Меню css выдвижное: Горизонтальное выпадающее меню
Содержание
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header>Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2.4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Данная публикация является переводом статьи «How To Create a Responsive Dropdown Navigation Using Only CSS» , подготовленная редакцией проекта.
CSS: Выпадающее меню с задержкой
Обычное выпадающие css-меню сделанное с помощью переключения display:none;/display:block; повешенного на hover обладает двумя раздражающими недостатками:
— подменю показывается мгновенно, как только курсор мыши попал в область родительского пункта
— подменю мгновенно пропадает, как только курсор вышел за пределы подменю
Пример такого меню:
<ul>
<li>
<a href="#">item</a>
<ul>
<li>subitem 1</li>
<li>subitem 2</li>
</ul>
</li>
</ul>
<style>
.menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu . menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>
menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>Демо
Чтобы создать небольшую задержку перед показом и скрытием подменю раньше приходилось использовать javascript, но теперь наткнулся на css вариант.
Весь фокус в свойстве transition, а точнее его подсвойстве transition-delay, которое позволяет добавить задержку перед показом анимации:
.menu .submenu {
opacity: 0; /* По умолчанию скрываем подменю */
visibility: hidden;
transition-property: opacity, visibility; /* Важно чтобы transition применялось к обоим свойствам */
transition-duration: 0. 2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}
2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}Демо
Поскольку анимацию нельзя вешать на display, то для скрытия подменю приходится использовать связку opacity:0; visibility:hidden;.
Выпадающее меню, которое открывается вверх / вверх с помощью pure css
Я создал выпадающее меню с чистым CSS, и я получил его в том месте, которое мне нравится, за исключением того, что я хочу, чтобы это было «drop-up», а не «drop-down», так как строка меню находится в нижней части макета. Что мне нужно добавить или изменить, чтобы сделать его «drop-up»?
#menu * {
padding:0;
margin: 0;
font: 12px georgia;
list-style-type:none;
}
#menu {
margin-top: 100px;
float: left;
line-height: 10px;
left: 200px;
}
#menu a {
display: block;
text-decoration: none;
color: #3B5330;
}
#menu a:hover { background: #B0BD97;}
#menu ul li ul li a:hover {
background: #ECF1E7;
padding-left:9px;
border-left: solid 1px #000;
}
#menu ul li ul li {
width: 140px;
border: none;
color: #B0BD97;
padding-top: 3px;
padding-bottom:3px;
padding-left: 3px;
padding-right: 3px;
background: #B0BD97;
}
#menu ul li ul li a {
font: 11px arial;
font-weight:normal;
font-variant: small-caps;
padding-top:3px;
padding-bottom:3px;
}
#menu ul li {
float: left;
width: 146px;
font-weight: bold;
border-top: solid 1px #283923;
border-bottom: solid 1px #283923;
background: #979E71;
}
#menu ul li a {
font-weight: bold;
padding: 15px 10px;
}
#menu li {
position:relative;
float:left;
}
#menu ul li ul, #menu:hover ul li ul, #menu:hover ul li:hover ul li ul {
display:none;
list-style-type:none;
width: 140px;
}
#menu:hover ul, #menu:hover ul li:hover ul, #menu:hover ul li:hover ul li:hover ul {
display:block;
}
#menu:hover ul li:hover ul li:hover ul {
position: absolute;
margin-left: 145px;
margin-top: -22px;
font: 10px;
}
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
}<div>
<ul>
<li><center><a href="X">Home</a></center>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Disclaimer</a></li>
</ul>
</li>
<li>
<center><a href="#">Practice Areas</a></center>
<ul>
<li><a href="#">Civil Law</a></li>
<li><a href="#">Criminal Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Family Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Personal Injury ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Traffic Offenses ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">FAQ</a> </li>
</ul>
</li>
<li><center><a href="#">Attorney</a></center>
<ul>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
</ul>
</li>
<li><center><a href="#">Contact Us</a></center>
<ul>
<li><a href="#">Locations ›</a>
<ul>
<li><a href="#">Rockville Office</a></li>
<li><a href="#">Frederick Office</a></li>
<li><a href="#">Greenbelt Office</a></li>
</ul>
<li><a href="#">Phone Directory</a></li>
<li><a href="#">Mailing Address</a></li>
</ul>
</li>
<li><center><a href="#">Resources</a></center>
<ul>
<li><a href="#">Helpful Links</a></li>
<li><a href="#">Affiliates ›</a>
<ul>
<li><a href="#">Healthcare Providers</a></li>
<li><a href="#">Insurance Companies</a></li>
</ul>
</li></ul>
<li><center><a href="#">News & Events</a></center>
<ul>
<li><a href="#">Press Articles</a></li>
<li><a href="#">Newsletter</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Blog</a></li>
</ul>
<li><center><a href="#">Espanol</a></center>
<ul>
<li><a href="#">X</a></li>
</ul>
</ul>
</div>html
css
drop-down-menu
menu
Поделиться
Источник
greysuit
18 октября 2011 в 21:49
2 ответа
- Css выпадающее / всплывающее меню с полями внизу
У меня есть простое выпадающее меню css, которое расположено в нижнем колонтитуле и имеет направление вверх-fiddle: http://jsfiddle.
 net/RmTpc/11 / я хотел бы, чтобы открытое меню имело некоторое нижнее поле от основного li (Items), но когда я применяю margin-bottom: 30px к ul.dropdown ul ,…
net/RmTpc/11 / я хотел бы, чтобы открытое меню имело некоторое нижнее поле от основного li (Items), но когда я применяю margin-bottom: 30px к ul.dropdown ul ,… - ExtJS-выпадающее меню, которое открывается вверх
Я создал выпадающее меню с ExtJS, и все работает нормально, как и ожидалось. Но я хочу, чтобы это был drop-up, а не выпадающий список, так как строка меню будет располагаться в нижней части окна просмотра. Я не могу понять, что добавить или изменить, чтобы сделать его drop-up, помогите,…
69
Добавьте bottom:100% к вашему правилу #menu:hover ul li:hover ul
Демо-версия 1
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
bottom: 100%; /* added this attribute */
}
Или еще лучше, чтобы подменю не имели такого же эффекта, просто добавьте это правило
Демо 2
#menu>ul>li:hover>ul {
bottom:100%;
}
Демо 3
источник: http://jsfiddle. net/W5FWW/4/
net/W5FWW/4/
И чтобы вернуть границу вы можете добавить следующий атрибут
#menu>ul>li:hover>ul {
bottom:100%;
border-bottom: 1px solid transparent
}
Поделиться
Joseph Marikle
18 октября 2011 в 22:02
0
Если мы используем выбранный выпадающий список, то мы можем использовать ниже css(не требуется JS/JQuery)
<select chosen="{width: '100%'}" ng-
model="modelName"
ng-
options="persons.persons as
persons.persons for persons in
jsonData"
ng-
change="anyFunction(anyParam)"
required>
<option value=""> </option>
</select>
<style>
.chosen-container .chosen-drop {
border-bottom: 0;
border-top: 1px solid #aaa;
top: auto;
bottom: 40px;
}
.chosen-container.chosen-with-drop .chosen-single {
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background-image: none;
}
. chosen-container.chosen-with-drop .chosen-drop {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: none;
margin-bottom: -16px;
}
</style>
chosen-container.chosen-with-drop .chosen-drop {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: none;
margin-bottom: -16px;
}
</style>
Поделиться
Rohit Parte
17 января 2019 в 05:44
Похожие вопросы:
Как можно отображать пункты меню снизу вверх с помощью CSS
Мое меню работает так, как я хочу, за исключением того, что элементы меню отображаются сверху вниз, как и должно быть снизу вверх. Я попытался изменить свойства CSS, но все еще не могу заставить его…
Поверните вверх или вниз с помощью jQuery
У меня есть простое выпадающее меню, которое открывается символом треугольника (каретки). Мне нужно повернуть каретку вверх ногами (на 180 градусов), когда меню открыто, и вернуться в положение по…
QML: раскрывающееся меню, которое открывается вверх
Мне нужно иметь выпадающий список, который открывается вверх при нажатии на кнопку Меню в QML. Я пытался использовать listview для того же самого, но в реализации мы получаем выпадающий список,…
Css выпадающее / всплывающее меню с полями внизу
У меня есть простое выпадающее меню css, которое расположено в нижнем колонтитуле и имеет направление вверх-fiddle: http://jsfiddle.net/RmTpc/11 / я хотел бы, чтобы открытое меню имело некоторое…
ExtJS-выпадающее меню, которое открывается вверх
Я создал выпадающее меню с ExtJS, и все работает нормально, как и ожидалось. Но я хочу, чтобы это был drop-up, а не выпадающий список, так как строка меню будет располагаться в нижней части окна…
меню rolldown идет вверх
Я хотел бы использовать css, обсуждаемый здесь, но сделать меню свернутым вверх, а не вниз Как создать меню, которое скатывается вниз? CSS
как сдвинуть выпадающее меню вверх
Я не могу сдвинуть свое выпадающее меню вверх. .. чтобы лучше выровнять его с текстом. Я попробовал margin-top:-10px, но это, кажется, не имеет никакого эффекта. <h2 style=display: inline;>…
.. чтобы лучше выровнять его с текстом. Я попробовал margin-top:-10px, но это, кажется, не имеет никакого эффекта. <h2 style=display: inline;>…
Выпадающее меню MaterializeCSS идет вверх
Я использую выпадающее меню из MaterializeCSS http://materializecss.com/dropdown.html , но я хочу, чтобы это меню открывалось вверх, а не вниз. Могу ли я сделать это с помощью опций или мне придется…
Как сделать выпадающее при наведении меню и стрелки вверх, используя чисто css?
