В контакте как сделать меню группы: Как создать меню в группе Вконтакте
Содержание
Как сделать горизонтальное меню в группе вк. Как сделать меню группы в Вконтакте? Основы Wiki-разметки в создании меню для группы ВК
Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Как создать внутреннюю страницу вконтакте и добавить ее в меню группы?
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
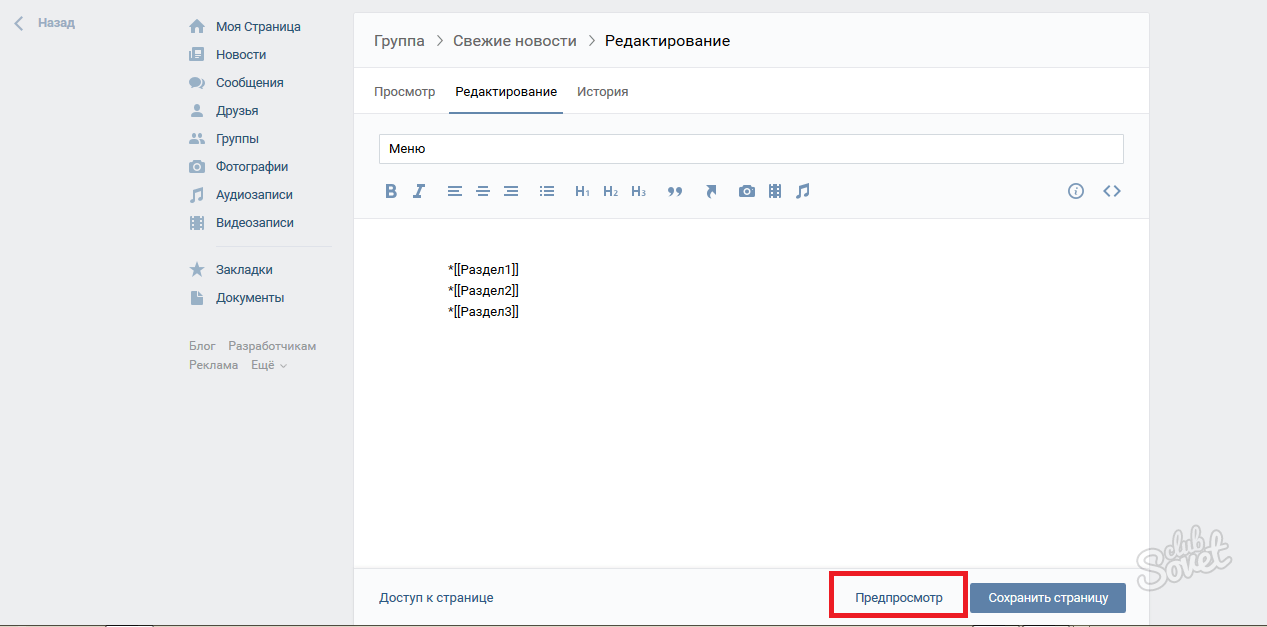
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]
И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте
и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте
. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте !!!
На этом у меня все. Удачи!
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т. д.. Вот вам и инструкция!
д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте
? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе
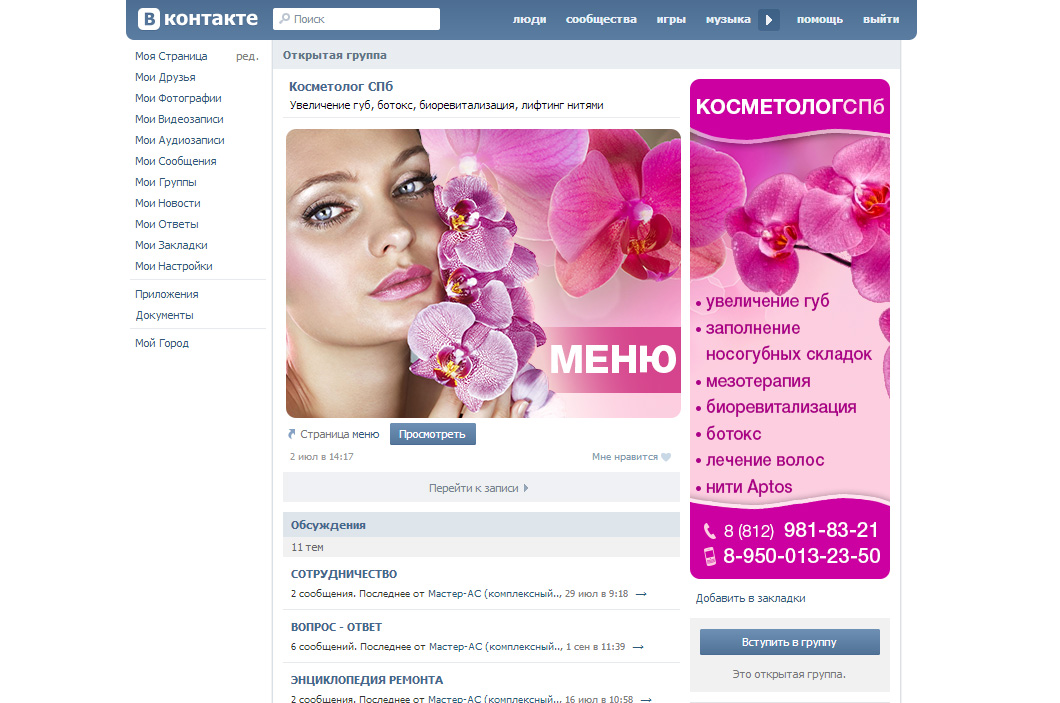
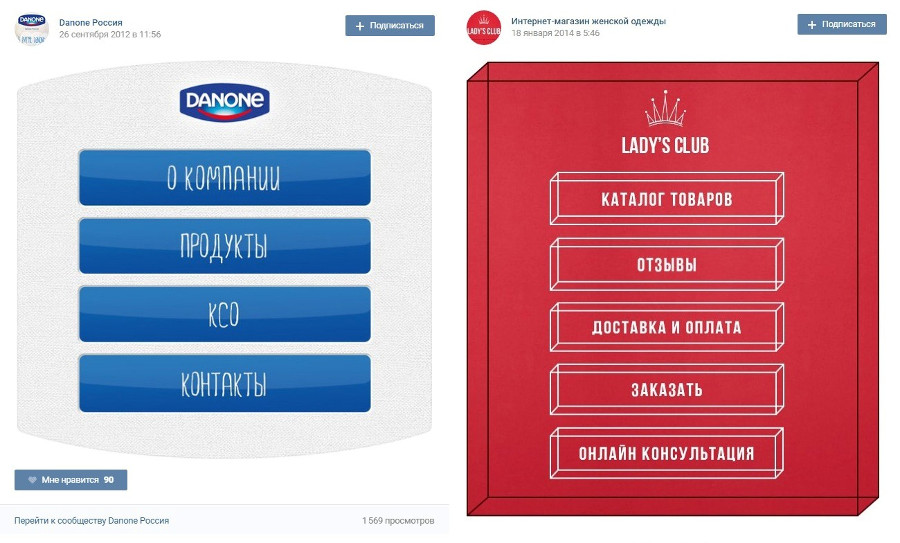
, я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей!
Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-
XXX
&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу
Для этого копируем ссылку на внутреннюю страницу
и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку
из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение
, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке
! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
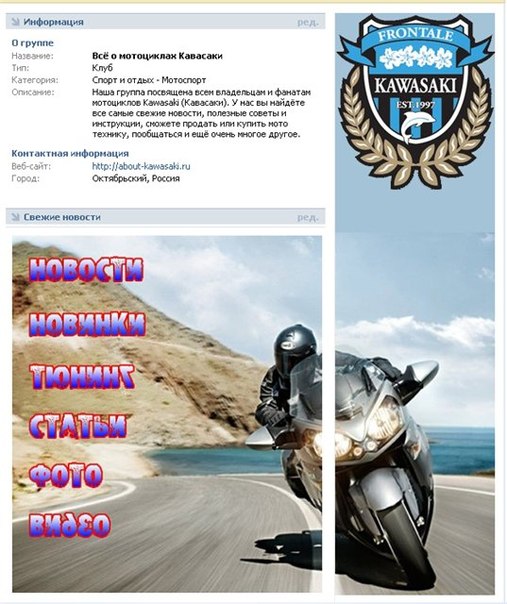
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи
(для Вашего будущего меню)
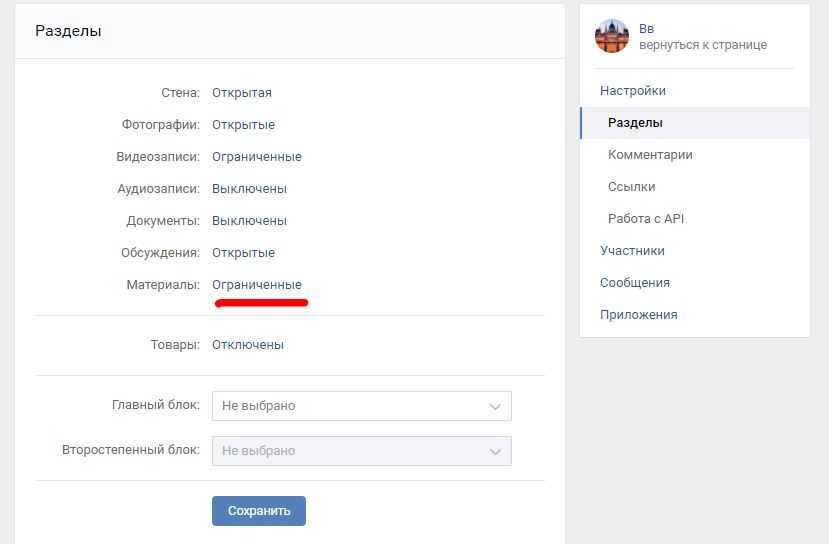
, нужно зайти в управление сообщества и включить пункт — «Материалы»
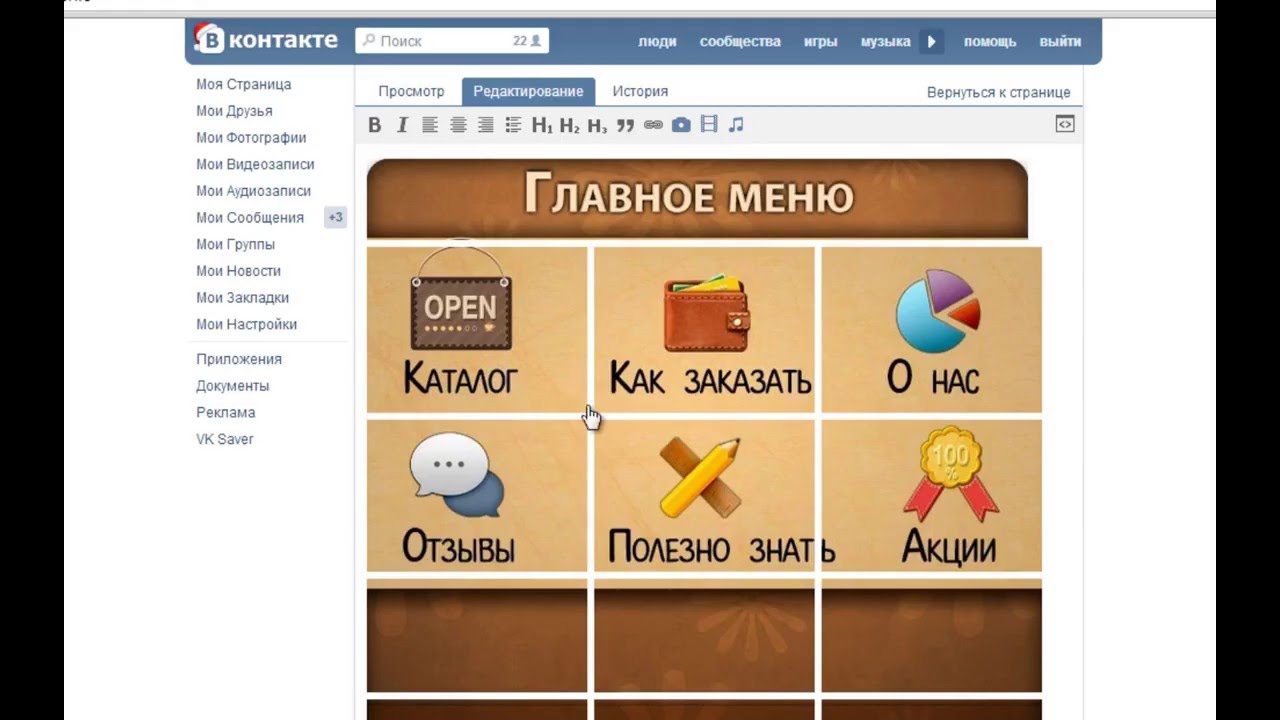
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка
«. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding»
– убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым
, то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ:
Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.
В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.
После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.
В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.
Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
club40781312 — ссылка в тот раздел, куда будет переходить человек, нажав на эту кнопку (картинку). Также находится в адресной строке браузера, в тот момент, когда вы том разделе, куда должен будет попадать человек при нажатии на кнопку. Вам необходима только последняя часть кода, которая идет после последней наклонной линии / (называется еще слэш). У меня в данном случае, при нажатии кнопки (картинки) в моей группе будет происходить переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.
Вы ставите свой код, который будет в вашем разделе.
Также можно изменить заголовок. Я, например, вместо свежие новости, написал меню группы. Вы пишите что хотите. После того, как закончили редактирование своего кода, нажимаем сохранить. Проделываем с каждой кнопкой, которую вы создали для меню в контакте. Если будете располагать код под кодом, такое же расположение будут занимать и кнопки. Если будете располагать следующий код справа от кода, значит, кнопки меню также будут располагаться точно так, как вы вставили код
Если вы не получили ответ на вопрос как сделать меню группы
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по той инструкции, которую вы прочитали, напишите нам в , нажав задать вопрос
. Напишите вашу проблему и действия, которые вы проделали. Ответим лично.
- Видео по созданию меню группы
Как сделать открытое меню группы вконтакте?
Приветствую, Друзья. С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку : /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
И кликаем на ссылку «Закрепить».
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе: http://vk.com/clubsdelaemblog Изображение еще не подгонял, поэтому немного коряво.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Откройте меню для удобства и привлечения пользователей и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Откройте меню для удобства и привлечения пользователей и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачи!
P.s. Нет ссылки «Закрепить» в группе Вконтакте
В группе Вконтакте, при публикации новости, чтобы появилась ссылка «Закрепить», необходимо добавлять новости от имени сообщества. Это обязательное условие, без выполнения которого ссылка «Закрепить» не появится.
Картинки для меню группы ВКонтакте
Картинки для меню группы ВКонтакте
Фактически для любой группы Вконтакте графическое меню помогает привлечь внимание пользователей соцсети. А, значит, и посодействовать популярности вашего сообщества, и вашей успеваемости как его создателя.
Прежде всего, картинки для меню группы Вконтатке нужны в качестве фона. Достаточно одной картинки, ширина которой должна составлять 380-385 пикселей. Высота зависит от количества пунктов в графическом меню вашей группы.
Высота зависит от количества пунктов в графическом меню вашей группы.
Фоновая картинка для графического меню: пошаговое размещение
Для плодотворной работы вам будет необходима программа Photoshop.
- С помощью Photoshop откройте нужную вам картинку и, выбрав в меню программы соответствующий инструмент, прямо на изображении запишите свои пункты меню, которые потом будут видны всем посетителям группы. Понятно, что шрифт, размер и цвет букв меню вы сможете выбрать какие пожелаете.
- Теперь внимание: после того, как записан последний пункт, низ картинки лучше обрезать, чтобы после текста остался самый минимум пустого места. Как правило, такие картинки в готовом виде получаются аккуратнее.
- Для удобства картинку можно поделить на несколько самостоятельных (тогда пункты меню будут отделены от другого горизонтальной чертой. Сделать это можно инструментом «Раскрой» в Photoshop.
- Получившиеся несколько картинок нужно сохранить в альбоме группы.

Другие картинки для меню группы ВКонтакте
- Когда пункты меню (изображения) уже находятся в альбоме группы, приступайте к следующему шагу: созданию графического меню группы Вконтакте.
- Зайдите во вкладку «Редактирование меню группы».
- Появится окошко, в которое вам нужно будет ввести код wiki разметки:
- [[photo|385px;noborder;nopadding|ПУТЬ]]
- Вместо photo нужно вставить ссылку вашего изображения (первого пункта меню).
- Вместо «путь» – ссылку, на которую ведёт картинка, если на неё кликнуть.
- Вставив одну строчку в окошко wiki разметки, вы получите первый пункт готового графического меню.
- Для того, чтобы заполнились все пункты, соответственно, нужно вставить вышеназванный код такое число раз, сколько у вас картинок. Конечно, ссылка на фото (изображение) каждый раз будет своя, соответственно, и путь при клике.
- Когда весь код wiki разметки будет вставлен и отредактирован, нажмите на кнопку «Сохранить».
 Просмотрите, каким получилось готовое графическое меню группы.
Просмотрите, каким получилось готовое графическое меню группы. - Доступ к странице редактирования графического меню сделайте ограниченным, чтобы только вы смогли вносить изменения в wiki разметку.
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Группы с красивым меню вконтакте. Как использовать виджеты. Как создать меню в группе Вконтакте: пошаговая инструкция
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте
и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.

Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка
, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
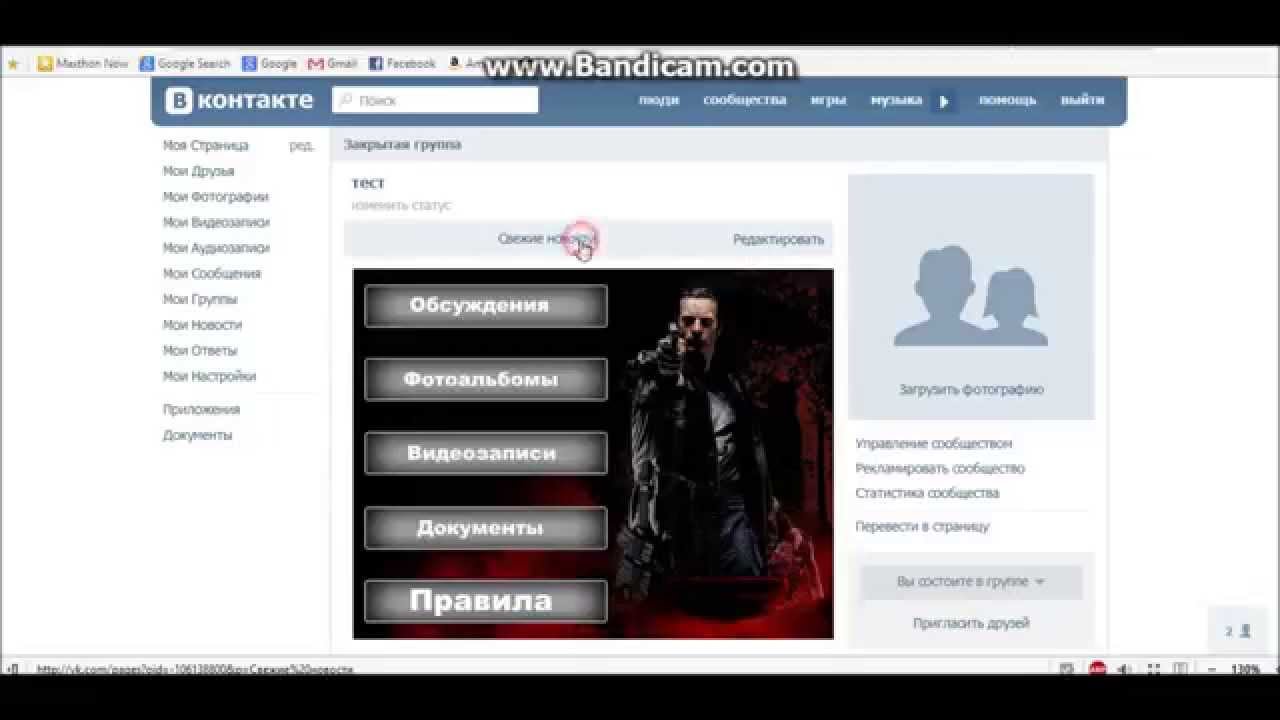
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
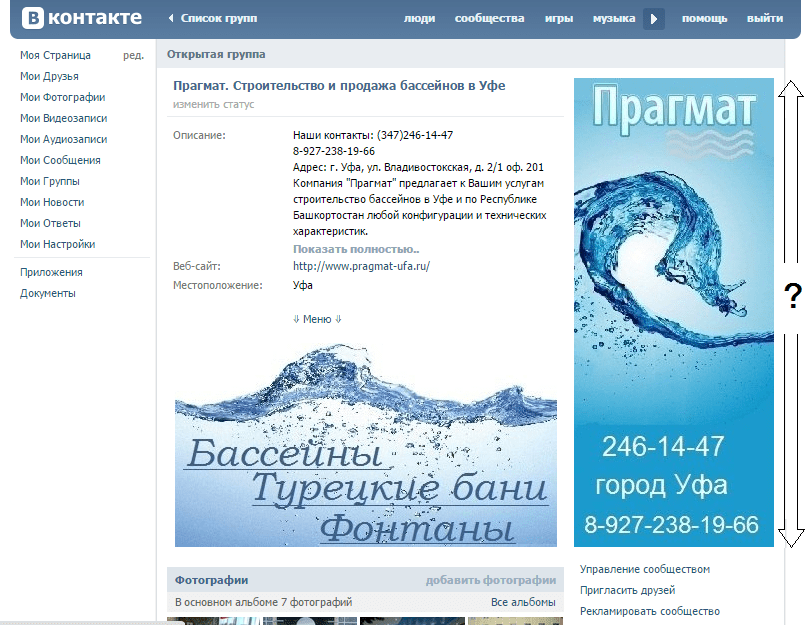
Открытое меню группы (закрепленный материал)
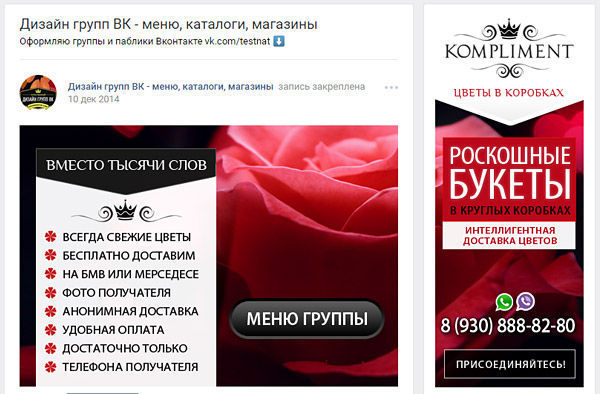
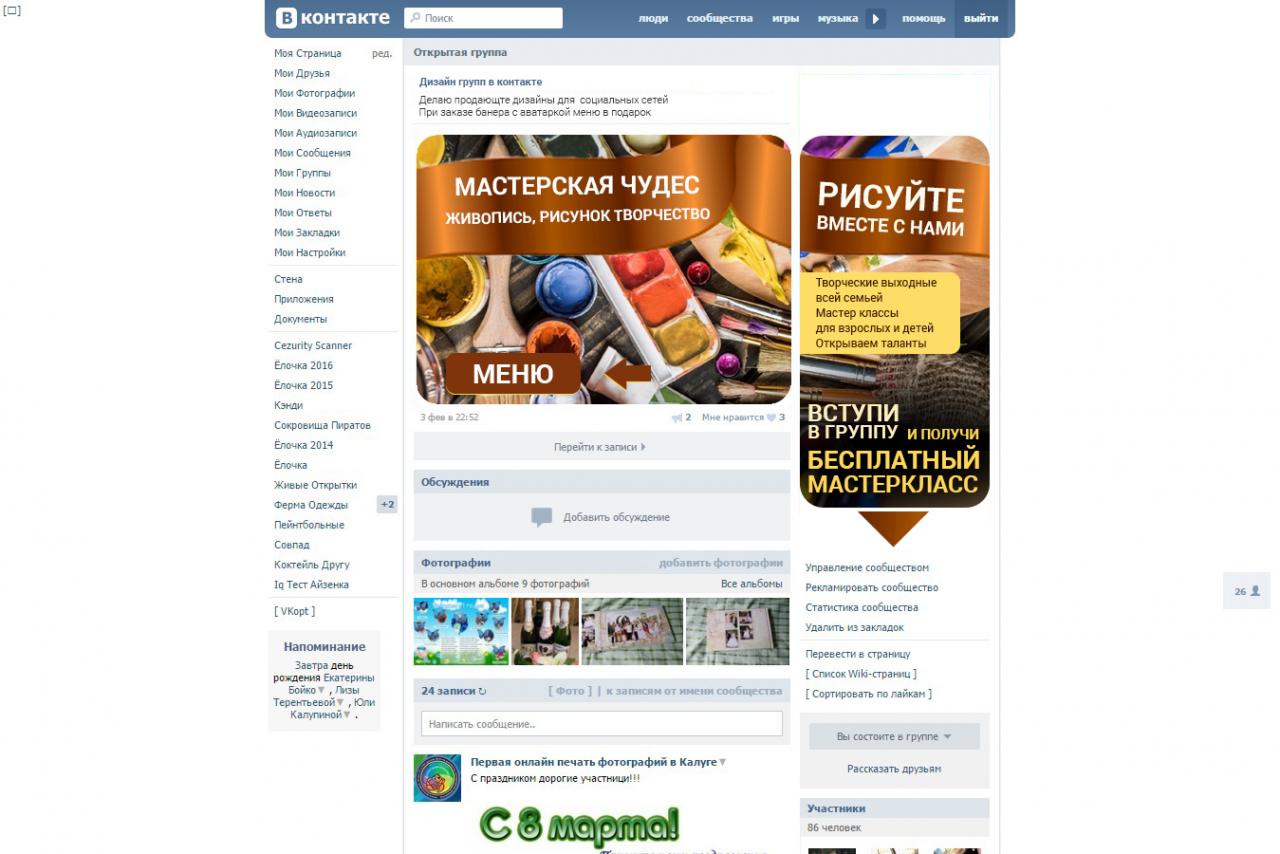
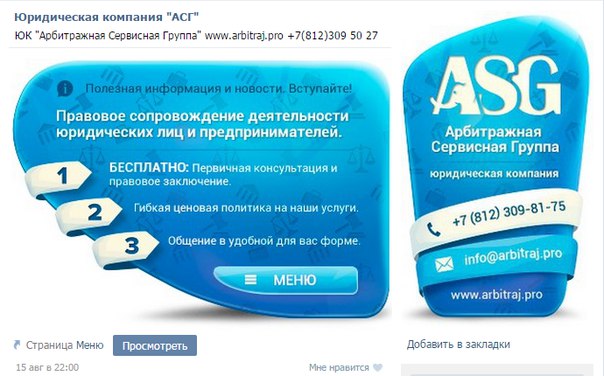
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
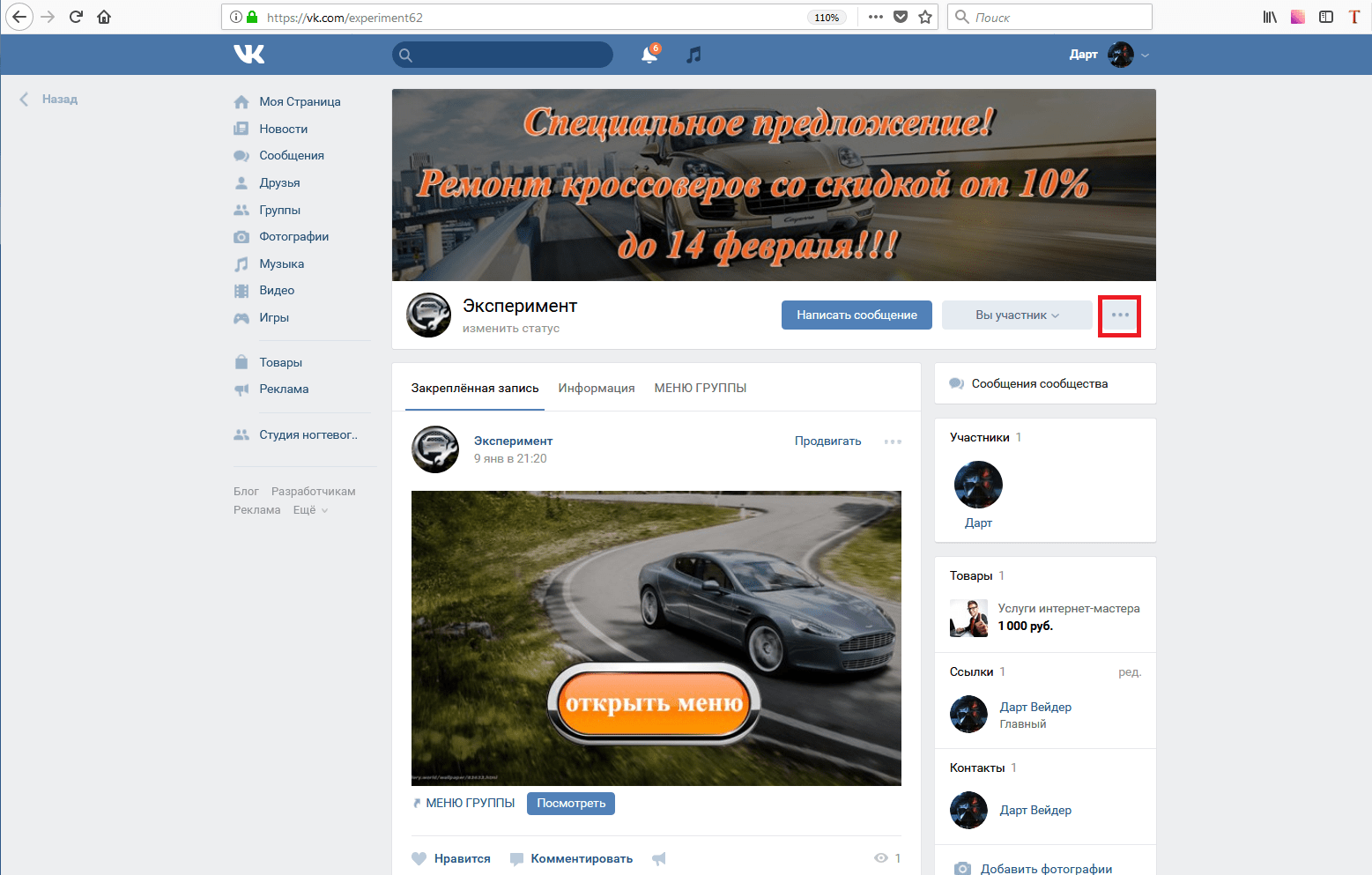
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого
. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет:
Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО:
После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи
(для Вашего будущего меню)
, нужно зайти в управление сообщества и включить пункт — «Материалы»
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка
«. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding»
– убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым
, то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ:
Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1.
 Заказать создание меню у дизайнера-специалиста
Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX
?own=1
Вместо XXX
у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы
&p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305
&p=Меню
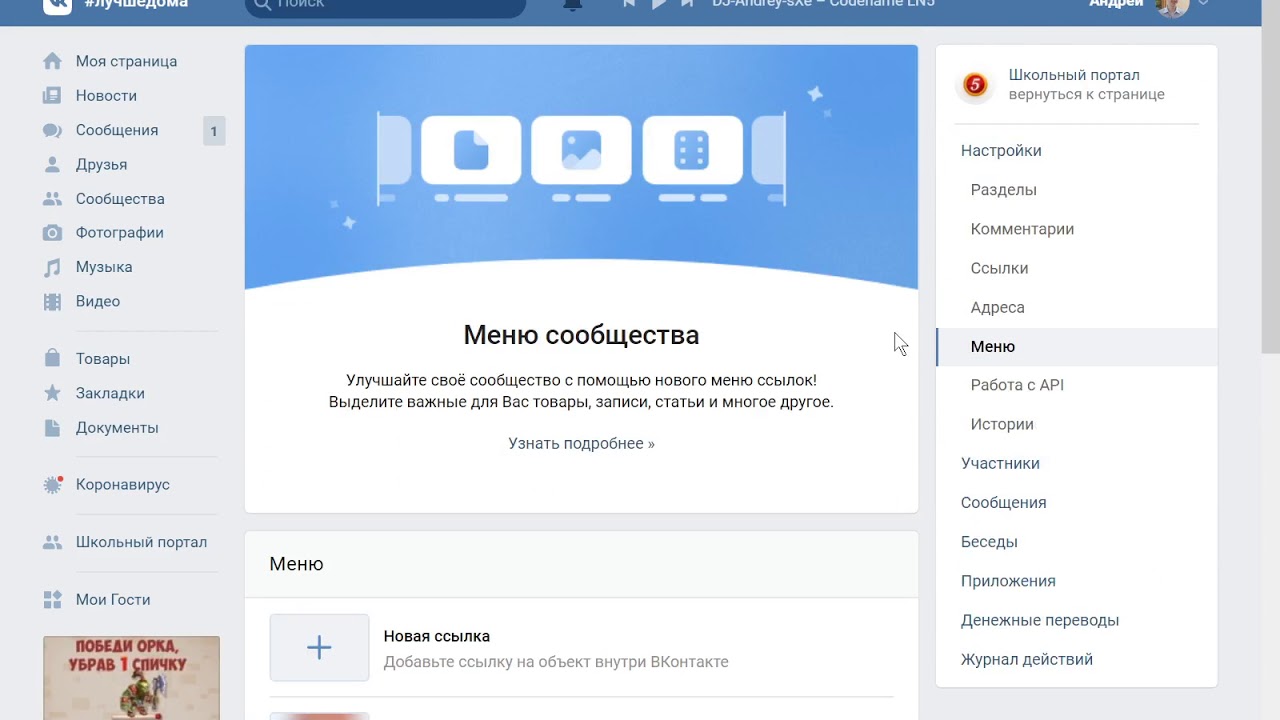
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-
ID_группы
_XXX
?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования
, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте
. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры
):
http://vk.com/page-121237693_72827423
Теперь удалите текст
ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки
введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу
. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи.
 Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4.
 Как сделать меню в группе ВКонтакте. Графическое
Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.
 Шириной оно должно быть строго 600px
Шириной оно должно быть строго 600px
(пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим.
 При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px
. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе
. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню! - Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА»
— это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней
ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать
с помощью
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Многостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка
Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости.
Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления меню
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко
Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Многоуровневое меню группы вконтакте. Оформление группы Вконтакте: как сделать вики разметку
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить
.
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию»
.
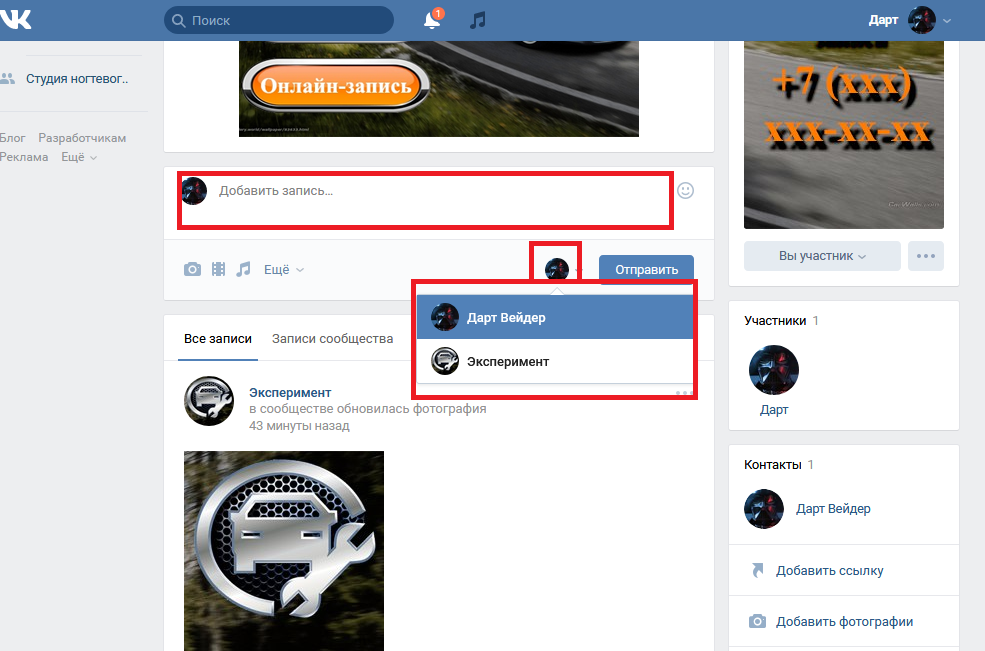
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись»
, нажмите на значок «Фотография»
.
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop
.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка»
.
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S
, чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
[]
[]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик
— это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа
позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX
?own=1
Вместо XXX
у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы
&p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305
&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-
ID_группы
_XXX
?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования
, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте
. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры
):
http://vk.com/page-121237693_72827423
Теперь удалите текст
ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки
введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу
. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px
(пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px
. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе
. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню! - Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА»
— это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней
ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать
с помощью
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно!
Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
Далее в адресной строке — видим свой ID, который и нужно вставить в строчку
//vk.com/pages?oid=-34016644&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Автор публикации
0
1-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
Комментарии: 2964Публикации: 795Регистрация: 12-03-2013
Вики разметка ВКонтакте, wiki-разметка
Сегодня проработаем очень интересную и важную тему — вики разметка ВКонтакте, т.е. создание wiki-страниц и работа с ними.
Вики — это уникальный язык, с его помощью оформляют информационные веб-страницы в сообществах ВК. Он представляет собой очень ценный инструмент, с его помощью можно создать элементы навигации, меню, тэги, а также проводить форматирование текста. Wiki разметки помогают создать мини сайт внутри платформы ВК.
Вики имеют свои элементы (тэги) и правила их применения. Сегодня мы разберем все возможности этого языка, и как они работают для настройки групп ВК. Как мы можем включить вики- разметки в группе?
Переходим в «Управление группой», в раздел «Настройки»
Спускаемся вниз и в поле «Материалы» выбираем «Ограниченно», для того чтобы изменения здесь могли производить только создатели и администраторы группы.
Имейте ввиду, что при включении «Материалов», стандартное меню сообщества не будет видно вашим подписчикам.
Выбор всегда за вами.
Можно сменить название главного меню сообщества. Чтобы редактировать ее, нужно вернуться в группу и нажать на «Свежие новости» и уже в редакторе менять название. Не забудьте сохранить.
Теперь можно создавать дополнительные или, как их называют Вики-страницы группы. Этих страниц может быть бесконечное множество. Имейте ввиду Вики-страницу удалить невозможно!
Вики страница прописывается следующим образом:
[[Название]]
Или с указанием текста:
[[Название|Текст ссылки]]
На новых вики-страницах, картинки можно размещать шириной не более 607 px, а код объемом не более 16300 знаков.
Итак, чтобы создать несколько вики страниц, нужно зайти в группу, найти «Свежие новости», выбрать «Редактировать» и перейти на ресурс создания вики страниц.
«Свежие новости», если хотите, можно сразу заменить. И прописать будущие вики страницы. Для этого нужно перейти в код вики разметок, кликнув на обратные стрелки в правом верхнем углу ресурса.
И в двойных квадратных скобках прописать название ваших страниц, примерно так:
[[декоративная косметика]]
[[уход за кожей]]
[[контакты]]
Не забудьте сохранить страницу. В визуальном редакторе сразу получится три страницы.
Затем, перейдите в группу и обновите страницу ВК! Откройте «Свежие новости» или ту страницу, которую вы переименовали.
Редактирование вики разметки ВКонтакте
Нажмите поочередно три ваши вики страницы, и отредактируйте их по вашему вкусу. Добавьте информацию, чтобы привлечь нашу целевую аудиторию.
Верхняя панель — это кнопки визуального редактора, он очень похож на вордовский. Справа — помощь в разметке и переход из режима вики разметки в визуальный и обратно.
В нижнем левом углу можете настроить доступ к странице. В правом нижнем углу можно сохранить страницу.
Вставьте заготовленный текст и отформатируйте его.
Можно выбрать заголовок, выделить часть текста жирным. Добавить картинку, цитату. Если вы нажмете на картинку в визуальном режиме, она увеличится.
Если мы кликните на картинку в визуальном режиме, в открывшемся окне вы можете поменять название картинки, ее размер, вставить ссылку.
Если вам не нужно, чтобы картинка увеличивалась — перейдите в режим вики разметки и добавить в код картинки, после размера , код ;nolink
Используйте кнопку Помощь в разметке, там целый раздел, что и как можно добавить на страницу, с его подсказками Вики разметка ВКонтакте для вас не будет такой уж сложной.
Сохраните все ваши оформленные страницы и ссылки на них из строки браузера.
Затем можете отключить «Материалы» в настройках сообщества, чтобы вернуть классическое меню группы.
А ваши вики страницы можно вставить в раздел ссылки или через «Приложения» в новые «Виджеты».
Будет хороший информативный блок.
P.S. Надеюсь вам понравилась эта информация!
P.S.S. Пользуйтесь вики разметкой ВКонтакте, и пусть вам сопутствует удача!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как настраивать меню и добавлять пункты меню в Total Touch Restaurant POS
В меню выберите «Описание отдела». Это ваша высшая иерархия отчетности, а также построения меню.
Настройка отделов
- Заполните свои отделы группами меню, например: еда и напитки.
- Флажки рядом с каждой группой меню могут быть активированы как отрицательный отдел. Это сообщит об отрицательных продажах в ваш отдел для получения купонов или вознаграждений.
- Затем выберите Группы отчетов. Это приведет к дальнейшей разбивке вашей отчетности, а также группировки меню. Например, приложения, закуски, десерты, пиво, вино и газированные напитки.
- Закройте, а затем выберите пункт меню, чтобы создать элементы.
Создание групп меню
- Сначала выберите «Описания групп меню».
- Начните добавлять свои группы меню в список, например: еда и напитки.
- Они появятся в полях ниже, цвет которых можно изменить.
Добавление пунктов
- Выбор пунктов меню. Экран, который вы увидите, будет группой меню.
- Справа под группой кнопок меню вы увидите группы меню, которые были созданы, например: еда и напитки.
- Чтобы начать добавлять элементы, установите группу кнопок меню и отдел в одну и ту же группу, например: еда.
- В раскрывающемся меню «Группа отчетов» выберите группу элементов, которые вы хотите добавить, например: приложения, закуски, десерты и т. Д.
- Добавьте элемент меню в поле «Описание блюда».
- Далее заполните поля: cost — ваша стоимость; количество — для отслеживания количества; цена — стоимость клиента; points — для отслеживания лояльности по базе клиентов.
- Для сохранения нажмите кнопку «Новый элемент».
- Ваши товары будут в вашей базе данных, но еще не в меню.
Назначение пунктов меню
- Назначьте пункты своему меню, отметив «Назначить элементы» и затем выбрав «Конфигурация меню».
- В разделе «Меню» или «Группа киоска» вы увидите созданные вами группы.
- Для доступа к различным группам меню установите флажок «Назначить группы меню».
- При этом группы меню появятся в полях ниже.
- По завершении вернитесь к пунктам меню.
- Щелкните «Назначить элементы», чтобы начать создание меню.
- Выберите каждый элемент и сохраните.
- Дайте им разные цвета.
Проверка вашего меню через POS-систему
- Вход в POS-систему
- Вы увидите созданное вами меню
- Нажмите кнопку «Группы», чтобы быстро просмотреть группы.цвета
Групповые пакеты — Дом омаров Уоррена
Дом омаров Уоррена — это традиция Новой Англии, известная на всю страну! Warren’s предлагает отличную еду и обслуживание с 1940 года! Приходите и попробуйте новоанглийских омаров, морепродуктов и других деликатесов. В дополнение к нашему обычному меню мы ежедневно предлагаем фирменные блюда на обед и ужин. Все основные блюда на обед и ужин включают в себя «Лучший салат-бар на берегу моря» с более чем 60 блюдами, супом, свежими булочками и нашим знаменитым домашним тыквенным хлебом.
Наш отель расположен на набережной в живописном месте с видом на реку Пискатака. Уоррен разработал ряд меню с пакетными планами для групп от 20 человек. Это цена пакета; без доплаты за комнату. Вы можете выбрать любое из прилагаемых меню, или мы будем рады подготовить меню, соответствующее конкретным потребностям вашей группы. Для автобусных групп старше 35 лет мы предоставляем бесплатное питание для водителя автобуса и гида. Если ваша группа хочет сделать заказ из нашего обычного меню, максимальный размер группы составляет 25, и мы ограничиваем отдельные проверки до 10 проверок.
Мы также предлагаем закуски, полное меню закусок и десертное меню. Их можно добавить в любое из наших групповых меню. Пожалуйста, позвоните нам, и мы будем рады видеть, что вы получите копию, которая поможет вам в планировании.
Зал солярия Уоррена вмещает до 56 человек. Этот светлый и веселый зал позволяет группам посещать отдельную зону.
С мая по октябрь наша крытая и закрытая палуба с видом на воду также доступна для группового обслуживания.На палубе могут разместиться до 80 гостей. Для групп старше 40 лет мы предлагаем чудесный салат из молодой зелени, чашку сегодняшнего супа и корзины с восхитительными булочками и маслом. (В определенных ситуациях из-за плохой погоды может потребоваться ранняя разборка палубы. В этом случае мы свяжемся со сторонами, зарезервировавшими это место, для принятия альтернативных мер.)
Сувенирный магазин Captain’s Treasure Chest предлагает морские подарки, мягкие игрушки, кружки, рождественский уголок и многое, многое другое.Просмотр обязателен! Наш сувенирный магазин и магазин конфет открыты круглый год, если только из-за плохой погоды не закрываются, что случается иногда.
Прилагаемые материалы помогут вам спланировать свой визит. Обратите внимание, что до отеля Warren’s легко добраться от межштатной автомагистрали 95. Мы находимся всего в 1,6 км к югу от знаменитых торговых центров Kittery Outlet. Рядом с отелем налажено хорошее автобусное сообщение и имеется парковка. Если мы можем вам чем-либо помочь, звоните по телефону 207-439-2058 или 207-439-1630 .
