Как в фотошопе сделать текст из картинки: Как в фотошопе сделать картинку в тексте
Содержание
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Шаг 2
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
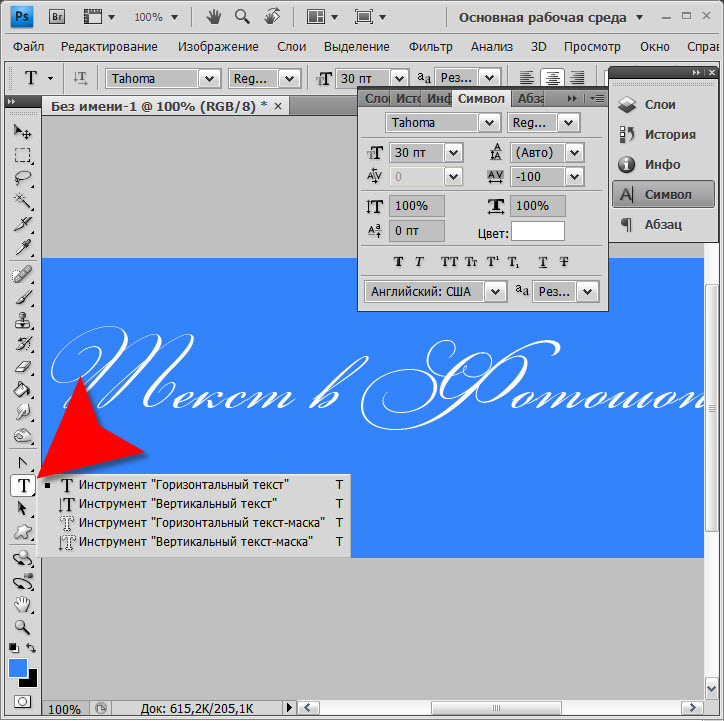
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.
Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.
Также это может быть текстура или вообще любая графика.
Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Шаг 8
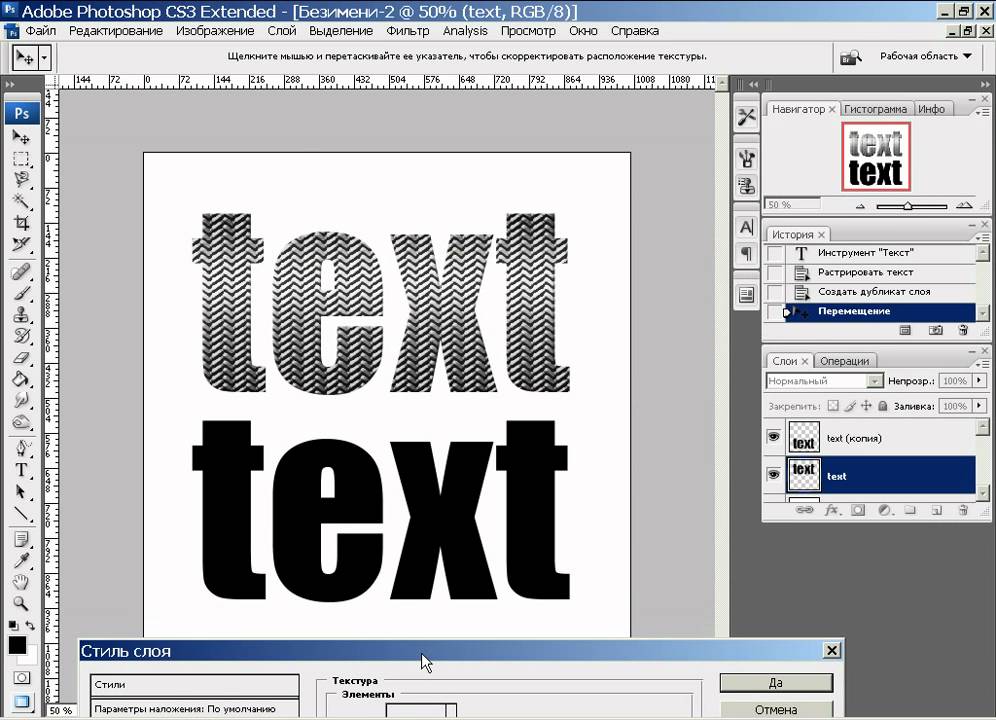
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Шаг 9
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.
Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наложить картинку на текст в Фотошопе
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Теперь внимательно…
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
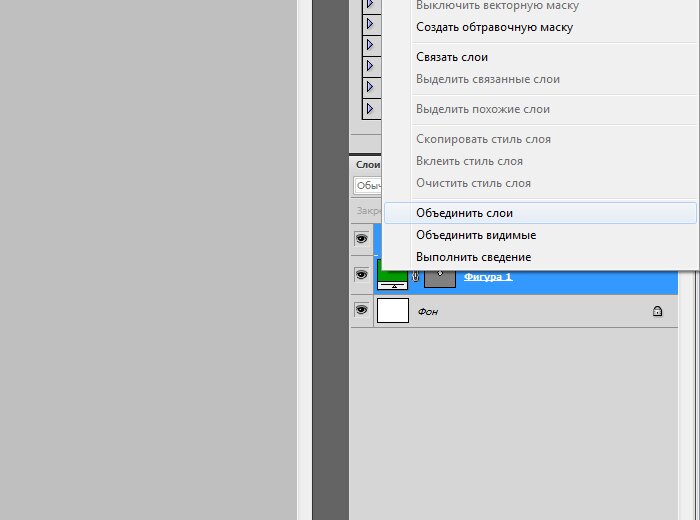
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
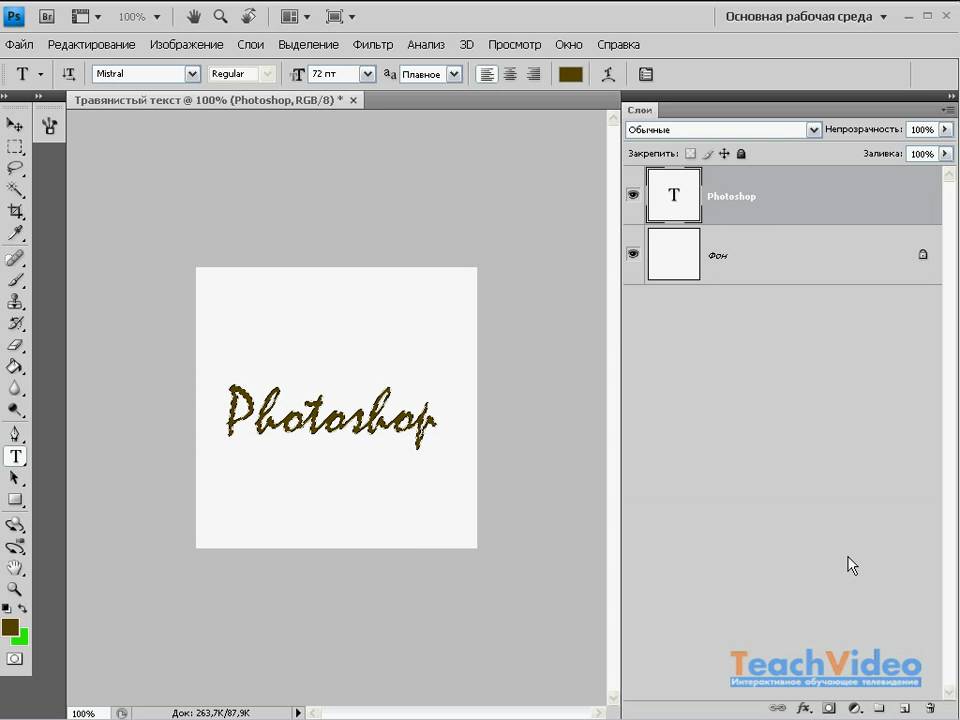
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Приступим.
