Как в html задать цвет фона: Как изменить цвет фона и текста веб-страницы?
Содержание
Цвет фона страницы html | Вопросы и ответы. Все о дизайне и создании сайтов
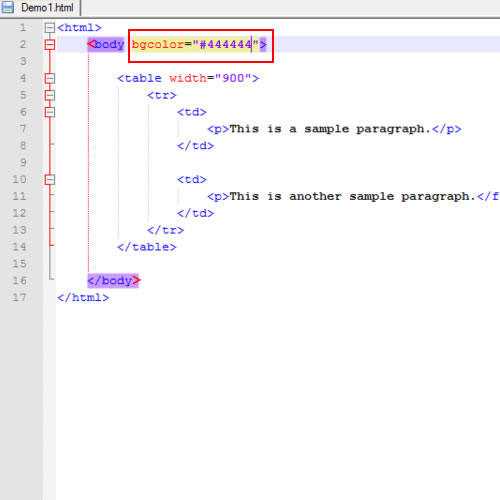
Цвет фона — это один из важных элементов любой интернет-страницы. Главная задача фона — формировать у пользователя настроение и привлекать внимание, делать восприятие информации на сайте удобным и легким.Атрибуты фона для веб-страниц — тег <body> и bgcolor.
Меняем цвет фона и шрифта в HTML коде сайта
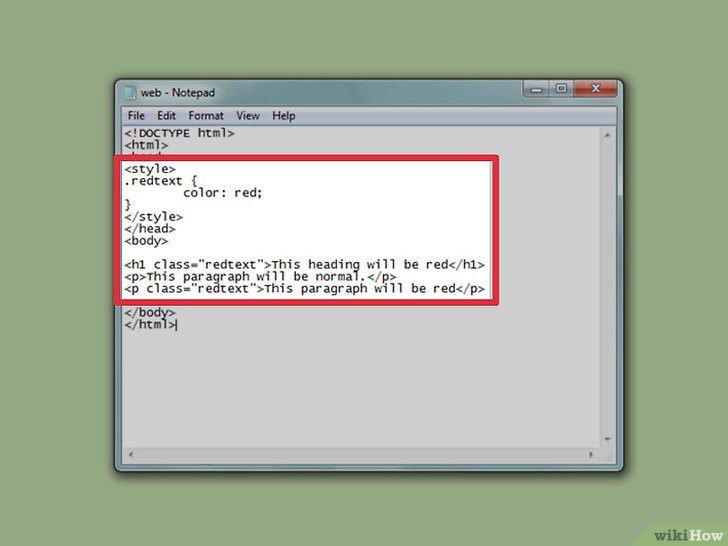
В данной статье речь пойдет о том, как же самостоятельно изменить цвет шрифта и фона в HTML-коде, т.е. на странице сайта. Проще всего сделать это при помощи CSS.
Первое, что необходимо запомнить, цвета в CSS указываются также, как и в HTML. А если подробнее, то вы можете указывать их как в шестнадцатеричном значении, к примеру #ff3355, так и указывать название цвета (red, blue, green и прочие).
А теперь давайте рассмотрим более подробно свойства. Начать стоит со свойства color, которое задает основной цвет или цвет переднего плана любого элемента. К примеру, если вы хотите задать синий цвет для текста, форма записи будет <span style=»color: blue»>оформление текста </span>.
К примеру, если вы хотите задать синий цвет для текста, форма записи будет <span style=»color: blue»>оформление текста </span>.
Существует также атрибут background-color, который отвечает за параметры фона. С его помощью можно изменить цвет фона. К примеру, если вы хотите задать фон текста красного цвета, форма записи будет <span style=»background-color: red»>оформление текста </span>.
Вставить фоновое изображение для элемента, поможет свойство background-image. Если одновременно для элемента задать цвет фона, то от не будет отображаться до того момента, пока фоновое изображение не загрузиться полностью.
Задать начальное положения для фонового изображения, поможет свойство background-position. Свойство имеет два значения, положение может быть как по горизонтали, так и вертикали. Кроме того, положение может быть задано в процентах, пикселях и других удобных для вас единицах.
Не можете найти ответ на вопрос?
