Хлебные крошки на сайте: Хлебные крошки на сайте — полезный элемент навигации и SEO
Содержание
Что такое «хлебные крошки» и для чего они нужны
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.
Навигационная цепочка в CMS Битрикс
На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.
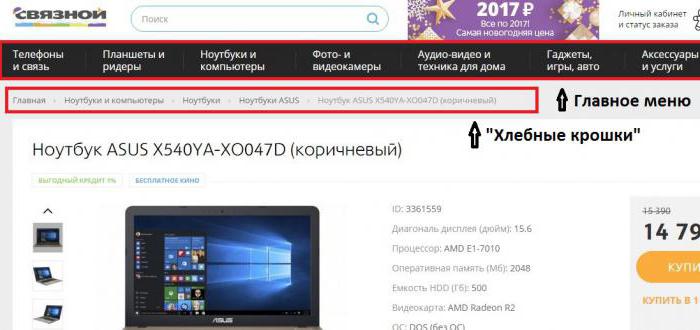
«Хлебные крошки» дублируют разделы верхнего и бокового меню
В статье разберемся:
- для чего использовать эту дублирующую навигацию на сайте;
- как она влияет на юзабилити и SEO;
- как ее реализовать.
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- Информируют пользователя о его текущем местонахождении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
- при условии настроенной микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.

Так выглядит размеченная навигационная цепочка в сниппете в выдаче Google
Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.
Навигационная цепочка в сниппете в выдаче Яндекса
Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
- Линейный принцип.
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
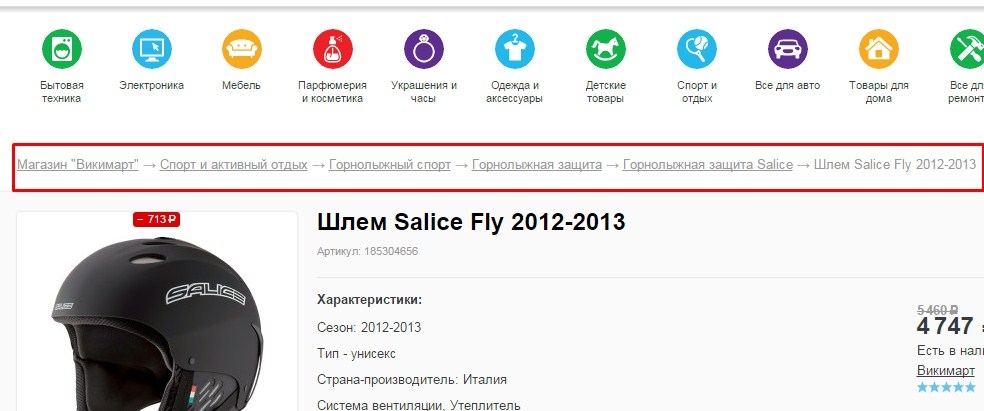
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
- Принцип «Назад».
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
- Комбинация двух предыдущих вариантов.
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
- Динамический принцип.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
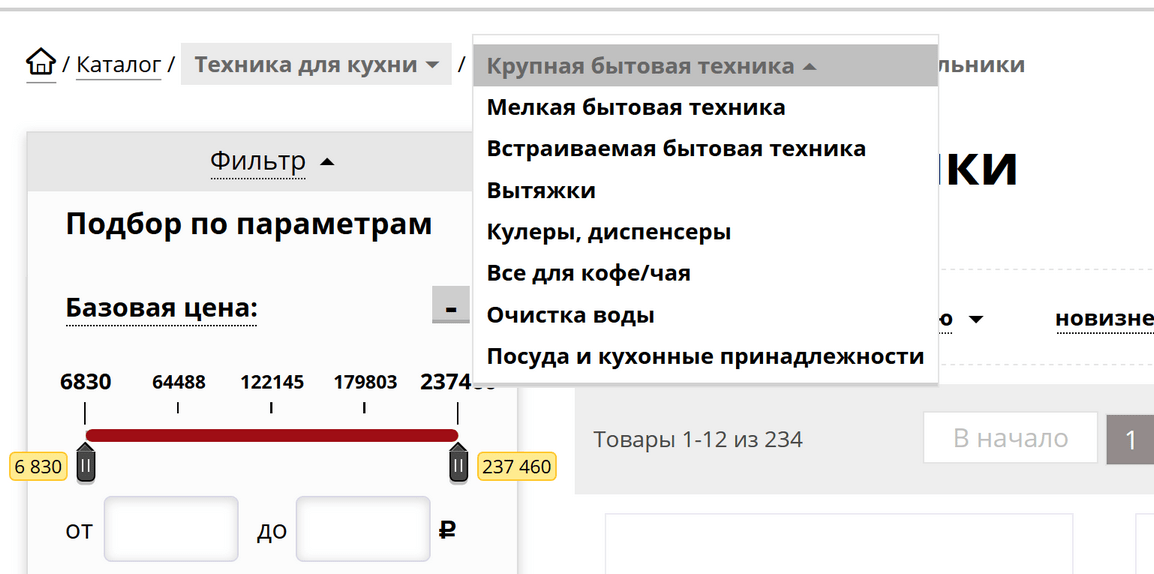
- «Хлебные крошки» с выпадающим меню.
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
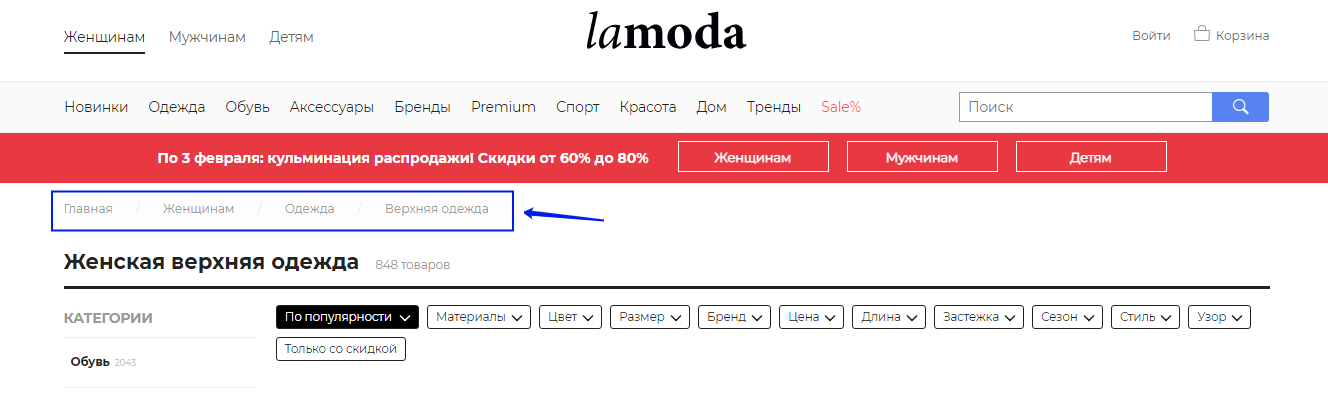
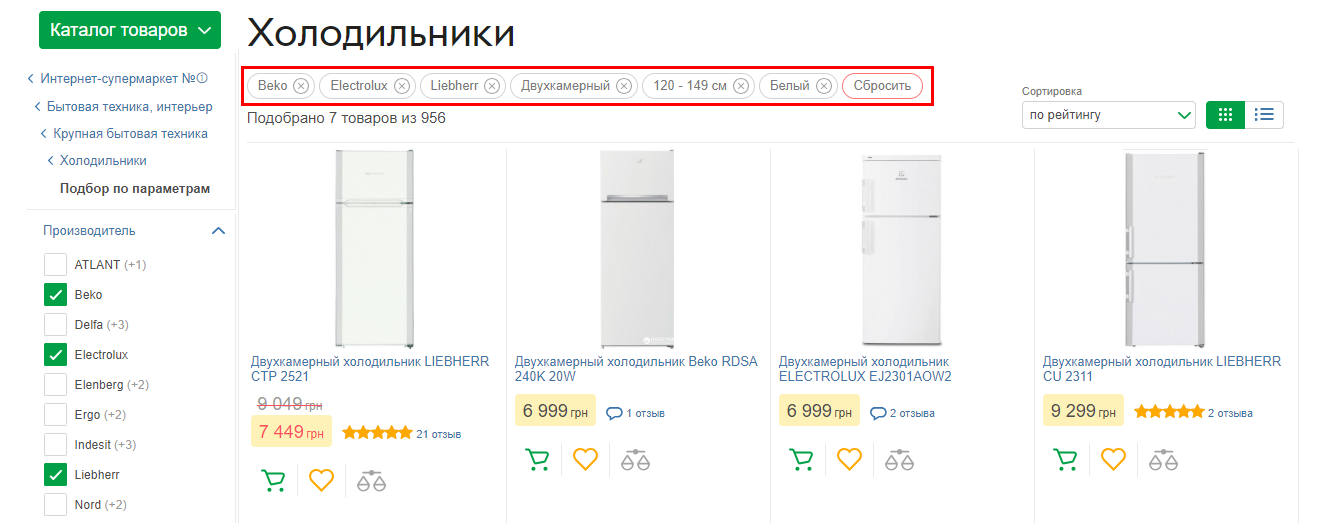
- Атрибутивный принцип.
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
- пользователь формирует нужную выдачу товаров на странице каталога при помощи фильтров;
- заходит в карточку товара для просмотра детальной информации;
- возвращается на страницу каталога с сохраненными фильтрами.

Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
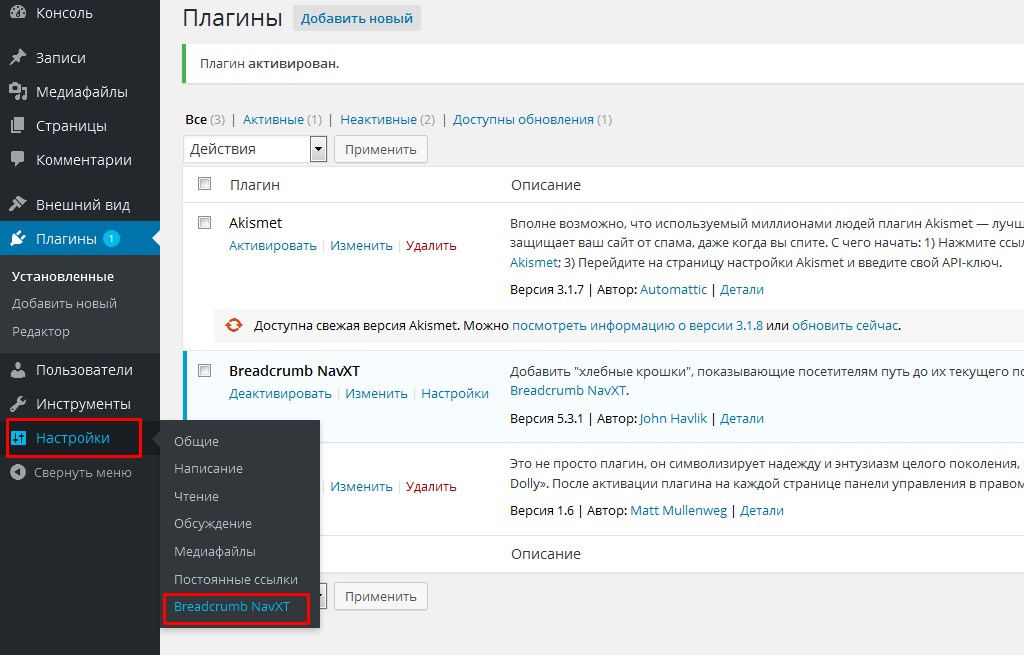
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны.
 Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек». - «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:
- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров):
- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.
 Вебмастере и проверки структурированных данных от Google.
Вебмастере и проверки структурированных данных от Google. - Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте? Сделайте это в рамках продвинутого SEO-аудита в PromoPult.
Что такое хлебные крошки | Хлебные крошки на сайте
Хлебные крошки (или навигационная цепочка; англ. breadcrumbs) – это часть навигации на сайте, отображающая часть структуры сайта и вложенность страницы, на которой находится пользователь. Зачастую, хлебные крошки выглядят в виде пути от корня сайта к текущему просматриваемому документу.
breadcrumbs) – это часть навигации на сайте, отображающая часть структуры сайта и вложенность страницы, на которой находится пользователь. Зачастую, хлебные крошки выглядят в виде пути от корня сайта к текущему просматриваемому документу.
Пример использования
Главная страница -> Раздел сайта -> Запись из раздела
Главная страница -> Архив публикаций -> Запись из раздела
(все части хлебных крошек, кроме последней, являются ссылками на соответствующие страницы)
Эта часть навигации создана для удобства пользователя, который после прочтения статьи может посетить категорию этой статьи, чтобы посетить подобные страницы, или вернуться в корневой документ – на главную страницу сайта. Так как большинство посетителей приходят из поисковых систем, навигация такого рода поможет ему разобраться в структуре сайта и переходить на страницы меньшего уровня вложенности (например, рубрики или архив записей). Это повышает пользовательские факторы, позволяет дольше задержать посетителя на сайте и является частью внутренней перелинковки (хотя, во многих случаях breadcrumbs помещаются в теги <noindex> или их ссылкам даются значения rel=”nofollow”. В таком случае, они размещаются исключительно для пользователя).
В таком случае, они размещаются исключительно для пользователя).
