Как в фотошопе написать красиво текст: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Содержание
Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.

Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
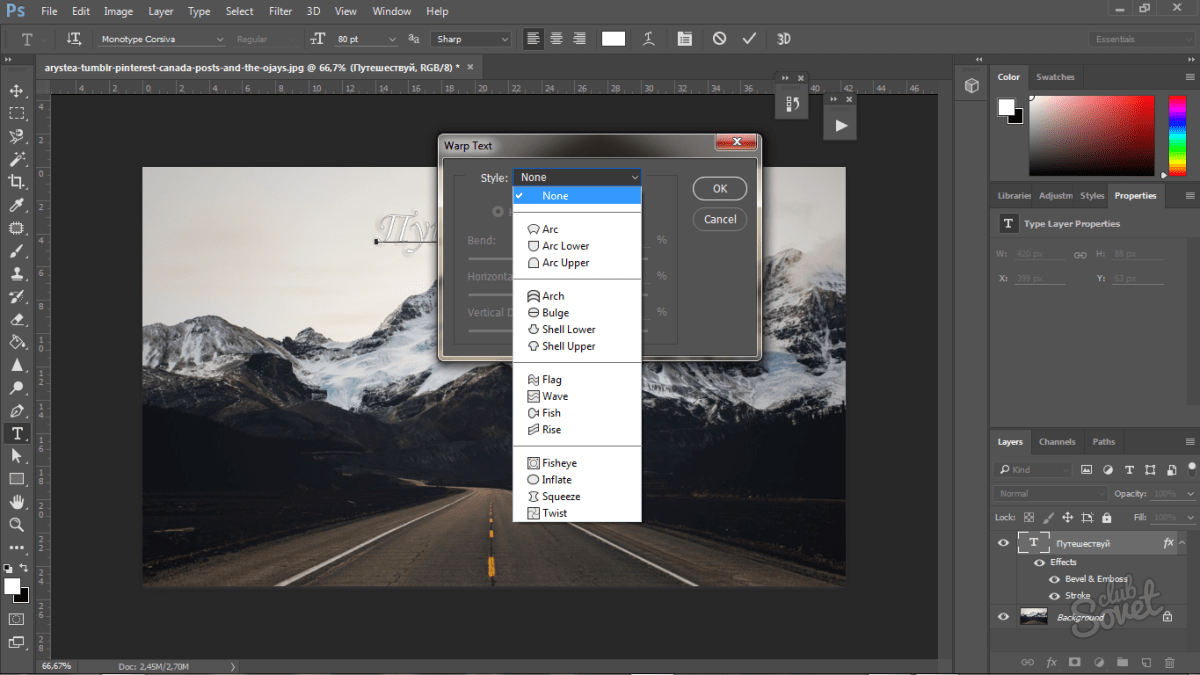
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
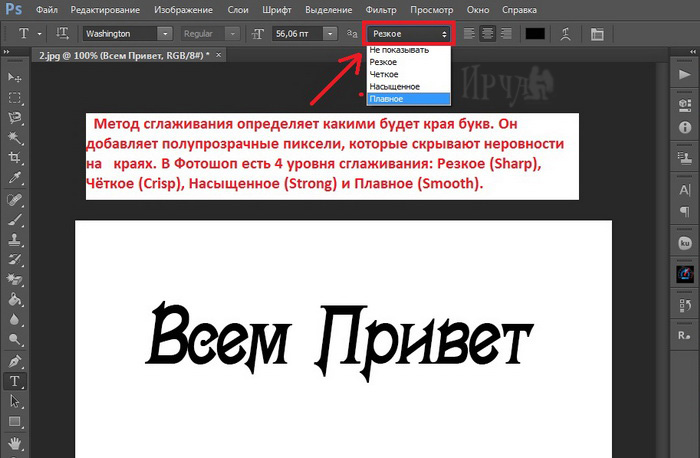
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
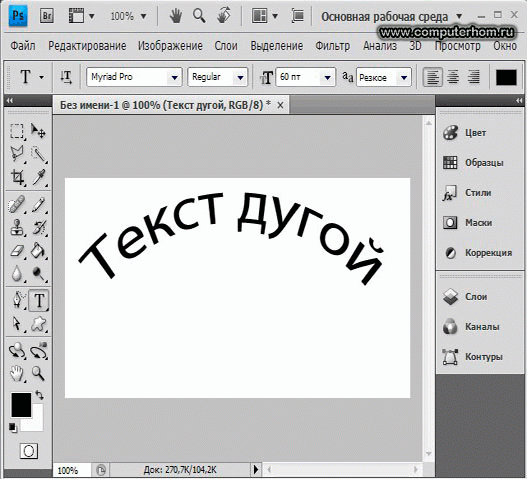
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Как создать красивый текст в фотошоп
В сегодняшнем уроке мы рассмотрим как создать красивый текст в фотошоп.
Создадим новый документ
В появившемся окне выставим параметры как на картинке ниже
Кликнем два раза левой кнопкой мышки по нашему слою. В появившемся диалоговом окне нажмем Ок. Теперь наш слой разблокирован.