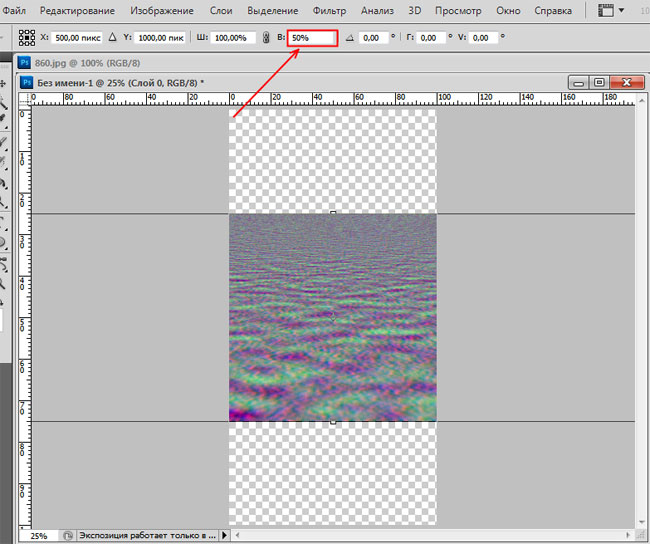
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветов
То же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис. 1-2):
1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
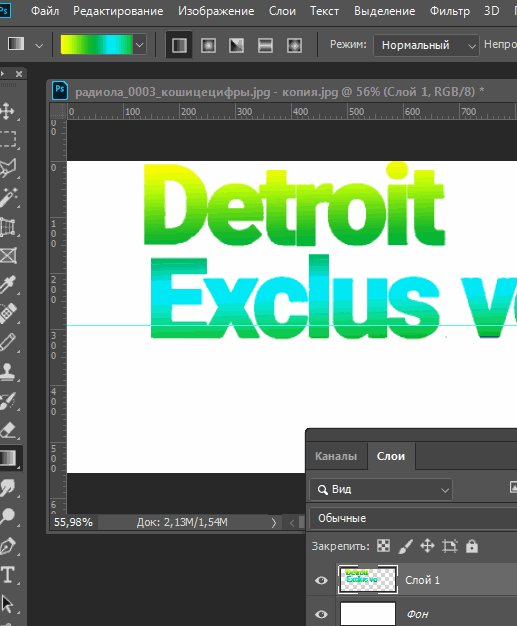
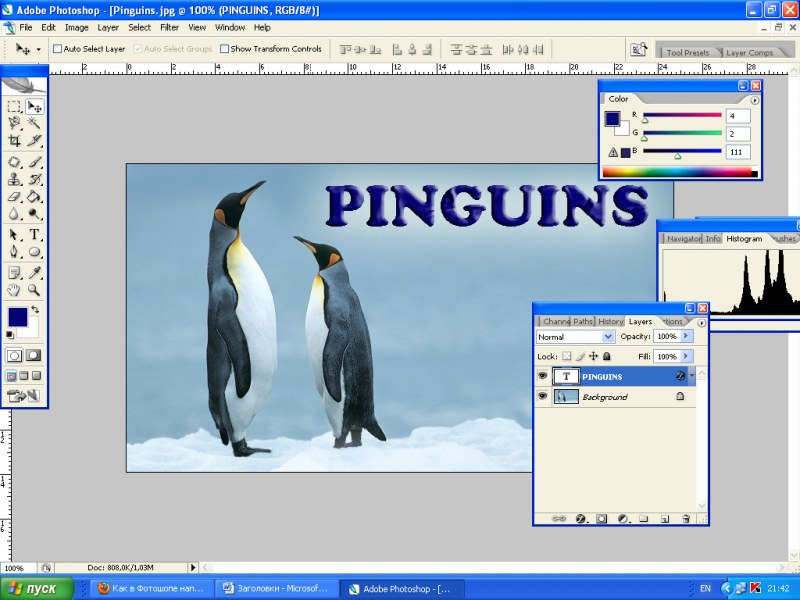
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис. 2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»
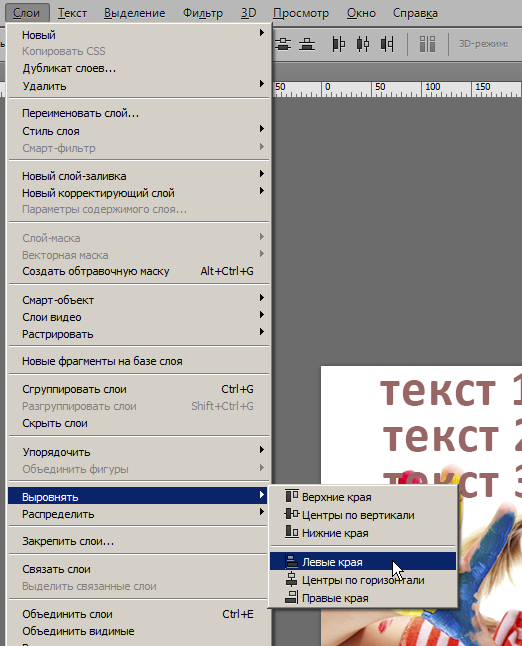
В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
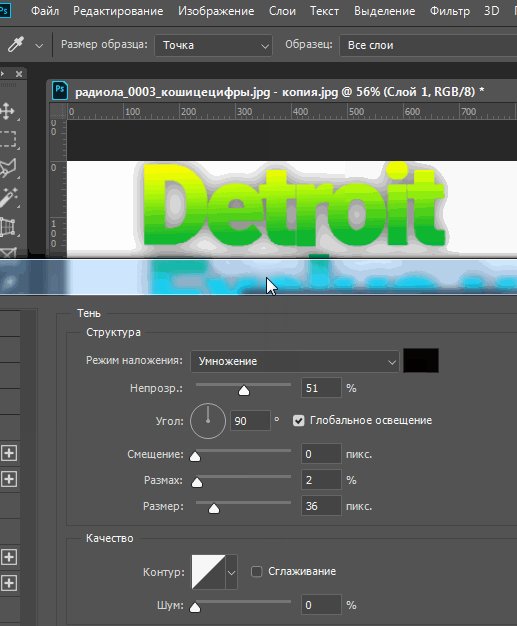
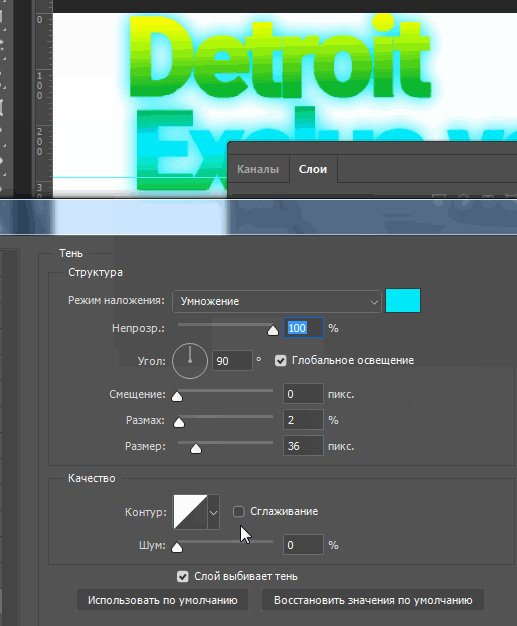
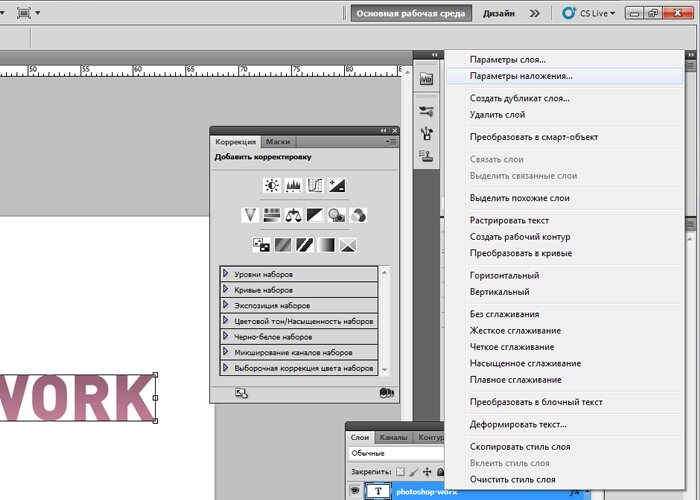
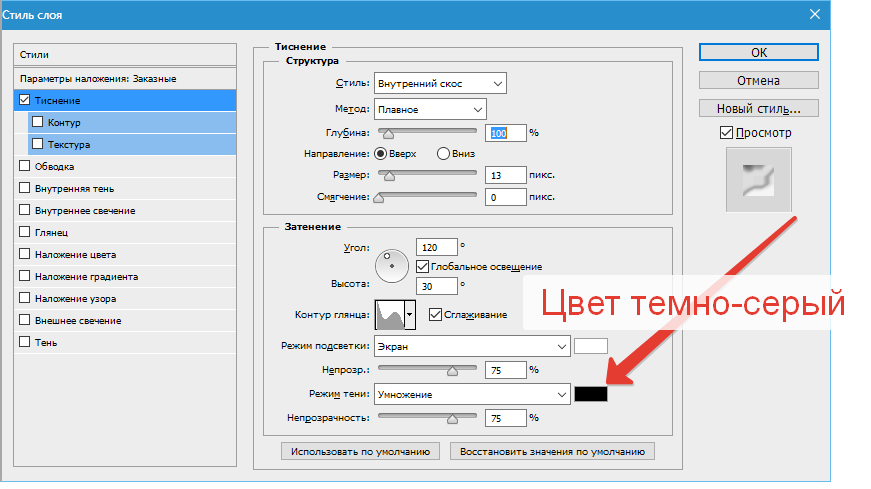
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
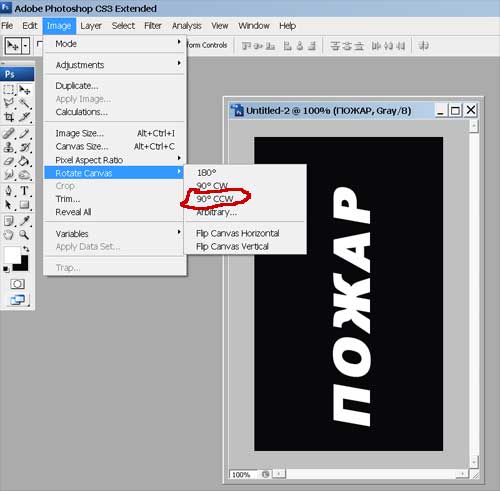
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
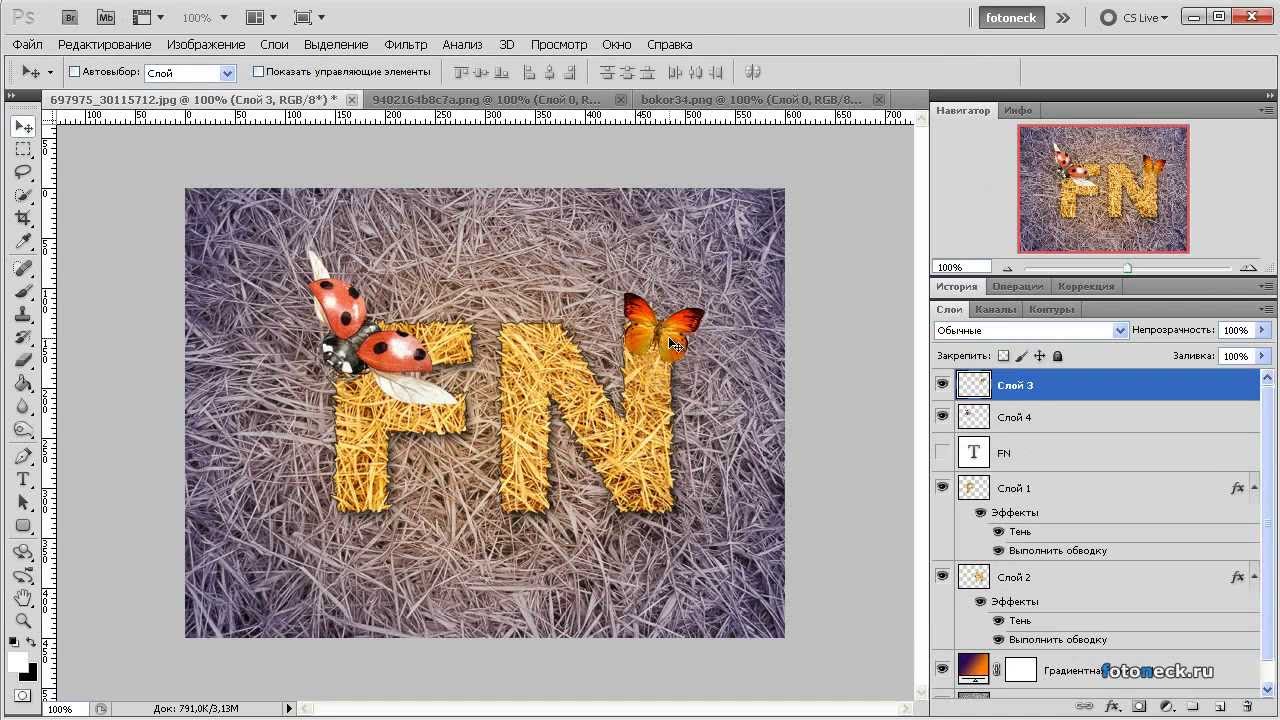
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»
Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
Поделиться с друзьями:
Работа с текстом photoshop
Приветствую друзья и читатели сайта fotodizart.ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.
Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.
На этом все, если будут вопросы пишите в комментариях.
Картинка в тексте
Каждый, кто занимался компьютерной версткой макетов, рано или поздно сталкивался с необходимостью разместить картинку в тексте, сделать обтекание текстом. Если так случилось (конечно очень маловероятно) , что вы еще не знаете как это сделать без гемора, советую прочесть этот пост, ибо здесь пойдет речь о том как сделать обтекание картинки текстом в Photoshop и CorelDraw.
Все крайне просто. Ниже приведена последовательность нескольких простых шагов для фотошопа, а еще ниже, для тех кому нужно нагляднее, небольшое видео, в котором эта операция будет показана как для фотошопа так и для корела.
Обтекание картинки текстом в фотошопе:
У нас имеется некий документ с картинкой и полем для текста. Необходимо изящно обойти картинку текстовым блоком.
Необходимо изящно обойти картинку текстовым блоком.
Вариант 1.
1. Выбираем инструмент “перо”. Рисуем нужный нам контур, последовательно от угла к углу, замыкаем в конце.
2. Выбираем инструмент “текст”. Подводим курсор к краю созданного пером контура, пока не увидим курсор как на скриншоте (обведен красным), кликаем.
После этого можно набирать текст, либо откуда-то вставлять. Он будет автоматически располагаться внутри созданного вами контура. Результат ниже.
Стоит отметить, что форма контура может быть совершенно любой, вовсе не обязательно прямоугольной!
Вариант 2 – отличается лишь способом создания контура.
1. Выбираем инструмент “выделение области” (в данном случае прямоугольной).
2. Далее, зажав “shift” выделяем еще области, дополнительно к выделенной, чтобы получить нужную форму контура, в котором должен разместиться текст.
3. Жмем правую кнопку на контуре и выбираем “образовать рабочий контур”. После этого повторяем пункт 2 из варианта 1. И все – тот же результат.
И все – тот же результат.
А теперь видео о том как обтекать картинку в тексте, там все примерно то же самое, только еще описаны действия по вставке картинки в текст для Coreldraw.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Photoshop: наложение прозрачного текста на любой фон изображения — Редактирование Изображений
когда сижу в инетеБольшинство из нас сталкиваются с серией аккуратных эффектов и завершающих штрихов, которые веб-сайты обычно добавляют для улучшения своей презентации. Теперь, в то время как хорошая отделка некоторых из этих элементов может заставить вас думать, что их трудно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть нужные инструменты под рукой.
На этот раз мы научимся пользоваться Photoshop наложение прозрачного текста на любое изображение или фон для достижения эффекта качества презентации.
Давайте начнем.
