Html подчеркивание убрать: Как убрать подчеркивание у ссылок?
Содержание
Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none. Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a {
text-decoration: none;
}
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href='google.com'>Google</a>
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link {
text-decoration: none;
}
#link {
text-decoration: none;
}
.some-block a {
text-decoration: none;
}После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover,
.link:focus {
text-decoration: underline;
color: red;
}
. link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}
link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
Как удалить подчеркивание из ссылки в HTML?
На своей странице Я поместил несколько ссылок, под которыми мне не нужна ни одна строка, так как же я могу удалить ее с помощью HTML?
html
Поделиться
Источник
Paic Ten
01 июня 2012 в 16:15
8 ответов
- Как удалить подчеркивание для ссылки в html
Как убрать подчеркивание из ссылки? Это мой код Я пытаюсь ввести там какой-то код, но все равно не получается @charset utf-8; /* CSS Document */ .top { color:black; font-family:Calibri; text-decoration:none; } table { } <table> <tr> <td><a href=Home.
 html><p…
html><p… - как удалить подчеркивание из метки ссылки в compact framework (windows ce)
Как удалить подчеркивание из метки ссылки в compact framework? Поскольку для label и textbox нет события click, я должен использовать linklabel в качестве его вспомогательного события click. Попробовал это решение, но оно не работает, показывая ошибку Error: Operator ‘! ‘не может быть применен к…
Поделиться
patryk.beza
01 июня 2012 в 16:19
55
Это приведет к удалению всех подчеркиваний со всех ссылок:
a {text-decoration: none; }
Если у вас есть конкретные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline , и сделайте это:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и оставит все остальные незатронутыми.
Этот код находится в <head> вашего документа или в таблице стилей:
<head>
<style type="text/css">
a.nounderline {text-decoration: none; }
</style>
</head>
И в теле:
<a href="#">Link</a>
Поделиться
John Conde
01 июня 2012 в 16:16
15
Я предлагаю использовать: hover, чтобы избежать подчеркивания, если указатель мыши находится над якорем
a:hover {
text-decoration:none;
}
Поделиться
Roman
09 февраля 2014 в 13:08
6
Добавьте это в свою внешнюю таблицу стилей ( предпочтительно ):
a {text-decoration:none;}Или добавьте это в
<head>вашего документа HTML:<style type="text/css"> a {text-decoration:none;} </style>Или добавьте его к самому элементу
a( не рекомендуется ):<!-- Add [] --> <a href="http://example. com">Text</a>
com">Text</a>
Поделиться
0b10011
01 июня 2012 в 16:18
4
Все остальные ответы упоминают текстовое оформление. Иногда вы используете тему WordPress или чью-то другую CSS, где ссылки подчеркиваются другими методами, так что text-decoration: none не отключит подчеркивание.
Border и box-shadow — это два других известных мне метода подчеркивания ссылок. Чтобы отключить их:
border: none;
и
box-shadow: none;
Поделиться
Joe Golton
11 декабря 2015 в 17:27
2
Следующее не является лучшей практикой, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить следующее в свой тег HTML:
Таким образом, вы можете добавить следующее в свой тег HTML:
<a>My Link</a>
Поделиться
nebulousGirl
01 июня 2012 в 16:21
1
<style="text-decoration: none">
Вышеприведенного кода будет достаточно. Просто вставьте это в ссылку, из которой вы хотите удалить подчеркивание.
Поделиться
sd1990
19 ноября 2013 в 09:20
1
Весь вышеупомянутый код не работал для меня. Когда я углубляюсь в проблему, то понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал так, как и ожидалось.
<a href="http://yoursite.com/">yoursite</a>
Поделиться
Ganesh M S
15 мая 2018 в 12:52
Похожие вопросы:
Удалить упрямое подчеркивание из ссылки
Я пытаюсь сделать так, чтобы ссылка отображалась белым цветом, без подчеркивания. Цвет текста правильно отображается как белый, но синее подчеркивание упорно сохраняется. Я попробовал…
Цвет текста правильно отображается как белый, но синее подчеркивание упорно сохраняется. Я попробовал…
Удалить подчеркивание из строки за исключением ссылки в строке
У меня есть текстовый абзац, который может содержать некоторые ссылки url. Мне нужно удалить подчеркивание _ только из этой строки. Но, как я уже сказал, текст имеет url ссылок и url ссылки также…
Не удается удалить подчеркивание из ссылки
У меня есть простой div в якорном теге, и я пытаюсь удалить синее подчеркивание из ссылки. .removelinkdefault { color: black; text-decoration: none !important; } <a…
Как удалить подчеркивание для ссылки в html
Как убрать подчеркивание из ссылки? Это мой код Я пытаюсь ввести там какой-то код, но все равно не получается @charset utf-8; /* CSS Document */ .top { color:black; font-family:Calibri;…
как удалить подчеркивание из метки ссылки в compact framework (windows ce)
Как удалить подчеркивание из метки ссылки в compact framework? Поскольку для label и textbox нет события click, я должен использовать linklabel в качестве его вспомогательного события click. …
…
Как удалить подчеркивание из ссылки?
Я пытаюсь удалить подчеркивание из ссылок на веб-сайте. Я попытался использовать text-decoration: none;, но это не сработало. Какой синтаксис я сделал неправильно? или есть лучший способ убрать…
Как удалить подчеркивание текста ссылки в htm?
