Как сделать фон на фото в фотошопе: Замена фона в Photoshop | Руководства по Adobe Photoshop
Содержание
Как в фотошопе поменять фон | Уроки Фотошопа (Photoshop)
Как в фотошопе поменять фон? Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Этот урок photoshop будет довольно простым, и в то же время представленный способ выделения в фотошопе подойдёт практически для любых изображений.
Рекомендую также прочитать урок “Выделение в фотошопе”, там описывается другой способ смены фона в фотошопе.
В конце этого урока photoshop мы получим такой результат:
Как в фотошопе поменять фон
Сложность выделения в фотошопе зависит от того, насколько ближе по цвету фон к самому изображению. Если взять, к примеру, портрет человека на белом фоне, то поменять для него фон не составит никакого труда. Мы же рассмотрим довольно сложный пример. Давайте поменяем фон на этой фотографии с собакой.
Давайте поменяем фон на этой фотографии с собакой.
Как видите, собака здесь сливается с жёлтыми осенними листьями, так что простыми инструментами быстрого выделения работать будет проблематично. Советую вам взять свою фотографию, так вы лучше усвоите материал
1. Перейдите в режим быстрой маски (клавиша Q) (подробнее о масках вы можете почитать в уроке “Маски в фотошопе”). Возьмите жёсткую кисть подходящего размера и начните закрашивать изображение собаки:
Обратите внимание, параметры Flow (Нажим) и Opacity (Непрозрачность) должны быть 100%, иначе маска получится не полной, и у вас будут пробелы в изображении. Полностью закрасьте собаку:
Если в процессе работы вы случайно заехали на фон, просто нажмите клавишу X (основным цветом станет белый) и уберите маску в том месте, где она не нужна.
2. Переходим к самому интересному. Нажмите клавишу Q для применения быстрой маски, она превратится в выделение. Но выделение получилось, мягко говоря, убогое. Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Появится такое окно с настройками:
И здесь мы остановимся подробнее.
Параметр View (Вид) задаёт фон, на котором вы будете просматривать текущее выделение. Он ни на что не влияет и нужен исключительно для вашего удобства. Я выбрал чёрный фон, т.к. это изображение удобнее всего просматривать именно на нём.
Параметр Edge Detection является самым важным, и позволяет автоматически отделять края изображения от фона. К сожалению, он не идеален, но, тем не менее, справляется с задачей весьма неплохо. Для применения этой опции установите галочку Smart Radius (Умный радиус) и подберите для своей картинки оптимальный радиус. У меня это 11,3px. Если я выкручу радиус дальше, то инструмент будет захватывать часть фона.
Опции во вкладке Adjust Edge корректируют края выделенного изображения. Smooth устанавливает сглаживание, Feather (Растушевка) делает края мягкими, Contrast само собой увеличивает контрастность краёв, а Shift Edge расширяет или сужает область выделения. Параметры для моего изображения вы видите на картинке выше.
Параметры для моего изображения вы видите на картинке выше.
Ну и наконец, опция Decontaminate Colors (Очистка цвета) позволяет избавиться от артефактов на стыке изображения и фона. Я использую её почти всегда. Есть одна особенность, о которой вам нужно знать – если очистка цвета активна, после применения Refine Edge сразу будет создан новый слой с маской, а на него скопировано текущее выделение. Я считаю это удобным.
Итак, применяем Refine Edge и видим:
Всё, теперь вы можем подложить под фотографию собаки любой фон:
Теперь вы знаете, как в фотошопе поменять фон. Показанный мною способ далеко не единственный, однако работает он отлично. Вот ещё несколько примеров смены фона в фотошопе:
На этом урок photoshop о том, как сменить фон в фотошопе завершен. Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Как удалить фон в Photoshop
Удаление фона с фотографии может быть действительно трудной задачей, особенно если объект, который вы хотите вырезать, имеет фон чрезвычайно сложный. В этом уроке мы пройдем с вами весь процесс удаления фона с изображения по шагам, чтобы помочь вам преодолеть эту трудную задачу.
В этом уроке мы пройдем с вами весь процесс удаления фона с изображения по шагам, чтобы помочь вам преодолеть эту трудную задачу.
Для начала вам нужно открыть изображение, на котором вы хотите удалить фон, в Adobe Photoshop. Для демонстрации техники я выбрала сделанную в зоопарке Колчестера фотографию жирафа, имеющую очень четкую границу между битами, которые мы хотим оставить (сам жираф), и фоном.
Я использую Adobe CC, но техника удаления фона, описанная здесь, будет работать в Photoshop CS5 и версиях старше, хотя некоторые элементы могут выглядеть немного иначе:
Итак, нам необходимо сделать выделение нужной области. Для выделения существуют различные инструменты, но для новичков самыми простыми в использовании являются инструменты «Быстрое выделение» (Quick Selection) и «Волшебная палочка» (Magic Wand). Также есть инструмент «Лассо» (Lasso), он более точный, но и требует больше времени.
Для нашего примера мы воспользуемся инструментом «Быстрое выделение», который находится на панели инструментов. Убедитесь, что используете этот инструмент с плюсом посередине, нажав и удерживая клавишу Shift.
Убедитесь, что используете этот инструмент с плюсом посередине, нажав и удерживая клавишу Shift.
Выделите область фона, которую хотели бы удалить, зажав левую кнопку мыши и перетаскивая курсор по нужному участку. Если случайно выделили что-то лишнее, вы можете воспользоваться опцией «Вычитание» инструмента «Быстрое выделение», зажав и удерживая клавишу Alt, и тем самым убрать лишнюю область из выделения. Не забудьте опять зажать Shift перед тем, как продолжить выделение фона.
Не нужно быть слишком аккуратным с такими вещами, как волосы и мех, потому что вы можете уточнить края позже (мы обсудим это через минуту).
Когда вы будете довольны сделанным выделением, щелкните правой кнопкой мыши и выберете опцию «Инвертировать выделение» (Select inverse):
Теперь нажмите на кнопку «Добавить маску слоя» (Add Layer Mask) в нижней части панели «Слои» (это прямоугольник с черным кружком в центре), и вы сразу же увидите, что фон исчез.
Возможно, результат еще не будет смотреться отлично, но не волнуйтесь, вы можете использовать инструменты уточнения маски для его улучшения:
Дважды щелкните по маске на панели «Слои» (это черно-белое изображение, следующее за предварительным просмотром вашей фотографии) и затем выберете «Края маски» (Mask Edge) из выпадающего меню. Вы увидите меню «Уточнить маску» (Refine Mask):
Вы увидите меню «Уточнить маску» (Refine Mask):
На этом шаге вы можете внести коррективы в маску, чтобы улучшить ее вид. Сначала, поставьте галочку напротив опции «Показать радиус» (Show Radius).
Вы не увидите никаких изменений, но, перемещая ползунок данного параметра, вы можете убедиться, что радиус захватывает все выбившиеся прядки волос и избавляется от фона между ними.
Если вы переместите курсор на фотографию, то увидите круг с плюсом в центре. Можно воспользоваться им для захвата сложных, труднодоступных областей, зажимая левую кнопку мыши и проводя курсором по проблемным областям:
Снимите галочку с опции «Показывать радиус», чтобы вернуться к предварительному просмотру маски. Теперь воспользуйтесь ползунками, чтобы скорректировать маску, пока не будете довольны полученным результатом.
Можно изменить режим просмотра, нажав на маленькую стрелку возле уменьшенного изображения и выбрав режим из выпадающего меню:
Если сейчас вы хотите добавить вашу фотографию на новый фон, вы можете сделать это, открыв фоновое изображение и просто перетащив изображение, которое вы только что вырезали, на новый фон.
Вы можете скорректировать размер вашего изображения (в случае с жирафом), нажав сочетание клавиш Cmd/Ctrl + T, и удерживая клавишу Shift при перетаскивании маркеров области преобразования:
Данная публикация является переводом статьи «Photoshop tutorial: How to remove a background in Photoshop» , подготовленная редакцией проекта.
Заменяем фон в Фотошопе – Простые фокусы
Замена фона — тихий ужас для начинающего. Человек, как правило, ищет не совсем то и не там, где надо. Кажется, что, кроме как руками, фон никак не вырезать. При поиске же в интернете часто набредаем на стоковые уроки вырезания, когда объект вырезается из белого фона посредством создания контура обтравки или с помощью обтравочной маски. По понятным причинам, для людей это не подходит. Прежде всего, не надо забывать, что требования здесь ниже, не надо копаться с каждым фотом по два часа, создавая маски, равно как и невозможно это сделать, в частности, с волосами (их много, частично они пропускают свет фона, частично нет, но избавляться от них на манер детских вырезок ножницами некрасиво).
