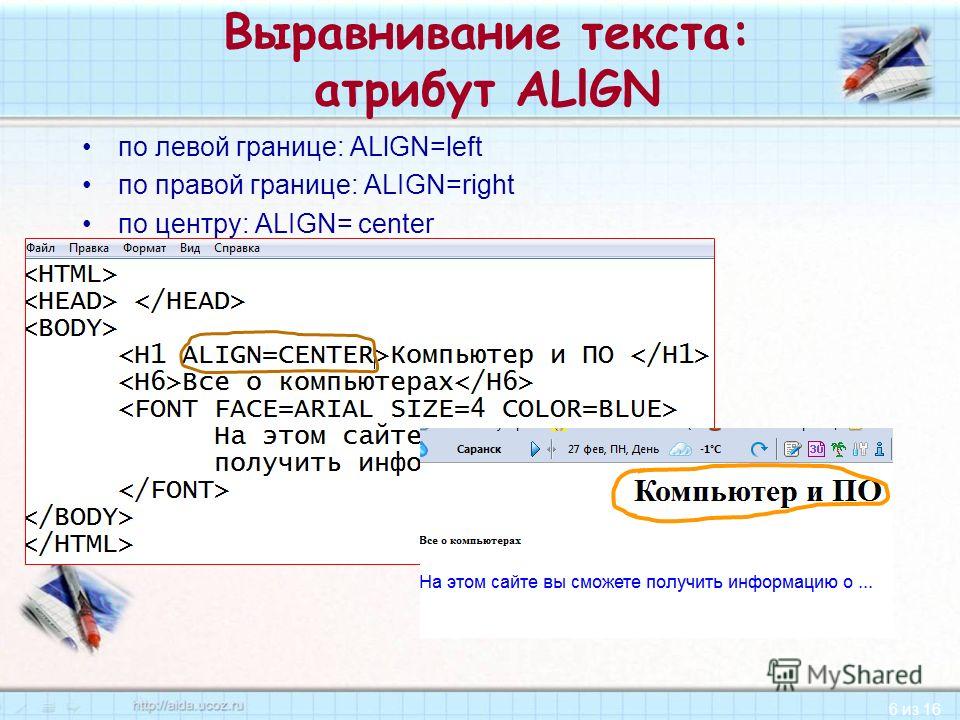
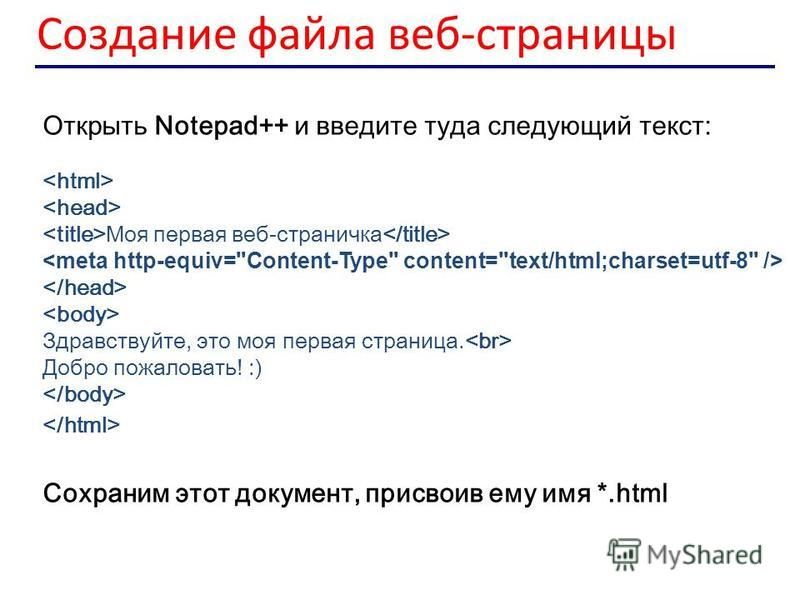
Формат веб страницы: «Какой формат расширения имеют web-страницы?» – Яндекс.Кью
| Формат | Название |
| .a4p | Файл проекта A4Desk Pro |
| .a5w | Файл веб-страницы Alpha Five |
| .adr | Список закладок Opera |
| .aex | Файл скомпилированных глобальных функций Alpha Five |
| .alx | Файл данных ActiveX |
| .an | Файл проекта Adobe Edge Animate |
| .ap | Web-страница, скрипт |
| .appcache | Файл манифеста кэша HTML5 |
| .aro | Web-страница, скрипт SteelArrow |
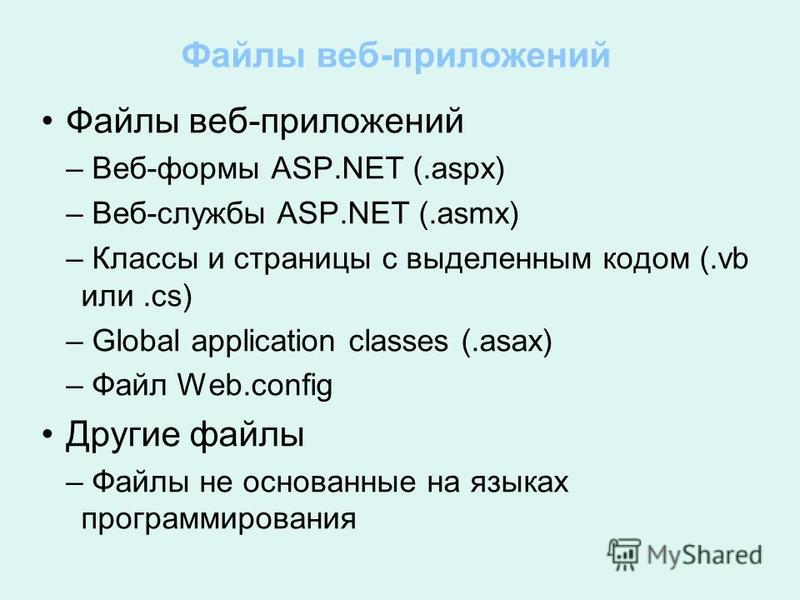
| .asa | Файл конфигурации ASP |
| .asax | Приложение ASP.NET |
| .ascx | Web-страница, скрипт ASP.NET |
| .ashx | Web-страница ASP.NET |
| .asmx | Файл данных ASP.NET |
| .asp | Web-страница, скрипт ASP |
| .aspx | Файл расширенной активной серверной веб-страницы |
. asr asr | Сценарий ActionScript |
| .atom | Файл Atom-ленты сайта |
| .att | Отправленные на e-mail данные POST-запроса |
| .awm | Файл проекта AllWebMenus |
| .axd | Инструкции обработки ресурсов (ASP.NET) |
| .bml | Web-страница Bean Markup Language |
| .bok | Файл динамической веб-страницы ProStores |
| .br | Файл сжатия данных Brotli |
| .browser | Файл определений для web-браузеров (ASP.NET) |
| .btapp | Приложение для uTorrent |
| .bwp | Web-страница, скрипт BuRg3r |
| .cdf | Определение канала |
| .cer | Сертификат безопасности (https) |
| .cfm | Web-страница, скрипт ColdFusion |
| .cha | Файл конфигурации online-чата |
| .chat | Файл конфигурации IRC-чата |
| .chm | Скомпилированный HTML-файл справки |
. cms cms | Web-страница CMS |
| .codasite | Файл проекта веб-сайта Coda |
| .con | Исходный код Concept Application |
| .cpg | Файл проекта Cool Page |
| .crl | Черный список цифровых сертификатов |
| .crt | Сертификат безопасности (https) |
| .cshtml | Web-страница, скрипт ASP.NET Razor |
| .csp | Web-страница, скрипт CSP |
| .csr | Сертификат безопасности |
| .css | Каскадная таблица стилей |
| .dap | Web-страница для доступа к БД Access |
| .dbm | Web-страница ColdFusion |
| .dcr | Файл мультимедиа Shockwave |
| .der | Файл цифрового сертификата DER |
| .dhtml | Динамическая HTML-страница |
| .disco | Информация о просмотре докуметов DISCO |
| .discomap | Файл данных DISCO Discovery |
. dll dll | Динамическая web-страница |
| .dml | Скрипт DynaScript |
| .do | Java Servlet |
| .download | Незавершенная закачка |
| .dwt | Шаблон web-страницы Dreamweaver |
| .ece | Динамическая web-страница Escenic |
| .edge | Файл HTML-проекта Adobe Edge |
| .epibrw | Ссылка на файл в Интернете |
| .esproj | Файл проекта веб-сайта в Espresso |
| .ewp | Проект web-сайта (Ewisoft Website Builder) |
| .fcgi | Web-страница, скрипт FastCGI |
| .fmp | Файл проекта выпадающего меню 123 Flash Menu |
| .freeway | Документ Freeway |
| .fwp | Web-пакет Microsoft Expression |
| .fwtb | Файл пакета шаблонов сайта Freeway |
| .fwtemplate | Файл шаблона сайта Freeway |
| .gne | Web-страница Flickr |
. gsp gsp | Сообщение об ошибке доставки электронной почты IMail |
| .gsp | Файл веб-страницы Groovy |
| .har | HTTP Archive FIle |
| .hdm | Web-страница HDML |
| .hdml | Файл веб-страницы с разметкой Handheld Device Markup |
| .htaccess | Файл HTACCESS Apache |
| .htc | Компонент HTML-страницы |
| .htm | Web-страница HTML |
| .html | Web-страница HTML |
| .htx | Вспомогательный файл HTML |
| .hxs | Компилированный файл справки Microsoft Help 2.0 |
| .hype | Файл проекта веб-сайта Hype |
| .hypesymbol | Файл символа Hype |
| .idc | Запросы к базе данных ODBC (web-сервер) |
| .iqy | Файл интернет-запроса |
| .itms | Ссылка на магазин цифрового контента iTunes |
| .itpc | Ссылка на аудио-подкаст iTunes |
. iwdgt iwdgt | Файл виджета Apple iWeb |
| .jcz | Анимация Microsoft Liquid Motion |
| .jhtml | HTML-страница с поддержкой Java |
| .jnlp | Файл для загрузки Java в Интернете |
| .js | Сценарий JavaScript |
| .json | Файл обмена данными JavaScript |
| .jsp | Web-страница, скрипт JSP |
| .jspa | Ярлык (алиас) Java Servlet |
| .jspx | Web-страница XML Java |
| .jss | Таблица стилей JavaScript |
| .jst | Web-страница, скрипт JSP |
| .jvs | Файл конфигурации прокси-сервера JavaScript |
| .jws | Файл Web-сервиса Java |
| .kit | Файл исходного кода CodeKit |
| .lasso | Web-страница, скрипт Lasso (LDML) |
| .lbc | Сохраненная ссылка Cloaked Affiliate Link Builder |
| .less | Таблица стилей LESS |
. maff maff | Web-архив Mozilla Firefox |
| .map | Map-инструкции для Web-страницы |
| .mapx | Файл конфигурации Mapjects GRYD |
| .mht | Сохраненная web-страница MIME HTML |
| .mhtml | HTML-документ MIME |
| .mjs | Файл исходного кода модуля ECMAScript для Node.js |
| .mspx | Web-страница Microsoft ASP.NET |
| .muse | Проект web-сайта Adobe Muse |
| .mvc | Скомпилированный скрипт Miva Merchant Empresa |
| .nod | Web-страница NetObjects Fusion |
| .nxg | Web-страница eSite Builder NXG |
| .nzb | Файл индексирования контента Usenet |
| .oam | Анимированный виджет Adobe Edge Animate |
| .obml | Сохраненная web-страница Opera Mini |
| .obml15 | Файл сохраненной веб-страницы Opera Mini 5 |
| .obml16 | Файл сохраненной веб-страницы Opera Mini 7 |
. ognc ognc | Динамическая web-страница |
| .olp | Пакет Microsoft Office Live |
| .opml | Документ OPML |
| .oth | HTML-шаблон OpenDocument |
| .p12 | Файл зашифрованного цифрового сертификата |
| .p7b | Файл сертификата PKCS #7 |
| .p7c | Файл сертификата PKCS #7 |
| .pac | Файл автоматической конфигурации прокси-сервера |
| .pem | Расширенный сертификат электронной почты |
| .php | Файл исходного кода веб-страницы на языке PHP |
| .prf | Файл правил веб-фильтрации в формате Platform for Internet Content Sel |
| .pro | Файл дизайна веб-страницы Adobe Proto |
| .psp | Web-страница PL/SQL |
| .pub | Файл открытого ключа шифрования |
| .qbo | Файл синхронизации финансовой информации QuickBooks |
| .qbx | Файл целевой веб-страницы Blocks |
. qf qf | Шаблон web-страницы Qompose |
| .qrm | Сообщение Qworum |
| .rflw | Файл данных Edge Reflow |
| .rhtml | Web-страница Ruby HTML |
| .rjs | Файл Ruby Javascript |
| .rss | Файл RSS-ленты сайта |
| .rt | Потоковая текстовая презентация Real |
| .rw3 | Файл проекта веб-сайта RapidWeaver 3 |
| .rwp | Пакет контента веб-сайта RapidWeaver |
| .rwsw | Файл проекта веб-сайта RapidWeaver |
| .rwtheme | Файл темы оформления веб-сайта RapidWeaver |
| .saveddeck | Сохраненная web-страница Nokia |
| .scss | Таблица стилей Sass |
| .sdb | Веб-страница блога SocialDecks |
| .shtm | HTML-документ с исходным кодом |
| .shtml | HTML-документ с исходным кодом |
| .sitemap | Карта web-сайта (ASP.NET) |
. sites sites | Проект дизайна веб-сайта iWeb |
| .sites2 | Проект дизайна веб-сайта iWeb |
| .spc | Файл цифрового сертификата издателя программного обеспечения |
| .srf | Файл данных Visual Studio |
| .ssp | Web-страница, скрипт Scala |
| .stc | Файл ключа подключения Contribute |
| .stl | Список доверенных сертификатов |
| .stm | Файл серверной веб-страницы |
| .stp | Шаблон веб-сайта SharePoint |
| .strm | Ссылка на потоковое аудио/видео |
| .suck | Файл списка автономных веб-сайтов SiteSucker |
| .swz | Файл кэша Adobe Flash Player |
| .tpl | Шаблон веб-страницы HTTP File Server |
| .tvpi | ТВ-программа TitanTV |
| .tvvi | ТВ-программа TitanTV |
| .ucf | Файл мультимедиа WebEx |
| .uhtml | Файл сохраненной веб-страницы UC Browser |
. url url | Ярлык Интернета |
| .vbd | Документ с элементами ActiveX (Visual Basic) |
| .vbhtml | Web-страница, скрипт ASP.NET Razor |
| .vdw | Файл иллюстрации Visio |
| .vlp | Файл проекта LiveSite |
| .vrml | 3D-модель VRML |
| .vrt | Файл виртуального 3D-мира |
| .vsdisco | Документ Microsoft Directory of Web Services |
| .wbs | Файл проекта WebBlender |
| .wbxml | Двоичный XML-документ (WAP) |
| .wdgt | Виждет Opera |
| .web | Проект веб-разработки Xara |
| .webarchive | Web-архив Safari |
| .webhistory | Файл истории посещений веб-страниц Safari |
| .webloc | Ярлык Интернета Mac OS X |