Гугл я хочу удалить подчеркивание текста ссылки
Невозможно удалить HTML подчеркивание ссылки
Я изо всех сил пытаюсь избавиться от ссылки подчеркивания, которая появляется при наведении курсора мыши на элемент a в HTML. Я добавил атрибут style=text-decoration: none к ссылке a , но когда я…
Удалить подчеркивание из HTML
Я ищу, как удалить подчеркивание из этого бита HTML Я попробовал это сделать, но понятия не имею, где его разместить в этой строке. (Я не являюсь разработчиком) <a…
Как удалить подчеркивание из ссылок?
Можно ли удалить подчеркивание при отображении ссылки на странице html? <dt class=center>Value <dt class=center><a href=/test>Details</a>
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
html
css
.ваш id или class{text-decoration: none;}html
php
mf_id; ?>">Удалить
- это пример ссылки встроенной в код
- образец кода php "?action=delete&main_form_id== $record->mf_id; ?>"В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
css
.ваш id или class a:hover{text-decoration: none;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
html
css
.ваш id или class{text-decoration: none;}а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же a:hover:
css
.ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т. п.
п.
Подчёркнутый текст (свойство text-decoration) | CSS примеры
Отменить подчёркивание у ссылки
Стиль ссылки CSS
<style>
.raz {
text-decoration: none;
border: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Часто применяется при создании ссылок в виде кнопок или в виде пунктов меню, поскольку текстовые ссылки в браузерах подчёркиваются по умолчанию (выделение только цветом создаёт неудобство дальтоникам).
Ссылка подчёркивается при наведении
Стиль ссылки CSS
<style>
.raz:not(:hover) {
text-decoration: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Пунктирное подчёркивание
Стиль текста CSS
<style> .raz { text-decoration: underline; text-decoration-style: dashed; cursor: pointer; } </style> <span>Стиль текста CSS</span>
Сделать линию над и под текстом
Стиль текста CSS
<style>
.raz {
text-decoration-line: underline overline;
}
</style>
<span>Стиль текста CSS</span>
text-decoration-color
currentcolor- цвет черты что у текста
transparent- черта полностью прозрачная (невидимая)
red- цвет черты ключевым словом
#ff0000 или #ff0000ff- цвет черты в формате HEX
rgb(255,0,0) или rgba(255,0,0,1)- цвет черты в формате RGB или RGBA
hsl(0,100%,50%) или hsla(0,100%,50%,1)- цвет черты в формате HSL() или HSLA()
initialcurrentcolorinherit- наследует значение родителя
unsetcurrentcolor
Свойство text-decoration-color не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: underline;
text-decoration-color: currentcolor;
}
</style>
<div>Свойство <code>text-decoration-color</code> не наследуется, применяется ко всем элементам</div>
ВНИМАНИЕ! Нижестоящие свойства имеют плохую поддержку браузерами. Свойства
Свойства text-underline-offset и text-decoration-width не реализованы вовсе и потому пока не рассмотрены в статье.
Пропуск выносных частей символов в подчеркиваемом тексте в Google Chrome
Пример подчёркнутого текста
<style>
.raz {
text-decoration: underline;
text-decoration-skip: ink;
}
</style>
<span>Пример подчёркнутого текста</span>
Подчёркивание без пропусков выносных частей символов в Safari
Пример подчёркнутого текста
<style>
.raz {
text-decoration: underline;
-webkit-text-decoration-skip: none;
}
</style>
<span>Пример подчёркнутого текста</span>
Разница
text-decoration и border
Нижнее подчёркивание, сделанное text-decoration: underline;
| Нижнее подчёркивание, сделанное border-bottom: 1px solid;
|
<table>
<tr>
<tdvydelit">text-decoration: underline;">Нижнее подчёркивание, сделанное <code>text-decoration: underline;</code>
<td><spanvydelit">border-bottom: 1px solid;">Нижнее подчёркивание, сделанное <code>border-bottom: 1px solid;</code></span>
</table>
Свойство text-decoration подходит лучше для подчёркивания многострочного текста (при уменьшении экрана длинное слово также переходит на следующую строку при отзывчивой вёрстке). Свойство
Свойство border активно использовали, когда не поддерживались свойства text-decoration-line, text-decoration-style и text-decoration-color.
Html a убрать подчеркивание. Красное, зелёное и синее подчёркивание
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
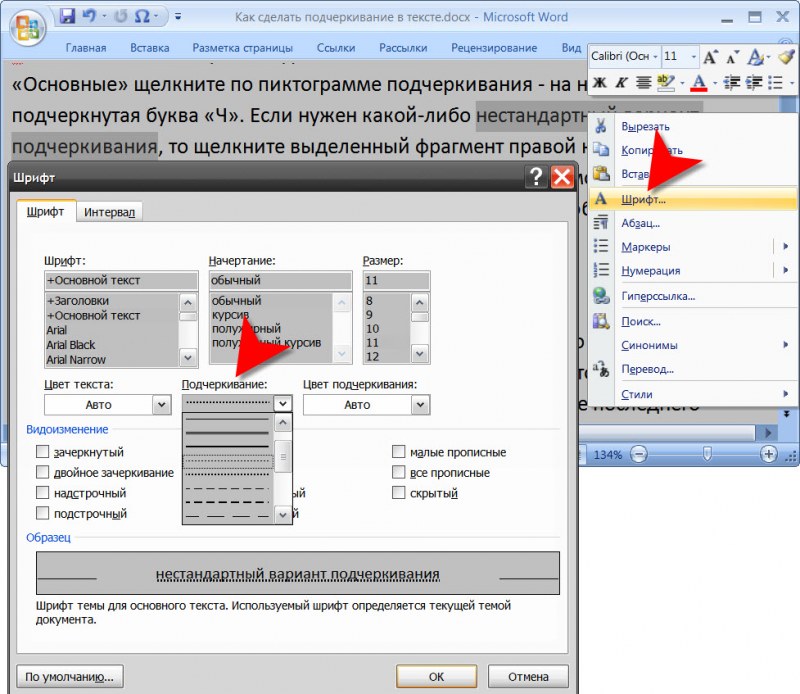
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная»
, который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
28 февраля 2017
Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.

