Как сделать вк картинку ссылкой: Как сделать картинку ссылкой вконтакте?
Содержание
Как сделать картинку ссылкой «ВКонтакте» двумя разными способами
В некоторых случаях пользователи социальной сети «ВКонтакте» хотят разнообразить свои посты и прочие материалы дополнительными интерактивными элементами, и довольно часто в этой связи встает вопрос о том, как на этом сайте можно добавить картинку, которая будет являться ссылкой на другой сайт или на другую страницу внутри самой социальной сети. Это значит, что при нажатии на такую картинку пользователь должен попадать на новую страницу, путь к которой укажет автор, который публикует пост или материал.
В этой статье мы подробно расскажем о том, как можно с помощью стандартных функций социальной сети реализовать такую возможность.
Как сделать картинку ссылкой «ВКонтакте» в посте?
Этот метод наиболее универсальный и простой в плане реализации, причем делать это нужно в полной компьютерной версии сайта. Разместить такую картинку с помощью этого способа можно как на своей или чужой личной странице, так и в любом своем сообществе. Для начала здесь нужно скопировать нужную ссылку с другого стороннего сайта (поставить ссылку картинкой на внутреннюю страницу «ВКонтакте» таким методом не получится). Кстати, здесь можно использовать также и ссылки сокращенного вида. При этом нужно брать действительно актуальный и рабочий адрес другого сайта. После того, как ссылка будет скопирована, можно переходить к созданию нового поста (например, на своей собственной стене в профиле). В область создания новой записи нужно скопировать свою ссылку и далее дождаться, когда «ВКонтакте» определит, что это за сайт и подгрузит информацию о нем. Вместе с заголовком указанной страницы здесь также будет отображена картинка, которую «ВКонтакте» подгружает с этого сайта. При этом ее можно легко заменить на другое изображение. Для этого нужно просто нажать на кнопку с фотоаппаратом в области с этой картинкой, чтобы далее можно выбрать другое фото.
Для начала здесь нужно скопировать нужную ссылку с другого стороннего сайта (поставить ссылку картинкой на внутреннюю страницу «ВКонтакте» таким методом не получится). Кстати, здесь можно использовать также и ссылки сокращенного вида. При этом нужно брать действительно актуальный и рабочий адрес другого сайта. После того, как ссылка будет скопирована, можно переходить к созданию нового поста (например, на своей собственной стене в профиле). В область создания новой записи нужно скопировать свою ссылку и далее дождаться, когда «ВКонтакте» определит, что это за сайт и подгрузит информацию о нем. Вместе с заголовком указанной страницы здесь также будет отображена картинка, которую «ВКонтакте» подгружает с этого сайта. При этом ее можно легко заменить на другое изображение. Для этого нужно просто нажать на кнопку с фотоаппаратом в области с этой картинкой, чтобы далее можно выбрать другое фото.
После того, как нужная картинка будет выбрана на компьютере и загружена на сервер «ВКонтакте», ей можно будет задать правильное позиционирование в специальном редакторе. Здесь нужно перемещать указанную область внутри фото, чтобы взять необходимую область, а также здесь можно менять размер этой области, перетягивая ее за отмеченные углы. Когда отображение картинки будет правильно настроено, потребуется нажать на кнопку «Сохранить изменения».
Здесь нужно перемещать указанную область внутри фото, чтобы взять необходимую область, а также здесь можно менять размер этой области, перетягивая ее за отмеченные углы. Когда отображение картинки будет правильно настроено, потребуется нажать на кнопку «Сохранить изменения».
Как можно заметить, картинка, прикрепленная к посту вместе с ссылкой, действительно изменилась, причем она может стать даже больше той, что была прикреплена изначально. Когда весь остальной пост будет полностью готов, останется просто опубликовать эту запись. Она будет опубликована вместе с вставленной картинкой, к которой будет прикреплена ссылка, открывающаяся при нажатии на эту картинку. При этом нужно помнить о том, что подобным способом к посту можно добавить только одну такую картинку, что будет вести при нажатии на нее на сторонний сайт.
Как сделать картинку ссылкой «ВКонтакте» через Wiki-разметку?
Этот способ в своих материалах могут применить продвинутые пользователи социальной сети и, в частности, администраторы сообществ, где чаще всего можно встретить страницы, написанные на языке Вики-разметки. При этом важно отметить, что изначально эти материалы с такой разметкой в сообществах отключены, а потому их нужно будет подключить самостоятельно. Для этого в своем сообществе нужно сначала нажать на кнопку «Управление» под аватаркой страницы, чтобы перейти к параметрам сообщества.
При этом важно отметить, что изначально эти материалы с такой разметкой в сообществах отключены, а потому их нужно будет подключить самостоятельно. Для этого в своем сообществе нужно сначала нажать на кнопку «Управление» под аватаркой страницы, чтобы перейти к параметрам сообщества.
На открывшейся странице нужно сначала в правом меню перейти во вкладку «Разделы», после чего в центральной части открывшейся страницы нужно выбрать указанный вариант в пункте «Материалы». В отобразившемся списке нужно выбрать вариант «Открытые», либо «Ограниченные», чтобы функция создания материалов с Wiki-разметкой появилась в сообществе. После того, как эти настройки будут установлены, нужно будет также нажать на кнопку «Сохранить», чтобы применить изменения.
После всех этих настроек на странице сообщества в верхней части появится новая вкладка «Свежие новости». После перехода на эту вкладку можно кликнуть на «Редактировать», чтобы приступить к наполнению новой Wiki-страницы.
В открывшемся редакторе на верхней панели инструментов требуется нажать на кнопку с фотоаппаратом, чтобы вставить новую картинку, к которой далее можно будет добавить ссылку и прочие атрибуты.
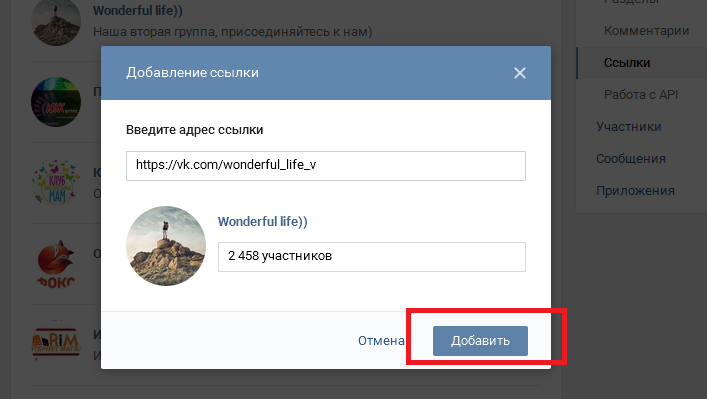
После того, как картинка будет загружена пользователем с компьютера, либо добавлена из его альбомов «ВКонтакте», она отобразится внутри редактора создаваемой страницы. Далее нужно просто нажать на эту добавленную картинку.
В открывшемся окне можно добавить текст к этой картинке, а также здесь можно задать ее размеры и пропорции. Вместе с тем, здесь имеется специальное поле, внутри которого можно вставить ссылку. После того, как ссылка будет добавлена, в этом окне потребуется также нажать на кнопку «Сохранить». Далее можно будет также опубликовать и саму страницу, созданную в этом редакторе. При просмотре созданной страницы пользователь может нажать на картинку внутри нее и перейти по той ссылке, что была указана здесь. Стоит отметить, что в таких статьях можно добавлять сразу большое количество таких изображений с проставленными ссылками.
Заключение
Каждый пользователь «ВКонтакте» может выбирать для себя наиболее подходящий способ создания новых картинок с ссылками на другие сайты или на внутренние страницы внутри самой социальной сети. При этом стоит заметить, что Wiki-разметка позволяет также производить и другие интересные манипуляции, связанные с добавлением изображений и ссылок в создаваемые материалы.
При этом стоит заметить, что Wiki-разметка позволяет также производить и другие интересные манипуляции, связанные с добавлением изображений и ссылок в создаваемые материалы.
Как сделать картинку ссылкой в ВК
— —
Ссылку ВК можно добавить не только в виде слова или словосочетания, но и как изображение. Такой вариант представления позволяет привлечь больше внимания к публикации на стене; заставляет пользователя сделать переход при прочтении wiki-статьи. В текущем материале предоставим инструкцию, как сделать ссылку на фото ВКонтакте.
Добавление фотографии ссылкой в публикации
Вставить ссылку, как картинку можно в любой публикации на стене профиля или группы. Делается это следующим образом:
- Скопировать адрес страницы, на которую требуется сослаться. Это может быть внутренняя публикация социальной сети или внешний ресурс.

- Перейти в профиль или группу, где планируется размещение новости.
- Вставить ссылку в поле, предназначенное для создания публикации.
- Дождаться пока система обработает предоставленный адрес. Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.
- Нажать на полупрозрачный значок фотоаппарата.
- Кликнуть по кнопке «Выбрать файл». Изображение должно быть больше 537х240 px, а также иметь формат jpg, png, gif.
- Отобразится окно проводника Windows, где нужно перейти в папку с картинкой.
- Дважды кликнуть по снимку и дождаться его загрузки на сервер соцсети.
- Выбрать область отображения. В большинстве случаев отобразить полностью всю картинку не получится, это происходит из-за разницы в соотношении сторон.
- Кликнуть «Сохранить изменения».
- Осталось опубликовать запись. По желанию можно добавить описание в верхней части.
Задача выполнена. В публикации будет отображаться картинка, после клика на которую, произойдет открытие ссылки.
В публикации будет отображаться картинка, после клика на которую, произойдет открытие ссылки.
Добавление фотографии ссылкой на wiki-странице
При формировании wiki-страниц также можно воспользоваться указанной функцией. Хотя в этом случае алгоритм будет отличаться:
- Перейти в группу, где требуется создать wiki-статью.
- Открыть вкладку «Свежие новости».
- Кликнуть по кнопке «Редактировать».
- Отобразится панель инструментов. На ней следует отыскать значок фотоаппарата и кликнуть по нему.
- Выбрать фотографию из уже загруженных на свою страницу, после чего кликнуть «Прикрепить» или добавить новую из памяти компьютера (вставка произойдет автоматически).
- Когда картинка отобразится на странице, на нее нужно нажать. Если отображается текстовый код, значит, включен режим wiki-разметки и требуется перейти в визуальный редактор для упрощения задачи. Делается это нажатием по значку <>, в верхнем правом углу панели инструментов.

- Во всплывающем окне указать следующие данные:
- Текст – вписанные сюда слова будут отображаться при наведении курсора на фотографию (можно оставить пустым).
- Ссылка – в это поле вставляется ссылка, на которую требуется перенаправить пользователя после клика.
- Размер – желаемый размер картинки. Чтобы избежать перекосов, следует активировать опцию «Сохранение пропорций».
- Кликнуть по кнопке «Сохранить».
Задача выполнена. Осталось добавить текст на страницу, если это требуется и провести ее сохранение.
Справка. Создать wiki-страницу напрямую можно только в группах. На публичных страницах доступа к этому разделу нет. Чтобы обойти запрет, необходимо воспользоваться ссылкой вида: https://vk.com/pages?act=edit&oid=-***&p=название_страницы. Вместо «***» нужно указать ID паблика, а в конце вписать желаемый заголовок создаваемой страницы.
Следуя указанным в статье рекомендациям, получится создать ссылку в виде фотографии, как на стене, так и внутри wiki-страницы. Оба варианта просты в освоении и доступны любому пользователю социальной сети. Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов.
Оба варианта просты в освоении и доступны любому пользователю социальной сети. Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов.
