Как в фотошопе увеличить холст: Учебник. Изменение размера холста в Adobe Photoshop.
Содержание
Как изменить размер холста в фотошопе
Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
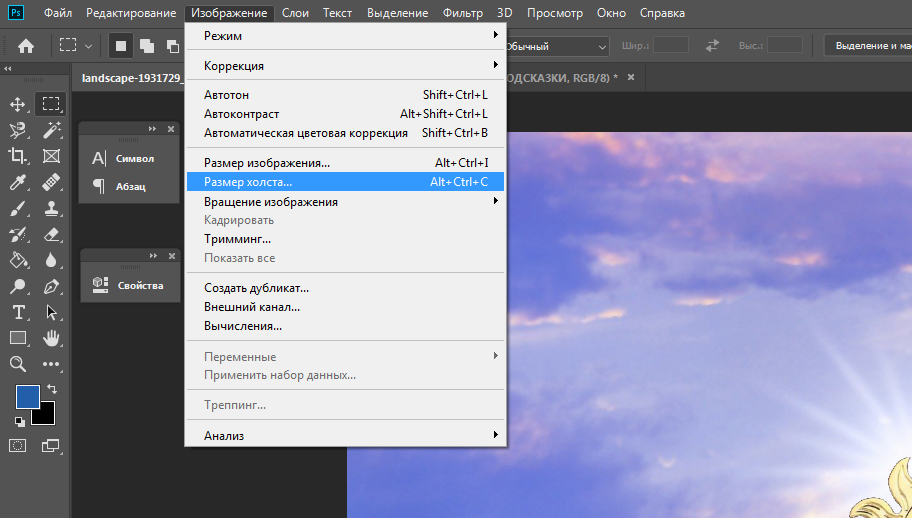
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Совет
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место. В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
Например, я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Увеличение размера холста с помощью инструмента Crop в Photoshop
Как добавить больше холста с помощью Crop Tool
Шаг 1: преобразовать фоновый слой в обычный слой
С нашим изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои» , мы найдем изображение, находящееся на фоновом слое , в настоящее время единственный слой в нашем документе:
Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы добавим больше пространства холста вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появлялось на отдельном слое под изображением, но Photoshop не позволяет размещать слои ниже фонового слоя . Простое решение — просто преобразовать фоновый слой в обычный слой.
Чтобы сделать это, в Photoshop CC все, что нам нужно сделать, это нажать на маленький значок замка справа от имени фонового слоя:
Нажав на значок замка фонового слоя.
Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните имя «Фон»:
В CS6 и более ранних версиях удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и дважды щелкните имя слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименовывается в «Слой 0»:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Понимание слоев в фотошопе
Шаг 2: Выберите инструмент Crop
Теперь, когда мы решили эту маленькую проблему, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите Crop Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент обрезки, нажав букву C на клавиатуре:
Выбор инструмента обрезки.
Выбрав инструмент обрезки, Photoshop помещает рамку обрезки по умолчанию вокруг изображения вместе с ручками сверху, снизу, слева и справа от границы и по одному в каждом углу. Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство холста:
Обрезка маркеров (обведено красным) вокруг изображения.
Шаг 3: перетащите ручки, чтобы изменить размер границы обрезки
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на ручки и перетащить их наружу. Photoshop затем увеличит размер холста, чтобы соответствовать новому размеру границы кадрирования.
Photoshop затем увеличит размер холста, чтобы соответствовать новому размеру границы кадрирования.
Например, если бы я хотел добавить пространство справа от фотографии, я бы щелкнул правой ручкой и перетащил ее дальше вправо от изображения:
Перетаскивая правую ручку вправо.
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство и заполняет его рисунком шахматной доски . Шаблон шахматной доски — то, как Photoshop представляет прозрачность , что означает, что дополнительное пространство в настоящее время пусто. Мы исправим это через несколько минут:
Photoshop добавляет дополнительное пустое пространство с правой стороны изображения.
Вместо того, чтобы фиксировать кадрирование, давайте посмотрим, как добавить пространство вокруг остальной части изображения, а также несколько важных сочетаний клавиш. Я отменю свою обрезку и сброслю границу обрезки, нажав кнопку « Отмена» на панели параметров . Вы также можете отменить обрезку, нажав клавишу Esc на клавиатуре:
Вы также можете отменить обрезку, нажав клавишу Esc на клавиатуре:
Нажав кнопку Отмена.
Чтобы добавить дополнительное пространство на левой стороне фотографии, нажмите на левую ручку и перетащите ее влево. Или, чтобы добавить одинаковое количество пространства по обеим сторонам изображения одновременно, нажмите и удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и перетащите левую или правую ручку. Это изменит размер границы кадрирования от ее центра, в результате чего рукоятка на противоположной стороне будет одновременно двигаться в противоположном направлении:
Добавляя дополнительное пространство к обеим сторонам, удерживая Alt (Win) / Option (Mac) при перетаскивании.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь мы видим равное количество пустого пространства с обеих сторон фотографии. Убедитесь, что сначала вы отпустите кнопку мыши, а затем клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:
Равное количество места было добавлено с обеих сторон.
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство под ним, нажмите и перетащите нижнюю ручку вниз.
Или, чтобы добавить одинаковое пространство над и под изображением одновременно, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании верхней или нижней ручки. Противоположная ручка будет двигаться вместе с ней в противоположном направлении:
Добавляя дополнительное пространство сверху и снизу, удерживая Alt (Win) / Option (Mac), когда я перетаскиваю любую ручку.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь у меня есть одинаковое количество пустого пространства над и под изображением. Опять же, сначала убедитесь, что вы отпустите кнопку мыши, а затем клавишу, иначе она не будет работать:
Равное количество места было добавлено выше и ниже фотографии.
Давайте отменим обрезку еще раз, нажав кнопку « Отмена» на панели параметров или клавишу « Esc» на клавиатуре, чтобы мы могли взглянуть на еще одно важное сочетание клавиш:
Нажав кнопку Отмена.
Сохранение оригинального формата изображения
Что если вы хотите сохранить исходное соотношение сторон изображения, добавив вокруг него дополнительное пространство холста? Например, вы, возможно, уже обрезали изображение, скажем, до 8 x 10, и теперь вы хотите сохранить это соотношение 8 x 10, добавляя дополнительное пространство.
Чтобы сделать это, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек наружу. Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер границы кадрирования от ее центра, а клавиша Shift — зафиксировать исходное соотношение сторон.
Здесь я держу ключи и перетаскиваю верхний левый угол наружу. Обратите внимание, что все четыре угла движутся наружу:
Обратите внимание, что все четыре угла движутся наружу:
Добавляя дополнительное пространство вокруг всего изображения сразу, сохраняя исходное соотношение сторон.
Я отпущу кнопку мыши, затем отпущу клавишу Shift и клавишу Alt (Win) / Option (Mac) (не забудьте отпустить кнопку мыши перед отпусканием клавиш). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, в то время как соотношение сторон остается таким же, как было изначально:
Добавлено дополнительное пространство, но соотношение сторон остается прежним.
Шаг 4: Применить урожай
Чтобы применить обрезку, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку.
Фотошоп «обрезает» изображение, хотя в этом случае мы фактически сделали обратное; мы добавили место с помощью инструмента обрезки, а не удалили его:
Результат после применения урожая.
Шаг 5: Добавьте сплошной цвет заливки
Все идет нормально. Мы добавили дополнительное пространство холста. Но на данный момент пространство пустое. Давайте превратим его в рамку для фото, закрасив его цветом, и мы сделаем это, используя один из слоев заливки в Photoshop Solid Color.
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбрав «Сплошной цвет» из списка.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет для границы. Цвет по умолчанию черный, но пока выберите белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет непосредственно из изображения:
Выбирая белый цвет для границы.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым, блокируя фотографию из поля зрения. Мы исправим эту проблему следующим образом:
Photoshop временно заполняет весь документ белым, блокируя фотографию из поля зрения. Мы исправим эту проблему следующим образом:
Документ теперь заполнен белым.
Шаг 6: Перетащите слой заливки под мага
Если мы посмотрим на панель «Слои», то увидим наш слой заливки сплошным цветом с именем «Цвет заливки 1». И мы видим, что причина, по которой он блокирует наше изображение от просмотра, заключается в том, что в данный момент он находится над изображением на «Слой 0». Все слои над другими слоями на панели «Слои» отображаются перед этими слоями в документе:
Панель «Слои», показывающая слой заливки над изображением.
Нам нужно переместить слой заливки ниже изображения на панели «Слои», чтобы он отображался за изображением в документе. Чтобы сделать это, просто нажмите на слой заливки и перетащите его вниз под «Слой 0». Когда вы увидите горизонтальную полосу выделения, расположенную ниже «Слоя 0», отпустите кнопку мыши:
Перетаскивание слоя заливки «Сплошной цвет» под «Слой 0».
Фотошоп опускает заливочный слой на место под изображением:
Панель «Слои» теперь показывает изображение над слоем заливки.
И теперь изображение появляется перед белым слоем заливки сплошным цветом в документе, создавая наш эффект фоторамки:
Изображение теперь появляется с белой рамкой вокруг него.
Шаг 7: выберите «Слой 0»
Теперь, когда мы снова видим нашу фотографию, давайте добавим к ней тень. Сначала нажмите на слой изображения ( Layer 0) на панели Layers, чтобы выбрать его:
Выбираем «Слой 0».
Шаг 8: Добавьте тень
Затем щелкните значок « Стили слоев» (значок « fx ») внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Drop Shadow из появившегося списка:
Выбор «Drop Shadow» из списка стилей слоя.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Первое, что мы обычно хотим сделать при добавлении тени, это установить угол и расстояние тени. Мы могли бы сделать это, отрегулировав значения угла и расстояния непосредственно в диалоговом окне. Но более простой способ — просто щелкнуть изображение в документе, удерживая кнопку мыши нажатой, и перетащить изображение в направлении, в котором вы хотите, чтобы тень падала. При перетаскивании тень будет двигаться вместе с вами.
Здесь я перетащил тень на небольшое расстояние от изображения к нижнему правому краю документа:
Установка угла и расстояния тени путем нажатия и перетаскивания внутри документа.
При перетаскивании вы увидите обновление значений угла и расстояния в диалоговом окне. Точные значения угла и расстояния, которые вы выбираете, могут отличаться от того, что я здесь использую (расстояние будет в значительной степени зависеть от размера вашего изображения), но для меня угол около 135 ° и расстояние 180px выглядят хорошо:
Значения угла и расстояния.
