Онлайн html конструктор: Визуальный онлайн HTML-редактор
Содержание
Конструктор html страниц онлайн | LPBuilder.pro
Конструктор html страниц онлайн
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.

Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
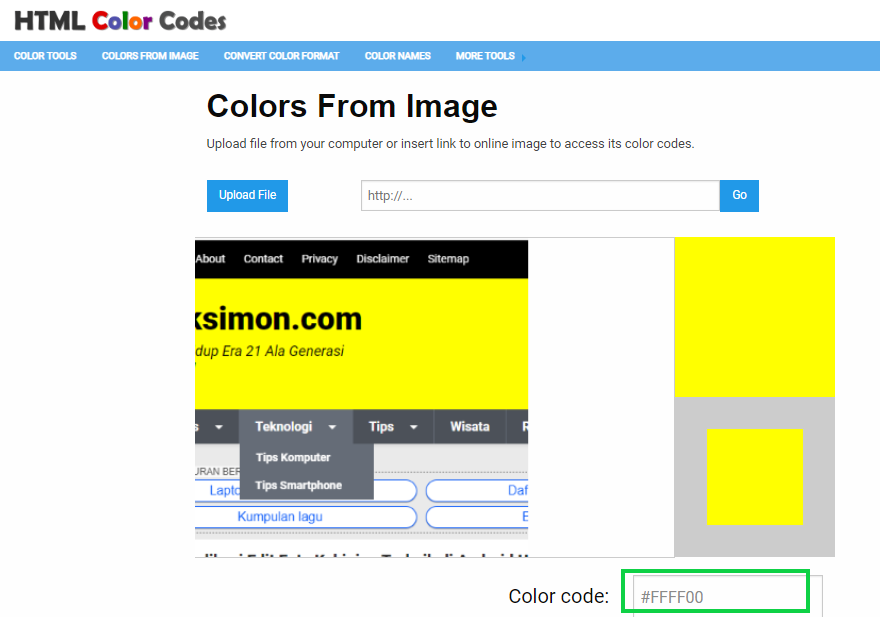
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
html редактор онлайн визуально. Все функции.
Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку социальной сети.
Поле для ввода текста…. Чтобы получить HTML код нажми кнопку ИСХОДНИК
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки вставить текст ctrl+v из программы word.
- Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться надстрочным и подстрочным индексом.
- Инструмент нумерованный список и маркированный делает упорядоченный текст.
Поисковые роботы любят списки в статьях.
- Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
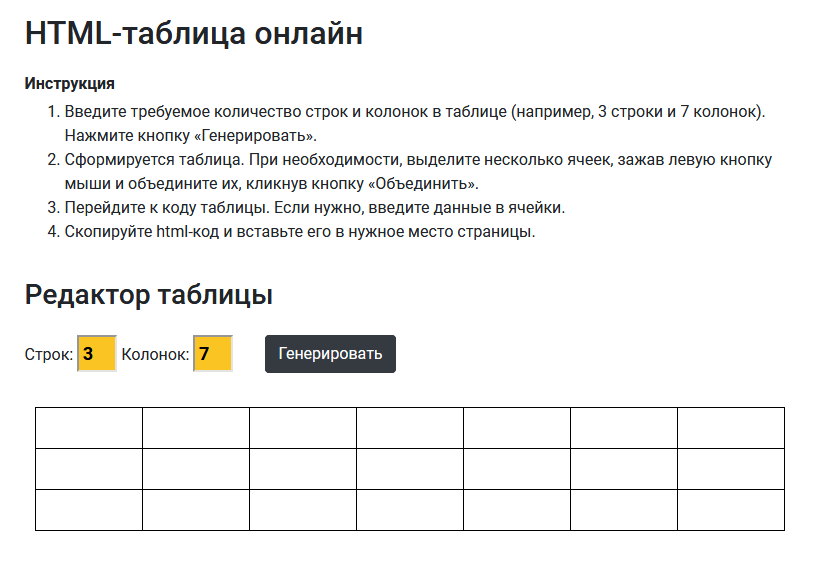
- Добавим таблицу указав количество колонок и строк. Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить iframe.
- Внизу инструменты редактирования шрифта.
Примеры использования редактора html
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
- Добавим ссылку для слова.
- Поместим текст в цветную строчку и добавим смайлик.
Нажмем кнопку источник, чтобы получить и скопировать html код.
Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.

Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.

Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.

Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.

Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки.
 Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.

Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов.
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет.Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.

Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.

Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.

Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов.
 Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Встроенная поддержка работы с документами Excel, PDF и другими форматами.Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
ТОП-10 бесплатных HTML-редакторов | DevEducation
Алексей Коттов Содержание:
Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.
Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online.com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Визуальный редактор HTML кода — Бесплатный OnLine сервис
Визуальный редактор HTML или HTML-редактор — редактор исходного кода веб-страниц поддерживающий язык разметки HTML. Обычно делятся на редактор исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода.
Редакторы HTML являются специализированным программным обеспечением, а значит предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветка синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков.
Бесплатный визуальный редактор HTML кода удобен для перевода документов MS Word в HTML-код, а также схожих задач или OnLine-редактирования.
Для инструмента был выбран HTML-редактор CKEditor, который уже полюбился многим пользователям.
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
NicEdit
WYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
TinyMCE
Визуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
CKEditor
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
MarkItUp!
HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
WYMeditor
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
OpenWysiwyg
Редакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Kors
Adobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe Dreamweaver
Web Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page Maker
WebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5
WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainter
Онлайн HTML редакторы — визуальные, IDE и редакторы для установки на сайт
5 января 2021
- Простые визуальные Html редакторы доступные онлайн
- Онлайн IDE редакторы (интегрированная среда разработки)
- Визуальные Html редакторы для установки на сайт (сервер)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
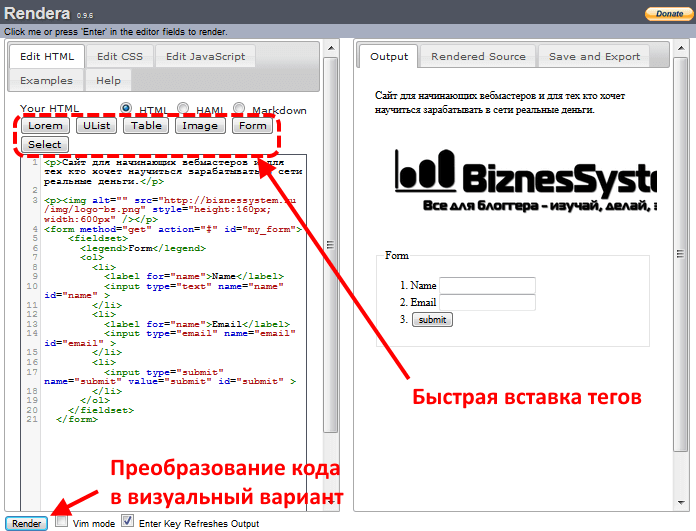
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
- Livegap — онлайн редактор Html, CSS и Javascript кода. Очень похож на приведенный чуть выше Rendra, но не имеет возможности быстрой вставки готовых элементов (таблиц, списков и т.п.). Зато свое творение можно будет сохранить с помощью расположенной чуть выше кнопки, и даже расшарить его и получить ссылку на готовый вариант:
- PractiCode — простеньких визуальный онлайн редактор Html, CSS и Javascript. Кому-то может понравится для быстрого написания кода на черновую.
- HTMLedit — совсем простенький визуальный Html редактор. Никакого интерфейса не предусмотрено, только два окна — верхнее (где пишите свой код) и нижнее (где он визуализируется). Функционала мало, но зато понятен и прост.
- JSBin — позиционируется, судя по названию, как визуальный онлайн редактор для работы с Javascript, но, как вы можете видеть из скриншота, позволяет прекрасно работать также и с Html, и CSS кодом. Имеет простой и очень наглядный интерфейс.
- HTML Instant — неплохой визуальный редактор Html и CSS кода. Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.
- Online HTML Editor — ну и на закуску еще одно простенькое творение на ту же тему. Имеется панель инструментов и просмотра созданного шедевра (визуализация).
- Vulk — визуальный редактор на русском языке. Возможностей вполне достаточно для комфортной работы с Html и нет ничего лишнего. Имеется инструкция на русском. Собственно, его можно скачать, а затем работать с ним в браузере, запуская Html-файлик из скачанной папки.
В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн IDE редакторы (интегрированная среда разработки)
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).
- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
- Cloud9IdE — онлайн редактор HTML, Node.js, PHP, Python и Ruby, который по своему функционалу и возможностям очень похож на только что описанный ShiftEdit. Также имеются платные и бесплатные режимы работы с ним, а еще требуется предварительная регистрация.
- Kodingen — еще один мощный комбайн, который подпадает под определение онлайн среда для разработчиков. Принцип работы и функционал схож с ShiftEdit и Cloud9IdE. Собственно, лучше всего посмотреть их проморолик, чем слушать мои пространные рассуждения.
- Codeanywhere — еще один IDE редактор, который сочетает в себе также и функции ФТП клиента, и с файлами на Дропбоксе в нем можно работать. В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
- На самом деле подобных онлайн сред разработок (облачных IDE) на данный момент создано достаточно много. Видимо на них есть спрос и платные расширенные режимы использования таких редакторов приносят хорошую прибыль владельцам. Давайте я просто перечислю еще несколько подобных решений, чтобы не сильно вас утомлять.
- Orion — в основном для работы с HTML и JavaScript.
- Cloud IDE — Javascript, Ruby, Groovy, Java, HTML и ряд других языков
- Neutron IDE — синтаксис 40 языков, FTP Client, подключение к Google Drive и многое другое
Визуальные Html редакторы для установки на сайт (сервер)
Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.
- CKEditor (демо-страница) — очень стильный и функциональный визуальный редактор с возможностью просмотра Html кода (кнопка «Источник»). Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Инструменты и статьи для онлайн-редактирования HTML
Я много редактирую HTML для своего веб-сайта, я использовал программы для ПК, но я много путешествую и большую часть времени беру с собой свой ipad. Мне было трудно вносить правки с ipad, и я нашел html-online.com. Отлично работает на ipad, теперь использую везде! Ярослав, RapidEssay
HTML Online, без сомнения, лучший редактор HTML, доступный в Интернете. EMUCoupon настоятельно рекомендует этот инструмент всем, кто связан с электронной коммерцией.Мы использовали его для создания визуально ошеломляющих страниц. Наш веб-сайт будет продолжать использовать этот инструмент в обозримом будущем.
Руководитель отдела маркетинга EMUCoupon.com
Просто хотел поблагодарить вас за онлайн-редактор HTML. Время от времени мне нужно создавать такие вещи, как подписи электронной почты, и ваш сайт отлично справляется со своей задачей.
