Тексты для фотошопа: Шрифт — Forgoth / Creativo.one
Содержание
Как добавить шрифт в Фотошоп • ARTshelter
В этом простом уроке я покажу вам, где можно скачать и как добавить шрифт в Фотошоп.
Где скачать шрифт
Скачать бесплатные шрифты можно на сайтах dafont.com или Google Fonts. На обоих ресурсах достаточно большая коллекция свободных шрифтов, так что вам не составит труда выбрать подходящий.
Чтобы скачать шрифт с DaFont, переходим на сайт по ссылке. Для поиска шрифта вы можете воспользоваться удобной навигацией по стилям, начертаниям и т.д. или поисковой строкой.
Подобрав нужный шрифт, вы можете перейти на страницу с подробной информацией о нем, или сразу нажать на кнопку Download (Скачать) напротив названия.
Для того, чтобы скачать шрифт с Google Fonts, переходим на сайт fonts.google.com. С правой стороны находится строка поиска, а также фильтры по начертанию, языку и стилю. Если вам нужен шрифт с обязательной поддержкой кириллицы, то в поле Languages (Языки) выбираем Cyrillic (Кириллица).
Выбрав подходящий шрифт, нажимаем на кнопку с плюсом, чтобы добавить его в коллекцию. В нижней части окна появится панель с указанием количества выбранных шрифтов. Нажимаем на кнопку справа, чтобы развернуть эту панель.
В правом верхнем углу панели наводим на кнопку со стрелкой вниз и выбираем Download (Загрузить).
В результате у нас скачается архив с выбранным шрифтом. Находим его на компьютере – Show in folder (Показать в папке).
Обратите внимание, что скриншот сделан в Google Chrome, в других браузерах интерфейс будет отличаться.
Как добавить шрифт в Фотошоп
Кликаем правой кнопкой по архиву и выбираем Извлечь в текущую папку или Извлечь в [название архива]. При выборе второго варианта появится отдельная папка, куда и поместится содержимое архива.
Левой кнопкой мышки дважды кликаем по файлу шрифта, чтобы открыть его в отдельном окне.
В открывшемся окне мы нажимаем кнопку Install (Установить) и готово! Теперь шрифт установлен!
Переходим в программу Photoshop, создаем новый документ или используем уже готовый. Активируем инструмент Type Tool (T) (Текст) и пишем нужный текст.
Активируем инструмент Type Tool (T) (Текст) и пишем нужный текст.
На панели Window – Character (Окно – Символ) в выпадающем списке находим установленный шрифт. Готово!
Из этого урока вы узнали, как установить шрифт в Фотошоп. Надеюсь, материал был для вас полезен. Если возникли вопросы, вы можете задать их внизу в комментариях или на страницах в социальных сетях ВКонтакте или Facebook. Также не забывайте подписываться на обновления сайта и делиться уроком с друзьями в социальных сетях. Приятного творчества!
Переливающийся текст в Фотошоп
Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста.
Создаем новый файл размером шириной 400 и высотой 200 пикселей. Для этого во вкладке «Файл» выбираем «Создать». В открывшемся окошке задаем нужные размеры в строках: ширина и высота.
С помощью инструмента «Т» (текст), показано стрелочкой № 1, пишем слово, к примеру «любовь». Выбираем наиболее подходящий тип шрифта, так чтобы тело букв было широким. К примеру, AGBengaly. Выбор типа шрифта указан на рисунке стрелочкой № 2. Если необходимо, то изменяем кегель (размер) шрифта, как показано стрелочкой № 3. Удерживая левую кнопку мыши выделяем слово, потом также удерживая левую кнопку мыши выделяем размер шрифта в соответствующем окошке и можем написать нужный нам размер, к примеру 22.
Далее создаем несколько дубликатов слоя со словом. Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Теперь снимаем видимость (глазик) с верхних слоев со словом и переходим к первому слою со словом.
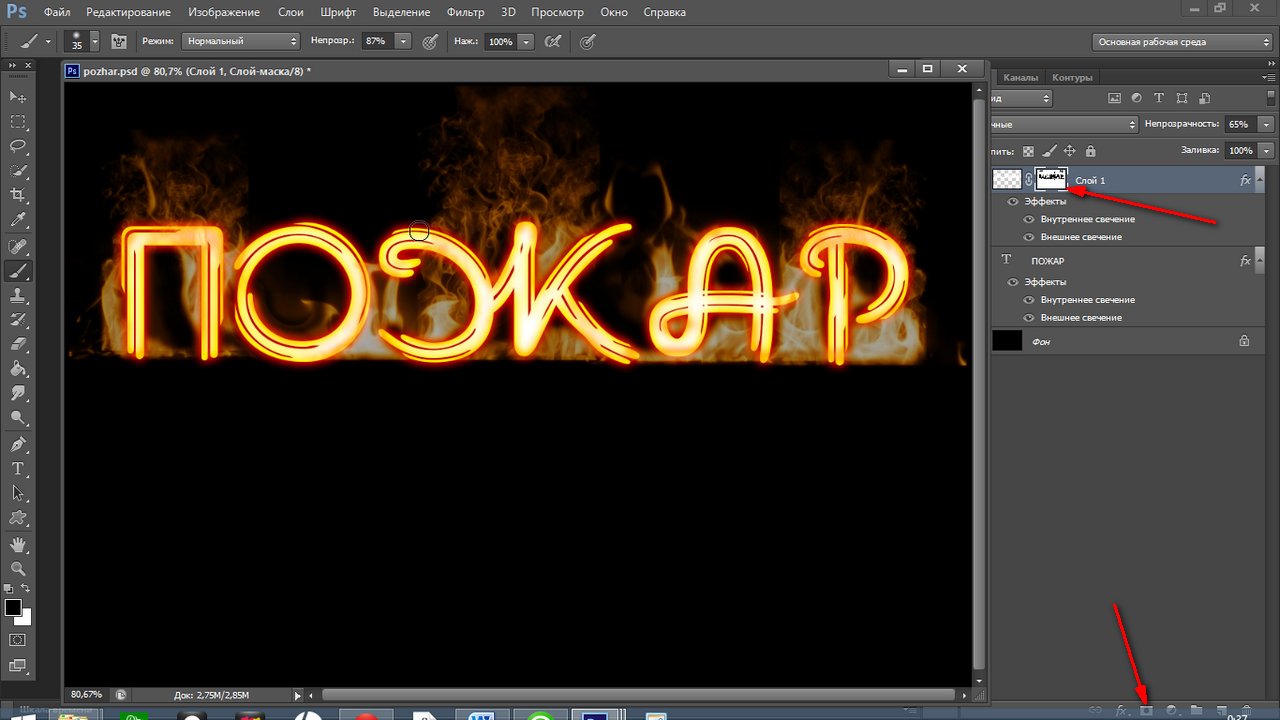
Правой кнопкой мыши вызываем на видимом слое со словом контекстное меню и выбираем «Параметры наложения», как показано стрелочкой № 1, далее в открывшемся окошке ставим галочку возле параметра «Наложение градиента», и нажимаем на сам параметр, как показано стрелочкой № 2. Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6. Нажимаем в окошке «ОК».
Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6. Нажимаем в окошке «ОК».
Переходим ко второй контрольной точке и нажимаем на неё, и в открывшемся окошке палитры выбираем другой тон цвета. Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
В новой контрольной точке меняем цвет на более темный, раскрыв палитру цветов, как показано стрелочками №№ 1,2,3. Нажимаем во всех окошках «ОК». Предварительно нажать в окне «Стиль слоя» строку «Использовать по умолчанию», как показано стрелочкой № 4.
Возвращаем видимость второму слою со словом. Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Возвращаем видимость третьему слою со словом и проделываем тоже самое, что и со вторым, только среднюю контрольную точку сдвигаем ещё немного влево.
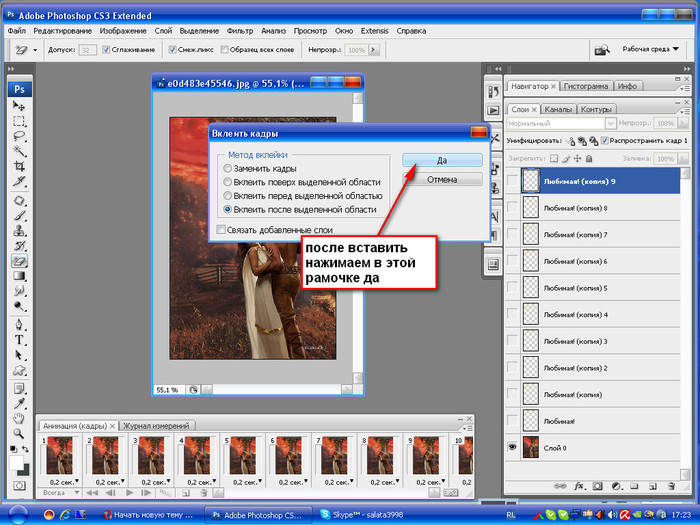
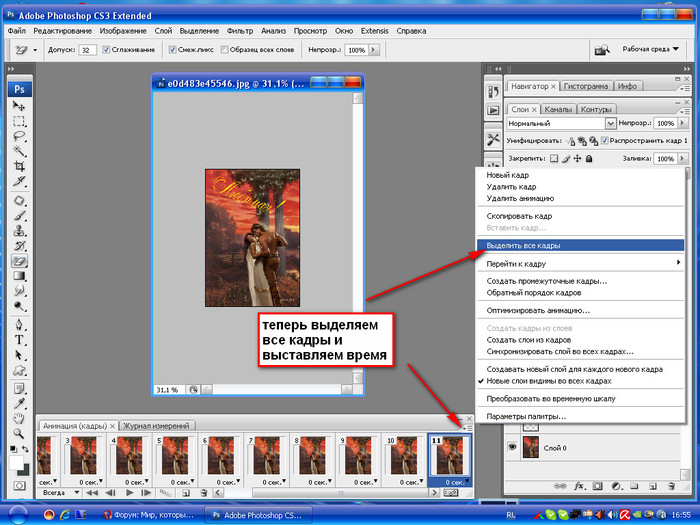
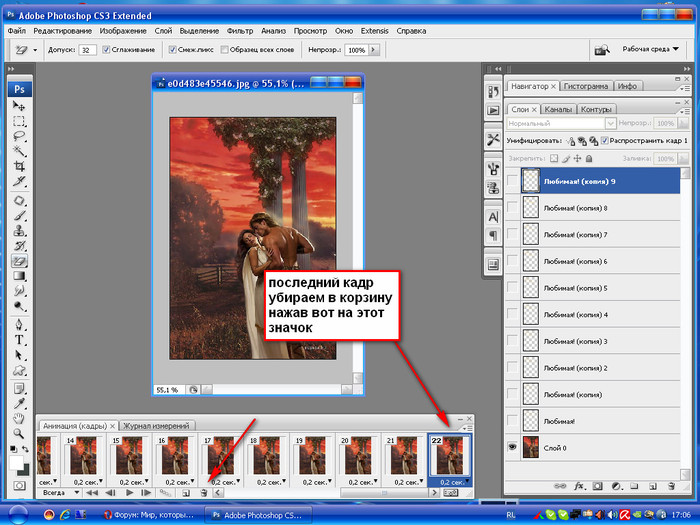
Далее во вкладке «Окно» выбираем «Анимация». Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
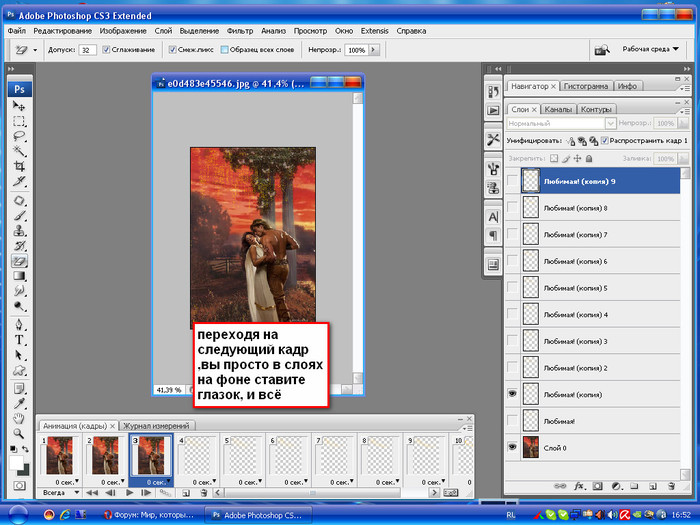
Нажимаем на листик, как показано стрелочкой № 3, и создаем ещё 2 кадра. Теперь переходим к первому кадру и снимаем видимость с дух верхних слоев со словом в окне слоев. Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
Во вкладке «Файл» выбираем «Сохранить для webи устройств». В открывшемся окошке выставляем параметры, как показано на рисунке, нажимаем «Воспроизведение», как показано стрелочкой и нажимаем «Сохранить».
В новом открывшемся окошке нажимаем «Сохранить», предварительно можно задать название файла и выбрать папку, в которой файл сохранится.
Слово готово.
Верстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств. Это сделает шрифты по-настоящему красивыми.
Character and Paragraph styles (Символ и Абзац)
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
Подгонка текста по пути
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы. Если вам нужно будет что-то отредактировать, то это можно сделать, воспользовавшись инструментом «выделение контура». Вот как это выглядит:
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «Фильтр для типа слоев». Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.
Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.
Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
Источник: www.abduzeedo.comПохожее
Как сделать окантовку текста в Photoshop? | others
Иногда нужно, чтобы текст определенного цвета хорошо выделялся на фоне любого цвета. Для этого обычно применяют окантовку текста. Обычно у цвета шрифта и у цвета окантовки применяют контрастные по отношению друг к другу цвета (например, желтый текст и черная окантовка), тогда текст можно расположить на заливке любого цвета, и он все равно будет хорошо виден и никогда не будет сливаться с другими частями рисунка.
Вот как можно сделать окантовку текста в Фотошоп, процесс по шагам:
1. Введите текст с помощью инструмента Type Tool, при этом укажите его цвет (например желтый).
2. После того, как текст будет введен, Фотошоп автоматически создаст для него слой (список слоев Layers), где будет размещен введенный текст. Для того, чтобы получить доступ к инструменту окантовки, сделайте двойной щелчок мышью на этом слое в списке слоев Layers.
3. Откроется окно редактирования стиля слоя (Layer Style). Окантовка станет доступной, если поставить галочку в разделе Окантовка (Stroke) в левой части окна.
Теперь можно настроить окантовку шрифта. Слайдер Size настраивает толщину окантовки в пикселах. Выберите толщину 1, если текст у Вас мелкий. Выпадающий список Position выбирает положение окантовки — для внешней окантовки выберите Outside. Выпадающий список Fill Type позволяет выбрать тип раскраски окантовки (выберите Цвет, Color). Инструмент выбора цвета Color позволяет задать цвет окантовки. Чтобы окантовка была хорошо заметна, нужно выбрать для неё контрастный цвет, в качестве такого цвета хорошо подойдет черный.
Инструмент выбора цвета Color позволяет задать цвет окантовки. Чтобы окантовка была хорошо заметна, нужно выбрать для неё контрастный цвет, в качестве такого цвета хорошо подойдет черный.
4. Нажмите ОК, стиль применится к тексту, и желтый текст получит черную окантовку. Теперь текст будет хорошо виден на любом фоне.
Вот пример применения окантовки текста, на картинке слева желтый текст без окантовки, он не очень хорошо выделяется. На картинке справа текст имеет черную окантовку, и виден лучше.
100 лучших уроков по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов графического дизайна в Photoshop. Самое главное в этом то, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографики.
Чем универсальнее техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие учебные пособия. И поэтому этот пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию лучших руководств по созданию текстовых эффектов в Photoshop.Взгляните на полный список после прыжка.
И поэтому этот пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию лучших руководств по созданию текстовых эффектов в Photoshop.Взгляните на полный список после прыжка.
Больше сообщений в уроках Photoshop:
Читайте также:
Первые 50…
Это будет длинный пост, поэтому мы проявили любезность и разбили их на разные страницы, чтобы они не загружались вечно.
Текстовый эффект травы
Крутой текстовый эффект травы с изображением травы, пером и немного терпения.
Светоотражающий эффект жидкости
Реалистичный текст из капель воды.
Эффект пылающего метеорита
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.
Эффект гладкого стекла
Красивый шрифт из полупрозрачного стекла, который отлично подойдет для любого фона, полностью созданный с использованием стилей слоев.