Установив угол и расстояние, смягчите края тени, перетаскивая ползунок « Размер» в диалоговом окне. Чем выше значение, тем мягче будет тень. Как и значение «Расстояние», необходимое вам значение «Размер» будет в значительной степени зависеть от размера вашего изображения. Для меня значение около 50px работает хорошо.
Вы также можете контролировать, насколько светлой или темной будет тень, перетаскивая ползунок « Непрозрачность» , но я оставлю для моей установки значение по умолчанию 35% :
Значения размера и непрозрачности.
Когда вы довольны результатами, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот мой результат с примененной тенью:
Эффект после добавления тени.
Изменение цвета границы
Наконец, даже если мы установили цвет границы на белый, вы можете легко вернуться и изменить его на любой понравившийся вам цвет. На самом деле, вы даже можете выбрать цвет непосредственно из самого изображения.
Чтобы изменить цвет, дважды щелкните образец цвета заливочного слоя на панели «Слои»:
Двойной щелчок по образцу цвета.
Это вновь открывает палитру цветов Photoshop :
Палитра цветов снова открывается.
Если вы знаете точный цвет, который вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет непосредственно из изображения, просто наведите курсор мыши на изображение. Ваш курсор изменится на значок пипетки . Нажмите на цвет на изображении, чтобы попробовать его, и Photoshop немедленно установит его в качестве нового цвета для границы.
Например, я нажму на пятно в сером пиджаке человека (обведено желтым), и здесь мы увидим, что цвет моей границы теперь такой же оттенок серого:
Нажатие на мужскую куртку меняет границы на серый.
Если вам не нравится цвет, просто нажмите на другой цвет на изображении, чтобы попробовать его и попробуйте снова. На этот раз я нажму на шляпу женщины, и Photoshop мгновенно обновит цвет границы, чтобы соответствовать. Когда вы довольны результатами, нажмите OK, чтобы закрыть палитру цветов:
Цвет шляпы женщины становится лучшим выбором для границы.
И там у нас это есть! Вот как легко добавить дополнительное пространство холста вокруг изображения с помощью инструмента обрезки, а также как превратить дополнительное пространство в простой эффект фоторамки в Photoshop! На следующем уроке этой главы я покажу вам основные советы и рекомендации по инструменту Crop Tool, которые делают кадрирование изображений проще, чем когда-либо!
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как увеличить в фотошопе холст
Как изменить размер холста в фотошопе
Обучение фотошопу / УЧЕБНИК 46691 Нет комментариев
Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Холст — это пространство, исключительно в котором могут отображаться пиксели изображения.
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место. В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
Например, я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Смотрите другие похожие статьи
наверх
Учебник. Изменение размера холста в Adobe Photoshop.
Для изменения размера холста необходимо выполнить следующие действия:
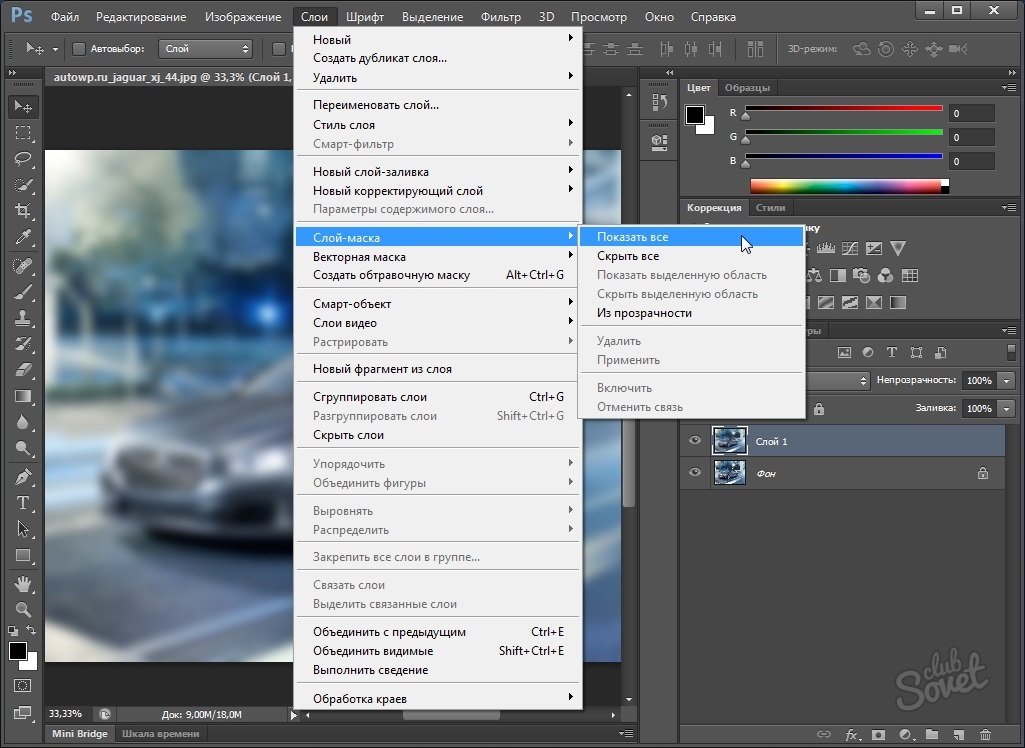
- Шаг 1. Выбрать в редакторе Adobe Photoshop команду меню Image — Canvas Size.
- Шаг 2. В группе New Size выбрать единицы измерения и ввести новые значения ширины и высоты холста.
- Шаг 3. Указать положение изображения на холсте с измененными размерами, щелкнув левой кнопкой мыши на одном из восьми квадратиков в поле Anchor. Чтобы обрезать верхний левый угол изображения, создайте холст меньшего размера и щелкните на нижнем правом квадратике.
Если при увеличении размеров холста изображение необходимо поместить в его левый верхний угол, то щелкнуть надо на левом верхнем квадратике, если при увеличении размеров холста изображение необходимо расположить посередине в нижней его части, то щелкнуть надо на нижнем среднем квадратике.
- Шаг 4. При увеличении размеров холста вокруг изображения будет добавлено свободное пространство, состоящее из прозрачных пикселей (если нет фонового слоя) или же окрашенное в цвет фона (если есть фоновый слой). В Adobe Photoshop CS можно непосредственно в диалоговом окне Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color.
- Шаг 5. Нажать кнопку ОК.
Установив флажок Relative можно изменить высоту и/или ширину холста на определенное количество единиц (пикселей, см, мм). Например, если в оба поля ввести значение 10 пикселей, то высота и ширина изображения увеличатся на 10, а если вести значение -10, то уменьшатся на 10 пикселей.
Вконтакте
Google+
Настройка поворота и размера холста в Photoshop
В данном документе описаны разные методы настройки кадрирования, поворота и размера холста для изображения.
Video | Cropping and straightening photos
Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, раскрывает секреты мастерства кадрирования и выравнивания изображений в Photoshop…
Bryan O’Neil Hughes
http://www.photoshop.com/people/bryan
- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пикселя» удаляется область, цвет которой совпадает с цветом верхнего левого пикселя изображения.
- При выборе параметра «Цвет нижнего правого пикселя» удаляется область, цвет которой совпадает с цветом нижнего правого пикселя изображения.
- Выберите области изображения для удаления: сверху, снизу, слева или справа.
Если в сканер поместить несколько фотографий и отсканировать их в один прием, то все эти фотографии будут в одном файле. Команда «Кадрирование и выпрямление фотографий» — это автоматическая функция, которая позволяет разбить файл, содержащий несколько отсканированных изображений, на отдельные файлы.
Рекомендуется, чтобы расстояние между фотографиями в сканере составляло 0,3 см, а фон (обычно платформа сканера) был одноцветным, без выраженного шума. Команду «Кадрировать и выпрямить фотографию» лучше всего применять к изображениям с четкими контурами. Если при обработке файла изображения с помощью команды Кадрировать и выпрямить фотографию» не удается добиться нужного результата, следует использовать инструмент «Рамка».
- Откройте созданный при сканировании файл с изображениями, которые нужно разделить.
- Выберите слой, содержащий изображения.
- (Необязательно) Создайте область выделения вокруг изображений, которые нужно обработать.
- Выберите «Файл» > «Автоматизация» > «Кадрировать и выпрямить фотографию». После обработки отсканированных изображений каждое из них открывается в отдельном окне.
Примечание.
Если при выполнении команды «Кадрировать и выпрямить фотографию» изображения были разбиты неправильно, создайте вокруг нужного изображения область выделения, захватив некоторую часть фона, и при выборе команды удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS). Нажатие вспомогательной клавиши означает, что от фона следует отделить только одно изображение.
Инструмент «Линейка» содержит команду «Выпрямить», которая быстро выравнивает изображения с линиями горизонта, стенами зданий и другими ключевыми элементами.
Выберите инструмент «Линейка» . (При необходимости нажмите и удерживайте инструмент «Пипетка», чтобы вызвать инструмент «Линейка».)
На изображении перетащите через все изображение ключевой вертикальный или горизонтальный элемент.
На панели параметров выберите команду «Выпрямить».
Photoshop выпрямляет изображение и автоматически обрезает его. Чтобы открыть области изображения, которые выходят за границы нового документа, выберите «Редактировать» > «Отменить».
Примечание.
Чтобы полностью избежать автоматического кадрирования, при выборе «Выпрямить» нажмите и удерживайте в нажатом положении клавишу Alt (в Windows) или Option (в Mac OS).
