Дизайн сайта минимализм: как использовать стиль минимализм в веб дизайне, примеры дизайна сайта в стиле минимализм, лаконичный дизайн сайта
Содержание
примеры, особенности, преимущества и недостатки
От автора: любой бизнес, а значит, и веб-дизайн, должен фокусироваться на потребностях клиентов. Чтобы обеспечить наилучший сервис, нужно отчетливо понимать, чего хотят пользователи, и, по совместительству, клиенты коммерческого сайта. Тут не стесняйтесь сразу же задать себе вопрос: «Чего они хотят, и соответствует ли наш стиль их предпочтениям?» Перед тем, как вы решите убрать с сайта все ненужное и удариться в минималистичный дизайн сайта, рассмотрим подробно его плюсы и минусы.
В последние несколько лет в веб-дизайне поочередно царствовали то плоский стиль, то скевоморфизм, то материальный, то опять плоский… У всех этих стилей есть одна особенность: они то приходят, то уходят. Что нельзя сказать о минимализме. В веб-дизайне эта тенденция практикуется давно и очень успешно, пропагандируя лаконичность и простоту. Да что говорить, этот стиль уже давно «атаковал» все сферы нашей жизни: архитектуру, публицистику, живопись и т. д.
д.
С целью приобщить вас к искусству в стиле «минимализм» представляю вашему вниманию картину «Голубая эпоха» известного французского художника Ива Кляйна, который является основателем одноцветной живописи.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
А как же Малевич с его «Черным квадратом», спросите вы? Объясняю: он нарисован путем смешивания нескольких видов красок, среди которых не было черной (в школе надо было лучше учиться ). Это тоже минимализм, хоть и не монохромный.
Стиль vs. Дизайн
Многие веб-дизайнеры (а возраст большинства из них не превышает 30-ти лет) ошибочно полагают, что стиль и дизайн — это одно и то же. А это совершенно разные вещи. Дизайн — это способ обеспечить общение с пользователем на различных уровнях. Он помогает людям сделать то, за чем они пришли на сайт.
Стиль — это один из аспектов дизайна. С его помощью можно также передать фирменные отличия компании, ее конкурентные преимущества. Некоторые начинающие веб-дизайнеры презрительно относятся к скучным страницам и начинают творить «крутые шедевры», воплощающие в себе кучу стилистических изощрений.
Некоторые начинающие веб-дизайнеры презрительно относятся к скучным страницам и начинают творить «крутые шедевры», воплощающие в себе кучу стилистических изощрений.
Так появляются на свет информационные сайты, украшенные ослепительно красивыми, но неуместными заставками, или сайты электронной коммерции, напоминающие кислотную дискотеку. Естественно, такой веб-жаргон вредит основной цели сайта и малопонятен его целевому посетителю. Не повторяйте подобных ошибок!
Минималистический дизайн сайта только на первый взгляд кажется примитивным. Поэтому многие веб-дизайнеры считают, что он очень прост в реализации. Однако это ошибочная точка зрения.
На самом деле, даже профессиональному веб-дизайнеру не так-то просто продумать до мелочей удобную и логичную структуру, подобрать подходящие изображения, типографику и другие элементы, которые помогают донести до пользователя основную мысль сайта.
Минимализм в веб-дизайне особенно приветствуется посетителями сайтов электронной коммерции. Одна из причин, по которой люди заглядывают в интернет-магазины, — это экономия времени. Конечно же, они оценят по достоинству эффективную навигацию и быструю загрузку веб-страниц.
Одна из причин, по которой люди заглядывают в интернет-магазины, — это экономия времени. Конечно же, они оценят по достоинству эффективную навигацию и быструю загрузку веб-страниц.
Небольшой факт: онлайн-магазины теряют 4 из 10 потенциальных покупателей только потому, что их страницы загружаются слишком медленно! Вот вам удачный пример минимализма в веб-дизайне интернет-магазина:
Итак, мы плавно подошли к преимуществам и недостаткам минималистичного веб-дизайна, к кнутам и пряникам. Начнем с кнутов.
Недостатки минимализма в дизайне сайтов
Несмотря на то, что понятие звучит довольно круто, это не значит, что у него нет недостатков.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Во-первых, этого нелегко добиться. Дело в том, что разработка минималистичного дизайна занимает столько же времени, сил и денег, сколько разработка обычного (если не больше). Поэтому данный вид дизайна не подходит для сайтов, которые стремятся сократить свое время и расходы;
во-вторых, вопрос перенасыщения. Когда на сайте все по минимуму, даже самая незначительная погрешность может существенно повлиять на его репутацию. Если примерили на себя роль «минималиста», приготовьтесь к критике и рассматриванию под лупой;
Когда на сайте все по минимуму, даже самая незначительная погрешность может существенно повлиять на его репутацию. Если примерили на себя роль «минималиста», приготовьтесь к критике и рассматриванию под лупой;
в-третьих, всегда есть риск убрать больше, чем нужно, и лишиться некоторых действительно важных элементов. Если сильно ударитесь в веру минимализма — можете в итоге получить сайт, который выглядит дешевым и недоделанным. Правда, это легко исправить — добавить, к примеру, несколько стильных штрихов или богатый контент;
в-четвертых, это ограничит вас. Со временем ваш сайт будет расти, а большое количество контента — это злейший враг минималистического дизайна. Вы будете биться за каждый новый элемент, особенно, если он не вписывается в установленную структуру. Существует много легендарных сайтов, которые произвели неизгладимое впечатление на пользователей, и вам очень и очень сложно будет их переплюнуть. Вспомните логотип Nickeldeon, и вы поймете, о чем я говорю.
Почему вы все-таки должны выбрать минималистичный дизайн
Согласитесь, минимализм в дизайне сайтов выглядит стильно. Как ни крути, на вершине списка приоритетов у людей всегда эстетическая составляющая;
Как ни крути, на вершине списка приоритетов у людей всегда эстетическая составляющая;
простая и понятная навигация — первый шаг к успешной коммуникации с посетителями. Они чувствуют себя привычно, если знают, где что найти, и где находятся в данный момент;
основной упор делается на контенте — именно он должен в первую очередь привлекать внимание посетителей. «Да!» большой и смелой типографике. «Нет!» раздражающим объявлениям и рекламе;
быстрая загрузка веб-страниц минималистичного сайта, в отличие от ресурсов, перегруженных картинками и видео. Каждый из нас хоть раз заходил на сайт, который не мог загрузиться «веками». Раздражает, правда?
Важное видно сразу. Акценты — центральный момент в минимализме. Представьте, что взгляд пользователя — это высокоточный лазер. Минималистический контрастный тон намного быстрее приковывает взгляд, чем страница с кучей красочных ляпов. К примеру, вы заходите в полностью белую комнату с одним красным столом — что вы заметите в первую очередь?
Иными словами, пользователю не нужен большой выбор. Тогда он кликнет именно по той ссылке, по которой нужно. В качестве примера приведу компанию Gengo.
Тогда он кликнет именно по той ссылке, по которой нужно. В качестве примера приведу компанию Gengo.
На главной странице мы видим практически полное отсутствие выбора. Сразу ясно, какой следующий шаг сделает посетитель. Хотя, если уж вдаваться в крайности минимализма, верхние четыре ссылки можно тоже убрать.
Подведем итоги
Если вы планируете разработать дизайн сайта в стиле минимализм, имейте в виду, что вам придется избавиться от большей части текста, приложений, кнопок и навигационных элементов. В общем, от всего, что усиливает функциональность. В конце концов, должно остаться только самое существенное — то, без чего сайт вообще не сможет функционировать.
