Wp меню выпадающее: Как создать выпадающее меню WordPress
Содержание
Как создать выпадающее меню WordPress
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →
Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
Astra– бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot– современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X– платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
Дайте имя новому меню и кликните Создать меню.
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты – это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
Для примера создадим выпадающее меню из категорий постов.
Добавим их.
Если перейти на сайт, то навигация будет выглядеть:
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
В каталоге есть несколько решений. Один из популярных – плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Установку и работу с ним мы рассматривали в одной из прошлых статей.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится5Не нравится1
Если Вам понравилась статья — поделитесь с друзьями
Создание простого и выпадающего меню на WordPress
9257 Посещений
Сегодня, мы с вами поговорим об одном из элементов навигации на сайте WordPress, а именно меню сайта, а точнее его создание и настройка. Начнем пожалуй с настройки обычного меню сайта, внешний вид которого определяется заданной темой на WordPress. Иногда, это может быть не самый лучший и привлекательный вид меню, иногда же наоборот. И так, чтобы настроить обычное меню, перейдите в административную панель сайта и выберите раздел Внешний вид/Меню.
Начнем пожалуй с настройки обычного меню сайта, внешний вид которого определяется заданной темой на WordPress. Иногда, это может быть не самый лучший и привлекательный вид меню, иногда же наоборот. И так, чтобы настроить обычное меню, перейдите в административную панель сайта и выберите раздел Внешний вид/Меню.
Сегодня, мы рассмотрим настройку меню которая актуальна для версии WordPress 4.4. Итого, перейдя на страницу меню, выберите первую вкладку «Редактировать меню», дайте название будущему меню и сохраните его.
Далее, в зависимости от темы которая задана на сайте, в структуре меню, которую вам нужно задать ниже, вы указываете Области темы, а также Автоматическое добавление страниц.
Чтобы внести в меню нужные пункты, в колонке слева, вам нужно отметить нужные разделы. У нас это рубрики.
После добавления их в меню, они отразятся справа, в разделе «Структура меню».
На этом процесс настройки закончен, не забывайте сохранять изменения. Чтобы добавить созданное меню на сайт, перейдите во вкладку «Управление областями». Здесь будет подсказка о том, что добавление определенного количества меню предусмотрено активной темой оформления на сайте. В нашем случае можно добавить 2 меню. Мы выбрали одно, основное, которое мы создали и назвали Меню сайта.
Чтобы добавить созданное меню на сайт, перейдите во вкладку «Управление областями». Здесь будет подсказка о том, что добавление определенного количества меню предусмотрено активной темой оформления на сайте. В нашем случае можно добавить 2 меню. Мы выбрали одно, основное, которое мы создали и назвали Меню сайта.
Обязательно сохраняем изменения и смотрим результат на главной странице сайта.
Для того, чтобы создать выпадающее меню на сайте нам понадобиться установить плагин JQuery Vertical Mega Menu Widget. Это бесплатный плагин для добавления вертикального меню, в котором вы можете настроить второй или третий под уровни, так называемое «выпадание» слева или справа в зависимости от выбранной позиции.
Изначально нужно установить этот плагин. Идем в раздел Плагины/Добавить Новый и в поисковой строке вбиваем JQuery Vertical Mega Menu Widget. После нажимает Установить и Активировать для запуска плагина в работу.
Переходим дальше, где мы разберем создание выпадающего или под уровневого меню на собственном примере, используя рубрики. У нас тестовый сайт, на котором не так много заметок, поэтому мы заходим в раздел Записи/Рубрики для того, чтобы создать дополнительные, дочерние рубрики. Как видно, на изображении, мы создаем дочернюю рубрику под названием Тест в родительской рубрике Cool. Таких тестовых версий мы создадим несколько и в разных родительских рубриках.
После, выбираем раздел меню Внешний Вид/Меню. Где справа, в появившемся окне прописываем название будущего меню и можем указать области темы в настройках. В конце обязательно сохраняем изменения.
Теперь, мы переходим в раздел Рубрики которые отображены слева. Открываем вкладку все и отмечаем галочками те пункты меню, которые должны в итоге появится на сайте. Отметили и нажимаем «Добавить в меню».
После чего, все добавленные пункты отобразятся справа.
Но как вы могли заметить, все рубрики и под рубрики отображены на одном уровне. Нам же нужно, чтобы в некоторых рубриках отображались именно под рубрики. Для этого, мы перетаскиваем мышкой под рубрики, смещая их при этом немного вправо.
Нам же нужно, чтобы в некоторых рубриках отображались именно под рубрики. Для этого, мы перетаскиваем мышкой под рубрики, смещая их при этом немного вправо.
На этом робота с меню закончена, для того, чтобы меню отобразилось на сайте, нам остался один этап. С помощью ранее установленного плагина, мы настроим отображение меню в желаемом для нас виде. Переходим в раздел Внешний вид/Виджеты. Слева в доступных виджетах, мы находим JQuery Vertical Mega Menu Widget и перетаскиваем его в правую верхнюю часть под Боковую колонку. В открывшихся настройках указываем желанные данные. Цвет, название, вид анимации и не забываем сохранить.
После чего, вы можете просмотреть готовый результат уже на своем сайте.
Как сделать выпадающее меню в WordPress
От автора: WordPress имеет встроенную систему управления меню, которая позволяет легко добавить меню на ваш сайт. Однако, по мере того, как вы добавляете все больше и больше страниц, записей и другого контента, может оказаться невозможным включить каждый пункт в стандартную строку меню.
Однако, по мере того, как вы добавляете все больше и больше страниц, записей и другого контента, может оказаться невозможным включить каждый пункт в стандартную строку меню.
В этих случаях вы можете обеспечить легкий доступ ко всем разделам сайта, не загромождая строку меню, заменив стандартную горизонтальную строку меню раскрывающимся меню.
В этом кратком руководстве я расскажу о двух простых способах преобразования любого стандартного меню WordPress в раскрывающееся меню.
Лучшие плагины для меню навигации WordPress
Прежде чем мы начнем, я хочу упомянуть, что вы можете найти более 7000 лучших плагинов WordPress на CodeCanyon. За небольшую одноразовую плату вы можете приобрести эти высококачественные плагины WordPress для меню навигации или других задач.
Бесплатное видео-руководство по WordPress
Кроме того, вы можете ознакомиться с нашим подробным руководством по WordPress, которое включает более чем двухчасовую подробную видео-инструкцию для начинающих. Есть даже специальный урок, посвященный использованию меню WordPress.
Есть даже специальный урок, посвященный использованию меню WordPress.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Создайте как минимум одно стандартное меню WordPress
Вы можете добавить функционал выпадающего меню в любое меню WordPress. Если у вас нет стандартного меню, которое вы хотите преобразовать в выпадающее, вам нужно создать его.
Войдите в свою учетную запись WordPress, если вы еще этого не сделали. В левой боковой панели WordPress выберите «Внешний вид»> «Меню», а затем нажмите кнопку «Создать новое меню». Задайте имя для меню, а затем нажмите «Создать новое меню».
Обратите внимание, что название меню не отображается нигде на сайте, это исключительно для вас. В разделе «Добавить пункты меню» перечислены все страницы, записи, пользовательские ссылки, категории и форматы, которые можно добавить в меню. Нажмите на любой раздел, чтобы увидеть все доступные элементы в этой категории. Когда вы найдете элемент, который хотите добавить в меню, установите соответствующий флажок.
Когда вы найдете элемент, который хотите добавить в меню, установите соответствующий флажок.
Когда вы будете довольны выбором, нажмите «Добавить в меню». Все эти элементы теперь будут добавлены в меню. На данный момент вы создали стандартное меню WordPress; ваша следующая задача — добавить выпадающий список.
Преобразуйте меню WordPress в выпадающее меню
Чтобы преобразовать обычное меню в выпадающее, вам нужно использовать перетаскивание для создания «родительских» элементов, которые будут отображаться как часть основного меню, и «дочерних» элементов, которые будут отображаться как часть родительских пунктов.
Например, на следующем снимке раздел «Settings» является родительским, а «Password Reset» и «Logout» — дочерними.
Это дает следующий выпадающий список:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Вы можете разделить пункты меню на родителей и потомков в области структуры меню. Сначала захватите любой элемент, который вы хотите превратить в дочерний. Перетащите его под родительский элемент, но пока не отпускайте мышь. Сдвиньте указатель мыши немного вправо от родительского элемента. Отпустите кнопку мыши, и пункт меню должен стать дочерним по отношению к родительскому элементу.
Сначала захватите любой элемент, который вы хотите превратить в дочерний. Перетащите его под родительский элемент, но пока не отпускайте мышь. Сдвиньте указатель мыши немного вправо от родительского элемента. Отпустите кнопку мыши, и пункт меню должен стать дочерним по отношению к родительскому элементу.
Когда вы будете довольны тем, как организовано выпадающее меню, нажмите Сохранить меню.
Управление местоположениями: Отображение вашего меню
Теперь нам нужно разместить это выпадающее меню на веб-сайте, поэтому нажмите на вкладку «Управление местоположениями».
В зависимости от того, как настроен ваш сайт, у вас могут быть разные варианты позиционирования меню. Однако, если вы хотите, чтобы ваше меню отображалось как часть заголовка сайта, вам, как правило, нужно выбрать Главное меню, Основное меню или Основное.
Когда вы будете довольны выбором, нажмите Сохранить изменения. Выпадающее меню должно теперь отображаться в верхней части сайта.
Создание выпадающих меню с помощью кастомизатора темы
Кроме того, вы можете создавать выпадающие меню с помощью функции предварительного просмотра и кастомизатора WordPress. В левом боковом меню WordPress выберите «Внешний вид»> «Меню».
В левом боковом меню WordPress выберите «Внешний вид»> «Меню».
Нажмите кнопку «Управление с предварительным просмотров». Вы будете перенаправлены в область Кастомизатора темы, где сможете создать стандартное меню WordPress, нажав кнопку «Создать новое меню». Задайте меню имя и нажмите «Далее».
Нажмите «Добавить элементы» и выберите элементы, который хотите отобразить как часть меню. Чтобы превратить стандартный элемент меню в дочерний, перетащите его под элемент, который вы хотите использовать в качестве родительского. Перед отпусканием мыши перетащите дочерний элемент немного вправо, а затем отпустите. Этот элемент теперь должен быть преобразован в дочерний элемент родительского элемента, и он появится как часть его выпадающего меню.
Когда вы разделите меню на родительские и дочерние элементы, ваши изменения будут автоматически отображены на предварительном просмотре. Повторите, пока вы не будете довольны настройкой выпадающего меню.
Укажите, где должно отображаться новое раскрывающееся меню, установив один из флажков «Расположение меню». Обратите внимание, что доступные параметры будут отличаться в зависимости от используемой вами темы WordPress. Когда вы будете довольны настройкой выпадающего меню, нажмите «Опубликовать». Новое выпадающее меню должно появиться на сайте.
Обратите внимание, что доступные параметры будут отличаться в зависимости от используемой вами темы WordPress. Когда вы будете довольны настройкой выпадающего меню, нажмите «Опубликовать». Новое выпадающее меню должно появиться на сайте.