Источник: fb.ru
Актуально
Разное
Разное
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*
;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*
).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration
» – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link
» – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css
», который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link
» – идентификатор нужного элемента.
Обратите внимание
, что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important
» через пробел, например:
Hello, World!
Это должно решить вашу проблему.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
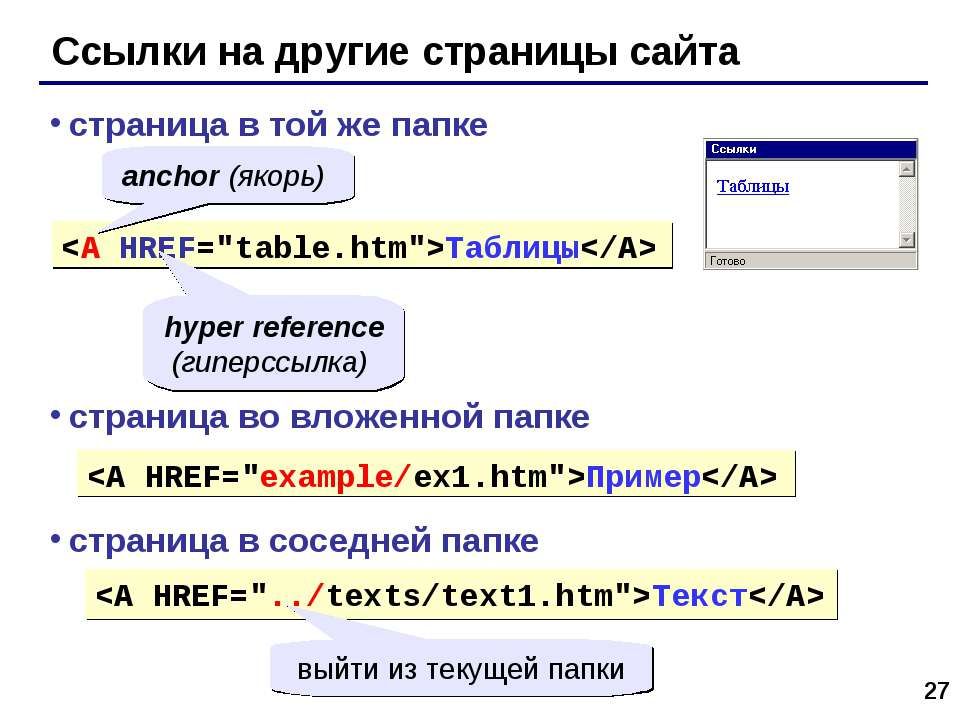
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none
, вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
html — Как удалить подчеркивание ссылок в Outlook?
Я пытаюсь создать подпись HTML, но что бы я ни пытался, все мои ссылки остаются подчеркнутыми, когда я отправляю их с помощью Outlook (2007). Странная вещь: когда я копирую визуализированный код (скопированный из браузера в Outlook), он не показывает подчеркивания. Однако, как только я его отправил, кажется, что все форматирование пропало, и снова появляется подчеркивание. Если я отправил то же самое из любого другого клиента в Outlook, этого не произойдет, и он будет отображаться правильно.
Несколько примеров того, что я пробовал:
<a href="#">Link 1</a><br/>
<a href="#">Link 2</a><br/>
<a href="#">Link 3</a><br/>
<a href="#"><span>Link 4</span></a><br/>
<a href="#">Link 5</a></br>
<a href="#"><span>Link 6</span></a><br/>
<a href="#"><span>Link 7</span></a><br/>У меня действительно нет идей, как создать интерактивную ссылку в Outlook, которая не имеет подчеркивания … Даже если ‘underline-color: white’ — это вариант. Он поддерживается не всеми браузерами, что делает его бесполезным.
Любые предложения приветствуются!
С помощью http://devspot.nl/testfile.html вы можете сами попробовать все варианты.
Как он отображается при копировании из Chrome в Outlook:
И как он отображается при получении в Apple Mail (Примечание: Gmail в Chrome-браузере идентичен)
4
Sander Schaeffer
26 Ноя 2015 в 14:35
2 ответа
Лучший ответ
РАБОЧЕЕ ОБНОВЛЕНИЕ
Поскольку метод CSS никогда не работал, я предложил OP взглянуть на ссылку ниже, которая показывает вам, как изменить стиль гиперссылки внутри самого Outlook:
http://www. msoutlook.info/question/remove-underline-and-changing-hyperlinks-color
msoutlook.info/question/remove-underline-and-changing-hyperlinks-color
— НЕ РАБОТАЕТ ДЛЯ OP —
Попробуй это:
<a href="#">Link</a>
Причина, по которой это работает, заключается в том, что Outlook удаляет стиль! Important, оставляя обычный стиль для выполнения работы.