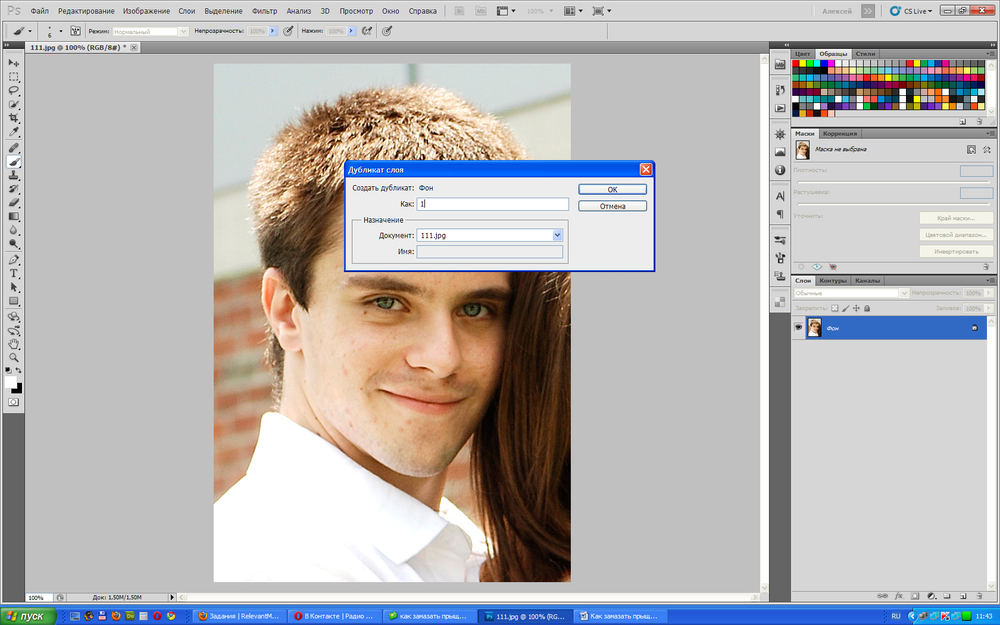
Шаг 1: Давайте начнем с открытия вашего изображения в Photoshop.
Открыв, перейдите в палитру слоев (на рисунке ниже), щелкните по ней правой кнопкой мыши и выберите Дублирующий слой…, Поскольку мое изображение называется «Фон», дублирующий слой называется «Фоновая копия» в Photoshop. Мы будем использовать эти имена с этого момента.
Шаг 2: На палитре слоев нажмите на показанную кнопку, чтобы создать новый слой. Создав его, перетащите его, чтобы расположить его между двумя другими существующими слоями.
Шаг 3: Теперь мы будем заполнять новый слой белым. Для этого обязательно нажмите на него на Слои палитра, чтобы выбрать его первым.
Для этого обязательно нажмите на него на Слои палитра, чтобы выбрать его первым.
После выбора в строке меню (или просто меню в Windows) перейдите к редактировать меню и выберите Fill … вариант.
В следующем окне под содержание выберите Белый в качестве цвета и оставьте другие параметры, как они. Новый слой теперь будет заполнен белым.
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре слоев, чтобы добавь свой текст, После выбора нажмите на Тип инструмента а затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем нажмите на изображение и введите то, что вы хотите на нем. Внесите любые необходимые изменения в текст, пока вы не будете довольны им, а затем нажмите на Галочка кнопку, чтобы принять текст.
Шаг 5: Теперь, когда текст написан на изображении, в палитре «Слои» перетащите слой «Текст» под слой «Фоновая копия», как показано ниже.
Как только вы это сделаете, нажмите на слой «Background copy». Не беспокойтесь, если текст не отображается. Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим конечный эффект, сделав текст прозрачным, а затем разместив его поверх изображения / фона. К счастью, все это можно сделать с помощью простой команды в Photoshop.
Нажать на Слой меню в строке меню и выберите Создать обтравочную маску вариант. Вы увидите, что ваш текст окончательно наложен поверх фонового изображения.
Теперь давайте добавим простой эффект, чтобы изображение получилось лучше.
Шаг 7: Выберите текстовый слой на палитре слоев и затем нажмите на Последствия кнопка.
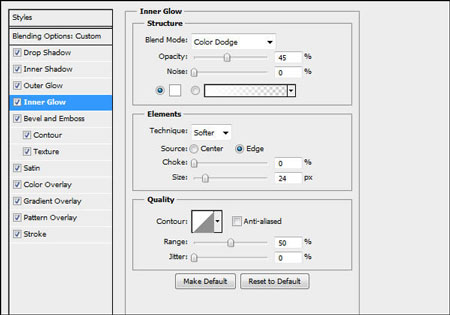
Это вызовет диалоговое окно Layer Style. Это установлено по умолчанию на Эффект Drop Shadow вариант, но не стесняйтесь играть с ним, пока не найдете эффект, который вам нравится. В этом случае я буду использовать эффект Drop Shadow, который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
Надеюсь, вы найдете этот урок полезным. Как вы можете видеть, результаты выглядят довольно здорово и определенно показывают, как использование нескольких простых команд в Photoshop может дать мощные результаты.
Как в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.
Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.
Просто откройте эскиз в поисковике.
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Далее, перенести текстовый слой мышью.
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.
Поместите его под текст.
Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.
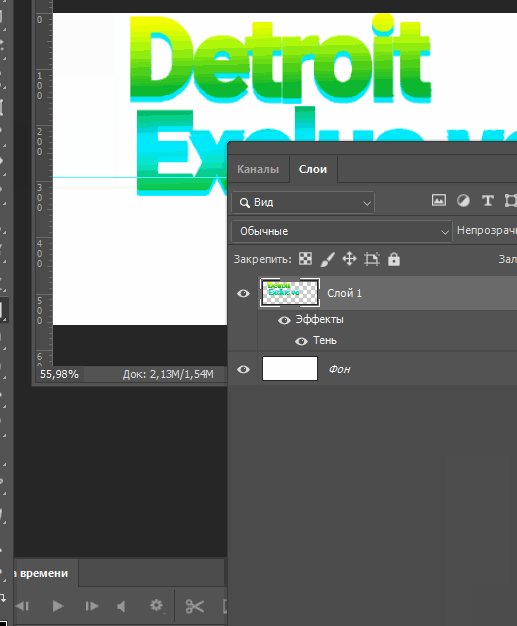
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.
Готово.
Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
Как заполнить текст изображениями в Photoshop
Оригинальная функция
CreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст
Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Еще после прыжка! Продолжайте читать ниже ↓
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
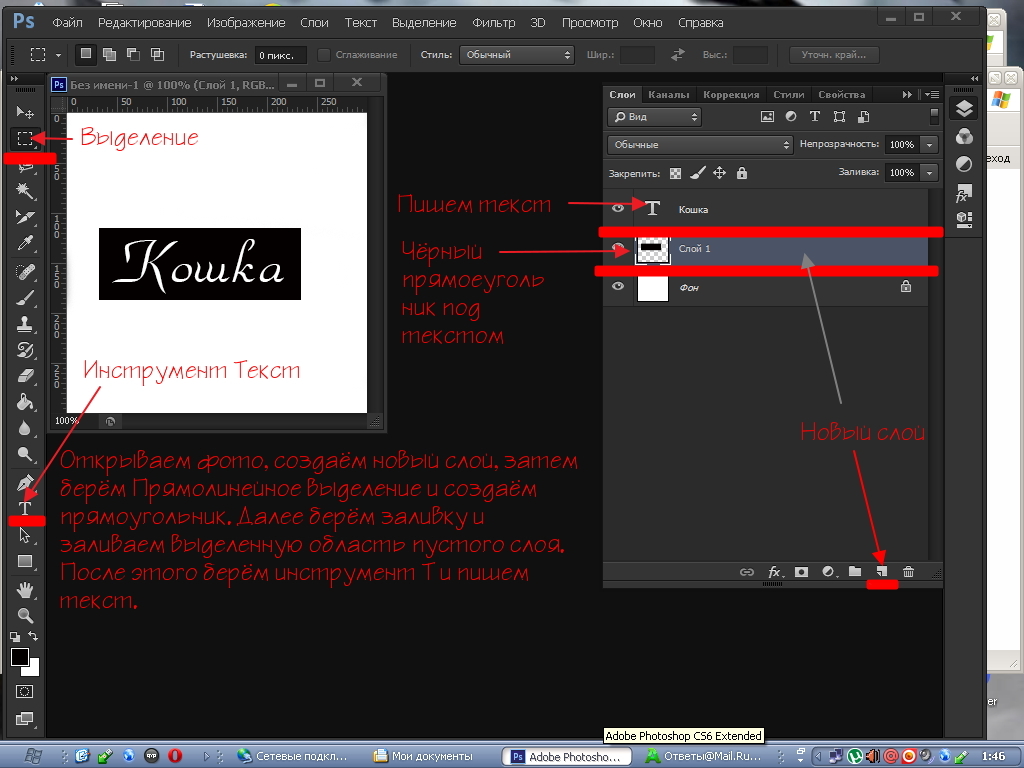
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую границу вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Как заполнить текст изображением — сообщество поддержки Adobe
Используйте обтравочный слой для создания текста фотографии с помощью Ps на вашем iPad
Вы дома и у вас есть немного свободного времени? Сейчас прекрасное время, чтобы откопать ваши красивые фотографии из путешествий и проявить творческий подход! Возьмите свой iPad и несколько фотографий и попробуйте!
