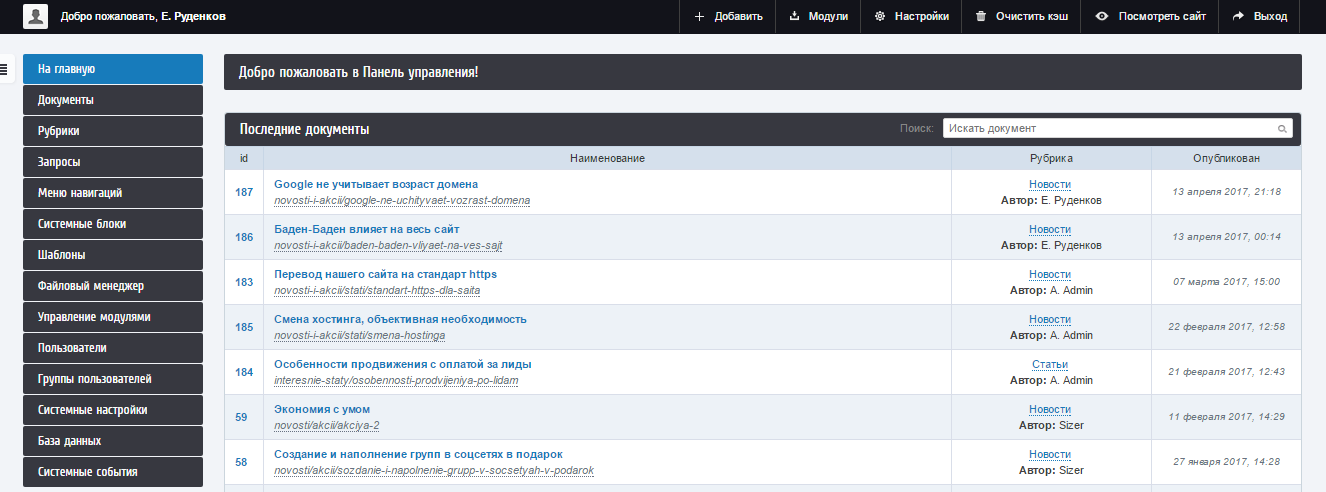
Как узнать какая у сайта cms: Система управления сайтом (CMS)
Содержание
Как узнать CMS сайта | Определяем движок своими силами
Каждый раз, когда вебмастер видит перед собой пример красивого и качественного сайта, в основе которого лежит удачная идея, он хочет попробовать повторить успех его автора. Но сделать это не так просто, как кажется, ведь прежде всего понадобится узнать, на каком движке он был реализован.
Многие начинающие вебмастеры затрудняются ответить на достаточно абстрактный вопрос: «как понять, на чём построен сайт?». В этой статье мы рассмотрим ряд способов проверки движка сайта:
- HTML код на странице;
- просмотр robots.txt;
- вид ссылок сайта;
- поиск файлов за счет известного пути;
- вид входа в админ-панель;
- HTTP трафик;
- проверяем cookie сайта;
- онлайн сервисы;
- указание типа CMS в теле шаблона.
Важно отметить, что необходимо иметь определенные знания для того, чтобы установить тип движка сайта. Без этих знаний лишь онлайн сервисы помогут вам быстро и точно определить тип CMS.
1. HTML код на странице
Скорее всего, данный способ является самым верным и самым точным в определении движка сайта. Обычно тип CMS прописывается в теге «generator». Возьмём, к примеру, структуру WordPress, код которой выглядит так:
<meta name=»generator» content=»WordPress 3.5″ />
Помимо этого необходимо просмотреть css javascript и путь к графическим файлам. Все тот же WordPress будет показан следующим образом:
<script type=»text/javascript» src=»http://ваш сайт/wp-content/themes/dimox.name/scripts.js?1235565796″></script>
2. Просмотр robots.txt
Практически все современные движки создают в автоматическом режиме файлы robots.txt. В этом файле обычно запрещаются некоторые директории и папки. Это должно помочь увидеть в числе запрещенных знакомые названия.
К примеру, файл robots.txt для Joomla выглядит так:
User-agent: *
Disallow: /administrator/
Disallow: /cache/
Disallow: /components/
Disallow: /editor/
Disallow: /help/
Disallow: /images/
Disallow: /includes/
Disallow: /language/
Disallow: /mambots/
Disallow: /media/
Disallow: /modules/
Disallow: /templates/
Disallow: /installation/
Вебмастеры смогут узнать названия этих директорий и поймут, что за движок используется. Соответственно WordPress можно отличить по строке «Disallow: /wp-admin/», а Drupal по «Disallow: /?q=admin/».
Соответственно WordPress можно отличить по строке «Disallow: /wp-admin/», а Drupal по «Disallow: /?q=admin/».
3. Вид ссылок сайта
Ссылки ресурса, как правило, могут помочь в установлении типа используемого движка. Однако в последнее время вебмастеры используют ЧПУ, а это несколько усложняет процесс идентификации. Вот примеры некоторых видов ссылок, для определенных CMS:
WordPress
/p=501 (в виде ссылок по умолчанию)
Joomla
/index.php?option=com_content&task=view&id=80&Itemid=202
/content/view/69/109/
MaxSite CMS
/page/ispolzuem-avatarki
vBulletin
/showthread.php?t=300606
IPB
/index.php?showtopic=36
В крайнем случае можно разобрать параметры сайта, например, для osCommerce используются cPath и cSid.
4. Поиск файлов за счет известного пути
Обычно так делают в тех случаях, когда есть сомнения в отношении CMS, используемой на сайте. В этом случае проверяется правильность пути к определённым файлам обычной ручной подстановкой. Если служебные файлы не находятся на положенном месте, можно усомниться в типе установленной CMS. Этот метод далеко не самый эффективный и удобный. Маловероятно, что с его помощью вы сможете установить CMS сайта.
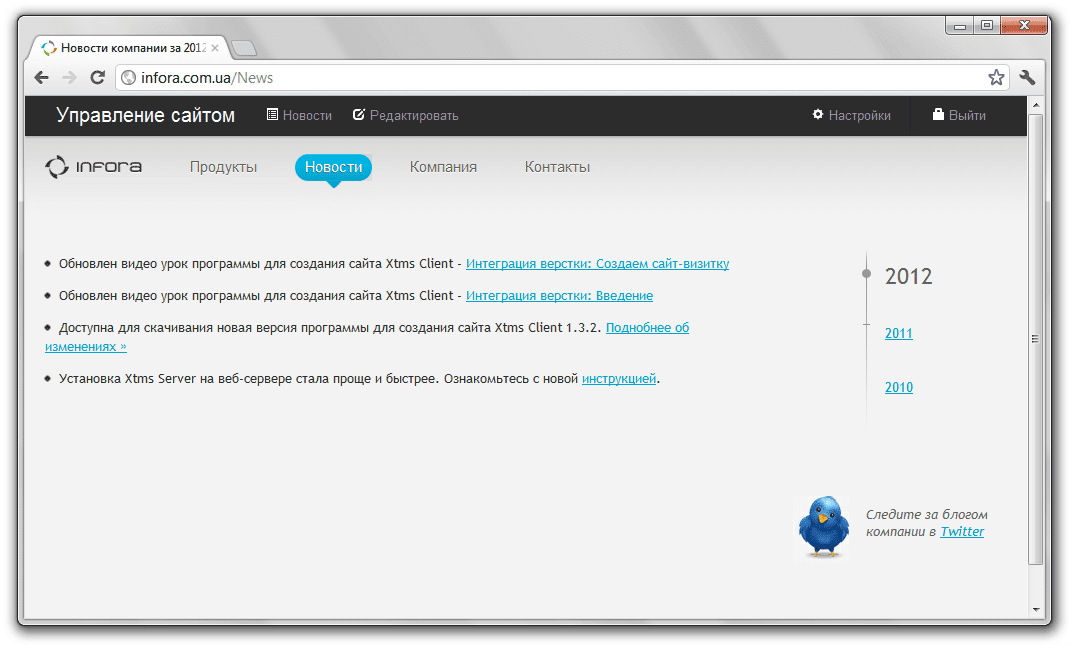
5. Вид входа в админ–панель
Просто подставьте url админ–панелей к адресам сайтов и посмотрите на то, что получилось. Если выбор правильный, то увидите панель входа в админку. Вот некоторые примеры:
WordPress
/wp-admin/
Joomla
/administrator/
Danneo
/apanel/
MaxSite CMS
/admin/
6. HTTP трафик
Используя сниффет http или же плагин для вашего браузера, можно увидеть ответ сервера, а точнее ответ http header. К примеру, Битрикс прописывает дополнительное поле и позволяет распознать себя за счет этого метода. Поле будет иметь вид:
К примеру, Битрикс прописывает дополнительное поле и позволяет распознать себя за счет этого метода. Поле будет иметь вид:
X-Powered-CMS: Bitrix Site Manager (582fd04dac6869e159ea80524ec43d0d)
7. Проверяем cookie сайта
Используя все тот же сниффер, можно просмотреть cookie и понять какой движок их записывал. Вот пример отображения cookie и обозначения CMS:
UMI CMS
umicms_session
MaxSite CMS
maxsite_comuser
WordPress
wp-settings
8. Онлайн сервисы
ITrack — однозначно самый лучший сервис по определению CMS. В базе этого сервиса находится около 50 различных систем управления. Для успешного определения движка, необходимо ввести адрес сайта и прописать captcha, как изображено на иллюстрации ниже:
После ввода данных начнется процесс проверки, как на этой иллюстрации:
И в конце будет указана верная CMS.
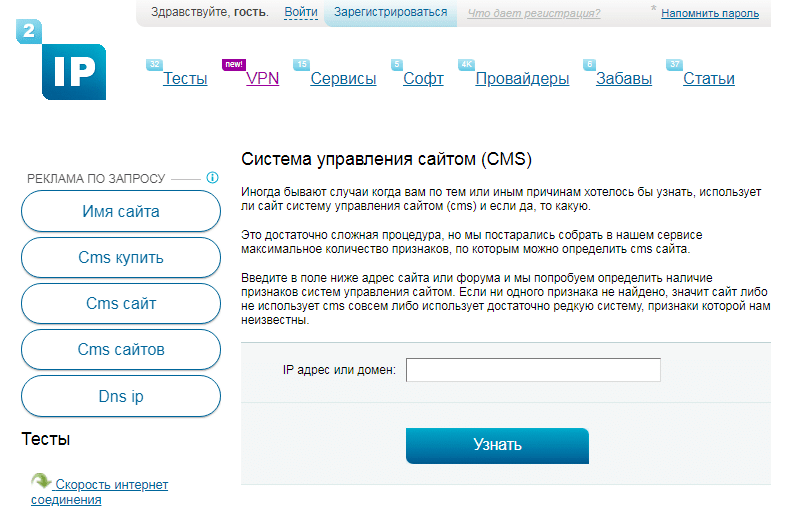
2ip — также как и в первом варианте, необходимо указать лишь адрес сайта и нажать кнопку «Узнать».
