Фон для лендинга: Где брать красивые фоны для сайтов? — Хабр Q&A
Содержание
Откуда брать картинки для лендинга?
Лендинг без изображений – голый текст. Текст не цепляет, нужны картинки. Смотрим, откуда брать:
- Если делать самим – какие требования?
- Если искать в интернете, то где?
- Какие изображения нельзя использовать?
- Где искать иконки?
Самый сложный, но самый верный способ сделать хорошую картинку для лендинга – сфотографировать.
Но:
- Это дорого. Надо нанять фотографа, снять студию.
- Это долго (а лендинг всегда нужен сейчас).
Можно взять что-то из фотографий, которые уже есть. Хорошо, если они подходят.
1) Фотографии достаточного размера
Хороший размер для картинки-фона – с шириной 1920px. Допустимо использовать картинку с шириной 1024px, но при условии, что фон будет сильно затемняться. Изображение меньшего размера будет растягиваться и смазываться.
2) Фотографии четкие, хорошего качества
3) На них нет посторонних надписей
Например, таких
Проверили. Если фотография соответствует трем критериям – берем. Если своих фотографий нет – думаем дальше.
Если фотография соответствует трем критериям – берем. Если своих фотографий нет – думаем дальше.
В Платформе есть стандартные фотографии для фона секций.
Стандартные фотографии – это ок, если использовать их для фона.
Стандартные фотографии – не ок, если иллюстрировать ими продукт, процесс производства, офис компании, команду, клиентов.
Также можно использовать один из бесплатных фотостоков.
Например, таких:
1) pexels.com
2) unsplash.com
3) isorepublic.com
4) splitshire.com
5) picography.co
6) designerspics.com
7) lifeofpix.com
8) picjumbo.com
Если вам нужна картинка для фона, вы открыли Google и взяли первую – это не ок. Фотографии в поиске могут быть защищены лицензией и не предназначены для личного и коммерческого использования.
С иконками проще. Они также есть в Платформе
или на одном из стоков:
1) icons8.ru
2) flaticon.com
3) freepik. com/free-icons
com/free-icons
4) iconstore.co
Использовать иконки из общего доступа не стыдно. Много кто использует похожие. Единственное, когда стандартные иконки лучше не использовать – логотип компании. Но его можно поручить нарисовать дизайнеру на одном из сайтов, например, таком.
- Лучше использовать свои фотографии.
- Если нет, можно выбрать в Платформе или на бесплатном фотостоке.
- Стандартные фотографии можно использовать для фона секции, но не как иллюстрацию продукта, процесса производства, офиса компании, команды, клиентов.
- Изображения из поиска использовать нельзя.
Иконки тоже можно есть в Платформе или на бесплатных стоках.
30 крутых и бесплатных паттернов от популярных дизайнеров
Друзья, предлагаю сегодня Вашему вниманию бесплатные паттерны и бесшовные фоны от самых талантливых дизайнеров мира. На эти паттерны действительно стоит обратить внимание, так как некоторые из них очень сильно удивляют своей идеей и исполнением.
На заметку хочу сказать, что ссылка на скачивание находится вверху слева 🙂 Наслаждайтесь.
И конечно же рекомендую:
Красивый паттерн на сайт с чёрными рисунками
Скачать
Красивый бесшовный фон с иллюстрациями
Скачать
Замечательный паттерн в стиле Полигон
Скачать
Паттерн из треугольников
Скачать
Бесшовный фон с флагами
Скачать
Паттерн с серыми велосипедами
Скачать
Оранжевый фон для сайта
Скачать
Дизайнерский бесшовный фон
Скачать
Крутой тёмный паттерн с большими буквами
Скачать
Бесшовный фон для съедобных сайтов 🙂
Скачать
Современный и пиксельный паттерн
Скачать
Паттерн для тёмных сайтов
Скачать
Стильный фон с цветками
Скачать
Крутой и геометрический паттерн
Скачать
Потертый бесшовный фон
Скачать
Необыкновенный и очень красивый зелёный паттерн для сайта
Скачать
Ещё один вкусный бесшовный фон
Скачать
Красный паттерн
Скачать
Паттерн с хот догами
Скачать
Паттерн с бетонными домами
Скачать
Апельсиновый бесшовный фон
Скачать
Фон с большими пикселями
Скачать
Паттерн с кошками
Скачать
Весёлый бесшовный фон с киви
Скачать
Необычный и разноцветный фон на сайт
Скачать
Чёрно белый паттерн
Скачать
Осенний паттерн
Скачать
Бесшовный фон — nyc-candy
Скачать
Паттерн с волнами
Скачать
Тёмный паттерн в стиле Полигон
Скачать
Атмосферная картинка, задающая настроение — выбираем фон для лендинга — LDM & Co
Как выбрать безупречное изображение фона для лендинга?
Лединги, использующие рисунок для фона, будут обладать отличной конверсией. Великолепные зрительные образы будут привлекать пользователя и способствовать выполнению призыва к действиям на сайте.
Великолепные зрительные образы будут привлекать пользователя и способствовать выполнению призыва к действиям на сайте.
Не смотря на это, многие выбирают фон для лендинга неграмотно, а это отрицательно воздействует на показателях конверсии.
Чтобы вы не попали в такую ситуацию, вот несколько рекомендаций, которые дадут вам возможность подобрать безупречное изображение фона:
Рисунок должен цеплять
Вы располагаете только несколькими секундами, чтобы потенциальные посетители обратили свое внимание на ваш сайт. Если изображение, которое вы выбрали, не будет являться вызывающим, то постарайтесь выделить время на то, чтобы найти такое.
Задайте себе вопрос: «Захватило бы данное изображение ваше внимание, если бы вы попали на свой лендинг-пейдж?»
Фон для лендинга должен отражать тематику страницы
Изображение, которое вы выбрали, и тематика лендинг-пейдж должны иметь взаимосвязь друг с другом. Очень важной будет являться общая тематика заголовка и изображения лендинга. Иначе вы рискуете ввести посетителей в заблуждение и тем самым свести к минимуму конверсию страницы.
Очень важной будет являться общая тематика заголовка и изображения лендинга. Иначе вы рискуете ввести посетителей в заблуждение и тем самым свести к минимуму конверсию страницы.
Выбирайте изображение с высоким качеством и разрешением
Фотографии и изображения из проверенных источников имеют такие свойства. Если ваше изображение низкого качества, то ваш лендинг может смотреться для посетителя как любительское. Вы не преследуете подобную цель.
Изображение должно выдерживать контраст с текстом страницы
Вы должны учесть, как информация будет смотреться на изображении, которое вы выбрали. Если материал будет читаться с трудом, то измените что-то одно, или текст или картинку.
Картинка должна гармонировать с другими элементами лендинга
Фон для лендинга должен безупречно вливаться в другие части страницы и ни в коем случае не должен препятствовать призыву к действию.
К примеру, если поле с текстом будет закрывать главное поле картинки, то лучше поместить поле с текстом в иную часть страницы или выбрать другое изображение для фона.
Пусть фоновый рисунок вызывает эмоции
Вместо того, чтобы использовать изображение для фото в качестве фотографии, которая будет смотреться великолепно, попытайтесь вызвать с ее помощью какие-либо эмоции у посетителей.
Дизайн фона для сайта — правила и этапы оформления фона
Исследования показывают, что первое впечатление пользователя о сайте на 94% связано с дизайном. Фон играет при этом важное значение — это первое, что попадается на глаза пользователю, даже если фон — не полноэкранное изображение, а обычный белый цвет. С помощью фона дизайнер завершает концепцию, задает тон основным элементам. В этой статье мы поговорим о его основных видах, приведем примеры и рассмотрим основные принципы при выборе фона для сайта.
Виды фонов для сайта
Сайтов существует множество, но все сайты можно классифицировать по виду фона. Это — неотъемлемый элемент любого ресурса, поэтому так или иначе сайт имеет общие характеристики с другими сайтами. Рассмотрим основные типы фонов и определим, когда лучше использовать каждый из них.
Это — неотъемлемый элемент любого ресурса, поэтому так или иначе сайт имеет общие характеристики с другими сайтами. Рассмотрим основные типы фонов и определим, когда лучше использовать каждый из них.
Белый классический фон
Классика — контент на фоне белого цвета. Такой подход применяет большинство сайтов, особенно в последние годы, когда в трендах — стили минимализм и плоский дизайн. Данные стили подразумевают легкость в восприятии, использование простых элементов и избегают излишнего «нагромождения» на странице. Больше об этих стилях можно прочитать здесь (минимализм) и здесь (плоский дизайн).
Мы также на своем сайте и в своих работах часто используем белый фон:
Почему белый фон настолько популярен у дизайнеров?
- Легкость в восприятии. Как правило, использование белого фона предполагает легкую читабельность текста, из-за контраста все элементы хорошо видно, они не сливаются с фоном.
 Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов. - Универсальность. Можно использовать элементы любой цветовой гаммы и стиля: белый цвет универсален и подходит под любую тематику.
- Простота. С белым фоном можно сделать относительно простой дизайн, который в то же время будет стильно смотреться и не отвлекать пользователей от главной цели — приобрести товар или услугу. Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом.
- Все внимание на элементы. Белый цвет не отвлекает внимание пользователя и позволяет сосредоточить его поведение на более важных вещах, чем красивый дизайн — прилечь внимание к призывам к действию, важной информации, способу оформления заказа, популярным товарам и прочее.
В целом, белый фон можно использовать для любых проектов. Чаще всего его предпочитают применять при создании дизайна интернет-магазинов и информационных ресурсов, чтобы не отвлекать пользователя дополнительными декоративными элементами и не мешать восприятию контента:
Однотонный цветной фон
Если дизайнер хочет внести разнообразие в макет, подчеркнуть индивидуальность компании или просто создать страницу в определенной цветовой гамме, он использует однотонный цветной фон. Например, на сайте компании Honor используется черный цвет, дополняют цветовую гамму градиентная типографика и изображения, а также шапка белого цвета:
Например, на сайте компании Honor используется черный цвет, дополняют цветовую гамму градиентная типографика и изображения, а также шапка белого цвета:
Что дает такой фон дизайнеру? Во-первых, цветной фон — всегда большая нагрузка на внимание пользователя, поэтому необходимо с осторожностью использовать яркие цвета и стараться выделить контентную часть. Нужно, чтобы фон и блоки с контентом дополняли друг друга, а не перетягивали на себя взгляд. Также нужно обратить особое внимание на создание цветовой гаммы: несочетаемые цвета, плохая читабельность текста, неподходящие по цвету изображения только испортят впечатление о ресурсе.
Градиент
Тренд современного веб-дизайна — фон с использованием градиента. Мы писали об этом здесь.
Градиентный фон обладает рядом преимуществ, по сравнению с обычным однотонным фоном:
- выглядит стильно и свежо. Градиенты вошли в моду в 2016-2017 годах и все еще пользуются большой популярностью.
 С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
С помощью градиента можно подчеркнуть, что компания современная, следит за трендами; - позволяет управлять вниманием пользователя. Так как градиент обычно состоит из переходов одного цвета в другой, можно с помощью этого «движения» цвета перемещать взгляд пользователя и направлять его к нужному элементу — например, к призыву к действию;
- яркий дизайн. Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Градиент в качестве фона до сих пор остается популярным приемом при создании дизайна макета. Подход в основном используется на сайтах развлекательного характера, ресурсах, в которых важно подчеркнуть «современность» компании, на промо-сайтах и так далее.
Паттерны и текстуры
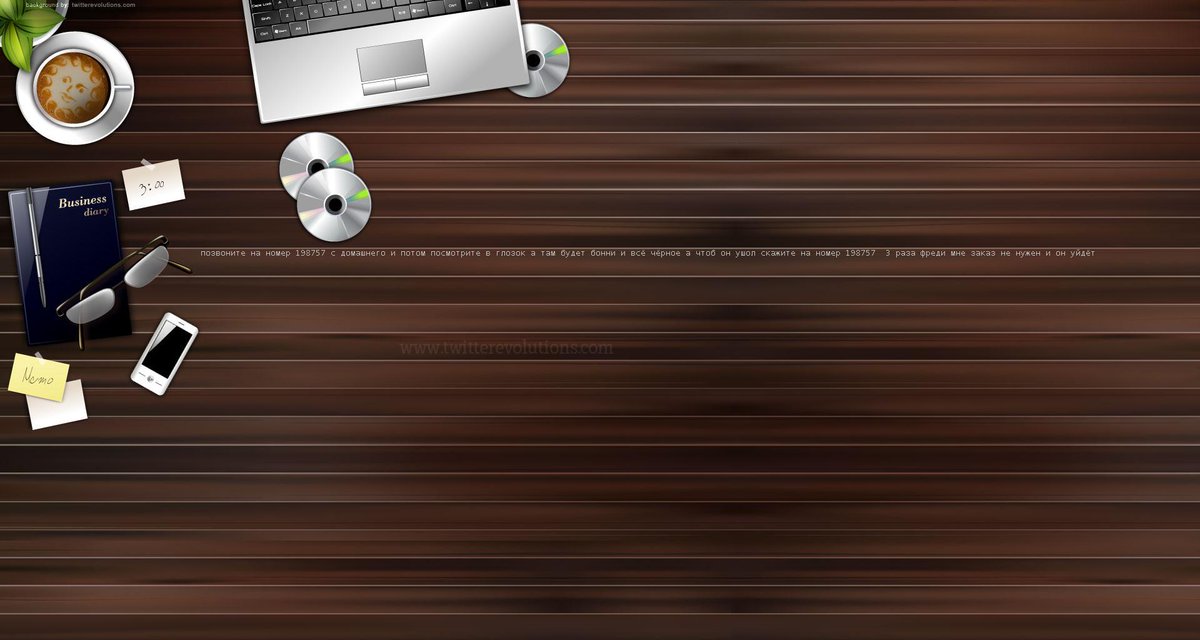
Еще один прием — использование паттернов и текстур. Раньше это было в тренде и можно было встретить такие сайты на каждом втором ресурсе, где использовались фон в виде дерева или металла, все кнопки были объемными, с различными эффектами в виде теней или блеска. Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:
Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:
Подробнее о применении паттернов и текстур в современном веб-дизайне мы писали в этой статье.
