Как сделать гифку из фото в фотошопе cs6: Создание анимации кадров в Photoshop
Содержание
Анимация в фотошопе CS6 — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете здесь.
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем шрифт. Я выбрала Lobster (нажмите, чтобы скачать). Как добавить шрифт в фотошоп. Пишем любой текст. Я выбрала размер шрифта 72pt.
Я немного разрядила текст, в окне «Character»(Символ), установив значение +25.
Открыть эту панель вы можете из меню «Type» — «Panels» — «Character panel» («Шрифт» — «Панели» — «Панель символов»).
Добавляем блеск тексту
Создаем новый слой (Ctrl+Shift+N).
Выбираем инструмент Brush Tool (B).
Загружаем и устанавливаем кисти со звездочками. Как установить кисти читайте здесь.
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
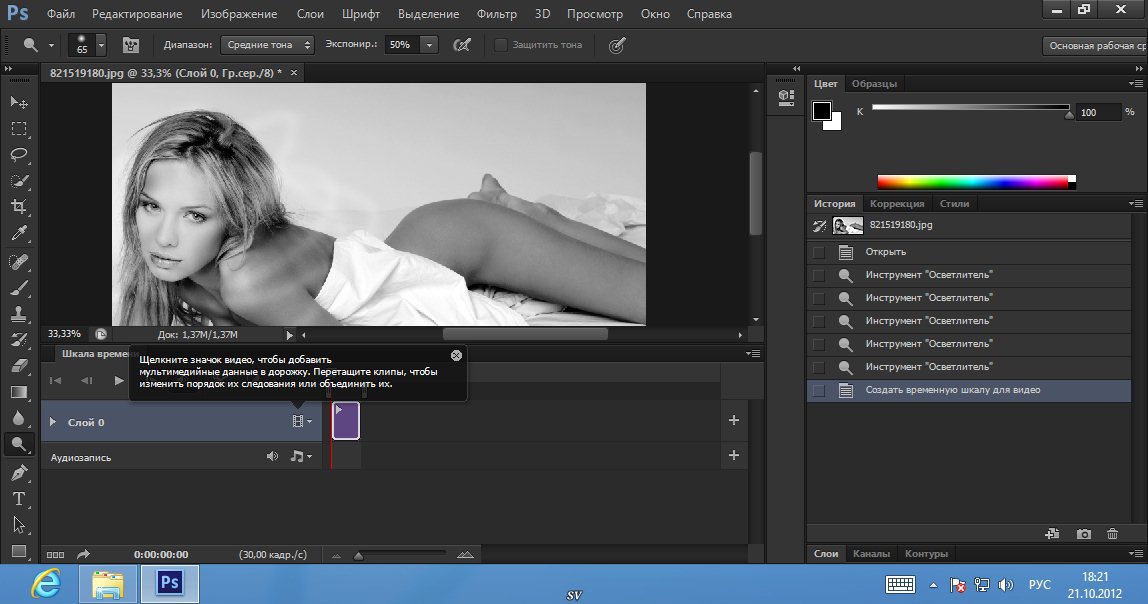
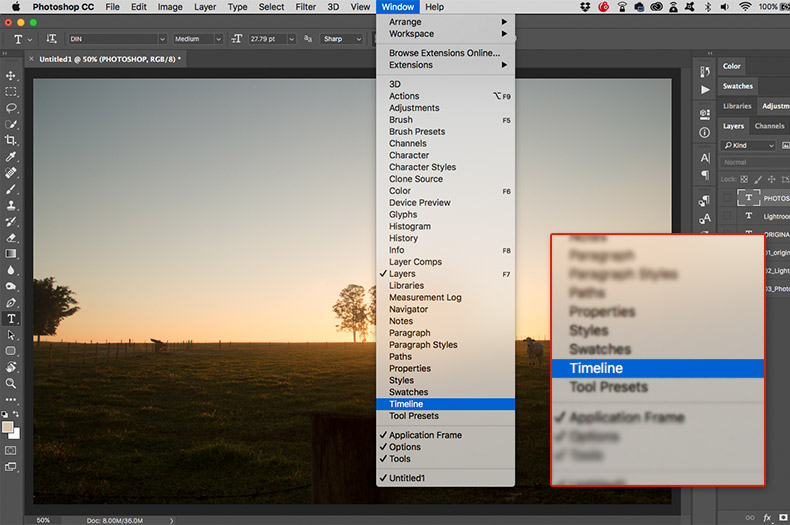
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Далее создаем второй кадр, щелкнув на соответствующем значке внизу временной шкалы.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр( теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Чтобы сохранить анимацию, созданную в фотошопе, заходим в меню «File» — «Save For Web & Devices» («Файл» — «Сохранить для Web»).
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Готово!
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как сделать гиф в фотошопе из фотографий
Как сделать GIF анимацию в Фотошопе, сохраняем анимированный gif
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
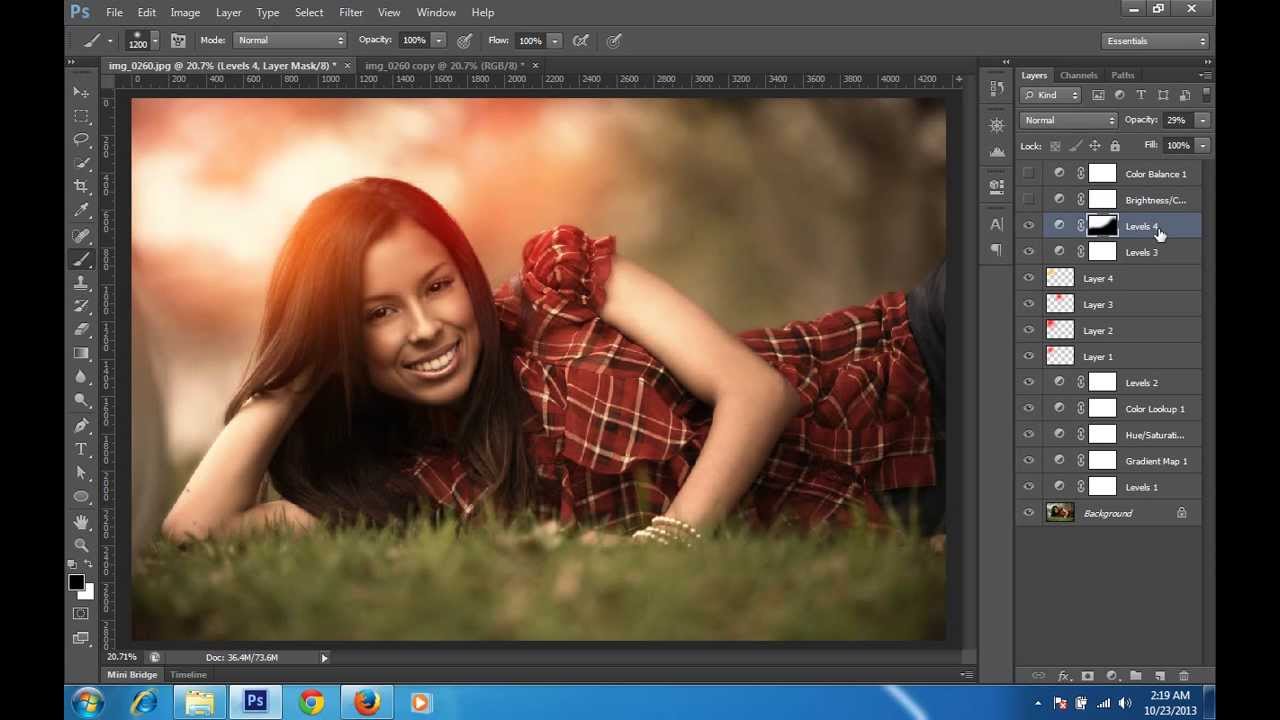
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.![]() Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото. Урок фотошопа.
Многие из вас помнят мою статью о Salers, в которой все свои фотографии я показала вам в виде gif-картинок, в виде маленького слайд-шоу, которое, на мой взгляд гораздо интересней смотреть, нежели длинный ряд фотографий. Из ваших комментариев я поняла, что многим понравилась такая презентация, поэтому решила написать урок фотошопа «Создание gif картинки из нескольких фото».
Я взяла несколько фотографий, сделанных мною во Франции. Это весенняя Франция, красивая и впечатляющая. Я собираюсь показать ее вам в одной из будущих записей.
Не будем забегать вперед и начнем наш урок.
1. Я специально подготовила 4 фотографии и положила их в отдельную папку. Лучше, если эти фотографии будут одного размера, тогда вашу гифку будет сделать гораздо легче. Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких. Все фотографии получились одной высоты в 413 пк.
