Как растянуть фото в фотошопе cs6: Изменение размера изображений в Photoshop
Содержание
Как исправить перспективу в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта.
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
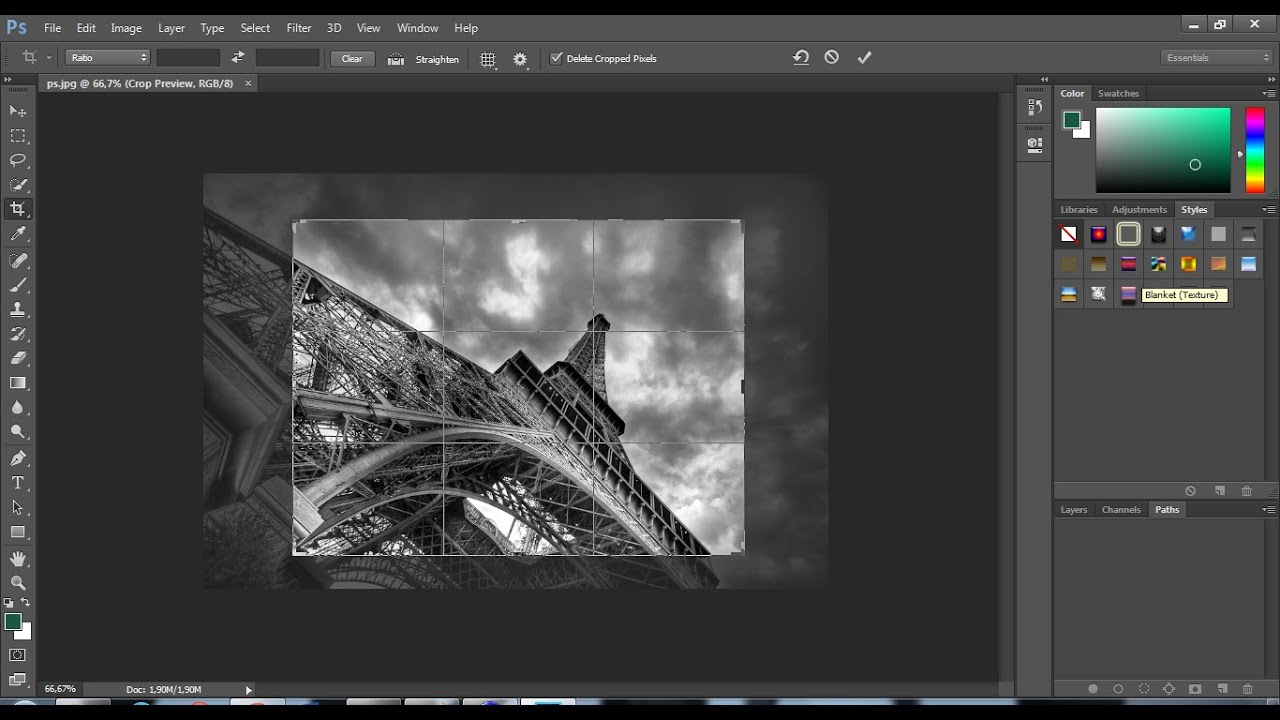
Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение).
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
Как в фотошопе масштабировать сохраняя пропорции
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
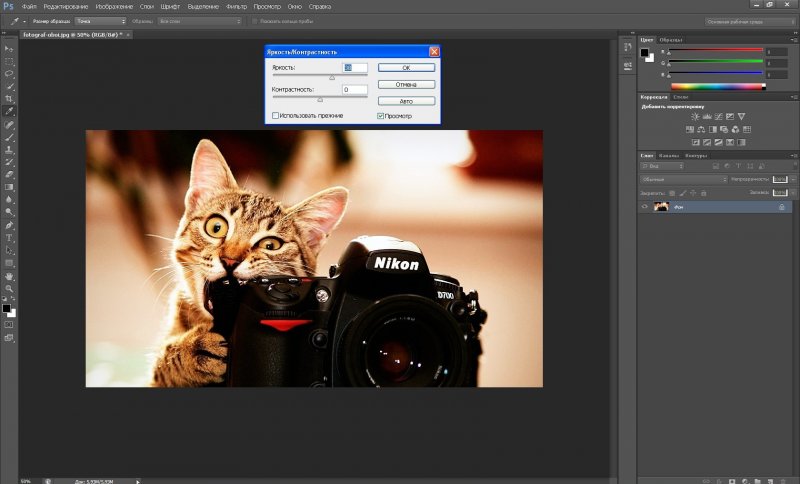
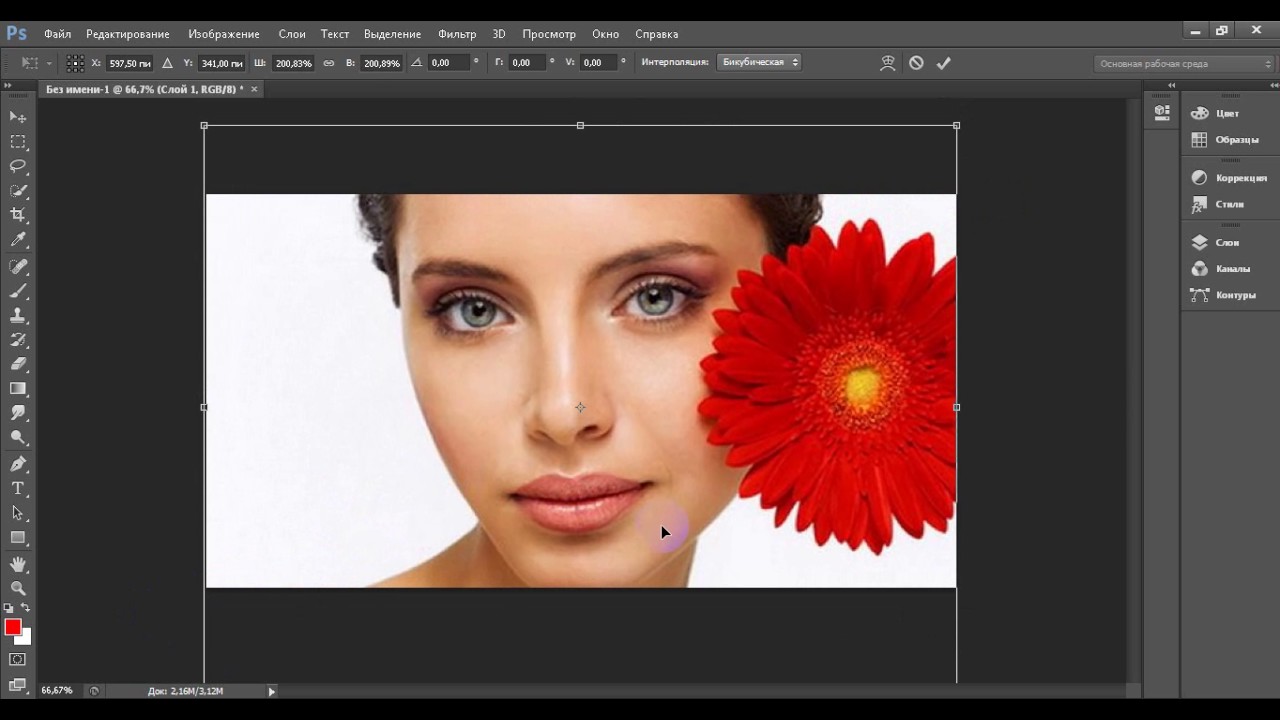
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличьте изображение на и заметите, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
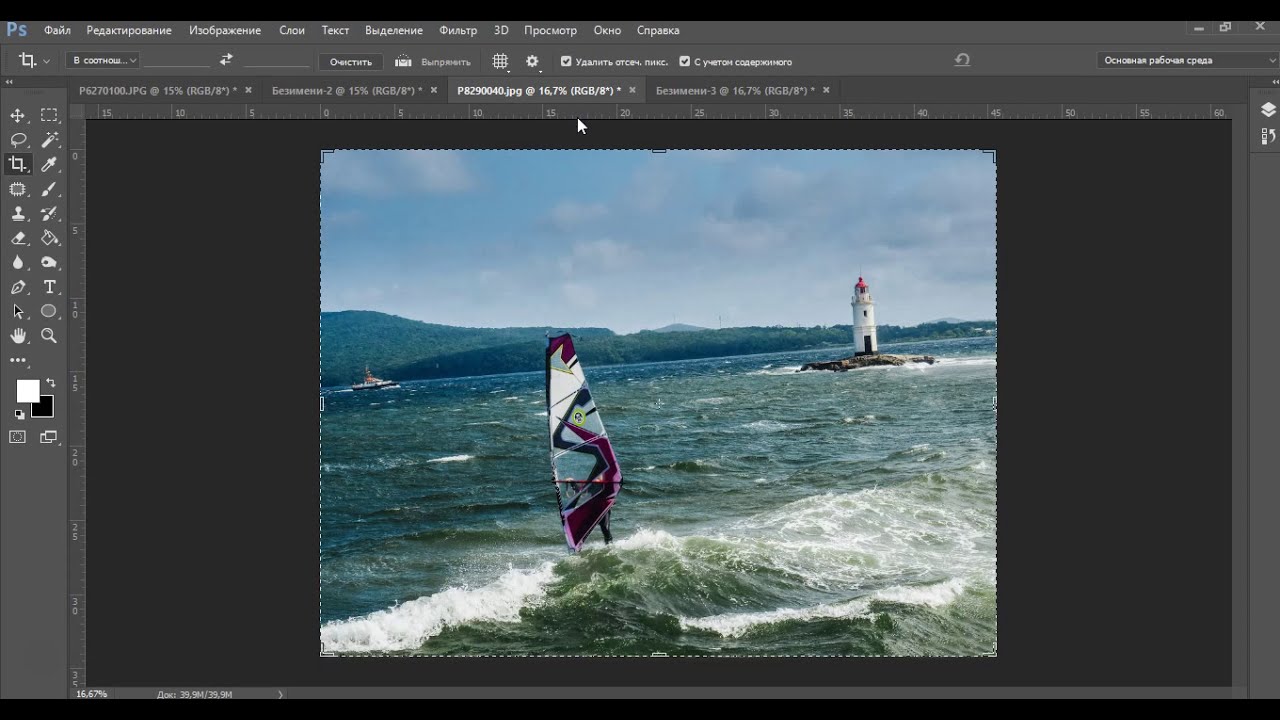
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете удовлетворены тем, что вы обрезали, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.
Как масштабировать без искажений в Photoshop
Adobe Photoshop позволяет создавать сложную графику, а также профессионально редактировать фотографии. Если вам нужно, чтобы ваши изображения имели определенный размер, Adobe Photoshop может масштабировать их за вас. Однако если вы измените только один из атрибутов (высоту или ширину), ваше изображение будет искажено. Расчет значения второго атрибута вручную каждый раз при масштабировании изображений занимает много времени. Photoshop может масштабироваться без искажений, автоматически регулируя второй атрибут.
Шаг 1
Запустите Adobe Photoshop и откройте изображение, которое вы хотите масштабировать. Если изображение находится в слое вашего проекта, выберите этот слой.
Шаг 2
Щелкните «Изображение» и выберите в меню «Размер изображения». Кроме того, вы можете нажать «Alt-Ctrl-I», чтобы открыть окно «Размер изображения».
Шаг 3
Выберите параметр «Сохранить пропорции», чтобы масштабировать изображение без его искажения, и измените значение в поле «Высота» или «Ширина». Второе значение изменяется автоматически, чтобы изображение не искажалось.
Шаг 4
Нажмите «ОК», чтобы масштабировать изображение, и нажмите «Ctrl-S», чтобы сохранить изменения.
Ссылки
Советы
- Небольшой значок цепочки появляется между полями «Ширина» и «Высота», когда включен параметр «Сохранить пропорции».
Предупреждения
- Информация в этой статье относится к Photoshop CS6. Он может незначительно или значительно отличаться от других версий.
Writer Bio
Кирк Беннет начал писать для веб-сайтов и онлайн-публикаций в 2005 году.Он освещает темы питания, здоровья, садоводства, обустройства дома и информационных технологий.