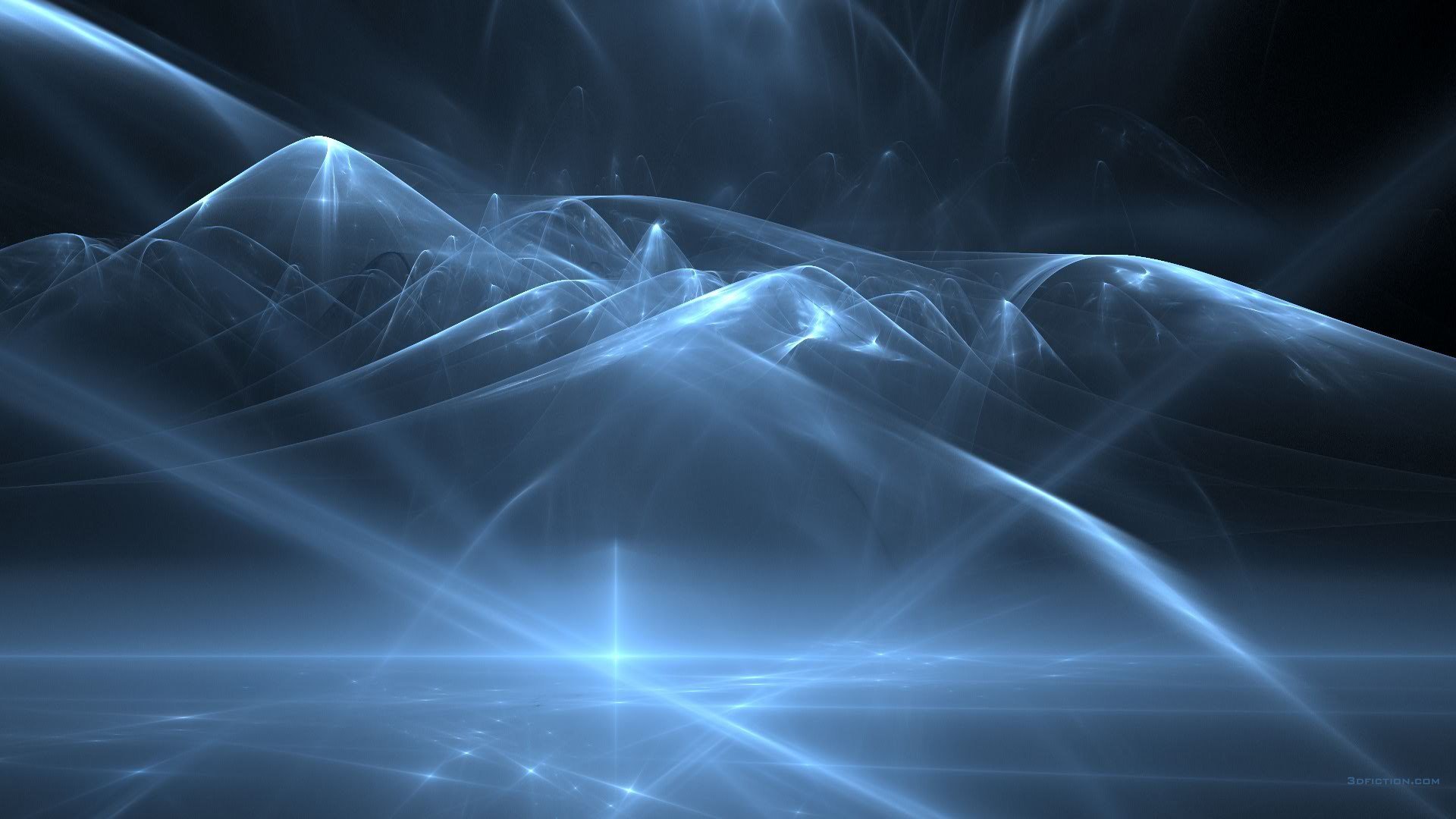
Большое изображение
Еще один тренд в веб-дизайне — использование больших изображений в качестве фона.
На современных ресурсах часто можно увидеть большие изображения на фоне. Как правило, структура таких ресурсов отличается от традиционной — вместо привычного горизонтального меню используется меню-гамбургер, может применяться крупная типографика и специфичные шрифты и приемы (например, леттеринг, о котором мы писали здесь). Как правило, к таким изображениям применяют различные эффекты, которые слегка затемняют фотографии и дают возможность легко воспринимать контент.
Большие изображения в основном используются на сайтах, где элементы навигации не стоят на первом месте по значимости (как уже говорилось, прием исключает использование горизонтального меню). Можно отнести этот подход к креативным решениям в дизайне. Дизайнеры применяют большие фотографии для промо-сайтов, презентации компании или услуги.
Видеобэкграунд
С развитием технологий у дизайнеров появились возможности использовать тяжелые файлы в качестве фона — так в тренд вошел видеобэкраунд.
Такой прием все же применяется не очень часто: дизайнерам нужно учитывать технические возможности разработчиков, а также специфику ресурса. Как правило, видеобэкраунд используется на небольших страницах, чтобы не загружать ресурс еще больше, для эффектной презентации товара или услуги, а также просто в качестве декоративного элемента.
Мы перечислили основные типы фонов для сайта. Однако, остаются вопросы, которые волнуют всех дизайнеров:
- как правильно выбрать?
- каким принципам следовать, чтобы бэкграунд дополнял дизайн и создавал единую концепцию?
- какой фон выбрать с точки зрения юзабилити?
Разберемся, какие правила используются при выборе и когда стоит пренебречь красивым фоновым изображением ради юзабилити.
Основные принципы при выборе фона для сайта
При выборе фона для сайта некоторые дизайнеры просто следуют интуиции, основывают свой выбор на ранее выполненных проектах или просто используют классический белый, разбавляя его цветными блоками и иллюстрациями. Однако, фон — важная часть дизайна, поэтому стоит внимательно подходить к его подбору и концепции страницы в целом. Рассмотрим основные принципы, которые могут использоваться при выборе фона для сайта.
Принцип 1. Специфика ресурса
Самый основной принцип — подбор фона индивидуально под формат веб-страницы. Как уже говорилось, если главное назначение сайта — предоставление пользователям текстовой информации, важно, чтобы фон был нейтральным и не отвлекал пользователя от чтения. С другой стороны, если основная цель сайта — презентация товара, нужно использовать максимум своих возможностей и сделать дизайн ярким и привлекающим внимание.
Принцип 2. Важность контентной части
Несмотря на то, что можно использовать видео и большие изображения, яркие цвета, нужно учитывать, что только красивая картинка пользователям не нужна. Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Например, несмотря на темный цвет и множество изображений, дизайнеры выделяют блоки с контентной частью:
Однако, мы хотим, чтобы посетители нашего сайта узнали о нашей компании больше, поэтому за ярким первым экраном идут достаточно нейтральные блоки на белом бэкграунде, что дает возможность пользователю прочитать информацию о наших услугах и просмотреть работы.
Принцип 3. Контраст
Еще один принцип, который также относится к восприятию пользователями контента. Важно, чтобы элементы на сайте достаточно контрастировали с фоном и не сливались в одно большое пятно. Особенно это касается типографики: если текст недостаточно выделяется, его никто не будет читать. Часто дизайнеры, поддаваясь новым трендам, делают текст светло-серым, который тяжел для восприятия. Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Принцип 4. Соответствие фирменному стилю
Мы уже много говорили в нашем блоге о том, что дизайн сайта должен соответствовать или хотя бы быть похожим на фирменный стиль компании. Так повышается узнаваемость бренда и уровень доверия к компании. Фон, как один из главных элементов дизайна, тоже может повлиять на концепцию сайта.
На примере фон сайта — текстура, которая используется в оформлении упаковки товара и, таким образом, дополняет фирменный стиль:
В качестве фона лучше не использовать те цветовые оттенки, которые выбиваются из общей концепции фирменного стиля или вызывают другие ассоциации с компанией (например, для сайтов с серьезной тематикой вряд ли подойдет розовый цвет). Больше об элементах айдентики в дизайне можно прочитать в этой статье.
Принцип 5. Качество и адаптивность
В основном этот принцип касается тех сайтов, где используются большие изображения или видео. Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Также важно учитывать адаптацию макета под мобильные устройства. Если вы используете в качестве фона большое изображение, нужно подогнать фотографию под устройства других разрешений соответствующим образом. Например, наше видео на сайте адаптируется под мобильные устройства:
Принцип 6. Баланс между оригинальностью и юзабилити
Используя разнообразные фоны для сайта, также важно соблюдать грань между креативными решениями в виде красивой анимации, эффектного видеобэкграунда или ярких цветовых оттенков и паттернов и удобством пользования. Иногда такие приемы мешают восприятию и пользователь не может быстро сориентироваться на сайте или совершить целевое действие. Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Студия дизайна IDBI при создании макетов использует различные приемы и виды фонов. Это могут быть как качественные большие фотографии, сделанные профессиональным фотографом, так и классический белый цвет с использованием различных элементов для привлечения внимания пользователей и повышения конверсии сайта. Предпочтение отдается тому виду фона, который подходит под конкретную специфику ресурса и концепцию дизайна. Наши работы можно посмотреть в разделе «Портфолио».
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Данная публикация является переводом статьи «Choose the Best Background for Your Website» , подготовленная редакцией проекта.
советы и рекомендации – 1C-UMI
Если вы задумывались, как выбрать фон для сайта, чтобы привлечь внимание потенциальных клиентов и создать интерес к продвигаемому бренду – ознакомьтесь с рекомендации ведущих компаний в сфере веб-дизайна.
В данной статье мы подробно рассмотрим современные «фишки» дизайна сайтов, а также расскажем, как самостоятельно подобрать фон для сайта.
Выбираем фон правильно – рекомендации от ведущих дизайнеров
Конечно же, доверить оформление сайта или блога лучше профессионалам. Однако попробовать самостоятельно подобрать фон тоже можно. Для этого следуйте простым и эффективным рекомендациям экспертов, которые изложены ниже.
1. Связь с целевой аудиторией
Первый важный шаг – это обозначить цель и задачи, которые должно выполнять фоновое изображение. Так, если ваш ресурс посвящён продвижению какого-либо бренда, то уместно использовать изображение с вашим бизнесом. Это поможет создать положительное первое впечатление у посетителя и связать его с вашими товарами или услугами.
Так, если ваш ресурс посвящён продвижению какого-либо бренда, то уместно использовать изображение с вашим бизнесом. Это поможет создать положительное первое впечатление у посетителя и связать его с вашими товарами или услугами.
В случае, если речь идет о блоге, связанном с путешествием, то выигрышным вариантом станет применение фонового изображение с каким-нибудь живописным пейзажем из ваших путешествий. Помогите посетителю представить и ощутить себя непосредственным участником событий. Если вы используете в качестве фона фотографию в движении или с красивой перспективой, это поможет сделать сайт более изящным и динамичным.
2. Найдите качественные изображения с высоким разрешением
Существует ряд сервисов с готовыми профессиональными изображениями и фотографиями на любой вкус (Shutterstock, Depositphotos и другие). Однако картинка должна иметь удобную для сайта ориентацию (альбомную) и подходящее разрешение. Минимальное рекомендуемое разрешение — 1024 на 768 пикселей, но лучше воспользоваться средним вариантом и искать для фона изображение с шириной не менее 2000 пикселей. При загрузке картинки с маленьким разрешением, фон будет смотреться в стиле начала 90-ых.
При загрузке картинки с маленьким разрешением, фон будет смотреться в стиле начала 90-ых.
Также помните, что лучше скачать картинку с большим разрешением — и лишнее потом отрезать, чем пробовать растягивать низкокачественное изображение. Для обрезки воспользуйтесь специальными сервисами или редакторами изображений (Illustrator, Photoshop, Paint, IrfanView).
Обрезайте однотонный фон и делайте акцент на главных деталях изображения. При качественной обработке фото изображение товара или человека будет благоприятно влиять на посетителя, формируя нужное впечатление.
Сохраняя фон на вашем интернет-ресурсе, убедитесь, что он правильно отображается в разных браузерах (Google Chrome, Mozilla Firefox, Opera и др.).
Рекомендация: применяйте сервисы TinyPNG или TinyJPG, чтобы сжать размер картинки до нужных размеров.
3. Наведите правильно фокус
Настройте фокус, чтобы привлечь внимание посетителей к нужной цели (вашему бренду, товару или новой функции). Работа с фокусом позволяет выгоднее выровнять фон, чтобы значимые детали не терялись за функциональными кнопками сайта, меню или контентом.
4. Установка видео в качестве фона сайта
Помимо простых статичных картинок, для фонового изображения можно применять и видео. Однако крайне важно придерживаться тонкой грани равновесия между пестрящей красотой фона и возможностью для посетителя комфортно знакомиться с информацией на сайте.
Если вы желаете продемонстрировать посетителям ресурса свою работу или запускаете дизайнерский портал, то неплохим вариантом станет размещение на фоне едва уловимых полупрозрачных движений. Такие варианты безусловно создадут благоприятное впечатление о дизайне портала, и в то же время не уведут внимание пользователей от основной части сайта.
5. Однотонный фон сайта
Фотографии и видео не во всех случаях могут быть уместны, и тогда на помощь приходят однотонные цветовые блоки, которые позволяют создавать стильные варианты фонов для сайтов под различные задачи. Просто проверьте, чтобы цветовая гамма подходила вашей тематике и вызывала нужный эмоциональный отклик у посетителя.
Подбирая однородный фон для сайта HTML, учтите соответствие цветовой гаммы, чтобы текст не пропадал и был отчётливо виден. Если ваша цель сосредоточить гостей сайта на информационной составляющей ресурса, то простой белый фон станет лучшим решением. Белый цвет придаст сайту чистоту и изящность, создаст впечатление более классической и солидной компании.
Рекомендация: в поисках естественного фона попробуйте поиграться с текстурами, например, цветом дерева, камня, металла или ткани.
Одна и та же информация будет восприниматься совершенно по-разному в зависимости от оформления.
1C-UMI – конструктор с возможностью выбора фона для вашего сайта. Фоны наших шаблонов подобраны профессионалами, но в любой момент можете заменить изображение или фон при помощи CSS-редактора.
Большие фоновые изображения — создаем уникальный дизайн целевых страниц LPgenerator
Рады вам сообщить о небольшом обновлении, которое раскроет большие возможности для создания креативного дизайна! Теперь вы можете устанавливать собственные крупные изображения (на всю величнину целевой страницы) в фон.
Если вы много работаете с редактором страниц LPgenerator и часто разрабатываете собственный дизайн, не используя готовые шаблоны целевых страниц, то, наверняка, заметили, что не всегда фоновой заливки цветом или текстурой бывает достаточно для воплощения какой-то грандиозной креативной идеи. Иногда для создания целостного “масштабного” дизайна требуется, чтобы страница не имела “краев” — нужно чтобы она занимала все пространство окна браузера. Именно для воплощения таких “безграничных” идей был выпущен очередной апдейт.
Читайте также: 26 примеров грамотной оптимизации главного изображения
Как установить большое изображение в фон?
1. В редакторе кликните по фоновому пространству (справа или слева от границ страницы).
2. В разделе “Фон” меню “Свойства” нажмите ссылку “Галерея” в поле “Изображение”:
3. Выберите в галерее уже загруженное изображение:
Или загрузите с компьютера:
Обратите внимание, что размер изображения не должен превышать 1 Мб!
