Плагины меню wordpress: WP Responsive Menu — Плагин для WordPress
Содержание
Создание меню WordPress — 5 лучших плагинов. Верхнее меню wordpress.
Привет, друзья! Счастлив видеть вас на страницах моего блога. Эту статью целиком и полностью посвящаю меню WordPress. Постараюсь осветить эту тему со всех сторон: рассмотрю наиболее интересные плагины для меню WordPress, посвящу несколько строк созданию верхнего меню, расскажу о стандартных возможностях WP. Чтобы материал, описанный в этой статье, был понятен, обязательно перед его прочтением ознакомьтесь с постом о виджетах WordPress.
Стандартные способы создания и вывода меню в WordPress:
- Если тема поддерживает WordPress 3 Menu System, то верхнее menu можно создать через раздел «Внешний вид» — «Меню», в противном случае оно формируется автоматически из публикуемых страниц.
- Создать меню, содержащее активные рубрики блога, можно с помощью виджета «Рубрики».
- Меню с ссылками на страницы блога выводится с помощью виджета «Страницы». Лично я никогда этим виджетом не пользовался, потому что на блоге страницы WP используются для вывода технической информации (о себе, карта сайта, обратная связь и так далее).
 Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято.
Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято. - Произвольное меню создается в разделе «Внешний вид» — «Меню», для вывода на блог используется одноименный виджет.
- Использовать дополнительными плагины WordPress.
Если 2 и 3 пункты очевидны, и достаточно только добавить соответствующие виджеты, то остальные могут показаться запутанными, поэтому я рассмотрю их поподробнее.
Стандартные возможности WordPress
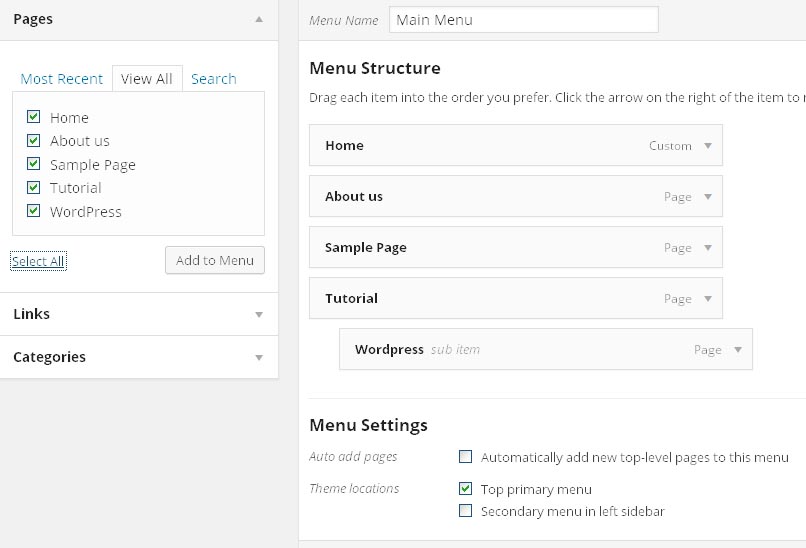
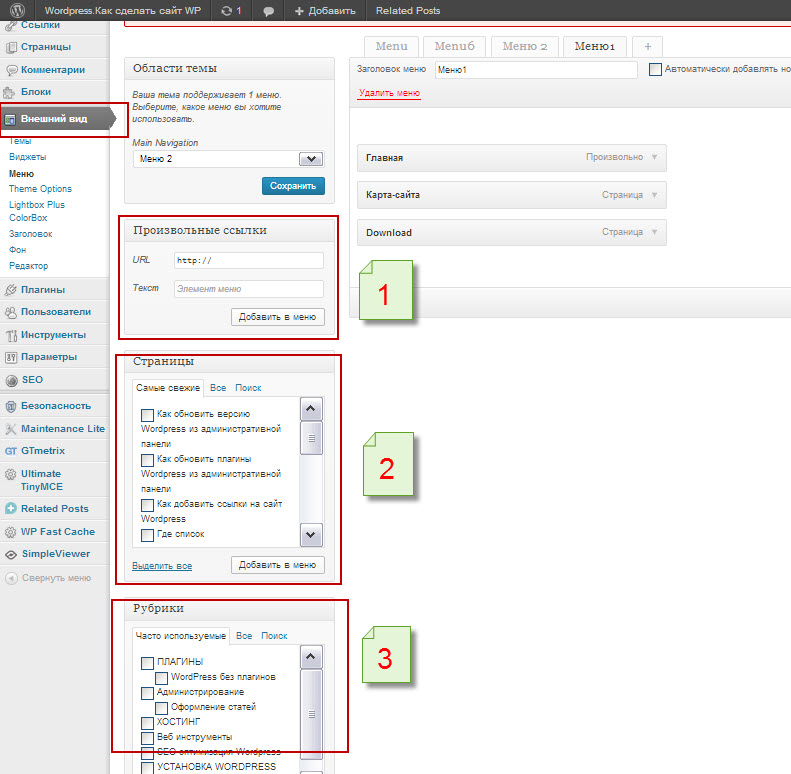
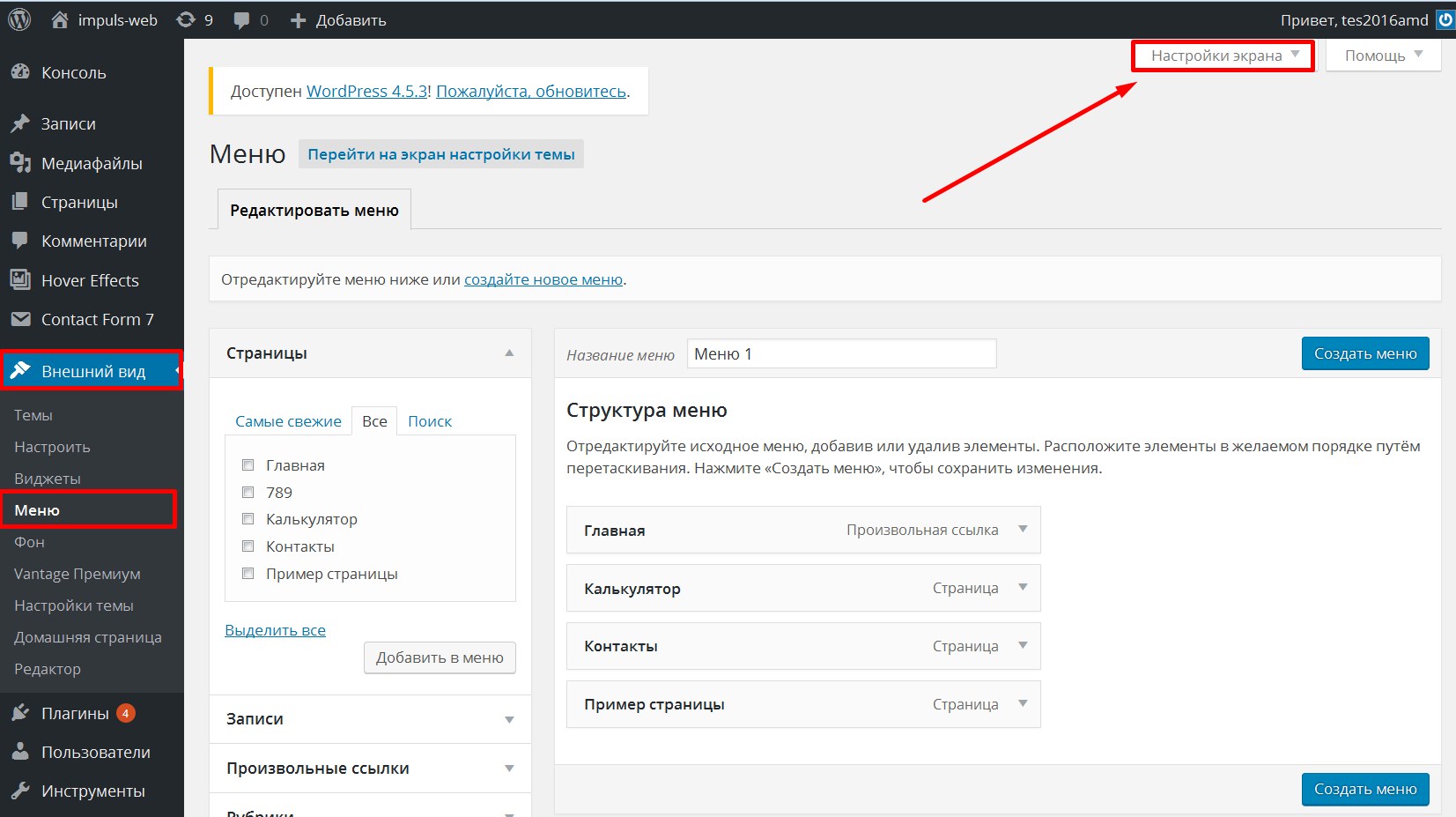
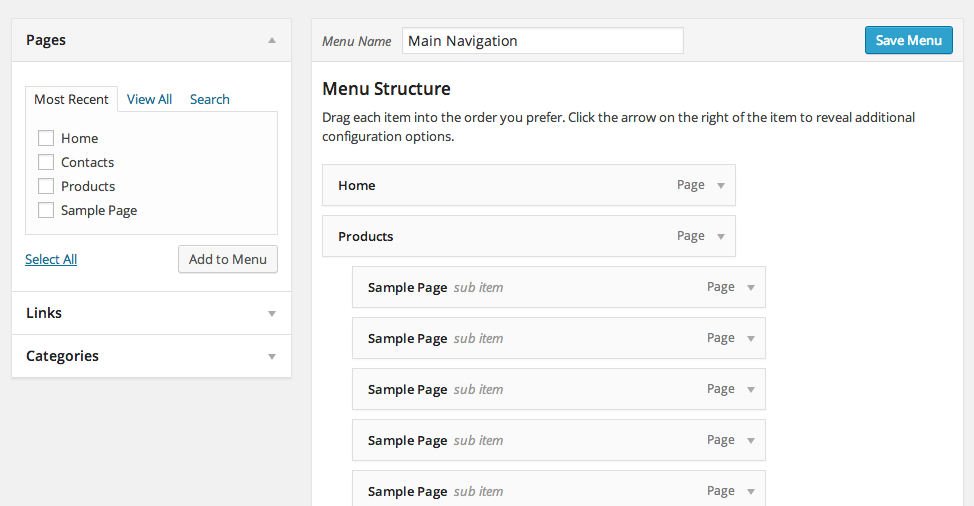
Перейдите в раздел «Внешний вид» — «Меню», нажмите на кнопку «+» и введите заголовок.
Теперь необходимо добавить в него пункты:
Произвольные ссылки — добавьте ссылку на страницу блога или внешний ресурс и введите текст, под которым она будет выводится. Таким способом можно добавить ссылку на какую-то отдельную запись блога.
Страницы — выберете нужные страницы и нажмите «Добавить в меню».
Рубрики — отметьте галочками нужные рубрики и тоже нажмите «Добавить в меню».
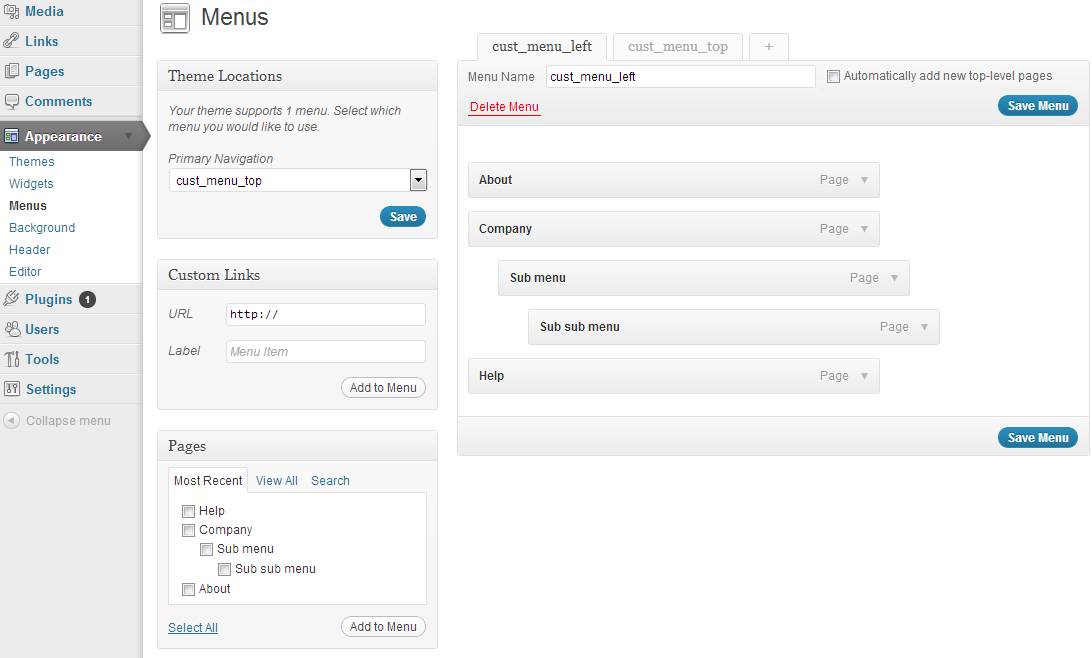
Есть возможность создать иерархию, просто перетаскивая их друг относительно друга. Как эта иерархия будет отображаться на блоге — зависит от используемой темы.
Не забывайте сохранять внесенные изменения.
В темах, которые поддерживают WordPress 3 Menu System присутствует так же опция «Области темы» — это место в шаблоне WordPress, которое специально отведено под меню. Чаще всего оно предназначено для вывода верхнего горизонтального меню блога, которое часто называют «главным». В таком случае достаточно задать «Область темы», и оно автоматически появится на сайте.
