Bootstrap элементы: Компоненты · Bootstrap на русском
Содержание
Компоненты · Bootstrap на русском
Доступные символы
Включает в себя более 250 символов в формате шрифта из Glyphicon Полурослики набор. Значки символов Халфлинги, как правило, не предоставляются бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности, мы только просим, чтобы вы включили ссылку на Значки символов при любой возможности.
Как использовать
Для повышения производительности, все иконы требуют базового класса и отдельных иконка класса. Для использования, поместите следующий код в любом месте. Не забудьте оставить пространство между иконка и текст для надлежащего внутренний отступ.
Не смешивайте с другими компонентами
Классы значков не могут сочетаться с другими элементами. Они спроектированы, чтобы быть отдельными элементами. Вместо этого добавте <span> и применить значок классов <span>
Только для пустых элементов
Классы Иконок следует использовать только на элементах, которые не содержат текстовое содержимое и не имеют дочерние элементы.
Изменение местоположения значка шрифта
Bootstrap предполагает значок файлов шрифтов будет располагаться в ../fonts/ каталог, по сравнению с скомпилированных файлов CSS. Перемещение и переименование этих файлов шрифтов означает обновление CSS в одном из трех способов:
- Изменить
@icon-font-pathand/или@icon-font-nameпеременные в источнике малых файлов. - Использование опции относительно URL-адреса тем меньше обеспечивается компилятора.
- Изменить
url()пути в составленном CSS.
Используйте все, что вариант лучше всего подходит вашей конкретной установки развития.
Доступно иконки
Современные версии ассистивных технологий объявит CSS Контента, а также специальные символы Unicode. Чтобы избежать непредвиденных и запутанных выхода в программы чтения с экрана (в частности, при иконки используется чисто для декора), то скрыть их с атрибутом aria-hidden="true".
Если вы используете иконка, чтобы передать смысл (а не только как декоративный элемент), убедитесь, что это значение также передал вспомогательные технологии – например, включать дополнительный контент, визуально скрыты с .sr-only класс.
Если вы создаете элементы другого текста (например, <button>, который только содержит иконка), Вы всегда должны предоставить альтернативный контент, чтобы определить цель контроля, так что будет иметь смысл для пользователей вспомогательных технологий. В этом случае, можно добавить aria-label атрибут на себя управление.
<span aria-hidden="true"></span>Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, панели навигации, или в приставках элементов формы.
<button type="button" aria-label="Left Align">
<span aria-hidden="true"></span>
</button>
<button type="button">
<span aria-hidden="true"></span> Star
</button>В иконка используется в предупреждение передать, что это сообщение об ошибке, с дополнительным . текст, чтобы передать эту подсказку для пользователей вспомогательных технологий. sr-only
sr-only
Error:
Enter a valid email address
<div role="alert">
<span aria-hidden="true"></span>
<span>Error:</span>
Enter a valid email address
</div>Переключаемое, контекстное меню для отображения списка ссылок. Их интерактивность обеспечивается JavaScript плагином для dropdown меню.
Пример
Оберните кнопку выпадающего меню и список с помощью класса .dropdown или другого элемента, который объявляет position: relative;.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span></span>
</button>
<ul aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>Выпадающие меню могут быть изменены, чтобы расширить вверх (а не вниз), добавив . родителю. dropup
dropup
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
<span></span>
</button>
<ul aria-labelledby="dropdownMenu2">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>Выравнивание
По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Может потребоваться дополнительное позиционирование
Dropdowns автоматически позиционируется с помощью CSS в пределах нормального потока документа. Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами
Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами overflow или появляются за пределами области просмотра. Адресуйте эти вопросы по своему усмотрению, когда они возникают.
.pull-right устаревшее выравнивание
В версии 3.1, мы определили устаревшим выравнивание .pull-right для выпадающего меню. Для выравнивания меню справа, используйте .dropdown-menu-right. Компоненты, выровненные справа в навигационной панели используют реализован версию класса right-aligned, для автоматического выравнивания меню. Для переопределения их, используйте .dropdown-menu-left.
<ul aria-labelledby="dLabel">
...
</ul>Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<ul aria-labelledby="dropdownMenu3">
...
<li>Dropdown header</li>
. ..
</ul>
..
</ul>Делитель
Добавить разделитель для разделения ряда ссылок в выпадающем меню.
<ul aria-labelledby="dropdownMenuDivider">
...
<li role="separator"></li>
...
</ul>Заблокированы части меню
Добавьте .disabled к <li> в выпадающем списке, чтобы отключить ссылку.
<ul aria-labelledby="dropdownMenu4">
<li><a href="#">Regular link</a></li>
<li><a href="#">Disabled link</a></li>
<li><a href="#">Another link</a></li>
</ul>Сгруппируйте серию кнопок вместе в одну линию, создав таким образом групповую кнопку. С помощью JavaScript и нашего плагина кнопок, можно еще добавить стиль поведения переключателей или галочек (checkbox).
Обеспечить правильное
role и укажите метку
Для того, для вспомогательных технологий, таких как программы чтения с экрана – донести, что ряд кнопок сгруппированы, соответствующий role атрибут должен быть обеспечен. Для группы кнопок, это будет
Для группы кнопок, это будет role="group", в то время как панели инструментов должны иметь role="toolbar".
Одно исключение-это группы, которые содержат только один элемент управления (например, оправдано группы кнопок с <button> элементами) или выпадающий.
Кроме того, группы и панели инструментов должны иметь четкие этикетки, как и большинство технологий, иначе не озвучить их, несмотря на наличие правильно role атрибута. В примерах, приведенных здесь, мы используем aria-label, но альтернативы, такие как aria-labelledby, также можно использовать.
Основной пример
Оберните серию кнопок с классом .btn в класс .btn-group.
<div role="group" aria-label="...">
<button type="button">Left</button>
<button type="button">Middle</button>
<button type="button">Right</button>
</div>Объедините набор <div> с помощью <div> для более сложных компонентов.
<div role="toolbar" aria-label="...">
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
</div>Изменение размера
Вместо применения кнопки классы размеров для каждой кнопки в группе, просто добавьте .btn-group-* друг .btn-group, в том числе для вложения нескольких групп.
Left
Middle
Right
Left
Middle
Right
Left
Middle
Right
Left
Middle
Right
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>
<div role="group" aria-label="...">...</div>Вложенность
Разместите . в середине другой  btn-group
btn-group.btn-group, если вы хотите совместить выпадающее меню с серией кнопок.
<div role="group" aria-label="...">
<button type="button">1</button>
<button type="button">2</button>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
<span></span>
</button>
<ul>
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>Вертикальные вариации
Сделайте набор кнопок, составленных вертикально, а не горизонтально. Split кнопки выпадающего меню не поддерживаются.
Button
Button
Button
Button
<div role="group" aria-label=". ..">
...
</div>
..">
...
</div>Группа кнопок Justified
Создавайте группы кнопок, растянуты на всю ширину их родительского элемента. Также рассмотрите вариант с кнопкой в выпадающем меню внутри группы кнопок.
Обработка рамок
Из-за специфических HTML и CSS, используемой для обоснования кнопок (а именно display: table-cell), границы между которыми удвоятся. В регулярных группах кнопок, margin-left: -1px используется для стека границ вместо удаления их. Впрочем, margin не работает с display: table-cell. В результате этого, в зависимости от ваших настроек в Bootstrap, вы можете удалить или повторно изменить цвет рамок.
IE8 и рамки
Internet Explorer 8 не оказывает границы на кнопках в обоснованной группе кнопок, будь то на <a> или <button> елементах. Чтобы избежать этого, обернуть каждую кнопку в другую .. btn-group
btn-group
Смотрите #12476 для подробной информации.
С
<a> элементами
Просто заключите серию .btn в .btn-group.btn-group-justified.
<div role="group" aria-label="...">
...
</div>Ссылки действующие как кнопки
Если <a> элементы используются в качестве кнопки запуска на странице функциональность, вместо того, чтобы переходить на другой документ или раздел в пределах текущей страницы – они также должны быть даны соответствующие role="button".
С
<button> элементами
Для использования групп кнопок по ширине с элементами <button>, вы должны заключить каждую кнопку в группу кнопок. Большинство браузеров не правильно применяют наш CSS для обоснования, элемента <button>, но так как мы поддерживаем кнопки выпадающего меню, мы можем обойти это
<div role="group" aria-label=". ..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div>
..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div>Используйте любую кнопку для выпадающего меню разместив ее в .btn-group, и обеспечив ее правильно-размеченным меню.
Одиночная кнопка выпадающего меню
Предоставьте другого вида кнопке, с выпадающим меню, с помощью определенных базовых изменений.
<!-- Одна кнопка -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span></span>
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>Split кнопка с выпадающим меню
Аналогично, создайте split кнопку c выпадающим меню с такими же изменениями в разметки, только с разделенной кнопкой.
<!-- Раздельная кнопка -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>Изменение размера
Кнопки в выпадающем меню могут иметь любой размер.
<!-- Большая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button <span></span>
</button>
<ul>
. ..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div>
..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div>Вариант списка сверху
Создайте меню, элементы которого поднимаются вверх, прибавив .dropup к родительскому контейнеру.
<div>
<button type="button">Dropup</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Toggle Dropdown</span>
</button>
<ul>
<!-- Ссылки выпадающего меню -->
</ul>
</div>Продлить элементов управления формы, добавляя текст или кнопки до, после или с обеих сторон в любом текстовом <input>. Используйте
Используйте .input-group С .input-group-addon или .input-group-btn добавлять или добавлять элементы к одному .form-control.
Текстовое
<input> только
В данном случае избегайте использования элементов <select>, поскольку они в полной мере не могут стилизоваться в WebKit браузерах.
Избегайте использования <textarea> элементы вот как их rows атрибута не будут уважать в некоторых случаях.
Подсказки и информеры в группе ввода требуют специальных настроек
Когда используете подсказки или информеры (popovers) на элементах в пределах .input-group, вам необходимо определить параметр container: 'body', для избежания нежелательных побочных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Не смешивайте с другими компонентами
Не смешивайте группы форм или классы столбцов разметки непосредственно с группами ввода. Вместо этого, внедрите группу ввода внутри группы формы или связанной разметки с элементом.
Всегда добавляйте ярлыки
Программы чтения с экрана будут иметь проблемы со своими формами если Вы не включите метки для каждого входа. Для этих входных групп, убедитесь, что каких-либо дополнительных надписей или функциональности передается вспомогательных технологий.
Точный метод будет использоваться (видимых <label> элементы <label> элементы скрыты с помощью .sr-only класса, или использование aria-label, aria-labelledby, aria-describedby, title или placeholder атрибут) и какие дополнительные сведения должны быть доведены будет варьироваться в зависимости от типа интерфейса виджета вы реализуете. Примеры в этом разделе представлено несколько рекомендаций, конкретных подходов.
Примеры в этом разделе представлено несколько рекомендаций, конкретных подходов.
Основной пример
Поместите дополнительный компонент или кнопку по обе стороны от ввода. Вы также можете разместить один с обеих сторон.
Мы не поддерживаем несколько дополнений (.input-group-addon или .input-group-btn) на одной стороне.
Мы не поддерживаем несколько form-control в одной группе ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="basic-addon1">
</div>
<div>
<input type="text" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span>@example.com</span>
</div>
<div>
<span>$</span>
<input type="text" aria-label="Amount (to the nearest dollar)">
<span>.00</span>
</div>
<label for="basic-url">Your vanity URL</label>
<div>
<span>https://example. com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div>
com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div>Изменение размера
Разместите одно приложение или одну кнопку с любой стороны от формы ввода. Вы также можете разместить их по обе стороны от формы ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="sizing-addon2">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username" aria-describedby="sizing-addon3">
</div>Дополнение для флажков и переключателей
Поместите любые опции галочек (checkbox) или переключателей в рамках дополнения формы ввода вместо текста.
<div>
<div>
<div>
<span>
<input type="checkbox" aria-label=". ..">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio" aria-label="...">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio" aria-label="...">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->Дополнение для кнопок
Кнопки в группах ввода немного отличаются и требуют один дополнительный уровень вложенности. Вместо .input-group-addon, вы должны будете использовать .input-group-btn. Это необходимо из-за стилей браузера по умолчанию, которые не могут быть переопределены.
<div>
<div>
<div>
<span>
<button type="button">Go!</button>
</span>
<input type="text" placeholder="Search for. ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->Кнопки с выпадающим меню
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
<input type="text" aria-label=". ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->Сегментированные кнопки
<div>
<div>
<!-- Кнопка и выпадающее меню -->
</div>
<input type="text" aria-label=". ..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div>
..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div>Несколько кнопок
В то время как вы можете иметь только одно добавить-на одной стороне, вы можете иметь несколько кнопок внутри один .input-group-btn.
<div>
<div>
<!-- Кнопки -->
</div>
<input type="text" aria-label="...">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопки -->
</div>
</div>Доступна в Bootstrap навигация имеет общую разметку, начиная с базового класса .nav, и вплоть до совместных состояний. Осуществляется обмен модификаторами доступа для переключения между каждым стилем.
Использование навигации для вкладки панели требует плагин JavaScript для вкладок
Для вкладки с tabbable местах, вы должны использовать вкладки JavaScript плагин. Разметка также потребует дополнительных
Разметка также потребует дополнительных role и атрибуты арии – см. плагина пример разметки Для получения дополнительной информации.
Сделать навигации используется как навигация работает
Если вы используете navs для обеспечения навигации, обязательно добавить role="navigation" для наиболее логичным родительский контейнер <ul> или обернуть <nav> элемент во всей навигации. Не добавляйте в роли <ul> сама, так как это мешает ей быть объявлен реальный список вспомогательных технологий.
Вкладки
Заметьте, что класс .nav-tabs требует базового класса .nav.