Похожие записи
Как сделать картинку ссылкой ВКонтакте
Как сделать картинку ссылкой Вконтакте
Обновлено – 29 августа 2018 в 20:29
p, blockquote 1,0,0,0,0 –>
p, blockquote 2,0,0,0,0 –>
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
p, blockquote 3,0,0,0,0 –>
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
p, blockquote 4,0,0,0,0 –>
p, blockquote 5,0,1,0,0 –>
Как сделать картинку ссылкой Вконтакте
Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
p, blockquote 7,0,0,0,0 –>
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
p, blockquote 8,0,0,0,0 –>
p, blockquote 9,0,0,0,0 –>
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
p, blockquote 10,0,0,0,0 –>
3. Нажимаем на иконку фотоаппарата “Выбрать свою иллюстрацию” .
p, blockquote 11,1,0,0,0 –> adsp-pro-2 –>
4. Загружаем изображение размером больше, чем 537×240:
p, blockquote 12,0,0,0,0 –>
p, blockquote 13,0,0,0,0 –>
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
p, blockquote 14,0,0,0,0 –>
p, blockquote 15,0,0,0,0 –>
6. Вносим свои коррективы в запись и отправляем её:
p, blockquote 16,0,0,0,0 –>
p, blockquote 17,0,0,1,0 –>
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
p, blockquote 18,0,0,0,0 –>
p, blockquote 19,0,0,0,0 –>
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
p, blockquote 20,0,0,0,0 –> adsp-pro-3 –>
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
p, blockquote 21,0,0,0,0 –>
p, blockquote 22,0,0,0,0 –> p, blockquote 23,0,0,0,1 –>
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу.
Как сделать ссылку из картинки Вконтакте
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии. Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Запись с ссылкой можно сделать отдельно в своем профиле, отдельно в группе. Если Вы хотите, можно добавить запись к себе на страницу, а потом поделиться ей с подписчиками своей группы, также можете отправить запись личным сообщением выбранному пользователю.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение. Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением.
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Как сделать картинку ссылкой в ВК
Яркие картинки сразу приковывают внимание пользователей. Иногда нажимая на них, сразу переносимся на какой-либо сайт или в группу. Сейчас речь пойдёт о том так как же сделать картинку доступной ссылкой.
Как сделать картинку ссылкой на компьютере
Подробная инструкция для полной версии:
- Открываем свою страницу ВК и стену и создаем новый пост.

Создаем новый пост в ВК
Копируем адрес нужной нам ссылки и вставляем её в свободное поле. Вставляем ссылку в новый пост
Нажимаем на иконку фотоаппарата.
Окно для выбора файла для загрузки в ВК
Выбираем любую картинку, подходящую условиями по размеру.
Выбираем область отображения картинки
Удаляем ссылку из поста ВК
Данная картинка и будет действующей ссылкой, которую увидят все ваши друзья у себя в новостях.
Яркие картинки в постах помогают раскручивать группу Вконтакте.
Как сделать картинку ссылкой по шаблону
Существует еще один способ как можно превратить изображение в гиперссылку, он более быстрый, но сложнее, чем предыдущий.
Для этого мы возьмём специальный шаблон гиперссылки :
https://vk.com/share.php?url= Ссылка &title= Вашзаголовок &image= Ссылка на вашукартинку &noparse=true&description= Вашеописание
Сейчас разберёмся, зачем это нужно.
- Берём ссылку на любое изображение из яндекса или гугла и вставляем в этот шаблон.
Копируем ссылку на картинку из яндекса
Готовый сниппет ВК из шаблона
Как сделать картинку ссылкой в ВК на телефоне
Если вам очень нужно сделать эту операцию на телефоне тогда делайте так:
- Зайдите в мобильную версию ВК на телефоне по ссылке m.vk.com
- Под меню внизу нажмите на ссылку Версия для компьютера
Версия для компьютера Вконтакте

Как сделать картинку ссылкой в контакте
Ссылку ВК можно добавить не только в виде слова или словосочетания, но и как изображение. Такой вариант представления позволяет привлечь больше внимания к публикации на стене; заставляет пользователя сделать переход при прочтении wiki-статьи. В текущем материале предоставим инструкцию, как сделать ссылку на фото ВКонтакте.
Добавление фотографии ссылкой в публикации
Вставить ссылку, как картинку можно в любой публикации на стене профиля или группы. Делается это следующим образом:
- Скопировать адрес страницы, на которую требуется сослаться. Это может быть внутренняя публикация социальной сети или внешний ресурс.
- Перейти в профиль или группу, где планируется размещение новости.
- Вставить ссылку в поле, предназначенное для создания публикации.
- Дождаться пока система обработает предоставленный адрес. Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.

- Нажать на полупрозрачный значок фотоаппарата.
- Кликнуть по кнопке «Выбрать файл». Изображение должно быть больше 537х240 px, а также иметь формат jpg, png, gif.
- Отобразится окно проводника Windows, где нужно перейти в папку с картинкой.
- Дважды кликнуть по снимку и дождаться его загрузки на сервер соцсети.
- Выбрать область отображения. В большинстве случаев отобразить полностью всю картинку не получится, это происходит из-за разницы в соотношении сторон.
- Кликнуть «Сохранить изменения».
- Осталось опубликовать запись. По желанию можно добавить описание в верхней части.
Задача выполнена. В публикации будет отображаться картинка, после клика на которую, произойдет открытие ссылки.
Добавление фотографии ссылкой на wiki-странице
При формировании wiki-страниц также можно воспользоваться указанной функцией. Хотя в этом случае алгоритм будет отличаться:
- Перейти в группу, где требуется создать wiki-статью.
- Открыть вкладку «Свежие новости».
- Кликнуть по кнопке «Редактировать».
- Отобразится панель инструментов. На ней следует отыскать значок фотоаппарата и кликнуть по нему.
- Выбрать фотографию из уже загруженных на свою страницу, после чего кликнуть «Прикрепить» или добавить новую из памяти компьютера (вставка произойдет автоматически).
- Когда картинка отобразится на странице, на нее нужно нажать. Если отображается текстовый код, значит, включен режим wiki-разметки и требуется перейти в визуальный редактор для упрощения задачи. Делается это нажатием по значку , в верхнем правом углу панели инструментов.
- Во всплывающем окне указать следующие данные:
- Текст – вписанные сюда слова будут отображаться при наведении курсора на фотографию (можно оставить пустым).
- Ссылка – в это поле вставляется ссылка, на которую требуется перенаправить пользователя после клика.
- Размер – желаемый размер картинки. Чтобы избежать перекосов, следует активировать опцию «Сохранение пропорций».
- Кликнуть по кнопке «Сохранить».
Задача выполнена. Осталось добавить текст на страницу, если это требуется и провести ее сохранение.
Справка. Создать wiki-страницу напрямую можно только в группах. На публичных страницах доступа к этому разделу нет. Чтобы обойти запрет, необходимо воспользоваться ссылкой вида: https://vk.com/pages?act=edit&o >
Следуя указанным в статье рекомендациям, получится создать ссылку в виде фотографии, как на стене, так и внутри wiki-страницы. Оба варианта просты в освоении и доступны любому пользователю социальной сети. Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов.
Как сделать картинку ссылкой в ВК
Сегодня мы расскажем вам как можно сделать любую картинку, фотографию или изображение в социальной сети ВКонтакте ссылкой, расскажем для чего это нужно, приведем простые требования к размещаемым изображениям и предоставим наглядную пошаговую инструкцию со скриншотами и списками действий.
Мы очень стараемся подбирая и редактируя материал для вас, пожалуйста оставьте нам свой комментарий под этой статьей, мы будем вам очень признательны.
Содержание: (навигация)
Как сделать картинку с ссылкой в Вконтакте?
Во Вконтакте существует огромное количество функций, некоторые из которых используется редко, но от этого не менее полезны. Например, можно прикрепить к изображению прямую ссылку на сторонний сайт.
Зачем это делать?
- Во-первых, это удобно. Для того, чтобы перейти на сайт, достаточно будет нажать на изображение — и он сам откроется. Пользователям нравятся простые процессы — больше людей будет переходить по ссылке, и число посетителей сайта увеличится.
- Во-вторых, это компактно. Отведите запись для действительно важной информации, а ссылку прикрепите к изображению. Так вы сохраняете место и лишние символы для текста.
- В третьих, это эстетично. Выглядит опрятно, и изображение можно подобрать к тематике сайта — так пользователь будет примерно представлять, как он выглядит и о чем он. Например, если это сайт салона красоты, прикрепите картинку с уходовой или декоративной косметикой.
Существует два способа, как сделать изображение прямой ссылкой на сайт.
Способ первый. Как сделать картинку ссылкой в вк
- 1. В одной вкладке страницу Вконтакте, на которой нам нужно сделать запись.
- 2. В другой вкладке открываем сайт, у которого нам нужно скопировать ссылку
- 3. Возвращаемся на вкладку Вконтакте и в запись вставляем ссылку
Если ссылка слишком длинная и сложная, ее можно превратить в короткую и простую и сократить прямо во Вконтакте:
- Откройте новую вкладку
- Введите в адресной строке vk.com/cc или vk.cc
- Вставьте ссылку
- Нажмите «Сократить»
Такие ссылки гораздо удобнее использовать и их даже можно запомнить, если вы часто ей пользуйтесь
Далее появляется окошко с автоматически подобранным изображением.
Наводим курсор на окошко и нажимаем на «Выбрать фотографию» в левом верхнем углу окошка.
Загружаем фотографию с компьютера.
К изображению присутствуют некоторые требования:
- Рекомендованный размер — 537х240 пикселей
- Допустимы форматы JPG, GIF и PNG.
В качестве примера использована первая статья по запросу «Как приготовить борщ». Статья используется в образовательных целях и не является рекламой.
Удаляем текстовую ссылку из записи. При этом изображение с прикрепленной ссылкой останется.
По умолчанию после публикации в качестве текста публикации выступает заголовок ссылки которую вы прикрепили. Для того, что бы изменить текст:
- Наводим курсор на стрелку в правом верхнем углу публикации
- Нажимаем «Редактировать»
Далее пишем нужный текст.
Способ второй.Как сделать картинку ссылкой в вк
Он сложнее, чем первый. Для него нам понадобится специальный url:
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
- Копируем url
- Вместо слова «Ссылка» вставляем ссылку на нужный нам сайт
- Вместо слова «Заголовок» вставляем текст заголовка, который будет отображаться рядом с изображением. Если он вам не нужен, просто удалите «Заголовок»
- Вместо словосочетания «Ссылка на картинку» вставляем ссылку на изображение, которое нам нужно вставить. Проще всего это сделать если вы скачиваете изображение с просторов интернета. Не забудьте, что вы можете сократить ссылку по инструкции выше.
- Вместо слова «Описание» можете добавить любой текст.
- Вставьте получившуюся ссылку в адресную строку.
В качестве примера возьмем Яндекс:
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется &image=vk.cc/axCKV9
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется все&image=vk.cc/axCKV9&noparse=true&description=Лучший поисковик
После открывается окно, где мы должны выбрать, где опубликовать запись и как ее подписать:
Результат выглядит так:
Быстрее, конечно, использовать первый способ, но в целом они оба работают и отлично подходят для оформления записей, на которые будет приятно смотреть.
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki разметка
Приветствую друзья, возникла у меня как то необходимость в целях рекламной кампании распространить ссылки вконтакте, но сделать это красиво, что бы было не просто банальный адрес вида https://ruskweb.ru или ссылка на другой профиль в ВК.
Делается это в принципе довольно просто, но многие не знают как, поэтому делюсь.
[sc:adgoogl2 ]
Как сделать ссылку на человека в ВК словом
Для начала нужно узнать id аккаунта, на который вы хотите сослаться.Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Или же вариант с цифрами:
Причем в цифровом варианте обязательно копировать цифры вместе с буквами id
Схема такая:
[айди|текст ссылки]
Например запись вида [x_x__o_o|Сережка русквеб =)] будет вести на мой профиль вконтакте с анкором «Сережка русквеб» =)
Вот так это будет выглядеть к примеру на стене:
Тот же самый фокус работает в отношении ссылок вконтакте на группу [public48861576|тут вас научат делать сайты своими руками]
Кстати, когда вы делаете такое упоминание другого человека, то он получает письмо на почту, что вы его упомянули =)
[sc:Ads336 ]
С недавних пор задача сильно облегчилась — можно не заморачиваться со всякими кодами, достаточно просто поставил символ звездочки * и начать печатать имя друга или название группы, и у вас появится всплывающий спискок, кликнули мышкой по нужному и вот оно — текстовая ссылка-упоминание готова. Останется только задать текст ссылки (он в скобочках)
Как сделать ссылку вконтакте на внешний сайт словом или картинкой
К сожалению я не нашел ныне работающего способа делать внешние ссылки с произвольным текстовым анкором вконтакте, кроме как в wiki разметке своих групп.