| .website | Ярлык интернета Internet Explorer |
| .wgp | Файл проекта Web Gallery |
. wgt wgt | Файл виджета веб-браузера Opera |
| .whtt | Копия web-сайта HTTrack |
| .widget | Файл компонента фреймворка HybridJava |
| .wml | Web-страница Wireless |
| .wn | Веб-файл WN |
| .woa | Приложение WebObjects |
| .wpp | Файл проекта веб-сайта WebPlus |
| .wpx | Шаблон проекта веб-сайта WebPlus |
| .wrf | Видеозапись WebEx |
| .wsdl | Файл данных WSDL |
| .xbel | Файл закладок XBEL |
| .xbl | Документ Extensible Binding Language |
| .xfdl | Файл данных Extensible Forms Description Language |
| .xht | Web-страница XHTML |
| .xhtm | Web-страница XHTML |
| .xhtml | Расширенный HTML-документ |
| .xpd | XML-документ XPD |
| .xss | XML-таблица стилей |
. xul xul | XML-файл пользовательского интерфейса |
| .xws | Файл веб-графики Xara Web Designer |
| .zfo | Файл online-формы XSL-FO |
| .zhtml | Файл динамической веб-страницы RabbitWeb |
| .zhtml | Сохраненная, сжатая web-страница Secure IE |
| .zul | Файл данных пользовательского интерфейса (ZK) |
| .zvz | Файл с возможным вирусом |
Экспорт отчетов > Wеb-документы
К этой категории форматов отнесены следующие формата — HTML (HyperText Markup Language), HTML5 и MHTML (MIME HTML). Выбор формата файла, в который будет преобразован отчет, осуществляется в настройках экспорта при помощи параметра Тип (Type).
Настройки экспорта
Параметр установки диапазона страниц отчета, которые будут обработаны и преобразованы.
Параметр Тип (Type) предоставляет возможность определить тип файла, в который будет конвертирован отчет.
При помощи параметра Формат изображения (Image Format) можно определить формат изображений, в который будут преобразованы изображения отчета.
Параметр Разрешение изображения (Image Resolution) предоставляет возможность изменить количество пикселей на дюйм (свойство изображения PPI (Pixels Per Inch)).
Параметр Качество изображения (Image Quality) будет доступен только при выборе метода сжатия JPEG.
Параметр Упаковать в архив (Compress to Archive) предоставляет возможность при экспорте, получить после конвертации zip архив. Если данный флажок установлен, сначала произойдет обработка отчета, а затем все файлы и папки будут упакованы в один zip архив.
Параметр Непрерывные страницы (Continuous Pages) предоставляет возможность расположить страницы отчета в виде вертикальной ленты. Если данный параметр включен, то все страницы отчета будут расположены в виде вертикальной ленты. Если же этот параметр выключен, т.е. флажок снят, то страницы отчета могут располагаться как по вертикали так и по горизонтали.
Параметр, который предоставляет возможность открыть выходной документ, после окончания процесса экспорта.
Информация
|
При выборе типов файла для экспорта как Html или Mht, будут доступны дополнительные параметры:
Параметр Масштаб (Scale) предоставляет возможность определить размер (масштаб) страниц отчета и элементов отчета после экспорта.
Параметр Режим экспорта (Export Mode) предоставляет возможность определить способ разметки html страницы. Разметка страницы возможна при помощи тэгов div, span или table.
Параметр Встроить картинки (Embedded image Data) предоставляет возможность встроить изображения непосредственно в html файл. В этом случае, необходимо учитывать, что правильное отображение такого файла, зависит от браузера, который используется. Не все браузеры поддерживают опцию просмотра html файла со встроенными картинками.
Параметр Добавлять разделители страниц (Add Page Breaks) предоставляет возможность включить или выключить визуальный разделитель страниц отчета.
|
HTML
Формат HTML (HyperText Markup Language) — стандартный язык разметки документов во Всемирной паутине. Большинство web-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге.
Атрибуты указываются в открывающем теге.
Режимы работы
Экспорт в формат HTML может происходить в трех режимах:
Div — в этом режиме все объекты отчета передаются с помощью блочного элемента Div; внешний вид отчета передается наиболее точно, за исключением выравнивания текста по вертикали;
Span — аналогично режиму Div, только используется элемент span;
Table — отчет преобразуется в одну большую таблицу и передается с помощью элемента table; в этом режиме корректно отображается выравнивание текста по вертикали, но существует проблема с длинными строками текста, если отключен перенос строк.
|
Изображения в формате HTML
Также при экспорте можно указать, в каком формате необходимо экспортировать изображения документа. Изображения с прозрачностью могут быть сохранены в формат PNG, но некоторые браузеры некорректно отображают эти изображения (например, Internet Explorer 6).
|
Совместимость различных версий
Для корректного отображения экспортируемых HTML файлов требуются следующие минимальные версии web-браузеров:
Internet Explorer 6.0 или выше;
FireFox 1.5 или выше;
Opera 7.5 или выше.
|
Экспорт текстовых компонентов
При экспорте отчетов в формат Html необходимо учитывать следующие особенности этого формата:
если текст не помещается по горизонтали в ячейку таблицы, то браузер автоматически переносит текст на следующую строку;
если текст не помещается по вертикали в ячейку таблицы, то браузер автоматически увеличивает высоту ячейки таблицы, чтобы поместился весь текст.
Такое же поведение текста можно получить в Net и WPF вьювере (далее просто Win-вьюверы), если для текстового компонента свойства Перенос текста (Word Wrap) и Может расти (Can Grow) установить в значение Да (True).
После построения отчета в Win-вьювере, отчет будет иметь вид:
Как видно из рисунка, текст в первом текстовом компоненте не вместился и был обрезан, во втором текст вместился и отображается без изменений. Теперь у обоих компонентов свойство Перенос текста установим в значение Да. После построения отчета в Win-вьювере отобразится следующее:
Как видно из рисунка, текст в первом текстовом компоненте переносится на следующую строку.
Если же у данных текстовых компонентов свойство Может расти установить в значение Да, то отчет будет выглядеть одинаково в Win-вьювере и в Web-вьювере:
Эта особенность часто проявляется при экспорте отчетов из Web-вьювера: при просмотре построенного отчета в браузере текст в текстовом компоненте отображается нормально, т.е. весь текст показывается полностью. Но при экспорте в полученном файле текст получается обрезанным. Это происходит из-за того, что при экспорте используются те же параметры компонентов, что и при отображении отчета в Win-вьювере. А как уже было отмечено выше, построенный отчет в Win и Web вьювере может отличаться.
|
HTML5
HTML5 представляет собой язык для структурирования и представления контента для World Wide Web, и является одной из основных технологий Интернет первоначально предложенный Opera Software. Это пятый пересмотр HTML стандарта (создан в 1990 году и стандартизированы как HTML4 как 1997 г. и по состоянию на декабрь 2011 года в стадии разработки. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.). HTML5 призван подвести не только HTML 4, но XHTML 1 и также DOM Level 2 HTML.
MHT
Формат MHTML (MIME HTML) — это формат хранения web-страниц, который сохраняет HTML-файл и все ресурсы, на которые он ссылается (изображения, flash, java-applets, аудио), в одном файле. Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.
Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.
Основы Интернет — 4.3. Работа с web-страницами
Урок 4.
-
Знакомство с обозревателем
- Что такое гиперссылки и серфинг?
- Работа с web-страницами
- Работа с рисунками
- Работа с папкой Избранное
4.3. Работа с web-страницами
Когда Вы
путешествуете по web-страницам, то чаще всего, бывает некогда рассматривать
или детально рассматривать имеющуюся на страницах информацию просто потому,
что на это расходуется время, время, за которое Вы платите. Из данной
Из данной
ситуации есть выход – это сохранение web-страниц на диске своего компьютера.
Сохранение web-страницы.
Файл ® Сохранить как
® Папка: (проверьте или выберите папку)
® Введите имя файла
® Сохранить.