<ul>
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
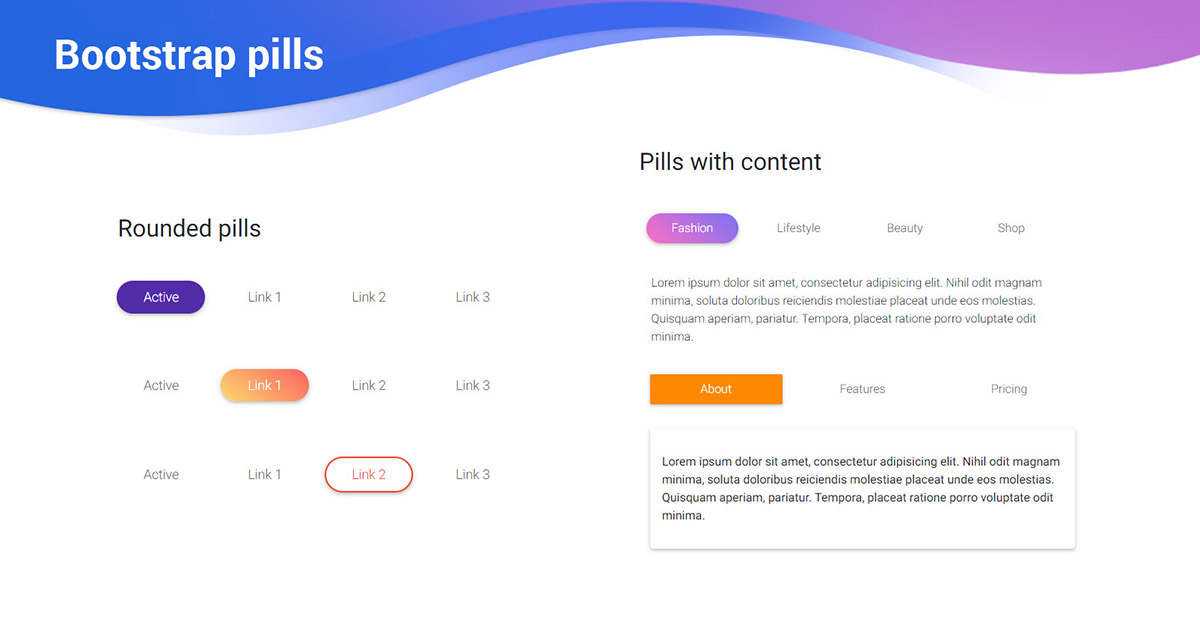
</ul>Навигационные кнопки
Используйте тот же HTML, но используйте . вместо  nav-pills
nav-pills.nav-tabs:
<ul>
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>Навигационные кнопки также доступны в вертикальной сборке. Просто добавьте .nav-stacked.
<ul>
...
</ul>Выравнивание по ширине навигаций
При помощи .nav-justified можно легко создавать вкладки или кнопки, одинаковой ширины с их родительскими элементами, для более широких экранов по 768px. На меньших экранах, навигационные ссылки будут состоять.
В настоящее время обосновано навигации навигация ссылки не поддерживаются.
WebKit и адаптивные навигационные меню, выровнены по ширине
Как на v9. 1.2, Сафари экспонаты ошибка, в которой изменение размера вашего браузера горизонтально вызывает рендеринг ошибок в обоснованных навигаций которые удаляются при обновлении. Эта ошибка также показано в пример justified nav.
1.2, Сафари экспонаты ошибка, в которой изменение размера вашего браузера горизонтально вызывает рендеринг ошибок в обоснованных навигаций которые удаляются при обновлении. Эта ошибка также показано в пример justified nav.
<ul>
...
</ul>
<ul>
...
</ul>Заблокированные ссылки
В любых навигационных компонентов (вкладок, кнопок, списков) можно добавить .disabled для отображения в них серых ссылок и отсутствия эффектов при наведении курсора.
Функциональности ссылки не изменны
Этот класс меняет лишь отражение <a>, но не его функциональность. Для блокировки функциональности ссылки используйте JavaScript.
<ul>
...
<li role="presentation"><a href="#">Disabled link</a></li>
...
</ul>Использование выпадающего меню
Создавайте выпадающее меню с небольшим добавлением HTML и JavaScript плагина для выпадающего меню.
Вкладки с выпадающем меню
<ul>
...
<li role="presentation">
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>Навигационные кнопки с выпадающем меню
<ul>
...
<li role="presentation">
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>Навигационная панель по умолчанию
Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
В настоящее время обосновано навигации навигация ссылки не поддерживаются.
Переполнение контента
Поскольку Bootstrap не знает сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
- Уменьшите количество или ширину NavBar пунктов.
- Скройте определенные элементы NavBar в определенных размерах экрана с помощью классов адаптивных утилит.
- Измените точку, в которой navbar переключается между сворачиванием и горизонтальным режимом. Настройте, изменив
@grid-float-breakpointили добавьте свои настройки для медиа запросов.
Требуется JavaScript плагин
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом .. navbar-collapse
navbar-collapse
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse.
Изменение сворачивания мобильных navbar
NavBar коллапсирует в вертикальной мобильного зрения если видовой экран уже, чем @grid-float-breakpoint, и расширяется в горизонтальной немобильного зрения если видовой экран, по крайней мере @grid-float-breakpoint в ширину. Эта переменная в менее источника контролировать, когда NavBar разрушается /расширяется. Значение по умолчанию 768px (the smallest «small» or «tablet» screen).
Доступность навигационных панелей
Будьте уверены, чтобы использовать <nav> элемент или, если использовать более общий элемент, например <div> добавить role="navigation" для каждой панели, чтобы однозначно идентифицировать его в качестве ориентира регион для пользователей вспомогательных технологий.
<nav>
<div>
<!-- Brand и toggle сгруппированы для лучшего отображения на мобильных дисплеях -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Link <span>(current)</span></a></li>
<li><a href="#">Link</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
<li role="separator"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form>
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Submit</button>
</form>
<ul>
<li><a href="#">Link</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>Логотип
Заменить бренд navbar с вашего собственного изображения можно меняя текст тэга <img>. .navbar-brand имеет свой внутренний отступ и высоту, возможно, придется поменять некоторые CSS-свойства в зависимости от вашего изображения.
<nav>
<div>
<div>
<a href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>Формы
Разместите содержимое формы в пределах .navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс . имеет большинство своего кода совместно с  navbar-form
navbar-form.form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Submit</button>
</form>Предостережения для мобильных устройств
Есть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. Смотрите наши документы поддержки браузера.
Всегда добавляйте ярлыки
Программы чтения с экрана будут иметь проблемы со своими формами если Вы не включите метки для каждого входа. Для этих встроенных форм, вы можете спрятать ярлыки, используя .sr-only класс. Существуют и другие альтернативные способы предоставления метку для вспомогательных технологий, таких как
Существуют и другие альтернативные способы предоставления метку для вспомогательных технологий, таких как aria-label, aria-labelledby или title атрибута. Если ни один из них присутствует, программы чтения с экрана могут прибегнуть к помощи атрибута placeholder, Если присутствует, но учтите, что использование placeholder в качестве замены для других методов маркировки не рекомендуется.
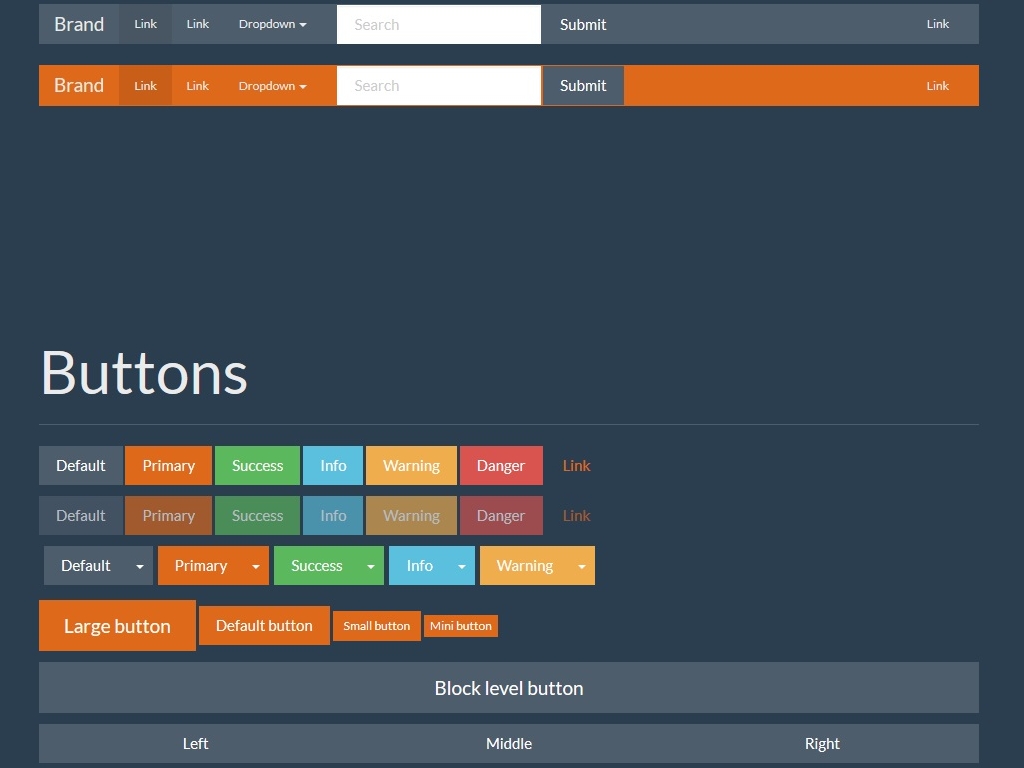
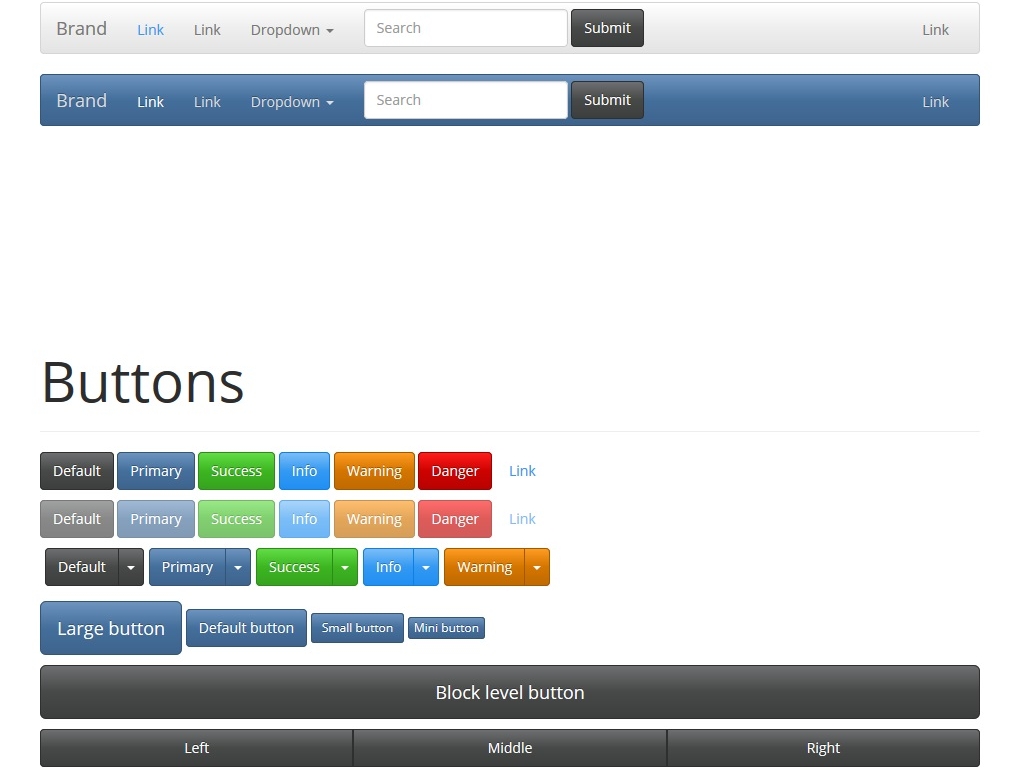
Кнопки
Добавьте класс .navbar-btn к элементам <button>, которые не находятся в <form> для вертикального их центрирование в навигационных панелях.
<button type="button">Sign in</button>Специфическая особенность использования
Как и стандартные классы кнопок, .navbar-btn может использоваться в элементах <a> и <input>. Тем не менее, ни один
Тем не менее, ни один .navbar-btn или же стандартные классы кнопки не должны использоваться в элементах <a> внутри .navbar-nav.
Текст
Заключите строку текста в элемент с классом .navbar-text, обычно с тегом <p>, для правильного выравнивания и цвета.
<p>Signed in as Mark Otto</p>Не контекстные ссылки
Люди, которые используют стандартные ссылки в пределах необычных компонентов навигационных панелей, могут применять класс .navbar-link для вставки правильных цветов в навигационных панелях по умолчанию и инвертированных навигационных панелях.
<p>Signed in as <a href="#">Mark Otto</a></p>Компонент выравнивания
Выравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы . или  navbar-left
navbar-left.navbar-right. Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный <ul> с соответствующим вспомогательным классом.
Эти классы являются смешанной версией классов .pull-left и .pull-right, но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Правое выравнивание нескольких компонентов
В настоящее время Navbars имеют ограничение с несколькими .navbar-right классы. Правильно пространство, мы используем отрицательные отступ на последний .navbar-right элемент. При наличии нескольких элементов с использованием этого класса, эти поля не работает, как предполагалось.
Мы вернемся к этому, когда перепишем этот компонент в v4.
Фиксация вверху
Добавьте . и подключите  navbar-fixed-top
navbar-fixed-top.container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav>
<div>
...
</div>
</nav>Необходимость установления padding для body
Фиксированная навигационная панель будет накладываться на остальной контент вашей страницы, пока вы не добавите padding в верхней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-top: 70px; }Убедитесь, что это включено после основного Bootstrap CSS.
Фиксация внизу
Добавьте .navbar-fixed-bottom и подключите .container или . для центровки и внутренних отступлений содержимого навигационной панели. container-fluid
container-fluid
<nav>
<div>
...
</div>
</nav>Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom: 70px; }Убедитесь, что это включено после основного Bootstrap CSS.
Статический верх
Создайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив .navbar-static-top и включите . или  container
container.container-fluid, для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов .navbar-fixed-*, вам не нужно изменять любой body и #2#.
<nav>
<div>
...
</div>
</nav>Инвертированная навигационная панель
Изменить внешний вид панели навигации, добавив .navbar-inverse.
<nav>
...
</nav>Установите текущую страницу расположение в пределах навигационной иерархии.
Разделители автоматически добавляются в CSS через :before и content.
