Плагины для sublime text 3: 15 прекрасных плагинов для Sublime Text
Содержание
Лучшие плагины для Sublime Text / Хабр
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
youtube.com/embed/sxW-V24MTXI?feature=oembed» frameborder=»0″ allowfullscreen=»»/>
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях. Пример файла
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.

- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.

- Темы и цветовые схемы:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Лучшие плагины Sublime Text 3
Sublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Содержание статьи:
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h5>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.
Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.
3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.
4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.
6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.
Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.
7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.
9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse. com.
com.
10. Alignment
Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.
12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.
13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.
14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.
Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.
15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.
16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:
Centurion:
Soda:
17. Snippets
Этот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.

Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
Оцените статью:
Загрузка…
Настройка Sublime Text 3 для веб-разработки: LiveReload, плагины, фишки
Сегодня мы рассмотрим настройку популярного редактора кода Sublime Text 3 для веб-разработки.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Внимание! Вышла более новая версия руководства.
С новым материалом вы можете ознакомиться Здесь.
Плагины
emmet — плагин для скоростной верстки.
livereload — автообновление страницы.
Для корректной работы плагина LiveReload в Sublime Text 3 необходимо дописать в пользовательских настройках плагина следующую конструкцию (подробнее в видео):
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}sass — настроим корректную подсветку SASS в Sublime Text 3.
jade — HTML препроцессор.
gist — плагин для быстрого доступа к вашим сниппетам на GitHub.
brackethighlighter — подсветка скобок, тегов в Sublime Text 3.
autofilename — автокомплит для подключения внешних файлов в верстку.
colorhighlighter — подсветка цвета.
BufferScroll — сохранение позиции курсора в документе.
Goto-CSS-Declaration — плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS.
Фишки
- Поменяем тему на twilight.
- Научимся множественному выделению.
- Назначим клавиши для события reindent (хоткей для автоматического формата документа).
- Научимся управлять числовыми значениями (Инкремент и Декремент).
Полезные ссылки
Sublime Text: https://sublimetext.com
Sublime Text 3 Package Control: https://packagecontrol. io/installation
io/installation
LiveReload Browser Extension: http://livereload.com/extensions/
Sublime Text 3 Live Reload Plugin: https://packagecontrol.io/packages/LiveReload
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
Подборка Sublime Text 3 плагинов для front-end
Решил поделиться плагинами, которыми я пользуюсь уже долгое время и с моей стороны, зарекомендовали себя как одни из лучших плагинов для front-end разработчика.
Несколько людей уже интересовались каким плагинами я пользуюсь, и что я могу посоветовать им из своей подборки. Чтобы каждому не пересылать одно и то же сообщение, решил написать статью с продолжением подборок плагинов для Sublime Text 3. Прошел ровно год и 3 месяца как я писал свою первую подборку. Я надеюсь, что следующая подборка не будет опубликована через такой же промежуток.
В прошлый раз, я выделил 4 моих любимых плагина:
На этот раз их шесть штук. И в этой статье, я вам хочу про них рассказать.
И в этой статье, я вам хочу про них рассказать.
Довольно неплохой плагин для Sublime Text 2 & 3, с помощью которого вы можете форматировать свой код на: HTML, CSS, JS в один клик или сочетание клавиш [kbd]Ctrl+Shift+H[/kbd]. На гифке выше видно, как я отформатировал 3 разных кода с помощью этого плагина. Очень удобно, когда в вашем или чужом коде творится бардак.
Далее идет плагин под названием Git. Особо гадать нет смысла, что умеет данный плагин. Если вам лень заходить каждый раз в терминал (консоль) и вводить все эти команды, с помощью данного плагины, вы можете производить все те же действия с Git’ом в вашем Sublime Text.
Да, тут тоже не стоит гадать на кофейной гуще и если вы пользовались Gist и порой заливаете туда своих сниппеты (наброски кода, функции на конец света), то этот плагин действительно может облегчить этот процесс. Для того, чтобы отправлять свои сниппеты на Gist, вы должны вставить токен в настройки этого плагина. Как это сделать, смотрите в этой инструкции.
Как это сделать, смотрите в этой инструкции.
Данный плагин значительно упрощает документирование вашего кода. Работает с несколькими языками программирования: JavaScript, PHP, CoffeeScript, Actionscript, C & C++. Умеет документировать не только переменные, функции, но и создавать комментарии в HTML. Кликнув на заголовок этого плагины, вы перейдете на репозиторий где есть гифки с применением всех доступных способов документации кода.
И последний плагин — это All Autocomplete. Не скажу, что плагин очень крутой и благодаря ему работа моя значительно облегчилась. Однако, этот плагин мне приходит на помощь в тот момент, когда вспоминать название переменной или функции становится проблематично или лень. После установки данного плагина, вам просто требуется ввести начальную или конечную фразу функции или переменной, после чего, в окне autocomplete появляются все возможные варианты из открытых вкладках.
Оказалось, у меня есть еще парочка плагинов которые уже установлены, но ими я не пользуюсь вообще.
UPD 28.04.2017: Нашел сегодня еще одну подборку плагинов для front-end разработки на GitHub
Sublime Text 3 плагины для веб-разработчиков
Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Сontrol, мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control;
- HTMLPrettify;
- Emmet;
- Bracket Highlighter;
- jQuery;
- Case Conversion.
