Дизайн онлайн сайта: Конструктор дизайна сайта онлайн | LPBuilder.pro
Содержание
Конструктор дизайна сайта онлайн | LPBuilder.pro
Конструктор дизайна сайта онлайн
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Разработка дизайна для сайта в режиме онлайн — Дизайн на vc.ru
Работа над картой сайта в MIRO
Решил провести небольшой эксперимент и поэтапно публиковать этапы работы над разработкой дизайна сайта. Первый – создание карты сайта на основе брифа клиента и анализа рынка.
Для этого использую сервис Miro (до недавнего времени RealtimeBoard). Он позволяет быстро и удобно создавать майнд-карты и не только, функционал у него огромен! Советую ознакомиться с этим сервисом, если этого еще не произошло. Это настоящий рай для коллективной работы над проектом. Это первая итерация карты, еще до обсуждения с клиентом. После чего – этапы прототипирования и дизайна.
Он позволяет быстро и удобно создавать майнд-карты и не только, функционал у него огромен! Советую ознакомиться с этим сервисом, если этого еще не произошло. Это настоящий рай для коллективной работы над проектом. Это первая итерация карты, еще до обсуждения с клиентом. После чего – этапы прототипирования и дизайна.
1309
просмотров
{
«author_name»: «Кирилл Прохоров»,
«author_type»: «self»,
«tags»: [«\u0434\u0438\u0437\u0430\u0439\u043d»,»\u0432\u0435\u0431\u0434\u0438\u0437\u0430\u0439\u043d»,»mindmap»],
«comments»: 7,
«likes»: 19,
«favorites»: 77,
«is_advertisement»: false,
«subsite_label»: «design»,
«id»: 62386,
«is_wide»: true,
«is_ugc»: true,
«date»: «Mon, 25 Mar 2019 15:39:28 +0300»,
«is_special»: false }
{«id»:230691,»url»:»https:\/\/vc. ru\/u\/230691-kirill-prohorov»,»name»:»\u041a\u0438\u0440\u0438\u043b\u043b \u041f\u0440\u043e\u0445\u043e\u0440\u043e\u0432″,»avatar»:»b683d426-7f26-1908-35b5-5e8b128cd932″,»karma»:49,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/230691-kirill-prohorov»,»name»:»\u041a\u0438\u0440\u0438\u043b\u043b \u041f\u0440\u043e\u0445\u043e\u0440\u043e\u0432″,»avatar»:»b683d426-7f26-1908-35b5-5e8b128cd932″,»karma»:49,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип.
 Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек. - 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст.
 Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции. - 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями
И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»
- 3.
 После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.
Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».

- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Курсы веб-дизайна. Онлайн-школа обучения дизайна сайтов.
Курсы веб-дизайна. Онлайн-школа обучения дизайна сайтов.
Бесплатный мастер-класс
Помогай другим людям создавать и запускать сайты на Tilda, и зарабатывай на этом удаленно
Регистрируйся бесплатно
Обучение онлайн
в любое удобное время
Обучение прошли
более 436 учеников
Сертификат
по окончанию курса
Проекты наших выпускников
Кто наши ученики
Новички
Если вы очень хотите научиться делать красивый и понятный дизайн сайтов, но слова «параллакс эффект» или «флэт дизайн» вводят вас в ступор, а мысль освоить фотошоп заставляет вас тихо страдать.
 Освоите азы профессии и сможете с нуля создавать современный веб-дизайн.
Освоите азы профессии и сможете с нуля создавать современный веб-дизайн.Дизайнеры
Вы уже двигаетесь в каком-то направлении дизайна и вы хотите развиваться дальше, вам интересны современные тенденции.
Освоите создание современного веб-дизайна.Предприниматели
У вас не так много времени, но вам очень нужно разобраться в принципах создания хорошего дизайна сайтов.
Разберетесь в основах, сможете правильно ставить задачи дизайнеру и оценивать уровень работы.
Художники
Вам нравится творить. Вы хотите создавать красивый веб-дизайн. Возможно ваши предыдущие попытки были не очень успешны. Сможете применить свои навыки в веб-дизайне, многократно усилив свой потенциал. Создадите свой первый профессиональный проект под руководством наставника.

Web-мастера
Вы хорошо разбираетесь в вебе, но чувствуете, что вам не хватает навыков и умений в веб-дизайне.
Значительно увеличите эффективность своей работы за счет практических знаний и практики в грамотном дизайне.Фотографы
Вам интересно создавать качественные и красивые сайты самостоятельно, опираясь на свой контент.
Разберетесь в правильном подходе создания веб-дизайна. Освоите инструменты по самостоятельному созданию сайта.
Итоги курса
Получишь доступ и поддержку в закрытой группе web-дизайнеров
Освоишь работу в программе Photoshop
Сможешь самостоятельно создавать PRO дизайн сайтов
Получишь Сертификат и полный комплект учебного материала
Дизайн сайта онлайн обучения для Автошколы «Автотренер»
Кроме основной страницы лендинга нам поручили создать 2 типа кабинетов. В первом ученики могут осваивать правила дорожного движения, второй предназначен для работников автошколы, позволяя менеджеру организации отслеживать процесс обучения и контролировать успеваемость.
В первом ученики могут осваивать правила дорожного движения, второй предназначен для работников автошколы, позволяя менеджеру организации отслеживать процесс обучения и контролировать успеваемость.
Благодаря мастерству наших дизайнеров студенты получили возможность изучения всех правил онлайн, проходить тестирование прямо на сайте, получая билеты подобные тем, что используются во время обычной сдачи на права.
Наши дизайнеры и художники сделали упор на комфорт и лаконичность, создав современный сайт. Все задачи, поставленные заказчиком, выполнены. Теперь студенты автошколы смогут не только учиться онлайн, но и просматривать пропущенные лекции, «прокачивая» уже полученные знания, проходить тесты и сдавать зачеты по видеоурокам.
Разработка сайта онлайн обучения проводилась в несколько этапов:
На начальном этапе мы создали адаптивный интерактивный прототип главной страницы и личных кабинетов.
В кабинете ученика мы разместили 64 видеоурока (часть из них бесплатные). Здесь пользователь сможет самостоятельно составить график учебных занятий, выбрать категорию прав, которые ему нужны, в соответствии с чем предлагается программа обучения.
Наши специалисты произвели прототипирование, используя возможности программы AXURE. Благодаря этому схема расположения элементов на сайте получилась удобной для пользователей. Кроме того, мы адаптировали ресурс для разных размеров мониторов – перестраиваться он будет автоматически. Это позволит пользователям заходить на лендинг автошколы с любых типов гаджетов.
На следующем этапе подключились наши художники, начав работу над дизайном логотипа автошколы и созданием оформления сайта.
Оно получилось лаконичным и информативным. Вы можете убедиться, что благодаря нашим специалистам онлайн автошкола личный кабинет ученика сделала максимально удобным для потенциальных студентов. Навигация по сайту позволяет быстро переходить со страницы на страницу, выбирая именно те, что требуются в вашем случае. Видеоматериалы упрощают процесс обучения.
Созданный нами сайт онлайн автошколы дает возможность выбирать формат занятий, что чрезвычайно удобно, так как каждый потенциальный ученик может составить собственный график.
На страницах ресурса мы поместили ответы на основные вопросы, здесь же вы можете уточнить стоимость выбранного курса и заполнить форму заказа. Современная автошкола онлайн обучение планирует так, чтобы создавать своим пользователям максимально комфортные условия.
Мы выполнили все требования заказчика, создав современный удобный сайт, позволяющий клиентам изучать правила дорожного движения и просматривать видеоматериалы, как с мобильного телефона или планшета, так и с монитора ноутбука либо стационарного компьютера.
+
Онлайн-курсы веб-дизайна — Обучение на web дизайнера с нуля
Вам надоела рутинная работа, и вы хотите заняться творчеством? Вы мечтаете стать веб-дизайнером и работать удаленно из любой точки мира? А может быть вы предприниматель, и вашей компании нужно представить товары или услуги в интернете? Вы, конечно же, можете ничего не менять в своей жизни и оставить все как есть. Можете попробовать научиться веб-дизайну самостоятельно, потратив на это много времени, допуская непоправимые ошибки. А можете пройти онлайн-курсы веб-дизайна с нуля.
В академии «HEDU» есть возможность получить хорошую основу одной из самых востребованных и высокооплачиваемых профессий современности.
Онлайн-обучение веб-дизайну с нуля
Веб-дизайнер — специалист, который создает макет будущего сайта. Именно он отвечает за то, как будет выглядеть будущий ресурс в сети интернет. Одной из его главных задач является создание сайта таким, чтобы он был удобным, а также привлекательным для пользователей. При разработке специалисту нужно учитывать несколько факторов, среди которых стилевое решение, уникальность, узнаваемость, навигация, интерфейсы, структура и т.д. Как правило, веб-дизайнер создает макеты сайтов, разрабатывает дизайн лендингов, создает логотипы, баннеры, презентации, инфографику и другие графические элементы.
На сегодняшний день вы можете проходить обучение в высших учебных заведениях, потратив на это несколько лет своей жизни. Но вы также можете пройти онлайн-курсы web-дизайна, где получите базовые знания и навыки, необходимые для работы в данной сфере.
Дистанционное обучение на веб-дизайнера в академии HEDU
Для нашей академии важно дать качественное и доступное образование для студентов. Поэтому для вас открывается возможность получить по-настоящему хорошие знания дистанционно. Вы будете обучаться по авторским материалам, разработанным практикующими специалистами сферы веб-дизайна. На уроках вы будете получать актуальную информацию, а также перенимать опыт практикующих специалистов.
Программа онлайн-обучения web-дизайну построена таким образом, чтобы студенты освоили полный курс занятий. Пошаговое изучение уроков позволит из новичка с нулевым уровнем знаний превратиться в практикующего дизайнера с возможность высокого заработка. Также вы получаете доступ к видео урокам, которые сможете просматривать в удобное для вас время, что позволит повторить пройденный материал.
В процессе обучение вы познакомитесь с популярными программами Adobe Illustrator и PhotoShop, освоите основы типографики, научитесь работать с админкой сайта и многими другими вещами, необходимыми для работы веб-дизайнера.
Пройдя онлайн-курсы веб-дизайнера, студент получает сертификат, подтверждающий его квалификацию.
Если интересна творческая профессия, хотите развиваться в популярной интернет-среде, мечтаете о дистанционной работе, желаете продвигать свои товары или услуги через интернет, то записывайтесь на онлайн обучение веб-дизайну в академии HEDU.
Красивые и удобные конструкторы сайтов для дизайнеров
Разработка сайта включает в себя несколько этапов: создание макета (дизайна), верстка, реализация проекта (программирование, подключение CMS), а также его наполнение и поддержка. Дизайнерам доставался, как правило, только первый этап, а с остальными им приходилось обращаться к соответствующим специалистам. Сейчас ситуация немного изменилась. На рынке появились так называемые конструкторы сайтов, которые позволяют любому человеку создать веб-проект без малейших знаний HTML, CSS и программирования. Не нужно длительных изучений CMS систем, принципов их работы и т.п., все действия интуитивно понятны, а изменения интерфейса выполняются с помощью перетаскивания элементов и правки разных настроек.
Здесь, правда, возникает несколько иной подход к работе дизайнера. Во всех конструкторах сайтов есть базовые шаблоны, которые пользователь может редактировать. В классическом случае веб-дизайнер разрабатывает макет сайта с нуля, а в сервисах вы сможете «брать за основу» уже существующий макет и сделать из него уникальный привлекательный дизайн. Хотя, в принципе, это не обязательно, можно начать работу и с пустого шаблона. Как бы там ни было, весь процесс реализации макета не требует от вас знаний верстки и программирования. Таким образом, дизайнеры смогут не только нарисовать внешний вид сайта, но и внедрить (реализовать) его. Клиенту нужно будет лишь оплачивать тарифный план того или иного конструктора сайтов также как он бы платил за хостинг.
Предлагаю рассмотреть парочку конструкторов сайтов дабы оценить их возможности, функции. Я подобрал 5 лучших и самых яркий сервисов, хотя их существует намного больше. Особое внимание будем обращать на имеющиеся шаблоны.
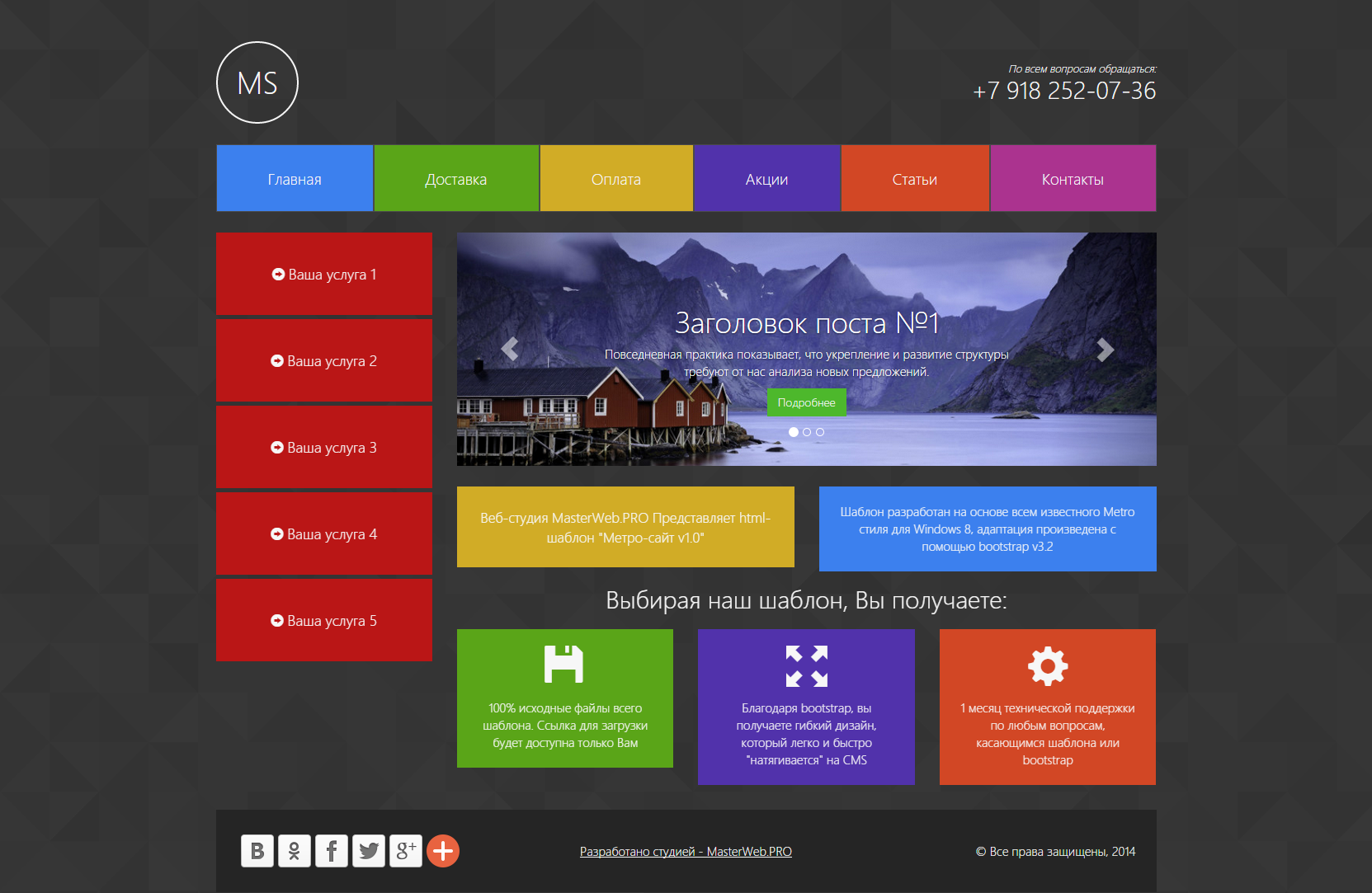
При создании нового сайта IM Creator предлагает начать с чистого листа или выбрать один из имеющихся дизайнов. Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.
