Page speed: Make the Web Faster | Google Developers
Содержание
Page Speed — Плагин для WordPress
Fast and optimized pages lead to higher visitor engagement, retention, and conversions. The Page Speed Plugin help you to get a passing grade in Google Page Speed Insight.
For More Info Visit Google PageSpeed Insights
Features include:
Future Development:
- Reduce server response times (TTFB)
- Ensure text remains visible during webfont load
- AMP Ready
- screenshotone
- Go to wp admin — plugin — add new
- Upload zip file or search page speed
- Установить и активировать
Text Compression
This option required to resave your permalinks. Go to WP Admin > Settings > Permalinks > and click save.
Serve static assets with an efficient cache policy
This option required to resave your permalinks. Go to WP Admin > Settings > Permalinks > and click save.

Render Blocking Javascript
Themes and Plugins scripts that properly registered or enqueque using the default wordpress function are can be async or defer.
Render Blocking Stylesheet
If Defering or preloading the stylesheet cause the site glitching on load please make sure to add the critical css on hte above the fold content.
«Page Speed» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
1.3.5
- fixed async and defer attribute
1.3.1
1.2.0
*compatible to wp 4.2
*update pro site
1.2.0
fix bugs
update PRO website
1.1.6
*comtiple to wordpress 4.0
1.1.5
*fix bugs
1.1.3
*Page Speed PRO
*including the list of the script and ability to select which script you want to move in the footer or which script you want to inline
*including the list of css and ability to select which css you want to inline
1.
 1.2
1.2
*fix bugs — white space
Стоит ли измерять скорость сайта в PageSpeed Insights?
Партнерский материал от хостинга Reddock.
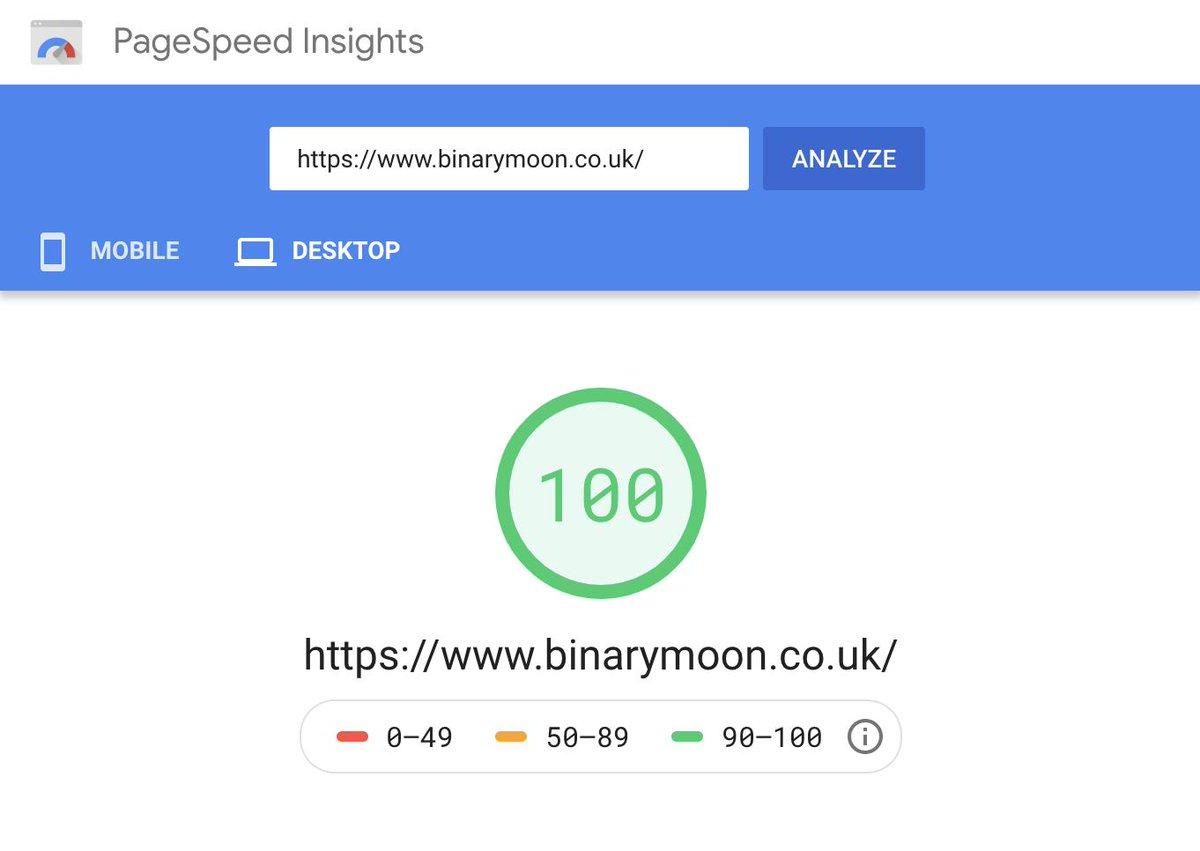
Владельцы сайтов часто переживают из-за низких оценок Google PageSpeed Insights (PSI). Многие буквально одержимы показателем в 100 баллов. Информационные сообщества дарят надежду на повышение позиции сайта в поисковой выдаче и увеличение в разы скорости сайта, если следовать рекомендациям. Нас тоже волнует скорость загрузки страниц, но не результаты PSI.
В статье расскажем о показателе PageSpeed Insights, в каких случаях он имеет значение и почему не стоит акцентироваться на высокой оценке.
Что такое PageSpeed Insights
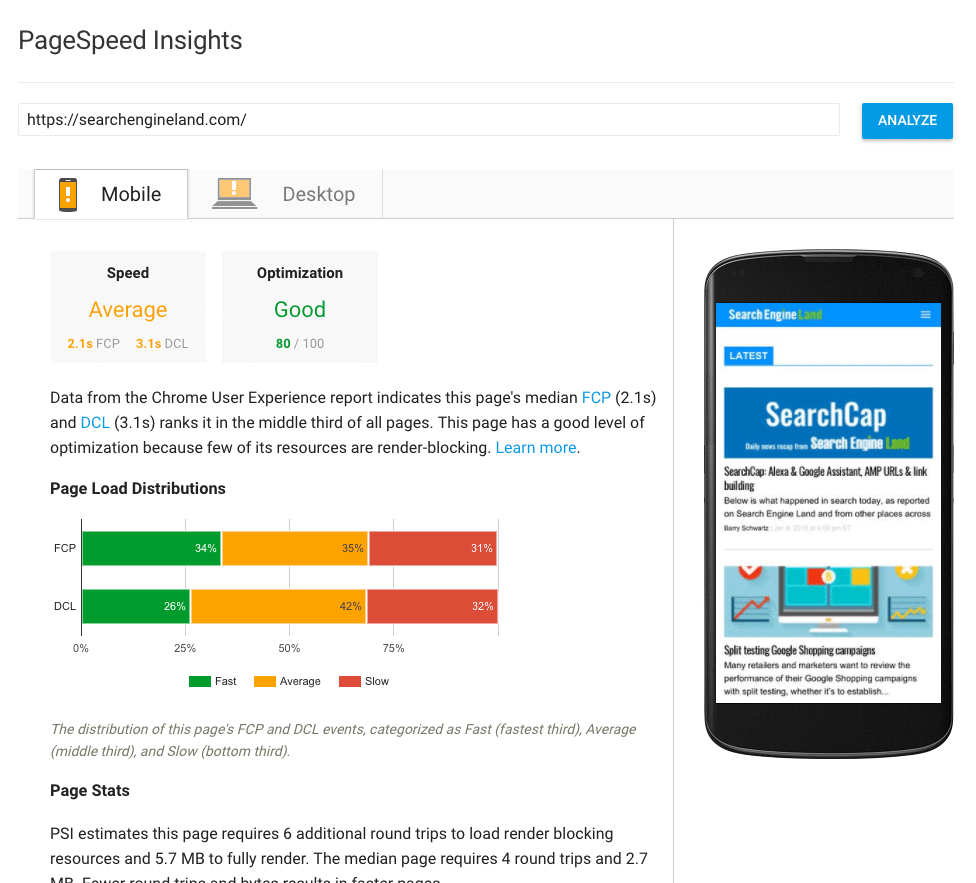
PageSpeed Insights входит в набор сервисов Speed Tools от Google. Он анализирует веб-страницы, выявляет их слабые места и предлагает решение для ускорения загрузки страниц. Удобен и прост в применении. Система рассчитывает не скорость загрузки страницы сайта, а оценку показателей, которые могут влиять на нее.
Для проверки веб-страницы перейдите в PageSpeed Insights и введите в поле URL-адрес страницы для анализа. Инструмент анализирует не работу сайта в целом, а отдельной страницы на нем.