В
качестве папки по умолчанию предлагается папка Мои документы, внутри
которой Вы можете создать новую папку, специально для размещения в
ней web-страниц, для этого нажмите кнопку Создание новой папки
, введите имя папки и нажмите
Enter.
В
качестве имени файла предлагается заголовок web-страницы, но его Вы можете
при необходимости изменить.
Примечание: с помощью данного способа сохраняется только видимая
web-страница, а не все содержимое сайта. Простого способа сохранить весь
сайт не существует.
Рис.4. 6. Сохранение web-страницы.
6. Сохранение web-страницы.
Для
сохранения web-страниц предусмотрены различные типы файлов. В окне Сохранение веб-страницы можно выбрать тип файла, в котором будет
сохранена страница. По умолчанию сохраняется web-страница полностью, при
этом создается файл с указанным именем, в котором размещается HTML-код
страницы, а рисунки и другие компоненты помещаются в папку с аналогичным
названием.
При сохранении можно выбрать и другой тип
файла:
- Веб-архив, один файл – все компоненты страницы (код
страницы, рисунки) сохраняются в одном файле с расширением mht. Этот файла
можно прочитать только используя программу Internet Explorer. - Веб-страница, только HTML – будет сохранен текст и формат
web-страницы, однако, рисунки и другие компоненты, входящие в ее состав не
будут сохранены, на их месте в web-странице будут только рамки. - Текстовый файл – сохраняется только текст web-страницы без
учета его оформления.
Открытие сохраненной web-страницы.
Открыть
сохраненную Web-страницу можно несколькими способами. Рассмотрим наиболее
распространенные.
Способ 1
- Откройте папку Мой компьютер или запустите программу Проводник.
- Найдите и откройте папку, где находится сохраненная страница,
обычно нужно открыть содержимое диска C:, а затем открыть папку Мои документы. - Дважды щелкните по значку сохраненной Web-страницы – автоматически
откроется программа Internet Explorer, а в ней появится нужная
страница.
Примечание: если Web-страница была сохранена полностью, то в этой
папке Вы увидите файл и папку с одинаковыми названиями. Ваша задача дважды
щелкнуть по файлу, имеющему значок
.
Способ 2
- Запустите программу Internet Explorer.

- Файл ® Открыть – появиться окно
Открыть.
Рис.
4.7. Окно ввода адреса web-страницы.
В этом
окне можно указать адрес web-страницы или имя файла, однако, в данном случае
лучше выбрать имя файла, для этого нажмите кнопку Обзор
® Папка:
откройте нужную папку, например, Мои документы
® Выберите нужный
файл со значком
®
Открыть ® Ok.
Копирование фрагмента Web-страницы.
Чтобы
взять с Web-страницы только понравившийся фрагмент и поместить его в
создаваемый документ, выполните следующее:
Примечание: поскольку Web-страницы имеют как правило табличную
структуру, то в некоторых случаях удобнее будет скопировать только текст,
для этого последний шаг должен быть: Правка
® Специальная вставка
® Неформатированный текст
® Ok. Как скопировать только рисунок
Как скопировать только рисунок
будет рассказано в следующем разделе.
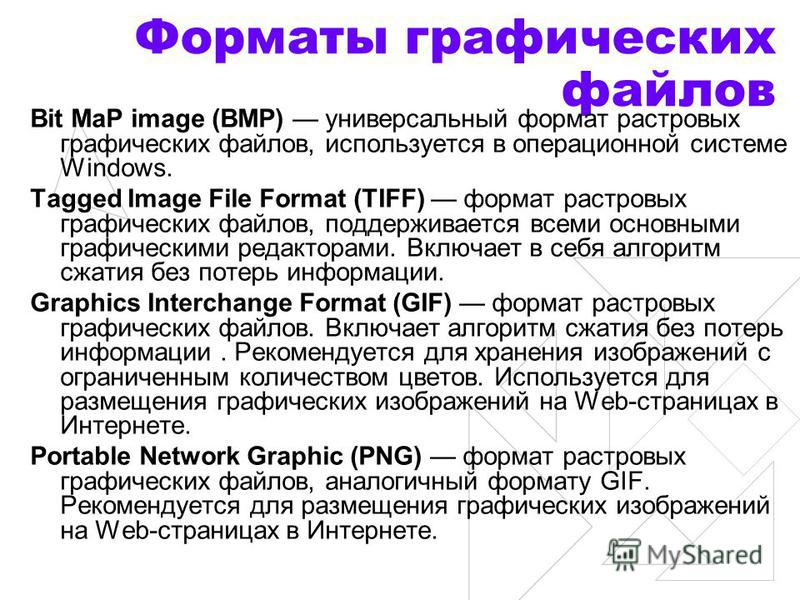
4 основных формата графических файлов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки.
Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG. Чем же они отличатся между собой?
JPEG
JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Поскольку JPEG изображения имеют тенденцию быстро загружаться, большинство веб-дизайнеров предпочитают этот формат для своих сайтов. JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
Таким образом, JPEG является отличным расширением для веб-дизайна, но для хранения исходных изображений следует использовать форматы PSD, TIFF, RAW.
GIF
GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
PNG
PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.
SVG
SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Веб страницы имеют расширение. Что такое веб страница
13.
Web-страницы и Web-узлы, их создание и поиск.
Веб-страница
(англ. Web page) — гипертекстовый ресурс
Всемирной паутины, обычно написанный
на языке HTML. Веб-страница может содержать
ссылки для быстрого перехода на другие
страницы, а также статические и
динамические изображения. Программа,
демонстрирующая веб-страницу, называется
веб-браузер.
Кроме
текста и изображений, веб-страница может
содержать медиа файлы, например звуковые
файлы и видео, апплеты, а также скрипты
(JavaScript, VBScript), позволяющие делать
содержание страницы динамическим.
Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.
Обычно файл
Веб-страницы имеет расширение.html или.htm.
Web-сайт по своей
структуре напоминает журнал, который
содержит информацию, посвященную
какой-либо теме или проблеме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
Создание
Web-сайтов реализуется с использованием
языка разметки гипертекстовых документов
HTML. Технология HTML состоит в том, что в
обычный текстовый документ вставляются
управляющие символы (тэги) и в результате
мы получаем Web-страницу. Браузер при
загрузке Web-страницы представляет ее
на экране в том виде, который задается
тэгами.
Для создания
Web-страниц используются простейшие
текстовые редакторы, которые не включают
в создаваемый документ управляющие
символы форматирования текста. В качестве
такого редактора в Windows можно использовать
стандартное приложение «Блокнот». Кроме
того, существует много технологий, в
которых основные действия по созданию
сайтов уже автоматизированы, остается
лишь внести изменения в соответствии
со своей тематикой.
Для
того, чтобы просмотреть HTML-страницу,
достаточно просто ввести ее URL-адрес в
строке адреса Web-браузера, а затем
следовать по гиперссылкам. Но именно в
этом и заключается основная проблема
— как узнать адрес страницы? Чаще всего
бывает так, что известно то, что необходимо
найти, но неизвестно где именно искать.
Для решения этой проблемы существуют
специальные поисковые системы. С точки
зрения пользователя, поисковая система
— это обычный сайт на главной странице
которого находятся разбитые по рубрикам
(«Спорт», «Бизнес», «Компьютеры» и т.п.)
ссылки на другие сайты. Кроме того,
поисковая система позволяет пользователю
ввести несколько ключевых слов и
возвращает ссылки на страницы, содержащие
эти ключевые слова.
14.
Использование языка HTML для разработки
Web-страниц и Web-узлов.
HTML
(от англ. HyperText Markup Language — «язык разметки
гипертекста») — стандартный язык
разметки документов во Всемирной
паутине. Технология HTML состоит в том,
что в обычный текстовый документ
вставляются управляющие символы (тэги)
и в результате мы получаем Web-страницу.
Браузер при загрузке Web-страницы
представляет ее на экране в том виде,
который задается тэгами.
Для
создания Web-страниц используются
простейшие текстовые редакторы, которые
не включают в создаваемый документ
управляющие символы форматирования
текста. В качестве такого редактора в
В качестве такого редактора в
Windows можно использовать стандартное
приложение «Блокнот». Кроме того,
существует много технологий, в которых
основные действия по созданию сайтов
уже автоматизированы, остается лишь
внести изменения в соответствии со
своей тематикой.
Основными
достоинствами HTML-документов являются:
малый
информационный объем;
возможность
просмотра на персональных компьютерах,
оснащенных различными операционными
системами.
HTML
— это теговый язык разметки документов.
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных. В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
значения в HTML.
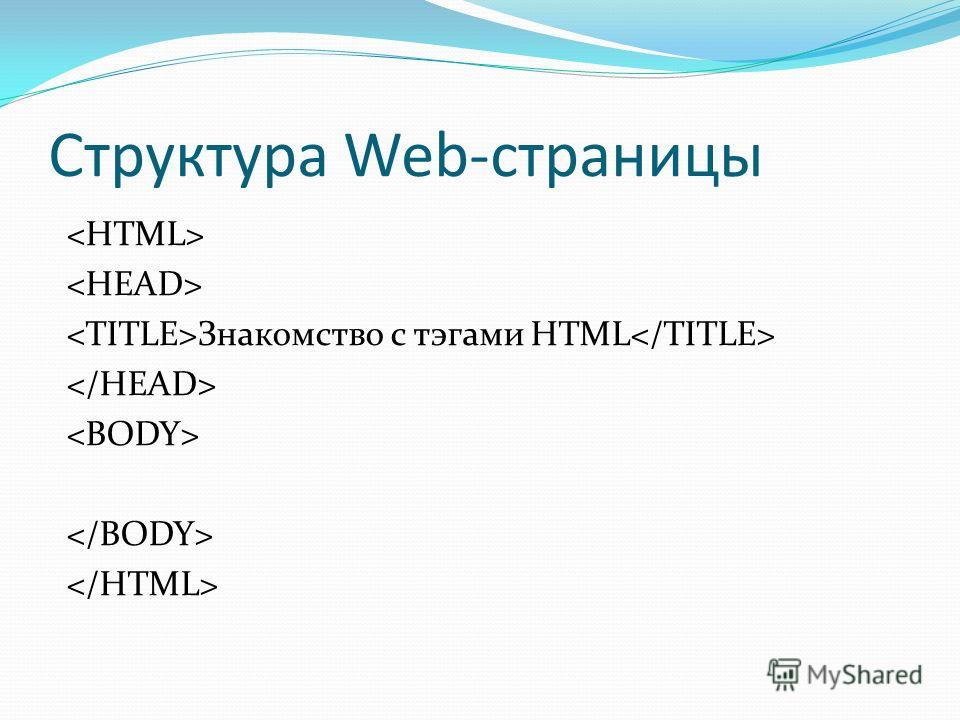
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
Далее
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
) и тела
() документа.
15.
Использование
FrontPage
для создания веб страниц и веб узлов.
Прикладная
программа FrontPage 2003 – это визуальный
html-редактор для быстрого создания
сайта. Язык HTML является основным
языком программирования Web — среды. С
помощью FrontPage, можно создавать структуру
сайта, формировать страницы, добавлять
интерактивные средства и загружать
файлы на сервер в сети
Интернет.
Web–страницы
основаны на языке описания гипертекстовых
документов HTML (Hypertext Markup Language). В HTML для
определения содержания и формата
гипертекстовых документов используются
команды, которые называются тегами
(tags). HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта.
Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются
4)средством просмотра web-страниц
25. Web-страницы имеют формат (расширение)
2)*.htm
26. Какой протокол является базовым в Интернет?
4). TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам?
