Как добавить якорь wix: Как обновился редактор Wix в марте
Содержание
Как обновился редактор Wix в марте
Обновление редактора сайта
При настройке перехода между страницами в редакторе сайта Wix вы увидите предварительный просмотр анимации и автоматически вернетесь на ту же страницу.
Теперь вы можете получить доступ к Справочному центру, щелкнув правой кнопкой мыши в любом месте редактора и выбрав Помощь в меню.
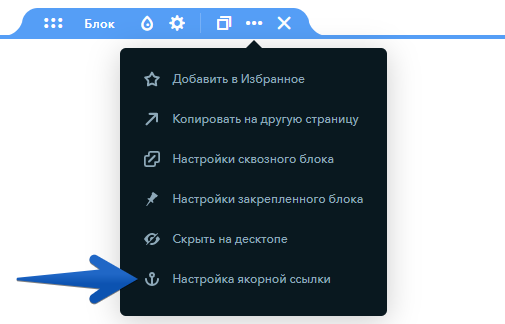
Появился новый способ добавления якорей и якорного меню на сайт: перейдите в редактор > Добавить > Меню > Якорные меню или Якорные ссылки
Продвинутые SEO-инструменты вышли из статуса «бета» и стали доступны всем
— Social Share: Контролируйте, как ваш сайт выглядит в социальных сетях
— Структурированные данные: Показать информацию о вашей компании в результатах поиска
— Пользовательские метатеги: расскажите поисковым системам, как отображать вашу страницу
— Канонический URL: направьте свою аудиторию на нужную страницу
Найти можно в редакторе сайта в настройках страницы
Обновление Wix Stores
Теперь можно отменить заказа магазина Wix Storese или осуществить возврат прямо со вкладки Заказы магазина в панели управления сайтом, если вы используете в качестве метода онлайн-оплаты PayPal. Подробнее можно прочитать на сайте поддержки Wix.
Подробнее можно прочитать на сайте поддержки Wix.
Исправили ошибки в Wix Stores
Исправлена ошибка, когда скрытые товары магазина продолжали отображаться на опубликованном сайте.
2. Ещё одно исправление: теперь фото товаров при импорте из CSV-файла нормально загружаются в Wix Stores
3. Восстановили работоспособность кнопки назад в браузере, когда посетитель сайта находится на странице товара.
4. Тоже с кнопками Назад / Вперёд при загрузке товаров — теперь работают
5. Ошибка отображения товаров магазина на неправильном языке на мультиязычных сайтах тоже устранена
6. Ещё исправили какую-то ошибку с отображением дублирующихся фото на страницах товара
Обновление Wix Blog
Появилась возможность изменить цвет при наведении мыши на кнопки меню блога: выберите «Редактор» > «Настройки блога» > «Дизайн» > «Меню блога».
Функциональное обновление работы с соавторами сайта на Wix: теперь из панели управления можно добавлять не только администраторов и менеджеров бэк-офиса, но и редактора и автора вашего блога на Wix.
Чтобы добавить автора или редактора блога, зайдите в панель управления сайтом Wix — затем в Настройки — выберите пункт «Соавторы сайта».
Обновление Wix Формы
Теперь с платным тарифом Ascend by Wix вы можете создать форму со ссылкой, которая позволит вашим посетителям загрузить файл после отправки формы.
Мобильный сайт
Обновились возможности настройки анимации для элементов мобильной версии сайта Wix: во-первых, на десктопной и мобильной версии доступны разные типы анимации, во-вторых, для мобильной версии сайта доступны специальные анимационные эффекты. Настройка в редакторе сайта в «мобильном виде» по клику на объект (например, текст, фото или кнопку).
Обновление Wix ADI
Для сайтов, созданных на Wix ADI, теперь появилась возможность добавить приложение Paid Plans для продажи платных подписок на товары, услуги и контент.
Чтобы добавить: перейдите в Wix ADI > Добавить > Приложения > Тарифные планы
Теперь сайты Wix ADI стали более совместимы с программами чтения с экрана для слабовидящих.
Появились новые разделы (section) для сайта, в том числе: текст, изображение, видео, галерея и список.
Обновления Ascend by Wix
Появились новые триггеры для создания автоматизированных действий: например, добавились Ценовые предложения, Счета, взаимодействия с пользовательским разделом и другие.
Кстати, «Авторассылки» считают установленную на сайте Контактную форму устаревшей и предлагают использовать Wix Формы. Обновляйтесь!
Email-маркетинг
Обновление формы подписки Wix Get Subscribers: функциональность формы Wix Get Subscribers приблизилась к уже привычным Wix Формам.
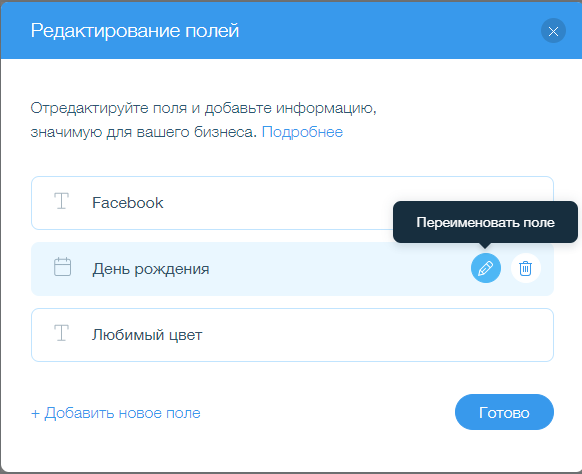
Появилось больше возможностей по настройке внешнего вида полей, добавление различных типов полей к форме подписки, добавление таблицы ответов, возможность показа сообщения или перехода по внутренней или внешней ссылке после заполнения.
Настройки папки «Входящие» теперь разделены на 4 отдельные вкладки: Электронная почта, Часы работы чата, Интеграции и Уведомления.
Больше инструкций, лайф-хаков и чек-листов для работы с Wix в Базе знаний на нашем сайте https://www.wix2b.ru/blog
#обновлениеWix
Якорь в HTML | Закладка на веб-странице
Якорь в HTML | Закладка на веб-странице
Якорь в HTML – закладка на веб-странице, открывающая документ в месте установки якоря после перехода по ссылке на него.
По-умолчанию, html-документ открывается со своего начала. Чтобы направить пользователя в заданное место html-страницы, там устанавливают html-якорь и делают ссылку на него. Переход по ссылке на html-якорь откроет страничку сайта (блога) ИМЕННО в месте установки якорька. Якорь в html используется для целевого направления юзера сайта (читателя блога) в конкретное место веб-страницы, например – посредством создания меню-оглавления статьи со ссылками на расставленные в тексте якоря.
Сия статья сделана исключительно закладками-якорями. В ключевые разделы и заголовки текста установлены якори, а пункты меню оглавления – выступают ссылками на них. Кликая по ссылкам в оглавлении статьи, юзер посещает места установки якорей – требуемые разделы тела текста статьи. Перемещаясь по закладкам сего веб-документа легко понять назначение, устройство и принцип работы html-якорей
- Создать (установить) якорь
- Якорь «name»
- Якорь «id»
- Ссылка на якорь
- Покрасить якорь
- Якорь на картинку
Создать (установить) якорь
Создать (установить) якорь на веб-странице – вставить в html-документ код якоря с уникальным его именем в пределах устанавливаемой страницы. Уникальное имя якоря содержит минимум три латинских символа в любой комбинации, с добавлением (при желании) цифирь, дефиса («знак минус») и нижнего подчеркивания. Пробелы и служебные символы («,/><[]{}) в написании якорного имени не приветствуются. Количество якорей на веб-странице не ограничено, якоря с одинаковым именем – не работают. Различают якорь-«name» и «id»-якорь.
Количество якорей на веб-странице не ограничено, якоря с одинаковым именем – не работают. Различают якорь-«name» и «id»-якорь.
Якорь «name»
Код якоря «name» создается присутствием устаревшего и безобиднейшего атрибута «name» в теге «a». Код якоря устанавливается непосредственно в оформляемый элемент текста статьи-контента веб-страницы:
<a name=»уникальное_имя_якоря»> видимая часть текста </a>
Якорь «name» прост и безопасен в обращении, а потому – используется большинством журналистов-литераторов. Код якоря снова и опять поддерживается любимым сайтовым текстовым редактором TinyMCE. Абсолютная ссылка на якорь прекрасно индексируется поисковыми системами, при наличии уникальности видимой части ссылки и якоря.
Установка якоря «name» не требует особого познания HTML и делается в один клик текстового редактора TinyMCE (кнопка «Вставить якорь»). Якорь устанавливается курсором в любом месте текстовой части веб-страницы без тяжелых последствий для работы её шаблона.
Размеры name-якоря на экране монитора определяются видимой частью текста. При отсутствии буквей и цифрей наполнения видимой части – высота и ширина установленного якоречка равны нолю (невидимый якорь).
Судьба атрибута «name» в HTML сложна и полна противоречий. Долгие и нудные попытки отказаться от целенаправленного безопасного якоря-name в пользу распрекрасного универсального якоря-id ни к чему хорошему не привели. Якорь «name» остается любимым и безопасным инструментом веб-мастеров, не смотря на древность сюжета. Якорь-name рулит простым юзерам.
Якорь «id»
Якорь «id» создается присутствием универсального идентификатора – атрибута «id» в коде блочного элемента html-разметки веб-страницы:
<div> видимая часть </div>
Код «id»-якоря устанавливается исключительно редактированием исходного html-кода статьи-контента веб-документа или шаблона сайта (блога). Видимая часть, открывающий и закрывающий теги – обязательны! При необходимости, тег «div» – заменить на требуемый, вида <p> (абзац), <h5> (заголовок), <ol>, <ul> (списки), <table> (таблица) примерно так:
<table> тело таблицы . ..
..
<ol> нумерованный список …
<р> текст, абзац </р>
</Не забить на закрывающие теги!>
Без видимой части, якорь-«id» работает в браузере исправно. Однако, зачем на странице пустой абзац, список или заголовок – поисковикам понять не суждено.