4. В разделе “Фон” меню “Свойства” установите положение “Центр” для фона:
В разделе “Фон” меню “Свойства” установите положение “Центр” для фона:
5. Кликните 1 раз по внутреннему фону страницы. В разделе “Внутренний фон” выберите значение “Прозрачный” для пункта “Цвет”:
Серые границы внутреннего фона видны только внутри редактора для ориентирования! Они не будут отображаться на внешней странице.
6. Сохраните изменения:
Вот и все! Фон страницы готов!
Теперь вы можете продолжить редактирования, добавив на нее все необходимые элементы: видеоролик и кнопки виджетов социальных сетей, форму генерации лидов, текст, настроить мета-теги и встроить код Google Analytics и т. п. Если вы не уверены в том, какое изображение лучше выбрать для фона своей целевой страницы, то обязательно запустите сплит-тест.
Читайте также: Почему текст должен хорошо контрастировать с фоном лендинга?
Пожалуйста, всегда используйте легальные изображения, уважайте авторские права!
Если вы еще не уверены в собственных силах и хотите получить настоящий профессиональный дизайн целевых страниц, наши специалисты к вашим услугам!
Высоких вам конверсий!
С уважением,
команда LPgenerator
17-10-2012
Полное руководство по поиску идеального фонового изображения для целевой страницы
Вы решили, что потрясающее фоновое изображение для вашей целевой веб-страницы — это правильная идея. Большой! Но как и где найти тот, который подходит для вашего бизнеса?
Большой! Но как и где найти тот, который подходит для вашего бизнеса?
При выборе правильного фонового изображения следует учитывать несколько факторов. Из этой статьи вы узнаете, что искать, где искать и как оптимизировать фоновые изображения.
Мы подробно рассмотрим каждый шаг и дадим несколько полезных советов, которые нельзя игнорировать.
Хорошее фоновое изображение — мощный способ повысить ценность любого предложения.
На что обращать внимание на фоновом изображении
Выбор идеального фонового изображения начинается с того, что нужно знать, что искать в отличном фоновом изображении. Конечно, вы можете выбрать любое старое изображение для своей целевой страницы, но доказано, что тщательно подобранное изображение дает гораздо лучшие результаты.
Прежде чем приступить к поиску идеального изображения, необходимо учесть несколько моментов, чтобы выбрать наилучшее из возможных. Вот несколько рекомендаций по выбору идеального фонового изображения.
Вот несколько рекомендаций по выбору идеального фонового изображения.
Убедитесь, что ваше изображение:
Рисует глаз
У вас есть всего несколько секунд , чтобы действительно привлечь внимание ваших посетителей. Ваши фотографии предназначены для того, чтобы пробудить первоначальный интерес и заставить зрителя прочитать вашу коммерческую копию.
Привлекающее внимание изображение заставит людей оставаться на странице и может использоваться, чтобы направить их к желаемому действию.
Ням! Выглядит вкусно! Используйте изображения, которые неотразимы для вашей целевой аудитории.
Только не делайте это слишком отвлекающим …
Вам нужно найти идеальный баланс между красивым и отвлекающим. Если изображение слишком жирное, оно может отвлечь внимание от вашего основного призыва к действию, что отрицательно скажется на вашем коэффициенте конверсии.
Соответствует вашей индивидуальности
Учитывайте цветовую схему, которую вы выбрали для своей целевой страницы. Изображение будет конфликтовать? Или он будет дополнять общий дизайн?
Изображение будет конфликтовать? Или он будет дополнять общий дизайн?
Обратите внимание, как KISSmetrics использует общую синюю цветовую схему для своей целевой страницы.
Лучше, чтобы фоновое изображение соответствовало целевой странице и цветовой схеме бренда. Таким образом, вы сосредоточите внимание на CTA и , чтобы повысить узнаваемость бренда 🙂
Контрасты с вашим текстом
Иногда фон изображения может конфликтовать с цветами шрифта, что затрудняет чтение содержимого страницы.Ваш текст должен легко читаться на фоне вашего фонового изображения.
Это фоновое изображение может отлично работать, если оно имеет затемненную рамку вокруг текста или затемняет / размывает фоновое изображение для повышения читабельности копии.
Дополняет ваш макет
Макет
невероятно важен для увеличения коэффициента конверсии. При правильном размещении ваше изображение привлечет внимание к определенным аспектам вашей копии.
Используйте фоновое изображение, которое дополняет ваш макет и подчеркивает призыв к действию.
Не центрируйте форму в центре изображения. Чего вы хотите избежать, так это того, чтобы ваше изображение отвлекало внимание от вашего основного призыва к действию или формы регистрации.
Передает сообщение
Не выбирайте изображение, которое привлекает больше внимания, чем основная цель страницы.
Вместо этого выберите фоновое изображение, которое может дополнить или даже помочь объяснить ваш бизнес, не отрываясь от основного призыва к действию. Используйте фоновое изображение, чтобы усилить общее сообщение, а не как попытку передать все сразу!
Эта страница отлично показывает посетителям, что представляет собой продукт, не отвлекая его.
Использует реальных людей
В зависимости от характера вашего продукта или бизнеса включение людей (или вообще кого-либо с лицом) в ваши изображения может оказать сильное влияние.
Существует несколько отчетов и тестов, которые могут подтвердить, что человеческие фотографии положительно влияют на первое впечатление посетителей о надежности.
Новое исследование утверждает, что лица не всегда привлекают столько внимания, как мы думаем…
Пример: сайт поиска отелей, на котором изображена невероятно счастливая пара с четко видимыми лицами.Тем не менее, пользователей, похоже, волнуют только поле поиска и призыв к действию в центре.
Хотя это отличное исследование, я случайно заметил одну ключевую черту на большинстве изображений: лица смотрят на что-то!
Как люди, мы склонны смотреть на лица (они могут быть очень сильными и убедительными), но более важным для нас является направление, в котором смотрят люди.
Думайте об этом как о форме социального доказательства: когда человек на изображении говорит глазами: «Эй! этот продукт великолепен! »
Используйте этот вид указателя направления в своих интересах при выборе фонового изображения и направьте внимание посетителей на вашу основную цель.
Обратите внимание, в каком направлении смотрят парни? БУМ! Введите ваш адрес электронной почты.
Тщательно отобранные изображения реальных человек добавляют на страницу человеческий элемент и могут помочь повысить уровень доверия посетителей.
Один совет при использовании изображений людей; Избегайте использования стоковых изображений и отдавайте предпочтение неоплачиваемым или самостоятельно сделанным изображениям, они кажутся более подлинными.
Нет изображения? Без проблем.
Может, он вам и не нужен.Используйте силу убедительного текста, чтобы донести свое сообщение.
Вы можете создавать поразительные эффекты, используя базовую типографику с успокаивающим сплошным цветом фона.
Мне действительно нравится этот маршрут, потому что он заставляет вас прилагать дополнительные усилия для написания своей копии.
Где искать изображения
В Интернете есть несколько мест, где можно найти изображения для целевой страницы. Как и в случае с большинством веб-сайтов или бизнес-вариантов, существуют платные и бесплатные версии.
Как и в случае с большинством веб-сайтов или бизнес-вариантов, существуют платные и бесплатные версии.
У каждого есть свои плюсы и минусы, но в конечном итоге преимущества платных изображений (по крайней мере, с точки зрения бизнеса) намного перевешивают недостатки.
Это выгодно… Платить ?!
Давайте посмотрим на доступные платные варианты, а именно потому, что наши клиенты добились больших успехов в следующих услугах. Использование платного варианта дает явное преимущество в скорости и простоте:
ПРОФИ
- Экономьте время — Изображения из многих платных сервисов часто разделяются по категориям и тегам, что позволяет очень быстро отфильтровать выбранную область.
- Правильный размер — Большинство платных опций предлагают изображения различных размеров. В большинстве случаев вам действительно нужна только версия среднего размера, примерно 1600 × 1200 пикселей. Не нужно самостоятельно пытаться оптимизировать, обрезать или изменять размер изображения.

- Качество и разрешение — Как правило, платные сервисы будут иметь большее количество изображений более высокого качества различных размеров, что значительно упрощает дизайн. Разрешение будет очень высоким, поэтому вам не нужно беспокоиться о размытых, пиксельных изображениях.
- Тестовые изображения — Большинство этих сервисов позволяют загрузить небольшую фирменную версию изображения… чтобы вы могли проверить, будет ли выглядеть полноразмерное изображение хорошо.
- Права на использование — Что делать, если вы случайно неправильно прочитали правила использования или однажды вас оштрафуют? Неа. Вы заплатили за это… ни суеты, ни суеты.
- Более умный поиск и просмотр — Само собой разумеется, что поставщики платных изображений стремятся предложить лучший сервис, чем их бесплатные аналоги.Большинство этих торговых площадок предлагают возможность искать похожие снимки, как только вы найдете те, которые вам нравятся.
 Если вы цените свое время, вы цените его по сравнению с бесплатным подходом.
Если вы цените свое время, вы цените его по сравнению с бесплатным подходом.
Минусы
- Не эксклюзивный — Многие стоковые изображения уже были замечены в Интернете и разыграны. Люди могут сказать , если вы используете те же самые старые изображения.
- Predictable — Иногда стоковые фотографии выглядят так же, как стоковые фотографии.
- Это стоит денег — За это нужно платить :), но если вы действительно занимаетесь бизнесом, это не должно быть проблемой.
_Кто хорошая стоковая фотография?
_
Shutterstock
Обладая библиотекой из более чем 35 миллионов изображений, векторных изображений и видеороликов, ставни являются популярным вариантом. Для изображений по запросу (19 долларов за одно, 49 долларов за пять или подписка на 249 долларов в месяц) Shutterstock предлагает разумные цены и большую гибкость для более крупных операций.
Большая фондовая фотография
Bigstock предлагает еще один вариант для изображений целевой страницы по цене 12,99 долларов за изображения XL / Vector. Приятная особенность — дополнительные категории, например типографика.
iStockphoto
Еще один сайт с изображениями, исчисляемыми миллионами. Оплата зависит от того, платите ли вы по мере использования или используете экономичные подписки (как и на многих других сайтах). У этого сайта сильное сообщество, так как к фотографиям выставлено множество оценок и обзоров.
Fotolia
На нашем последнем избранном сайте Fotolia.com доступно более 16 миллионов изображений. Сравнение низких цен с тегами, категориями и другими преимуществами — еще одна достойная остановка в вашем поиске стоковых фотографий без лицензионных отчислений.
Getty Images
Библиотека Getty содержит миллионы стоковых изображений и иллюстраций с тысячами часов видео. Не дешевый вариант, так как цена может быть определена по ряду переменных, таких как время, в течение которого вы собираетесь использовать изображение, однако выбор велик, а пользовательский интерфейс очень прост в навигации.
Свобода от сборов
Не очень-то нравится тратить деньги на отличное фоновое изображение? Я тебя не виню, мы знаем, каково это — сохранять стройность.
Получение фона целевой страницы бесплатно не означает, что вы дешевый — вы просто человек, который делает все сам. Ну, по крайней мере, вы сами находите картинки:
ПРОФИ
- Бесплатно — Все изображения бесплатны и обычно остаются такими, если вы их правильно выбрали.
- Увеличивается выбор — Выбор бесплатных изображений все еще не такой большой, как у платных аналогов, однако появляется все больше сайтов, предлагающих бесплатные изображения, что значительно расширяет ваш выбор.
Минусы
- Требуется время — Нет возможности сортировки изображений. Приготовьтесь потратить кучу времени на сортировку изображений, которые не так важны для вашего видения, как вам хотелось бы.
- Внесите корректировки — Для того, чтобы ваше фоновое изображение было «идеальным до пикселя», вам, возможно, придется дополнительно обрезать или масштабировать изображение.

- Сложное лицензирование — приходится иметь дело с разными типами лицензирования и атрибуции. Бесплатное не предоставляется бесплатно. Взгляните на сложные лицензии Creative Commons.
Bing и поиск картинок Google
Как вы понимаете, этот вариант требует гораздо большей работы. Безусловно, для получения идеального снимка потребуется больше времени и охоты.
Попробуйте поискать изображения «
Обе поисковые системы имеют возможность фильтрации по размеру (вы хотите X-Large), цвету (в соответствии с вашей схемой) и типу изображения.
Creative Commons Search
Хотя он немного менее интуитивно понятен, чем Bing или Google Image Search, он по-прежнему является золотой жилой библиотеки. Этот сайт позволит вам отфильтровать ваш поиск, чтобы он включал только результаты с определенных сайтов. Если вам не нравится интерфейс на этом сайте, вы всегда можете просто перейти на исходный сайт, указанный на их главной странице.
Flickr
Я заметил сильную тенденцию в том, что многие компании используют свои изображения на Flickr. Это (по моему скромному мнению), возможно, один из лучших вариантов поиска изображений бесплатного качества. Большая часть контента — это фотографии, сделанные реальными людьми — здесь нет стоковой фотографии.
Хорошие места для начала здесь и здесь.
Другие потрясающие бесплатные опции
Есть также несколько действительно хороших предложений от пары пользователей Quora (где вы можете найти меня, тусуюсь, отвечая на интересные вопросы):
Возьми сам
Я уверен, что , некоторые из вас — начинающие фотографы.Возможно, в вашей библиотеке уже есть идеальное изображение. Возможно, стоит взглянуть на него, и преимущество в том, что он будет более личным для вас.
С бесплатными изображениями вы получаете то, за что платите. Можно найти странный драгоценный камень, но вполне вероятно, что вы будете искать какое-то время. При использовании изображений из бесплатных источников убедитесь, что у вас есть соответствующая аккредитация, чтобы предотвратить любую негативную реакцию в будущем.
При использовании изображений из бесплатных источников убедитесь, что у вас есть соответствующая аккредитация, чтобы предотвратить любую негативную реакцию в будущем.
Эксклюзивные предложения для клиентов KickoffLabs
Если к настоящему времени вы не нашли подходящего фонового изображения для своей кампании.Не беспокойтесь, мы вас позаботимся…
Недавно мы добавили более 150+ БЕСПЛАТНЫХ фоновых изображений, которые вы можете использовать на ЛЮБОЙ целевой странице. Большой выбор людей, мест, размытых изображений и удивительных текстур дерева на выбор. Не нужно возиться с платными или бесплатными вариантами поиска!
Авторизуйтесь сейчас, чтобы начать использовать включенные бонусные изображения или загрузить свои собственные.
Как оптимизировать изображения
Вы выполнили описанные выше действия и выбрали идеальное фоновое изображение для своего веб-сайта.Оптимизация изображений для достижения максимального коэффициента конверсии не заканчивается на этом. Вот что нужно делать после того, как у вас будет готов идеальный образ:
Вот что нужно делать после того, как у вас будет готов идеальный образ:
Размер уменьшенного изображения
Знаете ли вы, что 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше? Очевидно, что время загрузки страницы имеет огромное влияние на коэффициент конверсии вашей страницы.
Тем более, что фоновые изображения, как правило, намного больше по размеру файла, это может значительно увеличить время, необходимое для загрузки вашей страницы.
