Как выйти из всех групп вконтакте сразу в новом дизайне: Как выйти из групп в вк быстро. Удаление группы в контакте
Содержание
Как удалить все группы вконтакте сразу двумя классными способами?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и читатели. В своей статье про регистрацию во вконтакте я упомянул, что нахожусь там уже с 2007 года. Раньше там зависал постоянно, выкладывал фотки пачками, видео разные, общался со всеми подряд и конечно вступал во всеразличные группы.
Групп было много и все они были разные — как нормальные, которые я реально посещал (типа официальные группы моих любимых музыкальных коллективов, группа по игре на бас-гитаре, по созданию музыки и т.д.), так и ниочемные и ненужные (так чисто для понта, типа «клуб родившихся в 1986 году», «Клуб тех, кого бесит, что подподушник называют наволочкой», «Клуб Дмитриев», «Клуб студентов России» и т.д.).
В итоге я вступал в разную хрень и у меня так набралось в районе 400 ненужных групп. Естественно они стали меня нервировать, так как я посещал от силы 5-7% сообществ, и чувствовал, как будто в куче мусора живу. В итоге я начал выходить из групп. Но для этого пришлось заходить в каждую группу по отдельности и нажимать кнопку выйти. Это очень нудно и долго. Тут-то мне и попался один классный способ как удалить все группы вконтакте сразу. Вам я его сейчас и поведаю.
В итоге я начал выходить из групп. Но для этого пришлось заходить в каждую группу по отдельности и нажимать кнопку выйти. Это очень нудно и долго. Тут-то мне и попался один классный способ как удалить все группы вконтакте сразу. Вам я его сейчас и поведаю.
Использование расширения
Самый простой для меня способ — это воспользоваться расширением для браузера. Я привык пользоваться Google Chrome, поэтому покажу на его примере. Но для других обозревателей существуют аналогичные плагины.
- Зайдите в браузер Гугл Хром и войдите «Настройку и управление» — «Дополнительные инструменты» — «Расширения».
- Установите расширение VKopt. Если вы не знаете как устанавливать расширения, то посмотрите как это делается на примере этой статьи. Там подробно расписан весь процесс.
- Теперь зайдите на свою страницу во вконтакте, ну и зайдите в меню «Группы». Теперь, благодаря данному расширению, у вас сверху всех ваших сообществ появилась новенькая ссылочка «Покинуть все».
 Вот ее-то нам и надо нажать.
Вот ее-то нам и надо нажать. - Нажали? Молодцы! Теперь посмотрите наличие групп у вас. Нашли? Нет? Ну что и требовалось сделать.
Ну а вообще вы можете сделать по-другому. Для этого вы можете на официальный сайт расширения VKopt и установить его для любого браузера. Ну а дальше по схеме. Всё просто)
Но давайте-ка мы посмотрим еще один способ, чтобы иметь план Б у себя в загашнике. Правильно я говорю?
Использование сторонней программы
Я конечно меньше люблю всякие программы, но в принципе эта вещь себя зарекомендовала и проблем с ней вроде не наблюдается, а главное что процесс проходит очень быстро Давайте посмотрим.
- Зайдите на этот вебсайт и загрузите программу VKbot. Устанавливать программу не надо, так как она является портативной. Кстати при запуске может возникнуть ошибка. Ничего страшного просто нажмите «Отмена».
- У вас появится форма ввода логина и пароля от контакта. Заполните эти поля и войдите. После этого вам откроется небольшая полоска.
 Это и есть запущенный ВКбот. Обратите внимание, что там уже вбиты ваши имя и фамилия.
Это и есть запущенный ВКбот. Обратите внимание, что там уже вбиты ваши имя и фамилия. - Теперь нажмите на «Профиль», затем выберете «Группы». Вот теперь-то и начнется самое интересное.
- В раскрывшемся меню мы можем сделать несколько вещей, связанных с выходом. «Выйти из групп» — вы выйдете из всех групп, в которых состоите; «Выйти из групп (по кол. участников)» — вы можете отфильтровать группы и выйти из групп, где, например, меньше 10000 человек и т.д.; «Выйти из заблокированных групп» — говорит само за себя.
Вообще программа очень мощная и кроме отписки можете делать еще и кучу других полезных вещей, например скачивать аудио, видео, фото, восстанавливать записи, делать рассылки и многое другое. Так что можете взять себе на вооружение.
Но как и в предыдущей статье, я все таки советую вам поменять пароль после работы с этим приложением. На всякий пожарный…
Вот такие незамысловатые способы можно использовать для массового выхода из сообществ. И кстати о сообществах. Если вам нравится сидеть в контакте, то вы можете попробовать пройти обучение на администратора групп в контакте. После этого вы сможете администрировать группы в вк за деньги и получать от работы удовольствие.
И кстати о сообществах. Если вам нравится сидеть в контакте, то вы можете попробовать пройти обучение на администратора групп в контакте. После этого вы сможете администрировать группы в вк за деньги и получать от работы удовольствие.
Ну а на сегодня я наверное заканчиваю. Вроде всё, что хотел — рассказал. Но если у вас есть что дополнить, например еще способы (Я знаю, что их полно), то напишите про него в комментариях. Либо напишите каким из представленных способов вы бы предпочли пользоваться. Мне просто интересно ваше мнение.
А я с вами прощаюсь на сегодня. Обязательно подпишитесь на обновления моего блога и конечно же посмотрите и другие статьи. Уверен, что вы найдете для себя что-нибудь интересненькое. Удачи. Пока-пока!
С уважением, Дмитрий Костин.
Как выйти из ВКонтакте с компьютера или телефона полностью
Страничка каждого пользователя в социальной сети ВКонтакте хранит много секретов о нем, к которым человек не хотел бы, чтобы имели доступ по неосторожности другие люди. Но при этом не всегда есть возможность использовать ВК исключительно со своих устройств. Порой требуется зайти ВКонтакте с чужого компьютера или телефона. В такой ситуации важно знать, как выйти из ВКонтакте правильно, чтобы потом пользователь не мог воспользоваться вашими данными для авторизации в социальной сети.
Но при этом не всегда есть возможность использовать ВК исключительно со своих устройств. Порой требуется зайти ВКонтакте с чужого компьютера или телефона. В такой ситуации важно знать, как выйти из ВКонтакте правильно, чтобы потом пользователь не мог воспользоваться вашими данными для авторизации в социальной сети.
Оглавление: 1. Как выйти из ВКонтакте с компьютера 2. Как выйти из ВКонтакте на телефоне 3. Как выйти из аккаунта ВКонтакте на всех устройствах
Как выйти из ВКонтакте с компьютера
Первым делом разберемся с компьютером, ведь чаще всего именно на чужом PC пользователь вводит свои персональные данные от страницы ВК, после чего рискует ее потерять. Чтобы полностью выйти из аккаунта ВКонтакте требуется сделать следующие действия.
Первым делом выходим из самого аккаунта в социальной сети. Для этого нужно в правом верхнем углу навести на свой аватар и в выпадающем меню выбрать пункт «Выйти».
Часто на этом моменте пользователи считают, что сделано все необходимое, но это вовсе не так. Обязательно также очистить кэш браузера, удалив из него информацию о вашем логине и пароле от ВКонтакте, которая автоматически сохранилась. В зависимости от того, какой браузер используются, действия будут немного разниться. Рассмотрим удаление кэша и cookie в браузере Google Chrome.
Обязательно также очистить кэш браузера, удалив из него информацию о вашем логине и пароле от ВКонтакте, которая автоматически сохранилась. В зависимости от того, какой браузер используются, действия будут немного разниться. Рассмотрим удаление кэша и cookie в браузере Google Chrome.
Нажмите в правом верхнем углу браузера на три вертикально расположенные точки, после чего в выпадающем меню выберите вариант «Настройки».
Откроется новая страница в браузере, которую нужно прокрутить до самого конца и нажать на кнопку «Дополнительные».
После этого раскроется список скрытых опций. Здесь необходимо отыскать раздел «Пароли и формы» и нажать на пункт «Настроить».
Раскроется список сайтов, пароль для которых сохранен браузером. В верхней части списка имеется поиск. Введите в нем vk.com, чтобы найти все сохраненные пароли от ВКонтакте.
Далее отобразятся все имена пользователей, для которых ранее был введен пароль на этом компьютере. Среди них найдите свое имя пользователя, нажмите справа от него на три точки и выберите пункт «Удалить».
Среди них найдите свое имя пользователя, нажмите справа от него на три точки и выберите пункт «Удалить».
Все, на этом можно считать дело завершенным – вы полностью вышли из ВКонтакте на компьютере, и ни один другой пользователь, не зная ваш логин и пароль, не сможет авторизоваться под вашей страницей.
Обратите внимание: В данной статье не рассматривается вариант, когда владелец компьютера может использовать специальные программы для сохранения вашего пароля.
Как выйти из ВКонтакте на телефоне
Теперь рассмотрим вариант с выходом из социальной сети ВКонтакте после авторизации в мобильном приложении. Здесь важно отметить, что ниже будет приведена инструкция для официального мобильного приложения. В целом, чаще всего действия по выходу из аккаунта ВКонтакте в неофициальных клиентах не сильно отличаются.
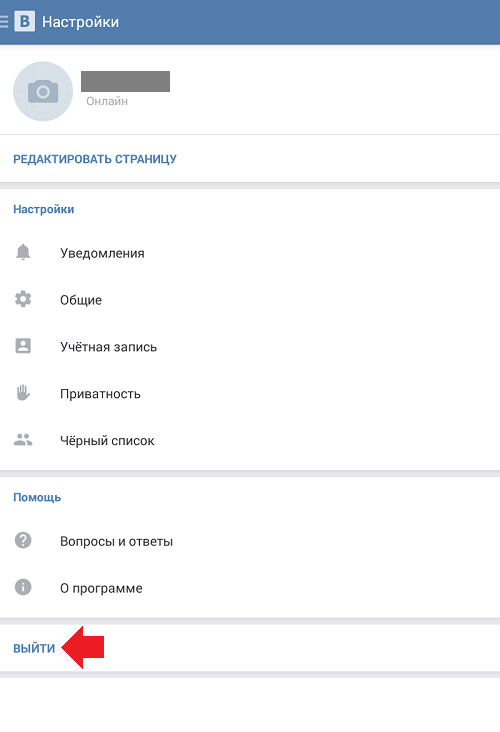
Чтобы выйти из ВКонтакте на телефоне, откройте меню и выберите пункт «Настройки».
Открывшуюся страницу прокрутите в самый низ и нажмите на кнопку «Выйти», чтобы выйти из аккаунта.
Обратите внимание: Если вы на телефоне авторизовались ВКонтакте в браузере, способ как выйти из него практически не отличается от того, который расписан выше для компьютера.
Как выйти из аккаунта ВКонтакте на всех устройствах
Если вам требуется единовременно выйти из аккаунта ВКонтакте на всех устройствах, это можно сделать штатными средствами социальной сети, не предпринимая соответствующие действия на каждом устройстве отдельно.
В правом верхнем углу на странице ВКонтакте наведите на свой аватар и в выпадающем меню выберите пункт «Настройки».
После этого справа переключитесь на вкладку «Безопасность». Рядом с пунктом «Последняя активность» вы увидите кнопку «Завершить все сеансы» — нажмите на нее, чтобы выйти из аккаунта ВК на всех устройствах.
Обратите внимание: Если на одном из устройств было включено сохранение паролей при авторизации, при желании вновь в ваш аккаунт с такого устройства можно будет войти. Соответственно, чтобы этого избежать, рекомендуется сменить пароль от страницы ВКонтакте, тем самым себя максимально обезопасив от возможных рисков.
Соответственно, чтобы этого избежать, рекомендуется сменить пароль от страницы ВКонтакте, тем самым себя максимально обезопасив от возможных рисков.
Загрузка…
Cкрытые возможности и функции Вконтакте
Практически каждый владелец любого устройства, имеющего доступ к интернету, зарегистрирован в социальной сети Вконтакте, а некоторые тратят на нее больше времени, чем на общение с друзьями и близкими. Впрочем, даже такие заядлые пользователи не знают многих интересных возможностей сервиса.
♥ ПО ТЕМЕ: В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
«ВКонтакте» — одна из наиболее популярных соцсетей в России, которая постоянно предлагает нововведения и добавляет интересные функции. Многие пользователи даже не подозревают, что соцсеть можно использовать не только по прямому назначению для общения или прослушивания музыки, но для других важных вещей. Ниже мы рассмотрим несколько не слишком известных, но очень полезных функций «ВКонтакте».
Ниже мы рассмотрим несколько не слишком известных, но очень полезных функций «ВКонтакте».
В этом материале мы опишем 10 секретов Вконтакте, не требующих каких-либо навыков, знания основ программирования или установки дополнительного софта, все приведенные ниже «лайфхаки» проверены и работают на момент написания статьи.
♥ ПО ТЕМЕ: Как скачать видео из ВК (ВКонтакте) на iPhone или iPad и смотреть без Интернета.