Вывод
В этом кратком руководстве я показал вам, как создать стандартное меню WordPress, а затем преобразовать его в выпадающее. Реализовав на своем сайте выпадающее меню, вы сможете создать удобную систему навигации.
Автор: Jessica Thornsby
Источник: //webdesign.tutsplus.com
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть
руководство для начинающих — WordPressify
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.

- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожее
Красивое выпадающее меню – несколько примеров меню для сайта
Всем привет, чет меня сегодня немножко понесло и я решил создать большую серию уроков: как создать красивое выпадающее меню для сайта.
Поразмыслив, вдруг понял, что запихнуть такую большую тему в один или два урока не реально, по этому это будет начальная страница для всех постов о выпадающих меню.
Моя цель: собрать как можно больше вариантов создания выпадающих меню на этой странице.
В макетах будет использовано:
- Html
- CSS
- JavaScript / jQuery (в редких случаях)
Следите за обновлением страницы.
Для выбора нужного типа или шаблона меню, для сайта, воспользуйтесь навигацией по странице:
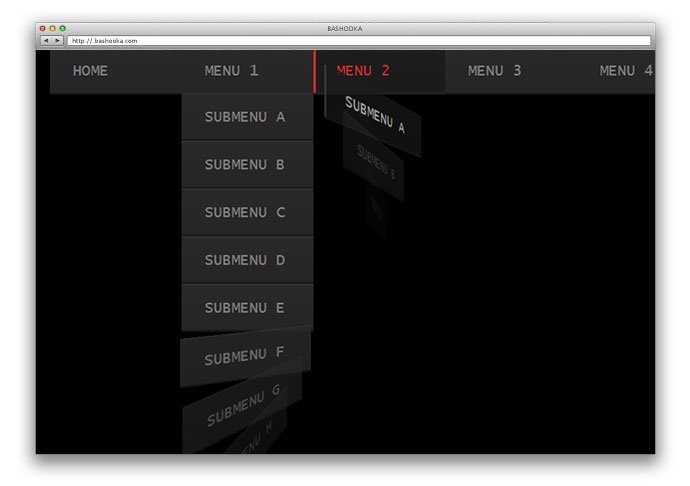
Горизонтальное выпадающее меню
к менюПожалуй, начнем мы с этой темы, ведь обычно в шапке сайта делают именно горизонтальное меню. Для начала поговорим о меню для сайта на чистом CSS + HTML.
Горизонтальное меню CSS
Ни для кого не секрет, что CSS 3 и HTML 5 шагнули далеко за границы своих предшественников. Например:
сегодня вам не нужно извращаться с вырезанием округленных уголков для меню, достаточно воспользоваться простым CSS свойством border-radius
хотя еще 5 — 10 лет назад резали мы картинки и собачили их как угодно :-).
Ладно, достаточно лирики. Главное, это тот факт, что современные браузеры поддерживают CSS 3 и HTML 5.
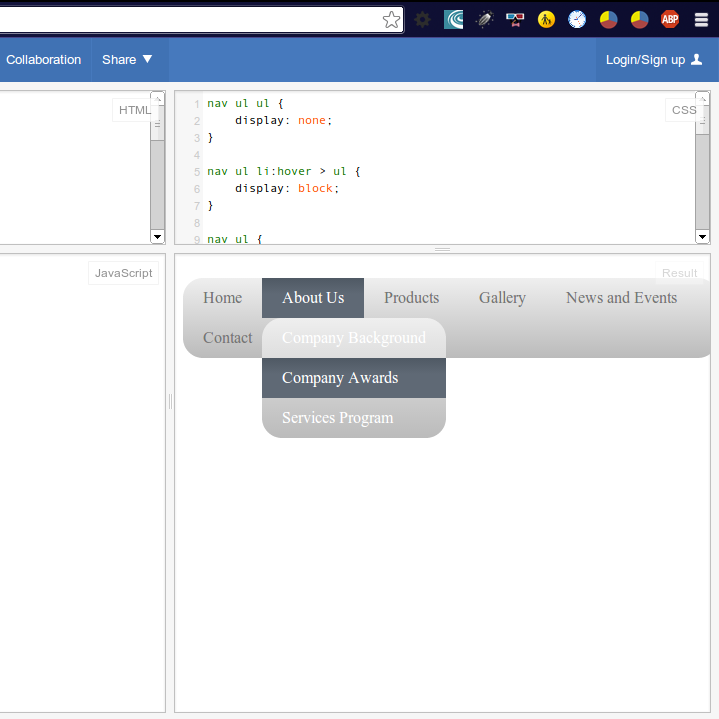
Горизонтальное выпадающее меню на css делается с помощью псевдокласса :hover. При чем ранее, браузеры навешивали это событие исключительно на тег <a> и <button>. Сегодня, можно смело использовать этот псевдокласс CSS практически для всех тегов.
Сам код выпадающего меню для сайта я сюда забрасывать не буду, покажу скины и демо просмотр, а также ссылку на скачивание примера.
Прочитать пост полностью, а также просмотреть исходный код можно в записи: горизонтальное выпадающее меню.
В этом посте вы найдете:
- Простое горизонтальное выпадающее меню.
- Горизонтальное выпадающее меню на всю ширину.
- Выпадающее меню с разделителями.
- Многоуровневое выпадающее меню.
Все примеры выпадающих меню построены на списках ul li, я принципиально не использую тег table, так как такое меню не будет универсальным для установки на сайт ВП.
Демо просмотр выпадающее меню для сайта
к менюНажав на картинку, вы можете просмотреть фото пример меню. Нажав на демо, можно посмотреть работу меню.
Простое горизонтальное выпадающее меню
Горизонтальное выпадающее меню на всю ширину
Выпадающее меню с разделителями
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню с выпадашкой на всю ширину
Все выпадающее меню в примерах работающие, можете проверить их в демке. Более подробно по этой ссылке https://help-wp.ru/gorizontalnoe-vypadayushhee-menu/
Вертикальное выпадающее меню
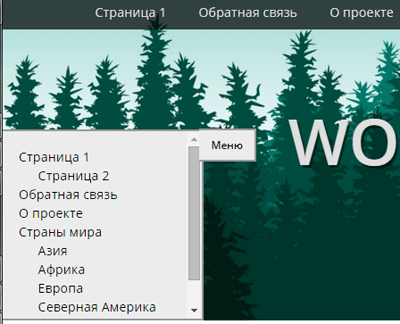
к менюДалее я покажу вам как делается вертикальное выпадающее меню при наведении. Стили CSS по аналогии с горизонтальным меню, то есть основным элементов есть псевдокласс :hover, на его базе и будут построенные вертикальные меню для сайта с выпадашкой по наведению.
Основное описание по созданию таких меню для сайта находится по ссылке вертикальное выпадающее меню. Там вы найдете стили CSS для сайта, а также Html код.
Здесь вы сможете просмотреть меню в режиме демо, а также скачать готовые примеры меню. Смотрим ниже шаблоны выпадающих меню, в разных вариантах:
Вертикальное выпадающее меню вправо.
Вертикальное выпадающее меню CSS влево
Вертикальное многоуровневое меню
Подробно можно прочесть по этой ссылке https://help-wp.ru/vertikalnoe-vypadayushhee-menu/
Вертикальное меню аккордеон на jQuery
к менюОдним из самых используемых видов меню, на русскоязычных сайтах, есть вертикальное меню аккордеон.
Кто не в курсе, — это меню раскрывается внутри блока при клике на родительский элемент без перехода по ссылке. Если кликнуть на следующий родительский элемент то предыдущий закроется, а новый будет открываться параллельно.
Предлагаю вам посмотреть 2 вида таких меню:
- без использования сложных стиле и фонов
- более красивый с фоновым изображением и картинками указателями.
Простое вертикальное меню аккордеон
Красивое меню для сайта аккордеон
Детальный код и описание этих меню смотрите по этой ссылке https://help-wp.ru/menu-akkordeon-on-click/
Добавить меню для сайта wordpress
к менюОбычно, я рассказываю в своих уроках о CMS WordPress, так как позиционирую себя как специалиста по Вордпресс. В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
По сути, выпадающее меню wordpress ни чем не отличается от менюшек для остальных CMS, главное правильно вывести и добавить его.
Хотя, иногда бывают случаи, когда интегрировать html меню у WordPress это сплошной геморой.
Бывает приносят верстку, а там вот такой чудо хтмл код:
<ul> <li><a href="#"><span>Пункт </span><span>1</span></a></li> <li><a href="#"><span>Пункт </span><span>2</span></a></li> <li><span><span>Пункт </span><span>3</span></span></li> <li><a href="#"><span>Пункт </span><span>4</span></a></li> </ul>Ну и как такое чудо, можно по человечески вставить в WP – по сути без переделки никак. Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
В этой записи можно посмотреть как правильно в wordpress добавить меню. Конкретно в этом посте нас интересует работа функции wordpress:
wp_nav_menu()Все примеры выше, выпадающее меню на списках, идеально подходят для установки на wordpress.
Краткая инструкция выпадающее меню wordpress – установка
1) к менюНаходим подходящий для себя шаблон меню выше.
2) Скачиваем пример к себе на комп, разархивируем его.
3) На место, где будет выводится меню устанавливаем хтмл код, который отвечает за меню. Он начинается и заканчивается в моих примерах тегом <nav></nav> (тег и идентификатор обязательные для копирования, иначе стили не будут работать)
4) Если у примера есть javascript, его нужно подключить в ваш шаблон. Библиотеку jQuery подключать не нужно, так как она у WP подключается автоматически. Главное добавлять код после функции wp_head().
5) Стили из примера нужно скопировать у файл style.css вашей темы.
Стили для body и контейнера можно не копировать.
6) Для вывода меню используем функцию wp_nav_menu(), ее нужно вставить вместо хтмл который находится между <nav> и </nav>.
7) Меню для сайта нужно предварительно зарегистрировать в functions.php а также создать на сайте. Как это делается можно прочесть по ссылке: https://help-wp.ru/wordpress-menu/
На этом у меня все, в качестве спасибо можно поделиться ссылкой со своими друзьями в соц. сетях:
Следите за этим постом, по мере возможности, я буду добавлять сюда ссылки на новые шаблоны выпадающих меню.
Комментарии к записи «Красивое выпадающее меню – несколько примеров меню для сайта»:
Настройка, установка и использование в WP
Релиз новой версии WordPress запомнился пользователям огромным количеством нововведений. Одно из них – возможность создать меню, настроить его по своему вкусу. Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
Поддерживает ли ваша тема такое меню?
Прежде чем выполнять какие-либо действия, проверьте используемую тему на совместимость с функцией управления. Для этого перейдите во «Внешний вид» – «Меню». Если увидите «Ваша тема не поддерживает функцию», не спешите расстраиваться. Исправить ситуацию вполне реально – достаточно открыть functions.php, добавить туда следующую строку:
add_theme_support( ‘menus’ )
Детали управления. Знакомство с дополнительными свойствами
Управление не должно вызвать сложностей ни у профессионала, ни у новичка. К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
- Главная вкладка. Вам не нужно переключаться на вкладку «Управление областями» – основные действия выполняются здесь.
- Ссылка «Создать меню. Когда меню для WordPress было создано в нескольких вариантах, они будут представлены как выпадающий список.
- Опция добавления тоже есть – позволяет добавить в меню WordPress такие элементы, как «Записи», «Формат» и пр.
