Как создать в фотошопе новый слой: Создание слоев и групп и управление ими в Adobe Photoshop
Содержание
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Как создать новый документ PSD из отдельного слоя или группы слоёв?
Создаём новый файл PSD из отдельного слоя (слоёв) другого документа Фотошопа
Для начала кликаем по нужному слою в панели слоёв для его выбора, после чего он должен подсветиться синим.
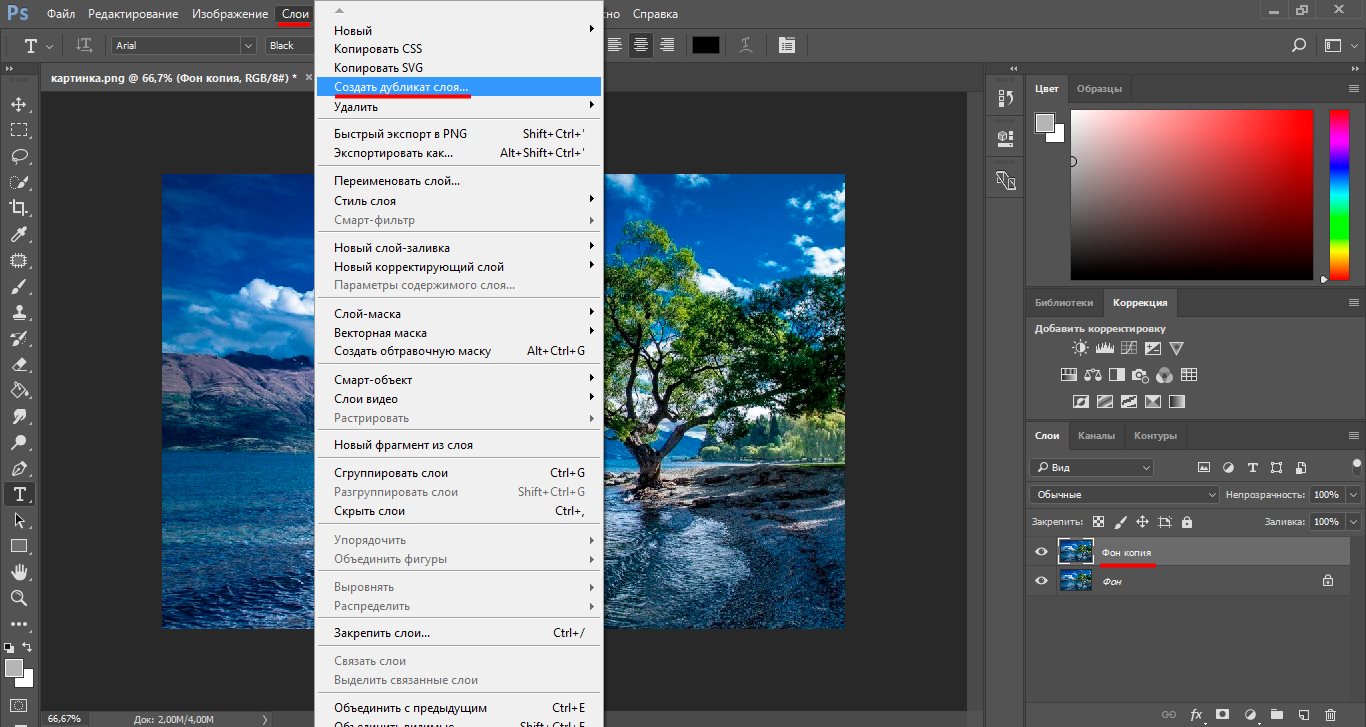
Затем идём по вкладке главного меню по вкладке главного меню Слой (Layer) и выбираем строчку «Создать дубликат слоя» (Duplicate Layer):
Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку «Создать дубликат слоя» (Duplicate Layer) из контекстного меню.
После этих действий открывается диалоговое окно:
Мой документ, который я использую в примере, называется CarSite.psd, а активный слой — Share 1. В окне мы видим название документа CarSite. psd и автоматически созданное название будущей копии слоя — Share 1 копия.
psd и автоматически созданное название будущей копии слоя — Share 1 копия.
Теперь следует кликнуть по названию документа, после чего откроется выпадающий список, в котором нам следует выбрать строку «Новый» (New).
После того, как мы нажмём на эту строчку, нам будет предложено ввести имя нового документа и изменить или оставить имя находящегося в нём слоя. В примере я задал имена «Документ-из-слоя» для документа PSD и «Слой-в-новом-документе» для слоя:
Теперь нам осталось нажать кнопку ОК и документ «Документ-из-слоя.psd» будет создан, и в нём будет находиться один единственный слой «Слой-в-новом-документе». Обратите внимание, стили слоя, применённые к слою в исходном документе, сохранились:
Готово!
Важное примечание! Ширина и высота слоя будут равны ширине и высоте исходного документа.
Создаём отдельный файл из отдельной группы слоёв Фотошопа
Этот процесс аналогичен созданию документа из слоя. Различие лишь в том, что в панели слоёв следуем выделить не слой, а группу слоёв, после чего во вкладке главного меню Слой (Layer) следует выбрать строчку «Дубликат группы» (Duplicate Groop):
Различие лишь в том, что в панели слоёв следуем выделить не слой, а группу слоёв, после чего во вкладке главного меню Слой (Layer) следует выбрать строчку «Дубликат группы» (Duplicate Groop):
Примечание. Эта строка появится только в том случае, если в панели слоёв Вы выберите группу!
Далее действуем точно так же, как и при работе со слоем
Примечание. Алгоритм из этих действий подходит не только для CS6, но и для версий Photoshop CS2-CS6
Фотошоп как создать новый слой
Как создать новый слой в фотошопе
«Слои» – это основополагающее понятие в программе Adobe Photoshop. Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Четыре способа, как создать новый слой в фотошопе
В программе фотошоп существует четыре способа добавления нового (с нуля) слоя в открытый файл. Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
к меню ↑
1. Комбинация клавиш
Самый простой и быстрый способ создать новый слой — это комбинация клавиш: Ctrl + Shift + N, после нажатия которой откроется диалоговое окно «Новый слой» (New Layer).
Давайте рассмотрим его более подробно.
Имя
В строчке «Имя» необходимо ввести значение, несущее смысловую нагрузку. Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Несколько слов о фоновом слое
В основном при первом открытии изображения в программе Photoshop на палитре «Слои» (Layers) появляется только один «Фоновый слой» (Background) с изображением замочка (стрелка №1).
Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя. Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
Появится точная копия фонового слоя, но уже с полным функционалом.
При необходимости (не рекомендуется) с фонового слоя всё же можно снять блокировку. Для этого необходимо перенести изображение замка (именно замка, а не всего слоя) на значок мусорной корзины справа от кнопки «Создать новый слой» (стрелка №3).
Использовать предыдущий слой для создания обтравочной маски
Следующая строчка — это «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это значит, что если на нижележащем слое есть прозрачные области, то, поставив птичку в данной строчке, Вы эти же места оставите прозрачными и на созданном слое.
Цвет
Есть возможность строчку с названием слоя в палитре «Слои» выделить цветом для более быстрого нахождения.
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
После заполнения всех необходимых полей жмём Ok. На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.
Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
к меню ↑
2. Добавление слоя через главное меню
Не самый быстрый, но такой же функциональный способ добавить новый слой – это пройти по пути: Главное меню → Слои (Layers) → Новый (New) → Слой…(Layers…). Откроется уже знакомое нам диалоговое окно «Новый слой».
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
Помимо выделение активного слоя на палитре «Слои», его название прописывается в шапке документа.
к меню ↑
3. Кнопка на палитре слоёв
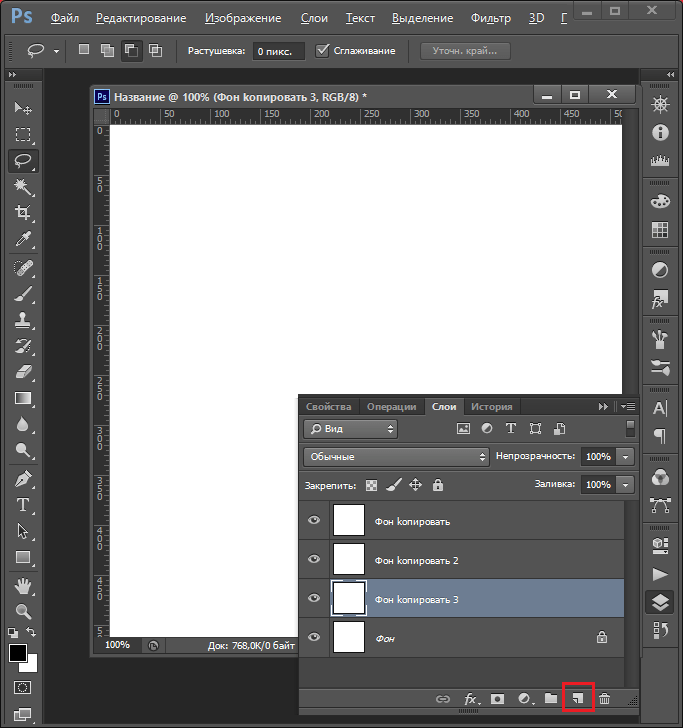
Ещё один способ добавления нового слоя – это кнопка «Создать новый слой» (Create a new layer) внизу палитры «Слои» (Layers).
При нажатии создается пустой слой с названием по умолчанию. При первом создании слоя в этом файле название будет «Слой 1».
В дальнейшем число увеличивается в порядке возрастания. Желательно сразу переименовать слой, дать ему «говорящее название». Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя. Для этого следует нажимать вышеуказанную кнопку с зажатой клавишей Alt. При этом снова появится диалоговое окно «Новый слой», с которым Вы уже умеете работать!
Если необходимо создать слой ниже активного, то нажимать кнопку «Создать новый слой» следует с зажатой клавишей Ctrl. Но нужно помнить, что ниже фонового слоя создать новый не получится! Сначала необходимо снять блокировку (не рекомендуется!).
к меню ↑
4. С помощью меню палитры слоёв
И последний способ создания нового слоя – это через меню палитры «Слои».
В выпадающем списке выбираем «Новый слой…» (New Layer).
к меню ↑
Заключение
Мы рассмотрели четыре различных способа, как создать новый слой в фотошопе. Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Как создать новый слой в Фотошопе CS6 и CC
Главным принципом редактора изображений Фотошоп является работа со слоями. На них находятся разные элементы, которыми можно управлять раздельно.
В данной статье будет описан процесс создания слоя в Фотошопе, который подойдет для любой версии программы. Существует несколько методов по созданию слоев. Все они могут применяться и подходят для разных нужд.
Во-первых, можно просто кликнуть на пиктограмму нового слоя, который находится в нижней палитре слоев. Это самый легкий метод.
В данном случае новый чистый слой появляется по умолчанию и располагается поверх остальных слоев в палитре.
При создании нового слоя в каком-то месте палитры, нужно активировать его. После, удерживая кнопку CTRL, кликнуть на значок создания нового слоя.
Созданный слой появится под активным.
При выполнении такой операции с зажатой кнопкой ALT открывается диалоговое окно. В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.
Другой способ создания слоя – через главное меню Photoshop «Слои», как показано на скриншоте ниже:
Операцию по созданию нового слоя можно выполнить и с помощью горячих клавиш. Для этого нужно нажать комбинацию CTRL+SHIFT+N. На экране снова появится окно, в котором настраиваются параметры нового слоя.
Выше описаны все существующие методы создания нового слоя. Выбирайте тот, который подходит Вам, и работайте с удовольствием.
Как создать слой в Фотошопе
Слои в Фотошопе – основной принцип работы программы. На слоях располагаются различные элементы, которыми можно манипулировать по отдельности. В этом коротеньком уроке мы расскажем, как создать новый слой в Фотошопе CS6.
Создание слоев
Слои создаются различными способами. Каждый из них имеет право на жизнь о отвечает определенным потребностям.
Способ 1: Функция в палитре
Первый и самый простой способ – нажать на значок нового слоя в нижней части палитры слоев.
Таким образом по умолчанию создается абсолютно пустой слой, который автоматически помещается в самый верх палитры.
Если необходимо создать новый слой в определенном месте палитры, нужно активировать один из слоев, зажать клавишу CTRL, и кликнуть по значку.
Новый слой создастся снизу (под) активным.
Если это же действие выполнить с зажатой клавишей ALT, откроется диалоговое окно, в котором возможно настроить параметры создаваемого слоя. Здесь можно выбрать цвет заливки, режим наложения, настроить непрозрачность и включить обтравочную маску. Разумеется, здесь же можно дать название слоя.
Здесь можно выбрать цвет заливки, режим наложения, настроить непрозрачность и включить обтравочную маску. Разумеется, здесь же можно дать название слоя.
Способ 2: Меню программы
Еще один способ добавить слой в Фотошопе заключается в том, чтобы воспользоваться меню «Слои».
К аналогичному результату приведет и нажатие горячих клавиш CTRL+SHIFT+N. После нажатия мы увидим такое же диалоговое с возможностью настройки параметров нового слоя.
На этом урок по созданию новых слоев в Фотошопе завершен. Удачи в вашем творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как создать новый слой в Photoshop
Работа со слоями – это основа Photoshop, с которой, пожалуй, и стоит начинать свое обучение. Конечно, можно выполнять те или иные виды работ по урокам с интернета, однако, согласитесь, что намного круче научиться работать с программой самому, самому понимать ее. Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Как создать новый слой
Итак, для примера – создадим обычный чистый лист, на который мы и будем накладывать наши последующие слои. Пока же – смотрите за способами создания слоев. Мы покажем вам их все.
Способ № 1
На верхней панели – находите пункт, под названием «слои». Кликаете по нему и выбираете «новый», а затем – «слой»
У вас высветится маленькая табличка, в которой вы сразу можете дать новому слою название, а также выделить его каким-то цветом.
Собственно, на палитре слоев – у нас появится новый слой, который мы для ясности – назовем яблоко. Ну и, собственно, это яблоко и нарисуем.
Способ № 2
Обратите внимание на палитру слоев, справа. Также посмотрите, где находится наша мышка. Второй значок справа – создаст новый слой, это и есть еще 1 способ создания слоев.
Точно также можно создавать слой, зажимая Alt и кликая по данному значку. Можно сказать, что это еще 1 способ.
Способ № 3
Мы уже создали несколько слоев, разными способами, на каждом из которых – что-то нарисовали. Теперь покажем вам еще 1 способ, на палитре слоев. Обратите внимание на положение нашей мышки, на полосках, под крестиком.
Кликаем по данному значку и выбираем «новый слой».
Способ № 4
Самые внимательные наши ученики, наверняка заметили некую особенность. При каждом создании нового слоя – соответствующая функция помечена комбинацией Ctrl+Shift+N. Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
На сегодня – это все. Мы показали вам все существующие способы создания нового слоя в фотошопе, поэтому вам остается выбрать только тот, который будет для вас самым удобным и самым приемлемым, а после – работайте себе в удовольствие. Всем удачи и пока, до новых уроков.
Всем удачи и пока, до новых уроков.
Как в фотошопе создать новый слой разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Вот уже давно меня посещает мысли, что я что-то забыл, когда объяснял какие-то уроки по фотошопу. И я не сомневаюсь, что таких статей найдется не менее десятка. Я рассказывал в целом что такое слои и для чего они нужны, но что я точно понял, так это то, что я не объяснял толком, как в фотошопе создать новый слой.
Нет, конечно в каждой статье, где это требуется, я описывал комбинацию клавиш, но на самом деле этим создание нового слoя не ограничивается. Кроме простого введения, есть еще некоторые нюансы. И вот именно обо всем этом я бы и хотел вам рассказать в сегодняшней статье, чтобы моя совесть была чиста.
Простое создание
Даже в самом классическом способе есть несколько вариантов создания.
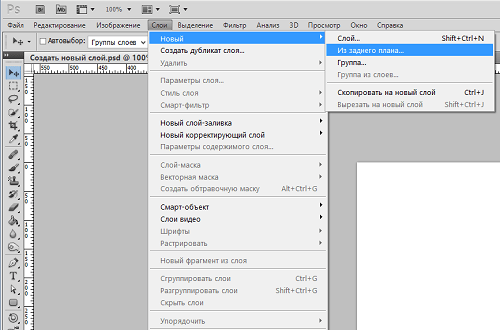
- Идем в главное меню и ищем меню «Слой», после чего жмем на «Новый», а дальше опять «Cлой». Ну а дальше дело техники. Обзываем его как-нибудь и вуаля!
- Комбинация клавиш — идеальный вариант. Все, что вам нужно — это нажать одновременно SHIFT+CTRL+N. Это аналог предыдущего варианта.
- Иконка на панели слоев. В правом нижнем углу панели вы увидите иконку листочка бумаги с загнутым уголком. Нажав на него, мы и получим нужный результат.
Дублирование
Не обязательно создавать пустой и чистый слoй. Можно скопировать уже имеющийся. Это очень полезная функция и во многих работах она просто незаменима.
- Самый простой способ — это наверное использовать горячие клавиши. Все что вам нужно сделать — это встать на cлой, который вы хотите скопировать и нажать CTRL+J.
- Второй способ также простой. Вам нужно опять же встать именно на тот cлой, который вы захотите дублировать, после чего нажимайте на правую кнопку мыши и выбирайте пункт «Создать дубликат слoя».

- Ну и еще один прикольный способ. Зажимаем левую кнопку мыши на том cлoе в панели, который вы собираетесь дублировать, после чего опускаете его на упомянутый мной ниже значок листа бумаги с загнутым уголком.
Создание из выделенной области
Случается такое, что вам требуется сделать новый слой именно из выделенной области. Что в этом случае нужно делать? Давайте посмотрим.
- Выделяем нужную область или предмет в фотошопе любым инструментом, например «Лассо».
- Внутри выделенной области нажимаем правую кнопку мыши и выбираем пункт либо «скопировать на новый слой» (тогда оригинальное изображение не будет затронуто), либо «Вырезать на новый слой» (в этом случае мы удалим вырезанную часть и перенесем ее на новое место).
Если вы помните, то мы пользовались этой функцией, когда делали фон прозрачным. Видите? Я захотел оставить только яблоко, поэтому я выделил только его, вырезал на новый слой, а затем скрыл основной. Осталось одно яблочко на прозрачном фоне.
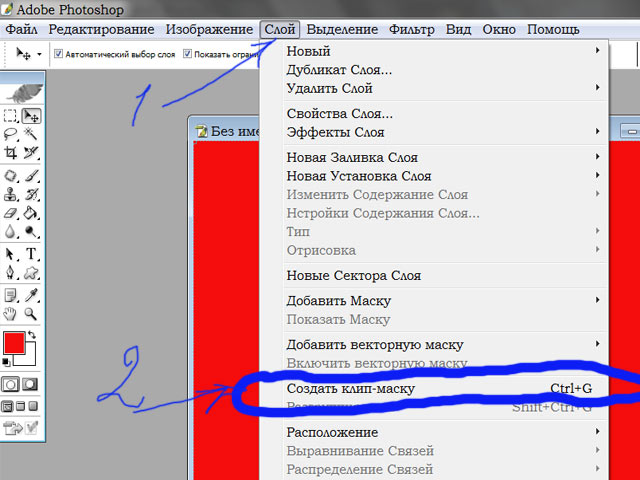
Слой-маска
И конечно же мы не ограничимся простыми методами, так как есть еще и другие. Если вам нужно управлять прозрачностью определенной части слоя, то вам просто необходимо будет создать слой-маску. Делается это очень легко.
Вам нужно просто встать на тот, слой, где вы собираетесь изменять прозрачность, либо же сделать на нем прозрачный градиент, после чего нажмите на кнопку прямоугольника с кружочком. Это и есть создание слоя-маски. После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
Кстати в некоторых уроках мы с вами уже затрагивали такую работу, так что если вам интересен практический процесс, то обязательно почитайте эту статью.
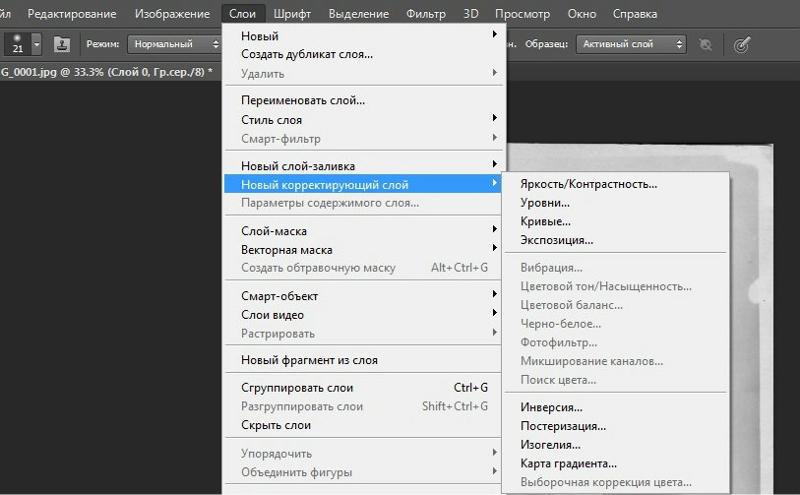
Корректирующий слой
Это вообще довольно объемная тема, но в то же время очень важная. Ведь этот вид коррекции наиболее безопасен для изображения, в отличие от других. И дело еще в том, что он создается не просто, как маска, а вы еще и должны выбрать какой вид коррекции вам конкретно нужен.
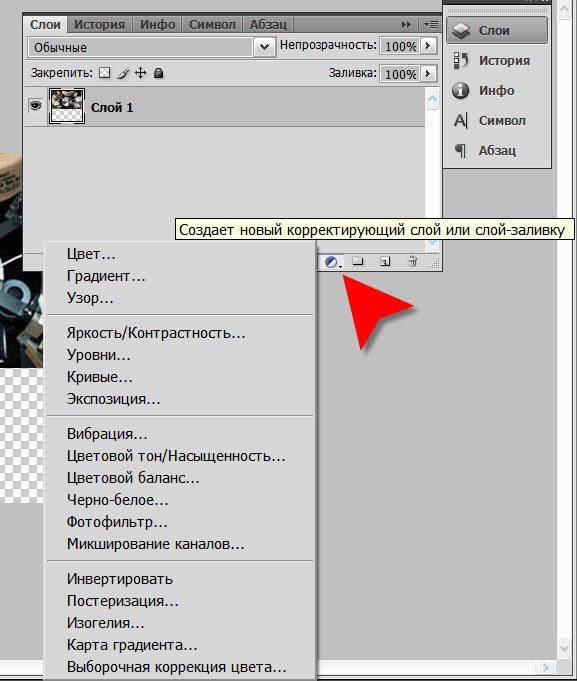
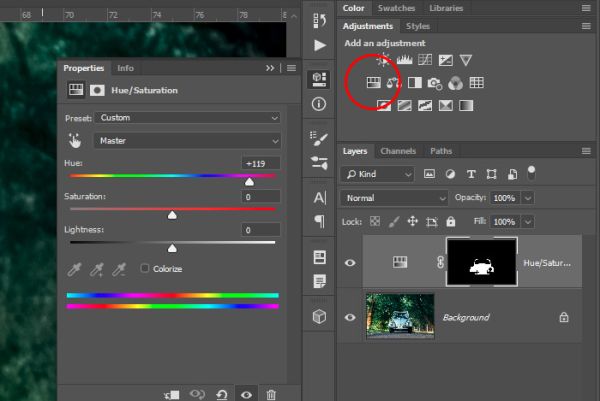
Для создания нового корректирующего cлоя вам нужно в панели слoeв нажать значок кружочка, разделенного пополам. А уже после этого вы должны выбрать, как именно вы будете корректировать. Например, вы можете сделать изображение черно-белым (кстати посмотрите, мы это там использовали), либо же изменить яркость, цветовой баланс и многое другое.
В общем такую информацию я вам сегодня и хотел донести. Надеюсь, что она была для вас полезной. И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс. В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
Ну а на этой веселой ноте я с вами прощаюсь. С нетерпением буду снова ждать вас на моем блоге, а вы в свою очередь не забывайте подписываться на мои обновления. Тогда вы точно ничего не пропустите. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как создать новый слой в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как создать новый слой в Photoshop CS6
Барбара Обермайер
Существует несколько способов использования и создания слоев в Adobe Photoshop Creative Suite 6. Эти различные методы позволяют адаптировать процесс к вашим потребностям.
Чтобы создать новый пустой слой в открытом изображении: Щелкните значок «Создать новый слой» в нижней части панели «Слои».Вы также можете создать новый слой, выбрав «Новый слой» в меню панели или выбрав «Слой → Новый → Слой».
Оба метода открывают диалоговое окно, в котором вы называете свой слой и указываете другие параметры для применения обтравочных масок, цветового кодирования, смешивания и непрозрачности. Укажите имя для вашего слоя и нажмите ОК. Если вы выбрали первый метод, на панели «Слои» появится слой с именем по умолчанию Layer 1.
Когда вы щелкаете значок «Создать новый слой», слой добавляется над активным слоем.
 Удерживая нажатой клавишу Ctrl (Command на Mac) при нажатии, Photoshop добавляет новый слой под активным слоем.
Удерживая нажатой клавишу Ctrl (Command на Mac) при нажатии, Photoshop добавляет новый слой под активным слоем.Чтобы создать совершенно новый документ со слоем: Выберите «Файл» → «Создать». В появившемся диалоговом окне «Новый» выберите «Прозрачный» для параметра «Содержимое фона». Ваш новый файл появится со слоем 1, а не с фоном.
Когда ваш новый прозрачный слой будет готов и ожидает, вы можете поместить содержимое на новый слой несколькими способами:
Используйте один из инструментов рисования и рисуйте прямо на слое.
Сделайте выделение на другом слое или на фоне того же документа или полностью из другого изображения. Затем выберите Правка → Копировать. Выберите новый пустой слой на панели «Слои» и выберите «Правка» → «Вставить».
Сделайте выделение на другом слое (или на фоне) в том же документе или на другом изображении, а затем выберите «Правка» → «Вырезать». Выберите новый пустой слой и выберите Правка → Вставить.
 Помните, что Photoshop удаляет выделение из источника и добавляет его в ваш новый слой.
Помните, что Photoshop удаляет выделение из источника и добавляет его в ваш новый слой.Перенесите все изображение на новый слой, выбрав «Выделить» → «Все» и затем либо «Правка» → «Копировать», либо «Правка» → «Вырезать». Выберите новый пустой слой и выберите Правка → Вставить.
Использовать слой через копию и слой через вырез
Другой способ создать слой — использовать команду «Слой с помощью копирования» в меню «Слой». Сделайте выделение на слое или фоне и выберите Слой → Новый → Слой через копирование. Скопированный выбор помещается на новый слой с именем по умолчанию Layer 1.
Вы можете продублировать это с помощью команды «Слой через вырез», но теперь Photoshop удаляет выбранную область из исходного слоя или фона и помещает ее на новый слой. В исходном слое остается зияющее отверстие. Если вы использовали фон для источника, ваш цвет фона заполняет пространство. Помните, что вы можете использовать эти две команды только в одном изображении, а не между несколькими изображениями.
Обратите внимание, что теперь вы можете выбрать несколько слоев и выполнить команду «Слой» с помощью команд «Копировать» и «Вырезать».
Как дублировать слои
Если вы хотите дублировать существующий слой, выберите его на панели «Слои». Затем перетащите слой к значку «Создать новый слой» внизу панели. Вы также можете продублировать слой, выбрав «Дублировать слой» в меню панели или выбрав «Слой → Дублировать слой».
Как и при создании нового слоя, оба метода предложат вам в диалоговом окне дать имя вашему слою и включить другие параметры. Укажите имя для вашего слоя и нажмите ОК.Если вы выбрали первый метод, Photoshop предоставит имя по умолчанию для исходного слоя со словом Copy , добавленным к имени.
Дублирование слоев может быть особенно удобно, если вы хотите поэкспериментировать со специальным эффектом, но не хотите повредить исходное изображение.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.
В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS), щелкая другие слои.

Слои
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно.![]() Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».![]() Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
.
Эффекты и стили слоя в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».

- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.

Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .
 PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Как создать слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
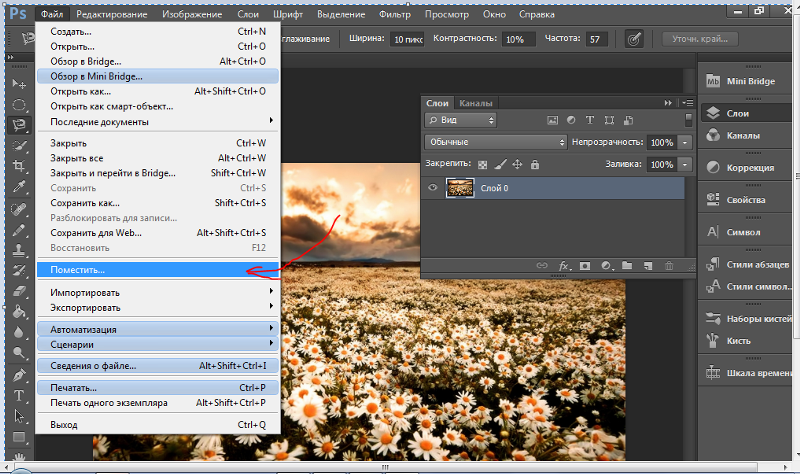
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
Любую работу в Фотошоп рекомендуют начинать с дублирования слоя, чтобы сохранить исходный вариант. Создать дубликат открытого слоя можно такими способами:
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
Все, что нужно знать о слоях в фотошопе
Слои в фотошопе (Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; водяной знак. Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои». Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint. Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в области палитр. Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Если вы только что создали новый документ, то это будет просто пустой, под цвет фонового цвета, слой. Если вы открыли какое-либо изображение, то оно автоматически станет фоновым слоем.
Виды слоев в фотошопе
Для разных целей в фотошопе предусмотрены и разные виды слоев. Вкратце пробежимся по основным, с которыми вы будете постоянно сталкиваться, работая в программе.
1. Фоновый слой
Открывая в программе какое-либо изображение, фотошоп автоматически создает фоновый слой и называет его Фоном или Background, если у вас англоязычная версия.
Совет
На время обучения рекомендуется установить русскоязычную версию программы, поскольку это облегчит понимание рабочих процессов, знакомство с инструментами и командами. Для этого, если у вас фотошоп версии CS5 или CS6, вы можете установить расширенный языковой пакет.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. Подробнее.
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с пикселями изображений. А поскольку из пикселей состоят все растровые изображения, то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью инструмента Текст, фотошоп будет сам создавать текстовый слой. Это классический пример векторного изображения, то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Чтобы дальше редактировать текст, как обычную картинку, нужно выполнить команду Растрировать, и слой превратится в обыкновенный.
4. Смарт-объекты
Смарт-объекты уникальные слои. В отличии об обычных, их можно растягивать и сужать без потери качества. Это возможно благодаря тому, что такой слой создает скрытый контейнер. Он хранит в себе всю информацию об изображении, к которой, в свою очередь, обращается фотошоп по мере необходимости. Обычный же слой такого не имеет, поэтому, например, при уменьшении размеров, пиксели безвозвратно теряются. Более подробно и основательно я писал о смарт-объектах в этой статье.
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя инструмент Произвольные фигуры, фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. Инструкция как вставить изображение к другому в фотошопе.
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью команды Трансформация Ctrl+T, регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей. Подробнее о режимах наложения с примерами.
Например, режим наложения Яркость — сохраняет цветовой тон и насыщенность базового цвета и добавляет яркость наложенного цвета.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
В моем примере я добавил Цветовой тон\Насыщенность. Подвинув ползунок цветового тона до упора влево и снизив где-то на треть насыщенность цвета, я добился вот такого эффекта для изображения:
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить, «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать инструмент Текст, чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры.
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
3. Смарт-объекты. Возможны два варианта:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект, изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект.
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — это PSD. Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Создать новый документ Photoshop того же размера, что и открытый документ
Из этого туториала вы узнаете, как быстро создать новый документ Photoshop, соответствующий точному размеру (ширине, высоте и разрешению) открытого документа. Работает с Photoshop CC, CS6 и более ранними версиями.
Независимо от того, сочетаем ли мы изображения или создаем проекты в Photoshop, нам часто нужно создавать новый документ, который будет соответствовать размеру нашего открытого документа. Под «размером» я подразумеваю, что оба документа должны иметь одинаковую ширину, высоту и разрешение. Большинство пользователей Photoshop будут открывать диалоговое окно «Размер изображения» и записывать размер текущего документа. Затем они создадут новый документ и вручную введут те же значения ширины, высоты и разрешения в диалоговом окне «Новый документ».
Это один из способов работы, но есть более быстрый и не требующий запоминания или записи чисел. В следующий раз, когда вам нужно будет создать новый документ Photoshop того же размера, что и текущий документ, вот как это сделать! Я буду использовать
Как создать новый документ такого же размера
Шаг 1: выберите фоновый слой
Чтобы создать новый документ Photoshop, соответствующий ширине, высоте и разрешению вашего текущего документа, сначала выберите фоновый слой на панели «Слои» . Это гарантирует, что вы берете все размеры документа, а не только размер того, что находится на другом слое. Если единственным слоем в вашем документе является фоновый слой, вы можете пропустить этот шаг:
Выбор фонового слоя.
Шаг 2: Выбрать все
Поднимитесь в меню « Выбрать» в строке меню и выберите « Все» . Вокруг изображения появляется контур выделения:
Собираюсь Выбрать> Все.
Шаг 3: Скопируйте фоновый слой
Затем перейдите в меню « Правка» в строке меню и выберите « Копировать» . Это отправляет копию фонового слоя в буфер обмена:
Собираюсь Правка> Копировать.
Шаг 4: Создайте новый документ Photoshop
Чтобы создать новый документ, перейдите в меню « Файл» и выберите « Новый» :
Идем в Файл> Новый.
В диалоговом окне «Новый документ» посмотрите поля « Ширина» , « Высота» и « Разрешение», и вы увидите, что Photoshop автоматически заполнил их размерами из другого документа. Нажмите « Создать» (Photoshop CC) или « ОК» (CS6 или более раннюю версию), чтобы создать новый документ того же размера:
Новый документ будет иметь те же размеры, что и открытый документ.
И там у нас это есть! Вот как быстро создать новый документ, который будет соответствовать размеру вашего открытого документа в Photoshop! Ищете похожие учебники и советы? Смотрите наше Полное руководство по открытию изображений в Photoshop или посетите наш раздел Основы Photoshop !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как создать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на одном и том же слое. В конце концов, всегда полезно иметь резервную копию своих вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как скопировать выделение на новый слой
Допустим, вы хотите вырезать этого человека из фона.Вы выбрали объект и теперь готовы разместить его на новом слое.
Но есть проблема …
Когда вы создаете новый слой, он просто прозрачный. По-видимому, нет возможности скопировать содержимое выделения на этот слой.
К счастью, есть простая уловка.
— Метод дублирования слоя
Когда ваш выбор активен, все, что вам нужно сделать, это продублировать слой. Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Как вариант, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копию» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, — это всего лишь одно сочетание клавиш!
С помощью этого метода дублирования слоя вы делаете копию исходного слоя. Это означает, что исходный слой останется нетронутым. Тем временем вы получите точную копию области выделения на новом слое.
— Метод копирования и вставки
Если вы новичок в программе, запомнить сочетания клавиш может быть непросто.Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода можно использовать универсальную команду копирования и вставки Command + C / V (Mac) или Control + C / V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выбора.
Скопируйте ваш активный выбор.
Затем создайте новый слой, чтобы вставить ваше содержимое.
Создайте новый слой.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделение.
Вставьте на новый слой.
Если вы хотите добавить свое выделение на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
— Метод пересечения слоев
В предыдущих способах создания нового слоя из выделения в Photoshop вы сделали копию.Что, если вы действительно хотите удалить эту часть вашего выделения из исходного слоя?
Вот здесь-то и пригодится прослойка через разрез.
При активном выборе щелкните правой кнопкой мыши в области выбора.
Выберите «Layer Via Cut».
Это создаст новый слой из вашего выделения, удалив его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит.Вместо того, чтобы делать копию, слой с помощью метода вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Как можно скопировать выделение вместо дублирования содержимого выделения на новый слой?
Особенность выделений в том, что они не привязаны напрямую к какому-либо конкретному слою. Тот факт, что вы сделали выделение на одном слое, не означает, что он привязан к этому же слою.
Например, я создал выделение вокруг своей темы. При активном выделении я все еще могу свободно переключаться между разными слоями.
Это означает, что вы можете выбрать любой слой для применения к нему, даже если он был сделан из другого слоя!
В этом смысле вам никогда не нужно копировать активное выделение, потому что вы можете переключаться между слоями.
Но как насчет того, чтобы скопировать выделение, чтобы сохранить его на потом?
— Как сохранить выделенный фрагмент, чтобы использовать его позже
При активном выборе щелкните правой кнопкой мыши и выберите ‘Save Selection.’
Появится диалоговое окно с просьбой переименовать выбор для будущего доступа.
Переименуйте его во что-нибудь подходящее и нажмите OK.
На этом этапе ваш выбор все еще будет активен. Предположим, вы хотите избавиться от него прямо сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Быстрая перемотка вперед к моменту, когда вы будете готовы использовать этот выбор еще раз.Поднимитесь до Select> Load Selection.
Откроется диалоговое окно, в котором вы можете выбрать сохраненный выбор.
Выберите недавно сохраненный выбор, щелкнув меню канала. После выбора нажмите ОК.
Теперь ваш старый выбор появится снова, как и раньше.
Отсюда вы можете использовать любой из описанных выше методов, чтобы создать новый слой из выделенной области!
Заключение
Не забудьте создать новый слой из выделения в Photoshop — это важная часть неразрушающего редактирования.Таким образом, у вас всегда будет запасной вариант, если что-то пойдет не так. Дублирование областей выделения на новый слой — безусловно, самый быстрый и простой способ для этого. Все, что вам нужно, — это простое сочетание клавиш, и вы уже в пути!
Если вы нашли этот урок полезным, я был бы ОБОЗНАЧЕН, если бы вы поделились им с другом!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Как разделить слои в Photoshop | Small Business
Для редактирования изображений и создания композиций изображений для клиентов или бизнеса вам может потребоваться разделить части фотографии на отдельные слои.Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени. Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не предлагает наиболее эффективного способа размещения компонентов изображения на отдельных слоях.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель.Перетащите слой с основным изображением на значок «Новый слой» в нижней части панели, чтобы создать дубликат. Это сохраняет неповрежденную копию вашего изображения для резервных целей.
Используйте инструменты «Область» или «Лассо», чтобы создать выделение, содержащее область изображения, которую вы хотите выделить на отдельный слой. Если вам удобнее работать с инструментами рисования Photoshop для создания выделений, нажмите «Q», чтобы войти в режим быстрой маски, и используйте кисть, чтобы закрасить внешний край выделения. Переключитесь на инструмент Polygon Lasso и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его.Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать свой выбор.
Откройте меню «Слой» в верхней части экрана. Найдите подменю New и выберите «Layer Via Copy». Если вы используете версии команд клавиатуры Photoshop по умолчанию, нажмите «Ctrl-J», чтобы выполнить команду без использования меню. Photoshop создает новый слой, содержащий только часть основного слоя, ограниченную вашим выделением.
Щелкните копию мастер-слоя, чтобы сделать его активным.Сделайте выделение, охватывающее вторую область, которую вы хотите изолировать, на отдельном слое. Используйте команду «Слой через копию», чтобы поместить вторую область изображения на отдельный слой. Повторите процесс выделения и копирования столько раз, сколько необходимо, чтобы выделить нужные элементы изображения.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Катрин Эйсманн
- Восстановление и ретушь в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
Советы
- Используйте команду «Слой через вырез» — «Shift-Ctrl-J» — вместо «Слой через копию», если вы хотите скорее удалить выделение из исходного слоя чем просто скопировать его на новый слой.
- Для максимальной гибкости редактирования изображений используйте копии слоя изображения с отдельными элементами изображения, отображаемыми с помощью масок слоя. Этот метод позволяет вам уточнить часть изображения, которая видна на каждой копии, редактируя маску слоя, которая ее показывает.
- При желании вы можете удалить сделанную вами копию слоя с основным изображением после того, как вы закончите его использовать, чтобы разбить части его деталей, оставив исходный полный слой в вашем файле.
Предупреждения
- Если процесс дублирования слоя с основным изображением до того, как вы его разбить, покажется вам эквивалентом в Photoshop ношения ремня и подтяжек, помните, насколько легко вы можете использовать «Layer Via Cut», когда вы имели в виду использовать «Слой через копию.»
Писатель биографии
Элизабет Мотт писала с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра и магистра искусств по английскому языку от Университет штата Индиана.
Блог Джулианн Кост | Советы и методы панели фундаментальных слоев
Фоновый слой
- Щелчок по значку замка рядом со слоем Background на панели «Слои» преобразует фон в слой, обеспечивающий прозрачность, изменение положения в области изображения и изменение порядка наложения.
- Дважды щелкните слой Фон , чтобы отобразить диалоговое окно «Новый слой» для дополнительных параметров (переименование, цветовое кодирование и т. Д.).
Переименование слоев
- Чтобы переименовать отдельный слой, дважды щелкните имя слоя на панели «Слои».
- Чтобы переименовать несколько слоев, переименуйте один, а затем, не нажимая клавишу ввода, чтобы применить новое имя, нажмите клавишу TAB, чтобы перейти к следующему слою. Shift + Tab перемещает на слой (вверху).
Добавление новых слоев в документ в Photoshop
- Command + Shift + N (Mac) | Control + Shift + N (Win) добавит новый слой и отобразит диалоговое окно New Layer для дополнительных параметров (имя слоя, режим наложения и т. Д.)).
- Command + Option + Shift + N (Mac) | Control + Alt + Shift + N (Win) добавляет новый слой в обход диалога New Layer.
- По умолчанию новые слои добавляются над текущим выбранным слоем. Command-щелчок (Mac) | Control-щелкните (Win) значок «Новый слой» (на панели «Слои»), чтобы создать новый слой под текущим выбранным слоем. Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.
Удаление слоев
- Чтобы удалить слой (слои), выберите его на панели «Слои» и нажмите кнопку удаления.
- Чтобы удалить скрытые слои с панели «Слои», используйте раскрывающееся меню и выберите «Удалить скрытые слои».
Дублирующие слои
- Выберите инструмент «Перемещение» и нажмите Option -drag (Mac) | Alt-перетащите (Win) слой в области изображения, чтобы продублировать (скопировать) выбранный слой (слои).
- Чтобы продублировать слой с помощью панели «Слои», выберите слой (и) и нажмите Option -drag (Mac) | Alt-перетащите (Win) слой, пока не появится сплошная линия между слоями, и отпустите.
- Command + J (Mac) | Control + J (Победа) дублирует выбранный слой (и). Примечание: этот ярлык также работает для групп слоев.
- Чтобы Photoshop не добавлял «копию» и порядковый номер к дублированному имени файла, используйте раскрывающееся меню панели «Слои», чтобы выбрать «Параметры панели» и снимите флажок «Добавить копию» к скопированным слоям и группам.
Перетаскивание между открытыми документами
- Чтобы дублировать слои из одного документа в другой, выберите слои на панели «Слои» и перетащите их из одного окна документа в другое.Когда «целевой» документ станет выделенным, отпустите, чтобы «отбросить» слои.
- Удерживание клавиши Shift при перетаскивании слоя (слоев) между двумя документами поместит «отброшенные» слои в центр целевого документа. Если в целевом документе есть выделение, удерживание клавиши Shift при перетаскивании изображения приведет к его опусканию в центр выделения.
- При работе с документами с вкладками используйте инструмент «Перемещение», чтобы перетащить слои из области изображения или с панели «Слои» поверх вкладки «целевого» документа.Когда «целевой» документ выдвинется вперед, поместите курсор над областью изображения и отпустите, чтобы «сбросить» слои.
Изменение режима наложения слоя
- Чтобы быстро переключаться между режимами наложения, выберите инструмент «Перемещение» (или любой другой инструмент, не имеющий параметров режима наложения), удерживая клавишу Shift, нажмите «+» (плюс) или «-» (минус), чтобы двигаться вперед или назад по списку.
- Кроме того, каждый режим наложения имеет уникальное сочетание клавиш.Все они начинаются с Option + Shift (Mac) | Alt + Shift (Win), затем одна буква.
- Нормальный + N
- Растворение + I
- За + Q
- Прозрачный + R
- Темнее + K
- Умножить + M
- Затемнение цвета + B
- Линейный прожиг + A,
- Светлее + G
- Экран + S
- Цвет Dodge + D
- Линейный Dodge + W
- Накладка + O
- Мягкий свет + F
- Жесткий свет + H
- Яркий свет + V
- Линейный свет + J
- Штыревой свет + Z
- Hard Mix + L
- Разница + E
- Исключение + X
- Оттенок + U
- Насыщенность + T
- Цвет + C,
- Яркость + Y
Изменение непрозрачности слоя (слоев)
- Чтобы изменить непрозрачность слоя (слоев), выберите инструмент «Перемещение» (или любой инструмент, не имеющий параметров «Непрозрачность») и нажмите цифровую клавишу, чтобы добавить процент от нажатого числа.(1 = 10%, 2 = 20% и т. Д. И 0 = 100%).
- Быстрое нажатие двух цифр даст вам точную сумму (5 + 4 = 54%).
- Нажатие 00 (ноль-ноль) снижает непрозрачность до 0%.
- Добавление клавиши Shift изменит величину заполнения.
Переключение видимости слоя в Photoshop
- Щелкните значок глаза рядом с любым слоем на панели «Слои», чтобы скрыть / отобразить этот слой.
- Option-щелкните (Mac) | Alt-щелкните (Win) значок глаза на панели «Слои», чтобы переключить видимость всех остальных слоев.
- Command + «,» (запятая) (Mac) | Control + «,» (запятая) (Win) переключает видимость текущего выбранного слоя (слоев).
- Command + Option + «,» (запятая) (Mac) | Control + Alt + «,» (запятая) (Win) показывает все слои (независимо от того, какие слои выбраны).
- Control-щелкните (Mac) | Щелкните правой кнопкой мыши (Win) значок глаза и выберите «Показать / скрыть все остальные слои», чтобы сделать все слои видимыми (независимо от того, какие слои были ранее видны).
Увеличить до содержимого слоя
- Чтобы максимально использовать холст и упростить редактирование, Option-щелкните (Mac) | Alt-щелчок (Win) на слое приведет к увеличению содержимого слоя на экране.Вариант-щелкните (Mac) | Alt-щелкните (Win) на группе слоев, чтобы увеличить масштаб, чтобы соответствовать содержимому группы слоев на экране. Примечание: если выбрано несколько слоев, Option-щелкните (Mac) | Alt-щелчок (Win) на слое сначала отменяет выбор других слоев. Вариант-щелкните (Mac) | Alt-щелкните (Win) второй раз, чтобы приблизить содержимое этого слоя.
Объединение слоев
- Command + E (Mac) | Control + E (Win) объединит выбранные слои.
Три выбранных слоя объединяются в один слой.
- Command + Shift + E (Mac) | Control + Shift + E (Win) объединит все видимые слои (скрытые слои останутся нетронутыми).
Два верхних слоя не объединяются, потому что они скрыты.
- Command + Option + E (Mac) | Control + Alt + E (Win) создает новый слой и вставляет на него «сплющенную» версию выбранных слоев (ключ к этому сочетанию клавиш в том, что вам нужно выбрать несколько слоев)!
Сглаженная копия двух выбранных слоев объединяется в новый слой.
- Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа) выполняет одно из двух действий:
- Если самый верхний слой на панели «Слои» является пустым (пустым) слоем, Photoshop создаст сведенную копию всех видимых слоев и поместит объединенную / сведенную информацию на верхний слой.
- Если верхний слой на панели «Слои» имеет содержимое (не является пустым / пустым), Photoshop создаст новый слой и объединит копии всех видимых слоев во вновь созданный слой.
Сглаженная копия всех видимых слоев объединяется в новый слой (независимо от того, какие слои выбраны).
- При объединении слоев, если какой-либо из слоев, которые собираются объединить, был переименован вручную (т. Е. Вы переименовали их), Photoshop сохранит это имя настраиваемого слоя и будет использовать его в качестве имени нового объединенного слоя. Если вы создали собственные имена для нескольких слоев, которые все объединяются вместе, Photoshop возьмет самый верхний пользовательский именованный слой.
Копирование объединенных слоев (и групп)
- Command + Shift + C (Mac) | Control + Shift + C (Win) с активным выделением на изображении копирует объединенный вид всех видимых слоев в буфер обмена.
- Option + Command + Shift + E (Mac) | Alt + Control + Shift + E (Win) вставляет объединенную копию всех видимых слоев на (единственный) новый слой над самым верхним текущим выбранным слоем.
Слои цветового кодирования
- Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на выбранном слое (-ах) и выберите цвет выделения из контекстного меню.Примечание. Фон необходимо преобразовать в слой с цветовым кодом.
Параметры предварительного просмотра эскизов слоя
- Чтобы изменить размер эскиза слоя, во всплывающем меню панели «Слои» выберите «Параметры панели». Выберите большой размер, чтобы легче было видеть содержимое слоя. Выберите маленький размер, чтобы увидеть больше слоев в сложном документе. Примечание: если ваше изображение шире, чем высокое, при выборе меньшего размера эскиза может отображаться общий значок для корректирующих слоев).
- Изменить содержимое эскиза — выберите «Границы слоя», чтобы отобразить изображение предварительного просмотра только той области в слое, которая содержит содержимое — этот параметр обычно обеспечивает более крупный предварительный просмотр слоев, содержащих минимальное содержимое. Выберите «Весь документ», чтобы отобразить содержимое слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.
Содержимое эскиза — весь документ.
Содержимое эскиза установлено на границы слоя.
Уровни блокировки и разблокировки
- Некоторые атрибуты слоя могут быть заблокированы, включая прозрачные пиксели, пиксели изображения и / или положение
- Блокировка прозрачности позволяет редактировать информацию об изображении, но не прозрачные области.
- Блокировка пикселей изображения запрещает любое редактирование пикселей (рисование и т. Д.).
- Положение блокировки предотвращает перемещение слоя.
- Command + / (Mac) | Control + / (Win) переключает между блокировкой и разблокировкой всех выбранных слоев.
- Command + Option + / (Mac) | Control + Alt + / (Win) разблокирует все слои (кроме фонового слоя), независимо от того, какие слои выбраны.
- Если слой имеет заблокированные атрибуты, нажатие клавиши «/» переключит блокировку для этих атрибутов (вместо переключения блокировки для всех атрибутов). Если слой изначально был разблокирован, все атрибуты будут заблокированы.
Связывание слоев
- Когда слои связаны вместе, команды, применяемые к одному слою, также будут применяться к связанным слоям (когда это возможно).Связывание может быть полезно при работе со сложными документами, поскольку избавляет от необходимости повторно выбирать слои снова и снова, когда для нескольких слоев требуются идентичные изменения.
- Чтобы связать два или более слоев, выберите их на панели «Слой» и щелкните значок «Связать».
- Для повышения эффективности назначьте настраиваемое сочетание клавиш для «Связывание / отсоединение слоев» (выберите «Правка»> «Сочетания клавиш». В «Комбинации клавиш для» выберите «Панели, меню». Затем в разделе «Слои» прокрутите вниз до «Связать / отвязать слои».)
- Удерживая нажатой клавишу «Shift», щелкните значок ссылки, чтобы временно отключить привязку данного слоя.
- Правила связывания слоев немного сложны, потому что слои могут принадлежать только одному набору ссылок за раз. Вот они:
- При выборе связанного слоя значок ссылки будет отображаться на всех других слоях, с которыми он связан.
- Чтобы отменить связь одного слоя с набором ссылок, просто выберите слой и щелкните значок ссылки. Если были другие связанные слои, они остаются связанными.
- Если ни один из выбранных слоев не содержит связанных, и вы щелкаете значок ссылки, все слои становятся связанными, создавая новый набор ссылок.
- Если выбранные слои содержат только связанные слои, независимо от того, находятся ли они все в одном наборе ссылок, щелчок по значку ссылки отменяет все выделенное.
- Если выбранные слои содержат по крайней мере несколько связанных слоев в пределах выбора, а также любое количество несвязанных слоев, щелчок значка ссылки расширяет набор ссылок, чтобы включить несвязанные слои в выборку.
- Если выбранные слои содержат связанные слои из двух или более наборов ссылок плюс, по крайней мере, один несвязанный слой, все в выборе помещается в «новый» связанный набор.
Количество слоев
- Чтобы быстро просмотреть количество слоев в документе, щелкните шеврон справа от поля состояния (внизу области предварительного просмотра изображения) и выберите «Количество слоев».
Чтобы отобразить счетчик слоев на информационной панели, используйте всплывающее меню, чтобы включить счетчик слоев.
Как создать новый слой в Photoshop CS5
Работа со слоями — одно из самых больших преимуществ Adobe Photoshop, так как вы можете свободно работать с элементами одного слоя, не влияя на внешний вид других слоев. Но сначала не всегда легко добавить новый слой, поэтому помогает, когда кто-то может указать вам правильное направление. Поэтому просто следуйте инструкциям, описанным ниже, чтобы начать добавлять новые слои к своим изображениям и посмотреть, насколько это может быть полезно для ваших проектов.
Добавление нового слоя к изображению в Photoshop CS5
Размещение каждого элемента изображения на отдельном слое — это действительно хорошая привычка, особенно если вы разрабатываете что-то, что будет подвергаться критике и корректировке на основе отзывов других. Поэтому, если вам нужно что-то изменить в элементе вашего изображения, вы можете сделать это без необходимости менять все остальное.
Шаг 1. Откройте изображение в Adobe Photoshop CS5.
Шаг 2: Щелкните Window в верхней части окна, затем убедитесь, что выбран параметр «Слои».Если слева от слова Layers нет галочки, щелкните его, чтобы отобразить панель Layers . Вы также можете нажать F7 на клавиатуре в любое время, чтобы отобразить или скрыть панель Layers .
Шаг 3. Нажмите кнопку « Create a New Layer » в нижней части панели « Layers ». Это кнопка, обведенная ниже, которая выглядит как страница с загнутым углом.
Теперь у вас будет на один слой больше, чем было в начале.Вы можете выполнить следующие действия, чтобы добавить дополнительные слои по мере необходимости. Вы также можете добавить слой, нажав Shift + Ctrl + N на клавиатуре или нажав Layer -> New -> Layer в верхней части окна.
Photoshop — отличная программа для создания любого количества цифровых изображений, но многие художники по-прежнему предпочитают рисовать что-либо ручкой и бумагой. Для этих людей устройства, такие как планшет Wacom Bamboo, великолепны, потому что вы можете подключить их к компьютеру и сделать снимок своего рисунка в такой программе, как Photoshop.Щелкните здесь, чтобы узнать больше о планшетах Wacom и узнать цены.
Если у вас возникли проблемы с редактированием или преобразованием слоя, возможно, этот слой заблокирован. Узнайте, как разблокировать слой в Photoshop CS5.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Ускорьте работу в Photoshop с помощью ярлыков слоев
Палитра или панель «Слои» — одна из самых важных в Photoshop.Это место, где вы изолируете свои работы, и это ключ к неразрушающему редактированию. Изучив некоторые сочетания клавиш для выбора и перемещения слоев, вы можете значительно ускорить свою работу. Держа одну руку на клавиатуре, а другой — на мыши, вот несколько быстрых клавиш, которые помогут вам сэкономить время и избавят от необходимости возвращаться в главное меню Photoshop.
Ярлыки для общих команд слоев
Для создания нового слоя нажмите Shift-Ctrl-N (Mac) или Shift + Ctrl + N (ПК).
Чтобы создать новый слой с помощью выделения (слой через копию), нажмите Ctrl + J (Mac и ПК).
Чтобы сгруппировать слои, нажмите Ctrl + G , чтобы разгруппировать их, нажмите Shift + Ctrl + G .
Чтобы объединить все слои, нажмите Ctrl + E , чтобы объединить все видимые слои, нажмите Shift + Ctrl + E.
Ярлыки для выбора слоев
Чтобы выбрать несколько слоев одновременно, выберите первый слой и затем нажмите Option-Shift- [ (Mac) или Alt + Shift + [ (PC), чтобы выбрать слои ниже первого, или Option-Shift- ] (Mac) или Alt + Shift +] , чтобы выбрать слои над ним.Это позволяет выбирать по одному слою за раз. Просто введите сочетание клавиш еще раз, чтобы выбрать дополнительный слой выше или ниже.
Чтобы выбрать слой под текущим слоем, нажмите Option- [ или Alt + [
Чтобы выбрать слой над текущим, нажмите Option-] или Alt +]
Чтобы выбрать верхний слой на панели «Слои», нажмите Option-. или Alt +. — чтобы уточнить, что это Option или Alt плюс клавиша точки / точки.
Чтобы выбрать нижний слой, нажмите Option-, или Alt +,
Чтобы выбрать все слои между текущим активным слоем и верхним слоем, нажмите Option-Shift-. или Alt + Shift +. — Option или Alt плюс Shift и клавиша точки / точки.
Чтобы выбрать все слои между текущим активным слоем и нижним слоем, нажмите Option-Shift-, или Alt + Shift +, — Option или Alt плюс Shift и клавишу-запятую.
Чтобы выбрать все слои, кроме заблокированного фонового слоя, нажмите ⌘-Option-A или Ctrl + Alt + A . Обратите внимание: если вы уже разблокировали фоновый слой, он тоже будет выбран.
Ярлыки для перемещения слоев
На передний план: Чтобы переместить текущий слой в верхнюю часть стека слоев, нажмите Shift-⌘-] или Shift + Ctrl +] .
На задний план: Чтобы переместить его в конец стека слоев, нажмите Shift-⌘- [ или Shift + Ctrl + [
Переместить вперед: Чтобы переместить текущий слой на один слот вверх в стеке слоев, нажмите ⌘-] или Ctrl +] .
Отправить назад: Чтобы переместить его на один слот вниз, нажмите ⌘- [ или Ctrl + [.
Вот и все. Там довольно много ярлыков, и единственный способ запомнить их — это сделать сознательное усилие, чтобы использовать и практиковать их, но со временем они становятся вашей второй натурой и могут действительно помочь ускорить ваш рабочий процесс в Photoshop.
Photoshop — Анимация — Использование слоев для создания простой анимации в Photoshop 6
Если вы эксперт в работе со слоями, следующая задача — превратить их в анимированную веб-графику.Как вы знаете, слои работают как листы прозрачности для диапроекторов: каждый новый слой усиливает общий эффект. Но в мире электронных изображений слои, просматриваемые последовательно, становятся кадрами для анимации.
В этом месяце вы создадите последовательность слоев для анимации. В следующем месяце мы расскажем, как оживить слои с помощью Image Ready, сопутствующего программного обеспечения к Photoshop 6.
Наша простая анимация состоит исключительно из букв, своего рода баннерной рекламы.Он основан на слогане «Служба такси миссис Момс», службы такси после школы. Мы берем слоган «Ну, двигайся, прыгай, увеличивай его и заставляй его перемещаться за пределы экрана вправо. Следуй за нами или воспользуйся нашим примером, чтобы создать свой собственный набор слоев.
Одно изображение, много слоев
Файл, предназначенный для анимации, отличается от обычного файла Photoshop. Поскольку его слои по сути являются кадрами в анимации, вы не должны просматривать все слои сразу.Это может сбивать с толку, так что будьте внимательны. Начните с создания нового файла. В меню «Файл» выберите «Создать». Установите ширину на 300 пикселей и высоту на 75 пикселей. Режим должен быть RGB Color. Фон должен быть прозрачным. Установите разрешение 72 dpi (точек на дюйм).
Если вы не видите палитру слоев на экране, выберите «Показать слои» в меню «Окно». Палитра позволяет просматривать, изменять порядок и редактировать слои, а также настраивать их видимость.
Фон
Сначала создайте фоновый слой.Его изображение будет отображаться в каждом кадре анимации. Хорошо используйте красочную заливку и название компании. Щелкните поле «Цвет переднего плана» на палитре инструментов и выберите оттенок голубого. В меню «Правка» выберите «Заливка». Выберите «Использовать цвет переднего плана» и нажмите «ОК». Затем нажмите Инструмент «Текст». В меню инструмента горизонтального текста выберите Arial MT, Полужирный, 11 пунктов и измените цвет текста на черный. Затем наберите Служба такси миссис Мамы . Щелкните инструмент «Перемещение» (стрелка с крестиком) и переместите текст в верхний левый угол.
Обратите внимание, что заливка и текст занимают отдельные слои. Чтобы объединить их, в меню «Слой» выберите «Объединить видимые». Сохраните файл как Animation.psd.
Покадрово
Далее создайте слои на основе слогана компании. Нажмите кнопку «Создать новый слой» на палитре слоев. Выберите темно-синий цвет из цветовой палитры. Это цвет фона анимации. Затем нажмите Type Tool и выберите Arial Black, 12 точек.Тип Хорошо езжай, заходи! . Этот текст — основа нашей анимации.
Затем щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК». Выделите текст и выберите Arial Black, 18 точек. Снова выберите «Дублировать слой» и на этот раз выделите текст Arial Black 18 пунктов, курсив. Более крупное и выделенное курсивом, это сильное сообщение с иллюзией движения. (По мере создания новых слоев и перекрытия текста становится трудно увидеть, что вы делаете. Сделайте это проще, щелкнув значки глаз на более ранних слоях, чтобы временно отключить видимость.)
Теперь щелкните правой кнопкой мыши этот последний слой и снова выберите «Дублировать слой». Выберите инструмент «Перемещение» и переместите текст немного вправо, чтобы слово «Хорошо» перекрывало «Диск». Повторите это еще три раза, каждый раз перемещая текст ближе к краю границы. Чтобы сделать последний слой пустым, щелкните значок «Создать новый слой» один раз. В конце процесса у вас должно получиться девять слоев. Затем используйте Adobe ImageReady, чтобы преобразовать этот файл в живую анимацию для Интернета.
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Об авторе
Стивен Г.Петрэни является графическим дизайнером на полную ставку и инструктором по совместительству в Университете Брэдли в США. Ему нравится работать в Photoshop …
Больше о
Стивен
↬
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все еще есть достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы этого не сделаете. Не хочу тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель «Таймлайн» и различные свойства, которые можно анимировать. Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная литература по SmashingMag:
Изучите лучших интерфейсных практик с Виталием Фридманом на его предстоящем семинаре Smashing по новым интерфейсам в 2021 году.От AVIF и CSS-контейнерных запросов до Core Web Vitals, Jamstack и загрузки веб-шрифтов: все в одном онлайн-семинаре. 9–23 июня 2021 г.
Перейти в мастерскую ↬
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временных шкал: видео и кадром. Временная шкала кадра предназначена для покадровой анимации и может быть очень ограничивающей. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры.Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Photoshop предлагает вам на выбор две шкалы времени. (Просмотр большой версии)
Временная шкала видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания связной анимации. Давайте создадим очень простую анимацию, чтобы увидеть, как это работает.
Панель временной шкалы видео показывает слой (1) со свойствами слоя (2).На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотр большой версии)
Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Значок секундомера был выбран для свойства «Положение». На шкалу времени автоматически добавляется ключевой кадр. (Просмотр большой версии)
Переместите индикатор текущего времени в другую точку на временной шкале и переместите слой. Опять же, к временной шкале будет автоматически добавлен еще один ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале. (Просмотр большой версии)
Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop.К свойствам слоя относятся:
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою привнесет дополнительные свойства, специфичные для этой маски. Свойства слоя, которые добавляются к существующим свойствам, включают:
- положение слоя или векторной маски
- слой или векторную маску включения
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают: положение
- , непрозрачность
- , стили
- , положение векторной маски
- , включение векторной маски
- .
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
- преобразование,
- непрозрачность,
- стилей,
- деформацию текста.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств.Эти свойства включают:
- преобразование,
- непрозрачность,
- стили.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это может привести к потере качества смарт-объекта.
Здесь я хочу упомянуть два других типов слоя — видеослой и трехмерный слой. Оба эти слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, в то время как трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности.Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.
3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы получили представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать.Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задавать ключевые кадры непрозрачности слоя. Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% для создания плавной анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Для всех стилей слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевые кадры задают координаты x и y каждой маски.Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется ключевым кадром для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои», чтобы включить или выключить ее.
Маска активируется по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Искажение текста , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
К тексту применена деформация флага и созданы ключевые кадры для создания анимации деформации.
Свойство Transform позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (например, «Поворот» и «Масштаб») можно получить, выбрав «Правка» → «Преобразовать» или нажав Control + T для входа в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации. Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимации и даже как создавать естественные эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации.Например, в приведенной ниже анимации я создал красную точку, которая движется по кругу. Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В сцене ниже я создал два слоя: один с красной точкой, обозначенной «Точка», а другой с большим серым кружком, обозначенным «Форма шаблона». Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Шаг 1: Сцена, состоящая из двух слоев, красной точки и большого серого круга. (Просмотр большой версии)
Для начала я выделю оба слоя и конвертирую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.
Шаг 2: Преобразуйте слои в смарт-объект. (Посмотреть большую версию)
Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели Timeline, которое позволяет мне вращать ключевые кадры.Я добавил ключевой кадр при каждом повороте на половину, для одного полного поворота. В результате получился круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните значок смарт-объекта на панели «Слои», чтобы отредактировать его. Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Шаг 4: Скройте слой «Форма шаблона». (Просмотр большой версии)
Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к нашему исходному документу.Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого (или нескольких типов), включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта удерживать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте посмотрим, как это делается.
Анимация прыгающих точек, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию вращения желтой точки на синем фоне.
Шаг 1. Желтая точка, вращающаяся на холсте.
Затем я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».
Шаг 2: Преобразуйте слой с желтыми точками в смарт-объект. (Просмотр большой версии)
Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров.В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект подпрыгивания.
Шаг 3. Новые ключевые кадры создают эффект отражения.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Затем мы добавим преобразование к этому смарт-объекту. Перейдите в «Правка» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотр большой версии)
Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Анимация воспроизводится внутри преобразования.
Анимация фильтров
Теперь, когда мы узнали, как встраивать анимацию в смарт-объекты, мы можем использовать ту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая проигрывается через фильтр.Посмотрим, как это работает.
В сцене ниже я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1. Анимация смарт-объекта в виде желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр прямо к нему. В этом случае я перейду к «Фильтр» → «Искажение» → «Вращение».
Шаг 2: Применение фильтра Twirl к анимации смарт-объекта. (Просмотр большой версии)
Когда я просматриваю анимацию, я вижу, что происходит кое-что интересное.Фильтр был применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра Twirl.
Добавление стилей слоя к анимации смарт-объекта
Стили слоя можно применять к анимированным слоям так же, как и к обычным слоям. Они также полезны и в других отношениях. Я покажу вам, что я имею в виду.
В сцене ниже у меня уже есть смарт-объект, который содержит простую анимацию точки, движущейся по белому фону.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2. Стили слоя применяются ко всему изображению.
Чтобы исправить это, мне нужно удалить белый фон. Ранее я упоминал, что мы можем редактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать другой метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Наложить, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и перемещайте ползунок «Наложить, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой кнопку Опция разделит ползунки, что приведет к более плавному переходу.
Шаг 3: Отрегулируйте ползунки «Смешать, если». (См. Большую версию)
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект».”Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.
Шаг 4: преобразовать в смарт-объект. (Посмотреть большую версию)
Теперь, когда мы добавляем набор стилей слоя к нашей анимации, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим анимированные ключевые кадры, анимация унаследует корректировки.Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте исследуем это.
В сцене ниже я установил простую анимацию в оттенках серого с двумя точками, одна над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я воспользуюсь корректирующим слоем карты градиента, чтобы ввести цвет. После добавления корректирующего слоя я могу использовать панель «Свойства», чтобы внести следующие изменения.
Шаг 2. Параметры корректирующего слоя «Карта градиента» (Просмотр в большом размере)
В результате получается анимация, окрашенная в соответствии со свойствами корректирующего слоя.
Анимация окрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Органический анимационный эффект.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один над другим. Единственная разница в том, что оба слоя были размыты.
Шаг 1. Размытая точка, анимированная поверх другой.
Теперь мы добавим корректирующий слой уровней. Используйте панель «Свойства», чтобы добавить ползунки теней и светов, пока края объектов не станут четкими.
Шаг 2: Редактирует корректирующий слой уровней. (Просмотр большой версии)
Воспроизведение анимации даст нам уникальный органичный эффект.
Органический анимационный эффект.
Собираем все вместе
Теперь, когда мы изучили концепции, лежащие в основе более сложных анимаций, пора применить их на практике. В следующем разделе мы рассмотрим три расширенных анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона для анимации вращающихся стрелок часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене.Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — объект нашего шаблона (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой шаблона. (Просмотр большой версии)
Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Затем нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраняем и возвращаемся к нашему рабочему документу, мы должны видеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow с настройкой «Spread» на 100% имитирует некоторую глубину.
Шаг 5: Drop Shadow имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я скорректировал время, чтобы оно соответствовало анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop.В результате получаются живые часы в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои шаблона для создания более сложных движений. Мы также узнали, как использовать трансформации и стили слоев для создания иллюзии перспективы в нашей анимации.
Создание вращающегося шара
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже приведено базовое изображение, которое мы будем использовать. Обратите внимание, что это повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющейся графики, которая будет анимирована. (Просмотр большой версии)
Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира перемещалась по сцене. Приурочено к зацикливанию, когда все начинается заново.
Шаг 2: Простая анимация цикла.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразование простой анимации в смарт-объект. (Просмотр большой версии)
Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Края слоев», мы сможем увидеть ограничивающую рамку слоя во время его анимации. Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается без проблем.
Шаг 4: Границы слоя видимы во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте выясним, почему — мы добавим фильтр Spherize, чтобы увидеть, что происходит. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая движется по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применен к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать для правильного применения фильтра. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выделить весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь у нас должна быть маска слоя, примененная к нашему слою.
Шаг 6: Добавлена новая маска слоя. (Просмотр большой версии)
Преобразуйте этот слой в новый смарт-объект.Наш получившийся слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Продолжайте и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7: Фильтр применен к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели.
Шаг 8: Маска слоя скрывает все, что находится за пределами формы глобуса.
В завершение, теперь вы можете добавлять стили слоя непосредственно к анимации смарт-объекта для украшения.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов, чтобы создать действительно уникальный эффект пламени.Вот как будет выглядеть наша финальная анимация.
Анимация пламени в органической технике.
Для начала нам нужно создать очень высокую сцену. В этом случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация полосы прокрутки.
Добавьте новую маску слоя в форме перевернутой слезы к анимированному слою. Убедитесь, что края маски мягкие. Результат покажет часть линии, которая проходит через маску.
Шаг 3: Пунктирная линия представляет форму маски слоя. (Просмотр большой версии)
Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание, как форма нашей маски заставляет верх анимации прыгать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой уровней. На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: Корректирующий слой уточняет форму.
На этом этапе мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой уровней.
Шаг 6: Размытие смарт-объекта с последующим повторением слоя регулировки уровней создает более плавное движение.
Есть несколько способов добавить цвет. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и используйте инструмент «Кисть», чтобы нарисовать синий (на основе) и желтый (вверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7. Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам необходимо их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект. Теперь мы можем добавить фильтр «Размытие в движении», чтобы лучше смешивать цвета.
Шаг 8: Добавление размытия в движении смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем обращаться с ним как с обычным слоем и использовать простые техники композиции фотографий, чтобы добавить его к другой фотографии. На последнем изображении показано, как пламя танцует на зажигалке.
Анимация пламени в органической технике.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты для создания и улучшения органического эффекта в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оборудован для создания потрясающих анимаций .Мы изучили, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя складывать несколько анимаций.


 Удерживая нажатой клавишу Ctrl (Command на Mac) при нажатии, Photoshop добавляет новый слой под активным слоем.
Удерживая нажатой клавишу Ctrl (Command на Mac) при нажатии, Photoshop добавляет новый слой под активным слоем. Помните, что Photoshop удаляет выделение из источника и добавляет его в ваш новый слой.
Помните, что Photoshop удаляет выделение из источника и добавляет его в ваш новый слой.

 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.



 PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.