Изменить цвет фона таблицы HTML
Автор Глеб Захаров На чтение 2 мин. Просмотров 528 Опубликовано
Просмотров 528 Опубликовано
Метод изменения цвета фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor , чтобы изменить цвет фона таблицы. Он также может быть использован для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона – добавить свойство стиля background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
:
|
Как установить цвет страницы HTML
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет».
Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый,
синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем : <body bgcolor=»#??????»> (порядок: красный/ зеленый/ синий).
Тег bgcolor также вставляется в тот тег, который вы хотите изменить.
Например
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»>
Чтобы изменить цвет текста на всей странице применяется параметр — text.
Его надо вставить в тег<body text=»#FF0000″>.
Если вам надо изменить цвет определенного участка текста надо применить тег <font> </font>.
Запись этого будет такая<font color=»#FF0000″> текст </font>.
Если вы хотите изменить цвет гиперссылок, то этот параметр
записывается так:
<body link=»#FF0000″>.Также вы можете задать цвет активной ссылки <body alink=»#цвет»>
и пройденной ссылки <body vlink=»#цвет»>
Таблица основных цветов в HTML
Имя | Значение | Цвет |
| aliceblue | #F0F8FF |   |
| antiquewhite | #FAEBD7 |   |
| aquamarine | #7FFFD4 |   |
| azure | #F0FFFF |   |
| beige | #F5F5DC |   |
| bisque | #FFE4C4 |   |
| black | #000000 |   |
| blanchedalmond | #FFEBCD |   |
| blue | #0000FF |   |
| blueviolet | #8A2BE2 |   |
| brown | #A52A2A |   |
| burlywood | #DEB887 |   |
| cadetblue | #5F9EA0 |   |
| chartreuse | #7FFF00 |   |
| chocolate | #D2691E |   |
| coral | #FF7F50 |   |
| cornflowerblue | #6495ED |   |
| cornsilk | #FFF8DC |   |
| crimson | #DC143C |   |
| cyan | #00FFFF |   |
| darkblue | #00008B |   |
| darkcyan | #008B8B |   |
| darkgoldenrod | #B8860B |   |
| darkgray | #A9A9A9 |   |
| darkgreen | #006400 |   |
| darkkhaki | #BDB76B |   |
| darkmagenta | #8B008B |   |
| darkolivegreen | #556B2F |   |
| darkorange | #FF8C00 |   |
| darkorchid | #9932CC |   |
| darkred | #8B0000 |   |
| darksalmon | #E9967A |   |
| darkseagreen | #8FBC8F |   |
| darkslateblue | #483D8B |   |
| darkslategray | #2F4F4F |   |
| darkturquoise | #00CED1 |   |
| darkviolet | #9400D3 |   |
| deeppink | #FF1493 |   |
| deepskyblue | #00BFFF |   |
| dimgray | #696969 |   |
| dodgerblue | #1E90FF |   |
| firebrick | #B22222 |   |
| floralwhite | #FFFAF0 |   |
| forestgreen | #228B22 |   |
| fuchsia | #FF00FF |   |
| gainsboro | #DCDCDC |   |
| ghostwhite | #F8F8FF |   |
| gold | #FFD700 |   |
| goldenrod | #DAA520 |   |
| gray | #808080 |   |
| green | #008000 |   |
| greenyellow | #ADFF2F |   |
| honeydew | #F0FFF0 |   |
| hotpink | #FF69B4 |   |
| indianred | #CD5C5C |   |
| indigo | #4B0082 |   |
| ivory | #FFFFF0 |   |
| khaki | #F0E68C |   |