Том из Goread.io
Это * именно * то, что я искал! …
HTML Online, лучший редактор HTML! Мы использовали его для создания страницы на нашем сайте VPNwelt.com Meilleur VPN. Мы обязательно продолжим его использовать. Настоятельно рекомендую! Флориан Берг, VPNwelt.com
Я использую бесплатный редактор HTML для изменения HTML страницы продукта с веб-сайтов моих поставщиков для размещения на нашей платформе электронной коммерции. Я подумал, что пора заплатить вам за отличный инструмент! Я считаю это очень полезным инструментом, который сэкономил мне много времени. Джон Легг, TheDebugStore
Нам нравится ваш редактор, и мы задаемся вопросом, можем ли мы встроить его в наше программное обеспечение, чтобы учителя могли использовать его при написании отчетов своих учеников, которые видят родители.Они часто вставляют из Word, и нам очень нравится, как ваш редактор справляется с этим, поэтому мы можем получить чистый и хороший HTML. Бен Александра
Я работал над своим резюме, используя ваш веб-сайт. К сожалению, я допустил ошибку при сохранении файла. Интересно, смогу ли я вернуть свое резюме в правильном виде и содержании. Моя трехчасовая тренировка пропала из-за моей ошибки, и я ужасно ужасен. Питер Бакер
HTML Online — Советы, приемы, руководства…
Хорошие навыки делового письма необходимы для любой карьеры.Независимо от того, входите ли вы в корпоративный мир или открываете собственный бизнес, вам в тот или иной момент придется иметь дело с писательской деятельностью. Так что лучше быть к этому готовым.
Читать далее «4 лучших способа отточить навыки делового письма»
Эффективное общение необходимо во всех сферах жизни, включая профессиональную деятельность, учебу и личные отношения. Трудно переоценить важность четкого общения. И это определенно может повлиять на успехи в учебе.Поэтому, если вы хотите улучшить свои навыки в этой области, следуйте этим советам и рекомендациям.
Читать далее «6 советов и приемов эффективного общения в колледже»
Автоматизация — одна из самых привлекательных особенностей ИТ и Интернета. От автоматизации физических задач с помощью IoT до ускорения повторяющихся процедур в Интернете — управление технологиями для выполнения ваших задач очень удобно.
Читать далее «Как интернет-боты разрушают покупки в Интернете»
Выбрать идеальный смайлик еще никогда не было так просто.С новым каталогом идеограмм и смайлов вы можете найти наиболее подходящие смайлы для своих электронных сообщений за считанные секунды. Это специальные символы, что означает, что их можно скопировать в веб-браузер как обычный текст.
Откройте окно выбора эмодзи
Читать далее «Лучший онлайн-подборщик эмодзи — с быстрым поиском»
Я представляю очень простой способ сделать причудливый мигающий текст, используя только HTML и CSS3. Отрегулируйте значения, установив другую скорость и цвет мигания.
Я моргаю!
Читать далее «Мигающий текст только с HTML и CSS»
Самый простой, но достаточный виджет с небольшой полосой выполнения, использующий HTML-CSS-JavaScript. Это графический элемент управления для визуализации изменения переменной JavaScript внутри диапазона (обычно 0–100). Используйте это для обозначения процесса загрузки, передачи файлов или установки. Графика сопровождается текстовым представлением прогресса в процентном формате.
Вы можете увидеть предварительный просмотр ниже, как отображается отзывчивый виджет, но, конечно, вы можете настроить его вид:
Читать далее «Самая простая панель прогресса с HTML, CSS, JavaScript»
Интерактивные рекламные баннеры повышают CTR. В этой статье я собираюсь представить решение только для HTML-CSS, которое имитирует игру с мухобойкой, предлагая посетителю веб-сайта щелкнуть по движущемуся насекомому. Весь баннер представляет собой тег ссылки, который фактически перенаправляет на другой веб-сайт.
Читать далее «Баннер с наибольшей посещаемостью — только HTML и CSS»
В этой статье я научу вас рисовать куб с переходами CSS3. Мы сможем вращать куб с помощью анимации по ключевым кадрам и JavaScript. См. Примеры ниже. Мы можем использовать это, например, для создания онлайн-решателя кубика Рубика.
Читать далее «Рисование анимированного 3D-куба с помощью преобразования CSS3»
Всплывающие окна — это наиболее удобный способ отображения предупреждений или другой важной информации для посетителей веб-сайта во многих шаблонах HTML5.В этой статье я расскажу вам, как создать очень простое всплывающее окно с наложением тени и кнопкой закрытия. Мы собираемся реализовать это с помощью HTML, CSS и jQuery менее чем в 100 строках (не в сжатом коде).
Читать далее «Очень простое всплывающее окно — HTML, CSS, JavaScript»
Иногда может потребоваться показать настраиваемое сообщение новым посетителям, например предупреждение о файлах cookie или другое настраиваемое содержимое. Даже наш онлайн-редактор HTML обнаруживает вернувшихся посетителей и не показывает им демонстрационный контент.Это легкое решение на JavaScript поможет вам обнаруживать вернувшихся посетителей с помощью файлов cookie.
Читать далее «Обнаружение новых посетителей веб-сайта с помощью файлов cookie JavaScript»
Онлайн-редактор HTML (бесплатно)
Используйте этот бесплатный онлайн-редактор HTML для создания HTML-кодов для своего веб-сайта или блога. Это редактор WYSIWYG, поэтому вы можете видеть результаты во время редактирования. Нажмите кнопку «Источник» в любое время, чтобы просмотреть сгенерированный код.