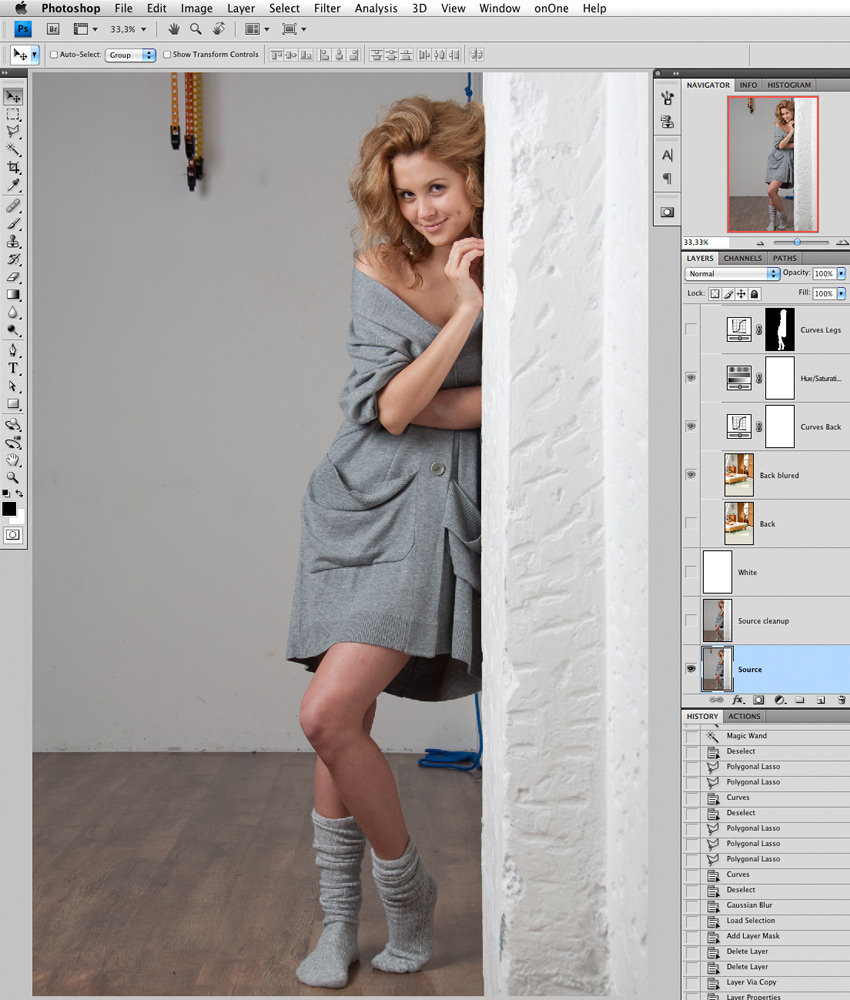
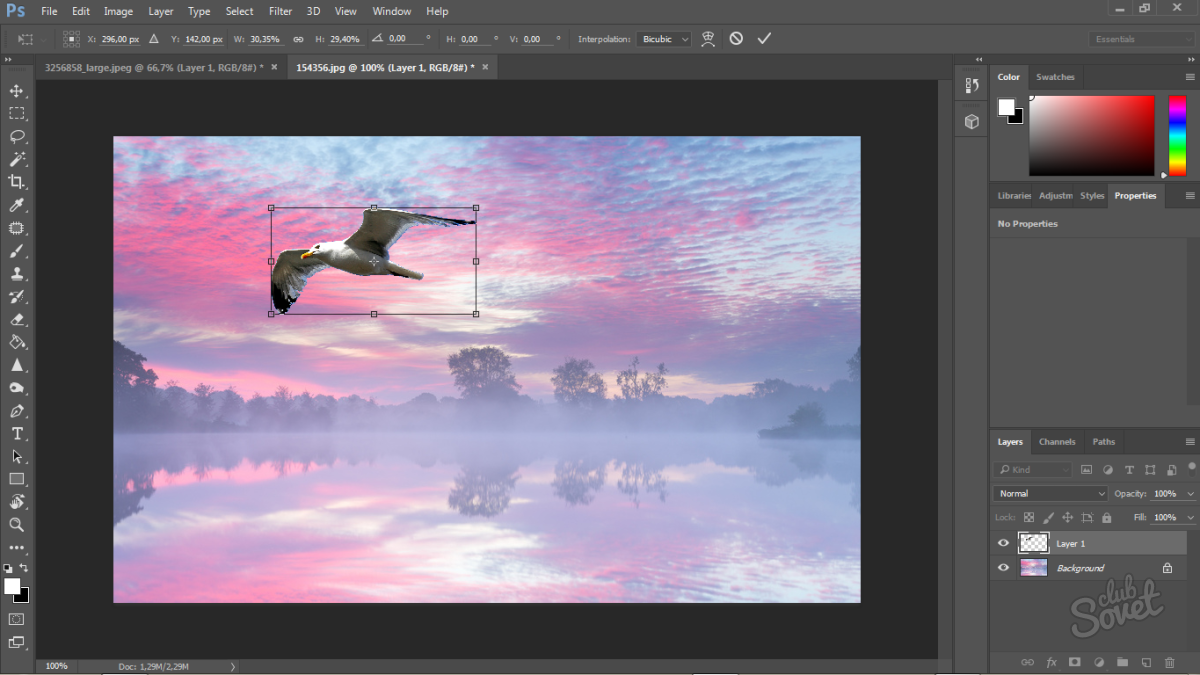
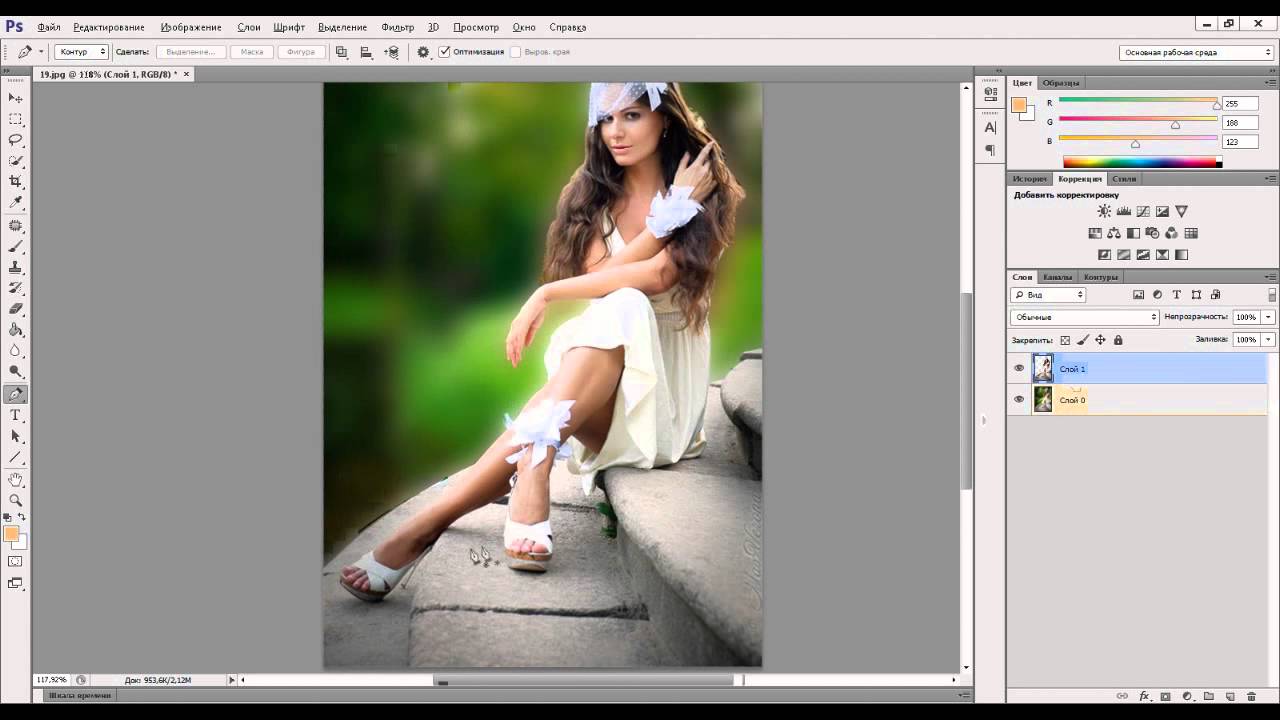
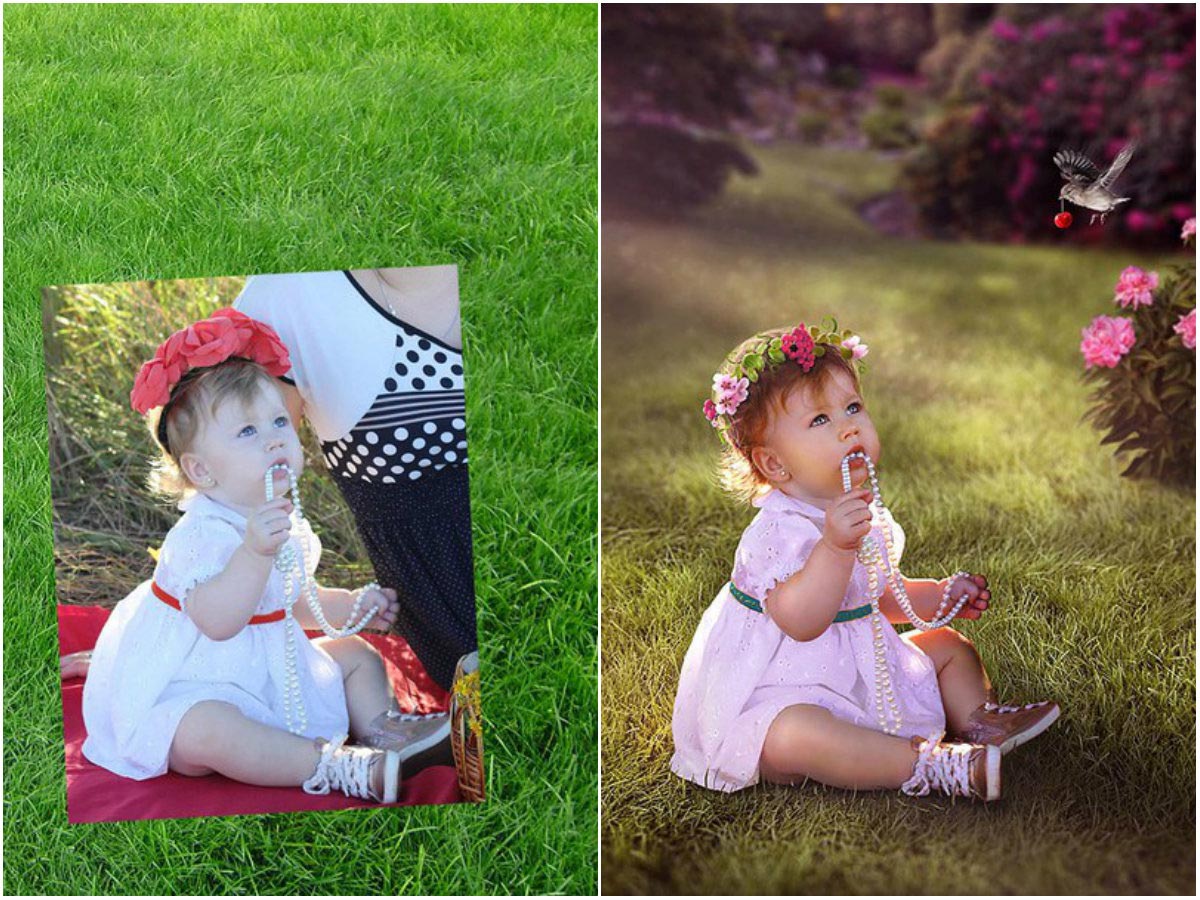
На примере двух фотографий, которые прислала нам наша читательница Svetlay, мы покажем, как довольно быстро (по сравнению с вырезанием вручную) можно заменить фон. Итак, нам дано фото номер 1:
Фото: Svetlay
Как видим, у фото, и правда, довольно унылый фон, который можно было бы и скорректировать на более интересный. Более того, фотоаппарат явно спутал баланс белого непонятно с чем, так что его тоже придется исправить. Правда, по причине того, что JPEG имеет равномерный красноватый оттенок везде, исправить его сразу не имеет смысла, однако, к этому мы вернемся впоследствии. Фон тоже был прислан нашей читательницей, это фото номер 2:
Фото: Svetlay
Фон выглядит ровнее и веселее, хоть и не без недостатков. Однако, к нему мы тоже успеем вернуться. Начнем работать по порядку…
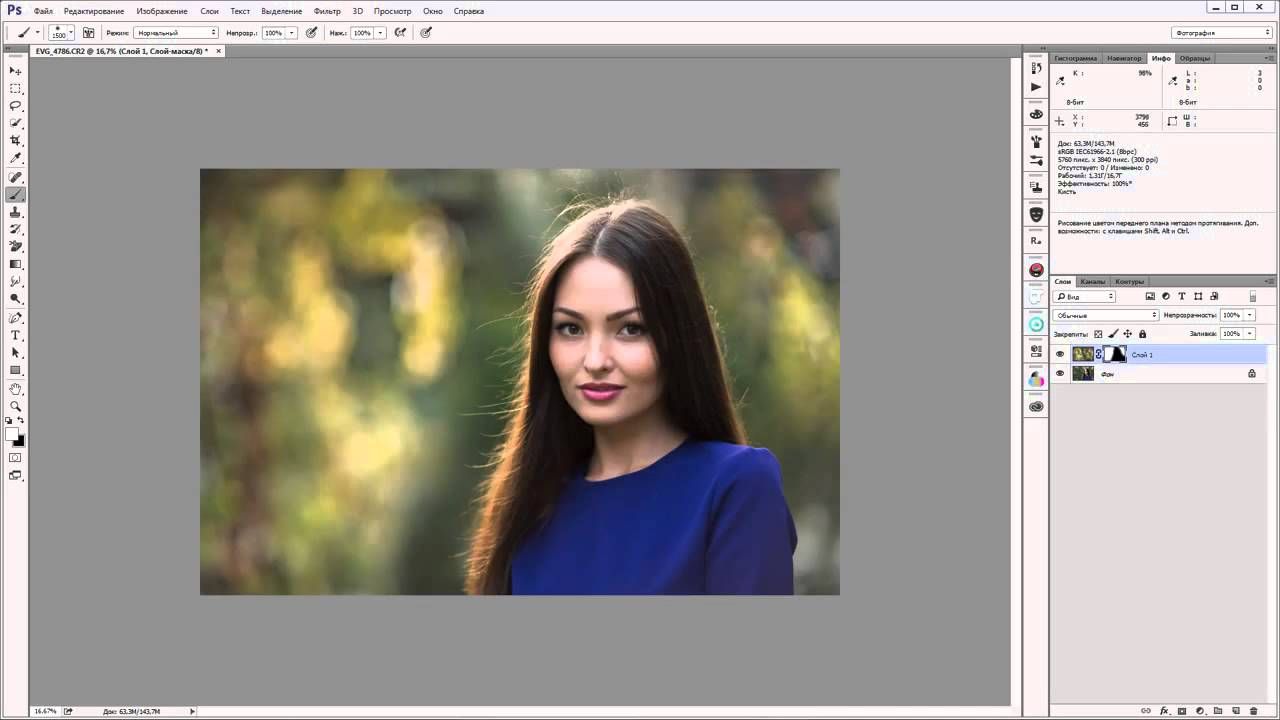
- Открываем картинку в фотошопе, дублируем фоновый слой (перетаскиваем в панели слоев на значок нового слоя) и делаем исходник невидимым. Верхний слой будет жертвой для отрезания фона.

