Программа для создания иконок ico: Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
Содержание
18 Программы для создания иконок
18 Программы для создания иконок — Windows
- Windows
- Дизайн и фотографии
Создайте иконки и значки для вашего компьютера или веб-сайта или превратите изображения в значки с помощью этих программ для создания иконок на Windows
Профессиональный инструмент для создания иконок
Самый быстрый и самый легкий способ создания иконок
Найдите все значки на жестком диске
Преобразовать любое изображение в икону привлекательным
Создание иконки для Windows и Mac может быть очень интересно
Редактор, специализирующихся на создании иконок
Создайте свои собственные иконки для приложений
Легко создавать иконки, основанные на любое изображение
Проектирование и создание наиболее оригинальный флэш-кнопки для вашего веб-
Извлечение иконок из любого приложения
Создавать значки и курсоры для Windows XP
Создавайте быстро и легко свои собственные смайлики
Создавать, конвертировать, управлять и делиться иконки для любой платформы
Блестящий инструмент пакет для создания ваших собственных иконок
Создавайте иконки, перетаскивая изображения в окно программы
Меняйте внешний вид иконок на вашем компьютере
Все иконки в пределах вашей досягаемости
Создавайте меню и кнопки для вашего сайта
Ok
Мы используем собственные и сторонние файлы cookie для рекламы, доступа, аналитики и социальных сетей. Любое действие, кроме блокирования файлов cookie, а также и запрос услуг, связанные с файлами cookie, заключают соглашение для установки и использования данных файлов. Прочитайте нашу Политике Конфиденциальности.
Любое действие, кроме блокирования файлов cookie, а также и запрос услуг, связанные с файлами cookie, заключают соглашение для установки и использования данных файлов. Прочитайте нашу Политике Конфиденциальности.
Создание иконки .ico для программ
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.![]() 8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».
У вас получится что-то похожее:
Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.![]()
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли.![]() Спасибо за внимание.
Спасибо за внимание.
Лучшие бесплатные программы для замены и редактирования иконок
-
-
– Автор:
Administrator
Замена и редактирование иконок
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.![]()
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов. Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Google создал простой сервис для извлечения иконки сайта в формате PNG. При вводе следующего адреса в адресной строке браузера с указанием конкретного домена (например, ida-freewares.ru), Вы получите иконку сайта в PNG формате.
www.google.com/s2/favicons?domain=ida-freewares.ru
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. Greenfish Icon Editor Pro бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Greenfish Icon Editor Pro бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, IcoFX — хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов. Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов. Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
Как и в Greenfish Icon Editor Pro, IcoFX позволяет работать с библиотеками иконок, извлекать и модифицировать иконки внутри исполняемых файлов. Однако, на некоторых исполняемых файлов, которые я пробовал, GreenFish кажется работает лучше.
Руководство по быстрому выбору (ссылки на скачивание бесплатных программ замены и редактирования иконок)
Greenfish Icon Editor Pro
| Множество функции. Создавать, редактировать, открывать и сохранять файлы значков, извлекать и исправлять иконки в исполняемых файлах, конвертировать, градиент, стили и фильтры, и т.д. | ||
| —————— |
Перейти на страницу загрузки Greenfish Icon Editor Pro
IcoFX
| Множество инструментов, более 40 графических эффектов, преобразования между Macintosh и Windows иконками, возможность пакетной обработки и т.д. | ||
Перейти на страницу загрузки IcoFX
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Лучшие бесплатные программы для извлечения текстов из файлов
- Лучшие бесплатные программы для создания инсталляторов
Добавить комментарий / отзыв
Image2icon в Setapp | Достойное приложение для создания иконок на вашем Mac
Быстрый и легкий редактор иконок
Создавайте идеальные значки для украшения ваших файлов, папок, дисков, да и вообще для любого элемента на вашем Mac. Используйте свои любимые изображения для изменения иконок на Mac, конвертируйте их в png или jpeg. Вы даже можете преобразовать png в значок — с помощью конвертера иконок это быстро и просто.
Используйте свои любимые изображения для изменения иконок на Mac, конвертируйте их в png или jpeg. Вы даже можете преобразовать png в значок — с помощью конвертера иконок это быстро и просто.
30 шаблонов иконок для качества retina
Тридцать красивых шаблонов иконок всегда у вас под рукой, и каждый из них подходит для retina. Выберите, какой бы вы хотели использовать сегодня, и создайте свои уникальные, привлекательные значки в одно мгновение.
Обширные возможности экспорта
Без усилий экспортируйте набор нужных вам файлов. Легко сохраняйте созданное в необходимом формате: icns, папка, ico, iconset, jpg, png, а также значки в других форматах, поддерживаемых на iOS и Android.
Красочные иконки и папки
Устали от скучных папок синего цвета, которые предлагает Mac? Раскройте своей творческий потенциал, сделайте папки красочными, яркими и необычными. Вы даже можете добавлять собственные фотографии и настраивать их так, как вам нужно.
Вы даже можете добавлять собственные фотографии и настраивать их так, как вам нужно.
Поддержка как текста, так и эмоджи
Иногда возможность тэгать файлы или папки с помощью текста действительно полезна. Это надежное приложение для создания значков поможет вам добавить не только текст, но и эмоджи. Так почему бы не использовать оба варианта? Таким образом, ваши файлы будут выглядеть еще более привлекательно.
Удаление фона и настройка изображения
Создавайте любые нужные вам иконки на Mac, и при необходимости их редактируйте. Кстати, вы можете полностью удалять фон или изменять его согласно вашим предпочтениям. Настройте ваше изображение для лучшего результата.