1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
2)user_name
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином
3)freeware
3). коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию
4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является
1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от
4)ударов при установке
4. Программы архивирования данных относятся к
2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает
3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает
1)целостность информации
7. Компьютерный вирус – это
1)специальная программа, способная размножаться,
4)файл, который при запуске «»заражает»» другие
8. Защита кабельной сети относится к
4)Физическим методам защиты информации
9. Вирусы можно классифицировать по:
1)способу заражения среды обитания,
2)среде обитания,
3)воздействию
10. Вирусы по способу заражения среды обитания подразделяются на
1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются:
Основными путями проникновения вирусов в компьютер являются:
1)гибкие диски,2)компьютерные сети,
4)файлы, созданные в Word, Excel
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для:
1)обнаружения вирусов,
2)удаления вирусов,
4)помещающие в карантинную зону зараженные файлы
14. К антивирусным программам можно отнести:
1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно:
1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры:
Для чего используют программы-фильтры:
1)для обнаружения подозрительных действий при работе на компьютере,
2)они не «»лечат»» файлы и диски,
3)обнаруживают вирус на самой ранней стадии до размножения,
4)позволяют избежать распространения вирусной эпидемии на других компьютерах
18. В зависимости от среды обитания вирусы бывают:
1)макровирусы,2)файловые,4)Загрузочные
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения.
 Сегодня есть 4 формата, их разберем ниже.
Сегодня есть 4 формата, их разберем ниже. - Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
10. 04.2020
04.2020
Компьютер
Самое интересное:
Самые распространенные форматы изображений на web страницах. Графика на WEB-странице в HTML. Размещение графического изображения из файла
TABLE >
Кроме ключевого слова BGCOLOR, существуют и другие способы управлять цветом:
BORDERCOLOR Изменят цвет сетки таблицы
BORDERCOLORDARK/ Используется для изменения сетки с
BORDERCOLORLIGHT дополнительным эффектом трехмерности
Измените цвет сетки таблицы с эффектом трехмерности
.
Урок 12-13.
Использование графики
Рисунки и графика очень важны для WWW. Это единственное средство Интернета, позволяющее просматривать на экране одновременно изображения и текст.
Чтобы поместить изображение на Web-странице, нужно знать, как применять тег . Введите тег и ключевое слово SRC= для указания, какую графику загрузить.
Вводя этот тег, обратите внимание, что файл должен находиться в той же папке, что и Ваш HTML-файл.
Графика и трафик
Требования к красоте и выразительности оформления Web-страниц находятся в постоянном
противоречии с техническими возможностями современного Web-хостинга. Поэтому
проектировщик сайта должен стать посредником между дизайнером и пользователем
и строго выдерживать равновесие между визуальной привлекательностью и разумной
скоростью доставки информации в Сети. Чтобы успешно решать эту проблему, необходимо
знать все используемые в Интернете графические форматы, понимать различия между
ними, области применения и особенности использования.
Чтобы разобраться с большим количеством форматов и протоколов, принятых в Интернете,
и построить собственную страницу, необходимо отобрать то, что является самым
подходящим для ваших конкретных целей. Некоторые форматы могут быть специфичны
только для одного браузера, а другие потребуют специального внешнего модуля.
Мы выбрали из всего многообразия форматов только те, которые наиболее часто
используются авторами популярных сайтов и принимаются пользователями.
GIF и JPEG — это два наиболее популярных графических формата, которые давно
стали фактическими стандартами для использования на WWW. Оба достаточно универсальны,
читаются большинством браузеров и не требуют специального программного обеспечения
(или дополнительных модулей). GIF и JPEG — растровые форматы изображения, что,
соответственно, определяет фиксированный формат (разрешение) при отображении
таких картинок на экране. При попытке масштабирования (предусмотренного в некоторых
браузерах) растровые (пиксельные) изображения значительно теряют в качестве.
Для 8-разрядного (256-цветового) формата GIF, кроме того, серьезной проблемой
является выбор цветовой палитры.
Векторные графические форматы значительно более привлекательны для использования
в Сети. В отличие от точечных рисунков векторная графика основана на математическом
(геометрическом) представлении данных. Такие изображения значительно меньше
Такие изображения значительно меньше
по объему хранения/передачи, легко масштабируются и практически не теряют в
качестве при любых преобразованиях. К сожалению, векторные форматы еще малоупотребимы
в Интернете, но стандарты уже сформированы и должны заинтересовать проектировщиков.
Несколько векторных стандартов было предложено сравнительно недавно, а форматы
PGML и VML в настоящее время рассматриваются консорциумом W3C (World Wide Web
Consortium). Однако фирма Macromedia, продвигающая VML, давно открыла свой векторный
формат Shockwave Flash другим разработчикам и реализовала дополнительные модули
для просмотра графики в этом формате для популярных браузеров.
Однако не для всех применений новые средства — обязательно лучшие. Самыми распространенными
изображениями, публикуемыми в Интернете, до сих пор являются цифровые фотографии,
рисунки и отсканированные картинки, которые весьма трудоемко, да и вряд ли целесообразно
переводить в векторный формат.
Поэтому выбор формата в конечном счете зависит от ваших задач, и то, какие
изображения больше соответствуют вашей целевой аудитории, решать только вам.
GIF — формат для дизайна
Фирма CompuServe первоначально предназначала свой формат GIF для интерактивных
приложений в условиях ограниченных возможностей стандартной графики на персональном
компьютере. Это был изначально 4-, а затем и 8-разрядный растровый формат с
заданием цветовой палитры, который поддерживал максимум 256 цветов. Одно из
существенных преимуществ формата — то, что изображения могут быть индексированы
к определенной палитре (набору цветов), в то время как JPEG-изображения не могут
«привязываться» к палитре и их «правильное» отображение не всегда возможно.
Это свойство особенно важно для тех разработчиков, которые используют индексацию
палитры, чтобы оптимизировать передачу изображений для всех без исключения платформ
(будь то PC, Mac, Web-TV или другие), независимо от того, с какой глубиной цвета
работает та или иная система. Добиться подобной универсальности позволяет ограниченная
палитра в 216 цветов, которая включает все общие цвета, используемые как в Windows,
так и, например, в MacOS. Проектирование сайта в универсальной палитре гарантирует
Проектирование сайта в универсальной палитре гарантирует
непротиворечивое, кроссплатформное и не зависящее от используемого оборудования
отображение. Кроме того, GIF-формат использует схему сжатия без потерь (с простым
алгоритмом кодирования повторов: последовательность байтов одного цвета заменяется
на слово из двух байтов, один из которых содержит образец закраски, а второй
определяет количество повторений), так что графические данные в этом формате
не теряют информации в процессе сжатия и восстановления.
Однако именно из-за таких встроенных цветовых ограничений формат GIF может
применяться только для тех изображений, которые имеют ограниченное количество
цветов, — типа черно-белых схем или же тех, что содержат большие области одного
цвета, — типа мультипликационных кадров или цифровых рисунков с однотонной заливкой.
Конечно, вы можете сохранить любое изображение в формате GIF, применив так называемое
сглаживание цветовых тонов (dithering) и получить, таким образом, достаточно
приличное качество, но в этом случае вы рискуете «нарваться» на значительное
увеличение размера файла после применения вышеописанной компрессии с запоминанием
повторов (в вырожденном случае, когда в изображении не присутствует ни одного
смежного повтора, вы получите увеличение файла ровно в два раза по сравнению
с некомпрессированным оригиналом).
Таким образом, основные преимущества GIF-формата — это использование сжатия
без потерь и экономное сохранение сплошных областей цвета с четкой границей
и строгими цветовыми переходами. Формат JPEG отличается от описываемого тем,
что в зависимости от уровня сжатия сплошные области там разрушаются и резкие
переходы цветов сглаживаются или размываются.
Основной критерий выбора формата GIF: если вы сами нарисовали в графическом
пакете типа Photoshop или Painter картинку, которая имеет большие области одного
цвета, или обработали существующее изображение и хотите сохранить высокую контрастность
(необходимую, например, при отображении текста), то производите сохранение именно
в этом формате (прежде всего это касается черно-белых или бедных цветом рисунков).
Для фотографий, видеокадров или других полноцветных изображений с использованием
гладких цветовых переходов (градиентов) используйте формат JPEG.
Важно не забывать еще и то, что если вы пытаетесь сохранять изображения с непрерывным
тоном в формате GIF, то вам, вероятно, придется отбросить так много информации
в процессе подготовки изображения (при преобразовании его к фиксированной палитре),
а применяемый в GIF метод компрессии окажется настолько неэффективным, что вы
проиграете еще и материально (и по трудозатратам, и по объему файла).
Кроме всего прочего в формате GIF предусмотрено так называемое чересстрочное
появление (Interlaced), которое помогает пользователям с медленными каналами
в самом начале приема оценить содержание картинки (эффект похож на постепенную
прорисовку нерезкой картинки) и время, необходимое на ее полную передачу, и
в результате принять решение, стоит ли продолжать прием или лучше от него отказаться.
Впрочем, в отличие от прогрессивного JPEG здесь эффект, скорее, психологический,
нежели реальный (см. рис.).
Также следует помнить об одном важном преимуществе GIF-формата, без которого
в некоторых случаях невозможно обойтись даже при всех его недостатках, — это
поддержка прозрачности (расширение GIF89a), которая дает возможность отображать
силуэт с непрямоугольными контурами на уже существующем фоне. Прозрачность в
формате GIF реализована примитивно — один цвет (обычно фоновый) назначается
прозрачным. Это преимущество часто используется при создании кнопок и пиктограмм
при оформлении страницы (JPEG не предлагает никакой поддержки прозрачности).
В заключение можно сказать следующее: GIF — наилучший выбор для достижения
эффективного компромисса между существующим оборудованием и программным обеспечением,
а возможность индексирования 8-разрядного GIF-изображения до 216 универсальных
цветов имеет существенное значение, когда ваши изображения предназначаются для
показа на разнообразных браузерах и неизвестных платформах.
JPEG — формат для фотографий и видеокадров
Формат JPEG получил свое название от аббревиатуры Joint Photographic Experts
Group сommittee (объединенного комитета экспертов по фотографии), который и
создал этот стандарт в конце 80-х — начале 90-х годов. Формат JPEG основан на
алгоритме сжатия с потерями (дискретном косинусоидальном преобразовании), средствами
которого ваше изображение разбивается на области (обычно это квадраты 8Ѕ8 пикселов),
внутри которых распределение цветов заменяется на математическую функцию и хранятся
только коэффициенты этой функции, позволяющие восстановить ее вид. Естественно,
Естественно,
вы столкнетесь с некоторой потерей качества (в зависимости от сложности функции,
применяемой для замены изображения) и после восстановления получите уже не реальную
картинку, а ее математический «суррогат». Однако в зависимости от качества вашего
оригинала и степени сжатия потеря качества может быть совершенно незаметна зрителю.
Но главное преимущество JPEG-формата по сравнению с GIF заключается в том, что,
в то время как GIF — только 8-разрядный (256-цветный), JPEG — 24-разрядный и
может отображать до 16,7 млн. цветовых оттенков.
По этой причине полноцветный JPEG, естественно, воспроизводит значительно большее
количество видеоинформации, чем GIF. Этот формат лучше всего подходит для изображений
реальной жизни — отсканированных картинок или цифровых фотографий, а также оцифрованных
видеокадров или отрендеренных сцен трехмерной компьютерной графики.
Другое преимущество JPEG заключается в следующем: в отличие от GIF он позволяет
самостоятельно задавать степень сжатия, применяемого к исходному изображению,
что дает возможность выдерживать необходимое равновесие между размером и качеством.
Коэффициенты сжатия изменяются для JPEG в широких пределах — в зависимости
от используемой программы редактирования изображения, однако на Web-страницах
обычно применяются соотношения 10:1 или 20:1 (выраженное в пропорции по объему
по отношению к исходному изображению), что обычно обеспечивает приемлемое качество.
