Как в фотошопе сделать пнг: Конвертировать JPG в PNG | Adobe Photoshop Express
Содержание
сохранить .png для правильного размера в Photoshop для печати
Важно понимать, что изображения хранятся и измеряются в пикселях, а не в пикселях на дюйм. Производство печати традиционно основывается на разрешении около 300 точек на дюйм, поэтому, если вам нужно квадратное изображение размером 4 дюйма (при печати, поскольку в компьютерах нет дюймов), вам необходимо предоставить 1200×1200 пикселей, чтобы соответствовать спецификации.
Кроме того, я понимаю, что обозначение желаемого или предполагаемого ppi / dpi даже не поддерживается форматом файла PNG-24.
В других форматах файлов (таких как TIFF) DPI — это всего лишь флаг (или предложение) для программного обеспечения, но единственное, что имеет значение, — это количество пикселей.
При отсутствии флага dpi, хранящегося в файле, программное обеспечение, работающее с файлом, должно угадать, и типичное значение по умолчанию, вероятно, будет основано на экране, которое обычно составляет 72 или 96 ppi. Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
В вашем конкретном случае изображение при размещении слишком велико: это нормально. Все, что вам нужно сделать, это установить процентную шкалу на нужный вам размер и запустить ее (попробуйте размер 20-25%). Если вы хотите избежать этого в будущем, используйте формат файла, такой как TIFF, для печати. JPEG также хранит флаг dpi AFAIK, но JPEG — это форма сжатия с потерями, которая может ухудшить качество печати.
Примечание. Чтобы настроить dpi в фотошопе, не изменяя размеры в пикселях, можно скопировать значение высоты пикселя или ширины пикселя, изменить разрешение, а затем вручную изменить значение пикселя на прежнее. Это ничего не меняет, кроме флага dpi (при изменении dpi вы увидите увеличение проецируемого размера файла, но затем вернетесь к тому, что было при возврате значения размера в пикселях)
Как сделать прозрачный фон в png онлайн.
 Как быстро в Photoshop сохранить изображение без фона в формате PNG
Как быстро в Photoshop сохранить изображение без фона в формате PNG
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте http://pixlr.com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией
в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах. Запуск программы осуществляется после двойного клика по ярлыку на рабочем столе.![]()
Очень часто при создании графического изображения необходимо, чтобы его фон был невидимым, а точнее прозрачным. В большинстве случаев необходимость эта возникает, когда файл создается путем наложения друг на друга нескольких слоев, чтобы фон первого слоя оставался неизменным. Довольно часто прием с наложением бесцветных файлов используется в веб – дизайне, к примеру, когда на общий фон сайта накладывается прозрачный блок div.
Для реализации данных художественных замыслов существует графический файл в формате PNG
Расшифровывается эта аббревиатура следующим образом: portable
network
graphics
, что на русском означает «переносимая сетевая графика
». Правильно произносится, как «пинг
».
Формат png
является детищем компании Adobe, он был создан под редактор Fireworks. Все известные графические редакторы с легкостью воспроизводят и редактируют файлы, сохраненные в данном формате. Я продемонстрирую создание файла png в Paint. NET, так как предпочитаю работать с графикой именно в этой программе.
NET, так как предпочитаю работать с графикой именно в этой программе.
После открытия Paint.NET произведем стандартный набор команд: «Файл – Создать». В появившемся окне зададим параметры ширины файла, допустим квадрат 200 на 200 пикселей. По умолчанию он будет белого цвета. Не путайте белый цвет и прозрачный. Многие считают его таковым, так как он сливается с белым фоном контента
большинства веб – ресурсов. По той же причине бессмысленно делать скриншот
квадрата, так как он будет невидимым на белом фоне страницы.
Чтобы квадрат стал бесцветным надо в командной строке программы нажать на «Слои – Свойства слоя».
Снимите в открывшемся окне галочку напротив параметра «Видимый» и нажмите OK.
После этого фон нашего файла сразу примет очертания в виде чередования бело-серых квадратиков в порядке шахматной доски. Это означает, что фон стал прозрачным. Теперь надо его в таком виде закрепить.
Для этого жмем «Файл – Сохранить как», указываем в верхней части всплывшего окна, в какую папку будем делегировать файл (я выбрал рабочий стол), вместо безымянного имени можете указать свое, пусть будет «прозрачный» и выбираем в ниспадающем списке PNG (*. png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
png), хотя, скорее всего, нужный формат будет выбран программой автоматически.
После произведенных манипуляций на рабочем столе моего компьютера появился графический файл в формате png, вот так он выглядит:
Если сменить в этом файле расширение (формат), скажем на jpg, он сразу утратит свои свойства прозрачности, хотя при открытии в редакторе по-прежнему будет выделяться в виде шашечек.
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
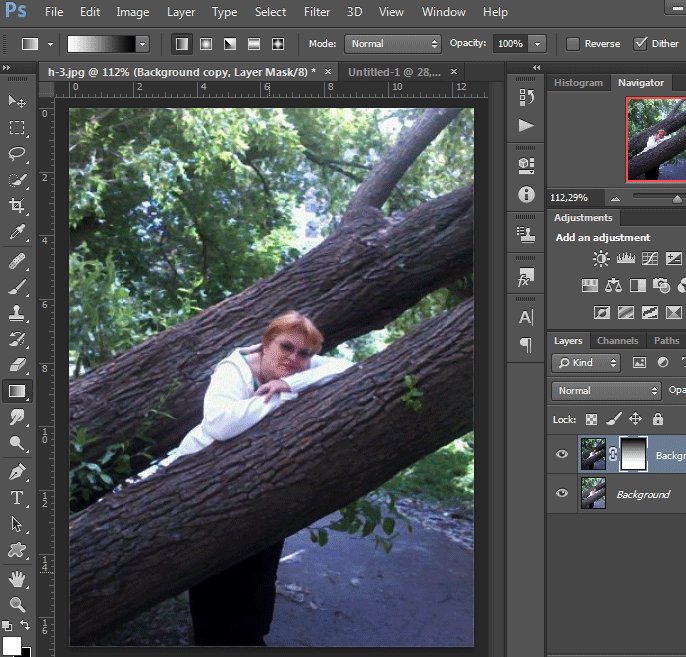
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля
» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Читайте также…
Как в фотошопе сохранить файл с прозрачным фоном
Как сохранить картинку без фона в фотошопе
Фотомонтаж – это увлекательное занятие, которое имеет огромное количество поклонников по всему миру. Люди создают настоящие произведения искусства, объединяя множество снимков, ретушируя фотографии и меняя отдельные их элементы.
Очень часто требуется убрать с фотографии фон, оставив лишь главное. Как правило, эта задача нужна, если вы хотите поставить новый «задник» или переместить кусок кадра на другое изображение. Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Шаг 1. Установка
Для обработки изображения вам понадобится Фотошоп с эффектами на русском языке. Установочный файл можно получить в разделе «Скачать» на нашем сайте – ссылка для загрузки дистрибутива придёт на тот e-mail, который вы укажете в соответствующей форме.
Размер бесплатной пробной версии Фотошопа – всего 57 Мб, благодаря чему дистрибутив скачается за считанные минуты даже при низкоскоростном Интернете. С установкой легко справится даже начинающий пользователь, имеющий лишь базовые навыки работы с ПК.
Шаг 2. Выбор фото
Запустите Фотошоп, чтобы начать работу. В стартовом меню кликните на верхний пункт «Открыть фотографию», выберите нужный файл. После этого программа перейдёт в основное окно – редактор изображений. Здесь вы можете отретушировать фото, добавить различные эффекты на кадр. Чтобы узнать, как увеличить резкость в Фотошопе или провести другие операции над изображением, зайдите в раздел «Обучение» на нашем сайте и почитайте соответствующие статьи. Впрочем, интерфейс программы очень прост, и нужные функции можно легко найти самостоятельно.
Шаг 3. Удаление фона
На этом шаге вы узнаете, как сохранить изображение без фона в Фотошопе. Для этого кликните на пункт «Эффекты» в верхнем меню и выберите «Замена фона». В появившемся окне необходимо установить опцию «Без фона», а затем перейти к выделению объекта, который должен остаться на фотографии. Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
После того, как вы замкнёте контур, кликните дважды по нему, чтобы закончить работу. Программа сотрёт весь фон, оставив только выделенный объект. Не страшно, если с первого раза результат вам не понравится – достаточно нажать кнопку «Отмена» и попробовать всё сначала. Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Шаг 4. Сохранение
Если вам важно, чтобы при сохранении фон оставался прозрачным, не выходите из окна «Замена фона». В левом нижнем углу вы найдёте кнопку «Сохранить в файл» — нажмите на неё и выберите нужный формат. Важно помнить, что прозрачность поддерживается только форматами PNG и GIF, поэтому стоит обратить внимание именно на них. Форматы TIFF и PSD можно отнести скорее к макетам, чем к изображениям, и просмотреть их без использования Фотошопа не получится.
Теперь вы знаете, как сохранить картинку без фона в Фотошопе, и без труда справитесь с этой задачей, если вам потребуется сделать фотоколлаж или создать элементы дизайна для веб-сайта. Тренируйте навыки, используя свою фантазию и наши обучающие материалы, и вы сможете быстро стать профессиональным фотошопером!
Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе.
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Перевод статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сохранить файл Photoshop в Интернете с частичной прозрачностью на прозрачном фоне?
У меня есть изображение в моей программе, которое я хочу наложить на фоне. Однако изображение будет перемещаться, и мне нужно, чтобы фоновое изображение оставалось на месте во время перемещения переднего изображения. Кроме того, переднее изображение имеет dropshadow, который я создал в Photoshop.
Для того, чтобы переднее изображение перемещалось, у вас есть dropshadow, а фоновое изображение остается на месте, я установил для фона переднее изображение прозрачным.
Я сейчас «сберегаю для сети» для PNG-24. Тем не менее, Photoshop постоянно превращает прозрачные пиксели в белый или черный — без реальной альфа-прозрачности. Что мне делать?
Вот само изображение:
А вот образ, накладывается поверх фона, в самой моей программе: (Ключ заметить, что в верхнем правом углу изображения , падающая тень превращается в белый, наложение и закрывающие текстуру фона.)
Какой самый лучший способ решить эту проблему? Я хочу, чтобы это выглядело, как это, когда все сказано и сделано:
Растровый формат PNG | SEO-портал
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).
Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате PNG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG. Для PNG-24:Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).
- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG(описаны выше в процессе сохранения PNG через «фотошоп»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
В отличие от формата JPG, степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла PNG можно с помощью ограничения цветовой палитры.
В зависимости от глубины цвета изображения в формате PNG, применяемые на веб-ресурсах, делят на 2 вида:
- PNG-8
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
- PNG-24
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
Зависимость «веса» от глубины цвета для PNG
Преимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.
- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
Рекомендации по применению формата
При использовании и оптимизации изображений в формате PNG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
PNGдля картинок с прозрачным фоном и небольших иконок, - используйте формат
PNG, если потери при сжатии недопустимы, - используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Ответ здесь.
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат PNG с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, PNG, GIF.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng.com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
- изменив глубину цвета с 24-х до 8-бит,
- уменьшив количество индексированных цветов при 8-битной глубине цвета,
- отключив альфа-канал прозрачности,
- удалив мета-данные.
Все эти действия разом можно совершить при помощи онлайн-компрессора tinypng.com или частично с помощью функции «Сохранить для Web» в графических редакторах от компании Adobe (Photoshop и Illustrator).
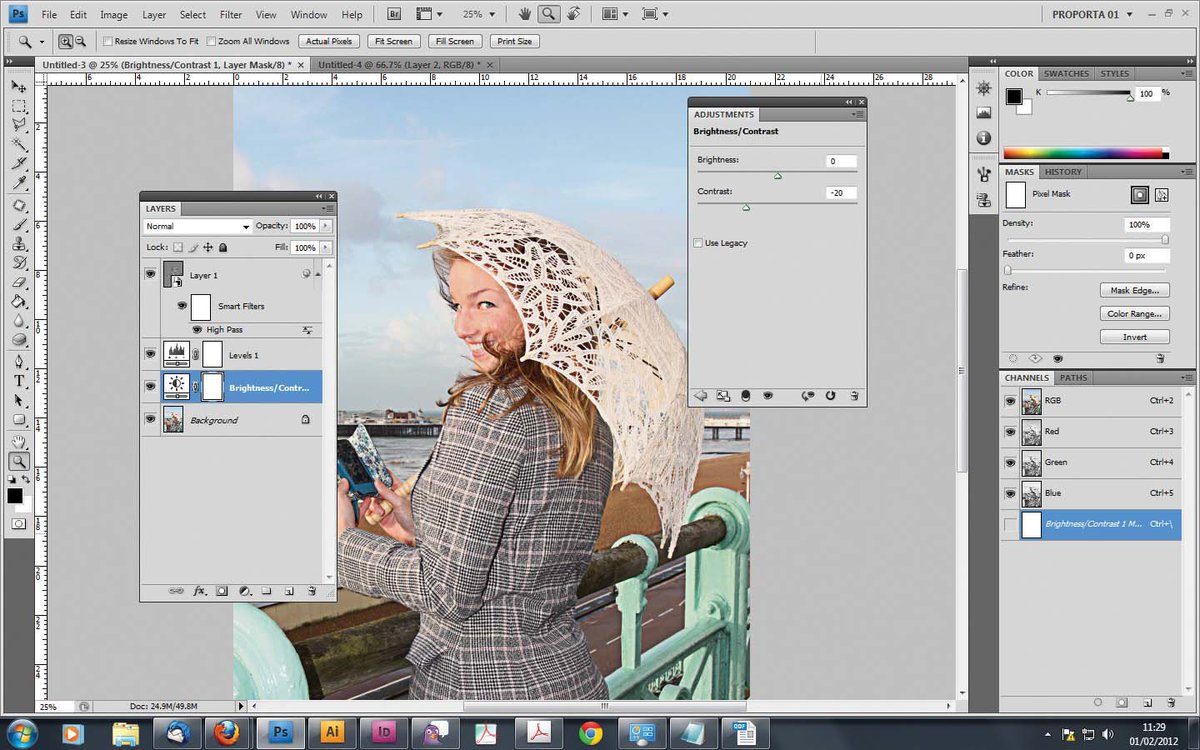
Изменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель «Слои» , то увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, который заполнен черным:
Слои текстовых эффектов, а также фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Фон за текстом был заменен прозрачностью.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите свой файл (я назову мой «Золотой текст»), а затем установите Формат в PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта в виде файла PNG.
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню « Файл» и в Photoshop CC выберите « Вставить встроенный файл» . В Photoshop CS6 или более ранней версии выберите « Место» .
Идем в Файл> Поместить встроенный.
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Выбор файла PNG.
Фотошоп помещает файл перед фоном:
Поместить файл в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Текст появляется перед новым фоном.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Фотошоп разместил файл как смарт-объект.
Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет меня только с моим фоновым изображением:
Остается только фоновое изображение.
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Вернемся к текстовому эффекту.
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Собираюсь Правка> Копировать.
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Собираюсь Правка> Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя с текстовым эффектом в новый документ.
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
Удаление слоя с текстовым эффектом.
А потом я вернусь к документу с текстовыми эффектами:
Вернемся к текстовому эффекту.
Включение фонового слоя обратно
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя обратно.
Это восстанавливает оригинальный черный фон за текстом:
Исходный фон возвращается.
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :
Идем в Файл> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом был закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню « Файл» и выберу « Поместить встроенный» . В Photoshop CS6 или более ранней версии я бы выбрал Place :
Идем в Файл> Поместить встроенный.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :
Выбор текстового эффекта в документе Photoshop.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Эффект текста был добавлен, но оригинальный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Панель «Слои», на которой отображаются слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова прозрачен.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Результат после выключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Делаем копию фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст для просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Окончательный, усиленный эффект.
И там у нас это есть! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать эффект « Золотой текст», используемый в этом учебном пособии, или просмотрите наш раздел « Текстовые эффекты » для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
Как конвертировать PNG в JPG
С таким определением, как конвертация, современные пользователи сталкиваются практически ежедневно, во время работы за компьютером то и дело появляется необходимость перевести файл с одним расширением в другой. Стоит отметить, что подобные ситуации будут сопутствовать потребителям до того времени, сколько будут действовать и существовать персональные компьютеры. Необходимость менять формат картинок — одна из самых востребованных нужд, особенно часто возникает потребность перевести png в jpg. Зачастую активные пользователи социальных сетей или блогеры сталкиваются с проблемой загрузки картинок в формате PNG на различные сервисы, дело в том, что практическое большинство сайтов работают только с теми изображениями, которые сохранены в формате JPG. Каким бы прекрасным и качественным не был файл, его придётся конвертировать в требуемое расширение. Однако несмотря на кажущуюся сложность, количество программных продуктов настолько велико, что каждый желающий может с лёгкостью решить такую компьютерную задачку.
Принципиальное различие представленных расширений
Пользователи, которые не видят принципиальных отличий между PNG и JPG, должны знать, что эти форматы различны между собой, в первую очередь, способами максимального сжатия картинок и предназначением, точнее, специализированными чертами, заранее определяющими их дальнейшее логичное использование.
Если рассматривать формат PNG как расширение, предназначенное для создания картинок веб-графики (в основном с дополнительным эффектом прозрачности), то формат JPG обладает гораздо более обширным назначением. Посредством такого расширения могут сохраняться абсолютно все картинки, которые не имеют непосредственного отношения к веб-графике. Чаще всего встретить подобный формат можно при работе с фотографиями. Однако, несмотря на различные области применения, у некоторых владельцев ПК периодически возникает необходимость преобразовать png в jpg. Тем не менее в ряде случаев возникает необходимость в конвертировании из одного формата в другой.
Способы возможной конвертации
Чтобы сделать из изображения формата png jpg-картинку, на самом деле можно воспользоваться большим количеством разнообразных способов, выбрать для себя более оптимальный каждый должен самостоятельно в зависимости от личных предпочтений и навыков работы с компьютером.