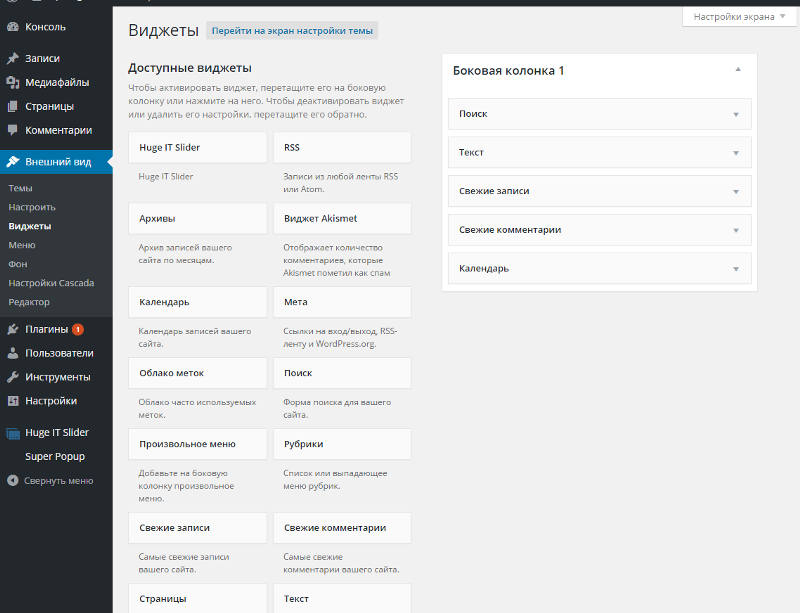
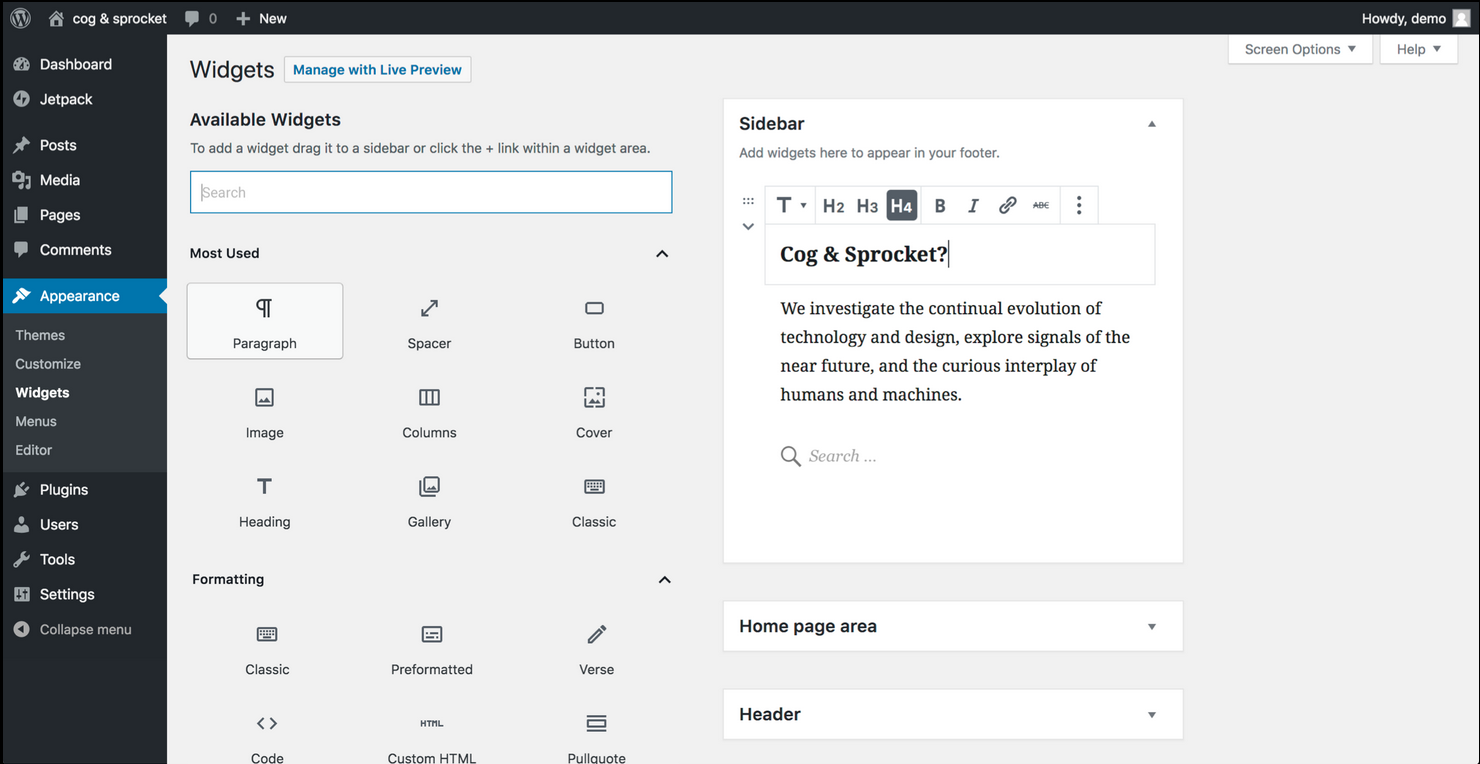
В противном случае, используется виджет «Произвольное меню». Перейдите в раздел «Внешний вид» — «Виджеты», найдите в общем списке данный виджет и перетащите его в сайтбар (боковая колонка). После этого появятся настройки, в которых нужно выбрать созданное ранее меню.
Сохраните настройки и полюбуйтесь на свое творение.
Верхнее меню WordPress — как отредактировать и удалить
Во многих темах верхнее menu формируется автоматически из публикуемых страниц, которые в основном используются для общей информации — «О блоге», «Полезная информация», «Карта сайта» и так далее. Для этого в файле header.php используется следующий код:
Для этого в файле header.php используется следующий код:
<ul>
<?php wp_list_pages('title_li=' ); ?>
</ul> |
В моей теме оно дублируется еще внизу страницы, поэтому этот же код был и в шаблоне footer.php.
Чем это неудобно:
- Формируется динамически из всех созданных и опубликованных страниц, хотите вы того или нет. Порой некоторые страницы нужно оставить незамеченными.
- В некоторых темах под верхнее меню выделяется очень мало места, поэтому в нем отображаются только первые 3-4 пункта, а остальные скрываются под соседним слоем (будь то область контента или логотип). Смотрится это очень некрасиво, да и поисковые системы могут это счесть за преднамеренное сокрытие ссылок от посетителей.
Исправить эти недочеты достаточно легко — нужно просто удалить тот код, что я привел выше и написать следующую конструкцию:
<ul> <li><a href="http://имя_блога. |
Для людей, которые знают html, разобраться в этом коде не составит труда, для незнающих поясню. Строчки будут отличатся только двумя параметрами:
- значением атрибута href — содержит ссылку на нужную страницу;
- значением между тегами <a></a> — задает текст ссылки.
Плагины меню для WordPress
Для расширения возможностей WordPress можно воспользоваться дополнительными плагинами. В большинстве своем, создаваемые таким образом меню хоть и красивые, но громоздкие, что может вызвать некоторые сложности с продвижением блога в поисковых системах. Использовать их или нет — решать вам.
Вот перечень плагинов меню для WordPress с лучшими рейтингами:
- Floating Menu — простой плагин, с помощью которого легко добавить симпатичное меню с использованием JQuery (библиотека JavaScript, которая используется для создания различного рода визуальных эффектов).

- JQuery Slick Menu Widget — весьма интересное меню, которое можно закрепить в одном из шести местах по периметру экрана. Отлично подойдет для вывода такой информации как подписка на RSS ленту, форма регистрация, социальные кнопки, поиск по сайту и так далее.
- JQuery Vertical Mega Menu Widget — плагин позволяет создать красивое вертикальное меню с использованием JQuery эффектов. После установки плагина добавляется новый виджет, в настройках которого можно выбрать внешний вид и эффекты. Само меню формируется стандартным образом — как я описывал выше.
- JQuery Mega Menu Widget — плагин во многом аналогичен предыдущему, только создает горизонтальное меню, поэтому используйте его не в боковых сайтбарах/колонках, а в горизонтальных.
- JQuery Accordion Menu Widget — продолжает серию плагинов с использованием JQuery. Создает красивый «аккордеон». Кто не знает, что такое «аккордеон», советую попробовать и увидеть своими глазами.
Спасибо за внимание! Подписывайтесь на мою RSS ленту новостей. Всех вам благ!
Всех вам благ!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Создание меню WordPress | WordPress для всех
Вступление
Привет! Сегодня условно юбилейный, 50-й урок для «чайников» WordPress. От урока к уроку мы плавно подошли к сознанию пользовательского меню WordPress сайта.
О меню и его значении
Основное меню это главная навигация по сайту. Она важна не только для посетителей сайта, но и поисковые боты обходят все ссылки меню, начиная с главной страницы сайта. Поэтому меню на сайте должно быть и сделать его не сложно.
Я назвал создаваемое меню WordPress основным или главным, вот по какой причине. Одно меню, главное, на сайте должно быть обязательно и под это меню авторы шаблонов по умолчанию создают область главного меню.
Однако одно место для меню не предел и некоторые авторы шаблонов создают дополнительные места под дополнительные меню. Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Кроме создания и размещения меню в выделенных областях шаблона можно создать любое количество других меню и не размещать их в области для меню, а положить в любой виджет сайта. Обо всем по порядку.
Создание меню WordPress
Для создания главного меню, войдем в административную панель сайта, как администратор.
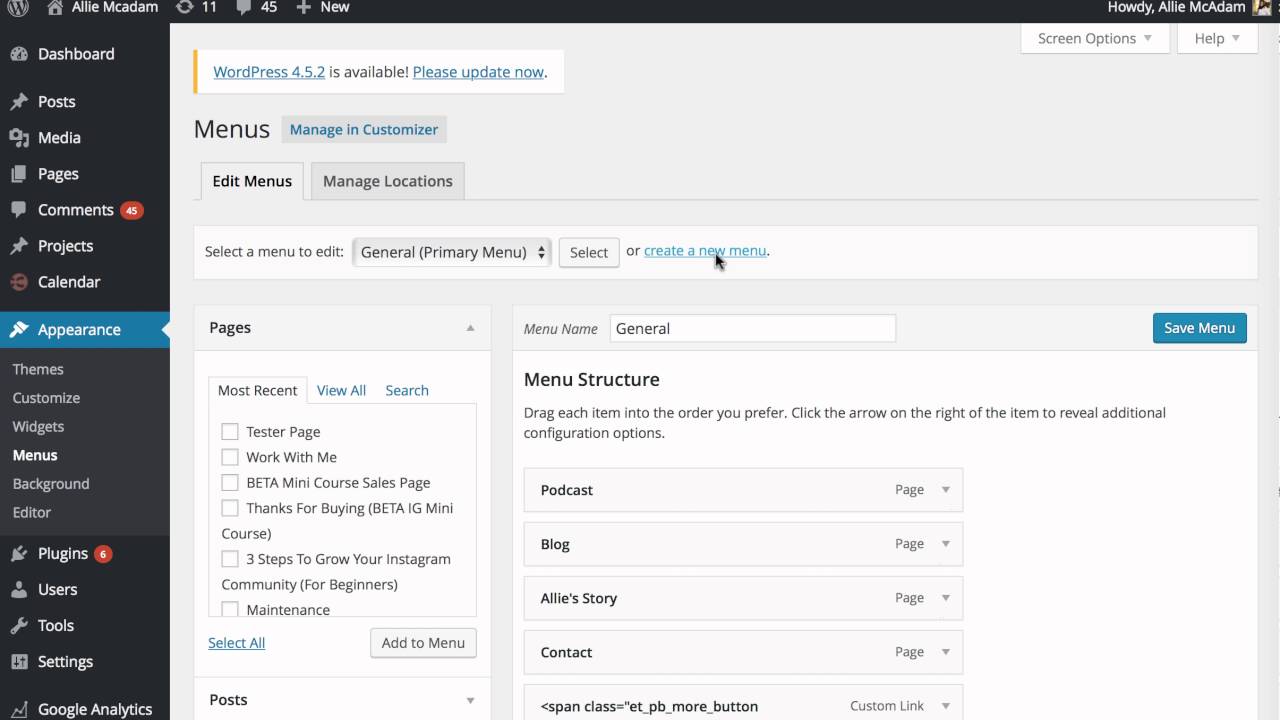
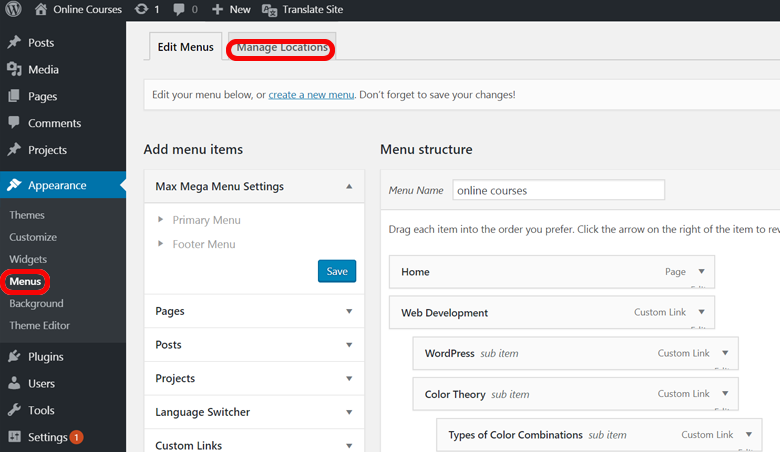
Развернём «Внешний вид» консоли и выберем вкладку «Меню». Откроется страница создания/редактирования меню ( wp-admin/nav-menus.php) с двумя вкладками «Редактировать меню» и «Управление областями».
Если удалить все меню на сайте останется одна вкладка «Редактировать меню».
