Как сделать контур в фотошопе в тексте: Страница не найдена | MyPhotoshop.ru
Содержание
Как сделать контур в Фотошопе
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool», и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК».
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1».
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».
Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace». На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background», удалите слои «Background» и «comp-profi.com», сохраните изображение в формате *.png или *.gif.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении. Создадим контур для этой розы.
Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace».
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1».
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Подобным образом можно создавать интересные рисунки с помощью штрихов.
Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Оценить статью:
Загрузка…
Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как преобразовать текст в контур в Photoshop — Вокруг-Дом
Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает возможности создать рамку вокруг букв. Преобразовав текст в форму, вы можете не только добавить контур, но и сами буквы сделать прозрачными. Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
Преобразуйте текст в фигуру, чтобы добавить контур. Кредит: Скриншот предоставлен Adobe.
Преобразование текста в контур
Используйте Text Tool для написания вашего text.credit: Скриншот любезно предоставлен Adobe.
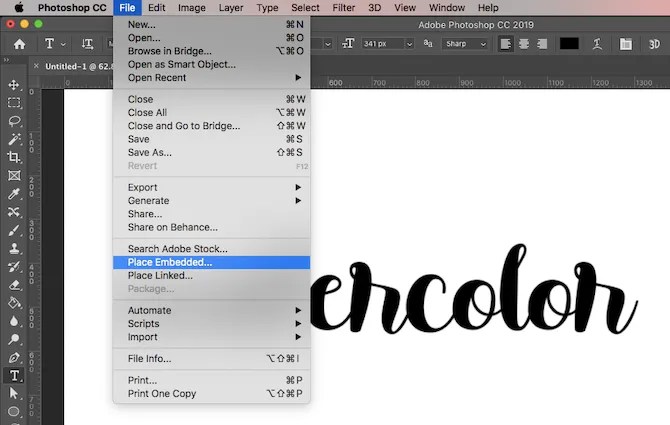
Выберите «Инструмент текста» на панели инструментов и укажите шрифт, размер шрифта и выравнивание текста на панели параметров. Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
Преобразовать тип в shape.credit: Снимок экрана любезно предоставлен Adobe.
Нажмите меню «Тип» и выберите «Преобразовать в форму». Обратите внимание, что после этого вы больше не можете менять стиль шрифта.
Выберите Path Selection Tool.credit: Скриншот любезно предоставлен Adobe.
Выберите инструмент «Выбор контура», инструмент «Прямое выделение» или любой из инструментов формы, например инструмент «Прямоугольная форма» на панели инструментов. При выборе одного из этих инструментов в верхней части окна появляется панель «Параметры формы».
Выберите цвет контура в меню «Обводка». Кредит: Снимок экрана любезно предоставлен компанией Adobe.
Щелкните меню «Обводка» на панели параметров и выберите цвет для контура текста. Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Измените заливку на «Не заполнять». Кредит: Снимок экрана любезно предоставлен Adobe.
Нажмите меню «Заполнить» и выберите «Без заполнения». Это первый значок в раскрывающемся меню. Это делает буквы внутри контуров полностью прозрачными.
Это первый значок в раскрывающемся меню. Это делает буквы внутри контуров полностью прозрачными.
Законченный текст только с контуром. Кредит: Снимок любезно предоставлен Adobe.
Внесите коррективы в контур текста по желанию — как и в любую другую фигуру — например, прямоугольник или эллипс. Например, чтобы изменить размер фигуры, используйте параметры преобразования в меню «Правка». Вы также можете добавить эффекты и стили к выделенному тексту, включая стиль слоя «Тень» или «Внешний слой свечения».
Использование внешнего свечения в качестве контура
Выберите слой Outer Glow style.credit: Снимок экрана любезно предоставлен Adobe.
Добавьте текстовый слой в проект Photoshop с помощью инструмента «Текст». Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Щелкните образец «Glow Color», чтобы выбрать цвет. Кредит: Снимок экрана любезно предоставлен компанией Adobe.
Щелкните образец «Цвет свечения», расположенный под параметром «Шум», чтобы открыть палитру цветов. Выберите любой цвет для контура, который хорошо контрастирует с фоном. Для белого фона используйте черный или любой темный цвет.
Отрегулируйте настройки Outer Glow, чтобы получить контур вокруг текста. Кредит: Скриншот любезно предоставлен Adobe.
Измените режим смешивания на «Нормальный», чтобы получить сплошной контур, или «Растворите», чтобы получить пятнистый эффект аэрозольной краски. Установите непрозрачность не менее 75 процентов. Увеличивайте Spread и Size, пока выбран параметр Preview, пока не получите толстый контур вокруг текста. Нажмите «ОК», чтобы сохранить стиль.
Белый шрифт с черным Outer Glow, используя Dissolve Blend Mode.credit: Скриншот предоставлен Adobe.
Нажмите «Инструмент текста» на панели инструментов и измените цвет текста на панели параметров на белый или цвет, соответствующий фону. Обратите внимание, что вы можете изменить стиль шрифта и другие параметры шрифта без потери контура Outer Glow.
Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Помня о том, что редактирование текста, введённого по заданной траектории, мы осуществляем в режиме текста (инструмент «Текст»), а его регулировку в режиме контуров (Инструмент «Перо», а также чёрная и белая стрелки), продолжим начатый разговор.
Здорово конечно, что мы сделали четыре захода и понаблюдали за расположением текста и появлением крестика, ромбика, кружочка, то есть сегментов регулирования, да и за тем, что с текстом происходит, когда мы меняем местоположение начальной точки ввода на открытом контуре. А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор). Итак, создадим замкнутый контур. При выборе инструмента и траектории исходим из собственных предпочтений:
А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор). Итак, создадим замкнутый контур. При выборе инструмента и траектории исходим из собственных предпочтений:
Теперь перейдём в режим работы с текстом. То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
Перед тем как мы начнём вводить текст, начиная то с одной точки на контуре то с другой, делая их начальными точками ввода текста, а проще говоря, начнём делать щелчки мышкой на линии контура в разных местах, мы вновь включим свою зрительную память, — пусть работает.
Щелчок 1. Наведём курсор на верхнюю часть контура и сделаем щелчок мышкой, определив начальную точку ввода текста. В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:
В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:
Возможно, немного удивившись, введём несколько слов и остановимся, больше ничего не нажимая и никаких щелчков мышкой не делая:
Просто посмотрим на текст, который получился у нас вверх ногами. Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Щелчок 2. Теперь же сделаем щелчок в нижней части контура. Поставим курсор, ну например, в этой точке кривой:
Сделаем щелчок для ввода текста и посмотрим на то, где разместятся наши верные друзья: ромбик, крестик, мигающий курсор и кружочек:
Мигающий курсор оказался на верхней части контура. Что-то нам подсказывает, что начав вводить сейчас текст, мы увидим его «нормальным». Проверим же свои догадки, — введём несколько слов:
Проверим же свои догадки, — введём несколько слов:
И правда, текст «нормальный», а не перевёрнутый. Конечно же, выражение «нормальный» текст является моей выдумкой, просто визуально нам так кажется. Текст, всегда был «нормальным» таким и будет, независимо от траектории, по которой мы его захотим вводить. Его расположение всегда над линией (контуром).
Ну что же, как бы мы в своих мыслях не сопротивлялись тому, что за шесть, в целом, пустячных заходов, мы стали ещё опытнее, ещё увереннее, нам всё же придётся принять себя таких, и перейти к уже знакомым сегментам регулирования и инструментам управления ими.
