Jquery с нуля: Учебник jQuery для новичков | Трепачёв Дмитрий
Содержание
jQuery для начинающих — уроки обучения основам jQuery с нуля на itProger
Мы приступаем к изучению библиотеки jQuery. Данная библиотека не является отдельным языком, таким как JavaScript. Это лишь библиотека или же дополнение к языку JavaScript. С помощью библиотек язык JavaScript становится намного функциональнее, а главное количество кода сильно сокращается.
Информация про jQuery
На сегодняшний день язык JavaScript обладает обширным количеством библиотек и фреймворков. Так было не всегда и буквально ещё пару лет тому назад для JavaScript существовало лишь несколько библиотек что облегчали работу с языком.
Когда-то давно, когда Интернет только начинал развиваться появилась одна из первых библиотек языка JavaScript. Этой библиотекой стала jQuery. На сегодняшний день библиотека немного утратила свою популярность, но все же является базисной библиотекой, чей синтаксис используется во многих новомодных библиотеках и фреймворках.
Без знаний jQuery вы вполне можете написать веб сайт. Тем не менее, если вы планируете делать сайты быстрее или же если вы планируете изучать дополнительные технологии, то изучение jQuery является обязательным пунктом в списке.
Тем не менее, если вы планируете делать сайты быстрее или же если вы планируете изучать дополнительные технологии, то изучение jQuery является обязательным пунктом в списке.
Популярность библиотеки
Со дня выхода и по сей день библиотека завоевала большую популярность среди веб разработчиков. На основе библиотеки было построено множество других библиотек, а также было создано множество плагинов и проектов за счёт использования jQuery.
Еще в 2014 году свыше 90% всех существующих сайтов в Интернете и использующих какие-либо JavaScript библиотеки использовали именно библиотеку jQuery. Сейчас этот процент намного ниже, тем не менее библиотека до сих пор очень популярная и очень востребована.
План курса
За курс мы познакомимся с библиотекой jQuery и научимся прописывать программы на её основе. Мы изучим весь базовый синтаксис библиотеки, изучим различные встроенные функции, а также создадим несколько проектов на основе jQuery.
К концу курса вы сможете писать веб сайты с использованием функционала jQuery.
Прежде чем приступать к данному курсу мы настоятельно рекомендуем пройти курс по языку JavaScript. Просмотреть курс по JS можно у на сайте по этой ссылке.
Учебник jQuery для начинающих / Хабр
Я таки решился и собрал все свои статьи из серии «jQuery для начинающих» в одном учебнике, который и хочу представить на суд общественности.
Скачиваем, читаем, пробуем
Чтобы долго не искали, даю сразу ссылки на учебник в PDF формате (1,8Mb):
И интерактивные примеры кода:
Убедительная просьба, если вы хотите рассказать о данном учебнике, то указывайте ссылку на страницу: http://anton.shevchuk.name/jquery-book/, так как со временем я буду обновлять учебник, и прямые ссылки будут не актуальны (а возможно даже вредны :). Я конечно же постараюсь поддерживать ссылки на Хабре в актуальном состоянии, но возможны случайности.
Историческая справка
Первая версия jQuery была представлена публике в августе 2006-го года разработчиком Джоном Резигом. До конца года выходили багфиксы, которые завершились на версии 1.0.4. В 2007-м началась и закончилась разработка ветки 1.1.х, к тому моменту jQuery уже начинает завоёвывать сердца разработчиков. В феврале 2008-го выходит версия 1.2.3, а дизайнер из Торонто Ник Ла пишет замечательную статью jQuery Tutorials for Designers, и к ней написано уже больше тысячи комментариев. И вот, в марте того же года, я публикую перевод данной статьи на своём блоге, c которой и начинается серия «для начинающих».
До конца года выходили багфиксы, которые завершились на версии 1.0.4. В 2007-м началась и закончилась разработка ветки 1.1.х, к тому моменту jQuery уже начинает завоёвывать сердца разработчиков. В феврале 2008-го выходит версия 1.2.3, а дизайнер из Торонто Ник Ла пишет замечательную статью jQuery Tutorials for Designers, и к ней написано уже больше тысячи комментариев. И вот, в марте того же года, я публикую перевод данной статьи на своём блоге, c которой и начинается серия «для начинающих».
Чтобы было не так скучно читать анонс, я решил разбавить информацию статистикой, и она может быть любопытна:
Часть 1 (март 2008):
- > 400 комментариев
- > 1 200 000 просмотров
- ~ 800 000 уникальных посетителей
Часть 9. Пишем плагины анимации (ноябрь 2010):
- ~ 10 комментариев
- ~ 30 000 просмотров
- ~ 30 000 уникальных посетителей
Вся серия за период 2008-2012:
- > 2 500 000 просмотров
- > 2 000 000 уникальных посетителей
P.
 S.
S.
Если у вас есть замечания и(или) предложения — то пишите на мой e-mail: [email protected]
jQuery. Основы
Приветствую Вас друзья. В данном видео я хотел бы представить Вам новый курс по изучению основ библиотеки jQuery.
Для тех, кто не знает jQuery – это специальная библиотека или фреймворк языка JavaScript, который значительно облегчает работу с элементами HTML страниц, то есть добавление новых элементов, изменение содержимого существующих, изменение атрибутов, стилей, реализация анимационных эффектов и т.д. При этом JQuery, позволяет создавать скрипты быстрее, эффективнее и главное кроссбраузерно.
Данный курс будет полезен всем, кто знаком с основами языка JavaScript и желает научиться использовать данный фреймворк для создания собственных скриптов или изменения уже существующих.
Изучение библиотеки мы начнем с абсолютного нуля, то есть, для начала, научимся выбирать элементы HTML страниц, используя инструменты jQuery, далее постепенно от урока к уроку будем изучать доступные методы, позволяющие осуществлять различные манипуляции с выбранными элементами. И конечно же в завершении, научимся отправлять асинхронные запросы, то есть использовать метод AJAX, потому как с jQuery – это очень удобно и легко.