Вы получите 2 результата анализа — для мобильных устройств и десктопов. Максимальный балл — 100. Всего три уровня показателя:
- низкий, до 49 баллов,
- средний, от 50 до 89 баллов,
- высокий, от 90 до 100 баллов.
Ранее баллы рассчитывались по-другому: после обновлений платформы пороговые значения показателей увеличились. Уже в этом году PageSpeed Insights перейдет с 5 на 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
В шестой версии появятся новые показатели для измерений, а старые уменьшат влияние на общую оценку. Уже сейчас на сайте Loading.Express можно узнать показатели сайта на Lighthouse 6 версии.
Система также показывает: за какое время на странице загружается первый контент, его основная часть, сколько секунд нужно для полноценного взаимодействия пользователя с ресурсом, общий индекс скорости и др.
Обратите внимание на перечень возможностей оптимизации и диагностики. Исправление настроек по рекомендациям может помочь быстрее загружать информацию на сайте. Это не влияет напрямую, но может отразиться на итоговых результатах PSI.
В каких случаях PageSpeed Insights имеет значение
PSI — отличный инструмент, который поможет найти не всегда очевидные проблемы на сайте. Скорее всего, он не поможет ускорить загрузку сайта, но сыграет роль в улучшении общей функциональности.
Многие подсказки действительно полезны для повышения скорости загрузки сайта. Например, использование кеша браузера или уменьшение скриптов и изображений. Но не все рекомендации могут быть эффективны для вашего сайта или совместимы с какими-то плагинами.
Важно: выполнение предложенных исправлений PSI могут ухудшить работу сайта. Поручите работу по оптимизации сайтов профессиональной команде, чтобы случайно не ухудшить его функционал.
Почему не стоит брать его за основу
Анализ PSI — это имитация загрузки веб-страниц у пользователей. В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.
В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.
PSI не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.
Также исправление ошибок может не влиять на PSI, потому что:
Поэтому к выполнению всех рекомендаций инструмента следует подходить с осторожностью и проверять их совместимость с сайтом.
Заключение
PageSpeed Insights создан для улучшения функциональности, удобства использования и оценки скорости сайта. С помощью PSI вы сможете устранить какие-то проблемы на онлайн-проекте. Делегируйте это профессионалам, чтобы не навредить технической части.
Не стоит акцентироваться на получении наивысшего балла. Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Реальная цель тестирования эффективности вашего сайта с помощью Google PageSpeed Insights не состоит в достижении высоких результатов.Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Полезные материалы от хостинга Reddock для владельцев сайтов:
Старайтесь всегда быть начеку: улучшайте и оптимизируйте сайт, применяйте полезные инструменты в работе с хостингом и заботьтесь о времяпровождении пользователей. Желаем бесперебойной работы вашему онлайн-проекту!
Следите за нашими новостями в блоге и соцсетях, чтобы не пропустить новые полезные статьи.
Как влияют на SEO cкорость загрузки сайта и показатели Page Speed Insight от Google
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Отвечаем честно — этот показатель мало на что влияет при продвижении сайта. В ТОПе часто сидят страницы с 30-40 баллами из 100, а иногда даже встречали сайты, где гугловый сервис вообще показывал 0 баллов.
Пример:
Запрос “купить iphone x”
В выдаче мы видим сайты Restore, Mvideo c примерно 70-ю баллами, но также есть и сайт МТС с 42 баллами из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fshop.mts.ru%2Fcatalog%2Fsmartfony%2Fapple%2Fiphone-x%2F&tab=desktop
Были бы они выше в поисковой выдачи, если бы они добились тех же 70 баллов из 100, или может быть даже все 100/100? Нет! Так как у МТС на момент съема позиций ассортимент товаров “В наличии” меньше, чем у остальных:
Далее, запрос “Пластиковые окна Москва” — уж какая конкуренция то!
Первый сайт — 85 баллов из 100, неплохо!
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww. plastika-okon.ru&tab=desktop
plastika-okon.ru&tab=desktop
Второй сайт — 56 баллов из 100, — срочно, срочно оптимизировать???!
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.mosokna.ru&tab=mobile
Но ведь третий сайт из выдачи имеет уже 80 баллов из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fpexay.ru&tab=desktop
То есть ничего делать не нужно?
Нужно! Но без фанатизма. Гнаться за 100/100 смысла нет никакого, это вам не поможет в СЕО и ощутимой разницы пользователи между 70/100 и 100/100 не почувствуют.
Мы в Invicto рекомендуем выполнять следующие требования:
- Сжимать картинки так, чтобы их физический размер не был больше отображаемого на сайте. Здесь речь идет не о придирках Page Speed Insight вроде уменьшите эти картинки на 30 кб, а о более больших проблемах — нередко мы видим каталоги забитые картинками, оптимизация которых может уменьшить вес страницы на 1-2, ато и все 10 мегабайт — если видите такое, то этим определенно стоит заняться!
- Время ответа сервера.
 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом - Сжимать большие скрипты. Сейчас всё реже, но ранее мы встречали сайты, чьи скрипты можно было просто ужать с помощью gzip на 300-500 килобайт и это значительно улучшало показатели по скорости загрузки.
- Используйте кэш браузера. Здесь всё просто — прописываем кэш для тех ресурсов, для которых это возможно. Не нужно (да вы и не сможете) пытаться прописать кэш для Яндекс Метрики, Google Аналитикс и других сторонних сервисов, как бы настойчиво Page Speed Insight вас об этом не просил.
Что даёт оптимизация скорости?
Во-первых владельцы смартфонов и слабых ПК будут вам во многом благодарны за то, что страницы вашего сайта быстро грузятся и сильно не забивают оперативную память.
Во-вторых если у вас очень долгий ответ сервера, то это и правда может негативно повлиять на позиции вашего сайта, как в Яндексе, так и в Google — висящие по 3-5 и более секунд пустые вкладки браузеров взбесят даже бездушных поисковых роботов.
В-третьих. Краулинговый бюджет — лимит страниц, которые поисковые роботы обходят за определенный лимит времени, например за один день. Чем быстрее обрабатываются ваши страницы, тем больше роботы смогут обработать и отправить в индекс. Это особенно критично для крупных интернет-магазинов. Небольшим сайтам по этому поводу даже можно не заморачиваться.
На этом, пожалуй, всё что вам нужно знать про влияние скорости загрузки сайта и в частности показателей Page Speed Insight на SEO.
P.S. При разработке сайтов мы учитываем все эти рекомендации и делаем всё именно так, чтобы ваш сайт быстро работал и хорошо индексировался.
Google Page Speed Insights: разоблачение мифов
Google заявляет, что скорость сайта является важным фактором ранжирования. Поэтому каждый владелец сайта знает инструмент Page Speed Insights, который оценивает скорость загрузки и скорость работы его сайта. Вокруг этого инструмента уже появились свои мифы, про которые я расскажу прямо сейчас.
Вебмастера бьются за рост показателей в пейджспид, иногда тратя недели работы, а цифры всё равно не растут.
А теперь запомните самое главное:
Данные Google Page Speed Insights не имеют никакого значения!
Почему? Потому что этот инструмент не измеряет скорость сайта!
При ранжировании, действительно, скорость загрузки очень важна. Но ведь робот, обходящий ваш сайт не видит параметра Page Speed Tools. К нему приходит фактическое время загрузки страницы!
А вот для измерения реальной скорости загрузки я рекомендую использовать следующие сервисы:
Они дают именно фактическое время загрузки страниц вашего сайта.
Возьмем несколько сайтов и сравним показатели в разных сервисах
Показатели Google Page Speed Insights для brain-on.ruСкорость загрузки сайта brain-on.ru (сервис Pingdom Tools)
Тут данные более-менее совпадают. Анализируемый сайт пока небольшой, по мере его развития, скорее всего, данные будут сильно разниться.
А сейчас давайте посмотрим на крупнейшие сайты рунета.
Показатели Google Page Speed Insights для lenta.ruСкорость загрузки сайта lenta.ru (сервис Pingdom Tools)
Тут разбежка куда более значительная. При этом, значение 46 в гугл page speed никак не мешает ленте собирать колоссальный трафик.
Показатели Google Page Speed Insights для ulmart.ruСкорость загрузки сайта ulmart.ru (сервис Pingdom Tools)
Видно, что у одного из крупнейших интернет-магазинов показатели скорости сайта разнятся очень прилично! Какой из этого можно сделать вывод? Да никакого! Цифры — это просто цифры.
Не нужно гнаться за показателями в Page Speed Insights!
Это просто пустая трата времени. Более того, сами разработчики инструмента пишут, что четкое следование инструкциям может привести к неработоспособности сайта. Поэтому к анализу нужно подходить с умом.