HTML-редактор
Вы можете использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта.С помощью этого редактора HTML вы можете делать все, что угодно, например:
- Создать полужирный или курсивный текст.
- Изменить цвет текста
- Изменить семейство шрифтов или размер шрифта
- Создание гиперссылок
- Создание маркированного списка …
- … и многое другое!
Это редактор HTML WYSIWYG, поэтому вы можете видеть изменения во время редактирования.
Когда у вас все выглядит так, как вы хотите, нажмите кнопку «Источник» вверху (слева), чтобы получить исходный код HTML.
HTML-теги
Вы можете изменить свою веб-страницу в любое время, добавив любой из этих HTML-тегов в исходный код (или просто изменив существующие теги).
Конструктор веб-сайтов онлайн
Сделайте еще один шаг вперед с этим онлайн-конструктором веб-сайтов от нашего партнера ZappyHost. Это полноценный конструктор сайтов с включенным хостингом. Включает CMS, изображения, шаблоны, хостинг и многое другое.
Офлайн-редактор HTML
Иногда вам нужно использовать HTML-редактор на вашем собственном компьютере.Автономный редактор позволяет создавать целые веб-сайты и сохранять их на жесткий диск. Они также включают расширенные функции, такие как глобальный поиск и замена, навигация по файловой системе, поддержка сценариев и многое другое.
KompoZer, CoffeeCup и HTML-Kit — популярные редакторы WYSIWYG HTML, которые содержат функции, которые вы ожидаете от большинства редакторов WYSIWYG HTML, а также некоторые другие. Типичные функции включают поддержку HTML и CSS, разделенный экран, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.
Об онлайн-редакторах HTML
Онлайн-редакторы HTML на этом веб-сайте известны как «CKEditor», которые можно загрузить с веб-сайта CKEditor. Он распространяется по лицензиям с открытым исходным кодом GPL, LGPL и MPL.
Bootstrap Studio — революционный инструмент веб-дизайна
Создан для Bootstrap 3, 4 и 5
Bootstrap Studio знает, как создать действительную страницу Bootstrap и автоматически записывает правильный HTML.Он поддерживает Bootstrap 3, Bootstrap 4 и Bootstrap 5 и может преобразовывать ваши проекты из одного в другой.
Публикация в один клик
Вы можете экспортировать свой дизайн как статический веб-сайт или опубликовать его одним щелчком мыши на нашей платформе хостинга следующего поколения. Он предлагает HTTPS, пользовательские домены, ключи доступа и абсолютно бесплатен!
Инструменты сетки
В приложении есть специализированные инструменты для работы с сеткой Bootstrap.Легко создавайте, изменяйте размер и смещение столбцов, а также применяйте адаптивные классы видимости.
Плавная анимация
В нашем приложении вы можете создавать плавные CSS-анимации, которые запускаются при прокрутке или наведении курсора в браузере. У нас также есть специальный компонент Parallax для создания красивых фонов изображений.
Google Webfonts
Bootstrap Studio интегрирован с Google Webfonts и дает вам простой способ импортировать шрифты и управлять ими.Имена семейств шрифтов даже автоматически предлагаются в нашем редакторе css.
Палитра команд
Ускорьте рабочий процесс с помощью нашей палитры команд! Нажмите Ctrl / Cmd + P и создайте / откройте файлы, вставьте компоненты с синтаксисом CSS, подобным Emmet, сгенерируйте текст Lorem ipsum и активируйте команды меню.
Темы и значки
Приложение имеет ряд встроенных тем Bootstrap, шрифтов значков, шаблонов и компонентов, которые можно комбинировать в красивый и уникальный дизайн.
Всегда в курсе
Bootstrap Studio обновляется автоматически, поэтому у вас всегда будет последняя версия. Мы выпускаем обновления каждый месяц, наполненные новыми функциями, компонентами и улучшениями.
Бесплатный конструктор сайтов | Создавайте бесплатные адаптивные веб-сайты
Слишком долго создание для Интернета означало решение трудоемкой задачи изучения кода или найма разработчика для реализации вашего видения.
Но с создателем веб-сайта Webflow вы можете использовать всю мощь разработчика, не зная кода.
Раскройте свой творческий потенциал в Интернете — без программирования
«Если бы у меня не было Webflow, я бы, наверное, не занимался дизайном веб-сайтов».
— Андрей Жассо, внештатный дизайнер
Webflow предоставляет вам инструменты, необходимые для проектирования и создания профессиональных веб-сайтов с помощью интуитивно понятного и эффективного графического интерфейса.Это так же просто, как перетаскивать элементы дизайна на пустой холст, а затем стилизовать их по своему усмотрению.
Создатель веб-сайтов
Webflow дает свободу вашему творчеству, позволяя вам сосредоточиться на дизайне, не беспокоясь о кодировании.