Тем не менее сжимать изображение можно и до экстремальных значений 100:1 (естественно,
со значительной потерей качества).
Итак, работая с фотографией в JPEG-формате, вы имеете возможность сохранить
24-разрядное изображение с 16,7 млн. цветовых оттенков, и, несмотря на потерю
качества при сжатии, оно все же значительно больше соответствует оригиналу,
нежели 256-цветное GIF-представление. При этом неизбежные потери качества сильно
зависят от размера, качества и типа исходного изображения.
Кроме того, JPEG позволяет определять так называемое прогрессивное отображение,
то есть такое, когда при загрузке на экране сразу появляется «грубое» представление
картинки, которое, по мере получения дополнительной информации, постепенно улучшается
(при этом вы можете получить необходимое представление о сути подаваемого материала
еще до завершения загрузки и прервать процесс на любом этапе, что значительно
экономит время просмотра сетевого контента).
Эти средства вы можете использовать по желанию, и подобное поэтапное проявление
может стать хорошим подспорьем в борьбе с загруженностью каналов. Единственная
проблема с прогрессивным JPEG (в отличие от чересстрочного GIF) состоит в том,
что старые версии браузеров могут его не поддерживать.
PNG — универсальная растровая новинка
Представитель следующего поколения растровых форматов, PNG, взял лучшие свойства
и от JPEG, и от GIF и добавил свой, уникальный подход к подаче изображения,
который дает возможность встроить в один файл различные версии того же самого
изображения для низкого, среднего и высокого разрешений.
Формат PNG (Portable Network Graphics) — относительно новый растровый графический
формат, который был одобрен как стандарт консорциумом W3C и должен постепенно
заменить оба «устаревших» формата: как GIF, так и JPEG. PNG предлагает и цветовую
индексацию (до 256 цветов), и поддержку как 24-, так и 48-разрядного цвета (True-Color),
и работу с каналом прозрачности (альфа-каналом), к тому же он значительно более
эффективен, чем традиционные форматы хранения растровых изображений.
Алгоритм сжатия для полноцветной картинки превосходит JPEG по качеству, а при
поддержке ограниченной индексированной палитры (до 256 цветов) новый формат
осуществляет компрессию без потерь на 10-30% лучше, чем та, которая реализована
в GIF-формате, что делает его оптимальным для использования в любых случаях.
К сожалению, новый формат не позволяет жертвовать качеством изображения в обмен
на более высокую степень сжатия, как в формате JPEG.
Поддержка прозрачности в формате PNG в отличие от GIF — полноценная, то есть
вы можете строить и полупрозрачные изображения или границы, поэтому проблема
«чистых» границ, так трудно решаемая при использовании прозрачности в GIF-файле,
здесь легко преодолима.
Однако, несмотря на все усовершенствования, предлагаемые в PNG, новый формат
«заживет» только после того, как к нему обратятся проектировщики Web-сайтов
и производители программного обеспечения как для визуализации изображений в
новом формате, так и для подготовки их для публикации. А пока довольно трудно
А пока довольно трудно
найти PNG-изображения где-нибудь в Интернете, несмотря на недавнее включение
поддержки этого формата как в Netscape Navigator, так и в Microsoft Internet
Explorer.
И хотя их последние версии и поддерживают PNG, они делают это весьма ограниченным
способом. В настоящее время единственным решением для пользователей, которые
хотят видеть полноценный PNG-файл, является самостоятельная установка внешнего
модуля (подобного PNG Live).
Видимо, разработчики медлят, дожидаясь полного перехода пользователей к новым
форматам. Что ж, здоровый консерватизм никогда не помешает, но все же мы настоятельно
рекомендуем вам постепенно переходить к PNG, заменяя им, по крайней мере, все
существующие применения GIF-формата.
Векторное представление
И JPEG, и GIF, и PNG — растровые форматы, основанные на дискретном (пиксельном,
или точечном) представлении изображения, в то время как векторные форматы основаны
на математических формулах (геометрическом представлении фигур). Векторная графика
Векторная графика
обеспечивает значительные преимущества по сравнению с растром, особенно когда
речь идет о схемах, тексте и промышленной графике (а экономичность форматов
имеет огромное значение для Интернета).
Итак, первое преимущество — это значительно меньший размер векторных изображений
по сравнению с точечными рисунками, потому что описывается не каждый отдельный
пиксел изображения, а вся фигура целиком (например, для задания окружности необходимо
передать 3-4 числа: радиус, координаты центра и, может быть, тип или толщину
линии и ее атрибуты). Математические формулы, которые описывают векторное представление,
занимают намного меньше места, чем индивидуальные пикселы и их атрибуты.
Другое немаловажное преимущество векторного представления — способность практически
неограниченного масштабирования изображения (или детализации его частей) без
каких-либо потерь в разрешающей способности или ясности изображения. Для адаптации
векторного представления к той или другой палитре, платформе, оборудованию или
особенностям дизайна не требуется никаких усилий; а согласование схемы сжатия
и качества отображения проходит без каких-либо проблем.
Однако не всякое растровое изображение можно перевести в векторную форму (например,
плохо поддаются векторизации фотографии, отсканированные картинки или растровые
рисунки). Но специально подготовленные векторные рисунки (типа штриховой графики,
пиктограмм, технических иллюстраций, карт, информационной графики и других,
являющихся исторически векторными) просто глупо переводить в растровую форму
для публикации в Интернете, что повсеместно происходит сегодня.
Проблемы с отображением векторной графики во всемирной Сети возникли оттого,
что не было никакого другого способа отображения, кроме растрового, а появившийся
было встраиваемый модуль для показа файлов в PDF-формате не обеспечивал должной
гибкости работы и требовал хранения всего контента в одной форме — PDF.
Для обеспечения возможности органично встраивать векторную графику в традиционный
HTML-формат без какого бы то ни было дополнительного программного обеспечения
в настоящее время на рассмотрении комитета по стандартам W3C находятся два новых
векторных стандарта: PGML (Precision Graphics Mark-up Language) и VML (Vector
Mark-up Language). PGML поддерживается фирмами Adobe Systems, IBM, Netscape
PGML поддерживается фирмами Adobe Systems, IBM, Netscape
и Sun Microsystems, а VML — Microsoft, Hewlett-Packard, Autodesk, Macromedia
и Visio. Оба стандарта основаны на расширениях языка разметки XML, пропагандируемого
для применения в сети как преемника HTML и рекомендованного W3C к использованию
в будущем.
Но в настоящее время ни один из браузеров не поддерживает никаких стандартов
векторной графики, хотя дополнительные модули (Plug-ins) уже имеются. Среди
наиболее популярных способов показа статических векторных изображений на Web
сегодня можно выделить принадлежащий фирме Macromedia формат SWF (Shockwave
Flash) и недооцененный пока формат Xara Flare.
Flare — хорошее решение, допускающее включение векторных изображений, которые
позволяют практически неограниченно увеличивать уровень детализации страницы,
при этом их размеры сравнимы с Shockwave Flash. Нельзя сказать, что применение
дополнительных модулей для просмотра изображений так уж неудобно, но когда вы
будете использовать подобные средства на ваших страницах, не забудьте предупредить
об этом пользователя и дать ему возможность загрузить соответствующий модуль,
прежде чем он перейдет к той странице, которая будет включать эти элементы.
В ближайшей перспективе это, конечно, замедлит процесс просмотра для новых пользователей,
но постепенно вы приобретете все больше приверженцев, пока соответствующие средства
наконец не будут включены в очередную версию браузера и дополнительный модуль
новичкам уже не понадобится.
Анимация, интерактивность и взаимодействие
Вообще говоря, и GIF-изображения можно оформить в виде специального стека в
одном файле, и полученный «фильм» (flipbook) воспроизвести можно, создав простую
растровую анимацию. И Netscape и Microsoft обеспечили поддержку «оживляемого»
GIF-формата, начиная еще с третьих версий своих браузеров, так что их присутствия
на Web теперь трудно избежать. Многочисленные GIF-аниматоры, позволяющие формировать
подобные GIF-стеки, широко распространены (причем как коммерческие, так и общедоступные).
Однако «оживление» GIF-формата может привести к неуправляемым размерам файлов,
ибо каждый «уровень» такого стека — это индивидуальное GIF-изображение, так
что типичные 15 кадров в секунду для компьютерной анимации могут «наплодить»
несчетное число килобайтов.
В комбинации с Java или JavaScript можно создавать и интерактивную анимацию,
которая будет реагировать на пользователя.
А теперь рассмотрим другие решения для Web-анимации и интерактивного взаимодействия
с пользователем, причем основную роль здесь продолжает играть фирма Macromedia,
давно вышедшая на рынок со своими программами Shockwave и Flash и непрерывно
улучшающая свои изделия, повышая их эффективность в соответствии с запросами
пользователей и проектировщиков.
Первоначально созданный как формат для Macromedia Director, Shockwave — это
семейство протоколов, нацеленных прежде всего на производство интерактивного
и графического содержания, создаваемого специально для использования в сети
Интернет. А Shockwave Flash — это вообще уникальный инструмент и один из самых
лучших способов для создания анимации и публикации ее на Web-странице. Shockwave
Flash образует совсем маленькие файлы (так как использует преимущественно векторный
формат представления) и по сравнению с другими форматами наиболее удобен с точки
зрения подготовки.
При публикации такой анимации на ваших страницах не забудьте уведомить об этом
пользователя, чтобы он заранее запасся дополнительным модулем и приготовился
к томительному ожиданию загрузки. Однако последние версии — и Netscape Navigator,
и Internet Explorer имеют модули просмотра для Flash-анимаций даже в базовой
поставке. Фирма Netscape подтвердила, что последующие версии Navigator будут
иметь такую поддержку для Flash даже на уровне кода.
Окончательное решение за вами
Итак, изменяется отношение к представлению Web-контента, появляются новые форматы
данных и поддерживающие их средства разработки. Однако старые форматы (для представления
графики — это GIF и JPEG) все еще достаточно популярны. Они поддерживаются практически
всеми браузерами, и большинство разработчиков имеют большой опыт работы именно
с ними. Важно использовать правильный формат для конкретных целей, чтобы гарантировать
равновесие между качеством изображения и размерами файлов. Например, одно изображение
в формате GIF может занимать больший объем и давать более низкий качественный
результат, чем в формате JPEG, а для другого все будет наоборот.
Однако при представлении растровых изображений более предпочтительным становится
PNG, а если вы пойдете еще дальше и попытаетесь использовать векторное изображение,
то уже сегодня к вашим услугам — формат Shockwave Flash фирмы Macromedia.
Формат SWF (Shockwave Flash) — это не общеупотребительный, а внутренний векторный
формат программы Flash фирмы Macromedia (см. «Уроки Macromedia Flash» на CD-ROM),
поэтому для того, чтобы получить собственное изображение или анимацию, вам придется
приобрести соответствующий мультимедийный пакет от фирмы Macromedia, а пользователю
необходимо будет поставить дополнительный модуль для визуализации результата.
Таким образом, для того чтобы просто поместить векторный рисунок на вашу Web-страницу,
вам придется преодолеть целый ряд неудобств.
Тем не менее на подходе и другие векторные форматы, которые в скором времени
станут стандартными.
КомпьютерПресс 5″1999
Добавление изображения происходит в два этапа: вначале готовится графический файл в нужном формате и желаемого размера, затем файл отображается на странице с помощью элемента
.
Форматы файлов
Широкое распространение для веб-графики получили два формата — PNG и JPEG. Их многофункциональность, универсальность, небольшой объём исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Кроме них на сайтах применяются форматы GIF и SVG.
