Как правильно уменьшить размер фотографии без потери качества: 404 — Страница не найдена…
Содержание
Как уменьшить размер изображения? Пять бесплатных онлайн- инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Как уменьшить размер фото и увеличить резкость
На сегодняшний день фототехника становится всё доступнее для большинства населения по всему миру. Социальные сети и блоги молниеносно ворвались в нашу жизнь вместе с цифровой фотографией. И у многих людей рано или поздно возникает потребность в том, чтобы делиться со всем миром своими фотографиями.
Если современные фотоаппараты, мобильные телефоны и даже планшеты уже научились делать фото в огромном разрешении и с большим количеством мегапикселей, то большое количество людей не имеют понятия о том, как правильно уменьшить размер фото для их последующей загрузки в социальные сети, пересылке по e-mail, или для размещения на своём сайте/блоге. Так же мало кто знает, что при обычном уменьшении фотографии через любую программу для обработки фото, значительно теряется качество самого изображения, потому что при уменьшении размера фотографии происходит и уменьшение количества пикселей, тем самым пропадает детализация снимка.
В этой статье мы рассмотрим технику как уменьшить размер фотографии и увеличить резкость, которые дают значительно лучший результат, по сравнению с различными онлайн-сервисами по уменьшению изображений, которыми так любят пользоваться многие.
чтобы правильно уменьшить размер фотографии и увеличить резкость, нам понадобиться всего лишь одна программа для обработки фотографий — Adobe Photoshop. Так же, в конце статьи мы рассмотрим вариант по автоматизации этого метода с помощью экшенов (actions), чтобы у вас получалось всё по нажатию одной кнопки, т.е. в «один клик».
Как уменьшить размер фотографии без потери качества
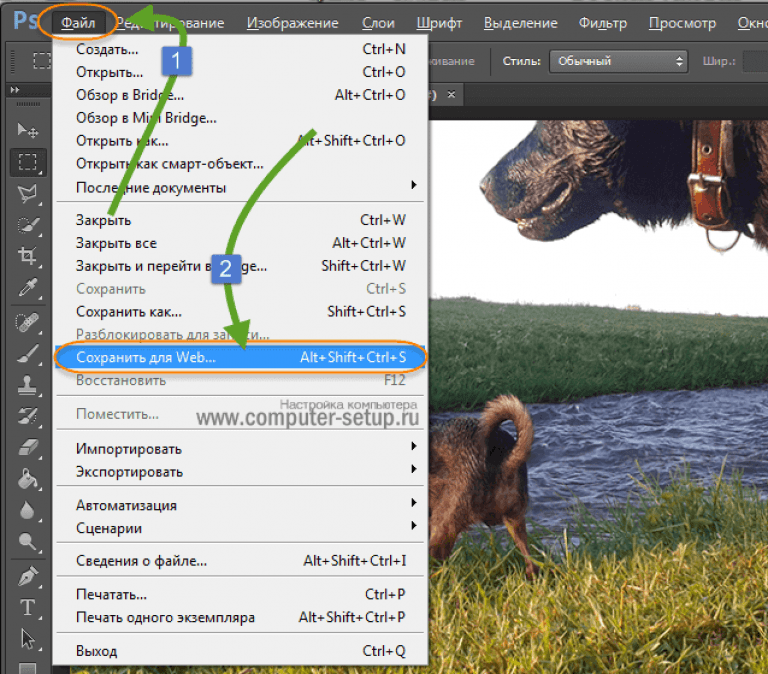
Шаг №1. Открываем ваш снимок в фотошопе с помощью сочетаний кнопок Ctrl+O
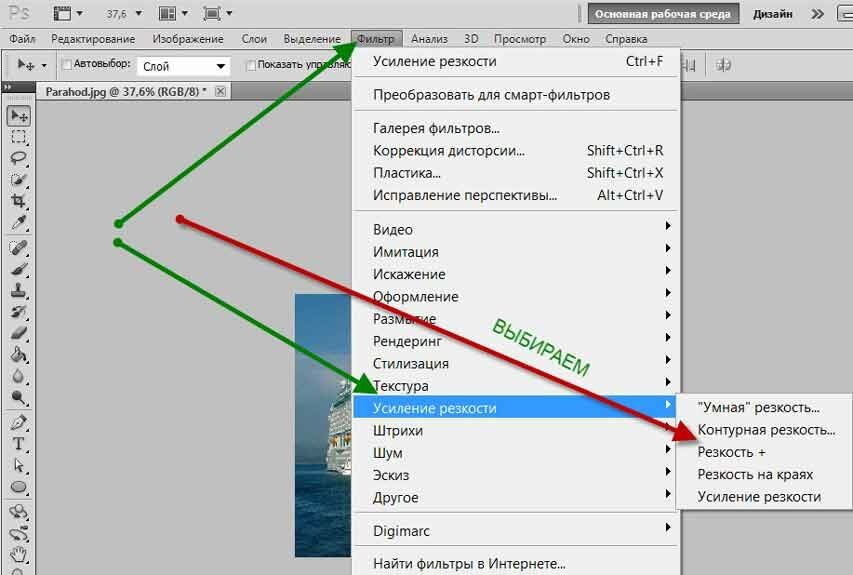
Шаг №2. Заходим в Filter -> Sharpen -> Sharpen
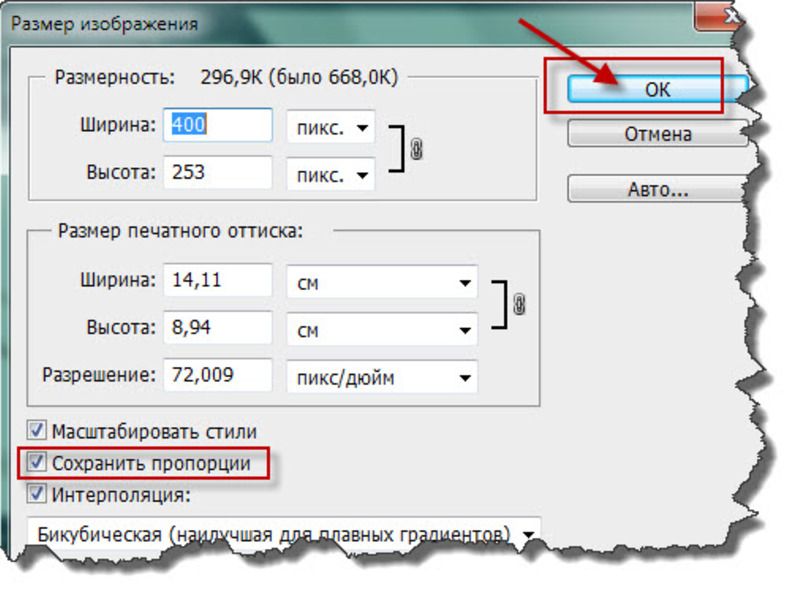
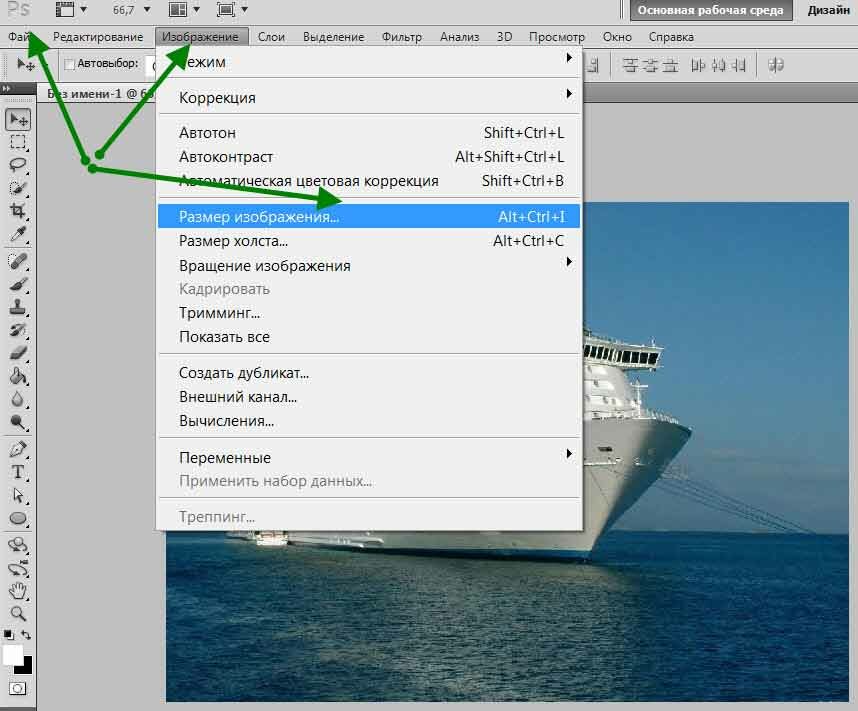
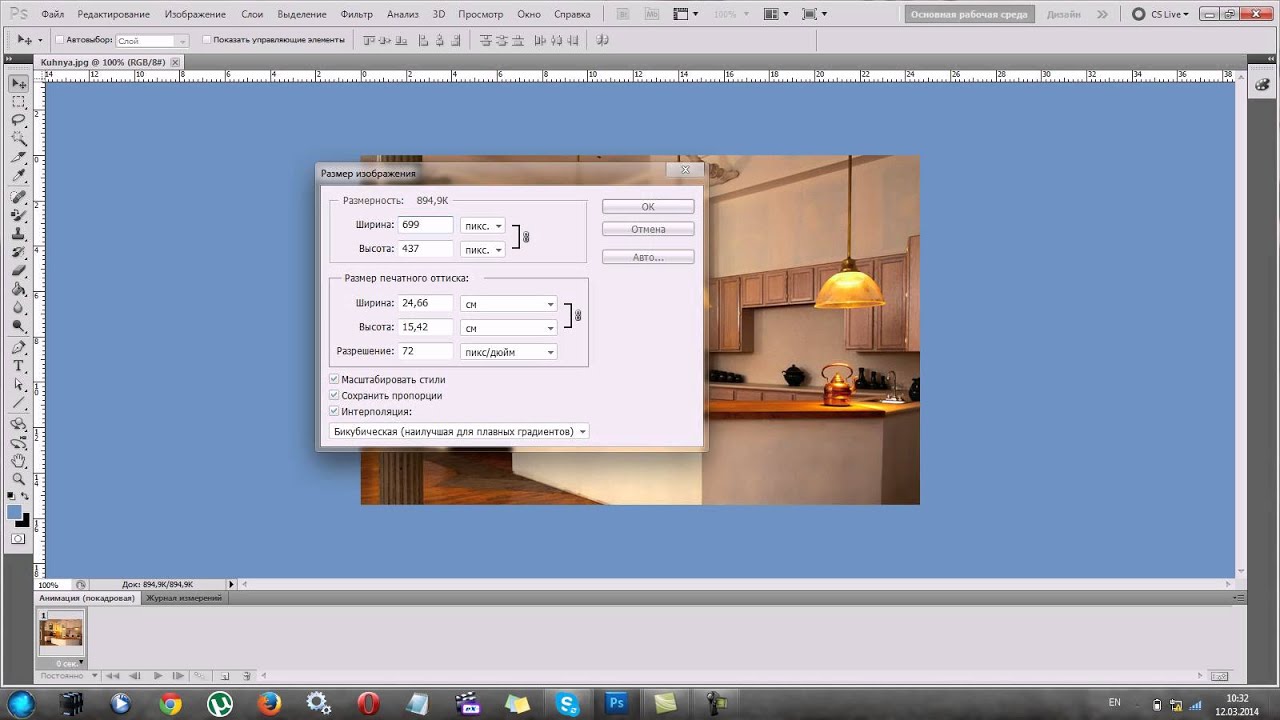
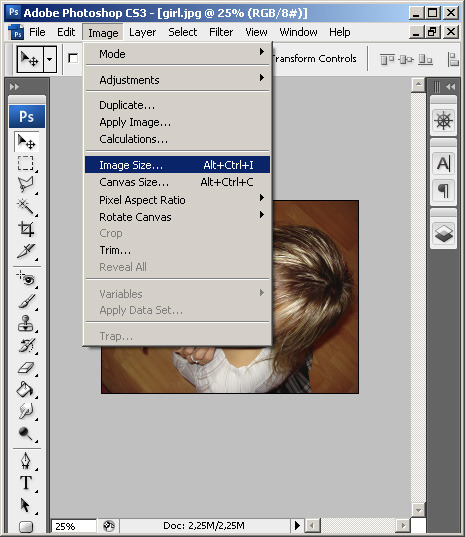
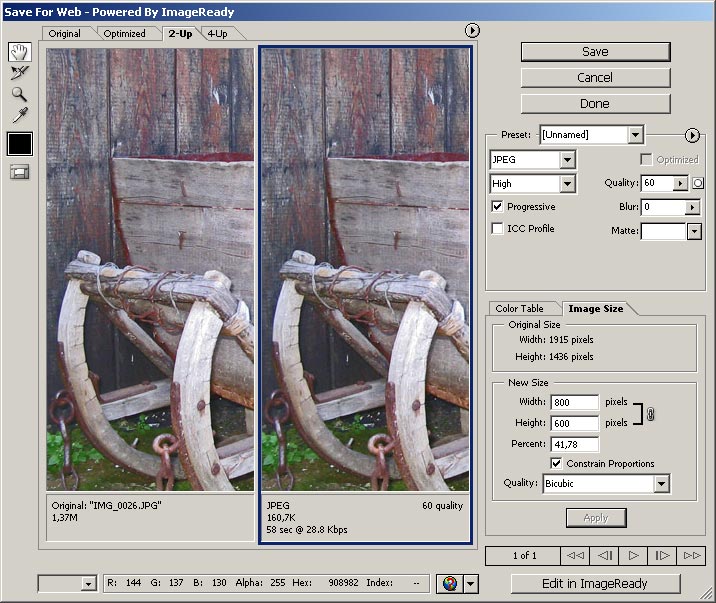
Шаг №3. Открываем вкладку Image -> Image Size (или сочетание кнопок Alt + Ctrl + I) и уменьшаем фото на 50% с бикубическим (Bicubic) сжатием как показано ниже и жмём ОК:
Открываем вкладку Image -> Image Size (или сочетание кнопок Alt + Ctrl + I) и уменьшаем фото на 50% с бикубическим (Bicubic) сжатием как показано ниже и жмём ОК:
Шаг №4. Повторяем Filter -> Sharpen -> Sharpen
Шаг №5. Повторяем шаг №3, т.е. открываем вкладку Image -> Image Size (или сочетание кнопок Alt + Ctrl + I) и уменьшаем фото на 50% с бикубическим (Bicubic) сжатием
Шаг №6. Теперь важный момент. Заходим во вкладку Filter -> Sharpen -> Unsharp Mask
И выставляем значения Amount и Radius как на рисунке ниже. Внимание! Для каждого фото значения могут быть разные, вы можете попытаться поиграться с этими ползунками для достижения оптимального результата
Готово! Вот что получилось у нас:
Теперь ваше фото готово для отправки по емейлу или загрузки в социальные сети. Если вам надо ещё больше уменьшить фото, можете смело заходить в Image -> Image Size и выставлять значение (в пикселях), которое вам надо.
