Как в фотошопе увеличить часть изображения: Изменение размера изображений в Photoshop
Содержание
Как в фотошопе увеличить изображение сохраняя пропорции
Главная » Разное » Как в фотошопе увеличить изображение сохраняя пропорции
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
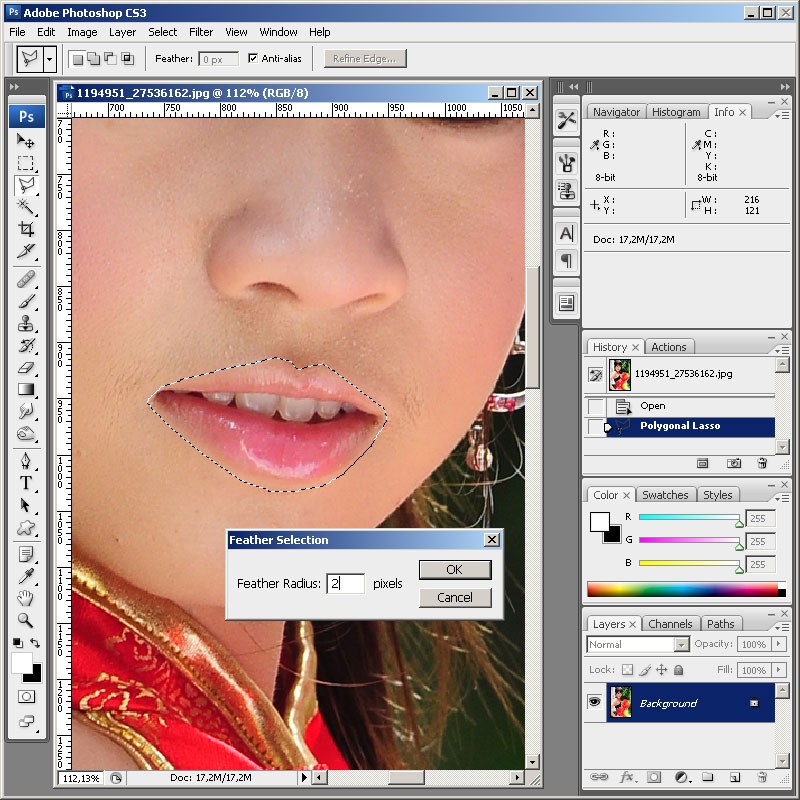
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected] написал
У меня есть изображение 2560 x 1920. Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение может потребоваться настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этой проблемы, но, вероятно, это связано с правильной настройкой подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.
- Выберите «Просмотр»> «Формат пикселя»> «Квадрат». Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
- Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину.Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который использовался с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать, какие методы в нем задействованы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.
Photoshop CS6: Почему в … — Сообщество поддержки Adobe
В Photoshop CS6 при использовании функции «Свободное преобразование» для изменения размера только что созданного выделения необходимо каждый раз щелкать параметр «Сохранить соотношение сторон», чтобы сохранить соотношение сторон. Как это досадно! Почему по умолчанию не выбран этот параметр «Сохранить соотношение сторон»? Конечно, в моем случае гораздо больше случаев, когда я хочу сохранить соотношение сторон, и поэтому, по крайней мере, в моем случае, было бы гораздо удобнее выбрать по умолчанию «Поддерживать соотношение сторон».Или, в качестве альтернативы, почему в настройках нет опции для автоматического выбора или снятия флажка «Поддерживать соотношение сторон» по умолчанию, позволяя пользователю переключаться с этой начальной позиции, если они хотят? Я знаю, что вы можете удерживать Shift при изменении размера, но в большинстве случаев я хотел бы сохранить соотношение сторон, и было бы полезно, чтобы этот параметр был выбран по умолчанию или имел контроль в настройках для настройки по умолчанию .
.
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.
Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя и сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживая нажатой клавишу Shift, теперь изменяется непропорционально размер при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig.txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как увеличить границы изображения в фотошопе
Как увеличить картинку в фотошопе — кадрирование и дорисовка изображения
Автор: Эля Бакиева
Здравствуйте, дорогие читатели блога.
Если вы начинающий мастер по декупажу и только начали осваивать программу фотошоп, то возможно вы уже читали статью как уменьшить и увеличить размеры изображения.
В сегодняшней статье вы найдете как увеличить картинку в фотошопе не обрезая ее, а применив пару простых инструментов программы “дорисовать” рисунок под необходимый размер поверхности декора.
Так часто бывает, что кадрируя изображение для декупажа, иногда вынуждены удалить некоторую область картинки, чтобы попасть в необходимые пропорции. Но можно поступить иначе. Не резать рисунок, а дорисовать недостающую часть, а точнее ее “нарастить”.
Как это легко сделать вы сейчас узнаете.
Для декупажа ключницы использовался потрясающе красивый пейзаж Тосканы американской художницы JOANNE MORRIS MARGOSIAN.
Вот эту картинку мы и будем “наращивать”.
Открываем файл в программе Photoshop.
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и разрешение.
В данном случае нам необходим размер 180*175 мм (габариты дверцы ключницы). Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК.
Откроется чистый лист размером 180*175 мм.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть. Для удобства визуализации на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок до края.
К сожалению, пропорции не совпадают с необходимым для нас размером рисунка, и мы вынуждены были бы обрезать некоторую часть. Но в данном случае есть возможность просто дорисовать, применив пару простых приемов, с которыми вы легко справитесь.
Растянув картинку у вас остались белые поля в верхней и нижней части изображения.
С левой стороны программы расположено окно, где во вкладке «слои» можно увидеть, сколько их находится. В данном случае у вас белый фон и картинки с Тосканой. Кликните правой кнопкой мыши на самый верхний слой и создайте дубликат, т.е копию.
Теперь у вас не два слоя, а три: фон и две картинки с Тосканой.
Кликните на слой, который находится ниже, делая ее активным. Во вкладке она выделится светло серым цветом.
Захватив левым указателем мыши верхнюю направляющую, а затем нижнюю, растяните рисунок до края. Это увеличивается картинка, которая находится под первым листом. Здесь нет необходимости соблюдать пропорции изображения, растяните вниз так, чтоб верхняя часть более или менее совпадала по цвету и рисунку с оригиналом. Вам нужно дорисовать только фон. Ничего страшного, если остались какие-либо элементы рисунка: верхушки деревьев, домов и т. д. Растянули?
Теперь самое время удалить лишнюю область, которая вам пока не нужна.
С левой стороны программы размещена панель инструментов. Вам нужен инструмент “Ластик”.
В верхней части панели уточните набор кистей. Важно, чтобы края инструмента были размытыми, поэтому выбираем первый вид.
Направьте ластик на нижнюю часть картинки и сотрите его . Появится белое поле.
Щелкните левой кнопкой мыши на верхний слой. Он стал активным и выделился светло серым цветом. Вот теперь вы находитесь на самом верхнем слое. Снова выбираем “Ластик” и аккуратно не торопясь стираем только верхний край изображения, вернее границу, делая его размытым.
Готово, верхнюю часть картинки “нарастили”, осталось дорисовать нижнюю.
Снова кликните правой кнопкой мыши на верхний слой картинки и создайте дубликат.
Теперь у вас четыре слоя.
Кликнув на второй слой, сделайте его активным.
Захватив левым указателем мыши нижнюю направляющую, растяните рисунок до нижнего края. Как и в первом случае это увеличивается картинка, которая находится под первым слоем.
Кликните на самый верхний первый лист, делая активным и выберите инструмент “Ластик”. И точно так же аккуратно сотрите нижнюю границу.
Вот так легко вы “дорисовали” маки.
Осталось объединить все слои.
Для этого кликнем
Слои>Выполнить сведение
Теперь во вкладке с правой стороны экрана увидите, как четыре слоя преобразовались в один.
Все готово. Осталось вставить готовое изображение в формат А4.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Как выбрать принтер для декупажницы, можно узнать по ссылке.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите файл в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовый рисунок в формат.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем на белый лист А4.
Получилось? Тогда сохраняем его.
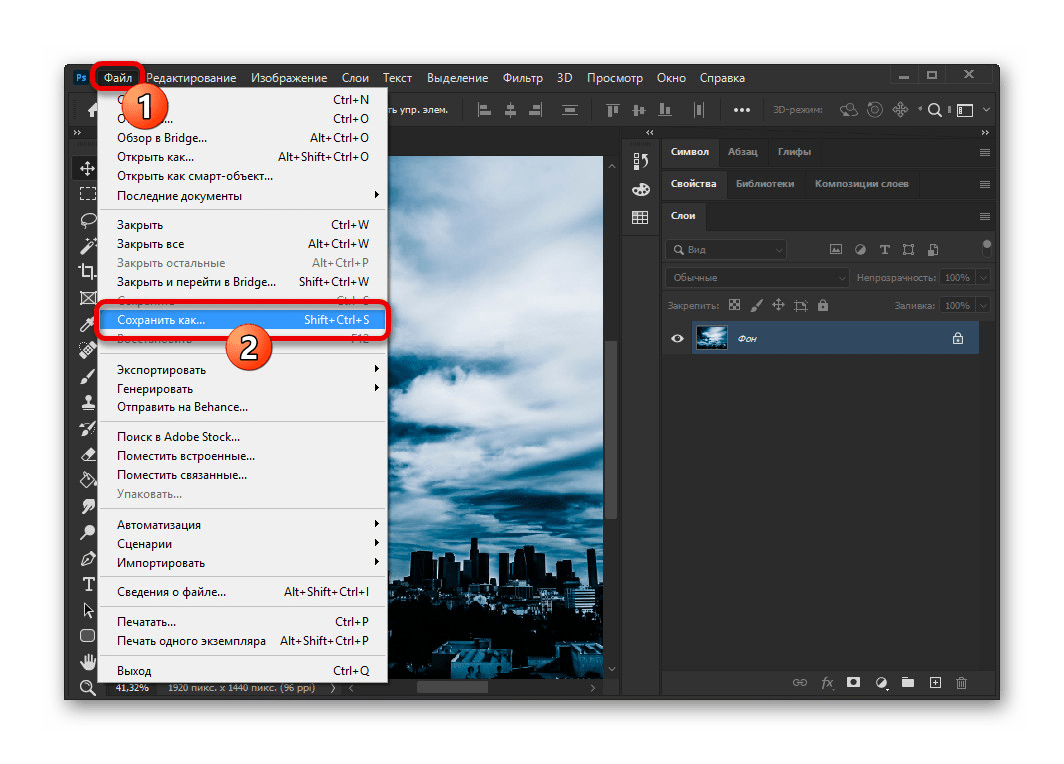
Файл>Сохранить как.