Далее создаем новый слой. Для этого заходим в меню Слои -> Новый -> Слой
В появившемся окне нажимаем Ок
Выбираем инструмент Градиент
Выставляем параметры как на картинке ниже
Далее наводим курсор на нижний край нашего листа по центру, зажимаем клавишу Shift и правую кнопку мыши и ведем курсор чуть выше середины листа
У нас должно получится вот так
Затем объединим наши слои
И снова создадим новый слой
Выбираем инструмент Текст
Далее выбираем шрифт нашего будущего текста
И начинаем писать наш текст на листе
Затем выбираем инструмент Перемещение
и выставляем наш текст по центру
Далее заходим в стили слоя и выбираем параметры наложения
В появившемся окне даем разгуляться своей фантазии. Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Экспериментируем с установками и выбираем наиболее подходящий для нас вариант. К данному тексту можно применить эффект отражения или применить 3D
В этом уроке мы рассмотрели как создать красивый текст в фотошоп в различных стилях. Обязательно по практикуйтесь со стилями слоя и напишите пожалуйста свой отзыв ниже об этом уроке. Заходите на сайт FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки.
Как сделать красивый шрифт в Фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.

- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.

- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать красивый текст в Фотошопе
Написать красиво текст в «Фотошоп»
Для начала следует понять, что текст в Photoshop создается при помощи соответствующего инструмента. Но так задается только его основа — выбираются шрифт, расстояние между буквами и прочие свойства написанного текста. Затем пользователь может пойти двумя путями. Первый вариант сегодня будет рассматриваться нами — это работа со стилями слоя. Второй способ заключается не только в использовании стилей, но и фильтров вместе со сторонними текстурами. Для выбора данного способа вы должны быть уже достаточно опытным пользователем графического редактора, знать о большинстве его возможностей. Наш же урок предназначен для начинающих, кто ещё совсем недавно взялся за освоение Adobe Photoshop.
Для начала вам нужно открыть программу и создать новый файл. Задайте нужное вам разрешение (в нашем случае это 1020 x 700 пикселей). Фон выберите прозрачный, в дальнейшем вы сможете поместить на него другое изображение или текстуру.
И на десерт… очень красивый прием наложения текста
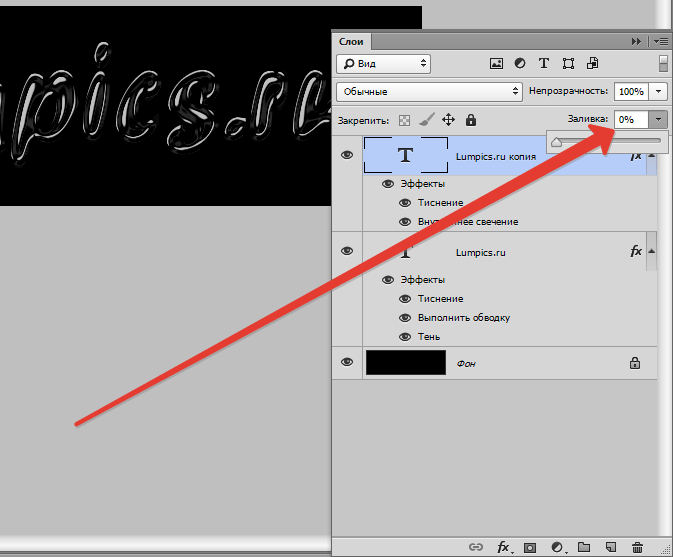
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками
Красота – это не самое важное
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Делаем красивый текст в «Фотошоп»
Перейдите к стилю «Внешнее свечение». Здесь необходимо выбрать нормальный режим, а среди методов задействовать пункт «Мягкий». Цвет — вновь черный. Остальные настройки вы видите ниже.
Следом включите стиль «Тиснение» и настройте его примерно так же, как на следующем скриншоте. При этом в качестве стиля выбирается «Обводящее тиснение», в качестве метода — «Жесткая огранка», режима подсветки — «Осветление основы», а режима тени — «Нормальный». Ещё необходимо поменять цвет подсветки на #FF6600 (оранжевый). Во вкладке «Контур» поставьте флажок около пункта «Сглаживание».
В «Наложении цвета» выберите режим наложения «Умножение». При этом задайте черный цвет и непрозрачность на уровне 59%. После этого переходите к «Наложению градиента». Здесь выберите режим «Светлее», а стиль — «Линейный». Не забудьте кликнуть на сам градиент и применить настройки, которые вы видите на следующем скриншоте.
Включите стиль «Обводка». Его параметры вы тоже видите ниже. В качестве типа обводки выбирается «Градиент», а стиля — «Зеркальный». Именно сейчас становится понятно, что в «Фотошопе» создается красивый текст. Вокруг него появляется великолепная обводка, создающая ощущение объемной надписи.
Остальные два стиля остаются на ваше усмотрение. Если вы хотите использовать данную подпись в качестве водяного знака на фотографии, то можно и остановиться. Если же ваша задумка более глобальная, то продолжайте. Попробуйте включить стиль «Тень» (но только в случае дальнейшего добавления фонового рисунка). А ещё никто не мешает попробовать наложить на текстовый слой узор при помощи включения соответствующего стиля. Если у вас установлены всяческие дополнительные текстуры — замечательно, в противном случае придется воспользоваться встроенными в Photoshop узорами.
В нашем изображении тени и узор не применялись. Мы ограничились предыдущими стилями. Далее нам осталось воспользоваться инструментом «Обрезка», чтобы уменьшить размеры картинки. После этого можно сохранить надпись в PNG-формате (в JPEG прозрачный фон превратится в белый). Красивый текст в «Фотошопе» сделан! Его можно использовать в самых разных целях. Чаще всего подобные подписи используются в качестве водяных знаков. Неплохо она будет выглядеть и на рекламном баннере.
Нарисовать красиво текст в «Фотошопе» — это целое искусство. Наш пример уже вызывает впечатление многослойного текста. Но можно продолжать творить его улучшение. Создайте копию слоя, переместив его на кнопку «Создать новый слой». Сдвиньте его слегка в правую сторону. Создастся ощущение трехмерного текста. Теперь поработайте над стилями нового слоя. Совсем не обязательно повторять прошлые параметры. Напротив, теперь можно выбрать другие цвета градиента и обводки, а также изменить режимы наложения. Результат может вас приятно порадовать!
