Галерея css html: Как сделать галерею изображений с вкладками
Содержание
Галерея
12 777
Скрипты / Gallery
Адаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
9 335
Скрипты / Gallery
Фотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
4 762
Скрипты / Gallery
Эффект фокусировки на изображении
Эффект фокусировки на изображении. При наведении на фотографию, остальные снимки затемняются. Реализован данный эффект ввиде не совсем обычного слайдера.
6 253
Скрипты / Gallery
CSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
2 588
Скрипты / Gallery
Диагональное вращение изображений
Превратим неупорядоченный список во вращающееся диагональное портфолио из изображений с помощью CSS3 и jQuery.
5 010
Скрипты / Gallery
gpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
3 640
Скрипты / Gallery
Круглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
2 085
Скрипты / Gallery
Галерея рубашек
Интересный и простой эффект, который можно использовать на сайте интернет магазина. Полноразмерные изображения помещаются в контейнер DIV меньшего размера. Изображение центрируется, но не показывается полностью, так как параметр overflow:hidden — в состоянии включен. При наведении мыши на картинку, overflow:hidden переходит в состояние выключен и рубашка показывается полностью.
4 225
Скрипты / Gallery
3D галерея
Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются. Позволил от себя добавить иконку «Лупа» — увеличения фотографии, за место текста.
2 053
Скрипты / Gallery
Прикольная фотогалерея
Прозрачная, фиксированная, оформленная с использованием CSS фотогалерея и вызываемая нажатием на кнопку Включения/Выключения.
3 068
Скрипты / Gallery
Анимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
2 186
Скрипты / Gallery
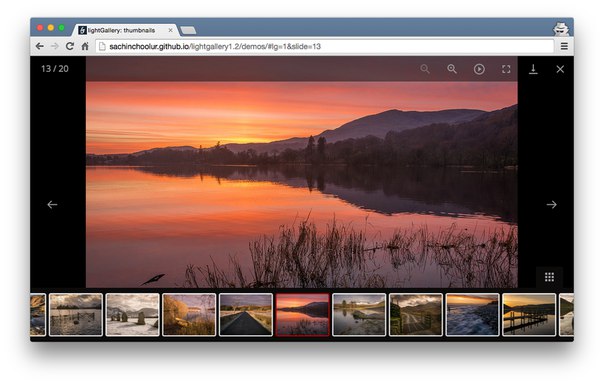
Предпросмотр миниатюр слайдами
В этом уроке я покажу, как можно сделать предпросмотр миниатюр слайдами на jQuery.
- Назад
- 1
- 2
- Вперёд
Устанавливаем галерею для сайта с красивым эффектом размытия
Время чтения: 3 мин.
Существует большое количество разнообразных галерей для сайта. Но с появлением новых технологий, функционал и внешний вид становится всё лучше и лучше. Данная галерея для сайта использует технологию SVG (язык разметки масштабируемой векторной графики), которая позволяет создать красивый эффект размытия при смене изображений галереи.
Еще галереи изображений для сайта:
Реальный пример галереи:
Посмотреть примерСкачать
А вот как выглядит размытие:
Как установить галерею для сайта?
HTML часть
Подключаем между тегами <head> </head> стили (gallery.css) и скрипты (jquery.min.js и TweenMax.min.js):
HTML КОД
1 2 3 |
<link rel="stylesheet" type="text/css" href="css/gallery.css" /> <script src="js/TweenMax.min.js"></script> <script src="js/jquery. |
А затем перед закрывающим тегом </body> вставить скрипт gallery.js:
HTML КОД
1 |
<script src="js/gallery.js"></script> |
Со всеми стилями и библиотеками мы закончили и переходим непосредственно к структуре. И сразу после открывающегося тега <body> необходимо расположить следующий код:
HTML КОД
1 2 3 4 5 6 7 |
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter>
<feGaussianBlur in="SourceGraphic" stdDeviation="0,0" />
</filter>
</defs>
</svg>
|
Идем дальше и смотрим из чего состоит структура HTML, где располагаются все изображения галереи:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<div>
<ul>
<li>
<img src="img/1.
|
Пару слов о структуре галереи для сайта:
- Строка: со 2 по 30 — находится список изображений, которые отображаются в галерее.

- Строки: с 31 по 41 — кнопки навигации по изображениям в галерее, где число маркеров соответствует числу изображений в галерее.
Вывод
Еще одна очень симпатичная и оригинальная галерея для сайта. Установить ее достаточно просто, но и выглядит она красиво. Кстати, забыл упомянуть — изображения можно перелистывать удерживая указатель мыши, как бы перетаскивая изображение.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
CSS Галереи
HTML и CSS адаптивная галерея изображений / фотографий: flexbox, grid, lightbox, с эскизами и т. Д.
- Миниатюры CSS
О коде
Сетка в форме ромба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Фотогалерея
Фотогалерея в стиле кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Сетка фотогалереи Hive
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Галерея Gritty Grid
Быстрая идея использовать CSS Grid для отображения галереи изображений. Наведите / щелкните, чтобы развернуть.
Наведите / щелкните, чтобы развернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Зимняя Галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Галерея ромбов на сетках
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Изометрическая галерея моды
Эксперимент по тестированию концепции изометрического макета электронной коммерции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Размытие по каплям
Только CSS-галерея с эффектом размытия при падении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Галерея
Галерея с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Галерея Hexagon
CSS только шестиугольная галерея.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Аккордеонная галерея Zoom Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Галерея кладки
Адаптивная галерея кладки CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Адаптивная галерея на чистом CSS
Устали писать JavaScript? Написали ли вы свою долю событий jQuery onclick ?