Мы уже догадались или знаем, что наши верные друзья ромбик и кружочек (сегменты регулирования) сообщают о своей активности, становясь чёрного цвета после ввода первого символа. Даже больше, — о своей готовности к любому воздействию на них с помощью знакомых нам чёрной и белой стрелочек, то есть инструментов управления или по-другому инструментов воздействия. С помощью этих двух стрелок мы влияем и на контур (траекторию). То есть стрелки, в своём роде, универсальный инструмент. Совсем недавно мы упомянули такие слова как алгоритмы работы, ну или действия сегментов регулирования. А почему бы нам не взглянуть на алгоритм наших собственных действий, касающихся ввода текста по контуру. И посмотреть как бы со стороны на то, что мы делаем. А давайте так и поступим.
С помощью этих двух стрелок мы влияем и на контур (траекторию). То есть стрелки, в своём роде, универсальный инструмент. Совсем недавно мы упомянули такие слова как алгоритмы работы, ну или действия сегментов регулирования. А почему бы нам не взглянуть на алгоритм наших собственных действий, касающихся ввода текста по контуру. И посмотреть как бы со стороны на то, что мы делаем. А давайте так и поступим.
Алгоритм наших действий:
Выбор инструмента / Включение режима контуров / Создание контура / Включение режима текста / Ввод текста / Включение режима контуров / Регулировка текста и воздействие на контур / Принятие ввода текста и изменений
Перейдём от разговора об алгоритмах к реальности и сделаем это в подробностях, начав действовать согласно нашему же алгоритму работы с текстом. Определимся с контуром. Поскольку разницы между вводом текста по открытому контуру и замкнутому, в общем-то, никакой нет, предлагаю практиковаться, используя замкнутый контур, а то он у нас остался каким-то «недолюбленным».
Давайте на чистом холсте создадим замкнутый контур, используя любое перо на свой выбор. Уже зная о том, что сделав щелчок мышкой в нижней части контура, мы сможем начать вводить текст по его верхней части, то мы этим свои знанием и воспользуемся:
Давайте вновь введём несколько слов и остановимся:
Теперь, чтобы мы могли начать управлять сегментами регулирования, воздействуя на текст (его местоположение на контуре), примем ввод, щёлкнув по галочке в нижней ленте верхнего меню или по текстовому слою в окошке слоёв. Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Почему же я попросил ничего более не предпринимать? Сегменты регулирования имеют очень тонкую настройку, — они очень чувствительны и способны улавливать перемещение на несколько микрон. И если кто-то из нас ещё не знаком с вводом текста по траектории, то при резком перемещении сегментов регулирования текст может начать кувыркаться, что в свою очередь может даже ошарашить. По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
Итак, ввод текста подтверждён, инструмент чёрная (пусть будет чёрная) стрелка активен. Давайте плавно наведём курсор на первую букву начального слова текста. Курсор из чёрной стрелки превратился в английскую печатную букву «I» с маленькими черными стрелочками по бокам. Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Поскольку при пробном перемещении, которое мы сейчас произведём, да и не только сейчас, а вообще, рука может дрогнуть, то нам нужно быть готовыми к тому, что текст перевернётся с ног на голову. Другими словами он окажется внутри контура, то есть на траектории, но с другой её стороны. Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Ну что же, давайте плавным движением произведём пробное перемещение текста в левую сторону. То, что будет происходить, творческого удовлетворения нам не принесёт, а знание мы получим. Сдвигать будем на три-четыре символа (буквы), примерно. Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:
Итак, наведём курсор на букву «Б» и как только он примет вид двух маленьких чёрных стрелочек, смотрящих в разные стороны, схватимся за букву мышкой (нажмём и будем удерживать левую кнопку мышки), и потащим плавно влево на расстояние этих самых трёх-четырёх символов. Затем отпустим кнопку мышки, то есть, отпустим и текст. И вот, мы ещё не отпустили кнопку мышки, но то, что некоторые из нас видят, вовсе не радует глаз:
И вот, мы ещё не отпустили кнопку мышки, но то, что некоторые из нас видят, вовсе не радует глаз:
Не воскликнули «Получилось!» и те, кто видят иное положение текста на контуре:
Наша попытка переместить текст на три-четыре символа (буквы) влево, закончилась размещением текста на контуре либо как в варианте первом, либо как во втором. Сомневаться в плавности своих движений мы будем. В эти секунды мы были «Сама плавность».
Что же это за странное перемещение текста, — текст в обоих вариантах словно прыгнул и занял определённое положение на контуре? Да…, больше вопросов, чем ответов. Разобраться во всём нам поможет волшебная палочка. Что за чушь про палочку? Вовсе нет. Волшебная палочка это не что иное, как желание, действие и настойчивость.
Второй вариант размещения текста мог произойти по той причине, что при перемещении текста курсор оказался внутри замкнутого контура, то есть без учёта изгибов кривой (траектории). «Прыжки» текста в обоих вариантах, — перемещение массивом, которое нам не очень-то подходит. Перед тем как очистить холст, посмотрим на кружочек с ромбиком, поменявших своё местоположение и запомним их расположение. Пусть наша работающая зрительная память это зафиксирует и сделает это без всякого напряжения (просто посмотрим). Очистим полностью холст и вновь начнём с чистого листа. Вновь создадим замкнутый контур и введём несколько слов:
Перед тем как очистить холст, посмотрим на кружочек с ромбиком, поменявших своё местоположение и запомним их расположение. Пусть наша работающая зрительная память это зафиксирует и сделает это без всякого напряжения (просто посмотрим). Очистим полностью холст и вновь начнём с чистого листа. Вновь создадим замкнутый контур и введём несколько слов:
Примем (подтвердим) ввод текста, щёлкнув по галочке на нижней ленте верхнего меню или по слою в окошке слоёв, или же выбором белой (чёрной) стрелочки на панели инструментов. Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Оставить комментарий
Деформация текста в фотошоп: подробное описание функции
Автор Олег Евгеньевич Просмотров 1.5к.
Обновлено
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Как в фотошопе выполнить обводку контура
Как сделать обводку в фотошопе: 4 потрясающих способа
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Содержание статьи
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в Photoshop
Первым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
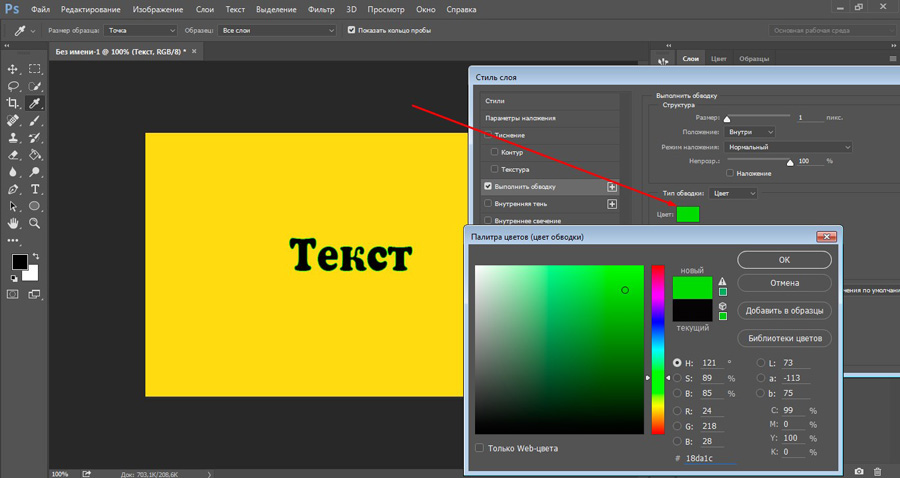
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра. Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
- Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
- Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
Цвет
Градиент
Узор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
Заключение
Сегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как быстро и просто сделать обводку в фотошопе
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Обводка контура в фотошоп
С помощью этой функции возможно рисование пером в Adobe Photoshop. Можно обвести контур обычной линией
Этапы работы.