Формат PNG-8
PNG-8 (Portable Network Graphics, переносимая сетевая графика) — свободный формат созданный для замены GIF, в котором долгое время использовались проприетарные алгоритмы.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию.
Область применения
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах или иллюстрациях.
Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах или иллюстрациях.
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объём графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
Формат JPEG
JPEG (Joint Photographic Experts Group, объединённая группа экспертов-фотографов) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения фотографий. JPEG поддерживает 24-битный цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в изображение, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются указанным цветом.
JPEG поддерживает 24-битный цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в изображение, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются указанным цветом.
Особенности
- Количество цветов в изображении — примерно 16,7 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — «качество», позволяющее управлять конечным размером файла. Качество измеряется от 0 до 100, чем выше значение, тем лучше получается картинка, но и увеличивается объём файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.

Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат GIF
GIF (Graphics Interchange Format, формат для обмена изображениями) — формат графических файлов, широко применяемый при создании анимированных изображений. GIF использует 8-битный цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры. Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Поддерживает покадровую смену изображений, что делает формат популярным для создания простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — векторный формат, изображение в котором состоит не из пикселей, а из объектов и кривых. По этой причине не годится для растровых фотографий, состоящих из точек, но прекрасно подходит для иллюстраций, содержащих отчётливые контуры.
Особенности
- Изображения в формате SVG можно сколь угодно масштабировать без потери качества картинки.
- Объём файла получается обычно небольшим.
- Поддерживает анимацию и интерактивность.
Область применения
Текст, логотипы, иллюстрации с чёткими краями.
Добавление изображения
Для добавления изображения на веб-страницу используется элемент
, атрибут src
которого определяет адрес графического файла. Общий синтаксис добавления изображения следующий.
» alt=»»>
Оба атрибута src
и alt
являются обязательными.
Атрибут src
задаёт путь к графическому файлу, для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных способов, как определить путь к изображению для размещения его на веб-странице. В качестве примера возьмём файл с именем target.png
, который хранится в папке images
корня сайта.
http://example.ru/images/target.png
Если адрес начинается с протокола (http:// или https://), то речь идёт об абсолютном адресе. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
//example.ru/images/target.png
Это абсолютный адрес изображения без указания протокола. Браузер самостоятельно подставит нужный протокол, на котором работает сайт (http:// или https://). Учтите, что такого рода адреса не работают на локальных веб-страницах, а только в Интернете под управлением веб-сервера.
/images/target.png
Если в начале адреса стоит косая черта (/), это означает, что папка images
располагается в корне сайта. Одна папка может быть вложена в другую, поэтому путь может увеличиться. К примеру, /assets/images/target.png
означает, что папка assets
располагается в корне сайта, в ней хранится папка images
, внутри которой расположен файл target.png
.
../images/target.png
Две точки с косой чертой в начале адреса (../) говорят о том, что папка с изображением находится на уровень выше в структуре папок относительно HTML-документа. На рис. 1 показан файл source.html
, в который требуется вставить рисунок target.png
.
Рис. 1. Размещение файлов
images/target.png
Имя папки без всяких точек в начале адреса сообщает, что HTML-документ и папка с изображением находятся на одном уровне (рис. 2).
Рис. 2. Размещение файлов
target.png
Единственное имя файла говорит о том, что изображение и веб-страница располагаются в одном месте (рис. 3).
Рис. 3. Размещение файлов
В примере 1 показано несколько способов добавления рисунка на веб-страницу.
Пример 1. Добавление изображений
Добавление изображений
Альтернативный текст
Альтернативный текст является важной частью изображений и предназначен для людей со слабым зрением, которые не могут разглядеть картинки и получают информацию с сайта с помощью слуха. Специальные экранные ридеры зачитывают текст с сайта, а вместо изображений произносят текст, записанный в атрибуте alt
. В обычных браузерах содержимое alt показывается только в случае, когда картинки по каким-либо причинам не отображаются на веб-странице.
Атрибут alt
должен описывать содержимое изображения, а в случае, если картинка выполняет декоративную функцию и не несёт какого-либо содержательного смысла, то оставляем alt
пустым (пример 2).
Пример 2. Использование alt
Альтернативный текст
Если для изображений требуется видимая подсказка, то следует воспользоваться глобальным атрибутом title
, который можно добавлять к любому элементу, а не только к картинкам. При наведении курсора на изображение появится текст, содержащий значение атрибута title
(пример 3).
Пример 3. Использование title
Атрибут title
Вид всплывающей подсказки зависит от конкретного браузера и её нельзя изменить. На рис. 2 показана всплывающая подсказка в браузере Firefox.
Рис. 2. Вид всплывающей подсказки
Изменение размеров рисунка
Для изменения размеров рисунка у элемента
предусмотрены атрибуты width
(ширина) и height
(высота). В качестве значения используются пиксели или проценты. В примере 4 показано добавление этих атрибутов к
.
Пример 4. Размеры рисунка
Размеры изображения
Атрибуты width
и height
не являются обязательными, после загрузки изображения браузер самостоятельно установит его исходный размер. В основном эти атрибуты применяются в следующих целях:
- зарезервировать место под картинку;
- уменьшить размер больших фотографий;
- улучшить качество изображения для дисплеев Retina.
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа. В противном случае браузер ждёт, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки. При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Ширину и высоту изображения можно менять как в меньшую, так и в большую сторону. Браузер самостоятельно уберёт лишние пиксели или наоборот, достроит недостающие, чтобы получить изображение соответствующего размера. Качество получаемой в итоге картинки сильно зависит от её содержимого, в любом случае надо помнить, что бесконечно увеличивать изображение без потери детализации возможно только в кино.
Дисплеи Retina отличаются высокой плотностью пикселей и детализацией изображений, поэтому обычные картинки на них выглядят чуть размытыми. Чтобы улучшить их качество, картинки готовят удвоенного размера. К примеру, если на веб-странице требуется фотография шириной 400 пикселей, то мы берём фотографию шириной 800 пикселей, но в значении атрибута width
оставляем ширину 400 пикселей.
Атрибуты width
и height
не обязательно должны идти совместно. Если какой-то из этих атрибутов не указан, то браузер самостоятельно подставит нужное значение исходя из пропорций изображения.
За счёт того, что мы самостоятельно подставляем ширину и высоту картинки, мы можем намеренно искажать её пропорции, вытягивая картинку по вертикали или горизонтали.
Кроме пикселей в качестве размеров допустимо использовать процентную запись. В таком случае ширина задаётся относительно родительского элемента.
С высотой в подобных случаях есть сложности, потому что высота картинки в процентах считается только в том случае, когда высота её родителя определена явно. Если высота родительского элемента никак не указана, то запись вида
игнорируется.
Существуют сотни графических форматов, но только некоторые из них поддерживаются веб-браузерами. В данной статье мы опишем различные графические форматы файлов, которые доступны для веб-дизайнеров и в каком случае они должны быть использованы.
Графические форматы файлов, которые поддерживаются большинством популярных веб-браузеров являются: Graphic Interchange Format (GIF), Joint Photographic Experts Group (JPEG), Portable Network Graphics (PNG) и векторная графика. Некоторые свойства графических файлов:
- Прозрачность — это свойство позволяет изображению быть в разной степени прозрачности от твердого состояния до полностью прозрачного.
- Сжатие — это свойство позволяет изображению сохраняться в гораздо меньшем файле, с помощью математических алгоритмов для обработки группы пикселей как единого элемента.
- Переплетение — позволяет изображению быть загруженным сначала по нечетным строкам, а затем четным. Это позволяет посетителю скорее увидеть изображение.
- Анимация — создает видимость движения с помощью серии последовательных снимков. Для анимированного GIF не требуется плагин в браузере и он может работать практически на всех устройствах.
- Прогрессивная загрузка — похожа на переплетение тем, что она загружает только часть изображения изначально, но не на основе чередующихся строк.
GIF основан в 1980 году и принят веб-дизайнерами в начале 1990-х годов в качестве основного графического формата для веб-страниц. GIF файлы используют алгоритм сжатия, который делает размера файла маленьким для быстрой загрузки. GIF ограничен 256 цветами (8 бит), поддержкой прозрачности и черезстрочной графики. Также есть возможность создавать анимированную графику используя этот формат. Все браузеры могут отображать GIF файлы без проблем.
Преимущества GIF:
- Наиболее широко поддерживаемый графический формат
- Схемы выглядят лучше в этом формате
- Поддержка прозрачности
Файлы сжаты, но поддерживают “истинные цвета” (24 бит) и являются предпочтительным форматом для фотографий, где вопрос о качестве очень важен. JPEG поддерживает прогрессивный формат, который позволяет почти мгновенно видеть изображение, которое улучшиться в качество, когда закончится загрузка.
В отличие от GIF файлов, веб-дизайнеры могут управлять сжатыми файлами JPEG, что допускает иметь различные уровни качества изображения и размеры файла.
Преимущества JPEG:
- Большое сжатия означает более быструю скорость загрузки.
- Производит отличное качество для фотографий и сложных рисунков.
- Поддержка 24-битного цвета.
PNG является относительно недавним форматом, который был введен как альтернатива для GIF файлов. PNG поддерживает до 24 битный цвет, прозрачность, переплетение и может содержать краткое текстовое описание изображения, которое используется в поисковых системах.
Преимущества PNG:
- Преодолевает 8-битный цвет ограничений в GIF
- Позволяет текстовое описание изображений для поисковых систем
- Поддерживает прозрачность
- Схемы выглядят лучше, чем в JPEG
Векторная графика
Большинство веб-графики является растровым изображением или рисунком, который состоит из сетки цветных пикселей. Иллюстрации должны быть созданы в векторной графике, которая состоит из математического описания каждого элемента, который составляет формы линий и цвета изображения. Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Какой формат следует использовать?
Веб-дизайнер может выбрать либо GIF или JPEG формат для большинства применений. Но, так как размер файлов GIF, как правило, небольшой по сравнению с размером файла JPEG, большинство веб-дизайнеров будут использовать формат GIF для фона, коробок, кадров и любых других графических элементов, которые выглядят отлично с помощью 8-битного цвета.
Большинство дизайнеров выберут формат JPEG для фотографий и иллюстраций, где сжатие не идет на компромисс визуальному качеству изображения.
Как сохранить веб-страницу в формате PDF на телефоне андроид
Вы можете сохранять веб-страницы как PDF прямо на телефон андроид без использования каких-либо онлайн инструментов для конвертирования, софта для записи PDF или расширений для браузера. Все что вам понадобится – это браузер Chrome или Firefox на телефоне.
Как сохранить веб-страницы в формате PDF на телефоне андроид
Во время серфинга в интернете, вам возможно потребуется прекратить это делать и продолжить дальше уже офлайн по каким-либо причинам, например, высокой стоимости мобильного интернета в то время, когда wi-fi недоступен.
К счастью, есть решение этой проблемы, вы можете планировать работу дальше и просто сохранить веб-страницу как PDF на телефоне или планшете андроид для дальнейшего чтения офлайн.
Как говорилось ранее, решение находится прямо в вашем телефоне андроид, и вам не понадобится больше ничего, кроме браузера Chrome или Firefox.
Как сохранить веб-страницы в формате PDF с помощью браузера Chrome
Браузер Google Chrome не имеет встроенной функции сохранения как PDF, но вы можете сохранять веб-страницы, используя функцию Печать.
1 Откройте браузер Chrome на телефоне или планшете андроид.
2 Затем, откройте веб-страницу, которую вам нужно сохранить как PDF-документ для чтения офлайн.