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:
- Вставьте команду и нажмите Enter.

- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:
Мы будем использовать Sublime Package Control для остальных плагинов.
Принимает длинные строки HTML, CSS, JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды. Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
- Введите HTMLPrettify:
- Нажмите на HTML-CSS-JS Prettify. Данное название немного отличается, но это тот же плагин.
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}И нажав клавишу tab, вы получите:
<div>
<div></div>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text.
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:
Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}И нажмите tab. Вы получите:
Вы получите:
<nav>
<div>
<div></div>
<div></div>
<ul>
<li>
<div>Item 1</div>
<a href="">Item 1</a>
</li>
<li>
<div>Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода, и увидеть в левом столбце открытие и закрытие скобок:
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:
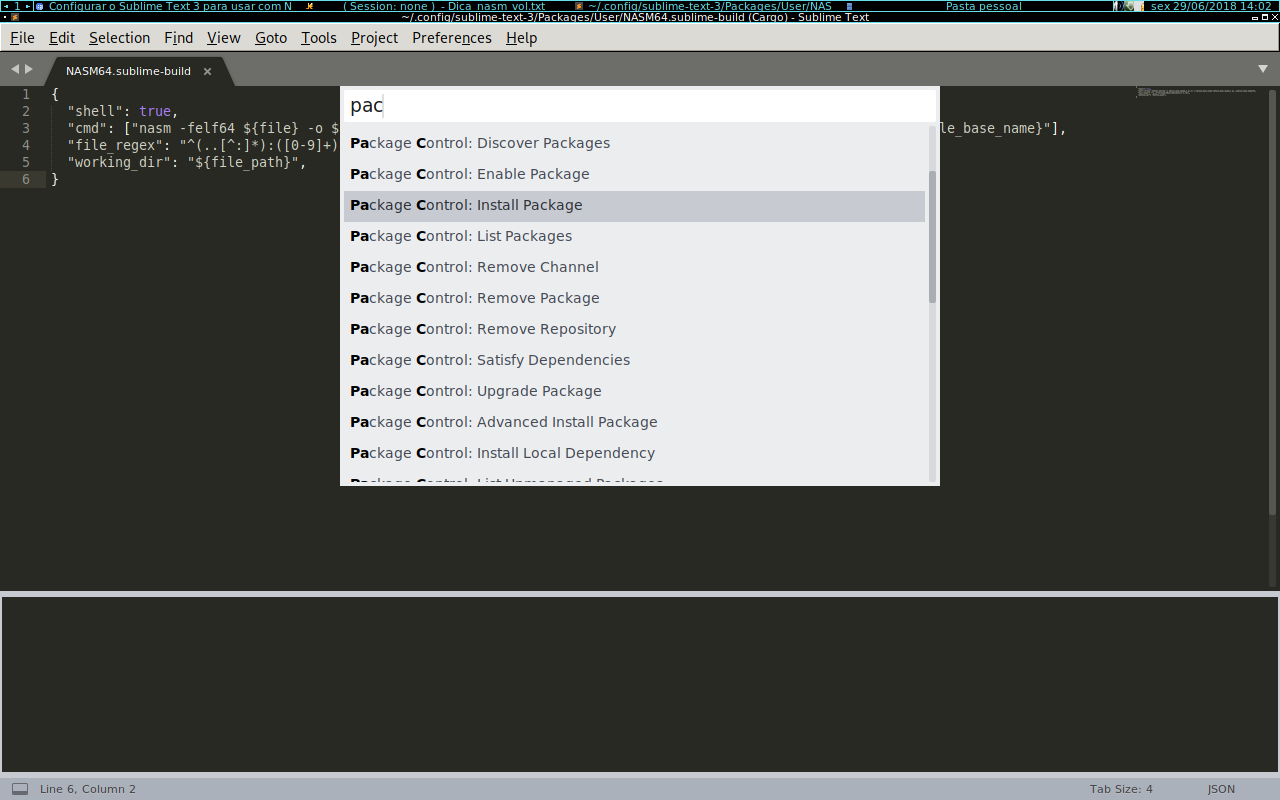
Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До: <nav id=»menu_system» class=»nav_menu isOpen»>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
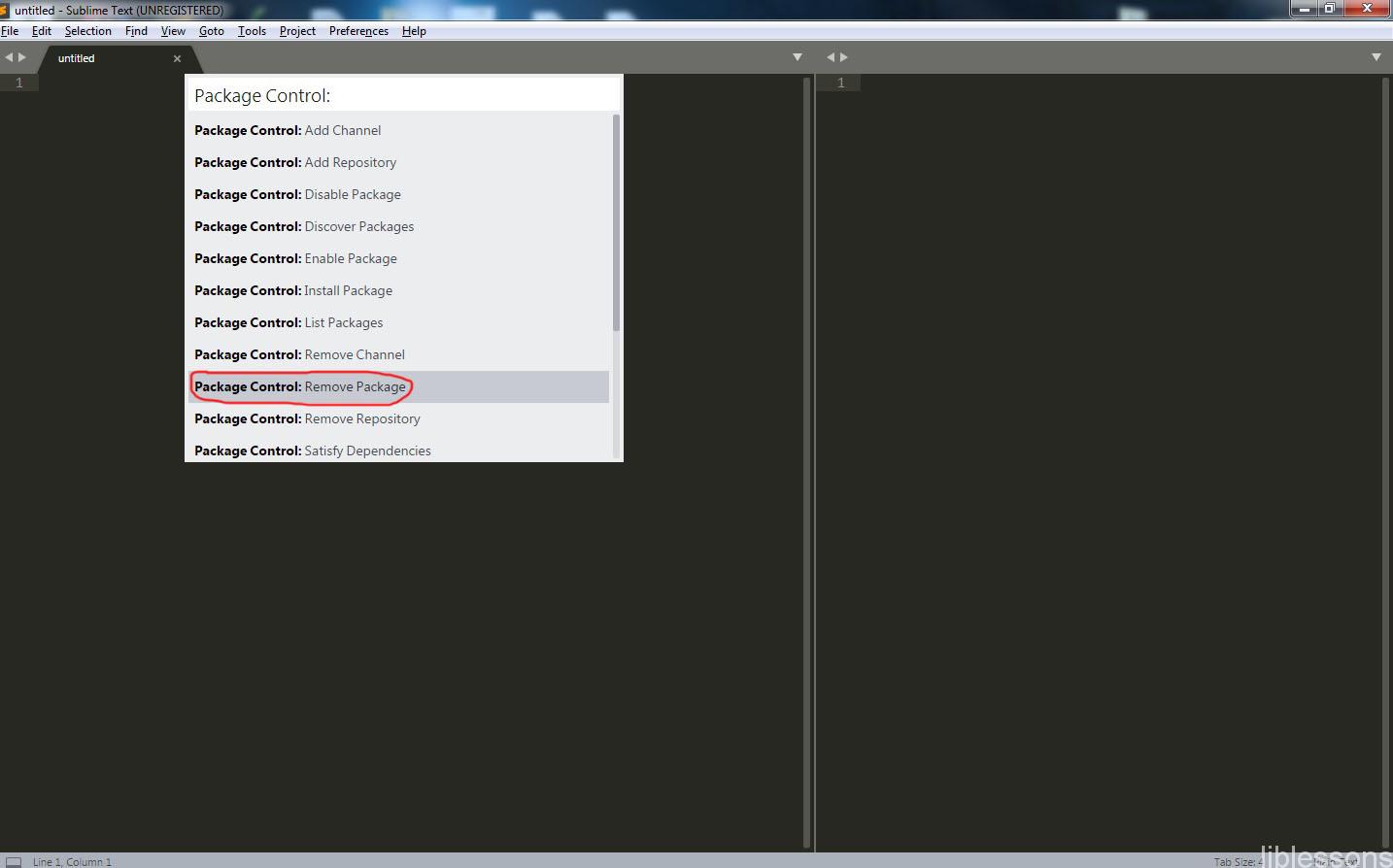
Если вы являетесь веб-разработчиком, использующим Package Control Sublime Text 3, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Как настроить Sublime Text 3 для вёрстки сайтов?
Здравствуйте, слышал что сейчас самый лучший редактор для редактирования кода страниц (html) и тектов это sublime, расскажите как его установить и как использовать?
У веб дизайн мастера, есть очень классная инструкция:
Руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
youtube.com/embed/qlueo6wFikM»/>
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Источник: https://webdesign-master.ru/blog/tools/2017-03-13-sublime-text-3-setup.html
Показать активные плагины в Sublime Text 2 и отключить их