Задаем имя и отмечаем тип JPEG.
Теперь файл можно распечатать и получить нужной величины выкройку для декупажной работы.
Такой способ в фотошопе лучше подходит для подрисовки пейзажа, где нет необходимости уточнять мелкие детали предметов. Для “наращивания” более сложных рисунков вдобавок к вышеописанному приему применяются много других инструментов программы фотошоп, о которых вы узнаете в следующих статьях.
Вот такая ключница получилась с использованием моей любимой картинки.
Для декупажа этой работы применялись такие техники как:
Надеюсь эта статья окажется вам полезной, а для участников моих мастер классов пусть она станет еще одной маленькой шпаргалкой. Красивых картинок вам и вдохновения в творчестве! До новых встреч.
Как легко изменить размер изображения в фотошопе
Довольно часто возникает потребность в изменении размера изображений как в сторону уменьшения так в сторону увеличения. В основном такая необходимость возникает при подготовке различных фотоматериалов для печати. Этой теме посвящен мой сегодняшний пост и начну я его с увеличения размеров фото.
Увеличение размеров изображения в фотошопе
Совсем недавно столкнулся с необходимостью такого действия. Мне нужно было подготовить картинку с пейзажем для печати на кухонном фартуке. Сейчас подобные изделия довольно популярны и в качестве исходного материала было выбрано фото с пейзажем на одном из бесплатных фотохостингов. Ниже представлена его уменьшенная копия
Размер исходного файла составил 2048х659 пикс. или 72,25х3,25 см
Фотошоп отнюдь не волшебная программа, при увеличении изображения она не добавляет в него новых деталей и цветов, а просто увеличивает количество пикселей, из которых состоит картинка. Следовательно, если вы хотите из изображения размером со спичечный коробок получить рекламный билборд приготовьтесь к тому что качество такого «творения» вас не обрадует. При увеличении изображений соизмеряйте свои потребности, возможности, размер и качество исходного файла.
Задача: увеличить это фото до размера 300х70 см. Для выполнения этой задачи я воспользуюсь диалогом «Размер изображения…» вызвать который можно при помощи комбинации клавиш (Alt+Ctrl+I).
В этом диалоге для начала выберу тип интерполяции, естественно это будет пункт выпадающего списка «Бикубическая глаже (наилучшая для увеличения)
Следующим шагом будет собственно увеличение изображения, так как я готовлю фото для печати то для этого воспользуюсь группой параметров «Размер печатного оттиска» здесь достаточно изменить значения ширины (1) так как установлен флажок «сохранять пропорции (2) единицы измерения(3) я трогать не буду хотя при необходимости их можно изменить просто открыв выпадающий список и установить нужную единицу.
Установлю нужное мне значение ширины в 300 см (1) посмотрите как при этом увеличилась размерность (2) и количество пикселей (3) при нажатии на кнопку ОК увеличение размера будет выполнено.
Получившийся результат увеличения меня вполне устраивает, однако размер по высоте несколько больше нужных мне 70 см. Подкорректировать размер можно при помощи инструмента «Рамка» выбрать тип в панели параметров инструмента «Размер и разрешение» (1). И в открывшемся диалоге установить нужные значения ширины высоты и 300х70 см (2)
После нажатия кнопки ОК появится рамка кадрирования, перемещая которую по изображению можно выбрать наиболее подходящий участок. По завершении выбора нажать на клавишу Enter и обрезка будет выполнена по нужным размерам.
Вот таким несложным способом можно увеличивать изображения в фотошопе. Теперь перейдём к уменьшению изображений.
Уменьшение размеров изображений
Уменьшить размер изображения так же моно при помощи диалога «Размер изображения» по аналогии с увеличением только выбрать соответственно интерполяцию «Наилучшую для уменьшения» и установить значения размеров у сторону уменьшения. Здесь думаю затруднений быть не должно.
Так же эту операцию можно проделать и при помощи инструмента «Рамка» просто перемещая маркеры инструмента удалить ненужные части картинки как показано на рисунке ниже
При таком способе будут отсечены все ненужные детали, а качество самого изображения не пострадает. На это пока всё о изменении размеров изображения. Подробно узнать о использовании инструмента рамка узнайте из этого поста.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
4. Задайте размер изображения в пикселях, размер документа или разрешение
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4. Задайте размер изображения в пикселях, размер документа или разрешение
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Перевод статьи “How to Enlarge an Image Using Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как в Photoshop создать простой веб-баннер?
Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как с помощью Photoshop создать простой веб-баннер.
Как увеличить резкость фотографии в Photoshop? | Фотошкола Genesis | Фотошкола Genesis
Увеличение резкости фотографии в программе Adobe Photoshop – тема обширная: существует множество способов сделать снимок более резким, и все они имеют право на существование. Сегодня мы поговорим о методе, который часто используется профессиональными фотографами на практике.
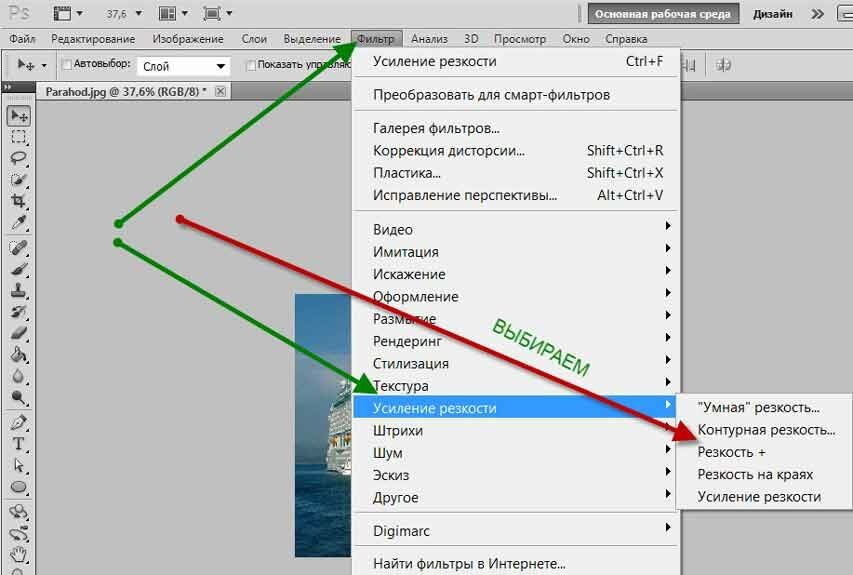
Для работы нам потребуется фильтр High Pass, который находится в меню Filter (Фильтр) -> Other (Другие) -> High Pass (Цветовой контраст). Принцип его действия состоит в том, чтобы выделить границы объектов изображения, из-за чего зрителю будет казаться, что фотография стала четче. Как увеличить резкость фотографии с его помощью? Проще всего описать процесс в нескольких простых шагах.
Шаг 1. Копируем изображение на новый слой. Для этого нужно щелкнуть правой кнопкой мыши по фотографии и выбрать Duplicate Layer (Создать дубликат слоя), либо использовать сочетание клавиш Ctrl+J.
Шаг 2. В меню Image (Изображение) -> Adjustments (Коррекция) выбираем пункт Desaturate (Обесцветить). Либо используем сочетание клавиш Ctrl+Shift+U.
Шаг 3. Выбираем в меню Filter (Фильтр) -> Other (Другие) пункт High Pass (Цветовой контраст).
Открывается диалоговое окно фильтра:
Шаг 4. В окне фильтра подбираем его радиус. Для изображений маленького размера (от 500 до 900 по ширине) используется радиус от 0,2 до 0,5. Чем больше изображение – тем больше радиус. Для полноразмерных фотографий используется радиус от 1 до 3, в зависимости от крупности плана. Для мелких планов это радиус от 1 до 1,5, для крупных планов от 1,5 до 3. Для этой фотографии я использовала радиус 0,5.
Шаг 5. Выбираем в палитре Layers (Слои) режим наложения Overlay (Перекрыть), как показано на рисунке ниже, и анализируем результат. Не должно быть белой окантовки, которая считается техническим браком и на профессиональном сленге называется «перешарпом».
Пример белой окантовки (по носу и щеке).
Шаг 6. Если белый ореол появился, в палитре History (История) возвращаемся к пункту Desaturate. Затем опять открываем фильтр High Pass (Цветовой контраст) и выбираем радиус заново.
Шаг 7. Когда радиус подобран, в меню Layer (Слой) выбираем команду Flatten Image (Выполнить сведение).
Шаг 8. Если вам не хватает резкости, дублируйте слой с фильтром (Ctrl+J или щелкнуть правой кнопкой мыши по изображению и выбрать Duplicate Layer (Создать дубликат слоя)). Я сдублировала слой с фильтром один раз:
Шаг 9. Сохраняем изображение через File (Файл) -> Save As (Сохранить как).