Написать красивый текст в «Фотошоп»
Теперь нам необходимо написать красивый текст в «Фотошопе». Для этого выберите инструмент «Горизонтальный текст» и напишите какое-либо слово. В нашем случае это будет адрес сайта, на котором располагается урок. У вас текст будет написан тем шрифтом, который использовался последним. Поэтому нужно выделить текст и заняться подбором более подходящего шрифта. Мы использовали шрифт Splash с кеглем 36 пунктов. У вас подобный шрифт может быть не установлен, поэтому ориентируйтесь по обстоятельствам. Размеры текста вы тоже можете подобрать самостоятельно. Если вы работаете в одной из последних версий программы Adobe Photoshop, то поставьте тип сглаживания «Резкое». Цвет пока пусть остается черным.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда
Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial
Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка
В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Готово, осталось только «Сохранить как…».
Загрузка…
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как
добавить 3D текст на фотографию, используя только Photoshop.
Шаг 1.
Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3.
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
Редактируем сектор обзора
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материал
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Быстро найти красивый шрифт в фотошопе. Способ 1
Здравствуйте, Друзья!
Простите за долгое молчание, постараюсь исправиться…
В прошлом уроке я рассказывала вам о том, как загрузить красивый шрифт в ваш компьютер, который потом появится в программе фотошоп.
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.
Чтобы не терять время на рассматривание примеров шрифта, написанного по латыни в панели параметров текста, и не писать свои надписи, пробуя то один, то другой шрифт по переменке, я расскажу вам о том, как быстро найти нужный шрифт в процессе создания самого текста в программе фотошоп.
Лично я знаю два способа. Возможно, что их гораздо больше. Сегодня расскажу о 1-ом способе. Этот урокфотошопа простой, но полезный.
Делюсь своими подсказками с вами от всей души, и надеюсь, что они вам пригодятся.
Итак, открываем нужную картинку в любимой программе Фотошоп. У меня Adobe Photoshop CS5.
Я нашла красивую фотографию красной розы. Чтобы подписать картинку активизируем инструмент текст, я выбрала шрифт Acquest Script, и даже не потому, что он мне нравится, а потому что он стоит почти в самом начале перечня шрифтов, чтобы вы лучше поняли, как быстро найти другой и нужный вам шрифт.
Подписываем картинку. Можно любым шрифтом, который откроется у вас по умолчанию. Как правило, открывается тот, которым вы пользовались в последней работе.
При активном инструменте текст, находясь на активном слое с текстом в палитре слоев, выделяем название шрифта. В моем случае это Acquest Script.
А теперь жмем на клавиши вверх-вниз на клавиатуре компьютера и ищем нужный шрифт.
Стрелки вверх-вниз на клавиатуреСтрелки вверх-вниз на моем ноутбуке
Все изменения со шрифтом вы будете видеть сразу же на своем экране. Если шрифт, на который вы перешли, не поддерживает кириллицу, то вы увидите вот такие квадратики… Значит, будем передвигаться дальше.
В определенный момент я «добрела» да шрифта ParsekCTT, и решила оставить текст таким. Дальнейшие действия вам уже известны. Сохраняем картинку в формате jpeg любым способом. Я предпочитаю пользоваться классическим сохранением — Сохранить для Web и устройств. В этом случае размер (вес) вашей картинки будет меньше, чем при использовании функции Сохранить как…
И вот, что у меня получилось. Эта розочка для вас!
Второй способ поиска красивого шрифта тоже прост, но о нем я расскажу вам чуть позже.
Желаю вам отличных успехов в вашем творчестве.
Работа с текстом. Photoshop CS4
Работа с текстом
Созданные средствами Photoshop текстовые надписи можно использовать в качестве поясняющих выносок или для оформления логотипов. С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Пока текст не преобразован, его можно изменять: набирать и удалять символы, менять начертание и кегль и т. д. Для этого необходимо выделить соответствующий слой, после чего выбрать на панели инструментов инструмент для создания текста (например
) и щелкнуть на редактируемой надписи.
По умолчанию программа предлагает использовать инструмент для создания горизонтального текста, однако если удерживать нажатой кнопку для создания текста на палитре инструментов, то можно увидеть другие варианты добавления текста в изображение (рис. 9.36).
Рис. 9.36. Инструменты для создания надписей
Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда-нибудь работали с текстовым редактором Microsoft Word, то многие из них будут вам знакомы. Настройки текста располагаются на панели параметров (рис. 9.37), которая отображается в верхней части окна программы при выборе инструмента из группы Type (Текст).
Рис. 9.37. Панель параметров инструментов группы Type (Текст)
Рассмотрим основные параметры текста, которые влияют на его отображение.
• Гарнитура. Это форма начертания букв. Гарнитуру также часто называют шрифтом. Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
• Начертание. Для некоторых видов шрифтов доступны дополнительные варианты начертания: обычное, наклонное (или курсивное), полужирное, полужирное курсивное. Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
• Кегль. Это самый понятный и простой параметр надписи, определяющий размер шрифта. Кегль устанавливается в поле Set the font size (Установить размер шрифта).
• Тип сглаживания. Один из способов сделать надпись красивой – использовать типы сглаживания. Каждый метод имеет свой алгоритм обработки краев букв, благодаря чему текст может выглядеть более или менее резким.