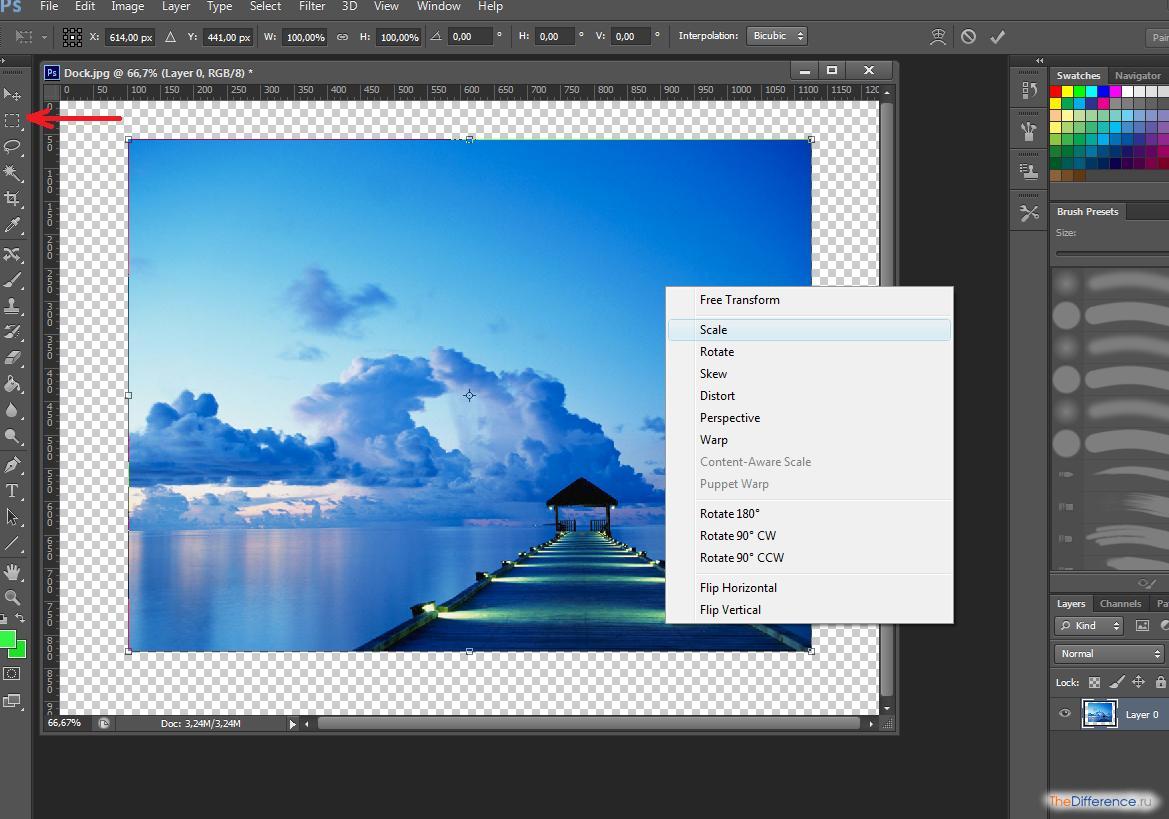
Примечание.
Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
A. Отразить холст по горизонтали B. Исходное изображение C. Холст по вертикали D. Повернуть на 90° против часовой стрелки E. 180° F. Поворот на 90° по часовой
- В меню «Изображение» выберите пункт «Поворот изображения», затем в подменю выберите одну из приведенных ниже команд.
Поворот изображения на 180°.
Поворот изображения на 90° по часовой стрелке.
Поворот изображения на 90° против часовой стрелки.
Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Отразить холст по горизонтали или по вертикали
Отражает изображение относительно соответствующей оси.
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста».
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
- Выберите нужный параметр в меню «Цвет расширения холста».
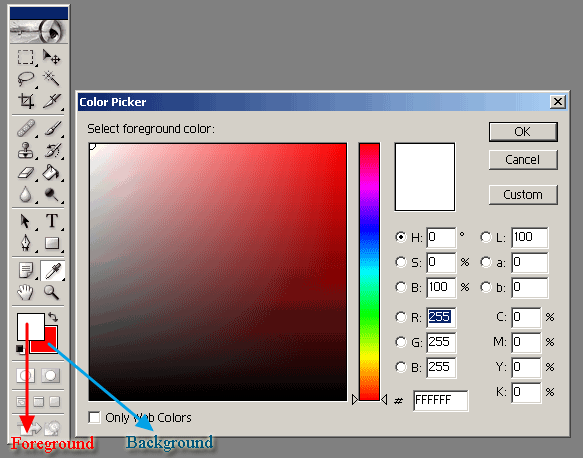
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание.
Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Оригинал холста и холст основного цвета, добавленный к правой части изображения
Рамку для фотографии можно создать, увеличив размер холста и залив его каким-либо цветом.
Кроме того, создать стилизованную рамку для фотографии можно с помощью одной из предварительно записанных операций. Лучше всего работать с копией фотографии.
- Откройте панель «Операции». Выберите «Окно» > «Операции».
- В меню панели «Операции» выберите пункт «Рамки».
- Выберите из списка одну из операций для создания рамок.
- Нажмите кнопку «Выполнить выделение».
При выполнении операции вокруг фотографии создается рамка.
Настраиваем размер изображения в Adobe Photoshop
Написал admin. Опубликовано в рубрике Графика
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop.
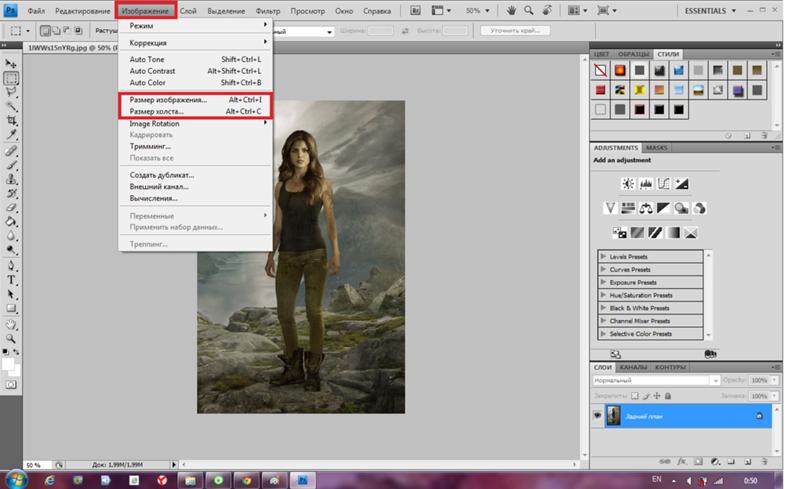
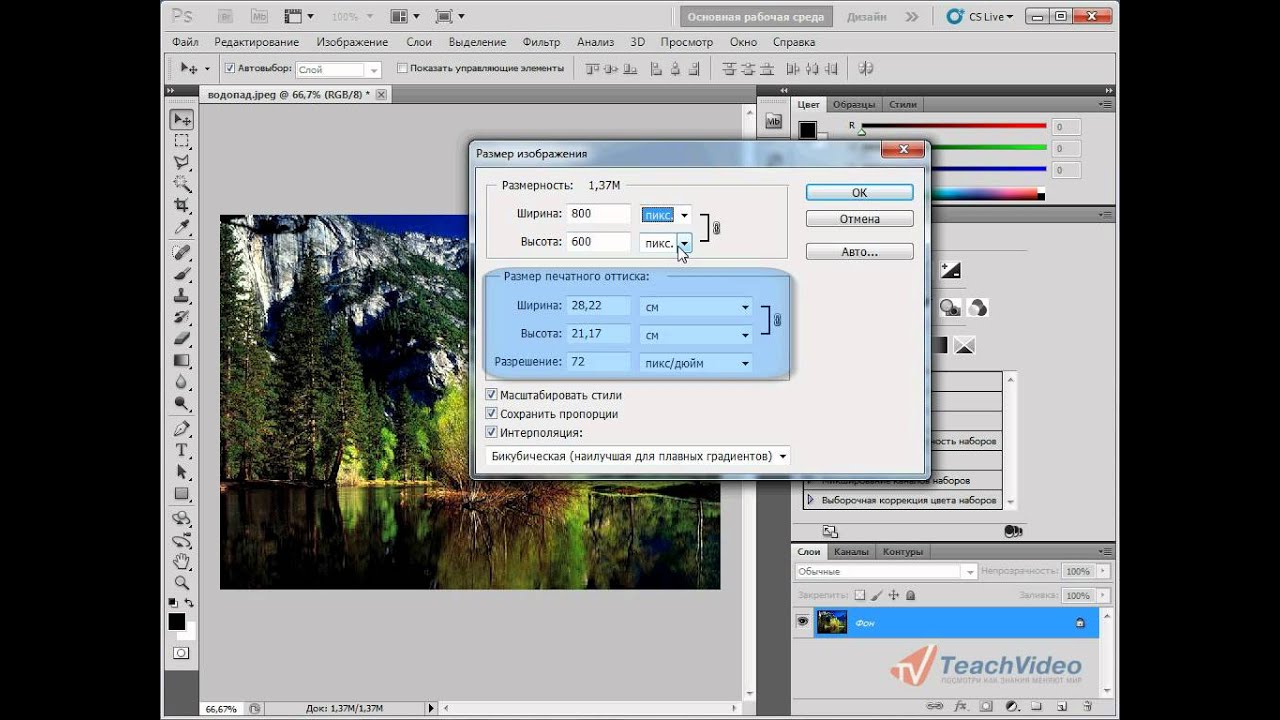
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение. Там выбираем пункт Размер изображения.
Перед нами появится окно, в котором мы и будем менять размер рисунка.
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска. В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется Размерность. Теперь она составляет 2375 х 1708 пикс.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
Еще один интересный инструмент в Photoshop – это Размер холста. Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста. Для этого выбираем в меню Изображение пункт Размер холста.
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
Оцените статью (Пока нет оценок) Загрузка…
Теги: Photoshop, размер изображения
Фотошоп как сделать размер холста по размеру изображения
Главная » Разное » Фотошоп как сделать размер холста по размеру изображения
Как изменить размер холста в фотошопе
Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Совет
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место. В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
Например, я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как подогнать размер холста под изображение в photoshop?
Казалось бы, простейшая операция, бери подгоняй. Ан, нет, друзья мои, оказывается возникают мелочные, но довольно неприятные трудности. Поясню.
Допустим, мы скачали шаблон фотошопа, в который вставлен некий растовый графический объект, очень нужный нам, например такой ⤵️:
Изображение 1
И, если по высоте холст идеально подогнан под изображение (в данном случае), то вот по ширине (высоте) возникнут некоторые проблемы. Придется:
- либо растягивать объект, но это вызовет искажения Изображение 2;
- либо подгонять постепенно холст Изображение 3, что, как бы, не добавляет точности подгонки размера холста к изображению ⤵️:
Изображение 2
Изображение 3
Хочу Вам предложить простой способ быстро выполнить подгонку объекта к холсту.
Выделяем слой объекта. Жмем «Преобразовать в смарт-объект» ⤵️:
Изображение 4
Далее жмем «Редактировать…»⤵️:
Изображение 5
В НАЧАЛО
И получаем такую красоту, которую можно сохранять в любом формате ⤵️:
Изображение 6
🏷️ Метки: урок
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер холста в фотошоп
426
15.06.2014 | Автор: Трофименко Владимир | Просмотров: 13244 | видео + текст
В этом уроке фотошоп расскажу как изменить размер холста в фотошоп. Видеоурок предназначен для начинающих пользователей программы.