Не отчаивайтесь! Ведь вы можете создать адаптивную галерею только на HTML и CSS. Все, что вам нужно, это несколько ярлыков и немного экзотического CSS. Радоваться, веселиться!
Радоваться, веселиться!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML (Pug) / CSS (Less) / JavaScript
О коде
Галерея
Галерея кладки с эффектом прокрутки.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Адаптивная сетка фотогалереи с лайтбоксом — без скрипта
Адаптивная фотогалерея дополнена эффектами лайтбоксов. Используйте CSS Grid и Flexbox и не используйте скрипт. Использование свойства target .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML (Pug) / CSS / JavaScript
О коде
Простота
Простая галерея в HTML, CSS и JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Галерея продуктов
Минимальная страница с одним продуктом, созданная с помощью CSS Flexbox и ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: 12columns.scss, onicons.css
О коде
Горизонтальный слайдер в сетку галереи
Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Галерея сезонов
Галерея изображений на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Всплывающая / оверлейная галерея
Это дизайн всплывающего оверлея для вашего портфолио! Подробно отображайте свои проекты / работы одним нажатием кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Галерея
Галерея изображений с параллаксом с использованием figure и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: rellax.js
О коде
CSS Галерея
Галерея изображений Сделано с flexbox и CSS grid .
О коде
Фотосетка / Фотосет
О коде
Адаптивная галерея изображений на чистом CSS с сеткой CSS
Вот одна из галереи изображений, где вы выбираете img , который хотите показать в центре. Макет стал возможным с помощью CSS grid . При переключении на меньшее окно просмотра вы получите другое впечатление, которое стало возможным благодаря изменению grid-template-columns и grid-template-rows .
Сделано с
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.js)
О коде
Великолепная галерея
Хорошая адаптивная галерея с: столбцами CSS, наведением курсора, заголовком при наведении курсора, великолепным всплывающим скриптом, эффектом увеличения.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Анимация галереи изображений Gmail
Анимация галереи изображений с HTML, CSS и JS.
О коде
Прокрутка и зацикливание галереи
Прокрутка и зацикливание галереи. Ванильный HTML / CSS / JS. События без касания.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Фотогалерея
Смотрите галерею, нажимая на окна.
О коде
Галерея изображений амурского леопарда с CSS Vars
Нажмите кнопку информации в правом нижнем углу. 😼 Только для WebKit, потому что другие браузеры плохо поддерживают использование calc () вместо чего-либо, кроме значений длины.
Портфолио Галерея
Галерея портфолио HTML, CSS и JavaScript.
Галерея изображений HTML и CSS
Галерея изображений с увеличением.
Галерея CSS 3D преобразований
Галерея трехмерных преобразований куба поворота.
Сделано с
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
О коде
Эффект наведения на галерею
Эффект наведения на галерею и расширенная галерея.
Фото коробка
Photo Box — это эволюция, следующее поколение UI и UX кода галереи.
Галерея путешествий
Галерея путешествий с flexbox и CSS-анимациями / переходами.
Выдвижная прокручиваемая галерея
Галерея, в которой отображаются три панели при прокрутке пользователем.
Светоотражающая стена фотогалереи
Эксперимент с отражающей стеной фотогалереи с HTML, CSS и JavaScript.
Галерея изображений Quad
Переходная галерея на четыре изображения.
Галерея с эффектом перехода волны
Внутри него 24 картинки с разрешением 1920×1080, поэтому загрузка может занять секунду. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы можете изменить количество изображений. Просто измените переменные в scss и js. Также, если вы хотите добавить новые картинки, просто добавьте URL картинки в массив js.
Вы можете изменить количество изображений. Просто измените переменные в scss и js. Также, если вы хотите добавить новые картинки, просто добавьте URL картинки в массив js.
Портфолио Галерея
Галерея портфолио с HTML, CSS и JavaScript.
Сделано с
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
О коде
Нестандартные переходы между страницами и разделами с помощью Foliodot.
Галерея материалов Google Фото
Плагин фотогалереи ванильного javascript, вдохновленный Google Фото.
Rollover CSS Blur Filter Галерея изображений
Использование переходов и преобразований CSS и фильтра размытия CSS.
Фотогалерея
Фотогалерея HTML, CSS и JavaScript.
Перевернуть галерею изображений с содержимым
Переворот анимационного изображения со скрытым предварительным просмотром.
Доступная галерея сеток вне холста
Доступная галерея в стиле сетки с прототипом деталей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Галерея с разделенным экраном
Галерея с разделенным экраном для рассказа истории или показа слайд-шоу.
Вертикальная галерея
Просто вертикальная галерея во всю ширину. Контент с описанием переключателя.
Галерея изображений 3D с наклонной прокруткой
Вот симпатичная трехмерная галерея изображений с наклонной прокруткой, реализованная с использованием плагина jquery.tilted-pagescroll Пита Рожвонгсурия.
130+ Галерея CSS шаблоны
Шаблоны веб-сайтов галереи 2021
* Шаблоны веб-сайтов галереи * созданы для веб-сайта с портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. Д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы можете увидеть, как все будет смотреть на лендинге. Вы можете самостоятельно изменить портфолио с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов фотогалереи с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных шаблонов веб-сайтов HTML, шаблоны веб-сайтов для фотографий, темы WordPress для портфолио, шаблоны WordPress для фотогалереи, бизнес-темы WordPress, веб-шаблоны для фотографий, лучшие шаблоны веб-сайтов для галерей, бесплатные шаблоны HTML, современные веб-шаблоны для веб-студий, графические ресурсы с одностраничными макетами портфолио фотографий, шаблонами начальной загрузки, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайтов WordPress и т. д.
