Как в фотошопе уменьшить масштаб слоя: Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Содержание
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.

- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).

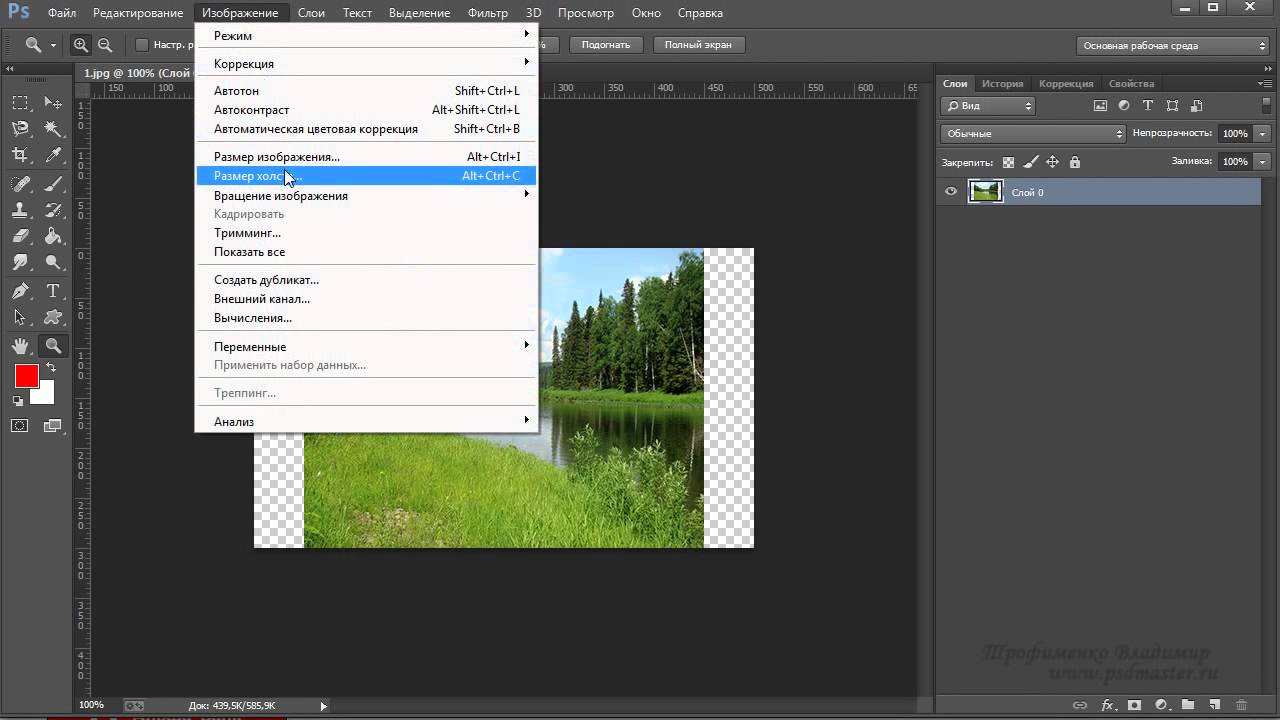
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
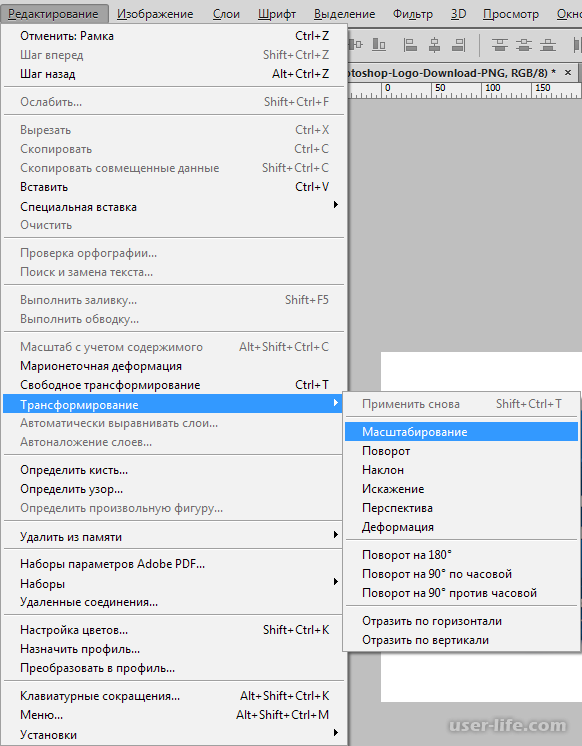
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.

Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как в фотошопе изменить масштаб слоя
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.

- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды
Свободная трансформация.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер слоя в Фотошопе: уменьшить, увеличить
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.
Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.Функция также не запустится, если выбранный слой пустой.
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.

- Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
- В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).
- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.
Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”.
 Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T. - Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
- Когда все готово, не забываем нажать Enter.
Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.
- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.
- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.
Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
Как в фотошопе изменить размер слоя
Здравствуйте, дорогие посетители сайта о фотошопе Pixelbox.ru!
Из названия урока вы уже могли понять, что речь пойдет о том, как изменить размер слоя. Если вы задавались ранее этим вопросом, то, наверняка искали в фотошопе одноименную функцию. Сам слой уменьшить невозможно, можно уменьшить то, что в нем есть — это любое изображение или объект.
В фотошопе принято называть слоем любой объект/картинку/фото, помещаемый в рабочий документ. Слои в фотошопе – это как коржи в торте, как ингредиенты в бутерброде. Каждый добавляемый объект наслаивается на предыдущие.
В каких случаях нужно изменять размер слоя в фотошоп? В основном – при монтаже, соединении нескольких фото в единое целое. К примеру, нужно поставить два человека с разных фото рядом.
Как в фотошопе изменить размер слоя при помощи Свободной трансформации (Free Transform)
Допустим, у нас есть фото стола, на который нужно разместить яблоко (скачать изображение).
Открываем в фотошоп фото со столом (Ctrl + O):
Помещаем в документ (Файл-Поместить (File—Place)) яблоко, уже отделенное от фона:
Нажимаем Enter на клавиатуре или же «галочку» в верхней панели:
Наше желтобокое яблочко закрыло весь стол, а нужно, чтобы оно было гораздо меньше.
Переходим в Редактирование-Свободное трансформирование (Edit-Free Transform) либо же нажимаем на клавиатуре Ctrl + T:
В уголках появятся стрелочки, за которые необходимо потянуть для изменения размера.
Зажимаем клавишу Shift для того, чтобы сохранить пропорции и тянем за уголки к центру «внутрь», к центру изображения. Если бы нужно было увеличить размер слоя, то действия бы были прямо противоположные – уголки тянули бы наружу. Если необходимо, чтобы масштабирование происходило из центра, во время трансформации дополнительно следует зажать клавишу Alt на клавиатуре.
Уменьшаем яблочко к нужным размерам:
При помощи инструмента Перемещение (Move Tool), горячая клавиша вызова инструмента – V, размещаем яблоко на столе:
Добавляем тень от яблока
Данный шаг необязателен и к уроку не имеет отношения, главное, вы научились изменять размер слоя в фотошопе. Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Чтобы реалистично вписать яблоко, желательно нарисовать от него тень. Я это сделала при помощи инструмента Кисть (Brush Tool), ориентируясь на тени, что уже присутствовали на фото со столом.
Рисовала тень на новом слое, который создала под слоем с яблоком:
Окончательный результат:
Надеемся, знания, полученные в этом коротком и простом уроке, помогут вам создавать реалистичные монтажи и применять полученные знания в других сферах творчества!
Вдохновения и новых творческих свершений!
Как изменить размер слоя в Фотошопе
У начинающих мастеров Фотошопа могут возникнуть проблемы с увеличением или уменьшением размера слоя. На самом деле все достаточно просто, и сегодня мы с вами в этом убедимся.
Изменение размеров слоя
Размеры слоев меняются при помощи функции «Масштабирование», которая находится в меню «Редактирование – Трансформирование».
На объекте, находящемся на активном слое, появится рамка, говорящая о включении функции. Масштабирование можно произвести, потянув за любой маркер на рамке.
Масштабировать слой целиком возможно следующим образом: выделить весь холст сочетанием клавиш CTRL+A,
после чего вызвать соответствующую функцию. Существует и более быстрый способ масштабирования, только в данном случае применяемая функция будет называться «Свободное трансформирование». Вызывается она сочетанием клавиш CTRL+T и приводит к такому же результату.
Подробнее: Свободное трансформирование в Фотошопе
Для сохранения пропорций при масштабировании слоя необходимо зажать клавишу SHIFT, а для масштабирования из центра (или в центр) дополнительно зажимается клавиша ALT, но только после начала процедуры.
Используя данные приемы можно как увеличить, так и уменьшить размер слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
пошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.

- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.

- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
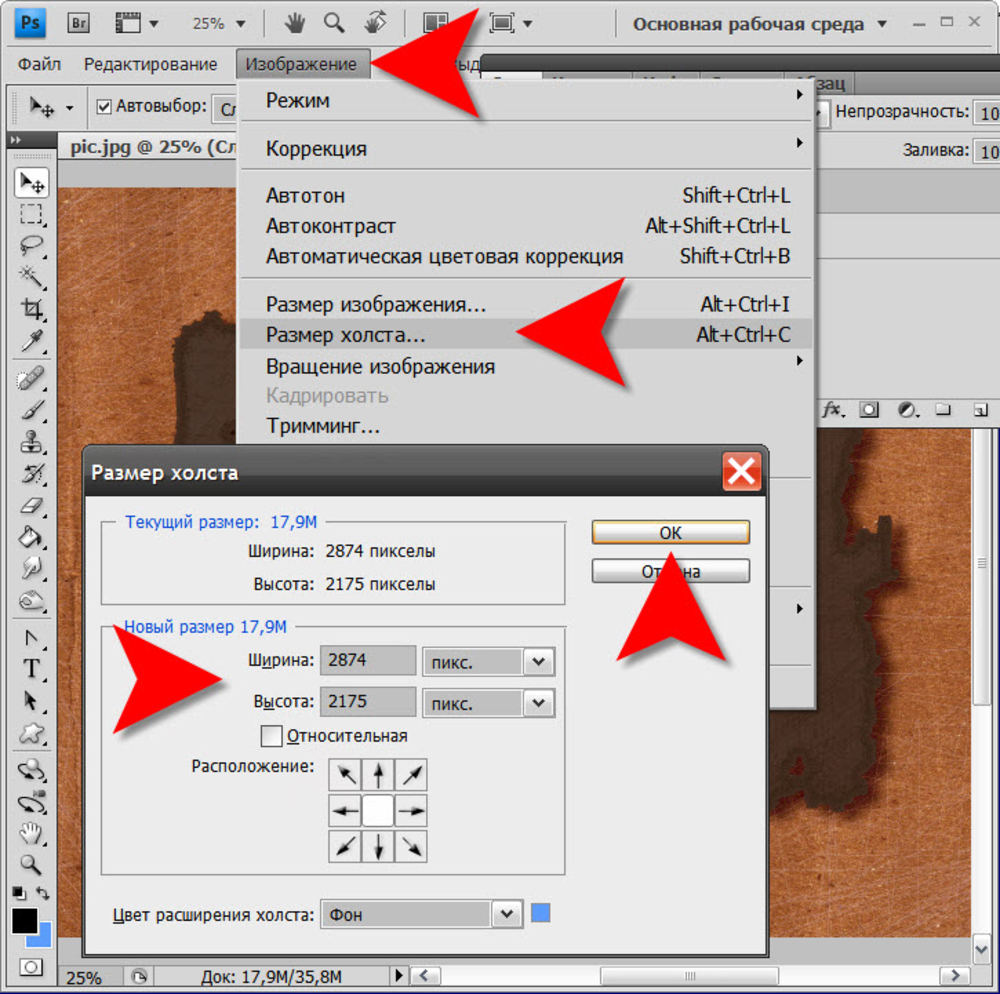
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Слои
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию так, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен быть внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
.
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.
Эффекты и стили слоев в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.
Фотошоп как изменить размер слоя
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды
Свободная трансформация.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Слои
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
.