Webflow — ваша отправная точка и конечная точка веб-дизайна
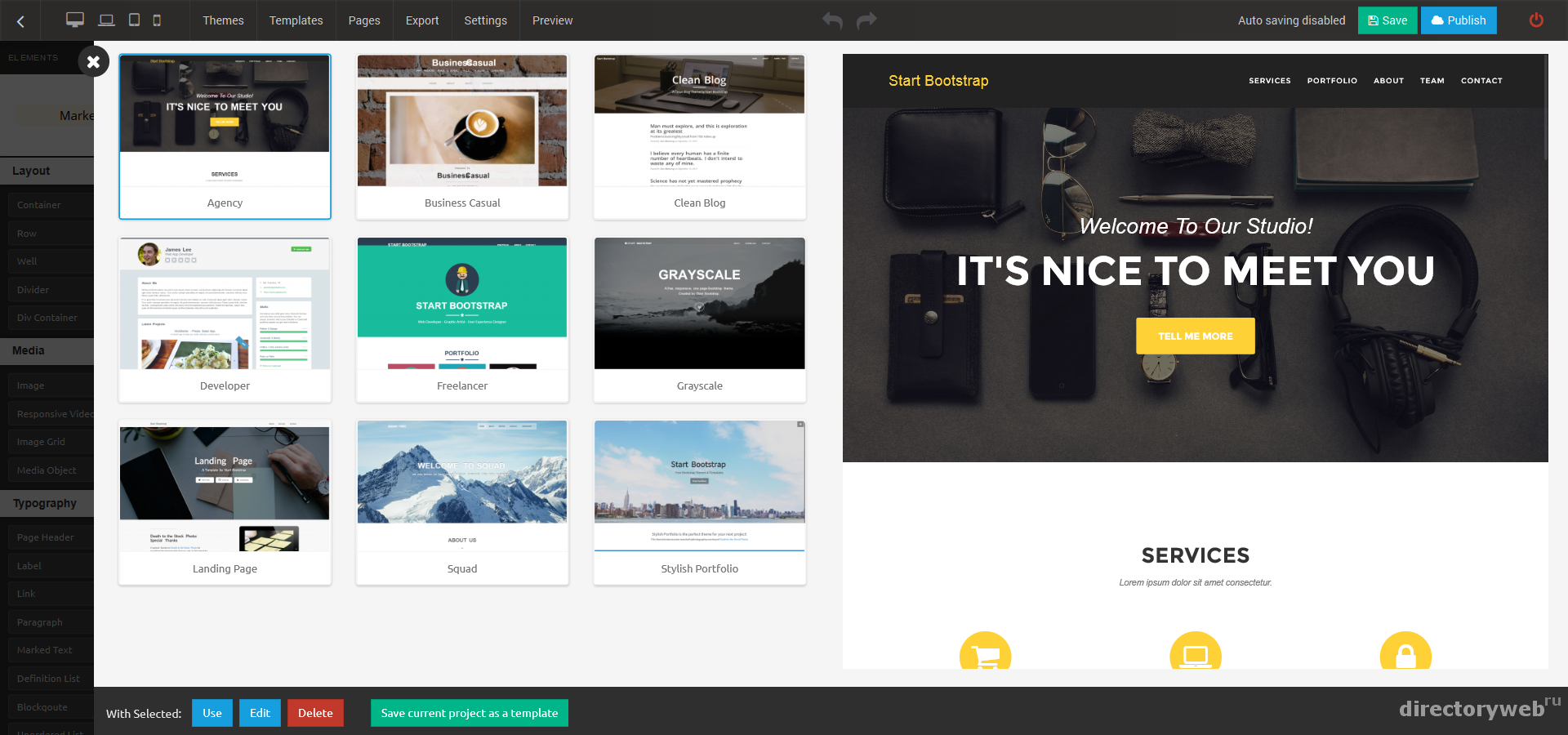
Независимо от того, начинаете ли вы с нуля или хотите использовать шаблон, Webflow поможет вам быстро создать веб-сайт.
Выберите один из наших 100+ адаптивных шаблонов HTML5 для своего блога, бизнеса или портфолио. Наши профессионально разработанные шаблоны дадут вам прочную основу для создания веб-сайта, который вам понравится. И вы можете настроить каждый элемент наших шаблонов с помощью Webflow Designer без кода, так что вы получите полный контроль над окончательным внешним видом. Вы никогда больше не захотите использовать один из тех шаблонов для вырезания печенья, которые предлагают другие разработчики веб-сайтов. А с помощью нашей функции предварительного просмотра вы сможете точно увидеть, как ваш веб-сайт будет выглядеть и работать на любом устройстве.
Переходите от концепции к запуску быстрее, чем когда-либо
«Webflow фактически меняет наш рабочий процесс. Раньше нам приходилось… полагаться на инженерное дело ».
— Дэвид Гомес Росадо, креативный директор Groupon
С Webflow вам больше никогда не придется тратить время на создание мокапов. Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.
В любой обстановке, будь то агентство, фрилансер или крупная компания, чем быстрее вы возьмете концепцию и представите клиенту отзывчивый, визуально привлекательный веб-сайт, тем лучше. Быстрое создание прототипов HTML и CSS в Webflow ускорит этот процесс. И все это время, которое вы сэкономите, освободит вас от команды.
Добавляйте взаимодействия и анимацию без лишних проблем
До появления Webflow создание анимации и взаимодействий предполагало работу с утомительным кодом или подкуп одного из ваших друзей-разработчиков пиццей (или парой сотен долларов), чтобы он сделал это за вас.С Webflow вы можете забыть о борьбе с кодом и оставить эту большую пиццу пепперони себе.
Взаимодействие и анимация очень просты. Наши многочисленные триггеры и эффекты открывают мир возможностей дизайна, которые прекрасно работают в браузерах и на мобильных устройствах. Всего несколько щелчков мышью в нашем интуитивно понятном интерфейсе, и вы получите удовольствие от увлекательной анимации и взаимодействия, которые улучшат навигацию, а также создадут веселый и визуально захватывающий опыт для пользователя.
Меньше времени на разработку — больше творчества
Ваш рабочий процесс должен течь как река, а не брызгать из крана. Webflow помогает вам двигаться вперед с помощью простых в использовании готовых компонентов, которые позволяют быстрее разрабатывать и легко стилизовать элементы.