После выбора шаблона попадаете в сам конструктор сайта. Там вы сможете добавлять новые элементы, а также редактировать уже существующие, меняя их настройки. Можно добавить на страницу: тексты, картинки, видео, слайд-шоу, галерею, контакты, HTML код, меню и разные виджеты.
Сервис IM Creator работает с ведущими дизайнерами, поэтому имеющиеся макеты смотрятся достаточно красиво и ярко. Основные плюсы данного конструктора: простота управления, наличие всех необходимых настроек (SEO, статистика, социальные сети и другие сервисы), доступность сайта и совместимость со всеми браузерами и мобильными устройствами.
Некоторые сайты, созданные на IM Creator:
Судя по видеороликам и оформлению сервиса Squarespace его концепция заключается в создании красивых веб-сайтов, которые помогут презентовать посетителям вашу деятельность наиболее ярко и эффектно. Большинство шаблонов и примеров готовых сайтов смотрится очень стильно и, признаться, впечатляюще. При этом функциональность классическая для сервисов данного типа: темы, настройки, подключение домена, SEO функции и аналитика, социальные возможности, а также бесплатных хостинг и тех.поддержка.
Если посмотреть более детальное описание возможностей сервиса, то там можно найти много чего интересного: для работы с изображениями/галереями, аудио, социальные функции, интеграция с разными сервисами, блоггинг, система комментирования, API, электронная коммерция и т.п. Но если отбросить все эти детали, в итоге одна из главных задач — творить красоту.
Шаблоны разделены на такие категории как: магазины, фотографам, блоггерам, артистам и музыкантам, рестораны и свадьбы.
Отличительной особенностью по сравнению с другими сервисами есть ценовая политика. Здесь, к сожалению, нет бесплатной (free) модели. То есть изначально создать сайт, его редактировать, наполнять, использовать все инструменты можете бесплатно, но за дальнейшее «обслуживание» придется платить. Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
Некоторые сайты на Squarespace:
Первое, что приглянулось в сервисе это набор интересных и разных по структуре шаблонов. Что касается функций проекта, то они ничем практически не отличаются от остальных. Выделю лишь самые основные:
- Доступность созданных сайтов с любых устройств и компьютеров за счет современных HTML5 шаблонов. Автоматические оптимизация и простой шаринг в Facebook.
- Настройка магазинов производится за несколько простых шагов: выбираете шаблон и добавляете товары.
- Управление дизайном: множество шаблонов, иллюстраций, фонов, шрифтов; перетаскивание элементов дизайна; поддержка Lightbox галерей, редактирования картинок, их прозрачности и т.п.
Сайты, созданные с помощью Moonfruit:
Snappages — простой и красивый сервис, здесь даже редактор сайта выглядит ярко. Работать с проектом легко:
- Легкость создания: мощный конструктор сайта позволяет быстро добавлять, и перемещать элементы веб-страницы с помощью перетаскивания.
- Легкость настройки: меняйте дизайн своего сайта как вам будет угодно.
- Легкость управления: сервис избавляет вас от необходимости заниматься хостингами, решать вопросы администрирования сервера и т.п.
Кроме того, в Snappages вы найдете: множество красивых и современных шаблонов для сайта, поддержку мобильных устройств, приложения для блоггинга, галерей и реализации других функций. Разработчики также не забывают о SEO настройках и социальных сервисах.
Вместо текстового описания редактора сайта вам проще взглянуть на видео его работы.
Конечно, нельзя не упомянуть конструктор для сайтов Wix, о котором я уже рассказывал в данном блоге. Основные функции у него такие же как и у других: перетаскивание элементов, нет необходимости думать о хостинге, настройки SEO, поддержка мобильных устройств, продвинутые функции в премиум аккаунте вплоть до создания онлайн магазина. Из всех особенностей Wix я бы особо подчеркнул 2. Во-первых, здесь реально много разных красивых шаблонов на любой вкус и под разные тематики. Во-вторых, наличие множества разных элементов для сайта, а также специального Wix App Market со списком дополнительных более продвинутых приложений. Второй пункт особенно интересен.
Некоторые сайты на Wix:
Вот такие интересные конструкторы для веб-проектов. Кто-то из них ориентируется на яркий продающий сайт, другие разработчики делают ставку на функциональность, а кто-то приглашает профессиональных дизайнеров для шаблонов. Какой из них выбрать решать вам или вашему клиенту, для которого вы будете рисовать дизайн. Поэтому предварительно еще раз просмотрите все фишки и возможности сервисов, а также оцените какие именно опции добавляют платные премиум пакеты — для профессионального веб-сайта без них не обойтись.
Планы и цены | Webflow
Могу ли я попробовать Webflow перед оплатой?
Конечно! Вы можете протестировать Webflow на нашем бесплатном плане, где вы можете поэкспериментировать с двумя проектами. У ваших неопубликованных проектов будет ограничение на две страницы, но вы можете приобрести план сайта для каждого проекта, чтобы разблокировать до 100 статических страниц и дополнительных страниц CMS.
Что такое проект?
Проект — это веб-сайт, который вы создаете в Webflow.Вы можете бесплатно публиковать проекты на промежуточном субдомене webflow.io, экспортировать код по платному плану или добавлять план сайта для подключения вашего личного домена и разблокировки функций хостинга.
Что можно сделать с помощью white label?
Учетные записи
Pro могут добавлять собственный логотип в формы для выставления счетов клиентам и в редактор. Учетные записи Pro могут также удалять ссылки на Webflow в исходном коде и в электронных письмах с отправкой форм, а также скрывать значок Webflow со своих промежуточных сайтов.
Сколько трафика может обработать хостинг?
Хостинг
Webflow автоматически масштабируется для обработки миллионов одновременных посещений. Все планы сайтов обслуживают сайты через CDN Amazon Cloudfront и ускоряются с помощью Fastly, загружая сайты за миллисекунды.
Как Webflow подсчитывает ежемесячные посещения?
Мы рассчитываем ежемесячные посещения как общее количество уникальных ежедневных посещений за месяц.Таким образом, многократные посещения одного и того же человека за один день считаются только одним посещением.
Могут ли мои клиенты загружать собственный контент?
На планах сайта CMS и Business ваши клиенты могут войти в систему, чтобы использовать редактор и добавлять новый контент в CMS или делать обновления сайта прямо на странице.
Какую поддержку предоставляет Webflow?
Мы предлагаем быструю поддержку по электронной почте для платных учетных записей и приоритетную помощь для групповых учетных записей.Поддержка сообщества (forum.webflow.com) доступна для бесплатных аккаунтов.
Могу ли я разместить свой сайт где-нибудь еще?
В тарифных планах Lite, Professional и Team вы можете экспортировать свой веб-сайт и разместить его где угодно. Ссылка на авторство не требуется. Однако коллекции CMS нельзя экспортировать, и формы (включая поиск по сайту) перестанут работать.
Могу ли я отменить свой тарифный план в любое время?
Да, вы можете закрыть свою учетную запись в любое время.Если вы это сделаете, вы будете переведены на бесплатный тарифный план Starter, где вы сможете управлять двумя незавершенными проектами. Вы не будете заблокированы ни на каких сайтах, на которых настроены планы сайтов, даже если вы используете бесплатный план для начинающих.
Могу ли я отменить свой тарифный план в любое время?
Ваши планы сайта автоматически продлеваются в конце каждого платежного цикла, но вы можете остановить их продление, отменив их в любое время. Вы по-прежнему будете платить оставшуюся часть срока действия плана, на который подписались.
Оптимизированы ли сайты Webflow для SEO?
Да! Весь контент на сайтах Webflow отображается на наших серверах и обслуживается через SSL, поэтому ваши страницы будут доступны для поиска и будут иметь приоритет для Google. Вы также можете редактировать мета-теги и теги OpenGraph для оптимизации каждой страницы.
Сколько времени нужно, чтобы изучить Webflow?
Если вы новичок в создании веб-сайтов, наши видеоуроки быстро начнут работать.Если вы уже знакомы с концепциями CSS и блочной модели, вы будете чувствовать себя в Webflow как дома.
Могу ли я импортировать свой сайт или свой код?
Нет, существующий код нельзя импортировать в Webflow.
Есть ли у Webflow API?
Webflow имеет API на основе REST, который можно использовать для добавления, обновления и удаления элементов из вашей CMS.Прочтите документацию.
Поиск по сайту | Webflow University
В этом видео показан старый интерфейс. Скоро выйдет обновленная версия!
Поиск по сайту позволяет вам добавить поиск на ваш сайт, чтобы посетители могли найти информацию, которую они ищут, а вы могли контролировать внешний вид этого опыта. Вы также можете легко исключить содержимое определенных элементов, страниц и даже целых коллекций, установив флажок.
Поиск особенно важен для крупных сайтов, ориентированных на контент, таких как:
- Базы знаний и справочные центры
- Блоги или сайты курирования
- Новостные публикации и сайты СМИ
Поиск по сайту доступен на всех сайтах с CMS Hosting или выше. На CMS и стандартном хостинге электронной торговли ручная переиндексация доступна один раз в 24 часа. На более высоких уровнях хостинга ручная переиндексация доступна один раз в час.
В этом уроке
- Добавление и стилизация вашего поискового компонента
- Стилизация страницы результатов поиска
- Индексирование и управление тем, что «доступно для поиска»
- Часто задаваемые вопросы
Добавление и стилизация вашего поискового компонента
You ‘ Я найду компонент поиска на панели «Добавить» в левой части конструктора.
Добавьте компонент поиска с панели «Добавить».
Вы заметите, что компонент поиска состоит из трех частей:
- Поиск (оболочка): родительский элемент, который содержит форму поиска и кнопку отправки
- Ввод поиска: , где пользователи вводят поисковый запрос
- Отправить button (необязательно): кнопка для отправки результатов поиска — которую вы можете скрыть, если хотите, чтобы поиск был выполнен простым «Enter».
Структура компонента поиска по умолчанию.
После добавления компонента поиска в проект вы можете стилизовать его так же, как и любой другой элемент в проекте Webflow.
Строка поиска, стилизованная.
Вы также можете настроить текст-заполнитель и установить для панели поиска режим автофокуса, который автоматически помещает курсоры посетителей в поле поиска при загрузке страницы.
Измените текст заполнителя, чтобы дать посетителям представление о том, как искать.
Стилизация страницы результатов поиска
После добавления компонента поиска в проект вы увидите, что страница Результаты поиска появится на вкладке Страницы в разделе страниц служебных программ .
Страница результатов поиска находится в разделе служебных страниц на панели страниц.
Структура страницы результатов поиска
Когда вы впервые откроете страницу результатов поиска, вы заметите, что некоторая базовая структура уже существует. Элемент контейнера содержит все на месте, и в нем есть дополнительный компонент поиска (для людей, которые могут попробовать новый поиск, если они не видят то, что они ищут) вместе со списком результатов, который хорошо работает. как Списки коллекций, когда дело доходит до стиля.
Начальная точка для страницы результатов поиска с заполненными примерами результатов, чтобы вы могли начать проектирование перед публикацией своего сайта.
Вы можете изменить структуру этой страницы по своему усмотрению, а также стили, которые мы рассмотрим ниже.
Стилизация результатов поиска
Стилизация результатов поиска во многом похожа на стилизацию списка «Коллекция»: стили, применяемые к одному элементу результатов, применяются ко всем остальным элементам результатов в этом списке. Однако результаты поиска имеют базовую начальную структуру и несколько других новых элементов управления.
Необходимо знать
Проекты без хостинга и проекты с базовым хостингом будут отображать образцы результатов поиска на опубликованном вами сайте, которые вы можете показать клиентам, чтобы они имели представление о том, как будет выглядеть их поиск. Чтобы увидеть реальные результаты поиска, вам нужно добавить на сайт CMS или Бизнес-хостинг.
Структура результатов поиска
Начнем с того, что результаты поиска имеют базовую структуру элементов, которые вы можете переупорядочивать, реструктурировать или удалять по своему усмотрению:
- Заголовок поиска (ссылка): Заголовок для эта страница, извлеченная из того, что вы установили в качестве заголовка результата поиска в разделе Поиск в Настройках страницы этой страницы.Этот заголовок по умолчанию действует как ссылка на эту страницу.
- URL страницы (текстовый блок): Заголовок этой страницы.
- Фрагмент (абзац): Контекст страницы, на которой появляется искомый термин. Вы можете контролировать длину этого фрагмента в настройках результатов поиска. Кроме того, вы можете связать этот абзац с пользовательским описанием, которое вы можете установить в настройках своей страницы.