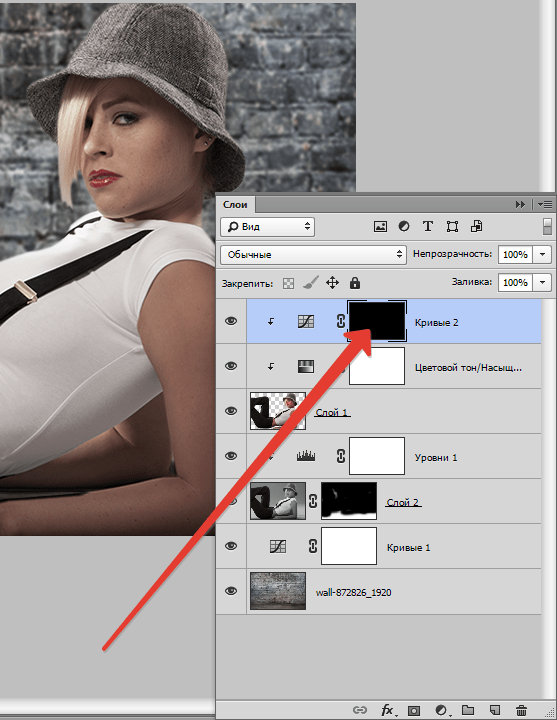
- Открою секрет — вырезать мы будем с помощью масок, о которых вы наверняка что-то слышали. Если грубо, маска — это шаблон, по которому одни пикселы становятся видимыми (белая маска), а другие нет (черная маска). Естественно, между белым и черным 256 тонов, которые определяют степень прозрачности того или иного пиксела от 0 до 100%. Проблема, таким образом, состоит лишь в том, чтобы правильно подготовить нужную маску. Я буду искать уже из имеющихся — как известно, структура каналов изображения тоже черно белая, поэтому для масок прекрасно подходит. Просмотрев каналы, обнаруживаем, что только белый и зеленый хорошо отделяют объект от фона, пусть и частями. К сведению, нам неважно здесь, черное лицо или белое — черно белое изображение можно прекрасно инвертировать. Создаем новый слой, в него командой Image/Изображение → Apply Image/Внешний канал копируем содержимое зеленого канала (нам неважно смешение с белым, но лучше поставить Normal, а не Darken, как сделал я; проследите лишь за источником, откуда мы берем данные).

- Результат не совсем устраивает, применяем к новому слою кривую довольно радикального вида, чтобы отделить фон от волос/лица. Учтите, что лицо вывалится в белый, но главное оставить его очертания — потом аккуратно замажем карандашиком.
- Результат все равно неудовлетворителен, это не маска. Надо что-то добавить к нашей маске. Учитывая то, что все изображение у нас имеет розоватый привкус, искать мы будем дополнение… нет, не в синем канале, мы заглянем гораздо дальше, в канал Magenta. Проблема лишь в том, откуда его достать — здесь помогут смарт объекты. Дублируем слой Background, переводим его в Смарт-объект, дважды кликаем по значку, чтобы открыть смарт-объект в новом табе. Через Image/Изображение → Mode/Режим → CMYK переводим в другое цветовое пространство и соглашаемся со всеми окнами. Выбираем канал M, чтобы удостовериться, что мы правы.
- Удалим напрочь остальные каналы, делаем изображение честным серым: Image/Изображение → Mode/Режим → Grayscale/Серый.
 Используя «палец» в кривых, я перетащил зону яркости со лба в «минус», а с занавески в глубокий плюс. В ранних версиях Фотошопа это можно сделать, кликнув в эти точки с зажатой клавишей Ctrl и потом вытягивая получившиеся контрольные точки, куда я сказал выше. Получилось следующее:
Используя «палец» в кривых, я перетащил зону яркости со лба в «минус», а с занавески в глубокий плюс. В ранних версиях Фотошопа это можно сделать, кликнув в эти точки с зажатой клавишей Ctrl и потом вытягивая получившиеся контрольные точки, куда я сказал выше. Получилось следующее: - Закрываем новый таб, согласившись с сохранением, иначе наш новый смарт-объект потеряется. Применяем его через Image/Изображение → Apply Image/Внешний канал к нашей будущей маске. долго думал с режимами, в итоге, остановился на Multiply.
- Теперь маска меня почти устраивает. Ну, по крайней мере, она вполне рабочая. Пожалуй, наложу еще слой кривых, чтобы развести лицо и ткань портьеры, стараясь не затронуть ухо. Ниже объясню, почему.
- Теперь, если мы попытаемся применить эту маску к изображению, волосы, конечно, останутся, но лицо, вплоть до кончиков ушей, сотрется, останутся лишь брови и зрачки глаз. Страшно, правда? Поэтому поменяем девочке цвет кожи, радикально и вручную, вместе с белками глаз.
 Берем довольно жесткую кисть и черным цветом замазываем лицо, а белым — края занавески. Желательно все делать аккуратно, но маски тем и хороши, что позволяют вернуть то, что мы натворили.
Берем довольно жесткую кисть и черным цветом замазываем лицо, а белым — края занавески. Желательно все делать аккуратно, но маски тем и хороши, что позволяют вернуть то, что мы натворили. - Вот сейчас мне маска нравится, самое время теперь удалить лишние слои (чего я делать не буду), а слой с маской сделать невидимым, вынеся на сцену нашу копию фона. Следующим же шагом мы создаем маску слоя Background copy, куда копируем нашу маску командой Image/Изображение → Apply Image/Внешний канал. Обратите внимание, маску мы применяем инвертированной, иначе фон останется, а девочка исчезнет. Пусть вас не смущает смешение Multiply/Умножение — осталось от предыдущей операции, и, так как нижнего слоя здесь нет, точнее, он белый, это совершенно неважно, хотя правильно сделать Normal/Нормальный.
- Если вы все это читаете и делаете, у вас уйдет на создание маски около часа, вместе с прочтением. Если же понять, что дело не в этом и начать экспериментировать, уйдет еще больше.
 Лично у меня, если бы не писал, ушло бы минут 7, причем, 5 из них на закрашивание кистью. Писанина немного работы добавила, так что не только вы страдаете. Далее остаются чисто формальные вещи — достать фон и вставить на него наш объект. Я решил воспользоваться гениальной вещью в фотошопе, смарт-объектами, конвертировал наш слой с маской в него и сохранил на диске (два клика на смарт-объекте → Save as…/Сохранить как). Потом открыл его уже в файле с новым фоном, изменил размер. Перекрещенные линии при ресайзе — это чтобы вы поняли, что вставили смарт-объект, и у него вы смело можете и маску менять, и разрешение, от исходного оно не будет отличаться, разве что при сохранении.
Лично у меня, если бы не писал, ушло бы минут 7, причем, 5 из них на закрашивание кистью. Писанина немного работы добавила, так что не только вы страдаете. Далее остаются чисто формальные вещи — достать фон и вставить на него наш объект. Я решил воспользоваться гениальной вещью в фотошопе, смарт-объектами, конвертировал наш слой с маской в него и сохранил на диске (два клика на смарт-объекте → Save as…/Сохранить как). Потом открыл его уже в файле с новым фоном, изменил размер. Перекрещенные линии при ресайзе — это чтобы вы поняли, что вставили смарт-объект, и у него вы смело можете и маску менять, и разрешение, от исходного оно не будет отличаться, разве что при сохранении. - И вот тут выявляется основная проблема: мы вырезали объект с белого фона, вставили на темный. Помимо того, что надо баланс белого менять, придется озаботиться еще и последствиями дифракции: объект наш «впитал» в себя ореолы по цвету фона. Тут уже дело вкуса, что с ними делать, я решил работать комбинированно: сделал невидимым слой со смарт-объектом, предварительно сделав из него два дубля.
 Оба дубля перевел в нормальные растрированные слои. У нижнего через функцию Image/Изображение → Adjustments/Коррекция → Replace color/Замена цвета ткнул пипеткой в границу, сделал ее темнее и обесцветитил (Luminosity в «минус», Saturation тоже). В верхнем слое потом я сформировал его выделение (клик на значке слоя с зажатым Ctrl), потом Select/Выделение → Modify/Изменить → Border/Граница с параметром 15 пикселов. Ее я ластиком затер на банте и платье. Затем объединяем эти два слоя через Merge Visible (убрав из видимых фон), затем немного размываем границы каплей — на ушах, опять же, платье, руках. Можно там же аккуратно помахать инструментом Burn, чтобы сделать эффект дифракции от нового фона. Кстати, темный фон здесь — преимущество, так как тень рисовать не надо.
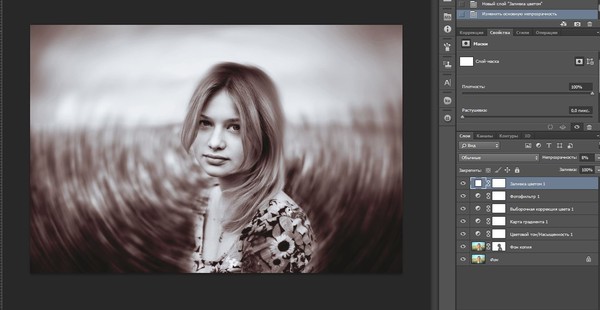
Оба дубля перевел в нормальные растрированные слои. У нижнего через функцию Image/Изображение → Adjustments/Коррекция → Replace color/Замена цвета ткнул пипеткой в границу, сделал ее темнее и обесцветитил (Luminosity в «минус», Saturation тоже). В верхнем слое потом я сформировал его выделение (клик на значке слоя с зажатым Ctrl), потом Select/Выделение → Modify/Изменить → Border/Граница с параметром 15 пикселов. Ее я ластиком затер на банте и платье. Затем объединяем эти два слоя через Merge Visible (убрав из видимых фон), затем немного размываем границы каплей — на ушах, опять же, платье, руках. Можно там же аккуратно помахать инструментом Burn, чтобы сделать эффект дифракции от нового фона. Кстати, темный фон здесь — преимущество, так как тень рисовать не надо. - Последний штрих — это выравнивание по цвету и шарпинг. К фону цепляем один корректирующий слой Hue-Saturation/Тон-насыщенность, к девочке другой (предварительно кликнув на слое с зажатым Ctrl, чтобы создать маску для корректирующего слоя).
 У девочки в слое Hue/Sat я добавил зеленого в Magentas (выбрал в выпадающем снимке, потом потыкал пипеткой в кожу), чтобы их компенсировать, там же в синем слое кривых потянул кривую вниз, чтобы добавить больше желтого. В корректирующем слое кривых для аквариума просто создал кривую в форме S в синем канале, чтобы добавить в нем контраста. Шарпинг обычный, без особых заморочек, через Smart sharpen, так как исходное изображение не самое лучшее по резкости.
У девочки в слое Hue/Sat я добавил зеленого в Magentas (выбрал в выпадающем снимке, потом потыкал пипеткой в кожу), чтобы их компенсировать, там же в синем слое кривых потянул кривую вниз, чтобы добавить больше желтого. В корректирующем слое кривых для аквариума просто создал кривую в форме S в синем канале, чтобы добавить в нем контраста. Шарпинг обычный, без особых заморочек, через Smart sharpen, так как исходное изображение не самое лучшее по резкости. - Это не шаг, тут просто лежат в архиве два файла, до и после обработки. Три, точнее.
Надеюсь, это наставление вам поможет. Извините, что некоторые действия не расписал — иначе пришлось бы писать (а вам читать) раза в два дольше. В среднем работа с таким изображением занимает минут 15-20. При наличии опыта — 10. Легкие случаи, когда маски создаются очень быстро (лицо на фоне неба) и того меньше. В случаях, когда у меня указана сумбурная последовательность действий, можно вполне пользоваться любыми инструментами, лишь бы достичь поставленной цели. Главное, не бойтесь экспериментировать.
Главное, не бойтесь экспериментировать.
Как изменить фон в Фотошопе
К замене фона при работе в редакторе Фотошоп прибегают очень часто. Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон. В сегодняшнем уроке будет рассказано, как поменять фон в Фотошопе CS6.
Замена фона
Замена фона на фото происходит в несколько этапов.
- Отделение модели от старого фона;
- Перенос вырезанной модели на новый фон;
- Создание реалистичной тени;
- Цветокоррекция, придание композиции завершенности и реалистичности;
Исходные материалы
Фото:
Фон:
Шаг 1: Отделение модели от фона
Первым делом необходимо отделить модель от старого фона. Сделать это можно разными способами, но предпочтительнее использовать инструмент под названием «Перо». Ниже вы найдете ссылки на уроки, в которых подробно описаны все необходимые операции.