3 Как только веб-страница загрузится на телефон, нажмите на иконку в виде трех точек, расположенную в правом верхнем углу экрана.
4 Из выпавшего меню выберите Печать.
5 На следующем экране убедитесь, что Сохранить как PDF выбрано в качестве принтера на телефоне андроид.
6 Затем нажмите на Загрузить в PDF для того, чтобы сохранить веб-страницу как PDF-документ на телефон андроид.
Как сохранить веб-страницы в формате PDF в браузере Firefox
1 Откройте браузер Firefox на телефоне или планшете андроид.
2 Затем, откройте веб-страницу, которую нужно сохранить как PDF.
3 Как только страница будет открыта, нажмите на иконку в виде трех точек, расположенную в правом верхнем углу экрана.
4 Из выпавшего списка выберите Страница.
5 Затем, нажмите на Сохранить как PDF.
Теперь у вас есть веб-страницы, сохраненные в виде документов PDF, и следующим шагом станет открытие сохраненных веб-страниц для чтения офлайн.
Как найти сохраненные веб-страницы в формате PDF для чтения офлайн
На большинстве телефонов андроид такие страницы обычно сохраняются в папку Мои файлы (на телефонах Samsung) или в папку Загрузки (на других телефонах андроид).
В случае, если ваш телефон использует папку Мои файлы, вы можете проделать шаги, описанные ниже, для того, чтобы получить доступ к таким страницам.
1 Нажмите на иконку Все приложения, расположенную в нижнем меню на домашнем экране телефона андроид.
2 Затем, нажмите на папку Инструменты.
3 Далее, нажмите на папку Мои Файлы.
Там вы найдете все веб-страницы в формате PDF. Просмотрите список страниц и выберите тот PDF, который нужно открыть.
Как упоминалось выше, большинство других телефонов андроид, хранят веб-страницы в формате PDF в папке Загрузки, которую можно легко найти, если выполнить шаги, описанные ниже.
1 Находясь на домашнем экране телефона или планшета андроид нажмите на иконку Все приложения.
2 Затем нажмите на Загрузки.
Вы найдете все веб-страницы в формате PDF на телефоне андроид в папке Загрузки. Просмотрите список загрузок и выберите PDF-документ, который вам нужно открыть.
Найдите веб-страницы, сохраненные как PDF, с помощью Adobe Acrobat
1 Загрузите приложение Adobe Acrobat из магазина Play Маркет и установите его на телефон андроид.
2 Затем, откройте приложение Adobe Acrobat на планшете или телефоне андроид.
Вы увидите список веб-страниц, которые вы сохранили как PDF-документы на телефоне андроид. Просмотрите список и выберите ту веб-страницу, которую нужно просмотреть.
Еще статьи из рубрики Руководства:
#PDF #браузер
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта .Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов
определяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов — это критически важные элементы, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем виде страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированный макет сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно.Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и впечатления, которые оно вызывает, выделяются среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ок.
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть фокусом. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана
— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фотографии, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз».
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем просто совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для корпоративных веб-сайтов, где четкие и последовательные презентации являются основополагающими для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.
Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет играть роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
единиц CSS
Единицы CSS
CSS имеет несколько различных единиц для выражения длины.
Многие свойства CSS принимают значения длины, такие как ширина , поле , отступ ,
размер шрифта и т. Д.
Длина — это число, за которым следует единица длины, например 10px ,
2em и т. Д.
Пример
Установите разные значения длины, используя px (пиксели):
h2 {
размер шрифта: 60 пикселей;
}
p {
font-size: 25px;
высота строки: 50 пикселей;
}
Попробуйте сами »
Примечание: Пробел не может быть между числом и единицей измерения.Однако, если значение
0 , блок можно не устанавливать.
Для некоторых свойств CSS разрешена отрицательная длина.
Существует два типа единиц длины: абсолютная и относительная .
Абсолютные длины
Абсолютные единицы длины фиксированы, и длина, выраженная в любой из них, будет отображаться как точно такой же размер.
Единицы абсолютной длины не рекомендуется использовать на экране, потому что размеры экрана сильно различаются.Однако их можно использовать, если известна среда вывода, например
что касается макета печати.
| Установка | Описание |
|---|---|
| см | см Попытайся |
| мм | миллиметров Попытайся |
| в | дюймов (1 дюйм = 96 пикселей = 2,54 см) Попытайся |
| пикселей * | пикселей (1 пиксель = 1/96 от 1 дюйма) Попытайся |
| пт | точек (1pt = 1/72 от 1in) Попытайся |
| шт | пик (1шт = 12 пт) Попытайся |
* Пикселей (пикселей) относительно устройства просмотра.Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) дисплея устройства. Для принтеров и высокого разрешения
экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины определяют длину относительно другого свойства длины.
Относительные единицы длины лучше масштабируются между различными средами рендеринга.
| Установка | Описание | |
|---|---|---|
| до | Относительно размера шрифта элемента (2em означает, что в 2 раза больше текущего шрифта) | Попробуй |
| из | Относительно высоты x текущего шрифта (используется редко) | Попробуй |
| шасси | Относительно ширины «0» (нуля) | Попробуй |
| rem | Относительно font-size корневого элемента | Попробуй |
| VW | Относительно 1% ширины области просмотра * | Попробуй |
| vh | Относительно 1% высоты области просмотра * | Попробуй |
| vmin | Относительно 1% меньшего размера области просмотра * | Попробуй |
| vmax | Относительно 1% большего размера области просмотра * | Попробуй |
| % | относительно родительского элемента | Попробуй |
Совет: Единицы em и rem идеально подходят для создания идеальных
масштабируемый макет!
* Viewport = размер окна браузера.Если область просмотра 50 см
широкий, 1vw = 0,5 см.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую
единица длины.
| Единица длины | |||||
|---|---|---|---|---|---|
| em, ex,%, px, cm, mm, in, pt, pc | 1,0 | 3,0 | 1.0 | 1,0 | 3,5 |
| шасси | 27,0 | 9,0 | 1,0 | 7,0 | 20,0 |
| rem | 4,0 | 9,0 | 3,6 | 4,1 | 11,6 |
| vh, vw | 20,0 | 9.0 | 19,0 | 6,0 | 20,0 |
| vmin | 20,0 | 12,0 | 19,0 | 6,0 | 20,0 |
| vmax | 26,0 | 16,0 | 19,0 | 7,0 | 20,0 |
Лучшие макеты веб-сайтов, которые никогда не устареют
Почему люди на самом деле посещают веб-сайты? В большинстве
случаев, основная причина каждого посещения — контент .Контент имеет первостепенное значение, и каждый дизайнер
хочет представить его на своем веб-сайте наиболее полезным и интуитивно понятным способом. Его
неудивительно, что выбор макета для вашего контента является одним из
первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают
веб-макет каждого сайта, над которым они работают, должен быть полностью уникальным для
удовлетворить цели проекта — это далеко от истины. Если вы посетите
популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты.Этот
не случайно и не из лени, а потому, что в этих макетах
три значительных преимущества:
- Они пригодны для использования . Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
- Они знакомы . Хороший пользовательский опыт создается путем знакомства с пользователями. Посетители испытывают приятное чувство дежавю, когда видят знакомые черты, расположенные так, как они ожидали. В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
- Экономят . Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое каркасные модели, и некоторые общие макеты сайтов. В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые сегодня можно найти на бесчисленном количестве сайтов.
1. Одиночная колонка
Одиночная колонка макетов
представьте основное содержание в одном вертикальном столбце. Этот тип макета
возможно, самый простой из этого списка и самый легкий для навигации.
Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Несмотря на простоту,
одностолбцовые макеты довольно популярны на многих веб-сайтах. Мобильный
революция также оказала влияние на популярность этого типа макета —
макеты в одну колонку идеально подходят для мобильных экранов.
Когда использовать
Этот макет находит
применение во многих личных блогах, основанное на принципах минималистичного дизайна.
Это обычная раскладка для микроблогов, таких как Tumblr.
Medium , платформа для ведения блогов, использует одну колонку.
Совет по дизайну
- Рассмотрите «липкие» меню для длинных страниц . Поскольку одностолбцовый макет часто используется для страниц с длинной прокруткой, важно, чтобы навигация всегда была на виду. «Прикрепленная навигация» помогает избежать необходимости прокрутки посетителей до самого верха страницы для навигации.
Изображение от CodeMyUI
2. Разделенный экран
Разделенный экран (или один
экран разделен на две части) веб-макет идеально подходит для страницы с двумя основными
части контента равной важности. Это позволяет дизайнерам отображать как
предметы одновременно, уделяя им одинаковое внимание.
Изображение 62 моделей
Когда использовать
Макеты разделенного экрана
идеально подходят, когда на вашем сайте есть два совершенно разных варианта
путешествие пользователя, например, два разных типа инструкций, как мы видим в
Пример Dropbox ниже.
Используйте контрастные экраны для разных случаев использования.
Изображение предоставлено Google Star Wars Настройки
Советы по дизайну
- Избегайте использования слишком большого количества контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста содержания, поэтому лучше избегать выбора этого типа веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
- Рассмотрите возможность добавления UX-анимации . Вы можете создать более динамичный вид, добавив анимированные детали.
3. Асимметричная компоновка
Асимметрия — недостаток
равенства между двумя сторонами макета. Асимметрия — давний фаворит
техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда
создание макетов сайта.
Многие путают
асимметрия с дисбалансом, но на самом деле цель асимметрии — создать
балансировать, когда невозможно или нежелательно использовать одинаковый вес для
два раздела. Использование асимметрии позволяет создать напряжение и динамизм,
а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя
внимание к отдельным объектам (фокусам).
Изменяя ширину,
масштаб и цвет каждого асимметричного фрагмента контента дизайнер настоятельно рекомендует
посетитель, чтобы оставаться визуально вовлеченным.
Когда использовать
Этот тип веб-макета
можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты,
в то же время обеспечивая направленный акцент. Правильно нанесенная, асимметрия
может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже
через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в
пример ниже.
Асимметрия делает страницу Dropbox динамичной.
Этот тип веб-сайтов
макет лучше всего подходит для целевых страниц, чтобы напрямую заинтересовать пользователя с момента
они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, на которых
менее 25 страниц.
Советы по дизайну
- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет не подходит для каждого сайта. Вероятно, он лучше всего подходит для минималистичных макетов.
- Добавьте фокус с помощью цвета . Асимметрия основана на идее, что объект с большим визуальным весом в первую очередь привлечет к себе внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.
Цветовой контраст добавляет визуального веса. Изображение предоставлено культурой PL.
4. Карточная сетка
Карты отличные
контейнеры для интерактивной информации — они позволяют дизайнерам представить тяжелую
доза информации в легко усваиваемой форме.Предварительный просмотр небольшого размера (обычно
изображение и краткое описание) помогают посетителям найти то, что им нравится, и
погрузитесь в подробности, щелкнув или коснувшись карты.
Самое главное в карточной сетке можно почти бесконечно манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана (карточки можно переставлять, чтобы они соответствовали любому экрану). Вот почему карточки так хорошо работают в адаптивной сетке.
Когда использовать
Сетка макета карточек
подходит для сайтов с большим объемом контента, на которых отображается много элементов с одинаковым
иерархия.
Сетка карточек YouTube Сетка карточек Pinterest
Советы по дизайну
- Сделайте кликабельной по всей карточке, а не только
Конкретные части . Пользователь
взаимодействие с карточкой намного удобнее, когда пользователям не нужно нажимать
точно в заголовке или изображении карточки, чтобы получить доступ к деталям содержания. - Если ваша карта содержит изображение, подумайте, как оно
будет выглядеть на меньшем экране . Изображение плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт. - Обратите внимание на пробелы между карточками
потому что он влияет на то, как посетители просматривают . Большее пространство между карточками замедляет просмотр, но посетители будут платить
больше внимания к каждой карте. Минимальное пространство позволяет быстро сканировать, но также
увеличивает риск того, что посетители могут пропустить какой-либо контент. - Можно добавить анимированную обратную связь . Карточка появится как интерактивный элемент.