HTML5, вместо устаревшего атрибута name – требует для якоря атрибут id. Использование универсального идентификатора атрибута id рекомендовано к применению опытным веб-мастерам (администраторам ресурса) и совершенно противопоказано рядовым сайто-литераторам многопользовательских сайтов. Ибо, нет лучше и проще способа сковырнуть работу шаблона страницы, чем указать в id-имени якоря имя существующего идентификатора id из шаблона разметки веб-документа. Отличный результат гарантирован. Два «id» с одним именем не работают! Замечательные сайтовые грабли! За сим, несмотря на старомодность и не совсем валидность, атрибут name рулит на многопользовательских сайтах в любом блочном элементе и классно индексируется поисковиками:
<h5><a name=»yakor»>Якорь</a></h5>
Редактор TinyMCE пропускает якорь «name» исключительно в невидимом состоянии и превращает верхнюю строчку в вид:
Принципиально, в «id»-якоре использовано свойство браузера выполнять навешенный код при переходе на «id».![]() Прицепив кусок CSS-стиля к «id»-якорьку, раскрасить открываемую железяку не составит труда. Якорь «name» не красится в TinyMCE. Вариантов покраски якоряменять
Прицепив кусок CSS-стиля к «id»-якорьку, раскрасить открываемую железяку не составит труда. Якорь «name» не красится в TinyMCE. Вариантов покраски якоряменять
Покрасить якорь
Покрасим открытый якорь, используя псевдокласс CSS «target», изменяющий стиль открываемого элемента. Переход на якорь, клик по ссылке >>> Покрасить якорь откроет текст акоря в новом виде, с красной заливкой. Уместно собственное форматирование CSS-стилей.
Текст крашенного открытого якоря красным (red) фоном отсвечивает пользователю, пока он находится по адресу якоря «#red».
Код открываемого крашенного якорька (соблюдать пробелы):
CSS
<style>
.red:target { background: red; } /* (red) фон открытого якоря */
</style>
HTML
<p>Текст абзаца с красным (red) фоном, после открытия якоря</p>
Код с тегом «а» не пропускает текстовый редактор движка, TinyMCE. Теги span, div и абзац (р) работают прекрасно. Зачем такие крайности? Например, якоря ведут на рядом стоящие слова. Соответственно, переходы открывают, практически одно и тоже место страницы. Покрасить – понятнее и точнее смысл перехода.
Зачем такие крайности? Например, якоря ведут на рядом стоящие слова. Соответственно, переходы открывают, практически одно и тоже место страницы. Покрасить – понятнее и точнее смысл перехода.
Ссылка на якорь
Ссылка на якорь создаётся присутствием атрибута href в теге «a». В ссылке на якорь, к адресу веб-документа с якорем добавляется решётка # + имя якоря. Подобно сородичам, ссылка на якорь бывает абсолютной и относительной. Абсолютная ссылка работает везде, относительная – в пределах родного сайта или страницы, в зависимости от указанного пути. Абсолютные ссылки используют для якорей расположенных на других страницах (сайтах, доменах). Количество и место расположения абсолютных ссылок на якорь не ограничено. Переход на якорь по абсолютной ссылке происходит с перезагрузкой веб-страницы в браузере. Использование абсолютной ссылки на одной странице с якорем не желательно – не экономно расходуется трафик и время открытия якоря. Пользователь обидится и уйдет.
- Относительная ссылка, в пределах веб-страницы
- <a href=»#razdel»>ТЕКСТ ССЫЛКИ</a>
где, razdel – уникальное имя якоря в пределах html-документа, а ТЕКСТ ССЫЛКИ – видимая текстовая часть (анкор). Якорь и ссылка на него находятся в пределах страницы сайта (блога). Полный путь к якорю в ссылке указать не обязательно, достаточно решётки и имени якоря. Браузер автоматом найдёт якорь на странице - Абсолютная ссылка на якорь, установленный на другой странице или домене
- <a href=»http://tehnopost.info/adress-stranici.html#razdel»>ТЕКСТ ССЫЛКИ</a>
Якорь и ссылка на него находятся на разных страницах, сайтах, доменных именах (варианты). Абсолютная ссылка на якорь содержт полный путь (с указанием протокола, домена и т.д.) к веб-странице + решетка + имя якоря.
Ссылка с указанием полного пути называется абсолютной ссылкой.
Абсолютные ссылки можно использовать для любых якорей, даже находящихся на одной и той же странице. Абсолютные ссылки наиболее предпочтительны для SEO-оптимизации страницы и сайта, ибо, зачастую – якоря, на которые сделаны абсолютные ссылки – могут быть засчитаны поисковиком за абсолютно разные веб-адреса и тексты. И, даже – якоря, на которые сделаны абсолютные ссылки – могут предлагаться отдельными позициями при выдаче в СЕРП (страницу поисковой выдачи). По крайней мере, у Google такое иногда наблюдается.
Абсолютные ссылки наиболее предпочтительны для SEO-оптимизации страницы и сайта, ибо, зачастую – якоря, на которые сделаны абсолютные ссылки – могут быть засчитаны поисковиком за абсолютно разные веб-адреса и тексты. И, даже – якоря, на которые сделаны абсолютные ссылки – могут предлагаться отдельными позициями при выдаче в СЕРП (страницу поисковой выдачи). По крайней мере, у Google такое иногда наблюдается.
Недостаток работы абсолютной ссылки на якорь – полная перезагрузка страницы из сервера. Т.е. переход на якорь происходит с полной перезагрузкой страницы в браузер, даже если якорь и ссылка на него находятся на одной странице. Полная перезагрузка страницы занимает дополнительное время, создаёт дополнительную нагрузку на сетевое подключение, дополнительно жрёт трафик пользователя и самое главное – не работает без подключённого Интернета (в локальном или автономном режиме).
Якоря на сайте нужны, чтобы направить пользователя СРАЗУ в заданное конкретное место веб-страницы и избавить бедолагу от ненужного листания и просмотра всего материала. При переходе по такой «заякореннной» ссылке – браузер сам автоматически прокрутит веб-страницу ИМЕННО до того места, где этот якорь установлен.
При переходе по такой «заякореннной» ссылке – браузер сам автоматически прокрутит веб-страницу ИМЕННО до того места, где этот якорь установлен.
Назначение якоря на сайте
Якоря на сайте – это условные метки на его страницах, которые имеют только одно назначение – наметить и обозначить условные места или границы для будущих действий, событий или сценарев. Иными словами, если где-то на поле веб-страницы установлен якорь, то в этом месте – должно что-либо произойти или состояться.
Из самых известных событий и проишествий на сайте, для которых могут понадобиться якоря – это отработка CSS-кода и Java-сценариев, а также автоматическое листание (скроллинг) браузером веб-страницы. О последнем событии и пойдёт речь в этой статье.
Зачем на сайте якоря
(вернуться к оглавлению)
Так уж устроены все веб-браузеры во всём мире, что абсолютно любой веб-документ они открывают, как новую книгу – исключительно! и только! со своего начала. Далее, каждый пользователь веб-ресурса должен сам листать и «скроллить» свою интернет-страничку. Происходит такое листание при помощи нехитрых приспособлений – клавиш, колёсика мышки, специальных боковых кнопок или простого и банального ёрзанья пальцем по экрану (при условии конечно, что этот экран сенсорный).
Далее, каждый пользователь веб-ресурса должен сам листать и «скроллить» свою интернет-страничку. Происходит такое листание при помощи нехитрых приспособлений – клавиш, колёсика мышки, специальных боковых кнопок или простого и банального ёрзанья пальцем по экрану (при условии конечно, что этот экран сенсорный).
При последовательном чтении материала, простое перемещение по полю веб-страницы редко когда вызывает затруднение. Однако, если пользователю нужно пропустить участок незнакомого или ненужного ему текста то, почти всегда – такое листание и прокручивание страницы отнимает время и ужасно нервирует. Особенно, это заметно при целевом перенаправлении юзера в другую тему, расположенную на другой странице и, тем более – на другом сайте.
Чтобы направить пользователя СРАЗУ в заданное конкретное место веб-страницы и избавить бедолагу от ненужного листания и просмотра всего материала – в HTML используют якорь и ссылку на этот якорь. При переходе по такой «заякореннной» ссылке – браузер сам автоматически прокрутит веб-страницу ИМЕННО до того места, где этот якорь установлен. Пользователь будет спасён. Наступит всеобщий «тип-топ» и обильный «OK!».
Пользователь будет спасён. Наступит всеобщий «тип-топ» и обильный «OK!».
Подведём-же теперь итоги и ответим на главный вопрос этой темы – зачем на сайте якоря:
– Якоря на сайте (в HTML) используются для целевого перенаправления пользователя в нужное место веб-страницы. Такое перенаправление может понадобиться в рекламных целях, или просто – по желанию другого пользователя. Например, если нужно сделать интерактивное меню-оглавление для большой статьи, типа как в настоящей статье.
Теория якорного дела
(вернуться к оглавлению)
Если коротко, то якорь в тексте веб-страницы и ссылка на этот якорь – это два различных и независимых элемента веб-разметки HTML, которые создаются при помощи одного и того-же тега – тега «а». Только атрибуты у этого тега используются разные. Атрибут «href» – для ссылки, атрибуты «name» и «id» – для якоря
При этом, атрибут «href» служит для создания параметров ссылки и задаёт путь (url), по которому отправится браузер после клика, сделанного по созданной ссылке. В свою очередь, атрибуты «name» и «id» создают идентификаторы для завершения этого пути в пределах веб-страницы, по которым браузер, собственно и находит «заякоренный текст» и которые, по сути своей и являются якорями – главной темой для этой статьи.
В свою очередь, атрибуты «name» и «id» создают идентификаторы для завершения этого пути в пределах веб-страницы, по которым браузер, собственно и находит «заякоренный текст» и которые, по сути своей и являются якорями – главной темой для этой статьи.
Общий вид конструкции кода ссылки выглядит так:
<a href=»URL»>текст ссылки</a>
в то время, когда код якоря имеет вид
<a name=»имя якоря»>текст якоря</a>, или
<a>текст якоря</a>
Якорь в HTML – как это работает
(вернуться к оглавлению)
Якорь – он якорь и есть.
Уже одно только слово «якорь» говорит о фиксации чего-либо.
В разметке HTML, якорь используется для фиксации места после открывания веб-страницы. В этом и проявляется главное назначение якоря в HTML – указать, наметить, «заякорить» точку на поле веб-страницы для последующего перехода к ней браузера пользователя после отрытия веб-страницы. В задачу якоря входит продолжение и дополнение действия обычной ссылки после открывания веб-страницы. При переходе по ссылке с якорем, браузер не просто откроет веб-страницу, а будет прокручивать и листать её до места установки якоря. Если, конечно этот якорь был предварительно установлен.
При переходе по ссылке с якорем, браузер не просто откроет веб-страницу, а будет прокручивать и листать её до места установки якоря. Если, конечно этот якорь был предварительно установлен.