Текстовый эффект горящего огня
Как использовать фотографию огня для обозначения текста на спичке.
Текстовое граффити
Эффект сверхъестественного текста
Создание эффекта дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение.
3D типографские эффекты
Как добавить вау-фактор к 3D-тексту с помощью художественных инструментов Photoshop.
Гладкий хромированный текст
Текст Starcraft
Как создать красивые обои в стиле StarCraft.
Эффект сияния Advance
Старая школа тип
Шрифт WarCraft
Убийственный металлический текст
Растровый текст
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится как яркие строки развертки, а также с умным отражением.
Эффект сияющего неонового текста в Photoshop
Создание логотипа неба
Очень простой и понятный способ создать последний логотип Sky.
Текстовый эффект Звездных войн
Типографика Super Cool Frilly Bits
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.
Знак розыска на куске дерева
Создайте потрясающий эффект тиснения по дереву, проделайте в древесине пулевые отверстия и, наконец, выкурите их, придавая корявый вид Вятта-Эрпа, который только что прошел мимо.
Текст с инкрустацией из дерева
Как создать эффект инкрустации деревом, используя текстуры дерева, маски слоев и несколько техник творческого выбора.
Текстовый эффект волны
Глянцевая эмблема с текстовыми эффектами
Эффектный текстовый эффект
Харлей Дэвидсон
Аква
С Новым годом
Желейный восторг
Реалистичный эффект палящего огня
Блестящая каллиграфия
Удивительный стиль текста для видеоигр
Затерянный в космосе
Потрясающий цветочный аромат
Облачный текст
Творческое стремление
Молоко
Эффект гладкого 3D-льда
Потрясающий городской пейзаж
Мешок для сахара
Дизайн в стиле 80-х
Дизайн мечты с 3D-типографикой
Разрушительные черно-белые надписи с драматическим эффектом всплеска
Потрясающая трехмерная иллюстрация типа заката
Динамическая утопленная акварель
3D-текстовые блоки
Медь
На пару
Следующие 50
Рад, что вы зашли так далеко, вот еще 50 уроков по созданию текстовых эффектов в Photoshop.
Модный дизайн галактического плаката
Холодные влажные чернила
Учебное пособие по трафарету NFS Pro Street
Новый эффект ретро текста
Стильный цветочный
Дымовой текст
Стикеры в стиле фанк
резиновый штамп
Логотип Звездных войн
Золотое пламя
Текстовый эффект в стиле бейсбола
Это руководство, основанное на том, как создать реалистичные текстовые эффекты, вдохновленные бейсбольным мячом, со стежками по краям в Photoshop, сделанными с нуля.
RAWZ Световые эффекты
Из этого туториала Вы узнаете, как с нуля создать превосходный текстовый стиль RAWZ со световым эффектом с фоном из углеродного волокна.
Текст из конфетного тростника
Учебное пособие по созданию современного, красочного и восхитительного текстового эффекта в Photoshop.
Текстовый эффект сломанной пластины
В этом уроке показан замечательный и реалистичный текстовый эффект сломанных пластин в Photoshop из пустого документа Photoshop.
Красочный текстовый эффект радуги
Этот урок основан на создании чудесного текстового эффекта радуги с различными эффектами в Photoshop с нуля.
Эффект реалистичного сшитого текста
Создайте реалистичный текстовый эффект вышивки ткани в Photoshop с нуля.
Типографская обработка с паровым приводом
Это руководство посвящено созданию потрясающего парового текстового эффекта в Photoshop с нуля.
Smokey Типографика
Уникальный эффект горящего текста
Фотошоп с покрытием из конфет
Великолепный эффект стекловидного текста
Использование света и тени для оживления текста
Сцена с 3D-текстом
Техно Эффект
Разноцветная вспышка света
Гранж Тип
Липкий
Реалистичная золотая «побрякушка»
Эффект реалистичного водяного текста
Быстрый шероховатый плакат
Добавьте фантастический цвет к трехмерному тексту
Типографика, Ретро, Космическое лицо
Богато украшенная типографская иллюстрация
Как добавлять эффекты к текстовым слоям в Adobe Photoshop
Когда дело доходит до текстовых эффектов в Adobe Photoshop, диалоговое окно Layer Style — это то место, где оно находится. Огромное количество творческих эффектов, которые вы можете применить не только к тексту, но и к большому количеству другой графики, ошеломляет. Кажется, что этот диалог всегда был доступен в этом приложении, и это одно из самых популярных мест, куда можно пойти, когда вы хотите добавить чему-то поп-музыки. Один из самых популярных, то есть после того, как вы узнаете, что он существует.
Огромное количество творческих эффектов, которые вы можете применить не только к тексту, но и к большому количеству другой графики, ошеломляет. Кажется, что этот диалог всегда был доступен в этом приложении, и это одно из самых популярных мест, куда можно пойти, когда вы хотите добавить чему-то поп-музыки. Один из самых популярных, то есть после того, как вы узнаете, что он существует.
В сегодняшней публикации я хотел бы познакомить вас с диалоговым окном «Стиль слоя» в Photoshop. Я буду использовать простой рисунок с несколькими словами, чтобы проиллюстрировать то, что я хочу передать.Я продемонстрирую, как я создаю текст, а затем покажу вам, как получить доступ к диалоговому окну. Наконец, я покажу вам, как любые примененные эффекты слоя влияют на сам слой на панели Layers . Это вводный пост, но он должен вести вас по пути, который может быть очень полезным в будущем. И ни в коем случае этот пост не будет всем, чем я поделюсь. Когда дело доходит до этой темы, есть еще много интересного.