1) Создадим новый слой и рисуем на нем пером. Если нам нужны изогнутые линии, то корректируем ровные линии, созданные с помощью пера, инструментом стрелка. Более подробно об этом написано в записи “Отделить объект от фона в фотошоп”. У меня на скорую руку получился следующий контур:
3) Теперь нужно задать цвет, диаметр и другие настройки кисти
4) Снова выбираем инструмент перо и жмем по созданному нами контуру правой кнопкой мыши, появляется следующее окно, в котором выбираем пункт “Выполнить обводку контура” или “Stroke patch” в английской версии:
или открываем окно Контуры: Меню –> Окно (Window)–> Контуры (Paths) и нажимаем на символ, означающий “выполнить обводку контура кистью” (Stroke patch). Он указан на скриншоте красным:
5) Теперь осталось удалить контур. Это можно сделать также, кликнув правой кнопкой мышки по документу при выбранном инструменте Перо или просто отправив слой рабочего контура в корзину в окне Контуры.
Получилось:
P.S. Изменив настройки кисти на свое усмотрение, можно значительным образом модифицировать обводку контура:
В данном случае я выбрала кисть в форме звездочек и изменила дополнительные настройки кисти такие как динамика формы и динамика цвета, а также задала значение интервала.
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
Обводка контура в Photoshop (с примерами) Урок Photoshop
www.psd-dude.com
Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов.Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Это также очень полезно для создания рамок и границ, эффектов контура и т. Д. В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Твитнуть
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop.Вы можете обводить открытый контур в Photoshop; Создайте открытый путь с помощью инструмента Pen Tool . Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
От
до контура обводки в Photoshop сначала нужно сделать контура , так что это первый шаг, который вы должны сделать.Учиться как сделать путь в Photoshop из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки. Если вы не создадите этот новый слой, линия обводки не будет работать для текстовых слоев и слоев векторных фигур. Итак, лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я сделал много, когда начал работать с контурами в Photoshop.
Я использовал инструмент Pen Tool , чтобы нарисовать контур в Photoshop, и попытался сделать обводку контура.
Почему контур обводки неактивен или отключен?
1. Поскольку при рисовании контура в Photoshop, для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Вот как это выглядит в моем Photoshop CC
2.Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , eraser Tool , Smudge Tool , Burn Tool и т. Д.Но самый используемый инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент Brush Tool и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
.
Выберите инструмент Path Selection Tool и щелкните правой кнопкой мыши путь. Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что фактически является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь.Или щелкните правой кнопкой мыши вкладку Путь и выберите удалить путь , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же путь для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях. Таким образом, вам не нужно создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить пути экспорта и в Illustrator .Вы можете сохранить путь как Clipping Path , который является изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Предыдущий пост
Преобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщение
Создаем текст на деревянной книжной полке в Photoshop
.
Как убрать обводку с контура в Photoshop | Small Business
Изучение Photoshop может помочь расширить ваш бизнес и улучшить чистую прибыль, поскольку избавляет от расходов на наем графического дизайнера для создания логотипов, баннеров и других изображений компании. В частности, освоение инструмента «Перо» в Photoshop может открыть целый мир возможностей для редактирования изображений. С помощью инструмента «Перо» вы можете нанести якоря для создания пути, а затем обвести его, что в основном означает создание линии.Не забывая использовать слои изображения, вы также сможете удалить любые ошибочные штрихи, независимо от того, сколько времени прошло или сколько шагов доступно в вашей истории отмен.
Stroke Path
Запустите Photoshop и откройте нужный файл изображения. Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Выберите инструмент «Перо» на палитре инструментов.Выберите значок «Пути».
Поместите перо на то место на изображении, где вы хотите начать свой путь. Щелкните мышью, чтобы разместить первую точку привязки. Продолжайте размещать опорные точки, чтобы проследить путь вдоль изображения, при этом инструмент «Перо» автоматически проведет прямую линию между опорными точками. Поместите последний якорь вашего пути в первую точку привязки, чтобы закрыть путь.
Выберите инструмент «Карандаш» или «Кисть». Настройте панель «Параметры» инструмента, выбрав нужный тип и размер кисти.Выберите желаемый цвет в цветовой палитре.
Найдите палитру «Пути». Выберите «Обводка контура» в меню палитры, чтобы открыть диалоговое окно «Обводка контура». Нажмите «ОК», чтобы обвести контур, создав сплошную линию выбранного цвета и стиля.
Удалить обводку
Найдите палитру «Слой».
Выделите прозрачный слой, созданный на предыдущих шагах.
Нажмите кнопку «Удалить», обозначенную корзиной, чтобы удалить весь слой и удалить только что созданный штрих.
Ссылки
Ресурсы
Подсказки
- Поместите каждый новый значимый штрих контура на отдельный слой и переименуйте каждый слой, указав его базовое описание. Это упрощает поиск, если позже вы решите удалить обводку. Просто дважды щелкните имя слоя в палитре слоев, чтобы ввести его новое имя.
Писатель Биография
Уильям Линч последние пятнадцать лет был писателем-фрилансером, работая для различных веб-сайтов и публикаций.В настоящее время он обучается по программе магистра искусств по написанию популярной художественной литературы в Университете Сетон Хилл. Он надеется однажды стать писателем-детективом.
.
Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределять толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах предела под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.
Обводка контура и текста в photoshop
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
- Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
- Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
- Вот так может выглядеть ваш рисунок.
- Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
- Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Два простых и удобных способа поменять формат изображения
- Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Источник: https://start-luck.ru/photoshop/obvesti-tekst.html
Как сделать обводку текста в Фотошопе
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому.
Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
- Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
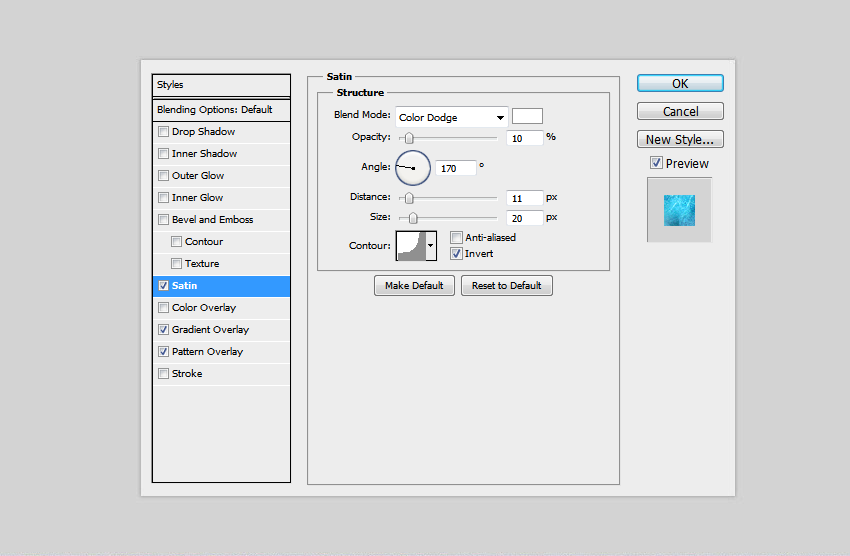
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
- Затем выберем тип градиента «Зеркальный» и инвертируем его.