Программный комплекс Photoshop
На сегодняшний день Photoshop является весьма распространённым продуктом, который установлен практически на каждом личном компьютере. Овладеть этим хитрым редактором пытается каждый, кто хочет в дальнейшем профессионально заниматься изображениями и, в частности, фотографиями. Посредством этой программы можно с лёгкостью конвертировать png в jpg.
Для непосредственной работы в этом графическом редакторе понадобится установленная программа и изображения. Пользователю нужно открыть файл с PNG-расширением, в меню найти подраздел с названием «Файл», в ниспадающем списке найти предложение «Сохранить как». Окно для дальнейшего сохранения содержит несколько списков, кроме «Имя файла» нужно указать соответствующий «Тип файла». Для преобразования в требуемый формат нужно выбрать строку JPEG, файлы этого расширения могут быть как *.JPG, так *.JPEG и *.JPE. Преимущество этого программного комплекса кроется в его мощнейшем функционале, о чём свидетельствует возможность создать определённый макрос, способный самостоятельно выполнять некоторые однотипные действия, например, переименовывать большое количество изображений.
Стандартная программа Paint
Помочь перевести png в jpg может весьма простой и функциональный программный комплекс, который не нужно устанавливать дополнительно. Paint — логичная и простая программа, которая устанавливается на компьютере вместе с операционной системой, кроме того, она не требует в отличие от Photoshop, например, профессиональных знаний и дорогостоящей лицензии.
Воспользоваться возможностями Paint можно сразу же после открытия программы и картинки. В перечне возможных операций, представленных Paint, нужно найти пункт «Сохранить как», дальше появится небольшое подменю, в котором придётся найти «Изображение с расширением JPEG». Пользователю нужно только указать место, в которое требуется сохранить картинку. Однако при работе со встроенным редактором нужно быть готовым к тому, что конечное полученное изображение может иметь не такое высокое качество как исходное, в этом кроется недостаток стандартной программы. Photoshop — более мощный инструмент, который способен на выходе отдавать одинаково качественные по сравнению с получаемыми картинки и фото.
Format Factory
Выполнить процедуру по конвертации одного формата в другой очень просто при помощи специальной утилиты Format Factory. Помимо функции конвертирования, программа имеет довольно широкий набор полезных инструментов, что делает её достаточно универсальным средством для редактирования любых медиа-файлов.
Для того чтобы изменить формат фотографии, следуйте приведённой ниже инструкции:
- После запуска приложения, в левой нижней части окошка найдите перечень медиа-форматов и выберите «Фото».
- В открывшемся списке расширений кликните на «JPG».
- Перед вами появится промежуточное окно для изменения параметров изображения. Чтобы задать конфигурацию текущему файлу, нажмите кнопку «Настроить».
- На панели настроек можно внести изменения в свойства картинки. В частности, изменить размер, задать угол поворота, добавить этикетку или водный знак. После проделанных манипуляций подтвердите свои действия кнопкой «Ок».
- Далее нужно загрузить сам исходник, для этого щёлкните на «Добавить файл».
- Найдите его на диске и нажмите «Открыть». Таким же образом можно загружать сразу несколько объектов.
- После этого выбранное фото отобразится на рабочей области. В самом низу страницы вы можете увидеть директорию, куда будет сохранён рисунок JPG. Если это необходимо, укажите другой каталог, нажав на клавишу «Изменить».
- После предыдущего шага убедитесь, что строка «Конечная папка» имеет прописанный вами путь. Если всё верно, в правом верхнем углу нажмите «Ок».
- Возвращаемся в главное меню программы. Выделите только что отредактированный источник трансформирования и на панели инструментов кликните «Старт».
- По завершению процесса конвертации статус в столбце «Состояние» изменится на «Выполнено».
- Открыть полученную картинку можно самостоятельно через проводник, либо кликнув правой кнопкой мыши по наименованию завершённой задачи и выбрав «Открыть в папке».
Фотоконвертер
Следующая программа также отлично справится с задачей преобразования PNG в JPG. Фотоконвертер располагает множеством доступных форматов и удобным, интуитивно понятным интерфейсом. Однако, для того чтобы данный процесс совершенно точно не вызвал у вас затруднений, мы подготовили подробное пошаговое руководство:
- Первым делом запустите приложение и в главном меню, в категории «Выбрать файлы», кликните на строку «Файлы» (рядом с плюсиком).
- В открывшемся списке опций выберите «Добавить файлы».
- Далее укажите местоположение фотографии и нажмите «Открыть». Если нужно, отметьте сразу несколько объектов.
- После этого следует выбрать формат будущего изображения. Внизу рабочего окна напротив пункта «Сохранить как» активируйте значок «JPG» и перейдите в следующий раздел «Сохранить».
- В новом подменю необходимо задать место сохранения преобразованного фото.
- По окончании предыдущего шага запустите процесс конвертирования, щёлкнув на кнопку «Старт».
- Как только процедура завершится, в информационном окошке появится соответствующее уведомление «Конвертация завершена». Чтобы перейти к обработанным картинкам, нажмите на «Показать файлы».
Единственный недостаток этой утилиты в том, что она платная. Её можно использовать только 15 дней, а затем придётся приобретать полную версию.
FastStone Image Viewer
Для того чтобы переформатировать PNG в JPG, необязательно прибегать к специализированным программам или мощным графическим редакторам. Для этой цели также подойдут утилиты для обычного просмотра и редактирования изображений. Одной из них является FastStone Image Viewer, которая имеет достаточно продвинутый функционал по сравнению с другими аналогичными приложениями.
Рассмотрим поэтапно принцип конвертации:
- На главной странице перейдите во вкладку «Файл» → «Открыть», либо воспользуйтесь комбинацией клавиш «Ctrl + O».
- В окне поиска укажите путь к целевому PNG и нажмите «Открыть».
- В правом меню программы выделите нужный объект и выполните переход «Файл» → «Сохранить как» («Ctrl + S»). Также можно щёлкнуть по значку дискеты на панели инструментов.
ВАЖНО. Обратите внимание, что в левом нижнем углу отображается миниатюра выбранной картинки. Убедитесь, что это именно то фото, формат которого вы хотите поменять.
- Теперь необходимо установить место размещения будущего изображения. После чего на этой же панели в области «Тип файла» выберите «JPEG Format». В том случае, если вы желаете внести изменения в характеристики фото, кликните на кнопку «Опции».
- Изменяемые параметры достаточно удобно контролировать при помощи визуального помощника, который показывает объект «До» и «После» сохранения. Здесь можно регулировать такие свойства как: цветовая схема, оптимизация Хоффмана, субдискретизация цвета.
Наверное, самым важным атрибутом является «Качество», меняемое в зависимости от сжатия. Делать это очень просто с помощью специального бегунка. Однако большинство пользователей даже не заходят в этот раздел, поскольку данные настройки вовсе не обязательны и необходимы лишь в исключительных ситуациях. Выполнив всё, что планировали, щёлкните на «Ок». - После произведённых манипуляций кликните на «Сохранить».
К сожалению, через данное приложение не получится переформатировать одновременно больше одной фотографии, поскольку массовая конвертация этим просмотрщиком не предусмотрена.
XnView
Ещё одна достаточно популярная и многофункциональная программа для воспроизведения различных медиафайлов. XnView предоставляет возможность быстро и без проблем изменить формат PNG на JPG. Представляем вашему вниманию инструкцию по конвертированию. Последовательно выполняйте каждый шаг и у вас всё получится.
- Запустив приложение, проследуйте по пути «Файл» → «Открыть», а затем найдите и отметьте изображение на вашем дисковом пространстве.
- После того, как исходное фото появится перед вами в новой вкладке, нажмите на иконку дискеты со знаком вопроса. Альтернативный метод: «Файл» → «Сохранить как». Те, кто привык пользоваться горячими клавишами, могут нажать «Ctrl + Shift + S».
- Следующим действием необходимо назначить место сохранения конвертируемого объекта. Кроме того, здесь же выставьте формат «JPG – JPEG/JFIF».
- При желании можно открыть дополнительные настройки, щёлкнув по кнопке «Опции». В этом разделе вы найдёте множество регулируемых параметров. Обращаем ваше внимание, что это не является обязательным этапом, если вы не заинтересованы в чём-то конкретном, смело пропускайте этот шаг.
- Осталось только подтвердить все совершённые операции кнопкой «Сохранить».
Данная утилита очень похожа на FastStone Image Viewer, однако обладает слегка расширенным набором возможностей и более гибкой настройкой.
Gimp
Графический редактор GIMP часто преподносится как бесплатная альтернатива Adobe Photoshop, практически не уступающая последнему в доступном функционале. С нашей задачей конвертации эта утилита также справится без проблем. Итак, перейдём к изменению формата PNG на JPG.
- Для начала запустите приложение и перейдите в меню «Файл» → «Открыть».
- Затем укажите расположение нужного фото.
- После этого картинка появится на рабочей области Gimp.
- Функция конвертации находятся в разделе «Файл» → «Export As».
- Здесь вам нужно прописать любое наименование и место для сохранения. Также в самом низу окна, напротив текста «Выберите тип файла», нажмите на плюсик и в появившемся списке выберите «Изображение JPEG», а затем кликните «Экспортировать».