Лучшие простые шаблоны сайтов фотогалереи с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных шаблонов веб-сайтов HTML, шаблоны веб-сайтов для фотографий, темы WordPress для портфолио, шаблоны WordPress для фотогалереи, бизнес-темы WordPress, веб-шаблоны для фотографий, лучшие шаблоны веб-сайтов для галерей, бесплатные шаблоны HTML, современные веб-шаблоны для веб-студий, графические ресурсы с одностраничными макетами портфолио фотографий, шаблонами начальной загрузки, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайтов WordPress и т. д.
Вы даже можете загрузить простой одностраничный HTML-шаблон портфолио веб-сайта с его контактной формой. Классные HTML-шаблоны дизайн-студии входят в популярные категории. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в ваш адаптивный шаблон веб-сайта. html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи подходит для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы фотографии html5.
html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи подходит для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы фотографии html5.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress для креативного агентства, WordPress для творческой фотографии тема, шаблон с создателем логотипа недвижимости, тема WordPress для художественной галереи и так далее.
Темы WordPress для фотографий позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своего искусства. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью конструктора страниц. Адаптивный полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптур, фотовыставки. У шаблонов страниц есть красивые и супер функциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С помощью админских шаблонов и конструкторов сайтов вы создадите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер, ищущий бесплатные шаблоны веб-сайтов фотогалереи с wpbakery и слайдером elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон фото портфолио и адаптивный шаблон bootstrap 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею фото портфолио.
Фотогалерея — Изучение веб-разработки | MDN
Теперь, после изучения основ JavaScript, мы проверим ваши знания циклов, функций, условных операторов и событий предложив вам написать популярный элемент который вы увидите на многих сайтах — галерея на JavaScript.
| Необходимые знания: |
Перед выполнением этого задания вы должны проработать все статьи в этом модуле. |
|---|---|
| Цель: | Проверить понимание циклов, функций, условных операторов и событий в JavaScript. |
Для начала скачайте ZIP файл для примера и распакуйте его содержимое у себя на компьютере.
Замечание: вы также можете использовать такие сайты как JSBin или Thimble для выполнения задания. Вы можете скопировать HTML, CSS и JavaScript в один из этих редакторов. Если онлайн редактор, который вы выбрали, не имеет отдельных панелей для JavaScript/CSS, вы можете выставить код в теги <script>/<style> расположенные на самой HTML странице.
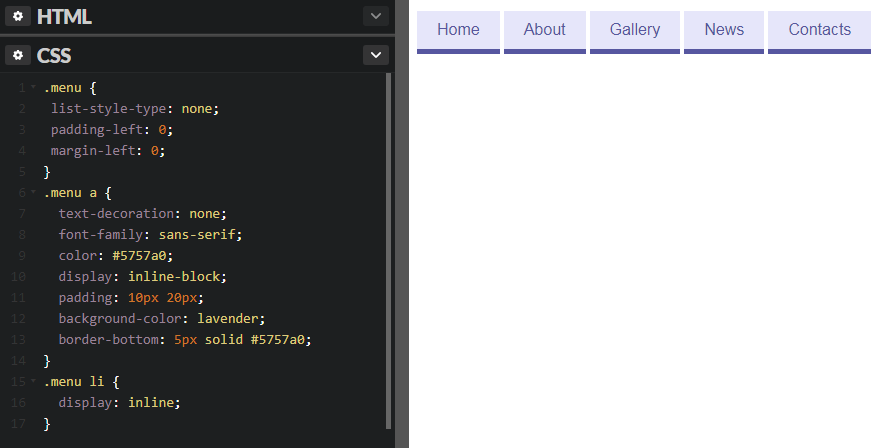
В примере вы увидите несколько файлов HTML, CSS и изображений и несколько строк JavaScript кода. Вам нужно написать недостающий JavaScript код для того чтобы галерея заработала. Каркас HTML страницы выглядит так:
<h2>Пример фотогалереи</h2>
<div>
<img src="images/pic1.jpg">
<div></div>
<button>Темнее</button>
</div>
<div>
</div>Результат выглядит следующим образом:
Наиболее интересные части CSS файла из примера:
- Абсолютно позиционированы три элемента внутри
<div>:<img>, в котором отображается полноразмерное изображение, пустой<div class="overlay">, размер которого имеет тот же размер, что и<img>помещается прямо над предыдущим div-ом (это используется для нанесения эффекта затемнения на изображение через полупрозрачный цвет фона) и<button>, который используется для управления эффектом затемнения.
- Задана ширина любых изображений внутри
<div>(так называемые «уменьшенные изображения») до 20% и размещены слева так, чтобы они следовали друг за другом на линии.
Ваш JavaScript должен:
- Переберите все изображения, и для каждого вставьте элемент
<img>внутриthumb-bar <div>, который будет вставлять это изображение на страницу. - Прикрепите обработчик
onclickк каждому<img>внутриthumb-bar <div>, чтобы при нажатии на них соответствующее изображение отображалось в элементеdisplay-img <img>. - Прикрепите обработчик
onclickк кнопке<button>, чтобы при нажатии на неё к полноразмерному изображению был применён эффект затемнения. При повторном нажатии эффект затемнения снова удаляется.
Чтобы лучше понять идею, посмотрите на готовый пример (не заглядывая в исходный код!).
В следующих разделах описывается, что вам нужно делать.