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
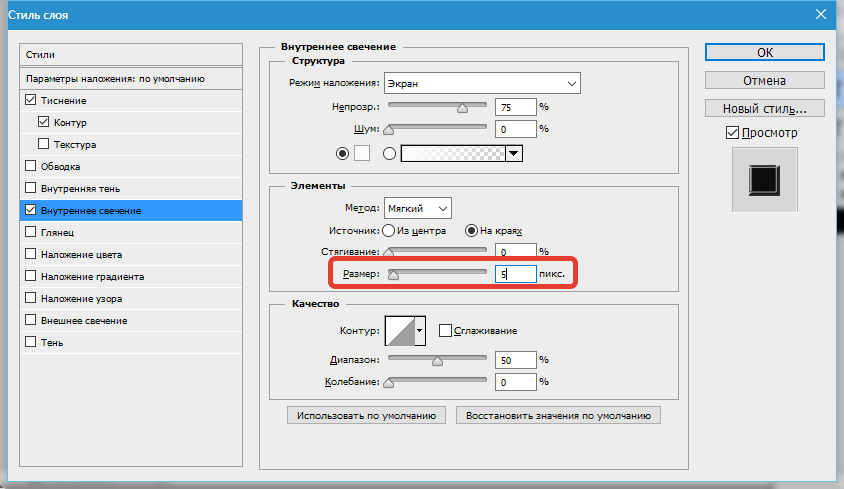
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
- Итоговый результат у нас получился вот такой:
- Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-stroke-the-text-in-photoshop/
Как сделать контур текста в фотошопе?
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
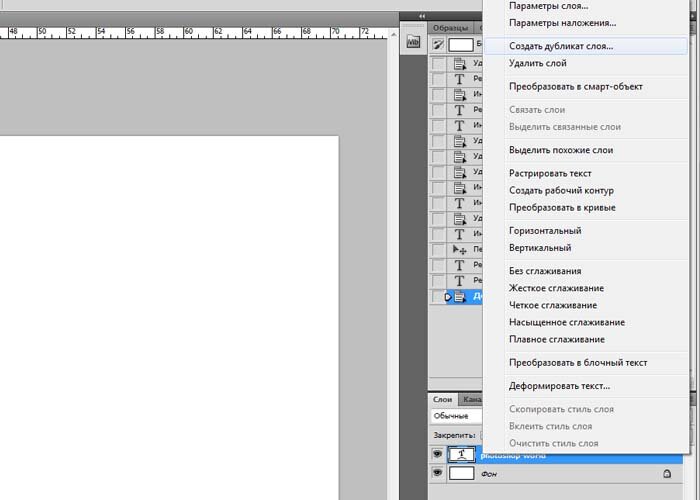
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
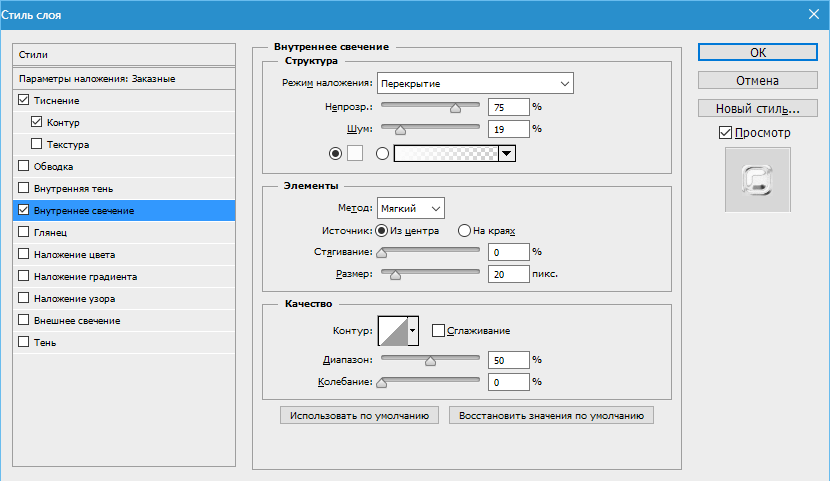
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
- В открывшемся окне ставим размер к примеру в 10 пикселей.
- В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
- После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
- Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Источник: https://fast-wolker.ru/kak-sdelat-kontur-teksta.html
Как в Фотошопе (Photoshop) сделать обводку текста — инструкция
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее: Выберите «Обводка». Настройте цвет, расположение толщину. Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите: Создадим, например, контур со скругленными краями. В меню выберите: Далее: Получилось следующее: Выберите инструмент: Нажмите кнопку «Уточнить»: Далее: Создайте новый слой: Активируйте слой. Перейдите: Далее: Выберите цвет: Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой: Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента: Далее: Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/. Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите: Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Источник: https://public-pc.com/kak-v-fotoshope-photoshop-sdelat-obvodku-teksta/
Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Пользователи, начинающие познавать азы работы в растровом редакторе Adobe Photoshop задаются вопросом: как правильно сделать обводку текста или картинки в Фотошопе различными способами? Ведь без нее, частенько, общая картина изображения кажется незавершенной.
Существует два способа обводки, каждый из которых уникален и применяется в определенных ситуациях.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев. Произойдет выделение надписи прерывающейся линией.
- После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв.
- Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
- Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
- Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
- Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
- Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
- После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
Источник: http://composs.ru/sozdanie-obvodki-ili-kontura-v-photoshop/
Выделение/обводка текста в Фотошопе
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
- Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
- Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
- А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью.
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству.
Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
- Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
- Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все.
Если остались вопросы, пишите об этом в х. До встречи в наших следующих уроках.
Источник: https://MyPhotoshop.ru/vydeleniye-obvodka-teksta/
Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Примечание.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
- Выберите основной цвет. (См. раздел Выбор цветов в палитре инструментов.)
- Выберите инструмент «Заливка» .
Примечание.
Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
- Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Введите допуск для заливки.
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255.
При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок.
При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
- Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание».
- Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении.
- Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои».
- Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
- Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
- Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры».
- В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:
«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Примечание.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом.
Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера.
Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».
- Нажмите кнопку «ОК», чтобы выполнить заливку.
Примечание.
Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS).
В результате этого сохранится прозрачность слоя.
Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого, представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
- Выберите часть изображения, в которой необходимо выполнить заливку.
- Выберите меню «Редактирование» > «Заливка».
Примечание.
На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
- В меню «Использовать» выберите один из следующих элементов.
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Примечание.
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого и цветовой адаптацией
Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».
Заливка с учетом содержимого
A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Примечание.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
- Выберите область или слой, для которых необходимо выполнить обводку.
- Выберите меню «Редактирование» > «Выполнить обводку».
- В диалоговом окне «Обводка» укажите ширину рамки с четким краем.
- В качестве параметра «Позиция относительно границы» задайте значение, которое указывает, поместить ли рамку внутри или снаружи или выровнять по центру над границами выделенной области или слоя.
Примечание.
Если содержимое слоя заливает все изображение, то обводка, выполненная снаружи по отношению к слою, не будет видимой.
Укажите непрозрачность и режим наложения. (См. раздел Режимы наложения.)
- Если во время работы в каком-то слое необходимо выполнить обводку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность». (См. раздел Закрепление слоев.)
Чтобы нарисовать окружность или квадрат, можно применить инструменты выделения овальной или прямоугольной области, а затем добавить к области выделения линию (называемую обводкой). Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
- На панели «Слои» нажмите кнопку «Создать слой» , чтобы создать новый слой для окружности или квадрата. Если для окружности или квадрата выделен отдельный слой, с этим объектом становится проще работать.
- Выберите инструмент «Овальная область» или «Прямоугольная область» на панели инструментов.
- Перетащите курсор в окне документа, чтобы создать форму. Нажимайте клавишу «Shift» во время перетаскивания, чтобы ограничить форму окружностью или квадратом.
- Выберите меню «Редактирование» > «Выполнить обводку».
- В диалоговом окне «Обводка» введите значение для параметра «Ширина», а затем щелкните образец цвета, чтобы открыть окно палитра цветов Adobe.
