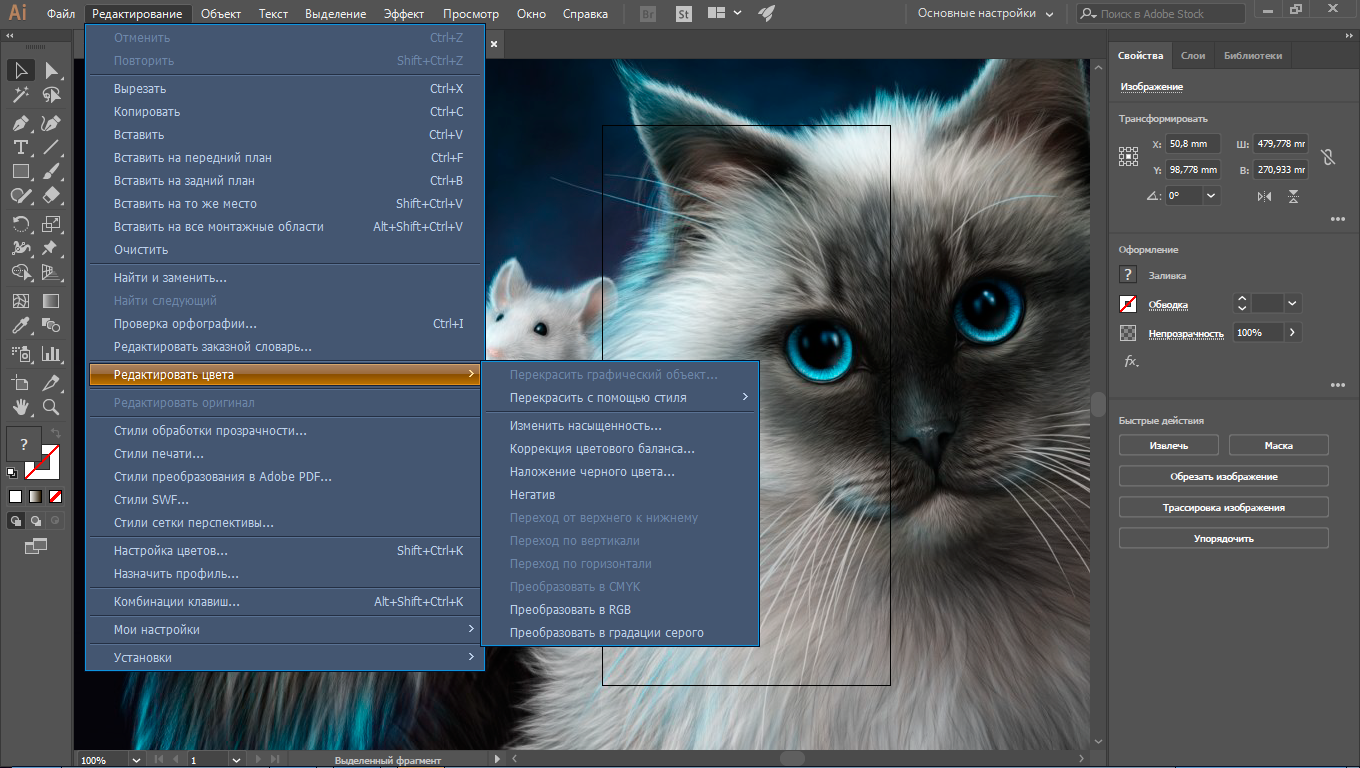
Формат иллюстратора: Форматы файлов, поддерживаемые в Illustrator
Содержание
JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обрабатывает монтажные области
и как сохранить артборды в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию в экспорт экран.
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать артборды. Затем выберите либо Все чтобы сохранить все монтажные области, или введите Спектр (например, 2-4), чтобы указать, какие монтажные области сохранить.
- Когда у вас есть объекты, расположенные за пределами артборда (например, если он перекрывает край), установите флажок Использовать артборды. Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши художественные работы находятся в артборде, и у вас есть только один из них, снимите флажок Использовать артборды.
 Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что должно быть напечатано как визитная карточка
, лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале вы должны оформить свое произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Идти к Файл> Экспорт> Экспортировать как. Введите имя файла и установите Формат в JPEG.

- Установите, как вы хотите сохранить ваши монтажные области, затем нажмите экспорт продолжать.
- в Параметры JPEG изменение экрана Цветовая модель если вам нужно, и выберите качество.
- Под Опции, установить выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен подойти для использования в Интернете. выберите Высокий (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите Хорошо сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG.
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
Вы можете сделать это автоматически.
- Идти к Файл> Экспорт> Экспорт для экранов.
- Выберите монтажные области Вкладка. Если на вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- Под Форматы, задавать Формат в PNG а также Масштаб в 1x.
- Нажмите Добавить шкалу. Это создаст настройки для второго изображения, поэтому установите Масштаб вариант нового относительного размера. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Экспорт артборда чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения имеют малый вес, и поскольку они представляют собой векторы, их можно легко изменить. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. С помощью Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте экспорт вариант.
- Идти к Файл> Экспорт> Экспортировать как.
- Установить Формат в SVG и нажмите экспорт.

- Задавать стайлинг в Внутренний CSS. Это помещает всю информацию о стиле в блок, который можно легко изменить с помощью CSS.