Подробнее:
Как вырезать объект в Фотошопе
Как сделать векторное изображение в Фотошопе
Настоятельно рекомендуем изучить данные материалы, поскольку без этих навыков Вы не сможете эффективно работать в Фотошопе. Итак, после прочтения статей и недолгих тренировок мы отделили модель от фона:
Теперь необходимо перенести ее на новый фон.
Шаг 2: Перенос модели на новый фон
Перенести изображение на новый фон можно двумя способами.
Первый и самый простой – перетянуть фон на документ с моделью, а затем поместить его под слой с вырезанным изображением. Если фон больше или меньше холста, необходимо подогнать его размеры при помощи Свободного трансформирования (CTRL+T).
Второй способ подойдет, если Вы уже открыли изображение с фоном для того чтобы, например, отредактировать. В этом случае необходимо перетянуть слой с вырезанной моделью на вкладку документа с фоном. После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
Все это время кнопку мыши нужно держать зажатой.
Размеры и положение также подгоняются при помощи Свободного трансформирования (CTRL+T) с зажатой клавишей SHIFT для сохранения пропорций.
Первый способ предпочтительнее, так как при изменении размера может пострадать качество. Фон мы будем размывать и подвергать другой обработке, поэтому незначительное ухудшение его качества на конечном результате не скажется.
Шаг 3: Создание тени от модели
При помещении модели на новый фон она как бы «повисает» в воздухе. Для реалистичности картинки нужно создать тень от модели на нашем импровизированном полу.
- Нам понадобится исходный снимок. Его необходимо перетянуть на наш документ и поместить под слой с вырезанной моделью.
- Затем слой нужно обесцветить сочетанием клавиш CTRL+SHIFT+U, после чего применить корректирующий слой «Уровни».
- В настройках корректирующего слоя подтягиваем крайние ползунки к центру, а средним регулируем выраженность тени.
 Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.Должен получиться примерно такой результат:
- Переходим на слой с моделью (который обесцвечивали) и создаем маску.
- Затем выбираем инструмент кисть.
Настраиваем ее так: мягкая круглая,
цвет черный.
- Настроенной таким образом кистью, находясь на маске, закрашиваем (удаляем) черную область в верхней части изображения. Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Некоторый белые участки останутся, поскольку их проблематично будет удалить, но это мы исправим следующим действием.
- Теперь меняем режим наложения для слоя с маской на «Умножение». Это действие удалит только белый цвет.
Результат:
Шаг 4: Завершающие штрихи
Давайте взглянем на нашу композицию. Во-первых, мы видим, что модель явно насыщеннее в плане цветности, чем фон.
Во-первых, мы видим, что модель явно насыщеннее в плане цветности, чем фон.
- Перейдем на верхний слой и создадим корректирующий слой «Цветовой тон/Насыщенность».
- Немного снизим насыщенность слоя с моделью. Не забываем активировать кнопку привязки.
Результат:
Во-вторых, фон слишком яркий и контрастный, что отвлекает взгляд зрителя от модели.
- Перейдем на слой с фоном и применим фильтр «Размытие по Гауссу», тем самым немного размыв его.
Настройки фильтра:
- Затем применим корректирующий слой «Кривые».
Сделать фон в Фотошопе темнее можно, выгнув кривую вниз.
В-третьих, брюки модели слишком затенены, что лишает их деталей.
- Переходим на самый верхний слой (это «Цветовой тон/Насыщенность») и применяем «Кривые». Кривую выгибаем вверх до тех пор, пока не появятся детали на брюках.
 На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно. Не забываем про кнопку привязки.
На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно. Не забываем про кнопку привязки.Результат:
- Далее выбираем основным черный цвет и, находясь на маске слоя с кривыми, нажимаем ALT+DEL.
Маска зальется черным цветом, а эффект пропадет.
- Затем берем мягкую круглую кисть (см. выше), но на этот раз белого цвета и снижаем непрозрачность до 20-25%.
- Находясь на маске слоя, аккуратно проходимся кистью по брюкам, открывая эффект. Кроме того, можно, еще понизив непрозрачность, немного осветлить некоторые участки, например, лицо, света на шляпке и волосах.
Еще раз посмотрим на изображение:
Заключительным штрихом (в нашем случае, вы же можете продолжать обработку) будет легкое усиление контрастности на модели. Для этого создадим еще один слой с кривыми (поверх всех слоев), привяжем его, и потянем ползунки к центру. Следим, чтобы детали, которые мы открывали на брюках, не пропали в тени.
Следим, чтобы детали, которые мы открывали на брюках, не пропали в тени.
Результат обработки:
На этом урок окончен, фон на фотографии мы поменяли. Теперь можно приступать к дальнейшей обработке и приданию композиции завершенности. Удачи в Вашем творчестве и до встречи в следующих наших статьях.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Автоматическая замена фона в фотошопе
Сегодня мы рассмотрим пакетную обработку фотографий с заменой фона на однотипных фото.
Этот урок будет полезен тем, кто хочет быстро заменить однотонный фон на множестве фотографий (например, в своем интернет — магазине). Сегодня будем менять с белого на нежно-розовый.
Предупреждение: Качество замены фона будет зависеть от четкости контура на изображении, и от однотонности фона. Если контур нечеткий – часть самого изображения покрасится в цвет фона. А если фон не монотонный – он покрасится пятнами.
Если контур нечеткий – часть самого изображения покрасится в цвет фона. А если фон не монотонный – он покрасится пятнами.
Шаг 1. Поместите однотипные фотографии, которые нужно обработать, в одну папку. Фотографии в этой папке будут изменены. Открываем фото, которому нужно будет заменить цвет фона. Файл => Открыть. И выбираем фото.
Шаг 2.
Шаг 3. Теперь нужно создать операцию замены фона. Окно => Операции.
Шаг 4. Справа открылось меню Операции. В самой нижней строке этого меню нажимаем иконку «Создает новые операции» (она предпоследняя в ряду).
Шаг 5. Открывается окно «Новая операция». Меняем имя: вместо «Операция 1» придумывает название своей операции, например «Замена фона». И нажимаем кнопку «Записать».
Шаг 6. Теперь все действия будут записываться. Выбираем в палитре цветов основной цвет, в данном случае розовый.
Шаг 7. Выбираем инструмент «Заливка», можно вызвать его нажатием клавиши G.
Выбираем инструмент «Заливка», можно вызвать его нажатием клавиши G.
Шаг 8. В верхней панели инструмента «Заливка» задаем непрозрачность заливки 30%. А лучше взять 15%.
Шаг 9. Кликаем на белом фоне изображения. В данном случае кликаем слева вверху, учитывая, что подготовленные изображения, которые будут подвержены замене фона – однотипные, и на этом участке у них тоже белый фон.
Видим результат – фон изменился.
Шаг 10. Сохраняем в формате JPEG. Для этого используем комбинацию клавиш «Ctrl + S». Открывается окно «Параметры JPEG». Выбираем необходимое качество, в данном случае «Наилучшее» и жмем «ОК».
Шаг 11. Закрываем файл.
Шаг 12. Останавливаем запись в нижней строке меню «Операции», нажимая на иконку в форме квадрата. Таким образом, мы создали запись операции «Замена фона». Далее будем применять ее к выбранным изображениям.
Шаг 13. Выбираем в верхней панели: Файл => Автоматизация => Пакетная обработка.
Шаг 14. Открывается окно «Пакетная обработка». В нем выбираем операцию «Замена фона» (1.). И ниже выбираем предварительно подготовленную папку (в Шаге 0) папку «Замена фона», нажав на кнопку «Выбрать…» (2.). Жмем «ОК».
Автоматическая замена фона началась, если выскакивают какие-то окошки – жмем «Продолжить».
С десяток фотографий обрабатываются за несколько секунд.
Шаг 15. Открываем папку «Замена фона», смотрим на результат.
Непрозрачность фона получилась 60%, что тоже хорошо. Хотя было указано 30%. Вот именно поэтому советую брать изначально 15%.
На некоторых фото нужно будет залить тем же цветом оставшиеся белыми участки, но таких изображений не много. Все-таки, мы сэкономили время на обработке.
В этом уроке мы научились менять фон у нескольких фотографий. Желаем Вам творческих успехов и не забывайте писать комментарии ниже и делится с друзьями в социальных сетях
Как сделать минималистичный фон в Photoshop для рабочего стола
Вы когда-нибудь видели эти струящиеся, легкие фоны для рабочего стола, которые отображались на экранах компьютеров по умолчанию? Это именно то изображение, о котором я думала, когда возилась с Photoshop для подготовки этого урока. Хотя они не точно такие же, но эти простые градиенты и формы, объединяясь, навевают небольшую ностальгию. И поэтому в этом уроке мы разберем как сделать фон в фотошоп, как раз такой минималистичный и легкий.
Хотя они не точно такие же, но эти простые градиенты и формы, объединяясь, навевают небольшую ностальгию. И поэтому в этом уроке мы разберем как сделать фон в фотошоп, как раз такой минималистичный и легкий.
Этот проект довольно прост — но он представляет собой пару техник, с которыми мне никогда не приходилось сталкиваться. Photoshop открыл миры технологий для создания изображений. Но когда вы все смешиваете, кульминация работы фотографа заключается в оттенках света, рассеянного между фигурами.
Я хорошо провела время в подготовке этого урока — я даже попробовала разместить несколько работ на своем рабочем столе. Это отличный способ познакомиться с функциями Photoshop. Но также это забавное времяпрепровождение для профессионала, у которого есть небольшой интервал между работой. Итак, давайте приступим.
Начнем
Для начала откройте новый документ в Photoshop. Измените размеры холста до стандартных размеров рабочего стола – 1920 пикселей на 1080 пикселей, как показано ниже. Добавьте градиент.
Добавьте градиент.
Добавим градиент
Зайдите в меню Слои вверху рабочей панели и нажмите Новый слой-заливка, а затем Градиент.
На всплывающей панели Градиент, нажмите на выпадающую стрелочку и выберите Простой градиент.
Выберите цвет из образцов на вкладке «Простой».
Выберите цвет, который кажется вам наиболее привлекательным – какой только пожелаете!
Нажмите прямо на панель для выбора цвета градиента, и появится новая панель. Это позволит вам дополнительно настроить цветовую схему. Нажмите на белую кнопку ниже градиентной панели. Появится панель выбора цвета, позволяющая вам изменить белые участки нашего первоначального градиента на другой оттенок.
На этом этапе я бы порекомендовала цвет, подобный по оттенку вашему оригинальному цвету. Я большой поклонник розового, поэтому я выбрала тонкий, легкий оттенок розового, чтобы дополнить мою общую цветовую схему. Но это полностью зависит от вас!
Но это полностью зависит от вас!
Утвердите цвет градиента. Выберите Радиальный стиль и масштаб 150.
Выбор стиля Радиальный делает светлый оттенок исходящим от центра вашего изображения.
Добавляем еще один слой
Затем создайте новый слой через закладку Слои в верхней части экрана. В раскрывающемся меню выберите «Создать» и выберите «Слой» … Нажмите «ОК» в ответ на приглашение.
Придаем форму
Нажмите на инструмент Овальная область. Он может быть закрыт инструментом Прямоугольная область, поэтому нажмите и удерживайте мышь над инструментом на мгновение, чтобы открыть другие параметры.
Выбрав инструмент Овальная область, нарисуйте круг, который пересекает верхний угол вашего изображения. Чтобы фигура была со всех сторон одинаковой (другими словами, кругом), удерживайте клавишу Shift при перетаскивании части фигуры поверх верхнего угла.
Откройте инструмент кисти и выберите красивую, мягкую кисть. Установите размер кисти от 200 до 400 пикселей, а уровень твердости — на ноль. Выберите цвет в слегка темном оттенке. Я выбрала персиковый цвет.
Не сбрасывая фигуру, пройдитесь кистью вдоль внешнего края четверти круга, чтобы прорисовать внутренний обод.
Используйте немного другой оттенок, чтобы подчеркнуть край созданного вами круга.
Дублируйте слой с фигурой несколько раз на свое усмотрение, чтобы создать интересный паттерн.
Добавляем объем
Затем мы добавим новую фигуру в изображение с помощью инструмента Прямоугольная область, а не Овальная область.