В процессе распознавания CMS сайта, будут указываться, какие движки подходят, а какие нет. Вот в нашем случае это был — WordPress.
Wappalyzer — плагин для браузера Firefox, который позволит узнавать CMS открываемых сайтов.
9. Указание типа CMS в теле шаблона
Это наиболее простой способ, который доступен любому пользователю, не обладающему какими бы то ни было специальными знаниями. Подавляющее большинство ресурсов в Глобальной сети выполнены на стандартных шаблонах. А стандартные шаблоны предполагают подпись их автора или владельца. Если вы обратите внимание на подвал (футер) страницы сайта, то возможно обнаружите там указание типа CMS вместе с различными контактными данными.
В том случае, если в подвале вы обнаружили только название студии-разработчика, всегда можно обратиться по их реквизитам с вопросом. Просто напишите, что вас заинтересовала, проделанная ими работа, и попросите прислать некоторые подробности, с указанием типа CMS.
Просто напишите, что вас заинтересовала, проделанная ими работа, и попросите прислать некоторые подробности, с указанием типа CMS.
Как определить фреймворк сайта
В том случае, если вы хотите шагнуть дальше, и задаётесь вопросом: «как узнать на каком языке сделан сайт?», то придётся копать глубже. Чтобы внести ясность, стоит сразу дать определение понятию фреймворк — это платформа от которой зависит структура программной системы. Вот некоторые из использующихся в настоящий момент фреймворков и языки программирования на которых они основаны:
- C++ — Juce;
- PHP — Yii, Laravel, Symphony, CakePHP и другие;
- CSS — Twitter Bootstrap;
- JavaScript — AngularJS;
- Python — Django;
- Ruby — Ruby-on-Rails.
Отыскать следы той или иной структуры одного из возможных языков программирования бывает практически невозможно. Более того, обычно в процессе создания ресурса используется несколько фреймворков, что ещё сильнее усложняет процесс определения. Существует софт, который определяет подобные подробности, например англоязычный сервис BuildWith. Он может показать вам фреймворк даже без покупки платной версии программы.
Существует софт, который определяет подобные подробности, например англоязычный сервис BuildWith. Он может показать вам фреймворк даже без покупки платной версии программы.
Заключение
Существует достаточно большое количество способов определить тип CMS, использованной при разработке конкретного ресурса. А опытный специалист, с помощью подходящих инструментов, сможет выудить куда больше полезной информации и помимо типа движка. Ответ на вопрос: «как узнать движок чужого сайта?», — лишь малая доля знаний, требующихся любому вебмастеру. Так что наибрайтесь опыта и начинайте пробовать свои силы в серьёзном сайтостроении.
Как определить CMS сайта – шпаргалка для начинающих
Часто веб-мастера в поисках какой-либо информации в Интернете случайно находят довольно интересные ресурсы, на которых реализованы полезные и красивые скрипты, да и просто сам сайт может быть оформлен довольно необычно.
В этом случае может возникнуть закономерный вопрос касательно того, какой «движок» позволяет сайту реализовывать такие необычные вещи. Словом, встаёт вопрос о необходимости узнать CMS сайта.
Словом, встаёт вопрос о необходимости узнать CMS сайта.
Для решения этой задачи существует несколько путей. Первый из них, возможно, самый простой и быстрый, заключается в просмотре исходного кода веб-страницы в браузере. Наверное, не стоит сильно углубляться в особенности кода той или иной системы управления контентом.
Если вы не желаете использовать сервис определения CMS, то достаточно лишь открыть исследуемый сайт и в настройках браузера выбрать пункт «Просмотр кода страницы».
Здесь в самом верху обычно располагается мета тег <meta name=»generator» content=»…»>. Если повезёт, то в кавычках вместо троеточия в исходном коде вы как раз и увидите название интересующей вас CMS.
Если же данной строчки найти не удастся, лучше использовать другие способы для того, чтобы определить CMS. Другой вполне надёжный способ – ввод в адресной строке браузера пути входа в панель администратора сайта.
Для каждой CMS путь различный, поэтому записав, например, адрес сайта со словом administrator через слеш и попав не на страницу ошибки, а на страницу авторизации, смело можно утверждать, что сайт создан при помощи Joomla:
Ниже перечислим адреса для входа в административную панель сайтов для наиболее популярных CMS:
- Joomla – адрес сайта/administrator;
- WordPress – адрес сайта/wp-admin;
- Drupal – адрес сайта /user;
- Danneo – адрес сайта/apanel;
- MaxSite CMS – адрес сайта/admin.

Как ни странно, существует ещё более простой способ определить CMS сайта. Он не всегда работает, но зато не требует от пользователя совершенно никаких действий.
Для различных браузеров существуют расширения, которые автоматически определяют принадлежность ресурса к той или иной системе управления контентом.
Так, для браузера Firefox существует плагин RDS Bar. Разработан он для SEO-оптимизаторов и включает множество полезных функций, которые не входят в тему данного обзора. Однако одной из возможностей плагина является функция «определение движка», которая активируется в «панели дополнений».
Для того чтобы узнать CMS, в Firefox также можно использовать другой небольшой, но очень удобный и информативный плагин под названием Wappalyzer.
После установки он будет в адресной строке в графическом виде выводить массу полезной информации о ресурсе, в том числе и о типе CMS, на которой данный сайт работает:
Очень лёгкий и удобный плагин, осуществляющий определение CMS сайта онлайн, разработан и для браузера Google Chrome. Называется он Chrome Sniffer и устанавливается из официального интернет магазина Chrome.
Называется он Chrome Sniffer и устанавливается из официального интернет магазина Chrome.
Данный плагин распознаёт порядка 100 систем управления сайтом и сигнализирует об этом пользователю появлением стилизованной под конкретную CMS иконки в адресной строке браузера.
Если ни один из вышеописанных способов, позволяющих определить CMS сайта онлайн не дал положительных результатов, за помощью можно обратиться к специализированным онлайн-сервисам.
Одним из лучших подобных сервисов многие пользователи считают ITrack:
Для того чтобы воспользоваться его возможностями, необходимо просто вписать в соответствующее поле адрес сайта и ввести капчу. Стоит отметить, что на сегодняшний день в базе данных ITrack находится более 50 систем управления.
По схожему принципу работает и другой сервис, при помощи которого можно узнать CMS сайта онлайн — 2ip. Здесь также требуется в специальную форму ввести название сайта и нажать на кнопку «Узнать», после чего сервис выдаст полученный результат.
Как видим, в Сети существует далеко не единственный сервис определения CMS. Если ни один из способов, описанных в данной статье, не даёт результата, это значит, что администратор ресурса приложил немало усилий к тому, чтобы скрыть принадлежность сайта к какому-либо движку.
Также не исключено, что код для данного сайта специально писался разработчиком или группой разработчиков с нуля и ресурс не был создан при помощи CMS.
Надеюсь, что статья оказалась для вас полезной! Удачи!
Как узнать CMS сайта | Новости компании «INTEC»
Содержание:
- Определение CMS вручную
- Автоматическое определение
- Резюме
Чтобы узнать CMS сайта, нужно внимательно изучить код и поискать характерные признаки движка. Другой вариант — использовать специальные инструменты.
Кручу-верчу, узнать CMS хочу
Определение CMS вручную
Самостоятельно идентифицировать CMS достаточно трудно. К тому же далеко не все движки можно вычислить без специальных сервисов. Есть 3 способа, которые помогут определить самые популярные платформы.
К тому же далеко не все движки можно вычислить без специальных сервисов. Есть 3 способа, которые помогут определить самые популярные платформы.
HTML-код
Зажмите комбинацию клавиш Ctrl+U, и вам будет доступен код сайта. Популярные движки выдадут себя в теге там, где указан путь к наиболее важным файлам.
На этом примере видно, что сайт на Bitrix
Здесь CMS — WordPress
Важно! Название движка может встретиться в комментариях к плагинам. Однако это не самый очевидный признак. Так, Drupal определить по коду сложнее, чем другие CMS. Директории у разных веб-ресурсов могут отличаться, только папка files имеется у большинства сайтов на платформе Drupal. Директория «/sites/default/files» — точный признак CMS Drupal.
Файл robots.txt
В файле robots.txt можно увидеть папки и файлы, закрытые от индексации. По ним и можно определить движок сайта.
Префикс «wp-» указывает на движок WordPress
WordPress, Joomla! и некоторые другие CMS имеют в robots. txt стандартные правила, по которым их можно распознать.
txt стандартные правила, по которым их можно распознать.
Папки, типичные для Joomla!
В интернете достаточно много информации о том, как определить CMS по robots.txt. При составлении файла для разных CMS используются определенные правила, которые помогут ориентироваться при анализе.
Адрес админ-панели
CMS можно определить по адресам в админ-панели. Примеры движков со специфическими директориями:
WordPress не перепутаешь ни с чем
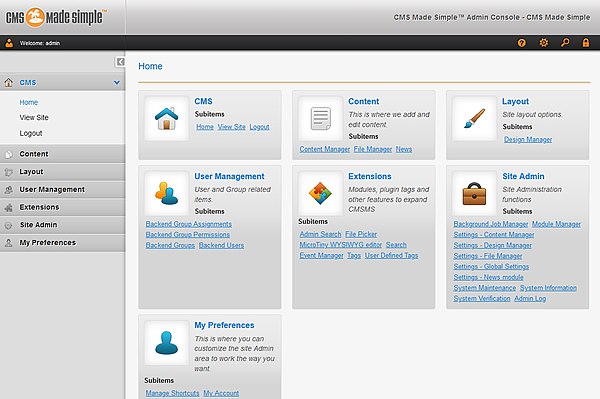
Пример админки сайта на MODX
Адреса админ-панелей сайтов на разных CMS могут совпадать. Так, в WebAsyst и Magento путь к админке лежит через /login. В такой ситуации отличить CMS можно по внешнему виду админ-панели.