Как изменить размер слоя в Photoshop
Слои — это строительные блоки Adobe Photoshop, позволяющие создавать очень сложные изображения, располагая отдельные части по одному. Аналогичным образом, изучение того, как изменять размер слоя в Photoshop , может помочь вам улучшить изображение именно так, как вам нравится. Каждый слой можно настраивать до идеального размера, формы и положения в общей композиции. Ниже мы изложили основные шаги для , как изменить размер слоя в Photoshop , и это займет всего несколько секунд.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Создание новых слоев
Чтобы помочь вам понять процесс, мы предполагаем, что у вас еще нет изображения со слоями (если есть, переходите к следующему разделу). Создавать слои с нуля легко. Сначала перейдите в главное меню «Файл» и нажмите «Создать», чтобы создать новый файл изображения. Появится диалоговое окно с вопросом, какие размеры вы хотите для нового файла.Если вы не уверены, просто введите ширину / высоту 600 пикселей и нажмите «ОК».
Теперь вы должны увидеть чистый холст, который будет служить вашим «фоном» для размещения других слоев. Чтобы добавить новый слой, найдите палитру «Слои» в правом нижнем углу экрана и убедитесь, что выбрана вкладка «Слои». В палитре «Слои» вы можете увидеть список ваших текущих слоев, указать, включены ли они, как они организованы и многое другое. Внизу этой палитры вы увидите ряд крошечных значков.Нажмите на страницу, похожую на загнутую, чтобы создать новый слой.
(Примечание: если ваш новый слой представляет собой фигуру, все, что вам нужно сделать, это нарисовать ее на фоне с помощью инструмента «Форма».)
Изменение размера слоя
Теперь, когда у вас есть с чем работать, легко измените размер слоя с помощью инструмента «Свободное преобразование». Чтобы включить этот инструмент, просто нажмите CTRL + T. Если ваш слой выбран, вы должны увидеть рамку вокруг него, а также точки привязки (они выглядят как крошечные квадраты).
Щелчок и перетаскивание одной из угловых точек привязки изменит размер слоя, но вам также необходимо удерживать Shift, если вы хотите, чтобы размеры оставались пропорциональными. Щелчок и перетаскивание узловых точек слева и справа от слоя изменяет его ширину, а верхние / нижние точки изменяют его высоту. Когда вы будете довольны тем, как выглядит слой, нажмите Enter, чтобы зафиксировать настройки. Затем вернитесь в меню «Файл» и нажмите «Сохранить», чтобы обновить файл изображения.
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12
Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , также доступное в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких ценных деталей. Изображение с NumbernineRecord
Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.0
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.
6.21. Размер изображения
Изображение может быть помещено в одном и четырёх мест: в файле, в компьютерной памяти после его загрузки, на экране при показе и на бумаге при распечатке. Масштабирование изображения напрамую изменяет число имеющихся точек (количество информации), что напрямую влияет на размер используемой памяти или файла.
Однако размер при распечатке также зависит от разрешения изображения, которое определяет число точек на дюйм бумаги. Если надо изменить размер при распечатке, не изменяя масштаб изображения и число точек в нём, используйте диалог Размер распечатки. Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
При увеличении изображения больше его исходного размера, GIMP рассчитывает недостающие пиксели с помощью интерполяции, но это не добавляет новых деталей. Чем больше увеличивается изображение, тем более размытым оно становится. Визуальные характеристики увеличенного изображения зависят от выбранного метода интерполяции. Визуально улучшить изображение можно с помощью фильтра Повысить резкость (нерезкая маска) после увеличения размера изображения, но лучше всего изначально использовать высокое разрешение во время сканирования, создания цифровых фото или изображений. Растровые изображения по своей природе очень плохо масштабируются.
Изображение наверно придётся уменьшить, чтобы поместить в интернете. Нужно помнить, что у большинства пользователей маленькие экраны, не способные показать большие изображения целиком. У многих экранов разрешение 1024×768 и меньше.
Добавление и убирание точек называется «Выборка».
- Ширина; Высота
При нажатии на команду появляется диалог, показывающий размер исходного изображения в точках. Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Необязательно устанавливать размер в точках. Из спускающегося списка можно выбрать другие единицы измерения. Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.
- Разрешение по X; Разрешение по Y
Можно также указать разрешение при распечатке в параметрах Разрешение по X и Разрешение по Y. Единицы измерения можно выбрать из спускающегося списка.
Изменение размера слоя в Фотошопе
При открытии программы Photoshop, масштаб видимого фрагмента слоя точно такой же, как и площадь полотна, и ее можно изменить в любых пропорциях. С помощью набора средств для трансформации в графическом редакторе можно менять параметры любого элемента на любом слое.
Пошаговое руководство:
1. Посредством функций Free Transform (Свободное трансформирование) меню Edit (Редактирование) и Scale (Масштабирование) из группы Transform (Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях (за исключением фонового).
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter.
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области), то с помощью палитры Navigator (Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню Window (Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio (Сохраняет пропорции) и ввести необходимые данные (в %) в поле Н – высота и W – ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background (Слой из заднего плана) в меню Layer (Слой), либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size (Размер изображения) и Canvas Size (Размер холста) в меню Image (Изображение).
При применении Image Size изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
Масштаб в фотошопе cs6. Как уменьшить или увеличить размер изображения в фотошопе. Параметры раздела «Просмотр»
Сначала немного теории
. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное
.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя,
нужно иметь ввиду изменение размера содержимого
слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T
).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация,
вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб
(Ctrl
+ —
) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter
или на кнопку в виде галочки на панели параметров. - Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift
и тяните за угол. - Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя
, то введите соответствующие значения в поля Ш (ширина)
и В (высота)
. По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T
не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация
.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения
, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать
). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества
.
Когда мы увеличиваем картинку
, у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки
проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты
. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Каждый раз, когда мы обрабатываем или ретушируем снимки в Фотошоп, реставрируем старые или поврежденные фотографии, добавляем художественные эффекты, нам нужно быстро и легко перемещаться по изображению, увеличивать или уменьшать масштаб, приближать мелкие детали и тут же видеть все изображение целиком. В данном уроке мы рассмотрим, как это можно делать в программе Фотошоп.
Основы масштабирования изображения мы начнем изучать сейчас и закончим эту тему в следующем уроке, где вы сможете найти несколько полезных советов, которые помогут сберечь вам время и силы. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC. Если же вы работаете с более ранними версиями Фотошоп, предлагаю вам изучить урок «Масштабирование и панорамирование в Фотошоп».
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет молодой девушки из фотобанка Shutterstock):
Фотография, открытая в программе Фотошоп
CS6.
Текущий уровень масштаба
Прежде чем мы начнем приближать и удалять наше изображение, полезно знать, что существует текущий уровень масштаба, и программа отображает нам его в двух местах. Во-первых, это заголовок документа, расположенный как раз над изображением. Вы сможете найти уровень масштаба в правой части названия документа. В моем случае видно, что он равен 25%:
Текущий уровень масштаба отображен в заголовке документа
Во-вторых, мы можем увидеть текущий уровень масштаба в левом нижнем углу окна программы. И снова, видно, что масштаб изображения составляет 25% от его действительного размера:
Ту же самую информацию можно найти в левом нижнем углу
Зачем же размещать одну и ту информацию в двух местах? Уровень масштаба в заголовке документа вверху отображен только для ознакомления. Иными словами, изменить его в заголовке мы не можем. Однако мы в состоянии поменять размер просмотра изображения в левом нижнем углу. Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Дважды кликните мышкой по текущему уровню масштаба и введите новую величину
Нажмите клавишу Enter / Return, чтобы подтвердить новое значение масштаба, и размер просмотра изображения тотчас поменяется:
Сейчас масштаб изображения равен 50%
Параметры раздела «Просмотр»
Если вы выберите в строке меню в верхней части экрана раздел «Просмотр» (View):
Открываем раздел «Просмотр» в строке меню
Вы увидите несколько параметров, объединенных в группы, которые мы можем использовать для изменения масштаба изображения. Первые два параметра — наиболее понятны: «Увеличить» (Zoom In) и «Уменьшить» (Zoom Out). Как следует из их названий, выбирая эти параметры, мы либо приближаем, либо удаляем наше изображение:
Параметры раздела «Просмотр» — «Увеличить» и «Уменьшить»
Если вы экономите свое время, то вряд ли вам захочется каждый раз заходить в раздел «Просмотр» для изменения размера изображения. Посмотрите внимательно на параметры, и вы увидите, что с правой стороны после названий «Увеличить» и «Уменьшить» написаны клавишные комбинации этих команд, которые вы определенно захотите запомнить, поскольку будете использовать их постоянно при работе в Фотошоп. Для того чтобы быстро увеличить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «+». Для того чтобы уменьшить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «-». Каждый раз, когда вы будете нажимать эти клавишные комбинации, программа будет приближать или отдалять изображение на определенную величину.
Единственный недостаток при работе с командами «Увеличить», «Уменьшить» заключается в том, что эти команды не позволяют нам контролировать, какую часть изображения мы хотим приблизить/отдалить. Они просто увеличивают/уменьшают изображение от центра. В моем случае, я несколько раз нажал клавишную комбинацию для команды «Увеличить», и как мы можем увидеть, программа приблизила нам изображение, оставляя лицо и волосы девушки в центре. Если бы мне нужно было поработать с глазами девушки, то такое приближение не сильно бы помогло. Для того чтобы контролировать, какую часть изображения мы хотим приблизить, нам нужна какая-то другая команда, и ее мы рассмотрим в дальнейшем:
Приближение изображения от центра с использованием команды «Увеличить»
«Показать во весь экран»
Прямо под параметрами «Увеличить» и «Уменьшить» располагается третий параметр «Показать во весь экран» (Fit on Screen), и у него также есть соответствующая клавишная комбинация, которую вы, вероятно, захотите запомнить — Ctrl+0 / Command+0:
Параметр «Показать во весь экран» в разделе «Просмотр»
Параметр «Показать во весь экран» мгновенно уменьшает размер просмотра изображения до того момента, пока изображение не становится видно на экране целиком. Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
После выбора команды «Показать во весь экран» нам опять видно все изображение
100% размер просмотра изображения
И, наконец, еще один полезный параметр раздела «Просмотр» — «100%» (в более ранних версиях программы был известен как «Реальный размер» (Actual Pixels)) с соответствующей клавишной комбинацией Ctrl+1 / Command+1:
Выбираем параметр 100% размер просмотра
Выбирая этот параметр (или нажимая соответствующую клавишную комбинацию), вы переходите к 100% масштабу изображения — масштабу, который дает вам истинное представление об изображении (когда каждый пиксель изображения занимает ровно один пиксель на экране). Если ваше изображение больше, чем разрешение экрана, как в моем случае, вы увидите на экране только часть изображения. Для того чтобы просмотреть оставшуюся (невидимую) часть изображения, нам необходимо его как-то прокрутить. Мы научимся делать это в дальнейшем:
100% уровень масштаба — наиболее верный способ для просмотра пикселей изображения
Инструмент «Масштаб»
До сих пор, ни один из рассмотренных нами способов изменения масштаба изображения не позволял нам самим выбирать часть изображения, которую мы хотим приблизить или отдалить. Чтобы иметь такую возможность, нам нужно воспользоваться инструментом «Масштаб» (Zoom Tool), который можно найти в низу панели инструментов в левой части экрана (это инструмент в виде лупы). Нажмите на значок инструмента для его выбора. Или, чтобы быстрее выбрать данный инструмент, просто нажмите клавишу Z (от слова Zoom) на клавиатуре:
Выбираем инструмент «Масштаб»
После выбора инструмента «Масштаб», курсор мыши превратится в лупу со значком «+» в центре. Знак «+» означает, что инструмент «Масштаб» находится в режиме увеличения (в отличие от режима уменьшения). Этот режим установлен по умолчанию:
Значок «+» в центре лупы означает увеличение
Для того чтобы приблизить определенную область изображения, просто нажмите на это место, наведя курсор мыши в виде лупы (выбрав инструмент «Масштаб). Для более сильного приближения нажимайте несколько раз на одно и то же место. В моем случае, я несколько раз нажал на изображение глаза модели, чтобы приблизить эту область:
Увеличивайте изображение, несколько раз нажимая на кнопку мыши
Для того чтобы уменьшить размер просмотра изображения, используя инструмент «Масштаб», просто нажмите и удержите клавишу Alt / Option на клавиатуре. Это действие приведет к временному выбору режима уменьшения, и вы увидите, что значок «+» в центре лупы изменится на значок «-»:
Нажмите и удержите клавишу
Alt /
Option для переключения в режим уменьшения
Удерживая нажатой клавишу Alt / Option, кликните на изображение, чтобы его уменьшить. Для более сильного уменьшения нажмите несколько раз на одно и то же место. Когда вы отпустите клавишу Alt / Option, инструмент «Масштаб» опять вернется в режим увеличения:
Удерживая нажатой клавишу
Alt /
Option, кликните мышкой на изображении, чтобы его уменьшить, используя инструмент «Масштаб».