Как сделать выпадающее меню при наведении с использованием чистого css без javascript? Таким образом, при наведении кнопки появится выпадающий список со стрелкой вверх. подобный этому:
Как заставить меню открываться вверх в выпадающем списке с возможностью поиска?
У меня есть код html ниже Выпадающий—> О Основа Блог Контакт Обычай Поддержка Инструменты Его в основном взяли с этого сайта…
Css выпадающее меню-Hover исчезает — CodeRoad
Когда значок мыши появляется в раскрывающемся меню, наведение курсора не должно исчезать. Как я могу это сделать, ребята?
Как я могу это сделать, ребята?
Fiddle
.m-navbar ul li{float: left; font-weight: 500; font-size: 20px;margin-left: 25px;list-style:none;}
.m-navbar ul li a{color:#2d3438;border-radius: 4px;padding: 7px 25px;text-decoration:none;}
.m-navbar ul li a:hover{text-decoration: none; background-color: #656a6f;border-radius: 4px;color: #ffc000;}
.m-navbar ul li ul{display: none;width: 200px;float: left;background-color: #ffc000;margin: 9px 0 0 0;position: absolute;padding: 5px 0 ;border-radius:4px;}
.m-navbar ul li:hover ul {display: block;}
.m-navbar ul li ul li a:hover{background-color: #ffc000;color: #ffffff;}<div>
<ul>
<li>
<a href="">Home</a>
<ul>
<li><a href="#">Laptops</a></li>
<li><a href="#">Monitors</a></li>
<li><a href="#">Printers</a></li>
</ul>
</li>
<li>
<a href="">References</a>
<ul>
<li><a href="#">Laptops</a></li>
<li><a href="#">Monitors</a></li>
<li><a href="#">Printers</a></li>
</ul>
</li>
<li><a href="">About Me</a> </li>
<li><a href="">Contact</a></li>
</ul>
</div>html
css
drop-down-menu
hover
Поделиться
Источник
Gökalp Demirbağ
28 января 2015 в 18:33
4 ответа
- CSS3 выпадающее меню hover не работает
мой сайт использует чистое выпадающее меню CSS3.
 Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в…
Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в… - css выпадающее меню исчезает за содержимым
На этой странице http://www.futureworkinstitute.com/2013/ я использую выпадающее меню отсюда http:/ / www.kriesi.at/archives/create-a-multilevel-dropdown-menu-with-css-and-improve-it-via-jquery/ но, как вы можете видеть, меню исчезает, как только оно покидает #navbar div.
1
Из-за вашего верхнего поля 9px, определенного в вашем CSS, существует разрыв между верхними кнопками и выпадающим меню. Если мышь срабатывает над этим промежутком, то наведение отменяется, и все исчезает.
Либо удалите зазор, либо замените его фактическим элементом, например элементом HR, например:
<li>
<a href="">Home</a>
<hr />
<ul>
<li><a href="#">Laptops</a></li>
<li><a href="#">Monitors</a></li>
<li><a href="#">Printers</a></li>
</ul>
</li>
Затем отредактируйте свой CSS и удалите поле 9px из . m-navbar ul li ul
m-navbar ul li ul
Затем создайте стиль HR:
.м-поставлю, ул литий час { границы: 0px; обивка: 0px; маржа: 0px 0px 0px 9рх; }
Поделиться
Ethan
28 января 2015 в 18:50
1
Просто изменить :
.m-navbar ul li a:hover{text-decoration: none; background-color: #656a6f;border-radius: 4px;color: #ffc000;}
к
.m-navbar ul li:hover > a{text-decoration: none; background-color: #656a6f;border-radius: 4px;color: #ffc000;}
Это сделает трюк, потому что: hover запускается только для элемента <li> , но <a> больше не зависает
Поделиться
Titouan Launay
12 апреля 2015 в 16:24
1
Обновление:
. m-navbar ul li{float: left; font-weight: 500; font-size: 20px;margin-left: 25px;list-style:none;}
m-navbar ul li{float: left; font-weight: 500; font-size: 20px;margin-left: 25px;list-style:none;}
Путем добавления 9рх обивка-дно:
.m-navbar ul li{float: left; font-weight: 500; font-size: 20px;margin-left: 25px;list-style:none; padding-bottom: 9px;}
Как видно здесь: http://jsfiddle.net/gzd4ygmd/5/
Поделиться
Multitallented
12 июня 2015 в 17:18
- Автоматически выпадающее выпадающее меню, как оно называется?
Описание веб -сайта Amazon: В разделе Магазин по отделам- Выпадающее выпадающее меню без необходимости ‘hover’ его.. Однако, когда браузер не является полноэкранным, меню исчезает, и вам нужно навести курсор мыши на меню, чтобы показать выпадающий список. Каково его официальное название?
- CSS выпадающее меню исчезает под слайд-шоу
Я создаю сайт , Домашняя страница состоит из четырех дивов , первый содержит выпадающее меню , следующий содержит слайд-шоу , проблема в том , что когда я помещаю слайд-шоу на этот div, выпадающее меню там исчезает под слайд-шоу, когда я указываю на него .
 как я могу сделать выпадающее меню над…
как я могу сделать выпадающее меню над…
0
Я считаю, что проблема, с которой вы столкнулись, связана с разрывом между вашей ссылкой и выпадающим меню, поэтому все, что вам нужно сделать, это дать вашему классу -navbar ul li a маржу равную нулю, чтобы он выглядел следующим образом:
.m-navbar ul li a{color:#2d3438;border-radius: 4px;padding: 7px 25px;text-decoration:none;margin:0}
Поделиться
S Jozani
28 января 2015 в 18:51
Похожие вопросы:
У меня есть выпадающее меню css, которое исчезает
У меня есть выпадающее меню (css), которое постоянно исчезает, прежде чем вы сможете что-либо выбрать из него. Я ломал голову в поисках ответов в интернете… и в статье на сайте YOUR я нашел намек…
Jquery выпадающее меню с помощью переключателя и hover() проблема
Поэтому я пытаюсь создать выпадающее меню с помощью . hover() и. toggle(). Хотя мне удалось заставить меню появляться, когда пользователь прокручивает ссылку, оно исчезает, когда пользователь…
hover() и. toggle(). Хотя мне удалось заставить меню появляться, когда пользователь прокручивает ссылку, оно исчезает, когда пользователь…
CSS проблема выпадающего меню
Я пытаюсь создать меню CSS с выпадающими списками, что-то вроде: ЭЛЕМЕНТ MENU1 MENU2 MENU3 Место № 1 Место № 1 Место № 1 Место № 2 Место № 2 Место № 2 Item3 Item3 Item4 Панель меню представляет…
CSS3 выпадающее меню hover не работает
мой сайт использует чистое выпадающее меню CSS3. Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не…
css выпадающее меню исчезает за содержимым
На этой странице http://www.futureworkinstitute.com/2013/ я использую выпадающее меню отсюда http:/ / www.kriesi.at/archives/create-a-multilevel-dropdown-menu-with-css-and-improve-it-via-jquery/ но,…
Автоматически выпадающее выпадающее меню, как оно называется?