Зацикливание изображений
В файле main.js уже предоставлены строки, в которых хранится ссылка на thumb-bar <div> внутри переменной с именем thumbBar, создают новый элемент <img>, устанавливают его атрибут src на значение placeholder xxx и добавляют этот новый <img> элемент внутри thumbBar.
Нужно сделать:
- Поместите раздел кода под комментарием
/* Looping through images */внутри цикла, который перебирает все 5 изображений — вам просто нужно перебрать пять чисел, каждое из которых представляет каждое изображение. - В каждой итерации цикла замените значение-заполнитель
xxxстрокой, которая будет равна пути к изображению в каждом случае. Мы устанавливаем значение атрибутаsrcдля этого значения в каждом случае. Имейте в виду, что в каждом случае изображение находится внутри каталога изображений, а его имя —pic1., jpg
jpgpic2.jpgи т.д.
Добавление обработчика onclick к каждому уменьшенному изображению
В каждой итерации цикла вам нужно добавить обработчик onclick к текущему newImage:
- Найдите значение атрибута
srcтекущего изображения. Это можно сделать, запустив функциюgetAttribute()в<img>в каждом случае и передав ей параметр«src»в каждом случае. Но как получить изображение? ИспользованиеnewImageне будет работать, так как цикл завершается до применения обработчиков событий; это приведёт к тому, что значениеsrcпоследнего<img>будет возвращено в каждом случае. Чтобы решить это, имейте в виду, что в случае каждого обработчика события<img>является целью обработчика. Как получить информацию от объекта события? - Запустите функцию, передав ей возвращаемое значение
srcв качестве параметра. Вы можете вызвать эту функцию, как хотите.
Вы можете вызвать эту функцию, как хотите. - Эта функция обработчика событий должна установить значение атрибута
srcdisplayed-img <img>равным значениюsrc, переданному в качестве параметра. Мы уже предоставили вам строку, в которой хранится ссылка на соответствующий<img>в переменной с именемdisplayedImg. Обратите внимание, что здесь нам нужна определённая именованная функция.
Написание обработчика, который запускает кнопку затемнения / подсветки
Мы уже предоставили строку, в которой хранится ссылка на <button> в переменной btn. Вам нужно добавить обработчик onclick, который:
- Проверяет текущее имя класса, установленное на кнопке
<button>— для этого снова можно использоватьgetAttribute(). - Если имя класса
"dark", изменяет класс<button>на"light"(с помощьюsetAttribute()), его текстовое содержимое на «Светлее» иbackground-colorналожения<div>на"rgba (0,0,0,0.. 5)"
5)" - Если имя класса не «тёмное», изменяет класс
<button>на"dark", его текстовое содержимое обратно на «Темнее» иbackground-colorналожения<div>на"rgba(0,0,0,0)".
Следующие строки служат основой для достижения изменений, указанных в пунктах 2 и 3 выше.
btn.setAttribute('class', xxx);
btn.textContent = xxx;
overlay.style.backgroundColor = xxx;- Вам не нужно каким-либо образом редактировать HTML или CSS.
Если вы проводите эту оценку в рамках организованного курса, вы должны уметь отдать свою работу своему учителю/наставнику для маркировки. Если вы самообучаетесь, то вы можете получить руководство по маркировке довольно легко, задав тему обсуждения об этом упражнении или в IRC-канале #mdn в Mozilla IRC. Сначала попробуйте упражнение — ничего не выиграть от обмана!
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:
Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox., а в конце документа — скрипт  min.css
min.csslightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей).
 При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. - Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка.
 Обещаем, сложно не будет, и вам обязательно понравится!
Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
. photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство
Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0. 5;
}
5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(. ./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство
Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для . — она там теперь лишняя: photo figcaption
photo figcaption
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
S Gallery — адаптивная галерея с CSS3-анимацией
Сегодня я собираюсь поделиться с вами простым, но симпатичным jQuery-плагином для создания галереи. Галерея адаптивна и использует CSS3-анимацию. Также галерея поддерживает «горячие» клавиши, и вы можете перемещаться между изображениями с помощью клавиатуры.
Плагин использует FullScreen API HTML5, и в значительной мере основан на CSS3-transforms, поэтому он будет работать только в браузерах, поддерживающих эти возможности.
Разметка
Необходимая разметка для плагина проста: два маркированных списка, первый для превью изображений, а второй для больших версий изображений, они расположены в контейнере, которому задан идентификатор #gallery-container.
Еще одна вещь необходима в разметке: панель управления. Элементы управления используются для управления слайдшоу и переходов между изображениями.
<div>
<ul>
<li><a href=»#»><img src=»images/small-1.png» alt=»» /></a></li>
<li><a href=»#»><img src=»images/small-2.png» alt=»» /></a></li>
<!—…..—>
</ul>
<ul>
<li>
<a href=»#»>
<figure>
<img src=»images/big-1.jpg» alt=»» />
<figcaption>
Caption
</figcaption>
</figure>
</a>
</li>
<li>
<a href=»#»>
<figure>
<img src=»images/big-2.jpg» alt=»» />
<figcaption>
Caption
</figcaption>
</figure>
</a>
</li>
<!—…—>
</ul>
<div>
<span data-direction=»previous»></span>
<span data-direction=»next»></span>
<span></span>
<span></span>
</div>
</div>
Имена классов вы можете изменить, но убедитесь, что вы измените их имена и в таблице стилей.
Кнопки управления используют изображение для иконок, которые включены в плагин.
И это все, что вам нужно знать о разметке.
Зависимости
Плагин имеет две зависимости: таблицы стилей для галереи и jQuery. Кроме того, если вы решите использовать те же значки для элементов управления галереей, как те, которые я использую, но не забудьте скопировать их в свой каталог также.