- За Шрифт выбирать SVG сохранить текст по выбору. Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник.
- Удостовериться преуменьшать а также отзывчивый оба проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите Хорошо вывести изображение в виде файла SVG.
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — через Сохранить как вариант. Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Существует простой способ сохранить артборды в виде отдельных файлов PDF:
- Идти к Экспорт> Сохранить для экранов.
- В открывшемся диалоговом окне щелкните монтажные области и выберите те, которые вы хотите сохранить.
- В правой колонке Формат в PDF, затем нажмите Экспорт артбордов. Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы.
- Идти к Окно> Экспорт активов.
- Выбрать Инструмент выбора с панели инструментов или нажмите В на вашей клавиатуре.
 Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель. - Теперь выберите Актив. Держать Ctrl или же Cmd выбрать более одного.
- Под Настройки экспорта выберите Формат. Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете в формате PNG или Jpeg, вы можете экспортировать в нескольких размерах. Задавать Масштаб в 1x, затем нажмите Добавить шкалу и множество Масштаб например, 2x. Вы также можете использовать эту опцию для экспорта актива в различные форматы.
- Нажмите экспорт и выберите место для сохранения ваших новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактируемыми, но сохранят такие вещи, как прозрачный фон.
Для большинства приложений, не относящихся к Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (используя Сохранить как команда на этот раз). Ознакомьтесь с нашим руководством по открытию AI-файлов без Adobe Illustrator
Больше подробностей.
swf-дружественный формат для Illustrator (вектор)
Поэтому я делаю приложение для рисования, которое использует flash. Я хочу иметь возможность экспортировать свой рисунок в удобный для иллюстратора формат.
Я думаю, что мне нужно будет записать фигуры, нарисованные с помощью «history», а затем экспортировать их либо через text/xml/bytearray.
Слышал ли кто-нибудь из собратьев-переростков об инструменте, облегчающем мою жизнь? Спасибо!
flash
svg
adobe-illustrator
Поделиться
Источник
Jacksonkr
25 февраля 2011 в 01:07
4 ответа
- любой формат файла в swf
Существует ли какое-либо коммерческое программное обеспечение с открытым исходным кодом, которое преобразует ppt, doc, pdf, видео, аудио в формат swf?
- AS3 Hittest с Illustrator path
Я экспортирую путь из Illustrator в файл .swf. Я импортирую этот файл с помощью класса Loader в actionscript 3. Теперь я хочу провести тест на столкновение на этом пути в Flash. Возможно ли это? Теперь as3 выполняет этот тест на всех границах swf-файла. Мне нужен только путь. Возможно ли это?
4
Установите драйвер принтера PDF, как этот http:/ / www. pdf995.com/ (это бесплатно с несколькими раздражающими объявлениями)
pdf995.com/ (это бесплатно с несколькими раздражающими объявлениями)
Экспортируйте свой FLA > SWF
Откройте SWF и щелкните правой кнопкой мыши на окне SWF > печать
Выберите драйвер принтера PDF и выполните печать в файл
Откройте полученный PDF в Illustrator CC
Векторы сохраняются!
Поделиться
chrisgannon
20 марта 2014 в 16:59
2
Если вы хотите экспортировать что-то, что Illustrator может импортировать в виде определенных фигур и контуров, используйте SVG. Вы можете сгенерировать SVG из Flash (не автоматически, а вручную), а затем Illustrator может импортировать его.
Один из методов, который я видел, заключается в создании оболочки для базового графического экземпляра на DisplayObject, на который вы рисуете. Переопределите все примитивные вызовы рисования (moveTo, lineTo и т. д.) своими собственными, которые записывают то, что было сделано, а затем вызывают оригиналы. Таким образом, вы можете иметь полную историю для записи в SVG.
Таким образом, вы можете иметь полную историю для записи в SVG.
Поделиться
Samuel Neff
25 февраля 2011 в 02:19
2
Джошуа Дэвис обычно сохранял / печатал его как файл pdf/PostScript, а затем открывал в Illustrator…
[EDIT]
И кажется, что это все еще возможно.
Я установил принтер PostScript, который печатает в файл (kb2.adobe.com/cps/404/kb404883. html), я запускаю windows vista и установил Canon PS-NX5000.
Я попробовал 2 разных swfs в автономном проигрывателе, один из которых рисует прямоугольники, а другой-линии.
Щелкните Правой Кнопкой Мыши>Печать…>Canon PS-NX5000>Печать.
Введите имя файла с расширением .ai. Откройте в Illustrator. Выберите все и разгруппируйте/разбейте на части. Активы-это векторы. Дело Сделано!
Поделиться
Trevor Boyle
25 февраля 2011 в 12:32
- Векторная графика Illustrator для AS3 SWF для Flash Builder
Мне нужно преобразовать изображения Illustrator, чтобы иметь возможность использовать их в FLASH (AS3).