И конечно же в завершении, научимся отправлять асинхронные запросы, то есть использовать метод AJAX, потому как с jQuery – это очень удобно и легко.
Все уроки курса:
Количество уроков: 16
Продолжительность курса: 11:24:52
Автор: Виктор Гавриленко
Меня зовут Виктор Гавриленко. Еще учась в институте, начал увлекаться компьютерными технологиями и программированием, на протяжении многих лет усиленно занимаюсь разработкой интернет сайтов и веб-программированием.
Описание курса: JQuery, позволяет создавать скрипты быстрее, эффективнее и главное кроссбраузерно. Данный курс будет полезен всем, кто знаком с основами языка JavaScript и желает научиться использовать данный фреймворк для создания собственных скриптов или изменения уже существующих
Категории премиум
jQuery
jQuery — это одна из самых популярных библиотек JavaScript. И это неудивительно для тех, кто её использует. Она позволяет упростить, ускорить и, что самое удивительное, улучшить разработку скриптов на JavaScript.
И это неудивительно для тех, кто её использует. Она позволяет упростить, ускорить и, что самое удивительное, улучшить разработку скриптов на JavaScript.
Преимущества jQuery:
- Очень удобная работа с элементами, основанная на селекторах CSS.
- Отличная кроссбраузерность. Многие программисты не задумываются над кроссбраузерностью, однако, это необходимо, ведь один и тот же код разные браузеры могут обрабатывать по-разному. jQuery все эти нюансы учитывает, и Вам уже не надо об этом задумываться.
- Отличные возможности по анимации. Анимация украшает страницу и делает её более приятной для использования. Проще сделать анимацию, чем это реализовано в jQuery, просто невозможно: огромные возможности при простоте использования.
- Большое количество готовых плагинов. Чтобы сделать тот же слайдер изображений на JavaScript, может потребоваться несколько дней. А установить и настроить готовый плагин можно за несколько минут.

Исходя из этого, jQuery должен знать каждый, кто занимается разработкой сценариев на JavaScript. И цель данной категории научить Вас использовать jQuery, а также показать примеры использования, например, из моей же практики.
Прочитав статьи по jQuery, Вы узнаете:
1) Как установить jQuery.
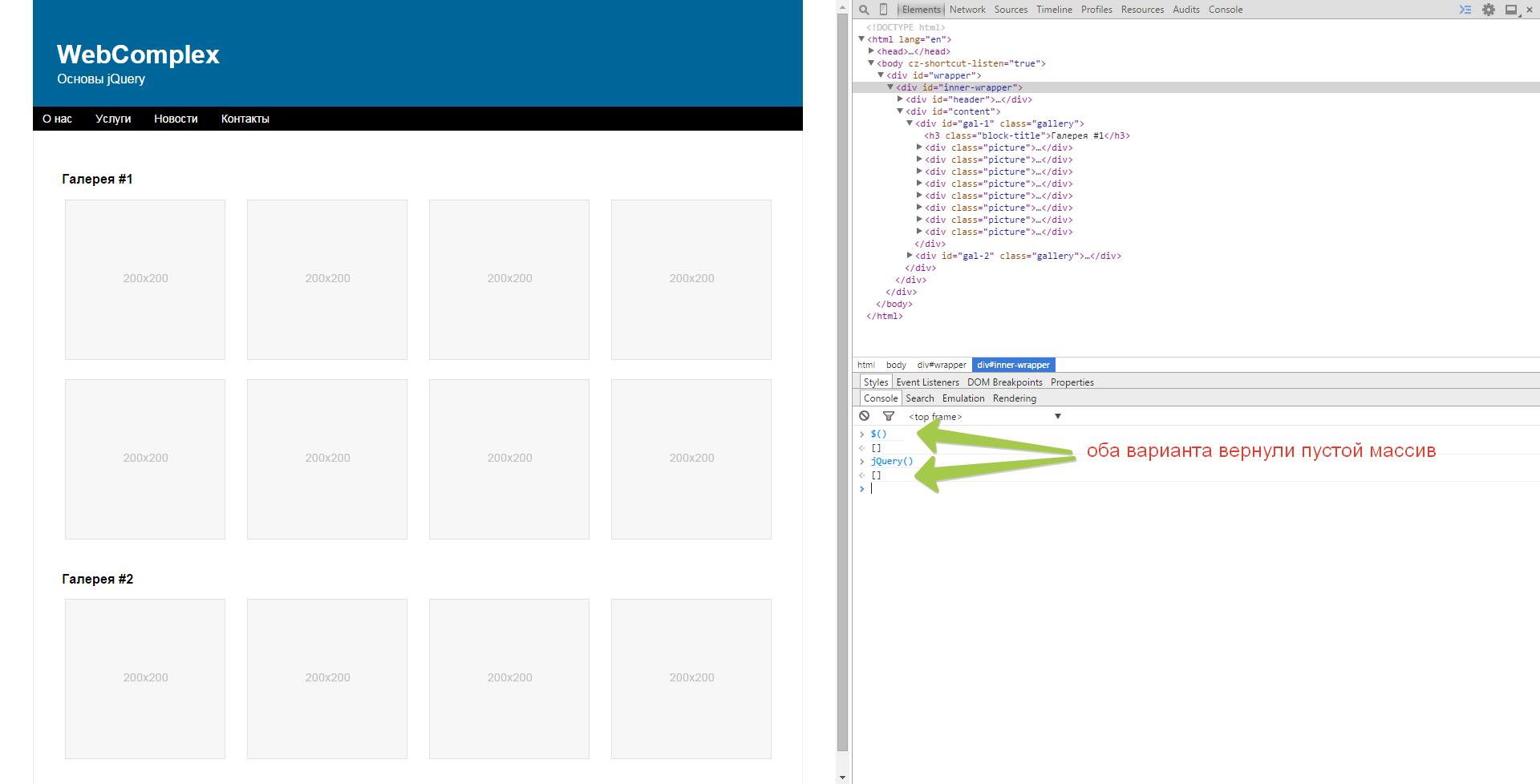
2) Что такое функция $() в jQuery.