Конвертируем PNG иконки в ICO и устанавливаем их на рабочий стол своего компьютера
Иногда хочется внести изменения в интерфейс рабочего стола, но возникают трудности при переводе рисунка в формат ico, а также при установке иконки на рабочий стол.
Какую же программу использовать для конвертации иконок, где ее взять?
Программ для работы с иконками, в интернете можно найти пару десятков.
Одна из лучших программа — IcoFX (The Free Icon Editor). Почему?
• Она абсолютно бесплатна, и не требует лицензии
• Полностью на русском языке.
• Очень простая, но вместе с тем невероятно функциональная, а весит всего полтора мегабайта.
Для начала, качаем бесплатную программу, после этого устанавливаем ее. После установки можно приступаем к работе.
КАК КОНВЕРТИРОВАТЬ?
Открываем программу. Чтобы перейти на русский язык в программе, найдите и нажмите в верхнем меню кнопочку Options —> Languages —> Russian
ШАГ 1
Слева в верхней части программы находится окно «Эксплорер», в нем мы видим все папки своего компьютера, выбираем папку с PNG иконками, которые мы хотим конвертировать в ICO. Нажимаем мышью на эту папку.
ШАГ 2
Слева в нижней части экрана, программа покажет нам какие PNG иконки там лежат. Нажимаем мышкой 2 раза на нужную нам иконку.
ШАГ 3
В центре экрана появляется окошко, где можно задать нужный размер 16 на 16, 24 на 24, 32 на 32, 48 на 48, 256 на 256, ну или указать свой, а также указать количество цветов. Если на рабочем столе много значков, то лучше выбрать размер — 48 на 48. Жмем на ОК.
После этой процедуры откроется окно с изображением того что получилось.
Не пугайтесь если видите размытую картинку, всю в пикселях, это от большого масштаба, здесь, при желании можно отредактировать будущую иконку, написать например свое имя, ник, или сайт, да что угодно — со временем придет опыт, можно будет экспериментировать, а пока просто больше ничего не надо трогать.
Жмем — Файл —> Сохранить как…
Обзываем иконку любым именем и указываем куда ее сохранить. Все. Создание иконки формата ICO из формата PNG на этом можно считать законченным. КАК ПОМЕНЯТЬ СТАНДАРТНУЮ ИКОНКУ НА СВОЮ? Допустим, есть желание заменить иконку WinWord — на рабочем столе на созданную с помощью проги IcoFX собственными силами
КАК ПОМЕНЯТЬ СТАНДАРТНУЮ ИКОНКУ НА СВОЮ? Допустим, есть желание заменить иконку WinWord — на рабочем столе на созданную с помощью проги IcoFX собственными силами
1.) Щелкаем левой кнопкой мыши на выбранной иконке рабочего стола.
2.) В появившемся окошке жмем на «Свойства».
3.) В новом окне жмем на «Сменить значок…»
4.) В следующем окне на «Обзор», находим созданную нами иконку в ICO формате.
5.) Двойной щелчок по этой иконке, затем жмем «ОК».
Все!
Предлагаю в качестве подарка скачать бесплатную книгу: причины зависаний на ПК, восстановление данных, компьютерная сеть через электропроводку и много других интересных фишек.
Еще больше интересных новостей, а главное общение, решений ваших проблем! Добавляйтесь в телеграм — https://t.me/mycompplus
Понравилась полезная статья? Подпишитесь на RSS и получайте больше нужной информации!
|
< Предыдущая |
|
Следующая > |
|---|
Иконка сайта (favicon.
 ico) — Бесплатный онлайн-конвертер
ico) — Бесплатный онлайн-конвертер
Иконка сайта (favicon.ico) — это изображение в виде знака, она отображается в браузере у любого интернет юзера. Называют её и по другому — фэвикон — пошло так, от сокращения двух слов, иконка (icon) и избранный (favorit), что в последствии и стало называться, избранная иконка. Изображение можно увидеть перед адресом сайта, отображается в вкладках и закладках и в строке адреса. Если не добавить эту иконку, то её место займёт иконка браузера, что не есть хорошо, так как это портит внешнюю красоту сайта. Также фэвикон может быть показан и поисковыми системами, перед названием и описанием сайта. С тем, где расположена иконка и что это такое разобрались, следующий этап — непосредственно создание.
Есть многочисленные способы создание иконок:
- Создание иконки с помощью нашего онлайн сервиса — это самый лёгкий способ. Просто выберите файл и укажите нужный вам размер иконки и сервис сам сформирует формат и размер.
- Очень популярны и программы для создания иконок, они также помогают экономить время.
 У данных программ очень большой спектр функций, одни могут работать, даже не с одной фотографией или картинкой, а другие хвалятся плавным переходом цветов и трёхмерными вариантами изображения.
У данных программ очень большой спектр функций, одни могут работать, даже не с одной фотографией или картинкой, а другие хвалятся плавным переходом цветов и трёхмерными вариантами изображения. - Ещё один вариант — это создание иконки самим, то есть с помощью небезызвестного фотошопа или даже просто Paint`а.
Несколько простых правил, которые помогут вам при создании иконки сайта:
- иконка должна отображать название или суть ресурса, то есть должна давать ответ на вопрос: о чём сайт? Если сайт корпоративный или у вас есть логотип — то разместите его в качестве favicon.ico предварительно сконвертировав ваш файл в иконку с помощью нашего сервиса.
- размер должен быть стандартный — это 16 на 16 или 32 на 32. Лучший вариант — создать иконки, содержащую несколько размеров.