Автоматическое определение
Стоит отметить, что даже специальные сервисы не могут точно определить все существующие CMS. Но популярные движки они распознают легко. Рассмотрим самые популярные сервисы для определения CMS.
BuiltWith
Может распознать не только CMS, но и другие технологии, используемые на сайте.
Программа дает подробный отчет по сайту
WhatCMS
Здесь все более лаконично, но по делу. Вам нужно только ввести название сайта, чтобы получить результат. Если нажать на стрелочку около кнопки «Detect CMS», появится возможность выбрать другие варианты: распознать провайдера хостинга или WordPress-тему сайта.
Все просто и понятно
Wappalyzer
Это браузерное расширение дает сжатую информацию о веб-ресурсе в один клик. В том числе, сервис помогает узнать название CMS.
Расширение будет полезно, если вы часто инспектируете чужие сайты
Резюме
Навык ручного определения движка поможет при анализе конкурентов и сборе референсов для разработки сайта.
Божечки…Это же Joomla
У вас уже есть идеи по созданию сайта? Присылайте их нам. Мы разрабатываем сайты любой сложности. Создадим сайт для эффективного решения задач вашего бизнеса.
Мы разрабатываем сайты любой сложности. Создадим сайт для эффективного решения задач вашего бизнеса.
Как узнать cms сайта? 4 способа, которые помогут определить движок
От автора: приветствую вас, уважаемый читатель. Иногда у пользователей интернета возникает необходимость узнать cms сайта. Сегодня давайте разберемся, как это можно сделать.
Самый быстрый способ – с помощью онлайн-сервиса
В сети уже давно появилась туча сервисов, которые определят вам что угодно, в том числе и движок, на которых работает ресурс. Один из них — //www.itrack.ru/whatcms/ . В этот сервис нужно вписать доменное имя, после чего запускается анализ.
Давайте проверим наш блог. Вписываем его домен, проходит пару секунд и мы видим, что он работает на WordPress. В некоторых случаях определить cms сайта может не получится, но это исключительные случаи.
Подобную же возможность я нашел и на 2ip.ru – очень популярном ресурсе, где вы можете проверить очень много чего, в том числе и определить признаки той или иной системы управления контентом.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Посмотреть в футер
Пожалуй, самый примитивный способ – это просто заглянуть в подвал. Иногда там красуется надпись – “Сайт работает на …”, но обычно веб-мастера ее убирают, хотя я видел много популярных ресурсов, где внизу было название движка и даже хостинга, где лежит этот проект.
Определение по входу в админку
Этот способ подойдет не всегда, потому что многие веб-мастера прячут или изменяют адреса страницы входа, чтобы туда не лезли всякие любопытные люди. Вот список адрес для входа по умолчанию для самых популярных систем:
WordPress — /wp-admin
Joomla — /administrator
Drupal — /user
Это три самые популярные cms, именно их признаки нужно определять в первую очередь. Хотя этот способ достаточно примитивен и я бы его не использовал.
Просмотреть код страницы
При нажатии на Ctrl + U вы можете открыть исходный код. Если вы знаете основные признаки того или иного движка, то можете попробовать их тут найти.
Если вы знаете основные признаки того или иного движка, то можете попробовать их тут найти.
Открываем исходный код нашего блога и видим и сразу же замечаем там wp-content, а это одна из папок WordPress. Еще один похожий метод – прочитать robots.txt интересующего нас сайта. Там тоже могут быть характерные признаки движка. Например, папка administrator есть в структуре Joomla и если вы замечаете ее в robots.txt, это уже признак того, что все работает на этой CMS.
Использование комплексных сервисов по анализу сайта
Есть такие сервисы, как pr-cy.ru, и они показывают очень много показателей. В их числе есть и CMS, если анализатору удается ее узнать. Вот какие данные обычно выдает pr-cy:
Этих способов вам хватит с головой, чтобы определить, на какой cms сделан сайт. Подписывайтесь на webformyself, чтобы в будущем получать полезные материалы и новости проекта себе на почту.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Фреймворк YII2.
 Быстрый старт
Быстрый старт
Создание блога с использованием фреймворка Yii2!
Смотреть видео
Сервис определения CMS Freelance24 — Узнать движок сайта
Определить CMS сайта узнать CMS сайта определить движок можно online на нашем Сервисе определения CMS сайта Freelance24 Определить на какой CMS работает сайт, узнать движок чужого сайта или на каком языке написан сайт, определить фреймворк сайта, понять на чем построен. CMS сайта это Content Management System (CMS) система управления контентом (содержимым) сайта, часто ещё называют движок сайта, CMS-движок. Представляет из себя информационную систему или компьютерную программу использующуюся для организации структуры и управления веб-сайтом, для создания, добавления и редактирования контента и мультимедиа файлов.
Сервис определения CMS сайта Freelance24 поможет вам узнать какая система управления сайтом (движок сайта) установлена на нем.
Недавно проверенные сайты
На сайте evanails.
 biz обнаружена система Magento
biz обнаружена система MagentoНа сайте philgood.ru обнаружена система 1C-Bitrix
На сайте kizlyarmarket.ru обнаружена система OpenCart
На сайте wolfrus.ru обнаружена система TYPO3 CMS
На сайте wolfrus.ru обнаружена система TYPO3 CMS
Движок сайта – это основа архитектуры вашего будущего сайта. От правильного выбора движка сайта зависит всё.
От правильного выбора движка сайта зависит всё.
Структура сайта будет иметь вид, как это было задумано разработчиками CMS. Например, у WordPress – блоговая структура, у Drupal – портальная и т. д. Функциональность является основным моментом, которым руководствуются разработчики выбирая движок для сайта под определённый проект. Стабильность, скорость работы и пропускная возможность сколько ваш будущий сайт одновременно выдержит пользователей на сайте. Возможность добавления новых модулей/плагинов. Поддержка CMS и обновляемость версий.
Как видите к выбору cms сайта нужно отнестись очень серьезно. Как узнать какой cms используют аналогичные вашему будущему сайту проекты? Это достаточно сложная процедура, использующая косвенные и прямые методы обнаружения метатеги, заголовки HTTP, включая файлы cookie, разметку html, идентификаторы и классы, код Javascript и т.д.
Для удобства наших клиентов мы создали сервис определения CMS Freelance24 собрав в нём максимальное количество признаков, по которым можно определить движок сайта.
Как узнать посещаемость чужого сайта?
При продвижении своего бизнеса в интернете вам очень пригодится информация о посещаемости сайта ― причем не только своего, но и чужих: веб-ресурсов конкурентов и участников рынка, рекламных площадок. В этой статье расскажем, как проверить посещаемость чужих сайтов и зачем нужно ее знать.
Зная показатели соперников, легче ориентироваться на рынке. Вы поймете, на какой трафик стоит рассчитывать, когда наступает сезонный спад и подъем, какие решения конкурентов приносят эффект, а какие проваливаются. Данные о посещаемости конкурентов позволят вычислить примерный объем продаж и количество клиентов.
Если компания только собирается выйти на рынок, то анализ показателей участников рынка поможет определить параметры вашей потенциальной аудитории и объем рынка в целом.
Если вы собираетесь покупать рекламу, размещать ссылку или обмениваться трафиком с какой-либо площадкой, то посещаемость крайне важна. На некоторых ресурсах данные оставляются в открытом доступе. Это может быть публичный счетчик на сайте, либо гостевой доступ в систему веб-аналитики, либо информационная сводка о трафике на страницах, предназначенных для продажи рекламы. Другие высылают данные по запросу. Но если хотите знать действительно достоверные цифры, то в обоих случаях есть смысл проверить их самостоятельно.
На некоторых ресурсах данные оставляются в открытом доступе. Это может быть публичный счетчик на сайте, либо гостевой доступ в систему веб-аналитики, либо информационная сводка о трафике на страницах, предназначенных для продажи рекламы. Другие высылают данные по запросу. Но если хотите знать действительно достоверные цифры, то в обоих случаях есть смысл проверить их самостоятельно.
Счетчики
Счетчики систем веб-аналитики устанавливают владельцы сайта для анализа своего ресурса. Они отслеживают количество посетителей, популярные страницы, откуда пришли новые клиенты и много другой статистики. Вся эти данные видны владельцу сайта, но он может сделать ее открытой для внешнего мира. Публичные счетчики попадаются нечасто, но такое случается.
Самые распространенные системы веб-аналитики ― Google Analytics и Яндекс.Метрика. Еще одна крупная платформа — Liveinternet. Это известный сервис Рунета, популярный в середине нулевых. Если интересующий вас сайт открыл доступ к данным LiveInternet, то вы без труда получите информацию о количестве посетителей сайта и времени их пребывания на ресурсе.
Плагины
Еще один удобный инструмент ― плагины. Устанавливаете плагин в свой браузер, заходите на интересующий вас сайт ― и он покажет статистику и кучу другой полезной информации. Например, плагин RDS Bar, кроме посещаемости, покажет возраст домена, CMS сайта, число проиндексированных страниц, SEO-теги и другие интересные данные о ресурсе.
Как узнать посещаемость чужого сайта онлайн
Есть несколько сервисов, определяющих трафик сайта без интеграции с ним. Такие онлайн-ресурсы позволяют посмотреть посещаемость, отслеживают переходы пользователей и выдают подробную статистику.
SEMRush
Многопрофильный сервис для SEO-специалистов. Он определяет объем и ориентировочную цену платного и органического трафика, а также какая его доля привлечена самыми популярными ключевыми запросами. Для получения информации просто скопируйте домен конкурента и вставьте его в поисковую строку на сайте.
Alexa
Известный ресурс сбора данных от основателей Amazon. У этого сервиса есть рейтинг, основанный на статистике трафика разных сайтов. Система подсчета проста: чем более востребован сайт, тем цифра ближе к единице. Кроме посещаемости, Alexa показывает демографические данные посетителей. Сервис платный, но есть пробный период 14 дней.
SimilarWeb
Сервис статистики, анализирующий трафик по регионам и отдельным тематикам. Используя его, вы легко определите долю трафика с мобильных устройств, распределите посетителей чужого сайта по возрасту и полу, а также увидите географические данные (страна, город). Ресурс показывает процент пользователей, пришедших из соцсетей, поисковой выдачи, почты, баннерной рекламы и т. д. Как и у большинства таких программ, полный спектр возможностей открывается только в платной версии. И всё же первичную информацию получить вполне реально. Вставьте ссылку на конкурента в поисковую строку вверху сайта.