.
Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя, чтобы сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживание клавиши Shift теперь изменяет размер непропорционально при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig.txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
.
Инструменты Photoshop — Масштаб, Наклон, Поворот, Искажение
Очень часто новички в Photoshop не знают основных инструментов редактирования фотографий. Сегодня мы обсудим, как масштабировать, наклонять, искажать и другие элементы контекстного меню свободного преобразования. В одном из ваших предыдущих уроков нам рассказали, как использовать инструмент Warp — он также находится в режиме линейного редактирования.
За основу была взята картинка с Яндекс Картинки, поэтому в углу экрана видна соответствующая метка.Кстати, каждый день публикую новые качественные фото в высоком разрешении (примечание).
Теперь, чтобы получить контекстное меню с этими инструментами, вам нужно создать дубликат слоя (CTRL + J) и затем нажать CTRL + T. Есть другой способ — нужно будет перейти в меню и выбрать Edit — Transform. Как выбрать нужный товар — это ваше дело, но проще, думаю, было бы использовать горячие клавиши.
Сначала рассмотрим функцию увеличения. Если мы выберем этот элемент и начнем тянуть один конец вверх или вниз, то сразу увидим изменения.Но здесь нужно учесть одно — пропорции рисунка не сохраняются, если не поставить специальную отметку на верхней панели инструмента.
Вот кнопка сохранения пропорций.
Убедитесь, что вы создали дубликат основных изображений, чтобы в случае их изменения вы всегда могли вернуться к настройкам по умолчанию. Были созданы еще 2 слоя, чтобы на примере показать, как выглядит изображение с сохраненными без них пропорциями.
Следующий пункт меню поворачивает изображение или Повернуть. Его можно использовать для поворота на нужный угол выстрела и получения желаемого угла.Думаю, что подробно описывать действие этой функции не стоит.
Что касается пункта «Наклон», то потяните сюда посередине верхней или нижней части фотографии. Он станет вытянутым в том направлении, в котором мы трудимся.
Можно попробовать растянуть изображение на несколько сторон.
Вы можете использовать перспективу функции, о которой мы уже говорили здесь.
Попробуйте создать один из слоев, который можно использовать как коллаж. Для этого вам может понадобиться функция Искажение.Он похож на предмет Warp, описание которого можно найти здесь.
После того, как вы создали новый слой, попробуйте дополнить его внешней рамкой. Для этого перейдите в «Параметры наложения» и выберите «Внешнее свечение», чтобы установить желаемое значение и цвет, и примените к верхнему слою.
Теперь вы можете продублировать вновь созданный слой, просто щелкнув по нему левой кнопкой мыши и удерживая клавишу ALT. Также сделайте правильный масштаб изображения.
Итак, у нас есть 2 новых идентичных слоя с внешней рамкой.Только в этом случае второй слой немного увеличили, чтобы сохранить пропорции и перспективу.
Дублируйте еще один слой и увеличьте его размер.
Теперь самое важное — разместить больше фотографий в наших слоях, мы должны воспользоваться такой удобной функцией, как Create Clipping Mask. Пример редактирования фотографий с помощью этой функции вы можете найти в этом руководстве.
Мы подготовили 3 отдельных изображения, а затем просто создали для каждой обтравочной маски.
Получите красивый коллаж из нескольких изображений.
Конечный результат + удален логотип Яндекса:
.
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, которые не имеют важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.
Использование инструмента «Обрезка перспективы» в Photoshop
Узнайте, как обрезать изображения и одновременно исправлять искажения перспективы с помощью инструмента «Перспективная обрезка» в Photoshop! Для фотошопа CC и CS6.
Всякий раз , когда мы фотографируем наш предмет на угол, мы получаем то , что называется трапецеидальных искажений , или трапеции . Это означает, что вместо того, чтобы края нашего объекта выглядели прямыми и перпендикулярными, они выглядят так, как будто они откидываются назад или наклоняются к горизонту. Чтобы исправить перспективу и обрезать изображение одновременно, мы можем использовать Photoshop’s Perspective Crop Tool. И в этом уроке я покажу вам, как это работает!
Adobe впервые добавила инструмент «Перспективная культура» в Photoshop CS6. Я буду использовать
Шаг 2: Нарисуйте границу обрезки вокруг изображения
В отличие от стандартного инструмента кадрирования Photoshop, инструмент кадрирования перспективы автоматически не накладывает границу обрезки вокруг изображения. Итак, первое, что нам нужно сделать, это нарисовать себя. Для этого я нажму в верхнем левом углу фотографии и, удерживая нажатой кнопку мыши, перетащу по диагонали вниз в правый нижний угол:
Нажмите и перетащите начальную рамку обрезки вокруг изображения.
Я отпущу кнопку мыши, после чего Photoshop добавит рамку обрезки вокруг изображения. И так же, как мы видим со стандартным инструментом обрезки, маркеры появляются вокруг границы. Есть один сверху, снизу, слева и справа, и по одному в каждом углу:
Ручки вокруг границы урожая.
Сетка перспективы
Обратите внимание, что сетка также появляется внутри границы обрезки. Это сетка перспективы , и это то, что позволяет нам исправить нашу проблему перспективы, как мы увидим через мгновение:
Перспективная сетка внутри границы обрезки.
Если вы не видите сетку, убедитесь, что на панели параметров в верхней части экрана установлен флажок « Показать сетку» :
Убедитесь, что выбрана опция «Показать сетку».
Шаг 3. Выровняйте перспективную сетку по краям объекта.
Чтобы решить проблему перспективы, все, что нам нужно сделать, это перетащить угловые маркеры обрезки влево или вправо, чтобы выровнять вертикальные линии сетки с чем-то на изображении, которое должно быть вертикально вертикальным. Например, с моей фотографией стороны отеля должны быть прямыми. Поэтому, чтобы исправить перспективу, я буду перетаскивать угловые ручки внутрь, пока линии сетки и стороны здания не наклонятся под одинаковыми углами.
Я начну с перетаскивания ручки в верхнем левом углу вправо, пока вертикальная линия сетки, ближайшая к левой стороне отеля, не совпадет с углом этой стороны здания. Когда я перетаскиваю ручку, я также нажимаю и удерживаю клавишу Shift . Это облегчает перетаскивание ручки по горизонтали:
Сопоставление линии сетки перспективы с левой стороной здания.
Затем я буду тянуть ручку в верхнем правом углу влево, пока вертикальная линия сетки, ближайшая к правой стороне отеля, не наклонится под тем же углом, что и эта сторона здания. Опять же, я буду нажимать и удерживать клавишу Shift при перетаскивании, чтобы легче было перетаскивать по горизонтали:
Соответствие линии сетки с правой стороны здания.
Регулировка линии сетки на одной стороне вашего объекта может сбить другую сторону, поэтому вам, возможно, придется немного передвигаться с ручками назад и вперед. Но после небольшой подстройки вы должны выровнять обе стороны сетки с чем-то, что должно быть вертикально вертикально. Вы также можете перетащить маркеры в нижний левый и правый углы границы обрезки, если нужно, но в моем случае это не было необходимо.
Как и в случае стандартного инструмента обрезки, более темные области за пределами границы обрезки будут обрезаны после применения обрезки:
Чтобы исправить перспективу, заштрихованные области за пределами границы урожая будут отброшены.
Шаг 4: отрегулируйте границу обрезки
Как только вы выровняли линии сетки с углами вашего объекта, вы можете перетащить верхнюю, нижнюю, левую или правую рукоятки, чтобы изменить форму границы обрезки и обрезать большую часть изображения. Здесь я перетаскиваю левую и правую стороны внутрь:
Внесение дополнительных корректировок в границы обрезки.
Шаг 5: Применить урожай
Когда вы будете готовы обрезать изображение, нажмите галочку на панели параметров. Или нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить перспективную обрезку.
Фотошоп мгновенно обрезает область вне поля обрезки и устраняет проблему перспективы одним выстрелом. Отель на моей фотографии, как и все остальное, что было наклонено, теперь выглядит вертикально.
Отель больше не откидывается назад.
Одна из проблем с Perspective Crop Tool заключается в том, что это не точная наука. После того, как вы применили кадрирование, вы можете обнаружить, что ваше изображение все еще выглядит немного «шатким» (технический термин), и это потому, что углы линий сетки не совсем совпадают с вашим объектом. Если это произойдет, отмените обрезку, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, а затем повторите попытку. Это может занять пару попыток, но придерживайтесь этого, и вы поймете это правильно.
Как исправить «сдавленный» вид после исправления перспективы
Другая проблема, с которой вы можете столкнуться с помощью инструмента Perspective Crop, заключается в том, что все изображение в вашем изображении может выглядеть немного вертикально «сжатым» после применения кадрирования. В моем случае, отель больше не выглядит таким высоким, как раньше, а люди, идущие перед ним, выглядят короче. Мы можем решить эту проблему, растянув изображение, используя команду « Свободное преобразование» в Photoshop .
Шаг 1: разблокируйте фоновый слой
Прежде чем мы это сделаем, нам сначала нужно взглянуть на панель «Слои», где мы видим, что моя фотография в настоящее время находится на слое фона :
Панель «Слои», отображающая изображение на фоновом слое.
Проблема в том, что Photoshop не позволяет использовать Free Transform для фонового слоя. Но простое решение — просто переименовать слой. В Photoshop CC нажмите на значок замка . В CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. Это мгновенно переименует слой в «Слой 0»:
Разблокировка фонового слоя.
Шаг 2: Выберите команду Free Transform
Переименовав слой, перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Шаг 3: растянуть изображение по вертикали
Photoshop помещает поле Free Transform и обрабатывает изображение. Чтобы растянуть изображение, я нажму на верхнюю ручку и, удерживая нажатой кнопку мыши, перетащу ее вверх. Опять же, это не точная наука, поэтому все, что мы можем на самом деле сделать, — это посмотреть в глаза. Но я буду тянуть ручку вверх, пока отель и люди на фотографии не будут выглядеть примерно такими же высокими, какими они должны быть. Или в этом случае, настолько высокими, насколько я могу сделать их, не теряя при этом самой вершины здания:
Растяжение фотографии по вертикали для восстановления высоты.
Шаг 4: Нажмите на галочку
Когда вы довольны результатами, нажмите галочку на панели параметров, чтобы применить преобразование. Вы также можете применить его, нажав Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку на панели параметров, чтобы применить команду «Свободное преобразование».
И с этим мы закончили! Вот для сравнения мое исходное изображение еще раз с проблемой перспективы:
Оригинальное фото с оригинальной проблемой.
И вот, после исправления перспективы, обрезки изображения и «отвязывания» его с помощью Free Transform, мой окончательный результат:
Конечный результат.
И там у нас это есть! Вот как можно обрезать изображения и одновременно исправлять искажения перспективы с помощью инструмента «Перспективная обрезка» в Photoshop! В следующем уроке этой главы я покажу вам, как инструмент Crop Tool позволяет легко обрезать и изменять размеры ваших фотографий в соответствии с любым размером кадра, который вам нужен!
Или посмотрите другие уроки этой главы:
- 01. Как обрезать изображения в Photoshop CC
- 02. Как вращать и выпрямлять изображения
- 03. Как увеличить размер холста с помощью Crop Tool
- 04. Crop Tool советы и подсказки
- 05. Использование инструмента Perspective Crop
- 06. Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра
- 07. Как использовать Content-Aware Crop
- 08. Как обрезать фотографии по кругу
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как расширить фон изображения?
У меня есть изображение с женщиной, и мне нужно сделать объявление (размер 260mmx125mm). Я хочу поставить женщину на левую сторону, но тогда правая сторона становится пустой. Итак, как мне решить проблему? Я выбрал цвет из изображения, но он определенно отличается от реального изображения.
Должен ли я использовать Clone Stamp Tool в Photoshop, или есть лучший способ сделать это?
Кстати, он будет использоваться в печати, поэтому мне нужно хорошее качество.
гоу-Хунта
Профессиональная техника — просто добавить маску слоя с градиентом на одной стороне, чтобы смягчить край и продублировать цвет или текстуру на слое под ним. Смотрите скриншот слоев ниже.