Найти пункт можно в верхнем меню «Изображение -> Размер холста» (Image -> Canvas Size). Горячее сочетание клавиш «Alt+Ctrl+C».
При работе с инструментом есть два момента. Первый — когда мы изменяем размер изображения, у которого фоновый слой заблокирован, т.е. у слоя справа от названия есть замок. Он доставляет небольшие неудобства, потому что нужно будет выбирать фон расширения холста.
Границы, которые буду увеличиваться, должны быть какого-то цвета.
Из выпадающего списка можем выбрать основной фон, черный, белый или поставить какой-то свой цвет.
Второй момент — когда фоновый слой разблокирован. Если в этом режиме зайти в изменение холста, то можно заметить, что пункт «Цвет расширения холста» уже не активен. Если мы будем увеличивать холст, то все расширения будут прозрачные. Можно будет подложить под основное изображение какой-то слой и залить его своим цветом или другим изображением.
Давайте уже наконец познакомимся с самим процессом изменения. Окно можно разделить на 2 части:
- Текущий размер;
- Новый размер.
В блоке Новый размер есть также разделение. Делается оно с помощью специальной галочки «Относительная». Если эта опция не активна, то в поля Ширина и Высота подставляются значения размеров изображения. Справа от значение можно выбирать в чем измерять размер: пиксели, проценты, сантиметры и т.д. При активной этой настройке в поля достаточно прописать новые значения ширины и высоты. Например, сделаем изображение на 100 пикселей шире. Для этого в поле «Ширина» введем значение 500, вместо 400.
После применения изменений изображение становиться шире на 100 пикселей — слева и справа добавляется по 50 пикселей.
Теперь давайте разберемся как работает опция «Относительная». В этом случае ширина и высота убираются. Теперь в этих полях необходимо прописать на сколько по ширине или высоте будет изменяться изображение, а ниже на стрелочку выбрать относительно какой из сторон будет происходить увеличение. Можно производить увеличение относительно центра, одной из сторон или одного из углов.
Например, можно увеличить холст по высоте на 100 пикселей. Выставляем в поле «Высота» 100 и оставляем выбранной опцию «Расположение» — относительно центра.
Получается, что изображение также будет увеличено по 50 пикселей сверху и снизу.
А сейчас давайте рассмотрим, что нам необходимо изменить изображение с какой-то одной стороны, например, на 50 пикселей справа. Указываем, что по ширине изображение должно увеличиться на 50 пикселей относительно левой стороны.
Результат представлен ниже.
Из скриншота видно, что увеличенный участок имеет шахматную разметку и является прозрачным. Можно создать под изображением отдельный слой и залить его цветом или другим изображением.
На этом у меня все. Если будут вопросы, то обязательно их задавайте в комментариях ниже.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
19.08.2014 | Просмотров: 4649
Этот фотошоп видеоурок будет посвящен выделению сложных объектов, таких как волосы. Из урока вы узнаете как каналы могут упростить процесс выделения, а также как избавиться от ореолов с кусками старого фона.
21.12.2014 | Просмотров: 29901 | видео + текст
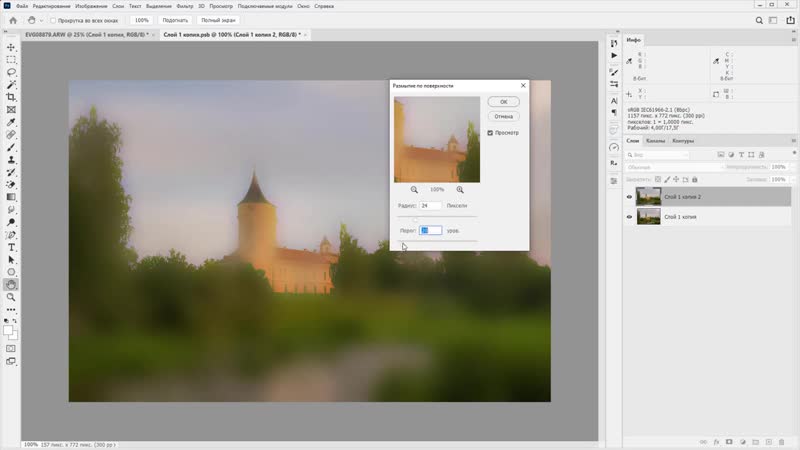
В этом уроке будем разбираться как работать с фотошоп инструментами Размытие, резкость и палец.
27.03.2019 | Просмотров: 1844
Сегодня поговорим об еще одном очень интересном способе как повысить резкость
07.05.2014 | Просмотров: 4038
Представляю вашему вниманию серию из 4 уроков по смарт-объектам в фотошопе
02.07.2011 | Просмотров: 4723
В этом видео уроке я научу вас повышать резкость ваших фотографий
Увеличение размера холста с помощью инструмента Crop в Photoshop
Думаете, инструмент обрезки предназначен только для обрезки изображений? Узнайте, как это можно использовать для быстрого добавления холста и рамки вокруг ваших фотографий!
До сих пор в этой серии обрезки изображений в Photoshop мы видели несколько примеров того, как инструмент обрезки используется для обрезки нежелательных областей изображения. Но менее известная особенность инструмента Crop Tool заключается в том, что его также можно использовать для увеличения пространства холста вокруг изображения, что дает нам быстрый и простой способ добавить декоративную рамку вокруг фотографии! В этом уроке мы узнаем, как добавить пространство холста с помощью инструмента Crop Tool и как превратить дополнительное пространство в простую настраиваемую рамку для фотографий!
Если вы еще не знакомы с использованием инструмента обрезки в Photoshop, возможно, вы захотите прочитать , прежде чем продолжить, в первом учебном пособии из этой серии, как обрезать изображения Я буду использовать Photoshop CC здесь, но это руководство полностью совместимо с CS6 и более ранними версиями.
Вы можете использовать любое собственное изображение, чтобы следовать за ним. Вот фотография, которую я буду использовать, которую я скачал с Adobe Stock :
Оригинальное фото. Изображение предоставлено: Adobe Stock.
Это урок 3 в нашей серии « Обрезка изображений ». Давайте начнем!
Как правильно изменить размер изображения в фотошопе
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к основам фотошоп.
Изменение размера изображения с помощью команды «Размер изображения»
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Изменение изображения с помощью рамки (кадрирования)
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения:используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста:увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки:уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования:изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта https://www.makeuseof.com/tag/basics-properly-resizing-image-files-photoshop/ + мои дополнения и объяснения.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Автор: Барбара Обермейер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Как изменить размер изображения в фотошопе, не меняя банку … — Adobe Support Community
У меня такая же проблема. Я использую PS CC.
hello @ c.pfaffenbichler
Я изменил размер своего изображения на изображение> размер изображения.
Подробности:
Я не специалист по пс, но, к сожалению, самоучка. Однако с помощью многих проб и ошибок я, по моему опыту на протяжении многих лет, добился некоторого удобства в диалоговом окне размера изображения, а также в диалоговом окне размера холста.НЕКОТОРЫЕ удобство лол. То есть, я чувствую, что понимаю, что происходит большую часть времени, и когда я в замешательстве, изучал литературу по Adobe или читал сотни сообщений здесь и в других местах, чтобы получить дополнительные знания, которые во многих случаях решают проблему. Мне нравится копаться и находить ответы.
В этом случае, мои копания закончены, вырыл гигантскую яму, и я вымотался и нашел нутин.
Я чувствую, что схожу с ума.
На мой взгляд,
1. Вот изображение, над которым я работаю
2.Это холст, на котором находится изображение
Мои ожидания и предыдущий опыт таковы, что я могу изменить размер изображения, выбрав «Изображение»> размер изображения, и это изменение не влияет на размер холста.
Мои ожидания и предыдущий опыт заключаются в том, что я могу перейти в меню «Изображение»> «Размер холста» и изменить размер холста, и это не повлияет на размер изображения.
Я мог бы также использовать Transform для изменения размера изображения, которое также, как я ожидал, не изменило бы размер холста.
В начале моего рабочего процесса над этим конкретным коллажем у меня не было этой проблемы, так что это наводит меня на мысль, что я сделал или делаю что-то, чтобы вызвать это, а не что-то вроде ошибки. Но что я знаю.
Заранее благодарю вас за помощь.
–
.
Photoshop JavaScript для изменения размера изображения и холста до определенных (не квадратных) размеров
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12
Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecord
Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.0
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.
Как увеличить размер документа в фотошопе
Как изменить размер и разрешение файла в Photoshop
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New, либо нажмем клавиши CTRL + N.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти.
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size.
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить разрешение изображения с помощью Adobe Photoshop
Перед тем, как в Фотошопе увеличить картинку, нужно правильно установить разрешение. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение картинки в Фотошопе, мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution (Разрешение), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение картинки в Фотошопе.
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3.33 дюймов:
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе.
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение картинки в Фотошопе:
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе.
Данная публикация представляет собой перевод статьи «How to Change Image Resolution Using Adobe Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как изменить размер изображения для печати с помощью Photoshop
Узнайте все об изменении размера изображений для печати с помощью Photoshop! Вы узнаете, как работает размер печати, как (и когда) увеличить ваши фотографии, как изменить размер для разных размеров кадра и как получать отпечатки самого высокого качества каждый раз!
В этом уроке, третьем в моей серии по размеру изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop! Изменение размера для печати отличается от изменения размера для Интернета или для просмотра на экране. Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Большинство современных цифровых камер снимают изображения, которые уже достаточно велики, чтобы печатать со стандартными размерами кадров, такими как 8 x 10 или 11 x 14, и получать отличные результаты. Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер отпечатка. И, как мы увидим, мы меняем размер отпечатка, просто меняя разрешение фотографии . В этом уроке я расскажу о том, какое разрешение и сколько вам нужно для высококачественных отпечатков.
Если вам действительно нужно напечатать изображение в большем размере, то вам нужно , чтобы увеличить ее, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, а затем изменить его размер. Я буду освещать обе эти темы.
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Это третий урок в моей серии по изменению размера изображени
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Автор: Барбара Обермайер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop добавил или удалил холст асимметрично вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как увеличить размер фотографии в Photoshop
До изменений
После изменений
Этот урок поможет вам узнать, как увеличивать или увеличивать изображение. Возможно, вы захотите сделать это для увеличения отпечатка или по многим другим причинам. Photoshop делает довольно хорошую работу, но вы все равно немного потеряете резкость в зависимости от того, насколько крупнее вы сделаете фотографию. Хорошо, как только ваша фотография будет открыта в фотошопе:
1. Щелкните Меню изображения и затем щелкните Размер изображения,
(Изображение> Размер изображения)
2. Убедитесь, что в диалоговом окне «Размер изображения» установлен флажок «Сохранить пропорции».