Если вам надо ещё больше уменьшить фото, можете смело заходить в Image -> Image Size и выставлять значение (в пикселях), которое вам надо.
Если же после пятого шага у вас получилось слишком маленькая фотография, то не надо уменьшать её ещё раз на 50%, а сразу выставляйте нужное вам количество пикселей и переходите к шагу №6.
Хотим заметить, что данный способ является крайне эффективным, если вы часто загружаете свои фотографии в социальные сети.
Скачать action для уменьшения размера
Лично мне достаточно часто приходится прибегать к данному методу, т.к. например при загрузке фотографий в социальную сеть Вконтакте, происходит замыливание фотографии, потому что сервис её не качественно ресайзит (уменьшает). Поэтому мне пришлось создать экшен для фотошопа (action), чтобы в один клик совершать все эти 6 шагов. Единственная проблема в том, что для каждой фотографии надо настраивать уровень резкости отдельно, поэтому я вывел среднее значение для шестого шага, которое подходит для большинства фотографий. Итак, наши действия:
Итак, наши действия:
1. Открываем фотографию в Adobe Photoshop (Ctrl + O)
2. Находим вкладку Actions справа от рабочей области фотошопа. Если её нет, нажимаем сочетание клавиш Alt +F9, выглядит оно примерно так:
3. Во вкладке Actions создаём новую папку с именем Resize. Для этого нажимаем на маленькую иконку папки и вписываем имя
4. После создания папки, нажимаем на иконку Create new action и пишем название, например Action50
5. А теперь повторяем шаги со 2го по 6й, которые описаны выше. Внимание! В шаге №5 в графе Amount выставите значение 75%, а в графе Radius выставите 0.5%.
6. После того, как вы выполнили Шаг №6, в графе Actions жмём на иконку «stop», у вас должно получиться что-то типа такого:
Готово! Ваш экшен для фотошопа готов! чтобы испытать его в действии, откройте любую фотографию в фотошопе, нажмите на название вашего экшена (в нашем случае, он называется Action50), и кликните по иконке типа «Play».
Бонус
Для облегчения всего процесса я выкладываю свой экшен, а точнее даже два экшена. Один называется Action50, второй Action75, в котором уменьшение идёт на 75% и чуть слабее увеличение резкости.
Просто скачайте его на свой компьютер и запустите файл, после чего у вас должна запуститься папка my actions в которой вы их и увидите.
Скачать экшены для уменьшения размера фотографий
Как уменьшить размер фотографии без фотошопа
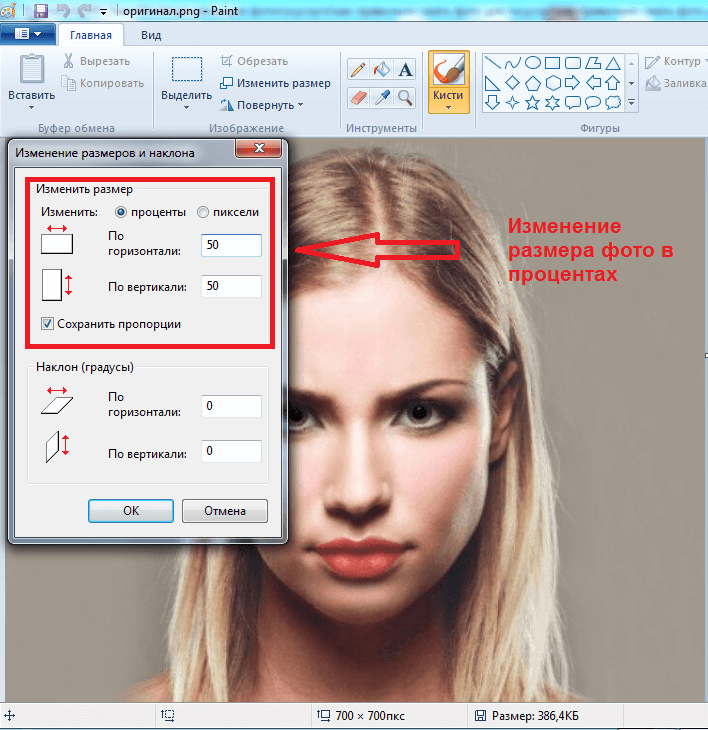
Для тех, кому лень устанавливать фотошоп, или просто нет такой возможности, я предлагаю более быстрый и простой способ уменьшения размера фотографии без фотошопа. Для этого заходим в Пуск -> Приложения -> Стандартные -> Paint. Открываем любую фотографию (Ctrl + O) и жмём на клавиатуре Ctrl + W. В окошке, которое у вас появилось, вы можете выставить любые значения, в процентах или в пикселях. Для сохранения фото жмём F12.
Если у вас возникли какие-либо вопросы по уменьшению фотографии без потери качества — задавайте их в комментариях к данной статье, будем рады помочь каждому! © Phototricks.ru
Уменьшение размеров фотографии без потери деталей — Ferra.ru
Рассмотрим настройки фильтра Unsharp Mask. У фильтра есть три ползунка: Amount, Radius и Threshold. Amount влияет на силу воздействия фильтра, Radius – на ширину ореола, Threshold задаёт порог для действия фильтра Unsharp Mask. Порогу Threshold стоит уделить особое внимание. При нулевом значении для Threshold фильтр Unsharp Mask может подчёркивать шумы изображения и различные нежелательные детали изображения.
Теперь наконец приступим к обработке фотографии. Первым делом мы дублируем слой при помощи комбинации Ctrl+J. Далее делаем активным канал Lightness во вкладке Channels.
Первое повышение резкости
Приступаем к первому повышению резкости. Для этого выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть примерно от 0. 8. При выставлении параметра Radius обращаем внимание на сюжетно важные детали (для портрета это будут глаза, для пейзажа – листва и камни) – фильтр должен подчёркивать нужные нам элементы. Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
8. При выставлении параметра Radius обращаем внимание на сюжетно важные детали (для портрета это будут глаза, для пейзажа – листва и камни) – фильтр должен подчёркивать нужные нам элементы. Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
Второй важный параметр – Threshold. Его необходимо подобрать так, чтобы Unsharp Mask не подчёркивал шумы. Обычные значения при повышении резкости для Threshold – 6-8.
И третьим мы выставим Amount, влияющий на силу воздействия фильтра Unsharp Mask. Необходимые значения для Amount зависят от конкретных изображений и колеблются в очень широких пределах – то 70 до 180.
Далее уменьшаем фотографию при помощи Image -> Image size. В поле Width задаём 50 процентов и нажимаем OK.
Второе повышение резкости
Выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть в два раза меньше по сравнению с первичным повышением резкости. При выставлении параметра Radius снова обращаем внимание на сюжетно важные детали – фильтр их должен подчёркивать. Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Значение Radius должно быть в два раза меньше по сравнению с первичным повышением резкости. При выставлении параметра Radius снова обращаем внимание на сюжетно важные детали – фильтр их должен подчёркивать. Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Финальное повышение резкости
И теперь – последнее повышение резкости: Filter -> Sharpen -> Unsharp Mask, значение Radius – 0.2 или 0.3, Threshold делаем нулевым, Amount увеличиваем до необходимого значения.
Вот и всё. Остаётся только перевести изображение из Lab в RGB (Image -> Mode -> RGB Color) и сохранить уменьшенную фотографию. В результате применения такого ступенчатого ресайза улучшается контроль над шумами и появляется даже некоторый контроль над глубиной резкости по сравнению с однократным уменьшением фотографии до нужных размеров.
3 лучших способа быстро увеличить размер фото без потери качества
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
Три факта, которые Вы могли не знать об увеличении фото.
- Факт и он же — ответ на самый частый вопрос «Как увеличить размер фотографии без потери качества?». В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
- Факт. Обработка фото на компьютере дает лучший результат по качеству, чем онлайн сервисы. Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
- Факт. При увеличении размера фотографии, например, в 3 раза, «вес» ее может увеличится в 4-5 раз. Зависимость здесь нелинейная.
youtube.com/embed/Vq__2I97JJQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Увеличение размера изображения без потери качества
Автор: Накрошаев Олег. Дата публикации: 13 ноября 2019. Категория: Разное.
Очень частый вопрос, который можно встретить на форумах по фотошопу и который задают мне мои подписчики,
такой: «Как увеличить размер фото без его потери качества».
Предлагаю Вам на эту тему статью американской писательницы Лесы Снайдер, автора книги
«Photoshop CC 2019. Исчерпывающее руководство. Книга, которую забыли приложить к программе»
(дополненную моими скриншотами).
Если Вам надо увеличить размер изображения, то это можно сделать с помощью команды «Размер изображения».
Если вы оставите флажок Ресамплинг (Resample Image) в диалоговом окне Размер изображения (Image Size) установленным и увеличите разрешение изображения, программа Photoshop добавит информацию (в виде пикселов), которой изначально не существовало..jpg)
Значительное увеличение разрешения подобным образом, как правило, плохая идея, потому что сымитированные пикселы всегда выглядят хуже, чем настоящие (хотя в версии СС это не является серьезной проблемой, благодаря алгоритму Сохранить детали (с увеличением) (Preserve Details)).
Однако может возникнуть ситуация, когда у вас не будет выбора. Например, вам необходимо распечатать изображение в очень большом формате (к примеру, рекламный щит). Если вы окажетесь в таком положении, у вас будет пара вариантов решения задачи:
Способ 1. Откройте диалоговое окно Размер изображения (Image Size), убедитесь, что в нижней его части установлен флажок Ресамплинг (Resample Image), а затем выберите вариант Сохранить детали (с увеличением) (Preserve Details) или Бикубическая (с увеличением) (Bicubic Smoother) в раскрывающемся списке правее (взгляните на область предварительного просмотра, чтобы выяснить, какой работает лучше).
Далее, смените выбранный вариант в раскрывающемся списке Ширина (Width) или Высота (Height) на Процент (Percent) (другое поле изменится автоматически). Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Нажмите кнопку ОК.
Программа увеличит ваше изображение на указанное число процентов.
В версиях программы CS6 и ниже, добавление к пикселам 10% несколько раз не так сильно ухудшало качество изображения, как однократное сильное увеличение, хотя сегодня после такой процедуры ваше изображение станет немного расплывчатым из-за многократного смягчения деталей.
Способ 2. Купите модуль сторонних разработчиков, специально предназначенный, чтобы увеличивать размер изображения, такой как Perfect Resize компании onOne Software (www.ononesoftware.com), PhotoZoom Pro (www.benvista.com) или Blow Up (www. alienskin.com).
Все эти внешние модули умудряются выполнять серьезное увеличение пикселов с поистине удивительными результатами.
Подробнее об установке сторонних внешних модулей и дополнительных рекомендациях разработчиков читайте в PDF документе «Дополнительные модули для программы Adobe Photoshop» (скачать можно по ссылке в конце этой страницы).
Вот, что предлагает Леса Снайдер. А Ваше мнение на эту тему?
Один из моих способов увеличения размера изображения такой. Открываем фото в фотошопе:
Смотрим исходные размеры снимка:
Делаем активным инструмент «Рамка»:
Растягиваем рамку в нужную сторону для увеличения размера фото:
Ставим такие параметры:
И нажимаем «Enter». Получаем вот такое изображение:
Смотрим теперь размер снимка:
Как Вам такой способ? Конечно, так сильно я никогда не увеличиваю, это просто пример.
Жду Ваши предложения, способы, мнения и комментарии на тему увеличения изображения без потерь качества. Оставляйте их ниже в комментариях.
Скачать материал статьи «Увеличение размера изображения без потери качества» в формате PDF можно здесь:
Скачать статью «Дополнительные модули для программы Adobe Photoshop» в формате PDF можно здесь:
Нажмите на кнопку, чтобы получить еще больше информации на эту тему
0
Печать
Комментарии
0 Vasiliya 04. 01.2018 23:16 Спасибо!
01.2018 23:16 Спасибо!
Ответить | Ответить с цитатой | Цитировать
+2 Антонина 19.11.2017 07:58 Очень понравился урок с рамкой,но я не могу настроить рамку т.к. нет «с учетом содержимого» и у меня ,конечно, ничего не получается А как хотелось бы попробовать этот способ увеличения фото.А за урок спасибо.
Ответить | Ответить с цитатой | Цитировать
+1 OlegNakroshaev 19.11.2017 08:08 Вам надо обновить версию фотошопа, тогда сможете использовать этот способ.
Ответить | Ответить с цитатой | Цитировать
+2 Елена 18.11.2017 00:54 Большое спасибо Вам за доступные уроки! Всё понятно, буду применять на практике.
Ответить | Ответить с цитатой | Цитировать
-4 Олег 14.11.2017 11:35 Доброго времени суток! Несомненно, что урок имеет свою пользу. Но мне кажется, что увеличение формата с сохранением качества очень просто делается с использованием функции «Смарт-объект». По этому поводу в свое время был урок и я его применяю без проблем. Спасибо
Ответить | Ответить с цитатой | Цитировать
+1 OlegNakroshaev 14. 11.2017 13:30 Смарт-объекты можно уменьшать без потери качества. Но все равно наступает момент, когда надо растрировать смарт-объект и вот здесь качество резко падает вниз
11.2017 13:30 Смарт-объекты можно уменьшать без потери качества. Но все равно наступает момент, когда надо растрировать смарт-объект и вот здесь качество резко падает вниз
Ответить | Ответить с цитатой | Цитировать
+3 Валерий 14.11.2017 07:41 Увеличиваю фото редко. Ну а если приходится, то пользуюсь PhotoZoom Pro, а метод о котором Вы пишете использую для уменьшения фото. Теперь буду пробовать увеличивать этим методом. Надо будет сравнить качество увеличения программой PhotoZoom Pro и Ps. Убедился, что не все сторонние модули выдают желаемое качество, зачастую лучшее качество в Фотошопе, правда надо ручками и головой поработать, да еще и время потратить, а в модуле на кнопочку тыц…- и готово.
Ответить | Ответить с цитатой | Цитировать
+3 elesinvitalik 14.11.2017 06:54 Спасибо за урок.
Ответить | Ответить с цитатой | Цитировать
+2 Vasiliya 13.11.2017 20:34 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+2 Анатолий 13.11.2017 15:25 Спасибо за урок! В принципе, увеличивать не приходилось, но попробовать стоит.
Ответить | Ответить с цитатой | Цитировать
+3 Марина 13.11.2017 14:23 Спасибо, Олег Николаевич, огромное. Я увеличиваю, при необходимости ,давно рекомендованным Вами методом увеличения пикселов на 10%. Теперь буду пользоваться и этими рекомендациями.
Ответить | Ответить с цитатой | Цитировать
+2 Alexander 13.11.2017 14:01 Спасибо, Олег Николаевич. Очень интересно. Раньше, в этих целях использовал программу PhotoZoom, но в последнее время, как-то нужды не было. При случае обязательно попробую в фотошопе.
Ответить | Ответить с цитатой | Цитировать
+2 Вячеслав 13.11.2017 10:46 Благодарю за урок. Я интуитивно всегда так действовал, а теперь буду применять с сознанием дела. Ещё раз спасибо.