Описание веб -сайта Amazon: В разделе Магазин по отделам- Выпадающее выпадающее меню без необходимости ‘hover’ его. . Однако, когда браузер не является полноэкранным, меню исчезает, и вам нужно…
. Однако, когда браузер не является полноэкранным, меню исчезает, и вам нужно…
CSS выпадающее меню исчезает под слайд-шоу
Я создаю сайт , Домашняя страница состоит из четырех дивов , первый содержит выпадающее меню , следующий содержит слайд-шоу , проблема в том , что когда я помещаю слайд-шоу на этот div, выпадающее…
CSS выпадающее меню исчезает
Я создал боковое выпадающее меню, и все расположено, однако каждый раз, когда я перемещаю курсор в меню, оно исчезает, у меня есть ощущение, что это как-то связано с :hover, который я использовал,…
Сделать выпадающее меню исчезает
У меня есть код от W3schools, в котором мы получаем выпадающее меню после нажатия на кнопку. Выпадающее меню не исчезает, когда мы нажимаем в другом месте. Я немного серфил, но это кажется…
jQuery выпадающее меню hover Slide Down/Up
У меня есть выпадающее меню, которое я пытаюсь анимировать при наведении курсора на пункт меню. $(document).ready(function () { //Show then hide ddown menu on hover $(‘.menuitem’).hover(function ()…
$(document).ready(function () { //Show then hide ddown menu on hover $(‘.menuitem’).hover(function ()…
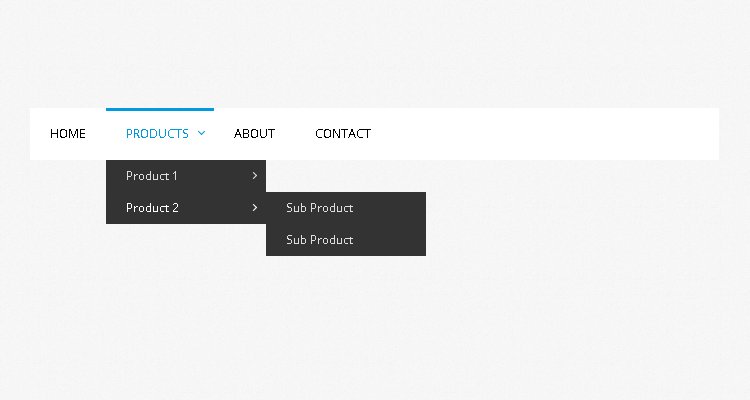
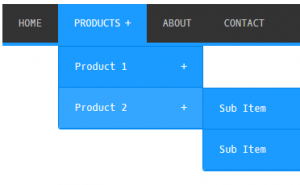
CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Создание CSS меню</title>
</head>
<body>
<span><span><>
</span></span><ul>
<li>Первый пункт</li>
<li>Второй пункт
<ul>
<li>Первый подпункт</li>
<li>Второй подпункт</li>
</ul>
</li>
<li>Третий пункт
<ul>
<li>Первый подпункт</li>
<li>Второй подпункт</li>
<li>Третий подпункт</li>
</ul>
</li>
<li>Четвертый пункт</li>
</ul>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Создание CSS меню</title>
</head>
<body>
div>
<ul>
<li><a href=»#»>Первый пункт</a></li>
<li><a href=»#»>Второй пункт</a>
<ul>
<li><a href=»#»>Первый </a></li>
<li><a href=»#»>Второй </a></li>
<li><a href=»#»>Третий </a></li>
</ul>
</li>
<li><a href=»#»>Третий пункт</a>
<ul>
<li><a href=»#»>Первый подпункт</a></li>
<li><a href=»#»>Второй подпункт</a></li>
</ul>
</li>
<li><a href=»#»>Четвертый пункт</a></li>
</ul>
<div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1. 2em;
2em;
float: right;
position: relative
}
|
| #hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li {
float: left;
position: relative;
}
|
| #hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{
float: left;
display: block;
padding: 4px;
text-decoration: none;
color: #666;
text-transform: uppercase;
margin-right: 10px;
}
|
| #hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a,
#hnav li a:hover
{
background: #999;
color: #fff;
}
|
| #hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
|
| #hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;}
#hnav ul
{
float: none;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
top: 1.8em;
left: 0;
}
#hnav ul li
{
float: none;
clear: none;
margin: 0;
padding: 0;
width: auto;
color: #999;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
| #hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a,
#hnav ul li a
{
line-height: 200%;
display: block;
padding: 0 6px 0 0;
float: none;
text-transform: lowercase;
color: #999;
background: none;
}
#hnav li:hover ul li a:hover,
#hnav ul li a:hover
{
background: none;
color: #000;
}
<span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
| #hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Создание CSS меню</title>
</head>
<body>
div>
<ul>
<li><a href=»#»>Первый пункт</a></li>
<li><a href=»#»>Второй пункт</a>
<ul>
<li><a href=»#»>Первый </a></li>
<li><a href=»#»>Второй </a></li>
<li><a href=»#»>Третий </a></li>
</ul>
</li>
<li><a href=»#»>Третий пункт</a>
<ul>
<li><a href=»#»>Первый подпункт</a></li>
<li><a href=»#»>Второй подпункт</a></li>
</ul>
</li>
<li><a href=»#»>Четвертый пункт</a></li>
</ul>
<div>
</body>
</html>
<span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav {
width: 400px;
float: left;
list-style: none;
margin: 0;
padding: 0;
font-size: 1.2em;
}
|
| #vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li
{
clear: both;
height: 2em;
}
|
| #vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a
{
float: left;
display: block;
padding: 4px;
text-decoration: none;
color: #666;
text-transform: uppercase;
margin-bottom: 5px;
margin-right: 10px;
}
|
| #vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a,
#vnav li a:hover
{
background: #999;
color: #fff;
}
|
| #vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
|
| #vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
|
| #vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul
{
list-style: none;
float: left;
margin: 0;
padding: 4px 8px;
}
|
| #hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li
{
float: left;
clear: none;
margin: 0;
padding: 0;
width: auto;
height: auto;
color: #999;
}
|
| #hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a,
#hnav ul li a
{
display: inline;
padding: 0 6px 0 0;
float: none;
text-transform: lowercase;
color: #999;
background: none;
}
#hnav li:hover ul li a:hover,
#hnav ul li a:hover
{
background: none;
color: #000;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| #hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью статьи «Виды горизонтальных меню для сайта». Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экрана
Верстка меню основана на модели Flexbox. При появлении элементов меню происходит перекрытие экрана. Используются трансформации и анимация с помощью свойства transition. Также используется код на jQuery.
See the Pen Fullscreen flexbox overlay navigation by Mirko Zorić (@fluxus) on CodePen.18892
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
See the Pen A clean navigation slider by Roemerdt (@Roemerdt) on CodePen.18892
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen.18892
Еще один вариант:
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.18892
Скошенное меню
В этом меню внешний вид обеспечивается с помощью CSS3-свойства transform: skew(). Очень интересный вид, полученный путем трансформации списка ссылок.
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню. Оно предполагает разворачивание на весь экран.
See the Pen Menu with scroll & hover effects by Ivan Bogachev (@sfi0zy) on CodePen.18892
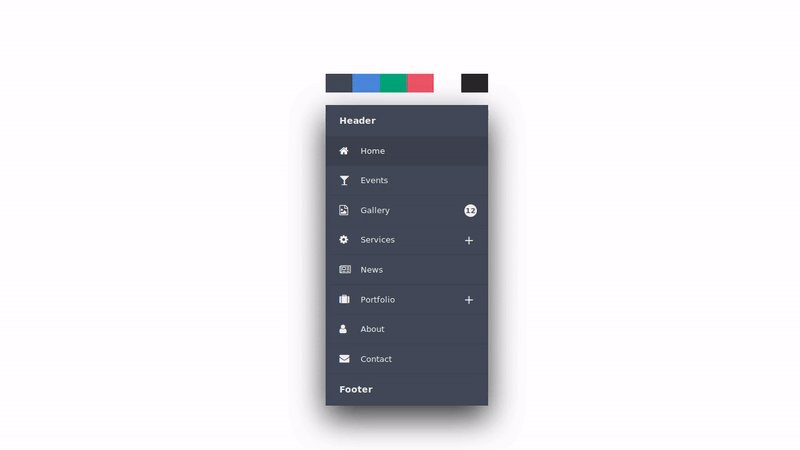
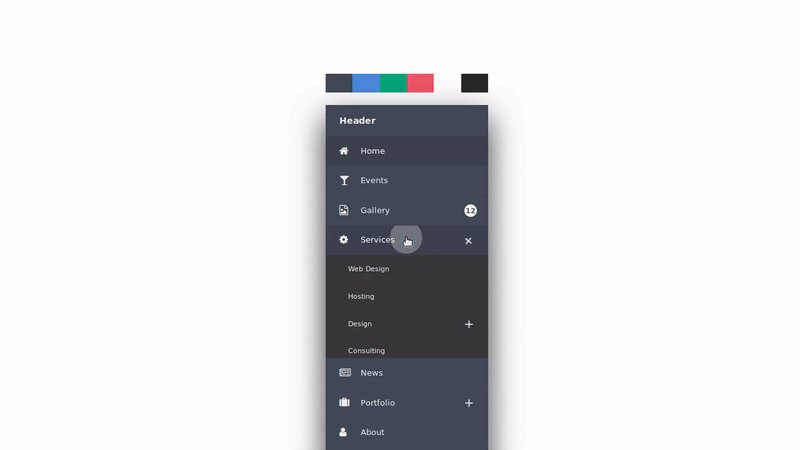
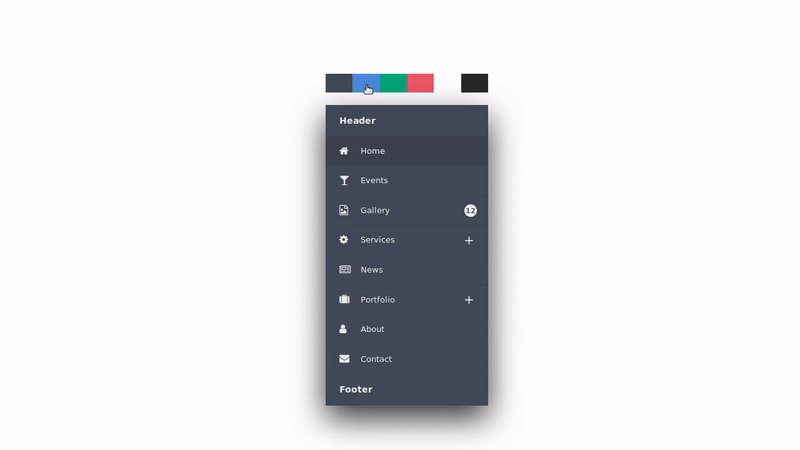
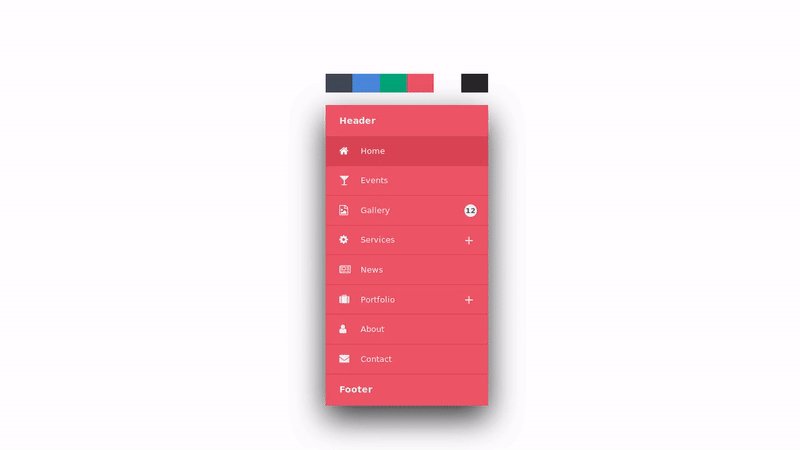
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
See the Pen App Navigation by Ian Turner (@iamturner) on CodePen.18892
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
See the Pen Frosted Glass Menu | [best in chrome] by Dev Loop (@dev_loop) on CodePen.18892
Анимационное меню с SVG (UI Navigation Concept)
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
See the Pen SVG UI Navigation Concept by Alex Permyakov (@alexdevp) on CodePen.18892
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
See the Pen Touch device jelly menu concept by LegoMushroom (@sol0mka) on CodePen.18892
Иконочное меню для мобильных
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Меню с иконками для мобильных
See the Pen Fancy tab bar active animation by Aymen Mohammed (@aymen-mohammed) on CodePen.18892
CSS меню с кнопкой по центру header
See the Pen Pure CSS Header Menu by Nikolay Talanov (@suez) on CodePen.18892
Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
See the Pen Toggle menu by Tristan White (@triss90) on CodePen.18892
Еще один вариант с небольшими 3D-трансформациями.