Serpstat
С задачей собрать всю возможную информацию о посещаемости чужого сайта на 5 баллов справляется и Serpstat. Он покажет самые популярные страницы вашего конкурента, раскроет его рекламную стратегию, сравнит ваши позиции с показателями конкурента по каждому отдельному ключевому запросу. Само собой, все функции доступны только по подписке, но есть бесплатный период.
Ahrefs
Инструмент для анализа конкурента и изучения его ссылочного профиля. С помощью этого сервиса производят анализ трафика и позиций чужих сайтов. Ahrefs полностью платный, из-за чего он не так популярен, как предыдущие сервисы.
PR-CY
Вводим домен интересующего сайта и вставляем его в поисковую строку сервиса. Pr-cy показывает просмотры и посетителей за день, месяц и год. Кроме того, здесь видны источники перехода, время пользователей на сайте и география посетителей.
Итого
Собрать первичную информацию о чужих сайтах не составит труда. Пользуйтесь представленными в статье сервисами, однако не забывайте, что бесплатная информация будет неполной. Для более точных данных придется тратиться на платные версии сервисов.
Пользуйтесь представленными в статье сервисами, однако не забывайте, что бесплатная информация будет неполной. Для более точных данных придется тратиться на платные версии сервисов.
Как определить CMS сайта?
Система управления сайтом (Content management system, CMS) — это практически основа Вашего сайта. CMS позволяет управлять страницами сайта, добавлять на сайт новые товары и услуги и редактировать существующие, создавать на сайте страницы с новостями, акциями, спецпредложениями и т.д. К тому же CMS отвечает за множество функций и внутри сайта: от имеющегося в системе управления сайтом функционала напрямую зависит возможность работы с наполнением сайта, возможность оформления текста на страницах, редактирования метатегов, настройки внутренних адресов страниц и т.д.,
Самих же CMS великое множество. Есть популярные и общедоступные — WordPress, Joomla, Drupal и т.д. Эти CMS разрабатываются целыми сообществами разработчиков. Есть CMS, разработанные небольшими коллективами программистов, но получившие широкую известность. Например, CMS Битрикс разрабатывалась веб-студией «Битрикс», которую заметили в компании 1С и создали объединённую компанию 1С-Битрикс, соединив функционал CMS с возможностью синхронизации с 1С: Предприятие.
Есть CMS, разработанные небольшими коллективами программистов, но получившие широкую известность. Например, CMS Битрикс разрабатывалась веб-студией «Битрикс», которую заметили в компании 1С и создали объединённую компанию 1С-Битрикс, соединив функционал CMS с возможностью синхронизации с 1С: Предприятие.
Для чего нужно знать, на какой CMS создан сайт?
Предположим, что Вы хотите создать себе новый интернет-магазин. Вопрос вроде «для чего Вам нужен интернет-магазин?» очевиден — рост продаж, привлечение целевых клиентов, повышение узнаваемости бренда и т.д. Вы даже посмотрели своих прямых конкурентов, изучили их сайты, подметили основные достоинства сайтов-конкурентов, чтобы их перенять, а также заметили недостатки их сайтов, чтобы конкурентов превзойти. А на чем созданы сайты Ваших конкурентов? Ответ на этот вопрос позволяет, как минимум, не отстать от конкурентов в плане функциональных возможностей будущего сайта.
Почему CMS так важна?
Предположим, что Вы уже создали сайт. Он красивый, имеет дружелюбный дизайн, но посетителей на сайте почему-то нет. Вы обращаетесь в SEO-компанию и получаете неутешительный ответ: «Ваш сайт непригоден к продвижению».
Он красивый, имеет дружелюбный дизайн, но посетителей на сайте почему-то нет. Вы обращаетесь в SEO-компанию и получаете неутешительный ответ: «Ваш сайт непригоден к продвижению».
К нам нередко обращаются клиенты, которые уже имеют сайты, созданные другими веб-студиями: они заплатили за создание сайтов немалые деньги, хотят их продвигать, чтобы сайты приносили выгоду, а не просто «болтались во всемирной паутине». Изучая данные сайты, мы всегда говорим честно и открыто о возможностях и препятствиях при продвижении.
В одном случае сайт может быть построен на Joomla версии 1.5-1.6 и обновить CMS до самой свежей версии уже нет возможности — это тоже самое, что создать сайт с нуля. В другом случае функционал сайта не позволяет, например, редактировать метатеги title и description у страниц сайта, карточек с товарами, а доступа к исходным кодам сайта для устранения этого недостатка нет. Все это ограничивает возможности продвижения сайта и напрямую влияет на итоговые результаты.
Так как же определить, на какой CMS создан сайт?
Узнать CMS сайта можно одним из ниже перечисленных способов (конечно, способоы):
- просмотр HTML-кода на странице;
- Просмотр файла robots.
 txt;
txt; - Просмотр вида ссылок сайта;
- Вид входа в панель управления сайтом;
- Онлайн сервисы.
Отметим, что в ряде случаев определить CMS сайта бывает невозможно. CMS может быть самописной или же общеизвестную CMS «маскируют» под другую, чтобы сайт было труднее взломать. Быстро определить CMS помогают различные онлайн-сервисы, правда и они допускают ошибки.
Как узнать что сайт на WordPress?
CMS WordPress очень популярна. Ее можно определить следующими способами:
- набрав в адресной строке браузера адрес панели управления сайтом http://site.ru/wp-admin или http://site.ru/wp-login.php
- посмотрев файл robots.txt по адресу site.ru/robots.txt — там будет строка Disallow: /wp-admin/
- посмотрев код сайта. В пути к любому файлу (CSS стили, фавиконки картинки и т.д.) будет встречаться wp-content
Таким образом, исследуемый Вами сайт создан на WordPress.
Как узнать, что сайт сделан на Joomla?
- Адрес панели управления на Joomla будет иметь следующий вид: http://site.ru/administrator/
- В файле robots.txt Вы найдете строку: «Disallow: /administrator/«
Увидели на сайте один из этих признаков — сайт создан на Joomla.
Как определить, что сайт на Drupal?
Методы те же самые, что мы описали выше. Например:
- у сайтов на CMS Drupal файлы фавиконкок и CSS-стилей часто лежит в папке files (то есть /files/ будет встречаться в адресном пути к этим файлам)
- страница регистрации новых пользователей у сайтов на Drupal по умолчанию имеет такой адрес http://site.ru/user/register
- адреса страниц могут иметь вид site.ru/node/страница
- в файле robots.txt будет строка Disallow: /user/register/
С большой долей вероятностью на сайте, созданном на Drupal, Вы непременно найдете вышеуказанные признаки данной CMS.
Как узнать, что сайт создан на DLE (Data Life Engine)?
- При просмотре кода сайта Вы можете увидеть прямое указание на движок meta name=»generator» content=»DataLife Engine (http://dle-news.ru)»
- Путь к скриптам сайта, созданном на DLE, содержит engine или dle
- Страница регистрации будет иметь следующий адрес: http://site.ru/?do=register
- Стандартная надпись на странице 404 у DLE имеет следующий текст: «По данному критерию новости не найдены, либо у вас нет доступа для просмотра этих новостей»
Как узнать, что сайт работает на CMS Битрикс?
- У сайтов, работающих на 1С-Битрикс, в html-коде в пути к файлам стилей css, картинок присутствует слово «bitrix«
- Зайдите в панель управления сайтом по адресу site.ru/bitrix/admin/index.php и в углу Вы увидите надпись «1С-Битрикс: Управление сайтом»
- В файле robots.txt Вы увидите следующую запись: «Disallow: /bitrix/«
Как определить, что сайт создан на NetCat?
- У сайтов на NetCat в пути к файлам, картинкам можно найти слово «netcat»: http://site.
 ru/netcat_files/
ru/netcat_files/ - В файле robots.txt будет запись: «Disallow: /netcat/«
Об онлайн сервисах для анализа сайтов мы расскажем в своих следующих статьях. На этом пока все. Мы желаем Вашим сайтам занимать самые верхние строчки в поисковых системах и пусть CMS не станет узким местом в развитии Вашего сайта. Также наши специалисты могут помочь Вам в продвижении сайта. Ознакомиться с ценами Вы можете по этой ссылке.
Поделитесь статьей с друзьями и мы будем Вам очень признательны! Всегда с Вами, коллектив Авега-Софт.
CMS Detector — 7 лучших инструментов для определения того, какую CMS использует веб-сайт
Какой бы ни была причина определения того, на какой CMS или конструкторе веб-сайтов основан веб-сайт, есть разные способы выполнить эту задачу, от использования специально разработанного детектора CMS инструменты, чтобы заглянуть в исходный код из браузера, и другие. Сегодня мы узнаем, что такое CMS и какие лучшие онлайн-инструменты для обнаружения CMS, чтобы выяснить, какой из них использует веб-сайт.
Что такое CMS?
CMS или система управления контентом — это программное обеспечение, которое используется для создания, управления и изменения веб-сайта и его содержимого.Это лучший вариант для менее технического подхода к созданию веб-сайтов, который не требует написания кода для веб-сайта.
Система управления контентом состоит из двух частей: приложения управления контентом или CMA; и приложение для доставки контента, CDA. CMA — это часть, которую вы используете для добавления контента на веб-сайт и управления им, внешнего интерфейса; это та часть, где другие пользователи могут легко управлять контентом. Напротив, CDA — это внутренний интерфейс, в котором контент хранится и выгружается на веб-сайт.
Некоторые из самых популярных примеров CMS:
- WordPress
- Joomla
- Кинста
- Magento
- Drupal
- Shopify
- Squarespace
- Wix
Обнаружение CMS — важная часть любого процесса разведки; Как только вы обнаружите, какую CMS использует целевой веб-сайт, вы сможете выполнить сканирование уязвимостей. Если, например, это сайт WordPress, вы можете попытаться использовать известные уязвимости системы безопасности WordPress.
Если, например, это сайт WordPress, вы можете попытаться использовать известные уязвимости системы безопасности WordPress.
Какую CMS использует этот сайт?
Обнаружить CMS можно разными способами, некоторые из них немного проще и быстрее, чем другие. Определить некоторые из самых популярных CMS, таких как WordPress, Joomla и Shopify, несложно, но, поскольку существует гораздо больше платформ, которые вам следует рассмотреть, использование базовой проверки в исходном коде может оказаться затруднительным.
Прежде чем мы углубимся в некоторые инструменты детектора CMS, давайте рассмотрим некоторые традиционные способы определения того, на какой CMS основан веб-сайт:
Есть несколько очевидных признаков того, что владелец веб-сайта не удалил, которые могут сказать вам, какую CMS он использовал:
- «Powered by»: некоторые веб-сайты могут иметь логотип «Powered by», за которым следует название CMS в нижнем колонтитуле.