Настройки поиска по сайту
Вы можете контролировать, какой контент будет отображаться для заголовка поиска в настройках страницы для всех статических страниц вашего сайта и страниц коллекции.Для страниц коллекций этот контент можно получить из любого поля, аналогично тому, как вы настраиваете параметры SEO и Open Graph.
Точно так же вы можете установить пользовательское описание поиска и изображение для поиска для каждой из ваших страниц или извлечь этот контент из описания SEO и изображения OG.
Управляйте содержимым, отображаемым в результатах поиска, в настройках страницы.
Отображение содержимого «тип»
Вы можете использовать поле описания поиска , чтобы добавить дополнительную информацию к результатам поиска.Например, предположим, что вы хотите показать посетителям, что набирает содержимого в конкретном результате поиска, отображая категорию сообщения в блоге рядом с результатом.
Отображайте дополнительную информацию в результатах поиска, проявив творческий подход к полю описания поиска.
Просто добавьте название своей категории в поле описания поиска, затем соедините текстовое поле в макете результатов поиска с полем описания поиска, затем задайте стиль по своему усмотрению.
Пример: используйте это новое поле для отображения типа контента, который является результатом поиска.
Добавление миниатюры результатов поиска
Вы также можете установить изображение для поиска в настройках страницы, как вы устанавливали изображение OG. После добавления изображения для поиска вы можете добавить это изображение в результаты поиска, подключив элемент изображения к этому полю изображения для поиска. Вы также можете установить изображение для поиска в качестве источника фонового изображения в div.
Хотите добавлять изображения в результаты поиска? Не проблема.
Стилизация фрагмента
Помимо стилизации текста фрагмента так же, как и для любого другого текста, вы можете управлять длиной фрагмента (количеством символов) и включать выделение (что приведет к выделению жирным шрифтом поискового запроса в сниппет) и выключить.
Укажите количество результатов и длину фрагмента в настройках результатов поиска.
Чтобы стилизовать выделение в вашем фрагменте, задайте стиль базового тега для «All Bolds» в элементе форматированного текста на странице руководства по стилю, и этот стиль будет применяться к выделенным вами терминам на странице результатов поиска.
Составьте стиль выделения фрагмента, установив таргетинг на тег «Все полужирные».
Стилизация вашего «пустого» (или «без результатов») состояния
Так же, как в формах есть ошибки и состояния отправки, которые вы можете стилизовать, на странице результатов поиска есть состояние «нет результатов», которое вы можете настроить, чтобы смягчить воздействие, когда пользователи ищут то, чего нет на вашем сайте.(Например, вы можете добавить сюда иллюстрацию вместе со ссылкой на вашу домашнюю страницу, которая поможет им переориентировать себя).
Переключитесь в состояние «Нет результатов», чтобы создать страницы без результатов.
Чтобы настроить дизайн состояния «нет результатов», переключитесь в режим «нет результатов» в разделе настроек результатов поиска. Отсюда вы можете настроить дизайн по своему усмотрению.
Стиль фрагмента
В дополнение к стилизации текста фрагмента, как и к любому другому тексту, вы можете управлять длиной фрагмента (количеством символов) и включать выделение (что приведет к выделению жирным шрифтом поискового запроса внутри фрагмента). ) включить и выключить.
Задайте количество результатов и длину фрагмента в настройках результатов поиска.
Чтобы стилизовать выделение в вашем фрагменте, задайте стиль базового тега для «All Bolds» в элементе форматированного текста на странице руководства по стилю, и этот стиль будет применяться к выделенным вами терминам на странице результатов поиска.
Оформите выделение фрагмента, установив таргетинг на тег «Все полужирные».
Установка количества результатов
Наконец, вы можете выбрать, сколько результатов вы хотите отображать в результатах поиска, до 60.
Поддержка разбивки на несколько страниц результатов поиска пока недоступна.
Предварительный просмотр результатов поиска
По мере стилизации результатов поиска вы можете изменить отображаемые результаты, изменив условие поиска в поле «Предварительный просмотр результатов» в разделе «Настройки результатов поиска». Это поможет вам получить более четкое представление о том, как будут отображаться результаты поиска по разным запросам.
Предварительный просмотр результатов перед запуском, чтобы увидеть, как выглядят результаты для разных запросов.
Пока вы не добавите CMS или бизнес-хостинг и не опубликуете свой сайт, вы увидите образцы результатов, а не реальные результаты с вашего сайта. Чтобы просмотреть и стилизовать реальные результаты поиска, опубликуйте свой сайт, чтобы создать поисковый индекс. Подробнее читайте в разделе индексирования ниже.
Индексирование и управление тем, что «доступно для поиска»
Индекс — это контент и страницы в вашей поисковой системе, которые контролируют, какой контент люди могут искать, когда они отправляют поиск на вашем сайте. Например, если вы не хотите, чтобы определенная страница была обнаружена при поиске, вы можете удалить ее из своего индекса (подробнее о том, как это сделать ниже).
На данный момент сайты ограничены одной поисковой системой. Вы можете разместить панель поиска на любом количестве страниц, но все они будут выполнять поиск по одному и тому же контенту.
Создание индекса
После добавления CMS или бизнес-хостинга ваш поисковый индекс создается после того, как вы впервые публикуете свой сайт.
Вы можете разработать результаты поиска до создания индекса (или до добавления хостинга), работая с нашими примерами результатов.
Обновление вашего индекса
Есть два способа обновить ваш индекс, чтобы контент в результатах поиска соответствовал последним обновлениям контента вашего сайта:
- Ручная переиндексация
- Автоматическая переиндексация
На хостинге CMS, ручная переиндексация доступна один раз в 24 часа.На бизнес-хостинге ручная переиндексация доступна один раз в час. На хостинге CMS автоматическая переиндексация происходит каждые 72 часа, а на хостинге Business автоматическая переиндексация происходит каждые 12 часов.
Ручная переиндексация
Ручная переиндексация позволяет вам намеренно обновлять контент в вашей поисковой системе. Это лучше всего, если вы разместили важные обновления в своем содержании или внесли значительные изменения в содержание своей поисковой системы (см. «Уточнение поискового индекса» ниже).
Чтобы вручную переиндексировать свой сайт, откройте панель «Настройки» в левой части конструктора и в разделе «Поиск» нажмите «Индексировать сейчас». Индексирование на крупных сайтах может занять до 30 минут.
Запуск переиндексации в разделе поиска на панели настроек.
Чтобы проверить состояние своего индекса, просто вернитесь в раздел поиска на панели настроек. (Если вы внесете существенные изменения в контент и вам нужно как можно скорее переиндексировать свой сайт, обратитесь в службу поддержки).
Ручная переиндексация доступна один раз в 24 часа на хостинге CMS и раз в час на хостинге Business.
Автоматическая переиндексация
Мы будем постоянно обновлять ваш поисковый индекс, чтобы содержание в вашей поисковой системе постоянно обновлялось с учетом последних изменений на вашем сайте. На хостинге CMS автоматическая переиндексация происходит каждые 72 часа, а на хостинге Business автоматическая переиндексация происходит каждые 12 часов.
Уточнение поискового индекса
По умолчанию все на вашем сайте (за исключением символов, списков коллекций, служебных страниц и защищенного паролем контента) индексируется при добавлении поиска, поэтому пользователи могут обнаружить этот контент, когда они что-то ищут .В большинстве случаев вам нужно уточнить индекс, чтобы лучше контролировать, что пользователи могут обнаружить с помощью поиска, и скрывать контент, который вам не нужен.
Исключение содержания из поиска по сайту не влияет на то, как Google и другие поисковые системы индексируют ваш сайт. Вы можете попросить поисковые системы не индексировать определенные страницы в настройках вашего проекта.
Исключение статических страниц
Типичный пример того, когда вы хотите уточнить свой индекс, — это конкретная страница, которую вы не хотите, чтобы пользователи находили в поиске — например, внутреннее руководство по стилю, которое вы бы хотели бы сохранить конфиденциальность, или даже вашу домашнюю страницу, которая действует только как точка входа на ваш сайт.В таких случаях вам нужно полностью исключить эти статические страницы из поиска.
Исключить статические страницы в настройках страницы.
Чтобы исключить статические страницы, перейдите в «Настройки страницы» и прокрутите вниз до нового раздела «Настройки поиска», который находится под настройками Open Graph. Вверху этого раздела вы увидите флажок «Исключить эту страницу из результатов поиска по сайту». После проверки переиндексация удалит эту страницу из вашего индекса.
Страницы, защищенные паролем, и страницы служебных программ по умолчанию исключаются из поиска.
Исключение страниц подборок
Точно так же вы можете исключить определенные коллекции из поиска, если они не являются центральными для содержания вашего сайта, например теги, категории или другая информация, не имеющая интересных страниц.
Чтобы исключить страницы коллекции из поиска, перейдите к настройкам страницы для этой страницы коллекции и прокрутите вниз до раздела настроек поиска. Если вы установите флажок «Исключить эти страницы из результатов поиска по сайту», эти страницы будут удалены из вашей поисковой системы при следующей индексации вашего сайта.
Исключить коллекции из поиска в настройках страницы для страницы коллекции.
Исключение страницы подборки исключает все страницы-шаблоны из результатов поиска, но любое появление содержания этой подборки в списках подборок на других страницах по-прежнему будет обнаруживаться, поскольку они будут проиндексированы из содержания этой страницы. В этом случае вы можете применить исключение на уровне элемента для этих списков Коллекции (см. Ниже).
В настоящее время исключение отдельных предметов Коллекции из поиска невозможно.
Исключение элементов
Рекомендуется исключить повторяющиеся элементы (такие как панели навигации, нижние колонтитулы, боковые панели и формы) из поиска, потому что они появляются на вашем сайте и могут «испортить» результаты поиска. (Например, если человек ищет «Сообщения блога», но слово «Сообщения блога» присутствует в вашей навигации, каждая страница на вашем сайте будет считаться релевантной для этого поиска.)
По этой причине списки символов и коллекций являются исключены из результатов поиска по умолчанию, но вы можете переопределить этот параметр для родительского элемента символа.
Исключите повторяющиеся элементы, такие как панели навигации, нижние колонтитулы и боковые панели, чтобы очистить результаты поиска. (Обратите внимание, что символы по умолчанию исключены).
Чтобы исключить определенные элементы, откройте настройки элемента и в разделе «Настройки поиска» нажмите «Исключить контент из результатов поиска».
Любые правила исключения, установленные на родительском уровне, также будут применяться к дочерним элементам.
Часто задаваемые вопросы
Что произойдет с поиском, если я экспортирую свой код?
Поиск не будет работать на экспортированных сайтах, так как поисковая система должна быть размещена в Webflow.
Как узнать, что ищут пользователи?
Чтобы узнать, что ищут посетители вашего сайта, интегрируйте поиск по сайту Webflow с Google Analytics.
Могу ли я использовать несколько поисковых систем с разным содержанием?
На данный момент сайты ограничены одной поисковой системой. Вы можете разместить панель поиска на любом количестве страниц, но все они будут выполнять поиск по одному и тому же контенту.
Могу ли я искать что-нибудь в редакторе?
Поиск в редакторе не работает.Чтобы протестировать поиск, откройте свой сайт по ссылке в режиме инкогнито или проверьте результаты из Конструктора в окне предварительного просмотра результатов настроек результатов поиска.
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Дизайнов для успеха (2021)
Говорят, если вы не в сети, значит, вы не существуете.
Розничные продавцы должны интерпретировать это так: если у вас нет веб-сайта электронной коммерции, ваш бизнес будет недоступен для огромного количества клиентов.
В прошлом квартале онлайн-продажи Walmart выросли на 97%.Рост продаж и прибыли Amazon во втором квартале составил 40%. Но не только крупные компании получают выгоду от повышенного аппетита потребителей к покупкам в Интернете. Более мелкие розничные торговцы, такие как Howards Storage World, B-Wear Sportswear и Plain Jane, среди прочих, демонстрируют двузначный и (даже трехзначный!) Рост доходов от электронной торговли по сравнению с прошлым годом.
Что еще общего у этих трех компаний? Их свежий дизайн веб-сайтов электронной коммерции идеально подходит и оптимизирован для конверсии клиентов.
Вот как вы тоже можете присоединиться к растущему числу розничных продавцов, которые постоянно превышают свои годовые цели в области электронной торговли.
Что требуется для создания красивого (и высокопроизводительного) веб-сайта электронной коммерции
Национальные розничные операции или дополнительный проект для хобби, независимо от того, какой тип сайта электронной коммерции вы планируете создать, в первую очередь вам понадобится платформа электронной коммерции. помочь вам создать лучший интернет-магазин.
Платформа электронной коммерции — это программное приложение, которое позволяет вам создать интернет-магазин и управлять его маркетингом, продажами и операциями.
На рынке есть 3 основных типа платформ электронной коммерции:
- Открытый исходный код.
- SaaS.
- Торговля без головы.
Каждый из них предоставляет вам набор инструментов для создания интернет-магазина: конструктор страниц, страницу оформления заказа, интеграцию с платежным шлюзом и многое другое. Разница между этими платформами электронной коммерции заключается в следующих уровнях:
- Настройка.
- Производительность.
- Встроенный набор функций.
Платформы SaaS предлагают готовые возможности проектирования магазинов электронной коммерции. Вы можете спроектировать магазин с помощью визуального редактора перетаскивания за несколько часов.Но компромисс — это ограниченная настройка и невозможность добавлять собственные функции.
Платформы с открытым исходным кодом похожи на чистый холст, который при достаточном времени и усилиях можно превратить в любой веб-сайт электронной коммерции. Но вы создаете все с нуля. Это означает вызов программиста и дизайнера.
Вы можете выбирать между безголовой коммерцией и платформами Open SaaS, такими как BigCommerce, платформами SaaS, такими как Shopify (есть предложение для автономной торговли, но есть жесткие ограничения на вызов API в секунду), конструкторами веб-сайтов SaaS, такими как Squarespace и Wix, и платформами с открытым исходным кодом. например Magento (не имеет собственного редактора тем) и WooCommerce (технически плагин для электронной коммерции).Такие решения для электронной коммерции не ограничивают ваши дизайнерские возможности, поэтому вы можете создавать красивые и уникальные веб-сайты. И вам не нужно создавать основные коммерческие функции с нуля.
В любом случае, независимо от того, с каким магазином вы начнете, убедитесь, что ваш лучший выбор имеет следующие особенности:
1. Мобильность.