Вам придется хорошенько обдумать все детали, которые заставят ваше детище сиять даже без декоративных и развлекательных элементов. Будьте готовы дойти до того момента, когда на сайте уже нечего будет удалять, но при этом он будет иметь приятный внешний вид и высокую функциональность.
Минимализм в дизайне сайтов — это практичное и обоснованное решение, до тех пор, пока оно соответствует функциональным и эстетическим потребностям вашего бизнеса. Перед внедрением ознакомьтесь более подробно с правилами веб-разработки в данном стиле. Сделать это можно с помощью специализированных видеокурсов по веб-дизайну, а можно, набивая шишки и создавая неэффективные ресурсы.
Перед внедрением ознакомьтесь более подробно с правилами веб-разработки в данном стиле. Сделать это можно с помощью специализированных видеокурсов по веб-дизайну, а можно, набивая шишки и создавая неэффективные ресурсы.
И не забывайте, что даже великолепный дизайн не может заменить качественный маркетинг и обслуживание клиентов. Всерьез воспринимайте обратную связь, ведь мнение пользователей — это лучший способ поиска решений. Реализовывайте за раз по одному изменению, чтобы посетители чувствовали себя максимально комфортно и не растерялись при виде кардинальных обновлений.
Удачи вам во всех начинаниях! Подписывайтесь на наши статьи и делитесь ими с друзьями — они это оценят. До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео
Характерные черты минимализма в веб-дизайне — CMS Magazine
Резюме: в результате анализа 112 минималистичных сайтов мы выявили характерные для этого направления черты: плоский дизайн, ограниченный набор цветов, небольшое число элементов интерфейса, использование негативного пространства, эффектная типографика.
Это вторая статья из серии, посвящённой пониманию минимализма в веб-дизайне. Читателям, интересующимся происхождением движения, мы рекомендуем познакомиться с материалом «Истоки минимализма в веб-дизайне» (The Roots of Minimalism in Web Design).
Сторонники минималистского подхода к веб-дизайну стремятся упростить интерфейс путём удаления всех элементов или контента, не нужных пользователям для решения их задач.
Чтобы сократить сайт до набора самых необходимых элементов, дизайнер должен принять ряд последовательных решений, затрагивающих как пользовательский интерфейс (UI), так и контент сайта. Но и многие чисто визуальные ходы, часто ассоциирующиеся с минимализмом, вполне соответствуют сути подхода, и их можно увидеть в большинстве примеров.
Веб-дизайн — как язык: всё зависит от того, как его используют. Слово «минимализм» звучит на каждом углу, но мало кто может сказать, что именно делает интерфейс минималистичным. Чтобы выяснить, какие реальные черты присущи минимализму, мы проанализировали дизайн-решения на 112 сайтах. Выборку составили сайты, названные минималистичными независимыми экспертами в области веб-дизайна, а также ресурсы из онлайн-галерей с примерами «для вдохновения», например, siiimple.
Выборку составили сайты, названные минималистичными независимыми экспертами в области веб-дизайна, а также ресурсы из онлайн-галерей с примерами «для вдохновения», например, siiimple.
Не стоит забывать, что популярность дизайн-решения — не гарантия того, что оно соответствует потребностям пользователей, повышает прибыльность сайта и помогает решать другие бизнес-задачи. Мы проанализировали сайты с явно выраженными чертами минимализма — при этом вопрос об их прибыльности остался за рамками исследования. Как вы узнаете впоследствии, другое наше исследование показало, что часть рассмотренных дизайн-решений, действительно, может повысить коммерческую успешность сайта, в то время как другие могут ей повредить.
Определяющие черты минимализма
Итак, какие характерные для минимализма черты мы увидели на большинстве изученных сайтов? Мы включали признак в число определяющих, если наблюдали его как минимум в 75% случаев.
Плоские паттерны и текстуры
Использованы в 96% изученных интерфейсов (зачастую неэффективно)
За последние несколько лет дизайн-сообщество массово переключилось со скевоморфизма на сугубо цифровую репрезентацию объектов без использования метафор из физического мира. В плоских интерфейсах нет ни явно выраженных бликов, ни теней, ни градиентов, ни других текстур, благодаря которым элементы выглядят блестящими или объёмными.
В плоских интерфейсах нет ни явно выраженных бликов, ни теней, ни градиентов, ни других текстур, благодаря которым элементы выглядят блестящими или объёмными.
Некоторые дизайнеры считают, что мода на плоский дизайн появилась благодаря популярности минималистичных интерфейсов (Müller, 2014). Оба тренда отлично уживаются вместе. Отказ от неоправданного использования теней, градиентов и текстур согласуется с главной целью минимализма: избавлением от всего лишнего. В нашей выборке 96% сайтов оказались плоскими.
Оба тренда так часто соседствуют на одном сайте, что выражение «плоский дизайн» нередко (впрочем, ошибочно) используют как синоним минималистичного дизайна. Но несмотря на общие черты, эти явления имеют разный характер. Говоря «плоский дизайн», мы имеем в виду текстуры, иконки и графику в интерфейсе. Понятие «минималистичный дизайн» описывает более общие вопросы организации контента, функций и композиции. Интерфейс может быть плоским, но при этом вовсе не минималистичным.
Страница «Getting Started» на сайте системы построения сеток Jeet.gs представляет собой абсолютно плоский интерфейс. В частности, мы видим здесь призрачные кнопки для копирования фрагментов кода. (Призрачные кнопки, ghost buttons — это прямоугольные кнопки без заливки, с текстом и тонким контуром по краю.) Плоские призрачные кнопки могут быть плохо различимы, кроме того, они не соответствуют традиционному представлению о том, каким должен быть кликабельный элемент. (Однако здесь при наведении курсора кнопки подсвечиваются, что служит динамическим индикатором кликабельности. Вдобавок, при нажатии кнопка немного «вдавливается», и это вызывает у пользователя ощущение её материальности. Таким образом интерактивный пользовательский опыт добавляет плоским элементам интерфейса некоторую глубину.)
Как обсуждалось в других статьях, плоский дизайн зачастую становится помехой для пользователей: они не могут отличить элементы, доступные для выбора и нажатия, от неактивных частей интерфейса. Мы считаем лучшим решением компромисс между плоским дизайном и скевоморфизмом, то есть плоский дизайн с наглядным выделением кликабельных элементов.
Мы считаем лучшим решением компромисс между плоским дизайном и скевоморфизмом, то есть плоский дизайн с наглядным выделением кликабельных элементов.
Учитывая, что плоский дизайн — это подход, который с большой долей вероятности будет использоваться некорректно или даже во вред пользовательскому опыту, стоит только пожалеть, что это самый часто встречающийся признак минималистичного веб-дизайна.
Ограниченная или монохромная палитра
Используется в 95% изученных интерфейсов
Большинство минималистичных интерфейсов отличает обдуманная работа с цветом: цвет используют, чтобы, не плодя лишней графики, сделать внешний вид сайта интереснее или направить внимание пользователей на нужный объект. Чем меньше визуальных объектов борются за внимание пользователей, тем более важную и заметную роль играет в интерфейсе цвет.
Минималистичные цветовые палитры сильно отличаются от кричащих и спорящих друг с другом цветов, популярных в вебе 2000-х. Приглушённая цветовая гамма помогает вывести на первый план контент — при этом являющиеся частью контента изображения могут быть яркими и красочными.
Приглушённая цветовая гамма помогает вывести на первый план контент — при этом являющиеся частью контента изображения могут быть яркими и красочными.
На многих минималистичных сайтах используются оттенки одного и того же цвета, либо один насыщенный цвет — причём применяется он осторожно, для акцентировки самых важных элементов. Выделяемые элементы обычно кликабельны.