3) Как сделать выборку элементов в jQuery.
4) Как работать с выборкой на jQuery.
5) Как добавлять и удалять элементы в jQuery.
6) Как обработать события на jQuery.
7) Как делается анимация на jQuery.
8) Как сделать зумирование изображений на jQuery.
9) Как сделать плавную кнопку «наверх» на jQuery.
10) Как сделать динамическую загрузку файлов на сервер.
11) Как делается адаптивная вёрстка на jQuery.
12) Как отправлять асинхронные запросы на JQuery
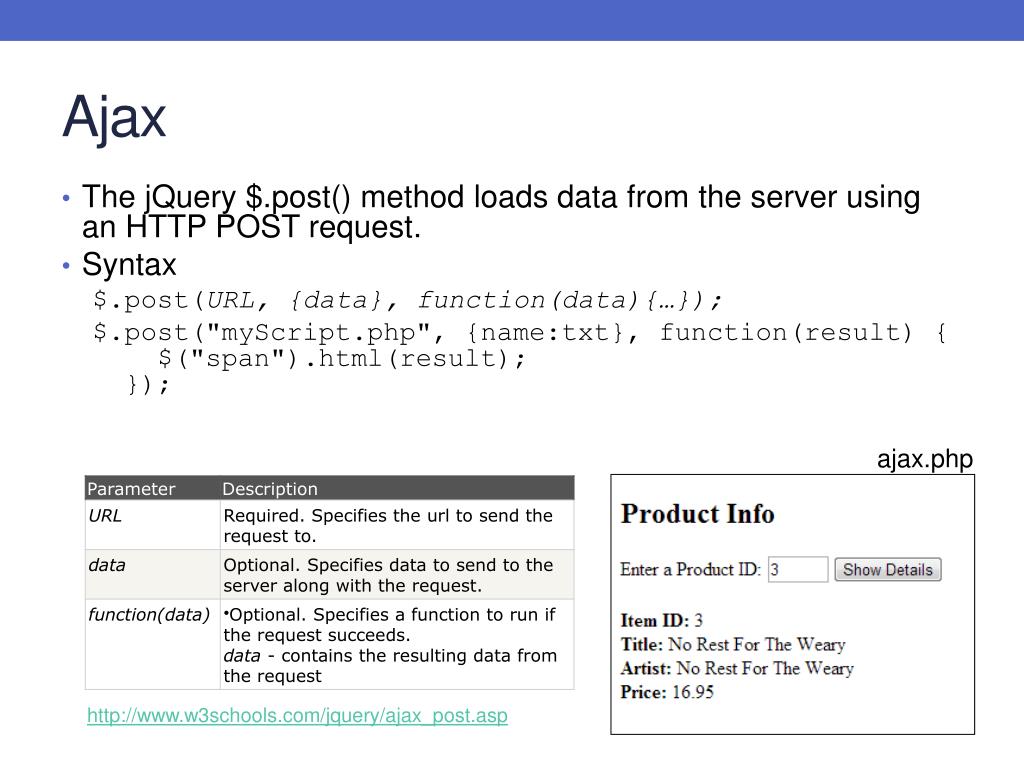
13) Как отправлять Ajax запросы с помощью методов $. post() и $.get()
post() и $.get()
14) Как сделать радио кнопки в виде слайдера на JQuery.
15) Как установить слайдер slick.
16) Как сделать архив с помощью плагина для JQuery.
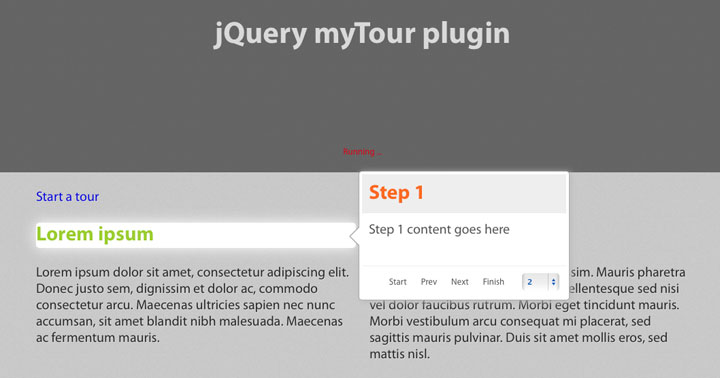
17) Как сделать экскурсию по сайту на JQuery.
18) Как сделать красивые табы на JQuery.
19) Как создать титры на сайте с помощью плагина для JQuery.
20) Как создать красивый progressbar с помощью плагина для JQuery.
21) Как сделать замок по шаблону на JQuery.
22) Как добавить динамики на сайт с JQuery библиотекой dynamo.js.
23) Как сделать видео на заднем фоне с помощью JQuery.
24) Как сделать подтверждение отправки почты на JQuery.
25) Как сделать красивый и эффектный слайдер на JQuery.
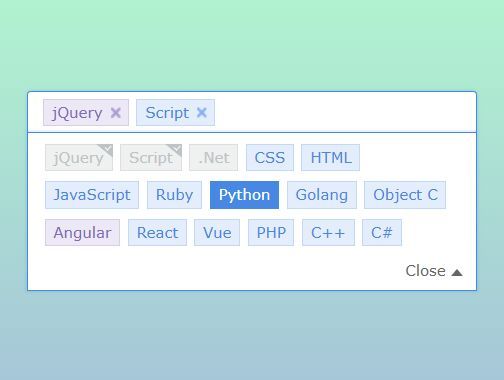
26) Как сделать красивый выпадающий список на JQuery.