Ответить | Ответить с цитатой | Цитировать
+2 Лариса 13.11.2017 00:23 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 vizavi 12.11.2017 18:37 Олег, спасибо за урок! Ваш прием попробую на практике. Увеличивать фото приходится редко. При необходимости использую плагин Akvis Magnifer. Очень давний. Работает хорошо по сей день. В меняющиеся программы Ps его не загружаю, а использую отдельно как самостоятельную программу.
При необходимости использую плагин Akvis Magnifer. Очень давний. Работает хорошо по сей день. В меняющиеся программы Ps его не загружаю, а использую отдельно как самостоятельную программу.
Ответить | Ответить с цитатой | Цитировать
+1 Валентин 13.11.2017 16:33 Не подскажешь где можно найти и скачать плагин Akvis Magnifer ????
Ответить | Ответить с цитатой | Цитировать
+3 Иваныч 12.11.2017 17:19 Мне понравился трюк с Рамкой!
Ответить | Ответить с цитатой | Цитировать
+4 Александр 12.11.2017 14:43 Благодарность за урок ! Если нужно «мини» превратить в «гиганта» — использую PhotoZoom Pro от Benvista
Ответить | Ответить с цитатой | Цитировать
+6 Alekseir162 12.11.2017 12:05 Спасибо за Ваш труд.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Итак, рассмотрим 3 способа увеличения изображений:
В Paint размер картинки можно увеличить:
- в пискселях,
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В paint.net размер фото можно увеличить:
- в пискселях,
- в сантиметрах (размер для печати),
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В Monosnep изображение можно увеличить:
- в пискселях,
- с сохранением пропорций,
- без сохранения пропорций.
youtube.com/embed/4c7Jh7-1y08?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Способ 1 – поиск похожих изображений в google
Первый, и самый простой способ – попытаться найти такое же изображение, только большего разрешения, в картинках google. Часто бывает так, что найденное изображение было взято с какого-нибудь другого сайта и уменьшено. Цель данного действия – найти первоисточник, самый качественный вариант изображения. Для этого перейдите в картинки google по ссылке:
https://www.google.com/imghp?hl=ru
На открывшейся странице нажмите на значок фотоаппарата (поиск по картинке):
Затем перейдите на вкладку «Загрузить файл» и нажмите на кнопку «Выберите файл»:
После чего выберите на компьютере то изображение, которое необходимо найти. Если в интернете есть изображения других размеров, то google найдет их и оповестит об этом. Теперь достаточно нажать на ссылку «Все размеры»:
после чего вы увидите несколько вариантов изображений с разным разрешением, которые будут отсортированы по убыванию. Разрешение каждого изображения подписано под ним, самое качественное изображение будет первым:
С помощью этого метода удалось найти изображение, которое в 8 раз больше изначального (250х188 и 2048х1536).
Однако, данный способ не всегда работает, картинки большего размера может попросту не быть. В этом случае придется работать с тем, что есть, и попытаться увеличить существующее изображение.
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
Открыть Paint
Откройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели. Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
Если размер для увеличения фото выбрали неудачно, не волнуйтесь. Любое действие в Paint вы можете отменить с помощью стрелки, которая расположена в верхней части меню программы. Там их две, на самом деле. Левая — шаг назад, правая — шаг вперед.
Paint, стрелка отмены действия
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Увеличить размер фото в paint.net
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат. Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Эффекты paint.net для улучшения качества фото
- Портретный.
- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.
2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.
Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.
Увеличить размер фото скриншотером Monosnep
Самый быстрый, простой способ. Никаких возможностей, кроме выбора размеров в пикселях. Правда, можно сразу одним действием сделать и обрезку фото и увеличение кадра.
Вообще, Monosnep просто отличный скриншотер. Можно и видео с экрана записывать, и картинки «захватывать», и скрины игр делать. Удобен еще и тем, что настроить можно под себя. Те же «горячие клавиши» выбрать, путь для хранения файлов. Скачивается Monosnep с официального сайта https://monosnap.com/welcome
Ну а дальше все просто. При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
Тут сразу можно обрезать фото, выделив нужную область, а можно выделить всю фотографию. Для этого с помощью мышки наведите это перекрестие на угол фотографии. Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
- решайте, надо ли сохранять пропорции,
- вводите свои новые значения размера фотографии в пикселях,
- жмите ОК,
- жмите «Сохранить» или «Загрузить».
Сохранить — увеличенное фото будет сохранено на компьютере. Папку для сохранения можно выбрать в настройках, причем, даже если зайти в настройки в момент, когда скриншот создан, и выбрать место для сохранения файла, файл будет сохранен именно в указанную Вами папку.
Загрузить — фото будет загружено в облако. Доступно только Вам. Можете скачать в любой момент. Можете поделиться ссылкой с кем хотите. Человек моментально получит Ваше фото. Ссылку можно послать самому себе в мессенджере или почтой. Тогда Вы сможете тут же получить фото на мобильном устройстве. Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры. Если снимок предназначается для печати, в игру вступают и другие факторы — размер изображения, качество печати и т.д. Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP — бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от «глупых» вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Над этим работают Google и Adobe, и, возможно, мы сможем увидеть некоторые продукты, внедряющие эти технологии в ближайшее время. (Благодаря последнему алгоритму апсемплинга Adobe Photoshop CC, протестированному ниже, мы уже видим намеки на то, на что это будет похоже в будущем.) Тем не менее, некоторые из них представляют из себя достаточно ограниченные алгоритмы, фокусирующиеся только на определенном типе изображения, например на лицах под определенным углом.
Сравнение ПО
Фотограф Спенсер Кокс сделал несколько тестов на примере фотографии и цифровой иллюстрации, чтобы увидеть, есть ли какие-либо существенные различия в их апсемплинге. Он начал с версии размером 300×300 пикселей для каждого изображения, а затем увеличивал каждое до 900×900. Имейте в виду, что в этом сравнении были проверены только два изображения, поэтому ваши результаты могут слегка отличаться.
Ниже оригинальная версия фотографии и иллюстрации 900×900 пикселей:
NIKON D800E + 14-24 мм f/2,8 @ 24 мм, ISO 100, 0,6 секунды, f/9,0
А далее версии с разрешением 300×300 пикселей, которые были использованы в процессе.
Как справилась каждая программа? Посмотрим на результаты.
- Photoshop CS6 (Bicubic Smoother)
Примерно та же картина, что мы видели и раньше. Выглядит не очень хорошо, но все лучше, чем пикселизация. Снова-таки можно попробовать увеличить резкость.
- Photoshop CC (Preserve Details 2.0)
А вот это уже другое дело. Экспериментальная функция Preserve Details 2.0 в Photoshop CC совсем новая, так что необходимо включить опцию меню, чтобы использовать ее в первую очередь (Preferences > Technology Previews). Она хорошо работает как для фотографии, так и для иллюстрации — конечно, не на уровне исходного изображения 900×900 пикселей, но гораздо ближе к нему, чем ожидалось. Обратите внимание, что сначала вам обязательно нужно растеризировать слой! Размер изображения изменится, но не по новому алгоритму.
GIMP — отличная альтернатива для Photoshop, в основном потому, что продукт бесплатный и обладает большим инструментарием. Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.
- Специализированное ПО: ON1 Resize
Хорошая новость заключается в том, что ON1 Resize имеет больше возможностей для изменения размера, чем любое другое программное обеспечение, и качество изображений мы получаем вполне достойное. Плохая же новость в том, что новый алгоритм Photoshop все равно значительно его превосходит. Но, как вы можете видеть, ON1 Resize, конечно, тоже не промах!
Пейзажное изображение получилось четким, отчасти из-за встроенной настройки резкости в ON1. Тем не менее, в этом варианте переданы детали реки, которых не было в изображении, полученном в результате работы алгоритма Photoshop.
То же самое касается и иллюстрации. Таким образом, результат немного опережает бикубическое сглаживание Photoshop, хотя и не слишком сильно (особенно с учетом более агрессивной резкости). В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
- Онлайн программа: Photo Enlarger
Одним из самых популярных вариантов онлайн-сервисов для увеличения разрешения фотографии является Photo Enlarger, который мы и проверим.
Он дал достаточно хорошие результаты: второй в рейтинге в иллюстрации и третий в снимке.
В частности, пейзажная фотография детализирована в области реки и травы, не выглядя при этом неестественно резкой. Иллюстрация со слоником тоже выглядит неплохо. Несмотря на то, что в этом варианте есть несколько заметных зазубренных краев, он все равно выглядит лучше, чем почти все другие преобразования (но только не в варианте Photoshop с Preserve Details 2.0). Это отличный результат для веб-сайта.
Итоговые рейтинги
Казалось бы, различия между вариантами аналогичных ПО должны быть незначительными. Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вот как Спенсер Кокс по итогу оценил способности каждой программы по увеличению разрешения на фотографии, от лучшего к худшему:
- Adobe Photoshop CC, Preserve Details 2.0
- ON1 Resize 2018
- Photo Enlarger (онлайн)
- GIMP
- Adobe Photoshop, Bicubic Smoother
И для иллюстрации:
- Adobe Photoshop CC, Preserve Details 2.0
- Photo Enlarger (онлайн)
- ON1 Resize 2018
- Adobe Photoshop, Bicubic Smoother
- GIMP
В конечном итоге эти два списка получились очень близкими, не считая незначительных перестановок. По-видимому, хорошее программное обеспечение с задачей справляется на должном уровне, независимо от того, с каким типом изображения вы работаете. Еще обратим внимание насколько качественно увеличивается разрешение с помощью бесплатного онлайн-редактора Photo Enlarger, хоть у него и не столь широкий инструментарий, как у некоторых других программ. Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.
Экстремальное разрешение: 231 мегапикселя (многорядная панорама) NIKON D800E + 105 мм f/2,8 @ 105 мм, ISO 100, 1/10, f/16,0
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.
- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/.
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/.
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: https://www.extensis.com/font-management/suitcase-fusion/.
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: .
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С уважением, Роман Чуешов
Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
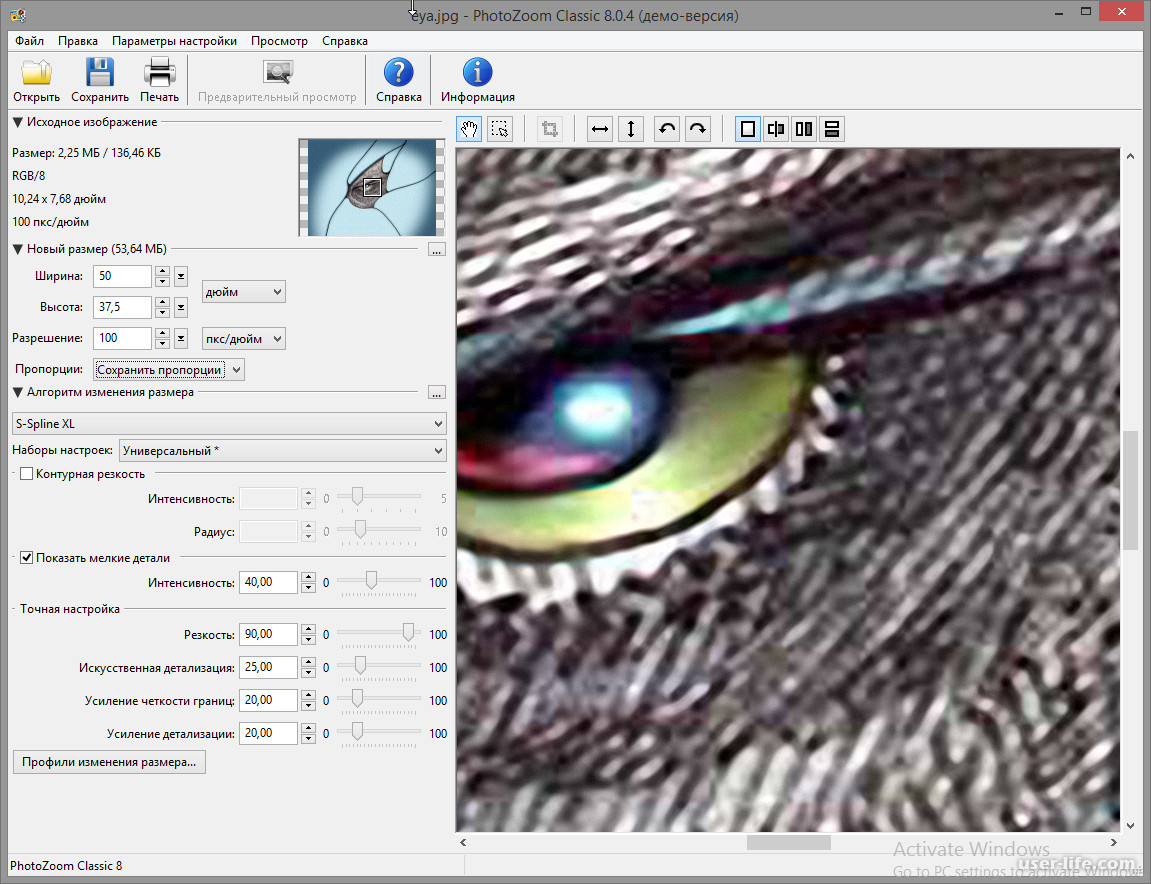
Как установить PhotoZoom Pro
Как и любую программу PhotoZoom Pro нужно сначала скачать сделать это можно в конце статьи. После запуска файла установки откроется менеджер установки в окне, которого необходимо выбрать язык, на котором будет работать программа и нажать «далее».
В следующем окне кнопкой мыши установить галочку напротив пункта «Я принимаю условия соглашения» и нажать «далее».
Далее программа предложит выбрать папку, в которую будет происходить установка приложения. После этого поставить флажок на пункте «Ткущий пользователь» и флажок на пункте «Создать ярлык на рабочем столе» и нажать далее.
После этого в новом окне установки установить значок «выбрать пользовательскую папку» папку можно выбрать по-своему усмотрении. В данную папку программа будет сохранять готовые изображения. Нажать кнопку «далее».
В следующем окне оставить все как показано на рисунке, и нажать кнопку «далее». (рисунок 5) Программа готова к тому чтобы ее установили на компьютер. Нажать на кнопку «Установить» после чего пойдет процесс установки.
Следующее окно покажет информацию об успешном завершении установки приложения. Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Изменяем язык в photoshop
Зачем изменять размер изображения онлайн или в программе?
Здравствуйте друзья! Если Вы занимаетесь заработком через Интернет, либо ведете свой сайт (блог), создаете обложки, работаете с фотографиями, то Вам не обойтись без работы с изображениями в различных программах. Работа с картинками бывает разной. Вы можете сделать их черно белыми, можете насытить цветами, можете наложить их друг на друга, можете сделать на них надписи.