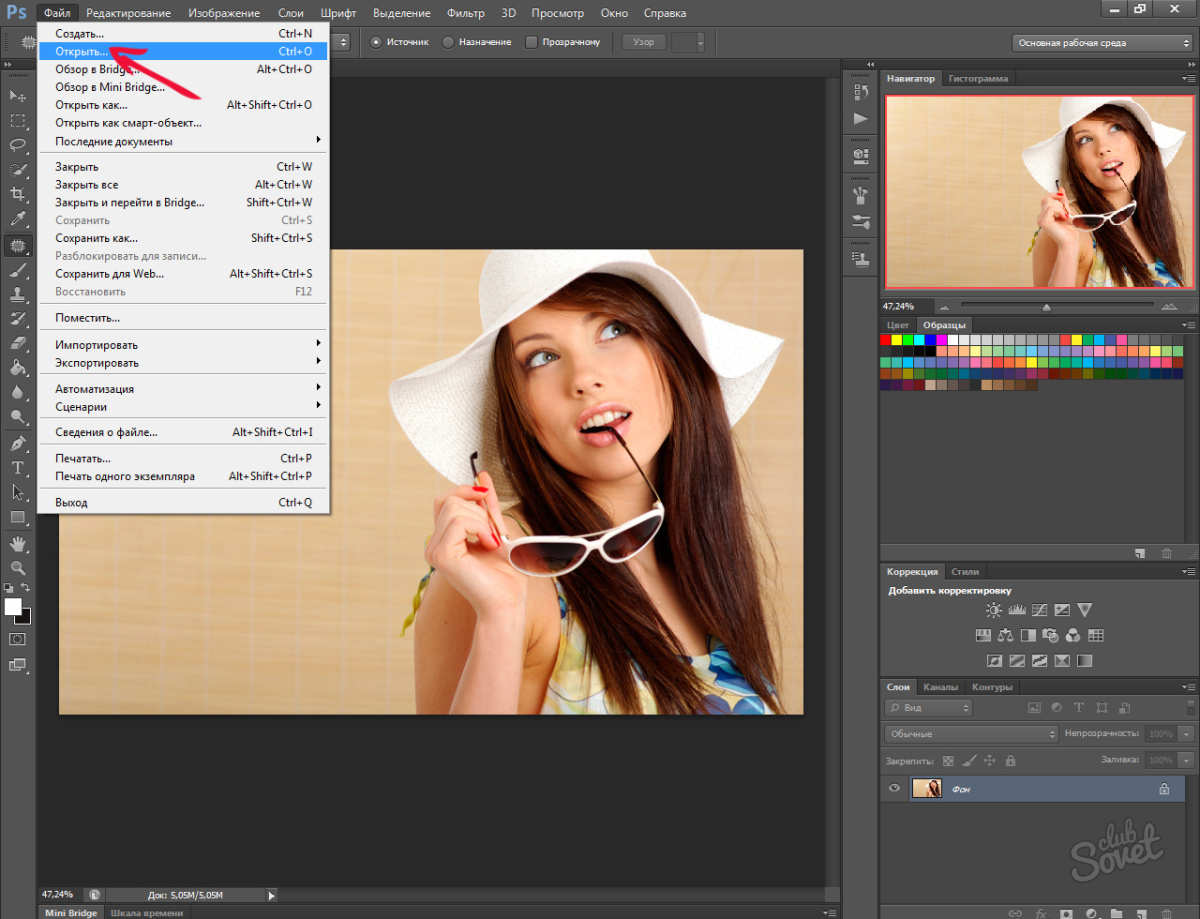
2. Открываем программу фотошоп и в ней меню — файл — открыть.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
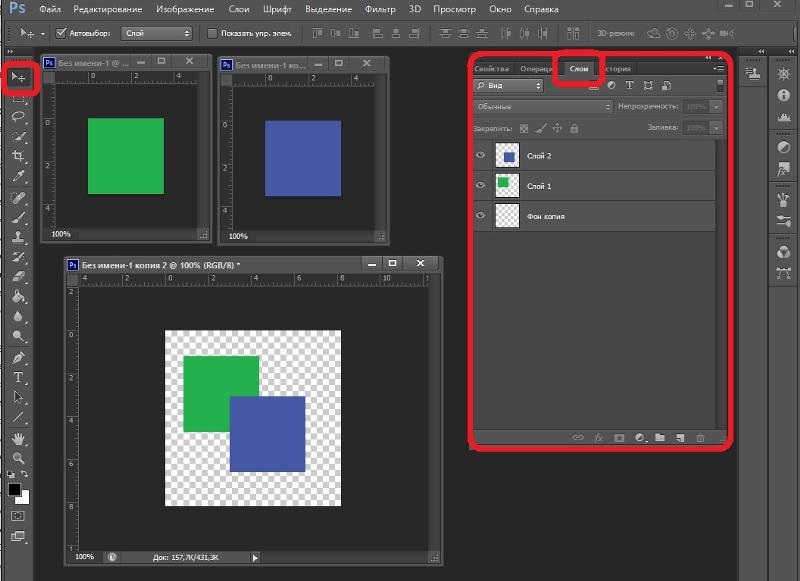
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
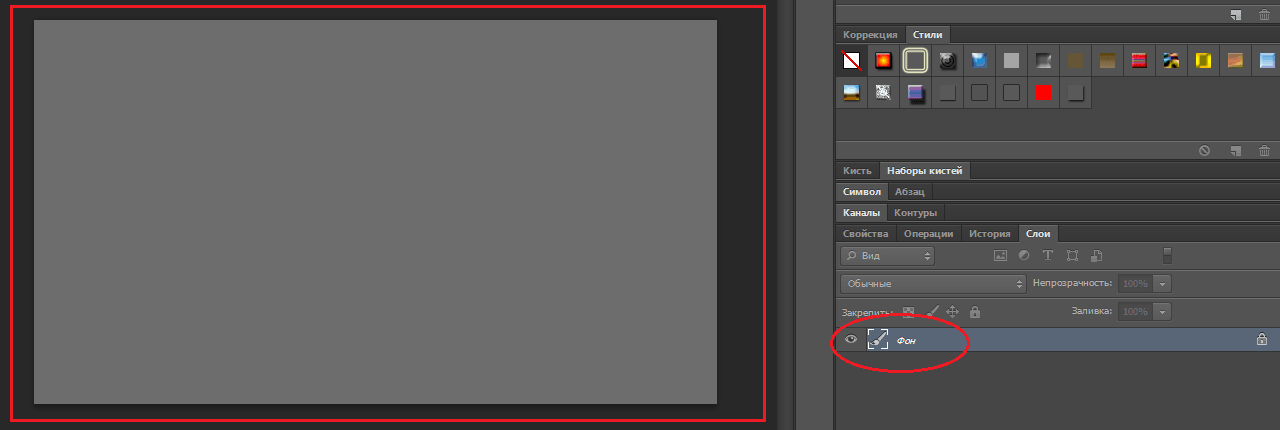
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
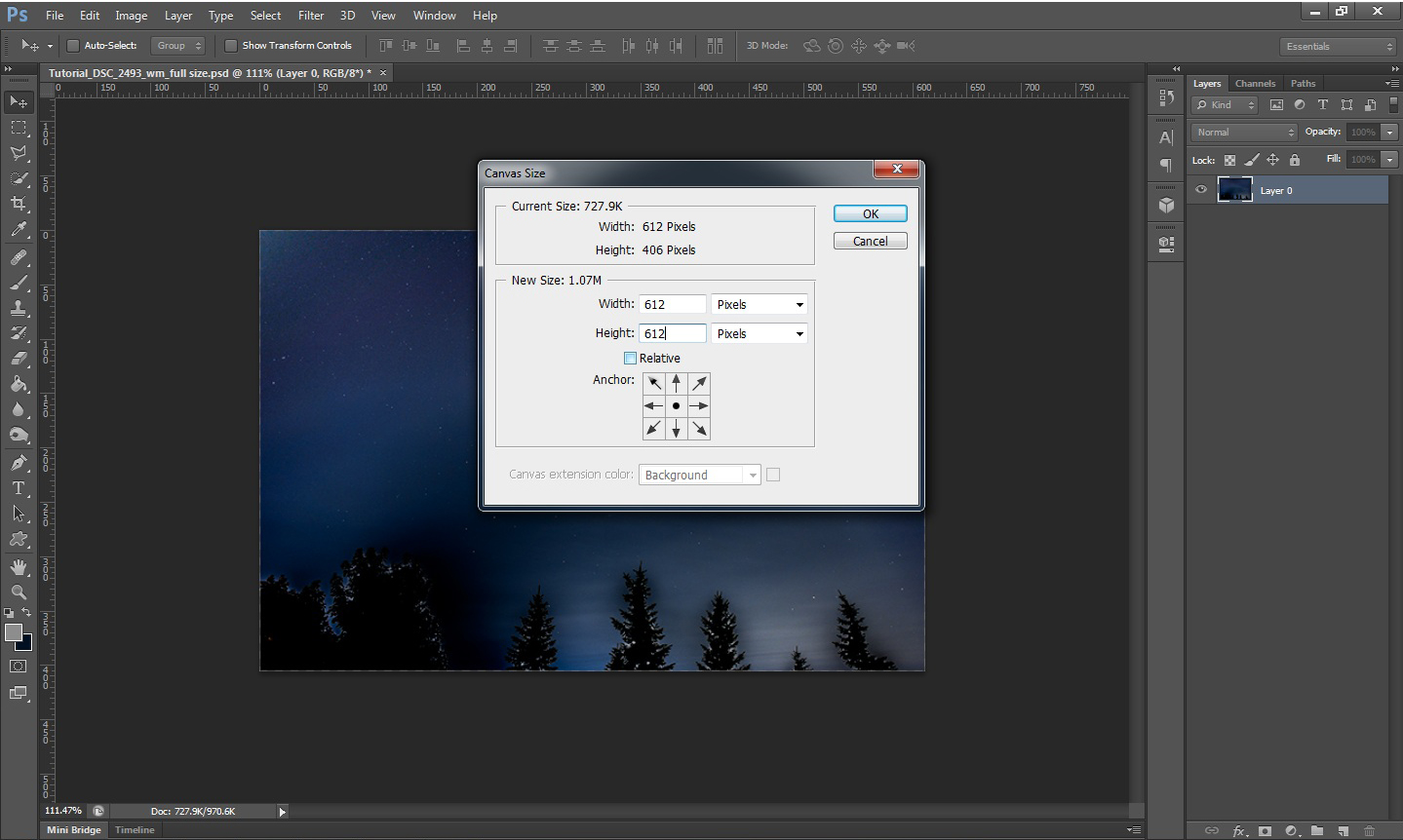
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
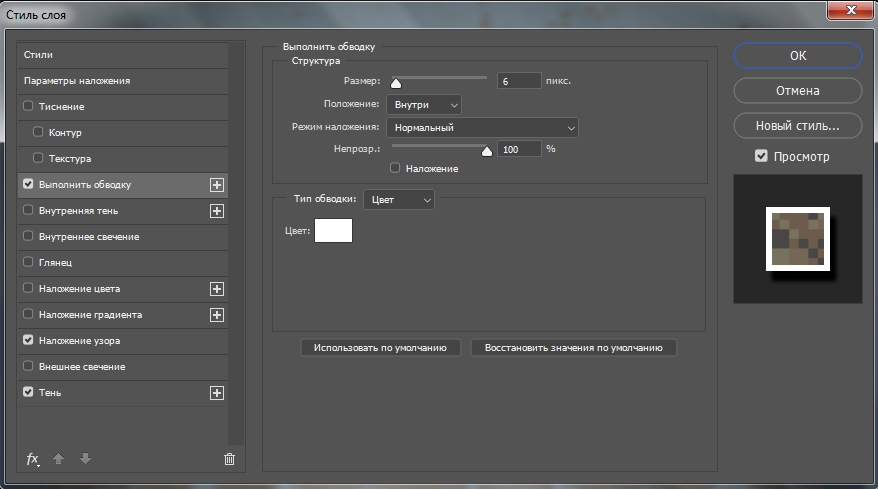
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кроме того, я добавила эффект тени к каждому слою с фотографиями, цвет тени немного темнее, чем цвет подложки. Можно оставить параметр тени по умолчанию. Там цвет тени черный.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о логотипе. Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией ( в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Последующие кадры делаем также. Главное запомните: 1 кадр — 1 фото, 2 кадр — 2 фото и так далее..