 Проекты Illustrator содержат от 1 до n слоев. Я хотел бы преобразовать каждый проект в один SWF, чтобы иметь возможность делать ColorTransform на выбранном слое в FLASH (AS3). Я заметил, что…
Проекты Illustrator содержат от 1 до n слоев. Я хотел бы преобразовать каждый проект в один SWF, чтобы иметь возможность делать ColorTransform на выбранном слое в FLASH (AS3). Я заметил, что… - Формат файла cookie сервлета в http-дружественный формат
Учитывая объект javax.servlet.http.Cookie, есть ли где-нибудь метод, который может отформатировать файл cookie в дружественный формат http, чтобы я мог отправить его в ответ? Аналогично, учитывая заголовок файла cookie в запросе, существует ли метод для анализа файла cookie в объект…
0
Я использую этот онлайн-инструмент http://iiistudio.com/convert2svg /
Он работает лучше всего и сохраняет результат в формате SVG, который вы можете непосредственно открыть с помощью Adobe Illustrator, и он сделан в приложении flash. Вы можете скачать swf-файл, и он может работать локально без серверного бэкенда в любом случае, как я догадался, у него есть php или js!
Когда я попытался импортировать swf-файл, который я экспортировал из Toon Boom Harmony в Adobe Flash, он попал на сцену, но векторные кривые зигзагообразны, а не то, что я хочу. Ans я также пробовал печатать swf на PDF с помощью различных виртуальных принтеров PDF, таких как Foxit PDF printer, PDF Factory Pro, и результаты тоже плохие, а не оригинальные формы вообще.
Ans я также пробовал печатать swf на PDF с помощью различных виртуальных принтеров PDF, таких как Foxit PDF printer, PDF Factory Pro, и результаты тоже плохие, а не оригинальные формы вообще.
результаты настолько различны в PDF, Flash и swf2svg:
https://i.stack.imgur.com/7bJnf.jpg
Поделиться
Dave B
06 июля 2017 в 13:49
Похожие вопросы:
Flex или Actionscript доступ к контенту из внешнего иллюстратора SWF
У меня есть проблема с доступом к контенту из Illustrator SWF(я создаю swf с помощью illustrator, экспортирую и сохраняю слои в виде символов). Когда я создаю свой swf-файл с помощью flash, я могу…
SVG преобразование в SWF
Мне нужно преобразовать много изображений .svg в формат swf. Я могу сделать это, открыв .svg в Adobe Illustrator и экспортировав его в swf, но это очень трудоемко. Существуют ли какие-либо.![]() ..
..
как оптимизировать иллюстрации illustrator в flash?
Я работаю над проектом flash, который включает в себя множество работ, выполненных в Illustrator CS4. Я копировал-вставлял непосредственно из Illustrator в Flash, а также добавлял некоторые…
любой формат файла в swf
Существует ли какое-либо коммерческое программное обеспечение с открытым исходным кодом, которое преобразует ppt, doc, pdf, видео, аудио в формат swf?
AS3 Hittest с Illustrator path
Я экспортирую путь из Illustrator в файл .swf. Я импортирую этот файл с помощью класса Loader в actionscript 3. Теперь я хочу провести тест на столкновение на этом пути в Flash. Возможно ли это?…
Векторная графика Illustrator для AS3 SWF для Flash Builder
Мне нужно преобразовать изображения Illustrator, чтобы иметь возможность использовать их в FLASH (AS3). Проекты Illustrator содержат от 1 до n слоев. Я хотел бы преобразовать каждый проект в один. ..
..
Формат файла cookie сервлета в http-дружественный формат
Учитывая объект javax.servlet.http.Cookie, есть ли где-нибудь метод, который может отформатировать файл cookie в дружественный формат http, чтобы я мог отправить его в ответ? Аналогично, учитывая…
Иллюстратор к SWF AS3
Я пытаюсь экспортировать ai-файл, который художник дал мне в формате SWF AS3 в Illustrator (чтобы я мог загрузить его в конвертер GAF и поместить в Unity3D). Illustrator действительно позволяет…
Экспорт формы After effects в вектор Illustrator
Можно ли преобразовать собственные векторные фигуры, созданные в After Effects, в adobe Illustrator или Eps и т. д.? Попробовал экспортировать как SWF, но все равно он преобразуется в растровую…
Преобразование строки/текста в дружественный формат splunk
Мне нужно записать некоторые детали во время выполнения моего кода. Splunk не индексирует значения для ключей с пробелами, кавычками и т. д. Существует ли какая-либо стандартная процедура, в которой…
д. Существует ли какая-либо стандартная процедура, в которой…
Как сохранить свою работу в Adobe Illustrator в разных форматах
Сохраните свою работу в формате AI, JPEG или PNG.
Работа в Adobe Illustrator – отличный способ создавать свои проекты. А поскольку вы используете Adobe Illustrator по разным причинам, теперь вы можете сохранять каждый файл в другом формате. Хотя файл формата AI открывается в Adobe Illustrator, другие форматы, которые обычно используются для сохранения файлов Adobe Illustrator, – это JPEG и PNG. Скажем, например, что вы создали логотип в Adobe Illustrator, и теперь вам нужно отправить изображение логотипа вашему клиенту на Fiverr. Вы сохраните этот логотип в этих трех форматах. Где клиент может открыть файл AI, используя Adobe Illustrator. Версия JPEG откроется, как и обычное изображение. А для PNG логотип будет отображаться без фона, так что вы можете использовать этот логотип в качестве водяного знака на других изображениях.![]()
Как сохранить файл в формате AI в Adobe Illustrator
По умолчанию в Adobe Illustrator используется формат Ai. Сохранение любой вашей работы в формате AI должно быть вашим первым шагом, прежде чем сохранять ее в любом другом формате. Это похоже на защиту вашей работы раз и навсегда, чтобы вы всегда могли открыть этот AI-файл в будущем для редактирования или внесения небольших изменений в дизайн. Вот как вы можете сохранить файл Adobe Illustrator в формате AI (который является форматом по умолчанию для сохранения любого файла в Adobe Illustrator).