Где используются хлебные крошки
Навигация такого типа используется не всегда. Собственники сайтов с удобной, наглядной структурой и хорошим меню навигации зачастую не ставят их или даже не знают, что такое хлебные крошки. Такие сайты могут иметь небольшое количество страниц или хорошо структурированные разделы. Конкретной формулы для использования breadcrumbs нет, но если любая страница сайта доступна в два клика с главной – крошки не обязательны.
Все же, часто хлебные крошки используются на:
- Интернет-магазинах.
- Форумах.
- Сайтах со скудной навигацией (когда блок навигации не располагает всеми ссылками на разделы или находится в футере).
- Сайтах без карты.
Карта сайта часто заменяет breadcrumbs, если она правильно разработана (имеется в виду html-карта, а не файл sitemap.xml для поисковиков). Такая страница должна иметь ссылки на все главные разделы, что позволит пользователю с легкостью переходить по ним и искать нужную информацию.
На форумах и интернет-магазинах хлебные крошки – обязательный атрибут.
Интернет-магазины зачастую страдают навигацией. Множество товаров, которые могут быть даже не распределены по разделам, а также фильтры на поиск нужного создают сложную, неудобную структуру.
На форумах нормальная навигация не может присутствовать физически, за счет их динамичной структуры. Новые темы «заслоняют» старые, «золотые» темы заслоняют новые, а разделов на форуме чаще всего намного больше, чем на любом статейном блоге. В таком случае, пользователь, посетивший тему, просто-напросто заблудится без хлебных крошек.
Как поставить хлебные крошки
Обычно они ставятся в блоке контента ниже хедера и перед выводом контента страницы. В таком местеbreadcrumbs будут наиболее заметны и удобны. Реже крошки располагаются в конце вывода контента перед комментариями.
Вывод хлебных крошек может проводиться с помощью дополнений к популярным ЦМС (модуль для Друпал, плагин для Вордпресс, в Joomla есть встроенная возможность вывода пути к странице), на сайте с авторским php вставляется блоком через функции include или require (require-once). На популярных ЦМС для форумов (phpBB и прочее) эти функции или уже установлены, или могут быть установлены через соответственные расширения.
На популярных ЦМС для форумов (phpBB и прочее) эти функции или уже установлены, или могут быть установлены через соответственные расширения.
Хлебные крошки — SEO на vc.ru
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
10 113
просмотров
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятным расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.

Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
- Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema. org/ListItem»>
org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema. org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
Зачем нужны хлебные крошки на сайте
Содержание:
Хлебные крошки (breadcrumbs) — дополнительный навигационный элемент, который значительно упрощает перемещение пользователей по сайту с большим количеством разделов, подразделов и со значительным уровнем вложенности страниц.
Визуально блок хлебных крошек представляет собой цепочку ссылок, указывающую полный путь к текущей странице, начиная с главной страницы и заканчивая той, на которой в данный момент находится пользователь:
Главная страница – категория – подкатегория – … текущая страница
Как правило, блок хлебных крошек располагается вверху страницы, сразу после шапки сайта и основного навигационного меню.
Какие задачи решают хлебные крошки
Хлебные крошки используются на сайте как для увеличения пользовательской вовлеченности (юзабилити), так и для улучшения ранжирования в поисковых системах и представления сниппетов в результатах поисковой выдачи:
- Отображение уровня вложенности и пути текущей страницы — пользователь видит и понимает, на какой странице и в каком разделе он находится;
- Упрощение навигации по сайту, в случае если необходимо перейти на страницу с уровнем вложенности выше.
 Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;
Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек; - Увеличение пользовательской вовлеченности (увеличивается глубина просмотра сайта, снижается показатель отказов), за счет упрощения навигации по сайту;
- Улучшение поведенческих факторов влечет за собой более качественное ранжирование страниц сайта в поисковых системах;
- Обеспечение корректной перелинковки и распределения ссылочного веса между страницами сайта;
- При использовании микроразметки хлебных крошек по словарю schema.o, отображение в спиппетах Google корректной навигационной цепочки.
Стандартные рекомендации для блока хлебных крошек
Функционал хлебных крошек, на первый взгляд, довольно простой, и какие-либо особые настройки не требуются. Однако, для создания удобного блока навигации, мы предлагаем придерживаться следующих рекомендаций:
Однако, для создания удобного блока навигации, мы предлагаем придерживаться следующих рекомендаций:
- Не отображайте блок хлебных крошек на главной странице;
- Хлебные крошки должны быть расположены в одном и том же месте на всех страницах сайта и иметь одинаковый внешний вид;
- Отображайте в последнем шаге хлебных крошек текущую страницу, если при этом блок хлебных крошек не будет занимать много пространства и вынуждать скрывать промежуточные шаги хлебных крошек. В противном случае – скрывайте последний шаг;
- При указании текущей страницы в качестве последнего шага хлебных крошек, этот элемент должен быть некликабельным. Размещение ссылки со страницы на саму себя не только может запутать пользователей, но и некорректно с точки зрения поисковой оптимизации. В тоже время, отсутствие ссылки в микроразметке хлебных крошек, будет воспринято валидаторами как ошибка, а навигационная цепочка в сниппете Google не будет сформирована:
Для устранения ошибки, необходимо в микроразметке последнего шага указать ссылку на соответствующую страницу c помощью атрибута content=”ссылка_на_страницу”, размещенного в теге <div itemprop=»item» title=» «>.
Пример некорректной микроразметки последнего шага хлебных крошек
Пример корректной микроразметки - Если значительное количество посещаемых страниц имеют большой уровень вложенности, рекомендуем скрывать из блока хлебных крошек ссылки на промежуточные подкатегории, а также скрывать ссылку на главную страницу или заменять ее соответствующей пиктограммой:
- В случае, если на сайте присутствуют страницы каталога, на которых пользователь может установить параметры фильтрации товаров, рекомендуем расширять функционал хлебных крошек на карточках товаров кнопкой «Назад к результатам».
Кликнув по ней, пользователь должен попадать на страницу категории с примененными параметрами фильтрации или сортировки товаров, а не на страницу уровнем вложенности выше.
- Не рекомендуется формирование анкоров хлебных крошек с указанием основной ключевой фразы на каждом шаге, так как подобная реализация сделает навигационную цепочку более громоздкой и ухудшит ее восприятие.
Например, вместо навигационной цепочки:
«Главная – каталог – холодильники – холодильники двухкамерные – холодильники Bosch двухкамерные – холодильник Bosch KGN39VL17R»,
рекомендуем использовать вариант:
«Главная – каталог – холодильники – двухкамерные – Bosch – KGN39VL17R».
Нестандартные решения, используемые в блоке хлебных крошек
Как было отмечено ранее, наиболее часто используемая структура хлебных крошек — простая цепочка ссылок от главной страницы до конечной.
Однако функционал и внешний вид блока может быть изменен в зависимости от особенностей сайта. Например:
Например:
- Динамические хлебные крошки, которые отображают не путь вложенности страницы, а путь, который проходил конкретный пользователь по страницам сайта. Такая реализация позволяет формировать корректную навигационную цепочку, если ссылка на конечную страницу расположена в нескольких разделах, например, один и тот же товар может располагаться в нескольких категориях.
- Хлебные крошки с выпадающим списком. Расширение функционала хлебных крошек с помощью отображения у каждого раздела списка смежных разделов. Такая реализация позволяет быстро перейти не только на страницу уровнем вложенности выше, но и в смежный раздел любой категории.
Частые вопросы
Можно ли размещать хлебные крошки внизу страницы?
С точки зрения поисковой оптимизации местоположение хлебных крошек на странице ни на что не влияет. Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Нужно ли размещать блок хлебных крошек, если сайт состоит из небольшого количества страниц?
Необходимость размещения блока хлебных крошек зависит не столько от количества страниц на сайте, сколько от максимального уровня вложенности страниц.
Если страница имеет максимум два уровня вложенности, размещение хлебных крошек не требуется. Если же на сайте присутствуют страницы более чем с двумя уровнями вложенности, рекомендуем внедрять хлебные крошки.
Нужны ли хлебные крошки в мобильной версии сайта?
Так же, как и в версии сайта для персональных компьютеров, хлебные крошки в мобильной версии упрощают навигацию пользователя. Но в связи с тем, что свободного пространства на экранах мобильных устройств значительно меньше, могут потребоваться изменения внешнего вида блока для гаджетов, например, скрытие промежуточных шагов в выпадающий список:
Как выводить хлебные крошки для страницы товара, который размещен в разных разделах?
Если один и тот же товар отображается в нескольких категориях сайта, необходимо использовать либо «динамический» блок хлебных крошек — блок, отображающий не структуру вложенности страницы, а путь, который прошел пользователь — либо дополнить стандартный блок кнопкой «Назад», которая будет возвращать пользователя на предыдущую посещенную страницу.
Заключение
Использование хлебных крошек оправдано для сайтов любой направленности, коммерческих или информационных, так как позволяет решить несколько задач, а внедрение такого функционала не потребует больших затрат.
Хлебные крошки. Зачем они на сайте
Содержимое:
Что такое «хлебные крошки» на сайте и зачем они нужны
Не знаете зачем нужны «хлебные крошки» на сайте? Вообще не понимаете о чем идет речь? Вроде зашел/зашла почитать о продвижении сайтов, а тут про какие-то остатки продуктов питания рассказывают…
Нет, не уходите! Вы правильно зашли! Сейчас Вы во всем подробно разберетесь.
Итак, «хлебные крошки» на сайте – что же это такое?
Это необычное название носит навигационная цепочка, которая должна присутствовать на любом сайте для повышения его юзабилити.
Этот элемент дает возможность пользователю веб-ресурса понять, на каком уровне вложенности он располагается (от главной страницы и до текущей).
Также при этом присутствует возможность быстрого перемещения на стоящие выше по иерархии структуры сайта уровни.
Ну что, это Вам знакомо? Вы ведь неоднократно использовали «хлебные крошки», гуляя по всевозможным сайтам на просторах интернета. Просто Вы не знали, что этот элемент навигации имеет такое неожиданное название.
Кстати, догадываетесь откуда оно произошло? Да, все верно. Из той самой немецкой сказки про Гензеля и Гретель, использовавших «хлебные крошки», чтобы обозначить свой обратный путь домой. Правда, с ними произошла неприятность – птицы склевали оставленную ими навигационную цепочку.
На сайте же такого быть не может и этот элемент навигации (при его наличии) всегда будет указывать Вам верный путь на главную страничку.
Вот наглядный пример навигационной цепочки «хлебные крошки»:
Нюансы и особенности, о которых нужно знать
- «Хлебные крошки» обычно отображаются в виде горизонтальной полосы, располагающейся в верхней части странички. Хотя вертикальные варианты также иногда встречаются, но гораздо реже.
- Желательно чтобы эта навигационная цепочка органично вписывалась в общий дизайн веб-ресурса, что будет формировать общее положительное мнение юзеров. Следовательно, можно сделать вывод о том, что наличие ее имеет некоторое влияние на поведенческие факторы сайта, которые, в свою очередь, учитываются поисковыми системами при ранжировании результатов выдачи.
- А еще навигационная цепочка «хлебные крошки» имеет один нюанс, касающийся ее функционирования. Он связан с понятием «циклические ссылки» – те, которые приводят пользователя на ту же страничку, на которой он находится в момент нажатия на ссылку.

Так вот, каждый элемент подобной цепочки должен быть ссылкой на определенный уровень вложенности. И только самая последняя «крошка» должна быть неактивной. Иначе она станет классическим примером циклической ссылки, которых на Вашем веб-ресурсе быть не должно.
Что нужно уяснить
Если Вашей целью является не просто продвинуть свой сайт в ТОП поисковой выдачи, но и создать действительно качественный ресурс, который будет полезен и главное удобен для веб-пользователя, позаботьтесь о том, чтобы «хлебные крошки» присутствовали на всех страничках и указывали ему правильный путь.
Хотите побеседовать на тему статьи? Милости просим в комментарии
Что такое «хлебные крошки» и как навигационная цепочка влияет на продвижение сайта
Хлебные крошки в понимании сайтостроителей – один из навигационных инструментов наподобие меню с вложенной структурой. Эта цепочка ссылок с главной страницы ресурса до раздела, на котором в конкретный момент времени находится пользователь. В операционных системах компьютеров подобный навигационный принцип используется повсеместно. Например, чтобы добраться до нужного файла, мы проходим маршрут: «компьютер – диск – папка 1 – папка 2 – документ» Хлебные крошки на сайте отображаются вверху страницы и работают похожим образом.
В операционных системах компьютеров подобный навигационный принцип используется повсеместно. Например, чтобы добраться до нужного файла, мы проходим маршрут: «компьютер – диск – папка 1 – папка 2 – документ» Хлебные крошки на сайте отображаются вверху страницы и работают похожим образом.
Зачем нужна навигационная цепочка, когда в том же браузере есть кнопка вернуться назад? Нажал несколько раз и готово. В принципах юзабилити: чем быстрее пользователь попадает на нужную ему страницу, тем выше его лояльность. Удобнее нажать на ссылку в хлебных крошках, а не двигаться поступательно назад.
Какие ещё функции выполняют хлебные крошки на сайте?
Помимо помощи пользователям в быстром передвижении по разделам, дублирующая навигация воздействует на юзабилити и SEO характеристики:
- Показывает пользователю и поисковым роботам структуру веб-ресурса.
- Указывает посетителю, в каком разделе он находится.
 Чем понятнее расположение страниц, тем выше вовлеченность и лояльность пользователей. Для онлайн-магазина это означает прирост трафика и продаж.