В последних выпусках мы добавили несколько текстовых функций в Photoshop на iPad.Вы можете создавать как точечный текст, так и текст абзаца. Точечный текст — это место, где вы просто нажимаете и вводите, например, когда вы создаете заголовок. Текст абзаца — это то место, где вы перетаскиваете ограничительную рамку, а затем вводите ее. Вы, конечно, можете выбрать цвет для своего текста, и вы можете изменить параметры форматирования символов, такие как автоматический интервал, все заглавные, маленькие заглавные, надстрочный, подстрочный, подчеркивание и зачеркивание. Вы также можете выровнять и выровнять текст. Если вы хотите проявить еще больше творчества, вы можете использовать обтравочный слой, чтобы изображения отображались сквозь выделенный текст.Из этого туториала Вы узнаете, как создать и отредактировать заголовок, а затем использовать обтравочный слой, чтобы изображение просвечивало сквозь него.
Вы также можете выровнять и выровнять текст. Если вы хотите проявить еще больше творчества, вы можете использовать обтравочный слой, чтобы изображения отображались сквозь выделенный текст.Из этого туториала Вы узнаете, как создать и отредактировать заголовок, а затем использовать обтравочный слой, чтобы изображение просвечивало сквозь него.
- Сначала создайте новый файл, открыв Photoshop на iPad и нажав Создать новый в нижнем левом углу
- Нажмите на ‘T’ на панели инструментов, чтобы выбрать инструмент типа
- Нажмите в любом месте холста, чтобы войти в режим ввода
- Появится образец текста
- Отрегулируйте размер текста, чтобы он был достаточно большим для заголовка
- Выберите шрифт и размер шрифта
- Введите название
- Вы можете использовать значок ‘+’ в белом кружке над текстом, чтобы перемещать текстовый слой по холсту
- Когда вы закончите с настройками, нажмите Готово в правом верхнем углу
- Я использовал крупный шрифт и увеличил масштаб по вертикали, чтобы буквы стали еще выше
- Коснитесь значка свойств слоя , если вы хотите просмотреть или отредактировать текстовый слой позже
- Вы можете изменить параметры форматирования символов, такие как автоматический интерлиньяж, все заглавные, маленькие заглавные, надстрочный, подстрочный, подчеркивание и зачеркивание.

❷ Создайте измерение за титулом
- Нажмите на 3 точки (…) внизу панели задач справа
- Выберите дубликат слоя r из списка
- Теперь у вас есть второй слой текста за первым
- Нажмите на нижний текстовый слой на панели слоев, чтобы выбрать его
- Нажмите на треугольник в верхней части панели инструментов, чтобы выбрать инструмент перемещения
- Коснитесь и перетащите текст вниз и вправо ровно настолько, чтобы текст выглядел так, как будто он имеет темную тень
❸ Добавьте фотографию так, чтобы она отображалась в тексте заголовка
- Нажмите на значок фотографии на панели инструментов
- Выберите место для вашей фотографии и выберите фотографию, которую вы хотите использовать
- Коснитесь и перетащите фотографию так, чтобы та часть, которую вы хотите показать, находилась за текстом
- Измените размер фотографии, коснувшись ее и разводя пальцем и большим пальцем, чтобы при желании увеличить ее
- Метчик готов в правом верхнем углу
- Если изображение не является верхним слоем, нажмите и удерживайте значок слоя для фотографии и переместите его над всеми другими слоями
- Нажмите на значок отсекающего слоя (поле со стрелкой рядом с ним) на панели задач справа
- Вы только что обрезали фотографию на основе текстового слоя под ней, поэтому изображение теперь видно сквозь текст
❹ Добавить фоновое фото
❺ Урожай
- Если вы решили, что вам нужен холст другого размера, вы можете его обрезать.

- Нажмите на инструмент кадрирования на панели инструментов
- Коснитесь и перетащите стороны или углы внутрь, чтобы отрегулировать размер холста
- Метчик готово в правом верхнем углу
- И вот оно! Вы можете использовать этот метод для многих типов проектов
- Вот финальное изображение
- Вот еще один пример
Ссылки по теме:
Helpx: Работа с текстовыми слоями в Photoshop на iPad
Познакомьтесь с рабочим пространством
Сделать выбор и добавить маски
Работа с текстовыми слоями
Применить операции преобразования
Получите недостающие шрифты в Photoshop на iPad
Активировать шрифты в Creative Cloud Mobile
Заполнить текст изображением без отображения текста
Photoshop предлагает несколько способов заливки текста изображением или текстурой, но для большинства из них требуется визуализация текстового слоя, а это означает, что вы не можете редактировать его после того, как эффект будет на месте. Этот метод позволяет вашему тексту оставаться редактируемым.
Этот метод позволяет вашему тексту оставаться редактируемым.
Эти инструкции применимы к Photoshop CS5 и более поздним версиям. Некоторые команды и пункты меню могут отличаться в зависимости от версии.
Как заполнить текст изображением в Photoshop
Чтобы создать этот эффект, вы сначала создадите свой текст, а затем поместите изображение позади него. Вот что надо делать.
Создайте новый документ в Photoshop.
Выберите инструмент Type Tool и введите текст.Текст появится на отдельном слое.
Перетащите изображение, которое хотите использовать для заполнения текста в документе.
Если изображение не полностью покрывает ваш текст, используйте инструмент Free Transform , чтобы изменить его размер. Нажмите Command / Ctrl-T или выберите Free Transform в меню Edit .
Измените размер изображения, пока оно полностью не закроет текст, а затем щелкните галочку или нажмите Return / Enter , чтобы выйти из инструмента.

Удерживайте Shift при изменении размера, чтобы пропорции изображения оставались неизменными.
Выделив слой изображения, перейдите в меню Layer и нажмите Create Clipping Mask .
Изображение исчезнет, кроме того, что видно сквозь текст. Вы также узнаете, что обтравочная маска сработала, потому что на слое изображения будет стрелка, указывающая вниз на текстовый слой.
Чтобы отредактировать текст, дважды щелкните текстовый слой.Введенные вами слова будут выделены, и вы сможете их изменить. Щелкните галочку или нажмите Return / Enter , чтобы сохранить изменения.
Используйте инструмент Move для раздельного перемещения изображения и текста.
Сочетание клавиш для инструмента «Перемещение»: V .
Продолжайте корректировать текст и изображение, пока они не станут такими, как вы хотите.

Советы и хитрости
Используя этот же процесс, вы можете произвести несколько других эффектов.Вот еще несколько вещей, которые вы можете попробовать:
- Вместо использования изображения для заливки попробуйте градиент. Вы также можете использовать узорную заливку или закрасить слой с помощью любого из инструментов рисования.