Создание текста
Первое задание, которое я хотел бы выполнить, — создать текст.На этом этапе не имеет значения, что говорится в тексте, просто то, что некоторые из них существуют. Я уже создал файл с размерами 700 × 466. Затем я нажимаю Horizontal Type Tool на левой панели инструментов, чтобы активировать этот инструмент.
Думаю, я создам что-нибудь с надписью « TEXT Layer Effects ». Часть TEXT будет в одном слое, а часть Layer Effects будет в другом. Я напечатаю эти две части, а затем направлюсь к панели Character , чтобы точно настроить то, что я сделал.
В первую очередь я сосредоточился на шрифте, размере шрифта и трекинге для этого проекта. Вот результат.
Итак, если вы новичок в Photoshop и не знаете, как я сделал то, что только что сделал, не переживайте. Как я уже сказал выше, я буду писать о тексте, пока коровы не вернутся домой. Поверьте, в будущем этого будет намного больше. Photoshop довольно обширен (почти как бездонная яма), когда дело касается этой конкретной области.
Добавление эффектов с помощью диалогового окна стиля слоя
Самое лучшее в использовании стилей слоев в Photoshop — это то, что они не разрушают.Я расскажу об этом позже. А пока я хотел бы оживить этот скучный текст. Для слоя ТЕКСТ , я думаю, я изменю цвет слова на белый, а не черный, добавлю обводку вокруг букв, а затем добавлю простую тень. Для этого я дважды щелкну этот слой на панели «Слои». Я должен убедиться, что не щелкаю миниатюру или имя слоя. Мне нужно будет нажать на пустую область. После того, как я это сделаю, появится диалоговое окно «Стиль слоя».
Сначала я зайду в раздел эффектов Stroke через пункт меню слева.
Я настрою атрибуты Size , Position и Color до тех пор, пока они не будут соответствовать моим требованиям.
Затем я перейду в раздел Color Overlay, щелкнув другой пункт меню в левом столбце.
Здесь я должен убедиться, что Blend Mode установлен на Normal , а затем щелкну цветной квадрат и обязательно выберу White (#FFFFFF) в качестве нового цвета.
Наконец, я захожу в раздел Drop Shadow .Напоминаем, что простой щелчок по пункту меню в левом столбце активирует эффект. Если это не было запланировано, вам нужно снять флажок для этого элемента, чтобы отключить его.
В этой области я просто нажимаю кнопку Reset to Default под всеми атрибутами, потому что настройка по умолчанию обычно предлагает довольно приличный эффект тени. Я хотел бы еще раз повторить, что это просто вводный пост, чтобы дать вам представление о том, что находится в этом диалоге, а также о том, как получить к нему доступ.Я расскажу о специфике каждой области в будущих публикациях.
Хорошо, как только я закончу со всем этим, я нажму кнопку ОК и посмотрю, как будет выглядеть результат. Кроме того, если бы мне было интересно посмотреть, как все выглядит в реальном времени, я мог бы проверить поле Preview , которое находится под кнопками в правом верхнем углу.
Вот результат.
Теперь я добавлю похожие эффекты к словам под этим. Я также вернусь на панель «Персонаж» и увеличу все.Я думаю, что исходная версия была слишком маленькой.
А, так лучше. Я увеличил все и, используя почти те же инструкции, которые дал выше, я изменил цвет нижнего текста, добавил к нему обводку, а также добавил тень. Я думаю, это выглядит потрясающе.
Как выглядят эффекты на панели слоев
Ранее в этом посте я упоминал, что все, что получено из диалогового окна Layer Style, оказывает неразрушающий эффект на сам слой.Это правда. Взгляните на слои на панели «Слои», чтобы убедиться в этом. Структура этих текстовых слоев чем-то напоминает мне слои смарт-объектов.
На приведенном выше снимке экрана вы можете увидеть каждый текстовый слой, а также все эффекты, примененные к каждому из них, в виде списка ниже. Чтобы скрыть эффект, просто щелкните глазное яблоко слева от его названия. Чтобы скрыть сразу все эффекты в слое, щелкните глазное яблоко слева от слова Effects . Чтобы скрыть (свернуть) список из поля зрения, но оставить эффекты активными и видимыми, щелкните маленькую стрелку справа от слоя.
Самое главное, чтобы удалить эффект, не возвращаясь в диалоговое окно «Стиль слоя», вы можете просто щелкнуть и перетащить этот эффект со слоя на панели «Слои» в корзину под ним в нижней части панели. Бросьте его туда, и этот эффект исчезнет навсегда. Ну, пока снова не заменишь.
По умолчанию и сбросить по умолчанию
Действительно классная и очень полезная особенность диалогового окна «Стиль слоя» — это то, что вы можете установить определенные атрибуты по умолчанию, а также сбросить любые существующие атрибуты по умолчанию.По сути, Photoshop имеет позиции и значения по умолчанию для всех настроек в этой области. Когда вы вносите изменения в одну область для применения эффектов к слою, вы фактически меняете эти значения. Фотошоп помнит об этом. В следующий раз, когда вы откроете панель, эти старые значения будут смотреть вам в глаза. Чтобы быстро сбросить свои старые настройки до значений по умолчанию в Photoshop, просто нажмите кнопку «« Сбросить значения по умолчанию », расположенную в нижней части каждой области.
Если вы опытный пользователь и постоянно используете одни и те же или похожие значения снова и снова, вы можете сделать этими значениями по умолчанию, а не значениями Photoshop.Для этого просто установите каждый ползунок и раскрывающийся список, а затем нажмите кнопку Make Default .
Это так просто. Следите за новостями, потому что впереди еще много всего интересного.