19. Все, мы выставили все кадры анимации. Остается только просмотреть наше творение.
20. Для просмотра изображения жмем на иконку, знакомую нам у плееров (См. скрин).
21. Если вам понравилась ваша работа и вы не собираетесь ее редактировать, то нужно ее сохранить. Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.
Безусловно, что можно увеличить количество цветов до 256, но это увеличит вес нашей картинки, а хостинг «не резиновый». Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Цветущие каштаны белые и розовые, глициния радуют взгляд и поднимают настроение.
Надеюсь, что моя статья «Создание gif картинки из нескольких фото. Урок фотошопа.» и другие мои уроки фотошопа вам пригодятся, и что вы сможете делать красивые gif картинки из ваших фотографий. Удачи вам и процветания, терпения и упорства! И у вас все получится.
Удачи вам и процветания, терпения и упорства! И у вас все получится.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы
Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы
Как сделать GIF анимацию в Photoshop, создаем ГИФ в фотошопе
Автор Admin На чтение 3 мин. Просмотров 199 Опубликовано Обновлено
Гифки, в современном мире – пользуются огромной популярностью, не меньше, чем сочные и красочные обработанные фотографии. Однако не многие пользователи знают, что гифку – можно создать и самому. И сегодня – мы покажем вам, как это делается.
Как создать гиф анимацию в фотошопе
Изначально – нам понадобится новый файл, который мы и создаем тут же, в самой программе. Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.
Теперь нам нужно найти картинки, из которых впоследствии – мы будем делать гифку. Для примера мы возьмем 5 картинок с различными галстуками. Закидываем их все в фотошоп.
Ждем до тех пор, пока все наши картинки не зальются в фотошоп, на панель слоев. После этого – удаляем наш фон и обрезаем (кликаем на него ПКМ и выбираем «удалить») наш холст, под формат картинки.
Далее – на верхней панели находим пункт, под названием «окно» и в самом низу – находим пункт «временная шкала» (timeline). Открываем ее.
Тут, внизу посередине, у вас должна стоять галочка около «создания покадровой анимации» или Create Frame animation.
Справа, в конце этой шкалы, у вас будет 2 коротких линии, что-то, вроде «местных» настроек. Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Теперь на временной шкале у вас отразятся все рисунки. Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Вот и все, наша анимация уже работает, однако она выключается после того, как проигрывается. Нам нужно ее зациклить, чтобы она включалась заново, после того, как все рисунки пролистаются. Для этого – находим второй пункт слева, снизу, на временной шкале, и вместо единожды (once) – ставим всегда (Forever).
Наша гифка работает как надо. Осталось лишь правильно ее сохранить. Для этого воспользуемся горячими клавишами Ctrl+Alt+Shift+S и у нас появляется вот такая вот таблица.
Справа вверху, в этой таблице – выбираем формат GIF, ставим 256 цветов, проверяем, чтобы анимация была зацикленной, а после нажимаем сохранить и выбираем место сохранения.
Вот и все, наша гифка – готова. Ну а вы – можете повторить все тоже самое, только уже с вашими картинками. Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
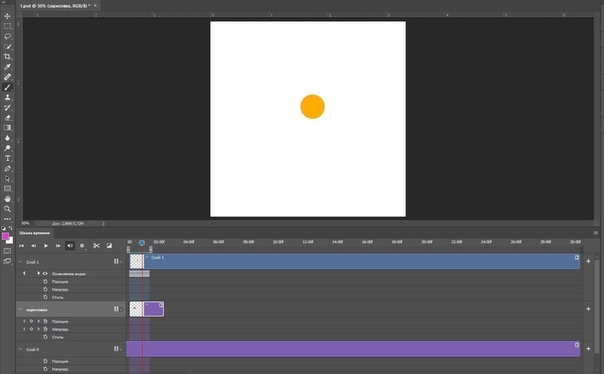
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Как в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать GIF в Photoshop
Magazine> Ресурсы > фотография
Вы не поверите, как легко создать анимированный GIF в Photoshop! В этом простом руководстве вы шаг за шагом узнаете, как создать GIF в Photoshop.
Формат команды 27 марта 2019 г.
.
Gif maker — создайте анимированный GIF в Photoshop
Создать идеальный GIF-файл быстро и легко.
Вот как это сделать.
Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве.
Фильтры и эффекты.
Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида.
Скорость анимации.
GIF-анимация идет с вашей скоростью, изменяя частоту кадров с помощью панели «Таймлайн».
Добавьте текст.
Наложите текст поверх анимации с помощью таких шрифтов, как TruType, OpenType SVG или шрифтов внутри Typekit.
Изменение размера изображений.
Отрегулируйте размер изображения с сохранением резкости с помощью простого перетаскивания.
Работа с файлами любого типа.
файлов GIF можно создать из файлов изображений BMP, JPG, PNG и других типов, а также из видеофайлов, таких как AVI, FLV и MP4.
Посмотрите, как создается GIF.
Посмотрите, как дизайнер и создательница GIF Кендалл Плант дает новую жизнь одному из своих эскизов, превратив его в GIF. Посмотрите, как Кендалл создает GIF в этом коротком одноминутном видео.
Ее работы включают в себя природу, уличную фотографию и черепа. Плант — дизайнер, арт-директор и создатель контента, которая привносит свой уникальный творческий подход в Adobe в качестве помощника креативного директора.
Шаги, которые она использовала, описаны ниже.
Перед тем, как начать.
Используйте эти образцы набросков или потренируйтесь самостоятельно.
Шаг 1: Нарисуйте
Первым шагом
Плант было создание вариантов своего первоначального рисунка, чтобы показать различные состояния движения, и сохранение каждого варианта в виде отдельного файла. Затем она открыла первый эскиз в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.
.
Как сделать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию.Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.
Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
.
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым вы можете поделиться для своих друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит диапазон 600-800 пикселей.
Установите размеры, разрешение и цветовой режим документа Photoshop.
Размеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
–
. Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
–
Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Window> Timeline .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
–
. Если у вас уже подготовлены неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев».
Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или глаз значок, включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
–
Под шкалой времени находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданный на шаге 4, вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию).Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации нисходящего скольжения.
Фотография сделана Грэмом Уизардо.
Шаг 6: Установите время задержки каждого кадра
—
Установку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7. Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла. Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию.Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспорт документа Photoshop в формате GIF
–
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) .(Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько. Сначала убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения.Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится. Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно увеличить размер до 5 МБ, но при этом нужно увеличить его. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание в окне «Сохранить для Интернета»
Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла.Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним. Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это влияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна.Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.
Шаг 10: Поделитесь своим готовым Photoshop GIF!
–
Вот и готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически всем!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы к созданию игры в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
.
Как сделать GIF: 4 проверенных метода
Если вы в 2019 году пользуетесь социальными сетями, вам нужно знать, как создавать GIF. GIF-файлы полезны для создания привлекательной рекламы или общения с вашими подписчиками через моменты из поп-культуры.
Думайте о гифках как о промежуточном звене между изображениями и видео. Основное преимущество использования GIF-файлов заключается в том, что вы можете мгновенно рассказать историю или выделить точку. Кроме того, это небольшие файлы для загрузки, поэтому они идеально подходят для мобильных устройств.
GIF-файлов стали очень популярными в последние годы.GIPHY, одна из самых популярных баз данных GIF в Интернете, утверждает, что у нее более 300 миллионов активных пользователей в день. В 2018 году Google купил Tenor, приложение для клавиатуры и архив GIF, призванное помочь пользователям находить нужные им GIF. Tenor обрабатывает более 400 миллионов запросов в день в формате GIF.