Чем понятнее расположение страниц, тем выше вовлеченность и лояльность пользователей. Для онлайн-магазина это означает прирост трафика и продаж. - Эта навигация и своеобразная перелинковка, которая естественным образом улучшает поведенческие показатели: глубину просмотра, посещение страниц, время сеанса и другие.
- Хлебные крошки на сайте с микроразметкой помогают оптимизировать внешний вид сниппета в поисковой выдаче. В итоге ваша запись выглядит аккуратно, удобочитаемо и привлекательно для потенциальных клиентов.
Преимущества навигации
Одностраничники, Landing Page не используют хлебные крошки из-за простой внутренней иерархии. Для информационных и новостных порталов, корпоративных представительств, онлайн-магазинов навигационная цепочка должна быть по определению. Приведем главные преимущества такой позиции:
- Оптимизация внутренней иерархии. С помощью дублирующей навигации все страницы связываются в единую структуру.
 Это помогает органически наращивать ссылочную массу без риска фильтров ПС.
Это помогает органически наращивать ссылочную массу без риска фильтров ПС. - Хлебные крошки высоко ценятся поисковыми системами. Они дополняют функционал карты sitemaps и robots.txt.
- Естественным способом повышают кликабельность баннеров и рекламных ссылок из-за своей связи с URL в поисковой выдаче.
- Улучшают поведенческие метрики при оценке поисковыми системами. Таким образом, простые хлебные крошки на сайте становятся мощным преимуществом в SEO продвижении.
- Удобство. Покупатели в интернете мало чем отличаются от оффлайновых посетителей магазинов. Они также любят заботу и внимание к себе. Комфортная навигация – это «золотой» ключик к клиентам.
Какими бывают хлебные крошки и примеры использования
Цепочка ссылок имеет две вариации. Передвижение по разделам может происходить на основе внутренней структуры сайта. В этом варианте ссылки отображаются в виде иерархии, как в компьютере. Во втором используется кнопка назад. Рассмотрим примеры навигации, основанные на этих принципах:
Рассмотрим примеры навигации, основанные на этих принципах:
- Хлебные крошки линейного типа показывают весь маршрут посетителя от главной до исходной страницы. Человек может в любой момент «перепрыгнуть» на нужный раздел, а не возвращаться поступательно назад. Однако многие порталы в сети имеют большую вложенность, а путь посетителя представляет собой длинную строку ссылок. Решение нашли быстро – укоротили цепочку, оставив только ключевые точки. Например, разделы товаров – категория – карточка продукта.
- Второй вариант – хлебные крошки на сайте, основанные на истории перемещений пользователя по разделам. Это дубль браузерной функции «назад», только в виде ссылки в навигации. Выглядит это так: посетитель дошел до карточки товара, но его путь не отображается цепочкой. Взамен устанавливается кнопка «назад к главной» или «назад к каталогу». Такие ссылки неудобны и не информативны, так как не дают возможности изучить весь объем предложений.
Существует смешанный тип, когда хлебные крошки линейного вида дополняются кнопкой «назад». Однако используйте такой микс осторожно, чтобы не запутать пользователя и не создать дублирующих ссылок.
Однако используйте такой микс осторожно, чтобы не запутать пользователя и не создать дублирующих ссылок.
Как сделать хлебные крошки на сайте: нюансы и особенности
Технически отобразить навигацию можно опциями Гугла или Яндекса, плагинами и модулями CMS, программным кодом. При создании хлебных крошек необходимо учитывать ряд особенностей:
- Сделать микроразметку ресурса, чтобы цепочка навигации отражалась в сниппете при выдаче. Это повысит кликабельность ссылок.
- Хлебные крошки расположите вверху страницы. Дополнительно выделите цепочку курсивом, цветом или увеличьте насыщенность (жирность).
- Не ставьте навигацию на главной – это признак «плохого тона». Так вы дублируете ссылки, что плохо сказывается на ранжировании. Внимательно проверяйте, чтобы кликабельной в цепочке была предпоследняя ссылка, а не текущая. Это поможет избежать дублей.
- Не усердствуйте с оптимизацией навигационной цепочки. Поисковики считают ключи, которые входят в этот элемент.

- Проверьте, чтобы строка не была простым текстом, а отображалась ссылками.
Частые ошибки
Частично мы уже рассказали о них. Это размещение навигации в зоне футера. Почему плохо? Посетители просто не заметят эту цепочку. Другая ошибка заключается в использовании нескольких маршрутов для одной и той же целевой страницы. Например, на карточку товара можно попасть с главной, с каталога или подкатегории, по ссылке с описания. В таком случае цепочка каждый раз отображается по-новому, что не позволяет понять внутреннюю иерархию. Соответственно посетители путаются, а роботы со скрипом индексируют сайт.
Резюме
Мы изучили, что такое хлебные крошки. Зачем они нужны, какие функции выполняют в юзабилити и SEO. Также узнали, как создавать навигационные цепочки, какие встречаются нюансы и ошибки.
Как сделать правильные для SEO хлебные крошки на сайте?
Помните сказку Братьев Гримм «Гензель и Гретель»? Там они кидали хлебные крошки на дорогу, чтобы найти путь домой. Конечно, в сказке птицы их склевали, и они не смогли вернуться, попали к злой ведьме. При чем здесь сказка и статья про интернет-маркетинг? Все очень просто, термин «хлебные крошки» используют специалисты SEO. И на сайте эти крошки никто не съест, они укажут верный путь посетителю.
Конечно, в сказке птицы их склевали, и они не смогли вернуться, попали к злой ведьме. При чем здесь сказка и статья про интернет-маркетинг? Все очень просто, термин «хлебные крошки» используют специалисты SEO. И на сайте эти крошки никто не съест, они укажут верный путь посетителю.
Хлебные крошки – это один из видов навигации сайта. Самый простой пример этой навигации можно увидеть на компьютере. Взгляните на рисунок:
Чтобы перейти обратно в раздел sys(C) не обязательно делать несколько нажатий кнопки «Назад», можно просто кликнуть по названию самой папки, и вы окажетесь там.
Зачем нужна на сайте такая навигация, если можно нажать пару раз «Назад» и оказаться там, где надо? Если вы на сайте интернет-магазина, например, чтобы перейти назад на несколько позиций, вы потратите кучу времени и ваши результаты поиска скорее всего не сохранятся. Инструменты навигации браузера оказываются неудобными.
Ниже пример «хлебных крошек» на сайте «BonPrix»:
Плюсы «хлебных крошек»:
- Упрощают навигацию по сайту для пользователя.

- Поисковые системы лучше ранжируют сайт с навигацией.
- Вы изначально грамотно свяжете страницы между собой (внутренняя перелинковка).
- Создают легкочитаемые сниппеты в поисковых системах. Сниппет – текст, который используется в качестве описания ссылок в поисковой выдаче.
- Создают правильный анкорный вес ссылки.
В этой статье вы узнаете, на что нужно обратить внимание при создании навигации «хлебные крошки».
SEO-рекомендации к хлебным крошкам
1. Статический вес
Вес страницы – это условная величина, которая показывает «значимость» сайта.
Статический вес страницы – это количество ссылок на ней. Самый большой вес будет иметь главная страница сайта, так как на главную страницу ведут ссылки со всех страниц сайта.
Ссылки из «хлебных крошек» помогают повысить статический вес. Это хорошо сказывается на продвижении высокочастотных и среднечастотных запросов (ВЧ и СЧ).
Все ссылки из навигации должны ввести на продвигаемые разделы с вхождением ключевых слов. Это очень важный момент для ранжирования в поисковой выдаче, например: Главная > Аксессуары> Клавиатуры>
Но бывает и такое, что вы продвигаетесь по конкурентным запросам. В таком случае, лучше использовать не слово «Главная», а фразу или запрос целиком, например: Техника > Аксессуары > Клавиатуры
2. Поведение пользователей
Грамотная навигация на сайте помогает пользователям быстрее находить нужную информацию. А со стороны поисковых систем такой сайт лучше ранжируется по продвигаемым запросам.
Также улучшаются показатели метрики, такие как глубина просмотра и вовлеченность пользователей. А это в свою очередь положительно сказывается не только на позициях сайта, но и на показателях конверсии.
3. Сниппет
Сниппет – это фрагмент текста, который выводится рядом со ссылкой в поисковой выдаче.
С помощью поисковой системы Google можно передавать структурированные данные и улучшить позиции сайта в выдаче. Яндекс немного отстает от Google и пока не умеет поддерживать данный вид разметки. Но Яндекс сам формирует цепочку навигации, которую можно увидеть в поиске.
Навигационная цепочка в Яндексе:
Оформленная и неоформленная с помощью структурированных данных навигационная цепочка в выдаче Google:
Google использует три формата передачи структурированных данных – JSON-LD, Microdata, RDFa. «Хлебным крошкам» подойдут форматы Microdata и RDFa. Ниже представлен пример оформления кода в формате Microdata:
После оформления кода необходимо убедиться, нет ли ошибок. Для этого существует инструмент валидатор от Google.
Убедиться, что происходит правильная обработка и отображение структурированных данных поможет инструмент Search Console от Google.
4. Помните
- Хороший тон – не делать последний элемент навигации ссылкой, например: Главная > Блог > Статья
- Если вы используете слишком много ключевых фраз в цепочке навигации, увеличивается вероятность применения фильтров к сайту со стороны поисковых систем.
- Внедрять «хлебные крошки» или нет – зависит от того, какой у вас ресурс. Если у вас сайт-визитка или на сайте мало разделов, то данная навигация вам не нужна. Но если у вас большой интернет-магазин, такая цепочка навигации вам явно необходима.
Навигация «хлебные крошки» незаменимая и необходимая конструкция. Еще до начала запуска сайта, необходимо до мелочей продумать работу навигации. Она жизненно необходима интернет-магазинам и многостраничным сайтам со сложной структурой. Загляните на крупнейшие ресурсы и в интернет-магазины, где четко продуманная система позволит понять все тонкости навигации и ее особенности.
Окончательное руководство по использованию хлебных крошек на веб-сайтах + примеры
Первоначально этот пост был опубликован на babich.biz, автор — Ник Бабич. Ник — разработчик программного обеспечения, увлеченный пользовательским интерфейсом.
Breadcrumbs (или навигационная цепочка) — это вторичная система навигации, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин пришел из сказки Гензеля и Гретель, в которой главные герои создают след из панировочных сухарей, чтобы вернуться в свой дом.
В этой статье мы исследуем использование хлебных крошек на сайтах и обсуждаем некоторые передовые методы применения навигационных цепочек к вашему собственному веб-сайту или приложению. Настоятельно рекомендуется прочитать!
Изображение предоставлено: lostyourmarbles
Как и в сказке, посетители должны знать свое местоположение в иерархической структуре сайта, чтобы, возможно, перейти на более высокий уровень иерархии.
Навигация по хлебным крошкам
Панировочные сухари служат эффективным наглядным пособием, указывая местоположение пользователя в иерархии сайта.Это свойство делает навигацию по хлебным крошкам отличным источником контекстной информации для пользователей и помогает им находить ответы на следующие вопросы:
- Где я? «Хлебные крошки» информируют посетителей об их местонахождении по отношению ко всей иерархии сайта.
- Куда мне пойти? «Хлебные крошки» улучшают поиск разделов и страниц сайта. Структуру сайта легче понять, когда она размещена в виде хлебных крошек, чем если она помещена в меню.
- Мне туда пойти? «Хлебные крошки» сообщают о ценности контента и поощряют просмотр (например, посетитель сайта электронной коммерции может попасть на страницу продукта, продукт может не подходить, но посетитель может захотеть просмотреть другие продукты из той же категории). Это, в свою очередь, снижает общий показатель отказов сайта.

Уменьшает количество действий
С точки зрения удобства использования, хлебных крошек сокращают количество действий, которые посетитель должен предпринять, чтобы перейти на страницу более высокого уровня.Вместо того, чтобы использовать кнопку браузера «Назад» или основную навигацию по сайту для возврата на страницу более высокого уровня, посетители могут использовать хлебные крошки.
Занять минимум места
Компактный механизм, не занимающий много места на странице, поскольку это просто текст со ссылками в горизонтальной строке. Преимущество заключается в том, что они практически не влияют на перегрузку контента.
Ни у одного пользователя нет проблем из-за панировочных сухарей
Люди могут упустить этот небольшой элемент дизайна, но они никогда не поймут неверно следы хлебных крошек и не испытают проблем с их управлением.
Когда следует использовать панировочные сухари?
Отличный способ определить, выиграет ли сайт от навигации по хлебным крошкам, — это построить карту сайта или диаграмму, представляющую структуру навигации сайта, а затем проанализировать, улучшат ли хлебные крошки возможность навигации внутри и между категориями:
- Вам следует использовать хлебные крошки, когда у вас есть большой объем контента, организованный в строгую линейную структуру с определенными категориями.
 Отличный сценарий — веб-сайт электронной коммерции, на котором большое количество товаров сгруппировано в логические категории.
Отличный сценарий — веб-сайт электронной коммерции, на котором большое количество товаров сгруппировано в логические категории. - Вам не следует использовать хлебные крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки.
Виды панировочных сухарей
Панировочные сухари могут быть на основе: местоположения, пути и атрибута.
Расположение на основе
Панировочные сухари на основе местоположения представляют собой структуру сайта.Они помогают посетителям понять и ориентироваться в иерархии вашего сайта, которая имеет несколько уровней (обычно более двух уровней). Этот тип хлебных крошек очень полезен для посетителей, которые заходят на сайт на более глубоком уровне из внешнего источника (например, из результатов поисковой системы).