4
Madness
26 Ноя 2015 в 12:50
Попробуйте следующее:
<a>
<span>
<font color="#E3A216">
Link 1
</font>
</span>
</a>
0
Kjartan
26 Ноя 2015 в 12:27
Html убрать подчеркивания в a. Использование фонового цвета
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
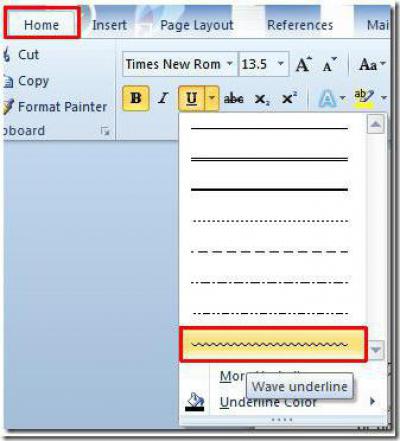
- Нажмите маленькую стрелочку рядом с буквой «Ч».

- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.

Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).

- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration
» – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link
» – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css
», который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link
» – идентификатор нужного элемента.
Обратите внимание
, что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important
» через пробел, например:
Hello, World!
Это должно решить вашу проблему.
28 февраля 2017
Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.

Источник: fb.ru
Актуально
Разное
Разное
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная»
Сделать это можно, используя инструмент вкладки «Главная»
, который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.

- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
По умолчанию, браузеры применяют определенные наборы стилей CSS
к конкретным HTML-элементам
. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration
. Вот CSS-код
Вот CSS-код
, с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style
всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color
) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid
«
), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom
Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom
:
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline
мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed
:
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS
должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom
для различных состояний ссылок. Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
a { text-decoration: none; }
a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage
» был подготовлен дружной командой проекта .
Хорошо
Плохо
Рекомендуем также
css — Как удалить подчеркивание для ссылки в html
css — Как удалить подчеркивание для ссылки в html — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
9к раз
На этот вопрос уже есть ответы здесь :
Закрыт 4 года назад.
Как убрать подчеркивание в ссылке? Это мой код
Я пытаюсь ввести туда код, но все равно не работает
@charset «utf-8»;
/ * Документ CSS * /
.вершина {
черный цвет;
семейство шрифтов: Calibri;
текстовое оформление: нет;
}
Таблица {
} <таблица>
Главная
Нхан
3,42266 золотых знаков2828 серебряных знаков3535 бронзовых знаков
Создан 04 окт.
Максимум.WMax.W
3111 серебряный знак22 бронзовых знака
0
Ваш класс .top изменяет стиль для тега p , однако именно тег a устанавливает text-decoration , поэтому вам нужно будет указать это или добавить к вашему тег другой class и установите для него атрибут text-decoration .
Возможный способ:
<таблица>
На главную
и
.no-underline {
текстовое оформление: нет;
}
Создан 04 окт.
Нейкос
1,69911 золотых знаков1919 серебряных знаков3232 бронзовых знака
Должно быть это:
a {
текстовое оформление: нет;
}
Создан 04 окт.
НханНхан
3,42266 золотых знаков2828 серебряных знаков3535 бронзовых знаков
Вы должны установить text-decoration: none для самого тега , а не для
, который находится внутри него.
Крис Бир
12.9k1515 золотых знаков6060 серебряных знаков100100 бронзовых знаков
Создан 04 окт.
Марчин Душа
38222 серебряных знака1010 бронзовых знаков
Вы ищите текст-украшение: нет
попробовать,
a {
текстовое оформление: нет;
}
Создан 04 окт.
Бхавеш Г.Б.хавеш Г.
2,83444 золотых знака3535 серебряных знаков6363 бронзовых знака
Заменил .верхний по и тег
@charset «utf-8»;
/ * Документ CSS * /
a {
черный цвет;
семейство шрифтов: Calibri;
текстовое оформление: нет;
}
Таблица {
}
Главная
`введите здесь код`
<таблица>
На главную
Создан 04 окт.
Weedoze
12.2k11 золотых знаков3131 серебряный знак5252 бронзовых знака
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Как изменить подчеркивание HTML-ссылки на веб-странице
Что нужно знать
- Удалите подчеркивание текстовых ссылок с помощью свойства CSS text-decoration, набрав a {text-decoration: none; } .
- Измените подчеркивание на точки с помощью свойства стиля border-bottom a {text-decoration: none; нижняя граница: 1px с точками; } .
- Измените цвет подчеркивания, набрав a {text-decoration: none; нижняя граница: сплошной красный 1px; } . Замените сплошной красный другим цветом.
В этой статье объясняется несколько способов использования CSS для изменения внешнего вида текстовых ссылок на веб-странице по умолчанию, удалив подчеркивание, заменив его на пунктирную линию или изменив его цвет.Дополнительная информация включена для замены подчеркивания пунктирной линией или двойным подчеркиванием.
Как удалить подчеркивание в текстовых ссылках
По умолчанию в веб-браузерах есть определенные стили CSS, которые они применяют к определенным элементам HTML. Если вы не перезаписываете эти значения по умолчанию собственными таблицами стилей вашего сайта, то применяются значения по умолчанию. Для гиперссылок стиль отображения по умолчанию заключается в том, что любой связанный текст выделяется синим цветом и подчеркивается. При желании вы можете изменить внешний вид этих подчеркиваний или полностью удалить их со своей веб-страницы.