Эта статья покажет вам, как создать GIF четырьмя различными способами. Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Приступим.
Содержание
Как сделать GIF в Photoshop
Как сделать GIF из видео на YouTube
Как сделать GIF на мобильный
Как создавать GIF-файлы для записи экрана
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Как сделать GIF в Photoshop
Примечание: все скриншоты, используемые в этой статье, взяты из Adobe Photoshop CC 2018 (выпуск 19.1.2).
Вы можете использовать Photoshop для объединения изображений в GIF. Для создания следующего GIF-изображения Фергус Бэрд использовал 20 фотографий, сделанных в Photo Booth.
Вы также можете использовать короткий видеофайл для создания GIF в Photoshop.Процесс почти такой же; изменится только первый шаг.
Выбери свое приключение:
Если вы начинаете с серии фотографий, начните с шага 1A .
Если вы конвертируете видео в GIF с помощью Photoshop, начните с шага 1B .
1А. Начиная с фотографий: загрузите свою колоду фотографий в Photoshop
.
В Photoshop перейдите в Файл> Стек> Загрузить файлы в стек. Щелкните Обзор , затем выберите фотографии («слои»), которые вы хотите использовать, щелкнув полный список, удерживая клавишу Shift.Каждая из этих фотографий будет одним кадром в вашем GIF.
Совет: Если вы хотите сэкономить время спустя, пронумеруйте свои файлы (например, 001, 002, 003), чтобы они располагались по порядку.
Экран «Загрузить слои» должен выглядеть так, как показано ниже. Нажмите ОК и переходите к шагу 2!
1Б. Начиная с видео: загрузите видеофайл в Photoshop
Чтобы превратить короткое видео в GIF с помощью Photoshop, вам нужно создать слои из существующих видеокадров.Сначала нажмите File> Import> Video Frames to Layers…
Появится новое окно с вопросом, какую часть видео вы хотите импортировать. Вы можете выбрать диапазон, используя ползунок под видео.
Затем укажите Photoshop, сколько кадров нужно импортировать. Нет необходимости импортировать каждый кадр для создания GIF. В данном случае мы импортировали один из трех кадров и только половину видеоматериала. Когда все будет готово, нажмите ОК .
После того, как вы импортировали видеофайл в слои, перейдите к Шаг 4 .
2. Создайте временную шкалу для вашего GIF
В меню «Окно» прокрутите вниз и щелкните Временная шкала .
Под первым изображением в списке появится небольшой прямоугольник: Создать временную шкалу видео . Щелкните здесь и измените его на Create Frame Animation .
3. Преобразуйте слои фотографий в набор циклических кадров анимации
В правом верхнем углу панели «Временная шкала» вы увидите небольшое гамбургер-меню (обведено желтым).
Щелкните меню гамбургера, прокрутите вниз и щелкните Make Frames From Layers .
На панели «Временная шкала» теперь будут последовательно отображаться кадры анимации. Вы можете перетащить их, чтобы изменить их порядок.
Нажмите треугольный значок Воспроизвести (обведен красным ниже), чтобы получить представление о том, как будет выглядеть ваш GIF. Также убедитесь, что Forever выбран в раскрывающемся меню слева (обведено желтым), иначе ваш GIF будет зацикливаться только заданное количество раз.
4. Экспортируйте ваш GIF
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Вы попадете в это меню ниже. Выглядит немного подавляюще, но не волнуйтесь. В меню «Preset» выберите GIF 128 Dithered .
Затем измените настройку цветов на 256 (максимальное число для GIF).
Теперь вы готовы экспортировать GIF.
Чтобы увидеть, как это получилось, нажмите Preview… в нижнем левом углу.Он откроет ваш браузер по умолчанию и запустит циклический предварительный просмотр вашего GIF.
Затем нажмите Сохранить… , чтобы назвать файл GIF, и загрузите GIF на свой компьютер.
И все! Поздравляю! Вы умеете делать GIF в фотошопе.
Как сделать GIF из видео на YouTube
Если у вас нет доступа к подписке на Adobe Creative Suite, не отчаивайтесь: есть несколько способов сделать кошку гифкой.
1.Зайдите на GIPHY.com и нажмите Create
2. Добавьте веб-адрес видео, которое хотите преобразовать в GIF.
3. Найдите часть видео, которую хотите снять, и выберите длину.
Выбор большей продолжительности в верхнем ползунке добавит больше времени после «времени начала», которое вы выбрали в нижнем ползунке.
4. Необязательный шаг: украсить свой GIF
Здесь есть множество вариантов.Вы можете добавить текст или оживить GIF с помощью наклеек, фильтров или даже нарисованных от руки аннотаций. Я ничего не добавила, потому что ребенок, которого хлопнула кошка по телу, действительно говорит сам за себя.
5. Необязательный шаг: добавьте хэштеги в свой GIF
Добавьте хэштеги, если хотите, чтобы люди нашли ваш GIF и широко распространили его. Включите в список название вашего бренда и несколько общих связанных терминов, чтобы его можно было легко найти. Подумайте, что бы вы искали, если бы пытались найти этот GIF в спешке.
6. Загрузите свой GIF в GIPHY
И готово! Чтобы включить GIF в свои сообщения в социальных сетях, просто вставьте ссылку Giphy или загрузите файл Giphy и прикрепите его.
Вы можете выполнить те же действия, чтобы загрузить созданный вами GIF. Просто добавьте ссылку на URL-адрес GIF вместо ссылки на видео YouTube в начале. Вы также можете использовать эти шаги для создания GIF из вашего собственного видео — просто загрузите его на YouTube.
Как сделать GIF на мобильный
Мобильные приложения, такие как GIPHY Cam, позволяют создавать GIF-файлы на вашем телефоне. Они чрезвычайно просты в использовании: если вы когда-либо использовали Snapchat, вы можете справиться с GIPHY Cam. Если вы не использовали Snapchat… вы все равно можете работать с GIPHY Cam.
1. Запустите приложение и запишите свой GIF
Нажмите кнопку фото, чтобы сделать короткую серию фотографий, или удерживайте ее, чтобы сделать снимок более длинным.
2. Необязательный шаг: выберите фильтр или добавьте стикеры / текст
3.Сохраните свой GIF и поделитесь им со всем миром
Как сделать запись экрана GIF
Такие приложения, как GIPHY Capture, ScreenToGif, LICECap и GifCam, позволяют создавать GIF-изображения ваших действий на экране. Это отличный вариант, если вы пишете небольшую обучающую статью (например, для справочного центра в Интернете) и хотите визуально показать шаги.
1. Запустите программу для записи экрана в формате GIF.
Когда вы запустите программу, вы увидите оверлей записи, как показано в красной области на снимке экрана ниже.
2. Натяните маску на область, которую вы хотите записать
С помощью GIPHY Capture вы можете записывать все, что находится в наложении записи (опять же, обведено красным). Чтобы увеличить эту область, щелкните и перетащите правый нижний угол (обведен желтым).
3. Запишите свои действия на экране
Нажмите круглую красную кнопку в центре для записи, затем нажмите ее еще раз, чтобы остановить запись. Вы должны увидеть миниатюру вашего GIF-изображения, всплывающего на панели под наложением записи.
4. Настройте параметры GIF
Сверните область записи и посмотрите меню опций GIF. Здесь вы можете настроить свой GIF, включая тип цикла (нормальный, обратный или пинг-понг), размер пикселей и частоту кадров. Перетащите вкладки слева или справа, чтобы обрезать GIF. Вы также можете добавлять подписи из этого меню. Просто нажмите подписи рядом с опциями .
Когда вы будете готовы, вы можете нажать на синий текст Рассчитать размер , чтобы получить представление о том, насколько велик будет ваш файл GIF.Менее 3 МБ идеально подходит для быстрой загрузки.
5. Сохраните GIF
Вы можете сохранить свой GIF-файл на свой компьютер или, в случае GIPHY Capture, загрузить его прямо в онлайн-архив GIPHY.
Как бы вы ни решили использовать GIF в своей маркетинговой стратегии — социальной или иной — убедитесь, что ваш подход тщательно продуман и соответствует ценностям вашего бренда. И не забывайте получать от этого удовольствие!
Вы можете добавлять свои недавно созданные веселые GIF-изображения в сообщения в социальных сетях с помощью Hootsuite.Легко управляйте своими социальными каналами и привлекайте подписчиков из разных сетей с единой панели управления. Попробуйте бесплатно сегодня.
Начало работы
.
Создание gif анимации в photoshop cs6. Как сделать Gif-анимацию в Фотошопе
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес
— не более 400KB, лучше 150KB — 200KB.
Разрешение
— в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения
— не более 15 секунд.
Количество кадров
может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду
— не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки
. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки
мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек
(позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как в фотошопе сделать анимацию
Создание анимации в Adobe Photoshop
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Как сделать анимацию в фотошопе
В этом уроке мы научимся создавать анимацию. Анимация – это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени. Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев.
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush):
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки – белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация. Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую, для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд, установленных по умолчанию, до, к примеру, 0,2 секунды. Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно», то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров – сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File—Export—Save for Web (old version)):
Выбираем формат Gif, так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Скачать исходник PSD для фотошопа (1 Мб)
Автор урока: Ольга Максимчук (Princypessa)
Анимация в фотошопе CS6
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете здесь.
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем шрифт. Я выбрала Lobster (нажмите, чтобы скачать). Как добавить шрифт в фотошоп. Пишем любой текст. Я выбрала размер шрифта 72pt.
Я немного разрядила текст, в окне «Character»(Символ), установив значение +25.