Но самой распространенной работой является обрезка и изменение размеров картинок. Итак, зачем изменять размер изображения онлайн или в программе? Допустим, у Вас есть сайт (блог) и Вам нужно вставить в статью картинку. Если возьмете любую свою фотографию или сделаете скриншот с экрана, то изображение будет очень большим. Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Использование больших изображений на сайте приведет к тому, что он будет долго открываться, особенно, на мобильных устройствах. В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
Advertisement
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Adobe Photoshop
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
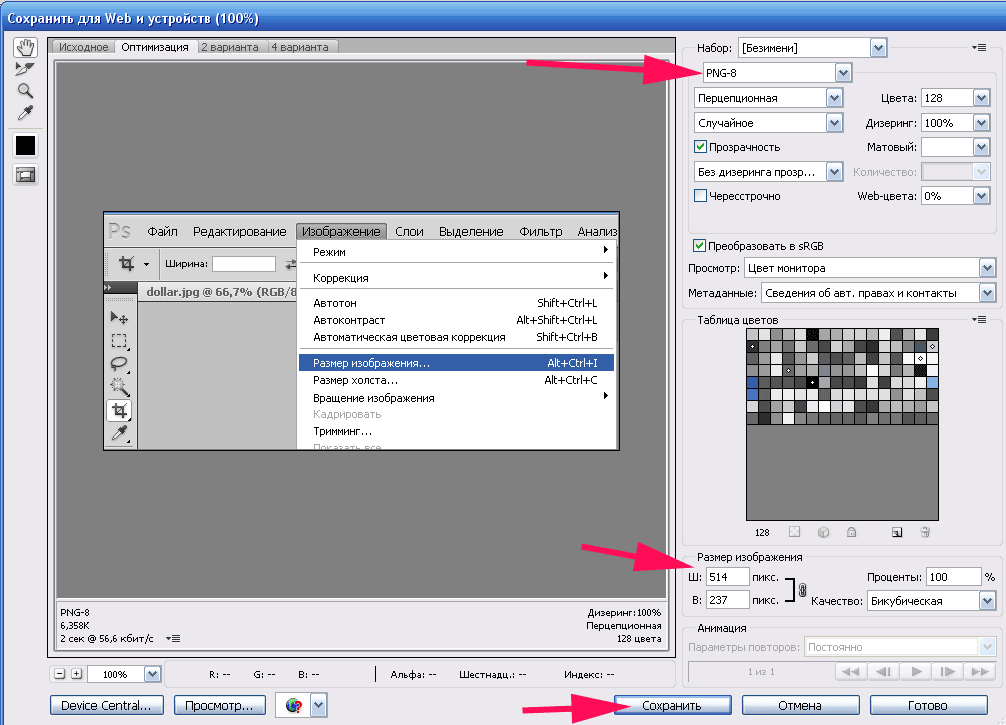
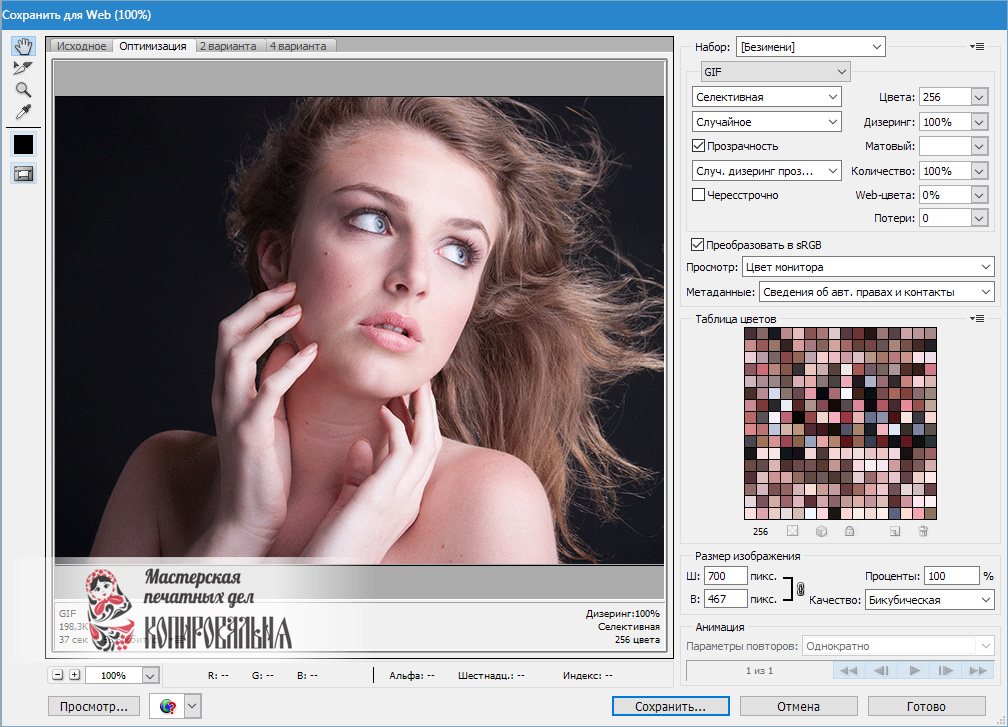
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения не пиксель все изображения, можно сжать рисунки, чтобы размер файла был меньше.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунков по умолчанию в Office составляет 220 ppi. Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.
-
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Из-за потери детализации сжатие рисунка может привести к тому, что оно будет выглядеть по-другому. В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения. -
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Все сведения об изменениях, внесенных в изображение, хранятся в файле. Удав эти данные редактирования, вы можете уменьшить размер файла, но если вы захотите отменить изменения, вам потребуется повторно вменить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена Беном 17.08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
Как Можно Изменить Размер Слоя В Photoshop Без Потери Качества?
Изменение размера изображения может быть относительно простым, а также простым, особенно при работе в таких программных приложениях, как Photoshop. Тем не менее, вам необходимо понимать основы изменения размера, чтобы предотвратить ухудшение качества ваших изображений.
Изменение размера изображения в Photoshop находится в главном навигационном меню «Размер изображения / изображения». После открытия главного окна диалогового окна вам будет представлен размер вашего документа или изображения в пикселях, включая размер документа.
Пиксельная емкость
Итак, как вы можете видеть, размер документов моей фотографии составляет 72,8 мегабайта, а общий размер — 4368 x 2912 пикселей. Нажатие на «пиксели» дает вам возможность изменить размер фотографии на процент, который я никогда не считал чрезвычайно полезным.
В настоящее время, если вы хотите изменить размеры своих фотографий для Интернета, вам необходимо сконцентрироваться на размерах в пикселях, на которых основаны разрешения монитора и дисплея. Теперь, естественно, я бы, конечно, хотел бы использовать команду Photoshop «Сохранить для Web», отмеченную ниже «Отправить» в главном навигационном меню, тем не менее, если ваши изображения также большие, вам, возможно, придется прибегнуть к уменьшению разрешения изображения с помощью «Размер фото» до использования запуска «Conserve for Web».
Размер документа
Под размерами в пикселях находится размер записи, который представляет точные размеры, а также разрешение вашего изображения. Опять же, мы имеем ширину и высоту в различных единицах измерения от миллиметров, сантиметров и дюймов. Справа от размера и размера возвышения вы увидите небольшую скобку с символом ссылки, показывающим, что рассматривается выбор процентных соотношений, о которых мы поговорим быстрее.
Преобразование размера вашей записи или изображения просто требует изменения подходящих чисел в соответствии с вашими конкретными потребностями. Если бы я захотел изменить размер этой фотографии до 40 сантиметров, я бы, конечно, отрегулировал ширину записи, что, безусловно, дополнительно изменило бы данные и размер пикселя. Например, моя оригинальная картинка размером 72 мегабайта увеличилась до 85 мегабайт.
Разрешение изображения
Под пикселем, а также в измерениях документа указано разрешение в пикселях на дюйм (по умолчанию). Если вы собираетесь печатать свои изображения, вам нужно будет обратить особое внимание на то, правильно ли установлено разрешение. Фотопринтеры зависят от разрешения, в то время как струйные принтеры не так хороши, и, следовательно, вам потребуется сохранить файлы фотографий в макете, требуемом вашим инструментом вывода. В общем, я советую вам установить разрешение не менее 254 пикселей на дюйм (стандартная статистика), однако в настоящее время большинство фотографов устанавливают размер фотографий до 300 пикселей на дюйм, которые в конечном итоге получили широкое одобрение в качестве рыночного стандарта.
Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, поскольку изображения, представленные в Интернете, основаны исключительно на пикселях и не зависят от разрешения.
Ограничить пропорции
Включение процентного ограничения, безусловно, защитит от искажения изображения во время процедуры изменения размера, сохраняя пропорции исходного элемента изображения, когда дело доходит до значений размера и высоты.
Очевидно, что если вы хотите исказить ваше изображение, просто снимите флажок с фиксированных процентов и измените соответственно ширину и высоту. Но, сохраняя это, я фактически никогда не рассматривал эту альтернативу, предпочитая использовать инструмент преобразования.
Стили диапазона
При изменении размера фотографий в Photoshop вам необходимо учитывать любые типы эффектов и / или текста, которые вы, возможно, представили прямо в масштабе изображения пропорционально. Чтобы убедиться в этом, немедленно убедитесь, что флажок «Масштабировать стили» действительно разрешен. Если вы не проверяете дизайн диапазона, вы получите удары, а также сообщение, которое отличается от того же размера, что и измененный размер изображения, что, безусловно, нарушит ваш первоначальный макияж.
Resample Image
Наиболее важным выбором в пределах размера фотографии является «Resample Picture», который определяет, какой тип интерполяции, безусловно, будет использоваться для выполнения изменения размера. Под интерполяцией понимается только то, как Photoshop будет создавать или удалять пиксели внутри фотографии в процессе изменения размера.
В раскрывающемся списке продуктов вы найдете пять различных вариантов, а также в зависимости от того, какой из них вы выберете, определенно выяснится, как будет обработана ваша фотография, а также какие характеристики будут улучшены или обойдены.
Ближайший сосед (сохраняйте трудные стороны) — выполняется быстро, но гораздо менее точно, чем любой из различных других подходов интерполяции, пробуя соседний соседний пиксель в качестве рекомендации для воспроизведения пикселей. По этой причине я не предлагаю использовать эту альтернативу. Bi-linear — добавляет пиксели, уравновешивая цветовые оттенки окружающих пикселей, а также создает результаты среднего качества. Поэтому я бы не советовал использовать эту опцию.
Подход интерполяции, который я предлагаю использовать, является бикубическим.
Bi-cubic (идеально подходит для ровных склонов) — медленнее, чем Nearest Neighbor или Bi-linear, тем не менее, он даже более специфичен при изучении достоинств окружающих пикселей и использует сложные оценки для получения плавных градаций тонального колледжа, что необходимо для точного изменения размера изображений ,
Би-кубический Легче и Би-кубический Криспер — это небольшие варианты би-кубической интерполяции.
Би-кубический Легче (лучший для улучшения) — это гораздо более тонкая версия би-кубического, а также был создан, чтобы быть связанным с фотографиями, которые нуждались в увеличении размера. Расширение изображений вводит пикселизацию, которая может стать довольно очевидной, а би-кубический сглаживатель помогает уменьшить появление любых жестких краев. Би-кубический очиститель (наилучший для уменьшения) — это полная противоположность би-кубическому легче и в основном планируется применять к изображениям, которые нуждаются в уменьшении общего размера. Часто фотографии с высоким разрешением, которые изменяются для размера экрана в Интернете (например), теряют детализацию, показывая мягкость, а также могут потребоваться дополнительные хонингования.
Размер фотографий — чрезвычайно удобный атрибут Photoshop, который я использую в качестве части своих ежедневных операций по редактированию и улучшению, тем не менее важно помнить, что необработанные данные должны быть больше в Adobe Lightroom или Cam Raw, прежде чем импортировать их прямо в Photoshop, если вы хочу сохранить высокое качество. Не забудьте вспомнить, как изменить размер нескольких изображений в Photoshop.
Как увеличить изображение без потери качества (протестированы лучшими инструментами)
Бесплатный план позволяет загружать до 10 изображений.
Фактический размер файла фотографий увеличился прилично по сравнению с другими инструментами. Первое изображение имеет большую детализацию при расширении до большего файла. Вторая фотография (меньший исходный файл) выглядит нормально при уменьшении для этого сообщения в блоге, но истинный полный размер имеет заметные искажения (щелкните изображение, чтобы открыть его в новой вкладке).
On1 Resize — это программа премиум-класса для настольных ПК с множеством функций для увеличения размера изображения, создания графики для печати и имитации того, как фотография будет выглядеть на самом деле при печати.
Основные характеристики:
- Параметры для изменения размера фотографии до 1000% от исходного размера.
- Функция, называемая программной цветопробой, доступна для имитации того, как настоящий отпечаток выглядит на экране компьютера.
- Используйте инструменты печати для создания изящного внешнего вида в реальном мире.
- Пакетная обработка.
- Редактирование изображений RAW.
- Доступ к интеграции с другим программным обеспечением, таким как Photoshop.
- Он имеет решение для быстрого просмотра изображений в списке из тысяч.
- Доступ ко многим другим инструментам On1, таким как видеоредактор, мобильный редактор и многое другое.
Стоимость
On1 предлагает бесплатную пробную версию для тестирования программного обеспечения. После этого цена будет выглядеть так:
- 49,99 $ для установки On1 Resize на пять компьютеров и получения приложений Lightroom и Photoshop.
- 99,99 $ за On1 и пакет эффектов для панорамы, слоев, проявки, портрета и HDR.
Результаты испытаний
Естественно, при всех тестах размеры файлов увеличивались.Они не стали слишком большими, и все расширения соответствовали размерам. Первый тест изображения 1 — качественный, но с более мягким внешним видом. Интересно, что второе (большее) преобразование для изображения 1 получилось более четким. Это прекрасное преобразование.
Изображение 2 (исходный файл меньшего размера) дает аналогичные результаты. Первый тест (в 2 раза больше) показал более мягкое изображение, при этом файл большего размера (в 8 раз больше) выглядел немного лучше. Не так чисто, как тест Image 1, но неплохо.Понятно, что на изображении 2 есть искажения, например размытость.
Результаты для изображения 1:
Результаты для изображения 2:
3. ImageEnlarger.com
ImageEnlarger.com может похвастаться самым простым интерфейсом. Некоторым это может понравиться, но другие отметят, что это похоже на что-то из начала 2000-х.
Сказав это, вы не сможете превзойти простоту процесса. Вы загружаете изображение, выбираете формат, затем выбираете желаемые размеры.
Основные характеристики:
- Загрузите файл за секунды.
- Интерфейс подключен к сети, программное обеспечение для загрузки отсутствует.
- Вы можете загружать файлы JPG и PNG и изменять их размер.
- Выберите масштабирование изображения в процентах.
- Или выберите целевую ширину или высоту.
- Веб-сайт предоставляет один и тот же инструмент на нескольких языках.
Стоимость
Инструмент ImageEnlarger.com полностью бесплатный, с кнопкой «Пожертвовать» для поддержки разработчиков.
Результаты испытаний
Во всех тестах ImageEnlarger.com конечные размеры файлов были намного меньше, чем у конкурентов.
Оба теста для изображения 1 оказались намного лучше, чем я ожидал. Я бы сказал, что разрешение каждой увеличенной фотографии выше, чем у любого другого инструмента в этом списке — по крайней мере, без необходимости касаться каких-либо функций редактирования.