Создайте новый слой, а затем выберите на боковой панели инструмент Прямоугольная область. Нарисуйте на своем изображении фигуру так, чтобы выделить приблизительно половину, как показано ниже.
Выделение прямоугольника.
С той же техникой и цветом, которые вы использовали для овала, пройдитесь кистью по периметру формы, оставляя только легкую тень.
Оставив прямоугольник выделенным, нажмите Редактирование> Трансформирование> Деформация. Медленно перетащите различные точки прямоугольного выделения, чтобы настроить всю форму слоя. Сначала попробуйте сделать постепенное редактирование, чтобы линия не имела острых углов.
Преобразуйте прямоугольник.
Край прямоугольника после трансформирования.
Режим наложения
Теперь, чтобы добавить немного больше глубины изображению, вы можете применить режимы наложения. Выберите слой и нажмите «Режимы наложения», обычно расположенные над панелью «Слои». Выберите один из доступных режимов наложения. Я обычно использую Осветление основы, но не стесняйтесь экспериментировать!
Режимы наложения.
Вот и все! Неплохо, да? Удивительно, что вы можете сделать с несколькими кругами и тенями.
Фильтр Пластика
Если хотите, попробуйте поэкспериментировать с фильтром Пластика. Он находится во вкладке «Фильтр» на верхней панели инструментов.
Перед использованием фильтра Пластика в изображении, которое я создала, используя приведенные выше шаги.
После использования фильтра Пластика. Вы видете, что формы теперь более органичны.
Ваша очередь!
Вот еще несколько моих творений. Теперь ваша очередь украсить свой рабочий стол новой заставкой.
Автор: Megan Kennedy
Перевод: Татьяна Сапрыкина
7 уроков по работе с фоном фотографии
Подборка уроков для изучения принципов работы с фоном фотографии: выделение объектов, замена фона, подбор правильной перспективы фона.
Из этих уроков вы узнаете как обтравливать даже сложные объекты, заменять фон у полупрозрачных объектов и освоите базовые принципы подборы правильного нового фона на замену старому.
Простой способ заменить фон на фото в Фотошопе
Замена фона
Замена фона в photoshop CS6
Мастеркласс по замене фона на фотографии
Как вырезать сложный объект в Фотошопе
Замена фона у стеклянных объектов
Выделение волос в Фотошопе с заменой фона
Использование фотографии в качестве фона
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как использовать фотографию в качестве собственного фона, что является отличным эффектом для свадебной фотографии, но также может использоваться с любым изображением. Мы собираемся создать две копии нашей фотографии, используя одну в качестве основного изображения, а другую в качестве фона, которые мы будем раскрашивать, переворачивать и плавно переходить в изображение в стиле водяных знаков.
Затем мы возьмем нашу главную фотографию, уменьшим ее в размере, добавим красивую границу и эффект тени и, наконец, переместим ее в идеальное место перед фоном. Мы даже возьмем образцы цветов из изображения, чтобы убедиться, что все хорошо сочетается. Этот фотоэффект легко создать, и он занимает очень мало времени от начала до конца.
Прежде чем мы начнем … Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, вы захотите подписаться на полностью обновленную версию.
Вот изображение, с которого я начну:
Исходное изображение.
И вот последний эффект, к которому мы стремимся:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой дважды
Первое, что нам нужно сделать для этого фотоэффекта, — это создать пару копий нашего изображения. В палитре слоев мы видим, что в настоящее время у нас есть только один слой, фоновый слой, который содержит нашу фотографию:
Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Сделаем пару его копий, и для этого воспользуемся удобным сочетанием клавиш Ctrl + J (Win) / Command + J (Mac). Используйте сочетание клавиш один раз, чтобы создать первую копию, затем используйте ее снова, чтобы создать вторую копию. Теперь у вас должно быть три слоя в палитре слоев:
.
Дважды нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы создать две копии фонового слоя.
Основная причина, по которой мы создали здесь две копии, заключается в том, чтобы избежать работы с нашим исходным фоновым слоем, поскольку он содержит исходную информацию о пикселях нашей фотографии, и мы всегда хотим сохранить ее в безопасности на случай, если нам нужно будет вернуться к нему.
Шаг 2: Скрыть верхний слой
Слой в верхней части палитры слоев станет нашей главной страницей, но пока мы собираемся поработать над слоем под ним, который станет нашим фоном. Однако, чтобы увидеть, что мы делаем, нам нужно скрыть верхний слой. Для этого щелкните значок видимости слоя (значок, который выглядит как глазное яблоко) слева от слоя в палитре слоев:
Скройте верхний слой в палитре слоев, щелкнув значок видимости его слоя (глазное яблоко).
Ничего не произошло с вашим изображением, когда вы скроете верхний слой, поскольку все три слоя содержат одно и то же изображение, но теперь мы сможем увидеть, что мы делаем, когда превратим нижний слой в наш. фон, которым мы и займемся дальше.
Шаг 3. Пример цвета изображения для использования в качестве фона
Создадим фон. Сначала щелкните средний слой в палитре слоев, чтобы выбрать его:
Щелкните средний слой в палитре слоев Photoshop, чтобы выбрать его.
Нам нужно взять образец цвета из изображения, которое мы собираемся использовать для раскрашивания фона. Для этого возьмите инструмент Eyedropper Tool из палитры инструментов или нажмите I на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент «Пипетка».
Затем, выбрав инструмент «Пипетка», щелкните область внутри изображения, содержащую цвет, который вы хотите использовать для фона. Я собираюсь взять образец цвета щеки женщины, который должен хорошо подойти:
Щелкните внутри изображения инструментом «Пипетка», чтобы выбрать цвет.
Вы увидите, что цвет отображается как цвет переднего плана в палитре инструментов:
Выбранный цвет теперь отображается в образце цвета переднего плана на палитре инструментов.
Шаг 4: Раскрасьте фон с помощью корректирующего слоя оттенка / насыщенности
Теперь, когда у нас есть выбранный цвет, давайте используем его для раскрашивания фона. Щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой».
Затем выберите Hue / Saturation из списка:
Выберите «Оттенок / Насыщенность» из списка корректирующих слоев.
Это вызывает диалоговое окно Photoshop «Цветовой тон / Насыщенность». Здесь нет необходимости возиться с какими-либо ползунками, пытаясь выбрать цвет, потому что мы уже выбрали цвет, который хотим использовать, поэтому все, что нам нужно сделать, это выбрать опцию Colorize в правом нижнем углу диалогового окна. :
Щелкните внутри флажка слева от параметра «Раскрасить», чтобы выбрать его.
Как только вы выберете эту опцию, Photoshop раскрасит изображение, используя выбранный цвет:
Изображение теперь раскрашено с использованием цвета, взятого из него.
Я собираюсь увеличить насыщенность цвета, перетащив ползунок Saturation вправо, пока значение насыщенности не станет равным 50 . Затем, чтобы придать фону размытый вид, я собираюсь перетащить ползунок Lightness вправо до значения около 75 :
.
Увеличьте «Насыщенность» до 50 и «Яркость» до 75.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Вот мое изображение после раскрашивания и осветления:
Фон теперь раскрашен и выглядит размытым.
Шаг 5. Отразите изображение по горизонтали
И последнее, что нужно сделать с нашим прошлым. Давайте перевернем его по горизонтали, чтобы он выглядел как зеркальное отражение нашей основной фотографии. Для этого нам сначала нужно выбрать правильный слой. На данный момент у нас есть корректирующий слой Hue / Saturation, выбранный в палитре Layers, поэтому нажмите «Layer 1» под ним, который содержит наше фоновое изображение.Затем перейдите в меню Edit вверху экрана, выберите Transform , а затем выберите Flip Horizontal . Фотография перевернется, давая нам «зеркальное отражение» и завершив работу над фоном:
Перейдите в меню «Правка»> «Трансформировать»> «Отразить по горизонтали», чтобы перевернуть фон вбок, создав зеркальное отображение основной фотографии.
Шаг 6. Включите верхний слой снова
Мы закончили с нашим фоном, поэтому давайте поработаем с нашим основным изображением, которое находится на верхнем слое в палитре слоев.Слой в настоящее время скрыт, поэтому щелкните еще раз на его значке видимости слоя , чтобы снова включить его:
Щелкните еще раз по значку видимости верхнего слоя, чтобы снова включить его.
Когда вы щелкаете по значку, глазное яблоко снова появляется, и исходное изображение появляется в документе, временно блокируя фон, над которым мы только что работали, от просмотра.
Шаг 7. Измените размер основного изображения с помощью свободного преобразования
Мы собираемся уменьшить наше основное изображение, и мы сделаем это с помощью команды Photoshop Free Transform .Сначала щелкните верхний слой в палитре слоев, чтобы выбрать его. Затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг изображения. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), перетащите любой из угловых маркеров внутрь, чтобы уменьшить размер фотографии. Удерживание Shift ограничивает пропорции изображения при перетаскивании, а удерживание Alt / Option указывает Photoshop на изменение размера изображения от его центра.Вы сами решаете, насколько маленьким вы хотите сделать свой образ. Я собираюсь сделать мой примерно 60% от его первоначального размера:
.
Уменьшите размер исходного изображения с помощью функции «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вас устраивает новый размер изображения, чтобы принять преобразование.
Шаг 8: Добавьте обводку к основному изображению
Давайте добавим тонкую рамку вокруг нашего основного изображения. Для этого мы будем использовать стиль слоя Stroke .Щелкните значок Layer Styles внизу палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Затем выберите Stroke внизу списка стилей слоя:
Выберите «Stroke» из списка.
Это вызывает диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры обводки. Давайте выберем цвет для обводки, снова взяв цвет из изображения.Для этого щелкните образец цвета , который по умолчанию имеет красный цвет:
Щелкните образец цвета для Обводки, чтобы выбрать новый цвет.
Когда вы нажимаете на образец цвета, появляется «Палитра цветов» Photoshop, где обычно вы выбираете новый цвет, но мы собираемся игнорировать его, поскольку мы хотим взять образец цвета непосредственно из самого изображения. Для этого наведите указатель мыши на основное изображение, и вы увидите, как курсор мыши изменится на значок «Пипетка».Затем, как и раньше, щелкните область внутри изображения, чтобы выбрать цвет. Я собираюсь пробовать оттенок белого для платья невесты:
.
Образец цвета изнутри изображения для использования с Обводкой.
Когда вы щелкните внутри изображения, вы увидите, что образец цвета обводки изменится на цвет, который вы только что выбрали. Когда вы будете довольны выбранным цветом, нажмите «ОК» в правом верхнем углу палитры цветов, чтобы закрыть его (даже если мы его никогда не использовали).
После того, как вы выбрали цвет обводки, перейдите к параметру Stroke Size в верхней части диалогового окна и установите его примерно на 4px . Вы можете установить его немного выше, если вы используете большое изображение с высоким разрешением, но мы не собираемся здесь использовать поляроидный вид. Нам нужно что-то более элегантное, особенно если вы делаете это со свадебной фотографией, поэтому старайтесь, чтобы мазок был достаточно тонким. Также установите для параметра Position значение Inside :
Сделайте обводку достаточно тонкой, установив ее «Размер» примерно на 4 пикселя и изменив «Положение» на «Внутри».
Пока не нажимайте ОК. Нам нужно добавить еще один стиль слоя.
Шаг 9: Добавьте падающую тень
Давайте добавим Drop Shadow перед закрытием диалогового окна Layer Style. Щелкните прямо на слове Drop Shadow в левой части диалогового окна:
Щелкните прямо на слове «Drop Shadow» слева.
Это вызовет параметры Drop Shadow в среднем столбце, где ранее были параметры Stroke. По умолчанию Photoshop устанавливает цвет Drop Shadow на черный, но это слишком сурово для этого эффекта, поэтому давайте выберем другой цвет.Так же, как мы сделали с Обводкой, щелкните образец цвета:
Щелкните образец цвета Drop Shadow в диалоговом окне Layer Style.
Это снова вызовет палитру цветов Photoshop, и я снова проигнорирую ее, потому что хочу взять образец цвета прямо из изображения. Я хочу, чтобы моя Drop Shadow была примерно того же цвета, что и тот, который я использовал для раскрашивания фона, но немного темнее (в конце концов, это тень), поэтому я собираюсь взять образец цвета с лица мужчины, который немного темнее женского:
Пример немного более темного цвета из того, что вы использовали для раскрашивания фона для Drop Shadow.