Готовые компоненты
Webflow включают навигацию, ползунки, вкладки, формы, лайтбоксы и многое другое. И, конечно же, вы можете настроить каждую деталь этих компонентов, включая типографику, цвета и многое другое.Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.
Это позволяет вам уделять больше времени тому, что действительно важно, — формированию вашего веб-сайта в соответствии с вашим творческим видением.
Управление контентом с визуальным управлением
Если контент — король Интернета, то ни один создатель веб-сайтов не обходится без встроенной системы управления контентом (или CMS).И хотя многие создатели веб-сайтов действительно включают CMS, они часто либо чрезвычайно ограничены (позволяя только вести блог), либо требуют обширных знаний PHP и / или языков баз данных для настройки.
Webflow CMS отличается.
Каким бы ни был ваш контент — будь то блог, продукты, которые вы хотите продавать, обзоры приложений, биографии членов команды, что угодно — вы можете структурировать и отформатировать его именно так, как хотите, даже не думая о коде. Это уровень настраиваемости, который вы не найдете в WordPress, если вы не разработчик.
Webflow также является первым конструктором веб-сайтов, который позволяет вам получить доступ к и разработать его с вашим контентом , так что вы можете немедленно проверить свои идеи и выявить крайние случаи. И любые изменения, которые вы вносите в контент на одной странице, автоматически распространяются на ваш сайт.
Будьте дизайнером веб-сайтов и разработчиком
«До Webflow… я всегда очень зависел от того, чтобы найти инженера… просить друзей о помощи и дать им часть работы, или просто не делать этого вообще.С Webflow эта проблема просто исчезла «.
–AJ Shewki, профессиональный веб-дизайнер
Веб-дизайн и разработка не должны ограничиваться теми, кто умеет программировать. Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить, — и именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как выбранный вами стиль влияет на ваш дизайн — в режиме реального времени.
Webflow — все возможности профессионального дизайна у вас под рукой
«Мы — создатели музыки… мы — мечтатели мечты».
Вилли Вонка, разрушитель кондитерской промышленности
Подобно тому, как художник может взять краску и кисти и немедленно воплотить свое художественное видение в жизнь на холсте, Webflow предоставляет вам инструменты, необходимые для создания вашего следующего шедевра веб-дизайна.
Благодаря простому для понимания интерфейсу, готовым элементам дизайна, анимации и взаимодействиям, а также системе управления визуальным контентом, Webflow является лучшим создателем веб-сайтов для визуального создания веб-сайтов.Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.
Webflow позволяет вам быть веб-дизайнером и разработчиком, так что вы можете воплотить в жизнь любые мечты, которые у вас есть, для создания веб-сайта.
Веб-дизайн не должен быть сложным. С Webflow вы готовы к работе.
Начните сегодня бесплатно. Вы платите только за хостинг собственного домена или расширенные функции, а после обновления вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег.
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и платформу для хостинга. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, о котором вы всегда мечтали.
10+ бесплатных онлайн-конструкторов HTML-форм
Самый простой способ сбора данных о ваших клиентах или пользователях — использовать онлайн-формы.От форм входа в мобильные приложения до форм подписки на рассылку новостей, форм обратной связи, регистрационных форм и т. Д. Онлайн-пользователи встречаются повсюду. Поэтому веб-разработчика уделяют особое внимание созданию простых и привлекательных форм для пользователей.
Независимо от того, что вам нужно, вот 5 лучших конструкторов HTML-форм , которые могут генерировать любые формы — легко и бесплатно . Продолжайте и проверьте эти инструменты в списке ниже.
Создание стильной адаптивной формы с помощью CSS3 и HTML5
Создание стильной адаптивной формы с помощью CSS3 и HTML5
Кодирование с помощью CSS3 кардинально изменило ландшафт фронтенд-разработки.Есть больше возможностей для строительства … Читать дальше
1. Zoho Forms
С помощью Zoho Forms вы можете создавать впечатляющие, но независимые от устройств формы. Его интерфейс с перетаскиванием вместе с профессионально созданными шаблонами поможет вам создавать и размещать потрясающе выглядящие формы. Он имеет такие функции, как уведомления по электронной почте, простых инструментов для совместной работы, поддержку настраиваемых форм и генераторы отчетов .
В качестве бесплатного подписчика вы получаете до трех форм с 500 отправками в месяц , и вы можете использовать до 200 МБ дискового пространства и создавать неограниченное количество отчетов.С другой стороны, как платный подписчик вы можете создавать и размещать неограниченное количество форм . Более того, вы также получаете интеграцию платежей и настраиваемые шаблоны в платных планах.
2. Формы Cognito
Если вы ищете более интуитивный подход к разработке форм, Cognito Forms имеет удобный интерфейс с супер надежными функциями . Вы можете создавать формы, встраивать их на свой веб-сайт и собирать информацию от кого угодно. Что меня заинтересовало, вы можете запросить платеж с использованием интеграции Stripe или PayPal с комиссией 1% от сбора .
Вы получаете ряд типов полей для создания форм, а также мощные функции, такие как слияние документов , загрузка файлов с ограничениями размера и типа, условная логика и уведомления по электронной почте — одни из моих любимых. Он работает бесплатно для неограниченного количества форм с до 500 записей в месяц и 100 МБ пространства , в то время как его платная подписка предлагает больше функций, включая электронные подписи.