Временное включение инструмента «Масштаб» с клавиатуры
Чтобы каждый раз при необходимости не выбирать инструмент «Масштаб» на панели инструментов, можно это делать с клавиатуры. Мы уже изучили, что можно перейти к инструменту «Масштаб», нажав клавишу Z, но и это не самый удобный способ, потому что тогда данный инструмент остается активным до тех пор, пока мы не выберем другой инструмент.
Лучший способ для временного включения инструмента «Масштаб» — нажатие и удержание клавишной комбинации Ctrl+spacebar / Command+spacebar. Это действие приведет к выбору инструмента «Масштаб», независимо от того, с каким инструментом мы работали до этого, и позволит нам приблизить любую область на изображении. Как только мы отпустим сочетание нажатых клавиш, программа опять сделает активным инструмент, с которым мы работали до этого, и мы сможем продолжить прерванное действие. Если нам требуется отдалить изображение, нужно нажать и удержать сочетание клавиш Alt+spacebar / Option+spacebar, чтобы включить инструмент «Масштаб» в режиме уменьшения, отдалить нужную область, нажав на изображение, и затем отпустить клавиши, чтобы вернуться к предыдущему инструменту.
Прокрутка изображения с помощью инструмента «Рука»
При работе с инструментом «Масштаб» имеется один явный недостаток — приближая изображение, мы видим только отдельную его область. Остальная часть изображения находится за пределами окна документа и нам не видна. Поэтому требуется найти способ протянуть изображение внутри окна документа таким образом, чтобы увидеть скрытые области. Это действие называется прокрутка изображения, и для его выполнения используют инструмент «Рука» (Hand Tool). Найти этот инструмент можно сразу над инструментом «Масштаб» на панели инструментов (это инструмент в виде руки). И, как и в случае с инструментом «Масштаб», мы также можем выбрать инструмент «Рука» с клавиатуры, нажав клавишу Н:
Выбираем инструмент «Рука»
После выбора инструмента «Рука», курсор мыши превращается в значок руки:
Иконка инструмента «Рука»
Для прокрутки изображения, просто кликните на него, удержав кнопку мыши нажатой, и протяните изображение в окне документа. Отпустите кнопку мыши, когда вам перестанет требоваться прокрутка изображения:
Нажмите на изображение и прокрутите его в окне документа, используя инструмент «Рука»
Временное включение инструмента «Рука» с клавиатуры
Также как и при работе с инструментом «Масштаб», выбор инструмента «Рука» на панели инструментов каждый раз, как он нам понадобится, может быть затратным по времени, а выбор с клавиатуры — не всегда практичным. При нажатии клавиши Н инструмент «Рука» остается активным до тех пор, пока не будет выбран другой инструмент. Программа предлагает нам более удобный вариант — временное включение инструмента «Рука». Мы можем временно сделать инструмент «Рука» активным в любой момент, когда нам это потребуется, просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки, затем отпустите клавишу, чтобы активировать предыдущий инструмент.
И вот мы это сделали! Мы рассмотрели основы изменения размера просмотра и прокрутки изображения, используя инструменты «Масштаб» и «Рука» и несколько полезных параметров раздела «Просмотр». В следующем уроке мы продолжим работать с масштабом и прокруткой изображений и изучим несколько простых, но очень полезных приемов, которые помогут нам сэкономить время и улучшить результат!
Перевод
: Ксения Руденко
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть»
. Далее указываем расположение снимка на вашем компьютере.
Второй вариант – применение инструмента «Прямоугольная область»
.
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста»
. Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста»
.
«Размер холста»
представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК»
— произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения»
.
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»
). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как»
вы можете воспользоваться инструментом программы «Сохранить для Web»
, расположенном в пункте меню «Файл»
.
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество
. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения»
задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O
или File — Open
(Файл — Открыть
) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size
(Изображение — Размер изображения
). В английском фотошопе это окно выглядит так:
Мы видим значения Width
и Height
(Ширина
и Высота
), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool
(в русской версии называется Кадрирование
) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter
на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо)
выделите шарик.
Нажмите CTRL+X
чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T
(или меню Edit — Transform — Scale
(Редактирование — Трансформирование — Масштаб
)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы
возвращают изображение в 100% масштаб.
Подогнать
устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран
рабочая область займет весь экран.
Размер оттиска
– отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Как изменить размер слоя в Photoshop?
Все, что пользователь добавляет поверх изображения, появится в слое в Photoshop. Изменение размера изображения полностью изменит размер изображения, однако в большинстве случаев пользователю необходимо только изменить размер слоя. Это очень простой процесс в Photoshop, но большинство новичков не знают о параметрах изменения размера слоя. Есть также некоторые ситуации, когда пользователю необходимо масштабировать стили слоев также при изменении размера слоя. В этой статье мы научим вас основным методам изменения размеров слоев и стилей слоев.
Изменение размера слоя в Photoshop
Изменение размера слоя в Photoshop
Слои являются одной из важных функций в Photoshop, и большая часть работы выполняется через слои. Независимо от того, добавляет ли пользователь какой-либо текст поверх своего изображения или добавляет некоторые векторные фигуры, все они появятся в своих собственных новых слоях. Каждый слой можно редактировать отдельно без изменения основного фонового изображения. Пользователь может легко изменить размер слоя, выполнив следующие шаги:
- Откройте программу Photoshop, дважды щелкнув ярлык, или вы можете выполнить поиск с помощью функции поиска Windows.
- Нажмите на меню Файл в строке меню и выберите опцию Открыть. Выберите изображение, над которым вы хотите работать.Открытие изображения в фотошопе
- Теперь вы можете создать еще один слой, например поместить текст на изображение или открыть другое изображение как слой поверх основного изображения.
- Выберите слой, размер которого вы хотите изменить, на панели слоев. Нажмите на меню «Правка» на панели и выберите опцию «Свободное преобразование».
Примечание. Вы также можете одновременно нажать клавиши CTRL + T, чтобы открыть параметр «Свободное преобразование».Использование функции Free Transform - Удерживая клавишу Shift, выберите край слоя левой кнопкой мыши. Затем вы можете переместить движение, чтобы изменить размер изображения в соответствии с вашими потребностями.Изменение размера слоя
- Как только вы закончите, нажмите значок проверки вверху или просто нажмите клавишу Enter, чтобы применить изменения.
Дополнительно: как масштабировать стили слоя после изменения размера слоя
Иногда пользователь применяет некоторые стили к слою, и изменение размера этого слоя не приведет к уменьшению или увеличению размера стилей. Когда дело доходит до стилей слоя, пользователь должен изменить процент стиля вручную в соответствии с размером слоя. То же самое относится и к параметру изменения размера изображения, стили остаются неизменными, даже если размер изображения изменяется. Вы также можете настроить процент от стиля слоя, выполнив следующие шаги:
- Откройте вашу программу Photoshop, откройте или создайте новое изображение, где вы можете применить эти шаги.Открытие или создание изображения в Photoshop
- Нажмите на слой и отредактируйте его с изменениями стиля слоя. Когда вы закончите, вы можете нажать на меню «Правка» в строке меню и выбрать опцию «Свободное преобразование».
Примечание. Вы также можете продублировать слой, чтобы увидеть разницу между ними.Копирование слоя и уменьшение размера слоя - Измените размер слоя и нажмите Enter, чтобы применить изменения. Однако стиль слоя останется таким же, каким он был до изменения размера.
- Щелкните правой кнопкой мыши на fx перед слоем и выберите параметр «Масштабировать эффекты».Открытие масштабных эффектов для слоя
- Измените Scale Percentage для эффектов слоя в зависимости от того, насколько вы изменили размер самого слоя. Нажмите на кнопку ОК, чтобы применить изменения.Изменение процента эффектов слоя
- Теперь размер слоя и стиль слоя будут изменены в соответствии с потребностями пользователя.
- Для изменения размера изображения вам нужно выбрать опцию «Масштабировать стили» в окне «Размер изображения», чтобы одновременно изменять размер изображения и эффекты стиля. Вы можете нажать на меню Изображение в строке меню и выбрать опцию Размер изображения.Изменение размера эффекта слоя при изменении размера изображения
Создание эффекта увеличения в Photoshop
Это руководство проведет вас через простой процесс создания эффекта увеличения для ваших иллюстраций. Это можно использовать по-разному, но в первую очередь для разработки учебных наглядных материалов.
Предварительный просмотр
Настройка документа Photoshop
1 Сначала мы откроем Photoshop и создадим новый документ (Ctrl + N). В диалоговом окне «Новый документ» установите для единиц ширины и высоты пиксели (если это еще не сделано).Мы создаем квадратный холст; установите ширину и высоту 600 пикселей . Мы создаем графику с веб-разрешением, поэтому установите для параметра «Разрешение» значение 72 пикселя / дюйм .
Добавление графики на холст
2 Выберите графику с хорошим разрешением ( 500 x 500 пикселей, ), которая имеет достаточное разрешение и детализацию для отображения в виде увеличенной части. Векторная графика всегда хороша, потому что вы можете масштабировать ее без потери качества. Здесь я использую значок конверта из бесплатного набора Plastic Iconset Six Revisions.Вставьте (Ctrl + V) графику в рабочую область и назовите новый слой Zoom .
3 Дублируйте слой Zoom, щелкнув его правой кнопкой мыши на панели слоев и выбрав Duplicate Layer (Ctrl + J). Назовите дублированный слой Small Graphic .
4 Перейдите в Edit> Transform> Scale, уменьшите масштаб этого слоя до 40% и разместите его вокруг верхнего центра сцены. Скройте видимость слоя Zoom.
Создание эффекта масштабирования
5 Выберите темно-серый цвет ( # 464646 ), удерживая клавишу Shift, используйте инструмент «Эллипс» (U), чтобы создать идеальную (и большую) круглую форму круга.Назовите этот слой round01 .
6 Дублируйте слой round01, переименуйте новый слой round02 и уменьшите его до 90% . Установите цвет формы эллипса на # 707070 .
7 Точно так же продублируйте round02 и создайте round03 с уменьшением масштаба 96% и цветом #ffffff .
8 Выберите round01 и перейдите в Layer> Layer Style> Gradient Overlay. Щелкните градиент и в редакторе градиента добавьте точки цвета в следующем порядке: #ffffff на 2% месте, # 707f82 на 30%, # b5bfc1 на 35%, # 536162 на 85% и #ffffff в 95% местоположении.
9 Добавим контур. Перейдите в Layer Style> Stroke. Параметр Размер должен быть установлен на 1px , Положение: Внутри и Цвет: # 858585 .
10 Аналогичным образом выберите round02 и добавьте наложение градиента в следующем порядке: # e3e8eb в местоположении 0%, #ffffff в местоположении 15%, # 6b797c в местоположении 40%, # b4bebf в местоположении 50%, и # 576264 в 100% местоположении.
Создание ручки
11 Выберите слой Small Graphic на панели слоев, добавьте новый слой поверх него (Shift + Ctrl + N) и назовите новый слой handle . Воспользуйтесь инструментом Ellipse Tool (U) и нарисуйте еще один круглый круг (не забудьте удерживать Shift, чтобы получился идеальный круг), охватывающий основные детали вашего маленького изображения.
12 Дублируйте слой с формой ручки, назовите его handle из и уменьшите его до 95% .
13 Растрируйте ручку и обработайте слои, щелкнув правой кнопкой мыши соответствующий слой на панели слоев и выбрав Растрировать слой .
14 Создайте выделение вокруг формы, нажав Ctrl + щелкнув по миниатюре слоя на панели слоев. Выберите слой ручки на панели «Слои» с активным выделением, а затем нажмите клавишу «Удалить», чтобы удалить область под выделенным фрагментом.
15 «Выделение»> «Снять выделение» (Ctrl + D), чтобы отменить выделение и удалить слой дескриптора (этот слой нам больше не нужен).
16 Используя инструмент «Прямоугольник» (U), создайте тонкий прямоугольник, каждый конец которого касается ручки, и увеличьте масштаб (в качестве альтернативы вы можете использовать инструмент «Линия»).