27) Как сделать красивое всплывающее окошко на JQuery, используя WebUI-Popover.
28) Как сделать красивые уведомления на JQuery, используя плагин Noty.
29) Как сделать красивое выпадающее меню с интересным эффектом на CSS и JQuery.
30) Как сделать задний фон в виде частиц на JQuery.
31) Как сделать интерактивное сравнение двух фотографий на JQuery.
32) Как сделать круговой ползунок на JQuery.
33) Как сделать облака на JQuery.
34) Как вывести время, прошедшее с момента опубликования записи, на JQuery.
35) Как вывести специальные символы на JQuery.
36) Как сделать счетчик обратного отсчета на JQuery.
37) Как сделать кастомное меню на JQuery.
38) Как сделать анимацию при загрузке страницы на JQuery.
39) Как определить блокировщик рекламы на JQuery.
40) Как сделать выезжающее меню на JQuery.
41) JQuery LightGallery — плагин для создания галерей.
42) Как обернуть элемент в макет браузера или устройства на JQuery.
43) Как сделать красивую галерею с сортировкой на JQuery.
44) Как сделать интерактивный 3D объект на JQuery.
45) Как сделать всплывающее окно на JQuery.
46) Как сделать скроллинг параллакс эффект.
47) Как сделать гамбургер меню на CSS и JS. Часть 1.
48) Как сделать гамбургер меню на CSS и JS. Часть 2.
49) Как сделать выдвигающийся поиск по клику.
50) Как сделать валидацию формы на jQuery.
51) Как сделать маску ввода телефона на jQuery.
52) Как работать с библиотекой jQuery.
53) Как работать с библиотеке jQuery UI.
54) Как использовать jQuery UI Slider.
55) Как применить виджет jQuery UI Datapicker.
56) О плагине для табов EasyTabs.
57) Как настроить слайдер BxSlider.
58) Как поставить таймер обратного отсчёта на сайт.
59) Как сделать AJAX-форму без перезагрузки страницы.
60) Как создать эффект печатающегося текста на сайте.
61) На реальном примере про анимацию SVG вектора.
62) Фильтры в jQuery.
63) Как получить селектор в jQuery.
64) Как манипулировать атрибутами в jQuery.
65) Как работают jQuery события мыши.
66) Как работают jQuery эффекты.
67) Как сделать всплывающее окно popup на jQuery (часть 1).
68) Как сделать всплывающее окно popup на jQuery (часть 2).
69) Как сделать фильтрацию по первым буквам на jQuery.
70) Как сделать анимацию кнопки меню гамбургер.
71) Как сделать адаптивное меню гамбургер.
72) Как делать Mobile first верстку.
73) Как делать плавный якорь на jQuery.
74) Как сделать прокрутку страницы вверх.
75) Как сделать виджет аккордеон библиотеки JQuery UI.
76) Кому нужен jQuery и почему?.
77) Получить значение из формы на jQuery
78) Получить и изменить значение атрибута на jQuery.
79) Data атрибуты на jQuery (часть 2).
80)Пример стилизации Slick слайдера (часть 1).
81)Пример стилизации Slick слайдера (часть 2).
82)Настройки стрелок у Slick слайдера (часть 3).
83)Настройка галереи Fancybox 3.
84)Выгрузка товаров на сайт (jQuery + JSON).
Все материалы по jQuery
Топ 14 лучших онлайн-курсов jQuery для начинающих: обучающие сайты и youtube-каналы
Топ 14 лучших онлайн-курсов jQuery для начинающих: обучающие сайты и youtube-каналы
Специалисты, занимающиеся разработкой сценариев на javascript (JS), отлично знают достоинства jQuery. Будучи одной из популярнейших библиотек JS, она обеспечивает ускорение, упрощение, а зачастую — и улучшение разработки скриптов на упомянутом языке программирования. Среди ее преимуществ неизменно упоминают удобство работы с элементами, достойную кроссбраузерность, большой набор готовых плагинов и серьезные возможности в части создания анимации.
Для начинающих разработчиков jQuery зачастую становится отправной точкой знакомства с javascript, но самостоятельное изучение функционала библиотеки может оказаться задачей не из простых. Мы подобрали лучшие интернет ресурсы, где можно освоить эти навыки в режиме онлайн.
Онлайн-университет Skillbox
Университет обеспечивает знакомство с jQuery на занятиях по изучению javascript, а также при прохождении курса «Frontend-разработчик». Продолжительность последнего — 6 месяцев. На нем происходит знакомство с jQuery-функционалом, разбираются особенности плагинов, включая Intro, рассказывается о нюансах создания анимационных продуктов. Просмотр видеоуроков перемежается с выполнением домашних заданий в комфортном для студента темпе, ошибки исправляются в ходе общения с преподавателем. Дипломные проекты, которые надлежит защищать, — самостоятельно разработанные сайт-портфолио и веб-интерфейс, аналогичный соцсети Instagram.
Бесплатный онлайн-курс на ИНТУИТ
Онлайн-лекторий рассчитан на пользователей, интересующихся базовыми сведениями о библиотеке. Его автор — Антон Шевчук, составитель учебника для начинающих, содержание которого перекликается с тематическим наполнением курса на указанном портале. Изучаются атрибуты элементов и CSS, события, анимация, Ajax, манипуляции с DOM, работа с формами. На одной из завершающих лекций ученикам предлагается написать свой плагин.
Его автор — Антон Шевчук, составитель учебника для начинающих, содержание которого перекликается с тематическим наполнением курса на указанном портале. Изучаются атрибуты элементов и CSS, события, анимация, Ajax, манипуляции с DOM, работа с формами. На одной из завершающих лекций ученикам предлагается написать свой плагин.