Это особенно полезно, если у вас мало текстур для копирования или когда вам нужно развернуть большую часть фона. Вы можете использовать эту технику, чтобы дублировать небольшие части текстуры и объединять их без какого-либо шва. По возможности рекомендуется избегать искажений пикселей, особенно для проектов печати, поскольку печать часто усиливает эти искажения.
Таким образом, изображение будет:
- Не имеют «растянутых» или «деформированных» пикселей (см. Изображение ниже)
- Не будет прямого разреза между двумя зонами , что не всегда очевидно на экране, но видно при печати или в проектах большого размера
Может использоваться с текстурированным фоном
Может использоваться для любой длины / ширины фона без искажения пикселей
Скотт
- Marquee выберите часть фона
- Скопируйте / Вставьте его на свой собственный слой.
-
Edit > Transform > Flip Horizontal - Выровняйте левый край копии по правому краю существующего фона.
-
Edit > Free Transformи растяните копию, чтобы заполнить дополнительную область. - Затем, на дополнительных слоях, используйте инструменты клонирования или исцеления, чтобы починить любые неуместные участки (например, небольшое «свечение» вокруг фигуры или края, если необходимо).
Я выбрал слишком много фона и получил больше яркости, чем хотел бы. Если бы я сделал выделение шатра более тонким и попытался избежать этого свечения, конечные результаты были бы лучше.
Photoshop будет интерполировать растянутые пиксели, чтобы они выглядели высококачественными (и в большинстве случаев не будут выглядеть растянутыми). Тем не менее, имейте в виду, что эта техника работает только тогда, когда фон в основном однотонный — он не будет хорошо работать с занятым или узорчатым фоном.
Дом
Я перепробовал все методы, перечисленные здесь, и все они хороши для разных видов изображений. Для этого изображения я бы использовал алгоритм Content Aware . Это не может быть проще:
Начиная с исходного изображения в качестве
Backgroundслоя в Photoshop:Вы можете использовать
File > Open, Drag-and-Drop или вставить, чтобы перенести изображение в Photoshop. Если по какой-либо причине это не фоновый слой, щелкните правой кнопкой мыши слой на панели «Layersи выберите «Merge Down.
Перейдите в
Image > Canvas Size...в верхнем меню. В открывшемся диалоговом окне «Canvas Sizeвведите необходимые дополнительные измерения и нажмите «ОК».Я решил добавить 332px, чтобы увеличить его до 1500px.
С активным
Rectangular Marquee Tool(выберите из инструментов слева или просто нажмите M ) выберите новую расширенную область — с небольшим перекрытием с соответствующим фоном.Нажмите Delete и выберите
Content Awareв раскрывающемся спискеUse:диалогового окнаFill.
И вуаля!
Довольно идеальное и бесшовное расширение фона.
Несколько советов:
- Пытаясь расширить, скажем, более 50% ширины изображения, я считаю, что лучше сделать это в несколько этапов.
- Некоторые изображения не могут быть расширены. Немного проб и ошибок с разными изображениями поможет вам понять, что можно расширить, а что нет.
- Я совершенно уверен, что алгоритм Content Aware намного лучше в версиях Creative Cloud, чем в предыдущих версиях (CS5, CS6).
- При любых недостатках
Spot Healing Brush Toolтворит чудеса.
PS Это Photoshop CC, я просто сменил тему для ностальгии.
Rishab
Я всегда стараюсь сделать вещи простыми. Вот самое простое решение для этого
так как вы уже достигли стадии, когда вы просто хотите заполнить белый GAP, чтобы они сливались вместе без шва, вы можете использовать для этого инструмент исправления.
сделайте выделение с помощью Rectangle Marquee Tool вокруг Gap, затем выберите инструмент patch и перетащите его в боковую часть. Фотошоп будет атомарно вычислять пиксельную интерполяцию и даст вам более точный результат, чем любой другой метод. Вот пример
ранги
- Используйте волшебную палочку или лассо, чтобы выбрать как можно больше фона, не теряя при этом волосы.
(Я использовал точечный образец, 8 допусков, сглаживание, смежное с волшебной палочкой)
Выберите> инвертировать
Выберите> уточнить край
Нажмите кисть и закрасьте край ее волос, пока вы не получите красивый край, он удалит фон, сохраняя ее волосы. Поиграйте с размером кисти и другими настройками, пока она не будет хорошо выглядеть
Скопируйте получившийся выбор в новый слой
Сделайте фон любого цвета, который вам нравится
Этот метод лучше всего работает с высококачественным исходным изображением. Удачи!
Добавляем атмосферность фотографии в Фотошоп / Creativo.one
Всем привет! В сегодняшнем уроке начинающие пользователи Фотошоп узнают как настроить кисть, сохранить её настройки, а также как с помощью кисти добавить эффект пыли, которая светится в лучах солнца.
Вы можете подумать, зачем вообще нужно добавлять пыль (или как их ещё называют, частички) на фото? Но если у вас есть фотография, на которой источник освещения (например, солнце) позади модели, то немного пыльцы добавит атмосферу и волшебство вашему изображению! Тем более, создать её совершенно не сложно!
Шаг 1
Итак, сначала найдите фотографию с подсветкой или просто подходящую фотографию, а затем откройте её в Photoshop. Я собираюсь добавить пыльцу вокруг и перед объектом. Для этого мы создадим пользовательскую кисть.
Нам нужно создать новый документ, чтобы сделать это, нажмите File > New (Файл > Создать) или сочетание клавиш «Ctrl + N» на клавиатуре. Мы установим размер 600 пикселей на 600 пикселей и разрешение 72 пикселя/дюйм.
Шаг 2
Следующее, что мы собираемся сделать, это создать случайные частицы пыльцы. Выберите небольшую кисть и нарисуйте несколько небольших случайных точек на расстоянии друг от друга. Они не должны быть идеально ровными, ведь мы делаем пыльцу. Частицы пыльцы весьма хаотичны! Они должны выглядеть как случайные точки и штрихи.
Примечание: Пробуйте использовать кисть с разным диаметром, непрозрачностью, и рисуйте частички разного размера.
Шаг 3
Когда вы закончите, перейдите в меню Edit > Define brush preset (Редактирование > Определить кисть). Затем дайте кисти называние «Пыльца» или любое другое, и нажмите «ОК». Первая часть сделана!
Мы создали пользовательскую кисть, но она пока не выглядит как пыльца. Если вы примените её на изображение, то она будет выглядеть примерно так:
Шаг 4
Пока что наша пыльца нереальна, и нам необходимо разобраться с этим! Чтобы исправить это, перейдите в Window > Brush (Окно > Кисти). Это откроет меню кистей.
Первое, что мы собираемся сделать, это настроить динамику формы кисти.
Передвиньте параметр Size Jitter (колебание размера) вправо до 100%, это сделает некоторые частицы меньше, чем другие.
(Angle Jitter) Колебание угла заставит частицы выглядеть более хаотичными, поэтому также измените этот параметр до 100%.
Переместимся пунктом ниже и настроим Scattering (рассеивание). Это заставит частицы рассеяться и выглядеть еще более хаотичными и органичными. Как только вы это сделаете, вы можете закрыть окно с настройками.
Шаг 5
Теперь мы настроили кисть и можем применить её к нашей фотографии. Создайте новый слой Layer > New layer (Слой > Новый слой). Цвет пыльцы зависит от цвета окружающей среды. Нажмите клавишу B, чтобы выбрать инструмент Brush (Кисть). Удерживая клавишу ALT, вы можете выбрать цвет, который вам нравится из самого изображения. Я собираюсь выбрать цвет солнечных лучей, потому что это самая яркая часть фотографии, и свет исходит именно оттуда. А затем я собираюсь нарисовать пыльцу на нашей фотографии!
Шаг 6
Прежде чем мы удалим пыльцу в местах, где получилось не очень аккуратно, давайте сохраним эту кисть с нашими параметрами, чтобы можно было её использовать в будущем. Для этого вернитесь в меню кисти, нажмите на маленькую иконку в верхнем правом углу и выберите New Brush Preset (Новый набор параметров кисти). Затем придумайте имя и нажмите «ОК». Теперь у вас есть новая кисть, которую можно найти в самом конце списка уже установленных кистей. Вы можете её использовать в любое время!
Шаг 7
Теперь давайте вернемся и закончим нашу фотографию. Давайте добавим маску слоя, нажав Layer > Layer Mask (Слой > Слой-маска). Затем нажмите B, чтобы выбрать инструмент Brush (Кисть). Выберите обычную кисть, убедитесь, что цвет переднего плана установлен на черный, и закрасьте области, в которых пыльца вам не нравится. Также не забудьте установить Opacity (непрозрачность) кисти между 20-40%, это позволит пыльце медленно исчезать и выглядеть естественно.
Вот и всё! Мы создали пыльцу с помощью Adobe Photoshop. Вот что мы сделали: открыли нашу фотографию в Photoshop; создали пользовательскую кисть, внесли некоторые корректировки и применили их к нашей фотографии. Как вы можете заметить, всё это делается довольно легко и относительно быстро. Я рекомендую вам попробовать и убедиться в этом самостоятельно. Добавление пыльцы действительно создаёт волшебную атмосферу на вашей фотографии!
Автор: J.
Источник:
www.infoparrot.com
⚙СОЗДАТЬ МЕТАЛЛИЧЕСКИЙ ФОН С PHOTOSHOP CS6
Когда мы создаем композиции для обоев, иногда нам нужны самые странные текстуры, которые мы можем себе представить, чтобы достичь очень специфических эффектов, одна из наиболее часто используемых текстур сегодня — это металлическая текстура, этот тип текстуры ассоциируется с футуристическими элементами и авангард.
Чтобы достичь этого эффекта, мы должны использовать фильтры, которые Photoshop CS6 или CC 2017 предоставляет нам по умолчанию, с этим мы можем изменять состояние нашего изображения, пока не достигнем предложенной нами текстуры. Этот эффект можно сохранить как шаблон текстуры, который мы позже используем в композициях и даже в градиентах.
В этом случае мы будем использовать эффект металлической текстуры для создания своего рода металлической пластины, хотя ваш результат может быть совершенно другим в зависимости от того, что вы ищете.
Как создать эффект металлического фона в Photoshop CS6
Первое, что мы должны сделать, это создать базу, на которой мы собираемся выполнить всю работу, обычно мы ассоциируем металл с серым цветом, для этого мы следуем следующим шагам.
Шаг 1
Мы собираемся создать новый слой, который мы будем окрашивать с градиентом серой шкалы. Для этого выберите инструмент « Градиент» .
Шаг 2
Следующее, что мы сделаем, это добавим фильтр, в этом случае мы будем использовать фильтр, называемый шумом, и, выбрав его, мы выберем равномерный и монохроматический параметры, это даст нам немного более металлический эффект. Для этого мы идем в Фильтр — Шум — Добавить шум.
Шаг 3
В появившемся окне выберите около 400%, Uniform, а также выберите Monochromatic .
Шаг 4
Чтобы продолжить создание самого основного тона, мы добавим новый фильтр, в данном случае это размытие. Идем по маршруту Filter — Blur — Motion blur. Мы устанавливаем угол около 85-90 или 0 и затем перемещаем расстояние до тех пор, пока не будем удовлетворены результатом:
Шаг 5
Когда мы применим размытие, мы заметим, что центр изображения будет выглядеть не так, как края, и это нормально, нам нужно растянуть изображение, чтобы сделать его более однородным.
Шаг 6
Теперь мы собираемся создать некоторые винтовые эффекты, чтобы придать металлический вид. Для этого мы создали форму круга с помощью инструмента, чтобы вы могли увидеть, как это делается в видео.
Шаг 6
Теперь мы разместим эту форму на нашем металлическом дне. Если мы видим, что наше изображение не имеет достаточного металлического эффекта, который мы ищем, мы можем повторно применить эффект размытия в движении, изменяя параметры.
Таким образом, вы можете увидеть более подробно, как создать этот металлический эффект, вот видеоурок со всеми необходимыми шагами, чтобы сделать это.