Ссылка на таблицу стилей в теге head вашей страницы.
<link rel=»stylesheet» href=»path-to-stylesheets/styles.css» />
Ссылка на jQuery из CDN и скрипт плагина в нижней части страницы, сразу перед закрывающим тегом body:
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js»></script>
<script src=»path-to-your-js-scripts/scripts.js»></script>
В целях оптимизации галереи для мобильных устройств, был добавлен hammer.js в скрипт под названием plugins.js, который также включает Screenfull.js от Sindre Sorhus, который является «просто оберткой для использования кросс-браузерного JavaScript Fullscreen API» .
У вас есть возможность добавить поддержку полноэкранного режима в галерею, это можно указать в параметрах при вызове плагина (подробнее об этом ниже).
Ссылка на plugins.js, перед ссылкой на scripts.js:
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js»></script>
<script src=»path-to-your-js-scripts/plugins.js»></script>
<script src=»path-to-your-js-scripts/scripts.js»></script>
Использование плагина
Вызов плагина очень прост. Опция FullScreenEnabled по умолчанию установлена как false, вы можете включить этот параметр, чтобы добавить поддержку полноэкранного режима, установив его как true:
$(document).ready(function(){
$(‘#gallery-container’).sGallery({
fullScreenEnabled: true //default is false
});
});
И вот и всё. Я надеюсь, вам понравился этот плагин и Вы найдете его полезным!
Демонстрация
Проект на GitHub
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как создать сетку адаптивного изображения
Узнайте, как создать сетку адаптивного изображения.
Сетка адаптивного изображения
Узнайте, как создать галерею изображений, которая может содержать четыре, два или полноразмерные изображения, в зависимости от размера экрана:
Попробуйте сами »
Создание сетки изображений
Шаг 1) Добавьте HTML:
Пример


























Шаг 2) Добавьте CSS:
Используйте CSS Flexbox для создания адаптивного макета:
Пример
.row {
display: flex;
flex-wrap: пленка;
отступ: 0 4 пикселя;
}
/ *
Создайте четыре одинаковых столбца, расположенных рядом друг с другом * /
.колонна {
прогиб: 25%;
максимальная ширина: 25%;
отступ: 0 4px;
}
.column img {
margin-top: 8px;
вертикальное выравнивание: по центру;
ширина: 100%;
}
/ * Адаптивный макет — делает два
макет столбца вместо четырех столбцов * /
@media screen и (max-width: 800 пикселей) {
.column {
flex:
50%;
максимальная ширина: 50%;
}
}
/ *
Адаптивный макет — вместо этого два столбца накладываются друг на друга.
рядом друг с другом * /
@media screen и (max-width: 600px) {
.колонна {
гибкость: 100%;
максимальная ширина: 100%;
}
}
Попробуй сам »
Лучшие фрагменты кода галереи CSS, чтобы использовать себя
Если вы создаете портфолио для себя или своего бизнеса, вам следует подумать о создании галереи изображений. Однако добавление изображений в галерею может быть сложной задачей, особенно если эти изображения имеют разное качество CSS. Например, соотношение сторон может дезорганизовать всю вашу галерею и сделать ваши изображения непрофессиональными.Вы можете решить эту проблему с помощью галереи CSS.
В этой статье, созданной командой разработчиков Slider Revolution, будут рассмотрены некоторые из лучших примеров галереи изображений CSS, которые вдохновят вас на создание галереи CSS. Результатом станет отличное портфолио и потрясающий веб-сайт, который поможет улучшить ваш бизнес и произвести впечатление на потенциальных клиентов. Эти примеры будут реализовывать анимацию, эффекты прокрутки, переходы и создавать отличные галереи CSS.
Фрагменты кода галереи CSS
CSS Галерея
(Лучше всего смотреть прямо на Codepen)
Отличный способ продемонстрировать свою работу или изображения — использовать макет сетки, который добавляет дополнительную привлекательность вашему веб-сайту.Анимация плавная, и простой быстрый наведении курсора на рамку изображения раскроет гораздо больше о самом изображении и выделит вашу галерею.
Еще одна очень современная и полезная функция — это возможность добавлять теги к изображению, когда люди наводят на него курсор, что также предоставляет информацию о самом изображении. Чем больше информации мы добавляем к изображению, тем больше оно впечатляет потенциального клиента.
Этот захватывающий пример стоит рассмотреть для вашего портфолио или галереи CSS.
Галерея изображений сгруппирована в виде узких щелей и расширяется для отображения полного изображения при нажатии
Это очень модная галерея изображений, созданная Зедом Дашем, которая немного отличается. Изображения укладываются горизонтально в виде карточек. Количество отображаемых карточек зависит от размера экрана, поэтому оно подходит для всех размеров экрана. При нажатии на изображение оно расширяется, а если щелкнуть другое изображение, отобразится информация об изображении.
CSS Gallery Hover Effect
Это отличный эффект для тех, кто продает свои картины или хочет выставить произведения искусства.Когда пользователь наводит курсор на изображение, вы видите всю информацию об изображении, включая имя художника, что является важной информацией для продаж.
К изображениям можно добавить дополнительное содержимое, например введение и информацию об изображении.
Это увлекательная галерея с потрясающими визуальными эффектами, которые вдохновят ваших потенциальных клиентов.
Адаптивная кладочная сетка
Эта адаптивная сетка выглядит так же, как каменная сетка, но предлагает возможность настройки, так что вы можете настроить все, как хотите.