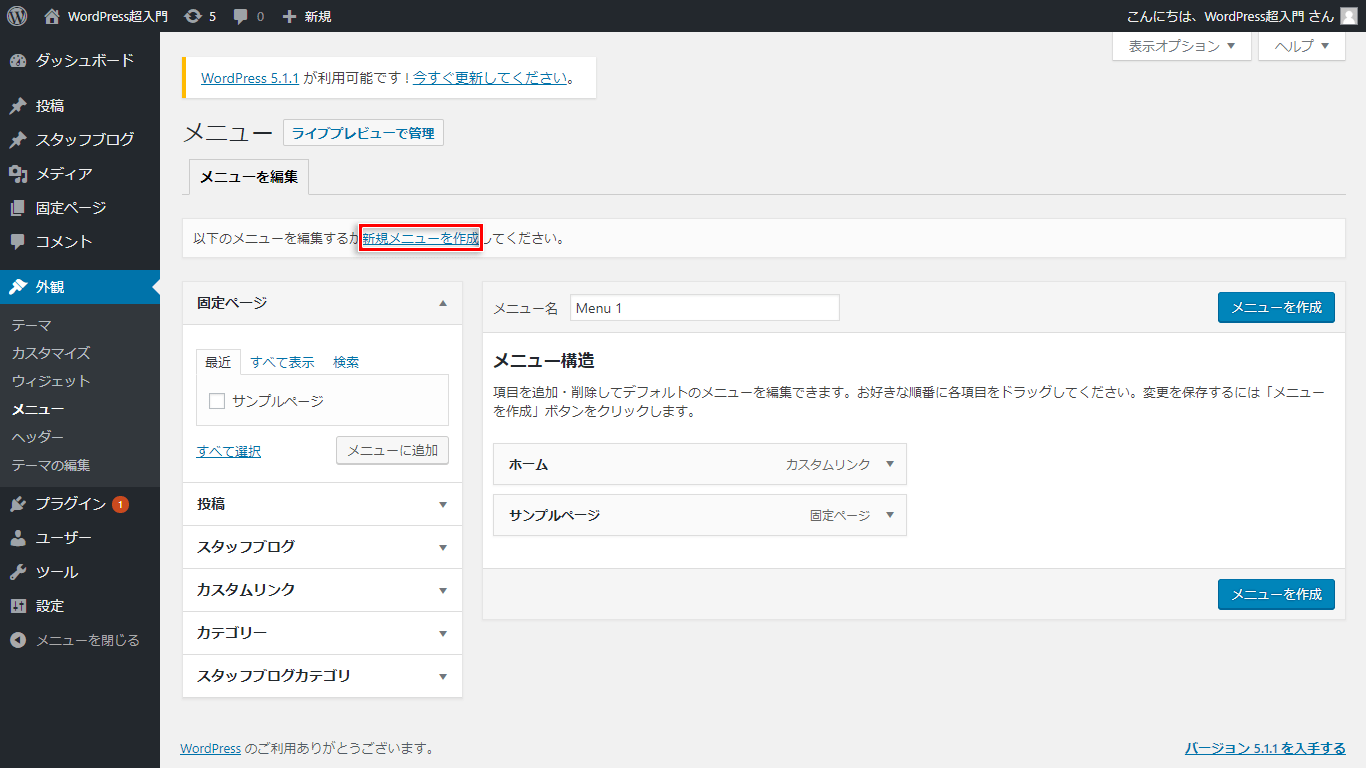
На вкладке «Редактировать меню» ищем ссылку «создайте новое меню» (1), которую жмём.
создание меню wordpress
Даем создаваемому меню название (2), например «Основное», и жмем на кнопку «Создать меню» (3).
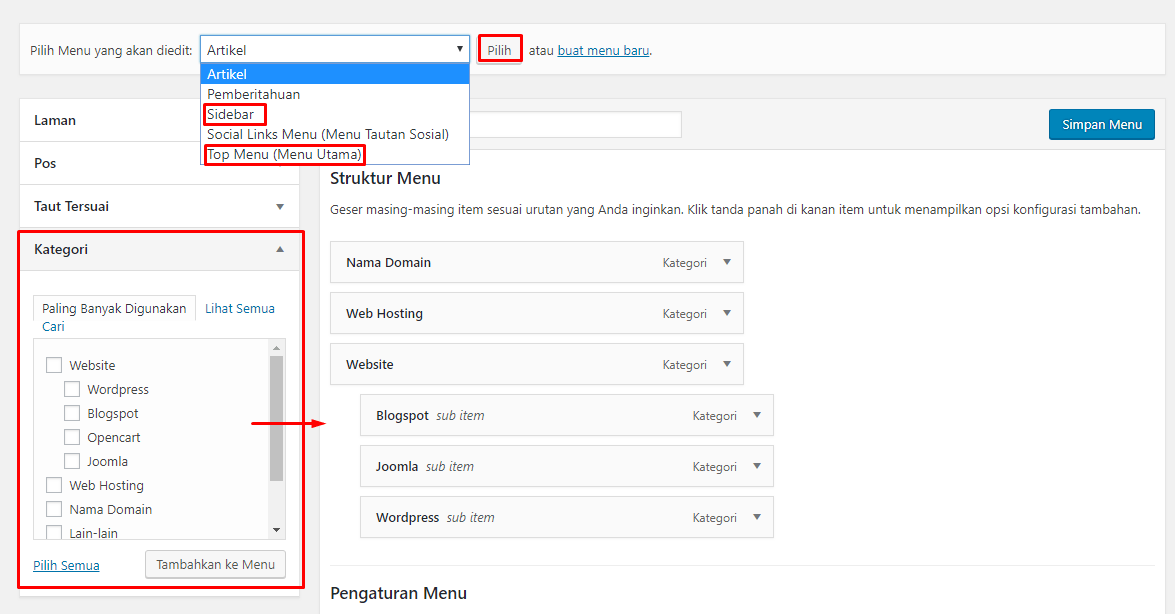
Меню создано, остается его наполнить. Для наполнения меню используем левую часть экрана, вкладки «Страницы», «Записи», «Произвольные ссылки», «Рубрики».
Чтобы добавить в меню страницу, выбираем её из списка страниц слева и нажимаем кнопку «Добавить в меню». Аналогично выбираем и добавляем в меню рубрики и записи.
Чтобы добавить произвольную ссылку в меню, нужно её вписать на вкладке «Произвольные ссылки» и добавить в меню кнопкой.
Например, хотим в основное меню создать пункт «Главная». Для этого в поле «Произвольные ссылки» вписываем адрес своего сайта и добавляем в меню.
Структура меню
Добавленные пункты меню можно организовывать в древовидный список. Делается это перетаскиванием либо ссылками управления (верх, вниз).
После наполнения меню, можно сразу заполнить «Настройки меню». Там два пункта:
1- Автоматически добавлять страницы. Если нужно, чтобы вновь создаваемые страницы добавлялись в меню, выделите «чек» этого пункта.
2 – Область отображения. Здесь вы можете сразу положить меню в нужную область меню вашего шаблона. Например, верхнее меню.
Аналогичную настройку, выбор области, вы можете сделать после сохранения созданного меню на вкладке «Управление областями».
Редактирование созданного меню
Чтобы изменить уже созданное меню:
Идёте на вкладку Внешний вид>>>Меню. В пункте «Выберите меню для изменения» выбираете меню, которое хотите отредактировать и редактируйте по вашему желанию. Не забывайте сохранять изменения.
Создание пользовательского меню для виджета
Повторюсь, на сайте может быть создано любое количество меню. Кроме этого, не обязательно каждое меню прикреплять к выделенной области для меню. Можно меню вообще никуда не прикреплять, а держать в резерве.
Можно положить меню в виджет сайта. Для этих целей есть специальный системный виджет под названием «Меню навигации». Шаги создания пользовательского меню для виджета следующие:
- Создаете меню по алгоритму описанному выше;
- Идете на вкладку Внешний вид>>>Виджеты;
- Выбираете из виджетов в левой части экрана «Меню навигации» и добавляете его в нужный вам виджет;
- Далее заполняете виджет, указывая одно из ваших меню и давая ему заголовок.

- После сохранения меню появится на сайте.
Таки образом создают информационные меню в футере сайта, с пунктами меню «О фирме», «О себе», «Контакты» и т.д.
Примечание: Создание меню wordpress возможно из настроек сайта. Там же его можно поместить в область для меню.
визуальная настройка меню
Итог
В этом уроке я показал, два варианта создание меню WordPress, как основного в область темы, так и пользовательское меню для виджета.
©WPkupi.ru
Еще статьи
Похожие посты:
функциональные возможности, установка, настройка — WordPressify
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu. Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню
Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce
Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню
Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции
Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Размещайте ссылки на социальные сети со своими значками и стилями непосредственно в меню.
Полнота настроек
WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый
Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
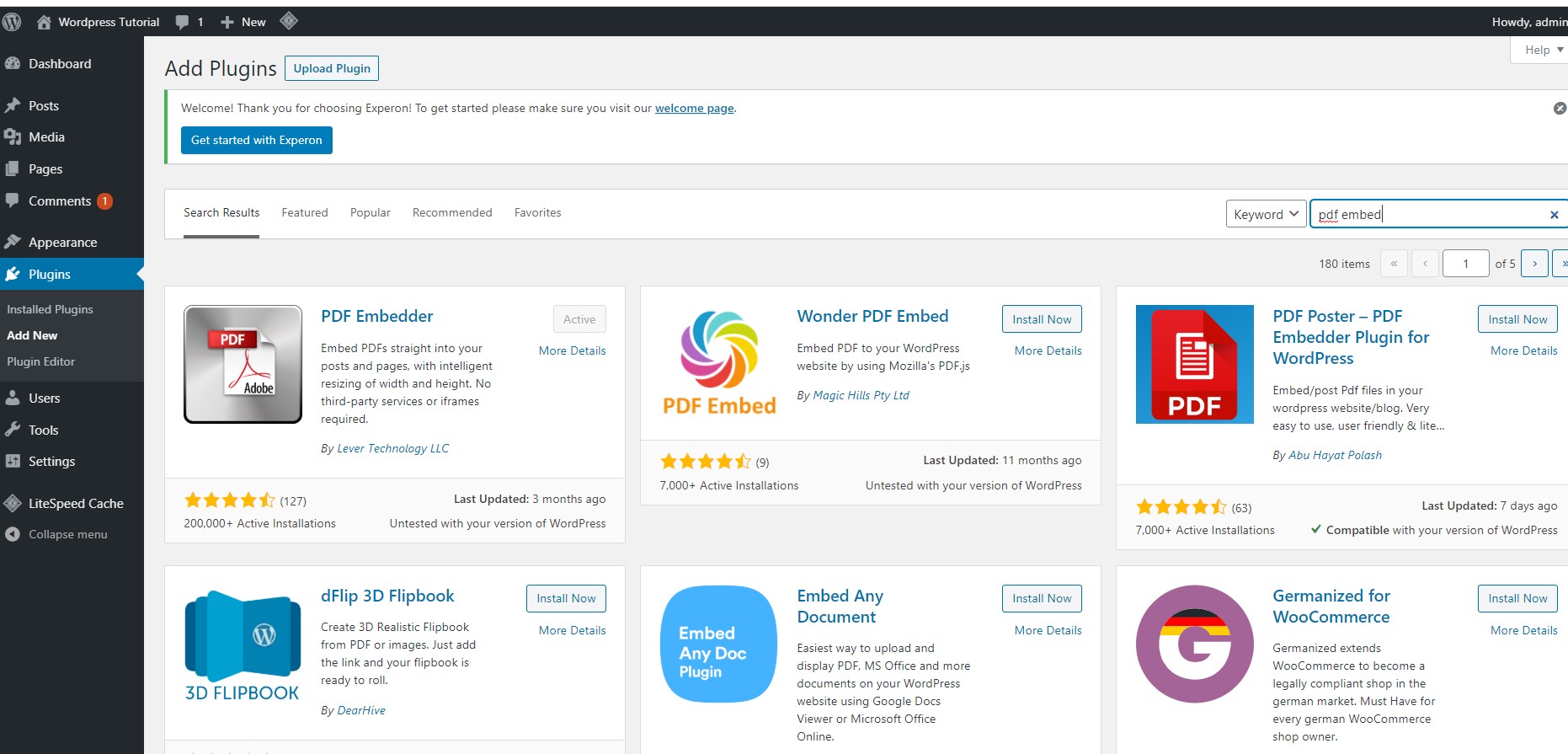
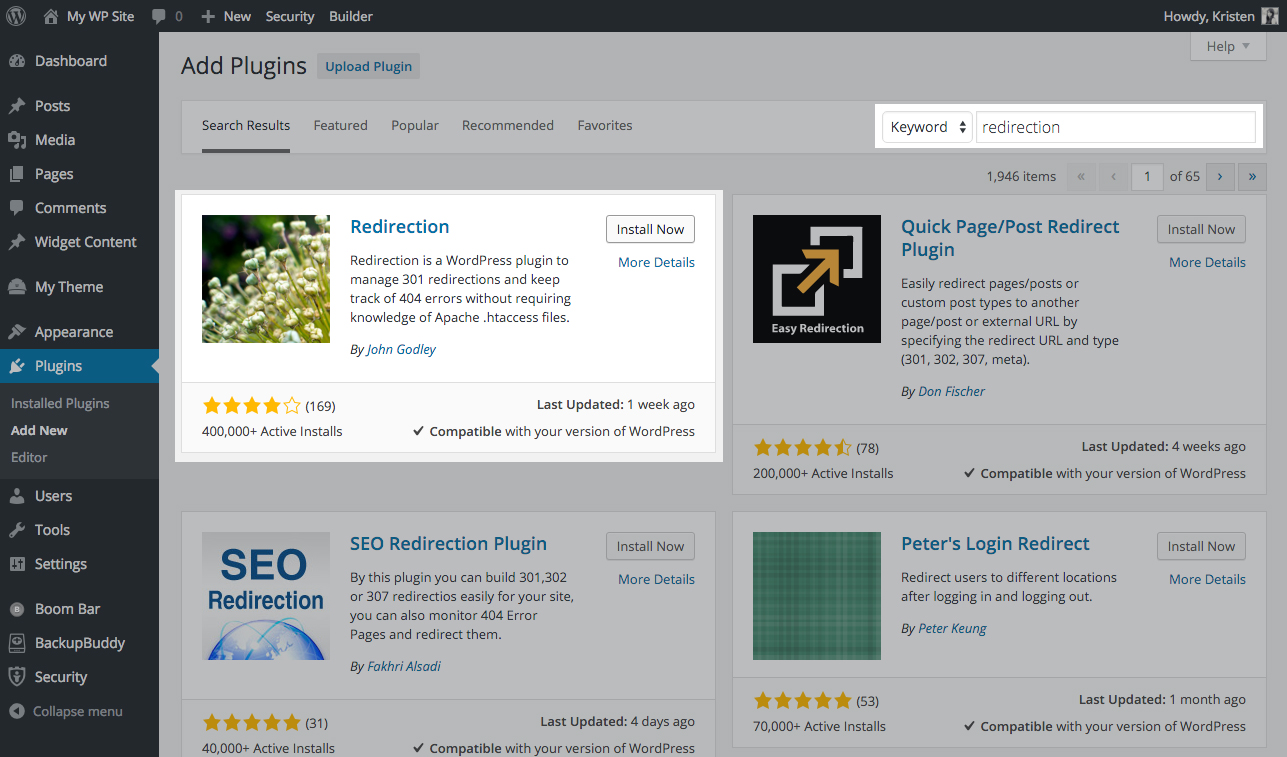
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».
Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».
Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».
Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.
4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.
Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.
Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.
Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.
Скачать бесплатно сейчас
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожее
Как создать дубликат меню в WordPress в один клик
В WordPress есть встроенная система для добавления меню навигации на ваш сайт. Насколько бы она не была удобна, но система не позволяет вам создавать дубликаты меню. Если вам вдруг понадобится создать похожее меню в кратчайшие сроки, то вам придется проделывать все вручную, накидывая элементы. В сегодняшней статье мы покажем вам как создать дубликат меню в WordPress всего лишь в один клик.
Зачем и когда вам может понадобиться дублировать меню?
Когда вы применяете новую тему, а в вашей старой теме было сформировано идеальное меню, у вас есть два варианта.
Изменить оригинальное меню или же быстро создать дубликат меню и уже там проделывать изменения.
Дубликаты меню также будут полезны, если вы хотите использовать теги условий для того, чтобы выводить различные меню различным типам пользователей. Например, отображать другое меню для залогиненных пользователей WordPress.
Например, отображать другое меню для залогиненных пользователей WordPress.
Как быстро создать дубликат меню в WordPress
Первым делом вам необходимо установить и активировать плагин Duplicate Menu. После активации просто переходим в раздел Внешний вид » Duplicate Menu административной панели сайта для того, чтобы быстро продублировать существующее меню в WordPress.
Вам нужно выделить меню, которое нужно скопировать, а затем задать имя для новой копии. Далее, кликаем на кнопку Duplicate Menu и все готово.
Теперь можно перейти в раздел Внешний вид » Меню, где уже выбрать дубликат меню из выпадающего списка.
Мы надеемся, что эта статья помогла вам продублировать свои меню в WordPress в один клик. Также вам может быть интересна наша статья о том, как стилизировать меню в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (2 votes cast)
Плагины меню для WordPress – обзор
Один из важных навигационных инструментов сайта – меню. При этом его роль намного значимее, чем может показаться на первый взгляд. Меню не просто упрощает переход к нужному разделу ресурса, но и влияет на впечатление пользователя о сайте в целом. Конечно, первостепенное значение все же имеет его функциональность и удобство, чего можно добиться стандартными инструментами большинства CMS, однако достаточно ли этого для того, чтобы выделиться на фоне тысяч других сайтов? Вряд ли.
Впрочем, помочь в этом могут плагины меню для WordPress, которые позволяют существенно преобразить типичный его вид, добавив эстетичности и красоты. Жертвовать функциональностью или удобством в этом случае зачастую тоже не нужно, если грамотно подойти к настройке расширений и не впадать в крайности, создавая нечто совсем уж громоздкое или странное.
Грамотное меню – это важно
Качественное меню прежде всего может похвастаться точностью и четкостью. Желание запихнуть в него побольше вполне логично, но нужно ли это? Что сделает пользователь, увидев громоздкую конструкцию, где за показной детализированностью на самом деле скрывается неумение отобрать самое важное и правильно сгруппировать информацию? Попробует во всем этом разобраться? Нет, скорее, он попросту уйдет на другой ресурс.
Желание запихнуть в него побольше вполне логично, но нужно ли это? Что сделает пользователь, увидев громоздкую конструкцию, где за показной детализированностью на самом деле скрывается неумение отобрать самое важное и правильно сгруппировать информацию? Попробует во всем этом разобраться? Нет, скорее, он попросту уйдет на другой ресурс.
А что на счет стандартного меню? Оно достаточно неплохое и в целом может хорошо подойти для определенных сайтов, поэтому, если нет особого желания заморачиваться, можно остановиться на нем. Главная проблема такого меню – базовый функционал и отсутствие гибкости в настройке. Для одних проектов данные минусы будут несущественны, для других окажутся критичными. На их фоне плагины меню для WordPress выглядят намного привлекательнее и предпочтительнее. Тем более что их сейчас существует огромное количество, так что выбирать действительно есть из чего. Зачастую достаточно базовой бесплатной версии таких расширений. При этом многие из них позволяют получить дополнительный функционал при условии приобретения платной версии. Рассмотрим некоторые популярные плагины.
Рассмотрим некоторые популярные плагины.
Плагин отличается гибкостью настройки как внешнего вида меню, так и его поведения. Присутствует возможность добавления всевозможных интерактивных элементов, к примеру, формы захвата и т.д. Настройка плагина предельно проста и не вызывает сложностей.
Предусмотрена и платная версия расширения. В ней улучшена работа со шрифтами, присутствуют специальные иконки и т.д. Платная версия может похвастаться еще рядом других полезных опций, при этом базового функционала зачастую тоже более чем достаточного для создания удобного и эстетичного меню сайта.
Современные тенденции развития Сети обусловлены все большим уделением внимания мобильного сегменту. Хороший сайт априори должен быть удобен для просмотра и на смартфонах/планшетах, а не исключительно посредством ПК. Responsive Menu – плагин, который ориентирован на как раз на мобильные устройства. Он позволяет создавать функциональные и удобные меню, которые также характеризуются повышенным удобством навигации при использовании гаджетов с сенсорным экраном.
Плагин может похвастаться гибкими настройками и интуитивно понятным интерфейсом. В платной версии функционал существенно расширен:
- выбор анимации меню;
- большая коллекция иконок;
- загрузка собственных иконок и т.д.
Позволяет с легкостью создавать стильное и удобное меню, которое больше всего подойдет для категорий сайта. Присутствует поддержка перехода не только по клику, но и по наведению курсора мыши. Легко встраивается благодаря шорткодам. Скорость анимации настраиваемая.
Простое и функциональное расширение, позволяющее, используя виджет, добавить на сайт выпадающее многоуровневое меню. Возможно применение не только для категорий, но и произвольных ссылок/страниц. Предусмотрено несколько вариантов оформления. Отличается легкостью установки и гибкостью настройки.
Поддерживает создание как вертикальных, так и горизонтальных меню. Предусмотрена возможность использования в заголовках категорий не только текста, но и изображений.![]()
Данный плагин предусмотрен в первую очередь для администраторов ресурса. Пользовательское меню с его помощью создать не получится. С другой стороны, посредством данного расширения удастся внедрить на сайт удобное меню, позволяющее получить быстрый доступ к важным опциям, таким как создание страниц и их редактирование, добавление медиаконтента, прочее, без необходимости каждый раз заходить для этого в админ-панель.
Выводы
Конечно, это лишь отдельные примеры из всего многообразия решений подобного рода. Если задаться целью, то можно без проблем найти плагины меню для WordPress, лучше всего подходящие под конкретный сайт на данной CMS. Большинство расширений или полностью бесплатны, или имеют достаточный функционал без необходимости приобретать платную версию. Впрочем, при желании можно купить понравившиеся плагины, чтобы получить расширенную поддержку и ряд других полезных опций.
Похожие статьи
Меню для ресторана на сайт плагин WordPress
На чтение 3 мин. Просмотров 33
Просмотров 33
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильное, адаптивное меню, для ресторанов, кафе и баров. Вы сможете добавлять в меню описания, цены и изображения. Можно установить свой размер изображений. Вы сможете создать меню для каждого дня недели и даже по часам. Вы сможете добавить меню на сайт с помощью шорткода.
Установить плагин Quick Restaurant Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Rest. Menus. На странице All Menus будут отображаться все созданные вами меню. Чтобы создать новое меню, нажмите вверху на кнопку — Add New Menu.
Обратите внимание ! После создания меню, на странице со списком всех созданных меню, вам будет доступен шорткод меню. Скопируйте шорткод и вставьте его на страницу, куда хотите добавить меню.
Далее, на странице создания меню укажите название и описание меню (отображается только в админ-панели). Далее, смотрите, в поле Menu Items у вас будет отображаться уведомление, которое означает — вам нужно сохранить меню, чтобы у вас открылась возможность создавать меню и пункты меню. Нажмите вверху на кнопку — Сохранить.
Далее, у вас появятся две кнопки:
— New Menu Item, для создания пункта меню. Например, для добавления какого-либо блюда, его название, описание и цена.
— New Title Section, для создания секции меню. То есть, вы можете указать здесь название раздела меню и его описание. Например, «Меню на обед». Здесь вы можете указать только заголовок и описание. Секция располагается над пунктами меню.
Здесь вы можете указать только заголовок и описание. Секция располагается над пунктами меню.
Обратите внимание ! Вы можете создавать несколько секций с меню. Просто располагайте их по порядку. Внизу страницы можно добавить любой текст в подвал для всего меню. После создания меню, опубликуйте меню.
Далее, перейдите на страницу: All Weekly Menus. Здесь будут отображаться меню созданные на неделю. Чтобы создать недельное меню, нажмите вверху на кнопку — Add New.
Далее, при создании недельного меню, вы можете выбрать дни недели, можете указать время начала и конца. Можно создавать разные расписания, нажав на кнопку — Add schedule. К каждому расписанию вы можете прикрепить меню в поле SELECT MENU. Недельное меню добавляется на сайт также с помощью шорткода.
Далее, в настройках плагина, на странице «Settings» вы сможете настроить следующие параметры:
— Currency, здесь можно добавить любой символ к цене, значок доллара или рубля и т. д.
д.
— Currency position, здесь можно выбрать расположение символа, перед или после цены.
— Menu items thumbnail size, здесь можно выбрать размер изображений по умолчанию.
— Custom CSS, можно добавить свои CSS стили.
— Insert Custom CSS, добавить CSS на сайт.
— Сохраните изменения.
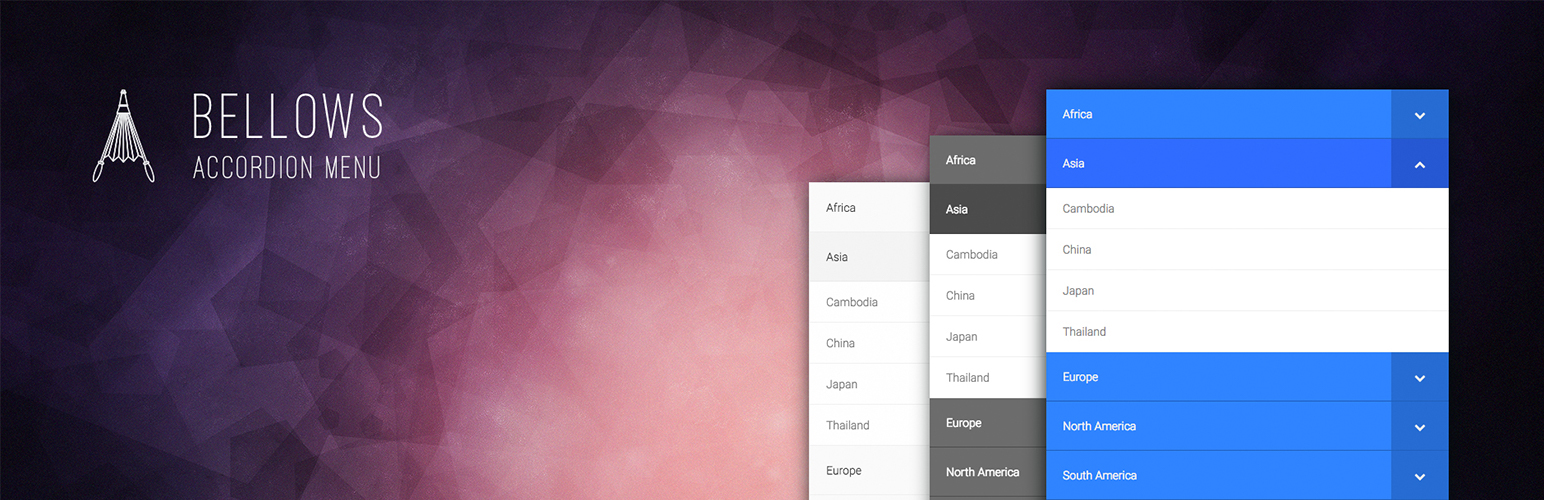
JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
Настройки плагина
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
9 лучших бесплатных плагинов меню WordPress (самые популярные в 2021 году)
Обновлено: 19 апреля 2021 года Автор: Dessign Team
Если вы ищете лучших бесплатных плагинов меню WordPress? Мы составили список лучших бесплатных плагинов Mega Menus , Responsive Menus , Sticky Menu , Sidebar Menu и Elementor Menu для вашего следующего проекта веб-сайта WordPress. Некоторые темы поставляются только с простым меню заголовка, если вы ищете более продвинутое меню, чтобы добавить другой вид вашему сайту, наша коллекция лучших бесплатных плагинов меню покажет вам лучшие из доступных бесплатно.
Некоторые темы поставляются только с простым меню заголовка, если вы ищете более продвинутое меню, чтобы добавить другой вид вашему сайту, наша коллекция лучших бесплатных плагинов меню покажет вам лучшие из доступных бесплатно.
Активные установки: 300,000 | Рейтинг: 4,7 из 5 звезд (300+ отзывов) | Производительность: 99% | Обновления и поддержка: Да | WordPress: 5.3+
Max Mega Menu автоматически преобразует ваше существующее меню или меню в мегаменю. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек.Max Mega Menu — это полноценный плагин для управления меню, который идеально подходит для управления существующим меню и превращения его в удобное, доступное и готовое к сенсорному экрану меню всего несколькими щелчками мыши.
youtube.com/embed/44dJwP1AXT8?feature=oembed&enablejsapi=1&origin=https://dessign.net» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Активные установки: 70,000 | Рейтинг: 4.9 из 5 звезд (200+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
Нужна помощь в работе с мобильным сайтом? Нужен плагин для мобильного меню, который будет привлекать посетителей с мобильных устройств?
WP Mobile Menu — лучшее адаптивное мобильное меню WordPress.Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с любого устройства: смартфона / планшета / настольного компьютера.
См. Ниже список функций того, что наше адаптивное меню WordPress может сделать для вас.