Чтобы удалить подчеркивание из текстовых ссылок, используйте свойство CSS text-decoration. Вот CSS, который вы пишете для этого:
а {текст-украшение: нет; }
class = «ql-syntax»>
С помощью этой единственной строки CSS вы удаляете подчеркивание со всех текстовых ссылок на своей веб-странице. Несмотря на то, что это очень общий стиль (в нем используется селектор элементов), он все же имеет большую специфичность, чем стили браузеров по умолчанию. Поскольку именно эти стили по умолчанию создают подчеркивание с самого начала, это то, что вам нужно перезаписать.
Предупреждение об удалении подчеркивания
Визуально удаление подчеркивания может быть именно тем, чего вы хотите добиться, но вы также должны быть осторожны, когда делаете это. Нравится вам внешний вид подчеркнутых ссылок или нет, вы не можете утверждать, что они делают очевидным, какой текст связан, а какой нет. Если вы уберете подчеркивание или измените синий цвет ссылки по умолчанию, убедитесь, что вы заменили их стилями, которые по-прежнему позволяют выделять связанный текст.Это сделает работу посетителей вашего сайта более интуитивно понятной.
Не подчеркивать не ссылки
Еще одно предостережение относительно ссылок и подчеркиваний: не подчеркивайте текст, который не является ссылкой, чтобы подчеркнуть его. Люди привыкли ожидать, что подчеркнутый текст будет ссылкой, поэтому, если вы подчеркиваете контент, чтобы добавить акцента (вместо того, чтобы делать его жирным или курсивом), вы отправляете неправильное сообщение и запутаете пользователей сайта.
Как изменить подчеркивание на точки или тире
Если вы хотите, чтобы ваша текстовая ссылка была подчеркнута, но изменила стиль подчеркивания по умолчанию, который является «сплошной» линией, вы тоже можете это сделать.Вместо этой сплошной линии вы можете использовать точки, чтобы подчеркивать ссылки. Для этого вы все равно удалите подчеркивание, но замените его свойством стиля border-bottom:
а {текст-украшение: нет; нижняя граница: 1px с точками; } Поскольку вы удалили стандартное подчеркивание, появляется только пунктирная линия.
Вы можете сделать то же самое, чтобы получить тире. Просто измените стиль нижней границы на пунктирный:
а {текст-украшение: нет; нижняя граница: пунктирная линия 1px; } Как изменить цвет подчеркивания
Еще один способ привлечь внимание к своим ссылкам — изменить цвет подчеркивания.Просто убедитесь, что цвет соответствует вашей цветовой гамме.
а {текст-украшение: нет; нижняя граница: сплошной красный 1px; } Двойное подчеркивание
Уловка использования двойного подчеркивания заключается в том, что вам нужно изменить ширину границы. Если вы создадите границу шириной 1 пиксель, вы получите двойное подчеркивание, которое выглядит как одинарное подчеркивание.
а {текст-украшение: нет; нижняя граница: 3px двойной; } Вы также можете использовать существующее подчеркивание, чтобы сделать двойное подчеркивание с другими функциями, такими как одна из пунктирных линий:
{border-bottom: 1px двойной; } Не забывайте о состояниях ссылок
Вы можете добавить стиль нижней границы к своим ссылкам в разных состояниях, таких как: hover,: active или: посещено.Это может создать для посетителей приятный стиль «наведения», когда вы используете псевдокласс «hover». Чтобы при наведении курсора на ссылку появлялась вторая пунктирная линия подчеркивания:
а {текст-украшение: нет; }
a: hover {border-bottom: 1px с точками; } Спасибо, что сообщили нам!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Удаление подчеркивания и цвета из ссылок
KB0047: Удаление подчеркивания и цвета из ссылок
Содержание | Старт | Конец | Предыдущая: KB0046: Как мне вернуться из заголовков разделов в оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
По умолчанию программа просмотра (например, приложение Kindle, Kobo или Nook) отвечает за добавление цвета и / или подчеркивание ссылок.Однако при желании вы можете создать стили ссылок и применять их к различным категориям ссылок.
Чтобы удалить подчеркивание и / или цвет, создав новый стиль ссылки и связав его со всей книгой, выполните следующие действия:
Щелкните команду меню Формат | Редактировать стили | Ссылка для отображения диалогового окна «Стили ссылок»
Введите имя нового стиля ссылки, например «Гиперссылки», и нажмите OK .
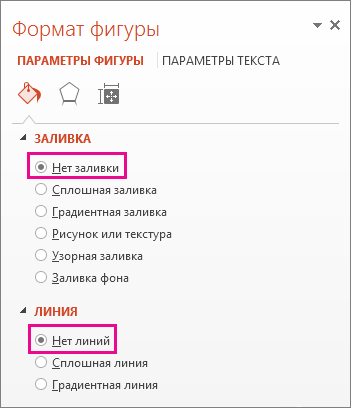
Установить Подчеркивание до Нет и Цвет текста с по Нет или Указывается , если требуется.
Щелкните страницу Defaults и в Whole book выберите стиль «Гиперссылки», который вы только что создали.
Снова нажмите OK и OK .