Я только что установил sublime text 2 и был ошеломлен php плагинами, которые я установил ALL из них. Теперь автозаполнение-это безумие, миллион ненужных предложений, и я не помню, какой плагин что делает или какие из них я установил. Есть ли способ увидеть все активные плагины для конкретного файла, чтобы я мог отключить некоторые из них?
plugins
sublimetext2
sublimetext
Поделиться
Источник
frazras
01 февраля 2013 в 14:29
3 ответа
50
Я не уверен насчет активного плагина в файловой части, но вы можете быстро войти и удалить установленные плагины, открыв командную палитру (Cmd-Shift-P на Mac) и набрав команду удалить, если у вас установлен элемент управления пакетами.
Вы увидите управление пакетом: удалить Package**
Как только появится список установленных плагинов, вы можете нажать на них и удалить их, а затем протестировать свой код.
Вы можете сделать обратное и быстро переустановить пакеты, если чего-то вам не хватало.
Вы, вероятно, уже знали это, поэтому я не уверен, что это будет полезно или нет.
BTW: бета-версия Sublime Text 3 только что вышла и доступна лицензированным пользователям. Я еще мало что с ним сделал, но он загружается почти мгновенно.
Поделиться
Jordan
01 февраля 2013 в 14:52
7
Нет необходимости удалять пакеты , так как пакеты можно просто отключить с помощью опции Package Control: Disable Package в командной палитре .
Поделиться
Rakesh
06 июля 2017 в 11:37
5
Нажмите на Preferences > Package Settings > Package Control > Settings - User , чтобы увидеть список установленных пакетов. Это будет выглядеть примерно так:
{
"bootstrapped": true,
"in_process_packages":
[
],
"installed_packages":
[
"Package Control",
"PyCover",
"Python 3",
"SublimeLinter",
"SublimeLinter-csslint",
"SublimeLinter-html-tidy",
"SublimeLinter-jshint",
"SublimeLinter-json",
"SublimeLinter-lua",
"SublimeLinter-pyflakes",
"SublimeLinter-pyyaml",
"SublimeREPL"
]
}
Вы не можете отключить пакеты, но вы можете удалить их. Нажмите на Preferences > Package Control и введите Package Control: Remove Package, затем выберите пакет.