Знания в области кодирования не требуются. Работает со всеми адаптивными темами WordPress.
Активные установки: 3,000 | Рейтинг: 4.8 из 5 звезд (10+ отзывов) | Производительность: 97% | Обновления и поддержка: Да | WordPress: 5.3+
Groovy Menu — это отзывчивый и бесплатный плагин Mega Menu WordPress, который позволит вам легко добавить потрясающее меню на свой сайт и улучшить навигацию по сайту. Его легко настроить, просто нужно загрузить свой логотип и подобрать свои цвета, шрифты и размеры. Плагин Groovy menu идеально подходит для конструктора страниц Elementor, легко добавляет верхнее адаптивное меню к любому заголовку в Elementor.
WP Responsive Menu — это простой плагин, который позволяет вам в кратчайшие сроки добавить настраиваемое адаптивное меню на любой сайт WordPress, а настройку можно выполнить прямо со страницы настроек без необходимости кодирования.
ElementsKit — это универсальное дополнение для Elementor Page Builder. Он включает в себя наиболее полные модули, такие как Header Footer Builder, Mega Menu Builder Layoutkit и т. Д. Под одним капотом. Он имеет более 55 пользовательских виджетов для легкого создания любых сайтов. Он имеет некоторые самые уникальные и мощные настраиваемые элементы управления для Elementor, такие как Image Picker, Ajax Select2, Advanced Widget и многие другие. Зачем вам нужно несколько плагинов? Где все под одним капотом?
Он включает в себя наиболее полные модули, такие как Header Footer Builder, Mega Menu Builder Layoutkit и т. Д. Под одним капотом. Он имеет более 55 пользовательских виджетов для легкого создания любых сайтов. Он имеет некоторые самые уникальные и мощные настраиваемые элементы управления для Elementor, такие как Image Picker, Ajax Select2, Advanced Widget и многие другие. Зачем вам нужно несколько плагинов? Где все под одним капотом?
Elements kit Elementor Addon обладает эксклюзивными функциями, которые поразят вас.Подобно нашему конструктору мегаменю, библиотеке макетов конструктора верхних и нижних колонтитулов, прокрутке одной страницы, липкому содержимому, эффектам параллакса, вы получите множество функций премиум-класса, о которых вы даже не подозревали.
Использует родительские / дочерние отношения ваших страниц или категорий для создания меню на основе текущего раздела вашего сайта. Назначьте страницу или категорию родителю, а все остальное он сделает за вас.
Поддерживает чистоту и удобство использования меню. Отображаются только связанные элементы, поэтому вам не нужно беспокоиться об обновлении пользовательского меню или отображении ссылок на ненужные элементы.
Плагин Sticky Menu (или Sticky Header) при прокрутке позволяет сделать любой элемент на ваших страницах «липким». , как только он попадает в верхнюю часть страницы при прокрутке вниз. Хотя это обычно используется, чтобы держать меню в верхней части страницы для создания плавающих меню, плагин позволяет сделать любой элемент липким. Сделайте липкий заголовок, меню стикеров, липкий виджет, липкий логотип, липкий призыв к действию или плавающее меню.
Требуется немного базовых знаний HTML / CSS.Вам просто нужно знать, как выбрать правильный селектор для элемента, который нужно сделать закрепленным, и убедиться, что это уникальный селектор. Иногда достаточно простого селектора типа «nav», «# main-menu», «.menu-main-menu-1». В других случаях вам придется быть более подробным и использовать более конкретный селектор, такой как «header> ul: first-child» или «nav. top .menu-header ul.main».
top .menu-header ul.main».
Плагин адаптивного меню с широкими возможностями настройки для WordPress. С более чем 150 настраиваемыми опциями вы получите комбинацию из 22 500 опций! Никакого опыта программирования или знаний не требуется, благодаря простому в использовании интерфейсу, вы можете добиться того, чтобы он выглядел именно так, как вы хотите, с минимальными усилиями.
Если вы мечтали создать потрясающее мегаменю на своем сайте WordPress, наш плагин WP Mega Menu — идеальное решение. Вы можете бесплатно использовать Mega Menu для создания богатых и потрясающих меню навигации для вашего веб-сайта. Создавайте темы меню и настраивайте стили с помощью инструментов перетаскивания. Украшайте пункты меню настраиваемыми цветами, шрифтами и атрибутами. Используйте Mega Menu, чтобы создать меню навигации за гранью воображения.
ОСОБЕННОСТИ
Вот наиболее заметные особенности плагина WP Mega Menu.Если вам нужна дополнительная информация, пожалуйста, свяжитесь с нами. Ниже представлены лучшие предложения WP Mega Menu.
Ниже представлены лучшие предложения WP Mega Menu.
- Перетащите панель построителя меню.
- Виджеты в меню.
- Возможность использования нескольких тем / скинов.
- Экспорт / импорт тем
- Брендинг в логотипе
- Социальные значки
- Панель поиска в меню
- Маркировка / значок меню, например: горячие, новые и т. Д.
- Поддержка значков Dashicons и Font Awesome
- Растянутое меню
- Адаптивная поддержка
- Поддержка мобильного меню
- Фоновое изображение меню
- Неограниченное количество цветов
- Google Fonts
- Неограниченное количество опций
15 лучших плагинов меню WordPress @ MyThemeShop
WordPress — потрясающая платформа, которая позволяет вам изменять дизайн вашего сайта в соответствии с вашими потребностями.Будь то виджеты, нижний колонтитул или меню веб-сайта.
Если говорить о меню, то они играют важную роль, помогая пользователю легко ориентироваться на вашем веб-сайте.
WordPress предоставляет несколько параметров меню по умолчанию, которые вы можете использовать и до некоторой степени изменять.
Хотя для лучшей настройки и получения максимальной отдачи от меню вашего веб-сайта, существует множество плагинов меню WordPress , с помощью которых вы можете настроить меню на своем веб-сайте в соответствии с вашими потребностями.
Хорошее меню помогает увеличить вовлеченность пользователей на ваш сайт. Более того, это помогает пользователю легко перемещаться и просматривать контент, который они ищут.
Это поможет вам снизить показатель отказов вашего сайта, что в дальнейшем поможет вам повысить рейтинг в поисковых системах.
В этом посте мы рассмотрим топ-15 плагинов меню для WordPress , которые помогут вам создать меню на вашем веб-сайте так, как вы хотите.
Мы тщательно отобрали лучшие плагины для меню, которые помогут вам извлечь максимальную пользу из меню на вашем веб-сайте. Используйте эти плагины для создания идеальных меню для вашего сайта WordPress.
Используйте эти плагины для создания идеальных меню для вашего сайта WordPress.
1 Адаптивное меню
С более 150 опциями , Responsive Menu — это бесплатный плагин меню WordPress , который вы можете использовать, чтобы добавить больше возможностей меню на вашем веб-сайте.
Используя этот бесплатный плагин, вы можете изменить заголовок меню, заголовок кнопки, цвет заголовка меню, верхнее расположение, цвет текста меню, скорость анимации слайдов, параметры экспорта и импорта и многие другие параметры.
Функции, предлагаемые Responsive Menu, больше, чем у плагина премиум-класса.
Интерфейс плагина довольно прост, и вам не нужно много опыта в программировании, чтобы использовать плагин.
Пункты меню на 2 страницы
Само название описывает, что делает этот бесплатный плагин. С помощью подключаемого модуля Page Specific Menu Items вы можете отображать элементы меню в соответствии со страницей, которую в данный момент просматривает посетитель.
Он также позволяет пользователям выбирать меню для выбора пунктов меню в соответствии со страницей.
Плагин получил отличные отзывы от пользователей, которые считают, что этот плагин помогает удерживать клиентов, поскольку он показывает элементы меню в соответствии с удобством пользователя.
3 Виджет мастера настраиваемого меню
Этот простой в использовании виджет WordPress поможет вам реализовать настраиваемые меню на вашем веб-сайте с помощью шорткода .
Плагин помогает создавать красивые меню, которые визуально привлекательны, позволяя использовать древовидную систему отображения вместо обычного горизонтального размещения сверху.
Плагин обеспечивает почти полный контроль над большинством параметров, доступных при вызове функции WordPress wp_nav_menu ().
Благодаря выдающимся отзывам и мега загрузкам, Custom Menu Wizard Widget — хороший вариант, если вы хотите настроить меню на своем веб-сайте .
Главное меню 4 Mega
Mega Main Menu — это премиум-плагин , который довольно популярен среди разработчиков WordPress.
Этот простой, но мощный плагин предоставляет вам более 10 вариантов дизайна для раскрывающихся меню.С помощью Mega Menu вы можете играть с раскрывающимися меню, добавляя ссылки, изображения, виджеты и многое другое.
Плагин поддерживает 600+ шрифтов Google и 1600+ векторных иконок , чтобы помочь вам легко создавать свои меню.
Если вы серьезно настроены сделать свой веб-сайт более привлекательным и красивым, вы определенно можете попробовать этот плагин.
5 Главное меню Liquida (LMM)
LMM — это плагин премиум-класса для меню WordPress . Плагин хорош как для новичков, так и для разработчиков.Плагин также предоставляет замечательную возможность для разработчиков тем, поскольку они могут интегрировать плагин со своим новым дизайном тем.
LMM поможет вам создать ультрасовременное меню на вашем веб-сайте WordPress. Он включает в себя множество вариантов размещения, таких как горизонтальное и вертикальное расположение меню.
Это поможет вашему сайту выделиться среди остальных сайтов, использующих стандартное меню по умолчанию.
Вы также можете реализовать различные виджеты в разделе меню, такие как Google Fonts, Font Awesome icons и т. Д.
Для веб-сайта электронной коммерции вы можете интегрировать корзину покупок WooCommerce и Easy Digital Downloads в меню своего веб-сайта. Эти отличительные особенности выделяют этот плагин премиум-класса среди плагинов основного меню, доступных в Интернете.
6 Редактор меню администратора
Admin Menu Editor — это бесплатный плагин для WordPress, который популярен среди многих владельцев веб-сайтов WordPress и блоггеров.
Он помогает вам управлять заголовками меню, классами CSS, URL-адресами, изменять разрешения меню, перемещать меню и подменю и многие другие различные параметры.Плагин предоставляет вам большую гибкость в управлении меню на вашем веб-сайте.
Admin Menu Editor также поставляется с версией Pro, которую вы можете использовать для установки разрешений для каждой роли, а также для скрытия меню от всех, кроме определенного пользователя.
7 ролей навигационного меню
Nav Menu Roles — это бесплатный плагин для WordPress, который предлагает уникальную функцию показа специального меню зарегистрированным пользователям.
Плагин скрывает настраиваемые пункты меню в зависимости от различных ролей пользователя .Например, если вы хотите показать конкретную ссылку для зарегистрированных пользователей вашего веб-сайта или только для вышедших из системы пользователей или только для определенного типа пользователей, этот плагин поможет вам во всех таких случаях.
Используя плагин, вы можете добавлять настраиваемые флажки с настраиваемой маркировкой . Плагин позволяет легко перемещаться по меню на вашем веб-сайте, увеличивая вовлеченность пользователей.
Nav Menu Roles — это простой плагин, который предоставляет множество функций, которые редко предлагаются в бесплатных плагинах меню.В основном, это позволяет пользователям, вошедшим в систему, видеть дополнительные параметры, недоступные для обычных пользователей.
8 Sky Mega Меню
Этот премиальный плагин поможет вам реализовать профессиональные меню для вашего сайта WordPress.
Он поставляется с тремя различными мобильными версиями, 9 потрясающими цветовыми темами, различными позициями, формами, сеткой и многими другими функциями. Плагин предлагает более 361 векторных иконок вместе с красивой сеткой.
Вы можете использовать плагин для размещения ваших меню в разных местах. Кроме того, вы можете использовать несколько вложенных уровней в меню.
Используя Sky Mega Menu, вы можете реализовать потрясающие анимации, такие как масштабирование, слайд, наклон и затухание, чтобы ваши меню выглядели потрясающе.
9 Wah Menu для WordPress
Wah Menu For WordPress — это премиальный плагин , который поможет вам создавать интерактивные дизайны меню для вашего веб-сайта. Плагин поддерживает шорткод, который вы можете реализовать где угодно на своем веб-сайте.
Это предлагает 750+ шрифтов вместе с до 8 ссылок меню и 8 цветов акцента для создания красивых меню для вашего веб-сайта.
Плагин предлагает полную настройку, предоставляя соответствующие настройки ширины меню, цвета выделения, ссылок и значков. Будучи плагином премиум-класса, вы можете рассчитывать на мощный инструмент для создания меню на бэкэнде.
Благодаря поддержке значков социальных сетей и двух стилей тем вы можете создавать настраиваемые меню для своего веб-сайта WordPress.
10 НОО Меню
Плагин
NOO Menu предлагает настраиваемое меню WordPress, которое позволяет создавать потрясающе красивые и профессиональные меню для вашего веб-сайта WordPress.
Плагин предлагает высокоинтерактивный интерфейс, с помощью которого вы можете настроить практически каждую часть меню на своем веб-сайте.
Плагин позволяет создавать 100% адаптивные мобильные меню . Вы можете отображать текст, видео, форму, виджет и ссылку в подменю с помощью редактора гибкой структуры меню.
11 Max Mega Меню
Max Mega — один из тех немногих плагинов меню WordPress , которые предлагают полностью адаптивную реализацию меню.Он предоставляет встроенный редактор тем с настраиваемыми переходами и не дает вам много играть с кодом CSS меню.
Эта функция делает Max Mega выдающимся плагином, который могут использовать новички для создания красивых меню для своего веб-сайта WordPress.
Плагин легкий и предотвращает длительную загрузку веб-сайта.
Легко перетаскивать конструктор меню помогает вам легко настраивать существующие меню, а также правильно размещать меню в нескольких местах меню.Вы также можете включить переходы в меню, такие как постепенное исчезновение, постепенное увеличение, скольжение и скольжение вверх.
12 Suppamenu
Suppamenu — это бесплатный плагин для меню WordPress , который позволяет настраивать меню на вашем веб-сайте, не затрагивая какие-либо аспекты его кодирования. Версия плагина по умолчанию предлагает 10 тем на выбор при создании меню.
Вы также можете перейти на профессиональную версию плагина, которая предоставляет множество дополнительных функций.