Открыть эту панель вы можете из меню «Type» — «Panels» — «Character panel» («Шрифт» — «Панели» — «Панель символов»).
Добавляем блеск тексту
Создаем новый слой (Ctrl+Shift+N).
Выбираем инструмент Brush Tool (B).
Загружаем и устанавливаем кисти со звездочками. Как установить кисти читайте здесь.
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Далее создаем второй кадр, щелкнув на соответствующем значке внизу временной шкалы.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр( теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Чтобы сохранить анимацию, созданную в фотошопе, заходим в меню «File» — «Save For Web & Devices» («Файл» — «Сохранить для Web»).
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Готово!
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Анимация в фотошопе? Просто!
Анимация в фотошопе
В отличие от простых статических картинок, анимированные состоят из нескольких изображений, которые последовательно меняются друг за другом в определённый временной промежуток, а в результате создают иллюзию какого-то движения. Размеры картинки при таком движении остаются неизменными.
Казалось бы, сделать самостоятельно такую штуку трудно, но на самом деле при помощи программы Adobe Photoshop создать её очень просто.Использовать полученные анимационные изображения можно в различных целях. Очень часто их создают в качестве аватар для сайтов (форумов, блогов и т.п.) и рекламных баннеров.Как уже говорилось ранее, анимация в фотошопе не очень трудна. Для начала Вам понадобится сама программа и несколько картинок. Очень важно на этом этапе правильно подобрать изображения, которые обязаны быть одинакового размера (и если Вы хотите, чтобы двигался, например, предмет какой-то, то он должен находиться на одном уровне/ расстоянии от краёв на всех картинках).
Далее необходимо открыть все их в фотошопе, да так, чтобы каждая находились в одном файле, но на разных слоях.
GIF-анимациия в фотошопе
Сделать это не составит никакого труда. Просто нужно отдельно скопировать и вставить в один файл все нужные для работы картинки (распределив их по новым слоям). Вот теперь можно начинать работать непосредственно над созданием GIF- анимации.
GIF- расширение изображений с анимацией |
Для начала необходимо открыть «Окно» («Window») => «Анимация» («Animation»). В более старых версиях фотошопа такой функции нет, но зато есть специальная программа ImageReady (идёт в пакете вместе с Photoshop). К этой программе есть инструкция, а работа в ней аналогична. После этих действий внизу должно появиться специальное окно, в котором будет всего одна картинка. Это первый кадр. Дальше копируем его и вставляем ещё несколько. Их количество может быть и больше, чем выбранных картинок, если они, например, повторяются. или же если некоторые из них должны остаться пустыми. Не забывайте время от времени сохранять рабочий документ, дабы избежать неприятных неожиданностей.
Следующим шагом будет размещение на каждом кадре своего слоя. Для этого нажимаем на нужное изображение и далее работаем с меню «Слои».
После определения последовательности кадров (размещение слоёв по кадрам), установим длительность каждого из них. Для этого нажимаем на небольшой чёрный треугольник внизу картини. Также можно выбрать опцию, будет длиться анимация циклично или однократно. Чтобы изображение повторялось циклично (не останавливаясь), используем функцию «Навсегда» («Forever»). Но полученная на этом этапе GIF- анимация в фотошопе ещё не завершена.
Для её просмотра нажимаем на кнопочку «Play». Конечно, если вас всё устраивает уже на этом этапе, можете завершить. Но есть ещё несколько нюансов.Можно создать определённое количество промежуточных кадров, тогда основные будут постепенно (не так резко) переходить друг в друга. Создать их можно с помощью опции «Создать промежуточные кадры» на специальной панели. Полученная анимация в фотошопе будет выглядеть более интересно и гармонично.Правильное сохранение также является не менее важной вещью в нашей работе. Вот путь для него:
«Файл» = «Сохранить для Web…» = «Сохранить». Формат должен быть GIF.
Анимация текста в фотошопе создаётся таким же образом.
Как сделать анимированный gif в фотошопе. Как сделать Gif-анимацию в Фотошопе. Теперь вам нужно придумать фон, концепт персонажей и движения
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес
— не более 400KB, лучше 150KB — 200KB.
Разрешение
— в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения
— не более 15 секунд.
Количество кадров
может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду
— не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N
) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои
— Стиль
слоя
— Наложение
градиента
(Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный
(Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer
. Выберите инструмент Заливка
(Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer
и идите в меню Фильтр — Шум — Добавить шум
(Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект
(Amount) 3%, распределение Равномерное
(Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl +
U)
и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности
(Saturation) 100%: Измените этому слою режим наложения на Мягкий свет
(Soft Light).
Примечание переводчика:
для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку
(Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика:
На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill
) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение
(Bevel & Emboss)
Внутренняя тень
(Inner Shadow)
Внутреннее свечение
(Inner Glow)
Наложение цвета
(Color Overlay)
Внешнее свечение
(Outer Glow)
Тень
(Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки
(Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень
(Inner Shadow)
Внутреннее свечение
(Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots
и смените режим наложения на Осветление основы
(Color Dodge).
Активируйте инструмент Кисть
(Brush Tool), выберите мягкую кисточку, установите Непрозрачность
(Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени
(Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots
и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция
(Position), чтобы создать ключевой кадр.
Примечание переводчика:
Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео
(Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F
и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации»
. А после этого можете сохранить ее в формате GIF
.
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Как открыть гиф в фотошопе cs6. Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com
», где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес.
Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов.
Заходим сюда
Инструменты онлайн редактора «Ezgif.com»
Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение
Онлайн редактор выглядит так:
Редактора «Ezgif.com» для редактирования анимационных GIF картинок
До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений.
Возможности онлайн редактора:
Обрезка изображения
Изменение размера
Оптимизация изображения
Добавление эффектов
Изменение скорости анимации
Разборка анимации на кадры (фрагменты)
Добавление текста
Наложение другого изображения
Казалось бы, с виду простенький редактор, а какой мощный.
Давайте теперь рассмотрим все перечисленные инструменты отдельно.
Crop (Обрезка изображения):
простой онлайн инструмент для обрезки анимационных картинок.
Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it
» и все готово.
После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left
», «Top
», «Width
» и «Height
» ввести нужные значения.
Resize (Изменение размера изображения):
с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется.
В полях «New width
» и «New height
» нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it!
». Картинка будет уменьшена на процент, который Вы указали
С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться.
Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер
Optimize (оптимизация):
а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла.
Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте.
Effects (эффекты, изменение цвета изображения):
с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate
». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок.
Speed (изменение скорости GIF анимации):
этот инструмент предназначен для изменения скорости анимации.
Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed
», а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames
» задает время задержки между кадрами в сотых секундах (1/100)
Split (разобрать GIF картинку на кадры): э
тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно.
Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как
…». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP
»
Write (добавить текст): э
тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши.
Overlay (наложение другого изображения):
этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить
найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф
под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости
анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady
: File
(Файл) – Open
(Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым
«кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого
кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера
– анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File
— Save Optimized As…
— И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись
в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady
анимированный аватар: File
(Файл) – Open
(Открыть) — …
Данный гиф имеет всего 2 кадра
(и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text
(как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку
: в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации
(Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame
(Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame
в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр
– настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова
?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание:
Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание:
Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer.
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
- Выберите
нужную анимацию. - Нажмите
на кнопку «Разложить на кадры». - Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой
для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь
на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
как создать анимированный GIF в фотошопе — 2019-2020
Создание анимации не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство стоит дорого. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите для меню Color Mode значение RGB и выберите sRGB в меню Color Profile.
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Вставить встроенный» («Файл»> «Поместить в более ранние версии»). Photoshop окружает изображение ручками изменения размера; Удерживая клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите «Return». Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Эта панель слоев отображает весь анимационный контент. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Вот как выглядит панель «Таймлайн», когда вы впервые открываете ее (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведено). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только те слои, которые содержат контент для второго кадра анимации. Продолжайте добавлять кадры и корректировать видимость слоя, пока не закончите анимацию. Здесь после финальной фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (обведено), используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Чтобы сделать это, активируйте фрейм, который вы хотите добавить в следующий (скажем, фрейм «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующейся кнопки). В появившемся диалоговом окне скажите Photoshop, какой кадр нужно поменять активным (здесь был использован следующий кадр), и укажите, сколько кадров затухания вы хотите в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые рамки (обведено).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому используйте его с осторожностью!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он виден. Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Вы можете установить задержку для каждого кадра отдельно или в целом, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» из всплывающего меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тесно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменными пиксели прозрачными в последующих кадрах). Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои, чтобы их можно было редактировать позже.
Оптимизация анимации позволяет сохранить небольшой размер файла.
Экспортировать файл
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите GIF в меню формата в правом верхнем углу (обведено кружком). Если вы включили фотографии с градиентами в анимацию, установите для параметра «Размывание» значение «Диффузия» и поэкспериментируйте с настройкой количества справа (также обведено кружком). Если ваша анимация не включает полноцветные фотографии, попробуйте уменьшить поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведено кружком), чтобы предварительно просмотреть свой фрагмент перед его сохранением.
Вот, могущественное диалоговое окно Save for Web.
Полученный GIF будет воспроизводиться в любом веб-браузере: используйте команду «Файл»> «Открыть» браузера или перетащите GIF-файл в окно браузера. Вы также можете просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Как создавать анимированные GIF-файлы из изображений с помощью Photoshop CS6
Недавно я сделал несколько забавных фотографий своего кузена и хотел создать свой собственный анимированный GIF-файл вместо использования «Auto Awesome», автоматически созданного Google+. Поскольку у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что произойдет. Сначала я подумал, что это будет довольно просто: импортировать изображения в отдельные слои, а затем просто сохранить их как файл GIF с анимацией. Неправильный!