Один из главных «косяков» page speed optimization — это невозможность следования требованиям гугла. Например, при работе со сторонними скриптами на вашем сайте:
Используйте кеш браузера для сторонних скриптов. Как? ))
Как? ))
Ещё одно интересное требование
Уберите JS и CSS, которые блокируют отображение верхней части страницы
Данный пункт можно довести до маразма. Некоторые вебмастера настолько увлеклись оптимизацией под pagespeed, что стали забывать о главной задаче сайта — решать задачу пользователя.
Если вы уберете вниз все стили CSS, то страница сначала загрузится без разметки, а потом только подтянется всё оформление. Пойдет ли это на пользу пользователю? Сомнительно!
Если же вы следуя рекомендациям page speed test от гугла уберете все JS скрипты в подвал сайта, то будьте готовы к тому, что сайт может перестать корректно работать.
Так зачем тогда нужен Google Page Speed Insights?
Я рекомендую его использовать исключительно для экспресс анализа на предмет грубейших ошибок в оптимизации кода страниц сайта.
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:
Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.
Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.
Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
Цена
GTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение
скорость и т. д.) при включенном мониторинге (ежечасно, ежедневно и т. д.)
использовать один слот для мониторинга.
Например, мониторинг следующего:
- https://example.com (Ванкувер, Канада, Chrome, Unthrottled)
- https: // пример.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
Потребуется 4 слота мониторинга.
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать.
monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы?
Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и
общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, тогда как более крупным
веб-сайты могут иметь больше ключевых страниц, которые пользователи часто посещают, являются
основные точки входа или часть кампании.
Прочтите нашу статью
по определению, сколько отслеживаемых слотов вам может понадобиться.
Частота тестирования GTmetrix при мониторинге ваших страниц зависит от того, как
критически важна производительность вашего веб-сайта для вас и / или вашего
посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить
время от времени наблюдая за производительностью, есть частота,
имеет смысл для вас.
Прочтите нашу статью
о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из
Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут
скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию.
обязательно выберите план, который будет соответствовать количеству тестов по требованию
вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются.
Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который
мы сами с гордостью поделимся. Помещая все позади
платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы
убедитесь, что наш план «Базовый / бесплатный» всегда имеет богатый набор функций, чтобы веб-
спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса,
Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить
ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты,
Премиум-локации и / или мобильное тестирование, обновитесь до PRO, чтобы получить полную
Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix
функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим
функции в духе оптимизации веб-производительности
доступен всем.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и
давай переписываться.
Мы принимаем карты Visa, Mastercard, American Express, Discover, Diners Club и JCB.
Мы также можем принимать PayPal, банковские переводы, чеки и покупки.
Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется
минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой
время. Однако, если вы переходите с годового на ежемесячный
платежный цикл, то изменение произойдет после вашего существующего годового
платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если
вы понижаете свой тарифный план PRO, вы останетесь на существующем
план до конца вашего платежного цикла. Произойдут любые обновления
немедленно, и стоимость плана будет пропорционально пропорциональна.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце
ваш платежный цикл.Пока ваш план не истечет, у вас будет полный
доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег.
Свяжитесь с нами и расскажите о своем
опыт, и если по какой-либо причине вы все еще не удовлетворены,
мы вернем вам деньги.
Page Speed - 2021 Web Best Practices
Скорость страницы — это мера того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы может быть описана либо как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице), либо «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (отчета об опыте пользователя Chrome) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Лучшие методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы. Кроме того, низкая скорость загрузки страниц означает, что поисковые системы могут сканировать меньше страниц, используя выделенный им бюджет сканирования, и это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем.Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Было также показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения.См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.
Браузеры должны построить дерево DOM, анализируя HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Используйте кеширование браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас уже установленная дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы уменьшить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или недостаток памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизация изображений
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, в то время как JPEG обычно лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона для изображений, которые вы часто используете на своем сайте, например кнопок и значков. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Продолжайте учиться
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость загрузки страницы — это время, необходимое для загрузки веб-страницы.Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Тем не менее:
«Скорость страницы» не так прост, как кажется.
Это потому, что есть много разных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это наиболее простой способ определить, насколько быстро загружается страница.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-нибудь заходили на страницу и несколько секунд смотрели на белый экран, значит, TTFB работает.
Первая значимая отрисовка / Первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое на этой странице.
Например, предположим, что у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это много … если посмотреть ТОЛЬКО на то, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше показывает, как пользователи на самом деле взаимодействуют с вашей страницей при ее загрузке.
Например, давайте еще раз посмотрим на страницу, которой требуется 10 секунд для загрузки всех ресурсов страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, он получает «первую значимую раскраску» через 1,5 секунды.
Это означает, что они могут начать взаимодействие с вашей страницей практически мгновенно.Итак, для пользователя ваша страница быстрая.
Bottom Line?
Есть много разных способов измерения скорости страницы. И не существует «правильного» показателя, превосходящего все остальные. У всех есть свои плюсы и минусы.
Вместо этого сосредоточьтесь на улучшении скорости загрузки вашей страницы по ВСЕМ найденным показателям.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Вкратце:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Возникает вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Никаких официальных заявлений по этому поводу не делалось. Но, учитывая, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, мне говорят, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Таким образом, вот как повысить скорость загрузки вашего сайта.
Лучшие Лрактики
Сжать изображения
Я ставлю это на первое место, потому что обычно это самый крупный выигрыш.
В конце концов, изображения обычно занимают 50–90% размера страницы.
(и скорость загрузки)
Например, посмотрите этот отчет о скорости страницы со страницы моего сайта:
Как видите, 86,2% размера страницы занимают изображения:
Таким образом, чем больше вы можете сжать изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин под названием WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress.И, по крайней мере, по мнению создателей плагина, это может уменьшить размер файла изображения на 14,2%.
Не используете WordPress? Есть еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от того, что было раньше, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметной точки.
Например, мы сжимаем 100% изображений здесь, в Backlinko. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- CSS
- JavaScript
- И любой другой код найденный на вашей странице
Первым делом нужно очистить весь раздутый код, который есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых у вас больше нет на вашем сайте. Или от низкопробной девелоперской работы.
В любом случае: чем чище ваш код, тем быстрее он загружается.
(Да, это рифмуется 🙂)
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один совет, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы разделяете сервер с миллионом других веб-сайтов.
Есть миллион веб-хостов. Так что я не могу порекомендовать одно особенно.
Но, как правило, могу сказать: когда дело касается хостинга, вы получаете то, за что платите.
Итак, если вы серьезно настроены улучшить скорость загрузки своего сайта, возможно, пришло время перейти на хост премиум-класса или выделенный сервер.
Активировать кеширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
Таким образом, при следующем посещении вашего сайта он загружается НАМНОГО быстрее.
К сожалению, это не поможет вашей странице загружаться быстрее для новых посетителей. Но он отлично подходит для увеличения скорости загрузки для людей, которые раньше посещали ваш сайт.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрить CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
Сеть CDN
определяет, где физически находится ваш посетитель … и затем обслуживает ресурсы вашего сайта с сервера, находящегося поблизости.
Тест с помощью инструментов для проверки скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пора посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
Первый — это Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможности.
И они недавно добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (с использованием данных браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаруживаете, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Показывать изображения в форматах следующего поколения».
Однако эти форматы «следующего поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Так что, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта испортится.
Тем не менее: в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что классно в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере.И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости мобильных устройств — стремитесь к более быстрой загрузке страниц: 3 подробных примера, демонстрирующих, как повышение скорости может привести к более высокому ранжированию и увеличению органического трафика.
Что такое скорость страницы и как улучшить вашу в 2021 году
«Ночи Талладеги: Баллада о Рики Бобби», возможно, и вышла более 10 лет назад, но известная цитата Рики Бобби: «Я хочу идти быстро!» по-прежнему звучит правдоподобно, особенно когда речь идет о скорости страницы.
Скорость страницы (также ошибочно называемая скоростью сайта) измеряет, насколько быстро загружается контент на странице.
Если вы хотите, чтобы ваш сайт привлекал трафик, заказы, посещения магазинов или телефонные звонки, у вас должна быть высокая скорость загрузки страниц. Выбирайте медленный сайт, и ваш сайт займет последнее место в результатах поиска, оставив ваших клиентов вашим конкурентам.
Продолжайте читать, чтобы получить ответы на самые важные вопросы о скорости страницы из раздела «Что такое скорость страницы?» на «Как мне ускорить работу моего сайта?».Если вам нужна немедленная помощь в повышении скорости вашей страницы, позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, чем могут помочь наши услуги по оптимизации скорости страницы!
Получите свой контрольный список для увеличения скорости загрузки страниц
Что такое скорость страницы?
Скорость страницы измеряет, насколько быстро контент загружается на одной странице.