Максимум что могу подсказать — можно вставлять ссылки без всех этих http://www Просто копируете например ruskweb.ru вставляете на стену и получаете готовую ссылку, чуть более красивую и короткую)
Если вы вставите внешнюю ссылку на какую-то статью, то она автоматически превращается в анонс этой статьи, на которую ведет, полезно для владельцев внешних сайтов делать анонсы в группах:
Если вам нужно очень длинную ссылку вставить, но она выглядит не очень красиво, то можно воспользоваться сервисом сокращения ссылок вконтакте, находится он тут — сервис сокращения ссылок
Ну а для владельцев групп в принципе с этим нет проблем — там вконтакте вместо обычного человеческого html кода работает так называемая wiki разметка, если вы хотите полностью овладеть этим темным искусством, то вам сюда — фак по вики
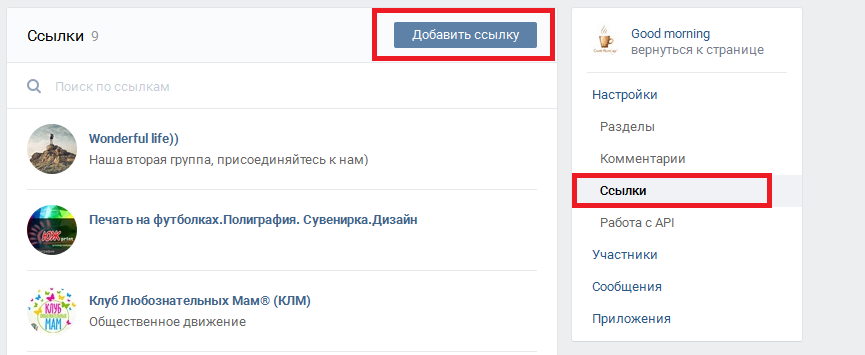
Собственно в новостях группы можно и ссылки оформлять как угодно, хоть картинками, хоть с произвольными анкорами.
Делается это в режиме wiki следующим образом:
[sc:Ads336 ]
[Ссылка|Текст ссылки] — текстовая ссылка.
Или же картинкой — [[photo***_***|**x**px|адрес сайта]] где мы указываем номер фото вконтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже на внутреннюю страницу.
Но в прицнипе можно особо не заморачиваться с этими кодами а делать в визуальном редакторе, благо нужные функции имеются:
Таким образом картинка станет внешней ссылкой на сайт в новостях вашей группы.
Этой страницей можно будет делиться, кидать ее на стены и т.д. и каждый кто по ней кликнет, будет перенесен на внешний сайт. Вот таким образом в принципе можно схитрить.
Режим вики находится тут:
Не забудьте включить в настройках группы Материалы.
Там же можно добавлять аудио, видео, таблицы, в принципе делать полноценные странички при желании.
Для того что бы вы потренировались ниже добавлю код комментариев с ВК =)
[sc:vkcomm ]
Как сделать и опубликовать статью в группе ВКонтакте
Статьи в ВК позволяют быстро верстать статьи в удобном блочном редакторе. Так можно вести личный блог в ВК, выкладывать статьи для группы или создавать рекламные публикации.
Сегодня расскажем, как создать и оформить статью в ВК, как ее опубликовать в группе или на странице и как внести изменения в уже размещенном материале.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Читайте также: Как раскрутить группу в ВК
Как создать и оформить статью ВКонтакте: пошаговая инструкция
В редактор можно попасть с личной страницы, с раздела новостей или из группы. Полноценно можно пользоваться редактором в веб-версии ВКонтакте, в приложении этой функции нет — с мобильного телефона получится только читать свои и чужие статьи, а также отслеживать статистику.
Чтобы начать, нажимаем на значок «Т» с тремя горизонтальными полосками в окне создания записей. Этот значок везде выглядит одинаково.
Мы попадаем в очень минималистичный редактор, в котором легко разобраться даже новичкам. Похожий редактор в Яндекс-Дзен.
Заголовок и текст
Первое, с чего нужно начать — написать или вставить заранее заготовленный текст. Самая первая строка — это заголовок. Как видно из подсказки выше, чтобы применить форматирование к тексту, необходимо всего лишь выделить нужный отрезок.
Возможностей форматирования немного — жирный текст, курсив, зачеркнутый, ссылка, заголовки и цитата.
Плюс: редактировать текст очень просто — даже проще, чем в Гугл Доках.
Минус: мало способов форматирования, не хватает выравнивания текста, сносок, ручной настройки размеров шрифта, отступов.
Есть подзаголовки h3 и h4. Как мы уже написали, размер шрифта не регулируется. Чтобы вернуться к обычному размеру текста, нужно еще раз нажать на H.
Есть 2 варианта оформления цитаты — с боковой и горизонтальной линией. В первом случае текст выделен курсивом, во втором дефолтный шрифт с выравниванием текста по центру.
Добавление блоков
Редактор имеет блочную структуру, то есть, каждый элемент статьи, будто то текст или медиафайл — это отдельный блок. Добавляется очень просто — кликаем на свободное пространство под размещенным блоком (в нашем случае, текстовым), появляется плюсик, кликаем на него и выбираем нужный блок — фото, видео, музыка, опрос, товар, гифка, разделитель текста.
Как удалить блок
Блок никак не выделяется, если просто на него нажать — ничего не происходит, крестика для удаления блока тоже нет. Поэтому нужно просто нажать клавишу Backspace (стрелка с крестиком), и блок удалится. Еще можно выделить содержание блока и нажать Delete.
Как добавить ссылку
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Чтобы изменить или удалить ссылку, нужно опять выделить фрагмент и нажать на значок ссылки.
Как вставить картинку, гифку или видео
Чтобы вставить картинку, гифку или видео, нажимаем на плюс и выбираем нужный значок. Для картинки или фото — значок фотоаппарата, для видео — значок киноленты, для гиф тоже существует отдельный блок.
Фото или картинку можно добавить из альбомов ВК или загрузить с компьютера. Также можно сделать снимок с веб-камеры.
Картинку можно растянуть на всю ширину экране, разместить в боковой части текста или оставить по ширине текста. Также можно сделать карусель из нескольких картинок. Удобно, если нужно сделать галерею товаров.
К картинке также можно добавить описание мелким шрифтом.
Видео добавляется по такому же принципу, но его нельзя загрузить с компьютера или по ссылке — можно только добавить из сохраненных или найти чужое видео в поиске.
Музыку можно добавить из сохраненных аудиотреков или найти нужную в поиске. Соответственно, если нужного трека нет в общей библиотеке, сначала нужно загрузить его в ВК.
Гифки загружаем через поиск или загрузку с компьютера.
Опросы
В статье можно разместить опрос, он выглядит также, как и обычный опрос в ВК. Добавляем блок, выбираем значок графика.
Оформляем — пишем тему, варианты ответа, настраиваем цвет и дополнительные параметры.
Создание списков
В редакторе нет кнопки создания списков, но их можно сделать, используя символы:
- маркированный список: * + пробел
- нумерованный список: 1. + пробел
Минус: было бы удобнее, если бы можно было создавать списки при форматировании текста, но и так неплохо.
Добавление товара
Чтобы добавить товар, нажимаем на плюсик и на значок сумки.
Если товар предварительно добавлен в ВК, то он отобразится во вкладке «Мои товары». Еще можно добавить товар с китайского магазина Aliexpress по прямой или партнерской ссылке.
Вот как карточка товара выглядит в статье.
Горячие клавиши
Можно пользоваться горячими клавишами, чтобы быстрее работать со статьями, комбинации находятся в подсказке редактора.
Подсказка
В редакторе сложно запутаться, но если нужно что-то подсмотреть, например, вспомнить комбинации горячих клавиш, то нужно нажать на знак вопроса в правом нижнем углу.
Обложка и публикация
Чтобы опубликовать статью и задать для нее обложку, жмем на кнопку «Публикация». Загружаем обложку с компьютера, прописываем адрес ссылки, по которой будет открываться статья и жмем «Сохранить».
Статистика статьи
Статистика доступна автору статьи и админам/модераторам/редакторам группы, где она размещена. Она отображается после 100 просмотров. В статистике видна воронка дочитываний — сколько человек открыли статью, начали ее скролить, какую часть статьи дочитали. Еще отображаются просмотры, репосты, общий процент дочитываний.
Как опубликовать статью в группе ВК
Прямо из редактора
После публикации статьи в редакторе, появится полная ссылка с зеленой галочкой. Нажимаем на нее.
Нас перекидывает в режим редактора, здесь жмем на «Поделиться».
Выбираем, с кем поделиться, нам нужно сообщество. Нажимаем «Поделиться статьей».
Статья размещается в группе. В ней виден автор статьи, потому что мы добавляли ее с личного аккаунта. Но если работать в редакторе от имени группы, то автора при публикации можно скрыть.
С помощью ссылки
Другой способ — просто скопировать ссылку, которую мы получили во время публикации статьи и добавить ее в группу, как обычную запись. Если выкладывать статью таким способом, то кроме самой ссылки можно еще добавить подводку — о чем статья и призыв почитать. Ссылку также можно использовать для посева статьи в чужих пабликах.
К статье можно добавить подпись, отключить комментарии, добавить, что это реклама и указать источник, если текст не уникальный. Это делается в настройках записи (значок шестеренки).
Как изменить, удалить или скрыть статью
Изменить — открываем статью, нажимаем «Редактировать». Далее работаем с ней также, как и в режиме создания новой. Чтобы изменения вступили в силу, нужно будет заново нажать «Публиковать», иначе она сохранится в режиме черновика.
Скрыть — статьи выводятся в блоке статей. Чтобы скрыть этот блок, заходим в настройки группы: «Управление — Разделы» и отключаем раздел Статьи (должно быть «Отключены»).
Удалить — открываем нужную статью, нажимаем на кнопку «Публикация», затем «Удалить статью».
Подтверждаем удаление. Если передумали — статья останется в черновиках, можно будет опубликовать ее заново. Чтобы удалить статью безвозвратно, заходим в черновики и жмем на крестик напротив статьи.
Заключение
Редактор можно использовать для удержания интереса к своей группе в ВК — писать информационные статьи, делать обзоры товаров, написать и выложить инструкцию и F.A.Q. для покупателей.
Также редактор подойдет для личного блога во ВКонтакте. Заядлым блогерам может не хватить некоторых функций, но с основными задачами он справляется на отлично. Возможно, редактор задумывался именно таким, чтобы статьи имели узнаваемый стиль ВК, а может, дело в том, что это лишь дополнительная функция соцсети. В любом случае, работать с редактором приятно и через время перестаешь думать о недостающих функциях.
Единственное, есть существенный минус, который сложно обойти стороной — статьи плохо индексируются поисковиками, да и в поиске ВК найти их непросто. Так что использовать их, как источник органического трафика не получится. Но если есть раскрученная группа, то ее подписчики сделают вам просмотры + они могут делиться статьями со своими друзьями и репостить их на личную стену.
При этом в постах со статьями ВК не режет охват — то есть если хотим сделать подборку из ссылок, лучше сделать их в виде статьи, а не обычного поста.
Полезные ссылки:
Как сделать гиперссылку в вк
В предыдущей статье мы говорили о том, как сделать ссылку словом, то есть гиперссылку вконтакте на страницу человека. С этим мы разобрались. Осталось только разобраться, как сделать ссылку-картинку (при нажатии на картинку идет переход на ваш сайт) и как сделать гиперссылку в ВК.
Гиперссылка-это, если по-простому, ссылку словом. То есть вы делаете слово или предложение ссылкой. Делается это для удобства пользователей. Согласитесь, что куда удобней ссылки читать человеческим языком, а не языком машин.
Присмотритесь сами, язык машин выглядит не очень хорошо!
Вконтакте сделать ссылку словом, а именно зашифровать ссылку в слово на самом деле очень просто.
Выход есть!
Если вы хотите зашифровать ссылку на сторонний ресурс, то здесь вам поможет только вики разметка, о которой мы писали здесь. При помощи вики страниц можно так же сделать ссылку-картинку.
Если вы делаете гиперссылку для внутренних страниц социальной сети, то вам не придеться создавать вики страницу. Все делается гораздо проще.