- По завершении проектирования перейдите на вкладку «Файл» на верхней панели инструментов. Самая первая вкладка, то есть. Нажмите на нее, и в появившемся раскрывающемся списке вам нужно будет щелкнуть вкладку «Сохранить как».Файл> Сохранить как. Следуйте этим инструкциям, чтобы сохранить свою работу в виде AI-файла.
- Когда вы нажимаете «Сохранить как», как мы это делали на предыдущем шаге, на вашем экране откроется окно, в котором будут показаны ваши ранее сохраненные работы. Здесь, вторая вкладка в конце окна, под вкладкой для имени файла, со стрелкой вниз вы увидите текущий формат файла. Сохранить как тип, в настоящее время находится в Adobe Illustrator ‘* .AI). Это формат для открытия файла в исходной и наиболее необработанной форме.Сохранить шрифт как Adobe Illustrator (AI)
- Если это не тип по умолчанию, когда вы нажимаете «Сохранить как», вы всегда можете щелкнуть направленную вниз стрелку, чтобы выбрать тип формата AI.Используя раскрывающийся список форматов, сохраните файл в нужном формате.
- Это тот же раскрывающийся список, который можно использовать для сохранения вашей работы в формате PDF, который предлагается, когда вам нужно представить свою работу кому-либо в формате электронной копии.
Как сохранить файл в формате JPEG / PNG в Adobe Illustrator
Вы можете быть удивлены, увидев, что здесь нет вариантов для PNG или JPEG. Что ж, для Adobe Illustrator процесс сохранения вашей работы из Adobe Illustrator в формате PNG и JPEG полностью отличается от Adobe Photoshop. Для Adobe Photoshop вы найдете вариант для PNG и JPEG в раскрывающемся списке для типа файла, но для Adobe Illustrator мы не найдем эти форматы в разделе типов файлов, как мы видели на третьем шаге, как упоминалось выше. Для этого вам придется пройти через другой канал. Следуйте инструкциям, указанным ниже.
- Возвращаясь к первому шагу. Перейдите на вкладку «Файл», которая является первой вкладкой на верхней панели инструментов. И здесь, вместо того, чтобы нажимать «Сохранить как», вы будете нажимать на опцию «Экспорт…», как показано на изображении ниже.Вы будете экспортировать свой файл в указанные форматы.
- Откроется аналогичное окно, показывающее вашу ранее сохраненную работу. Где вы будете использовать стрелки вниз, измените имя и тип файла.Измените имя файла и тип файла
- Если щелкнуть направленную вниз стрелку для типа файла, вы увидите все эти параметры, как показано на изображении ниже.Это дополнительные форматы файлов в Adobe Illustrator, которые дизайнеры могут использовать для сохранения своей работы.
- Вы можете увидеть заголовок типа формата для JPEG и PNG. Вам нужно нажать на тип, в котором вы хотите сохранить свою работу.Формат JPEG. Теперь выберите монтажные области.
- Когда вы сохраняете изображение в формате PNG или JPEG, вам предлагается выбрать вкладку «Использовать монтажные области». Если вы не используете этот параметр, вся ваша работа, если она находится на нескольких монтажных областях, будет отображаться на одном изображении, а не на разных изображениях. Чтобы сделать ваш выбор более конкретным, после выбора «Использовать монтажные области» необходимо выбрать диапазон, чтобы все ваши монтажные области сохранялись как отдельные изображения.Используйте Artboards> RangeНажмите «Экспорт», чтобы сохранить файлы в этом формате.
- Затем Adobe Illustrator запросит у вас более подробную информацию о вашей работе, чтобы ее можно было сохранить в нужных параметрах.Параметры JPEG
Как подготовить макет в Adobe Illustrator
При создании файла в Adobe illustrator выставляйте размер страницы, который соответствует конечному (обрезному) формату. Т.е. если вы создаете документ формата А4, то должны создать файл размером 210х297 мм. В том же окне создания файла выставите размер вылетов 3 мм и цветовое пространство CMYK.
С помощью комбинации Ctrl+Shift+K открываем окно настройки цветов и выбираем наш цветовой профиль ISO Coated v2 300% (ECI).
Все важные элементы макета: логотипы, текст, линии оформления и т.д., должны быть расположены на расстоянии не менее чем в 3 мм от обрезного формата.
При использовании фона (заливки или растрового изображения) и различных элементов, которые должны быть в край формата, эти элементы должны выходить за обрезной формат на 3 мм.
Использование заливки с суммарным количеством краски меньше 20% — не допустимо!
Растровые объекты должны быть переведены в цветовой режим CMYK и «встроены» в макет, или записаны отдельным файлом (.tif).
При экспорте файла в PDF в диалоговом окне выберете в меню «Standard» формат PDF/X-1a
На вкладке «Compression» выставите:
- разрешение для CMYK 300dpi
- для Grayscale 600dpi
- для Monochrome 1200dpi
На вкладке «Marks and Bleeds» поставьте галочку в пункте «Use Document Bleed Settings»
На вкладке «Output», назначьте встроенным профилем ISO Coated v2 300% (ECI).