Диалог с самим собой (вкладка «Личные сообщения»)
Некоторым возможность оправки сообщений самому себе может показаться довольно странной функцией, но это только на первый взгляд. В действительности функционал может заменить сразу несколько сервисов. К примеру, послужить в качестве виртуального ежедневника/блокнота, в который можно записывать заметки на будущее, важные напоминания или просто излагать свои мысли. Кроме того, вы можете сначала отправить заковыристые или смешные публикации себе, а потом оценить, стоит ли делиться ими с другими пользователями.
Диалог с самим собой также можно использовать в качестве бесплатного и неограниченного хранилища. В «хранилище» можно загружать файлы любого размера (кинофильмы, рефераты, архивы и пр.), а затем скачать их на другом устройстве. Написать сообщение самому себе не требует лишних усилий — достаточно просто указать свое имя в поиске диалогов и выбрать контакт.
♥ ПО ТЕМЕ: Самые дорогие картины мира и почему они столько стоят: ТОП-50.
Поиск книг и рассказов (вкладка «Файлы»)
«ВКонтакте» предоставляет возможность искать не только фильмы и сериалы, но и книги или другие текстовые материалы. Для этого нужно просто открыть вкладку «Файлы» в столбце слева под разделами «Сообщения» и «Группы». Если вкладка не отображается на экране, наведите курсор мыши на любой пункт в левом меню и нажмите на появившийся значок шестеренки. Далее найдите в меню пункт «Файлы» и поставьте флажок.
Откройте вкладку и в строке поиска укажите название нужной книги. В связи с требованиями о соблюдении авторских прав, многие произведения удаляются из соцсети, однако, если вас интересуют классические труды, проблем при поиске возникнуть не должно. Более того, произведения доступны в разных форматах, в том числе epub для iPhone и iPad, fb2 для электронных «читалок», PDF, doc и пр.
В связи с требованиями о соблюдении авторских прав, многие произведения удаляются из соцсети, однако, если вас интересуют классические труды, проблем при поиске возникнуть не должно. Более того, произведения доступны в разных форматах, в том числе epub для iPhone и iPad, fb2 для электронных «читалок», PDF, doc и пр.
♥ ПО ТЕМЕ: Самые глубокие ямы в мире.
Зашифрованные звонки (вкладка «Личные сообщения»)
Возможность звонить друг другу через приложение для iOS и Android появилась в соцсети совсем недавно — в апреле текущего года. Как утверждают разработчики, все звонки защищены с помощью сквозного шифрования, поэтому доступ к вашим разговорам не смогут получить ни хакеры, ни спецслужбы. Для того чтобы воспользоваться данной функцией, потребуется зайти в диалог в выбранными пользователями и нажать на значок телефонной трубки в верхнем правом углу. Функция довольно проста и разобраться с тем, как она работает, сможет практически любой пользователь.
♥ ПО ТЕМЕ: Вы наверняка не знаете первых названий компаний Sony, Google, Ebay, Nintendo, Мегафон, Firefox и др.
Перечеркнутый текст и пустые сообщения (вкладка «Личные сообщения»)
Во «ВКонтакте» есть возможность отправки абсолютно пустого сообщения. Для того чтобы отправить такое послание, нужно ввести специальный набор символов:
Данную функцию можно использовать, к примеру, для розыгрыша своих друзей, которые не поймут, что это за сообщение и для чего оно нужно.
При помощи набора символов вы можете отправлять сообщения с перечеркнутым текстом. Главный нюанс состоит в том, что эти символы
̶
нужно ставить перед каждой буквой, так что создание сообщения в несколько перечеркнутых предложений станет довольно трудоемким процессом, хотя терпения на написание одно слова у вас вполне хватит.
Пример: перечеркнутое слово Яблык выглядит так:
̶Я̶Б̶Л̶Ы̶К
♥ ПО ТЕМЕ: Знаменитые артисты «цирка уродцев»: люди с удивительными анатомическими отклонениями.

Смена языка на «дореволюционный» или «советский» (раздел «Настройки»)
Старожилы «ВКонтакте» наверняка помнят, что иногда сайт временно менял свой дизайн в честь некоторых праздников — какие-то элементы окрашивались в определенные цвета, а язык менялся на дореволюционный или советский. Возможность сменить язык существует и сейчас. Для этого нужно нажать на свой мини-аватар в правом верхнем углу профиля и в разделе «Настройки» выбрать пункт «Язык».
Далее в меню выбираете «Дореволюционный» или «Советский» язык.
♥ ПО ТЕМЕ: Какие животные и птицы живут дольше всех на планете: Топ 10.
Подделка переписки
Этим способом нередко пользуются различные мошенники, однако он вполне сгодится и для того, чтобы подшутить над другом. Итак:
1. Открываем диалог с любым пользователем.
2. Выбираем сообщение, которое хотим изменить.
Выбираем сообщение, которое хотим изменить.
3. Жмем правой кнопкой мыши и выбираем «Просмотреть код».
4. В появившемся окне без труда находим текст сообщения и заменяем его на произвольный.
Естественно, результат будет виден только на вашем экране, однако этого достаточно, чтобы сделать скриншот или записать «компромат» на видео.
♥ ПО ТЕМЕ: Самые высокие люди на Земле за всю историю + видео.
Бесплатные стикеры
Относительно недавно Вконтакте появились стикеры для переписки, однако стоят они, за исключением некоторых бесплатных, отнюдь не дешево — по 9 голосов. Однако отправить любой стикер можно совершенно бесплатно буквально парой кликов:
1. Выбираем любой понравившийся стикер, жмем правой кнопкой мыши и выбираем «Копировать картинку».
2. В поле для ввода текста сообщения вновь вызываем контекстное меню и жмем «Вставить» – профит.
♥ ПО ТЕМЕ: Тупые видео или самые безумные каналы на YouTube.
Ссылка для всех
Небольшой розыгрыш, который может порадовать или огорчить кого-то из ваших друзей. К примеру, размещаете у себя на стене пост с текстом или просто присылаете такое сообщение другу: «Вот единственный человек, которого я искренне уважаю – https://vk.com/id0?45595714 ». Как вы уже наверное догадались, каждый, кликнувший по ссылке, попадет на свою страницу.
♥ ПО ТЕМЕ: 50 примеров плохого дизайна.
Быстрая отправка плейлиста
Иногда возникает необходимость отправить другу сразу несколько песен из своего плейлиста, но добавлять их по одной довольно утомительно. Однако достаточно зажать клавишу Ctrl на Windows или Command на Mac и можно добавлять любое количество треков, последовательно нажимая «Прикрепить».
♥ ПО ТЕМЕ: Что случится с планетой Земля в случае уничтожения Луны.
Скрытие сообществ
Практически каждый человек состоит в сообществах, о которых вовсе необязательно знать его друзьям, но каждый раз заходить в них через поиск довольно неудобно. Лучше сделать следующее:
1. Вступаем в сообщество, которое нежелательно афишировать.
2. Переходим в «Новости«, жмем «+» справа и добавляем новую вкладку, а в нее — требуемый паблик
3. Отписываемся от паблика, но продолжаем следить за новостями в отдельной вкладке.
♥ ПО ТЕМЕ: Почему доллар называют баксом, обозначают символом $ и другие интересные факты об американской валюте.
Добавление скриншота
Платформа предлагает возможность прикрепить скриншот без сохранения отдельного файла изображения. Для того чтобы прикрепить картинку, нужно нажать на кнопку PrtScr (по умолчанию копирует скриншот в буфер обмена) и добавить изображение в окне отправляемого сообщения, используя комбинацию Ctrl + V.
♥ ПО ТЕМЕ: Папка «con» в Windows: почему нельзя создать директорию с таким названием?
Структурирование публикаций в новостной ленте
При желании вы можете привести ленту новостей в удобный вам вид и даже исключить из нее публикации из определенных источников. Фильтры ленты новостей располагаются в правом верхнем углу начальной страницы «ВКонтакте».
♥ ПО ТЕМЕ: На этой картинке 16 кругов, вы их видите?
Использование ботов
Боты выполняют различные функции, например, могут распознавать QR-коды, переводить текст, распознавать музыку по записи с микрофона и многое другое. Если вам интересен полный перечень услуг, предоставляемых ботами, просто введите «бот» в поиске групп.
Смотрите также:
Как выйти сразу из всех групп «ВКонтакте»: эффективный способ
Социальная сеть «ВКонтакте» сегодня активно используется для рекламы бизнеса, продвижения сайтов и блогов, продажи самых различных товаров. Кроме того, не стоит забывать об основном предназначении сайта как площадки для общения.
Многие пользователи вступают в сообщества, где можно встретить единомышленников. Однако иногда мы забываемся и через некоторое время замечаем, что уже состоим в огромном количестве «пабликов». Причем многие из них нам совершенно неинтересны. Именно поэтому рекомендуется знать, как выйти сразу из всех групп «ВКонтакте», при этом сэкономив достаточно много времени.
После прочтения этой статьи вам не придется заходить на страничку каждого сообщества, чтобы его покинуть. Почему? Потому что вы узнаете, как выходить из групп «ВКонтакте» быстро. Но обо всем по порядку.
Группы «ВКонтакте». Что это такое?
Итак, для чего создаются сообщества в этой социальной сети? Как уже говорилось выше, причин может быть несколько – реклама, продвижение, своеобразный клуб по интересам. Вы также можете создать свой «паблик» и раскручивать его с целью привлечения потенциальных клиентов.
Предположим, вы ведете свой блог, где, кроме общения с читателями, предлагаете какие-нибудь свои услуги. После публикации статьи на ресурсе у вас есть возможность поделиться анонсом в своей (и не только) группе, что непременно увеличит поток посетителей на блог.
Кроме того, вступая в сообщества, можно обмениваться информацией с коллегами или людьми, чья жизненная позиция совпадает с вашей. Но не переусердствуйте, ведь если вы будете находиться во множестве «пабликов», то пользы будет мало – все равно не сможете общаться во всех из них.
Если же вы уже вступили в несчетное количество сообществ, то нужно знать, как выйти сразу из всех групп «ВКонтакте», чтобы потом стать участником тех из них, которые действительно вам интересны.
Как вступить в группу или создать свою?
Вас заинтересовало то или иное сообщество? Или, возможно, вы не хотите отказывать товарищу, который просит вступить в его «паблик»? Выполните его просьбу, если это не противоречит вашим интересам.
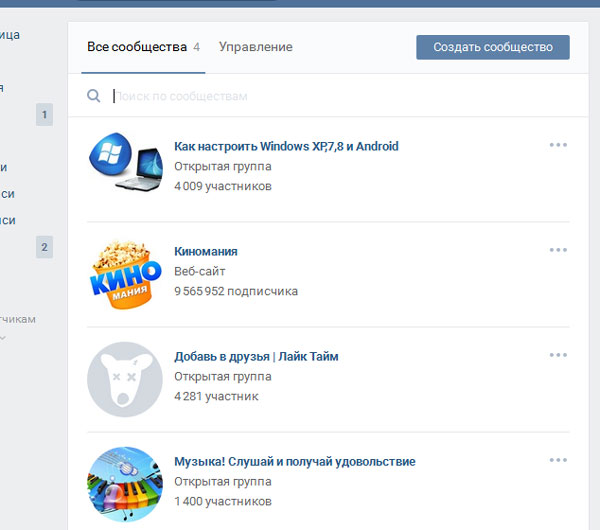
Итак, как стать участником того или иного сообщества? На самом деле очень легко. Обратитесь к разделу «Мои группы» и в строке поиска напишите название «паблика». Справа, под логотипом сообщества, вы увидите кнопку «Вступить в группу». Ее и нажимайте. Вот и все!
Если же вы желаете создать свое сообщество, то прежде всего необходимо придумать ему название и в разделе «Мои группы» прописать его в соответствующей графе. После этого смело кликайте «Создать сообщество».
Помните, создать группу несложно. Гораздо трудней собрать участников и удержать их в «паблике». Сразу подумайте над дизайном страницы сообщества, тщательно спланируйте все пункты меню. В общем, сделайте так, чтобы пользователю было приятно находиться в группе.
Как покинуть сообщество?
Прежде чем вы узнаете, как быстро выйти из групп (всех сразу), научитесь покидать отдельно взятые сообщества. В действительности, вся операция проводится в несколько кликов мышкой.
Откройте раздел «Мои группы» и выберите «паблик», который вас больше не интересует. Под логотипом находится кнопка с надписью «Вы состоите в группе». Кликнув по ней, выберите пункт «Выйти из группы».
Все, вы больше не состоите в этом сообществе, но при желании сможете вновь вступить в него.
Как выйти сразу из всех групп «ВКонтакте»?
В случаях, когда пользователь является участником большого количества «пабликов» и желает покинуть их, правильным решением будет установка специальных программ, которые позволяют выполнить эту операцию максимально быстро.
Например, вы можете открыть сайт «ВкОпт» и перейти на страницу загрузки приложения для всех браузеров. Выбрав свой веб-обозреватель, загрузите программу и установите ее.
Теперь выйдите из своей учетной записи «ВКонтакте», после чего снова «залогиньтесь». Обратившись к разделу «Мои группы», вы заметите, что появилась новая кнопка «Покинуть все». Нажмите ее, чтобы выйти из всех сообществ.
Заключение
Теперь вы знаете, как выйти сразу из всех групп «ВКонтакте», поэтому сэкономите немало времени, которое можно провести с пользой для себя и окружающих.