17 Растрируйте слой с тонким прямоугольником и объедините его со слоем ручки, выбрав оба слоя на панели «Слои» и затем выбрав «Слой»> «Объединить слои» (Ctrl + E).
18 Добавьте немного цвета и контуров на ручку. Чтобы изменить цвет, перейдите в Слой> Стиль слоя> Наложение цвета и установите цветовой оверлей на # 686868 . Для обводки перейдите в Layer> Layer Style> Stroke и выберите 2px и цвет #ffffff .
Добавление детали увеличения
19 Отобразите слой масштабирования и переместите его в верхнюю часть слоя round03 на панели слоев.
20 Создайте выделение вокруг формы round03, нажав Ctrl + щелкнув по миниатюре слоя round03 на панели слоев. Инвертируйте выделение, перейдя в Select> Inverse (Shift + Ctrl + I). Выберите слой масштабирования и нажмите клавишу Delete.
21 Оставьте выделение активным, пока не снимайте его.Добавьте контур, используя обводку 3px и цвет # 323232 , выполнив Edit> Stroke. Затем добавьте стиль слоя внутренней тени («Слой»> «Стиль слоя»> «Внутренняя тень»): установите для параметра «Расстояние» значение 0 пикселей, и значение параметра «Размер» на значение 25 пикселей, .
22 Создайте новый слой ниже round01 . Ctrl + щелчок по миниатюре round02, чтобы создать еще одно выделение. Переместите выделение вертикально с помощью клавиши со стрелкой так, чтобы его нижний кончик касался нижнего кончика round01.Залейте цвет черным ( # 000000 ), щелкнув правой кнопкой мыши выделение на холсте и выбрав Заливка . Снимите выделение (Ctrl + D) и добавьте размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу) с параметром Радиус, установленным на 15 пикселей .
Готово!
Надеюсь, вам понравился этот урок. Покажите нам свою работу, включив ее в группу Six Revisions Flickr.
Связанное содержимое
Photopea — Навигация
Мы уже знаем, как открывать и сохранять файлы в Photopea.Следующим шагом будет комфортный просмотр изображения и его частей.
перемещение между разными областями изображения.
Инструмент масштабирования
Инструмент «Масштаб» позволяет увеличивать и уменьшать масштаб в разных местах изображения.
Просто выберите инструмент (на панели инструментов слева) и нажмите на изображение.
Вы можете переключаться между увеличением и уменьшением масштаба на верхней панели или с помощью клавиши Alt на клавиатуре.
Вы также можете щелкнуть и перетащить вправо, чтобы увеличить масштаб, или перетащите влево, чтобы уменьшить масштаб.
Существует быстрый режим для инструмента Масштаб. Нажав Ctrl + пробел , вы переключитесь на инструмент «Масштаб», которым можете пользоваться как обычно.
Например. вы можете добавить или отпустить Alt, чтобы переключаться между увеличением и уменьшением. После отпускания клавиш клавиатуры вы вернетесь к предыдущему инструменту.
Это один из самых быстрых способов увеличения.
Инструмент ручной
Инструмент «Рука» позволяет перемещать вид на разные части изображения.Выберите инструмент «Рука» на панели инструментов, затем щелкните и перетащите изображение, чтобы
перейти в другие места.
Существует быстрый режим для ручного инструмента. Нажмите пробел , чтобы временно переключиться на инструмент «Рука».
Затем отпустите клавишу пробела, чтобы вернуться к предыдущему инструменту.
Инструмент «Повернуть вид»
Этот инструмент позволяет вращать документ. Вы можете найти его прямо под инструментом «Рука».
Щелкните и перетащите документ, чтобы повернуть его вокруг центра экрана.Нажмите Сбросить вверху, чтобы вернуться к 0 °.
Масштабирование и прокрутка также возможны с помощью колеса мыши . Поверните колесико мыши для вертикальной прокрутки или добавьте Ctrl для горизонтальной прокрутки.
Удерживайте клавишу Alt для увеличения с помощью колесика мыши вместо прокрутки.
Линейки
Вы можете включить линейки в Photopea (Просмотр — Линейки или Ctrl + R), что поможет вам перемещаться внутри документа.
и оценить размер объектов.
История действий
Ваша работа в Photopea представлена последовательностями действий , которые применяются к документу.Каждое действие вносит некоторые изменения в документ и создает новое состояние документа.
Этот список действий отображается на панели «История». Новые действия появятся внизу списка.
Photopea позволяет отменить редактирование и вернуться к предыдущему состоянию.
Щелкнув название действия на панели «История», вы вернетесь в предыдущее состояние.
Кроме того, вы можете двигаться вперед по истории, щелкая последние действия (внизу списка).
Другой способ вернуться к предыдущему или будущему состоянию — выбрать «Правка» — «Шаг вперед» (Shift + Ctrl + Z) или «Правка -« Шаг назад »(Alt + Ctrl + Z)».Вы также можете использовать Edit — Undo / Redo (Ctrl + Z) для переключения между последними двумя состояниями (это не позволяет вам углубиться в историю).
Изучите Photoshop — Как начать работу с рабочим пространством Photoshop
УЗНАТЬ В ФОТОШОПЕ
Руководство по рабочему пространству Photoshop для начинающих
Добро пожаловать в это подробное руководство по началу работы с Photoshop.
Photoshop наполнен инструментами, панелями, меню и параметрами.Поэтому неудивительно, что многие люди чувствуют себя подавленными, когда начинают.
Если вы хотите изучить Photoshop, лучше всего начать с изучения рабочего пространства или интерфейса Photoshop. В этом руководстве вы узнаете, как эффективно перемещаться в Photoshop, открывать файлы, использовать инструменты, работать с панелями и настраивать рабочее пространство.
Обновлено в марте 2021 г.
Если у вас еще нет копии Photoshop, вы можете скачать бесплатную пробную версию здесь.
(Если вы хотите узнать больше о покупке подписки на Photoshop, ознакомьтесь с этим постом, в котором я объясняю различные планы и как получить лучшую сделку с Photoshop.)
Из этого руководства вы узнаете:
Скриншоты в этом руководстве взяты из Photoshop CC 2020. Однако интерфейс и рабочее пространство не сильно изменились между версиями. Так что даже если у вас более старая или новая версия Photoshop, все это актуально.
УЗНАТЬ В ФОТОШОПЕ
Как использовать рабочее пространство Photoshop
В этом разделе вы узнаете о различных частях интерфейса Photoshop.Это поможет вам быстрее изучить все остальное в Photoshop, потому что вы поймете, как работают инструменты, панели и меню.
Для начала откройте ЛЮБОЕ изображение в Photoshop, выбрав « Файл»> «Открыть » и выбрав любое изображение со своего компьютера или жесткого диска.
Знакомство с рабочим пространством
Когда вы откроете Photoshop, он должен выглядеть примерно так. Ваш может выглядеть немного иначе, но он должен быть в значительной степени похожим.
Ваше открытое изображение находится в окне документа , и вы можете одновременно открывать несколько изображений в Photoshop.В приведенном выше примере у меня открыты два изображения, и я перемещаюсь между ними, щелкая вкладку имени.
Строка меню
Строка меню всегда находится в верхней части экрана. Есть 11 меню с множеством опций под каждым.
Щелкните каждый пункт меню, чтобы узнать, что доступно. Вы заметите, что некоторые параметры выделены серым цветом, что означает, что они в настоящее время недоступны.
Это зависит от того, что вы делаете. Например, если у вас выделена область изображения, вы увидите, что большинство пунктов меню в разделе «Выбрать доступны».Однако, если ничего не выбрано, большинство из них будут недоступны.
Например, ниже вы можете увидеть содержимое меню «Фильтр». У этого есть несколько пунктов подменю — 3D, Размытие, Искажение и Резкость, и это лишь некоторые из них. У каждого из этих пунктов есть собственное подменю.
Как видите, в строке меню доступно множество команд.
Панель параметров инструмента
Как следует из названия, эта панель дает нам параметры или настройки, которые мы можем применить к любому инструменту, который мы используем в настоящее время.Параметры зависят от контекста, поэтому, например, если вы используете инструмент «Текст», параметры, отображаемые на этой панели, будут эксклюзивными для «Тип». Если вы используете инструмент «Кисть», вы увидите параметры только для управления кистью.
Панель инструментов Photoshop
Панель инструментов находится в левой части рабочего пространства и содержит инструменты, которые мы используем для создания, редактирования и управления нашими изображениями.
Его можно свободно перемещать и рассматривать как длинную тонкую панель инструментов с одним столбцом или как более широкую, короткую панель инструментов с двумя столбцами.
Вскоре мы рассмотрим панель инструментов и инструменты более подробно.
Панели Photoshop
Панели располагаются в правой части экрана и, как и панель инструментов, их можно растягивать и свободно перемещать по рабочему пространству. Они предоставляют множество дополнительных функций.
В следующем разделе мы рассмотрим, как использовать и организовывать панели.
УЗНАТЬ В ФОТОШОПЕ
Как открывать файлы в Photoshop
В Photoshop почти всегда есть несколько способов сделать что-то.
Это верно для открытия файлов. В этом разделе вы узнаете несколько различных способов открыть свои изображения и фотографии.
Как открыть файл в Photoshop
Есть несколько способов открыть ваши файлы в Photoshop. Вот два:
1 Выберите « Файл»> «Открыть » в меню вверху экрана. Вы также можете использовать сочетание клавиш Cmd + O (Mac) или Ctrl + O (Win)
ИЛИ
2 На главном экране нажмите кнопку Открыть… слева.
Какой бы способ вы ни выбрали, откроется диалоговое окно, в котором вы сможете найти свой файл.
Щелкните имя файла и щелкните «Открыть».
Как открыть последний файл в Photoshop
Если вы уже работали с некоторыми изображениями или фотографиями в Photoshop, эти файлы считаются «недавними» файлами, и вы можете быстро открыть их двумя способами:
1 Выберите Файл> Открыть недавние и выберите файл из подменю, которое появляется
ИЛИ
2 На главном / начальном экране просто щелкните миниатюры недавно появившихся файлов.
УЗНАТЬ В ФОТОШОПЕ
Как создать новый документ в Photoshop
Когда вы создаете новый документ (изображение) в Photoshop, вам необходимо подумать о том, как этот файл может быть использован.
Будет ли изображение напечатано в журнале или книге? Будет ли он использоваться в качестве изображения на веб-сайте или на экране?
В этом разделе вы узнаете, как создать новый файл с нуля и как использовать начальные шаблоны.
Когда вы будете готовы начать создавать свои собственные изображения и графику с нуля, вы создаете в Photoshop документ New .Следуйте инструкциям в этом пошаговом руководстве, и я объясню, как создать файл для использования в Интернете или для печати.
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно New Document . Есть несколько способов попасть в это диалоговое окно.
1. Щелкните Файл> Новый в строке меню в верхней части экрана.
ИЛИ
2. Используйте сочетание клавиш: Cmd + N (Mac) / Ctrl + N (Win).Это удобное сочетание клавиш, которое мы используем снова и снова при работе в Photoshop, поэтому стоит постараться запомнить его.
ИЛИ
3. На главном или начальном экране Photoshop нажмите кнопку New… на начальном экране Photoshop. (Опять же, ваш экран может выглядеть немного по-другому, в зависимости от того, сколько файлов вы открыли ранее, но он должен выглядеть или примерно так.)
Любой из этих параметров открывает диалоговое окно Новый документ .
Что находится в диалоговом окне «Новый документ» в Photoshop CC?
В верхней части диалогового окна «Новый документ» вы увидите ряд категорий — Недавние, Сохраненные, Фото, Печать, Искусство и иллюстрации, Интернет, Мобильные устройства, и Кино и видео .
По умолчанию выбрана категория Недавние , и вы увидите сетку размеров документов, которые вы недавно использовали. Если вы впервые открываете Photoshop или сбросили настройки Photoshop до заводских, в этой категории ничего не будет.
Как создать новый документ в Photoshop с использованием предустановок
Удобная экономия времени при создании новых файлов — использование предустановки. Предустановка — это просто установка размеров ширины и высоты, выбор книжной или альбомной ориентации, разрешения и цветового режима. Есть и другие варианты, но, как правило, это те, которые нас, скорее всего, заинтересуют.