После того как вы сделали макет, не забудьте сохранить превью для демонстрации результатов.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Как сделать макет визитку в Adobe Illustrator.
#AdobeIllustrator
Чтобы сделать свой макет визитки, вы можете попробовать программу 7 дней бесплатно или приобрести лицензию перейдя по ссылке.
Выполняя последовательно инструкцию вы сделаете простой макет визитки и сможете напечатать его в нашей типографии.
Шаг 1. Создайте новый документ
Запустите Illustrator. Выберите Файл > Новый.
В диалоговом окне «Создать документ» заполните поля:
Укажите название макета
Размер страницы – 90х50 мм
Поля под обрез – 3 мм
Цветовой режим – CMYK
Разрешение – 300 ppi
Нажмите Создать.
Шаг 2. Установите направляющие
С помощью линеек, можно точно позиционировать и измерять графические объекты. Направляющие помогают выравнивать текст и графику и контролировать границы визитки.
Линейки
Чтобы установить направляющие, включите линейки. Просмотр > Линейки > Показать линейки.
Направляющие
Поместите курсор на верхнюю или на левую линейку. Зажав левую кнопку мыши перетащите направляющую в нужное место.
Для точного позиционирования используйте Окно > Трансформирование.
Выделите курсором направляющую и введите значение.
По горизонтали:
По вертикали:
Шаг 3. Импорт изображений
Поддерживаемые форматы JPG, PNG, TIF и др. Используйте качественные изображения в высоком разрешении.
Нажмите Файл > Поместить.
Поместите выбранное изображение нажав на область визитки. Чтобы пропорционально изменить размер, зажмите SHIFT и потяните левой кнопкой мыши за белый квадратик.
Обрежьте изображение под размеры визитки. Объект > Обрезать изображение.
Сформируйте рамку по направляющим и нажмите ENTER.
Шаг 4. Текст
Выберите инструмент «Текст» на панели инструментов. Нажмите на то место на визитке, где будет ваш текст. Введите текст. Клавиша ENTER – перенос строки.
Настроить шрифт
Используйте панель Окно > Текст > Символ/Абзац.
Выделите рамку с текстом и настройки в панели станут доступны. Можно поменять шрифт, размеры, выравнивание и прочие настройки.
Настроить цвет текста
Используйте панель Окно > Образцы.
Выделите рамку с текстом визитки и настройки в панели станут доступны. Нажимайте на образцы цвета, чтобы изменить его.
Чтобы подобрать цвет шрифта в тон картинки, используйте Пипетку на панели инструментов. Выделите текст > Пипетка > Кликните по образцу цвета на картинке.
Шаг 5. Просмотр и Экспорт в PDF
Что бы увидеть как визитка обрежется в типографии нажмите Просмотр > Обрезка.
Экспорт в PDF
Сохраните визитку в формате PDF
Файл > Сохранить как > Формат (Adobe PDF)
Настройки экспорта:
Стиль – Высококачественная печать
Метки и выпуск за обрез – 3 мм
Остальное по умолчанию.
Сохранить PDF
Узнать больше о работе в Adobe Illustrator можно перейдя по ссылке на официальный справочный ресурс https://helpx.adobe.com/ru/illustrator/user-guide.html
Adobe Illustrator – описание, скриншот, ссылка для скачивания, расширения файлов
Векторный графический редактор, предлагающий большой набор профессиональных инструментов для рисования, работы с цветом и текстом. Adobe Illustrator распространяется по платной подписке в составе пакета приложений Adobe Creative Cloud. Для ознакомления бесплатно доступна полнофункциональная версия программы с ограничением по времени использования.
Adobe Illustrator предназначен для работы с векторными изображениями и позволяет создавать логотипы, иллюстрации, рисунки, анимацию и другие графические материалы для печатных изданий, веб-сайтов, рекламных щитов и мобильных устройств. Созданная в приложении векторная графика легко адаптируется под разные размеры без потери качества и четкости изображения.
Пользователи Adobe Illustrator могут начать работу с пустого холста либо взять за основу один из множества шаблонов, поставляемых с приложением или представленных в Adobe Stock. Программа предлагает наборы различных шаблонов для мобильных устройств, интернета, печати, фильмов и видео, графики и иллюстраций. Шаблоны содержат тематические ресурсы и изображения, помогающие оформить проект.
Illustrator предоставляет множество инструментов для работы над графическими объектами, включая стандартные средства рисования, выделения, перемещения, масштабирования и трансформации объектов. При работе с текстом программа позволяет применять различные эффекты, шрифты, стили, форматирование и редактировать отдельные символы.
В программе также доступны инструменты для разработки макетов веб-страниц, создания и оптимизации веб-графики. В Illustrator возможно создание Flash-анимации, а также графики в векторном формате SVG. В рамках данного формата обычно используется сочетание XML и JavaScript для разработки интерактивной веб-графики, отвечающей на действия пользователя такими эффектами, как подсветка, всплывающие подсказки, звуки и т. д.
Adobe Illustrator работает на платформах Microsoft Windows и macOS. Программа имеет собственный файловый формат AI (Adobe Illustrator File или Документ Illustrator), который по умолчанию используется для сохранения иллюстраций. Программа поддерживает возможность экспорта графики в популярные растровые форматы JPEG, PNG, TIFF, BMP, а также SVG, Adobe Photoshop (PSD), Adobe Flash (SWF), AutoCAD (DWG или DXF) и другие.