Сюда входит возможность установки высоты, и вы можете просто размещать изображения в любом месте, и макет будет корректироваться. Этот адаптивный макет не требует знания CSS и HTML.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и быстро реагирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.
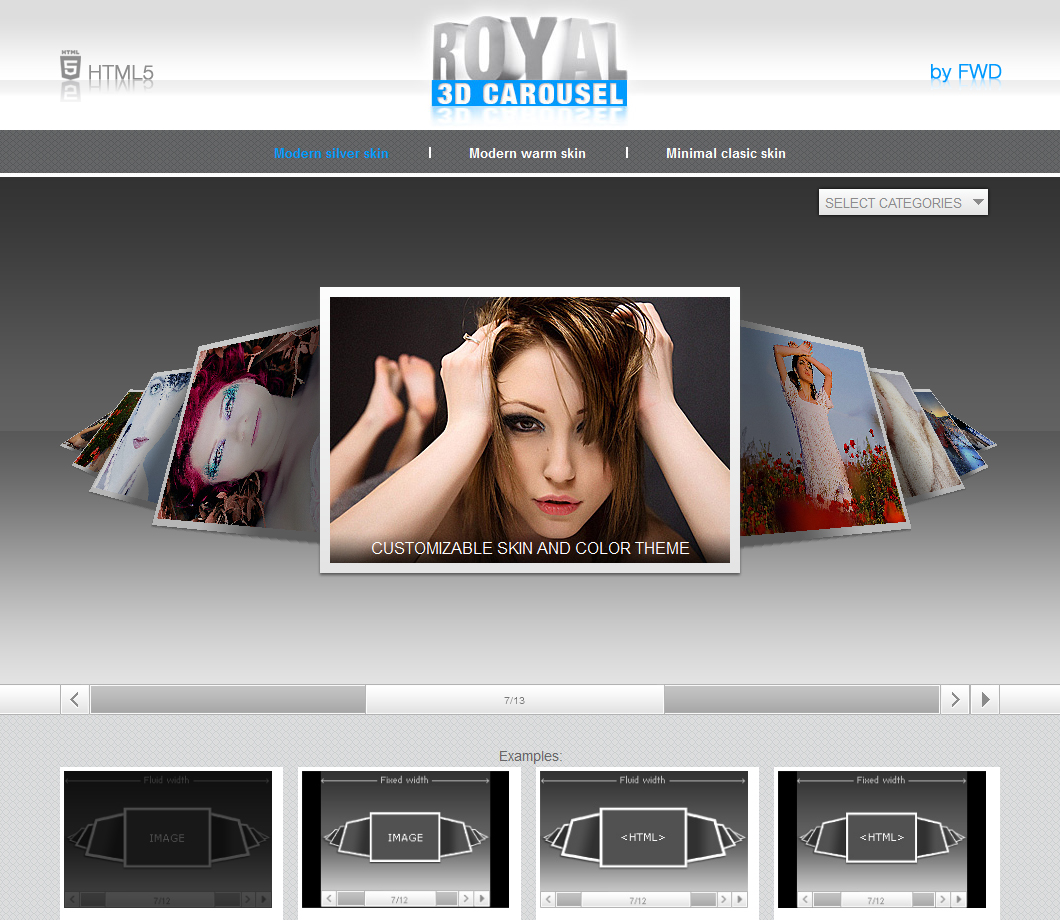
Развернуть
Эта галерея CSS для изображений поставляется с тремя различными темами, что дает вам некоторую настраиваемость, а также хорошую архитектуру, поскольку галерея создана для HTML5 и CSS3.
Галерея изображений на основе CSS
Это еще одна динамичная, интересная и современная CSS-галерея, которая поразит ваших посетителей. По мере прокрутки изображения уменьшенные изображения становятся больше, чтобы посетитель мог их четко видеть.
Хотя большинство изображений увеличиваются при наведении на них курсора, вы также можете настроить их таким образом, чтобы они отображали увеличенное изображение только при нажатии на них.Однако этот параметр недоступен для IE6. Тем не менее, галерея должна работать с большинством браузеров, включая IE6 +, Firefox, Opera 8+ и другие.
Галерея шестиугольников
Hexagon Gallery использует несколько CSS и HTML-анимаций и дисплеев и предлагает очень мощную и мощную архитектуру, которая обеспечит высочайший уровень производительности. Изображения отображаются в форме шестиугольника. Вы сможете отображать очень мелкие детали ваших изображений, такие как тени и качества, которые не отображаются на других изображениях.
Эта галерея также позволяет отображать анимацию, когда пользователь наводит курсор на изображение. Это очень современная галерея, идеально подходящая для фрилансеров, демонстрирующих свои работы, или для всех, кто демонстрирует изображения на своем веб-сайте.
Эффективное масштабирование прокрутки
Эта эффективная галерея позволяет отображать ваши изображения и галерею, не затрачивая слишком много вычислительной мощности, с помощью Intersection Observer для масштабирования изображений. Это поможет вам сэкономить на вычислительной мощности и при этом красиво отобразить изображения.
HTML CSS Галерея Lightbox
Эта галерея имеет очень отзывчивый дизайн, в ней используется технология светового затемнения для затемнения остальных изображений при выборе изображения или при наведении на него курсора.
Это обеспечит превосходный уровень производительности практически любому устройству.
Галерея кладки
Masonry Gallery применяет к изображениям очень эффективные и красивые эффекты CSS. Название говорит само за себя: выполнение определенных действий зависит от дизайна каменной сетки при наведении курсора на изображение или нажатии на него.