Технически, такой эффект вертикального прокручивания (скроллинга) при открывании веб-документа обеспечивается браузером после обработки им служебного символа «#» – решетки (без кавычек). Находясь в тексте ссылки, этот символ (#) делит её на две части, которые будут обработаны браузером последовательно и независимо друг от друга.
Это очень важно, что две части ссылки обрабатываются браузером раздельно и независимо. Рассмотрим на примере. Вот текст ссылки на веб-страницу с якорем, установленным на ней:
http://tehnopost.info/10-yakor-ankor-na-veb-stranice.html#zachem_nuzhnyi_yakorya
Как видим, служебный символ #, установленный после окончания .html делит ссылку на две части, которые и будут обработаны отдельно друг от друга. При этом произойдет следующее:
- Сначала браузер обработает первую часть ссылки, до #.
 При этом, он найдёт веб-страницу в Интернете по указанному пути, скачает её код и отрисует веб-страницу на экране монитора.
При этом, он найдёт веб-страницу в Интернете по указанному пути, скачает её код и отрисует веб-страницу на экране монитора. - Потом браузер обработает вторую часть ссылки, после #. При этом он будет читать полученный код страницы в поисках кода якоря – «zachem_nuzhnyi_yakorya».
- Дальше будет так: Если браузер найдёт код якоря в полученном коде страницы – он пролистает её и откроет в месте установки кода якоря. Если нет – страница останется открытой, как и была – с самого своего начала.
Это и есть наше замечательное умозаключение:
Если якоря на странице нет, а ссылка на него есть – то такая веб-страница откроется всё равно. Просто она останется открытой с самого своего начала и браузер не будет ее прокручивать и листать. А куда крутить-то, ведь крутить-то некуда. Якорь-то не найден. Но страница – уже открыта в браузере и отрисована.на экране монитора. Там она и останется, пока пользователь не закроет её.
И это важно для SEO – поисковой оптимизации сайта
Якоря и SEO (поисковая оптимизация)
(вернуться к оглавлению)
Наличие якорей в тексте – очень актуально для больших статей и повышает общее ранжирование текста страницы у поисковиков, для которых, наличие якорей на странице – это один признаков, отличающих её от «портянки» (текста без форматирования).
Переход по ссылке на якорь фиксируется многими следящими (наблюдающими) системами, как поведенческий фактор. Ведь такой переход – это целевое направление пользователя, облегчающее его Интернет-жизнь. Стало быть, такой подход к разметке html-документа повышает юзабилити (удобство использования) ресурса, ибо скорость навигации по нём возрастает в разы.
- Если якорей на странице много, то их можно просто нумеровать, придумав имя по теме статьи. Например, razdel1, razdel2, razdel3, и т.д.
- Очень часто якорь делают невидимым и «АНКОР ЯКОРЯ» просто не указывают. В этом случае, анкор почти любой ссылки на такой якорь будет «в масть» для поискового продвижения страницы.
- Если якорь видимый и «АНКОР ЯКОРЯ» указан, то с точки зрения SEO-оптимизации, анкоры (видимые части текста) якоря и ссылки на него должны, если не совпадать, то хотя-бы быть близкими по смыслу.
В основном – здесь проблемы с SEO. Однако, замечено, что если якорь на странице установлен, а ссылки на него нет – это не будет ошибкой. Равно как не будет считаться ошибкой ссылка на несуществующий якорь. В этом случае, поисковиком будет засчитываться, просто ссылка на страницу, а браузером – эта страница открываться
Равно как не будет считаться ошибкой ссылка на несуществующий якорь. В этом случае, поисковиком будет засчитываться, просто ссылка на страницу, а браузером – эта страница открываться
Якоря и верстальщики
Верстальщики очень часто используют в своей работе якоря. При чём, верстальщики невероятно любят локальные якоря – якоря в пределах домена. Такими якорями делается верстка простых менюшек. Преимущество – увеличении скорости навигации и возможность работа в не Сети.
Ограничения на количество якорей
(вернуться к оглавлению)
Не последним вопросом при установке якорей на странице, обстоит дело с их предельныи количеством. Есть-ли вообще какие-либо ограничения на количество якорей, расположенных на одной веб-странице?
Ответ, более чем прост – ограничения на количество якорей нет и быть не может. Поисковики относят якоря к обычным элементам управления (как кнопки), на количество которых ограничения накладывает только здравый смысл. Поэтому, якорей на веб-странице может быть сколько угодно. Если пользователю это нравится, то он может на каждое слово или букву – установить отдельный якорь.
Если пользователю это нравится, то он может на каждое слово или букву – установить отдельный якорь.
Как создать одностраничный сайт на Wix: инструкция, советы и тарифы
Wix — бесплатный онлайн-конструктор сайтов. Он позволяет создать полноценный сайт или одностраничник без знания кода, полностью в визуальном редакторе. Разработка занимает максимум день, и сразу после нее сайт можно рекламировать.
Трастовый партнёр. ТОП-3 игровых клуба. Выбери свой
Рассказываем, как создать одностраничный сайт на Wix. Предлагаем два способа — автоматический и ручной, рассуждаем о тарифах, плюсах и минусах такого ресурса.
Как создать лендинг на «Викс» автоматически
Чтобы создать любой ресурс, сначала нужно зарегистрироваться на платформе Wix. Для этого понадобится адрес электронной почты или аккаунт Google или Facebook. После регистрации вас попросят пройти небольшой опрос, а потом предложат использовать Wix ADI. Это система, которая автоматически разрабатывает сайты на основе брифа — ваших ответов на вопросы.
Так выглядит это предложение. Нажмите на «Создать сайт», чтобы запустить автоматизированный процесс
Система предложит вам:
- выбрать сферу деятельности;
- добавить функции типа чата, онлайн-записи на услуги и встречи, блога и так далее;
- указать название компании;
- добавить свои фото и тексты, если они есть — можно сделать это с существующего сайта или с Google Places;
- проверить информацию о себе, добавить логотип или ссылки на социальные сети;
- выбрать шаблон дизайна всего сайта и главной страницы;
- добавить на сайт страницы — например, с портфолио или контактами.
Весь процесс ответов на вопросы занимает не больше 5–10 минут. Когда система получит данные, обработает их в течение 2–3 минут и перекинет вас в визуальный редактор. Там вы сможете доработать лендинг — например, указать более подробную информацию о товаре или поменять стоковые фото сотрудников на настоящие.
Такой дизайн получился за 15 минут
Когда получите лендинг, не забудьте поменять вымышленные данные на настоящие. Например, изменить цену на услуги или добавить то, чем вы действительно занимаетесь. Сделать это можно прямо в визуальном редакторе: нажмите на «Редактировать» и внесите все необходимые изменения.
Процесс изменения информации на лендинге
Как вручную создать лендинг на Wix
Одностраничные сайты обычно требуют серьезной проработки, поэтому их чаще всего создают самостоятельно. И есть несколько этапов разработки.
Шаг №1: продумайте структуру
Это — самое важное в создании сайта-визитки или лендинга. Важно сделать его таким, чтобы посетители страницы поняли, что им предлагают, и захотели это купить. Поэтому подумайте, о чем будете рассказывать и в какой последовательности, где разместите кнопки призыва к действию, на чем стоит сделать акцент.
Чаще всего структура лендинга включает в себя следующие блоки:
- первый экран с призывом к действию и главной выгодой человека от приобретения продукта или услуги — например, можно использовать заголовок типа «Порадуйте ребенка радиоуправляемой машинкой»;
- второй экран с подробным описанием продукта — товара или услуги: какие у него характеристики, что он даст покупателю и так далее;
- третий экран с описанием сервиса — гарантий, доставки или обслуживания;
- четвертый экран с социальными доказательствами: портфолио, выполненными проектами, отзывами, статьями в СМИ и так далее;
- пятый экран с финальным призывом к действию.
Это базовая структура, ее можно менять как угодно в зависимости от того, что вы продаете и на чем хотите сделать акцент. Например, можно расписать преимущества товара на 3–4 экрана или отказаться от социальных доказательств.
Главное — чтобы лендинг был простым и понятным, и чтобы человек смог выполнить целевое действие на нем: перейти по ссылке, оставить заявку или сразу купить товар.
Шаг №2: выбираем дизайн
В визуальном редакторе Wix есть множество готовых шаблонов для разных типов сайтов, в том числе и для создания лендингов и сайтов-визиток. Выбрать подходящий можно в каталоге. Для этого выберите нишу, а потом нажмите на «Выбрать шаблон». Перед вами появится список категорий. В каждой из них можно выбрать лендинг или обычный сайт, а потом просто удалить все ненужные вам страницы.
Есть и отдельная категория для лендингов
Каждый шаблон можно предварительно посмотреть. Подумайте, что больше подойдет для вашего одностраничного сайта, и выберите подходящий дизайн. А если хотите создавать сайт полностью с нуля, выберите в категориях «Пустые».
Выберите этот шаблон, чтобы начать разработку с нуля
Работать с шаблонами проще, поэтому если вы создаете лендинг впервые, выбирайте их. Так вам придется меньше настраивать ресурс.
Шаг №3: меняем блоки
Когда выбрали подходящий шаблон «Викс», нужно адаптировать его под ваш бизнес. А для этого — изменить информацию на сайте.
Сделать это легко: просто щелкните на тот элемент, который хотите убрать или видоизменить.
Например, нажали на текст — и можете видоизменять его с двух панелей
Если выбрали товарный лендинг или одностраничный сайт с услугами, можете менять информацию о продуктах прямо в визуальном редакторе. Для этого нажмите на товар на лендинге и отредактируйте его название, описание, стоимость, а еще добавьте свои фото.
Нажимаете на «Управлять товарами» делаете все, что нужно: меняете цены, добавляете ленточки, создаете купоны и даже меняете SEO-описание продукта
Если вас не устраивает порядок блоков на лендинге или вы хотите добавить что-то свое, нажмите на плюсик в левой части экрана и выберите нужный функционал. Например, можно добавить форму, произвольный блок или галерею фотографий.
Нажмите сюда, чтобы добавить какой-нибудь элемент на сайт
Все остальное — например, добавление анимации и настройка якорного меню, при котором пользователь попадает на определенный экран лендинга — тоже происходит прямо в редакторе. Жмете на меню, заходите в настройки и включаете или выключаете там якори — они будут появляться и исчезать в меню. А чтобы добавить якорь на странице, выделите область экрана и нажмите на соответствующую кнопку в нижнем правом углу.