Готово!
Оригинал:
Результат:
Разрешение в Фотошопе
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Как увеличивать объекты в фотошопе
Как увеличивать объекты в фотошопе
Вы узнаете как создать смарт-объекты в фотошопе и какими они обладают полезными свойствами. Совершенно правильно Командная строка -РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. вокруг объекта появляется рамка. и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать, наклонять. Новинка в Photoshop CS5, команда Марионеточная деформация (Puppet Warp), позволяет искажать отдельные объекты в изображении, оставляя другую его часть невредимой (хотя вы можете также использовать. Как увеличить объект в фотошоп уроки фотошопа how to zoom in on an object in photoshop tutorials photoshop. Artensoft Photo Collage Maker удобна и проста в работе как для профессионалов, так и для новичков. Совершенно правильно Командная строка -РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. вокруг объекта появляется рамка. и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать, наклонять. Английские термины. А в цифровой фотографии они почти все английские 🙂 APS-C. APS-C — Advanced Photo System type-C (где type-C означает «Сlassic», а всё вместе примерно следующее: продвинутая фотосистема.
Уменьшение и увеличение размеров объектов в фотошопе. После этого ваш объект обернется в прямоугольную рамку с квадратами по углам. Теперь, чтобы уменьшить или увеличить размер элемента вам нужно потянуть за эти самые квадратики в нужные стороны. Как видите, фигура на переднем плане сфокусирована (в данном случае — для тех, кто незнаком с благородной игрой — это чёрный король), а нерезкость заднего. Оглавление. Работа с размерами прямоугольного объекта. Уменьшаем и увеличиваем произвольный объект. Как работать в онлайн версиях фотошопа и когда это нужно. Как стать гуру. Используете AdBlock? Реклама на сайте помогает развивать его. Основные недостатки заметны в широкоугольном положении. Во-первых это подушкообразная дисторсия на 18мм, т.е. на широком угле лучше не снимать правильные геометрические объекты. Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование») умеет не только уменьшать и увеличивать объекты, но и вращать. ИНТЕРЕСНОЕ. Крылатые фразы. Значение, происхождение и история крылатых выражений, этимология. Командная строка -РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. вокруг объекта появляется рамка. и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать. Как уменьшить или увеличить вставленную картинку в фотошоп. Описанный выше случай в любом случае берите себе на вооружение. Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным.
Лучший ответ про как увеличить объект в фотошопе дан 28 августа автором Dmi_Bar92. Вот подборка тем с ответами на Ваш вопрос: Как увеличить или уменьвшить вырезанный объект в фотошопе, когда я вырезаю и вставляю на другую картинку то размер увели. Как увеличить объект в фотошопе? Оцените эту запись Здравствуйте. Как увеличить объект в фотошопе? Если вы хотите объект просто приблизить, сделать побольше, чтобы рассмотреть детали или обработать их, то это можно сделать с помощью инструмента. Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе. Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Узнайте, как в Adobe Photoshop использовать масштабирование с учетом содержимого для изменения размера изображений. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или. Откроем исходную фотографию. Я хочу увеличить насыщенность главного объекта съёмки. Я не очень разбираюсь в представителях диких кошек, но, по-моему А вот так выглядит главный объект съёмки. Сравните изображение рыси до и после обработки фотографии в фотошопе.
Также на процент увеличения влияет наличие на снимке маленьких предметов, при увеличении снимка с множеством маленьких объектов ее качество заметно пострадает. В любом случае на увеличение размера влияет очень много различных факторов. как увеличить объект в фотошоп уроки фотошопа. Фотошоп cs6. Как.?вырезать объект,вставить на новый фон, увеличить. Как увеличить или уменьвшить объект в фотошопе, быстро и просто. Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Увеличиваем изображение без потери Как увеличить фото без потери качества. Всем приходилось сталкиваться с изображением маленького размера низкого качества. Придание фотографии объёма в фотошоп. О программе Adobe Photoshop. Тема 3. Улучшение фотографий. Урок 7. Простые способы как увеличить объём фотографии Работа с тенями, контурами объектов: усиление границ света и тени. Работа с резкостью и размытием.
В Adobe Photoshop есть возможность менять размер изображения. Уменьшить картинку можно без проблем — ее качество почти не страдает. Увеличение размера — задача гораздо более сложная. Часто складывается такая ситуация, что в процессе рисования нужно что-то уменьшить или увеличить, если изначально размеры были заданы неправильно. Чтобы решить эту проблему надо знать, как уменьшить объект в фотошопе. Выделение объекта в «Фотошопе». В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить. Как в фотошоп менять размер изображения на слое, сохраняя пропорции? Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Как увеличить или уменьвшить вырезанный объект в фотошопе, быстро и просто !!? очень увлекательно и просто ! В этом видео — фотошоп для начинающих — увеличение в фотошопе cs6, я покажу перемещение с учетом содержимого. В Фотошопе реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC. Для увеличения или уменьшения картинки запустите программу и перейдите.
Масштабирование позволяет многократно увеличивать и уменьшать изображение, как Выделенная область в Фотошоп обозначается мерцающей пунктирной линией, которую еще Щелкая по белому фону, постепенно увеличиваем допуск, пока тень внизу объекта. 2. «Растяжка» Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. При работе в Photoshop постоянно возникает необходимость увеличивать и уменьшать размеры показа изображений, ведь иногда нужно иметь Все изображения открываются в Photoshop в рамках. Если Вы посмотрите в левый и нижний углы моей рамки, то увидите там. «Фотошоп-мастер» — крупнейшая социальная сеть по Adobe Photoshop на русскоязычном пространстве. В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом. .как изменить (уменьшить, увеличить) масштаб в фотошопе Увеличение Adobe Photoshop Как выделить объект на фото с помощью инструмента. Как в фотошопе сделать красивую кнопку для сайта в стиле В этом видео — фотошоп для начинающих — увеличение в фотошопе cs6, я покажу перемещение с учетом содержимого. как увеличить объект в фотошоп уроки фотошопа.
Увеличить размер рисунка в фотошопе. Как уменьшить и увеличить размеры изображения в фотошопе? Как уменьшить размер изображения в Photoshop
Фотошоп, как растровый редактор, позволяет производить различные манипуляции с изображениями. В этой статье мы рассмотрим возможности увеличения картинки с помощью «умной» интерполяции.
Фотошоп при изменении размеров картинки или объектов на холсте пользуется методом интерполяции. Есть несколько вариантов интерполяции, которые позволяют получить изображение определенного качества. Например, операция увеличение размера исходного изображение подразумевает собой создание дополнительных пикселей, цветовая гамма которых максимально подходит к близлежащим точкам. Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя соседними точками появятся новые области серого цвета.
Программа определяет нужный цвет, вычисляя среднее значение близлежащих пикселей.
Способы изменения масштаба изображения методом Интерполяции
Особый пункт «Интерполяция»
(Resample Image
) имеет несколько значений. Они появляются при наведении курсора мыши на стрелку, указывающую на этот параметр. Рассмотрим каждый подпункт.
- «По соседним»
(Nearest Neighbor
)При обработке изображения применяется нечасто, ведь качество увеличенной копии достаточно плохое. На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.
- «Билинейная»
(Bilinear
)После выполнения масштабирования этим методом, вы получите изображения среднего качества. Фотошоп создаст новые пиксели, вычисляя среднее значение цветовой гаммы соседних пикселей, поэтому переходы цветов не будут слишком заметными.
- «Бикубическая»
(Bicubic
)
В программе Photoshop CS и более новых редакциях вместо стандартного бикубического метода можно встретить два дополнительных алгоритма: «Бикубическая глаже»
(Bicubic Smoother
) и «Бикубическая четче»
(Bicubic Sharper
). Используя их, можно получать новые увеличенные или уменьшенные изображения. В бикубическом методе для создания новых точек проводятся достаточно сложные расчеты гаммы многих смежных пикселей, получая хорошее качество изображения.
- «Бикубическая глаже»
(Bicubic Smoother
)Обычно применяется для того, чтобы приблизить фото в Фотошопе, при этом не бросаются в глаза места, где были добавлены новые пиксели.
- «Бикубическая четче»
(Bicubic Sharper
)Этот метод прекрасно подойдет для уменьшения масштаба, так как делает картинку четкой.
Пример применения значения «Бикубическая глаже»
Таким образом можно увеличить изображение настолько, насколько нужно. Четкость увеличенного изображения зависит от многих факторов. Основными являются качество, разрешение, размер исходного изображения. Сложно дать ответ на вопрос, насколько можно увеличить изображение, чтобы получить фото хорошего качества. Это можно выяснить, только начав увеличение, используя программу.
Программы для работы с растровой графикой, такие как Adobe Photoshop
, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку
, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл >
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить
».
Важно:
Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе
и нажать «ОК
», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop
добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический
(плавные градиенты
) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая
(с увеличением
) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы
. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4. Задайте размер изображения в пикселях, размер документа или разрешение
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi
). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение
», затем зададим размер в пикселях (600 — длина, 400 — ширина
):
5. Выберите метод ресамплинга
Перед тем, как увеличить качество картинки в Фотошопе
и нажать «ОК
», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая
(для уменьшения
) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои , но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате
». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер…», после чего будет запущено средство редактирования изображения.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
С уважением! Абдуллин Руслан
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
Многие дизайнеры используют для обработки изображений программу Adobe Photoshop. Благодаря этой программе можно увеличивать и уменьшать изображения. При этом если уменьшать большую картинку, ее качество останется неизменным. А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
Как увеличить изображение
Зачастую пользователю необходимо увеличить не размер картинки, а просто изменить масштаб изображения. Чаще всего это делается для того, чтобы было удобнее обрабатывать мелкие детали или конкретные области изображения. Для таких действий идеально подходит инструмент «Лупа» (Zoom Tools). Также воспользоваться данным инструментом можно с помощью горячих клавиш. Достаточно зажать одновременно Ctrl и + или Ctrl и — для увеличения или уменьшения масштаба соответственно. Также инструмент «Лупа» вызывается нажатием клавиши Alt, после чего масштабирование выполняется мышкой.
