В фотошопе текст внутри круга: Как в фотошопе написать текст по кругу | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
Как в фотошопе написать текст по кругу | Pixelbox.ru — Дополнения и уроки по Фотошопу
Добрый день, посетители Pixelbox.ru!
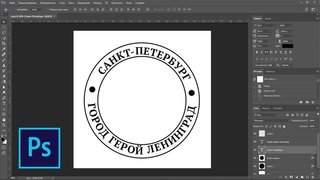
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный круг
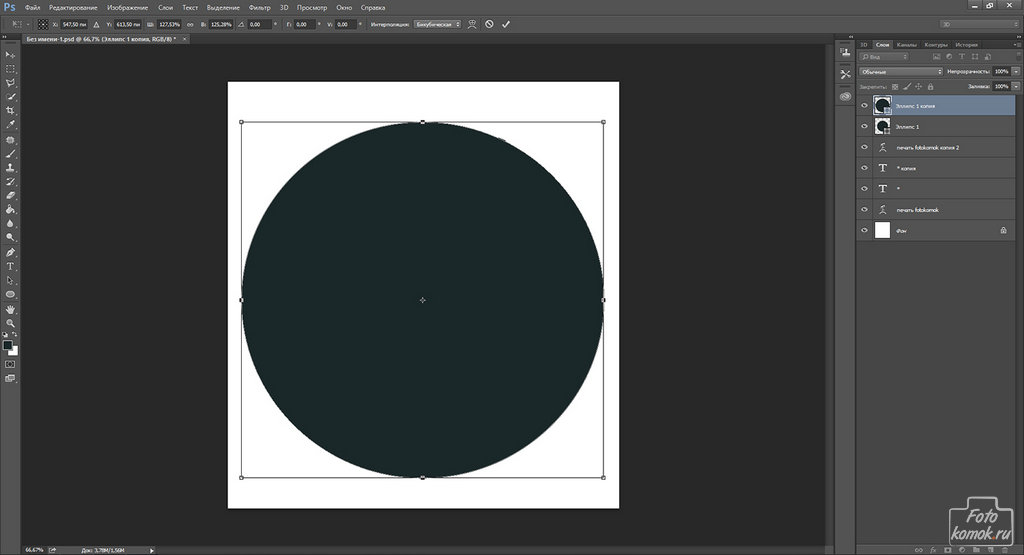
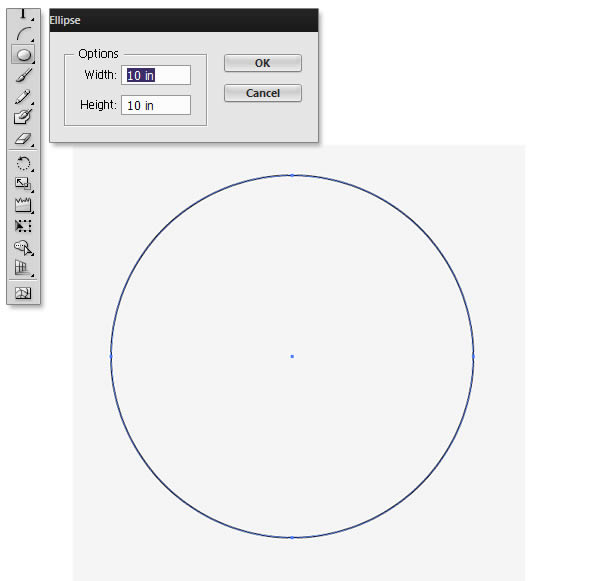
Переходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
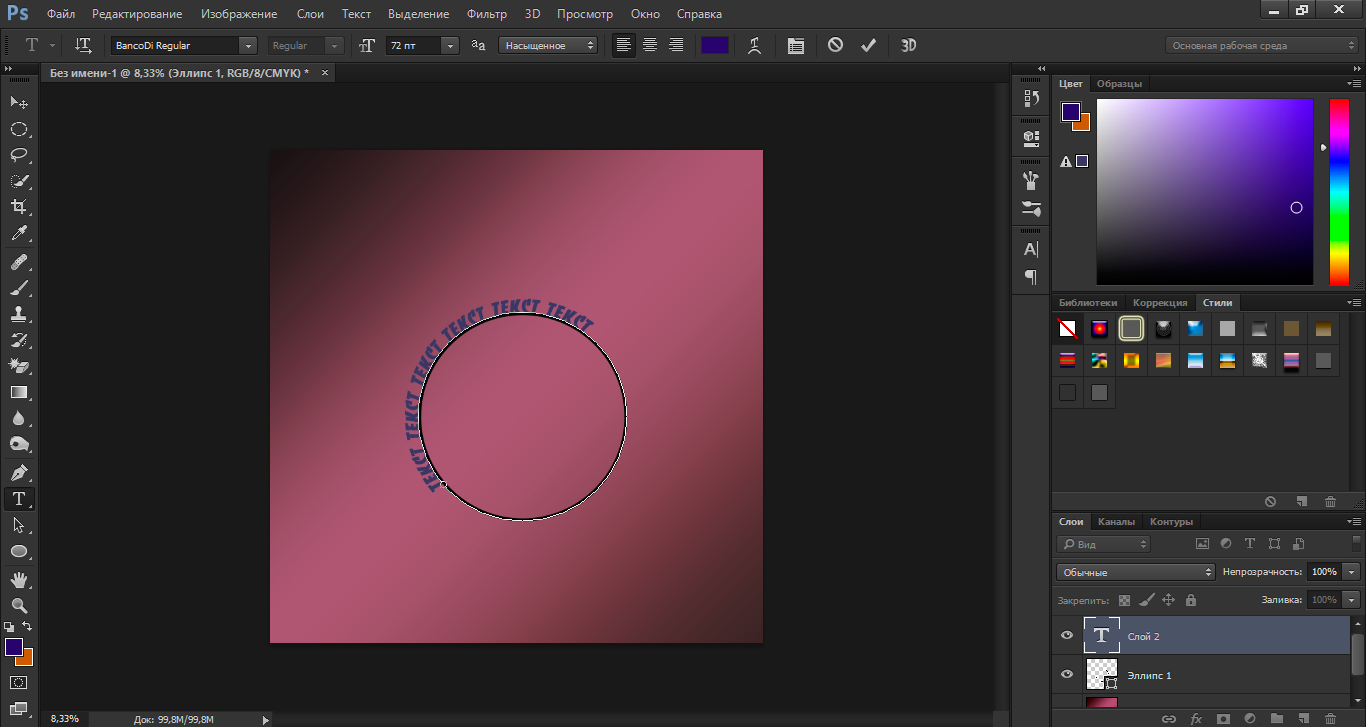
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
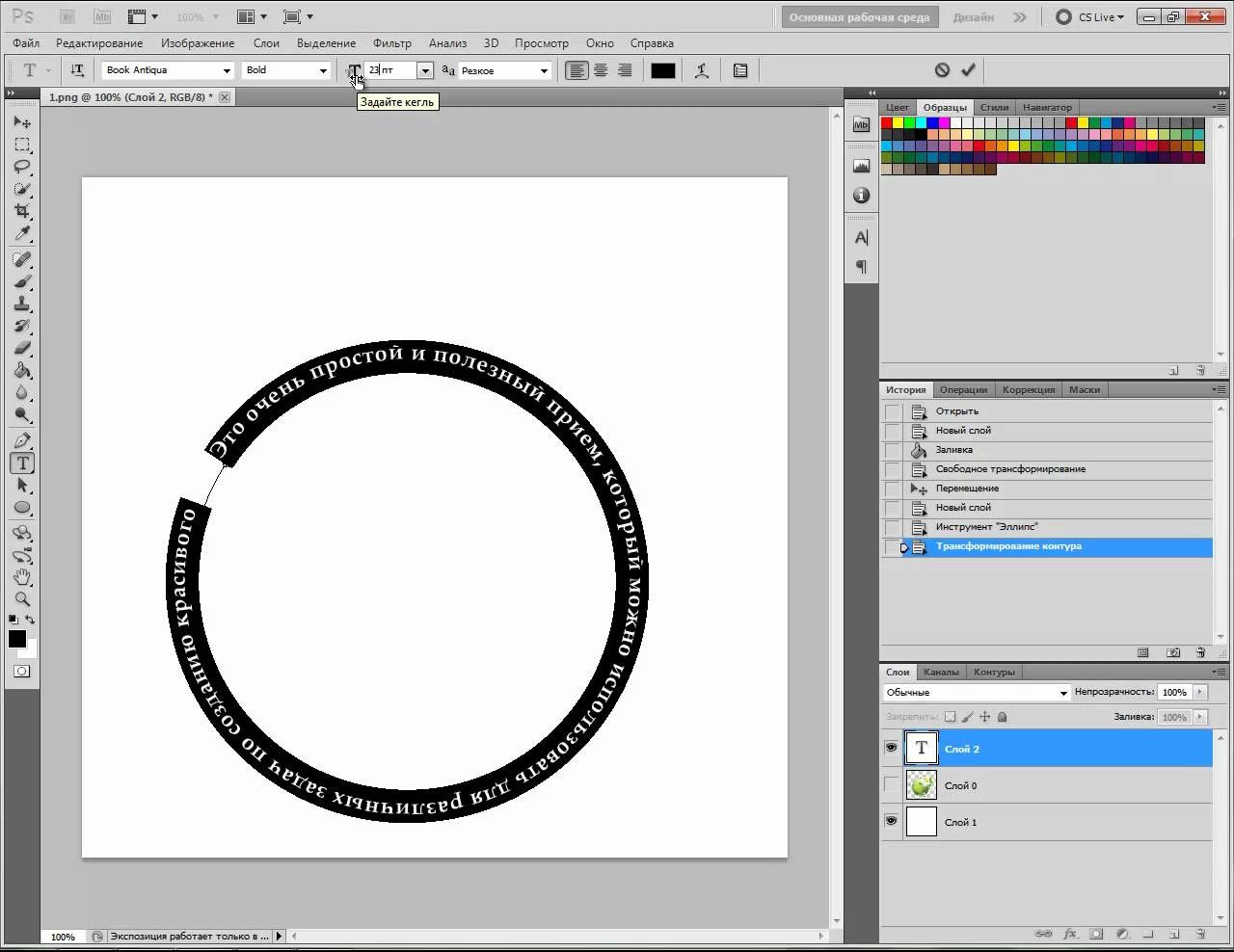