- Во вкладке браузера может быть значок CMS (на сайтах Joomla этот значок часто есть)
Поскольку многие владельцы веб-сайтов настраивают свои веб-сайты и удаляют эти контрольные признаки, вы также можете проверить их исходный код прямо из браузера:
- Несколько более своевременным вариантом было бы использовать ярлык «Найти на странице» и ввести имена CMS, что хорошо работает для Squarespace и WordPress (wp).

- Ярлык на голове может быть вашим другом. Там найдите тег или заголовок x-powered-by, за которым будет следовать CMS.
- Иногда тег генератора удаляется, поэтому другой вариант — ввести некоторые каталоги или теги, специфичные для каждой CMS. Для веб-сайта WordPress введите «wp-content» или просто введите WordPress; Joomla будет иметь слово «com_content» во внутренних ссылках; а в Drupal будут папки «/ sites /» или «/ core /», в зависимости от версии.
Все эти шаги, помимо того, что отнимают много времени, не так надежны — разработчики часто удаляют эти теги или настраивают их, чтобы скрыть используемую CMS. Кроме того, если они не используют CMS, потребуется много отдельных поисков, прежде чем вы поймете, что снимали только в темноте. Здесь вам на помощь приходят автоматизированные онлайн-детекторы CMS.
Топ-7 онлайн-детекторов CMS
Существует множество CMS, которые вы можете использовать для создания веб-сайтов, а также множество инструментов для обнаружения CMS, которые помогут вам узнать о них. Детекторы CMS могут быть даже соединены со сканером уязвимостей для дальнейшего расследования вашей информационной безопасности. Мы протестировали самые популярные из них, чтобы предоставить вам список из 8 лучших доступных онлайн-инструментов для обнаружения CMS, которые помогут вам ответить на вопрос: какую CMS использует этот веб-сайт?
Детекторы CMS могут быть даже соединены со сканером уязвимостей для дальнейшего расследования вашей информационной безопасности. Мы протестировали самые популярные из них, чтобы предоставить вам список из 8 лучших доступных онлайн-инструментов для обнаружения CMS, которые помогут вам ответить на вопрос: какую CMS использует этот веб-сайт?
1. Wappalyzer
Wappalyzer, вероятно, является одним из самых популярных поставщиков технических данных в отрасли, насчитывая более 1 000 000 загрузок в Chrome Store, с рейтингом 4,6 из 5 от 1780 пользователей.
Встроенная интеграция с браузерами Chrome и Firefox делает Wappalyzer очень доступным, обеспечивая простой и мгновенный способ обнаружения любого программного обеспечения, работающего в системах управления контентом, платформах электронной коммерции, управлении взаимоотношениями с клиентами, маркетинговых инструментах и многом другом.
После того, как вы установили Wappalyzer, он будет добавлен в закладки на вкладке поиска. Затем, когда вы переходите на веб-сайт, который хотите проверить, просто нажмите кнопку Wappalyzer, чтобы раскрыть все, что стоит за CMS, веб-аналитикой, ОС, языками программирования или базой данных.
Затем, когда вы переходите на веб-сайт, который хотите проверить, просто нажмите кнопку Wappalyzer, чтобы раскрыть все, что стоит за CMS, веб-аналитикой, ОС, языками программирования или базой данных.
Наряду с бесплатным расширением для браузера они также предлагают 50 бесплатных кредитов для использования с их премиальными сервисами, такими как Online Lookup, Bulk Lookup, API и Datasets. После использования этих бесплатных кредитов вам, вероятно, придется приобрести какой-либо из их премиальных пакетов, чтобы продолжать пользоваться их услугами.
Напомним: одно из лучших решений, включает в себя платные и бесплатные варианты. Для нас, специалистов по информационной безопасности, недостатком является то, что он ориентирован на маркетинговые инструменты; с другой стороны, большим плюсом является то, что в их файле определений на GitHub есть имена CPE, которые можно использовать для выявления уязвимостей.
2. Построен с использованием
Нам нравится BuiltWith, потому что он наиболее подробно описывает технологии, которые использует веб-сайт. Вам просто нужно ввести URL-адрес целевого веб-сайта, и он покажет вам многочисленные сведения о технологиях, включая CMS + CND, аналитику, используемые виджеты, фреймворки, хостинг-провайдера, сертификаты SSL и многое другое.
Вам просто нужно ввести URL-адрес целевого веб-сайта, и он покажет вам многочисленные сведения о технологиях, включая CMS + CND, аналитику, используемые виджеты, фреймворки, хостинг-провайдера, сертификаты SSL и многое другое.
Причина, по которой он занимает второе место, заключается в том, что вам нужно пролистать большой список данных, чтобы найти всю необходимую информацию.Однако у него также есть функция, которая сравнивает технологическую информацию с отраслевыми тенденциями в виде круговой диаграммы:
3. Какая CMS?
Создатели этого веб-сайта предоставляют один из лучших и самых надежных инструментов для обнаружения CMS, и все это благодаря минималистичному дизайну, который дает вам именно то, что подразумевает его название: CMS, которую использует веб-сайт, и дополнительную информацию о языке программирования, базе данных ОС и сервер. В настоящее время они могут распознавать 492 CMS и постоянно обновляют свою базу данных, чтобы добавить еще больше.
4. W3Techs
Этот высоконадежный онлайн-детектор CMS предоставляет полный список технологий на целевом веб-сайте. Просто перейдите на страницу «Сайты» W3Techs и введите URL-адрес.
Оттуда вы сможете получить доступ к информации о CMS, языках программирования, библиотеках, SSL, хостинг-провайдере, ОС, TLD, географическом местоположении и многом другом.
Он также предлагает установку в виде букмарклета, поэтому вам даже не нужно заходить на их веб-сайт каждый раз, когда вам нужна информация о веб-сайтах, которые вы исследуете.
5. Аллора / Rescan.io
Allora.io был интегрирован в Rescan, но его функции остались прежними. Это надежный онлайн-детектор, который предоставляет бесплатный анализ электронной почты и перечисляет CMS, структуру, серверы, ОС, язык программирования, хостинг-провайдера, географическое положение и многое другое.
Легко использовать. Все, что вам нужно, это URL-адрес веб-сайта, и с его помощью вы можете получить все соответствующие базовые технологии веб-сайта.
6. Детектор CMS
Этот веб-сайт представляет собой хорошо известный и простой онлайн-детектор, который предоставит вам информацию о CMS.Это самый быстрый способ сделать это, если вам не нужны дополнительные данные.
После перехода на веб-сайт просто введите URL-адрес веб-сайта, нажмите Enter, и результаты будут на месте. Хотя он не на 100% надежен и не предоставляет никакой технологической информации, это быстрый и удобный инструмент, когда вы ищете наиболее известные CMS.
7. Отчет о сайте Netcraft
Netcraft Site Report предоставит вам широкий спектр информации о целевом веб-сайте, включая CMS, сетевую информацию, хостинг-провайдеров, SPF, DMARC и другие технологии сайта.
Другие записи в этом списке могут быть более надежными, но это один из традиционных инструментов, который может пригодиться.
Заключение
Есть много причин, по которым вам может понадобиться знать основные технологии, лежащие в основе веб-сайта, и включение их в процесс разведки может иметь большое значение. Определенные CMS имеют известные уязвимости, которые вы, возможно, захотите протестировать, и онлайн-детекторы CMS — самый быстрый и надежный способ сделать это.
Определенные CMS имеют известные уязвимости, которые вы, возможно, захотите протестировать, и онлайн-детекторы CMS — самый быстрый и надежный способ сделать это.
Возможно, вы придерживаетесь старой закалки и хотите сделать это вручную, но мы уверены, что использование этих бесплатных онлайн-инструментов или перекрестная ссылка на пару из них с помощью ручного поиска даст наилучшие результаты.
Если вы готовы погрузиться глубже и открыть для себя всю внешнюю интернет-поверхность вашего веб-сайта или целевого веб-сайта, попробуйте наш SurfaceBrowser ™. Запланируйте демонстрацию с нашим отделом продаж, чтобы увидеть все функции, информацию и безопасность, которые может предложить SurfaceBrowser ™!
САРА ЕЛЕН
Сара считает, что человеческий фактор часто лежит в основе всех проблем кибербезопасности. Именно такая перспектива придает свежий голос команде SecurityTrails.Ее способность объединять когнитивные / социальные мотиваторы и то, как они влияют на индустрию кибербезопасности, всегда поучительна.
Как узнать, какую CMS использует сайт
Что скрывается под капотом? Итак, вы наткнулись на отличный веб-сайт и задаетесь вопросом, какая система управления контентом его поддерживает. Не смотрите дальше!
CMS — это движок любого хорошего веб-сайта. Он контролирует ваши функции, информирует о дизайне страницы, организует ваши сообщения и изображения и позволяет различным пользователям управлять различными аспектами ваших цифровых предложений.
В Интернете есть много красоты и потрясающей функциональности, которые вдохновляют нас, и, поскольку вы уже здесь, вы, возможно, задали следующий вопрос: Этот веб-сайт просто потрясающий, какую CMS он использует?
Этот пост поможет вам ответить именно на этот вопрос.
Или вы уже знакомы с CMS и задаетесь вопросом, правильная ли она? Узнай:
Уловка с WordPress
Примерно 30% всех веб-сайтов работают на CMS, известной как WordPress. Вы могли слышать об этом. Другими словами, справедливо предположить, что данный веб-сайт работает на этой системе управления контентом.
Вы могли слышать об этом. Другими словами, справедливо предположить, что данный веб-сайт работает на этой системе управления контентом.
Чтобы узнать, работает ли веб-сайт на WordPress, просто зайдите на сайт, щелкните правой кнопкой мыши первое изображение, которое вы видите, и откройте его в новой вкладке. Посетите только что открытую вкладку и посмотрите URL-адрес. Если он включает «wp-content», вуаля! Сайт работает на WordPress.
Хотя, безусловно, можно изменить каталог wp-content и, таким образом, изменить URL-путь к изображениям, это редко делается из-за технических проблем.Таким образом, в подавляющем большинстве случаев описанный здесь метод подойдет для сайтов на базе WordPress.
Теперь вы, возможно, захотите узнать, на какой данной теме WordPress работает сайт. Используйте такой инструмент, как IsItWP, или просмотрите исходный код страницы, чтобы найти файл style.css, который может содержать информацию.
