Как сделать ссылку на: Как сделать ссылку на определенное место на странице? — Вопросы и ответы — Джино
Содержание
Пошаговая инструкция по созданию правильной ссылки на сайте
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site. ru ruссылка на другой сайт | такой тип ссылки невозможен |
| внутренние | https://help2site.ru/services/ внутренняя ссылка на этот же сайт, но она приведена как абсолютная | /services/ внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. |
Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и полезной информации. Как видите слова “полезная информация” являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.

- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна – это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip – это когда вы подводите мышь к объекту и всплывает пояснительный текст. ПримерПример tooltip – подсказка к тексту.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылки
Код ссылки состоит из:
- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
Код чистой ссылки:
<a href="адрес_куда_должен_перейти_пользователь">текст_ссылки</a>
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
- https://help2site.ru/ – внешний url на страницу.
 Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку. - /contact – внутренняя ссылка на страницу сайта
- #glava5 – внутренняя ссылка на якорь установленный на данной странице
- /contact#glava5 – внутренняя ссылка на якорь на другой странице вашего сайта
Атрибуты ссылок
name
Атрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь
<a name="имя_якоря"></a>Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
<p><a name="top"></a></p>
<p>Тексты на странице, чем больше тем лучше как говорят SEO-специалисты</p>
<p><a href="#top">Наверх</a></p>target
Атрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута: | описание атрибута |
|---|---|
| _blank | открываем новую вкладку в браузере для ссылки |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. |
| _parent | загружаем ссылку во фрейм |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
<a href="https://help2site.ru/casestudies/" target="_blank"></a>Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
<a href="#top" title="Легкое касание мышки вас перенесет к шапке странице">Наверх</a>Пример – Наверх
rel
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
<a href="url" rel="nofollow noreferrer">текст</a>Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута: | Описание атрибута |
|---|---|
| archives | url архива сайта. Важный параметр для поисковых роботов говорящий им что по этой ссылке находится архив сайта. |
| author | Ссылка на страницу об авторе на том же домене. Параметр описывающий ссылку как “та страница о компании”. Нужен в SEO, если вы назвали страницу “О компании” как “Мы крутые ребята и там типо о нас есть материал”. По названию робот никогда не поймет что это страница описывающая вашу компанию. |
| bookmark | Постоянный url на раздел или запись. |
| first | Ссылка на первую страницу. |
| help | Ссылка на документ со справкой. Указанию роботу, что у вас есть страница с помощью пользователям сайта |
| index | Ссылка на содержание. |
| last | Ссылка на последнюю страницу. |
| license | Ссылка на страницу с лицензионным соглашением или авторскими правами. Робот будет знать про ваши лицензии. |
| me | Ссылка на страницу автора на другом домене. Похвастайтесь роботу публикациями о вас. |
| next | Ссылка на следующую страницу или раздел. Важный параметр для блогов, говорящий что это не последний материал |
| nofollow | Не передавать по ссылке ТИЦ и PR. Тайная любовь SEO-специалистов |
| noreferrer | Не передавать по ссылке HTTP-заголовки. И еще раз про SEO-продвижение И еще раз про SEO-продвижение |
| prefetch | Указывает, что надо заранее кэшировать указанный ресурс. |
| prev | url предыдущей страницы или раздела. Скажите роботу что у вас в блоге есть еще материалы. |
| search | url страницы поиска. Расскажите ему что вы используете поиск по сайту. |
| sidebar | Добавить ссылку в избранное браузера. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. |
| tag | Указывает, что метка (тег) имеет отношение к текущему документу. Расскажите поисковику про метки на сайте. |
| up | url родительской страницы. |
rev
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
Заранее заданных параметров нет поэтому описание делается текстом. Пример:
<a href="index.html" rel="Главная страница" rev="Дочерняя страница">Перейти на главную страницу</a>
shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
<object type="image/jpeg" data="images/logo.jpg">
<map name="link">
<p><a href="url" shape="circle">логотип</a></p>
</map>
</object>tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
<a tabindex="число">...</a>type
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
<a href="url" type="video/mp4">посмотреть видео</a>Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
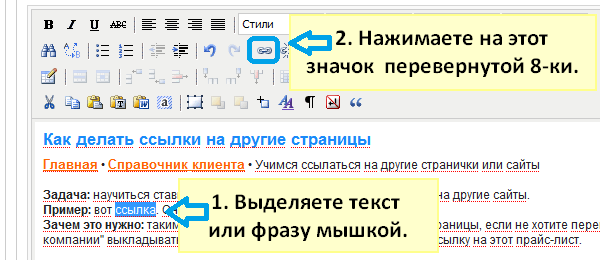
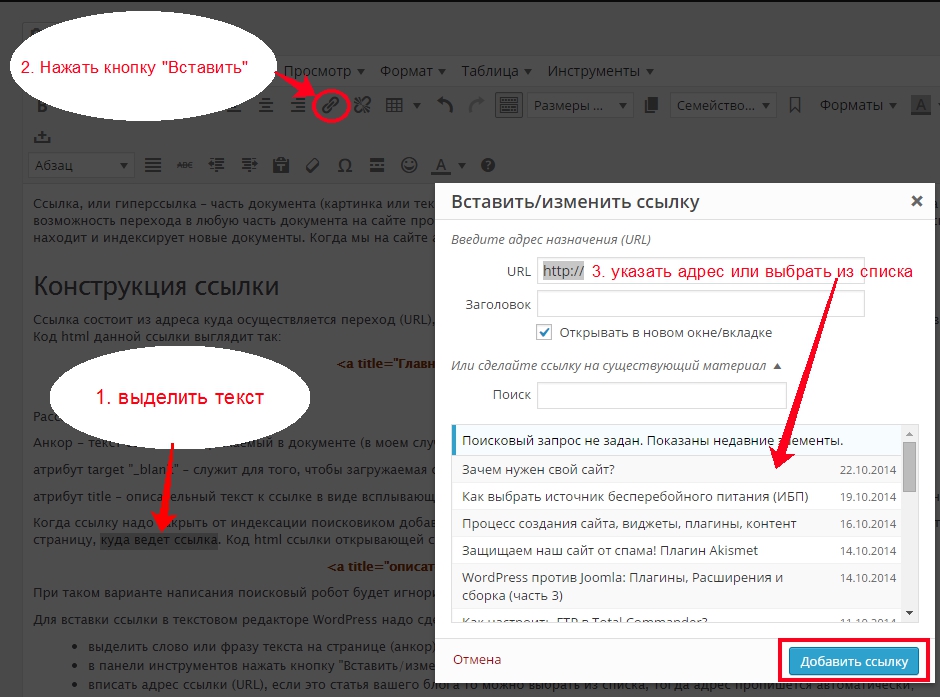
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит
rel="nofollow noopener noreferrer"
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.

- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
<style>
a.tooltip span {
display: none; /* чтобы не отображался до наведения мыши
padding: 5px; /* отступ в рамке подсказки
margin-left: 10px; /* отступ слева от текста
width: 100px; /* ширина tooltip
}
a.tooltip:hover span {
display: inline;
position: absolute;
background: #ffffff; /* цвет фона
border: 1px solid #cccccc; /* толщина и цвет рамки
color: #555555; /* цвет шрифта
text-align: center; /* выравнивание по центру текста в подсказке
}
</style>Добавляем код к тексту
ваш текст до <a href="#">подсказки<span>текст подсказки</span></a>И получаем: ваш текст до подсказки текст подсказки
Удачи вам! и если что звоните-пишите.
Моя основная задача — организовать входящий трафик клиентов на ваши каналы связи.
Как сделать ссылку в HTML?
В этой статье мы расскажем, как создается ссылка в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML. _self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h3>Elephants</h3>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h3>Cats</h3> <p>All about cats.</p> <h3>Dogs</h3> <p>All about dogs.</p> <h3>Birds</h3> <p>All about birds.</p> <h3>Elephants</h3> <p>All about elephants.</p> <h3>Monkeys</h3> <p>All about monkeys.</p> <h3>Snakes</h3> <p>All about snakes.</p> <h3>Rats</h3> <p>All about rats.</p> <h3>Fish</h3> <p>All about fish.</p> <h3>Buffalo</h3> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:[email protected]">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:[email protected]?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Данная публикация является переводом статьи «HTML Links: How to create Links to other Web Pages» , подготовленная редакцией проекта.
Как в Google Chrome создать ссылку на конкретную часть страницы
Ссылки являются одним из основополагающих аспектов современного интернета. Мы ежедневно переходим по десяткам и сотням URL-адресов, делимся ими и получаем сами. В общем, совершенно стандартная практика, к которой привыкли все пользователи без исключения. Но сам механизм обмена ссылками, к сожалению, далёк от совершенства, потому что зачастую позволяет поделиться только веб-страницей, на которой дана нужная информация, но не конкретным местом на этой странице. Нет бы сразу ткнуть на конкретный фрагмент текста, но такой возможности у большинства браузеров просто нет. Кроме Google Chrome.
Нет бы сразу ткнуть на конкретный фрагмент текста, но такой возможности у большинства браузеров просто нет. Кроме Google Chrome.
Хотите создать ссылку на конкретную часть страницы? Воспользуйтесь Chrome
Google Chrome откажется от «черного списка» из-за протестов в США
Несмотря на то что сам по себе Google Chrome — это довольно непримечательный с точки зрения функциональности браузер, его спасают расширения. По сути, это такие приложения в приложении, которые содержат нужные пользователю возможности. Зачастую каждое расширение включает в себя только одну функцию, но за счёт того, что у Google Chrome их десятки тысяч, браузер может превратиться в полноценную операционную систему. Но сегодня речь пойдёт только об одном расширении – Link to Text Fragment, которое позволяет дать ссылку на конкретную часть страницы.
Как создать ссылку на конкретное место страницы
Создать ссылку на конкретный фрагмент текста можно только с помощью специального расширения
- Откройте страницу, ссылку на которую хотите дать, и выделите нужный фрагмент;
- Нажмите на правую кнопку мыши и в выпадающем меню выберите Copy link to select text;
- Отправьте ссылку адресату любым удобным способом.

Google исправит досадный баг с картинками в следующем обновлении Chrome
После того как адресат получит от вас ссылку, он сможет перейти не просто на страницу, но именно к тому самому фрагменту, который вы для него выбрали. Мало того, что браузер автоматически пролистает контент до нужного места, но и для большей наглядности выделит его жёлтым цветом. То есть пропустить такую пометку будет довольно сложно, даже если получатель ссылки не может назвать себя продвинутым пользователем и не очень хорошо приспособлен к анализу больших объёмов информации в поисках нужных моментов.
