Создать дизайн: Attention Required! | Cloudflare
Содержание
Как создать дизайн бренда — руководства на Skillbox
запись вебинара
1ч. 24 мин.
статья
6 мин.
Экономия времени
1ч. 18 мин.
Совет актуален для фрилансеров. Приходите с ноутбуком в офис к заказчику.
Вам нужны только стол и интернет.
Плюсы:
- Заказчики думают, что дизайнеры — не очень организованные люди. Ломайте стереотип своим примером.
- Для разработки дизайна бренда важно погрузиться в атмосферу компании. Работая вместе со штатными сотрудниками, вы лучше поймете бизнес.
- Вы становитесь выездным дизайн-отделом — поднимается степень ответственности. Растут продажи — заказчик будет иначе смотреть
на специалиста, если он готов часть рабочего дня провести на его территории.
Не нужно все рабочее время проводить в офисе. Объясните заказчику: чтобы понять атмосферу в компании, достаточно двух-трех часов в день.
Погружайтесь в атмосферу компании. Ищите ассоциации для бренда. George R on Behance.
Учитесь договариваться обо всех тонкостях еще до старта работы. Любой заказчик сначала пытается доминировать. Отходите от роли подчиненного — выступайте в амплуа приглашенного специалиста. Вы — не обычный сотрудник из офиса.
Воспринимайте общение с заказчиком как настройку нового ПО. Вы переустановили Photoshop и запустили его в первый раз. Это знакомая программа, у нее есть нужные функции. Но работать неудобно — нет привычных окон, панелей. Нужно все настроить под свой вкус.
С заказчиками так же. Если есть какие-то традиции для комфортной работы, — озвучьте их сразу. Убедитесь, что заказчик понял — все это не просто ваши желания, это инструменты эффективного решения задач.
Заказчик может научить бизнесу, дизайнер — реализации идеи с помощью своих инструментов. Не становитесь техническим дизайнером, который просто выполняет подробную инструкцию.
Примеры дизайна брендов на Pinterest.
В идеальной ситуации разработка дизайна бренда происходит после долгого личного общения с заказчиком. Ориентироваться только на бриф — вредная практика.
Стандартный опросник мешает узнать правду о компании, не дает понять, чем действительно живет бренд.
На первой встрече нужно выслушать заказчика, спросить о чем-то личном, завязать откровенный разговор «без галстука». Когда все расслабятся, спросить о компании — он озвучит, чем на самом деле живет бренд.
Вот несколько советов о том, как общаться с заказчиком:
Не тяните одеяло на себя
Слушайте заказчика, пусть говорит больше. Научитесь воспринимать такие диалоги с искренним интересом — у дизайнера должен быть широкий кругозор.
Если чего-то не понимаете, не стесняйтесь
Так и скажите: я понимаю, что вопрос может показаться глупым, но объясните мне еще раз другими словами.
Никогда не перебивайте заказчика
После общения напишите заказчику письмо. Изложите в нем свое видение задачи, попросите подтвердить, все ли вы правильно поняли.
Помните: не только заказчик выбирает дизайнера. Фрилансер тоже решает, работать ему или отказаться. Даже если вы начинающий специалист, всегда критически подходите к выбору работы.
Те бренды, с которыми вы сотрудничаете, формируют вас как специалиста. Работаете с адекватными людьми, развиваетесь в интересной сфере — к вам приходят новые похожие заказчики. Попробуете сотрудничать с плохими ребятами — дальше будут такие же.
Ramotion on Behance.
Новичку сложно получить первый заказ в интересующей его сфере — конкуренция, мало навыков продажи, нет рекомендаций.
Рисуйте фирменный стиль компаниям, с которыми хотели бы сотрудничать. Выкладывайте их в сеть — можете даже честно написать, что вы начинающий и набиваете руку. Ситуации, когда таких дизайнеров зовут на работу, происходят чаще, чем вы думаете.
Участвуйте в тендерах и конкурсах, для начинающего дизайнера это очень полезно. Не переживайте, если проиграете — будет больше опыта. Публикуйте получившиеся работы.
Enas Abd Elrahman on Behance.
Новый брендинг — всегда новая идея. Но есть структура работы, которая подходит к любому заказу.
Соберите информацию, поймите, чем живет компания.
Переварите все, что смогли получить. Ищите решение.
Формируйте как можно больше, потом проверяйте их на прочность. Смотрите
на получившиеся проекты, думайте, что в них плохого, что хорошего.
Это важнейшая часть работы. Мало что-то придумать, нужно грамотно донести
до заказчика концепцию дизайна.
После этого визуальная разработка пойдет без труда. И правок будет в разы меньше.
Дизайнер — это не обязательно гениальный художник, но обязательно человек, способный предлагать нетривиальные решения. На примере типографики найдите варианты, где люди плевали на каноны и правильные формы. В результате получались отличные варианты, которые цепляли и притягивали взгляд.
Пример необычной типографики с нарушением канонов.
Разработать дизайн бренда — значит найти внутри проекта самую важную фразу и озвучить ее, подобрать к ней необычный подход. Если это сделать, то визуализация не будет сложной. Не останавливайтесь и постоянно учитесь — все получится.
На курсе «Я — Дизайнер Pro» научат общаться с заказчиками и работать с крупными проектами. Вы станете дизайнером-профессионалом, соберете портфолио и получите реальный опыт работы.
Я — дизайнер PRO
Двухгодичный практический курс с гарантированным трудоустройством, живыми встречами, и воркшопами. Расходы за первые полгода курса берет на себя Skillbox. В это время вы посещаете все лекции и воркшопы, прокачиваете навыки, находите себе работу и начинаете получать деньги.
-
Живая обратная связь с преподавателями -
Неограниченный доступ к материалам курса -
Стажировка в компаниях-партнёрах -
Дипломный проект от реального заказчика -
15 работ в ваше портфолио
Создать дизайн сайта самому бесплатно — Конструктор A5.
 ru
ru
г. Москва,
пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.

Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
Как сделать дизайн-проект самому: пошаговая инструкция — INMYROOM
Создать грамотный интерьер по силам не только человеку с профессиональным образованием в области архитектуры и дизайна, но и дилетанту.
Достаточно уметь чертить и читать чертежи, выполнять работы последовательно, переходя от общего к частному, считает Екатерина Саламандра из бюро «Общая площадь», и все получится. Запоминайте последовательность действий!
Отметим сразу — первые два этапа требуют максимального внимания от начинающего дизайнера. Даже маленькая ошибка может в итоге перерасти в головную боль в процессе ремонта.
Замер
Любая фантазия может столкнуться с невозможностью вписать ее в существующие габариты квартиры. Поэтому грамотный замер помещений — основа основ будущего проекта.
Нарисуйте или распечатайте планировку своей квартиры и укажите на ней все реальные размеры ваших помещений. Помечайте на плане коммуникации, проемы, высоты. Используя компас, укажите стороны света.
План в масштабе
Теперь следует вычертить планировку квартиры в масштабе, например, 1:50. Это можно сделать по старинке, при помощи линеек и карандашей.
А можно сделать план в специальных программах на компьютере, например, в отличном приложении Remplanner, где вы можете совершенно бесплатно начертить не просто планировку, а создать полноценный дизайн-проект на всю квартиру.
Онлайн-планировщик Remplanner
Совет INMYROOM: совершенно верно! В отличие от всех существующих на сегодня программ и решений Remplanner — единственный в России планировщик для ремонта, который полностью заменяет технический проект. Вся информация разнесена в проекте по 16 листам — любая, даже неопытная бригада сможет сделать ремонт по этим чертежам.
Функционал Remplanner впечатляет: неограниченное количество вариантов перепланировки и расстановки мебели, 3D-визуализация, расчет стоимости материалов и даже расчет сметы и объема работ для строителей! Плюс бесплатная помощь профессионалов на всех этапах.
И кстати, Remplanner протестирован и одобрен реальными инженерами и проектировщиками — да вы попробуйте сами!
Онлайн-планировщик Remplanner
Техническое задание
Техническое задание — это ваш план для дальнейшей работы над проектом. В нем вы указываете свои пожелания по стилю, составу и наполнению помещений и прочую информацию, которая поможет сделать интерьер максимально логичным и соответствующим всем вашим требованиям.
Помимо текстовой части подберите фотографии интерьеров, которыми вы бы хотели вдохновиться в процессе работы. Это можно сделать и до выполнения замеров помещения.
Дизайн-проект бюро «Общая площадь»
Планировочное решение
Настало время взять план квартиры и попытаться разместить на нем свои пожелания, описанные в техническом задании. Если требуется перепланировка, первым делом изучите, как сделать ее законно. В получившихся помещениях обозначьте функциональные зоны и расставьте необходимую мебель.
Чтобы планировка была эргономичной, советуем изучить «Библию проектировщика квартир» — труд Петера Нойферта и Людвига Неффа «Проектирование и строительство».
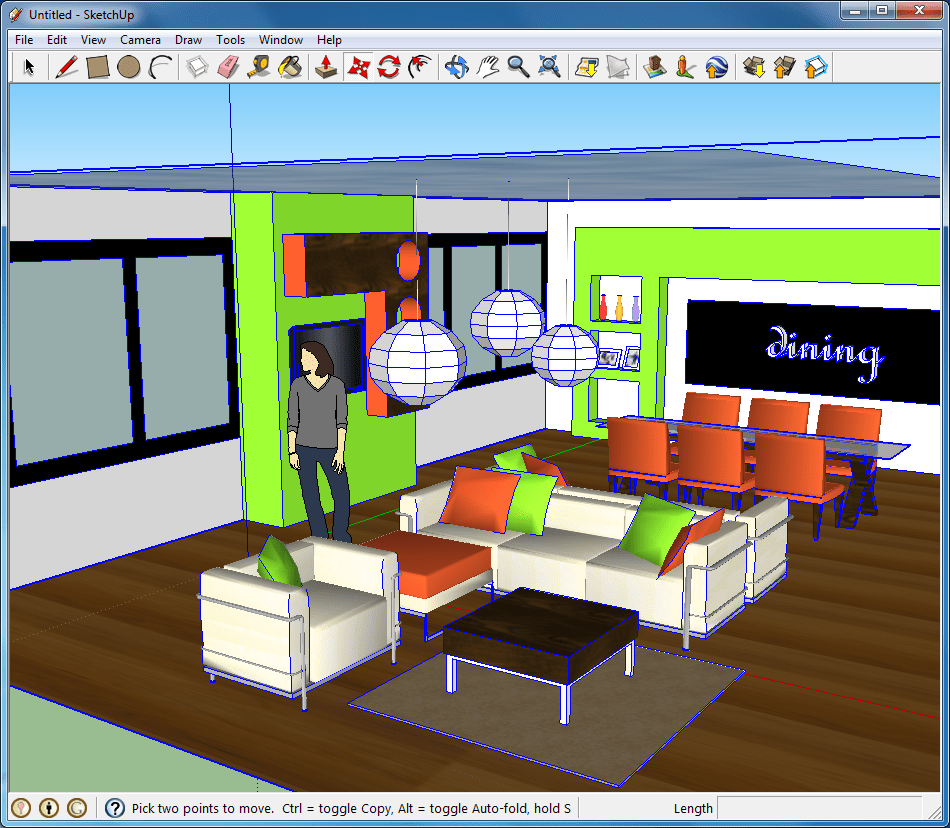
Объемная модель
Пора превращать плоскую планировку квартиры в объемную модель и вдумчиво в ней прогуляться! Я выполняю такую модель в программе SketchUp.
