Фоны для логотипа: Векторная графика D0 b7 d0 be d0 bb d0 be d1 82 d0 be d0 b9 d1 84 d0 be d0 bd d0 bb d0 be d0 b3 d0 be d1 82 d0 b8 d0 bf: картинки, рисунки
Содержание
Фон для лого — 59 фото
1
Обои Black
2
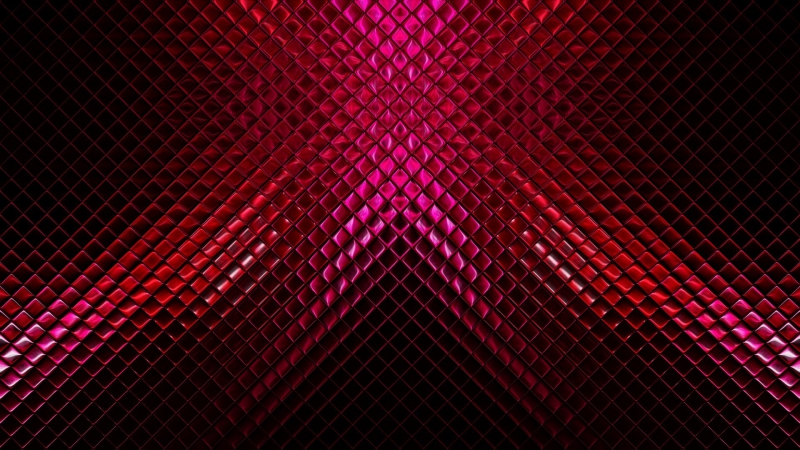
Красно белая абстракция
3
Черный фон
4
Красивый игровой фон для шапки
5
Треугольник на черном фоне
6
Фон красный градиент
7
Красивый фон для логотипа
8
Красивый фон для логотипа
9
Фон для шапки
10
Задний фон для логотипа
11
Геометрическая абстракция
12
Текстура металла
13
Фон в стиле ретро
14
Фон для логотипа
15
Задний фон
16
Логотип на черном фоне
17
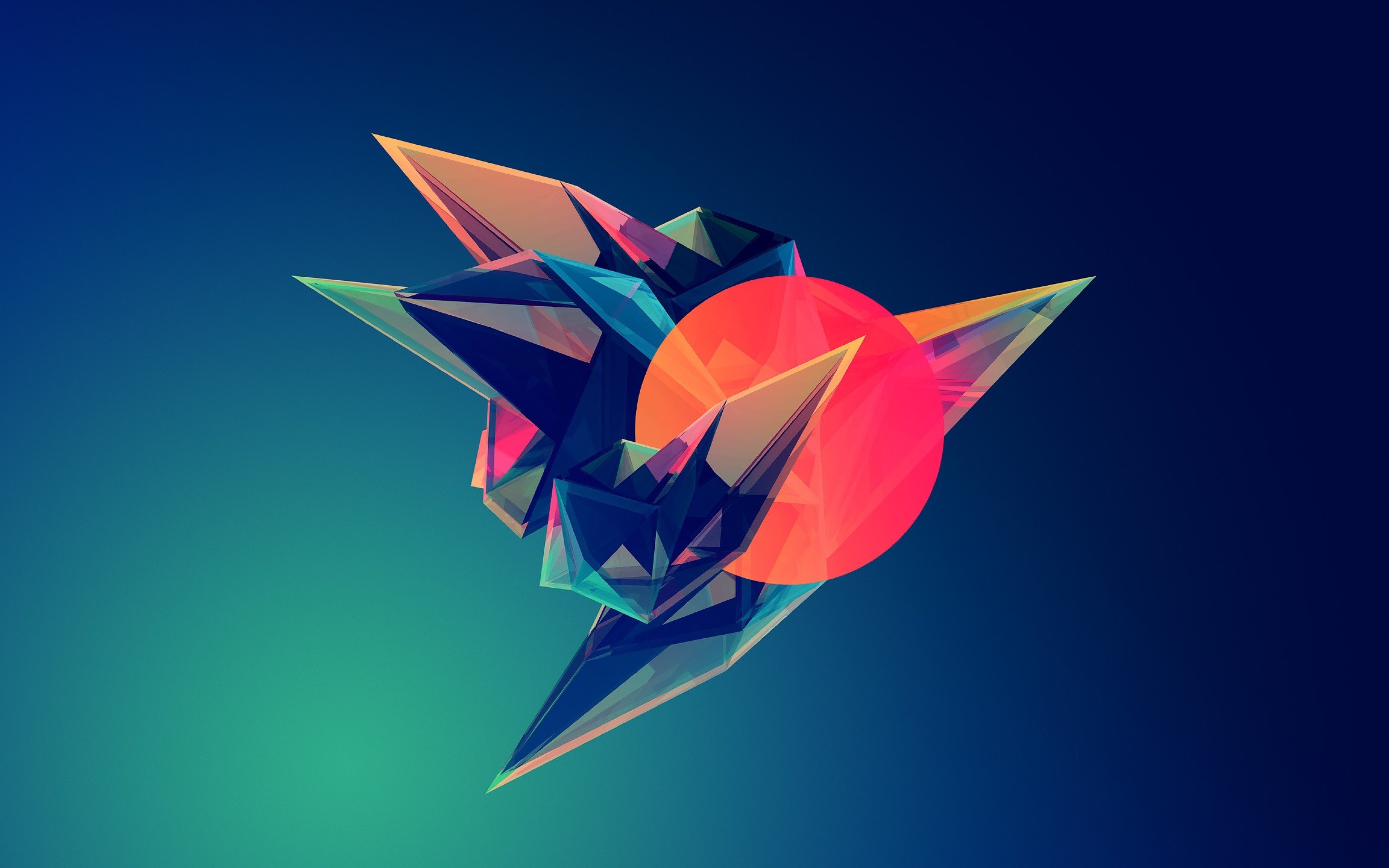
Обои Justin Maller
18
Красивый фон для логотипа
19
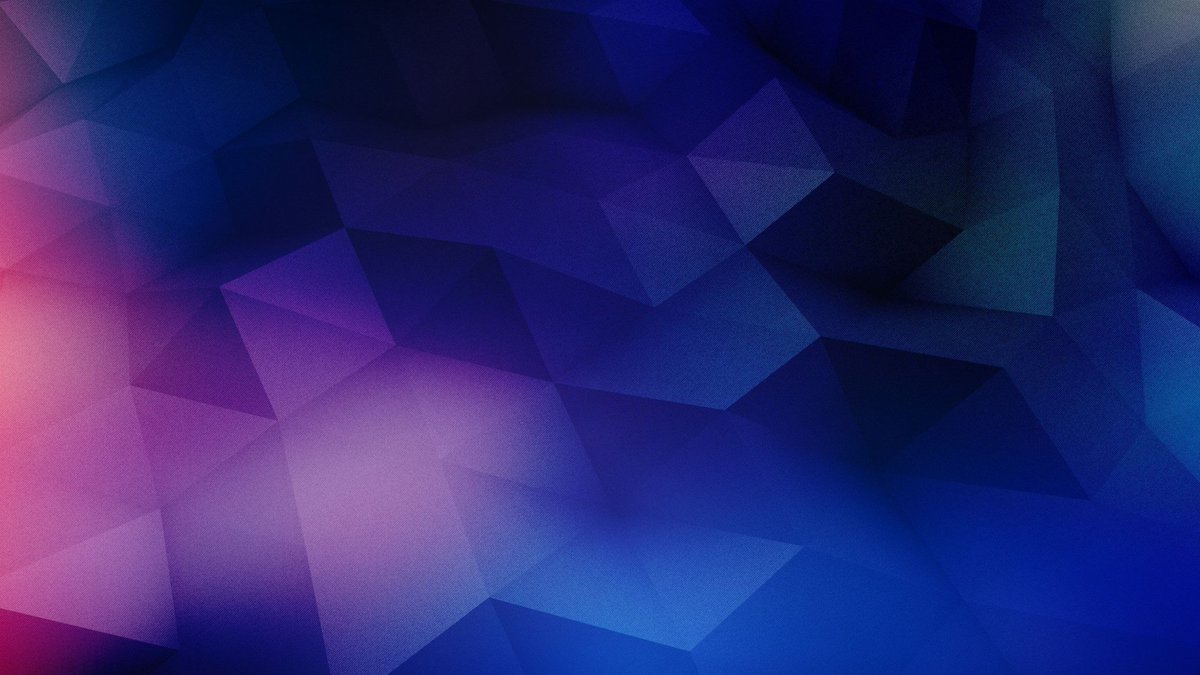
Неоновая геометрия
20
Креативный фон для баннера
21
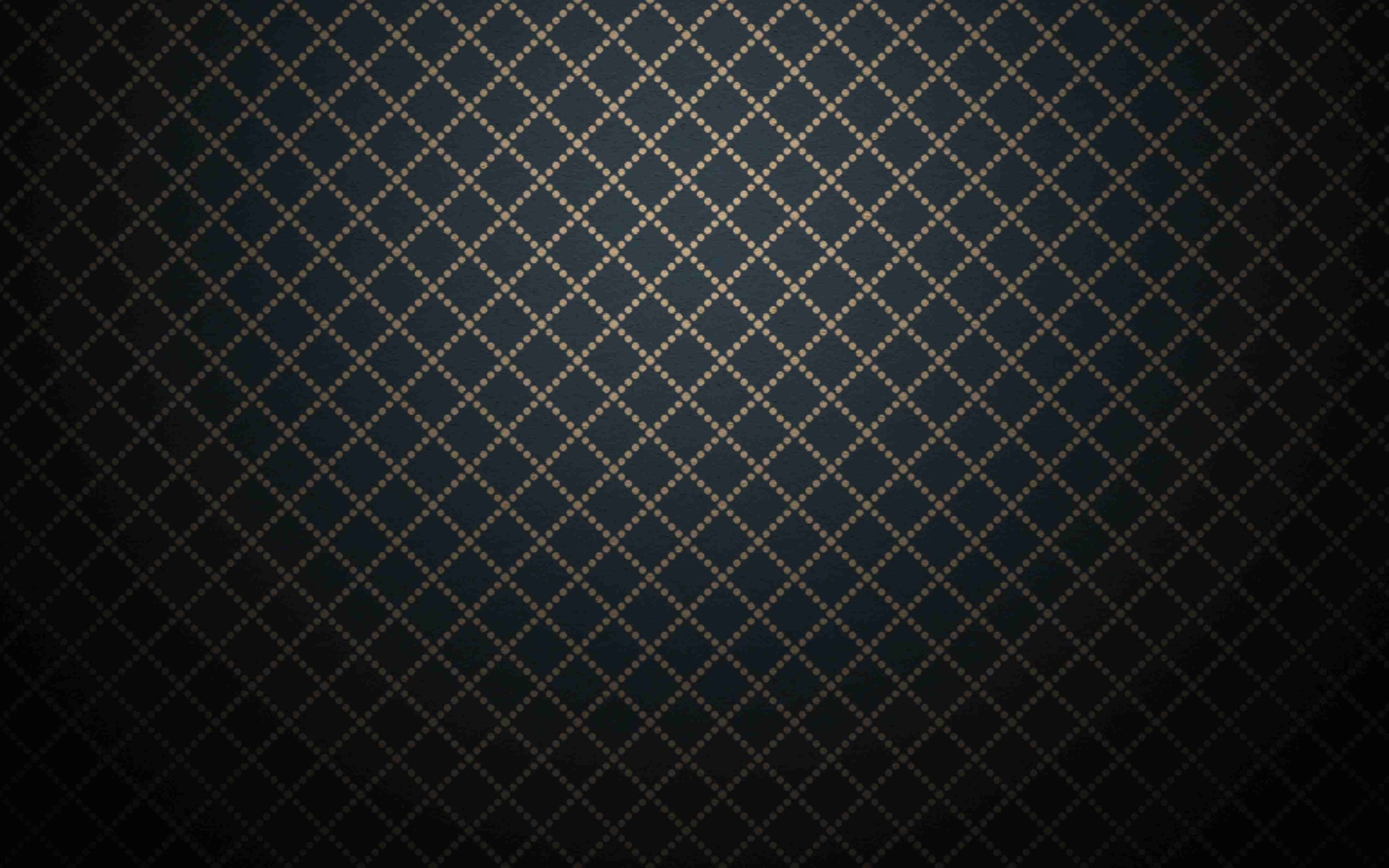
Черные соты
22
Синий фон
23
Фон дизайн
24
Черный паттерн
25
Логотип перевернутый треугольник
26
Текстуры для фотошопа
27
Задний фон для фотошопа
28
Крутые геймерские обои
29
Геометрическая абстракция
30
Красивый фон для логотипа
31
IBUYPOWER лого
32
Аватарки Минимализм
33
Фон паттерн
34
Темно синий фон
35
Красивый фон для эмблемы
36
Графический фон
37
Светящийся круг
38
Красивый круг
39
Фиолетовый абстрактный фон
40
Синий фон
41
Фон геометрические фигуры
42
Красно серый фон
43
Неоновый круг
44
Красивый фон для логотипа
45
Векторные изображения для рабочего стола
46
Логотип на синем фоне
47
Фон для логотипа
48
Бело синий фон
49
Картинки для фона логотипа
50
Интересный фон
51
Синяя текстура для фотошопа
52
Задний фон Минимализм
53
Черно желтый круг
54
Круг на черном фоне
55
Стильный черный фон
56
Металлическая текстура
57
Фон красный градиент
58
Темно серый фон
Видео: фоны в PowerPoint — PowerPoint
Обзор
В этих видео показано, как добавлять цвета, текстуры и изображения, а также удалять их из слайдов и наборов PowerPoint. Мы покажем вам, как настраивать цвета, и предоставим несколько рекомендаций по дизайну, чтобы фон не перегружал презентацию. Кроме того, мы расскажем кое-что об образцах слайдов, которые помогут вам добавлять и удалять водяные знаки и логотипы.
Мы покажем вам, как настраивать цвета, и предоставим несколько рекомендаций по дизайну, чтобы фон не перегружал презентацию. Кроме того, мы расскажем кое-что об образцах слайдов, которые помогут вам добавлять и удалять водяные знаки и логотипы.
Содержание курса:
Фон в PowerPoint: первые шаги
(3:23)
Начнем с нуля и добавим красочный или ненавязчивый фон к слайду PowerPoint. Кроме того, мы покажем вам, как скопировать цвет из изображения, и поделимся советами по оформлению фона.
90 секунд, посвященные образцам слайдов PowerPoint
(1:22)
Водяные знаки и логотипы часто встречаются в образцах слайдов PowerPoint. Если вы не знаете, как работать с образцами слайдов, ознакомьтесь с этим кратким руководством:
Изображения в качестве фона: два метода
(4:59)
Добавление логотипа к слайдам, а также использование изображения в качестве фона слайда (и как сделать его менее броским). Кроме того, мы расскажем, как использовать изображения для создания зрелищного эффекта.
Кроме того, мы расскажем, как использовать изображения для создания зрелищного эффекта.
Удаление фона в PowerPoint
(2:48)
Удаление фонов из набора слайдов, в том числе изменение темы и удаление фона из образца слайдов.
Сводка курса
Краткое описание ключевых моментов этого курса.
Дополнительные курсы см. на сайте Обучение работе с Microsoft Office.
Обратная связь
Делаем прозрачный фон у логотипа
У многих наших заказчиков логотипы хранятся в виде jpg файлов, и не имеют прозрачного фона (как правило, фон белый). Если вы хотите использовать такой логотип на фастклип для создания интро, то наилучшего результата получится достичь, если сделать фон под логотипом не белым, а прозрачным. Решить задачу не сложно — достаточно сделать этот фон прозрачным при помощи инструментов редактора Adobe Photoshoр.
Если вы хотите использовать такой логотип на фастклип для создания интро, то наилучшего результата получится достичь, если сделать фон под логотипом не белым, а прозрачным. Решить задачу не сложно — достаточно сделать этот фон прозрачным при помощи инструментов редактора Adobe Photoshoр.
Как сделать прозрачным однотонный фон?
К примеру, вам нужно однотонный фон под выбранным логотипом сделать прозрачным. Начинать работу необходимо с открытия этого логотипа в окне редактора. Затем ищем окно «Слои» и дважды нажимаем на позицию «Добавленный слой» (напротив надписи расположен рисунок замка). При открытии окна в ракурсе «Новый слой» подтверждаем свои действия (замочек должен исчезнуть).