Ссылка на фрагмент текста
Вы гарантированно не пропустите фрагмент, на который ведёт ссылка, благодаря выделению жёлтым цветом
Возможность создать ссылку, ведущую на конкретный фрагмент текста, может прийтись очень кстати широкому кругу пользователей, которые работают с текстом. Это и школьники, и студенты, и журналисты, и филологи, и вообще кто угодно. Ведь зачастую текст, по которому приходится искать, бывает свёрстан абсолютно отвратительно – без разделений на абзацы, подзаголовков, вставок и выделений. А благодаря расширению Link to Text Fragment эта проблема решается буквально на раз два: выделяем текст, копируем ссылку и отправляем. В конце концов, таким образом даже можно отправлять ссылки самому себе, чтобы потом иметь возможность найти фрагмент текста, на котором вы остановились.
А благодаря расширению Link to Text Fragment эта проблема решается буквально на раз два: выделяем текст, копируем ссылку и отправляем. В конце концов, таким образом даже можно отправлять ссылки самому себе, чтобы потом иметь возможность найти фрагмент текста, на котором вы остановились.
Пользователи Chrome требуют у Google по 5000 долларов за слежку в режиме инкогнито
Единственное, что мне не очень нравится в работе Link to Text Fragment, — это то, как создаются ссылки. Расширение добавляет к исходному адресу целый ворох символов, из-за которых ссылка, отправленная в чат, начинает занимать половину всего экрана. Я понимаю, что в эти символы вписываются координаты конкретного фрагмента на веб-странице, однако разработчики могли бы решить эту проблему как-то более элегантно. Всего-то и нужно было, что добавить в расширение виджет сервиса для сокращения ссылок вроде bitly или типа того.
Как сделать ссылку на определенный текст, размещенный на странице сайта в Chrome: 2 способа
Возможность обмениваться ссылками на интересные страницы – полезный и важный инструмент Интернета. Но браузер Google Chrome решил расширить эту возможность, формируя ссылки на конкретные фрагменты текста на веб-странице.
Но браузер Google Chrome решил расширить эту возможность, формируя ссылки на конкретные фрагменты текста на веб-странице.
♥ ПО ТЕМЕ: iPhone Demo (витринный Айфон): что это, можно ли купить и чем отличается от обычного?
Новая функция получила название Scroll to Text Fragment (прокрутка до фрагмента текста). Изначально она не очень простая в освоении, но мы покажем и научим, как с легкостью можно воспользоваться этим инструментом. Такая возможность кажется востребованной, ведь часто люди просто не могут найти на предложенной им странице нужную информацию.
Если вы не знали, то функция Scroll to Text Fragment работает только в Google Chrome, и появилась она в этом браузере только в июне 2020 года. Инструмент создает специальную ссылку, которая просит Google Chrome не просто открыть страницу, но и прокрутить ее, выделив определенный кусок. Теперь Google использует подобные ссылки в результатах поиска в своем браузере, так что иногда вы будете перемещаться прямо к нужному вам фрагменту текста на странице после нажатия на одну из предложенных по запросу ссылок. Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
♥ ПО ТЕМЕ: Как Вконтакте переводить голосовые сообщения в текст?
Как сделать ссылку на определенный фрагмент веб-страницы в Chrome при помощи расширения Link to Text Fragment
1. Откройте браузер Google Chrome и перейдите на страницу расширения Link to Text Fragment.
2. Нажмите Установить.
3. Откройте сайт, для которого необходимо создать ссылку и выделите фрагмент текста. Это может быть как одно слово, так и целый абзац.
4. Нажмите правой кнопкой мыши по выделенному тексту и выберите в контекстном меню пункт Copy Link to Selected Text.
Готово! Полученная ссылка была скопирована в буфер обмена.
В зависимости от того, сколько текста вы выберете, ваша ссылка будет выглядеть примерно так:
https://yablyk.com/672758-how-the-guinness-book-of-records-appeared/#mv-content-roll-2708:~:text=%D0%9E%D0%BB%D0%B8%D0%B2%D0%B5%D1%80%20%D0%A1%D1%82%D1%80%D1%83%D0%BC%D0%BF%D1%84%D0%B5%D0%BB%20%E2%80%93%20%D1%81%D1%83%D0%BC%D0%B5%D0%BB%20%D0%BF%D0%B5%D1%80%D0%B5%D0%BD%D0%B5%D1%81%D1%82%D0%B8%20%D0%BD%D0%B0%2040%20%D0%BC%D0%B5%D1%82%D1%80%D0%BE%D0%B2%2025%20%D0%BA%D1%80%D1%83%D0%B6%D0%B5%D0%BA%20%D0%BF%D0%B8%D0%B2%D0%B0
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.

Как делать ссылки на определенный фрагмент текста веб-страницы в Chrome при помощи специальной закладки
Существует и альтернативный способ создания подобных ссылок. ДЛя этого понадобится установить в Google Chrome специальный букмарклет. Фактически, это закладка, за которой скрывается код Java Script.
1. Активируйте панель закладок, если она неактивна в Google Chrome.
На Windows:
В настройках браузера в меню «Внешний вид» проверьте состояние переключателя напротив опции «Показывать панель закладок». Если вы не видите эту панель, то ее можно активировать нажатием комбинации клавиш Ctrl + Shift + B.
В macOS:
В строке меню выберите пункт «Посмотреть» и установите галочку напротив пункта «Всегда показывать панель закладок» или воспользуйтесь сочетанием клавиш Shift (⇧) + Command (⌘) + B.
2. Перейдите на страницу сайта разработчика Пола Кинлана. Найдите на ней ссылку Find in page и перетащите ее на панель ваших закладок Chrome. Специально для вас мы уже выделили ее как раз с помощью рассматриваемого нами инструмента.
Найдите на ней ссылку Find in page и перетащите ее на панель ваших закладок Chrome. Специально для вас мы уже выделили ее как раз с помощью рассматриваемого нами инструмента.
3. Для создания ссылки перейдите на нужную вам страницу, выделите интересующий вас текст и кликните на Find in Page на панели закладок. Для удобства закладку можно переименовать.
Откроется новая страница, аналогичная исходной, но с выделенным желтым цветом текстом. А в адресной строке как раз и можно будет найти полезный URL. Его можно скопировать и передать по назначению. Теперь при открытии кем-либо этой ссылки будет открываться страница с выделенным на ней текстом.
Смотрите также:
Как сделать ссылку на донат в 2021 году
Монетизировать свой проект, получать поддержку подписчиков можно даже начинающему пользователю сети. Такие добровольные пожертвования называются донатами. Вы можете просить постоянных читателей вашего аккаунта помогать вам иногда или на регулярной основе. Многие блогеры вставляют в описание своих каналов, например на Youtube или Twitch, формы сбора средств. Рассмотрим, как сделать ссылку на донат и какие есть подводные камни.
Многие блогеры вставляют в описание своих каналов, например на Youtube или Twitch, формы сбора средств. Рассмотрим, как сделать ссылку на донат и какие есть подводные камни.
Как стоит просить о пожертвованиях
— Не переусердствуйте в просьбах. Напоминайте мягко и ненавязчиво.
— Обосновывайте, почему стоит вам помогать. Немного приоткрывайте свои планы. Чем лучше будет ваш проект с помощью подписчиков.
— Ваши подписчики должны получить что-то взамен. Улучшение контента, дополнительные материалы и другое.
С донатов не нужно платить налоги, так как фактически ваш подписчик заключает с вами договор доверия. Оставить пожертвование пользователь может по желанию, а вам не нужно иметь ИП и оформлять другие документы.
Сервис сбора донатов Hipolink
В конструкторе Хиполинк есть несколько способов подключения приёма платежей. Во-первых, с помощью блока Товары и услуги. Можно установить диапазон цен доната. Также можно поставить 0 и ваши посетители будут выбирать сумму по своему желанию. Принимать платежи можно благодаря интеграции с Capusta.Space и Онлайн сервисов, любых на ваш выбор. В конструкторе уже заранее добавлены Яндекс.Деньги и PayPal. Но, с помощью кнопки Ссылка, вы сможете добавить любой другой вариант. Подробнее о каждом также рассказали в данной статье.
Принимать платежи можно благодаря интеграции с Capusta.Space и Онлайн сервисов, любых на ваш выбор. В конструкторе уже заранее добавлены Яндекс.Деньги и PayPal. Но, с помощью кнопки Ссылка, вы сможете добавить любой другой вариант. Подробнее о каждом также рассказали в данной статье.
Совет! Подключите сбор донатов пошагово с помощью инструкции Hipolink и создайте ссылку сбора средств.
Яндекс.Деньги приёма донатов
В ваш блог или лендинг поставьте ссылку на платежи. Ваш клиент или подписчик может перечислять средства через свой аккаунт в приложении или через карту.
— Зарегистрируйтесь или используйте Яндекс аккаунт.
— Создайте кошелёк. Выберите раздел Как собирать деньги, далее Форма.
— Установите параметры донатов.
— Готово. Легко и просто сделать ссылку в блок.
Особенности. Требуется ввод паспортных данных. Можно перевести донаты на карту, телефон.
Преимущества. Простота использования блогерам.
Недостаток. Комиссия сбора 5,5%.
Комиссия сбора 5,5%.
PayPal
Необходимо создать аккаунт и именно на него звать посетителей.
— Заполните анкету с указанием ваших данных.
— Оформите свою страницу. Подберите имя и поделитесь им в блоге.
Теперь ваши подписчики будут по вашей ссылке переходить на страницу PayPal.Me, выбирать валюту и переводить любую сумму.
Работает так. Ваш подписчик переходит по ссылке, вводит сумму. Оплатить можно картой. При выводе средств перейдите в блок Обзор и нажмите на кнопку Вывод средств. При перечислениях на банковскую карту комиссия взиматься не будет.
Преимущества. Легко создавать сайты с формами.
Недостаток. На форму можно только сделать ссылку. Комиссия около 3%.
ВКонтакте
В ваш паблик необходимо установить приложение Пожертвование или Цели. Подписчики группы платят картой, смс или другими сервисами. Сумму можно вывести через кошелёк.
Преимущества. Простота добавления формы, но нужен аккаунт в платежных сервисах.
Недостаток. Сама форма расположена только в паблике. В посты можно только писать призывы. Снова комиссии платёжных систем.
Patreon
В Patreon вы найдёте «патрона» — человека, регулярно перечисляющего вам деньги. Многие художники, писатели и блогеры пользуются им.
— Перейдите на Patreon.
— Нажмите Start my Page, зарегистрируйтесь и заполните форму.
— Добавьте ссылку на page on Patreon в блоге.
Преимущества. Патроном можно стать один раз, и его деньги будут поступать автоматически, без продления.
Недостаток. Комиссия 10%.
Donation Alerts
— Создать аккаунт.
— Подключить к инструментам трансляций.
Преимущества. Легко настроить интерактивные элементы мотивации отправки пожертвований.
Недостаток. Комиссия От 1,5 до 7% в зависимости от способа платежа.
Live-чат
Супер чат или live чат встроен на YouTube. Зрители блогеров могут перечислять донаты стримеру. Доступно при более тысячи подписчиков.
— Создайте трансляцию.
— Выберите блок Статус и функции, далее Суперчат и кнопку Включить.
Преимущества. Легко подключить, не нужно регистрироваться через сторонние сервисы.
Недостаток. Комиссия, трудно выводить деньги. Нужно подключать международный банковский счёт.
Как сделать ссылку в Тик Ток кликабельной — инструкция
При оформлении аккаунта особое внимание стоит уделить всему: качественный контент, яркий и запоминающийся профиль. Все это шанс на успешную раскрутку своего профиля.
► Кейсы и фишки по Тик-Току и высокому ROI — в Tik-Tok-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Льешь гемблу?Ищешь топ ставку?Регистрируйся!
Сейчас в интернете можно зарабатывать на всем. Особенно популярными для продвижения товаров, услуг стали социальные сети. Реклама, продажи – категории, которые приносят миллионные доходы. Главное – разобраться в том, что и как работает.
Например, ТикТок сейчас очень активно покоряет сферу маркетинга. Но для получения денег нужно иметь взаимосвязь с клиентом.
Очень часто нам нужно поделиться с подписчиками какой-то важной информацией. Хорошо, если это можно сделать в видео. Но, а если нам хочется привлечь их, например, на страницу в Instagram или свой интернет-магазин, а ссылку вставить не получается?
Не так давно ТикТок разрешил пользователям из личного профиля переводить трафик на другие платформы и сайты. Эта функция полезна арбитражникам и блогерам, ведь благодаря этой возможности можно не только связать свои социальные сети, но и привлекать аудиторию на свой сайт.
Чем полезны кликабельные ссылки в ТикТок?
Например, вы ведете канал распаковки. Рассказываете о новых посылках и новинках на рынке. Конечно же, аудитории будет интересно, откуда же у Вас есть такие товары, где Вы их покупаете. В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
А вот ссылка в описании профиля – пожалуйста.
Активная ссылка в ТикТок позволит магазинам увеличить прямые продажи. Как же не перейти по ссылке указанного в аккаунте понравившегося магазина в ТикТок. Поэтому все пользователи, которые могут похвастаться получением этой функции, уже привлекли немало людей на свои социальные сети и неплохо заработали, после привлечения подписчиков на сайт из шапки профиля TikTok.
Для чего нужна это функция?
1. Увеличение трафика;
2. Размещение детального описания рекламной страницы;
3. Увеличение ссылочной массы, а это очень важно в партнерских проектах;
4. Запуск формы прямого оформления заказа;
5. Индексирование страницы;
6. Привязка аккаунта к сайту или магазину.
Конечно же, оформление аккаунта является важным фактором для привлечения аудитории, и именно поэтому появилась активная ссылка в ТикТок. Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Пошаговая инструкция
Какие ссылки можно добавлять?
Раньше многих блогеров и арбитражников привлекал ТикТок своим быстрым сбором подписчиков и большими охватами. Но, к сожалению, отталкивали их ограниченные возможности. Пример этому, отсутствие кликабельной ссылки в описании профиля. А теперь проблема решена.
Пока доступен перевод подписчиков из описания TikTok только в Youtube и Instagram. Надеемся, в дальнейшем можно будет добавлять ссылки и на другие платформы.
Под видео ссылки для перехода на другие сайты или платформы, пока поддерживается не у всех. Но в описание видео можно вставить ссылку на другой аккаунт в ТикТок.
В этих возможностях ключевая приманка – привлечение дополнительного трафика.
Как добавить ссылку на социальные сети в описание профиля?
Многие пользователи заметили, что в редактировании профиля можно добавить активную ссылку на свой Youtube или Instagram. Так как ТикТок появился совсем недавно, но пользуется огромным успехом, многие из Инстаграма и Ютуба перевели свою блогерскую деятельность в ТикТок. Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Для того чтобы это сделать, есть алгоритм действий:
- Скопируйте нужную ссылку;
- В профиле ТикТок нажмите на «Я»;
3. Теперь перейдите в редактирование профиля через кнопку «Изменить профиль»;
4. Выберите раздел Youtube или Instagram;
5. Закрепите переход к социальной сети;
6. Сохраните изменения;
7. После этого, в Вашем профиле появится иконка социальной сети.
Чтобы добавить активную ссылку на Instagram нужно авторизироваться через приложение, а для YouTube авторизация будет с помощью Google-аккаунта и выбора связанного канала.
Это нужно, чтобы ТикТок подгружал данные из указанного Вами источника и конечно же, чтобы мошенники не имели возможность обманывать пользователей, ссылаясь на ваши социальные сети.
Как сделать активную ссылку на сайт?
1. Скопируйте ссылку сайта;
2. На главной странице нажмите на «Я»;
3. В своем аккаунте нажмите на кнопку «Изменить профиль»;
4. На открывшейся странице найдите строку «Веб-сайт» и нажмите на неё;
5. Вставьте ранее скопированную ссылку в текстовое поле и сохраните.
Здесь можно вставлять любые ссылки, например, на лендинг, страницу ВКонтакте или на Телеграм.
Нет возможности сделать ссылку в ТикТок кликабельной?
Банальной причиной отсутствия этой функции, является устаревшая версия приложения. Просто обновите версию ТикТок и повторно проверьте наличие этой функции.
Также проблема может заключаться в том, что ТикТок не всем дает возможность воспользоваться этой функцией. От чего это зависит, пока не понятно. Возможно, не хватает подписчиков и просмотров. Многие пользователи заметили, что функция у них появилась после того, как они набрали первую тысячу подписчиков, но иногда даже при 20000 тысячах она не появлялась. А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
Заключение
Социальные сети обладают огромным потенциалом и невероятно большой базой пользователей. Всего за пару дней любой пользователь может попасть в топ рекомендаций, а за неделю – получить тысячи подписчиков в своем аккаунте и стать по-настоящему известным. Все, что нужно, это взаимодействие с аудиторией и привлечение их в нужное для Вас русло.
Оформление аккаунта в ТикТок – самый важный этап при продвижении. От этого зависит – захотят ли на Вас подписываться, а исходя из этого, захотят ли перейти по Вашей активной ссылке.
Используйте активные ссылки в TikTok, чтобы легко перенаправлять трафик на другие социальные сети или сайты, а также зарабатывайте с помощью партнерских программ.
Все, что от вас требуется — привлекать аудиторию, которой будет интересно то, чем вы занимаетесь.
на сайт, пост или видео
Сейчас Stories — чуть-ли не основной вид контента в Инстаграм. Истории — более живой и настоящий контент, посты — обработанный, вдумчивый, спроектированный. И если посты самые активные пользователи выкладывают раз в 2-3 дня, то 10 ежедневных история — это норма. Инстаграм создал огромное количество инструментов для историй: тысячи масок, фильтры, стикеры, гифки, и режимы съемки. Но иногда все равно не хватает контента, ты сидишь и думаешь «что же выложить в сторис?».
Истории — более живой и настоящий контент, посты — обработанный, вдумчивый, спроектированный. И если посты самые активные пользователи выкладывают раз в 2-3 дня, то 10 ежедневных история — это норма. Инстаграм создал огромное количество инструментов для историй: тысячи масок, фильтры, стикеры, гифки, и режимы съемки. Но иногда все равно не хватает контента, ты сидишь и думаешь «что же выложить в сторис?».
Поделиться чужим понравившимся контентом — всегда спасения и польза для подписчиков. Ссылки на статьи, сайты, акции, чужие посты и так далее. В этой статье мы расскажем, как прикрепить ссылку в Инстаграм сторис и какие для этого требования к профилям. А начнем с интересных идей, чтобы вас заинтриговать.
Как можно использовать ссылки — 10 идей
В Историях можно вставить ссылку на сторонний сайт. А поэтому есть много способов, как использовать эту функцию.
- Приведите людей в аккаунты в других социальных сетях. Помимо блога в Instagram, многие пользователи ведут каналы на Youtube или в Telegram, делятся новостями в Facebook и Вконтакте, рассказывают о жизни в Twitter.
 В сториз вставьте ссылку на свежий пост или призовите подписаться на профиль.
В сториз вставьте ссылку на свежий пост или призовите подписаться на профиль. - Поделитесь интересными статьями. Подписчики ценят вариативность контента. Рассказывайте о последних событиях в мире, делитесь новостями и любимыми интернет СМИ.
- Продавайте товары или услуги. Эта функция ценна для интернет-магазинов. Расскажите о своем товаре в stories, поделитесь отзывами и видеообзором. А затем прикрепите ссылку на товар в Историях.
- Блогеры тоже монетизируют профили, создавая собственные продукты. Визажисты выпускают косметику и книги, блогеры создают курсы о продвижении или онлайн-марафоны. О новинках они рассказывают в Историях, сопровождая ссылкой на сайт.
- Анонсируйте мероприятия. Прикрепите ссылку на сайт события с афишей или новостью о продаже 50% билетов.
- Делитесь любимой музыкой или фильмами. Помним о вариативности контента? Создайте плейлист в стриминоговом сервисе или расскажите о новом сериале.
 И не забудьте прикрепить на них ссылку в сторис.
И не забудьте прикрепить на них ссылку в сторис. - Расскажите подписчикам, где покупаете любимые вещи или косметику. Это может быть полезный совет с ссылкой на товар — так поступают блогеры, создающие аккаунты о покупке товаров на Aliexpress или других недорогих сайтах. А еще так блогеры рекламируют продукты — ссылку на сайт часто сопровождает именной промокод.
Что еще можно делать в Instagram Историях? Указывать ссылки на материалы внутри социальной сети:
- Поделитесь видео в IGTV. Запишите видео для канала в IGTV и разместите в своем профиле. Большой плюс такого материала — он может длиться до часа, в отличие от 15-секундных видео в Stories и минутных в ленте. В Истории ссылку сопроводите обложкой видео или даже его коротким отрывком.
- Расскажите о публикации нового поста в ленте. Раздел Истории становится всё популярнее, зачастую обгоняя по охвату привычный формат ленты. Делитесь новыми постами из ленты в Историях или сделайте навигацию по самым важным публикациям, после сохранив их в Highlights.

- Делитесь материалами других аккаунтов. Опубликовать в Истории можно и превью постов других пользователей. При нажатии, подписчики перейдут на полную версию поста. Так рассказывайте подписчикам о последних новостях или показывайте публикации своих друзей.
В следующих пунктах мы подробно опишем, как поделиться каждым из видов ссылок в ваших Историях.
Как добавить ссылку на сайт
Требования к аккаунту
Чтобы поделиться ссылкой в профиле, в профиле должно быть более 10 000 подписчиков. Если аккаунт пока не набрал такое число, ниже мы расскажем другие способы поделиться ссылкой в Instagram.
Как добавить ссылку — инструкция
- Заранее скопируйте ссылку, которую хотите прикрепить в Историю. При необходимости она может быть реферальной и содержать UTM-метки. В предпросмотре и публикации в сториз метки пользователи не увидят;
- Выберите фото или видео для публикации в Истории;
- Нажмите на знак гиперссылки в верхней панели Instagram;
- Выберите ввод URL и вставьте заранее скопированную ссылку;
- Опубликуйте Историю;
- Сразу проверьте, что ссылка работает и открывает нужный сайт.

Что делать, если нет 10 000 фолловеров?
Пока вы не достигли 10 000 подписчиков, поделиться ссылкой в stories на сторонний сайт не получится. Но есть три способа, как привести подписчиков на сайт:
- Отправьте ссылку на сайт в директ. Подходит только для нечастого использования. В день рекомендуется отправлять не более 5 ссылок в личных сообщениях, далее эта функция ограничена для использования. Советуем отправлять в директ ссылки только на сайты, контент которых вы сами проверили. Если Instagram зафиксирует распространение ссылок на подозрительные ресурсы, в бан отправиться уже сам профиль.
- Поставьте ссылку в профиль. Ссылку на новую статью вставляйте на короткое время, поделившись новостью об этом в Историях. Тоже самое делайте на время акций или подготовке к мероприятию.
- Используйте мультиссылки. Сервисы Taplink, Getchat, About.me создают минилендинг с ссылками на нужные сайты, социальные сети и мессенджеры. Менять ссылки внутри лендинга можно каждый день, оставляя для подписчиков свежие новости.

Чего не стоит делать? Не прописывайте ссылку в тексте публикаций или в комментариях в ленте. Они не работают и выглядят некорректно. И признаемся честно — копировать и вставлять их в браузер тоже станет только редкий подписчик. А ссылку из текста в Stories скопировать невозможно.
Ссылка на другого пользователя
Чтобы разместить ссылка на аккаунт в Stories, поставьте его отметку на фотографии или видео. Эта функция доступна всем пользователям Instagram. Разместите стикер или текстовое упоминание.
- Выберите фото или видео для публикации;
- Начните ввод текста или откройте раздел «Стикеры» на верхней панели Instagram;
- Введите имя аккаунта, который нужно упомянуть. Если вы выбрали функцию текста, сначала наберите знак @;
- Проверьте, что указана ссылка на правильный профиль. При выборе ввода текста активная отметка выделится нижним подчеркиванием.
Ссылка на пост: фото или видео
Разместить ссылки на публикации в Instagram в Истории могут все пользователи социальной сети. Для этого не нужно иметь более 10 000 подписчиков.
Для этого не нужно иметь более 10 000 подписчиков.
На свой пост
- Откройте публикацию, которой поделитесь в Истории;
- Выберите значок «бумажного самолетика». Он расположен под фото, рядом с знаками лайка и комментария;
- Нажмите «Добавить публикацию в свою историю»;
- Добавьте в stories дополнительные элементы — текст, призыв перейти к посту, gif со стрелочкой или анимацией «нажми сюда».
Таким способом вы можете делиться постами с фото и видео, каруселью. В последнем случае, в Истории можно выбрать обложку, отличающуюся от опубликованной в ленте. Для этого перед нажатием значка «бумажного самолетика» пролистайте карусель на ту фотографию, которая станет заглавной в Истории.
На чужой
- Откройте публикацию пользователя, которой хотите поделиться в Истории;
- Выберите значок «бумажного самолетика» под постом;
- Нажмите «Добавить публикацию в свою историю»;
- Добавьте в сториз дополнительные элементы и опубликуйте пост.

Увидит ли другой аккаунт, что вы поделились его постом в своей Истории? Только если вы сопроводили ее активной ссылкой на этот аккаунт. По умолчанию профиль видит только количество поделившихся публикацией в статистике.
На видео IGTV
Эта функция доступна тоже доступна всем пользователям, достигать 10 000 подписчиков для этого не нужно. В Истории разместите видео IGTV, размещенные на вашем канале.
- Нажмите на значок фотоаппарата в левом верхнем углу экрана для перехода к публикации в stories;
- Выберите фото или видео, которое пользователь увидит при просмотре Истории. Убедитесь, что оно содержит призыв к переходу к видео IGTV;
- Нажмите на значок ссылки в верхней панели;
- Найдите раздел «Проведите вверх» и нажмите опцию «Видео IGTV»;
- Выберите видео, которое станет доступно пользователям по свайпу;
- Опубликуйте Историю;
- Сразу проверьте, что ссылка работает и открывает нужное видео.
Если получить галочку верификации
Верифицированные пользователи в Instagram получают ряд преимуществ. Так, обладатели галочки делятся ссылкой в Stories, не достигнув 10 000 подписчиков. Хотя набрать подписчиков конечно легче — читайте нашу стать как получить галочку в Инстаграм.
Так, обладатели галочки делятся ссылкой в Stories, не достигнув 10 000 подписчиков. Хотя набрать подписчиков конечно легче — читайте нашу стать как получить галочку в Инстаграм.
MUSTHAVE-сервисы для продвижения в Инстаграм:
Мы отобрали лучшие и самые необходимые инструменты для работы в Инстаграм. Они подойдут и для продвижения коммерческих аккаунтов и для личных блогов.
Универсальный сервис, который объединил в себе десятки инструментов. Зарегистрируйтесь и посмотрите.
Продвижение, увеличение активности, проведение конкурсов, рекламная биржа, удобный Директ-мессенджер и т.д. При регистрации по нашей ссылке — 14 дней бесплатно!- Инста-лендинг TapLink — конструктор мультиссылки!
Создайте специальную ссылку в описании вашего профиля в Инстаграме. Внутри можно поместить ссылки на соц-сети, текст, видео, и даже целый интернет-магазин с онлайн-оплатой! Хороший бесплатный тариф + промокод от нас на 10% скидки: gruzdevv- Защита от ботов SpamGuard — чистим аккаунт!В Инстаграме очень много спама! Удалите рекламные аккунты среди ваших подписчиков — это поможет поднять охват (показатель ER), и увеличит ценность вашего Инстаграм в глазах рекламодателя!
Видео-инструкция:
youtube.com/embed/nsTn6rOxnUs?feature=oembed&wmode=opaque» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Как создать ссылку для перехода к определенной части страницы [Совет]
Когда большинство людей думают о ссылках, они думают о соединении двух разных веб-страниц вместе. Вы используете гиперссылки, чтобы связать два сообщения в своем блоге, или сообщение в блоге и целевую страницу, или сообщение в блоге и страницу продукта, или твит со своим веб-сайтом.
Но это еще не все, на что способны гиперссылки. После небольшой настройки вы также можете настроить гиперссылки для ссылки на контент на той же странице. Так что помните, что — это действительно исчерпывающий глоссарий , который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на то, что вы сказали в другом месте в этой статье, вы можете на самом деле ссылаться на это, что значительно упрощает вашей аудитории понять, о чем, черт возьми, вы говорите.
Хотите понять, о чем я? Просто щелкните здесь.
Довольно круто, да? Самое приятное во всем этом то, что super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML вызывает затруднения, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как установить ссылку на определенную часть страницы
Предоставление людям возможности эффективно «прыгать» на определенную часть веб-страницы может помочь бизнесу расти лучше.Но делать это правильно важнее, чем делать неправильно. Вот как добавить ссылки перехода к вашему контенту, шаг за шагом.
1. Дайте объекту или тексту, который вы хотите связать, имя.
В обычном сценарии создания ссылок объект, на который нужно создать ссылку, имеет собственный URL. Но в этом сценарии страница, на которую вы хотите создать ссылку, и страница, на которой находится ссылка, — это одно и то же, поэтому вам нужно придумать имя для места назначения ссылки.
Я бы рекомендовал использовать слово или фразу, описывающие место назначения ссылки.Если вы используете фразу, в ней не должно быть пробелов — используйте вместо них подчеркивания.
Пример
Допустим, мы хотели дать ссылку на пример компании, использующей рекламу Facebook в своем посте. Вот что я бы использовал в качестве имени объекта:
facebook_ads_example
А теперь перейдем к следующему шагу.
2. Возьмите выбранное имя и вставьте его в открывающий тег привязки HTML.
Перевод: замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
пойдет.
3. Поместите этот полный открывающий тег
сверху перед текстом или объектом, на который вы хотите создать ссылку, и добавьте закрывающий тег после.
Таким образом устанавливается расположение ссылки. Вот как должен выглядеть ваш код сейчас:
Объект, на который вы хотите создать ссылку.
Пример
Это пример рекламы Facebook, на которую я хочу дать ссылку.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить типичную HTML-разметку гиперссылки, но в той части, где вы обычно включаете URL-адрес, вы должны включить символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
Пример Щелкните здесь, чтобы увидеть пример того, как компания использует рекламу Facebook. 5. Вуаля! У вас есть действующая гиперссылка между двумя частями контента на одной странице.
(Привет, любопытные ребята из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились. )
)
html — Как сделать ссылку на часть страницы? (хеш?)
html — Как сделать ссылку на часть страницы? (хеш?) — 2 ответа
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
381k раз
Как сделать ссылку (с ), чтобы браузер переходил к определенному подзаголовку на целевой странице, а не вверху?
Hippietrail
13. 7k1515 золотых знаков8686 серебряных знаков133133 бронзовых знака
7k1515 золотых знаков8686 серебряных знаков133133 бронзовых знака
Создан 14 мая ’10 в 17: 592010-05-14 17:59
Гарольдо
33.1k4646 золотых знаков123123 серебряных знака164164 бронзовых знака
Если есть какой-либо тег с идентификатором (например,g.,
#foo к URL-адресу. В противном случае вы не сможете произвольно ссылаться на части страницы. Вот полный пример: Перейти к #foo на page.html
Пример ссылки на контент на той же странице: Перейти к #foo на той же странице
Это называется фрагментом URI.
McFizz
2,6133 золотых знака1111 серебряных знаков2323 бронзовых знака
Создан 14 мая '10 в 18:01
Даниэль ДиПаолоДаниэль ДиПаоло
51.1k1313 золотых знаков111111 серебряных знаков112112 бронзовых знаков
6
Вы используете якорь и хеш. Например:
Цель ссылки:
Контент
Ссылка на цель:
Текст ссылки
Или, если ссылка с другой страницы:
Текст ссылки
Создан 14 мая '10 в 18: 022010-05-14 18:02
Майкл Аарон СафянМайкл Аарон Сафян
87. 5k1414 золотых знаков130130 серебряных знаков194194 бронзовых знака
5k1414 золотых знаков130130 серебряных знаков194194 бронзовых знака
2
Просто добавьте хэш с идентификатором элемента к URL-адресу. Например.
и
http://mysite.com/#about
Так ссылка будет выглядеть так:
О компании
или просто
О нас
Создан 14 мая '10 в 18:03
Феликс КлингФеликс Клинг
1011 бронзовых знаков
Вот как:
Перейти на середину
Здравствуйте!
Создан 14 мая '10 в 18: 022010-05-14 18:02
Сарфраз
3,155 33 золотых знака511511 серебряных знаков562562 бронзовых знака
2
12 марта 2020 года WICG добавила черновик для фрагментов текста , и теперь вы можете ссылаться на текст на странице, как если бы вы его искали, добавив следующее к хешу
#: ~: text = <Текст для ссылки>
Рабочий пример на Chrome версии 81.: 0.4044.138
0.4044.138
Щелкните по этой ссылке Должна перезагрузить страницу и выделить текст ссылки
Создан 09 мая.
У вас есть два варианта:
Вы можете поставить якорь в свой документ следующим образом:
Или вы даете идентификатор любому элементу HTML:
Заголовок
Затем просто добавьте хэш #ref к URL-адресу вашей ссылки, чтобы перейти к нужной ссылке.Пример:
Перейти к ссылке в document.html
Создан 14 мая '10 в 18: 022010-05-14 18:02
Даниэль ВассаллоДаниэль Вассалло
312k7070 золотых знаков486486 серебряных знаков432432 бронзовых знака
При условии, что любой элемент имеет атрибут id на веб-странице. Можно просто связать / перейти к элементу, на который ссылается тег.
Можно просто связать / перейти к элементу, на который ссылается тег.
На той же странице:
.....
......
Перейти к markOne
Другая страница:
Переход к элементу markOne на моей странице связанного веб-сайта
У целей не обязательно есть элемент привязки.
Вы можете пойти и проверить эту скрипку.
Создан 27 июля '20 в 10: 072020-07-27 10:07
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Вставить ссылки | Конфлюенс Облако
Направляйте своих читателей в нужное место, используя одну из ссылок на контент Confluence. Вы можете ссылаться на страницы или на контент на странице, например комментарии.
Вы можете ссылаться на страницы или на контент на странице, например комментарии.
Если сайт Confluence требует, чтобы пользователи вошли в систему, чтобы увидеть его содержимое, совместное использование ссылки на определенную страницу на этом сайте не сработает для людей, не имеющих возможности войти в систему.
Страницы вашего сайта могут использовать новый редактор или старый редактор. На этой странице объясняется, как использовать оба редактора.
Используйте эти ссылки, чтобы перейти к разделу с подробным описанием редактора, который вы используете:
Какой редактор использует ваша страница
При редактировании страницы вы можете просматривать панель инструментов для визуальных индикаторов, таких как различия между инструментами выбора цвета текста или включение значка эмодзи на новую панель инструментов редактора.Вы также заметите, что кнопки Publish и Close были перемещены в верхний правый угол в новом редакторе.
Новый редактор
Старый редактор
Новый редактор
Способ добавления ссылок в новом редакторе был упрощен, чтобы упростить вам задачу.
Вставить ссылки
Выделите текст, который будет использоваться в качестве ссылки, и выберите инструмент ссылки или просто выберите инструмент ссылки.
tip / restingCreated with Sketch.
Вы также можете использовать сочетания клавиш, чтобы открыть меню ссылок. Ctrl K для Windows или cmd K для Mac.
Выбор инструмента ссылки дает вам возможность вставить ссылку или выполнить поиск по всем страницам и блогам в вашем экземпляре Confluence и недавно просмотренным задачам Jira в том же экземпляре. После определения места назначения ссылки вы можете изменить текст, отображаемый для зрителей страницы.
Умные ссылки
Для некоторых ссылок вы получите особый стиль, если вставите ссылку из одного из следующих продуктов на свою страницу:
Confluence
Jira
- Дорожные карты Jira
Bitbucket
Dropbox
Box
Google Drive
Microsoft OneDrive
Asana
Github3 9033 9033
Github3 9033 9033 URL-адрес преобразуется в смарт-ссылку, вы можете решить, хотите ли вы, чтобы она отображалась в виде карточки.

Смарт-карты предлагают более подробную информацию, чем ссылки, и со временем к картам будет добавлено больше деталей.
Форматы ссылок
В зависимости от назначения вашей ссылки существует множество способов форматирования вашего URL.
Описание
Как найти и использовать
Ссылка на макрос привязки на той же странице - Запишите имя привязки на который вы хотите сделать ссылку.Имя отображается на якоре при редактировании страницы.
- Добавьте ссылку к привязке в любом месте страницы, выделив текст, который будет использоваться в качестве ссылки.
- Выберите инструмент ссылки
- Введите имя макроса, предваряемое символом #. Если ваше имя привязки -
topofpage, вы вводите#topofpageпри создании ссылки.
Ссылка на макрос привязки на другой странице - Скопируйте страницу URL-адреса, на привязку которого вы хотите создать ссылку.
- Запишите имя привязки, на которую вы хотите создать ссылку. Имя отображается на якоре при редактировании страницы.
- Перейдите на страницу, на которую вы хотите добавить ссылку, и отредактируйте страницу
- Выделите текст, который будет использоваться в качестве ссылки
- Выберите инструмент ссылки
- Вставьте URL-адрес скопированной страницы в поле ссылки, за которым следует символ # и имя привязки.
Например, если страница с привязкой называетсяme.atlassian.net/wiki/...Project+notes, а имя привязки -notes-from-today, ваша ссылка на привязку будетme.atlassian.net/wiki/...Project+notes#notes-from-today
Ссылки на внешние сайты, блоги Confluence или страницы Confluence
Перейдите на страницу, на которую вы ссылаетесь хочу использовать.
Скопируйте URL.
Вставьте URL-адрес во всплывающее окно инструмента создания ссылок, где бы вы ни хотели, чтобы он отображался на странице, и при желании дайте ему более понятное имя.
Ссылка на комментарий страницы в блоге или странице Confluence
Перейдите на страницу, ссылку на которую вы хотите использовать.
Найдите комментарий на странице.
Выберите ссылку даты под комментарием. Страница перезагрузится, и вы перейдете к комментарию.
Скопируйте URL.
Перейдите на страницу, на которой вы хотите разместить ссылку на комментарий, и отредактируйте ее.
Вставьте URL-адрес во всплывающее окно инструмента создания ссылок, где бы вы ни хотели, чтобы он отображался на странице, и при желании дайте ему более понятное имя.
Ссылка на встроенный комментарий в блоге или странице Confluence
Перейдите на страницу, ссылку на которую вы хотите использовать.
Найдите комментарий на встроенной странице и выберите его, чтобы открыть всплывающее окно.
Выберите ссылку даты под комментарием. Страница перезагрузится, и вы перейдете к комментарию.
Скопируйте URL.
Перейдите на страницу, на которой вы хотите разместить ссылку на комментарий, и отредактируйте ее.
Вставьте URL-адрес во всплывающее окно инструмента создания ссылок и при необходимости дайте ему более понятное имя.
Ссылка на адрес электронной почты
Перейдите на страницу, на которой вы хотите разместить ссылку на электронную почту.
Введите адрес электронной почты во всплывающем окне инструмента создания ссылок, где бы вы ни хотели, чтобы он отображался на странице, и при желании дайте ему более понятное имя. Confluence автоматически создает ссылку mailto :.
Ссылка на вложение страницы
Скоро появится возможность сделать это с помощью инструмента создания ссылок. А пока вы можете использовать этот процесс для достижения своей цели.
Перейдите к опубликованной версии страницы, содержащей вложение, на которое вы хотите сделать ссылку.
Перейти к Подробнее •••> Вложения .
Щелкните правой кнопкой мыши имя файла вложения и выберите "Копировать адрес ссылки".
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на вложение.
Вставьте URL-адрес во всплывающее окно инструмента создания ссылок и при желании дайте ему более понятное имя.
Ссылка на последнюю версию вложения на другой странице
Перейти к опубликованной версии страницы, содержащей вложение, на которое вы хотите сделать ссылку.
Перейти к Подробнее •••> Вложения .
Щелкните правой кнопкой мыши имя файла вложения и выберите Копировать адрес ссылки .
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на вложение.
Вставьте URL-адрес во всплывающее окно инструмента создания ссылок, удалите любой текст после расширения файла в URL-адресе и при необходимости дайте ему более понятное имя.
Ссылка на заголовок на странице или другой странице
Ссылки заголовков используют комбинацию трехсимвольного идентификатора пространства и идентификатора страницы, а также имени страницы и имени заголовка.
Если вам нужен только URL-адрес, по которому зрители переходят к заголовку, сделайте следующее:
Перейдите на страницу и прокрутите вниз до заголовка.
Наведите указатель мыши на заголовок, чтобы отобразить значок ссылки слева от заголовка.
Щелкните значок ссылки, чтобы скопировать ссылку.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на заголовок.
Выберите инструмент Ссылка на панели инструментов
Вставьте URL-адрес во всплывающее окно инструмента ссылки, введите более понятное имя в поле ниже и нажмите Введите
При необходимости для создания нескольких ссылок на заголовки на странице более эффективно получить URL-адрес страницы и самостоятельно создать часть заголовка.
Перейдите на страницу, содержащую заголовок, и просмотрите ее.
Скопируйте URL-адрес страницы для использования в будущем. Имейте в виду, что использование заглавных букв в URL-адресе должно совпадать с заглавными буквами в заголовке страницы. Пробелы в заголовке страницы заменяются знаком плюса (+).
Запишите все точные заголовки, к которым вы хотите связать
Перейдите и отредактируйте страницу, на которой вы хотите связать заголовки
Выберите инструмент Link на панели инструментов
Вставьте URL-адрес страницы во всплывающее окно инструмента создания ссылок, введите более понятное имя в поле ниже и нажмите Введите
Повторяйте шаг 6, пока не создадите все необходимые ссылки для заголовков
твой сайт.atlassian.net/wiki/spaces/AAA/pages/#####/Page+title+goes+here#Heading-name-goes-here
Ссылка на выпуск Jira
(где связаны Confluence и Jira)Перейдите к вопросу Jira.
Перейдите и отредактируйте страницу, на которой вы хотите разместить ссылку на вложение.
Вставьте URL-адрес на страницу. Confluence автоматически преобразует это в интеллектуальную ссылку, которая отображает номер проблемы, текст сводки и статус.
Создание ссылок на разделы, не являющиеся заголовками, в новом редакторе невозможно. Если вам нужно указать ссылку на часть страницы, которая не заслуживает основного заголовка, попробуйте использовать заголовок меньшего размера, например H5 или H6.
Ссылка на текст, отформатированный как заголовок в таблицах, в настоящее время недоступна в новом редакторе.
Ссылка на неопределенную страницу-заполнитель
Иногда вам нужно создать ссылку на страницу Confluence, которая еще не существует.Для этого вы можете добавить неопределенную ссылку и вернуться к ней позже. Когда вы выбираете ссылку, Confluence создаст черновик страницы с этим заголовком, чтобы вы могли добавить контент и опубликовать его, когда будете готовы.
Неопределенные ссылки-заполнители не могут быть добавлены в шаблоны.
Создать ссылку на страницу с неопределенным заполнителем
- Введите
[Имя страницы-заполнителя] ().
Это соответствует синтаксису сочетания клавиш для добавления определенных ссылок[Link] (http: // a.com). - Нажмите
ВведитеилиВерните, чтобы создать заполнитель. - Выберите Закрыть , чтобы сохранить страницу как ЧЕРНОВИК, или выберите Опубликовать .
Использование сочетания клавиш - единственный способ сделать это прямо сейчас. В ближайшие месяцы возможность добавлять неопределенные ссылки будет добавлена на панель инструментов редактора и в меню команд с косой чертой.
Ссылка на неопределенную страницу отображается красным цветом. Пока вы не опубликуете эту недавно созданную страницу, любой, у кого есть права создать в этом пространстве, может выбрать ссылку при просмотре или редактировании, и он продолжит создавать новые черновики страниц.
Просмотр неопределенных страниц в пространстве
В режиме Неопределенные страницы отображаются все неопределенные страницы в вашем пространстве.
Чтобы просмотреть список неопределенных ссылок в пространстве:
- Выберите Параметры пространства на боковой панели, затем выберите Инструменты содержимого
- Выберите Неопределенные страницы .
У неопределенных ссылок на страницы есть зеленый значок, напоминающий вам, что эти страницы еще не были опубликованы.Выберите ссылку для неопределенной страницы, чтобы создать черновик и добавить к нему содержимое.
Устаревший редактор
В этом разделе содержится подробная информация о добавлении ссылок и привязок на вашу страницу с помощью унаследованного редактора.
Внутренние ссылки
Вот как создать ссылку на контент из Confluence
Ссылка на страницу
Если это страница в том же пространстве:
- На панели инструментов выберите Ссылка > Поиск , затем введите часть названия страницы.Выберите страницу, когда она появится в списке.
- На панели инструментов выберите Ссылка > Недавно просмотренные и выберите страницу из списка.
- Введите [ и введите часть имени страницы, затем выберите страницу из списка.
- Вставьте URL-адрес страницы на свою страницу (Confluence автоматически создаст ссылку).
Если это страница в другом пространстве:
- На панели инструментов выберите Ссылка > Поиск и в раскрывающемся списке пространства выберите пространство, в котором находится страница, или Все пространства .Затем введите часть имени страницы и выберите страницу, когда она появится в списке.
- На панели инструментов выберите Link > Advanced , затем введите пробел, а затем имя страницы
spacekey: mypage. - Введите [ и введите часть имени страницы, затем выберите страницу из списка. (Вы можете навести курсор на каждое предложение, чтобы увидеть, из какого места находится страница).
Ссылка на сообщение в блоге
- На панели инструментов выберите Ссылка > Поиск и введите часть имени сообщения в блоге, затем выберите сообщение, когда оно появится в списке.
- Введите [ и введите часть имени сообщения в блоге, затем выберите сообщение из списка.
Ссылка на вложение
На этой странице:
- На панели инструментов выберите Ссылка > Вложение , затем загрузите или выберите вложение из списка.
- Введите [ и введите часть имени файла вложения, затем выберите вложение из списка.
На другой странице:
На панели инструментов выберите Ссылка > Поиск и введите часть имени вложения, затем выберите ее, когда она появится в списке.(Вы можете навести курсор на каждое предложение, чтобы увидеть, из какого места находится страница).
Введите [ и введите часть имени файла вложения, затем выберите вложение из списка
Ссылка на веб-сайт
- На панели инструментов выберите Ссылка > Веб-ссылка , затем введите URL веб-сайта.
- Введите или вставьте URL-адрес на страницу (Confluence автоматически создаст ссылку).
Ссылка на адрес электронной почты
- На панели инструментов выберите Ссылка > Веб-ссылка , затем введите адрес электронной почты.
- Введите или вставьте адрес электронной почты на страницу (Confluence автоматически создаст ссылку mailto:).
Ссылка на заголовок на странице
Выберите Ссылка > Расширенный , затем введите заголовок в одном из форматов ниже. Текст заголовка чувствителен к регистру и должен вводиться без пробелов.
- Для заголовка на этой странице:
#MyHeading. - Для заголовка на другой странице в этом пространстве:
Имя страницы # MyHeading. - Для заголовка на другой странице в другом пространстве:
spacekey: Имя страницы # MyHeading.
Имейте в виду, что эти ссылки разорвутся, если вы измените текст заголовка. Вместо этого рассмотрите возможность использования макроса Table of Contents или Anchor.
Ссылка на комментарий на странице
- Перейдите к комментарию, щелкните правой кнопкой мыши дату внизу комментария, скопируйте ссылку и вставьте ее прямо на свою страницу.
- Введите [$ , затем введите идентификатор комментария ( 12345 в этом примере):
[$ 12345]
Ссылка на привязку на странице
Используйте привязки, чтобы включить ссылки на определенные места на странице.Это может быть особенно полезно для того, чтобы ваши читатели могли переходить к определенным частям длинного документа. Якоря невидимы для читателя, когда страница отображается.
Тяга к анкеру
- Имена привязок, включая пробел и имя страницы, чувствительны к регистру.
- Введите имена страниц и якорей с пробелами, когда вы ссылаетесь на них на том же сайте Confluence
- Если вы ссылаетесь на якорь на другой странице со специальными символами в имени, где URL-адрес отображает идентификатор страницы, а не имя, вы все равно должны вводить имя страницы при ссылке на нее
- Выберите текст или поместите курсор в то место, куда вы хотите вставить ссылку
- На панели инструментов выберите Ссылка на панели инструментов или нажмите Ctrl + K
Выберите Advanced и введите имя привязки в поле Ссылка поле в следующем формате.
Расположение привязки Синтаксис ссылки для привязки Примеры Та же страница #anchorname Страница в том же пространстве имя страницы # имя привязки Моя страница # внизу
Моя страница # важная информация
Страница в другом пространстве spacekey: pagename # anchorname CONFCLOUD: Mypage
CONFCLOUD: Mypage # importantinformation
- Введите или измените ссылку Текст (это текст, который появится на странице.Если это поле оставить пустым, имя страницы или URL-адрес будет использоваться в качестве текста ссылки)
- Выберите Сохранить
Ссылка на неопределенную страницу (страница, которая еще не существует)
Иногда требуется ссылка на страницу Confluence, которая еще не существует. Для этого вы можете добавить неопределенную ссылку и вернуться к ней позже. Когда вы выбираете ссылку, Confluence создаст черновик страницы с этим заголовком, чтобы вы могли добавить контент и опубликовать его, когда будете готовы.
Создайте ссылку на неопределенную страницу:
- На панели инструментов выберите Вставить > Ссылка или нажмите Ctrl + K на клавиатуре.
- Выберите Advanced в левой навигационной панели.
- Введите имя страницы, которая будет создана в поле Link .
Ссылка на неопределенную страницу отображается темно-красным цветом. Пока вы не опубликуете эту недавно созданную страницу, любой, у кого есть права создать в этом пространстве, может выбрать ссылку при просмотре или редактировании, и он продолжит создавать новые черновики страниц.
Просмотр неопределенных страниц в пространстве
В режиме Неопределенные страницы отображаются все неопределенные страницы в вашем пространстве.
Чтобы просмотреть список неопределенных ссылок в пространстве:
- Выберите Параметры пространства на боковой панели, затем выберите Инструменты содержимого
- Выберите Неопределенные страницы .
У неопределенных ссылок на страницы есть зеленый значок, напоминающий вам, что эти страницы еще не были опубликованы. Выберите ссылку для неопределенной страницы, чтобы создать черновик и добавить к нему содержимое.
Ссылка на личное пространство или профиль пользователя
- На панели инструментов выберите Ссылка > Поиск , затем введите имя пользователя и выберите обзор его личного пространства или его профиль из списка.
- Введите [, затем введите имя пользователя и выберите обзор его личного пространства или его профиль из списка.
Ссылка на проблему Jira (где Confluence подключен к Jira)
- Вставьте URL-адрес задачи Jira - Confluence автоматически создаст макрос задачи Jira.
Используйте ярлык
Если вы настроили ярлыки на своем сайте Confluence, вы можете установить ссылку на внешний сайт, используя ярлык, который выглядит следующим образом:
CONF-17025 @ jira.Например, этот сайт Confluence использует ярлык @jira для ссылки на jira.atlassian.com. Таким образом, ярлык
CONF-17025 @ jiraсоздает эту ссылку.Чтобы добавить ярлык с помощью диалогового окна «Вставить ссылку»:
- На панели инструментов выберите Ссылка > Расширенный и введите или вставьте ярлык в поле Ссылка (ярлыки не чувствительны к регистру)
- Измените или введите текст ссылки (это текст, который будет отображаться на странице)
- Выберите Вставить
Вы также можете ввести [ и выбрать Вставить веб-ссылку > Расширенный , чтобы ввести ссылку быстрого доступа .
Внешние ссылки
Вот как сделать ссылку на контент Confluence с других веб-сайтов и в электронных письмах.
Ссылка на заголовок
Пример
http://myconfluence.com/display/spacekey/pagename#pagename-headingtextСсылка на комментарий
Пример
http: // myconfluence.com/display/spacekey/pagename?focusedCommentId=commentid#comment-commentidЧтобы узнать URL-адрес комментария и идентификатор комментария:
- Перейдите к комментарию, на который вы хотите поставить ссылку
- Выберите дату на внизу комментария и просмотрите URL-адрес
Число после комментария - - это идентификатор комментария
Ссылка на привязку
Пример
http: // myconfluence.com / display / spacekey / pagename # pagename-anchorname
Некоторые важные детали, о которых следует помнить:
- Имя страницы повторяется в URL-адресе после знака #. Второе вхождение имени страницы объединяется в одно слово с удалением всех пробелов.
- Между объединенным именем страницы и именем привязки есть один тире (дефис).
- Имя привязки в полном URL-адресе объединено в одно слово с удалением всех пробелов.
- Имя привязки с учетом регистра .Вы должны использовать тот же образец букв верхнего и нижнего регистра, который вы использовали при создании привязки.
Удалить или изменить ссылку
- Выберите текст или изображение ссылки
- Выберите Отменить связь на панели инструментов свойств ссылки, чтобы удалить ссылку
- Выберите Изменить на панели инструментов свойств ссылки, чтобы изменить ссылку, сделайте свой изменения и выберите Сохранить
Как добавлять вложения и гиперссылки к электронным письмам в Outlook
Вы можете легко обмениваться информацией в Outlook, прикрепляя файлы и вставляя гиперссылки в свои сообщения электронной почты.Выполните следующие действия, чтобы узнать, как создать гиперссылку в Outlook и как вставлять вложения.
Работа с гиперссылками Outlook
Вы можете создавать гиперссылки в Outlook, чтобы ссылаться на веб-страницы, новые или существующие файлы на вашем компьютере, адреса электронной почты и определенные места в документе.
Вставка гиперссылки в Outlook
- На вкладке Домашняя страница щелкните Новый адрес электронной почты .
2. На вкладке Сообщение выберите Ссылка .
3. Выберите веб-страница или файл , этот документ или адрес электронной почты .
4. В поле Text to Display добавьте желаемый текст в гиперссылку. Если вы хотите, чтобы гиперссылка отображала только URL-адрес, оставьте это поле пустым.
5. Выберите одну из трех вкладок и выполните одно из следующих действий:
- Веб-страница или файл - Добавьте полный URL-адрес, на который вы хотите создать ссылку.
- Этот документ - Выберите место в документе, куда вы хотите добавить гиперссылку, либо Верх документа , Заголовки или Закладки .
- Адрес электронной почты - Заполните поля Адрес электронной почты и Тема .
Редактирование гиперссылки
- Если вам нужно изменить существующую ссылку, щелкните ее правой кнопкой мыши и выберите Изменить гиперссылку .
- В поле Address отредактируйте ссылку и нажмите OK .
Удаление гиперссылки
- Чтобы удалить существующую ссылку, щелкните ее правой кнопкой мыши и выберите Удалить гиперссылку .
Работа с вложениями Outlook
Outlook отслеживает недавно созданные и обновленные файлы на вашем компьютере и делает их легко доступными в виде вложений электронной почты.
Добавление вложения к новому электронному письму в Outlook
1.0 На вкладке Home щелкните New Email .
2. На вкладке Сообщение щелкните Прикрепить файл .
3. Выберите недавно созданный или обновленный файл из недавних элементов или щелкните Browse This PC , чтобы выбрать другой файл.
4. Если вы щелкнули Browse This PC , выберите файл и щелкните Insert .
Удаление вложения из электронного письма
- Открыв сообщение электронной почты, щелкните стрелку раскрывающегося списка во вложении.
- Выберите Удалить вложение .
Если вам нужна помощь с вашей учетной записью HostPapa, пожалуйста, откройте заявку в службу поддержки на своей панели управления.
Руководство для начинающих о том, как добавить ссылку в WordPress
Хотите добавить гиперссылку в WordPress? Недавно один из наших пользователей спросил нас, как добавить ссылку в WordPress.
Есть несколько способов добавления ссылок в WordPress. Вы можете добавлять ссылки в свои сообщения, страницы, меню навигации, виджеты боковой панели, область нижнего колонтитула и многое другое.
В этом подробном руководстве для начинающих мы покажем вам, как добавить ссылку в сообщения, страницы, виджеты, навигационные меню и многое другое WordPress.
Поскольку это подробное руководство, воспользуйтесь навигацией ниже, чтобы быстро перейти к нужному разделу:
Почему ссылки важны?
Ссылки - это кровь Интернета, что делает их действительно важными.
В основном, большинство веб-сайтов в Интернете связаны с помощью ссылок, поэтому впервые был введен термин «сеть» или «всемирная паутина».
Это текст с гиперссылками, кнопки и другие элементы, которые вы нажимаете, чтобы перейти с одной страницы на другую или с одного веб-сайта на другой.
Представьте, что вы посещаете веб-страницу без ссылки, на которую вы могли бы нажать. У вас не будет другого выхода, кроме как нажать кнопку "Назад" в браузере.
Для отдельных веб-сайтов ссылки сообщают вашим пользователям, где щелкнуть, чтобы просмотреть дополнительную информацию.
Правильное размещение ссылок на вашем сайте позволяет увеличить время, которое пользователи проводят на вашем сайте. Это также помогает пользователям находить больше контента, совершать покупки в вашем интернет-магазине или подписываться на вашу рассылку новостей по электронной почте.
При этом давайте посмотрим, как легко добавлять ссылки в различные области вашего веб-сайта WordPress.
Как добавлять ссылки в сообщения и страницы WordPress
WordPress позволяет очень легко добавлять ссылки в сообщения и страницы вашего блога с помощью редактора блоков.
Просто отредактируйте свой пост или страницу или создайте новую.
Затем выделите текст, к которому вы хотите прикрепить ссылку. Этот выделенный текст называется якорным текстом для ссылки. Теперь нажмите кнопку «Ссылка»:
Вы увидите поле, в котором вы можете ввести URL. URL-адрес - это веб-адрес. Например, руководство WPBeginner о том, как начать блог WordPress, имеет URL-адрес https://www.wpbeginner.com/start-a-wordpress-blog .
Вы можете просто скопировать и вставить URL-адрес сообщения или страницы, на которую хотите создать ссылку, например:
Нажмите кнопку «Применить» (Enter), чтобы вставить ссылку в свое сообщение.
Если вы размещаете ссылку на контент на своем собственном сайте, возможно, будет быстрее его найти. Введите одно или два слова из заголовка вашего контента, и WordPress найдет его:
Щелкните заголовок страницы или сообщения, на которое хотите создать ссылку, и URL-адрес будет автоматически добавлен для вас. Опять же, вам нужно будет нажать кнопку «Применить», чтобы разместить ссылку в своем сообщении.
Если вы хотите, чтобы ссылка открывалась в новой вкладке, щелкните стрелку справа. Затем вы можете щелкнуть переключатель и настроить открытие ссылки в новой вкладке.
Примечание. Мы рекомендуем использовать этот параметр только для ссылок на сторонние веб-сайты. Таким образом, ваши пользователи не покидают ваш сайт во время его посещения.
Добавление ссылки в старый редактор WordPress
Если вы используете старый классический редактор вместо редактора блоков, то процесс добавления ссылки очень похож.
Откройте сообщение, которое хотите отредактировать, или создайте новый. Найдите текст, который хотите использовать в качестве привязки ссылки, и выделите его.Затем нажмите кнопку «Ссылка», которая должна появиться в первом ряду кнопок панели инструментов.
Затем вы можете скопировать и вставить URL-адрес, на который хотите создать ссылку, или выполнить поиск по нему, как в редакторе блоков.
Вставка URL-адреса непосредственно в текст привязки
Другой, еще более быстрый способ добавить ссылку как в редакторе блоков, так и в классическом редакторе - просто вставить URL-адрес в текст привязки.
Сначала скопируйте URL-адрес, на который хотите создать ссылку. Затем выделите выбранный вами якорный текст в своем сообщении.
Затем вы можете щелкнуть правой кнопкой мыши и выбрать «Вставить» или просто нажать Ctrl + V (Windows) или Command + V (Mac), чтобы вставить URL.
WordPress автоматически обнаружит, что вы вставляете URL, а не текст, и превратит текст привязки в ссылку.
Ознакомьтесь с нашими советами по освоению редактора контента WordPress, чтобы узнать больше об эффективном использовании редактора блоков.
Как добавить ссылки в текстовые виджеты WordPress
WordPress позволяет добавлять виджеты в области, не связанные с содержанием, такие как боковая панель, нижний колонтитул или другие области виджетов.
Некоторые из этих виджетов автоматизированы и не имеют большого количества опций. Например, виджет "Последние сообщения" автоматически покажет ссылки на ваши недавние сообщения. Больше ничего делать не нужно.
Однако, если вы хотите добавить произвольный текст со ссылками на боковую панель, вы можете использовать текстовый виджет.
Перейдите на страницу Внешний вид »Виджеты и перетащите виджет« Текст »на свою боковую панель или другую область виджетов.
Затем вы можете ввести свой текст и добавить ссылку так же, как при добавлении ее к сообщению или странице.
Не забудьте нажать кнопку «Сохранить» под виджетом после внесения изменений.
Как добавить ссылки в меню навигации WordPress
Хотите добавить ссылки в меню навигации своего сайта? WordPress поставляется со встроенным редактором меню перетаскивания, который позволяет создавать и управлять меню навигации на вашем сайте WordPress.
Перейти к Внешний вид »Меню страница. Если у вас еще нет настроенного меню, вы можете создать его, введя название меню.
Затем выберите страницы, которые вы хотите добавить в меню, слева, затем нажмите кнопку «Добавить в меню».
WordPress будет автоматически ссылаться на выбранные вами сообщения и страницы. Вы можете перемещать пункты меню и вверх и вниз, чтобы изменить их порядок.
Вы также можете добавить любую ссылку в свое меню. Это не обязательно должна быть страница или сообщение на вашем сайте. Например, вы можете ввести URL-адрес своего профиля в Twitter и добавить его в меню навигации.
Чтобы ввести ссылку, просто нажмите стрелку рядом с разделом «Пользовательские ссылки» слева.Затем вы можете ввести URL-адрес и текст, который хотите использовать для ссылки.
Чтобы получить дополнительную помощь по созданию меню, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Как добавить заголовок и Nofollow в ссылки WordPress
Часто бывает полезно дать вашим ссылкам заголовок. Это текст, который появляется, когда кто-то наводит курсор мыши на ссылку, например:
Добавление заголовка часто проясняет, куда ведет ссылка.Это может быть полезным или даже обнадеживающим для ваших читателей.
Однако WordPress не позволяет добавлять заголовок к ссылкам с помощью редактора по умолчанию. Вы все еще можете добавить его, и мы скоро покажем вам, как это сделать.
Вы также можете добавить тег nofollow к внешним ссылкам. Это указывает поисковым системам не передавать оценку SEO вашего сайта по этой ссылке, потому что вы не владеете или не контролируете содержание этого сайта.
WordPress также по умолчанию не поддерживает nofollow.
Метод 1. Используйте плагин AIOSEO в Gutenberg
Плагин
All in One SEO (AIOSEO) для WordPress автоматически добавляет к вашим ссылкам атрибуты title, nofollow, sponsored и UGC.
Метод 2. Используйте HTML-код в Gutenberg
Если вы используете редактор Gutenberg и не хотите использовать AIOSEO, вам нужно вручную отредактировать HTML, чтобы добавить к вашим ссылкам атрибуты title и nofollow.
Сначала добавьте ссылку в блок абзаца обычным способом.Затем нажмите на три вертикальные точки и выберите «Редактировать как HTML», как показано здесь:
Теперь вы увидите HTML-код своего блока.
Вы можете добавить к ссылке заголовок и / или атрибут nofollow, например:
Вы можете узнать больше о нашей компании на нашем О нас .
В заголовке вы можете изменить «О нас» на все, что захотите.С атрибутом nofollow это всегда должно быть
rel = "nofollow". Не забывайте двойные кавычки вокруг названия и nofollow, так как без них ваша ссылка не будет работать.Метод 3. Использование подключаемого модуля с классическим редактором
Если вы используете классический редактор, вы можете установить и активировать подключаемые модули Title и Nofollow для ссылок.
Этот плагин добавит опции заголовка, nofollow и спонсируемого флажка во всплывающее окно для вставки ссылки.
Выделите свой якорный текст и нажмите кнопку «Ссылка», затем нажмите шестеренку:
Вы увидите дополнительные параметры:
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить заголовок и nofollow во всплывающее окно для вставки ссылки в WordPress для получения дополнительной информации об этом плагине.