С нашим металлическим фоном мы заканчиваем этот урок, мы применили новые концепции, такие как фильтры и уровни, чтобы получить больше обработанных результатов, с этим типом средств мы можем не только создавать металлы, мы также можем экспериментировать с фильтрами и получать уникальные текстуры Идея состоит не в том, чтобы ограничивать наше воображение и применять все наши знания.
Как В Фотошопе Растягивать Лицо
как растянуть участок изображения в фотошопе? Алексей Степанов Знаток (465), закрыт 11 лет назад Правда, как перенести лицо с одной фотографии на другую в фотошопе новое Как перенести лицо с одной фотографии на другую в фотошопе. Версия: Полная ОС:Windows 2000/XP/Vista/Seven/All Локализация: RUS Добавил: Purebreaker. На крик сбежалась.
Как размыть, замазать глаза, лицо в Фотошоп
+ в карму за донат https://donatepay.ru/don/443446 Простой урок по Photoshop как срыть лицо или глаза. Как поступить, если вам срочно нужно заменить лица людей на фотографиях? Вам поможет графический редактор Фотошоп, с помощью которого вы сможете реалистично вставить лицо одного человека на фото другого. И в этом Вам поможет этот фотоэффект. Загрузите свое изображение и сделайте фотошоп со своей фотографией бесплатно за пару секунд или меньше. Шаг 2: Загрузите Вашу фотографию Take photo. Этот фотоэффект входит в следующие
How to change the complexion in Photoshop. Change Photoshop skin color.
Подробная инструкция, которая поможет изменить цвет лица или кожи в фотошопе. Всего за несколько минут вы. Наверное у всех бывают очень важные фотографии с близкими или друзьями, но как назло все лица людей с красными глазами. Такую фотографию и не распечатаешь и никому не покажешь в фейсбуке. Мы расскажем
В нашем случае в сторону увеличения. Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились. Smart algorithms. Simple photo editing. Making mobile photo editing available to anyone may not be mission impossible, but it takes expertise, enthusiasm and tons of hard work. 💞🔥ДАВАЙ ЗАМУТИМ!🔥💞 Морщины, мешки под глазами, неровности цвета лица — всё на месте, ну не происходит со мной чудес, как с другими женщинами в виртуальном пространстве, когда им далеко за 30,40,за 40,50, а лица у них.
Как заменить лицо в Фотошопе CS6
This video is unavailable. Watch Queue Queue. Watch Queue Queue Як вставити обличчя в шаблон без фотошопу . Детальна інструкція як зробити фотомонтаж обличчя і розсмішити вашого друга. відкрийте LoonaPix і завантажте вкладку з великою колекцією фотошаблонів для обличчя; виберіть. Как уменьшить фотографии большого размера и подготовить их для приминения в интернете.. Как уменьшить фото для фотоальбома и аватара Рыбалка как любимое занятие. Рыбалка — любимый способ проведения сбоводного времени.
Использование фильтра «Пластика» в Adobe Photoshop
Выберите Фильтр > Пластика. Откроется диалоговое окно фильтра «Пластика» Photoshop. На панели «Инструменты» выберите (инструмент Лицо; сочетание клавиш: A). Дорогие друзья, представляю вашему вниманию видео урок по фотошопу — Как легко заменить лицо на фо Как заменить, поменять лицо в Фотошопе cs5, cs6 — вы узнаете в этом видео уроке! Приятного просмотра!
Как поменять лицо в Фотошопе
Берем любой инструмент выделения (Лассо, Прямоугольное лассо или Перо) и обводим лицо Лео.Я воспользуюсь Пером.. Читайте «Как вырезать объект в Фотошопе».. Важно захватить как можно больше открытых и не затемненных. В-третьих, подбор прически и макияжа онлайн по фото позволит вам наглядно убедиться в том, как вы смотритесь в том или ином образе и исключить допущение ошибок со стилем в реальной жизни.
Шаблоны для фотошопа. Как вставить лицо в шаблон.
Что такое шаблон для фотошопа?Кажется ничего сложного тут нет. Скачай готовую картинку на слоях, в формате psd, открой ее в фотошопе и вставь туда свое лицо.Но не все так просто, как кажется. Как в фотошопе из.Как в фотошопе Как наложить в фотошопе картинку Как сделать скриншот в игре. Вы сможете из обычной фотографии сделать черно-белое фото в стиле 20-х годов или Создавай собственные необычные и красивые.
Как растянуть изображение в фотошопе?
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рису� Как сделать картинку своими руками в фотошопе? Таким образом, применяя те или иные эффекты в фотошопе, у каждой девушки есть шанс почувствовать себя в роли Дженнифер Энистон, Скарлетт Йохансон, Анжелины Джоли или.
Фотомонтаж: Замена лица в Photoshop CS5
Как заменить лицо в Фотошопе CS5, CS6 — Duration: 4:06. FotoNeck 1,443,819 views. 4:06 . Relaxing JAZZ For WORK and STUDY — Background Instrumental Concentration JAZZ for. Как скорректировать брови самостоятельно. Есть вполне постижимая методика оформления бровей в домашних условиях, которая поможет создать идеальные линии бровей. Состоит эта методика из. В любой версии Microsoft Word есть готовые шаблоны визиток. Рассмотрим, как создать визитки с их помощью. Открываем текстовый документ. Жмём «Файл», «Создать», выбираем «Визитные карточки».
Как я увеличиваю резкость. Путь качества.
Как я увеличиваю резкость сделанных мною снимков ? Быстро и качественно. 🙂 Сначала немного лирики… Многие наверное думают, что купив хорошую камеру и резкий объектив, нет нужды дополнительно «фотошопить» снимки на Как вставлять лицо в фотошопе. Вам понадобится. Инструкция. Откройте две фотографии, из которых вы будете собирать одно изображение. Подберите фото таким образом, чтобы люди на них были.
Коррекция формы лица в Photoshop
Как в фотошопе сделать красивую фигуру?. ИДЕАЛЬНАЯ Кожа в Фотошопе — ЭТО не ТАК сложно как Ты думал!! — Duration. Как вы уже поняли, этот урок будет целиком посвящен тому, как вставить лицо в другое фото/шаблон в Фотошопе. Несмотря на то, что метод, представленный ниже подходит и для обычных фотографий, пример будет приведен на. Как правило, в дорогих покупных масках для лица содержатся очень эффективные. Очистите лицо с помощью вашего обычного средства, а затем почистите скрабом. Готово, можно наносить маску для лица! Если время позволяет,
деформация объекта в фотошоп cs6
5 простых эффектов в Фотошоп / Интересные эффекты быстро — Duration: 13:52. Уроки Фотошоп. Elena Boot 158,080 views Фотошоп ефект — Луна в езерото Работа с фотошоп — манипулиране на снимки photo manipulation with photoshop, работа с smart object, pen tool, convert point tool, add mask, Hue Saturation
Маска слоя в Фотошопе, как легко соединить картинки — Duration: 15:00. Фотошоп Легко и Просто с Марией Кари 428,292 views 15:00 В Фотошопе команда Liquify (Исказить) позволяет скручивать, изгибать, растягивать и другими способами деформировать слой изображения.. Так же, как и в случае команды Extract (Извлечь), в диалоговом окне команды Liquify есть окно. Ребенок начал странно гримасничать, напрягает вытягивает лицо….. Здравствуйте! Помогите пожалуйста. (Ребенку 1 год и почти один месяц) Фотография не моего ребенка, нашла в интернете, что-то похожее, Он делает почти так.
Как растянуть фотографию? как фото растянуть в фотошопе.
Как увеличить фото в ‘Фотошопе’ без потери качества; Как увеличить фото без потери качества; Как увеличить фотографию в фотошопе; Как уменьшить размер аватарки ; Как увеличить маленькое фото; Как увеличить размер карт В панели инструментов предлагается набор базовых форм для добавления, таких как квадрат, линия, круг, эллипс и т.д. Однако, если вы хотите расширить существующий выбор, вы можете использовать инструмент.
Как заменить лицо в фотошопе — быстрый способ поменять.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов. Быстрая навигация: # Открытие файла # Выбор лица, которое вы хотите изменить Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник: Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу.
Как ретушировать лицо в фотошопе: профессионально для.
Сегодня я расскажу вам как ретушировать лицо в фотошопе профессионально. Работа легкая, но кропотливая. У вас может уйти не меньше часа. Зато результат Это, наверное, самый легкий способ как вставить (заменить) лицо в Фотошопе. Для замены лиц потребуе Из этого видео урока, Вы узнаете, как очень просто, с помощью программы Фотошоп уменьшить или увел
[Решено] Как вставить другое лицо в фотошопе?
В этом случае будет легче сменить лицо. Для удобства можно обе фотографии поместить на один слой в фотошопе. Также можно, для удобства, создать транспортный слой. как чистить лицо зубной пастой Прежде чем наносить зубную пасту, необходимо очистить кожу лица, открыв поры. Вещества, входящие в состав зубной пасты устраняют бактерии, которые скапливаются в эпидермисе.
Марионеточная деформация в фотошопе
Как деформировать объекты в фотошопе? // Виды деформации в Photoshop // Урок по Фотошопу. Как заменить лицо в. Урок-Как вставить лицо в готовый костюм Возьмём изображение с готовым костюмом, и фотографию которую мы хотим туда вставить.1 ЯСЕНЬКА (23.02.2009 14:25) блин, пока чёт не получается у меня фотошоп русский а здесь на англ что.
Как в фотошопе заменить лицо? — Фотография.Инфо
Как в фотошопе заменить лицо человека: вырезка, вставка, итоговый монтаж | Проект fotografiya.info посвящен всем аспектам фотографии. Как очистить лицо в фотошопе 25 Июль 2014, 09:36дп — by admin Приступим к чистке лица в фотошопе! Найдем максимально ровный участок кожи и, зажав клавишу «Alt» нажмем по нему левой кнопкой мышки.
Выберите Фильтр > Пластика. Откроется диалоговое окно фильтра «Пластика» Photoshop. На панели «Инструменты» выберите (инструмент Лицо; сочетание клавиш: A). Как заменить лицо в Фотошопе CS5, CS6 — Duration: 4:06. FotoNeck 1,443,819 views. 4:06 . Relaxing JAZZ For WORK and STUDY — Background Instrumental Concentration JAZZ for. + в карму за донат https://donatepay.ru/don/443446 Простой урок по Photoshop как срыть лицо или глаза. Сегодня я расскажу вам как ретушировать лицо в фотошопе профессионально. Работа легкая, но кропотливая. У вас может уйти не меньше часа. Зато результат Как в фотошопе сделать красивую фигуру?. ИДЕАЛЬНАЯ Кожа в Фотошопе — ЭТО не ТАК сложно как Ты думал!! — Duration. This video is unavailable. Watch Queue Queue. Watch Queue Queue Маска слоя в Фотошопе, как легко соединить картинки — Duration: 15:00. Фотошоп Легко и Просто с Марией Кари 428,292 views 15:00 В нашем случае в сторону увеличения. Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились. Как увеличить фото в ‘Фотошопе’ без потери качества; Как увеличить фото без потери качества; Как увеличить фотографию в фотошопе; Как уменьшить размер аватарки ; Как увеличить маленькое фото; Как увеличить размер карт как растянуть участок изображения в фотошопе? Алексей Степанов Знаток (465), закрыт 11 лет назад Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рису�
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
Автор Стив Паттерсон.
В этом уроке мы рассмотрим одну из наиболее распространенных проблем, с которыми сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера, когда соотношение сторон фотографии и рамы разные.
Размер большинства фотографий, снятых сегодня цифровой камерой, можно легко изменить для печати до 4 «x6» или 8 «x12», что идеально подходит для отображения в кадрах размером 4 «x6» или 8 «x12».Но очевидно (и к счастью) не все кадры имеют размер 4 «x6» или 8 «x12». Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как изменить размер изображения для печати с разными соотношениями сторон, не сжимая, не растягивая или каким-либо образом искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» Photoshop. Как мы узнаем в этом уроке, на самом деле нам нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент кадрирования Photoshop.Тем не менее, несмотря на то, что это еще не все, изменить форму изображения для определенного размера кадра очень просто. Когда вы закончите изучение этого урока, вы сможете распечатать свои фотографии для отображения в кадрах любого размера по вашему выбору!