- Структура меню. Здесь представлены добавленные элементы плюс дополнительные параметры. Например, «Классы CSS», «Описание XFN» и просто «Описание».
Вывод меню WordPress с помощью плагинов
Как сделать эффектное меню с помощью плагинов? Дизайн меню для своего сайта несложно настроить, если использовать правильные модули и дополнения. Мы расскажем вам о самых актуальных, реально работающих инструментах ВордПресс. Почему это так важно? Потому что общее впечатление пользователей о сайте целиком и полностью зависит от юзабилити, эргономичности и удобства. Когда всплывающее меню интересное и необычное, оно сразу привлекает внимание пользователя. Нередко именно после установки menu и его настройки проходивший мимо интернет-пользователь превращается в постоянного посетителя веб-сайта.
Чтобы создать привлекательное горизонтальное меню блога WordPress, привлечь внимание посетителя красивым вертикальным меню WordPress, продвинутые пользователи открывают и самостоятельно редактируют классы CSS. Такой способ хоть и считается более надежным, однако доступен далеко не всем. Даже имея на руках необходимый код, некоторые веб-мастеры даже не знают, куда его вставлять и как сделать это правильно. Предлагаем неспешно создать профессиональное раскрывающееся меню с помощью плагинов. Поскольку их существует великое множество, специально отобрали для вас самые стабильные и доступные. Итак, приступим!
JQuery Vertical
У вас есть веб-ресурс на Вордпресс, как сделать на нем выпадающее вертикальное меню? Воспользуйтесь плагином JQuery Vertical. Огромный плюс, которым обладает этот виджет для создания WordPress меню – его доступность. Без каких-либо финансовых затрат можно создать качественную менюшку уже сегодня.
Итак, какими возможностями обладает данный плагин?
- Создавать на WordPress виджет и всплывающее меню.
- Настраивать вывод.
- Для самостоятельной настройки стиля придется покопаться в CSS.
- Не забудьте произвести активацию виджета и расположить его в нужной части веб-сайта. Активация осуществляется во вкладке «Внешний вид».
Admin Menus Fixed
Создать адаптивное WP Menu поможет плагин Admin Menus Fixed. Доступны 3 вариации: горизонтальная, вертикальная широкая, просто виджет. Модуль очень прост и понятен в настройке, а еще он полностью совместим с версиями WordPress 3.5+. Интеграция в любую тему – вообще без проблем.
JQuery Mega
Еще один шикарный плагин для создания произвольного меню WordPress. Умеет встраивать JavaScript в HTML. Количество настроек просто огромное:
- Hover/Click – возможность настройки реагирования.
- Оболочка.
- Анимация категорий.
- Смена интенсивности анимационного эффекта.
Используя данный Mega плагин, можно деактивировать анимацию, сделать menu широкоформатным. Кстати, когда меню раскрывается, оно само подстраивается под шаблон по размеру.
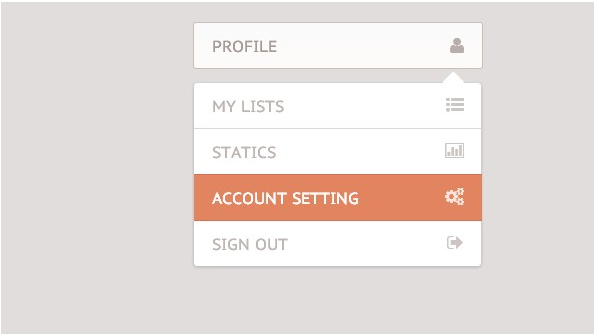
Easy Menus
Ключевая фишка данного модуля в том, что он позволяет создавать заголовки категорий вместе с изображениями. Созданное своими руками графическое меню без вопросов вызовет интерес у посетителей. Также с помощью Easy Menus можно создавать следующие типы менюшек:
- Горизонтальное.
- Вертикальное.
- Горизонтальное с картинками.
- Круглые иконки для каждой из категорий.
- Симпатичные PNG-кнопки.
jQuery Dropdown
Мега полезный плагин jQuery, позволяющий создавать многофункциональные меню ВордПресс. Округленное menu, комплексная настройка стилевых классов, возможность подкорректировать цвет заднего фона по своему вкусу, изменить размеры, тип шрифта.
Dropdown
Если вы уже хорошо разбираетесь в CSS, вам однозначно подойдет виджет Dropdown Menu. С данным модулем вопрос о том, как сделать выпадающее меню в WordPress, вообще не стоит. Есть возможность гибкой настройки даже отдельных элементов, в наборе парочка стандартных CSS тем. Модуль позволяет настраивать параметр WordPress меню, чтобы отображение было либо вертикальным, либо горизонтальным.
Ozh’ Admin Drop Down Menu
Добавить пользовательское меню с помощью данного дополнения вам не удастся. Зато оно позволит сделать менюшку для веб-мастера. Настоящая находка для тех, кому надоело каждый раз заходить в админ панель с целью найти нужную настройку. После настройки на страничках сайта появляется невидимая для посетителей менюшка, которая всплывает только для веб-мастера. После несложной настройки она позволит получить быстрый доступ к добавлению медиа, созданию веб-страниц, редактированию и пр.
WP Menu Vertical
Существуют разнообразные способы создания меню, но если вас интересует flash, попробуйте WP Menu Vertical. Благодаря данному виджету, даже новичок сможет запустить удобное, стильное, 100% адаптивное меню flash для своего сайта. В специальном административном отделе есть возможность настройки не только цвета фона, но и типа шрифта, его размера.
The official plugin for OpenMenu
Если понадобилось вывести оригинальное меню WordPress на сайте кафе, ресторана или любого другого заведения с опцией «Меню», на помощь придет данный плагин.
Custom Taxonomies
Боковых вариантов меню WordPress не так и много, плагин Custom Taxonomies Menu – один из них. Идеальное решение для блогосферы, позволяющее создавать виджеты и выводить их сбоку экрана. Отныне боковое меню можно классифицировать. А также сделать так, чтобы разделы выдвигались, меню имело четкую категоризацию. Для настройки таксономии используются самые разные фильтры. Хорошо, что виджет бесплатный – он оптимален для обучающих веб-ресурсов.
JQuery Accordion Menu
Как создать меню ВордПресс типа accordion? Обратите внимание на виджет JQuery Acordion Menu. Он обладает такими функциями:
- Количество пунктов Accordion может быть производным.
- Переход в категорию осуществляется как по клику, так и при наведении.
- Легко встраивается за счет шорткодов.
- Спустя 1 секунду Accordion закрывается автоматически.
- Скорость анимации тоже настраивается.
Одним словом делать меню в группе с помощью JQuery Accordion – одно удовольствие! Но будьте особенно осторожны с последним пунктом. Невысокая скорость способна повлечь за собой снижение юзабилити.
Responsive Select
Продолжаем рассказывать вам о самых крутых плагинах для настройки меню. На очереди Responsive Select – по-настоящему респектабельное меню веб-сайта. Удовлетворяет любые потребности, становится ключевым украшением и, что немаловажно, распространяется совершенно бесплатно. Организовать выпадающий список веб-ресурса на WordPress можно абсолютно в любом направлении. Ничто не мешает вам разбавить привычную менюшку эффектными кликабельными списками, добавить Google Maps, формы для регистрации и пр. CSS тоже настраивается. Одним словом, вместо скучного традиционного меню получаем в свое распоряжение настоящую «пушку».
JQuery Slick Menu
Абсолютно в любой части веб-сайта можно разместить еще один мега полезный виджет JQuery Slick Menu. Он обеспечит создание стильного, предельно аккуратного и точного меню – в том числе и адаптивного. Арсенал модуля включает в себя 12 вариантов дизайна, гибкую настройку. Положение, вывод менюшки полностью настраиваются: динамичное, вертикальное и пр.
Fading Menu
Практически все перечисленные выше плагины и виджеты являются бесплатными. Но есть один инструмент, который вполне стоит своих денег. Заплатив за Fading Menu плагин, вы получите в свое распоряжение модуль, который добавляет на сайт произвольное меню вверху страницы. Казалось бы, мелкая и малоприметная функция, но нет! По статистике, именно закрепление менюшки вверху позволяет снизить число так называемых «отказов». Поэтому ваши позиции в поисковой системе сразу же укрепятся.
Особой сложностью настройка Fading Menu не отличается – все по стандартной схеме. Содержание menu и его вывод настраиваются в стандартной панели ВордПресса. Конечно, есть возможность добавления виджета снизу, но мы рекомендуем отдать предпочтение верхней позиции. Именно там пользователи проявляют наибольшую активность.
Подводим итоги
Стандартное меню на WordPress давно никто не использует. К тому же, появилась возможность сделать его необычным, читабельным, интересным, просто установив нужный плагин. Какое бы дополнение вы не использовали, какой бы вариант виджета не выбрали, помните о самом главном. Он должен сочетаться с другими элементами вашего ресурса. Тогда будет успех и результат.
Поделитесь со своими друзьями
Как сделать для WordPress выпадающее меню?
Приветствую вас на сайте Impuls-Web!
В этой статье я расскажу вам, как можно сделать для сайта на WordPress выпадающее меню с помощью плагина. Данный способ создания меню пригодится вам в случае, если вы делаете сайт на базе темы, в которой не предусмотрено выпадающее меню, и у вас не получается его сделать с помощью стандартного средств WordPress, а так же если вас не устраивает его работа или оформление.
Еще это может быть полезно, если у вас возникла необходимость сделать дублирующее меню, например, внизу страницы.
Навигация по статье:
Для WordPress выпадающее меню нам поможет сделать плагин Mega Main Menu. Это очень мощный плагин, с помощью которого вы можете создать выпадающее горизонтальное и вертикальное меню абсолютно в любой части вашего сайта.
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
- 2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
- 3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
- 4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
- 5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
- 6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
- 7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
- 8.Во вкладке открывшегося окна «Мега Меню» мы можем:
- 9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
- 10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
- 11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
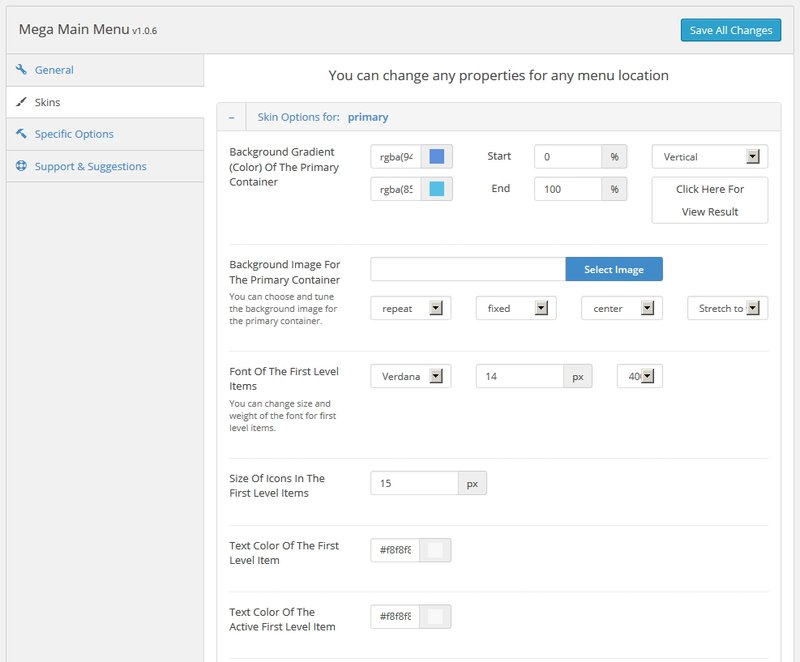
- 12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
- 2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».