1. Чтобы выбрать предустановку, сначала выберите тип документа, который вы хотите создать, например, для использования в Интернете или на экране, для использования в печати, фотографии? Щелкните название категории вверху.В этом примере я выбрал Print .
2. В диалоговом окне появится набор из четырех предустановок. Щелкните ссылку View All Presets + , чтобы увидеть больше предварительных настроек.
Теперь мы можем видеть дополнительную группу эскизов, представляющих различные предустановки печати. Для их просмотра используйте полосу прокрутки справа.
3. Щелкните на предустановке A5 . Обратите внимание, как детали предустановки, такие как ширина и высота, меняются с правой стороны.
4.Если вас устраивает этот набор настроек, нажмите Create . Диалоговое окно New Document закроется, и ваш новый документ откроется в Photoshop.
Как создать новый документ в Photoshop с вашими собственными настройками
Допустим, вы хотите создать документ с размером, который еще не доступен в качестве предустановки. Вот как можно добавить свои собственные настройки.
1. Выберите Файл> Новый в строке меню в верхней части экрана.Откроется такое же диалоговое окно «Новый документ», что и раньше.
2. С правой стороны в разделе «Сведения о предустановке» введите значения 10 дюймов для ширины, 3 дюймов для высоты и измените цветовой режим на CMYK. Мы меняем единицы измерения, щелкая по раскрывающемуся списку справа от поля Ширина.
Теперь предположим, что мы знаем, что это размер документа, который мы, возможно, захотим использовать снова, поэтому рекомендуется сохранить его в качестве предустановки.
3. Щелкните значок «Сохранить предустановку» (обведен красным).
4. Дайте ему имя, введя имя в поле имени предустановки вверху. (Сначала будет написано что-то вроде «Без названия»). Дайте ему описательное имя, чтобы вам было легче запомнить, что это за предустановка. Я назвал свою Джен — Баннер — 10 x 3.
Затем снова нажмите «Сохранить предустановку».
Новая сохраненная предустановка теперь отображается в категории «Сохраненные». Это означает, что вы можете вернуться к нему в любое время, и это ускорит ваш рабочий процесс, поскольку вам не придется вводить значения каждый раз, когда вам нужен документ такого размера.
5. Нажмите кнопку Create , и ваш новый файл откроется в Photoshop.
Вот как вы создаете новый документ в Photoshop. Примечание: вам НЕ нужно каждый раз сохранять свой пресет.
Практика: попробуйте создать несколько новых файлов
1. Создайте новый документ Photoshop, подходящий для использования в Интернете (подсказка: цветовой режим будет RGB, а разрешение — 72 пикселей / дюйм). Установите размер 1000 пикселей в ширину и 1000 пикселей в высоту.
2. Создайте новый документ Photoshop, пригодный для печати.(Подсказка: цветовой режим будет CMYK, а разрешение — 300 пикселей / дюйм). Установите размер 8 дюймов в ширину и 10 дюймов в высоту.
УЗНАТЬ В ФОТОШОПЕ
Как использовать инструменты и панель инструментов в Photoshop
Хорошо, теперь мы переходим к интересным вещам. Панель инструментов содержит инструменты Photoshop, как и рабочий стол художника.
В этом разделе вы узнаете, как выбирать инструменты, находить скрытые инструменты, как получать всплывающие подсказки и как каждый инструмент имеет определенные параметры, которые вы можете установить при их использовании с помощью панели параметров.
Давайте начнем с того, что посмотрим, что на самом деле находится на панели инструментов.
Это длинная узкая палитра в дальнем левом углу рабочей области, содержащая инструменты, которые вы будете использовать для рисования, раскрашивания, стирания и множества других операций во время работы с изображением.
Инструменты можно разбить на несколько категорий. Это поможет вам их найти, если вы знаете, какой инструмент вам нужен. На рисунках ниже показан обзор набора инструментов с каждым доступным инструментом и его сочетанием клавиш.
Я настоятельно рекомендую вам начать записывать в уме ярлыки. Это один из лучших способов ускорить рабочий процесс в Photoshop.
Инструменты для селекции и обрезки
Инструменты для рисования и ретуши
Инструменты векторного рисования и набора текста
Средства навигации
Выбор цвета
Быстрая маска и режим экрана
Как использовать инструменты и панель инструментов в Photoshop
Чтобы выбрать инструмент, просто щелкните этот инструмент на панели инструментов.
При наведении указателя мыши на любой инструмент на панели инструментов появляется всплывающая подсказка с названием инструмента и сочетанием клавиш для инструмента. Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Стоит приложить сознательные усилия, чтобы изучить ярлыки, поскольку это значительно ускоряет вашу работу. Некоторые ярлыки действительно легко запомнить, например, Z для инструмента Z oom или E для raser E .
Поэтому вместо того, чтобы нажимать на инструмент на панели инструментов, просто нажмите букву на клавиатуре. Это значительно ускорит ваш рабочий процесс, поскольку позволяет менять инструменты, не отрывая рук от клавиатуры.
Скрытые инструменты
Если вы видите маленькую стрелку в правом нижнем углу инструмента на панели инструментов Photoshop (или любого приложения Adobe, если на то пошло), это означает, что есть другие «скрытые» варианты выбора инструментов.
Доступ к скрытым инструментам можно получить, щелкнув и удерживая этот инструмент.Когда вы удерживаете, появится всплывающий набор инструментов, дающий вам доступ ко всем скрытым инструментам этого конкретного инструмента.
В приведенном ниже примере вы можете видеть, что при нажатии и удерживании инструмента «Волшебная палочка» становится доступным скрытый инструмент быстрого выбора.
Чтобы быстро переключаться между скрытыми инструментами, удерживайте нажатой клавишу Shift и коснитесь сочетания клавиш инструмента, которое появляется во всплывающих подсказках.
Например, чтобы циклически переключаться между инструментами «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер», вы должны нажать B , чтобы выбрать первый инструмент, а затем, удерживая нажатой клавишу «Shift», снова нажмите «B» для перемещения по конкретному набору инструментов.
Перемещение панели инструментов
Чтобы изменить панель инструментов с одного столбца на панель с двумя столбцами, щелкните один раз кнопку с двойной стрелкой в правом верхнем углу. Чтобы снова переключиться обратно, просто снова нажмите кнопку с двойной стрелкой.
Чтобы разместить панель инструментов в любом месте экрана, перетащите ее от левого края экрана. Перетащите его, щелкнув крошечный ряд вертикальных штрихов в верхней части. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Чтобы закрепить панель обратно к краю экрана, перетащите панель до края до тех пор, пока у края экрана не появится синяя вертикальная полоса. Синяя полоса указывает на то, что нужно отпустить, панель защелкнется на месте и снова будет закреплена.
Выбор цветов
В нижней части панели инструментов вы можете увидеть образцы цвета переднего плана и фона (иногда называемые цветными фрагментами). По умолчанию передний план черный, а фон белый. Photoshop использует цвет переднего плана, когда вы рисуете или заполняете область цветом.Цвет фона используется в качестве второго цвета при создании градиента и при стирании частей заблокированного фонового слоя среди прочего.
Чтобы изменить цвет, щелкните его образец цвета один раз, чтобы открыть палитру цветов. Отсюда вы можете выбирать из миллионов цветов.
Чтобы поменять местами цвета переднего плана и фона, щелкните круглую двуглавую стрелку над образцами переднего плана и фона или нажмите X на клавиатуре.
Чтобы вернуть оба образца цвета к заводским настройкам по умолчанию — черно-белому, щелкните миниатюрные образцы или нажмите D .
Последние два элемента на панели инструментов Photoshop — это режим быстрой маски и кнопки режима экрана.
Информационная панель и инструменты Photoshop
Еще одна полезная панель, которую вы можете использовать при изучении инструментов Photoshop, — это панель «Информация». Это дает дополнительные подсказки о том, как использовать тот или иной инструмент.
Выберите «Окно »> «Информация », если панель «Информация» еще не открыта. Если вы не видите подсказку в нижней части панели, перейдите в меню панели «Информация» и выберите «Параметры панели», а затем установите флажок «Показать подсказки для инструментов».
УЗНАТЬ В ФОТОШОПЕ
Как масштабировать и панорамировать в Photoshop
Одна из радостей работы в Photoshop — это возможность увеличить изображение ВПРАВО, чтобы рассмотреть его более внимательно. И наоборот, уменьшите масштаб, чтобы получить обзор.
В этом разделе вы узнаете, как использовать инструменты масштабирования для увеличения и уменьшения увеличения.
Вы также узнаете, как панорамировать изображение, когда оно увеличено, и как использовать панель навигатора.
Масштабирование в Photoshop
Используя инструмент «Масштаб», мы можем уменьшить или увеличить изображение. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (символ плюса) в Windows или Cmd + (символ плюса) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (символ минус) или Cmd — (символ минус).
Следуйте инструкциям, и вы узнаете другие способы масштабирования, панорамирования и эффективного использования панели навигатора.
Как использовать инструмент масштабирования в Photoshop
1.Откройте изображение в Photoshop с помощью File> Open и найдите свое изображение.
2. Когда ваше изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент «Масштаб» МНОГОЧИСЛЕННО. Попробуйте запомнить Z для Zoom как ярлык.
Увеличить
4. Наведите курсор на ваше изображение. Курсор изменится так, что он будет похож на маленькое увеличительное стекло со знаком (+) в центре.
Щелкните один раз в любом месте изображения.
Изображение увеличивается, и новый уровень масштабирования отображается в строке состояния и на вкладке изображения.
Область, в которой вы щелкнули с помощью инструмента «Масштаб», становится центром увеличенного изображения.
Продолжайте щелкать, пока изображение не увеличится максимум до 12 800%.
На этом уровне вы можете видеть отдельные пиксели, составляющие изображение.
Уменьшить
5. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac).
Появится увеличительное стекло инструмента «Масштаб» со знаком минус (-) в центре, а затем щелкните в любом месте изображения.
Изображение теперь уменьшено до меньшего.
- Снова уменьшите масштаб, удерживая нажатой клавишу Alt (Windows) Option (Mac) или и продолжайте щелкать, пока не уменьшите масштаб до 0.06% от фактического размера изображения.
Инструмент масштабирования Совет. Чтобы быстро вернуться к 100% -ному увеличению, дважды щелкните инструмент «Масштаб» на панели инструментов.
Увеличение определенной части изображения
Выбрав инструмент «Масштаб», на панели параметров вверху убедитесь, что параметр «Щелкните и перемещайте влево или вправо для увеличения» не включен. Эта кнопка также известна как «грубое» масштабирование. А пока оставим это.
Щелкните и растяните прямоугольник вокруг области на фотографии.При перетаскивании вы увидите пунктирные линии, образующие прямоугольную форму.
Когда вы перетащили прямоугольник до нужного размера, отпустите кнопку мыши. Изображение будет увеличено, так что область, заключенная в прямоугольник, теперь заполняет все окно изображения.
Использование «Scrubby» Zoom.
Не снимая выделения с инструмента «Масштаб», на панели параметров вверху нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
Щелкните и перетащите влево, уровень увеличения уменьшится i.е. уменьшено.
Щелкните и перетащите вправо, уровень увеличения увеличится. т.е. уменьшено.
Как использовать инструмент «Рука» для панорамирования в Photoshop
Ручной инструмент позволяет панорамировать или перемещать изображение. Такое ощущение, как будто вы толкаете фотографию на своем столе. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем щелкните и перетащите изображение, чтобы перемещаться по нему. Вы увидите, что ваше изображение движется в том направлении, в котором вы его толкаете.
Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим увидеть.
Обратите внимание, что когда выбран инструмент «Рука», на панели параметров вверху отображаются 3 кнопки: 100% (или фактические пиксели), Fit Screen и Fill Screen . Эти параметры позволяют изменять уровень увеличения изображения при использовании руки.
Сочетание клавиш для ручного инструмента
Выберите масштаб еще раз, нажав Z . Удерживая нажатой клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение так, чтобы вы могли видеть все его части.
Подсказка ручного инструмента: Дважды щелкните ручной инструмент на панели инструментов, чтобы уместить все изображение на экране. Это то же самое, что использовать Ctrl + 0 (windows) Cmd + 0 .
Масштабирование и панорамирование с помощью панели навигатора
Панель Navigator позволяет изменять вид изображения с помощью отображения эскизов. Красное поле в навигаторе представляет текущую просматриваемую область в окне.
Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как он влияет на ваш вид изображения.