Если вы попытаетесь создать GIF таким образом, вы заметите, что раздел «Анимация» в диалоговом окне «Сохранить для Интернета» неактивен.Для того, чтобы активировать эту функцию, чтобы вы могли выбирать параметры зацикливания, вам необходимо создать то, что называется кадровой анимацией в Photoshop CS6. Звучит сложно, но сделать это довольно просто. В этом посте я расскажу вам, как создать собственный анимированный GIF из неподвижных изображений.
Я также расскажу, как импортировать видео и преобразовать его в анимированный GIF. Отличается только процесс импорта при импорте видео, остальные шаги остаются такими же.
Шаг 1. Импортировать все изображения
Первое, что вам нужно сделать, это импортировать все изображения в отдельные слои в один файл фотошопа.Например, если у вас есть 6 изображений, откройте их все в Photoshop, а затем создайте новый файл, скопируйте и вставьте каждое из изображений в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Эта часть процесса, вероятно, займет больше всего времени из всех шагов. Вероятно, есть более простой и быстрый способ сделать это в Photoshop, но, поскольку я не профессиональный пользователь, я вручную копирую и вставляю каждое изображение в новый файл Photoshop.Если вы знаете более быстрый способ, дайте мне знать в комментариях.
Шаг 2 — Создание кадровой анимации
Второй шаг — создать собственно анимацию в самом Photoshop. Для этого сначала нужно открыть окно временной шкалы. Подойдите к Window и выберите Timeline .
Теперь вы увидите окно Временная шкала , открытое в нижней части экрана. Для начала он должен быть совершенно пустым. Теперь, чтобы создать покадровую анимацию, просто щелкните правой кнопкой мыши в любом месте на временной шкале и выберите Создать покадровую анимацию .
Когда вы это сделаете, теперь вы увидите только одно изображение на шкале времени с маленькой единицей в верхнем левом углу. Это будет либо изображение, которое вы выбрали на панели «Слои», либо последний добавленный слой (последнее изображение в анимации). На данный момент это однокадровая анимация, чего мы не хотим.
Вместо этого мы хотим, чтобы все слои были включены в анимацию. Чтобы сделать это, мы должны щелкнуть крошечную кнопку со стрелкой вниз в дальнем правом углу окна временной шкалы.Рядом с ним небольшая стрелка вниз и пара горизонтальных линий. когда вы нажмете на это, вы увидите опцию Make Frames From Layers .
Теперь вы должны увидеть рамку для каждого слоя, который есть в вашем файле. У каждого кадра также будет небольшое раскрывающееся меню под изображением, которое позволяет вам выбрать продолжительность отображения каждого кадра.
Как вы можете видеть выше, первый кадр длится 5 секунд, а остальные равны 0.Вам придется соответствующим образом отрегулировать их, но вы также можете выбрать собственное количество времени.
После того, как вы выбрали время для каждого кадра, вы готовы к последнему шагу — сохранению вашей новой анимации в файле GIF.
Шаг 3 — Сохраните файл GIF
Пришло время сохранить ваш анимированный GIF. Для этого перейдите в File и нажмите Save for Web . В самом низу диалогового окна сохранения вы увидите раздел «Анимация», который больше не должен быть серым.
Ваши варианты здесь довольно легко понять. На самом деле вы можете только выбрать, как вы хотите, чтобы он зацикливался, а затем предварительно просмотреть анимацию перед ее сохранением. Вот и все! Надеюсь, это руководство поможет вам без проблем создать анимированный GIF в Photoshop CS6!
Заключение
Стоит упомянуть несколько вещей. Во-первых, если вы обнаружите, что анимированный GIF слишком велик, вам сначала нужно уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями.Вы можете либо обрезать изображения, если вам нужна только часть фотографий для создания анимации, либо уменьшить размер всего изображения.
Во-вторых, если у вас есть видео, вы можете автоматически импортировать видеокадры в слои, перейдя в File , затем Import и щелкнув Video Frames to Layers .
Вот и все. Опять же, чтобы управлять размером, вам, возможно, придется снизить качество изображений, чтобы создать небольшой файл GIF.Наслаждаться!
Как создать анимированный GIF в Photoshop
Создать анимацию не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство не имеет большого значения. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF-файла, который циклически проходит через несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать».В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300 × 250 пикселей). Введите 72 для разрешения, установите в меню «Цветовой режим» значение «RGB» и выберите «sRGB» в меню «Цветовой профиль».
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Поместить внедренное» («Файл»> «Поместить» в более ранних версиях). Photoshop окружает изображение маркерами изменения размера; Удерживая нажатой клавишу «Shift», перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите клавишу «Return».Повторите для каждого изображения. Не забудьте добавить слой для брендинга (скажем, ваш логотип) и слой с призывом к действию (скажем, «нажмите здесь, чтобы получить скидку 50% на первое посещение»). Последний дает вашей аудитории какое-то действие и позволяет оценить успешность объявления. Как только ваш контент будет готов, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
На этой панели «Слои» отображается все содержимое анимации. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, которым вы управляете с помощью видимости слоя.
Вот как выглядит панель временной шкалы, когда вы ее впервые открываете (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведена). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только слои, содержащие контент для второго кадра анимации. Продолжайте добавлять рамки и настраивать видимость слоя, пока не закончите анимацию. Здесь после последней фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (в кружке) используйте видимость слоя, чтобы отобразить контент, который вы хотите отобразить во втором кадре (вверху). Добавление пустого кадра между двумя текстовыми кадрами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Для этого активируйте кадр, который вы хотите перейти в следующий (скажем, кадр с «призывом к действию»), и нажмите кнопку «Анимация» (она выглядит как диагональный ряд квадратов и находится слева от дублирующей кнопки).В появившемся диалоговом окне укажите в Photoshop, какой кадр следует использовать для анимации активного кадра (здесь был использован следующий кадр), и введите количество кадров затухания, которое вы хотите добавить, в поле «Кадры для добавления». Нажмите «ОК», и Photoshop добавит новые кадры (обведены).
Чем больше кадров вы добавите, тем больше будет размер файла, поэтому будьте осторожны!
Настройка воспроизведения
Используйте меню задержки кадра под каждым кадром, чтобы контролировать, как долго он будет отображаться. Держите кадры брендинга и призыва к действию на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды), и ускоряйте анимацию кадров (0.5 секунд). Затем щелкните меню параметров цикла (обведено) и выберите 3, чтобы анимация повторилась три раза. Нажмите кнопку «Воспроизвести» (также обведенную), чтобы просмотреть свою работу.
Вы можете установить задержку для каждого кадра индивидуально или в массе, щелкнув Shift- или Command, чтобы активировать кадры, а затем изменив продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» во всплывающем меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тщательно обрезает каждый кадр по его содержимому, а Redundant Pixel Removal делает неизменные пиксели прозрачными в последующих кадрах).Выберите «Файл»> «Сохранить как» и выберите Photoshop в меню «Формат», чтобы сохранить слои для последующего редактирования.
Оптимизация анимации позволяет уменьшить размер файла.
Экспорт файла
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите «GIF» в меню формата в правом верхнем углу (обведено). Если вы включили в анимацию фотографии с градиентами, установите для меню Dither значение Diffusion и поэкспериментируйте с настройкой количества справа (также обведено кружком).Если в вашей анимации нет полноцветных фотографий, попробуйте уменьшить значение в поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведен кружком), чтобы предварительно просмотреть фрагмент перед его сохранением.
Взгляните на мощное диалоговое окно «Сохранить для Интернета».
Полученный в результате GIF-файл будет воспроизводиться в любом веб-браузере: используйте команду браузера «Файл»> «Открыть» или перетащите GIF-изображение в окно браузера. Вы также можете предварительно просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Как создать анимированный GIF в Photoshop — пошаговое руководство
Если за последние несколько лет вы хоть раз просматривали Интернет, то наверняка встречали GIF. Эти крошечные движущиеся изображения могут передавать гораздо больше информации, чем изображение или текст.
Когда-то они были опорой старой сети, в последние годы они резко возродились.
GIF-файлы предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые посетители не могут не смотреть и не делиться.
Лучше всего то, что GIF-файлы сделать довольно просто. Все, что вам нужно, — это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он упоминается только как GIF.Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, показывая, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и тем, как они обычно используются в контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается.Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF сейчас популярны как никогда. В результате это отличный инструмент, с помощью которого вы можете общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл для отправки друзьям и родственникам. Но есть множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки смеха людей.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-файлы доступны для совместного использования
GIF-файлов могут сделать ваш контент более увлекательным. Они могут вызвать эмоциональный удар, которого нельзя получить от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF в своем контенте или в своих социальных сетях. Многие люди не смотрят видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей
Мы живем в условиях экономики внимания, но становится все сложнее привлечь внимание людей в Интернете. Вот почему очень сложно освоить более длинные носители, такие как онлайн-видео и подкастинг.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но GIF-файлы — это отличная золотая середина. У вас все еще есть движущийся элемент видео и способность рассказывать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео). Короткие, простые в создании и неизменно впечатляющие. Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти к вашему полноразмерному видео.
3. Файлы GIF имеют меньший размер
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительную работу для посетителей и даже упустите его в поисковых системах.