——
Надеюсь, я ясно объяснил, как применить стиль слоя к слою в Adobe Photoshop. Если у вас есть какие-либо вопросы или опасения по поводу этого сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Как создать искаженный текст в Photoshop
* Обновлено в декабре 2020 г. *
С помощью команды Photoshop «Создать деформированный текст» легко добавить немного изюминки вашему тексту.Деформация позволяет искажать текст в широком диапазоне форм, таких как флаг, волна или рыбий глаз.
Выбранный вами стиль деформации применяется к текстовому слою, но вы можете вернуться и изменить его в любое время — как тип, так и стиль деформации.
Следует упомянуть одно предостережение: тип деформации, как следует из названия, искажает ваш текст.
Убедитесь, что ваш текст по-прежнему читается после применения деформации. С помощью этой команды вы можете создавать интересные эффекты, но, как и во многих других программах Photoshop, ключевым моментом является модерация 🙂
Как деформировать текст в Photoshop
1.Создайте новый пустой файл или откройте существующий файл изображения, в который вы хотите добавить текст.
2. Выберите инструмент «Горизонтальный текст».
3. На панели параметров в верхней части экрана выберите шрифт (здесь я использую Avenir), установите размер 72 и выберите любой цвет, который вам нравится (кроме белого, если вы делаете это на новом документ с белым фоном).
3. Щелкните в любом месте изображения и введите текст. Затем нажмите кнопку «Применить любые текущие изменения» (отметьте галочкой) вверху экрана, чтобы зафиксировать текст.
Слова появятся на изображении, и новый слой появится в палитре «Слои».
Новый слой будет называться так, как вы ввели. В этом примере я ввел слово Waving Flag, поэтому новый слой также автоматически называется Waving Flag.
4. Не снимая выделения с инструмента «Текст», щелкните новый текстовый слой в палитре «Слои», чтобы убедиться, что он выбран, а затем нажмите кнопку «Создать текст деформации» на панели параметров инструмента.
Откроется диалоговое окно «Деформация текста».
5. Щелкните раскрывающееся меню «Стиль» и выберите «Волна».
6. Здесь вы увидите три ползунка. Изгиб, горизонтальное искажение и вертикальное искажение.
Лично я, когда использую «Деформацию текста», использую только ползунок «Изгиб», потому что считаю, что горизонтальное и вертикальное искажение обычно делают текст неразборчивым. Но давайте быстро посмотрим, как ползунки меняют внешний вид.
Перетащите ползунок Bend на -50%, и текст будет выглядеть следующим образом (см. Ниже)
Теперь попробуйте перетащить горизонтальный ползунок.
Теперь попробуйте перетащить ползунок «Вертикальное искажение».
Как видите, чем больше искажений вы добавляете, тем труднее становится читать текст.
7. Когда вы будете довольны эффектом искаженного текста, нажмите OK.
Вот как легко создать эффект деформированного текста в Photoshop.
Ниже вы можете увидеть примеры каждого из различных стилей, которые вы можете применить.
Спасибо за прочтение, надеюсь, вы нашли этот урок Photoshop полезным.
Пожалуйста, поделитесь! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
90 Учебные пособия по Photoshop с эффектом свежего и креативного текста
Отображение стильного текста — важный элемент в веб-дизайне и графическом дизайне, где меньше внимания уделяется удобочитаемости и больше возможностей для художественного использования текста. Adobe Photoshop полезен как для создания, так и для редактирования изображений для использования в печати или в Интернете.
Не слишком простой в использовании, но полный высококачественных функций Photoshop — лучший выбор для любой работы с изображениями. Ниже вы найдете некоторые из новейших руководств по Photoshop с текстовыми эффектами , которые могут помочь вам выучить пару советов к концу этой презентации.
Следующее поколение, олицетворяющее два десятилетия передового опыта. Это приложение содержит все необходимое для создания высококачественных изображений, текстов и графики.Для тех художников, чья работа требует большего, чем простое приложение, существует Photoshop , способный удовлетворить все их потребности, в котором используются функции редактирования изображений и обработки фотографий.
Свежие и отличные учебные пособия по Photoshop с текстовыми эффектами
В наши дни спрос на учебные пособия по Photoshop слишком велик, и найти лучшие учебные пособия из множества десятков тысяч учебных пособий — непростая задача. Дизайнерам нравятся всевозможные учебники по Photoshop, которые помогают им узнавать все больше и больше каждый день и дают им идеи и направления для создания более красивых и привлекательных творческих работ.Этот список содержит некоторые из руководств по Photoshop с лучшими отобранными текстовыми эффектами для ваших нужд, связанных с манипуляциями с текстом.
01. Быстрые текстовые эффекты 1980-х годов
02. Текстовые эффекты для мозга. Реалистичные 3D-буквы «Умная идея».
03. Создание стилизованной типографии тюков сена
04. Создание расширенного эффекта капли воды
05. Как создать текстовый эффект быстрого наброска
06.Создание блестящего, бело-золотого, трехмерного текста с эффектом
07. Нарисуйте механический текстовый дисплей аэропорта с нуля
08. Как создать красочный летний эффект трехмерного текста
09. Original Gangsta bling diamonds Tutorial
10. Эффект кристального текста
11. Создание однослойного эффекта ретро текста
12. Эффект необычного золотого текста
13. Эффект очень блестящего текста с блестками.Как создать знак в стиле 3D.
14. Создайте текстовый эффект из медной трубы
15. Создайте эффект шероховатого текста в стиле «Ходячие мертвецы»
16. Текстовый эффект «Морская пена». Как создать текст или фигуры из пенопласта.