Перетащите ползунок вправо до упора, чтобы изображение увеличилось до 3200%.
Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник в движение панорамирования.
Как видите, панель «Навигатор» представляет собой комбинацию инструментов «Масштаб» и «Рука».
На этом заканчивается урок о том, как масштабировать и панорамировать в Photoshop. Не забудьте Z для масштабирования и пробел для панорамирования с помощью инструмента «Рука».
УЗНАТЬ В ФОТОШОПЕ
Как использовать панели и настроить рабочее пространство в Photoshop
Панели — это подвижные блоки инструментов, таких как образцы, корректировки и слои.
Вы можете упорядочивать и переупорядочивать их в соответствии с вашим рабочим процессом и сохранять индивидуальное рабочее пространство.
В этом разделе вы узнаете, как работать с панелями.
Мы используем панели постоянно, поскольку они обеспечивают дополнительную функциональность. Они являются важной частью рабочего пространства Photoshop, и их можно перемещать, изменять размер, сворачивать в значки и скрывать.
Панели и меню
На момент написания этой статьи в Photoshop существует более 30 различных панелей. Они варьируются от панелей «Цвет» и «Образцы» до панелей «Слои» и «Персонажи». Каждая панель имеет свою уникальную функцию, которая помогает создавать и изменять изображения.
Как вы понимаете, 30 панелей займут много места в вашем рабочем пространстве, поэтому, к счастью, мы можем настроить их размер и расположение и можем скрывать и открывать их по мере необходимости. Когда вас устраивает макет панели, вы можете сохранить настройку как рабочую область.
Приступим к работе с панелями. Следуя инструкциям, убедитесь, что в Photoshop открыто изображение.
Скрыть все панели в одном приложении
Чтобы лучше видеть изображение, вы можете скрыть все открытые панели за один раз, нажав клавишу Tab . Чтобы увидеть их снова, снова нажмите Tab. Когда вы нажимаете клавишу Tab , панель параметров инструмента в верхней части экрана, а также инструменты и все открытые панели скрываются. Это дает вам незагроможденный вид вашего изображения.
Нажмите Shift + Tab , чтобы скрыть все панели, кроме панели параметров инструмента и панели инструментов.
Как переупорядочить панели
По умолчанию панели располагаются в правой части рабочего пространства Photoshop, но мы можем изменить их расположение и группировку по своему усмотрению.
Сделать панель видимой перед группой
Панели
сгруппированы вместе, например, слои, каналы и пути являются группой по умолчанию. Чтобы панель отображалась впереди своей группы, щелкните вкладку имени этой панели.
Переместить панель из группы
Чтобы переместить панель из группы, щелкните имя вкладки панели, например «Слои», и перетащите вкладку из группы.
При перетаскивании появится контур панели «Слои». Перетащите панель куда хотите на экране
Панель «Слои» теперь плавает сама по себе, больше не являясь частью прежней группы панелей.
Перемещение панели из одной группы в другую
Чтобы перетащить панель из одной группы в другую, щелкните вкладку панели и перетащите ее в эту группу.Когда вы перетаскиваете панель по группе, вокруг нее появляется синяя линия. Это означает, что перетаскиваемая панель станет частью этой группы.
Свернуть панель или группу панелей
Чтобы сохранить панель или группу панелей в интерфейсе, но уменьшить занимаемое пространство, мы можем свернуть их до значка или группы значков. Щелкните двойную стрелку вверху панели или группы панелей, чтобы свернуть ее.
Чтобы снова развернуть группу, щелкните двойную стрелку, и она вернется к нормальному размеру.Чтобы развернуть одну панель, просто щелкните значок или двойную стрелку.
Изменение размера панели или группы панелей
Чтобы изменить размер панели или группы панелей Photoshop, переместите курсор на правый край, нижний край или угол. Курсор изменится на двойную стрелку, и вы можете щелкнуть и перетащить край, чтобы изменить размер.
Меню панели
Большинство панелей Photoshop содержат контекстное меню.
Вы открываете меню, щелкая по трем строкам в правом верхнем углу.
В приведенном ниже примере вы можете увидеть все параметры меню, которые доступны при работе с панелью Символ . Если щелкнуть вкладку панели Paragraph , чтобы сделать ее активной, а затем щелкнуть меню, вы получите совершенно другой набор параметров меню.
Где найти все панели в Photoshop
Если вы ищете панель и в настоящее время не видите ее на экране, щелкните меню Window , а затем выберите нужную панель из списка.
Полный список панелей отображается в меню Window . Правильная отметка означает, что панель в данный момент открыта или видна в интерфейсе.
Закройте панель
Щелкните значок X в правом верхнем углу панели.
Попробуйте сами:
Поиграйте с панелями несколько минут. Перегруппируйте группы так, чтобы у вас было несколько панелей, плавающих сами по себе, а другие группы с 4 или 5 различными панелями в каждой группе.
Попробуйте открыть некоторые панели из меню «Окно» и попробуйте закрыть некоторые из открытых в данный момент панелей. Беспорядок на рабочем месте — это нормально!
Как сохранить индивидуальное рабочее пространство в Photoshop
После того, как вы перестроили и настроили рабочее пространство так, как вам нужно, вы можете сохранить эту конфигурацию как новое рабочее пространство.
Выберите «Окно »> «Рабочая область»> «Новая рабочая область ».
Введите имя для вашего рабочего места.
Помимо сохранения настроек панели, вы можете выбрать дополнительные параметры в Capture .Вы можете сохранить сочетания клавиш, меню и расположение панели инструментов.
Photoshop предлагает несколько предустановленных рабочих пространств, которые изменяют видимость панелей.
Presets включают Essentials — рабочее пространство по умолчанию, 3D, Graphic & Web, Motion, Painting и Photography.
Чтобы выбрать предустановку рабочего пространства, предназначенную для фотографов или ретушеров:
Выберите «Окно »> «Рабочая область»> «Фотография ».
Как сбросить рабочее пространство Photoshop
Если вы хотите вернуть рабочее пространство к тому, как оно выглядело при первом запуске Photoshop, вы можете просто сбросить его настройки.Для этого выберите Window> Workspace> Reset (Workspace).
Чтобы увидеть больше руководств по Photoshop для начинающих, связанных с рабочим пространством, щелкните здесь.
Теперь вы знаете (почти) все, что нужно для работы с панелями Photoshop.
Подпишитесь на информационный бюллетень Photoshop Bootcamp и получите бесплатную шпаргалку панели инструментов
Присоединяйтесь к более чем 1800 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp.Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Как использовать инструмент «Кисть» в Photoshop: Руководство для начинающих
Одним из самых фундаментальных инструментов Photoshop является инструмент «Кисть». Его используют фотографы, графические дизайнеры и множество других профессионалов и любителей, чтобы «чистить» эффекты. Его можно использовать для очень быстрого воздействия на большие части изображения или его можно настроить для изменения отдельных пикселей в более трудоемкой работе.
В этом уроке мы сосредоточимся на использовании основ инструмента «Кисть», на том, как перемещаться по меню и как он работает со слоями в инфраструктуре Photoshop.Это предназначено для новичков, которые хотят немедленно приступить к работе с инструментом «Кисть», используя только стандартную мышь.
Перво-наперво.Загрузите любое изображение в Photoshop и нажмите клавишу B , чтобы получить доступ к меню инструментов «Кисть» в Photoshop. Меню появится в верхнем левом углу панели инструментов.
Затем давайте выберем, какую кисть вы будете использовать на своем изображении.Мы сосредоточимся на двух наиболее важных кистях в Photoshop, которые имеют широкий спектр применения: Soft Round и Hard Round . Вы можете получить доступ к этому меню, щелкнув раскрывающееся меню на значке Brush .
Эти кисти находятся в папке General Brushes , как показано выше.
О мягкой круглой щетке и жесткой круглой щетке
Каждая из этих кистей служит разным целям.Мягкая круглая кисть применит эффект кисти, оставляя мягкий или блеклый вид по краям. Жесткая круглая кисть полностью применяет эффект кисти до краев.
На изображении ниже мы создали новый пустой слой, нажав Shift + Ctrl + N в Windows (соответствующие клавиши на Mac).Затем мы изменили режим наложения на Overlay .
Это будет наш слой для неразрушающего использования кистей.В другом уроке мы обсудим, как легко создавать световые эффекты с помощью режима наложения Overlay.
Примеры мягких и жестких круглых кистей
Давайте сравним две кисти, начиная с мягкой круглой кисти.
Для демонстрации применим пару щелчков мыши в области травы, чтобы увидеть, как выглядит мягкая круглая кисть.Пока не беспокойтесь об изменении настроек кисти, чтобы увеличить или уменьшить размер кисти, мы рассмотрим это и многое другое позже.
Обратите внимание, как эффект мягкой круглой кисти на самом деле выглядит мягко по краям? Сравните это с жесткой круглой кистью:
Разницу между этими двумя кистями (с их настройками по умолчанию) легко увидеть.Также легко выбрать, какая кисть подходит для этого конкретного изображения, если мы намеревались осветлить область травы. Обычно жесткая круглая кисть лучше работает с изображениями с жесткими линиями и геометрическими формами.
Изменение размера кисти и навигации по экрану
Одна из первых вещей, которые захотят сделать пользователи Brush, — это увеличить или уменьшить размер Brush.Есть способы сделать это. Самый простой — использовать скобки [ и ] для уменьшения и увеличения размера соответственно.
Это также можно сделать в главном меню «Кисть» вверху, которое может быть лучшим местом, если есть другие настройки, которые тоже нужно отрегулировать.
Кроме того, очень полезно увеличивать и уменьшать изображение при использовании инструмента «Кисть».Эти сочетания клавиш будут для этого незаменимы. Удерживайте клавиши Ctrl и + для увеличения. Удерживайте клавиши Ctrl и — для уменьшения. Затем, чтобы вернуться к нормальному полноэкранному режиму экрана, нажмите клавиши Ctrl, и 0 .
Еще один очень «удобный» инструмент для экранной навигации — Hand .Нажмите и удерживайте пробел для навигации по экрану при увеличении.
Запомните эти сочетания клавиш, потому что они чаще всего дополняют инструмент «Кисть».
Изменение цвета переднего плана и фона в Photoshop
При чем здесь инструмент «Кисть»? Короткий ответ — все.Если инструмент «Кисть» вообще будет использоваться, важно знать, какие цвета переднего плана и фона установлены в Photoshop. Настройки по умолчанию — Черный (передний план) и Белый (фон).
Сочетание клавиш D автоматически сбрасывает цвета на черный и белый.Клавиша X переключает между передним и задним планами.
Изменения можно внести в левом нижнем углу экрана Photoshop, как показано здесь.
Чтобы изменить цвет фона и переднего плана, просто дважды щелкните значок Foreground .Появится всплывающее меню, в котором цвета можно выбрать с помощью мыши или ввода числового значения.
Кроме того, пока активен инструмент «Кисть», клавиша Alt служит образцом цвета для выбора цветов непосредственно из изображения.В приведенном ниже примере мы использовали мышь, чтобы навести курсор на здание, а затем нажали клавишу Alt , чтобы выбрать цвет. Затем он становится новым цветом переднего плана, как показано ниже.
В любое время при использовании инструмента «Кисть» или любой другой функции Photoshop можно нажать сочетание клавиш Ctrl + Z , чтобы отменить изменения в Photoshop.
Наконец, мы будем использовать инструмент «Кисть» вместе с масками слоя.Помимо непосредственного нанесения цвета или эффектов кисти на слой, кисти Photoshop можно использовать на масках слоя для изменения количества цвета или эффекта в выбранных областях изображения. Мы также можем контролировать, насколько сильно или мало применяется инструмент «Кисть», что мы обсудим ниже.
Используемые таким образом цвета переднего плана по умолчанию, черный и белый, будут определять, были ли эффекты скрыты с использованием черного цвета или применены с использованием белого.Проще говоря, белый раскрывает, а черный скрывает .
Например, предположим, что мы хотели сделать это изображение ярче, но мы хотели сделать его ярче только в середине и оставить края такими, какими они были, чтобы создать эффект виньетки.Один из способов добиться этого — создать корректирующий слой Curves ( Layer > New Adjustment Layer > Curves ), а затем смахнуть эффект на самой маске.
Теперь, когда изображение стало ярче, нажмите B для инструмента «Кисть» и нажмите D , чтобы сделать цвет переднего плана черным.Выбрав маску слоя «Кривые», просто закрасьте края изображения, чтобы создать виньетку.