- 3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
- 1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:
- 2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.
- 3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию:
Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
В этом вам может помочь следующая статья:
«Изменение темы WordPress. Определение Class и ID» - 4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.
Вот что у нас получилось:
Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
На этом я закончу эту статью. В одной из следующих я расскажу, как сделать выпадающее меню WordPress без использования плагинов. Если вам эта тема интересна, пожалуйста, оставляйте комментарии под статьей, и делитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как создать раскрывающееся меню в WordPress (Руководство для начинающих)
Вы хотите создать раскрывающееся меню и добавить его на свой веб-сайт WordPress?
В раскрывающемся меню отображается список ссылок при наведении указателя мыши на элемент в меню.
Мы используем раскрывающееся меню на WPBeginner, продолжайте и наведите указатель мыши на меню навигации вверху.
В этом руководстве для начинающих мы покажем вам, как легко создать раскрывающееся меню в WordPress с пошаговыми инструкциями.
Зачем нужны раскрывающиеся меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять меню навигации на ваш сайт WordPress.
Меню навигации — это ссылки на основные страницы вашего веб-сайта, которые обычно отображаются вверху в виде горизонтальной строки рядом с логотипом веб-сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в одну строку.
Однако, если у вас есть интернет-магазин или большой веб-сайт, вы можете добавить больше ссылок в меню навигации.
Выпадающие меню помогают решить проблему с ограниченным пространством, показывая ссылки меню только тогда, когда пользователь наводит курсор мыши на родительский элемент. Они также позволяют вам организовать структуру меню по темам или иерархии.
Наконец, они тоже очень красиво выглядят.
При этом, теперь давайте посмотрим, как вы можете легко создавать раскрывающиеся меню WordPress, добавляя их на свой веб-сайт.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Выбор темы с помощью раскрывающегося меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают раскрывающиеся меню.Однако некоторые темы могут не иметь надлежащей поддержки меню.
Убедитесь, что вы используете тему WordPress, которая поддерживает раскрывающиеся меню.
Как узнать, поддерживает ли используемая вами тема раскрывающееся меню?
Вы можете просто посетить веб-сайт темы, где вы найдете ссылку на демонстрацию темы. Оттуда вы можете увидеть, отображается ли демонстрация раскрывающегося меню в меню навигации.
Если это не так, вам нужно найти тему WordPress, которая подходит.
См. Наше руководство о том, как выбрать идеальную тему WordPress для вашего сайта.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra — это многоцелевая тема WordPress, которая поставляется с несколькими стартовыми сайтами и множеством функций.
- StudioPress — эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для производительности.
- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — Созданная на основе конструктора Themify эта тема WordPress с перетаскиванием поставляется с красивыми шаблонами и гибкими параметрами тем.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и поставляется с множеством функций перетаскивания, включая раскрывающиеся меню.
Темы
При этом давайте посмотрим, как создать раскрывающееся меню WordPress.
Шаг 1. Создание меню навигации в WordPress
Если вы уже настроили меню навигации на своем веб-сайте, вы можете перейти к следующему шагу.
Давайте сначала создадим простое меню.
Перейдите на страницу Внешний вид »Меню и щелкните ссылку« Создать новое меню »вверху.
Затем вам нужно указать имя для вашего меню навигации. Это имя не будет публично отображаться на вашем веб-сайте. Название меню предназначено для того, чтобы помочь вам идентифицировать меню в административной области WordPress.
Введите имя для своего меню и затем нажмите кнопку «Создать меню».
WordPress создаст для вас новое пустое меню.
Давайте добавим верхние ссылки в меню навигации. Эти элементы появятся в верхней строке вашего меню.
Просто выберите страницы, которые вы хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Вы также можете выбрать записи блога, категории или добавить собственные ссылки.
Теперь вы увидите, что эти страницы появятся в правом столбце вашего нового меню.
Шаг 2. Добавление подпунктов в меню
Подпункты — это элементы, которые появляются внутри раскрывающегося меню.В зависимости от того, как вы хотите организовать свои меню, вы можете добавить их под любой из существующих пунктов.
Для этого урока мы добавим категории по ссылке в блоге.
Просто выберите элементы, которые вы хотите добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Теперь ваши товары появятся в правом столбце.
Однако эти ссылки будут отображаться как обычные элементы. Нам нужно сделать их подпунктом родительского меню.
Вы можете просто перетащить элемент меню и поместить его под родительским элементом.Сдвиньте его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые вы хотите отображать в раскрывающемся меню.
По завершении не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже размещено на вашем веб-сайте, оно сразу же начнет отображаться на вашем веб-сайте.
Однако, если это новый пункт меню, теперь вам нужно выбрать расположение темы для отображения этого меню.
Темы
WordPress могут отображать меню в разных местах. Каждая тема определяет свое собственное расположение меню, и вы можете выбрать, какое меню вы хотите в нем отображать.
Вы найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите параметр рядом с параметром «Отображать местоположение» и нажмите кнопку «Сохранить меню».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных раскрывающихся меню
Меню навигации важны, потому что это первое место, куда ваши пользователи будут смотреть, если они хотят увидеть конкретную информацию.
Правильное их использование поможет вашим пользователям ориентироваться на вашем сайте. Это также поможет вам получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Вот несколько советов, как сделать ваши навигационные меню более интерактивными с помощью раскрывающихся меню.
1. Вы можете создавать многоуровневые раскрывающиеся меню
Если сделать ссылку подпунктом другой ссылки, она появится в раскрывающемся меню. Вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневые раскрывающиеся меню.
Ваша тема автоматически покажет их в виде подменю в раскрывающемся списке.
2. Вы также можете создать несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько раскрывающихся меню в главное меню навигации.
3. Создание меню с предварительным просмотром в реальном времени
Если ваше меню становится слишком сложным, вы можете переключиться на предварительный просмотр.Перейдите в «Внешний вид » »Настройте , чтобы запустить настройщик живой темы.
Оттуда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор меню перетаскивания в левом столбце с предварительным просмотром вашего сайта на правой панели.
4. Создание большого мегаменю в виде выпадающего списка в WordPress
В раскрывающихся меню отображается только одно раскрывающееся меню. Что, если вы хотите показать полную структуру своего веб-сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню?
Мегаменю действительно отображаются в виде раскрывающегося меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.Подробные инструкции см. В нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать раскрывающееся меню в WordPress. Вы также можете ознакомиться с нашим руководством, как создать липкое плавающее меню навигации в WordPress и как добавить значки изображений в меню навигации в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать [для начинающих]
Хотите узнать, как настроить раскрывающееся меню WordPress?
В этой статье мы шаг за шагом проведем вас через создание раскрывающегося меню со скриншотами!
Вы можете делать все с помощью основных функций WordPress — нет необходимости в сторонних плагинах. Давайте погрузимся в…
Как создать раскрывающееся меню WordPress с основными функциями
Вашим первым шагом должно быть подтверждение того, что ваша тема поддерживает раскрывающиеся меню.К сожалению, не все темы поддерживают раскрывающееся меню. Например, тема Hestia включает встроенные функции для создания как раскрывающихся, так и мегаменю.
Если вы не уверены, проверьте документацию по вашей теме, чтобы узнать, поддерживаются ли раскрывающиеся меню.
Если это так, то вы можете воспользоваться самым популярным способом создания раскрывающегося меню WordPress (и одним из самых простых).
Еще лучше? Если вы решите создать раскрывающееся меню в WordPress с помощью параметра меню по умолчанию, вам не нужно беспокоиться об исчезновении меню, когда вы переключаете тему или добавляете новые плагины!
Для начала зайдите в панель управления WordPress и нажмите Внешний вид> Меню.
Если вы видите подсказку о создании меню, вам нужно, как говорится в подсказке, создать меню, чтобы начать работу. Я покажу вам это на шаге 1. Если, однако, у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Если у вас еще нет меню, введите имя в поле Имя меню , а затем нажмите кнопку Создать меню . Настоящее имя не имеет значения — просто запомните:
.
Шаг 2. Добавьте ссылки в меню
После того, как вы создали меню, самое время добавить ссылки.
Чтобы добавить ссылки на свой контент, используйте боковую панель, чтобы отметить, какие страницы или сообщения вы хотите отображать в своем меню. После того, как вы выбрали контент, который хотите добавить, нажмите кнопку Добавить в меню .
Вы также можете проявить больше творчества и включить пользовательские ссылки в раскрывающиеся меню. Чтобы узнать о них больше, прочтите этот пост.
Теперь у вас должен быть список всех пунктов меню. Чтобы создать раскрывающееся меню, вы можете использовать перетаскивание, чтобы переместить элементы, которые вы хотите отобразить в раскрывающемся списке.«Родительский» пункт появится в главном меню. И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
Когда вы будете довольны организацией, нажмите Меню сохранения .
Как только это будет сделано, вам нужно будет решить, где вы хотите, чтобы ваше меню отображалось на вашем веб-сайте. Заголовок обычно является лучшим выбором (никто не хочет прокручивать страницу вниз только для того, чтобы найти страницу «Контакты» или «О нас»!).
Вы можете выбрать, где отображать его, в области настроек меню :
Здесь следует отметить две вещи:
- Вы можете увидеть разные Расположение экрана , потому что фактические имена различаются для каждой темы. Обычно вам нужно выбрать что-то вроде «Главное меню», «Основное меню», «Основное» и т. Д., Если вы хотите, чтобы ваше меню отображалось в заголовке.
- Если вы установите флажок Автоматически добавлять новые страницы верхнего уровня в это меню , он добавит любые новые страницы, которые вы создаете в меню.Это может быстро запутаться, и это не рекомендуется!
После сохранения изменений готово!
Более наглядный способ управления раскрывающимися меню
В качестве альтернативы описанному выше методу вы также можете управлять своими меню с помощью «предварительного просмотра в реальном времени».
Нажав на эту кнопку, вы попадете в настройщик WordPress.
Хотя интерфейс выглядит немного иначе, применяются все те же принципы. Вы по-прежнему сможете:
- Перетаскивайте элементы меню для создания раскрывающихся списков
- Изменить расположение меню
- и т. Д.
И преимущество в том, что вы сможете в реальном времени увидеть предварительный просмотр выпадающего меню WordPress.
3 быстрых совета по использованию раскрывающихся меню
Теперь, когда вы знаете, как правильно настроить раскрывающееся меню WordPress, мы хотели бы дать вам 3 простых совета, о которых следует помнить:
- Используя вариант раскрывающегося меню WordPress по умолчанию, вы можете указать, где разместить свои подменю. Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак наверх!
- При создании меню дайте им соответствующие названия! Например, если у вас есть меню под названием «О программе», вам не нужно, чтобы в раскрывающемся меню были «Контакты» и «Часто задаваемые вопросы».В связи с этим мы предлагаем использовать «Контакты», «Часто задаваемые вопросы» и «О нас» как отдельные пункты меню.