После этого следует выбрать пункт «Волшебная палочка», самостоятельно указав в свойствах показатель чувствительности. Чтобы понимать, как меняются анимация или изображение, поэкспериментируйте с разными цифрами, например 10, 30, 100, и остановите выбор на нужном вам показателе. Затем нажмите Ctrl+D, чтобы снять выделение с изображения, и кликните «волшебной палочкой» по фону. Прибавить к фоновому выделению ранее неотмеченные части можно при помощи клавиши Shift, удалить лишние выделенные участки можно клавишей Deletе.
Затем нажмите Ctrl+D, чтобы снять выделение с изображения, и кликните «волшебной палочкой» по фону. Прибавить к фоновому выделению ранее неотмеченные части можно при помощи клавиши Shift, удалить лишние выделенные участки можно клавишей Deletе.
Если фон превратился в “шахматную доску”, вы на правильном пути: однотонное изображение стало прозрачным, осталось снять выделение с логотипа сочетанием клавиш Ctrl+D.
Чтобы логотип или анимация сохранились на прозрачном фоне, следует выбрать формат файла .рng или .gif, поскольку любое другое расширение распознает прозрачную подложку как белый цвет и сохранит изображение в таком виде.
Логотип на многоцветном изображении
Теперь рассмотрим вопрос, как сделать прозрачным многоцветный задний фон. Для этого в программе предусмотрен специальный инструмент «Быстрое выделение», правда, вначале нужно будет снова выбрать «Волшебную палочку», а только затем найти этот инструмент в меню.
После этого следует выделить участок, который следует оставить цветным, устанавливая его параметры в строке свойств. Если случайно захватили больший участок, чем требуется, удалите его с помощью клавиши Alt. Просмотреть предварительные результаты поможет клавиша Q — те части, которые будут прозрачными, на предварительном просмотре станут розоватыми.
Если случайно захватили больший участок, чем требуется, удалите его с помощью клавиши Alt. Просмотреть предварительные результаты поможет клавиша Q — те части, которые будут прозрачными, на предварительном просмотре станут розоватыми.
Затем выделенные области следует скопировать (Ctrl+V) и вставить (Ctrl+С) эти объекты в созданный для этих целей новый файл с прозрачным фоном (Ctrl+N). Ненужные участки удаляются «Резинкой». Сохраняется файл так же, как в прошлом случае — при помощи расширений .рng или .gif.
Как видите, сделать прозрачный фон на изображении прозрачным абсолютно несложно. Обработанный таким образом логотип можно использовать во всех шаблонах для создания интро на нашем сайте.
Иконки, значки, фоны, картинки и логотипы для сайта (онлайн-сервисы IconFinder, Freepik, PSDGraphics и другие)
6 января 2021
- Иконки и значки для сайта в IconFinder и Freepik
- Поиск иконок для сайта в IconFinder
- Иконки, фоны и значки для сайта в формате PSD
- Коллекция бесплатных картинок для сайта в Freepik
- Фоны, логотипы и картинки для сайта
- Как оптимизировать картинки для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Хочу сегодня сделать небольшой обзор нескольких онлайн-сервисов, где можно бесплатно и на совершенно законных основаниях разжиться графикой для своего сайта. Чуть ранее я уже рассказывал, где можно совершенно бесплатно взять стоковые фотографии, но для сайта зачастую могут понадобиться и другие разновидности графики.
ru. Хочу сегодня сделать небольшой обзор нескольких онлайн-сервисов, где можно бесплатно и на совершенно законных основаниях разжиться графикой для своего сайта. Чуть ранее я уже рассказывал, где можно совершенно бесплатно взять стоковые фотографии, но для сайта зачастую могут понадобиться и другие разновидности графики.
Туда входят и иконки, и различные значки, и прочая графика. Нет, конечно же, можно использовать сервисы подобные Яндекс и Гугл картинкам, но вопрос копирайта при этом остается открытым, ибо существуют прецеденты судебных разбирательств правообладателей с теми, кто их право нарушал.
Кроме мест, где графику для сайта можно взять, я упомяну и несколько онлайн сервисов, где ее можно будет оптимизировать (уменьшить вес) для ускорения загрузки вебстраниц. Конечно же, это далеко не все варианты получения легально и бесплатного графического оформления для своего сайта, но думаю, что и вы поделитесь своими «каналами» добычи иконок, значков и прочих картинок, а я их добавлю в эту статью. Спасибо.
Спасибо.
Иконки и значки для сайта в IconFinder, Freepik и PSDGraphics
Наверное, вы не строите иллюзий по поводу того, что поисковые системы могут не заметить того, что используемые вами на сайте иконки, значки или картинки не уникальны. Думаю, что ваши сомнения развеются, если вы вспомните, что существует поиск по картинкам в Яндексе и Гуле (а также онлайн-сервис Тинай).