<ol>
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li>Data</li>
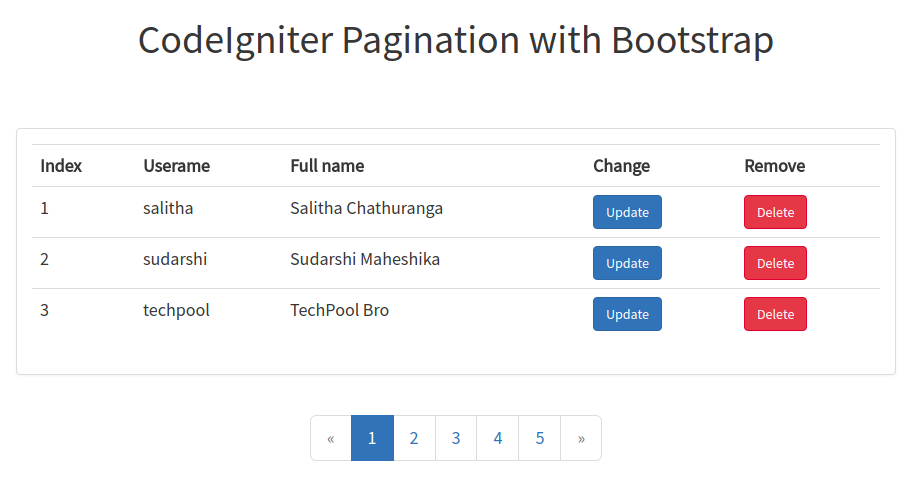
</ol>Добавьте ссылки постраничного разделения для вашего сайта с многостраничным компонентом, или простой альтернатива листания.
Простая нумерация inspired by Rdio, отлично подходит для приложений и результатов поиска. Большой блок трудно не заметить, он легко масштабируется и предоставляет большие кнопки.
<nav aria-label="Page navigation">
<ul>
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Заблокированы и активные состояния
Ссылки могут настраиваться для различных нужд. Используйте
Используйте .disabled для блокировки ссылок и .active для обозначения текущей страницы.
<nav aria-label="...">
<ul>
<li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li><a href="#">1 <span>(current)</span></a></li>
...
</ul>
</nav>Мы рекомендуем Вам поменять активную или отключен якоря <span> или опустить якорь в случае следующий/предыдущий стрелки, чтобы удалить функциональность при сохранении предназначены стили.
<nav aria-label="...">
<ul>
<li>
<span>
<span aria-hidden="true">«</span>
</span>
</li>
<li>
<span>1 <span>(current)</span></span>
</li>
...
</ul>
</nav>Изменение размера
Есть потребность увеличить или уменьшить блок постраничного вывода? Добавьте . или  pagination-lg
pagination-lg.pagination-sm для изменения размеров.
<nav aria-label="..."><ul>...</ul></nav>
<nav aria-label="..."><ul>...</ul></nav>
<nav aria-label="..."><ul>...</ul></nav>Быстрое создание ссылок для просмотра предыдущей и следующей страницы, для простого постраничного разделения с легкой разметкой и стилями. Это хорошо подходит для простых сайтов, таких как блоги и журналы.
Основной пример
По умолчанию, листание имеет ссылки, выровненные по-центру.
<nav aria-label="...">
<ul>
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>Выравнивание ссылок
В качестве альтернативы, вы можете выравнивать каждую ссылку:
<nav aria-label=". ..">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>
..">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>Заблокирован состояние
Листание ссылок также использует базовый вспомогательный класс .disabled.
<nav aria-label="...">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>Пример
Example heading New
Example heading New
Example heading New
Example heading New
Example heading New
<h4>Example heading <span>New</span></h4>Доступные варианты
Добавте любой из перечисленных ниже модификаторов классов, чтобы изменить внешний вид меткии.
Default
Primary
Success
Info
Warning
Danger
<span>Default</span>
<span>Primary</span>
<span>Success</span>
<span>Info</span>
<span>Warning</span>
<span>Danger</span>Есть тонна меток?
Оказание проблемы могут возникнуть, когда у вас есть десятки встроенных ярлыков в узком контейнере, каждый из которых содержит свой собственный inline-block элементе (похожая иконка). Способом решить эту проблему является создание display: inline-block;. Для примера, смотрите #13219.
Легко подсветить новые или непрочитанные записи добавив к ссылкам <span>, Bootstrap навигацию, и другое.
<a href="#">Inbox <span>42</span></a>
<button type="button">
Messages <span>4</span>
</button>Самосвертывание
Когда нет новых или непрочитанных записей, значки будут просто свернуты (через CSS селектор :empty), при условии отсутствия внутри содержимого.
Кросс-браузерная совместимость
Значки не будут самозгортатись в Internet Explorer 8, потому что им не хватает поддержки селектора :empty.
Адаптация под активные состояния
Встроенные стили позволяют содержать значки в активном состоянии, которые размещены в навигационных кнопках и навигационных списках.
<ul role="tablist">
<li role="presentation"><a href="#">Home <span>42</span></a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages <span>3</span></a></li>
</ul>Легкий, гибкий компонент, который можно расширять на весь экран, чтобы продемонстрировать ключевой контент вашего сайта.
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Learn more
<div>
<h2>Hello, world!</h2>
<p>...</p>
<p><a href="#" role="button">Learn more</a></p>
</div>Создайте большой экран на всю ширину, без закругленных углов, который размещен за пределами .container, но, вместо этого, который вмещает .container.
<div>
<div>
...
</div>
</div>Представляем вам простую оболочку для h2, которая устанавливает соответствующий отступ и сегментирует содержание страницы. В ней можно использовать элемент по умолчанию h2 и small, а также много других компонентов (с дополнительными стилями).
<div>
<h2>Example page header <small>Subtext for header</small></h2>
</div>Расширьте систему сетки Bootstrap с помощью компонента эскиза для легкого создания сетки с изображениями, видео, текстом, и так далее.
Если вы ищете как Pinterest-like презентацию эскизов разной высоты и/или ширины, вам потребуется использовать сторонние плагины, такие как Masonry, Isotope или Salvattore.
Основной пример
По умолчанию, миниатюрные изображения Bootstrap спроектированы для отображения связанных изображений с минимальной, лишь необходимой разметкой.
<div>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
...
</div>Настраиваемое содержимое
Добавив немного разметки, можно включать любое содержимое HTML, такой как заголовки, параграфы, или кнопки в середине эскизов.
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Button Button
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Button Button
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Button Button
<div>
<div>
<div>
<img src="..." alt="...">
<div>
<h4>Thumbnail label</h4>
<p>...</p>
<p><a href="#" role="button">Button</a> <a href="#" role="button">Button</a></p>
</div>
</div>
</div>
</div>Предоставьте контекстные интерактивные замечания для типовых действий пользователей.
Примеры
Для базовых замечаний, оберните любой текст и опциональную кнопку при помощи .alert, и одного из четырех контекстных классов (например, .alert-success).
Без класса по умолчанию
Важные сообщения не имеют классов по умолчанию, а имеют лишь базовые классы и модификаторы классов. Важные серые сообщения по умолчанию имеют мало смысла, так что вам еще нужно отметить для них тип через контекстный класс. Можете выбрать какой-то из замечаний: успешное, информативное, предупредительное, опасное.
Well done! You successfully read this important alert message.
Heads up! This alert needs your attention, but it’s not super important.
Warning! Better check yourself, you’re not looking too good.
Oh snap! Change a few things up and try submitting again.
<div role="alert">...</div>
<div role="alert">...</div>
<div role="alert">...</div>
<div role="alert">...</div>Неотстранимое оповещение
Создавайте любые замечания добавив необязательные .alert-dismissible и кнопку закрытия.
Требуется JavaScript alert плагин
Для полного функционирования, закрываемых оповещения, вы должны использовать оповещения JavaScript плагин.
×
Warning! Better check yourself, you’re not looking too good.
<div role="alert">
<button type="button" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>Обеспечьте правильное поведение на всех устройствах
Убедитесь, что используете элемент <button> с атрибутом data-dismiss="alert".
Ссылки в замечаниях
Используйте вспомогательный класс .alert-link, чтобы быстро предоставить соответствующие цветные ссылки в пределах любого замечания.
<div role="alert">
<a href="#">...</a>
</div>
<div role="alert">
<a href="#">...</a>
</div>
<div role="alert">
<a href="#">...</a>
</div>
<div role="alert">
<a href="#">...</a>
</div>Предоставьте актуальные сведения о ходе рабочего процесса или действия, с помощью простого но гибкого индикатора выполнения.
Кросс-браузерная совместимость
Прогрессбар использует переходы и анимацию CSS3 для обеспечения определенных эффектов. Эти функции не поддерживаются в Internet Explorer 9 и старше, или в старых версиях Firefox. Opera 12 не поддерживает анимации.
Политика защиты содержимого (CSP) Совместимость
Если ваш сайт имеет Политика защиты содержимого (CSP) нельзя style-src 'unsafe-inline', тогда Вы не сможете использовать встроенный style атрибутами установить индикатор ширины, как показано в примерах ниже. Альтернативные методы установки ширины, которые совместимы со строгим ППО включают использование небольшого JavaScript (что наборы element.style.width) или с помощью настраиваемых CSS классов.
Основной пример
Прогрессбар по умолчанию.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete</span>
</div>
</div>С меткой
Удалить <span> С .sr-only класс в прогресс бар, чтобы показать видимый процент.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
60%
</div>
</div>Чтобы убедиться, что текст остается читаемым даже на низком проценте, попробуйте добавить min-width в прогресс-бар.
<div>
<div role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">
0%
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="2" aria-valuemin="0" aria-valuemax="100">
2%
</div>
</div>Контекстные альтернативы
Прогрессбар в различных вариантах использует некоторые одинаковые кнопки и классы замечаний для согласования стилей.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>Полосатый индикатор
Использует градиент, чтобы создать полосатый эффект. Не доступен в IE9 и ниже.
Не доступен в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>Индикатор с анимацией
Добавьте .active к .progress-bar-striped для анимации левой или правой полосатости. Это является недоступным в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100">
<span>45% Complete</span>
</div>
</div>Сводный индикатор
Расположите нескольких экземпляров индикатора в одном контейнере с классом .progress для демонстрации сводного результата.
35% Complete (success)
20% Complete (warning)
10% Complete (danger)
<div>
<div>
<span>35% Complete (success)</span>
</div>
<div>
<span>20% Complete (warning)</span>
</div>
<div>
<span>10% Complete (danger)</span>
</div>
</div>Стилизация абстрактного объекта, для создания различных типов компонентов (таких как комментарии для блога, твиттера, и т. д.), которые со своим изображением выровнены по левому или по правому краю рядом с текстовым содержанием.
д.), которые со своим изображением выровнены по левому или по правому краю рядом с текстовым содержанием.
Предлагаемое по умолчанию значение медиа отображает медиа объектов (изображений, видео, аудио) слева или справа от содержимого блока.
<div>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
<div>
<h5>Media heading</h5>
...
</div>
</div>Классы .pull-left и .pull-right также существует и ранее использовались как часть медиа компонента, но не рекомендуется для использования в качестве «v3».3.0. Они примерно эквивалентны .media-left и .media-right, за исключением того, что .media-right должен быть помещен после .media-body в HTML.
Изображений или других медиа можно выровнять верхней, средней или нижней. По умолчанию это верхняя выровнены.
По умолчанию это верхняя выровнены.
<div>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
<div>
<h5>Middle aligned media</h5>
...
</div>
</div>С немного дополнительной разметки, вы можете использовать медиа внутри списка (полезно для обсуждения темы или списки статей).
<ul>
<li>
<div>
<a href="#">
<img src="..." alt="...">
</a>
</div>
<div>
<h5>Media heading</h5>
...
</div>
</li>
</ul>Группа списков являются гибким и мощным компонентом для отображения не только простых пунктов списка, но и для чего-то более сложного, что касается пользовательского содержимого.
Основной пример
Самым базовым является простая группа списков с ненумерованими пунктами, и собственными классами. Добавляйте к нему опции, как показано ниже, или при необходимости добавляйте собственные стили CSS.
Добавляйте к нему опции, как показано ниже, или при необходимости добавляйте собственные стили CSS.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>Значки
Добавьте компоненты значков до любого пункта группы списков, и они автоматически будут позиционированы по правому краю.
-
14
Cras justo odio -
2
Dapibus ac facilisis in -
1
Morbi leo risus
<ul>
<li>
<span>14</span>
Cras justo odio
</li>
</ul>Связанные элементы
Ссылочные пункты группы списков создаются с помощью тегов <div> вместо пунктов списка (здесь также используется в качестве родительского элемента <ul> вместо #2#). Не нужно дополнительно обертывать каждый пункт родительским элементом.
Не нужно дополнительно обертывать каждый пункт родительским элементом.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>Кнопка элементы
Список элементов группы могут быть кнопки вместо элементов списка (это также означает, что родитель <div> вместо <ul>). Нет необходимости для отдельных родителей по каждому элементу. Не использовать стандартный .btn классы здесь.
Cras justo odio
Dapibus ac facilisis in
Morbi leo risus
Porta ac consectetur ac
Vestibulum at eros
<div>
<button type="button">Cras justo odio</button>
<button type="button">Dapibus ac facilisis in</button>
<button type="button">Morbi leo risus</button>
<button type="button">Porta ac consectetur ac</button>
<button type="button">Vestibulum at eros</button>
</div>Неактивные пункты
Добавьте . к  disabled
disabled.list-group-item для серого оттенка сделав неактивным.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>Контекстные классы
Используйте контекстные классы для стилизации элементов списка, по умолчанию или связанно. Также включают в себя состояние .active.
- Dapibus ac facilisis in
- Cras sit amet nibh libero
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Dapibus ac facilisis in</li>
<li>Cras sit amet nibh libero</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
<div>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Cras sit amet nibh libero</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>Настраиваемое содержимое
Добавляйте практически любой HTML, даже для связанного списка групп, как показано ниже.
<div>
<a href="#">
<h5>List group item heading</h5>
<p>...</p>
</a>
</div>Хотя не всегда необходимо, но иногда нужно во что-то упаковать DOM. Для таких случаев, попробуйте компонент панели.
Основной пример
По умолчанию, все .panel применяют некоторую базовую рамка (border) и отступы (padding), чтобы вместить содержимое.