Курс на itProger
В курс для начинающих включено 24 занятия. На них изучается весь базовый синтаксис и встроенные функции библиотеки. Просмотр видео по каждой теме, равно как изучение текстовых материалов, доступны без оплаты. Тем же, кто жаждет попрактиковаться в решении задач и создании несложных jQuery-проектов, необходимо оформить подписку. Перед прохождением данного видеокурса рекомендуется изучить материалы по языку javascript.
ITDoctor
Канал создан школой веб-разработки в 2019-м. Рассматриваются базовые инструменты, в том числе, их типовое применение. Уроки в подборке, отведенной под изучение jQuery, длятся, в среднем, четверть часа. На итоговом видеозанятии предлагается написать калькулятор под характеристики одной из моделей автомобиля.
На итоговом видеозанятии предлагается написать калькулятор под характеристики одной из моделей автомобиля.
Самоучитель на Wisdomweb
На ресурсе публикуются онлайн-пособия для разработчиков. Среди таких интерактивных помощников — учебник, в котором, помимо текстовых пояснений, присутствует возможность выполнять задания в электронном редакторе. В учебнике рассматриваются все базовые темы, а дополнительную расшифровку новых понятий можно найти в jQuery-справочнике, также размещенном на Wisdomweb. Посетителям, освоившим материал, предлагается пройти тест из 20 вопросов.
Занятия от Михаила Русакова
Подборка из 80 текстовых уроков, составленных автором множества видеокурсов Михаилом Русаковым, будет интересна и программистам-новичкам, и тем, кто уже освоился в IT-сфере. Первая публикация посвящена установке JS-библиотеки, все последующие — ее возможностям. Рассказывается о работе с элементами (выборка, добавление, удаление), обработке событий, анимации, фильтрах, селекторах, верстке, запросах. Много статей о создании спецэффектов, включая красивые выпадающие списки меню, оригинальные всплывающие окошки, эффектный слайдер. Текстовые пояснения подкреплены примерами кодов и ссылками по дополнительный контент.
Много статей о создании спецэффектов, включая красивые выпадающие списки меню, оригинальные всплывающие окошки, эффектный слайдер. Текстовые пояснения подкреплены примерами кодов и ссылками по дополнительный контент.
DoCode
Создатели ресурса, на котором размещен этот бесплатный курс, отталкивались от правила: минимум скучной теории, максимум — практических упражнений. На изучение jQuery-библиотеки отведено 18 уроков, материал каждого открывается в новом окне после клика на соответствующую тему. В центре страницы выводится интерактивное поле для работы с кодами, слева от него опубликованы текстовые пояснения. Выполняя задания, пользователи могут проверять правильность решений, обращаться за помощью, сохранять прогресс.
IT-планета
В плейлисте — свыше полусотни видеоуроков разной длительности. Аудиторию знакомят с взаимодействием библиотеки с CSS, селекторами, фильтрами, многочисленными jQuery-функциями. Закадровая речь диктора неспешная, что обеспечивает оптимальное восприятие услышанного. Картинка в кадре отражает действия преподавателя за его монитором. Контент YouTube-канала еженедельно обновляется порталом авторских курсов 24navo.
Картинка в кадре отражает действия преподавателя за его монитором. Контент YouTube-канала еженедельно обновляется порталом авторских курсов 24navo.
Видеоуроки на Joomla-master
Общая продолжительность 24 уроков видеокурса — 3 часа. Столько времени отводится на изучение работы с DOM-деревом, особенностей изменения и использования полученных наборов элементов, создания анимационных эффектов. Присутствуют и темы о событиях: как связывать их с обработчиками, «запускать» самостоятельно, обеспечить более тонкую обработку.
Уроки на LoftBlog
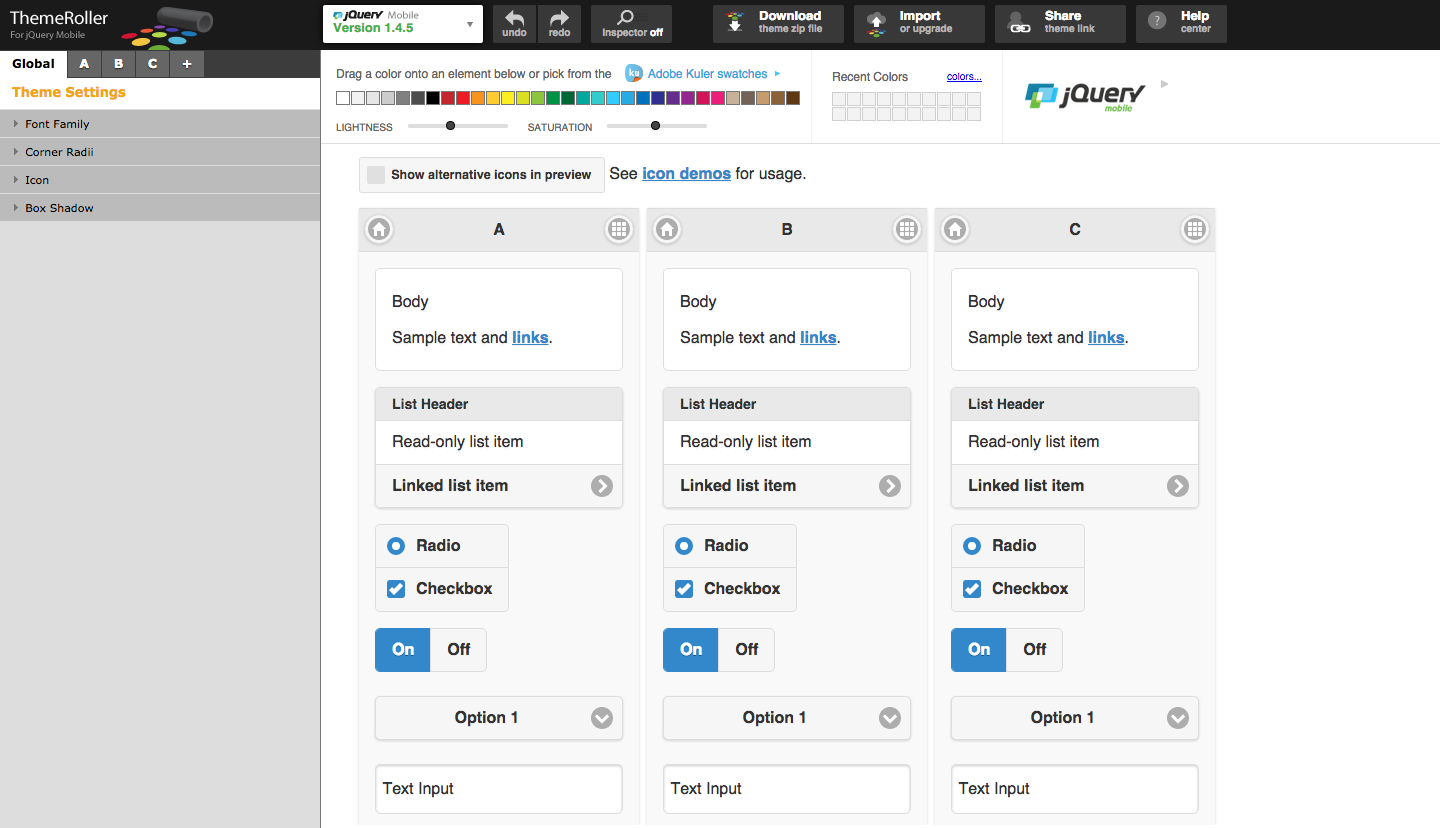