В некоторых случаях разработчики будут ссылаться на скорость страницы как на время загрузки страницы, то есть на то, сколько времени требуется странице для отображения всего ее содержимого, или на время до первого байта, то есть на то, сколько времени требуется веб-браузеру, например Google Chrome, чтобы получить первый байт информации от вашего веб-сервера.
SEO-проверка скорости страницы: огромная ценность теста скорости страницы
Что такое скорость сайта?
Для сравнения, скорость сайта измеряет скорость страницы, но для выборки просмотров страниц на вашем сайте.
Вы можете проверить скорость своего сайта в Google Analytics, который поставляется с отчетом о скорости сайта. Просто войдите в свою учетную запись, выберите «Поведение» в меню боковой панели, а затем выберите «Скорость сайта», чтобы увидеть, как работает ваш веб-сайт.
Как мгновенно узнать скорость загрузки страницы
Узнайте, насколько быстро работает ваш веб-сайт, мгновенно проверив скорость своей страницы с помощью Google PageSpeed Insights.
Этот бесплатный инструмент предоставит общий балл как по скорости мобильной страницы, так и по скорости страницы на компьютере.
Однако важнее всего сосредоточиться на скорости загрузки мобильной страницы. Поскольку более 50% интернет-трафика поступает с мобильных устройств, Google в настоящее время уделяет большое внимание работе с мобильными устройствами благодаря своему индексу, ориентированному на мобильные устройства, поэтому вам нужен быстрый сайт для смартфонов.
В дополнение к вашей оценке у вас будет несколько различных точек данных, в том числе:
- Первая насыщенная краска
- Первая значимая краска
- Время перехода к интерактивному режиму
- Задержка первого входа
Если у вас нет опыта в разработке, обратите внимание на First Meaningful Paint и ее скорость.
First Meaningful Paint описывает, сколько времени требуется вашей странице, чтобы загрузить достаточно ресурсов, чтобы пользователи могли взаимодействовать с вашим контентом. Ваша страница может не загружаться на 100% за одну секунду, но она загружается достаточно, чтобы пользователи могли взаимодействовать с вашей страницей.
Высокая оценка означает, что пользователи могут быстрее взаимодействовать с вашим контентом, что снижает вероятность их ухода.
Если вы хотите проверить скорость своей страницы с помощью других инструментов, есть несколько альтернатив Google, в том числе:
Хотя вы можете использовать эти инструменты, полезно проверить свою скорость с помощью PageSpeed Insights, потому что этот инструмент позволяет вам увидеть, как Google просматривает ваш сайт и его скорость.Затем вы можете использовать свои результаты (и советы Google), чтобы повысить скорость своего сайта и повысить его рейтинг в результатах поиска Google.
Почему так важна скорость страницы?
Скорость вашей страницы имеет значение по двум важным причинам:
Поисковые системы
Если вы знакомы с поисковой оптимизацией (SEO), то, вероятно, слышали болтовню о том, как скорость страницы имеет значение для SEO — и это действительно так. Поисковые системы (и пользователи) любят быстрые сайты. Вот почему поисковые системы, такие как Google, используют скорость страницы как фактор ранжирования.
Использование скорости страницы в качестве фактора ранжирования позволяет поисковым системам улучшить взаимодействие с пользователем. Они не только предоставляют пользователям информацию и ответы, которые им нужны, но и дают им ожидаемый опыт.
«Вы не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг первой страницы, а для этого нужен быстрый веб-сайт ».
Если бы поисковые системы постоянно давали неправильные ответы и мучительно медленные веб-сайты, люди перестали бы пользоваться этими поисковыми системами.Они переключились на другую поисковую систему, например на Bing. Вот почему поисковые системы теперь используют скорость страницы как фактор ранжирования.
Зачем беспокоиться о том, что поисковые системы думают о вашем сайте? Или даже как они их ранжируют?
Люди полагаются на поисковые системы на всех этапах воронки продаж, включая открытие, исследование и совершение покупки. Почти 95% онлайн-опыта начинаются с поисковой системы. Если ваша компания хочет привлечь новых потенциальных клиентов в Интернете, вы не можете игнорировать поисковые системы и поисковую оптимизацию.
Вы также не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, поскольку большинство пользователей остаются на первой странице. Исследования показывают, например, что 75% пользователей остаются на первой странице, а 75% кликов переходят к первым трем результатам на первой странице.
Пользователи
Когда вы вводите поисковый запрос в Google, вы не хотите ждать ответа.
Вы ожидаете, что результаты поиска (и результат, на который вы нажмете) загрузятся быстро.Когда они этого не делают, вы расстраиваетесь и находите ответы в другом месте и, скорее всего, выбираете другой веб-сайт из списка результатов поиска.
Как и 83% пользователей, вы, вероятно, ожидаете, что сайты загрузятся за три секунды или меньше.
Вот почему более быстрые веб-сайты, как правило, лучше работают не только с результатами поиска, но также с продажами и доходами. Они обеспечивают пользовательский опыт, которого хотят и требуют люди. Для сравнения, знаете ли вы, что мобильные сайты, загружаемые за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии?
Если вы даете людям возможность быстро и без проблем, вы упростите им покупку у вас.
Как ускорить работу вашего сайта
Теперь, когда у вас есть результаты по скорости вашей страницы, а также вы знаете, почему так важен быстрый веб-сайт, как вы ускорите свой веб-сайт? Оптимизация скорости страницы, иногда называемая оптимизацией скорости веб-сайта, включает в себя ряд шагов и тактик.
Ознакомьтесь с этими стратегиями прямо сейчас:
Сжимайте файлы
Ваш веб-сайт состоит из файлов CSS, HTML и JavaScript.
Если вы хотите повысить скорость загрузки страниц, вы можете сжать эти файлы, чтобы уменьшить их размер.Когда дело доходит до сжатия файлов, вы можете выбрать один из нескольких различных инструментов, включая GNU Gzip. Также доступны несколько браузерных инструментов, например TextFixer и JSCompress.
Увеличьте время отклика сервера
Медленное время отклика сервера вашего веб-сайта может снизить скорость вашей страницы.
Время отклика вашего сервера, которое должно составлять менее 200 мс, зависит от нескольких факторов, в том числе:
- Посещаемость сайта
- Ресурсы страницы
- Серверное программное обеспечение
- Хостинг-провайдер
Обычно медленную скорость страницы из-за времени отклика сервера можно определить по медленной маршрутизации и запросам к базе данных.По сути, вам нужно искать узкие места в производительности, которые вы увидите на своем сайте, а не на конкретной странице.
После того, как вы убедитесь, что ваш сервер влияет на скорость вашей страницы, вы можете приступить к изучению возможных вариантов.
Например, вы можете сменить хостинг-провайдера или обновить планы хостинга, чтобы дать вашему серверу возможность обрабатывать трафик вашего веб-сайта и ресурсы страницы. В большинстве случаев исправления времени отклика сервера будут связаны с вашим хостингом.
Сжимайте изображения
Сжатие изображений — огромные возможности для повышения скорости страницы.
Как и ваши файлы HTML, CSS и JavaScript, вы можете уменьшить размеры файлов изображений. Файл изображения меньшего размера может повысить скорость вашей страницы, что может привести ко всем преимуществам быстрого веб-сайта: более высокому рейтингу, трафику и продажам.
Вы можете сжимать изображения с помощью нескольких различных инструментов, в том числе:
Помимо сжатия изображений веб-сайта, вы также можете выбрать формат файла, удобный для SEO. Для достижения наилучших результатов используйте PNG или JPEG для файловых форматов.Хотя вы можете использовать форматы изображений следующего поколения, которые рекомендует PageSpeed Insights, эти форматы совместимы не со всеми браузерами, например Safari.
Использовать кеширование браузера
Браузер, например Safari или Chrome, часто кэширует или хранит информацию о веб-сайтах, чтобы пользователям было проще (и быстрее) вернуться на ваш сайт. Браузеры могут кэшировать ряд файлов, включая изображения и таблицы стилей.
Однако ваш веб-сайт определяет, как долго браузеры будут хранить вашу информацию.
Если вы хотите повысить скорость загрузки страниц, вы можете расширить настройки кеша браузера. Например, вместо настройки кеша браузера для вашего веб-сайта, срок действия которого истекает через месяц, вы можете продлить этот срок до года.
Используйте эту тактику оптимизации скорости веб-сайта, только если дизайн вашего сайта статичен. Если вы регулярно обновляете внешний вид своего веб-сайта, вам нужно, чтобы браузеры чаще очищали кеши, чтобы отображалась последняя версия вашего сайта.
Сократите код
Затем вы можете уменьшить код CSS, HTML и JavaScript вашего сайта или код в ваших файлах.