Здесь я буду использовать Photoshop CS6. Чтобы получить максимальную отдачу от этого урока, у вас уже должно быть базовое представление о том, как изменять размер изображений. Если вы не знакомы с изменением размера изображения, сначала вы захотите прочитать наш учебник «Как изменить размер изображений в Photoshop», прежде чем продолжить.Я также предлагаю прочитать наше руководство «Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Кадрирование», а также его новые функции в CS6.
Загрузите это руководство в виде готового к печати PDF-файла!
Проблема соотношения сторон
Прежде чем мы узнаем, как изменить размер печати и соотношение сторон изображения, давайте кратко рассмотрим проблему. Вот фотография, которая сейчас открыта на моем экране (праздничный семейный портрет с Shutterstock):
Исходное изображение.
Допустим, я хочу напечатать эту фотографию размером 8 x 10 дюймов. Я попробую изменить его размер так, как я обычно изменяю размер изображения, и это с помощью команды Photoshop Image Size. Чтобы перейти к команде «Размер изображения», я перейду к меню « Редактировать » в строке меню в верхней части экрана и выберу Размер изображения :
.
Идем в Edit> Image Size.
Откроется диалоговое окно «Размер изображения». Опять же, если вы не знакомы с этим диалоговым окном или с тем, как изменять размер изображений в целом, обязательно сначала прочитайте наш учебник «Как изменить размер изображений в Photoshop»:
Диалоговое окно «Размер изображения» в Photoshop CS6.
Поскольку меня интересует только изменение размера печати изображения, я сниму флажок с опции Resample Image . Таким образом, я не буду изменять фактическое количество пикселей в изображении (процесс, известный как передискретизация). Я изменю только размер печати:
Снятие отметки с опции Resample Image.
Мы контролируем размер печати изображения с помощью раздела Размер документа диалогового окна. На данный момент он сообщает мне, что мое изображение будет напечатано шириной 14 дюймов на 9.333 дюйма в высоту при разрешении 300 пикселей на дюйм:
Текущий размер печати изображения (14 дюймов x 9,333 дюйма).
Я хочу напечатать изображение размером 8 «x10» (или, точнее, 10 «x8»), поэтому я изменю значение Width с 14 дюймов на 10 дюймов . При изменении размера печати Photoshop всегда пытается сохранить исходное соотношение сторон изображения, чтобы мы не искажали его внешний вид, и он делает это, автоматически изменяя другое значение за нас.Например, мы видим здесь, что когда я изменил значение ширины на 10 дюймов, Photoshop пошел дальше и автоматически ввел новое значение высоты, чтобы я сохранил соотношение сторон. К сожалению, это означало установить высоту 6,667 дюйма . Я хочу напечатать изображение размером 8 «x10», а не 6,667 «x10», поэтому это не дало мне того, что мне было нужно:
При изменении ширины на 10 дюймов для высоты устанавливается только 6,667 дюйма. Не то, что я хотел.
Не беспокойтесь, я просто изменю значение Высота с 6.От 667 дюймов до 8 дюймов . Это сработало? Неа. Photoshop изменил значение ширины для меня с 10 дюймов на 12 дюймов , чтобы сохранить исходное соотношение сторон фотографии неизменным:
При изменении высоты на 8 дюймов установите ширину на 12 дюймов. Тоже не то, что я хотел.
Меняю ли я значение ширины или высоты, это не имеет значения. Photoshop постоянно меняет другое значение на то, что мне нужно. Виновником является соотношение сторон фотографии — соотношение между шириной и высотой изображения.Его текущее соотношение не позволяет ему вписаться в форму 8×10 (или 10×8), и я ничего не могу с этим поделать здесь, в диалоговом окне «Размер изображения». Итак, я принимаю свое поражение (пока) и нажимаю кнопку Отменить , чтобы закрыть его:
Щелчок по кнопке Отмена.
Шаг 1. Дублируйте изображение
Первое, что нам нужно сделать, это изменить соотношение сторон нашего изображения так, чтобы оно соответствовало форме, которая нам нужна. Но прежде чем мы это сделаем, давайте продублируем изображение, чтобы наш оригинал остался в целости и сохранности.Чтобы скопировать его, я перейду в меню Image вверху экрана и выберу Duplicate :
.
Переход к изображению> Дублировать.
Photoshop открывает диалоговое окно «Дублирование изображения», в котором мы можем дать копии конкретное имя или просто принять имя по умолчанию (что я и собираюсь сделать). Если исходный документ содержит несколько слоев, установите флажок Дублировать только объединенные слои , чтобы Photoshop объединил все слои в один слой.В моем случае, поскольку мой документ содержит только один слой, эта опция неактивна. Когда закончите, нажмите OK:
Диалоговое окно «Дублирование изображения».
Photoshop делает копию изображения и открывает ее в отдельном документе, имя которого отображается на вкладке вверху. Теперь мы можем безопасно изменить размер нашего изображения, не беспокоясь о том, что мы случайно перезапишем оригинал:
Дубликат изображения появится в отдельном документе.
Шаг 2: Выберите инструмент кадрирования
Чтобы изменить соотношение сторон, мы можем использовать Photoshop Crop Tool .Я выберу инструмент кадрирования на панели инструментов в левой части экрана (или я могу просто нажать на клавиатуре букву C , чтобы получить к ней доступ с помощью удобного ярлыка):
Захватывая инструмент кадрирования.
Шаг 3. Введите новое соотношение сторон
Инструмент кадрирования в Photoshop CS6 дает нам несколько различных предустановок формата кадрирования и размера кадрирования на выбор, используя опцию Presets в крайнем левом углу панели параметров в верхней части экрана, но я считаю, что здесь проще всего сделать просто оставьте для этого параметра значение Исходное соотношение :
Установка для параметра Presets значения Original Ratio.
Таким образом, я могу ввести точное соотношение сторон, которое мне нужно, в поля ширины и высоты непосредственно справа от опции Presets. Поскольку мне нужно создать версию изображения размером 8 «x10» с шириной, большей из двух, я щелкну внутри первого поля слева (ширина) и введу значение 10 . Затем я нажимаю во втором поле (высота) и ввожу значение 8 . Нет необходимости вводить тип измерения, например «in» для дюймов, поскольку все, что мы делаем, это устанавливаем само соотношение сторон, а не фактические измерения:
Ввод нового соотношения сторон 10: 8.
Шаг 4. Измените размер рамки кадрирования по мере необходимости
В Photoshop CS6 выбор инструмента «Обрезка» автоматически помещает рамку обрезки вокруг изображения, и как только мы вводим новое соотношение сторон на панели параметров, Photoshop мгновенно изменяет форму рамки обрезки в соответствии с новым соотношением сторон. Область внутри рамки кадрирования — это то, что мы сохраним, а все, что находится за рамкой, будет обрезано:
Photoshop добавляет рамку кадрирования и изменяет ее форму в соответствии с новым соотношением сторон.
Вы можете изменить размер рамки обрезки по мере необходимости, щелкнув и перетащив любую из его четырех сторон или четырех углов.Независимо от того, в какую сторону или в какой угол вы перетаскиваете, соотношение сторон рамки останется неизменным. Все, что мы можем сделать, это изменить его размер, сделав его больше или меньше. Вы также можете перемещать изображение внутри рамки кадрирования, чтобы изменить его положение, щелкнув и перетащив в любое место внутри рамки. Здесь я сделал рамку кадрирования немного меньше, чем она была изначально, перетащив левый нижний угол внутрь, затем я щелкнул и перетащил изображение внутри рамки влево, чтобы центрировать семейство внутри него:
Изменение размера рамки обрезки и перемещение изображения внутри нее.
Шаг 5. Отключите параметр «Удалить обрезанные пиксели»
Прежде чем мы фактически обрезаем изображение, мы должны сделать еще одну вещь, и убедиться, что параметр Удалить обрезанные пиксели на панели параметров не выбран (не отмечен). Photoshop CS6 дает нам выбор: удалить пиксели, которые мы обрезаем, или просто скрыть их. Преимущество их сокрытия в том, что это не разрушает. Мы можем легко вернуться позже, повторно выбрать инструмент кадрирования, а затем изменить размер или положение рамки кадрирования.Это может быть удобной функцией, если позже в диалоговом окне «Размер изображения» вы поймете, что вы обрезали изображение слишком маленького размера для печати в больших размерах. Мы вернемся к этой теме в конце урока, а пока просто убедитесь, что флажок Удалить обрезанные пиксели снят:
Оставьте параметр «Удалить обрезанные пиксели» выключенным.
Шаг 6. Обрезка изображения
Когда вы будете довольны размером и положением поля обрезки, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его, и Photoshop обрежет изображение до вашего нового соотношения сторон (чтобы затем удалите рамку обрезки вокруг изображения, просто выберите любой из других инструментов на панели инструментов):
Изображение после кадрирования до нового соотношения сторон.
Шаг 7. Выберите команду размера изображения
Теперь, когда мое изображение обрезано до нового соотношения сторон, я повторно выберу команду «Размер изображения» в Photoshop, перейдя в меню Изображение вверху экрана и выбрав Размер изображения :
Возвращаемся в меню «Правка»> «Размер изображения».
Шаг 8: снимите флажок с параметра Resample Image
Когда откроется диалоговое окно «Размер изображения», я снова сниму флажок « Resample Image » внизу, поэтому я изменяю только размер печати, а не количество пикселей в изображении:
Снятие отметки с опции Resample Image.
Шаг 9: Измените ширину и высоту
На этот раз после кадрирования изображения в разделе «Размер документа» мне сообщается, что моя фотография будет напечатана шириной 11,167 дюйма и высотой 8,933 дюйма, опять же с разрешением 300 пикселей на дюйм:
Исходный размер печати после обрезки до нового соотношения сторон.
Поскольку мне нужен отпечаток размером 8 дюймов x 10 дюймов, я изменю значение Width на 10 дюймов , как и раньше. И точно так же, как Photoshop сделал раньше, он поддерживает соотношение сторон изображения, автоматически меняя другое значение для меня.Тем не менее, на этот раз, поскольку я использовал инструмент кадрирования, чтобы обрезать фотографию до нового соотношения сторон перед открытием диалогового окна «Размер изображения», Photoshop может установить значение высоты 8 дюймов , давая мне точные размеры печати, которые мне нужны:
Предварительная обрезка изображения позволила легко изменить его размер для печати.
Значение разрешения
Одна очень важная вещь, на которую вы захотите обратить внимание при изменении размера изображения для печати, особенно после его обрезки, — это значение Resolution .Это говорит нам, сколько пикселей в изображении ваш принтер втиснет на каждый дюйм бумаги. Как правило, более высокие значения разрешения дают более четкие и детализированные изображения, потому что мы печатаем больше пикселей на дюйм и помещаем больше деталей в область. Вы найдете значение «Разрешение» непосредственно под параметрами «Ширина» и «Высота» в разделе «Размер документа». Здесь он сообщает мне, что после изменения размера моего изображения до 8 «x10» оно будет печататься с разрешением 335 пикселей на дюйм. Ваше значение разрешения может показывать другое:
Текущее разрешение печати изображения.
Опять же, в общем, для высококачественных, профессионально выглядящих отпечатков вам нужно, чтобы значение разрешения было не ниже примерно 240 пикселей на дюйм . Более высокое значение — это здорово, но если вы опуститесь намного ниже этого значения, ваше напечатанное изображение не будет выглядеть таким четким и резким, как вы ожидали. Если вы обнаружите, что значение разрешения падает ниже 240 пикселей на дюйм, это может быть связано с тем, что вы обрезали слишком большую часть исходного изображения, и осталось недостаточно пикселей для печати высококачественной версии нужного вам размера.В этом случае вы можете отказаться от диалогового окна «Размер изображения», затем вернуться назад, повторно выбрать инструмент «Обрезка» и отрегулировать поле кадрирования, на этот раз сохраняя больше исходной фотографии и обрезая ее меньше (это почему мы убедились, что параметр «Удалить обрезанные пиксели» был отключен на шаге 5).