- Как правило, не следует класть все яйца в одну корзину. В этом случае не создавайте одно меню и не добавляйте в него все свои подменю.
Если вы будете помнить эти 3 совета при создании раскрывающихся меню WordPress, все будет хорошо!
Заключительные мысли
Если вы будете следовать предоставленным нами пошаговым инструкциям, вы легко сможете создавать раскрывающиеся меню WordPress всего за пару минут.
WordPress позволяет настраивать практически все на вашем веб-сайте, поэтому нет причин, по которым вам не следует создавать удобные подменю. Тем более, что они помогают вашим клиентам перемещаться по вашему сайту.
У вас есть еще вопросы о том, как создать раскрывающееся меню WordPress? Оставьте комментарий, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как создать раскрывающееся меню в WordPress (за 5 шагов)
Навигация по сайту — ключ к тому, чтобы помочь вашим пользователям добраться туда, куда они хотят. Хорошо продуманное меню может иметь большое значение для улучшения пользовательского опыта (UX) и даже снижения показателя отказов. Однако плохо созданный может сделать прямо противоположное.
К счастью, WordPress позволяет создавать настраиваемые меню в соответствии с потребностями вашего сайта. Вы даже можете использовать собственные функции, чтобы добавить компактное раскрывающееся меню WordPress, которое экономит место, но при этом обеспечивает четкое направление для ваших посетителей.
В этом посте мы обсудим, почему навигация по веб-сайту важна и как раскрывающиеся меню могут быть особенно полезными. Затем мы расскажем, как создать их в WordPress, и поделимся некоторыми плагинами, которые могут помочь.
Давайте нырнем!
Введение в навигацию и раскрывающиеся меню WordPress
Навигационные меню могут быть непритязательными, но являются жизненно важным элементом любого веб-сайта. Они помогают пользователям быстро находить наиболее подходящие страницы для достижения своих целей, а также дают новым посетителям представление о том, что вы предлагаете:
Главное меню навигации веб-сайта Kinsta
Наличие хорошо продуманного меню навигации — ключ к увеличению конверсии и снижению показателя отказов.Когда пользователи могут легко найти страницы, на которых расположен ваш продукт, форма для подписки по электронной почте или другой конвертирующий контент, вам будет проще убедить их совершить покупку или зарегистрироваться.
Кроме того, если пользователи могут уверенно ориентироваться на вашем сайте, им не придется отказываться от ваших страниц, потому что они оказались не в том месте. Помогая им сделать все правильно с первого раза, вы сможете улучшить UX и свести к минимуму разочарование.
В WordPress меню — это неотъемлемая функция. Любой сайт, созданный с помощью платформы, может отображать один или несколько из них.Тем не менее, темы WordPress также играют важную роль, когда дело доходит до стилизации и размещения вашего меню или меню.
По этой причине ваше меню WordPress может принимать самые разные формы. Наиболее привычным является стандартное меню заголовка:
Пример типичного меню заголовка
Вы также можете часто включать дополнительное меню нижнего колонтитула внизу ваших страниц. Он может отображать то же содержимое, что и ваше главное меню, или предлагать немного другие параметры:
Пример нижнего колонтитула
Другой стиль — это наложение меню, которое пользователи могут открывать и закрывать по своему желанию:
Пример оверлейного меню
В качестве альтернативы вы можете рассмотреть возможность использования меню боковой панели:
Пример меню боковой панели
Или вы можете включить раскрывающееся меню, также иногда называемое «вложенным» меню:
Пример выпадающего меню
Этот тип навигации идеально подходит для многих типов сайтов.Он не будет скрывать ваш контент, как оверлейное меню, но не так навязчив, как большая панель заголовка или меню боковой панели.
Скрывая часть контента до тех пор, пока она не понадобится, вы сэкономите место на экране, но при этом предоставите пользователям простой способ передвижения.
Как создать раскрывающееся меню в WordPress (за 5 шагов)
Если вы решили, что раскрывающееся меню может хорошо подходить для вашего сайта WordPress, настроить его довольно просто. Используя встроенные функции меню, доступные в WordPress, вы можете создать настраиваемую систему навигации, которая соответствует вашим потребностям, всего за пять шагов.
Шаг 1. Создание пунктов меню
Первый шаг к созданию меню — решить, что в него включить. Начните с перехода к Внешний вид> Меню на панели инструментов WordPress:
Доступ к редактору меню на панели инструментов WordPress
То, что вы видите в редакторе меню, может немного отличаться в зависимости от вашей темы.
Однако сейчас важно отметить первую опцию на вкладке Edit Menus . Вы должны увидеть параметр, в котором вы можете выбрать одно из существующих меню для редактирования, а также возможность создать новое меню :
Ссылка на создание нового меню в верхней части редактора меню WordPress.
В этом примере мы выберем последний вариант и создадим новое меню.Это включает в себя добавление заголовка и последующее нажатие на кнопку Create Menu :
Присвоение имени и создание нового меню
Теперь вы готовы начать добавлять элементы в меню WordPress. В большинстве случаев лучше сделать меню максимально простым, но при этом предоставлять пользователям достаточно информации, чтобы они могли добраться до нужного места.
Добавление слишком большого количества страниц может ошеломить посетителей и усложнить навигацию, а не упростить ее.
Есть несколько способов добавления пунктов меню.Первые два — это страниц и сообщений , и они работают очень похоже.
Добавление страниц в меню
На боковой панели редактора меню просто установите флажки для каждой страницы или сообщения, которое вы хотите включить, и нажмите кнопку Добавить в меню :
Ваш следующий вариант — включить Custom Links . Это включает в себя предоставление URL-адреса страницы, на которую вы хотите направить пользователей, а затем создание для нее короткой, но описательной метки.После этого вы можете снова нажать Добавить в меню :
Добавление кастомной ссылки в меню
Наконец, вы также можете добавить категорий страниц и сообщений в свое навигационное меню. Это переведет пользователей на страницу архива, где они смогут просмотреть весь контент по определенной теме.
Блоги и другие сайты с большим количеством контента могут найти эту функцию особенно полезной:
Добавление категорий в меню
Как и в случае с параметрами Страницы и Сообщения, просто установите флажки из , категории , которые вы хотите включить, и выберите Добавить в меню .
Шаг 2. Организуйте свое меню WordPress
После того, как вы добавили все элементы меню, вы должны увидеть их перечисленными на отдельных плитках в разделе Структура меню в редакторе:
Раздел «Структура меню» редактора меню
Первоначально пункты меню будут отображаться в том порядке, в котором вы их добавили. Однако вы можете легко изменить их организацию, перетащив их на место. Это позволит вам создать простое меню без раскрывающегося списка.
Есть несколько способов добавить выпадающие списки в меню WordPress.
Самый простой — продолжить перетаскивание, но начать вкладывать одни пункты меню в другие:
Вложенность категорий на странице блога
Например, на изображении выше мы переместили три категории сообщений, которые мы добавили в меню, под Blog , сделав их «подпунктами». На веб-интерфейсе это создаст раскрывающееся меню, которое выглядит следующим образом:
Пример выпадающего меню в WordPress
Если вы хотите добавить раскрывающееся меню, которое включает все категории на вашем сайте, вы можете сделать это, добавив настраиваемую ссылку в свое меню.Используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для ярлыка:
Создание метки категорий для меню
Затем вы можете добавить все свои категории в меню и вложить их под этим ярлыком. Каждая категория будет интерактивной, но метка не будет:
.
Раскрывающееся меню Категории
Используя аналогичную технику, вы также можете скрыть все элементы меню в одном раскрывающемся меню.
Добавьте еще одну настраиваемую ссылку, используя «#» в качестве URL-адреса и «Меню» в качестве метки.Затем вложите все остальные пункты меню под этим:
Размещение всех навигационных ссылок под одной меткой меню
Результатом будет раскрывающееся меню, которое включает ключевые страницы вашего сайта.
Как вы можете видеть в элементе Categories ниже, любой контент, вложенный в подпункт, будет отображаться в подменю:
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Настоящее раскрывающееся меню навигации WordPress
Используя редактор перетаскивания меню таким образом, вы можете создать любой стиль и комбинацию раскрывающихся меню WordPress. Однако помните, что слишком большое количество пунктов меню может сбивать с толку пользователей.
Также лучше ограничить количество включаемых подменю, чтобы не загромождать навигацию.
Шаг 3. Добавьте изображения в меню WordPress
Если к концу шага 2 ваше раскрывающееся меню выглядит точно так, как вы его себе представляли, вы можете перейти к шагу 5, чтобы опубликовать его. Однако есть дополнительные шаги, которые вы можете предпринять, если хотите улучшить свое меню с помощью настроек.
Одна из тактик, которую следует рассмотреть, — это включить в меню визуальные элементы, чтобы обеспечить дальнейшее руководство для посетителей. Хотя описательные метки жизненно важны, иногда изображение или значок могут помочь пользователям быстрее определить, куда ведет конкретная навигационная ссылка.
Можно добавлять изображения с помощью настраиваемого CSS, о котором мы вскоре поговорим. Однако мы рекомендуем использовать плагин, например Menu Image, Icons Made Easy:
Выпадающее меню WordPress с изображениями
Таким образом, вам не нужно беспокоиться о коде, чтобы добавить визуального интереса к вашему раскрывающемуся меню.
Просто установите плагин и затем вернитесь в Внешний вид> Меню :
Раздел «Изображение меню» в редакторе меню
Вы увидите, что теперь есть варианты изображений для каждой страницы, которую вы включили в свое меню.Вы можете выбрать фото, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Шаг 4. Добавьте собственный CSS в раскрывающееся меню
Хотя это не рекомендуется для новичков, пользователи среднего и продвинутого уровней могут захотеть включить свой собственный стиль в свои раскрывающиеся меню WordPress. Однако, прежде чем сразу перейти к CSS, вам нужно добавить класс в свое меню.
Если вы пропустите этот шаг, ваш собственный CSS может вызвать проблемы для любых других меню на вашем сайте.Например, вы можете случайно применить стиль к своему нижнему колонтитулу, который вы имели в виду только для своего главного раскрывающегося меню.
В редакторе меню щелкните Параметры экрана в правом верхнем углу:
Вкладка «Параметры экрана» в редакторе меню
Затем установите флажок CSS Classes :
Флажок «Классы CSS» на вкладке «Параметры экрана»
Это добавит поле CSS Classes на каждую страницу в вашем меню:
Поле CSS Classes в редакторе меню
После добавления одного или нескольких классов CSS в элементы меню любой пользовательский код, который вы включаете в таблицу стилей, будет применяться только к элементам в вашем меню с указанным вами классом.
Теперь вы можете перейти к своей таблице стилей или Настройщику и приступить к работе над своим индивидуальным стилем.
Шаг 5. Опубликуйте свое меню в лучших местах
После того, как раскрывающееся меню WordPress будет структурировано в соответствии с вашими потребностями, и вы включите все необходимые настройки, вы будете готовы опубликовать его на своем сайте.
Этот процесс будет немного отличаться в зависимости от вашей темы и поддерживаемых ею мест меню. В этом примере мы собираемся использовать тему Twenty Twenty.