Вы можете уменьшить (или уменьшить) свой код несколькими способами, например, удалив:
- запятые
- Помещения
- Неиспользованный код
- Комментарии
- Форматирование
По сути, вы или ваши разработчики можете удалить любой ненужный код.
Оптимизируйте этот процесс оптимизации скорости веб-сайта с помощью некоторых бесплатных инструментов, рекомендованных Google, таких как CSSNano или UglifyJS. Если вам неудобно минимизировать код, вы всегда можете попросить своего разработчика или агентство SEO (если вы сотрудничаете с ним) выполнить этот шаг.
Попробуйте сеть распространения контента
Веб-сайты, которые получают трафик со всего мира (или даже из США), могут получить выгоду от сети распространения контента (CDN). CDN может помочь ускорить доставку вашего сайта, храня его копии по всему миру в CDN.
Вот несколько примеров CDN:
Если вы решите инвестировать в CDN, поработайте со своей командой разработчиков, чтобы выбрать лучший вариант для своей организации. Поставщик услуг по оптимизации скорости страницы, такой как WebFX, также может предложить ваш бизнес-совет.
Удалите любой код JavaScript, блокирующий рендеринг.
JavaScript с блокировкой рендеринга может существенно увеличить скорость вашей страницы.
Это связано с тем, что браузеры анализируют HTML-код вашей страницы перед ее отображением для пользователей. Если эти браузеры сталкиваются с кодом JavaScript, блокирующим рендеринг, они должны будут его выполнить, что может увеличить скорость вашей страницы.
Для достижения наилучших результатов Google рекомендует:
- Как избежать блокировки рендеринга JavaScript
- Использование атрибута async для внешних файлов JavaScript
- Отсрочка JavaScript с блокировкой рендеринга
- Встраивание JavaScript с блокировкой рендеринга
Если у вас нет опыта в разработке, вам нужно будет работать со своим внутренним разработчиком, командой разработчиков или агентством по оптимизации скорости загрузки страниц.Они могут помочь вам оптимизировать ваш JavaScript, сохраняя при этом ваш сайт в рабочем состоянии.
Ограничьте количество перенаправлений
Чрезмерное количество переадресаций (также известных как 301) также может снизить скорость вашей страницы, поэтому вы хотите свести количество переадресаций к минимуму. Перенаправляет более низкую скорость страницы, потому что они вызывают цикл HTTP-запрос-ответ.
Превратите свой сайт в демона скорости
Вы проверили скорость своей страницы и получили не очень хороший результат? Это нормально, потому что ты не один.
В WebFX мы можем помочь вашему бизнесу превратить ваш сайт в демона скорости, предоставляя пользователям быстрый и беспроблемный опыт работы с мобильными и настольными устройствами. Благодаря более быстрому веб-сайту ваша компания может получить более высокие позиции в результатах поиска, а также увеличить трафик, лиды и продажи для развития вашего бизнеса.
Узнайте, как начать работу, связавшись с нами сегодня онлайн по поводу наших услуг по оптимизации скорости страницы!
Как повысить скорость загрузки страницы от начала до конца (Расширенное руководство)
Существует множество инструментов для проверки скорости страницы и множество различных показателей.Но понимаете ли вы, как работают эти оптимизации и действительно ли они сделают ваш сайт быстрее?
Скорость страницы — сложная тема. Многие из существующих статей содержат список действий или подключаемых модулей, которые необходимо установить, чтобы помочь с различными аспектами скорости. Это нормально, но не все сайты одинаковы. Итак, в этом посте я помогу вам понять, как работает скорость загрузки страниц и какие действия следует предпринять для вашего конкретного сайта.
С учетом сказанного, если вы не разбираетесь в технических вопросах и просто надеетесь установить плагин / модуль для ускорения своего сайта, вот некоторые из них, которые должны помочь:
WordPress:
Drupal
Сейчас , вернемся к делу.Вот все, что я собираюсь рассказать:
Скорость страницы — это время, необходимое для загрузки веб-страницы. Трудно присвоить одно значение скорости страницы, потому что многие метрики фиксируют элементы загрузки страницы по-разному, для разных целей и с разными условиями тестирования.
Почему вам следует заботиться о скорости страницы
В последнее время Google вновь обратил внимание на скорость страницы: скорость мобильных устройств стала фактором ранжирования, отчет о скорости в Google Search Console и объявление Chrome о том, что они могут помечать медленные сайты , но знаете ли вы, что скорость страницы была фактором ранжирования Google с 2010 года?
Вот причины, по которым вам следует беспокоиться:
- Влияет на взаимодействие с пользователем .Вы хотите, чтобы у посетителей был быстрый и плавный опыт. Заметна любая задержка или отставание в их действиях.
- Аналитика воздействия . Вообще говоря, более быстрый сайт будет регистрировать больше посетителей, потому что тег аналитики загрузится раньше. Если человек уйдет до срабатывания тега, он не будет зарегистрирован в системе аналитики.
- SEO ? Согласно официальному объявлению, обновление скорости влияет только на самые медленные сайты.
Существует множество исследований, показывающих, что если вы увеличите скорость страницы, вы увидите увеличение таких вещей, как органический трафик, соотношение кликов к посещениям по объявлениям, большее количество посетителей в целом и многие другие преимущества.WPO Stats содержит множество примеров исследований по повышению скорости страницы.
Однако я предупреждаю, что многие из этих исследований могут вводить в заблуждение. Google говорит, что повышение скорости страницы не должно повлиять на ваш рейтинг, если только вы раньше не работали очень медленно.
Так почему же вы можете видеть больше посетителей?
Ответ заключается в том, что тег аналитики, вероятно, сработал раньше, чем раньше, и смог записать больше людей, прежде чем они покинут страницу.
Как быстро должна загружаться моя страница?
Официального порога нет.Одна из распространенных рекомендаций — ваш сайт должен загружаться менее чем за три секунды. Вероятно, это происходит из исследования Google, согласно которому 53% мобильных посетителей покидают страницу, загрузка которой занимает более трех секунд.
Эта рекомендация также, скорее всего, основана на метрике индекса скорости, о которой мы поговорим позже, но это всего лишь мои предположения, основанные на том, что было популярным показателем во время исследования. Я не верю, что Google когда-либо упоминал конкретный показатель, давая число для скорости страницы.Обычно рекомендации представителей Google носят общий характер, например, «сделайте сайты быстрыми для пользователей» или «сделайте сайты как можно быстрее».
Чтобы понять, как повысить скорость вашей страницы, вам нужно знать, как браузер создает страницу. Для этого мы в основном будем смотреть на диаграммы водопада, чтобы увидеть, какие ресурсы загружаются. Вы также можете увидеть это в своем браузере, щелкнув правой кнопкой мыши> Проверить> и открыв вкладку «Сеть» при загрузке страницы.
Примечание.
Я собираюсь использовать https://www.webpagetest.org/ для многих изображений, и я дам ссылку на тесты и перечислю настройки, где это применимо.
Установление подключений
Зеленые, оранжевые и фиолетовые цвета ниже представляют время, необходимое для установления подключения к веб-сайту. Я рассмотрю каждый цвет ниже и его значение.
DNS (зеленый)
Система доменных имен (DNS) считается телефонной книгой Интернета. Вы даете своему браузеру имя веб-сайта, и он сверяется с DNS-сервером, чтобы получить IP-адрес (метку местоположения), указывающую ему, где размещен веб-сайт.Это похоже на сохранение контакта на телефоне: вам нужно знать только имя, а не номер телефона.
В большинстве случаев ваш DNS будет у регистратора домена (у которого вы купили домен) или у вашей сети доставки контента (CDN).
Важно отметить, что не все DNS-провайдеры одинаковы. Если для вас важна каждая миллисекунда, вы можете рассмотреть возможность использования другого поставщика DNS. Согласно DNSPerf, Cloudflare имеет среднюю скорость запроса 12,6 мс, в то время как другие, такие как GoDaddy (46.04 мс) и Rackspace (90,38 мс) в среднем медленнее. Однако эти числа не являются полностью точным представлением, поскольку DNS может быть кэширован (временно сохранен) в браузере, когда вы уже посещали веб-сайт. Время, в течение которого он кэшируется, называется TTL (время жизни). Пока кеш все еще активен, браузеру не нужно подключаться к DNS-серверу, чтобы знать, куда перейти, чтобы получить доступ к веб-сайту.
Connect (оранжевый)
Здесь браузер устанавливает соединение с хост-сервером.Протокол управления передачей / Интернет-протокол (TCP / IP) сложен, но просто подумайте о том, как вы приступите к работе. Скорее всего, это не прямая линия; вам нужно делать повороты, и там будут участки с более высокой проходимостью. Вы даже можете изменить маршрут или сделать несколько неправильных поворотов. Вот как это работает; он направляется из вашего браузера на сервер и обратно.