Оценивая сайты с точки зрения колорита, мы учитывали цвет фона, логотипа, элементов навигации, иконок, типографики, оставив в стороне графический контент (например, фотографии).
Монохромная палитра была использоана почти в половине случаев (49%, 55 сайтов). Чуть реже (46%, 52 сайта) с монохромной палитрой сочетали один или два акцентных цвета. Из 55 монохромных сайтов 51 был решён в градациях серого — здесь использовались только белый, серый и чёрный цвета.
Монохромное решение главной страницы Frêres d’Encre, французской тату-студии, делает её очень выразительной.
На сайте Solo, ПО для управления проектами, используется монохромная палитра — но уже на основе цвета.
На сайте метапоисковой системы для путешественников Kayak для выделения логотипа и кнопки Search используется оранжевый цвет.
Популярность сдержанного колорита — шаг вперёд по сравнению с кричащими, спорящими друг с другом цветами, некогда преобладавшими в сети. Тем не менее, используя ограниченную цветовую палитру, стоит учитывать несколько моментов:
-
Убедитесь, что сочетание цветов достаточно контрастно — иначе люди со слабым зрением или дальтонизмом не смогут их различить;
-
Будьте осторожны и последовательны в работе с акцентным цветом: выделяйте им только самую важную информацию и действия.
Урезывание функций и элементов интерфейса
Характерно для 87% изученных интерфейсов
Дизайнер, использующий минималистский подход, должен тщательно продумать каждый элемент интерфейса и избавиться от всего, что не связано с основными функциями или посланием сайта. Под элементом в данном случае подразумевается любая самостоятельная часть интерфейса, в том числе (но не только):
Под элементом в данном случае подразумевается любая самостоятельная часть интерфейса, в том числе (но не только):
- элементы меню
- ссылки
- изображения
- графика
- линии
- заголовки
- текстуры (например, градиенты)
- цвета
- шрифты
- иконки
Довольно сложно определить, есть ли в интерфейсе лишние элементы, не поговорив с дизайнерами и не выяснив, что они оставили «за бортом», а также не зная, какова аудитория сайта и её задачи. Чтобы как-то измерить «минималистичность» сайта с точки зрения функций, мы сосредоточились на поиске графических элементов, не служащих никакой очевидной цели. На 87% сайтов в нашей выборке таких элементов не оказалось.
Портфолио писателя Алана Троттера (Alan Trotter) — пример самого сурового минимализма. Поначалу вы не увидите здесь даже его фамилии: чтобы узнать эту и другие «подробности», посетитель должен нажать на подчёркнутый текст. Возможно, благодаря такому подходу сайт выглядит очень продвинутым, но скрывать самый важный контент — всегда большой риск.
Возможно, благодаря такому подходу сайт выглядит очень продвинутым, но скрывать самый важный контент — всегда большой риск.
Чем плотнее «укомплектован» интерфейс, тем больше информации приходится обрабатывать пользователям. Любимая мантра дизайнеров-минималистов звучит так: «выкидывай детали, пока машина не сломается», что значит: если отсутствие элемента не создаёт серьёзной проблемы — избавься от него.
Однако лучшее — враг хорошего: стараясь сделать интерфейс чистым, современным, минималистичным, можно ненароком потерять полезный контент. Но достаточно вооружиться здравым смыслом — и после удаления функций и информации, рассеивающих внимание пользователей, получится лаконичный интерфейс. Просто убедитесь, что, убирая или скрывая нужный пользователям контент, вы тем самым не усложняете им решение важных задач.
Сориентироваться на странице, перегруженной деталями, или в системе, переполненной ненужными функциями, бывает достаточно сложно. Но ещё сложнее разобраться в интерфейсе, где нет информации, необходимой для понимания его функций и структуры.
Но ещё сложнее разобраться в интерфейсе, где нет информации, необходимой для понимания его функций и структуры.
Максимум негативного пространства
Характерно для 84% изученных интерфейсов
Очевидно, что после удаления с веб-страницы лишних элементов на их месте остаются пустые области. Негативное пространство, или пространство фона — так называют не занятые ничем участки интерфейса.
Негативное пространство называют «непременным условием» и «краеугольным камнем» минималистских интерфейсов. Многие дизайнеры используют его для того, чтобы направить внимание пользователей на нужный объект или облегчить восприятие контента.
Учитывая, что обилие свободного пространства претендует на звание определяющего признака минимализма, удивительно, как мало сайтов используют его достаточно активно — только 84%.
Это скриншот главной страницы сайта французского дизайнера Томаса Буффета (Thomas Buffet), сделанный на 15-дюймовом MacBook Pro. Над линией сгиба мы видим почти пустую страницу. Несмотря на это, посетители найдут здесь ответы на два главных вопроса: «кто он?» и «чем он занимается?». Однако такое решение подойдёт далеко не всем.
Над линией сгиба мы видим почти пустую страницу. Несмотря на это, посетители найдут здесь ответы на два главных вопроса: «кто он?» и «чем он занимается?». Однако такое решение подойдёт далеко не всем.
Грамотное использование свободных областей поможет привлечь внимание пользователей к важному контенту. Работая с негативным пространством, убедитесь, что вы продумали следующее:
-
Как увеличение или сокращение негативного пространства скажется на восприятии иерархии страницы?
-
Как использование негативного пространства повлияет на то, какой контент будет размещаться наверху страницы? Линия сгиба по-прежнему не теряет своего значения: если потребуется, пользователи пролистают страницу вниз, но контент в верхней части они изучат внимательнее.
-
Как «воздух» повлияет на затраты на взаимодействие: не придётся ли пользователям прилагать больше усилий для нахождения нужной информации?
-
Как будет меняться количество и расположение негативного пространства на экранах с разным разрешением?
Эффектная типографика
Характерна для 75% изученных интерфейсов
Подобно цвету, смелая типографика и крупные надписи отлично работают, если надо передать сообщение, не загромождая страницу лишними элементами. Грамотно распорорядившись возможностями шрифта, можно компенсировать нехватку элементов (например, фотографий и иллюстраций) и сделать минималистичный сайт более привлекательным. Вариации размера, насыщенности, основных и выделительных начертаний шрифта — лучшее средство помочь пользователям в восприятии иерархии текста и понимании места отдельных фрагментов в общей структуре. Из 112 проанализированных сайтов 75% использовали типографику как инструмент для передачи сообщения и создания интересного образа.
Грамотно распорорядившись возможностями шрифта, можно компенсировать нехватку элементов (например, фотографий и иллюстраций) и сделать минималистичный сайт более привлекательным. Вариации размера, насыщенности, основных и выделительных начертаний шрифта — лучшее средство помочь пользователям в восприятии иерархии текста и понимании места отдельных фрагментов в общей структуре. Из 112 проанализированных сайтов 75% использовали типографику как инструмент для передачи сообщения и создания интересного образа.
В портфолио арт-директора Александра Энгцеля (Alexander Engzell) мы видим смелое типографическое решение для теглайна: благодаря ему страница выглядит интересно без дополнительных графических элементов. Однако текст сохранён в виде картинки, что замедляет загрузу странииы. Кроме того, в отличие от портфолио Буффета, здесь нет прямого указания на то, чей это сайт и чем человек занимается. Доступ к этой информации открывается только после нажатия на кнопку INFO в правом верхнем углу.
Сохранение текста в виде изображения снимает любые ограничения в выборе шрифтов, но замедляет загрузку страницы, требует особого внимания к вопросу масштабирования сайта для экранов с различным разрешением и может сделать контент недоступным для людей с ограниченными возможностями. Лучшее решение — использовать веб-шрифты, однако не стоит забывать, что они также могут отрицательно сказаться на производительности сайта. Помните: делать ставку на смелую типографику стоит только в том случае, если выделяемый текст содержит действительно важную информацию.