Поделиться
Al Sweigart
23 ноября 2016 в 21:19
- Sublime Text 2 slow — отключить плагины для больших файлов?
Sublime Text 2 работает очень медленно для меня на больших текстовых файлах (1000 строк кода), и я подозреваю, что это связано с плагинами, которые я установил (например, SublimeCodeIntel), особенно с автозаполнением. Как временно отключить плагины в Sublime Text 2 или, что еще лучше,…
- Копирование областей действия в Sublime Text 3
Когда я работаю в Sublime Text 3, я направляю каретку на элемент синтаксиса и нажимаю на него Ctrl + Shift + Alt + P . В строке состояния отображается синтаксис областей действия. Как я могу скопировать области? Я погуглил и нашел 2 решения: Плагины copy_scope_to_clipboard и cope_scope . Я…
Похожие вопросы:
Как отключить автозаполнение в Sublime Text (2&3)
я понимаю, что есть несколько вопросов, связанных с функцией auto_complete в Sublime Text. Однако я не смог отключить функцию auto_complete в настройках Sublime Text (я пробовал и Sublime Text…
Отключить автозаполнение в Sublime Text 3
Я пытаюсь отключить или удалить функцию автозаполнения в Sublime Text 3. Я действительно пытался отключить его с помощью: auto_complete: false в настройках, но это не сработало. пожалуйста помочь.
Переустановите все плагины sublime text 2
Я запускаю Sublime Text 2 с установленным управлением пакетами, а также несколькими синтаксическими плагинами. Но без всякой причины всякий раз, когда я открываю файл rspec, sublime text выдает мне…
Как установить плагины для редактора Sublime Text 2?
Как установить плагины в текстовый редактор Sublime? Я хотел бы установить плагин Emmet в редактор Sublime Text 2.
Sublime Text 2-Настройка интервала между буквами
Есть ли способ настроить интервал между буквами в Sublime Text 2? может быть, фрагменты, Плагины? Есть идеи?
Sublime Text 2 slow — отключить плагины для больших файлов?
Sublime Text 2 работает очень медленно для меня на больших текстовых файлах (1000 строк кода), и я подозреваю, что это связано с плагинами, которые я установил (например, SublimeCodeIntel), особенно…
Копирование областей действия в Sublime Text 3
Когда я работаю в Sublime Text 3, я направляю каретку на элемент синтаксиса и нажимаю на него Ctrl + Shift + Alt + P . В строке состояния отображается синтаксис областей действия. Как я могу…
Переход с Sublime text 2 на Sublime text3
Мне нужно перейти с sublime text 2 на sublime text 3, чтобы иметь все те же конфигурации/плагины, которые я установил на sublime text2. Я установил sublime text 3, но у него нет ни одного из пакетов…
Отключить подсветку синтаксиса в Sublime Text 2
Можно ли отключить подсветку синтаксиса в Sublime Text 2 при открытии определенного файла? Или отключить его полностью (без перезапуска приложения)? Иногда мне хочется открыть какой-нибудь большой…
Попытка отключить detect_slow_plugins [Sublime Text 2] [MAC]
Sublime Text предложил мне отключить обнаружение медленных плагинов, так как я получил ошибку из-за медленного плагина. Согласно этой рекомендации…
25 лучших плагинов Sublime Text для Front End разработчиков — Front End Development
У каждого разработчика есть свои собственные инструменты и специальные настройки — я знаю, что есть. Это тот инструмент, который поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Один из способов найти новые инструменты — объединиться с другими разработчиками. Я буду работать над проблемой и увижу, как человек, с которым я соединяюсь, совершает какое-нибудь волшебное действие за две секунды.
Это момент, когда я прерываю сеанс сопряжения, чтобы узнать, что это за инструмент, где его взять и как его использовать.Это ни в коем случае не самый эффективный способ поиска новых инструментов, но часто я нахожу лучшие.
Помня об этом, я потратил некоторое время на опрос разработчиков фронтенда здесь, в Shopify, чтобы получить список всех необходимых плагинов Sublime Text, без которых они просто не могут жить.
Чтобы упростить задачу, я разбил плагины на следующие категории:
Если вы хотите убедиться, что то, что вы создаете, безопасно, обязательно ознакомьтесь с нашей статьей о безопасности веб-сайтов.
Установка
1. Пакетный контроль
Package Control — первый и, вероятно, самый важный плагин Sublime Text. Это позволяет легко устанавливать, загружать и обновлять пакеты или плагины в Sublime Text. Термины пакет и плагин часто используются как синонимы.
Чтобы установить Package Control, следуйте инструкциям на веб-сайте Package Control. Оттуда вы можете просто ввести ctrl + shift + p в Windows или cmd + shift + p на Mac, чтобы открыть палитру команд.
Установка управления пакетами.