See the Pen 3D Rotating Navigation by Elen (@ambassador) on CodePen.18892
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
See the Pen CSS3 side panel with menu by Darren Huskie (@Huskie) on CodePen.0
Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892
Интересное боковое меню для лэндинга или одноэкранной презентации
See the Pen One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt) on CodePen.18892
Неоновая анимация при наведении на горизонтальное и вертикальное меню
See the Pen Menu Or Nav Hover Styles by Dev Loop (@dev_loop) on CodePen.18892
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen.18892
Второй вариант выезжающего сбоку меню основан только на CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan) on CodePen.18892
Боковое css-меню с анимацией
See the Pen Pure CSS3 Mega Dropdown Menu With Animation (Vertical) by Rizky Kurniawan Ritonga (@rizkykurniawanritonga) on CodePen.18892
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen.0
Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
See the Pen Material design navigation by Lewi Hussey (@Lewitje) on CodePen.0
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen.18892
Вторая версия меню с круглыми кнопками.
See the Pen Floatting Draggable Menu (Messenger like) by Andy Pagès (@andyNroses) on CodePen.18892
Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
See the Pen CSS3/Javascript Pure Dropdown Menu by Pedro Nauck (@pedronauck) on CodePen.18892
Еще один вариант dropdown-меню
See the Pen Swanky Pure CSS Drop Down Menu V2.0 by Jamie Coulter (@jcoulterdesign) on CodePen.18892
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen.18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
See the Pen CSS Swinging Panel Menu by Seth Abbott (@sethabbott) on CodePen.18892
Выпадающее (Dropdown) меню на CSS
See the Pen Pure CSS DropDown Menu by Andor Nagy (@andornagy) on CodePen.18892
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
See the Pen Awesome Bootstrap 3 Sidebar Navigation by Jay Holtslander (@j_holtslander) on CodePen.dark
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
See the Pen CSS Drop-Down Menu Transitions by Shaw (@shshaw) on CodePen.18892
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
See the Pen Responsive and Mega menu by Arjun Amgain (@arjunamgain) on CodePen.18892
CSS-меню с несколькими уровнями вложенности
See the Pen Multi level css only push menu by Shven (@Shven) on CodePen.18892
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
See the Pen CSS3 Responsive Menu Dropdown + Submenu width Logo by emre (@emredenx) on CodePen.18892
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
See the Pen No JS: Tabs that scale down to menu by Jake Albaugh (@jakealbaugh) on CodePen.18892
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
SVG-Анимация при наведении на иконку гамбургера в боковой панели
See the Pen SVG Gooey Hover Menu Concept by Michael Leonard (@mikel301292) on CodePen.18892
Еще варианты анимации иконки-гамбургера.
See the Pen CSS Menu Icon Animation: Know Your Menu by Olivia Ng (@oliviale) on CodePen.18892
Различные варианты оформления меню вы можете найти также на freefrontend.com, onaircode.com и navnav.co.
Просмотров:
6 991
#10 — Выпадающее меню и списки
Начиная с этой лекции мы приступаем к изучению Bootstrap стилей в связке с JavaScript скриптами. Мы изучим создание выпадающих списков, а также меню за счёт заранее подготовленных JavaScript скриптов.
Видеоурок
Исходный код
Шапка с выпадающими списками
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap уроки</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body>
<nav role="navigation">
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Навигация</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">itProger</a>
</div>
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Поиск">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<button data-toggle="dropdown">Список <span></span></button>
<ul>
<li>Заголовок 1</li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">jQuery</a></li>
<li></li>
<li>Заголовок 2</li>
<li><a href="#">Javascript</a></li>
</ul>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>Онлайн редактор кода
Загрузка…
Задание к уроку
Большое задание по курсу
Также стоит посмотреть
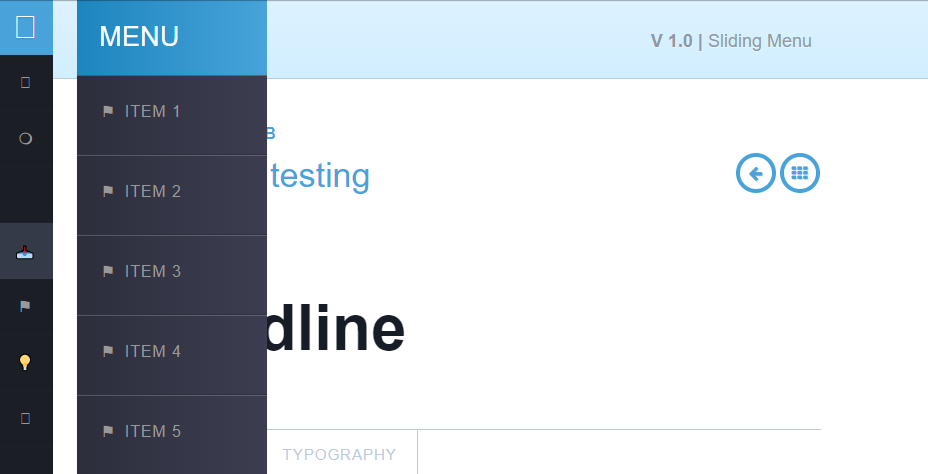
10 CSS Sliding Menus
Коллекция бесплатных HTML и CSS скользящих меню примеров кода.
- Меню CSS
- Круговое меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Яго Эстевес
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Простое скользящее меню
Простое скользящее меню с анимированной кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэнни Винтер
О коде
Off-Screen Nav с: фокусировка в пределах
Добавление еще одной чистой техники CSS в список внеэкранной навигации путем «взлома» псевдокласса : focus-within .Взгляните на код, чтобы увидеть, как он работает.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Мобильное выдвижное меню
Выдвижное меню / гамбургер / клубное сэндвич-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Антония Шимич
О коде
Эффект бокового раскрытия на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэди Хуллопетер
О коде
Слайд-меню
Анимированное слайд-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэди Хуллопетер
О коде
Ящик на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выдвижное меню на чистом CSS
Простое выдвигающееся меню с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Боковая 3D-навигация
CSS3 3D анимированное адаптивное меню вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Слайд-меню влево
Левое слайд-меню с иконками в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
О коде
Многоуровневое меню
Многоуровневое нажимное меню только с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
10 современных примеров выдвижных боковых панелей
Было время, когда единственное место для меню навигации было вверху страницы.Также было время, когда меню располагалось в левом или правом столбце (желательно в левом). Затем пришла эра выдвижных боковых панелей, и внезапно все обрело смысл. Наконец-то мы нашли последний кусочек головоломки.
Боковые панели стали неотъемлемой частью дизайна веб-сайтов. Наряду с гамбургер-меню они играют важную роль в формировании мобильных интерфейсов, без которых мы не можем выжить в наши дни.
Согласитесь, выдвижная боковая панель — одно из лучших решений, когда вам нужно создать дизайн, который должен хорошо смотреться как на очень больших, так и на сверхмалых экранах.Это компромисс, который дает нам много возможностей для экспериментов, не говоря уже о предоставлении лишнего места на мобильных устройствах. Внутрь можно разместить все необходимое без жертв.
То же самое и с большими экранами рабочего стола. Причина проста: каждый хочет произвести хорошее первое впечатление. И со всеми этими экстравагантными технологиями, которые позволяют вам дотянуться до звезд, кажется, что чем больше у вас будет места для разгула вашего воображения, тем лучше.
Таким образом, выдвижные боковые панели являются ценным инструментом. И несколько полезных фрагментов кода, которые дают вам идеальную основу для создания собственного, являются долгожданным дополнением к вашему набору инструментов. Сегодня мы собрали несколько полезных решений для включения этих боковых панелей в ваш следующий проект.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого!
Шаблон боковой панели от azouaoui Mohamed
Шаблон боковой панели
от Azouaoui Mohamed легко может стать решением всех ваших проблем.В нем уже есть все необходимые элементы, начиная с логотипа и заканчивая значками социальных сетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков, Bootstrap 4, он будет работать как часы.
Боковая панель на чистом CSS от Елены Йованович
Если вам нужно что-то менее сложное, чем в предыдущем примере, мы рекомендуем вам взглянуть на Pure CSS Sidebar от Jelena Jovanovic.
Елена разработала элегантную, но простую боковую панель, которая подходит для множества проектов. Он плавно выдвигается с левой стороны и включает в себя только важные детали, такие как навигация и логотип. Самое приятное то, что все сделано с использованием чистого CSS. Итак, если вы фанат создания элементов без JavaScript, то этот, безусловно, достоин вашего внимания.