на группу
Что бы сделать ссылку словом на группу или паблик напишите [club023400329|Любой текст], где цифры-это id вашего сообщества.
на встречу
Для того, что бы сделать гиперссылку на встречу, надо написать [event123467578|Любой текст], где так же необходимо подставить id своего сообщества.
на человека
О том, как сделать ссылку словом на человека, мы писали в предыдущей статье здесь.
разное (в том числе фото и картинки!)
- на обсуждение [[topic****|Название темы]];
- на приложение [[app*****]];
- на картинку [[photo-****_****]];
- на пользователя через изображение [[photo-****_****|id****]];
- на группу через изображение [[photo-****_****|club****]];
- на видеозапись [[video-****_****]].
Вместо * нужно подставить id элемента сайта.
Для более наглядного примера вы можете посмотреть видео урок:
Как зарегистрировать аккаунт Vk Free Fire
Free Fire теперь имеет такие методы входа в систему, как вход в учетную запись Facebook, гостевой вход и вход в учетную запись VK.
В гостевом режиме вы зарабатываете вещи, такие как экипировка, персонажи, золото. и многое другое находится только на этом устройстве и не может быть перенесено на другое устройство.
Итак, если вы хотите сохранить то, что вы заработали, у вас должна быть учетная запись Facebook, но если вы не хотите связывать свою учетную запись Facebook с Free Fire, вы можете использовать учетную запись VK.Вот как создать учетную запись ВКонтакте, чтобы играть в Free Fire.
- Лучший шутер на выживание для мобильных устройств и ссылка для скачивания
- Общие типы тактик в Free Fire
- Как пользоваться снайперской винтовкой в Garena Free Fire
Как создать аккаунт VK Free Fire
Шаг 1: Сначала нажмите на эту ссылку, чтобы перейти на главную страницу ВКонтакте, затем введите информацию, включая ваше полное имя , выберите дату рождения и пол. Затем нажмите «Продолжить», чтобы зарегистрироваться сразу же ниже.
Шаг 2: В следующем разделе необходимо ввести номер мобильного телефона в поле Мобильный телефон .
Подождите немного, и вы увидите номер телефона, который звонит на ваш номер, обращая внимание на последние 4 номера.
Шаг 3: Затем введите последние 4 цифры номера в поле вызова и нажмите Отправить пароль .
После ввода пароля в поле ниже щелкните Посетите веб-сайт .
Если появляется сообщение «Зарегистрируйтесь успешно», значит, вы уже создали учетную запись ВКонтакте для игры в Free Fire.
Далее вы будете перенаправлены в интерфейс социальной сети ВКонтакте.
Шаг 4: Если вы вошли в учетную запись Free Fire в гостевом режиме, щелкните значок Настройки в главном интерфейсе.
Выберите Основные настройки> Привязать учетную запись ВКонтакте и войдите в только что созданную учетную запись ВКонтакте.
Итак, вы уже создали учетную запись VK Free Fire для связи с игрой. Все, что вы получите в игре, будет сохранено в вашей учетной записи ВКонтакте. Когда вы входите в свою учетную запись ВК на других устройствах, то, чего вы уже достигли в предыдущей учетной записи.
Часто задаваемые вопросы по Invisalign® — Сан-Антонио, Техас
Система Invisalign — это серия прозрачных элайнеров, используемых для выравнивания зубов.
Подойдет ли Invisalign моему образу жизни?
- Время перекусить? Без проблем. Выньте капы, чтобы поесть или выпить, когда захотите.
- Вы можете снимать капы Invisalign, чтобы регулярно чистить зубы и пользоваться зубной нитью и поддерживать здоровье зубов и десен.
- Вы можете иногда снимать капы Invisalign и наслаждаться особенным ночным выходом.
- Не нужно ничего менять. Продолжайте повседневную деятельность, продолжая выпрямлять зубы.
- Будьте собой с капами Invisalign. Поскольку они прозрачные, вам не нужно скрывать улыбку во время лечения.
- С помощью процедуры Invisalign легко сделать изображение вашей улыбки идеальным для этого особого случая.
- Назначения Invisalign работают с вашим расписанием. Большинство посещений являются постоянными, с быстрой проверкой хода выполнения каждые шесть недель.
Что такое Invisalign?
Система Invisalign — это практически невидимый способ выпрямить зубы и добиться улыбки, о которой вы всегда мечтали.Invisalign использует передовую технологию компьютерной 3D-визуализации, чтобы отобразить ваш полный план лечения, от начального положения ваших зубов до окончательного желаемого положения. Затем для ваших зубов — и только для ваших зубов — изготавливается серия прозрачных элайнеров, которые постепенно перемещают их. Каждый элайнер носят около двух недель, а затем заменяют следующим из серии, пока не будет достигнуто окончательное положение зубов. Время лечения Invisalign будет определяться вашим врачом в зависимости от ваших конкретных потребностей.
Каковы основные преимущества Invisalign?
Элайнеры
Invisalign прозрачны, что делает Invisalign незаменимым для вашего образа жизни и повседневного взаимодействия с другими людьми. Элайнеры Invisalign также съемные. В отличие от брекетов, вы можете есть и пить во время лечения все, что хотите, просто снимая капы во время еды. Вы также можете удалить капы, чтобы почистить зубы щеткой и нитью, как обычно, для свежести дыхания и хорошей гигиены полости рта. В отличие от традиционных металлических скоб, при лечении Invisalign не используются металлические скобки или провода, которые могут вызвать раздражение во рту.Кроме того, вы будете меньше времени проводить в кресле врача и назначать приемы, а больше времени заниматься любимым делом. Наконец, технология Invisalign позволяет вам просматривать виртуальные результаты и план лечения до начала лечения, чтобы вы могли предварительно просмотреть, как будут выглядеть ваши ровные зубы после завершения лечения.
Сколько пациентов проходят лечение Invisalign?
Более 3 000 000 пациентов во всем мире прошли лечение с помощью Invisalign. Количество улыбок Invisalign растет с каждым днем.На следующей встрече мы поможем ответить на любые вопросы, которые могут у вас возникнуть, и дать вам улыбку, о которой вы всегда мечтали.
реагировать-native-vk-fetch-blob — npm
рН> 0,47
Проект, направленный на упрощение и повышение эффективности доступа к файлам и передачи данных для разработчиков React Native.
Для решения Firebase Storage, пожалуйста, обновите до последней версии для лучшей совместимости.
Характеристики
- Передача данных напрямую из / в хранилище без моста BASE64
- File API поддерживает обычные файлы, файлы ресурсов и файлы CameraRoll.
- API-интерфейс для работы с файлами, уменьшающий потерю производительности JS-моста
- Поддержка файлового потока для работы с большими файлами
- Blob, File, XMLHttpRequest полифиллы, которые делают библиотеку на основе браузера доступной в RN (экспериментальная)
- JSON на базе Oboe.js @jimhigson
Поддержка потока
TOC (посетите Wiki, чтобы получить полную документацию)
Около
Этот проект был начат в связи с решением проблемы facebook / react-native # 854, недостатков в React Native реализации Blob , что приводит к проблемам при передаче двоичных данных.
Он стремится сделать доступ к файлам и их передачу проще и эффективнее для разработчиков React Native. Мы реализовали настраиваемую файловую систему и сетевой модуль, которые хорошо работают вместе.Например, разработчики могут выгружать и скачивать данные прямо из / в хранилище, что более эффективно, особенно для больших файлов. Файловая система поддерживает файловый поток, поэтому вам не нужно беспокоиться о проблеме OOM при доступе к большим файлам.
В версии 0.8.0 мы представили экспериментальные полифилы веб-API, которые позволяют использовать библиотеки на основе браузера в React Native, такие как FireBase JS SDK
.
Установка
Установить пакет из npm
npm install --save react-native-fetch-blob
Или, если вы используете CocoaPods, добавьте модуль в свой Podfile
pod 'react-native-fetch-blob',
: путь => '../node_modules/react-native-fetch-blob '
После 0.10.3 вы можете установить этот пакет прямо из Github
npm install --save github: wkh337 / react-native-fetch-blob-package #
Автоматическое связывание собственных модулей
Для проектов версии 0.29.2+ просто свяжите собственные пакеты с помощью следующей команды (примечание: rnpm был объединен с response-native)
реакция на родную ссылку
По проектам <0.29 вам нужно об / мин , чтобы связать родные пакеты
При желании используйте следующую команду для добавления разрешений Android к AndroidManifest.xml автоматически
RNFB_ANDROID_PERMISSIONS = истинная ссылка на собственное реагирование
до 0.29 проектов
RNFB_ANDROID_PERMISSIONS = истинное число оборотов ссылки
Сценарий связи может не сработать, если у вас нестандартная структура проекта. Посетите вики, чтобы связать пакет вручную.
Предоставить разрешение на внешнее хранилище для Android 5.0 или более ранней версии
Механизм предоставления разрешений Android немного изменился с момента выпуска Android 6.0, см. Официальный документ.
Если вы собираетесь получить доступ к внешнему хранилищу (например, к хранилищу SD-карты) для устройств Android 5.0 (или более ранней), возможно, вам придется добавить следующую строку в AndroidManifest.xml .
package =" com.rnfetchblobtest "
android: versionCode =" 1 "
android: versionName =" 1.0 ">
+
+ <Использует-разрешение android: name = "android.разрешение.WRITE_EXTERNAL_STORAGE "/>
...
Кроме того, если вы собираетесь использовать Android Download Manager , вам необходимо добавить его в AndroidManifest.xml
+
Предоставить разрешение на доступ для Android 6.0
Начиная с Android 6.0 (уровень API 23), пользователи предоставляют разрешения приложениям во время работы приложения, а не при его установке. Таким образом, добавление разрешений в AndroidManifest.xml не будет работать для устройств Android 6.0+. Чтобы предоставить разрешения во время выполнения, вы можете использовать PermissionAndroid API.
Использование
ES6
Модуль использует оператор экспорта в стиле ES6, просто используйте import для загрузки модуля.
импортировать RNFetchBlob из response-native-fetch-blob
ES5
Если вы используете инструкцию ES5 require для загрузки модуля, добавьте по умолчанию . Подробнее см. Здесь.
var RNFetchBlob = require ('react-native-fetch-blob'). Default
Передача данных HTTP
Обычный запрос
После 0.8.0 react-native-fetch-blob автоматически решает, как отправить тело, проверяя его тип и Content-Type в заголовке.Правило описано на следующей диаграмме
.
Итого:
- Для отправки данных формы заголовок
Content-Typeне имеет значения. Если тело представляет собой массив - Для отправки двоичных данных у вас есть два варианта: использовать строку в кодировке BASE64 или указать путь к файлу, содержащему тело.
- Если
Content-Typeсодержит подстроку; BASE64илиприложение / октет, данное тело будет рассматриваться как данные в кодировке BASE64, которые будут декодированы в двоичные данные как тело запроса. - В противном случае, если строка начинается с
RNFetchBlob-file: //(что может просто сделатьRNFetchBlob.wrap (PATH_TO_THE_FILE)), она попытается найти данные из строки URI послеRNFetchBlob-file: //и использовать его как тело запроса. - Чтобы отправить тело как есть, просто используйте заголовок
Content-Type, не содержащий; BASE64илиapplication / octet.
Стоит отметить, что HTTP-запрос по умолчанию использует кеш, если вы собираетесь его отключить, просто добавьте заголовок Cache-Control
'Cache-Control': 'no-store'
После 0.9.4, мы отключили кодировку передачи
Chunkedпо умолчанию, если вы собираетесь ее использовать, вы должны явно установить заголовокTransfer-EncodingнаChunked.
Пример загрузки: получение файлов, которым нужен токен авторизации
Самый простой способ — загрузить в память и сохранить как строку в кодировке BASE64, это удобно, когда данные ответа малы.
RNFetchBlob.fetch ('GET', 'http://www.example.com/images/img1.png ', {
Авторизация:' Bearer access-token ... ',
})
. затем ((res) => {
let base64Str = res.base64 ()
let text = res.text ()
let json = res.json ()
})
.catch ((errorMessage, statusCode) => {
})
Загрузить напрямую в хранилище
Если данные ответа большие, было бы плохой идеей преобразовать их в строку BASE64.Лучшее решение — передать ответ прямо в файл, просто добавьте параметр fileCache в конфигурацию и установите для него значение true . Это приведет к тому, что входящие данные ответа будут храниться во временном пути без расширения файла .