- В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов, а затем щелкните нужный цвет в поле цвета. Выбранный цвет появляется в верхней половине образца цвета. Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
- Задайте местоположение обводки по отношению к области, выбрав значение «Внутри», «По центру» или «Снаружи». В случае необходимости измените другие настройки и нажмите «ОК». Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Источник: https://helpx.adobe.com/ru/photoshop/using/filling-stroking-selections-layers-paths.html
Как в фотошопе обвести текст другим цветом
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать.Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Этот учебник дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно сделанной фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из типов слоев на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничительной рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он по-прежнему будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками здесь, в PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
Увидимся в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Как очертить текст, формы и изображения в Photoshop Учебное пособие по Photoshop
www.psd-dude.com
Учебник по созданию эффектов Photoshop для начинающих. Быстрый и простой урок о том, как создать контурный текст в Photoshop. Текстовый эффект обводки в Photoshop очень легко сделать. Вы можете использовать контур для текста, фигур и изображений.
Твитнуть
Эффект Outline Photoshop всего за несколько простых шагов.Контур можно применить к слою любого типа: текст, фигура и вырезанные изображения. Этот вид текстового эффекта отлично подходит, например, если вы хотите отредактировать текст на изображении или добавить текст поверх изображения.
Как обвести текст в Photoshop
Добавьте текст на новый слой.
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя. Чтобы создать контур, добавьте стиль слоя Stroke . Выберите положение мазка, которое вам нравится. Вы можете выбрать снаружи, внутри или по центру в зависимости от типа шрифта.
Если вам нужен только контур текста, вы должны установить Заливку слоя на 0%.
Когда вы добавляете текстовый контур или штрих, вам нужно настроить интервал текста в Photoshop. Отслеживание — это интервал между каждым символом. Вы можете найти меню регулировки трекинга прямо под линией на палитре символов.
Применение нескольких штрихов к тексту в Photoshop
Если вы конвертируете текстовый слой в смарт-объект, вы можете добавить второй контур.Щелкните правой кнопкой мыши на слое и Преобразуйте в смарт-объект . Затем добавьте еще один стиль слоя Stroke .
Photoshop контурная форма
Чтобы очертить форму в Photoshop, вы должны установить Заливку на 0% и добавить стиль слоя Stroke . Установите размер штриха и положение.
В принципе, вы можете сделать это для любой формы. Я сделал обширный урок о том, как создать треугольник в Photoshop, где я также расскажу о создании контура для треугольника.
Как обвести изображение в Photoshop
Если вы хотите очертить изображение в Photoshop, вам нужно начать с выреза. Итак, выделите элемент, который хотите вырезать. Убрать фон.
Снова добавьте стиль слоя Stroke к слою с вырезом. Установите размер обводки и желаемый цвет. Установите положение хода вне .
Если вам нужны быстрые результаты, вы можете попробовать этот бесплатный экшен Photoshop Outline Text от PhotoshopSupply.Вы можете добавить несколько контуров к тексту, фигурам и изображениям.
А если вы хотите сделать контурный шрифт онлайн, вы можете попробовать текстовый редактор Mockofun.
Если вы хотите создать контур в Photoshop с различными эффектами, вы можете попробовать эти классные экшены Photoshop. В набор входит более 20 эффектов наклеек и этикеток.
Как обвести текст в Photoshop
Вы можете придать своим художественным проектам дополнительный импульс, научившись обводить текст в Photoshop, независимо от того, какую платформу вы используете.Adobe не меняла основные методы выделения текста с момента выпуска Photoshop CS6 в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как создать отличные границы Photoshop для вашего текста.
Как сделать контур вокруг текста
С ежемесячной подпиской (или бесплатной пробной версией) Photoshop CC вы получаете все самые мощные функции программного обеспечения. Независимо от того, используете ли вы последнюю версию или версию, выпущенную несколькими годами ранее, простейший метод выделения текста должен работать одинаково.
Эти инструкции предназначены для пользователей Windows, но если вы используете MacOS, единственное отличие состоит в том, что щелчок правой кнопкой мыши должен быть CMD + Щелкните вместо этого .
- Выберите инструмент Тип в левом меню.
- Напишите текст, который хотите выделить.
- Используйте окно слоев , чтобы выбрать текстовый слой, который вы редактируете.
Убедитесь, что он выбран на вкладке Windows в верхней части экрана, если он не отображается.
- Либо щелкните слой правой кнопкой мыши и выберите Параметры наложения , а затем Обводка в левом меню, либо нажмите кнопку FX в нижней части окна Слои , а затем Обводка из всплывающее меню.
- Используйте параметры на экране, чтобы настроить внешний вид вашего контура. Размер управляет толщиной контура (обводки), а Позиция определяет, будет ли он находиться внутри или снаружи текста.Не стесняйтесь экспериментировать с вариантами. Если вам что-то не нравится, выберите Отменить и начните заново.
- Если вас устраивает внешний вид текста, нажмите кнопку OK .
Контурный текст, чтобы сделать его более захватывающим
Использование эффекта Stroke в слоях полезно, но он напрямую связан с этим слоем, и поэтому его сложнее редактировать отдельно.
Чтобы сделать контур более захватывающим, вы хотите выделить текст на отдельном слое.
- Используйте инструмент Type , чтобы создать текст, который вы хотите выделить.
- Выберите слой Текст в окне Слои и щелкните его правой кнопкой мыши. Выберите Rasterize Type .
- Удерживайте Ctrl ( CMD в macOS) и выберите миниатюру слоя Type , чтобы выделить весь текст.
- Создайте новый слой, используя окно Layers . Выберите Edit на верхней панели инструментов, затем выберите Stroke .
- Выберите ширину в пикселях предполагаемого контура, затем выберите OK .
Теперь, когда у вас есть контур на слое, отдельный от основного текста, вы можете настраивать его собственные эффекты по желанию. Добавьте к нему дополнительный контур обводки, используя первый метод, описанный выше, сделайте скос или тиснение или полностью удалите слой исходного текста для текста, состоящего только из контура.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Как добавить толстый контур к тексту в Photoshop
Что нужно знать
- Выберите Type Tool > создайте текст или объект.В меню Fx > Ход . Установите размер , Расположение , Режим наложения , Непрозрачность и Цвет > OK .
- Или выберите Горизонтальная маска типа Инструмент > введите текст> Command (macOS) или Control (Windows)> удерживайте клавишу, чтобы настроить текст или объект.
- Затем переключитесь на Переместите Tool и добавьте контур (обводку) к выделению.
В этой статье объясняется, как создать толстый контур в Photoshop 6 или более поздней версии, не теряя возможности редактировать текст или объект.
Как добавить толстый контур в Photoshop
Есть несколько способов создать контурный текст в Photoshop, но большинство из них требует визуализации текста. Вот техника для толстого контура, которая позволяет редактировать шрифт. Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту.
Выберите инструмент Type Tool (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.
Выбрав Type l ayer, выберите Stroke из меню fx .
Установите размер (в пикселях) с помощью ползунка или введите собственное значение.
Выберите Местоположение для обводки:
- Внутри означает, что обводка будет помещена внутри краев выделения.
- Центр помещает обводку одинаково внутри и снаружи выделения.
- Outside — обводка выполняется по внешнему краю выделения.
Режим наложения : выбор здесь определяет, как цветная обводка будет взаимодействовать с цветами под обводкой. Это особенно эффективно, если текст размещен поверх изображения.
Непрозрачность устанавливает значение прозрачности обводки.
Щелкните один раз на цветовом чипе , чтобы открыть палитру цветов. Выберите цвет обводки или выберите цвет из нижележащего изображения. Нажмите ОК , чтобы применить цвет.
Выберите OK , чтобы добавить эффект в соответствии с вашими настройками.
В Photoshop 6 или более поздней версии эффект слоя Stroke — лучший способ добавить контуры к объектам . Добавление обводки к тексту — не лучшая практика, поскольку она делает текст более жирным и менее разборчивым.Это один из тех приемов, которые следует использовать только тогда, когда текст рассматривается как графический элемент. Даже тогда будьте осторожны.
Как быстро добавить толстый контур к тексту
Если у вас мало времени, вот простой способ, который занимает около 45 секунд.