Боковая панель
/ навигационная панель с поддержкой ARIA от Ferran Buireu
Ультратонкие боковые панели недавно вернулись, напомнив нам, что они по-прежнему весьма полезны.Несмотря на свой размер, они могут вместить все необходимое. Обратите внимание, как автору удалось без особых усилий разместить и логотип, и небольшое меню с иконками. Он также добавил поддержку ARIA. Это действительно правильное решение.
Переключение боковой панели CSS от Сильвестра Бистровича
Вот еще одна современная боковая панель из нашей коллекции, которая пользуется все большей популярностью среди разработчиков. Хотя все ранее упомянутые решения имеют только узкую панель, это занимает весь экран, предоставляя вам много места.Обладает красивым дизайном и эффектом плавного выдвижения.
Адаптивная боковая панель от Антонии Шимич
Для тех, кто устал от левосторонних концепций, мы нашли вам тот, который открывается справа. Хотя, приложив немного усилий, вы можете быстро изменить ориентацию всех приведенных выше примеров. Однако, если вам нужно готовое решение, Антония Шимич поделится с вами им. Он простой, минималистичный, с приятным скромным дизайном. И, что самое главное, он отзывчивый — в наши дни это необходимо для каждого проекта.
Боковое меню вне холста от Devilish Alchemist
Хотя мы в основном сконцентрировались на основных функциях выдвижения, иногда всем нам хочется уйти от обыденного. Devilish Alchemist показывает нам, как это сделать, не перегружая аудиторию и не изобретая велосипед заново. Это меню боковой панели за пределами холста открывается с правой стороны, но имеет форму треугольника, а все элементы размещены внизу. Это интересное решение с игровым взаимодействием, которое не оставит равнодушным вашу аудиторию.
Elastic SVG Sidebar Material Design Николай Таланов
Как и предыдущий художник, Николай Таланов решил сделать вещи немного интереснее, превратив банальное мобильное выдвижное меню в увлекательный элемент с отзывчивым взаимодействием. Он придумал эластичную боковую панель SVG, которая заставляет любого зрителя остановиться и поиграть.
Эффект выдвижной боковой панели от Мари Йоханнесен
И последнее, но не менее важное. Если вам не нужны все эти готовые решения и вы ищете прочную основу для своих экспериментов, то боковая панель Марии — это именно то, что вам нужно.Ее сниппет порадует своей простотой и чистотой. Внутри нет ничего необычного — простая боковая панель с выдвижным эффектом.
Гибкое решение
Давайте посмотрим правде в глаза, выдвижные боковые панели являются неотъемлемой частью текущего духа времени веб-дизайна, во многом как значок гамбургера, который мы можем видеть практически в каждом интерфейсе.
Они спасли тот день, когда почти десять лет назад мы не знали, что делать со всем нашим контентом на мобильных интерфейсах. И они до сих пор доказывают, что они действительный игрок на арене.
40+ лучших скользящих меню CSS »Csspoint101
Важность меню (навигации) на сайте:
1. Помогает пользователю в более быстрой навигации
2. Помогает в порядке вещей
3. Помогает в поисковой оптимизации за счет легкого сканирования
4. Хорошая навигация может улучшить пользовательский интерфейс сайта, что может привести к увеличению продаж
Хотите изучить SVG-анимацию: посетите
Вот список из более 40 самых популярных скользящих меню:
Эффект меню — 1
См. Перо
Меню Material Design от Арьяна Джассала (@arjancodes)
на CodePen.
Меню от: Арджан Джассал Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : Нет
Эффект меню — 2
См. Перо
Боковое скользящее меню CSS от Эдуарда Л. (@EduardL)
на CodePen.
Меню от: Eduard L Сделано с помощью: HTML, CSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : FontAwesome.css, Googlefonts
Эффект меню — 3
См. Перо
Полноэкранная оверлейная навигация с помощью Flexbox от Мирко Зорича (@fluxus)
на CodePen.
Меню от: Мирко Зорич Сделано с помощью: HTML, CSS, JavaScript (JQuery) Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : Googlefonts
Эффект меню — 4
См. Перо
Слайд-меню с перетаскиванием. Автор Реза Хан Мохаммади (@rezakhmf)
на CodePen.
Меню от: Реза Хан Мохаммади Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Нет Зависимости : Googlefonts, Compass
Эффект меню — 5
См. Перо
Fly-Out Nav от Тиффани Рэйсайд (@tmrDevelop)
на CodePen.
Меню от: Tiffany Rayside Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Нет Зависимости : Googlefonts, modernizr.min.js, отличный шрифт
Эффект меню — 6
См. Перо
Многоуровневое боковое навигационное меню от Аарона Авада (@blindpiggy)
на CodePen.
Меню от: Аарон Авад Сделано с помощью: HTML, CSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : Googlefonts, JQuery.min.js
Эффект меню — 7
См. Перо
Меню полной ширины и SVG-анимация от Брэндона Уорда (@brandondward)
на CodePen.
Меню от: Brandon Ward Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Нет Зависимости : Googlefonts, Font-awesome.css
Эффект меню — 8
См. Перо
Только CSS Скользящее меню (меню гамбургеров) от Максима Хейлбрука (@ G_4s)
на CodePen.
Меню от: Максим Хейлбрук Сделано с помощью: HTML, CSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox Адаптивный : Нет Зависимости : Googlefonts, Font-awesome.css
Эффект меню — 9
См. Перо
Скользящее меню от Onsen & Monaca (@onsen)
на CodePen.
Меню от: Onsen & Monaca Сделано с помощью: HTML, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : onsenui.min.js, angular.min.js
Эффект меню — 10
См. Перо
CSS Side Navigation & Hamburger Menu от CloudFrank (@CloudFrank).
на CodePen.
Меню от: Cloudfrank Сделано с помощью: HTML, SCSS Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : Googlefonts
Эффект меню — 11
См. Перо
Боковая панель Nav Animation от magnificode (@magnificode)
на CodePen.
Меню от: magnificode Сделано с помощью: HTML, SCSS Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : Googlefonts
Эффект меню — 12
См. Перо
Боковое меню Offcanvas с поворотом от Devilish Alchemist (@devilishalchemist)
на CodePen.
Меню от: Devilish Alchemist Сделано с помощью: HTML, SCSS, Javascript (JQuery) Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Нет Зависимости : Jquery.min.js
Эффект меню — 13
См. Перо
Меню вне холста от Марка Мюррея (@markmurray)
на CodePen.
Меню от: Марк Мюррей Сделано с помощью: HTML, SCSS, Javascript (JQuery) Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Нет Зависимости : Googlefonts, jquery.мин. js
Эффект меню — 14
См. Перо
Боковая панель CSS3 с меню от Даррена Хаски (@Huskie)
на CodePen.
Меню от: Даррен Хаски Сделано с помощью: HTML, SASS, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : Googlefonts, ei.js
Эффект меню — 15
См. Перо
Анимация боковой панели от Анджила (@ angeal185)
на CodePen.
Меню от: Angeal Сделано с использованием: Мопс, Стилус, Coffeescript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Нет Зависимости : Googlefonts, Ei.js
Эффект меню — 16
См. Перо
Переключение боковой панели CSS от Хорхе С. С. Кардосо (@jorgecardoso)
на CodePen.
Меню от: Хорхе С. С. Кардозу Сделано с помощью: Html, Css, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости :
Эффект меню — 17
См. Перо
Левое слайд-меню со значком Романа (@ramzs)
на CodePen.
Автор меню: Роман
Сделано с помощью: Html, Css, JavaScript
Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera
Адаптивный : Да
Зависимости : font-awesome.min.css , JQuery Эффект меню — 18
См. Перо
Меню Multibox от Hosea (@ Hosea-s)
на CodePen.
Меню от: Hosea Сделано с помощью: Html, Css, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : TweenMax.мин. js
Эффект меню — 19
См. Перо
Раскрывающееся меню «Гамбургер на чистом CSS» (справа) от Джоан Кларк (@Joanc)
на CodePen.
Меню от: Джоан Кларк Сделано с помощью: Html, Css Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости :
Эффект меню — 20
См. Перо
Раскрывающееся меню «Гамбургер на чистом CSS» (справа) от Джоан Кларк (@Joanc)
на CodePen.
Меню от: Джоан Кларк Сделано с помощью: Html, Css Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости :
Эффект меню — 21
Меню от: CodeGrid (канал YouTube) Сделано с помощью: Html, Css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Зависимости : Gsap, JQuery
Эффект меню — 22
См. Перо
гамбургер-слайд меню аккордеона от Ани Мельник (@ slyka85)
на CodePen.
Составитель меню: Аня Мельник Сделано с помощью: Html, Css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Зависимости : Gsap, jquery.min.js
Эффект меню — 23
Меню от: codedrops (svg-анимация) Сделано с помощью: Html, Css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : да Зависимости : Draggabily js, modernizer js, snap.svg-min.js
Эффект меню — 24
См. Перо
Другой переключатель меню морфинга CSS от Мэтта Сориа (@poopsplat)
на CodePen.
Меню от: Мэтт Сориа Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : да Зависимости :
Эффект меню — 25
Меню от: CodeGrid (канал YouTube) Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Зависимости : Gsap js
Эффект меню — 26
См. Перо
Адаптивная боковая панель открывается при нажатии и нажатии клавиши Антония Шимич (@tonkec)
на CodePen.
Меню от: Антония Шимич Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : fonts.googleapis, JQuery
Эффект меню — 27
См. Перо
Чистый ящик css от Брэди Хуллопетера (@bradyhullopeter)
на CodePen.