• Выравнивание. Данный параметр влияет на расположение надписи в изображении. В Photoshop имеется возможность автоматического выравнивания по левому краю, по центру и по правому краю.
• Цвет. Выбор цвета надписи осуществляется с помощью стандартного окна, которое появляется при щелчке на значке Set the text color (Установить цвет текста) на панели параметров.
• Деформация. Как и к любому слою, к текстовым надписям могут применяться различные стили, с помощью которых можно делать текст выпуклым, отбрасывающим тень, светящимся и т. д. Для доступа к различным настройкам отображения текста служит кнопка Create warped text (Создать деформированный текст)
С помощью настроек окна Warp Text (Деформация текста) (рис. 9.38), которое появляется после ее нажатия, можно деформировать текст: например, делать его волнистым или сжатым по краям (рис. 9.39).
Рис. 9.38. Окно Warp Text (Деформация текста)
Рис. 9.39. Различные варианты деформации текста
Существуют два способа задания параметров надписи.
• Установить все необходимые значения сразу же после активизации инструмента Type (Текст), после чего начать ввод текста.
• Задать настройки надписи после ее ввода. В этом случае перед изменением значений параметров текст обязательно нужно выделить.
Работа с текстом в Photoshop требует от вас большой фантазии и выдумки. Простой текст в программе создать несложно, но чтобы сделать красивый эффект со шрифтами, одних стилей недостаточно – необходимо комбинировать стили с фильтрами и использовать другие инструменты программы.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
30 основных учебных пособий по тексту в Photoshop для создания красивых эффектов
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Photoshop открывает для дизайнеров всевозможные творческие возможности. Когда вы работаете с текстом в своих проектах, существует бесконечное количество способов стилизации текста и бесчисленное количество различных типов эффектов, которые можно создавать. Независимо от того, работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, умение создавать красивые текстовые эффекты может иметь большое влияние на конечный результат вашего дизайна.
Имея это в виду, мы собрали эту коллекцию из 30 выдающихся руководств по созданию текстовых эффектов в Photoshop. Эти уроки научат вас создавать в Photoshop самые разные типы текстовых эффектов, независимо от ваших текущих навыков или уровня опыта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАС
Учебники по созданию текстовых эффектов в Photoshop
Создание реалистичного эффекта замороженного текста в Photoshop
Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании.К счастью, есть несколько замечательных руководств, таких как этот, в которых показаны шаги, которые можно предпринять для воссоздания потрясающих текстовых эффектов, на этот раз из фильма «Холодное сердце».
Как создать текстовый эффект быстро сверкающих ромбов в Photoshop
Этот эффект можно создать быстро, но он обязательно привлечет внимание.
Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
Вот еще один урок, вдохновленный фильмами, в котором вы узнаете, как создать текстовый эффект, который можно было бы использовать по-разному.
Как создать эффект текста в воде с помощью карт смещения в Photoshop
Вам понравятся возможности, когда вы научитесь использовать этот удивительный эффект в своей работе.
Создание эффекта текста из ржавого металла на основе фильма «Безумный Макс»
Этот ржавый и сильно текстурированный эффект отлично подходит для плакатов и других дизайнов, когда вам нужен эффективный способ отображения текста.
Как создать потрясающий текстовый эффект, вдохновленный зеркальным шаром в Adobe Photoshop
В этом уроке рассматривается техника, которую можно использовать для создания забавного текста в ретро-стиле.
Создание эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop
Вот еще один урок с ретро-фокусом, хотя конечный результат полностью отличается от того, что вы узнаете из предыдущего урока.
Как создать эффект мультяшного градиентного текста в Photoshop
Этот эффект градиентного текста можно использовать для самых разных целей, так что это отличный метод для изучения.
Создание эффекта горячего текста магмы в Photoshop
Получите легкий трехмерный эффект с этим эффектом светящегося горячего текста, в котором используются световые эффекты и текстура.
Как создать действие с текстовым эффектом «Неоновое пламя» в Adobe Photoshop
Вот еще один эффект свечения, который вы можете создать, на этот раз с обведенными буквами.
Как создать эффект металлического текста с помощью стилей слоя в Photoshop
Блестящие гладкие металлические буквы не так уж и сложно создать благодаря помощи, которую вы получите из этого урока.
Создание эффекта сшитого джинсового текста в Photoshop
Узнайте, как создать красивый текстурный эффект, напоминающий вид джинсовой ткани и вышивки.
Создание эффекта неонового текста в Photoshop
Воссоздайте облик классической неоновой вывески с помощью этого руководства.
Создание эффекта сияющего золотого текста Старого Света в Photoshop
Создавайте блестящий текстурированный золотой текст, который действительно выделяется.
Как создать текстовый эффект абстрактной геометрической мозаики
Техника, использованная для создания этого эффекта мозаичного текста, может быть использована множеством разных способов, если вы творческий человек.
Эффект сложенного текста
Воссоздайте вид сложенной бумаги с помощью этого простого урока.
Как быстро создать классные текстовые эффекты в Photoshop с помощью экшенов
Знаете ли вы, что экшены Photoshop могут быть полезны для создания потрясающих текстовых эффектов? В этом руководстве показаны конкретные способы включения действий, чтобы быстро получить красивый текст.
Создание эффекта растворенного текста древними чернилами в Photoshop
Этот метод может быть полезен для плакатов, листовок и других дизайнов, содержащих крупный текст.
Как создать эффект акварельного текста в Adobe Photoshop
С легкостью воссоздайте вид акварели, следуя этому руководству.
Создание текстового эффекта со вкусом конфет в Photoshop
Эффект полосатости с легким трехмерным эффектом, напоминающий конфету.