- На следующем этапе программа предложит внести изменения в текущие параметры изображения. Сделать это можно нажав на «Дополнительные настройки».Среди основных стоит выделить управление сглаживанием, оптимизацию, маркеры перезапуска, комментарии и прочие.
- По завершению этой процедуры щёлкните на «Экспорт».
- Готово! Изменённый файл с новым расширением будет отправлен в указанную ранее папку.
Специализированные сайты и сервисы
Не меньшим спросом пользуются сервисы и сайты, работающие в онлайн-режиме и позволяющие в любое время суток при наличии интернета конвертировать png в jpg. Несмотря на то, что возможности большинства представленных на просторах интернета сайтов легко и быстро справляются с преобразованием файлов в формате PNG, полученные в результате модификаций изображения сильно искажаются.
Наряду с такими сервисами существует множество как бесплатных, так и платных утилит, которые позволяют конвертировать любые изображения. Главным их достоинством считается возможность быстрого пакетного преобразования, когда нет необходимости много раз совершать одно и то же действие. Конвертируемые картинки открываются целой папкой и преобразовываются единовременно в большом количестве.
Заключение
Преобразовать формат png в jpg достаточно просто, нужно лишь вооружиться специализированной программой, для работы в которой могут понадобятся простейшие познания.
Создайте прозрачный логотип в формате PNG в PhotoShop
Голосовой поиск для веб-сайта вашей студии
Автор: JD Lab
•
30 октября, 2018
•
Эксперты по интернет-маркетингу сообщают, что сегодня 20% поисковых запросов используют голос. К 2020 году 50% всех поисковых запросов будут голосовыми, а 30% всех поисковых запросов не будут использовать экран. Рост популярности динамиков для умного дома, таких как Amazon Echo, Google Home и Apple HomePod, затрудняет для профессиональных фотографов органическое ранжирование по желаемым критериям поиска.Но немного спланировав, вы можете быть к этому готовы. Исторически поиски вводились в Google с клавиатуры, и отображался ранжированный список результатов. С появлением смартфонов поиск начинался как вопрос на естественном языке, но результаты по-прежнему отображались в виде ранжированных списков на странице. С появлением умных домашних динамиков правила изменились.Проведите этот эксперимент. Введите в Google на настольном ПК: лучший фотограф-портретист Теперь задайте (не вводите) тот же вопрос на своем смартфоне, Amazon Alexa, Echo, Google Home или Apple HomePod. Скорее всего, когда вы заговорили, вы задали нормальный вопрос вроде (окей, Google / эй, Алекса) «Кто лучший фотограф-портретист рядом со мной?» Так люди разговаривают со своими умными устройствами.Вот проблема: вы можете не получить тот же ответ. Умные устройства предполагают, что вы покупаете у местного фотографа. Google Home, телефоны Android и устройства Apple iOS по умолчанию используют поисковую систему Google, в то время как Microsoft Cortana и Amazon Alexa используют Microsoft Bing. Если вы используете Amazon Alexa, он может не дать никакого ответа, поскольку ориентирован на отправку покупателей на Amazon. Суть в том, что голосовой поиск усложнил поиск клиентов.В ближайшем будущем одного только поиска в Google для ПК будет недостаточно. Итак, вот четыре шага, которые вы можете предпринять, чтобы подготовить веб-сайт вашей студии к рейтингу для голосового поиска в 2019 году и в последующий период. 1. Зарегистрируйтесь в Google My Business. Первым делом необходимо зарегистрироваться в Google My Business и начать собирать отзывы Google, если вы еще этого не сделали.GMB доказывает Google, что вы являетесь надежным бизнесом, а обзоры Google с оценками от 4 до 5 звезд говорят о том, что на вас стоит обратить внимание. Большая разница в том, что на мобильных устройствах веб-сайты, имеющие самый высокий рейтинг в GMB и «оптимизированные для мобильных устройств», будут иметь более высокий рейтинг. Под оптимизацией для мобильных устройств подразумевается, что ваш веб-сайт работает быстро и оптимизирован для мобильных устройств. Хотя регистрация в GMB не гарантирует, что вы попадете на первую страницу Google, в противном случае вы почти гарантированно не попадете в список.2. Зарегистрируйтесь в Bing Places. Следующим шагом будет регистрация в Bing Places.Поисковые запросы Bing составляют около 33% всех поисковых запросов в Интернете. Затем зарегистрируйтесь в Yelp. Bing полагается на Yelp для местных обзоров. Хотя я не рекомендую платить за рекламу Yelp, вам следует указать свою студию и попросить клиентов оставить отзывы о Yelp. Как и в обзорах Google, ряд положительных отзывов на Yelp скажет Bing, что вы достойны местного листинга на первой странице. 3. Составьте список вопросов для разговора. Вам необходимо создать контент на своем веб-сайте, который отвечает на вопросы, которые действительно задают клиенты.На языке SEO это называется «разговорные запросы по ключевым словам». Например, если я ищу старшего фотографа для своей дочери, я ввожу в Google: Senior photography Grand Blanc. Но если я обращаюсь к своему дому в Google, я бы сказал: «Кто из моих соседей будет хорошим старшим фотографом?» Ваша стратегия использования ключевых слов должна начинаться не с коротких фраз из 3-4 слов, а с вопросов, которые звучат естественно: «Сколько стоит портретная фотография для пожилых людей?» «Сколько стоит свадебный фотограф?» «На какой срок я должен нанять свадебного фотографа? «Где вы находитесь?» «Какое у вас рабочее время?» Определенные ключевые слова будут использоваться при голосовом поиске гораздо чаще, чем при традиционном.Используйте ключевые слова, построенные вокруг следующего: «когда», «как», «что», «кто» и т. Д. Если вы не можете придумать вопросы, начните записывать вопросы, которые клиенты задают вам по телефону. 4. Создайте страницу часто задаваемых вопросов на своем веб-сайте. Когда у вас есть список разговорных вопросов, создайте страницу «часто задаваемых вопросов» с именем yourwebsite.ru / часто задаваемые вопросы. Скопируйте каждый из вопросов на этой странице, затем дайте ответ на вопрос одним предложением, а затем еще 2-3 предложения, которые расширяют первое предложение. Например: На какой срок мне следует нанять свадебного фотографа? Большинство свадебных фотографов и видеооператоров советуют бронировать время минимум на 12 месяцев, чтобы гарантировать свидание.Хотя, возможно, вы сможете быстро найти фотографа, самые популярные даты летом и осенью, как правило, бронируются в первую очередь. Обратите внимание на то, как первое предложение лаконично отвечает на вопрос, а второе предложение дает более подробную информацию, чем сказали бы Google или Bing. В среднем это должно быть 29 слов. Делайте слова простыми (уровень чтения для 9-го класса или ниже) и не используйте жаргон, чтобы Google мог их произносить.Если у вас есть дополнительная информация, включите ее во второй или третий абзацы. То, что вы создали, называется «фрагментом информации». Фрагменты информации используются не только для голосовых ответов на вопросы, но и для ответов на них на смартфонах или настольных компьютерах. Вот реальный пример сниппетов на рабочем столе:
Как создать SVG из PNG или JPG в Photoshop
Пару лет назад Adobe решила добавить в Photoshop функцию «Экспорт в SVG».Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. Давай проверим!
Растр VS Вектор
SVG или масштабируемая векторная графика — это, как сказано в названии, векторная графика . Другие форматы, такие как PNG, GIF, JPG, BMP — это растровая графика . Основное различие между этими двумя векторами состоит в том, что векторы состоят из путей, которые делают их масштабируемыми, в то время как растры состоят из жестких данных пикселей и, следовательно, не могут масштабироваться.(Когда мы изменяем размер растрового изображения, мы просто экстраполируем текущие пиксельные данные, которые у нас есть. Вектор, с другой стороны, пересчитывает путь в целевой размер)
Но разве эта статья не о создании SVG из PNG? Ну это зависит от изображения. Конечно, мы не можем создать SVG из фотографического или детального изображения. Но для простых изображений с низкой сложностью цвета и формы, таких как мультфильм, значок или плоский дизайн, как смайлик ниже, возможны.
Нам нужно создать контуры изображения, заполнить его цветом и преобразовать в форму, прежде чем мы сможем экспортировать его как SVG.
Начнем!
1) Откройте изображение в Photoshop и с помощью инструмента быстрого выделения выделите всю черную область
2) После выбора щелкните правой кнопкой мыши и выберите « Make Work Path… »
3) Затем в меню «Слой» нажмите « Новый слой заливки » и « Сплошной цвет »
4) Выбрать черный цвет
5) Теперь у вас появится новый слой с черной областью. Но это векторный слой-фигура.
6) Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении
7) Когда у вас есть слой-фигура для каждого цвета, выберите Файл> Экспорт> Экспортировать как…
8) В верхнем правом раскрывающемся списке выберите SVG в качестве формата. Затем проверьте изображение предварительного просмотра, если все в порядке, и нажмите Экспортировать все
И все! Теперь у вас есть SVG-версия изображения PNG, которая масштабируется и имеет гораздо меньший размер файла.