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
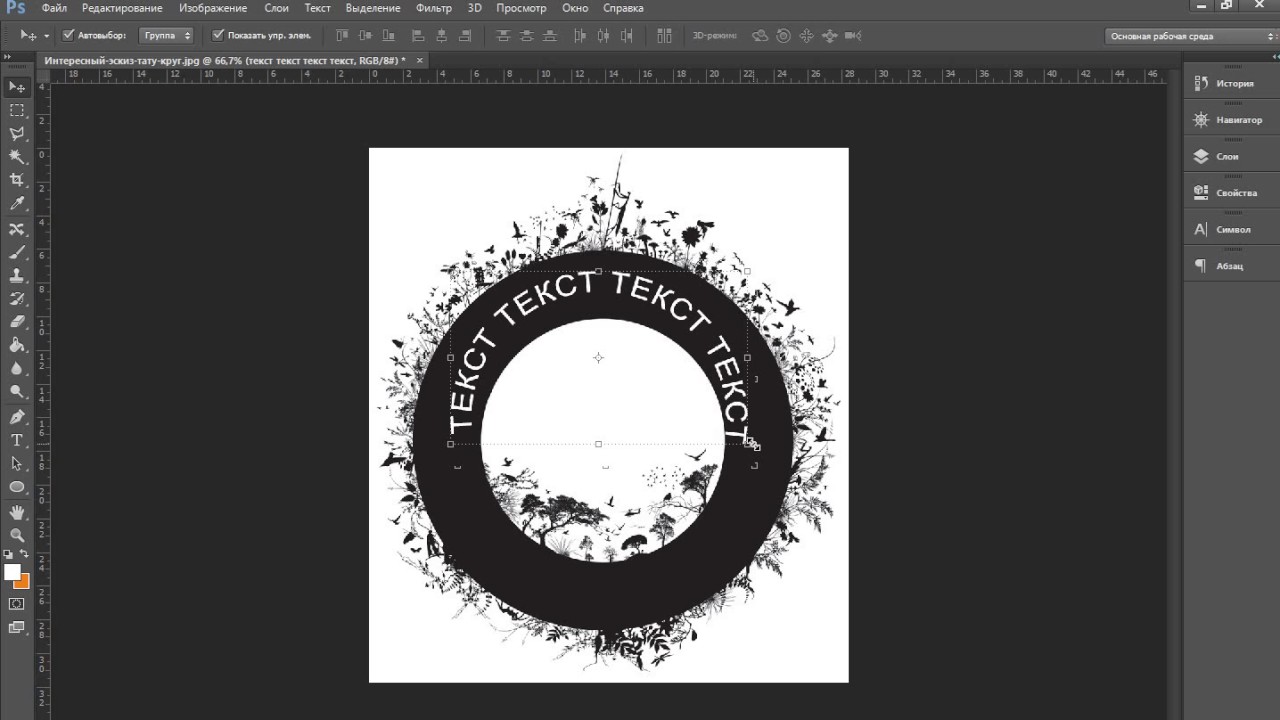
Текст внутри круга
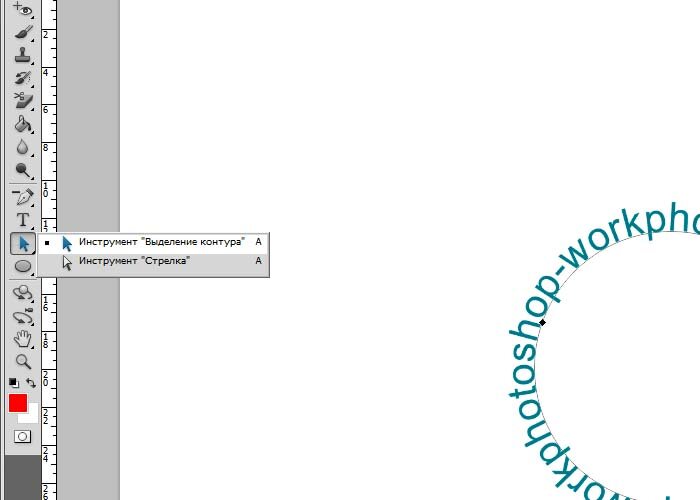
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
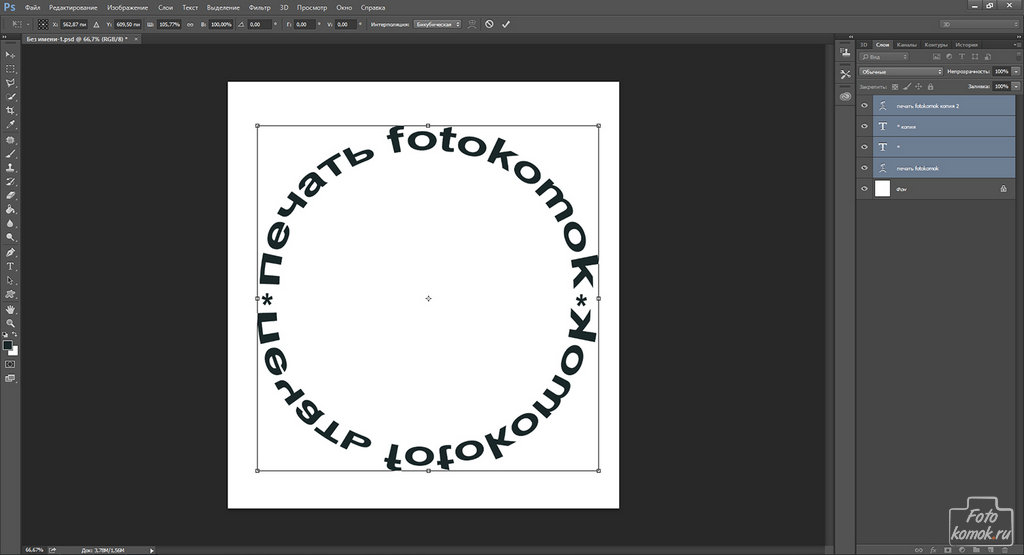
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
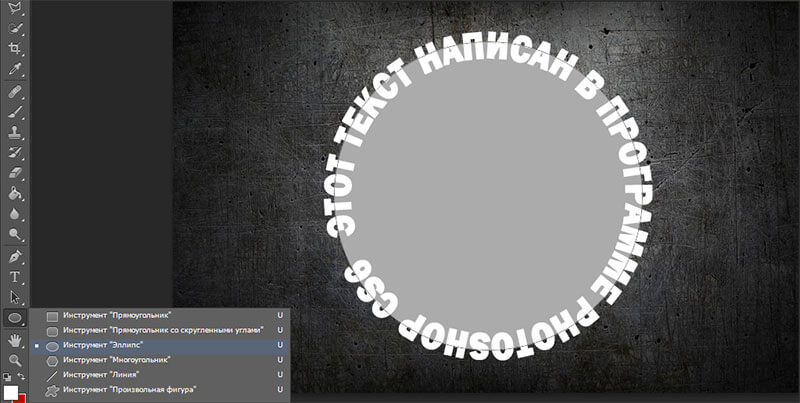
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
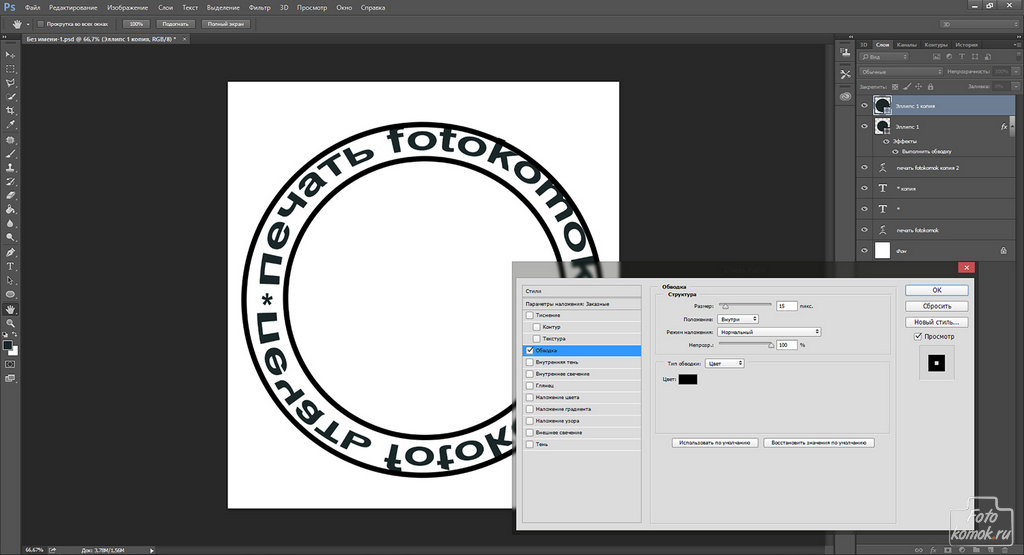
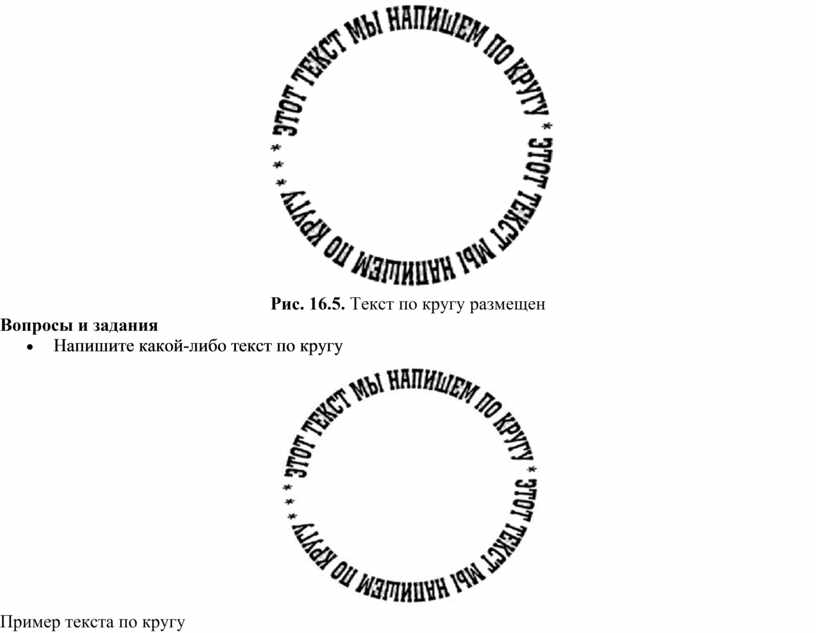
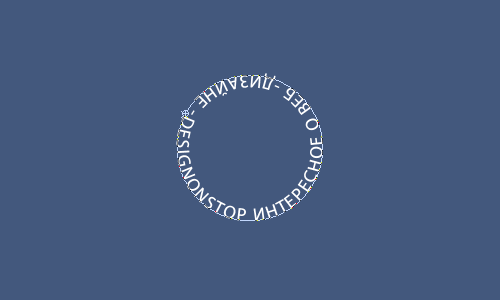
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как в Word написать текст по контуру круга и другим контурам