Навигация на основе местоположения. Изображение предоставлено: marketingland
В приведенном ниже примере (от BestBuy) каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем правая.
Хлебная крошка на основе местоположения от BestBuy
На основе пути
Навигационные цепочки на основе пути (также известные как «исторический след») показывают весь путь, пройденный пользователем на определенной странице.Этот тип хлебных крошек обычно создается динамически. Иногда хлебные крошки на основе путей могут быть полезны, но чаще всего они сбивают с толку — посетители часто просматривают страницы очень быстро, перепрыгивая с одной страницы на другую. Такой извилистый путь не очень полезен для пользователя и может быть легко заменен кнопкой « Назад » в браузере. Наконец, исторический след бесполезен для посетителей, которые попадают прямо на страницу в глубине сайта.
Ниже приведен пример навигационной цепочки на основе пути ссылок , которые показывают два пути для перехода к целевой странице.
Навигация на основе пути. Изображение предоставлено: Oracle
Attribute Based
Навигационная цепочка на основе атрибутов перечисляет категории для конкретной страницы или наиболее часто встречающегося продукта — так как этот тип навигации полезен для сайтов электронной коммерции. Этот тип панировочных сухарей помогает посетителям понять взаимосвязь продуктов и предлагает другой подход.
Этот тип панировочных сухарей помогает посетителям понять взаимосвязь продуктов и предлагает другой подход.
Навигация на основе атрибутов. Изображение предоставлено: marketingland
Например, в TM Lewin цепочки навигации показывают атрибуты элементов, отображаемых на определенной странице:
На этой странице отображаются все костюмы с атрибутом «Slim Fit».Изображение предоставлено: T.M. Левин
Иерархия или история?
Практическое правило для хлебных крошек — показывать иерархию сайта, а не историю пользователя. Таким образом, используйте навигационные цепочки на основе местоположения / атрибутов, а не на основе пути.
Лучшие практики навигации по хлебным крошкам
При разработке навигации по хлебным крошкам не забывайте о следующих моментах. Навигация с помощью хлебных крошек — это дополнительный помощник, который поможет пользователям лучше взаимодействовать с вашим сайтом.
Панировочные сухари как дополнительная навигация
Навигация по хлебным крошкам должна рассматриваться как дополнительная функция, а не должна заменять эффективными основными меню навигации. Имейте в виду, что это удобная функция; вторичная схема навигации; альтернативный способ навигации по вашему веб-сайту.
Имейте в виду, что это удобная функция; вторичная схема навигации; альтернативный способ навигации по вашему веб-сайту.
Apple использует навигацию по хлебным крошкам для поддержки основной навигации
Не связывать текущую страницу с навигацией по хлебным крошкам
Последний элемент в навигационной цепочке (местоположение текущего пользователя) является необязательным — если вы хотите его отобразить, убедитесь, что он не доступен для нажатия или нажатия. Поскольку пользователи уже находятся на странице, нет смысла добавлять ссылку на текущую страницу в навигацию по хлебным крошкам.
Используйте разделители
Самый узнаваемый символ для разделения ссылок в цепочках навигации — это символ «больше чем» (>). Обычно знак > используется для обозначения иерархии, как в формате Родительская категория> Дочерняя категория. Другие используемые символы: стрелки, указывающие вправо (→), прямые угловые кавычки (») и косые черты (/). Выбор зависит от эстетики сайта и типа используемой хлебной крошки:
Изображение предоставлено: Dribbble
Выберите размер и набивку
Тщательно продумайте размер мишени и заполнение при проектировании.Между разными уровнями хлебных крошек должно быть достаточное расстояние. В противном случае людям может быть сложно их использовать, особенно в мобильном интерфейсе. Но в то же время вы не хотите, чтобы ваши хлебные крошки преобладали на странице, поэтому они должны быть менее заметными, чем основное меню навигации.
Не делайте его центром дизайна
Вы не должны использовать необычные шрифты или яркие цвета, потому что они превзойдут саму цель использования хлебных крошек. Навигация с помощью хлебных крошек не должна быть первым элементом, который привлекает внимание пользователя при переходе на страницу.Приведенная ниже навигационная цепочка неплохая, но слишком привлекательная и может отвлекать посетителей от основной навигации и основного контента.
Изображение предоставлено: Dribbble
Google не делает навигацию по хлебным крошкам привлекательной, но пользователи могут легко ее найти и использовать.
Заключение
Все, что делают хлебные крошки, — это упрощает посетителям перемещение по сайту, при условии, что его содержание и общая структура имеют смысл. Это одна из немногих простых вещей, которые делают работу с сайтом удобнее и удобнее для пользователей.И этого достаточно для того, что занимает всего одну строчку в дизайне.
Что такое хлебные крошки и как оно упрощает навигацию? (Примеры)
Разве мы все не были в тематическом парке и заблудились, пытаясь найти выход? Мы не примем этого, но есть крохотное деревце разочарования, которое вот-вот поднимет голову.
Мы отчаянно оглядываемся, спрашиваем прохожего, и они указывают нам на карту, которая говорит нам, где мы находимся в парке.
Внезапно вы знаете, где находитесь и где находятся вход и выход, в зависимости от вашего местоположения. Паника уходит! И пошли гав гав!
В навигации по сайту «хлебные крошки» делают нечто подобное.
Панировочные сухари помогают ориентироваться и показывают, где именно вы находитесь на веб-сайте.
Вот что вы узнаете из этого сообщения:
- Что такое навигация по хлебным крошкам?
- Наша эволюционная потребность в навигации по хлебным крошкам
- Типы панировочных сухарей для веб-сайтов
- 5 преимуществ панировочных сухарей
- 10 лучших практик использования панировочных сухарей
- Проблема с навигацией по хлебным крошкам
- Последнее слово о сухарях
Что такое навигация по хлебным крошкам?
«Хлебные крошки» — это вспомогательное средство навигации, которое помогает пользователям легко понять взаимосвязь между их местоположением на странице (например, страница продукта) и страницами более высокого уровня (например, страница категории).Этот термин заимствован из сказки о Гензеле и Гретель, где дети бросают след из панировочных сухарей, чтобы проследить свой путь назад.
С помощью панировочных сухарей, если вы дошли до страницы, на которой не хотели бы быть, вы можете легко найти путь назад или вернуться на шаг или два назад и начать все сначала.
Панировочные сухари не предназначены исключительно для веб-сайтов. Microsoft представила хлебные крошки в Windows Vista, и с тех пор эта функция присутствует в каждой редакции Windows.
Сравнение Windows XP (вверху) и Windows 7 (внизу).Обратите внимание на беспорядок в пути Windows XP, тогда как в Windows 7 отображаются хлебные крошки, которые позволяют пользователям визуализировать путь и при необходимости проследить его. Изображение предоставлено: GeekGirl’s
Наша потребность в панировочных сухарях имеет эволюционную причину
Питер Пиролли обнаружил интересные параллели между тем, как животные добывают себе пищу, и тем, как люди ищут полезную информацию. По сути, все мы живем по эвристическому правилу — не тратьте больше энергии на поиски пищи, чем то, что она дает.Рассмотрим, как мы ищем информацию в Интернете: мы что-то ищем, поисковая система выдает много результатов. Мы сканируем ссылки и не переходим по ним, если не улавливаем подсказки (заголовок SEO, мета и т. Д.) О том, что ссылка предоставит нам нужную информацию. Это мало чем отличается от зверя, охотящегося за добычей в саванне; зверь будет заряжаться только тогда, когда ароматный след достаточно силен, чтобы оправдать энергию, которая должна быть потрачена на преследование.
На веб-сайте при наличии нескольких навигационных следов лучше всего, если пользователи могут четко идентифицировать след, ведущий к тому, что они хотят.Без этого они могут сдаться и отскочить.
На базовом уровне люди зарабатывают себе на хлеб, но жаждут панировочных сухарей.
Типы панировочных сухарей в дизайне веб-сайтов
Хлебные крошки на основе расположения или иерархии
Хлебные крошки на основе местоположения помогают пользователю перейти к более широкой категории (странице более высокого уровня) со страницы, на которой он находится. Представьте, что кто-то ищет в Google пару ботинок для пустыни, находит результат поиска и попадает на одну из страниц вашего продукта.Им не нравится то, что они видят, и они хотят изучить другие варианты. Как человек возвращается на главную страницу категории (мужская обувь) или страницу подкатегории (мужская обувь — обувь для пустыни)?
С помощью хлебных крошек на основе иерархии пользователь может легко увидеть, где они находятся в архитектуре вашего сайта, и легко перейти на страницу более высокого уровня. Посмотрите, как это делает Best Buy.
Панировочные сухари на основе пути или истории
Они служат той же цели, что и кнопка «Назад» в браузере, позволяя пользователю вернуться на одну из предыдущих страниц, которые он посещал.Это может быть полезно, когда пользователь перешел на страницу продукта после применения нескольких фильтров на странице категории. С помощью хлебных крошек на основе истории пользователь может быстро перейти к одной из предыдущих страниц своего путешествия, сохранив все свои выборы без изменений.
Однако наиболее распространенным применением хлебных крошек на основе истории является использование ссылки «Назад к результатам».
Панировочные сухари на основе атрибутов
Навигационные цепочки на основе атрибутов просто показывают вам атрибуты, выбранные пользователем на странице.Такие хлебные крошки находят применение на страницах категорий электронной коммерции, предлагаемых большинством платформ электронной коммерции, где пользователи могут выбирать атрибуты для фильтрации результатов поиска.
5 преимуществ использования панировочных сухарей
Первоначально задуманный как простое средство навигации, сегодня хлебные крошки стали влиять на многие аспекты взаимодействия с пользователем в Интернете.
Улучшает просмотр и снижает количество отказов
Если пользователь достигает страницы продукта, которая ему не интересна, он либо откажется от нее, либо вернется на страницу категории, чтобы начать все сначала.Хлебные крошки побуждают пользователя начать все сначала и пока не откажутся. В исследовании, проведенном Hull, S.S. (2004) [1] , было обнаружено, что пользователи, получившие инструкции по использованию хлебных крошек, выполняли задачи намного быстрее, чем пользователи, которые не использовали хлебные крошки. Для пользователей, которые ежедневно пользуются Интернетом (даже в интрасети, например, в организации), использование хлебных крошек может значительно повысить производительность и сэкономить время.
Связанное сообщение : 14 способов уменьшить отказы и повысить вовлеченность на вашем сайте электронной коммерции
Повышает удобство поиска вашего веб-сайта
Питер Морвилл, один из отцов-основателей информационной архитектуры Всемирной паутины, разработал соты взаимодействия с пользователем, которые иллюстрируют семь основных аспектов хорошего взаимодействия с пользователем.Помогая пользователям легко ориентироваться и находить то, что они ищут, хлебные крошки помогают повысить удобство поиска веб-сайта.
Связанное сообщение : 15 основных элементов эффективного продукта электронной коммерции Страница
Панировочные сухари обеспечивают преимущества для SEO
Google объявил [2] , что они заменяют URL в своих результатах поиска на имя сайта и путь навигации хлебных крошек. Это происходит сейчас и для мобильных устройств, а в ближайшие дни может быть развернуто и для настольных компьютеров.Google считает, что использование реального имени веб-сайта поможет улучшить удобство использования, а ссылки на хлебные крошки покажут пользователям, куда они будут перенаправлены при нажатии на результат поиска.
Изображение предоставлено: Search Engine Land
Веб-мастера могут использовать разметку схемы для Breadcrumbs [3] для более эффективного взаимодействия с поисковой системой. Панировочные сухари становятся для вас дополнительным способом лучше объяснить поисковым системам, о чем ваши страницы, и получить это небольшое дополнительное преимущество для SEO.Они также действуют как дополнительные ссылки в результатах поиска, чтобы дать вам больше шансов для перехода по ссылке.
Потому что нет веской причины не использовать их
Якоб Нильсен говорит, что рекомендует панировочные сухари с 1995 года [4] . Причины просты.
Панировочные сухари никогда не вызывают проблем при пользовательском тестировании. Пользователи обращают внимание на панировочные сухари только 30% времени; когда они это делают, это помогает, и даже когда они этого не делают, это не причиняет никакого вреда.
Они занимают очень мало места на странице, поэтому недвижимость не может быть причиной, по которой вы отказываетесь от использования панировочных сухарей.
Панировочные сухари на протяжении многих лет остаются довольно неизменными по своему внешнему виду. Такое долгое знакомство делает его мгновенно узнаваемым и, следовательно, полезным.
Панировочные сухари помогают снизить беспокойство пользователей
«Хлебные крошки» могут уменьшить беспокойство пользователей о том, чего ожидать, показывая им весь след процесса. Например, настройка учетной записи на VWO состоит из нескольких шагов. Используя хлебные крошки, мы можем точно сказать пользователю, сколько шагов задействовано в процессе, и позволить ему вернуться к любому из предыдущих шагов в любой момент.Это дает пользователю представление об обязательствах (времени и усилиях), требуемых от него для настройки процесса. Когда кто-то инициирует попытку, такие визуальные подсказки могут послужить сильным мотиватором для завершения процесса.
Споры изобилуют [5] о том, следует ли называть эту функцию «индикатором выполнения» или «навигационной цепочкой». Но народная мудрость подсказывает, что, если след позволяет пользователям вернуться к предыдущему шагу, это все равно, что быть хлебной крошкой.