Когда 46% потребителей завершат весь процесс покупки (от исследования до покупки) с помощью смартфонов, вы упустите много продаж, если ваш веб-сайт не оптимизирован для мобильных устройств.Адаптивная платформа электронной коммерции гарантирует, что посетители со всех типов устройств одинаково хорошо взаимодействуют с сайтом без каких-либо ограничений дизайна.
2. Возможности настройки.
«Красота» — оценка в высшей степени субъективная. Но когда дело доходит до веб-дизайна, «привлекательный внешний вид» обычно означает удобный макет, эстетически приятную типографику и иконографию, четкие визуальные эффекты и другие элементы дизайна на сайте, которые отличают ваш магазин от других. Если вашей платформе электронной коммерции не хватает функций настройки и красивых готовых к использованию шаблонов, вы вынуждены использовать ту же форму, что и сотни других магазинов, и у вас мало места, чтобы показать, чем ваш бренд стоит особняком.
3. Удобная навигация по сайту.
Навигация — это общий термин для всех элементов пользовательского интерфейса, которые пользователи могут использовать для доступа к определенной информации на вашем веб-сайте. К ним относятся меню навигации по заголовку, страницы категорий продуктов, фильтры, поиск по сайту и нижний колонтитул. Когда ваша платформа электронной коммерции ограничивает вашу способность создавать собственные пути навигации, вы получите симпатичный, но неработающий веб-сайт, который захотят использовать немногие клиенты, и ваш коэффициент конверсии пострадает от этого.
4.Уникальный пользовательский опыт.
Delight побуждает потребителей совершить покупку, а затем сделать еще несколько покупок. Что пробуждает чувство восторга и выводит бренд на новый уровень? Лучшие в мире маркетинговые инструменты не помогут, если ваш сайт им не понравится.
Продуманный пользовательский интерфейс (UX).
UX играет ключевую роль в обеспечении того, чтобы ваш веб-сайт был не только функциональным, но и интуитивно понятным, надежным, удобным для пользователя и простым в навигации. Эти факторы увеличивают удовольствие от взаимодействия с ним и способствуют осуществлению других хороших вещей.
Думайте о более высоких конверсиях, повторных покупках, восторженных отзывах и рекомендациях из уст в уста. Так что вы не хотите экономить на этом.
Как определить, удобна ли ваша платформа электронной коммерции для пользовательского опыта? Посмотрите несколько примеров веб-сайтов электронной коммерции, построенных на выбранной платформе. В частности:
- Оцените основные компоненты пользовательского интерфейса. Просмотрите веб-сайт, чтобы понять, нравится ли вам навигация, находите ли макеты эффективными, а все элементы дизайна интуитивно понятными и красивыми.
- Изучите возможности настройки. Чем больше элементов вы сможете настроить, тем более уникальный UX вы сможете создать по мере масштабирования ваших операций. Помните: то, что кажется нормальным «стартовым» приемом для небольшого магазина, может превратиться в обременительное обязательство для более крупных операций. Убедитесь, что вы можете подбрасывать и добавлять различные элементы дизайна по мере изменения ваших приоритетов.
- Измерьте производительность веб-сайта. Время загрузки страницы и общая скорость веб-сайта добавляются или вычитаются из вашего UX. Вялые страницы, глючные элементы дизайна и медленно загружаемые видеоролики о продуктах часто возникают из-за плохой CMS / CDN и провайдера хостинга, используемых платформой электронной коммерции.
Хотите быстро вывести свой бизнес в Интернет?
Создавайте, управляйте и масштабируйте нужный вам онлайн-бизнес. Начните бесплатную пробную версию сегодня!
Различия в дизайне сайтов электронной коммерции B2C и B2B
Чтобы создать высокопроизводительный веб-сайт, вам необходимо понимать, кто ваша целевая аудитория и как лучше всего ее охватить. Веб-сайты электронной коммерции Business to Business (B2B) и Business to Consumer (B2C) преследуют одну и ту же цель — совершить продажу. Но средства достижения этой цели несколько иные.
- Для компаний B2C узнаваемость бренда — приоритет №1. Узнаваемый бренд (подумайте об этом при выборе доменного имени) с сильным присутствием в Интернете = более высокая доля от общего адресного рынка.
- Для компаний B2B главным приоритетом является лидогенерация. Имея нишевый рынок и более длительные циклы покупок, B2B-брендам необходимо поддерживать стабильный поток потенциальных клиентов.
Давайте посмотрим, что это означает с точки зрения дизайна.
1. Намерение клиента.
Покупки как Business to Business, так и Business to Consumer вызваны необходимостью.Но основные мотивы, стоящие за этими потребностями, различны.
Намерение клиента B2B определяется приоритетами бизнеса и поддерживается группой других людей (заинтересованные стороны, команды, клиенты компании, конечные пользователи). Чтобы угодить многим людям, сроки исследования продукта длиннее, а список требований для оценки продуктов более подробный. Вот почему веб-сайты электронной коммерции B2B больше обращают внимание на преобразование посетителей на вершине воронки (TOFU) и на середине воронки (MOFU) в потенциальных клиентов, а затем на превращение их в клиентов, используя сочетание онлайн-маркетинга (электронный маркетинг, электронные книги, социальные сети, онлайн-демонстрации) и стратегии офлайн-продаж (телефонные консультации, личные демонстрации и т. д.).
Покупатели B2C реагируют на насущные потребности. Хотя большинство из них тоже совершают покупки, сравнивая характеристики продуктов и цены, их среднее время, затрачиваемое на каждую стадию жизненного цикла продаж, короче. В отличие от покупателей B2B, которые уделяют больше времени оценке и рассмотрению продуктов на основе данных, специалисты B2C часто действуют импульсивно и, следовательно, более восприимчивы к различным когнитивным триггерам, активируемым нашим предубеждением:
Эффективная тактика оптимизации коэффициента конверсии, используемая интернет-магазинами B2C, использует эти предубеждения в дизайне, чтобы повлиять на решения о покупке.
2. Процесс покупки.
В процесс закупок B2B вовлечено больше людей, включая как конечных пользователей, так и агентов по закупкам / лиц, принимающих решения. Веб-сайт электронной торговли — это вспомогательный инструмент, который должен информировать, поддерживать и демонстрировать, как ваши продукты могут удовлетворить все потребности организации с помощью контента, интерактивных инструментов на месте и вспомогательных маркетинговых активов. Помните: ваша главная цель — привлечь потенциальных клиентов, а не стремиться к немедленной продаже.
В сфере B2C решения о покупке часто бывают эмоциональными и событийными.Кофеварка сломана? Хорошо, мне нужен новый. О, эта туфля выглядит красиво. Где я могу купить? Большинство потребителей B2C постоянно изучают продукт и оценивают его в фоновом режиме. Когда они обнаруживают хорошее предложение, они почти готовы его ухватить. В этом смысле веб-сайты электронной коммерции B2C должны способствовать открытию и поддерживать чувство срочности.
3. Пользовательский опыт.
Пользовательский опыт одинаково важен для покупателей B2B и B2C. Но при этом необходимо учитывать вышеупомянутые различия в намерениях и процессе покупки.Группа Nielsen выделяет пять важных различий в требованиях к UX для веб-сайтов B2B и B2C:
- Дизайн B2B должен учитывать более длинный контент для поддержки длительного процесса принятия решений и продаж.
- Весь контент B2B должен обращаться к двум целевым аудиториям — «лицам, принимающим решения» (лицам, принимающим решения) и конечным пользователям.
- Информация о продуктах B2B должна быть более обширной, всеобъемлющей и включать четкий обзор интеграции, возможностей и нормативных требований.
- Клиенты B2B и B2C заботятся о цене.Но сценарии ценообразования B2B более сложны. Предоставьте покупателям B2B различные варианты ценовых диапазонов, сценарии оплаты за использование или калькуляторы, чтобы облегчить принятие решений.
- Как и магазины B2C, веб-сайты B2B обслуживают несколько сегментов клиентов, различающихся по размеру, отрасли и операционным бюджетам. Таким образом, веб-сайты B2B должны разрабатывать более разнообразную навигацию на основе аудитории, чтобы удовлетворить все цели.
7 лучших примеров дизайна веб-сайтов электронной коммерции
Теперь, когда вы знаете, чем веб-дизайн электронной коммерции отличается от веб-сайтов B2B, давайте вернемся к торговле B2C.
Разберем примеры!
1. Ларк.
LARQ использует четкие изображения продуктов и анимацию, чтобы заставить нас по-настоящему увлечься такой простой вещью, как питьевая вода. Благодаря точному копирайтингу, функциям продуктов с цветовыми блоками и интерактивному калькулятору пластиковых отходов, продавец многоразовых бутылок для воды убеждает нас присоединиться к их Движению бутылок и исследовать больше их стильных продуктов.
Еще одним поворотным моментом было добавление многорегиональных возможностей (с использованием BigCommerce).По данным LARQ, за 3 месяца их конверсия увеличилась на 80%.
2. Нора.
Магазин модульной мебели Burrow пропустил слова в пользу видеоролика на домашней странице, чтобы продемонстрировать их главное ценностное предложение — сборка новой мебели может быть интересной, быстрой и без инструментов. Используя сочетание фотографий продуктов и образа жизни, Burrow позволяет легко представить их новейшие разработки в вашем доме, настроить их так, чтобы они подходили к размеру, и сделать заказ в несколько кликов.
3. Веселье.
Весенний праздник знает, что образцы — это кратчайший путь к кошельку любой невесты, когда дело касается платьев подружек невесты.А также бесплатная доставка образцов и примерка на дому для всей вечеринки. Оба варианта занимают видное место на главной странице интернет-магазина, наряду с отличной навигацией по категориям, предлагающей открыть для себя различные стили одежды, материалы и цвета.
4. Skullcandy.
Мы довольно часто восхищаемся Skullcandy, но с интернет-магазином трудно сделать лучше, чем это. Они умело сочетают яркие цвета с фирменным черным дизайном веб-сайта, создавая ощущение элегантности и роскоши. Продукты легко найти, подробно просмотреть на видео, а затем прочитать спецификации.Хотя их основной рынок — это аудио, просмотр веб-сайта Skullcandy — это восхитительный сенсорный опыт из-за их умелого использования визуальных эффектов, элементов материального дизайна и видео.
5. Печь одиночная.
Веб-сайт Solo Stove — замечательный пример использования иконографии в электронной коммерции. Производитель кострищ создал собственные значки для каждой категории продуктов, чтобы лучше передать то, что они продают, и выделить некоторые из основных характеристик продукта. Обучающие видео по продуктам, иллюстрации и разделы часто задаваемых вопросов помогают лучше понять их суть — их продукты долговечны, просты в использовании и, как скажут рецензенты, стоят своих денег.
6. Блаженство.
Сайт Bliss — это настоящая сладкая вата. Бренд средств по уходу за кожей, основанный на спа-процедурах, использует три доминирующих цвета — розовый Millennium, голубой и желтый цвет Gen Z — чтобы визуально привлечь внимание своих основных покупателей. Напуганное и дружелюбное отношение к бренду еще больше усиливается благодаря микрокопии. Формулировка текста кнопок, заголовков разделов и описаний форм заставляет вас чувствовать, как будто вы говорите о своем уходе за кожей с другом.
7. Гора.
The Mountain имеет все отличные особенности дизайна веб-сайта электронной коммерции.Прямая навигационная панель с основными категориями продуктов подсказывает исследование. Баннер услуги, размещенный под заголовком, немедленно информирует об условиях доставки и возможных задержках — хороший метод управления ожиданиями клиентов.
Ползунок героя выделяет последние сезонные лакомства и промо-акции и подсказывает дальнейшие открытия. Обладая более широким спектром категорий продуктов, The Mountain проделала отличную дизайнерскую работу, организовав все по категориям, чтобы уменьшить ощущение перегруженности, которое могут дать вам многие платформы электронной коммерции.
Преимущества использования BigCommerce для разработки сайта
Понравились приведенные выше примеры веб-сайтов? Все они были разработаны на BigCommerce. И вот почему корпоративные клиенты и МСП выбирают нашу платформу электронной коммерции:
1. Дизайн не уступает другим функциям.
Красивый или функциональный сайт электронной коммерции? С BigCommerce вы получите и то, и другое.
Думайте о дизайне веб-сайта электронной коммерции как о строительстве дома. Во-первых, вы должны построить прочный раствор и внешние стены.BigCommerce предоставляет вам технические «кирпичики», которые можно разместить в основе ваших онлайн-операций: конструкторы без кодовых страниц, безопасное оформление заказа, оптимизированная для SEO кодовая база и многое другое. Вы можете комбинировать и сочетать разные «кирпичи», чтобы собрать крошечный дом или викторианский особняк с 6 спальнями.
Мы также не ограничиваем вас в дизайне фасада или интерьера. Вы можете придать своему веб-сайту полностью индивидуальный фирменный вид, не экономя на SEO, удобстве использования или безопасности. В то же время вы можете настроить серверную часть в соответствии с вашими операциями, объединив встроенную базовую коммерцию с внешними интеграциями.
2. Многие (очень хорошие) темы электронной коммерции.
Если вы не хотите создавать дизайн своего магазина с нуля, вы можете заглянуть в наш магазин тем. С более чем 150 уникальными дизайнами вы обязательно найдете то, что порадует ваш глаз. Просматривайте варианты в зависимости от типа сетки, макета каталога продуктов или отрасли. Или просмотрите лучшие темы электронной коммерции, выбранные нашими сотрудниками.
Каждая тема BigCommerce адаптивна, удобна для мобильных устройств и SEO, а также оптимизирована для удобства использования. Использование готовой темы — это быстрый способ создать отличный веб-сайт электронной коммерции по более низкой цене.
3. Возможности настройки.
Что, если я хочу создать по-настоящему индивидуальный подход к электронной торговле? Подумайте о сторонних интеграциях и надстройках с приложениями AR, настраиваемой CDN + CMS для поддержки тяжелых публикаций и механизмом рекомендаций продуктов на основе машинного обучения с данными в реальном времени. Актуален ли BigCommerce для меня?
Совершенно верно. BigCommerce — это открытая платформа SaaS, что означает, что наша техническая инфраструктура может быть легко связана с множеством других приложений через API.Наша платформа легко интегрируется с внешними приложениями и может быть интегрирована в более крупные технические экосистемы. Кроме того, с помощью наших агентств-партнеров, таких как Folio3, предлагающая услуги дизайна BigCommerce, вы можете создать магазин своей мечты.