Меню от: Brady Hullopeter Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : шрифты.googleapis
Эффект меню — 28
См. Перо
PURE CSS SIDEBAR TOGGLE MENU, автор — Елена Йованович (@plavookac)
на CodePen.
Меню от: Елена Йованович Сделано с помощью: Html, css Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : fonts.googleapis
Эффект меню — 29
См. Перо
Off-Canvas Menu (финал) от Mojtaba Seyedi (@seyedi)
на CodePen.
Меню от: Mojtaba Seyedi Сделано с помощью: Html, css Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis
Эффект меню — 30
См. Перо
CSS и JS Toggle Sidebar Nav от Пола (@illpill)
на CodePen.
Меню от: Пол Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : шрифты.googleapis, font-awesome.min.css
Эффект меню — 31
См. Перо
Анимация бокового меню от Jordan (@flyingcar)
на CodePen.
Меню от: Jordan Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis, Jquery.min.js
Эффект меню — 32
См. Перо
SVG Gooey Hover Menu Concept от Майкла Леонарда (@ mikel301292)
на CodePen.
Меню от: Майкл Леонард Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : Jquery.min.js
Эффект меню — 33
См. Перо
Выдвижное меню / гамбургер / клубное сэндвич-меню от Джонно Виттса (@jonnowitts)
на CodePen.
Меню от: Jonno Witts Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : JQuery.мин. js
Эффект меню — 34
См. Перо
Взаимодействие с боковой панелью, автор: Сиддхарт Пармар (@ Siddharth21)
на CodePen.
Меню от: Siddharth Parmar Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : Jquery.min.js, Babel
Эффект меню — 35
См. Перо
Адаптивное многоуровневое меню Дэвидсона (@davilotus)
на CodePen.
Меню от: Davidson Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis, font-awesome, bootstrap.min.css, jquery.min.js
Эффект меню — 36
См. Перо
Вращающаяся 3D-навигация Ивана (@ivn)
на CodePen.
Меню от: Иван Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : modernizr.min.js, jquery.min.js
Эффект меню — 37
См. Перо
АНИМАЦИОННАЯ Боковая панель от [email protected]! LhaNy (@Qqshare)
на CodePen.
Меню от: [адрес электронной почты защищен]! LhaNy Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Нет Зависимости : fonts.googleapis, jquery.min.js
Эффект меню — 38
См. Перо
CSS3 Only Menu от Рагнара Тор Валгейрссона (@rthor)
на CodePen.
Меню от: Ragnar Þór Valgeirsson Сделано с помощью: Html (Мопс), Less, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : modernizr.min.js, jquery.min.js
Эффект меню — 39
См. Перо
Переключение боковой панели CSS от Сильвестра Бистровича (@CiTA)
на CodePen.
Меню от: Сильвестар Бистрович Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : Вавилон
Эффект меню — 40
См. Перо
Меню переключения слева — чистый Javascript от Лукаса Руя (@LucasRuy)
на CodePen.
Меню от: LucasRuy Сделано с помощью: Html (Мопс), Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости :
Эффект меню — 41
См. Перо
Шаблон боковой панели от Azouaoui Mohamed (@ azouaoui-med)
на CodePen.
Эффект меню — 42
См. Перо
Прозрачность от Брэди Хуллопетера (@bradyhullopeter)
на CodePen.
Меню от: Brady Hullopeter Сделано с помощью: Html, Scss Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis
Спасибо, что прочитали мою статью. Комментарий внизу, где было ваше меню
, автор — JatinRaj
Top 12: Примеры выдвигающихся меню боковой панели — csshint
Коллекция лучших Выдвижных боковых меню с использованием CSS и js.
4. Эффект выдвижения боковой панели
Статьи по теме
- Фрагменты начальной загрузки
- 24+ стиля ссылки CSS и эффект наведения
- Top 20: значки социальных сетей Bootstrap
- Top 20: CSS 3D текстовые эффекты
- 28 CSS-фрагментов загрузочного счетчика
- Top 10: HTML Funny 404 Pages
- 30 лучших вкладок CSS
- Top 20: окна поиска CSS
- 28+ CSS Дизайн iPhone
Автор
- Мари Йоханнесен
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
2.Переключатель боковой панели CSS
Автор
- Сильвестар Бистрович
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
демо и код
3. Боковое меню Offcanvas с изюминкой
Автор
- Дьявольский алхимик
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
4. БОКОВОЕ МЕНЮ ПЕРЕКЛЮЧЕНИЯ PURE CSS
Автор
- Елена Йованович
Сделано с
- HTML / CSS
демо и код
5.Шаблон боковой панели
Автор
- azouaoui mohamed
Сделано с
- HTML / CSS / JS
демо и код
6. Эластичная боковая панель SVG Material Design
Автор
- Николай Таланов
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
7. Боковая панель Nav
Автор
- Джеймс Перо
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
8.стильная боковая панель nav v1
Автор
- Арвин Ансари
Сделано с
- HTML (мопс) / CSS (SaSS) / JS
демо и код
9. Меню Flexbox Off Canvas
Автор
- ОК
Сделано с
- HTML / CSS / JS
демо и код
10. Вертикальная / горизонтальная адаптивная боковая панель
Автор
- Ферран Буйреу
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
демо и код
11.Адаптивная боковая панель
Автор
- Антония Шимич
Сделано с
- HTML / CSS / JS
демо и код
12. Пользовательский интерфейс с улучшениями UX только с CSS
Автор
- Twikito
Сделано с
- HTML / CSS (SCSS)
демо и код
Статьи по теме
- Top 10: CSS Toggle Menus
- 10 Пример слайд-меню CSS
- 17+ Пример кругового меню
- примеры полноэкранного меню навигации
- Top 22: мобильное меню jQuery CSS
Как сделать: мобильная навигация вне холста с использованием только CSS
Прежде чем мы начнем, я хотел бы заявить для записи: мне нравится JavaScript.Нет ничего плохого в использовании третьего языка браузера. Это отличный инструмент для многих решений. Но для простых взаимодействий зачем усложнять ситуацию?
HTML и CSS могут сделать так много для презентации. Возьмем, к примеру, значок мобильной навигации и выдвижную навигацию. Шаблон проектирования навигации «Гамбургер».
Об удобстве использования пишут очень много. Что же касается развития, то мы видим, что все повторяется снова и снова.
События кликов и управление состоянием встроены в JavaScript.
В этом нет ничего необычного. Эти задачи идеально подходят для JavaScript. Однако, если мы скрываем навигацию на мобильных устройствах, должны ли мы добавлять на страницу еще одну зависимость для ее отображения?
Почему бы нам не пойти по старой школе? Единственное, что удерживает нас от мобильной навигации без JavaScript, — это управление состоянием. Как мы можем вызвать состояние «показа» при нажатии или щелчке, верно?
Исходный «заявленный» элемент
Как оказалось, у нас есть состояния в HTML, которые доступны через CSS. имеет отмеченное и не отмеченное состояние.Эта функция присутствует в браузере с HTML 2.
Нам нужно структурировать наш HTML, чтобы максимально использовать CSS.
Во-первых, для нашей метки важно иметь атрибут «for».Это позволит ему позже работать вместо самого флажка. Также обратите внимание, что в этом примере наш
- для нашей навигации является родственником нашего флажка # nav-toggle. Мы собираемся использовать это отношение, чтобы выбрать его в CSS.
Чтение состояния в CSS
Теперь, когда у нас есть заявленный элемент на странице, нам нужно прочитать его в CSS.
Вот простейший пример использования состояния CSS:
Начнем с нашего начального состояния. В случае мобильной навигации это не должно отображаться.Итак .nav-list отображается: нет. Когда мы выбираем .nav-list, мы хотим связать его с его элементом с отслеживанием состояния. В этом случае мы будем использовать родственный селектор CSS ~.
Чтобы проверить состояние # nav-toggle, мы будем использовать псевдокласс: checked.
# nav-toggle ~ .nav-list {
display: none;
}
# nav-toggle: checked ~ .nav-list {
display: block;
} Теперь в CSS встроено состояние для навигации. Все, что нам осталось, — это стилизовать элементы так, чтобы они выглядели так, как мы ожидаем от мобильной навигации.
Здесь пригодится атрибут «for» на этикетке. Я никогда не видел кнопку мобильной навигации с флажком. Итак, сначала мы скроем флажок и сделаем наш основной стиль на этикетке. Эта работа обычно выполняется с тегом привязки.
Здесь вы можете отклониться от своих предпочтений. Сделайте стиль мобильной навигации, который вам больше всего нравится. Вам нужно будет изменить свойство display с «inline» на «block». После этого я вложил деньги в слово «Меню», а не на иконку-гамбургер с простой рамкой.
# nav-toggle ~ label {
display: block;
цвет фона: белый;
отступ: 15 пикселей 0;
граница: сплошной серый 1 пиксель;
border-radius: 3px;
ширина: 100 пикселей;
выравнивание текста: по центру;
} Навигация «вне холста»
Хотя отображение / скрытие навигации будет работать, навигация «вне холста» все еще в моде. Итак, мы возьмем нашу фактическую навигацию и переместим ее вправо из видимого окна просмотра.
.nav-list {
позиция: фиксированная;
справа: -100%;
верх: 0;
высота: 100%;
ширина: 250 пикселей;
} Анимация
Я не очень разбираюсь в анимации, но знаю, что анимация — ключ к хорошему пользовательскому интерфейсу. Вместо того чтобы волшебным образом отображать навигацию вне холста на странице, она будет скользить внутрь.
Для этого мы воспользуемся функцией translateX преобразования CSS и приятным плавным переходом. Для единообразия вы захотите использовать одно и то же движение и переход на метке AND.навигационный список.