И, кстати, если вы работаете в браузере «Гугл Хром», то программу VkOpt можно не скачивать. Просто перейдите в магазин дополнений Chrome и установите соответствующее расширение для веб-обозревателя.
Как сделать сайт на основе сообщества в ВК и в чем его суть.
Теперь можно легко создать одностраничный сайт на основе уже существующего сообщества в ВК. Страничка будет бесплатной для всех желающих, ее легко редактировать, а на страницу клиенты смогут заходить с любого устройства.
Суть
Создание нового одностраничного сайта теперь будет занимать всего несколько минут. Причем владельцу сообщества даже не придется разбираться в тонкостях сайтостроения или кода, нанимать специалистов или тратить на это часы времени. Достаточно нажать на несколько кнопок, чтобы сайт появился в интернете и стал доступен всем пользователям.
Теперь товары увидят все люди, которые ищут похожее в интернете. Больше не придется ограничиваться только пользователями ВК – сайт будет виден и для тех, кто не зарегистрирован во ВКонтакте. Главное условие – чтобы сообщество было открытым, это стоит проверить заранее.
Для этого нужно просто зайти в управление группой:
Заходим в меню «Управление сообществом»
В открывшемся поле смотрим на тип группы. Там должно стоять «открытая».
Проверяем, какой тип группы стоит. Он может быть открытым, закрытым и частным
Мы уже рассказывали в своей статье о том, как создать небольшой интернет-магазин прямо в своей группе ВК. Советуем почитать и об этом.
Сайт оптимизирован под продвижение – клиенты будут видеть блок с преимуществами, самую важную информацию, кнопку с целевым действием, которое нужно выполнить, контакты, место, где оказывается услуга. Словом, теперь презентовать свои товары становится намного проще.
Разработчики задумывают сайты так, чтобы они индексировались и попадали в выдачу так же, как и сообщества в ВК. Особенных возможностей для SEO пока не предусмотрено, поэтому выйти в топ, скорее всего, будет довольно сложно. Но если бизнес необычный, например, авторские украшения или изделия из кожи, аналогов которым нет в области, то попасть в топ будет легко.
Как будет выглядеть сайт и ссылка на него
Прежде чем начать делать сайт, стоит обратить внимание на название страницы сообщества в ВК. Дело в том, что сайт будет иметь тот же домен, что у сообщества. Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/black_butterfly.
Если же группа имеет название типа public543975 или club9483247, советую сначала изменить это в настройках. Стоит создать понятный адрес, который будет запоминаться и ассоциироваться с направлением группы.
Короткая ссылка после создания будет выглядеть как vk.link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку на сайт тоже можно будет на любой площадке, если это не запрещено ее правилами.
Делаем сайт в ВК: по шагам
Переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
С чего начинается создание сайтов
- Заголовок. Можно придумать любой. Отлично подойдет такой, который привлечет внимание клиентов.
- Описание. Рассказать о том, что предлагается на этом сайте. Не сильно длинно. Лучше, если это поместится в 2-3 строчки, чтобы органично разместилось и точно передавало суть.
- Обложка. Можно изменить и выбрать любую, которая нравится. На ней будет видно, как расположится заголовок, описание и кнопка. Удобно – можно подбирать и сразу смотреть, как это выглядит для клиентов.
- Кнопка действия. Можно выбрать из нескольких вариантов. Под вариантом есть описание, что произойдет после того, как клиент нажмет на кнопку. Например, при нажатии на клавишу «Написать ВКонтакте» клиент перейдет на страницу сообщества и сразу откроется диалог.
- Преимущества. Здесь можно указать одно или несколько пунктов, в чем организация отличается от аналогов и конкурентов. Можно добавить много вариантов, они будут перещелкиваться под кнопкой. Шрифт небольшой, но читаемый. Привлекает внимание.
- Подборка товаров. Также можно выбрать – только часть изделий будет предлагаться на страницах или все сразу.
- Галерея. Размещается под подборкой. Здесь можно выбрать, откуда будут подгружаться фотографии для галереи. Это может быть определенный альбом в ВК или все возможные фото со страницы сообщества. Если проиллюстрировать, что может предложить компания, то вероятность покупки будет выше.
- Отзывы. Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Прописываются преимущества и выбираются товары для галереи
Ниже этих настроек есть две кнопки – «Сохранить» и «Предпросмотр». Первая сохраняет все изменения и создает сайт, а «Предпросмотр» открывает страничку с демо-версией сайта. Стоит воспользоваться ею, чтобы посмотреть, как будет выглядеть страничка.
После сохранения у сайта появляется свой адрес и статус «опубликован». В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
Ниже – статистика. Можно узнать:
- сколько пользователей открывали страницу;
- какое количество пользователей уникальны;
- кто из пользователей активен;
- сколько человек смотрели вкладку «контакты»;
- кто перешел в сообщество;
- сколько человек нажали кнопку действия.
Удобно — статус сайта всегда можно посмотреть, есть статистика за разные периоды времени
На фоне будет стоять то изображение, которое выберет пользователь. Но если у него пока нет подходящего интересного фото, которое отражало бы суть бизнеса – пригодится стандартный градиент. Такой фон не отвлечет покупателей и не будет сбивать их с толку.
Вот так выглядит обложка-градиент
Наполнение страниц сайта
Чтобы максимально повысить конверсию на сайте, стоит разместить на нем дополнительную информацию – подборки товаров, полезные статьи, отзывы довольных клиентов, множество фотографий товаров и другую важную для покупателя и принятия решения информацию.
Чтобы все это добавилось, достаточно поставить несколько галочек. После этого материалы подгрузятся из сообщества на сайт.
Возьмем для примера небольшое сообщество, которое делает на заказ браслеты и серьги. После создания сайта на основе сообщества на первом экране появится заголовок и описание – это редактируемые поля. Там же – кнопка действия. Здесь это «написать ВКонтакте», способ выбрал владелец сайта.
Выигрышно смотрится на фоне товар из сообщества, если он красиво снят
На втором экране размещаются товары и услуги, которые предлагает этот бизнес. В данном случае это серьги, браслеты, подвески, комплекты. Чуть ниже – каталоги украшений, который есть в наличии на данный момент.
Фотографии продаваемых изделий выбираются в пункте «Подборка товаров»
Третьим экраном размещаются отзывы. Они тоже автоматически подгружаются из социальной сети. Все отзывы подписаны реальными людьми, есть дата и время, когда они были оставлены. Кроме того, можно открыть страницу пользователя в ВК, который оставил этот отзыв. Также можно кликнуть на отзыв и открыть его во ВКонтакте, чтобы просмотреть текст полностью.
По отзывам можно кликнуть и найти реальных покупателей, это повышает доверие к продукту
Последний экран – контакты. По левой стороне отражается карта города, где находится заведение/мастерская. Ее можно масштабировать при необходимости.
С правой стороны ссылки и конкретный физический адрес. Он пригодится, если клиент захочет поехать и лично забрать товар из мастерской. В ссылках можно поставить любые записи из сообщества или ссылку на саму группу по выбору. Там можно разместить ссылки с интересными записями или информацией, которая поможет в выборе товара, подтолкнет клиента к покупке.
Реальная карта, где находится мастерская, полезные ссылки, которые помогают сделать выбор клиенту
Запуск бесплатного конструктора комментируют СММ-специалисты и руководители отделов. Например, так ее комментирует руководитель отдела SMB соцсети Дарья Костюк:
«Более 2 млн человек развивают свой бизнес в ВКонтакте. Мы продолжаем облегчать и удешевлять этот процесс для тех, кто ведёт дела онлайн».
Дмитрий Ковалев, специалист СММ и рекламы (сотрудник Яндекс.Деньги):
«Удобный инструмент для микробизнеса — самое то, когда нет бюджета, команды и времени».
Другой специалист дал развернутый комментарий по поводу новости. Вот что говорит Сергей Евсюков, ведущий smm-специалист креативного агентства RUPORT.
«На первый взгляд, появление конструктора сайтов — многообещающая новость. Готовый лэндинг у меня получился спустя 3 минуты после того, как я зашел со смартфона в соответствующий раздел в меню администратора.
Но если рассматривать с пристрастием нововведение, то революции никакой не произошло. По сути, администраторам просто предложили просто изменить внешний вид сообществ, скрыв интерфейс соцсети. Само наполнение будущего сайта будет почти полностью дублировать контент сообществ, на базе которого создается. Никаких возможностей по оформлению, функционалу и изменению вёрстки — даже самых простых вроде HTML или CSS — соцсеть не дала.
Вспомнились вики-меню, которые были ВКонтакте с прошлого десятилетия. Многие администраторы превращали новостные блоки с помощью вики-разметки в полноценные информационные ресурсы с удобной навигацией, системой гиперссылок и индивидуальным дизайном. Получается, даже в вики-страницах возможностей для кастомизации было намного больше.
Возможно, сайты ВКонтакте подойдут малому бизнесу, которому нужна красивая посадочная страница и не принципиальны ни вопрос тонкой настройки лэндинга, ни вопрос доменного имени. Наше агентство работает с крупными клиентами — для них этот функционал мы использовать не будем».
Статистика, заказы
На новом сайте можно анализировать результаты работы страницы. Доступна статистика по уникальным посетителям, их действиями и просмотром сайта. Так как наполнение легко меняется за минуты – можно проверить разные гипотезы, протестировать рекламные кампании.
В ближайшее время ВК обещает добавить варианты дизайна и интеграций с рекламными инструментами.
Уже сейчас можно начинать рекламировать сайт и повышать его посещаемость. Для этого ВКонтакте уже предлагают свои инструменты.
Сайты от ВК тоже можно рекламировать, управление интуитивно понятное
Создатели считают, что этот инструмент поможет маркетологам и предпринимателям увеличить объем заказов, а также начать намного активнее привлекать клиентов. Конечно, ВКонтакте не остался в стороне — домен vk.link/ указывает на принадлежность к ВКонтакте и зависимость от него. Но сеть активно борется за рекламодателей с Фейсбуком и Инстаграм. Идея создания сайта понравилась всем начинающим предпринимателям и тем, кто занимался активным развитием своих групп в ВК. Теперь у них еще больше поводов вести бизнес через ВКонтакте.
Представляем обновленное приложение PlayStation App, призванное улучшить вашу игру на PS4 и PS5
Сегодня мы хотим рассказать о новых способах оставаться на связи с друзьями и любимыми играми, даже если вы находитесь не рядом с консолью. С радостью представляем вам обновленное приложение PlayStation App, переосмысленное для улучшения вашего игрового опыта на PS4 и PS5.
С сегодняшнего дня вы можете загрузить обновленное приложение PS App на свое мобильное устройство с операционными системами iOS (версии 12.2 или выше) и Android (версии 6.0 или выше). PS App включает в себя ряд нововведений, в числе которых голосовой чат, встроенный доступ к PS Store и совершенно новый дизайн.
Ознакомьтесь со списком ключевых особенностей обновленного приложения PS App:
- Обновленный пользовательский интерфейс – это первое, что бросается в глаза, когда вы запускаете обновленное приложение PS App. На новом начальном экране вы сможете сразу же увидеть, во что играют ваши друзья, увидеть информацию о недавно сыгранных играх и взглянуть на список призов.
- Встроенная система обмена сообщениями – мы интегрировали приложение PS Messages в обновленное приложение PS App, так что вам теперь не придется переключаться между ними, чтобы общаться с друзьями. Теперь PS Messages больше не будет доступно как отдельное приложение. Все ваши существующие сообщения и диалоги будут перенесены из PS Messages в обновленное приложение PSApp.
- Голосовой чат и группы тусовки – теперь вы можете создавать группы тусовки в PS App и общаться одновременно с 15 пользователями с помощью голосового чата на мобильном устройстве. Внимание: команда PlayStation внимательно изучает ваши отзывы касательно изменений в работе тусовок, представленных в рамках обновления системного программного обеспечения 8.00 на консоли PS4. Сегодня мы не готовы представить вам новую порцию нововведений, но мы прислушиваемся и учитываем все ваши отзывы – поэтому не стесняйтесь высказывать свои пожелания.
- Встроенный доступ PlayStation Store и удаленная загрузка материалов – благодаря встроенному PS Store совершать покупки и просматривать товары станет еще удобнее и быстрее; кроме того, вы сможете удаленно загружать игры и дополнения прямо на свою PS4 или PS5.
- Новые возможности для PS5 – после выхода PS5 вы сможете удаленно запускать игры, управлять памятью своей консоли, когда у вас заканчивается свободное место для загрузки игр, и быстро входить в учетную запись на PS5 с помощью приложения PS App.
- Все свежие новости PlayStation под рукой – во вкладке «Обзор» вы сможете увидеть официальные новости от разработчиков игр и публикации в PS Blog, благодаря чему вы всегда будете в курсе всех событий из мира PlayStation.
Если у вас еще нет приложения PS App, для доступа к обновленному приложению вам понадобится учетная запись для PlayStation Network. Если у вас еще нет учетной записи, перейдите по этой ссылке и следуйте инструкциям по ее созданию.
Новое приложение PS App можно загрузить из App Store и Google Play.