Как в Word написать текст по контуру круга и другим контурам
Текстовое содержание создаваемых нами файлов (документов) настолько разнообразно, что иногда, наиболее часто используемых шаблонов и эффектов, может оказаться недостаточно. В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования». Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
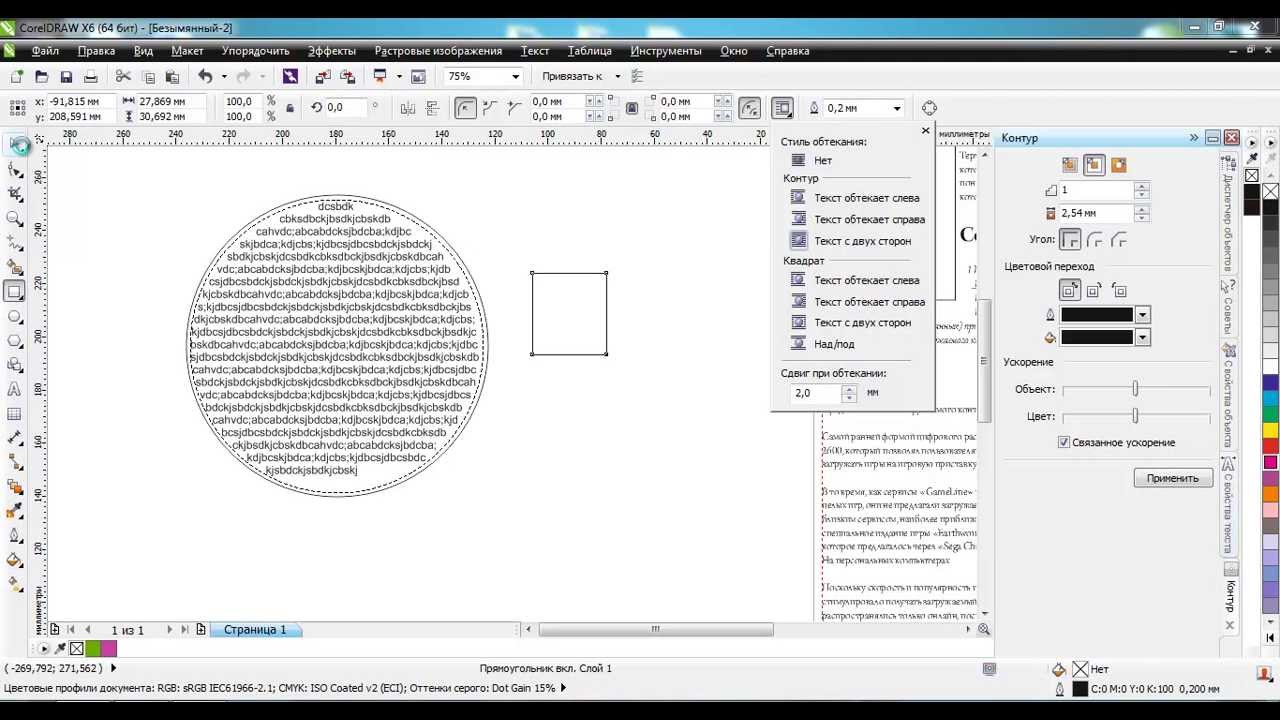
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
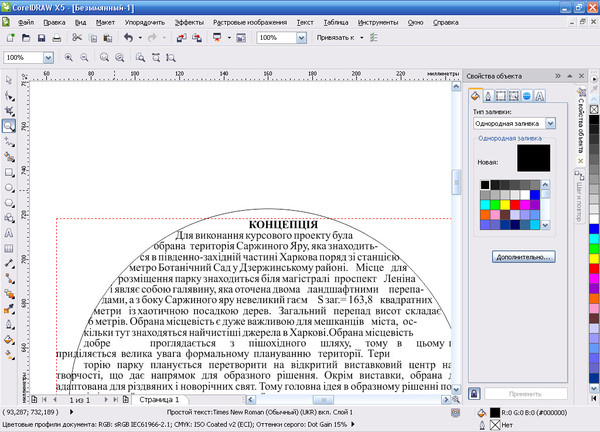
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу. В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами). Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.
Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга. Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций. По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется. При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата). Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг. Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера. То есть, мы рисуем поле для будущего текста прямо по выделению круга:
Итак, поле для ввода текста создано:
Теперь вводим в поле текст:
По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку. А можем этого не делать, а сразу начать трансформацию поля. Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить. Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста. Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Оставить комментарий
Круговая надпись в ворде. Как проще всего написать текст по кругу в фотошопе
3 голоса
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
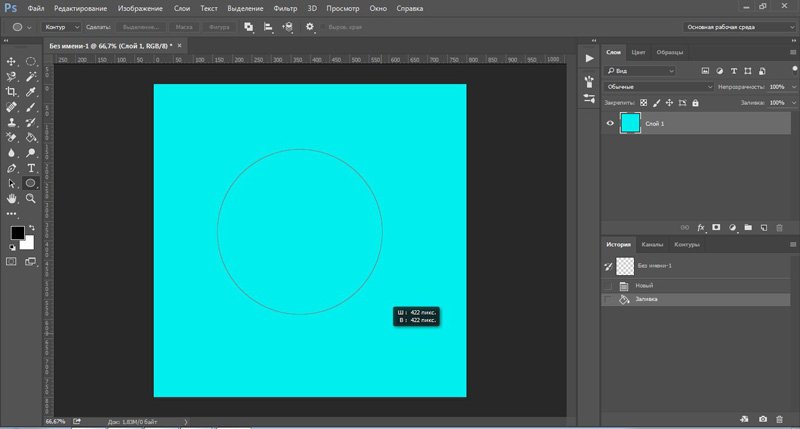
Итак, создаем новый документ. Мои размеры снова 800х800.
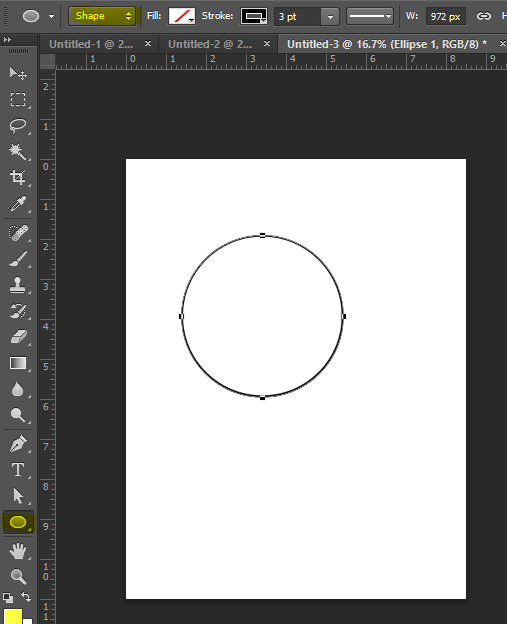
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
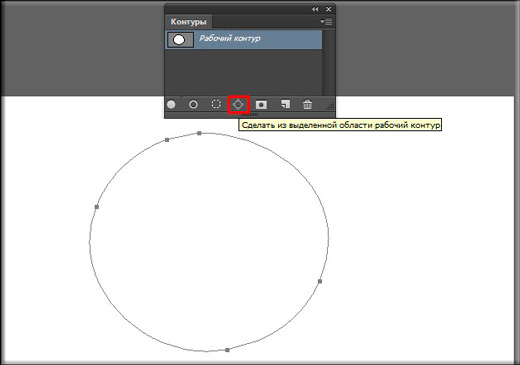
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
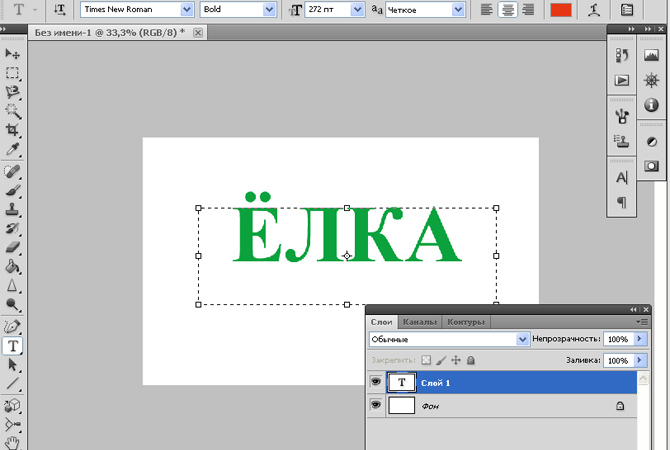
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru
. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
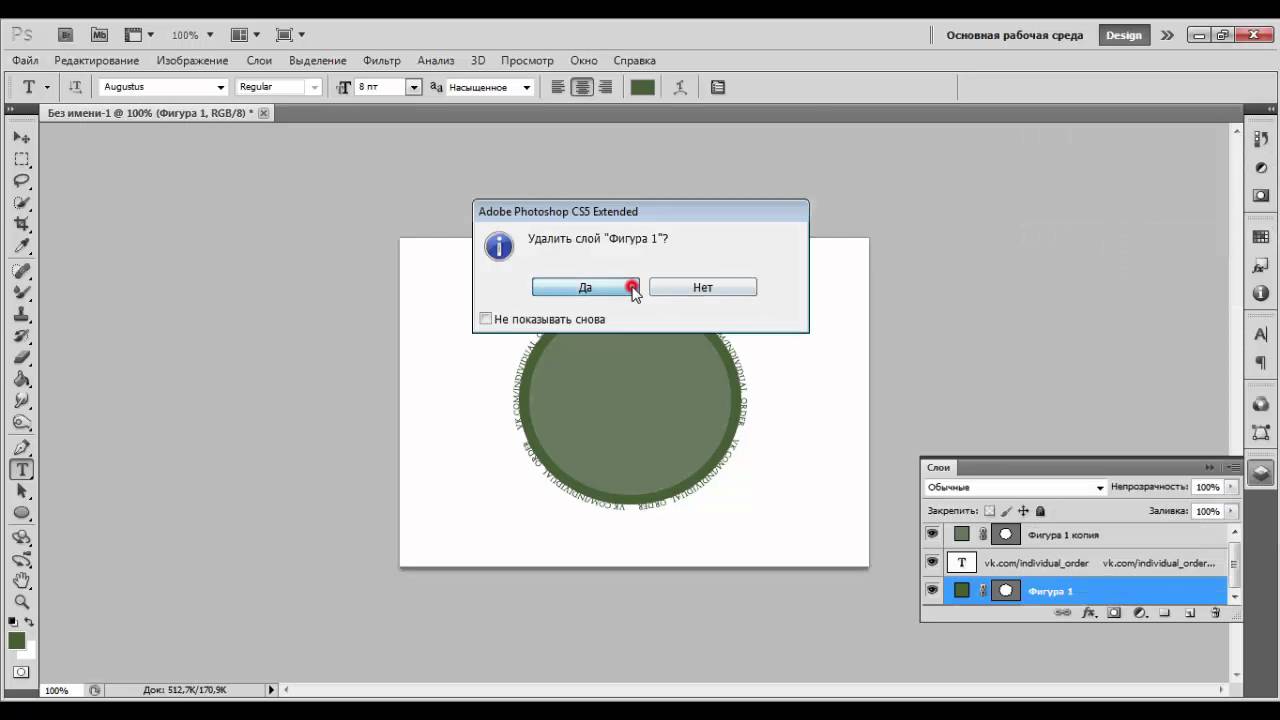
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru
photoshop-master.ru
. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать
этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.![]() photoshop-master.org
photoshop-master.org
). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна
» и «Веб-дизайнер: эффективный сайт от идеи до реализации
».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих
» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
При оформлении листовок или плакатов часто возникает необходимость сделать текст в виде полукруга. Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания подобного текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойти только одним текстовым редактором. В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word 2007, 2010, 2013 или 2016.