<div>
<div>
Basic panel example
</div>
</div>Панель с заголовком
Легко добавить Заголовок контейнера панель с .panel-heading. Вы также можете включить любой <h2>—<h6> с .panel-title класс, чтобы добавить предварительно оформленный Заголовок. Однако размеры шрифта <h2>—<h6> переопределяются .. panel-heading
panel-heading
Для правильной линии окраски, не забудьте разместить ссылки в заголовках в .panel-title.
Panel heading without title
Panel content
Panel title
Panel content
<div>
<div>Panel heading without title</div>
<div>
Panel content
</div>
</div>
<div>
<div>
<h4>Panel title</h4>
</div>
<div>
Panel content
</div>
</div>Оберните кнопки или вторичный текст в .panel-footer. Заметьте, что эта панель с нижним колонтитулом не наследует цвета и рамки (borders), при использовании контекстных вариантов, поскольку они не предназначены, чтобы быть на переднем плане.
<div>
<div>
Panel content
</div>
<div>Panel footer</div>
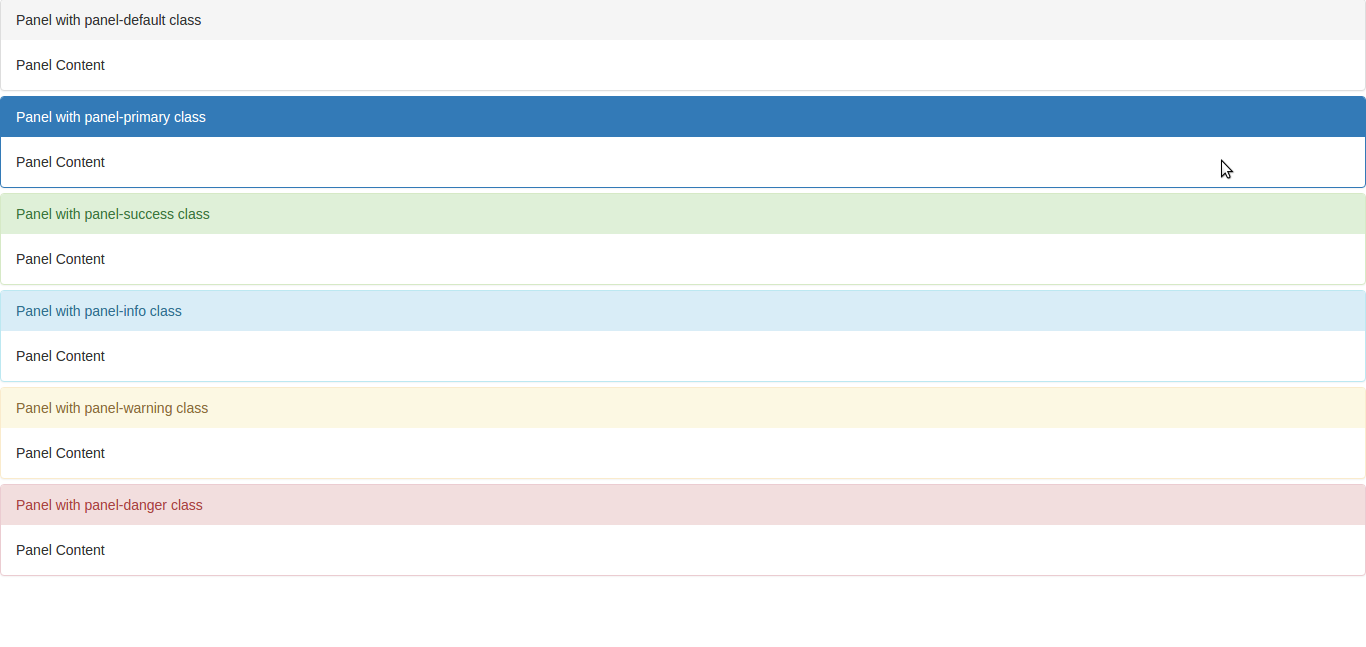
</div>Контекстные альтернативы
Так как и другие компоненты, можно легко сделать панель более выразительной для конкретного контекста, добавив любой контекстный состояние классов.
Panel title
Panel content
Panel title
Panel content
Panel title
Panel content
Panel title
Panel content
Panel title
Panel content
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>С таблицами
Вставьте любую таблицу без рамок с классом .table внутрь панели, для создания простого дизайна. Если применяется класс .panel-body, мы добавляем еще границы вверху для разграничения.
Panel heading
Some default panel content here. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Содержание панели по умолчанию -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- Таблица -->
<table>
. ..
</table>
</div>
..
</table>
</div>Если панель не имеет тела, компоненты переносятся из заголовка панели таблицы корректно.
Panel heading
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Содержание панели по умолчанию -->
<div>Panel heading</div>
<!-- Таблица -->
<table>
...
</table>
</div>С группой списка
Легко включать группы списка в пределы любой панели.
Panel heading
Some default panel content here. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<div>
<!-- Содержание панели по умолчанию -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- Группа списков -->
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
</div>Позволить браузерам определить размеры видео или слайд-шоу в зависимости от ширины их содержащего блока, создавая внутреннюю соотношение, что будет правильно масштабироваться на любое устройство.
Правила применяются непосредственно к <iframe>, <embed>, и <video> элементы; необязательно использовать явное класс потомок <object> когда вы хотите, чтобы соответствовать стиль для других атрибутов.
Pro-Совет! Вам не нужно включать frameborder="0" в вашем <iframe> мы переопределили, это за вас.
<!-- Соотношение 16:9 -->
<div>
<iframe src="..."></iframe>
</div>
<!-- Соотношение 4:3 -->
<div>
<iframe src="..."></iframe>
</div>Основной эффект ячейки
Используйте ячейку, чтобы получить простой эффект — будто внутренний текст находится в оболочке.
<div>. ..</div>
..</div>Дополнительные классы
Чтобы контролировать отступы (padding) и закругления углов, используйте два дополнительных модификаторы классов.
Look, I’m in a large well!
<div>...</div>Look, I’m in a small well!
<div>...</div>Bootstrap 3 · Иконки, меню, навигация, табы, сообщения предупреждений и др.
Доступные символы
Включено 200 символов в формате шрифта из набора Glyphicon Halflings. Обычно Glyphicons Halflings недоступны бесплатно, но автор сделал их бесплатными специально для Bootstrap. Как благодарность, мы бы просили вас оставлять ссылку на Glyphicons, где есть такая возможность.
Как использовать
Для лучшей производительности, все значки нуждаются базовом классе и индивидуальном классе значков. Разместите следующий код в любом месте. Не забудьте поставить пробел между значком и текстом для правильного отступ (padding).
Разместите следующий код в любом месте. Не забудьте поставить пробел между значком и текстом для правильного отступ (padding).
Не смешивайте с другими компонентами
Классы значков не могут сочетаться с другими элементами. Они спроектированы, чтобы быть отдельными элементами. Вместо этого добавте <span> и применить значок классов <span>
<span></span>
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, панели навигации, или в приставках элементов формы.
<button type="button"><span></span> Star</button>
Переключаемое, контекстное меню для отображения списка ссылок. Их интерактивность обеспечивается JavaScript плагином для dropdown меню.
Пример
Оберните кнопку выпадающего меню и список с помощью класса .dropdownили другого элемента, который объявляет position: relative;.
<div>
<button type="button" data-toggle="dropdown">
Dropdown
<span></span>
</button>
<ul role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Действие</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Другое действие</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Что-то еще</a></li>
<li role="presentation"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Отдельная ссылка</a></li>
</ul>
</div>
Выравнивание
По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Может потребоваться дополнительное позиционирование
Dropdowns автоматически позиционируется с помощью CSS в пределах нормального потока документа. Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами overflow или появляются за пределми области просмотра. Адресуйте эти вопросы по своему усмотрению, когда они возникают.
.pull-right устаревшее выравнивание
В версии 3.1, мы определили устаревшим выравнивание .pull-right для выпадающего меню. Для выравнивания меню справа, используйте .dropdown-menu-right. Компоненты, выровненные справа в навигационной панели используют реализован версию класса right-aligned, для автоматического выравнивания меню. Для переопределения их, используйте .dropdown-menu-left.
<ul role="menu" aria-labelledby="dLabel">
...
</ul>
Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<ul role="menu" aria-labelledby="dropdownMenu2">
<li role="presentation">Название меню</li>
...
<li role="presentation"></li>
<li role="presentation">Название меню</li>
...
</ul>
Заблокированы части меню
Добавьте .disabled к <li> в выпадающем списке, чтобы отключить ссылку.
<ul role="menu" aria-labelledby="dropdownMenu3">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Обычная ссылка</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Заблокированая ссылка</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Другая ссылка</a></li>
</ul>
Сгруппируйте серию кнопок вместе в одну линию, создав таким образом групповую кнопку. С помощью JavaScript и нашего плагина кнопок, можно еще добавить стиль поведения переключателей или галочек (checkbox).
Подсказки и информеры в группе кнопок требуют специальных настроек
При использовании подсказок или информеров (popovers) в пределах .btn-group, необходимо определить параметр container: 'body', чтобы избежать нежелательных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Основной пример
Оберните серию кнопок с классом .btn класс .btn-group.
Левая
Средняя
Правая
<div>
<button type="button">Левая</button>
<button type="button">Средняя</button>
<button type="button">Правая</button>
</div>
Кнопка панели инструментов
Объедините набор <div> с помощью <div> для более сложных компонентов.
<div role="toolbar">
<div>...</div>
<div>...</div>
<div>...</div>
</div>
Изменение размера
Вместо того, чтобы применять классы изменения размеров в каждой кнопки в группе, просто добавьте .btn-group-* — .btn-group.
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Вложенность
Разместите .btn-group в середине другой .btn-group, если вы хотите совместить выпадающее меню с серией кнопок.
<div>
<button type="button">1</button>
<button type="button">2</button>
<div>
<button type="button" data-toggle="dropdown">
Dropdown
<span></span>
</button>
<ul>
<li><a href="#">Dropdown ссылка</a></li>
<li><a href="#">Dropdown ссылка</a></li>
</ul>
</div>
</div>
Вертикальные вариации
Сделайте набор кнопок, составленных вертикально, а не горизонтально. Split кнопки выпадающего меню не поддерживаются.
Кнопка
Кнопка
Кнопка
Кнопка
<div>
...
</div>
Группа кнопок Justified
Создавайте группы кнопок, растянуты на всю ширину их родительского элемента. Также рассмотрите вариант с кнопкой в выпадающем меню внутри группы кнопок.
Обработка рамок
Из-за специфических HTML и CSS, используемой для обоснования кнопок (а именно display: table-cell), границы между которыми удвоятся. В регулярных группах кнопок, margin-left: -1px используется для стека границ вместо удаления их. Впрочем, margin не работает с display: table-cell. В результате этого, в зависимости от ваших настроек в Bootstrap, вы можете удалить или повторно изменить цвет рамок.
С
<a> элементами
Просто заключите серию .btns в .btn-group.btn-group-justified.
<div>
...
</div>
С
<button> элементами
Для использования групп кнопок по ширине с элементами <button>, вы должны заключить каждую кнопку в группу кнопок. Большинство браузеров не правильно применяют наш CSS для обоснования, элемента <button>, но так как мы поддерживаем кнопки выпадающего меню, мы можем обойти это
Левая
Средняя
Правая
<div>
<div>
<button type="button">Левая</button>
</div>
<div>
<button type="button">Средняя</button>
</div>
<div>
<button type="button">Правая</button>
</div>
</div>
Используйте любую кнопку для выпадающего меню разместив ее в .btn-group, и обеспечив ее правильно-размеченным меню.
Одиночная кнопка выпадающего меню
Предоставьте другого вида кнопке, с выпадающим меню, с помощью определенных базовых изменений.
<!-- Single button -->
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul role="menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
Расщепленная кнопка выпадающего меню
Аналогично создайте розщеплену кнопку выпадающего меню с такими же изменениями в розміткі, только с разделенной кнопкой.
По умолчанию
Меню с переключением
Primary
Меню с переключением
Success
Меню с переключением
Info
Меню с переключением
Warning
Меню с переключением
Danger
Меню с переключением
<!-- Split button -->
<div>
<button type="button">Действие</button>
<button type="button" data-toggle="dropdown">
<span></span>
<span>Меню с переключением</span>
</button>
<ul role="menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
Изменение размера
Кнопки в выпадающем меню могут иметь любой размер.
<!-- Large button group -->
<div>
<button type="button" data-toggle="dropdown">
Большая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Small button group -->
<div>
<button type="button" data-toggle="dropdown">
Малая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Extra small button group -->
<div>
<button type="button" data-toggle="dropdown">
Очень малая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
Вариант списка сверху
Создайте меню, элементы которого поднимаются вверх, прибавив .dropup к родительскому контейнеру.
<div>
<button type="button">Поднимающееся меню</button>
<button type="button" data-toggle="dropdown">
<span></span>
<span>Меню с переключением</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Разверните элементы управления формы добавив текст или кнопки до, после, с обеих сторон любого текстового поля формы. Используйте .input-group с .input-group-addon в начало или конец для одного элемента .form-control.
Кросс-браузерная совместимость
В данном случае избегайте использования элементов <select>, поскольку они в полной мере не могут стилізуватись в WebKit браузерах.
Подсказки и информеры в группе введение требуют специальных настроек
Когда используете подсказки или информеры (popovers) на элементах в пределах .input-group, вам необходимо определить параметр container: 'body', для избежания нежелательных побочных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Не смешивайте с другими компонентами
Не смешивайте группы форм или классы столбцов разметки непосредственно с группами ввода. Вместо этого, внедрите группу ввода внутри группы формы или связанной разметки с элементом.
Основной пример
Поместите дополнительный компонент или кнопку по обе стороны от ввода. Вы также можете разместить один с обеих сторон.
Мы не поддерживаем несколько дополнительных компонентов на одной стВместоороне.
Мы не поддерживаем несколько form-control в одной группе ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<input type="text">
<span>.00</span>
</div>
<div>
<span>$</span>
<input type="text">
<span>.00</span>
</div>
Изменение размера
Разместите один приложение или одну кнопку с любой стороны от формы ввода. Вы также можете разместить их по обе стороны от формы ввода. Мы не поддерживаем несколько приложений с одной стороны.