Эти файлы не будут удалены автоматически, см. Управление файлами кэша
RNFetchBlob
.config ({
fileCache: true,
})
.fetch ('GET', 'http://www.example.com/file/example.zip', {
})
. затем ((res) => {
console.log ( 'Файл сохранен в', res.path ())
})
Установить расширение временного файла
Иногда по какой-то причине может потребоваться расширение файла. Например, при использовании пути к файлу в качестве источника компонента Image путь должен заканчиваться чем-то вроде .png или .jpg, вы можете сделать это, добавив параметр appendExt в config .
RNFetchBlob
.config ({
fileCache: true,
appendExt: 'png'
})
.fetch ('GET', 'http://www.example.com/file/ example.zip ', {
})
.then ((res) => {
console.log (' Файл сохранен в ', res.path ())
imageView =
})
Использовать определенный путь к файлу
Если вы предпочитаете конкретный путь к файлу, а не случайно сгенерированный, вы можете использовать опцию путь . Мы добавили несколько констант в v0.5.0, которые представляют собой часто используемые каталоги.
let dirs = RNFetchBlob.fs.dirs
RNFetchBlob
.config ({
путь: dirs.DocumentDir + '/path-to-file.anything'
})
.fetch ('GET', 'http://www.example.com/file/example.zip', {
})
. затем ((res) => {
console.log ( 'Файл сохранен в', res.path ())
})
Эти файлы не будут удалены автоматически, см. Управление файлами кэша
Пример загрузки: API загрузки файлов Dropbox
response-native-fetch-blob преобразует строку base64 в теле в двоичный формат с использованием собственного API, этот процесс выполняется в отдельном потоке, чтобы он не блокировал ваш графический интерфейс.
RNFetchBlob.fetch ('POST', 'https://content.dropboxapi.com/2/files/upload', {
Authorization: "Bearer access-token ...",
'Dropbox- API-Arg ': JSON.stringify ({
path:' /img-from-react-native.png ',
mode:' add ',
autorename: true,
mute: false
}) ,
'Content-Type': 'application / octet-stream',
}, base64ImageString)
.затем ((res) => {
console.log (res.text ())
})
.catch ((err) => {
})
Загрузить файл из хранилища
Если вы собираетесь использовать файл в качестве тела запроса, просто оберните путь с помощью wrap API.
RNFetchBlob.fetch ('POST', 'https://content.dropboxapi.com/2/files/upload', {
Авторизация: «Bearer access-token ...»,
'Dropbox- API-Arg ': JSON.stringify ({
path: '/img-from-react-native.png',
mode: 'add',
autorename: true,
mute: false
}),
'Content-Type ':' Application / octet-stream ',
}, RNFetchBlob.wrap (PATH_TO_THE_FILE))
. Затем ((res) => {
console.log (res.text ())
})
.catch ((err) => {
})
Пример Multipart / form-data: данные формы разноски с файлом и данными
В версии > = 0.3.0 , вы также можете публиковать файлы с данными формы, просто поместив массив в body , с элементами, имеющими свойство name , data и filename (необязательно).
Элементы имеют свойство имя файла будет преобразовано в двоичный формат, иначе преобразуется в строку utf8.
RNFetchBlob.fetch ('POST', 'http://www.example.com/upload-form', {
Авторизация: "Bearer access-token",
otherHeader: "foo",
Content-Type: multipart / form-data,
}, [
{имя: 'аватар', имя файла: 'аватар.png ', data: binaryDataInBase64},
{name:' avatar-png ', filename:' avatar-png.png ', type:' image / png ', data: binaryDataInBase64},
{name : 'Avatar-foo', имя файла: 'avatar-foo.png', тип: 'image / foo', данные: RNFetchBlob.wrap (path_to_a_file)},
{name: 'name', data: 'user '},
{name:' info ', data: JSON.stringify ({
mail:' [email protected] ',
tel:' 12345678 '
})},
]).затем ((соответственно) => {
}). catch ((err) => {
})
Что делать, если вы хотите добавить файл к данным формы? Так же, как в примере загрузки файла из хранилища, оберните данные на оберните API (эта функция доступна только для версии > = v0.5.0 ). В версии> = 0.6.2 можно установить собственный тип MIME при добавлении файла в данные формы. Но имейте в виду, что большой файл может привести к сбою вашего приложения.Пожалуйста, подумайте об использовании другой стратегии (см. №94).
RNFetchBlob.fetch ('POST', 'http://www.example.com/upload-form', {
Авторизация: "Bearer access-token",
otherHeader: "foo",
'Content-Type': 'multipart / form-data',
}, [
{
name: 'avatar',
filename: 'avatar.png',
данные: RNFetchBlob.wrap (PATH_TO_THE_FILE)
},
{
имя: 'рингтон',
имя файла: 'ring.mp3',
тип: 'приложение / mp3',
data: RNFetch (RNFetchBlob.fs.asset ('default-ringtone.mp3'))
}
{name: 'name', data: 'user'},
{name: 'info', data: JSON. stringify ({
mail: 'example @ example.com ',
tel:' 12345678 '
})},
]). then ((соответственно) => {
}). catch ((err) => {
})
Прогресс загрузки / скачивания
В версии > = 0.4.2 можно узнать прогресс загрузки / выгрузки. После 0.7.0 также поддерживается прогресс загрузки iOS и Android.
RNFetchBlob.fetch ('POST', 'http://www.example.com/upload', {
'Content-Type': 'octet-stream'
}, base64DataString)
.uploadProgress ((записано, всего) => {
console.log ('загружено', записано / всего)
})
.progress ((получено, всего) => {
console.log (' прогресс ', получено / всего)
})
.then ((resp) => {
})
.catch ((err) => {
})
В 0.9.6 вы можете указать объект в качестве первого аргумента, который содержит count и interval , для частоты события прогресса (это будет сделано в собственном контексте для уменьшения накладных расходов моста RCT).Обратите внимание, что аргумент count не будет работать, если сервер не предоставит длину содержимого ответа.
RNFetchBlob.fetch ('POST', 'http://www.example.com/upload', {
'Content-Type': 'octet-stream'
}, base64DataString)
.uploadProgress ({interval: 250}, (записано, всего) => {
console.log ('загружено', записано / всего)
})
.прогресс ({количество: 10}, (получено, всего) => {
console.log ('прогресс', получено / всего)
})
. затем ((соответственно) => {
} )
.catch ((err) => {
})
Отменить запрос
После 0.7.0 можно отменить HTTP-запрос. При отмене выдает отказ от обещания, обязательно поймайте его.
пусть задача = RNFetchBlob.fetch ('GET', 'http://example.com/file/1')
task.then (() => {...})
.catch ((err) => {
console.log (err)
})
task.cancel ((err) => {...})
RNFetchBlob как Fetch
0.9.0
Если у вас есть существующий код, который использует whatwg-fetch (официальный fetch ), вам не нужно менять их после 0.9.0, просто используйте замену fetch.Разница между официальной выборкой и заменой выборки заключается в том, что официальная выборка использует js-библиотеку whatwg-fetch, которая обертывает полифилл XMLHttpRequest под капотом. Это отличная библиотека для веб-разработчиков, однако она не очень хорошо работает с RN. Наша реализация представляет собой просто оболочку API-интерфейсов RNFetchBlob.fetch и fs, поэтому вы можете получить доступ ко всем предоставляемым нами функциям.
См. Документ и примеры
Android Media Scanner и поддержка диспетчера загрузок
Если вы хотите, чтобы файл во внешнем хранилище стал видимым в «Картинках», «Загрузках» или других встроенных приложениях, вам нужно будет использовать Media Scanner или Download Manager .
Медиа-сканер
Медиа-сканер сканирует файл и классифицирует его по заданному типу MIME. Если тип MIME не указан, он попытается разрешить файл, используя его расширение.
RNFetchBlob
.config ({
путь: dirs.DCIMDir + '/music.mp3'
})
.fetch ('GET', 'http://example.com/music .mp3 ')
.then ((res) => RNFetchBlob.fs.scanFile ([{path: res.path (), mime: 'audio / mpeg'}]))
.then (() => {
})
.catch ((err) => {
})
Менеджер загрузки
При загрузке больших файлов на Android рекомендуется использовать Download Manager , он поддерживает множество встроенных функций, таких как индикатор выполнения и уведомление, а также задача загрузки будет обрабатываться ОС, и это более эффективно.
При использовании DownloadManager свойства fileCache и path в конфигурации не вступят в силу, поскольку Android DownloadManager может хранить файлы только во внешнем хранилище, также обратите внимание, что диспетчер загрузки может поддерживать только метод GET , что означает запрос тело будет проигнорировано.
По завершении загрузки DownloadManager сгенерирует путь к файлу, чтобы вы могли с ним справиться.
RNFetchBlob
.config ({
addAndroidDownloads: {
useDownloadManager: true,
notification: false,
mime: 'text / text' description менеджер загрузки.'
}
})
.fetch (' GET ',' http://example.com/file/somefile ')
.then ((соответственно) => {
соответственно путь ( )
})
Ваше приложение может не иметь права удалять / изменять файл, созданный диспетчером загрузки, поэтому вам может потребоваться указать пользовательское расположение для задачи загрузки.
Уведомление о загрузке и видимость в приложении для загрузки (только Android)
Если вам нужно отображать уведомление после загрузки файла в хранилище (как указано выше) или сделать загруженный файл видимым в приложении «Загрузки».Вам нужно добавить некоторые параметры в конфигурацию .
RNFetchBlob.config ({
fileCache: true,
addAndroidDownloads: {
notification: true,
title: 'Great! Download Success!:
:
'Файл изображения.',mime: 'image / png',
mediaScannable: true,
}
})
.fetch ('GET', 'http://example.com/image1.png')
. затем (...)
Открыть загруженный файл с намерением
Это новая функция, добавленная в 0.9.0 , если вы собираетесь открыть путь к файлу с помощью официального Linking API, который может работать не так, как ожидалось, а также, если вы собираетесь установить APK в приложении Downloads , это тоже не будет работать. В качестве альтернативы вы можете попробовать actionViewIntent API, который отправит вам намерение ACTION_VIEW, которое использует данный тип MIME .
Загрузите и установите APK программно
const android = RNFetchBlob.android
RNFetchBlob.config ({
addAndroidDownloads: {
useDownloadManager: true,
APK,
title: 'awesome.apk
title:' awesome.apk
установлено ',
mime:' application / vnd.android.package-archive ',
mediaScannable: true,
notification: true,
}
})
.fetch ('GET', `http: // www.example.com / awesome.apk`)
.then ((res) => {
android.actionViewIntent (res.path (), 'application / vnd. android.package-archive ')
})
Или показать изображение в программе просмотра изображений
android.actionViewIntent (PATH_OF_IMG, 'image / png')
Файловая система
Доступ к файлам
API доступа к файлам были созданы при разработке v0.5.0 , которые помогают нам писать тесты, и не планировалось быть частью этого модуля.Однако мы поняли, что трудно найти отличное решение для управления кешированными файлами, всем, кто использует этот модуль, могут понадобиться эти API для своих случаев.
Перед тем, как начать использовать файловые API, мы рекомендуем сначала прочитать «Различия между источниками файлов».
API доступа к файлам
См. File API для получения дополнительной информации
Поток файлов
В v0.5.0 мы добавили writeStream и readStream , что позволяет вашему приложению читать / записывать данные из пути к файлу.Этот API создает файловый поток, а не преобразует все данные в строку в кодировке BASE64. Удобно при обработке больших файлов .
При вызове метода readStream вы должны открыть поток и начать чтение данных. Если файл большой, рассмотрите возможность использования соответствующего bufferSize и интервала , чтобы уменьшить накладные расходы на отправку собственных событий (см. Советы по производительности)
let data = ''
RNFetchBlob.fs.readStream (
PATH_TO_THE_FILE,
'base64',
4095)
. затем ((ifstream) => {
(9000.onData) (
. (chunk) => {
data + = chunk
})
ifstream.onError ((err) => {
console.log ('oops', err)
})
ifstream.onEnd (() => {
})
})
При использовании writeStream объект потока становится доступным для записи, и затем вы можете выполнять такие операции, как запись и закрытие .