Написано
ТЗ
Инженер, веб-разработчик, бывший разработчик программного обеспечения для паевых инвестиционных фондов. Он основал Red Stapler в 2015 году, чтобы делиться полезными ресурсами для всех, кто интересуется веб-дизайном, веб-разработкой и программированием. Подпишитесь на его канал YouTube или страницу в Facebook, чтобы получать еженедельные советы и руководства.
Как перекрасить иконку PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный способ: 9 шагов в фотошопе. Эта статья подробно описывает это.
- Простой способ: один щелчок в веб-приложении Icons8. Или зайдите на сайт Icons8, выберите любой понравившийся значок, нажмите на него и измените цвет в браузере.
Итак, вы скачали бесплатный набор иконок для Windows или iOS. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения). Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную 30-дневную пробную версию .По истечении срока вы можете либо зарегистрировать его, либо установить на другой компьютер.
- Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, некоторые кандидаты наук и магистры делового администрирования, но все же я собираюсь научить вас, как открывать файл 🙂
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O (Ctrl + O в Windows) для открытия диалога. Совет: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge.Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим
— RGB
Если это оттенки серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню выберите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть палитра слоев
на экране
Это выглядит так:
Обычно он находится в правой нижней части экрана. Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок
Fx для эффектов
4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет
7. Нажмите ОК во всех диалоговых окнах
Наслаждайтесь результатом. Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите такое диалоговое окно:
8. Убедитесь, что в качестве предустановки файла
задано PNG-24
9.Нажмите «Сохранить»
.
Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему фотошоп?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью . Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет работать нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов. Как видите, результат непредсказуем в зависимости от исходного формата, от идеального бага до несколько изуродованного его тела:
- Другая причина в том, что вы изучаете мощный инструмент.Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-то образом разрушить, вы можете сделать это с помощью дополнительных движений. Разве это не здорово?
Рано или поздно перекрашенная иконка — это проданная иконка. Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как создать значок с идеальным пикселем, как сделать бесшовный фон и как создать водяной знак в Photoshop.
Попробуйте бесплатные инструменты для авторов от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории
Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как оптимизировать PNG — Smashing Magazine
Об авторе
Сергей Чикуйенок — российский интерфейсный веб-разработчик и писатель с большой страстью к оптимизации: от изображений и эффектов JavaScript до рабочего процесса и…
Больше о
Сергей
↬
В этом посте описаны некоторые методы , которые могут помочь вам оптимизировать ваши PNG-изображения . Эти методы основаны на кропотливых часах, потраченных на изучение того, как именно кодировщик PNG сохраняет данные.Мы начнем с некоторых основ формата PNG, а затем перейдем к расширенным методам оптимизации.
Как веб-дизайнер вы, возможно, уже знакомы с форматом изображений PNG, который обеспечивает полнофункциональную прозрачность. Это надежная, очень хорошая замена старого формата изображений GIF без потерь. Как пользователь Photoshop (или любого другого редактора изображений) вы можете подумать, что существует не так много вариантов оптимизации PNG, особенно для PNG-изображений с истинным цветом (PNG-24 в Photoshop), у которых их нет.Некоторые из вас могут даже подумать, что этот формат «неоптимизируемый». Что ж, в этом посте мы постараемся развенчать этот миф.
В этом посте описаны некоторые методы , которые могут помочь вам оптимизировать ваши PNG-изображения . Эти методы основаны на кропотливых часах, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основ формата PNG, а затем перейдем к расширенным методам оптимизации.
Дополнительная информация о SmashingMag:
Скучная часть
Прежде чем мы углубимся в методы оптимизации изображений, мы должны узнать некоторые технические подробности о формате PNG.У каждого графического формата есть свои преимущества и недостатки; их знание позволит вам изменить исходное изображение для лучшего визуального качества и сжатия . Это ключевая концепция профессиональной оптимизации изображений.
PNG был разработан как открытая замена проприетарного формата GIF . У них есть некоторые общие особенности (например, индексированная цветовая палитра), но PNG намного лучше, чем GIF во всех аспектах. Он представил некоторые интересные функции для упаковки и сжатия изображений, но для нас, веб-дизайнеров и разработчиков, наиболее важной из них является фильтрация строк (также известная как «дельта-фильтры»).
Фильтрация строки развертки
Вот как это работает. Например, у нас есть изображение размером 5 × 5 пикселей с горизонтальным градиентом. Вот схематический вид этого изображения (каждое число представляет уникальный цвет):
Как видите, все идентичные цвета распространяются вертикально, а не горизонтально. Такие изображения будут иметь очень плохую степень сжатия в GIF, потому что они сжимают цвета, распространяющиеся по горизонтали. Давайте посмотрим, как эти данные изображения могут быть упакованы с помощью фильтрации по строкам сканирования:
Число 2 перед каждой строкой представляет примененный фильтр, который в данном случае имеет значение «Вверх».Фильтр «Вверх» отправляет сообщение декодеру PNG: «Для текущего пикселя возьмите значение указанного выше пикселя и добавьте его к текущему значению». У нас есть значение 0 для строк 2–5, потому что все пиксели в каждой вертикальной линии имеют одинаковый цвет. И такие данные сжимались бы лучше, если бы изображение было относительно большим. Например, 15 пикселей со значением 0 можно записать как 0 (15), и это намного короче, чем пятнадцать нулей — так обычно работает сжатие.
Я написал «может быть упакован», потому что в этом идеальном тестовом примере фильтр «Sub» (номер 1 перед каждой строкой) даст гораздо лучший результат:
Фильтр «Sub» отправляет сообщение в декодер: « Возьмите значение левого пикселя и добавьте его к текущему значению.В данном случае это 1. Как вы уже догадались, такие данные будут сжиматься очень эффективно.
Фильтрация строк сканирования важна для нас, потому что мы можем их использовать: в частности, мы можем выполнять некоторые манипуляции с изображениями, чтобы улучшить фильтрацию. Существует пять фильтров: None (без фильтрации), Sub (вычесть значение левого пикселя из текущего значения), Up (вычесть значение пикселя выше), Average (вычесть среднее значение левого и верхнего пикселей) и Paeth (заменить значение верхнего, левого или верхнего левого пикселя, названное в честь Алана Паэта).
И вот как эти фильтры влияют на размер изображения по сравнению со старым добрым GIF:
GIF, 2568 байт
PNG, 372 байта
Как видите, GIF изображение в 7 раз больше, чем такое же PNG-изображение .
Тип изображения
Еще одна важная вещь, которую нужно знать о PNG, — это тип изображения , метаданные, хранящиеся внутри файла. Как пользователь Photoshop, вы знакомы с PNG-8 (индексированное изображение) и PNG-24 (полноцветное изображение).Как пользователь Fireworks, вы можете знать PNG-32 (истинный цвет с прозрачностью), что довольно сбивает с толку, потому что PNG-24 Photoshop может также сохранять истинный цвет с прозрачностью. Что ж, стоит знать, что эти имена не являются официальными, и вы не найдете их в спецификациях PNG. Для вашего удобства мы будем использовать в этой статье соглашение Photoshop об именах изображений PNG.
Существует 5 доступных типов изображений в PNG : оттенки серого, Truecolor, индексированные цвета, оттенки серого с альфа-каналом и Truecolor с альфа-каналом.Также есть два подтипа типа индексированного цвета (тоже неофициальный): -битная прозрачность (каждый пиксель может быть полностью прозрачным или полностью непрозрачным) и -палитра прозрачности (каждый пиксель может быть полупрозрачным). Во втором случае каждый цвет сохраняется в палитре со своим значением альфа. Таким образом, непрозрачный красный и 50% -ный прозрачный красный — это два разных цвета, которые занимают 2 ячейки внутри палитры.
Хуже всего то, что Photoshop может сохранять PNG только с тремя из этих типов: индексированный цвет с битовой прозрачностью, Truecolor и Truecolor с прозрачностью.Вот почему вы можете встретить множество мнений о том, что Adobe Fireworks — лучший инструмент для оптимизации PNG. Лично я с ними не согласен: у Fireworks недостаточно инструментов для обработки изображений, у него лишь немного больше возможностей для сохранения изображения PNG, но это тема для другого обсуждения.
Вот где пригодятся такие утилиты, как OptiPNG или pngcrush. По сути, эти инструменты делают следующее:
- Подбирают лучший тип изображения для изображения (например, истинный цвет может быть преобразован в индексированный цвет, если в изображении не слишком много цветов).
- Подберите лучшие дельта-фильтры.
- Выберите лучшую стратегию сжатия и, при желании, уменьшите глубину цвета.
Все эти операции никак не влияют на качество изображения, но уменьшают размер файла PNG-изображений, поэтому я настоятельно рекомендую вам использовать такие инструменты каждый раз, когда вы сохраняете изображение PNG.
Теперь хватит скучной части, давайте сделаем немного волшебства!