Когда вы щелкаете внутри изображения, цвет падающей тени будет меняться на тот цвет, на котором вы только что щелкнули, так что вы можете видеть предварительный просмотр цвета вашей тени при щелчке. Когда цвет вас устроит, нажмите OK в палитре цветов, чтобы выйти из него. Ваш образец цвета в диалоговом окне «Стиль слоя» теперь изменится на цвет, который вы выбрали.
Выбрав цвет, я собираюсь понизить Непрозрачность моей Drop Shadow примерно до 40% , чтобы он не был слишком интенсивным, и я собираюсь изменить свой Angle примерно на 130 ° :
Уменьшите непрозрачность тени примерно до 40% и измените угол примерно до 130 °.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя». Ваше изображение должно теперь выглядеть примерно так:
Изображение после применения Обводки и Тени.
Шаг 10: Измените положение основного изображения по мере необходимости
Все хорошо, кроме одного. Мое основное изображение на переднем плане блокирует лица мужчины и женщины на заднем плане, поэтому первое, что я собираюсь сделать, это переместить основное изображение. Чтобы переместить его, нам понадобится инструмент Move Tool , поэтому либо выберите его на палитре инструментов, либо нажмите V на клавиатуре:
Выберите инструмент «Перемещение».
Затем, не снимая выделения с верхнего слоя, щелкните внутри документа и перетащите основное изображение на новое место. Я просто собираюсь немного перетащить свой вниз, поэтому, чтобы убедиться, что я перетаскиваю по прямой, я собираюсь удерживать нажатой клавишу Shift , когда я щелкаю и перетаскиваю:
Перетащите основное изображение на новое место с помощью инструмента «Перемещение». Удерживайте «Shift», чтобы провести по прямой линии.
Шаг 11: Измените размер и переместите фоновое изображение по мере необходимости
Поскольку лица пары на заднем плане все еще блокируются верхней частью моего основного изображения, я собираюсь закончить работу, увеличив размер фонового изображения.Обычно вы не хотите увеличивать размер изображения, потому что оно имеет тенденцию делать изображения мягкими и тусклыми, но, поскольку это изображение используется просто в качестве фона, мы можем обойтись без него. Прежде чем я смогу сделать фон больше, мне сначала нужно выбрать его слой, поэтому я собираюсь щелкнуть «Слой 1» в палитре слоев, чтобы выбрать его.
Если вы в настоящее время работаете с изображением в окне документа, вам нужно нажать клавишу F на клавиатуре, чтобы переключить Photoshop в полноэкранный режим с панелью меню , иначе вы выиграете. Я не могу видеть, что вы делаете с помощью дескрипторов Free Transform.Затем, как и раньше, я воспользуюсь сочетанием клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать дескрипторы Free Transform, на этот раз вокруг фонового изображения. Я собираюсь удерживать нажатой клавишу Shift , чтобы ограничить пропорции моего изображения, а также Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра, и я собираюсь нажать на любой из угловых маркеров и перетащите его наружу, чтобы увеличить фоновое изображение:
Увеличение фона с помощью Free Transform.
Я также собираюсь немного изменить положение фона, просто щелкнув в любом месте внутри него с активными маркерами Free Transform и перетащив его в новое положение. Я собираюсь сдвинуть свой немного вверх и немного вправо, пока мой фон не будет хорошо сбалансирован с основным изображением. Когда вас устраивают размер и расположение фонового изображения, нажмите Enter (Win) / Return (Mac), чтобы принять изменение, и все готово!
Вот мой завершенный эффект, после того как я увеличил фон и немного сдвинул его, чтобы он лучше уравновешивался с основным изображением:
Окончательный эффект.
И вот оно! Вот как в Photoshop использовать фотографию в качестве фона! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как изменить фон в Photoshop
Photoshop изменил способ, которым люди редактируют своих фотографий. Имея в своем распоряжении множество инструментов, выбор дизайна практически безграничен. Одним из распространенных способов редактирования является удаление фона в Photoshop. Процесс состоит из нескольких этапов. И хотя сначала это может показаться сложным, научиться изменять фон в Photoshop проще, чем кажется.
Как изменить фон в Photoshop
Наше пошаговое руководство поможет вам удалить и изменить фон с помощью Photoshop на любом фоне. Вы можете снимать фотографии дома, а затем выбрать для добавления нового фона или изображений по вашему выбору.
Шаг № 1. Выделите инструмент быстрого выбора
Этот инструмент Quick Selection Photoshop CC выглядит как кисть с пунктирным овалом позади нее.Инструмент быстрого выбора — это первый инструмент, который вы используете для удаления фоновых изображений фотошопа.
Шаг № 2: Выберите вариант выбора темы
Если у вас установлена версия Photoshop CC 2019, вы используете инструмент быстрого выбора, называемый кнопкой «Выбрать тему», вместо кнопки « Выбрать и замаскировать ». Это дает вам возможность быстро очертить предмет изображения . Выбрав этот инструмент, начните обрисовывать предмет.
Шаг № 3: Уточните свой контур
После того, как вы полностью очертили предмет, уделите несколько минут, чтобы убедиться, что у вас есть все, что вы хотите.Если вам нужно внести изменений в , используйте кисть быстрого выбора. Используйте кисть , чтобы очистить контур. Щелкните на частях контура, которые вы хотите настроить, затем используйте клавишу alt / option, чтобы отменить выбор областей контура.
Когда уточняет выбор для вашего нового фона, ищите области, в которых слишком много исходного фона. Эти фоновые варианты будут выделяться на фоне выбранного вами нового.
Шаг №4: Выберите «Выделить и замаскировать»
Когда вы нажимаете на инструмент быстрого выбора под названием Select and Mask , установите непрозрачность на 100%, чтобы вы не могли видеть сквозь объект. Затем установите белый цвет фона, чтобы вы могли видеть все, что вы могли пропустить на шаге 3.
Шаг № 5: Щелкните Показать края
Когда вы сделаете этот шаг, вы увидите, что изображение исчезнет , и появятся края контура.У вас будет возможность отрегулировать радиус , чтобы вы могли видеть линию объекта.
После того, как вы увидите края, выключите инструмент Показать края . На этом этапе вы заметите, нужно ли вам улучшить краевые области вашего изображения.
Шаг № 6: Очистка с помощью кисти Refine Brush
Самая сложная часть изменения фона — это корректировка контура вокруг волос. Выберите Refine Brush , затем с помощью инструмента «Уточнить края» обведите области, которые необходимо улучшить.
Когда вы завершите круг, инструмент «Уточнить кисть» смягчит области уточнения краев и удалит большую часть исходного фона.
Шаг № 7: Используйте маску слоя и создайте новый слой
Этот инструмент выбора изменит фон на узор шахматной доски, который обозначает как изображение PNG . Он удалит любой фон, который у вас был ранее, чтобы вы могли разместить объект на желаемом фоне. Выберите выход «Новый слой с маской слоя».”
Шаг № 8: Откройте фон
На этом этапе вы готовы открыть новое изображение фона . Убедитесь, что вы видите новую вкладку фонового изображения в верхней части Photoshop .
Шаг № 9: Откройте тему переднего плана
На этом этапе вы вернетесь к вырезанному изображению вашего объекта. Затем вы перетаскиваете тему на вкладку нового фонового изображения. Не ждите, пока изображение откроется, когда у вас на вкладке находится курсор .
Ваша тема будет там. Как только вы отпустите тему на новой вкладке фона, вы можете открыть новое изображение и увидеть новый фон.
Шаг № 10: Преобразование с помощью Ctrl / cmd + t
После того, как вы нажмете эти кнопки, вы можете внести изменения в свой выбор с новым изображением на месте. Вы также можете открыть другие изображения и добавить к ним свою тему, чтобы решить, какое из них вам больше всего нравится.
Вопросы о том, как удалить фон в Photoshop
Поскольку параметры Photoshop CC меняются из года в год, у пользователей часто возникают вопросы о своих конкретных потребностях .
Как исправить фон в Photoshop?
Есть несколько способов исправить фон в Photoshop , но многие из них состоят из нескольких этапов.
Один из способов — удалить объект на переднем плане, чтобы у вас был полный доступ к фону. Затем вы используете кисть, чтобы внести тонких изменений в области, нуждающиеся в ремонте.
При использовании инструмента «Кисть» вы увидите области с резкими краями и высокой контрастностью. Обычно это самые легкие в ремонте участки.Области с мягкими краями и низкой контрастностью более сложны.
Вы можете исправить области с помощью инструмента «Кисть», ничего не делая с объектом на переднем плане.
Как удалить белый фон в Photoshop?
Фон Удалить в Photoshop проще, если есть высокий контраст между объектом на переднем плане и фоном. Прежде чем что-либо делать с белым фоном, вам нужно продублировать слой, разблокировать его и переименовать.
Следующий шаг включает выбор инструмента под названием « Magic Eraser ». Установите для параметров допуск 30, установленное сглаживание и 100% непрозрачность. Затем нажмите на белый фон, и Magic Eraser выберет все и заставит их исчезнуть.
Если вы видите другие цвета фона, вы можете сделать то же самое с Magic Eraser. Или вы можете использовать инструмент «Ластик для фона», чтобы удалить оставшийся фон. Photoshop выполняет эти шаги просто потому, что они популярны среди пользователей в течение многих лет.
Создание черного фона с помощью Photoshop — Фотография Лорри Фридмана
Выше — окончательный результат этого урока.
Вот фотография бурого медведя, которую я сделал в зоопарке Бронкса. Я думаю, что он получился интересным, но я думаю, что камни на заднем плане немного отвлекают. Я мог размыть их или сделать фон черным. В этом случае я сделаю фон черным и посмотрю, что получится.
Первое, что я делаю, это перетаскиваю изображение в Photoshop:
Следующее, что я делаю, это создаю новый слой.Нажмите CTRL-J на клавиатуре. На палитре слоев вы увидите Layer 1. Я собираюсь дважды щелкнуть по слову (Layer 1) и переименовать его в «Bear». Всегда рекомендуется давать своим слоям имена, хотя в данном случае я буду использовать только один:
Следующее, что я сделаю, это начну закрашивать фон черным. Для этого я воспользуюсь кистью из палитры инструментов. Убедитесь, что выбран черный цвет и он находится на переднем плане цветового поля:
Не беспокойтесь о небрежном выборе.Просто постарайтесь выделить как можно больше фона. В своей подборке я даже отрубила медведю уши. Ничего страшного. Следующий шаг устранит эту проблему.
Следующее, что вам нужно сделать, это создать маску. Просто нажмите на значок маски в нижней части палитры слоев, и вы увидите, что на верхнем слое появится рамка маски с надписью «Медведь»:
Прежде чем вы начнете раскрашивать заднюю часть медведя, важно увидеть, что вы делаете. В палитре слоев перейдите к и непрозрачность и опустите его достаточно, чтобы видеть сквозь изображение.Для этого изображения 60% выглядит хорошо.
Затем убедитесь, что маска выделена на слое с медведем, и начните рисовать. Увеличьте масштаб ближе к объекту и не торопитесь. Черные раскрывают, белые скрывают. Вы должны переключаться вперед и назад, нажимая на двойную стрелку, и вы увидите, что поля переключаются между белым и черным. Протестируйте его кистью взад и вперед между черным и белым, чтобы увидеть результат:
Советы:
- Когда вы закрашиваете основной объект, уменьшите непрозрачность самой кисти по краям, особенно если у объекта есть мех.
- Используйте мягкую кисть, она позволит вам делать плавные мазки. Жесткая кисть создаст впечатление резких мазков, а вы этого не хотите.
- Продолжайте перемещаться взад и вперед с непрозрачностью из палитры слоев, чтобы увидеть, как у вас дела.
- Помните: все, что стоит вашего времени, стоит делать правильно, поэтому не торопитесь и слушайте музыку, пока вы работаете. Спешка по проекту будет выглядеть поспешно. Такой проект может показаться утомительным.Если вы устали, сделайте перерыв. И всегда помните: пока вы довольны своей работой, жизнь прекрасна.
Вот готовое изображение:
Наслаждайтесь!