Скомпилируйте и просмотрите книгу.
Если вы хотите изменить форматирование ссылок только для определенных категорий ссылок, вы можете выбрать определенные категории или отдельные разделы и даже связать стили ссылок с отдельными стилями символов.
Для получения дополнительной информации о стилях ссылок см. Тему Работа со стилями ссылок в руководстве Jutoh.
Вы также можете сделать это вручную с помощью CSS, как описано ниже.
Создание CSS вручную
Вы можете добавить CSS либо глобально, если вы не хотите подчеркивания повсюду, либо для каждого раздела. Чтобы добавить его глобально, перейдите на страницу Styles в диалоговом окне Project Properties и нажмите Edit Properties в верхней части диалогового окна.Установите флажок Использовать собственный CSS и вставьте код CSS.
Допустим, мы хотим сделать ссылку красным цветом и убрать подчеркивание. Вы можете использовать следующий код:
a: ссылка {цвет: красный; текстовое оформление: нет; }
a: посетил {цвет: красный; текстовое оформление: нет; }
a: hover {цвет: красный; текстовое оформление: нет; }
a: active {цвет: красный; текстовое оформление: нет; }
В качестве альтернативы, если вы хотите, чтобы цвет был таким же, как у окружающего текста, но с подчеркиванием, вы можете использовать:
a: ссылка {цвет: наследование; оформление текста: подчеркивание; }
a: посещено {цвет: наследование; оформление текста: подчеркивание; }
a: hover {цвет: наследование; оформление текста: подчеркивание; }
a: active {цвет: наследование; оформление текста: подчеркивание; }
Чтобы применить CSS только к отдельному разделу, щелкните правой кнопкой мыши раздел в структуре проекта, выберите Properties , а затем отметьте Extra CSS .Вставьте указанную выше страницу и нажмите ОК.
Вы можете заметить, что при просмотре HTML-кода, созданного Jutoh для ссылок, стиль, который вы применили к ссылке, был удален. Это связано с тем, что если параметр для параметра свойства конфигурации стиля удаления атрибута URL имеет значение стиля, атрибуты в стиле будут удалены из ссылки до того, как она будет записана в файл HTML. Это позволяет избежать противоречий между стилями, указанными в редакторе, и значениями по умолчанию, используемыми для чтения электронных книг — такие конфликты могут привести к тому, что ссылки будут выглядеть неаккуратно, особенно если цвета URL-адресов Jutoh и средства чтения немного отличаются.Лучше, чтобы читалка показывала ссылки в стиле по умолчанию, чем в смешанном стиле. Вы можете повторно применить предполагаемые атрибуты, используя свойства CSS, как указано выше.
Ключевые слова: гиперссылки, гиперссылки
Содержание | Старт | Конец | Предыдущая: KB0046: Как мне вернуться из заголовков разделов в оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
Pure CSS: удаление свойств ссылок для связанных изображений с границами
CSS — очень мощный инструмент.В этом руководстве мы рассмотрим, как очистить стили гиперссылок, содержащих изображения (например, JPG, PNG, GIF), с использованием чистых методов CSS. А также некоторые связанные советы и рекомендации, которые помогут вам получить связанные изображения, отображающие , ровно , как задумано.
Есть много способов стилизовать изображения с помощью CSS. Можно добавить бордюров:
img {
окантовка: тонкая сплошная черная
} ..добавление и поля:
img {
окантовка: тонкая сплошная черная
отступ: 3 пикселя;
поля: 3 пикселя;
} ..и даже фоновая графика:
img {
фон: url (images / grunge.png) repeat 0 0;
окантовка: тонкая сплошная черная
отступ: 3 пикселя;
поля: 3 пикселя;
} Вы также можете использовать изображения в качестве ссылок на другие изображения:

Если да, то вы, вероятно, захотите стилизовать свои ссылки:
a: ссылка, a: посетил {
нижняя граница: сплошной красный 1px;
оформление текста: подчеркивание;
красный цвет;
}
a: hover, a: active {
нижняя граница: сплошной красный 3 пикселя;
текстовое оформление: нет;
цвет: бордовый;
} Но подождите! Создавая стиль для ссылок текста , вы также стилизуете ссылки изображений , оставляя их с нежелательными нижними границами и подчеркиванием текста.Если предположить, что мы хотим это исправить, быстрый поиск в Интернете чего-то вроде « удалить подчеркивание ссылки изображения » неизбежно вернет следующую стратегию:
a img {
текстовое оформление: нет;
граница: 0 нет;
} Ага, верно. Давайте подумаем об этом на минутку. Что здесь является целевым элементом, привязкой ( a ) или изображением ( img )? Верный! Это часто предписываемое решение для удаления границ связанных изображений нацелено на изображение, а не на привязку .Это удаляет нашу ранее примененную границу с изображения , а не ссылку. Объявление text-decoration не выполняет ничего, , потому что такие стили вообще не применяются к элементу изображения. Таким образом, вместо того, чтобы пытаться удалить подчеркивание ссылок, границы и другие свойства путем нацеливания на элемент изображения , нам нужно нацелить любые элементы привязки , которые содержат изображение.