3. LiveForms
Вы можете оживить скучные онлайн-формы с помощью LiveForms — мощного и простого в использовании конструктора форм с красочным настройщиком шаблонов .Вы можете добавлять и изменять более 20 полей форм, выполнять проверки и проверки безопасности, добавлять условную логику, а отслеживать производительность форм с помощью LiveForms , благодаря его аналитическим функциям .
It позволяет вам бесплатно создать и разместить три формы на вашем сайте. с разрешением 300 записей в месяц. Однако, если вам нужна поддержка платежных шлюзов или сторонних приложений, вы должны выбрать платную подписку , которая предлагает дополнительные функции , такие как загрузка файлов и совместная работа в команде.
4. JotForm
Если вы представляете малый бизнес, ищущий просто работающий конструктор форм, JotForm имеет все необходимое с поддержкой перетаскивания . К моему удивлению, JotForm содержит множество функций, таких как шаблоны и темы, а также поддержку онлайн-платежей, виджетов и сторонних приложений . Он также поддерживает аналитику форм и сотрудничество с другими участниками.
Как только вы будете готовы, вы можете опубликовать и поделиться формами , а также получать электронные письма всякий раз, когда пользователь их заполняет.Как бесплатный пользователь, вы можете иметь 100 представлений в месяц, принимать один платеж и размещать до пяти форм с неограниченным количеством полей и отчетов. Как платный подписчик, вы получаете больше представлений и больше места, а также можете добавлять дополнительных пользователей.
5. Типовая форма
TypeForm — это интерактивный конструктор форм для создания конкурсов опросов и формы , которые работают на всех устройствах. Его уникальный интерфейс позволяет создавать и форматировать формы по-своему, добавлять изображения и видео и многое другое.
Вы можете выбрать получение уведомлений по электронной почте об ответах и создание отчетов для ваших форм. Как базовый подписчик вы можете встраивать формы, использовать десять полей в каждой форме, получать 100 ответов в месяц и обмениваться данными с более чем 500 приложениями с помощью Zapier . Как платный подписчик, вы можете использовать неограниченное количество полей и логических переходов, собирать платежи и делать больше.
6. Wufoo
Интуитивно понятный интерфейс перетаскивания Wufoo позволяет создавать динамические формы с использованием настраиваемых 400+ шаблонов, отвечающих устройствам , а также поддержки расширенной логики.Вы можете создать до трех форм с десятью полями, и получит 100 записей в месяц бесплатно . Хотя Wufoo не такой мощный, как LiveForms или JotFrom, он хорошо работает для создания простых форм.
Как платный подписчик, вы получаете дополнительные функции, такие как поддержка загрузки файлов и условной логики , уведомления об ответах, расширенные отчеты , а также аналитику. Кроме того, вы также можете принимать онлайн-платежи с интеграцией Stripe, PayPal, Braintree или Chargify.
7. 123 Контактная форма
123ContactForm имеет все функции и элементы дизайна для максимально простого и быстрого создания форм. Вы можете создавать и настраивать многостраничные формы , использовать несколько стандартных и расширенных полей формы и просить пользователей загружать файлы через ваши формы.
Вы можете бесплатно зарегистрироваться с 123ContactForm, чтобы создать до пяти форм с десятью полями, принимать 100 представлений в месяц, генерировать один отчет и вам также разрешено бесплатно интегрировать стороннее приложение, в отличие от вышеупомянутых инструментов.
Кроме того, вы можете выбрать его платные планы, чтобы воспользоваться дополнительными функциями, такими как псевдоним домена, интеграция платежей и многое другое.
8. SpiceForms
Интерфейс перетаскивания
SpiceForms помогает создавать мощные и гибкие веб-формы. Как бесплатный подписчик , вы можете встроить до трех форм с ограниченными функциями и получать до 100 заявок в месяц. Конечно, это еще не все.
Он поддерживает десять настраиваемых типов полей , уведомления по электронной почте и ответы с подтверждением.Что мне нравится, вы можете добавлять условную логику, настраивать стиль и делать многое другое так же легко, как несколько щелчков мышью. Кроме того, вы можете просматривать, редактировать и удалять записи формы и экспортировать их в формате CSV — благодаря своему менеджеру отправки.
9. Приложения eCube
Конструктор HTML-форм
от eCube Apps позволяет создавать и настраивать формы в соответствии с вашими потребностями. Его конструктор тем помогает настраивать формы и добавлять в формы проверку и условную логику. Вы можете собирать данные, загружать файлы, принимать платежи и делать многое другое, используя его формы.
Что меня больше всего впечатлило, так это то, что вы можете делиться формами в социальных сетях, используя QR-код, SMS и электронную почту . Кроме того, вы также можете встроить формы на свой сайт. Все бесплатные подписчики получают неограниченное количество форм с поддержкой 100 представлений в месяц, и вы можете создавать неограниченное количество отчетов. Однако вы не можете принимать платежи в своих бесплатных планах .
10. EmailMeForm
EmailMeForm поможет вам разработать настраиваемых мобильных форм с предустановленными шрифтами, шаблонами и логотипами. благодаря удобному интерфейсу перетаскивания.Используя бесплатный план, вы можете создавать формы, используя три темы и 50 полей форм. Более того, вы получаете 100 представлений в месяц вместе с хранилищем 100 МБ, тремя отчетами и другими функциями.
Удивительно, но вы также можете перенаправлять посетителей на настраиваемый адрес и добавлять в формы защиту от спама. Более того, в его платных планах есть больше функций, таких как многоязычные формы , настраиваемый стиль, интеграция платежей , а также настраиваемые веб-интеграции.