В редакторе меню прокрутите вниз до раздела Настройки меню :
Раздел «Настройки меню» в редакторе
Вы можете установить первый флажок, если хотите, чтобы новые страницы автоматически добавлялись в ваше меню. Если вы только начинаете работу со своим сайтом и еще не добавили все ключевые страницы, это может быть полезно. Однако будьте осторожны, чтобы случайно не добавить слишком много пунктов в свое меню.
Под этой опцией вы увидите список флажков, обозначающих различные области вашего сайта, где вы можете отображать свое меню.
Тема Twenty Twenty включает в себя различные области меню: Горизонтальное меню рабочего стола , Расширенное меню рабочего стола , Мобильное меню , нижнее меню , Социальное меню .
В этом случае созданное нами меню лучше всего подходит для горизонтального меню Desktop , которое находится в заголовке сайта:
Горизонтальное меню рабочего стола для темы Twenty Twenty
Вы также можете рассмотреть возможность перехода на вкладку Управление местоположениями в области меню на панели инструментов.Здесь вы можете увидеть все местоположения меню, которые поддерживаются вашей темой, а также то, какое меню вы назначили каждому из них:
Вкладка «Управление местоположениями»
При размещении меню может быть полезно посмотреть, как они будут выглядеть во внешнем интерфейсе.
Управление с возможностью предварительного просмотра
Нажмите кнопку «Управление с предварительным просмотром в реальном времени» , чтобы увидеть, как ваше меню будет отображаться в выбранном вами месте, с помощью настройщика WordPress:
Предварительный просмотр меню WordPress в настройщике
Затем вы можете опубликовать свое меню или меню прямо из Настройщика.Если вам когда-либо понадобится добавить или удалить элементы из раскрывающегося меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
Плагины WordPress для улучшения раскрывающихся меню
Хотя вы можете создавать полнофункциональные навигационные меню WordPress без каких-либо дополнительных инструментов, иногда может быть полезно расширить функциональные возможности вашего меню. Если это так с вашим сайтом, вы можете изучить некоторые популярные плагины меню WordPress.
Nested Pages — это эффективный способ для блогов с большим объемом контента создавать раскрывающиеся меню.Хотя он в основном используется для организации сообщений и страниц, этот плагин также автоматически создает меню, которое отражает структуру вашего контента:
Плагин WordPress для вложенных страниц
Хотя не обязательно включать большое количество пунктов в меню, иногда это неизбежно.
Если это так с вашим сайтом, Max Mega Menu может помочь вам объединить существующие меню WordPress в одно «мегаменю»:
Max Mega Menu WordPress плагин
С ростом количества просмотров на мобильных устройствах, ключевым моментом является обеспечение возможности чтения ваших меню на мобильных устройствах.
WP Mobile Menu сочетается с любой адаптивной темой, чтобы помочь вам создать систему навигации для пользователей вашего сайта, которые находятся в пути:
WP Mobile Menus Плагин WordPress
Наконец, как мы уже обсуждали, могут быть ситуации, в которых описательных пунктов меню недостаточно. В таких ситуациях вам может потребоваться использовать «Изображение меню», «Простые значки», как мы описали в шаге 3 выше.
Вы можете использовать любой из этих плагинов, чтобы улучшить вашу текущую систему навигации и сделать раскрывающееся меню WordPress более эффективным.Просто помните, что иногда, когда дело касается навигации, лучше . Добавляйте дополнительные функции только в том случае, если это улучшит ваш UX и не загромождает ваш сайт.
Устранение неполадок раскрывающегося меню WordPress
Если вы настроили меню, как описано выше, но раскрывающееся меню не работает, существует несколько возможных причин.
Хотя мы не можем здесь описать все из них, мы можем помочь вам сузить причину вашей проблемы, чтобы вы могли найти правильное решение.
Часто неисправное меню является результатом конфликта кода между вашим пользовательским меню и вашей темой. Первое, что вам следует сделать, если ваше меню не работает, — это переключиться на тему по умолчанию, например Twenty Twenty. Если ваше меню снова заработает, значит, проблема связана с вашей темой. Затем вы можете связаться с разработчиком вашей темы, чтобы найти решение.
Несколько других возможных причин включают:
- Ошибочный код: Еще раз проверьте правильность добавленных вами настраиваемых CSS и что вы используете классы CSS, как описано в шаге 4.
- Несовместимость подключаемых модулей: Попробуйте отключить все установленные подключаемые модули, относящиеся к меню, и посмотрите, решит ли это проблему.
- Устаревший jQuery: Обновите jQuery до последней версии и попробуйте снова открыть раскрывающееся меню.
Однако, как мы упоминали ранее, потенциальных причин неправильного меню много. Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей опытной команде поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это за вас.
Меню навигации — ключ к UX вашего сайта. Но что, если у вас есть много пунктов меню, которые вам нужно показать? Выпадающее меню — это название игры! Узнайте, как легко создать его, с помощью этого руководства 📑🗃️Нажмите, чтобы твитнуть
Резюме
Хотя это может показаться мелочью, навигация вашего сайта WordPress может принести ему успех или помешать. Использование раскрывающихся меню позволяет сэкономить место на экранах пользователей, а также позволяет им легко перемещаться по вашему сайту и повышать конверсию.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как создать раскрывающееся меню в WordPress
Плохие функции навигации могут повредить удобство использования и доступность веб-сайта с красивым дизайном. Чрезвычайно важно, чтобы ваши пользователи могли легко и быстро получить доступ ко всему, что им нужно на вашем сайте.
Если у вас накопилось много страниц и сообщений, хорошо спланированное навигационное меню позволит пользователям легко изучить все, что вы можете предложить. Эта простая функция также может помочь снизить показатель отказов, удерживая посетителей дольше
В этой статье мы рассмотрим, как создать раскрывающееся меню в WordPress. Давайте начнем!
Как добавить раскрывающееся меню: шаг за шагом
Существует несколько типов навигационных меню, которые вы могли видеть при посещении разных веб-сайтов.Давайте посмотрим на некоторые из самых популярных вариантов.
Пожалуй, наиболее распространенным типом является меню заголовка:
Однако боковые меню также очень заметны:
Вы также увидите множество гамбургерных меню на мобильных сайтах, которые расширяются при нажатии на значок гамбургера:
Последний пример, который мы создадим позже в этом посте, — это раскрывающееся меню. Как и в случае с гамбургер-меню, этот стиль экономит пространство на экране, поскольку большая часть содержимого скрывается до тех пор, пока оно не понадобится:
Имейте в виду, что некоторые темы не поддерживают раскрывающиеся меню.Итак, первое, что вам нужно сделать, это подтвердить, что ваша тема предлагает эту возможность. Обычно вы можете узнать это, проверив документацию по теме.
В следующем пошаговом руководстве мы покажем вам, как использовать встроенные функции WordPress для создания меню. Преимущество этого метода в том, что вы сохраните все созданные вами меню, даже если вы измените темы или добавите новые плагины на свой сайт в будущем.
Шаг 1. Создание пунктов меню
Для начала перейдите к Внешний вид> Меню на панели инструментов WordPress.Доступные здесь параметры будут частично определяться вашей текущей темой.
Перейдите на вкладку Edit Menus , где вы можете создать новое меню:
Введите имя в поле ввода под разделом «Структура меню » , а затем щелкните « Создать меню» :
После того, как вы создали хотя бы одно меню, вы должны увидеть новую вкладку под названием Управление местоположениями , рядом с Редактировать меню .
Теперь вы можете начать добавлять элементы в свое меню.Вы можете включать страницы, сообщения и настраиваемые URL-адреса. Например, чтобы добавить страницу, установите флажки рядом с контентом, который вы хотите добавить, в разделе Страницы справа, а затем выберите Добавить в меню :
Тот же процесс применяется к сообщениям. Если вы хотите добавить ссылку в свое меню, разверните раздел Пользовательские ссылки и введите URL-адрес, а также пользовательский текст:
Вы можете предпринять аналогичные шаги для добавления категорий в свое меню, развернув раздел Категории .Любой пункт меню, созданный таким образом, откроет страницу, содержащую весь контент, содержащийся в определенной категории.
Шаг 2. Настройте структуру меню
На данном этапе ваше меню еще не организовано. Все будет просто отображаться в том порядке, в котором было добавлено. Также пока нет раскрывающихся функций. Итак, следующий шаг — решить эти две проблемы.
Для этого вы можете просто перетаскивать пункты меню в любое место, куда хотите. Таким образом вы даже можете создавать подпункты.Например, мы перечислили три конкретных сообщения в блоге, чтобы они отображались под более широким пунктом меню Блог :
Закончив настройку структуры меню, не забудьте сохранить изменения. Также обратите внимание, что в зависимости от вашей темы вам может потребоваться назначить новое меню местоположению. Соответствующие параметры можно найти в разделе Настройки меню :
Затем вы можете проверить свой сайт во внешнем интерфейсе, чтобы увидеть меню в действии. Любые подпункты будут отображаться в раскрывающемся меню:
Помните, что навигационные меню должны упростить просмотр вашего веб-сайта.Поэтому вам нужно ограничить количество элементов, которые вы добавляете в свои меню, чтобы они не сбивали с толку и не загромождали.
Шаг 3. Добавьте CSS в свое меню
Вы также можете добавить собственный стиль в раскрывающееся меню с помощью классов CSS. Для этого сначала нажмите Параметры экрана в верхней части панели инструментов:
Установите флажок CSS Classes :
Это позволит вам добавить собственный CSS в ваше меню. Это также ограничит любой настраиваемый стиль элементами, к которым применяются ваши конкретные классы.
Шаг 4. Предварительный просмотр меню
На этом этапе ваше меню почти готово к работе. Однако перед окончательной доработкой вы можете проверить это в настройщике WordPress. Это позволяет вам вносить изменения и видеть их эффекты в режиме реального времени.
Нажмите Управление с предварительным просмотром в реальном времени , чтобы войти в интерактивный редактор:
При необходимости здесь можно внести дополнительные изменения, например добавить, удалить или изменить порядок пунктов меню:
Для предварительного просмотра изменений вам не понадобится новая вкладка, поскольку Настройщик показывает предварительный просмотр вашего веб-сайта в реальном времени.
Шаг 5. Опубликуйте свое меню
Когда вы будете готовы, вы можете оживить новое меню одним щелчком мыши. Просто нажмите кнопку Опубликовать :
Это сделает меню живым на вашем сайте и позволит посетителям начать им пользоваться.
Также стоит отметить, что если вы создали несколько меню и хотите разместить их в разных местах, вы также можете использовать для этого настройщик:
С помощью настройщика вы можете назначать меню для всех различных мест, поддерживаемых вашей темой.
Плагины раскрывающегося меню
Конечно, если вы предпочитаете использовать плагины для создания раскрывающихся меню, есть несколько вариантов. Вот некоторые из лучших плагинов меню для WordPress, как бесплатных, так и платных:
- Max Mega Menu : Бесплатный плагин, который добавляет множество параметров в существующий редактор меню.
- Hero Menu : Инструмент с широкими возможностями настройки с упором на скорость отклика.
- UberMenu : Решение, которое дает вам максимальный контроль над стилем и функциональностью ваших меню.
Любой из этих инструментов справится со своей задачей. То, что вы выберете, будет зависеть от личных предпочтений и конкретных функций, которые вы ищете.