Если время подключения слишком велико, это может быть одной из многих проблем. При нестабильном подключении может произойти потеря пакета, и его придется отправить повторно.Это похоже на то, что вы пропустите поворот на круговом перекрестке и вам придется снова объезжать. Проблема также могла быть в маршрутизации запроса по сети. Сколько прыжков нужно пройти, как далеко он должен пройти, сколько другого трафика в сети, аналогично тому, сколько поворотов вам нужно сделать, как далеко вы находитесь от работы и сколько других автомобилей на дороге это может вас замедлить. На сервере также есть ограничение скорости и пропускная способность, что похоже на туннель, который пропускает только определенное количество автомобилей одновременно.
Многие из этих проблем решаются за счет уменьшения расстояния до сервера и использования более интеллектуальной маршрутизации, что могут сделать многие сети CDN. Имея сеть серверов по всему миру, посетители обычно могут подключиться к ближайшему. Некоторые провайдеры CDN также обрабатывают большие объемы интернет-запросов и могут в режиме реального времени видеть, где могут быть узкие места (трафик). Если они видят более быстрый вариант, они могут перенаправить трафик — точно так же, как GPS перенаправит вас вокруг пробки.
Secure Sockets Layer (SSL) (Purple)
Для сайтов, устанавливающих безопасное соединение (HTTPS), именно здесь браузер и сервер согласовывают версию протокола TLS (Transport Layer Security), набор шифров (уровень безопасности) и проверка сертификата (чтобы убедиться, что сайт именно тот, на котором написано).
Вы могли подумать, что можете сделать свой сайт быстрее, просто не используя HTTPS. Отчасти это правда — по крайней мере, в части подключения. Но есть и другие преимущества использования HTTPS, например, тот факт, что браузеры не позволяют использовать HTTP / 2 (h3) без HTTPS. h3 имеет некоторые преимущества, такие как постоянные соединения, поэтому ему не нужно постоянно открывать новое соединение для файлов на том же сервере. Заголовки в этих запросах также меньше, чем в HTTP / 1.1, и одновременно можно передавать несколько файлов.В большинстве случаев сайты, использующие HTTPS и h3, будут быстрее, чем сайты по HTTP.
Как правило, наиболее значительные выгоды, которые вы получите здесь, связаны с обновлением вашего протокола (например, TLS 1.3 быстрее, чем TLS 1.2) и внедрением HTTP Strict Transport Security (HSTS), который сообщает браузеру всегда использовать безопасное соединение. . Браузер изменяет запросы с HTTP на HTTPS без необходимости связываться с сервером и выполнять перенаправление. На изображении ниже перенаправление с HTTP на HTTPS и время, которое потребовалось, будут устранены с помощью HSTS.
Возможно, вы даже захотите изучить использование HTTP / 3 для еще более быстрых соединений. Однако поддержка этого протокола все еще находится на начальной стадии и — по крайней мере, на момент написания — вероятно, еще не является жизнеспособным вариантом.
Важно: устройство, местоположение и сеть
Учтите, что подключение к веб-сайту на смартфоне среднего класса с медленным 3G-соединением занимает ~ 2 секунды. На том же телефоне с подключением LTE время сокращается до ~ 0,41 секунды. На настольном компьютере с нормальной скоростью меньше 0.1 секунда, чтобы установить это соединение.
Имейте это в виду, если вы видите более длительное время соединения, поскольку это может быть связано с ограниченной пропускной способностью или вычислительной мощностью тестового устройства. Эти факторы — наряду с кешированием — важны. Они могут помочь вам объяснить кому-то, кто может вытащить свой последний смартфон, подключенный к Wi-Fi, со всеми файлами, необходимыми для загрузки страницы, уже кэшированной на их устройстве (мы поговорим об этом в другом разделе), что они испытывают. сайт находится в идеальных условиях, и это не то, что большинство людей воспримет.
Загрузка и обработка HTML
HTML-код страницы — это то, что изначально загружается браузером. Это информация, которую вы видите, когда щелкаете правой кнопкой мыши на веб-сайте и переходите в «Просмотр исходного кода страницы». Как только соединение установлено и браузер получает первый бит информации от сервера, мы достигаем времени до первого байта (TTFB), которое является типичным показателем начального времени ответа. Как показано оранжевыми линиями ниже, это время от начала HTML-запроса (светло-синий) до момента начала загрузки HTML (темно-синий).
Если есть задержка для TTFB, это может быть связано с запросами к базе данных, ресурсами сервера, ожиданием завершения рендеринга на стороне сервера (SSR) или другими причинами, обычно связанными с созданием динамического контента. Время загрузки будет зависеть от таких вещей, как соединение и размер файла.
Здесь же браузер также начинает создавать страницу. Когда HTML загружается, браузер анализирует его в объектной модели документа (DOM), которая позволяет компьютеру понимать структуру содержимого.Этот процесс синтаксического анализа использует основной поток браузера для обработки действий пользователя и рисования страницы, запуска JavaScript и выполнения макета, перекомпоновки и сборки мусора. А пока просто знайте, что этот основной поток существует и выполняет множество различных задач. Мы поговорим об этом чуть позже.
Если вы видите разрыв между HTML и следующим запросом, наиболее вероятная причина заключается в том, что ЦП занят обработкой HTML для построения DOM. Поскольку это процессор, это снова зависит от используемого устройства, поэтому вы можете протестировать более мощное устройство, чтобы увидеть, существует ли еще этот пробел.
Для HTML и других типов файлов, таких как CSS и JavaScript, вы можете сократить время, используя меньше кода, минификацию для удаления ненужных символов, таких как комментарии и пробелы, из кода и сжатие для уменьшения размера файлов. Дело в том, чтобы уменьшить размер загружаемого файла, чтобы эта часть загрузки была быстрее. Однако существует не только один способ минификации и сжатия. Во многих случаях это обрабатывается CDN или сервером (распространенными серверами являются Apache или Nginx) или плагином / модулем / пакетом.Вы можете найти больше информации о реализации сжатия здесь и минификации здесь.
Обработка дополнительных подключений
После загрузки HTML-кода будут обработаны ссылки на другие файлы и другие серверы, и начнутся новые подключения. Обычно сюда добавляются другие файлы, такие как JavaScript, CSS, изображения и шрифты. Здесь все может стать безумным, поскольку некоторые файлы ссылаются на другие файлы, и мы начинаем связывать соединения и загрузки файлов. Взгляните на приведенную ниже карту запросов для Forbes.com. Каждая точка — это индивидуальный запрос файла, и каждая строка — это то место, где один файл ссылается на другой файл, который должен быть загружен. В целом это 363 запроса через 128 подключений.
По возможности использовать один и тот же сервер для запросов
Раньше было хорошей практикой размещать ресурсы в доменах без файлов cookie, которые не совпадали с основным доменом, и иногда было бы выгодно использовать несколько доменов (процесс называется сегментированием домена) из-за ограничений на количество запросов на подключение, установленных браузером.
Начиная с HTTP / 2, это не лучшая практика. Если возможно, вы должны использовать тот же сервер для запросов.
Например, возьмите cdn.ahrefs.com в каскадной диаграмме ниже.
Если бы этот файл был размещен на ahrefs.com, ему даже не нужно было бы устанавливать соединение. Он задерживается из-за времени установления DNS-соединения, подключения и согласования подтверждения безопасности. Без дополнительных обручей, через которые можно было бы прыгать, у нас был бы файл раньше, а это значит, что страница загружалась бы еще быстрее.
Однако, хотя самостоятельное размещение многих файлов, таких как шрифты, может привести к успеху, могут быть и другие компромиссы, такие как кеширование (сохранение копии файла), когда браузеры могут иногда кэшировать общие ресурсы. Например, если я посетил один веб-сайт, который вызвал шрифт из Google Fonts, а затем перешел на другой веб-сайт, используя тот же шрифт, у меня может быть этот файл уже кэширован локально, и мне не придется загружать его снова.
Использовать предварительное подключение или предварительную выборку DNS (если вы используете другой сервер)
Если вы собираетесь использовать другой сервер, предварительно подключитесь к серверам, которые содержат файлы, необходимые на ранней стадии загрузки страницы.Это позволит установить соединение с другим сервером раньше, чем обычно. См. Ниже, как одно из подключений к Amazon запускается еще до того, как HTML-код будет обработан.
Пример кода:
Существует также предварительная выборка DNS, если вы просто хотите обработать эту часть соединения на ранней стадии. Зеленая (DNS) часть подключится раньше, но остальная часть подключения произойдет позже.Предварительная выборка DNS имеет лучшую поддержку, чем предварительное подключение, но если вы посмотрите на текущую статистику использования, разница будет незначительной. Предварительное подключение обычно лучше, если вы знаете, что что-то с этого сервера необходимо загрузить раньше, чтобы страница работала. Однако, поскольку предварительное подключение требует больше работы для маршрутизации и безопасности (оранжевый и фиолетовый), оно также будет немного более ресурсоемким на раннем этапе.