Наши команды дизайнеров и разработчиков проделали отличную работу, чтобы подарить вам лучшую версию этого вспомогательного приложения. Испытайте приложение и дайте нам знать, что вы о нем думаете, в комментариях!
Как вернуть старую версию ВКонтакте
В феврале 2020 года у пользователей стала появляться новая версия приложения ВК. Все, что было, там есть. Надо просто привыкнуть. Нажимай на кнопки, и ты быстро во всем разберешься.
Новое всегда кому-нибудь сначала не нравится. Но когда они привыкают и выходит еще более новое, они требуют вернуть предыдущее новое. Так что это всего лишь дело привычки.
Как вернуть старую версию дизайна приложения ВК?
Можно либо вручную поставить одну из старых версий приложения ВК, в которой нового дизайна еще не было (на свой страх и риск, некоторые функции могут не работать), либо написать запрос агентам поддержки и попросить включить старый дизайн: Как написать агентам (все способы). Тебя переключат на старый дизайн, но скорее всего, это временно, и в более новых версиях приложения его уже не будет.
Почему старую версию сайта заменили на новую?
Новая версия сайта (новый дизайн, вид, оформление) ВКонтакте появилась в апреле 2016 года. Старая существовала очень долго и устарела. Сначала, во время пробного периода, каждый пользователь мог сам включить себе новую версию, а если что-то не понравилось, то вернуться на старую.
Как включали новую версию сайта ВК?
Сначала было так: желающий сам открывал новость в блоге «ВК» и в самом конце страницы нажимал «Присоединиться к тестированию».
Также включить новую версию можно было по ссылке «Использовать новую версию сайта по умолчанию» в левой колонке сайта, внизу (если открыть ВК на компьютере, а не на телефоне).
Как включали старую версию?
Вернуть старую обратно можно было там же, в самом низу узкой левой колонки сайта, бледно-серая ссылка. Она называлась «Вернуться на старую версию сайта». Затем она осталась не у всех, а еще позже исчезла окончательно. Читай дальше:
Почему новая версия включилась сама и как вернуться обратно?
С 9 июня 2016 года часть пользователей ВК (примерно 10 процентов) получила новую версию принудительно, то есть она включилась сама, и вернуться на старую они уже не могли. В число этих пользователей мог попасть и ты. Ничего сделать с этим нельзя, можно было только привыкнуть, ведь человек привыкает ко всему. Лучший вариант — отнестись к переменам спокойно. Пройдет какое-то время, и старая версия будет уже казаться тебе неудобной. И в любом случае разработчики сайта ВК не смогли бы долго поддерживать старую версию.
Это было начало массового перевода всех пользователей ВК на новую версию. Вот официальная новость об этом. Те, кто не попал в упомянутые 10%, какое-то время еще могли сами переходить на новую версию и обратно на старую, но с 17 августа ВКонтакте полностью перешел на новую версию, она сама включилась у всех без возможности возврата на старую.
С тех пор по многочисленным просьбам пользователей были внесены некоторые изменения (поменяли шрифт, оставили возможность пользоваться диалогами, похожими на те, что были в старой версии и тому подобное). Но в целом возврата к старой версии уже не будет никогда. Скорее всего, ее больше не существует.
Как вернуть старую версию диалогов?
Зайди в «Сообщения» и найди внизу значок шестеренки — . Нажми на него и выбери «Перейти в классический интерфейс». После этого у тебя будут диалоги как в старой версии. Чтобы вернуться обратно в новую версию, точно так же нажми на шестеренку и выбери «Перейти в новый интерфейс».
Новая версия и на телефоне тоже?
Под новой версией понимается полная версия сайта, которой люди пользуются на компьютерах и планшетах. Это не относится к приложению ВК для телефонов, которое разрабатывается и обновляется отдельно (смотри Как скачать ВК на телефон). Есть еще мобильная версия сайта ВК, которая тоже существует отдельно, но и она постепенно позаимствовала многие элементы из новой «полной» версии.
Как вернуть старую версию мобильного приложения ВК на телефоне?
Можно установить старую версию мобильного приложения вручную, об этом рассказано здесь:
В старой версии, возможно, не будет играть музыка. Никто не гарантирует, что старые версии приложения вообще будут работать. Администрация ВК может их отключить. На будущее можешь отключить у себя автоматическое обновление, и приложение не будет обновляться.
Вариант получше — привыкнуть к новой версии приложения. Когда появляется что-то новое, всегда находятся люди, которым это не нравится. Так было и с новой версией сайта ВКонтакте — многие обещали уйти из ВК навсегда, однако прекрасно сидят там до сих пор. Все дело в привычке.
Кому не нравится новая версия ВКонтакте?
Новая версия ВКонтакте нравится далеко не всем. Многие требуют вернуть предыдущую версию, которую они считают более удобной. Кто-то утверждает, что новый дизайн слишком похож на Фейсбук и даже Одноклассники. Пользователи даже создали онлайн-петицию с требованием сохранить старую версию и дать «право выбирать» (это ни на что не повлияло). Онлайн-петиции часто создаются по разным поводам и благодаря им информация распространяется очень широко. Но на самом деле петиция еще никому не помогала. Когда шум стихает, все о ней забывают.
ВКонтакте посмеялся над своими пользователями, которые пообещали уйти, если не вернут старую версию. Через месяц после своего обещания они все так же продолжали сидеть в ВК ().
Известно, что любое большое обновление часть людей всегда встречает с неприязнью, так как менять старые привычки для них слишком болезненно. Но со временем они успокаиваются.
Быстро сориентироваться в новой версии ВКонтакте тебе поможет наша инструкция: Где в новой версии ВКонтакте настройки, мои ответы, музыка, дни рождения, выход, статистика…?
Пожалуйста, напиши ниже в комментариях, что ты думаешь о новой версии ВКонтакте! Твое мнение важно.
Почему это важно? Когда ты выразишь свое мнение, станет легче, ты выпустишь свой негатив. Правда, 92% людей этого не прочитают, а сразу будут искать, куда написать — им все равно. Поздравляем, если ты это читаешь! Если на самом деле хочешь связаться с сотрудниками ВКонтакте и попросить их вернуть старую версию, попробуй обратиться в их службу поддержки — но не думаем, что это повлияет на что-либо.
Что случилось с музыкой ВКонтакте? Почему она теперь платная?
Давно ходили слухи о том, что в приложении ВК появится платная подписка на музыку. В конце апреля 2017 года в ВК решили пересадить слушателей музыки на приложение Boom, где как раз есть платная подписка. Приложение принадлежит партнеру «Мэйл.ру Груп», куда входит и сам ВКонтакте. Раздел музыки в ВК изменился — появились плейлисты и реклама. В приложении ВК для Андроид пропало кэширование музыки (сохранять музыку и слушать ее без интернета теперь нельзя). Почему все это произошло? Дело в том, что если все будут слушать музыку бесплатно, музыкантам будет нечего кушать и им придется уйти на другую работу. Поэтому бесконечно это продолжаться не могло. Можешь выразить свое возмущение прямо здесь в комментариях. Обязательно поделись этой страницей с друзьями!
Вот как представители ВКонтакте отвечают на вопросы о бесплатной музыке в приложении: Ответы на вопросы о музыке ВКонтакте.
Итог. Можно ли вернуть старую версию ВК?
Нет. Старой версии не будет уже никогда. Но некоторые элементы старой версии перенесли в новую, а также оставили возможность выбирать между старой и новой версией диалогов (смотри выше).
Бесплатно слушать и сохранять музыку в телефоне также невозможно, и прошлое уже не вернуть. Это бизнес. Владельцы ВК хотят больше заработать, в том числе на тебе. Поэтому они предложили платную подписку (Boom).
Такова жизнь. Она преподнесет еще немало сюрпризов. А вот какое мнение есть у некоторых пользователей:
Как войти на свою версию ВК?
Ты легко можешь войти на сайт ВК через стартовую страницу VHOD.RU.
Через VHOD.RU можно смотреть, кто из твоих друзей сейчас сидит в онлайне, есть ли новые сообщения, лайки, комментарии и прочее. При этом ты остаешься невидимкой, тебя не видно в онлайне. Можно подключить любые сайты — твои социальные сети, почту. Попробуй прямо сейчас:
Если ты ищешь свою старую страницу, а не старую версию сайта ВКонтакте, то тебе сюда: Старая страница ВКонтакте: как найти, открыть, войти.
Еще по теме ВКонтакте
как выйти сразу из всех групп ВКонтакте
Часто возникает ситуация, когда нужно «очистить» список своих групп и страниц ВКонтакте. Это может произойти по разным причинам: вам больше не нравится тема, по которой была создана группа, в которой вы участвовали, сообщество перестало обновляться или оно было изменено на совершенно другую тему, которая вам не интересна. Итак, в этой статье вы узнаете, как выйти из группы и отказаться от подписки со страницы Вконтакте (паблик).
Как выйти из группы
1. Зайдите в Вконтакте и в левом меню выберите «Мои группы». Ищем в списке тот, из которого хотите выйти. Вы также можете сразу войти в группу, используя гиперссылку.
2. Под аватаркой вы видите «Выйти из группы».
3. Щелкните. Вы больше не являетесь участником этой группы. Но вы можете нажать «Присоединиться к группе» и снова стать ее участником, если группа открыта. Если группа закрыта, вам придется подождать, пока ваша заявка на членство не будет одобрена администраторами или модераторами.
Для того, чтобы отписаться от страницы ВКонтакте необходимо:
2. Под изображением профиля нажмите «Отказаться от подписки».
3. Теперь вы отписались от паблика ВКонтакте. Но вы можете снова нажать «Подписаться» и стать участником.
Надеюсь, эта статья помогла вам выйти из группы ВКонтакте и отписаться от паблика.
Если вас больше не интересует сообщество, на которое вы подписаны, вы можете просто выйти из него.В этой инструкции я покажу вам , как выйти из группы ВКонтакте.
Поговорим о возможности выхода сразу из всех групп. Можно ли это сделать. И если да, то как.
Выход из группы или сообщества
Заходим в ВК, и открываем раздел «Группы». Здесь в списке находим нужный, и переходим к нему.
В правом верхнем углу найдите пункт «Вы в группе». Нажмите здесь. В появившемся меню выберите «Выйти из группы».
Можно пойти другим путем. Заходим на нашу страницу, и находим раздел (см.). Открой это.
Вот группы и публичные страницы (см.), На которые вы подписаны. Нажмите кнопку «Отписаться», чтобы выйти из них.
Как выйти сразу из всех групп ВКонтакте
Для этого нам понадобится программа VKbot. Скачиваем по ссылке:
http://vkbot.ru/
С программой мы уже познакомились.Вот инструкция:
Запускаем программу и авторизуемся в своей учетной записи ВКонтакте (см.). Теперь выберите раздел. Укажите тип учетной записи ВКонтакте.
На следующей странице установите переключатель в положение «Вкл.» Для «Выйти из всех сообществ». Теперь нажмите «Продолжить».
Установить интервал между запусками задач. И нажимаем «Пуск».
Теперь дождитесь завершения операции.
Видеоурок: как выйти сразу из всех групп ВКонтакте
Заключение
Обратите внимание, что если выставить небольшое значение для паузы, то есть риск получить блокировку аккаунта (см.).Желательно установить максимальное значение для этого элемента.
В контакте с
Когда-то давно вы присоединились к группе ВКонтакте (паблик). Это значит, что ее публикации появятся у вас на стене или в ленте. Теперь ваши вкусы изменились и больше нет желания получать эту информацию. Вывод: нужно покинуть сообщество. Но?
Групповой выход
Итак, чтобы покинуть сообщество, которое вас больше не интересует:
Совет! Затем вы можете снова присоединиться к нему, если сообщество не закрыто.Если все же он такой, то вам придется дождаться решения модератора. Но все же я не думаю, что вы состоите в большом количестве закрытых групп, поэтому не покидайте их (может быть, ваши вкусы снова изменятся).
Как удалить собственный паблик
Когда-то был, но сейчас у вас нет ни сил, ни желания это делать (вы можете прочитать статью о раскрутке групп). Я тоже не хочу никому его отдавать. Значит, вам нужно его удалить.К сожалению, в отличие от тех же Одноклассников, во Вконтакте нет кнопки «удалить сообщество».
Пошаговая инструкция:
- Зайдите в свое сообщество в разделе «Мои группы».
- Удалите всю информацию в нем: фотографии, видео, аудио, новости, комментарии.
- Если паблик изначально был публичным, то стоит сделать его приватным. Для этого нажмите кнопку «Управление группами». Далее перейдите на вкладку Информация. В нем пролистайте до конца и измените статус.
- Теперь удалите участников, нажав кнопку «Участники».
- Теперь вам самому нужно выйти из сообщества. Под картинкой сообщества мы находим кнопку «Выйти из группы».
Важно! Вы можете удалить сообщество, если являетесь единственным администратором. Если открыто несколько администраторов, то каждый из них не может удалить другого. Это основная проблема: как бы вы ни хотели избавиться от сообщества, без одобрения других вы не можете этого сделать.
Удалить все сообщества
Удаление всех пабликов по одному — это долго и скучно. Поэтому, чтобы не мучиться, рекомендую скачать такую программу, как VkBot. Сделать это можно на сайте «http://vkbot.ru/».