Управление группами | Blackboard Help
Независимо от размера…организовывать, управлять и контролировать свои виртуальные группы легко
На странице «Группы» вы можете получить доступ ко всем группам, наборам групп и всем пользователям. Вы также можете выполнять следующие задачи:
- Импорт и экспорт групп и членство в группах
- Сортировка столбцов, выполнение массовых действий по удалению групп и создание интеллектуальных представлений Центра оценок для одной или нескольких групп
- Опционально, управление доступностью инструмента для всех групп
Меню параметров просмотра
Используйте меню View Options для просмотра различных типов информации о группах.
Например, вы можете выбрать, какие группы имеют доступ к определенным инструментам. Вы можете сделать инструменты доступными или недоступными для групп. Установите флажок в столбце инструмента, чтобы сделать его недоступным — появится значок X. Выберите X в столбце инструмента, чтобы сделать его доступным — появится галочка.
Меню массовых действий
В меню «Групповые действия» вы можете создавать интеллектуальные представления в Центре оценок для каждой группы. Интеллектуальное представление отображает только столбцы, соответствующие набору критериев, и представление сохраняется для дальнейшего использования.Когда Центр оценок включает большое количество студентов и столбцов, вы можете использовать интеллектуальные представления для быстрого поиска данных. Вы также можете использовать параметры массовых действий, чтобы выбрать несколько групп для удаления.
Подробнее о Smart View
Все пользователи стр.
На странице «Все пользователи» вы можете просматривать, к каким группам принадлежат учащиеся, искать пользователей, добавлять нескольких пользователей в группу и удалять пользователей из групп.
Управление группами
На странице списка групп вы можете создавать группы, а также редактировать их и управлять ими.
Меню каждой группы обеспечивает быстрый доступ к домашней странице группы и электронной почте группы. Вы также можете получить доступ к параметрам редактирования свойств группы, удаления групп и создания интеллектуальных представлений.
При редактировании группы вы можете добавлять или удалять участников, а также изменять ее имя, доступность и инструменты.
Вы можете разрешить учащимся создавать свои собственные группы для самостоятельной регистрации. На странице «Группы» выберите «Настройки группы» и сделайте свой выбор.
Удалить группу
Вы можете удалить группу, которая вам больше не нужна.
Вы можете сохранить любые столбцы оценок, относящиеся к группе, которые существуют в Центре оценок, например, групповые блоги, журналы или вики-страницы с возможностью оценки. На странице подтверждения удаления не устанавливайте флажки для столбцов, которые необходимо сохранить.
Групповой инструмент
На главной странице группы учащиеся могут получить доступ к инструментам, которые вы для них добавили. Только вы и участники группы можете получить доступ к инструментам, включенным для группы. Однако групповые блоги и вики отображаются для всех участников курса при доступе к инструментам на странице Инструменты курса.
Доступные групповые инструменты
- Collaborate Ultra: вы и члены группы можете обмениваться контентом и использовать доску, а также создавать записи.
- Групповой блог: Члены группы могут добавлять записи и комментарии в групповой блог, чтобы делиться идеями. Вы можете оценивать групповые блоги.
- Групповая дискуссионная доска: члены группы могут общаться как группа, а также создавать свои собственные форумы и управлять ими.
- Электронная почта: используйте инструмент групповой электронной почты для быстрого и эффективного общения между членами группы.
- Обмен файлами: вы и члены группы можете использовать этот инструмент для загрузки документов в область группы и удаления файлов, независимо от того, кто их добавил. Этот инструмент доступен только для групп.
- Групповой журнал: Члены группы могут делиться своими мыслями друг с другом и общаться с вами. Вы можете оценивать групповые журналы.
- Групповые задачи: члены группы могут определять и разделять рабочую нагрузку на задачи и распространять список среди всей группы. У каждой задачи есть статус и срок выполнения, чтобы участники не сбились с пути.Члены группы могут просматривать назначенные группе задачи в инструменте групповых задач или в инструменте задач курса. Вы и другие участники курса не увидите задачи для групп, в которые они не зарегистрированы, при просмотре инструмента задач курса.
- Group Wiki: используйте групповые вики, чтобы создать пространство для совместной работы, где члены группы смогут просматривать, вносить и редактировать контент. Вы можете оценивать вики-страницы группы.
После настройки оценивания группового блога, журнала или вики, вы не можете отменить эту настройку.
Добавить ссылку на группу в меню курса
Вы можете добавлять ссылки на группы в своем курсе, чтобы студенты могли легко получить доступ к своим группам.
Каждый новый курс имеет ссылку на группы по умолчанию в меню курса. Если вы удалили ссылку на группы, вы можете добавить ссылку снова. Вы также можете настроить имя ссылки.
- Выберите значок «Добавить элемент меню» над меню курса, чтобы получить доступ к меню.
- Выберите Tool Link и введите имя.
- В меню «Тип» выберите «Группы».
- Установите флажок «Доступно для пользователей», если вы готовы, чтобы учащиеся его увидели.
- Выберите Отправить.
Ссылка на новый инструмент отображается в нижней части меню курса. Нажмите и перетащите значок стрелки, чтобы переместить ссылку на новое место. Вы можете перетащить его в новое место или использовать инструмент переупорядочивания, доступный с клавиатуры.
Добавить групповую ссылку в области курса
Вы можете вручную добавлять ссылки на отдельные группы и листы регистрации в областях курса, таких как области содержимого и папки.
Например, вы можете настроить область содержимого, чтобы включить в нее весь контент и инструменты, которые понадобятся вашим ученикам на неделю.После того, как они прочитают еженедельную лекцию и просмотрят слайд-презентацию, студенты также могут получить доступ к инструменту групп, чтобы выполнить групповое задание. Студентам не нужно перемещаться по вашему курсу, чтобы выполнить все необходимые задания в течение недели.
Когда вы добавляете ссылку на определенную группу в области содержания, все учащиеся увидят ссылку. Учащиеся, не входящие в группу, не смогут получить доступ к главной странице группы.
Чтобы добавить групповую ссылку в область курса:
- Получите доступ к области курса, в которую вы хотите добавить групповую ссылку, например к области содержимого Недели 2.
- Выберите Инструменты> Группы.
- На странице «Создать ссылку: группа» выберите тип ссылки: страница групп, на группу или на набор групп. Если вы хотите связать группу или набор групп, выберите их из списка и нажмите Далее.
- На следующей странице «Создать ссылку: группа» введите информацию о ссылке, чтобы указать, как она будет отображаться в области содержимого. Выберите нужные параметры и нажмите «Отправить».
- Ссылка на страницу группы появится в области содержимого.
Как использовать контакты веб-почты — Справочный центр Hover
Вкладка Контакты предназначена для добавления, группировки, управления и удаления контактной информации.Контакты поддерживают перетаскивание, поэтому вы можете быстро перемещать контакты в группы. Вы также можете адресовать сообщения одному или нескольким контактам из области «Контакты». Вкладка «Контакты» разделена на три панели: группы, список контактов и сведения о контактах.
Как добавить контакт?
Вы можете добавлять контакты из вкладки «Контакты» или прямо из электронной почты.
Чтобы добавить контакт во вкладке «Контакты»:
- Щелкните Контакты на боковой панели.
- Выберите Создать на верхней панели инструментов.
- Введите контактную информацию в пустую карточку контакта, которая появится на панели сведений.
- Нажмите Сохранить .
Чтобы добавить контакт из вашей электронной почты:
- Выберите письмо от человека, которого вы хотите добавить.
- В подробностях электронной почты щелкните адрес электронной почты в заголовке.
- Из опций выберите Добавить в адресную книгу .
- Электронный адрес будет автоматически добавлен в вашу адресную книгу.
После создания контакта вы можете отобразить его, а затем щелкнуть вкладку Группы , чтобы назначить контакт одной или нескольким группам. Включите группы, в которые вы хотите добавить этот контакт. По умолчанию все контакты входят в группу «Контакты», но их можно добавить в любое количество других групп.
Вернуться к началу
Как выбрать несколько контактов?
- Доступ к списку контактов.
- Нажмите кнопку Выбрать вверху списка контактов.
- Используйте флажок, который появляется рядом с каждым контактом, чтобы выбрать или отменить выбор.
Примечание. На панели сведений о контакте не отображается информация для множественного выбора. - Переместите контакты в группу для использования в будущем или выберите Написать на боковой панели, чтобы отправить электронное письмо выбранным контактам.
Наверх
Как искать контакты?
Базовый поиск, расположенный вверху списка контактов, использует отображаемое имя, адрес электронной почты, имя, фамилию и все поля.Если вы хотите выполнить расширенный поиск,
- Щелкните Контакты .
- Выберите Search на панели инструментов.
- Во всплывающем окне Расширенный поиск заполните как можно больше полей, чтобы сузить область поиска. Расширенный поиск позволит вам выполнять поиск по любому из полей карточки контакта, и любая информация, введенная в поиск, останется, если вам нужно будет переключаться между вкладками.
- Щелкните Search , и контакты, соответствующие критериям поиска, отобразятся на панели списка контактов.
Наверх
Использование групп в Контактах
Как создать группу?
Группы
— отличный способ создать список контактов, которые обычно отправляются по электронной почте, для быстрого доступа и упрощения адресации. Список групп отображается в алфавитном порядке, и контакты можно добавлять сразу в несколько групп.
- В верхней части панели «Группы» щелкните значок с тремя вертикальными точками, чтобы открыть меню.
- Выбрать Добавить группу .
- Во всплывающем окне введите имя новой группы в текстовое поле.
- Нажмите Сохранить .
Наверх
Как добавить один или несколько контактов в группу?
Вы можете добавить контакты в группу, отобразив контакт, а затем выбрав группу, в которую вы хотите назначить контакт, или вы можете выбрать один или несколько контактов и перетащить их в группу.