Поиск там ведется по базе проиндексированных картинок (их миллионы), и даже если вы в Фотошопе сделали коллаж из нескольких фото, добавили наклон или зеркально отразили иконку или картинку, то эти сервисы все разложат по полочкам и сообщат вам, что сие творение вовсе не уникально.
Другой вопрос: а последует ли за неуникальность графики на сайте наказание от поисковых систем? Не знаю, но все может быть (если не сейчас, то после очередного апдейта алгоритма вполне возможно). В принципе, можно поостеречься и взять в привычку использовать только легальную графику для оформления своего сайта (иконки, например) и отдельных вебстраниц (разные картинки, которые будут разбавлять текст и улучшать его восприятие).
Вопрос, покупать ли графику или искать бесплатные, но одновременно легальные способы ее получить, решать вам. Лично мне по душе халявка, поэтому о таких сервисах в основном сегодня и будем говорить.
Поиск иконок для сайта в IconFinder
IconFinder — довольно-таки большая база платных и бесплатных иконок, значков и пиктограмм. Данный онлайн-сервис не локализован под русский язык, поэтому запросы в его поисковую строку нужно вводить на английском (тут вам, наверняка, поможет сервис онлайн перевода от Гугла). В связи с многообразием русского языка советую пробовать искать по всем вариантам перевода на английский, ибо наверняка будут разные результаты.
На странице с результатами поиска по иконкам вы найдете массу фильтров, которые позволят вам просматривать значки только определенного стиля, размера (в левой колонке расположен ползунок для задания диапазона размеров фильтруемых иконок) и типа (растровые изображения или векторные):
Также можно будет отфильтровать только бесплатные или только платные иконки. Над платными вверху будет указана их стоимость:
Над платными вверху будет указана их стоимость:
Над бесплатными иконками указаны форматы, в которых вы сможете их скачать (обычно это ICO и PNG). Для бесплатных значков и картинок, взятых вами с этого онлайн-сервиса, могут действовать два вида лицензии:
- При первом виде лицензии их можно будет использовать в коммерческих целях только с указанием ссылки на сайт дизайнера, эту самую картинку создавшего (сами понимаете, что лишние ссылки на вашем сайте не нужны).
- Второй вид лицензии позволяет иконку использовать, но ссылки не ставить, что гораздо предпочтительнее, ибо вы не будете тем самым нарушать копирайт.
Собственно, в левой колонке сайта IconFinder вы сможете установить нужный вам фильтр, чтобы показывались изображения с подходящим вам типом лицензии:
Как скачать понравившуюся иконку или значок с сайта IconFinder? Достаточно по нему кликнуть и выбрать на открывшейся странице размер (показаны варианты размера чуть ниже) и формат итогового файла.
Если вы планируете использовать иконку для оформления внешнего вида сайта, то предпочтительнее будет формат PNG. Если же вам нужен фавикон для сайта, то имеет смысл выбрать формат ICO и размер 16 на 16 пикселей (подробнее читайте про использование фавиконки на сайте по приведенной ссылке).
Прокрутив вниз страницу загрузки, вы сможете ознакомиться и с другими работами этого же автора (дизайнера или студии). В IconFinder довольно часто встречаются серии иконок, оформленных в одном стиле, которые можно использовать как на своем сайте (например, в качестве кнопок социальных сетей или значков разделов), так и для каких-то других нужд.
Для покупки понравившихся вам платных иконок на сервисе IconFinder придется сначала зарегистрироваться (кнопка «Sign up» в правом верхнем углу экрана). Также зарегистрироваться придется для того, чтобы иметь возможность добавлять понравившиеся значки в избранное. Кстати, делается это с помощью значка «сердечко», который появляется в правом верхнем углу иконки при подведении к ней курсора мыши:
Чуть ниже появляется значок «i», нажав на который вы узнаете тип лицензии, по которой распространяется данная картинка, ее размер, имя автора и т. п. информацию.
п. информацию.
Иконки, фоны и значки для сайта в формате PSD (заготовки для Фотошопа)
PSDGraphics — еще одна кладезь иконок, картинок, значков, фонов и прочей графики. В чем его отличие от описанного выше IconFinder? Дело в том, что в IconFinder нам предлагали уже готовые варианты иконок и значков, которые нужно было просто разместить на своем сайте.
В сервисе же PSDGraphics можно скачать как готовую графику, так и заготовки для нее в формате PSD, который позволит продолжить работу с ними в Фотошопе. Тем, кто дружен с этим графических редактором (или его бесплатным онлайн аналогом Pixlr) такая возможность придется очень даже по душе. Сам я с Фотошопом по-прежнему не дружен, но это все из-за того, что всю нужную мне работу с графикой для сайта выполняет моя супруга, за что хочу в очередной раз ее поблагодарить со страниц этого блога.
Итак, главная страница онлайн-сервиса PSDGraphics представляет из себя блог, где перемещаясь с помощью расположенной внизу пагинации вы сможете просмотреть все выложенные тут бесплатные иконки, фоны, шаблоны, PSD заготовки и прочие полезные вещи. Вверху расположено меню, позволяющее отфильтровать отдельные типы графики. Ну, а в самом верху справа вы найдете строку поиска, которой не примените воспользоваться.
Вверху расположено меню, позволяющее отфильтровать отдельные типы графики. Ну, а в самом верху справа вы найдете строку поиска, которой не примените воспользоваться.
Обратите внимание, что расположенное в шапке меню конструктора сайтов Wix является рекламой, хотя и выглядит как элемент дизайна сайта. Также будьте поаккуратнее и на страницах скачивания фонов, иконок и PSD шаблонов, ибо блоки Гугл Адсенса там довольно часто выглядят, как кнопки для скачивания.
Если графика представлена в формате PSD, то на странице скачивания у вас будет возможность выбрать — либо качать картинку в Jpeg, либо в PSD:
Прокрутив страницу загрузки чуть ниже, вы найдете похожую по тематике графику, которая тоже может вас заинтересовать.
Огромная коллекция бесплатных картинок для сайта в Freepik
Freepik — просто-таки огромный (на полтора ляма файлов) сборник иконок, значков, картинок и векторных изображений для вашего сайта. Имеется русская версия сайта, но поиск на русском выдает существенно меньшее количество результатов, так что лучше, наверное, все же вести поиска на английском.
Как и в PSDGraphics, тут вы сможете скачать не только уже готовую растровую графику для своего сайта, но и векторные изображения, а также заготовки в формате PSD, с которыми можно будет работать в Фотошопе. Как я уже упоминал, в Freepik лучше искать на английском.
На странице с результатами поиска вы сможете поставить фильтры, чтобы, например, выбрать только иконки для сайта, или только PSD-макеты, векторы или растровые фото:
Можно выбрать и платные варианты иконок или картинок несмотря на то, что сервис носит название Freepik. Правда они уже, как я понимаю, принадлежат другому сервису. С бесплатными же картинками работа обстоит точно так же, как и было описано выше.
Ищите, находите и скачиваете, найдя на странице загрузки правильную кнопку «Скачать», которая не является рекламой. Внизу страниц загрузки вы найдете похожие изображения.
GraphicRiver — онлайн-сервис по продаже иконок, значков и прочих картинок, которые можно, например, использовать на своем сайте. Отличается от аналогичных сервисов он прежде всего относительной дешевизной и при этом довольно-таки богатым ассортиментом. В общем-то, купить там пяток-десяток иконок или фонов не будет накладно для вашего кошелька, но зато они будут уникальными и никаких претензий по поводу нарушения копирайта к вам уже никто предъявить не сможет.
Отличается от аналогичных сервисов он прежде всего относительной дешевизной и при этом довольно-таки богатым ассортиментом. В общем-то, купить там пяток-десяток иконок или фонов не будет накладно для вашего кошелька, но зато они будут уникальными и никаких претензий по поводу нарушения копирайта к вам уже никто предъявить не сможет.
Например, такой вот набор иконок можно купить в GraphicRiver за шесть баксов:
Естественно, что там нужно будет сначала зарегистрироваться, потом пополнить свой счет (можно платить как напрямую с кредитной карты, так и через Пайпал). После этого можно будет приступать к поиску и покупке. Процедура стандартная и описывать я ее не буду.
Фоны, логотипы и картинки для сайта
Subtle Patterns — огромная коллекция бесшовных фонов для сайта с хорошими фильтрами для детального подбора. Сервис бесплатный и очень удобный (с возможностью применения к странице, открытой в Subtle Patterns, того фона, который вы для себя присмотрели).
Сверху расположена строка поиска, а в самом низу вы найдете список самых популярных тегов, которые используются для классификации имеющихся на этом сайте фонов. Примеры фонов можно смотреть как в виде списка, так и в виде мозаики:
Примеры фонов можно смотреть как в виде списка, так и в виде мозаики:
Для применения того или иного фона к просматриваемой странице достаточно нажать на кнопку «Превью», которая появляется при подведении курсора мыши к примеру фона.
Placeit — необычный сервис, которые позволяет залить скрин, снятый с экрана главной страницы вашего сайта (делается это автоматически — достаточно только указать Урл сайта), в экран планшета, мобильного телефона, монитора или ноутбука. Выглядеть это может примерно так:
Тут, кстати, можно убить сразу двух зайцев — получить прикольную картинку (уникальную по определению) и посмотреть как ваш сайт выглядит на экранах различных устройств (обратите внимание, что на шаблонах указано разрешение экрана того устройства, которое там отображено). Работает он довольно просто.
Выбираете из левой колонки нужный шаблон с гаджетом или несколькими гаджетами (шаблон может быть просто фоткой или анимированным изображением), после чего жмете кнопку «Grab Screenshot From URL» (если хотите вставить не скриншот, а какую-то свою картинку, то жмите на кнопку «Upload Image»). В открывшемся окне вводите Урл своего сайта и после некоторых раздумий получаете итоговый коллаж:
В открывшемся окне вводите Урл своего сайта и после некоторых раздумий получаете итоговый коллаж:
При подведении к нему курсора мыши вы увидите, что его можно сохранить, либо начать редактировать во встроенном в Placeit редакторе:
Функционал этого онлайн-сервиса постоянно развивается, и вы можете самостоятельно разобраться со всем остальным его функционалом. По-моему, использовать подобные картинки для своего сайта будет довольно-таки прикольно, ибо имеется целая куча заготовок, которые можно использовать.
Cool Text — этот онлайн-сервис позволяет создать картинку логотипа для вашего сайта. Не все шрифты поддерживают русский язык, хотя, если логотип вы будете создавать на базе Урла своего сайта, то этой самой поддержки и не потребуется.