Теперь вы заметите, что черный цвет по краям отображается на маске белого слоя в дополнение к изображению, которое мы закрасили.К сожалению, виньетка выглядит ужасно! Но мы можем легко это исправить, настроив параметры Непрозрачность и Flow в меню Кисть, а затем повторно сделав виньетку более легким прикосновением.
Начиная с нуля, мы отрегулировали Flow до 5 процентов (как показано выше), а затем постепенно закрасили изображение.Результаты намного более естественны.
Если вы хотите узнать больше о виньетках, мы также обсудим, как создавать собственные виньетки в Photoshop, используя множество других методов.
Кисти Photoshop — это больше, чем кажется на первый взгляд
Мы лишь коснулись того, на что способен инструмент «Кисть» в Photoshop.Цель этого руководства — познакомить с основами инструмента «Кисть», чтобы любой новичок в редактировании фотографий мог сразу приступить к работе, не перегружая себя более продвинутыми методами и настройками.
Когда вы познакомитесь с инструментом «Кисть» и этими основами, вы сможете опробовать более продвинутые техники.Это означает эксперименты с использованием цифровых перьев, пользовательских кистей и введение режимов наложения.
Как исправить ошибку Photoshop «Рабочие диски переполнены»
Не отображается ли в Photoshop сообщение об ошибке «Рабочие диски заполнены»? Если да, выполните следующие действия, чтобы быстро решить проблему!
Читать далее
Об авторе
Крейг Беман
(Опубликовано 40 статей)
Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более
От Крейга Бемана
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Photoshop Liquify Filter — Советы и хитрости
Изменение размера, деформация, искажение и т. Д. С помощью Liquify — один из основных инструментов Photoshop
Идеальная форма глаз, подбородок, губы, нос, НИЧЕГО — с инструментом Liquify в Adobe Photoshop
Photoshop имеет множество инструментов и функций, и одна из самых любимых функций для многих пользователей — фильтр Photoshop Liquify. Именно здесь, в этом совершенно отдельном интерфейсе Photoshop, мы можем искажать и перемещать пиксели таким образом, чтобы поддерживать качество изображения (пока вы не заходите слишком далеко) и исправлять недостатки на портрете, например пример.
Это та область, которую многие называют «цифровой диетой», поскольку вы можете сделать человека намного худее, мускулистее или любым другим способом, каким вам нравится. Есть некоторые вещи, которые вы должны знать при использовании этих инструментов, и они включены в эту статью.
Недавно добавленные
Adobe недавно добавила новую функцию Face Aware в фильтр Liquify. Это позволяет нам изменять глаза, нос, рот, форму лица и т. Д. С помощью специального набора ползунков и якорей настройки изображения.Эти новые функции также будут обсуждаться в этой статье, так что давайте углубимся!
Неразрушающий рабочий процесс с использованием фильтров
Любой, кто использовал Photoshop, слышал термин «неразрушающий рабочий процесс» снова и снова. Когда мы снимаем в формате RAW, мы всегда работаем в неразрушающем режиме, поскольку файл изображения RAW не может быть изменен каким-либо образом с точки зрения изменения изображения. В Photoshop мы не работаем с файлом RAW, когда он отправляется из Lightroom. Файл изображения открывается в PS как тип файла, который вы выбираете в настройках экспорта.
Хорошей практикой является выработка привычки работать с корректирующими слоями, которые не зависят от слоев, содержащих PIXEL. Использование смарт-объектов также является очень разумным способом работы. Смарт-объекты похожи на контейнер, в который мы можем помещать слои пикселей, текст, фигуры и т. Д., И они не редактируются напрямую. Я упоминаю об этом, потому что это очень хорошая идея — преобразовать слой, содержащий пиксель, с которым вы хотите использовать инструмент разжижения, в смарт-объект, чтобы вы всегда могли вернуться к этим настройкам в любое время позже и внести изменения — без разрушения.
Подготовка изображения для Liquify
Когда у вас есть изображение, которое вы хотите перенести в интерфейс пластики, вам нужно сначала объединить этот слой, чтобы он содержал все ваши ПИКСЕЛИ на одном слое. Это можно сделать, нажав Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC), когда вы находитесь наверху вашего стека слоев. Это сохранит все ваши слои, которые вы создали до сих пор, И поместит объединенный слой поверх. Если хотите, вы можете просто объединить ВСЕ слои, если уверены, что не вернетесь, чтобы редактировать предыдущую работу, используя SHIFT / CMD (или CTRL) и E.
Когда у вас есть этот слой, используя инструмент выделения (нажмите M на клавиатуре), щелкните правой кнопкой мыши в любом месте изображения и выберите «ПРЕОБРАЗОВАТЬ В УМНЫЙ ОБЪЕКТ», чтобы превратить этот слой в смарт-объект. Вы также можете щелкнуть правой кнопкой мыши слой на панели слоев и выбрать преобразовать в смарт-объект. Как и многие другие вещи в Photoshop, есть и другие способы преобразования слоев в смарт-объекты, но они являются лучшими и имеют наибольший смысл, когда вы хотите работать быстро, не заходя в меню. Вы не можете напрямую редактировать или изменять смарт-объект, как слой, содержащий пиксель.Вы можете применять фильтры или создавать корректирующие слои выше или обрезать смарт-объект, но вы просто не можете работать с самим смарт-объектом. Это делает этот слой безопасным от редактирования и ошибок и означает, что вы всегда можете вернуться к желаемому состоянию изображения. Смарт-объекты — это совершенно другой предмет, но полезно иметь привычку использовать смарт-объекты, когда это возможно.
Переход к интерфейсу Liquify
После того, как вы преобразовали свой слой в пластичный, просто перейдите в «Фильтры» и найдите пункт меню «LIQUIFY».Появится следующий интерфейс (или его аналог):
Это экран «Пластика» и его параметры в интерфейсе «Пластика» в Photoshop
. Следующие описания инструментов помогут вам лучше понять, что делает каждый инструмент.
(W) Инструмент для прямой деформации
Это будет инструмент, который вы, вероятно, будете использовать чаще, чем любой другой в интерфейсе Liquify. Он в основном перемещает и перемещает пиксели в зависимости от настроек вашей кисти. Эти настройки находятся в разделе ОПЦИИ ИНСТРУМЕНТА КИСТИ в правой части окна. Размер кисти говорит сама за себя. Вы можете увеличить или уменьшить размер кисти с помощью клавиш] или [скобки.
ДАВЛЕНИЕ КИСТИ управляет тем, как быстро (или медленно) кисть влияет на искажения и модификации пикселей, когда вы щелкаете и перетаскиваете кисть. Эти значения варьируются от 0 до 100. Чем ниже настройка давления, тем медленнее изменяется очищаемая область. Рекомендуется не использовать слишком быструю кисть, потому что гораздо проще и желательнее вносить тонкие изменения и иметь хороший контроль над редактированием.
ПЛОТНОСТЬ КИСТИ в основном похожа на ЖЕСТКОСТЬ и МЯГКОСТЬ в инструменте КИСТЬ в фотошопе. Опять же, это регулировка от 0 до 100, при этом более низкие значения влияют на середину кисти больше, а большие значения влияют на большую часть кисти, ближе к краям инструмента кисти.
СКОРОСТЬ КИСТИ — это снова настройка от 0 до 100, и она контролирует, насколько инструмент, такой как инструмент BLOAT, изменит пиксели под этим инструментом. Установка 1 даст очень тонкие изменения при нажатии и удерживании пикселей.В качестве примера можно привести инструмент PUCKER над носом, когда установлено значение 100, и инструмент очень быстро сузит нос.
(R) Инструмент реконструкции Этот инструмент просто стирает изменения, когда вы щелкаете и перетаскиваете области, где были сделаны изменения.
(E) Инструмент сглаживания Когда вы работаете с инструментом сглаживания, будет много раз, когда измененные края не будут гладкими. Используйте этот инструмент, чтобы сгладить эти края. СОВЕТ: Часто при использовании этих инструментов вы искажаете линии на одежде, например на джинсах. Проведите этим инструментом по линиям на ткани, и он многократно распрямит их для хорошего результата.
(T) Инструмент для вращения по часовой стрелке делает именно то, что говорит. Когда вы щелкаете по области, пиксели будут вращаться против часовой стрелки. Удерживание ALT / OPT изменит вращение. Клавиши-модификаторы (ALT / OPT) используются на панели разжижения для многих инструментов, чтобы активировать противоположный инструмент.
(S) Pucker Tool — это инструмент, который заставляет пиксели под щелчком складываться внутрь — в противоположность инструменту раздувания.
(B) Инструмент для вздутия — это противоположность инструмента Pucker. При использовании любого из этих инструментов просто нажмите ALT / OPT, чтобы активировать другой, вместо того, чтобы менять инструмент. Это очень важно, потому что часто вам нужно подталкивать и вытягивать пиксели, пока вы не получите их как следует, и это удобно, чтобы не приходилось снова и снова прыгать между двумя инструментами.
(O) Инструмент «Толкнуть влево» Это инструмент, которым многие не пользуются. Однако это может быть полезно для некоторых задач. Это работает не интуитивно. При перетаскивании вверх пиксели перемещаются влево, при перетаскивании вниз они перемещаются вправо. Перетаскивание влево будет перемещать пиксели вниз, а вправо — вверх. Опять же, удерживание клавиши ALT / OPT также изменит действие этого инструмента.
(F) Freeze Mask Этот инструмент очень важен, поскольку позволяет ЗАМЕРЗАТЬ пиксели — они защищены от изменения.Но Photoshop не может создавать пиксели за вас, поэтому не заходите слишком далеко по краям, иначе вы получите нежелательные результаты.
Независимо от того, насколько смешным может быть это селфи, суть в том, что маска FREEZE (она отображается КРАСНЫМ при закрашивании) сохранит эти пиксели в такт. Очень полезно при изменении сцен с элементами фона.
(D) Инструмент Thaw Mask Tool делает именно то, что кажется; это отменит инструмент маски FREEZE. Вы просто смахиваете КРАСНЫЙ оверлей, оставленный инструментом ЗАМОРАЖИВАНИЕ.И здесь снова — удерживание ALT / OPT активирует противоположный инструмент.
(A) ИНСТРУМЕНТ ДЛЯ ЛИЦА СМ. НИЖЕ — В этом разделе нужен отдельный раздел.
(H) Инструмент «Рука» похож на инструмент «РУКА» в Photoshop. Временно получить доступ к этому инструменту, удерживая клавишу ПРОБЕЛ, проще и практичнее.
(Z) Zoom Tool — это инструмент ZOOM. Нажмите Z, а затем щелкните, чтобы увеличить масштаб. Нажатие ALT / OPT, когда он выбран, приведет к уменьшению масштаба.
НОВИНКА — (A) ЛИЦЕВОЙ ИНСТРУМЕНТ
Adobe добавила ИНСТРУМЕНТ ДЛЯ ЛИЦА в диалоговое окно «Пластика», наполненное множеством опций для изменения внешнего вида лиц людей в Photoshop.Обнаружение лиц работает довольно хорошо, оно распознает несколько лиц на изображении, и вы можете настроить их, поскольку они автоматически помечаются как ЛИЦО №1, ЛИЦО №2 и т. Д. Вот одно лицо и несколько изменений, примененных просто для того, чтобы дать вы это чувствуете:
Хотя это объяснение, по общему признанию, преувеличено, вы можете увидеть различные ползунки и то, как они влияют на лицо модели.
ВАРИАНТЫ МАСКИ
Панель параметров маски позволяет вам выбирать между выделением, слоем-маской, прозрачностью или быстрой маской для создания масок на изображении.Эта область позволяет редактировать маски, которые вы уже создали, с такими параметрами, как ЗАМЕНИТЬ, ДОБАВИТЬ, ВЫЧИТАТЬ, ПЕРЕСЕЧЕНИЕ или ОБРАТИТЬ, которые являются теми же параметрами, что и в обычной рабочей области Photoshop.
ОПЦИИ СЕТКИ
Сетка в Liquify — это просто СЕТКА, которую вы создали путем изгиба и перетаскивания пикселей по изображению. Вы можете видеть справа, что вы можете загружать и сохранять сетки, а также использовать последнюю использованную сетку. Вот как выглядит сетка ниже:
Это показывает сетку, которая была создана при полном искажении этого изображения в нелепых демонстрационных целях.Также сюда входит опция ПОКАЗАТЬ ФОН.