В результате возникает понимание, насколько «плоские» идеи будут удобны в жизни, приходит понимание грамотного использования различных видов отделочных материалов, прорабатываются детали мебели и многое другое. На полученный «каркас» вы затем без колебаний сможете подобрать отделочные материалы и все необходимое.
На полученный «каркас» вы затем без колебаний сможете подобрать отделочные материалы и все необходимое.
Дизайн-проект бюро «Общая площадь»
Стилистическое решение
Перед началом этого этапа вы имеете четкое функциональное и эргономичное понимание своего будущего интерьера. Теперь пора перечитать техническое задание, пересмотреть картинки вдохновляющих интерьеров и приступить к дизайну в узком понимании этого слова.
Подбирая отделочные материалы, мебель, предметы освещения, элементы декора, не забывайте о параметрах вашей квартиры. Низкие потолки, скудность естественного освещения и прочие факторы могут воспрепятствовать красивому воплощению ваших идей. Кстати, подобранные материалы затем будет несложно перевести в примерный бюджет на их закупку.
Дизайн-проект бюро «Общая площадь»
Чертежи
Пора перевести свои идеи в грамотный план работы по их реализации! На копиях планировки квартиры нужно создать чертежи для демонтажа, монтажа, размещения отделочных материалов, обозначить точки осветительных приборов, расставить розетки и выключатели, вычертить раскладку плитки в санузлах.
Вы должны создать четкий план работы, который позволит вам спокойно перенести процесс ремонта и остаться довольным его результатом. Да, с рабочими чертежами ремонт имеет свой конец!
Как создать дизайн интерьера (с помощью кого)?
Работа для любителей или профессионалов?
Оказавшись перед задачей обустройства квартиры или дома, каждый владелец недвижимости выбирает свой вариант ее разрешения.
При всем «богатстве» выбора, вариантов может быть всего 2:
— самостоятельно разработанный дизайнерский проект,
— сотрудничество с профессионалом.
Первый способ – смелый и решительный: кому же, как ни хозяину, знать, каким должно быть его идеальное жилье.
Второй вариант может кому-то показаться более простым, но, что немаловажно, затратным.
Так ли это и что на самом деле лучше предпринять?
Выбрать лучшее решение можно, только взвесив все за и против применительно к каждой конкретной ситуации.
Самостоятельно создать дизайн помещения?
Конечно, если площадь будущего жилья совсем небольшая, жить там вы собираетесь единолично, а главное, имеете желание и достаточно времени для решения не только творческих, но и технических вопросов, смело беритесь за дело. Но сразу учтите – легко вам не будет!
Но сразу учтите – легко вам не будет!
Где взять идеи?
Чтобы определиться с интерьером, нужно, в первую очередь, прислушаться к своим желаниям. Затем можно обратиться за советом к друзьям, которые уже завершили строительную эпопею. Просмотреть различные интерьеры, коллажи, фотографии готового дизайна в специализированных журналах и на интернет-ресурсах.
Как их применить на практике?
Изучив «тонны литературы», Вы почерпнете полезные идеи и оригинальные решения. Но удачно соединить их в рамках собственного жилья сможете, только если:
- Обладаете хорошим воображением, как образным, так и пространственным.
То есть, найдя в салоне подходящий отделочный материал или предмет обстановки, вы способны виртуально поместить его в пространстве будущего интерьера. - Готовы потратить силы и время на поиск необходимых предметов, нужных материалов и элементов отделки.
Например, использовать пробковые материалы для звукоизоляции, перфорированные панели для межкомнатных перегородок, пр.
- Ваш энтузиазм и возможности соотносятся с масштабом переделки.
Иначе процесс воплощения нового дизайна рискует затянуться или еще хуже – остановиться на определенном этапе до нового прилива энергии. - Обладаете хорошим вкусом и чувством меры.
Наполнить свой дом множеством ярких, притягивающих внимание предметов – значит практически превратить его в хаос. Оригинальные решения должны быть уместными лаконичными акцентами. - Умеете планировать.
Это относится и к порядку проведения работ, и к личному времени. Тогда вы все успеете и не упустите важные функциональные моменты – ваши двери и дверцы будут хорошо открываться, подсветка будет освещать нужный фрагмент интерьера. В общем, все, что должно крутиться и работать, будет делать это, не мешая другим и не ломаясь. - Ваши технические знания позволяют планировать и контролировать необходимый комплекс работ.
Ведь квартира или дом – это не просто подходящее для человека дизайнерское решение интерьера, это еще и обязательный набор практических функций, которые позволят сделать жизнь здесь комфортной.
Что еще – время, опыт и.. деньги?
Помимо выбора общей цветовой, стилистической концепции дизайна нужно учесть массу нюансов:
- масштаб помещений,
- правильное расположение предметов мебели,
- планирование электропроводки для бытовых приборов и систем освещения,
- устройство полов.
Вам придется в короткие сроки ознакомиться с ассортиментами строительных магазинов, салонов мебели и освещения. Кроме того, скомпоновать по стилю и цвету сначала в своем воображении в гармоничный интерьер предметы и материалы, находящиеся на разных торговых площадках. И хорошо, если нарисованная вами картина в реальности оправдает ожидания.
И последнее – подготовьтесь морально к возрастанию трат. Ведь если раньше ничем подобным вы не занимались, то ваша предварительная смета на новый дизайн дома в процессе реализации гарантированно возрастет, скорее всего, почти в два раза.
Результат
Работа дилетанта, даже вдохновленного оригинальной идеей, это большой риск. Надо ли говорить, что потратив деньги на материалы, ремонт, мебель, светильники и декор, результат может оказаться далеким от ожиданий. А со временем проявятся многие недочеты, упущения, которые станут следствием не столько плохой работы, сколько недостаточной информированности и опыта.
Профессиональный подход к созданию дизайна интерьера
Просто необходимо обратиться к опытному дизайнеру, если вам нужно разработать и реализовать дизайн интерьера большой квартиры или частного дома, где будет жить семья.
Таким образом, в рамках одной концепции можно реализовать интересы и потребности всех обитателей. Профессионал сделает жилье частью имиджа хозяев, демонстрируя их особенности, приоритеты, характеры, вкусовые пристрастия, станет визитной карточкой успешных и благополучных людей.
Что конкретно сделают для Вас?
- В первую очередь будет создан детальный план квартиры, дома или офиса, которые принимаются в работу.
Дизайнер располагает необходимым оборудованием, навыками и специальными программами, которые позволяют максимально точно отразить помещение схематично. При перепланировке также готовится план демонтажа ненужных и возведение новых перегородок. Намечаются места для расположения мебели, сантехники, пр. - Разработка концепции будущего интерьера.
Благодаря опыту профессионал знает, что невозможно сделать в подобном помещении, а какие приемы будут более уместны, владеет информацией о цветовой композиции, новых материалах и приемах, которые придадут дому, квартире или офису одновременно эксклюзивности и удобства. При этом будут максимально учтены особенности характеров и образа жизни обитателей. Оптимальный стиль, цвета, фактуры и формы будут выбраны с учетом пожеланий, предложенных изображений, каталогов, 3D-презентаций, а также психологических тестов и анкет. - Многоплановые технологические решения.
Устройство и материалы для полов, потолков, организация освещения, коммуникации, водопровод, пр. позволяют сделать любой интерьер – и роскошный дворцовый и минималистичный хай-тек – одинаково комфортными для людей. - По желанию заказчика дизайнер подберет и порекомендует наиболее удачные предметы обстановки и декора, в рамках авторского надзора проконтролирует, чтобы работы по воплощению интерьерных идей были выполнены на высоком уровне.
О выборе Вашего дизайнера
Важно свести воедино воплощение пожеланий заказчика с реализацией дизайнерской концепции, функционалом и техническими возможностями. Свежий профессиональный взгляд позволяет увидеть нетривиальные смелые решения.
Необходимо выбрать для сотрудничества такого дизайнера, опыту и интуиции которого можно ПОЛНОСТЬЮ довериться.
В основе разработки удачного дизайн-проекта интерьера НЕ обязательно должна быть уникальная идея!
Что намного важнее:
- гармоничное и умеренное сочетание цветов и фактур,
- количества и форм предметов мебели,
- продуманные сценарии освещения.
Такой интерьер никогда не наскучит и не разочарует удобством пользования.
И снова о деньгах – сколько стоит создать интерьер?
Профессионал всегда остро востребован и знает себе цену – он не станет привлекать клиентов предложениями о бесплатной работе или больших скидках.
Подобное предложение – серьезный повод задуматься о способностях такого специалиста и последствиях сотрудничества с ним.
Оплата работы дизайнера является гарантией основательного подхода к делу и положительного результата.
Вы можете заниматься своими делами, а специалист возьмет на себя создание дизайна интерьера – решение всех проблем, ничего не упустит, будет периодически согласовывать с вами важные детали.
Именно поэтому хороший дизайнер постоянно занимается своим развитием: следит за новинками интерьерной моды, интересуется появлением на рынке высокотехнологичных материалов и способов отделки, чтобы предложить своим клиентам только самое лучшее.
Посмотреть раскладку плитки в виртуальной реальности
Заказать дизайн проект ванной
Полное погружение: дизайн-проект ванной в виртуальной реальности
Хотите узнать, как будет выглядеть ванная комната до начала ремонта? Теперь у вас есть такая возможность! Прогуляйтесь по будущему интерьеру, прежде чем он будет создан, с помощью новой бесплатной услуги: «Посмотреть раскладку плитки в VR».