На главной странице Cool Text вы найдете кучу профессиональных шаблонов, на основе которых можно будет создать свой текстовый логотип. Кликнув по понравившемуся шаблону, вы попадете на страницу настроек будущего логотипа для вашего сайта:
Здесь можете ввести желаемый текст логотипа (я использовал доменное имя на русском языке), выбрать желаемый шрифт (возможно, что какие-то из них и не поддерживают русский), размер букв, цвет, задать тень, выравнивание и выбрать размер холста (по умолчанию он будет подстраивать под размер текста).
Для разных шаблонов в Cool Text количество настроек может разниться, но в любом случае все производимые вами изменения будут в реальном времени отображаться вверху окна настроек на реальном примере будущего логотипа для вашего сайта. По окончанию настроек достаточно нажать на кнопку «Create Logo» и в открывшейся странице кликнуть по надписи «Download Image». На сайте созданный логотип может выглядеть, например, так:
Весьма недурственно, и при этом создано буквально за считанные секунды.
Как оптимизировать картинки для быстрой работы сайта
Kraken — онлайн-сервис для оптимизации иконок, фонов и прочих картинок, так или иначе используемых на сайте. Дело в том, что вес графики, подгружаемой вместе с вебстраницей, очень серьезно влияет на ее общую скорость загрузки, которая в свою очередь влияет на лояльность посетителей и поисковых систем к вашему ресурсу. Kraken позволяет уменьшать размеры файлов с изображения, при этом практически не ухудшая их качество.
Сервис имеет платный и бесплатный тарифные планы. Мне лично вполне хватает возможностей бесплатного, который можно активировать, нажав на кнопку «Try Free Web Interface» на главной странице Kraken. Интерфейс сервиса по сжатию картинок очень прост. На бесплатном тарифе доступны только настройки в пункте 2: выбор между сильным (Lossy) и не очень сильным сжатием (Lossless).
Мне лично вполне хватает возможностей бесплатного, который можно активировать, нажав на кнопку «Try Free Web Interface» на главной странице Kraken. Интерфейс сервиса по сжатию картинок очень прост. На бесплатном тарифе доступны только настройки в пункте 2: выбор между сильным (Lossy) и не очень сильным сжатием (Lossless).
Те картинки, что нужно сжать, можно просто перетащить мышью в показанное на скриншоте место, или можно кликнуть туда мышью и выбрать нужные файлы в проводнике. Картинки можно загружать не по одной, а сразу пачками (выделив их в проводнике мышью с удержанием шифта на клавиатуре), но их общий вес не должен превышать одного мегабайта (сколько это в байтах?) — ограничение, накладываемое на бесплатный аккаунт в Kraken.
Сжимаются картинки в этом онлайн-сервисе очень даже прилично и при этом практически без потери качества (формат PNG вообще без потери, а Jpg немного ухудшает, но это уже нюансы самого формата). Каждую из сжатых фоток можно загрузить как по отдельности, так и все скопом в одном архиве (большая зелена кнопка в самом низу). Также имеется возможность их сразу в облако Дропбокса закинуть, если возникнет такое желание (синяя кнопка снизу).
Также имеется возможность их сразу в облако Дропбокса закинуть, если возникнет такое желание (синяя кнопка снизу).
В общем, сервис замечательный, а использовать его для работы с картинками новой статьи на своем сайте вполне удобно и на бесплатном тарифе.
CompressJPEG — упомянутый выше Кракен, конечно же, хорош, но вот с форматом Jpeg он работает не так замечательно, как CompressJPEG. Поэтому рекомендую.
Optimizilla — сервис порекомендовала Елена в расположенном чуть ниже комментарии, за что ей отдельно спасибо. Собственно, Optimizilla умеет работать с графикой в формате JPEG and PNG. Имеется ограничение в 20 одновременно загруженных изображений (у кракена ограничений, по моему, нет).
Здесь имеется возможность посмотреть изображение, которое получилось после сжатия и что-то там подкорректировать с помощью расположенного справа движка. Там же находится и кнопка сохранения.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Бренды и логотипы — обои на рабочий стол
во весь экрансохранить
Играя с яблоком
Теги:apple, один, человек
Понравилось 14 посетителям
во весь экрансохранить
Анонимные маска
Теги:web, зима, снег
Понравилось 4 посетителям
во весь экрансохранить
Адидас
Теги:спорт, аннотация, шаблон
Понравилось 4 посетителям
во весь экрансохранить
Теги:web, рабочего стола, аннотация
Понравилось 3 посетителям
во весь экрансохранить
Флаг россии
Теги:гербы, герб, эмблема
Понравилось 3 посетителям
во весь экрансохранить
Windows vista aero 35
Теги:windows, рабочего стола, свет
Понравилось 1 человеку
во весь экрансохранить
Окна
Теги:windows, аннотация, натюрморт
Понравилось 1 человеку
во весь экрансохранить
Компьютер
Теги:windows, аннотация, дизайн
Понравилось 1 человеку
во весь экрансохранить
Лас-вегас ночью
Теги:web, путешествия, город
Понравилось 1 человеку
во весь экрансохранить
Galaxy s5
Теги:android, треугольник, геометрические
Понравилось 1 человеку
во весь экрансохранить
Android-любитель
Теги:android, искусство, иллюстрация
Понравилось 1 человеку
во весь экрансохранить
Голодные андроид
Теги:android, иллюстрация, смешной андроид
Понравилось 1 человеку
во весь экрансохранить
Android-талисман
Теги:android, яркий, светит
Понравилось 1 человеку
во весь экрансохранить
Красивая sony vaio
Теги:sony, женщина, сексуальный
Понравилось 1 человеку
во весь экрансохранить
Sony xperia цу
Теги:sony, искусство, иллюстрация
Понравилось 1 человеку
во весь экрансохранить
Apple, в пространстве
Теги:apple, астрономия, аннотация
Понравилось 1 человеку
во весь экрансохранить
Apple, эскиз
Теги:apple, всплеск, грязные
Понравилось 1 человеку
во весь экрансохранить
Adidas синий логотип
Теги:бренды и логотипы, бизнес, интернет
Понравилось 1 человеку
во весь экрансохранить
Монстр энергетический напиток логотип
Теги:бренды и логотипы, алфавит, темный
Понравилось 1 человеку
во весь экрансохранить
Герб и флаг украины
Теги:гербы, флаг, роялти
Понравилось 1 человеку
во весь экрансохранить
Linux против windows
Теги:бренды и логотипы, иллюстрация, изолированные
Понравилось 1 человеку
во весь экрансохранить
Pg
Теги:бренды и логотипы, пламя, горячая
Понравилось 1 человеку
во весь экрансохранить
Логотип windows 7 на поляне с цветочками
Теги:windows, трава, природа
Понравилось 1 человеку
во весь экрансохранить
Ссср
Теги:гербы, ретро, символ
Понравилось 1 человеку
Формат логотипа – какой из 4 типов файлов выбрать себе?
После того, как вы создадите логотип и получите свои цифровые файлы, вам может быть интересно — что мне с ними делать? Почему существует так много разных форматов? Что такое векторный файл?
Когда дело доходит до логотипов, важно иметь правильный файл, предназначенный для определенной цели — от использования на визитной карточке и обложке группы на Facebook до печати на футболках. Общие форматы файлов логотипа:
Общие форматы файлов логотипа:
Файл может быть идентифицирован по его расширению: логотип.png, логотип.eps и т.д. Ниже приведено руководство по тому, для чего предназначены каждый из этих форматов, для чего их использовать и как их открывать.
Формат логотипа PNG
Файлы PNG могут использоваться практически для любых цифровых целей. Они также полезны, если вам нужны цифровые изображения с прозрачностью, такие как логотипы, чтобы нанести цветные фоны или поместить их поверх других изображений. Этот тип файла не рекомендуется для печати.
Каковы преимущества PNG-файлов?
- Если вы сжимаете и декомпрессируете размер изображения, он не потеряет своего качества
- Может отображать миллионы цветов
- Поддержка прозрачных фонов
- Легко открывать и просматривать (растровый файл)
Используйте PNG-файлы, чтобы разместить свой логотип:
- На веб-сайты и блогах (включая ваш favicon, отображаемый во вкладке браузера)
- В презентациях
- Бланках Word или Google docs
- Профилях социальных сетей и обложках групп
- В интернет-магазинах или конструкторах, таких как https://tilda.
 cc/ru/
cc/ru/ - Изображениях (например, для добавления водяного знака)
Как открыть PNG-файлы?
Вы можете открывать PNG-файлы на компьютерах, мобильных устройствах и планшетах, поскольку это доступный, удобный для чтения формат файла. Большинство браузеров также позволяют просматривать PNG без скачивания файла прямо в браузере.
Полезно знать: если вы создадите логотип онлайн в нашем конструкторе https://logotip.online, вы получите файлы PNG, идеально подходящие для профилей и обложек на Facebook, Instagram, Vk и Twitter. Файлы с вашим логотипом также будут включать цветную, черную и белую версии лого
Формат логотипа SVG
SVG — Масштабируемая векторная графика
SVG разработан для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице. Векторные файлы всегда будут четкими и сохранять качество — по этой причине вы должны использовать их при отправке логотипа в типографию на печать.
Каковы преимущества SVG-файлов?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на всех мониторах)
- Малый размер файла по сравнению с PNG или JPG
- Веб-язык XML и редактируемый программный дизайн
- Поддержка прозрачных фонов
Используйте SVG-файлы в следующих ситуациях:
- Печатные материалы (визитные карточки, плакаты, наклейки и т.д.)
- Одежда и обувь
- Наклейки и этикетки
- Веб-сайты (обратите внимание: вы должны знать как правильно программировать, потому что большинство движков сайтов, включая WordPress и Squarespace, не будут принимать SVG)
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как открыть SVG-файлы?
Вы можете открывать SVG-файлы в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или на другой программе Adobe, такой как Photoshop и InDesign, с помощью плагина SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если вам нужно, чтобы они поработали над вашим логотипом. Inkscape и GIMP — это две бесплатные программы, поддерживающие SVG-файлы (обратите внимание: мы не советуем редактировать SVG в этих программах).
Важно знать:
Ваши файлы логотипов SVG должны быть предоставлены с цветным фоном и прозрачным фоном для удовлетворения различных потребностей. Некоторые принтеры принимают SVG-файлы, но убедитесь в этом перед отправкой, чтобы точно отдать формат подходящего файла в типографии
Формат логотипа EPS
EPS-файлы — это графический формат для векторных изображений в Adobe Illustrator. Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Каковы преимущества файлов EPS?
- Легко масштабируемые для печати (может быть размером с рекламный щит и размером с визитную карточку)
- Векторный формат файла
- Редактируемый логотип, в таких программах как Adobe Illustrator или Photoshop
- Поддержка прозрачных фонов
Используйте EPS-файлы для своего логотипа в следующих случаях:
- Печатные материалы (визитные карточки, плакаты, брошюры и т.