После открытия палитры команд вы можете ввести Install Package , чтобы установить надстройку с веб-сайта Package Control. Вы также можете ввести Добавить репозиторий , что позволяет вам добавлять плагины, которые не размещены на веб-сайте управления пакетами, просто используя URL-адрес их репозитория (убедитесь, что в конце не указан .git). И, наконец, Remove Package позволит вам удалить плагин из вашей системы, удалив его, а также любые ресурсы из каталога пакетов Sublime.
Найдите свой новый любимый редактор Markdown в нашем обзоре.
Фрагменты и стиль кода
Snippets — отличная встроенная функция Sublime Text. Вы можете создать свой собственный, в дополнение к предустановленным, или использовать плагин, у которого есть куча для вас, например Emmet. Принцип работы фрагментов прост — вы просто начинаете вводить ключевое слово, которое активирует фрагмент, и нажимаете вкладку, чтобы развернуть текст.
2. Эммет
Расширяем разметку с помощью Emmet.
Emmet — это плагин, который позволяет быстрее создавать HTML и CSS с использованием сниппетов.Он использует сокращения, которые расширяются до допустимых тегов HTML.
Например, чтобы построить навигацию, вам нужно всего лишь ввести следующий код:
, который расширится до:
Просмотр плагина Emmet
3. Выравнивание
Выравнивание определений переменных с помощью Alignment. Плагин
Alignment помогает легко выровнять множественные выделения или многострочные выделения. Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, например = . Просто введите ctrl + alt + a в Windows или cmd + ctrl + a на Mac, чтобы выровнять ваш выбор.Чтобы согласовать с : , следуйте этому руководству по настройке пользовательских разделителей.
Плагин View Alignment
Интеграция с Git
Большинство разработчиков используют какой-либо тип контроля версий. В наши дни Git кажется самым популярным. Вот несколько связанных с Git плагинов для Sublime Text, которые значительно упрощают работу с Git.
4. SublimeGit
SublimeGit переносит Git в Sublime, поэтому вам не нужно переключаться между командной строкой и текстовым редактором.Раньше за этот плагин приходилось платить (вот как он классный), но в прошлом году он был с открытым исходным кодом. У него огромный список функций, которые вы можете найти в документации SublimeGit. Чтобы быстро приступить к работе, установите плагин и используйте палитру команд для запуска команд Git.
Просмотр подключаемого модуля SublimeGit
5. GitGutter
Измененная линия, удаленные границы области и вставленные линейные индикаторы в поле Sublime Text.
GitGutter привносит в Sublime некоторые встроенные функции Atom, добавляя подсказки различий в поле боковой панели.Вы также можете навести указатель мыши на индикаторы на боковой панели, чтобы увидеть всплывающее окно с различиями. Вы можете выполнять различные команды для изменения, такие как копирование содержимого состояния diff, возврат изменений обратно к состоянию в Git, переход к следующему или предыдущему изменению и многое другое.
Ознакомьтесь с нашим списком из 21 лучших пакетов Atom для интерфейсных разработчиков.
Просмотр подключаемого модуля GitGutter
6. GitHubinator
Открытие Git обвиняет Github в выбранных строках.
GitHubinator — это плагин, который показывает выделенный текст в удаленном репозитории GitHub или Bitbucket.Вы просто выделяете текст, который хотите найти, щелкаете правой кнопкой мыши, чтобы открыть контекстное меню, и запускаете соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию. Этот плагин великолепен, если вам нужно выяснить, кто работал с файлом ранее, или проверить, виноват ли Git.
Просмотр подключаемого модуля GitHubinator
7. GitOpenChangedFiles
GitOpenChangedFiles не скромничает в том, что делает; его название говорит само за себя. Просто установите и запустите cmd + option + o на Mac или ctrl + shift + o в Windows, и наблюдайте, как этот плагин открывает для вас соответствующие файлы в Sublime Text со всеми файлами, которые вы изменили в своем ветка.
Просмотр подключаемого модуля GitOpenChangedFiles
Вам также может понравиться: Основной список ресурсов для разработки тем Shopify.
Линтеры и подсветка синтаксиса
При работе в команде последовательность является обязательной. Линтеры и подсветка синтаксиса помогают обеспечить такую согласованность и установить лучшие практики.
8. SublimeLinter
SublimeLinter — самый популярный линтер, доступный на Sublime, так как в настоящее время он входит в 25 лучших загрузок в Package Manager.После установки вы также захотите установить плагины для различных языков, на которых вы можете писать код.
Для этого просто откройте Package Control, чтобы установить плагины с таким же именем. Просто введите SublimeLinter- , например SublimeLinter-jshint . Вы должны установить плагины линтера с SublimeLinter — версия для Sublime Text 3 не поставляется с предустановленной версией.
Просмотр плагина SublimeLinter
9. ChangeQuotes
Замена двойных кавычек на одинарные с помощью палитры команд.
ChangeQuotes «преобразует одинарные и двойные кавычки и повторно экранирует кавычки внутри строки», согласно их документам. После установки, когда вы хотите изменить кавычки, убедитесь, что ваш курсор находится внутри цитируемого текста. Откройте палитру команд, чтобы запустить ChangeQuotes — нет необходимости выделять текст для изменения кавычек.
Посмотреть плагин ChangeQuotes
Существует множество плагинов для подсветки синтаксиса. Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, которая поставляется с Sublime Text.