Выйти из группы ВКонтакте на Android можно так же, как и через обычный компьютер. А также с помощью специально разработанных для этого приложений.
Теперь вы знаете, как удалить ненужную группу. Это помогает очистить список, что полезно: теперь не нужно долго искать нужную группу среди массы других.К тому же ваша новостная стена станет намного «чище» и вы сможете просматривать там только необходимые материалы (а как удалить все записи со своей стены можно будет прочитать). Надеюсь, эта информация станет для вас полезной находкой. Удачи всем!
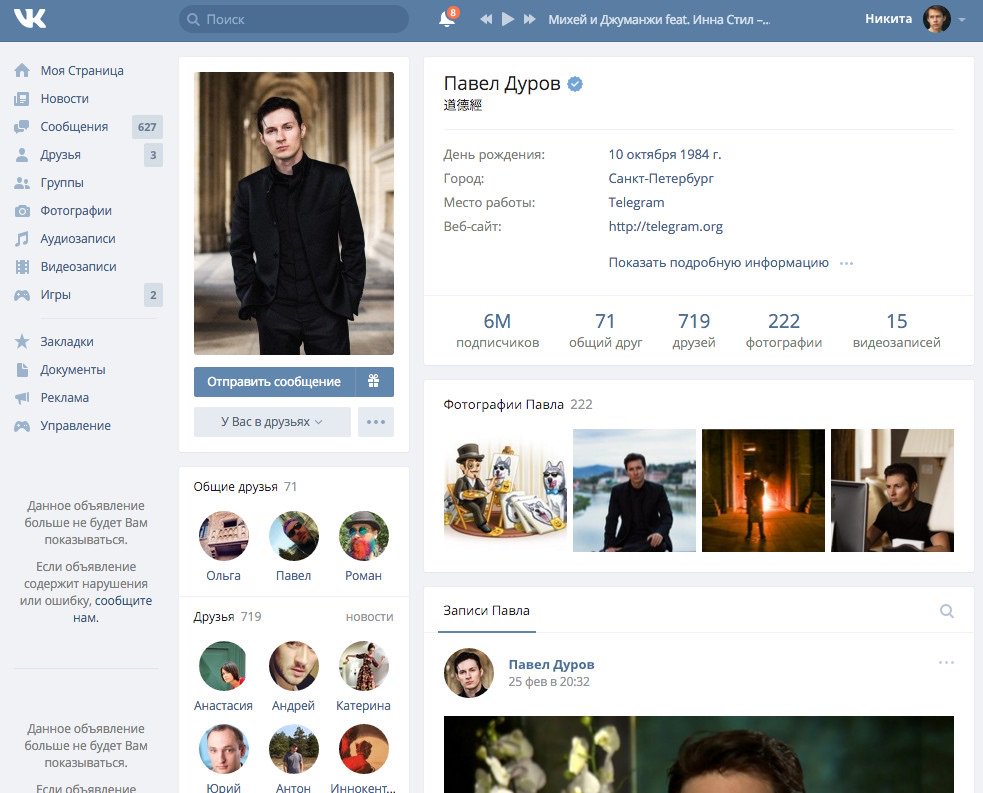
Что такое ВК? Вконтакте Обзор
Что такое ВК? Вконтакте Обзор
Посетите ВК в сети по адресу http://vk.com/
Знайте о второй по величине социальной сети — VK
ВКонтакте для Европы — это то, чем Facebook является для остального мира.Это социальная сеть, очень популярная в Европе, особенно среди русскоязычных пользователей со всего мира.
ВК или ВКонтакте происходит от русского словосочетания BKOHTAKTE, которое буквально переводится как «в контакте». Большинство его абонентов — выходцы из Азербайджана, Беларуси, Израиля, Казахстана, Молдовы, России и Украины. Поэтому ВК доступен на нескольких языках.
Как появилась вторая по величине социальная сеть?
VK был основан Павлом Дуровым и запущен в сентябре 2006 года для бета-тестирования.Через месяц было зарегистрировано доменное имя vkontake.ru. Первоначально регистрация была ограничена университетскими кругами и только по приглашению, поэтому в основном он имеет ту же историю, что и Facebook, с точки зрения его первоначальной цели.
Несмотря на ограничения на регистрацию пользователей, сайт вырос, и к февралю 2007 года его база пользователей превысила 100 000.
К сожалению… а, может быть, и нет, сайт был на короткое время отключен после DDoS-атаки в том же месяце, когда у него появилось больше пользователей. Но даже эта кратковременная передышка не отпугнула пользователей, и спустя 5 месяцев VK достигла 1 миллиона пользователей.
К декабрю 2008 года он вытеснил ведущую на тот момент социальную сеть в России под названием «Одноклассники», и по состоянию на январь 2014 года у него, по оценкам, было 239 миллионов учетных записей, уступая только Facebook.
Чего ждать от ВК?
Веб-сайт можно принять за Facebook из-за его цветовой схемы и макета. Он также использует те же услуги, что и большинство сайтов социальных сетей, от контактов для сообщений до браузерных игр.
Конечно, его функциональность основана на том, что нужно оставаться на связи с друзьями посредством личных сообщений и обмена фотографиями, ссылками и обновлениями статуса.
Одна вещь, которую вы быстро заметите с ВКонтакте, — это то, что платформа работает невероятно плавно и очень быстро реагирует. Вы не найдете здесь ужасных задержек, и все функции работают с потрясающей точностью. Код, лежащий в основе этой платформы, просто на высшем уровне во всех отношениях.
Вконтакте Персональный профиль
VK Полнофункциональный личный профиль и стена со стримингом
Группа сообщества Вконтакте
Создайте собственное яркое сообщество в ВК
Сообщения
Личными сообщениями в ВК можно обмениваться как между 2 людьми, так и в группе из 30 человек.Помимо идентификаторов пользователей, адреса электронной почты также могут использоваться для указания получателей, что упрощает отправку сообщений и создание групп. Если необходимо прикрепить фотографии, аудиофайлы, видео, документы и карты, отправитель может добавить до 10 вложений.
Кнопки «Нравится»
Этим ВКонтакте отличается от Facebook. Когда кому-то нравится публикация, комментарий, медиафайл или ссылка, контент не будет автоматически отправляться на стену пользователя, а сначала сохраняется в разделе «Избранное», сохраняя его конфиденциальность до тех пор, пока пользователь не решит сделать его общедоступным.Это можно сделать, нажав кнопку «поделиться с друзьями».
Ленты новостей
- Сообщения могут содержать до 10 вложений. Но если прикреплено несколько фотографий, то в предварительном просмотре будет видна уменьшенная версия всех изображений, которые автоматически размещаются в макете в стиле журнала.
- Пользователи могут искать сообщения и комментарии на чьей-либо стене индивидуально или в режиме реального времени.
- Новостные ленты поддерживают хэштеги и упоминания пользователей.
- Доступно переключение между режимами «все новости» (по умолчанию) и «самые интересные».
- Включение новостно-рекомендательного механизма.
Сообщества
ВК имеет два типа сообществ — Группы и Публичные страницы. Первый лучше всего использовать для форумов, статей в стиле вики или других децентрализованных сообществ, все из которых могут редактироваться участниками.
Последний, с другой стороны, предназначен для знаменитостей и предприятий, поскольку он функционирует как инструмент вещания, ориентированный на ленту новостей.
Конфиденциальность
Как и большинство сайтов социальных сетей, ВКонтакте также позволяет пользователям определять, какой контент можно сделать доступным в Интернете или в сети. Страницы и отдельный контент защищены общими и детальными настройками конфиденциальности.
Будучи второй по величине социальной сетью, ВКонтакте пережил свои взлеты и падения. 24 мая 2013 года он был занесен в черный список правительством России, что, по мнению критиков, является еще одной попыткой контроля над сайтом.
Он также получил жалобу от Medusa Film, обвиняющую сайт в размещении одного из своих фильмов. Тем не менее, он остается неизменным и фактически используется популярными группами и музыкантами для продвижения своей музыки. В список вошли Тиесто, Шакира, Пол Ван Дайк и Noize MC.
Реклама
VK предлагает очень заманчивые рекламные возможности. Они также улучшены за счет подключения к очень продвинутым и обширным инструментам и функциям аналитики. Стоимость на самом деле очень хорошая, и мы очень довольны результатами и рентабельностью наших рекламных кампаний в VK.
VK Advertising Screen 3
Полный демографический отчет по рекламе ВК
Рекламный экран ВКонтакте 6
Хорошая статистика распространения рекламы США в ВК
Рекламный экран ВКонтакте 7
395K показов за чуть более 50 долларов, потраченных вау!
Приглашаем вас посетить бизнес-страницу нашей компании по адресу http://vk.com/impactsocialmedia. Приглашаем вас также посетить наше сообщество ВКонтакте, которое насчитывает более 1000 участников по адресу http: // vk.com / club63546836
Если у вас есть какие-либо вопросы или комментарии о ВКонтакте, или если вы хотите поделиться с нами своим профилем или группой сообщества, вам предлагается оставить новый комментарий ниже. Мы ОГРОМНЫЕ поклонники ВКонтакте и будем рады обсудить это в любое время.
Видео: Что такое ВКонтакте?
Полный дизайн Гайд. Анонсы новых клипов, альбомов, событий
Большинство администраторов думают, что поднятие группы на первое место по ключевому запросу В верхнем контакте они будут собирать большую часть поискового трафика и заинтересованных клиентов.Иногда это действительно так, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже тогда, когда в первую очередь приходят горячие клиенты.
Почему это происходит?
Причина очень проста — некачественный дизайн поискового тура сообщества. Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она выделена во всех местах, где упоминается Группа:
- в ленте новостей группы
- в поисковой системе контактов
- поиск в Google и Яндекс
- в ссылки других сообществ
- в новостной ленте пользователей ВК
Детали с таким широким охватом нельзя игнорировать.А для оформления групповой миниатюры нужно уделить особое внимание.
Принципы создания фигурных миниатюр.
1) Ассоциативный круг клиентов при вводе вашего запроса.
Подумайте, что он рассчитывает увидеть вашего потенциального клиента при вводе запроса, по которому вы отображаются в поиске. Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность на фоне конкурентов.
Выбирая картинку для миниатюр группы, просмотрите миниатюры их конкурентов. Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделенную на фоне других. Например, если большая часть миниатюры зеленая — сделайте свою красную, если вся тусклая — сделайте свою яркую, если вся пестрая — сделайте свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
3) ключевые слова на изображении.
По нашему опыту, размещение ключевой фразы в изображении также положительно влияет на клихелизм миниатюр, посещаемость сообщества и общее продвижение группы эффективности.
4) Логотип компании.
Также на миниатюре можно разместить свой логотип. Идеальным вариантом будет соответствие логотипа вышеперечисленным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе случаи качественной и кликабельной миниатюры группы, а также другие моменты, ключевые влияющие на продажу товаров через группы ВК.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товар / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предлагаем совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемых «шапок». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Эскизы — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы находитесь не в лучшем свете, можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки, используя единую концепцию и цвета, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, установленной на миниатюру, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Применять нестандартные формы
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Меню разработки
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое, так и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (колпачок)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендую сразу перейти на них, чтобы впоследствии избежать редизайнов форсмари.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
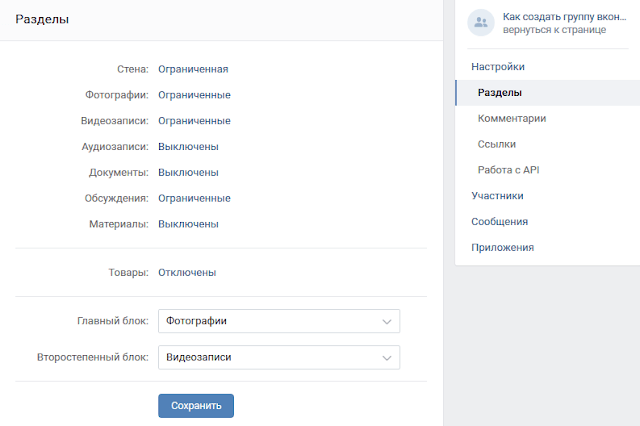
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет).Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки. Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра. Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если комплекта с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набранный теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики VK сделали гифки большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренне меню
Хочу отметить один тонкий момент, который часто не дает значения.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, нашей продукции (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения используются для перемещения друг к другу, нарушая первоначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не подстраивается под размер экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% производительности на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный диапазон ссылок располагается на большом фоновом изображении и имеет жестко фиксированную структуру. Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если паблик пейдж или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже ведете переговоры о своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Меню новой ссылки
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу. Виджет:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из моих самых успешных постов — тот, который уже получил и продолжает привлекать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте только самые важные моменты и обязательно убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчендайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
класс = «врезка»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
Разметка
Wika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
подарков от администрации. Чем интересен новый дизайн ВКонтакте
Статья будет полезна тем, кто хочет продвигать товары, услуги или сообщества с помощью пабликов ВКонтакте, но не знает с чего начать. После прочтения вы узнаете, как выбирать группы с целевой аудиторией и писать сообщения, которые помогут достичь максимальной конверсии.