3. Затем просто отрегулируйте размер фотографии с помощью по ширине или высоте, введя большее число. После ввода нового размера нажмите ОК. (Вы также можете настроить размер, регулируя пиксели или разрешение, но самый простой способ — с помощью дюймов).
.
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является необходимым навыком.
это полезно, являетесь ли вы фотографом или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — это Размер изображения панель. Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Однажды в Размер изображения панель, вы увидите, что есть несколько доступных вариантов.
Под Подходит для опция, вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя ширина, Рост, а также разрешение Параметры, которые вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост опции.
Наконец, Resample Опция определяет, как Photoshop будет изменять размер вашего изображения. По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите Хорошо, и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Размер холста панель доступна через Образ > Размер холста Кнопки находятся в верхней строке меню. в отличие от Размер изображения инструмент, это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего холст размер. Любые фотографии или изображения, которые уже есть, обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в Photoshop:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, две белые границы добавляются слева и справа от изображения:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Текущий размер Область в верхней части предоставляет основную информацию о размере вашего холста до того, как будут сделаны какие-либо изменения. Новый размер Площадь, где вы можете изменить размер холста.
Изменить числа внутри ширина а также Рост варианты изменить размер вашего холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
анкер Опция позволяет указать, куда добавить или удалить данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный прямоугольник, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится Цвет расширения холста вариант. Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, урожай Инструмент — это разрушительный способ изменить размер изображения. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Инструмент для обрезки, найдено в вашем Панель инструментов.
После того, как выбран, серия «ручки» появится в углах и центральных краях вашего холста. Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав обрезку, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после обрезки, станут темными. Когда вы будете готовы, нажмите Войти завершить урожай.
Если вы хотите больше узнать об инструменте кадрирования, посмотрите наше руководство по кадрированию в Photoshop.
,
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения через преобразование инструмент. Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Инструмент Transform лучше всего работает с объектами в их собственном слои, так что взгляните на наши советы Photoshop Layers
если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить. Выберите инструмент Transform, найденный в редактировать > преобразование > Масштаб меню.
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Держи сдвиг ключ, чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите Войти ключ для завершения изменения размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
и ускорить ваш рабочий процесс?
Хитроости в работе с интерфейсом и горячие клавиши Фотошопа
● Вот эта фишка мне ну очень нравится. Photoshop позволяет при помощи инструмента «Пипетка» (Eyedropper Tool) получить нужный цвет с рабочего стола или из любых других окон программ, отображённых в данный момент на дисплее.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный участок. Затем выбрать пипетку, кликнуть по документу в рабочей области Photoshop, и, не отпуская левой клавиши мыши, навести пипетку (при этом курсор и за пределами окна фотошопа должен быть в виде пипетки) на любой участок монитора, за пределами окна редактора. При перемещении курсора по монитору видно, как меняется цвет в инструментальной палитре фотошопа. На рисунке это хорошо видно.
● Выделение в Фотошопе отображаемся замкнутой линией типа «бегущие муравьи». В некоторых случаях эта линия мешает обзору картинки. Чтобы скрыть выделение, нажмите CTRL+H, повторное нажатие вернет отображение бегущих муравьев.
● Чтобы отключить видимость нескольких слоёв разом, нажмите на левой клавишей мыши на иконку глаза в левой части нужного слоя в палитре слоёв, и, не отпуская кнопку мыши, спустите/поднимите её до последнего слоя, видимость которого хотите отключить. Для включения видимости надо произвести противоположные действия. Чтобы отключить видимость всех слоёв, кроме одного, зажмите клавишу ALT и кликните по слою, который должен остаться видимым. Видимость остальных слоёв отключится.
● Клавиша TAB скрывает/показывает все панели. Комбинация клавиш TAB+Shift скрывает все панели, кроме инструментальной.
● Нередко возникает необходимость работать с изображением в увеличенном зуме и одновременно смотреть на результат в масштабе 1:1. Открыть изображение в двух окнах можно, кликнув по вкладке Окно —> Упорядочить —> Новое окно для (Window -> Arrange -> New window for). Активное изображение откроется во втором окне, масштаб обеих окон можно изменять независимо друг от друга. Результат работы в одном окне (например, надпись кистью, как на рисунке) отобразится и в другом
● С помощью инструмента Рамка (Crop Tool) можно не только обрезать изображение, но и увеличивать размер холста.
Заходим в панель слоёв (F7), если на слое стоит замочек, то двойной клик левой клавишей мыши по нему, ОК, для того, чтобы разблокировать слой. Выбираем этот инструмент:
Далее, для удобства, с помощью клавиши F переходим в полноэкранный режим работы.
Применяем инструмент Рамка (Crop Tool) на весь холст рисунка, затем за боковые или угловой квадратики на рамке растягиваем раму за пределы холста:
Жмём Enter, получаем увеличенный холст рисунка:
Увеличение размера холста с помощью инструмента кадрирования в Photoshop
Как добавить больше холста с помощью инструмента кадрирования
Шаг 1. Преобразуйте фоновый слой в нормальный слой
С нашим изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои», мы обнаружим, что изображение находится на фоновом слое , который в настоящее время является единственным слоем в нашем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Прежде чем мы добавим больше холста вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в нормальный слой.Причина в том, что мы хотим, чтобы дополнительное пространство отображалось на отдельном слое ниже изображения, но Photoshop не позволяет нам размещать слои ниже фонового слоя. Простое решение — просто преобразовать фоновый слой в нормальный слой.
Для этого в Photoshop CC все, что нам нужно сделать, это щелкнуть маленький значок замка справа от имени фонового слоя:
Щелкните значок замка фонового слоя.
Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на имени «Фон» «:
В CS6 и более ранних версиях, удерживая Alt (Win) / Option (Mac), дважды щелкните имя слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименовывается в «Слой 0»:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Слои в Photoshop
Шаг 2. Выберите инструмент «Кадрирование»
Теперь, когда мы решили эту небольшую проблему, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент Crop Tool, нажав на клавиатуре букву C :
Выбор инструмента кадрирования.
При выбранном инструменте «Обрезка» Photoshop помещает границу кадрирования по умолчанию вокруг изображения вместе с маркерами сверху, снизу, слева и справа от границы и по одному в каждом углу. Мы будем использовать эти ручки, чтобы изменить размер границы кадрирования и добавить дополнительное пространство холста:
Маркер кадрирования (обведен красным) вокруг изображения.
Шаг 3. Перетащите маркеры, чтобы изменить размер границы кадрирования
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это щелкнуть маркеры и перетащить их наружу.Photoshop затем увеличит размер холста, чтобы он соответствовал новому размеру границы кадрирования.
Например, если бы я хотел добавить пространство в правой части фотографии, я бы щелкнул правой ручкой и перетащил ее дальше вправо, подальше от изображения:
Перетаскивание правого маркера вправо.
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство и заполняет его шахматным узором . Шаблон шахматной доски — это то, как Photoshop представляет прозрачность , что означает, что дополнительное пространство в настоящее время пусто.Мы исправим это через несколько минут:
Photoshop добавляет дополнительное пустое пространство в правой части изображения.
Вместо того, чтобы просто фиксировать кадрирование, давайте посмотрим, как добавить пространство вокруг остальной части изображения, а также несколько важных сочетаний клавиш. Я отменю кадрирование и сброшу границу кадрирования, нажав кнопку Отменить на панели параметров . Вы также можете отменить кадрирование, нажав клавишу Esc на клавиатуре:
Щелчок по кнопке Отмена.
Чтобы добавить дополнительное пространство в левой части фотографии, щелкните левый маркер и перетащите его влево. Или, чтобы добавить равное количество места на обеих сторонах изображения одновременно, нажмите и удерживайте клавишу Alt (Win) / Option (Mac), когда вы щелкаете и перетаскиваете влево или вправо ручка. Это изменит размер границы обрезки от ее центра, в результате чего маркер на противоположной стороне одновременно переместится в противоположном направлении:
Добавляем дополнительное пространство с обеих сторон, удерживая Alt (Win) / Option (Mac) при перетаскивании.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь мы видим равное количество пустого пространства с обеих сторон фотографии. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:
С обеих сторон добавлено одинаковое пространство.
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, нажмите и перетащите верхнюю ручку вверх.Чтобы добавить пространство под ним, нажмите и перетащите нижний маркер вниз.
Или, чтобы добавить равное количество пространства над и под изображением одновременно, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании верхняя или нижняя ручка. Противоположная ручка будет двигаться вместе с ним в противоположном направлении:
Добавление дополнительного места вверху и внизу, удерживая Alt (Win) / Option (Mac) при перетаскивании любого маркера.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь у меня есть равное количество пустого пространства над и под изображением. Опять же, убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу, иначе она не сработает:
Сверху и под фотографией добавлено равное количество места.
Давайте еще раз отменим кадрирование, нажав кнопку Отмена на панели параметров или нажав клавишу Esc на клавиатуре, чтобы мы могли рассмотреть еще одно важное сочетание клавиш:
Щелчок по кнопке Отмена.
Сохранение исходного соотношения сторон фотографии
Что делать, если вы хотите сохранить исходное соотношение сторон изображения при добавлении дополнительного пространства холста вокруг него? Например, вы, возможно, уже обрезали изображение, скажем, до 8 x 10, и теперь вы хотите сохранить это соотношение 8 x 10 при добавлении дополнительного пространства.
Для этого нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании любого из угловых маркеров наружу. Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно изменить размер границы кадрирования от ее центра, а клавиша Shift указывает ему зафиксировать исходное соотношение сторон на месте.
Здесь я держу клавиши и тащу наружу верхний левый угол . Обратите внимание, что все четыре угла вместе движутся наружу:
Одновременное добавление дополнительного пространства вокруг всего изображения с сохранением исходного соотношения сторон.
Я отпущу кнопку мыши, затем отпущу клавишу Shift и клавишу Alt (Win) / Option (Mac) (не забывая отпускать кнопку мыши до того, как отпустит клавиши). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, при этом соотношение сторон остается прежним:
Было добавлено дополнительное пространство, но соотношение сторон осталось прежним.
Шаг 4: Нанесите урожай
Чтобы применить обрезку, щелкните галочку на панели параметров или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку, чтобы применить обрезку.
Photoshop «обрезает» изображение, хотя в данном случае мы сделали наоборот; мы добавили места с помощью Crop Tool, а не удалили его:
Результат после внесения урожая.