10. SASS
Плагин Sass добавляет подсветку синтаксиса, а также завершение кода табуляции / кода для файлов Sass и SCSS.
Просмотр плагина Sass
11. Вавилон
Подсветка синтаксиса любезно предоставлена Babel.
Babel добавляет определения синтаксиса для ES6 JavaScript с расширениями React JSX.
Просмотр плагина Babel
12. Жидкий синтаксис Siteleaf
Liquid Syntax
Siteleaf добавляет жидкую подсветку синтаксиса для Liquid, а также некоторые удобные фрагменты.
Просмотреть жидкий синтаксис Siteleaf
Улучшения редактора
13. Улучшения боковой панели
Слева: до улучшений боковой панели. Справа: после улучшений боковой панели.
SideBarEnhancements обеспечивает усовершенствования операций на боковой панели файлов и папок для Sublime Text. В частности, он устанавливает параметры удаления как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
Плагин View SideBar Enhancements
14.Maybs бросить
Maybs Quit включает быструю панель для подтверждения выхода из Sublime Text. И cmd / ctrl + w , и cmd / ctrl + q расположены слишком близко друг к другу на клавиатуре и могут привести к ошибкам. Избегайте непреднамеренного выхода из Sublime Text, когда вы только пытаетесь закрыть файл, с помощью Maybs Quit!
Просмотр плагина Maybs Quit
15. AutoFileName
AutoFileName следует его имени: он автоматически дополняет имена файлов.Он запускает раскрывающийся список с именами файлов относительно вашего существующего файла и последующим путем по мере ввода.
Просмотр подключаемого модуля AutoFileName
Вам также может понравиться: Как добавить анимацию текста CSS в пользовательские темы.
16. Просмотр в браузере
Просмотр в браузере позволяет запускать проекты в браузере по умолчанию с помощью простого ярлыка ctrl + alt + v . Он также позволяет использовать ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других.
Плагин Checkout View In Browser
17. GhostText
Связывание CodePen с Sublime Text с помощью плагина GhostText. 👻
GhostText, вероятно, один из самых крутых плагинов, которые я когда-либо видел. Он позволяет вам связать ваш редактор Sublime Text (со всеми вашими плагинами 🎉) с текстовыми областями в браузере. Например, вы можете работать с CodePen, но все редактировать в основном текстовом редакторе. Вам просто нужно установить плагин и расширение для браузера. Просто выделите текстовую область, которую вы хотите связать, и щелкните расширение браузера: тогда произойдет волшебство.✨🐇🎩✨
Просмотр подключаемого модуля GhostText
18. Кронштейн осветителя
Выделение скобок в Sublime Text 3.
BracketHighlighter делает именно то, что говорит: выделяет скобки в вашем коде. Он соответствует множеству скобок, например [] , () , {} , ”” , '' , #! Xml , а также пользовательские скобки, если вы их добавите.
Плагин View BracketHighlighter
19.Цвет желоба
Gutter Color — отличный плагин, который отображает цветной значок для всех строк, содержащих цвет. Что хорошо в этом плагине по сравнению с другими, так это то, что цветовое выделение немного менее навязчиво, так как оно появляется только в желобе (а не за выделенным словом). Это обрадует в вас дизайнера.
20. ColorPicker
ColorPicker включает диалоговое окно выбора цвета и позволяет пользователям вставлять или изменять выбранный цвет.Чтобы открыть палитру цветов, просто введите cmd + shift + c на Mac или ctrl + shift + c в Windows или Linux. По умолчанию вставлен шестнадцатеричный код в верхнем регистре, но вы можете изменить его для использования строчных букв, перейдя в настройки, а затем в настройки пакета.
Просмотр плагина ColorPicker
21. Значок файла
Значок файла отлично подходит для быстрого сканирования файлов, имеющихся в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта.Он поддерживается Material и Boxy Themes для создания настраиваемых тематических значков.
Плагин View A File Icon
Темы и развлечения
Поскольку вы, скорее всего, будете проводить много времени с текстовым редактором, было бы неплохо сделать его как можно более привлекательным. Важно знать, что темы отличаются от цветовых схем. Тема — это внешний вид вашего редактора, такой как пользовательский интерфейс боковой панели, вкладки, модальные окна и т. Д. Цветовая схема — это цвета фона и синтаксической подсветки основной области редактирования.
Ресурсы для развития навыков
Получите бесплатную копию CSV-файла о технологическом продукте прямо на свой почтовый ящик.
При вводе адреса электронной почты мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
22. Цвет Sublime
Переключение различных цветовых схем с помощью Color Sublime.
Color Sublime — это плагин, который позволяет устанавливать цветовые схемы в ваш редактор. Эти цветовые схемы изменяют подсветку синтаксиса. Что хорошо в этом, так это то, что вы можете циклически просматривать список схем, вместо того, чтобы устанавливать каждую из них и смотреть, нравится ли она вам.
Плагин View Color Sublime
23. DA UI
DA UI — это набор красивых, чистых интерфейсов и тем синтаксиса для Sublime Text 3. Плагин DA UI также имеет поддержку пользовательских значков с помощью значка файла.