Поддерживаемые форматы файлов для Illustrator
В этом документе представлен обзор форматов файлов, поддерживаемых в Illustrator. Для получения информации о конкретных форматах и их использовании см. Справку Illustrator.
- Файл Adobe Idea (идея)
- Adobe Illustrator (AI, AIT)
- Adobe Illustrator Draw (рисовать)
- Adobe Illustrator Line (линия)
- Adobe PDF (pdf)
- Adobe Photoshop Sketch (эскиз)
- Чертеж AutoCAD (dwg)
- Файл обмена данными AutoCAD (dxf)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDRAW 5, 6, 7, 8, 9, 10 (CDR)
- Инкапсулированный PostScript (eps, epsf, ps)
- Расширенный метафайл (emf)
- GIF89a (gif)
- Иллюстратор EPS (eps, epsf, ps)
- JPEG (jpg, jpe, jpeg)
- JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc)
- Microsoft Word DOCX (docx)
- PCX (шт.)
- Photoshop (psd, pdd)
- Pixar (пикс.)
- PNG (png, pns)
- SVG (svg)
- Сжатый SVG (svgz)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
- Метафайл Windows (wmf)
- Adobe Illustrator (AI, AIT)
- Adobe PDF (pdf)
- Чертеж AutoCAD (dwg)
- Файл обмена AutoCAD (dxf)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDRAW 5, 6, 7, 8, 9, 10 (CDR)
- Инкапсулированный PostScript (eps, epsf, ps)
- Расширенный метафайл (emf)
- GIF89a (gif)
- JPEG (jpg, jpe, jpeg)
- JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc)
- Microsoft Word DOCX (docx)
- PCX (шт.)
- Фотошоп (psd, pdd)
- Pixar (пикс.)
- PNG (png, pns)
- SVG (svg)
- Сжатый SVG (svgz)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
- Метафайл Windows (wmf)
- Adobe Illustrator (AI)
- Adobe PDF (pdf)
- Иллюстратор EPS (eps)
- Шаблон Illustrator (ait)
- SVG (svg)
- Сжатый SVG (svgz)
- Чертеж AutoCAD (dwg)
- Файл обмена данными AutoCAD (dxf)
- БМП (БМП)
- CSS (CSS)
- Расширенный метафайл (emf)
- Flash (swf)
- JPEG (jpg)
- Macintosh PICT (процент)
- Photoshop (psd)
- PNG (png)
- SVG (svg)
- Targa (tga)
- Текстовый формат (txt)
- TIFF (tif)
- Метафайл Windows (wmf)
- GIF (gif)
- JPEG (jpg)
- PNG (png)
- Adobe PDF (pdf)
- JPEG (jpg)
- PNG (png)
- SVG (svg)
Поддерживаемые форматы файлов для Illustrator
В этом документе представлен обзор форматов файлов, поддерживаемых в Illustrator.Для получения информации о конкретных форматах и их использовании см. Справку Illustrator.
- Файл Adobe Idea (идея)
- Adobe Illustrator (AI, AIT)
- Adobe Illustrator Draw (рисовать)
- Adobe Illustrator Line (линия)
- Adobe PDF (pdf)
- Adobe Photoshop Sketch (эскиз)
- Чертеж AutoCAD (dwg)
- Файл обмена данными AutoCAD (dxf)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDRAW 5, 6, 7, 8, 9, 10 (CDR)
- Инкапсулированный PostScript (eps, epsf, ps)
- Расширенный метафайл (emf)
- GIF89a (gif)
- Иллюстратор EPS (eps, epsf, ps)
- JPEG (jpg, jpe, jpeg)
- JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc)
- Microsoft Word DOCX (docx)
- PCX (шт.)
- Photoshop (psd, pdd)
- Pixar (пикс.)
- PNG (png, pns)
- SVG (svg)
- Сжатый SVG (svgz)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
- Метафайл Windows (wmf)
- Adobe Illustrator (AI, AIT)
- Adobe PDF (pdf)
- Чертеж AutoCAD (dwg)
- Файл обмена AutoCAD (dxf)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDRAW 5, 6, 7, 8, 9, 10 (CDR)
- Инкапсулированный PostScript (eps, epsf, ps)
- Расширенный метафайл (emf)
- GIF89a (gif)
- JPEG (jpg, jpe, jpeg)
- JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc)
- Microsoft Word DOCX (docx)
- PCX (шт.)
- Фотошоп (psd, pdd)
- Pixar (пикс.)
- PNG (png, pns)
- SVG (svg)
- Сжатый SVG (svgz)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
- Метафайл Windows (wmf)
- Adobe Illustrator (AI)
- Adobe PDF (pdf)
- Иллюстратор EPS (eps)
- Шаблон Illustrator (ait)
- SVG (svg)
- Сжатый SVG (svgz)
- Чертеж AutoCAD (dwg)
- Файл обмена данными AutoCAD (dxf)
- БМП (БМП)
- CSS (CSS)
- Расширенный метафайл (emf)
- Flash (swf)
- JPEG (jpg)
- Macintosh PICT (процент)
- Photoshop (psd)
- PNG (png)
- SVG (svg)
- Targa (tga)
- Текстовый формат (txt)
- TIFF (tif)
- Метафайл Windows (wmf)
- GIF (gif)
- JPEG (jpg)
- PNG (png)
- Adobe PDF (pdf)
- JPEG (jpg)
- PNG (png)
- SVG (svg)
Поддерживаемые форматы файлов для Illustrator
В этом документе представлен обзор форматов файлов, поддерживаемых в Illustrator.Для получения информации о конкретных форматах и их использовании см. Справку Illustrator.