Шаг 5: Добавьте слой заливки сплошным цветом
Пока все хорошо.Мы добавили дополнительное пространство холста. Но на данный момент поле пустое. Давайте превратим его в рамку фотографии, залив ее цветом, и мы сделаем это, используя один из слоев заливки Solid Color в Photoshop.
Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор из списка «Сплошной цвет».
Photoshop откроет Color Picker , где мы можем выбрать цвет для границы. Цвет по умолчанию — черный, но пока выберите , белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет прямо из изображения:
Выбор белого цвета границы.
Щелкните OK, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, закрывая доступ к фотографии.Мы исправим эту проблему следующим образом:
Теперь документ закрашен белым.
Шаг 6: Перетащите слой заливки ниже мага
Если мы посмотрим на панель Layers, мы увидим наш слой заливки Solid Color, названный «Color Fill 1». И мы видим, что причина, по которой он блокирует наше изображение, заключается в том, что в настоящее время оно находится на выше изображения на «слое 0». Любые слои, расположенные над другими слоями на панели «Слои», появляются в перед из этих слоев в документе:
Панель «Слои», показывающая слой заливки над изображением.
Нам нужно переместить слой заливки ниже изображения на панели «Слои», чтобы он отображался на позади изображения в документе. Для этого просто нажмите на слой заливки и перетащите его вниз под «Слой 0». Когда вы увидите горизонтальную полоску выделения , появившуюся под слоем 0, отпустите кнопку мыши:
Перетаскивание слоя заливки Solid Color ниже «Layer 0».
Photoshop помещает слой заливки на место под изображением:
На панели «Слои» теперь отображается изображение над слоем заливки.
И теперь изображение появляется перед белым слоем заливки Solid Color в документе, создавая наш эффект границы фотографии:
Теперь изображение обведено белой рамкой.
Шаг 7: Выберите «Слой 0»
Теперь, когда мы снова видим нашу фотографию, давайте добавим к ней тень. Сначала щелкните слой изображения ( Layer 0) на панели слоев, чтобы выбрать его:
Выбор «Слой 0».
Шаг 8: Добавьте падающую тень
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow из появившегося списка:
Выбор «Drop Shadow» из списка стилей слоя.
Откроется диалоговое окно Photoshop Layer Style , в котором в среднем столбце установлены параметры Drop Shadow:
Параметры падающей тени в диалоговом окне «Стиль слоя».
Первое, что мы обычно хотим сделать при добавлении тени, — это установить угол и расстояние тени. Мы, , могли бы сделать это с помощью , настроив значения Angle и Distance непосредственно в диалоговом окне.Но более простой способ — просто щелкнуть изображение в документе, удерживать кнопку мыши нажатой и перетащить его от изображения в том направлении, в котором должна падать тень. При перетаскивании тень будет двигаться вместе с вами.
Здесь я перетащил тень на небольшое расстояние от изображения в нижний правый угол документа:
Установка угла и расстояния тени путем нажатия и перетаскивания внутри документа.
По мере перетаскивания вы увидите, что значения угла и расстояния обновляются в диалоговом окне.Точные значения угла и расстояния, которые вы выбираете, могут отличаться от того, что я использую здесь (расстояние будет во многом зависеть от размера вашего изображения), но для меня угол около 135 ° и расстояние 180 пикселей. хорошо выглядит:
Значения угла и расстояния.
После того, как вы установили угол и расстояние, смягчите края тени, перетащив ползунок Size в диалоговом окне. Чем выше значение, тем мягче будет тень. Как и значение расстояния, необходимое значение размера будет во многом зависеть от размера вашего изображения.Для меня значение около 50 пикселей работает хорошо.
Вы также можете контролировать, насколько светлой или темной будет выглядеть тень, перетащив ползунок Непрозрачность , но я оставлю для меня значение по умолчанию 35% :
Значения размера и непрозрачности.
Когда вы будете довольны результатом, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот мой результат с применением тени:
Эффект после добавления тени.
Изменение цвета границы
Наконец, несмотря на то, что мы установили белый цвет границы, вы можете легко вернуться и изменить его на любой цвет, который вам нравится.Фактически, вы даже можете выбрать цвет прямо из самого изображения.
Чтобы изменить цвет, дважды щелкните образец цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета.
Это повторно открывает палитру цветов Photoshop :
Снова открывается палитра цветов.
Если вы точно знаете, какой цвет вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет прямо из изображения, просто наведите курсор мыши на изображение.Курсор изменится на значок пипетки . Щелкните цвет на изображении, чтобы выбрать его, и Photoshop мгновенно установит его в качестве нового цвета границы.
Например, я нажимаю на пятно на серой куртке мужчины (обведено желтым), и здесь мы видим, что цвет моей границы теперь того же оттенка серого:
При нажатии на мужскую куртку рамка становится серой.
Если вам не нравится цвет, просто щелкните другой цвет на изображении, чтобы взять образец, и повторите попытку.На этот раз я щелкну по женской шляпе, и Photoshop мгновенно обновит цвет границы, чтобы он соответствовал. Когда вы будете довольны результатами, нажмите OK, чтобы закрыть палитру цветов:
.
Цвет женской шляпы оказывается лучшим выбором для каймы.
И вот оно! Вот как легко добавить дополнительное пространство холста вокруг изображения с помощью инструмента кадрирования, а также как превратить дополнительное пространство в простой эффект границы фотографии в Photoshop! В следующем уроке этой главы я покажу вам основные советы и приемы использования инструмента кадрирования, которые делают кадрирование изображений проще, чем когда-либо!
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Расширение фона в Photoshop за 3 простых шага
Как расширить фон в Photoshop
Вы когда-нибудь делали снимок, а потом, когда вы открывали его в Photoshop, хотели бы, чтобы на вашем изображении было немного больше неба, травы или фона?
В этом уроке я научу вас очень простому трехэтапному процессу, который поможет вам легко расширить фон в Photoshop.
В этом примере я собираюсь расширить правую часть моего исходного портретного изображения в Photoshop так, чтобы мой объект был помещен немного левее центра фотографии, чем сейчас.
Если немного переместить ее в кадре и приблизить к точке, соответствующей правилу третей вертикальной линии, это улучшит композицию фотографии и создаст более сбалансированную и привлекательную фотографию.
Шаг 1. Добавьте холст
В Photoshop выберите «Изображение »> «Размер холста».
Появится всплывающее окно, в котором вы можете изменить размер в любом направлении, по вертикали или по горизонтали. В моем примере я хочу расширить изображение на правую сторону, поэтому увеличу ширину с 75,25 до 80. Затем я выберу стрелку, указывающую влево, чтобы «натянуть изображение» и освободить больше места на верно. Когда это будет сделано, нажмите ОК.
Теперь у вас должна быть открытая область в правой части изображения или в той области, которую вы выбрали для увеличения изображения.
Шаг 2: Выберите недавно добавленную область
Выберите инструмент «Волшебная палочка» на панели инструментов Photoshop в левой части экрана. Затем щелкните только что добавленную область изображения, чтобы выбрать ее.
Шаг 3. Заполните добавленную область с помощью Content Aware
Перейдите в Правка> Залить . Когда вы это сделаете, появится диалоговое окно «Заполнить». Убедитесь, что для параметра «Использовать» установлено значение Content-Aware, затем нажмите «ОК».
Имейте в виду, что инструмент Photoshop Content Aware Tool извлекает фон из ближайших областей, которые вы хотите расширить.Этот простой метод прекрасно работает, когда вы хотите расширить части изображения, имеющие согласованный узор или фон.
Вы также должны иметь в виду, что он может работать не во всех ситуациях. Например, если бы я попытался расширить левую часть этого изображения, у меня не было бы достаточно хорошей области фона для работы с этой техникой, потому что мой объект уже находится так близко к левому краю.
До и после расширения фона в Photoshop
На изображениях ниже показаны до и после, с небольшим дополнительным фоном в правой части изображения.
Заключение
В будущем, если вы когда-нибудь почувствовали, что не смогли захватить достаточно фона на своей фотографии, вы можете использовать эти 3 простых шага, чтобы легко расширить фон в Photoshop и улучшить композицию вашего изображения!
У вас есть вопросы или комментарии о том, как расширить рамки в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством с помощью кнопок социальных сетей (мы очень ценим это!)
Как изменить размер изображения в Photoshop
Умение изменять размер изображения в Photoshop — фундаментальный навык для дизайнеров.Загружаете ли вы изображение в Интернет или готовите его к печати, важно выбрать правильный размер. К счастью, Photoshop предлагает множество инструментов, которые помогут вам улучшить размер изображения. Хотя этот процесс может быть чем-то вроде минного поля, если вы не пробовали его раньше.
В этом уроке Photoshop для начинающих мы рассмотрим, как изменить размер изображения в Photoshop. Мы рассмотрим возможные опасности и объясним некоторые методы, которые помогут вам с ними справиться. Помимо того, как управлять размером холста и размером изображения, мы также рассмотрим повторную выборку, обрезку и редактирование отдельного слоя.(См. Нашу статью о форматах файлов изображений, если вам нужна помощь в этой области.)
Хотите узнать больше о Photoshop? Ознакомьтесь с нашим обзором лучших руководств по Photoshop.
Как изменить размер холста
Вы можете установить ширину и высоту холста в диалоговом окне «Размер холста». Когда слой разблокирован, увеличение размера холста приведет к добавлению прозрачных пикселей.
Возможно, самый простой и наименее проблемный метод изменения размера документа Photoshop — это изменить размер самого холста.При этом содержимое изображения останется того же размера, а границы вокруг объекта изменятся.
При увеличении размера холста вокруг изображения добавляются прозрачные или цветные пиксели, в зависимости от того, заблокирован ваш слой или нет. Уменьшение размера холста приведет к кадрированию изображения, удалив данные изображения по краям.
Эти настройки можно выполнить, выбрав «Изображение»> «Размер холста» в строке меню. Диалоговое окно позволяет вам вводить новые значения как для ширины, так и для высоты холста, предлагая диапазон единиц измерения в соответствии с вашими целями; вы должны использовать пиксели для цифрового изображения и дюйм / сантиметр для печати.
Точка привязки холста автоматически устанавливается по центру, равномерно регулируя размер холста по всему изображению, но ее можно перемещать, если вы хотите добавить или удалить пиксели с любого конкретного края. Установив флажок «Относительный», вы сможете добавить или убрать равное количество пикселей от текущего размера холста. Photoshop CC также позволяет выполнять вычисления во всех числовых полях.