Плагин по умолчанию позволяет создавать раскрывающиеся списки до 3 уровней.Он также предоставляет возможности для подключения профилей социальных сетей вместе с поддержкой WooCommerce для веб-сайтов электронной коммерции.
13 Меню героев
Hero Menu — это премиальный плагин WordPress , который вы можете использовать на своем веб-сайте WordPress для создания совершенно современных и потрясающих разделов меню.
Вы можете выбрать один из нескольких стилей меню, включая такие функции, как отображение эскизов сообщений или отображение элементов с четкими значками. Интерфейс плагина достаточно интерактивный и простой в использовании .
Вы можете добавлять сообщения, категории, страницы и даже пользовательские ссылки в свои меню.
Hero Menu — это полностью адаптивный плагин, который позволяет создавать великолепные меню как для мобильных устройств, так и для ПК.
С его конструктором перетаскивания меню вы также можете включить корзину WooCommerce, если у вас есть веб-сайт электронной коммерции.
14 Superfly
Superfly — отличный плагин для меню и желательно для тех, кто хорошо владеет языками кодирования, такими как HTML и CSS .Этот премиум-плагин поддерживает как сенсорные экраны, так и рабочий стол.
С Superfly вы можете выбирать из множества классных анимаций, которые можно применить к своим меню. Вы можете настроить каждый элемент своего меню и даже написать собственные коды CSS и HTML.
Вы можете использовать множество различных параметров, таких как блестящая панель значков, фоновые изображения для меню, редактор форматированного текста для стилизации пользовательского содержимого и шорткода и т. Д.
15 WP Mega Menu (рекомендуется)
Итак, теперь, когда мы обсудили так много плагинов для меню, пришло время обсудить лучший из них.
WP Mega Menu — это плагин премиум-класса от MyThemeShop, который позволяет создавать красивые индивидуальные меню для вашего веб-сайта WordPress. Вы можете отображать категории, подкатегории и сообщения в своих меню.
Используя плагин, вы можете предлагать пользователю различные типы параметров навигации, с помощью которых они могут найти соответствующую тему, которую они ищут.
Плагин предлагает молниеносную настройку и предлагает гладкий и красивый интерфейс, который позволяет вам создавать меню на вашем веб-сайте в соответствии с вашими потребностями.
Вы можете выбрать из различных эффектов загрузки и настраиваемых фильтров . Кроме того, вы можете использовать различные макеты, цвета и фоны для создания потрясающих меню.
Плагин разрабатывается путем написания удобного для поисковых систем кода , который позволяет вам даже контролировать содержание и мета-описание ваших меню. Используя мощные возможности связывания в меню , это поможет вам повысить рейтинг в поисковых системах .
Итак, это был наш список, включающий лучшие плагины меню, которые помогут вам предоставить пользователям удобную возможность навигации.
Вы использовали какой-либо плагин для меню до сих пор? Дайте свои предложения в разделе комментариев ниже.
10 лучших плагинов меню WordPress на 2021 год
Меню навигации — один из наиболее важных компонентов, определяющих взаимодействие с пользователем на веб-сайте или в магазине электронной коммерции. Помимо того, что это в первую очередь инструмент навигации, его также можно использовать для привлечения внимания покупателей к определенным аспектам вашего магазина.WordPress помогает настроить функциональное меню с настройками по умолчанию. Однако вы можете использовать некоторые плагины для улучшения меню как эстетически, так и функционально. В этой статье мы обсудим некоторые из лучших плагинов меню WordPress, которые вы можете использовать на своем сайте.
UberMenu — плагин WordPress Mega Menu
Это одна из самых популярных и мощных опций среди плагинов меню WordPress. По умолчанию он предлагает три разные системы меню, которые вы можете дополнительно настроить в соответствии с вашими требованиями.С помощью плагина вы сможете легко разрабатывать меню из сообщений, страниц или любого другого контента. Он отзывчивый и предлагает анимацию CSS3. Одним из основных преимуществ использования этого плагина является то, что он имеет простой интерфейс и предлагает довольно простые параметры для настройки.
Это отличный плагин для расширения системы меню вашего сайта WordPress.
Характеристики
- Настраиваемый плагин мегаменю WordPress.
- Три различных системы меню, которые помогут вам начать работу.
- Отзывчивый и работает с большинством тем, поддерживает три меню.
- Легко настраивается с помощью простых селекторов CSS3 и предварительного просмотра в реальном времени.
Обычная лицензия на плагин стоит 25 долларов.
Плагин меню WordPress — адаптивное меню Superfly
Вы можете использовать этот плагин как дополнительный инструмент к вашей системе меню или как отдельный инструмент. Это поможет вам с вертикальной навигацией, а также с полноэкранным режимом и панелью инструментов со значками. Плагин предлагает живой настройщик, который делает его довольно простым в использовании. Кроме того, вы сможете использовать оптимизированную анимацию с помощью CSS3.
Этот плагин предлагает вам мощные возможности для настройки меню WordPress.
Характеристики
- Популярный плагин меню WordPress с несколькими режимами.
- Позволяет управлять отображением в соответствии с устройством пользователя.
- Несколько источников меню и возможность скрыть кнопку меню по умолчанию.
- Богатые элементы, библиотека значков и анимация CSS3.
Обычная лицензия на плагин составляет 29 долларов США.
Mega Main Menu — Плагин меню WordPress
Это еще один плагин с полностью настраиваемым меню для вашего сайта WordPress.Он предлагает множество функций для улучшения ваших меню с помощью липких меню, мега выпадающих списков, значков, персонализированной цветовой схемы и т. Д. Вы сможете широко настраивать мега выпадающие списки, добавляя различные комбинации контента, включая изображения, текст, шорткоды или виджеты. Кроме того, вы найдете богатый выбор векторных иконок и шрифтов Google.
С помощью этого плагина вы сможете сделать свои меню максимально удобными для пользователей.
Характеристики
- Многофункциональный плагин для мегаменю.
- Опции для липкого меню, мега выпадающих списков, логотипа и поиска в одном меню.
- Множественный выбор векторных иконок и шрифтов Google.
- Добавьте любое содержимое по вашему выбору в раскрывающихся списках.
- Совместимость с WPML.
Плагин можно получить за 16 долларов.
Управление меню WordPress
Это простой плагин, который поможет вам легко управлять сложными системами меню на вашем сайте. Это поможет вам легко дублировать любые меню на вашем сайте одним щелчком мыши.Кроме того, плагин также предлагает удобные для пользователя опции для импорта и экспорта меню. Кроме того, вы получите бесплатные обновления и поддержку после покупки этого плагина.
Это простой плагин для упрощения работы с меню.
Характеристики
- Простой плагин, который поможет вам более эффективно управлять меню.
- Возможность простого дублирования меню.
- Возможность импорта и экспорта информации о меню.
- Легко настраивается с помощью видео документации.
- Бесплатные обновления и поддержка.
Плагин обойдется вам в 12 долларов.
Макс Мега Меню
Вы можете использовать этот плагин для преобразования существующего меню WordPress в мегаменю. В нем есть несколько опций, которые помогут вам настроить поведение меню, а также изменить его стиль. Плагин также помогает добавлять в меню виджеты с вашего сайта. В целом, этот плагин является отличным дополнением к вашему сайту, чтобы сделать вашу навигацию более доступной и удобной для пользователя.
С помощью этого бесплатного плагина вы сможете легко улучшить навигацию вашего сайта WordPress.
Характеристики
- Помогает улучшить существующую систему меню WordPress.
- Возможность создания нескольких пунктов меню с независимыми конфигурациями.
- Два пункта меню — раскрывающееся и выдвигающееся.
- Конструктор макетов сетки для более эффективной организации подменю.
- Редактор тем для настройки стилей меню.
Адаптивное меню
Этот плагин является популярным выбором в репозитории плагинов WordPress благодаря широким возможностям настройки.Огромное количество вариантов настройки этого плагина действительно велико, и в результате вы можете попробовать инновационные подходы к навигации по сайту. Более того, плагин довольно прост в использовании, и для его настройки не требуется никаких навыков программирования. Кроме того, плагин предлагает анимацию, элементы CSS и интегрированный поиск.
С помощью этого плагина вы получите отличные возможности для настройки своих меню.
Характеристики
- Плагин адаптивного настраиваемого меню для WordPress.
- Отличный контроль над текстом, шрифтами и фоном.
- CSS-элементов и анимации.
- Запускает пользовательское меню.
- Поддержка WPML.
Мега меню WordPress — QuadMenu
Этот плагин предлагает настраиваемые макеты и поля перетаскивания, которые помогут вам создать привлекательное меню навигации на вашем сайте WordPress. В соответствии с вашими требованиями вы сможете создавать мегаменю, меню с вкладками или каруселью, чтобы преобразовать меню по умолчанию. Кроме того, плагин адаптивен и предлагает интуитивно понятные параметры, которые помогут вам настроить навигацию.
Еще одна мощная опция, этот плагин меню WordPress предлагает несколько стилей и макетов меню.
Характеристики
- Простой плагин, который поможет вам изменить меню вашего магазина.
- Интуитивно понятная настройка, которая поможет вам настроить меню в соответствии с вашими потребностями.
- Перетаскивайте интерфейс, чтобы легко настроить мегаменю.
- Выбор для создания мегаменю, меню вкладок или меню карусели.
- Доступно несколько макетов.
Редактор меню администратора
Этот плагин поможет вам более эффективно организовать пункты меню на вашем сайте WordPress.Это помогает вам изменить порядок пунктов меню, отобразить или скрыть определенные элементы или даже изменить права доступа. Кроме того, им довольно легко пользоваться, так как вы можете просто перетаскивать элементы, чтобы изменить их порядок. Кроме того, вы можете легко создавать собственные меню или перемещать пункт меню в другое подменю.
Благодаря этому плагину вы найдете простые варианты редактирования меню WordPress.
Характеристики
- Легко вносите изменения в меню WordPress.
- Измените порядок и реорганизуйте элементы меню с помощью функции перетаскивания.
- Возможность установки разрешений меню в зависимости от ролей пользователя.
- Скрыть определенные меню или пункты меню.
WP Mega Menu
Вы можете значительно улучшить внешний вид и удобство использования вашего сайта с помощью создания мегаменю с помощью этого плагина. Это поможет вам легко создавать темы меню, а также перетаскивать их для настройки различных стилей меню. Кроме того, вы можете использовать настраиваемые атрибуты, шрифты и цвета, чтобы сделать вашу систему меню более привлекательной.В целом, это многофункциональная опция среди бесплатных плагинов меню WordPress для улучшения пользовательского опыта вашего сайта.
Это эффективный плагин, который поможет создавать и настраивать мегаменю для вашего сайта WordPress.
Характеристики
- Создайте визуально привлекательную систему меню на своем сайте WordPress.
- Привлекательные темы и скины для улучшения внешнего вида меню.
- Экспорт или импорт тем.
- Возможность добавления виджетов в меню.
- Неограниченные цвета и варианты.
Мобильное меню WP
С помощью этого плагина вы сможете улучшить взаимодействие с пользователем на своем мобильном сайте. Он предлагает возможность улучшить глубину меню с помощью трех уровней, а также предлагает параметры для открытого заголовка и маски наложения. Кроме того, вы сможете скрыть определенные элементы, когда отображается мобильное меню.
Вы можете использовать этот плагин для улучшения взаимодействия с пользователем на своем мобильном сайте.
Характеристики
- Улучшите навигацию по мобильному сайту с помощью адаптивного мобильного меню.
- Улучшите взаимодействие с пользователем с помощью 3-уровневого меню.
- Опции для голого заголовка, маски наложения, логотипа или текстового брендинга.
- Возможность скрыть определенные элементы из меню.
Мы надеемся, что эти плагины меню WordPress помогут вам улучшить навигацию на вашем сайте. Не стесняйтесь оставлять нам комментарии, если у вас есть вопросы.
Дополнительная литература
Бесплатный плагин меню ресторана WordPress, плагин WooCommerce Food Menu
Особенности плагина меню ресторана WordPress
Легко создавайте онлайн-меню для ресторанов, кафе и других типичных заведений общественного питания на любом веб-сайте WordPress.Плагин меню ресторана MotoPress WordPress абсолютно бесплатный! Более 6 тысяч установок на WordPress.org.
Дополнения к плагину WordPress Restaurant Menu
Благодаря надстройкам плагина WordPress Restaurant Menu вы можете предложить чрезвычайно выгодные и подходящие варианты и сделать обслуживание клиентов действительно ценным. Более того, легко повысить лояльность клиентов и улучшить удержание благодаря простоте и удобству этого плагина WordPress для меню еды.
Дополнения к меню ресторана
Продавайте еду и напитки в Интернете
Поднимите свои продажи на новый уровень, позволяя посетителям совершать покупки в Интернете через безопасную и популярную платежную систему.
Размещая заказ, ваши покупатели смогут выбрать способ оплаты: PayPal или наложенный платеж. Как зарегистрированные, так и незарегистрированные пользователи могут совершать покупки благодаря плагину WordPress для меню ресторана. Система также предоставляет вашим покупателям статусы заказа (обработка, отгрузка и отправка) и электронные письма с подтверждением / уведомлением.
Больше подобранных продуктов, которые могут вам понравиться
Адаптивный дизайн
Это плагин WordPress для меню «Еда и напитки», который нравится пользователям за красивый дизайн. Крайне важно, чтобы ваше онлайн-меню выглядело великолепно на любом устройстве, где бы вы ни находились.
Плагин меню ресторана гарантирует оптимальный просмотр на всех мобильных устройствах, в том числе и на маленьких. Изображения пунктов меню и категорий выглядят четкими, а текст полностью читается без прокрутки.
Неограниченное количество настраиваемых категорий
Создавайте категориально организованные списки блюд и напитков с нашим пятизвездочным меню ресторана — плагином заказа WordPress (например, завтрак, обед, ужин; меню напитков, меню десертов; завтрак на ходу) для удобного поиска и навигации через меню.
Инструменты администратора позволяют настраивать каждую категорию, добавляя соответствующее изображение, заголовок, описание и значок (стандартный или пользовательский). Вы также можете создать дочернюю категорию для каждой родительской, если в меню много пунктов.