- Файл Adobe Idea (идея)
- Adobe Illustrator (AI, AIT)
- Adobe Illustrator Draw (рисовать)
- Adobe Illustrator Line (линия)
- Adobe PDF (pdf)
- Adobe Photoshop Sketch (эскиз)
- Чертеж AutoCAD (dwg)
- Файл обмена данными AutoCAD (dxf)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDRAW 5, 6, 7, 8, 9, 10 (CDR)
- Инкапсулированный PostScript (eps, epsf, ps)
- Расширенный метафайл (emf)
- GIF89a (gif)
- Иллюстратор EPS (eps, epsf, ps)
- JPEG (jpg, jpe, jpeg)
- JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc)
- Microsoft Word DOCX (docx)
- PCX (шт.)
- Photoshop (psd, pdd)
- Pixar (пикс.)
- PNG (png, pns)
- SVG (svg)
- Сжатый SVG (svgz)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
- Метафайл Windows (wmf)
- Adobe Illustrator (AI, AIT)
- Adobe PDF (pdf)
- Чертеж AutoCAD (dwg)
- Файл обмена AutoCAD (dxf)
- БМП (BMP, RLE, DIB)
- Метафайл компьютерной графики (cgm)
- CorelDRAW 5, 6, 7, 8, 9, 10 (CDR)
- Инкапсулированный PostScript (eps, epsf, ps)
- Расширенный метафайл (emf)
- GIF89a (gif)
- JPEG (jpg, jpe, jpeg)
- JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc)
- Macintosh PICT (рис, pct)
- Microsoft RTF (RTF)
- Microsoft Word (doc)
- Microsoft Word DOCX (docx)
- PCX (шт.)
- Фотошоп (psd, pdd)
- Pixar (пикс.)
- PNG (png, pns)
- SVG (svg)
- Сжатый SVG (svgz)
- Targa (tga, vda, icb, vst)
- Текст (txt)
- TIFF (tif, tiff)
- Метафайл Windows (wmf)
- Adobe Illustrator (AI)
- Adobe PDF (pdf)
- Иллюстратор EPS (eps)
- Шаблон Illustrator (ait)
- SVG (svg)
- Сжатый SVG (svgz)
- Чертеж AutoCAD (dwg)
- Файл обмена данными AutoCAD (dxf)
- БМП (БМП)
- CSS (CSS)
- Расширенный метафайл (emf)
- Flash (swf)
- JPEG (jpg)
- Macintosh PICT (процент)
- Photoshop (psd)
- PNG (png)
- SVG (svg)
- Targa (tga)
- Текстовый формат (txt)
- TIFF (tif)
- Метафайл Windows (wmf)
- GIF (gif)
- JPEG (jpg)
- PNG (png)
- Adobe PDF (pdf)
- JPEG (jpg)
- PNG (png)
- SVG (svg)
Формат файла AI
Формат файла AI
AI — это расширение файла, используемое приложением Adobe Illustrator для хранения своих документов.Adobe Illustrator — это программное обеспечение, которое было впервые выпущено Adobe в 1982 году, и ему уже 37 лет. За это время и несколько выпусков версий (для программного обеспечения 37 лет — это очень большой срок) формат AI претерпел несколько изменений.
Текущий формат AI-файла Adobe Illustrator — это, по сути, формат файла EPS, соответствующий соглашениям Adobe Systems по структурированию документов с дополнительными специфическими функциями Adobe Illustrator, добавляемыми с каждой новой версией. Дополнительные функции включают операторы, которые ссылаются на определенные наборы процедур (наборы процедур) Adobe Illustrator.Эти наборы процессов могут включать специальные кисти, стили, текстуры и т. Д. Для Adobe Illustrator. Эти операторы не полностью документированы, и их интерпретация в стороннем программном обеспечении может быть проблематичной. Кроме того, эти операторы обычно не поддерживаются во время импорта из AI-файла в другие приложения.
До Adobe Illustrator версии 8 формат AI-файла был основан на ограниченном синтаксисе, соответствующем соглашениям о структурировании документов. Этот язык с ограниченным синтаксисом назывался PGF.
Для совместимости со сторонними приложениями версии AI файлов в формате EPS и PGF могут включать полную версию PDF-графики, хранящуюся внутри файла, если включена опция «Сохранить с совместимостью с PDF».Таким образом, любое приложение, поддерживающее файлы PDF, сможет открыть файл AI.
AI-документы Adobe Illustrator могут быть в редактируемой или окончательной форме. Повторяемый формат документа содержит информацию, необходимую для редактирования документа, но не необходимую для печати. Документы окончательной формы содержат только информацию, необходимую для печати, и некоторые функции редактирования могут работать некорректно.