17. Создайте восхитительный текст пончика, который заставит вас проголодаться
18. Как создать эффект красочного подвесного текста
19. Текстовый эффект сладкого сахара
20.Эффект текста с блестящими линиями
21. Эффект текста на глянцевой конфетной тростнике
22. Создание изумительного эффекта текста британской лепешки
23. Эффект текста 3D-букв на полке
24. Свежий глянцевый текст Эффект
25. Эффект «Гламурное золото»
26. Как создать эффект «Блестящий летний текст»
27. Создайте простой текстовый эффект туманности
28.Создайте эпический эффект металлического текста с нуля
29. Письма в лабораторной посуде. Реалистичный эффект стеклянного текста
30. Создание эффекта простого сшивания кожи
31. Как создать эффект динамического набросанного текста
32. Как создать эффект быстрого сверкающего ромбовидного текста
33. Трехмерный текстовый эффект с многослойными блоками
34. Как сделать текст восхитительного мороженого в Photoshop
35.Текстовый эффект осьминога. 3D буквы в стиле щупальца.
36. Создание светлых шрифтов с нуля
37. Как создать эффект портретной ориентации текста
38. Как согласовать текст с поверхностью с помощью карты смещения
39. Создание Быстрый и простой текстовый эффект 3D-стикера
40. Как создать эффект жидкого текста
41. Создайте текстовый эффект в стиле ретро «Звездные войны»
42.Создание эффекта ржавого металлического текста на основе фильма «Безумный Макс»
43. Текстовый эффект из мягкой шерсти
44. Текстовый эффект 3D-слоев
45. Как создать эффект глянцевого золотого текста
46. Создание эффектов типа 1980-х.
47. Как создать эффект горячего бетона
48. Создать простой текстовый эффект неонового света
49. Как создать реалистичный эффект надписи мелом
50.Создание простого реалистичного золотого текстового эффекта
51. Как создать эффект бронзового скошенного текста
52. Как создать ярко-оранжевый текстовый эффект
53. Создание текстового эффекта острова
54. Нарисуйте реалистичный неоновый текст с помощью
55. Создайте трехмерный текстовый эффект из пробковой мозаики
56. Реалистичный трехмерный знак лампочки в стиле казино
57. Учебное пособие по эффекту светового текста Sparkler
58.Рисование векторных сырных шрифтов
59. Текстовый эффект веб-кнопки
60. Как создать слайд заголовка средневекового фильма
61. Создание подробного текстового эффекта муки
62. Candy Corn — Inspired Эффект текста
63. Эффект текста еды. Различные виды еды 3D письма.
64. Текстовый эффект с вырезом на бумаге
65. Создайте череп из типа
66.Как создать эффект светящегося металлического текста
67. Как создать текстовый эффект дыма
68. Как создать текстовый эффект трафарета для баннера
69. Как создать эффект цветного текста
70. Эффект «Блестящее стекло»
71. Создание простого трехмерного металлического текстового эффекта
72. Как создать эффект цветного ретро-текста
73. Текстовый эффект «Стражи Галактики»
74.Как создать чистый, глянцевый пластиковый текстовый эффект
75. Простой 3D эффект снежного написания текста
76. Эффект декорированного деревянного текста
77. Эффект классной доски
78. Создать огонь, горящий на Эффект металлического текста
79. Как создать текстовый эффект шоколадных конфет
80. Как создать реалистичный текстовый эффект неонового света
81. Эффект блестящего отражающего 3D текста
82.Роскошный текстовый стиль для флаера для вечеринки ко Дню святого Валентина
83. Учебное пособие по прозрачному стеклу
84. Создание эффекта текста в глубоком космосе
85. Создайте эффект трехмерного текста в стиле ретро, используя стили слоя
86. Как создать текстовый эффект каркаса
87. Photoshop Panda Illustration & Bamboo Text Effect.
88. Создайте простой клей с блестками, вдохновленный текстовым эффектом
89.Как создать текстовый эффект для комиксов
90. Превращение текста в золото
Вам также может быть интересна следующая связанная витрина.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Что-то пропало?
При составлении этого списка всегда есть вероятность, что мы пропустили другие замечательные уроки по текстовым эффектам.Не стесняйтесь поделиться им с нами.
Лучшие места для поиска бесплатных текстовых эффектов Photoshop
Эта коллекция содержит 30 лучших текстовых эффектов Photoshop и стилей слоев, которые вы можете скачать бесплатно.
Сделайте смелое заявление с помощью этого смелого эффекта трехмерного текста. Просто отредактируйте смарт-объект, чтобы вставить свой собственный текст и создать отличное изображение героя типографики с помощью этого бесплатного текстового эффекта фотошопа.
Создайте эффектный дизайн с этой сделанной вручную надписью в стиле ретро с пурпурной основой и потрепанными линиями тени.
Получите эффектный вид для вашего логотипа, флаера или изображения главного героя с помощью этого кинематографического текстового эффекта Photoshop с высокой детализацией. Легко редактируйте, работая со смарт-объектом в файле.
Этот великолепный ретро-текст для фотошопа с эффектом Graphics Fuel имеет современный штрих и красивую каллиграфическую типографику, которая может легко выделить любой заголовок.
Этот бесплатный текстовый эффект Photoshop от Pixeden имеет веселый вид и впечатляющий стиль букв с простым редактированием цвета и настройками текстовых эффектов.
Стильный бесплатный текстовый эффект Photoshop от Themeraid, который придаст вашему заголовку потрясающий металлический вид с невероятными теневыми эффектами.