С тестами Image 2 была другая история. Каждый из них имеет заметное размытие и небольшие изменения цвета по мере того, как изображения становятся все больше и больше.Похоже, что ImageEnlarger.com предоставляет быстрое качественное увеличенное фото, если исходный файл не слишком мал.
Также существует ограничение максимальной ширины, что неудобно при попытке увеличить изображение без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
4. Изменить цвет
Reshade — это бесплатное программное обеспечение для настольных ПК, предназначенное в первую очередь для увеличения размеров изображений и улучшения этих фотографий в процессе.Мне нравится, что это легкое программное обеспечение без высокой цены. Не говоря уже о том, что вы можете загружать изображения массово.
Основные характеристики:
- Основная функция — увеличение размера фотографии без снижения качества.
- Вы можете обрезать и улучшать фотографии в редакторе.
- Пакетная обработка предусмотрена для больших коллекций.
- Вы можете загружать и улучшать широкий спектр форматов, таких как JPG, TIFF и PNG.
- Вы не зацикливаетесь на том, что дает вам программа после изменения размера.После этого вы можете изменить фокусировку и повысить резкость фотографий.
Стоимость
Reshade распространяется бесплатно на ПК с Windows.
Результаты испытаний
Reshade проделал невероятную работу по сохранению размеров файлов на низком уровне, сохраняя при этом качество, которое можно было бы ожидать от цифровых фотографий.
Reshade, похоже, включает в себя стратегию изменения размера вектора, которая позволяет добавлять элементы, похожие на анимацию, на большие фотографии для заполнения данных. Если вы не переусердствуете с этим, ваши фотографии будут оставаться четкими и красочными.Они даже выглядят как картины, если все сделано правильно.
Оба теста Image 1 выглядят красиво.
У тестов Image 2 больше размытия, но они все равно лучше, чем у других протестированных нами инструментов. Я уверен, что смог бы улучшить результаты с помощью доступных простых инструментов постобработки.
В целом, я бы сказал, что у Reshade были лучшие результаты из всех инструментов в этом списке.
Результаты для изображения 1:
Результаты для изображения 2:
5.GIMP
GIMP — альтернатива Photoshop с открытым исходным кодом. Это популярная программа для обработки фотографий, которую вы загружаете на свой рабочий стол. Самое замечательное в GIMP заключается в том, что у него есть множество поклонников, которые могут исследовать функции, и нет никаких ограничений на то, что вы можете делать с программным обеспечением. Это гораздо больше, чем просто устройство для увеличения изображения.
Основные характеристики:
- Увеличивайте фотографии одним нажатием кнопки и выбирайте из нескольких форматов изменения размера.
- Вы получаете настраиваемый интерфейс рабочего стола для полной обработки фотографий.
- Улучшение фотографий и цифровая ретушь для печати.
- Редактировать десятки форматов изображений.
- Выберите один из нескольких методов интерполяции при увеличении фотографии.
- Запустите GIMP на одном из множества языков.
Стоимость
GIMP бесплатен.
Результаты испытаний
Я обнаружил, что выбор «Нет» для качественной интерполяции дает наилучшие результаты. Однако это зависело от размера изображения, поэтому не стесняйтесь настраивать его при изменении размера.
Полученные размеры файлов не коррелировали с размерами, которых я не понимаю. Это заставляет меня думать, что есть несоответствие с изменением размера. Например, размер файла 2400 x 1600 пикселей составляет 167 КБ, а файла 600 x 400 пикселей — 249 КБ. Я предполагаю, что все будет наоборот.
Как бы то ни было, оба теста для изображения 1 были ошеломляющими. Детали остались, с небольшими изменениями цвета и некоторой красивой глубиной.
GIMP столкнулся с серьезными проблемами при использовании изображения 2. Я не мог заставить его работать, поэтому я полагаю, что у вас должна быть исходная фотография немного большего размера, чтобы GIMP стал жизнеспособным решением для увеличения изображения без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
Какой фотоувеличитель подходит вам лучше всего?
Я предлагаю попробовать их все и, возможно, иметь один или два на вашем компьютере. Причина этого в том, что все фотографии меняют размер по-разному. Некоторые инструменты лучше работают с анимацией или векторной графикой. Другие отлично подходят для детализированных пейзажных изображений, но не для анимации (например, логотипов).
Исходя из качества изображения и размера файла, вот мой окончательный рейтинг:
- 🥇 Reshade
- 🥈 GIMP
- 🥉 UpscalePics
- 👏 ImageEnlarger.com, On1Resize
Когда у вас есть изображение с измененным размером, вы все равно хотите оптимизировать его, чтобы изображение большего размера не замедляло работу вашего веб-сайта. Чтобы помочь вам в этом, ознакомьтесь с некоторыми из этих руководств:
У вас остались вопросы, как увеличить изображение без потери качества? Задайте нам вопрос в комментариях!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
На Visual Hunt найдено
тестовых изображений.
Изменение размера изображений в Интернете — уменьшение изображений в форматах JPG, BMP, GIF, PNG
Какой размер файла изображения?
Изображения состоят из нескольких точек, называемых пикселями, и каждая из них имеет цвет, представленный как комбинация трех основных цветов (красного, зеленого и синего). Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или нуля).Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что для хранения всей информации для такого изображения на компьютере или любом устройстве потребуется миллионы байтов.
Когда камера или мобильный телефон говорят, что они делают фотографии с разрешением 10 мегапикселей, это означает, что каждая фотография имеет 10 миллионов пикселей (мега = миллион). А наличие 10 миллионов пикселей означает, что для хранения этой фотографии требуется 30 миллионов байтов (или 30 мегабайт) (а это много места!). Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему потребуется передать 30 мегабайт данных, и потребуется время, чтобы загрузить ее, и много времени, чтобы получатель загрузил ее позже.
Как уменьшить размер файла изображения?
Есть какое-нибудь решение? Да, есть два основных решения. Один из них — это сжатие изображения: сжатие уменьшает размер файла без изменения размера изображения, но качество изображения будет ухудшаться, когда вы увеличите сжатие и начнете терять больше данных изображения.
Другое решение — изменить размер фотографии, уменьшив количество пикселей, необходимых для хранения изображения, что пропорционально уменьшит размер файла.Уменьшение размера изображения не снижает качество изображения, хотя может потерять некоторые очень мелкие детали, если они станут слишком маленькими.
Фотографии, сделанные с помощью современных мобильных телефонов и камер, обычно имеют более 6 миллионов пикселей, в то время как большинство мобильных телефонов, планшетов, ноутбуков или экранов телевизоров имеют только около 1,5 миллиона пикселей, что означает, что вы в конечном итоге видите версию изображения с измененным размером (вы используете только полную изображение, если вы его распечатаете). Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
Так что помните, если у вас огромная фотография, вы можете уменьшить размер файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%). Таким образом вы получите универсальное изображение отличного качества, которое сможете отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных.
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Уменьшить изображения — это онлайн-инструмент, который позволяет применять как сжатие, так и уменьшение размера онлайн к любому изображению и сохранять полученные изображения в различных форматах изображений, таких как JPG, PNG, GIF или BMP.
Как правильно изменить размер изображений в Lightroom
Если вам нравится делиться своими фотографиями в Интернете, на Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Lightroom. Хотя ваша камера может делать фотографии с очень высоким разрешением, иногда вам может потребоваться уменьшить размер или «уменьшить выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений может фактически сделать они выглядят лучше, если все сделано правильно.В других случаях вам может потребоваться увеличить разрешение изображения, например, для печати. В этом кратком руководстве я покажу вам правильный способ изменения размера изображений как в Lightroom Classic CC, так и в Lightroom CC.
Отдельную статью о том, как это сделать в Photoshop, можно найти в моей статье «Как правильно изменить размер изображений в Photoshop». Я использую метод ниже при экспорте изображений из Lightroom. Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Дерево окаменевших дюн, экспортировано в формат JPEG из Lightroom Classic CC
Когда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», когда говорил об уменьшении шума и увеличении резкости изображений с высоким разрешением. В то время как изменение размера обычно относится к увеличению или уменьшению разрешения изображения, понижающая дискретизация применяется только к уменьшению изображения.
Когда изображение требует увеличения разрешения, процесс увеличения размера может также называться «апскейлингом» или «повышающей дискретизацией», хотя эти термины используются не так часто.
Зачем изменять размер изображений?
Зачем изменять размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, например Facebook, уменьшают их размер за вас, автоматически понижая разрешение и качество этих фотографий. Поскольку этот автоматический процесс фоторедукции часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и может даже привести к потере цветов (при использовании сжатия JPEG с потерями).Чтобы предотвратить это, всегда рекомендуется правильно изменять размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как выглядит ваша фотография.
Lightroom Рабочий процесс изменения размера изображения
Lightroom значительно упрощает процесс изменения размера изображения. Вот мой упрощенный рабочий процесс:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Примените резкость к полноразмерному изображению с помощью подмодуля деталей
- Экспорт изображения в цвете sRGB профиль с определенными настройками резкости
Я использую описанный выше процесс большую часть времени и прибегаю к гораздо более сложному процессу изменения размера в Photoshop только при работе с избранными изображениями, которые я хочу продемонстрировать.
Процесс изменения размера изображения Lightroom Classic CC
- Выберите изображение или несколько изображений, которые вы хотите экспортировать из Lightroom Classic CC, затем перейдите в Файл-> Экспорт или нажмите CTRL + SHIFT + E (CMD + SHIFT + E на Mac ) на клавиатуре. Появится окно экспорта, которое выглядит следующим образом:
Давайте пройдемся по каждому разделу.
- Начните с «Местоположение экспорта» и выберите «Определенная папка» из раскрывающегося списка. Затем нажмите кнопку «Выбрать» и выберите папку на вашем компьютере, в которую вы хотите поместить экспортированные файлы.Я установил свою папку под названием «Lightroom Export», но вы можете выбрать все, что захотите. Некоторые люди экспортируют на свой рабочий стол, а затем устанавливают флажок «Поместить в подпапку» и вводят новое имя каждый раз при экспорте. Все, что вам подходит. Для «Существующие файлы» я установил для себя «Спрашивать, что делать», чтобы система спрашивала меня, что делать, если файл уже присутствует в моей папке экспорта.
- В разделе «Именование файлов», если вы отметите «Переименовать в», ваши экспортированные файлы будут переименованы во что-то другое. Обычно я переименовываю свои файлы в процессе импорта и не трогаю эту настройку.Таким образом, имена файлов в моей системе совпадают с именами файлов экспорта. Если мне по какой-либо причине потребуется повторно извлечь изображение, я буду знать, какое из них мне понадобится. «Расширение» не имеет значения — я установил свой «Нижний регистр».
- Следующий раздел очень важен. Здесь вы управляете качеством файла и устанавливаете некоторые важные параметры:
При экспорте изображений в Интернет вы всегда должны выбирать «JPEG» в качестве формата файла. Рядом находится ползунок «Качество». Я видел, как некоторые люди сдвигали его вправо, думая, что он сохранит лучшее качество.Что ж, это так, но это также приводит к огромным размерам изображений! Обычно я устанавливаю значение от 65 до 84. В редких случаях, когда мне нужно распечатать, я могу выбрать более высокое значение, но никогда для Интернета. Если вам интересно, как это значение влияет на размер и качество изображения, ознакомьтесь с моей статьей «Уровни сжатия JPEG для Photoshop и Lightroom». В основном эти проценты работают в диапазонах, поэтому, если вы установите их на 77% или 84%, размер и качество получаемого файла будут идентичными.
Затем установите для параметра «Цветовое пространство» значение sRGB — это то, что большинство устройств в Интернете могут правильно видеть.Не устанавливайте флажок «Ограничить размер файла».
- В разделе «Размер изображения» установите флажок «Изменить размер по размеру» — это то, что на самом деле изменяет размер изображения до уменьшенной версии для Интернета. Я обычно устанавливаю свой «Длинный край», который ограничивает ширину или высоту изображения (в зависимости от того, горизонтальное оно или вертикальное) определенным значением. Это значение, которое вы установили прямо под, в первом поле ввода. Я обычно использую «2048» пикселей, что является хорошим размером для Интернета, но решать вам, хотите ли вы уменьшить или увеличить.Не используйте здесь большое число, потому что это приведет к огромному файлу; Кроме того, большинство веб-сайтов все равно не позволяют загружать огромные изображения.
Часть, в которой многие люди, кажется, не понимают, — это «Разрешение». Этот параметр не имеет абсолютно никакого значения при экспорте фотографий в Интернет. Вы можете установить любое число, которое хотите, 1 — самое маленькое. Какой бы номер вы ни вводили, Lightroom просто запишет это число в файл в качестве ссылки для печати. Если кто-то решит распечатать ваше изображение, его принтер, скорее всего, по умолчанию будет использовать это разрешение / настройку DPI.Но на самом деле это не имеет значения, потому что DPI в любом случае можно изменить во время печати. Я оставляю свой 72 пикселя на дюйм, что является значением по умолчанию.
- Следующий раздел «Повышение резкости на выходе» очень важен. Здесь вы устанавливаете степень дополнительной резкости, которую Lightroom должен применять к изображениям после экспорта . Если вы уже применили повышение резкости в модуле «Разработка» Lightroom, имейте в виду, что экспорт изображения со 100% разрешением (без изменения размера) с установленной настройкой «Резкость для» приведет к дополнительному повышению резкости, применяемому к вашему изображению.
В этом случае, поскольку вы уменьшаете разрешение изображения, ваши настройки резкости в Lightroom не имеют особого значения. При экспорте пейзажных изображений я обычно устанавливаю «Резкость вывода» на «Экран» и выбираю «Высокий» в качестве значения. Для портретной съемки я ограничиваю количество до «Стандарт».
- Последние три раздела называются «Метаданные», «Водяные знаки» и «Постобработка»:
При экспорте изображений в Интернет рекомендуется ограничить объем метаданных, извлекаемых с помощью изображение, чтобы исключить конфиденциальные данные, такие как настройки камеры, настройки Lightroom и ваше местоположение по GPS.Я бы порекомендовал указывать только ваши авторские права и контактную информацию, а все остальное исключить. Если вы намерены оставить некоторые метаданные / информацию EXIF для ваших зрителей, посмотрите мою статью «Данные EXIF» — я показываю, как выборочно удалять данные EXIF в этой статье.
- Если у вас есть водяной знак, который вы хотите использовать, выберите нужный в разделе «Водяной знак». Если вы хотите узнать, как добавить водяной знак в Lightroom, прочитайте мою статью «Как поставить водяной знак на фотографию в Lightroom».
- Наконец, оставьте «Ничего не делать» в разделе «Постобработка» -> «После экспорта».
Когда вы закончите, просто нажмите кнопку «Экспорт» в самом низу окна, и изображения начнут экспортировать.
После того, как вы установите настройки в этом окне, Lightroom всегда будет их запоминать, поэтому вы можете повторно использовать настройки, не изменяя их каждый раз.
Lightroom CC Процесс изменения размера изображения
Если вы используете облачную версию Lightroom под названием «Lightroom CC» на вашем компьютере или мобильном устройстве, процесс изменения размера изображения будет другим.