Или, если он все еще слишком мал и вам абсолютно необходимо распечатать его в большем размере, вы можете увеличить изображение, передискретизируя его. Вы найдете дополнительную информацию о передискретизации изображений в нашем руководстве по разрешению изображения и качеству печати, а также в нашем руководстве по разнице между изменением размера изображения и передискретизацией.Но опять же, пока значение разрешения остается около 240 пикселей на дюйм или выше после ввода новой ширины и высоты, вы можете щелкнуть OK, чтобы закрыть диалоговое окно «Размер изображения», и все готово!
И вот оно! Вот как изменить размер и форму изображения для печати с любым соотношением сторон, которое вам нужно, с помощью инструмента кадрирования и диалогового окна «Размер изображения» в Photoshop CS6!
Как изменить размер слоя в Photoshop
Если вы хотите создать составные изображения, добавить текст к изображению или изменить отдельные элементы фотографии в Photoshop, вам необходимо знать, как изменить размер слоя в Photoshop.Слои занимают центральное место во многих лучших функциях Photoshop, поэтому любой редактор фотографий должен знать, как это делать. Процесс обучения происходит быстро, и есть несколько способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также работают со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько способов изменить размер слоя в Photoshop, и в обоих используется инструмент «Преобразование».Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен. Вот как это сделать.
Свободное преобразование
Выберите слой, размер которого вы хотите изменить, в окне «Слои».
Если вы его не видите, выберите Window > Layers , или нажмите F7 .
Выберите Free Transform в меню Edit .
Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).
Выберите любую сторону слоя или ограничивающие рамки и перетащите в том направлении, в котором вы хотите изменить размер слоя. Перетащите от центра, чтобы увеличить его размер, или перетащите к центру, чтобы уменьшить его.
Нажмите и удерживайте Shift , чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по часовой стрелке или против часовой стрелки.
Когда вас устраивает новый размер, нажмите , введите или дважды щелкните, чтобы подтвердить его.
Другие инструменты преобразования
Вы можете использовать несколько других инструментов преобразования, хотя эти инструменты изменяют форму слоя так же, как и его размер. Если вы не хотите линейного увеличения размера слоя, хотите изменить его перспективу или пропорции, выберите Edit > Transform , затем выберите один из перечисленных там инструментов (кроме Free Transform).Инструменты делают разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать.
Если вам не нравятся результаты изменения размера, нажмите Ctrl + Z (или CMD + Z ), чтобы отменить действие. Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Преобразование в определенный размер
Если вы не хотите преобразовывать слои от руки, но имеете в виду некоторые конкретные размеры, вы можете установить его размер именно таким.
Выберите инструмент Move .
Выберите Показать элементы управления преобразованием .
Выберите границы вокруг выбранного слоя и вернитесь к верхней строке меню. Отрегулируйте процентные значения рядом с W и H , чтобы масштабировать слой до определенного значения.
Если вы не хотите поддерживать такое же соотношение сторон, выберите значок chainlink , чтобы снять ограничение.
Когда вы будете довольны результатами, нажмите , введите или установите флажок в правой части строки меню.
Нажмите Esc или нажмите кнопку Отмена (кружок с линией, проходящей через него) рядом с галочкой, чтобы отменить изменения.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Как изменить размер изображения в Photoshop
Больше мегапикселей и сенсоры большего размера могут быть лучшими при покупке камеры, но есть такая вещь, как слишком большое изображение.Большие цифровые изображения занимают место на жестком диске, медленно загружаются и даже увеличивают время загрузки страницы в Интернете. Иногда вам просто нужно напечатать изображение точного размера, например, 8 × 10. Если ваше изображение избыточно, посмотрите, как Бен Уиллмор демонстрирует, как изменить размер изображения в Photoshop.
Это видео было снято в рамках полного курса Бена Уиллмора Adobe® Photoshop® CC: The Complete Guide.
Открыв изображение, перейдите в верхнее меню в разделе «Изображение», а не «Размер изображения», при этом появится всплывающее окно.Чтобы лучше понять, какие изменения вы вносите, нажмите на один из углов окна «Размер изображения» и перетащите его, чтобы всплывающее окно занимало весь экран. Затем в нижнем углу изображения предварительного просмотра выберите 100 процентов, чтобы вы могли видеть, как изменение размера влияет на качество изображения.
Предупреждение. Вы не можете увеличить размер изображения без потери качества. Сохраните копию исходного изображения, чтобы не было проблем, если позже вам понадобится больший размер.
Справа от изображения предварительного просмотра вы увидите все параметры для настройки размера изображения — вам не понадобятся все для простого изменения размера.Во-первых, убедитесь, что установлен флажок «Resample». Это говорит компьютеру, что вы хотите, чтобы Photoshop уменьшил объем данных на фотографии — в противном случае изменение размера все равно может оставить у вас довольно большой файл.
Поля ширины и высоты позволяют изменять размеры изображения, эффективно изменяя размер фотографии. Для изображения в Интернете оставьте в раскрывающихся списках рядом с изображением значение по умолчанию в пикселях. Если вы хотите распечатать изображение, вы можете изменить его на дюймы или сантиметры.Щелкните число, затем используйте стрелки вверх или вниз или просто введите новое число.
Вы заметите, что оба числа изменятся (в противном случае щелкните значок замка рядом с шириной и высотой). Это сделано для предотвращения растягивания изображения. Если вы не хотите, чтобы соотношение ширины и высоты было таким же, как у исходного файла, вам нужно будет изменить размер с помощью инструмента кадрирования (который я немного объясню).
При предварительном просмотре, установленном на 100 процентов, вы сможете увидеть, насколько велико ваше фото, чтобы вы могли решить, например, сколько места вы хотите, чтобы оно занимало на веб-странице.
Когда вы будете довольны размером, нажмите ОК.
В зависимости от настроек просмотра ваше изображение может быть меньше или больше, чем вы думали. Чтобы быстро просмотреть фотографию на 100%, щелкните инструмент «Рука», а затем кнопку «100%» в верхней части экрана.
Вы, вероятно, заметили, что в диалоговом окне изображения было еще несколько других параметров, и по большей части вы игнорируете остальные настройки или оставляете их на месте, но есть еще один вариант, который пригодится, когда вы изменяете размер изображения не для в Интернете, но для печати, и это разрешение.
Разрешение определяет, сколько пикселей находится на каждом дюйме фотографии. Больше пикселей означает более высокое качество, но также и больший размер файла. Слишком мало — потеряет качество изображения.
Бен Уиллмор предлагает следующие разрешения для различных сценариев печати:
- Газеты: 130-200
- Журналы: 200-266
- Брошюры высокого класса: 225-300
- Струйный принтер: 240-360
Если изображение содержит много деталей, например фотографию знака с текстом, вам нужно использовать верхний предел этого предложенного диапазона.
Готовы ли вы к крупнейшему событию года в Photoshop? Присоединяйтесь к CreativeLive на Неделе Photoshop 2018, чтобы узнать, как создавать фотографии профессионального качества и полностью раскрыть свой творческий потенциал. Ответить сегодня.
Есть еще один способ уменьшить размер изображения, и его нет в параметре размера изображения. Обрезка не только изменит размер, но и позволит вам изменить размеры, не растягивая изображение.
Чтобы изменить размер с помощью инструмента кадрирования, выберите его на панели инструментов.Чтобы инструмент кадрирования изменял размер изображения (а также обрезал его), измените раскрывающееся меню в верхней части экрана с «Соотношение» на «Ш x В x Разрешение». С помощью этого выбора вы можете одновременно обрезать и изменять размер, изменяя разрешение и размеры.
В верхней части экрана вы увидите те же поля размеров и разрешения, которые использовались во всплывающем окне размера изображения. Их корректировка изменит форму рамки кадрирования, и вы сможете использовать желаемые размеры.Теперь, когда вы рисуете на экране, вы получаете коробку идеальной формы.
Совет. В полях ширины и высоты вы можете ввести нужные размеры, например «in» для дюймов или «cm» для сантиметров.
Как только ваше поле выберет часть изображения, которую вы хотите сохранить и изменить размер, нажмите клавишу ввода.
Теперь ваше изображение изменено и готово к сохранению. Не забудьте использовать параметр «Сохранить как» вместо простого сохранения, чтобы можно было сохранить оригинал, если в будущем вы захотите распечатать изображение большего размера.
Готовы ли вы к крупнейшему событию года в Photoshop? Присоединяйтесь к CreativeLive на Неделе Photoshop 2018, чтобы узнать, как создавать фотографии профессионального качества и полностью раскрыть свой творческий потенциал. Ответить сегодня.
Простой способ создания фотомозаики в Photoshop CS6
В этом уроке Photoshop я покажу вам быстрый и простой способ создания фото-мозаики в Photoshop CS6.
Мы начнем с создания двух папок для хранения изображений для мозаичного узора, копирования изображений в папку, записи действия для изменения размера изображения, изменения размера изображений с помощью действия, создания контактного листа Photoshop и определения мозаичного узора.
Мы создадим мозаику, используя только что созданный узор.
Загрузите файлы проекта
Загрузите мозаичный узор / контрольный лист (PSD) здесь.
Загрузите файл проекта (PSD) здесь.
Видео: простой способ создания мозаики в Photoshop CS6.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте две папки.
Запустите проводник Windows, затем создайте папку, нажав кнопку «Новая папка» вверху.
Появится новая папка с синим выделенным текстом.
Введите новое имя для этой папки и нажмите Enter.
Создайте две папки.
Одна папка для исходных изображений (вы можете назвать ее «источник») и другая для изображений с измененным размером (назовите ее «измененный размер»).
Нажмите кнопку «Новая папка».
Введите новое имя для этой папки и нажмите Enter.
Создайте две папки.
2. Скопируйте 100 изображений в папку «Источник».
Теперь, когда у вас есть новые папки, вам нужно добавить в них несколько изображений.
Используйте панель навигации слева, чтобы перейти к месту на вашем компьютере, где у вас есть изображения.
Найдя несколько изображений, выберите те, которые хотите добавить в новую папку.
Чтобы выбрать более одного изображения, удерживайте левую клавишу Ctrl на клавиатуре.
Удерживая нажатой клавишу Ctrl , щелкните каждый файл, который хотите добавить.
Выбрав изображения, щелкните любое из них правой кнопкой мыши.
В появившемся меню выберите Копировать.
Теперь вернитесь к только что созданной «исходной» папке.
Дважды щелкните «исходную» папку, чтобы переместиться внутрь нее.
Вы должны увидеть справа сообщение «Эта папка пуста».
Щелкните правой кнопкой мыши в любом месте большой белой области и в меню выберите «Вставить».
Изображения будут скопированы и вставлены в «исходную» папку.
Удерживая нажатой клавишу Ctrl, щелкните каждый файл, который хотите добавить.
Щелкните правой кнопкой мыши и выберите «Копировать» в появившемся меню.
Вернитесь к «исходной» папке. Щелкните правой кнопкой мыши в любом месте большой белой области и в меню выберите «Вставить».
Добавьте 100 изображений в «исходную» папку.
3. Откройте изображение.
Теперь запустите Photoshop и откройте изображение в папке «исходный код».
Выберите Файл> Открыть или просто нажмите Ctrl + O , чтобы открыть изображение в Adobe Photoshop.
Появится стандартное диалоговое окно «Открыть».
Перейдите к «исходной» папке, содержащей ваши изображения, затем выберите любое изображение.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
Откроется диалоговое окно «Открыть».
Откройте изображение.
4. Создайте действие для изменения размера изображений.
Выберите Windows> Действия или просто нажмите Alt + F9 , чтобы открыть панель действий.
Щелкните значок «Создать новое действие» на панели «Действия».
Откроется диалоговое окно «Новое действие».
Назовите действие «Изменение размера мозаики», установите «Действия по умолчанию», затем нажмите кнопку «Запись».
Кнопка «Начать запись» на панели «Действия» станет красной.
Щелкните значок «Создать новое действие» на панели «Действия». Откроется диалоговое окно «Новое действие».
Кнопка «Начать запись» на панели «Действия» станет красной.