Здесь важно не перестараться: пользователи могут проигнорировать прихотливо свёрстанный текст , если его оформление напомнит им рекламу. Смелое, но продуманное шрифтовое решение и шрифтовое решение, которое режет глаз, отделяет очень тонкая грань. Опытный проектировщик не переступит эту черту, но если ваши дизайнеры не сильны в типографике, лучше не рисковать.
«Сопутствующие» тренды
Некоторые дизайнеры упомянули ряд других признаков минимализма. Однако наше исследование показало, что эти черты, хотя они и встречаются довольно часто, нельзя считать определяющими: они присутствовали менее чем на 75% сайтов в выборке.
Однако наше исследование показало, что эти черты, хотя они и встречаются довольно часто, нельзя считать определяющими: они присутствовали менее чем на 75% сайтов в выборке.
Крупные изображения или видео в качестве фона
Использованы в 57% изученных интерфейсов
В спорах о том, можно ли считать признаком минимализма использование в качестве фона крупных изображений или видео (на HTML5), сломано не одно копьё.
С точки зрения теории, крупное фоновое изображение противоречит самой идее минимализма: убрать всё лишнее. Несмотря на это, большие картинки и видео довольно часто появляются на минималистичных сайтах: в нашей выборке их использовали в 57% интерфейсов.
На главной странице сайта итальянского производителя фруктов Monte Ré крутится карусель из изображений на всю ширину экрана. В остальном это минималистичный сайт с белым текстом и призрачными кнопками. Белый текст хорошо контрастирует с фоном — несмотря на это, читать и пытаться понять прочитанное, в то время как на фоне постоянно что-то мелькает, довольно трудно.
В некоторых случаях контекст и стоящие перед дизайнером задачи оправдывают использование картинок или видеофона. Их главное достоинство — это способность положительно влиять на восприятие бренда потребителями. Если фоновое изображение используется обдуманно и к месту, минималистский подход поможет сделать так, чтобы остальные элементы сайта с ним не спорили. Многие дизайнеры рассчитывают на то, что с красочными изображениями лаконичный сайт не будет казаться скучным или пустым.
Если, работая над минималистичным сайтом, вы решили использовать в качестве фона фото или видео, имейте в виду следующее:
-
Убедитесь, что изображения или видео служат внятной цели или помогают понять сайт — в противном случае они будут отвлекать пользователей от важного контента.
-
Если вы хотите, чтобы люди прочитали и поняли написанное на сайте, убедитесь, что текст различим и удобочитаем. Напомним, что различимость — это свойство текста, благодаря которому люди могут отличать одну букву от другой. Удобочитаемость характеризует то, насколько легко считываются отдельные слова и фразы и легко ли текст прочитывается «по диагонали». При использовании карусели или видео необходимо протестировать любой возможный фон: каждое изображение и каждый кадр, для экранов различного размера.
-
Не забывайте о влиянии крупных изображений и видео на производительность сайта. Убедитесь, что сайт адаптивен, и пользователям мобильных устройств не приходится ждать, пока загрузится фотография, рассчитанная на просмотр на настольном ПК.
-
Видео не должны проигрываться автоматически. Многих пользователей раздражают видео, запускающиеся без их на то разрешения, особенно если это видео со звуком.
-
Постарайтесь не использовать видео, где на заднем плане медленно двигаются люди — вы же не хотите отвлечь пользоваталей от контента или спугнуть их.
Модульная сетка
Использована в 43% изученных интерфейсов
На 43% сайтов в нашей выборке для организации контента применялась модульная сетка. Хотя эта цифра говорит о популярности решения у дизайнеров-минималистов, нельзя сказать, что оно используется повсеместно.
Модульная сетка появляется в минималистичных интерфейсах в двух случаях:
- Сетка — отличный способ организовать однородный контент, не прибегая к дополнительным визуальным элементам;
- Сетки оказываются очень кстати при проектировании адаптивных сайтов — последние можно назвать ещё одним трендом, существующим независимо от минимализма, но часто с ним пересекающимся.
Проекты в портфолио студии графического дизайна Paprika организованы с помощью модульной сетки, хотя сайт и не адаптивен.
На сайте-портфолио фотостудии Sea Chant в разрешении для настольного компьютера фотографии выстраиваются по модульной сетке.
На экране шириной в 400 px работы Sea Chant выстраиваются в одну колонку, а все эффекты, появлявшиеся при наведении курсора, исчезают.
Круглые элементы
Замечены в 16% изученных интерфейсов
Несколько экспертов назвали одной из черт минимализма использование кругов и округлых форм, но в нашей выборке таких сайтов оказалось только 16%. Вероятно, это временное явление.
На главной странице сайта Gesture Theory мы видим несколько круглых элементов.
Скрытая глобальная навигация
Использована в 13% изученных интерфейсов
На многих сайтах даже в полной версии используется предельно сокращённая глобальная навигация — в частности, пресловутая иконка-гамбургер. Иногда такое решение является следствием плохо продуманной стратегии «mobile-first», в которой не учтены потребности пользователей ПК и доступное им пространство экрана, иногда — результатом чрезмерного увлечения минимализмом. Возможно, в вашем случае редко используемые элементы можно спрятать — но сначала убедитесь, что вы не скрыли инструменты и ссылки, важные для выполнения пользовательских задач. Если сайт содержит много контента и категорий, к этому вопросу стоит отнестить особенно внимательно.
На сайте дизайн-студии Visual Soldiers (версии для ПК) глобальная навигация скрыта за иконкой-гамбургером.
Меню содержит всего лишь несколько элементов и вполне поместилось бы на странице в открытом виде — вероятно, его скрыли только ради визуального эффекта.
Решения, популярные в минималистичных интерфейсах
Анализ 112 сайтов позволил выявить определяющие признаки минималистичного веб-дизайна:
-
Плоские — не скевоморфные — паттерны и текстуры
-
Ограниченная несколькими цветами или монохромная палитра
-
Строго ограниченное число функций и графических элементов
-
Максимум негативного пространства
-
Эффектная типографика, структурно организующая текст и делающая сайт визуально богаче
Некоторые из перечисленных решений можно увидеть почти в каждом интерфейсе, другие встречаются чуть реже, но не менее, чем в 75% случаев.
Кроме того, в ходе исследования мы выявили несколько признаков, ассоциирующихся с минимализмом, но замеченных менее чем на 75% сайтов:
- Крупные изображения или видео в качестве фона
- Модульная сетка
- Круглые элементы интерфейса
- Скрытая глобальная навигация
Заключение
Интерфейсы 2000-х годов были нередко перегружены информацией и деталями. Уже много лет мы выступаем против такого «максимализма». Неоправданное увеличение числа функций и лишний контент — враги пользователей.
В теории минимализм должен противостоять «максимализму», его цель — упрощение контента и построение более эффективных цепочек пользовательских задач. Но на практике мы видим, как минимализм превратился в поверхностный визуальный тренд: дизайнеры копируют внешние признаки минималистичных интерфейсов, не задумываясь, соответствует ли это целям их сайта.
Подобно тому, как скевоморфизм сменился плоским дизайном, на смену «максимализму» пришёл минимализм. Какой бы подход вы ни использовали, мы призываем руководствоваться здравым смыслом. Минималистский подход может оказаться мощным инструментом, но только тогда, когда учитываются потребности аудитории — минимализм ради минимализма пользователям ничего не даст.
(Минимализм как один из дизайнерских подходов обсуждается в рамках однодневного семинара «Редизайн пользовательского опыта с учётом различных подходов», Generating UX Redesigns From Broad Design Principles.)