 д.)
д.) - Наклейки и этикетки
- Одежда и обувь
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как вам открыть файл EPS?
Трудно открыть и отредактировать файл EPS без Illustrator или Photoshop; однако вы можете загрузить бесплатное программное обеспечение, такое как Sketch или Inkscape, для доступа к файлу.
Полезно знать! Ваши файлы логотипа в EPS должны быть предоставлены в цветном и прозрачном фоне для работы с различными задачами печати и редактирования. Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
Формат логотипа PDF
PDF-файлы — это еще один формат файлов, разработанный Adobe. Они обычно используются для документов, но также могут использоваться для обмена изображениями, включая логотипы.
Каковы преимущества PDF-файлов?
- Легкий для чтения и открытия формат файла
- Форматирование остается неизменным на каждом устройстве
- Поддержка прозрачных фонов
- Легко делиться
Используйте файлы PDF для размещения своего логотипа:
- На печатных материалах (визитные карточки, плакаты, наклейки и т.
 Д.)
Д.) - В наклейках и этикетках
- Одежде и обуви
Как открывается PDF-файл?
Поскольку это удобный для чтения формат файла, вы можете загружать и открывать PDF-файлы на компьютерах, мобильных устройствах и планшетах. Большинство браузеров позволяют вам просматривать PDF-файл, не открывая его в дополнительной программе после загрузки. Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Чтобы отредактировать файл в формате PDF, вам понадобится Adobe Illustrator или Photoshop.
Основные выходы
Когда дело доходит до дизайна логотипа, важно иметь правильный тип файла под определенные цели. Вот краткое резюме:
Если вы используете свой логотип для какой-либо цифровой цели, от презентаций PowerPoint до водяных знаков на изображениях — выберите PNG-файлы.
Если вы отправляете свой логотип для печати на визитных карточках, брошюрах, одежде, дисконтных картых и т. д., — выбирайте векторные файлы. Используйте SVG, если они подходят под принтер, который вы используете, а если нет, отправьте EPS или PDF.
д., — выбирайте векторные файлы. Используйте SVG, если они подходят под принтер, который вы используете, а если нет, отправьте EPS или PDF.
Если вы отправляете свой логотип дизайнеру для внесения изменений, отправьте ему файлы SVG или EPS.
Желаем вам успехов в создании собственного бренда!
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Корпоративный логотип – может ли повлиять на прибыль?
Создаем в фотошопе оригинальный логотип в виде билета в кино | DesigNonstop
Сегодня мы будем делать оригинальный стилизованный логотип в виде билета в кино. Сначала мы создадим фон, наложим на него немного шума и сделаем небольшую подсветку. Затем займемся основной подложкой, вырежем в ней характерные для билета края, применим несколько стилей слоя. Потом приступим к созданию деталей из линий на самом билете. После этого воспользуемся несколькими шрифтами, чтобы написать технический текст по бокам и основной текст виде названия логотипа. Опять применим различные стили слоя к тексту и в конце украсим лого декоративными элементами.
Опять применим различные стили слоя к тексту и в конце украсим лого декоративными элементами.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #262626.
Шаг 2.
Применим «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise).
Шаг 3.
Большой мягкой кистью размеров 300 пикселей, цвет белый, на новом слое щелкаем в ценре документа. Меняем режим наложения на «Мягкий свет» (Soft Light).
Шаг 4.
Рисуем прямоугольник, цвет #be5735.
Шаг 5.
С помощью выделения и кнопки Del удаляем кусочки по углам прямоугольника.
Шаг 6.
Аналогично делаем перфорированный край справа и слева.
Шаг 7.
Получили такой результат.
Шаг 8.
Применим стиль слоя «Наложение градиента» (Gradient Overlay), Цвет от #c45e3b справа к #e4915d слева.
Шаг 9.
Стиль слоя «Обводка» (Stroke).
Шаг 10.
Цвета обводки от #c6623e к белому.
Шаг 11.
Стиль слоя «Тень» (Drop Shadow).
Шаг 12.
Получили такой результат.
Шаг 13.
На этом этапе по желанию можно наложить сверху немного шума. Для этого делаем дубликат слоя, отключаем в нем стиль слоя «Тень» (Drop Shadow) и преобразовываем в новый смарт-объект, а потом уже применяем сам фильтр «Шум» (Noise) к фигуре.
Шаг 14.
С помощью «Прямоугольника со скругленными углами» (Rounded Rectangle Tool) создаем новый прямоугольник, цвет #be5735.
Шаг 15.
Применим к нему стили слоя. Но сначала в закладке «Параметры наложения» (Blending Options) выставим параметр «Непрозрачность заливки» (Fill opacity) на ноль.
Шаг 16.
Потом применим стиль слоя «Обводка» (Stroke), цвет #c25c37.
Шаг 17.
Потом применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #fff6b9.
Шаг 18.
Стиль слоя «Тень» (Drop Shadow), цвет #fff6b9.
Шаг 19.
Должен получиться такой результат.
Шаг 20.
Создаем две однопиксельные полоски цвета #aa3e1e. Применим к ним стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, цвет #e99c6a.
Шаг 21.
Создаем еще две вертикальные полоски, шириной 7 пикселей каждая, цвет #be5735.
Шаг 22.
Применим к ним стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 23.
Получили такой результат.
Шаг 24.
Аналогично, как в шаге 20, делаем три горизонтальные полоски.
Шаг 25.
Теперь делаем дубликат нашей основной подложки из шага 7, очищаем ее от стилей слоя и перетаскиваем поверх всех слоев. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40%. Потом по диагонали выделяем верхнюю часть и удаляем ее, чтобы получить такую же темную область, как на рисунке ниже.
Шаг 26.
Теперь воспользуемся шрифтом License Plate, размер 22 пикселя, цвет #1f0d07 и напишем текст 2012, потом трансформируем текст на 90 градусов по часовой. Делаем еще один дубликат слоя и располагаем их по краям билета.
Шаг 27.
Шрифтом Impact, размер 50 пикселей пишем слово DESIGN, цвет #383838.
Шаг 28.
Применим стиль слоя «Наложение градиента» (Gradient Overlay), цвет от #4f4f4f слева к #242424 справа.
Шаг 29.
Стиль слоя «Тень» (Drop Shadow), цвет #ff9154.
Шаг 30.
Получили такой результат.
Шаг 31.
Шрифтом Ballpark, размер 35 пикселей пишем слово nonstop.
Шаг 32.
Применим к тексту стиль слоя «Тень» (Drop Shadow), цвет #c6623a.
Шаг 33.
В конце поставим две декоративные звездочки справа и слева от слова nonstop, цвет #873017 и применим к ним стиль слоя, как в шаге 29. После этого получим такой результат в виде стилизованного билета.
15 красивых фонов для презентаций логотипов
Если вы графический дизайнер, вы наверняка найдете следующий список бесплатных фонов очень полезным для презентаций логотипов. Эти потрясающие бесплатные фоны для презентаций логотипов помогут вам отобразить дизайн вашего логотипа профессионально и привлекательно. Логотип будет смотреться лучше, чем на простом белом фоне, и вашим клиентам понравится ваша работа! Мы также подготовили несколько советов по дизайну логотипов, ознакомьтесь с ними здесь.
- Классическая текстура дерева
- Текстура кирпичной стены
- Многоугольник
- Полутоновая текстура
- Винтажная текстура дерева
- Текстура бумаги
- Изогнутая древесина
- Боке
- Гофрированная текстура дерева
- Классическая текстура
6 Это качественное изображение, которое вы можете использовать в своих дизайн-проектах.
Классическая текстура дерева
Вы можете использовать высококачественное изображение выше в своих дизайнерских проектах….
Ниже представлена отличная фотография состаренного дерева, которое можно использовать в качестве текстуры в дизайне в винтажном стиле или во всем, что вы можете себе представить.
Текстура кирпичной стены
Ниже представлена текстура кирпичной стены высокого разрешения. Не стесняйтесь использовать его в своих проектах.
Многоугольник
Это многоугольный фон, который можно использовать в веб-дизайне, печати, брошюрах, презентациях PowerPoint, заголовках, карточках и т.
 Д. Во всем, что вы хотите.
Д. Во всем, что вы хотите.Полутоновая текстура
Используйте его в любом проекте, над которым вы работаете, чтобы придать своему дизайну аутентичный старинный вид.
Винтажная текстура дерева
Это винтажное изображение дерева, которое можно использовать в качестве обоев или чего угодно. Идеально для презентаций логотипов!
Текстура бумаги
Это простая текстура бумаги.
Curved Wood
Используйте его, чтобы продемонстрировать свой продукт или дизайн.
Bokeh
Это размытое изображение высокого качества, которое можно использовать в качестве наложения для вашего следующего дизайн-проекта.
Гофрированный плакат
Вы можете легко создавать различные эффекты, просто изменяя цвета или режим наложения текстур.
Другие текстуры
Автор: Наталья Шпитула Обновлено Написано вДизайн
Редактор блога и специалист по контент-маркетингу в Logaster.
 Эксперт в области веб-маркетинга и брендинга. Пишет сложные концепции с простотой. Статьи Натальи содержат полезные рекомендации о том, как создать успешный бренд и продвигать его в Интернете.
Эксперт в области веб-маркетинга и брендинга. Пишет сложные концепции с простотой. Статьи Натальи содержат полезные рекомендации о том, как создать успешный бренд и продвигать его в Интернете.100+ Абсолютно лучших бесплатных фонов для презентаций логотипов
Если вы графический дизайнер, то вы наверняка найдете этот список из более чем 100 бесплатных фонов для презентаций логотипов очень полезным! Эти потрясающие бесплатные фоны для презентаций логотипов помогут вам профессионально и привлекательно продемонстрировать дизайн вашего логотипа. Логотипы будут смотреться лучше, чем на простом белом фоне, и вашему клиенту понравится ваша работа!
В этот набор входят 6 оригинальных изображений высокого качества, которые вы можете использовать в своих дизайн-проектах или просто в качестве фона или обоев.
Вот отличная коллекция из 6 оригинальных фотографий состаренного дерева, которые можно использовать в качестве текстуры в винтажном дизайне, фонах рабочего стола или что-нибудь еще.

Это коллекция из 8 текстур кирпичной стены высокого разрешения. Не стесняйтесь использовать их для чего угодно, от обоев или фона до любого проекта, который требует городской атмосферы.
Этот бесплатный подарок представляет собой набор из 7 многоугольных фонов, которые можно использовать в веб-дизайне, принтах, листовках, PowerPoint, презентациях, обоях, заголовках, открытках или во всем, что вы хотите.