Просмотр плагина DA UI
24. Тема — Spacegray
Тема
— Spacegray — это набор настраиваемых тем пользовательского интерфейса для Sublime Text 2 и 3, которые очень минималистичны и чисты. Spacegray также имеет цветовую схему Base16.
25. Emoji
Потому что … почему бы и нет. Плагин Emoji позволяет вставлять смайлики через палитру команд. Удивительный!
Посмотреть плагин Emoji
Вам также может понравиться: Как создать лучшие страницы 404 для ваших клиентов.
Плагины для всех! 🎉
Существует множество плагинов, которые вы можете установить, чтобы настроить процесс разработки. Надеюсь, в этой статье вы найдете несколько новых, которые вам понравятся. Делайте то, что имеет смысл для вас и вашей работы, и то, что сделает вас более эффективными. Удачного кодирования!
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Торговая точка
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка Купить
Преобразовать существующий веб-сайт или блог в интернет-магазине
- Оформление заказа
Обеспечение быстрой и удобной оплаты
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет с помощью веб-сайта электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быструю и удобную оплату
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделитесь с индивидуальной торговлей
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Торговая точка
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка Купить
Преобразовать существующий веб-сайт или блог в интернет-магазине
- Оформление заказа
Обеспечение быстрой и удобной оплаты
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет с помощью веб-сайта электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быструю и удобную оплату
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделитесь с индивидуальной торговлей
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Торговая точка
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка Купить
Преобразовать существующий веб-сайт или блог в интернет-магазине
- Оформление заказа
Обеспечение быстрой и удобной оплаты
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет с помощью веб-сайта электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быструю и удобную оплату
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделитесь с индивидуальной торговлей
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Торговая точка
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка Купить
Преобразовать существующий веб-сайт или блог в интернет-магазине
- Оформление заказа
Обеспечение быстрой и удобной оплаты
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогайте клиентам связываться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и продвигайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет с помощью веб-сайта электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быструю и удобную оплату
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделитесь с индивидуальной торговлей
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
10 основных плагинов Sublime Text для разработчиков полного стека
Когда я начал заниматься веб-разработкой несколько лет назад, Vim был моим первым выбором текстового редактора. С ним было легко работать, и я мог без особых хлопот разобраться с основами. Кроме того, многим разработчикам нравятся текстовые редакторы на основе терминалов, потому что они получают одинаковую среду как на своих локальных машинах разработки, так и на удаленных серверах. Несмотря на дебаты «Vim vs Emacs», около года назад я решил попробовать собственный текстовый редактор, и Twitter загудел одним из них (без призов за то, чтобы угадать, какой именно.)
Создатели Sublime Text говорят, что это текстовый редактор, в который вы влюбитесь, и, проработав с ним почти год, я должен сказать, что полностью с ними согласен. У него бессрочная пробная версия, а лицензия для одного пользователя стоит 70 долларов. Если вы проводите большую часть дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
Что делает Sublime Text еще лучше, так это его расширяемость. Итак, взгляните на плагины, которые делают и без того замечательный редактор по-настоящему Sublime.
Один из способов установки подключаемых модулей Sublime Text — это загрузка файлов и их копирование в каталог пакетов. Однако вы должны пройти этот процесс ровно один раз, потому что существует плагин под названием Package Control: менеджер пакетов, позволяющий устанавливать другие плагины, не выходя из Sublime Text. Это похоже на apt-get для Ubuntu, pip для Python и npm для node.js.
Следуйте приведенным здесь инструкциям по установке, и вам больше не придется устанавливать другой плагин вручную.
Чтобы убедиться, что он установлен правильно, нажмите Ctrl / Cmd + Shift + p и введите «управление пакетами» — вы должны увидеть список параметров.
В наши дни чаще всего вы будете работать с программным обеспечением для контроля версий, и наиболее популярной системой контроля версий является Git. Вы устали сохранять текстовые файлы и снова переключаться на терминал, чтобы выполнить несколько команд Git. Было бы неплохо, если бы вы могли выполнять команды Git из самого текстового редактора? Установите плагин Git и делайте больше за меньшее время!
Хотя вы можете запускать команды Git из Sublime Text, зачем проверять отличия в файле от последнего коммита, выполняя отдельную команду, когда вы можете просматривать его в реальном времени?
С помощью GitGutter вы можете видеть, какие строки были добавлены, удалены или изменены в желобе.
Emmet — полезный плагин, который экономит время, заставляя вас меньше писать, тем самым повышая вашу продуктивность. Emmet доступен для других текстовых редакторов, таких как Notepad ++ и Eclipse.
Есть много вещей, которые вы можете сделать с Эмметом, но я просто расскажу вам, что мне больше всего нравится. Введите html: 5 и нажмите Ctrl / Cmd + e , и он будет расширен до базового шаблона страницы HTML 5. Простой!
Автозаполнение по умолчанию
Sublime Text учитывает только слова, которые присутствуют в текущем файле.Подключаемый модуль AllAutocomplete, однако, ищет все открытые файлы, предлагая слова.
Этот плагин может вам пригодиться на тот случай, если вы захотите открыть терминал в каталоге вашего текущего файла. Однако по умолчанию он устанавливает Ctrl / Cmd + Shift + t в качестве ярлыка для открытия терминала, который также является ярлыком для открытия последнего закрытого файла. Вы должны изменить любой из ярлыков, чтобы использовать обе функции!