Идентификация аудитории
Прежде чем искать сообщества, выясните, кто ваш потенциальный покупатель, и составьте их портрет.
Определите потребности … Узнайте, какие потребности удовлетворяет ваш продукт или услуга. Это должно быть то, что объединяет целевую аудиторию. Опросы и форумы помогут понять, чего хотят клиенты.
Создайте опрос в своем сообществе, чтобы узнать потребности вашей аудитории
Если ваши клиенты — маркетологи — задайте правильный вопрос на маркетинговом форуме или найдите на нем похожую тему
Узнайте обо всех интересах. Узнайте об интересах вашей аудитории, чтобы определить тему группы.
Инструмент поиска целевой аудитории Cerebro подходит для этой задачи. Позволяет проанализировать интересы потенциальных клиентов выбранного сообщества.
В разделе «Анализ пользователей» вставьте ссылку на группу, которая, по вашему мнению, является целевой аудиторией.
Сервис покажет интересы, взгляды, любимые фильмы, книги и другую информацию, указанную в профиле участников сообщества
Cerebro — хорошее дополнение к еще одному инструменту в рекламном офисе Facebook -.Он показывает семейное положение вашей аудитории, титул и самые популярные сайты. А если вы изучаете рынок США, то помимо вышеперечисленного вам будет доступен еще и уровень заработной платы.
Укажите желаемую тему в области интересов и соберите статистику
Определить пол и возраст … Во-первых, эти параметры помогут вам выбрать группы с нужной аудиторией. Во-вторых, сделайте сообщение в своем посте более личным. Сервис от Mail.Ru поможет их узнать.
Введите ключевую фразу в строку поиска, и сервис покажет, кому интересен этот поисковый запрос
Выбор сообществ
Составив аватар представителей аудитории, соберите как можно больший список страниц, на которые могут перейти потенциальные клиенты. Для этого:
- Воспользуйтесь «Поиском по сообществу» «ВКонтакте».
- Находите группы через «Маркет-платформу» в личном кабинете.
Создайте сообщение и нажмите «Опубликовать». Затем укажите тему и выберите нужные сообщества
- Используйте сторонние инструменты для работы с группами ВКонтакте, например «https://publer.pro/». Чтобы начать выбор, перейдите в раздел «Публикации / профили», подраздел — «Публикации ВКонтакте».
поиск сообществ с помощью «Паблера»
Анализ сообщества
Когда вы составите достойный список групп по одной теме, проверьте каждую из них по пяти критериям.
Наличие целевой аудитории
Чтобы узнать, входят ли ваши потенциальные клиенты в сообщество, проверьте пол, возраст и географию его членов. Эти данные можно просмотреть во вкладке «Статистика».
По полу, возрасту и географии проверить наличие аудитории в группе
Активность участников
Если в группе есть люди подходящего возраста и пола, мы проверяем ее на причастность. Этот показатель обозначается аббревиатурой ER (степень вовлеченности) и рассчитывается с использованием соотношения действий к достижению.
ER показывает, насколько активно подписчики лайкают, репостят и комментируют посты
«Паблер» показывает ER на день и ER сообщения.
Чтобы понять, нормален ли ER в группе, сравните его с показателями ведущих сообществ в этой теме.
Боты
Узнать процент ботов можно через приложение ВКонтакте: «Искать« мертвых »участников и подписчиков».Для этого зайдите в приложение, вставьте ссылку на сообщество и нажмите «Сканировать».
Наличие ботов также показывает Паблер.
Обычно в группах бывает 10-20% ботов. Что-нибудь еще — чит
Еще один способ проверить сообщество на «мертвые души» — это посмотреть на отток подписчиков. Для этого посмотрите количество отписок в статистике страницы. Скачок в высоту в графе отписавшихся — явный признак большого количества ботов.
график выбывших участников
Покрытие
Охват — это количество просмотров сообщения в ленте новостей или на стене сообщества. При расчете этого показателя учитываются только уникальные пользователи. Более того, «ВКонтакте» не учитывает быструю прокрутку записи в ленте. Человек должен обращать внимание на текст или изображение. Также смотрите этот показатель в групповой статистике.
Reach показывает, сколько людей просматривают сообщения сообщества.Охват подписчиков — среди участников группы. Viral — кто видел репост. Обычное — среди всех.
Нормальное покрытие — 10-20% от общего количества абонентов. Если в группе миллион подписчиков, охват должен составлять 100-200 тысяч.
Рекламные записи
Если конкуренты размещаются всего 1–3 раза, скорее всего, их реклама не удалась. Стоит проверить ее на профессиональную пригодность (читайте об этом в разделе «Написание поста»).
Если рекламные посты конкурентов публикуются регулярно, скорее всего, у группы есть нужная вам аудитория. И чтобы получить от этого часть, отойдите от конкуренции с креативом и уникальными торговыми предложениями.
Жилье
Через администратора
Разместить напрямую:
- Найти страницу администратора контактов. Если их нет, напишите свое предложение в сообщении или в предложении на стене.
контакты администратора сообщества ВКонтакте
- Согласуйте цену, сроки и сроки размещения.Приобретая сразу пакет размещений, можно договориться о скидке. Но покупать сразу несколько рекламных мест следует только в проверенных сообществах.
- Выберите время публикации в зависимости от активности подписчиков. Если у вас есть места только на время с низкой активностью, попросите администратора немного снизить цену. Вы можете увидеть активность в «Паблере» на вкладке «Подробная статистика».
По возможности ставьте на пик активности
- Отправить сообщение на утверждение.Обратите внимание, что вам может потребоваться внести изменения. Поэтому лучше отправить запись заранее, чтобы не переделывать за пять минут до публикации.
Через биржу ВК
Размещение через биржу рекламы ВКонтакте на 10-15% дороже. Подходит тем, кто не использует сторонние инструменты для поиска сообществ, так как сам сервис предлагает варианты размещения. А также для тех, кто не подключает сторонние метрики для анализа эффективности рекламы, ведь в личном кабинете вы можете увидеть подробную статистику по итогам кампании.
Для размещения поста через биржу:
- Создайте объявление и отправьте его на модерацию.
Совсем скоро Новый год! С чем мы, собственно, и вас поздравляем. К празднику готовятся и дети, и взрослые. Дети ждут исполнения желаний и подарков от Деда Мороза к Новому году, а взрослые хотят провести этот праздник в теплом семейном кругу или с самыми близкими друзьями. Но и дети, и взрослые верят, что Новый год принесет им новые радости, а уходящий унесет с собой все трудности и старые проблемы.
Сайт ВКонтакте тоже не прошел этот праздник. Новый год здесь отмечают по-своему. Наверное, все пользователи сети уже заметили, что каждый день вверху сайта рядом с названием появляются новые изображения новогодней атрибутики. Здесь вы можете увидеть как старые изображения, которые уже использовались в прошлом году, так и совершенно новые, которые радуют пользователей сети.
Как ВК встречает Новый год?
Чтобы поддержать у пользователей сети праздничное настроение, разработчики сайта ввели небольшое нововведение.Новогоднюю музыку можно найти в аудиозаписях в разделе «Популярные». Как это сделать? Для этого нужно перейти во вкладку «Аудиозаписи». В новом окне в правом верхнем углу вы увидите список: «Мои аудиозаписи», «Новости друзей», «Рекомендации», «Популярные» и «Мои альбомы». Вам необходимо выбрать раздел «Популярные». В новом окне вы увидите значок с изображением собаки в костюме Деда Мороза. Таким образом, вы сможете послушать популярные песни из новогодних мультфильмов, фильмов и просто хорошие песни в исполнении зарубежных и российских исполнителей о Новом году и праздничном настроении в новогоднюю ночь во «ВКонтакте».
Кстати, у вас есть прекрасная возможность поздравить своих родных и близких, находящихся далеко от вас, ВКонтакте. Но можно не только отправить банальное сообщение с новогодним поздравлением в социальной сети, но и сделать небольшой подарок. Сегодня ВК радует нас своей красочной коллекцией подарков. Здесь можно увидеть целых девять новых оригинальных новогодних подарков. Красочно и весело. Кстати, когда-то мы уже рассказывали об этом. Было интересно.
Как поздравить друга с Новым годом?
Чтобы сделать другу подарок, нужно сначала зайти на его страничку.Чуть ниже его аватара вы увидите вкладку «Отправить подарок». Нажав на эту кнопку, в новом окне вы сразу увидите раздел с новогодними подарками. В этом разделе и пингвин, завернутый в зимний шарф, и Дед Мороз, и новогодняя елка, и даже салат Оливье.
Если вы хотите порадовать друга забавной картинкой на Новый год, вам необходимо нажать на изображение этой картинки. В новом окне вы увидите имя и фамилию получателя, к подарку можно прикрепить сообщение с поздравлением.После этого нужно нажать на кнопку «Отправить». Далее необходимо выбрать способ оплаты. Теперь вам известно о подарках, которые администрация сайта приготовила для своих пользователей. В эти дни вы сможете послушать праздничную музыку, отправить друзьям новогодние подарки и сохранить праздничное настроение к Новому году во «ВКонтакте»! Желаем вам незабываемой встречи Нового года!
Тема данной статьи — новый дизайн ВКонтакте. Снова изменилось, теперь в группе можно установить горизонтальное покрытие.Оформлять свое сообщество ВК с такой шапкой намного интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в этих группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажмите меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтального заголовка.Нажимаем на кнопку «Контроль».
Далее нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Здесь вы понимаете, что скачиваемый файл может быть любого размера! Но не менее 1590 × 400 пикселей. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение обложки и какой редактор использовать для
.
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации.Теперь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такой дизайн будет логически законченным и более функциональным. Но можно оставить старый дизайн, это дело вкуса каждого.
Когда вы разрабатываете горизонтальную крышку, вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше бы картинку приколоть для выхода в меню. И используйте его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще несколько возможностей для настройки красивого перехода на страницу Wiki.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются создать эту сеть для продвижения бизнеса. Сделайте это более удобным для бизнеса или что-то в этом роде. На мой взгляд, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку для группы Вконтакте онлайн
Включите свое творчество и выберите то, что вам больше нравится — горизонтальная обложка или уже знакомый дизайн Вконтакте. Создание онлайн и установка новой крышки наглядно, шаг за шагом, наглядно представлены в видео под статьей.
П.С. Надеюсь, эта информация будет вам полезна.
P.S.S. Включайте свое творчество и удачи во все ваши начинания!
Как откатиться в ВК до старой версии.Как вернуть старый дизайн Вконтакте. Как перейти на старую версию ВКонтакте. Как вернуть старую версию мобильного приложения ВКонтакте на телефон
Уже давно дизайн Вконтакте детально изменился, радуя пользователей добавлением новых функций или разочаровывая удалением старых. Достаточно вспомнить момент, когда местная «валюта» — голоса — внезапно перестала существовать. Но все эти изменения были мелочами по сравнению с недавним обновлением.
С 17 августа 2016 года сайт социальной сети «Вконтакте» насильственно и уже безвозвратно перешел на новый дизайн.До этого момента пользователям предлагалось переключаться между новым и старым дизайном в тестовом режиме, и некоторые пользователи сохранили эту функцию, но у большинства из них нет желанной ссылки «переключиться на старый дизайн» в настройках. Конечно, кому-то новый дизайн удобнее, он больше оптимизирован для просмотра через мобильные устройства, что упрощает простому обывателю, но во многих отношениях оказывается менее практичным для специалистов. Тем сильнее раздражение от того, что меня заставляют переключиться на него без выбора.Поэтому пользователи ищут способы перейти на старый дизайн, а некоторые даже создают свои собственные плагины. Гораздо более простой способ позволить кому-либо вернуть старый дизайн ВКонтакте — это установить стандартное расширение браузера, позволяющее изменять стиль отображения необходимых страниц.
Простой и надежный способ вернуть старый дизайн ВКонтакте
Этот метод требует от пользователя выполнения нескольких простых операций, которые сводятся к загрузке и настройке соответствующего расширения, модификации которого существуют для Google Chrome, Mozilla Firefox и других браузеров. .Stylish — одно из таких расширений. Рассмотрим вариант с Google Chrome, как наиболее распространенный браузер:
О более простых способах возврата старой версии ВКонтакте
К сожалению, более простых способов «вернуть старый дизайн ВКонтакте» не существует. Ссылка «перейти к старому дизайну», которая раньше была надежно скрыта в новом дизайне, теперь отсутствует как класс. Самостоятельное написание скриптов даже опытному программисту займет больше времени, чем установка расширения + стиля.Таким образом, любое простое решение проблемы будет вариацией вышеупомянутого метода.
Stylish — одно из многих расширений, которое позволяет использовать пользовательские сценарии для изменения визуальной стороны дизайна вашего веб-сайта. Для работы расширения в браузере должен быть включен Javascript. Стильные сценарии пишут люди, поэтому в некоторых случаях полученный таким образом результат будет далек от идеала. Тем не менее, при своевременном обновлении стиля рано или поздно наступит момент, когда его автор пропишет все необходимые параметры.Также среди доступных стилей можно выбрать промежуточные варианты оформления, которые будут иметь преимущества старого и нового.