Так выглядит кнопка добавления якоря. Жмете ее, добавляете этот экран в меню, и при нажатии на ссылку пользователь увидит его
В Wix много разных функций и фишек — мы рассказали про основные. Если хотите узнать, как добавлять любые визуальные элементы, менять фон или делать что-то еще, загляните в центр поддержки «Викс» — там есть инструкции по работе с редактором.
Шаг №4: оптимизируйте сайт в поисковых системах
Лендинги, созданные на Wix и других конструкторах, тоже могут показываться в выдаче по определенным ключевым запросам. Но для этого нужно оптимизировать сайт. Зайдите в его настройки и посмотрите, что вы можете сделать.
Здесь находятся все настройки для внутренней SEO-оптимизации
То, что обязательно нужно сделать:
- добавить фавикон — небольшое изображение в стилистике сайта, которое будет появляться во вкладке с ним;
- подобрать ключевые слова, отражающие тематику сайта;
- сделать мобильную оптимизацию, чтобы лендинг нормально отображался на экранах смартфонов;
- страницу ошибки 404 — она будет появляться, когда пользователь воспользуется неправильной ссылкой на ваш сайт.
По умолчанию в Wix уже включена мобильная оптимизация, а вот с остальными настройками придется разобраться.
Шаг №5: настраиваем оплату или переход по ссылке
Лендинг должен работать — в нем не будет смысла, если пользователь не сможет подписаться на рассылку или оплатить товар. Поэтому вам нужно настроить весь соответствующий функционал.
Так, подписывать на рассылку или принимать заявки с сайта можно с помощью форм, встроенных в Wix. Выберите подходящую, перетащите в любое место сайта и настройте. Точно так же вы можете менять фон, цвет, текст, шрифты и многое другое. Управлять рассылками можно прямо в Wix, и для этого не понадобятся сторонние сервисы.
Нажмите сюда, чтобы управлять базой подписчиков или посмотреть, какой там функционал есть
Настроить формы оплаты можно там же, в «Викс». Зайдите в панель управления сайтом (из редактора или главного меню в личном кабинете), добавьте товары, которые можно будет оплатить онлайн, и выберите приемлемые способы оплаты. Там же можно настроить взимание налога, изменить или добавить информацию о доставке и настроить фото, которое будет видно, когда кто-то поделится ссылкой на ваш сайт в соцсетях.
Когда внесете все изменения, опубликуйте сайт и проверьте, чтобы все кнопки призывов к действию и ссылки были кликабельными и вели на правильные страницы или экраны. Это очень важно.
По умолчанию сайт будет на домене Wix из непонятных цифр или букв. Чтобы получить красивый адрес, нужно подключить свободное доменное имя.
Тарифы для создания лендинга на Wix
Конструктор «Викс» бесплатный. Без оплаты на нем можно создать и опубликовать сайт и свободно принимать заказы на нем или вести рассылку. Но функционал ограничен.
Есть платные тарифы, которые позволяют расширить функционал конструктора. Они делятся на два типа:
- Для сайтов. Есть три премиум-плана стоимостью от 90 ₽ в месяц. Столько стоит подключение домена для сайта. В других тарифах предусмотрены SSL-сертификат (безопасное подключение), отсутствие рекламы Wix на сайте, увеличенная производительность. Так, в зависимости от плана вы можете загружать на сайт видео длительностью до 30 минут или 5 часов в общей сложности, а вес всех материалов сайта может достигать 35 Гб.
- Для бизнеса. Стоимость тарифов — от 400 ₽ ежемесячно. В план входят безопасный прием платежей по защищенному протоколу, возможность брать оплату по подписке, сохранение счетов клиентов и так далее. Также вы получаете большую производительность, кастомизированные отчеты и средства на контекстную рекламу.
Если у вас обычный одностраничный сайт, на котором вы продаете товары с доставкой, платный тариф можно не покупать, а просто оплатить домен. Если же продаете что-то по подписке или хотите работать со счетами клиентов, придется оплачивать тариф.
Плюсы и минусы лендингов, созданных на Wix
У одностраничных сайтов, разработанных на конструкторе «Викс», есть неоспоримые преимущества:
- не надо привлекать SEO-специалистов, маркетологов, разработчиков — вы можете создать лендинг самостоятельно;
- скорость разработки намного выше, чем создание сайта на чистом HTML или CMS-системе;
- доступно быстрое тестирование гипотез — можно проверить какую-то идею буквально за день;
- бесплатное обслуживание — если не подключать домен и платный тариф, вы ничего не будете платить.
Правда, есть и минус. Он в том, что подобные сайты размещены на одном сервере и не имеют стандартных для остальных ресурсов возможностей оптимизации. Поэтому поисковые системы ранжируют их хуже обычных, но все же подобные лендинги попадают в топ. А еще лендинги на конструкторах могут не выдерживать большого одновременного количества посетителей, поэтому их создают в большинстве случаев для ниш, в которых не может быть наплыва в 100–200 одновременных посещений.
А вы уже работали с сайтами на конструкторах или пробовали создавать их сами? Поделитесь опытом в комментариях!
Инструкция по созданию сайта на хостинге wix
Инструкция по созданию сайта на хостинге «wix.com»
составлена на примере сайта nurullina.wix.com/lesson
1.Откроем http://ru.wix.com/ и авторизуемся
2.Открыть редактор.
1.РАБОТА СО СТРУКТУРОЙ САЙТА (СТРАНИЦЫ/РАЗДЕЛЫ)
Для того, чтобы отобразить нужную страницу сайта (удалить/добавить, отобразить/скрыть в меню) воспользуемся меню «Страницы :Главная»
1
Значок (скрыть) означает, что страница не будет отображена в меню. Для того, чтобы перейти на такую страницу нужна ссылка.
Например, страницы: Органическая химия и неорганическая химия не отображаются в меню «Главная».
КАК ДОБАВИТЬ НОВУЮ СТРАНИЦУ или РАЗДЕЛ?
Страница: Для того чтобы добавить страницу, необходимо нажать «Добавить» — «Страница»
Если Ваша страница будет в подменю, то перетащите левой кнопкой мыши в меню.
Главные раздел: если вы создаете меню, которое не должно являться страницей, например: «Классный руководитель» (такой страницы нет,
вы можете перейти только на подменю: «Методическая копилка», «Классные часы»…. ). Выбрать «Добавить» — «Главный раздел»
2
2. КАК ЗАГРУЗИТЬ ДОКУМЕНТЫ/ФОТО?
Для того, чтобы загрузить документы, фото НАЖАТЬ «Мои загрузки»
Например, выбрать «Документы»
3
Откроется «Управление документами».
Для удобства вы можете создать папки и в них размещать файлы»
3. КАК ВСТАВИТЬ КАРТИНКУ В СТРАНИЦУ? Наполнение страницы контентом
Шаг 1 Нажать «Добавить» — «Фото» — «Загруженные фото»
4
Шаг 2
Выбрать картинку или картинки и нажать ОК.
4. КАК СДЕЛАТЬ ГИПЕРССЫЛКУ? Гиперссылкой может быть кнопка, текст, картинка.
4.1.КАРТИНКА-ГИПЕРССЫКА
Пример: на странице «Готовимся к экзамену» картинка ОГЭ является ссылкой на страницу «ОГЭ»
Щелкнем по картинке и нажмем на скрепку
5
В случае, если гиперссыка будет на другую страницу нашего сайта, то выбрать Страница/Якорь
Вслучае, если гиперссыка будет на страницу стороннего сайта, выбрать «Веб-
адрес»
Вслучае, если гиперссыка будет на просмотр/скачивание документа выбрать
документ.
4.2. ТЕКСТ-ГИПЕРССЫКА Выбрать текст и нажать «Редактировать текст»
Если Вы в тексте делаете гиперссылкой слово (предложение), необходимо выделить текст (слово) и нажать на скрепку
6
4.3. КНОПКА-ГИПЕРССЫКА
Добавим кнопку.
Выбрать и разместить кнопку. Изменить текст. Напишем слово «Открыть»
Выбрать скрепку
.
7
Кнопка должна отрыть документ (презентацию). Выбрать «Документ» — и
выберите файл
5.КАК ОПУБЛИКОВАТЬ ВНЕСЕННЫЕ ИЗМЕНЕНИЯ? В верхнем правом углу нажать «Сохранить»
1.Сохранить
2.Опубликовать
3.Перейти (просмотреть)
КАК СДЕЛАТЬ ССЫЛКУ НА ВИДЕО ИЗ ОБЛАКА? А) авторизоваться на google.ru
Б) Открыть Google-диск
8
В) Залить видео в гугл диск Г) Опубликовать ссылку Шаг 1
Щелкнем правой кнопкой по загруженному видео файлу – выбрать «Показать ссылку»
Шаг 2 Нажать настройки доступа
Шаг 3 Нажать Включить доступ по ссылке
9
Получим
Скопируем ссылку
https://drive.google.com/file/d/0B3tLWYMgFNTHZTZ5NXYyNDQ4VVk/view?usp=sh aring
Сделаем кнопку и укажем в качестве ссылки ссылку на видеофайл.
КАК ВСТАВИТЬ FLASH в свою страницу?
1.Зайти на сайт и вставить ссылку http://save2go.ru/ Откроется flash на всю страницу
2.Открыть блокнот и вставить ссылку и добавить слева и справа код
<a href=»ВАША ССЫЛКА»>Ссылка</a>
3. Нажать «Добавить» — «Еще» — «Flash»
КАК ВСТАВИТЬ Карту в свою страницу?
1.Нажмите App Market слева в редакторе.
2.Введите «Яндекс карты» в строку поиска и нажмите Enter на клавиатуре.
3.Нажмите Добавить рядом с приложением Яндекс Карты.
4.Нажмите по приложению в редакторе.
5.Нажмите Настройки.
6.Нажмите на вкладку Места, чтобы добавить адреса.
7.Нажмите Настройки, чтобы настроить карту.
8.Нажмите на вкладку Дизайн, чтобы поменять вид карты.
10
Как создать лендинг в Wix на практике
Лендингом называют специальную веб-страницу, созданную для продажи определенных товаров или «завлечения» пользователей на совершение каких-то действий (подписка, регистрация, заявка и т.п.). Чуть позже данное понятие стало синонимом для соответствующего типа сайтов, где вся информация размещается в пределах одной страницы. Подобные проекты можно считать альтернативой так называемым сайтам-визиткам, причем, как мне кажется, более эффективной. Сегодня будем пробовать создать в конструкторе Wix лендинг и рассмотрим ключевые моменты данного вопроса.