Сетка ясно показывает, где изображение было искажено. Он также показывает параметр ПОКАЗАТЬ ФОН, который позволяет вам видеть исходное изображение как чрезмерное, и вы также можете настроить его непрозрачность. Это может быть очень полезно при выполнении точных настроек, и именно это вы, скорее всего, будете делать при использовании этого инструмента в серьезных целях. Однако это также может быть очень забавным инструментом, поскольку вы можете получить очень странные и дурацкие результаты.
ЩЕТКА ВОССТАНОВИТЬ И ВОССТАНОВИТЬ ВСЕ
Пока мы здесь, и вы можете видеть параметры «Восстановить ..» и «Восстановить все», я быстро рассмотрю это. Когда вы выбираете Reconstruct, появляется ползунок:
Если сдвинуть его до нуля, все настройки вернутся к самому началу, ЗА ИСКЛЮЧЕНИЕМ функции FACE AWARE. Этот параметр имеет собственные параметры восстановления для одной или всех включенных граней.
Сдвиг назад к НУЛЬ (0) отменит все изменения, которые вы сделали до сих пор. ПРЕДОСТАВЛЯЕТСЯ, что вы вводите только Liquify как УМНЫЙ ОБЪЕКТ, а при возвращении, чтобы внести дальнейшие настройки Liquify, вы дважды щелкаете фильтр LIQUIFY в слоях панель под миниатюрой.В этом сила смарт-объектов. Вы всегда можете вернуться к тому месту, где остановились. Если вы не работаете таким образом и просто войдете в инструмент «Пластика» через меню «Фильтры», у вас будет пластика поверх пластики, а это НЕ то, что мы хотим. Помните, что нам нужен неразрушающий и легко восстанавливаемый рабочий процесс.
ПОЛЕЗНЫЕ СОВЕТЫ
Как и во всем, что касается постобработки, практика — это ключ к успеху. Работа с большим количеством файлов — лучший способ научиться свободно пользоваться этими инструментами.Одна вещь, о которой не упоминалось, но я обязательно упомяну сейчас, — это небольшая опция в правом верхнем углу, которая читает флажок «PIN EDGES». Вы можете проверить это, чтобы, когда вы тянете к краям изображения, пиксели не втягиваются так далеко, и без этого флажка транспарантность отображается в виде серо-белого клетчатого дисплея, как пустой слой в PS .
Если вы знаете, что будете использовать инструмент «Пластика» в своей пост-работе для определенного изображения, может быть хорошей идеей поставить камеру на штатив и сделать снимок фоновой сцены.Теперь, когда кто-то (или что-то в этом роде) находится в сцене и изображение снято, у вас есть его изображение, идеально выровненное с фоном, и вы всегда можете использовать маску слоя на своем измененном слое (сложенном выше фонового слоя, который вы сделали первым) и просто замаскируйте любые области, которые могут не выглядеть сразу после использования инструмента пластификации.
Пожалуйста, оставляйте комментарии или задавайте вопросы ниже.
С НОВЫМ ГОДОМ И НАИЛУЧШЕГО ВАС И ВАШЕГО В 2017!
| Выбор | |
| Нарисовать выделение из центра | Alt – перетащите выделение |
| Добавить в подборку | Сдвиг |
| Вычесть из выделенного | Альтернативный |
| Пересечь с выделением | Shift – Alt |
| Сделать копию выделения с инструментом «Перемещение» | Alt – перетащите выделение |
| Сделать копию выделения, когда не используется инструмент «Перемещение» | Ctrl – Alt – перетащить выделение |
| Переместить выделение (с шагом в 1 пиксель) | Клавиши со стрелками |
| Переместить выделение (с шагом 10 пикселей) | Shift – клавиши со стрелками |
| Выбрать все непрозрачные пиксели на слое | Ctrl – щелчок по миниатюре слоя (на панели «Слои») |
| Выбрать последний выбор | Ctrl – Shift – D |
| Выбор пера | Shift – F6 |
| Перемещение выделения при рисовании выделения | Удерживайте клавишу пробела при рисовании выделения |
| Просмотр | |
| По размеру экрана | Дважды щелкните инструмент «Рука» или нажмите Ctrl – 0 |
| 100% уровень обзора (фактические пиксели) | Дважды щелкните инструмент Zoom или Ctrl – 1 |
| Увеличить | Ctrl – Пробел – щелкните или Ctrl – Плюс (+) |
| Уменьшить | Alt – Пробел – щелкните или Ctrl – Минус (-) |
| Скрыть / Показать все инструменты и панели | Вкладка |
| Скрыть / показать все панели, кроме панели инструментов и панели параметров | Shift – Tab |
| Цикл между полноэкранными режимами | Ф |
| Прокрутка изображения влево или вправо в окне | Ctrl – Shift – Page Up / Down |
| Перейти / увеличить часть изображения | Ctrl – перетащите на панели «Навигатор» |
| Включить / выключить маску слоя как рубилит | \ |
| Слои | |
| Создать новый слой | Ctrl – Shift – N |
| Выбрать несмежные слои | Ctrl – щелчок по слоям |
| Выбрать смежные слои | Щелкните один слой, затем щелкните другой слой, удерживая клавишу Shift. |
| Удалить слой | Клавиша удаления (в инструменте перемещения) |
| Просмотр содержимого маски слоя | Alt – щелкните значок маски слоя |
| Временно отключить маску слоя | Щелкните значок маски слоя, удерживая клавишу Shift. |
| Клонировать слой при его перемещении | Alt – перетащить |
| Найти / выбрать слой, содержащий объект | Щелкните правой кнопкой мыши объект с помощью инструмента «Перемещение» |
| Изменить непрозрачность слоя | Клавиши цифровой клавиатуры (с выбранным инструментом перемещения) |
| Цикл вниз или вверх по режимам наложения | Shift – Плюс (+) или Минус (-) |
| Переход к определенному режиму наложения | (с инструментом «Перемещение») Shift – Alt – буква (i.д .: N = Нормальный, M = Умножить. и т. д.) |
| Переключиться на уровень ниже / выше текущего слоя | Alt– [или Alt–] |
| Переместить слой ниже / выше текущего слоя | Ctrl– [или Ctrl–] |
| Тип | |
| Выделить весь текст на слое | Дважды щелкните значок T на панели «Слои» |
| Увеличить / уменьшить размер выделенного текста на 1 пункт | Ctrl – Shift–> или < |
| Увеличить / уменьшить размер выделенного текста на 5 пунктов | Ctrl – Shift – Alt–> или < |
| Увеличение / уменьшение кернинга / трекинг | Alt – стрелка вправо / влево |
| Выровнять текст слева / по центру / справа | Ctrl – Shift – L / C / R |
| Живопись | |
| Залить выделение цветом фона | Ctrl – Backspace |
| Заливка выделенной области цветом переднего плана | Alt – Backspace |
| Заливка выделенной области цветом переднего плана с помощью Lock Transparent Pixels | Shift – Alt – Backspace |
| Заполнить выделение исходным состоянием на панели истории | Ctrl – Alt – Backspace |
| Отобразить диалоговое окно «Заливка» | Shift – Backspace |
| Образец в качестве цвета фона | Alt – щелчок с инструментом «Пипетка» |
| Чтобы получить инструмент перемещения | В любом инструменте рисования / редактирования удерживайте Ctrl |
| Пипетка с малярными инструментами | Альтернативный |
| Изменение непрозрачности краски (при выключенном аэрографе) | Цифровые клавиши |
| Изменение непрозрачности краски (с включенным аэрографом) | Shift – Цифровые клавиши |
| Изменить расход аэрографа (с включенным аэрографом) | Цифровые клавиши |
| Изменить расход аэрографа (при выключенном аэрографе) | Shift – Цифровые клавиши |
| Чтобы получить курсор прицела | В любом инструменте рисования / редактирования включите Caps Lock. |
| Уменьшить / увеличить размер кисти | [или] |
| Уменьшить / Увеличить жесткость кисти | Shift– [или Shift–] |
| Переключение между предустановленными щетками | <или> |
| Всплывающая панель Open Brushes | Щелкните правой кнопкой мыши в окне изображения |
| Удалить в исходное состояние панели истории | Альтернативный ластик |
| Цикл вниз или вверх по режимам наложения | Shift – Плюс (+) или Минус (-) |
| Переход к определенному режиму наложения | Shift – Alt – буква (i.например: N = нормальный, M = умножить и т. д.) |
| Создать фиксированную цветовую мишень из диалогового окна | Щелкните мышью в окне изображения, удерживая клавишу Shift. |
| Удалить цель фиксированного цвета | Alt – щелчок по цели с помощью инструмента Color Sampler |
| Создать новый канал плашечных цветов из текущего выделения | Ctrl – щелчок по кнопке «Новый канал» на панели «Каналы» |
| Перо и контуры | |
| Для использования инструмента «Прямое выделение» при использовании инструмента «Перо» | Ctrl |
| Переключение между инструментами «Добавить привязку» и «Удалить точку привязки» | Альтернативный |
| Переключиться с инструмента «Выбор контура» на инструмент «Преобразовать точку», когда указатель находится над опорной точкой | Ctrl – Alt |
| Для выделения всего контура с помощью инструмента «Прямое выделение» | Alt – щелчок |
| Преобразовать путь в выделенную область | Ctrl – щелчок по имени пути (на панели «Контуры») |
| Панели | |
| Показать / скрыть панель кистей | F5 |
| Показать / скрыть панель Color | F6 |
| Показать / скрыть панель слоев | F7 |
| Показать / скрыть информационную панель | F8 |
| Показать / скрыть панель действий | Alt – F9 |
| Открыть Adobe Bridge | Ctrl – Alt – O |
| Разное хорошее | |
| Переключение между открытыми документами | Ctrl – Tab |
| Отменить или повторить операции после последней | Ctrl – Alt – Z / Ctrl – Shift – Z |
| Повторно применить последний использованный фильтр | Ctrl – F |
| Повторно применить последний использованный фильтр, но отобразить диалоговое окно для изменения настроек | Ctrl – Alt – F |
| Временно переключиться на ручной инструмент | Пробел |
| Диалоговое окно сброса | Удерживайте Alt, Отмена превращается в кнопку сброса, нажмите на нее |
| Увеличить / уменьшить значение (в любом поле опции) на 1 единицу | Стрелка вверх / вниз |
| Увеличить / уменьшить значение (в любом поле опции) на 10 единиц | Shift – стрелка вверх / вниз |
| Повторно применить последнее преобразование | Ctrl – Shift – T |
| Измерение угла между линиями (функция транспортира) | После того, как линейка нарисована, перетащите конец линии, удерживая клавишу Alt. |
| Переместить рамку кадрирования / выделения при создании | Удерживайте клавишу пробела во время рисования |
| Направляющая для меток линейки | Удерживайте Shift при перетаскивании |
| Выделить поля на панели параметров (отсутствует для всех инструментов) | Введите |
| Не срезать края объекта при движении | Удерживать управление при перетаскивании |
Как создать узор в Photoshop
Ранее мы писали о том, как создать узор с помощью значков Noun Project с помощью Adobe Illustrator, который дает вам возможность мгновенно переставлять и перекрашивать векторные фигуры в различных конфигурациях.Для тех, кто более знаком с Adobe Photoshop, вы можете найти этот инструмент более простым в использовании для создания повторяющегося узора с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Лучше всего, когда вы используете надстройку Noun Project для Adobe, вы можете наслаждаться поиском и мгновенно вставлять любой значок из нашей обширной библиотеки, не покидая рабочего процесса.
В этом уроке мы расскажем, как создать повторяющийся узор в Photoshop с помощью значков.
Надстройка Adobe Noun Project — ваш новый лучший друг, который позволит вам использовать обширную библиотеку Noun Project, насчитывающую более 3 миллионов значков, прямо в ваш рабочий процесс. Как и наше приложение для Mac, это расширение позволяет выполнять поиск в нашей безграничной базе данных и мгновенно перетаскивать значки прямо на монтажную область. Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Это расширение поставляется со 100 бесплатными начальными значками, но учетная запись NounPro позволит вам искать и мгновенно загружать любой значок, который вы хотите, без лицензионных отчислений, и пользоваться дополнительными параметрами настройки, чтобы вы могли настроить цвет значка, форму фона и цвет, и даже поворот перед добавлением его на монтажную область.







 Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.