Есть много вещей, которые влияют на скорость вашего сайта, например, ваш хостинг-провайдер, вашу локальную оптимизацию SEO и многое другое. Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Плюс ко всему, у GIF-файлов есть то преимущество, что они имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или часть контента, в которой объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей по частям этого процесса.Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово рассказать людям о том, что вы делаете.
Это обычная практика, если вы ведете сайт рецептов или блог о технологиях, где вы можете показать физический акт нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть содержимого
гифок могут многое сказать за очень короткий промежуток времени. Готов поспорить, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете.Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите рассмешить кого-то или почувствовать вдохновение, от вас всего один маленький GIF-файл. Даже если вы создаете GIF-изображения для встраивания в свой контент, заставляя посетителей чувствовать себя определенным образом, они будут ассоциировать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут выделять характеристики продукта
Если вы запускаете новое приложение или программное обеспечение, вы, вероятно, захотите показать, как оно работает. Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и увлечь их интересными функциями, которые вы предлагаете. Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Благодаря небольшому размеру GIF-файлы загружаются на мобильные устройства практически мгновенно.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можете поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в маркетинге, вы, вероятно, будете готовы начать создавать несколько собственных. К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF.Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — это подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также стал более доступным для новичков благодаря новой модели подписки.Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Кроме того, вы можете воспользоваться 7-дневной бесплатной пробной версией, чтобы проверить, подходит ли вам программное обеспечение.
Имея готовый исходный медиа-материал и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создание анимированного GIF из неподвижных изображений
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF.Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух. Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
Когда ваши изображения будут готовы, откройте Photoshop и нажмите File> Scripts> Load Files into Stack в раскрывающемся меню.
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК». При этом будут импортированы все изображения, и каждое изображение будет помещено как новый слой.
2. Анимация изображений
Пришло время объединить эти отдельные изображения в единое целое.Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из скрытия определенных слоев и оставления видимыми других.
Как только вы начнете создавать свои собственные кадры, этот процесс станет более понятным.
Чтобы анимировать отдельные кадры, перейдите в Окно> Временная шкала . Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые вы не хотите отображать в определенном фрейме. Просто установите или снимите флажок со значка глаза.
В нижнем левом углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм. Затем сделайте то же, что и выше, и включите слои, которые вы хотите отображать, в столбце «Слои».
На панель временной шкалы можно добавить любое количество кадров.Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время объединить все кадры вместе. Для этого мы собираемся установить «Задержку кадров». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки. При выборе «Без задержки» изображения будут быстро объединяться, чем выше выбранная вами задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF-файлов вам нужна очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов зацикливаются бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, и вы увидите, как выглядит ваш GIF. Если вы довольны, пора экспортировать GIF.
4. Сохранение и экспорт вашего GIF
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF или сделать так, чтобы он зацикливался. или менее.
Когда все будет готово, нажмите «Сохранить», и у вас будет собственный GIF-файл!
2. Создание анимированного GIF из существующего видео
Один из наиболее распространенных и простых способов создания GIF — это использование имеющегося у вас видеофайла.Возможно, вы хотите использовать только часть видео или хотите создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к Файл> Импорт> Видеокадры к Слои. Это откроет ваш существующий файл и подготовит его к формату GIF.
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на этом этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать. В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
Затем убедитесь, что установлен флажок «Make Frame Animation», и нажмите «OK».
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла.Но как только загрузка будет завершена, у вас будет ряд файлов изображений, которые вы сможете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
По завершении импорта видеофайла у вас будет серия кадров, которые вы можете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вас устраивает ваш GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы увидеть, как будет выглядеть ваш окончательный GIF. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать, это экспортировать и сохранить в надлежащем формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш файл GIF слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
Пришло время встроить это в свой контент или начать делиться им в социальных сетях.
При закрытии
Двух вышеперечисленных методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько захотите.После того, как вы создадите свой первый GIF-файл с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF-файлы в рекордно короткие сроки.
Нет недостатка в типах GIF-файлов, которые вы можете создавать, создаете ли вы GIF-файлы для обмена в социальных сетях, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, вы хорошо на своем способ.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создавать GIF-файлы с нуля.В Интернете есть множество библиотек GIF, где вы можете найти забавные, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам потребуется подписка на Photoshop, ваши собственные уникальные медиа и ваше собственное творчество.
Следующие две вкладки изменяют содержимое ниже.
Меня зовут Джейми Спенсер, и последние 5 лет я потратил деньги на создание блогов.После того, как я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
Как лучше всего редактировать анимированный GIF в Photoshop
Как лучше всего редактировать анимированный GIF в Photoshop — Редактировать анимированный GIF в Photoshop
Введение
GIF — это забавные вещи, а мемы на Facebook становятся смешнее, когда они представляют собой GIF, а не простые изображения.Поэтому неудивительно, что вы знаете, как редактировать GIF-файлы в Photoshop. Есть определенные способы редактирования GIF-файлов с помощью Photoshop или без него. Но я здесь, чтобы показать вам, какой самый быстрый и лучший способ редактировать или создавать GIF. Прочтите статью ниже, чтобы узнать себя.
Что такое анимированный GIF?
GIF — формат обмена графикой. Как правило, несколько изображений собираются в один файл для создания анимированного gif. Если вы внимательно посмотрите на файл GIF, вы увидите, что несколько изображений идут одно за другим, чтобы он выглядел как видео.
Однако GIF-файлы не содержат звука. Обычно они довольно маленькие, но на самом деле это не видео. GIF — это, по сути, набор изображений или кадров, которые хранятся в одном файле.
Создание или редактирование GIF с использованием изображений — Редактирование в Photoshop анимированного GIF
Вы можете использовать несколько изображений для создания или редактирования анимированного GIF. Для этого вам необходимо выполнить следующие действия.
Загрузка изображений
Прежде всего, вам необходимо загрузить изображения в Photoshop.Вы можете перетащить изображение прямо в окно Photoshop. Вы также можете выбрать вариант выбора изображения в Photoshop, чтобы загрузить изображение в окно Photoshop.
Открытие окна временной шкалы
В Photoshop вы найдете окно временной шкалы. Вы должны открыть окно временной шкалы, чтобы продолжить процесс создания анимированного GIF. В этом окне вы можете добавить несколько изображений для создания или редактирования GIF.
Создание анимации кадра
Теперь, когда вы открыли окно шкалы времени, вы найдете в нем различные параметры.Вам нужно найти в этом окне часть «Создать анимацию кадра». Как только вы его нашли, щелкните здесь.
Создание новых слоев
Теперь в этом окне вы должны создавать новые слои для каждого нового кадра, который у вас есть. Таким образом вы сможете увидеть чередующиеся изображения, и вы увидите, что это почти похоже на видео.
Создание рам из слоев
Следующее, что вам нужно сделать, это создать рамки из вашего вновь созданного слоя.Для этого вам нужно щелкнуть тот же значок в меню. Вы найдете его справа.
Выбор продолжительности времени
Под каждым из созданных вами фреймов вы найдете возможность выбрать, как долго будет отображаться фрейм. Выберите время в соответствии с вашими требованиями. Если вы выберете большую продолжительность, ваш GIF будет медленнее. Но меньшая продолжительность сделает GIF быстрее.
Номера контуров
Вы также можете выбрать, сколько раз вы можете перезапускать GIF.Это называется зацикливанием GIF. Вы можете выбрать количество петель рядом с длительностью под кадрами.
Предварительный просмотр GIF
Вы в основном закончили процесс. Теперь, прежде чем выйти и экспортировать GIF, вы должны предварительно просмотреть GIF, чтобы убедиться, что он работает так, как вы хотели. Если вы хотите, вы можете по-прежнему указывать номера циклов или продолжительность во время предварительного просмотра.
Сохранение и экспорт
Наконец, вы должны сохранить свой проект.После сохранения проекта вы должны экспортировать его на конкретный диск. Вы можете запустить GIF из этого места и наслаждаться своим собственным созданным GIF.
Создание или редактирование GIF с помощью видео
Необязательно, чтобы вы использовали только серию изображений для создания GIF. Вы также можете конвертировать видео в GIF. Обычно мы находим забавные нарезки в большом видео.
Эти вырезки можно легко преобразовать в GIF с помощью Photoshop. Это не сильно отличается от создания или редактирования GIF с использованием изображений.Однако есть небольшие отличия.
Итак, вот шаги, которые необходимо выполнить, чтобы создать или отредактировать Photoshop анимированный GIF с использованием видеофайла вместо изображений.
Шаг 1. Импорт видео
Первым шагом для вас будет импорт видео в окно Photoshop. Вы можете нажать на опцию файла над окном. Там вы увидите кнопку «Импорт». Наведите указатель мыши на кнопку, и появится опция «Видеокадры в слои».Нажмите на эту опцию.
Появится всплывающее окно, и вы должны выбрать видеофайл, который хотите отредактировать.
Шаг 2. Регулировка длины видео
Здесь вы должны выбрать начальную и конечную точку гифки. Другими словами, ваше видео может длиться 10 минут, но вам нужно всего 10 секунд, поэтому вы должны выбрать, какие 10 секунд видео вы хотите. Вы можете легко установить начальную и конечную точку после появления всплывающего окна.
Шаг 3: Настройка времени кадров
На самом деле это похоже на настройку времени GIF, созданного изображениями. После того, как вы загрузили видеофайл, вы увидите, что он превратился в множество мелких частей, и каждая часть находится в отдельном кадре.
Вы можете выбрать продолжительность каждого кадра. Установите продолжительность, как вам нравится, и сохраните ее.