Портал видеоуроков предлагает два бесплатных онлайн-курса, на которых рассматривается инструментарий JS-библиотеки. В обучающей подборке «Введение» из 10 мини-лекций включены текстовые материалы и видеоролики о селекторах, событиях, перемещению по DOM, манипуляциях с элементами. Отдельные занятия отведены под включение анимационных эффектов при разработке веб-сайта и создание Ajax-запроса. Тем, кто интересуется мобильными фреймворками, адресован комплекс видеоуроков «jQuery Mobile». Это возможность изучить разработку на примере несложного приложения для хранения заметок, сориентироваться в компонентах интерфейса пользователя, понять работу динамических элементов во фреймворке, научиться менять стили приложений, вникнуть в процесс автономного функционирования последних.
Тем, кто интересуется мобильными фреймворками, адресован комплекс видеоуроков «jQuery Mobile». Это возможность изучить разработку на примере несложного приложения для хранения заметок, сориентироваться в компонентах интерфейса пользователя, понять работу динамических элементов во фреймворке, научиться менять стили приложений, вникнуть в процесс автономного функционирования последних.
Занятия на SiteDo
Подборка из 14 текстовых занятий рассчитана на посетителей, имеющих представление о javascript, HTML и CSS. После краткого обзора основных возможностей авторы уроков предлагают изучить селекторы, фильтры, категории методов библиотеки, особенности плагинов. Теоретические трактовки во всех случаях сопровождаются практическими примерами.
AcadAuto
Авторы статей и видеоуроков на сайте — преподаватели вузов, дистанционных школ и практикующие веб-разработчики. Возможности одной из первых JS-библиотек рассматриваются более чем всесторонне. Есть рекомендации по скачиванию и подключению, материалы о манипуляциях с DOM, анимационных эффектах, выборе селекторов. В общей сложности темам, связанным с jQuery-функционалом, отведено более 260 постов.
Есть рекомендации по скачиванию и подключению, материалы о манипуляциях с DOM, анимационных эффектах, выборе селекторов. В общей сложности темам, связанным с jQuery-функционалом, отведено более 260 постов.
Самоучитель на Metanit
Онлайн-книга состоит из 8 глав. В первых рассказывается о выборке элементов и манипуляцией ими, затем изучаются события, технология Ajax, эффекты и анимация. Завершающая глава электронного издания посвящена jQuery UI — специальной библиотеке для работы с интерфейсом.
GeekBrains
Образовательный портал, давно переросший из относительно компактного проекта «Школа программирования» в крупное сообщество, обучает навыкам, которые востребованы в IT-индустрии. Среди комплексов занятий, нацеленных на 100-процентное использование инструментов популярной библиотеки, — видеокурс для профессионалов. В учебном плане из 5 уроков — лекции об использовании селекторов, работа с document object model (DOM), разбор конструкции jQuery-Ajax и рассмотрение функций ядра. В разделе «Вебинары» GeekBrains открыл доступ к видеоурокам, дающим представление о jQuery-инструментарии для начинающих, его актуальности при создании игр и веб-приложений.
В разделе «Вебинары» GeekBrains открыл доступ к видеоурокам, дающим представление о jQuery-инструментарии для начинающих, его актуальности при создании игр и веб-приложений.
Смотрите также:
Как создать слайдер JQuery с нуля?
Смотрите изображения:
Я новичок в JQuery и немного запутался в том, как это сделать. В принципе, я хочу иметь левую и правую кнопки, где пользователь может перемещаться по этим 4 слайдам, а затем точки внизу должны быть кликабельными, приводя пользователя к слайду (точке), на который он нажимает.
Как мне это сделать?
javascript
jquery
slider
customization
jquery-effects
Поделиться
Источник
ariel
14 июля 2013 в 16:16
2 ответа
- Jquery двухместный слайдер
Я хочу создать универсальный слайдер jquery ui, чтобы, если я передам какое-либо число,он вернул мне это количество взаимосвязанных слайдеров. Если я сдвину любой 1 слайдер,он должен изменить другие. Однако сумма всех ползунков всегда должна быть равна 100 в любой момент времени. Я попробовал это…
- Как создать слайдер jquery с помощью кнопок next и previous
Как создать слайдер jquery с следующей и предыдущей кнопки регулятор содержит элемент перетащите падение?