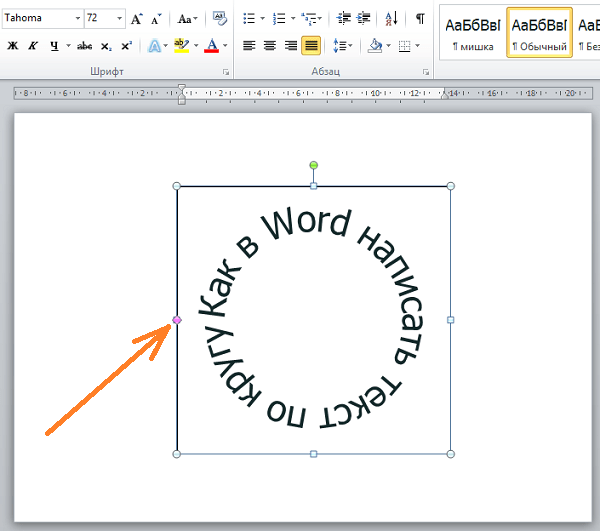
Если у вас современная версия Word, например, Word 2007 или более новая, то вы можете сделать достаточно красивый текст в виде полукруга. Для этого сначала нужно добавить в документ элемент, который называется «Надпись». Для этого перейдите на вкладку «Вставка» и нажмите там на кнопку «Фигуры». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.
В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.
После того как вы выбрали элемент «Надпись», ваш курсор превратится в крестовину. С помощью этой крестовины нужно нарисовать прямоугольник, в потом вставить или вписать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
Дальше нужно убрать рамку вокруг текста. Для этого выделяем рамку с помощью мышки и переходим на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделяем блок текста, переходим на вкладку «Формат» и нажимаем там на кнопку «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».
Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».
Благодаря этому эффекту, текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Для того чтобы изменить кривизну полукруга нужно просто изменить размеры блока с текстом. В конечном итоге у вас может получится примерно такая текстовая надпись как на скриншоте внизу.
При необходимости полукруг из текста можно наклонить на любой угол вправо или влево. Для этого нужно навести курсор на зеленую точку над блоком с текстом, зажать левую кнопку мышки и передвинуть курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с самым разным оформлением.
Как пример – текст на скриншоте вверху.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка»
и в группе текст выберите или «Текстовое поле»
– «Простая надпись»
, или «WordArt»
.
Подробнее, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования»
– «Формат»
и нажмите в группе «Стили WordArt»
на кнопку .
Из выпавшего меню выберите , затем в блоке «Траектория движения»
выберите «Круг»
.
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная»
и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка»
и в группе «Иллюстрации»
нажимайте «Фигуры»
. В открывшемся списке выберите «Овал»
.
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift»
.
Выделите фигуру и на вкладке «Средства рисования»
– «Формат»
в группе «Стили фигур»
можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования»
– «Формат»
жмите «Добавление надписи»
.
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная»
измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования»
– «Формат»
. Здесь в группе «Стили WordArt»
нажмите на кнопку , откроется список, из которого выберите – «Круг»
.
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования»
Выделите надпись, перейдите на вкладку «Средства рисования»
– «Формат»
и в группе «Стили фигур»
сначала выберите «Заливка фигуры»
– «Нет заливки»
, затем «Контур фигуры»
– «Нет контура»
.
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования»
– «Формат»
. В группе «Стили WordArt»
В группе «Стили WordArt»
нажмите на кнопку , выберите из списка и кликните по пункту или «Дуга вверх»
, или «Дуга вниз»
.
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
1. В документе Ворд перейдите во вкладку «Вставка»
в группе «Иллюстрации»
нажмите кнопку «Фигуры»
.
2. Из выпадающего меню кнопки выберите объект «Овал»
в разделе «Основные фигуры»
и нарисуйте фигуру нужных размеров.
- Совет:
Чтобы нарисовать круг, а не овал, перед растягиванием выбранного объекта на странице, необходимо нажать и удерживать клавишу «SHIFT»
до тех пор, пока не нарисуете круг нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат»
. Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат»
.
2. В группе «Вставка фигур»
нажмите кнопку «Надпись»
и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
Для этого выполните следующее:
6. В группе «Стили WordArt»
нажмите на кнопку «Текстовые эффекты»
и выберите в ее меню пункт «Преобразовать»
.
7. В разделе «Траектория движения»
выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг»
.
Примечание:
Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка»
и нажмите на кнопку «WordArt»
, расположенную в группе «Текст»
.
2. В выпадающем меню выберите понравившийся стиль.
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль
контура, чтобы случайно не переместить курсор поперёк
контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание.
Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Читайте также…
Как сделать текст по кругу или полукругом в Ворде
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Оценить статью:
Загрузка…
Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как сделать надпись по кругу в excel?
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции.
Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Поворачиваем текст в Фотошопе
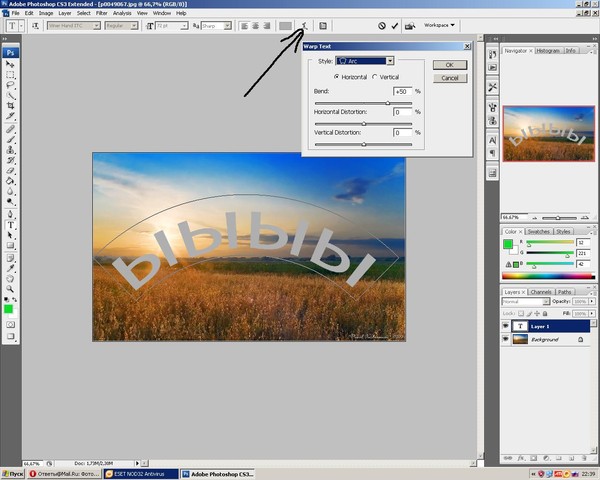
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .

- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом.![]() Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
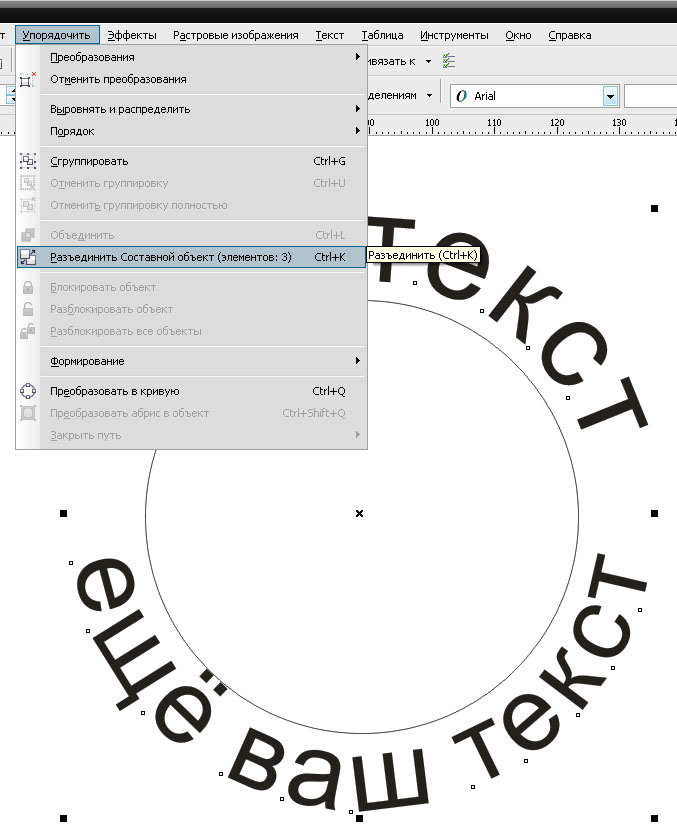
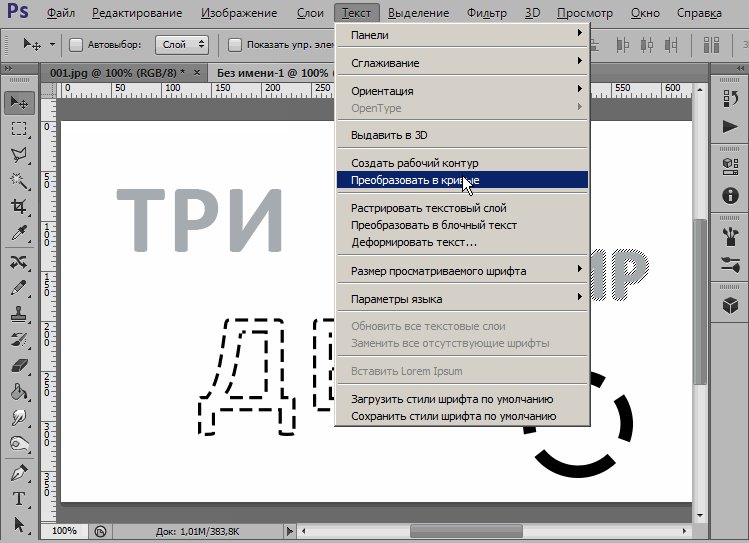
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.

Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как нарисовать произвольную окружность или ровный круг в фотошопе
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T. Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов.
После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область. План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Итак, выберите инструмент Овальная область.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку.
Для этого выберите команду: Редактирование — Выполнить обводку.
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выровняйте текст по контуру и внутри формы в уроке Photoshop
В этом уроке Photoshop вы узнаете, как заполнить форму шрифтом и как выровнять текст по контуру в Photoshop. В Photoshop на самом деле есть несколько очень мощных функций шрифтов, о которых многие люди не знают или которые очень хорошо используют.
В Photoshop на самом деле есть несколько очень мощных функций шрифтов, о которых многие люди не знают или которые очень хорошо используют.
(Я даже подумал о том, чтобы сделать расширенное руководство премиум-класса по шрифту и типографике (диапазон 2-3 часа), если вам интересно, дайте мне знать в комментарии, иначе я не буду беспокоиться, если их недостаточно интерес)
В Photoshop есть инструмент деформации шрифта, который можно использовать для быстрого выполнения некоторых интересных вещей.Однако этот метод дает вам больше контроля и дает массу удовольствия 🙂
Надеюсь, вам понравился этот урок
Колин
Как создавать фигуры с текстом — Печатайте по контуру в Photoshop
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Facebook и Instagram @ PhotoshopCAFE. Вы также можете посетить меня на PhotoshopCAFE.com.
Вы также можете посетить меня на PhotoshopCAFE.com.
Хорошо, сегодня я собираюсь показать вам некоторые вещи с помощью Type, о которых вы, возможно, даже не подозреваете, можно сделать в Photoshop.На самом деле есть много вещей, которые мы можем сделать с помощью Ориентации, поэтому я собираюсь показать вам, как использовать Type on a path, а затем у меня есть еще один классный трюк, который я покажу в конце. Это будет быстро, так что приступим.
Итак, первое, что я сделаю, это фотография. Я просто возьму Pen Tool здесь, а затем я просто буду щелкать вверх, затем спускаться, и давайте просто создадим здесь небольшую красивую кривую, которая будет довольно забавной.
Хорошо, следующее, что мы сделаем, это возьмем Type Tool, и вот как вы это делаете.Если вы посмотрите сюда, вы увидите, что здесь нет функции выравнивания для ввода или параметра «Ввести по контуру».
Что вы делаете, вы перемещаете его, а затем замечаете, как вы видите эту маленькую шевелюру внизу инструмента «Текст»? Щелкните здесь, и теперь мы вводим «Type on a Path at Sunset», и на этом этапе все, что нам нужно сделать, это просто выбрать наш Type. Мы можем изменить его размер, вы знаете, мы можем изменить его цвет. Вы знаете, мы можем делать все такое.
Мы можем изменить его размер, вы знаете, мы можем изменить его цвет. Вы знаете, мы можем делать все такое.
Мы можем изменить стиль шрифта.А теперь позвольте мне использовать полужирный шрифт и ладно, чтобы у нас получился «Печатайте на пути на закате». Обратите внимание: если вы хотите переместить их, просто возьмите инструмент «Текст», как если бы мы хотели изменить интервал, нажмите клавишу Alt, а затем нажмите клавишу со стрелкой. Обратите внимание, что вы можете как бы подтолкнуть это и поиграть с этим.
И, возможно, я хочу сделать это немного ближе, чтобы клавиша со стрелкой влево приблизила его, удерживая Alt или Option, а вправо мы уберем это. Вот как это исправить.Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и все такое, так что давайте просто добавим Drop Shadow очень быстро.
Давайте полностью уменьшим спред. Получите размер и сделайте небольшое расстояние. Просто для удовольствия, кстати, вы можете перетащить это. Не знаю, знали ли вы об этом. А давайте уменьшим размер и усложним. Итак, мы идем. Это просто заставит его немного всплыть.
А давайте уменьшим размер и усложним. Итак, мы идем. Это просто заставит его немного всплыть.
Хорошо, мы получили это.Что еще мы можем сделать? Ладно, вот где мы действительно сделаем шаг вперед. Итак, мы можем перейти к этим формам, так что давайте возьмем форму, как давайте перейдем к инструменту Custom Shape Tool, и просто для удовольствия возьмем что-то вроде сердечка любви. Хорошо, потому что мы все любим солнце.
Теперь, в разделе «Параметры» слева, мы хотим убедиться, что выбрали «Путь», а затем просто щелкнули и перетащили. Заметьте, это становится так странно. Удерживая нажатой клавишу Shift, мы можем ограничить фигуру, и если вы хотите переместить ее, просто нажмите клавишу пробела, и мы можем переместить ее, и мы собираемся вытолкнуть ее прямо здесь, и я просто собираюсь сделай его немного меньше.Итак, мы идем. Теперь у нас есть путь.
Теперь давайте снова возьмем наш Type Tool, и на этот раз обратите внимание на эту мелочь, есть неровность. Вы заходите внутрь и видите круг. Я собираюсь щелкнуть, и теперь я собираюсь вставить какой-нибудь шрифт. Давайте сделаем его меньше, чтобы мы действительно могли видеть, что мы делаем, сделаем это примерно на 10. А теперь, вы знаете, мы можем ввести это или мы можем пойти сюда, и мы можем перейти к инструменту ввода текста.
Я собираюсь щелкнуть, и теперь я собираюсь вставить какой-нибудь шрифт. Давайте сделаем его меньше, чтобы мы действительно могли видеть, что мы делаем, сделаем это примерно на 10. А теперь, вы знаете, мы можем ввести это или мы можем пойти сюда, и мы можем перейти к инструменту ввода текста.
Спуститесь, вставьте «Lorem Ipsum» и бум! Он поместит текст туда.Щелкните прочь, и вот мы. Мы смогли создать это любовное сердце. Теперь, конечно, если вы хотите, чтобы он немного выделялся, просто сделайте это. Измените шрифт, возможно, на обычный шрифт и, возможно, немного уменьшите размер.
И если нам нужно вставить еще что-то, мы всегда можем это сделать. Просто зайдите в Тип и снова вставьте «Lorem Ipsum». А если этого недостаточно, Ctrl Copy, выберите его там, и мы можем просто вставить его пару раз. Это был Ctrl C для копирования, Ctrl V для вставки.И выглядит почти хорошо.
Последнее, что я хочу сделать, это просто выделить и нажать Ctrl A, чтобы выделить все. Давайте изменим выравнивание на выравнивание по центру и стрелу; Теперь у нас есть любовное сердце, сделанное из Type.
В общем, ребята, как я и обещал, коротко и мило; Некоторые интересные вещи вы можете делать с помощью Type Tool, и держу пари, что, может быть, вы не знали или знали, но я надеюсь, вам понравилось. Если да, нажмите кнопку «Подписаться» прямо сейчас и подпишитесь на наш канал YouTube, и вы будете получать как минимум одно новое руководство каждую неделю.Если вам это понравилось, разбейте кнопку «Нравится» в пыль, добавьте комментарий, и до следующего раза, увидимся в кафе.
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop.Вы можете узнать больше о рисовании фигур в нашем руководстве Как рисовать векторные фигуры в Photoshop.