Настройте свой сайт с помощью WP Engine
Важно создавать привлекательные и доступные веб-сайты. Один простой прием, который помогает в обеих этих областях, — это создание раскрывающихся меню навигации. Этот тип меню привлекателен и прост в использовании, а также позволяет сэкономить место на экране.
Чтобы поддерживать удобный веб-сайт, вам также потребуется доступ к нужным ресурсам и надежный хостинг.Наши планы могут помочь!
Лучшие плагины раскрывающегося меню WordPress
Чтобы улучшить общую навигацию на веб-сайте WordPress, владельцы сайтов начали использовать либо плагины раскрывающегося меню на основе jQuery, либо простые плагины раскрывающегося меню Top WordPress. В раскрывающемся меню будут отображаться все основные подкатегории, относящиеся к определенной категории, и к ним можно получить доступ, выбрав вкладку на боковой панели или в меню заголовка.
Помимо обеспечения плавной навигации, легкая и несколько модных анимаций сделают ваше навигационное меню красивым.В частности, выпадающее меню, которое кажется удобным для пользователя, стало обычным явлением на всех типах веб-сайтов WordPress.
Просмотрите этот пост, чтобы найти красивый плагин WordPress с выпадающим меню , который обеспечивает плавную навигацию для всех ваших посетителей, попадающих на ваш сайт.
UberMenu — плагин WordPress Mega Menu
UberMenu — это простой в использовании, легко настраиваемый, отзывчивый модуль Mega Menu WordPress. Он работает вне контейнера с WordPress 3 Menu Framework, что позволяет легко начать, но достаточно способно создавать исключительно измененные и творческие дизайны uber-меню.Это позволяет вам создать полностью адаптивное суперменю с раскрывающимися элементами, богатым модулями контента и простой и понятной процедурой.
Изделие также подойдет дизайнерам, поскольку оно имеет гибкие возможности настройки, необычный естественный интерфейс и потрясающую функциональность. Этот необычный модуль Ubermenu побудит вас найти в себе инновационные черты, поскольку он имеет такое значительное количество гибких настроек внешнего вида.
Посмотреть демоверсию Скачать
Цена: 20 долларов.00
Mega Main Menu — Плагин меню WordPress
Mega Main Menu — это адаптивный модуль меню WordPress. Вы можете просмотреть более 600 стилей текста Google для своего меню и просто изменить текстовый стиль с панели администратора. Векторные символы — это четкие рисунки, которые будут невероятно смотреться на любых гаджетах с любой решительностью.
Вы можете использовать оттенки уровней, наклоны и фоновые изображения, а также заставляет вас переделывать меню для оттенков, используемых на вашем сайте. Липкое меню, символы, удивительные выпадающие списки, логотип и преследование доступны в одном меню.Этот необычный модуль главного меню uber побудит вас найти в себе изобретательские черты, поскольку он имеет такое большое количество настраиваемых настроек внешнего вида.
Посмотреть демоверсию Скачать
Цена: $ 14.00
JetMenu — мегаменю для Elementor Page Builder
JetMenu — это первоклассный плагин для мегаменю . Он позволяет вам создавать полностью адаптивное мегаменю с раскрывающимися элементами, богатыми модулями контента, а весь процесс понятен и прост.Изделие также подойдет разработчикам, поскольку оно имеет универсальные возможности настройки, отличный интуитивно понятный интерфейс и великолепную функциональность. Все можно сделать с помощью встроенных функций, легко и просто. JetMenu высвобождает ваш потенциал, когда дело доходит до создания необычных элементов мегаменю. Этот замечательный плагин меню заставит вас захотеть открыть в себе творческую жилку, поскольку он имеет множество универсальных настроек внешнего вида.
Посмотреть демоверсию Скачать
Цена: 15 долларов.00
Подключаемый модуль WP DropDown Revolution переводчика Ajax
Ajax Translator Revolution DropDown WordPress Plugin — это удобный и настраиваемый плагин для перевода WordPress. Он работает, упрощая начало работы, но при этом достаточно мощный, чтобы создавать настраиваемые настройки переводчика. Это плагин автоматического перевода, что означает, что вам не придется тратить бесчисленные часы на ручной перевод своего сайта. Это может занять до минуты, да, одной минуты, чтобы он запустился и ваш веб-сайт был на нескольких языках.Это гарантирует, что все страницы, сообщения, пользовательские типы сообщений, теги, категории, виджеты, плагины и темы могут и будут переведены (если не указано иное) без проблем.
Посмотреть демоверсию Скачать
Цена: $ 25.00
Виджет раскрывающегося меню
Посмотреть демоверсию Скачать
Этот мощный и элегантный плагин на основе WordPress добавит красивое и привлекательное выпадающее меню на разные страницы и категории вашего веб-сайта.Выпадающее меню может отображаться как в вертикальном, так и в горизонтальном расположении. Определенная тема может быть установлена для раскрывающегося меню на странице настроек, или пользователи могут создать ее самостоятельно.
Вертикальное мегаменю jQuery
Посмотреть демоверсию Скачать
Этот плагин WordPress создает вертикальные мегаменю для любых стандартных настраиваемых меню, доступных на веб-сайте, а вставка меню выполняется через jQuery. Этот плагин может обрабатывать несколько мегаменю на каждой странице, и меню можно эффективно отображать с помощью трех различных эффектов анимации, включая отображение / скрытие, постепенное появление и выдвижение.
Мега-меню jQuery
Посмотреть демоверсию Скачать
Этот плагин создает виджет для вашего веб-сайта, который помогает пользователям вставлять выпадающие мегаменю в существующие пользовательские меню через jQuery. Даже такие эффекты, как Fade In и Slide down, можно добавить в раскрывающееся меню, чтобы оно выглядело более эффектно. Даже скорость, с которой раскрывающееся меню должно открываться или закрываться, может быть просто установлена в настройках меню.
WP-Easy Menu
Посмотреть демоверсию Скачать
Этот плагин позволяет пользователям объяснять свое меню с помощью различных категорий, страниц и различных настраиваемых ссылок.Специальная функция этого плагина автоматически добавляет недавно добавленную категорию в главное меню. Он предоставляет пользователям один из лучших способов эффективно отображать раскрывающееся меню.
Простое меню jQuery
Посмотреть демоверсию Скачать
С помощью подключаемого модуля jQuery Easy Menu пользователи могут легко создавать и настраивать вертикальные раскрывающиеся меню для своих веб-сайтов на WordPress. Этот плагин поддерживает различные функции настройки, с помощью которых пользователи могут создавать различные дизайны для своих меню с помощью всего нескольких вкладок.Кроме того, они могут улучшить внешний вид раскрывающегося меню, изменив цвета фона и изменив цвет фона мыши.
Просмотр древовидной страницы меню администратора
Посмотреть демоверсию Скачать
С помощью этого убедительного плагина WordPress пользователи могут иметь древовидное представление всех страниц веб-сайта в меню администратора. Этот плагин отображает все ваши веб-страницы в одном месте, и к страницам можно получить доступ одним щелчком мыши. Это позволяет пользователям добавлять на сайт несколько меню.Чтобы обеспечить удобную навигацию, плагин будет отображать иерархию всех веб-страниц.
Выпадающее меню ОЖ
Посмотреть демоверсию Скачать
После установки этого плагина вы можете эффективно отображать ссылки администратора в раскрывающемся меню, которое управляется CSS. Как администратор, вам необходимо вручную выбрать опцию управления, чтобы редактировать имена, размещенные в раскрывающемся меню. Этот плагин поддерживает старые и последние версии WordPress.
Панель администратора перезагружена
Посмотреть демоверсию Скачать
Этот плагин Admin Bar Reloaded для WordPress улучшит панель администратора на вашем веб-сайте, которая используется по умолчанию.После его установки панель администратора начнет поддерживать широкий спектр меню, и администратор сайта сможет легко управлять раскрывающимися ссылками на экране меню своего веб-сайта. В настройках плагина пользователи могут выбрать отображение виджетов Twitter и Facebook на страницах с постоянными ссылками всего за несколько кликов.
Цена: $ 8.00
Главное меню Mega
Посмотреть демоверсию Скачать
Это выдающийся плагин WordPress, который имеет широкий спектр настраиваемых полей, таких как значки, мега выпадающие списки и настраиваемый скин, которые можно настроить в соответствии с дизайном вашего сайта.Этот плагин предоставляет специальные возможности для пользователей сайта, которые позволяют им размещать ссылки, текст и изображения в раскрывающихся ссылках.
Цена: $ 14.00
Sky Mega Меню
Посмотреть демоверсию Скачать
Чтобы иметь красивую навигацию для вашего сайта WordPress, установите этот плагин Sky Mega Menu. Выпадающее меню бывает трех разных версий, и их можно размещать в разных местах. Плагин даже поддерживает 9 цветовых схем, из которых пользователи могут назначить любую цветовую схему своему меню.
Цена: $ 6.00
Виджет меню навигации
Посмотреть демоверсию Скачать
Этот расширенный плагин WordPress будет включать в себя все такие функции, которые обеспечивают полный контроль над меню, присутствующим на вашем веб-сайте. Этот плагин даже поддерживает короткие коды и широкий спектр виджетов, которые предварительно установлены на веб-сайте. При его установке все пункты меню отображаются на сайте в виде ссылок. Пользователи могут внести небольшие изменения в настройки плагина для отображения миниатюры страницы.
Цена: $ 7.00
Знаю, как получить раскрывающееся меню в моем блоге на WordPress .
5+ плагины раскрывающегося меню WordPress 2021
Хотите, чтобы на вашем веб-сайте отображались гибкие, красивые и настраиваемые раскрывающиеся меню?
В этом случае вы попали в правильный блог, поскольку здесь мы определили некоторые из лучших плагинов раскрывающегося меню WordPress, доступных в настоящее время на рынке.
Используя эти плагины, вы можете создавать различные типы раскрывающихся меню, такие как мегаменю, вертикальные, боковые, липкие, настраиваемые и другие.Кроме того, для привлечения внимания клиентов можно применять различные стили, такие как отступы, границы, цвет, шрифты, значки и т. Д.
Это еще не все. Плагины, обсуждаемые в блоге, полностью адаптивны, готовы к работе с мобильными устройствами и также поддерживают последние версии WordPress. Мы также опробовали и протестировали функциональные возможности этих плагинов, и они отлично сочетаются со всеми перечисленными функциями.
1. Mega Main Menu — Плагин раскрывающегося меню WordPress
Mega Main Menu — это легко настраиваемый плагин раскрывающегося меню, с помощью которого вы можете получить адаптивное меню с несколькими раскрывающимися элементами, модулями содержимого и т. Д.Он предлагает множество встроенных функций, таких как липкое меню, значки, раскрывающиеся списки и т. Д.
Наряду с этим вы можете размещать любое содержимое в раскрывающихся списках, например ссылки, изображения и текст.
Стоимость: —
- За обычную лицензию на этот плагин будет взиматься плата за 16 долларов.
- Расширенная лицензия обойдется вам в 130 долларов за услуги этого плагина.
Характеристики: —
- Он предоставляет более 600 шрифтов Google, вы можете очень легко изменить шрифты из панели администратора.
- С помощью этого плагина вы можете создавать гибкие раскрывающиеся меню, которые отлично смотрятся на разных устройствах и экранах.