Но бывают случаи, когда пользователи не знают, как увеличить фото в «Фотошопе», то есть непосредственно размер фотографии. Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Альтернативные способы
Существует еще несколько способов, как увеличить фотографию в «Фотошопе», которые позволяют изменять высоту и ширину изображения. Для этого в меню «Изображение» (Images) есть специальный инструмент «Размер изображения» (Image Size). В специальных полях высоты и ширины можно задать собственное значение, которое находится в разделе массива пикселей. Здесь же можно выбрать пункт Constrain Proportions, который позволяет пропорционально увеличивать размер картинки.
Стоит запомнить, что при увеличении изображения на 100% за один шаг искажения файла будут более заметными, чем при постепенном увеличении картинки, к примеру, на 10%. Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Улучшение качества изображения
Очевидно, что при изменении изображения будут возникать всевозможные искажения в виде цифрового шума, размытия некоторых участков, а также других неприятных последствий. Чтобы избежать этого, рекомендуется увеличить резкость изображения после того, как будут применены изменения в размерах фотографии. После этого можно создать дубликат слоя с фильтром «Цветовой контраст» и использовать «Overlay» в качестве метода наложения слоя. Не стоит забывать и про прозрачность слоев. Экспериментируя с этой функцией, можно добиться высокого качества изображения.
Как в фотошопе увеличить изображение на слое
Здравствуйте, дорогие посетители сайта о фотошопе Pixelbox.ru!
Из названия урока вы уже могли понять, что речь пойдет о том, как изменить размер слоя. Если вы задавались ранее этим вопросом, то, наверняка искали в фотошопе одноименную функцию. Сам слой уменьшить невозможно, можно уменьшить то, что в нем есть — это любое изображение или объект.
В фотошопе принято называть слоем любой объект/картинку/фото, помещаемый в рабочий документ. Слои в фотошопе – это как коржи в торте, как ингредиенты в бутерброде. Каждый добавляемый объект наслаивается на предыдущие.
В каких случаях нужно изменять размер слоя в фотошоп? В основном – при монтаже, соединении нескольких фото в единое целое. К примеру, нужно поставить два человека с разных фото рядом.
Как в фотошопе изменить размер слоя при помощи Свободной трансформации (Free Transform)
Допустим, у нас есть фото стола, на который нужно разместить яблоко (скачать изображение).
Открываем в фотошоп фото со столом (Ctrl + O):
Помещаем в документ (Файл-Поместить (File—Place)) яблоко, уже отделенное от фона:
Нажимаем Enter на клавиатуре или же «галочку» в верхней панели:
Наше желтобокое яблочко закрыло весь стол, а нужно, чтобы оно было гораздо меньше.
Переходим в Редактирование-Свободное трансформирование (Edit-Free Transform) либо же нажимаем на клавиатуре Ctrl + T:
В уголках появятся стрелочки, за которые необходимо потянуть для изменения размера.
Зажимаем клавишу Shift для того, чтобы сохранить пропорции и тянем за уголки к центру «внутрь», к центру изображения. Если бы нужно было увеличить размер слоя, то действия бы были прямо противоположные – уголки тянули бы наружу. Если необходимо, чтобы масштабирование происходило из центра, во время трансформации дополнительно следует зажать клавишу Alt на клавиатуре.
Уменьшаем яблочко к нужным размерам:
При помощи инструмента Перемещение (Move Tool), горячая клавиша вызова инструмента – V, размещаем яблоко на столе:
Добавляем тень от яблока
Данный шаг необязателен и к уроку не имеет отношения, главное, вы научились изменять размер слоя в фотошопе. Но все же бегло рассмотрим, как сделать монтаж реалистичнее.
Чтобы реалистично вписать яблоко, желательно нарисовать от него тень. Я это сделала при помощи инструмента Кисть (Brush Tool), ориентируясь на тени, что уже присутствовали на фото со столом.
Рисовала тень на новом слое, который создала под слоем с яблоком:
Надеемся, знания, полученные в этом коротком и простом уроке, помогут вам создавать реалистичные монтажи и применять полученные знания в других сферах творчества!
Совет 1
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование», Переход в режим трансформирования
либо нажмите на клавиши CTRL+T.
После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Видео: Как изменить размер фотографии
| Содержание статьи | |
|---|---|
| 1 | Рассуждение о сущности размеров слоя в фотошопе |
| 2 | Как изменить размер содержимого слоя |
| 3 | Изменение размера фонового слоя |
| 4 | Качество изображения после ее уменьшения/увеличения |
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Как увеличить изображение в фотошопе без потери качества | Оцифровка видео, аудио, фото
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2.0.
Как увеличить изображение в фотошопе без потери качества
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать.
Окрываем в фотошопе исходную фотографию, которую нужно обрезать, чтобы затем полученное изображение увеличить.
Указываем размер
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Известны разные методы – билинейная интерполяция, бикубическая и т.д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами.
Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость. Пользуйтесь им в меру, не замыливая картинку. Успешного редактирования!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/uvelichit-izobrazhenie-bez-poteri-kachestva.htmlКак увеличить изображение в фотошопе без потери качестваАлексей КасьяновОцифровка фотооцифровка фотоИногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото | Обзоры аппаратуры и новости
Как создать увеличенную вставку с помощью Photoshop • PhotographingSpace.com
Узнайте, как выделить определенную область в изображении и представить ее в виде увеличенной вставки на основном изображении.
В этом уроке вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении. Он использует комбинацию слоев и инструмент преобразования, чтобы оживить интересную область. E Необходимое необходимое программное обеспечение: Photoshop CS2 или более поздней версии, в котором есть возможность использовать слои.
Видеоурок
Начало работы: предварительные требования
Прежде чем вы начнете, вам будет очень полезно получить изображение с приличным высоким разрешением интересующей вас области. В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель-1, которую я заметил. в рамке. Я хотел показать его местоположение, а также указать, насколько он маленький.
Вам также понадобится Adobe Photoshop версии CS2 или более поздней, чтобы у вас была возможность использовать слои.
Шаг 1. Откройте изображение
Выберите интересующее вас изображение в Photoshop [PS]. Это откроет изображение и создаст его как слой в палитре слоев с правой стороны под названием B ackground .
Шаг 2: переименуйте
B ackground layer
Во-первых, дважды щелкните слой Background в палитре слоев в правой части экрана. Появится окно New layer , в котором вы должны ввести имя Original и затем щелкнуть OK.
Шаг 3. Выберите интересующую вас область
На изображении есть интересная область, которую вы хотите выделить. Вы выбираете эту область на этом этапе, чтобы вы могли использовать ее в качестве ориентира для определения размера и местоположения интересующей области на основном изображении.
Используйте инструмент выделения в левой части меню, чтобы выбрать форму, которой вы хотите сделать контур области. В данном случае я выбрал круг. Наведите указатель мыши на область, удерживайте левую кнопку мыши и выберите область.Вы увидите пунктирную линию, показывающую область выбора.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Появится показанное окно, и вы хотите переместить курсор на Layer via copy, и щелкнуть по нему. Это создаст еще один слой с правой стороны, который будет содержать только эту область выбора.
Шаг 4. Переименуйте новый слой в
.
Вы собираетесь переименовать новый слой, созданный выше, на small detail.
Примечание. Эти именованные слои используются для предотвращения путаницы, когда вы можете легко выполнить процесс, вам не нужно переименовывать эти слои.
Слой переименовывается двойным щелчком по нему и переименованием его в small detail в открывшемся окне нового слоя.
Шаг 5. Дублируйте слой
small detail
.
Щелкните правой кнопкой мыши на слое small detail . Это вызывает дополнительное окно меню. На этом этапе выберите и щелкните . Дублировать слой , и снова появится поле слоя. Назовите этот новый слой large detail и нажмите OK.
Теперь у вас будет три слоя в палитре слоев.
Шаг 6: Создайте группу и организуйте слои
Теперь мы собираемся создать группу, содержащую исходных и слоев мелких деталей . Это сделано для того, чтобы мы могли изменять их размер в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. Группу можно перетаскивать по палитре слоев, как и отдельные слои.Вы хотите, чтобы ваша палитра была организована следующим образом: большая деталь над группой, содержащей исходных слоев и мелких деталей слоев.
Шаг 7: Свободное преобразование (изменение размера) группы
На этом этапе вы эффективно сжимаете слои в группе 1 так, чтобы слой больших деталей был больше по размеру, чем исходный выбор.
Выделите группу 1 в палитре слоев, щелкнув по ней.Затем перейдите в Edit-> Free transform . Щелкните Free transform .
Вы увидите меню вверху, в котором вам нужно сделать следующее. Щелкните на замке между W и H в процентах. Это позволит сохранить одинаковый масштаб как по ширине, так и по высоте. Я вкладываю в это 40%, и фон сразу же соответственно сжимается.
Для того, чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, хотите ли вы применить преобразование.Подтвердите это, и что преобразование завершено.
Шаг 8: Создайте границу вокруг интересующих областей
Дважды щелкните слой small detail и убедитесь, что он выделен синим цветом. Оттуда отобразится поле стиля слоя, и вы хотите дважды щелкнуть по S troke внизу поля.