Реально в Web’е есть ниши, где все необходимые данные о компании можно вынести в один Landing page, красиво это оформить, избавившись от ненужных переходов по меню. Если вспомнить, рассмотренный ранее, проект OnePageLove с лучшими одностраничные дизайнами, то чаще всего там встречаются сайты портфолио, имиджевые, событийные, с информацией о конкретных продуктах/приложениях и т.п. Во всех них информации не особо много, акцент делается на нескольких ключевых моментах. Если это, например, проект портфолио, то автор добавляет примеры работ, контакты, информацию о себе, список услуг.
Чем меньше лишних отвлекающих элементов — тем эффективнее Landing page. Хотя, если целью сайта является раскрытие способностей веб-разработчика или иллюстратора, можно увидеть много креативных решений на сайте. С функциональностью у лендингов все нормально: для навигации зачастую используется анкорное меню сверху или сбоку, которое перенаправляет пользователя на те или иные места/блоки на странице; часть информации может подгружаться через скрипты со всплывающими окнами или слайдерами.
Создаем лендинг пейдж в Wix
Вдохновением для поста послужила интересная статья из блога Wix, где рассказывалось о том, как должна выглядеть идеальная лендинг страница. Там содержится парочка полезных советов по разработке красивых и эффективных Landing page, в частности:
- Во-первых, страница не должна быть перегружена лишними элементами и она реально должна быть только одной (меню анкорное).
- Вписывайте графику гармонично в общий дизайн сайта. Картинки подбирайте яркие и привлекательные: такие есть в любой сфере — туризм, заведения, еда и т.п.
- Текст должен хорошо читаться, не следует использовать множество шрифтов — да, в Wix они легко добавляются, но ограничьтесь двумя-тремя.
- Постарайтесь сформулировать парочку призывов к действию или завлекающих заголовков, если вам нужно продать товар/услугу. Можно добавить большие красивые кнопки «подписаться», «заказать», «получить» и т.п.
Используя данные советы, постараемся реализовать на Wix лендинг пейдж, который бы удовлетворял всем, описанным выше, критериям. Для этого первым делом переходим на сам конструктор сайтов по адресу ru.wix.com. Если вы еще не знакомы с ним, то можете почитать на сайте о возможностях сервиса и посмотреть имеющиеся шаблоны для своих проектов и т.п. Недавно, кстати, в Дизайн Мании была статья про новый редактор Wix где рассматривалось последние обновление системы.
Чтобы непосредственно начать работу над сайтом требуется зарегистрироваться (для удобства есть быстрый вход через Facebook и Google аккаунт). Далее в верхней панели выбираете один из своих существующих проектов или создаете с нуля.
Для нового сайта нужно будет подобрать соответствующий дизайн. В каталоге макетов Wix есть специальный раздел «Лендинги». Под каждым объектом найдете небольшое описание тематики, к которой он относится: приложение, софт, заглушка перед открытием, музыка.
Хотя, в принципе, вам не обязательно ограничивать себя этой категорией, а можно поискать макеты в других. Возможно, вас больше привлечет какой-то другой необычный дизайн, а сделать из него одностраничный Landing page в Wix — дело техники.
Если вы не знаете, что должно быть в лендинге, то можете посмотреть структуру макетов из соответствующей категории и перенести ее на обычный шаблон. Либо гляньте работы других разработчиков на том же OnePageLove или в галерее лендингов Land Book. Если будете создавать одностраничный сайт портфолио, то вот тут найдете парочку советов. Короче говоря, можно выбрать любой макет из каталога Wix и привести его к одностраничному. Это не сложно. Мы, например, решили воспользоваться следующим шаблоном из раздела «Дизайн» — «Портфолио».
Убираем лишние страницы
Первым делом избавимся от лишних страниц. В макете изначально под каждый проект созданы описания, которые загружаются при нажатии на картинки. Поэтому кликаете по любому изображению в коллаже и выбираете иконку настройки.
Здесь, во-первых, меняем параметр «При нажатии на фото» на значение «Открываются в новом окне», а во-вторых, скрываем показ заголовка.
Если выбрать во всплывающей панеле настроек пункт «Заменить фото», то вы попадете в загрузчик изображений для данного блока. В каждой картинке нужно убрать ссылки. Также в этом окне добавляете свои работы из портфолио.
Напоследок, просто удалите лишние страницы с сайта.
Анкорное меню для Wix лендинга
Шаг номер 2 — создаем анкорное меню. В принципе, существуют разные реализации: кто-то делает его сбоку, кто-то сверху. На этом шаблоне уже есть один пункт меню «Главная» в шапке, его и будем развивать. Для этого:
- Кликаем по меню, выбираем пункт навигация.
- Сбоку в открывшемся списке страниц добавляем новую, тип = ссылка.
- Для ссылки указываем вариант «якорь» + определяем какая именно якорная ссылка должна срабатывать (тамже в окне можете увидеть полезный линк на статью «Как работать с якорями»).
В меню, разумеется, можно поменять и стиль оформления, если нужно.
Создадим еще один якорь для контактов, например. Нажимаете на иконку добавления нового элемента, выбираете последний пункт «Еще», где находите элемент якоря. Вставляем его перед блоком контактов и называем соответствующим образом.
После этого добавляете новую кнопку в меню, как мы это делали выше.
В качестве финального штриха создания лендинга в Wix — закрепим горизонтальную навигацию при прокрутке страницы. Для этого:
- Подводите курсор к шапке сайта, не наводя при этом на меню — увидите надпись «Хедер».
- Кликаете левой клавишей мышки, и появляется панель параметров хедера — выбираете настройки (иконку шестеренки).
- В открывшемся окне активируете опцию «Зафиксировать хедер.»
Сохраняете все изменения и жмете кнопку «Опубликовать» в правом верхнем углу страницы. После этого сможете проверить как работает ваше меню. Оно должно перемещаться вместе с прокруткой и при клике перенаправлять пользователя на портфолио и контакты.
Дополнительные элементы
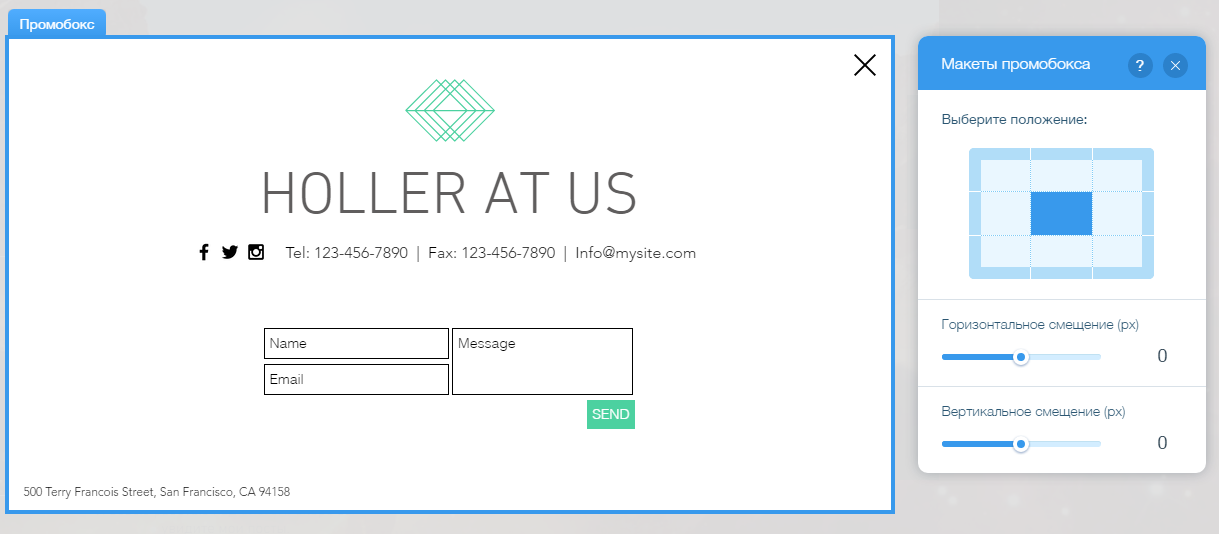
Чисто случайно наткнулись на один интересный элемент, который может пригодится вам в работе над лендинг пейдж в Wix. Речь пойдет о всплывающем окне. Выбираете в меню сервиса слева приложения из App Market (см. скриншот ниже), а затем в строке поиска пишете «popup». Нам нужен вариант «Lumifish Всплывающее окно».
Не смотря на то, что бесплатная базовая версия имеет некоторые ограничения, инструментом можно пользоваться для привлечения внимания посетителей. Часто с помощью таких вот всплывающих окон собирают подписчиков или акцентируют внимание на важной информации (акциях, розыгрышах и т.п.). В блоке настроек найдете парочку опций, которые можно менять: тексты, картинку, шрифты.
Жаль, в бесплатном варианте только 2 шаблона и нет возможности вставить ссылку, но в некоторых случаях обычного текста хватит. Есть настройки появления окна — раз в неделю/месяц или каждый раз для одного и того же посетителя при заходе на сайт.
А вообще среди приложений много интересных фишек — советую глянуть каталог популярных / избранных решений. Там найдете, например, социальные ссылки, счетчик, форму контактов, кнопку оплаты, карты и т.п. Однако не стоит забывать, что мы создавали именно Landing page в Wix, поэтому захламлять страницу лишними элементами не желательно.
В целом, работать с данным конструктором сайта достаточно просто. лучше всего попробовать сервис самостоятельно на практике — можете сделать это абсолютно бесплатно (в том числе и опубликовать свою страницу в онлайне). Если будут какие-то вопросы, обращайтесь в тех.поддержку или посмотрите Раздел помощь в редакторе.
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
тексту
Нажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
«Картинка»
Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»
Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»
В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»
Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»
Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»
В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»
Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»
В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»
Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»
В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»
В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»
В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»
Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как установить якорь в html. Комментарии и якоря
Комментарии в HTML коде используются для временного отключения кода (как правило, просто удалить код неудобно по той причине, что возможно его придется восстанавливать) и в качестве подсказки для себя, либо для лиц, которые будут разбираться в Вашем коде. Текст внутри комментария не отображается браузером на странице.
Комментарии можно использовать в любом
месте страницы, кроме
тега
, который обеспечивает название для документа.
Ниже представлен пример использования тега комментария внутри HTML страницы:
Пример использования тега комментария
Условные комментарии
Условные комментарии, используются для написания специального кода, предназначенного для конкретного браузера (Internet Explorer
). Остальные браузеры этот код игнорируют как обычный комментарий.
Например:
Код HTML
Код выполняется только тогда, когда совпадает заданное условие. В данном случае если браузер Internet Explorer 7
, то необходимо выполнить код, который мы поместим внутри тега.