Текстовый эффект «Кусок торта» для Photoshop — еще одна из замечательных бесплатных услуг Pixeden. Он выполнен в плоском стиле конфетного цвета и может использоваться для создания собственного текста или фигур.
Еще один отличный эффект свободного текста от Freepik. Stratify имеет ретро-вид с многослойной деревянной текстурой и отлично подходит как для растровых, так и для векторных дизайнов.
Этот мультяшный текстовый эффект Photoshop представляет собой уникальную комбинацию двух слоевых эффектов, которые идеально сочетаются с игривым шрифтом.
Придайте своим заголовкам стиль слоя высокой четкости, который выглядит как сверкающее пламя, с помощью этого бесплатного текстового эффекта Photoshop, идеально подходящего для печати и веб-изображений.
Кремовый текстовый эффект PSD с фиолетовым оттенком от Pixeden, который имеет современный минималистский дизайн и может быть легко настроен с использованием разных цветов для получения правильного вида.
Придайте своим заголовкам стиль современной классной доски с помощью этого бесплатного текстового эффекта Photoshop от Graphics Fuel.
Украсьте свои шрифты линейной тенью в стиле ретро, которая придаст ему винтажный, но современный вид.
Этот бесплатный текстовый эффект Photoshop от Graphics Burger имеет высокодетализированный гранж-дизайн с эффектом красной рельефной буквы.
Этот цифровой текстовый эффект сбоя — идеальный подарок, который поможет вам придать вашим заголовкам научно-фантастический вид, не делая их слишком футуристическими.
Сделайте так, чтобы заголовок выделялся из бетонной стены или каменистого утеса с помощью этого бесплатного текстового эффекта Photoshop.
Иногда все, что вам нужно, чтобы украсить ваш дизайн и придать ему игривый вид, — это немного акварели.
Этот бесплатный текстовый эффект PSD имеет чистый и плавный дизайн с легко изменяемыми цветами и эффектами.
Этот бесплатный текстовый эффект Photoshop придаст вашему дизайну сладкий, конфетный вид, который отлично сочетается с округлыми игривыми шрифтами.
Это один из самых красивых старинных текстовых эффектов. Он сочетает в себе несколько слоев и текстур, чтобы получить идеальный вид в стиле ретро.
Visual — это эффект свободного текста с темным металлическим слоем и светящейся пылающей тенью, которая придаст вашим заголовкам драматический вид.
Этот эффект ретро-типографики для Photoshop появился прямо из 80-х годов и имеет многослойный дизайн с текстурами высокой четкости.
White 3D Text Effect
White 3D — это простой текстовый эффект, выделенный жирным шрифтом, который добавляет изюминку упрощенному веб-сайту.
Эффект неонового текста с надписью
Этот текстовый эффект отлично подходит для плакатов для вечеринок с неоновыми темами, которым требуется дополнительный эффект свечения в текстах.
Эффект масляного текста
Этот эффект масляного текста представляет собой нечто простое, но все же жирное. Он имеет трехмерный вид, благодаря которому текст выделяется, что идеально подходит, когда вы пытаетесь выделить заявление.
Эффект искажения цвета текста
Если вы ищете эффекты разноцветного текста, то эффект искажения цвета — отличный вариант.Он не только обеспечивает эффект радуги, но и придает плавный вид верхней и нижней части букв.
Текстовый эффект вырезки из бумаги
Вырез из бумаги — это текстовый эффект, который отлично подходит для веб-сайтов или детских плакатов. Это тоже выглядит весело и привлекательно.
Совет по Photoshop: эффект ультра глянцевого текста
Действительно блестящий скошенный текст — это круто и привлекает внимание. Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта.Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя. В этом быстром совете я покажу вам, насколько легко это может быть.
Предварительный просмотр
Вот посмотрите, над чем мы будем работать.
Шаг 1
Создайте новый документ шириной 700 пикселей и высотой 72 точки на дюйм. Начнем с действительно крутого фонового изображения. Я выбрал для себя текстуру деревянной панели, взял ее из этого набора. Если вы не являетесь участником WeGraphics, вы можете использовать любую текстуру дерева или даже тонкую текстуру бумаги, которая у вас может быть.Я обесцветил (Shift + Cmd + U) мою текстуру, чтобы сделать ее немного темнее.
Я также добавил новый корректирующий слой градиента со следующим градиентом.
Это заставляет плавно переходить в черный цвет вверху и внизу фона. Это все, что нам нужно сделать для фона.
Шаг 2
Вы можете использовать любой шрифт для этого эффекта, но я фанат Lobster, поэтому я выбрал этот шрифт для создания этого эффекта. Создайте новый текстовый слой с помощью Type Tool (T) и введите что-нибудь достаточно большое, чтобы охватить большую часть нашего документа.Приступим к применению наших стилей слоя. Сначала это действительно толстая тень.
Следующее — нежное голубое Outer Glow.
Теперь о скошенной кромке.
Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой. Это не обязательно должно быть точно. Вы можете немного изменить его в зависимости от выбранного вами шрифта.
Теперь давайте добавим голубое наложение цвета и наложение градиента. Вы не сможете увидеть примененные эффекты из-за режимов наложения, которые мы устанавливаем. Но все изменится после добавления Pattern Overlay.И наложение градиента.
Нажмите ОК и сохраните недавно примененные стили слоя.
Шаг 3
Для наложения узора я использовал изображение, которое нашел здесь.
Я обесцветил изображение (Shift + Cmd + U) и применил фильтр Spherize (Filter | Distort | Spherize) со значением 100%.
Затем я применил небольшое радиальное размытие (Фильтр | Размытие | Радиальное размытие) с величиной 15.
Теперь сохраните это изображение как узор (Edit | Define Pattern).