К сожалению, CSS не поддерживает квалифицированные селекторы.Если это так, мы могли бы легко настроить таргетинг на ссылки на изображения, написав:
a ![]()
Пока это не станет реальностью ( * кашляет * ), мы должны искать альтернативное решение. Чтобы добраться туда, сначала рассмотрим популярную технику добавления определенного класса ко всем связанным изображениям:
a.image-border {
текстовое оформление: нет;
граница: 0 нет;
} Этот метод определенно выполняет свою работу, удаляя свойства текста и границ из всех классифицированных ссылок на изображения , не влияя на сами стили изображения .Красиво, но потенциально трудоемко, особенно для крупных сайтов, на которых есть много связанных изображений. Вы, , действительно хотите, чтобы просмотрели свою базу данных и, в частности, классифицировали все ссылки на изображения? И я нет.
К счастью, CSS3 предоставляет другой способ нацеливания на определенные типы ссылок через сопоставление с образцом и селектор атрибутов. Селектор атрибутов нацелен на указанные атрибуты элемента, например:
a [rel = "nofollow"] {
фон: желтый;
}
img [alt = "стрелка"] {
граница: зеленая;
}
pre [class = "perl"] {
красный цвет;
} В этих примерах селектор атрибутов нацелен на конкретные значения атрибутов; тем не менее, с возможностями сопоставления с образцом селектора атрибутов, мы можем настроить таргетинг на любой из следующих элементарных сценариев:
-
элемент [атрибут]
- элемент содержит указанный атрибут -
элемент [attribute = "value"]
- содержит указанную пару атрибут / значение -
элемент [атрибут ~ = "значение"]
- значение атрибута содержит термин «значение» -
элемент [атрибут ^ = "значение"]
- значение атрибута начинается с термина «значение» -
элемент [атрибут $ = "значение"]
- значение атрибута заканчивается термином «значение» -
элемент [атрибут * = «значение»]
- значение атрибута содержит строку «значение»
Эта функция сопоставления с образцом селектора атрибутов предоставляет разработчикам метод нацеливания на якоря, ссылающиеся на определенные типы файлов.В частности, используя селектор [attribute $ = "value"] , мы можем сопоставить любую ссылку, которая нацелена на изображение любого типа файла. Например, чтобы настроить таргетинг на серию миниатюр для галереи изображений PNG, мы напишем:
a [href $ = png] {
текстовое оформление: нет;
граница: 0 нет;
} .. эффективно нейтрализует границы и подчеркивания связанных изображений. Конечно, мы можем настроить таргетинг на любое количество различных типов изображений. Например, здесь мы нацелены на все ссылки привязки для файлов JPG, PNG и GIF:
a [href $ = jpg], a [href $ = jpeg], a [href $ = jpe], a [href $ = png], a [href $ = gif] {
текстовое оформление: нет;
граница: 0 нет;
} Насколько мне известно, это лучшее решение для удаления свойств привязки из ссылок на изображения, не влияя на свойства изображения.К сожалению, эта техника далека от совершенства. В частности, есть два случая, когда этот метод не работает:
- Ссылки на изображения, не относящиеся к целевым типам файлов
- Текстовые ссылки, относящиеся к целевым типам файлов
В первом случае никакие ссылки на изображения, не предназначенные для таргетинга с помощью селектора атрибутов, не будут затронуты. Например, мы можем стилизовать ссылки на изображения, предназначенные для изображений, аудио- и видеофайлов, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых / неспецифических ссылок метод выбора атрибутов по существу бесполезен.
Во втором случае текстовые ссылки, которые ссылаются на целевые изображения, будут иметь соответствующий стиль. Другими словами, этот метод «селектора атрибутов» не делает различий между ссылками на изображения и текстовыми ссылками. Любые текстовые ссылки , указывающие на изображения, также получат стили CSS.
Тем не менее, для любого из этих предостережений существует обходной путь для определенных типов ссылок на изображения. Используя альтернативные правила сопоставления с образцом, можно настроить таргетинг на другие символьные строки в атрибуте href ссылок на изображения.Например, ссылки, нацеленные на конкретный URL-адрес, могут быть указаны в виде:
a [href * = домен] {
текстовое оформление: нет;
граница: 0 нет;
} .. или даже:
a [href * = каталог] {
текстовое оформление: нет;
граница: 0 нет;
} .., который удалит стили ссылок из любой ссылки, нацеленной на определенный домен или каталог, соответственно. Эта логика может быть расширена на множество сценариев, что позволяет использовать возможные обходные пути для любого сценария с предупреждением.
Надеюсь, методы, описанные в этой статье, дадут дизайнерам больше власти над тем, как, когда и где применять их стили. Особенно когда дело доходит до удаления свойств привязки из ссылок на изображения, мы можем использовать всю доступную помощь.
Об авторе
Джефф Старр = Веб-разработчик. Автор книги. Секретно важно.
Как отключить подчеркнутый текст в Dreamweaver | Small Business
Если вы хотите создать профессиональный веб-сайт, будь то для вашего бизнеса или для клиента, уделение внимания мелким деталям улучшит весь дизайн.Удаление подчеркивания из текстовых ссылок уменьшает беспорядок на веб-страницах и способствует чистому макету страницы. По умолчанию гиперссылки в Dreamweaver используют типичное подчеркивание для смещения текста. Применение правил CSS к вашим ссылкам с помощью Dreamweaver отключит подчеркнутые ссылки. Dreamweaver может применить изменения ко всей странице или вручную вставить код, чтобы повлиять на отдельные текстовые ссылки.
Отключение подчеркнутого текста на странице
Перейдите в «Файл», «Открыть», найдите файл, который вы хотите отредактировать, и нажмите «Открыть».»