Использовать «Обрезать и показать все»
Обрезать и отобразить все — это функции, которые влияют на размер холста без необходимости входа в диалоговое окно «Размер холста».Обрезка удаляет ненужные области прозрачных пикселей или фоновых пикселей указанного цвета. Аналогично использованию диалогового окна «Размер холста» параметр прозрачности будет виден только тогда, когда ваши слои разблокированы.
Показать все изменит размер холста, чтобы показать любое содержимое, выходящее за границы документа. Оба из них можно найти в разделе Изображение в строке меню, но их следует рассматривать только как быстрые исправления, которые предлагают ограниченный контроль над процессом.
Если все это кажется слишком сложным, вы всегда можете просто создать новый документ с правильными размерами (Файл> Новый и выбрать ваши размеры) и поместить в него свое изображение, перемещая его до тех пор, пока оно не поместится.Изменение размера холста может быть полезно при создании графики в Photoshop, но менее полезно при изменении фактического размера изображения. Для этого вам нужно будет использовать Размер изображения.
Регулировка размера изображения в Photoshop
Повторная выборка изменит размер изображения, не влияя на разрешение. Выберите правильный метод передискретизации для достижения наилучших результатов.
Разумным выбором для изменения размера изображения в Photoshop является соответствующий размер изображения, который можно найти в разделе «Изображение»> «Размер изображения» в строке меню.Но прежде чем сразу перейти к этому, вы должны сначала попытаться ознакомиться с идеей разрешения и почему это важно.
При изменении размера изображения вашей целью должно быть изменение размера изображения без ущерба для разрешения. Вы, вероятно, уже имеете смутное представление о том, что разрешение — это как-то связано с деталями изображения. Путаница возникает, когда вы начинаете говорить о разрешении с точки зрения плотности пикселей, отображаемой в Photoshop как ppi (пикселей на дюйм).
Разрешение изображения в Photoshop
Чем выше разрешение, тем четче изображение, не так ли? На самом деле все зависит от разрешения изображения относительно его размера; по мере увеличения размера изображения относительное значение ppi будет уменьшаться.Это особенно важно при печати, где ppi определяет, сколько точек чернил используется на дюйм (часто называемое dpi).
Например, представьте себе изображение размером один дюйм на один дюйм с разрешением 100 пикселей на дюйм. Увеличение размера этого изображения до десяти на десять дюймов уменьшит ppi до 10. Если вы продолжите использовать изображение с таким размером, будет только десять пикселей на дюйм, и оно будет выглядеть пиксельным и с неровными краями. . Общее правило состоит в том, что вы можете уменьшить изображение без каких-либо серьезных проблем, но вы столкнетесь с проблемами при его увеличении.
При отправке изображения на печать рекомендуется разрешение 300 dpi, хотя это зависит от качества изображения и размера, который вы используете для печати. Изображение 300dpi подходит для страницы A4, но вы можете использовать более низкий dpi для рекламного щита, так как люди будут смотреть на него издалека.
Для цифровых изображений наиболее важным числом является количество пикселей в изображении, а не плотность. Изображение размером 500 x 500 пикселей всегда будет иметь размер 500 x 500 пикселей, независимо от плотности пикселей.
Чтобы проверить этот эффект, убедитесь, что пересчет выключен в нижней части диалогового окна «Размер изображения». Теперь вы заметите, что изменение высоты, ширины или разрешения изменит два других значения пропорционально; общее количество пикселей в изображении не изменилось. Если вы введете желаемое разрешение в числовое поле, полученные ширина и высота покажут максимальный размер, с которым может быть использовано ваше изображение.
Повторная выборка изображения
Использование изображения неправильного размера может привести к проблемам с пикселизацией.
Увеличение изображения без потери разрешения — это белый кит, за которым гонятся все дизайнеры. Это потому, что нет кнопки улучшения, которая волшебным образом удаляет пикселирование и повышает резкость изображения. На самом деле ваша лучшая надежда — это функция повторной выборки.
Передискретизация изменяет размеры изображения в пикселях путем фактического добавления или удаления пикселей. Он делает это с помощью процесса, называемого интерполяцией, который анализирует исходные пиксели и создает новые, по сути, путем обоснованного предположения.
Вы можете включить пересчет в нижней части диалогового окна «Размер изображения». На этот раз, когда вы измените ширину или высоту, это вообще не повлияет на разрешение. Это связано с тем, что Photoshop заполняет недостающие пиксели, чтобы сохранить то же разрешение при большем размере.
Включение параметра «Ограничить пропорции» означает, что ширина и высота останутся в фиксированном соотношении, предотвращая сжатие или искажение изображения. Вы можете обнаружить, что поэтапный апскейлинг работает лучше, чем один большой прыжок.
Передискретизация обычно не является хорошей идеей, поскольку вы потеряете четкость и резкость изображения
При выполнении апскейлинга убедитесь, что вы выбрали правильный метод передискретизации из раскрывающегося меню в нижней части размера изображения диалоговое окно. Есть две опции, четко обозначенные для уменьшения и увеличения: Bicubic Sharper и Bicubic Smoother.
Обновление CC 2018 (см. Наш обзор последней версии Photoshop CC) познакомило нас с Preserve Details 2.0 Upscale, новый алгоритм масштабирования изображений. Это еще не официальная часть Photoshop, поэтому, если вы хотите опробовать ее, вам нужно будет включить ее в разделе «Настройки»> «Предварительный просмотр технологий»> «Разрешить сохранение подробностей 2.0 с повышением масштаба». Затем вам нужно будет найти это как метод передискретизации в диалоговом окне «Размер изображения».
Передискретизация обычно не является хорошей идеей, поскольку вы потеряете четкость и резкость изображения, но это лучшее из плохого мира, если у вас нет других вариантов.
Есть несколько приемов, которые можно использовать, чтобы уменьшить получаемую мягкость.После завершения повторной выборки продублируйте слой и добавьте фильтр высоких частот, который находится в меню «Фильтр»> «Другое»> «Фильтр высоких частот». Включите этот новый слой на мягкий свет в режимах наложения, и он добавит резкости и контрастности изображению. Вы также можете попробовать использовать маску нерезкости на исходном слое, находящуюся в меню «Фильтр»> «Резкость»> «Маска нерезкости».
Обрезка изображений в Photoshop
Используйте инструмент кадрирования, чтобы повернуть и переформатировать изображение, используя клавишу Shift для фиксации соотношения сторон
Иногда вы можете быть довольны размером вашего изображения, но хотите сосредоточиться на определенной области, чтобы улучшить общий состав.Для этого нужно использовать инструмент «Кадрирование».
Выберите инструмент «Кадрирование» на панели инструментов или с помощью ярлыка C (это один из многих ярлыков Photoshop). Вокруг изображения появятся границы кадрирования, позволяя перетаскивать края и угловые маркеры, чтобы настроить размер. Удерживая нажатой клавишу Shift, вы обеспечите сохранение того же соотношения сторон кадрирования, что и исходное изображение.
Вы также можете установить конкретное соотношение в числовом поле в строке меню. Щелчок за пределами кадра позволит вам повернуть обрезку и выровнять изображение.Вы также можете нарисовать новую рамку кадрирования прямо на холсте, щелкнув изображение и удерживая его.
Когда вы будете довольны кадрированием, нажмите клавишу ввода или дважды щелкните, чтобы вернуться в обычный режим редактирования.
Изменение размера одного слоя
Инструмент «Свободное преобразование» позволяет изменять размер и искажать отдельный слой.
Вместо изменения всего изображения Photoshop также позволяет редактировать отдельные слои. Выберите слой, размер которого хотите изменить, и перейдите в Edit> Free Transform или нажмите cmd + T .
Поле преобразования имеет те же элементы управления, что и поле кадрирования; используйте ручки для увеличения или уменьшения масштаба, щелкните снаружи, чтобы повернуть, и удерживайте клавишу Shift для пропорционального масштабирования. Удерживая кнопку cmd , вы сможете перемещать отдельные угловые точки и искажать изображение. Дважды щелкните или нажмите Enter, когда будете счастливы.
Есть дополнительные творческие возможности для изменения размера вашего слоя в меню «Изображение»> «Преобразовать», например «Деформация» и «Перспектива». Вы должны иметь в виду, что увеличение одного слоя имеет те же проблемы с пикселизацией, что и изменение размера всего изображения, если только ваш слой не является векторной графикой.Другие инструменты, которые можно использовать для изменения размера слоя, — это инструмент выделения, чтобы буквально выбирать и удалять области содержимого, или инструмент маски, чтобы скрыть области.
[Изображения: собственные]
Статьи по теме:
Как изменить размер изображения в Photoshop
Изменение размера изображения любого типа — важный навык, который полезен практически всем, в частности, всем владельцам и администраторам веб-сайтов. Как администратор, вы должны убедиться, что все обновлено и работает без сбоев.Безусловно, одна из самых больших проблем, с которыми вы можете столкнуться, — это оптимизация вашего сайта. Вы хотите, чтобы страница загружалась быстро, чтобы не повышать показатель отказов. Что может серьезно снизить время загрузки страницы, так это изображения, особенно если вы используете неправильный размер.
Допустим, вы установили ширину страницы 1300 пикселей. В этом случае вам не следует загружать изображения, ширина которых превышает значение, которое вы установили для страницы в целом. Браузер должен будет изменить их размер самостоятельно, что приведет к медленной загрузке страницы или даже к неправильной загрузке.Чтобы избежать проблем с оптимизацией, лучше всего научиться изменять размер изображений в Adobe Photoshop. Это действительно простая задача, которая избавит вас от многих хлопот. Фактически, это, наряду с увеличением разрешения ваших фотографий, является важным элементом набора навыков каждого блоггера и администратора WordPress.
Есть три основных способа изменить размеры ваших изображений: изменение размера, обрезка и изменение размера холста . Теперь мы покажем вам, как использовать каждый из этих трех методов.
Как изменить размер изображений в Photoshop
Очевидно, мы начнем с открытия файла изображения. Изменение размера изображений в Adobe Photoshop начинается из меню в верхней части экрана. Идите вперед и выберите Изображение> Размер изображения . Во вновь открывшемся диалоговом окне вы сможете изменить разрешение изображения, а также установить желаемые размеры.
Вы можете изменить размер изображения в пикселях или дюймах, в зависимости от вашего предпочтения.Использование пикселей имеет больше смысла, если вы изменяете размер изображения для использования в Интернете, а дюймы более удобны, если вы изменяете размер для печати.
Если вы хотите, чтобы сохранил исходные пропорции изображения, не забудьте выделить значок Link .