1. Постеризация
Известный метод оптимизации полноцветного изображения.Откройте пример изображения в Photoshop, нажмите значок в палитре слоев и выберите «Постеризация»:
Выберите минимально возможное количество уровней (обычно достаточно 40) и сохраните изображение:
Оригинал, 84 КБ
Постеризация, 53 КБ
Вот как это работает: постеризация просто уменьшает количество цветов, преобразуя похожие цвета в один, создавая таким образом постеризованные области. Это помогает выполнить лучшую фильтрацию строк развертки и добиться лучшего сжатия.Обратной стороной этого метода является чередование цветов, которое особенно заметно, если вы пытаетесь сшить изображение с фоном HTML:
Исходное изображение
Плакатное изображение
2. Грязная прозрачность
Take посмотрите на следующие изображения:
75 КБ
30 КБ
Оба они были сохранены в Photoshop без какой-либо оптимизации.Даже если вы проведете попиксельное сравнение этих изображений, вы не заметите никакой разницы. Но почему первое изображение в 2,5 раза больше второго?
Вам понадобится специальный плагин для Photoshop, чтобы увидеть скрытые детали. Он называется Remove Transparency и доступен для бесплатной загрузки в наборе плагинов PhotoFreebies. Прежде чем переходить к следующему шагу, вам необходимо установить его.
Откройте оба изображения из приведенного выше примера в Photoshop и выберите Filer> Photo Wiz> Remove Transparency .Теперь вы можете увидеть фактические данные о пикселях, которые были сохранены в изображении:
Что происходит? Как можно выявить данные исходного изображения из однослойного изображения PNG? Что ж, это довольно просто. Каждый пиксель в полноцветном изображении с альфа-каналом описывается четырьмя байтами: RGBA. Последний — Alpha, который контролирует прозрачность пикселей: значение 0 означает полностью прозрачный пиксель, а 255 — полностью непрозрачный. А это означает, что каждый пиксель (с любым значением RGB) может быть скрыт с помощью только байта Alpha, установленного в 0.Но эти данные RGB все еще существуют и, кроме того, не позволяют кодировщику PNG эффективно упаковывать и кодировать поток данных. Таким образом, мы должны удалить эти скрытые данные (например, залить их сплошным черным цветом) перед сохранением изображения. Вот быстрый способ сделать это:
Откройте первое изображение из приведенного выше примера в Photoshop.
Ctrl + щелчок (или Cmd + щелчок на Mac) на миниатюре изображения в палитре слоев, чтобы создать выделение, затем инвертировать его: Select> Inverse .
- Переключитесь в режим быстрой маски, нажав клавишу Q:
- Мы создали маску для полупрозрачного изображения, но нам нужно оставить только полностью прозрачные пиксели. Выберите Image> Adjustments> Threshold и переместите ползунок Threshold Level вправо, оставив таким образом полностью прозрачные пиксели выделения:
- Выйдите из режима быстрой маски (снова нажмите клавишу Q) и залейте выделение черным:
- Снова инвертируйте выделение ( Select> Inverse ) и щелкните значок в палитре слоев, чтобы добавить маску.
Вот и все, теперь вы можете сохранить это изображение в формате PNG-24 и убедиться, что изображение размером 75 КБ теперь составляет 30 КБ. Кстати, все эти шаги можно легко записать в Photoshop Action и использовать позже одним нажатием клавиши.
Вы можете подумать о «грязной прозрачности» как о какой-то ошибке в редакторах изображений: если эти области изображения не видны и занимают так много места, почему их нельзя удалить автоматически перед сохранением? Что ж, этот «баг» легко превратить в «фичу». Взгляните на следующие изображения:
5537 байтов
6449 байтов
Если вы удалите прозрачность этих изображений, вы увидите следующее:
Несмотря на тот факт, что первое изображение содержит более сложные данные изображения, оно на 1 Кб легче, чем второе, которое было оптимизировано, как описано выше.Объяснение этого «ненормального» поведения прост: поток данных изображения в первом примере был эффективно упакован с помощью дельта-фильтров, которые лучше подходят для плавных переходов цвета (например, градиентов).
Технические специалисты могут посмотреть журнал вывода OptiPNG и убедиться, что фильтры вообще не применялись ко второму изображению. Вот почему я настоятельно рекомендую вам сначала прочитать скучную часть этой статьи, прежде чем использовать эти методы: если вы не понимаете, что делаете, вы можете сделать свое изображение еще больше.
Окончательное решение для сохранения исходных данных изображения — создать маску на слое изображения в Photoshop (мы вернемся к этому позже):
Как видите, грязная прозрачность — очень мощный, но очень тонкий прием. Вы должны знать, как и почему он работает, прежде чем использовать его. Если вы сохраняете изображения PNG-24 с прозрачными областями, первое, что вам нужно сделать, это проверить данные изображения в этих областях и принять правильное решение об их очистке или оставлении их как есть.
3.Разделить по прозрачности
Иногда приходится сохранять изображение в «тяжелом» PNG-24 из-за небольшого количества полупрозрачных пикселей. Вы можете сэкономить дополнительные килобайт, если разделите такие изображения на две части — одну со сплошными пикселями, а другую с полупрозрачными — и сохраните их в соответствующих графических форматах. Например, вы можете сохранять полупрозрачные пиксели в PNG-24 и сплошные пиксели в PNG-8 или даже JPEG. Вот быстрое (и записываемое для действий) решение для этого. Для наших экспериментов мы будем использовать этого старшего российского предка iPod:
PNG-24, 62 КБ
- Ctrl + щелчок / Cmd + щелчок по миниатюре изображения в палитре слоев, чтобы создать выделение:
- Перейдите в палитру каналов и создайте новый канал из выделенного:
- Удалите выделение (Ctrl + D или Cmd + D), выберите вновь созданный канал и запустите Threshold ( Image> Adjustments> Threshold ).Переместите ползунок вправо:
- Мы сделали маску для выделения мертвых твердых пикселей. Теперь нам нужно разделить исходный слой по этой маске. Ctrl + щелчок / Cmd + щелчок по каналу Alpha 1, перейдите в палитру слоев, выберите исходный слой и запустите Layer> New> Layer via Cut . В результате получается два слоя с разделенными сплошными и полупрозрачными пикселями.
Теперь вам нужно сохранить эти два изображения в отдельных файлах: сплошные пиксели в PNG-8, полупрозрачные в PNG-24.Вы можете применить технику постеризации к слою полупрозрачных пикселей, чтобы уменьшить размер файла изображения.
PNG-8 128 цветов + дизеринг 17 КБ
Постеризация PNG-24 35 6 КБ
И вот результат для сравнения:
До 63 КБ
После 23 КБ
Этот метод имеет очевидный недостаток: вместо одного вы получаете два изображения, что может быть не очень удобно (например, при создании каталога товаров в CMS).
4. Маски влияния
На самом деле, это не метод оптимизации, специфичный для PNG, а демонстрация редко используемых свойств сохранения для Интернета: маска влияния уменьшения цвета и маска влияния дизеринга.
К сожалению, эти свойства были удалены в Photoshop CS4, поэтому вы можете попробовать этот подход оптимизации только в версиях до CS4 (я использую CS3).
Чтобы понять, как работают маски влияния, давайте откроем это демонстрационное изображение в PS и сохраним его в PNG-8 со следующими настройками: Уменьшение цвета: Адаптивное, Дизеринг: Без дизеринга, Цвета: 256 .
42 KB
Первое, что я заметил на этом изображении, — очень нечеткий маятник. Это очень яркое пятно на изображении, которое привлекает слишком много внимания. Попробуем сгладить цветовые переходы маятника, установив дизеринг на 100%:
46 КБ
Маятник теперь выглядит лучше, но у нас возникли другие проблемы: размер изображения увеличился на 4 КБ, а сплошной фон стал очень шумным. :
Мы можем попытаться избавиться от этого шума, уменьшив значение дизеринга, но качество изображения также может снизиться.
Исходя из этих проблем, давайте попробуем сделать невероятное: повысить качество изображения за счет уменьшения количества цветов и размера изображения . В этом нам помогут маски влияния.
Начнем с цвета. Перейдите в палитру каналов, создайте новый канал и назовите его , цвет . Мы уже определили, что маятник является нашей приоритетной областью для улучшения качества изображения, поэтому нам нужно нарисовать белый круг прямо на его месте (вы можете включить канал RGB для большей точности).
Перейдите в диалоговое окно «Сохранить для Интернета» и установите следующие свойства: Уменьшение цвета: Адаптивное, Дизеринг: Нет, Цвета: 128 (как видите, мы уменьшили количество цветов с 256 до 128). Теперь нам нужно выбрать маску влияния: нажмите на ближайший список уменьшения цвета и выберите канал color из раскрывающегося списка: Теперь наше изображение выглядит следующим образом:
Вы можете увидеть маску влияния в действии : маятник выглядит идеально, но другие части изображения выглядят очень плохо.Установив маску влияния, мы сказали Photoshop: «Смотри, дружище, маятник — очень важная часть изображения, поэтому постарайся сохранить как можно больше цветов в этой области». Маска влияния работает точно так же, как обычная маска прозрачности: белый цвет означает самый высокий приоритет в соответствующей области изображения, черный цвет означает самый низкий приоритет. Все промежуточные оттенки серого влияют на изображение пропорционально.