RNFetchBlob.fs.writeStream (
PATH_TO_FILE,
'utf8',
true)
. Затем ((ofstream) => {
ofstream.write ('foo')
ofstream.write ('bar')
ofstream.close ()
})
Управление файлами кэша
При использовании параметров fileCache или path вместе с fetch API данные ответа автоматически сохраняются в файловой системе. Файлы будут НЕ удалены, если вы не отключите от них. Есть несколько способов удалить файлы
RNFetchblob.config ({
fileCache: true
})
.fetch ('GET', 'http://example.com/download/file')
.then ((res) => {
res.flush ()
})
RNFetchBlob.fs.unlink ('some-file-path'). then (() => {
})
Вы также можете группировать запросы с помощью session API и использовать dispose , чтобы удалить их все, когда это необходимо.
RNFetchblob.config ({
fileCache: true
})
.fetch ('GET', 'http://example.com/download/file')
.then ((res) = > {
res.session ('foo')
})
RNFetchblob.config ({
session: 'foo'
fileCache: true
})
}. 'GET', 'http://example.com/download/file')
.затем ((res) => {
})
RNFetchBlob.session ('foo'). add ('some-file-path')
RNFetchBlob.session ('foo' ) .remove ('some-file-path')
RNFetchBlob.session ('foo'). list ()
RNFetchBlob.session ('foo'). dispose (). then (() = > {...})
Кодирование передачи
После 0.9.4 кодирование передачи Chunked по умолчанию отключено, так как некоторые поставщики услуг могут не поддерживать частичную передачу.Чтобы включить его, установите заголовок Transfer-Encoding на Chunked .
RNFetchBlob.fetch ('POST', 'http://example.com/upload', {'Transfer-Encoding': 'Chunked'}, bodyData)
Самоподписанный сервер SSL
По умолчанию response-native-fetch-blob НЕ разрешает подключение к неизвестному поставщику сертификации, поскольку это опасно. Чтобы подключить сервер с самозаверяющей сертификацией, вам необходимо явно добавить trusty в конфигурацию .Эта функция доступна для версии> = 0.5.3
RNFetchBlob.config ({
trusty: true
})
. Затем ('GET', 'https://mysite.com')
. Затем ((соответственно) => {
})
Полифиллы веб-API
После 0.8.0 мы сделали несколько полифилов веб-API, которые делают некоторые библиотеки на основе браузера доступными в RN.
- Капля
- XMLHttpRequest (используйте нашу реализацию, если вы собираетесь использовать ее с Blob)
Вот пример приложения, которое использует полифилы для загрузки файлов в FireBase.
Советы по производительности
Чтение потока и служебные данные о ходе события
Если кажется, что процесс блокирует поток JS, когда файл большой, при чтении данных через fs.readStream . Это может быть связано с тем, что размер буфера по умолчанию довольно мал (4 КБ), что приводит к множеству событий, запускаемых из потока JS. Попробуйте увеличить размер буфера (например, 100 КБ = 102400) и установить больший интервал (доступен для версии 0.9.4+, значение по умолчанию — 10 мс), чтобы ограничить частоту.
Уменьшение RCT Bridge и накладных расходов BASE64
React Native соединяет контекст JS и Native, передавая JSON через мост React Native, и будут накладные расходы на преобразование данных перед их отправкой на каждую сторону. Если объем данных велик, это сильно скажется на производительности вашего приложения. По возможности рекомендуется использовать файловое хранилище вместо BASE64. Следующая диаграмма показывает, насколько быстрее при загрузке данных из хранилища, чем закодированная строка BASE64 на iPhone 6.
Кодирование ASCII имеет / ужасную производительность
Из-за отсутствия реализации типизированного массива в JavascriptCore и ограничений структуры React Native преобразование данных в байтовый массив JS требует много времени.Используйте его только при необходимости, в следующей таблице показано, сколько времени требуется при чтении файла с другой кодировкой.
Concat и замена файлов
Если вы собираетесь объединять файлы, вам больше не нужно читать данные в контексте JS! В 0.8.0 мы представили новую кодировку uri для writeFile и appendFile API, которые позволяют обрабатывать весь процесс в собственном коде.
Предупреждения
- Эта библиотека не выполняет автоматическое кодирование символов Юникода в URL-адресе, см. # 146.
- При создании большого двоичного объекта
закроете большой двоичный объект. - Если вы по какой-то причине заменили
window.XMLHttpRequest(например, заставили Firebase SDK работать), это также повлияет на то, как работает официальныйfetch(в основном он должен работать нормально). - Когда поток файлов и событие загрузки / выгрузки замедляют работу вашего приложения, рассмотрите возможность обновления до
0.9.6+, используйте дополнительные аргументы, чтобы ограничить его частоту. - При передаче пути к файлу в библиотеку удалите префикс
file: //.
Когда у вас возникнет проблема, посмотрите раздел «Устранение неполадок» или проблемы с пометкой «Устранение неполадок», там будет некоторая полезная информация.
Изменения
См. Примечания к выпуску
Разработка
Если вы хотите взломать этот модуль, ознакомьтесь с нашим руководством по разработке, там может быть некоторая полезная информация.
Пожалуйста, не стесняйтесь делать PR или сообщать о проблеме.
Как приближенные Путина захватили контроль над российским Facebook
Павел Дуров, основатель и генеральный директор ВКонтакте (ВК), выступает на конференции Digital Life Design в 2012 году.Дуров продал оставшуюся долю в ВК в начале этой недели. (Hubert Burda Media / Flickr )
Трудно представить ситуацию, в которой Марк Цукерберг продал бы свою долю в Facebook. Еще сложнее представить, как он бежит от полиции, борется с попытками захватить власть миллиардерами или выкидывает 100-долларовые банкноты из окна своего офиса.
Тем не менее, именно такой сценарий разворачивается в последние несколько месяцев в Санкт-Петербурге, где Павел Дуров, эксцентричный основатель социальной сети «ВКонтакте» (ВК), внезапно становится персоной нон грата.29-летний Дуров продал оставшуюся долю в ВК на этой неделе, официально завершив свое пребывание у руля самой популярной социальной сети в России и перевернув страницу, посвященную более чем двум годам беспорядков и политической борьбы.
Уход Дурова фактически передает контрольный пакет ВКонтакте бизнес-магнату Алишеру Усманову — самому богатому человеку России, состояние которого оценивается в 20,2 миллиарда долларов, и близкому союзнику президента Владимира Путина. Дуров продал свои 12% акций Ивану Таврину, главному исполнительному директору оператора связи «МегаФон», который контролирует Усманов.(Точная сумма продажи не разглашается, хотя считается, что она составляет от 300 до 400 миллионов долларов.) Это означает, что Усманов и его дружественные Кремлю союзники теперь контролируют 52 процента компании, что вызывает опасения по поводу будущего VK и свобода пользователей.
При Дурове ВК стал самой популярной социальной сетью в России и вторым по посещаемости сайтом в целом. Согласно данным ComScore об использовании российских социальных сетей в России, по состоянию на июль 2013 года сеть ежедневно посещали почти 50 миллионов уникальных посетителей по сравнению с 7,8 миллионами у Facebook.Со временем ВК стал известен своим снисходительным отношением к цифровому пиратству — что, несомненно, повысило его популярность среди молодых пользователей — и столь же либеральным подходом к свободе слова. Причина, по мнению экспертов, в том, что у руля стоял Дуров.
«Они не будут защищать информацию пользователей так сильно, как Дуров».
«Когда Дуров стал генеральным директором, ВК был независимым», — говорит Николай Кононов, главный редактор российского сайта деловых новостей Hopes & Fears и автор бестселлера в ВК.«Он был единственным человеком, который принимал решения обо всем — о продукте, о маркетинге, о стратегии. И особенно в некоторых вопросах безопасности и связи с государством, с Кремлем».
Передача власти Усманову может это изменить. В 2011 году олигарх уволил двух топ-менеджеров за публикацию антипутинских фотографий в принадлежащей ему интернет-газете.
«Новое руководство, я думаю, будет более гибким, — говорит Кононов. «Они не будут защищать информацию пользователей так сильно, как Дуров.«
Убежденный либертарианец и преданный поклонник The Matrix , Дуров считается героем в российских стартап-кругах, несмотря на то, что он в некотором роде отшельник в СМИ. Он редко дает интервью и почти никогда не смотрит в камеру, когда его фотографируют, но когда он появляется на публике, обычно возникают споры. В 2012 году его видели, как он бросал бумажные самолетики, сделанные из банкнот достоинством 5000 рублей (около 140 долларов) из окна петербургского офиса ВКонтакте, и, как сообщается, смеялся над людьми, которые пытались их забрать с улицы.В прошлом году Дуров предложил нанять бывшего подрядчика АНБ Эдварда Сноудена всего через несколько часов после того, как ему предоставили убежище в России, критикуя США за «предательство принципов, на которых они когда-то были построены».
Его глубоко укоренившееся противоречие и либертарианские убеждения завоевали ему поддержку среди определенных групп, хотя в конечном итоге это привело к его падению. Когда в 2011 году вспыхнули антипутинские протесты на фоне обвинений в сговоре на выборах, российские власти попросили Дурова закрыть страницы ВКонтакте, которыми управляют активисты. Дуров отказался и в ответ разместил на своей странице в Твиттере фотографию собаки в толстовке — характерно дерзкий тычок в адрес разведчиков, отправивших запрос.В открытом письме он объяснил, что решение было мотивировано бизнесом, а не политикой, настаивая на том, что он не был ни за, ни против Путина, хотя этот эпизод стал поворотным моментом для ВКонтакте. Встревоженный протестами, Кремль стал проявлять больший интерес к социальным сетям, начиная с ВКонтакте.
Алишер Усманов, самый богатый человек России, теперь контролирует большинство в ВК. (Гулистан / Wikimedia Commons )
Медленно, но верно Дуров потерял контроль над своей компанией из-за туманных закулисных сделок и странного столкновения с законом.В апреле прошлого года полиция ворвалась в дом и офис Дурова после того, как обвинила его в том, что он проехал на белом «Мерседесе» по ноге гаишника. Дуров отрицал свою причастность, и к тому времени, когда полиция подъехала к его порогу, он уже покинул страну. В течение нескольких месяцев никто не знал, где он находится и что делает, и он продолжал скрываться после того, как в июне были резко снижены обвинения против него.
Всего через несколько дней после рейда был нанесен еще больший удар: два соучредителя VK решили продать свои 48 процентов совокупной доли United Capital Partners (UCP), инвестиционной фирме, управляемой предполагаемым союзником Путина Ильей Щербовичем.Сделка застала многих врасплох, в том числе Дурова, который узнал о ней только после того, как репортер обратился за комментариями. Щербович настаивал на том, чтобы сделка была завершена без давления или вмешательства со стороны правительства, хотя Кононов в опубликованном в прошлом году расследовании сообщил, что ее организовал Игорь Сечин — глава государственного нефтяного гиганта Роснефть и один из ближайших к Путину союзники. (Щербович входит в совет директоров «Роснефти».)
«Цель заключалась в том, чтобы поставить ВК под контроль дружественных Кремлю бизнесменов.»
Дуров не потерял полный контроль после продажи; Ранее он получил право голоса на 40% акций интернет-гиганта Mail.ru, что в сочетании с его личной долей дало ему 52% акций. Но внутренняя напряженность начала нарастать, поскольку UCP призвала Дурова сосредоточиться на монетизации сайта за счет увеличения количества рекламы, а Mail.ru, который частично принадлежит Усманову, начал настаивать на увеличении доли. Однако финансовые проблемы были не более чем предлогом для достижения более крупных политических целей.
«Все эти заявления о монетизации — это не главная проблема ВКонтакте», — говорит Кононов. «Целью этой сделки было поставить ВК под контроль бизнесменов, дружественных Кремлю».
Для других российских стартапов это может стать опасным сигналом.