Оригинал: http://www.nngroup.com/articles/characteristics-minimalism/
Минимализм в веб-дизайне — Блог веб-студии Business Site
В начале 2000-х большинство веб-сайтов походили на коллажи, составленные из большого количества визуальных элементов. В это время в сферу сайтостроения начала вливаться тенденция минимализма, которая уже заняла прочные позиции в изобразительном искусстве, архитектуре, дизайне интерьеров. Минимализм в сайтостроении начался с главной страницы поисковой системы Google, которая еще со времен бета-теста имела строгий и аскетичный внешний вид. Успешную идею с энтузиазмом принялись воплощать корпорации Microsoft (операционная система Windows 8, 2011 г.), и Apple (релиз iOS в 2013 г.).
Сегодня минималистический стиль сайта – это простой и лаконичный дизайн, созданный с минимальным использованием визуальных элементов. Простая форма призвана концентрировать внимание посетителей на целевом действии. Вместе с тем минималистичный веб-дизайн имеет особую эстетическую привлекательность.
Преимущества минимализма в дизайне веб-сайтов
Концепция минимализма в дизайне сайтов обеспечивает ряд преимуществ и для посетителей, и для владельцев веб-ресурсов:
- Высокая загрузка страниц. Интересный факт: интернет-магазины лишаются 4 из 10 потенциальных клиентов по причине очень медленной загрузки страниц.
- Правильные акценты, которые способствуют росту конверсии.
- Интуитивно понятная навигационная структура. Пользователь комфортно ощущает себя на сайте, когда знает, как им пользоваться.
- Основное внимание приковано к контенту.
- Стильный и современный вид сайта.
Кроме преимуществ минимализм в web дизайне имеет некоторые ограничения. Придется потрудиться, чтобы не убрать действительно важные элементы страницы, но и не оставить ничего лишнего и отвлекающего, не согрешить переизбытком контента.
Когда минимализм на сайте уместен
Начнем с типов сайтов, где веб-дизайн минимализм точно не оправдает себя. Это – новостные порталы, игровые ресурсы, сайты-аукционы, ресурсы с детской и подростковой целевой аудиторией, масштабные интернет-магазины, площадки для крупного бизнеса с широким перечнем услуг, порталы со множеством рекламных баннеров.
Минимализм в web design успешно реализуется при разработке:
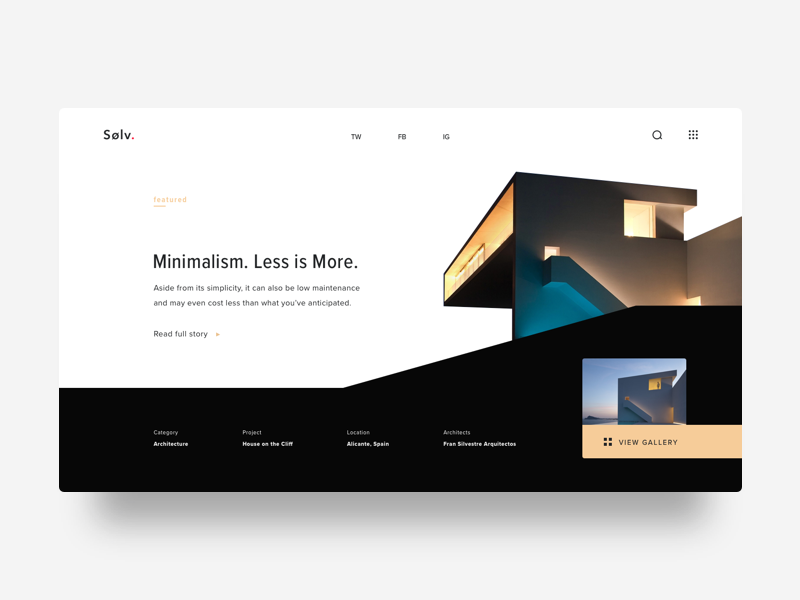
- Портфолио. http://gradedesign.com/ – выполненный в стиле минимализм сайт содержит краткое меню в левой части экрана, а все остальное пространство оставлено для показа дизайнерских работ.
- Лендингов: http://rallyinteractive.com/ – на главной странице размещена анкета, с заполнения которой начинается работа с клиентами.
- Блогов: http://www.pigbimpin.com/ – минимализм в дизайне сайта делает ресурс не только стильным, но и удобным. Основной контент открывается при переходе в соответствующие разделы.
- Корпоративных сайтов: http://www.jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ.
- Интернет-магазинов: https://www.nike.com. Минимализм в сайтах интернет магазинов делает выбор и покупку товаров удобной и приятной.
Хорошо будет выглядеть в минимализме и сайт визитка, а также социальная сеть.
Функциональный минимализм в веб-дизайне
Поскольку веб-дизайн все больше фокусируется на хорошем пользовательском опыте, удобные и привлекательные сайты — сегодня скорее правило, чем исключение. А применение принципов минимализма помогает добиться впечатляющих результатов за счет элементов, упрощающих и улучшающих взаимодействие пользователей с брендом.
В этой статье мы расскажем о примерах проникновения минимализма в веб-дизайн, о том, что нужно учитывать при разработке минималистичных интерфейсов, а также объясним, почему иногда «лучше меньше, да лучше».
Краткая история минималистичного дизайна
Отдельные веб-дизайнеры ошибочно думают о минимализме, прежде всего, как об эстетическом выборе. Чтобы избежать этой ловушки, проясним корни данного движения.
Несмотря на то, что для дизайна это достаточно новая тенденция, основные ее идеи существуют уже давно. При обсуждении минималистичного дизайна сразу же вспоминается традиционная японская культура, ценящая баланс и простоту. Японцы уже в течение длительного времени используют аспекты минимализма в архитектуре, декоре интерьера, искусстве и графическом дизайне.
«Победный ветер. Ясный день» японского художника Кацусики Хокусая (1830). Акцент сделан на простых цветах, что создает ощущение покоя
Как западное движение, минимализм начинает свой отсчет с начала 20-го века. Появление современных материалов, таких как стекло и сталь, подтолкнуло многих архитекторов к использованию минималистических конструкций в своих зданиях. Людвиг Мис ван дер Роэ, немецко-американский архитектор, был одним из пионеров минималистского движения. Ему приписывают первое применение фразы «лучше меньше, да лучше» по отношению к архитектурному дизайну.
Павильон Германии в Барселоне, созданный Людвигом Мисом ван дер Роэ, 1929
Концепт «лучше меньше, да лучше» быстро мигрировал из архитектуры в другие виды искусства и сферы деятельности: интерьерный и промышленный дизайн, живопись и музыку. В качестве направления визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое выражение в произведениях, связанных со школой Баухауза. Одним из известных художников-минималистов, оказавших влияние на движение, был Дональд Джадд, чьи произведения полны простых форм и цветовых сочетаний.
В различных сферах изобразительного искусства ключевым принципом минимализма было оставление только сути вещи, позволяющее добиться концентрации внимания реципиента, а также повысить общую элегантность. Как сказал Дональд Джадд: «Форма, объем, цвет, поверхность — это нечто само по себе. Их нельзя скрывать как часть совершенно другого целого. Формы и материалы не должны изменяться из-за окружающего их контекста».
В своей работе Джадд искал автономию и ясность для конструируемого объекта и созданного им пространства
Читайте также: Простота и минимализм в веб-дизайне
Что такое «минималистичный веб-дизайн»?