- Вы также можете использовать материалы, чтобы придать тексту другой вид. Например, вы можете сделать его похожим на металл, дерево или камень, вставив изображение одного из этих материалов.
- Поэкспериментируйте с различными режимами наложения на сгруппированном слое для получения других эффектов.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Как разместить текст за объектом в Photoshop
В этом уроке вы научитесь , как легко разместить текст за объектом в Photoshop !
Это популярный текстовый эффект, часто используемый в журналах и афишах фильмов.
В уроке Photoshop вы узнаете, как легко воссоздать текст за эффектом человека, используя неразрушающие методы. В приведенном ниже примере показано изображение, с которым мы собираемся работать, и то, как текст будет выглядеть позади модели.
Это простое руководство, в котором вы узнаете о выделениях, масках слоев и текстовых слоях. Вы также узнаете полезные приемы, которые помогут вам в любом проекте.
Вот изображение, которое я буду использовать.Вы можете загрузить бесплатную версию с водяными знаками из Adobe Stock. Но можете следить вместе с любым фото
Указатель учебного пособия:
Шаг 01 — Введите и стиль текста
Первый шаг — напечатать слово поверх фотографии.
Начните с выбора инструмента Horizontal Type Tool на панели инструментов. Вы также можете нажать клавишу T на клавиатуре, чтобы выбрать его.
Шрифт не важен для учебника, но в этом примере я использую Gotham Light . Не стесняйтесь использовать любой шрифт, который вам нравится.
Не стесняйтесь использовать любой шрифт, который вам нравится.
Стиль текста
Перед тем, как набирать текст поверх изображения, примените любые стили символов, которые вам нравятся. Например, если вы хотите, чтобы ваш текст был полностью заглавным, откройте панель символов , перейдя в Window> Character .
Затем щелкните значок Все заглавные буквы .
Вы также можете изменить на этой панели атрибуты Leading, Tracking, Kerning и другие.
Напечатайте поверх изображения
Напечатайте все, что вам нравится, поверх фотографии.Я наберу слово « позади » слева от фотографии.
Не забудьте, что подтвердит свои изменения , нажав Ctrl Enter (Mac: Command Return) или щелкнув галочку на панели параметров.
Шаг 02 — Измените размер текста
Если ваш текст слишком маленький (или слишком большой), вы можете масштабировать его так же, как любой другой слой.
Нажмите Ctrl T (Mac: команда T), чтобы войти в режим преобразования . Затем, удерживая Shift, нажмите и перетащите любой угловой маркер ограничивающей рамки, чтобы масштабировать текст.
Удерживание Shift при преобразовании позволяет масштабировать текст без искажения пропорций.
Нажмите Ctrl Enter (Mac: Command Return), чтобы подтвердить преобразование.
Шаг 03 — Переместите текст в позицию
Вы можете использовать инструмент Move Tool , чтобы разместить текстовый слой где угодно.
Центрировать текст на холсте
Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк.
Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст.
Затем выберите инструмент Move Tool , нажав V на клавиатуре. На панели параметров вы можете щелкнуть значки «Выровнять», чтобы выровнять текстовый слой.
Щелкните кнопки Align Vertical Centers и Align Horizontal Centers , чтобы центрировать текстовый слой по центру холста.
Нажмите Ctrl D (Mac: команда D), чтобы отменить выбор.
Отключить текстовый слой
После того, как вы разместили текст именно там, где вы хотите, вы можете отключить текстовый слой , щелкнув значок глаза .
Шаг 04 — выделите основную тему вашего изображения
Чтобы создать иллюзию того, что за моделью находится текст, вам необходимо создать маску слоя, которая будет выборочно скрывать части текста.
Начните с выделения основного объекта изображения.
Один из самых простых способов сделать выделение в Photoshop — использовать инструмент Quick Selection Tool .
Вы можете щелкнуть и перетащить основную тему, чтобы сделать выбор.
Выбрать тему (Photoshop CC 2018 и новее)
Если вы используете Photoshop CC 2018 или новее, то есть инструмент, который поможет вам быстрее приступить к работе.
При активном инструменте быстрого выбора вы заметите, что на панели параметров имеет кнопку с надписью Выбрать тему .
Когда вы нажимаете Select Subject Photoshop будет использовать Adobe Sensei, искусственный интеллект Adobe, для выделения основного объекта фотографии.
В этом случае Adobe Sensei отлично справляется со своей задачей. Чтобы получить хороший выбор, вам нужно исправить всего несколько моментов.
Select Subject никогда не сделает идеального выбора; вам всегда нужно будет его настраивать. Но это дает вам толчок в процессе выбора и экономит немного времени.
Поскольку этот инструмент использует искусственный интеллект, я думаю, что в новых версиях Photoshop этот инструмент станет намного лучше.
Шаг 05 — Исправьте проблемные области с вашим выделением
Независимо от того, использовали ли вы инструмент быстрого выбора или выберите тему, вам нужно будет уточнить свой выбор и исправить проблемные области.
Помните, что с Quick Selection Tool вы можете удерживать Alt (Mac: Option), чтобы вычесть из выделенного .
Не тратьте слишком много времени на точную настройку своего выбора; на этом этапе вам не нужен идеальный выбор.Позже вы можете сосредоточиться на точной настройке областей, в которых это требуется.
Шаг 06 — Уточните выделение с помощью рабочего пространства «Выделение и маска»
После того, как вы сделаете свой выбор, вам нужно будет его уточнить.
Вы можете уточнить свой выбор, нажав кнопку Select and Mask на панели параметров.
Если вы используете Photoshop CS6 или более раннюю версию, тогда этот параметр будет читать Refine Edge . Интерфейс будет немного другим, но все инструменты и настройки, которые мы используем в этом руководстве, также доступны в диалоговом окне Refine Edge.
Примечание : Если вы работаете в Photoshop CC и хотите, чтобы вернул старое диалоговое окно «Уточнить края / Уточнить маску» , вы можете следовать этому руководству.
Режим просмотра
Начните с изменения View Mode на « On White », чтобы упростить просмотр корректировок по краям.
Также установите непрозрачность Onion Skinning на 100%.
Обнаружение края
В параметрах Edge Detection включите Smart Radius , чтобы создать переменную ширину края вокруг края вашего выделения.
Этот параметр отлично подходит для изображений с прямыми краями и волосами. Например, волосы требуют большей обработки, чем плечи с прямым краем. Smart Radius помогает создать переменную ширину в области уточнения.
Затем увеличьте Радиус , который определяет размер границы выделения, в которой происходит уточнение края.
Global Refinements
Следующие настройки могут отличаться в зависимости от вашей фотографии.Но в большинстве случаев вам нужно будет сделать глобальные уточнения, чтобы улучшить свой выбор.
Рассмотрите возможность использования ползунка Smooth , чтобы края не были неровными. Кроме того, добавление Contrast и Contracting выделение внутрь может помочь в удалении краевых ореолов.
Инструмент Refine Edge
Если у вас есть волосы на изображении, выберите инструмент Refine Edge Tool и закрасьте распущенные волосы на фотографии.
Photoshop сделает все возможное, чтобы удалить расплывающиеся волоски с вашего фона, но, к сожалению, вы не получите хороших результатов, если не будете работать с однотонным фоном.
Опять же, не тратьте слишком много времени на то, чтобы сделать идеальный выбор. Не стоит тратить слишком много времени на уточнение ненужных областей.
Когда вы закончите уточнять свой выбор, нажмите OK.
«Марширующие муравьи» должны быть активны.
Шаг 07 — Создайте группу для хранения текстовых слоев
Создайте группу, щелкнув значок New Group на панели слоев.
Переименуйте группу в « Текст .Вы можете изменить имя любого слоя или группы, дважды щелкнув имя.
Щелкните и перетащите текстовый слой в новую группу.
Шаг 08 — Применение выделения как маски к группе
Layer Masks делают текст позади объекта возможным. Layer Maks позволяет выборочно отображать или скрывать пиксели слоя или группы.