Выберите инструмент Horizontal Type Mask Tool .
Щелкните один раз на холсте и введите свой текст. Холст станет розовым, а нижнее изображение или цвет будут видны по мере ввода.
Нажмите клавишу Command (macOS) или Control (Windows), появится ограничивающая рамка. Удерживая нажатой клавишу, вы можете изменять размер, искажать, перемещать или вращать текст.
Переключитесь на инструмент Move Tool , и текст появится как выделение. Оттуда вы можете добавить обводку к выделенной области.
Как вариант, вы можете использовать кисть Brush для выделения.
Создайте контур текста , используя один из двух показанных методов.
Выберите Window > Paths .
Выберите опцию Make Work Path в нижней части панели Paths . Это приведет к созданию нового пути с именем «Рабочий путь».
Выберите инструмент «Кисть » .
Откройте панель «Кисть», чтобы выбрать подходящую кисть.
Щелкните элемент цвета переднего плана в инструментах, чтобы открыть палитру цветов и выбрать цвет для кисти.
На панели Paths , выбрав ваш путь, щелкните один раз на Stroke path with brush icon (полый круг). Мазок кисти применяется к контуру.
Советы
Если вы редактируете текст, вам нужно будет удалить слой контура и воссоздать его.
Для более тонкого контура предпочтительнее использовать метод слоистых эффектов (см. Соответствующую информацию ниже).
Для рваного контура установите режим наложения слоя на Dissolve и уменьшите непрозрачность.
Для контура с градиентной заливкой нажмите , удерживая клавишу Ctrl, (Windows) или , удерживая клавишу Command, щелкните (macOS) на слое контура и залейте выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте библиотеку Creative Cloud и дважды щелкните кисть, которую вы создали, чтобы применить ее к пути. Вы можете легко создавать кисти с помощью приложения Adobe Capture, которое доступно для устройств Android и iOS.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
(🚩БЕСПЛАТНО) Как выделить текст в Photoshop
Экшен Photoshop Outline Outline, который можно бесплатно загрузить с сайта PhotoshopSupply.Создайте свой собственный контурный шрифт всего за несколько секунд!
Как обвести текст в Photoshop
Как обвести текст в Photoshop? Это просто, просто добавьте стиль слоя и используйте опцию Stroke .
Вы можете превратить любой шрифт в контурный шрифт . Добавьте обводку к тексту в Photoshop всего за несколько шагов:
- Используйте инструмент Type Tool , чтобы добавить слой текста в Photoshop
- Дважды щелкните слой Text , чтобы открыть стиль слоя Окно
- Проверьте стиль слоя Обводка , чтобы обрисовал контур текста
Эффект двойной обводки Photoshop
Чтобы добавить эффект двойной обводки Photoshop, выполните следующие действия:
- Преобразуйте слой Текст в смарт-объект
- Откройте окно Layer Style и добавьте стиль слоя Stroke .
СОВЕТ: Чтобы добавить несколько контуров, преобразуйте предыдущий смарт-объект в новый смарт-объект и добавьте еще один стиль слоя Stroke . Повторите процесс, чтобы добавить несколько контуров и создать границу шрифта.
Настройки текста структуры
- Размер. Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Позиция. Выберите Позиция для хода.Есть три варианта: внутри, (обводка внутри краев текста), по центру, (обводка внутри и вне текста) и снаружи, (обводка за пределами текста)
- Режим наложения. Используйте их для управления тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы поместите текст поверх изображения или фотографии.
- Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
- Тип заполнения. Обводки можно заливать цветом, градиентом или узором.
С помощью действия с несколькими контурами Photoshop вы можете создать шрифт с двойным контуром. Эффект двойного мазка в Photoshop отлично подходит для типографского дизайна. Используйте выделенные шрифты для больших заголовков и заголовков.
Текст с рамкой (файл ASL стиля слоя)
Как выделить текст? Один простой и эффективный способ — использовать такой же текст с рамкой.
Внутри пакета вы также получаете бесплатный стиль слоя (файл ASL), который вы можете использовать для наложения границы вокруг текста, фигур и изображений.С помощью этого стиля текста вы можете добавить до 4 текстовых контура , используя только один слой без смарт-объектов.
Как создать текст с рамкой:
- Загрузите файл ASL в Photoshop
- Добавьте текст или слой формы
- Дважды щелкните слой, чтобы открыть окно стиля слоя
- Нажмите на вкладка Styles сверху и выберите стиль слоя, который вы загрузили (он должен быть последним добавленным в списке стилей)
Для создания текстового эффекта с несколькими штрихами я использовал Inner Glow, Outer Glow, Stroke и Тень .Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Добавить в Photoshop границу вокруг текста
Чтобы узнать больше о том, как создать контур в Photoshop для различных типов слоев (текст, фигуры, вырезанные изображения и т. Д.), Прочтите это краткое руководство.
Итак, теперь вы знаете, как преобразовать текст в контур в Photoshop и как выделить шрифты в Photoshop. Таким образом, нет необходимости устанавливать контурные шрифты. Но вот несколько примеров выделенных шрифтов.
Как выделить шрифты в Photoshop
Итак, вы можете использовать действие Photoshop с контуром текста или использовать контурные шрифты . Есть много классных шрифтов с контуром , доступных бесплатно:
- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control и т. Д.
обычный шрифт в контурный шрифт . Создайте потрясающие эффекты контура текста с помощью нашего бесплатного экшена Photoshop!
Обведенный текст отлично подходит для создания различных эффектов типографики.Итак, если вы добавите текстовый контур, вы можете преобразовать обычные шрифты в полые. На самом деле вам не нужны специально разработанные контурные шрифты.
С помощью нашего экшена Photoshop контурного текста вы можете добавить несколько штрихов и несколько контуров к любому типу шрифта, который вы хотите.
А как насчет форм? Можете ли вы также добавить контур к фигурам ? Да, ты можешь!
Photoshop Прозрачный текст с контуром
Чтобы сделать текст Photoshop прозрачным с контуром, используйте действие в пакете.Сделайте слой под названием «Контур 1 от PhotoshopSupply» видимым. Затем установите Fill от 0% до 20%, чтобы текст был видимым. Для контура установите непрозрачность обводки на 75%.
Чтобы сделать прозрачным текстом в Photoshop , вы также можете использовать эффект вырезания текста. Ознакомьтесь с нашим бесплатным экшеном Photoshop, если вы хотите создать эффект прозрачного текста.
Используйте наш экшен и создайте текстовую рамку с эффектом Photoshop одним щелчком мыши! Текст с рамкой очень полезен для добавления текста к изображениям, для создания типографских дизайнов и т. Д.
Как нарисовать контур в Photoshop
Итак, теперь вы знаете, как создать контурный текст в Photoshop . С помощью нашего бесплатного экшена Photoshop вы можете добавить рамку к фигурам и растровым изображениям.
Метод контура формы в Photoshop идентичен добавлению контура к тексту. Добавьте Layer Style и используйте опцию Stroke .
Как очертить изображение в Photoshop
Чтобы очертить изображение в Photoshop , используйте инструмент «Перо » , чтобы выделить человека или объект, который вы хотите выделить.
Затем скопируйте выделение на другой слой. Чтобы преобразовать выделение Photoshop в новый слой, нажмите Control + J .
Затем используйте наш экшен Outline Photoshop для создания контура фотографии в Photoshop. Экшен Photoshop с контуром текста также работает с фигурами и вырезанными изображениями.
После добавления контура в Photoshop вы можете удалить фоновый слой и заменить его, например, однотонным фоном. Этот метод часто используется для создания эскизов YouTube .
Размытие фона — еще один вариант. Чтобы создать эффект размытия фона, как показано на превью, вы можете использовать наш экшен Photoshop размытия фона.