С BigCommerce вы можете использовать наши основные коммерческие функции для управления запасами, обработки платежей, доставки, борьбы с мошенничеством и т. Д., Используя при этом другие технологии, такие как WordPress или Adobe Experience Management, для управления интерфейсом вашего веб-сайта.Такая установка называется безголовой коммерцией.
4. Простые в использовании строительные инструменты.
С другой стороны, если вам нужна менее сложная, но все же надежная функциональность конструкции, мы ее тоже предоставим. Возьмите наш Page Builder — инструмент для редактирования веб-страниц с перетаскиванием, который малый бизнес и компании из списка Fortune 500 используют для создания привлекательных целевых страниц.
Используя готовые элементы дизайна, вы можете быстро прототипировать привлекающие внимание и вызывающие клики списки продуктов, не написав ни единой строчки кода.Создавайте интерактивный клиентский опыт, повышайте уровень своей игры по контент-маркетингу и добавляйте новые вспомогательные страницы в свою воронку продаж, не обращаясь к команде разработчиков.
8-этапный контрольный список для дизайна веб-сайтов электронной коммерции
Даже с лучшими в своем классе инструментами процесс дизайна может легко сорваться без четкой дорожной карты. Что вам нужно для подготовки к запуску интернет-магазина?
- Домашняя страница.
- Страницы категорий.
- Целевые страницы продукта.
- Расчетная страница.
- О нас.
- Панель поиска и страница результатов поиска.
- Формы регистрации и входа в аккаунт.
- Форма подписки по электронной почте.
Давайте разберемся со всеми этими вопросами по очереди.
1. Домашняя страница.
Домашняя страница — это первая точка соприкосновения между вами и потенциальным покупателем, вы можете рассматривать ее как цифровую витрину для вашего онлайн-бизнеса. Имея примерно 3 секунды, чтобы произвести хорошее впечатление, вам нужно продумать стратегию выбора дизайна на своей домашней странице.
Высокопроизводительные домашние страницы электронной коммерции имеют следующие общие элементы:
- Четкий набор категорий продуктов в разделе заголовка или боковой панели.
- Главное изображение (или слайдер) с основным продуктом или текущими предложениями.
- Кураторская презентация рекомендованных продуктов, популярных товаров или категорий продуктов.
- Вводить и закрывать всплывающие или прикрепленные предложения для удержания.
Однако структура выше не является простой. Внешний вид вашей домашней страницы будет определяться двумя факторами — вашей отраслью и предпочтениями ваших клиентов.
Например, мороженое Джени немедленно побуждает покупателей решить, хотят ли они заказать еду на вынос в местном магазине или отправить его по всей стране.
2. Страница категорий.
Страницы категорий помогают упорядочить все ваши продукты и облегчить поиск. Клиенты, которые отвлекаются на цифровые данные, хотят мгновенно получать информацию, особенно когда они находятся на мобильных устройствах. Поэтому вам нужно предоставить им быстрый доступ к нужным им продуктам.
Помимо того, что страницы категорий имеют решающее значение для взаимодействия с пользователем, их также необходимо оптимизировать для SEO (поисковой оптимизации).Неправильные родительско-дочерние отношения могут привести к дублированию контента и снижению вашего рейтинга в результатах поиска. Таким образом убедитесь, что каждая страница категории:
- имеет описательный, удобный для SEO URL.
- Особенности уникальных текстов для описаний категорий.
- Логически вписывается в общую информационную архитектуру.
- Имеет дополнительные фильтры для сортировки предложений продуктов.
Natori следует всем этим принципам, чтобы создавать приятные впечатления от просмотра для покупателей:
3.Страница продукта.
Дизайн страницы продукта исключительно важен для электронной коммерции. Если вы продаете футболки или шины, если ваши объявления выглядят круто, ваш трафик и показатели конверсии никогда не вырастут. Как минимум, на странице вашего продукта должно быть указано:
- Фотографии продукта высокого качества.
- Характеристики товара: название, цвет, размеры, цена, основные характеристики.
- Купи и сохрани на потом кнопки.
- Подробное описание продукта.
- Социальное доказательство / отзывы клиентов.
- Сопутствующие товары (дополнительные и перекрестные продажи).
Затем вы можете приправить его некоторыми дополнительными функциями — таймерами обратного отсчета, демонстрациями видео или дополненной реальности, возможностью регистрации в магазине, предупреждениями о возвращении в сток и многим другим! В предыдущем посте мы много говорили о создании эффективных страниц продуктов.
4. Страница оформления заказа.
По данным института Baymard, многие факторы могут побудить покупателя отказаться от корзины покупок:
Большинство из них можно предотвратить, улучшив внешний вид и порядок оформления страницы оформления заказа.
- Включите «гостевую кассу» для тех, кто впервые совершает покупку, и предложите им зарегистрировать у вас учетную запись после того, как они завершат свою покупку.
- Уменьшите количество обязательных полей формы. В среднем на сайтах электронной коммерции в процессе оформления заказа есть 12,8 полей. Но вы собираете все необходимые данные о клиентах, используя от 6 до 8 полей.
- Ясно перечислите все принимаемые вами способы оплаты (например, дебетовая или кредитная карта, Apple Pay, PayPal).
- Информирование обо всех возможных расходах до выезда.Вы можете разместить липкий баннер, информирующий посетителей о пороге «бесплатной доставки». Включите плату за обработку в цену продукта. Автоматически применять соответствующие налоги с продаж перед оформлением заказа.
5. Страница «О нас».
Не относитесь к странице «О компании» как к второстепенному, особенно если вы занимаетесь электронной коммерцией B2B. Потому что 52% бизнес-покупателей говорят, что первое, что они хотят видеть на веб-сайте поставщика, — это страница «О нас».
Есть много способов создать привлекательную страницу «О нас» для компании электронной коммерции:
- Расскажите историю о своих продуктах.
- Представьте свою команду.
- Представьте ценности вашей компании.
- Объясните, как вы работаете.
- Расскажите о своей истории.
- Или представьте свое видение будущего.
С точки зрения дизайна, текст должен быть кратким и содержательным. Избегайте рекламных презентаций и призывов к действию, но используйте хорошие визуальные эффекты для команды и продукта, чтобы подкрепить свою историю.
6. Страница результатов поиска.
Более крупным магазинам электронной коммерции необходимо хорошо продумать возможности поиска на сайте.
Чтобы создать удобный поиск на сайте:
- Сделайте поисковую строку легко обнаруживаемой.
- Предлагать автозаполнение.
- Вывести результаты для слов с ошибками.
- Персонализируйте результаты поиска с помощью аналитики.
- Поддержка поиска изображений вместе с текстовыми запросами.
7. Регистрация учетной записи и формы входа.
Не торопитесь с формами входа. Они должны быть короткими, прогрессивными и без трения. Попросите покупателя сначала предоставить основную информацию (электронная почта / пароль) или даже войти в одну из своих учетных записей в социальных сетях. Каждый дополнительный шаг во время регистрации увеличивает шансы на отток.Запросите информацию о доставке и выставлении счетов после завершения регистрации. Предложите пользователям возможность сохранять и повторно использовать свои данные в адресной книге — для всеобщего удобства.
8. Электронная рассылка новостей.
Хорошо проведенная маркетинговая кампания электронной коммерции может привлечь повторный трафик на ваш веб-сайт и увеличить количество конверсий. Но прежде чем выходить на рынок, вам нужно создать свой список адресов электронной почты. Чтобы привлечь внимание к подписке, разместите свою рассылку на видном месте на главной странице и держите липкую или всплывающую версию в области нижнего колонтитула.Чтобы удержать новых покупателей, вы также можете предложить небольшую скидку на подписку.
Советы 10 экспертов по дизайну веб-сайтов электронной коммерции
Мы поговорили и показали вам, как выглядит выигрышный дизайн электронной коммерции и какие страницы для этого нужны.
Теперь давайте перейдем к практическому разделу и обсудим советы по дизайну для владельцев магазинов.
1. Будьте проще.
Путь к покупке должен быть немедленно очевиден для покупателя. Прежде чем добавлять новый элемент дизайна на страницу, спросите себя: поможет ли это покупателю или помешает? Лучше всего начать с минимальной целевой страницы.Затем добавьте дополнительные элементы, способствующие конверсии, по мере того, как вы узнаете больше о поведении и предпочтениях своей аудитории.
2. Преобразование — это удовлетворение.
Отличный пользовательский опыт усиливает удовольствие от взаимодействия с вашим брендом. В то время как неудачи с дизайном убивают это чувство хорошего самочувствия. После того, как вы закончите с первоначальным дизайном, проведите аудит каждой страницы. Определите, где вы можете устранить трение и добавить дополнительного удовольствия, чтобы повысить коэффициент конверсии вашего магазина.
3. Магазин на заказ защищает вас от конкурентов.
Брендинг — мощный актив для создания эмоциональных связей с аудиторией и превращения их в активных защитников бренда. Четверо из пяти клиентов более склонны продвигать давний любимый бренд. Создавая отличительный опыт покупок в электронной коммерции, вы закрепляете свое место в качестве давнего любимого бренда, по одному взаимодействию за раз.
4. Хорошее взаимодействие с пользователем всегда должно быть на первом месте.
Привлекательные цены, крутые промо, броские баннеры по-прежнему важны, но их эффективность снижается, если общий UX неуклюжий.В первую очередь сосредоточьтесь на обеспечении высокого удобства использования и производительности веб-сайта. Затем поработайте над дополнительными элементами графического дизайна.
5. Выбирайте плоский дизайн.
К настоящему времени плоский дизайн стал «классикой» в Интернете. И не зря. Основные принципы подсказки плоского дизайна:
- Четкая иерархия для ускорения обработки информации.
- Акцент на иконографии и адаптивном дизайне.
- Использование знакомых шаблонов, которое помогает нам быстро понять аффорданс.
Все эти элементы делают электронную коммерцию более удобной.
6. Будьте отчетливы.
Пространство электронной коммерции становится все более загруженным из года в год. Ваш брендинг, иконография, особенности веб-сайта и опыт работы на сайте должны вместе усилить ваше уникальное ценностное предложение и выделить ваш бизнес электронной коммерции среди конкурентов.
7. Подумайте о CRO при разработке веб-сайта.
Подтвердите свои дизайнерские идеи данными. Изучите жизненный цикл своих клиентов, проанализируйте их привычки просмотра, если вы меняете дизайн, или проведите тесты юзабилити с фокус-группой.Узнайте как можно больше об их привычках просмотра, а затем включите эти выводы в свой дизайн. Ваш дизайн электронной коммерции должен привлекать вашу целевую аудиторию, а не только быть эстетически приятным для вас.
8. Покажи, не рассказывай.
Великие веб-сайты электронной коммерции визуально ведут клиента во время его путешествия. Каждый элемент играет стратегическую роль в этом процессе открытия. Всплывающие подсказки и служебные тексты могут быть полезными и подсказывать конверсии. Но если вам нужно объяснять каждый новый шаг, выбранный дизайн не работает для вашего бренда.
9. Не заставляйте клиентов думать.
Поиск и покупка продуктов в Интернете должны быть интуитивно понятными. Предоставьте каждому посетителю четкий путь к покупке с помощью панелей навигации, простой информационной архитектуры и оперативно размещенных призывов к действию. Сводя к минимуму когнитивную нагрузку на каждом этапе покупки, вы увеличиваете шансы на конверсию.
10. Ищите данные и отзывы клиентов из первых рук.
При большом количестве передовых методов электронной коммерции в Интернете может возникнуть соблазн использовать каждый из них.Но больше не значит лучше. Не все методы подходят для всех розничных продавцов. Как владелец бизнеса, основывайте свои дизайнерские решения на данных и отзывах клиентов из первых рук, а не на здравом смысле. Таким образом, вы создадите уникальный пользовательский опыт, который оставит след в вашей целевой аудитории и сделает их более лояльными к вашему бренду.
Завершение
В конце концов, хороший дизайн веб-сайта электронной коммерции — это все, что нужно для итераций. Начните с основных страниц и создайте быстрые прототипы.Протестируйте их со своей командой, чтобы сделать аллитерации. Запустите новый внешний вид и соберите информацию из первых рук от своих клиентов.
Между оптимизацией конверсии, целевыми страницами новых продуктов и сезонными акциями у вас всегда будет под рукой много «дизайнерской» работы. Но с учетом функциональных требований и требований к производительности, снятых вашим поставщиком платформы электронной коммерции, вы можете сосредоточиться на творческой части процесса. И превосходите себя с каждым новым вариантом дизайна!
Часто задаваемые вопросы о дизайне веб-сайтов электронной коммерции
Остались вопросы по дизайну электронной коммерции? Давайте разберемся с этим!
Что такое дизайн веб-сайта электронной коммерции?
Дизайн веб-сайта электронной коммерции — это процесс создания интернет-магазина для вашей компании, который будет продавать цифровые товары целевым потребителям.Чтобы разработать веб-сайт электронной коммерции, вам необходимо спланировать, концептуализировать и расположить свой контент и продукты для эффективного отображения в Интернете.
Что отличает хороший дизайн веб-сайта электронной коммерции?
Хороший дизайн веб-сайтов электронной коммерции включает 4 ключевых элемента — четкую навигацию, эффективную информационную архитектуру, оптимизированные целевые страницы продуктов, удобство оформления заказа. Все вместе они обеспечивают отличное удобство использования.
Как создать сайт электронной коммерции?
Вот шаги, которые необходимо предпринять для создания веб-сайта электронной торговли, даже если вы не умеете кодировать.
- Изучите свою нишу и определитесь с ней
- Определите продукты, которые вы хотите продавать
- Разработайте свою бизнес-модель
- Найдите платформу электронной коммерции или конструктор веб-сайтов электронной коммерции
- Выберите название своей компании и зарегистрируйте домен
- Настройте способы оплаты
- Протестируйте и опубликуйте свой магазин электронной коммерции
Какие особенности дизайна веб-сайтов электронной коммерции наиболее востребованы?
Наиболее востребованными конструктивными особенностями веб-сайтов электронной коммерции являются те, которые нацелены на повышение коэффициента конверсии.К ним относятся обзоры, созданные пользователями, списки желаний, высококачественные фотографии, демонстрационные видеоролики, рекомендации по продуктам, возможность поиска в магазине, оформление заказа в один клик, поддержка нескольких вариантов оплаты и удобный для мобильных устройств дизайн, включающий все выше.