При наведении указателя мыши на изображение оно становится больше, и вы можете видеть более подробные изображения. Однако, если вы нажмете на них, изображение будет полностью отображено, в то время как другие изображения исчезнут на заднем плане.
CSS Галерея адаптивных изображений Фотосетка с лайтбоксом
Эта адаптивная галерея изображений CSS выделит ваши фотографии и другие графические материалы. Во-первых, изображения станут больше при наведении на них курсора, а также будут отображаться числа, а другие изображения исчезнут.Если вы щелкнете или коснетесь их, изображения станут больше, показывая все подробности об изображении.
Сетка изображений
с KenBurns и описанием при наведении курсора
Разработанная Giana, эта сетка изображений позволит вам выделить ваши изображения и показать клиентам и покупателям все детали ваших изображений. При наведении указателя мыши на изображение вы увидите описание каждого изображения. Эффект прожига кен будет применен к фоновым изображениям одновременно.
Выдвижная прокручиваемая галерея
Галерея, которая показывает три панели при прокрутке пользователем
Галерея с эффектом волнового перехода
Внутри 24 изображения с разрешением 1920 × 1080, поэтому загрузка может занять несколько секунд.Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы также можете изменить количество изображений. Просто измените переменные в scss и js. Кроме того, если вы хотите добавить новые изображения, просто добавьте URL-адреса изображений в массив js.
Вертикальная галерея в полную ширину / Контент с описанием переключателя
Вертикальная галерея / контент во всю ширину с описанием переключателя.
Адаптивная галерея изображений на чистом CSS с CSS Grid
Вот одна из галереи изображений, где вы выбираете изображение, которое хотите показать в центре.Макет стал возможным с помощью CSS Grid. При переключении на меньшее окно просмотра вы получите другой опыт, который стал возможным благодаря изменению столбцов-шаблонов сетки и строк-шаблонов сетки. CSS Grid — это круто!
Галерея изображений с увеличением
Эффект наведения на галерею + Галерея расширена
Сетка ромбовидная
Галерея путешествий (Flexbox и CSS-анимация / переходы)
Галерея изображений амурского леопарда с вариациями CSS (адаптивный, только WebKit)
Светоотражающая фотогалерея Стена (эксперимент)
Галерея изображений 3D с наклонной прокруткой
Вот симпатичная трехмерная галерея изображений с наклонной прокруткой, созданная с помощью jquery Пита Рожвонгсурия.подключаемый модуль tilted-pagescroll.
Галерея прокрутки и циклов — Обычный HTML / CSS / JS — ES5 — События без касания
С направляющей
Фото галерея
Фотогалерея в стиле каменной кладки.
Quad Image Галерея
Переходная галерея для четырех изображений
Галерея материалов Google Фото
Ванильный плагин для фотогалереи javascript, вдохновленный Google Фото.
Галерея изображений Parallax с использованием Figure & Figcaption — #CodePenChallenge
Улей Фотогалерея Сетка
Отзывчивый и использовал настоящую сетку CSS вместо абсолютного позиционирования.Создайте разметку с помощью Pug, чтобы было легко добавлять / удалять столбцы
Галерея портфолио
ГАЛЕРЕЯ ТРАНСФОРМ 3D — вращение куба
Ролловер CSSS Blur Filter Галерея изображений
Использование CSS Transitions & Transforms и CSS Blur Filter. Только для браузеров Webkit и Firefox 35+
аккордеонная галерея зум-анимация (css, отзывчивая)
Галерея Gritty Grid
Быстрая идея использовать CSS-сетку для отображения галереи изображений.наведите указатель мыши / щелкните, чтобы развернуть
Горизонтальный бегунок сетки галереи
Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода.
Зимняя галерея
Великолепная галерея
Хорошая адаптивная галерея со столбцами CSS ▪ наведение курсора, заголовок при наведении, сценарий Magnific Popup ▪ эффект увеличения и Haml & Sass & CoffeeScript
Простота
Адаптивная галерея на чистом CSS
Ежедневный UI # 016 | Всплывающее окно / оверлей
Это всплывающий оверлей для вашего портфолио! Подробно отображайте свои проекты / работы одним нажатием кнопки.
Галерея ромб на сетках + клип-путь
Товар
Минимальная страница одного продукта, созданная с помощью Flexbox (@supports для CSS Grid) и ванильного JavaScript.
Галерея с разделенным экраном
Галерея с разделенным экраном для рассказа истории или показа слайд-шоу. В iOS он не работает из-за того, что он работает с фиксированными позиционированными элементами.
Отразить галерею изображений с содержанием
Переворот анимационного изображения со скрытым предварительным просмотром.Когда пользователь наводит на него курсор, происходит какое-то дерьмо.
Модный изометрический макет
Эксперимент по тестированию концепции изометрического макета электронной коммерции
Фото галерея
Gmail Image Gallery Animation — Transformation 5 CSSthat
Фотосетка / фотосет Tumblr с гибким боксом вместо JavaScript
Размытие по каплям
Доступная галерея сетки вне холста
Доступная галерея в стиле сетки с прототипом деталей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Сезоны
эффект наведения изображения — неделя 52/10
Балканский стиль — Галерея портфолио
Завершение мыслей об этих примерах галереи CSS
Встроенные галереи на вашем веб-сайте могут выделить вашу работу, продемонстрировать ваше искусство и потенциально заключить новые сделки и привлечь новых клиентов. Возможность отображать эти изображения уникальным и современным способом может значительно повысить ваши шансы на успешное привлечение желаемого внимания.