10 Рекомендуемые методы использования панировочных сухарей
Обычно хлебные крошки появляются в горизонтальной линии, показывающей путь от страницы самого высокого уровня (домашней) до текущей страницы, на которой находится пользователь.Ниже приведен список из 10 лучших практик, некоторые из которых рекомендованы Стивом Кругом, автором книги «Не заставляйте меня думать» и богом веб-дизайна.
Всегда показывать весь путь : Предоставьте пользователям контекст. Хорошая навигационная цепочка действует как шоры, удерживая пользователя сосредоточенным на текущей задаче.
Начать с домашней страницы : Трассы работают лучше всего, когда они показывают путь от одного конца до другого. Включение домашней страницы в трейл действует как сильный якорь, давая пользователям четкое ощущение ориентации.
Используйте «>» в качестве разделителя между уровнями. : Он работает, потому что работал всегда. Значок «>» быстро показывает взаимосвязь между страницами более высокого уровня и страницами более низкого уровня. Якоб Нильсен изначально рекомендовал использовать двоеточие [6] (:) в панели навигации по хлебным крошкам. После пользовательского тестирования он изменил свою рекомендацию на использование «>», потому что оно легко представляет связь между страницами более высокого уровня и страницами более низкого уровня.
Поместите крошки наверх : панели навигации обычно размещаются в самом верху веб-сайта.Поскольку хлебные крошки работают как вспомогательное средство навигации, их следует размещать над содержимым. Группа Nielsen Norman провела пользовательские тесты и обнаружила, что пользователи ожидают появления хлебных крошек наверху [7] страницы. Хорошее место для панировочных сухарей — под основной панелью навигации и над заголовком страницы.
Покажите немного контраста : Контраст помогает хлебным крошкам выделиться как важная функция. Поскольку они занимают меньше места и в основном основаны только на тексте, контраст становится решающим фактором их успеха.
Используйте мелкий шрифт : Использование мелкого шрифта помогает сообщить пользователю об относительной важности хлебных крошек по отношению к главной панели навигации. Его никогда не следует путать с основным навигационным средством.
Жирным шрифтом последний элемент : Жирным шрифтом последний элемент (текущая страница) выделяет его и сообщает пользователю: «Это то место, где вы сейчас находитесь».
Не делайте гиперссылку на последний элемент : Потому что зачем вам гиперссылка на текст, ведущий на ту же страницу? Это сбивает пользователя с толку.
Не используйте хлебные крошки на главной странице : домашняя страница — это то место, где начинается пользовательский путь, нет смысла отображать хлебные крошки на вашей домашней странице.
Использовать полные заголовки страниц в хлебных крошках : имеет смысл включать полные заголовки страниц в хлебные крошки, чтобы пользователи точно знали, куда ведет каждая из гиперссылок. Но из-за длинных заголовков страниц или других причин страницы некоторые предпочитают обрезать заголовки страниц с помощью многоточия (см. Изображение ниже).В таких случаях лучше опускать такие фразы, как «Вы здесь», чтобы освободить место для наиболее важных элементов, которыми являются сами заголовки страниц.
URL-адрес страницы должен отражать цепочку «хлебных крошек» : URL-адрес страницы дает представление об архитектуре сайта. Важно обеспечить согласованность между URL-адресом и хлебными крошками, поскольку в противном случае пользователи могут получать несогласованные сообщения от обоих этих элементов.
Когда не следует использовать панировочные сухари?
Это сложный вопрос, потому что панировочные сухари в большинстве случаев безвредны.Но есть нюанс. Если ваш сайт содержит всего несколько страниц без множества уровней иерархии, хлебные крошки могут быть бесполезны. Включать панировочные сухари в этих случаях нет необходимости и они могут сбить с толку читателя.
Если вы действительно посмотрите под лесную подстилку, панировочные сухари не все идеальны. Проблема с навигацией по хлебным крошкам
Даже после более чем десятилетнего существования хлебные крошки по-прежнему не считаются лучшей практикой. На то есть много причин:
1. Люди до сих пор не уверены, стоит ли это затраченных усилий: это не функциональность, которую нужно исправить или сломать. Здесь не спорить.
2. Бытует мнение, что хлебные крошки «необходимы» только в том случае, если ваша информационная архитектура находится в упадке. Если пользователи могут легко перемещаться по вашему сайту, они будут знать, где они находятся, даже если вы их не показываете. По сути, эта школа мысли считает, что хлебные крошки — это запасной вариант, когда ваша архитектура испорчена. Поэтому они спрашивают: если вы собираетесь тратить время и силы, почему бы не улучшить вашу информационную иерархию, чем инвестировать в хлебные крошки?
Проблемы с хлебными крошками на основе истории
Для динамического создания хлебных крошек на основе истории вам необходимо получить доступ к файлам cookie браузера.Это требует дополнительного кода и усилий. Дополнительные усилия будут иметь смысл, если преимущества перевешивают усилия. Но так ли это?
Панировочные сухари на основе истории просто дублируют функциональность кнопки «Назад».
Нет преимущества SEO : Поскольку хлебные крошки должны основываться на истории пользователей, боты поисковых систем никогда не увидят его и не имеют преимуществ SEO
Бесполезно для всех : Многие пользователи напрямую попадают на страницы в глубине сайта через поисковые системы; для таких людей историческая тропа не приносит пользы.
Compounds Error : Для людей, которые попадают на страницу методом проб и ошибок, будет бессмысленно иметь неоптимальную историю навигации в виде хлебных крошек.
Однако стоит отметить, что последний пункт связан с ошибочной информационной архитектурой сайта в целом. Если пользователи не могут легко определить самый простой путь к странице, возможно, лучше инвестировать в оптимизацию архитектуры сайта, чем возиться с хлебными крошками.
Проблемы с хлебными крошками на основе навигации
Для многоиерархических сайтов, таких как большинство веб-сайтов электронной коммерции нового поколения, иерархия более плоская, и каждый выбранный продукт может принадлежать нескольким категориям.Например, для кого-то, кто хочет купить мешочек с фасолью, след панировочных сухарей может выглядеть как
.
Дом> Меблировка> Гостиная> Стулья> Одноместные> Сумка-мешок «The Dude Abides»
или
Для дома> Меблировка> Гостиная> Стулья> Повседневные> Сумка-мешок «The Dude Abides»
Что вы выберете для отображения?
Давайте рассмотрим сначала страницу продукта .
Для страницы продукта один разумный способ — позвонить и узнать, какой тип хлебных крошек лучше всего отображать.Самый простой или наиболее используемый путь навигации — хороший соперник.
Если на странице вашей категории пользователи могут выбирать атрибуты продукта, будет полезно иметь наиболее подходящую навигационную цепочку навигации и ссылку «вернуться к результатам» (исторический путь) на странице продукта. Сделать выбор — дело непростое. Для пользователей, которые прошли через это, перешли на страницу продукта, не совсем удовлетворены своим выбором и хотят проверить другой продукт, соответствующий атрибуту, кнопка возврата в браузере может вызвать беспокойство.Это связано с тем, что пользователи не могут быть уверены, запомнит ли браузер их выбранные атрибуты. Опция «Вернуться к результатам» может успокоить посетителя и удержать его в воронке конверсии.
Вернуться к результатам | На главную> Мебель> Гостиная> Бин-мешки> Бин-сумка «The Dude Abides»
На странице продукта Macy отображаются хлебные крошки на основе местоположения и истории. Если пользователю не нравится продукт, он может легко вернуться на страницу и выбрать другой продукт.
Теперь поговорим о странице категории .
Для страницы категории, если вы предоставляете пользователям выбор атрибутов продукта, таких как «бренд» или «размер», другой способ использования хлебных крошек — отображать как стандартный путь навигации, так и атрибуты вместе, но должным образом дифференцированно.
Начало> Меблировка> Стулья | Одноместный *
На странице категории Flipkart отображаются хлебные крошки на основе местоположения и атрибутов. Это помогает пользователям быстро понять, как они попали сюда и какие фильтры уже были применены.
Панировочные сухари: вторичный по статусу, первичный по значению
Панировочные сухари существуют уже более десяти лет.Но они никогда не привлекали особого внимания из-за постоянного статуса «вторичной панели навигации». Несмотря на свой статус, хлебные крошки могут быть мощным элементом для улучшения взаимодействия с пользователем и привлечения внимания. С точки зрения бизнеса, это помогает как в привлечении (подумайте о SEO), так и в конверсии (упрощает навигацию по сайту).
Чтобы пояснить суть дела, позвольте мне процитировать некоторые цифры из двухлетнего исследования Baymard. После сравнительного исследования 40 сайтов электронной коммерции выяснилось, что 68% неоптимально использовали навигацию Breadcrumb.23% вообще не имели элемента «хлебные крошки». Некоторые считают хлебные крошки архаичным элементом дизайна, не имеющим необходимости или приоритетом в современном мире, в то время как для других это драгоценный камень, который занимает мало места и требует небольших усилий, но вносит огромный вклад в общее впечатление пользователя.
Так стоит ли иметь на вашем сайте электронной коммерции панировочные сухари? Обращайтесь к своим пользователям за ответом, принесут ли они пользу? Я думаю, что это единственный вопрос, который стоит задать.
Часто задаваемые вопросы о панировочных сухарях
Что такое меню из хлебных крошек?
Меню «хлебных крошек» на веб-сайте дает новому посетителю ориентацию и показывает ему или ему, где именно он находится на веб-сайте.
Какая польза от хлебных крошек?
«Хлебные крошки» на веб-сайте помогают стимулировать просмотр и снижать показатель отказов, улучшая доступность вашего веб-сайта, обеспечивая преимущества SEO и помогая снизить беспокойство пользователей.
Продолжить чтение
9 советов и примеров для облегчения навигации по сайту
В сказке «Гензель и Гретель» двое детей бросают в лесу панировочные сухари, чтобы найти дорогу домой.
В настоящее время вы, вероятно, не испытываете слишком много заблудших ситуаций, но я готов поспорить, что вы чувствовали себя разочаровывающе дезориентированными на плохо разработанных веб-сайтах.
В дизайне веб-сайтов навигация по хлебным крошкам — это способ показать пользователям их местоположение и то, как они туда попали (аналогично панировке Гензеля). Это также помогает пользователям быстрее находить страницы более высокого уровня, если они попали на ваш сайт из поиска или по глубокой ссылке.
Что такое навигация по хлебным крошкам?
Навигация по хлебным крошкам — это способ для пользователей визуализировать свое местоположение на веб-сайте.Это дополнительная панель навигации, которая обычно отображается в виде горизонтальных текстовых ссылок, разделенных символом «больше» (>). Навигация с помощью хлебных крошек улучшает поиск целевых страниц и помогает пользователям быстрее переходить на страницы более высокого уровня, если они изначально нашли ваш сайт из поиска или по глубокой ссылке.
Якоб Нильсен, соучредитель Nielsen Norman Group, рекомендует навигацию по хлебным крошкам с 1995 года и подчеркивает их достоинства: «Все, что делают хлебные крошки, — это упрощает пользователям перемещение по сайту, предполагая, что его содержание и общая структура имеет смысл.Этого достаточно для того, что занимает всего одну строчку в дизайне ».
Если веб-сайт вашей компании является многоуровневым, вы можете подумать о реализации хлебных крошек, чтобы упростить навигацию по сайту. Однако, как и любой элемент дизайна, есть правильный и неправильный способ сделать это. Здесь мы рассмотрим девять советов и примеров, чтобы убедиться, что вы создаете наиболее эффективную навигацию по хлебным крошкам для своих пользователей.
Советы и примеры навигации по хлебным крошкам
1.Используйте навигацию с помощью хлебных крошек, только если это имеет смысл для структуры вашего сайта.
Навигация по хлебным крошкам имеет линейную структуру, поэтому вы можете использовать ее только в том случае, если это имеет смысл с иерархией вашего веб-сайта. Если у вас есть страницы нижнего уровня, которые доступны с разных целевых страниц, использование хлебных крошек только запутает читателей, которые продолжают получать доступ к одним и тем же страницам с разных начальных точек. Кроме того, если ваш сайт относительно простой, всего с несколькими страницами, вам, вероятно, не нужна навигация по хлебным крошкам.
2. Не делайте навигацию слишком большой.
Навигация по хлебным крошкам является второстепенным инструментом по сравнению с основной панелью навигации, поэтому она не должна быть слишком большой или заметной на странице. Например, на веб-сайте DHL их основная панель навигации большая и узнаваемая, с такими столбцами, как «Экспресс», «Посылка и электронная коммерция», «Логистика» и т. Д. Их навигационная цепочка — это меньший раздел ниже, который гласит: «DHL Global |> Логистика» |> Грузовые перевозки ».Вы же не хотите, чтобы пользователи ошибочно принимали вашу навигацию по хлебным крошкам за основную панель навигации.
3. Включите полный навигационный путь в свою навигационную цепочку.
Я погуглил «Неграждане Университета Илона», чтобы попасть на эту целевую страницу, но Илон умен, чтобы включить полный путь навигации, включая «Домой» и «Приемные комиссии». Если вы пропустите определенные уровни, вы запутаете пользователей, и навигационная цепочка не будет казаться такой полезной. Даже если пользователи не начинали с домашней страницы, вы хотите дать им простой способ изучить ваш сайт с самого начала.
4. Переход от высшего уровня к низшему.
Важно, чтобы ваша навигационная цепочка читалась слева направо, при этом ближайшая ссылка слева — это ваша домашняя страница, а ближайшая ссылка справа — текущая страница пользователя. Исследование, проведенное Nielsen Norman Group, показало, что пользователи проводят 80% своего времени, просматривая левую половину страницы, а 20% — правую, что является веским аргументом в пользу дизайна слева направо. Кроме того, ближайшая слева ссылка будет отображаться как начало цепочки, поэтому вы хотите, чтобы это была ваша страница самого высокого уровня.