| lavender | #E6E6FA |   |
| lavenderblush | #FFF0F5 |   |
| lawngreen | #7CFC00 |   |
| lemonchiffon | #FFFACD |   |
| lightblue | #ADD8E6 |   |
| lightcoral | #F08080 |   |
| lightcyan | #E0FFFF |   |
| lightgoldenrodyellow | #FAFAD2 |   |
| lightgreen | #90EE90 |   |
| lightgrey | #D3D3D3 |   |
| lightpink | #FFB6C1 |   |
| lightsalmon | #FFA07A |   |
| lightseagreen | #20B2AA |   |
| lightskyblue | #87CEFA |   |
| lightslategray | #778899 |   |
| lightsteelblue | #B0C4DE |   |
| lightyellow | #FFFFE0 |   |
| lime | #00FF00 |   |
| limegreen | #32CD32 |   |
| linen | #FAF0E6 |   |
| magenta | #FF00FF |   |
| maroon | #800000 |   |
| mediumaquamarine | #66CDAA |   |
| mediumblue | #0000CD |   |
| mediumorchid | #BA55D3 |   |
| mediumpurple | #9370DB |   |
| mediumseagreen | #3CB371 |   |
| mediumslateblue | #7B68EE |   |
| mediumspringgreen | #00FA9A |   |
| mediumturquoise | #48D1CC |   |
| mediumvioletred | #C71585 |   |
| midnightblue | #191970 |   |
| mintcream | #F5FFFA |   |
| mistyrose | #FFE4E1 |   |
| moccasin | #FFE4B5 |   |
| navajowhite | #FFDEAD |   |
| navy | #000080 |   |
| oldlace | #FDF5E6 |   |
| olive | #808000 |   |
| olivedrab | #6B8E23 |   |
| orange | #FFA500 |   |
| orangered | #FF4500 |   |
| orchid | #DA70D6 |   |
| palegoldenrod | #EEE8AA |   |
| palegreen | #98FB98 |   |
| paleturquoise | #AFEEEE |   |
| palevioletred | #DB7093 |   |
| papayawhip | #FFEFD5 |   |
| peachpuff | #FFDAB9 |   |
| peru | #CD853F |   |
| pink | #FFC0CB |   |
| plum | #DDA0DD |   |
| powderblue | #B0E0E6 |   |
| purple | #800080 |   |
| red | #FF0000 |   |
| rosybrown | #BC8F8F |   |
| royalblue | #4169E1 |   |
| saddlebrown | #8B4513 |   |
| salmon | #FA8072 |   |
| sandybrown | #F4A460 |   |
| seagreen | #2E8B57 |   |
| seashell | #FFF5EE |   |
| sienna | #A0522D |   |
| silver | #C0C0C0 |   |
| skyblue | #87CEEB |   |
| slateblue | #6A5ACD |   |
| slategray | #708090 |   |
| snow | #FFFAFA |   |
| springgreen | #00FF7F |   |
| steelblue | #4682B4 |   |
| tan | #D2B48C |   |
| teal | #008080 |   |
| thistle | #D8BFD8 |   |
| tomato | #FF6347 |   |
| turquoise | #40E0D0 |   |
| violet | #EE82EE |   |
| wheat | #F5DEB3 |   |
| white | #FFFFFF |   |
| whitesmoke | #F5F5F5 |   |
| yellow | #FFFF00 |   |
| yellowgreen | #9ACD32 |   |
Цвет фона.
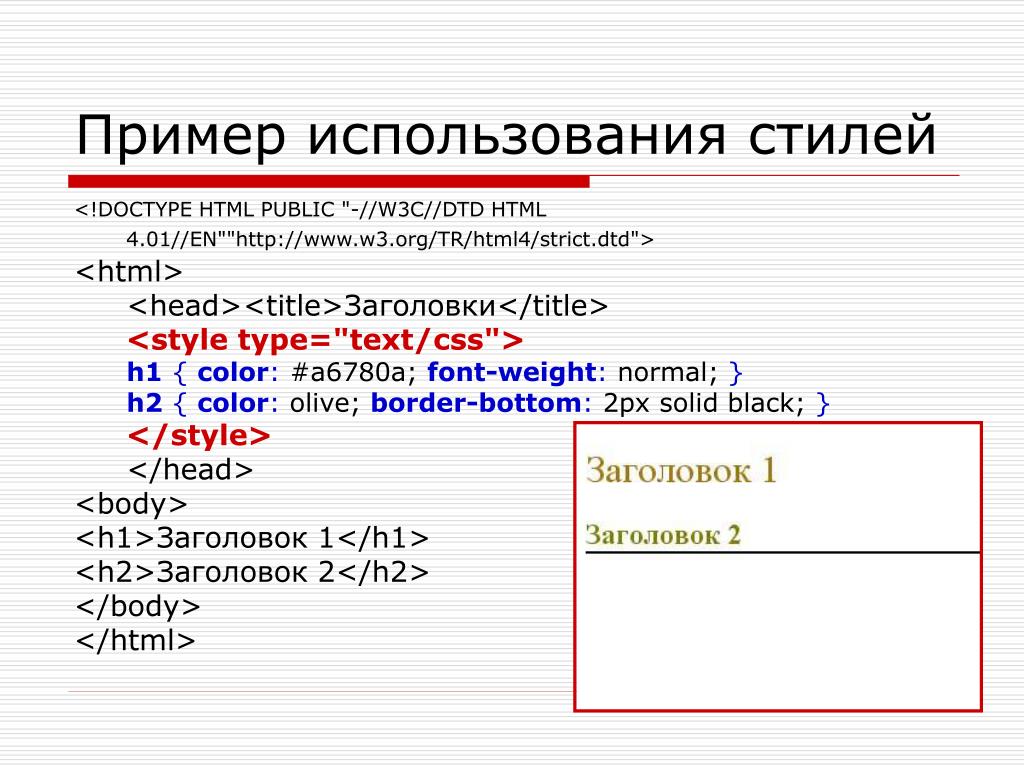
 HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%
Читайте также
Синтаксис множественного фона
Синтаксис множественного фона
Поставить эти четыре изображения в качестве фона элемента body очень просто с использованием нового синтаксиса CSS3:body { background: url(../img/stars-1.png) repeat-x fixed -130% 0, url(../img/stars-2.png) repeat-x fixed 40% 0, url(../img/space-bg.png) repeat-x fixed -80% 0, url(../img/clouds.png) repeat-x fixed 100% 0; background-color: #1a1a1a;
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Параметры фона
Параметры фона
Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Параметры фона
Параметры фона
Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
1.3.3.1. Изменение фона рабочего стола
1.3.3.1. Изменение фона рабочего стола
Выберите команду меню Система?Параметры?Оформление?Внешний Вид (или щелкните правой кнопкой на рабочем стопе и выберите в раскрывшемся контекстном мню команду Изменить фон рабочего стола). Раскроется окно Настройка внешнего вида (рис.
Раскроется окно Настройка внешнего вида (рис.
24.2. Изменение фона страницы входа в систему
24.2. Изменение фона страницы входа в систему
Страницу входа в систему мы видим не так часто, чтобы можно было предъявлять к ее красоте какие-то особые требования. Тем не менее изменить фон этой страницы можно, и сделать это достаточно просто. В Интернете существуют огромные
Замена фона в панели инструментов в Проводнике
Замена фона в панели инструментов в Проводнике
Существует возможность установки своего фона для панели инструментов в Проводнике. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmapShell, значением которого будет полное имя
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer
Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer
Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе HKCUSOFTWAREMicrosoftInternet ExplorerToolbarсоздайте строковый параметр ·BackBitmap·, значением которого будет полное имя BMP-файла с нужной
Выбор и настройка цветового фона публикации
Выбор и настройка цветового фона публикации
Вы можете не только выбрать цветовую схему для каждого рекламного материала, но и настроить цветовой фон публикации. Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11.
Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11.
Рис. 7.11. Работа в режиме
Цвет
Цвет
Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
17.3.2. Изменение фона слайда
17.3.2. Изменение фона слайда
На вкладке Фоны страниц (рис. 17.7) вы можете изменить фон слайда. Можно изменить фон всех слайдов сразу, а можно — фон только выделенных слайдов. При двойном щелчке на понравившемся фоне изменения будут применены ко всем слайдам (обычно дизайн
3.
 3.2. Изменение фона рабочего стола
3.2. Изменение фона рабочего стола
3.3.2. Изменение фона рабочего стола
Окно Персонализация (рис. 3.12) позволяет изменить все параметры рабочего стола — от фонового рисунка до заставки (хранителя экрана). Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Ускорение отображения фрагментов фона
Ускорение отображения фрагментов фона
Как говорилось выше, фон может содержать векторную графику, нарисованную средствами самого Flash. Также фон может включать экземпляры — графические или клипы. Вот о клипах (в смысле, экземплярах образцов-клипов), используемых для
Выбор фона
Выбор фона
Снимать дома на «естественном» фоне не стоит — такие снимки будут выглядеть слишком домашними, непрофессиональными. Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Цвета в HTML используются для разных целей, например, мы можем оформлять макеты сайта, выделяя те или иные HTML элементы страницы тем или иным цветом.