- Выберите изображение или несколько изображений, которые вы хотите экспортировать из Lightroom CC, затем перейдите в меню «Файл»> «Экспорт» или нажмите SHIFT + E на клавиатуре. Появится окно экспорта, которое выглядит следующим образом:
Как видите, окно экспорта сильно отличается от окна в Lightroom Classic CC. Окно намного проще, и у вас есть только несколько настроек на выбор.
- Справа вы увидите раскрывающееся меню «Предустановки» с простыми предустановками, которые задают определенные размеры экспорта, такие как «Экспорт JPG (маленький)», «Экспорт JPG (большой)» и «Экспорт оригинала».Не беспокойтесь об этих предустановках, поскольку они не показывают точное разрешение и могут измениться со временем. Вместо этого выполните каждую настройку индивидуально.
- В разделе «Тип файла» обязательно выберите «JPG»:
Установите для «Размеры» значение «Пользовательский», чтобы открыть дополнительные настройки ниже, где вы можете ввести длинную сторону изображения. Я установил свой на 2048 пикселей. Установите «Качество» примерно на 80%, но не стесняйтесь изменять это значение в зависимости от ваших требований.Для использования в Интернете 80% вполне достаточно, но если вам нужно распечатать изображение, я бы рекомендовал установить его на 100%. Не устанавливайте флажок «Включить водяной знак», если вы не хотите добавлять водяной знак к экспортируемым изображениям.
- Щелкните раскрывающийся список «Дополнительные параметры», чтобы открыть дополнительные параметры. Чтобы исключить все настройки камеры и Lightroom, а также ваше местоположение по GPS, обязательно выберите «Только авторские права». В разделе «Именование файлов» установите для него значение «Оригинал», чтобы сохранить исходное имя файла:
Самым важным параметром здесь является «Повышение резкости на выходе».Чтобы обеспечить правильную резкость изображения, убедитесь, что для параметра «Повышение резкости на выходе» установлено значение «Экран», а величина — «Высокая». Если вы считаете, что экспортированное изображение выглядит слишком резким на ваш вкус, вы можете уменьшить его здесь.
- Наконец, установите «Цветовое пространство» на «sRGB».
- Нажмите кнопку «Экспорт фотографий» в правом верхнем углу окна, чтобы экспортировать выбранное изображение (-я). Lightroom CC предложит вам сохранить эти изображения, чтобы вы могли выбрать папку для экспорта.
Вот и все.
Почему вы никогда не должны использовать Lightroom для повышения качества изображений
Как вы можете видеть из этой статьи, я только предоставил информацию о том, как уменьшить размер изображения в Lightroom. Вам может быть интересно, почему я не предоставил никакой информации о повышении разрешения изображения — процессе увеличения разрешения изображения по сравнению с исходным. Если вы установите разрешение изображения больше, чем то, что у вас есть в исходном файле, вы получите размытое фото. Это потому, что Lightroom не имеет каких-либо дополнительных функций для правильного повышения разрешения изображения!
По этой причине вам никогда не следует повышать разрешение / масштаб изображения в Lightroom.Вместо этого используйте программное обеспечение, такое как Adobe Photoshop или другое стороннее программное обеспечение, предназначенное для обработки передискретизации изображений.
Если у вас есть какие-либо вопросы по любому из вышеперечисленных, пожалуйста, дайте мне знать в разделе комментариев ниже!
Советы по работе с изображениями в Publisher
Изображения имеют силу на странице — способность привлечь внимание читателей и передать или улучшить ваше сообщение. Картинки помогают читателям находить точки входа в текст. Они дают читателям краткое изложение того, о чем идет речь, и помогают усвоить сложные идеи.
Картинки могут избавить от скуки серого шрифта. Но они также могут отвлекать от вашего сообщения, если изображения не имеют непосредственного отношения к сообщению. Убедитесь, что вы управляете своим сообщением с помощью изображений в публикации.
Что ты хочешь сделать?
Добавьте к сообщению изображения
Когда вы создаете или выбираете изображения для публикации, сделайте их:
Соответствует Используйте изображения, чтобы прояснить ключевые понятия.Поскольку читатели просматривают страницы, читая заголовки и подписи к изображениям, вы можете помочь читателям подобрать наиболее важные сообщения, подкрепив сообщения изображениями и краткими описаниями.
Согласованность Объедините вашу публикацию с вашим выбором или обработкой изображений. Придать изображениям единообразный вид можно несколькими способами. Например, вы можете использовать небольшую палитру цветов или один акцентный цвет, общий графический стиль, тот же угол или точку обзора камеры или постоянное освещение.Вы также можете применить одинаковые эффекты фильтра к каждому изображению или использовать одни и те же человеческие модели в развивающейся сюжетной линии.
Человек Большинству людей нравится смотреть на других людей. Портреты людей привлекут внимание читателей, особенно если изображения актуальны и рассказывают историю. Используя изображения, чтобы показать, что кто-то использует ваш продукт или услугу, вы помогаете читателям увидеть, как они работают, и представить себе, как они их используют.
Неподвижный Анимация захватывает взгляд и не отпускает его. Беспричинная анимация рискует остановить ваших потенциальных клиентов — они могут настолько отвлечься, что упустят суть. Если вы используете анимированное изображение в онлайн-публикации, дайте ему четкую цель (например, покажите последовательность использования вашего продукта).
Используйте изображение правильного размера для среднего размера
Вы можете изменить размер и разрешение графики — обычно с хорошими результатами.Но иногда изображение не может быть уменьшено или увеличено настолько, чтобы соответствовать вашим потребностям. Вот почему хорошо знать, что вам нужно, прежде чем вы начнете и найдете лучший вариант.
Графика, созданная программой рисования, программой сканирования или цифровой камерой, состоит из сетки разноцветных квадратов, называемых пикселями. Изображение содержит одинаковое количество информации или количество пикселей, независимо от того, увеличиваете ли вы его или уменьшаете в своей публикации.
Разрешение изображения выражается в пикселях на дюйм (ppi) или точках на дюйм (dpi).Эти термины часто используются как синонимы.
Если вы хотите, чтобы при увеличении изображения отображалось больше деталей, вам нужно начать с изображения, которое имеет большее количество пикселей или более высокое эффективное разрешение. Увеличение изображения снижает разрешение (меньше пикселей на дюйм). Уменьшение размеров изображения увеличивает его разрешение (больше ppi).
Если разрешение вашего изображения слишком низкое, изображение будет блочным или пиксельным. Если разрешение изображения слишком велико, размер файла публикации становится излишне большим, и требуется больше времени для его открытия, редактирования и печати.Изображения с разрешением выше 1000 ppi могут вообще не печататься.
Найдите эффективное разрешение
Каждое изображение в публикации имеет эффективное разрешение, которое учитывает исходное разрешение изображения и эффект его масштабирования в Publisher. Например, изображение с исходным разрешением 300 пикселей на дюйм, увеличенное на 200 процентов, имеет эффективное разрешение 150 пикселей на дюйм.
Чтобы узнать эффективное разрешение изображения в публикации, выполните следующие действия:
Щелкните Инструменты > Диспетчер графики .
В области задач Graphics Manager в разделе Выберите изображение , щелкните стрелку рядом с изображением с нужной информацией, а затем щелкните Details .
Поле Эффективное разрешение отображает разрешение в точках на дюйм (dpi).
Если вы планируете печатать цветные изображения на коммерческом принтере, разрешение вашего изображения должно быть от 200 до 300 пикселей на дюйм.У вас может быть более высокое разрешение — до 800 пикселей на дюйм, но у вас не должно быть более низкого разрешения. Если вы планируете использовать изображения только в Интернете (например, в Интернете или в PowerPoint), изображения должны иметь разрешение всего 96 пикселей на дюйм, что является разрешением экрана компьютерных мониторов.
Формат файла также может влиять на размер файла. Прежде чем изменять разрешение изображения, убедитесь, что вы используете формат файла, соответствующий содержанию изображения. В следующей таблице перечислены распространенные форматы файлов изображений, их использование и преимущества.
Формат файла | Онлайн | Настольная печать | Коммерческая печать | Первичное использование | Характеристики |
|---|---|---|---|---|---|
БМП | х | х | Штриховая графика (значки, кнопки, логотипы) | Маленький размер файла, мало цветов, нет прозрачности, мало сжатия | |
EMF | х | х | Штриховая графика | Улучшение BMP с меньшим размером файла | |
EPS | х | х | Штриховая графика, рисунок с обтравочными контурами, дуплексы, плашечные цвета | Данные цвета CMYK | |
GIF | х | Плоские цветные линии низкого разрешения с острыми краями (значки, кнопки, логотипы), анимация | Маленький размер файла, мало цветов, прозрачность, некоторое сжатие без потери деталей | ||
JPEG | х | х | Фото | Маленький размер файла, миллионы цветов, отсутствие прозрачности, гибкое сжатие с потерей деталей | |
PNG | х | х | х | Штриховая графика, анимация | Улучшение GIF с меньшим размером файла, миллионами цветов, прозрачностью и сжатием без потери деталей |
TIFF | х | х | Фотографии, штриховая графика | Большой размер файла, богатые данные о цвете RGB и CMYK, прозрачность, сжатие без потери деталей | |
WMF | х | х | Штриховая графика | Улучшение BMP с меньшим размером файла |
Уменьшение графики высокого разрешения
Если у вас всего несколько изображений со слишком высоким разрешением, вы, вероятно, все равно сможете без проблем их распечатать.Если у вас есть несколько изображений с высоким разрешением, ваша публикация будет печататься более эффективно, если вы уменьшите их разрешение, сжав их.
Прежде чем сжать изображение, определите его размер на странице. Когда вы сжимаете изображение в Publisher, оно теряет детали, а последующее увеличение снижает его качество. Вы можете еще больше уменьшить размеры сжатого изображения без потери качества. Если вы это сделаете, снова сожмите его, чтобы удалить дополнительные ненужные данные изображения.
Важно: Прежде чем уменьшать разрешение изображения, которое вы собираетесь включить в публикацию, которая будет напечатана на коммерческом принтере, вам следует проконсультироваться со своей службой коммерческой печати. Они смогут сказать вам, какое именно разрешение вам нужно.
Уменьшить графику высокого разрешения
В Publisher вы можете уменьшить разрешение одного, нескольких или всех изображений, сжав их.
Щелкните изображение правой кнопкой мыши, выберите Форматировать изображение > Изображение .
Щелкните Сжать .
В диалоговом окне Сжать изображения в разделе Целевой выход выполните одно из следующих действий:
Щелкните Коммерческая печать , чтобы сжать изображения до 300 пикселей на дюйм (ppi).
Щелкните Desktop Printing , чтобы сжать изображения до 220 ppi.
Нажмите Интернет , чтобы сжать изображения до 96 пикселей на дюйм.
В разделе Применить настройки сжатия сейчас , выберите, хотите ли вы сжать все изображения в публикации или только выбранные изображения, а затем нажмите ОК .
Если появится сообщение с вопросом, хотите ли вы применить оптимизацию изображения, нажмите Да .
Сжатая версия того же изображения или изображений заменяет исходное изображение или изображения с высоким разрешением.
Уменьшите размер публикации, используя связанные изображения
Каждый раз, когда вы вставляете изображение в публикацию, публикация увеличивается в размере.Вместо этого добавляя ссылки на изображения, вы можете избежать большого размера файла из-за встроенной графики.
Когда вы устанавливаете ссылку на изображения, любые последующие изменения, внесенные в файлы изображений, будут отражены в изображениях в вашей публикации.
Примечание. Если вы переносите публикацию на другой компьютер, не забудьте также перенести копии связанных изображений. Когда вы используете мастер Pack and Go Wizard, этот шаг делается за вас.
Вставить картинку как ссылку
Щелкните Вставить > Рисунок > Из файла .
В диалоговом окне Вставить изображение найдите нужный рисунок и выберите его.
Щелкните стрелку рядом с Вставьте , а затем щелкните Ссылка на файл .
Получение изображений, которые вы можете использовать
Обладая хорошими идеями, хорошим глазом и хорошим оборудованием, вы можете делать свои собственные снимки или нанять кого-нибудь, кто их сделает.
Если у вас нет возможности создавать фотографии или иллюстрации профессионального качества, поищите изображения в различных интернет-источниках, в том числе:
Bing, которым можно пользоваться, не выходя из офиса. В Office 2013 или 2016 перейдите к Вставьте > Сетевые изображения . В более старых версиях Office перейдите по ссылке Insert > Clip Art .
Фотокомпании, такие как Corbis и Getty (требуется оплата).
Другие поисковые системы, такие как MSN, Yahoo и Google (права использования различаются).
Библиотеки и другие государственные учреждения, такие как Библиотека Конгресса США (права использования различаются).
Правовые вопросы
Широкая доступность изображений в Интернете делает соблазн скопировать и повторно использовать изображение из Интернета без явного разрешения или оплаты.Избегайте действий по нарушению авторских прав, убедившись, что у вас есть право использовать изображение перед его публикацией.
При использовании изображений или картинок из Bing вы несете ответственность за соблюдение авторских прав, а фильтр лицензии в Bing может помочь вам выбрать, какие изображения использовать.
Когда вы покупаете стоковую фотографию, вы покупаете права на ее использование для различных целей. Большинство картинок и стоковых фотографий нельзя использовать для перепродажи; то есть вы можете использовать его для продвижения своего бизнеса, но не можете использовать его как продукт.
Если у вас есть какие-либо сомнения по поводу использования изображения, свяжитесь с владельцем источника и попросите разрешения, прежде чем публиковать его.
Улучшение получаемых изображений
Вы можете изменять и улучшать свои изображения, чтобы ваши публикации имели уникальный вид или характер, который подходит вашим клиентам и вашему бизнесу. Хотя вы можете использовать программу для редактирования фотографий для создания почти неограниченного количества изменений, вы можете использовать инструменты рисования в Publisher для уточнения изображения, включая следующие:
При использовании эффектов вы можете придать публикации единообразный вид, применив эффект ко всем изображениям в публикации.
Совет: После изменения клипа вы можете сохранить его, чтобы использовать снова. Чтобы сохранить измененный клип, щелкните его правой кнопкой мыши и выберите Сохранить как изображение . В диалоговом окне Сохранить как в списке Сохранить как тип щелкните формат файла. Если вы планируете использовать измененный клип в печатных публикациях, сохраните его в формате метафайла Microsoft Windows (.wmf). Если вы планируете использовать клип в веб-публикациях, щелкните Изменить , а затем щелкните Интернет (96 dpi) .Сохраните клип в формате обмена графикой (.gif). Щелкните местоположение в Сохранить в , а затем нажмите Сохранить .
Обрезка
При кадрировании изображения вы удаляете области, которые не хотите отображать. В этом примере все, кроме правой нижней части большого изображения, были обрезаны, чтобы плотно сфокусироваться на масках. Результат отображается на самом маленьком изображении.
Выберите клип в документе.
Нажмите Изображение > Обрезка
.
Поместите указатель на один из черных маркеров обрезки по краю зажима. Затем щелкните и перетащите, пока не обрежете клип до нужной области.