2
Если вы пытаетесь научиться делать это самостоятельно, то я предлагаю Вам зарегистрироваться на учебном сайте, таком как http://tutsplus.com , у них есть отличные учебные программы всего за $20 в месяц.
Существует курс под названием 30 дней, чтобы узнать jQuery, который охватывает, как сделать слайдер. Вот ссылка для этого: http:/ / learnjquery.tutsplus.com/
Просто обратите внимание, что этот курс они предлагают бесплатно, но как только вы посмотрите видео и увидите качество обучения, вы увидите, что это стоит денег, чтобы подписаться на членство.
Поделиться
kkemple
14 июля 2013 в 18:43
Поделиться
Kiran Ruth R
14 июля 2013 в 16:26
Похожие вопросы:
как создать слайдер?
Как я могу создать слайдер в customized slider in iPhone. В настоящее время я использую слайдер, выбранный из xib(Interface Builder), но он показывает мне обычный слайдер. Но мне нужен слайдер с…
создайте слайдер с помощью мыши с jquery с нуля
Я пытаюсь создать слайдер, похожий на: http://jqueryui.com/demos/slider / В основном идея чем-то очень похожа на базовый слайдер в демо-версии, за исключением того, что в ручке, которую вы хватаете…
Нужен учебник, чтобы построить слайдер jquery с нуля
Я использую слайдер ‘diapo’ для проекта, и, к сожалению, маркетинговые боги хотят внести так много изменений, что мне, вероятно, легче построить его с нуля! Пожалуйста, смотрите…
Jquery двухместный слайдер
Я хочу создать универсальный слайдер jquery ui, чтобы, если я передам какое-либо число,он вернул мне это количество взаимосвязанных слайдеров. Если я сдвину любой 1 слайдер,он должен изменить…
Как создать слайдер jquery с помощью кнопок next и previous
Как создать слайдер jquery с следующей и предыдущей кнопки регулятор содержит элемент перетащите падение?
Как сделать слайдер jquery с нуля
На приеме на работу меня попросили сделать плагин jQuery slider с нуля. Я только что получил диплом инженера по информатике и, честно говоря, никогда не учился в колледже о jQuery. Вообще. То…
Создать простой слайдер контента jQuery
Я пытаюсь создать простой слайдер контента с jQuery и css. Ползунок имеет две колонки : правый действует как ползунок пейджера левый содержит текущее содержимое Мне удалось создать функцию html, css…
Как создать изогнутый слайдер?
я пытаюсь создать изогнутый слайдер с jquery, как это: но безуспешно. может ли кто-нибудь указать нам правильное направление? Спасибо Ави
Как создать слайдер в jquery
Как я помещаю слайдер в jquery. какой класс используется для добавления слайдера на веб-страницу и каков метод размещения слайдера и есть ли еще методы включения слайдера на веб-страницу.
Создайте слайдер Jquery UI с нуля
Я новичок в Javascript и пытаюсь самостоятельно создать пользовательский слайдер диапазона Jquery UI. Ниже приведен код html и css для этой задачи. #slider { position: relative; height: 15px; width:…
ТОП-7 книг по jQuery на русском языке – Библиотека программиста
Просмотров 1.5k.
Обновлено
jQuery – это набор команд, которые созданы для обеспечения взаимодействия JavaScript и HTML. Уникальная способность этой библиотеки заключается в составлении алгоритмов, которые позволяют выполнять последовательные операции над отдельными элементами страницы, благодаря чему код сокращается в три раза. Это позволяет использовать многоразовые части кода, что значительно упрощает работу с JavaScript. jQuery предусматривает множество инструментов, которые позволяют упростить код и сделать интерфейс веб-сайта более функциональным и удобным.
На это странице мы составил ТОП список книги по jQuery на русском языке.
Изучаем работу с jQuery (Head First). Ронан Крэнли, Райан Бенедетти
Особенная подача скучного и громоздкого материала делает эту книгу уникальной. Прочитав ее, можно узнать, как сделать свою веб-страницу более живой при помощи нехитрой библиотеки JavaScript. В книге описаны все возможности взаимодействия с Ajax, получение доступа к любым элементам, атрибутам и содержимому DOM.
jQuery. Подробное руководство по продвинутому JavaScript. Бер Бибо, Иегуда Кац
Книга относится к научно-технической литературе, которая предоставляет собой мощное руководство по jQuery для разработки веб-приложений. Хоть это и литература для продвинутых пользователей, но в ней буквально по пунктам расписано, как обрабатывать события и добавлять взаимодействия технологии Ajax, как создавать, и воспроизводит анимацию и эффекты.
Практические задания с разъяснениями помогут не только выучить новый материал, но и закрепить и окончательно понять все тонкости работы с инструментами jQuery.
JavaScript и jQuery. Исчерпывающее руководство. Дэвид Макфарланд
Название книги говорит само за себя. Это наиболее полное и структурированное руководство по JavaScript, в котором основное внимание уделено библиотеке jQuery. Это издание позволит в совершенстве овладеть всеми возможностями и структурой сложного языка программирования Java даже новичку.
Javascript и jQuery. Интерактивная веб-разработка. Джон Дакетт
Книга рассчитана в большей степени на новичков, но и отлично подойдет тем, кто хочет получить больше контроля над уже созданным сайтом. Она подойдет абсолютно любому компьютерному пользователю. Вся информация изложена в легкой и доступной форме, а также затронуты основы компьютерного программирования. Здесь простой визуальный способ подачи знаний с картинками, примерами и небольшими частями кода. Каждая страница несет в себе новую, интересную и легко запоминающуюся информацию. Единственным требованием для читателей является знание стандартов HTML и CSS.