# nav-toggle ~ .nav-list, # nav-toggle ~ label {
transition: .5s transform;
переходная функция синхронизации: кубическая кривая Безье (.38, .52, .37, 1,27);
}
# nav-toggle: checked ~ .nav-list, # nav-toggle: checked ~ label {
transform: translateX (- $ flyout);
} Готовая продукция
Вот и все. Теперь у вас есть работающая мобильная навигация без использования JavaScript.
См. Pen Mobile Nav no JS Брайана Робинсона (@brob) на CodePen.
Так я создал мобильную навигацию на этом сайте. [Слайды Уны Кравец «Сила CSS»] (https://codepen.io/una/full/Wjvdqm) и [youmightnotneedjs.com] (http://youmightnotneedjs.com/) вдохновили меня на создание этого для моего сайта и поделитесь процессом.
Сопутствующие материалы
Адаптивное мобильное меню в Bootstrap
Это подробный обзор адаптивного меню Bootstrap. Бесплатная версия содержит области с ограниченным доступом, выделенные серым цветом.
Список с прокруткой доступен с правой стороны, что позволяет выбирать варианты для различных шаблонов, таких как Android, Compact Gray и mac.
Существует пять различных тем значков, которые можно использовать с кнопками при нажатии на вкладку значков.
Процесс создания
Процесс инициации прост; Пожалуйста, выберите вкладку «Шаблон», затем, чтобы установить свой первый пункт меню, нажмите заметную зеленую кнопку. Откроется пункт меню, который вы можете позже изменить по умолчанию, если захотите.
Следующий шаг — настройка меню в горизонтальном или вертикальном исполнении.В рамках этого обзора мы рассмотрим настройку горизонтального дизайна с адаптивными функциями раскрывающегося меню. Чтобы приступить к работе с первым пунктом меню, нажмите заметную зеленую кнопку, после чего убедитесь, что вкладка «Шаблон» работает, и выберите шаблон, соответствующий вашим потребностям. Чтобы применить выбранный шаблон, просто дважды щелкните его.
После завершения описанного выше процесса вы можете приступить к настройке меню. Для этого вы будете использовать заметную зеленую кнопку, маленькую кнопку зеленого цвета, зеленые указатели будут использоваться для перемещения по структуре меню, а для удаления ненужных элементов используется красная кнопка «минус».Стоит отметить, что навигация изменяется по отношению к принятому шаблону, и для обеспечения эффективного использования требуется постоянная практика.
Значки можно использовать для включения изображений в меню, чтобы создать целостный дизайн. Здесь представлены подходящие примеры изображений разного размера, которые можно выбрать.
Для дальнейшего улучшения дизайна меню необходимо настроить свойства Bootstrap Responsive Menu. Свойства содержат пункт меню, цель, ссылку, подсказку в основе структуры меню.Всплывающее окно дает вам возможность внести изменения в значок. Следует отметить, что кнопка меню становится зеленой, когда галочка рядом с ней становится «активной».
В этом разделе можно изменять ключевые элементы адаптивного меню Bootstrap, а также подменю. Доступны следующие параметры:
- Нормальный шрифт: отображение фона и цвета шрифта по умолчанию для кнопки
- Наведение шрифта: позволяет изменять цвета фона и шрифта.
- Bootstrap Responsive Menu radius: Радиус меню помогает изменить структуру кнопки.
- Радиус предмета: регулирует радиус предмета.
- Режим RTL: этот режим позволяет изменять структуру меню для чтения справа налево.
- Управление шрифтом: регулирует тип и размер шрифта, а также позволяет подчеркивать, выделять жирным шрифтом и курсивом.
- Размер: регулирует размер кнопки и предоставляет возможность выбора между автоматическим размером, пользовательскими настройками ширины и высоты, а также шириной 100%.
- Рекомендуется сохранить вашу работу, чтобы вы могли продолжить в другой раз с того места, где вы остановились, если хотите, и для этого щелкните значок диска.Доступны также другие варианты: «Вставить на страницу» и «Опубликовать». Например, если вы хотите сохранить свою работу, вам потребуется добавить имя файла и сохранить структуру меню, адаптирующуюся к загрузке, в формате HTML.
Как только вы нажмете кнопку «Сохранить», отобразится предварительный просмотр, показывающий, как ваша работа будет отображаться в браузере (это может быть некрасивый вид, но дает вам представление о том, как ваша работа будет выглядеть).
Когда вы перейдете к папке с файлами, в которой вы сохранили файл HTML5, вы легко найдете этот файл.Папка, состоящая из файлов изображений и чистого документа CSS, используемых в дизайне, также будет найдена в папке с файлами.
Когда все это будет сделано, вы сможете свободно использовать созданные вами веб-страницы и файлы. Наслаждаться!
На заметку о бесплатной и платной версиях
Чтобы воспользоваться замечательными программными функциями и другими преимуществами коммерческой версии, вам необходимо приобрести лицензию. Коммерческая версия дает вам возможность настраивать многоколоночные меню и включает в себя полный набор значков и шаблонов меню.
Доступное раскрывающееся меню навигации только для CSS
Это выпуск №7 из серии, посвященной современным решениям CSS для проблем, которые я решал за последние 14 с лишним лет работы в качестве фронтенд-разработчика .
В этом методе исследуется использование:
- Анимация с CSS
с переходомис преобразованием - Использование
: фокус впсевдокласс - CSS-сетка для позиционирования
- техника динамического центрирования
- Рекомендации по доступности раскрывающихся меню
Если вы когда-нибудь вырывались из головы, имея дело с концепцией «намерения наведения», то это обновление для вас!
Прежде чем мы зайдем слишком далеко, хотя наша методика на 100% использует только CSS, необходимо добавить некоторый Javascript для более полного доступа.Также существует полифилл, необходимый для ключевой функции, чтобы эта функция работала — : focus-within — для наиболее надежной поддержки. Но мы все еще значительно улучшились по сравнению с тем временем, когда нам требовались один или несколько плагинов jQuery для создания визуальных эффектов.
Обновление специальных возможностей — 18.08.20 : Огромное спасибо Майклу Фэйрчайлду из Deque (и создателю превосходного ресурса a11ysupport.io) за тестирование оригинального решения с использованием различных вспомогательных технологий. Метод только с CSS требует некоторого Javascript для полного соответствия WCAG 2.1. В частности, необходимо использовать javascript, чтобы предлагать способ закрытия меню без использования мыши и табуляции (например, клавиша выхода) для соответствия критерию успеха 1.4.13. Майкл указал на эту демонстрацию WAI-ARIA Authoring Practices, которая предоставляет дополнительную информацию о необходимых функциях Javascript. Это настоятельно рекомендуемые дополнения для вашего окончательного производственного решения.
Если вы не использовали Sass, вам может потребоваться пять минут, чтобы понять синтаксис вложенности Sass, чтобы легче всего понять приведенные примеры кода.
Базовая навигация HTML #
Мы будем улучшать это по мере продолжения, но вот наша стартовая структура:
Привет! Зарегистрируйтесь на мой семинар по CSS в июле на Smashing Conference: Level-Up With Modern CSS
Если смотреть на кнопку на минуту , это семантический стандарт для ссылок навигации.Эта структура гибкая, чтобы жить где угодно на вашей странице, поэтому она может быть оглавлением на боковой панели так же легко, как и основная навигация.
Прямо за воротами мы реализовали несколько функций специально для обеспечения доступности:
-
aria-labelна - Использование кнопки
-
aria-controlsна.dropdown__title, который ссылается на идентификатор.dropdown__menu, чтобы связать его с меню для вспомогательных технологий -
aria-extendedна кнопке
Как отметил Майкл, использование кнопки
, элементтакже позволяет пользователям Dragon Naturally Speaking сказать что-то вроде «нажмите кнопку», чтобы открыть меню.
Наш (в основном) начальный вид по умолчанию выглядит следующим образом:
Начальные стили навигации #
Во-первых, мы дадим несколько стилей контейнера для nav и определим его как контейнер сетки. Затем мы удалим стили списка по умолчанию из nav ul и nav ul li .
nav {
background-color: #eee;
набивка: 0 1бэр;
дисплей: сетка;
мест: центр; ul {
list-style: нет;
маржа: 0;
отступ: 0;
дисплей: сетка;
li {
заполнение: 0;
}
}
}
Мы потеряли иерархическое определение, но можем начать возвращать его со следующего:
nav {> ul {
grid-auto-flow: столбец;
> li {
маржа: 0 0.5рем;
}
}
}
Используя селектор дочернего комбинатора > , мы определили, что верхний уровень ul , который является прямым потомком nav , должен переключить его grid-auto-flow на столбец , который эффективно обновляет его до быть вдоль оси x . Затем мы добавляем маржу к элементам верхнего уровня li для большей четкости. Теперь будущие выпадающие элементы появляются под меню «Сладости» и более четко являются его дочерними элементами:
Затем мы сначала добавим немного стиля ко всем ссылкам, а также к .dropdown__title , а затем только ссылки верхнего уровня в дополнение к .dropdown__title . Здесь также мы очищаем собственные стили браузера, унаследованные для элементов button .
.dropdown__title {
background-color: transparent;
граница: отсутствует;
семейство шрифтов: наследование;
} nav {
> ul {
> li {
a,
.dropdown__title {
text-decoration: none;
выравнивание текста: по центру;
дисплей: строчно-блочный;
цвет: синий;
размер шрифта: 1.125rem;
}
> a,
.dropdown__title {
padding: 1rem 0.5rem;
}
}
}
}
Базовые стили раскрывающегося списка #
До сих пор мы полагались на селекторы элементов, но мы добавим селекторы классов для раскрывающегося списка, поскольку их может быть несколько в данном списке навигации.