Это пакет из 7 высококачественных векторных текстур, созданных на основе фотографий с высоким разрешением. Используйте их в любом проекте, над которым вы работаете, чтобы либо придать своему дизайну изношенный, винтажный и аутентичный вид, либо просто используйте их в качестве фона.
Это коллекция старинных текстур дерева, включая 6 изображений в формате JPG, которые можно использовать в качестве фона, обоев или чего угодно. Отлично подходит для презентаций логотипов!
Эти бесшовные фоны являются отличным ресурсом для веб-сайтов и обоев.
 Папка загрузки содержит 5 готовых к использованию изображений в формате JPG, шаблон Photoshop (файл PAT) и исходный файл PSD.
Папка загрузки содержит 5 готовых к использованию изображений в формате JPG, шаблон Photoshop (файл PAT) и исходный файл PSD.Это набор из 12 выбранных текстур бумаги. Если вы найдете этот ресурс полезным, не забудьте рассказать о нем всем. Он поставляется в формате PNG с размерами 1600 × 1200 пикселей и разрешением 300 пикселей / дюйм.
Вот несколько изогнутых деревянных сцен с 3 новыми текстурами высокого качества. Используйте их, чтобы продемонстрировать свой продукт или дизайн и получить полный контроль над файлом PSD.
Вот набор из пяти высококачественных расфокусированных изображений, которые очень удобно использовать в качестве наложений или фона для вашего следующего дизайн-проекта или просто использовать в качестве обоев экрана.
Вот набор из 5 текстур ручной работы, созданных из фотографий с высоким разрешением. Они отлично подходят для добавления старины к вашим дизайнам или просто использовать их в качестве фона для ваших листовок, плакатов и многого другого.
 Доступен в формате PNG с прозрачным фоном.
Доступен в формате PNG с прозрачным фоном.Получите этот набор из шести высококачественных текстур состаренного дерева для использования в своих винтажных дизайнах.Они представлены в виде изображений с высоким разрешением.
Набор из пяти сложенных бумажных фонов, идеально подходящих для листовок и плакатов. Внутри файла PSD цвета и текстуры находятся на отдельных слоях, поэтому вы можете легко редактировать и комбинировать их в соответствии с вашими потребностями.
Эти изображения будут отлично смотреться в качестве фона для приложений iOS 7, однако вы также можете использовать их в качестве фона для веб-сайтов или презентаций продуктов.
Это коллекция из 5 бесконечных белых студийных фонов с плавными градиентами и различными световыми эффектами.Они идеально подходят для презентации вашего продукта или дизайна. Доступен в файлах JPG с высоким разрешением.
Это набор высококачественных фонов для презентаций.
 Загрузка содержит исходный PSD-файл с редактируемыми слоями и 3 готовых к использованию изображения в формате JPG.
Загрузка содержит исходный PSD-файл с редактируемыми слоями и 3 готовых к использованию изображения в формате JPG.Скачать этот сборник фонов подходит для плакатов, листовок и многого другого. Текстуры и цвета находятся на отдельных слоях. Вы можете легко получить различные эффекты, просто изменив цвета или режим наложения текстур.
Эти многоугольные фоны отлично подходят для плакатов, листовок, обоев и многого другого. В файле PSD каждый цвет находится на отдельном слое векторной формы, поэтому вы можете легко создать свою собственную цветовую схему. Файл загрузки содержит 5 готовых изображений PNG, шаблоны Photoshop (файл PAT) и исходный файл PSD.
Получите этот уникальный набор из 6 старинных текстур окраски культовых цветов. Вы можете увидеть версию с высоким разрешением, щелкнув изображение выше.Используйте их как хотите!
Что вам нужно знать о 5 различных фонах для дизайна логотипа
Когда вы приближаетесь к окончательной доработке дизайна логотипа, вы всегда должны помнить о том, насколько он будет полезен и насколько он будет надежным в будущем для всех ожидаемых контекстов и ситуаций .
 Поскольку фон вашего дизайна логотипа служит фоном для логотипа вашей компании, важно отметить, как он может повлиять на него.
Поскольку фон вашего дизайна логотипа служит фоном для логотипа вашей компании, важно отметить, как он может повлиять на него.5 различных вариантов дизайна фона логотипа — плюсы и минусы
Белый — самый безопасный вариант
Белый фон является наиболее распространенным выбором фона для дизайна логотипа.Это чистый холст, который хорошо контрастирует с большинством цветов, что означает, что ваш логотип будет максимально разборчивым. Это также означает, что ваш логотип будет очень легко разместить на фирменных бланках и канцелярских принадлежностях.
Однако при этом пустой холст остается пустым. Поскольку он нейтрален, он не передает никаких дополнительных сообщений бренда, которые могут быть эффективными.
Черный — убедительное заявление
Черный фон действительно может выделить ваш логотип и может означать, что цвета вашего логотипа будут действительно выделяться на контрасте.В результате он может произвести гораздо более сильное эмоциональное впечатление, чем белый фон.
Однако черный фон может создавать проблемы. Они могут немного усложнить печать вашего логотипа на канцелярских принадлежностях, а это означает, что весь ваш брендинг должен иметь черную основу (что означает, например, что вам придется принять довольно темный веб-дизайн).
Цвет — для более глубокого взаимодействия с брендом
Цветной фон подчеркивает значения этого цвета в вашем бренде и означает, что вы используете фон своего логотипа, чтобы больше общаться с вашей аудиторией.
Тем не менее, это очень сильное утверждение, и оно обязательно станет важной частью вашего логотипа и последующего брендинга. Как и черный фон, он может создавать проблемы при печати или отображении вашего логотипа в определенных контекстах. Вы также должны быть очень уверены, что цвет, который вы подчеркиваете, передает именно правильное сообщение, иначе вы рискуете отпугнуть своих потенциальных клиентов.
Узор — для выражения дальнейших идей
Узорчатый фон еще более четко выражает идеи или концепции, лежащие в основе вашего логотипа — это очень сильное заявление вашего бренда и того, что вы отстаиваете, и делает ваш логотип более запоминающимся Загружать.
Однако узорчатый фон, вероятно, создаст больше проблем при переносе вашего логотипа в новый контекст, и может выглядеть неуклюже или обрезаться.
Прозрачный — делает ваш логотип более гибким
Прозрачный фон позволяет легко переносить ваш логотип в различные контексты и может сделать основную часть вашего логотипа действительно заметной, где бы он ни отображался.
Однако одни виды логотипов выглядят намного лучше с прозрачным фоном, чем другие, и у вас может быть та же проблема, что и с белым фоном — он просто нейтрален и больше ничего не передает.
Лучшее из миров
У вас всегда должна быть возможность предоставить файлы вашего логотипа в монохромном цвете и с прозрачным фоном. Таким образом, вы можете использовать различные вариации вашего логотипа в соответствующей концепции. Однако чем больше мест вы можете разместить свой логотип в чистом формате, тем сильнее будет формироваться ассоциация с вашим брендом в сознании зрителя и тем более запоминающимся будет ваш логотип (повторение является ключевым моментом).
Получите совет
Очень неприятно получить логотип, который будет сдерживать вас в определенных ситуациях или быть непригодным для использования в определенном контексте.Всегда полезно поговорить со специалистом по дизайну логотипов о ваших потребностях и попросить их совета. Британские эксперты по дизайну в стандартной комплектации предлагают бесплатные консультации и консультации по логотипам. Вы можете просто написать по адресу [email protected], и кто-нибудь свяжется с вами к следующему рабочему дню.
Логотип с прозрачным фоном: что это такое и как его создать
Большинство из нас видели как минимум десять или двадцать логотипов разных компаний. Логотипы — это изображения, состоящие из графической и текстовой частей.Логотип любой компании должен отлично выглядеть как в печатном виде, так и в Интернете, поэтому чаще всего рекомендуется использовать прозрачный фон вместо цветного. В этой статье мы расскажем, почему.
Создайте свой собственный логотип с помощью программы создания логотипов Turbologo. Это занимает менее 5 минут и не требует навыков проектирования.
Перейти в Logo Maker
Нанесение логотипа с прозрачным фоном
Чаще всего такие логотипы встречаются на сайтах компаний, страницах в социальных сетях, блогах о товарах или рекламных постах.
Основная причина, по которой компании выбирают логотипы с прозрачным фоном, заключается в их «гибкости» — такие логотипы легко вписываются в дизайн любого веб-сайта, красиво сочетаются с любой цветовой палитрой, используемой на веб-странице, и вполне гармонируют с любыми другими элементами.
В последнее время логотипы все чаще используются в качестве водяных знаков (также встречаются на купюрах любой валюты мира). Это позволяет нам делать продукцию уникальной и предотвращать подделку, что дает нам еще одно преимущество — их можно использовать как юридический гарант качества и подлинности.
Все свадебные фотографы добавляют свои логотипы к фотографиям клиентов, что, по сути, является бесплатной рекламой. Молодожены обязательно разошлют снимки всем знакомым, чтобы они заметили бренд создателя подобных фотографических шедевров. И это также распространит информацию в социальных сетях, где часто бывает непросто понять, кто является автором изображения и где его можно найти.
Форматы изображений для логотипов с прозрачным фоном
Однако у логотипов есть одна неприятная особенность.Не все современные форматы изображений подходят для создания и сохранения готовых результатов. В этом разделе мы расскажем об оптимальных.
PNG
Это, наверное, самый популярный вариант, который по сути представляет собой формат растрового изображения, позволяющий сохранять сжатые изображения с минимальными потерями качества. Он был изобретен в конце ХХ века, а именно в 1996 году, как популярная тогда неофициальная (пиратская) версия GIF.
Вероятно, он стал популярным благодаря удобству и широкому спектру возможностей, которыми он предоставлял редакторы изображений.Еще одно преимущество: PNG поддерживается всеми современными программами для редактирования (Adobe Photoshop, Adobe Lightroom, Illustrator и т. Д.).
Более 80% современных логотипов были созданы в этом формате и использовались на веб-страницах многих успешных предприятий.
GIF
Этот формат уже упоминался здесь немного выше. Старый GIF был вытеснен PNG, но все еще иногда используется. Вероятно, самое популярное его использование — когда вы публикуете мемы в социальной сети. Формат был разработан еще в 1987 году.Его нельзя назвать самым удобным форматом логотипа, но есть несколько способов сделать фон прозрачным с его помощью.
Например, сделайте один из 256 цветов прозрачным, чтобы пользователи видели фон бумаги, на которой он напечатан, или веб-страницы, на которой он опубликован. Но есть и недостаток: в GIF невозможно установить уровень прозрачности, поэтому он редко используется лишь небольшой частью современного бизнеса.