Шаг 4: Установите номер цикла
Это также похоже на предыдущий метод редактирования анимированного GIF в Photoshop.Вы можете выбрать один раз, два раза и даже навсегда, если хотите, в качестве номера цикла. Если вы выберете навсегда, GIF будет продолжаться и включаться, пока вы не отключите его вручную.
Шаг 5: Сохранение и экспорт
Опять же, как и в предыдущем методе, вы должны сохранить файл, а затем экспортировать GIF на конкретный диск. Конечно, прежде чем сделать это, вы должны предварительно просмотреть GIF, чтобы убедиться, что все правильно или нет.
Заключение
Итак, «Photoshop редактирует анимированный GIF». Это были два способа простого создания или редактирования анимированного GIF в Photoshop. Эти методы очень простые, и более простого не может быть. Я считаю, что это лучший и самый простой способ создать или отредактировать GIF, и, надеюсь, вы тоже это сделаете.
Как лучше всего редактировать анимированный GIF в Photoshop — Редактировать анимированный GIF в Photoshop
Издатель
CPH Graphics Media
https: // www.clippingpathhouse.com
Дочерняя компания KMS Group Australia Pty Ltd
Вы можете прочитать еще один известный пост автора CPH
Какой лучший Adobe Photoshop CC CS6? Исправить пиксельные изображения в Adobe Photoshop
Узнайте, как создавать и редактировать GIF-файлы в Photoshop
Как бы вы это ни произносили, GIF-файлы — это интернет-сенсация, которая всегда вызывает смех.Это отличный способ заинтересовать людей, привлечь внимание и набрать несколько очков в социальных сетях — другими словами, GIF-файлы заставляют людей чувствовать себя так:
Создание GIF — это совсем другая история. Если вы не знакомы с программами для редактирования фото и видео, а также с процессом создания GIF, это может быть немного утомительным и заставит вас сделать одно из следующих:
Вот почему мы здесь, чтобы помочь. Есть много разных способов создать GIF, но ничто так не дает вам полного контроля, как Photoshop.Итак, если вы хотите узнать, как создать GIF в Photoshop и привлечь внимание пользователей Интернета, возьмите видео из нашей библиотеки, откройте Photoshop и следуйте этому короткому и приятному руководству.
Выберите видеоматериал
Как создавать и редактировать файлы GIF в Adobe Photoshop
Шаг 1. Импортируйте видео в Photoshop
После открытия Photoshop щелкните Файл> Импорт> Видеокадры в слои. Таким образом, каждый кадр видео будет существовать как отдельный слой, что упростит редактирование вашего будущего GIF.Для этого урока мы использовали этот клип, в котором мужчина бежит и прыгает на пляже.
Шаг 2. Отрегулируйте длину видео
После импорта видео появится окно, в котором можно настроить длину GIF. Отрегулируйте начальную и конечную точки, перетаскивая маркеры под временной шкалой. Вы также можете настроить количество кадров, которые хотите импортировать. Чем больше кадров вы пропустите, тем резче будет GIF. Импорт каждые два кадра даст ему ощущение подлинного GIF, но нет двух одинаковых GIF.
Шаг 3. Настройте время каждого кадра
Следующий шаг — настроить скорость вашего GIF. Вы можете сделать это, выделив все кадры в окне временной шкалы в Photoshop и нажав кнопку прокрутки вниз в нижней части панели кадров. Этот параметр полностью зависит от вас, поэтому выберите наиболее подходящее для вашего проекта время.
Шаг 4. Установите GIF в цикл
В нижней части окна шкалы времени есть раскрывающееся меню, которое позволяет вам изменить настройку цикла для GIF.GIF-файлы обычно работают в бесконечном цикле, поэтому установите для цикла значение «Навсегда».
Шаг 5. Экспортируйте ваш GIF
Когда вы закончите совершенствовать свой GIF, нажмите Файл> Экспорт> Сохранить для Интернета и измените тип файла на GIF. Отсюда вы можете настроить определенные параметры, такие как сжатие с потерями, дизеринг и цвета, чтобы сделать ваш GIF небольшим размером для загрузки в Интернет. Изменение этих настроек может снизить качество конечного продукта, но GIF-файлы не известны как шедевры кинематографии высокой четкости.
Вы сделали это! Вы создали GIF в Photoshop — пора поднять руки вверх и отметить свои новые навыки в искусстве создания GIF.
Как видите, создание GIF-файлов не так уж и сложно, и теперь, когда вы знаете, как создавать свои собственные GIF-файлы в Photoshop, вы можете настроить свои собственные, чтобы поделиться ими с друзьями и семьей. Наша библиотека видеороликов без лицензионных отчислений идеально подходит для воплощения в жизнь всех ваших мечтаний о GIF. Если вам понравился этот урок и вы хотите большего, прочтите наше руководство о том, как анимировать векторы в Photoshop, чтобы создать другой вид анимации, а затем изучите нашу коллекцию руководств по Adobe After Effects, чтобы стать аниматором профессионального уровня.
Исследуйте наши кадры
Как создать анимированный GIF в Photoshop CC — tutvid.com
tutvid.com> Photoshop> Как создать анимированный GIF в Photoshop CC
Фотошоп
Научитесь создавать эту классную рисованную отскакивающую анимацию в Photoshop с несколькими слоями и рисованием с помощью инструмента «Кисть»!
Мы создадим классный эффект анимации волнистых линий в Photoshop, используя несколько слоев, несколько градиентов и покадровую шкалу времени, чтобы создать и экспортировать нашу анимацию в формате GIF.Научитесь создавать анимированные GIF-изображения в этом уроке Photoshop!
Теги: анимированный gif в фотошопе, как сделать анимированный гиф в фотошопе, анимированный гиф фотошоп cc, как создать анимированный гиф в фотошопе, Adobe Photoshop, gif, учебник по фотошопу, учебник, анимированный GIF, формат обмена графикой, фотошоп, фотошоп gif, анимированные гифки, Photoshop cs6 tutorial, photoshop cc, gif анимация, gif анимация в фотошопе, графический дизайн, photoshop cs6, анимация, gif руководство photoshop, tutvid , nathaniel dodson , PS
Обучающая запись Примечания:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Откройте изображение быка и обрежьте его по своему усмотрению + уменьшите размер до 2000 пикселей в ширину
- Разблокировать фон и уменьшить непрозрачность до 50%
- Отбросьте фон градиентного слоя за быком
- Возьмите кисть 75 пикселей, включите давление пера и обведите быка черными чернилами на НОВОМ СЛОЕ
- Уменьшите размер кисти до 30 пикселей и снова обведите его
- Рисуй быстро и свободно!
- Сделайте это на десяти новых слоях, чтобы создать десять кадров нашей анимации
- Перед анимацией удалите фон с быка и ослабьте белый ореол простым выделением и маской.
- Дублируйте синий градиентный фон вверх и закрепите на слое с быком и установите цвет с непрозрачностью 30%
- Продублируйте синий градиент, закрепите его на стопке быка и установите для этого градиента значение Overlay с непрозрачностью 100%
- Выполнять анимацию без задержки между кадрами, а затем сохранять как GIF с непрерывным циклом
Натаниэль Додсон
Как создать анимированный.GIF в Photoshop CS5, CS6 и CC
Допустим, у вас есть папка, полная изображений, которые вы хотите объединить в кадры в анимированном GIF. Для этого в Интернете можно найти специальные программы, но с некоторыми новыми функциями Adobe Photoshop это довольно быстро и просто.
- Соберите изображения, которые вы хотите анимировать, в одну папку.
- Щелкните Файл> Сценарии> Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите Обзор , чтобы выбрать и открыть файлы изображений, а затем нажмите OK .Это должно импортировать файлы, которые вы выбрали, как отдельные слои в вашем документе. При необходимости расположите слои в правильном порядке.
- Следующий шаг зависит от того, какая у вас версия Photoshop:
- Для Photoshop CS5: откройте палитру «Анимация» («Окно »> «Анимация »).
- Для Photoshop CS6: откройте палитру «Временная шкала» («Окно »> «Временная шкала »).
- Для Photoshop CC (Creative Cloud): откройте палитру «Временная шкала» («Окно »> «Временная шкала »).В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющую выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку Create Frame Animation .
- В меню палитры «Анимация / Временная шкала» (находится под этой кнопкой в правом верхнем углу палитры 🙂 щелкните Создать кадры из слоев . Вы также можете щелкнуть Обратные кадры , если необходимо. Это займет каждый слой в вашем документе и установит его как отдельный кадр в анимации.
- Теперь мы изменим длительность каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не в режиме шкалы времени. Если вы не видите значки эскизов всех ваших слоев на палитре «Анимация / Временная шкала», щелкните значок в правом нижнем углу (при наведении курсора на экран будет указано «Преобразовать в покадровую анимацию»). Теперь вернитесь в меню палитры Animation / Timeline, нажмите Select All Frames .
- Щелкните раскрывающуюся кнопку под каждым изображением кадра (обведено красным на изображении ниже). Это вызовет меню, в котором вы можете установить продолжительность.Поскольку выбраны все кадры, для всех кадров будет установлено одинаковое время. При желании каждый кадр можно изменить индивидуально.
- Выпадающая кнопка, обведенная черным кружком на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
- После того, как порядок кадров и синхронизация установлены, самое время сохранить изображение! Щелкните Файл> Сохранить для Web и устройств , убедитесь, что формат файла установлен на GIF, при необходимости измените любые другие параметры и сохраните изображение!
Теперь у вас будет анимированный GIF, взятый из папки, заполненной отдельными кадрами.Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитру «Анимация / Временная шкала» можно использовать для создания GIF.