Чтобы изменить размер изображения, измените размеры в поле Ширина или в поле Высота . Если вы включили значок Link , изменив один, другой будет автоматически и пропорционально регулироваться.
Еще одна важная вещь, о которой вы не должны забывать, — это опция Resample Image . Вы должны использовать его, когда хотите изменить количество пикселей в вашем изображении. Чем больше пикселей, тем лучше качество, поэтому, если вы увеличиваете размер изображения, вы, вероятно, захотите оставить этот параметр включенным. В противном случае, когда вы изменяете размер изображения, вы просто растягиваете текущие пиксели до большего размера, делая ваше изображение размытым.
Добавив пиксели к изображению, вы сделаете его более резким (так называемая повышающая дискретизация , ), а, удалив пиксели, вы снизите его качество ( понижающая дискретизация, ).
Если вы хотите, чтобы разрешение в пикселях оставалось неизменным независимо от размера изменяемого изображения, не забудьте снять флажок с опции Resample Image .
Когда вы закончите изменение размера, нажмите OK.
Как обрезать изображения в Photoshop
Обрезка позволяет нам удалить с изображений определенные области, которые нам больше не нужны или которые мы не хотим отображать. Чтобы сделать это в Photoshop, откройте файл изображения, который вы хотите отредактировать, выберите инструмент Crop на панели инструментов в левой части экрана.После того, как вы нажмете на значок, границы обрезки появятся по краям вашего изображения. Следующее, что вам нужно сделать, это подвести курсор к любому из маркеров кадрирования. Вы можете щелкнуть по ним левой кнопкой мыши, а затем перетащить их, чтобы изменить размер рамки обрезки. При этом вы сможете увидеть внутри рамки кадрирования ту часть изображения, которая не будет обрезана.
Не забудьте выбрать , Удалить обрезанные пиксели на панели Параметры в верхней части экрана.Это приведет к безвозвратному удалению всех пикселей, оставшихся за пределами области обрезки. Но если вы хотите их сохранить, просто снимите этот флажок.
Чтобы сохранить внесенные изменения, нажмите кнопку Сохранить на панели параметров .
Как изменить размер холста в Photoshop
Если вы хотите добавить дополнительное пространство вокруг фотографии, вы должны изменить размер холста , на котором размещено изображение. Таким образом у вас будет больше места для добавления дополнительных деталей и декоративных элементов, поскольку размер самого изображения не изменится.
Из в меню Изображение выберите параметр Размер холста . В диалоговом окне вы сможете увидеть текущий размер вашего холста. Есть два способа изменить его размер. Один из них — просто ввести новые размеры в поля Ширина и Высота . Или вы можете поставить отметку в поле Relative . Это позволит вам указать, сколько пикселей вы хотите добавить или удалить с холста.
Когда вы будете довольны размером холста, нажмите OK , чтобы применить изменения.
Оптимизация изображений для Интернета требует много работы. Но если вы хотите, чтобы ваш сайт загружался быстрее и полностью реагировал, вам нужно быть осторожным с размерами изображений. Если вы используете WordPress, то, вероятно, знакомы с опцией изменения размера фотографий, которую эта CMS предлагает по умолчанию. Но вы должны знать, что если вы решите использовать его, вы измените только размер изображения, которое будет отображаться на вашем сайте.С другой стороны, сам файл сохранит свои исходные размеры, что может по-прежнему вызывать проблемы с оптимизацией. Всегда лучше создавать и загружать правильно оптимизированные фотографии с самого начала. Теперь, когда вы знаете, как изменять размер изображений в Photoshop, примените эти знания на практике и сделайте несколько красивых и быстрых страниц!
Работа с размером изображения и размером холста в Photoshop
Работа с размером изображения и размером холста в Photoshop
Сет Бондер
Adobe, Photoshop
Функции Photoshop, называемые «Размер изображения» и «Размер холста», могут немного сбивать с толку.Имена похожи, и на первый взгляд может показаться, что они делают. И оба находятся в меню «Изображение». Но эти два элемента управления чем-то сильно отличаются друг от друга и понимают, чем могут быть полезны.
Открыв образец документа, мы можем попробовать использовать каждый из них. Во-первых, размер изображения. Эта функция может изменять два основных параметра: (а) размер напечатанного изображения по высоте и ширине и (б) его разрешение или уровень детализации в пикселях на дюйм.
Поскольку это может повлиять на количество пикселей, в любом случае это влияет на количество информации в файле и, следовательно, на размер файла на диске.Ключевым моментом является то, что когда мы используем диалоговое окно «Размер изображения» для изменения высоты и ширины, мы «растягиваем» или «сжимаем» изображение, как если бы оно было напечатано на ириске. Мы не добавляем больше «холста» вокруг него (фон) и не обрезаем его (кадрирование). Помимо разрешения, мы не меняем само изображение.
Но функция Canvas Size может. Если мы откроем этот диалог, то теперь мы либо добавляем «пустое» пространство вокруг изображения (если мы увеличиваем размер), либо обрезаем часть изображения (уменьшаем).Подумайте о том, как развернуть новый холст снизу или отрезать его. Мы не можем изменить разрешение с помощью этой функции. , но это не проблема.
Однако мы можем определить, куда идет новое пустое пространство или где урожай будет делать свое дело. Функция привязки позволяет нам сказать, будет ли расширение начаться сверху, снизу, сбоку, в углу или по центру. А если уменьшить размер, куда он будет «стремиться».
Итак, если мы хотим создать составное изображение, но не иметь перекрывающихся частей, Canvas Size предлагает нам один вариант.Если нам нужно изменить размер изображения, чтобы оно соответствовало высоте и ширине, нам также может пригодиться размер изображения.
Чтобы узнать, как использовать эту и многие другие функции, ознакомьтесь с нашим обучающим курсом по Adobe Photoshop.
изображений. Есть ли в Photoshop опция «По размеру холста», как в Fireworks?
изображение. Есть ли в Photoshop параметр «По размеру холста», как в Fireworks? — Обмен стеками графического дизайна
Сеть обмена стеком
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
311к раз
Я впервые использую Photoshop в программе Fireworks.В FW есть очень удобная кнопка «подогнать под размер холста» на панели свойств внизу, которая при нажатии привязывает изображение к холсту, настраивая размер холста, чтобы он был не больше, чем изображение.
А в ПС такой инструмент есть?
JohnB
19.7k1010 золотых знаков7474 серебряных знака142142 бронзовых знака
Создан 19 авг.
Сэмми
43311 золотых знаков44 серебряных знака55 бронзовых знаков
1
Самое близкое, что вы получите, — это команда Trim… в меню Image .
Создан 19 авг.
Ghoppeghoppe
3,0171515 серебряных знаков1313 бронзовых знаков
4
В настоящее время я использую Photoshop CC 2014 и могу просто добиться этого, выполнив Изображение> Показать все.
Создан 25 марта 2015, 18:30.
3
- использовать прямоугольное выделение ( M ) по всему изображению
- скопировать изображение ( Ctrl / Option + C )
-
Файл> Создать... - на
PresetclickClipboard - , затем вставьте его туда ( Ctrl / Option + V )
Винсент
23.4k1818 золотых знаков8383 серебряных знака123123 бронзовых знака
Создан 18 июн.
Алистер
5111 серебряный знак11 бронзовый знак
1
Перейдите в: «Правка»> «Настройки»> «Общие»> и установите флажок «Изменить размер изображения во время размещения».
Затем, когда вы разместите изображение, оно поместится на вашем холсте.
Создан 23 фев.
0
Вы всегда можете просто обрезать по краям вашего контента. Увеличьте масштаб, чтобы быть более точным.
Создан 06 дек.
Используя команду меню «Файл…Automate … Fit Image «- один из вариантов.
Создан 16 авг.
, вы должны использовать кадрирование, выбрать ширину и высоту изображения для холста, и холст будет настроен для вас
Создан 20 янв.
перейдите к своим предпочтениям (команда K).поставьте галочку «изменить размер изображения во время размещения»
Создан 27 авг.
Если у вас уже есть много слоев и другие предлагаемые решения не работают.
Вы всегда можете перейти к изображению> холст и записать размеры.
Затем выберите изображение, CTRL & T для преобразования и введите размеры холста.
Вы можете щелкнуть маленькую цепочку, если хотите, чтобы она сохранила пропорции, а затем просто введите ширину или высоту.
Создан 24 марта ’16 в 14: 342016-03-24 14:34
EoinEoin
3,155 11 золотой знак55 серебряных знаков1919 бронзовых знаков
Я так сделал:
Замените 100% ширину на верхней панели шириной в пикселях вашего холста.(Замените% на ‘px’). Убедитесь, что цепочка-пиктограмма «Сохранить соотношение сторон» активна.
Создан 05 фев.
Если вам нужно указать точное расстояние между объектом или продуктом в уже обрезанных изображениях на прозрачном фоне, вы можете получить его по:
- Изображение> Обрезать> Прозрачные пиксели и щелкните со всех сторон.
- Изображение> Размер холста: относительный и добавить миллиметры или дюймы
Это все
Создан 10 фев.
Я знаю, что это старый поток, нашел его, надеясь, что наконец-то появилось лучшее решение для этого, но, поскольку Photoshop ужасен, похоже, что его нет.Единственное решение, которое я нашел, — это скопировать слой и создать новый документ на основе того, что находится в буфере обмена. Другой вариант — работать с холстом, намного большим, чем вы ожидаете.
Создан 29 дек.
1
В Photoshop это одновременно alt + i + r.
Создан 16 авг.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Индекс
Сообщество
Сообщество
Дом сообщества
Проводить исследования
Обсуждать
Обсудить
Назад
Главная страница форума
Форумы по продуктам
Форумы по продуктам
Назад
Ядерная бомба
Иеро
Катана
Modo
Марийский
Кара VR
Colorway
Flix
Студенческая зона
Плагины
Комплекты и обучение
Связанные интересы
Поиск
Смотреть
доля
Дом
Компания Foundry Visionmongers Limited зарегистрирована в Англии и Уэльсе.Facebook
Твиттер
LinkedIn
YouTube
Vimeo
Справка
Помощь по лицензированию
Руководство по соблюдению лицензионных требований
Активировать продукт
Руководства пользователя
Обслуживание
Загрузки продуктов
Найдите реселлера
Правовая информация
Условия использования веб-сайта
Уведомление о конфиденциальности
Политика передачи лицензий
Политика обслуживания и поддержки
Лицензионное соглашение с конечным пользователем
Заявление Закона о современном рабстве
.