Хотели бы вы, чтобы подсказки CSS были в вашем почтовом ящике? Присоединяйтесь к моему информационному бюллетеню, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Сначала мы модернизируем .dropdown__menu и ссылки на него, чтобы помочь более четко определить его, когда мы работаем с позиционированием и анимацией:
. Dropdown {
позиция: относительная; .dropdown__menu {
background-color: #fff;
радиус границы: 4 пикселя;
box-shadow: 0 0,15em 0,25em rgba (черный, 0,25);
отступ: 0.5em 0;
мин-ширина: 15 каналов;
a {
цвет: # 444;
дисплей: блочный;
отступ: 0,5 м;
}
}
}
Одна из очевидных проблем заключается в том, что .dropdown__menu влияет на контейнер nav , что видно по серому фону nav вокруг раскрывающегося списка.
Мы можем начать исправлять это, добавив position: absolute к .dropdown__menu , которое выводит его из обычного потока документов:
Вы можете видеть, что он выровнен по левому краю и ниже родительского элемента списка. В зависимости от вашего дизайна это может быть желаемое место.
Мы собираемся применить трюк с центрированием, чтобы выровнять центральное меню с элементом списка:
.dropdown__menu { позиция: абсолютная;
верх: расчет (100% - 0,25 бэр); Осталось
: 50%;
преобразование: translateX (-50%);
}
Магия этого метода центрирования заключается в том, что меню может иметь любую ширину или даже динамическую ширину, и оно будет центрироваться соответствующим образом.
Стили раскрытия раскрывающегося списка #
Есть два основных триггера, которые мы хотим использовать для открытия меню: : hover и : focus .
Однако традиционный : focus не сохранит открытое состояние раскрывающегося списка.После того, как первоначальный триггер теряет фокус, фокус клавиатуры все еще может перемещаться по раскрывающемуся меню, но визуально меню исчезнет.
: фокус в пределах #
В ближайшее время появится псевдокласс Из MDN я выделил курсивом часть, от которой мы будем извлекать выгоду: Псевдокласс Прежде чем мы сможем раскрыть раскрывающийся список, нам нужно скрыть его, поэтому мы будем использовать скрытые стили в качестве состояния по умолчанию. Вашим первым инстинктом может быть Затем вы можете попробовать просто Вместо этого мы будем использовать комбинацию непрозрачности Мы добавляем непрозрачность, но не полностью до 0, чтобы позже включить немного более плавный эффект. И мы обновляем наше свойство Кроме того, для соответствия критерию успеха 1.3.2 ссылки должны быть скрыты от пользователей программ чтения с экрана до тех пор, пока они не отобразятся визуально. Мы обеспечиваем такое поведение, включив Прежде чем мы сделаем раскрытие, нам нужно добавить свойство При всех этих предварительных настройках раскрытие раскрывающегося списка как при наведении, так и при фокусировке может быть выполнено так же кратко, как: &: hover, Сначала мы меняем значение Вот результат:: focus-within , и это именно то, что нам нужно, чтобы сделать его раскрывающимся списком только для CSS. Как уже упоминалось во вступлении, для поддержки IE : focus-within CSS представляет элемент, который получил фокус или содержит элемент, получивший фокус .Другими словами, он представляет собой элемент, который сам соответствует псевдоклассу : focus или имеет потомка, которому соответствует : focus . Скрыть раскрывающийся список по умолчанию #
display: none , но это не позволяет нам изящно анимировать переход. opacity: 0 , который явно скрывает его, но оставляет после себя «призрачные ссылки», потому что элемент все еще имеет вычисленную высоту. , преобразования и видимости :
.dropdown__menu {
преобразование: rotateX (-90deg) translateX (-50%);
transform-origin: верхний центр;
непрозрачность: 0,3;
} transform , чтобы включить rotateX (-90deg) , который поворачивает меню в трехмерном пространстве на 90 градусов «назад».Это эффективно убирает высоту и создаст интересный переход на откосе. Также вы заметите свойство transform-origin , которое мы добавляем для обновления точки, вокруг которой применяется преобразование, по сравнению с горизонтальным и вертикальным центром по умолчанию. visibility: hidden (еще раз спасибо Майклу за этот совет!). transition . Мы добавляем его к основному правилу .dropdown__menu , чтобы оно применялось как при включении, так и при выключении фокуса / наведения, иначе говоря, «вперед» и «назад».
.dropdown__menu {
переход: 280 мсек без задержки;
} Раскрытие раскрывающегося списка #
.раскрывающийся список {
&: focus-within {
.dropdown__menu {
opacity: 1;
преобразование: rotateX (0) translateX (-50%);
видимость: видимая;
}
}
} visibilty (иначе другие свойства не будут работать), а затем мы полностью изменили значение rotateX , установив значение 0, а затем полностью увеличиваем непрозрачность до 1 для полная видимость.
Свойство rotateX позволяет отображать меню, открывающееся сзади, а непрозрачность , просто делает переход в целом немного более мягким.
Еще раз замечание, что для полной доступности Javascript должен полностью обрабатывать технические события, связанные с клавиатурой, которые не всегда запускают
: focus. Это означает, что некоторые зрячие пользователи клавиатуры могут обнаружить раскрывающиеся ссылки, но без сгенерированного события: focusони не увидят, что раскрывающееся меню действительно открыто. Просмотрите демонстрацию w3c, чтобы узнать, как завершить включение Javascript в это решение.
Обработка намерения зависания #
Если вы какое-то время занимались этим Интернетом, я надеюсь, что следующее заставит вас пойти 000
Когда я впервые начал бороться с выпадающими меню, я создавал их в первую очередь для IE7.В большом проекте несколько членов команды спросили что-то вроде «можно ли отключить отображение меню, если я просто прокручиваю меню или наводю на него указатель мыши?». Решением, которое я наконец нашел после долгого поиска в Google (включая попытки придумать правильную фразу, чтобы получить то, что я искал), был плагин hoverIntent jQuery.
Мне нужно было это настроить, потому что, поскольку мы используем свойство transition , мы также можем добавить очень небольшую задержку. В общем, это предотвратит запуск анимации раскрывающегося списка при наведении курсора мыши на «проезжающий».
Порядок имеет значение, когда мы определяем все свойства перехода в одной строке, и второе числовое значение по порядку будет принято как значение задержки:
.dropdown__menu {
// ... существующие стили
переход: 280 мс все 120 мс замедление;
} Посмотреть результаты:
Для вызова меню требуется довольно неторопливый наведение курсора, который мы можем условно предположить как намерение открыть меню. Задержка все еще достаточно короткая, чтобы ее нельзя было сознательно заметить до открытия меню, так что это победа!
Вы все равно можете использовать Javascript для улучшения этого, особенно если он собирается запустить «мегаменю», которое будет более разрушительным, но это все еще довольно приятно.
Намерение наведения — это одно, но на самом деле нам нужен дополнительный сигнал для пользователя о том, что в этом меню есть дополнительные параметры. Чрезвычайно распространенным условием является «каретка» или «стрелка вниз», имитирующая индикатор собственного элемента select.
Чтобы добавить это, мы обновим стили .dropdown__title . Мы определим его как контейнер inline-flex , а затем создадим элемент : after , который использует трюк с границами для создания стрелки вниз. Мы используем тире translateY () , чтобы оптически выровнять его с нашим текстом:
.раскрывающийся список { .dropdown__title {
display: inline-flex;
align-items: center;
&: после {
content: "";
бордюр: 0,35 брем твердый прозрачный;
border-top-color: rgba (синий, 0,45);
левое поле: 0,25em;
преобразование: translateY (0,15em);
}
}
}
Вот еще одно место, где в конечном итоге вам, возможно, придется улучшить с помощью Javascript.
Чтобы он оставался только для CSS и был приемлемым для веб-сайтов, не относящихся к приложениям, вам необходимо применить tabindex = "- 1" к телу, эффективно разрешая любые щелчки за пределами меню, чтобы удалить фокус с него и позволить ему закрыть .
Это немного растянуто — и это может немного расстраивать пользователей — поэтому вы можете улучшить это, чтобы скрыть при прокрутке с помощью Javascript, особенно если вы определяете nav для использования позиции : липкий и прокрутите вместе с пользователем.

 com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet"> menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>
menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style> 2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}
2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
} net/RmTpc/11 / я хотел бы, чтобы открытое меню имело некоторое нижнее поле от основного li (Items), но когда я применяю margin-bottom: 30px к ul.dropdown ul ,…
net/RmTpc/11 / я хотел бы, чтобы открытое меню имело некоторое нижнее поле от основного li (Items), но когда я применяю margin-bottom: 30px к ul.dropdown ul ,… chosen-container.chosen-with-drop .chosen-drop {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: none;
margin-bottom: -16px;
}
</style>
chosen-container.chosen-with-drop .chosen-drop {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: none;
margin-bottom: -16px;
}
</style>
 Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в…
Проблема в том, что когда веб-сайт просматривается на сенсорном экране устройства, некоторые пункты меню со свойством hover автоматически не выпадают. Как я могу изменить его, чтобы он был похож, если пункт меню имеет выпадающий список hover, в… m-navbar ul li{float: left; font-weight: 500; font-size: 20px;margin-left: 25px;list-style:none;}
m-navbar ul li{float: left; font-weight: 500; font-size: 20px;margin-left: 25px;list-style:none;}
 как я могу сделать выпадающее меню над…
как я могу сделать выпадающее меню над… 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>