Изменение размера
Когда вы найдете идеальный зажим для своего документа, он может оказаться неподходящего размера.Поскольку обрезка не всегда уместна, вы можете увеличить или уменьшить клип, чтобы он уместился в определенной области. Например, первый клип ниже был уменьшен до второго клипа.
Выберите клип.
Наведите указатель мыши на один из открытых кружков в углу изображения.
Перетаскивайте, пока изображение не достигнет желаемого размера.
Примечание. Перетаскивание открытого круга в углу пропорционально изменяет размер изображения. Если вы перетащите один из боковых кругов, изображение будет непропорционально увеличиваться или уменьшаться, как показано здесь.
Вращение и переворачивание
Вращение клипа может улучшить дизайн страницы за счет добавления динамической асимметрии. Например, эта маска в вертикальной ориентации статична и предсказуема.Слегка повернувшись, маска создает впечатление движения (без отвлечения анимации).
Переворачивание клипа может обеспечить симметричный баланс страницы. Эта пара исполнителей создается путем копирования клипа слева и переворачивания вставленного дубликата справа. Они могут служить подставкой для важного заголовка.
Поверните зажим
Выберите клип.
Щелкните Упорядочить > Повернуть или отразить , а затем выполните одно из следующих действий:
Нажмите Повернуть влево на 90 ° или Повернуть вправо на 90 ° , чтобы повернуть клип с шагом 90 градусов. Щелкните один раз, чтобы повернуть клип на 90 градусов. Продолжайте щелкать, пока клип не займет нужное положение.
Щелкните Free Rotate , а затем поместите указатель на круглый зеленый маркер в верхней части объекта.Когда вы увидите круг вокруг зеленого маркера, перетащите его, пока объект не окажется под нужным углом.
Переверните зажим
Выберите клип.
Щелкните Упорядочить > Повернуть или отразить , а затем щелкните Отразить по горизонтали или Отразить по вертикали .
Добавление тени
Добавление тени к клипу может придать вашей публикации объем и глубину, а также придать ей профессиональный вид.
Выберите клип.
Щелкните Форматирование > Стиль тени
и выберите нужный стиль.
Примечание. Чтобы удалить тень, щелкните Стиль тени , а затем выберите Без тени .
Изменение контрастности и яркости
Вы можете изменить внешний вид клипа, отрегулировав контраст и яркость изображения.
Выберите клип.
На панели инструментов Изображение выполните одно из следующих действий:
Чтобы увеличить яркость, нажмите Больше яркости
.
Чтобы уменьшить яркость, нажмите Меньше яркости
.
Чтобы увеличить контраст, нажмите Больше контраста
.
Чтобы уменьшить контраст, нажмите Меньше контрастности
.
Отрегулируйте уровни и сравните различия. Например, вы можете сделать клип темнее, уменьшив яркость, или приглушить его, уменьшив контраст.
Если вы хотите разместить клип за текстом, вы можете размыть клип, щелкнув Изображение > Цвет
, а затем выберите опцию Washout .
Обертывание текста вокруг клипа
Один из способов придать профессиональный вид — добавить текст, обтекающий изображение. Функция обтекания текстом позволяет размещать клип среди блоков текста.
Вставьте клип в блок текста.
Выделив клип, щелкните Изображение > Перенос текста
, а затем щелкните стиль обтекания текстом, который вы хотите добавить.
Вы можете обернуть текст вокруг, сверху и снизу или сквозь изображение. Вы также можете редактировать точки обтекания, что может быть полезно для нестандартных форм.
Совет: Вы можете разместить графику в документе до или после добавления текста, но может быть проще разместить графику с обтеканием текстом после того, как весь текст будет в документе.
Как увеличить изображение без потери качества
Никому не нравится плохое качество изображения, и даже люди, которые почти ничего не знают о пикселях, могут видеть, когда фотография пикселирована. Увеличение размера цифрового изображения никогда не было сложным процессом, но для этого необходимо иметь базовое понимание концепций разрешения и размера изображения. Увеличение изображения может помочь вам сделать целые фотографии из деталей, изображенных на другой фотографии, и вы также можете использовать эту опцию, если хотите подготовить фотографию к печати.
Почти все программное обеспечение для редактирования фотографий, которое вы можете найти сегодня на рынке, предоставляет по крайней мере несколько опций, позволяющих увеличить размер изображения. В этой статье мы рассмотрим, как можно увеличивать изображения несколькими способами, используя мощное программное обеспечение для редактирования фотографий.
Как увеличивать изображения без потери качества
Как увеличивать изображения без потери качества в Интернете
Это лучшая онлайн-платформа, которую я когда-либо использовал, у большинства онлайн-платформ могут быть проблемы, такие как размытие после увеличения изображения, но вам не нужно беспокоиться об этом с помощью PixCut.Важным моментом, который я хочу представить этой платформе, является то, что это удобный для новичков набор инструментов, который намного проще в использовании, всего за несколько щелчков мышью, и вы можете легко и сразу получить увеличенную фотографию.
Далее мы покажем вам, как легко увеличить изображение без потери качества с помощью Wondershare PixCut.
Шаг 1 : Перейдите на официальную домашнюю страницу PixCut, выберите «Инструменты» и нажмите «Увеличить изображение».
Шаг 2 : Загрузите изображение, которое вы хотите сделать, в более высоком разрешении.
Шаг 3 : Как только загрузка будет завершена, PixCut автоматически увеличит изображение без потери качества. Теперь все, что нужно, — это загрузить получившееся изображение.
Как увеличивать изображения без потери качества в программном обеспечении
Дело в том, что каждый раз, увеличивая размер фотографии, вы теряете определенную долю ее качества.Однако представленное ниже программное обеспечение для редактирования фотографий сводит к минимуму потерю качества изображения в процессе увеличения изображения.
1.Увеличить изображение с помощью Fotophire Maximizer
Размытые, пиксельные фотографии часто являются результатом попытки увеличить изображение низкого качества, но если вы решите использовать программное обеспечение InPixio Maximizer, разработанное Avanquest, вам больше не придется беспокоиться о процессе увеличения фотографии.
В фоторедакторе есть несколько встроенных формул, которые позволят вам профессионально увеличивать фотографии.Каждая формула полностью настраивается, поэтому, если вы, например, выберете билинейную формулу, вы сможете настраивать ее дальше, пока не будете полностью удовлетворены результатами, которые вы увидите на экране. Инструмент «Кадрирование» позволит вам выбрать деталь на фотографии и затем увеличить ее, используя некоторые из предустановленных в редакторе инструментов увеличения фотографии.
Увеличение фотографии с помощью InPixio Maximizer — это быстрый и простой процесс, который требует всего лишь импорта фотографии в редактор, выбора нового предустановленного размера и разрешения изображения, и программа покажет вам фотографии до и после.Пользователи программного обеспечения для увеличения фотографий Avanquest также могут настраивать параметры вручную, что дает им больше возможностей для увеличения изображений так, как они хотят.
Photo Maximizer — это не просто простой инструмент для увеличения фотографий, поскольку он предоставляет множество других опций, таких как пакетная обработка или различные настройки масштабирования, которые позволяют увеличивать фотографию до 1000%.
Помимо Fotophire Maximizer, Fotophire также предлагает отличную программу для создания слайд-шоу , которая поможет вам создать слайд-шоу из фотографий и видео с помощью 3 простых шагов.Программа очень проста в использовании и имеет упрощенный пользовательский интерфейс, удобный даже для новичков.
Wondershare Fotophire Maximizer
- Увеличение изображения до 1000% без пикселизации и размытия.
- Увеличивайте фотографии для полиграфических проектов.
- Крупные планы в высоком разрешении на любых деталях ваших фотографий.
- Корректируйте фотографии при слабом освещении одним щелчком мыши.
Измените размер ваших фотографий с помощью PhotoZoom
Программное обеспечение BenVista PhotoZoom Classic и PhotoZoom Pro предлагает множество профессиональных инструментов для увеличения фотографий. Версия Pro программного обеспечения предназначена для фотографов и создателей изображений, которые используют современное фотооборудование и нуждаются в редакторе, который позволяет им легко увеличивать размер своих фотографий. Классическая версия редактора лучше подходит для фотографов начального уровня, которым нужен простой и эффективный способ увеличения изображений.
Обе программы используют технологию S-Spline, разработанную производителем программного обеспечения, которая сохраняет качество обрабатываемых изображений. Все, что вам нужно сделать, чтобы увеличить фотографию, — это импортировать цифровое изображение в редактор, выбрать один из предустановленных размеров изображения и сохранить новую увеличенную версию фотографии. Вариант кадрирования может пригодиться, если вы хотите использовать только небольшую часть фотографии. Эта функция позволяет создавать более качественные портреты или снимки продуктов, поскольку позволяет сосредоточить внимание на объекте фотографии.После кадрирования фотографии выберите соответствующий предустановленный размер фотографии, чтобы увеличить ее.
Программное обеспечение PhotoZoom также позволяет пользователям устанавливать новый размер фотографий вручную, что означает, что вы можете сами решить, насколько большими должны быть ваши фотографии. Кроме того, вы можете сравнить исходную фотографию с более крупной версией и посмотреть, пикселированы ли изображение, прежде чем сохранять его новую версию.
Эти специализированные программы увеличения фотографий могут легко улучшить качество изображений с низким и высоким разрешением, которые можно использовать для самых разных целей.
Получите скидку 50% на Photozoom Pro7 Mac & Win
Увеличить изображение в фотошопе
Программное обеспечение Adobe предлагает инструменты, которые позволяют пользователям выполнять все действия по редактированию изображений, поэтому неудивительно, что Adobe Photoshop — одно из лучших программ, которые вы можете использовать для увеличения фотографий. Изменить размер фотографии невероятно просто, потому что все, что вам нужно сделать, это щелкнуть меню «Изображение» и выбрать параметр «Размер изображения». Окно «Размер изображения» позволяет увеличивать или уменьшать параметры «Размер в пикселях» и «Размер документа».
Просто вставьте значения ширины и высоты в поля, чтобы увеличить фотографию. Обязательно нажмите кнопку «Сохранить пропорции», чтобы сохранить соотношение сторон исходного изображения после изменения количества пикселей или размера документа. В нижней части окна «Размер изображения» вы увидите раскрывающееся меню, в котором можно выбрать параметры изменения размера изображения «Бикубический», «Билинейный» или «Ближайшее соседство».
Этот метод, пожалуй, стандартный способ увеличения размера фотографии в Photoshop, но не единственный.Плагин, такой как Perfect Resize, позволяет вам еще больше контролировать процесс изменения размера изображения, поскольку он предлагает такие функции, как повышение резкости или зернистость пленки, которые позволяют создавать более четкие и естественные увеличенные изображения.
Если вы решили установить плагин Perfect Resize в Photoshop, щелкните меню «Файл» и перейдите в раскрывающееся меню «Автоматизация». Найдите опцию Perfect Resize и нажмите на нее, чтобы запустить плагин. Вы можете изменить размер документа или увеличить количество пикселей на фотографии, а также удалить шум, который возникает, если вы слишком сильно увеличиваете фотографию, с помощью инструментов повышения резкости.Нажмите «Применить», когда закончите процесс увеличения фотографии, и нажмите кнопку «Сохранить как», чтобы экспортировать фотографию из фоторедактора Adobe.
Ознакомьтесь с некоторыми из лучших альтернатив PhotoShop
Полное руководство по кадрированию и изменению размера изображений
Цифровое редактирование фотографий — замечательное изобретение. Мы можем сделать столько фотографий, сколько захотим, с разных ракурсов и позже улучшить их с помощью фоторедактора.И инструмент «Кадрирование», и инструмент «Изменить размер» очень полезны для улучшения наших непрофессиональных навыков работы с камерой после съемки, но у каждого из них разные цели. Чтобы получить нужные фотографии, вам нужно знать, что такое обрезка и изменение размера, а также когда использовать каждый инструмент для редактирования фотографий.
Что такое обрезка?
Обрезка — это обрезка части изображения для улучшения кадрирования, выделения объекта или изменения соотношения сторон.Такой вид обработки фотографий позволяет сохранить все элементы, которые вам нужны, и удалить те, которые вам не нужны. Обрезка также может помочь вам переосмыслить объект или привлечь зрителя в определенную область для большего эффекта. Чтобы полностью понять кадрирование, вам необходимо знать два важных термина: соотношение сторон и пикселей .
Соотношение сторон — это соотношение сторон вашего изображения в разных размерах или ширина и высота фотографии, необходимые для размещения в определенном пространстве.Например, соотношение сторон прямоугольной или альбомной фотографии будет равняться отношению длинной стороны изображения к более короткой стороне. Другими словами, это будет выглядеть как отношение ширины к высоте, представленное как x: y.
Пиксели — это крошечные цветные квадраты, из которых состоит фотография.Каждая цифровая фотография состоит из сетки горизонтальных и вертикальных пикселей, которые вместе создают ваше изображение. Обрезая фотографию, вы уменьшаете количество пикселей при обрезке определенных областей изображения, тем самым уменьшая общий размер фотографии.
Что такое изменение размера?
Изменение размера изменяет размер изображения без вырезания чего-либо .Чтобы изменить размер изображения, необходимо существенно изменить размер файла. Потому что иногда размер имеет значение.
Изменение размера может помочь вашей фотографии уместиться в определенном пространстве на экране, например, в сообщении в блоге или сообщении в социальных сетях.Меньшие изображения весят меньше, чем большие, что может быть важно для ускорения процесса загрузки или для уменьшения места на ваших устройствах.
Изменение размера прекрасно работает, когда вы делаете большую фотографию и уменьшаете ее размер, но общая проблема с изменением размера фотографий больше оригинала заключается в том, что при этом изменяется разрешение , или количество мелких деталей в изображении.В фотографии разрешение часто выражается как количество пикселей на дюйм (PPI) в цифровой области или точек на дюйм (DPI) в области печати.
Помните, как мы говорили о пикселях как о крошечных цветных точках, завершающих изображение? пикселей на дюйм (PPI) означает количество пикселей на дюйм на цифровом экране или устройстве. точек на дюйм (DPI) означает количество пикселей, видимых на печатном изображении, на дюйм. Когда вы увеличиваете размер фотографии, вы, по сути, растягиваете пиксели на дюйм, что ухудшает качество изображения, используется ли оно в цифровом или печатном виде. Вот почему изменение размера работает лучше всего, когда вы уменьшаете размер фотографии до определенного размера или уменьшаете размер файла.
Напомним, что при кадрировании вы удаляете часть изображения.При изменении размера вы сохраняете все изображение без изменений, просто уменьшая его (уменьшая как разрешение, так и размер файла). Обрезка и изменение размера полезны по отдельности, но также хорошо работают вместе. Теперь давайте рассмотрим несколько примеров того, когда и как использовать кадрирование и изменение размера.
Должен ли я кадрировать или изменять размер?