Это, наверное, самый полезный плагин для программистов.SublimeREPL позволяет запускать интерпретатор ряда языков (NodeJS, Python, Ruby, Scala и Haskell, чтобы назвать несколько) прямо внутри Sublime Text. Давайте запустим интерпретатор Python и посмотрим, работает ли он. Выполните несколько проверок списка и вычислите 48 в степени 100.
Обычно, если вы хотите использовать палитру цветов, вы, вероятно, открываете Photoshop или GIMP и используете там встроенную палитру цветов. Плагин ColorPicker позволяет использовать палитру цветов в Sublime Text! После установки просто нажмите Ctrl / Cmd + Shift + c .
Хотя многие разработчики предпочитают создавать файлы Markdown в облаке (GitHub Gists, StackEdit, Markable), это для писателей «старой школы», которые предпочитают хранить свои файлы локально. Хотя MarkdownPreview в первую очередь предназначен для предварительного просмотра файлов Markdown, вы можете пойти еще дальше и установить MarkdownEditing, который дает вам правильное цветовое выделение.
Если вы строго следуете правилам кодирования, этот плагин облегчит вашу задачу. DocBlokr помогает вам создавать правильные комментарии для вашего кода, анализируя функции, параметры, переменные и автоматически добавляя базовые элементы.Начните с «/ **», а все остальное DocBlockr сделает за вас. Например, проверьте, как DocBlockr облегчает мне жизнь, создавая для меня формат заполнения на основе моего комментария.
На этом мы подошли к концу нашего списка плагинов для повышения вашей производительности. Пропустили ли мы что-нибудь важное? Дайте нам знать о своих фаворитах в комментариях ниже.
Возможно, вас заинтересует наше видео «Работа с Sublime Text».
Популярные пакеты — Контроль пакетов
Контроль пакетов
by Will Bond (wbond) 20.12M Устанавливает
Менеджер пакетов Sublime Text
Emmet
by emmetio ST3 5.31M Устанавливает
Необходимый инструментарий для веб-разработчиков
SideBarEnhancements
STB
Улучшения боковой панели Sublime Text. Файлы и папки.
BracketHighlighter
by facelessuser ST3 2.28M Устанавливает
Кронштейн и выделитель тегов для Sublime Text
SublimeLinter
по SublimeLinter 2.10M Устанавливает
Фреймворк для линтинга кода для Sublime Text 3
90uz308
KODE
SublimeCode
Полнофункциональный анализ кода и интеллектуальный механизм автозаполнения
HTML5
by mrmartineau 1.50M Устанавливает пакет
HTML5 для Sublime Text
Выравнивание
по Will Bond (wbond) 1,36M Устанавливает
Простое выравнивание множественных и многострочных выделений
AutoFileName 1,34M
Устанавливает плагин
Sublime Text, который автоматически заполняет имена файлов
ColorPicker
by Weslly H.1.31M Устанавливает
Многоплатформенный плагин выбора цвета
Sass
by braver 1.18M Устанавливает
Sass и синтаксис SCSS для Sublime Text
Material Theme
us от equin Устанавливает
Material Theme, самую эпическую тему для Sublime Text 3 от Маттиа Асторино
HTML-CSS-JS Prettify
by victorporof 1.14M Устанавливает
HTML, CSS, JavaScript, JSON, React / JSX и программу форматирования кода Vue для Sublime Text 2 и 3 через node.js
SFTP
by Will Bond (wbond) 1.13M Устанавливает
Коммерческий плагин SFTP / FTP — загрузка, синхронизация, просмотр, удаленное редактирование, интеграция сравнения и vcs
DocBlockr
на spadgos 1,12M Устанавливает
Упрощает написание комментариев DocBlock в Javascript, PHP, CoffeeScript, ActionScript, C & C ++
jQuery
по SublimeText 1.12M Устанавливает
пакет пакетов Sublime Text для jQuery
Git
by kemayo 1.11M Устанавливает плагин
для некоторой интеграции git в Sublime Text
Color Highlighter
M
ColorHighlighter — это плагин для Sublime text 2 и 3, который накладывает выбранные шестнадцатеричные цветовые коды (например, «#FFFFFF», «rgb (255,255,255)», «белый» и т. Д.).) своим настоящим цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета. Документация: https://monnoroch.github.io/ColorHighlighter.
ConvertToUTF8
by seanliang 1.10M Устанавливает
плагин Sublime Text 2 и 3 для редактирования и сохранения файлов, закодированных в GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS и т. Д.
08
по wuub 1.08M Устанавливает
SublimeREPL — запускает интерпретатор внутри ST2 (Clojure, CoffeeScript, F #, Groovy, Haskell, Lua, MozRepl, NodeJS, Python + virtualenv, R, Ruby, Scala …)
Значок файла
by ihodev, DeathAxe ST3 999K Устанавливает
иконок для файлов Sublime Text для улучшенного визуального отображения
All Autocomplete
by alienhard 986K Устанавливает
Extend Sublime для всех открытых совпадений текущее окно
1337 Цветовая схема
по MarkMichos 945K Устанавливает
1337 — Цветовая схема для темного Sublime Text
Emmet Css Snippets
by P233 932K Устанавливает CSS для Sublime.