«По сути, это означает, что есть стеклянный потолок того, насколько вы можете вырасти свою компанию и насколько влиятельной ваша компания может быть в российском интернет-пространстве, прежде чем правительство начнет проявлять к ней интерес», — говорит Сэмюэл Грин, директор Russia Институт Королевского колледжа Лондона.«И я думаю, что это, скорее всего, окажет сдерживающее воздействие на предпринимателей».
В конце концов, говорит Кононов, Дурову надоело, и он решил «выйти на мировой рынок». Он вернулся к публике в конце прошлого года, чтобы продвигать Telegram — службу мобильных сообщений, подобную WhatsApp, — и планирует выпустить новые продукты в будущем. (Кононов говорит, что его особенно интересуют приложения для обмена эфемерными сообщениями, такие как Snapchat.)
Хотя формально он все еще является генеральным директором ВКонтакте и настаивает на сохранении влияния на сайт, ожидается, что он уйдет навсегда.В посте, опубликованном на его странице в ВК на этой неделе, Дуров, верный своей загадочной форме, сумел прозвучать одновременно устало и саркастично.
«То, чем вы владеете, рано или поздно переходит в вашу собственность».
«То, что у вас есть, рано или поздно становится вашим», — писал он. «В последние несколько лет я активно избавлялся от собственности, отдавая и продавая все, что у меня было, от мебели и вещей до недвижимости и компаний. Чтобы достичь идеала, мне пришлось избавиться от самого большого объекта собственности, которым я владел, 12% акций ВКонтакте.Я счастлив, что недавно достиг и этой цели, продав долю своему другу Ивану Таврину ».
Для VK будущее остается более мутным, чем когда-либо. Вряд ли его новые прокремлевские владельцы осуществят кардинальные изменения, но само их присутствие может вызывать беспокойство у активистов или представителей оппозиции. Идея, как предлагает Грин, состоит в том, чтобы просто убедиться, что правительство «в состоянии контролировать ситуацию, если и когда что-то произойдет».
Интересно и время объявления.Кононов считает, что Кремль хотел добиться продажи доли Дурова до зимних Олимпийских игр на следующей неделе, которые были омрачены террористическими угрозами и соображениями безопасности. Укрепление дружественных к Путину лидеров на вершине ВК может облегчить правительству контроль за террористической деятельностью на этом сайте, хотя невозможно сказать, учел ли Сочи это объявление вообще.
«Я думаю, что единственный способ судить об этом — это проникнуть в головы людей в Кремле», — говорит Грин.«И это не самое удобное место».
Jak zrobić link do obrazu VKontakte
W sieci społecznościowej VKontakte dość często można znaleźć posty, które zawierają obrazy, klikając, które prowadzą do innego miejsca, czycji vnejsca, czycji innej. Następnie porozmawiamy o tym, jak możesz to wdrożyć na własną rękę.
Stwórz łcze graficzne VK
Do chwili obecnej, aby stworzyć taką ilustrację, może ona być dość ograniczona do standardowych funkcji strony VKontakte, podobnie do funkcresówcreślanie URL.W takim przypadku możesz skorzystać z kilku metod naraz, w zależności od wymagań dotyczących wyniku.
Zobacz także: Jak utworzyć tekst linku VK
Metoda 1: Nowy rekord
Ta metoda, ze względu na możliwą implementationację zarówno na ścianie profilu osobistego, jaky naści. Ponadto można umieścić zdjęcie z adresem URL na stronie innego użytkownika VC, ale z zastrzeżeniem braku ograniczeń prywatności.
- Najpierw musisz przygotować łcze do obrazu, kopiując go z paska adresu przeglądarki.W takim przypadku zamiast pełnego adresu URL będzie działać również wersja skrócona. Należy jednak pamiętać, że zdjęcie można dołączyć tylko do prawidłowego adresu.
Zobacz także: Jak skrócić linki VK
W przypadku tej metody i wszystkich kolejnych zezwala się na usunięcie prefiksu «http» i «www» .
- Utwórz nowy post, ale nie spiesz się, aby go opublikować.
Więcej szczegów: Jak stworzyć rekordową VK
- Wypełnij główne pole tekstowe za pomocą wcześniej skopiowanego linku.
Adres musi zostać dodany ze schowka, a nie wprowadzony ręcznie!
- Teraz u dołu posta pojawi się nowy blok zawierający automatycznie dopasowany obraz z opisem tekstowym.
W tym momencie możesz usunąć wersję tekstową linku.
- Podglądy można zmieniać za pomocą standardowego zakresu odmian.
- Jeśli podasz bezpośredni URL do ilustracji, zostanie on dodany do wpisu jako zwykły załącznik.
To samo dotyczy wideo z obsługiwanych witryn hosta.
- Aby przejść do własnego podglądu, kliknij ikonę «Wybierz swoją ilustrację».
- W wyświetlonym oknie kliknij przycisk «Wybierz plik» i określ ścieżkę do załączonego obrazu.
VK nakłada adnych ograniczeń co do rozmiaru pliku, ale najlepiej jest użyć ilustracji o rozdzielczości co najmniej 537 × 240 пикселей.
- Po ukończeniu pobierania użyj narzędzi do zaznaczania, aby wybrać żądany obszar migawki.
- W rezultacie link z obrazem zostanie wyświetlony pod blokiem tekstu.
- Opublikowany post otrzyma załącznik odpowiadający dodanemu adresowi URL i zdjęciu.
Oprócz wszystkich powyższych, warto rozważyć kilka dodatkowych niuansów.
- Jeśli masz prawa dostępu do edycji rekordów, możesz wstawić link bezpośrednio w momencie ich zmiany.
Zobacz także: Jak edytować rekordy VK
- Podczas tworzenia nowych wiadomości i pracy z komentarzami możliwe jest opublikowanie obrazu z adresem URL.
- W przypadku okien dialogowych nie będzie można samemu przesłać ani wybrać ilustracji do łcza.
Niezależnie od sposobu, pamiętaj — możliwe jest dodanie do rekordu ściśle jednego linku z zawartością graficzną.
Метод 2: Uwaga
Jeśli z jakiegoś powodu nie jesteś zadowolony z pierwszej opcji, możesz dodać adres URL ze zdjęciem w sekcji «Notatki» .W takim przypadku metoda nadaje się do użytku tylko w kanale wiadomości na ścianie profilu.
Zobacz także: Tworzenie i usuwanie notatek VK
- Zaczynając od wspomnianych Instrukcji, przejdź do formularza tworzenia nowego rekordu i dodaj notatkę.
- Po otwarciu okna Utwórz notatkę przygotuj główną treść.
- Po kliknięciu lewym przyciskiem myszy w odpowiednim obszarze, wybierz ikonę «Dodaj zdjęcie» na pasku narzędzi.
- W oknie «Dołączanie zdjęcia» kliknij przycisk «Prześlij zdjęcie» , a następnie otwórz żądaną ilustrację.
- Kliknij obraz, który pojawia się w obszarze roboczym edytora.
- Ustaw główne parameter dotyczące rozmiaru obrazu i tekstu alternatywnego.
- W polu tekstowym Łącz, wklej pełny adres URL żądanej strony w witrynie.
- Jeśli określisz konkretne miejsce w witrynie VKontakte, ссылка może zostać skrócony.Jednak w tym celu najlepiej jest skorzystać z trybu znaczników wiki, który omówimy poniżej.
- Możesz zakończyć przygotowywanie obrazu za pomocą przycisku «Zapisz» .
- Wyjd z edytora, klikając pole «Zapisz i załącz notatkę» .
- Po opublikowaniu takiego rekordu możesz sprawdzić, czy link działa, klikając obszar z wcześniej przetworzonym obrazem w oknie podglądu notatek.
W razie jakichkolwiek trudności powinieneś zwrócić uwagę na następującą metodę, która pozwala osiągnąć większą stableność pracy tych linków.Jeśli to nie pomoe, zadaj swoje pytania w komentarzach.
Метод 3: Oznaczanie Wiki
Znaczników wiki można używać w sieci społecznościowej VK tylko w określonych miejscach, co jest szczególnie ważne dla społecznośności. Korzystając z tego języka, można zaimplementować menu tekstowe i graficzne.
Zobacz także: Jak stworzyć menu VK
W przypadku grupy konieczne będzie ręczne użycie tej funkcji, ponieważ jest ona początkowo wyłączona.
Więcej szczegów: Tworzenie VK znaczników wiki
Domyślnie edytor znaczników wiki jest w pełni zgodny z tym, co pokazaliśmy w other metodzie.Jedyną różnicą są dodatkowe sekcje zaprojektowane specjalnie do łatwego debugowania i ustawień dostępu.
- Użyj ikony «Dodaj zdjęcie» i dodaj obraz z adresem URL za pomocą metody opisanej powyżej, jeśli nie interesuje Cię zaawansowane ustawienie znaczników.
- W przeciwnym razie wybierz ikonę trybu wiki na pasku narzędzi.
Cała zawartość tego trybu musi zostać dodana z uwzględnieniem składni języka znaczników wiki.
- Aby ułatwić pobieranie ilustracji, kliknij przycisk «Dodaj zdjęcie» .
Możesz użyć zdjęć przesłanych wcześniej do strony VK i zapisanych w album.
- Po załadowaniu zdjęcia automatycznie wygenerowany kod pojawi się w obszarze roboczym edytora.
[[photoXXX_XXX | 100x100px; noborder |]] - Bez wprowadzania zmian użytkownik otworzy się w trybie pełnoekranowym.
- Możesz dodać swój link po pionowym pasku, zgodnie z naszym przykładem.
| 100x100px; noborder | ваша ссылка]] - Moesz sprawdzić wydajność kodu, klikając link «Podgląd» i upewniając sięzek,
- W przyszłości każdy odwiedzający grupę będzie mógł korzystać z linków.
Określając strony wewnętrzne witryny VKontakte, można skracać adresy URL, pozostawiając tylko nazwę sekcji z unikalnymi identityfikatorami, ignorujmeny nazwę.
Specyfikacja dopuszcza następujące skróty:
-
IdXXX— strona użytkownika; -
Page-XXX_XXX— sekcja znaczników wiki; -
Topic-XXX_XXX— strona dyskusji; -
ClubXXX— группа; -
PublicXXX— strona publiczna; -
Photo-XXX_XXX— фото; -
Video-XXX_XXX— видео; -
AppXXX— апликация.
W przypadku trudności ze zrozumieniem lub brakiem informacji możesz uczyć się składni znaczników wiki oficjalna grupa.
Funkcjonalność, której dotyczy ten artykuł, dotyczy wyłącznie pełnej wersji strony VK, ale ostateczny wynik nadal będzie dostępny w aplikacji mobilnej. To kończy artykuł, ponieważ dostarczone informacje wystarczą, aby z powodzeniem dodać link do obrazu.
Вторую волну COVID-19 исключать нельзя, утверждает VK Пол из NITI Aayog; Центр сообщает, что передача в сообществе ограничена — Health News, Firstpost
Вардхан добавил: «Ожидается, что передача COVID-19 будет происходить в разных регионах в разных штатах, включая Западную Бенгалию, особенно в густонаселенных районах.’
В воскресенье NITI Aayog отметила снижение числа новых случаев COVID-19 и смертей в Индии за последние три недели, но не исключила возможность второй волны инфекций зимой.
Между тем, министр здравоохранения Союза Харш Вардхан заявил, что передача COVID-19 в сообществах происходит в районах «ограниченного числа штатов» и что это не общенациональное явление.
Число случаев COVID-19 в Индии увеличилось на 61 871 новый случай в воскресенье.
выздоровления выросли до 65,97 209, в результате чего общенациональный показатель выздоровления составил 88,03 процента. Министерство здравоохранения сообщило, что число жертв COVID-19 выросло до 1,14031, при этом за 24 часа было зарегистрировано 1033 новых случая смерти.
Число активных случаев коронавируса второй день подряд остается ниже 8 лакхов. По данным министерства, общее количество дел (74,94,551) включает 7,83,311 активных дел, что составляет 10,45% от общего количества дел.
Летальность от COVID-19 составляет 1.52 процента.
В воскресенье Индия заняла место в США по числу активных случаев COVID-19, а также по общему количеству заболевших, согласно Worldometer , веб-сайту, на котором публикуются статистические данные о коронавирусе со всего мира.