Создание красочного эффекта искаженного текста в Photoshop
Узнайте, как создать этот потрясающий эффект, который может быть полезен для самых разных целей.
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
Следуя этому пошаговому руководству, вы создадите текст с металлической текстурой, который хорошо сочетается с полужирным или жирным шрифтом.
Создайте текстовый эффект «Металлическая медь», используя стили слоя в Photoshop.
Еще один металлический эффект с медным текстом, который действительно выглядит красиво.
Создание эффекта стального текста в Photoshop
Изучив это руководство, вы узнаете, как создавать текстурированные трехмерные текстовые эффекты, имитирующие рельефную сталь.
Создание текстового эффекта «Волшебная энергия огня» в Photoshop
Этот урок показывает творческий и художественный способ стилизации или украшения буквы или текста.
Текстовый эффект игристого железа
Железный текст с искрой несложно создать благодаря инструкциям, которые вы получите в этом руководстве.
Эффект текста в стиле ретро
Вот еще один эффект в стиле ретро или винтаж, который вы можете довольно легко создать и повторно использовать эту технику в своих собственных проектах.
Эффект хипстерского текста в Photoshop
Этот 3D-эффект довольно легко создать благодаря помощи учебника.
Эффект красочного текста в стиле ретро
Это забавный эффект, который поможет вам изучить несколько различных техник, которые могут оказаться полезными.
Создать уникальный светящийся текст
Светящийся текст, вдохновленный пространством, легко создать, следуя этому руководству.
Заключение
Как видите, существует множество потрясающих текстовых эффектов, которые вы можете научиться создавать с помощью бесплатных руководств по Photoshop.Выберите несколько, которые, кажется, хорошо сочетаются с вашим стилем дизайна, и проработайте их шаг за шагом. Несмотря на то, что вы будете создавать тот же текст / дизайн, который использовался в руководстве, как только вы узнаете, как это сделать, вы сможете применить методы работы с вашими собственными дизайнами для получения потрясающих результатов.
Дополнительные уроки Photoshop см .:
15 классных руководств по созданию текстовых эффектов в Photoshop
Adobe Photoshop может создавать потрясающие произведения искусства, если у вас есть ноу-хау. Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Мы составили этот краткий список лучших и самых увлекательных онлайн-уроков по текстовым эффектам. В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
Что было бы со списком текстовых эффектов без учебника о том, как поджечь текст? Это первое, что кто-то хочет сделать в фотошопе. Это относительно простой эффект, и он выглядит довольно хорошо, если не сказать несколько шаблонным.
Заглавный рисунок для популярного сериала Netflix Stranger Things является культовым и ретро, что делает его идеальным для воссоздания. Это текстовое руководство по очень странным вещам очень простое. Все, что вам нужно, это правильный шрифт с эффектом тиснения и эффектами свечения. В этом руководстве представлены лучшие настройки для имитации красного свечения, так что вы сможете превратить любой текст, какой захотите, в образ воспоминаний 80-х.
Создание пластического эффекта в Photoshop — это удовлетворительно, потому что текст будет иметь отражения и будет казаться трехмерным.Фактически, вы будете просто использовать эффекты слоя, такие как контур, внутреннее свечение и обводка. В результате получился универсальный и забавный эффект с реалистичной текстурой.
Старый, но полезный, использование обтравочной маски с текстом может превратить любое фоновое изображение, которое вам нравится, в текст. Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением. Этот великолепный эффект буквально займет у вас 30 секунд.
Трехмерная текстура травы яркая и реалистичная.Это забавный текстовый эффект, который можно попробовать, и он основан на нескольких эффектах слоя с изображением травы. Чтобы он выглядел идеально, потребуется некоторая работа с точным пером, но затраченное время того стоит!
Создание текстового стикера в Photoshop может быть невероятно полезным, если вы хотите создать забавную графику для своего веб-сайта или, возможно, даже набор стикеров. Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может существенно повлиять на объединение вашего проекта.
Создать эффект винтажного текста на основе старых логотипов легко, и он отлично подходит для различных целей! Внутреннее затенение и белая «тень» действительно продают изделие, и, по сути, это единственные шаги.
Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих. Этот эффект тисненого металлического текста ничем не отличается, что создает чистый вид с небольшой глубиной. Это достигается за счет эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают фигуру заметной.
Этот текстовый эффект дыма использует специальную кисть для создания завитков дыма и полагается на другие простые эффекты, такие как размытие и смазывание, пока все не будет выглядеть как надо.
Хотя многие из этих руководств используют слои для создания отличных текстовых эффектов, в этом руководстве вы узнаете, как использовать аэрографы Photoshop для создания оптимальных светов и теней на плоском слое текста.
Этот сложенный бумажный текст требует много вырезания форм, но в конечном итоге выглядит как сложенный из натуральной бумаги! Фактически, это построено в цифровом виде, но будет намного проще подражать, если вы сначала сложите настоящую бумагу, чтобы у вас была реальная точка отсчета.
Это может показаться сложным, но на самом деле требуется лишь немного цифрового рисунка. Органический капризный вид достигается за счет рисования вокруг исходного текста. Это отличный урок для изучения инструмента «Перо», и даже если вас не интересует липкий вид, это отличный урок, на котором можно изучить некоторые важные навыки работы с Photoshop. Идеально подходит для Хэллоуина, эффектов конфет / еды и многого другого.
Это простой, но потенциально универсальный метод.После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока они не приобретут удовлетворительный разрозненный вид.