SVG
Векторный формат SVG имеет одну функцию, которая позволяет устанавливать уровень прозрачности фона, используя полную непрозрачность (в основном, изменение чисел, которые могут быть интересны программистам, но не обычным пользователям).Формат был создан на основе XML (расширяемого языка разметки), что упрощает размещение логотипа в этом формате на веб-сайте.
Отметим, что SVG чаще всего используют настоящие профессионалы, дизайнеры и программисты. Если вы обычный пользователь с базовыми знаниями о том, как работает компьютер (как и большинство из нас, верно?), То для вас существуют менее сложные форматы.
Несколько шагов к прозрачности
Обычно все логотипы создаются с прозрачным фоном (при заказе у фрилансера или профессионального графического дизайнера), если вы заранее не согласились заполнить его каким-либо цветом.А если у вас получился цветной логотип, не расстраивайтесь сразу. Хотите сделать его прозрачным? Добро пожаловать в знаменитый фотошоп! В Интернете есть множество видеороликов, в которых рассказывается, как обрезать фон и сохранить результат в одном из форматов, о которых мы упоминали выше.
Если вам так повезло, что у вас есть файл PSD (Adobe Photoshop), все намного проще. Откройте файл, отметьте все слои, кроме фона, нажав CTRL / CMD. Затем нажмите CTRL + C, создайте новый проект и нажмите CTRL + V.Теперь у вас есть прозрачный логотип, который вы хотели. А при желании вы можете редактировать цветовую палитру и добавлять недостающие элементы — YouTube с множеством обучающих видео к вашим услугам.
Что делать, если у меня нет Photoshop или другого редактора?
Вы хотите создать логотип и понимать, насколько он важен и необходим. Но, к сожалению, вы не пользуетесь никаким графическим редактором и не хотите платить фрилансерам за такую услугу? Хотите сделать это сами, но не знаете как?
Есть онлайн-сервисы по созданию логотипов, которые могут вам помочь. Вы научитесь ими пользоваться за считанные минуты и получите отличный результат по смехотворно низкой цене. Одним из таких сервисов является Turbologo, онлайн-конструктор логотипов. Множество изображений, текстовых шаблонов и символов станут отличными помощниками и сэкономят большую часть вашего времени, когда вы создадите свой собственный потрясающий логотип.Ваш логотип также можно легко сохранить и сохранить на вашем компьютере в любом нужном вам формате.
Итак, вот насколько просто создать логотип с прозрачным фоном для вашего интернет-магазина, рекламной кампании или печатных плакатов для стартапа. И, наконец, желаем вам всегда добиваться успеха, чтобы ваша компания радовалась им по максимуму.
Я продуктовый и графический дизайнер с 10-летним стажем. Пишем о брендинге, создании логотипов и бизнесе.
Логотипы и обои — Ресурсы | Элло | wtf
Логотипы и обои
Вот несколько логотипов Ello, которые вы можете использовать на своем веб-сайте, чтобы рассказать о компании Ello.Вы также можете сделать здесь свою собственную кнопку Ello.
Наш логотип был разработан @bergerfohr и является товарным знаком Ello, Inc. Мы просим вас соблюдать некоторые правила при использовании нашего логотипа:
Не изменяйте логотип Ello.
Логотип Ello — это всегда черный круг с белой улыбкой, если только он не является специальной версией, созданной нами (см. Специальный логотип Ello Pride ниже).
Не используйте логотип Ello, вводя в заблуждение, в том числе предлагая, чтобы Ello что-то спонсирует или одобряет, или таким образом, который путает Ello с другим брендом или веб-сайтом.
Ello был построен с любовью. Пожалуйста, используйте логотип Ello с добротой и вниманием.
Загрузите полный пакет логотипов Ello.
Загрузите пакет здесь. Вы также можете получить любой из логотипов ниже.
Особый логотип Ello Pride.
Обои для рабочего стола и Apple Watch
Color Preference 79, автор @gregfoley
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Получить рубашку
XXX, автор: @praystation
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Получить рубашку
Завтрак 79, автор @celeste
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Получить рубашку
Столпы творения
1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440 / 3840×2400
iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPadСтолпы творения (инфракрасный)
1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440 / 3840×2400
iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPadРазвлекайтесь, @upso
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Получить рубашку
1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440 / 3840×2400
iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPadПолучить рубашку
Цветная пещера от @nopattern
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Получить рубашку
1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440 / 3840×2400
iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPadПолучить рубашку
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Apple Watch / 1280×800 / 1440×900 / 1680×1050 / 1920×1200 / 2560×1440
3840×2400 / iPhone / iPhone 5 / iPhone 6 / iPhone 6+ / iPad
Получить рубашку
Обновлено 25 апреля 2017 г. — Ресурсы
50 бесплатных фонов для видео с масштабированием, чтобы скрыть беспорядок
Работаете ли вы дома или общаетесь с семьей и друзьями, кажется, что теперь все используют Zoom Video, чтобы соблюдать социальное дистанцирование, которое является новой нормой.Между приготовлением трехразового питания, развлечением домашних животных, обучением детей на дому и сортировкой в стиле Мари Кондо последнее, о чем вы думаете, — это очистить перед включением Zoom для видеозвонка.
Войдите в функцию виртуального фона в Zoom. Эти бесплатные фоны Zoom украсят обстановку вашего домашнего офиса и подготовят почву для профессиональной удаленной работы для всех ваших конференц-звонков.
Если вы еще не использовали настройку виртуального фона в Zoom, это очень просто сделать.Зайдите в Preferences / Settings of Zoom и нажмите «Virtual Background». Zoom поставляется с некоторыми (довольно плохими) виртуальными фонами по умолчанию для использования. Вот где мы и пришли. Мы собираемся предоставить вам быстрый, бесплатный и простой фон для использования в Zoom. Чтобы добавить (используя знак +) новый фон, вы просто скачаете нужный фон и затем добавите его в свою библиотеку Zoom. Выберите один или получайте удовольствие и скачайте их все.
Мы добавили несколько комнат для гостиной, которые помогут понять, что вы находитесь дома, но, возможно, в более красивом доме (или, по крайней мере, в более чистом), чем у вас на самом деле.И мы добавили парочку забавных, если вы хотите похвастаться своей неподвижной соседкой по комнате. Кто не хочет, чтобы на кушетке болтался точеный сосед по комнате?
Лучшие советы:
- Выберите фон, который соответствует вашему личному стилю, или, альтернативно, выберите что-то совершенно противоположное и заставьте людей улыбнуться!
- Платье по случаю. Для конференц-связи наденьте ту же одежду, в которой вы бываете в офисе.
- По возможности, пусть за вами будет сплошной однотонный фон.Лучше всего работает, если за вами светлая или белая стена или занавеска.
Все включенные здесь фоновые изображения протестированы на совместимость с функцией Zoom Video Virtual Background. Вы заметите, что нет водяных знаков, и что мы сосредоточились на обеспечении реалистичного фона. Никаких снимков пляжа, Млечного Пути или закатов. Вы не хотите, чтобы ваш опыт отвлекал вашего коллегу или потенциально заставлял клиента думать, что вы в любом случае непрофессиональны.
Советы по установке:
Для вашего компьютера или ноутбука: Прокрутите изображения здесь и просто нажмите на одно, чтобы загрузить его на свой компьютер. Затем откройте Zoom и добавьте его в настройку Virtual Backgrounds.
Для вашего iPad: над изображением, нажмите и удерживайте нажатой кнопку и выберите «Добавить к фотографиям». Затем перейдите в приложение Zoom и в правом верхнем углу нажмите на три точки / «Еще». Затем нажмите «Виртуальный фон». Внизу экрана появится выбор и мини-меню.Обычно там есть 3 виртуальных фона по умолчанию. Ни один из них не подходит для передачи работы в домашних условиях. Нажмите на знак плюса (+), чтобы добавить фоновое изображение, которое вы скачали отсюда. Появится окно «Фото». Если у вас много фотографий на iPad, возможно, вам придется немного подождать, пока загрузятся изображения для предварительного просмотра. Ваше последнее изображение / фотография должно появиться в нижнем ряду. Нажмите на фоновое изображение, которое хотите использовать, а затем нажмите «Готово». Вот так! Теперь нажмите X в верхнем углу, чтобы вернуться на главную страницу Zoom.
На вашем iPad или iPhone вы захотите нажать на + в правой части нижнего меню.
Для вашего iPhone: Да, вы даже можете использовать виртуальный фон на своем iPhone. Убедитесь, что фоновое изображение сохранено в ваших фотографиях. Затем запустите приложение Zoom, войдите в систему и начните новую встречу. Ты будешь единственным на встрече. Нажмите «Еще», а затем «Виртуальный фон». Нажмите на знак «Плюс» (+), чтобы добавить фоновое изображение.
Появится окно «Фото».Если на вашем iPhone много фотографий, возможно, вам придется немного подождать, пока загрузятся изображения предварительного просмотра. Ваше последнее изображение / фотография должно появиться в нижнем ряду. Нажмите на фоновое изображение, которое хотите использовать, а затем нажмите «Готово». Вот так! Покинуть встречу. Зайдите в «Настройки» (приложения Zoom) и нажмите «Встречи». Прокрутите вниз до «Сохранить виртуальный фон для» и убедитесь, что выбрано «Все собрания».
Советы по установке:
- Попробуйте использовать естественный свет, исходящий из окна, чтобы осветить переднюю и / или боковую часть лица.Не оставляйте за собой окно, так как вы будете освещены сзади, а ваше лицо будет темным и затемненным.
- По возможности, пусть за вами будет сплошной однотонный фон. Лучше всего работает, если за вами светлая или белая стена или занавеска.
- Если возможно, попробуйте сопоставить основной цвет фонового изображения с фактическим цветом фона, который будет позади вас. Попробуйте их и дайте нам знать в Instagram или Twitter, какой фон Zoom вам больше всего нравится.
Советы, как лучше всего выглядеть в камере:
- Посмотрите в камеру — вы хотите, чтобы камера была направлена прямо вам в лицо.Ни сбоку, ни снизу. Постарайтесь, чтобы камера находилась на одном уровне с вашими глазами. Когда кто-то сидит на подушке дивана рядом с ноутбуком, угол становится нелестным и непрофессиональным. Только не делай этого!
- Платье по случаю. Наденьте для конференц-связи ту же одежду, что и в офисе.
- Не будь «плавающей головой». Решите эту проблему, запечатлев на камеру все ваше лицо, а также плечи и часть верхней части тела.Мы видим, как многие люди наклоняются слишком близко к камере — иногда вы даже не можете увидеть их подбородок!
- Проверьте освещение. Лучше всего естественный свет. Но если у вас темная комната или вы звоните вечером, расположите освещение так, чтобы оно исходило сверху, сбоку или прямо к вам. Вы действительно хотите избежать попадания источника света снизу. Допустим, у вас стоит лампа на полу, и свет падает на ваше лицо из-под подбородка — в итоге вы получите нелестный вид, который можно решить, просто переместив лампу.