- чтобы добавить иконку, нужно скинуть её на корень сайта, на сервер. Самый простой способ добавления — это переименовать вашу иконку в файл с именем favicon.ico и веб-сервер автоматически будет отображать её на вашем сайте.

- формат для иконок универсален это формат ico, но есть также и поддержка анимации и jpeg файлов. Следует отметить что не все браузеры поддерживают отображение анимации и jpeg, поэтому лучший вариант -это обычная иконка
Не стоит пренебрегать добавлением иконки, ведь она, является неким лицом сайта, его обложкой.
Программа для создания ico иконок на русском. Бесплатная программа
Иконки выглядят замечательно в любом размере благодаря масштабируемой векторной графике
Широкие возможности настройки
Легко изменить цвет, размер, тень, градиент, границу, фон и т.д.
Прекрасные стили
Множество профессиональных шаблонов и символьных шрифтов
Простота использования
Создавайте яркие иконки за секунды без программирования и редактирования изображений
Визуальная часть может быть самой сложной, так как вам нужно искать графические ресурсы, компоновку содержимого, дизайн обложки и т.д. Если вы не пишете и не пишете идеи, или если это ваша первая электронная книга, вам может быть полезно узнать некоторые сайты, на которых можно найти вдохновение.
Банки изображений, значков, иллюстраций и векторов
Вот некоторые рекомендуемые платформы. Что нового: веб-сайт с бесплатными шаблонами, которые вы можете настроить, и это позволит вам начать с определенных идей. Вы можете найти то, что вам нужно по хорошей цене, или вдохновить вас всеми идеями, которые вы можете увидеть здесь. Платформа, полная идей для макета и обложки.
. Еще один большой вопрос, связанный с тем, как создать книгу, — найти нужные графические ресурсы; от элементов для оформления обложки, до иллюстративных изображений или значков, необходимых для организации контента.
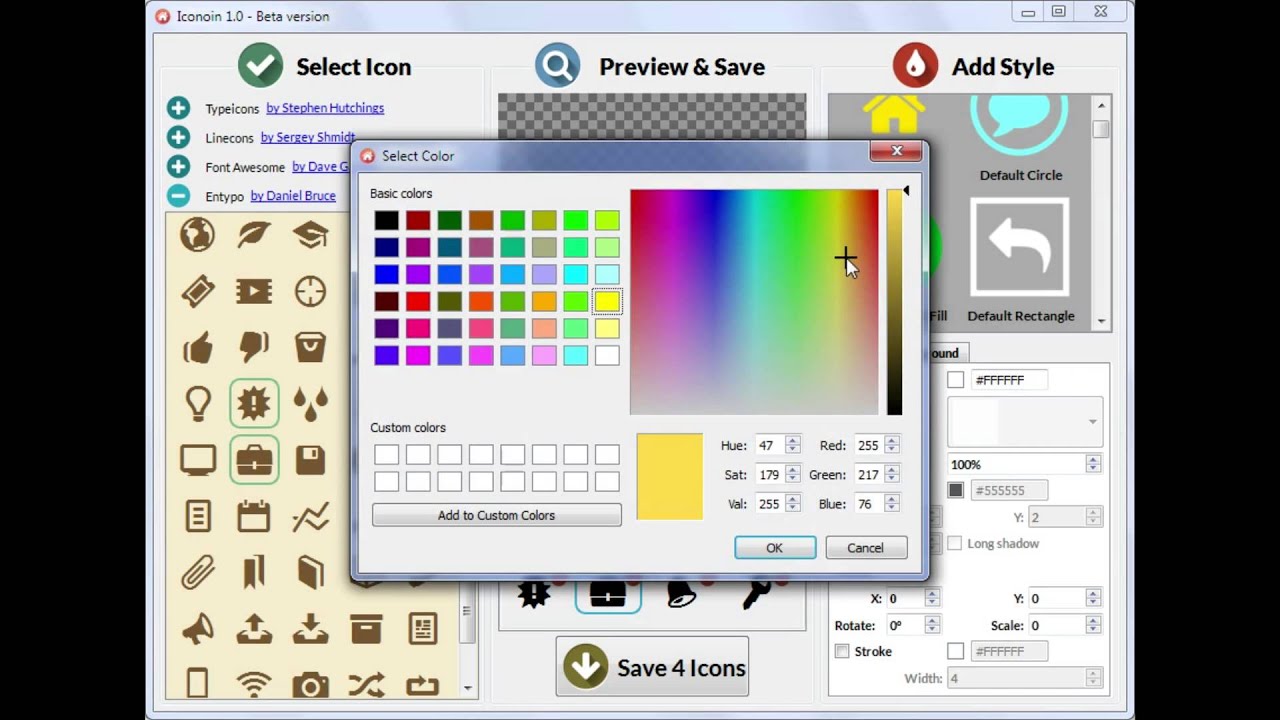
Помощь
Выбрать иконки
Выберите понравившиеся иконки из доступных векторных тем, чтобы сохранить их в виде изображений.
Предварительный просмотр и Сохранение
Эта область позволяет создавать и редактировать иконки. Настраивайте внешний вид Ваших иконок, изменяя параметры «Иконка» или «Фон» на соответствующих вкладках.
Каковы лучшие программы для создания профессиональной книги?
Не беспокойтесь о том, чтобы потратить некоторое время на то, что подходит вашему стилю.![]() Как сделать электронную книгу — это не учитывать только то, как писать контент, а также включает в себя макет и дизайн обложки. Если у вас нет профессионала, который обычно занимается такой работой, вам нужно будет найти хорошую программу, которая поможет вам получить то, что вам нужно, и это легко обрабатывать.