Полностью вернуть старый дизайн ВК не получится, но можно максимально приблизиться к старому стилю визуального оформления. Если вам не нравятся параметры скрипта Stylish, ближайшей альтернативой является расширение Tampermonkey. Несмотря на то, что (а точнее, из-за …), оба расширения служат одной цели, параллельно они могут работать некорректно.Поэтому перед установкой второго лучше удалить или отключить первый, и наоборот.
— это не шутка. Поскольку переход на такой интерфейс заведомо неизбежен для всех, вопрос, , как вернуть старый дизайн Вконтакте , имеет только временное решение. Но поскольку пусть временно, но отключают новый дизайн Вконтакте и еще есть возможность продолжить работу с обычным вменяемым интерфейсом, то мы этим и займемся.
Этот вопрос актуален, пожалуй, для всех пользователей Вконтакте, которые за 10 лет привыкли к простоте и удобству старого дизайна и в полной мере используют его функционал.В частности, это касается тех, кто создает и администрирует сообщества и группы — разработчики нового VK.com, конечно же, усложнили себе жизнь своими нововведениями.
Кстати, для данной категории пользователей ВК, хочу дать хорошую рекомендацию: чтобы не тратить драгоценное время на саморекламу паблика как во Вконтакте, так и во всех других популярных социальных сетях, а полностью сосредоточиться на качественном контенте для вашего сообщества, вам следует обратиться в службу Soclike … Судя по многочисленным положительным отзывам, эта PR-команда знает свое дело и может оперативно предоставить вашей группе качественных подписчиков в необходимом количестве.
Вернемся к основному вопросу. Сразу оговоримся — речь пойдет о браузерной версии социальной сети. Приложения для Android и iOS, увы, в этой статье рассматриваться не будут.
Upd. 17.08.2016. Уважаемый читатель, чтобы не тратить зря драгоценное время, сразу хочу сообщить вам: «Восстание подавлено, Скайнет победила.«Ну, кроме шуток, случилось неизбежное: несмотря на все протестные настроения пользователей Вконтакте, разработчики после нескольких« волн »переходов пользователей на новый дизайн решили, что достаточно тратить время по мелочам: 17 августа , 2016, ВСЕ пользователи соцсети были переведены на новый дизайн … Соответственно, новых адресов .vk.com на данный момент просто не существует, и рекомендации по его возврату не работают …
Это не значит, что Вернуть старый дизайн Вконтакте сейчас нет возможности: особенно тем, кто не сдается — предлагаем ознакомиться с блоком «», размещенным ниже по тексту.Там вы найдете способ погасить в вас пламя праведного гнева.
Что ж, перед этим блоком будет представлена информация, имеющая скорее историческое, чем практическое значение: хронология борьбы с болезнью под названием « New design Vk.com ». Знакомство с этой информацией приведет вас, уважаемые Читателям, не так уж много времени и, возможно, кому-то будет интересно узнать, «как все начиналось», поэтому все ранее работавшие методы остаются в статье.Итак, приступим.
Для тех, кто неизбежно стал «подопытным кроликом» для дизайнеров Вконтакте (т.е. буквально в определенный момент они столкнулись с новым интерфейсом), внизу в левой колонке с меню и По правде говоря, дизайнеры явно постарались сделать инструмент, как вернуть старую версию Вконтакте, максимально незаметным: серые буквы на сером фоне сложно заметить.
Тех, кто добровольно пополнил «ряды тестировщиков» »нового интерфейса (нажав злополучную кнопку« Присоединиться к тестированию ») может не найти ссылку для возврата к старой версии.
А как в этом случае отключить новый дизайн Вконтакте?
Обратите внимание на адресную строку браузера:
Внимание на адресную строку!
Как видите, ранее vk.com добавлял « новых ». Те. по сути, это другая страница профиля пользователя. Чтобы вернуть обычную vk.com/id_page, а вместе с ней вернуть старую версию Вконтакте, просто «поправьте» адрес: нужно стереть « новый. ». И, конечно же, нажать Enter (или клавишу подтверждения на сенсорном устройстве).
Вы получите следующий результат:
Удалено «новое». С адреса получил то, что нужно!
Звучит знакомо? Наверное, больно. Да-да, это старый добрый интерфейс vk.com, к которому все успели привыкнуть за 10 лет его существования. Что ж, теперь дело небольшое: осталось только поставить эту страницу в закладки в браузере, чтобы не редактировать адрес каждый раз, и вызывать эту страницу после входа в соцсеть.
Пока неизвестно, когда именно редизайн Вконтакте «накроет» всех, поэтому есть надежда, что старая версия вк.com сможет пользоваться им долгое время.
Upd. 09.06.2016. Похоже, «старообрядцы» радовались недолго: команда VK.com начала принудительный переход на новый дизайн без возможности возврата к предыдущей версии.
Upd. №2 — радостный (не такой уж радостный — потерял актуальность …)
Оказывается, еще есть работоспособный способ вернуть старый интерфейс Вконтакте даже тем, кого вроде бы не оставили с опциями (по крайней мере, за этот способ ВК неоднократно благодарил за «подсказку»).Однако сразу предупреждаем — все действия вам придется выполнять на свой страх и риск, и риск может присутствовать. Метод возврата старого дизайна vk.com связан с запуском скриптов, и Netobserver не гарантирует, что в теле скрипта нет кода, который может украсть логин и пароль.
Рассмотрим реально работающий способ, подходящий для браузера Google Chrome и его «собратьев» вроде Яндекс.Браузера (браузеры на платформе Chromium):
Итак, способ такой: находим в Google Playmarket
Установите первый плагин в списке:
После установки активность плагина можно проверить по значку в правом верхнем углу браузера:
В открывшейся вкладке нажмите на значок » Кнопка «Установить этот сценарий»:
Затем появится предупреждение от Tampermonkey о том, что следует запускать только надежные сценарии (т.е.е., еще раз предупреждает — вы действуете на свой страх и риск), и отображается установленный скрипт:
Вот и все — скрипт сразу начинает свою работу. Вам просто нужно зайти во Вконтакте (или обновить страницу, если вы уже там), и убедиться, что старый добрый vk.com вернулся!
Причем эффект сохранится при переключении между пунктами меню Вконтакте и при повторном входе.
Это более удобно, чем способ, который был предложен в комментариях к этой статье (тем не менее, хотелось бы сказать «Спасибо» за такое решение вопроса «Как вернуть старый дизайн Вконтакте»).
Существуют аналоговые расширения Tampermonkey для других браузеров:
- Для Ognelis: ;
- для Opera :;
- в Safari — .
Ну а после установки расширения для своего браузера вы возвращаетесь к шагу с загрузкой пользовательского скрипта — и дальше по порядку 🙂.
Upd. 3 — для самых упорных.
Уважаемые читатели, у вас есть 2 варианта: смириться и начать привыкать к новому дизайну (это сложно, но возможно — подтверждаю на собственном опыте) или бороться до конца 🙂.Остающийся способ борьбы — использовать нестандартных стилей. … Некоторые из них в настоящее время разрабатываются, и все они еще довольно сырые. Но, как говорится, без рыбы и …
Для энтузиастов, которые не сдаются и готовы «запутаться», мы подготовили следующие рекомендации:
- Применение кастомного скрипта через Tampermonkey;
- Использование плагина для браузеров Stylish с загрузкой стилей (самый популярный вариант) .
Для тех, кто уже научился работать с Tampermonkey (см. Описание в Upd.2 — выше по тексту), предлагается альтернативный сценарий (хотя и очень примитивный), который возвращает некую старую версию. Вероятно, пока нет смысла в его использовании, но вы можете отслеживать вносимые вами изменения — я уверен, что через некоторое время этот собственный стиль будет работать намного лучше.
https://userstyles.org/styles/userjs/128986/%D0%A1%D1%82%D0%B0%D1%80%D1%8B%D0%B9%20%D0%B4%D0% B8% D0% B7% D0% B0% D0% B9% D0% BD% 20% D0% 92% D0% 9A.user.js
Скрипт необходимо отредактировать. Особый интерес представляют следующие строки (с 7 по 10):
// @include http://new.vk.com/*
// @include https://new.vk.com/*
// @ include http: //*.new.vk.com/*
// @include https: //*.new.vk.com/*
Необходимо удалить «новый». в строках 7 и 8 «.new» в строках 9 и 10.
Должно получиться так:
Stylish plugin — самая популярная версия возврата старого дизайна ВКонтакте
В принципе, Stylish’s work алгоритм похож на алгоритм Tampermonkey, с той лишь разницей, что Stylish, в отличие от последнего, работает со стилями, а не со скриптами.
Примечание. Не запускайте Tampermonkey со Stylish! Хотя оба плагина в принципе предназначены для одного и того же, не факт, что их совместное использование даст вдвое лучший результат (более вероятно, что это не так).
Итак, если вы уже опробовали первый метод и решили перейти ко второму, сначала отключите плагин Tampermonkey.
Что нужно сделать пользователю в первую очередь. Конечно, скачайте плагин, подходящий для его браузера. Ссылки ниже:
После установки расширения необходимо убедиться, что оно активировано.Для Chrome картинка будет такой: в правом верхнем углу браузера появится значок с буквой «S»:
Следующим шагом будет загрузка стиля с сайта разработчика: .
На открывшейся странице необходимо будет использовать большую зеленую кнопку — пропустить ее сложно:
Судя по скорости выпуска релизов, автор очень старается исключить все недостатки на данный момент.Поэтому рекомендую добавить эту страницу в свои закладки, чтобы через несколько дней (недель) вы скачали модифицированный стиль для Вконтакте, который уже не будет таким сырым.
А пока пусть у вас все то же самое, что и у счастливчика, оставившего такой отзыв:
Уважаемые читатели, если у вас есть альтернативные методы решения возврата к старому дизайну Вконтакте, не стесняйтесь оставлять их в комментариях! Также ждем отзывов от тех, кому помогли рекомендации.
Доброго всем настроения!
Статья Как вернуть старый дизайн Вконтакте — отключить новую версию доработано: 4 мая 2017 года автор: Netobserver
Совсем недавно всеми любимая социальная сеть ВКонтакте кардинально изменила интерфейс. Многим понравилось, но все же есть пользователи, которым более привычна старая версия приложения, а их на самом деле очень много. Поговорим о том, как заменить новый ВК на старый, и еще кое-что интересное.
Как сменить новую версию ВК на старую на Android
После выхода новой версии сайта многих интересует один вопрос — как вернуть старую версию ВК, и можно ли это вообще сделать. На Android это вполне возможно, при этом процесс восстановления состоит из трех этапов:
- Отключить автообновление приложений в Play Market.
- Удаление новой версии ВК.
- Восстановление старой версии.
Переходим к первому этапу.Для начала нужно запустить, после этого зайти в «Параметры» (значок имеет вид трех горизонтальных линий, он находится рядом с надписью GooglePlay). Нажимаем на «Настройки» и снимаем галочку с пункта «Автообновление приложений», в некоторых версиях нужно ставить галочку в пункте «Никогда». На этом первый шаг завершен, это необходимо сделать, чтобы старая версия не обновлялась автоматически.
А теперь собственно и узнаем, как сделать приложение ВКонтакте старым. Все очень просто, достаточно скачать нужную версию по ссылке https: // trashbox.ru / ссылка / vkontakte-android. Теперь вы можете пользоваться старым приложением ВКонтакте, не беспокоясь, что оно будет обновлено.
Как сохранить музыку в мобильной версии ВКонтакте
Еще один существенный недостаток новой версии ВКонтакте — нельзя кэшировать музыку в приложении на Android. Решить эту проблему очень легко: достаточно скачать старую версию ВК с того сайта, о котором мы уже упоминали выше, и отключить автообновление приложения в PlayMarke, о котором мы тоже говорили выше.
Кеширование музыки на iPhone
Владельцам «яблочных» устройств очень неудобно, потому что им постоянно нужно синхронизировать свое устройство через iTunes. Чтобы значительно упростить процесс, многие используют для этого специальные программы.
Одна из таких программ — lazytool2.com. Прежде всего, вам необходимо зайти в Личный кабинет и авторизоваться со своим. Однако следует иметь в виду, что это приложение не является официальным, так что некоторая угроза безопасности все же существует.
После этого в новом окне выберите действие «Установить LazyTool» и подтвердите установку, нажав кнопку в диалоговом окне «Установить».После завершения установки нужно зайти в меню «Настройки», затем в «Общие», затем в раздел «Профили и управление устройствами» найти «ВектумЦентр, ООО». Нажмите на эту кнопку, после чего вам необходимо выбрать опцию «Доверять ВектумЦентр, ООО» и подтвердить свое решение в диалоговом окне.
Далее заходим в само приложение и нажимаем на кнопку Настройки, которая находится в нижнем поле, нужно быстро 10 раз подряд нажимать. Таким образом, вы включаете секретный режим работы приложения.Если все сделано правильно, то появится уведомление о том, что необходимо перезапустить приложение.
Закрываем программу полностью и повторно входим в нее. После запуска выбираем вкладку «ВКонтакте» и авторизуемся под нашей учетной записью … Войти в систему можно двумя способами — с доступом к сообщениям (для отправки треков друзьям в личных сообщениях) и без него. Вы должны выбрать тот метод, который вам подходит.