- Как сказала твоя мама, садись прямо! Рассмотрите возможность использования подушки за спиной для поддержки поясницы. Сутулость, лежание в постели или на диване недопустимо. Если у вас нет под рукой стола, вставайте. Это поможет вам сосредоточиться и быть внимательным.
- Используйте Airpods или небольшие наушники Bluetooth. Преимущество тройное. Во-первых, вы избежите эха или обратной связи. Микрофон в ваших Airpods или наушниках улавливает более естественное звучание вашего голоса.И в-третьих, вы будете выглядеть лучше, чем если бы вы использовали массивные накладные наушники с проводом.
- Наденьте одежду другого цвета, чем фон , на котором вы сидите. Программное обеспечение Zoom работает, чтобы отличить вас от фона, на котором вы находитесь, так что вам будет намного проще запечатлеть все свое лицо и тело, если вы не смешиваете цвет фона стены позади вас!
- Как и ведущий теленовостей, старайтесь поддерживать виртуальный зрительный контакт , глядя прямо в объектив камеры, особенно когда другие разговаривают.И, конечно, когда вы говорите. Взгляд в камеру говорит о том, что вы слушаете говорящего. А глядя в камеру, когда вы говорите, вы можете передать свое сообщение человеку по другую сторону камеры.
Вот 48 профессиональных фонов для домашнего офиса, которые вы можете использовать для своего Zoom Virtual Background. Плюс два фона, которые предназначены только для ваших друзей. Вы узнаете их, когда увидите их. Наслаждайтесь и думайте о нас, когда вам нужен новый логотип, разработанный для вашего следующего бизнес-проекта.Наш автоматизированный производитель логотипов настроит вас на новый логотип за считанные минуты!
Фото Джоуи Сфорца из Unsplashed Фото Насту на Unsplashed Фото Романа Божко на Unsplash Фото Джона Марка Арнольда на Unsplash Фото Владимира Мокри на Unsplash Фото Станислава Кондратьева на Unsplash Фото by House Method на Unsplash Фото Rtonsplash на Unsplash на Unsplash Фото Круассана на Unsplash Фото Эндрю Барроумена на Unsplash Фото Натана Ван Эгмонда на Unsplash Фото Адольфо Феликса на Unsplash Фото Честити Кортижо на Unsplash Фото CoWomen на Unsplash Фото Грега Риверса на UnsplashCUT на Unsplash Фото Aw Creative на Unsplash Фото Майара Шалаби на Unsplash Фото Israa Hilles на Unsplash Фото Sidekix Media на Unsplash Фото Anthony DELANOIX на Unsplash Фото Lauren Mancke на Unsplash Фото на Maiar Rodriguez на Unsplash Фото на Unsplash Ronsplashi Roguex на Unsplash Джонкас на Unsplash Фото Джакалин Билс на Unsplash Фото Джонни Каспари на Unsplash Фото Альберто Кастильо В. на Unsplash
Этот минималистичный фон для домашнего офиса от Саманты Гадес — один из наших любимых виртуальных фонов Zoom, которые мы настоятельно рекомендуем:
Фото автора Саманта Гэйдс на Unsplash Фото Дрю Коффмана на Unsplash Фото Хэла Гейтвуда на Unsplash Фото Джолин Харди на Unsplash
На следующих двух фоновых снимках изображена одна и та же гостиная.Добавьте реализма своему фону, меняя их изо дня в день!
Фото Девона Янсе ван Ренсбурга на Unsplash Фото Девона Янсе ван Ренсбург на Unsplash Фото Алессандры Каретто на Unsplash Фото Loewe Technologies на Unsplash Фото Пруденс Эрл на Unsplash Фото Di_An_h на Unsplash Фото на Unsplash Фото на Unsplash Канамадзина на Unsplash Фото Деборы Кортелацци на Unsplash Фото Джейсона Пофала на Unsplash
Последние два — просто для смеха. Не рекомендуется для рабочих конференц-звонков , но скорее для близких друзей, которые поделятся с вами смехом над вашими модельными соседями по комнате:
Фото Джеймса Барра на Unsplash Фото Надера Армана на Unsplash
Как сделать фон логотипа прозрачным
В этом посте я продемонстрирую, как сделать фон логотипа прозрачным, и для этого не потребуется никакого программного обеспечения! Это то, что можно сделать полностью через ваш веб-браузер, даже если вы полный новичок, не имеющий опыта работы с инструментами дизайна.
Если в настоящее время вы используете логотип без прозрачного фона, у вас, скорее всего, возникнут проблемы с его использованием, причем довольно часто. В идеале логотип должен сохранять достаточную универсальность, чтобы его можно было использовать в любом возможном контексте, а наличие логотипа с прозрачным фоном, который можно наложить на любой фон, является основой универсального логотипа. Об этом я рассказывал в своем посте о подготовке файлов логотипов для клиентов.
Если дизайнер, которого вы наняли для создания вашего логотипа, не предоставил вам в достаточной степени все необходимые форматы файлов и варианты, то в ваших интересах связаться с ними и посмотреть, могут ли они предоставить это для вас.
Если вы не можете связаться со своим дизайнером или по какой-либо другой причине вы застряли с логотипом, у которого нет прозрачного фона, то читайте дальше, чтобы узнать, как сделать фон логотипа прозрачным.
Как сделать прозрачный фон логотипа
Ниже приведены шаги, предпринятые для выполнения этой задачи. Для получения полных пошаговых инструкций я настоятельно рекомендую вам посмотреть видеоурок в верхней части страницы .
Шаги, которые мы предпримем, следующие…
- Шаг 1: Перейдите в Photopea.com и откройте свой логотип через веб-интерфейс.
- Шаг 2: Возьмите инструмент Magic Wand и отрегулируйте настройку Tolerance в соответствии со спецификациями вашего логотипа.
- Шаг 3: Щелкните фон своего логотипа с помощью инструмента «Волшебная палочка», чтобы создать выделение вокруг фона, затем нажмите Удалить на клавиатуре, чтобы сделать его прозрачным.
- Шаг 4: Экспортируйте свой логотип как файл PNG , чтобы сохранить его свойства прозрачности и сохранить его локально.
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Перейти на Photopea.com
Photopea — это бесплатный веб-редактор фотографий, очень похожий на Photoshop. Он выглядит, ощущается и работает так же, как Photoshop, но ничего не стоит, и вам не нужно его загружать. Вы можете использовать его прямо в своем веб-браузере.
Чтобы открыть свой логотип с помощью Photopea, перейдите к File> Open на панели инструментов в верхней части экрана, затем выберите файл вашего логотипа.
Я буду использовать следующий пример логотипа для этой демонстрации…
Цель состоит в том, чтобы заменить желтый фон прозрачным.
После того, как вы открыли свой логотип, ваш экран должен выглядеть примерно так…
Шаг 2. Создайте выделение с помощью инструмента «Волшебная палочка»
Затем перейдите к панели инструментов в левой части экрана и нажмите и удерживайте инструмент Выбор объекта (четвертый значок сверху), пока не появится следующее всплывающее меню…
Выберите Magic Wand , расположенный внизу списка.
Выбрав инструмент «Волшебная палочка», просто щелкните фоновую область вашего логотипа, чтобы создать выделение вокруг него. Выбор будет представлен пунктирной линией, как на следующем снимке экрана.
Шаг 3. Удалите фон
Это шаг, на котором мы непосредственно рассмотрим, как сделать фон логотипа прозрачным. Просто нажмите клавишу Delete на доске. Затем следует удалить фон, чтобы он стал прозрачным, на что указывает узор в виде шахматной доски.
Чтобы убедиться, что фон полностью удален, увеличьте масштаб логотипа, удерживая клавишу Alt и вращая колесико мыши.
Если по краям вашего логотипа все еще есть пиксельные остатки фона, как в моем примере выше, вы можете отменить это действие, нажав Control + z на клавиатуре. Дважды нажмите ее, чтобы отменить как удаление фона, так и создание выделения.
В настройках инструмента в верхней части страницы найдите Tolerance и сдвиньте его вправо, чтобы увеличить область пикселей, которую выбирает инструмент Magic Wand, затем повторите попытку.
Для моего примера логотипа мне пришлось увеличить допуск до 126 . Ваши потребности могут отличаться в зависимости от вашего логотипа.
Как только вы найдете правильную настройку допуска, вы сможете сделать фон вашего логотипа прозрачным без изменения цвета пикселей по краям.Затем вы можете использовать инструмент «Волшебная палочка», чтобы выбрать области в отрицательном пространстве букв и удалить их.
Шаг 4. Экспортируйте готовый логотип как файл PNG
После того, как фон вашего логотипа станет прозрачным, вы можете сохранить свою работу, перейдя в Файл> Экспортировать как PNG .
Важно, чтобы вы выбрали формат .png , потому что это формат, который сохраняет значения прозрачности. JPEG не поддерживает прозрачность, поэтому я не рекомендую сохранять его в этом формате.Знать, как сделать фон логотипа прозрачным, бесполезно, если вы не сохраните его в нужном формате.
Экспортируйте свой логотип в формате PNG, используя настройки по умолчанию из меню Экспорт .

 cc/ru/
cc/ru/ д.)
д.) Д.)
Д.) Д. Во всем, что вы хотите.
Д. Во всем, что вы хотите. Эксперт в области веб-маркетинга и брендинга. Пишет сложные концепции с простотой. Статьи Натальи содержат полезные рекомендации о том, как создать успешный бренд и продвигать его в Интернете.
Эксперт в области веб-маркетинга и брендинга. Пишет сложные концепции с простотой. Статьи Натальи содержат полезные рекомендации о том, как создать успешный бренд и продвигать его в Интернете.
 Папка загрузки содержит 5 готовых к использованию изображений в формате JPG, шаблон Photoshop (файл PAT) и исходный файл PSD.
Папка загрузки содержит 5 готовых к использованию изображений в формате JPG, шаблон Photoshop (файл PAT) и исходный файл PSD. Доступен в формате PNG с прозрачным фоном.
Доступен в формате PNG с прозрачным фоном. Загрузка содержит исходный PSD-файл с редактируемыми слоями и 3 готовых к использованию изображения в формате JPG.
Загрузка содержит исходный PSD-файл с редактируемыми слоями и 3 готовых к использованию изображения в формате JPG. Поскольку фон вашего дизайна логотипа служит фоном для логотипа вашей компании, важно отметить, как он может повлиять на него.
Поскольку фон вашего дизайна логотипа служит фоном для логотипа вашей компании, важно отметить, как он может повлиять на него.