Пример кода:
Как браузеры отображают страницу
Прежде чем мы продолжим и обсудим варианты оптимизации, я думаю, что лучше немного понять, как браузер отображает страницу. Сейчас у нас есть другие файлы, такие как CSS, JavaScript, Изображения и шрифты, и браузер должен превратить их вместе с HTML во что-то полезное. Это динамический процесс, в котором новые файлы вводятся, загружаются, анализируются и постоянно изменяются для построения страницы. обычно называется критическим путем рендеринга и выглядит так:
- HTML обрабатывается в дерево DOM, о котором мы упоминали ранее
- CSS анализируется в объектной модели CSS (CSSOM), которая сообщает браузеру, как все оформлено, дополнено, цветные, калиброванные и т. д.
- CSSOM + DOM вместе составляют то, что называется деревом рендеринга.
- Происходит макетирование, то есть обработка того, где каждый элемент будет находиться в пределах окна просмотра браузера, в зависимости от того, что находится в дереве рендеринга.
- Пиксели закрашиваются на экране, поэтому вместо белого экрана вы видите цвета, формы, текст и изображения.
Примечание.
Интересный факт, обнаруженный Мартином Сплиттом из Google, заключается в том, что робот Google экономит время и ресурсы, фактически не раскрашивая пиксели страницы.У них есть необходимая информация после верстки.
Цель должна состоять в том, чтобы получить необходимые элементы как можно раньше, чтобы построить начальное представление как можно быстрее. Видимое время загрузки — это воспринимаемое людьми представление о скорости страницы, то есть о том, как скоро контент появится у них на экране. Больше всего на это влияет то, как загружаются ресурсы. Обычно CMS или JavaScript Framework отвечает за то, чтобы помочь браузеру определить приоритеты, когда / какие / как загружать ресурсы в каком порядке, чтобы сайт отображался быстрее.Подробнее об этом чуть позже.
Вы также хотите упростить задачу и избежать сложных вычислений и большого количества изменений на этапе компоновки. У Google есть руководство, ориентированное на разработчиков, и еще одно по упрощению процесса рисования.
Visual Load Metrics:
- First Paint (FP) — браузер отображает что-либо впервые.
- First Contentful Paint (FCP) — браузер отображает что-то из DOM (объектной модели документа), что может быть текстом, изображением и т. Д.
- First Meaningful Paint (FMP) — наиболее важные элементы визуально загружены.
- Самая большая краска для наполнения (LCP) — самый большой элемент над сгибом загружен.
- Визуально полная — страница загружается визуально.
- Индекс скорости — расчетная оценка зрительной нагрузки, учитывающая несколько моментов времени.
- Совокупное смещение макета (CLS) — Измеряет, сколько элементов перемещается в области просмотра во время загрузки или насколько стабильна макет.Здесь есть хорошее руководство по причинам CLS.
«Если вы не можете измерить это, вы не сможете это улучшить» https://t.co/dNrDYaIj4Z рассказывает о том, как измерить современные показатели производительности в Интернете и оптимизировать их. pic.twitter.com/yvBO2FQ6Ds— Адди Османи (@addyosmani) 31 января 2020 г.
Просмотр визуальной нагрузки вместе с диаграммой водопада
В разделе «Сводка» в WebPageTest, если вы включили запись, у вас должен быть столбец «Видео» в главной таблице с «Диафильм.На этом виде красная линия вверху с визуальными снимками находится в той же точке, что и красная линия внизу водопада.
Перемещая красную линию к разным точкам визуальной нагрузки, вы должны иметь возможность смотреть на то, что только что было загружено в водопад, что, возможно, позволяло визуально отображать различные элементы. Это может помочь вам определить, какие файлы вам могут понадобиться в приоритетном порядке.
Например, если вы видите, что загружена большая часть вашей страницы, кроме текста, но сразу после этого загружается шрифт и появляется текст, то это хороший признак того, что шрифт был необходим для отображения текста.Вы также сможете определить, какие изображения могут понадобиться раньше с разными окнами просмотра, просто посмотрев на созданные снимки экрана.
Внизу этой диаграммы находится дополнительная информация, такая как загрузка ЦП, пропускная способность, активность в основном потоке браузера и интерактивность. Все эти графики снова зависят от устройства и типа подключения. Эта информация может быть использована для устранения различных проблем. Например, может быть, просто слишком много загружается, из-за чего пропускная способность остается на самом высоком уровне.Или, может быть, есть сценарий, использующий весь ЦП для определенного устройства, что может вызывать задержки.
Тип файла CSS
Скорость загрузки страницы усложняется тем, что во многих случаях нет единственного правильного способа сделать что-то. У большинства методов есть компромиссы, а некоторые сложнее реализовать и поддерживать. Вы должны решить, что для вас проще, быстрее и лучше в ваших обстоятельствах.
Если посмотреть на файлы CSS, они по умолчанию блокируют рендеринг, что означает, что их необходимо загрузить и обработать, прежде чем страница отобразит контент для пользователя.Если вы кешируете (сохраняете копию файла, о чем позже в статье), то этот файл можно повторно использовать для последующих загрузок страницы. Это означает, что его не нужно будет повторно загружать, и следующие просмотры должны быть быстрее.
Большинство инструментов контроля скорости тестируются с первым просмотром, поэтому многое из того, что вы видите в таком инструменте, как PageSpeed Insights, представляет собой первого пользователя, который просматривает только одну страницу, а не того, кто посещает несколько страниц или возвращается к вам. сайт часто. Ваша цель должна состоять в том, чтобы оптимизировать как первое, так и последующие просмотры для пользователей.
Асинхронная загрузка CSS
Вы хотите загрузить важный код как можно скорее, и мы поговорим о нескольких вариантах для этого через секунду, но другая часть этого заключается в том, что вы хотите, чтобы CSS не блокировал рендеринг. Для этого мы хотим загрузить таблицы стилей, которые понадобятся позже в процессе загрузки, как другой тип носителя, который затем будет применен ко всем типам. Он обманывает браузер, злоупотребляя тем, как он обрабатывает загрузку определенных атрибутов элемента ссылки. Что он собирается сделать, так это загрузить CSS без блокировки отрисовки (потому что в этом случае мы сообщаем браузеру, что эта таблица стилей предназначена для печати, а не для этой версии страницы), а затем применить ко всем типам мультимедиа (вещам, которые не печатаются) после загрузки.
Например, это:
Преобразуется в это:
Вы можете использовать это со всеми своими ссылками на CSS. Компромисс заключается в том, что пользователи могут столкнуться с некоторым миганием / изменением стиля, поскольку некоторые элементы страницы могут быть окрашены до применения CSS. Поэтому, когда применяется CSS, экран может менять место и способ отображения.
Inline
Inline берет код, необходимый для рендеринга содержимого над сгибом, и доставляет его с ответом HTML вместо отдельного файла. Обычно это самый быстрый способ сократить время, необходимое для визуализации исходного вида.
Самый простой способ подумать об этом — взять важные части файлов CSS и JS и поместить их прямо в HTML. Первоначальный HTML занимает немного больше времени для загрузки и анализа, но отрисовка страницы теперь может произойти до того, как все остальные файлы будут загружены.
Встраивание, вероятно, даст вам самый быстрый рендеринг при начальной загрузке страницы, но традиционно компромисс был с кешированием. Код, загруженный в HTML, нельзя было повторно использовать из кеша, поэтому вы обычно загружаете часть кода дважды: один раз с HTML и снова в обычный файл, который обычно кэшировался. Но если вы встроили код для каждой страницы, это также означало, что на последующих страницах также будет дополнительный код. Это продвинуто и предполагает использование сервис-воркеров, но вы можете использовать как встраивание, так и кеширование.В сочетании с выполнением асинхронной остальной части CSS, как мы упоминали выше, это в значительной степени идеальное состояние.
Помните, что вы можете минимизировать встроенный код CSS. Как упоминалось в разделе HTML выше, при этом удаляются некоторые ненужные пробелы и лишние символы, чтобы код стал меньше и быстрее загружался.
Вероятно, вы не хотите встраивать все содержимое из всех файлов. Будьте внимательны и вставляйте только критический контент. Вы можете технически встроить все CSS и JS и даже шрифты и изображения, но в итоге вы получите гигантскую загрузку HTML, в которой большая часть кода не используется.Это фактически замедляет работу вашего сайта. Если у вас есть файлы меньшего размера, размером всего несколько КБ, и вы хотите встроить для них все, то, вероятно, это нормально.