Книга также имеет практические советы и задания, которые помогают обучению написания кода, мыслить человеку, как программист и создавать с нуля сайт профессионального вида с удобным интерфейсом.
Смотрите также: Подборка лучших книг по JavaScript
Расширение библиотеки jQuery. Кит Вуд
Учебник по jQuery научит писать расширения для того, чтобы можно было их многократно применять в событиях, анимации, проверки данных, эффектах и технологиях Ajax. Она создана для более опытных программистов, которые уже работали с jQuery.
jQuery в действии. Бибо Беэр, Кац Иегуда, Аурелио де Роза
Справочник раскрывает многие актуальные темы по использованию библиотеки jQuery:
- обход HTML-документов;
- создание плагинов и анимации;
- тестирование кода.
А также при помощи практических работ поможет закрепить знания и пройти все популярные вопросы на опыте. Эта книга предполагает наличие базовых знаний Javascript и HTML. Для высокой скорости восприятия желательны начальные знания о jQuery.
Изучаем jQuery. Эрл Каслдайн, Крэйг Шарки
Подробное пособие для начинающих с нуля, которое откроет быстрый доступ для освоения инструментов jQuery. Автор рассказывает о том, как можно при помощи библиотеки эффективно добавить функциональности веб-сайту.
Второе издание обучает основам jQuery, созданию и добавлению анимации и эффектов на сайт. И дает более сложные способы применения модулей и виджетов интерфейса.
jQuery Начало работы
Добавление jQuery на ваши веб-страницы
Есть несколько способов начать использовать jQuery на своем веб-сайте. Вы можете:
- Загрузите библиотеку jQuery с сайта jQuery.com
- Включить jQuery из CDN, например Google
Загрузка jQuery
Для загрузки доступны две версии jQuery:
- Производственная версия — это для вашего действующего веб-сайта, потому что он был уменьшен и сжат
- Версия для разработки — это для тестирования и разработки (несжатый и читаемый код)
Обе версии можно загрузить с jQuery.com.
Библиотека jQuery представляет собой отдельный файл JavaScript, и вы ссылаетесь на него с помощью тега HTML
Совет: Поместите загруженный файл в тот же каталог, что и страницы, на которых вы хотите его использовать.
jQuery CDN
Если вы не хотите загружать и размещать jQuery самостоятельно, вы можете включить его из CDN (сети доставки контента).
Google - это пример того, кто размещает jQuery:
Google CDN:
Попробуй сам "
Одно большое преимущество использования размещенного jQuery от Google:
Многие пользователи уже загрузили jQuery от Google при посещении
другой сайт.В результате он будет загружен из кеша при посещении вашего сайта, что приведет к сокращению времени загрузки.
Кроме того, большинство CDN гарантируют, что после того, как пользователь запросит у него файл, он будет обработан.
с ближайшего к ним сервера, что также сокращает время загрузки.
Об этом сайте | Центр обучения jQuery
Изучение того, как и когда использовать jQuery, - это отдельный процесс для каждого веб-разработчика, который во многом зависит от опыта работы с основными инструментами для интерфейсной разработки (HTML, CSS и JavaScript) и знания общих принципов программирования.С годами разработчики всех мастей стали полагаться на нашу документацию по API, чтобы понять, как делать именно то, что им нужно.
Однако документация по API сама по себе не может служить руководством для решения проблем и содействия истинному пониманию веб-разработки. За прошедшие годы экосистема сообщений в блогах, книг, форумов и каналов поддержки выросла, чтобы помочь охватить hows и whys разработки с помощью jQuery, а также объяснить лучшие практики, методы и обходные пути для общих проблем.Этот тип документации был бесценным ресурсом для миллионов людей, но опыт навигации в этих водах может расстраивать так же часто, как и приносить удовлетворение, поскольку разработчики изо всех сил стараются идентифицировать заслуживающие доверия ресурсы, определять, действительно ли то, что они читают, является актуальным. , и выясните те волшебные ключевые слова для поиска, которые как раз !
Этот сайт представляет постоянные усилия jQuery Foundation по консолидации и систематизации этой информации, чтобы предоставить эту важную «повествовательную документацию» нашему сообществу и служить следующим целям:
- Предоставьте нашим пользователям удобоваримый справочник по всем аспектам использования jQuery, от основ начала работы и выполнения общих задач до более сложных тем, таких как подходы к структурированию кода и место jQuery для разработки современных веб-приложений.
- Предоставьте нашим участникам центральное открытое место для совместной работы и предоставьте надежный ресурс с широким доступом, который улучшит качество поддержки наших пользователей.
- Создайте среду, в которой пользователи будут поощряться к участию и развитию навыков, которые помогут им работать над jQuery - или любым другим проектом с открытым исходным кодом!
Для достижения этих целей весь контент этого сайта находится в открытом доступе на GitHub и находится под лицензией MIT License.Чтобы узнать больше о том, как работает сайт, ознакомьтесь с нашим руководством для авторов.
Сайт обучения jQuery имеет свои корни в двух основных местах.
Первый - это Rebecca Murphey's jQuery Fundamentals, бесплатная книга с открытым исходным кодом по основам jQuery, которую она первоначально выпустила в 2010 году. В поисках лучшего дома, где информация могла бы сохраняться в будущем и потребляться более частичным образом, Ребекка пожертвовала контент. в jQuery Foundation, чтобы сформировать основу тогдашней абстрактной идеи для своего рода «учебного центра».«
Второй - docs.jquery.com, этот бывший каштан все еще доживает свои последние дни перед закрытием в начале 2013 года. Поскольку мы переместили документацию по API для jQuery Core из этого домена, нам нужно было место, где можно было бы удовлетворить аналогичную потребность - документация (которую может внести каждый), которая попадает в "инструкции" и часто задаваемые вопросы - без неуклюжих препятствий для входа, таких как поиск нужного человека, который установит вам специальную учетную запись вики, и принудительное выполнение всех работ в