Используйте инструмент оптимизации изображений, например Kraken.io или Yahoo! Смушить для уменьшения размера файла.
Во многих случаях мне удавалось легко уменьшить размер файлов более чем на 75%. Сделайте одолжение своим посетителям и уменьшите изображения перед загрузкой на свою страницу.
Между прочим, вы всегда должны оптимизировать изображения для файлов небольшого размера, независимо от того, используются они для фонового изображения или нет.
Назовите и отметьте свое изображение
Ваше текущее изображение, вероятно, имеет общее имя, например «person_standing_facing_front_1600x120». jpg »или что-то в этом роде. Если вы хотите получить хоть какой-то SEO-эффект из недавно выбранного фонового изображения, вам необходимо изменить имя изображения и теги alt в коде.
jpg »или что-то в этом роде. Если вы хотите получить хоть какой-то SEO-эффект из недавно выбранного фонового изображения, вам необходимо изменить имя изображения и теги alt в коде.
Добавьте описательный заголовок с множеством ключевых слов для обоих, чтобы поисковые системы могли сканировать имя файла изображения.
A / B тестирование
Если быть полностью честным, существует ряд различных вариантов и соображений, которые необходимо учитывать для обеспечения успеха ваших целевых страниц.Понадобится немного времени и немного проб и ошибок, чтобы выяснить, какая комбинация больше всего резонирует с вашей аудиторией.
Лучший способ измерить и повысить коэффициент конверсии — это провести A / B-тестирование. Создайте несколько разных страниц и посмотрите, какая из них принесет наилучшие результаты, настройте менее успешные страницы, чтобы получить наилучший общий результат.
Что нужно тестировать?
Вот несколько советов для начала:
A / B Тест № 1
Если вы хотите повысить коэффициент доверия к странице, попробуйте поэкспериментировать с человеческими лицами на фоновых изображениях.
Посмотрите, как сотрудники Basecamp (ранее 37Signals) увеличили количество регистраций на 102,5%, используя большое фоновое изображение с изображением человека.
A / B Тест № 2
Если цель страницы — привлечь внимание людей к основному призыву к действию, я бы поэкспериментировал с различными фоновыми изображениями, используя направленные сигналы, чтобы сосредоточить внимание на основной цели страницы. Будь то заголовок, призыв к действию или форма регистрации.
Как получить больше информации о том, как изображения могут влиять на восприятие пользователем?
Используйте тепловые карты и пользовательские записи в качестве дополнительных данных к A / B-тестированию:
Заключение
Вы на правильном пути к блаженству оптимизации коэффициента конверсии! Но если ваша копия, CTA, форма или макет страницы отсутствуют, потрясающее фоновое изображение НЕ спасет вас от сбоя CRO.Это всего лишь одна из частей головоломки по оптимизации коэффициента конверсии.
Хорошее фоновое изображение в сочетании с хорошим дизайном целевой страницы — это лишь один из основных шагов к успеху ваших целевых страниц, веб-сайтов и маркетинговых кампаний.
При всем этом… как искать лучшие изображения для своих сайтов?
Что еще вы бы протестировали с фоновыми изображениями?
Мы что-нибудь пропустили? Дайте нам знать!
— Джош, соучредитель KickoffLabs
стр.S. Теперь у вас есть идеальное, высоко оптимизированное фоновое изображение 🙂 Когда вы будете готовы увидеть еще больший рост количества потенциальных клиентов и коэффициента конверсии, попробуйте KickoffLabs. Мы даем вам инструменты DIY (целевые страницы, виджеты для захвата электронной почты, формы подписки и многое другое), чтобы перестать создавать целевые страницы и начать создавать более разумные кампании.
Протестируйте бесплатную учетную запись сегодня! {. Btn.btn-warning.btn-lg.btn-block}
Btn.btn-warning.btn-lg.btn-block}
Добавление фоновых изображений на целевые страницы — SharpSpring
| Функции целевой страницы SharpSpring позволяют настраивать веб-страницы без помощи графического дизайнера или веб-разработчика. В этой статье подробно рассказывается, как добавить фоновое изображение на целевые страницы. Содержание товара | Доступен с: | ||||
| Автоматизация маркетинга | ✓ | ||||
| CRM Окончательный | |||||
| CRM PRO | |||||
| CRM Бесплатно | |||||
| Панель инструментов: | |||||
| Пользователи: | |||||
| Администраторы | ✓ | ||||
| Руководители компании | ✓ | ||||
| Менеджеры по маркетингу | ✓ | ||||
| Менеджеры по продажам | |||||
| Продавцы | |||||
мл. Продавцы Продавцы | |||||
Добавление фоновых изображений
На целевые страницы можно добавлять фоновые изображения. Чтобы добавить фоновые изображения на целевые страницы, выполните следующие действия:
| Нажмите для увеличения. | |
Важно: Максимальный размер файла для загружаемого содержимого составляет 5 МБ. | ||
Важная информация о размерах изображений
Когда вы загружаете изображения в диспетчер файлов, обязательно загрузите изображение, которое точно соответствует размеру, в котором вы хотите его отображать. В противном случае могут возникнуть проблемы с масштабированием изображения. Это особенно относится к фоновым изображениям для страниц. Вам нужно будет импортировать изображения с заданным разрешением, чтобы они правильно отображались при установке в качестве фоновых изображений.
В SharpSpring наиболее распространенной проблемой масштабирования изображения является апскейлинг, когда изображение отображается больше, чем его загруженные размеры. Когда изображения с маленькими размерами увеличиваются, они вынуждены увеличивать масштаб и искажаться, часто выглядя размытыми или пиксельными. Например, если вы загружаете изображение высотой и шириной 200 пикселей, оно будет лучше всего отображаться с таким размером. Если вы попытаетесь использовать изображение таким образом, чтобы оно стало больше, оно будет масштабироваться и не будет выглядеть так, как было изначально.
Например, если вы загружаете изображение высотой и шириной 200 пикселей, оно будет лучше всего отображаться с таким размером. Если вы попытаетесь использовать изображение таким образом, чтобы оно стало больше, оно будет масштабироваться и не будет выглядеть так, как было изначально.
Лучший способ работать с загруженными изображениями — это загружать изображения, которые соответствуют определенным размерам ваших электронных писем, страниц или другого контента. Установка размеров в макете или шаблоне, а затем загрузка изображения, которое соответствует этим размерам, ограничит проблемы с масштабированием.
В настоящее время общепринятым стандартным разрешением веб-страниц является 1920 пикселей в ширину и 1080 пикселей в высоту. Однако единого стандарта не существует, так как существует множество видеодисплеев с большим разрешением.
Имейте в виду, что при просмотре на определенных видеодисплеях даже те изображения, которые были сохранены с определенными размерами, могут отображаться некорректно для каждого человека, просматривающего вашу веб-страницу. То, что может хорошо выглядеть на одном дисплее, может искажаться на другом.
То, что может хорошо выглядеть на одном дисплее, может искажаться на другом.
[kvCORE] Как загружать пользовательские изображения на целевые страницы с помощью Imgur
При создании целевых страниц у вас есть несколько вариантов фона по умолчанию, доступных для использования. В дополнение к этим изображениям по умолчанию у вас также есть возможность использовать основное изображение MLS из определенного списка или использовать настраиваемое фоновое изображение.
В большинстве случаев одного из изображений по умолчанию или изображения листинга из MLS будет достаточно для содержимого создаваемой целевой страницы, но вы, вероятно, захотите использовать собственное изображение для фона целевой страницы найма или целевая страница, посвященная празднику.
Поскольку вы не можете загрузить изображение непосредственно на целевую страницу, вам необходимо разместить (загрузить) свое изображение на другой платформе, а затем использовать URL-адрес (ссылку) на целевой странице.
Вы можете выбрать любую платформу для хостинга изображений, например Imgur, Flickr, Photobucket и т. Д…использовать при попытке добавить собственное фоновое изображение.
Обратите внимание: Из-за обновлений Google вы больше не можете использовать Google Диск для размещения изображений и использования их на целевой странице.
Вы также можете использовать инструмент публикации блога kvCORE, чтобы загрузить и разместить изображение, чтобы использовать его на целевой странице. Для получения дополнительной информации об использовании инструмента публикации в блоге для размещения изображений для целевых страниц щелкните здесь.
Использование Imgur для размещения вашего изображения
Первым шагом в использовании собственного изображения является его загрузка на выбранный вами веб-сайт.В данном случае это imgur.com.
Заявление об ограничении ответственности: Inside Real Estate не является аффилированным лицом, не связано, не одобрено или каким-либо образом официально не связано с Imgur, его дочерними или аффилированными компаниями. Команда поддержки Inside Real Estate не может помочь с устранением неполадок или ответить на вопросы об использовании веб-сайта или программного обеспечения Imgur.
Команда поддержки Inside Real Estate не может помочь с устранением неполадок или ответить на вопросы об использовании веб-сайта или программного обеспечения Imgur.
1. Перейдите на imgur.com.
2. Нажмите зеленую кнопку «Зарегистрироваться» в правом верхнем углу. Если у вас уже есть учетная запись Imgur, нажмите «Войти» и пропустите следующий шаг.
3. Заполните появившуюся форму, чтобы создать бесплатную учетную запись.
4. Щелкните значок своего профиля в правом верхнем углу.
5. Щелкните «Изображения» в раскрывающемся списке.
6. Щелкните зеленую кнопку «Новые изображения» справа.
7. Нажмите «Обзор», чтобы выбрать изображение со своего портативного или настольного компьютера, или просто перетащите изображение со своего компьютера в появившееся серое поле.
8. После обновления экрана щелкните загруженное изображение, чтобы отобразить добавленное изображение.
9. Нажмите синюю кнопку «Копировать» справа от «Прямая ссылка».
10. Вернитесь на свою целевую страницу и нажмите «Фон».
11. Щелкните «Пользовательский фон».
12. Вставьте ссылку Imgur, которую вы скопировали, в поле, которое появляется во всплывающем окне.
13. Щелкните синюю кнопку «ОК».
Затем страница обновится, чтобы отобразить содержимое целевой страницы с вашим индивидуальным фоном.
Теперь, когда у вас есть бесплатная учетная запись Imgur, вы можете загружать неограниченное количество изображений для использования на различных целевых страницах и одно место для их хранения.URL-адрес никогда не изменяется для каждого изображения, если вы не удалите его и не загрузите повторно, поэтому вы можете использовать их снова и снова.
Статьи по теме:
Как загрузить пользовательские изображения на целевые страницы с помощью плаката блога kvCORE
Как загрузить пользовательские изображения на целевые страницы с помощью Photobucket
Как создать целевые страницы
Как создать фоновое изображение Landing Страница с нуля
Иногда вы сталкиваетесь с целевой страницей с дизайном, который вам действительно нравится, и думаете: «Я хочу, чтобы это было на моем сайте!»
В сегодняшнем видео вы узнаете, как можно воссоздать целевую страницу, вплоть до мелких деталей, с помощью целевых страниц Thrive.
Подробнее …
Ранее мы рассмотрели, как создать перевернутую домашнюю страницу, страницу согласия на участие в конкурсе и целевую страницу для привлечения потенциальных клиентов. Мы надеемся, что вы сможете узнать о некоторых новых приемах и эффективных способах использования целевых страниц Thrive Landing Pages, просмотрев эти руководства.
Вот некоторые из основных выводов сегодняшнего урока:
Использование настроек шрифта на уровне страницы
Конечно, вы можете щелкнуть любой текстовый элемент на своей странице и изменить его цвет, загрузить собственный шрифт, настроить размер шрифта и так далее.Но если вам нужно сделать это для многих текстовых элементов, это становится довольно утомительным.
Кроме того, хорошей практикой является НЕ смешивать и сочетать слишком много разных стилей, размеров и цветов шрифтов, поскольку это просто делает страницу беспорядочной.
В Thrive Landing Pages используйте настройки шрифта на уровне страницы, чтобы определить, как должны выглядеть заголовки и абзацы, и это мгновенно применится ко всему тексту на вашей странице. Вы можете найти вариант, нажав здесь:
Вы можете найти вариант, нажав здесь:
И выбрав эту опцию в открывшемся меню:
Используйте функцию «Inspect» вашего браузера
Если вы хотите получить нужные детали, такие как цвета и размеры шрифта, функция вашего браузера «inspect» — ваш лучший друг.Вы можете получить к нему доступ, щелкнув правой кнопкой мыши что-либо на веб-странице и выбрав опцию «Проверить элемент».
Кроме того, вы можете нажать клавишу F12, чтобы открыть консоль браузера и выбрать элементы, которые вы хотите просмотреть оттуда.
Это будет работать как в Chrome, так и в Firefox. Вы увидите что-то вроде этого:
Слева вы видите код, из которого состоит просматриваемая вами страница. Справа вы видите информацию о стиле страницы.
Не волнуйтесь, если вам это покажется тарабарщиной — мне тоже.
Поиграйте немного с функцией проверки, и вскоре вы обнаружите, что базовую информацию о стиле определить несложно. Вот пример кода, который я вижу при проверке строки текста на странице:
Как видите, выяснение того, что «font-size» — это размер шрифта, «color» — это цвет шрифта (и вы можете скопировать и вставить это значение прямо в параметры цвета нашего редактора, чтобы получить точно такой же оттенок), «font-size» — это размер шрифта и так далее.
Уловка состоит в том, чтобы просто найти узнаваемые значения среди всего кода на странице
Использование контейнеров содержимого
На этой странице примера интервалы использовались различными способами. Например, поле содержимого не такое широкое, как страница, а текст внутри поля не такой широкий, как весь блок.
Чтобы создать этот эффект, не создавая проблем для мобильной реакции, используйте элемент Content Container. Это гарантирует, что на больших экранах будет применен большой интервал по бокам, но на экранах меньшего размера текст не будет втиснут в крошечный столбец.
Вы можете узнать больше об этом и других способах сделать ваш контент более удобным для мобильных устройств в этом руководстве
К вам
Мне интересно узнать, какие целевые страницы и веб-сайты заставляют вас сказать «Я хочу это!» , тем более что в данный момент мы работаем над улучшением нашего визуального редактора. Цель состоит в том, чтобы сделать его еще более гибким и простым в создании любого дизайна страницы, который вы задумали.
Если у вас есть любимые целевые страницы, поделитесь ими, оставив комментарий ниже!
Как создать целевую страницу в 2021 году
Вы не можете вести бизнес в Интернете без целевой страницы.Неважно, какая у вас бизнес-модель; вам нужны целевые страницы с высокой конверсией для увеличения конверсии.
На самом базовом уровне целевая страница — это любая страница, на которую приходит ваш посетитель после нажатия на объявление или ссылку. В частности, целевая страница существует с единственной целью побудить посетителя к действию — совершить покупку, загрузить документ или предоставить вам свою информацию для последующих действий.