В наши дни минимализм проявился в качестве мощной техники современного веб-дизайна. Он стал популярным на фоне реакции на тенденцию к увеличению сложности в дизайне. (Визуальная сложность, как было доказано, влияет на восприятие пользователем сайта: чем больше элементов в дизайне, тем сложнее он будет выглядеть для пользователя.) Правильно применив минимализм, мы можем сделать дизайн более фокусным и упростить выполнение пользовательские задач. Исследование, проведенное EyeQuant, говорит о том, что применение чистого дизайна приводит к снижению показателя отказов (Bounce Rate). Минимализм обладает дополнительными преимуществами в виде более быстрой загрузки страниц и лучшей совместимости при наличии экранов разных размеров.
Возможно, одним из наиболее известных примеров минимализма в веб-дизайне является Google Search. С момента своего бета-запуска в 1990-х годах Google уделяет приоритетное внимание простоте интерфейсов. Домашняя страница полностью сконструирована вокруг центральной функции поиска. Все, что не работает на брендинг, устраняется.
Несмотря на то, что Google теперь предлагает огромное количество продуктов, его домашняя страница претерпела лишь небольшие изменения за 15 лет
Принцип простоты может вызвать ложное убеждение, что минимализм несложен в исполнении, но на самом деле он значит гораздо больше, чем просто «меньше». Определим характеристики минимализма.
Только главное
Минималистская стратегия в веб-дизайне — это упрощение интерфейсов путем удаления элементов и контента, не поддерживающих выполнение пользовательских задач. Для создания поистине минималистичного интерфейса дизайнеру необходимо строго упорядочить элементы, показывая только наиболее важные из них и отбрасывая все, отвлекающее пользователей от главного (например, лишнее украшательство). Каждый элемент в дизайне, будь то изображение или текст, имеет цель; он не должен использоваться, если не привносит в послание дополнительной ясности.
В то же время убедитесь, что, удаляя или скрывая ненужный контент, вы не затрудняете выполнение основных пользовательских задач. Идея состоит в том, чтобы сделать послание более понятным, а не скрытым. Таким образом, создавайте дизайн вокруг контента и оставляйте достаточно видимых элементов (например, основную навигацию) для того, чтобы пользователи не терялись.
Негативное пространство
Неудивительно, что наиболее распространенным элементом минимализма является отсутствие элементов. Негативное, или белое, пространство (Negative/White Space) является отличающей особенностью минимализма, именно оно придает ему силу воздействия. Негативное пространство — это просто пустое пространство между визуальными элементами. Наличие пустого пространства означает больший акцент на присутствующих элементах. В японской культуре существует «принцип ma»: пространство между объектами воспринимается как средство подчеркивания ценности этих объектов.
Хотя негативное пространство часто называют белым, оно не обязательно должно быть этого цвета. Чтобы зарядить энергией пустое окно, некоторые сайты используют полноцветные фоны.
Основной элемент дизайна, связанный с минимализмом в сознании большинства людей, — это негативное пространство
Визуальные характеристики
В минималистичном дизайне каждая деталь имеет значение. То, что вы решаете оставить, обладает крайней важностью:
-
Плоская текстура
Минимализм часто прибегает к плоским текстурам, иконкам и графическим элементам. Плоские интерфейсы не используют очевидные световые эффекты, тени, градиенты или другие типы текстур, которые могли бы заставить элементы выглядеть глянцевыми или в 3D-формате.
Минималистичная визуальная иерархия, акцентированная присутствием плоских элементов интерфейса, довольно распространена на современных сайтах
-
Яркие фотографии и иллюстрации
Изображения являются наиболее заметным видом искусства, применяемого в минималистичном дизайне. Они обеспечивают эмоциональные связи и создают особую атмосферу. Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (фотография с множеством деталей или отвлекающих элементов) будет нивелировать преимущества окружающего его минималистичного интерфейса и разрушит целостность структуры.
Все характеристики минимализма должны присутствовать в изображениях
-
Ограниченная цветовая гамма
Цвет играет серьезную роль в веб-дизайне, поскольку он способен устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Цвет может создать визуальный интерес или добиться внимания, не требуя каких-либо дополнительных элементов дизайна или графики. Дизайнеры, стремящиеся к минимализму, имеют тенденцию выжимать максимум из нескольких выбранных цветов и нередко используют только один цвет (монохромная цветовая схема).
При уменьшении поступающей визуальной информации цветовая палитра становится более заметной, и ее воздействие на пользователя повышается
-
Эффектная типографика
Помимо цвета еще одним основным визуальным элементом является типографика. Жирный шрифт мгновенно концентрирует внимание на словах и контенте, помогая создавать привлекательный визуальный эффект.
Используйте типографику для передачи смысла и создания визуального интереса
Поскольку целью минималистичного дизайна является простота использования и эффективность, лучше делать текст и графические элементы высококонтрастными. Это позволит направить взгляд пользователя на важные элементы и сделает текст более читаемым.
Часто в минималистичном дизайне в качестве акцента используется только один цвет, выделяющий наиболее важные элементы страницы
Читайте также: Меньше, да лучше: почему актуален минимализм в веб-дизайне
Лучшие практики
Поскольку минималистичный дизайн требует того же уровня ясности и функциональности, что и «нормальный» дизайн, но при этом имеет в своем арсенале меньшее количество элементов, у разработчиков появляются определенные трудности.
Добивайтесь наличия одного композиционного центра
Философия минимализма сосредоточена на идее разработки дизайна вокруг контента: контент — это король, а визуальная структура призвана его приветствовать и оттенять. Цель состоит в том, чтобы сделать послание более ясным не только путем устранения отвлекающих факторов, но и путем сосредоточения внимания на том, что важно. При этом особое значение приобретает сильная фокусная область.
Следуйте правилу «один концепт на страницу» и сосредотачивайте его вокруг одного визуального средства
Создавайте большие ожидания с помощью верхней части экрана
Область на странице, видимая еще до того, как потребуется предпринять какое-либо действие, побуждает пользователей исследовать сайт дальше. Чтобы гарантировать такое развитие событий, вам необходимо предоставить интересный, интригующий контент. Размещайте значимый контент в верхней части экрана, окружив его достаточным объемом белого пространства, а затем, по мере прокрутки вниз, увеличивайте насыщенность страницы контентом.
Так выглядит главная страница сайта Apple выше линии сгиба
Пишите емкие тексты
Убирайте ненужное. Ваш текст должен включать лишь самый минимум слов, необходимых для адекватного донесения вашего послания.
Избавьтесь от всех ненужных слов и общайтесь с пользователем насколько можно более лаконично
Упростите (но не прячьте) навигацию
Хотя простота и минимализм понятия неидентичные, минимализм должен быть простым. Одна вещь, упрощающая пользовательский опыт, — это возможность легко и беспроблемно справляться с задачами. Наиболее способствующим этому фактором является интуитивная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: в попытке удалить все ненужные элементы и упорядочить контент разработчики частично или полностью скрывают навигацию. Иконка меню, разворачивающая полный список пунктов, остается популярным выбором многих профессионалов, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах (User Interface, UI). Это часто приводит к низкой обнаруживаемости навигационных элементов. Возьмем скрытую навигацию этого сайта:
Довольно часто простые, минималистичные пользовательские интерфейсы несут в себе скрытую сложность. В данном случае основные параметры навигации по умолчанию скрыты
Сравните с постоянно доступной навигацией этого сайта:
В большинстве случаев постоянно видимая навигация лучше для пользователей
Помните, что простая навигация всегда является одной из главных целей веб-дизайна. Если вы создаете сайты в духе минимализма, убедитесь, что посетители могут легко найти то, что им нужно.