- Перетаскивание контакта из одной группы в другую приведет к размещению копии в новой группе.
- Один и тот же контакт можно перетащить в несколько групп.
- Вы можете перетаскивать несколько контактов одновременно.
Чтобы добавить один или несколько контактов в группу:
- Доступ к списку контактов.
- Щелкните Выберите и выберите контакты, которые вы хотите добавить в группу.
- Перетащите контакты в группу или щелкните Еще и Назначить группе.
Наверх
Как удалить контакты из группы?
Примечание. Контакт не может быть удален из группы «Контакты».
- В списке «Группы» щелкните группу, которую нужно отредактировать.
- Щелкните Выберите и выберите контакты, которые вы хотите удалить из списка контактов.
- Выберите Еще.
- Выберите Удалить из группы.
Наверх
Как переименовать или удалить группу?
- Найдите группу в Контактах.
- Щелкните кнопку меню (три вертикальные точки вверху меню «Группы»).
- Выберите Переименовать группу или Удалить группу .
- При переименовании группы введите новое имя и выберите Сохранить . Новое имя появится в списке групп в алфавитном порядке.
- При удалении группы выберите Удалить в появившемся всплывающем окне подтверждения.
Импорт контактов
Могу ли я импортировать контакты?
Webmail позволяет импортировать список контактов из другого почтового приложения в формате vCard или CSV.
- Перейти к Контакты .
- Щелкните Import на панели инструментов вверху.
- Во всплывающем окне «Импорт контактов» щелкните Выберите файл и выберите файл vCard или CSV, который вы хотите загрузить.
- Нажмите кнопку Открыть .
- Выберите группу, которая будет содержать новые контакты из раскрывающегося списка Импортировать назначения групп . Если вы не выберете этот параметр, контакты будут импортированы только в группу Контакты .
- Выберите, если вы хотите Заменить всю адресную книгу этим импортом.
- Щелкните Импорт .
- Получив подтверждение, закройте окно Импорт контактов, щелкнув X в верхнем левом углу.
Наверх
Добавить подписчиков в группы
Эта страница теперь доступна на других языках.
английский
Español
Français
Português
Deutsch
Когда вы создаете группы в своей аудитории, подписанные контакты могут распределять себя по категориям на основе общих интересов или предпочтений.Иногда вы можете захотеть самостоятельно переместить подписчиков в группы. Затем вы можете использовать групповые данные для отправки целевых кампаний.
Из этой статьи вы узнаете, как добавлять подписчиков в группы.
Перед тем, как начать
- Убедитесь, что вы понимаете, как группы работают в Mailchimp. Чтобы узнать больше, ознакомьтесь с Приступая к работе с группами.
- работают лучше всего, если вам нужно, чтобы ваши подписанные контакты автоматически классифицировались при подписке на вашу электронную почту или обновлении своих профилей.Для организации внутренней аудитории рассмотрите возможность использования вместо них тегов.
- Если вы импортируете подписчика, который уже входит в вашу аудиторию, у вас будет возможность обновить выбор его группы. Новый импорт перезапишет существующую информацию об этом подписчике, но не удалит их из групп, в которых они уже входят.
Группы
Добавить индивидуального абонента в группу
Чтобы добавить отдельного подписчика в одну или несколько групп, выполните следующие действия.
- Щелкните значок поиска .
- Введите имя или адрес электронной почты контакта и щелкните значок поиска .
- Найдите контакт, с которым хотите работать, и щелкните Просмотреть профиль .
- В разделе Группы профиля контакта нажмите Изменить .
- Выберите группы, в которые нужно добавить контакт, и нажмите Сохранить .
Хорошая работа.После того, как вы добавите подписчика в одну или несколько групп, вы сможете увидеть выбранные вами группы в таблице контактов.
Добавить нескольких подписчиков в группу
Вы можете выбрать несколько подписчиков для добавления в группу или сразу добавить целый сегмент подписчиков в группу.
Выберите и добавьте
Чтобы выбрать несколько подписчиков и добавить их в группу, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Все контакты .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Установите флажок рядом с каждым подписчиком, которого вы хотите переместить в определенную группу.
- Щелкните раскрывающееся меню Действия и выберите Добавить в группу .
- Появятся дополнительные раскрывающиеся меню. Сначала выберите категорию группы, а затем имя группы
- В Вы уверены? модальное всплывающее окно, нажмите Подтвердите .
После того, как вы нажмете «Подтвердить», вы сможете увидеть выбор этих групп в таблице контактов.
Добавить сегмент в группу
Чтобы добавить участников сегмента в определенную группу, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Все контакты .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните Просмотр сегмента и выберите сегмент, с которым вы хотите работать.
- Щелкните стрелку над флажками и выберите Выбрать видимый .
В зависимости от размера сегмента вам может потребоваться щелкнуть следующую стрелку и повторять этот шаг, пока не будут выбраны все контакты сегмента. - Щелкните раскрывающееся меню Действия и выберите Добавить в группу .
- Появятся дополнительные раскрывающиеся меню. Сначала выберите категорию группы, а затем название группы.
- в разделе «Вы уверены?» всплывающее модальное окно, нажмите Подтвердите .
После того, как вы нажмете «Подтвердить», вы сможете увидеть выбор этих групп в таблице контактов.
Импортировать подписчиков в группы
Вы можете импортировать новых подписчиков в группы или использовать наш инструмент импорта для обновления данных группы для существующих подписчиков. Есть несколько разных способов импортировать подписчиков в группы, в зависимости от того, хотите ли вы импортировать всех в своем файле в одну группу или в разные группы.
Импорт в ту же группу
Чтобы импортировать подписчиков в ту же группу, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Все контакты .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните раскрывающийся список Управление контактами и выберите Группы .
- Найдите категорию группы, с которой хотите работать, и щелкните Просмотр групп .
- Найдите группу, в которую вы хотите импортировать подписчиков, и щелкните Импортировать .
- Следуйте инструкциям по импорту контактов в Mailchimp.
После того, как вы завершите импорт, мы отобразим сообщение о ходе выполнения и отправим вам электронное письмо, когда импорт будет завершен.
Импорт в разные группы
Чтобы импортировать подписчиков в разные группы вашей аудитории, выполните следующие действия.
- Перед импортом откройте файл электронной таблицы, содержащий контакты, которые вы хотите добавить в Mailchimp.
- Создайте новый столбец для каждой категории группы, точно так, как он отображается в вашей аудитории Mailchimp.
- В ячейках под каждой категорией группы введите имена групп для каждого подписчика. Чтобы добавить подписчика в несколько групп, разделите имена групп запятыми.
- Когда вы закончите, импортируйте файл в Mailchimp.
- На этапе сопоставления полей убедитесь, что столбец группы в вашем файле соответствует столбцу группы в вашей аудитории. Все остальное мы возьмем на себя.
Как создать группу контактов в Gmail
Если вам часто приходится отправлять групповые электронные письма, вы можете повысить свою продуктивность, сгруппировав людей в группы контактов. Ниже вы найдете инструкции по созданию контактной группы в Gmail.
Создание групп контактов в Gmail
В то время как добавить несколько человек в поле адреса электронной почты легко, все может усложниться, когда от вас потребуется отправить групповое сообщение электронной почты большому количеству людей.
Как вы понимаете, процесс добавления людей в групповую электронную почту вручную занимает много времени и подвержен серьезным ошибкам.
К счастью, эту задачу можно упростить, создав группы контактов в Gmail и направив групповые электронные письма в группы контактов, вместо того, чтобы вручную добавлять каждого получателя в поле адреса.
Когда вы познакомитесь с созданием групп контактов и управлением ими в Gmail, вы заметите удивительный рост производительности и эффективности Gmail.
1. Шаги по созданию контактной группы в Gmail
Чтобы создать группу контактов в Gmail, выполните следующие действия. Это будет пустая группа контактов или метка, в которую мы будем добавлять людей на следующем шаге.
1. Войдите в свою учетную запись Gmail на компьютере с Windows или Mac.
2. Щелкните значок Google Apps (в правом верхнем углу) и выберите пункт «Контакты» в меню «Приложения».
3. На экране «Контакты» щелкните + Создать ярлык в боковом меню.
4. Во всплывающем окне введите имя своей контактной группы и нажмите «Сохранить».
Приведенные выше шаги создадут пустую группу контактов или метку, в которую контакты могут быть добавлены в любое время.
2. Добавьте людей в контактную группу в Gmail
Как только ваша контактная группа или ярлык станут доступны, добавить контакты в эту контактную группу будет очень просто.
1. Войдите в Gmail> щелкните значок Google Apps и выберите пункт «Контакты» в меню «Приложения».
2. На экране «Контакты» убедитесь, что вы находитесь на вкладке «Контакты» (1), и выберите контакты (2), которые вы хотите добавить в группу контактов.
3. После выбора «Контакты» щелкните значок «Ярлыки» (3), выберите свою контактную группу (4) в контекстном меню и нажмите «Применить» (5).
Выбранные контакты будут немедленно добавлены в вашу контактную группу.
3. Как отправить групповое электронное сообщение в Gmail
Теперь, когда у вас есть контактная группа с участниками, вы можете выполнить следующие шаги, чтобы отправить групповое электронное письмо всем людям в вашей контактной группе.
1. Войдите в свою учетную запись Gmail и нажмите «Написать».
2. В окне «Новое сообщение» начните вводить имя вашей контактной группы в поле «Кому», и вы выберете его в раскрывающемся списке.
3. Напишите групповое сообщение электронной почты и нажмите кнопку «Отправить».
Как вы можете видеть на изображении выше, все участники группы будут автоматически добавлены в поле «T0».
3.Добавить новых людей в контактную группу
Если контакты, которые вы хотите добавить в контактную группу, недоступны в вашей учетной записи Gmail, вы можете выполнить следующие действия, чтобы добавить новый контакт в свою контактную группу в Gmail.
1. Войдите в Gmail> щелкните значок Google Apps и выберите пункт «Контакты» в меню «Приложения».
2. На экране «Контакты» выберите группу контактов (1), в которую вы хотите добавить новые контакты, и нажмите «+ Создать контакт» (2).
3. В контекстном меню выберите «Создать контакт» или «Создать несколько контактов».
4. Во всплывающем окне введите имя контакта, адрес электронной почты и нажмите «Создать».
Примечание: Убедитесь, что вы вводите несколько контактов в том же формате, что и в примере.
Все новые контакты будут добавлены в контактную группу, а также в ваш список контактов Gmail. Позже вы можете получить доступ к контактам индивидуально и при необходимости ввести другие данные.
4. Удаление людей из контактной группы
В любой момент вы можете удалить контакт из контактной группы Gmail, выполнив следующие действия.
1. Войдите в Gmail> щелкните значок Google Apps и выберите пункт «Контакты» в меню «Приложения».
2. На экране «Контакты» выберите «Группа контактов»> выберите «Контакты, которые вы хотите удалить»> щелкните значок меню с тремя точками и выберите «Удалить из метки» в раскрывающемся меню.
Это приведет к удалению контактов из группы контактов, но они по-прежнему будут доступны в вашем списке контактов Gmail.
Примечание: При нажатии на опцию «Удалить» выбранные контакты будут навсегда удалены из вашей учетной записи Gmail.
5. Удалить группу контактов в Gmail
Если вы больше не используете контактную группу, вы можете легко удалить контактную группу без потери каких-либо контактов.
1. Войдите в Gmail> щелкните значок Google Apps и выберите пункт «Контакты» в меню «Приложения».
2. На экране «Контакты» выберите группу контактов, которую вы хотите удалить, и щелкните значок корзины.
3. Во всплывающем окне выберите «Сохранить все контакты и удалить эту метку» и нажмите «Удалить».
Это приведет к удалению группы контактов или метки из Gmail, но все ваши контакты по-прежнему будут доступны в вашей учетной записи Gmail.
6. Переименуйте контактную группу Gmail в
В случае необходимости вы можете легко переименовать свою контактную группу, выполнив следующие действия.
1. Войдите в Gmail> щелкните значок Google Apps и выберите пункт «Контакты» в меню «Приложения».
2. На странице контактов выберите группу контактов, которую вы хотите переименовать, и щелкните значок карандаша.
3. Во всплывающем окне введите новое имя для своей контактной группы и нажмите «Сохранить».
Связанные
Экскурсионные группы
Фотография сделана до COVID-19.UCSC следует всем рекомендациям CDC.
Из-за текущей ситуации с COVID-19 столовые закрыты для публики, и мы не обслуживаем групповые обеды до дальнейшего уведомления.
На этой странице вы найдете:
Часто задаваемые вопросы
Я отправил запрос на бронирование, как скоро я узнаю, что моя группа подтверждена?
- Это будет зависеть от времени года, когда ваша группа присоединяется к нам.Наша цель — подтвердить бронирование как минимум за 2 недели до даты вашего приезда. Однако летом мы не можем подтвердить ваше бронирование раньше, чем через 1 неделю.
Моя группа имеет право на скидку для туристической группы, и я плачу с помощью формы отчетности о развлечениях (ERF). Могу ли я объединить эти две скидки для получения еще более низкой ставки?
- Тариф Tour Group не суммируется с другими скидками.
Что входит в меню «все, что вам может понравиться» в столовой?
- Во всех обеденных залах есть салат-бар, гастрономический бар, всегда доступны свежие фрукты и фонтан / горячие напитки.
- Во время завтрака, обеда и ужина в обеденном зале можно заказать разнообразные горячие закуски.
Могут ли гости принести обед в столовую и поесть вместе со своей группой?
- К сожалению, это не вариант. Все гости, входящие в обеденный зал, должны оплатить входной билет. Еда на улице запрещена.
- Если ваша группа будет приносить упакованные ланчи, их нужно есть за пределами столовой.
- Служба посещений кампуса может помочь порекомендовать, где в кампусе можно устроить пикник (831)459-4118.
Доступны ли вегетарианские или веганские блюда? Что будет доступно в день моего тура? Какое питание вы предлагаете? А как насчет диетических ограничений?
- Да, у нас есть веганские и вегетарианские блюда. Чтобы узнать, что будет доступно в день вашего тура, ознакомьтесь с меню, размещенным в Интернете.
- На нашей веб-странице о питании и благополучии есть подробная информация об аллергиях, специальных диетах и т. Д.
Варианты оплаты
- Чеков: Сделайте чеки на имя « UC Regents » и принесите их кассиру в столовой, где вы будете есть.
- НЕ ОТПРАВЛЯЙТЕ ЧЕК ЗАРАНЕЕ .
- Если вашей организации требуется идентификационный номер налогоплательщика, отправьте электронное письмо по адресу [email protected] отдельно, чтобы запросить копию нашего W-9.
- Проверьте политику переплаты: Обратите внимание, что любые причитающиеся переплаты (менее 100 долларов США) будут возвращены наличными.Возврат средств на сумму более 100 долларов будет осуществляться через финансовый отдел UCSC; на это обычно требуется около 4 недель.
- Наличные и кредитные карты: Все обеды необходимо оплачивать одной транзакцией. Никакие отдельные операции с наличными или кредитными картами по данной ставке не принимаются. Для отдельных транзакций будут применяться полные цены.
- Кредитные карты: Принимаются Visa, MasterCard, Discover или American Express.
- Наличными: Вы или руководитель вашей группы должны собрать все средства заранее и заплатить одной транзакцией при входе в столовую.
- Формы оплаты за развлечения (ERF) / Заказ Intercampus / Форма оплаты: В кампусах UC можно использовать Форму заказа / оплаты Intercampus (IOC). Группы UC Santa Cruz могут использовать только Форму заявки на развлечения (ERF).
- Возьмите с собой заполненную копию (со всеми необходимыми подписями) утвержденной формы пополнения баланса в день тура. НЕ ПРИНОСИТЕ ОРИГИНАЛЬНУЮ ФОРМУ .
- ERF являются утверждениями «не превышать», и взимается только фактическая посещаемость, поэтому питание не требует обновления ERF, если окончательные расходы не превышают утвержденную сумму.
- Если ваша группа будет использовать один ERF для оплаты нескольких приемов пищи, мы требуем, чтобы отсканированная копия утвержденного «Master» ERF была отправлена по электронной почте в Администрацию ресторана не менее чем за 3 рабочих дня до вашего первого дня приема пищи. Мы предоставим вам внутренние дополнительные формы для каждого приема пищи.
- ПРИМЕЧАНИЕ: Ваши группы в «День координатора» получат детализированную квитанцию обо всех платежных транзакциях, отражающих фактические расходы.
- Заказы на закупку в столовых не принимаются.
Скидки для групп на туры
- Тариф со скидкой Tour Group доступен только для студенческих групп, которые посещают кампус или совершают поездку по нему. Сюда входят: группы из общественных колледжей, средних школ, средних школ и общественных организаций, участники которых не являются членами кампуса.
- Чтобы получить скидку, группы должны связаться с администрацией столовой для бронирования, и во время обслуживания должна быть произведена единственная платежная транзакция для всей группы.
- Группы, которые не связались с администрацией столовой для бронирования или не соответствуют критериям студенческой аутрич-группы, могут присоединиться к нам по общей цене за вход.
Расположение столовых
- Обеденный зал девяти и десяти колледжей
- Столовая Коуэлла / Стивенсона
- Обеденный зал Crown / Merrill
- Обеденный зал Porter / Kresge
- Столовая Рэйчел Карсон / Оукс
Если вы не знакомы с кампусом, вы можете использовать карты кампуса, чтобы увидеть, где расположены обеденные залы: http: // maps.ucsc.edu
Обратите внимание, что Rachel Carson / Oakes Dining Hall и Cowell / Stevenson Dining Hall имеют доступ на автобусе для высадки и посадки.
Бронирование
Назначение столовой:
- Предпочтение группы в отношении местоположения будет приниматься во внимание, однако мы также учитываем: ранее запланированные группы, особые мероприятия, размер группы и потребности в транспорте для определения назначенного местоположения.
- Выбирая место для столовой, подумайте, где вы будете в выбранное время приема пищи.Если вы не уверены, где будете в конце тура, или если вы не знакомы с кампусом, вы можете связаться с офисом посещений кампуса по телефону 831-459-4118 для получения дополнительной информации.
Вместимость столовой в часы пик:
- В часы пик нам придется разбивать большие группы по 75 и более гостей и распределять их по разным обеденным залам. Мы постараемся распределить разделенные группы по обеденным залам, находящимся рядом друг с другом.
Готовы сделать заказ?
Пожалуйста, заполните эту форму, включая раздел «примечания».


 Просмотрите, каким получилось готовое графическое меню группы.
Просмотрите, каким получилось готовое графическое меню группы.

 Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню. Шириной оно должно быть строго 600px
Шириной оно должно быть строго 600px При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px