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
Дополнение для флажков и переключателей
Поместите любые опции галочек (checkbox) или переключателей в рамках дополнения формы ввода вместо текста.
<div>
<div>
<div>
<span>
<input type="checkbox">
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio">
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Дополнение для кнопок
Кнопки в группах ввода немного отличаются и требуют один дополнительный уровень вложенности. Вместо .input-group-addon, вы должны будете использовать .input-group-btn. Это необходимо из-за стилей браузера по умолчанию, которые не могут быть переопределены.
<div>
<div>
<div>
<span>
<button type="button">Go!</button>
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Кнопки с выпадающим меню
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Сегментированные кнопки
<div>
<div>
<!-- Button and dropdown menu -->
</div>
<input type="text">
</div>
<div>
<input type="text">
<div>
<!-- Button and dropdown menu -->
</div>
</div>
Доступна в Bootstrap навигация имеет общую разметку, начиная с базового класса .nav, и вплоть до совместных состояний. Осуществляется обмен модификаторами доступа для переключения между каждым стилем.
Вкладки
Заметьте, что класс .nav-tabs требует базового класса .nav.
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">Сообщение</a></li>
</ul>
Необходимость в JavaScript-плагине
Для переключения между различными вкладками, вам нужно использовать JavaScript-плагин для вкладок.
Навигационные кнопки
Возьмите тот же HTML, но используйте .nav-pills вместо .nav-tabs:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">Сообщение</a></li>
</ul>
Навигационные кнопки также доступны в вертикальной сборке. Просто добавьте .nav-stacked.
<ul>
...
</ul>
Выравнивание по ширине навигаций
При помощи .nav-justified можно легко создавать вкладки или кнопки, одинаковой ширины с их родительскими элементами, для более широких экранов по 768px. На меньших экранах, навигационные ссылки будут состоять.
WebKit и адаптивные навигационные меню, выровнены по ширине
По состоянию на v7.0.1, Safari проявляется ошибка, в котором при изменение размера окна ваш браузер по горизонтали вызывает ошибки рендеринга нивигации по ширине, которые были удалены при обновлении. Эта ошибка проявляется также в пример justified nav.
<ul>
...
</ul>
<ul>
...
</ul>
Заблокированные ссылки
В любых навигационных компонентов (вкладок, кнопок, списков) можно добавить .disabled для отображения в них серых ссылок и отсутствия эффектов при наведении курсора.
Функциональности ссылки не изменны
Этот класс меняет лишь отражение <a>, но не его функциональность. Для блокировки функциональности ссылки используйте JavaScript.
<ul>
...
<li><a href="#">Заблокированная ссылка</a></li>
...
</ul>
Использование выпадающего меню
Создавайте выпадающее меню с небольшим добавлением HTML и JavaScript плагина для выпадающего меню.
Вкладки с выпадающем меню
<ul>
...
<li>
<a data-toggle="dropdown" href="#">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>
Навигационные кнопки с выпадающем меню
<ul>
...
<li>
<a data-toggle="dropdown" href="#">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>
Навигационная панель по умолчанию
Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
Переполнение контента
Поскольку Bootstrap не знаете, сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами, заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
- Уменьшите количество или ширину NavBar пунктов.
- Скройте определенные элементы NavBar в определенных размерах экрана с помощью классов адаптивных утилит.
- Измените точку, в которой ваши NavBar переключается между свернутым и горизонтальной режимом. Настройте переменную
@grid-float-breakpointили добавmnt свой собственный медиа-запрос.
Необходимость в JavaScript
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом .navbar-collapse.
<nav role="navigation">
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Зависимость плагина
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse.
Доступность навигационных панелей
Убедитесь, что добавили role="navigation" в каждой навигационной панели для улучшения их доступности.
Формы
Разместите содержимое формы в пределах .navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс .navbar-form имеет большинство своего кода совместно с .form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
Предостережения для мобильных устройств
Есть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. Смотрите наши документы поддержки браузера.
Всегда добавляйте ярлыки
Программы чтения экрана (screen readers) будут иметь проблемы с вашими формами, если вы не будете добавлять ярлыки для каждого поля ввода. Для данных встроенных форм навигационных панелей, вы можете скрыть ярлыки используя класс .sr-only.
Кнопки
Добавьте класс .navbar-btn к элементам <и>, которые не находятся в <html> для вертикального их центрирование в навигационных панелях.
<button type="button">Войти</button>
Специфическая особенность использования
Как и стандартные классы кнопок, .navbar-btn может использоваться в элементах <a> и <input>. Тем не менее, ни один .navbar-btn или же стандартные классы кнопки не должны использоваться в элементах <a> внутри .navbar-nav.
Текст
Заключите строку текста в элемент с классом .navbar-text, обычно с тегом <p>, для правильного выравнивания и цвета.
<p>Signed in as Mark Otto</p>
Не контекстные ссылки
Люди, которые используют стандартные ссылки в пределах необычных компонентов навигационных панелей, могут применять класс .navbar-link для вставки правильных цветов в навигационных панелях по умолчанию и инвертированных навигационных панелях.
<p>Signed in as <a href="#">Mark Otto</a></p>
Компонент выравнивания
Выравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы .navbar-left или .navbar-right. Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный <ul> с соответствующим вспомогательным классом.
Эти классы являются смешанной версией классов .pull-left и .pull-right, но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Фиксация вверху
Добавьте .navbar-fixed-top и подключите .container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav role="navigation">
<div>
...
</div>
</nav>
Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в верхней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-top: 70px; }
Убедитесь, что это включено основного Bootstrap CSS.
Фиксация внизу
Добавьте .navbar-fixed-bottom и подключите .container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav role="navigation">
<div>
...
</div>
</nav>
Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom: 70px; }
Убедитесь, что это включено основного Bootstrap CSS.
Статический верх
Создайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив .navbar-static-top и включите .container или .container-fluid, для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов .navbar-fixed-*, вам не нужно изменять любой padding и body.
<nav role="navigation">
<div>
...
</div>
</nav>
Инвертированная навигационная панель
Изменить внешний вид панели навигации, добавив .navbar-inverse.
<nav role="navigation">
...
</nav>
Установите текущую страницу расположение в пределах навигационной иерархии.
Разделители автоматически добавляются в CSS через :before и content.
<ol>
<li><a href="#">Главная</a></li>
<li><a href="#">Библиотека</a></li>
<li>Данные</li>
</ol>
Добавьте ссылки постраничного разделения для вашего сайта с многостраничным компонентом, или простой альтернатива листания.
Простая нумерация inspired by Rdio, отлично подходит для приложений и результатов поиска. Большой блок трудно не заметить, легко масштабируется, предоставляет большие кнопки.
<ul>
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
Заблокированы и активные состояния
Ссылки могут настраиваться для различных нужд. Используйте .disabled для блокировки ссылок и .active для обозначения текущей страницы.
<ul>
<li><a href="#">«</a></li>
<li><a href="#">1 <span>(current)</span></a></li>
...
</ul>
Дополнительно вы можете изменять активные или заблокированы anchors для <span> удалив возможность нажатия, при сохранении целевых стилей.
<ul>
<li><span>«</span></li>
<li><span>1 <span>(current)</span></span></li>
...
</ul>
Изменение размера
Есть потребность увеличить или уменьшить блок постраничного вывода? Добавьте .pagination-lg или .pagination-sm для изменения размеров.
<ul>...</ul>
<ul>...</ul>
<ul>...</ul>
Быстрое создание ссылок для просмотра предыдущей и следующей страницы, для простого постраничного разделения с легкой разметкой и стилями. Это хорошо подходит для простых сайтов, таких как блоги и журналы.
Основной пример
По умолчанию, листание имеет ссылки, выровненные по-центру.
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">Следующая</a></li>
</ul>
Выравнивание ссылок
В качестве альтернативы, вы можете выравнивать каждую ссылку:
<ul>
<li><a href="#">← Старая</a></li>
<li><a href="#">Новая →</a></li>
</ul>
Заблокирован состояние
Листание ссылок также использует базовый вспомогательный класс .disabled.
<ul>
<li><a href="#">← Старая</a></li>
<li><a href="#">Новая →</a></li>
</ul>
Пример
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
<h4>Пример заголовка <span>Новый</span></h4>
Доступные варианты
Добавте любой из перечисленных ниже модификаторов классов, чтобы изменить внешний вид меткии.
Default
Primary
Success
Info
Warning
Danger
<span>Default</span>
<span>Primary</span>
<span>Success</span>
<span>Info</span>
<span>Warning</span>
<span>Danger</span>
Легко подсветить новые или непрочитанные записи добавив к ссылкам <span>, Bootstrap навигацию, и другое.
<a href="#">Inbox <span>42</span></a>
Самосвертывание
Когда нет новых или непрочитанных записей, значки будут просто свернуты (через CSS селектор :empty), при условии отсутствия внутри содержимого.
Кросс-браузерная совместимость
Значки не будут самозгортатись в Internet Explorer 8, потому что ему не хватает поддержки селектора :empty.
Адаптация под активные состояния
Встроенные стили позволяют содержать значки в активном состоянии, которые размещены в навигационных кнопках и навигационных списках.
<ul>
<li>
<a href="#">
<span>42</span>
Главная
</a>
</li>
...
</ul>
Легкий, гибкий компонент, который можно расширять на весь экран, чтобы продемонстрировать ключевой содержимое вашего сайта.
Это простая и очень выразительная часть с большим экраном, для привлечения дополнительного внимания к вашей информации.
Узнать больше
<div>
<h2>Привет, мир!</h2>
<p>...</p>
<p><a role="button">Узнать больше</a></p>
</div>
Создайте большой экран на всю ширину, без закругленных углов, который размещен за пределами .container, но, вместо этого, который вмещает .container.
<div>
<div>
...
</div>
</div>
Представляем вам простую оболочку для h2, которая устанавливает соответствующий отступ и сегментирует содержание страницы. В ней можно использовать элемент по умолчанию small и h2, а также много других компонентов (с дополнительными стилями).
<div>
<h2>Пример заголовка страницы <small>Дополнительный текст</small></h2>
</div>
Расширьте систему сетки Bootstrap с помощью компонента эскиза для легкого создания сетки с изображениями, видео, текстом, и так далее.
Основной пример
По умолчанию, эскизы Bootstrap спроектированы для отображения связанных изображений с минимальной, лишь необходимой разметкой.
<div>
<div>
<a href="#">
<img data-src="holder.js/100%x180" alt="...">
</a>
</div>
...
</div>
Настраиваемое содержимое
Добавив немного разметки, можно включать любое содержимое HTML, такой как заголовки, параграфы, или кнопки в середине эскизов.
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
<div>
<div>
<div>
<img data-src="holder.js/300x200" alt="...">
<div>
<h4>Ярлык эскиза</h4>
<p>...</p>
<p><a href="#" role="button">Кнопка</a> <a href="#" role="button">Кнопка</a></p>
</div>
</div>
</div>
</div>
Предоставьте контекстные интерактивные замечания для типовых действий пользователей. Чтобы была возможность закрытия таких замечаний, используйте плагин уведомлений jQuery.
Примеры
Для базовых замечаний, оберните любой текст и опциональную кнопку при помощи .alert, и одного из четырех контекстных классов (например, .alert-success).
Без класса по умолчанию
Важные сообщения не имеют классов по умолчанию, а имеют лишь базовые классы и модификаторы классов. Важные серые сообщения по умолчанию имеют мало смысла, так что вам еще нужно отметить для них тип через контекстный класс. Можете выбрать какой-то из замечаний: успешное, информативное, предупредительное, опасное.
Well done! You successfully read this important alert message.
Heads up! This alert needs your attention, but it’s not super important.
Warning! Better check yourself, you’re not looking too good.
Oh snap! Change a few things up and try submitting again.
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Замечания, которые можно закрыть
Создавайте любые замечания добавив необязательные .alert-dismissable и кнопку закрытия.
×
Warning! Better check yourself, you’re not looking too good.
<div>
<button type="button" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
Обеспечьте правильное поведение на всех устройствах
Убедитесь, что используете элемент <button> с атрибутом data-dismiss="alert".
Ссылки в замечаниях
Используйте вспомогательный класс .alert-link, чтобы быстро предоставить соответствующие цветные ссылки в пределах любого замечания.
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
Предоставьте актуальные сведения о ходе рабочего процесса или действия, с помощью простого но гибкого индикатора выполнения.
Кросс-браузерная совместимость
Индикатор выполнения использует переходы и анимацию CSS3 для обеспечения определенных эффектов. Эти функции не поддерживаются в Internet Explorer 9 и старше, или в старых версиях Firefox. Opera 12 не поддерживает анимации.
Основной пример
Индикатор выполнения по умолчанию.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete</span>
</div>
</div>
С меткой
Удалите класс .sr-only изнутри индикатора выполнения, чтобы показать видимый процент. Для низкого процента, рассмотрите возможность добавления min-width чтобы убедиться метка текста является полностью видимой.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
60%
</div>
</div>
Контекстные альтернативы
Индикатор выполнения в различных вариантах использует некоторые одинаковые кнопки и классы замечаний для согласования стилей.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete</span>
</div>
</div>
Полосатый индикатор
Используйте градиент для создания полосатого эффекта. Это является недоступным в IE8.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>
Индикатор с анимацией
Добавьте .active — .progress-striped для анимации левой или правой полосатости. Это является недоступным в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100">
<span>45% Complete</span>
</div>
</div>
Сводный индикатор
Расположите нескольких экземпляров индикатора в одном контейнере с классом .progress для демонстрации сводного результата.
35% Complete (success)
20% Complete (warning)
10% Complete (danger)
<div>
<div>
<span>35% Complete (success)</span>
</div>
<div>
<span>20% Complete (warning)</span>
</div>
<div>
<span>10% Complete (danger)</span>
</div>
</div>
Стилизация абстрактного объекта, для создания различных типов компонентов (таких как комментарии для блога, твиттера, и т.д.), которые со своим изображением выровнены по левому или по правому краю рядом с текстовым содержанием.
По умолчанию
По умолчанию, медиа-объекты (изображения, видео, аудио) можно выравнивать по левому или по правому краю блока контента.
<div>
<a href="#">
<img src="..." alt="...">
</a>
<div>
<h5>Заголовок медиа</h5>
...