Другие примеры:
Инструкции для всех Internet Explorer
Инструкции для всех IE меньше или равно 6
Инструкции для всех IE старше или равно 7
Значение операторов:
HTML5 Shiv
Хочу обратить Ваше внимание на то, что в Internet Explorer 8
и более ранних версиях поддержка элементов HTML 5 отсутствует
.
Несмотря на то, что доля Internet Explorer
этих версий смело приближается к 0.1%
к концу 2016 года, некоторые заказчики требуют проводить разработку с учётом поддержки данных браузеров.
Для того, чтобы ранние версии Internet Explorer
распознавали теги HTML 5
, был написан плагин HTML5 Shiv
(скрипт на языке программирования Javascript
).
Чтобы обеспечить поддержку этих браузеров, разместите перед закрывающим тегом на каждой странице Вашего сайта следующий код * :
Пример подключения HTML5 Shiv для IE
Видимое содержимое страницы.
В этом примере мы создали условный комментарий, который предназначен для браузеров Internet Explorer
, чья версия меньше чем девятая (if lt IE 9
). Внутри комментария мы разместили скрипт, который подключается со стороннего ресурса (абсолютная ссылка).
Тег
незавимсимо от того где скрипт содержится (внутри тега, или указан как URL адрес для внешнего скрипта).
* — В рамках изучения HTML и CSS, мы не будем рассматривать методы подключения скриптов к HTML документам. Пример носит образовательный характер с целью расширения вашего кругозора и понимания из чего состоит практически любая страница в сети.
HTML создание закладки (якоря)
HTML закладка или более распространенное их название якорь (англ. anchor
) используются, чтобы позволить посетителям при клике на определенную ссылку перейти на заданную часть веб-страницы. Использование закладок уместно на тех сайтах, которые имеют длинные страницы для построения понятной навигации.
Давайте по порядку рассмотрим, что требуется для того, чтобы создать якорь:
- Для начала нам необходимо определиться куда мы хотим, чтобы наш пользователь перешёл, допустим это заголовочный элемент первого уровня (
- С использованием глобального атрибута задаем уникальный идентификатор для элемента
Якорь– это очень полезный инструмент, который позволяет организовать документ и сделать его более удобным для чтения пользователем. Как и все HTML инструменты, этот тег подчиняется стандартному синтаксису, и работа с ним не вызывает каких-либо затруднений.
По этому принципу создаются активные списки, ссылки на точки с нужным описанием в тексте или закладки
. Страница, структура которой снабжена якорями, создает приятное впечатление и легко читается.
Как сделать якорь
Якорь делается очень просто. Первым делом нужно создать в теле документа нужную метку
. Именно за эту метку будет цепляться ссылка на странице — и переносить читателя на эту точку.
Метка создаётся стандартным для языка HTML способом. Можно использовать инструмент name, а можно задатьid элемента и ссылаться на него.
Примеры использования name и id
Инструмент name
Имя метки, указанное в кавычках, должно быть уникальным и отличаться от остальных имен на страничке. В противном случае алгоритм запутается.
Заполнение пространства между тегами в данном случае не обязательно, но приветствуется. Это упрощает ориентирование в коде.
Инструмент id
Данный способ ещё более простой. Достаточно приписать конкретному элементу на странице id номер.
В этом случае, заголовок h2 стал для нас якорем.
Пример ссылки внутри старницы
Необходимо сослаться на пукт 1. Код имеет следующий вид:
Иногда получается такая ситуация, что требуется сослаться на конкретную точку на другой странице, содержащейся на данном сайте
. Например, описывая особенности приготовления курицы в духовке, необходимо перейти на страницу сайта, где были описаны правила пользования духовкой. При этом, после клика по ссылке требуется перейти к конкретному правилу для ускорения восприятия текста. В таком случае, следует создать конструкцию следующего вида:
Здесь /adress-stranici – имя страницы на сервере, на которой описаны режимы работы и на которую следует отправить читателя.
Punkt1 – тот режим, который нужно изучить на этой странице.
Всем доброго времени суток дорогие читатели!
Спешу, что есть сил с новым полезным материалом-сегодня мы научимся делать ссылки якори на страницу, реализуем это технически на простом, не сложном примере.
Все что нам нужно это создать две страницы, одна из которых будет иметь якорь на определенный фрагмент другой страницы.
Это очень удобно, пользователю не нужно будет скролить до определенного участка вашей записи, он туда будет попадать сразу.
Итак, сперва создадим две записи на блоге.
Допустим первая запись у нас будет называться «Что такое лето?». Называйте как вам угодно.
Так, вначале мы создали первую заметку, теперь создаем другую, про солнце. И сейчас самое интересное. В статье про солнце мы поставим якорь на фразу «солнечный спектр»
Приступаем к созданию якоря ссылки
http://ustanovka.сайт/?p=41#sun
http |
обратите внимание на хвостик в конце #sun, это не хеш тег, как вы могли подумать. Это идентификатор с именем sun. При клике на такую ссылку мы перейдем в то место, где мы укажем этот идентификатор.
Переходим в код второй записи про «солнце» и указываем в нужном абзаце наш id=»sun» так как показано на этом скриншоте:
Теперь сохраним изменения и при переходе с первой записи на вторую мы попадем ровно в то место, где стоит наш идентификатор. Бинго! Теперь вы научились создавать якорь ссылки в тексте. Чуть позже будет видео урок. Всем спасибо!
Совсем недавно мы добавили новую функцию, которая сделает взаимодействие с вашим сайтом не только более удобным, но и интересным. Так что же это такое? Якоря, или «Якорные ссылки
» – это способ навигации по сайту, который позволяет быстро переместиться с одного места страницы на другое.
Почему это удобно
Если вы часто пользуетесь интернетом, вы скорее всего уже сталкивались с простой навигацией, которую обеспечивают якорные ссылки на сайтах с длинной прокруткой, как например, Pinterest или Flickr.
На сайте с якорными ссылками не нужно тратить время на прокрутку страницы вниз или на переходы по страницам, чтобы найти необходимую информацию. Достаточно кликнуть раз по якорной ссылке, и вы сразу попадете именно туда, куда вам нужно: к началу страницы, вниз, или на другую страницу. Эта функция особенно удобна для навигации и перемещения по «длинным» страницам, а также для создания кнопки «Наверх».
Как сделать якорную ссылку в редакторе Wix
Чтобы добавить якорную ссылку на сайт, нужно выполнить два простых шага: Для начала надо «бросить якорь», то есть — отметить место назначения, куда посетитель сайта должен попасть, нажав на ссылку. Затем нужно добавить ссылку к отправной точке, откуда пользователь «отправится» к предназначенному якорю. Кажется сложным? В редакторе Wix это можно сделать за пару кликов:
Откройте редактор и нажмите Добавить
в меню.
Нажмите Кнопки и меню
и выберите опцию Якорь
.
В настройках «Якоря» укажите имя якоря в зависимости от его положения на странице.
Перетащите якорь на место, куда он должен вести.
После того, как вы расставите все якоря, создайте для них ссылки. Вы можете создать меню, которое позволит перемещаться с якоря на якорь, или использовать иконки и другие кликабельные элементы.
Кликните на элемент, который вы хотите связать с якорем и нажмите Ссылка на
.
Добрый день, уважаемые читатели!
Сейчас я покажу вам, как использовать на своих страницах ссылки-якоря, для повышения удобства пользования сайтом и потребления контента.
Яркий пример таких ссылок-якорей вы можете увидеть практически в каждой моей статьей, где имеется содержание.
Каждая ссылка в содержании сделана с помощью ссылки-якоря. При нажатии на каждую происходит перемещение в определенную часть страницы. Такой вариант содержания намного удобней для пользования будет, чем просто список пунктов, так как во втором случае посетителю придется самому листать страницу и искать нужный пункт.
Пользователю в большинстве случаев нужно конкретный ответ на вопрос и нужен он сразу. И, если мы будем заставлять его искать нужный пункт на всей странице, то не факт, что он будет это делать. Таким образом будет ухудшаться .
Дав же посетителю возможность перейти сразу к нужному вопросу, мы гарантируем своей странице хороший ПФ, так как пользователь сможет сразу попасть на нужный ему вопрос и будет его изучать с большей долей вероятностью.
Поэтому, если вы делаете свои страницы с рассмотрением многих вопросов, то обязательно нужно делать содержание в виде ссылок-якорей. Как сделать такой вариант, мы и рассмотрим ниже. Также нужно делать такой вариант при большом объеме контента.
Теперь перейдем непосредственно к реализации. Начинаю с видео-урока после чего имеется текстовая версия для полного освоения всей информации.
А вот и обещанный текстовый вариант со всеми исходными данными, который показывал выше.
Как поставить ссылку-якорь в тексте?
Реализация данной функции проста до невозможности. Нам потребуется 2 ссылки:
- Первая для самой ссылки;
- Вторая для якоря, который будет определять место, куда нужно переместиться при нажатии на первую.
В обеих ссылках имеется идентификатор, который связывает оба линка между собой. Если на одной странице нужно использовать не одну ссылку-якорь, то значения необходимо ставить новое для каждой связки. В примере выше значение стоит 1. Если мне необходимо сделать вторую ссылку, то можно поставить новое значение, например 2.
Я так обычно и делаю в своем содержании. Каждый пункт у меня обозначен новым номером.
Что касается движка WordPress, то необязательно проставлять первую ссылку в текстовом (html) редакторе. Я делаю проще.
- Сначала пишу все пункты содержания;
- Затем делаю их нумерованным списком;
- Далее просто делаю каждый пункт ссылкой стандартным функционалом и URL указываю в виде идентификаторов #1, #2, #3 и так далее;
- Потом перехожу в текстовый редактор и в нужные места вставляю якоря с соответствующими номерами ссылок.
Каждый якорь я вставляю всегда перед каждым заголовком, который соответствует каждому пункту материала. На изображении выше вы можете это увидеть.
Также, если статья ну очень уж длинная, то я даю возможность после каждого пункта вернуться к содержанию, использовав ту же самую ссылку якорь.
Это нужно для того, чтобы посетитель не утруждал себя долгим перелистыванием страницы вверх.
Делается все точно так же. Возле содержания ставим якорь и после каждого пункта ставим ссылку на него.
Если не хотите делать такой вариант, то позаботьтесь об удобности потребления объемного контента на вашем ресурсе. Например, также помогает быстро переместиться в самое начало контента.