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта. Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.
- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты. Данная модель несколько более сложная в понимание, чем модель RGB.
- Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.
- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL, то нельзя с точностью утверждать, какой именно оттенок цвета увидит посетитель вашего сайта, так как мониторы у всех пользователей разные и передают они цвета по-разному. Также отметим, что в основе всех вышеперечисленных моделей лежит модель RGB и любой цвет, заданный в любой из моделей (кроме HSLA и RGBA из-за наличия альфа-канала), можно конвертировать в RGB.
Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными. При помощи HTML атрибутов мы можем манипулировать цветом элементов:
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.
- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.
- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.
Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.
- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.
- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.
Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body>
|
| <body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
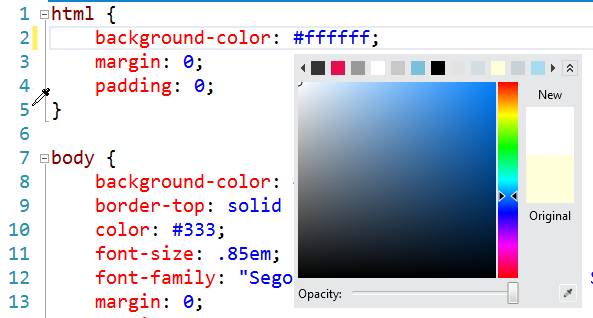
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body>
|
| <body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.
Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.
Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
| <!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:
Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
<ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em>
|
| <ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:
Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font>
|
| <font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
Классы Bootstrap 4, изменяющие цвет текста и фона
В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта
Цвет шрифта задается следующими классами:
<p>.text-primary</p>
<p>.text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p> |
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen.18892
Классы для изменения цвета ссылок
Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
See the Pen Bootstrap 4 Link Classes by Elen (@ambassador) on CodePen.18892
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона
<div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div> |
See the Pen Bootstrap 4 Background Color classes by Elen (@ambassador) on CodePen.18892
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text- на bg-. Но эти классы не управляют одновременно и цветом текста. Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-. Если у вас внутри класса с приставку bg- расположена ссылка, она станет темнее при наведении.
Классы для создания градиентного фона
Используя стандартную таблицу стилей Bootstrap-4, вы не сможете назначить эти классы и получить отображение градиентного фона в блоках, т.к. этим процессом управляет SCSS-переменная $enable-gradients, которая по умолчанию равна false и доступна для редактирования в файле _variables.scss из пакета исходных файлов Bootstrap.
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.bg-gradient-info</div>
<div>.bg-gradient-light</div>
<div>.bg-gradient-dark</div>
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div> |
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Ссылки на документацию Bootstrap:
- На английском
- На русском
Просмотров:
6 047
Изменить цвет фона таблицы HTML
Метод изменения цветов фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Это также может быть использовано для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
<table style = "background-color: # ff0000;">
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в тег <tr>:
<tr style = "background-color: yellow;">
Вы можете изменить цвет отдельной ячейки, добавив атрибут в тег <td>:
<td style = "background-color: # 000;">
Вы также можете применить цвета фона к заголовкам таблицы или тегу <th> таким же образом:
<th style = "background-color: # 000;">
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей. Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
table {background-color: # ff0000; }
tr {background-color: yellow; }
td {background-color: # 000; }Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце, используя один атрибут.
td.ColColor {background-color: blue; }<table>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> ячейка 2 </ td> </ tr>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> cell 2 </ td> </ tr>
</ table>
Одним из значительных преимуществ управления фоновыми цветами с помощью таблицы стилей является то, что вы можете изменить свой цветовой выбор позже. Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Несмотря на то, что встраивание CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных издержек, помимо просто изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает ошибки, ускоряет разработку и улучшает переносимость вашего документа.
Как изменить цвет фона в HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы с помощью атрибута bgcolor, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.
<Голова>
<Название>
Измените цвет фона с помощью атрибута Bgcolor
<Тело>
JavaTpoint
Учебное пособие по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование встроенного атрибута стиля
3.Использование внутреннего CSS

 Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек: Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где class = “ColColor” появляется.
Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где class = “ColColor” появляется.