Как добавить кнопки ссылок в WordPress
Вы хотите добавить кнопку к своим сообщениям или страницам WordPress? Есть много способов сделать это.Самый простой - использовать встроенный блок кнопок WordPress.
Создайте новый пост или страницу или отредактируйте существующую. Затем щелкните значок (+), чтобы создать новый блок. Выберите «Button» из опций «Layout Elements» или просто найдите блок Button.
Вы можете ввести текст для кнопки, щелкнув цветную область. Введите URL-адрес, по которому должна переходить кнопка, в поле «Ссылка».
Чтобы изменить выравнивание кнопки или сделать текст полужирным или курсивом, просто используйте элементы управления в верхней части самого блока.
Вы можете внести дополнительные изменения в внешний вид кнопки в параметрах блока в правой части экрана. Например, вы можете изменить цвет или добавить более широкую границу.
Здесь также можно изменить настройки ссылки. Вы можете настроить ссылку так, чтобы она открывалась в новой вкладке, и, если хотите, вы также можете добавить к ссылке атрибут «nofollow», введя его в поле «Ссылка на ссылку».
Что делать, если вы все еще используете старый классический редактор WordPress? Вы можете установить плагин «Забудьте о кнопках шорткода», чтобы легко создавать кнопки при редактировании публикации или страницы.
Просто установите и активируйте плагин Forget About Shortcode Buttons. Затем создайте новый пост или отредактируйте существующий.
На панели инструментов справа вы увидите значок «Вставить кнопку»:
Нажмите на кнопку, и вы увидите всплывающее окно. Здесь вы можете настроить кнопку, выбрать цвета, границы, добавить текст, добавить значок и включить саму ссылку во время предварительного просмотра в реальном времени.
Для получения дополнительной информации и подробностей ознакомьтесь с нашим руководством о том, как добавлять кнопки в WordPress без использования шорткодов.
Как встроить связанный контент в WordPress
Вы можете легко встроить определенные типы контента в WordPress, просто вставив его URL-адрес в свой пост. Иногда это называют созданием «карточки содержания» в вашем сообщении.
Просто вставьте весь URL-адрес в отдельный блок абзаца. Весь твит, включая изображения, лайки, отметку времени и т. Д., Будет встроен следующим образом:
Процесс такой же для видео на YouTube. Просто найдите на YouTube видео, которое хотите использовать, и скопируйте URL-адрес в верхней части окна браузера:
Затем вставьте ссылку в свой пост или страницу.Он автоматически вставит видео:
Этот метод отлично подходит не только для постов в Twitter и видео на YouTube, но и для многих других типов контента. Дополнительную информацию можно найти в статье поддержки WordPress «Встраивание».
Как добавить партнерские ссылки в WordPress
Хотите увеличить доход своего сайта с помощью партнерских ссылок? Партнерский маркетинг обеспечивает стабильный доход многим блогам и веб-сайтам.
Все, что вам нужно сделать, это добавить специальные реферальные ссылки на продукты и услуги, которые вы рекомендуете.Когда ваши посетители покупают эти продукты после перехода по ссылкам, вы получаете комиссию.
Проблема, с которой сталкивается большинство новичков, заключается в том, что каждый продукт или веб-сайт, который они хотят порекомендовать, имеет разные URL-адреса. Их сложно отслеживать, особенно если вы рекомендуете много товаров.
Лучший способ добавлять партнерские ссылки и управлять ими - использовать плагин управления партнерскими программами. Мы рекомендуем использовать Pretty Links или Thirsty Affiliates.
Оба этих плагина работают, создавая ссылки перенаправления, такие как www.yoursite.com/refer/partnersitename , которые отправляют людей по вашей специальной партнерской ссылке.
Плагины добавят новую опцию в ваше меню WordPress, куда вы можете добавить свои партнерские ссылки. Вот как это выглядит с ThirstyAffiliates. Вы просто копируете и вставляете свою специальную партнерскую ссылку в поле «Целевой URL».
Вы можете установить определенные параметры для своей ссылки с правой стороны, решив, следует ли исключать подписку на нее, открывать ее в новом окне / вкладке и т. Д.
По завершении нажмите «Сохранить ссылку».
После того, как вы настроили партнерские ссылки, вы можете легко добавить их в свои сообщения и страницы. В блоке абзацев нажмите стрелку вниз и выберите опцию «Партнерская ссылка»:
Затем введите начало того имени, которое вы назвали для этой партнерской ссылки. В нашем примере это «Наш аффилированный партнер».
Затем вы можете щелкнуть имя и нажать «Применить», чтобы добавить партнерскую ссылку в свое сообщение.
Если вам когда-либо понадобится изменить партнерскую ссылку (например, если компания, на которую вы ссылаетесь, переходит на другую партнерскую программу), это действительно легко сделать.
Вы просто меняете его один раз на своей панели инструментов в разделе «ThirstyAffiliates» или «Pretty Links». Ссылка для перенаправления останется такой же, как и раньше, но теперь она будет перенаправлять на новую партнерскую ссылку везде, где она используется.
Чтобы узнать о других удобных плагинах для партнерской программы, ознакомьтесь с нашей публикацией о лучших инструментах и плагинах для партнерского маркетинга для WordPress.
Как вручную добавить ссылку в HTML
Иногда вам может понадобиться добавить ссылку на свой сайт, используя HTML-код. Это могло произойти, если вам нужно использовать настраиваемый блок HTML или виджет.
Возможно, вам также потребуется напрямую отредактировать ссылку в файле темы. Просто убедитесь, что вы всегда используете дочернюю тему, чтобы не потерять свои изменения при обновлении родительской темы.
Создать ссылку в HTML несложно. Чтобы попробовать это, добавьте настраиваемый блок HTML в сообщение или страницу. Вы можете найти этот блок в разделе «Форматирование» или найти его с помощью строки поиска.
Далее вы увидите поле, в котором можно писать HTML. Скопируйте этот код в поле:
Текст
Должно получиться так:
Вы можете щелкнуть вкладку «Предварительный просмотр», чтобы увидеть, как ваш код будет выглядеть в вашем сообщении или на странице:
Теперь вернитесь к тегу «HTML». Измените URL-адрес на URL-адрес, на который вы хотите перейти. Измените слово «Текст» на любое слово или слова, которые вы хотите использовать в своей ссылке.
Чтобы добавить заголовок к вашей ссылке, вам нужно будет включить его в код следующим образом. Вы можете изменить «Это название» на все, что захотите.
Текст
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, просто добавьте
target = "_ blank"в HTML-код, например:Текст
Если вы хотите, чтобы ваша ссылка не отслеживалась, добавьте
rel = "nofollow", например:Текст
Вы можете включить все это сразу. Вот так будет выглядеть ссылка с заголовком, открывающаяся в новой вкладке и не имеющая подписки:
Текст
Вот как вы создаете ссылку в HTML, если вам когда-нибудь понадобится.
Как легко добавить якорные ссылки в WordPress
Якорная ссылка - это тип ссылки на странице, которая приводит вас в определенное место на той же странице.Он позволяет пользователям переходить к наиболее интересному разделу.
Взгляните на анимированный снимок экрана ниже:
Этот тип ссылок действительно полезен при написании более длинных руководств или материалов, так что ваши пользователи могут легко перейти к наиболее интересному разделу.
Мы создали подробное пошаговое руководство о том, как легко добавлять якорные ссылки в WordPress.
Как легко добавлять ссылки социальных сетей в WordPress
Хотите добавить на свой сайт ссылки или кнопки социальных сетей?
Эти ссылки позволяют пользователям легко делиться вашим контентом в своих любимых социальных сетях.Иногда ссылки или кнопки социальных сетей также сопровождаются общим количеством репостов.
Мы не рекомендуем пользователям добавлять эти ссылки вручную. Вместо этого вы всегда должны использовать плагин для социальных сетей.
У нас есть пошаговое руководство по добавлению кнопок социальных сетей в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылку в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как создать профессиональный деловой адрес электронной почты и как начать рассылку новостей по электронной почте, чтобы расширить свою аудиторию.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
ссылок: ссылка на странице
Создание ссылок на якоря очень похоже на обычные ссылки. Обычные ссылки всегда указывают на верх страницы. Якоря указывают на место на странице.
Знак # перед расположением ссылки указывает, что ссылка указывает на привязку на странице. (Якорь означает определенное место в середине вашей страницы).
Чтобы создать ссылку на привязку, вам необходимо:
- Создать ссылку, указывающую на привязку
- Создать саму привязку.
Якорь создается с помощью тега .
Если вы хотите создать привязку с именем chapter4, вы просто добавляете эту строку в том месте, где должна быть привязка:После этого вы можете создать ссылку, указывающую на привязку, используя обычный тег , например:
Щелкните здесь , чтобы прочитать главу 4.
Примечание:
При ссылке на привязку на странице вам необходимо поставить # перед привязкой.При создании ссылки на якорь на той же странице просто введите
При создании ссылок на якоря на внешних страницах используйте следующий синтаксис:
Якоря обычно используются при создании страниц с большим объемом текста. Обычно вы делаете индекс вверху страницы, ссылаясь на якоря, которые были добавлены в ключевые места в следующем тексте.
Как вы создаете ссылку на бизнес-страницу Facebook в своем обновлении статуса?
Как сделать ссылку на бизнес-страницу Facebook в обновлении статуса?
Используйте «@» и начните вводить название бизнес-страницы.Затем выберите правильную бизнес-страницу из раскрывающегося списка, и ваше сообщение появится на их стене. Вы также создаете ссылку в своем обновлении статуса на бизнес-страницу, на которую вы ссылаетесь.
Если вы не можете сослаться на страницу или она не отображается в списке, вам может потребоваться сначала «поставить лайк» этой странице.
Вы также можете ссылаться на людей в обновлениях статуса вашего личного профиля. Вы можете просто начать вводить имя человека, и появится раскрывающийся список. Если у вас нет раскрывающегося списка, вы можете использовать символ «@» и также начать вводить их имя.
Если у вас возникли проблемы со ссылкой на другую бизнес-страницу, особенно на новую бизнес-страницу, вы можете попробовать эти шаги! Вот что мы делаем, чтобы заставить Facebook распознать новую страницу и позволить нам разместить на ней ссылку в сообщении на бизнес-странице.
В нашем примере ниже мы хотим пометить страницу Susan Sarandon на нашей бизнес-странице RV Tech Solutions.
1. Когда вы войдете в Facebook, перейдите на страницу, на которую вы хотите создать ссылку (страница Сьюзан Сарандон).


 Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.


 В сториз вставьте ссылку на свежий пост или призовите подписаться на профиль.
В сториз вставьте ссылку на свежий пост или призовите подписаться на профиль. И не забудьте прикрепить на них ссылку в сторис.
И не забудьте прикрепить на них ссылку в сторис.