Smashing Magazine — анимированные отзывы о своих карточках.
5. Журнал
Это, пожалуй,
самый сложный макет веб-сайта, упомянутый в этом посте. Как следует из названия, это
стиль веб-верстки изначально популяризировался газетами и журналами,
у которого была проблема с представлением огромного количества информации читателю в
простой способ. С этой целью дизайнеры полиграфии использовали сетку.
Макет построен с использованием модульной сетки, которая обеспечивает гибкость —
макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Макеты в стиле журнала поощряют сканирование.
Подобно бумаге
журналы, цифровые журналы используют многоколоночную сетку, которая позволяет создавать
сложная иерархия и интеграция текста и иллюстраций. Основная цель — это
то же самое — посетители должны иметь возможность быстро сканировать, читать и понимать страницу.
Дизайнеры стремятся создать визуальный ритм для этого стиля верстки веб-сайтов.
Они пытаются облегчить глазу сканирование разделов на странице и
позволить глазу естественным образом перемещаться от одного блока к другому.В то же время,
дизайнер пытается помешать различным блокам конкурировать за внимание.
Когда его использовать
Макет журнала — хороший выбор для публикаций со сложной иерархией с большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет казаться более загроможденным и менее организованным. Макеты журнала
хорошо подходят для новостных сайтов.
Советы по дизайну
- В этом веб-макете подчеркиваются заголовки и изображения.Размер заголовка / изображения напрямую связан с тем вниманием, которое он привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times — самый важный контент на странице имеет большие эскизы, большие заголовки и более подробный текст.
The New York Times использует
другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от
создать визуальную иерархию.
- Планировка
сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и
они одинаково важны, если вы хотите создать хороший макет.Рассмотрим
разница между следующими примерами. В первом примере сетка
соответствует ширине столбца и интервалу по горизонтали, но варьируется по вертикали
интервал создает визуальный шум. Во втором случае расстояние между столбцами по горизонтали
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
6. Ящики
Данный макет имеет большой
поле ширины заголовка и несколько меньших полей, каждый из которых занимает часть
площадь экрана большей коробки.Количество коробок поменьше может быть от двух.
до пяти. Каждое поле может быть ссылкой, ведущей к более крупному и сложному
страница.
Когда использовать
Это довольно
универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для
для корпоративных / интернет-магазинов.
Изображение предоставлено mrporter
Советы по дизайну
Соедините коробки, чтобы рассказать историю . Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Изображение от Microsoft Surface
7. Фиксированная боковая панель
Навигация — это
важная часть любого веб-сайта — главное меню — это первое, на что смотрит большинство пользователей
когда они хотят ориентироваться. Наряду с горизонтальной навигацией сверху, это
можно держать пункты меню в поле зрения, поместив его на фиксированную боковую панель. В
Боковая панель — это вертикальный столбец в левой или правой части страницы. За это
веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока
остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз.Таким образом, навигация остается
доступный.
Когда использовать
Этот макет работает хорошо
для веб-сайтов с относительно ограниченным количеством возможностей навигации. Его
желательно, чтобы все параметры были видны при входе пользователя на страницу.
Изображение: Measponte
Советы по дизайну
- Боковые панели
также может содержать контент, отличный от меню или в дополнение к нему, например социальные
ссылки на медиа, контактную информацию или что-то еще, что вы хотите, чтобы посетители нашли
без труда.
Trefecta предоставляет параметры настройки и совместного использования на боковой панели.
8. Лучшее изображение
Макет сайта
основанный на идее, что использование изображений в дизайне — самый быстрый способ продать
продукт. Избранные изображения создают эмоциональную связь с посетителями — большое,
смелая фотография или изображение объекта делает сильное заявление и
производит ошеломляющее первое впечатление.
Когда использовать
Этот веб-макет
отлично, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить внимание на
все внимание на нем.
Отсутствие других элементов в этом макете привлекает внимание пользователя.
Используя этот тип макета, можно создать по-настоящему захватывающий, эмоциональный опыт. Отличным примером является «Вид в кусочках», который предлагает богатый опыт и повышает осведомленность об исчезающих видах.
Изображение по видам в кусках
Советы по дизайну
- Убедитесь, что ваша графика достаточно хороша, чтобы ее можно было выделить . Изображение, фотография или иллюстрация должны иметь отношение к сообщению, которое вы хотите передать, и быть высококачественными.
- Рассмотрим типографику . Типографика сопровождает изображение. Размер, насыщенность шрифта и цвет — все это свойства шрифта, которые необходимо использовать для усиления дизайна.
9. Макет F-формы
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, изначально определенный NNGroup, гласит, что пользователи обычно сканируют тяжелые блоки контента по шаблону, который выглядит как буква F или E.Наш взгляд начинается с правого верхнего угла страницы, просматривается по горизонтали, затем опускается к следующей строке и повторяет то же самое снова и снова, пока мы не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Когда использовать
Такой макет подходит для
страницы, которые должны содержать множество различных опций и позволять пользователям сканировать
их быстро. Посетители лучше отреагируют на макет F-образного узора, который имитирует
естественный рисунок сканирования.Это полезно для домашней страницы или страницы новостного сайта.
содержащий результаты поиска.
Домашняя страница жителя Нью-Йорка имеет F-образную форму.
Советы по дизайну
- Настройте содержимое в соответствии с режимом сканирования . Наиболее важный контент стоит разместить в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
- Используйте визуальные подсказки, чтобы направлять посетителя . Можно сосредоточить внимание пользователя на конкретном элементе, придав ему больше визуального веса. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.
10. Z-образный макет
Аналогичный
По сравнению с F-образным макетом, Z-образный макет также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают через
левый верхний угол. Они сканируют от верхнего левого угла к верхнему правому, образуя
горизонтальная линия.Однако следующий шаг будет немного другим — вместо
прямо вниз, как в F-образном узоре, их глаза блуждают вниз и
в левую часть страницы, образуя диагональную линию. Наконец, взгляд назад
снова вправо, образуя вторую горизонтальную линию.
Когда использовать
Пока F-образный
лучше для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов
с единственной целью и меньшим содержанием. Этот узор эффективен при постановке
внимание пользователя к конкретным моментам с помощью хорошо размещенных визуальных элементов, текста и призывов к действию.
Z-шаблон работает, когда на сайте есть конкретный призыв к действию.
Советы по дизайну
- Задействовать
юзеры зигзагом (или продолжением Z-узора). Можно вовлечь пользователей в
сканирование путем чередования текста и изображений несколько раз для создания зигзага.
Зигзаги создают ритм на веб-странице Evernote.
11. Курируемые визуальные эффекты
Этот макет веб-сайта может
быть полезным, когда сотрудники вашей компании пытаются выбрать между
какие визуальные эффекты показывать покупателям.Отобранные визуальные эффекты являются аутентичными иллюстрациями
которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Кураторская помощь по визуальным элементам
продемонстрировать сообщение или эмоцию, которую ваша компания хочет, чтобы клиент почувствовал, когда
взаимодействуют со своими продуктами или услугами.
Когда использовать
Веб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
Советы по дизайну
- Сделайте визуальное более инклюзивным. Этот макет веб-сайта может быть полезен при обращении к массам. Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
- Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее. Это поможет усилить месседжинг, который ваш бренд передает в визуальном оформлении, за счет соблюдения основных аспектов вашей компании.
Заключение
При проектировании сайта,
важно помнить, что контент всегда важен.Основная цель
веб-сайт остается публикацией легко усваиваемого контента. Независимо от того, какой макет веб-сайта вы выберете, он
Важно выбрать тот, который сделает ваш контент ярким.
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:
Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций.Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2.ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу страницы
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы увидеть больше.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого в верхней части страницы).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но все же имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом в нижнем углу.После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :
Вторичное содержание усиливает Ваше первичное содержание (наверху).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:
Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — «так что мне это даст?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме…. “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставит посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители. от вас. Например, «органические, от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.com
Сначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Главное здесь — показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Возможности листинга полезны только после того, как вы убедите своих посетителей, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:
Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к переходу этой черты, но им просто нужен легкий толчок.
Помните — человек любит подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:
Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые, как я вижу, люди совершают, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка таких функций, как электромеханический усилитель руля с регулируемым усилителем . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продаются такие функции, как люк в крыше и аудиосистема объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать автомобиль.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.com
Подумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших, чтобы вставить на вашу домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:
Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы ниже.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть по ним, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать пользоваться одним из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет вам получить преимущество, поскольку в шаблонах уже реализованы некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которые больше извлекают выгоду из визуальных коммуникаций (в меньшей степени от письменного контента)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы решаете и какую пользу они могут получить от ваших услуг или продуктов.
НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше.Вместо этого создает на вашей домашней странице очень четкий призыв к действию, который направляет посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо того, чтобы создавать свою собственную домашнюю страницу, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Ваши посетители не всегда могут найти ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы поможете нам, рассказывая о нашем веб-сайте, и вы поможете им!
Форматирование страницы | HTML
По мере того, как мы приступаем к изучению создания веб-сайтов, на раннем этапе это поможет обсудить, как отформатировать веб-страницу.
Каждая веб-страница индивидуальна, и в зависимости от типа веб-сайта и содержания на нем разные форматы могут быть более подходящими, чем другие. Но независимо от типа сайта есть несколько элементов HTML, которые мы можем использовать для последовательного и упорядоченного форматирования.
Для начала рассмотрим веб-сайт, который отформатирован с использованием различных тегов HTML-контейнера. По большинству стандартов это будет считаться хорошо отформатированным веб-сайтом. После того, как вы посмотрите, я объясню, что все означает:
Копия
<заголовок>
Заголовок
<основной>
Основной
<статья>
Статья
<раздел>
Секция 1
<сторона>
В стороне
<раздел>
Раздел 2

 Если, к примеру, несколько страниц отчета экспортируются на одну html страницу, то не всегда есть возможность выделить начало страницы отчета. Для этого, следует установить данный флажок, после чего будет, начало страницы отчета будет обозначено соответствующим разделителем.
Если, к примеру, несколько страниц отчета экспортируются на одну html страницу, то не всегда есть возможность выделить начало страницы отчета. Для этого, следует установить данный флажок, после чего будет, начало страницы отчета будет обозначено соответствующим разделителем.
 В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета:
В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета: Но в высоту текстовый компонент не растет, поэтому текст целиком не вместился и был обрезан. Во втором компоненте текст вместился и отображается без изменений. В обоих этих случаях текст в Html формате и в Web-вьювере будет выглядеть следующим образом:
Но в высоту текстовый компонент не растет, поэтому текст целиком не вместился и был обрезан. Во втором компоненте текст вместился и отображается без изменений. В обоих этих случаях текст в Html формате и в Web-вьювере будет выглядеть следующим образом: В этом случае необходимо свойства Перенос текста и Может расти установить в значение Да у проблемных компонентов. После указанной доработки отчет будет правильно построен и отображен во всех вьюверах и экспортах.
В этом случае необходимо свойства Перенос текста и Может расти установить в значение Да у проблемных компонентов. После указанной доработки отчет будет правильно построен и отображен во всех вьюверах и экспортах.

 Сегодня есть 4 формата, их разберем ниже.
Сегодня есть 4 формата, их разберем ниже.