</div>
</div>
Список медиа
Добавив немного разметки, вы можете использовать медиа в середине списков (полезно для ряда комментариев или списка статей).
<ul>
<li>
<a href="#">
<img src="..." alt="...">
</a>
<div>
<h5>Заголовок медиа</h5>
...
</div>
</li>
</ul>
Список групп является гибким и мощным компонентом для отображения не только простых пунктов списка, но и для чего-то более сложного, что касается пользовательского содержимого.
Основной пример
Самым базовым является простой список группы с ненумерованими пунктами, и собственными классами. Добавляйте к нему опции, как показано ниже, или при необходимости добавляйте собственные стили CSS.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
Значки
Добавьте компоненты значков до любого пункта списка групп, и они автоматически будут позиционированы по правому краю.
-
14
Cras justo odio -
2
Dapibus ac facilisis in -
1
Morbi leo risus
<ul>
<li>
<span>14</span>
Cras justo odio
</li>
</ul>
Связанные элементы
Ссылочные пункты списков групп создаются с помощью тегов <a> вместо пунктов списка (здесь также используется в качестве родительского элемента <div> вместо <ul>). Не нужно дополнительно обертывать каждый пункт родительским элементом.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
Контекстные классы
Используйте контекстные классы для стилизации элементов списка, по умолчанию или связанно. Также включают в себя состояние .active.
- Dapibus ac facilisis in
- Cras sit amet nibh libero
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Dapibus ac facilisis in</li>
<li>Cras sit amet nibh libero</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
<div>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Cras sit amet nibh libero</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
Настраиваемое содержимое
Добавляйте практически любой HTML, даже для связанного списка групп, как показано ниже.
<div>
<a href="#">
<h5>Заголовок пункта списка группы</h5>
<p>...</p>
</a>
</div>
Хотя не всегда необходимо, но иногда нужно во что-то упаковать DOM. Для таких случаев, попробуйте компонент панели.
Основной пример
По умолчанию, все .panel применяют некоторую базовую рамка (border) и отступы (padding), чтобы вместить содержимое.
<div>
<div>
Basic panel example
</div>
</div>
Панель с заголовком
Можно легко добавлять заголовки контейнера к панели с .panel-heading. Вы можете также включать любой <h2>—<h6> вместе с классом .panel-title, чтобы добавить предвизначені заголовки.
Panel heading without title
Panel content
Название панели
Panel content
<div>
<div>Panel heading without title</div>
<div>
Panel content
</div>
</div>
<div>
<div>
<h4>Название панели</h4>
</div>
<div>
Panel content
</div>
</div>
Оберните кнопки или вторичный текст в .panel-footer. Заметьте, что эта панель с нижним колонтитулом не наследует цвета и рамки (borders), при использовании контекстных вариантов, поскольку они не предназначены, чтобы быть на переднем плане.
<div>
<div>
Panel content
</div>
<div>Panel footer</div>
</div>
Контекстные альтернативы
Так как и другие компоненты, можно легко сделать панель более выразительной для конкретного контекста, добавив любой контекстный состояние классов.
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
С таблицами
Вставьте любую таблицу без рамок с классом .table внутрь панели, для создания простого дизайна. Если применяется класс .panel-body, мы добавляем еще границы вверху для разграничения.
Panel heading
Здесь произвольный текст. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- Table -->
<table>
...
</table>
</div>
Если панель не имеет тела, компоненты переносятся из заголовка панели таблицы корректно.
Panel heading
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<!-- Table -->
<table>
...
</table>
</div>
Со списком групп
Легко включать список групп в пределы любой панели.
Panel heading
Здесь произвольный текст. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- List group -->
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
</div>
Основной эффект ячейки
Используйте ячейку, чтобы получить простой эффект — будто внутренний текст находится в оболочке.
<div>...</div>
Дополнительные классы
Чтобы контролировать отступы (padding) и закругления углов, используйте два дополнительных модификаторы классов.
Look, I’m in a large well!
<div>...</div>
Look, I’m in a small well!
<div>...</div>
Используя Bootstrap, как мне расположить элементы горизонтально?
У меня есть ниже, что я пытаюсь воспроизвести этот макет ->
Я застрял на том, как сделать так, чтобы мои элементы отображались горизонтально? Нужно ли мне составить список или еще один «table»? Мне удалось сделать это с помощью style , но, похоже, мне это не нужно.
Вот что у меня есть до сих пор … >
<div>
<div >
<div>
<span>1</span>
<h4>RE031159</h4>
<span></span>
</div>
<div>
<ul>
<li>
12315 Carregeenan WG-16 4000 lbs
</li>
<li>
1063545 Carp meal spread 1042 lbs
</li>
</ul>
</div>
</div>
<div>
<span>2</span>
</div>
<div>
<span>3</span>
</div>
<div>
<span>4</span>
</div>
<div>
<span>5</span>
</div>
<div>
<div>
<span>6</span>
</div>
<div>
<span>7</span>
</div>
<div>
<span>8</span>
</div>
<div>
<span>9</span>
</div>
<div>
<span>10</span>
</div>
</div>
Для большей картины я использую Bootstrap 3 в приложении MVC 5. Я буду заполнять информацию в макете из SQL DB с помощью EF6. Я представляю себе, что буду использовать несколько циклов @foreach для построения каждого «card».
html
css
asp.net-mvc
twitter-bootstrap
Поделиться
Источник
Refracted Paladin
13 ноября 2013 в 16:03
5 ответов
-
Как расположить формы горизонтально на странице HTML?
У меня есть две формы, и по умолчанию они будут отображаться на странице HTML вертикально. Однако из-за ограниченности пространства страницы их лучше расположить горизонтально, с помощью CSS. Формы следующим образом: <form>Form A</form> <form>Form B</form> Какая-нибудь…
-
wpf: как расположить элементы горизонтально и равномерно?
Какой элемент управления может расположить дочерние элементы по горизонтали, а также равномерно изменить размер элементов, чтобы они соответствовали доступному горизонтальному пространству? Я заменяю ItemsPanelTemplate в шаблоне treeview, и stackpanel будет выкладывать элементы в правильной…
4
Как уже упоминалось в куче других комментариев, все ваши столбцы в строке должны составлять до 12. Есть несколько способов исправить это. Ответ, предложенный Роббом, помещает пустой столбец на каждом конце строки, чтобы сделать это. Вы также можете ограничить 4 «doors» в строке и увеличить размер каждого столбца до 3. Наконец, вы могли бы придумать систему из 10 столбцов, но это может быть немного экстремально, учитывая два других решения.
Насколько ваши заголовки не выровнены по горизонтали. Следующий код демонстрирует один из возможных способов сделать это.
Мои изменения таковы
<div>
<span>1</span>
<span ></span>
<h4>RE031159</h4>
<div>Some text here</div>
</div>
Возможно, это не лучший способ сделать что-то в bootstrap, но он работает. Надеюсь, кто-то сможет построить из этого, чтобы получить то, что вы ищете.
Поделиться
Scott
13 ноября 2013 в 17:50
2
Не уверен, что это именно то, что вы ищете, но я бы поработал над тем, чтобы иметь одну строку и заставить мои панели просто повторяться внутри строки. Что-то вроде этого:
<div>
<div>
<div>
<span>01</span>
<h4>Panel Title</h4>
</div><!-- /.panel-heading -->
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
</div><!--/span-->
</div><!-- /.row -->
Пример работы Bootply с адаптивными панелями
Поделиться
TheBlueDog
13 ноября 2013 в 16:44
1
Если вы ищете полностью решение out-of-the-box, я бы рекомендовал использовать 4 двери в строке с col-lg-3 , чтобы вы могли легко сопоставить макет сетки из 12 столбцов, который наследуется в Bootstrap. В противном случае вам придется добавить некоторые пользовательские CSS, чтобы включить макет из 10 столбцов.
Вы в значительной степени уже имеете представление о том, как создавать горизонтальные строки — просто сделайте div с классом row , за которым следует больше элементов div с суммированием их размеров до 12.
Я сделал быстрое обновление вашего fiddle здесь , которое в основном просто исправляет некоторые из HTML, которые у вас были изначально, и преобразовало их в col-lg-3 .
Если вы хотите получить более точные измерения в сетке, обязательно посмотрите col-xs , col-sm и col-md на их веб- сайте .
Чтобы сделать это более динамично, просто сохраняйте постоянный счетчик; каждый раз, когда вы нажимаете 4, вы сбрасываете счетчик, генерируете новую строку и заполняете элементы.
Поделиться
Eric Hotinger
13 ноября 2013 в 16:13
1
Для статического решения
<!-- ROW 1 -->
<div>
<div></div>
<div >
<div>
<span>1</span>
<h4>RE031159</h4>
<span></span>
</div>
<div>
<ul>
<li>
12315 Carregeenan WG-16 4000 lbs
</li>
<li>
1063545 Carp meal spread 1042 lbs
</li>
</ul>
</div>
</div>
<div>
<span>2</span>
</div>
<div>
<span>3</span>
</div>
<div>
<span>4</span>
</div>
<div>
<span>5</span>
</div>
<div></div>
</div>
<!-- ROW 2 -->
<div>
<div></div>
<div >
</div>
<div>
<span>2</span>
</div>
<div>
<span>3</span>
</div>
<div>
<span>4</span>
</div>
<div>
<span>5</span>
</div>
<div></div>
</div>
Поделиться
Robb
13 ноября 2013 в 16:18
0
col-lg — должно быть в общей сложности 12 для каждой строки
вы можете найти эту и многие другие сведения в документе: http://getbootstrap.com/2.3.2/строительные леса.html
кроме того, вы также можете реализовать что-то подобное без начальной загрузки несколькими строками css:
width:20%
height:250px;
display:block;
float:left;
Поделиться
Stefan
13 ноября 2013 в 16:13
Похожие вопросы:
Как расположить div горизонтально на основе значения?
Как расположить div горизонтально? Я использовал Float:left, который работает. что мне нужно, так это позиционировать этот div на основе значения (например, margin) , которое представляет собой…
Как расположить элементы списка горизонтально в winforms
У меня есть пользовательский элемент управления, который я инициализирую вручную [без помощи дизайнера]: // Form1.cs private byte totalControls; private List<MyControl> controls; public…
GWT: как мне расположить виджеты горизонтально?
Я использую GWT 2.4. У меня возникли проблемы с размещением виджетов горизонтально на панели моего TabLayoutPanel. Как мне расположить панели горизонтально, а затем перенести виджеты на следующую…
Как расположить формы горизонтально на странице HTML?
У меня есть две формы, и по умолчанию они будут отображаться на странице HTML вертикально. Однако из-за ограниченности пространства страницы их лучше расположить горизонтально, с помощью CSS. Формы…
wpf: как расположить элементы горизонтально и равномерно?
Какой элемент управления может расположить дочерние элементы по горизонтали, а также равномерно изменить размер элементов, чтобы они соответствовали доступному горизонтальному пространству? Я…
Как расположить надпись горизонтально в код-позади Windows форм
У меня есть форма Windows, которой я хочу манипулировать из кода — behind.In других слов: Я могу делать такие вещи: myForm.TheLableThatIWantToPosition.Text = Some text!;…
Bootstrap: как расположить элемент горизонтально в любом месте сетки?
Я учусь Бутстрапу. Я использую Bootstrap для дизайна с фиксированной шириной. Из онлайн-документации я знаю, что легко расположить элементы, начиная с столбца. Например: <!DOCTYPE html>…
Как вручную расположить легенду диаграммы ASP.Net?
Используя элементы управления диаграммой, встроенные в ASP.Net, я пытаюсь вручную расположить заголовок и легенду так, чтобы они находились непосредственно рядом друг с другом горизонтально чуть…
Как горизонтально центрировать элементы сетки Bootstrap Twitter
Я работаю над сайтом, полностью построенным на Twitter Bootstrap 3. Я использую сеточную систему по всему сайту, но у меня есть конкретный вариант использования на одной странице. Он будет…
Как расположить <paper-input> s горизонтально
Я бы хотел расположить два <paper-input> s горизонтально вот так: Как мне это сделать?
Bootstrap Бутстрап 4 Utilities
Утилиты Bootstrap 4
Bootstrap 4 имеет множество утилит/вспомогательных классов для быстрого стиля элементов без использования CSS-кода.
Границы
Используйте border классы для добавления или удаления границ элемента:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span
class=»border border-bottom-0″></span>
<span></span>
Цвет границы
Добавьте цвет к границе с любым из контекстных классов цвета границы:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
Радиус границы
Добавьте скругленные углы к элементу с помощью rounded классов:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span
class=»rounded-bottom»></span>
<span></span>
<span></span>
<span
class=»rounded-0″></span>
Поплавок и Clearfix
Float элемент вправо с .float-right классом или слева с .float-left, и очистить поплавки с .clearfix классом:
Пример
Пример
<div>
<span>Float left</span>
<span
class=»float-right»>Float right</span>
</div>
Отзывчивые поплавки
Плавающий элемент влево или вправо в зависимости от ширины экрана, с адаптивными классами float (.float-*-left|right — where * is sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Пример
Float right on small screens or wider
Float right on medium screens or wider
Float right on large screens or wider
Float right on extra large screens or wider
Float none
Пример
<div>Float right on small screens or wider</div><br>
<div>Float right on medium screens or wider</div><br>
<div>Float right on large screens or wider</div><br>
<div>Float right on extra large screens or
wider</div><br>
<div>Float none</div>
Выравнивание по центру
Центрировать элемент с помощью .mx-auto класса (добавляет маржу-левое и правое поле: Auto):
Пример
Пример
<div>Centered</div>
Ширина
Задать ширину элемента с классами w-* (.w-25, .w-50, .w-75, .w-100, .mw-100):
Пример
Width 25%
Width 50%
Width 75%
Width 100%
Max Width 100%
Пример
<div>Width 25%</div>
<div>Width
50%</div>
<div>Width 75%</div>
<div
class=»w-100 bg-warning»>Width 100%</div>
<div>Max Width 100%</div>
Высота
Задание высоты элемента с помощью классов h-* (.h-25, .h-50, .h-75, .h-100, .mh-100):
Пример
Height 25%
Height 50%
Height 75%
Height 100%
Max Height 100%
Пример
<div>
<div>Height 25%</div>
<div>Height
50%</div>
<div>Height 75%</div>
<div
class=»h-100 bg-warning»>Height 100%</div>
<div
style=»height:500px»>Max Height 100%</div>
</div>
Интервал
Bootstrap 4 имеет широкий диапазон полезных классов для гибких полей и отступов.
Они работают для всех точек останова: xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Классы используются в формате: {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl.
Где свойство является одним из:
m— setsmarginp— setspadding
Где стороны один из:
t— setsmargin-toporpadding-topb— setsmargin-bottomorpadding-bottoml— setsmargin-leftorpadding-leftr— setsmargin-rightorpadding-rightx— sets bothpadding-leftandpadding-rightormargin-leftandmargin-righty— sets bothpadding-topandpadding-bottomormargin-topandmargin-bottom- blank — sets a
marginorpaddingon all 4 sides of the element
Где Размер является одним из:
0— setsmarginorpaddingto01— setsmarginorpaddingto.25rem(4px if font-size is 16px)2— setsmarginorpaddingto.5rem(8px if font-size is 16px)3— setsmarginorpaddingto1rem(16px if font-size is 16px)4— setsmarginorpaddingto1.5rem(24px if font-size is 16px)5— setsmarginorpaddingto3rem(48px if font-size is 16px)auto— setsmarginto auto
Пример
У меня только верхняя обивка (1.5rem = 24px)
У меня есть обивка со всех сторон (3rem = 48px)
У меня есть маржа со всех сторон (3rem = 48px) and a bottom padding (3rem = 48px)
Пример
<div>I only have a top padding (1.5rem =
24px)</div>
<div>I have a padding on all sides
(3rem = 48px)</div>
<div>I have a margin on
all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>
Дополнительные примеры интервалов
.m-# / m-*-# |
margin on all sides | |
.mt-# / mt-*-# |
margin top | |
.mb-# / mb-*-# |
margin bottom | |
.ml-# / ml-*-# |
margin left | |
.mr-# / mr-*-# |
margin right | |
.mx-# / mx-*-# |
margin left and right | |
.my-# / my-*-# |
margin top and bottom | |
.p-# / p-*-# |
padding on all sides | |
.pt-# / pt-*-# |
padding top | |
.pb-# / pb-*-# |
padding bottom | |
.pl-# / pl-*-# |
padding left | |
.pr-# / pr-*-# |
padding right | |
.py-# / py-*-# |
padding top and bottom | |
.px-# / px-*-# |
padding left and right |
Тени
Используйте shadow- классы для добавления теней к элементу:
Пример
No shadow
Small shadow
Default shadow
Large shadow
Пример
<div>No shadow</div>
<div
class=»shadow-sm p-4 mb-4 bg-white»>Small
shadow</div>
<div>Default
shadow</div>
<div>Large
shadow</div>
Выравнивание по вертикали
Используйте align- классы для изменения выравнивания элементов (работает только на встроенных, встроенных блоках, встроенных элементах таблицы и ячейках таблицы):
Пример
baseline
top
middle
bottom
text-top
text-bottom
Пример
<span>baseline</span>
<span
class=»align-top»>top</span>
<span>middle</span>
<span>bottom</span>
<span
class=»align-text-top»>text-top</span>
<span
class=»align-text-bottom»>text-bottom</span>
Адаптивные встраивания
Создание адаптивного видео или слайд-шоу встраивается в зависимости от ширины родительского элемента.
Добавьте .embed-responsive-item к любым элементам встраивания (например, < IFRAME > или < Video >) в родительский элемент .embed-responsive и пропорции по вашему выбору:
Пример
<!— 16:9 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 4:3 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 1:1 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
Видимость
Используйте .visible классы или .invisible для управления видимостью элементов. Примечание: Эти классы не меняют отображаемое значение CSS. Они только добавляют visibility:visible или visibility:hidden:
Пример
I am visibile
I am invisible
Пример
<div>I am visible</div>
<div>I am
invisible</div>
Позиции
Используйте .fixed-top класс, чтобы сделать любой элемент фиксированным/пребывание в верхней части страницы:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс, чтобы сделать любой элемент фиксированным/остаться в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте .sticky-top класс, чтобы сделать любой элемент фиксированным/остаться в верхней части страницы, когда вы прокрутите его мимо. Примечание:
Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
Иконка закрыть
Используйте .close класс для оформления значка закрытия. Часто используется для оповещений и модальностей. Обратите внимание, что мы используем × символ, чтобы создать фактический значок (лучше лукионг «x»). Также обратите внимание, что он плавает вправо по умолчанию:
Пример
Пример
<button type=»button»>×</button>
Цвета
Как описано в разделе » цвета «, ниже приведен список всех классов текста и фона:
Классы для текстовых цветов: .text-muted,
.text-primary, .text-success, .text-info,
.text-warning, .text-danger, .text-secondary, .text-white,
.text-dark, .text-body (default body color/often black) and .text-light:
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет предупреждение.
Этот текст представляет опасность.
Вторичный текст.
Темно-серый текст.
Основного текста.
Светло-серый текст.
Контекстные текстовые классы также можно использовать для ссылок, которые добавят более темный цвет наведения:
Вы также можете добавить 50% непрозрачность для черного или белого текста с .text-black-50 или .text-white-50 классов:
Пример
Черный текст с 50% непрозрачность на белом фоне
Белый текст с 50% непрозрачность на черном фоне
Цвета фона
Для цветов фона используются следующие классы: .bg-primary ,,,,,
.bg-success.bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light .
Обратите внимание, что цвета фона не задается цвет текста, поэтому в некоторых случаях вы хотите использовать их вместе с .text-* классом.
Пример
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
Типография/текстовые классы
Как описано в разделе типография, вот список всех типографий/текстовых классов:
| Класс | Описание | |
|---|---|---|
.display-* |
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: .display-1, .display-2, .display-3, .display-4 |
|
.font-weight-bold |
Полужирный текст | |
.font-weight-normal |
Обычный текст | |
.font-weight-light |
Легковесный текст | |
.font-italic |
Курсивный текст | |
.lead |
Выделяет абзац | |
.small |
Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left |
Указывает текст, выровненный по левому краю | |
.text-center |
Обозначает текст, выровненный по центру | |
.text-right |
Указывает текст с выравниванием по правому краю | |
.text-justify |
Обозначает обоснованный текст | |
.text-monospace |
Текст с интервалом | |
.text-nowrap |
Обозначает отсутствие текста переноса | |
.text-lowercase |
Обозначает текст в нижнем регистре | |
.text-uppercase |
Указывает верхний текст | |
.text-capitalize |
Обозначает текст с прописными буквами | |
.initialism |
Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта |
|
.list-unstyled |
Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) |
|
.list-inline |
Размещение всех элементов списка в одной строке (используется вместе с .list-inline-item каждым элементом <li>) |
|
.pre-scrollable |
Делает <pre> элемент прокручиваемым |
Элементы блока
Чтобы сделать элемент элементом Block, добавьте .d-block класс. Используйте любой из d-*-block классов для управления, когда элемент должен быть элементом блока на определенной ширине экрана:
Пример
d-block
d-sm-block
d-md-block
d-lg-block
d-xl-block
Пример
<span>d-block</span>
<span>d-sm-block</span>
<span>d-md-block</span>
<span>d-lg-block</span>
<span
class=»d-xl-block bg-success»>d-xl-block</span>
Flex
Используйте .flex-* классы для управления макетом с Flexbox.
Подробнее о Bootstrap 4 Flex читайте в следующей главе.
Пример
Horizontal:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Vertical:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Плюсы и минусы Bootstrap – База знаний Timeweb Community
Введение
Bootstrap — один из самых популярных инструментов, который используется при создании сайтов и веб-приложений.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Релиз состоялся в 2011 году, затем в 2012 вышла вторая версия, в 2013 — третья и, наконец, в 2018 — четвертая. Каждая из версий имеет существенные изменения.
Изначально Bootstrap носил название Twitter Blueprint, так как создавался компанией Twitter. Это отличный пример того, как разрабатываемый для внутреннего использования инструмент становится в итоге востребованным по всему миру.
Основатели Bootstrap — сотрудники компании Twitter Марк Отто (Mark Otto) и Якоб Торнтон (Jacob Thornton) — по мере разработки поняли, что проект может стать чем-то бОльшим, чем просто одним из внутренних инструментов компании:
Through that process, we saw ourselves build something much more substantial than another internal tool. Months later, we ended up with an early version of Bootstrap as a way to document and share common design patterns and assets within the company.
После того, как проект был выложен в открытый доступ, его стали использовать многие разработчики.
Официальный сайт: https://getbootstrap.com/
Преимущества Bootstrap
Уменьшение количества времени, затрачиваемого на разработку
Использование фреймворков и библиотек значительно облегчает работу разработчикам и позволяет разрабатывать проекты быстрее. Bootstrap дает готовые решения: их использование позволяет сократить время, затрачиваемое на создание макета сайта.
Адаптивность
Bootstrap позволяет создавать адаптивные сайты. Дизайн сайта будет корректно отображаться на экранах устройств разных размеров вне зависимости от их диагонали.
Кросс-браузерность
Сайты, сделанные с использованием Bootstrap, будут одинаково отображаться во всех современных браузерах.
Легкость в использовании и быстрота в освоении
Bootstrap легко использовать в разработке, в нем легко разобраться.
А те, кто еще не знаком с Bootstrap, смогут быстро научиться работать с этим инструментом. И дело не только в его простоте, но и в большом количестве уроков и инструкций, которые можно найти на просторах сети.
Понятный код
Bootstrap позволяет писать качественный и понятный код, который легко поймет другой разработчик. Это значительно упрощает разработку в команде.
Единство стилей
Элементы Bootstrap смотрятся гармонично между собой и позволяют создавать страницы и сайты в едином стиле.
Недостатки Bootstrap
Шаблонность
Сайты, разработанные при помощи Bootstrap, похожи друг на друга: одинаковая структура, навигация, кнопки. Каждый новый сайт похож на множество уже созданных — и это не очень хорошо. Решить проблему можно — надо отказаться от использования готовых решений и максимально изменять шаблон в зависимости от пожеланий заказчика и идей дизайнеров. По этой причине важно разобраться во всех инструментах, предлагаемых Bootstrap, для того, чтобы максимально использовать их при разработке.
Отсутствие гибкости
Несмотря на все преимущества, Bootstrap — инструмент, имеющий свои ограничения (возвращаемся к предыдущему пункту о том, что все сайты на нем похожи друг на друга). Поэтому Bootstrap может не подойти для реализации каких-то проектов.
Старые браузеры
Так как Bootstrap старается идти в ногу с временем и постоянно обновляется, в старых браузерах сайты на Bootstrap могут отображаться некорректно.
Вывод
Bootstrap — инструмент, позволяющий быстро создать сайт из стандартных блоков. В этом заключается и его преимущество, и его недостаток — можно быстро получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Bootstrap отлично подходит для маленьких проектов, где нужно быстро собрать верстку, но в целом он используется на сайтах разного масштаба: на сентябрь 2018 года Bootstrap используют 17,8% сайтов в сети (и их количество постоянно растет).
Bootstrap сетка за 15 минут
Bootstrap является сейчас самым используемым фреймворком. Когда он только появился, он стал отличным выбором как для разработчиков сайтов так и для любителей, благодаря своей простоте.
Любой человек который знает, хотя бы в общих чертах, HTML и CSS может начать использовать данный фреймворк уже сейчас.
В данной статье рассмотрим такое базовое понятие как, bootstrap сетка — она является фундаментом данного фреймворка.
1. Rows и Columns
Часть заголовка я специально оставил на английском языке, чтобы возникало меньше путаницы (rows — ряды, columns — колонки)
Сетка состоит и строк и колонок, что позволяет на позиционировать элементы на странице как угодно.
Rows (ряды) — это один уровень блоков. Это означает, что когда мы создаем новый ряд (row) он занимает всю ширину элемента внутри которого он находится.
Горизонтальное выравнивание осуществляется с помощью колонок (Columns). Дочерними элементами ряда может являться только колонка. Размещение контента в row без колонки — может привести к нарушению макета
<!-- Не правильно-->
<div>
Ваш контент
</div>
<!-- Правильно-->
<div>
<div>Правильно размещенный контент</div>
</div>
Замечание: Колонки и ряды имеют особые отношения. Каждая колонока имеют отступ — padding — в 15px слева и справа, таким образом контент внутри имеет равные отступы по краям. Такие правила «отодвигают» колонки от ряда на 15px , а это может нарушить макет, чтобы этого не происходило для row заданы отрицательные отступы что позволяет размещать крайние элементы без отступов от родителя, и именно поэтому колонку всегда следует оборачивать в row.
2. Row разделены 12
Ряд поделен на 12 равных частей. Когда мы собираемся разместить внутри ряда колонку — нам необходимо указать ее ширину — ширину которую займет колонка. Это делается путем добавления в блоку div класса col-md-номер , где номер может быть целым числом от 1 до 12. В зависимости от данного числа, столбец будет занимать определенный процент от полной щирины строки. Например: 6 это 50% от ширину ряда так как 6/12 = 0,5, 3 — 25% (3/12) и т.д.
<div>
<div>Вся ширина ряда</div>
</div>
<div>
<div>25%</div>
<div>25%</div>
<div>50%</div>
</div>
3. Обертывание колонок
Всегда нужно иметь ввиду тот факт, что в ряду есть только 12 свободных колонок. Если разместить в ряде элементы, которые суммарно превышают 12, то последние неуместившиеся колонки будут перенесены на следующую строку.
В примере первые 2 колонки имеют ширину 8 и 4 соотвественно, что в сумме дает 12. Таким образом первая строка становится заполненной и следующий за ними элемент будет перенесен на следующую строку.
<div>
<div></div>
<div></div>
<div>Эта колонка шириной 9 будет перенесена на следующую строчку</div>
</div>
4. Классы для размеров экрана
Помните мы писали .col-md-номер во втором шаге? Этот -md- означает средние размеры экрана (от слова medium — средние). В bootstrap заложены стандартные классы для использования на разных размерах экрана:
xs — (Extra small) — Экстра маленькие экраны, такие как у смартфонов, Используйте их так: .col-xs-номер
sm — (Small Screens) — Маленькие экраны, такие как у планшетов. Использование: .col-sm-номер
md — (Medium) — Средние размеры экранов, это экраны с низким количеством точек на дюйм и ноутбуки. Использование такое же как и в предыдущих примерах: .col-md-номер
lg — (Large) — Большие экраны с высоким разрешением. .col-lg-номер
Bootstrap высчитывает разрешение экрана и dpi (количество точек на дюйм или плотность пикселей) и в соответствии с этим вычислением указывает какой класс активен в данный момент. Это полноценный способ контролировать как положение, так и отображение контента в целом для любых устройств.