Руководство по автоматизации малого бизнеса
Если ваши клиенты не предпринимают никаких действий, у вас нет бизнеса.Это так просто.
В отличие от остальной части вашего веб-сайта, которая может быть информационной, образовательной, развлекательной (или всего вышеперечисленного), цель целевой страницы единственная: она существует для преобразования. Независимо от того, сколько денег вы вложили в платную рекламу и сколько трафика она направляет на вашу страницу, они потрачены не зря, только если этот трафик совершит желаемое действие. Создание целевой страницы, которая приводит к высокому коэффициенту конверсии, требует предусмотрительности, стратегии, таргетинга и целенаправленности.
Независимо от того, сколько денег вы вложили в платную рекламу и сколько трафика она направляет на вашу страницу, они потрачены не зря, только если этот трафик совершит желаемое действие. Создание целевой страницы, которая приводит к высокому коэффициенту конверсии, требует предусмотрительности, стратегии, таргетинга и целенаправленности.
Но не верьте мне на слово. Вот доказательство: ребята из Conversion Rate Experts сгенерировали 1 миллион долларов для Moz с помощью всего лишь одной целевой страницы, магнитного призыва к действию (CTA) и нескольких электронных писем.
Ваши результаты могут отличаться, но создание целевой страницы — это основа любого онлайн-бизнеса, если вам нужны долгосрочные результаты.
Не уподобляйтесь некоторым маркетологам и компаниям, которые вкладывают много ресурсов в привлечение трафика и потенциальных клиентов на свои веб-сайты в надежде на то, что процент этих людей откликнется на их предложения.
Так не работает. Вам нужна отдельная страница с единственной целью — сбор потенциальных клиентов по электронной почте и отправка потенциальных клиентов и клиентов в вашу воронку продаж.
Создание идеальной целевой страницы не для слабонервных. Необходимо иметь в виду десятки различных элементов, целую науку психологии, скрытую под поверхностью, и нечеткое представление о том, «чего хочет покупатель», ворчание на заднем плане.
Итак, мы с командой Keap объединили свои усилия, чтобы создать это всеобъемлющее руководство, которое упростит и оптимизирует для вас этот процесс.
В этом посте вы узнаете, как именно создать целевую страницу, чтобы расширять список рассылки быстрее, чем когда-либо.
Создание эффективной целевой страницы 101
Создание целевой страницы настолько просто, что программное обеспечение может это сделать. Однако создание эффективной целевой страницы требует определенных усилий.
Ваша целевая страница должна точно указывать вашему посетителю, что делать. Им не нужно думать о следующих шагах. Страница должна направлять их непосредственно через процесс выполнения.
Давайте посмотрим на анатомию целевой страницы, которая выполняет это.
Обратите внимание, что каждый основной элемент на странице является либо элементом дизайна, либо копирующим элементом. Эти две вещи — копирование и дизайн — должны эффективно выполняться сами по себе, но они также должны работать вместе, чтобы создавать целевые страницы, которые конвертируются.
Основы дизайна целевой страницы
При разработке целевой страницы действуйте намеренно и по возможности упрощайте дизайн. Сосредоточьтесь на создании чистого дизайна с четким информационным маршрутом, по которому будет следовать взгляд вашего посетителя.
Избегайте горизонтальных правил, которые могут нарушить путь посетителя, и создать баланс между ценной информацией и пустым пространством.
Если вы сомневаетесь относительно элемента страницы, спросите, поддерживает ли он или мешает вашему клиенту выполнить желаемое действие. Не создавайте препятствий между посетителем и вашим призывом к действию.
Держите его в верхней части страницы
В дизайне веб-сайта расположение в верхней части страницы соответствует всему на вашей странице или сайте, которое посетитель может видеть без прокрутки.
Для конверсии целевой страницы, если ваш посетитель ее не видит, значит, ее не существует.
По возможности держите свой бренд, заголовок, призыв к действию и информацию о доверии в верхней части страницы. Теперь это намного сложнее из-за роста сотен размеров экранов, требующих адаптивного веб-дизайна. Итак, когда вы создаете свою целевую страницу, помните о размерах экрана.
Сосредоточьте внимание на изображениях
Используйте изображения с умом, чтобы привлечь внимание посетителя в том направлении, которое вы выберете.Используйте изображение, на котором глаза или положение объекта направлены на ваш призыв к действию, или используйте направленную графику, например стрелку. Направленные изображения и графика — проверенный способ помочь посетителю совершить то действие, которое вы предпочитаете. (Подробнее об этом см. Ниже в разделе «Тенденции в дизайне посадочных страниц».)
Исключить выход
В отличие от большинства советов по веб-дизайну, когда речь идет о целевых страницах, полная навигация не требуется . Ваша целевая страница должна существовать вне обычных рамок вашего сайта и предоставлять посетителю только один вариант ссылки для выхода — ваш CTA.
Ваша целевая страница должна существовать вне обычных рамок вашего сайта и предоставлять посетителю только один вариант ссылки для выхода — ваш CTA.
Используйте видео правильно
Видео может стать динамичным и личным дополнением к целевой странице. Однако при неправильном использовании движение может быть опасным. Обязательно дайте вашим клиентам возможность управлять впечатлениями, сохраняя продолжительность видео не более 60 секунд.
Основные сведения о копии целевой страницы
Оптимизированная целевая страница должна иметь четкую и краткую копию. Убедитесь, что вашу копию легко сканировать, в ней используются маркированные блоки для копирования и четкий последовательный мыслительный процесс.Дело в том, что вы говорите… и как вы это говорите.
Ваш текст должен быть актуальным, ясным и передавать ощущение срочности, избегая при этом источников беспокойства и отвлекающих факторов. Он должен быть ориентирован на пользу для вашего клиента и напрямую отвечать его желаниям и потребностям.
Убедитесь, что ваш текст ясно передает ваше ценностное предложение, и обратите особое внимание на построение заголовка «направленный вперед», при котором выгода помещается в начало или конец заголовка, где посетитель с наибольшей вероятностью его прочитает.
Все кнопки призыва к действию (CTA) не созданы равными
Ваши кнопки призыва к действию могут быть гораздо больше, чем просто местом, где можно сказать «отправить». Используйте язык, ориентированный на действия, который учитывает как мотивацию посетителей, так и результат нажатия кнопки. Такие слова, как получить , просмотреть , наслаждаться, или активировать, _ которые фокусируются на том, что получит ваш клиент, гораздо более действенны, чем _submit , start, или _pay, _ которые фокусируются только на том, что ваш клиент должен делать.
Меньше значит больше
Когда дело доходит до форм, запрашивайте только ту информацию, которая вам действительно нужна, и структурируйте форму таким образом, чтобы посетителю было проще предоставить самую простую информацию. Сделайте так, чтобы потенциальные клиенты могли максимально легко предоставить вам информацию, необходимую для перехода от посетителя к покупателю.
Сделайте так, чтобы потенциальные клиенты могли максимально легко предоставить вам информацию, необходимую для перехода от посетителя к покупателю.
При рассмотрении дополнительных полей спросите себя, стоит ли дополнительная информация риска снижения конверсии.
Вот несколько простых рекомендаций для улучшения форм:
- Используйте выровненные по верхнему краю ярлыки для большей ясности
- Четко укажите обязательные поля, чтобы минимизировать путаницу у клиентов — звездочки недостаточно
- Никогда не помещайте текст внутри поля — он исчезнет, когда ваш клиент начинает печатать, потенциально оставляя его в замешательстве относительно того, какая информация требуется.
Основы доверия и надежности целевой страницы
Один из самых простых способов уменьшить беспокойство посетителей — это использовать проверенную информацию о доверии на видном месте на ваших целевых страницах.
В логотипах мы доверяем
Как потребители, мы доверяем тому восприятию надежности, которое приносит логотип. Добавление раздела « как показано на» или « показано на» увеличивает социальное доказательство, сообщая вашему клиенту, что вы достойны его доверия.
Добавление раздела « как показано на» или « показано на» увеличивает социальное доказательство, сообщая вашему клиенту, что вы достойны его доверия.
Разместите логотипы клиентов или проверочные логотипы экспертов на видном месте на своей странице, в верхней части страницы и рядом с кнопкой CTA.
Используйте любовь клиентов
Отзывы довольных клиентов также помогают стимулировать продажи.Используйте положительные цитаты и отзывы реальных клиентов, чтобы продемонстрировать свою надежность.
Используйте изображения реальных клиентов вместе с их словами, чтобы персонализировать отзыв.
Не забудьте эмблему
Создание легко узнаваемой эмблемы бренда может помочь уменьшить беспокойство, помочь быстро передать идеи и сосредоточить внимание на вашем призыве к действию или ценностном предложении.
6 важнейших компонентов целевой страницы
Тенденции целевых страниц приходят и уходят, но некоторые компоненты всегда будут иметь решающее значение для конверсии.
Обладая основами эффективной целевой страницы, давайте рассмотрим шесть наиболее важных компонентов целевой страницы и способы их использования для создания конверсионных целевых страниц.
1. Убийственный заголовок
Заголовок предназначен для привлечения внимания вашей идеальной аудитории. Это самый важный элемент вашей целевой страницы.
По словам Теда Николаса, «73 процента решений о покупке принимаются в момент заголовка». Брайан Кларк, основатель Copyblogger, добавляет: «8 из 10 человек прочитают ваш заголовок.»
Заголовок — это первый и наиболее важный призыв к действию целевой страницы. Заголовок целевой страницы должен выполнять следующие функции:
- Привлечь внимание читателя
- Информировать и обучать пользователя предложению
- Будьте краткими и точными (не более 20 слов, а желательно не более 10)
Например, приведенная ниже целевая страница была создана для онлайн-курса по социальным навыкам.![]() Заголовок подчеркивает основную проблему, которую решает курс.Посетив страницу, читатели сразу узнают, с какими проблемами они столкнутся.
Заголовок подчеркивает основную проблему, которую решает курс.Посетив страницу, читатели сразу узнают, с какими проблемами они столкнутся.
Также обратите внимание на заголовок из Picture Marketing. Он точно определяет, что должна предлагать услуга. Миссия выполнена!
В другом примере Monsoon использует короткий привлекающий внимание заголовок, а затем сразу подкрепляет его подзаголовком. Чистый дизайн этой целевой страницы придает больше силы заголовку и изображению.
Вот урок: вместо того, чтобы пытаться быть умным и творческим, напишите ясный, привлекательный и ориентированный на выгоду заголовок.Вы получите лучшие результаты.
2. Неотразимое предложение
Каким бы привлекательным ни был ваш заголовок, не ожидайте, что ваша целевая страница будет хорошо конвертироваться, если ваше предложение отстойно.
Что именно вы предлагаете людям на своей целевой странице? Это электронная книга, программное обеспечение, членский доступ, смахивающий файл, купон на скидку? Будьте ясны об этом.
Одна из причин, по которой многие красивые целевые страницы не конвертируются, заключается в том, что предложение не находит отклика у целевой аудитории.
Вы должны предложить что-то ценное, даже если вы не берете за это плату.
И нет, «подписка на мою рассылку новостей» не всегда является достаточно ценным стимулом.
Задайте себе этот вопрос и будьте честны со своим ответом: почему кто-то подписывается на ваш список рассылки, а не на список ваших конкурентов?
Целевая страница Videofruit Брайана Харриса является хорошим примером. Он предлагает бесплатный онлайн-курс из шести частей о том, как создать список адресов электронной почты. Любой, кто изо всех сил пытается создать список адресов электронной почты, ухватится за это.
Что бы вы ни решили предложить, убедитесь, что оно настолько неотразимо, что вашей целевой аудитории будет сложно пройти мимо.
3. Привлекательный подзаголовок
Если заголовок заставляет потенциального клиента взглянуть, то подзаголовок должен заставить его остаться. Хороший подзаголовок поможет снять возражения или вопросы, которые есть у потенциального клиента. Если основной заголовок недостаточно ясен, подзаголовок быстро расскажет потенциальному клиенту или покупателю, о чем идет речь.
Хороший подзаголовок поможет снять возражения или вопросы, которые есть у потенциального клиента. Если основной заголовок недостаточно ясен, подзаголовок быстро расскажет потенциальному клиенту или покупателю, о чем идет речь.
Для получения лучших результатов следуйте этим рекомендациям:
- Поместите подзаголовок непосредственно под основным заголовком
- Сделайте его достаточно убедительным (это вдохновит вашего идеального клиента прочитать всю копию) — с концепцией заголовка ваш подзаголовок должен иметь возможность продвинуть его немного дальше
- Напишите более подробный подзаголовок, который дополняет этот основной заголовок
Посмотрите этот пример от Sumo.Компания использовала подзаголовок, чтобы прояснить предложение и сделать его более привлекательным.
Подзаголовок должен использоваться для того, чтобы убедить тех, кто находится в затруднительном положении, подняться на борт.
4. Индикаторы доверия
Идеальная целевая страница хорошо использует элементы, которые говорят пользователям, что предложение и бренд заслуживают доверия. Индикаторы доверия могут иметь разные формы. Один из самых популярных видов — это отзыв.
Индикаторы доверия могут иметь разные формы. Один из самых популярных видов — это отзыв.
Отзывы служат социальным доказательством для улучшения лидогенерации.Они используют молву, чтобы убедить пользователей в поддержке прошлых клиентов, как вы можете видеть на скриншоте ниже:
Точно так же еще один мощный индикатор доверия, который вы часто найдете на целевых страницах, которые конвертируют, — это значок доверия. .
Значки доверия относятся к логотипам и товарным знакам известных или популярных брендов, с которыми вы работали в прошлом. Они служат подтверждением вашей надежности и опыта.
5. Привлекающая внимание графика
Привлекающая внимание графика может эмоционально побудить посетителей совершить желаемое действие и улучшить взаимодействие с пользователем.По данным Content Marketing Up, около 40 процентов людей лучше реагируют на визуальную информацию, чем на обычный текст.
Нил Патель протестировал это с ручной иллюстрацией для своей страницы «О программе» и увидел потрясающие результаты в конверсии.
Вот еще один интересный факт: мозг обрабатывает изображения в 60 000 раз быстрее, чем обычный текст. Другими словами, посетитель сразу же будет привлечен к графике на вашей целевой странице. Так что сделайте это привлекательным и используйте высококачественные визуальные эффекты.
Обдумывая, какой тип изображения следует использовать на целевой странице, помните следующее:
- Изображения должны иметь прямое отношение к предложению. Например, если вы продаете физические товары, ваша целевая страница должна содержать изображение товара
- Если вы предлагаете услугу, то основная цель изображения должна заключаться в привлечении внимания и демонстрации релевантности услуге
- Убедитесь, что все изображения высокого качества.
** Примечание. ** Не используйте стоковые фотографии на целевой странице.Почему? Потому что сотни других веб-сайтов уже используют их. По возможности используйте свои собственные фотографии.