Используйте инструмент «Кадрирование», когда вам нужно вырезать определенные элементы из фотографии или создать более очевидную точку фокусировки.Также когда:
Печать изображений
Поскольку цель печати изображения — сделать пиксели слишком маленькими, чтобы их можно было увидеть по отдельности после печати (никому не нравятся блочные, пиксельные фотографии), цель состоит в том, чтобы уменьшить размер пикселя.Обрезка очень удобна для печати, тем более что инструмент BeFunky Crop содержит предварительно установленные шаблоны обрезки для стандартных соотношений сторон печати, таких как 4×6, 8×10, 16×9 и т. Д. Если вы хотите получить максимально эстетичный урожай, есть даже шаблон кадрирования по золотому сечению!
Профессиональный совет:
Хотите убедиться, что у вас есть как можно больше фотографий с соотношением сторон? Установите флажок « Lock Aspect Ratio », а затем перетащите края инструмента кадрирования, чтобы включить больше фотографий, но сохраните соотношение сторон неизменным.
Напечатанная фотография на бумаге будет выглядеть иначе, чем на экране. Есть несколько вещей, которые вы можете сделать, чтобы подготовить фотографию к печати с большей согласованностью между печатным и цифровым форматами. Например, использование инструмента повышения резкости может улучшить изображение для печати.Также небольшое повышение контрастности может улучшить качество вашего печатного изображения.
Если вы хотите напечатать размер, который еще не задан в шаблонах кадрирования, здесь есть Руководство по размеру пикселей для размеров печати, поэтому вы будете точно знать, насколько большой или маленькой должна быть ваша фотография, прежде чем вы. нажмите кнопку печати.
Сообщений в социальных сетях
Изображения для сообщений в социальных сетях могут иметь горизонтальную, портретную или квадратную ориентацию, в зависимости от платформы.Изображения Twitter лучше всего смотрятся в альбомной ориентации с разрешением 506 x 253 пикселей. Булавки Pinterest лучше всего смотрятся в длинной портретной ориентации. Facebook поддерживает горизонтальные изображения с разрешением 470 x 235 пикселей и квадратные изображения с разрешением 470 x 470 пикселей.
Поскольку размер изображений для каждой платформы сильно различается, полезно использовать инструмент BeFunky Crop в режиме произвольной формы и вводить размеры в поля для ширины и высоты.Таким образом, вы всегда будете получать идеальный размер. Если вы хотите увидеть больше фотографий в кадрировании, просто установите флажок «Заблокировать соотношение сторон» и перетащите синие квадраты, чтобы уместить больше фотографий, затем перейдите к инструменту «Изменить размер» и уменьшите его до нужного размера. соотношение.
Обложка социальных сетей
Обрезая изображения для любой платформы, от обложек Facebook до обложек каналов YouTube, ваше изображение останется четким и четким.Убедитесь, что ваше изображение соответствует минимальным размерам на всех социальных платформах, иначе оно будет растянуто и, вероятно, искажено. К счастью, предустановленные шаблоны кадрирования доступны в раскрывающемся меню инструмента кадрирования, чтобы поддерживать правильное соотношение сторон для обложек Facebook, Twitter и YouTube.
Еще одна важная вещь, о которой следует помнить при обложках социальных сетей, — это места, где будут располагаться наложенные кнопки.Вы не хотите, чтобы важные части вашего изображения, такие как текст, были закрыты кнопками подписки и отслеживания, поэтому обратите внимание на то, где эти объекты могут препятствовать вашему снимку, и разместите фотографию соответствующим образом.
Электронная торговля и фотографии продуктов
Используете свои фотографии для демонстрации продуктов на Etsy, eBay или другом сайте электронной коммерции? Или, может быть, вы хотите продемонстрировать свою арендуемую недвижимость на Airbnb или VRBO? Вам нужно, чтобы эти фотографии были очень четкими и ясными, чтобы вы могли представить свои активы в лучшем виде.
Как и в случае с публикациями в социальных сетях, вам нужно сначала обрезать фотографии продуктов до требуемых размеров, а затем при необходимости изменить их размер. Как мы упоминали ранее, лучше начать с фотографии большего размера и уменьшить ее размер, чем пытаться сделать ее больше и растягивать пиксели.
Использовать изменение размера при
Требуется меньший размер файла
Когда вы сохраняете изображения на свой компьютер, вы можете использовать инструмент «Изменить размер», чтобы уменьшить размер и уменьшить вес.Это займет меньше места на вашем компьютере, поэтому у вас будет место для еще большего количества фотографий и файлов.
При отправке изображения по электронной почте в качестве вложения убедитесь, что файл небольшой — иначе человек, получающий электронное письмо, скорее всего, будет раздражен большим вложением для загрузки! Вложения электронной почты лучше всего работают как файлы.jpegs, поэтому после использования инструмента «Изменить размер», чтобы уменьшить вес файла, сохраните его в этом общем формате.
Настройка фотографий для блогов и сайтов
Если у вас есть цифровая камера, которая снимает фотографии с большим количеством мегапикселей, фотографии получаются невероятно четкими и детализированными, но размеры файлов могут быть огромными! Это отличная новость для использования инструмента «Изменить размер», потому что при уменьшении размера все детали сохранятся, а первоначальная загрузка фотографии будет проще, а изображения будут загружаться быстрее для ваших зрителей.Найдите идеальный размер, который требуется вашему сайту, а затем соответствующим образом измените размер фотографий.
Заключение
Незнание, когда кадрировать, а когда изменять размер, может привести к скучному и несфокусированному результату.Но вам не нужно полностью понимать мир пикселей и соотношений сторон, чтобы создавать четкие и чистые изображения для печати, социальных сетей или сайтов электронной коммерции.
Базовое понимание вашей цели, всплеск творчества и простой в использовании редактор фотографий мгновенно сделают вас профессионалом.
Упрощенное редактирование фотографий.
6 простых советов по оптимизации анимированных GIF
7 минут на чтение
Устали от слишком долгой загрузки GIF-файлов? Не знаете, как уменьшить размер GIF-анимации или изменить ее размер без потери качества? Если вы хотите, чтобы ваша страница загружалась быстро для всех пользователей во всех сетях, и хотите показывать свои анимированные GIF-файлы, этот пост для вас.
В этой статье мы подробно рассмотрим некоторые из возможностей, которые у вас есть, если вы хотите создать отличную анимацию GIF и оптимизировать размер файла.
Вот список того, что вы можете сделать:
Интернет любит гифки, и это факт.
Несмотря на то, что мы работаем уже более 31 года, анимированные GIF-файлы по-прежнему остаются одним из самых популярных форматов изображений. С тех пор было изобретено много превосходных форматов, но почему-то мы все еще любим GIF-файлы больше всего, потому что они связывают нас с первыми годами использования Интернета.
Помните этот танцующий банан? Все еще смешно!
Почему анимированные GIF-файлы занимают так много места?
Теперь, когда мы выяснили, почему 30 лет спустя мы все еще используем GIF в нашей стратегии контент-маркетинга, давайте посмотрим на техническую сторону.
Вы когда-нибудь задумывались, почему иногда, если вы преобразуете MP4 в анимированный GIF, GIF в конечном итоге будет иметь гораздо больший размер файла, чем его видеоисточник MP4?
Иногда разница может быть огромной: 10-секундный видеоклип в формате MP4 может занимать 2 МБ, но тот же видеоролик в формате GIF может занимать более 20 МБ.
Прежде всего, анимированный GIF хранит каждый из своих кадров в виде отдельных изображений GIF, которые вместе создают иллюзию движения, так что у вас действительно есть больше движущихся изображений, как в раннем возрасте мультфильмов.
В файлах
GIF используется алгоритм сжатия без потерь, поэтому при сжатии данных пикселей информация не теряется. Несжатые данные пикселей точно такие же, как исходные данные.
Когда дело доходит до цветов, GIF-файлы поддерживают только 256 цветов, что намного меньше, чем 16,7 миллиона цветов в файле JPEG, который слишком ограничен для представления реальных изображений.
Вот почему некоторые из ваших анимированных GIF-файлов могут занимать больше места, чем вы ожидали, поскольку объединение ограниченного количества цветов для получения определенного реалистичного оттенка может означать использование большего количества информации.
Известные советы по оптимизации анимированных GIF-файлов за секунды
Давайте узнаем, как можно оптимизировать анимированные GIF-файлы, чтобы избежать раздувания страниц в результате их использования.
С помощью нескольких простых советов и уловок ваши анимированные GIF-файлы могут выглядеть чистыми, забавными и креативными, не занимая так много места и замедляя работу вашей страницы.
На первый взгляд может показаться, что существует множество границ и ограничений, позволяющих получить идеальный анимированный GIF без использования слишком большого количества ресурсов.Однако эти очевидные ограничения в конечном итоге сделают вас более творческими. Не волнуйтесь; мы вас прикрыли.
Создатель GIF
Creatopy — это инструмент, с помощью которого вы и ваша команда можете совместно масштабировать кампании и оставаться в центре внимания. Это также место, где вы можете найти массу вдохновения, включая статические и анимированные шаблоны.
Самое замечательное в наших анимированных шаблонах GIF то, что они уже оптимизированы, поэтому вам не нужно беспокоиться о том, что они займут слишком много ресурсов.Выбрав размер, вы можете нажать на любой из них и приступить к работе в нашем редакторе.
Также, если возможно, попробуйте встраивать изображения HTML5 вместо анимированных GIF. Вы можете узнать больше о GIF и HTML5 здесь.
Чтобы перейти на HTML5, вам даже не понадобятся навыки программирования. Просто сохраните файл в Creatopy и экспортируйте его в файл соответствующего типа. Вы также можете использовать инструмент аудита веб-сайта Sitecheker, чтобы найти на своем веб-сайте критические ошибки при изменении размера изображений.
1.Уменьшить количество цветов
Чтобы уменьшить размер файла, просто выберите палитру из нескольких цветов и придерживайтесь их. Вы получите наилучшие результаты, если будете использовать только 2–3 цвета. Помните, что яркие и насыщенные оттенки цвета занимают больше места, поэтому попробуйте использовать несколько нейтральных цветов и, возможно, более яркий.
Если это соответствует вашему бренду, вы можете выбрать черно-белый цвет и еще один дополнительный цвет, чтобы выделить CTA, как в этом креативном примере.
Редактировать этот шаблон
2.Измените размер GIF
Изменить размер GIF очень просто, особенно на нашей платформе. Вы можете изменить размер GIF-изображения, уже имеющегося на вашем компьютере, или создать его с нуля в Creatopy.
В редакторе у вас есть кнопка Resize в верхнем левом углу экрана, поэтому вы можете щелкнуть ее, чтобы выбрать размер или размеры, которые вы хотите создать. Есть десятки предопределенных размеров на выбор, но вы также можете создать свой собственный, если не найдете тот, который вам подходит.
После изменения размера исходного файла GIF можно внести дальнейшие изменения или загрузить файл как есть.
3. Проявите творческий подход с помощью простых форм
По возможности и целесообразности используйте иллюстрации вместо фотографий. Вы будете удивлены, как можно воссоздать то же впечатление с помощью простых цветов и форм.
Изменить этот шаблон
Когда дело доходит до форм, вы можете добавить больше динамики, просто повернув их на несколько градусов.
Редактировать этот шаблон
4. Закройте фотографии
Если вы хотите использовать изображение в анимированном GIF-файле, не превращая его в огромный файл, вы можете добавить простой оверлей, чтобы уменьшить количество цветов в вашем изображении.Когда дело доходит до оптимизации размера изображения, выбор оттенков сепии или черно-белого всегда является хорошей идеей. Кроме того, таким образом станут более заметными другие элементы, которые вы добавляете в свою анимацию.
Редактировать этот шаблон
Если вам нужно показать реалистичную фотографию во всех ее истинных цветах, попробуйте покрыть большую часть изображения сплошным цветовым блоком без использования каких-либо переходов; у вас по-прежнему будет достаточно изображения, чтобы показать самое главное, но теперь размер файла уменьшен почти до половины от исходного.
Редактировать этот шаблон
5. Используйте плавные градиенты
Если вы хотите использовать градиенты, убедитесь, что вы выбрали два похожих цвета. Избегайте градиентов между контрастными цветами, чтобы уменьшить размер файла.
Редактировать этот шаблон
6. Уменьшите количество кадров
Поскольку, как упоминалось ранее, анимированные GIF-файлы фактически комбинируют статические изображения кадр за кадром. Вам следует подумать об уменьшении количества кадров до того момента, когда анимация все еще будет иметь смысл для пользователя.Иногда 2-3 кадра могут дать желаемый эффект, не замедляя веб-страницу.
Вам также следует избегать любых ненужных видеоэффектов, таких как яркая анимация, дизеринг и чересстрочная развертка.
7. Избегайте бесполезной анимации
Для создания креативного GIF-изображения не нужно анимировать все элементы! Просто анимируйте то, что вам нужно, а остальные элементы оставьте статичными.
Конечно, вы могли бы добавить больше движения, но действительно ли это необходимо? Когда дело доходит до анимации, иногда лучше меньше, да лучше; добавление большого количества движущихся элементов не привлечет больше внимания пользователей; они могут действительно подавить его и иметь прямо противоположный эффект, заставив его покинуть ваш сайт.
Редактировать этот шаблон
После того, как вы закончите создание анимированного GIF, вы также можете использовать GIF Compressor, например GIF maker, для его оптимизации.
Видите? Анимированный GIF легко оптимизировать, если вы знаете все технические подробности того, как это сделать, и почему вам следует рассматривать одни типы контента, а не другие.
Советы по использованию анимированных файлов GIF в контент-маркетинге
В настоящее время причина, по которой мы используем GIF в нашей стратегии контент-маркетинга, часто носит технический характер — они по-прежнему являются самым простым способом добавить движущееся изображение, которое зацикливается и автоматически воспроизводится на веб-странице, и они поддерживаются большинством браузеров.
Вот почему мы интегрировали виджет GIPHY в наш инструмент для создания анимированных GIF-файлов Creatopy, чтобы вы могли проявить больше творчества в своих проектах.
Вы можете найти эту новую функцию в разделе «Элементы».
Анимированный GIF можно редактировать так же, как видео, что означает, что у вас есть возможность обрезать его, добавлять встроенные или расширяющиеся эффекты, включать / отключать автовоспроизведение или воспроизводить его в цикле.
В быстро меняющемся мире Интернета вам часто нужно отображать видеоконтент, который становится видимым, как только пользователи открывают статью, не прося их нажать кнопку воспроизведения.
«Простое нажатие кнопки воспроизведения на видео — это на один шаг слишком много
, если время имеет значение…»Энди Орин, редактор Lifehacker
Формат GIF используется 30% всех веб-сайтов, и это неудивительно, учитывая, что это по-прежнему один из самых универсальных и простых способов добавления движущегося содержания на ваш сайт.
Если вы используете анимированные GIF-файлы в своей стратегии электронного маркетинга, еще более важно быть осторожным с размером файла, поскольку на мобильных устройствах большие GIF-файлы могут потреблять тарифные планы и загружаться медленнее.
При отправке маркетинговых или транзакционных писем мы рекомендуем ограничить размер письма максимум 10 МБ.
Добавление анимации к вашим почтовым кампаниям придает им элемент удовольствия, который невозможно воспроизвести с помощью статических дизайнов электронных писем.