Ищете альтернативу WordPress? Вот 5 причин выбрать Enonic »
Инструменты сайта
Если веб-сайт, который вы исследуете, не работает на WordPress, есть еще одна альтернатива, столь же простая, как и предыдущий трюк: WhatCMS. Все, что вам нужно сделать, это вставить URL-адрес выбранного вами сайта в форму на главной странице WhatCMS, и система попытается найти CMS для вас.
Все, что вам нужно сделать, это вставить URL-адрес выбранного вами сайта в форму на главной странице WhatCMS, и система попытается найти CMS для вас.
Существует несколько сервисов, предоставляющих такую информацию, и наиболее распространенными альтернативами являются BuiltWith, W3Techs и Wappalyzer — последний является расширением Google Chrome. Эти службы будут отображать не только CMS, если это возможно, но и множество другой полезной информации о сайте, например маркетинговые инструменты, аналитику, трекеры, виджеты, сертификаты SSL и многое другое.
Как сервисы определяют CMS? Они рассматривают множество факторов внутри веб-страницы, такие как метатеги, заголовки, разметка, код JavaScript или имена доменов.
Этот изящный подход работает для многих сайтов, но в большинстве случаев это не так. Что тогда делать?
См. Также: 6 способов, которыми Enonic XP может помочь вашей компании увеличить доход »
Закутать рукава
Если ни трюк с изображениями WordPress, ни трюк с инструментами веб-сайта не сработают, вам придется серьезно замотать рукава и завязать шнурки, так как это будет тяжелая поездка. Вам нужно перейти на личный контакт.
Вам нужно перейти на личный контакт.
Не всегда удается обнаружить CMS на основе кода, так как некоторые системы управления контентом скрывают эту информацию в источнике, или веб-мастера решили скрыть ее из соображений безопасности.
В этом случае, если вы все еще действительно заинтересованы, вам следует просто спросить людей, стоящих за сайтом, через общую контактную форму или через раздел технической поддержки. Или по телефону. Мы говорили, что это станет личным.
Мы надеемся, что эти инструменты и методы сработают для вас в вашем стремлении узнать, какую CMS использует тот или иной сайт. Удачи в охоте!
8 лучших инструментов для проверки того, что такое CMS на этом веб-сайте с использованием
Прежде чем перейти к созданию своего собственного цифрового следа, большинство людей просматривают десятки веб-сайтов, и у них возникает вопрос: ‘ , что такое CMS этот сайт использует ‘?
Обычно это происходит потому, что создать веб-сайт на WordPress не так просто, как кажется, и, как скажет вам любой эксперт, выбор правильной платформы имеет решающее значение . После того, как вы выбрали CMS из десятков, доступных на рынке, вам нужно выбрать подходящую тему , лучших плагинов / расширений WordPress и другие компоненты , которые делают отличный веб-сайт.
После того, как вы выбрали CMS из десятков, доступных на рынке, вам нужно выбрать подходящую тему , лучших плагинов / расширений WordPress и другие компоненты , которые делают отличный веб-сайт.
Следовательно, вместо того, чтобы самостоятельно перебирать сотни или тысячи вариантов, отличный способ выбрать лучшие CMS, темы WordPress и плагины — это проверить, что используют другие популярные и успешные веб-сайты.
Но вся эта информация не размещена в верхней части каждого веб-сайта, верно? Вот почему вам нужен детектор CMS сайтов .
Итак, мы перечислили все лучшие детекторы CMS, чтобы помочь вам определить, какую CMS использует сайт, и какие бизнес-темы и плагины WordPress поддерживают их!
Но прежде чем мы перейдем к детекторам CMS, давайте разберемся, что такое CMS и сколько там CMS.
Что такое CMS?
CMS или система управления контентом — это часть программного обеспечения, которая позволяет пользователям создавать и управлять веб-сайтами и их контентом. Это идеальное решение для создания веб-сайтов для нетехнических пользователей, поскольку вам не нужно использовать коды и не требуются какие-либо знания в области разработки для создания веб-сайта с нуля.
Это идеальное решение для создания веб-сайтов для нетехнических пользователей, поскольку вам не нужно использовать коды и не требуются какие-либо знания в области разработки для создания веб-сайта с нуля.
Отличным примером CMS является WordPress, который сделал разработку веб-сайтов простой задачей для всех. CMS позволяет создавать свой веб-сайт, управлять его содержанием и дизайном с помощью различных тем и конструкторов веб-сайтов. Вы также можете добавить различные функции на свой веб-сайт WordPress, используя такие плагины, как Yoast SEO, Contact Form 7 и другие.
Из-за популярности WordPress многие пользователи не знают о других доступных CMS. Drupal, Joomla, Wix и Magento — это некоторые из CMS, которые широко используются для создания различных веб-сайтов. Если вы ищете CMS с надежной безопасностью для своего веб-сайта, вы бы выбрали Drupal, но если у вас более сложный веб-сайт, Joomla — ваш ответ.
Узнайте, какую CMS использует сайт с помощью этих детекторов CMS
Чтобы обнаружить CMS веб-сайта, используйте эти очень полезные онлайн-инструменты:
1.
 What CMS
What CMS
What CMS — это уважаемый онлайн-детектор CMS, который может обнаруживать 142 различных приложения CMS и их сервисы. Если когда-либо веб-сайт проскальзывает через их систему, люди WhatCMS не тратят много времени на немедленное обновление своей базы данных!
2. IsItWP.com
IsItWP предлагает много информации о веб-сайтах на базе WordPress, включая тему, плагины, базовый хостинг и другую информацию. С помощью этого инструмента действительно легко узнать все базовые технологии, которые использует сайт WordPress.
3. Allora / Rescan.io
Ранее Allora.io, Rescan — еще один хорошо известный инструмент с базой данных из более чем 2200 CMS / фреймворков. Инструмент даже предлагает предложения и рекомендации на основе популярных плагинов и тем. Список поддерживается динамически, что позволяет вам в любое время проверять последние темы и плагины, используемые в выбранной вами нише.
4. Wappalyzer
Если вы не хотите использовать веб-инструмент, вы можете выбрать Wappalyzer, расширение Chrome, которое выполняет эту работу, а также другие инструменты из списка. После установки вам просто нужно посетить веб-сайт, который вы хотите обнаружить, и нажать кнопку Wappalyzer, чтобы узнать тему и соответствующую информацию о веб-сайте.
После установки вам просто нужно посетить веб-сайт, который вы хотите обнаружить, и нажать кнопку Wappalyzer, чтобы узнать тему и соответствующую информацию о веб-сайте.
5. BuiltWith
Мы в WPblog используем BuildWith, потому что это самый полный детектор CMS. Он не только сообщает вам, какую CMS использует веб-сайт, но также показывает инструменты, установленные на этом веб-сайте. Все, что вам нужно сделать, это ввести URL-адрес сайта, и он покажет вам, какой инструмент аналитики использует веб-сайт, какие инструменты социальных сетей используются и что такое CMS, на которой построен веб-сайт.
6. W3Techs
W3Techs — очень надежный детектор CMS, который предоставляет список инструментов, установленных на веб-сайте. После посещения W3 Techs перейдите к Сайтам и введите свой целевой URL. Тогда вы сможете увидеть все технологические детали веб-сайта, включая CMS, хостинг-провайдера, провайдера DNS-сервера, элементы сайта и многое другое. Вы также получаете некоторую дополнительную информацию, такую как описание сайта, рейтинг популярности и посещаемость в зависимости от местоположения.
Вы также получаете некоторую дополнительную информацию, такую как описание сайта, рейтинг популярности и посещаемость в зависимости от местоположения.
7.Отчет о сайте Netcraft
Netcraft — это простой детектор CMS, который обнаруживает CMS веб-сайта вместе с регистратором домена, провайдером хостинга, страной хостинга и многим другим.
Это один из самых старых извещателей CMS, который обычно используется более традиционными пользователями.
8. OnlineWebTool
Очень популярный детектор CMS, OneWebTool, обеспечивает очень простой способ идентификации CMS вашего целевого веб-сайта, хотя база данных не такая большая, как у других детекторов CMS.Тем не менее, он предоставляет много деталей о вашем целевом веб-сайте, включая CMS, рейтинг Alexa, безопасность веб-сайта и многое другое.
Как обнаружить CMS вручную без использования детектора CMS
Помимо использования детекторов CMS, есть и другие способы узнать, какую CMS использует веб-сайт. Для некоторых популярных CMS, таких как WordPress, Drupal и Joomla, задача довольно проста, но многие другие CMS затрудняют обнаружение этой конкретной информации.
Для некоторых популярных CMS, таких как WordPress, Drupal и Joomla, задача довольно проста, но многие другие CMS затрудняют обнаружение этой конкретной информации.
Например, каждый веб-сайт WordPress поставляется с текстом по умолчанию в нижнем колонтитуле с надписью «Powered by WordPress».Однако в большинстве случаев пользователи часто скрывают этот текст из соображений безопасности. Поскольку WordPress является самой популярной CMS, хакеры часто нацелены на веб-сайты WordPress, чтобы найти лазейки и уязвимости в теме или плагинах, которые эти веб-сайты используют.
Для других CMS, таких как Joomla, на вкладке браузера отображается значок, который поможет вам найти эту информацию, но есть более традиционные способы обнаружения CMS веб-сайта.
Один из способов обнаружения CMS — через исходный код сайта.Если веб-сайт построен на Squarespace или WordPress, вы сможете найти CMS в исходном коде с помощью опции поиска. Просто введите Ctrl + U > Ctrf + F , а затем найдите CMS, на которой, по вашему мнению, построен веб-сайт.
Кроме того, вы также можете проверить элемент на веб-сайте и перейти к Source . Там, судя по URL-адресам файлов, вы сможете судить, на какой CMS построен сайт.
Конечно, эти методы либо отнимают слишком много времени, либо не дают однозначного ответа, поэтому мы перечислили эти удивительные детекторы CMS.
Заключение
Чтобы сэкономить много времени и усилий, я предлагаю вам сначала составить список веб-сайтов, которые вы хотите использовать в качестве ссылок, а затем использовать один или несколько из вышеупомянутых инструментов для обнаружения подробнее о CMS, темах и плагинах.
Если в приведенном выше списке отсутствует ваш любимый сайт, который определяет CMS, тему или плагин веб-сайта, дайте мне знать в комментариях ниже, и я добавлю его в список после тестирования!