Прекрасным примером компании, которая правильно использует графику, является Basecamp. На веб-сайте используются нарисованные от руки иллюстрации, чтобы показать функциональность своего продукта и помочь лучше объяснить его. Как вы можете видеть на скриншоте ниже, эти фотографии интересны и привлекают внимание.
На веб-сайте используются нарисованные от руки иллюстрации, чтобы показать функциональность своего продукта и помочь лучше объяснить его. Как вы можете видеть на скриншоте ниже, эти фотографии интересны и привлекают внимание.
6. Призыв к действию
Для кнопки CTA требуется отдельный раздел, потому что, как и любой другой элемент, упомянутый здесь, очень важно правильно разместить его на целевой странице.
Кнопка CTA должна выделяться, а не сливаться с краю. Другими словами, она не должна быть частью обивки. Он должен лопнуть.
Например, внимательно посмотрите на эти две кнопки ниже. Независимо от ваших цветовых предпочтений, какой из них вам больше нравится?
Первый, несомненно, цвет действия, а второй гармонирует со страницей.
Маркетологи используют цвета действий в своих призывах к действию, чтобы привлечь внимание потенциального клиента и привлечь его к желаемой цели (т.е., нажать кнопку).
Тенденции в дизайне целевой страницы
Вы собираетесь настроить целевую страницу для своей новейшей кампании. Вы часами возились с идеальным текстом, который побуждает вашего читателя к действию, но как насчет дизайна целевой страницы?
Вы часами возились с идеальным текстом, который побуждает вашего читателя к действию, но как насчет дизайна целевой страницы?
Изображения оказывают сильное влияние на наш мозг — и логика здесь кроется в психологии и науке о мозге.
По словам молекулярного биолога доктора Джона Дж. Медина, если вы услышите часть информации, вы, вероятно, запомните только 10 процентов информации через три дня, но добавьте изображение, и вы запомните 65 процентов информации. .
Еще одно преимущество? Изображения добавляют информации «правдивости». Одно исследование показывает, что простое наличие фотографии (даже если она не имеет отношения к теме слов) увеличивало восприятие людьми того, что утверждение было правдой.
via GIPHY
Эффект ореола
Вдобавок к этой науке о мозге у нас есть простое — некоторые могут сказать эволюционное — предпочтение изображений младенцев и красивых женщин. Это предпочтение встроено в наш мозг, чтобы привлечь наше внимание.
Красивые люди, в общем, дают толчок нашей человеческой психологии. Рекламные щиты украшены красивыми людьми, чтобы вызвать эффект ореола, где мы, естественно, связываем привлекательный внешний вид с качеством отображаемого бренда.
Рекламные щиты украшены красивыми людьми, чтобы вызвать эффект ореола, где мы, естественно, связываем привлекательный внешний вид с качеством отображаемого бренда.
Это не повод для того, чтобы углубляться в мир стоковых фотографий, но вы также не должны просто включать фотографию симпатичного человека, если она не имеет ничего общего с вашим брендом: актуальность — это король.
Куда они смотрят?
Это ваша мантра в дизайне целевой страницы: все глаза должны устремляться к призыву к действию.
Например, если вы производите тканевые подгузники, когда вы размещаете изображение ребенка на своей новой целевой странице, подумайте о том, куда глаза этого маленького человека смотрят на экране.
Ребенок смотрит на ваш призыв к действию? Тогда тебе хорошо. Нет? Переверните фото или выберите другое.
Исследования показали, что направление взгляда играет важную роль в нашей реакции как зрителя. Так же, как мы следим за глазами другого человека в реальной жизни, когда мы смотрим на изображения в Интернете, мы следуем указателям направления.
Поэтому убедитесь, что ваш ребенок смотрит прямо на кнопку «Купить сейчас».
Отражайте потребности ваших клиентов
Кому вы продаете и с каким имиджем они будут ассоциировать себя больше всего? Попадите в голову вашему покупателю.Возьмем, к примеру, опыт Джесси Харрисона, основателя и генерального директора Zeus Legal Funding в Лос-Анджелесе. Она работает в индустрии финансирования судебных процессов с целевой аудиторией, которая относится к демографическим слоям населения с более низким доходом, и использует услуги Zeus для оплаты ежедневных расходов во время судебного процесса.
«Когда мы впервые создали наш веб-сайт, на нашей домашней странице был белый мужчина, и мы получали, может быть, два звонка в день», — говорит Харрисон. Но когда они изменили фотографию на фотографию афроамериканки, произошла серьезная трансформация.«Мы начали получать около 10 звонков в день. Коэффициент конверсии также увеличился с 30 до 50 процентов», — говорит Харрисон.
Используйте реальных людей
Исследования, проведенные Nielsen Norman Group, показывают, что люди предпочитают фотографии реальных людей стандартным изображениям. Это часть более широкой тенденции потребителей, стремящихся к прозрачности и знанию людей, стоящих за компанией.
Это часть более широкой тенденции потребителей, стремящихся к прозрачности и знанию людей, стоящих за компанией.
Лиза Чу владеет BlackNBianco, сайтом по продаже смокингов для детей. Недавно она решила попросить своих клиентов присылать свои фотографии детей, одетых в пух и прах.Она загрузила баннер на главную страницу, предлагая 20-процентную скидку, если клиенты присылают фотографии своих элегантно одетых детей в своих товарах. Она сказала, что это было упражнение «завоевать доверие нашей аудитории, демонстрируя довольных клиентов».
Сработало. Ее коэффициент конверсии вырос с 2,8% до 7,2%. «На собственном опыте я узнал, что наши клиенты хотят видеть настоящие фотографии настоящих детей, носящих наши изделия», — говорит Чу. «Это даст им представление о том, как наряды будут выглядеть на их детях.Каждая отрасль уникальна, и понимание вашей аудитории является катализатором создания баннеров, изображений и дизайна веб-сайта, которые побудят ваших клиентов совершить покупку ».
Не забывайте о продукте
Конечно, фотографии людей не всегда лучший способ. Если вы продаете товары, то фотография случайного красивого человека может просто раздражать ваших зрителей. Поэтому инвестируйте в получение ярких, четких и полезных изображений ваших продуктов и / или команды.
А если вы продаете что-то конкретное, приложите все усилия, чтобы получить оригинальные снимки.Bandwagon разработал инфографику, которая суммирует мощные возможности изображений — компании, которые создают индивидуальный визуальный контент, имеют в семь раз более высокий коэффициент конверсии.
Видео по-прежнему выигрывает
Не останавливайтесь на фотографии: убедитесь, что вы полностью исследуете видео. Эта визуальная форма берет на себя преобразовательную силу изображений и значительно ее умножает.
Пока вы приглашаете фотографа в офис, чтобы он сделал несколько отличных оригинальных снимков продуктов вашего бренда и вашей команды, закажите видеооператора, чтобы тоже провести там некоторое время. Инвестируйте в профессиональное убедительное короткое видео, в котором будет отражен торговый аргумент и продемонстрирована человечность вашего бренда.
Инвестируйте в профессиональное убедительное короткое видео, в котором будет отражен торговый аргумент и продемонстрирована человечность вашего бренда.
9 Советы по оптимизации целевых страниц
Целевые страницы позволяют представить новый контент и направить вашу целевую аудиторию на конкретную кампанию. Хотя многие компании используют их для маркетинговых стратегий, не каждый бизнес оптимизирует целевые страницы для максимальной рентабельности инвестиций в маркетинг.
Однако повышение конверсии целевой страницы — это не ракетная наука.Эти девять советов по оптимизации целевых страниц дают вам несколько простых изменений, которые вы можете внести для создания целевых страниц, которые конвертируются как гангстеры.
1. Выровнять заголовок целевой страницы и основной текст
Выравнивание заголовка целевой страницы и основного текста обеспечивает согласованность и доставляет более четкое сообщение посетителям страницы. Другими словами, основной текст должен подтверждать утверждение заголовка.
Дополнительным преимуществом этого является то, что это может улучшить вашу оценку Google AdWords, снизив цену за клик.
2. Еще раз проверьте свою грамматику
Никто не хочет заходить на вашу целевую страницу и читать контент, полный орфографических и грамматических ошибок.
Тот факт, что плохое письмо широко распространено в Интернете, не означает, что вам нужно следовать его примеру. Попросите вашу копию перепроверить второй парой глаз.
Или используйте такое приложение, как Grammarly, которое сканирует вашу работу, указывает на возможные ошибки и предлагает улучшения. Если вы используете WordPress, вы также можете найти плагины, которые проверят ваше письмо.
Эта тактика помогает гарантировать, что на целевой странице нет ошибок, с хорошо написанными предложениями, которые побуждают и конвертируют.
3. Оптимизируйте поля формы
Не пытайтесь собрать так много информации в форме целевой страницы, чтобы вы отговорили посетителей ее заполнить. Чем меньше информации вы запрашиваете, тем выше будет ваш коэффициент конверсии.
Чем меньше информации вы запрашиваете, тем выше будет ваш коэффициент конверсии.
Хотя не существует единой формы, подходящей для каждой компании, запланируйте сбор базовой информации, такой как имя, номер телефона и адрес электронной почты.Вы также можете попросить почтовый адрес, но это могут быть данные, без которых вы можете жить, и просьба об этом у аудитории может расстроить их.
Некоторые компании также пользуются этой возможностью, чтобы попросить посетителей поделиться своими основными проблемами. Тщательно подумайте о своей аудитории, прежде чем решиться на это. Хотя данные могут быть полезны для вас, действительно ли ваши посетители оценят необходимость тратить время и когнитивную энергию на то, чтобы предоставить вам эту информацию, пока они пытаются завершить ваш призыв к действию?
4.Используйте надежные источники
Конверсии легче достичь, когда посетитель уже доверяет вам. Хотя это, возможно, пока не так, лучше всего включить источники и экспертов, которым они уже доверяют.
Добавьте письменные или видео отзывы от влиятельных лиц, например успешных предпринимателей или других отраслевых лидеров мнений.
Гарантийные пломбы, сертификаты и сторонние проверенные бренды, такие как Better Business Bureau, также могут значительно улучшить вашу целевую страницу.
Наконец, вы можете добавить ссылки на упоминания в прессе, которые показывают освещение в СМИ того, как вы помогли другим.
5. Делитесь наградами и похвалами
Нет ничего плохого в том, чтобы играть в свой рог. А поскольку целевая страница — это место, где можно продемонстрировать ваш авторитет и укрепить уверенность в своих силах, добавление визуального дисплея, на котором отображаются недавние награды и похвалы, — разумный шаг.
Однако не помещайте на целевую страницу так много, чтобы это отвлекало от вашего основного сообщения.Выберите несколько наград, основные бренды, с которыми вы сотрудничаете, или недавние достижения. Постарайтесь использовать в этом разделе больше логотипов и изображений, чем слов.
Создайте дополнительный авторитет в этом разделе, разместив ссылку на награду или бренд, где посетители могут убедиться, что ваши похвалы законны.
6. Не накладывайте ссылки на
Большинство элементов в этом разделе нужно добавить, но иногда важно свести к минимуму то, что вы делаете с целевыми страницами.
Это особенно относится к ссылкам, которые вы добавляете в письменный и визуальный контент.Постарайтесь свести исходящие ссылки к минимуму. В конце концов, вы же не хотите, чтобы эти потенциальные конверсии покидали вашу страницу до того, как начнете действовать!
Смысл в том, чтобы удерживать посетителей на целевой странице столько времени, сколько нужно, чтобы продать им то, что вы предлагаете. Используйте ссылки только для цитирования любых включенных вами исследований и ссылок на любые награды.
7. Добавьте чат в реальном времени
Чат в режиме реального времени предлагает вашим посетителям возможность быстро задавать вопросы и получать ответы. Живой чат становится все более и более обычным явлением и, следовательно, более ожидаемым.
Живой чат становится все более и более обычным явлением и, следовательно, более ожидаемым.
- 51 процент потребителей говорят, что бизнес должен быть доступен 24/7
- 44 процента онлайн-потребителей говорят, что ответы на вопросы от живого человека во время онлайн-покупки являются одной из самых важных функций, которые может предложить веб-сайт
- 92 процента удовлетворены использованием функции чата в реальном времени.
Непосредственное общение улучшит конверсию целевой страницы для посетителей, которые хотят узнать больше о вашем продукте или услуге на месте.Это простой вариант для вашей аудитории, который приносит значительную прибыль.
8. Сосредоточьтесь на своем призыве к действию
Поскольку цель создания целевой страницы — конвертировать посетителей, у нее должен быть сильный, убедительный призыв к действию. Вашим посетителям нужно, чтобы вы сказали им, что им делать после прочтения целевой страницы.
Часто посетители сидят на заборе, поэтому ваша задача — убедить их пойти определенным путем. Определите, какое действие им следует предпринять, и выделите его визуально, чтобы они точно понимали , что будет следующим шагом.
Определите, какое действие им следует предпринять, и выделите его визуально, чтобы они точно понимали , что будет следующим шагом.
Как мы упоминали ранее в этом посте, обязательно используйте яркие цвета и заметный размер кнопки, чтобы еще больше подчеркнуть CTA.
9. Сплит-тест
Если вы активно привлекаете трафик на целевую страницу, сплит-тестирование позволит вам не только повысить коэффициент конверсии, но и получить ценную информацию о том, на что реагирует ваша аудитория.
Фактически, Нил Патель (соучредитель KISSMetrics и Crazy Egg) недавно написал в статье для Forbes.com, что сплит-тестирование (или A / B-тестирование) — «действительно единственный надежный способ повысить коэффициент конверсии.
В ходе этого недавнего сплит-теста маркетологи NeverColdCall.com не только увеличили свой коэффициент конверсии на колоссальные 216 процентов (подняв его примерно с 9 до 29 процентов), но и научились эмоционально обращаться к своим потенциальным клиентам. все, просто изменив их заголовок и подзаголовок.
все, просто изменив их заголовок и подзаголовок.
Внося постепенные изменения в свои целевые страницы, вы можете узнать, что работает, а что нет для каждого потока трафика, который вы отправляете.
Еще больше повысьте конверсию целевой страницы путем сегментации вашего маркетинга
Маркетинговая сегментация относится к стратегии, которая намеренно разделяет ваши контакты или целевой рынок на любое количество меньших групп с общими потребностями, интересами, болевыми точками и т. д.
Когда вы объединяете группы людей по все более конкретным категориям (женщины, которые любят футбол, водят дорогие машины и живут на тихоокеанском северо-западе), вы можете общаться с ними более лично, чем если бы вы относились ко всем одинаково.
Каждый из ваших клиентов уникален, поэтому они будут по-разному реагировать на ваши целевые страницы. Используйте сегментацию для создания целевых страниц с копией, изображениями и призывами к действию, которые понравятся различным сегментам вашей аудитории.
В такой маркетинговой стратегии подразумевается, что если вы планируете использовать сегментацию, вы должны узнать как можно больше о своих клиентах, что начинается с понимания рынка и того, как ваш малый бизнес вписывается в него.
Предполагая, что вы сделали и то, и другое, давайте посмотрим, как сегментация может помочь вам создать ультраэффективные целевые страницы, которые выполняют свою работу.
Сегментация направляет вашу аудиторию на нужные целевые страницы
Ваша аудитория состоит из людей с самыми разными интересами, и они могут даже испытывать различные боли, которые приводят их к вашему бренду. Вместо одной общей целевой страницы у вас может быть несколько возможных целевых страниц, ориентированных на различия между вашей аудиторией.
Вы привлекаете трафик на свои целевые страницы с помощью призывов к действию на своем веб-сайте, электронной почты, блога и платной рекламы. Это создает путешествие для посетителя.
Например, предположим, что вы занимаетесь обслуживанием и ремонтом кондиционеров. Некоторые клиенты ищут помощи, потому что их кондиционер неисправен, а другие ищут план текущего обслуживания.
Некоторые клиенты ищут помощи, потому что их кондиционер неисправен, а другие ищут план текущего обслуживания.
Вы хотите привлечь клиентов, которым требуются планы обслуживания, поэтому вы начинаете путь клиента к вашим услугам с размещения объявления в Google, ориентированного на этот сегмент, с бесплатной электронной книгой о том, как владельцы бизнеса могут улучшить обслуживание кондиционеров.Когда они нажимают на объявление, вы направляете их не на свою домашнюю страницу, где предлагаются все ваши услуги, а на целевую страницу, специально разработанную для владельцев бизнеса, которым нужна электронная книга. На целевой странице немного объясняется, почему техническое обслуживание необходимо и рентабельно. Чтобы получить электронную книгу, они должны дать вам свой адрес электронной почты. Вы можете спокойно поспорить, что любой, кто отправит вам свой адрес электронной почты с этой целевой страницы, попадет в ваш целевой сегмент. И наоборот, если вы не видите конверсий, можно сделать ставку, что вы перенаправили рекламу не на тот сегмент и вам нужно внести коррективы.
В идеале вам нужно сегментировать свою аудиторию на до того, как они попадут на вашу целевую страницу, а затем поработать дизайн, копию и призыв к действию на странице так, чтобы она наилучшим образом соответствовала потребностям, интересам и склонностям этой группы. .
Вот несколько основных способов сегментирования трафика на определенные целевые страницы:
Демографическая сегментация
Демографические данные — это факты, которые вы можете идентифицировать о группе: пол, возраст, род занятий и т. Д. Определенные демографические данные однозначно реагируют на контент как по сравнению с другими.
Придерживаясь нашей компании по техническому обслуживанию кондиционеров, если они знают, что владельцы бизнеса в возрасте от 35 до 50, как правило, больше всего требуют контрактов на техническое обслуживание, они могут захотеть сегментировать свои рекламные кампании в социальных сетях на это. демографический, а затем настроить свои целевые страницы, чтобы обратиться к этой демографической группе.
Психографическая сегментация
Психографическая сегментация отличается от демографии тем, что она меньше отвечает на вопрос «кто?» и еще вопрос «почему?»
В этом случае вы не сможете распознать причину интереса к техническому обслуживанию кондиционера с гендерной точки зрения, но причина, по которой люди обращаются за техобслуживанием, может быть в том, что это дальновидное и тщательное планирование бюджета. типы, которые хотят избежать краткосрочных затрат на аварийный ремонт.Когда вы поймете, почему им нужна помощь, вы можете настроить таргетинг на них, используя копию целевой страницы, которая соответствует их потребностям.
Сегмент по болевым точкам
Как владелец бизнеса, вы лучше всего понимаете болевые точки, которые привлекают ваших клиентов к вашему бизнесу. В конце концов, большинство разговоров о продажах вращается вокруг того, как ваш продукт или услуга решает конкретную проблему. Было бы неплохо сесть вместе с отделом продаж, чтобы узнать, что они слышали на передовой, и использовать эти знания для разработки новых сегментов.
Пример от компании агента по недвижимости Джеймса Респондека, оптимизировавшей красивую целевую страницу, сегментированную для элитных покупателей на рынке домов в Малибу с бассейнами.
Сегментируйте, как они попали на вашу целевую страницу
Потому что у вас есть множество способов направить людей на ваш сайт — социальные сети, оплата за клик (PPC) в Google, рекламные акции по электронной почте и т. каждый канал на свою целевую страницу, вы знаете еще один факт об этом трафике, который вы можете использовать для обогащения своей целевой страницы.
Начните с создания одной целевой страницы, специально предназначенной для одного источника трафика. Затем настройте эту целевую страницу, чтобы она соответствовала каждому потоку трафика, который вы планируете отправлять. Другими словами, адаптирует его.
Например, вы можете оптимизировать целевую страницу из своего электронного сообщения, добавив в него строку с благодарностью за ответ на ваше письмо. Возьмите приведенный ниже пример от Джанни Кара, который оптимизировал эту целевую страницу для посетителей, пришедших с Quora.
Возьмите приведенный ниже пример от Джанни Кара, который оптимизировал эту целевую страницу для посетителей, пришедших с Quora.
Вот еще один пример. Предположим, вы хотите создать целевую страницу, которая предлагает бесплатный отчет для читателей вашего блога, поклонников Facebook, подписчиков в Twitter, читателей блога, в котором вы публикуете гостевые сообщения, и трафика AdWords для определенных поисковых запросов по ключевым словам.
Вместо того, чтобы отправлять все эти источники трафика на одну и ту же целевую страницу, было бы гораздо эффективнее создать отдельную целевую страницу для каждого источника трафика. Например:
- Если вы знаете, что ваши поклонники в Facebook в среднем значительно старше ваших подписчиков в Twitter, вы можете настроить копию целевой страницы, чтобы она соответствовала данной возрастной группе.
- Для вашего гостевого сообщения: вы можете указать ссылку на версию этой целевой страницы, которая приветствует ваших новых читателей блога в заголовке. Это поможет упростить переход между вашим постом в гостевом блоге и целевой страницей.
- Или, скажем, ваши подписчики в Твиттере очень хорошо отзываются на видео. Вы можете создать версию этой целевой страницы, которая будет содержать видео только для продвижения в Твиттере.
Сегментируйте целевые страницы, чтобы направлять потенциальных клиентов на лучший путь.
Верните эту концепцию пути к клиенту.Вы использовали сегментацию, чтобы привлечь на свою целевую страницу нужных людей, и, вооружившись этими знаниями, оптимизировали целевую страницу, чтобы привлечь этот трафик.
Но это не последняя остановка.
Вы можете продолжить сегментировать этот трафик со своей целевой страницы.
Вы можете предоставить простой призыв к действию, который предлагает вашим посетителям возможность нажать на то, что больше всего соответствует их потребностям. Это часто называют «сегментацией посетителей». Это позволяет не только получить важную информацию о потенциальных клиентах, которые вы собираете, но также обеспечивает более богатый и персонализированный опыт для вашего нового потенциального клиента, помогая им почувствовать себя желанными в вашем бренде.
Думайте об этом как о моменте «выбери свое собственное приключение». Даже если вы сделали все возможное, чтобы сегментировать свою аудиторию до того, как они перешли на вашу страницу, вы можете не знать, что именно привлекло их на вашу целевую страницу. Вы можете использовать целевую страницу, чтобы предложить им выбор, который поможет точно определить, что они ищут. Это может помочь вам обеспечить наилучшее обслуживание.
Возможно, вы знаете кое-что о том, как приходят ваши лиды, но сегментация посетителей поможет вам узнать еще больше.
- Принимают ли они решения?
- Ищут демонстрацию продукта или хотят поговорить со специалистом?
- Представляют ли они компанию с численностью сотрудников более или менее 100 человек?
Теперь вы можете адаптировать их опыт, основываясь как на их потребностях, так и на вашей способности предоставить решение, дав им возможность пройти через опыт, который им больше всего подходит.
Снова возьмем нашу компанию по обслуживанию кондиционеров. На этот раз представьте, что они как можно лучше нацелили свой входящий трафик на владельцев бизнеса, но они могут обеспечить ценность, исходя из площади в квадратных футах пространства, которое необходимо охлаждать.Они могли бы сегментировать посетителей дальше, попросив их указать, составляет ли их здание больше или меньше миллиона квадратных футов. Посетитель будет знать, что целевая страница, на которую он попадает, дает ему наиболее подходящие результаты.
На этой целевой странице решений SCI посетители сегментируются по их роли в отрасли здравоохранения. На самом деле, их заголовок «Кто сказал, что вы не можете угодить всем?» Подчеркивает, что они хотят создать для своих клиентов максимально точный опыт.
С сегментацией посетителей вы можете добавить дополнительный уровень сегментации и персонализации, который (почти) невозможно достичь для входящего трафика. Посетители хотят знать, что бренды, которые они исследуют, могут предоставить решения, которые будут работать именно для них. Сегментируя свои целевые страницы, вы обеспечиваете им такой опыт.
Сегментация для тестирования: coup de gras
Когда вы используете (и отслеживаете) маркетинговую сегментацию для целевых страниц, вы сразу же получите представление обо всех ваших усилиях по продажам и маркетингу.
Лучший способ использовать сегментацию для улучшения вашего подхода — это A / B-тестирование или «сплит-тестирование». Вы можете A / B-тестировать любой аспект целевой страницы, который, по вашему мнению, поможет улучшить конверсию.
Тестовая копия: вы можете протестировать любой аспект текста: количество слов, формулировку, вы даже можете определить разницу в одном слове, если хотите.
Тестовые изображения, цвет и дизайн: как дизайн помогает вашему посетителю перейти на CTA? Нужен ли для призыва к действию фон другого цвета или кнопка отправки?
A / B-тестирование основано на научном принципе контролируемого экспериментирования, но на практике A / B-тестирование — это скорее искусство.Это требует тонкого подхода, и вы можете.
Вот где тестирование становится развлечением! Сегментация посетителей дает вам возможность проверить, какой опыт ищут ваши посетители. Вы можете буквально попросить посетителей сказать вам, что они предпочитают, прямо на целевой странице.
Демонстрационная страница Keap — отличный пример сегментированной целевой страницы, которая также может работать для проверки предпочтений пользователя. Входящий трафик поступает на целевую страницу с ожиданием увидеть демонстрацию, но Keap предлагает три различных способа взаимодействия с демонстрацией, позволяя посетителям выбрать вид демонстрации, который они предпочитают.Если один вид демонстрации затмевает другие, Keap может продвигать эту лучшую демонстрационную версию другими способами, зная, что она наиболее привлекательна.
Готовые рекомендации по созданию целевых страниц, которые конвертируют
И последнее, но не менее важное: вот еще несколько тактик, позволяющих выжать максимальную ценность из ваших целевых страниц — и создать целевые страницы, которые конвертируют.
Решайте проблемы
Ваши потенциальные клиенты не думают в общих чертах о своих бизнес-задачах.Неа. У них есть очень конкретные проблемы, которые они пытаются решить. Чем больше вы сможете продемонстрировать, что знаете, через какую боль они проходят, и что у вас есть ответ, который они ищут, тем больше вы услышите раздражения.
Что это означает на практике? Это означает лидерство с ценностным предложением, а не с продуктом.
Возьмем, к примеру, красиво минималистичную надпись Instapaper над сгибом: «Сохраните что угодно. Читайте где угодно».
Это просто, прямо и объясняет, как продукт решает очень конкретную проблему: управление вашей информационной перегрузкой.Только после создания ценностного предложения Instapaper понимает, что делает продукт и его функции.
Получите личное
Статистика в: Компании, которые персонализируют контент, выигрывают в конверсионной игре. Как
Используйте
Вам, вероятно, не нужно видеть другую статистику, сообщающую о важности адаптивного дизайна для мобильных устройств, но если вы это сделаете, учтите это:
Мобильные устройства составляли 55 процентов использования Интернета в январе 2014 года. с тех пор процент только вырос.
Не говоря уже о том, что Google указал, что «мобильные» веб-сайты и страницы начнут получать дополнительные преимущества в поисковом рейтинге.
Как пишет Think with Google: «Люди преследуют большие цели в малые моменты. 90 процентов пользователей смартфонов использовали свой телефон, чтобы добиться прогресса в достижении долгосрочной цели или многоэтапного процесса, находясь в дороге».
Это означает, что даже при более длительном цикле покупок мобильная связь все больше становится жизненно важной частью этапов исследования и покупки.
Это также означает, что если вы не создаете целевые страницы, оптимизированные для мобильных устройств для различных размеров экранов и устройств, вы теряете ценных потенциальных клиентов.
Целевые страницы, адаптированные для мобильных устройств (например, приведенная выше), динамически настраиваются в зависимости от размера окна или экрана, на котором они отображаются, как вы можете видеть в этом примере с шаблоном современного вебинара.
Ваша задача — адаптировать целевые страницы к опыту посетителей, а не наоборот.
Помимо того, что это бизнес-необходимость, возьмем одно быстрое исследование Ion Interactive в качестве примера эффективности оптимизированных для мобильных устройств целевых страниц с подпиской: «Использование оптимизированной для мобильных устройств версии целевой страницы для настольных компьютеров привело к увеличению числа преобразования для Deluxe «.
Будьте щедрыми (но не властными)
Если кто-то добрался до целевой страницы, он готов к продаже. Итак, сколько информации им нужно?
Между противоборствующими лагерями ведутся долгие споры о том, должны ли целевые страницы быть длинными или короткими.Насколько это много? Ответ: «Это зависит от обстоятельств».
В известном тематическом исследовании от экспертов по конверсии, посвященном тому, как они заработали более 1 миллиона долларов для Moz, почти в четыре раза увеличив размер исходной целевой страницы Moz, они делятся: «… дело не в длине вашей страницы, а в ее увлекательности». Более длинная страница, наполненная интересным контентом, привела к увеличению продаж на 52%.
Но, как делится Unbounce, «короткие целевые страницы работают лучше всего, когда потенциальный клиент уже знает, что он ищет, и ваша страница представляет собой точное решение без лишних слов.В примере с ContentVerve более короткая целевая страница для тренажерного зала увеличила коэффициент конверсии на 11 процентов при 95-процентной статистической достоверности ».
Относитесь к гостям на целевых страницах, как к гостям на званом ужине. Кормите их хорошо, но знайте их достаточно хорошо, чтобы знать, когда будет достаточно.
Теперь у вас есть эффективная целевая страница
С недавними веб-тенденциями, показывающими движение к созданию большего количества целевых страниц, и с силой целевых страниц, чтобы заставить зрителей предпринимать определенные действия , следуйте рекомендациям из этой статьи, чтобы убедиться, что вы создаете целевые страницы, которые конвертируются, а не заставляют посетителей щелкать мышью и никогда не вернуться.
Но не забывайте тестировать, тестировать, тестировать! Измеряйте свои результаты и тестируйте одно небольшое изменение за раз, чтобы найти идеальную формулу целевой страницы для вашего бизнеса .