Как использовать экшен Photoshop
Чтобы правильно использовать текст обводки в действии Photoshop , необходимо выполнить следующие действия:
- Загрузите файл ATN в Photoshop
- Добавьте текстовый слой или слой Shape , если вы хотите создать контур фигуры
- Воспроизведите одно из действий Outline
Посмотрите видеоурок , чтобы узнать, как именно очертить текст в Photoshop с помощью этого классного экшена.
Детали предмета
Этот бесплатный пакет содержит 1 файл ATN, 1 файл ASL
Если у вас нет Photoshop, сделайте контурный текст с помощью текстового онлайн-редактора от MockoFun
MockoFun — это бесплатный графический онлайн инструмент дизайнера, который можно использовать для создания изогнутого текста, выделения текста, контура текста и многих других текстовых эффектов.
Ознакомьтесь с этим руководством о том, как штриховать текст в Интернете всего за несколько простых шагов.
Если вы хотите превратить фотографию в штриховой рисунок и создать контурный портретный эффект, вы можете использовать наш бесплатный экшен Photoshop для рисования линий.
Другие ресурсы, которые могут вам понравиться 🙂
Как очертить изображение в Photoshop — Брендан Уильямс Creative
Обводка изображения в Photoshop упрощается с помощью панели стилей слоя и опции обводки. Используя эти два инструмента, вы можете создать контур всего изображения или вокруг определенного выделения всего за несколько щелчков мышью. Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем.
Чтобы обвести изображение в Photoshop, дважды щелкните слой, чтобы открыть панель «Стили слоя». Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отсюда просто измените цвет и ширину вашего контура, чтобы он соответствовал вашему желанию!
Видеоуроки
Как очертить края изображения
Первый способ обвести изображение в Photoshop — это обвести всей фотографии. Вместо того, чтобы фокусироваться на определенной части изображения, этот эффект создает рамку вокруг всего изображения.
Этот вариант — один из самых простых, так как вам не нужно ничего делать. Всего несколько щелчков мышью — и настройка хода сделает свое дело!
Вот как это сделать:
Дублируйте слой, вокруг которого хотите создать границу. Таким образом, у вас всегда будет резервный слой, если что-то пойдет не так. Используйте сочетание клавиш Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Если у вас уже есть большая группа слоев, продублируйте и объедините их, используя Command + Option + Shift + E (Mac) или Control + Alt + Shift + E (ПК). Этот ярлык создаст новый объединенный слой, к которому будет добавлен контур.
Затем дважды щелкните дублированный слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение обводки на «внутри» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет, которым вы хотите обвести вашу фотографию.
Когда все настроено, регулируем размер мазка с помощью ползунка размера. Этот вариант полностью зависит от вас, и здесь нет правильного или неправильного.
Результат
Всего за несколько щелчков мышью вы успешно обвели изображение в Photoshop с помощью опции обводки. Этот инструмент — самый простой способ создать рамку вокруг изображения, поскольку он не создает дополнительных слоев.
Как очертить вырезанное изображение
Возможно, вы не захотите создавать контур вокруг всей фотографии, а вместо этого просто выделите определенный участок. В этом примере я покажу вам, как очертить объект на фотографии, оставив остальную часть изображения нетронутой.
Этот метод требует некоторых базовых знаний об инструментах выделения в Photoshop. Однако я поделюсь самым простым инструментом выделения для этой техники.
Вот как это сделать:
Возьмите инструмент выбора объекта, нажав W или найдите его на панели инструментов.
Этот инструмент доступен только в Photoshop CC 2020 и новее. Если вы используете более раннюю версию, вы можете вместо этого использовать инструмент быстрого выбора.
При активном инструменте выбора объекта установите режим на «прямоугольник» и отметьте флажком «усилить края» и «вычесть объект».
Чтобы сделать выбор, щелкните и растяните прямоугольное выделение вокруг объекта. Как только ваш объект поместится в это поле, отпустите, и Photoshop сделает выделение вокруг объекта.
Если ваш объект находится на сплошном цветном фоне, вы можете вместо этого нажать «выбрать объект» , чтобы ускорить этот процесс.
При активном выделении вокруг объекта нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать выделение на новый слой.
Дважды щелкните новый слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение «снаружи» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет для границы вашего выделения.
Наконец, установите размер обводки с помощью ползунка обводки. Это увеличит размер контура вокруг выреза.
Результат
Отделив объект от фона, вы можете использовать функцию обводки для относительно быстрого создания контура. Хотя в этом методе есть дополнительный этап создания выделения, это все же простой способ добавить контур к изображению в Photoshop.
Как выделить изображение с помощью нескольких цветов
Просто выбрать один цвет для окаймления изображения может быть скучно. Почему бы не приправить его и не добавить в смесь дополнительных красок? К счастью, это легко сделать за секунды после того, как ваш первоначальный план будет завершен.
Вот как это сделать:
После того, как вы закончили начальную работу по созданию первого штриха, теперь вы готовы добавить второй цвет.
Чтобы добавить второй цвет к вашему контуру, нажмите значок плюс рядом с опцией Stoke на панели стилей слоя.
Появится второй вариант обводки, который вы можете начать редактировать. Оставьте все настройки без изменений, но измените значения цвета и размера соответственно.
Для получения наилучших результатов убедитесь, что ваш второй ход немного больше первого. Таким образом, вы можете видеть оба цвета одновременно.
Если вы хотите добавить больше цветов, продолжайте эти шаги, пока не будете удовлетворены результатами!
Результат
Просто добавив вторую обводку, вы можете создать больше интереса к вашим обрисованным в общих чертах изображениям в Photoshop.Эту технику можно использовать для окаймления всей фотографии или вырезанного объекта.
Как добавить контур градиента к изображению
Чтобы сделать еще один шаг вперед, вы можете добавить градиент к любому контуру изображения, которое вы создаете. Все, что нужно, — это быстро изменить тип заливки на панели стилей слоя!
После создания исходного контура измените тип заливки с «цвет» на «градиент».
Появится несколько разных вариантов, но в первую очередь нужно сосредоточиться на цвете градиента.Просто щелкните поле градиента, чтобы открыть редактор градиентов.
В редакторе градиентов вы можете создать свой собственный градиент или выбрать один из множества предустановленных параметров.
Чтобы создать градиент, щелкните образцы цвета на любом конце предварительного просмотра градиента. Появится палитра цветов, позволяющая изменить цвет.
Чтобы использовать предустановленный градиент, просмотрите готовые папки и выберите нужный вариант. В этом примере я выберу один из градиентов в папке «Апельсины».
Теперь, когда цвет градиента установлен, выберите угол градиента, повернув выравнивание угла. Этот параметр меняет начало и конец градиента.
Затем установите масштаб градиента, чтобы сделать переход мягче или жестче. Большой масштаб создаст плавный переход между каждым цветом, в то время как маленький масштаб будет иметь более резкие линии.
Наконец, выберите, какой тип градиента вы хотите использовать. Если вы не уверены, оставьте для этого параметра значение «Линейный».’
Результат
Создание градиентного контура в Photoshop — интересный способ добавить немного изюминки к варианту обводки. Хотя он может не подходить для всех изображений, поэкспериментируйте с ним!
Как обвести изображение с помощью текстуры
Последний способ очертить изображение в Photoshop — это создать текстуру или узор для границы. Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии.
Создав первоначальный контур, измените тип заливки с «цвет» на «узор».
Щелкните поле Pattern, чтобы получить доступ к новым шаблонам.
Есть несколько вариантов по умолчанию, которые вы можете использовать, или вы можете скачать бесплатные выкройки онлайн.
Здесь вы можете узнать, как импортировать узоры в Photoshop.
После того, как вы определились с шаблоном контура изображения, при необходимости отрегулируйте угол. Это изменяет ориентацию рисунка, чтобы он лучше совпадал с контуром.