Сервис даёт возможность оценить, как будет выглядеть новая керамическая плитка на стенах вашей ванной. Посмотреть визуализированный интерьер комнаты помогут специальные очки виртуальной реальности. Вам гарантирован полный эффект присутствия в помещении, максимальное приближение к реальности и разные точки обзора.
И вы легко можете убедиться в этом, ниже представлены реальные проекты, созданные для покупателей с помощью технологии VR.
|
|
|
Вы сможете без труда посмотреть понравившийся дизайн и внести необходимые изменения, используя отделочные материалы из нашего ассортимента. После того, как вы определитесь с покупкой, наши продавцы-консультанты предоставят вам точную спецификацию с расчётом количества товара и его стоимостью.
Как посмотреть дизайн-проект в виртуальной реальности?
Для этого вам необходимо посетить наш гипермаркет. Не забудьте взять с собой план помещения с размерами: длину, ширину комнаты, расположение дверного проёма и высоту потолков.
Обратитесь в отдел «Плитка» с просьбой сделать раскладку в 3D. Перед этим рекомендуем вам выбрать несколько вариантов коллекций, чтобы на всякий случай иметь альтернативу.
После завершения создания дизайн-проекта, вы можете оценить полученный результат в виртуальной реальности. Во время просмотра при необходимости плитку могут заменить на другую. Вам остаётся только выбрать!
Мы будем благодарны за отзывы об услуге или в социальных сетях!
App Store: Home Design 3D
С Home Design 3D проектирование и перепроектирование вашего дома в 3D будет быстрым и интуитивно понятным, как никогда раньше!
Home Design 3D — это доступное для каждого приложение, которое представляет собой инструмент для создания профессионального дизайна интерьера!
Постройте свой многоэтажный дом прямо сейчас!
Неограниченное количество этажей в версии GOLD PLUS (в зависимости от мощности вашего устройства)
Аугментированная реальность (АР набор — ARKit для устройств iOS)
ЛЕГКО СОЗДАВАЙТЕ, ПРОЕКТИРУЙТЕ, МЕБЛИРУЙТЕ, ДЕКОРИРУЙТЕ СВОЙ ДОМ И ДЕЛИТЕСЬ СВОИМИ ИДЕЯМИ С ДРУГИМИ ПОЛЬЗОВАТЕЛЯМИ, КОТОРЫХ УЖЕ БОЛЕЕ 80 МИЛЛИОНОВ ПО ВСЕМУ МИРУ!
Если вы хотите подобрать декор, спроектировать или создать дом своей мечты, Home Design 3D — это идеальное приложение для вас.
1. СПРОЕКТИРУЙТЕ ПЛАН ЭТАЖА
— В 2D и 3D нарисуйте участок, комнаты, перегородки
— Меняйте высоту или толщину стен, формируйте углы
— Добавляйте двери и окна. Вы можете полностью менять размеры их элементов
2. МЕБЕЛЬ И ДЕКОР
— Разрабатывайте дизайн, декорируйте интерьер и экстерьер своего дома
— Выбирайте среди тысячи предметов мебели и аксессуаров. Неповторимый декор поможет выразить ваш стиль, от наиболее классического до последнего писка моды!
— Редактируйте любой объект, меняя его размер, цвет, расположение и высоту размещения на стенах
— Создавайте дубликаты своих любимых предметов с помощью функции копировать/вставить
— Используйте функцию отменить/повторить тогда, когда вы хотите вернуться обратно
— Используйте пипетку, чтобы найти существующий цвет в плане
— Вы также можете импортировать картинки как текстуру и использовать их в любом месте
3. ВИЗУАЛИЗИРУЙТЕ И ПРОСМАТРИВАЙТЕ СВОЕ ТВОРЕНИЕ
— Благодаря нашему новому фотореалистичному 3D-рендерингу вы можете просматривать свое творение в 3D в режиме реального времени, как если бы вы находились внутри него
— Увидьте свой дом, экстерьер и даже окрестности
— Любуйтесь дневным и ночным результатом, функция компаса покажет вам, где именно будет падать свет в разное время суток
4. ИМПОРТИРОВАТЬ/ЭКСПОРТИРОВАТЬ И ПОДЕЛИТЬСЯ
— Импортируйте любой план и отобразите его на фоне своего проекта
— Благодаря совместимости с разными платформами вы можете экспортировать и продолжать свои проекты на других устройствах
— Делитесь своими проектами по электронной почте, через Dropbox, OneDrive и другие сервисы для хранения файлов!
— Поделитесь своими лучшими творениями с пользователями Home Design 3D на www.homedesign3d.net!
Совместимо с iPad Air 2, iPhone 6 или более поздними версиями
Не требуется соединение с интернетом
Доступно иллюстрированное руководство
Собираем всех профессионалов! Мы можем сделать открытыми ваши творения в Home Design 3D, или разработать уникальную версию приложения для ваших потребностей. Свяжитесь с нами по email: [email protected]
_________________________________________
Подписывайтесь на наш Twitter @homedesign3d
Присоединяйтесь к нам на facebook.com/homedesign3d
Вдохновитесь на наших досках Pinterest /homedesign3d/
Подписывайтесь на наш Instagram @homedesign3d_off
6 простых шагов к идеальному сайту
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Создавайте и создавайте свой собственный дизайн
Создайте красивый дизайн логотипа для вашего бизнеса
Будь то бизнес или личный бренд, вы можете создать собственный логотип за считанные секунды с помощью нашего бесплатного онлайн-инструмента для создания логотипов. Вместо того, чтобы тратить целое состояние на найм профессионального дизайнера логотипов, получите свой собственный уникальный дизайн логотипа за считанные минуты с помощью нашего конструктора логотипов и загрузите файлы с высоким разрешением всего за 19,99 долларов США, чтобы использовать их в любое время и в любом удобном для вас месте. Процесс прост — используйте нашего создателя логотипа, чтобы создать дизайн логотипа, и ваш новый логотип будет готов к загрузке в считанные минуты!
Почему стоит выбрать нашу программу для создания логотипов для бизнеса
Одним из основных преимуществ использования инструмента дизайна GraphicSprings является то, что вы можете создать логотип для своего бренда или бизнеса буквально за секунды.Все, что вам нужно сделать, это ввести название вашей компании или бренда и слоган, выбрать из наших шаблонов изображений и загрузить файлы с высоким разрешением. Конечно, вы также можете настроить дизайн своего логотипа сколько угодно, что займет немного больше времени, но процесс останется простым и легким во всем.
Создание логотипа стало проще
Есть много причин, по которым GraphicSprings может изменить ваш профессиональный бренд. Вот лишь несколько функций, которые делают GraphicSprings лучше остальных.
Обширная библиотека шаблонов
Если вам нужен профессиональный логотип, но вы не хотите создавать что-то полностью с нуля, наша огромная библиотека шаблонов поможет вам создать собственный логотип без необходимости нанимать графического дизайнера. Выбирайте варианты дизайна из любой отрасли, от спорта до строительства, медицины и т. Д.
Полная настройка с помощью нашего конструктора логотипов
У вас есть не только сотни графических шаблонов логотипов на выбор, но вы также можете настроить свой логотип множеством способов.От оригинального дизайна и шрифтов для текста вашего логотипа до вариаций графики, цветов, векторных форм и многого другого. Все, что вам нужно для вашего логотипа, мы можем сделать.
Неограниченное количество загрузок
После того, как вы заплатите 19,99 доллара за дизайн своего логотипа, у вас будет неограниченный доступ к нему в любое время. После того, как вы загрузите файлы с высоким разрешением, все они станут вашими, и никаких дополнительных платежей для внесения изменений или повторной загрузки в будущем не требуется.
Поддержка
Для нас важнее всего то, что вы довольны созданием своего онлайн-логотипа. Вот почему мы предлагаем любую поддержку, которая вам нужна, и если вы хотите получить более персонализированный полный сервис, чем предлагает наш генератор логотипов, вы можете нанять нашу услугу по разработке индивидуального логотипа.
Процесс создания бесплатного дизайна логотипа с помощью нашего программного обеспечения для создания логотипов прост:
Как создать свой собственный логотип
- Введите свое имя: Чтобы начать, введите свой бизнес и слоган.Если у вас нет слогана, просто оставьте это поле пустым. Совет, который следует запомнить: если у вас действительно длинное название компании, сократите его или опустите такие юридические термины, как inc, llc и т. Д.
- Выберите дизайн. Следующим шагом будет просмотр нашего большого выбора шаблонов. Вы можете сортировать по категории или искать по определенному ключевому слову. Как только вы найдете концепцию дизайна логотипа, которая вам нравится, просто нажмите на нее, чтобы начать процесс настройки.
- Edit: На этом шаге вы можете надеть шляпу художника и изменить свой дизайн.Не торопитесь с этим процессом и убедитесь, что вы привносите свой собственный талант, чтобы он действительно представлял то, что вы и ваша компания отстаиваете. Вы можете начать с выбора шрифта или сразу перейти к графике. Вы можете настроить цвета, эффекты, макет, интервал и многое другое. Прежде чем завершить разработку дизайна, убедитесь, что вы получили отзывы от семьи, друзей или деловых партнеров.
- Сохранить и загрузить: как только вы полностью удовлетворены своим дизайном, вы можете мгновенно загрузить свой логотип. Заплатите всего 19 долларов.99 и получите файлы с высоким разрешением для неограниченного использования! Если вы еще не готовы к покупке, просто сохраните черновик и вернитесь позже, чтобы закончить, когда снова проявится творческий подход.
Это действительно так просто! Так что используйте наш производитель логотипов сейчас и приступайте к созданию своего профессионального логотипа. Всего за несколько минут вы можете создать логотип, который выделит ваш бренд среди остальных и который будет легко идентифицировать в социальных сетях.
Дизайн логотипов, созданный с помощью нашего конструктора логотипов
Тысячи таких же предпринимателей, как вы, используют наше приложение, чтобы придумать красивый брендинг, который можно использовать на визитных карточках и других продуктах.Вот несколько недавних примеров концепций и значков, созданных с помощью нашего приложения. Не волнуйтесь, если у вас нет опыта в дизайне. Процесс адаптации прост и понятен. Как только вы войдете в редактор, вам будет представлен интуитивно понятный интерфейс.
Часто задаваемые вопросы
Нужно ли мне указывать свой адрес электронной почты, чтобы пользоваться создателем логотипов?
Вам не требуется регистрироваться или сообщать свой адрес электронной почты, чтобы попробовать наш создатель логотипов.Удачи в разработке концепции логотипа вашей компании!
Сколько времени нужно на создание логотипа?
Сколько времени вы потратите на творческий процесс, зависит от вас. Наше подключение происходит быстро и легко, а наши функции редактирования интуитивно понятны.
Как я могу сделать собственный логотип компании?
Чтобы запустить нашу программу для разработки логотипов, просто нажмите кнопку «Создать свой логотип». Следуйте за процессом адаптации оттуда.
Какие типы файлов я получу от производителя логотипов?
После того, как вы доработаете свой логотип, у вас будет возможность получить доступ к нему в файлах разных форматов и размеров.
Могут ли бренды, созданные с использованием создателя логотипа, быть защищены авторским правом?
Мы не предоставляем услуги по защите авторских прав. Чтобы получить защиту товарного знака, вам необходимо проконсультироваться с юристом по интеллектуальной собственности в вашей юрисдикции.
Могу ли я вносить неограниченное количество изменений в шаблоны с помощью конструктора логотипов?
Да, вы можете изменить графику, шрифт, цвета, эффекты, макет и т. Д.пока вы не будете полностью удовлетворены своим дизайном.
Если вы чувствуете, что вам нужно что-то для вашей компании, выходящее за рамки нашего бесплатного приложения для создания логотипов, вы также можете приобрести нашу услугу по созданию собственного логотипа. В рамках этой услуги наша команда дизайнеров предоставит вам три оригинальные концепции логотипа, основанные на ваших вкусах и представлениях о бренде, предоставив их и эксклюзивные права в течение нескольких дней.
Похвала от наших пользователей
«Замечательные ребята из веб-приложений! Я постоянно пользуюсь своим брендом и получил множество комплиментов за свой бренд от клиентов, партнеров по бизнесу и даже дружественных конкурентов.Я вернусь к своему следующему проекту «.
Эллена Кортез, Yoga Viva
«Любите свои шаблоны дизайна. Все становится проще, когда вы начинаете с прочной основы. Возможность просматривать сотни прекрасных дизайнов, отсортированных по отраслям, — это очень круто. Я смог полностью настроить свой логотип. Я действительно горжусь этим и показываю выключаю везде, где могу «.
Huma Morley, Bort Accounting
«Я рекомендовал GraphicSprings всем своим друзьям-предпринимателям.Отличная работа по созданию брендового решения для владельцев малого бизнеса, таких как я. Я был очень доволен своим дизайном и вашей службой поддержки. Еще раз спасибо!»
Спенсер Уоллес, Bouquet Inc
«У меня был отличный опыт работы с вашими инструментами брендинга! Я не только придумал крутой логотип за несколько минут, но и получил канцелярские товары и другие маркетинговые материалы. Для всех, кто ищет быстрое, но профессиональное решение, чтобы превратить свою бизнес-идею в визуальное представление я рекомендую GraphicSprings.»
Сайеда Вайс, Нация гильдии
Полезные ресурсы по логотипу для вашего проекта
Графический дизайн и видео в App Store
НОВИНКА! Управляйте своими социальными сетями как Pro
Оставайтесь на вершине своих страниц с Content Planner
Создавайте и планируйте все в одном месте с помощью одной подписки! Попробуйте БЕСПЛАТНО в течение 14 дней
Canva делает дизайн невероятно простым (и увлекательным)! Создавайте потрясающие дизайны из своих фотографий и видео, даже если вы не являетесь экспертом в области дизайна!
Нужна ли вам история в Instagram, создатель логотипа или приглашение на день рождения — создайте все эти потребности графического дизайна и многое другое на Canva.Доступно на вашем iPhone, iPad и компьютере, так что вы можете вернуться к своему дизайну в любое время и в любом месте.
КАК ИСПОЛЬЗОВАТЬ CANVA
1. Начните с нуля или создайте готовый дизайн
Создайте дизайн с нашим пустым холстом или сэкономьте время, используя любой из 60 000 БЕСПЛАТНЫХ шаблонов, созданных профессиональными дизайнерами.
2. Добавление текста на фотографии
Легко добавляйте цитаты или несколько текстов к фотографиям. Измените шрифт (у нас более 700 вариантов!), Размер, цвет, интервал и положение.
3.Используйте идеальное изображение
Загрузите изображения из галереи вашего устройства или выберите из нашей библиотеки высококачественные фотографии и иллюстрации.
4. Редактируйте изображения как профессионал
Используйте наш бесплатный редактор фотографий, чтобы применять фильтры, изменять яркость, добавлять виньетки и многое другое.
5. Покажите это миру
Поделитесь своими проектами прямо в Instagram, WhatsApp, по электронной почте или просто сохраните на своем устройстве.
ИСПОЛЬЗУЙТЕ CANVA ДЛЯ СОЦИАЛЬНЫХ СЕТЕЙ
• Редактор историй Instagram и средство создания основных сюжетов
• Создавайте сообщения в Facebook и обложки Facebook
• Создавайте баннеры Twitter и миниатюры Youtube
• Создавайте открытки, приглашения, фотоколлажи и даже используйте Canva в качестве создателя плакатов для любых социальных сетей используйте
ИСПОЛЬЗУЙТЕ CANVA ДЛЯ ВСЕГО
• Создайте логотип, обложку книги, дизайн блога для любого проекта
• Для любого мероприятия: создатель поздравительных открыток, создателей свадебных приглашений, онлайн-создателей приглашений
• Простое и бесплатное приложение для редактирования изображений
• Создатель фотоколлажей, флаеров, баннеров для любого случая
• Создавайте мотивационные цитаты и юмористические мемы
• Создатель приглашений на вечеринку, создатель школьных плакатов, создатель видеобаннеров
• Для бизнеса: создатель брошюр, резюме, презентаций, рекламных плакатов
ЧТО ГОВОРЯТ
«Отличное приложение! Я люблю работать над этим.Canva действительно пригодится для академических, профессиональных и даже личных проектов ».
«Это приложение помогло мне со ВСЕМ моим бизнес-дизайном, включая логотип, брошюры, подарочные сертификаты! Проста в использовании и позволяет создавать визуально ошеломляющие и профессиональные материалы! И это очень весело! »
«Благодаря Canva мой Facebook и Instagram стали выглядеть более профессионально».
БЫСТРО СОЗДАВАЙТЕ ДИЗАЙНЫ
Используйте поиск, чтобы быстрее находить шаблоны. У нас есть разнообразные темы для создания универсальных приглашений, плакатов, логотипов, онлайн-приглашений, визиток и т. Д.Добавьте видео в свою следующую историю в Instagram, чтобы она ожила!
СОТРУДНИЧЕСТВО НА CANVA
Создайте бесплатную команду, чтобы легко делиться и редактировать проекты с друзьями или коллегами. Работайте вместе, чтобы завершить презентации, визитные карточки, брошюры и другие дизайнерские решения.
ОБНОВЛЕНИЕ ДО CANVA PRO
Экономьте время, упростите рабочий процесс и оставайтесь брендом с этой подпиской!
• Неограниченный доступ к миллионам высококачественных фотографий, значков и иллюстраций с помощью Images Pro.
• Один щелчок — все, что нужно, чтобы изменить размер графики с помощью Magic Resize. Хотите опубликовать свое изображение в Facebook, Twitter и Pinterest? Выберите желаемые типы изображений, и мы немедленно сделаем всю работу за вас.
• Сохраняйте цвета, логотипы и шрифты вашего бренда и создавайте фирменный дизайн.
Ваша ежемесячная подписка автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода. Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки.Вы можете управлять подписками на приложения в настройках своей учетной записи iTunes. Любая неиспользованная часть бесплатного пробного периода, если таковая предлагается, будет аннулирована при покупке платной подписки. Ежемесячное продление стоит 12,99 долларов США (действуют местные цены). Нет контракта на блокировку.
https://about.canva.com/terms-of-use
https://about.canva.com/privacy-policy
Примечание. Покупки пакета изображений в приложении в App Store доступны только для использования в приложении Canva для iPhone.
—
Подпишитесь на @canva в Интернете, чтобы получать эксклюзивные советы по дизайну, обновления функций и новости.
Есть вопросы или комментарии? Свяжитесь с нами http://canva.me/ios.
Как создать дизайн без навыков графического дизайна
Привет! Вы дизайнер?
Пока не отвечаю. Мы готовы поспорить, что даже если вы не ходили в художественную школу или не потратили недели на изучение сложного программного обеспечения для дизайна, вы сможете создать отличные дизайны для логотипов, социальных сообщений, рекламы, приглашений и многого другого. Потому что графический дизайн не должен быть сложным!
Мы покажем вам, как создать дизайн с помощью одного из тысяч удобных шаблонов дизайна, а затем расскажем, как начать дизайн с нуля с чистого листа.
Выберите шаблон
Щелкните эскизы шаблона, чтобы просмотреть их в большем размере, прежде чем приступить к настройке.
После входа в PicMonkey выберите Create New и выберите Templates, затем найдите и просмотрите готовые шаблоны дизайна. Вы можете прокручивать категории, которые мы создали для вас — избранные шаблоны, наборы шаблонов, шаблоны для Facebook, Pinterest или YouTube — или искать более конкретные термины, чтобы сузить круг вопросов.Попробуйте ввести такие поисковые запросы, как «красный», «баннер» или «продажа».
Все элементы в наших шаблонах, созданных художниками — например, цвета, шрифты, графика и изображения — полностью настраиваются, поэтому вы можете настроить все, что вам нужно, чтобы сделать дизайн своим.
Поменять местами свои собственные фотографии
Легко поменять местами свои собственные фотографии, заменив существующую фотографию в шаблонах.
Выберите слой с фотографиями.
Дважды щелкните по нему и выберите «Заменить изображение» или нажмите кнопку Заменить изображение на палитре Изображение .
Выберите место для замены фотографии.
Отрегулируйте или отредактируйте фотографию по своему вкусу с помощью эффектов, кадрирования или текстур.
Настройте текст в шаблоне
Вы можете заменить текст в нашем шаблоне своим собственным — просто щелкните текст в дизайне, выделите слово или слова, которые вы хотите заменить, и начните вводить текст.
Чтобы добавить совершенно новый текст, щелкните вкладку «Текст» и нажмите Добавить текст вверху панели, чтобы на холсте появилось текстовое поле.Это также откроет палитру Текст на вашем холсте. Введите текст в текстовое поле. Чтобы изменить шрифт, прокрутите наше меню, чтобы увидеть полный выбор шрифтов PicMonkey, или выберите Загрузить собственные шрифты в нижней части раскрывающегося меню, чтобы загрузить шрифты с вашего компьютера.
В палитре Текст вы можете настроить цвет текста, размер, интервал, непрозрачность, стиль, выравнивание, ориентацию и режимы наложения. В верхней части палитры Текст вы также найдете вкладки «Эффекты» и «Стереть»: нажимайте на них, чтобы поэкспериментировать с изогнутым текстом, тенями и стиранием частей текста для создания классного многослойного текста.
Хотите узнать, как комбинировать разные шрифты? Проверьте: Как использовать пары шрифтов, как Pro .
Добавьте графику или свой логотип
Графика — это элементы дизайна, такие как наклейки или клипарт, которые вы можете добавлять в свои проекты. PicMonkey содержит более 7000 изображений — просматривайте их на вкладке «Графика» (значок геометрических фигур). Вы также можете добавить в свой дизайн свои собственные логотипы, графику или изображения бренда.
Перетащите графику, чтобы разместить ее на дизайне.Нажмите и потяните за угловые ручки, чтобы изменить его размер, и измените его соотношение сторон, удерживая клавишу Shift при перемещении угловых маркеров. Поверните верхний маркер, чтобы изменить ориентацию изображения.
Когда вы добавляете графику на холст, автоматически открывается палитра Graphic . С помощью этой палитры вы можете управлять цветом, затуханием, режимом наложения и ориентацией графики. Вы также можете обрезать его, добавить тени или стереть его часть, если вы не хотите, чтобы это было в вашем дизайне.
Быстрый поиск с палитрой слоев
Щелкните значок квадратных блинов на нижней панели инструментов, чтобы получить доступ к палитре слоев .Здесь вы можете увидеть и выбрать все элементы дизайна на холсте, включая текст, графику и изображения.
Вы можете переупорядочивать слои относительно друг друга, используя стрелки в верхней части палитры. Вы также можете сгладить, удалить или дублировать слои, щелкнув три вертикальные точки, которые появляются справа от любого слоя, на который вы наводите курсор.
Выровняйте его с палитрой «Сетка и выравнивание»
Для доступа к палитре «Сетка и выравнивание » щелкните квадрат с пересекающимися линиями в нем.Эта палитра поможет вам правильно разместить текст и графику. Вы можете добавить настраиваемую сетку на холст и использовать ее для облегчения размещения текста и графики или привязать объекты непосредственно к сетке. Палитра Grid & Alignment также может помочь вам выровнять объекты относительно друг друга, когда вы активируете подсказки Alignment, установив один или оба параметра в Align & snap to .
Начните проектировать с чистого листа
Мы изучили несколько отличных идей для работы с шаблонами PicMonkey, но мы знаем, что бывают моменты, когда вам нужно убегать и быть собственной обезьяной.Имея это в виду, мы разместили множество пустых холстов предварительно заданного размера и создали собственный генератор пустых холстов.
Выберите «Создать», а затем «Пустой холст».
Выберите из массива заготовок предварительно заданного размера или введите свои собственные размеры в пикселях в правом верхнем углу.
Настраивайте прямо сейчас!
Сделайте это в мобильном приложении PicMonkey
Дизайнерское вдохновение может поразить вас, где бы вы ни находились, и с помощью мобильного приложения PicMonkey вы можете этим воспользоваться.Благодаря множеству инструментов для дизайна и полнофункциональному фоторедактору у вас на ладони вам больше не нужно быть прикованным к столу. Хотя мы уверены, что у вас очень хороший офис и приветливый начальник. Бывают случаи, когда вы предпочитаете работать за залитым солнцем столиком в кафе на тротуаре, чем под жужжащими флуоресцентными лампами. Мы вас слышим.
Мобильное приложение PicMonkey дает вам доступ ко всем вашим проектам в Hub, и вы можете добавлять эффекты, применять фильтры и вставлять графику так же, как на рабочем столе.Вы можете изменять размер изображений, сжимая и выпуская их, а также наклонять их поворотом пальца. Вы даже найдете такие функции, как Letter Space, Draw и Presto, наш инструмент для ретуши одним касанием.
Вы также можете создавать новые дизайны на основе пустых холстов или фотографий, сделанных с помощью мобильного устройства. Используйте его вместе с PicMonkey на рабочем столе, чтобы воплотить в жизнь свое видение дизайна.
Спорим, тебе не терпится начать новый дизайн. Мы искренне поддерживаем такие действия и готовы помочь.Когда вам понадобится вдохновение, советы по дизайну или уроки, вы можете найти их в нашем блоге.
Пошаговое руководство по созданию собственного
Дизайн важен как никогда — и дизайн-системы стали огромной частью того, что делает компанию или продукт успешным, особенно на гиперконкурентном глобальном рынке программного обеспечения. Эти компании исторически полагались только на пользовательский опыт в качестве ключевого отличия. Эта потребность в лучшем опыте оказывает огромное давление на дизайнеров по всему миру.Они вынуждены браться за больше проектов и работать быстрее, обеспечивая при этом более качественную продукцию.
Это может создать проблемы, если нет стандартизированного языка дизайна, из которого можно было бы извлечь.
Зачем компаниям нужны системы проектирования
Дизайн нелегко масштабировать. Эффективность не возникает из воздуха. Масштабирование дизайна за счет найма без установления стандартов — это миф. С каждым новым сотрудником в продукте появляются новые идеи цветовых палитр, типографики и узоров, что усиливает несогласованность и увеличивает затраты на обслуживание.Каждый новый найм увеличивает энтропию дизайна. Есть только один способ остановить рост хаоса. Принятие решения о запуске процесса дизайн-системы. Постепенный рост дизайн-системы равносилен постепенному увеличению последовательности и скорости разработки программного обеспечения.
Весы дизайнерские. Но масштабируется только с помощью дизайн-системы.
Что такое дизайн-система?
Дизайн-система — это набор стандартов дизайна и кода вместе с компонентами, объединяющими обе практики. Думайте об этом как об одном и том же наборе инструкций и набора Lego для всех.Если вы дизайнер или разработчик, то это руководство по созданию собственной дизайн-системы для вас.
Как создать дизайн-систему за 12 шагов
Основанное на опыте создания внутренней дизайн-системы в UXPin и собеседовании с более чем 40 руководителями дизайнеров и инженеров, работающих над дизайн-системами, это руководство поможет вам на каждом этапе создания дизайн-системы. (и включает бонусные ресурсы).
Каждый раздел ведет на новую страницу, где концепции объясняются более подробно, но вот обзор.
Создайте инвентарь пользовательского интерфейса для системы проектирования
Начните с создания каталога всех повторно используемых компонентов в вашем продукте. Сюда входят узоры, цвета, стили текста, значки и даже системы сеток. Создание перечня компонентов пользовательского интерфейса выявит несоответствия в вашем языке дизайна и проложит путь для системы дизайна.
Получите поддержку со стороны организации для системы дизайна
Перед тем, как приступить к созданию системы дизайна, важно привлечь заинтересованные стороны и команду разработчиков.Объясните несоответствия, обнаруженные вами при построении инвентаря, и то, как они отрицательно влияют на взаимодействие с пользователем.
Создание многопрофильной группы систем проектирования
Вам нужна команда для внедрения и управления системой проектирования на протяжении всего цикла разработки продукта. Большинству разработчиков систем дизайна нужны дизайнеры и разработчики интерфейса. Начните с определения необходимых вам навыков, а затем выберите людей, у которых они есть.
Установите правила и принципы для системы дизайна
Принципы дизайна — это общая система ценностей во всей системе дизайна.Сюда входит технология — CSS в Javascript или что-то еще, — которую вы собираетесь использовать для написания дизайн-системы; как вы собираетесь распространять дизайн-систему; и если вы собираетесь использовать один из ваших цифровых продуктов в качестве отправной точки для системы.
Создание цветовой палитры для системы дизайна
Цвета могут влиять на все области вашей системы дизайна. Следовательно, сначала доработайте цветовую палитру. Определитесь с основными цветами, соглашением об именах и системой создания акцентных цветов.Обратитесь к своим шаблонам дизайна для устранения проблем, которые могут возникнуть при тестировании цветовой палитры в пользовательском интерфейсе продукта.
Создайте типографскую шкалу для системы дизайна
Визуальный дизайн — это не только цвета, но и типографика. Решите, какие гарнитуры вы хотите использовать, и типографский масштаб для единообразной информационной архитектуры для всех продуктов. Типографский масштаб также влияет на пользовательский интерфейс. Обязательно протестируйте против него.
Внедрение библиотеки значков для системы дизайна
Иконки в веб-дизайне или мобильном дизайне могут быть полезны для устранения языковых барьеров.Они также могут влиять на поведение пользователя, например, кнопка загрузки, выделенная значком «стрелка вниз», усиливая намеченное действие. Завершите создание библиотеки значков и технологии, которую вы собираетесь использовать для ее реализации.
Стандартизация других свойств стиля
Проектные решения также включают окончательную настройку стилей сетки и других свойств, которые не рассматриваются в предыдущих разделах, таких как пробелы. Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.
Создание первого шаблона системы проектирования
Создание шаблонов системы проектирования — это итеративный процесс. Не сосредотачивайтесь на построении всех шаблонов за один раз. Начните с определения лучшей архитектуры для вашей библиотеки шаблонов и создавайте ее один за другим.
Провести ретроспективу спринта
Все продуктовые группы должны организовывать регулярные ретроспективные спринты для анализа прогресса и внесения необходимых улучшений. Спринты могут быть отличным способом обеспечить быстрое обучение всей команды.
Заключение
Все перечисленные здесь шаги должны дать вам набор руководящих принципов проектирования, которые способствуют единообразию языка дизайна. Не думайте о дизайн-системе как о проекте. Вместо этого относитесь к этому как к непрерывному процессу, основанному на быстрых итерациях.
Рекомендуемые ресурсы
Хотите глубоко погрузиться в мир систем дизайна? Мы составили исчерпывающий список лучших ресурсов по этой теме. Есть вебинары, книги, статьи и тематические исследования крупнейших брендов.
Часто задаваемые вопросы о дизайн-системах
Какова цель дизайн-систем?
Основная цель систем проектирования — повысить эффективность разработки продукта. Имея единый язык дизайна, становится проще разрабатывать продукты в масштабе, согласованном по эстетике, пользовательскому интерфейсу и опыту пользователя. Дизайн-системы также способствуют сотрудничеству, поскольку становится проще переключение между распределенными командами.
Какие компании используют дизайн-системы?
Некоторые из крупнейших брендов используют системы дизайна для более эффективной разработки продуктов.К ним относятся такие, как Salesforce, Shopify, WeWork, Mailchimp и даже Apple.
Чем системы дизайна отличаются от библиотек шаблонов или руководств по стилю?
Библиотеки шаблонов вместе с руководствами по стилю, инструментами и принципами дизайна образуют всю систему дизайна. Другими словами, и библиотеки шаблонов, и руководства по стилю являются важными частями дизайн-системы.
Что отличает хорошую дизайн-систему?
Независимо от инструментов, используемых для ее создания, хорошая система проектирования — это система, которая может быть многократно использована, надежна и хорошо документирована.Что наиболее важно, хорошая система проектирования помогает сделать процесс проектирования более эффективным и, в конечном итоге, более рентабельным.
Запустите вашу дизайн-систему
Достаточно одного преданного человека, чтобы начать процесс и изменить способ создания программного обеспечения в вашей организации.
Хотите фору? Получите бесплатный стартовый комплект Design Systems. Он включает в себя это руководство в качестве действенного контрольного списка, колоду для пропаганды систем дизайна и электронную книгу о том, почему системы дизайна важны.
Как создать эскизный эскиз общей концепции
Почему вы начинаете создавать концептуальные эскизы?
Как корпоративный архитектор, все смотрят на вас, чтобы вы могли сделать обзор стратегических изменений за доли секунды.
К счастью, существует определенный архитектурный продукт, который удовлетворяет эту потребность: эскизный проект общей концепции.
Эта страница представляет собой КАК в концептуальном дизайне, что позволит вам гораздо эффективнее передавать свои новаторские идеи.
Что такое эскиз дизайна?
Эскиз дизайна — это неформальная визуализация, которая с помощью методов создания эскизов показывает контекст, границы, особенности, преимущества и затраты структуры предприятия на концептуальном, логическом или физическом уровне.
Эскиз дизайна общей концепции (также известной как архитектура) показывает на концептуальном уровне контекст, границы, особенности, преимущества и затраты структуры предприятия, а также то, как реализовать эту структуру предприятия. Итак, в терминах Dragon1, имея в руках эскизный проект общей концепции структуры предприятия, вы смотрите на перспективу (согласованные представления) архитектуры предприятия: архитектуру предприятия на определенный период времени.
Проект — это план того, как построить структуру.Эскиз дизайна — это графическое представление плана проекта в виде эскиза.
Эскиз дизайна, см. Пример рисунка, представляет собой визуализацию, показывающую общую концепцию или архитектуру конструкции.
Структура эскизного проекта
Он может содержать овалы для каждой концепции, а также метафорические изображения, отображающие более значимые концепции.
Важно использовать символы эскиза или настоящие наброски от руки, чтобы визуализация выглядела более неформальной и решения еще не окончательно приняты, в отличие от рисунков, диаграмм или даже впечатлений художника.И это часто происходит потому, что в концепции эскиза упускается много нерелевантных деталей.
КАК СОЗДАТЬ общую концепцию
Вот обзор шагов процесса, которые необходимо предпринять:
Есть пять шагов, и каждый шаг имеет вход, список действий и выход.
Для более высокого качества вывода важно, чтобы каждый шаг выполнялся, а принятое решение фиксировалось на бумаге (или цифровом документе), а каждый ввод и вывод шага записывались в письменной форме на бумажном или цифровом документе.Это позволяет эффективно сотрудничать и обсуждать с другими, обучать вас более опытными архитекторами и отслеживать / отслеживать и улучшать решения, принимаемые на пути концептуального дизайна.
Шаг 1. Определение контекста и области действия
Ввод шага 1:
Вы, как корпоративный архитектор, владелец / клиент или заинтересованное лицо предприятия, имеете намерение или потребность в общении и обсуждении фундаментальных стратегических изменений предприятия.Фундаментальное изменение приведет к внедрению целостного решения для бизнеса и ИТ. Но, как всем известно, это решение практически совершенно новой компании. И он должен соответствовать существующей компании или сотрудничать с ней. Поэтому очень важно справиться с последствиями реализации новой концепции.
Может быть, владелец / клиент или вы были вдохновлены красивой структурой предприятия, комплексным решением или знакомы с новым трендом. Найдите информацию об этом и посетите, и вы можете использовать эту информацию и получить много нового в следующих действиях.
Действия на этапе 1
- Хорошая практика — попытаться назвать и определить фундаментальное стратегическое изменение или целостное бизнес-ИТ-решение, которое является предметом, и в то же время попытаться назвать и определить структуру предприятия, которую необходимо создать с его помощью. Ниже приведены некоторые примеры или общие общие концепции в различных отраслях:
- Отрасль, Тип организации, 3 концепции
- Правительство, муниципалитет / город, электронное правительство — Управление делами — Безбумажный офис
- Здравоохранение, Больница, Электронное здравоохранение, Разворот цепи
- Розничная торговля, супермаркеты, электронная розничная торговля — Бесперебойная розничная торговля — Оцифровка
- Логистика, Дистрибьютор, eFulfilment — Логистика возврата
- Финансы, банк, SEPA
- Телефонные компании, Телефонные компании, Автоматизация предоставления услуг
- Вы должны знать, что существует разница в том, как теоретически думают и говорят о целостной концепции и как эта общая концепция применяется к конструкции.
- Способ применения общей концепции ВСЕГДА отличается от теории. Также в вашем случае.
- Во-первых, вам нужно знать теоретическую общую концепцию (архитектуру), которая должна быть спроектирована или реконструирована, и вы должны знать структуру (проект), которая должна быть построена / реализована с ее помощью.
- А они какие? Запишите их и дайте определение. И часто бывает, что вы начинаете с трех разных общих концепций:
- минимальный сценарий (почти ничего не делать)
- средний сценарий (что реально с точки зрения ресурсов, времени и денег)
- максимальный сценарий (чтобы изменить мир)
Дайте общей концепции имя для общей неприменимой общей концепции и имя для конкретной применяемой общей концепции на предприятии.Поскольку предприятие уникально, часто также уникальна и общая концепция.
Например:
- Электронная коммерция против способа ведения электронной коммерции города Нью-Йорка
- Электронное здравоохранение и лондонская больница: способ ведения электронного здравоохранения
- Компания, предоставляющая услуги онлайн-бизнеса, и способ ведения бизнеса в Интернете в Google
В качестве примера: Колизей — это строительная конструкция в Риме, и основную общую концепцию (архитектуру) можно назвать Амфи-Театром.Единственное, Колизей — это совершенно уникальный Амфи-театр. Это единственный в своем роде. По сути, Колизей сегодня — это название уникальной тотальной концепции даже так называемого строения. Сегодня Колизей — это специализация как общая концепция Амфи-театра.
Это похоже на архитектуру предприятия. Google — это компания, предоставляющая услуги онлайн-бизнеса, но Google — единственная в своем роде инновационная онлайн-компания. Google теперь стал общей концепцией для предприятия, и многие другие организации пытаются скопировать ее.
Вывод шага 1:
- » ‘Документированный список, содержащий следующие элементы:’ »
- » ‘Название (+ определение + литературная ссылка) теоретической концепции Тотального’ »:
- » ‘Название (+ определение + литературная ссылка) (подлежащей) применению общей концепции’ »:
- » ‘Название (+ определение + литературная ссылка) ссылочной структуры’ »:
- » ‘Название (+ определение) (планируемой) реализуемой конструкции’ »:
Шаг 2: Визуализация в одном изображении
Сделайте свою первую визуализацию, сделав от руки набросок одной метафорической картинки, общей концепции (теоретической или прикладной) и структуры.
А как сделать эскиз по одной картинке?
Действия на этапе 2
- Внимательно ознакомьтесь с определениями этого понятия.
- Запишите слова ассоциаций, которые возникают у вас или других людей, или видите, читая определение.
- Попробуйте набросать архетипы свойств понятий или ассоциаций слов. А также запишите названия архетипов и попытайтесь специализировать или обобщить архетипы, чтобы найти правильный для рисования.Помогает.
- Переключение между реальными и абстрактными версиями чертежей. Проверьте, что работает, а что нет.
- Нарисуйте в большом формате A1 (флип-лист). Позже вы можете отсканировать картинку и свернуть ее (до формата А4).
- Убедитесь, что в вашем концептуальном эскизе возвращаются только те свойства, которые упоминаются и отвечают интересам владельца / клиента и наиболее важных заинтересованных сторон.
- Воспользуйтесь вкладкой изображений в поисковой системе, если вам не хватает вдохновения.Также проверьте коллег, какие ассоциации ОДНОГО ИЗОБРАЖЕНИЯ у них связаны с определенной общей концепцией.
Примечание. Управляющий директор банка однажды сказал: «Моя общая концепция проста, наш банк должен быть больше, чем у конкурентов». Затем он взял две чашки, большую и маленькую, и написал название своей компании на самой большой (под номером 1 из-за клиентоориентированного подхода в скобках ниже), а на другой маленькой чашке — название конкурса. Сфотографировал и повесил на стену. И он сказал: вот и все: «моя общая концепция в контексте глобализации!»
Вывод шага 2:
- » ‘Одно изображение-набросок общей концепции’ »
Шаг 3. Изучение овала
На этом этапе мы создаем нашу вторую визуализацию: овальный набросок.
Это предварительная форма нашего окончательного эскиза. Он содержит контекстную рамку, в которой овал для всей концепции, а для каждой концепции — овал.
Действия на этапе 3
- Овалы, расположенные рядом друг с другом и / или (частично) друг над другом. Целесообразно использовать максимум пять уровней глубины.
- Возьмите свое определение общей концепции и посмотрите на существительные (сущности) и глаголы (отношения).
- В этих двух списках вам необходимо определить фундаментальные концепции, а также частичные / частичные концепции и вложенные концепции общей концепции.И составьте список этих понятий.
- Список ДОЛЖЕН содержать концепции, или подконцепции, или под-подконцепции, которые НЕ используются в конкурсе. Иначе вам сложно спорить, почему ваша уникальность или будет лучше, чем у конкурентов.
- Организуйте этот список на трех уровнях (основные концепции, подконцепции и под-подконцепции)
- Теперь для каждой концепции сделайте то же, что и для общей концепции: посмотрите соответствующую литературу, ознакомьтесь с ссылками / передовыми практиками и соберите определение этого понятия.
- И проведите различие между концептуальной частью теоретической общей концепции и версией, которая будет применяться. Примечание: используйте обобщение или специализацию концепций, работайте с общими и конкретными концепциями.
Вывод шага 3:
- » ‘Список понятий по общему понятию, подконцепций по понятию и суб-субконцепций по субконцепции + их определения и литературные ссылки.’ »
- » ‘Овальный набросок’ ‘
Шаг 4. Создайте свою библиотеку
На предыдущем шаге мы создали список всех концепций.Теперь пора попытаться обрисовать каждую концепцию, основываясь на ее определении. В принципе, вы можете следовать описанию шага 2., чтобы нарисовать метафорический эскизный символ концепции, но при создании набора символов важно работать с набором определенных стандартов визуализации.
Действия на этапе 4:
- Убедитесь, что размеры метафорических символов связаны или равны
- Убедитесь, что стиль линий и текстура областей совпадают
- Попробуйте добавить в него свой неповторимый стиль (ф.я. с использованием оттенков, углов, цветов или комичных элементов)
- Поищите в Интернете несколько примеров библиотек эскизов.
- Используйте как можно меньше стрелок или линий. Если возможно, запретите пересечение линий.
- Знайте, что после практики вы тоже сможете это сделать! Знайте также, что если вы не практикуете, вы никогда не научитесь этому!
Вывод шага 4:
- » Набор / библиотека эскизных символов для каждой концепции, которые подходят друг другу » ‘
Шаг 5: Стенд и доставка
Действия на этапе 5:
- С названием и определением нашей общей концепции и списком метафорических символов готовы, теперь мы можем составить наш эскиз дизайна.
- Лучше всего разделить контекст (и контексту нужно дать имя + точка) на шесть равных областей: четыре вверху и четыре внизу. Или нарисовать круги или овалы, чтобы разделить их в соответствии с контекстом. См. Пример рисунка.
- Как и при съемке фотографии, вы можете разместить самые важные символы на правом пересечении боковой линии (№ 3 и № 4), а другие важные символы — на пересечении другой линии.
- Используйте символы для соединения важных символов.И запишите слова, чтобы рассказать или объяснить функцию, преимущества или затраты.
- Убедитесь, что на вашем изображении есть поток, движение или движение, которое логично и интуитивно понятно (слева направо, сверху вниз, наизнанку. Но будьте проще. Лучше проще.
Вывод шага 5:
- ‘Теперь у вас есть свой первый эскиз дизайна!’
Примечание. Никогда не забывайте указывать своему эскизу название, автора, дату, версию, статус и записывать коммуникационное сообщение, которое он должен иметь.
Преимущества
Если все сделано правильно, этот эскиз общей концепции будет повешен на стене в зале заседаний, чтобы его можно было рассматривать как указатель, почему, когда и как все это началось, и какова цель.
Итак, действительно, каждый архитектор должен как можно скорее создать один или несколько концептуальных набросков общих концепций или сценариев общих концепций.
Три веские причины для этого:
- Вы определяете, кто является владельцем / клиентом, каковы первоначальные потребности и запрашиваемые функции, а также каковы (начальные) предполагаемые затраты.
- На протяжении всего проекта каждый будет вспоминать, как и почему все началось с концептуальных эскизов. Так что все идут в ногу со временем.
- Это экономит время, деньги и ресурсы для проекта в любой момент.
Когда
Одна из самых первых визуализаций, созданных в качестве Enterprise Architect, — это эскиз дизайна общей концепции для владельца / клиента структуры или проекта с его контекстом / средой.
Эскиз может быть частью задания на проектирование, чтобы помочь владельцу / клиенту выбрать общую концепцию конструкции, которую необходимо спроектировать и реализовать.
Также после того, как было дано задание на проектирование, всегда должен присутствовать проектный эскиз общей концепции (также известный как архитектурное видение).
Важно никогда не забывать, что эскиз проекта общей концепции ДОЛЖЕН включать основные преимущества, функции, затраты и действия, чтобы он был полезным.
Читайте также
Если вас интересуют другие примеры концептуальных эскизов , вы также можете прочитать:
- Концепции> Концепция единого источника истины
- Термины> Определение понятия
- Страницы справки> Как разработать архитектуру предприятия
Начало работы
Мы надеемся, что вдохновили вас начать с концептуализации.
Помимо того, что вы уже начали создавать концептуальный набросок, прочитав эту страницу (шаг 0), вы можете просто начать с регистрации пробной учетной записи и выполнять действия на этой странице в реальном средстве Enterprise Architecture Tool.
В дополнение к эскизу общей концепции вы также можете создать, например, ландшафт технологического приложения с помощью импорта данных Excel.
Услуги по дизайну логотипов, предоставляемые внештатными дизайнерами логотипов
Что такое дизайн логотипа?
Дизайн логотипа — это искусство создания визуально привлекательного знака для бренда или компании.Логотип обычно состоит из символа, торговой марки или изображения, которое представляет или символизирует компанию. логотип должен выделяться и быть легко узнаваемым.
Что делает хороший логотип?
Хороший логотип должен быть визуально привлекательным, отличительным, запоминающимся, простым по форме и выделяться из общей массы. Он должен соответствовать эстетике и посланию бренда. и, прежде всего, отличный логотип должен обладать исключительной концептуальностью и исполнением.
Как нанять лучших дизайнеров логотипов?
После того, как вы определили группу дизайнеров логотипов на основе стиля и доступности, оцените своих кандидатов с точки зрения их уровня и типа опыта, особенно в вашей нише или области.Кроме того, просмотрите их галерею концертов и портфолио, чтобы найти конкретные примеры предыдущей работы.
Сколько стоит разработка логотипа?
Стоимость профессионального дизайна логотипа может варьироваться в зависимости от знаний, опыта и других факторов. создание отличного логотипа требует гораздо большего, чем простой набросок; он также включает исследования рынка, художественные навыки и технические знания, дизайн бренда и изменения.
Нужно ли мне что-нибудь готовить для дизайна моего логотипа?
Всегда полезно заранее подготовить кое-что.как бизнес, вы должны знать свой бренд, послание своей компании и эстетику. Также лучше всего заранее установить бюджет и написать подробный бриф на дизайн логотипа. это поможет вашему дизайнеру создать идеальный логотип для вас!
Какие качества мне следует искать в дизайнере логотипов?
Если вы ищете профессионального дизайнера логотипов, вам следует выбрать того, кто лучше всего подходит для вашего бизнеса. профессиональный дизайнер логотипов должен проявлять индивидуальность, страсть и профессионализм.Вам нужен кто-то, кто имеет опыт работы в вашей нише, исследовательские навыки, гибкость, быстро реагирует, предоставляет выдающиеся примеры и делится с вами процессом проектирования.
33 Бесплатные инструменты онлайн-дизайна для создания потрясающего визуального контента для Интернета
Кто не любит бесплатные вещи?
Если я найду бесплатный инструмент для чего-то, за что в противном случае мне пришлось бы платить в моем маркетинге, я сначала попробую бесплатный. Пока я могу добиться такого же качественного результата с помощью бесплатного инструмента, не нужно тратить деньги впустую.
И в своем стремлении найти альтернативы модным компьютерным программам я наткнулся на множество бесплатных инструментов, которые помогают поднять мой маркетинг на ступеньку выше. В частности, я использовал множество бесплатных инструментов для создания визуального контента, которые не стоят моей команде ни копейки. От шаблонов до расширений для браузера и онлайн-фоторедакторов — продолжайте читать, чтобы увидеть несколько отличных бесплатных инструментов для веб-дизайна.
Бесплатные инструменты онлайн-дизайна для создания потрясающего визуального контента для Интернета
Бесплатные инструменты для шрифтов
1.Fontjoy
Хотите найти идеальную комбинацию шрифтов для вашего следующего проекта? Type Genius позволяет пользователям легко находить отличные комбинации шрифтов. Он использует нейронную сеть, чтобы предлагать варианты шрифтов, отображая их в реальном времени, чтобы помочь вам лучше понять, как они выглядят вместе.
2. Google Fonts
Если вы ищете качественную типографику для своего следующего дизайна, обратите внимание на Google Fonts. Этот каталог веб-шрифтов позволяет пользователям легко добавить шрифт на свой веб-сайт за секунды или загрузить его на свой компьютер для использования в дальнейшем.
Все доступные шрифты имеют открытый исходный код, что означает, что пользователи могут настраивать, улучшать и делиться ими по своему усмотрению.
3. WhatFont
Вы когда-нибудь сталкивались с шрифтом на определенной веб-странице и думали: «Мне нужен такой». С WhatFont пользователи могут быстро и легко определить названия шрифтов, используемых на любой веб-странице, всего одним щелчком мыши.
, доступный для загрузки в виде букмарклета, расширения Google Chrome или Safari, вы никогда больше не будете задумываться о названии шрифта.
4. DaFont, 5. 1001 бесплатный шрифт и 6. Font Squirrel
Ищете дополнительный специальный шрифт, чтобы выделить ваш дизайн? Хотя существует масса бесплатных ресурсов шрифтов, мы сузили список наших фаворитов до: DaFont, 1001 Free Fonts и Font Squirrel.
Эти сайты предлагают обширную библиотеку шрифтов высокого качества, которые легко загрузить и четко определены с точки зрения лицензирования.
7. Tiff
Вы когда-нибудь застряли между двумя шрифтами? С помощью Tiff пользователи могут выбрать два разных шрифта для наложения друг на друга, что упрощает обнаружение различий.Вы даже можете выбрать, какие буквы вы хотите сравнить — заглавные и строчные.
Tiff в настоящее время поддерживает все веб-шрифты Google и любые системные шрифты. Для наилучшего использования сайт рекомендует просматривать контрасты в последней версии вашего браузера.
Бесплатные шаблоны
8. 10 шаблонов инфографики HubSpot
Все мы знаем, что нам нужно создавать визуальный контент. Проблема в том, что создание графики часто может казаться огромным делом, особенно если у вас нет опыта в дизайне.
С помощью этого пакета бесплатных шаблонов инфографики вы можете создавать профессионально выглядящую инфографику и экономить часы времени. Лучшая часть? Вы можете легко настроить их в соответствии с брендом вашей компании.
9. Canva
Если вы хотите создать электронную книгу, инфографику, визитную карточку или заголовок электронного письма, у Canva есть шаблон, который упростит ваш процесс. Фактически, бесплатный инструмент веб-дизайна предлагает профессиональные, простые в настройке шаблоны практически для любого дизайна, о котором вы только можете подумать.
Лучшая часть? Инструмент создан для не дизайнеров, что позволяет легко перетаскивать объекты и изображения, пока вам не понравится их внешний вид. Измените изображения, переключите шрифты, настройте цвета и вуаля: у вас есть дизайн, которым можно гордиться.