В этом уроке мы собираемся применить маску слоя к группе, а не к текстовому слою.Наличие маски в группе позволяет управлять несколькими слоями с помощью одной маски слоя.
Таким образом, любой слой, который вы добавляете в текстовую группу, будет выглядеть так, как если бы он находился за выбранным вами объектом.
В этом уроке мы будем работать только с одним текстовым слоем, но использование масок слоя в группах является важным методом, который необходимо изучить.
При активном выделении и выбранной группе, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать инвертированную маску слоя.
Шаг 09 — Уточнение маски слоя
Теперь, когда вы видите, как текстовый слой влияет на портрет, вы можете потратить некоторое время на точную настройку маски в тех областях, где это необходимо.
Щелкните маску группового слоя и выберите инструмент «Кисть » . Вы можете рисовать черным или белым цветом, чтобы скрыть или показать пиксели.
Помните, что вы можете переключаться между цветами переднего плана и фона , нажимая клавишу X на клавиатуре.
Шаг 10 — Раскрасьте детали
В некоторых областях текст будет скрывать детали, которые слишком сложно замаскировать, например, распущенные волосы вокруг головы модели.
Вместо того, чтобы тратить время на попытки замаскировать эти пряди волос, вы можете нарисовать детали с нуля. Во многом так же, как мы делали это в предварительном руководстве по маскировке волос.
Начните с создания нового слоя и переименуйте его в « Hair ». Затем перетащите слой с волосами внутрь группы текста.
Затем перетащите слой с волосами внутрь группы текста.
Выберите инструмент «Кисть » , нажав B на клавиатуре . Затем на панели параметров щелкните значок «Параметры кисти».
На панели настроек кисти уменьшите интервал до 1% и размер до 1 пикселя.
Вы можете временно включить инструмент «Пипетка » для выбора цветов, удерживая Alt (Mac: Option). Затем щелкните в любом месте холста, чтобы выбрать цвет.Выберите цвет, похожий на распущенные волосы.
Затем покрасьте пряди волос этим цветом. Сделайте то же самое с несколькими другими цветами, которые есть в волосах. Используйте самые яркие и самые темные цвета, чтобы распущенные волосы казались более реалистичными.
Шаг 11 — Подобрать глубину резкости
Обратите внимание, что распущенные волосы, которые вы нарисовали, резкие, в то время как волосы на фотографии расплывчаты.
Глубина резкости фотографии вызывает размытость, и вам необходимо согласовать эту размытость, чтобы сделать распадающиеся волосы более реалистичными.
Вы можете размыть слой с волосами, выбрав Filter> Blur> Gaussian Blur .
При активном поле ввода Radius вы можете нажимать клавиши вверх и вниз на клавиатуре для точной настройки размытия на 0,1 пикселя.
Детали на этих распадающихся волосках настолько малы, что на конечном изображении они не будут заметны.
В вашем изображении вам, возможно, придется поработать над дополнительными деталями. Но всегда смотрите на свое 100% представление, чтобы убедиться, что детали, над которыми вы работаете, заметны.
Вот как выглядит мое окончательное изображение:
Ваша очередь!
И вот оно! Вот как легко разместить текст за объектом с помощью Photoshop ! Ознакомьтесь с разделом «Текстовые эффекты Photoshop», чтобы узнать больше о подобных уроках!
Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как добавить текст к фотографиям в Photoshop
Фото Натана Голдберга.
Вы ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий спектр параметров форматирования и стилизации в Photoshop делает его полезным не только для встраивания подписей в изображения. Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламу, открытки, приглашения, мемы … ну, я не буду судить вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые перейдут на новый уровень.
Откройте свое изображение
Конечно, первое, что нужно сделать, это открыть свое изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть. Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom.Перед добавлением текста убедитесь, что вся постобработка фотографии завершена. В противном случае дополнительная постобработка может снизить резкость текста, добавленного к изображению.
Добавьте свой текст
На панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочего пространства, вам нужно выбрать инструмент «Текст». После выбора щелкните изображение, которое вы открыли там, где вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий только что добавленный текст.
Если вам нужно переместить созданный текст в другую часть изображения, вы можете навести курсор на текстовое поле, пока не увидите, что указатель мыши изменился на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов. Затем просто щелкните и перетащите текстовое поле в то место, где вы хотите его разместить.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Форматирование текста
Существует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей. Как только вы нажмете на свое изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочего пространства. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Дополнительные параметры форматирования можно найти, выбрав «Окно»> «Абзац» и «Окно»> «Символ».Хотя параметры абзаца обычно подходят для содержания абзаца, некоторые дополнительные параметры, такие как выравнивание / выравнивание, отступ и интервал до и после абзаца, могут быть полезны и для более короткого текста. Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и многое другое.
Стилизуйте свой текст
Есть несколько вариантов наложения, которые сделают ваш текст еще более заметным. Вы можете перейти к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выбрав «Параметры наложения».Помимо изменения того, как текст смешивается с вашим изображением, вы также можете выбрать один из нескольких вариантов стиля, таких как тиснение, тени и многие другие.
Щелчок правой кнопкой мыши по инструменту «Текст» на панели инструментов предоставит вам несколько дополнительных способов разметки текста. По умолчанию инструмент «Текст» позволяет печатать текст по горизонтали. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит создавать маски горизонтального или вертикального типа. Маски типа позволяют вам вводить текст на изображение, и он превращает этот текст в активный выбор (марширующие муравьи), который вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» дает вам возможность добавлять текст только по вертикали или горизонтали, но вы можете захотеть расположить текст иначе, чем это. Чтобы повернуть текст на любой угол, который вы хотите, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст так же, как если бы вы использовали свободное преобразование для другого редактирования в Photoshop. Чтобы активировать свободное преобразование в текстовом поле, перейдите в меню «Правка»> «Свободное преобразование» или нажмите Control + T (Command + T на Mac) и переместите указатель мыши за пределы текстового поля так, чтобы указатель мыши выглядел как изогнутый двояковыпуклый. двусторонняя стрелка.Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift, пока вы вращаете текст с помощью мыши.
Удачи!
Удачи! Поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень.Что бы вы хотели попробовать с текстом в изображениях?
Фото Натана Голдберга.
Как поместить изображение внутри текста в Photoshop с помощью обтравочной маски
* Обновлено в декабре 2020 г. *
В этом коротком руководстве по Photoshop мы рассмотрим, как сделать изображение внутри фрагмента текста.
Это очень популярный эффект, который создается с помощью обтравочной маски.
Мы будем использовать некоторый текст, чтобы замаскировать (или скрыть) части изображения, особенно части изображения за пределами текста.
Вот как будет выглядеть наше окончательное изображение.
Что такое обтравочная маска в фотошопе?
Обтравочная маска — это объект, например мазок кисти, фигура или буква, форма которой маскирует изображение на другом слое, так что видны только те части изображения, которые находятся внутри обтравочной маски. Чтобы сделать обтравочную маску, нам понадобится два слоя. Форма на нижнем слое определяет то, что видно на слое над ним. Прозрачные пиксели нижнего слоя маскируют (или скрывают) содержимое верхнего слоя.Это похоже на идею использования трафарета с краской или чернилами.
Приступим к маскировке!
1. Откройте изображение в Photoshop. Я использую пляжную сцену. Если вы хотите продолжить, вы можете бесплатно получить эту красивую фотографию Спенсера Уотсона на Unsplash.
2. Выберите инструмент «Горизонтальный текст» (ярлык T) и на панели параметров инструмента в верхней части экрана выберите шрифт. В этом случае для обрезки лучше всего подходит толстый сплошной шрифт. Я использовал семейство шрифтов Monserrat, стиль шрифта Black, размер 72 и сглаживание, установленное на сильное.Неважно, какой цвет вы используете для шрифта.
3. Щелкните изображение один раз, чтобы создать новый текстовый слой, и введите текст. Я набрал слово ПЛЯЖ. Обратите внимание, что на панели слоев был создан новый текстовый слой.
4. Используйте инструмент «Перемещение» (V), чтобы центрировать слово в середине изображения или над интересующей областью изображения. Вы можете изменить это позже, если вам нужно.