Различное оформление меню
С этим замечательным сайтом WordPress для создания меню, который можно использовать в Интернете, абсолютно вам решать, как представить онлайн-меню. Мы убедились, что плагин меню ресторана WP идеально подходит для любого дизайна. Макет сетки или списка можно применить к пунктам и категориям меню, что позволит вам найти лучший способ отображения меню в зависимости от количества элементов или категорий, дизайна и ширины веб-сайта.
Несколько настроек в параметрах шорткода сделают все, чтобы вы отобразили красивое и простое меню ресторана.
Импорт и экспорт элементов меню
Все необходимые настройки по переносу вашего сайта на новый хост или простое резервное копирование никоим образом не повлияют на данные, созданные с помощью плагина меню ресторана WordPress. Вы можете безопасно экспортировать и импортировать все элементы меню и категории для дальнейшего использования на других веб-сайтах и продолжать вносить обновления. С этим плагином быстрого меню ресторана это довольно простой процесс, требующий пары щелчков мышью в панели администратора WordPress.
Вкусные изображения без ограничений
Фотографии ваших блюд — это настоящая реальность, которую ищет каждый покупатель.Оживите присутствие вашего ресторана или кафе в Интернете привлекательными изображениями, чтобы покорить каждого посетителя с первого взгляда. Функциональность плагина WordPress для меню ресторана позволяет вам установить избранное изображение для любого пункта меню, категории меню и снабдить каждый пункт меню отдельной галереей изображений. Картинка всегда стоит тысячи слов, покажите, насколько вкусны ваши изделия с неограниченным количеством изображений, и ждите множества поклонников!
Полезные виджеты
Добавьте тщательно организованное меню в качестве виджета боковой панели, и пусть оно всегда будет под рукой любого посетителя веб-сайта.Вы можете выбрать, отображать ли все меню или только некоторые горячие предложения. Он будет идеально смотреться на настольных компьютерах и будет автоматически настроен для правильного просмотра на мобильных устройствах. Отличный способ, чтобы ваша боковая панель была полезной и в то же время свободной от беспорядка, и это может быть выполнено благодаря этому плагину WordPress для меню еды.
Интегрирован с MotoPress Builder
Можете ли вы назвать лучшую альтернативу для редактирования веб-сайта, чем решение WYSIWYG? Благодаря полной интеграции плагина WordPress Restaurant Menu с MotoPress WordPress Page Builder вы можете свободно поиграть с каждой настройкой в Интернете и выбрать лучший способ показать свое меню намного быстрее и проще, чем с помощью короткого кода по умолчанию, добавленного в TinyMCE.Настроив меню с помощью редактора контента, вы увидите все элементы меню прямо в области сайта и визуально измените внешний вид меню. Прекрасно работает с MotoPress WordPress Slider.
Профессиональная поддержка плагина WordPress Restaurant Menu
Если вы заметили какую-либо ошибку или у вас есть мало полезное предложение по улучшению плагина, пусть ваш голос будет услышан! Представители службы поддержки MotoPress всегда готовы своевременно ответить на ваши вопросы и обсудить идеи.Профессиональные технические специалисты всегда ищут лучшие варианты и стремятся применить на практике все, что они узнают от пользователей.
Вы также можете посмотреть краткое видео-руководство Кори Эштон о том, как использовать плагин WordPress Restaurant Menu для своего веб-сайта.
Если вы ищете более расширенных специализированных надстроек и для плагина Restaurant Menu, обратите внимание на следующие:
Демо-контент плагина WordPress Restaurant Menu
Скачать демо-контент (xml)
# 1 Плагин адаптивного меню WordPress
Меню выше, созданное с помощью этого плагина, включая Mega Menu.
Знания в области кодирования не требуются.
Responsive Menu — это простой плагин WordPress, который позволяет за секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
Скачать Посмотреть примеры Посмотреть видео
Более 2 миллионов загрузок. Нам доверяют во всем мире.
Не верьте нам на слово. Посмотрите, что говорят наши клиенты ниже.
Делает все, что мне нужно, отличный плагин!
angeljs
Отличная работа и отличный плагин.Спасибо, ребята 🙂
Шахид Малик
Надежный, настраиваемый плагин с отличной поддержкой
rosebriar
Отличный плагин + лучшая поддержка.
Miqser
Просто подборка отзывов среди всех 5-звездочных обзоров, которые мы получили!
Купить сейчас
Стоимость
Адаптивное меню экономит ваше время и затраты на разработку, создавая собственное меню по невероятно низкой цене.
Адаптивное меню Pro
Попробуйте наш плагин Pro с 7-дневной бесплатной пробной версией. Получите обновления и поддержку в течение 1 года с каждой лицензией.
Все платежи по картам обрабатываются нашей безопасной платежной системой Stripe.
Все платежи по картам обрабатываются нашим поставщиком безопасных платежей Stripe.
Предпродажные вопросы
Без сомнения, у вас есть еще вопросы. Если вы не нашли ответ ниже, не стесняйтесь обращаться к нам.
Почему я должен покупать Адаптивное меню?
Открывает возможности значков шрифтов, анимации кнопок, прозрачности цвета, настройки панели заголовка, управления меню рабочего стола и многого другого… Подробнее о причинах см. Ниже.
Как мне получать обновления в будущем?
Все обновления будут обрабатываться администратором WordPress так же, как и обычные плагины WordPress. Это означает, что вам не придется беспокоиться!
Как установить?
После того, как вы приобрели плагин, вы получите его загрузку, которую можно загрузить через панель администратора WordPress в обычном режиме. Полные инструкции можно найти на нашей странице документации.
Почему стоит перейти на отзывчивое меню Pro?
Рабочий стол и мегаменю
Вы можете не только управлять своим меню на мобильных устройствах и планшетах, но и настраивать его, но также можете управлять меню рабочего стола.С полными опциями настройки, включая функциональность мегаменю, все покрыто.
Панель заголовков
Дайте себе возможность добавить на свой сайт панель заголовков, как на этом сайте. Комбинируя его с опциями рабочего стола и мегаменю, указанными выше, а также с множеством опций настройки, вы можете настроить красивый сайт за считанные минуты.
Сенсорные жесты и команды клавиатуры
Вы можете использовать сенсорные жесты, управляемые рукой или мышью, такие как смахивание, или команды клавиатуры, такие как Esc или Пробел, чтобы открывать и закрывать меню.Как и все, что есть в плагине, выбор за вами.
Более 20 анимаций кнопок
Мы интегрировали потрясающую анимацию кнопок, созданную Джоном Су, которую можно найти на его странице гамбургеров. Все они полностью разблокированы и готовы сделать вашу кнопку меню более привлекательной!
Значки шрифтов
Мы использовали удивительную работу с более чем 600 значками шрифтов, доступными в FontAwesome, и наборами GlyphIcon, чтобы вы могли выбрать индивидуальный значок для каждого пункта меню по вашему выбору.У вас даже есть возможность использовать свой собственный HTML, если хотите.
Multi Lingual Site ready
Плагин полностью интегрирован с WPML и Polylang для многоязычных сайтов, что позволяет вам изменять различные элементы плагина, включая само меню, в зависимости от языка сайта, на котором находятся ваши пользователи.
Дополнительные причины
Адаптивное меню имеет все функции, необходимые для создания красивого адаптивного меню WordPress.
Непрозрачность цвета
Каждый из 30+ вариантов цвета имеет возможность изменять непрозрачность, что дает вам еще один уровень настройки.Посмотрите на панель заголовка выше, чтобы увидеть, как это работает.
Пользовательский CSS
Включен пользовательский параметр CSS, который позволяет точно настроить плагин в соответствии с вашими конкретными потребностями без необходимости редактировать какие-либо файлы темы. Все самодостаточно.
Отключить фоновую прокрутку
Большинство похожих плагинов, у которых есть эта опция, имеют побочные эффекты, такие как переход страницы вверх при открытом меню. Адаптивное меню имеет особую технику, которая позволяет странице оставаться на месте при открытии и закрытии меню.
Accessibility Driven
Доступность — важный фактор плагина. Таким образом, мы очень заботимся о том, чтобы его можно было использовать на как можно большем количестве устройств.
Соответствие W3C
Качество кода — еще один важный фактор плагина. Каждый выпуск проверяется на наличие проблем с HTML, CSS и JavaScript и постоянно проверяется. Вы можете увидеть наш последний отчет здесь.
Полностью документировано
У нас есть обширная коллекция документации и разделов часто задаваемых вопросов.Если вы все еще не можете найти то, что ищете, вы также получите отличную поддержку круглый год.
Примеры адаптивного мобильного меню
Хотите вдохновения в дизайне или посмотреть, на что способен плагин? Ниже приведены некоторые сайты, которые в настоящее время используют наш плагин на своих сайтах WordPress.
Responsive Menu — это простой плагин WordPress, который позволяет за секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
PHP 5.4+
WordPress 3.6+
Internet Explorer 9+
Chrome 26+
Firefox 16+
Opera 12.1+
Copyright © Responsive.Menu 2021. Все права защищены.
Сделано с помощью ♥ от ExpressTech
Адаптивное меню
Не требуется знания кодирования
7+ лучших плагинов WordPress Mega Menu (для лучшей навигации по сайту)
Последнее обновление , автор Samriddha
Лучшие плагины для мегаменю WordPress
Структура навигации — важная часть каждого веб-сайта.Они служат идеальным ориентиром для пользователей, которые заходят на ваш сайт в поисках необходимого содержания. Поэтому, если на вашем веб-сайте есть неуклюжее и скучное меню навигации, оно может отогнать посетителей за считанные минуты. Но это не значит, что вам нужно иметь очень модное меню, чтобы привлечь клиентов. Вам просто нужно иметь простое, но информативное меню, которое может представлять все ваше важное содержимое для ваших посетителей, чтобы они могли легко найти то, что ищут.
Для этого WordPress предоставил встроенный пункт меню с функцией добавления раскрывающихся подменю и изображений.Однако в эпоху продвинутых маркетинговых тенденций меню WordPress по умолчанию просто не для того, чтобы отображать все содержимое вашего веб-сайта потрясающим образом. Таким образом, если вам нужна структура меню, которая может отображать все ваше важное содержимое, вам необходимо обновить меню WordPress с помощью плагинов меню WordPress.
В Интернете доступны различные типы плагинов меню WordPress, которые содержат различные функции навигации, макеты и параметры настройки для улучшения функциональности и дизайна вашего стандартного меню WP.Некоторые из них — это плагин Mega Menu, плагин One Page Navigators, плагин Fly Menu, плагин кругового меню и т. Д. Здесь, в этом блоге, мы поговорим о плагинах Mega Menu WordPress .
Плагины мегаменю WordPress — это те типы плагинов, которые позволяют вам обновить ваш WordPress по умолчанию до многомерной структуры навигации. Они могут хранить много информации и мультимедийных материалов, таких как изображения, видео и т. Д., Что делает навигацию по вашему сайту более простой и эффективной.
Теперь давайте поговорим о некоторых из лучших плагинов Mega Menu для вашего сайта WordPress. Эти плагины хорошо протестированы и поддерживаются (регулярно обновляются) и обладают некоторыми потрясающими функциями, позволяющими превратить ваше меню WordPress в привлекательное и простое в навигации мегаменю.
Поговорим о них подробнее:
WP Mega Menu Pro — это плагин премиум-класса WordPress для мегаменю , который позволяет создавать несколько мегаменю для вашего веб-сайта WordPress.Он поставляется с 14 красиво оформленными шаблонами, которые позволяют подобрать мегаменю в соответствии с общим дизайном вашего веб-сайта. Более того, вы можете создать свое собственное мегаменю с помощью плагина визуального построения мегаменю и отображать их в виде всплывающих окон и типов мегаменю с ориентацией в виде вертикального и горизонтального типов.
Это настраиваемый плагин мегаменю WP, который состоит из различных настраиваемых элементов мегаменю. Плагин имеет 5 встроенных значков меню, а также 650+ значков FontAwesome, 120+ Genericons, 160+ Dash Icons, 400+ IcoMoon и 40+ Line значков.Кроме того, вы можете оформить свое мегаменю с помощью неограниченного количества настраиваемых пунктов меню, которые поставляются с плагином.
Основные характеристики WP Mega Menu Pro
- 14 бесплатных красивых цветных скинов для мегаменю / Fly Out
- 14 готовых пользовательских виджетов с различными макетами
- Вертикальная и горизонтальная ориентация мегаменю
- Виджетное мегаменю с перетаскиванием и перетаскиванием
- Пользовательская тема с более чем 100 вариантами настройки
- Возможность сделать ваше мегаменю запоминающимся
- Пользовательские настройки Параметры функции
- Пользовательские настройки стиля
Предварительный просмотр Загрузить / купить
WP Mega Menu — это очень отзывчивый и универсальный плагин, который позволяет создавать отличную навигацию для вашего сайта WordPress.Меню предлагает массу вариантов стилей и макетов. Вы можете создавать удивительные фоны, категории, подкатегории, вставлять изображения и фоны с помощью этого конструктора меню перетаскивания. Плагин готов к WooCommerce, поэтому вы можете добавлять свои продукты в меню. Вы можете сделать свою страницу суперпопулярной, используя WP Mega Menu для управления социальными ссылками, кнопкой призыва к действию и панелью поиска.
Это плагин с широкими возможностями настройки, который сделает ваш сайт суперорганизованным. Существуют обширные значки, которые включают 650+ значков FontAwesome, 120+ Genericons, 160+ Dash-значков, 400+ IcoMoon и 40+ значков Line.Одна из лучших особенностей WP Mega Menu заключается в том, что оно быстро подсвечивается, так что вы можете создать функциональное меню за секунды.
Основные функции WP Mega Menu
- Настраиваемые макеты и фон
- Google reCAPTCHA
- Выделение меню
- 100% отзывчивый
- Пользовательская тема с гибкой настройкой
- Виджетное меню с перетаскиванием и отпусканием
- Совместимость с WooCommerce
- Отличный пользовательский интерфейс и UX
- Поддержка аудио, галереи и видео
- Анимированное меню
- Опция центрирования логотипа
Предварительный просмотр Загрузить / купить
UberMenu — это удобный плагин Mega Menu WordPress для создания неограниченного количества мегаменю и всплывающих меню на вашем веб-сайте WordPress.Это простой в использовании плагин, который позволяет быстро создавать мегаменю для любых сообщений, страниц, настраиваемых типов сообщений или любого содержимого с любыми навыками кодирования. Более того, в плагин напрямую интегрирована система управления меню WordPress 3 для правильного управления всем созданным вами меню.