- С помощью этого плагина вы получите более 1600 векторных иконок, которые можно использовать в вашем меню и на веб-сайте.
- Этот плагин на 100% совместим с популярными темами WordPress и многоязычными сайтами.
Подробнее о плагине раскрывающегося меню WordPress
2. Hero Menu — плагин выпадающего меню WordPress
С помощью плагина WordPress Hero menu вы можете создать настраиваемое раскрывающееся меню всего за несколько щелчков мышью.Этот плагин обеспечивает адаптивную сенсорную поддержку для различных устройств Android, iOS и Windows8.
С помощью этого плагина вы также можете создавать динамический контент, добавлять шорткоды, карты Google, контактные формы, продукты WooCommerce и многое другое.
Стоимость: —
- Этот плагин доступен по себестоимости 20 долларов США, благодаря чему вы получаете полный доступ к различным функциям и возможностям.
Характеристики: —
- Этот плагин полностью совместим с WooCommerce.Он позволяет вам добавлять элементы из вашего магазина электронной коммерции в мегаменю или главное меню на вашем сайте.
- Вы можете просто включать и выключать нужные вам элементы в макете. Вы также можете перетащить элементы меню, которые хотите отобразить в меню, в произвольном порядке.
- С помощью этого плагина вы получаете бесплатный доступ к 60 предустановкам цветов и можете изменить анимацию раскрывающегося списка, чтобы она исчезла или показалась, чтобы создать уникальное меню.
- Он также предоставляет возможность добавлять отступы, собственный цвет, значки, размер шрифта, фоновые изображения и многое другое.
Подробнее о плагине раскрывающегося меню WordPress
3. Touchy — плагин мобильного меню WordPress
Touchy — это плагин WordPress для раскрывающегося меню, специально созданный для людей, которые привлекают больше мобильных посетителей. Это поможет вам прикрепить индивидуальное меню, которое отлично смотрится на различных мобильных устройствах.
С этим плагином вы получаете такие функции, как расположение логотипа, кнопки электронной почты, многоуровневое раскрывающееся меню и многое другое. Кроме того, вы также можете скрыть логотип / меню темы по классу / идентификатору.
Стоимость: —
- Обычный тарифный план этого плагина стоит около 23 долларов за различные функции и услуги.
- Расширенный план будет стоить вам 95 долларов за расширенные версии всех функций и услуг.
Характеристики: —
- Позволяет интегрироваться с живым настройщиком WordPress, который поможет вам с легкостью выполнять быструю настройку и различные типы настроек.
- Прокручиваемое раскрывающееся меню — это функция, которая позволяет добавлять несколько пунктов меню и создавать многоуровневое меню навигации, которое легко помещается на экране.
- Этот плагин предоставляет более 500 иконок, которые могут быть добавлены как пункты меню.
- Вы можете определить фиксированное или абсолютное положение для меню. Кроме того, вы можете разместить их вверху или внизу экрана.
Подробнее о плагине раскрывающегося меню WordPress
4. QuadMenu — мегаменю разработчика тем
Используя QuadMenu, вы можете создавать раскрывающиеся меню для обычных пользователей или разработчиков.Его очень легко установить, и им можно управлять из самой панели управления WordPress.
Вы также получаете доступ к таким функциям, как меню карусели, поддержка WooCommerce, конструктор перетаскивания и многие другие. Этот плагин удобен для пользователя, так как его могут с легкостью использовать нетехнические специалисты.
Стоимость: —
- Первый план этого плагина предлагается по цене 14 долларов США. Он включает в себя различные функции и расширенные услуги.
- Второй план стоит 55 долларов и предоставляет расширенную версию всех его функций.
Характеристики: —
- С помощью этого плагина вы можете создавать неограниченные темы меню из простой в использовании панели инструментов.
- Он адаптируется к мобильным устройствам и предоставляет вам различные функции, такие как первый щелчок для открытия раскрывающегося меню, второй щелчок для открытия ссылок, прикрепление кнопки закрытия к меню и многое другое.
- Позволяет создавать горизонтальные и вертикальные раскрывающиеся меню, а также поддерживает как сенсорные экраны, так и мобильные устройства.
- Этот плагин также предоставляет простой редактор перетаскивания, виджеты и макеты меню.
Подробнее о плагине раскрывающегося меню WordPress
5. UberMenu — плагин WordPress
UberMenu — это настраиваемый и удобный плагин премиум-класса для WordPress. Он легко совместим с мобильными устройствами, включая Android и iPhone. Кроме того, UberMenu — очень отзывчивый плагин.
Вы можете применять индивидуальный стиль для создания красивых макетов меню, используя отдельные элементы управления макетом, изображения, значки, включая 25 шрифтов Google.
Стоимость: —
- Обычная лицензия обойдется вам в 25 долларов с 6-месячной поддержкой и будущими обновлениями.
Характеристики: —
- Это полностью настраиваемый, в котором несколько UberMenus могут быть настроены независимо.
- Этот плагин позволяет как автоматическую, так и ручную интеграцию для тем, которые не поддерживают автоматическую интеграцию.
- Он может генерировать элементы из сообщений или содержимого терминов и автоматически наследовать избранные изображения.
- С помощью расширенного макета подменю вы можете установить фоновые изображения для подменю и многого другого.
Подробнее о плагине раскрывающегося меню WordPress
Наконец, бесплатный плагин, который поможет вам отображать раскрывающееся меню в привлекательном виде. С его помощью вы можете добавить в меню раскрывающееся меню, страницы со списком, категории и т. Д. Он также позволяет преобразовывать меню навигации в раскрывающиеся меню.
Этот плагин также предоставляет различные пользовательские изменения и параметры, которые можно применить через саму панель управления.
Стоимость: —
- Это абсолютно бесплатный плагин WordPress, который предлагает различные расширенные функции и услуги бесплатно. Этот плагин содержит более 20 000 активных установок в Интернете.
Характеристики: —
- Он также обеспечивает полную поддержку страниц, категорий и настраиваемых меню.
- С помощью этого плагина раскрывающегося меню вы получаете автоматически сгенерированные меню.
- У вас могут быть вертикальные или горизонтальные меню, а также несколько экземпляров меню.
- Его можно легко встроить в темы с помощью тега шаблона PHP.
Подробнее о плагине раскрывающегося меню WordPress
Заключение
Итак, мы подошли к концу этого блога, посвященного плагинам раскрывающегося меню WordPress. Мы определили лучший плагин здесь и надеемся, что вы найдете идеальный вариант для своего сайта. После изучения всех деталей плагина, если у вас есть какие-либо сомнения или вопросы.
Вы можете задать их нам в комментариях ниже.Мы будем рады услышать от вас.
Для других блогов просмотрите блоги, перечисленные ниже: —
раскрывающихся меню WordPress в двух словах. Советы по укладке прилагаются.
раскрывающихся меню WordPress в сегодняшнем меню!
Навигация по сайту имеет первостепенное значение при разработке вашего сайта. Это влияет на то, как ваши посетители взаимодействуют с вашим сайтом, продуктами. Их покупательское поведение будет определяться структурой вашего сайта.
Выпадающие меню (также называемые вложенными меню) помогают решить проблему с ограниченным пространством меню.Если у вас есть больше страниц веб-сайта, которые действительно важны и должны принадлежать меню, вам необходимо определить правильную иерархию страниц.
Важно: Перед тем, как начать техническую часть, вы должны выбрать тему, поддерживающую раскрывающиеся меню. Наша собственная тема Colibri WordPress поддерживает эту функцию.
А теперь давайте посмотрим, как мы можем его построить.
Как создать раскрывающееся меню в классическом редакторе WordPress за 3 шага
Шаг 1. Создание простого меню WordPress
Перейдите в панель управления WordPress и выберите «Меню» под «Внешний вид»
Далее выберите «создать новое меню».
Теперь дайте ему имя и выберите «Создать меню».
Теперь вы создали пустое меню. Пришло время добавить к нему несколько ссылок.
Шаг 2. Добавьте элементы в раскрывающееся меню WordPress
Теперь вам нужно отметить нужные элементы и добавить их в свое меню.
Вы можете добавить в свое меню:
- Страницы
- Посты
- Пользовательские ссылки
- Категории блога
Нужно больше страниц? Перейдите в Pages -> Add new.
Но как получить раскрывающийся список?
Легко, просто перетащите нужную страницу под страницу, к которой она будет принадлежать, как показано ниже:
В приведенном ниже примере я добавил категории блога как подпункты блога.
На нашем веб-сайте Colibri мы использовали подход с настраиваемым меню ссылок.
У нас нет отдельных страниц для каждого пункта меню, вместо этого мы используем якоря и используем единый макет страницы.
Это означает, что всякий раз, когда вы выбираете пункт меню, ваш курсор перемещается в конкретный раздел на странице.
Вы можете использовать настраиваемые страницы, если хотите ссылаться на внешние страницы или даже на свои профили в социальных сетях.
Шаг 3: Выберите расположение меню
Довольны вашим меню?
Если да, пора решить, где вы хотите его разместить. Это основная навигация? Вы хотите раскрывающееся меню слева?
Это ваши варианты:
- Основная навигация
- Главное меню
- Главное меню
- Меню нижнего колонтитула
В разделе «Настройки меню» вы можете выбрать место для своего меню.
Затем просто нажмите «Сохранить меню», и все готово!
Поздравляем, вы только что создали свое первое раскрывающееся меню WordPress.
Как оформить раскрывающиеся меню WordPress
Вы хотите вывести раскрывающееся меню WordPress на совершенно новый уровень с помощью стиля?
У нас есть для вас 2 метода.
1. Создание выпадающих меню WordPress с помощью плагинов
Если вы не фанат CSS, то это для вас.Вам не нужно писать ни строчки кода.
CSS Hero — один из самых популярных плагинов WordPress, который позволяет стилизовать без кода.
Вот как вы можете установить и активировать плагины WordPress.
CSS Hero позволяет легко работать с полями, отступами, цветами, тенями, типографикой и многим другим. Пригодится даже для других стилей, не связанных с меню.
Еще одна интересная особенность CSS Hero — возможность отменить и получить доступ к истории изменений.
2. Пользовательский стиль CSS для раскрывающихся меню WordPress
Этот раздел требует более глубоких знаний CSS.
Есть несколько классов WordPress по умолчанию, с которыми вы можете работать.
Меню навигации WordPress отображаются в виде маркированного или неупорядоченного списка (
- в терминах CSS). Если у вас есть больше меню, вам нужно будет идентифицировать их по классу и должности.
- или внутри маркированного списка меню, вам нужно добавить свой код CSS из «Custom CSS & JS», как показано ниже.
Выводы
Как ваше меню?
Доволен?
Не волнуйтесь, вы всегда можете поэкспериментировать со структурой навигации и ее стилем.
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress, не забудьте подписаться на наш канал Youtube и подписаться на нас в Twitter и Facebook!
Увидимся в следующий раз!
Алина — специалист по цифровому маркетингу, увлеченная веб-дизайном.
В некоторые темы добавлены собственные классы.
В случае с Colibri это класс .colibri-menu.
Когда вы имеете дело с большим количеством меню в разных местах, важно указать местоположение,
# menu-primary .colibri-menu является примером.
Теперь, если вы хотите изменить стиль