Теперь выберите ширину в пикселях ( размер ) края выделения. Также дважды щелкните поле Co lour , а окно выбора цвета обводки S позволяет выбрать любой цвет для контура.В данном случае я выбрал красный.
После того, как эти выборы сделаны, нажмите OK в обоих окнах Выбрать цвет обводки и L ayer style . Теперь вы можете видеть, что выбранная вами область интереса имеет край.
Шаг 9: Скопируйте край для
больших деталей слоя
Теперь вы хотите скопировать ту же кромку для слоя больших деталей . Щелкните правой кнопкой мыши на слое effects в small detail , и вы получите окно меню.Щелкните C opy Стиль слоя .
Теперь щелкните правой кнопкой мыши на слое large detail , он станет синим, а меню снова появится. Щелкните на этот раз на Вставить стиль слоя . Это вставит тот же стиль слоя в слой с большими деталями , и вы увидите, что такой же красный край появляется на большей вставке.
Шаг 10: Переместите большую вставку на фоновое изображение
Ближе к концу этого процесса мы собираемся переместить большее выделение на место на исходном изображении.
Нажмите на инструмент , переместите в левом меню. Теперь, удерживая левую кнопку мыши, наведите указатель мыши на большой выбор и переместите его туда, где вы хотите разместить его на готовом исходном изображении.
Шаг 11: Создайте направляющие линии между двумя выделенными областями
Теперь у нас есть 2 выделенных фрагмента, первая из которых является ориентиром на основном изображении. Второй — видимый увеличенный вид выбора, помещенного в подходящее место для сравнения.Нам нужно провести линии, чтобы визуально облегчить сравнение двух выбранных объектов.
Для этого создайте новый слой внизу слева. Этот слой будет помещен в верхнюю часть палитры слоев над другими слоями. Для простоты мне нравится перемещать это между слоем больших деталей и слоем группы 1 . Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Щелкните инструмент line в левом меню.Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Ширина ( вес ) линии в пикселях
- Стиль линии (в данном случае я не использую стиль для простоты)
- Цвет линий (я предпочитаю оставлять их такими же, как края выделения)
Возможно, вам понадобится увеличить область, над которой вы работаете, чтобы линии располагались наилучшим образом. Проведите линии от краев маленького круга до внешних краев большего круга.
Шаг 12: Обрезка и выравнивание
Чтобы закончить это изображение, вам нужно обрезать и сгладить изображение. В левом меню выберите инструмент «Обрезка » и обрежьте выделение вокруг исходного изображения. Нажмите , введите или , верните на клавиатуре, и обрезка будет завершена.
Все, что вам нужно сделать сейчас, это развернуть изображение так, чтобы все слои были сжаты. Нажмите Layer-> Flatten Image .
Теперь у вас есть основное изображение, в котором интересующая область выделена внутри изображения в качестве ссылки, а выделенная область большего размера показывает больше деталей, которые легко увидеть и сравнить с изображением в целом.
Другой вариант внутреннего увеличения
Нет смысла держать врезку внутри изображения! См. Этот пример:
Связанные
Нравится ли этой статье автору выпить? (небольшое пожертвование от 1 до 20 долларов)
Создание увеличенного детального вида в разрезе в Photoshop
Что нужно знать
- Выберите область изображения с помощью инструмента Elliptical Marquee Tool . Скопируйте на новый слой и увеличьте выделение.
- Поместите выделение и используйте инструмент «Перо» , чтобы соединить увеличенную область с областью нормального размера.
- Примечание. Используйте изображение с высоким разрешением, чтобы увидеть как можно больше деталей.
В этой статье объясняется, как создать увеличенный вид деталей в разрезе на изображении в Photoshop. Инструкции в этой статье относятся к Adobe Photoshop CC 2019 для Windows и Mac.
Как увеличить часть изображения в Photoshop
Увеличение частей изображения с помощью Photoshop — эффективный способ привлечь внимание к мелким деталям на странице.Это можно сделать, выбрав круглую область, увеличив ее, а затем поместив ее на исходное изображение в таком месте, где она не заслоняет важную информацию.
Лучше всего использовать файл с высоким разрешением, чтобы запечатлеть как можно больше деталей в увеличенном виде. Чтобы увеличить часть изображения в Photoshop:
Откройте изображение в Photoshop, затем щелкните правой кнопкой мыши фоновый слой в палитре слоев и выберите Преобразовать в смарт-объект .
Если палитра «Слои» не отображается, выберите Окно > Слои на верхней панели задач.
Дважды щелкните имя Layer 0 в палитре слоев и переименуйте его в Original .
Щелкните и удерживайте инструмент Marquee tool и выберите Elliptical Marquee tool .
Сочетание клавиш для инструмента Marquee Tool — M . Нажмите Shift + M , если опция «Эллиптический тренажер» еще не активна.
Выберите область, которую вы хотите использовать для подробного просмотра. Отпустив кнопку мыши, щелкните и перетащите выделение, чтобы переместить его.
Удерживайте нажатой клавишу Shift во время рисования, чтобы выделить идеальную форму круга.
Выберите Layer > New > Layer через Copy .
Переименуйте этот слой в Detail Small .
Щелкните правой кнопкой мыши слой Detail Small и выберите Duplicate Layer .
Вы также можете скопировать слой, перетащив его на значок Новый слой на палитре «Слои».
Назовите слой-копию Detail Large .
Выберите папку внизу палитры слоев, чтобы создать новую группу слоев.
Выберите слои Original и Detail Small и перетащите их оба в папку Group 1 .
Чтобы выбрать несколько слоев одновременно, удерживайте клавишу Shift при выборе.
Выберите Group 1 в палитре слоев, затем перейдите к Edit > Transform > Scale .
Выберите цепочку между полями W: и H: на панели параметров вверху, затем введите 25% для ширины или высоты и установите флажок , чтобы применить масштабирование.
Здесь также можно использовать свободное преобразование, но с помощью числового масштабирования можно отметить уровень увеличения в готовом документе.
Щелкните слой Detail Small , чтобы выбрать его, затем нажмите кнопку Fx в нижней части палитры слоев и выберите Stroke .
Установите Size и Color обводки, которую вы хотите создать, а затем нажмите OK .
Щелкните правой кнопкой мыши слой Detail Small в палитре слоев и выберите Copy Layer Style .
Щелкните правой кнопкой мыши слой Detail Large и выберите Paste Layer Style .
Дважды щелкните Effects непосредственно под Detail Large в палитре слоев, затем выберите Drop Shadow в диалоговом окне Layer Style .
Выберите, как вы хотите, чтобы ваша тень выглядела, используя настройки в этом окне, а затем выберите OK .
Preview в правой части экрана даст вам представление о том, как будет выглядеть окончательный эффект.
Щелкните слой Group 1 и перетащите его в конец списка на палитре слоев.
Выбрав слой Detail Large , выберите инструмент Move и расположите слой в нужном месте по отношению ко всему изображению.
Выберите значок New Layer в нижней части палитры слоев (между значками папки и корзины) и переместите новый слой между слоями Group 1 и Detail Large .
Выделив новый пустой слой, выберите инструмент Pen на панели инструментов.
Увеличьте масштаб так, чтобы вы могли видеть крупные и мелкие детали крупным планом.
Щелкните один раз на маленьком круге и один раз на большом круге , чтобы провести прямую линию между ними.
Используйте клавиши со стрелками на клавиатуре, чтобы отрегулировать выбранную конечную точку. Удерживая нажатой кнопку Control , вы настраиваете положение линии для меньших приращений.
Щелкните большой круг еще раз, чтобы нарисовать еще одну соединительную линию с другой стороны, затем щелкните правой кнопкой мыши внутри двух линий и выберите Stroked Path .
Выберите OK .
Уменьшите масштаб, чтобы окончательно проверить изображение, и отрегулируйте соединительные линии, если они выглядят нечетко.
Чтобы изображение оставалось редактируемым, сохраните его в формате Photoshop PSD. Экспорт изображения в формате JPEG или файла другого типа позволяет импортировать его в другие программы, но слои будут сглажены.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения без его растяжения, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы качеству вашего изображения.
Работая с первым изображением, содержащим автомобиль и прозрачность сбоку, нажимая Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования, оно растягивает пиксели и заставляет объект выглядеть неправильным, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима преобразования.
Выберите Правка > Content-Aware Scale ; Эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте маркеры трансформации, чтобы масштабировать изображение, используя остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите клавишу Esc , чтобы выйти из режима преобразования.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы отобразить Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом шаге выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Выбрать > Сохранить выделение .
В окне Сохранить выделение введите желаемое имя для выбора. В этом руководстве установите значение «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Правка > Content-Aware Scale .
На панели параметров установите Protect на Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную часть прозрачности, и фон будет по-прежнему выглядеть безупречно, сохраняя при этом исходный размер и внешний вид автомобиля.
Вернувшись на панель параметров , значок человека обозначает защиту тона кожи, которую вы можете щелкнуть, чтобы защитить тона кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса определенного размера, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана элементов пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которых он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в это пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Используйте Content-Aware Scale с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент Rectangular Marquee tool , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Правка > Content-Aware Scale .
Используйте нижний маркер трансформации, чтобы щелкнуть и перетащить вверх.
Затем щелкните галочку на панели Параметры , чтобы подтвердить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот так можно использовать Content-Aware Scale двумя разными способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса, не теряя ни одного пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики.В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , настраивать рабочее пространство и изменять размер отображения .
Photoshop — сложное приложение, которое поначалу может показаться немного пугающим. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете более старую версию Photoshop, например Photoshop CS6 или более раннюю, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им. Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вы захотите начать с открытия существующей фотографии , а не создания нового пустого изображения.Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG, и PSD, (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем нажмите Открыть .
- Файл появится в Photoshop.