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Rectangle Tool, затем я выберу инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится параметр Tool Mode . По умолчанию установлено значение Shape . Photoshop на самом деле дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжите рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим, что путь выглядит как тонкий контур вокруг шара:
Здесь мы видим, что путь выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также есть опция Text Alignment , установленная на Left , а мой тип color установлена на white :
Параметры выравнивания текста и цвета.
Шаг 6. Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст к контуру.
Шаг 7: Нажмите на путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы нажимаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не волнуйтесь. Путь появится снова, когда мы перейдем к следующему шагу:
Путь появится снова, когда мы перейдем к следующему шагу:
.
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент выделения контура на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: перестановка текста
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто нажмите на свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент «Выбор контура» над текстом, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по контуру
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить по пути.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Текст», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Как набрать текст в круге в Photoshop
Создать текст в круге в Photoshop очень просто.
Мы будем использовать инструмент «Горизонтальный текст», инструмент «Эллипс» для создания круговых фигур и «Свободное преобразование» для изменения размеров кругов и текстов.
Видео: Как набрать текст по кругу в Photoshop.
1. Создайте новый документ
Выберите Файл> Новый (или Ctrl + N ).
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию: ширина 1280 пикселей, высота 720 пикселей, разрешение 300 пикселей / дюйм, цветовой режим RGB и содержимое фона Прозрачный.
Нажмите ОК.
Создайте новый документ.
2. Залейте новый слой цветом
Выберите Edit> Fill (или Shift + F5 ).
В диалоговом окне «Заливка» в разделе «Содержание» можно выбрать цвет для заливки нового слоя. В раскрывающемся списке Использование: выберите Цвет.
Выберите предпочитаемый цвет в палитре цветов.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
Диалоговое окно «Заливка».
Теперь выбранный вами цвет заполняет слой.
3. Выберите инструмент «Эллипс».
Выберите инструмент «Эллипс» на панели инструментов (или просто нажмите U ).
Нажмите Shift + U , чтобы просмотреть шесть доступных инструментов формы, пока не станет активным тот, который вам нужен.
Убедитесь, что на панели параметров в меню выбрана форма.
Выберите цвет формы, щелкнув образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите «Пропорционально», чтобы круг не искажался. Проверить из центра.
Инструмент «Эллипс». Нажмите Shift + U, чтобы переключаться между шестью доступными инструментами фигур, пока не станет активным тот, который вам нужен.
Нажмите Shift + U, чтобы переключаться между шестью доступными инструментами фигур, пока не станет активным тот, который вам нужен.
Щелкните образец цвета на панели параметров и выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите «Пропорционально», чтобы круг не искажался.Проверить из центра.
4. Нарисуйте форму круга
Щелкните внутри документа и перетащите его от начальной точки.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму круга / эллипса и заполняет его выбранным вами цветом.
Щелкните внутри документа и перетащите его от начальной точки.
5. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» (или просто нажмите T ).
Нажмите Shift + T , чтобы переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент горизонтального набора.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
6.Введите текст в документе
Убедитесь, что слой эллипса / круга активен.
Переместите курсор и щелкните, когда увидите, что курсор выглядит как двутавровая балка с волнистой линией.
Введите свой текст. По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Photoshop создает новый текстовый слой. Теперь у нас есть три слоя: слой 0 (фон), эллипс 1 и текстовый слой.
Убедитесь, что слой формы эллипса активен.Наведите курсор мыши на край формы и щелкните, когда увидите, что курсор выглядит как двутавровая балка с волнистой линией.
Введите текст. По завершении нажмите кнопку «Применить» или Ctrl + Enter.
7. Если вам нужно отрегулировать размер текста
При активном инструменте «Горизонтальный текст» наведите курсор мыши на текст и щелкните.
Выберите Выделить> Все (или Ctrl + A ), затем попробуйте изменить размер шрифта на панели параметров, пока не будете довольны результатом.Нажмите кнопку «Применить».
Выберите «Выделение»> «Все» (или Ctrl + A), затем попробуйте изменить размер шрифта на панели параметров.
8. Создайте еще один круговой текст
Выберите слой круга / эллипса, затем продублируйте его, перейдя в Layer> Duplicate Layer .
Переместите дубликат слоя эллипса / круга в самое верхнее положение.
Выберите слой с кругом / эллипсом, затем продублируйте его, перейдя в Layer> Duplicate Layer.
Переместите дублированный слой эллипса / круга в самое верхнее положение.
9. Измените размер слоя «Круг», используя «Свободное преобразование».
Выберите « Правка»> «Свободный путь трансформации» .
Вы можете установить новую ширину (%) и высоту (%) на панели параметров или изменить размер, перетащив любой угол, удерживая нажатой клавишу Shift, чтобы форма не искажалась.
Выберите «Редактирование»> «Свободный путь преобразования». Вы можете установить новую ширину (%) и высоту (%) на панели параметров.
10. Введите текст
Возьмите инструмент «Горизонтальный текст», наведите указатель мыши на фигуру и щелкните, затем введите текст.По завершении нажмите «Применить».
Введите текст.
11. Повторите шаги, описанные ранее для другого кругового текста
Повторите шаги с 8 по 10, если вы хотите создать еще один круговой текст.
Создайте еще один текст круга.
Вот результат:
Как набрать текст по кругу в Photoshop.
12. Сохраните документ
Выберите Файл> Сохранить (или нажмите Ctrl + S ), чтобы сохранить файл проекта.Откроется диалоговое окно «Сохранить как». Перейдите в папку, в которой вы хотите сохранить файл. Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD). Щелкните Сохранить, чтобы сохранить изображение.
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать.Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%. Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать».Задайте имя документа как «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U). Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор «Текст» изменился на курсор «Текст на контуре».
Шаг 4
Введите свой текст.
Шаг 5
Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Вставка текстовых полей и фигур
Урок 14: Вставка текстовых полей и фигур
/ ru / googledocuments / insert-images / content /
Введение
Google Docs имеет инструмент рисования , который разработан для вставки текстовых полей и фигур в ваш документ.Хотя они не обязательны для каждого документа, текстовые поля и фигуры можно использовать для выделения важных деталей отдельно от остальной части документа или для организации информации. Например, прямоугольники, линии и стрелки можно использовать вместе для создания блок-схемы.
В этом уроке вы узнаете о командах инструмента рисования и о том, как вставить рисунок или текстовое поле в документ. Вы также узнаете, как форматировать и изменить порядок текстовых полей и фигур.
Посмотрите видео ниже, чтобы узнать больше о вставке текстовых полей и фигур в Документы Google.
Инструмент для рисования
Когда вы будете готовы добавить текстовое поле или фигуру в документ, вы будете работать с инструментом рисования. Он предлагает разнообразные формы, стрелки, выноски и стили линий, которые легко настроить в соответствии с вашими потребностями. Например, вы можете создать диаграмму с использованием фигур и добавить текст к каждой фигуре, чтобы выделить важную информацию.Инструмент рисования откроется в вашем документе в виде диалогового окна, и именно здесь вы создадите , формат и отредактируете текстовые поля и формы с помощью команд инструмента рисования .
Нажимайте кнопки в интерактивном меню ниже, чтобы ознакомиться с командами инструмента рисования.
Google Docs имеет автономную версию приложения для рисования. Эта версия имеет на функций больше, чем приложение для рисования документов, на , включая возможность загружать собственные изображения как часть чертежа.Если вам нужно больше возможностей, вы можете использовать автономную версию для создания своего рисунка. Затем вы можете загрузить рисунок как изображение на свой Google Диск и вставить его в свой документ .
Добавление фигур
В документ можно добавить различные формы , включая стрелки, выноски, квадраты, звезды и фигуры блок-схемы. Фигуры настраиваются , поэтому вы можете добавлять текст и изменять цвет фона и ширину линии. Вы можете найти фигуры полезными для создания диаграмм и блок-схем, а также они могут добавить визуальной привлекательности вашему документу.
Чтобы вставить форму:
- Щелчок Вставка ; затем наведите указатель мыши на Чертеж и выберите Новый в раскрывающемся меню.
- Откроется диалоговое окно Чертеж .
- Выберите команду рисования . Наведите указатель мыши на стиль , затем выберите желаемую форму.
- Щелкните и перетащите область рисования , чтобы создать форму желаемого размера.
- Отпустите мышь.Появляется фигура.
- Если хотите, можете добавить больше фигур. Когда вы закончите рисование, нажмите Сохранить и закрыть , чтобы вставить его в свой документ.