В этом уроке стили слоя используются для создания эффекта 3D-знака. Вы можете использовать методы из этого урока, чтобы сделать его своим и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Этот забавный текстовый эффект навеян словами из комиксов. Яркие желтые и красные цвета продают внешний вид, но красные точки, напоминающие искусство комиксов, являются последним штрихом.Этот эффект демонстрирует, что определенные образы достигаются за счет некоторых тонких (а иногда и не столь тонких) деталей.
Готовые текстовые эффекты
Еще один способ получить потрясающие текстовые эффекты в Photoshop — приобрести стили слоев у других разработчиков. Дизайнеры и талантливые пользователи Photoshop постоянно вводят новшества, чтобы создавать классные текстовые эффекты и стили шрифтов. Ниже вы найдете несколько интересных продуктов, которые стоит попробовать.
Другие уроки Photoshop
Дополнительные уроки по редактированию фотографий и графическому дизайну для Adobe Photoshop.
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
Начинающие и продвинутые пользователи изучат основы, а также новейшие функции для работы с типографикой.Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и предварительно просматривать их в дизайнах
- Как улучшить типографику, отредактировав интервалы и используя глифы
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии.Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст к изображению. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент «Горизонтальный текст» на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
Щелкните на изображении с помощью инструмента «Горизонтальный текст». Введите «здесь немного текста». Это создает тип точки. Укажите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима — строка расширяется или сжимается при ее редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст с помощью нескольких простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации вашего дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно использовать шрифты Photoshop и Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud и позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как разместить текст на своем изображении, я покажу вам, как быстро предварительно просмотреть доступные шрифты в Photoshop для вашего текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, нажмите «Добавить шрифты из Typekit» прямо здесь.
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.
После того, как выбранный шрифт или шрифты синхронизированы, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть только что установленные шрифты, и щелкнуть, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как
чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня есть текст со шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выбрав инструмент «Горизонтальный текст», затем перетащив его по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop, чтобы определить шрифт на фотографии.
Я сделал снимок вывески на днях, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Открыв изображение с текстом, выберите инструмент «Горизонтальный текст». Перетащите текст, чтобы выделить его.
Мне нужно больше места между буквами, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками текста.Это называется увеличивающимся интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
30 Учебных пособий по красивым текстовым эффектам в Photoshop
Существуют тысячи учебных пособий по Photoshop, но немногие из них являются первоклассными с точки зрения инструкций, презентации и, конечно же, результата. В этом посте вы найдете 30 красивых, высококачественных руководств по Adobe Photoshop с ведущих сайтов с обучающими материалами и от дизайнеров , таких как PSDTUTS, PSHERO и Abduzeedo.Эти текстовые эффекты визуально привлекательны и могут улучшить взаимодействие с пользователем и помочь развитию вашего бизнеса в Интернете! Добавление мультимедиа на ваш сайт — одна из многих маркетинговых стратегий в Интернете!
1. Создайте эффектный текстовый эффект травы
Используйте Pen Tool и проявите много терпения, чтобы создать этот превосходный эффект травы.
2. Создание многослойного светящегося текстового эффекта
Этот учебник для начинающих позволяет создавать светящийся текст.
3. Использование света и тени для оживления текста
Узнайте о концепциях освещения и затенения, чтобы выделить текст.
4. Надпись на прозрачном стекле
Это версия PSDTUT популярного эффекта стеклянного текста.
5. Как создать эффект золотого текста
Классический текстовый эффект, который редко получается стильным (вместо яркого и блеклого).
6. Icey Styles
Использует некоторые базовые стили слоя, такие как Bevel и Emboss, для создания эффекта холодного текста.
7. Драматический текст об эффекте огня
Поджечь текст с помощью инструмента Smudge Tool и некоторой маскировки слоя.
8. Текст с инкрустацией из дерева
Используя текстуры дерева и некоторые маски слоев, вы можете создать эффект «деревянной инкрустации».
9. Акварельный текст
Узнайте о палитре кистей для создания эффекта акварели.
10. Эффект сахарного мешка
Узнайте, как создать эффект «Сахарный мешок», используя основные стили слоя и выделенные области.
11. Текст стежками
Из этого туториала Вы узнаете, как создать эффект сшивки с помощью специального набора кистей.
12. Текст бегущей строки
Имитируйте текст, который вы обычно видите в «бегущей строке новостей».
13. Текстовый эффект в мультяшном / комическом стиле
Это версия PhotoshopStar этого популярного текстового эффекта в поп-культуре.
14. Текстовый эффект «Bee Movie»
Используйте множество стилей слоя, чтобы создать текстовый эффект, показанный в фильме «Bee Movie».
15. Простой, гладкий и стильный текстовый эффект
Создайте быстрое и элегантное ощущение «Web 2.0» с помощью этого простого урока Photoshop.
16. Гладкое стекло тип
Узнайте, как создать эффект полупрозрачного текста.
17. Текстовый эффект лунного сияния
Быстро создайте этот «сказочный» текстовый эффект, используя несколько основных стилей слоя.
18. Эффект красочного светящегося текста
Создайте этот многослойный светящийся эффект, разделив текст на отдельные слои и слой градиента от белого к прозрачному, чтобы получить этот крутой, красочный светящийся текстовый эффект.
19. Пузырьковый текст
Это еще одно краткое руководство о том, как создать этот текстовый эффект с помощью стилей слоя.
20. Эффект убийственных полутонов
В этом уроке показано, как применить эффект полутонов к фону вашего текста.
21. Текст на газоне
В этом уроке используется фильтр шума для создания текстуры, похожей на траву.
22. Текст с аэрозольной краской
Создайте собственное цифровое графитти, следуя этому прекрасному руководству от PSD Learning.