5. Выполните операции по изменению размера изображения.
Теперь выполните операции по изменению размера изображения.
Выберите Изображение> Размер изображения или просто нажмите Alt + Ctrl + I .
Появится диалоговое окно «Размер изображения».
Введите следующую информацию: Ширина 1 см, Высота 1 см, Разрешение 200 пикселей, отметьте «Resample Image», выберите «Bicubic Sharper».
Нажмите ОК.
Остановите запись, нажав кнопку «Остановить воспроизведение / запись», или просто нажмите клавишу Esc .
Закройте изображение, нет необходимости сохранять результат с измененным размером.
Выполните операции по изменению размера изображения.
Остановите запись, нажав кнопку «Остановить воспроизведение / запись».
Закройте изображение, результат с измененным размером сохранять не нужно.
6. Запустите изменение размера всех изображений.
Теперь у вас есть действие для изменения размера всех ваших изображений в папке «источник».
Выберите Файл> Сценарии> Обработчик изображений .
Откроется диалоговое окно «Обработчик изображений».
Выберите изображения для обработки в папке «источник», выберите место для сохранения обработанных изображений в папке «измененный размер», установите флажок «Сохранить как JPEG», установите флажок «Изменить размер по размеру», введите 79 пикселей для значений ширины и высоты, установите флажок Установите флажок «Выполнить действие», выберите «Действия по умолчанию» и «Изменить размер мозаики».
Нажмите кнопку «Выполнить».
Подождите, пока все ваши изображения не изменятся.
Откройте проводник Windows, дважды щелкните папку «Измененный размер».
Здесь вы увидите все изображения с измененным размером.
Начать изменение размера всех изображений.
Откройте проводник Windows, дважды щелкните папку «Измененный размер». Вы увидите все изображения с измененным размером.
7. Создайте контрольный лист для мозаичного узора.
Выберите Файл> Автоматизация> Контрольный лист II .
Появится диалоговое окно Контрольный лист II.
Выберите изображения для обработки в папке с измененным размером, единица измерения: пиксели, ширина: 790, высота: 790, разрешение 200 пикселей / дюйм, место: сначала поперек, столбец: 10, строки: 10 и установите флажок «Повернуть для флажок лучше всего подходит.
Нажмите ОК.
Подождите, пока Photoshop завершит создание контрольного листа.
Создайте контрольный лист для мозаичного узора.
Наш контактный лист для мозаичного узора.
8. Определите узор для мозаики.
Следующим шагом выберите Edit> Define Pattern .
Откроется диалоговое окно «Имя шаблона».
Назовите его как «Мозаичный узор».
Щелкните кнопку ОК.
Теперь вы можете сохранить и закрыть свой контрольный лист.
Определите узор.
9. Откройте основное изображение и создайте новый слой.
В этом уроке Photoshop Collage я использую изображение 1848452, загруженное с Pixabay.
Выберите File> Open или просто нажмите Ctrl + O , чтобы открыть ваше основное изображение в Photoshop.
Появится стандартное диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
Создайте новый слой, чтобы заполнить его мозаичным узором, выбрав Layer> New> Layer , или просто нажмите Shift + Ctrl + N .
Появится диалоговое окно «Новый слой», в котором можно указать имя слоя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Диалоговое окно «Открыть».
Создайте новый слой.
10. Залейте новый слой мозаичным узором.
Выберите новый слой (Layer 1) на панели Layers и затем выберите Edit> Fill .
Откроется диалоговое окно «Заливка».
Выберите в раскрывающемся меню «Используемый шаблон».
В Custom Pattern выберите мозаичный узор, который мы создали ранее.
Щелкните кнопку ОК.
Залейте слой мозаичным узором.
11. Обесцветьте, измените режим наложения и непрозрачность.
Обесцветьте слой 1, выбрав Image> Adjustments> Desaturate , или просто нажмите Shift + Ctrl + U .
Измените режим наложения на «Перекрытие», перейдя в раскрывающееся меню на панели «Слои».
При необходимости отрегулируйте его непрозрачность.
Обесцветьте слой с узором и измените его режим наложения на Overlay.
12. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Появится диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
Вот результат :
Простой способ создания мозаики в Photoshop.
Это учебник по фотоэффектам, и я только что показал вам простой способ создания фотомозаики в Photoshop CS6.Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Удаление растяжек с помощью Photoshop
Удаление растяжек с помощью Photoshop www.sleeklens.com
Привет всем, сегодня я собираюсь показать вам, как удалить растяжки с помощью Photoshop, это будет полезно, если кто-то из ваших знакомых в photo, возможно, в последнее время сильно похудела, возможно, они достигли удивительных целей в тренировках по соблюдению диеты или после родов, но, к сожалению, последствием является несколько растяжек здесь и там.
Что ж, сегодня мы подробно рассмотрим, как их удалить, если они попросят вас об этом или если они ваши собственные, и вам самому с ними некомфортно.
Итак, сначала мы рассмотрим, как нацелить цвета и нейтрализовать их, чтобы они были такими же, как окружающие области, а затем мы будем использовать инструмент Восстанавливающая кисть, чтобы полностью избавиться от пятен, оставив область гладкой. реалистично.
Первое, что нужно сделать для выполнения этой задачи, — это создать корректирующий слой Hue Saturation Adjustment, щелкните там, где я указал ниже, а затем выберите Hue Saturation, и он появится над вашим первым слоем.
Ваш Hue Saturation должен быть установлен на Master, это означает, что если вы переместите ползунок с надписью Hue, он отрегулирует все цвета на вашем изображении.
Но то, что мы хотим сделать, это просто настроить наши красные цвета, поэтому, если вы щелкнете там, где вы видите мастер, вы сможете выбрать красные.
Теперь, если вы просто переместите ползунок оттенка или насыщенности, это повлияет на все красные и цвета, похожие на красные, что мы не хотим, но!
Если вы посмотрите прямо на нижнюю часть этой панели, вы увидите две полосы с цветовым диапазоном на них.
Ползунок между этими двумя полосами должен быть сужен, вы увидите, что он состоит из трех частей, щелкните в середине и перетащите к центру.
Затем сделайте то же самое с другой стороны, как только вы это сделаете, затем нажмите на край и переместите их к центру, как мы только что сделали, а затем сделайте то же самое с другой стороны.
Сначала переместите ползунок насыщенности вверх до упора вправо, чтобы он был очень наглядным, теперь, если вы щелкните в центре и перетащите весь ползунок вправо, он начнет немного выделять растяжки, сделайте это чтобы вы почувствовали, что у вас их 99% или как можно ближе к этому.
Пока у нас все в порядке, снова уменьшите насыщенность до нуля, возьмите ползунок оттенка и переместите его вправо, вы увидите, что он начинает настраивать цвета растяжек на тот же цвет, что и кожа.
С помощью этого ползунка можно также отрегулировать яркость изображения, сдвинув его вправо, и он должен очень хорошо совпадать, а в некоторых случаях идеально.
Если он начинает выглядеть немного размытым, вы можете сдвинуть ползунок насыщенности вправо и добавить немного больше цвета обратно в область, на самом деле просто немного поиграйте с ним, чтобы найти идеальный баланс.
Далее мы будем использовать наш инструмент «Восстанавливающая кисть», чтобы обработать текстурированные области.
Итак, создайте новый слой, сочетание клавиш Shift Ctrl + N на клавиатуре.
Итак, нажмите на инструмент «Восстанавливающая кисть» (ярлык S) и убедитесь, что вы настроены с учетом содержимого.
Вы используете это, удерживая Alt и щелкая по хорошей области кожи, затем вы начинаете закрашивать области растяжек, которые все еще имеют текстуры Photoshop.
В зависимости от того, насколько сильно метки, вы также можете использовать Точечную восстанавливающую кисть
Они скопируют хорошие области поверх той, которую мы хотим изменить, вы используете этот инструмент точно так же, как и стандартный инструмент кисти отдельно. из опции Alt.
Это означает, что вы можете изменять размер по мере продвижения, используя клавиши скобок [и]
Итак, к настоящему времени у вас должно быть красиво отретушированное изображение, полностью свободное от растяжек, с объединением этих двух методов вы должны иметь возможность полностью удалить растяжки до тех пор, пока они не будут обнаружены.
Узнайте, как лучше всего добавлять изображения на макеты экрана с помощью Photoshop.
Рейтинг: 012345 4.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.
Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные публикации в марте
Как редактировать видео в Photoshop CC и CS6
Скриншот Lexy Savvides / CNET
Знаете ли вы, что вы можете редактировать видео в программе редактирования изображений Adobe? Нет необходимости изучать все тонкости Premiere или Final Cut, когда Photoshop отлично справляется с некоторыми простыми изменениями и преобразованиями.
Редактирование видео было неотъемлемой частью Photoshop со времен CS3 Extended. Если вы используете старую версию Photoshop, вот наш учебник о том, как вырезать видео с помощью CS5 Extended.
Photoshop CC и CS6 в основном одинаковы, когда речь идет о функциях видео. Photoshop может считывать следующие основные форматы файлов и другие:
.264
AVI
MPEG-4
MOV (QuickTime)
MTS
- Сведите к минимуму использование инструмента уровней, поскольку все, что растягивает гистограмму изображения, увеличивает вероятность постеризации.
- Выполнение уровней на гистограмме яркости может легко обрезать отдельный цветовой канал, хотя это также может позволить получить более темные и более яркие черные и белые точки соответственно.
- Выполнение уровней на отдельной цветовой гистограмме или канале может отрицательно повлиять на цветовой баланс, поэтому уровни цветового канала следует выполнять только при необходимости или намеренном изменении цвета.
полный список MTS
поддерживаемые форматы файлов доступны на этой странице поддержки Adobe.
Начало работы
Откройте Photoshop и перейдите в меню «Окно». Убедитесь, что выбрана временная шкала, после чего появится панель инструментов видео в нижней части экрана. В качестве альтернативы перейдите в «Окно»> «Рабочая область»> «Движение», чтобы открыть весь набор элементов управления видео.
Теперь пора импортировать видео файл. Либо перетащите поддерживаемое видео в главное окно Photoshop, либо щелкните значок киноленты на шкале времени и выберите «Добавить мультимедиа».
В качестве альтернативы, для более точного управления файлом при экспорте, выберите «Файл»> «Создать».В раскрывающемся меню выберите «Кино и видео» и установите соответствующие значения. После создания нового документа импортируйте сам видеофайл, выбрав «Слой»> «Слои видео»> «Новый слой видео из файла».
Скриншот Lexy Savvides / CNET
Видео теперь будет доступно для редактирования на шкале времени. Как и любой традиционный видеоредактор, Photoshop позволяет прокручивать отснятый материал и дает вам некоторые базовые элементы управления звуком.Обратите внимание, что при воспроизведении файла в окне редактирования Photoshop может снизить частоту кадров, чтобы отснятый материал продолжал отображаться в реальном времени.
Следующее, что вы можете сделать перед запуском редактирования, — это превратить видеослой в смарт-объект. Это позволит вам применять фильтры ко всему видеоизображению в одном конкретном слое, даже если есть срезы или переходы.
Выберите правильное имя слоя и затем выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Фиолетовый клип означает, что слой был преобразован в смарт-объект.
Скриншот Lexy Savvides / CNET
Как только это будет сделано, любые настройки, которые вы сделаете с помощью фильтров, будут отражены во всех кадрах на этом конкретном слое.
Редактирование
При редактировании видео с помощью Photoshop используются многие из тех же принципов, с которыми вы, возможно, знакомы при работе с неподвижными изображениями.
В зависимости от комбинации камеры и объектива, используемой для съемки видео, вы можете применить фильтр коррекции объектива. Photoshop может автоматически определять, какой камерой было снято видео. Перейдите в Фильтр> Коррекция объектива, и Photoshop должен автоматически определить камеру.
Обратите внимание, что Photoshop может не обнаружить его, если видео было создано с помощью смартфона. В этом случае вы можете применить исправления к видеоизображению, используя вкладку «Пользовательский» в окне «Коррекция объектива».
Элементы управления довольно обширны, в том числе возможность добавлять или удалять виньетку, настраивать хроматические аберрации или настраивать перспективу.