Нужны ли небольшим интернет-магазинам определенные элементы дизайна?
Малым магазинам электронной коммерции следует уделять первоочередное внимание пользовательскому опыту так же, как и более крупным интернет-магазинам. Это означает использование адаптивного, удобного для мобильных устройств дизайна и обеспечение удобной фильтрации и навигации.Также инвестируйте в качественную графику и не упускайте из виду поддержку различных способов оплаты.
Нужны ли крупным интернет-магазинам определенные элементы дизайна?
Для крупных интернет-магазинов эффективная навигация является ключевым моментом. Уделите больше времени определению оптимальной информационной архитектуры для демонстрации ваших запасов. Создавайте различные группы и подгруппы категорий продуктов, чтобы ускорить обнаружение. Кроме того, инвестируйте в эффективный поиск продуктов на сайте, который также поддерживает различные параметры фильтрации — по цене, типу продукта, размеру, цвету, сезону и т. Д.Ваш дизайн должен, естественно, способствовать открытию, а не вызывать чувство подавленности из-за огромного объема выбора.
Каковы текущие тенденции дизайна веб-сайтов электронной коммерции?
В настоящее время доминирующей тенденцией в дизайне веб-сайтов электронной коммерции является персонализация, поскольку это то, чего большинство покупателей электронной коммерции ожидают по умолчанию. Персонализированного взаимодействия с пользователем можно достичь с помощью динамических целевых страниц, рекомендаций по продуктам на основе данных, дополнительных и перекрестных продаж, а также викторин по продуктам и тщательно отобранных правок.
Большинство тем для электронной коммерции бесплатны?
Нет, большинство хороших тем для электронной коммерции платные. Но они того стоят. Премиальные темы электронной коммерции (в отличие от бесплатных) не содержат ошибок, оптимизированы для SEO и полностью безопасны. Поддержка и устранение неполадок также являются бонусом к большинству платных тем веб-сайтов электронной коммерции.
Что мне нужно сделать, если я хочу создать собственный веб-сайт?
Создание полностью настраиваемого веб-сайта электронной коммерции вместо использования платформы электронной коммерции стоит дороже.Однако, если ваша цель — добиться полностью индивидуализированного внешнего вида за меньшее время и быстрее, вы можете выбрать безголовый подход к разработке электронной коммерции.
Какие конструкторы веб-сайтов электронной коммерции мне следует использовать для создания магазина?
BigCommerce должен быть среди ваших лучших выборов! Мы предлагаем все основные функции дизайна веб-сайтов электронной коммерции, необходимые для создания интернет-магазина любого размера. Мелкие розничные торговцы предпочитают нас, потому что мы предоставляем все основные коммерческие функции и инструменты визуального дизайна по доступной цене.Корпоративным клиентам нравится использовать нашу открытую платформу SaaS, поскольку она не накладывает ограничений на дизайн или интеграцию с другими приложениями. Так что вы можете сосредоточиться на управлении своими операциями, не беспокоясь о разработке и обслуживании серверной части.
Разработаны ли магазины электронной коммерции B2B аналогично магазинам электронной коммерции B2C?
Интернет-магазины B2B используют те же шаблоны проектирования UX, что и магазины электронной коммерции B2C, но имеют несколько иную структуру. Поскольку цикл продаж в B2B длиннее, такие магазины больше фокусируются на привлечении потенциальных клиентов TOFU и MOFU, а не на привлечении немедленной конверсии, как магазины B2C.Вот почему некоторые из ключевых элементов дизайна для магазина электронной коммерции B2B: более длинные целевые страницы продуктов, содержащие демонстрационные видеоролики и подробные описания продуктов, формы CTA, предлагающие запросить демонстрацию продукта, запланировать звонок и т. Д., А также более длинные формы проверки с запросом для обеспечения минимального количества заказа, предлагая планы оплаты и калькуляторы цен для крупных заказов.
15 лучших программ для веб-дизайна (бесплатные и платные инструменты)
Если вы новичок в веб-дизайне, вы, вероятно, захотите узнать, какое программное обеспечение для веб-дизайна стоит вложений.Вы также можете узнать, что необходимо знать каждому веб-дизайнеру?
Выбор отличного инструмента веб-дизайна зависит от его функциональности и назначения. Нет лучшего универсального решения. Кроме того, в зависимости от вашей цели, вам может потребоваться использовать несколько программ для дизайна, чтобы создать веб-сайт с лучшим дизайном.
Мы рекомендуем протестировать несколько типов программного обеспечения для веб-разработки, чтобы узнать, какой из них больше всего подходит для вашей работы.
Чтобы помочь вам найти то, что вы ищете, мы составили список из 15 лучших программных инструментов веб-дизайна для создания веб-сайтов, графического дизайна, дизайна интерфейсов и прототипирования.
Воспользуйтесь ссылками ниже, чтобы перейти в наиболее интересующий вас раздел:
- Лучшее программное обеспечение для дизайна для создания веб-сайтов
- Лучшее программное обеспечение для проектирования интерфейсов и прототипов
- Лучшее программное обеспечение для Графический дизайн
Лучшее программное обеспечение для создания веб-сайтов
Библиотеки кода, среды разработки и службы хостинга позволяют разработчикам запускать свои веб-сайты и делиться ими со всем миром.
Взгляните на некоторые из лучших инструментов для этой цели.
1. WordPress (бесплатный и платный)
Здесь, на сайте websitesetup.org, мы рекомендуем людям использовать WordPress для создания своих веб-сайтов.
Почему?
Благодаря нашему опыту создания сотен сайтов, мы обнаружили, что WordPress предлагает наилучшее сочетание гибкости, мощности и простоты использования, необходимое для создания и запуска веб-сайтов, основанных на содержании.
И вроде как интернет с нами согласен! Более 35% всех веб-сайтов работают на WordPress.WordPress поддерживает популярные блоги, магазины электронной коммерции, сообщества и многое другое.
Чтобы начать работу с WordPress, у вас есть два варианта:
- Настройка собственного сайта WordPress (WordPress.org)
- Зарегистрируйтесь и получите бесплатную учетную запись WordPress.com
Если вы просто хотите разместить небольшой личный сайт, WordPress.com может стать отличным выбором. Однако, если вы начинаете более сложный проект, возможно, лучше использовать самостоятельный сайт WordPress.
Если вы уже используете WordPress, но вам нужна помощь в создании темы WordPress или настройке страниц WordPress, мы рекомендуем проверить Genesis Theme Framework и Elementor Page Builder.
Посетите WordPress.com
2. Bootstrap (бесплатно)
Первоначально созданный командой инженеров Twitter, Bootstrap в настоящее время является самой популярной в мире платформой для создания адаптивных веб-сайтов, ориентированных на мобильные устройства.
Проще говоря, Bootstrap — это бесплатная библиотека HTML, CSS и JavaScript, которая упрощает процесс написания кода веб-сайта с нуля.Bootstrap предлагает множество функций, таких как сетка, отзывчивые точки останова и большая библиотека компонентов, которые делают кодирование веб-сайта быстрым и легким.
Библиотека компонентов включает заголовки, навигацию, кнопки, формы, предупреждения и многое другое. Команда Bootstrap всесторонне задокументировала каждую функцию с примерами и предложениями по настройке.
Чтобы начать работу с Bootstrap, просто загрузите последнюю версию платформы Bootstrap, скопируйте один из примеров шаблонов и начните кодирование.
Посетите GetBootstrap.com
3. Wix (бесплатная и платная)
Wix — это простая в использовании и доступная альтернатива WordPress.
Как и WordPress, Wix можно использовать для создания множества различных сайтов, включая блоги и магазины. Благодаря своему редактору перетаскивания, Wix упрощает настройку и запуск вашего сайта всего за несколько минут.
Wix — это полностью управляемая служба подписки, что означает, что компания обрабатывает все детали, связанные с размещением сайта, его резервным копированием и обеспечением безопасности.
Wix предлагает бесплатный тарифный план с рекламой, который включает сотни шаблонов и вариантов на выбор. Платные планы начинаются с 13 долларов в месяц и включают удаление рекламы, увеличение пропускной способности и дополнительное место для видео.
Посетите Wix.com
4. Dreamweaver (Бесплатная пробная версия)
Dreamweaver — это приложение Adobe для кодирования, редактирования и поддержки веб-сайтов. Он позволяет редактировать веб-сайты как путем ручного кодирования, так и с помощью интуитивно понятного визуального интерфейса.
Dreamweaver включает многие функции традиционной текстовой интегрированной среды разработки (IDE), такие как выделение синтаксиса, автоматическое завершение кода и возможность сворачивать и разворачивать разделы кода. Вы даже можете использовать Dreamweaver с Bootstrap!
Однако, в отличие от традиционной среды IDE, визуальный интерфейс Dreamweaver действительно выделяет ее. Любые изменения, которые вы вносите в код своего веб-сайта, автоматически отображаются в интерфейсе Dreamweaver в реальном времени, и вы также можете указать и щелкнуть, чтобы визуально редактировать код своего веб-сайта.
Если вам нужно больше возможностей, чем простой редактор с перетаскиванием, но вам нужно что-то попроще, чем IDE только с кодом, Dreamweaver — отличный вариант.
Вы можете подписаться на Dreamweaver отдельно за 20,99 долларов в месяц или выбрать подписку на полную версию Creative Suite от Adobe за 52,99 долларов в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов, а для студентов часто предоставляются скидки.
Посетите adobe.com
5. Squarespace (платный)
Squarespace — еще один хороший конструктор сайтов, который служит третьей альтернативой Wix и WordPress.
Как и Wix, Squarespace предлагает интуитивно понятный интерфейс перетаскивания для создания вашего веб-сайта. Squarespace также предлагает огромное количество различных тем и настроек цвета и включает многие стандарты, которые вы ожидаете, например, шифрование SSL и возможность создания интернет-магазина.
Персональный план
Squarespace начинается с 12 долларов в месяц с ограничением в 20 страниц и двумя участниками. Бизнес-план снимает эти ограничения и стоит 18 долларов в месяц.
Посетите Squarespace.com
Лучшее программное обеспечение для проектирования интерфейсов и прототипирования
Приложения для проектирования интерфейсов и инструменты для создания прототипов помогают дизайнерам представить и сообщить, как веб-сайты будут выглядеть и вести себя до их запуска. Вот несколько отличных кандидатов, которые стоит рассмотреть.
6. Figma (бесплатная и платная)
Несмотря на то, что Figma является одним из новейших инструментов в этом списке, он также является одним из самых мощных. Если вы ищете многофункциональный инструмент для проектирования интерфейсов и прототипирования, Figma может вам подойти.
Подобно Sketch, следующему приложению в этом списке, Figma имеет интуитивно понятный векторный интерфейс, упрощающий создание веб-сайтов. Все, что вы можете делать со Sketch или Adobe XD, вы также можете делать с Figma.
Что делает Figma действительно ярким, так это совместный облачный подход. С Figma несколько членов команды могут редактировать файл дизайна одновременно. Заинтересованные стороны также могут оставлять комментарии, а разработчики могут копировать фрагменты кода, чтобы упростить процесс превращения вашего дизайна в настоящий сайт.
Figma предлагает бесплатный план, включающий до 3 проектов. Платные планы начинаются с 12 долларов в месяц и включают расширенные параметры, такие как пользовательские разрешения.
Посетите Figma.com
7. Sketch 3 (Бесплатная пробная версия)
Sketch — чрезвычайно популярный инструмент для дизайна интерфейсов, призванный упростить процесс создания красивых и точных макетов. Sketch приобрел популярность в начале 2010-х годов, когда получил награду за дизайн от Apple.
Дизайнеры любят Sketch, потому что его лаконичный и интуитивно понятный интерфейс позволяет легко создавать красивые дизайны быстро, без крутой кривой обучения, часто связанной с другими инструментами дизайна. Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
Хотя Sketch недавно добавил некоторые функции, ориентированные на создание прототипов и совместную работу, программа не так продвинута в этих областях, как некоторые другие инструменты из этого списка.
Sketch доступен для macOS и, как и многие другие программные продукты, продается как лицензия с единовременной оплатой за 99 долларов в год. Sketch предлагает бесплатную полнофункциональную 30-дневную пробную версию.
Посетите Sketch.com
8. Adobe XD (Бесплатная пробная версия)
Устав от того, что его вытесняют более простые инструменты, которые лучше подходят для проектирования интерфейсов и создания прототипов, Adobe выпустила XD в 2019 году в качестве ответа на другие инструменты из этого списка.
XD — это мощный векторный инструмент, который также поддерживает создание прототипов анимации.Если вам нравятся другие продукты Adobe, такие как Photoshop и Illustrator, скорее всего, вам также понравится XD.
Программа также поддерживает открытие и редактирование файлов из Sketch, что делает ее популярным выбором для пользователей Windows, которым необходимо сотрудничать с другими дизайнерами, использующими Sketch. Тем не менее, новички могут найти кривую обучения XD немного крутой, и даже многие профессионалы предпочитают другие инструменты из этого списка.
Вы можете подписаться на XD самостоятельно за 9,99 доллара в месяц или выбрать подписку на полную версию Creative Suite от Adobe за 52 доллара.99 в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите adobe.com/products/xd
9. InVision Studio (бесплатная и платная)
В то время как InVision начинала предлагать облачную службу прототипов, которая интегрируется с такими инструментами, как Sketch и Photoshop, теперь она предлагает собственный полнофункциональный инструмент для проектирования интерфейсов и создания прототипов под названием Studio.
Думайте об InVision Studio как о расширенной версии Sketch, в которой есть расширенная анимация движения, инструменты для совместной работы и возможности для создания прототипов и обмена ими.
InVision Studio в настоящее время находится в стадии бесплатного бета-тестирования. Чтобы поделиться прототипами с помощью облачной службы, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, что позволит увеличить количество участников и проектов.
Посетите InVisionapp.com
10. Framer X (бесплатная пробная версия)
Изначально
Framer начинался как библиотека JavaScript и набор инструментов для создания прототипов, но со временем он превратился в самый мощный инструмент в этом списке.
Framer X — это инструмент быстрого прототипирования, который поддерживает сложные анимации и генерирует код для компонентов React на лету.На первый взгляд векторный интерфейс Framer выглядит очень похожим на Sketch, но под капотом скрывается гораздо больше возможностей.