Инкорпорируйте функциональную анимацию
Как и любой другой элемент, анимация должна следовать принципам минимализма: следует внедрять ее тонко и только, когда необходимо. Хорошая анимация обладает смыслом и функциональностью. Например, вы можете использовать анимацию для экономии экранного пространства (показывая скрытые детали при наведении курсора). Анимация в приведенном ниже примере добавляет элементам обнаруживаемости и делает обычную задачу более интересной:
Анимация делает взаимодействие с сайтом более динамичным
Используйте минимализм в лендингах и портфолио
Хотя в целом философия минималистичного дизайна, ориентированного на контент, применима к каждому сайту, иногда данная эстетика может оказаться неуместной. Минимализм хорошо подходит для создания портфолио сайтов и лендингов, преследующих довольно простые цели и имеющих относительно небольшое количество контента.
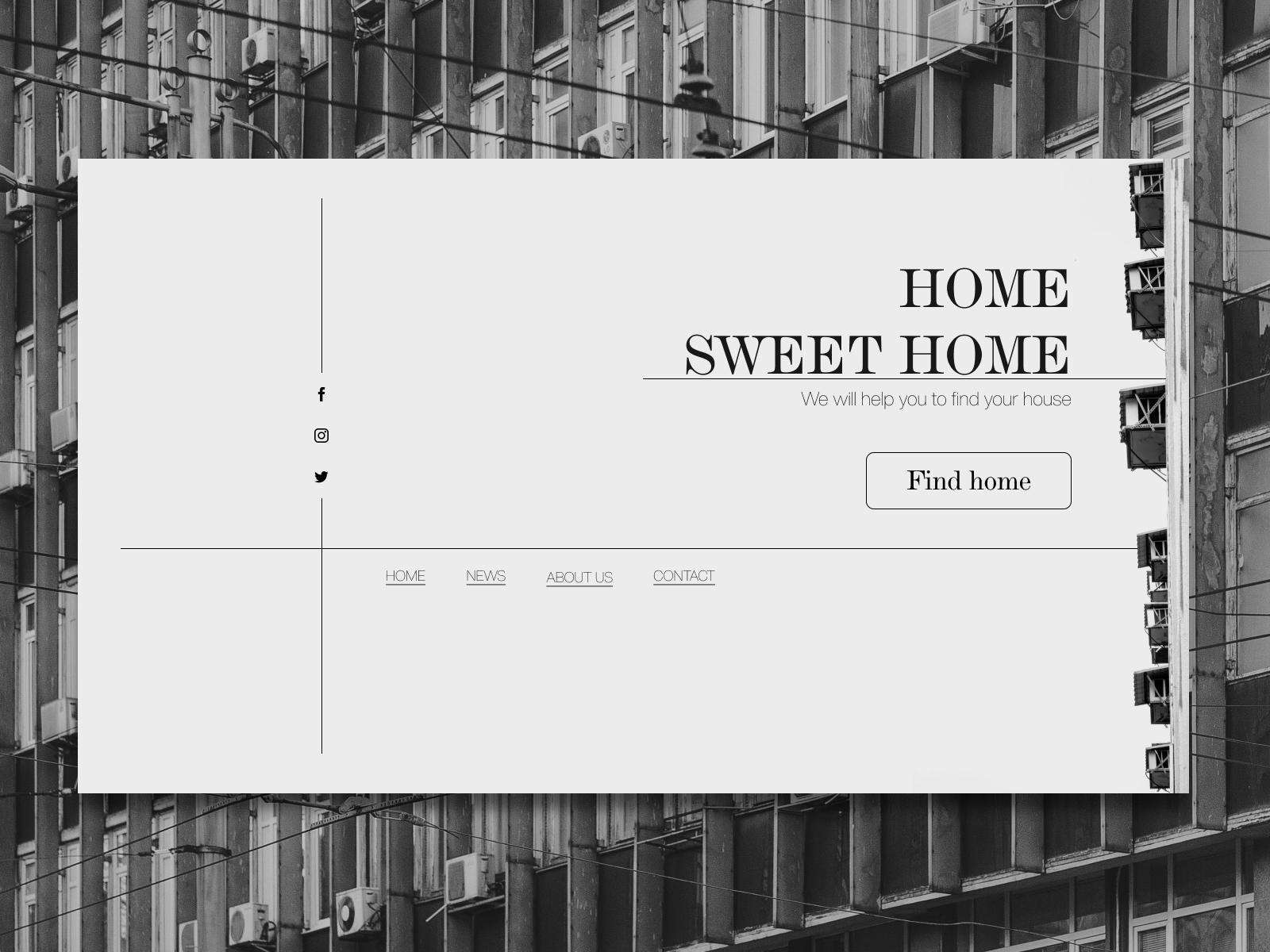
Портфолио Мари Лоран — типичный пример того, что многие дизайнеры назвали бы минималистичным сайтом
В то же время применение минимализма к более сложному сайту может быть затруднительно. Отсутствие важных элементов может нанести вред сайту, богатому контентом (низкая плотность информации заставляет пользователя прокручивать дальше в поисках контента). Лучшим решением будет создание лендинга во вкусе минимализма, приводящего к более подробным страницам.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
Заключение
Минималистичные сайты упрощают интерфейсы, удаляя ненужные элементы и контент, не поддерживающие осуществление пользовательских задач. Что вдохновляет в таком дизайне, так это сочетание удобства использования и высокой эстетичности: красивый сайт с простой навигацией является мощным средством коммуникации.
Высоких вам конверсий!
По материалам: smashingmagazine.com
18-10-2017
Минимализм в веб-дизайне — преимущества минималистического стиля
Минимализм на сегодняшний охватывает, пожалуй, почти весь интернет. Легкое и негрузящее оформление, нетребовательность к глобальным обновлениям, легкость адаптации под мобильные устройства, отзывчивость. Это минимализм. Этот стиль нашли для себя многие бренды и агентства. Но следует помнить, что понимать минимализм и просто воссоздавать, копировать его — разные вещи.
Из-за того что минимализм предлагает крайне малое количество элементов для использования, и располагать их нужно разрежено, может показаться, что работать в этом стиле очень легко. Но это не так. Наоборот, из-за того что дизайнер резко ограничен в количестве элементов, работать приходится очень расчетливо и аккуратно, ведь минимализм это то, где не должно быть ничего лишнего.
В этой статье мы постараемся объяснить, как нужно работать в минимализме так, чтобы использовать все его возможные преимущества. Начнем с того, что разберемся, подойдет ли данный стиль для вашего сайта, затем немного углубимся в примеры, потому что без них обсуждать минимализм было бы глупо.
Подойдет ли минимализм вашему сайту?
Как уже сказано в бесплатной цифровой книге Web Design Trends 2015-16, минимализм подойдет далеко не каждому сайту. В то время как стиль отлично подходит для сайтов бизнеса с малым количеством услуг, типа сайтов агентств или дизайнерских портфолио, для более сложных комплексных сайтов он становится уже не таким удобным для использования.
Давайте посмотрим на некоторые типичные проблемы, которые могут произойти, когда дизайн сайта пытаются сделать или переделать в минимализме:
- Слишком много контента — сайты типа Ebay или Amazon нуждаются в более детализированном интерфейсе, в первую очередь для работы с категориями контента, так что минимализм в своем чистом виде впишется тут не лучшим образом. Но, конечно, даже такие сайты применяют некоторые принципы минимализма, такие, как, например, скрытие контента до тех пор, пока он не понадобится пользователю.
-
На ресурсе предполагается большое количество рекламы. Минимализм, мягко скажем, плохо сочетается с баннерами и другими рекламными материалами. На крайний случай рекламные материалы должны вписываться в дизайн по внешнему виду. Так что если вы не можете контролировать то, какие баннеры будут отображаться на вашем сайте (например, работаете с баннерной сетью), смысл минималистичное аккуратное оформление ресурса будет лишено всякого смысла. -
Сайты для детей и подростков. Минимализм будет весьма скучен для подобной аудитории в силу того, что он не предполагает использования элементов, способных сильно концентрировать на себе внимание, а тем более задерживать его. Дети и подростки предпочитают сайты с большим количеством визуальных образов. -
В сравнении с другими стилями, минимализм имеет достаточно четкий и конкретный набор критериев, которые необходимо соблюсти для его работы. Подумайте получше, прежде чем применять его к своему сайту.