11.Фридбек
Если вам нужен простой в использовании конструктор форм с графическим интерфейсом пользователя для создания форм, Freedback отлично подойдет как конструктор свободных форм. Когда вы подписываетесь на бесплатную версию, она позволяет создавать одну форму с неограниченным количеством полей . Вы можете подавать неограниченное количество заявок.
Кроме того, он предлагает больше функций, таких как фильтры спама, параметры резервного копирования данных, а также уведомления по электронной почте и перенаправление страниц. В его платной версии вы получаете еще несколько функций, таких как , управление отправками вместе с параметрами проверки данных , их экспорт в виде таблицы Excel, отправка автоответов и благодарственных писем пользователям и т. Д.
12. FormSmarts
FormSmarts — это полнофункциональный облачный генератор форм , который позволяет создавать адаптивные формы. Его бесплатные подписчики получают бесконечные формы с переменными полями и безлимитных заявок . Кроме того, вы можете выбрать получение уведомлений по электронной почте для отправки формы.
Удивительно, но вы можете легко встроить форму на свой сайт и поделиться ее URL-адресом или QR-кодом , чтобы продвигать или делиться формой в социальных сетях и автономных СМИ.Более того, FormSmarts поддерживает создание и отображение форм на 20+ языках . Если вы являетесь платным подписчиком, вы получаете интеграцию PayPal, безопасность SSL для отправки форм и многие другие функции.
13. Form2pay
Form2Pay предлагает бесплатный, но высокопрофессиональный и надежный конструктор форм , который безопасен и прост в использовании для создания форм. Благодаря бесплатной подписке вы можете создавать неограниченных форм, выполнять две платежные транзакции, неограниченное количество полей формы и 100 отправлений в месяц, а также защиту от спама, три отчета и 100 МБ пространства.
Благодаря платной подписке вы также можете управлять отправкой, настраивать и получать уведомления по электронной почте, отправлять автоответы и экспортировать данные отправки в различных форматах.
15. Форма
pForm — идеальный конструктор форм, если вы хотите создавать простые веб-формы для своего блога или веб-сайта. Вы можете выбрать цветовой шаблон, выбрать поля входных данных и загрузить предварительно созданную форму, которую вы позже можете загрузить на свой веб-хост, чтобы она работала.
Хотя pForm не так мощен, как некоторые вышеперечисленные конструкторы форм, это бесплатный инструмент, но стоит попробовать.Он содержит множество полей форм, включая опцию загрузки файла , которая недоступна во многих конструкторах форм . Однако вам необходимо разместить эту форму самостоятельно.
Десять лучших бесплатных конструкторов HTML-сайтов с поддержкой перетаскивания в 2019 году — Bashooka
Конструкторы веб-сайтов
HTML — это веб-сайты, которые помогают вам создать собственный веб-сайт, а параметры перетаскивания помогают перетаскивать различные виджеты на экран так, как вы хотите, чтобы ваш веб-сайт выглядел. Итак, вот десять лучших бесплатных HTML-конструкторов веб-сайтов с перетаскиванием для создания шаблонов и веб-сайтов с нуля, не тратя слишком много времени на кодирование.
Раскройте потенциал WordPress Ad
Великолепная коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
Скачать сейчас
GrapesJS — это бесплатная среда Web Builder с открытым исходным кодом, которая помогает быстрее и проще создавать HTML-шаблоны для размещения на сайтах, в информационных бюллетенях или мобильных приложениях. В основном GrapesJS был разработан для использования внутри CMS для ускорения создания динамических шаблонов.
Перетаскивайте библиотеку javascript конструктора веб-сайтов.По умолчанию редактор поставляется с компонентами Bootstrap 4 и Widgets и может быть расширен любыми компонентами и входами.
С Mobirise нет необходимости использовать какой-либо язык программирования: у вас есть постоянный визуальный контроль над тем, что происходит на поверхности вашего веб-сайта. Вы перетаскиваете элементы и разделы, которые вам нравятся, прямо на свою страницу и настраиваете их так же легко и быстро, как это возможно.
Silex — это конструктор статических веб-сайтов в облаке.Silex — это бесплатный облачный конструктор веб-сайтов с открытым исходным кодом. Создавайте сайты прямо в браузере без написания кода. И профессиональные дизайнеры могут создавать отличные веб-сайты без каких-либо ограничений. Silex также известен как редактор HTML5.
Будь то личный профиль, целевая страница для сбора электронных писем или что-то более сложное, Carrd поможет вам. Просто, отзывчиво и совершенно бесплатно. Он предлагает бесплатные шаблоны для создания любых веб-сайтов.Вы просто быстро начинаете с шаблона и разрабатываете его без особых усилий. Вам не обязательно иметь опыт работы с HTML / CSS, поскольку Carrd — это конструктор веб-сайтов с перетаскиванием мышью
.
Frontnd — это веб-конструктор, созданный для современных интерфейсных разработчиков, идеальный инструмент для легкого управления любым веб-проектом. Frontnd Builder охватывает статические проекты для большинства популярных фреймворков, вам нужно просто закодировать HTML / CSS / JS (или с помощью популярных языков препроцессора) и экспортировать Static или React, просто нажав одну кнопку.
Чертовски привлекательный конструктор панелей мониторинга в реальном времени с открытым исходным кодом для Интернета вещей и других веб-гибридных приложений.



 Поисковые роботы любят списки в статьях.
Поисковые роботы любят списки в статьях.




 Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет.


 Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Встроенная поддержка работы с документами Excel, PDF и другими форматами.