23. Растровый текст
Это прекрасный подход PSD Learning к относительно «старой» технике сканирования линий.
24. Ретро текст
В этом уроке для создания ретро-образа используются как Photoshop, так и Illustrator.
25. Эффект текста в стиле гранж
В этом уроке от psdfan показано, как применить этот популярный эффект к тексту.
26. Прокачайте текст
Не можете позволить себе настоящую шик? Сделайте несколько цифровых с помощью этого краткого руководства.
27. Эффект краски
UBL Designes показывает нам, как выделить текст, как если бы вы брызнули на него краской.
28. Эффектный текстовый эффект в стиле
Создайте эффект трехмерного текста путем дублирования слоев и смещения каждого слоя.
29. Эффект сияющего неонового текста
Создайте эффект красочного неонового текста, используя наложение градиента и несколько стилей слоя.
30. Типографика Super Cool Frilly Bits
Использует векторные файлы для выделения текста, чтобы добиться того же вида, что и образец.
Как выбрать
Выбирая тему для добавления на свой сайт, убедитесь, что вы выбрали подходящий текстовый эффект, если вы решили их использовать. Например, колледж может использовать более простой текстовый эффект, чтобы выглядеть более профессионально, а художник может выбрать яркий шрифт. Лучший способ выбрать это — выбрать тему, подходящую для дизайна вашего сайта, или даже взглянуть на то, что делают ваши конкуренты.
Покажи это!
Если вы воспользуетесь одним из этих руководств — , нам бы очень хотелось увидеть вашу работу — опубликуйте его в Интернете и дайте ссылку в комментариях.Если у вас нет сервера, вы можете использовать один из множества сервисов хостинга изображений, например Flickr, или даже ImageShack.
(возможно) Похожие сообщения
Как создать красивую типографику с градиентом в Photoshop
В этом руководстве по обработке шрифтов в Photoshop для начинающих вы откроете для себя быстрый и простой процесс создания увлекательного градиентного текста. Не забудьте заглянуть в витрину «Градиентная типографика в веб-дизайне» для вдохновения.
Окончательный результат
Ниже вы можете увидеть, что мы будем создавать вместе. Вы можете нажать на изображение, чтобы увидеть версию в полном разрешении.
Настройте документ Photoshop
1 Для начала настроим документ Photoshop. В Photoshop нажмите Ctrl + N, чтобы создать новый документ (при этом должно открыться диалоговое окно «Новый документ»). Мы создадим прямоугольный холст шириной 600 пикселей, пикселей и высотой 300 пикселей, пикселей.
Оформление фона текста
2 Мы будем использовать темно-синий фон.Во-первых, нам нужно сделать фоновый слой доступным для редактирования, потому что по умолчанию он заблокирован. Дважды щелкните фоновый слой на панели слоев, чтобы открыть диалоговое окно «Новый слой». По умолчанию для параметра «Имя» установлено значение «Слой 0», но, чтобы все было организовано, назовите его более описательным, например Background .
3 Мы применим стиль слоя наложения цвета к фоновому слою. Начните с двойного щелчка по миниатюре фонового слоя на панели слоев, чтобы открыть диалоговое окно «Стили слоя».Установите флажок Color Overlay, чтобы применить стиль слоя.
4 Измените наложение цвета, щелкнув параметр «Установить цвет наложения», при этом откроется диалоговое окно «Выбор цвета наложения», в котором вы сможете выбрать цвета.
5 В диалоговом окне «Выбор цвета наложения» выберите темный цвет. Я выбрала темно-синий цвет ( # 032d50 ).
Создать световой эффект на заднем плане
6 Теперь фон должен быть темно-синего цвета.Давайте сделаем его немного интереснее, добавив немного освещения. Сначала создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели «Слои». Затем переименуйте новый слой (по умолчанию это Layer 1) на что-нибудь интуитивно понятное, например Lightsource .
7 Установите белый цвет переднего плана на панели инструментов ( #ffffff ). Выберите инструмент «Кисть» (B) на панели инструментов.
8 На панели параметров откройте средство выбора набора настроек кисти, щелкнув стрелку, направленную вниз.Прокрутите вниз и выберите кисть Soft Mechanical 500 пикселей Brush (или выберите любой кончик кисти с мягкими краями). Установите для параметра Master Diameter большое значение, 700px подойдет.
9 Убедитесь, что на панели слоев вы все еще находитесь на слое Lightsource. С помощью инструмента «Кисть» щелкните где-нибудь посередине холста, чтобы нанести кисть. Ничего страшного, если край кисти находится за пределами холста, это создаст приятный эффект.
10 Кисть слишком выступающая, поэтому нам нужно уменьшить непрозрачность слоя, чтобы сделать световой эффект более тонким.Уменьшите непрозрачность слоя Lightsource примерно до 35% на панели слоев.
Размещение текста на холсте
11 Давайте введем текст, который будет иметь эффект градиента. Мы будем использовать жирный шрифт без засечек Arial, который хорошо сочетается со стилем градиентной типографики. Начните с выбора инструмента Horizontal Type Tool (T) на панели инструментов. Затем на панели параметров выберите Arial , установите размер шрифта 72px , установите для параметра метода сглаживания значение Sharp и выберите легко видимый цвет, например белый ( #ffffff ) (неважно, какой цвет мы выберем сейчас, потому что наложение градиента, которое мы будем применять позже, позаботится об этом).
12 Напечатайте несколько слов на холсте, например « Gradient Type ». Не беспокойтесь, где он находится на холсте, потому что на следующем шаге мы центрируем его.
Центрирование текста
13 Чтобы центрировать текст по горизонтали, сначала создайте выделение вокруг всего холста, нажав Ctrl + A (или выбрав «Выделение»> «Выделить все»).