Как сделать электронную книгу — это не учитывать только то, как писать контент, а также включает в себя макет и дизайн обложки. Если у вас нет профессионала, который обычно занимается такой работой, вам нужно будет найти хорошую программу, которая поможет вам получить то, что вам нужно, и это легко обрабатывать.
Профессиональные проекты для создания электронных книг
Выбор между более или менее конкретными программами — это вопрос вкусов и способности, которые у вас есть с такими графическими задачами. Он работает с открытым исходным кодом, а также работает со всеми видами операционных систем. Интернет полна бесплатных опций, с которыми можно работать в Интернете. Хотя они часто являются более базовыми инструментами, чем мы видели до сих пор, довольно распространено, что их более чем достаточно для идеи, которую вы имеете в виду.
Выбранные иконки
. Иконки из этой области будут сохранены как изображения после нажатия на кнопку Сохранить иконку
.
Добавить стиль
Выберите стиль Ваших иконок из множества представленных тем.![]() Также, Вы можете легко настроить цвета иконки и фона, границу, размер, тень, градиент и много других параметров.
Также, Вы можете легко настроить цвета иконки и фона, границу, размер, тень, градиент и много других параметров.
Сохранить иконки
Нажмите эту кнопку, чтобы конвертировать векторную графику в PNG, JPG или BMP изображения. Используйте формат PNG, чтобы сохранить иконки с прозрачными областями. Вы можете сохранить Ваши иконки в нескольких размерах сразу.
Мы можем создать больше, чем просто значки
Кроме того, начиная с этих типов программ может быть очень полезно увидеть, как вы даны, и запустить вас на более высокий уровень, когда настало время. Хотя он имеет редактор для обложки, довольно прост, однако инструмент компоновки прост в использовании и обеспечивает хорошую отделку. В программе есть не основной редактор для создания и редактирования этих небольших изображений. Вы также можете массово конвертировать любое изображение в значки или курсоры. Это будет полезно, если вы используете внешнюю программу для создания графики.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой: . Убедитесь, что в письмо включена информация о Вашей операционной системе и версии Iconion. В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Убедитесь, что в письмо включена информация о Вашей операционной системе и версии Iconion. В большинстве случаев Вы получите ответ в течение одного рабочего дня.
IcoFX — программа для создания и редактирования иконок (.ico) и курсоров (.cur)
. Можно самостоятельно создавать эскиз (рисунок будущего курсора, иконки) или воспользоваться уже готовым рисунком в формате изображений BMP, PNG, JPG, JPG2000, TIF и GIF. Также можно извлекать и редактировать курсоры и иконки из DLL библиотек, EXE файлов. Программа поддерживает курсоры и иконки всех типов операционной системы Windows, в том числе для Vista и Win 7 с эффектом прозрачности. Большой набор инструментов и более 40 эффектов, поможет создать курсор, иконку практически любой сложности. Так же можно конвертировать любой иконку и курсор, в изображение и обратно в любой из форматов BMP, PNG, JPG, JPG2000, TIF, GIF, CUR, ICO. IcoFX позволяет изменить курсор или иконку внутри исполняемых файлов EXE, что бывает просто необходимо, для более удобного использования программ. GIF файлы можно преобразовать в анимированные курсоры, и наоборот. Можно одновременно обрабатывать несколько файлов, используя возможности пакетной обработки IcoFX.
GIF файлы можно преобразовать в анимированные курсоры, и наоборот. Можно одновременно обрабатывать несколько файлов, используя возможности пакетной обработки IcoFX.
Маленький пример: как создавать значки
Все, что вам нужно сделать, это. В вопросах графического дизайна значки играют важную роль, когда мы пытаемся графически отображать пользователю параметры и инструменты, имеющиеся в их распоряжении на веб-сайте, в программе или блоге. Мы приглашаем вас начать изучать нашу коллекцию, а затем познакомиться с 10 самыми популярными сайтами, чтобы скачать бесплатные значки.
Существует два разрешения для выбора и загрузки непосредственно с веб-сайта автора. Здесь есть все для настольных, веб-сайтов и блогов. Но имейте в виду, что у его создателя есть предупреждение, значки являются бесплатными для личного использования на рабочем столе компьютера, если вы хотите использовать их для своей личной сети или в блоге, вы должны сначала связаться с автором по электронной почте, которая появляется там.![]()
Возможности «IcoFX»:
- Создание курсоров и иконок для Windows 98 / ME / 2000 / XP / Vista/ 7
- Поддержка альфа-канала (прозрачность).
- Создание анимированных GIF файлов.
- Пакетная обработка нескольких файлов.
- Изменение курсоров и иконок в исполняемых файлах EXE и библиотеках DLL.
- Конвертирование GIF файлов в анимированные курсоры, и наоборот.
- Возможность создание пользовательских фильтров для создания собственных эффектов.
- Многоязычная поддержка.
- Разрешение до 256×256 пиксел.
- Импорт/экспорт изображений из BMP, PNG, JPG, JPG2000, TIF, GIF, CUR, ICO форматов.
- Создание курсора, иконки из изображения одним кликом.
- Возможность регулирования контрастность, яркость, тон, насыщенность, прозрачность и цветовой баланс.
- Изменение размера изображения.
- Захват изображения с рабочего стола.
- Поддержка анимированных (ANI) и простых курсоров (CUR) .

ОС
: Windows 98 / ME / 2000 / XP / Vista/ 7
Лекарство
: не требуется
Язык
: Многоязычная, в том числе и Русский
Размер
: 5,69 Мб
Есть также националистические обои и темы для загрузки. С помощью значков вы можете графически отображать программы, объекты, действия и концепции, чтобы легко перемещаться по компьютеру или сети. Они могут использоваться во всех типах приложений: мультимедиа, учет, электронная почта. Это веб-сайт, посвященный дизайну иконок.
Это лаборатория, где вы можете найти три коллекции с более чем 700 базовыми значками и бесплатными приложениями для заполнения своего веб-сайта или блога. Вторая коллекция — это флаги, где вы можете найти флаг своей страны, чтобы сообщить свое гражданство или продукты и сотрудники вашего сайта.
Как вы понимаете, иконку я создал из готового изображения. Точнее говоря из своей аватарки:)
Вот этим сейчас и займемся.
Урок только кажется длинным и сложным, на самом деле все, что вам придется делать (практически) — это подряд нажимать «Ок»
🙂Для начала скачиваем
саму программу:
С Letitbit
С DepositfilesХотя эти значки не отличаются тем, что их дизайн очень сработал, как и другие, они являются экономическим и функциональным предложением.
Этот бесплатный редактор значков позволяет пользователю создавать и редактировать значки стандартных или нестандартных размеров с глубиной до 16 миллионов цветов. Изображения могут быть сделаны с помощью инструментов для рисования карандашей, кисти, аэрографа, эллипса и прямоугольников, линий и кривых, создающих практически неограниченные проекты значков, которые можно сделать.
Вы можете импортировать и экспортировать их с форматами. С помощью набора значков вы получите свою графику сразу после размещения заказа. «Модифицированные» графические модели доступны для мгновенного предварительного просмотра и немедленной загрузки во время размещения вашего заказа.
Процесс установки рассказывать не буду, он обычный и совсем не сложный.
Будем считать, что вы все благополучно установили. Открываем программу. Откроется окошко «совет дня» — его просто закрываем крестиком:
Сразу сменим язык на русский. Кликаем в панели сверху пункт «options»
—> «languages»
и выбираем «russian»
:Ожидание будет недолго и никаких сюрпризов, когда дело доходит до получения вашей графики.
Приобретая готовый набор значков, вы сохраняете стоимость заказа пользовательской графики. Изображения намного более доступны, чем пользовательские изображения от дизайн-студий. С изображениями вы платите один раз, и вы можете использовать его в любое время.
Задача генерации значков из графических файлов довольно распространена среди действий разработчика, поскольку веб-сайты позволяют вам иметь значок ссылки, который браузер использует в разных случаях. Таким образом, когда они посещают наш сайт, в адресной строке появится значок, который мы связали с ним, а также когда кто-то сохраняет наш адрес в избранных. Это мы должны хорошо знать и это то, что мы обычно называем.
Теперь приступим к делу.
Подготовьте заранее изображение для иконки (скачайте на компьютер, если оно в инете).
Жмем «Файл»
—> «Импортировать изображение»
:Откроется окошко со списком папок на вашем компьютере. Находим нужное нам изображение и жмем «Открыть»
:Он не имеет больше или меньше того, что нам понадобится, когда мы хотим создать значок из изображения.
Он выглядит плавающим на рабочем столе, без типичного оконного фрейма или строки меню или любого из них. Операция активируется при перетаскивании. Это позволит вам увидеть контекстное меню, которое служит для настройки различных аспектов, в основном, формата графических выходных файлов.
Это действительно полезная программа, но она не предлагает больше, чем необходимо. Это список его характеристик. Они помогают нам сразу понять идею, программу или сообщение. Существуют разные размеры и используются ежедневно во многих контекстах. Хотя вы можете создавать свои собственные значки, иногда из-за нехватки времени или ресурсов, вам нужен определенный значок, уже созданный, чтобы как можно скорее добавить проект. Теперь очередь на бесплатные значки, которые будут служить вам для веб-страниц, приложений и всех видов дизайна по лучшей цене.
Затем появится такая вот табличка, в ней ничего не меняем кроме пункта по стрелке (ставим 48):
Т.к. я использую анимационную картинку для создания иконки,- мне предлагают выбрать один кадр из этой анимации.
Кликаем по понравившемуся и жмем ок:
Есть много размеров, хотя они становятся все более популярными в больших размерах, которые будут обслуживать любой дизайн или веб-сайт. Вы можете зарегистрироваться, чтобы загрузить свои собственные значки или загрузить и отметить те, которые вам нравятся. Эта другая поисковая система также предлагает хороший ассортимент иконок на любой вкус, с различными качествами и размерами. В настоящее время он предлагает более тысячи значков и 700 пакетов.
- Качество иконок очень разнообразное и разных размеров.
- С другой стороны, он предлагает конвертер файлов в разных форматах.
В вашем распоряжении основные инструменты, такие как прямые, круги, квадраты и заполняющие ведра, а также некоторые эффекты.
Если вы используете не
анимацию для создания иконки,- такого окошка у вас не будет.В следующем окошке тоже ничего не меняем, а просто жмем «Ок»
:После всего этого, у нас все исчезнет якобы (если в качестве картинки использовали анимацию) 🙂 Не пугайтесь:)
Теперь жмем «Иконка»
—> «Создать Windows-иконку из изображения»
:Этот инструмент может быть очень полезным, особенно если он связан с вашими творческими намерениями.
Когда вы нажмете на него, откроется маленький квадрат, который попросит вас выбрать область экрана для захвата и преобразования значка. С помощью градиента вы можете поместить эффекты тени и фоны с постепенным раскрашиванием в свой состав, делая его более сложным и профессиональным. Необходимо выбрать первичный и вторичный цвета, а также угол наклона эффекта.
При настройке цвета вы можете инвертировать цвета вашего элемента с положительного на отрицательный, превратить производство в оттенки серого или изменить уровни яркости и цветовые слои. Вы можете выбрать любой из них, чтобы изменить, как вы сочтете нужным.
После чего откроется очередное окошко. Ничего не меняем и жмем «Ок»
:Окошко закроется, появится другое — с вашей иконкой в ооочень увеличенном виде. Все, теперь сохраняем. Жмем «Файл»
—> «Сохранить как»
:Этот эффект придает вашим значкам более привлекательный внешний вид, делая их границы темнее и делая их менее сухими и больше похожими на кнопку.
В дополнение к зеркалированию значка в боковом направлении этот параметр может трястить своим значком трехмерным способом, представляя интересные визуализации создания. Есть еще другие инструменты, которые обычно запускают иконки.
Мы не всегда находим иконки, которые нам нравятся больше всего в Интернете. Чтобы решить эту проблему, нам нужно создать собственные значки с помощью редактора изображений. Но нам все еще нужны значки, чтобы наши приложения выглядели более профессиональными.
Сохраняем в нужную нам папочку (я прямо на рабочий стол сохранил), по ходу дела проверяя, что мы именно как иконку для windows сохраняем:
Все, сохранили:) Иконка у нас теперь есть:)
Теперь создаем нужный нам ярлык (или используем старый), как мы этому учились и идем менять его иконку (тоже проходили в прошлом посте, но напомню — клик правой кнопкой мыши по ярлыку, пункт «свойства», там кнопка «сменить значок»)Выберите тему своей заявки
Небольшое усилие, креативность и правильные инструменты.
Для тех, кто умеет играть в эти программы, чего вы ждете? Для тех, кто не знает, иди со мной! Прежде чем вы начнете создавать значки, вам нужно запланировать, как будут выглядеть вкладки вашего приложения. Если вы не знаете, что такое вкладка, прочитайте этот пост и будьте счастливы. До этого давайте планируем. Подумайте немного: какие иконки вы бы использовали? Помните, что есть только один вариант. Вы должны выбрать значки, которые имеют смысл для пользователя вашего приложения.
И указываем в качестве значка путь к нашей, только что созданной, иконке:
После чего, на всех оставшихся окнах жмем «применить» (если есть такая кнопка) и «ок».
Все, любуемся результатом:) Надеюсь, я смог вас заинтересовать:) Программка действительно стоит внимания:)
Проверьте мой выбор для каждой вкладки и что привело меня к этому. Иногда трудно выбрать значок для абстрактного понятия, но этот вариант мне показался интересным. Нет ничего более прямого, чем использование столовых приборов для представления пищи.
Удобство: стилизованные часы для представления экономии времени. Очень раздражает потребность в таксисте, водопроводчике или принтере и тратить время на поиск подходящего телефона.
Для моей машины: Силуэт автомобиля казался мне довольно простым для этого лоскута. Ваш значок можно изменить на экране, где вы создаете приложение. Теперь подумайте о своем приложении и значках, которые лучше всего подходят для каждой вкладки. Помните значки, которые вы знаете — те, которые у вас есть на вашем компьютере, или смотрите в Интернете. Чтобы справиться с чем угодно, вам нужно практиковать, и в этом посте вы сделаете первые шаги по созданию значков. После планирования перейдем к практической части.
Favicon Generator — Текст в Favicon
Почему favicon.io?
Если вы хотите создать значок из текста, из
существующее изображение или смайлик, который мы вам предоставили. В
генератор favicon полностью бесплатен и чрезвычайно прост в использовании.
использовать. Созданный значок будет работать во всех браузерах и
несколько платформ.
Начало работы с генератором значков
Приведенный выше инструмент позволит вам создать значок из текста.Начните с выбора одной-двух букв для значка.
генератор. Поскольку генератор favicon выводит очень маленькие
изображения важно использовать несколько символов для максимального
разборчивость. Однажды крутая функция с этим генератором значков
что вы можете копировать и вставлять как символы Юникода, так и смайлики
в текстовое поле. Это полезно, когда смайликов нет
указан на странице значка смайликов.
Вот пример его сохранения 💯
Делаем фон простым
Затем выберите форму фона. Есть три
Есть три
Доступны простые формы: квадрат, круг и закругленная. Эти
являются наиболее распространенными формами, используемыми для создания значков. Ты можешь
посмотреть примеры этих форм с
ProductHunt,
IndieHackers и
HackerNews.
Выбор шрифта для фавикона
Генератор значков использует
Google шрифты
в котором доступно более 800 шрифтов.Это полезно для соответствия
шрифт, используемый на вашем собственном веб-сайте. В будущем будет
специальная страница шрифтов, которая поможет вам выбрать шрифт. Это будет иметь
фильтры для языков, стилей и часто используемых шрифтов. Ты
можете редактировать размер шрифта после того, как вы выбрали свой шрифт. Попробуй
занимают как можно больше места.
Пошив цветов
Последний шаг — выбор цветов. Если у вас есть HEX
Если у вас есть HEX
значения цветов, которые вы хотите, вы можете просто ввести их
в поле ввода. В противном случае вы можете использовать некоторые цвета
что мы предлагаем использовать палитру цветов под каждым полем ввода.
Одна интересная особенность заключается в том, что вы можете использовать прозрачный фон.
Просто введите «прозрачный» в поле цвета фона.
Вот пример значка, созданного с помощью прозрачного
задний план .
Favicon Generator — Изображение в Favicon
О генераторе favicon
Если у вас уже есть изображение, которое вы хотели бы использовать для
favicon на вашем сайте, это именно тот инструмент, который вам нужен. В
Генератор favicon преобразует ваше изображение в значок. Ты можешь
загрузите PNG, JPG или BMP, и генератор значков будет
вывести файл ICO.
Для наилучшего результата загрузите квадратное изображение.Ты можешь
используйте стандартный инструмент для редактирования изображений, если вам нужно обрезать
изображение. Как только ваше изображение будет подготовлено, загрузите его с помощью инструмента
выше. Затем убедитесь, что изображение для предварительного просмотра вам нравится.
Наконец, используйте кнопку загрузки, чтобы экспортировать значок в ICO.
формат.
Зачем мне нужен файл ICO вместо PNG?
Файл ICO — это специальный файл изображения, используемый браузером.В
Уникальная особенность ICO-файла в том, что он многослойный. Каждый
слой значка содержит другой размер изображения. В
общие размеры для значков в формате ICO: 16×16 пикселей, 32×32 пикселей,
и 48×48 пикселей.
Для лучшей совместимости веб-браузеры могут использовать файл ICO.
генерируется генератором значков. Браузеры будут использовать
разные размеры для отображения в разных областях
веб-сайт, такой как панель закладок, адресная строка,
вкладка браузера и ярлык на рабочем столе.
Какие типы изображений лучше всего подходят для генератора значков?
Генератор значков лучше всего работает с простым значком, логотипом или
письмо. Сложный или сложный дизайн плохо работает, когда он
изменяются размеры с помощью генератора значков.
потерянный. Если ваш логотип очень сложный, мы рекомендуем создать
favicon из текста с помощью альтернативного генератора.
Inedo / iconmaker: простой инструмент для создания изображений в формате .ico
GitHub — Inedo / iconmaker: простой инструмент для создания изображений в формате .ico
Простой инструмент для создания изображений в формате .ico
Файлы
Постоянная ссылка
Не удалось загрузить последнюю информацию о фиксации.
Тип
Имя
Последнее сообщение фиксации
Время фиксации
Icon Maker можно использовать для быстрого и простого создания 32-битных цветных значков из изображений, которые уже содержат альфа-информацию. Поддерживаются значки PNG всех размеров от 16×16 до 256×256. В настоящее время Icon Maker поддерживает запись только 32-битных значков; Изображение любого формата может быть импортировано, но значки всегда будут сохраняться в 32-битном цвете с альфа-каналом.Требуется .NET 3.5 и Windows XP SP3 или новее.
Установка
Установка не требуется. ZIP-файл будет содержать единственный файл .exe, необходимый для запуска Icon Maker.
Поддержка
Поскольку Icon Maker бесплатный, поддержка ограничена. Однако, если у вас есть какие-либо проблемы, не стесняйтесь обращаться к нам. Ниже приведены некоторые часто задаваемые вопросы:
- Что мне нужно для запуска Icon Maker?
Для Icon Maker требуется .NET 3.5 и Windows XP SP3 или новее.
Около
Простой инструмент для создания изображений в формате .ico
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне.Перезагрузите, чтобы обновить сеанс.
Мы должны спросить о ваших предпочтениях…… но мы не можем ! Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу выбирать свои предпочтения сейчас
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Маяки и файлы cookie Определить… Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу. Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Комментарии Определить… Включить комментарии и разрешить размещать комментарии в определенных областях веб-сайта. Номинальные данные не используются . Используйте Сохраните эти настройки |
Favicon Generator для идеальных значков во всех браузерах
Android гибок в отношении дизайна иконок.Однако он автоматически округляет значки, что может быть плохой новостью, если вашему значку нужны квадратные углы.
Кроме того, убедитесь, что ваш значок всегда будет выделяться, независимо от фона. Воспользуйтесь приведенными ниже вариантами, чтобы подобрать наиболее подходящий.
Без изменений, сохраните эталонное изображение как есть.
Добавьте сплошной простой фон, чтобы заполнить прозрачные области.
Добавьте поля и простой фон.
Фоновый цвет
Совет: вы можете выбрать цвет прямо из предварительного просмотра.
Размер поля (для значка 96×96)
Примените небольшую тень, как в официальных приложениях Google (Gmail, Play Store, YouTube …).
Имя приложения
Цвет темы
Начиная с Android Lollipop, вы можете настроить цвет панели задач в переключателе.
Android Chrome M39 представляет собой манифест, который помогает вам уточнить поведение ссылки «Добавить на главный экран».
Браузер. В этом режиме, когда пользователь щелкает ссылку, Android Chrome ведет себя так, как если бы страница была открыта, как любой обычный веб-сайт.
Автономный. В этом режиме Android Chrome придает открываемой странице немного более «родной» стиль.В частности, он позволяет принудительно установить начальный URL-адрес и ориентацию экрана. Он также удаляет панель навигации и
дает вашему веб-сайту отдельную вкладку в переключателе задач.
Начальный URL
Обычно ваша домашняя страница. Используйте это поле, чтобы переопределить URL-адрес страницы, отмеченной закладкой.
Ориентация
Не указан. Android Chrome будет вести себя как обычно, когда пользователь поворачивает свое устройство.
Установить книжную ориентацию экрана.
Установить альбомную ориентацию экрана.
Современные версии
Android Chrome 39 и более поздние версии
Создавайте только рекомендуемые значки с высоким разрешением
Создайте все задокументированные значки
Устаревшие версии
Android Chrome 38 и более ранние версии
Объявите значок в HTML-коде
Если вы этого не сделаете, Chrome использует значок Apple Touch.
Если ваше основное изображение не подходит для Android, вы можете отправить изображение, разработанное специально для Android.
Выберите картинку для Android Chrome
Мастер изображение
Посвященная картинка
icofx — Профессиональный редактор иконок
О icofx
Icofx — отмеченный наградами профессиональный редактор иконок и курсоров для Windows. Это универсальное решение для создания иконок,
извлечение и редактирование.Он предназначен для работы со значками Windows и Macintosh, поддерживающими прозрачность.
Создание значков и курсоров
Создание иконок для Windows и Macintosh. Поддержка значков Windows с разрешением до 1024×1024 со сжатием PNG.
Преобразуйте значки Macintosh в значки Windows и наоборот. Поддержка статических и анимированных курсоров.
Создайте фавикон для своего сайта или блога.
Импорт, экспорт и извлечение
Вы можете легко преобразовать ваши любимые изображения в значки или курсоры или значки в изображения.Поддерживаемые форматы изображений SVG, BMP, PNG, JPG, JPG2000, TIF и GIF.
Вы можете извлекать значки из других файлов, включая файлы Windows Vista, Windows 7 и Macintosh.
Расширенный редактор
Icofx имеет полноценный редактор изображений со множеством полезных инструментов. Вы можете использовать кисть разного размера,
формы, твердость, даже режимы наложения при рисовании. Имея под рукой более 40 эффектов, вы можете создавать практически неограниченные значки.
Изображение объектов
Использование готовых изображений для создания значков объектов еще никогда не было таким простым. Вы можете комбинировать объекты изображения в изображения на основе слоев с помощью icofx. Он позволяет вам переупорядочивать, смешивать слои и изменять их непрозрачность.
Файлы пакетной обработки
Вы можете легко работать с несколькими файлами, используя возможность пакетной обработки icofx (Business License).
Создавайте, конвертируйте, извлекайте или экспортируйте все свои значки или курсоры всего за несколько щелчков мышью.
Библиотеки иконок
Icofx дает вам возможность создавать и редактировать библиотеки значков и курсоров, используя встроенный редактор ресурсов.
С помощью редактора ресурсов вы также можете изменять значки внутри exe-файлов.
Потрясающая программа. Очевидно, Photoshop редакторов иконок.
| »Главная» Бесплатный онлайн-генератор иконок | |||||||||||||||||||||
Бесплатный онлайн * Генератор иконок .ICO
| |||||||||||||||||||||

 У данных программ очень большой спектр функций, одни могут работать, даже не с одной фотографией или картинкой, а другие хвалятся плавным переходом цветов и трёхмерными вариантами изображения.
У данных программ очень большой спектр функций, одни могут работать, даже не с одной фотографией или картинкой, а другие хвалятся плавным переходом цветов и трёхмерными вариантами изображения.

 Этот бесплатный редактор значков позволяет пользователю создавать и редактировать значки стандартных или нестандартных размеров с глубиной до 16 миллионов цветов. Изображения могут быть сделаны с помощью инструментов для рисования карандашей, кисти, аэрографа, эллипса и прямоугольников, линий и кривых, создающих практически неограниченные проекты значков, которые можно сделать.
Этот бесплатный редактор значков позволяет пользователю создавать и редактировать значки стандартных или нестандартных размеров с глубиной до 16 миллионов цветов. Изображения могут быть сделаны с помощью инструментов для рисования карандашей, кисти, аэрографа, эллипса и прямоугольников, линий и кривых, создающих практически неограниченные проекты значков, которые можно сделать. Он выглядит плавающим на рабочем столе, без типичного оконного фрейма или строки меню или любого из них. Операция активируется при перетаскивании. Это позволит вам увидеть контекстное меню, которое служит для настройки различных аспектов, в основном, формата графических выходных файлов.
Он выглядит плавающим на рабочем столе, без типичного оконного фрейма или строки меню или любого из них. Операция активируется при перетаскивании. Это позволит вам увидеть контекстное меню, которое служит для настройки различных аспектов, в основном, формата графических выходных файлов. Кликаем по понравившемуся и жмем ок:
Кликаем по понравившемуся и жмем ок: Когда вы нажмете на него, откроется маленький квадрат, который попросит вас выбрать область экрана для захвата и преобразования значка. С помощью градиента вы можете поместить эффекты тени и фоны с постепенным раскрашиванием в свой состав, делая его более сложным и профессиональным. Необходимо выбрать первичный и вторичный цвета, а также угол наклона эффекта.
Когда вы нажмете на него, откроется маленький квадрат, который попросит вас выбрать область экрана для захвата и преобразования значка. С помощью градиента вы можете поместить эффекты тени и фоны с постепенным раскрашиванием в свой состав, делая его более сложным и профессиональным. Необходимо выбрать первичный и вторичный цвета, а также угол наклона эффекта. В дополнение к зеркалированию значка в боковом направлении этот параметр может трястить своим значком трехмерным способом, представляя интересные визуализации создания. Есть еще другие инструменты, которые обычно запускают иконки.
В дополнение к зеркалированию значка в боковом направлении этот параметр может трястить своим значком трехмерным способом, представляя интересные визуализации создания. Есть еще другие инструменты, которые обычно запускают иконки. Удобство: стилизованные часы для представления экономии времени. Очень раздражает потребность в таксисте, водопроводчике или принтере и тратить время на поиск подходящего телефона.
Удобство: стилизованные часы для представления экономии времени. Очень раздражает потребность в таксисте, водопроводчике или принтере и тратить время на поиск подходящего телефона.