Самая последняя спецификация формата файла недоступна для файла AI, поэтому сторонние поставщики не могут читать файлы AI.Спецификацию формата файла AI можно скачать здесь. Он включает формат для следующих версий Adobe Illustrator:
- Adobe Illustrator 1.0 / 1.1
- Adobe Illustrator 88
- Adobe Illustrator 3.0 / 3.2
- Adobe Illustrator 4.0
- Adobe Illustrator 5.0 / 5.5
- Adobe Illustrator 5.x, японское издание
- Adobe Illustrator 6.0
- Adobe Illustrator 7.0
- Adobe Illustrator EPS (инкапсулированный PostScript)
JPEG, PNG, SVG и др.
Adobe Illustrator предлагает множество опций для сохранения файлов.Узнайте, как сохранять файлы AI в других форматах, включая JPEG, PNG и SVG.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI.Это идеально, когда вы работаете над проектами или для сохранения основной копии своей работы.
Однако, когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате, например JPEG, PNG или SVG.
В этой статье мы покажем вам, как сохранять файлы Adobe Illustrator (AI) в других форматах, включая JPEG, PNG и SVG.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Adobe Illustrator обрабатывает монтажные области и как сохранять их в виде отдельных файлов.
Монтажные области похожи на разные страницы в файле Illustrator.Вы можете объединить их в одно изображение или сохранить как отдельные изображения.
Когда вы сохраняете файл Illustrator, вас обычно спрашивают, как вы хотите обрабатывать монтажные области.То, что вы решите, влияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
В большинстве случаев вы выбираете опцию на экране Экспорт .Вот что вам следует делать:
- Если вы хотите сохранить несколько монтажных областей как отдельные файлы, установите флажок «Использовать монтажные области» .Затем выберите Все , чтобы сохранить все артборды, или введите Range (например, 2-4), чтобы указать, какие артборды нужно сохранить.
- Если у вас есть объекты, размещенные за пределами монтажной области (например, если они перекрывают край), установите флажок «Использовать монтажные области» . Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано.
- Если все ваши иллюстрации находятся в пределах монтажной области, а у вас есть только одна из них, снимите флажок «Использовать монтажные области» .Это создаст изображение, которое будет обрезано до границ объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Как сохранить файл Illustrator в формате JPEG
Для иллюстрации, инфографики или чего-либо, что необходимо распечатать (например, когда вы создаете визитную карточку в Adobe Illustrator), лучше всего сохранить ее в формате JPEG с высоким разрешением.
В идеале вы должны создавать свои иллюстрации примерно того размера, в котором вы хотите их выводить.Хотя изображения Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами — и особенно кернинг в тексте — должны быть более жесткими при больших размерах, чем при меньших размерах.
Если вы ранее не работали таким образом, создайте новый документ, вставьте в него свою иллюстрацию и настройте ее по вкусу.Теперь вы готовы сохранить свой JPEG в высоком разрешении.
- Перейдите в Файл > Экспорт> Экспортировать как .Введите имя файла и установите Формат на JPEG .
- Установите способ сохранения монтажных областей, затем нажмите Экспорт , чтобы продолжить.
- На экране JPEG Options измените цветовую модель Color Model , если вам нужно, и выберите качество.
- В разделе Опции установите выходное разрешение.Экран (72 точки на дюйм) создаст файл того же размера, что и исходный документ, и его можно использовать в Интернете. Выберите Высокое (300 точек на дюйм) для изображения с высоким разрешением. Этого будет достаточно для печати.
- Нажмите OK , чтобы сохранить файл.
Как сохранить файл Illustrator как PNG
Если вам нужно сохранить изображение, например логотип или значок, для использования в Интернете, особенно если у него прозрачный фон, вам следует сохранить файл AI как PNG.
Для поддержки дисплеев со стандартным и высоким разрешением вы должны экспортировать файл с разными размерами.Вы можете сделать это автоматически.
- Перейдите в Файл> Экспорт> Экспорт для экранов .
- Выберите вкладку Artboards . Если в вашем изображении несколько монтажных областей, выберите те, которые хотите вывести.
- В разделе Formats установите Format на PNG и Scale на 1x .
- Щелкните Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра Масштаб новый относительный размер.3x, например, выведет изображение в три раза выше и шире оригинала.
- При необходимости добавьте другие размеры.
- Нажмите Export Artboard , чтобы сохранить изображения.
Как сохранить файлы Adobe Illustrator как SVG
Более совершенный и современный способ экспорта графики, такой как значки и логотипы, для Интернета — это использование формата SVG.Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на своей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который можно вставить непосредственно в свой HTML-файл.Затем вы можете отредактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легкие, а поскольку они являются векторными, вы можете легко изменять их размер.Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG.Использование Сохранить как создает файл большего размера для работы. Чтобы создать окончательное изображение, которое вы можете использовать в своих проектах, используйте опцию Export .
- Перейдите в Файл > Экспорт> Экспортировать как .
- Установите Format на SVG и нажмите Export .
- Установите Styling на Internal CSS . Это помещает всю информацию о стилях в блок

 Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.

 Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель. Проекты Illustrator содержат от 1 до n слоев. Я хотел бы преобразовать каждый проект в один SWF, чтобы иметь возможность делать ColorTransform на выбранном слое в FLASH (AS3). Я заметил, что…
Проекты Illustrator содержат от 1 до n слоев. Я хотел бы преобразовать каждый проект в один SWF, чтобы иметь возможность делать ColorTransform на выбранном слое в FLASH (AS3). Я заметил, что…