14 С текстовым слоем Gradient Type активным слоем на панели слоев перейдите в Layers> Align Layers to Selection> Horizontal Centers.Это должно центрировать текст в центре холста по горизонтали.
15 Теперь нам нужно также центрировать текст по вертикали. Выделение прямоугольной рамкой вокруг холста должно быть активным, но это не так. Убедитесь, что он активен (и нажмите Ctrl + A, если это не так), а затем перейдите в раздел «Слои, выровнять слои по выделению»> «Вертикальные центры».
Применение стилей слоя для эффекта типа градиента
16 Пришло время создать эффект градиентного типа.Дважды щелкните текстовый слой «Тип градиента» на панели «Слои», чтобы открыть диалоговое окно «Стили слоя».
17 Первый стиль слоя, который мы добавим к нашему тексту, — это наложение градиента. Нам нужен цветовой переход: белый вверху и светло-серый внизу. Это будет тонкий эффект типа градиента. Итак, установите флажок Gradient Overlay, чтобы применить его. По умолчанию это будет переход от черного к белому, поэтому нам нужно его изменить.
18 Щелкните параметр «Градиент», чтобы открыть диалоговое окно «Редактор градиента».
19 В редакторе градиентов щелкните левую цветовую границу, чтобы открыть диалоговое окно «Выбор цвета остановки». Измените цвет на светло-серый ( # d7d7d7 ). Убедитесь, что правильная цветовая граница — белая ( #ffffff ), по умолчанию она белая, но если вы изменили настройки, вам следует проверить.
20 Затем мы добавим стиль слоя с падающей тени. Установите флажок рядом с Drop Shadow.Уменьшите непрозрачность тени примерно до 50% , чтобы она была более тонкой. Измените Угол падающей тени на 90% , чтобы наш источник света шел сверху холста. Установите Distance на 3px (что означает, что тень смещена на 3px внизу текста) и Size примерно на 8px . Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
21 Последний стиль слоя, который мы применим, — это белая внутренняя обводка.Это тонкий эффект, но он действительно помогает завершить весь эффект градиентного текста. Снова откройте диалоговое окно «Стили слоя», дважды щелкнув текстовый слой «Тип градиента». Установите флажок Обводка. Установите для параметра Stroke Size значение 2px . Установите для параметра Position значение Inner , чтобы оно применялось к внутреннему краю шрифта. Наконец, немного уменьшите процент непрозрачности, примерно до 90% , чтобы обводка не была слишком сильной.
Готово!
Вот и все, ниже вы увидите, что у меня получилось.Надеюсь, вам понравился этот урок и вы узнали пару трюков!
Участвовать в группе Six Revisions Flickr
Если вам понравился этот урок, и вы следовали ему, пожалуйста, выразите свою признательность, включив снимок экрана с вашим окончательным результатом в группу Six Revisions Flickr — мы пытаемся собрать коллекцию, чтобы мы, как сообщество, могли видеть работы друг друга.
Скачать исходный файл
Если вы хотите загрузить исходный файл Photoshop, использованный в этом руководстве, загрузите его в виде заархивированного файла ZIP ниже.
Связанное содержимое
Как создать красивые настраиваемые тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Примените стиль слоя Drop Shadow
Теперь начнем с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет , фоновый слой и простой текстовый слой .
Начните с , дважды щелкнув сбоку от слоя текста r, чтобы открыть окно стиля слоя .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы перейдете на панель свойств .
Используйте элементы управления Structure и Quality для редактирования настроек вашей тени.
Вы также можете щелкнуть и перетащить тень с помощью инструмента «Перемещение» , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите OK , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее в нужное положение.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow вам может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите OK , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под вашим текстовым слоем.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Create Layers . Затем нажмите OK .
Сразу вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в Smart Object , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев.Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Convert to Smart Object .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с one, чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели слоев обратите внимание на значок рядом с каждым слоем падающей тени, который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойной рамки исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) с по Transform легче применить искажение.
Щелкните правой кнопкой мыши > Distort , чтобы вы могли перемещать тень в нужное положение и создавать желаемый эффект.
Смарт-объект «Искажение теней»
Щелкните правой кнопкой мыши > Warp , и вы можете щелкнуть и перетащить по точкам, чтобы изменить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вас устраивает деформация, нажмите галочку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к вашему тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Обязательно отрегулируйте Structure и Shading , чтобы добиться желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана схожи или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
3D-текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не только расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выражать себя исключительно с помощью использования разных стилей шрифтов разного размера.Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных руководств по 3D-текстовым эффектам в Photoshop.Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для трехмерного изображения. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта с оберткой ленты в среде Photoshop CS5. Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текстового изображения
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков.Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном. В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в трехмерном стиле
В этом руководстве Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле с использованием иллюстративных техник в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с помощью CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Повеселись.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текстовый текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создание потрясающего текста из трехмерных блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Повеселись.
Создание убедительных текстовых зданий
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, используя его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator.Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект трехмерного многослойного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать эффект трехмерного текста с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом руководстве мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop.Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 более продвинуты, чем когда-либо.В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект «Цветочный трехмерный текст»
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта в современном дизайне становится все более популярной тенденцией. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много Photoshop, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему некоторые реалистичные эффекты.Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темный гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы создадим классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений.Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание великолепного эффекта трехмерного текста
В этом уроке вы узнаете, как создать трехмерный текст в Illustrator, а затем передать его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному трехмерному тексту, чтобы создать потрясающий дизайн.

 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.