5. Следите, чтобы заголовки хлебных крошек соответствовали заголовкам страниц.
Чтобы избежать путаницы, вы захотите сохранить согласованность с заголовками вашей страницы и хлебных крошек, особенно если вы нацелены на определенные ключевые слова в этих заголовках. Вы также хотите четко связать заголовки навигации со страницей. Если в заголовке хлебных крошек нет ссылки, проясните это. Nestle эффективно маркирует свои заголовки хлебных крошек, чтобы они соответствовали заголовкам страниц. Например, «Области воздействия и обязательства» читается в навигационной цепочке так же, как и на странице.
Nestle также хорошо отличает ссылки от несвязанных с разными цветами — ссылки синие, а несвязанные остаются серыми.
6. Проявите творческий подход к дизайну.
Традиционная навигация по хлебным крошкам выглядит так: Главная> О нас> Карьера. Однако вам не нужно следовать традиционному пути, если вы чувствуете, что другой дизайн может больше понравиться вашей аудитории или лучше выглядеть на вашем сайте.
Например, Target использует навигацию с помощью хлебных крошек на страницах своих продуктов (потому что, кто бы не заблудился в разделе виртуальной обуви?), Но использует символы «/» и простой черно-серый текст.В этом случае тонкая вариация дизайна имеет смысл с точки зрения эстетики их сайта.
7. Держите его в чистоте и не загромождайте.
Навигация по хлебным крошкам — это просто помощь для пользователя, и в идеале ее не следует замечать, если пользователь ее не ищет. По этой причине вы не хотите загромождать свою навигацию ненужным текстом.
Eionet, например, может обойтись без текста «Вы здесь». Хотя этот текст должен быть полезным, он загромождает страницу. При правильном дизайне навигация по хлебным крошкам должна быть достаточно заметной без введения.
8. Подумайте, какой тип хлебных крошек лучше всего подходит для вашего сайта.
Есть несколько различных типов хлебных крошек, которые вы можете использовать: на основе местоположения, на основе атрибутов и на основе истории. Навигационные цепочки на основе местоположения показывают пользователю, где он находится в иерархии сайта. Навигационные цепочки на основе атрибутов показывают пользователям, к какой категории относится их страница. Наконец, хлебные крошки на основе истории показывают пользователям конкретный путь, по которому они перешли на текущую страницу.
Bed Bath & Beyond использует навигацию на основе атрибутов, чтобы показать пользователям, к какой категории относится их страница продукта, поэтому пользователи могут вернуться к «Кухня» или «Маленькая бытовая техника», чтобы просмотреть похожие товары.Этот тип навигации наиболее эффективен для клиентов Bed Bath & Beyond. Создавая навигацию с помощью хлебных крошек, подумайте, что наиболее полезно для посетителей вашего сайта.
9. Знайте свою аудиторию.
Лучшие практики в области навигации по хлебным крошкам побуждают веб-дизайнеров размещать элементы навигации вверху страницы, но Apple, одна из самых ценных компаний всех времен, бросает вызов этой логике, размещая элементы навигации в нижней части своего сайта. В конце концов, очень важно знать свою аудиторию.Клиенты Apple, как правило, технически подкованы и, вероятно, найдут навигацию, если она им понадобится. Учитывайте потребности своих клиентов и проводите A / B-тестирование, если вы не уверены.
В конечном счете, навигация по хлебным крошкам — это эффективный инструмент, облегчающий навигацию по вашему сайту, но вы хотите следовать передовым методам проектирования, чтобы убедиться, что вы используете полезность этого инструмента. Дополнительные советы по UX можно найти в «The Ultimate Guide to UX Design».
Что такое панировочные сухари и почему они важны для SEO?
Когда дело доходит до SEO, есть с чем бороться.
Ключевые слова, ссылки и подробный контент — все это влияет на вашу способность ранжироваться во всемогущих поисковых системах.
Это как сегодня соревноваться в сфере быстрого питания — тако или гамбургеры?
А как насчет панировочных сухарей?
Нет, мы не говорим о вкусной панировке для куриного филе.
Панировочные сухари — это функция навигации на вашем веб-сайте, которая может оказать огромное влияние на SEO и удобство работы пользователей.
По-прежнему существует масса веб-сайтов, на которых не реализованы хлебные крошки, что является огромной ошибкой не только потому, что они влияют на поисковую оптимизацию, но и потому, что их довольно легко реализовать.
Вот что вам нужно знать о панировочных сухарях, о том, как они влияют на поисковую оптимизацию, и о типичных ошибках, которых следует избегать.
Что такое панировочные сухари в SEO?
Панировочные сухари — это ссылки на веб-сайты, которые позволяют пользователям отслеживать, где они находятся на веб-сайте и как далеко они находятся от домашней страницы.
Обычно вы найдете их в верхней части веб-сайта или прямо под панелью навигации.
Реклама
Продолжить чтение ниже
Как и внутренние ссылки, они помогают удерживать пользователей на веб-сайте и помогают им найти информацию, которую они ищут.
Вот пример хлебных крошек с веб-сайта DHL:
Он показывает, какие именно категории я щелкнул, чтобы попасть на просматриваемую страницу.
Панировочные сухари позволяют легко вернуться к предыдущей странице, если мне нужно.
Панировочные сухари — полезная функция UX, которая упрощает навигацию по сайту, но они делают гораздо больше.
Реклама
Продолжить чтение ниже
Недавние изменения в Google сделали эти изящные хлебные крошки еще более важными, потому что теперь они могут напрямую влиять на SEO.
Вот как.
Google теперь отображает хлебные крошки в результатах поиска и использует их для категоризации информации в результатах поиска.
Есть даже отчет со структурированными данными в Google Search Console, если это ваша проблема.
Это сводится к следующему:
Панировочные сухари помогают пользователям перемещаться по вашему сайту, а также помогают Google классифицировать ваш сайт и перемещаться по нему.
Это делает хлебные крошки большим делом для SEO.
3 распространенных типа панировочных сухарей
Не все панировочные сухари одинаковы!
Есть три основных типа панировочных сухарей, каждый из которых имеет свое предназначение.
Прежде чем добавлять их на свой сайт, выясните, какой тип панировочных сухарей лучше всего подойдет для вашего сайта.
Иерархические хлебные крошки (также известные как «хлебные крошки на основе местоположения»)
Самый распространенный тип хлебных крошек, который сообщает пользователям, где они находятся в структуре сайта и как вернуться на главную страницу.
Например: Домашняя страница> Ресурсы> Руководство по SEO
Хлебные крошки на основе атрибутов
Это обычно используется на сайтах электронной коммерции, чтобы показать, какие атрибуты щелкнул пользователь.
Например: Главная> Обувь> Пеший туризм> Женские
Хлебные крошки на основе истории
Показывает пользователям, какие еще страницы на сайте они посетили, аналогично истории браузера.
Например, если вы искали новости SEO и читали три разные статьи, хлебные крошки могут выглядеть следующим образом: Главная> статья SEO 1> статья SEO 2> Текущая страница
3 Преимущества использования хлебных крошек для SEO
Вы думаете, что все это звучит великолепно.
Но что на самом деле будут делать панировочные сухари?
Если вы не уверены, что панировочные сухари стоят хлопот (спойлер, они определенно стоят!), То вам стоит прочитать раздел ниже.
Breadcrumbs Improve UX
Breadcrumbs упрощают пользователям навигацию по веб-сайту и побуждают пользователей просматривать другие разделы сайта.
Допустим, вы хотите узнать больше о Nestle.
Вы переходите на их сайт и попадаете на страницу истории компании Nestle.
Используя их хлебные крошки, вы можете легко вернуться к О нас, Истории или даже их домашней странице.
Реклама
Продолжить чтение ниже
Это удобный способ помочь пользователям легко найти то, что они ищут, и, надеюсь, глубже вовлечь их в ваш веб-сайт.
Улучшение рейтинга сайта
Панировочные сухари отлично подходят для UX, но они также делают Google счастливым.
Если вы делаете и то, и другое, значит, вы живете в мечте о SEO, амирит?
Согласно Google, они используют хлебные крошки для категоризации и контекстуализации контента.
Еще в 2018 году Google добавил хлебные крошки на страницы результатов, сделав их еще более важными, чем когда-либо.
Панировочные сухари в поисковой выдаче также помогают пользователям понять, где находится эта страница на вашем сайте, так что это двойная победа для SEO.
Реклама
Продолжить чтение ниже
Панировочные сухари особенно полезны для сайтов, на которых есть несколько страниц местного или государственного уровня, таких как юристы или рестораны.
Недавнее тематическое исследование показало, что реализация хлебных крошек помогла им получить 10 лучших результатов в Google.
Удерживайте людей на сайте дольше
Показатель отказов может и не быть прямым фактором ранжирования, но он все же может помочь SEO в правильном направлении.
Кроме того, высокий показатель отказов может указывать на проблемы с UX — проблемы, которые могут помочь решить хлебные крошки.
Допустим, вы ищете новую пару книг на Zappos.
Вы нашли эту пару, но это не совсем то, что вы ищете. Может, змеиная кожа — не твое дело.
Используя хлебные крошки Zappos, вы можете легко вернуться к категории ботинок и поискать другую пару.
Реклама
Продолжить чтение ниже
Что отлично подходит для Zappos, потому что это может помешать вам вернуться в Google и перейти на другой сайт обуви.
В этом сила простой хлебной крошки!
Пример использования Moz показывает, что произошло, когда они добавили на сайт хлебные крошки и внесли несколько других изменений.
Количество сеансов резко увеличилось всего за несколько месяцев.
Конечно, они также добавили мета и избавились от нескольких других проблем UX, но хлебные крошки также сыграли свою роль.
Реклама
Продолжить чтение ниже
Как реализовать «хлебные крошки» в WordPress
«хлебные крошки» — невероятно полезный элемент навигации как для пользователей, так и для поисковых систем, и их легко добавить на свой сайт.
Вот несколько способов добавить эти полезные функции на ваш сайт.
- Используйте Yoast SEO : если вы уже используете Yoast, то добавление панировочных сухарей займет всего несколько шагов. Просто войдите в систему и выполните следующие действия, чтобы реализовать хлебные крошки.
- Плагины WordPress : Если вы используете WordPress, есть несколько плагинов, которые могут добавлять хлебные крошки за несколько шагов. Мне нравится Breadcrumb NavXT, потому что он прост в реализации и генерирует локальные навигационные цепочки, которые можно настроить по мере необходимости.
- Плагин хлебных крошек WooCommerce : Если у вас есть сайт электронной коммерции, использующий Woocommerce, подумайте об использовании их плагина хлебных крошек, который позволяет изменить стиль встроенных хлебных крошек WooCommerce.
Наконец, ваш конструктор сайтов или тема WordPress могут иметь встроенную функцию хлебных крошек.
Например, у некоторых плагинов WordPress есть опция навигации, включая Ocean WP.
Реклама
Продолжить чтение ниже
Чтобы добавить хлебные крошки на сайты Wix или Squarespace, вам, вероятно, потребуется добавить кодировку вручную.
4 распространенных ошибки при использовании хлебных крошек для SEO
Внедрение хлебных крошек — довольно простой способ улучшить SEO сайта и обеспечить лучший пользовательский интерфейс.
Однако бывают случаи, когда использование панировочных сухарей может принести больше вреда, чем пользы.
Вот несколько ошибок, связанных с навигационными крошками, которых следует избегать.
Не становитесь слишком большими или слишком маленькими — стремитесь к тому, что нужно.
Панировочные сухари должны быть легко различимы, но незаметны.
Немного меньший шрифт — это нормально, но слишком мелкий текст будет трудно увидеть и будет трудно нажимать на мобильных устройствах.
Разместите их вверху страницы, под изображением главного героя или чуть выше заголовка h2, чтобы их было легко найти.
Не повторяйте просто панель навигации
Если хлебные крошки просто дублируют то, что уже есть на панели навигации, они могут не служить какой-либо дополнительной цели.
Нет необходимости добавлять код (и занимать место!), Если это не помогает.
Реклама
Продолжить чтение ниже
Не отказывайтесь от навигационной панели в пользу хлебных крошек
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на хлебные крошки.
Они служат дополнением, а не заменой других навигационных функций.
Используйте правильный тип панировочных сухарей
Навигационные крошки местоположения являются наиболее распространенным типом, но они могут быть не лучшим выбором для вашего сайта.
Не используйте хлебные крошки местоположения, если на вашем сайте не используется вложенная структура, в которой большинство страниц соответствует нескольким категориям.
В этом случае панировочные сухари на основе истории могут быть более полезными.
Панировочные сухари — удобный способ навигации по вашему веб-сайту
Думайте о панировочных сухарях как о масле для вашего хлеба.
Кермит вашей мисс Пигги. Животный соус к вашему бургеру In N ’Out.
Вы поняли.
Панировочные сухари — это простое изменение, которое может помочь вашему сайту выделиться на странице результатов поиска.
Хотя они не гарантируют значительного увеличения результатов поиска, они одинаково полезны как для пользователей, так и для поисковых систем.
Объявление
Продолжить чтение ниже
В качестве дополнительного бонуса хлебные крошки легко реализовать с помощью такого плагина, как Yoast.
Всего за несколько кликов вы можете упростить навигацию по своему сайту и, возможно, занять более высокое место в поисковой выдаче.