Наконец, установите масштаб узора, который наилучшим образом соответствует вашему образу.
Результат
Добавление текстуры или узора к контуру изображения в Photoshop — еще один отличный способ добавить художественного чутья.
Заключение
Научиться обводить изображение в Photoshop легко, если использовать панель стилей слоя и параметры обводки. Этот метод упрощает процесс и позволяет легко регулировать размер контура.Лучше всего то, что вы можете добавлять дополнительные эффекты на панели стилей слоя, такие как градиенты, узоры или несколько цветов обводки!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан
Photoshop: Создание текстового поля с цветом или рамкой. — Сообщество поддержки Adobe
Как заполнить текстовое поле в Photoshop?
Ответ: НЕЛЬЗЯ.
Решение. Вы МОЖЕТЕ делать в Photoshop все, что захотите — мы знаем, что это ОТЛИЧНО, — но шаги не всегда так просты. См. Ниже решения, позволяющие создать впечатление, что текстовое поле заполнено цветом, имеет границы, полупрозрачно и т. Д.
В Photoshop текстовое поле в основном предназначено для текста внутри, а не для поля, которое его окружает. Другими словами, поле всегда прозрачно, и все эффекты применяются к шрифтам, набранным пользователем внутри. Photoshop (CS4) может создавать невероятные, профессиональные, потрясающие текстовые изображения.Не сомневайся на этот счет!
Текстовое поле Photoshop может отображать один из двух типов ограничивающих рамок:
Его ограничивающий прямоугольник ОБЪЕКТ предназначен для перемещения всего текстового слоя, его вращения, дублирования и искажения. Щелкнув один раз на палитре текстового слоя и выбрав инструмент перемещения (v), вы создадите эту ограничивающую рамку. Инструмент прямого выбора (а) его не распознает. Примечание. Если вы попытаетесь изменить размер поля как объекта, он также будет искажать / растягивать текст внутри. Это может создавать классные эффекты, но обычно вы хотите, чтобы текст оставался таким, каким был разработан шрифт.См. Слои> Текст> Деформация текста.
Ограничивающая рамка ТЕКСТ предназначена для выделения, повторного ввода и выбора полей фактического текста / абзаца и т. Д. Выбор инструмента текста и щелчок по существующему тексту создаст эту ограничивающую рамку.
Некоторые функции доступны в любом режиме.
Текстовый инструмент Photoshop имеет два типа курсоров:
НОВЫЙ курсор текстового поля выглядит как курсор для вставки текста (часто встречается в текстовых редакторах) с пунктирной рамкой вокруг него.
Чтобы создать новый курсор текстового поля, просто выберите инструмент «Текст» и перейдите в новую рабочую область.
Текстовый курсор EDIT очень похож на обычный курсор, знакомый людям (без пунктирной рамки).
Чтобы создать инструмент редактирования текста, наведите курсор на СУЩЕСТВУЮЩИЙ текст, и курсор изменится на простую форму вставки (без пунктирной рамки). Щелчок сейчас переведет вас в режим редактирования текста, а не в режим нового текстового поля. Это приводило меня в замешательство на некоторое время, потому что я привык щелкать в любом месте существующего текстового поля, и мигающий курсор появлялся автоматически — обычно в конце последней буквы.В Photoshop этого не происходит; если этот НОВЫЙ инструмент текстового поля активен, он попытается разместить новое поле в любом месте, где вы щелкаете, иногда перекрывая другое.
В этом режиме (редактировать существующий текст) вы можете осторожно навести стрелку на края текстового поля и изменить размер ограничивающего прямоугольника, не изменяя форму самого текста. Вот как вы увеличиваете или уменьшаете текстовое поле, чтобы оно соответствовало вашим потребностям. Вы также можете выделить текст, вставить между словами / буквами. Выделенный текст доступен для изменения его шрифта, цвета, размера, вырезания / вставки и т. Д.
Чтобы выйти из текстового режима РЕДАКТИРОВАНИЯ, установите флажок в столбце инструментов выше или введите ввод (не возврат) или введите cmd-return (MAC), ctrl-return (WIN). Если вы хотите отменить какие-либо изменения в существующем текстовом поле, щелкните бывший кружок в столбце инструментов или нажмите клавишу esc (вверху слева от клавиши выхода на клавиатуре)
ОК, ГЛАВНАЯ ТОЧКА:
Чтобы создать эффект, который выглядит как текстовое поле с заливкой, границами, полупрозрачным и т. д., вам нужно будет создать форму объекта (поле) и разместить ее сразу за (под) текстовым полем.Связывание двух позволяет легко перемещать их. Недостатком является то, что, когда вам нужен блок большего размера, вам придется изменить размер обоих блоков и, возможно, перецентрировать их друг относительно друга (я знаю, что это своего рода тупой иметь так много шагов только для того, чтобы получить закрашенный текст. прямоугольник или рамку.)
Начните с выбора инструмента «Прямоугольник» и нарисуйте на экране фигуру любого размера. В палитре слоев создается слой с двумя элементами (миниатюра слоя и векторная маска). Дважды щелкните значок слева от миниатюры слоя).Измените его цвет на светлый, например, голубой или желтый.
Теперь выберите инструмент «Текст» и щелкните один раз над этой формой. Текстовое поле создается точно такого же размера, что и прямоугольник (подойдет и любая форма).
Введите текст в это поле и измените тип, размер и цвет шрифта на то, что вы могли бы использовать регулярно. Убедитесь, что цвет текста черный (его можно изменить позже). Текст автоматически обтекает, когда вы дойдете до края этого поля и хорошо вписывается (внутренние поля могут быть изменены на пиксель позже).
Теперь соедините два блока друг с другом. Удерживая нажатой клавишу «Shift» щелкните каждый слой в палитре слоев, чтобы выбрать оба, и нажмите кнопку ссылки в нижней части окна для слоев или перейдите в «Слои»> «Связать слои». Теперь, когда вы переместите один, он переместит и другой!
Используя инструменты для абзацев, вы можете центрировать текст, делать отступ в первой строке и добавлять пробелы между абзацами. За исключением того, что первый абзац кажется слишком близко к верху цветного прямоугольника; не так ли? Photoshop не добавляет дополнительных интерлиньяж (горизонтальный интервал) между текстовым полем и верхней частью первого абзаца.
Есть два способа исправить это:
1. Выберите инструмент «Текст» и щелкните внутри существующего текста, затем наведите указатель на маленькую рамку / вкладку в верхнем центре этого прямоугольника и немного опустите его.
2. Или вы можете разорвать связь между двумя слоями (чтобы разорвать связь, просто щелкните ссылку еще раз, пока один из двух слоев выбран в палитре) и немного переместите цветной прямоугольник вверх.
Вначале не нужно было отключать ящики.Это преимущество, потому что изменение цветного прямоугольника без отсоединения будет искажать ваш текст, как и изменение текстового поля, если вы не находитесь в текстовом режиме объекта (см. Введение).
Хорошо, некоторые преимущества:
Теперь, когда вы это настроили вы можете использовать фоновое поле (цветной прямоугольник) для создания других эффектов. Выделите его как отдельный слой, но отключать его не нужно. Чтобы сделать коробку полупрозрачной, измените либо OPACITY слоя, либо слой FILL (находится в палитре слоев).
Чтобы создать рамку:
1. Выберите цветной прямоугольник и в Слои> Стили> Параметры наложения (или просто дважды щелкните в открытой области палитры слоев для этой формы).
2. Выберите Обводка, изменить: Цвет заливки, Цвет черный, Размер 4, Положение внутри, Режим наложения нормальный, Непрозрачность 100%. Нажмите OK / Применить
3. Вернитесь в палитру слоев, измените Заливку на 0%, и у вас будет только граница с прикрепленным текстовым полем.