В окончании этой статьи я дам еще один совет, когда можно использовать такие ссылки-якоря.
Целесообразно это делать в том случае, когда нужно вернуться к какому-то моменту, описанному выше в тексте. Как правило, всегда пишется «Делайте точно так же, как и выше…». Можно эту фразу также сделать ссылкой на якорь, чтобы посетитель сразу переместился в нужное место. В таком случае ему не придется самому искать ранее изложенную информацию.
На этом статью заканчиваю. Надеюсь, что вы поняли всю полезность таких ссылок в вашем контенте на сайте и будете их использовать в обязательном порядке.
До скорой!
С уважением, Константин Хмелев!
Сделайте свой веб-сайт интересным для навигации с помощью якорных ссылок
Создавая веб-сайт, вы хотите быть уверены, что у посетителей не возникнет проблем с поиском того, что они ищут. В частности, сегодня, когда большинство из нас просматривает веб-страницы со своих телефонов, мы постоянно просматриваем длинные сайты и ленты новостей Facebook, ежедневно тренируя свои пальцы в поисках конкретной информации.
Якорные ссылки помогают улучшить навигацию по сайту. Они помогают пользователям находить ответы на свои вопросы без необходимости бесконечно прокручивать или искать соответствующую страницу в главном меню.Один щелчок по якорю приведет их именно туда, куда они хотят: обратно вверх, вниз или прямо на вашу страницу часто задаваемых вопросов. Узнайте больше о якорных ссылках и о том, как вы добавляете их на свой сайт. Ваши посетители — и их большие пальцы — будут вам благодарны!
Что такое якорные ссылки?
Якоря — это невидимые маркеры положения, которые вы можете разместить в любом месте вашего сайта. Вы можете использовать их, чтобы направить посетителей в раздел, посвященный одной из предлагаемых вами услуг, или ответить на популярные часто задаваемые вопросы.
Есть два основных способа использования якорей на своем сайте:
Связывание элементов с якорем- Якорь можно создать для любого элемента на своем веб-сайте, например изображения, кнопки или определенной строки. текста. После того, как вы установили привязку, вы можете ссылаться на это место из любого другого элемента на вашем сайте. Посетитель, щелкнувший по одному из этих элементов, попадет прямо к соответствующему якорю.
Создание якорного меню — Если вы создали несколько якорей на своем сайте, вы можете отобразить их все в классном плавающем якорном меню.Это меню веб-сайта следует за вашими посетителями, когда они прокручивают вашу страницу, что упрощает им навигацию по вашему сайту.
Чем хороши якорные ссылки?
Якорные ссылки хороши, потому что они улучшают UX или пользовательский интерфейс вашего сайта. Они помогают людям переходить к наиболее релевантной части вашего веб-сайта без необходимости пролистывать разделы, которые их не интересуют.
В частности, потому что одностраничные веб-сайты и веб-сайты с длинной прокруткой сейчас в моде, якорные ссылки помогают посетителям с легкостью ориентироваться.Более того, якорные ссылки — лучший друг вашего мобильного телефона. Посетители, просматривающие ваш сайт со своих мобильных телефонов, могут легко получить более удобную мобильную навигацию, щелкнув якорь, который приведет их прямо к тому, что они ищут.
Где можно использовать якорные ссылки?
Вы можете поставить якорь практически в любом месте вашего сайта! Разместите якоря в верхнем или нижнем колонтитуле, в определенном абзаце страницы «О нас», на кнопке PayPal, на которой вы принимаете пожертвования, или в биографии вашего генерального директора.Возможности безграничны!
Как создавать якорные ссылки на Wix
С помощью редактора Wix легко добавлять якоря на ваш сайт. Вот краткое описание:
В редакторе Wix выберите Добавить в левом меню.
Нажмите «Подробнее».
Щелкните якорь в разделе «Якоря» или перетащите его в соответствующее место на странице.
Перетащите якорь в то место, куда он будет вести.
После того, как вы создали все необходимые привязки, вам нужно добавить ссылки.Вы можете создать якорное меню, чтобы посетители могли перейти к вашим якорам, или связать любой элемент на сайте с одним из якорей. Чтобы добавить ссылки, выполните следующие два шага:
Щелкните элемент, к которому вы хотите прикрепить якоря, и выберите «Связать с».
Выберите вариант привязки, а затем укажите соответствующую привязку.
Автор: Wix Team
Привязка к привязкам в статьях
Направляйте клиентов непосредственно к определенным разделам ваших статей, ссылаясь на привязки.Если вы добавили оглавление (оглавление) к своей статье, вы можете ссылаться на привязку каждого заголовка из той же статьи, другой статьи или из любого другого места, которое ваши клиенты могут найти полезными.
Ссылка на якорь в той же статье
Обеспечивает простой способ перехода к другим разделам статьи путем гиперссылки текста на привязанные заголовки.
Важно:
Прежде чем вы сможете создать ссылку на привязку в той же статье, вы должны опубликовать статью, чтобы получить URL привязки, а затем сделать гиперссылку на нее со своим текстом.
Для ссылки на якорь в той же статье:
- Добавьте якоря к своей статье.
- Опубликуйте свою статью.
- Щелкните раскрывающийся список Сохранить в правом верхнем углу и выберите Опубликовать .
- Нажмите Опубликовать статью .
3. Щелкните Просмотр в реальном времени в правом верхнем углу.
4. Щелкните якорь, на который нужно создать ссылку в разделе В этой статье .
5.Скопируйте URL привязки из адресной строки в верхней части браузера.
6. В редакторе содержимого добавьте текст, который вы хотите связать с привязкой.
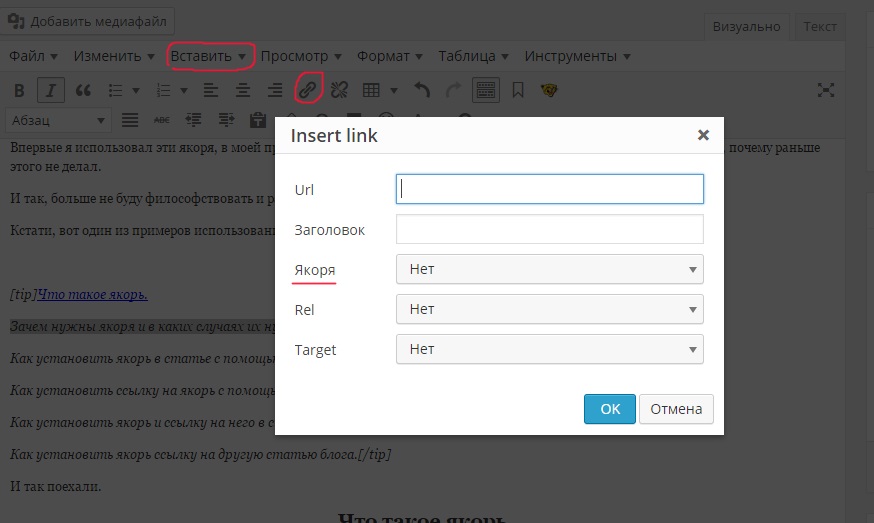
7. Выделите текст и щелкните значок Ссылка .
8. Вставьте URL привязки (скопированный на шаге 5) под Target и щелкните Insert Link .
9. Повторите шаги 3–8 для каждого якоря, на которое вы ссылаетесь, затем опубликуйте свою статью.
Примечание:
Изменение текста привязанного заголовка также изменяет URL привязки.Если вы измените текст привязанного заголовка, повторите шаги для повторной привязки.
Привязка к привязке в другой статье
Перемещайте клиентов к соответствующим разделам других статей с помощью ссылок на их привязанные заголовки.
Для ссылки на якорь в другой статье:
- Добавьте якоря к своей статье.
- Опубликуйте свою статью.
- Щелкните раскрывающийся список Сохранить в правом верхнем углу и выберите Опубликовать .
- Нажмите Опубликовать статью .
3. Перейдите к активной версии статьи, на которую вы ссылаетесь.
4. Щелкните якорь под В этой статье .
5. Скопируйте URL привязки из адресной строки в верхней части браузера.
6. В редакторе содержимого статьи, на которую вы ссылаетесь, добавьте текст, который вы хотите связать с привязкой.
7. Выделите текст и щелкните значок Ссылка .
8. Вставьте URL привязки (скопированный на шаге 5) под Target и щелкните Insert Link .
9. Повторите шаги 3–8 для каждого якоря, на которое вы ссылаетесь, затем опубликуйте свою статью.
Примечание:
Изменение текста привязанного заголовка также изменяет URL привязки. Если вы измените текст привязанного заголовка, повторите шаги для повторной привязки.
Что такое якорная ссылка? А как вы их создадите в 2021 году?
Что такое якорная ссылка?
Якорная ссылка — это интерактивная кнопка или фрагмент текста на странице или в публикации веб-сайта, которые позволяют переходить с одной страницы на другую.
Например, если вы нажмете якорную ссылку «Лучший зарегистрированный агент», вы попадете на страницу этого веб-сайта с информацией о лучшем зарегистрированном агенте. Якорная ссылка в этой ситуации — «Лучший зарегистрированный агент».
Как создать якорные ссылки?
Существует два способа создания якорной ссылки (простой и жесткий), наиболее подходящий из которых зависит от платформы, на которой вы создаете свой веб-сайт, и вашего уровня технических навыков.
Метод 1: вручную закодируйте якорную ссылку
«Сложный способ» добавления якорных ссылок — это вручную закодировать их в текст самостоятельно, добавив код.
Код, необходимый для вставки HTML-ссылки и якорного текста:
[ANCHOR TEXT] Ввод этого кода на HTML-сайт (при замене [ URL] с желаемым URL и [ANCHOR TEXT] с желаемой ссылкой привязки) создаст желаемую ссылку.
Например, вы можете использовать приведенный ниже код для создания текста привязки Best LLC Service.
Best LLC Service Если вам нужно добавить якорную ссылку на свой веб-сайт, скопируйте этот код и замените URL-адрес и текст привязки своими данными.
Метод 2: позвольте системе управления контентом выполнять тяжелую работу
В первые дни Интернета создание веб-сайтов было сложной задачей. Вам приходилось слепо кодировать веб-сайт, используя чисто текстовые данные, а затем надеяться, что ваш веб-сайт выглядит так, как вы планировали.
Технология создания веб-сайтов значительно продвинулась вперед с развитием систем управления контентом. Это такие платформы, как WordPress, SquareSpace и Wix, которые позволяют создавать веб-сайты без каких-либо знаний в области программирования, поскольку они управляют всей тяжелой работой по созданию веб-сайтов в своих проприетарных системах.
Сюда входит вставка ссылок.
Вместо ручного кодирования якорных ссылок теперь вы можете просто выделить текст, который хотите использовать в качестве якорного текста, нажать кнопку ссылки и вставить URL-адрес, чтобы создать желаемую ссылку.
Вот наглядное пособие:
Шаг 1. Выделите текст
Выделите текст, который вы хотите превратить в якорную ссылку. В данном случае я выбрал «Лучший зарегистрированный во Флориде».
Шаг 2. Нажмите кнопку ссылки
Выделив нужный текст, нажмите кнопку прямо над выделенным текстом, которая выглядит как три звена цепи, соединенные вместе.
Шаг 3. Вставьте желаемый URL-адрес
Когда вы нажмете кнопку с тремя звеньями цепи, под выделенным текстом появится текстовое поле. Вставьте целевой URL-адрес в это поле и нажмите кнопку со стрелкой справа от текстового поля.
Шаг 4. Окунитесь в теплое сияние победы.
Если вы все сделали правильно, у вас должен получиться текст другого цвета, на который можно щелкнуть и который приведет вас к целевой странице.
Примерно так: я ищу лучшего зарегистрированного агента во Флориде, который поможет мне вырастить…
В заключение
Якорная ссылка — это интерактивная текстовая ссылка на вашем веб-сайте, которая ведет с одной страницы на другую в Интернете. (либо на вашем сайте, либо на другом сайте).
Вы можете просто и легко добавить эти ссылки в большинство систем управления контентом или вы можете довольно легко вручную закодировать эти ссылки.
Потратив больше часов, чем я могу признаться, пытаясь найти подходящую помощь для двух моих предприятий, я решил, что должен быть более простой способ получить поддержку, в которой нуждаются владельцы малого бизнеса. Совет был либо СВОЕЙ завышенной ценой, либо такого низкого качества, что не принес никакой практической пользы, поэтому я решил создать свой собственный веб-сайт, чтобы предоставлять информацию в том виде, в каком я бы ее хотел.Так появился BoostSuite. Надеюсь, это поможет вам так же, как помогло бы мне.
Как использовать якорные ссылки для навигации на одной странице
Последнее обновление
Якорные ссылки — отличный способ использовать меню навигации вашего веб-сайта, чтобы направлять пользователей к определенным частям вашего сайта. содержимое страницы, особенно если ваш веб-сайт находится на одной странице.
Навигация по ссылкам привязки работает путем добавления идентификаторов CSS к вашим URL-адресам, что позволяет ссылкам в меню направлять браузеры к определенным частям вашей страницы при нажатии.
Первым шагом к настройке навигации по якорным ссылкам является присвоение идентификаторов различным областям вашей страницы, на которые вы хотите направлять пользователей. Обычно это делается путем редактирования определенных элементов в текстовом режиме вашего редактора, но есть инструменты, предоставляемые Построителем и Конструктором страниц, которые позволяют вам устанавливать идентификаторы в визуальном режиме, поэтому вам не нужно перемещаться по необработанному HTML.
Чтобы получить доступ к конфигурации идентификатора CSS, откройте раскрывающееся меню «Правка» для нужного элемента и выберите параметр «Расширенный контроль».
В расширенных элементах управления вы увидите параметр конфигурации для установки пользовательских классов и идентификаторов CSS. Элементам может быть назначено несколько классов, но каждому элементу должен быть назначен только один идентификатор, и каждый идентификатор, используемый на вашей странице, должен быть уникальным. Сохраните изменения, как только вы установите идентификатор для своего элемента.
Теперь, когда идентификатор установлен, вы можете создать ссылку навигации в своем меню, которая будет перемещать окно просмотра браузера на этот элемент при выборе. Перейдите к «Настройка»> «Меню» на панели инструментов, чтобы открыть элементы управления меню.
Выберите меню, в которое хотите добавить ссылку, и откройте меню «Добавить элементы». Выберите «Пользовательские ссылки» из списка доступных опций и начните добавлять желаемый текст ссылки и URL-адрес, на который вы хотите создать ссылку. URL-адрес будет для страницы, на которой существует ваш идентификатор элемента, за которым следует # и ранее настроенный идентификатор. Используя ранее предоставленные изображения в качестве примера, URL-адрес ссылки будет выглядеть следующим образом:
http://yourdomain.com/#marketing
Сохраните изменения и откройте первую страницу своего веб-сайта.Вы увидите новый пункт меню, и щелкнув по нему, вы перейдете в соответствующий раздел своей страницы.
Все, что вам нужно для создания и управления веб-сайтами WordPress в одном центральном месте.
Навигация по сообщениям
Как «легко» добавить якорные ссылки в WordPress (шаг за шагом)
Мы иногда используем якорные ссылки в наших более длинных сообщениях WordPress, чтобы помочь пользователям быстро перейти к разделу, который они хотят прочитать.
Якорные ссылки часто используются в разделах таблицы содержания, потому что они помогают пользователям перемещаться вверх и вниз по более длинной статье, не перезагружая страницу.Это также может помочь с поисковой оптимизацией, поскольку Google может показывать их под вашими списками поиска для облегчения навигации (подробнее об этом позже).
В этом пошаговом руководстве мы объясним, что такое якорные ссылки, и покажем вам, как легко добавлять якорные ссылки в WordPress.
Готовы? Начнем с живого примера якорных ссылок.
Ниже приведен список всех тем, которые мы рассмотрим в этом руководстве. Идите вперед и нажмите на любую из этих ссылок, и вы попадете в этот конкретный раздел.
Что такое якорная ссылка?
Якорная ссылка — это тип ссылки на странице, которая приводит вас в определенное место на той же странице. Он позволяет пользователям переходить к наиболее интересному разделу.
Взгляните на анимированный снимок экрана ниже:
Как видите, щелчок по ссылке привязки переводит пользователя в определенный раздел на той же странице.
Якорные ссылки обычно используются в более объемных статьях в качестве таблицы содержания, которая позволяет пользователям быстро переходить к разделам, которые они хотят прочитать.
Еще одно использование якорных ссылок — создание ссылок-закладок на вашем сайте WordPress. Это позволяет вам делиться ссылкой на закладку в социальных сетях или в информационных бюллетенях по электронной почте, поэтому, когда страница загружается, ваши пользователи сразу же переходят в раздел, который вы хотите, чтобы они видели.
Почему и когда следует использовать якорные ссылки?
Среднестатистический пользователь тратит меньше нескольких секунд, прежде чем решить, хочет ли он остаться или покинуть ваш сайт. У вас есть всего несколько секунд, чтобы убедить пользователей остаться.
Лучший способ сделать это — помочь им быстро увидеть информацию, которую они ищут.
Якорные ссылки упрощают эту задачу, позволяя пользователям пропускать остальную часть содержимого и переходить непосредственно к той части, которая их интересует. Это улучшает пользовательский опыт и помогает привлечь новых клиентов / читателей.
Якорные ссылки также отлично подходят для SEO в WordPress. Google может отображать якорную ссылку в результатах поиска как «переход по ссылке».
Иногда Google может также отображать несколько ссылок с этой страницы в качестве перехода по ссылкам, и это, как доказано, увеличивает рейтинг кликов в результатах поиска.Другими словами, вы получаете больше трафика на свой сайт.
Сказав это, давайте посмотрим, как легко добавлять якорные ссылки в WordPress.
Как вручную добавить якорные ссылки в WordPress
Если вы просто хотите добавить несколько якорных ссылок или закладок в свою статью, вы можете легко сделать это вручную.
В основном вам нужно добавить две вещи, чтобы текст привязки работал должным образом.
- Создайте ссылку привязки со знаком # перед текстом привязки.
- Добавьте атрибут
idк тексту, куда вы хотите поместить пользователя.
Начнем с части якорной ссылки.
Шаг 1. Создание якорной ссылки
Сначала вам нужно выбрать текст, который вы хотите связать, а затем нажать кнопку вставки ссылки в редакторе WordPress Gutenberg.
Появится всплывающее окно для вставки ссылки, в котором вы обычно добавляете URL-адрес или ищите сообщение или страницу, на которую нужно сделать ссылку.
Однако для якорной ссылки вы просто используете # в качестве префикса и вводите ключевые слова для раздела, в который пользователь должен перейти.
После этого нажмите кнопку ввода, чтобы создать ссылку.
Несколько полезных советов по выбору текста для привязки # ссылка:
- Используйте ключевые слова, относящиеся к разделу, на который вы ссылаетесь.
- Не делайте анкорную ссылку излишне длинной или сложной.
- Используйте дефисы, чтобы разделять слова и делать их более читабельными.
- Вы можете использовать заглавные буквы в тексте привязки, чтобы сделать его более читаемым. Например:
# Best-Coffee-Shops-Manhattan.
После добавления ссылки вы сможете увидеть созданную ссылку в редакторе. Однако нажатие на ссылку ни к чему не приводит.
Это потому, что браузеры не могут найти ссылку привязки в качестве идентификатора.
Давайте исправим это, указав браузерам область, раздел или текст, который вы хотите отображать, когда пользователи нажимают на ссылку привязки.
Шаг 2. Добавьте атрибут ID в связанный раздел
В редакторе содержимого прокрутите вниз до раздела, к которому должен переходить пользователь, щелкнув ссылку привязки. Обычно это заголовок нового раздела.
Затем щелкните, чтобы выбрать блок, а затем в настройках блока щелкните вкладку «Дополнительно», чтобы развернуть его. Вы можете просто щелкнуть вкладку «Дополнительно» под заголовком настроек блока.
После этого вам нужно добавить тот же текст, который вы добавили в качестве ссылки привязки в поле «HTML-привязка».Убедитесь, что вы добавляете текст без префикса #.
Теперь вы можете сохранить свой пост и увидеть свою якорную ссылку в действии, щелкнув вкладку предварительного просмотра.
Что делать, если раздел, который вы хотите показать, не является заголовком, а просто обычным абзацем или любым другим блоком?
В этом случае вам нужно щелкнуть трехточечное меню в настройках блока и выбрать «Редактировать как HTML».
Это позволит вам редактировать HTML-код для этого конкретного блока. Вам нужно выбрать поиск HTML-тега для элемента, на который вы хотите указать.Например,
, если это страница, или

 При этом, он найдёт веб-страницу в Интернете по указанному пути, скачает её код и отрисует веб-страницу на экране монитора.
При этом, он найдёт веб-страницу в Интернете по указанному пути, скачает её код и отрисует веб-страницу на экране монитора.