Если у вас сейчас не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы лучше ознакомиться с интерфейсом Photoshop.
Работа с инструментами и другими панелями
Панель инструментов
Панель инструментов , где вы выбираете различные инструменты для редактирования изображений, является одной из наиболее важных функций Photoshop.Выбрав инструмент, вы сможете использовать его с текущим файлом. Ваш курсор изменится, чтобы отразить текущий выбранный инструмент.
Вы также можете щелкнуть и удерживать , чтобы выбрать другой инструмент. Например, вы можете щелкнуть и удерживать инструмент Rectangle , чтобы выбрать различных инструментов Shape , таких как Ellipse Tool , Line Tool и Custom Shape Tool .
Отображение и скрытие панелей
Вы также сможете просматривать и изменять информацию о текущем файле с помощью других панелей в рабочей области.Например, вы можете просматривать слои документа на панели Layers . Чтобы показать или скрыть любую панель, щелкните меню Window , затем выберите нужную панель (видимые в данный момент панели отмечены галочкой ). На изображении ниже мы используем меню «Окно», чтобы включить панель «История» .
Можно использовать двойные стрелки с по развернуть или свернуть панели . Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Вы также можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Подвижные панели
Если вы хотите изменить расположение панели, вы можете переместить ее , щелкнув и перетащив панель в новую часть рабочей области.
Однако, если вы планируете следовать нашему руководству, мы рекомендуем пока оставить большинство панелей в месте по умолчанию. Чтобы вернуть панели в положение по умолчанию, выберите «Окно »> «Рабочая область , »> «Сбросить Essentials ».Обратите внимание, что этот процесс может отличаться в зависимости от того, какую версию Photoshop вы используете. Например, в Photoshop Elements выберите «Окно »> «Сбросить панели ».
Для получения дополнительной информации об организации панелей вы можете просмотреть это руководство Adobe.
Настройка среды Photoshop
Если вы хотите настроить Photoshop, вы можете изменить настройки приложения по умолчанию. Большинство из этих опций носят довольно технический характер, но мы хотели бы показать вам две основные настройки , которые могут оказаться полезными.
Для настройки единицы измерения по умолчанию:
По умолчанию размеры документа измеряются в дюймов . Если вы в первую очередь не редактируете изображения для печати, мы рекомендуем изменить этот параметр на пикселей .
- Выберите Правка> Настройки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop> Настройки > Единицы измерения и линейки .
- Появится диалоговое окно.В разделе Единицы щелкните меню рядом с Линейки , выберите Пикселей , затем нажмите ОК . Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Для настройки размера текста:
Если вы хотите, чтобы текст интерфейса Photoshop был больше или меньше, вы можете настроить размер текста приложения.
- Выберите Правка> Настройки > Интерфейс .Если вы используете Mac, выберите Photoshop> Настройки> Интерфейс .
- В разделе Текст щелкните меню рядом с Размер шрифта пользовательского интерфейса , затем выберите нужный размер. Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение уровня масштабирования
Когда вы редактируете изображение в Photoshop, вы часто будете просматривать его с размером менее 100% от его полного размера . Это потому, что большинство современных цифровых фотоаппаратов делают большие фотографии с высоким разрешением.Эти изображения настолько велики, что большинство экранов компьютеров не могут отображать сразу все пиксели изображения. На самом деле это хорошо, потому что это означает, что у вас будет дополнительных деталей , с которыми вы будете работать при редактировании изображения.
Если вы хотите увеличить на или отдалить , просто нажмите Ctrl + или Ctrl- (удерживая клавишу Ctrl , затем нажмите + или —). Если вы используете Mac, нажмите Command + или Command- .
В приведенном ниже примере вы можете увидеть документ с размером 44,4% от его полного размера. Обратите внимание, что текущий уровень масштабирования можно увидеть в верхней части окна документа , а также в нижнем левом углу экрана .
Напротив, в приведенном ниже примере показано то же изображение с размером 100% (полный размер). Обратите внимание, что на этом уровне масштабирования видна только часть изображения. При желании можно использовать горизонтальную и вертикальную полосы прокрутки для просмотра других частей изображения.
Чтобы увеличить изображение до , поместив его в окно документа , нажмите Ctrl + 0 (удерживая клавишу Ctrl , затем нажмите клавишу ноль ). Если вы используете Mac, нажмите Command + 0 .
В зависимости от видеокарты вашего компьютера при некоторых уровнях масштабирования, например 33,33% и 66,67%, изображение может выглядеть пиксельным. Если это произойдет, вы можете вместо этого увеличить масштаб до 25% или 50%.
Попробуй!
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомитесь с интерфейсом Photoshop, вы готовы приступить к редактированию изображений . В следующем уроке мы подробнее поговорим о некоторых из самых простых корректировок, которые вы можете сделать, например об кадрировании, изменении размера и повороте.
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Как изменить размер слоя в Photoshop CS5
Одна из главных причин использовать Photoshop — это возможность разделять элементы изображения на слои.Это позволяет вам изменять отдельные элементы, а это означает, что вы можете изменять размер одного слоя в Photoshop, не затрагивая остальные элементы изображения.
Важным отличием при создании и редактировании изображений в Adobe Photoshop CS5 является различие между слоями и изображениями.
Многие инструменты и утилиты Photoshop, особенно те, которые изменяют размер или ориентацию выделения, влияют на все изображение.
Мы писали о зеркальном отражении слоев в Photoshop CS5 и вращении слоев Photoshop CS5, но оба этих параметра оставят ваш слой того же размера, что и в начале.
Изучение того, как изменить размер слоя в Photoshop CS5 , вместо изменения размера всего изображения, сделает выбранный слой меньше или больше, оставляя остальную часть изображения в покое.
Используйте эту функцию, если вы хотите изменить размер элемента слоя по отношению к остальной части изображения.
Как изменить размер слоя в Photoshop CS5
- Откройте изображение в Photoshop.
- Выберите слой, размер которого нужно изменить.
- Нажмите Изменить .
- Выберите Transform , затем Scale .
- Измените размер слоя.
- Нажмите Введите , когда закончите.
Наше руководство продолжается ниже с дополнительной информацией по изменению размера слоя в Photoshop, включая изображения для шагов, описанных выше.
Отрегулируйте размер слоя в Photoshop CS5 (Руководство с изображениями)
Может быть трудно вслепую сказать, насколько большим должен быть элемент изображения, особенно когда вы копируете элемент из другого изображения.
Различное разрешение и количество пикселей на дюйм могут повлиять на размер элемента, вынуждая вас изменить размер этого элемента, чтобы он работал с вашим текущим изображением.
Использование слоев позволяет разделить элементы, с которыми вы хотите работать, на более мелкие блоки, которые можно редактировать независимо друг от друга.
Шаг 1. Начните процесс изменения размера вашего слоя в Photoshop CS5, открыв изображение, содержащее слой, размер которого вы хотите изменить.
Шаг 2: Щелкните слой, размер которого вы хотите изменить, на панели
Layers в правой части окна.
Если панель «Слои» не отображается, нажмите F7 на клавиатуре, чтобы отобразить ее.
Шаг 3: Щелкните вкладку
Edit в верхней части окна.
Шаг 4: Щелкните
Transform , затем щелкните Scale .
Вы также можете нажать Ctrl + T на клавиатуре, чтобы вызвать инструменты преобразования.
Панель инструментов в верхней части окна изменится и станет похожей на изображение ниже.
Шаг 5: Используйте верхнюю панель инструментов, чтобы изменить размер слоя.
Значения X и Y указывают центр слоя. Если вы измените значения в этих полях, ваш слой будет перемещен в новую центральную точку, которую вы определили. Значения по умолчанию для этих полей помещают центр слоя в центр вашего холста.
Поля W и H — это те поля, которые вы будете использовать для изменения размера слоя. Чтобы изображение оставалось в масштабе, вам нужно будет изменить значения на тот же размер. Например, на изображении ниже я скорректировал свои настройки так, что мое значение W составляет 50%, а мое значение H — 50%.
Обратите внимание, что есть прямоугольники с каждой стороны и в углу изображения. Если вы щелкните и перетащите эти поля, вы также можете изменить размер слоя. Часто бывает полезно использовать поля, чтобы вручную изменить размер изображения, а затем настроить значения полей W и H, чтобы слой оставался в масштабе.
Шаг 6: Когда вы закончите изменять размер слоя, нажмите клавишу
Enter на клавиатуре, чтобы применить изменения.
Если вы решите, что вам не нравится изменение размера слоя, нажмите Ctrl + Z на клавиатуре, чтобы отменить действие.
Часто задаваемые вопросы
Как разблокировать слой в Photoshop?
Щелкните значок замка на панели слоев, затем перетащите этот значок замка в корзину в нижней части панели.
Как отменить преобразование в Photoshop?
Нажмите Ctrl + Z на клавиатуре или выберите опцию «Отменить» в меню «Правка».
Как изменить размер всего изображения в Photoshop?
Щелкните «Редактировать» в верхней части окна, затем выберите «Размер изображения».”
Как изменить размер холста, не меняя размер изображения в Photoshop?
Выберите «Изменить» в верхней части окна, затем выберите параметр «Размер холста».
Как изменить размер объекта в Photoshop?
Вы можете изменить размер объекта в Photoshop так же, как вы изменяете размер слоя. Выделите объект с помощью одного из инструментов выбора приложения, затем нажмите Ctrl + T на клавиатуре, чтобы открыть инструмент преобразования.Затем вы можете изменить размер объекта по мере необходимости.
Как уменьшить размер слоя?
Если вы хотите уменьшить один из слоев изображения, вы можете сделать это, выбрав этот слой и нажав Правка> Трансформировать> Масштабировать . Затем вы можете настроить значения на панели инструментов, чтобы слой имел желаемый размер.