Как сделать чистый белый фон без Photoshop
Пустой или сплошной фон может сделать объект фотографии ярким. Этот высококонтрастный метод иногда требуется для фотографий профиля или паспорта. Когда вы добавляете изображение на веб-сайт или в социальную сеть, оно должно четко представлять то, что вы хотите показать.Добавление чистого белого фона не только помогает зрителям сосредоточиться на вашем объекте, но также помогает изображению сливаться с белым фоном веб-страницы.
Самостоятельно создать чистый белый фон может быть непросто, особенно если вы создаете изображения товаров. Обычно вам нужен белый фон, дорогая подсветка и фотошоп.
Но вам не нужны все эти профессиональные вещи, чтобы получить профессиональный опыт. Вы можете удалить фон со своего изображения и заменить его чистым белым холстом.В этом уроке я покажу вам, как создать чистый белый фон с помощью бесплатного инструмента Kapwing. Вот как это работает:
- Подготовьте свою фотографию
- Загрузите в Kapwing
- Удалите фон
- Загрузите фотографию
1. Подготовьте фотографию
Сначала вы, нужно фото. Если он у вас уже есть, переходите к следующему шагу. Если нет, я поделюсь с вами несколькими советами, как подготовить идеальное фото для белого фона.
Так как мы делаем белый фон, лучше делать снимок на белой поверхности. Попробуйте найти чистую белую поверхность, например, мебельную столешницу или лист бумаги . Используя существующий белый фон, ваш объект будет иметь красивую тень, которую вы можете оставить на фотографии, чтобы сделать его более реалистичным .
Фотография, которую я сделал для этого урока.
Что касается освещения, то отлично работает естественный свет через окно. Просто убедитесь, что рамка полностью освещена, чтобы белая поверхность соответствовала белому фону, который мы добавим позже.Если у вас есть софтбокс или другое осветительное оборудование, используйте его. Профессиональное освещение помогает создать более чистый белый фон для последующих шагов.
После того, как вы сделали приличный снимок, вы готовы очистить фон. Если вы не хотите глубже погружаться в создание идеального изображения, ознакомьтесь с этим руководством о том, как делать фотографии продукта.
2. Загрузить в Kapwing
Теперь откройте студию Kapwing и нажмите , чтобы загрузить свою фотографию. После загрузки вам может потребоваться повернуть изображение с помощью инструментов справа.Также измените цвет фона на белый.
3. Удалите фон
Затем выберите изображение и откройте справа инструмент « Erase ». Уменьшите масштаб, чтобы увидеть фотографию полностью. Внутри этого инструмента вы можете выбирать между Волшебной палочкой и Ластиком. Magic Wand выбирает области одинакового цвета и сразу удаляет их. Eraser дает вам точный контроль над тем, какие пиксели вы удаляете.
Просто используйте Волшебную палочку, чтобы удалить большие участки цвета, и Ластик, чтобы приблизиться и вырезать объект на фотографии.Если вы хотите сохранить тени , которые мы создали на предыдущем шаге, не вырезайте объект. Просто удалите окружающий фон; ваш существующий фон должен сливаться с новым.
Когда вы закончите стирание, нажмите «Готово» и вернитесь в студию. Здесь вы можете выровнять фотографию по центру и изменить кадрирование, чтобы получить лучшую рамку для вашего объекта.
Если вам нужна дополнительная помощь с инструментом стирания, ознакомьтесь с этой статьей о том, как удалить фон с изображений.
4. Загрузите фотографию
По завершении редактирования нажмите « Export Image » в правом верхнем углу и дождитесь завершения обработки. Наконец, ваше изображение с чисто-белым фоном готово к загрузке. Сохраните его на свое устройство или поделитесь со своей аудиторией в социальных сетях.
Теперь ваши фотографии будут демонстрировать именно то, что нужно видеть зрителям, без каких-либо помех. Если это руководство помогло вам, не забудьте подписаться на страницу Kapwing Resources — мы постоянно пишем новые руководства и функции, которые помогут вам максимально эффективно использовать Kapwing.И просмотрите соответствующие статьи, чтобы продолжить обучение:
Статьи по теме:
постобработка — Как лучше всего очистить студийный фон в Photoshop?
Фильтр от пыли и царапин
Для грязи и пятен, если ваш фон нетекстурированный, вы можете использовать Фильтр> Шум> Пыль и царапины. Это позволит устранить любые дефекты любого размера за один раз. Я бы сделал грубый выбор фона, поместил на новый слой, запустил фильтр пыли и царапин.Затем у вас есть возможность использовать маску, если вы хотите быть более избирательным в отношении того, где вы применяете эффект, а не не применяете его. Если вы сделаете слой смарт-объектом, вы можете изменить настройки фильтра, если вы переборщили или недооценили фильтрацию.
Исцеление и лечение
Для больших пятен используйте лечебные инструменты (особенно патч). Выберите область с дефектом, затем перетащите ее в нужную область. Photoshop заполнит дефектную область чем-то с красивой текстурой и цветом.
Альтернативой является выбор хорошей области (без дефектов) и ее дублирование на новый слой. Переместите это по проблемной области. Накройте новый слой черной маской, затем закрасьте белым с низкой непрозрачностью, где вы хотите скрыть дефекты. Это означает, что вы в конечном итоге получаете все текстуры и вариации света, а не рисуете сплошной цвет, который будет выглядеть искусственно. Вам нужно будет использовать область, которая точно соответствует цвету и яркости (или применить настройку уровней / кривых, чтобы она соответствовала)
Content-Aware
Другой простой способ — выбрать область, затем «Правка»> «Заливка» и выбрать «Content-Aware».Это устранит дефект и попытается сопоставить цвет, яркость и текстуру с окружающими областями. Это хорошо работает в интерьере, но могут возникнуть проблемы по краям.
Если у вас есть морщины или складки, которые не расположены близко к объекту, вы можете использовать масштабирование с учетом содержимого, чтобы растянуть фон (оставляя объект неизменным), чтобы области, содержащие дефекты, были вытянуты за пределы кадра.
Как размыть фон изображения в Photoshop Elements
Adobe Photoshop — фантастический инструмент для использования при создании, редактировании или дизайне изображений.Однако с его невероятно универсальным набором функций — решение даже самых простых задач может показаться сложной задачей. К счастью, в этом курсе вы можете узнать все о Photoshop Elements 11. Поскольку Photoshop очень сложен, мы рассмотрим несколько различных методов для достижения желаемых результатов размытия фона прямо здесь.
Инструмент размытия
Возможно, вы думали, что эта кнопка предназначена для того, чтобы вызвать дождь, но на самом деле капля на панели инструментов предназначена для относительно небольшой и неточной работы.
Выберите изображение, которое хотите отредактировать.
Щелкните эту кнопку с каплей дождя на панели инструментов.
Выберите размер кисти и обводку в верхней части экрана.
В раскрывающемся меню у вас есть возможность выбрать, на какой области изображения вы хотите больше сфокусироваться. Это позволяет сделать изображение светлее, темнее, резче и т. Д.
Теперь вы выберете силу размытия.Вы можете сделать это очень тонко (что позволит лучше контролировать), или вы можете сделать это с помощью сильного размытия. Чем меньше число, тем более тонкий инструмент.
Итак, вы смазываете! Удерживайте указатель мыши над частями фона, которые вы хотите изменить. Перемещайте кисть круговыми движениями (она похожа на баллончик в программе Paint).
Вуаля. Вы создали свое собственное размытое фоновое изображение. Не забудьте сохранить его.
В Photoshop есть много других интересных вещей.Этот семинар по инструментам Photoshop в кратчайшие сроки повысит ваши навыки работы с Photoshop.
Инструмент Лассо
Эти инструменты удобны по ряду причин, но сегодня мы просто сосредоточимся на том, как они позволяют размыть фон вашего изображения. Есть несколько версий инструмента лассо, которые соответствуют вашим потребностям. Есть обычное лассо , многоугольное лассо (лучше всего, если у вашего фона прямые края), магнитное лассо (пусть Photoshop определяет передний план и фон за вас — если вы хотите отказаться от господства).Существует также еще одна опция, не связанная с лассо, инструмент быстрой маски , который полностью от руки и лучше всего подходит для сверхточного выделения. Если вы нетерпеливы, это может быть не лучший выбор. Вы можете узнать больше об этих инструментах, среди прочего, в этом простом онлайн-курсе Photoshop CS6 Essentials.
Выберите изображение, которое хотите отредактировать.
Щелкните инструмент лассо в верхней части панели инструментов. (Удерживайте мышь, и это покажет вам возможность использовать любой из трех вышеупомянутых инструментов лассо.) Или просто введите L как сокращение.
Обведите область фона, которую вы хотите размыть. Граница вокруг вашего выбора будет двигаться, как маленькие муравьи-маршеры. Это хорошая вещь.
Если вы решите использовать инструмент быстрой маски, вы можете найти его скрытым на панели инструментов внизу. Похоже, кто-то вставил круг в квадрат. Они сделали.
Итак, теперь, когда у вас есть эта граница, перемещающаяся вокруг вашего выделения, вы, вероятно, захотите, чтобы она делала размытие.Вверху экрана выберите «Фильтр-> Размытие»
.
Типы размытия
В Photoshop есть 9 различных стилей размытия. Давайте пройдемся по ним, чтобы вы могли выбрать наиболее подходящий для вас.
Среднее значение
Этот инструмент размытия позволяет взять средний цвет внутри выбранной области и размыть его. Создает плавные переходы.
Размытие или более размытие
Что ж, это делает более или менее то, что обещано.Размытие. Он берет компоненты изнутри вашего выделения и тщательно их размывает. Особенно хорошо использовать там, где встречаются разные цвета. Если вы хотите получить более драматический эффект, выберите «Больше размытия», что увеличит дымку примерно в три раза.
Размытие коробки
Этот тип размытия считывает среднее значение цвета вашего выделения, а затем пикселей рядом с вашим выделением. Он смешивает их вместе, чтобы получилось красивое плавное размытие без линий.Совет: кисть с большим радиусом создаст большее размытие.
Размытие по Гауссу
Это просто. Используйте этот инструмент, чтобы настроить степень размытия изображения. Для этого появится небольшое всплывающее окно с ползунком.
Размытие в движении
Пытаетесь создать впечатление, будто поезд движется, хотя он уже много лет не работает? Да, размытость изображения — твой парень. Это позволит вам настроить направление и интенсивность фонового изображения.Это все равно, что фотографировать движущуюся машину.
Радиальное размытие
Это эквивалентно функции увеличения и уменьшения масштаба вашей камеры. Вы можете настроить радиальное размытие от 1 до 100 в дополнение к использованию параметров радиального вращения или радиального масштабирования.
Интеллектуальное размытие
Эта опция дает вам возможность быть невероятно точным. Вы можете изменить радиус размытия для определенной области, что приведет к размытию пикселей на определенном расстоянии; или измените порог, который указывает, какой тип пикселей вы хотите видеть размытым.
Размытие поверхности
Размытие поверхности сохраняет центр изображения размытым в соответствии с вашей спецификацией, но сохраняет резкость краев. Поиграйте с порогом и радиусом, чтобы получить разные крутые эффекты.
Размытие при линзе
Возможно, вы хотите, чтобы одни аспекты фона оставались в фокусе, а другие — размытыми. Этот инструмент позволит вам добиться желаемой глубины резкости.Есть три варианта размытия линз: более быстрый (для более быстрого предварительного просмотра), фокусное расстояние размытия (регулировка глубины пикселей) и инвертирование (которое инвертирует альфа-каналы источника карты глубины).
Итак, вот он, инструмент размытия 101. Для Photoshop 101 ознакомьтесь с этим простым учебным пособием Photoshop Elements 11 Made. Можно с уверенностью сказать, что вы, вероятно, профессиональный инструмент для размытия Photoshop. Не забудьте просто поиграть и повеселиться!
Последнее обновление страницы: ноябрь 2013 г.
Рекомендуемые статьи
Типовой проект дома
Кристиан Дору Барин
Добавление пользовательского фона к изображениям зеленого экрана с помощью Photoshop
Зеленый экран или Фотография с хроматическим ключом — это стиль фотографии, в котором мы снимаем изображения со сплошным цветом на заднем фоне, чтобы редакторам было легко заменить этот сплошной фон красивым фоном.Этот вид фотографии является обязательным для каждого фильма, в котором есть графика.