Добавьте в это окно некоторые пользовательские корректировки объектива.
Скриншот Lexy Savvides / CNET
Видео можно разделить, выбрав инструмент «ножницы» на временной шкале. Это разрежет видео на две части в позиции курсора воспроизведения. Как и в любом другом видеоредакторе, в Photoshop вы можете перемещать клипы вперед и назад на другие слои на временной шкале.
Палитра настроек.
Скриншот Lexy Savvides / CNET
Добавьте любые дополнительные аудиофайлы, используя специальный слой аудиодорожки. Щелкните значок музыкальной ноты, чтобы импортировать музыку или другие звуки. Чтобы внести изменения в звук, записанный с видеофайлом, щелкните правой кнопкой мыши соответствующий клип, а затем выберите значок музыкальной ноты, чтобы отрегулировать громкость или отключить звук.
Некоторые базовые фильтры будут доступны через палитру корректирующих слоев в рабочей области.
Доступные параметры: черно-белый, фотофильтр, кривые, экспозиция и регулировка яркости / контрастности.
Photoshop будет включать эти фильтры в качестве отдельного неразрушающего слоя, который можно включать или выключать с помощью палитры обычных слоев.
Переключайте настройки кривых, экспозиции и т. Д. На палитре слоев (справа), чтобы увидеть эффект «До» и «После».
Скриншот Lexy Savvides / CNET
Переходы
Photoshop имеет некоторые встроенные стандартные переходы, такие как затухания и кроссфейды.Их можно найти на панели инструментов временной шкалы, обозначенной значком переходов в виде разделенных квадратов.
Выберите переход в меню, затем перетащите его на соответствующий слой на временной шкале. Переходы можно увеличивать или сокращать, перетаскивая ползунок продолжительности под видеоизображением на временной шкале. Также можно щелкнуть правой кнопкой мыши по самому переходу, чтобы изменить продолжительность с более точным контролем.
Список простых переходов, доступных в Photoshop CC.
Скриншот Lexy Savvides / CNET
Чтобы изменить скорость клипа, щелкните правой кнопкой мыши соответствующий слой.Выберите «Скорость», чтобы увеличить или уменьшить скорость воспроизведения с помощью ползунка или процентного значения. Чтобы замедлить движение, выберите скорость, например 50 процентов.
Переходы также могут применяться к аудио. Опять же, чтобы работать со звуком, записанным вместе с видео, щелкните правой кнопкой мыши соответствующий клип и перейдите к значку музыкальной ноты. При необходимости примените переходы постепенного появления или исчезновения.
Текст и объекты
Photoshop позволяет добавлять текст к видео, используя тот же метод, что и к неподвижным изображениям. Сначала вам нужно создать новую группу видео, чтобы вы могли настроить положение текста и размещение над клипом.Сделайте это, выбрав значок диафильма на шкале времени и выбрав «Новая группа видео».
Скриншот Lexy Savvides / CNET
Выберите инструмент «Текст» на боковой панели инструментов, поместите курсор на изображение и начните вводить текст. Photoshop помещает текст на новый слой, чтобы вы могли переместить его в нужное место на временной шкале.
Чтобы добавить переход к тексту, просто используйте тот же метод, который описан выше для видеоизображения — вместо этого просто перетащите переход на текстовый слой.
На своем веб-сайте Adobe есть подробная информация о работе с более сложным движением.
Экспорт
Когда ваш шедевр будет готов к работе, перейдите в меню «Файл»> «Экспорт»> «Визуализировать видео». Внесите любые изменения в Тип выходного файла или выберите одну из множества предустановок Adobe, чтобы создать короткометражный фильм для YouTube или Vimeo. Убедитесь, что выбран «Adobe Media Encoder», а не «Photoshop Image Sequence», иначе вы получите серию неподвижных изображений JPEG, а не видео.
Когда вы будете удовлетворены настройками экспорта, нажмите «Рендеринг» и позвольте Photoshop сделать ваш фильм.
Использование Photoshop Levels Tool
Levels — это инструмент в Photoshop и других программах для редактирования изображений, который может перемещать и растягивать уровней яркости гистограммы изображения. Он имеет возможность регулировать яркость, контрастность и тональный диапазон, задавая положение полного черного, полного белого и средних тонов на гистограмме.Поскольку гистограмма каждой фотографии уникальна, нет единого способа настроить уровни для всех ваших фотографий. Правильное понимание того, как настроить уровни гистограммы изображения, поможет вам лучше представить тона в конечном изображении.
КАК ЭТО РАБОТАЕТ
Инструмент «Уровни» может перемещать и растягивать уровни яркости на гистограмме с помощью трех основных компонентов: точки черного, точки белого и ползунка среднего тона. Положение ползунков черной и белой точек переопределяет «Входные уровни» гистограммы, чтобы они были сопоставлены с «Выходными уровнями» (по умолчанию черный (0) или белый (255), соответственно), тогда как ползунок средних тонов переопределяет положение средний серый (128).Каждый ползунок показан ниже, как он появляется в инструменте уровней Photoshop, с добавленными синими метками для ясности:
Во всех нижеприведенных примерах используется инструмент уровней на гистограмме RGB, хотя уровни также могут быть выполнены на других типах гистограмм. Уровни могут быть выполнены на отдельном цветовом канале, изменив параметры в поле «Канал» вверху.
РЕГУЛИРОВКА УРОВНЕЙ ЧЕРНОЙ И БЕЛОЙ ТОЧКИ
При рассмотрении вопроса о настройке уровней черного и белого точек гистограммы спросите себя: есть ли на изображении какая-либо область, которая должна быть полностью черной или белой, и показывает ли это гистограмма изображения?
Большинство изображений выглядят лучше всего, когда они используют полный диапазон от темного до светлого, который может отображаться на вашем экране или в распечатке.Это означает, что часто лучше всего выполнять уровни таким образом, чтобы гистограмма простиралась от черного (0) до белого (255). Изображения, которые не охватывают весь тональный диапазон, часто выглядят размытыми и могут не иметь впечатляющего эффекта. Изображение ниже было снято под прямыми солнечными лучами и включает как яркие облака, так и тени от темных камней — пример того, где должны быть хотя бы некоторые области, которые изображаются почти белыми или черными. Эту гистограмму можно расширить, чтобы заполнить весь тональный диапазон, регулируя ползунки уровней, как показано:
С другой стороны, будьте осторожны с выработкой привычки просто подталкивать ползунки черной и белой точек к краям гистограммы, не обращая при этом внимания на содержимое вашего изображения.Изображения, сделанные в тумане, дымке или очень мягком свете, часто никогда не имеют полностью черных или белых областей. Регулировка уровней для таких изображений может испортить настроение и сделать ваше изображение менее репрезентативным для реальной сцены из-за того, что кажется, что освещение более резкое, чем оно было на самом деле.
Также следует проявлять осторожность при перемещении ползунков черной и белой точек к краю гистограммы, так как они могут легко обрезать тени и блики. Гистограмма может содержать блики или тени, которые отображаются высотой всего в один пиксель, и их легко обрезать.Это часто бывает с изображениями в сдержанном ключе (см. Руководство по гистограммам), например, как показано ниже:
Удерживание клавиши «ALT» при перетаскивании ползунка черной или белой точки — это уловка, которая может помочь избежать обрезки теней или светлых участков, соответственно. Если бы я перетащил ползунок выделения наверху в точку, которая была дальше влево (использовался уровень 180, по сравнению с 235 выше), одновременно удерживая нажатой клавишу ALT, изображение выглядело бы следующим образом:
Если изображение полностью черное при перетаскивании ползунка черной или белой точки, то отсечения не произошло.Когда ползунок перемещается в место подсчета на гистограмме, области изображения, которые были обрезаны, выделяются, как показано выше. Это может быть очень полезно, потому что знание , где произойдет отсечение, может помочь оценить, действительно ли это пагубно сказывается на художественном замысле изображения. Однако имейте в виду, что обрезка, показанная при перетаскивании ползунка на гистограмме RGB, не обязательно означает, что эта область стала полностью белой — только то, что по крайней мере один из каналов красного, зеленого или синего цвета достиг своего максимума 255.
РЕГУЛИРОВКА УРОВНЯ СРЕДНЕГО ТОНА
Перемещение ползунка средних тонов сжимает или растягивает тона влево или вправо от ползунка, в зависимости от того, в каком направлении он перемещается. Движение влево растягивает гистограмму вправо и сжимает гистограмму влево (тем самым делая изображение ярче, растягивая тени и сжимая светлые участки), тогда как движение вправо приводит к обратному. Следовательно, основное использование ползунка средних тонов — сделать полутона изображения ярче или темнее.
Когда еще нужно использовать ползунок полутонов? Рассмотрим следующий сценарий: ваше изображение должно содержать полностью черный и белый цвет, и даже если гистограмма расширяется до полного черного, она не распространяется на белый. Если вы переместите ползунок точки белого так, чтобы он достиг края гистограммы, вы в конечном итоге сделаете изображение намного ярче и переэкспонированным. Использование ползунка промежуточных тонов в сочетании с ползунком точки белого может помочь вам сохранить яркость остальной части изображения, при этом растягивая светлые участки до белого:
Обратите внимание на то, как небо стало более выраженным, хотя общая яркость изображения осталась прежней.Если бы инструмент «Средние тона» не использовался, изображение справа выглядело бы очень переэкспонированным. Тот же метод можно использовать для затемнения теней с сохранением полутонов, за исключением того, что ползунок полутонов будет перемещен влево.
Примечание. Несмотря на то, что ползунок средних тонов всегда изначально установлен на 128, вместо этого он отображается как 1,00, чтобы избежать путаницы при изменении точек черного и белого. Таким образом, ползунок полутонов всегда находится на 1,00, даже когда другие ползунки были перемещены. Число полутонов «Input Level» фактически представляет собой настройку гаммы, которую можно рассматривать как относительную меру количества уровней на ползунках слева и справа.Таким образом, значения больше одного означают, что справа от ползунка больше уровней, тогда как значения меньше одного означают, что больше уровней находится слева от него.
РЕГУЛИРОВКА УРОВНЕЙ С ПОМОЩЬЮ КАПЕЛЬНЫХ ИНСТРУМЕНТОВ
Уровни гистограммы также можно настроить с помощью инструментов пипетки, показанных ниже красным:
Можно использовать инструменты пипетки слева и справа, чтобы установить черные и белые точки, щелкнув места в изображении, которые должны быть либо черными, либо белыми, соответственно.Часто это не так точно, как использование ползунков, потому что не обязательно знать, приведет ли нажатие на заданную точку к обрезке гистограммы. Пипетки точки черного и белого более полезны для компьютерной графики, чем для фотографий.
В отличие от пипеток черной и белой точек, инструмент средней пипетки не выполняет ту же функцию, что и ползунок средних тонов. Средняя пипетка фактически устанавливает «серую точку», то есть часть изображения, которая должна быть бесцветной.Это полезно, когда в вашей сцене есть бесцветный эталонный объект; по нему можно щелкнуть пипеткой и удалить цветовые оттенки, установив баланс белого. С другой стороны, лучше выполнять баланс белого в формате файла RAW, поскольку это снижает риск постеризации.
ДРУГИЕ ПРИМЕНЕНИЯ ИНСТРУМЕНТА УРОВНЯ
Инструмент уровней может выполнять любой тип гистограммы изображения в дополнение к гистограммам RGB, показанным выше, включая гистограммы яркости и цвета.Выполнение уровней на гистограмме яркости может быть полезно для увеличения контраста без влияния на насыщенность цвета, тогда как уровни на гистограмме цвета могут изменить цветовой баланс для изображений, которые страдают от нереалистичных цветовых оттенков (например, с неправильным балансом белого).
Уровни
также можно использовать для уменьшения контрастности изображения, изменив «Уровни вывода» вместо «Уровни ввода». Это может быть полезным шагом перед выполнением таких методов, как локальное усиление контраста, поскольку он позволяет избежать обрезки (поскольку этот метод может затемнить или осветлить самые темные или самые яркие области соответственно) или когда ваше изображение содержит слишком большой контраст.