Просмотр и редактирование дизайна раздела в электронной почте и целевых страницах
Шаблоны Mailchimp для электронной почты и целевых страниц разделены на разделы, чтобы помочь организовать ваш контент и направить ваш дизайн. Когда вы устанавливаете шрифты, цвета и другие стили для раздела, ваши изменения будут применяться ко всем блокам содержимого в этом разделе.
Из этой статьи вы узнаете, как получить доступ и изменить настройки дизайна для каждого раздела ваших целевых страниц и электронного маркетинга.
Доступ к вкладке «Стиль»
Чтобы перейти на вкладку «Стиль» в конструкторе кампаний, выполните следующие действия.
- В разделе конструктора Content щелкните Edit Design .
- На этапе проектирования щелкните вкладку Style в окне редактора.
- Щелкните раздел, который нужно отредактировать.
- Задайте настройки для раздела и нажмите Сохранить .
Варианты дизайна секций
При доступе к параметрам дизайна раздела вы увидите ряд различных элементов, которые нужно настроить. Обычно сюда входят цвета фона, размеры шрифтов и стили ссылок, но в некоторых разделах есть дополнительные параметры, такие как границы и отступы.
Доступные секции и варианты дизайна зависят от шаблона. Чтобы узнать больше, ознакомьтесь с типами шаблонов электронной почты и типами шаблонов целевых страниц.
В этом разделе мы рассмотрим наиболее распространенные элементы, доступные в каждом типе раздела.
Стр.
Область за содержимым вашего электронного письма или целевой страницы.
- Стиль фона
Выберите фоновое изображение или цвет, затем установите его границу и отступ. Если вы выберете изображение, вы также можете изменить его размер, положение, шаблон повторения и резервный цвет. - Граница электронной почты
Добавьте рамку вокруг центрального содержимого. - Заголовок 1-4
Установите стиль шрифта для заголовков. Заголовки можно применить к тексту в блоках содержимого, выделив текст и выбрав стиль заголовка в раскрывающемся меню «Стили» на панели инструментов редактирования блока содержимого.
Предварительный заголовок
Область в самом верху вашего электронного письма, которая обычно включает аннотацию о содержании и ссылку на страницу кампании. Многие почтовые клиенты, такие как Gmail и Yahoo, показывают текст предзаголовка после текста предварительного просмотра кампании и строки темы в своем почтовом ящике.
- Стиль предзаголовка
Выберите фоновое изображение или цвет, затем установите его границу и отступ. Если вы выберете изображение, вы также можете изменить его размер, положение, шаблон повторения и резервный цвет. - Preheader Text
Установите цвет текста, шрифт, размер шрифта, высоту строки и выравнивание. - Preheader Link
Измените цвет и стиль ссылки.
Заголовок
Основное изображение и текст вверху электронного письма или целевой страницы.Обычно это первое, что видят получатели или посетители страницы.
- Стиль заголовка
Выберите фоновое изображение или цвет, затем установите его границу и отступ. Если вы выберете изображение, вы также можете изменить его размер, положение, шаблон повторения и резервный цвет. - Текст заголовка
Установите цвет текста, шрифт, размер шрифта, высоту строки и выравнивание. - Ссылка в заголовке
Измените цвет и стиль ссылки.
Кузов
Это основное содержание вашего электронного письма или целевой страницы.Включите хороший баланс текста и изображений, чтобы привлечь получателей или посетителей.
- Body Style
Выберите фоновое изображение или цвет, затем установите его границу и отступ. Если вы выберете изображение, вы также можете изменить его размер, положение, шаблон повторения и резервный цвет. - Основной текст
Установите цвет текста, шрифт, размер шрифта, высоту строки и выравнивание. - Body Link
Измените цвет и стиль ссылки.
Колонны
Контент, который отображается в двух или трех столбцах, а не в одном столбце.Если ваш шаблон также включает раздел Body, менее важная информация обычно помещается в столбцы. Этот параметр доступен только для шаблонов с более чем одним столбцом.
- Стиль столбца
Выберите фоновое изображение или цвет, затем установите его границу и отступ. Если вы выберете изображение, вы также можете изменить его размер, положение, шаблон повторения и резервный цвет. - Текст столбца
Измените цвет текста, шрифт, размер шрифта, высоту строки и выравнивание для столбца или столбцов. - Ссылка на столбец
Измените цвет и стиль ссылки в столбце или столбцах.
Нижний колонтитул
Контент внизу вашего электронного письма или целевой страницы. Этот раздел часто используется для размещения товарных знаков и другого мелкого шрифта.
- Стиль нижнего колонтитула
Выберите фоновое изображение или цвет, затем установите его границу и отступ. Если вы выберете изображение, вы также можете изменить его размер, положение, шаблон повторения и резервный цвет. - Текст нижнего колонтитула
Измените цвет текста, шрифт, размер шрифта, высоту строки и выравнивание. - Ссылка нижнего колонтитула
Изменить цвет и стиль ссылки
Мобильные стили
Измените способ отображения вашей электронной почты или целевой страницы на мобильных устройствах. Воспользуйтесь функцией Preview и просмотрите свои проекты на мобильных устройствах, чтобы проверить удобочитаемость.
- Заголовок 1-4
Измените установленный размер шрифта и высоту строки для заголовков на мобильном устройстве. - Текст в рамке
Измените размер шрифта и высоту строки для блоков содержимого вставленного текста и изображения карты на мобильном устройстве. - Видимость предзаголовка
Если ваш контент включает предзаголовок, выберите «Показать» или «Скрыть предзаголовок» при просмотре на мобильных устройствах. На мобильных устройствах предзаголовок складывается таким образом, что текст слева от предзаголовка появляется над текстом справа.
У вас также есть возможность изменить размер шрифта и высоту строки для каждого раздела. Эти стили применяются только при просмотре на мобильном устройстве.
Реферальная программа
Если вы используете бесплатный план или являетесь платным пользователем, который хочет включить наш реферальный значок в свой электронный маркетинг, вы можете выбрать здесь цвет и стиль логотипа.Платные пользователи могут включить или отключить значок в раскрывающемся меню Значок вознаграждения.
Панель уведомлений
Если эта функция активирована, панель уведомлений появляется, когда кто-то впервые посещает вашу целевую страницу. Это хорошее место, чтобы уведомить ваших пользователей, если вы используете какие-либо инструменты отслеживания, такие как Track With Mailchimp, Facebook Pixel или Google Analytics.
- Включить переключатель уведомлений
Включите панель уведомлений, которая отображается в верхней части целевой страницы.
Значок Mailchimp
Значок Mailchimp расположен внизу вашей целевой страницы. Он включает в себя логотип Mailchimp и ссылку для сообщения о злоупотреблениях. Хотя этот значок необходим для бесплатных планов, на платных планах этот значок можно удалить.
- Включить переключатель значка Mailchimp
Отключить значок, который отображается внизу целевой страницы. - Стиль
Измените вид значка конфиденциальности.
Что можно делать в редакторе целевых страниц?
Перейдя в рабочее пространство редактора целевых страниц, вы можете настроить свою страницу в соответствии со своими потребностями.Вот несколько вещей, которые вы сможете добавить и настроить в редакторе целевых страниц GetResponse :
.
- фон
- раздел
- текст
- изображение
- кнопка
- форма
- форма
- вебинар
- видео
- значки социальных сетей
- кнопка PayPal
- пользовательский код
- сплошной цвет
- градиент
- другое изображение. Если вы выберете изображение, вы сможете решить, как вы хотите, чтобы оно вписывалось в раздел.
- цвет
- направление
- расстояние
- распространение
- размытие
- Они организуют элементы в логические группы.
- Они позволяют легко управлять своим контентом.
- шрифт
- размер шрифта
- цвет шрифта
- фон текста
- интервал
- полужирный
- курсив
- подчеркивание
- зачеркнутый
- ориентация (слева, по центру, справа)
- тень
- размер
- граница
- тень
- гиперссылка
- фильтр
- штифт
- ориентация
- изменение размера
- обрезка
- добавление текста
- рисунок
- регулировка
- размер
- шрифт текста кнопки
- размер шрифта
- цвет шрифта
- полужирный
- курсив
- подчеркивание
- зачеркнутый
- гиперссылка
- тень
- цвет границы
- кнопки
9019
Элементы, такие как текстовые блоки, блоки изображений и кнопки, включают возможность добавления гиперссылки.Чтобы получить к нему доступ, дважды щелкните элемент и выберите значок гиперссылки. После выбора вы можете выбирать из разных типов ссылок. Это:
- Веб-адрес
- используется для перенаправления посетителей на другую онлайн-страницу по вашему выбору.
- электронное письмо откроет новое окно электронной почты в почтовом приложении посетителя по умолчанию, направленное на адрес электронной почты по вашему выбору. Вы также можете указать в теме письма.
- раздел можно использовать для направления посетителей в определенный раздел на вашей целевой странице.Телефон
- позволит посетителям позвонить прямо с целевой страницы на выбранный вами номер.
- используется для подключения элемента к активным вебинарам из вашей учетной записи. Выбор этого типа ссылки приведет посетителей на страницу регистрации на выбранный вами веб-семинар.
Вебинар
Форма
Некоторые шаблоны уже поставляются с формой регистрации. Если это не так, вы можете добавить его с панели инструментов. Выберите между статической формой или всплывающим окном.
Чтобы изменить статическую форму регистрации , дважды щелкните форму, чтобы активировать дополнительные параметры редактирования:
- щелкните форму или определенные поля или кнопку, чтобы изменить текст и форматирование.
- дважды щелкните форму, чтобы начать добавлять дополнительные поля: настраиваемые поля и поля согласия.Настраиваемые поля помогают собирать контактную информацию. Поля согласия позволяют вашим контактам дать свое согласие на вашу политику маркетинга или обработки данных при регистрации.
Чтобы добавить поля, нажмите кнопку Поля веб-формы.
Затем щелкните вкладку «Настраиваемые поля» и выберите настраиваемые поля, которые вы хотите использовать. Перейдите на вкладку Поля согласия, чтобы просмотреть поля согласия, созданные в вашем аккаунте. Затем выберите поля, которые хотите добавить в форму.
Кнопка вашей формы может собирать только контакты вашей учетной записи.Его нельзя использовать в качестве гиперссылки. Чтобы направить контакты в определенное место после регистрации, используйте настройки страницы благодарности.
Форма
Фигуры могут помочь вам добавить маркеры визуального разделения, привлечь внимание к определенным разделам страницы или создать рамки для определенных элементов. Вы можете выбрать одно из следующего:
- круг
- прямоугольник
- горизонтальная или вертикальная линия
Дважды щелкните фигуру, чтобы изменить ее фон, границу и тень.
Вебинар
Чтобы вашим контактам было проще регистрироваться на веб-семинаре, вы можете добавить форму регистрации на веб-семинар прямо на свою целевую страницу. Дважды щелкните веб-семинар, чтобы выбрать, какой из них вы хотите использовать (если у вас запланировано несколько). Как и в случае с формой, вы можете настроить форму регистрации и добавить настраиваемые поля и поля согласия.
Узнайте больше о добавлении вебинаров на целевую страницу.
Видео
Вы можете вставлять видео с таких платформ видеохостинга, как YouTube, прямо на вашу целевую страницу.Как только вы перетащите видеоблок на страницу, дважды щелкните , чтобы установить:
- URL видео
- граница и тень
- настройки отображения видео
Узнайте больше о том, как добавлять видео на целевые страницы.
Иконки социальных сетей
Эти значки позволяют вашим посетителям делиться страницей в своих лентах и привлекать к ней больше трафика. Их нельзя редактировать.
Значки социальных сетей нельзя использовать в качестве ссылок на ваши профили в социальных сетях.Если вы хотите разместить ссылку на свой профиль, добавьте логотипы платформы социальных сетей в виде изображений и используйте их вместо гиперссылок.
Кнопка PayPal
Мы предлагаем интеграцию с PayPal, чтобы вам было проще продавать свои продукты через целевые страницы. Узнайте больше об интеграции и о том, как использовать кнопку.
Таможенный код
Если вы опытный пользователь, вы можете использовать параметр настраиваемого кода, чтобы добавить функции, недоступные на панели инструментов целевой страницы.
Узнайте больше о том, как добавить собственный код на целевую страницу.
Таймер обратного отсчета
Таймер обратного отсчета позволяет отсчитывать дни, часы, минуты и секунды до определенной даты в будущем или установить вечнозеленый таймер. Это отличный способ прорекламировать распродажу, перепродать или вызвать ожидание события. Это помогает создать ощущение срочности, чтобы побудить потенциальных контактов подписаться на ваш список.
Узнайте больше о том, как использовать таймер обратного отсчета.
Настройки SEO
Под значком настроек вы сможете выбрать, как ваша страница будет отображаться в результатах поиска и когда на нее будут ссылаться.
Вы можете настроить следующее:
- заголовок страницы
- описание страницы
- уведомление о файлах cookie
- favicon
- Facebook image
Preview
Вы можете предварительно просмотреть целевую страницу, страницу благодарности и их мобильные версии во время работы.Щелкните значок Preview , чтобы посмотреть, как будет выглядеть ваша страница после публикации.
.
Чтобы изменить фон шаблона, дважды щелкните его , чтобы просмотреть параметры редактирования.Вы можете выбирать между:
Граница и тень
Для каждого элемента, который вы добавляете или редактируете, вы можете установить границу и / или тень. Это хороший способ выделить объект, когда вам нужно привлечь к нему внимание. Чтобы получить доступ к этим настройкам, дважды щелкните на элементе и выберите значок инструментов стилизации на панели инструментов.
Для границы можно установить:
Для тени можно установить:
Сечения
Разделы выполняют две основные функции:
Большинство наших шаблонов целевых страниц состоят из разделов.Вы также можете добавить в свой шаблон дополнительные разделы.
Узнайте больше о том, как использовать разделы в нашем редакторе целевой страницы.
Текст
Вы можете добавить новое текстовое поле с панели инструментов или отредактировать текст, который уже находится в шаблоне. Дважды щелкните текстовое поле или текстовое поле, чтобы внести изменения. Возможности редактирования включают:
с маркером
гиперссылка
Изображение
В GetResponse вы найдете множество стоковых изображений на выбор, или вы можете загрузить свою собственную графику (изображения или гифки) со своего компьютера или по URL-адресу.После того, как вы добавите их, дважды щелкните их , чтобы увидеть дополнительные параметры редактирования. В их число входят:
Вы также можете использовать одну из более сложных функций редактирования, например:
Кнопка
Если вы хотите разместить ссылку на другой веб-сайт, видео, документ PDF и т. Д., вы можете использовать кнопку. Дважды щелкните кнопку, чтобы настроить следующее:

 Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов. С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
 Если вы цените свое время, вы цените его по сравнению с бесплатным подходом.
Если вы цените свое время, вы цените его по сравнению с бесплатным подходом.