Дизайнерам нравится Framer за его адаптивный дизайн, набор готовых компонентов и поддержку расширенной анимации. Разработчикам это нравится, потому что это упрощает процесс превращения дизайна в готовый к работе код.
Если вы уже являетесь частью экосистемы React или вам просто нужен мощный интерфейс, способный создавать высокоточные прототипы с реалистичным взаимодействием и анимацией, Framer X — отличный вариант.
Framer X предлагает 14-дневную бесплатную пробную версию. Тарифные планы для частных лиц составляют 12 долларов в месяц, со скидками для команд от 5 человек.
Посетите Framer.com
Лучшее программное обеспечение для графического дизайна
Инструменты редактирования фотографий и графического дизайна позволяют дизайнерам манипулировать изображениями и создавать графику. Вот наш лучший выбор из лучших инструментов графического дизайна.
11. Adobe Photoshop (Бесплатная пробная версия)
Если вы ищете мощный универсальный инструмент для графического дизайна, Adobe Photoshop является лидером на протяжении десятилетий.
Первоначально выпущенный исключительно для редактирования фотографий, Photoshop эволюционировал для поддержки множества вариантов использования, включая дизайн интерфейса, редактирование видео и многое другое, оставаясь при этом верным своему использованию для редактирования фотографий.
В то время как многие дизайнеры предпочитают работать исключительно в Photoshop из-за его гибкости, другие предпочитают более специализированные инструменты. Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.
Вы можете подписаться на Photoshop отдельно за 9 долларов.99 в месяц или выберите подписку на полную версию Creative Suite от Adobe за 52,99 доллара США в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите adobe.com
12. Canva (бесплатно и платно)
Если вам нужен простой инструмент для создания графики для сообщений в социальных сетях, листовок или визиток, Canva — отличный вариант.
Пользователи любят Canva за ее простой в использовании интерфейс с возможностью перетаскивания. Благодаря тысячам шаблонов и сотням типов дизайна маркетологи и любители могут создавать красивые изображения всего за несколько кликов.
Canva предлагает бесплатный план с более чем 8000 шаблонов. Тарифы Pro начинаются с 9,95 долларов в месяц и включают расширенные функции, такие как возможность экспорта прозрачных PNG и возможность изменять размер графики для нескольких вариантов использования одним щелчком мыши.
Посетите Canva.com
13. Vectr (бесплатно)
Vectr — это бесплатный облачный инструмент для создания иллюстраций с функциями, аналогичными Sketch и Adobe Illustrator.
Если вы хотите создать сложные иллюстрации или просто разработать веб-сайт или мобильное приложение, Vectr предлагает все необходимое для начала работы.
Редактор перетаскивания в
Vectr прост в освоении, а поскольку он облачный, легко делиться проектами с другими для обратной связи и совместной работы.
Посетите Vectr.com
14. Pixelmator (Бесплатная пробная версия)
Как и Photoshop, Pixelmator — это многофункциональный редактор фотографий для macOS.
Хотя Pixelmator можно использовать для иллюстраций или дизайна интерфейса, он лучше всего работает как инструмент для редактирования и ретуширования фотографий с функциями цветокоррекции, ретуширования и применения фильтров.
Pixelmator стоит 39,99 долларов США и доступен в магазине приложений macOS. Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте.
Посетите Pixelmator.com
15. GIMP (бесплатно)
GIMP (программа манипулирования изображениями GNU) — популярный редактор фотографий с открытым исходным кодом, поддерживающий Windows, Linux и macOS.
Хотя интерфейс кажется немного устаревшим, пусть это вас не вводит в заблуждение. GIMP обладает довольно большой мощностью и способен почти на все, что может делать Photoshop.
Хотя бесплатная цена, безусловно, привлекательна, GIMP — не самый простой инструмент в этом списке для изучения или повседневного использования. Тем не менее, это отличный выбор для экономных дизайнеров, которым нужно редактировать фотографии или создавать интерфейсы.
Посетите Gimp.org
выделитесь высококачественным индивидуальным дизайном веб-сайта в 2021 году
Ответы на общие вопросы
Часто задаваемые вопросы
Какой веб-сайт лучше всего подходит для малого бизнеса?
Итак, после создания и запуска 1300 веб-сайтов наше мнение об этом, вероятно, несколько смещено в сторону защиты инвестиций наших клиентов.Ответом, который вам скажет большинство разработчиков, будет сайт WordPress. Существуют тысячи готовых шаблонов дизайна, тысячи плагинов, довольно простой в использовании пользовательский интерфейс для авторов контента, достаточно приличные инструменты SEO, а стоимость создания сайта относительно невысока. Несмотря на то, что мы создаем такие типы сайтов WordPress (мы создали примерно 200 сайтов WordPress), они, как правило, являются теми, у которых с течением времени возникает больше всего проблем и которые чаще всего взламываются. Обычно это происходит по двум причинам. Во-первых, сайтов на WordPress больше, чем на любой другой CMS, поэтому у хакеров больше шансов нацеливаться на них.Что касается нас, то мы видели, что клиент постоянно обновляет свои плагины (это легко сделать, и всегда есть обновления), что вызывает ошибки и имеет тенденцию к сбою сайта, вынуждая их нанять кого-то для восстановления или исправления их сайта. . После того, как это происходит несколько раз, они перестают обновлять свои плагины, что сначала делает сайт более стабильным, но в конечном итоге создает брешь в безопасности, и бум, их взламывают. У нас был точно такой сценарий, который случился с тремя нашими прошлыми клиентами за последние несколько лет.Не много, но, на наш взгляд, слишком много. Итак, это означает, что ЕСЛИ вы решите пойти по пути WordPress, вам необходимо подписаться на обслуживание в опытной компании-разработчике и заплатить им за поддержку вашего сайта, обновление ваших плагинов, решение проблем с обновлением и обеспечение безопасности вашего сайта. Наконец, если ваш бизнес будет сильно расти, это будет платформа, которую вы, вероятно, перерастете.
Для компаний, которые не могут позволить себе «бездельничать» со своим сайтом (как по времени, так и по деньгам) и которым нужен сайт для ведения бизнеса, мы рекомендуем более безопасную и надежную платформу, такую как DNN или Sitefinity.Если вы планируете добавлять настраиваемые функции и хотите, чтобы сайт мог расти и настраиваться по мере роста вашего бизнеса, то мы считаем, что эти два варианта — ваш лучший выбор. Мы построили и запустили более 1000 сайтов DNN, ни один из которых не был взломан. DNN также имеет бесплатную версию с открытым исходным кодом, поэтому стоимость почти такая же, но платформа гораздо более безопасна и масштабируема. Вы также можете обновить его спустя годы, когда ваш бизнес начнет расти! Sitefinity поставляется только в платных версиях, но это CMS корпоративного уровня с множеством функций.Clarity является сертифицированным партнером DNN и Sitefinity и может спроектировать и построить вам сайт на любой платформе.
Как создать веб-сайт для малого бизнеса?
Поговорка «вы получаете то, за что платите», применима к веб-сайтам. Если вы хотите построить свой собственный, то есть варианты. Однако, если вы хотите, чтобы ваш сайт помогал привлекать трафик, конвертировать посетителей и становился неотъемлемой частью вашего процесса маркетинга и продаж, тогда вам нужна компания-разработчик с полным спектром услуг, чтобы сесть с вами и обсудить, что вы хотите от сайт.Мы можем показать вам, как мы помогли сотням компаний развиваться с помощью сайта, который должен стать неотъемлемой частью вашего бизнеса. На протяжении почти 15 лет более 80% бизнеса Clarity осуществляется на нашем собственном веб-сайте. Остальные 20% (почти 30% в этом году) приходятся на текущие работы по техническому обслуживанию и рекомендации от существующих клиентов.
Clarity предлагает бесплатную консультацию для любого бизнеса, чтобы обсудить, что им нужно и что они хотят от сайта. Мы покажем вам множество примеров сайтов, которые мы создали, и дадим рекомендации по вашим вариантам, от самых дешевых до тех, на которые у вас есть бюджет.Мы расскажем вам, сколько времени они обычно занимают, что нужно для их обслуживания, как улучшить и привлечь трафик с помощью SEO, конверсий с помощью CRO и т. Д. Если вы хотите, чтобы ваш сайт способствовал развитию вашего бизнеса, вам необходимо инвестировать в него. Если вам нужен сайт только для того, чтобы «быть в сети, как все», есть недорогие способы сделать это. Знайте свои варианты, прежде чем начнете тратить с трудом заработанные деньги. Позвоните нам или заполните форму ниже для получения бесплатной консультации. Вы будете рады, что сделали.
Изучите веб-дизайн с помощью онлайн-курсов и занятий
Что такое веб-дизайн?
Веб-дизайн (дизайн страницы) — это искусство и наука о создании внешнего вида, ощущений и того, как веб-сайт и веб-страница функционируют в двух словах. Наличие понятного пользовательского интерфейса и простого в использовании веб-сайта в конечном итоге приведет к лучшему пользовательскому опыту для вашей целевой аудитории. Существует множество аспектов успешного веб-дизайна, таких как HTML, HTML5, каскадные таблицы стилей, цвета, JavaScript, адаптивный дизайн, макеты, социальные сети, размер текста, графика и многое другое.Понимание множества языков программирования и других языков программирования будет иметь решающее значение для веб-браузера, отображающего ваш контент. Если вам было интересно, как изучить веб- и ux-дизайн, вы попали в нужное место!
Курсы веб-дизайна для начинающих
edX предлагает обучение веб-дизайну с бесплатными онлайн-курсами для всех уровней. Изучите веб-дизайн с помощью вводных руководств и курсов ведущих университетов мира. Основы CSS от консорциума World Wide Web Consortium (W3C) знакомят вас с множеством тем дизайна, включая лучшие практики в веб-дизайне, принципы дизайна, инструменты дизайна и многое другое.Вы узнаете, как превратить свои веб-страницы из мягких в жирные с помощью стилей CSS. Изучите базовый набор свойств CSS, основные селекторы CSS и проектирование макета страницы с помощью относительного позиционирования с помощью CSS
Онлайн-курсы по веб-дизайну
Как упоминалось выше, веб-дизайн и графический дизайн являются неотъемлемой частью успешного присутствия в Интернете. Здесь, в edX, мы предлагаем широкий спектр классов веб-дизайна и дизайна пользовательского интерфейса в соответствии с вашими потребностями. Мы предлагаем несколько бесплатных онлайн-курсов по веб-дизайну, которые помогут продвинуть вашу карьеру.Ищете ли вы курсы веб-дизайна для начинающих или что-то более продвинутое, у нас есть все необходимое. В edX мы предлагаем только лучшие онлайн-курсы по веб-дизайну, которые помогут вам добиться успеха.
Работа в веб-дизайне
Согласно Glassdoor, вы можете рассчитывать на среднюю зарплату в США в размере 64 468 долларов за веб-дизайн. По мере того, как ваш опыт в дизайне веб-сайтов растет, вы можете рассчитывать на более высокие диапазоны заработной платы. Например, вы можете ожидать, что средний младший веб-дизайнер в США заработает около 62 тысяч долларов.Как Front End Web Developer вы можете рассчитывать на заработок более 90 тысяч долларов. Возьмите уроки веб-дизайна сегодня!
Услуги по дизайну веб-сайтов | Услуги профессионального веб-дизайна
Инвестируйте в успех своего сайта с помощью услуг веб-дизайна WebFX
Когда вы инвестируете в наши профессиональные услуги по дизайну веб-сайтов, вы получаете веб-сайт с номером:
- Пользовательский
- Адаптивный (иногда его называют оптимизированным для мобильных устройств)
- Оптимизирован для поисковой оптимизации (SEO)
- Безопасный (HTTPS)
- Профессиональный стиль
Вы также можете включить дополнительные функции в свой профессиональный дизайн веб-сайта.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес сможет рассчитывать на стопроцентную прозрачность. От наших индивидуальных предложений до первоначального дизайна — наша команда предоставит вашей компании полный доступ к нашим ценам и стратегиям в области веб-дизайна.
Получите бесплатную, точную и мгновенную расценку на наши услуги веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Станьте партнером нашей отмеченной наградами команды веб-дизайнеров, и они создадут сайт для вашего бизнеса за 30 дней.
Наше портфолио веб-дизайна
Хотите узнать о нашей работе? Ознакомьтесь с некоторыми из наших более чем 1000 проектов веб-дизайна ниже. Или просмотрите наше полное портфолио!
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Сайты в таких отраслях, как ваша
Что включают в себя услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг в соответствии с вашей компанией, продуктами или услугами и целями. В результате получается веб-сайт, который нравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по дизайну веб-сайтов:
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, следя за тем, чтобы ваш веб-сайт соответствовал лучшим практикам поисковой оптимизации (SEO). SEO — это комплекс методов, которые повышают рейтинг вашего сайта в релевантных результатах поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории.Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к увеличению количества посещений магазинов, покупок в Интернете, запросов цен и т. Д.
Поскольку наша команда состоит из более чем 225 специалистов по цифровому маркетингу, наши дизайнеры могут координировать свои действия с нашей командой по интернет-маркетингу. Их командная работа гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Страницы сайта
С нашими услугами веб-дизайна вы можете положиться на наших дизайнеров в создании каждой страницы вашего веб-сайта.
Неважно, являетесь ли вы интернет-магазином, обычным бизнесом или поставщиком услуг, наши дизайнеры могут создать веб-страницы, которые необходимы вашей компании для охвата, информирования и преобразования вашей целевой аудитории. Как агентство цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
В нашем калькуляторе затрат на веб-дизайн есть пять уровней для количества веб-страниц:
- 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше 250 страниц?
Просто свяжитесь с нами онлайн или воспользуйтесь нашим калькулятором проектных расценок, чтобы отправить запрос на получение точной расценки.Наши опытные стратеги предоставят вам индивидуальный план и расценки для страниц, которые нужны вашему сайту, будь то 300, 500 или более страниц.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам по телефону 888-601-5359 , чтобы поговорить.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стилей.Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может добиться этого за вас.
Дополнительные примеры стилей веб-сайтов:
- Просто и красиво
- Умеренный стиль
- высокого класса
- Мировой класс
В нашем калькуляторе расценок для веб-дизайна есть эти четыре стиля, а также опция без стилей, чтобы предоставить вам точную оценку стоимости.Однако мы не ограничиваем вас этими пятью вариантами, так как никому не нужен веб-сайт, предназначенный для резки печенья.