<div>
<div><p>Данный блок на среднем экране займет половину, на очень маленьком - всю ширину</p></div>
<div><p>Данный блок на среднем экране займет половину, на очень маленьком - всю ширину</p></div>
</div>
5. Clearfix
В некоторых случаях бывает так что две колонки планируются разной высоты, и заставить отображаться следующий элемент, который должен быть под ними бывает проблематично. Что бы это предотвратить существует класс clearfix. Он помещает все следующие колонки на новую строку.
<div>
<div>Эта колонка выше чем все остальныне</div>
<div></div>
<div></div>
<div></div>
</div>
6. Offsets (Смещения) — ваши друзья
Изначально все колонки выравнены по левому краю и следуют строго друг за другом. Если количество колонок будет меньше 12, то справа останется свободное место.
Чтобы создать отступы слева и/или справа. Применение к любому блоку с колонкой класса .col-md-offset-2 сместит данный блок вправо на размер двух пустых колонок . Это же правило действует и ля других размеров экрана т.е. col-xs-2, col-sm-2 и прочие .
7. Классы Push и Pull
Классы .push и .pull позволяют нам переназначить привязку блоков в зависимости от экрана устройства. Класс .push двигает колонку к правому краю, а класс .pull — к левому. Отличие данного класса от offset в том что они имеют position:relative, таким образовам не сдвигая остальные блоки.
Классы push и pull имеют следущий синткасис: .col-размер-push(pull)-число. Размеры такие же как и в 4 пункте — xs, sm, md, lg. Номер это количество колонок, которые мы хотим подвинуть.
<div>
<div>На ноутбуках этот текст будет отображаться справа от картинки, на XS экранах картинка будет справа а текст слева</div>
<div><img src="city.jpg"></div>
</div>
Заключение
Вот и все основы, которые необходимо знать, чтобы начать использовать bootstrap сетку в своих проектах. На основе этих семи пунктов вы с легкостью можете сделать разметку для любого мобильного устройства без использования media запросов.
Но помимо данных правил существует еще ряд других, более расширенных,которые также часто используются.. Для их изучение посмотрите на русскоязычный портал о bootstrap http://bootstrap-3.ru/
Классы visible-** и hidden-** в Bootstrap 4 / Тяпк
Классы
hidden-*иvisible-*убраны в Bootstrap 4.
Чтобы скрыть элемент используйте d-none класс или d-{sm,md,lg,xl}-none класс для соответствующего брейкпоинта. Отдельного xs нет, так как он используется по-умолчанию.
Чтобы показать элемент но определённом брейкпоинте следует объеденить один из .d-*-none классов c .d-*-* классами, например .d-none .d-md-block .d-xl-none скроет элемент для всех размеров экрана, за исключением md и lg.
| Размер экрана | Классы |
|---|---|
| Скрыть на всех | .d-none |
| Скрыть только на xs | .d-none .d-sm-block |
| Скрыть только на sm | .d-sm-none .d-md-block |
| Скрыть только на md | .d-md-none .d-lg-block |
| Скрыть только на lg | .d-lg-none .d-xl-block |
| Скрыть только на xl | .d-xl-none |
| Показать на всех | .d-block |
| Показать только на xs | .d-block .d-sm-none |
| Показать только на sm | .d-none .d-sm-block .d-md-none |
| Показать только на md | .d-none .d-md-block .d-lg-none |
| Показать только на lg | .d-none .d-lg-block .d-xl-none |
| Показать только на xl | .d-none .d-xl-block |
Соответствие классам из Bootstrap 3
Show/hide for breakpoint and down:
hidden-xs-down = d-none d-sm-block
hidden-sm-down = d-none d-md-block
hidden-md-down = d-none d-lg-block
hidden-lg-down = d-none d-xl-blockShow/hide for breakpoint and up:
hidden-xl-down = d-none (same as hidden)
hidden-xs-up = d-none (same as hidden)
hidden-sm-up = d-sm-none
hidden-md-up = d-md-none
hidden-lg-up = d-lg-none
hidden-xl-up = d-xl-noneShow/hide only for a single breakpoint:
hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
hidden-sm (only) = d-block d-sm-none d-md-block
hidden-md (only) = d-block d-md-none d-lg-block
hidden-lg (only) = d-block d-lg-none d-xl-block
hidden-xl (only) = d-block d-xl-none
visible-xs (only) = d-block d-sm-none
visible-sm (only) = d-none d-sm-block d-md-none
visible-md (only) = d-none d-md-block d-lg-none
visible-lg (only) = d-none d-lg-block d-xl-none
visible-xl (only) = d-none d-xl-blockкомпонентов · Bootstrap
Доступные символы
Включает более 250 глифов в формате шрифта из набора Glyphicon Halflings. Глификоны Халфлинги обычно не доступны бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности мы просим вас по возможности включать обратную ссылку на Glyphicons.
Как использовать
По соображениям производительности для всех значков требуется базовый класс и индивидуальный класс значков.Чтобы использовать, поместите следующий код где угодно. Обязательно оставьте пространство между значком и текстом для правильного заполнения.
Не смешивать с другими компонентами
Классы значков нельзя напрямую комбинировать с другими компонентами. Их нельзя использовать вместе с другими классами в одном элементе. Вместо этого добавьте вложенный и примените классы значков к .
Только для пустых элементов
Классы значков следует использовать только для элементов, которые не содержат текстового содержимого и не имеют дочерних элементов.
Изменение расположения шрифта значка
Bootstrap предполагает, что файлы шрифтов значков будут расположены в каталоге ../fonts/ относительно скомпилированных файлов CSS. Перемещение или переименование этих файлов шрифтов означает обновление CSS одним из трех способов:
- Измените переменные
@ icon-font-pathи / или@ icon-font-nameв исходных файлах Less. - Используйте параметр относительных URL-адресов, предоставляемый компилятором Less.
- Измените
url ()пути в скомпилированном CSS.
Используйте тот вариант, который лучше всего подходит для ваших конкретных условий разработки.
Доступные значки
Современные версии вспомогательных технологий объявляют контент, созданный с помощью CSS, а также определенные символы Unicode. Чтобы избежать непреднамеренного и сбивающего с толку вывода в программах чтения с экрана (особенно когда значки используются исключительно для украшения), мы скрываем их с помощью атрибута aria-hidden = "true" .
Если вы используете значок для передачи смысла (а не только в качестве декоративного элемента), убедитесь, что это значение также передается вспомогательным технологиям — например, включите дополнительный контент, визуально скрытый с помощью класса .sr-only .
Если вы создаете элементы управления без другого текста (например, , который содержит только значок), вы всегда должны предоставлять альтернативный контент для определения цели элемента управления, чтобы он был понятен пользователям вспомогательные технологии.В этом случае вы можете добавить атрибут aria-label к самому элементу управления.
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, навигации или вводимых в начале форм.
Значок, используемый в предупреждении, чтобы указать, что это сообщение об ошибке, с дополнительным .sr-only текст, чтобы передать эту подсказку пользователям вспомогательных технологий.
Ошибка:
Введите действительный адрес электронной почты
Ошибка:
Введите действительный адрес электронной почты
Переключаемое контекстное меню для отображения списков ссылок. Сделано интерактивным с помощью выпадающего плагина JavaScript.
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .раскрывающийся список или другой элемент, объявляющий position: relative; . Затем добавьте HTML-код меню.
Раскрывающиеся меню можно изменить, чтобы развернуть вверх (а не вниз), добавив .dropup к родительскому.
Выравнивание
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Может потребоваться дополнительное позиционирование
Выпадающие списки автоматически размещаются с помощью CSS в обычном потоке документа. Это означает, что выпадающие списки могут быть обрезаны родителями с определенными свойствами переполнения или отображаться за пределами области просмотра. Решайте эти проблемы самостоятельно по мере их возникновения.
Устарело
. Выравнивание вправо
Начиная с версии v3.1.0, мы устарели .pull-right в раскрывающихся меню. Чтобы выровнять меню по правому краю, используйте .dropdown-menu-right . Компоненты навигации с выравниванием по правому краю на панели навигации используют версию этого класса для автоматического выравнивания меню. Чтобы переопределить его, используйте .dropdown-menu-left .
...
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
...
- Раскрывающийся заголовок
...
Разделитель
Добавьте разделитель для разделения серии ссылок в раскрывающемся меню.
...
-
...
Отключенные пункты меню
Добавьте .disabled к
Сгруппируйте серию кнопок в одну строку с помощью группы кнопок.Добавьте необязательное поведение переключателя JavaScript и стиля флажка с помощью нашего плагина кнопок.
Проверьте правильность роли
и предоставьте этикетку
Чтобы вспомогательные технологии, такие как программы чтения с экрана, передавали, что последовательность кнопок сгруппирована, необходимо предоставить соответствующий атрибут role . Для групп кнопок это будет role = "group" , а на панелях инструментов должно быть role = "toolbar" .
Единственным исключением являются группы, которые содержат только один элемент управления (например, группы кнопок с выравниванием по ширине с элементами ) или раскрывающийся список.
Кроме того, группам и панелям инструментов следует давать явные метки, поскольку в противном случае большинство вспомогательных технологий не будут их объявлять, несмотря на наличие правильного атрибута role . В приведенных здесь примерах мы используем aria-label , но также можно использовать альтернативы, такие как aria-labelledby .
Базовый пример
Оберните серию кнопок .btn в .btn-group .
Объедините наборы
для более сложных компонентов.
...
...
...
Калибровка
Вместо применения классов размеров кнопок к каждой кнопке в группе просто добавьте .btn-group- * к каждой .btn-group , в том числе при вложении нескольких групп.
Оставил
Середина
Верно
Оставил
Середина
Верно
Оставил
Середина
Верно
Оставил
Середина
Верно
...
...
...
...
Вложенность
Поместите .btn-group в другую .btn-group , если вы хотите, чтобы выпадающие меню были смешаны с рядом кнопок.
Вертикальное отклонение
Обеспечивает отображение набора кнопок вертикально, а не горизонтально. Выпадающие меню с разделенными кнопками здесь не поддерживаются.
Кнопка
Кнопка
Кнопка
Кнопка
...
Обоснованные группы кнопок
Сделайте так, чтобы группа кнопок растягивалась одинакового размера, чтобы охватить всю ширину ее родительского элемента. Также работает с раскрывающимися списками кнопок в группе кнопок.
Обработка бордюров
Из-за специфического HTML и CSS, используемых для выравнивания кнопок (а именно: display: table-cell ), границы между ними удваиваются.В обычных группах кнопок margin-left: -1px используется для наложения границ вместо их удаления. Однако поле не работает с display: table-cell . В результате, в зависимости от ваших настроек Bootstrap, вы можете удалить или перекрасить границы.
IE8 и границы
Internet Explorer 8 не отображает границы кнопок в группе кнопок по ширине, будь то элементы или .Чтобы обойти это, оберните каждую кнопку в другую .btn-group .
См. # 12476 для получения дополнительной информации.
С элементами
Просто оберните серию .btn s в .btn-group.btn-group-justified .
...
Ссылки, действующие как кнопки
Если элементы используются в качестве кнопок — запускающих функциональные возможности на странице, а не для перехода к другому документу или разделу на текущей странице — им также должна быть присвоена соответствующая роль role = "button" .
С
элементами
Чтобы использовать группы кнопок с выравниванием по ширине с элементами , , вы должны заключить каждую кнопку в группу кнопок . Большинство браузеров неправильно применяют наш CSS для выравнивания к элементам , но, поскольку мы поддерживаем раскрывающиеся списки кнопок, мы можем обойти это.
Используйте любую кнопку, чтобы вызвать раскрывающееся меню, поместив его в .btn-group и обеспечение правильной разметки меню.
Зависимость подключаемого модуля
Для раскрывающихся списков кнопок
требуется, чтобы в вашу версию Bootstrap был включен плагин раскрывающегося списка.
Раскрывающееся меню с одной кнопкой
Превратите кнопку в раскрывающийся список с некоторыми базовыми изменениями разметки.
Раскрывающиеся списки кнопок
Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с такими же изменениями разметки, только с отдельной кнопкой.
Калибровка
Выпадающие меню кнопок работают с кнопками любого размера.
...
...
...
Выпадающий вариант
Запуск раскрывающихся меню над элементами путем добавления .dropup к родительскому элементу.
Расширьте элементы управления формой, добавив текст или кнопки до, после или с обеих сторон любого текстового .Используйте .input-group с добавлением .input-group-addon или .input-group-btn для добавления или добавления элементов к одному .form-control .
Текстовый
только с
Избегайте использования здесь элементов , поскольку они не могут быть полностью стилизованы в браузерах WebKit.
Избегайте использования здесь элементов

 ..
</ul>
..
</ul> ..">
...
</div>
..">
...
</div> ..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div>
..">
<div role="group">
<button type="button">Left</button>
</div>
<div role="group">
<button type="button">Middle</button>
</div>
<div role="group">
<button type="button">Right</button>
</div>
</div> ..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div>
..
</ul>
</div>
<!-- Малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Очень малая группа кнопок -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Extra small button <span></span>
</button>
<ul>
...
</ul>
</div> com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div>
com/users/</span>
<input type="text" aria-describedby="basic-addon3">
</div> ..">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio" aria-label="...">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio" aria-label="...">
</span>
<input type="text" aria-label="...">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки --> ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки --> ..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки -->
..">
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<input type="text" aria-label="...">
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action <span></span></button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div><!-- /btn-группа -->
</div><!-- /input-группа -->
</div><!-- /.col-lg-6 -->
</div><!-- /.строки --> ..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div>
..">
</div>
<div>
<input type="text" aria-label="...">
<div>
<!-- Кнопка и выпадающее меню -->
</div>
</div> navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> ..">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>
..">
<ul>
<li><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav> ..
</table>
</div>
..
</table>
</div> ..</div>
..</div>