Маятник теперь имеет наивысший приоритет цвета, поэтому мы должны уменьшить интенсивность белого круга, чтобы оставить больше цветов для других областей.Закройте диалоговое окно «Сохранить для Интернета», перейдите в палитру «Каналы», выберите цветовой канал , канал и откройте диалоговое окно «Уровни» ( Изображение> Коррекция> Уровни ). Установите максимальный выходной уровень на 50, чтобы снизить интенсивность белого цвета:
Попробуйте сохранить для Интернета еще раз с теми же свойствами:
Сейчас выглядит лучше, но теперь у нас проблемы с другими областями изображения:
Я думаю, вы уже понимаете, как работают маски влияния: вы предоставляете Photoshop некоторые подсказки о важных областях изображения с разными оттенками серого.С пробами и ошибками у меня получилась следующая цветовая маска (вы можете скопировать ее и применить к изображению):
Маска влияния сглаживания работает точно так же, но вместо цветов она влияет на количество сглаживания различных областей изображения. . Более светлый цвет означает большее размытие. . Это очень полезная функция, потому что дизеринг создает нерегулярные пиксельные узоры, которые мешают компрессору PNG использовать дельта-фильтры. Вы можете определить точные области, в которых необходимо применить дизеринг, оставив другие области нетронутыми, таким образом получив лучшее сжатие данных изображения.
Мой канал сглаживания выглядит следующим образом:
Применение каналов влияния цвета и сглаживания с одинаковыми настройками оптимизации (адаптивная, 128 цветов):
Неплохо для 128 цветов, не правда ли? Давайте сделаем последние штрихи: установите цвета на 180 и максимальное сглаживание на 80%. И вот наш окончательный результат по сравнению с исходной, не оптимизированной версией:
256 цветов, без дизеринга, не оптимизированный 42 КБ
180 цветов, оптимизированный 34 КБ
Оттенки серого
Photoshop не может сохранять PNG с оттенками серого, поэтому вам придется использовать OptiPNG после сохранения черно-белых изображений, например:
optipng -o5 bw-image.png
Изображения в градациях серого занимают гораздо меньше места, чем RGB, потому что каждый пиксель описывается только одним байтом, а не тремя:
PNG-24 (Photoshop → true-color), 8167 байтов.
PNG-24 (Photoshop + OptiPNG → градации серого), 6132 байта
Установка цветового режима оттенков серого (Изображение → Режим → Оттенки серого) для изображений перед их сохранением в PNG очень важна, особенно для полупрозрачных изображения (дополнительные сведения см. в разделе Метод грязной прозрачности).
Меньше цветов
Это альтернатива методу постеризации для уменьшения цветов изображения. Постеризация может резко изменить цвета вашего изображения, что недопустимо, если вам нужно смешать изображение с фоном вашего веб-сайта. Этот метод дает вам больше контроля над цветом, но ограничен 256 цветами.
Метод состоит в том, чтобы извлечь данные изображения из полупрозрачного изображения (т.е. удалить прозрачность), преобразовать его в индексированный цвет и применить исходную маску.Уменьшение количества цветов сделает упаковку потока данных изображения компрессором PNG более эффективной. Посмотрим, как это работает.
- Откройте исходное изображение в Photoshop и продублируйте его (Изображение → Дублировать).
63 КБ
- Удаление прозрачности с дублированного изображения (Фильтр → Мастер фотографий → Удалить прозрачность):
- Установите режим изображения на Индексированный цвет (Изображение → Режим → Индексированный цвет). В новом диалоговом окне введите следующие настройки:
- Цвета: 190,
- Дизеринг: Диффузия,
- Сумма: 80%.
- Верните режим изображения RGB и скопируйте слой изображения в исходный файл. Выровняйте скопированный слой с указанным и примените его маску. Теперь сохраните его в PNG-24:
51 КБ
Как видите, эти простые шаги сэкономили нам 11 КБ исходного изображения без какого-либо заметного влияния на качество изображения. Но у этого метода есть еще одно преимущество: запуск OptiPNG на этих изображениях часто экономит еще больше байтов. В этом примере размер изображения был уменьшен на 36%, с 51 КБ до 33 КБ.Вместо преобразования изображения в режим индексированного цвета вы можете сохранить его для Интернета и применить маску влияния для экономии дополнительных байтов.
Обратите внимание, что этот метод отличается от PNG-8 с прозрачностью палитры в Fireworks. В большинстве случаев на меньше цветов даст вам более 256 цветов, поэтому вам придется сохранять изображение в PNG-24, а не в PNG-8. Помните, что сплошной красный и 50% -ный прозрачный красный — это два разных цвета.
Уменьшение деталей
Этот метод полезен для оптимизации теней, отражений, свечения и т. Д.Идея состоит в том, чтобы уменьшить детализацию в едва заметных областях изображения. Как вы помните из метода грязной прозрачности, каждый пиксель полноцветного изображения с прозрачностью описывается в четырех байтах: RGBA. Последний контролирует прозрачность пикселей. Для пикселей, у которых значение Alpha слишком низкое (т. Е. Едва видимые пиксели), вы можете заменить данные RGB для лучшего сжатия изображения. Давай попробуем.
- Снова откройте iPod Retro в Photoshop.
63 KB
- Как видите, под радио есть отражение, которое является хорошим кандидатом для оптимизации.Ctrl + щелчок или ⌘ + щелчок по миниатюре изображения в палитре слоев, чтобы создать выделение. Перейдите в палитру каналов и создайте новый канал из выделения:
- 3. Нам нужно локализовать только те пиксели, которые едва видны. Инвертируйте канал (Image → Adjustments → Invert) и откройте диалоговое окно Threshold (Image → Adjustments → Invert). Достаточно установить пороговый уровень на 170:
4. У нас есть маска, которая включает только едва видимые пиксели.Ctrl + щелчок или ⌘ + щелчок по каналу в палитре, чтобы создать выделение. Вернитесь в палитру слоев, выберите слой изображения и откройте Фильтр → Шум → Медиана. Этот фильтр сглаживает пиксели в выделенной области, делая их более пригодными для сжатия. Установите значение радиуса на 5:
. Теперь сохраните это изображение «для Интернета» в PNG-24 и посмотрите, как его размер уменьшился с 63 КБ до 59 КБ. Вы можете изменить пороговый уровень и средний радиус, чтобы сжать больше или сохранить больше деталей.
Дополнительные советы по использованию и оптимизации PNG
Каждая оптимизация должна начинаться с тщательного анализа изображения. Выберите лучшую технику для каждого изображения или комбинируйте приемы для достижения лучших результатов.
Будьте изобретательны. Используйте эти методы в качестве отправной точки для ваших собственных методов, адаптированных к вашим конкретным изображениям.
Многие люди думают, что PNG-8 всегда лучше, чем PNG-24 для низкоцветных изображений. Это не. В некоторых случаях PNG-24 может дать лучшие результаты:
PNG-8, 833 байта
PNG-24, 369 байтов
В этом примере есть накладные расходы в PNG-8: 3 байта использовались для описания пикселей в цветовой палитре и 1 байт для описания цвета пикселя в потоке данных изображения, в то время как PNG-24 занимал только 3 байта для каждого пикселя.Итак, если вы сохраняете низкоцветные изображения в PNG без прозрачности , проверьте, дает ли вам PNG-8 или PNG-24 файл меньшего размера.
Если вы используете старую версию Photoshop (предыдущая версия CS3), вы можете обнаружить, что изображения PNG в редакторе изображений выглядят иначе, чем изображения в веб-браузере. Это связано с тем, что в файле PNG сохраняется блок gAMA, который управляет гаммой изображения. Вы можете безопасно удалить его с помощью таких инструментов, как TweakPNG (только для Windows) или smush.it.
«Особый» тип изображения PNG позволяет сохранять полупрозрачное изображение как PNG-8 с индексированными цветами.Этот тип изображения недоступен в Photoshop (он есть в Fireworks), но вы можете подготовить изображение в Photoshop, а затем преобразовать его с помощью OptiPNG. OptiPNG по умолчанию преобразует полноцветные изображения в 8-битную палитру, если ваше изображение содержит менее 256 цветов. Для этого вы можете применить техники «Меньше цветов» и «Уменьшить детализацию» и «угадать» количество цветов.
Но это может занять очень много времени. Существует инструмент под названием PNGNQ, который может преобразовывать полноцветное изображение в 256 палитру, но у вас не будет достаточного контроля над результирующим изображением.Вам придется уменьшить общее количество разных цветов, в том числе полупрозрачных, до 256 или меньше. Этот формат является «особенным» из-за того, как он отображается в IE6:
IE6
Другие браузеры
Как видите, IE6 отображает только непрозрачные пиксели. Хорошо то, что вы можете включать такие изображения с помощью обычного тега или в качестве фоновых изображений (то есть без использования ресурсоемкого CSS-фильтра AlphaImageLoader), что способствует постепенной деградации.
Не используйте диалоговое окно «Сохранить как» для сохранения изображений PNG для Интернета; используйте вместо этого диалоговое окно «Сохранить для Интернета». По умолчанию Photoshop сохраняет предварительный просмотр изображения в качестве дополнительной информации в файле, делая файл в несколько раз больше, чем он должен быть.