Это полностью настраиваемый плагин WP, который поставляется с разными цветами, выпадающими эффектами перехода CSS3, параметрами запуска для горизонтального и вертикального меню. Кроме того, вы можете получить предварительный просмотр всей конфигурации, которую вы сделали перед публикацией, и добавить меню на свой веб-сайт WordPress.
Основные функции UberMenu
- Адаптивные макеты
- Мега или всплывающие подменю
- Сенсорное управление
- Выпадающий переход CSS3
- Полностью настраиваемое меню
- Подменю с вкладками
- Расширенное содержание
- Динамические элементы
- Расширенные макеты подменю
Предварительный просмотр Загрузить / купить
Main Mega Menu — это замечательный плагин Mega Menu для WordPress , который позволяет элегантно настроить меню по умолчанию.С помощью плагина вы можете добавлять различные значки, потрясающий раскрывающийся список, логотип и поиск в меню WordPress. Все эти совместимости сделают ваше меню ошеломляющим и обеспечат отличный пользовательский интерфейс для вашей аудитории.
Плагин имеет неограниченное цветовое разнообразие для выбора уникального цвета элементов меню. Кроме того, плагин предоставляет вам 10+ раскрывающихся меню для размещения ссылок меню, текста, изображений, виджетов и шорткодов в качестве содержимого раскрывающегося меню.
Основные функции главного мегаменю
- Невероятные возможности
- Полностью отзывчивый
- 10+ комбинаций выпадающих списков
- Неограниченное количество цветов
- 600+ шрифтов Google
- 1600+ Векторные иконки
- Совместимость с WPML
- Кроссбраузерная совместимость
Предварительный просмотр Загрузить / купить
Hero Menu — это универсальный плагин для легкой навигации WordPress для обновления стандартного меню до мегаменю за несколько минут.Он состоит из различных редактируемых функций, таких как цвета, шрифты, анимация, макеты и многие другие для настройки вашего меню WP по умолчанию, что делает его совершенно уникальным для ваших посетителей.
Кроме того, вы также можете использовать этот плагин для создания меню для бровей. Меню бровей — это очень тонкая навигация в верхней части текущей навигации. Более того, плагин также предоставляет вам возможность назначать роль пользователя для отображения вашего мегаменю на вашем веб-сайте WordPress.
Основные особенности меню героя
- Конструктор адаптивного меню
- Конструктор перетаскивания меню
- Бесконечная возможность
- 60 предустановок цвета на выбор
- Пользовательский контент
- Варианты компоновки
- Поддерживается подменю
- Предварительно доступные значки социальных сетей
Предварительный просмотр Загрузить / купить
NOO Menu — это революционный плагин для мегаменю для вашего веб-сайта WordPress, который позволяет настраивать практически все элементы меню WP по умолчанию.Он поставляется с супер-интерактивным и интуитивно понятным интерфейсом администратора для легкой настройки навигационных меню на вашем веб-сайте.
Это плагин WP с широкими возможностями настройки, который поставляется с различными настраиваемыми полями. Вы можете настроить все это в соответствии с вашими предпочтениями и отобразить потрясающее горизонтальное или вертикальное мегаменю на своем веб-сайте. Кроме того, плагин также содержит опцию предварительного просмотра в реальном времени, чтобы получить предварительный просмотр меню, созданного перед добавлением его на ваш веб-сайт WordPress.
Основные функции меню NOO
- Горизонтальная и вертикальная ориентация
- Сетка из 12 столбцов
- 100% адаптивность и готовность к работе с мобильными устройствами
- Варианты содержания меню
- Супер-интуитивный и интерактивный пользовательский интерфейс
- Предварительный просмотр в реальном времени на сервере
- Набор инструментов Mega Menu
- Ультра настраиваемый
Предварительный просмотр Загрузить / купить
QuadMenu — это адаптивный плагин WordPress Menu Builder , предназначенный для создания красивых мегаменю для вашего веб-сайта WordPress.Он поставляется с приборной панелью интерфейсов перетаскивания, которая позволяет создавать и настраивать меню без каких-либо знаний в области программирования.
Это простой, но мощный плагин WordPress, который поставляется с неограниченным количеством шаблонов меню для создания горизонтального и вертикального мегаменю на вашем веб-сайте WordPress. Кроме того, плагин также включает в себя закрепленную опцию меню, позволяющую закреплять меню при прокрутке вниз.
Основные возможности QuadMenu
- Расширяет стандартную систему меню WordPress
- Поддерживает несколько пунктов меню
- Интегрирован с Drag and Drop Builder
- Отображение виджетов WordPress в вашем меню
- Неограниченное количество тем меню
- Горизонтальная и вертикальная компоновки
- Закрепленное меню на прокрутке
- Параметры выпадающего меню с плавающей запятой
Предварительный просмотр Загрузить / купить
Завершение
Эти плагины подобраны в соответствии с их функциональностью, удобством использования и большим количеством продаж.Профессиональный веб-сайт без удобной навигации неполноценен, поскольку они играют жизненно важную роль в обеспечении положительного пользовательского опыта на вашем веб-сайте WordPress.
Есть еще много вариантов, но найти один из них очень сложно. Итак, приведенный выше список лучших плагинов WordPress Mega Menu , несомненно, сократит ваш поиск и позволит вам найти идеальное мегаменю для вашего веб-сайта WordPress.
Сообщите нам, если у вас есть какие-либо вопросы, предложения или рекомендации по приведенному выше списку.Кроме того, если вы уже используете какой-либо из упомянутых выше плагинов, поделитесь своим опытом в поле для комментариев ниже.
Также проверьте:
Предложения, обновления
и многое другое …
Улучшите систему меню WordPress с помощью этих расширенных плагинов меню
Система меню WordPress, которая входит в стандартную установку, с годами претерпела значительные изменения.Работа с системой меню очень проста при создании простого меню, и можно создать элегантную систему навигации с раскрывающимися списками, действиями при наведении курсора и автоматическим интервалом между пунктами меню.
Однако для некоторых пользователей этого недостаточно, и, хотя использование темы WordPress хорошего качества обычно гарантирует, что ваш сайт получит улучшенную систему меню, есть и другие способы обновить функциональность меню вашего сайта.
Используя плагин WordPress, можно вывести навигационные функции вашего веб-сайта на новый уровень, сохранив при этом дизайн и функции выбранной вами темы WordPress.
Прежде чем торопиться и устанавливать интересный плагин этого типа, неплохо было бы поискать тот, который был построен с использованием технологии jQuery. Это должно гарантировать, что новые возможности меню вашего сайта будут совместимы с широким спектром устройств и браузеров, а также будут удобны для конечного пользователя.
С появлением адаптивных тем и увеличением числа пользователей, просматривающих сайты на смартфонах и планшетах, выбор меню, которое также является адаптивным, — хорошая идея, особенно если остальная часть вашего сайта была разработана таким образом.
Как и в случае со всеми вариантами плагинов, проверьте отзывы других пользователей о любых элементах, которые привлекают ваше внимание, чтобы определить надежность и качество продукта. Из-за жизненно важной роли, которую меню и навигационные системы играют в функциональности веб-сайта, рекомендуется, чтобы любые плагины меню, которые вы считаете, были протестированы и поэкспериментированы при тестовой или разрабатываемой установке WordPress, прежде чем они будут запущены на вашем веб-сайте по номеру , чтобы избежать путаницы. и отпугивание посетителей на этапе настройки.
Несмотря на то, что существует бесчисленное количество бесплатных плагинов меню и премиум-меню , это руководство направлено на выбор нескольких из лучших вариантов, чтобы упростить процесс выбора и помочь вам получить лучшее меню для вашего сайта, которое предлагает расширенные функции, а а также улучшенная внешняя привлекательность.
UberMenu — очень популярный выбор с почти 20 000 покупками на Code Canyon и оценкой 4,6 (из 5) на момент написания.
Новые меню, которые можно создать с помощью этого плагина, добавляют множество дополнительных функций к стандартной системе меню WordPress, включая более крупные меню , которые могут содержать несколько столбцов ссылок, а не только раскрывающийся список с одним столбцом.Значки и изображения также можно использовать в пунктах меню, что придает им еще больше привлекательности.
Плагин UberMenu также поддерживает виджетов, которые можно добавить прямо в меню , которое вы создаете. Они могут принимать форму контактных форм, панели поиска, последних сообщений и галерей изображений, и это лишь некоторые из них. Они превращают ваши меню не только в простые инструменты навигации, но и в отдельные области контента на вашем сайте.
Как и ожидалось от современного и популярного плагина для WordPress, дизайн полностью адаптируется для использования на мобильных устройствах, а код улучшен jQuery, а также постепенно ухудшается при отсутствии JavaScript.Для тех, кто не удовлетворен более чем 20 предустановками стилей, созданными с помощью CSS, теперь также есть расширение Flat Skin Pack для UberMenu, дающее вам 30 новых скинов для ваших меню .
Этот плагин меню премиум-класса для WordPress имеет большую ценность и содержит целый ряд функций, которые идеально подходят для вывода вашей навигационной системы на новый уровень и выше.
Попробуйте демо и получите полную информацию об этом плагине
Это бесплатный плагин меню для WordPress , который оказался очень популярным с точки зрения загрузки и отзывов пользователей.
Как следует из названия, он использует jQuery, и при использовании этого плагина ваши мегаменю не ограничиваются одним на странице, что позволяет полностью обновить стандартную систему меню WordPress.
Плагин JQuery Mega Menu Widget содержит несколько простых опций для настройки работы новых меню. К ним относятся активация меню либо щелчком мыши, либо при наведении курсора на элементы меню, а также возможность либо для скользящих меню , либо для исчезающих меню , а также настраиваемая скорость анимации.
Если вас не устраивает внешний вид меню, которое можно создать с помощью этого бесплатного плагина WordPress, то объединенные скины можно редактировать и изменять с помощью CSS в соответствии с вашими вкусами.
Для тем, в которых нет верхней области виджетов, вам нужно будет добавить ее, чтобы использовать этот плагин для замены существующего навигационного меню WordPress. Инструкции о том, как это сделать, можно найти здесь.
Хотя этот плагин не может конкурировать с подобными UberMenu и WP Sticky Menu, он бесплатен и позволяет создавать более продвинутые меню, которые можно использовать со стандартом WordPress, что делает его хорошей временной остановкой.
Посмотрите полную информацию и загрузите этот плагин
Этот плагин премиум-класса идеально подходит для тех, кто хочет полностью заменить традиционную систему горизонтального меню навигации чем-то другим.
Плагин Path Style Menu добавляет значок в один из четырех углов вашего сайта по вашему выбору, который при нажатии или нажатии элементы меню расширяются и вылетают за пределы , создавая эффект дуги вокруг основной кнопки. Расположение кнопок по дуге является параметром по умолчанию, но они также могут отображаться в круге, вертикальной или горизонтальной линии.Хотя это может показаться немного странным для тех, кто не знаком с этим, определенно стоит проверить демонстрацию, чтобы понять, как это работает.
Плагин использует значки для системы меню , и он поставляется в комплекте с некоторыми, чтобы вы могли начать работу, или, альтернативно, их можно выбрать из изображений в вашей галерее мультимедиа WordPress.
Если вы хотите сделать что-то другое со своим сайтом WordPress, а также сделать его очень простым в использовании при отображении на смартфоне и других устройствах с сенсорным экраном, то меню стиля пути должно быть в вашем списке.
Попробуйте демо и получите полную информацию об этом плагине
Этот плагин бюджетного меню для WordPress не столько отменяет стандартную систему меню, сколько улучшает и улучшает ее.
Цель этого плагина — упростить управление существующей системой в WordPress для построения меню , поскольку она может быстро выйти из-под контроля, когда большие меню построены с множеством вложенных элементов и множеством дочерних и внуковых элементов.
Этот плагин добавляет дополнительные функции к системе , позволяя легко и быстро перемещаться по системе меню с помощью дополнительных кнопок и средств навигации.Это делает упорядочивание и отслеживание структуры расширенных меню намного проще, менее утомительно и отнимает много времени, чем это было бы в противном случае.
Конечный результат ничем не отличается для конечного пользователя, за исключением, возможно, более организованного меню, но, безусловно, значительно облегчает жизнь владельцу веб-сайта .
Узнайте больше об этом плагине
Этот плагин позволяет создавать липкое горизонтальное меню для ваших сайтов WordPress. С плагином WP Sticky Menu ваше меню навигации всегда будет отображаться , даже когда пользователи прокручивают страницу вниз.Его можно использовать отдельно как замену существующему меню WordPress в вашей теме или как дополнительное меню.
Использование липкого меню — отличный способ позволить пользователям переходить к другим частям вашей страницы, даже если стандартное меню больше не отображается, и, следовательно, это должно помочь повысить вовлеченность пользователей и уменьшить количество посетителей. которые покидают ваш сайт, когда доходят до конца статьи, поскольку теперь они могут легко перейти на новую страницу на сайте.
Как и все хорошие плагины и темы в наши дни, этот инструмент меню адаптивен по дизайну для использования на множестве размеров экрана, а также имеет более 10 стилей, что позволяет редактировать его внешний вид, чтобы он соответствовал внешнему виду вашего сайта .
Пункты меню и раскрывающиеся списки могут иметь форму отдельных столбцов или широких меню, которые заполняют всю ширину области меню в зависимости от ваших предпочтений. Пункты меню также могут иметь субтитры для предоставления пользователям дополнительной информации, а эффекты анимации могут быть отключены, если вы того пожелаете.
Закрепленное меню может быть закреплено вверху или внизу страницы , что дает вам потенциально два варианта отображения навигационных меню.
Этот плагин — отличный способ привлечь внимание ваших читателей, а также предоставить им простую в использовании систему меню, которая может отображать весь спектр ссылок, не становясь громоздкими и трудными для чтения.

 Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято.
Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято. ru">Главная</a></li>
<li><a href="http://fairheart.ru/o-bloge.html">О блоге</a></li>
...
</ul>
ru">Главная</a></li>
<li><a href="http://fairheart.ru/o-bloge.html">О блоге</a></li>
...
</ul>