Щелкните« Изменить »в строке меню, а затем щелкните« Свойства страницы ».
Выберите «Ссылки (CSS)» на панели «Категория» в левой части диалогового окна.
Щелкните раскрывающееся меню «Стиль подчеркивания» и выберите «Никогда не подчеркивать». Если вы ранее определили стиль подчеркивания ваших ссылок с помощью внешней таблицы стилей CSS, в меню «Стиль подчеркивания» появится напоминание «не изменять». Вы по-прежнему можете выбрать параметр в меню, и Dreamweaver переопределит внешнюю таблицу стилей.
Нажмите «Применить», а затем «ОК».
Отключение подчеркнутого текста для отдельных ссылок
Выберите подчеркнутый текст ссылки.
Перейдите в «Просмотр» и нажмите «Код и дизайн».
Найдите код для текста ссылки, который выделен в исходном окне, и вставьте тег «style» после тега «a href».
Сконфигурируйте тег «style» так, чтобы он указывал на отсутствие оформления текста. Например, Home удалит подчеркивание с якорного текста «Home.»
Перейдите в« Файл »и нажмите« Сохранить ».
Ссылки
Автор биографии
Николь Гамильтон занимается написанием контента с 2005 года. Она использует свой журналистский стиль для создания информативных статей для таких веб-сайтов, как PencilsandPixelsArt.com. Гамильтон получил степень научного сотрудника в области мультимедийного дизайна в Общественном колледже Окалуза-Уолтон во Флориде.
Стиль подчеркивания надстрочных ссылок путем определения стиля с помощью CSS
Мы можем удалить подчеркивание из закрепленных текстовых ссылок, определив стиль локально, это переопределит настройку файла CSS.Мы будем использовать команду локального стиля text-decoration: none; , чтобы удалить подчеркивание. Вот несколько примеров этого. Начнем с примера простой ссылки с подчеркиванием. Сначала мы отобразим ссылку, а затем код под ней. Таким же образом отображается ссылка без подчеркивания, а затем код под ней.
Это ссылка с подчеркиванием
Это ссылка с подчеркиванием Этот
ссылка без подчеркивания
Это
это ссылка без подчеркивания Здесь мы использовали style = 'text-decoration: none;' , чтобы убрать подчеркивание в ссылке.
оформление текста: над чертой
Этот
это ссылка с надстрочной линией
Это
это ссылка с надписью оформление текста: сквозное
Этот
это ссылка на сквозную
Это
это ссылка на сквозную оформление текста: подчеркивание поверх
Этот
ссылка с подчеркиванием над чертой
Это
это ссылка с подчеркиванием над чертой оформление текста: подчеркивание поверх линии синим пунктиром
Этот
ссылка с подчеркиванием над чертой
Это
это ссылка с подчеркиванием над чертой оформление текста: подчеркивание поверх линии красным пунктиром
Этот
ссылка с подчеркиванием над чертой
Это
это ссылка с подчеркиванием поверх красного цвета оформление текста: подчеркивание поверх двойного красного цвета
Этот
это ссылка с подчеркиванием над черным двойным красным
Это
это ссылка с подчеркиванием поверх двойного красного цвета текст-украшение: подчеркивание поверх линии волнисто-зеленый
Этот
ссылка с подчеркиванием наверху волнистый зеленый
Это
ссылка с подчеркиванием наверху волнистый зеленый оформление текста: подчеркнутый верхний штрих пунктирный зеленый
Этот
ссылка с подчеркиванием наверху волнистый зеленый
Это
это ссылка с подчеркиванием над черным пунктирным зеленым цветом Кнопки как ссылки
Эта статья написана командой plus2net.com .
Удаление подчеркивания в гиперссылках
Один из наиболее часто задаваемых вопросов - как удалить подчеркивание в гиперссылках. На него можно ответить очень просто, но есть несколько способов применить его.
Основы
Чтобы удалить подчеркивание из ссылок, вам необходимо использовать таблицу стилей.Было бы очень хорошей идеей разобраться с CSS, прежде чем продолжить это руководство.
Чтобы удалить подчеркивание, примените text-decoration: none к ссылке (примеры приведены ниже).
Если вы удалите подчеркивание из ссылок, вы должны предоставить пользователю какие-то средства для идентификации ссылок. Смена цвета - хорошее начало, но многие люди страдают дальтонизмом или используют монохромные дисплеи. Подходящим методом было бы группирование ссылок в очевидном меню.
Селектор класса
Этот метод позволяет выбирать определенные ссылки на странице.Добавьте следующее в раздел
своей веб-страницы. Затем определить ссылки:
Домашняя страница Селектор потомков
Это менее громоздкий способ выбора группы конкретных ссылок на странице. Добавьте следующее в раздел
своей веб-страницы, заменив mainNav на имя класса, которое надлежащим образом описывает вашу коллекцию ссылок. Затем установите класс контейнера, который является предком ссылок:

 link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}
link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
} html><p…
html><p… com">Text</a>
com">Text</a>
 raz {
text-decoration: underline;
text-decoration-style: dashed;
cursor: pointer;
}
</style>
<span>Стиль текста CSS</span>
raz {
text-decoration: underline;
text-decoration-style: dashed;
cursor: pointer;
}
</style>
<span>Стиль текста CSS</span>





Добавить комментарий