Как скачать версию ВК как на айфон
Если сравнить версии приложения ВКонтакте для Android и iOS, то вторая многим покажется удобнее.Приложение ВКонтакте можно установить как на iPhone, но следует понимать, что оно неофициальное, поэтому поиски в PlayMarket обречены на провал. Скачать такую программу можно на уже знакомом нам сайте trashbox.ru/link/vk-app-2.0-android. Сначала зайдите на сайт, затем скачайте и установите файл .apk. Однако стоит проверить, может ли устройство загружать приложения из неподтвержденных источников.
Для этого нужно зайти в «Настройки», затем перейти в раздел «Безопасность».Вторая строка называется «Неизвестные источники», именно в этой строке нужно поставить галочку. После этого в новом окне необходимо подтвердить свое действие. Таким образом, мы разрешаем на телефон скачивать приложения не только из PlayMarket.
Преимущества приложения
Внешне программа выглядит точно так же, как на iPhone, хотя создана для Android. Дизайн полностью повторяет iOS-приложение, даже этикетка совпадает. Все значки в приложении круглые, что характерно для устройств Apple.Кроме того, анимация постраничного просмотра намного превосходит стандартную в приложении Android.
Разработчики скопировали абсолютно все — от удобного слайдера для прокрутки страницы до смайлов. В этом приложении есть дополнительная функция, которой нет в программе для iPhone -. Этот режим позволяет вам не отображаться в сети, даже если вы используете приложение в данный момент. В целом программа работает отлично, без ошибок и глюков, а интерфейс полностью скопирован с приложения iPhone.
Социальная сеть «ВКонтакте» — одна из самых популярных. Сегодня этот интернет-ресурс ежедневно посещают миллионы пользователей со всего мира. Речь идет не только о жителях России, Украины, Белоруссии, но и о представителях Соединенных Штатов Америки, Великобритании, Франции и других стран.
Социальная сеть ВКонтакте недавно сменила дизайн. Сегодня многих интересует, как вернуть старую версию ВК и можно ли это сделать.Сейчас мы постараемся ответить на этот вопрос, а также подробно расскажем, как можно сменить новую версию социальной сети на старую, к которой все уже привыкли. Идти!
Почему обновилась версия?
Новая версия популярной социальной сети «ВКонтакте» была представлена только в апреле 2016 года. Предыдущая версия устарела, так как просуществовала долгое время. Следует отметить, что сначала, когда представители соц. в сетях проводились испытания новой конструкции, у каждого пользователя была возможность самостоятельно подключить новую версию, после чего, если она ему не понравилась или была неудобна, он имел возможность вернуть старую.
Позже специалисты запустили новую версию для всех и убрали возможность возврата к старой. Именно тогда у людей начали возникать вопросы, как вернуть старую версию ВК после обновления.
Новая версия «ВКонтакте»
9 июня 2016 года около 10% пользователей ВК были подключены к новой версии социальной сети. Это было сделано принудительно, так как обновление произошло само по себе, и им не разрешили вернуть устаревшую версию сайта.Однако и на этом не закончилось, потому что 17 августа 2016 года социальная сеть ВКонтакте полностью обновила свой дизайн для всех пользователей. При этом возможность вернуться к старой версии была потеряна у каждого зарегистрированного человека в соцсети. сети.
После этого люди долгое время пытаются выяснить, можно ли вернуть старую версию ВК. Кроме того, если ответ положительный, они хотят знать, как это сделать. По словам представителей социальной сети «ВКонтакте», возврата к старой версии сайта никогда не будет!
Частичный возврат
Полностью вернуть старую версию ВКонтакте довольно проблематично, но некоторые изменения все же можно внести.Как известно, обновление полностью изменило внешний вид диалогов. Чтобы оформление сообщений было таким же, как несколько лет назад, нужно перейти в раздел «Сообщения». Внизу справа вы найдете шестеренку, на которую нужно навести указатель мыши и выбрать «Перейти к классическому интерфейсу».
После выполнения предыдущих шагов можно вернуть классическое диалоговое окно, но все остальное останется без изменений, так как без дополнительных действий и специальных приложений вернуть предыдущую версию социальной сети ВКонтакте невозможно!
«Нам не нравится!»
Сейчас так много людей, которых не устраивает новая версия социальной сети.Многие пытаются узнать исчерпывающий объем информации о том, как вернуть старую версию ВК на компьютер, но сделать это без помощи дополнительных программ, разработанных опытными специалистами, просто невозможно. Люди уверены, что предыдущая версия была удобнее. Кроме того, некоторые уверены, что новый дизайн ВКонтакте очень похож на сети Одноклассники и Facebook. Кстати, знаете ли вы, что пользователи даже создали петицию, в которой указывались требования для сохранения старой версии, но это ни на что не повлияло?
При этом представители социальной сети «ВКонтакте» просто посмеялись над пользователями, обещавшими покинуть эту сеть, если предыдущая версия сайта не вернется.Дело в том, что через месяц после того, как были даны обещания, люди продолжали оставаться в сети. Вполне логично, что они привыкли к новой версии, ведь многим она действительно кажется удобнее, современнее и проще.
Однако, если вы все еще не можете привыкнуть к новой версии социальной сети и пытаетесь выяснить, как вернуть старую версию ВК на свой компьютер, то в этом случае вы можете использовать дополнительные приложения, примерно одно из которых подробнее поговорим прямо сейчас.
Стильный
Эта онлайн-программа — это специальная программа, которая поможет вам вернуть старый дизайн в социальной сети ВКонтакте. Мы предоставим информацию, как вернуть старую версию ВК в Windows, ориентируясь на браузер Chrome.
Итак, сначала вам нужно запустить браузер и выбрать вертикальное положение трех точек вверху справа. После этого нажмите на дополнительные инструменты и выберите «Расширения». Затем вы должны прокрутить вниз и нажать кнопку «Дополнительные расширения».
Вы находитесь в интернет-магазине Google Chrome. В поле поиска магазина введите название программы, то есть Стильный. Следующим шагом будет выбрать программу Stylish из выпадающего списка и нажать кнопку «Установить».
После установки необходимо щелкнуть ссылку userstyles.org, которая будет называться «Программы». В поиске выше необходимо ввести следующие данные: «Старый дизайн ВК». Затем нажмите Enter, и вы увидите специальную тему. Зайдите в соответствующий раздел и нажмите кнопку «Установить».
На следующем шаге вы можете авторизоваться в «ВКонтакте», однако новой версии социальной сети уже не будет, потому что вы только что успели установить старую версию ВКонтакте.
Постарайтесь понять, комфортно ли вам пользоваться устаревшей версией, ведь за год вы сможете привыкнуть к новой версии сайта, которая многим кажется намного удобнее, приятнее и проще.
Напомним, что на начало октября 2017 года сервис Вконтакте по-прежнему остается самым популярным, ежедневная посещаемость составляет более 65 млн человек в сутки, более 28.5 миллионов предпочитают заходить в соцсети со смартфоном на системе Android.
Совсем недавно, а точнее 27 сентября, команда Вконтакте порадовала своих пользователей новой версией мобильного приложения Vk 5.0. Как всегда, были и сторонники, и недовольные. И то, и другое понятно. Нет ничего удивительного в том, что к чему-то новому не привыкаешь сразу. Перед тем, как принять новый, нужно «привыкнуть», а точнее привыкнуть к меню и другим опциям. Поэтому сегодня мы хотели бы рассказать вам, как можно вернуть старую версию ВК после крупного обновления 2017 года!
Возвращаем старую версию Вконтакте
С обновлением приложение Android кардинально изменилось.Теперь вы можете перемещаться между основными опциями одним касанием, запросы на добавление в друзья и сообщения переместились в нижнюю функциональную строку. Кнопка меню переместилась в правый нижний угол, и теперь камера находится на своем месте.
Да, все это другое и к нововведениям нужно просто привыкнуть, потому что помните, когда вы переводили настольную версию на новый дизайн, сначала тоже были тысячи недовольных, но потом привыкли, потому что там выхода не было
Но, если в ПК старый дизайн вернуть нельзя, то в смартфонах дела обстоят иначе и можно легко откатиться на более раннюю версию, а точнее на ту, которая была последней 4.13.1. А сейчас мы расскажем, как это сделать!
1. Первое, что нужно — это убедиться, что вы не сторонник всего нового 🙂 и если не передумали, то зайдите в настройки телефона — Диспетчер приложений — удалить ВКонтакте.
2. Теперь качаем предпоследнюю. VK 4.13.1 — 34 Мб
Обращаем ваше внимание, что количество скачиваний составило более 9 миллионов 800 тысяч человек. Также во вкладке Версии можно почувствовать ностальгию по тому, как раньше выглядел мобильный сервис ВКонтакте!
3.Вернитесь в Настройки телефона — Безопасность — и разрешите установку приложений из неизвестных источников.
4. Устанавливаем скачанную 4.13.1. И мы радуемся старому ВК. Если решили, что пора двигаться вперед, то через плей маркет можно обновиться!
Надеюсь, вы еще не забыли, как он выглядит. Думаю, с его помощью вы рано или поздно вернетесь в обновленный ВК. Кстати, не забудьте отключить автообновление в настройках PlayMarket! В противном случае вы снова станете счастливым обладателем новинки 🙂
Если есть вопросы, пишите в комментариях.Если получится, то тоже пишите, довольны 🙂
Павел Дуров: основатель российского Facebook и не друг Путина | Социальные сети
Возраст: 29.
Внешность: Очень похоже на Тома Круза, но, наверное, богаче.
Вау. Почему? Основал ВК.
Vodka Kick? Этот безвкусный алкоголь? Я не понимал, что это было так популярно. Это не так. Я говорю о ВКонтакте, российской социальной сети, которая позволяет людям заводить друзей, создавать группы, отправлять сообщения, ставить лайки и т. Д.
Звучит очень знакомо.Кто-нибудь когда-нибудь сравнивал ВКонтакте, скажем, с Facebook? Вообще-то есть. И это действительно исключительное совпадение, потому что Дуров основал ВКонтакте в 2006 году, вскоре после того, как Facebook стал известен. К тому же сайты выглядят практически одинаково, вплоть до бело-голубой цветовой гаммы.
Это действительно жутко. Да. Однако в России ВК гораздо более популярен — 88 миллионов пользователей. Это также позволяет пользователям … кхм … делиться огромным количеством музыки, защищенной авторским правом.
Значит, этот парень так же богат, как Марк Цукерберг? №Но он все еще достаточно богат, чтобы делать бумажные самолетики из банкнот и выкидывать их из окна. В январе он продал свои 12% акций компании за неизвестную сумму — предположительно в несколько сотен миллионов долларов — которая должна помочь ему, пока он безработный.
Безработные? Да. Правление VK уволило его с должности генерального директора. Чтобы быть конкретным, они сказали, что его формальный отказ от мнимой отставки в День дурака был написан неправильно, и поэтому у него больше нет работы.
Упс. Так кто теперь главный? Алишер Усманов и Игорь Сечин.
Два ключевых сторонника Путина? Как бывает.
Скажите, а Кремль и ВК были в хороших отношениях? Были разногласия. Дуров неоднократно отказывался блокировать оппозиционные группы или передавать личные данные антипутинских протестующих, что дестабилизировало Россию.
Понятно … но людям нужно разрешить протестовать, не так ли? Пока они не распространяют ложь.
Утверждая, что Путин фальсифицирует выборы, подавляет инакомыслие, обогащает своих друзей, незаконно вторгся в Украину и, как правило, переживает массовый кризис среднего возраста? Такая ложь, да.
Сказать: «Нравится».
Не говорите: «Как ты думаешь, кого ты обманываешь, Владимир?»
Пошаговые инструкции и рекомендации. Важность вики-разметки для продвижения вашего проекта
Привет, друзья!
Хотите сделать группу ВКонтакте такой же привлекательной, как и привлекательной для ваших подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо или, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу более комфортной. . Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, либо к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в Photoshop созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новую аватарку, выделяем всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь мы отклоняем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, вам нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлечь к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о которой мы и говорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке для размещения в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!
Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» .И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[]
[]
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления в группе не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. Из этой статьи вы узнаете , как составить меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с ним. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинок, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим создать картинку будет намного сложнее. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкций. Чтобы сделать меню в группе ВКонтакте, вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот рисунок был создан в Photoshop менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Далее необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить. Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а также укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Так будет выглядеть наше меню для группы ВКонтакте. Если вы хотите увидеть его лично, то вот
Картинка была вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост! Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад.В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage First
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 x 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа.После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Этап третий
Копия адреса страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она есть что-нибудь, поэтому ее нужно удалить.
Это все.Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные клетки;
- |) Указывает конец.
Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина рисунка — не более 610 пикселей.
- Wiki-страница не может содержать более 17 незакрытых тегов.
- При установке коэффициента ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
.

 Вот ее-то нам и надо нажать.
Вот ее-то нам и надо нажать.  Это и есть запущенный ВКбот. Обратите внимание, что там уже вбиты ваши имя и фамилия.
Это и есть запущенный ВКбот. Обратите внимание, что там уже вбиты ваши имя и фамилия.