Индия занимает первое место по количеству выздоровевших больных, а по количеству смертей находится на третьем месте в мире после США и Бразилии.
Центр сообщает, что передача инфекции по месту жительства не распространяется на всю страну
Обращаясь к шестому эпизоду «Воскресный самвад», Вардхан сказал, что общинная передача «не происходит по всей стране».
Он отвечал на вопрос участника, который процитировал замечание главного министра Западной Бенгалии Маматы Банерджи о том, что в ее штате есть случаи передачи инфекции в общинах. Участник также спросил министра Союза, в каких штатах обнаружена передача болезни в общинах.
В ответ Вардхан сказал: «В разных районах разных штатов, включая Западную Бенгалию, ожидается распространение COVID-19 среди сообществ, особенно в густонаселенных районах.«
«Однако это происходит не по всей стране. Передача по сообществу ограничена определенными районами и имеет место в ограниченном количестве штатов», — добавил он.
Он также сказал, что до сих пор в Индии не было обнаружено мутации коронавируса, которая была бы более эффективной по передаче или более патогенной. Центр пока отрицает передачу коронавирусной инфекции в стране среди населения.
Ранее представители министерства здравоохранения заявили, что Всемирная организация здравоохранения (ВОЗ) не дала никакого стандартного определения передачи инфекции от сообщества.
Он позволяет странам-членам оценивать распространение болезни на основе собственного анализа ситуации и составлять отчеты, которые глобальная организация показывает на своем веб-сайте.
В широком смысле, если невозможно отследить цепочку передачи, это означает, что передача осуществляется сообществом, заявили официальные лица. Центр утверждает, что есть группы случаев и есть очаги локальной передачи.
Вардхан также высказался по поводу недавнего всплеска случаев COVID-19 в Керале.Он сказал, что государство платило «цену за грубую халатность» во время празднования Онама, когда разблокирование услуг наряду с увеличением числа поездок для торговли и туризма привело к распространению COVID-19.
Министр сказал, что это должно послужить хорошим уроком для всех правительств штатов, которые небрежно планировали фестивальный сезон.
Число
COVID-19 в Керале превысило 3,3 лакха, а в субботу — 1139 человек. До Онама (22 августа) в штате было зарегистрировано около 54 000 случаев заболевания, а число погибших составило почти 200.
Отвечая на вопрос о ситуации в Керале, Вардхан сказал, что с 30 января по 3 мая в штате было зарегистрировано всего 499 случаев заболевания и два случая смерти из-за болезни.
Он выразил разочарование тем, что «Керала расплачивалась за грубую небрежность» во время недавних праздников Онама.
«Эпидемия Кералы полностью изменилась из-за празднования Онама по всему штату. Ежедневно число новых случаев заболевания увеличилось почти вдвое», — сказал Вардхан.
Говоря о ситуации в стране, он заявил, что в стране нет недостатка в кислородных баллонах и что правительство готово увеличить производственные мощности для удовлетворения любого дальнейшего увеличения спроса, возникающего из-за пандемии.
Отвечая на вопрос о несоответствии в показателях смертности от COVID-19, Вардхан сказал, что Министерство здравоохранения неоднократно поднимало вопрос о правильной сертификации смертей от COVID-19 во всех штатах и UT.
Он также поделился с ними надлежащим способом сообщения о смертельных случаях, чтобы обеспечить последовательность в отчетности о смертельных случаях, связанных с COVID-19, по всей Индии, сказал министр.
«Нет доказательств претензии Китая в отношении нескольких координационных центров»
Отвечая на вопросы о расследовании происхождения вируса COVID-19, Вардхан сказал, что нет никаких доказательств, которые могли бы подтвердить заявления Китая о нескольких глобальных координаторах вспышки.
Китай заявил, что в прошлом году коронавирус вспыхнул одновременно в нескольких странах.
Вардхан добавил, что сообщенная вспышка COVID-19 в Ухане в Китае остается первой в мире.
Отвечая на вопрос, он сказал, что Китай заявил об одновременной вспышке болезни во многих странах.
«Однако для подтверждения этого утверждения о том, что в мире было несколько координационных центров, необходимы данные для единообразной и своевременной отчетности о возникновении подтвержденных и диагностированных случаев из разных стран одновременно.Таких убедительных доказательств по этому поводу пока нет. Поэтому сообщенная вспышка COVID-19 в Ухане в Китае была признана первым сообщением в мире », — сказал министр.
Около 100 пассажиров метро Дели оштрафованы
Полиция Дели выдала 98 обвинений пассажирам метро за нарушение правил, касающихся пандемии COVID-19.
Сотрудники полиции на станциях метро проводят выезд для проверки лиц, нарушающих правила COVID-19.По сообщению PTI , пассажиры, не носившие масок или соблюдающие социальную дистанцию, были оштрафованы.
За последние четыре дня было проверено 1903 поезда метро и было выдано 98 чаланов пассажирам за нарушение руководящих принципов по борьбе с пандемией, сказал Джитендра Мани, заместитель комиссара полиции (метро).
Он попросил всех пассажиров метро носить маски, держаться подальше от общества и использовать дезинфицирующие средства для рук в целях безопасности.
Метро Дели было закрыто 22 марта для сдерживания распространения коронавируса, а через 169 дней возобновило работу в начале сентября с соблюдением строгих мер безопасности и социального дистанцирования.
NITI Aayog считает, что волна COVID-19 вероятна зимой
ВКонтакте Пол из NITI Aayog, который также является руководителем экспертной группы по координации усилий по борьбе с пандемией в стране, в интервью PTI сказал, что ситуация с COVID-19 в штатах за последние несколько недель стабилизировалась.
Он также сказал, что как только вакцина COVID-19 станет доступной, будет достаточно ресурсов для доставки, а также сделать ее доступной для граждан.
«В Индии количество новых случаев коронавируса и количество смертей снизились за последние три недели, а пандемия стабилизировалась в большинстве штатов
«Тем не менее, есть пять штатов (Керала, Карнатака, Раджастан, Чхаттисгарх и Западная Бенгалия) и 3-4 союзные территории (UT), где все еще наблюдается тенденция к росту», — сказал Пол.
Он возглавляет Национальную группу экспертов по вакцинам против COVID-19 (NEGVAC).
По его словам, Индия сейчас находится в несколько лучшем положении, но стране еще предстоит пройти долгий путь, потому что 90 процентов людей все еще подвержены коронавирусным инфекциям.
По вопросу о том, может ли Индия увидеть вторую волну коронавирусных инфекций зимой, Пол сказал, что с наступлением зимы в странах Европы наблюдается возобновление случаев заболевания COVID-19.
«Мы не можем исключать (вторая волна коронавируса этой зимой в Индии). Все может случиться, и мы все еще узнаем о вирусе», — отметил Пол.
‘COVID-19 достиг пика в стране, может быть сдержан к февралю’
Назначенный правительством комитет заявил, что пандемия коронавируса достигла своего пика в Индии и что ее можно контролировать с помощью строгих мер предосторожности, согласно сообщениям нескольких СМИ.
Комитет, возглавляемый профессором ИИТ Хайдарабад М. Видьясагаром, добавил, что пандемия, вероятно, утихнет к февралю 2021 года.
Комитет заявил, что строгое соблюдение мер предосторожности в отношении COVID-19 является ключом к сдерживанию распространения инфекции к следующему году.
«Если все протоколы будут соблюдены, пандемию можно будет контролировать к началу следующего года с минимальным количеством активных случаев к концу февраля», — цитирует группу NDTV .
Используя программное обеспечение для изучения траектории пандемии в стране, комитет обнаружил, что пик заражения, вероятно, достигнет середины сентября, сообщает Indian Express .В отчете также цитируется группа экспертов о том, что общее количество случаев «вряд ли превысит 106 лакхов».
Смертей в штатах
Среди 1033 новых погибших 463 человека из Махараштры, 95 из Уттаракханда, 71 из Карнатаки, 61 из Западной Бенгалии, 57 из Тамил Наду, 40 из Уттара == Прадеша и 35 из Дели.
На данный момент в стране зарегистрировано 114031 смертельный случай, включая 41 965 человек из Махараштры, затем 10 586 из Тамил Наду, 10 427 из Карнатаки, 6 629 из Уттар-Прадеша, 6406 из Андхра-Прадеша, 5 992 из Западной Бенгалии, 5 981 из Дели, 3999 из Пенджаб и 3626 из Гуджарата.
При участии агентств
Как загрузить встроенные видео с помощью F12 Tools в ваш браузер
На этой неделе я получил электронное письмо с вопросом, как загрузить некоторые из моих видеоподкастов Azure Friday с http://friday.azure.com, а также некоторые видеоролики для начала работы с Azure.com.
ПРИМЕЧАНИЕ : Уважайте авторские права и подумайте о том, что вы делаете и ПОЧЕМУ, прежде чем использовать этот метод для загрузки видео, которые могли быть встроены по какой-либо причине.
Я сказал им загрузить видео с помощью инструментов F12, и они не знали, как это сделать. В качестве примера я буду использовать видео Azure Friday. Обратите внимание на , имейте в виду, что существует множество способов встраивания видео в Интернет, и это не обходит те, которые ДЕЙСТВИТЕЛЬНО не хотят загружать. Это не поможет вам с Netflix, Hulu и т. Д.
Сначала я захожу на сайт с видео, которое мне нужно, в моем браузере. Я буду использовать Chrome, но это также работает в Edge или Firefox с немного разными меню.
Затем нажмите F12, чтобы открыть панель «Инструменты разработчика», и нажмите «Сеть». В Edge щелкните Content Type, затем Media.
Нажмите кнопку «Очистить», чтобы настроить рабочее пространство. Это кнопка «Международный Нет» на панели «Сеть». Теперь нажмите Play и приготовьтесь.
Найдите в списке мультимедиа что-то вроде «.mp4» или что-то похожее на видео, которое вы хотите. Вероятно, у него будет HTTP-ответ в диапазоне 20x.
В Chrome щелкните правой кнопкой мыши URL-адрес и выберите Копировать как CURL.Если вы используете Windows, выберите cmd.exe и bash, если вы используете Linux / Mac.
Вы получите сумасшедшую длинную команду, помещенную в буфер обмена. Это не все, что нужно, но это очень удобная функция, которую предоставляет браузер, поэтому ее стоит использовать.
Получить Curl: Если у вас нет команды «curl», вы можете загрузить «curl.exe» отсюда https://curl.haxx.se/dlwiz/ и, если хотите, поместите его в свой PATH. Если у вас Windows, скачайте бесплатную версию curl с установщиком здесь.
Откройте терминал / командную строку — запустите cmd.exe в Windows — и вставьте команду. Если используемый вами браузер дает вам только URL-адрес, а не полную команду «curl», то команда, которую вы пытаетесь создать, в основном выглядит как curl [url] -o [outputfile.mp4]. Лучше всего, если вы сможете получить полную команду, такую как та, которую предоставляет Chrome, поскольку она может включать файлы cookie аутентификации или другие заголовки, пропуск которых может помешать вашей загрузке.
GOTCHA : Убедитесь, что вы удалили заголовки -H «Диапазон:» (если есть), чтобы получить ПОЛНУЮ загрузку, а не только диапазон байтов!
ПЕРЕД нажатием клавиши ввода убедитесь, что вы добавили «-o youroutputfilename.mp4. «Кроме того, если вы видите ошибку в отношении безопасности и сертификатов, вам может потребоваться добавить» —insecure. «
На скриншоте выше я сохраняю файл как» test.mp4 «на моем рабочем столе.
Есть несколько способов загрузки встроенных видео, в том числе ряд онлайн-утилит, которые приходят и уходят, но этот метод оказался для меня очень надежным.
Sponsor : масштабируйте свой Python для больших данных и большой науки с Intel ® Распространение для Python. Скорость кода, близкая к машинному.Используйте с NumPy, SciPy и scikit-learn. Получить сегодня
О Скотте
Скотт Хансельман — бывший профессор, бывший главный архитектор в области финансов, теперь спикер, консультант, отец, диабетик и сотрудник Microsoft. Он неудавшийся комик-стендап, косноискатель и автор книг.
О рассылке новостей
Хостинг от
.