5. Перетащите новый текстовый слой под слой изображения. Мы собираемся вырезать изображение, используя форму только что добавленного текста.Чтобы создать обтравочную маску в Photoshop, объект или фигура, которую мы обрезаем, должны находиться под изображением.
6. Убедитесь, что выбран слой Image над текстом. Это очень важно! Щелкните значок меню «Гамбургер» в правом верхнем углу панели «Слои». Выберите в меню Создать обтравочную маску . Или используйте сочетание клавиш Alt + Ctrl + G (Windows) или Option + Cmd + G (Mac).
Обтравочная маска начинает действовать, и вы увидите, что буквы, образующие слово «Пляж», теперь заполнены изображением сцены на пляже.
Все, кроме букв, теперь скрыто маской.
Обратите внимание на то, как на панели слоев появилась маленькая стрелка на слое изображения, а эскиз имеет отступ.
Это говорит нам о том, что слой изображения теперь обрезан до слоя текста под ним.
При необходимости выберите инструмент «Перемещение» (V) и перемещайте изображение или текстовый слой, пока не получите части изображения, которые вы хотите видеть выровненными.
Уборка
Наша обтравочная маска успешно создана, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и провести общую уборку.
Сначала мы добавим слой белого под наше замаскированное изображение, чтобы не видеть прозрачные области.
1. Чтобы добавить слой под текущим слоем, щелкните текущий слой, в данном случае текстовый слой, затем, удерживая Ctrl (Windows) или Cmd (Mac), щелкните значок Create New Layer внизу панель «Слои».
Новый пустой слой появится на панели «Слои» под текстовым слоем.
2. Щелкните образец цвета переднего плана на панели инструментов и убедитесь, что он белый.
Затем выберите инструмент «Заливка» (G), щелкните один раз на изображении, чтобы залить новый слой белым цветом.
Ваше изображение и панель слоев должны теперь выглядеть примерно так:
Как добавить тень к вашему тексту
Чтобы немного приподнять текст со страницы и придать ему больше очарования! мы добавим тень к текстовому слою.
1. Выберите текстовый слой, чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» поиграйте с настройками, чтобы получить желаемый вид.
Я использовал следующие настройки для создания тонкой тени: Цвет тени — черный, непрозрачность — 25%, угол — 150, а расстояние, распространение и размер — 15, 10 и 20 пикселей соответственно.
Добавить последний фрагмент текста
Чтобы завершить это изображение, мы добавим еще один фрагмент текста над вырезанным текстом, чтобы он гласил: «Жизнь — это пляж».
1.Выберите инструмент «Текст» (T) и на панели параметров в верхней части экрана Photoshop настройте внешний вид текста.
2. В этом примере я использую шрифт-скрипт под названием Lemonfish, который я купил на Creative Market, но вы можете использовать любой шрифт, какой захотите. Я установил размер 250 pt и ярко-оранжевый цвет.
3. Щелкните один раз в окне документа, чтобы добавить текст. Затем введите слова «Life is a». Используйте инструмент «Перемещение» (V), чтобы перетащить новый текст так, чтобы он выровнялся слева со словом «Пляж».Ваше окончательное изображение должно выглядеть примерно так:
Надеюсь, вам понравилось следовать руководству по Photoshop, в котором показано, как создать обтравочную маску с использованием текста.
Помните, что вырезать можно не только текст. Вы можете использовать любую фигуру или мазок кисти, а также вырезать и изображение с этим объектом.
Буду очень признателен, если вы поделитесь этим постом. Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как преобразовать текстовый слой в изображение в Photoshop CS5
Один из простых способов придать индивидуальности изображению, создаваемому в Photoshop CS5, — это использование уникального шрифта. Он может полностью изменить внешний вид изображения, не требуя каких-либо высоких художественных навыков. К сожалению, если вы работаете с кем-то еще над файлом или отправляете изображение на профессиональный принтер, у него может не быть шрифта.Если вы отправите многослойный файл PDF или PSD кому-то с текстовым слоем в исходном состоянии, а у них нет шрифта, это может кардинально изменить внешний вид изображения. К счастью, вы можете узнать, как преобразовать текстовый слой в изображение в Photoshop CS5. Вы даже можете следовать инструкциям в этой статье, чтобы затем экспортировать текстовый слой как собственное изображение, если хотите.
Растеризация текстовых слоев в Photoshop CS5
Одна важная вещь, о которой следует помнить, прежде чем преобразовывать слой в плоское изображение или растеризовать его , заключается в том, что слой больше нельзя будет редактировать с помощью инструмента «Текст».Следовательно, вы должны убедиться, что тип на слое завершен, прежде чем растеризовать слой. Вы можете получить дополнительную информацию о растеризации слоев на веб-сайте Adobe. Чтобы узнать, как преобразовать текстовый слой в изображение, выполните следующие действия.
Шаг 1: Откройте файл, содержащий текстовый слой, который вы хотите преобразовать в изображение.
Шаг 2: Щелкните нужный текстовый слой на панели «Слои» в правой части окна. Если панель Layers не отображается, нажмите клавишу F7 на клавиатуре.
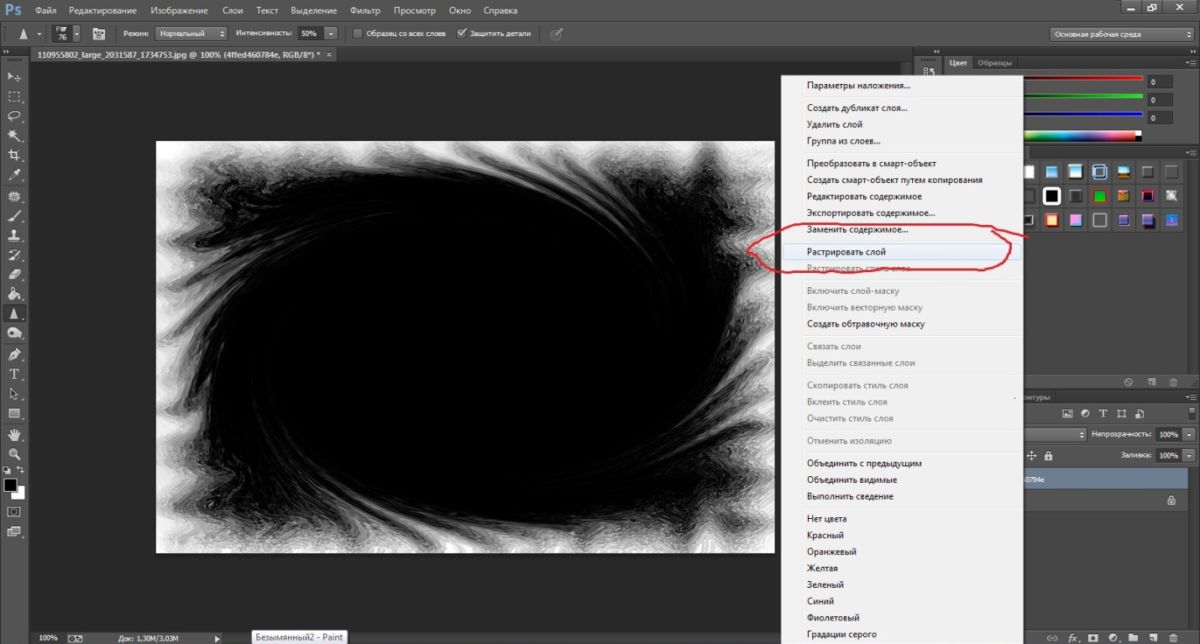
Шаг 3: Щелкните слой правой кнопкой мыши, затем выберите параметр Rasterize Type .
Обратите внимание, что на слое больше не отображается символ T , который идентифицирует его как типовой слой.
Если у вас есть несколько текстовых слоев, которые вы хотите растрировать, вы можете удерживать клавишу Ctrl на клавиатуре, щелкая каждый из них, чтобы выбрать его. Затем вы можете щелкнуть правой кнопкой мыши любой из выбранных слоев типа и выбрать параметр Rasterize Type , чтобы затем растеризовать все выбранные слои.