5 лучших инструментов обнаружения CMS, которые могут распознать, какую CMS использует сайт
Прежде чем выбрать хостинговую компанию и выбрать лучший сервер для своего веб-сайта, вы должны быть уверены в том, что CMS лучше всего поддерживает функции и структуру сайта. Некоторые разработчики дадут рекомендации относительно того, какую CMS использовать, но она идеально подходит для тщательного изучения технологического профиля похожих успешных веб-сайтов. И, к счастью, добиться этого довольно легко с помощью инструментов обнаружения CMS.
Некоторые разработчики дадут рекомендации относительно того, какую CMS использовать, но она идеально подходит для тщательного изучения технологического профиля похожих успешных веб-сайтов. И, к счастью, добиться этого довольно легко с помощью инструментов обнаружения CMS.
Давайте разберемся в значении CMS, как она работает и как вы можете вручную определить, какую CMS использует сайт, прежде чем перейти к 5 лучшим инструментам обнаружения CMS.
Что такое CMS?
Система управления контентом (CMS) — это часть программного обеспечения для создания, управления и изменения контента веб-сайта с использованием графического пользовательского интерфейса.
Это идеальный инструмент для разработки веб-сайтов среди пользователей с меньшими техническими навыками / навыками программирования или без них. CMS избавляет от необходимости писать код при разработке веб-сайта. И, что наиболее важно, для создания веб-сайта от пользователей не требуется никаких предварительных знаний о разработке веб-сайтов.
Как работает CMS
CMS веб-сайта представляет собой фоновые команды, которые выполняются, когда пользователь взаимодействует с базой данных сайта или настраивает любой элемент контента через графический интерфейс. Вся CMS работает через два основных компонента: приложение управления контентом (CMA) и приложение доставки контента (CDA).CMA — это интерфейсная часть, которая позволяет пользователям выполнять всевозможные манипуляции через графический интерфейс, в то время как CDA — это внутренний интерфейс, который компилирует и предоставляет действия пользователя.
Изначально язык разметки, который доставляет текстовые веб-страницы HTML, требует некоторых специальных тегов и стилей, прежде чем он будет правильно отображен браузером. Эти теги позволяют пользователям включать такие конструкции, как текстовые эффекты, ссылки, макеты, изображения и т. Д.
Пользователи, не знакомые с этими тегами и стилями, могут реализовать эти и другие функции с помощью элемента CMS под названием WYSIWYG (то, что вы видите, то и получаете), который больше похож на Microsoft Word.
CMS веб-сайта, которая устанавливается в учетной записи хостинга, поставляется с готовыми модулями, такими как сообщения в блогах, страницы содержимого и т. Д. CMS зависит от различных шаблонов при отображении различного содержимого веб-сайта, от страниц до сообщений в блогах. Основные файлы CMS просто хранят все данные, введенные пользователем, в базе данных сайта и при необходимости извлекают их динамически.
Примеры CMS
- Joomla
- Drupal
- Wix
- WordPress (самый популярный)
- Squarespace
- Кинста
- Shopify
- Magento
Список из 5 лучших инструментов обнаружения, которые могут распознать, какую CMS использует сайт
Несколько доступных инструментов обнаружения CMS используют разные характеристики для распознавания того, какую CMS использует сайт.Это может включать в себя тег заголовка, питание от, значок страницы, источник изображения и т. Д. В отличие от ручной процедуры обнаружения CMS веб-сайта, следующие инструменты предлагают дополнительную информацию помимо быстрого выполнения задачи с использованием нескольких характеристик.
1. Построен с использованием
BuiltWith считается наиболее полным инструментом обнаружения CMS, доступным в настоящее время. Он предоставляет наиболее полное описание веб-сайта, включая CMS и другие установленные на сайте приложения.
Чтобы использовать инструмент BuiltWith, вы просто вводите URL-адрес сайта и нажимаете кнопку поиска.BuiltWith вернет многочисленные технические детали сайта в течение нескольких секунд. Это должно включать инструмент аналитики, CMS + CND, виджеты, фреймворк, хостинг-провайдера, инструменты социальных сетей, сертификаты SSL и многое другое. Инструмент обнаружения BuiltWith CMS также отображает круговую диаграмму сравнения технической информации веб-сайта и отраслевых тенденций. Однако на экране отображаются большие данные, поэтому вам придется прокручивать их, чтобы найти актуальную информацию, которая вам нужна.
2.Что CMS
What CMS — еще один надежный детектор CMS среди лучших. Конструкция этого средства обнаружения очень минимальна и точна, позволяя сразу перейти к отчетам.
Что CMS позволяет распознать, какую CMS использует сайт, в сочетании с другой информацией о языке программирования сайта, базе данных, ОС и т. Д. Это происходит в точности так, как следует из названия. В настоящее время What CMS может обнаруживать 492 различных приложения CMS и их сервисы. По словам компании, инструмент регулярно обновляется, чтобы обнаруживать еще больше CMS.
3. Wappalyzer
Wappalyzer — идеальный инструмент, если вы предпочитаете не-веб-инструмент обнаружения CMS. Этот инструмент обнаружения CMS представляет собой плагин для браузеров Chrome и Firefox. Он считается самым быстрым из доступных инструментов обнаружения CMS, но не таким надежным, как другие инструменты обнаружения CMS в этом списке.
При установке плагина Wappalyzer в браузере Chrome или Firefox на вкладке поиска вашего браузера создается закладка. Вы просто посещаете веб-сайт, на котором хотите обнаружить его CMS, и нажимаете кнопку Wappalyzer.Wappalyzer покажет CMS сайта, тему, веб-аналитику, языки программирования, базу данных, ОС и другую связанную информацию о сайте.
4. W3Techs
W3Techs — это инструмент, который можно использовать для надежного и всестороннего анализа CMS веб-сайта. Этот детектор CMS дает вам список технологий и инструментов, установленных на любом сайте. Чтобы использовать этот инструмент, посетите сайты W3Techs и введите URL-адрес вашего целевого веб-сайта.
Сайт предоставляет вам техническую информацию о сайте.Помимо CMS, вы узнаете о провайдере хостинга, языках программирования, провайдере DNS-сервера, SSL, ОС, TLD, библиотеках и т. Д. Также есть информация о геолокации сайта, посещаемости, рейтинге популярности и описании. С помощью W3Techs вы можете добавить страницу результатов в закладки, что означает, что вам не нужно будет посещать сайт каждый раз, когда вам понадобится информация об этом конкретном сайте.
5. Отчет о сайте Netcraft
Netcraft Site Report — это простой инструмент обнаружения CMS, который выполняет работу по обнаружению CMS веб-сайтов, как и другие инструменты, упомянутые выше. Это один из первых доступных детекторов CMS, который часто используется более традиционными веб-пользователями.
Это один из первых доступных детекторов CMS, который часто используется более традиционными веб-пользователями.
Этот инструмент обнаружения предоставляет вам CMS вашего целевого сайта вместе с широким спектром другой информации. Netcraft предоставляет подробную информацию о сети сайта, регистраторе домена, SPF, DMARC, хостинг-провайдерах, стране хостинга и некоторых других технологиях. Хотя этот инструмент очень удобен, он не так надежен, как другие упомянутые выше инструменты обнаружения CMS.
Как распознать, какую CMS использует сайт вручную
Вы также можете определить, какую CMS использует сайт, с помощью некоторых ручных процедур, хотя эти методы не предоставляют другой информации о веб-сайте, кроме CMS.Ручная процедура требует, чтобы вы идентифицировали некоторые сигнатуры технологии, такие как определенные теги или метки HTML.
Использование инструментов разработчика браузера
Проверка исходного кода веб-сайта может помочь понять, на какой CMS работает веб-сайт. Например, если вы просматриваете изображение на сайте WordPress, URL-адрес источника изображения будет содержать / wp-content / как изображение, содержащее папку, следующую за адресом веб-сайта. Проверка URL-адреса изображения на веб-сайте, работающем под управлением Wix, должна иметь / media / folder, адрес веб-сайта Wix или тег wix-image.
Например, если вы просматриваете изображение на сайте WordPress, URL-адрес источника изображения будет содержать / wp-content / как изображение, содержащее папку, следующую за адресом веб-сайта. Проверка URL-адреса изображения на веб-сайте, работающем под управлением Wix, должна иметь / media / folder, адрес веб-сайта Wix или тег wix-image.
Track the Powered by
Некоторые веб-сайты включают название CMS в нижний колонтитул. Это ненадежный способ обнаружения CMS веб-сайта, потому что большинство разработчиков сайтов обычно удаляют эту информацию.
Просто прокрутите вниз до нижнего колонтитула или найдите любой тег с надписью «powered by», чтобы идентифицировать CMS. Это также можно было увидеть в теге заголовка исходного кода веб-сайта.
Поиск каталога по умолчанию
Этот метод применим только в том случае, если вы уже подозреваете конкретную CMS.Чтобы распознать CMS, просто введите специальные каталоги, связанные с CMS, в конце URL-адреса веб-сайта. Для WordPress вы можете добавить / wp-content / , / wp-admin и т. Д. Для Joomla вы можете добавить / administrator , / com_content /, и т. Д. В Drupal специальные папки включают / сайты / или / core /.
Для WordPress вы можете добавить / wp-content / , / wp-admin и т. Д. Для Joomla вы можете добавить / administrator , / com_content /, и т. Д. В Drupal специальные папки включают / сайты / или / core /.
Итого
Намного проще и выгоднее использовать любой из перечисленных инструментов обнаружения CMS для определения того, какую CMS использует сайт, вместо ручных процедур.Однако вы можете обратиться к инструментам и дополнить результаты ручной проверки.
Инструмент обнаружения
BuiltWith CMS — относительно лучший выбор, но для большей точности вы можете объединить результаты этих бесплатных онлайн-инструментов для лучшего и более подробного исследования CMS.
Сообщите нам о своем любимом средстве обнаружения CMS в поле для комментариев ниже.
Узнайте, какую CMS или фреймворк использует веб-сайт
Независимо от того, являетесь ли вы разработчиком, интернет-маркетологом, исследователем безопасности или оптимизатором поисковых систем
консультант, вы, вероятно, просматривали веб-сайт и задавались вопросом, что такое CMS
этот сайт использует ‘? Есть несколько способов проверить технологию
сайт, который мы рассмотрим подробно.
Легкий путь
Чтобы мгновенно узнать, какая CMS, фреймворк или платформа электронной коммерции используется
веб-сайт использует, установите
Расширение для браузера Wappalyzer. В
расширение автоматически проверяет страницы, которые вы посещаете, и обнаруживает
технологии, с помощью которых построен веб-сайт. Щелкните любую категорию или
технологии для получения дополнительной информации, например о доле рынка и ведущих веб-сайтах
используя конкретную CMS.