Посмотрите наше видео, в котором рассказывается, как Canva превратила свой продукт в потрясающий инструмент для творчества, которым он является сегодня:
10. 50 настраиваемых шаблонов CTA от HubSpot
Если вы хотите побудить посетителей вашего веб-сайта совершить намеченное действие, вам нужно упростить им это.Вот тут-то и пригодятся призывы к действию.
Но не всякая старая конструкция. Фактически, такие факторы, как цвет, размер и форма, все играют роль в работе вашей кнопки. Поэтому, чтобы помочь вам побудить больше посетителей стать потенциальными клиентами, мы создали 50 предварительно разработанных шаблонов CTA для использования на вашем веб-сайте. Эти шаблоны можно настраивать, и мы рекомендуем вам тестировать различные цвета и места размещения, пока вы не найдете то, что лучше всего подходит для вас.
11. PlaceIt
Иногда вам нужна фотография вашего веб-сайта, блога или профиля в Твиттере с немного отточенным чутьем.Хотя вы можете попробовать вручную настроить свой снимок экрана, чтобы он соответствовал уже имеющейся у вас стандартной фотографии, PlaceIt — еще лучшая альтернатива. Загружайте фотографии прямо в шаблоны стоковых фотографий с поддержкой Creative Commons и наблюдайте, как оживают ваши скриншоты.
12. 5 шаблонов PowerPoint SlideShare от HubSpot
Вам нравится концепция SlideShare, но у вас нет большого опыта проектирования в PowerPoint? Без проблем.
С помощью наших бесплатных шаблонов PowerPoint вы можете создавать красивые презентации SlideShare без тяжелой работы.Просто подключите свой контент, настройте цвета в соответствии с вашим брендом и меняйте изображения по своему усмотрению. Эти шаблоны варьируются от простых и понятных до немного более сложных, поэтому у вас не возникнет проблем с поиском того, который подходит для вашего контента.
Инструменты свободного цвета
13. Coolors
Один из наиболее важных элементов веб-дизайна — это ваша цветовая палитра. Вы хотите, чтобы изображения, графика и цвета шрифтов помогали передать ваше сообщение и, возможно, даже стимулировать конверсии.Но часто бывает сложно найти правильную цветовую комбинацию для дизайна — именно здесь на помощь приходит Coolors. Нажмите клавишу пробела, чтобы мгновенно получить рекомендации по использованию цветов, включая их соответствующие HEX-коды. Ваши цветовые палитры никогда больше не будут несогласованными.
14. ColorZilla
ColorZilla — отличный инструмент для решения самых простых и сложных задач, связанных с цветом. Если вы хотите получить HEX-код для определенного пикселя на странице, проанализировать цвета элементов DOM или раскрыть информацию об элементе, такую как имя тега, класс, идентификатор и размер, этот инструмент может справиться со всем этим.
Доступный как расширение Google Chrome или надстройка Firefox, мы хотим, чтобы ColorZilla быстро стал одним из ваших любимых инструментов дизайна.
Бесплатные инструменты аннотации
15. Потрясающий Скриншот
Вы когда-нибудь тонули в 20 различных программах для обрезки, редактирования и аннотирования снимков экрана? С помощью Awesome Screenshot, расширения браузера для Firefox и Chrome, вы можете легко сделать снимок любого изображения в Интернете и отредактировать его прямо в браузере. Это расширение стало основным продуктом моего собственного браузера — я больше не могу вернуться к обычным старым скриншотам.
16. Skitch
Skitch, удобная программа для создания снимков экрана от Evernote, представляет собой функциональный бесплатный инструмент, помогающий маркетологам и дизайнерам «изложить свою точку зрения меньшим количеством слов». Пользователи могут использовать формы, стрелки, текст и рисунки, чтобы комментировать существующие или только что снятые изображения — и сохранять их в своей учетной записи Evernote для дальнейшего использования.
Бесплатные инструменты для редактирования фотографий
17.PicMonkey
Хорошо, допустим, у вас нет бюджета на Photoshop, и вы чувствуете себя несколько ограниченным возможностями визуального редактирования PowerPoint … что вам делать? Если вы хотите украсить свои изображения — перекрасить их, добавить границы, добавить текст и даже вставить графику поверх — и все это, не загружая еще одну программу на свой компьютер, попробуйте PicMonkey. Весь процесс редактирования фотографий интуитивно понятен, а это означает, что вы можете потратить больше времени на оптимизацию сообщений в блоге, а не на улучшение сопровождающего его изображения.
18. BeFunky
Если вам нравится внешний вид классных винтажных фотофильтров в стиле Instagram, вам понравится BeFunky. Этот бесплатный редактор фотографий может похвастаться множеством потрясающих функций, включая эффекты, рамки, графику и текстуры.
Независимо от того, являетесь ли вы опытным дизайнером или только начинаете, интерфейс очень простой и доступный. Все, что нужно, — это несколько щелчков мышью, чтобы улучшить обычную фотографию или создать коллаж, которым стоит поделиться в ваших социальных сетях.
19. Гифи
Giphy — это инструмент, который можно использовать для преобразования фрагментов видео в зацикленные гифки. Вы также можете использовать другие созданные пользователями гифки на платформе. Все это делается для того, чтобы добавить индивидуальности презентациям, электронным письмам и сообщениям в блогах.
20. Adobe Spark
Adobe Spark — это бесплатный онлайн-инструмент для дизайна, который позволяет создавать и публиковать графику, веб-страницы и видео. У вас будет доступ к тысячам бесплатных изображений и значков, а также к тонне фирменных шаблонов, тем, шрифтов и других ресурсов дизайна.Вы также сможете анимировать свой дизайн и создавать гифки.
21. VSCO Cam, 22. Snapseed
Только представьте: вы на мероприятии. У тебя нет ноутбука. И вы только что сделали потрясающее фото с [вставьте сюда уважаемого лидера мнений], которым хотите поделиться в социальных сетях … но оно немного мрачное. Облом.
С помощью мобильного приложения для редактирования фотографий , такого как VSCO Cam или Snapseed, вы можете довести свою фотографию до совершенства и поделиться ею на лету. Оба приложения доступны бесплатно для iOS и Android и оснащены впечатляющими профессионально выглядящими фильтрами и функциями.
Ресурсы бесплатного фото
23. Vecteezy
Если вы ищете изображение Creative Commons, но находите ужасные варианты с помощью собственной поисковой системы, попробуйте Vecteezy. Несмотря на то, что он часто отображает похожий контент, у Vecteezy есть алгоритм, который размещает великолепные изображения прямо вверху, сокращая время поиска изображений на тонну.
24. Смерть стоковому фото
Все, что нужно, — это адрес электронной почты, чтобы еженедельно получать высококачественные фотографии Death to the Stock Photo прямо на свой почтовый ящик.В этом бесплатном сервисе стоковых фотографий, от офисных снимков до вызывающих слюни тарелок с едой, есть подборка фотографий, которые удовлетворят потребности любого человека.
Эти изображения можно использовать на вашем веб-сайте, в социальных сетях, на макетах и т. Д. Чтобы ознакомиться с их условиями обслуживания, посетите их страницу лицензирования.
25. Фотографии из HubSpot
Если вы ищете стоковые фотографии для использования в следующем дизайне, но не хотите беспокоиться обо всех этих атрибутах, что ж, не смотрите дальше.HubSpot предлагает массу бесплатных стоковых фотографий, которые вы можете использовать буквально где угодно. Все, что вам нужно сделать, это загрузить пакет, а затем приступить к созданию привлекательного визуального контента. Серьезно … просто сделай это.
26. 250 праздничных фотографий от HubSpot
Снова мы. Если вы не можете найти то, что вам нужно на этом ресурсе, мы также создали набор стоковых фотографий для праздников, которые вы можете использовать по своему усмотрению. В этот набор входят фотопакеты на Хэллоуин, День Благодарения, Хануку, Рождество и Новый год.
27. Unsplash
Если вы ищете больше фотографий в стиле «делайте все, что хотите» с пейзажем или наклоном неодушевленных предметов, посмотрите Unsplash. Как и в случае с нашими собственными стоковыми фотографиями, авторство не требуется. Фотографии говорят сами за себя — так что загляните на сайт, чтобы узнать больше.
Бесплатные инструменты дизайна для инфографики, диаграмм и мокапов
28. Infogr.am
Если вы хотите создавать интерактивную инфографику, а не просто визуальные эффекты, воспользуйтесь этим онлайн-инструментом дизайна.С легкостью добавляйте графики, карты, текст и даже воспроизводимые видео, не углубляясь в дизайнерскую программу. В нем также есть инструменты для обмена в социальных сетях, встроенные прямо в инфографику, поэтому вам не нужно беспокоиться о создании настраиваемой кнопки Pin-It. Это довольно изящный инструмент, если вы хотите быстро создать и отправить инфографику.
29. Venngage
Venngage — это бесплатное средство для создания инфографики, которое может создавать диаграммы, отчеты и потрясающие визуализации данных. Вы можете начать с шаблона и легко настроить внешний вид, соответствующий вашему бренду.В рамках бесплатного плана вы будете ограничены количеством загружаемых изображений и дизайнов, которые вы можете сделать, но есть более продвинутые планы с расширенными наборами функций.
30. Visme
С Visme вы получаете целую платформу для создания цифрового контента с возможностями для презентаций, визуализации данных, инфографики, публикаций в социальных сетях и даже коротких видеороликов. У вас может быть до 5 проектов и 100 МБ хранилища в бесплатной версии, а также доступ к библиотеке бесплатных шаблонов для таких проектов, как электронные книги, флаеры и логотипы.
31. InVision, 32. Marvel
В зависимости от сложности вашего дизайна вам может потребоваться приложение для создания прототипа. Этот тип программного обеспечения можно использовать, чтобы превратить ваши идеи — будь то приложение или веб-сайт, который вы придумали в своей голове — в более осязаемую реальность.
Несмотря на то, что доступно множество бесплатных опций, мы выбрали два, которые действительно обеспечивают простоту использования и функциональность: InVision и Marvel. Хотя оба этих варианта предлагают более продвинутые платные планы, вы можете начать работу с бесплатным планом.
Бесплатные инструменты для рисования
33. Google Рисунки
Попрощайтесь со своими необычными рисунками Microsoft Paint и поздоровайтесь с отточенными профессиональными рисунками Google. Если у вас есть личный Gmail или ваша компания использует Google Apps, вы можете использовать Google Drawings для создания собственного визуального контента.