Почему мы используем зеленый экран?
Мы можем выбрать любой цвет для фона экрана, но единственное, о чем нам нужно позаботиться, это чтобы цвет фона не присутствовал ни на одной части объекта переднего плана .
Предположим, мы снимаем человека, одетого в зеленую рубашку, и наш фоновый экран также имеет зеленый цвет, тогда будет трудно редактировать изображение.Вы все еще можете подумать о работе с такими изображениями, но это потребует много ненужных усилий. Что недоступно в случае событий LIVE, таких как News Reporting, потому что, когда они транслируются, программное обеспечение автоматически преобразует зеленый цвет, присутствующий в сцене, в фон, который отображается, как в случае с прогнозом погоды и т. Д.
Вот почему репортеры и актеры так осторожно выбирают одежду для своих шоу.
Наиболее важным фактором использования зеленого в качестве фона экрана является то, что он не конфликтует ни с одним цветом наших частей тела.Предположим, что если вы используете черный цвет в качестве фонового экрана цветности, то цвет ваших глаз, волос или иногда даже теней смешивается с ним, что затрудняет редактирование.
Даже если вы попытаетесь использовать цвет красный , он может в конечном итоге совпадать по цвету с губами объекта на переднем плане. Большинство редакторов фильмов используют зеленый экран и иногда синий экран , если актеру приходится носить одежду зеленого цвета для какой-то сцены.
В этой статье я покажу вам, как редактировать фотографию с цветным ключом (любое изображение со сплошным фоном).Для этого вам понадобится:
- Adobe Photoshop (Подходит любая версия)
- Изображение зеленого экрана
- Изображение, которое нужно заменить на Chroma Color
1. Откройте Photoshop
Я использую Adobe Photoshop CC для редактирования изображения. Это первый экран программы для фотошопа после того, как вы его открыли:
Ниже приводится изображение, которое я буду использовать в учебнике. Если вы хотите использовать это изображение для практики, перейдите по этой ссылке (изображение зеленого экрана) и сохраните изображение.
Фоновое изображение, которое я использую, показано ниже, вот ссылка на фоновое изображение
2. Добавление ресурсов в Photoshop
Чтобы добавить изображения в наш проект Photoshop, просто нажмите File> Open в меню слева.
Или вы можете просто щелкнуть CTRL + O , чтобы открыть диалоговое окно файла.
Photoshop также поддерживает опцию перетаскивания, так что вы даже можете перетащить изображение в окно.
Теперь во всплывающем окне выберите изображение, которое хотите отредактировать:
После добавления изображения в фотошоп, вы можете увидеть изображение в окне фотошопа и различные варианты, доступные для редактирования:
Точно так же вы можете открыть фоновое изображение.
Теперь в разделе слоя , расположенном в нижней правой части окна Photoshop , вы можете увидеть, что изображение, которое мы использовали, в настоящее время называется «Фон».После щелчка по слою он выделяется, как показано ниже. Нажмите на символ замка , после нажатия на символ замка он исчезнет. Мы отключаем блокировку изображения , чтобы мы могли редактировать изображение.
Помните, что всякий раз, когда на слое включается символ блокировки, мы не можем его редактировать. Обратите внимание, что после удаления символа блокировки фоновое именованное изображение преобразуется в Layer 0 , а также включены некоторые параметры редактирования.
3.Выбор зеленого экрана
После выбора слоя 0, На панели инструментов нажмите Select> Color Range
Откроется окно Color Range , в котором вам нужно выбрать цвет, который должен быть выбран из изображения.
Следуйте инструкциям на изображениях ниже:
Обратите внимание, что инструмент Color Picker должен иметь символ + , теперь наведите курсор на исходное изображение и нажмите на зеленый экран, здесь я выбрал дважды, как показано через Point 1 и Point 2 на изображении и в Окно цветового диапазона мы можем наблюдать, что изображение отображается как черно-белая маска.Здесь Белый цвет представляет собой цвет, выбранный в исходном изображении.
После того, как вы получите предварительный просмотр Black and White Selection , как показано выше, нажмите OK . Окно цветового диапазона закроется, и вы увидите, что исходное изображение выбрано следующим образом
Мы можем заметить, что выделение нечеткое по краям , чтобы сделать его гладким, мы будем использовать технику Edge Refinement , нажав ALT + CTRL + R или выбрав Select> Refine Edge
Здесь в окне Refine Edge ,
- Выберите опцию Smart Radius. (если не отмечено)
- Попробуйте изменить радиус и посмотрите, как изменится выделение на исходном изображении.Попробуйте установить радиус таким образом, чтобы выделение строго ограничивалось объектом переднего плана (здесь объект — наш персонаж)
- Каждый раз, когда мы меняем значение на , края становятся гладкими. Отрегулируйте согласно вашим требованиям.
- Параметр «Растушевка» придаст краям эффект плавного появления.
- Поскольку нам не нужно сдвигать Edge, установите значение Shift Edge на ноль.
- Выходные данные Refine edge должны отражаться в области выбора.
- Теперь нажмите ОК и посмотрите, как изменился выбор.
Обратите внимание, что извивающиеся края теперь изменены на гладкие и тонкие края в выделении.
4. Удаление зеленого экрана
Когда мы получили контент, который нужно удалить (зеленый экран), нажмите кнопку Удалить на клавиатуре, чтобы удалить зеленый экран. Теперь зеленый экран убран, и вы увидите следующее изображение:
Но обратите внимание, что выделение все еще существует на изображении.Чтобы отменить выбор, нажмите CTLR + D , теперь выделение будет удалено. Откройте фоновое изображение, которое вы хотите разместить за изображением в Photoshop, как показано ранее. Открыв его, вернитесь к нашему изображению переднего плана, щелкнув вкладки в фотошопе (см. Изображение ниже)
5. Размещение изображения на фоне
Убедитесь, что выбран инструмент Перемещение , который находится в верхней части набора инструментов (отмечен на изображении выше).Если вы не уверены, выбран ли инструмент «Перемещение» или нет, щелкните V , который выберет инструмент «Перемещение». Теперь с выбранным инструментом перемещения щелкните изображение (Изображение Джессики Альбы) и перетащите изображение на вкладку фонового изображения в фотошопе и отпустите кнопку мыши внутри фонового изображения.
Теперь отрегулируйте изображение, перетащив его в любое место. Когда вы закончите позиционирование слоя на фоновом изображении, нажмите CTRL + T , эта команда позволяет вам преобразовать изображение.
Чтобы преобразовать изображение, поместите курсор на края выделения, как показано, а затем измените размер изображения. Как только вы закончите изменять размер изображения, нажмите на символ Tick , показанный вверху.
6. Сохранение изображения
Вот и все, у вас есть изображение зеленого экрана с красивым фоном. Вы можете добавить еще несколько эффектов к слою переднего плана (изображение Джессики Альбы), изменив стиль слоя.
Для этого нажмите на наш Layer 1 и измените стиль слоя с нормального на Luminosity из доступных опций.Вы можете выбрать любой стиль слоя в зависимости от ваших требований.
По завершении редактирования нажмите CTRL + S , чтобы сохранить изображение, в меню «Сохранить» выберите тип файла как JPEG или PNG и нажмите Сохранить .
Поздравляем! вы только что отфотошопили изображение зеленого экрана.



 Используя «палец» в кривых, я перетащил зону яркости со лба в «минус», а с занавески в глубокий плюс. В ранних версиях Фотошопа это можно сделать, кликнув в эти точки с зажатой клавишей Ctrl и потом вытягивая получившиеся контрольные точки, куда я сказал выше. Получилось следующее:
Используя «палец» в кривых, я перетащил зону яркости со лба в «минус», а с занавески в глубокий плюс. В ранних версиях Фотошопа это можно сделать, кликнув в эти точки с зажатой клавишей Ctrl и потом вытягивая получившиеся контрольные точки, куда я сказал выше. Получилось следующее: Берем довольно жесткую кисть и черным цветом замазываем лицо, а белым — края занавески. Желательно все делать аккуратно, но маски тем и хороши, что позволяют вернуть то, что мы натворили.
Берем довольно жесткую кисть и черным цветом замазываем лицо, а белым — края занавески. Желательно все делать аккуратно, но маски тем и хороши, что позволяют вернуть то, что мы натворили. Лично у меня, если бы не писал, ушло бы минут 7, причем, 5 из них на закрашивание кистью. Писанина немного работы добавила, так что не только вы страдаете. Далее остаются чисто формальные вещи — достать фон и вставить на него наш объект. Я решил воспользоваться гениальной вещью в фотошопе, смарт-объектами, конвертировал наш слой с маской в него и сохранил на диске (два клика на смарт-объекте → Save as…/Сохранить как). Потом открыл его уже в файле с новым фоном, изменил размер. Перекрещенные линии при ресайзе — это чтобы вы поняли, что вставили смарт-объект, и у него вы смело можете и маску менять, и разрешение, от исходного оно не будет отличаться, разве что при сохранении.
Лично у меня, если бы не писал, ушло бы минут 7, причем, 5 из них на закрашивание кистью. Писанина немного работы добавила, так что не только вы страдаете. Далее остаются чисто формальные вещи — достать фон и вставить на него наш объект. Я решил воспользоваться гениальной вещью в фотошопе, смарт-объектами, конвертировал наш слой с маской в него и сохранил на диске (два клика на смарт-объекте → Save as…/Сохранить как). Потом открыл его уже в файле с новым фоном, изменил размер. Перекрещенные линии при ресайзе — это чтобы вы поняли, что вставили смарт-объект, и у него вы смело можете и маску менять, и разрешение, от исходного оно не будет отличаться, разве что при сохранении. Оба дубля перевел в нормальные растрированные слои. У нижнего через функцию Image/Изображение → Adjustments/Коррекция → Replace color/Замена цвета ткнул пипеткой в границу, сделал ее темнее и обесцветитил (Luminosity в «минус», Saturation тоже). В верхнем слое потом я сформировал его выделение (клик на значке слоя с зажатым Ctrl), потом Select/Выделение → Modify/Изменить → Border/Граница с параметром 15 пикселов. Ее я ластиком затер на банте и платье. Затем объединяем эти два слоя через Merge Visible (убрав из видимых фон), затем немного размываем границы каплей — на ушах, опять же, платье, руках. Можно там же аккуратно помахать инструментом Burn, чтобы сделать эффект дифракции от нового фона. Кстати, темный фон здесь — преимущество, так как тень рисовать не надо.
Оба дубля перевел в нормальные растрированные слои. У нижнего через функцию Image/Изображение → Adjustments/Коррекция → Replace color/Замена цвета ткнул пипеткой в границу, сделал ее темнее и обесцветитил (Luminosity в «минус», Saturation тоже). В верхнем слое потом я сформировал его выделение (клик на значке слоя с зажатым Ctrl), потом Select/Выделение → Modify/Изменить → Border/Граница с параметром 15 пикселов. Ее я ластиком затер на банте и платье. Затем объединяем эти два слоя через Merge Visible (убрав из видимых фон), затем немного размываем границы каплей — на ушах, опять же, платье, руках. Можно там же аккуратно помахать инструментом Burn, чтобы сделать эффект дифракции от нового фона. Кстати, темный фон здесь — преимущество, так как тень рисовать не надо. У девочки в слое Hue/Sat я добавил зеленого в Magentas (выбрал в выпадающем снимке, потом потыкал пипеткой в кожу), чтобы их компенсировать, там же в синем слое кривых потянул кривую вниз, чтобы добавить больше желтого. В корректирующем слое кривых для аквариума просто создал кривую в форме S в синем канале, чтобы добавить в нем контраста. Шарпинг обычный, без особых заморочек, через Smart sharpen, так как исходное изображение не самое лучшее по резкости.
У девочки в слое Hue/Sat я добавил зеленого в Magentas (выбрал в выпадающем снимке, потом потыкал пипеткой в кожу), чтобы их компенсировать, там же в синем слое кривых потянул кривую вниз, чтобы добавить больше желтого. В корректирующем слое кривых для аквариума просто создал кривую в форме S в синем канале, чтобы добавить в нем контраста. Шарпинг обычный, без особых заморочек, через Smart sharpen, так как исходное изображение не самое лучшее по резкости. На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно. Не забываем про кнопку привязки.
На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно. Не забываем про кнопку привязки.