Дополнительные ресурсы:
Кредиты на изображения
Показанное изображение: Создано автором, сентябрь 2020 г.
Все скриншоты сделаны автором, сентябрь 2020 г. Панировочные сухари узнаваемы мгновенно, но что делает их хорошей схемой? Ознакомьтесь с этими примерами и узнайте, что их объединяет.
Большинство пользователей знакомы с навигацией по веб-сайту с помощью хлебных крошек, даже если они не могут определить, что это такое. Дело в том, что многие из крупнейших платформ интернет-магазинов сегодня используют хлебные крошки — это особенно удобно, если у вас большой веб-сайт с большим количеством контента.
Но как выглядит хороший дизайн хлебных крошек? Есть ли рецепт успеха, когда дело доходит до их прототипирования, независимо от типа веб-сайта?
Начать создание прототипов веб-сайтов с помощью компонентов пользовательского интерфейса навигации по хлебным крошкам
Скачать бесплатно
Посмотрите, как некоторые из веб-сайтов в этом списке превратили свои хлебные крошки в реальную ценность для пользователей, и будьте готовы почувствовать вдохновение.Но прежде чем мы перейдем к примерам навигации, давайте рассмотрим основные принципы их разработки в инструменте создания прототипов.
Панировочные сухари: что это такое и чем они полезны?
Большинство из нас узнает небольшую серию ссылок, которые часто можно найти небольшого размера в верхнем левом углу больших платформ, таких как Amazon. Обычно они небольшие из-за своей вторичности и предоставляются пользователям горизонтальной линией.
Несмотря на то, что панировочные сухари получили свое название от знаменитой сказки Гензеля и Гретель, такое происхождение часто может ввести дизайнеров в заблуждение относительно того, что такое панировочные сухари.
Панировочные сухари могут очень хорошо отслеживать последние несколько шагов пользователя, как и дети в сказке, но они также могут служить другим целям. Вот 3 вида панировочных сухарей, которые мы обычно видим в Интернете:
- На основе местоположения: хлебные крошки представляют уровни страниц на веб-сайте, отражая общую структуру всего объекта. Часто встречается на веб-сайтах с большим количеством плотного контента, таких как интранет или центры поддержки.
- На основе атрибутов: обычно используются для электронной коммерции, ссылки представляют категории от больших до малых.Это помогает пользователям переходить к более крупным категориям и изучать больше предметов.
- На основе пути: отслеживает последние шаги пользователя. Это означает, что ссылки будут время от времени изменяться, поскольку они будут отражать их действия, а не общую информационную архитектуру веб-сайта.
Преимущества хлебных крошек на столе
Название игры — удобство использования — буквально, сделать ваш веб-сайт максимально простым в использовании. У юзабилити много граней, и все они способствуют созданию лучшего продукта для пользователей.Все, от проверки правильности копии на кнопках до добавления анимации, чтобы сделать вещи более плавными, считается удобством использования. Так где же здесь панировочные сухари?
Знакомство и контекст. Это два аспекта, которые имеют прямое влияние на то, как пользователи могут использовать веб-сайт при первой встрече с ним, что является абсолютно ключевым. Эти решающие начальные моменты — это когда пользователи исследуют и решают остаться на этом веб-сайте или перейти к чему-то лучшему или более легкому. Это первое впечатление, введение.
Первые моменты использования подразумевают, что пользователи сталкиваются с чем-то, чего они никогда раньше не использовали. Кривая обучения играет решающую роль в принятии решения остаться или уйти, и хлебные крошки могут помочь нам упростить весь процесс.
Большинство пользователей узнают панировочные сухари, что делает их одним из элементов веб-сайта, которые им не нужно осваивать, чтобы использовать продукт. Но помимо этого полезного факта, хлебные крошки также предлагают некоторый контекст о том, где находится пользователь на более крупном веб-сайте.
Этот дополнительный контекст особенно полезен для пользователей, которые попали на сайт на странице более низкого уровня, такой как страница продукта, которая была результатом поиска Google. Это связано с тем, что пользователю всегда выгодно знать не только, где он находится, но и иметь представление о том, куда он может пойти.
На каждом ли веб-сайте есть выгода от использования хлебных крошек?
Вкратце: нет. Опять же, поскольку хлебные крошки не являются универсальным компонентом, они не подходят автоматически для всех существующих веб-сайтов.В основном это веб-сайты, на страницах которых не слишком много иерархии или отсутствуют большие объемы контента.
Это потому, что хлебные крошки лучше работают в сложной структуре с четкой иерархией. Они не только не добавят ценности веб-сайту, в котором всего 4 страницы, но и, скорее всего, запутают пользователей. В общем, панировочные сухари лучше всего связывать с большим количеством страниц и контента.
Примеры хлебных крошек, которые нам нравятся
Теперь, когда мы рассмотрели основы, давайте взглянем на некоторые места, которые максимально используют их вторичную схему.Ознакомьтесь с этими замечательными примерами хлебных крошек!
Национальное управление по аэронавтике и исследованию космического пространства размещает на своем веб-сайте всевозможный контент. От прямых трансляций пресс-конференций, посвященных новым изображениям красного пятна Юпитера, до сотен статей о Луне, Земле, науке и их миссиях.
Совершенно логично, что НАСА добавило бы некую форму вторичных ссылок, чтобы помочь пользователям перемещаться и находить то, что они ищут. Их пример с хлебными крошками хорош, потому что он использует более крупную категорию (Солнечная система и за ее пределами) для определения темы и определения типа контента, который пользователи могут найти по ней.
В этом смысле НАСА было умен, чтобы стереть границы между вторичной полосой и панировочными сухарями. Это помогает пользователям получить представление о том, что они видят, и о том, что еще они могут найти в той же категории.
Он также устанавливает иерархию контента с вертикальным списком подкатегорий слева. Другие темы, которые подходят для Солнечной системы, перечислены в верхнем разделе (например, Солнце), а связанные темы (например, миссия Кассини) перечислены ниже. Отличная информационная архитектура и отличный пример хлебных крошек!
Когда мы думаем о веб-сайтах с большим количеством контента, на ум приходят крупные розничные платформы.Walmart является примером этой идеи, поскольку на их веб-сайте представлены тысячи и тысячи отдельных продуктов. У каждого из этих продуктов есть собственная страница продукта, а также соответствующие категории и подкатегории.
Это делает Walmart отличным примером хлебных крошек. У них так много продуктов, что пользователям выгодна вторичная схема. Их схема навигации на основе атрибутов незаметна и почти не занимает места на страницах поиска или на страницах продуктов.
Он также расположен прямо под значком меню гамбургера, благодаря чему пользователи его увидят, когда решат изучить другие элементы или сравнить варианты.Это означает, что пользователи могут решить проверить больше телевизоров напрямую, вместо того, чтобы использовать основную панель.
Как и Walmart, ASOS также имеет невероятно большие объемы контента, организованного по категориям, что делает его отличным примером хлебных крошек. Придерживаясь классического шага брендов электронной коммерции, ASOS также размещает свои хлебные крошки в верхнем левом углу экрана.
Мы ценим, что даже несмотря на то, что они включили текущую страницу, на которой находится пользователь, в крайний правый угол хлебных крошек, эта последняя ссылка имеет другой цвет.Это сообщит пользователям, что последняя «ссылка» — это их текущее местоположение, а не ссылка вообще.
Всегда желательно не иметь ссылку, которая не добавляет ценности или была бы бессмысленной, как, например, эта ссылка. Приятно, что его все равно включили, потому что он работает как снимок. Он немедленно сообщает пользователям, где они находятся в рамках общей схемы платформы — так же, как красная точка «вы здесь» на карте торгового центра. Отличный пример хлебных крошек!
Нам нравится, что этот пример с хлебными крошками не имеет ничего общего с розничной торговлей и все имеет отношение к образованию.EdX сделал свою схему навигации немного более заметной, чем другие, за счет контрастирования шрифта ссылок с фоном, следуя той же палитре, что и раскрывающееся меню выше.
Интересная особенность этого примера хлебных крошек заключается в том, что, хотя они привязаны к местоположению, последняя ссылка справа является интерактивной, и она не ведет на ту же страницу, на которой находятся пользователи.
В нашем примере мы можем понять, что название курса, который мы изучаем, касается американских политических институтов, таких как Конгресс.Его предлагает Гарвард, в рамках более крупной программы, частью которой является курс по учебным заведениям. В хлебных крошках последняя ссылка ведет к этой более крупной программе, а не к индивидуальному курсу.
Это интересный выбор, так как он побуждает пользователей записываться на отдельные курсы, стремясь к программе в целом. Это похоже на примечание к веб-сайтам электронной коммерции, которые пытаются побудить пользователей просматривать и сравнивать товары в одной и той же категории, что делает его очень интересным примером хлебных крошек.
Эта бухгалтерская и консалтинговая компания является отличным примером навигации, потому что она показывает, что когда дело доходит до сложного контента, пользователям нужен весь контекст, который мы можем им дать. Веб-сайт Гранта Тортона посвящен сложному контенту, включая такие темы, как международное налогообложение и управление активами.
Вот почему мы очень ценим панировочные сухари. Это дает пользователям представление не только о том, где они находятся, но и о том, как контент вписывается в веб-сайт.
Хотя пользователь может попасть на веб-сайт прямо на страницу «Возможности, подводные камни нового вычета 199A», он может не полностью понимать, как это относится к компании.В этом примере с цепочкой ссылка «налоговые службы» проясняет это сомнение.
Мы также ценим то, что на веб-сайте используются темные изображения, которые контрастируют с белым шрифтом панировочных сухарей, что делает их незаметными, но их легко найти. Когда дело доходит до визуального аспекта этой схемы, это является отличным примером хлебной крошки.
Этот пример хлебных крошек ближе к нашим предыдущим примерам электронной коммерции. HP использует эту схему как способ передать общую информационную архитектуру веб-сайта с помощью хлебных крошек на основе атрибутов.
Нам нравится, что в атрибутах пользователи могут не только находить, где они находятся, но и сразу же переходить и находить другие элементы, которые они могут захотеть рассмотреть. Компания HP грамотно организовала ссылки, поскольку кто-то, глядя на ноутбук HP Pavilion, обнаружит, что «ноутбуки», «HP Pavilion» и «HP Pavilion Touch» идут последними.
Это означает, что пользователи могут задаться вопросом, существует ли такая вещь, как ноутбук HP Pavilion, не имеющий сенсорного экрана — а это отличный ярлык. То же самое можно сказать и о разных пользователях, которые смотрят на тот же экран и задаются вопросом, есть ли у этого ноутбука большие размеры.
Нам нравится, что они облегчили людям поиск того, что они ищут, не только на основе уровней или категорий, но и на основе фактических характеристик продуктов. Действительно отличный пример хлебных крошек!
Этот пример хлебных крошек взят из одного из самых известных учебных заведений в мире. У Гарварда очень интересный веб-сайт из-за огромного количества баров.
Как вы можете видеть ниже, у нас есть 5 разных полос! Мы знаем, что на сайте много контента для этих страниц, но, черт возьми, эта информационная архитектура, должно быть, не давала команде дизайнеров спать по ночам.Это определенно того стоило, поскольку в результате получается контент, который четко разделен на категории, а пользователи имеют возможность быстро находить все, что им нужно.
Однако пример хлебной крошки не работает сам по себе.
Фактически, хлебные крошки (вверху слева на экране) работают вместе с вертикальной полосой внизу. Это помогает пользователям не просто понять, где они находятся или где находится этот контент на веб-сайте. Это также помогает им видеть больше контента, чтобы пользователи могли понять общую иерархию в игре.
Да, этот пример хлебных крошек — любимая всеми поисковая система Google. И мы не имеем в виду их страницы поддержки. Когда пользователи что-то ищут, им вполне могут быть предложены хлебные крошки из перечисленных результатов.
Это правда, что, поскольку пользователи не находятся на веб-сайте, когда видят результат поиска, эти хлебные крошки не очень помогают им перемещаться по веб-сайту. Однако это правда, что, предлагая хлебные крошки, мы даем пользователям представление об общем содержании веб-сайта.
В приведенном выше примере мы можем понять, что хотя хлебные крошки Dribbble включают «теги», журнал поисковых систем включает «SEO». С первого взгляда мы говорим пользователям, что на одной платформе есть теги с тем, что они ищут, а на другой платформе есть контент по этой теме в категории под названием «SEO».
Это отличный способ дать пользователям представление о том, как устроен этот веб-сайт, и насколько легко или сложно найти на нем нужный контент.
Совершенно верно — мы являемся одним из примеров панировочных сухарей в этом списке.И мы имеем в виду даже не наши основные страницы веб-сайта, а скорее наш учебный центр. Это платформа, на которой пользователи могут найти всевозможные учебные пособия, начиная от того, как настроить свой профиль, и заканчивая тем, как создать плавную сетку.
Дело в том, что эти учебные пособия содержат много содержания. Это страницы и страницы с плотной информацией, которая может быть довольно конкретной — и сбивать с толку людей, которые только начинают работать.
Вот почему наша навигационная цепочка работает с вертикальной полосой, как и некоторые другие примеры навигации в этом списке.Навигационная цепочка предлагает контекст, а панель ведет пользователей к любому понравившемуся контенту, одновременно передавая иерархию контента в целом.
Apple — своеобразный пример хлебных крошек. Хотя у большинства платформ в этом списке хлебные крошки расположены рядом с основными ссылками, Apple идет противоположным путем. Их панировочные сухари находятся внизу, прямо над нижним колонтитулом.