Какой ярлык для изменения размера слоя в Photoshop?
Не существует единого сочетания клавиш, которое позволяло бы изменять размер слоя в Photoshop, поскольку в приложении есть несколько различных параметров изменения размера.Однако вы можете использовать сочетание клавиш Ctrl + T , чтобы открыть инструмент «Свободное преобразование», который затем можно использовать для настройки размера слоя.
Дополнительная информация о том, как изменить размер слоя в Photoshop с помощью функции «Свободное преобразование»
В нашей статье выше обсуждается использование параметров «Преобразование» в меню «Правка», но вы, возможно, изо всех сил пытаетесь найти там вариант, который лучше всего подходит для ваших нужд.
Еще один вариант, когда вы хотите изменить размер слоя, — это выбрать этот слой, а затем нажать «Ctrl + T» на клавиатуре.Вместо этого используется инструмент «Свободное преобразование». Когда он станет активным, вы увидите синий прямоугольник вокруг слоя с разными ручками по периметру.
Если вы нажмете на один из этих маркеров, вы сможете изменить размер слоя. Вы также можете удерживать клавишу Shift на клавиатуре, что повлияет на то, будут ли пропорции слоя ограничены при изменении размера.
Наконец, если вы выберете инструмент «Перемещение» на панели инструментов в левой части окна или просто щелкните и перетащите выделение, вы сможете перемещать слой по холсту.
См. Также
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные
Отказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как сделать часть изображения ярче в Photoshop
В этой статье вы узнаете, как сделать часть изображения ярче в Photoshop, чтобы можно было выборочно повышать яркость в любое время и в любом месте.
В частности, я покажу вам, как вы можете:
- Увеличить яркость лица человека
- Увеличить яркость неба
- Увеличить яркость по краям кадра
- Реально увеличить яркость любой целевой части фотографии
Хороший звук?
Приступим.
Осветление части изображения в Photoshop: основы
В Photoshop вы можете сделать часть изображения ярче двумя способами:
С выбором.
Или кистью.
Метод осветления на основе выбора работает, выбирая часть изображения, а затем применяя регулировку яркости только к этой области.
Итак, вы выбираете область, которую хотите осветлить, применяете регулировку яркости и наблюдаете, как она становится светлее.
Это отлично подходит для быстрого увеличения яркости, но если вам нужно немного больше изящества, вы можете попробовать альтернативу:
Кисть , метод осветления .
Как и следовало ожидать, это включает яркости на вашей фотографии (в той или иной форме).
И хотя кисть не является специально предназначенным для инструментом , это отличный способ для создания тонких, реалистичных эффектов осветления.
(Если вы с по решили использовать метод кисти, я бы порекомендовал работать с мышью над трекпадом и планшетом над мышью.)
Теперь давайте подробнее рассмотрим эти различные способы осветления ваших фотографий в Photoshop.
Как осветлить часть изображения в Photoshop
Увеличение яркости части изображения с помощью выделения
К счастью, Photoshop предлагает несколько способов выделить часть вашего изображения.
Не существует единого инструмента выбора best , потому что разные инструменты разные для разных работ.
Так что спросите себя:
Какую область фотографии я хочу сделать ярче?
А затем следуйте соответствующим инструкциям, приведенным ниже:
Для квадратных / прямоугольных объектов
Если вы хотите осветлить квадратный или прямоугольный объект, я бы порекомендовал вам использовать инструмент «Прямоугольная область».
Вы найдете его в верхней части панели инструментов:
(Вы также можете нажать «M» на клавиатуре.)
Затем щелкните и перетащите, пока не будет выделен весь объект.
Затем выберите Image , затем Adjustments> Brightness / Contrast :
Затем увеличьте яркость…
… и наблюдайте, как светлеет выбранная часть вашего изображения!
Для круглых / эллиптических объектов
Если вам нужно осветлить круглый или эллиптический объект, Elliptical Marquee — самый быстрый инструмент для этой работы.
Просто нажмите на инструмент Elliptical Marquee Tool:
Выберите часть изображения, которую вы хотите сделать ярче:
И выберите Image> Adjustments> Brightness / Contrast .
Используйте ползунок Яркость в диалоговом окне, чтобы увеличить яркость…
… пока вы не получите желаемых результатов.
Для сложных объектов (с четко определенной формой)
Если вы хотите осветлить сложный объект с четко определенной формой, например автомобиль, я бы порекомендовал использовать инструмент «Перо».
Вы можете найти его на левой панели инструментов или нажать клавишу «P» на клавиатуре.
Затем просто щелкните вокруг объекта, расставляя точки в каждом углу:
Обратите внимание, что вы всегда можете настроить размещение точек, нажав клавишу Ctrl (или Cmd) и перетащив точки.
И вы можете рисовать кривые, щелкая и перетаскивая при размещении точек.
Когда вы закончите обводить контур вашего объекта, нажмите на самую первую точку.
Затем щелкните правой кнопкой мыши и выберите Сделать выделение :
Я бы рекомендовал установить Радиус растушевки на 0 . Оставьте галочкой Anti-aliased .
Наконец, нажмите OK .
Теперь должна быть выделена часть вашего изображения, так что пора добавить регулировку яркости.
Перейдите в меню Image> Adjustments> Brightess / Contrast , затем увеличьте яркость, пока не добьетесь нужного вида.
Для других сложных объектов
Если вы хотите осветлить сложный объект с детализированными краями, например человека (или его лицо), вам понадобится самый мощный инструмент выделения Photoshop:
Быстрый выбор.
Вы найдете его вверху левой панели инструментов:
С активированным инструментом «Быстрое выделение» просто нарисуйте внутри объекта…
… и наблюдайте, как выполняет невероятную работу по выделению его из фона.
Вы можете вычесть из выделенной области, нажав Alt и проведя по ранее выбранным областям.
И если вы закончите свой выбор, а он все еще не идеален, вы всегда можете использовать диалоговое окно Select and Mask , чтобы действительно уточнить ваши результаты:
(Так профессионалы выбирают сверхсложные края, такие как волосы.)
После того, как вы успешно выбрали объект, просто нажмите Изображение> Коррекция> Яркость / Контраст .
Затем увеличивайте яркость, пока не получите удовлетворительный результат.
Изменение вашего выбора
Скажите, что вы все делаете правильно.
Вы выбираете тему. Вы скрасите его.
Но это все еще не так реалистично, как вам хотелось бы.
Вот когда вы захотите попробовать несколько дополнительных приемов и приемов, чтобы все выглядело естественно.
Например, отмените настройку изображения и попробуйте снова выбрать объект.
Затем добавьте слой Яркость / Контрастность:
Сделайте выбранную часть снимка ярче:
Затем нажмите на маску слоя:
И экспериментируйте с разными значениями Feather , пока не получите то, которое вам нравится. Учтите, что чем больше размер Feather, тем более постепенным будет эффект осветления.
Наконец, нажмите OK .
Это сделает размытыми краями регулировки яркости, чтобы они были более размытыми (и в конечном итоге более естественными).
Вы также можете попробовать добавить слой Яркость / Контрастность, как описано выше, а затем поэкспериментировать с различными режимами наложения:
Это заставит настройку яркости по-разному влиять на изображение. Просто прокрутите и посмотрите, не появятся ли у вас какие-либо эффекты!
Увеличение яркости части изображения с помощью кисти
Если вам нужен более тонкий практический метод осветления изображения, я настоятельно рекомендую вам работать с кистью.
Кисти позволяют буквально нанести на изображение яркости.
Вот три простых способа сделать это (обратите внимание, что все они дадут несколько разные результаты, поэтому не стесняйтесь проверять каждый из них):
Белый лак
Самый простой способ сделать часть фотографии ярче — просто нарисовать белым цветом на выбранных участках.
Итак, создайте новый (пустой) слой с Layer> New> Layer :
Возьмите кисть.
Установите белый цвет переднего плана:
Затем закрасьте область, которую хотите осветлить.
Возможно, вы захотите уменьшить жесткость кисти для более мягкого эффекта.
И я также рекомендую вам значительно уменьшить непрозрачность кисти , чтобы эффект не выглядел нелепым.
(я часто использую непрозрачность в диапазоне 5-20%.)
Если вы проявите терпение, вы можете создать очень реалистичных, очень живописных эффектов, аккуратно нанося белые штрихи на ваше изображение.
Вы также можете настроить эффект с помощью различных режимов наложения. Например, режим наложения Overlay даст вам немного больше контраста, тогда как режим наложения Normal смягчит вашу сцену.
Круто, правда?
Использование регулировки яркости / контрастности и маски
Если вам нужен эффект, который сочетает очень с вашим изображением и не требует такой тонкости, как метод рисования, это отличный способ украсить часть вашей фотографии в Photoshop.
Сначала создайте слой Яркость / Контраст :
И увеличить яркость.
Это повлияет на весь ваш образ, но не беспокойтесь — мы позаботимся об этом через секунду!
Затем выберите инструмент Brush и уменьшите твердость до .
Убедитесь, что цвет переднего плана установлен на Белый .
Затем выберите Mask (белый квадрат рядом с настройкой яркости / контрастности):
Нажмите Ctrl / Cmd + i , что приведет к исчезновению регулировки яркости.
А потом…
Очень осторожно…
Нарисуйте эффект яркости, добавив черный цвет в нужные части изображения. Но убедитесь, что ваша маска выбрана все время!
Использование настройки кривых плюс маска
Этот метод аналогичен предыдущему, за исключением того, что он дает вам больше контроля над тонами , которые вы влияете на свое изображение.
Итак, начнем с корректирующего слоя Curves :
Теперь Curves дает вам очень точного управления тонами вашего изображения.