- Чертеж появится в документе.
- Если вы хотите изменить размер фигуры, щелкните и перетащите ручку изменения размера до желаемого размера.
Чтобы удалить фигуру из документа, выберите ее и нажмите клавишу Backspace или Delete на клавиатуре.
Чтобы повторно открыть инструмент рисования для редактирования формы, выберите нужную форму и нажмите Редактировать из параметров, которые появляются под рисунком.
Добавление текстовых полей
Вам может понадобиться вставить текстовое поле в ваш документ, чтобы привлечь внимание к определенному тексту или иметь возможность легко перемещать текст внутри вашего документа. Текстовые поля похожи на фигуры. Вы можете применить многие из тех же параметров форматирования, например, изменить цвет фона и стиль линии.
Чтобы вставить текстовое поле:
- Щелкните Вставить , затем выберите Чертеж в раскрывающемся меню.Появится диалоговое окно Drawing .
- Щелкните команду Текстовое поле .
- Щелкните и перетащите в область рисования, чтобы создать текстовое поле.
- Отпустите кнопку мыши, появится текстовое поле . Введите желаемый текст в текстовое поле.
- Когда вас устраивает, нажмите Сохранить и закрыть . Текстовое поле появится в вашем документе.
Настройка текстовых полей и фигур
Инструмент рисования имеет множество инструментов line и shape , которые можно использовать для форматирования текстового поля или формы.Вы также можете изменить размер и цвет шрифта внутри текстового поля или фигуры, а также цвета фона и строк .
Чтобы отформатировать текстовое поле или фигуру:
- Открыв инструмент рисования, выберите желаемое текстовое поле или фигуру .
- Щелкните нужную команду форматирования , чтобы изменить текстовое поле или форму.
- Форма будет отформатирована.
Чтобы добавить или отредактировать текст внутри текстового поля или фигуры, дважды щелкните его, чтобы открыть поле редактирования текста.
Чтобы изменить порядок текстовых полей или фигур:
Если одна форма перекрывает другую, вам может потребоваться изменить порядок , чтобы правильная форма отображалась спереди. Вы можете перенести форму на переднюю часть или отправить ее на заднюю часть . Если у вас есть несколько перекрывающихся объектов, вам может потребоваться использовать параметры Перенести вперед или Отправить назад для достижения правильного порядка.
- В диалоговом окне «Рисование» щелкните правой кнопкой мыши нужное текстовое поле или фигуру .Наведите указатель мыши на Order , затем выберите вариант заказа .
- Порядок будет изменен на чертеже.
Вызов!
- Откройте Документы Google и создайте новый пустой файл .
- Откройте инструмент рисования и создайте форму сердца .
- Дважды щелкните внутри сердца и введите свое имя.
- Измените выравнивание текста на по центру .
- Измените цвет заливки на любой цвет.
- Вставьте изогнутую вверх ленту из выноски секции так, чтобы она протянулась поперек сердца.
- Измените цвет заливки ленты на любой цвет по вашему выбору.
- Измените на формы ленты так, чтобы она находилась за сердцем.
- Сохраните и закройте инструмент рисования.
- Когда вы закончите, ваш рисунок должен выглядеть примерно так:
/ ru / googledocuments / text-styles / content /
БЕСПЛАТНЫЙ генератор изогнутого текста
Воспользуйтесь нашим бесплатным генератором круглого текста для создания текста в кружке, текста в круге или изогнутого текста.Вы можете скачать текст круга как прозрачное изображение в формате png и использовать его для любых целей. Если вам нужен текст в png, то это решение для вас. Он идеально подходит для тех, у кого нет Photoshop или кому нужно быстрое и простое решение для создания изогнутого текста за секунды. Вы можете одним щелчком мыши добавить кружок или шар к своей кривой письма.
Генератор открытого изогнутого текста
Как использовать генератор кривых произвольного текста
- Выделите изогнутый текст. Есть 3 варианта (текст вверх или вниз, вверх или круговой текст)
- Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже).
- Введите текст. Вы увидите изогнутые буквы справа.
- Загрузить.
- Чтобы создать несколько изогнутых слов, загрузите каждое по отдельности или переместите каждое слово, чтобы освободить место для следующего.
Если вы хотите узнать, как сгибать текст в Word, см. Инструкции ниже.
Как использовать текстовый генератор произвольного круга
- Следуйте инструкциям выше, но выберите вариант с круглым текстом.
- Введите текст.Вы увидите текст в кружке справа.
- К тексту круга можно добавить круг, круглый узор или шар. Текст может быть снаружи или внутри круга.
Образцы, которые вы можете создать (в приложении есть еще сотни опций).
Как создать кривый текст в Word
Изогнутый текст Word полезен, когда вы хотите добавить его в документ Word. Слово изгибает текст, но если вы хотите создать изображение (текст в формате png), то лучше использовать средство создания изогнутого текста, указанное выше.
Если вам нужен криволинейный текст в формате Word, см. Следующие пояснения.
Перейдите к вставке -> WordArt (из параметров текста). Значок может отличаться в вашей версии, но он все равно будет называться WordArt.
Выберите любой стиль.
Дважды щелкните текстовое поле и введите текст.
Перейдите на вкладку «Формат фигуры», выберите «Текстовые эффекты» -> «Преобразовать».
Вы увидите различные варианты пути и эффекта деформации.
Перетащите оранжевую точку, чтобы изменить угол кривой.
Вы также можете использовать генератор текста кривых и копировать и вставлять в Word. Для этого нажмите кнопку выше и создайте изогнутый текст. Скачайте и скопируйте. Вставьте его в документ Word или нажмите «Вставить» -> «Изображение» -> выберите текст кривой загрузки. Вы можете копировать и вставлять в любой документ и файл, кроме Word.
Обратите внимание, что нет необходимости загружать какое-либо программное обеспечение. Воспользуйтесь нашим бесплатным онлайн-генератором изогнутого текста и загрузите только текст или текст по кругу, если вы выберете этот вариант.Если вы все еще не знаете, как изогнуть текст или как использовать наше приложение для изогнутого текста, посмотрите видео выше, которое проведет вас через каждый шаг.
Как подогнать текст под контур в Paint Shop Pro — База знаний
Создание текста, подходящего к любому векторному объекту — линии или форме. Каждый векторный объект в Paint Shop Pro имеет путь (или контур), определяющий его форму. Используйте этот путь к объекту для создания текста с интересными вариациями.
Примечание. Вы не можете создать деформированный текст на контуре, Paint Shop Pro удаляет деформацию при размещении текста на контуре.
Есть два способа создать текст на контуре: — Создать контур (линию или фигуру), а затем создать новый текст на контуре. — Создайте путь и текст как отдельные объекты, затем поместите текст по пути.
Для создания нового текста по пути:
1. Используйте инструмент «Линия» или «Предустановленные фигуры» для создания векторной линии или векторной формы.
2. Щелкните инструмент Текст.
3. На палитре «Параметры инструмента» в раскрывающемся списке «Создать как» выберите «Вектор».
4.По желанию выберите другие параметры (шрифт, размер, выравнивание и т. Д.).
5. Наведите курсор на линию или фигуру, пока он не изменится на текстовый курсор, который выглядит наклонным, а затем щелкните. Откроется диалоговое окно «Ввод текста».
6. Введите текст и нажмите ОК. Текст отображается по контуру формы.
Примечание. Чтобы изменить расстояние между текстом и контуром объекта, измените интерлиньяж текста.
Чтобы уместить существующий текст по пути:
- Выберите инструмент выбора
- Создайте свой объект на новом векторном слое, щелкнув Выделения> Новый векторный слой
- Создайте векторный объект, щелкнув направленный вниз треугольник слева от инструмента Preset Shape Tool
- Выберите инструмент Elipse
- В палитре параметров инструмента выберите вариант круга
- Создайте круг.Убедитесь, что цвет заливки отличается от цвета шрифта. Еще лучше сделать прозрачными свойства заливки и фона. Вы можете настроить свойства заливки и фона, расположенные на палитре материалов.
- Выберите инструмент выбора
- Нарисуйте рамку выбора над текстом и объектом, удерживая кнопку мыши и перетаскивая прямоугольник поверх обоих
- Щелкните Objects> Fit Text to Curves
Примечание.

 Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.