Это интересный выбор, когда дело доходит до местоположения, поскольку большинство пользователей не дойдут до конца страницы, даже если они ищут конкретную страницу на веб-сайте.
Тем не менее, если не брать в расчет расположение, это все еще надежный пример дизайна хлебных крошек. Это потому, что он незаметен и хорошо сочетается с остальной частью веб-сайта, и это интересный контраст со ссылками в нижнем колонтитуле. Это не визуальный контраст, а скорее функциональный.
Их хлебные крошки на основе атрибутов могут работать как ярлык для пользователей, которые хотят совершить полный тур по iPhone XR, не переходя на страницу более высокого уровня «iPhone». Нам также нравится, что они используют символ «>», чтобы сделать иерархию более понятной.
Панировочные сухари могут быть маленькой деталью, которая в конечном итоге оказывает большое влияние на удобство использования вашего веб-сайта. Это правда, что они не являются основным объектом внимания пользователей, они не создают и не разрушают ваш дизайн, как первичные ссылки, но они имеют значение. Вот почему вообще существуют все эти хлебные крошки.
Great UX — это забота о мелких деталях, чтобы пользователи могли легко и приятно проводить время на вашем веб-сайте. Вы можете проявить творческий подход к своим хлебным крошкам или сделать их аккуратными и классическими, как многие из примеров хлебных крошек в этом списке.В любом случае ваши пользователи оценят их присутствие, что сделает их отличным дополнением к вашему продукту!
Хлебные крошки по-прежнему актуальны в современном веб-дизайне?
Когда дело доходит до хлебных крошек в компании, занимающейся веб-дизайном, они могут пойти двумя путями — они либо навязчивый элемент в дизайне страницы, либо находка, помогающая пользователям найти, где они находятся на веб-сайте. Я склоняюсь к последнему, но я вижу, где априор является перспективой, на которую я тоже не могу злиться.Прежде чем мы расскажем, почему я считаю, что хлебные крошки по-прежнему работают как один из лучших инструментов для веб-дизайнеров, давайте обсудим, что такое хлебные крошки для непосвященных.
Что такое панировочные сухари?
Breadcrumbs (без Panko) — это ссылка на следящие ссылки, которые позволяют пользователям узнать, где они находятся в пределах веб-сайта. Вы, наверное, видели их на большом веб-сайте и сайтах электронной коммерции с множеством категорий, таких как «Амазонки» и «Лучшие покупки в мире». Вы, вероятно, даже использовали хлебные крошки веб-сайта один или два раза раньше, не зная, как они называются.Что ж, теперь, когда вы знаете, как они называются, это имеет смысл, не так ли? Если вы знакомы с историей Гензеля и Гретель, то вы знаете, что панировочные сухари использовались, чтобы проложить себе дорогу домой. Та же идея здесь, когда дело доходит до веб-сайтов — умно, да?
Панировочные сухари также бывают нескольких разных сортов:
- Хлебные крошки на основе местоположения: Набор ссылок, которые показывают пользователю, где они находятся, в зависимости от структуры сайта. Этот метод позволяет легко индексировать на странице результатов поисковой системы.
- Хлебные крошки на основе атрибутов: Набор ссылок, которые показывают определенные атрибуты страницы, на которой в данный момент находится пользователь. Обычно они основаны на метаданных ссылки, которые могут разветвляться по разным путям, и в основном включены в сайты электронной коммерции.
Хлебные крошки на основе пути : Набор ссылок на основе пути пользователя к странице, на которой он сейчас находится. Думайте об этом как о наборе кнопок назад.
Теперь, когда вы знаете, что такое панировочные сухари, для чего они используются и в каком разнообразии их можно использовать, нужны ли они нам в 2018 году?
Использование панировочных сухарей в современном веб-дизайне
Если панировочные сухари — такой «гениальный» элемент в веб-дизайне, то что против них? Во-первых, в современном веб-дизайне они, как правило, становятся запасным вариантом для веб-сайтов с неоптимальной структурой навигации.Это особенно важно для надежных веб-сайтов с большим количеством категорий и страниц. Однако, если ваш сайт хорошо показывает пользователям, как добраться туда, куда они идут, не держа их за руку, то действительно ли вам нужны панировочные сухари? В случаях, когда ваш веб-сайт имеет неоптимальную структуру навигации, вероятно, будет лучше, если вы потратите свое время и усилия на оптимизацию навигации по сайту, а не на использование хлебных крошек в качестве временного решения. Дополнительным аргументом против панировочных сухарей будет его позиция на веб-странице.Хотя они обычно не занимают слишком много места на странице, они все же обычно размещаются в навязчивых областях, которые могут конкурировать с другими областями конверсии на веб-странице и даже иногда заставляют ваш веб-сайт выглядеть устаревшим.
Несмотря на эти сомнения, причины использовать панировочные сухари и преимущества, стоящие за ними, перевешивают причины, по которым вам не следует этого делать. Вот причины, по которым вам следует использовать панировочные сухари для своего веб-сайта:
- Они удобны: Они позволяют пользователям точно знать, где они находятся в навигационной структуре вашего веб-сайта.
- Они улучшают восприятие для посетителя веб-сайта : Это соответствует предыдущему пункту. Знание того, где вы находитесь на веб-сайте, а также возможность перехода на предыдущую страницу или категорию только упрощают работу пользователя.
- Они тонкие: Как упоминалось ранее, они не занимают много места на вашей веб-странице. Это определенно положительный момент, особенно когда вы пытаетесь заставить пользователей совершить конверсию в критически важных областях.
- На самом деле они не вызывают проблем: Согласно Nielsen Norman Group, хлебные крошки никогда не поймут неправильно. Конечно, они могут оставаться незамеченными пользователями, но у пользователей никогда не возникает проблем с их использованием.
Конечно, хлебные крошки веб-сайта доказали свою полезность и даже могут рассматриваться некоторыми как лучшая практика, но знание того, когда и как их использовать, может иметь решающее значение для вашего следующего проекта веб-разработки.
Советы по использованию хлебных крошек
Вот несколько методов, которые вы можете включить в свой следующий дизайн-проект хлебных крошек, если вы хотите использовать хлебные крошки в качестве вторичной структуры навигации:
- Знайте глубину своего веб-сайта: Панировочные сухари лучше всего применять на веб-сайтах с 3 и более уровнями.
- Все хлебные крошки ведут домой: Важно всегда устанавливать первый уровень навигационной цепочки на вашу домашнюю страницу, поскольку ваша домашняя страница обычно будет центром для категорий, контактов и страниц вашего сайта.
- Сохраняйте хлебные крошки для мобильных устройств: Чтобы обеспечить непрерывность работы на всех устройствах, лучше всего сохранить хлебные крошки и для макетов мобильных устройств. Для более длинных маршрутов показ по крайней мере на один шаг назад от текущей страницы является надежным обходным путем, чтобы показать пользователям, где они находятся на сайте, без необходимости расширять список хлебных крошек, чтобы занять много места на мобильном устройстве.
- Рассмотрите меньший текст между конечными крошками: Пространство между домом и последними панировочными сухарями жизненно важно для обеспечения лаконичного и понятного следа из хлебных крошек. Подумайте о настройке своего сайта так, чтобы названия категорий были короткими, понятными и понятными, чтобы пользователи не запутались, а ваши хлебные крошки не затягивались.
Рассмотрите альтернативное размещение: Когда вы думаете о навигационной цепочке на основе местоположения, если типичное размещение вверху страницы становится слишком навязчивым для пользователей, подумайте о том, чтобы разместить их в другом месте.Apple отлично справляется с этой задачей, размещая свои хлебные крошки в нижнем колонтитуле, чтобы поддерживать хорошую практику SEO и UX, но также размещая их там, где они не будут слишком отвлекать.
Заключение
В постоянно непостоянной индустрии веб-дизайна и разработки хлебные крошки стали опорой, и не зря. Они представляют ценность для пользователей, позволяя им легко перемещаться по большому веб-сайту. Старайтесь не недооценивать и даже не упускать из виду эти нюансы веб-сайтов, так как они могут привести вас в нужные места.
Что такое навигация по хлебным крошкам? | BigCommerce
У всех нас есть воспоминания о том, как мы были потеряны в детстве. Вы отчаянно начинаете искать знаки или, если вы находитесь в супермаркете, проходы и продукты, которые вы узнали. Веб-сайты ничем не отличаются от больших супермаркетов; каждая веб-страница похожа на новый проход с различными продуктами, и пользователям невероятно легко заблудиться.
Это может быть очень неприятно и, чаще всего, может привести к тому, что пользователь полностью покинет веб-сайт.В этой статье мы рассмотрим, что такое навигация по хлебным крошкам и как она может принести пользу веб-сайту вашей компании, избегая такой возможности.
Определение навигации по хлебным крошкам
Понятие «хлебные крошки» в названии взято из известной немецкой сказки «Гензель и Гретель». В этой истории Гензель и Гретель — братья и сестры, которые оказываются брошенными в лесу и используют буквальные панировочные сухари, чтобы пометить свой путь, чтобы найти дорогу обратно. Но как это связано с веб-сайтами и веб-дизайном?
Навигация по хлебным крошкам — это функция, обычно расположенная в верхней части веб-страницы, которая сообщает пользователю, на каких именно страницах он был и как они оказались.
Например, предположим, вы посетили веб-сайт, специализирующийся на облачном коммуникационном программном обеспечении. Навигация по хлебным крошкам могла быть такой: Главная> 8×8> решения типа 8×8.
Самая важная особенность навигации по хлебным крошкам, которая делает ее намного лучше по сравнению с решением Гензеля и Гретель, заключается в том, что каждая цепочка, например 8×8 или Home, связана. Это позволяет пользователям вернуться к той точке, в которой они хотят.
Три жанра навигации по хлебным крошкам
1.Навигация на основе истории.
Этот тип навигации отображает все места, которые вы посетили на этом веб-сайте, по сути обеспечивая вам легкий доступ к истории вашего веб-сайта.
Это может быть особенно полезно, когда имена веб-страниц сложны или пользователи просматривают их в течение длительного периода времени. Например, такие услуги, как Home> VoIP> VoIP solutions> broadvoice>, такие как навигационная цепочка Broadvoice, позволяют пользователям легко перемещаться вперед и назад по своей истории.
Но это наименее часто используемая версия навигации по хлебным крошкам, потому что она фактически служит только для навигации вперед и назад, которая уже доступна на панели инструментов.
2. Навигация на основе иерархии.
Рассмотрим этот сценарий. Вы — представители малого бизнеса, которые ищут программное обеспечение, которое поможет вам организовать свои запасы. Вы выполняете поиск по отслеживанию запасов и читаете о программном обеспечении. Объяснение полезно, но вы хотите знать, какие у вас есть альтернативные варианты.
Навигация по иерархии на основе хлебных крошек будет отображать текущую веб-страницу инвентаризации, но также будет отображать родительскую страницу. Это позволяет пользователям быстро получить доступ к гораздо более обширной базе данных с информацией или продуктами.
3. Навигация на основе атрибутов.
Эта форма навигации по хлебным крошкам чаще всего используется на платформах электронной коммерции. Например, предположим, что вы покупали облачные средства связи и искали такие услуги, как Fuze.
Навигация на основе атрибутов на основе хлебных крошек будет перечислять не только продукт, но и его основные фильтры или функции, такие как масштабируемость программного обеспечения, качество звука или цена.
Каковы преимущества навигации по хлебным крошкам?
1. Повысьте свой рейтинг в Google.
Наличие высоко оцененного веб-сайта имеет решающее значение для любого бизнеса. Google на самом деле использует навигацию с помощью хлебных крошек, чтобы лучше понять ваш веб-сайт и распределить ваши ресурсы и контент по категориям.Исследования показывают, что использование хлебных крошек значительно увеличивает ваши шансы появиться на первой странице Google.
2. Упростите задачу для пользователей.
Одна из худших вещей в бизнесе — это потеря лидерства. Вы заплатили за электронный маркетинг, рекламу в социальных сетях и многое другое, и, наконец, у вас есть покупатель на вашу целевую страницу. Но после всего этого они уходят из-за плохого взаимодействия с пользователем и сложной навигации по веб-страницам.
Статистика показывает, что:
- Почти 90% пользователей говорят, что они никогда не вернутся на веб-сайт, на котором им сложно перемещаться или использовать.
- Почти три из четырех онлайн-компаний, потерпевших неудачу, терпят неудачу из-за плохого пользовательского опыта.
- Но, несмотря на все это, только около половины онлайн-компаний проводят достаточное тестирование пользовательского опыта.
Навигация по хлебным крошкам может точно показывать пользователям, где они находятся на вашем веб-сайте, и может помочь им перемещаться назад или вперед в зависимости от их предпочтений.



 Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек». Вебмастере и проверки структурированных данных от Google.
Вебмастере и проверки структурированных данных от Google.
 Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;
Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;


 Чем понятнее расположение страниц, тем выше вовлеченность и лояльность пользователей. Для онлайн-магазина это означает прирост трафика и продаж.
Чем понятнее расположение страниц, тем выше вовлеченность и лояльность пользователей. Для онлайн-магазина это означает прирост трафика и продаж. Это помогает органически наращивать ссылочную массу без риска фильтров ПС.
Это помогает органически наращивать ссылочную массу без риска фильтров ПС.


 Отличный сценарий — веб-сайт электронной коммерции, на котором большое количество товаров сгруппировано в логические категории.
Отличный сценарий — веб-сайт электронной коммерции, на котором большое количество товаров сгруппировано в логические категории.