В качестве альтернативы вы можете использовать онлайн
поиск технологий, который требует
нет установки.Результаты обычно бывают мгновенными и более подробными
информация отображается рядом со списком идентифицированных технологий.
Если вы проводите исследование рынка программного продукта,
Поиск технологий — отличный способ определить потенциальных клиентов.
Сложный путь
Wappalyzer определяет технологии, проверяя исходный код веб-сайтов,
Заголовки HTTP, файлы cookie, переменные JavaScript и несколько других методов.
Хотя это и не так просто, это можно сделать вручную.Ниже мы рассмотрим несколько примеров.
Узнайте, использует ли веб-сайт WordPress
Сайты WordPress обычно можно идентифицировать, посмотрев на их
исходный код. Из коробки CMS удобно добавляет метатег
явное упоминание названия и версии CMS. Все, что вам нужно
сделать, это щелкнуть страницу правой кнопкой мыши, щелкнуть «просмотреть источник страницы» и выполнить поиск в HTML.
для метатега генератора.
Тег используется и на других платформах, что делает его полезным в первую очередь.
искать при попытке определить, какая CMS используется.
Узнайте, использует ли сайт Shopify
Shopify — популярное решение для электронной коммерции, которое позволяет легко настроить
онлайн магазин. Сайты, использующие Shopify, часто используют поддомен shopify. io,
io,
упрощая идентификацию платформы. Однако профессиональные сайты
часто будет использовать собственный домен.
Самый простой и надежный способ проверить, использует ли веб-сайт
Shopify проверяет наличие глобального «Shopify» JavaScript.
переменная на странице. Для этого откройте инструменты разработчика (Option + ⌘ +
I в macOS или Shift + CTRL + I в Windows / Linux) и введите Shopify в
консоль с последующим возвратом. Если Shopify используется, вы увидите
Объект JavaScript в выводе. В противном случае вы увидите сообщение об ошибке
«Shopify не определен».
Узнайте, какой веб-сервер или CDN использует веб-сайт
Веб-серверы и CDN часто можно идентифицировать, проверяя заголовки HTTP.
Когда вы переходите на веб-страницу, и запрос, и ответ включают
заголовки, содержащие дополнительную информацию, такую как тип содержимого или
печенье.
Чтобы увидеть заголовки страницы, откройте инструменты разработчика и щелкните значок
Вкладка «Сеть». Теперь обновите страницу, чтобы увидеть все сетевые запросы.В
Теперь обновите страницу, чтобы увидеть все сетевые запросы.В
в этом случае нас интересует только самый первый запрос, то есть страница
сам. Следующие запросы предназначены для загрузки ресурсов, таких как изображения.
и скрипты. При нажатии на первый запрос вы увидите раздел с
заголовки ответов. Часто будет заголовок под названием «сервер», открывающий
имя веб-сервера (например, Apache или Nginx) или CDN (например,
CloudFlare, Akamai или CloudFront).
Заключение
Есть много разных способов узнать, какая CMS или фреймворк используется.
на данном веб-сайте.Безусловно, самый простой способ — использовать технологию
чекер похож на Wappalyzer, но это можно сделать вручную.
Вы можете использовать API Wappalyzer для добавления
поиск технологий в вашем собственном проекте или на веб-сайте. Или, если вы хотите
создать список сайтов по определенной технологии, посмотреть
Списки лидов Wappalyzer.
Идентификация CMS сайта с помощью элемента Head
Многие крупные сайты построены с использованием CMS (системы управления контентом), такой как WordPress, Joomla или Drupal, но они часто пытаются скрыть свою личность.При более внимательном рассмотрении обычно можно обнаружить правду. Вот что проще проверить.
Во-первых, проверьте очевидные подсказки
Иногда конструктор сайтов не удаляет очевидные признаки, которые были созданы с помощью CMS. Например:
- Фактический кредит CMS отображается в нижнем колонтитуле или на боковой панели
- Значок страницы во вкладке браузера — логотип CMS
Нередко можно увидеть «Powered by WordPress» в нижней части сайта, а логотип Joomla кажется особенно частым в виде значка.Часто вы можете сказать, что владельцы сайтов потратили изрядные деньги на создание собственного сайта, но никто еще не заметил, что значок Joomla по умолчанию все еще радостно торчит.
Используйте онлайн-инструмент
Существует ряд онлайн-инструментов, которые анализируют веб-сайты в Интернете и предоставляют отчет о том, какие технологии они используют, включая CMS. Вы можете перейти на эти сайты, ввести сайт, о котором хотите получить информацию, и посмотреть, что сайт смог найти. Они не идеальны, но обычно могут дать вам представление о том, что происходит за кулисами на сайте.
Вы можете перейти на эти сайты, ввести сайт, о котором хотите получить информацию, и посмотреть, что сайт смог найти. Они не идеальны, но обычно могут дать вам представление о том, что происходит за кулисами на сайте.
Вот несколько, которые стоит попробовать:
Как найти метаэлемент генератора в HTML
Иногда самый прямой способ выяснить, на какой CMS работает веб-сайт, — это проверить исходный HTML-код этого сайта. Вы можете просматривать исходный HTML-код каждого сайта в том виде, в каком он подается в ваш браузер, и обычно вы найдете строку HTML, созданную CMS. Эта строка расскажет вам, какая именно CMS сгенерировала HTML-код, на который вы смотрите.
Откройте ваш браузер.Лучше всего это работает с Chrome или Firefox.
Перейдите на сайт, о котором хотите узнать. Просто доберитесь туда, как обычно.
Щелкните правой кнопкой мыши где-нибудь на странице и в появившемся меню выберите Просмотреть исходный код страницы .
В вашем браузере откроется новая вкладка, отображающая исходный код страницы. Это будет выглядеть запутанно и сложно. Не волнуйся. Вы можете найти то, что вам нужно, не копаясь в этом крысином гнезде.
Нажмите Ctrl + F на клавиатуре, чтобы открыть текстовый поиск в браузере.
Теперь начните вводить meta name = «generator» в поле поиска. Ваш браузер перенаправит вас к любому соответствующему тексту в исходном HTML-коде.
Если в HTML-коде сайта есть мета-элемент генератора, вы должны теперь взглянуть на него. Обратите внимание на значение content метаэлемента. Это будет содержать имя CMS, которая сгенерировала HTML.Должно быть написано что-то вроде «WordPress 5.5.3».
Что делать, если убрать элемент «Мета-генератор»?
Хотя этот тег «генератор» является быстрым и полезным, разработчикам сайтов его довольно легко удалить. И, к сожалению, они часто это делают, вероятно, из-за почтенных суеверий о безопасности, SEO или даже брендинге.
К счастью, каждая CMS имеет несколько идентифицирующих функций, которые гораздо сложнее замаскировать. Если вам все еще интересно, давайте копнем глубже в поисках подсказок по CMS.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Полное руководство по определению того, какая CMS используется на веб-сайте
Продолжение самой читаемой статьи о DevNet всех времен. В исходном посте было представлено сравнение пяти инструментов для обнаружения CMS, в этом выпуске мы сравнили не пять, а десять утилит. Ознакомьтесь с результатами…
В 2011 году мы опубликовали статью «Как определить, какая CMS используется на веб-сайте?».Это сразу же стало самой популярной статьей на DevNet. На протяжении многих лет эта статья постоянно получала в четыре раза больше просмотров, чем любая другая статья.
С 2011 года многое изменилось — появились новые CMS, появились новые детекторы CMS, а некоторые старые детекторы больше не работают. И поскольку эта тема все еще актуальна в 2017 году, мы решили немного освежить ее и опробовать то, что сегодня доступно на рынке обнаружения CMS.
Методика тестирования
Мы протестировали хорошо известные веб-сайты, работающие почти на 20 различных CMS, в основном те, которые были включены в Gartner Magic Quadrant for Web Content Management 2017, а также несколько других решений с открытым исходным кодом.
инструментов, которые могли обнаружить любую версию данной CMS, получили один балл. Мы дали половину балла тем, кто обнаружил хоть какую-то версию, и ноль баллам… ну, вы, наверное, догадались.
Результаты
Во-первых, ни один детектор не смог распознать все протестированные CMS. Некоторые из CMS было действительно сложно обнаружить — их уровень обнаружения составлял всего 20%. Некоторые, напротив, выявлялись в 100% случаев.
А победитель есть?
Интересно, что у нас есть три победителя — BuiltWith, Wappalyzer и «What CMS?».Хотя набор обнаруженных ими CMS был другим, все они показали уровень обнаружения 84%.
Какой из них САМЫЙ лучший?
Давайте подробнее рассмотрим три основных инструмента и посмотрим, чем они отличаются.
построено с
Из этой тройки, BuiltWith предоставляет вам наиболее полный обзор технологий, используемых на веб-сайте, включая хостинг-провайдера, CDN, JS-фреймворки, аналитику и многие другие. Это также дает вам дополнительное представление о том, какой тип контента обслуживается.Наконец, вы можете сравнить обнаруженные технологии с текущими тенденциями.
Wappalyzer
Wappalyzer — это плагин для Chrome и Firefox, который предоставляет контекстную информацию о технологиях при просмотре веб-страниц. Отчет не такой подробный, как у BuiltWith, что можно считать как достоинством, так и недостатком. Этот инструмент также позволяет вам наблюдать за текущими тенденциями и может составлять список веб-сайтов, использующих те же технологии.
«Какая CMS?»
«Какая CMS?» это самый упрощенный инструмент из существующих.Если вам нужно только обнаружение CMS и ничего больше, этот инструмент для вас. Что замечательно, они предлагают API бесплатно, а также раскрывают некоторую информацию о методах, используемых для обнаружения различных CMS.
Заключение
Вы не ошибетесь, используя любой из трех лучших инструментов. Мне больше всего нравится BuiltWith , так как он дает вам массу дополнительной информации, и вам не нужно ничего устанавливать.
Системные администраторы
наверняка оценят Netcraft, потому что он отображает некоторую дополнительную информацию об инфраструктуре (о серверах, конфигурации DNS, IP-адресах и т. Д.))
Одним из инструментов, которого вам определенно следует избегать, является Online Web Tool — он имеет ужасный UX, требует каждый раз капчу и не поддерживает схему HTTPS.
.


 biz обнаружена система Magento
biz обнаружена система Magento txt;
txt; ru/netcat_files/
ru/netcat_files/