Эффекты
CSS могут стать отличным способом улучшить визуальную привлекательность вашего веб-сайта или портфолио. Такие эффекты, как ползунки и другие, могут сделать вашу работу или сайт намного интереснее.
Если вам понравилась эта статья с примерами галереи CSS, вы должны проверить эту с примерами временной шкалы CSS.
Мы также писали на похожие темы, такие как примеры анимации CSS, фрагменты календаря HTML, примеры ввода текста CSS, аккордеон CSS, анимированный фон CSS и переключатели стиля.
Лучшая бесплатная фотогалерея на JavaScript и CSS
Легкая, адаптивная, фильтруемая библиотека JavaScript для лайтбоксов галереи, которая поддерживает любой тип веб-контента, например видео, аудио, изображения, ссылки и т. Д.
ДемоСкачать
Теги: галерея, лайтбокс, фотогалерея
Библиотека JavaScript, которая отображает адаптивную фотогалерею по ширине из группы изображений разного размера.
ДемоСкачать
Теги: фотогалерея
Полностью адаптивная фотогалерея, которая позволяет пользователю открывать изображения в полноэкранном лайтбоксе с описаниями изображений и ссылками.
ДемоСкачать
Теги: лайтбокс изображения, фотогалерея
zoomwall.js — это библиотека JavaScript для создания аккуратной компактной сетки миниатюр, которая расширяется в полноэкранный лайтбокс галереи при нажатии на миниатюру изображения.
ДемоСкачать
Теги: галерея, лайтбокс, фотогалерея
Минималистичная, динамичная, отзывчивая фотогалерея с сенсорным экраном, созданная с использованием чистого JavaScript и макета сетки CSS.
ДемоСкачать
Теги: галерея, лайтбокс, фотогалерея
Легкая, отзывчивая галерея фото-сеток со встроенным лайтбоксом, которая позволяет пользователю переключаться между изображениями во всплывающем окне, щелкая любую миниатюру.
ДемоСкачать
Теги: галерея, лайтбокс, фотогалерея
flow-gallery — это ванильная библиотека JavaScript-галереи / макетов для создания адаптивной согласованной фотогалереи с использованием CSS flexbox.
ДемоСкачать
Теги: фотогалерея
FG-Gallery — это легкая, простая в использовании и отзывчивая библиотека галереи JavaScript, в которой пользователи могут просматривать все изображения во всплывающем окне со стрелками.
ДемоСкачать
Теги: галерея, лайтбокс, фотогалерея
Библиотека JavaScript Natural Gallery JS позволяет создавать гибкую, удобную для мобильных устройств фотогалерею со встроенным в Интернет лайтбоксом.
ДемоСкачать
Теги: галерея, лайтбокс, фотогалерея
Библиотека Vintalight.js позволяет создавать отзывчивую фотогалерею в стиле Polaroid с интеграцией лайтбоксов изображений.
ДемоСкачать
Теги: фотогалерея, Галерея Polaroid
Галерея изображений — Изучите веб-разработку
Теперь, когда мы рассмотрели фундаментальные строительные блоки JavaScript, мы проверим ваши знания о циклах, функциях, условных выражениях и событиях, заставив вас создать довольно распространенный элемент, который вы увидите на многих веб-сайтах — JavaScript. -поддержка галереи изображений.
| Предварительные требования: | Перед тем, как приступить к этой оценке, вы должны были уже проработать все статьи в этом модуле. |
|---|---|
| Цель: | Для проверки понимания циклов, функций, условий и событий JavaScript. |
Чтобы начать эту оценку, вы должны пойти и взять ZIP-файл для примера, разархивировать его где-нибудь на своем компьютере и для начала выполнить упражнение локально.
В качестве альтернативы вы можете использовать такие сайты, как JSBin или Glitch, для проведения вашей оценки. Вы можете вставить HTML, CSS и JavaScript в один из этих онлайн-редакторов.Если в онлайн-редакторе, который вы используете, нет отдельных панелей JavaScript / CSS, не стесняйтесь помещать их в строку

 min.js"></script>
min.js"></script> jpg" alt="img01">
</li>
<li>
<img src="img/2.jpg" alt="img02">
</li>
<li>
<img src="img/3.jpg" alt="img03">
</li>
<li>
<img src="img/4.jpg" alt="img04">
</li>
<li>
<img src="img/5.jpg" alt="img05">
</li>
<li>
<img src="img/6.jpg" alt="img06">
</li>
<li>
<img src="img/7.jpg" alt="img07">
</li>
<li>
<img src="img/8.jpg" alt="img08">
</li>
<li>
<img src="img/9.jpg" alt="img09">
</li>
</ul>
<div>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
</div>
</div>
jpg" alt="img01">
</li>
<li>
<img src="img/2.jpg" alt="img02">
</li>
<li>
<img src="img/3.jpg" alt="img03">
</li>
<li>
<img src="img/4.jpg" alt="img04">
</li>
<li>
<img src="img/5.jpg" alt="img05">
</li>
<li>
<img src="img/6.jpg" alt="img06">
</li>
<li>
<img src="img/7.jpg" alt="img07">
</li>
<li>
<img src="img/8.jpg" alt="img08">
</li>
<li>
<img src="img/9.jpg" alt="img09">
</li>
</ul>
<div>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
</div>
</div>

 jpg
jpg Вы можете вызвать эту функцию, как хотите.
Вы можете вызвать эту функцию, как хотите. 5)"
5)" При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. Обещаем, сложно не будет, и вам обязательно понравится!
Обещаем, сложно не будет, и вам обязательно понравится! photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
 5;
}
5;
}
 ./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}