Оптимизация PNG в реальной жизни
Скринкаст, демонстрирующий, как большинство этих методов работают в реальной жизни:
Расширенная оптимизация PNG от Сергея Чикуйонока на Vimeo.
И вот результат.Вы также можете скачать исходный PSD, чтобы попробовать его самостоятельно.
(al)
Как векторизовать логотип PNG с помощью Photoshop
В этом уроке я продемонстрирую, как векторизовать логотип PNG с помощью Photoshop, что на самом деле довольно просто и очень удобно для начинающих. Я должен предварять это, предупреждая, что Photoshop — не идеальный инструмент для создания векторов . В идеале вы должны использовать Illustrator, но если Photoshop — ваш единственный вариант, вам не повезло.Есть несовершенное (но приемлемое) решение.
Ниже приводится краткий обзор шагов, предпринятых для векторизации логотипа PNG с помощью Photoshop. Для полных пошаговых инструкций с голосовым комментарием, , пожалуйста, обратитесь к видеоуроку в верхней части страницы .
Векторизация логотипа PNG с помощью Photoshop
Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator).Откройте файл PNG в Photoshop, и мы начнем.
Шаг 1. Создайте выделение вокруг вашего логотипа
Предполагая, что ваш логотип в формате PNG отформатирован как мой, с отрицательным пространством вокруг него и внутри него, создайте выделение вокруг вашего логотипа, удерживая Control и щелкнув предварительный просмотр эскиза в окне Layers .
Вы узнаете, что создали выделение правильно, если увидите движущуюся пунктирную линию, очерчивающую форму вашего логотипа.
Если этот метод не работает, потому что ваш PNG имеет сплошной цвет фона или потому что в границах вашего логотипа есть цвет заливки, я бы выполнил шаги в этом видео, чтобы создать ваш выбор по цвету, а затем перейду к шагам 2, 3 и 4.
Шаг 2. Преобразуйте выделенный фрагмент в рабочие пути
Теперь мы должны преобразовать наше выделение в пути. Для этого просто возьмите инструмент Rectangle , щелкните правой кнопкой мыши свой логотип на холсте, затем выберите Make Work Path .
Пути будут обозначены черными опорными точками, соединенными сплошной тонкой линией.
Шаг 3. Экспорт контуров в файл Illustrator
Теперь все, что нам нужно сделать, это просто экспортировать наш документ в редактируемый векторный формат с помощью функции экспорта контуров в Illustrator в Photoshop. Просто перейдите в Файл> Экспорт> Пути к Illustrator и выберите, где вы хотите сохранить файл.
Это сгенерирует .ai (Adobe Illustrator), который можно открывать и редактировать с помощью Illustrator (или его бесплатной альтернативы, например Inkscape) или любой другой программы для работы с векторной графикой.
Шаг 4. Настройте файл в Illustrator по мере необходимости
Все, что вам нужно сделать, это открыть файл .ai в Illustrator и внести необходимые изменения. Нажмите Control + Y на клавиатуре, чтобы перейти в режим контура и увидеть, где именно находятся ваши векторные контуры.
Теперь вы можете заполнить свой логотип любыми цветами, сохранить / экспортировать его в желаемом векторном формате, и все готово! Вот как вы можете векторизовать логотип PNG с помощью Photoshop.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Ошибка Photoshop Не файл PNG [ТЕХНИЧЕСКОЕ ИСПРАВЛЕНИЕ]
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на компьютере с Windows.
Почему Photoshop не открывает файлы PNG?
1. Обновите Photoshop
Photoshop постоянно обновляется новыми функциями и улучшенной совместимостью, поэтому вам необходимо обновить его до последней версии, чтобы воспользоваться этими новыми функциями.
Adobe Photoshop — самый узнаваемый редактор изображений в мире, и, чтобы оставаться на вершине рейтинга, Adobe постоянно добавляет в него новые функции. Вот несколько примеров новейших функций, которых вы с нетерпением ждете, если обновите Adobe Photoshop до последней версии:
- Поддержка мобильных устройств
- Enhanced Content-Aware Fill
- Улучшенное размытие объектива с новым алгоритмом на базе графического процессора
- Более быстрая обработка изображений
Adobe Photoshop
Photoshop — лучшее в мире программное обеспечение для редактирования фотографий для редактирования файлов PNG как профессионалы, так и новички.
2. Проверьте и измените расширение файла
- Перейдите в папку, в которой сохранено проблемное изображение.
- Щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью блокнота ».
- Проверьте, что говорит первый символ. Если написано ÿØÿá , значит, это изображение в формате jpg. Если указано ‰ PNG , это означает, что это изображение PNG, .
- Теперь, если он говорит ÿØÿá , это означает, что вам нужно изменить расширение изображения на jpg.
- Открыть, Проводник. Убедитесь, что установлен флажок Расширения имени файла .
- Щелкните изображение правой кнопкой мыши и выберите Переименовать. Теперь измените расширение файла с png на jpg.
- Теперь попробуйте открыть файл в Photoshop, чтобы посмотреть, устранена ли ошибка.
Это простое решение, но оно может помочь вам определить причину ошибки Not a png file в Photoshop.
У вас больше проблем с Photoshop в Windows 10? Ознакомьтесь с этими руководствами для получения дополнительной информации.
3. Сохраните изображение повторно как PNG
.
- Перейдите в папку, в которой сохранено изображение PNG.
- Щелкните изображение правой кнопкой мыши и откройте его с помощью Paint.
- В приложении Paint щелкните Файл> Сохранить как.
- Сохраните изображение как файл png .
- Теперь попробуйте открыть изображение в Photoshop и проверьте, есть ли улучшения.
Хотя это обходной путь, он гарантирует, что ваш файл будет сохранен как PNG, и с его помощью вы должны обойти ошибку Not a png file в Adobe Photoshop.
4. Отключить использование графического процессора
- Запустите Photoshop.
- Перейдите в Edit > Preferences > Performance
- На вкладке «Производительность» снимите флажок Use Graphics Processor
- Закройте и перезапустите Photoshop
- Перетащите проблемное изображение в рабочую область и проверьте, есть ли PNG устранена ошибка файла
Возможно, вам потребуется использовать графический процессор для других задач, связанных с 3D, но несколько пользователей сообщили, что, отключив эту функцию, они исправили ошибку Not a png file Photoshop.
5. Сброс настроек Photoshop
- Запустите Photoshop
- Щелкните Edit > Preferences
- На вкладке General щелкните Reset Preferences on Quit
- Закройте Photoshop и перезагрузите компьютер.
- Запустите Photoshop и попытайтесь получить доступ к изображению, которое выдавало ошибку, чтобы увидеть, разрешит ли сброс настроек ошибку.
Adobe Photoshop Ошибка , не связанная с файлом png, помешает вам работать с файлами PNG, но, надеюсь, вам удалось исправить ее после прочтения этого руководства.
Photoshop PNG не сохраняется с правильным размером и разрешением
Во-первых, я прочитал много предыдущих сообщений и все еще не могу решить свою проблему.
Я надеюсь, что кто-нибудь сможет мне помочь — пожалуйста, в стиле «Ответы для чайников». Я очень отчаянно нуждаюсь в более чем 1000 цифровых загружаемых продуктах, которые мне нужно сохранить в формате PNG и JPG с разрешением 300 ppi и размером 4 «x 6».
Я включил все скриншоты, которые могут вам понадобиться, поэтому не буду здесь вдаваться в подробности. Мне просто нужно сказать, что, хотя я понимаю основы пикселей на дюйм, я, очевидно, не понимаю, почему файлы 300ppi при сохранении в виде файлов PNG всегда приводят к файлам 72ppi с абсурдно большим числом дюймов — в данном случае 16 x 25! !
Я продаю эти продукты и мне нужно предложить изображения jpg и png с высоким разрешением 300 ppi (dpi).Хотя я понимаю, что изображения png используются для Интернета, что оправдывает автоматическое изменение PS ppi на 72, я действительно обеспокоен тем, что мои клиенты могут распечатать файл PNG, и он фактически распечатает его размером более 16 x 25 дюймов!
Мои клиенты, скорее всего, будут использовать эти изображения для Интернета и / или печати. Некоторым понадобится прозрачный фон, другим подойдет плоский белый фон. Файлы были созданы в CMYK и сохранены как оригинальные резервные копии psd. Перед сохранением в форматах jpg и png режим был изменен на RGB (объединение слоев).
** ПРИМЕЧАНИЕ ** Прошу прощения за последний снимок экрана (который на самом деле является вторым вопросом). Я только что заметил, что jpg, который я сохранил в самом высоком качестве (10) — Файл> Сохранить как> JPG> Максимальное качество — меньше 500 КБ. Разве это не слишком мало для изображения 4 x 6 300 точек на дюйм?
Мы будем очень благодарны за любую помощь и / или заверения.
Спасибо за уделенное время.
Извините за этот дополнительный вопрос (который на самом деле является вторым вопросом).Я только что заметил, что сохраненный мной jpg с высоким разрешением 10 и максимальным качеством составляет менее 500 КБ, что довольно мало для того, что мне нужно.