Окно «Кривые» дает графическое представление оттенков фотографии (где крайние левые вершины представляют самые темные части изображения, а крайние правые вершины представляют самые светлые части изображения).
Затем, перетаскивая кривую вверх, области под ней станут ярче.
Итак, если вы хотите только , чтобы сделать тени ярче, вы найдете затененные области кривой (по направлению к левому краю). И вы перетащите эту область кривой вверх, оставив остальную часть кривой плоской:
И если вы хотите просто сделать светлые участки ярче, вы найдете более светлые области кривой (к правому краю) и перетащите эту область кривой вверх:
Вы можете сделать то же самое со средними тонами, перетащив вверх от центра кривой.
Имеет смысл?
Итак, вот что я хочу, чтобы вы сделали:
Определите области вашего изображения, которые вы хотите сделать ярче.
Затем определите тип регулировки яркости, которую вы хотите добавить. Например, вы хотите настроить тени? Это создаст более мягкий вид. Вы хотите отрегулировать блики? Это создаст более контрастный вид.
Затем выберите маску , затем инвертируйте ее с помощью Ctrl / Cmd + i .
Возьмите кисть и уменьшите жесткость.
Установите цвет переднего плана на Белый .
И нарисуйте регулировку яркости на соответствующей части вашего изображения.
Советы по использованию метода кисти, чтобы сделать фотографии ярче
Кисти
— отличный способ погрузиться в и осветлить очень определенные части ваших изображений.
Но если вам все еще не удается добиться желаемого результата, я бы порекомендовал вам внести несколько изменений.
Во-первых, убедитесь, что вы настраиваете размер кисти в соответствии с вашим объектом. Если ваша кисть слишком большая, вам будет сложно осветлить все деталированные края, потому что эффект будет безумно растекаться.
Во-вторых, попробуйте уменьшить кисть Непрозрачность :
И ваш слой непрозрачность:
Это создаст более постепенный эффект , который вы можете создавать с течением времени с помощью множества мазков кисти или нескольких слоев.
В-третьих, не бойтесь тестировать различные режимы наложения. Режим наложения Normal установлен в Photoshop по умолчанию, и он хорошо работает, но многие другие режимы создают очень интересные эффекты.
Так что экспериментируйте и получайте удовольствие!
Вот еще один способ сделать часть изображения ярче в Photoshop:
Инструмент «Градиент».
Эффект не похож ни на один из рассмотренных мною других вариантов.
Видите ли, инструмент «Градиент» постепенно изменяет вашу фотографию.Например, вы можете использовать его для создания плавного перехода от синего к зеленому, от черного к белому или от темного к светлому.
Так что это не так уж и здорово, если вы пытаетесь осветлить конкретный объект с резкими краями на фотографии.
Но если вы хотите украсить только небо или только передний план …
… ну, это может быть довольно волшебно!
Вот что вы делаете:
Сначала создайте новый слой, затем выберите инструмент «Градиент» на левой панели инструментов:
Убедитесь, что цвет переднего плана Photoshop Белый .
Щелкните значок Linear Gradient :
Затем нажмите на Gradient Editor :
И убедитесь, что градиент переходит от переднего плана к прозрачному .
Это градиент по умолчанию, поэтому, если он не применяется автоматически, вы найдете его в папке Basics предустановок Gradient Editor :
Наконец, перетащите градиент по той части изображения, которую вы хотите сделать ярче.
Это создаст эффект тумана, когда белый цвет будет плавно переходить в объект, например:
Но вы всегда можете сбросить слой Непрозрачность :
И вы также можете изменить режим наложения:
Понял?
Как осветлить часть изображения в Photoshop: заключение
Теперь, когда вы закончили эту статью, вы сможете профессионально сделать часть изображения ярче в Photoshop.
Неважно, хотите ли вы осветлить конкретный объект или только определенную область — эти инструкции помогут вам.
Так что вперед — сделайте фото ярче.
И получайте удовольствие!
- Джеймс Демпси
Джеймс Демпси (Jaymes Dempsey) — профессиональный фотограф природы и макросъемки из Анн-Арбора, штат Мичиган; его работы публикуются в Интернете, от Школы цифровой фотографии до PetaPixel.
Photoshop Resize Layer: самый простой и быстрый урок, который вы увидите весь день
Хотите узнать пару трюков об изменении размера слоя в Photoshop? Вы нашли подходящее руководство.Дизайн Photoshop зависит от слоев. Эти слои позволяют разработчику манипулировать изображением именно так, как они хотят. С помощью слоев вы можете редактировать части изображения, не трогая остальную часть изображения. Я расскажу вам шаг за шагом, как будто вы ничего не знаете о Photoshop, хотя, если это так, вы можете узнать о Photoshop Essentials.
Шаг 1
Чтобы изменить размер слоя, вам сначала понадобится слой, верно? Итак, если у вас есть изображение, которое вы ранее создали в Photoshop и в котором есть слои, откройте его, а затем перейдите к шагу 4 .Если у вас еще нет изображения со слоями, перейдите к Шаг 2 , и я расскажу, как его создать.
Шаг 2
Для начала вам нужно открыть новый холст. Для этого перейдите в File–> New. Появится экран с просьбой отрегулировать размер холста. При желании вы можете изменить высоту и ширину в соответствии с изображением, которое вы планируете создать. Если вы не уверены, начните с примерно следующего: ширина 600 пикселей и высота 600 пикселей. Вы всегда можете изменить это позже.
Шаг 3
Этот белый холст — ваш фон . Вам нужно добавить несколько слоев поверх этого фона, чтобы обеспечить максимальную гибкость при проектировании. Чтобы создать новый слой, перейдите на палитру слоев, которая находится в правом нижнем углу Photoshop CC. Есть вкладка, на которой написано слоев, убедитесь, что это тот, на котором щелкнули. Вы увидите белый значок и слово на фоне. Внизу этой маленькой панели есть значок, похожий на страницу с собачьими ушами.Нажмите на нее, и у вас будет первый новый слой.
Если вы планируете использовать инструмент фигур для первого рисования, вам не нужно создавать новый слой; когда вы рисуете фигуру на фоне, автоматически создается новый слой с названием вашего инструмента фигуры и цифрой «1». См. Третий пример ниже.
Шаг 3
Вы заметите, что слой выделен на картинке выше. Это означает, что он активен, и вы можете создавать или редактировать его.Итак, продолжайте и создайте кусочек того, что вы задумали. Я собираюсь нарисовать простую фигуру для урока. (Это означает, что мой новый слой будет выглядеть, как в примере 3.)
Мое изображение и слой 1
Шаг 4
Теперь, когда у вас что-то нарисовано на слое 1, вы хотите использовать инструмент под названием free transform , чтобы изменить размер и даже повернуть слой. Есть два способа задействовать этот инструмент: 1) Перейдите в Edit–> Free Transform, 2) Нажмите CTRL + T. Второй вариант называется ярлыком.У всех инструментов Photoshop есть собственные ярлыки, которые упрощают доступ к ним.
Шаг 5
Хорошо, предполагая, что инструмент свободного преобразования включен и ваш слой выбран, вы должны увидеть точки привязки вокруг холста. Это похоже на изображение, когда вы пытаетесь изменить его размер или изменить размер.
Если щелкнуть угловую точку привязки и перетащить ее внутрь к центральной точке, слой начнет сжиматься как по вертикали, так и по горизонтали. Он не будет оставаться идеально пропорциональным, если вы не удерживаете SHIFT во время перетаскивания.Отпустите кнопку мыши, когда слой станет нужного вам размера.
Если вы щелкнете по той же угловой опорной точке и перетащите мышь наружу, ваш слой начнет расти таким же полупропорциональным образом.
Если вы щелкните точки на вертикальных сторонах слоя и перетащите их либо в центр, чтобы уменьшить ширину, либо от слоя, чтобы увеличить ширину.
Аналогичным образом, если вы захватите горизонтальную точку привязки (вверху или внизу) и перетащите ее к центру, высота уменьшится, а если вы возьмете ее от центра, вы увеличите высоту.
Когда вы закончите изменять размер, нажмите Enter, чтобы защитить его. Довольно легко. Вы, вероятно, могли бы быть гуру Photoshop.
Шаг 6
Вы успешно изменили размер слоя, теперь давайте узнаем, как его повернуть. Поскольку инструмент свободного преобразования теперь деактивирован, щелкните слой, который вы хотите отредактировать, и перейдите в меню «Правка» -> «Свободное преобразование» или нажмите CTRL + T. Вы должны снова увидеть точки привязки вокруг слоя.
Шаг 7
Чтобы повернуть, удерживайте указатель мыши за пределами угловой привязки.Вы должны увидеть линию в форме полумесяца со стрелкой на обоих концах. Щелкните, пока указатель мыши выглядит так, и медленно переместите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. Если вы повернули изображение слишком далеко, вы можете либо 1) перейти к другому углу, чтобы сбалансировать вращение, или 2) нажмите CTRL + Z, что является ярлыком для отмены . Таким образом, вы сможете начать все сначала.
Если вас устраивают размер и поворот изображения, нажмите «Сохранить» в меню «Файл» -> «Сохранить».
Если вы хотите настроить несколько изображений, перейдите в палитру слоев и убедитесь, что слой, который вы хотите редактировать, выделен, и выполните шаги, описанные выше.
С помощью этого трюка можно создавать такие коллажи, как этот! Каждое изображение представляет собой отдельный слой, и я просто изменил их размер и повернул пару из них, чтобы создать этот готовый продукт.
Если бы вы смогли это сделать, держу пари, вы могли бы научиться овладевать Photoshop в этом онлайн-курсе.
Страница Последнее обновление: декабрь 2013
.