Inline Critical CSS в масштабе:
Вам понадобится автоматизированная система, а не делать это для каждой страницы. Возможно, имеет смысл встроить только CSS для домашней страницы в темы WordPress, поскольку у них обычно другая таблица стилей, чем на других страницах. Обычно это какой-то плагин / модуль / пакет или версия Critical или Critical CSS.Эти пакеты существуют для любого диспетчера задач или пакетов, которые вы можете использовать, например Grunt, Gulp, Webpack или Framework, например React, Angular, Vue, и вы даже можете найти учебные пособия, специфичные для WordPress или Drupal, или даже страницы, написанные вручную. Они собираются отправить на страницу безголовый браузер, чтобы определить, какой CSS действительно критичен для загрузки страницы в разных размерах, и либо предоставят вам код, либо разделят код на критические и некритические элементы, чтобы вы могли загрузить их соответствующим образом. . Несколько примеров:
Grunt:
https: // github.com / filamentgroup / grunt-criticalcss
https://www.npmjs.com/package/grunt-critical-css
https://github.com/bezoerb/grunt-critical
Gulp:
https: // github.com/addyosmani/critical
https://www.npmjs.com/package/gulp-critical-css
Webpack:
https://github.com/anthonygore/html-critical-webpack-plugin
https://github.com/GoogleChromeLabs/critters
https://github.com/anthonygore/html-critical-webpack-plugin
https: // www.npmjs.com/package/critical-css-webpack-plugin
React:
https://www.npmjs.com/package/react-critical-css
https://github.com/addyosmani/critical- path-css-tools
https://github.com/sergei-zelinsky/react-critical-css
Angular:
https://github.com/addyosmani/critical-path-angular-demo
Vue:
https://github.com/anthonygore/vue-cli-plugin-critical
https://vuejsdevelopers.com/2017/07/24/critical-css-webpack/
Drupal:
https : // www.fourkitchens.com/blog/article/use-gulp-automate-your-critical-path-css/
WordPress:
https://wordpress.org/plugins/wp-criticalcss/
Введено вручную:
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Preload
Если вы не собираетесь встраивать критический CSS, следующий лучший вариант, возможно, использует Preload. Предварительная загрузка выбирает запросы раньше при загрузке, получая необходимые ресурсы, необходимые для отображения страницы быстрее, чем обычно.Preload устанавливает высокий приоритет браузера для предварительно загруженных ресурсов и загружает их асинхронно, чтобы они не блокировали рендеринг. Он также работает в разных доменах.
Браузер дает каждому запросу файла приоритет. Идея состоит в том, чтобы получить файлы, необходимые для отображения содержимого в верхней части страницы раньше (с более высоким приоритетом), и отложить те, которые не требуются, на более поздний этап процесса. Вы можете увидеть приоритет, присвоенный файлам, на вкладке «Сеть» в инструментах разработчика Chrome. Просто щелкните панель правой кнопкой мыши, выберите «Приоритет» и добавьте его как столбец.
Он возьмет файл, загрузка которого, возможно, началась позже, и загрузит его как можно скорее. Опять же, другое преимущество заключается в том, что если предварительно загруженный файл ранее блокировал рендеринг, то этого больше не будет.
Новое: загрузка рекомендаций по повышению производительности для, предварительной выборки и приоритетов в Chrome: https://t.co/PzgxSQEgcd 🔥 pic.twitter.com/DpDmlNIedO— Адди Османи (@addyosmani) 27 марта 2017 г.
В сочетании с тем, что мы упомянули выше о создании асинхронного CSS, предварительная загрузка просто добавляет еще одну строку, которая предназначена для ускорения загрузки файла за счет установки приоритета браузера выше, чем обычно.Это также будет работать для браузеров, в которых предварительная загрузка не поддерживается.
Примеры кода:
Выбор файлов для предварительной загрузки
Обычно у вас будет основной файл темы, который содержит много CSS для веб-сайта. Разработчики часто называют это в честь темы, или называют это «стилем», а иногда называют его именем самого веб-сайта.Если у вас возникли проблемы с идентификацией этого файла или вы считаете, что, возможно, необходимо предварительно загрузить и другие файлы, то самый простой способ проверить — использовать функцию блокировки запросов в Chrome Dev Tools. Откройте вкладку «Сеть» и загрузите страницу, чтобы увидеть запрошенные файлы. Вы можете щелкнуть их правой кнопкой мыши, чтобы добавить их в список блокировки. Если при перезагрузке страницы она по-прежнему выглядит нормально, возможно, вы не заблокировали файл, необходимый для содержания в верхней части страницы. Когда вы получаете один из них, который нарушает внешний вид страницы, это признак того, что необходимо отобразить контент над сгибом, и это файл, который вы хотите предварительно загрузить.
Что нужно знать о предварительной загрузке
- Вам понадобится перекрестное происхождение шрифтов, иначе вы получите двойную загрузку файла.
- Вам по-прежнему нужны обычные вызовы файлов для JS + CSS, поэтому не удаляйте их.
- Вы можете предварительно загрузить шрифт, даже если он вызван в другом файле, например в файле CSS.
- Будьте осторожны при предварительной нагрузке. Вы можете столкнуться с проблемами, пытаясь предварительно загрузить слишком много файлов.
Server Push
Это было частью спецификации HTTP / 2 (h3).Это позволяет серверу доставить файл без запроса. Таким образом, вместо цепочки, которая может быть HTML> CSS> Font, это позволяет сайту сказать, что мне понадобится этот шрифт, просто отправьте его.
Server Push проблематичен, и я обычно не рекомендую его, но если вы отличный разработчик или имеете к нему доступ, вы можете попробовать. Он запрашивает файлы с сервера по тому же соединению, что и запрос страницы. При нажатии на сервер ресурсы могут быть загружены дважды. Есть обходной путь, использующий файлы cookie и проверяющий, отправили ли вы ресурсы пользователям, но это сложная реализация.Есть еще одна проблема, связанная с проблемами подключения, из-за которых файлы могут вообще не загружаться. Несмотря на всю дополнительную работу, вы по-прежнему можете не увидеть значительного выигрыша от предварительной загрузки, потому что браузеры проверяют кеш страницы (где предварительная загрузка) перед push-кешем.
Тип файла JavaScript
JavaScript также может быть сложным, с множеством опций и множеством соображений. Иногда он используется для обеспечения функциональности, иногда для извлечения основного контента, а иногда даже для внесения изменений в CSS.Кроме того, для правильной работы определенного кода может потребоваться другой код. Они известны как зависимости, и изменение способа загрузки JavaScript может привести к нарушению некоторых функций страницы.
Если JavaScript играет решающую роль в содержании или оформлении страницы, или если это основная система, как в случае со многими фреймворками JavaScript, то многие из тех же правил, что и CSS, применяются в отношении встраивания и предварительной загрузки. Однако у вас также есть возможность рендеринга на стороне сервера (SSR). Это обрабатывает код и отображает снимок.Например, если JavaScript используется для заполнения элементов на странице или для меню, вы можете захотеть получить эту информацию раньше при загрузке или уменьшить нагрузку на браузер клиента, вы можете захотеть использовать решение SSR.
Самый простой способ узнать, нужен ли JavaScript на странице, — это нажать на замок в Chrome и открыть настройки сайта. Вы увидите список разрешений, одним из которых является JavaScript, где вы можете либо разрешить, либо заблокировать. Блокировка JavaScript, перезагрузка страницы и сравнение сайта с JavaScript и без него должны показать вам, отсутствуют ли какие-либо элементы на странице.Если чего-то не хватает, повторно включите JavaScript и выполните тот же процесс блокировки, который мы прошли с CSS выше, чтобы выяснить, какие файлы критичны для визуализируемого контента.
Переместить в нижний колонтитул
Для встроенных скриптов вы можете рассмотреть возможность перемещения их в нижний колонтитул. Помните, что JavaScript блокирует парсер, то есть блокирует чтение HTML. Перемещение этих скриптов в нижний колонтитул гарантирует, что большая часть данных может быть обработана до того, как произойдет какая-либо блокировка. У вас есть другие варианты ссылок на скрипты, которые, вероятно, лучше, такие как defer и async.
Defer / Async
Defer и Async — это атрибуты, которые можно добавить к тегу скрипта. Обычно загружаемый скрипт блокирует парсер во время загрузки и выполнения. Async позволяет синтаксическому анализу и загрузке происходить одновременно, но по-прежнему блокируется во время выполнения скрипта. Defer не блокирует синтаксический анализ во время загрузки и выполняется только после завершения синтаксического анализа HTML.
Примеры кода Defer / Async
Нормальный:
Async:
Defer:
У Адди Османи есть хорошая разбивка на блокировку, асинхронность, отсрочку и предварительную загрузку, а также как это влияет на приоритеты браузера.
Приоритеты загрузки JavaScript в Chrome: https://t.co/O3Qg2eHgXb ~ как сделать


 Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом