Стили в фотошопе: Стили в фотошоп
Содержание
Стили в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы fx и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Как установить и использовать стили в Фотошоп
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
youtube.com/embed/SgBLZQnSGKI?feature=oembed» frameborder=»0″ allowfullscreen=»»/>
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Стили слоя: введение
Рассмотрим каждый из этих способов подробнее.
Применение готового предустановленного стиля слоя
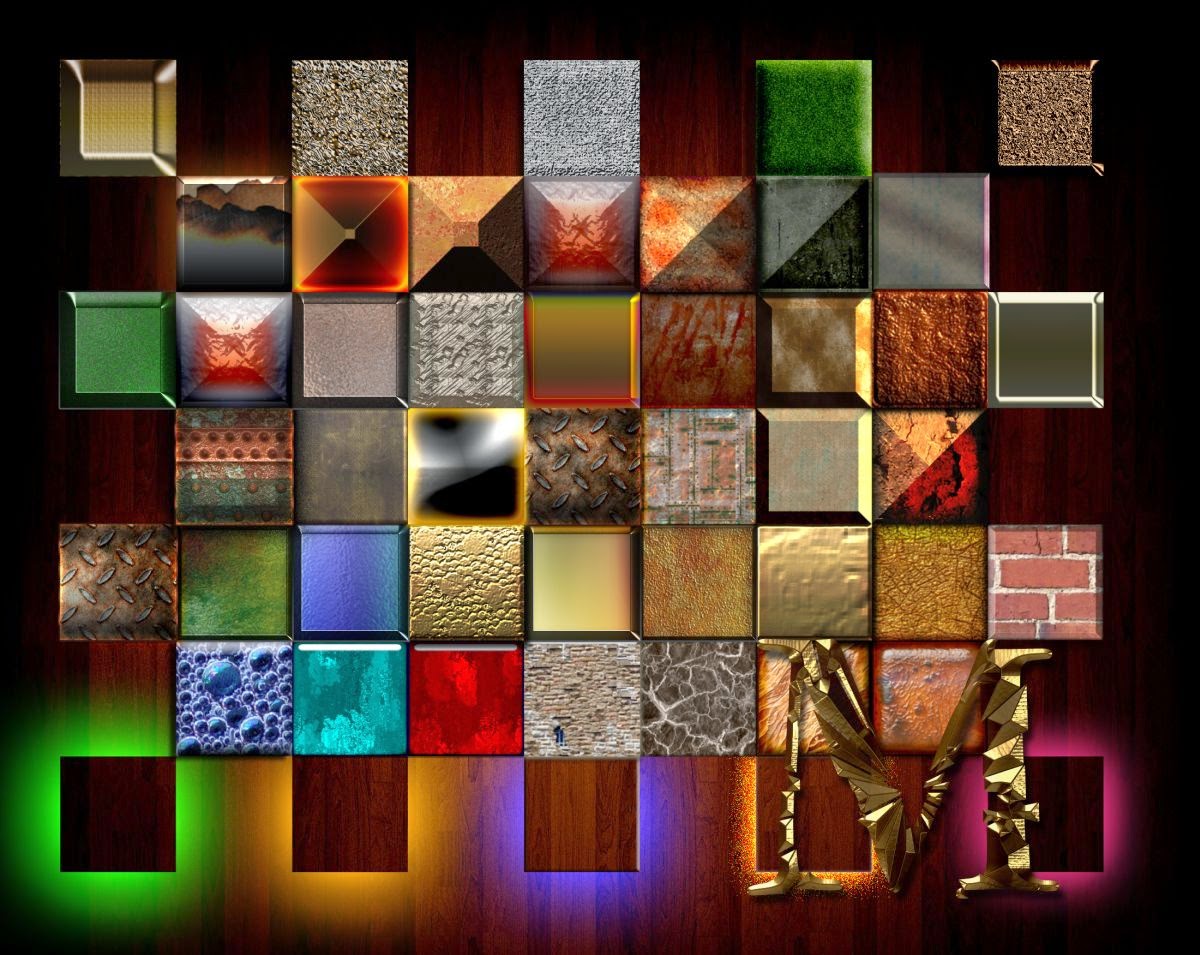
Откройте или создайте документ Photoshop и дублируйте фоновый слой. Пройдите по вкладке главного меню Окно —> Стили (Window —> Styles), чтобы открыть палитру стилей слоя и прости нажмите на одну из предустановленных миниатюр в этой палитре. Вы сразу увидите, как стиль автоматически применится к слою. Кстати, белый прямоугольник, перечёркнутый красной полосой, который самый верхний левый, удаляет стиль у слоя, если, он, конечно, был. На рисунке показан предустановленный набор в Photoshop CS6:
На рисунке показан предустановленный набор в Photoshop CS6:
Создание и добавление стиля слоя вручную
Откройте или создайте документ Photoshop и дублируйте фоновый слой. К фону стили применять нельзя, подробности читайте в руководстве по фоновому слою.
В Панели слоёв кликните дважды кликните левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку в виде стилизованных букв fx внизу палитры и выберите строку «Параметры наложения» (Blending Options):
В любом случае после этого откроется диалоговое окно стилей слоя:
В следующих материалах руководства по стилям слоя мы рассмотрим каждый пункт из меню отдельно. Перевод стилей с английского на русский здесь.
Если вы добавите к слою какие-либо эффекты, то их список появится в палитре слоёв. Вы можете показать/скрыть любой из эффектов, нажав на иконку глаза, расположенную слева от названия каждого эффекта, аналогично отключению видимости слоёв. Это позволяет быстро скрыть определенный эффект, сохраняя при этом его настройки без изменений, для того, чтобы в любой последующий момент Вы смогли включить его снова:
Как загружать пресеты (наборы со стилями слоёв)
В Интернете имеется множество бесплатных и платных стилей слоя, доступных для скачивания, поэтому сейчас мы рассмотрим, как загружать наборы, скачанные в Интернете, в Photoshop.
После того, как Вы скачали файл со стилями (он обязательно должен иметь расширение ASL!), сохраните его в какую-нибудь папку на вашем компьютере.
Откройте палитру стилей в Photoshop и просто перетащите мышью файл ASL из папки на вашем компьютере в это окно:
После чего в палитре сразу появятся иконки находящихся в перемещённом наборе стилей:
Как сохранять готовые пресеты
Если вы создали собственные пресеты или хотите собрать все стили, имеющиеся у Вас на палитре в один файл, вы можете их легко сохранить из этой палитры.
Для сохранения нажмите на кнопку в верхнем правом углу палитры, в открывшемся меню выберите строку «Сохранить стили» (Save Styles). Вам будет предложено выбрать имя набору и папку на Вашем компьютере, после этого затем просто нажмите кнопку «Сохранить» (Save).
Советы и рекомендации для начинающих
1. Стили слоя не может быть добавлен в заблокированные слои, включая фоновый, однако это можно сделать до блокировки. После блокировки редактирование стилей будет невозможным, для редактирования необходимо разблокировать слой.
После блокировки редактирование стилей будет невозможным, для редактирования необходимо разблокировать слой.
2. Вы можете увеличить размер миниатюр в палитре стилей. Для этого надо кликнуть на кнопку в правом верхнем углу палитры и в открывшемся списке выбрать один из пунктов: «Только имена», «Маленькие миниатюры», «Большие миниатюры», «Маленькие миниатюры и имена», «Большие миниатюры и имена» (Text Only, Small Thumbnail, Large Thumbnail, Small List, and Large Lis).
3. Большинство стилей слоя создаются для объектов и/или шрифтов больших размеров. Если вы применили стиль, который вы нашли в Интернете, и недовольны результатом, опробуйте применить его к объекту/шрифту большего размера.
4. Готовые стили слоя сами могут быть изменены.
5. Вы можете скопировать стиль с одного слоя и вставить в другой в одном и том же или разных документах. Для копирования крикните правой клавишей мыши по слою и выберите пункт «Скопировать стиль слоя» (Copy Layer Style). Для вставки повтоите эти действия, но выберите пункт «Вклеить стиль слоя» (Paste Layer Style).
6. Вы можете скрыть содержимое слоя, показывая только эффекты. Выберите слой в палитре и измените его параметр «Заливка» (Fill) до 0%, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность». Таким образом создаются прозрачные капли, эффекты на стекле, прозрачный (водяной) текст и т.д.
Палитра Styles (Стили) в Photoshop
Открыть палитру Styles (Стили) можно через главное меню Windows > Styles. Эта палитра содержит все загруженные на данный момент стили. При помощи палитры Styles можно создавать новые стили и удалять старые. По умолчанию палитра содержит дефолтные стили и белую перечеркнутую иконку — очищение от стиля Clear Style. Дефолтные стили можно смело удалять. Вернуть их можно одним кликом из выпадающего меню, расположенного в верхнем правом углу палитры Styles.
Вызов палитры Styles через главное меню Windows.По умолчанию палитра Styles содержит дефолтные стили.
Меню палитры Styles
Меню разделено на подгруппы по смыслу.
Первая группа Create New Style (Создание нового стиля) Назначение понятно из названия.
Вторая группа отвечает за способ отображения стилей на панели. Варианты: списком или иконками, маленькими или большими.
Третья группа Preset Manager (Управление Наборами), которая вызывает менеджера настроек. Другими словами это менеджер заготовок, которые разбросаны по всему фотошопу. Preset Manager компактно собирает их в одном месте и позволяет делать с ними необходимые действия. Через Preset Manager можно совершать групповые операции. Например, выделить группу стилей и сохранить их как единую коллекцию.
Диалоговое окно Preset Manager.
Стили содержатся во всех панелях настроек всех векторных примитивов. Например, в настройках инструмента Rectangle Tool или Custom Shape Tool. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать.
В следующей группе операции, управляющие стилями.
Reset Styles (Сброс Стилей) — возвращает стили к настройкам по умолчанию.
Save Styles (Сохранение Стилей) — сохраняет стили палитры стилей в специальный файл. Этот же файл можно загрузить назад.
Этот же файл можно загрузить назад.
Load Styles (Загрузка Стилей) — загружает стили из специального файла. Делается это для того чтобы не перегружать стилями панель.
В пятой группе находится список шаблонных стилей для Photoshop. Загрузить их в панель стилей можно просто выбрав любой из списка. Нажав OK, происходит замена стилей в палитре на новые. Кнопка Apprend добавляет стили к уже имеющимся.
Функции палитры Styles
В нижней части палитры находятся привычные функции:
Clear Layer Style — очищает слой от всех стилей.
Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать, просто кликнув по пустой части панели Стилей.
Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
Загрузка стиля в Photoshop
Загрузить готовые стили в Фотошоп очень просто. Сохраняются стили в формат ASL. Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Загрузка стилей при помощи выпадающего меню палитры Style.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в разделе Styles. Диалоговое окно вызывается щелчком по выбранному слою в палитре Layers (Слои). Раздел Styles представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Загрузка стилей при помощи диалогового окна стилей слоя Layer Style. Раздел Styles.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles. На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles.
Загрузка стилей при помощи настроек векторного инструмента Custom Shape Tool.
Работа с палитрой Styles
Чтобы воспользоваться сохраненными стилями нужно создать любой слой изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Cтили можно выбрать и из диалогового окна Layer Style (Стилей Cлоёв). Их легко не заметить, так как раздел похож на название списка. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles. Идентичное все, даже выпадающее меню.
Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Поэтому лучше сохранять стиль, а потом применять. Стиль, который применили к слою отображается на строке слоя в палитре Layers. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Очистить слой от стиля можно только выбрав из меню пункт Clear Layer Style. Или кликнув по белой иконке с красной чертой.
Как сделать стили в фотошопе?
Этой статьей я открываю новый цикл заметок на сайте hronofag.ru, посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks, которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers, которую можно открыть через Windows > Layers. Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style. Открыть её можно через Windows > Styles. Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Открыть её можно через Windows > Styles. Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager. Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов. Например в настройках инструмента Rectangle Tool или Custom Shape Tool. Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style. Появится диалоговое окно Стилей слоя Layer Style.
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область.
 Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК. И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles. Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style.
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style. Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style, она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager, которая вызывает менеджер настроек, о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK, это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles.
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles. Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL. Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles. Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles. На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles.
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Автор:
Как открыть стили в фотошопе. Стили слоя (Layer Style) в Photoshop. Диалоговое окно Layer Style
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1
(в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2
(в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили
(Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить
(Load).
Теперь, в диалоговом окне «Управление наборами»
вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles.
Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f
x
и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя
и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя
, где они находятся
и как применять
.
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя
.
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
Тень
К слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)
Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx
в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks
, которая заточена исключительно под веб графику. Затем Adobe
купила Macromedia
и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance
в Иллюстраторе, кроме того, что Styles
в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style
и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers
, которую можно открыть через Windows > Layers
. Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx.
Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style
. Открыть её можно через Windows > Styles
. Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager
— достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles
в том, что через Preset Manager
можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов . Например в настройках инструмента Rectangle Tool
или Custom Shape Tool
. Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool
и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool
и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx.
или двойной клик по слою или в меню — Layer > Layer Style
. Появится диалоговое окно Стилей слоя Layer Style
.
В диалоговом окне 3 области:
- Меню стилей
— левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей. - Настройки стилей
— средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля. - Кнопки
— правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow
— тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК
. И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles
. Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style
.
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style
. Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style
— очищает слой от всех стилей. - Create New Style
— иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей. - Delete Style
— чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style
, она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager
, которая вызывает менеджер настроек , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles
— возвращает стили к дефолтному состоянию - Save Styles
— сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад. - Load Styles
— загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK
, это заменит стили панели на новые. Или Apprend
— это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles
.
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles
. Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL
. Чтобы загрузить стили, откройте панель стилей Style
и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles
, чтобы загрузить стили в панель. При нажатии OK
стили из панели будут заменены на новые. При нажатии Apprend
новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style
в вкладке Styles
. Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles
надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles
. На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles
.
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Стили фотошопа: стили слоя волшебство эффектов
Доброго дня уважаемые читатели! Рад приветствовать на сайте о фотошопе и работе с графикой фотодизарт.ру. Сегодня я поделюсь с вами знаниями по фотошопу как в прочем и всегда, если быть точным расскажу что такое стили слоя в фотошопе. Это довольно интересная функция, которая дает нам массу возможностей, но обо всем по порядку.
Забегая чуть вперед хочу сказать что в следующей статье на примере я расскажу, как сделать стиль вода, с помощью которого можно будет рисовать капли воды, создавать прозрачные водные знаки, и покажу пару примеров использования.
Ну что же приступим друзья!
Стили фотошопа – это стили которые дают нам возможность создавать массу различных эффектов которые изменяют внешний вид слоя, такие как тень, обводка, градиентная заливка, наложение цвета, тиснение, затемнение и так далее. Совокупность этих эффектов представляет собой стиль слоя, который может быть применен к слою или группе слоев.
В фотошопе при создание стиля слоя предусмотрена функция сохранения настроек определенных эффектов, которые были заданны пользователем.
Это дает возможность при последующей необходимости не создавать вновь стиль, а просто одним нажатием кнопки мыши применить его к нужному нам слою. А в случае необходимости мы можем его отредактировать.
Таким образом мы можем создавать неограниченное количество различных стилей в фотошопе, загружать их в окно стили и пользоваться. Если у вас по умолчанию окна стили нет то его можно добавить, сделав простые действия, пройдя в меню окно > слои и установить галочку.
Стили слоя можно копировать, преобразовать в отдельные слои (я этой функцией пользуюсь, когда мне быстро нужно создать падающую тень или тень с формой напоминающую основной предмет).
Копировать стили фотошопа можно тремя способами:
- Скопировать со слоя, у которого есть эффекты при помощи всплывающего меню. Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать вклеить стиль слоя.
- Копирование через меню слои. Первым делом, как и в предыдущем способе, выделим слой со стилем, после чего идем слой > стиль слоя > скопировать стиль слоя. Выделим слой, к которому нам необходимо применить стиль слоя, затем выберите меню слой > стиль слоя > вклеить стиль слоя.
- Копируем методом перетаскивания. Для этого нам нужно с зажатой клавишей ALT перетащить эффекты с одного слоя, где они есть на другой.
Первый вариант копирования и вклеивания стиля слоя
Второй вариан копирования и вклеивания стиля слоя
Преобразовать в отдельный слой.
Для этого нужно выделить слой со стилем, и в меню слои > стиль слоя > создать слой. Либо кликнуть правой клавишей по эффектам в слое и также выбрать создать слой. И тогда ваш стиль станет слоем или слоями в зависимости от количества эффектов, с которыми можно работать как с обычными слоями, редактировать, трансформировать, применять обтравочные маски. О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
Чтобы создать стиль в фотошопе необходимо выделить слой, для которого нужно создать стиль слоя после чего пойти в меню слои > стиль слоя > параметры наложения у вас появится окно стиль слоя в котором и происходит создание, настройка нашего стиля. Также можно создать стиль слоя кликнув правой кнопкой мыши по слою на который нужно создать эффекты и в появившемся меню выбрать параметры наложения. Есть также более оптимальный и быстрый вызов окна стиль слоя, достаточно просто кликнуть двойным кликом левой кнопки мыши по слою после надписи. Если вы кликните по надписи, то откроется окно редактирования текста. Кстати я рекомендую также ознакомиться со статьей работа с текстом photoshop.
Ниже показан скриншот диалогового окна «Стили слоя». В нем я думаю, если покопаться, можно в принципе разобраться без проблем.
В окне стилей можно создать следующие эффекты:
- Параметры наложения – основные параметры наложения стиля слоя.
- Тень — добавляет тень, от слоя.
- Внутренняя тень — добавляет тень внутри объекта изображенного на слое тем самым можно добиться эффекта вдавливания.
- Внешнее свечение — добавляет свечение снаружи объекта слоя.
- Внутреннее свечение — добавляет свечение внутри объекта слоя.
- Тиснение – за счет различных освещенностей и затемнений придает объекту на слое тиснение, делает его объемным. Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
- Глянец — добавляет внутреннее затемнение, тем самым придавая глянцевый эффект.
- Наложение цвета — накладывает однотонный цвет на слой.
- Наложение градиента — накладывает градиент на слой.
- Наложение узора — заполняет слой узором.
- Обводка – добавляет обводку к слою (градиентную, цветом, узором).
Удаление стиля слоя.
Можно удалить отдельные эффекты (тень, наложение градиента, свечение и т.д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину.
А для удаления полностью стиля можно правой кнопкой мыши кликнуть по слою со стилем и в выпадающем меню выбрать очистить стиль слоя. Либо перетащить значок эффектов в корзину для полного удаления стилей. А также можно удалить в меню слои > стиль слоя > очистить стиль слоя.
Загрузить стили слоя можно в окне стили.
Для этого необходимо нажать на треугольник справа в окне и в выпадающем меню выбрать загрузить стили. Также в этом меню можно выбрать уже имеющиеся наборы, сохранить стили и т.д.
Ну, вот вроде в крацие рассказал о том, что такое стили фотошопа, и стили слоя. В следующей статье на примере я расскажу, как создать стиль слоя и как его использовать.
750+ бесплатных стилей слоя Photoshop
Последнее обновление 18 января 2020 г.
Если вы еще не знали, стили представляют собой предварительно настроенные комбинации стилей слоев Photoshop, которые в основном используются для создания интересных текстовых эффектов.
Каждый дизайнер знает, что использование стилей слоев может значительно сэкономить время в процессе проектирования.
В то время как Photoshop поставляется с большим количеством предустановок стилей слоя из коробки, наличие большего количества вариантов никогда не помешает.
Представьте, ниже представлены 750 стилей слоя Photoshop с реалистичными эффектами на выбор.
Одним щелчком мыши можно мгновенно применить к тексту отдельные стили слоя. Каждый дизайнер знает, в зависимости от проекта, конечно, что добавление красивых стилей слоев может действительно оживить ваши проекты.
Я думаю, что эта коллекция бесплатных стилей слоев Photoshop сэкономит вам массу времени, которое в противном случае вы бы потратили на поиск Google.
Я лично искал их около 4-5 часов, чтобы вам не пришлось.
Цель была проста: найти привлекательные стили слоя, которые я бы лично использовал.
Я считаю, что выбор говорит сам за себя. Надеюсь, вам понравится!
Статьи по теме:
18 стилей от Artistx
Загрузить
268 стилей от Alm
Загрузить
21 бесплатный текстовый эффект в Photoshop от Армандо Сотока
Загрузить
Бесплатный 3D-макет текста в стиле ретро
Загрузить
Free Steel Layer Style, автор Alex Broekhuizen
Загрузить
28 Layer Syles, автор Кубилай Сапайер
Загрузить
8 мягких стилей от invhizible
Загрузить
5 Chrome Reflection Text Styles Vol.2
Загрузить
Бесплатный стиль слоя для Photoshop от Alex Broekhuizen
Загрузить
6 однослойных стилей — круги .PSD от Зака Кина
12 бесплатных стилей для Photoshop от Юсси Виртанена
5-полосный текстовый эффект тени
Загрузить
Psd Текстовый эффект снега
Загрузить
Psd Эффект ретро текста
Загрузить
Psd Эффект мягкого карбонового текста
Загрузить
Psd Бульвар Ретро Текст Эффект
Загрузить
Текстовый эффект попкорна
Загрузить
Гранд Мотель Текстовый эффект
Загрузить
3 Винтажные текстовые эффекты Illustrator
Загрузить
3 стиля графики Illustrator Vol.3
Загрузить
Текстовые эффекты геля (стили слоя PS)
Загрузить
Эффект естественного текста
Загрузить
PSD текстовый эффект конфеты
Загрузить
Psd Текстовый эффект конфетного тростника
Загрузить
Текстовый эффект лайтбокса
Загрузить
4 бесплатных стиля текста для вечеринки в Photoshop
Загрузить
Текстовый эффект из углеродного волокна с помятой
Загрузить
3 стиля слоя наклеек
Загрузить
Эффект винтажного 3D-текста
Загрузить
3 стеклянных текстовых эффекта
Загрузить
3 стиля высокой печати
Загрузить
4 металлических текстовых эффекта
Загрузить
36 стилей металл / хром от Giallo86
Загрузить
Стили слоя ps с 4 темами декораций от dabbex30
Загрузить
3 стиля графики Illustrator
Загрузить
Стиль слоя Photoshop для майя от Industrykidz
Загрузить
6 бесплатных стилей болота, версия 2 от Industrykidz
Загрузить
Эффект мягкого белого текста
Загрузить
Эффект кинематографического текста заголовка
Загрузить
108 стилей-хамелеонов
Загрузить
36 случайных стилей от IZ-Person
Загрузить
6 текстовых эффектов в светлых стилях PSD FREE от Blacklovefly
Загрузить
3 бесплатных цветных стиля PS Glass от Giallo86
Загрузить
Эффект 3 эскиза текста
Загрузить
Эффект текста Чарли
Загрузить
Эффект пухлого текста
Загрузить
Кинематографический эффект 3D-текста
Загрузить
4 стиля дерева Photoshop
Загрузить
Psd бетонный текстовый эффект рок
Загрузить
Psd шоколадный текстовый эффект
Загрузить
Футуристический стиль для Photoshop
Загрузить
Эффект ванильного текста
Загрузить
24 стиля Revnart от revn89
Загрузить
5 бесплатных стилей еды от IvaxXx
Загрузить
10 стилей SimplyClean от Songylesq
Загрузить
г.I. Стиль текста Джо
Загрузить
Стили слоев Photoshop Battlefield 3
Загрузить
10 бесплатных сладких стилей Photoshop от KoolGfx
Загрузить
5 бесплатных стилей Хэллоуина от Koolgfx
Загрузить
Исландия (10+ текстовых стилей PSD Freebie) от Armando Sotoca
Загрузить
Бесплатный стиль фильма Photoshop
Загрузить
5 бесплатных 8-битных стилей Photoshop от KoolGfx
Загрузить
35 Свободных стилей от t1na
Загрузить
Свободный металлический хром со слоем стиля
Загрузить
БЕСПЛАТНО 5 стилей Sci-Fi Photoshop — текстовые эффекты от KoolGfx
Загрузить
15 бесплатных стилей Photoshop от imonedesign
Загрузить
Теги: скачать лучшие стили для фотошопа Скачать бесплатно дизайн бесплатно бесплатно эффекты стиля слоя фотошоп бесплатно стили слоя фотошопа слой эффекты и стили слоя в Adobe Photoshop стиль слоя в фотошопе фотошоп стиль слоя стиль фотошоп стили слоя фотошоп стиль слоя пакет стили текста фотошоп скачать бесплатно популярные статьи пресеты стилей слоев psd
Использование эффектов слоя и стилей слоя в Photoshop CC 2020
Узнайте все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020, в том числе взгляните на новые предустановки стилей слоев, градиенты, узоры и многое другое в CC 2020!
Автор Стив Паттерсон.
В этом первом уроке из моей серии об эффектах слоев в Photoshop я расскажу обо всем, что вам нужно знать, чтобы добавить эффекты слоев и стили слоев в Photoshop CC 2020! Мы начнем с изучения разницы между эффектом слоя и стилем слоя , а также с того, как использовать предустановки стиля слоя Photoshop для добавления мгновенных эффектов одним щелчком мыши к вашим изображениям. Мы рассмотрим новые стили слоев, включенные в Photoshop CC 2020, и я покажу вам, где найти недостающие стили из более ранних версий Photoshop.
Оттуда вы узнаете, как добавлять и редактировать собственные эффекты слоя, а также как в полной мере использовать преимущества новых потрясающих градиентов и узоров Photoshop CC 2020. Я даже покажу вам, как добавить несколько копий эффекта к одному и тому же слою, как масштабировать эффекты слоя, чтобы они соответствовали вашему изображению, как сохранить ваши эффекты в виде предустановок пользовательского стиля слоя и многое другое!
Это руководство предназначено исключительно для Photoshop CC 2020. Поэтому перед началом убедитесь, что ваша копия Photoshop CC обновлена.
Нам предстоит многое обсудить, так что приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Если вы хотите продолжить, откройте любое изображение для использования в качестве фона, а затем добавьте текст над ним. Здесь я использую текстуру фона, которую я загрузил из Adobe Stock, и добавил слова «СЛОЙ» и «ЭФФЕКТЫ». В этом уроке я буду работать со слоями шрифтов, но эффекты слоя также можно применять к слоям пикселей и слоям-фигурам:
Исходный документ с текстом перед фоновым изображением.
На панели «Слои» мы видим текстуру на фоновом слое, и каждое слово находится на своем собственном слое типа:
Панель «Слои», показывающая три слоя в документе.
Что такое эффекты слоев в Photoshop?
Эффекты слоя — это набор из неразрушающих, редактируемых эффектов, которые можно применить практически к любому слою в Photoshop. На выбор доступно 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: Shadows and Glows , Overlays и Strokes .Эффекты слоя — это живые эффекты, которые напрямую связаны со слоем. Поэтому, если вы вносите изменения в содержимое слоя, любые эффекты, примененные к этому слою, будут немедленно обновлены.
Что такое стили слоя?
Хотя вы часто слышите, что термины «эффекты слоя» и «стили слоя» взаимозаменяемы, эффекты слоя — это сами по себе отдельные эффекты, такие как Drop Shadow, Stroke, Outer Glow и так далее. Слой , стиль — это набор из двух или более эффектов слоя, работающих вместе, чтобы создать более крупный общий вид.Стили слоя также включают любые параметры наложения, примененные к слою, в том числе режим наложения слоя, а также его текущие параметры «Непрозрачность» и «Непрозрачность заливки».
Каковы преимущества использования эффектов слоя?
Эффекты слоя
просты в использовании , полностью редактируются и полностью неразрушающие . И они практически ничего не добавляют к общему размеру вашего документа Photoshop. Хотя эффекты слоев чаще всего используются с шрифтом, их также можно использовать с изображениями и векторными фигурами, чтобы добавить реализма или творчества способами, которые были бы трудными, если не невозможными, без эффектов слоев.
Вы можете добавить несколько эффектов к одному слою, включать и выключать эффекты слоя, редактировать их настройки и удалять эффекты слоя, не внося никаких постоянных изменений в изображение. Вы даже можете добавить эффекты слоя ко всей группе слоев, чтобы применить одни и те же эффекты к нескольким слоям одновременно. И вы можете комбинировать эффекты слоя с шрифтом, чтобы создавать потрясающие текстовые эффекты, сохраняя при этом текст полностью редактируемым!
Где мне найти эффекты слоя Photoshop?
Есть два основных места, где вы найдете список эффектов слоя.
Меню слоя
Первый — перейти к меню Layer в строке меню и выбрать Layer Style . Оттуда вы увидите список всех эффектов слоя, которые вы можете выбрать, включая Bevel & Emboss, Stroke, Inner Shadow и другие. Чтобы добавить эффект, выберите его из списка:
Перейдите в Layer> Layer Style, чтобы выбрать эффект слоя.
Панель слоев
Другой, более быстрый способ добавить эффекты слоя — щелкнуть значок fx в нижней части панели «Слои ». :
Щелкнув значок FX.
А затем выберите из того же списка эффектов слоя, который мы видели в строке меню:
Добавление эффекта слоя из панели «Слои».
Почему эффекты слоя неактивны?
Если эффекты в меню «Стиль слоя» на панели меню неактивны или значок fx на панели «Слои» неактивен, это, скорее всего, связано с тем, что на панели «Слои» выбран фоновый слой . Photoshop не позволяет нам добавлять эффекты слоя к фоновому слою, в основном потому, что эффекты слоев лучше всего работают на слоях, которые включают области прозрачности, которые фоновый слой не поддерживает:
Эффекты слоя недоступны, если активен фоновый слой.
Итак, прежде чем добавлять эффекты слоя, сначала убедитесь, что вы выбрали правильный слой:
Выбор слоя перед добавлением эффектов слоя.
Узнайте все о слоях в нашем руководстве по слоям!
Как использовать предустановки стиля слоя в Photoshop
Прежде чем мы начнем добавлять наши собственные эффекты слоя, давайте посмотрим, как использовать предварительные настройки стиля слоя в Photoshop . Предустановка стиля слоя похожа на готовый эффект, вызываемый одним щелчком мыши. Вы просто щелкаете стиль слоя, чтобы выбрать его, и эффект мгновенно применяется к вашему слою.Есть множество предустановленных стилей на выбор, а Photoshop CC 2020 добавляет еще больше! И все они находятся в панели стилей Photoshop .
Если вы не видите панель стилей на экране, вы можете открыть ее, перейдя в меню Window в строке меню и выбрав Styles :
Переход к окну> Стили.
Новые стили слоя по умолчанию в Photoshop CC 2020
Photoshop CC 2020 представляет совершенно новые стили слоя по умолчанию, и новые стили сгруппированы в один из четырех наборов: Basics , Natural , Fur и Fabric .У каждого набора есть своя собственная папка на панели «Стили», и каждый стиль слоя представлен миниатюрой.
По умолчанию все четыре папки открываются вращением, а размер эскиза установлен на Большой . Итак, чтобы просмотреть все стили, вам нужно прокрутить список вниз:
Макет панели стилей по умолчанию в Photoshop CC 2020.
Настройка панели стилей
Для одновременного просмотра большего количества стилей слоев вы можете изменить размер эскизов. Щелкните значок меню в правом верхнем углу панели стилей:
Открытие меню панели «Стили».
Затем выберите Маленький эскиз :
Выбор размера маленького эскиза.
И теперь миниатюры стали намного меньше:
Теперь сразу видно больше стилей слоя.
Совет! Как крутить все папки сразу открывать или закрывать
Каждый набор на панели «Стили» можно открыть или закрыть, щелкнув стрелку слева от значка папки. Или вы можете повернуть все папки одновременно открытыми или закрытыми, удерживая клавишу Ctrl, (Win) / Command (Mac) на клавиатуре, когда вы нажимаете одну из стрелок.
Здесь я закрыл все папки, чтобы можно было легко увидеть все четыре новых набора по умолчанию:
Удерживая Ctrl (Win) / Command (Mac), чтобы закрыть все папки сразу.
Затем, чтобы открыть только ту папку, которая вам нужна, отпустите Ctrl (Win) / Command (Mac) и щелкните стрелку. Открою папку Natural :
Открытие отдельной папки по стрелке.
Как применить предустановку стиля слоя
Чтобы применить один из стилей слоя в папке, просто щелкните его миниатюру.Я выберу новый стиль Sea :
Щелкните стиль слоя, чтобы применить его.
Стиль мгновенно применяется к выбранному вами слою, и здесь мы получаем такой темный подводный эффект:
Результат после применения одного из предустановленных стилей слоя Photoshop.
А на панели «Слои» все отдельные эффекты слоя, составляющие стиль, отображаются в списке под слоем. Таким образом, этот стиль одного слоя на самом деле является результатом (в данном случае) семи эффектов слоев, работающих вместе:
Стиль одного слоя может включать в себя несколько эффектов слоя.
Создайте текстовый эффект аэрозольной краски с помощью эффектов слоя Photoshop!
Выбор другого стиля слоя
Чтобы выбрать другой стиль, просто щелкните другой эскиз. Я попробую другой стиль из набора Natural, например Wood :
Выбор другой предустановки стиля.
Новый стиль слоя заменяет предыдущий, и теперь мой текст заполнен этим эффектом текстуры древесины:
Новые стили слоя мгновенно заменяют предыдущий.
И эффекты, составляющие новый стиль, появляются под слоем:
В разных стилях слоя используются разные эффекты.
Выбор стилей слоя из другого набора
Я закрою набор Natural, щелкнув стрелку рядом с его папкой. Затем я раскручиваю набор Fur и нажимаю на стиль Zebra :
Выбор другого стиля из другого набора.
И на этот раз мой текст заполнен полосами зебры:
Еще один новый стиль слоя по умолчанию в Photoshop CC 2020.
И снова мы видим список эффектов под слоем:
Эффекты, составляющие стиль слоя «Зебра».
Создайте ретро-текст 80-х с эффектами слоя!
Раскрытие и сворачивание списка эффектов слоя
Чтобы освободить место на панели «Слои», вы можете свернуть список эффектов слоя, щелкнув маленькую стрелку рядом со значком fx в дальнем правом углу слоя. Щелкните стрелку еще раз, чтобы развернуть список. Это не включает и не выключает сами эффекты.Это просто способ уберечь панель «Слои» от беспорядка, особенно когда у вас есть несколько слоев с примененными эффектами:
Щелкните стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить больше стилей слоев в Photoshop CC 2020
На первый взгляд, в Photoshop CC 2020 не так много предустановок стилей слоев. И если вы обновили предыдущую версию Photoshop, вам может быть интересно, что случилось с исходными предустановленными стилями, которые были частью Photoshop в течение многих лет.Все предустановленные стили из более ранних версий по-прежнему доступны в CC 2020, а также еще больше новых стилей. Чтобы получить к ним доступ, все, что нам нужно сделать, это загрузить их в панель «Стили».
Щелкните значок меню панели «Стили» :
Открытие меню панели «Стили».
И выберите старых стилей и многое другое :
Выбор из меню «Устаревшие стили и многое другое».
Это добавляет папку «Устаревшие стили и многое другое» ниже папок по умолчанию:
Появится новая папка «Устаревшие стили и многое другое».
Поверните папку, и вы найдете в ней еще две папки. Папка 2019 Styles содержит больше новых стилей слоев, которые можно опробовать. А в папке All Legacy Default Styles содержатся все исходные предустановки стилей слоя из более ранних версий Photoshop:
Наборы «Стили 2019» и «Все старые стили по умолчанию».
Стили 2019 года
Стили слоев в папке стилей 2019 разделены на различные наборы, включая гель, стекло, гранж, хром, металлик и 3D.Я открою набор Chrome и выберу стиль Bling :
Выбор одной из новых предустановок стиля слоя в папке Стили 2019.
И, как и следовало ожидать от чего-то, что называется Bling, мы получаем этот блестящий, невероятный эффект:
Результат использования стиля слоя «Bling».
И если я открою папку 3D и выберу стиль Duplicates внизу:
Выбор стиля из набора 3D.
Мы получаем совершенно другой эффект, дубликаты текста, появляющиеся за ним разного цвета:
Результат использования стиля слоя «Дубликаты».
Устаревшие стили по умолчанию
Чтобы использовать любой из стилей слоя из предыдущих версий Photoshop, откройте папку All Legacy Default Styles , и вы найдете все исходные стили, снова разделенные на наборы.
Я выберу стиль Chromed Satin из набора Legacy Default Styles :
Выбор устаревшего стиля слоя.
И вот мы получили классический хромированный эффект Photoshop:
Унаследованный эффект Chromed Satin.
Как включать и выключать эффекты слоя
Легкий способ увидеть, как каждый эффект слоя влияет на общий вид стиля, — включать и выключать отдельные эффекты, что можно сделать, щелкнув значок видимости (глазное яблоко) слева от их имен.
Например, если я отключу Gradient Overlay в стиле Chromed Satin:
Отключение одного из эффектов в стиле слоя.
Оранжевый и синий градиент в буквах исчезает, оставляя только эффекты затенения и падающую тень за текстом:
Стиль слоя с выключенным наложением градиента.
Чтобы снова включить эффект, щелкните в пустом месте рядом с названием эффекта:
Повторное включение градиентного наложения.
И снова появляется градиент:
Тот же стиль слоя с включенным наложением градиента.
Как переключить все эффекты слоя сразу
Чтобы отключить сразу все эффекты слоя, щелкните основной значок видимости рядом со словом «Эффекты».Нажмите еще раз, чтобы снова включить эффекты:
Включение и выключение всех эффектов слоя.
Как перемещать и копировать стили слоя
Чтобы скопировать стиль слоя из одного слоя и вставить его на другой слой, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке fx на слое, содержащем стиль, который вы хотите копия:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «fx».
И выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, на слое, куда вы хотите вставить стиль:
Щелчок правой кнопкой мыши, удерживая клавишу Control, на другом слое.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И теперь к обоим слоям применяется один и тот же стиль:
Результат после копирования и вставки стиля слоя.
Как очистить стиль слоя
Чтобы удалить стиль слоя, очистите его , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке fx слоя:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «fx».
И выбрав Clear Layer Style :
Выбор «Очистить стиль слоя».
А теперь я вернулся к эффектам, применяемым только к верхнему текстовому слою:
Стиль слоя был удален из нижнего текста.
Как переместить эффекты слоя на другой слой
Если вы просто хотите переместить эффекты на другой слой, щелкните значок fx на слое, содержащем эффекты, перетащите его на другой слой и отпустите кнопку мыши:
Перетаскивание значка «FX» с одного слоя на другой.
Эффекты мгновенно перемещаются из исходного слоя в новый слой:
Эффекты перемещены из верхнего текстового слоя в нижний.
Узнайте 5 простых способов перемещения изображений между документами Photoshop!
Более быстрый способ копирования эффектов слоя
И если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании значка fx :
Удерживая Alt (Win) / Option (Mac), перетаскивая значок «FX».
Вы будете копировать, а не перемещать эффекты с одного слоя на другой. Я расскажу больше о копировании эффектов слоя в моем руководстве Как копировать эффекты слоя:
Эффекты снова применяются к обоим текстовым слоям.
Как редактировать эффект в стиле слоя
Обратите внимание, что после копирования одного и того же стиля слоя Chrome на оба текстовых слоя градиент выглядит одинаково для обеих букв, от оранжевого внизу до синего вверху. Что, если бы я хотел перевернуть градиент в нижнем тексте? Мы собираемся более подробно рассмотреть, как добавлять и редактировать эффекты слоя.Но чтобы изменить настройки любого эффекта в стиле слоя, дважды щелкните имя эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкаю эффект Gradient Overlay :
Дважды щелкните эффект, который нужно отредактировать.
Photoshop открывает диалоговое окно Layer Style , и в центре диалогового окна находятся настройки эффекта:
Откроется диалоговое окно «Стиль слоя» с настройками эффекта слоя.
Чтобы перевернуть цвета в градиенте, все, что мне нужно сделать, это выбрать опцию Reverse . Затем я нажимаю ОК, чтобы закрыть диалоговое окно:
Выбор «Обратный» для зеркального отражения цветов градиента.
И теперь цвета градиента в нижнем тексте поменялись местами:
Эффект после инвертирования цветов в Gradient Overlay.
Как удалить стили слоя сразу с нескольких слоев
Ранее мы узнали, как удалить стиль слоя с одного слоя.Чтобы удалить стили сразу с двух или более слоев, щелкните один слой, выберите его, а затем, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните другой слой (слои), чтобы выбрать их:
Выбор сразу двух слоев на панели «Слои».
Затем щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, (Mac) на любом из выбранных слоев и выберите Очистить стиль слоя из меню:
Выбор команды «Очистить стиль слоя».
И теперь я вернулся к своим простым белым буквам на синем фоне:
Результат после очистки стилей слоев из обоих текстовых слоев.
Как масштабировать эффекты слоя в Photoshop
Иногда вы применяете стиль слоя, и эффект будет выглядеть так, как будто он слишком велик или слишком мал для содержимого вашего слоя. Это потому, что результат, который вы получаете от эффектов слоя, во многом зависит от размера вашего изображения. Для больших изображений часто требуются другие настройки, чем для изображений меньшего размера, чтобы добиться того же вида.Но вы можете исправить любые проблемы с размером, масштабируя эффекты до любого необходимого вам размера.
Например, на панели «Слои» я выберу верхний текстовый слой:
.
Выбор верхнего слоя в панели «Слои».
Затем на панели стилей я открою набор KS Styles (находится в папке All Legacy Default Styles) и выберу стиль Frosted :
Выбор стиля слоя «Матовый».
Это мгновенно придает тексту застывший ледяной вид.Но хотя это классный эффект (каламбур), он также выглядит немного подавляющим, как будто эффект слишком велик для размера букв:
Результат после применения стиля слоя Frosted.
Чтобы исправить это, мы можем масштабировать эффекты. Один из способов масштабирования эффектов слоя — перейти к меню Layer в строке меню, выбрать Layer Style , а затем выбрать Scale Effects :
Перейдите в Layer> Layer Style> Scale Effects.
И другой — , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке слоя fx :
Щелкните правой кнопкой мыши значок «fx», удерживая клавишу Control.
И выбрав Scale Effects из меню:
Выбор «Масштабировать эффекты» в меню «FX».
Затем в диалоговом окне «Масштабировать эффекты слоя» отрегулируйте значение Масштаб до нужной величины. Я понижу свой со 100% до 60%. Убедитесь, что установлен флажок Предварительный просмотр , чтобы вы могли предварительно просмотреть результаты при настройке значения. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Регулировка шкалы.
А вот результат с тем же стилем Frosted, масштабированный до 60% от исходного размера.Обратите внимание, что размер самого текста не изменился. Изменились только эффекты, примененные к тексту:
Результат после масштабирования эффектов.
Как изменить размер изображения без потери качества с помощью смарт-объектов!
Стили слоя могут включать не только эффекты
Прежде чем мы продолжим, обратите внимание на панели «Слои», что наряду с эффектами этот стиль слоя также снизил значение Fill слоя со 100% до 56%:
Стиль слоя также изменил значение Заливки слоя.
Мы скоро рассмотрим, что означает значение «Заливка». Но стиль слоя может включать не только эффекты, но и параметры наложения слоя, которые включают значения Непрозрачность и Заливка , а также режим наложения :
.
Значения «Режим наложения», «Непрозрачность» и «Заливка» могут быть частью стиля слоя.
Еще один способ очистить стиль слоя
А вот еще один способ очистить стиль слоя в Photoshop CC 2020. Убедитесь, что на панели «Слои» выбран правильный слой.Затем на панели стилей откройте папку Basics и выберите стиль по умолчанию: None . Это белый эскиз с красной диагональной линией:
.
Выбор «Нет» в папке «Основные».
И после очистки стиля я снова вернулся к своему обычному белому тексту. И это основы использования предустановок стиля слоя в Photoshop!
Результат после установки стиля слоя на «Нет».
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить эффекты слоя в Photoshop
Итак, теперь, когда мы знаем, как использовать предустановки стилей слоев Photoshop, давайте узнаем, как добавлять собственные эффекты отдельных слоев.Мы не собираемся описывать каждый эффект слоя и каждую настройку, но вы получите хорошее представление о том, как работают эффекты слоя. И я расскажу о конкретных эффектах более подробно в других уроках этой серии.
Выбор эффекта слоя
Сначала на панели «Слои» выберите слой, к которому вы хотите применить один или несколько эффектов. Я выберу свой верхний текстовый слой:
Выбор верхнего текстового слоя.
Затем щелкните значок Layer Effects (значок fx ):
Щелкнув значок «FX».
И выберите эффект слоя из списка. Начну с Drop Shadow :
Добавление эффекта слоя «Тень».
Диалоговое окно «Стиль слоя Photoshop»
При выборе любого эффекта открывается диалоговое окно Layer Style . И поскольку я выбрал Drop Shadow, открывается диалоговое окно с настройками Drop Shadow, поэтому я могу настроить внешний вид эффекта:
Диалоговое окно «Стиль слоя», показывающее настройки для выбранного эффекта слоя.
Восстановление настроек эффекта слоя по умолчанию
Диалоговое окно «Стиль слоя» запоминает последние примененные вами настройки. Поэтому, прежде чем вы начнете настраивать эффект, обычно рекомендуется восстановить настройки по умолчанию, нажав кнопку Reset to Default :
Диалоговое окно «Стиль слоя» в Photoshop.
Как настроить эффект слоя
Затем вы можете настроить параметры эффекта, чтобы создать нужный вам вид. Каждый эффект слоя имеет свои собственные настройки, уникальные для этого конкретного эффекта.
Так, например, с помощью Drop Shadow вы можете перетащить ползунок Opacity , чтобы настроить интенсивность тени. Вы можете изменить Blend Mode эффекта (хотя Multiply обычно лучше всего подходит для теней). И вы можете нажать на образец цвета , чтобы выбрать другой цвет для тени. По умолчанию используется черный цвет тени, но иногда лучше подходит другой цвет:
Параметры непрозрачности, режима наложения и цвета падающей тени.
Параметр Угол позволяет настроить направление источника света, и тень будет появляться в противоположном направлении.Таким образом, если свет исходит из верхнего левого угла, тень появится в нижнем правом углу. Вы можете изменить угол, щелкнув и перетащив внутрь радиального диска или введя определенное значение:
Используйте параметр «Угол», чтобы настроить источник света тени.
Используйте Global Light
Параметр Use Global Light позволяет всем эффектам слоя, для которых требуется источник света, использовать один и тот же источник света, так что освещение будет выглядеть равномерным во всем эффекте.Вы найдете эту опцию не только в настройках Drop Shadow, но и в настройках Bevel & Emboss и Inner Shadow. В большинстве случаев вы захотите оставить Use Global Light включенным, что по умолчанию:
.
«Use Global Light» сохраняет согласованность источника света с различными эффектами.
Значение Distance определяет, насколько далеко тень распространяется от содержимого слоя. Например, при применении тени к текстовому слою «Расстояние» определяет, насколько далеко от букв простирается тень.
А значение Size контролирует общий размер тени. Когда значение Spread установлено на 0%, увеличение значения размера смягчает края тени. А увеличение значения Spread заполняет тень и делает ее более непрозрачной:
Параметры «Расстояние», «Распространение» и «Размер».
Я увеличу непрозрачность тени с до 40% , расстояние с до 90 пикселей и размер с до 40 пикселей :
Настройка параметров Drop Shadow.
Как принять ваши настройки
Если вас устраивают настройки и это единственный эффект слоя, который вам нужно применить, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Layer Style:
Щелкните OK, чтобы закрыть диалоговое окно.
Создавайте редактируемый размытый текст с помощью Drop Shadows!
Как редактировать эффект слоя
В документе тень появляется за буквами в слове «СЛОЙ»:
Результат после добавления тени к слову «СЛОЙ».
И на панели «Слои» Drop Shadow теперь указан как эффект под слоем. Чтобы отредактировать эффект слоя, дважды щелкните имя эффекта:
Двойной щелчок по слову «Drop Shadow».
Photoshop повторно открывает диалоговое окно «Стиль слоя» с текущими настройками эффекта, чтобы вы могли внести любые необходимые изменения. Эффекты слоев полностью неразрушающие, поэтому вы не потеряете качество изображения независимо от того, сколько изменений вы сделаете.
Я увеличу непрозрачность тени до 50% и увеличу расстояние Distance до 100px .Но я пока не буду закрывать диалоговое окно Layer Style, потому что у меня есть другие эффекты слоя, которые я хочу добавить:
Редактирование настроек Drop Shadow.
После редактирования эффекта тень за буквами теперь более заметна:
Результат после редактирования настроек Drop Shadow.
Добавление дополнительных эффектов в диалоговом окне «Стиль слоя»
Мы знаем, что можем добавить эффекты слоя, щелкнув значок fx на панели «Слои». Но если открыто диалоговое окно «Стиль слоя», вы можете добавить дополнительные эффекты, выбрав их в столбце слева:
Список эффектов в диалоговом окне «Стиль слоя».
Как показать недостающие эффекты
Если некоторые эффекты слоя отсутствуют в списке, нажмите кнопку fx в нижнем левом углу диалогового окна:
Щелчок по кнопке «FX».
И выберите Показать все эффекты :
Выбор в меню «Показать все эффекты».
Категории эффектов слоя
Как я упоминал ранее, эффекты слоя Photoshop можно сгруппировать в три основные категории. У нас есть эффекты Shadow и Glow , которые включают Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Outer Glow и Drop Shadow.Обратите внимание, что Contour и Texture, перечисленные ниже Bevel & Emboss, являются частью эффекта Bevel & Emboss, поэтому они смещены вправо:
Эффекты слоя «Тени и свечение».
У нас также есть Overlay эффектов (Color Overlay, Gradient Overlay и Pattern Overlay):
Эффекты слоя Overlay.
И у нас есть Stroke , который добавляет контур или границу вокруг содержимого слоя:
Эффект слоя «Обводка».
Порядок наложения эффектов слоя в Photoshop
Обратите внимание на порядок, в котором перечислены эффекты слоя. В самых последних версиях Photoshop эффекты слоев теперь перечислены в порядке их применения снизу вверх. Таким образом, сначала всегда применяется Drop Shadow, а затем над ним будет применено Outer Glow. Затем будут эффекты наложения (узор, затем градиент, а затем цвет), за которыми следуют сатин, внутреннее свечение, внутренняя тень и затем обводка. И эффект Bevel & Emboss всегда применяется последним, поверх любых других эффектов, которые мы применили.
Кроме того, Drop Shadow и Outer Glow — единственные два эффекта слоя, которые появляются на ниже содержимого слоя. Любой другой эффект появляется на выше содержимого. Знание порядка наложения эффектов слоев может показаться тривиальным, но это поможет вам понять, почему ваши эффекты не дают ожидаемых результатов:
Эффекты слоя всегда применяются в порядке снизу вверх.
Добавление эффекта второго слоя
Чтобы добавить еще один эффект слоя, щелкните его имя в списке.Я добавлю обводку :
Добавление эффекта слоя «Обводка».
Настройка эффекта обводки
В настройках Stroke я снова начну с нажатия кнопки Reset to Default , чтобы восстановить значения по умолчанию:
Сброс настроек хода по умолчанию.
Затем я изменю цвет обводки, щелкнув образец цвета :
Щелкните образец цвета обводки.
И в палитре цветов я выберу оттенок оранжевого, установив значение Hue ( H ) на 25 , значение Saturation ( S ) на 100 и Brightness. ( B ) значение также 100 .Затем я нажимаю ОК, чтобы закрыть палитру цветов:
.
Выбор нового цвета обводки.
Параметр « Позиция » позволяет выровнять обводку по краю Внутри или Снаружи содержимого слоя. Или вы можете Центрировать штрих по краю. Я выберу Outside. А параметр Size — это то место, где мы устанавливаем ширину или толщину штриха. Увеличу размер до 20px :
Установка размера и положения штриха.
Опять же, я оставлю диалоговое окно Layer Style открытым. А вот эффект с оранжевой обводкой и падающей тенью, примененной к верхнему тексту:
Результат с применением обводки и тени.
Как создать золотой текст с эффектами слоя!
Варианты наложения
Помимо выбора и редактирования эффектов, диалоговое окно «Стиль слоя» также дает нам доступ к параметрам наложения слоя. Щелкните категорию Параметры наложения над эффектами в левом столбце:
Открытие опций наложения.
Отсюда мы можем получить доступ к тем же настройкам Blend Mode , Opacity и Fill , которые находятся на панели Layers. У нас также есть несколько расширенных параметров смешивания, которые мы рассмотрим в других уроках:
Вы можете изменить режим наложения, непрозрачность или заливку в диалоговом окне «Стиль слоя».
Как скрыть содержимое слоя и просмотреть только эффекты
Отличный трюк, который мы можем сделать с параметрами наложения, заключается в том, что мы можем скрыть фактическое содержимое слоя и просматривать только сами эффекты слоя.Это можно сделать либо в диалоговом окне «Стиль слоя», либо на панели «Слои».
Если я уменьшу значение Opacity со 100% до 0% :
Понижение непрозрачности до 0 процентов.
Исчезают и текст, и эффекты слоя, примененные к тексту:
Понижение непрозрачности сделало слой и эффекты слоя прозрачными.
Но если я установлю непрозрачность обратно на 100%, а затем уменьшу значение Fill (или Fill Opacity в диалоговом окне Layer Style) до 0% :
Понижение непрозрачности заливки до 0 процентов.
На этот раз сам текст исчезает, но эффекты слоя остаются видимыми, что позволяет нам видеть сквозь буквы синее фоновое изображение позади них. Таким образом, значение «Непрозрачность» влияет на прозрачность содержимого и любого слоя, а значение «Заливка» влияет на прозрачность только содержимого слоя. Ознакомьтесь с моим руководством по «Непрозрачность слоя против заливки», чтобы узнать больше:
Результат после снижения значения Заливки до 0 процентов.
Смешайте текст с облаками с помощью расширенных параметров наложения Photoshop!
Закрытие диалогового окна «Стиль слоя»
Я закрою диалоговое окно Layer Style, нажав OK:
Щелкните OK, чтобы закрыть диалоговое окно.
На панели «Слои» мы видим обводку и падающую тень, перечисленные как эффекты под слоем. Обратите внимание, что значение Заливки также установлено на 0%, поскольку я уменьшил его в диалоговом окне Стиль слоя:
Панель «Слои», на которой показаны два эффекта слоя и новое значение «Заливка».
Новые градиенты и узоры в Photoshop CC 2020
Наряду с новыми стилями слоев Photoshop CC 2020 также включает новые градиенты и узоры, которые можно применять как эффекты слоя.Но чтобы получить доступ ко всем градиентам и шаблонам, нам сначала нужно посетить панели Gradients и Patterns , которые также являются новыми в CC 2020.
Как загрузить больше шаблонов
Сначала переключитесь на панель Patterns . Вы найдете его вложенным в панели Color и Swatches. Как и в случае с панелью «Стили», новые узоры разделены на наборы, которые можно вращать, открывая и закрывая. Но по умолчанию есть только несколько наборов шаблонов на выбор (деревья, трава и вода).
Чтобы загрузить другие узоры, щелкните значок меню панели «Узоры» :
Щелкните значок меню панели «Узоры».
И выберите устаревших шаблонов и многое другое :
Выбор «устаревших шаблонов и других».
Новая папка с именем «Legacy Patterns and More» появляется под наборами шаблонов по умолчанию. И если вы откроете папку, вы найдете внутри нее еще две папки. Один содержит новые узоры из 2019 года, а другой — все оригинальные узоры из более ранних версий Photoshop.Все эти шаблоны теперь будут доступны в диалоговом окне Layer Style:
Теперь доступны все шаблоны Photoshop.
Как загрузить больше градиентов
Затем переключитесь на новую панель Gradients , вложенную рядом с панелью Patterns. Здесь вы найдете множество новых градиентов на выбор в CC 2020, снова разделенных на наборы.
Но если вы также хотите получить доступ к предыдущим градиентам из более ранних версий Photoshop, щелкните значок меню панели «Градиенты» :
Щелкните значок меню панели «Градиенты».
И выберите Legacy Gradients :
Загрузка старых градиентов в Photoshop CC 2020.
Папка «Устаревшие градиенты» появится под градиентами по умолчанию, и теперь они будут доступны в диалоговом окне «Стиль слоя»:
Устаревшие градиенты загружены.
Добавление эффекта наложения узора
Градиенты и узоры могут применяться к слоям как эффекты наложения. Чтобы добавить узор, щелкните значок fx в нижней части панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Наложение узора :
Добавление эффекта наложения узора.
В диалоговом окне «Стиль слоя» щелкните образец узора :
Щелкните образец в настройках наложения узора.
А затем пролистайте наборы, чтобы выбрать узор. Я открою папку Legacy Patterns and More , затем папку 2019 Patterns , а затем папку Stone и выберу узор Stone Marble , щелкнув его миниатюру.Обратите внимание, что при необходимости вы можете перетащить окно выбора рисунка большего размера:
Выбор одного из новых узоров в Photoshop CC 2020.
А теперь мой текст залит мраморным узором:
Результат после применения к тексту Pattern Overlay.
Добавление эффекта наложения градиента
Чтобы добавить градиент, при открытом диалоговом окне Layer Style выберите Gradient Overlay в левом столбце:
Добавление эффекта наложения градиента.
Затем нажмите на маленькую стрелку рядом с образцом градиента. Не нажимайте на сам образец, иначе откроется редактор градиентов Photoshop. Мы просто хотим выбрать один из предустановок градиента, поэтому вместо этого щелкните стрелку:
Щелкните стрелку рядом с образцом градиента.
Затем прокрутите наборы, чтобы выбрать градиент. Я открою папку Oranges и выберу градиент Orange 10 , щелкнув его миниатюру:
Выбор одного из новых градиентов в Photoshop CC 2020.
А вот мой текст с примененным градиентом. Но обратите внимание, что градиент закрывает узор из поля зрения. Это потому, что градиенты всегда применяются над узорами, как мы узнали ранее, когда рассматривали порядок наложения эффектов слоя:
Градиент в настоящее время блокирует узор под ним.
Изменение режима наложения эффекта слоя
Чтобы смешать градиент с узором, перейдите к опции Blend Mode в настройках Gradient Overlay и выберите новый режим наложения из списка.Я выберу Linear Burn :
Установка эффекта «Наложение градиента» на «Линейное затемнение».
И теперь цвета градиента смешиваются с узором под ним:
Наложение градиента теперь сочетается с эффектом наложения узора.
Получите мое полное руководство по режимам наложения слоев, загрузив это руководство в формате PDF!
Как добавить несколько копий одного и того же слоя с эффектом
Если вы посмотрите на эффекты слева от диалогового окна Layer Style, вы заметите, что некоторые эффекты ( Stroke , Inner Shadow , Color Overlay , Gradient Overlay и Drop Shadow ) у каждого есть знак плюс справа.Знак плюс означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Photoshop позволяет нам добавлять несколько копий определенных эффектов.
Редактирование первого эффекта Stroke
Давайте посмотрим, как добавить второй штрих. Но сначала я хочу изменить цвет моей существующей обводки, поэтому я повторно выберу Обводка из списка:
Повторный выбор текущего эффекта слоя «Обводка».
Затем я нажимаю на образец цвета обводки :
Изменение цвета первого штриха.
И в палитре цветов я выберу белый :
Выбор белого из палитры цветов.
Я оставлю Position этого штриха на Outside :
Оставляем положение обводки снаружи.
И вот мы видим текст с измененным цветом обводки на белый:
Результат после изменения цвета обводки.
Добавление второго эффекта обводки
Чтобы добавить вторую обводку к тому же слою, щелкните значок плюс :
Щелкните знак плюса, чтобы добавить еще один штрих.
Photoshop добавляет новый эффект обводки над первым, что означает, что он находится над исходной обводкой в документе:
Добавлен второй ход.
Редактирование второго штриха
На данный момент оба штриха точно такие же. Итак, для второго мазка я изменю его цвет на черный, щелкнув образец цвета :
.
Щелкните образец цвета для второй Обводки.
И выбрав черный из палитры цветов:
Установка для новой Обводки черного цвета.
Но обратите внимание, что новый штрих теперь закрывает вид на исходный. Вместо белой и черной обводки вокруг текста мы видим только черный цвет:
Появляется черная обводка, но теперь отсутствует белая обводка.
Причина в том, что оба штриха имеют Position , установленную на Outside , что означает, что они оба выровнены по внешним краям букв. И поскольку оба штриха имеют одинаковый размер (20 пикселей), второй закрывает первый из вида.
Чтобы исправить это, я изменю Position второго штриха на Inside , чтобы он выровнялся по внутренним краям букв. И я уменьшу размер обводки Size с 20 пикселей до 10 пикселей :
Изменение положения второго штриха на «Внутри» и уменьшение его размера.
И теперь у нас есть белая обводка 20 пикселей по внешней стороне текста и черная обводка 10 пикселей по внутренней стороне. На один слой можно добавить до 10 штрихов:
Теперь вокруг букв видны оба штриха.
Сохранение эффектов как предустановки стиля пользовательского слоя
Наконец, чтобы сохранить эффекты слоя в качестве нового стиля, нажмите кнопку New Style справа от диалогового окна Layer Style:
Щелчок по кнопке «Новый стиль».
А затем дайте вашему пресету имя. Назову свой «2 штриха + апельсин + мрамор». Убедитесь, что установлен флажок Включить эффекты слоя , и, если вы использовали какие-либо пользовательские настройки наложения, также отметьте Включить параметры наложения слоя .Вы также можете добавить новый стиль в свою библиотеку Creative Cloud:
Сохранение новой предустановки стиля слоя.
Нажмите «ОК», чтобы закрыть диалоговое окно «Новый стиль», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Переключитесь на панель стилей , и вы найдете миниатюру своего нового стиля под папками:
Новый стиль появится на панели «Стили».
Создание собственной папки стилей слоев
Чтобы упорядочить панель «Стили», добавьте свои собственные стили в отдельную папку.Щелкните значок Create New Group в нижней части панели стилей:
Щелкните значок «Создать новую группу».
Затем дайте группе имя, например «Мои стили». Нажмите ОК, чтобы принять:
Присвоение имени новой группе.
Новая папка появится под другими. Щелкните миниатюру своего стиля слоя и перетащите его в папку:
Перетаскивание пользовательского стиля в папку «Мои стили».
Как применить собственный стиль слоя
Чтобы применить любой из ваших пользовательских стилей к слою, сначала выберите слой на панели «Слои»:
Выбор слоя, на котором будет применен собственный стиль.
Затем на панели стилей просто щелкните миниатюру стиля:
Выбор собственного стиля.
И весь эффект моментально применяется к слою:
Результат после применения пользовательского стиля ко второму слою типа.
И вот оно! Это все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Стили слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них.Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в некоторых дизайнах, тогда как в других они могут выглядеть ужасно. Здесь нет установленных формул, и вы должны раскрыть свой творческий потенциал, как только вы изучите основы использования стилей слоев в Photoshop.
Это то, что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоев
- Диалоговое окно стиля слоя
- Drop Shadow
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Фаска и тиснение (контур / текстура)
- Атлас
- Наложение цвета
- Наложение градиента
- Наложение рисунка
- Инсульт
- Несколько советов по типу слоев
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, применяемых к слою.Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета.
Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke).
Вы можете отключить стиль слоя, щелкнув значок глаза рядом с Эффектами, чтобы увидеть, как выглядит исходный слой без его стиля.
Аналогичным образом вы можете отключить видимость каждого эффекта слоя. В следующем примере эффект слоя Drop Shadow был отключен.
Вы можете сказать, что слой имеет стиль слоя, по значку FX на его правой стороне.
Применение стилей слоя
Для настройки стиля слоя используется диалоговое окно «Стиль слоя». Доступ к диалоговому окну «Стиль слоя» можно получить разными способами.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Blending Options , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру слоя на панели «Слои», можно открыть окно «Стиль слоя».
Меню панели приложений
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну Layer Style через меню Application Bar, выбрав Layer> Layer Style. Вы можете найти каждый отдельный эффект слоя (Drop Shadow, Inner Shadow и т. Д.), А также возможность открыть диалоговое окно Layer Style (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Узорчатый шелк».Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Чтобы просмотреть панель стилей, выберите «Окно»> «Стили».
Диалоговое окно стиля слоя
Когда вы впервые откроете окно «Стиль слоя», вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более продвинутые эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя. Чтобы применить эффект слоя, установите флажок рядом с ним.
Не забудьте включить опцию Preview , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя Drop Shadow.
Эффект слоя Drop Shadow
Падающая тень, вероятно, один из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. Д.).
Уменьшите непрозрачность и , чтобы увеличить прозрачность тени.
Параметр Угол вашей тени будет влиять на направление ее падения, если расстояние установлено на 1 пиксель или выше. Если для параметра Distance установлено значение 0, тень будет равномерно распространяться по содержимому слоя.
Spread позволяет сделать тень более густой / плотной.
Размер определяет размер тени с каждой стороны объекта.
Изменение набора параметров Качество позволяет добавить шум к тени и изменить контуры тени.
Drop Shadow, пример 1
На этом конкретном изображении направление тени не имеет значения, потому что я установил для параметра «Расстояние» значение 0, что означает, что тень находится по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Drop Shadow, пример 2
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенными расстоянием, размахом и размером.Как видите, тень уходит ниже правого нижнего угла, создавая впечатление источника света, идущего из верхнего левого угла.
Эффект слоя внутренней тени
Эффект внутренней тени очень похож на эффект падающей тени. Фактически, это просто обратное, поскольку оно применяется внутри объекта, а не снаружи.
Все параметры такие же, как и в Drop Shadow. Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем толще тень.
Пример внутренней тени 1
В этом примере используются настройки, похожие на первый пример эффекта слоя «Тень», чтобы вы могли сравнивать и контрастировать. Это заставляет изображение выглядеть так, как если бы оно было помещено за ваш фон, как окно.
Пример внутренней тени 2
Inner Shadow также можно использовать для добавления к изображениям легкого старинного эффекта путем увеличения параметра «Шум» и использования большого значения «Размер». Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело как выветрившиеся, затемненные края и углы.
Пример внутренней тени 3
Этот стиль слоя демонстрирует обычный текстовый эффект: эффект высокой печати. Настройки очень похожи на первый пример Inner Shadow, однако у него есть Distance 2, так что опция Angle дает эффект.
Эффект внешнего свечения
Свечение по своей концепции очень похоже на тени. Внешнее свечение часто используется для создания тонких эффектов, когда внешний край объекта нуждается в небольшом усилении, чтобы выделить его на фоне.Внешнее свечение обычно лучше всего работает на темном фоне.
Как и тени, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант свечения, который недоступен для теней, — это вариант Technique , который может быть Softer или Precise .
Softer делает край свечения более мягким и тонким, а Precise делает свечение сильнее и ярче.
Параметр Range вашего свечения позволяет изменять его толщину — чем меньше число, тем толще. Например, установка этого параметра на 1% фактически сделает ваше свечение похожим на обводку, а не на свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект внутреннего свечения
Подобно Drop Shadow и Inner Shadow, Inner Glow и Outer Glow похожи, они просто противоположны друг другу.
Все параметры такие же, как Outer Glow, с одной дополнительной опцией: Source . Источник позволяет создавать свечение от края (настройка по умолчанию) или центра.
Пример внутреннего свечения 1
Это пример свечения края, которое работает так же, как внутренняя тень.
Пример внутреннего свечения 2
Это пример центрального свечения с использованием режима наложения Overlay, чтобы внутренняя область фотографии казалась более яркой с повышенным уровнем контрастности.
Эффект слоя фаски и тиснения
Функция Bevel and Emboss придает объекту приподнятый (Bevel) или вдавленный (Emboss) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Contour позволяет сделать фаску / тиснение резче или мягче.
Текстура дает вам возможность добавить узор к вашему объекту.
Есть несколько различных настроек, когда дело доходит до использования эффекта Bevel and Emboss.Чем выше Depth , тем острее структура. Чем выше размер , тем более центральным будет ваш скос / тиснение. Набор опций Shading позволяет увеличить непрозрачность как светлых участков, так и затенения, а также позволяет изменять угол (источник света).
Пример 1 со скосом и тиснением
Этот пример демонстрирует преувеличенный эффект; Поскольку глубина очень велика (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 со скосом и тиснением
Это очень похожий пример на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Контур, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много светлых участков вокруг левого и верхнего краев нашей фотографии.
Пример 3 со скосом и тиснением
В этом примере используются те же настройки, что и в приведенном выше примере (включая настройки контура), однако на этот раз мы также проверили наш эффект текстуры.Вы можете выбрать один из уже имеющихся шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной рисунка, а флажок «Инвертировать» позволяет выбирать между тиснением или фаской.
Сатиновый слой с эффектом
Стиль Satin, по моему опыту, используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание винтажных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Атлас Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Атлас Пример 2
В этом примере настройки почти такие же, как и в предыдущем; единственная разница в том, что я увеличил значение размера. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Эффект слоя наложения цвета
Color Overlay — это невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: режим наложения, цвет и непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, который часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Пример цветного наложения 1
Это настройки по умолчанию, которые будут предоставлены вам при применении эффекта слоя «Наложение цвета».
Пример цветного наложения 2
Эффект «Наложение цвета» часто используется для быстрого применения цветных оттенков к изображениям.Для этого вам просто нужно выбрать цвет и снизить непрозрачность настолько, чтобы ваше изображение могло просвечивать (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Пример цветного наложения 3
Используя сплошной черный цвет вместе с режимом наложения Overlay и непрозрачностью 100%, вы можете полностью удалить некоторые цвета в вашем изображении. Это может быть полезно для отделения субъектов от их фона.
Эффект слоя наложения градиента
Gradient Overlay делает то же самое, что и Color Overlay, за исключением того, что он накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Reverse , которая позволяет быстро менять ориентацию цветов, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается редактор градиентов , в котором вы можете установить цвета и тип градиента.
Пример наложения градиента 1
Простые градиенты оттенков серого, подобные приведенному ниже, часто используются вместе со стилями внутренних теней, которые мы использовали ранее, чтобы создать еще более реалистичный эффект высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Пример 2 наложения градиента
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента было установлено значение «Радиальный», а не значение по умолчанию (которое является линейным).
Эффект слоя наложения узора
Как и другие эффекты наложения, Pattern Overlay работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбрать один из различных встроенных шаблонов Photoshop или создать / установить свой собственный.
Пример наложения узора 1
Это настройка по умолчанию для стиля наложения узора.
Пример наложения узора 2
Используя параметр «Масштаб», вы можете увеличивать или уменьшать разрешение вашего рисунка.
Пример наложения узора 3
Вот нестандартный узор, нанесенный на текст. Вы можете видеть, что он накладывает узор на мозаику, создавая полосатый эффект.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Параметры аналогичны тем, которые мы обсуждали ранее, и не требуют пояснений (по крайней мере, на данный момент). Параметр Position , который указывает, где вы хотите сделать штрих, может быть внутренним, внешним или центральным.Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях. По умолчанию это 3 пикселя, но наиболее распространенным является, вероятно, 1 пиксель.
Модель Fill Type позволяет заполнять обводку различными элементами; вы можете выбрать однотонный цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Пример штриха 1
Эти настройки являются настройками по умолчанию, добавляя простую и относительно толстую обводку ко всему на слое, к которому вы ее применяете.
Пример штриха 2
Как видно на изображении ниже, гораздо более тонкая обводка на основе градиента выглядит интересной. Градиент сливается с цветом, немного более темным, чем сама буква, в тот же цвет, что и буква, создавая впечатление, что у верхней части буквы вообще нет обводки.
Советы по стилям слоев
Вот несколько основных советов по работе со стилями слоя.
Область применения
Стили слоя автоматически применяются ко всему новому, что вы размещаете на этом слое.Если вы не хотите, чтобы он принимал тот же стиль, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с множеством примененных эффектов, который вы хотите использовать на другом слое, вы можете щелкнуть слой правой кнопкой мыши, выбрать Копировать стиль слоя , щелкнуть правой кнопкой мыши новый слой и затем выбрать Вставить стиль слоя . Это может сэкономить много времени!
Чтобы удалить стиль слоя навсегда, щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя .Если вы просто хотите переключить видимость, щелкните значок глаза рядом с Эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоев
Не все стили слоя выглядят хорошо, поэтому не переусердствуйте. Держите вещи относительно тонкими, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоя в этом руководстве были сделаны в преувеличенном виде, чтобы проиллюстрировать каждый эффект слоя.
Эксперимент
Все сводится к экспериментам.Есть бесконечное множество способов использования эффектов слоя; посмотреть, что работает, а что нет.
Как использовать стили и эффекты слоев Photoshop [Пример]
В этой статье мы узнаем, как применять стили слоя Photoshop и как делиться ими между слоями, а также как использовать стили слоя, чтобы сделать наш контент более привлекательным.
Посмотрите на это изображение. Я применил несколько стилей слоя к этому слову www.guru99.com .
Здесь вы можете увидеть некоторые стили слоя, такие как «Bevel & Emboss», «Stroke», «Gradient Overlay» и «Drop Shadow».
Мы можем включать и выключать их по отдельности или все вместе.
И этот значок fx указывает, что к этому слою применен стиль слоя.
Чтобы применить стиль слоя к слою, вам нужно выбрать слой и перейти в меню «слой», затем «стиль слоя» и выбрать любой из стилей слоя, которые вы хотите применить.
И он откроет панель стилей слоя, где вы можете редактировать каждый стиль слоя в соответствии с вашими требованиями.
Здесь я уже применил некоторые стили слоя, такие как «Bevel & Emboss». У меня есть несколько вариантов.Я легко могу их редактировать. затем я получил «обводку», «наложение градиента» и «тень». Все это имеет свои собственные и различные настраиваемые параметры.
Если вы хотите добавить или удалить какой-либо стиль слоя, просто щелкните по нему.
Еще один способ применения стилей слоя — в нижней части панели слоев. Взгляните на этот значок fx, нажав на эту кнопку, вы получите те же параметры, которые вы видели в меню слоя.
Совместное использование стилей слоев
Теперь поговорим об обмене стилями слоев между двумя слоями.
Итак, у меня есть еще один слой стилей текста фотошопа «Бесплатное онлайн-образование». Есть много разных способов поделиться стилями слоев.
Вот очень быстрый способ. Удерживая нажатой клавишу ALT, возьмите значок fx и перетащите его на слой, к которому вы хотите применить те же стили слоя.
Он скопирует и вставит стиль слоя одним движением.
Еще один способ — просто щелкнуть правой кнопкой мыши по слою со стилями слоя и выбрать «копировать стиль слоя», затем щелкнуть правой кнопкой мыши целевой слой и выбрать «вставить стиль слоя».
Теперь, если вы думаете, что вам не нравятся эти стили слоя, вы можете легко взять значок «FX» и перетащить его в «корзину». Он удалит только стили слоя, но не сам слой.
Еще один способ, вы можете просто щелкнуть правой кнопкой мыши по слою и выбрать «Очистить стиль слоя», и он очистит все стили слоя, которые вы применили к этому слою.
Еще одна важная вещь — вы также можете отсоединять стили слоя от слоя.
Для этого вам просто нужно щелкнуть правой кнопкой мыши значок «fx» и выбрать «создать слои».Он создаст слои для всех стилей слоя, которые вы применили к своему слою.
Вы также можете включать и выключать их, а также работать с ними как с отдельными слоями.
Еще одна особенность стиля слоя: если стиль слоя применяется к текстовому слою, то его легко редактировать. Так что продолжайте набирать текст заново, и вы получите тот же эффект на новом напечатанном слове.
500 бесплатных стилей слоев Photoshop для дизайнеров
Стили слоя Photoshop
Скачать бесплатно стили слоев Photoshop: В этом посте мы добавили для вас 500+ стилей слоя Photoshop хорошего качества .вы можете применить эти стили к вашему тексту / кнопкам / изображениям вашего дизайна в фотошопе. Скачать бесплатно стили слоя для фотошопа,
Стиль слоя для фотошопа с металлическим эффектом
Скачать
Сталь, металлический эффект, стиль слоя Photoshop
Скачать
Эффект металлического текста — стиль Photoshop
Загрузить
Эффект хромированного металлического текста — стили Photoshop
Загрузить
Металлический гриль в стиле фотошопа
Загрузить
Текстовый эффект печенья в стиле слоя фотошопа
Загрузить
Тор стиль слоя для фотошопа
Загрузить
Гелевый текстовые эффекты Стили слоя в PhotoShop
Загрузить
Стиль слоя Photoshop Metal Rust
Загрузить
Нашивка ткани в стиле Photoshop
Загрузить
Золотой текст с закругленными углами
Загрузить
Серебряный бронзовый метатекст
Загрузить
Золотой текст от Xiox231
Загрузить
Золотой текстовый эффект огня
Загрузить
Золотой металлический текстовый эффект
Загрузить
Огнестекло металлическое
Загрузить
Эффект стеклянного текста
Загрузить
Огненное стекло с текстовым эффектом
Загрузить
Золотой текстовый эффект
Загрузить
Грубые и деревенские стили PS от manoluv
Загрузить
Глянцевый текст — 10 бесплатных стилей от eucaliptuss
Загрузить
Песчаный и покрытый шрамами от Manoluv
Загрузить
Металлическая ржавчина и грязные стили слоя Photoshop от manoluv
Загрузить
chameleon style1
Загрузить
chameleon style2
Загрузить
См. Следующие 25 изображений> См. Следующие 25 изображений>
Похожие сообщения
50 бесплатных шрифтов для дизайнеров — загрузить профессиональные шрифты
См. Все руководства по Photoshop | Бесплатные кисти для фотошопа | Бесплатный вектор | Бесплатные темы wordpress | Скачать бесплатные иконки | Бесплатные шрифты | Сайты с бесплатными 3D-моделями | Бесплатные стоковые фото
Тег: стиль слоя Photoshop, бесплатные стили слоя Photoshop, стили слоя Photoshop
стилей Photoshop: что это такое и как их использовать
Стили
Photoshop — это произведения искусства, которые можно применять к тексту, объектам, векторным фигурам, иллюстрациям или фотографиям.В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (например, полужирный, курсив, подчеркивание) и второстепенных эффектов (например, тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшен »со стилем.
По-прежнему лучший фоторедактор
Adobe Photoshop CC Individual — 1 месяц
Доступ к
стилям Photoshop осуществляется через панель «Стили», которую можно добавить на рабочий стол Photoshop через вкладку «Окно». Выберите Окно > Стили , и панель появится.Я объединяю панель «Стили» с панелью «Слои» и все время оставляю обе открытыми. Обратите внимание, что Photoshop предоставляет 20 «бесплатных» стилей в четырех категориях («Базовый», «Натуральный», «Мех» и «Ткань»), чтобы вы могли начать работу.
Как импортировать / загрузить больше стилей Photoshop
Если на вашем компьютере установлены более старые версии Photoshop, вы можете импортировать все стили из этих других коллекций стилей и создать свою библиотеку. Щелкните значок меню (четыре составные линии) в правом верхнем углу панели «Стили», затем перейдите к папке Adobe > Photoshop > Presets > Styles .
Расширение стилей — .asl . Вы не можете использовать Ctrl + A, чтобы выбрать их все из списка файлов — вы должны импортировать их по одному. Итак, выберите первый и нажмите кнопку Загрузить . Выполните ту же процедуру, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить другие в любое время.
JD Sartain / IDG
Как получить доступ к загрузке импорта стилей Photoshop
Как использовать стили Photoshop
Использование стилей Photoshop очень просто.Как только вы узнаете, как работают эффекты стиля, вы сможете улучшить текст и изображения, чтобы они лучше появлялись со страницы или экрана. Редактировать стили немного сложнее, но все же не так уж сложно.
Для начала убедитесь, что на экране отображаются комбинированные панели «Слои» и «Стили».
1. Откройте файл Photoshop 8×10 x 300 ppi.
2. Используйте инструмент «Текст» и введите стилей Photoshop в верхней части. Используйте толстый шрифт, например Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер шрифта — 60 пунктов.Эти шрифты поставляются с Adobe, поэтому они должны быть в вашей системе.
3. Продублируйте три раза и сделайте две из них заглавными буквами.
4. Поместите курсор на первую фразу «Стили Photoshop» на панели «Слои», затем щелкните вкладку Стили .
5. Просмотрите различные значки стилей и выберите один из них или воспользуйтесь нашими примерами ниже.
JD Sartain / IDG
Как использовать стили Photoshop
Как редактировать стили Photoshop
Для первого выберите стиль под названием «Плитка.Обратите внимание на то, что текст имеет рельефный, трехмерный вид, но цвет белый, как и фон.
1. Давайте изменим цвет:
a. Щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с названием Photoshop Styles (в нижнем регистре) и выберите Blending Options из раскрывающегося списка.
г. На левой панели щелкните слово , цвет . В диалоговом окне «Палитра цветов » выберите красивый темно-синий цвет, затем нажмите ОК .
г. Затем сдвиньте полосу Непрозрачность с 31% до 100% и нажмите OK .
2. Теперь давайте изменим Drop Shadow:
a. Снова щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с названием Photoshop Styles2 (в нижнем регистре) и выберите Blending Options из раскрывающегося списка.
г. На левой панели щелкните слова Drop Shadow . В центре панели переместите ползунок Distance с 7 на 20 пикселей.Затем переместите Spread с 13 на 23 процента. И, наконец, переместите Size с 16 на 10.
c. Снимите флажок Use Global Light и измените угол Angle на 120 градусов, затем нажмите OK .
3. Теперь давайте изменим Bevel & Emboss:
a. Снова щелкните вкладку «Слои». Щелкните правой кнопкой мыши слой под названием PHOTOSHOP STYLES (все заглавными буквами) и выберите Blending Options из раскрывающегося списка.
г.На левой панели щелкните слова Bevel & Emboss . На центральной панели в разделе «Структура »> «Стиль » выберите в раскрывающемся списке Emboss и нажмите OK .
4. И наконец, давайте изменим Stroke (или Outline):
a. Снова щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с названием PHOTOSHOP STYLES2 (все заглавными буквами) и выберите Blending Options из раскрывающегося списка.
г.На левой панели щелкните слово Stroke . На центральной панели в разделе Обводка> Структура измените размер с 8 на 6 точек и измените положение с снаружи на внутри .
г. В разделе Обводка> Тип заливки измените Тип заливки на Цвет и измените цвет на черный и нажмите ОК .
JD Sartain / IDG
Как редактировать стили Photoshop
Как сохранить отредактированные стили Photoshop
Отредактируйте существующий стиль (как мы делали выше), затем сохраните стиль с другим именем.Например:
1. Щелкните правой кнопкой мыши первый слой выше Стили Photoshop (нижний регистр) и выберите Параметры наложения .
2. Нажмите кнопку New Style в диалоговом окне Layer Style и дайте новому стилю имя, например «Синяя плитка». Нажмите OK , OK (дважды).
3. Повторите этот процесс для трех других текстовых слоев. Для Photoshop Styles2 (в нижнем регистре) назовите Style: Cheetah3. Для СТИЛЕЙ ФОТОШОПА (все заглавные буквы) назовите Стиль: Мазки2.А для слоя PHOTOSHOP STYLES2 (все заглавные буквы) назовите его Bright Red Bevel2.
Как создавать собственные стили Photoshop
Есть четыре способа создать новый стиль, но только один из них позволяет сделать это с нуля. Остальные три метода требуют, чтобы вы выбрали существующий пустой стиль, не имеющий функций или эффектов, и отредактировали его (как показано выше).
1. Откройте новый файл 8×10 x 300 ppi и введите Create Custom Style 1 , затем продублируйте слой и назовите его «Create Custom Style 2.Убедитесь, что выбран слой Create Custom Style 1 , затем перейдите на вкладку Styles .
2. Внизу щелкните крошечный значок папки и в диалоговом окне Group Name введите имя папки, в которой вы хотите сохранить пользовательские стили, например «Custom1».
3. Для начала переместите (перетащите) четыре новых стиля, которые вы только что отредактировали и сохранили в своей папке.
4. Затем выберите Layers > Blending Options > New Style и введите имя, например Base (для основного пустого стиля).Обратите внимание, что все эффекты на панели «Стили» слева пусты, без флажков. Нажмите OK , и теперь у вас есть основа / фундамент для создания новых стилей.
5. Выберите «Базовый стиль» на панели «Стили», после чего любой из следующих трех вариантов будет работать.
а. Выберите Новый стиль в меню панели «Стили».
г. Нажмите кнопку Create New Style внизу справа на панели «Стили».
г. Щелкните в любом месте пустой области на панели «Стили».
6. Щелкните вкладку Layers , щелкните правой кнопкой мыши один из слоев и, когда появится диалоговое окно Layer Style, начните добавлять эффекты к вашему новому стилю. Если вы добавляете что-то, что вам не нравится, просто удалите это, сняв флажок для этого эффекта.
7. Например, мой новый стиль выглядит следующим образом:
a. Фаска и тиснение: стиль = гладкий; Техника = Гладкая; Глубина = 125%; Режим выделения = растворение; Непрозрачность = 75%; Теневой режим = растворение; Непрозрачность = 75%.
г. Наложение цвета: Pantone 287c
c.Drop Shadow: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
г. Снова нажмите кнопку New Style , назовите ее Frosty и нажмите OK , OK (дважды). Перейдите на вкладку Стили и обратите внимание на свой новый стиль в папке Custom1.
эл. Следуйте инструкциям выше, чтобы создать свой собственный новый стиль.
JD Sartain / IDG
Как создавать собственные стили Photoshop
Как добавить узоры в стили Photoshop
Добавить узоры в стили очень просто.
1. Откройте новый файл Photoshop и введите слово Pat (для узоров). Используйте толстый шрифт и увеличьте его размер до 200 пикселей. Дублируйте слой дважды и назовите слои P1, P2 и P3.
2. Выберите слой для P1. Щелкните правой кнопкой мыши, выберите Параметры наложения > Наложение узора .
3. В диалоговом окне Layer Style на центральной панели щелкните стрелку вниз рядом со словом Pattern и откройте папки Pattern.
4.Просмотрите различные шаблоны, выберите тот, который вам нравится, и нажмите OK .
5. Повторите шаги выше, чтобы добавить узоры на другие слои P2 и P3.
JD Sartain / IDG
Как добавить узоры в мои стили Photoshop
Где найти и скачать бесплатные стили Photoshop
Поищите в Интернете «Бесплатные стили Photoshop», и у вас будет много вариантов, или попробуйте некоторые из моих любимых:
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.
Руководство по стилям слоев Photoshop
стилей слоев Photoshop обеспечивают невероятную универсальность для достижения желаемого результата и могут сэкономить время в реальном времени. Однако при неправильном использовании они могут значительно снизить производительность Photoshop. Узнайте, как извлечь из них максимум пользы, следуя этому простому руководству.
У вас есть 2 основных варианта использования стилей слоев: создавать собственные или использовать заранее определенные.Начнем с первого варианта.
Создание собственных стилей слоев
Для первого варианта вам просто нужно выбрать слой, который не заблокирован. Затем нажмите на маленький символ FX в нижней части панели слоев и выберите эффекты, которые вам нужны.
Конечно, вы можете добавить несколько стилей слоев, установив флажок рядом с каждым эффектом или просто повторив процесс.
Имейте в виду, вы не можете использовать их все сразу, не изменив режим наложения.Например, нельзя включить одновременно Color Overlay и Gradient, потому что первый полностью «закроет» второй. Таким образом, вы увидите только Color Overlay. Если вы хотите их объединить, используйте другой режим наложения для Color Overlay.
Если вы создаете очень красивый стиль, возможно, вы захотите его сохранить. Вы можете сделать это, перейдя на панель стилей , где у вас появится новый курсор — ведро с краской .
Если щелкнуть, появится новое диалоговое окно с запросом имени нового стиля и необходимости включения параметров наложения.Отличная функция для вашего рабочего процесса!
Предустановленные стили
Чтобы использовать предустановленные параметры слоя, вы можете перейти в Window> Styles , и в вашем интерфейсе появится новая панель. Я рекомендую вам закрепить его рядом с панелью путей, чтобы лучше видеть их. Сделайте это, просто удерживая и перетаскивая заголовок вкладки.
Как получить больше предустановленных стилей
Чтобы загрузить больше стилей, просто выполните поиск в Интернете, загрузите их и дважды щелкните файл .asl.Это заставит Photoshop немедленно загрузить ваши новые стили на вашу панель.
В качестве альтернативы вы можете щелкнуть небольшой значок меню в правом верхнем углу панели, чтобы открыть соответствующее меню. Здесь вы можете загрузить новые стили, выбрав только что загруженные файлы .asl. Вы можете сохранить свой набор, вы можете заменить его другим набором или просто сбросить настройки до значений по умолчанию.
Заменить или добавить?
При использовании предустановленных стилей Photoshop, скорее всего, появится сообщение, указанное ниже. Приложение просто означает, что вы будете добавлять новые стили в свою текущую галерею. Если вы нажмете OK , это очистит все предыдущие стили слоя, оставив вам только этот новый набор.
Очистка стилей слоев
Удалить стиль довольно просто: вы просто удерживаете клавишу Alt , и ваш курсор превратится в ножницы. Затем нажмите на те, которые хотите удалить, и все готово. Имейте в виду, что загрузка слишком большого количества стилей приведет к замедлению работы Photoshop, поэтому всегда держите панель стилей тщательно подобранной.
Ускорьте рабочий процесс
После того, как вы добавили стили слоя к своим объектам, вы можете скопировать их и вставить на другие слои. Имейте в виду, что вы можете скопировать стиль слоя, только если у вас выбран один слой . Если у вас выбрано несколько, у вас не будет этой опции.
Стили слоя также работают с группами. Применяются те же принципы, что и к стилям отдельных слоев, и эти группы могут сэкономить вам немало времени. Отличный совет для дальнейшего увеличения скорости копирования и вставки стилей слоя — удерживать клавишу Alt при перетаскивании стилей слоя из одной группы в другую.

 Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.