Мы рекомендуем вам поделиться своими предпочтениями в стиле при запросе предложения онлайн или в чате с нашими стратегами. Ваш преданный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения. Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг сайтов
Для максимального эффекта мы также предлагаем копирайтинг веб-сайтов с нашими услугами веб-дизайна.У нас работает опытная и специализированная команда копирайтеров. Обладая их опытом в технических и нетехнических отраслях, мы можем создавать убедительные тексты, которые привлекают и конвертируют посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, в том числе:
- 5-10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна для этого конкретного числа.
В рамках наших услуг по копирайтингу мы оптимизируем копию вашего сайта для SEO.Что это обозначает? Наши специалисты по цифровому маркетингу исследуют ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые затем используют наши копирайтеры для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 процентов пользователей не переходят на первую страницу результатов поиска — фактически, более 30 процентов всего поискового трафика попадает на первый результат поиска.
Адаптивный дизайн
Наши услуги по созданию веб-сайтов также предлагают вариант адаптивного дизайна.Однако мы рекомендуем адаптивный дизайн, потому что он поддерживает мобильных пользователей, которые могут состоять из покупателей, использующих свои планшеты или смартфоны для просмотра веб-страниц.
Поскольку более 50% интернет-трафика исходит от мобильных пользователей, крайне важно оказывать поддержку пользователям в дороге. Это также лучшая практика для SEO, поскольку теперь Google следует индексу, ориентированному на мобильные устройства, то есть он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш веб-сайт не поддерживает пользователей мобильных устройств, Google видит это и изменяет ваш рейтинг в результатах поиска.Это может привести к более низкому рейтингу, выталкивая ваш сайт на вторую страницу результатов поиска и дальше от вашей целевой аудитории.
Благодаря нашему варианту гибкого дизайна мы предотвратим подобное с вашим бизнесом.
Интеграция с базой данных
На многих веб-сайтах компаний есть базы данных, например, для обработки платежей. Мы обеспечиваем полную поддержку интеграции с базами данных, которую мы разделяем на три уровня: базовый, расширенный и полная разработка. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «Нет» на калькуляторе затрат.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы обеспечить разработку и запуск именно той базы данных, которая нужна и хочет вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендации, а также координировать свои действия с нашими веб-разработчиками, чтобы гарантировать, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной торговли
Для компаний электронной коммерции мы также предлагаем функциональные возможности электронной коммерции.Как и наша служба интеграции баз данных, мы предлагаем три уровня: базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете поговорить с нашими опытными стратегами.
Благодаря своему опыту они могут помочь вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечит наилучшую окупаемость инвестиций (ROI) и удобство использования (UX).
Система управления сайтом (CMS)
CMS — еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять и оптимизировать ваш контент, что может повысить эффективность вашей стратегии контент-маркетинга.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг по веб-дизайну. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный.В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Однако для получения наиболее точных рекомендаций и расценок свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг веб-дизайна, следует учитывать несколько факторов.Например, вы можете повысить коэффициент конверсии, конкурентоспособность и поисковый рейтинг. Все это результаты, которые могут иметь прямое и положительное влияние на вашу прибыль, долю на рынке и рост.
Узнайте больше о конкретных преимуществах услуг веб-дизайна:
1. Повысьте коэффициент конверсии
Конверсия может варьироваться от покупателя, покупающего продукт, до пользователя, подписывающегося на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связано или включает онлайн-взаимодействие. Например, возможно, вы хотите увеличить количество посещений магазинов с помощью местного SEO — для справки, 80 процентов локального поиска — конверсия, — что, вероятно, будет связано с взаимодействием пользователей с вашим сайтом.
Если вы размещаете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда речь идет о посещении вашего местоположения, покупке вашего продукта или подписке на рассылку новостей по электронной почте.
С помощью удобного, интуитивно понятного и современного веб-сайта вы можете произвести на потребителей первое положительное впечатление. Это может повысить вероятность конверсии пользователей, независимо от того, остановятся ли они в вашем магазине на следующий день, позвонят вашей команде, чтобы узнать цену, или станут еще одним подписчиком вашей электронной рассылки.
2. Оптимизируйте взаимодействие с пользователем
Пользовательский интерфейс веб-сайта обеспечивает огромную рентабельность инвестиций (ROI) для предприятий — в среднем 100 долларов на каждый вложенный доллар.Это также может нанести огромный удар по компаниям, которые игнорируют тестирование UX, поскольку почти 90 процентов пользователей совершают покупки у конкурентов после того, как им не понравилось.
С профессиональными услугами веб-дизайна ваш бизнес может предоставить пользователям лучший опыт. Например, наша команда может улучшить удобство использования и читаемость вашего веб-сайта как на мобильном устройстве, так и на компьютере. Это упрощает потребителям поиск нужной информации и принятие мер.
Это действие может включать посещение вашего магазина, покупку продукта и т. Д.
3. Увеличьте свое конкурентное преимущество
В какой бы отрасли вы ни работали, у вас есть прямой конкурент, и для вашей компании очень важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
С помощью наших услуг по дизайну веб-сайтов вы можете быть уверены, что ваша компания произведет максимальное впечатление на пользователей. Вы также можете убедиться, что ваш бизнес стоит отдельно от конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы компания по борьбе с вредителями, которая хочет привлечь потенциальных клиентов, это сложный рынок. Однако вы можете упростить потенциальным клиентам возможность связаться с вашей компанией, вложив средства в веб-сайт, ориентированный на удобство работы пользователей.
В этом сценарии ваша компания может извлечь выгоду из того факта, что 89 процентов пользователей делают покупки у конкурентов после неудовлетворительного пользовательского опыта. Это огромная выгода для вашего бизнеса, предлагающая вам возможность увеличить свои продажи и долю на рынке с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Повысьте свой поисковый рейтинг
Выполняют ли они поиск на планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов запросов в год и почему 80 процентов пользователей обращаются к поиску, когда им что-то нужно.
Однако если ваш веб-сайт не занимает позицию на первой странице результатов поиска, вашей компании будет сложно найти таких потребителей.Вот почему SEO является неотъемлемой частью веб-маркетинга — вам нужно, чтобы ваш сайт занимал позицию в рейтинге, чтобы стимулировать конверсии, продажи и подписчиков.
Благодаря конкурентной стратегии SEO, а также профессиональным услугам веб-дизайна вы можете обеспечить рейтинг своего веб-сайта по ключевым словам или поисковым запросам, имеющим отношение к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает максимальное удобство для пользователей.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн миннеаполис» или «ландшафтный дизайн миннеаполиса».«В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также тактиками оптимизации вполне вероятно, что эта веб-страница будет занимать первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из потенциальных клиентов в клиентов.
5. Улучшите свою стратегию цифрового маркетинга
В цифровом маркетинге ваш веб-сайт — это ваша основа или база.Сюда вы направляете пользователей, будь то результаты поиска, социальные сети или другой источник. В результате очень важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С таким надежным веб-сайтом ваш бизнес может улучшить результаты других своих маркетинговых стратегий в Интернете. Например, если вы используете электронный маркетинг, наши услуги веб-дизайна могут увеличить количество подписчиков, заработанных с помощью форм регистрации на вашем веб-сайте, за счет повышения удобства использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга наша команда может разработать целевые страницы, оптимизированные для конверсии, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, увеличивая рентабельность инвестиций.
Как WebFX проектирует веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают всесторонний опыт, в том числе:
- Разработка макета
- Создание контента
- Оптимизация преобразования
- UX-тестирование
Plus, наши услуги по дизайну веб-сайтов включают гарантию возврата денег.
Но как нам создавать наши отмеченные наградами веб-сайты? Следуя пяти принципам веб-дизайна.
Внешний вид
Создание красивого веб-сайта — первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям о вашей компании больше, чем ваши слова. Сайт, который включает в себя современные элементы дизайна, оптимизированные изображения и другие мультимедийные материалы, намного лучше привлекает клиентов, чем веб-сайт, который выглядит так, как будто он был с 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
Этот фактор также включает включение адаптивного дизайна в ваш сайт.
Адаптивный дизайн — это метод изменения размера вашего веб-сайта, чтобы он соответствовал экрану любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, они все равно получат отличные и простые в использовании возможности.
Этот опыт — часто называемый пользовательским опытом — является первым шагом к привлечению нового клиента.Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко сохранить на своем сайте. Но красивый веб-сайт — это только начало. Также вам нужна четкая навигация.
Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты имеют упрощенную навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебная крошка. В качестве примера хлебной крошки посмотрите изображение ниже.
Навигация по хлебным крошкам получила свое название, потому что она ссылается на каждую страницу, которую человек просматривает по мере продвижения по вашему сайту — вроде как когда Гензель и Гретель оставили след из хлебных крошек в своей сказке.
С помощью хлебной крошки пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль за счет генерации лидов, вы можете использовать хлебные крошки, чтобы перенаправить пользователей с информационных страниц на страницы индекса, чтобы они могли прочитать и узнать больше по той же теме.
Например, дизайн производственного веб-сайта может содержать навигационное меню, которое направляет пользователей от общих к конкретным услугам, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для конкретных материалов. Это навигационное меню позволяет пользователям легко вернуться к общему сервису и найти нужную услугу.
Панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, которое есть в нашем заголовке. Эти меню содержат большой текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
С сотнями других доступных стилей навигации нет правильного или неправильного ответа. Все дело в том, что работает для вашего бренда, когда речь идет о предоставлении звездных впечатлений вашим пользователям.
Если вы дадите им отличный опыт, у вас будет еще одно преимущество — вы удержите их внимание.
Внимание
Когда на вашем сайте появляется посетитель, очень важно удерживать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы пропустите распродажу.
Внимание ценно, потому что оно позволяет кому-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Имея это в виду, разные компании могут удерживать внимание по-разному, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео — это визуально-ориентированный носитель. Видео дает вам возможность обобщить сложные идеи за считанные минуты вместо того, чтобы заставлять посетителей читать длинные страницы текста.Хотя текст может надоесть через несколько секунд, видео увлекает пользователей от начала до конца.
- Загружаемый контент — еще один отличный способ привлечь чье-то внимание. Большинство загрузок могут состоять из файла .zip, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, так как вы можете заблокировать его и спросить у кого-нибудь его адрес электронной почты, прежде чем они загрузят материалы.
- Инфографика привлекает внимание людей, представляя отраслевые данные в упрощенной и понятной визуализации.Несмотря на то, что каждый день выходят сотни новых инфографиков, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Как только вы привлекли внимание посетителей, самое время дать им представление о направлении на вашей странице.
Направление
Направление относится к тому, чтобы показать кому-то, как они могут работать с вашей страницей — в большинстве случаев это побуждает пользователя прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Уловка заключается в использовании вертикальной прокрутки в дизайне мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по странице, посетители мобильных устройств используют пальцы. Это означает, что ваши мобильные страницы легко нажимать, удерживать и пролистывать, поэтому они могут прокручиваться так же, как пользователи вашего настольного компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получают одинаковые впечатления, но способы их получения совершенно разные.Ваш десктоп-совместимый сайт может использовать мега-навигацию в заголовке с множеством раскрывающихся меню и большими привлекательными визуальными эффектами.
Но для мобильного сайта это слишком много контента в одной области.
Вместо этого на мобильных сайтах должно быть гамбургер-меню — стиль навигации, позволяющий пользователям нажимать кнопку, открывать меню и выбирать оттуда следующую страницу. Меню гамбургеров получили свое название от их отличительного символа. Вы можете узнать это примерно так: ☰
С гамбургер-меню пользователям мобильных устройств легко перейти в любую часть вашего веб-сайта.
Действие
Action — это конечная цель — привлечь любого нового посетителя на ваш сайт. Но посетители не предпримут никаких действий, если вы не будете их поощрять! Вот почему так важно использовать призыв к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкции, сообщающие посетителям, что им следует делать дальше, чтобы стать на шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию значительно увеличивают конверсию во всех бизнес-моделях онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу с контактами или чтобы он совершил покупку, очень важно включать призывы к действию в свой веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные призывы к действию, которые поддерживают ваши цели цифрового маркетинга, от увеличения количества подписчиков по электронной почте до покупок продуктов.
CTA могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Пуговицы
- Поля формы
- И более
Чтобы создать веб-сайт, ориентированный на производительность, требуется время, доработки и редактирование — это то, что команда веб-дизайнеров WebFX приколола к науке.Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий требованиям этих пяти клиентов, чтобы обеспечить вам успех в Интернете.
Почему стоит сотрудничать с WebFX для оказания услуг по дизайну веб-сайтов?
Компании не зря выбирают WebFX:
НАГРАДЫ ДИЗАЙНЕРОВ
Мы представляем некоторых из лучших веб-дизайнеров отрасли, и они получили десятки наград за свою работу. Когда вы сотрудничаете с WebFX в отношении наших услуг по дизайну веб-сайтов, вы получаете полный доступ к опыту наших дизайнеров, что позволяет создавать оригинальный и инновационный сайт, приносящий результаты.
БОЛЕЕ 50 НАГРАД ВЕБ-ДИЗАЙН
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды Best in Category, Gold, Silver и Bronze для веб-сайтов наших клиентов.
ДЕСЯТИЛЕТИЙ ОПЫТА
WebFX с более чем 20-летним опытом является одной из самых опытных компаний в области веб-дизайна. Наш опыт, а также наша страсть к веб-дизайну отличает нас от других агентств.Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
СОТНИ УДОВЛЕТВОРЕННЫХ КЛИЕНТОВ
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную торговлю, здравоохранение и другие. Удовлетворенность наших клиентов беспрецедентна — вот почему наша оценка рекомендаций клиентов на 488 процентов выше, чем в среднем по отрасли.
СПЕЦИАЛЬНЫЕ МЕНЕДЖЕРЫ ПРОЕКТОВ
Наши услуги веб-дизайна помогут вашему бизнесу со специальным менеджером проектов.Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
ИНДИВИДУАЛЬНЫЙ ВЕБ-ДИЗАЙН
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании.


 Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
 После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.

 Освоите азы профессии и сможете с нуля создавать современный веб-дизайн.
Освоите азы профессии и сможете с нуля создавать современный веб-дизайн.