Лучшая практика применения минимализма
Посмотрим на примеры того, где минимализм раскроет весь свой потенциал:
- Лендинг — Отсутствие большого количества элементов может прилично навредить сайтам, богатым на контент. Информационная лендинг страничка — лучший вариант для применения минимализма. Она, кстати, в свою очередь, может постепенно уводить пользователя на другой сайт, например, с вашим товаром.
- Точная копия — В то время как «Опускай ненужные слова» — полезный совет для писателя, в еще большей мере он поможет в создании дизайна в стиле минимализм. Исключайте все лишнее, сокращайте все, что можно (в разумных пределах).
- Тяжелое — выше. В соответствии с привычками пользователей, размещайте тяжеловесный и крупный контент на верхней части страницы и оставляйте между ним пространство. Это побудит пользователя скроллить ваш сайт до конца.
- Старайтесь сделать это интересным. Скучность дизайна — главная угроза, которую представляет минимализм. Несмотря на малое количество элементов, старайтесь, используя их правильно, вызвать интерес у пользователя.
- Один концепт на страницу — если речь идет о минимализме и простоте, то каждая страница сайта должна иметь свой собственный контент. Это поможет избежать скучности дизайна.
- 5 и менее секций — весь контент должен быть представлен не более чем на 5 секциях. Если не помещается — поработайте над контентом или увеличьте секции.
- Начинайте с простого. Способ работы, который может помочь вам — начинайте дизайн с черно-белой схемы, над цветами работайте потом, когда будет полностью готова ч/б версия. Это поможет вам не отвлекаться от того, что важно в данный момент.
60 примеров минимализма в веб-дизайне | Дизайн
Минимализм (англ. Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.
Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну.
С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в 1999 г. В 2007 г. минимализм активно возрождается и начинает применяться дизайнерами со всего мира и по сей день, что видно из далеко неполной подборки сайтов в этом обзоре, которые вы увидите чуть ниже.
Основное внимание при использовании минимализма в веб-дизайне уделяется типографике и свободному пространству, необходимо сосредоточить внимание на самых важных и необходимых элементах, дизайн не должен усложняться добавлением различных текстур, графики и т.п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
Ниже приведена подборка сайтов с минималистичным дизайном. Обратите внимание какими приемами пользуются дизайнеры и вы будете на шаг ближе к созданию собственного творения в стиле минимализм.
1. Kind Company
2. Astheria
3. iA
4. Edenspiekermann
5. The Morning News
6. Daniel Brown’s
7. Aen Tan
8. PANOPTES.WEB
9. This Studio
10. Kemistry Gallery
11. Cubic
12. OPX
13. Abercrombie & Fitch
14. Andreas Markdalen
15. The Journal of Popular Noise
16. FLOWmarket
17. Muller
18. 80/20
19. Sav
20. Typesites
21. Typography for Lawyers
22. 3rings
23. SeptemberIndustry
24. Grade Design
25. ico design
26. Nikolay Saveliev
27. AisleOne
28. SARAH BERNHARD
29. Bravo Istanbul
30. SIGMA6
31. PearsonLloyd
32. Experimental Jetset
33. Visuelle.co.uk
34. HUGE
35. The Consult
36. Non-Format
37. MarionaDesign
38. Build
39. Mezzetty
40. MARKUS JANS
41. Modula
42. Buro Ink
43. Kate Moross
44. hellonoam
45. Berit Somme
46. Studio8 Design
47. Thomas Cheng
48. SPVZ
49. RBG6
50. Airport Bags
51. SIESTA
52. Fabian Weber
53. ab+c
54. iconwerk
55. Fell Swoop
56. JAPAN CAR
57. Soulellis Studio
58. Daniel Freytag
59. SOFA
60. Mytton Williams
Стоит упомянуть портфолио Артемия Лебедева, которое также выполнено в минималистичном стиле, это очень хороший пример, чтобы понять, как правильно работать с типографикой на родном языке.
PS: лично мне очень нравится минимализм в веб-дизайне, да и не только в нем, большинство вещей в окружающем нас мире можно упростить и использовать по их прямому назначению.
Продолжение следует…
25 простых шаблонов WordPress в стиле минимализм 2021 года
Автор Илья Чигарев На чтение 12 мин Просмотров 3.5к. Обновлено
Здравствуйте. Сегодня все стремится к чистоте и простоте, дизайн от сложных 3d объектов переходит в плоский стиль (flat), интерфейсы приложений и сервисов делают проще, чтобы можно было управлять одной кнопкой, этот же тренд не обошел и дизайн для сайтов. Уберите все лишнее, оставьте самую суть, в этом вам помогут простые шаблоны WordPress в стиле минимализм, легкие, чистые, светлые.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
Топ 25 простых шаблонов в стиле минимализм на WordPress 2021 года
1. Reboot
Отличный шаблон, который подойдет как для блога, так и многостраничного сайта с выводом лендинг страниц. На этом шаблоне сделан мой блог. И если вы хотите научиться создавать сайты на этом шаблоне, то можете изучить видеокурс «Идеальный сайт на WordPress» или посмотрите отдельный обзор шаблона Reboot.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2. JournalX
Отличный вариант для сайта журнала. Красивая плитка статей, бесконечная загрузка контента, сео оптимизированная тема. Подробнее о шаблоне JournalX смотрите здесь.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
3. Root
Отличная тема проверенная временем. Сотни положительных отзывов на шаблон Рут, удобный интерфейс и простая настройка. Есть все необходимое для создания крутого блога про путешествия. Подробнее о шаблоне Root читайте в этой статье.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Massive Dynamic
Massive Dynamic – интересный шаблон в стиле минимализм. Он дает огромные возможности по созданию сайтов на разные тематики: строительство, путешествия, резюме, рекламное агентство, дизайн интерьера и другие. Мощная рабочая платформа, нет ограничений в создании макетов страниц, 15 стилей заголовков, быстрая разработка интернет-магазина.
Massive Dynamic – это простота, удобство и креативность. Делайте акцент на важных деталях, отбросьте все не нужное!
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
5. Salient
Salient – неповторимый шаблон для создания сайта вашей мечты. Он открывает путь к самовыражению с помощью эффективных инструментов: 150+ демо, несколько стилей для блога, тысячи иконок, выразительный дизайн, 7 способов настройки портфолио, создание красивой галереи в несколько кликов.
Вы оцените хорошую адаптивность шаблона, быструю скорость загрузки, который нравится поисковым системам. По желанию можно выбрать шрифты из 700 вариантов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Kalium
Kalium – это креативная тема для профессионалов, неограниченные возможности для вашего сайта. Это подходящий шаблон для разработки модного интернет-магазина, архитектуры, фотографии, фриланса, образования, блога. Здесь нет ограничений в самовыражении. Универсальная тема хорошо оформлена визуально, наделена популярными плагинами (хорошо продуманный слайдер, управление визуальными эффектами). Вам под силу в один клик запустить демо версию, чтобы понять, как будет работать веб-сайт.
4 плагина в подарок на 246$.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка — шаблоны для сайта фотографа. 33 крутых варианта
7. Jevelin
Jevelin – простая тема Вордпресс, подходящая для создания потрясающих веб-сайтов (фриланс, продажи, малый бизнес, дизайн, строительство). Это революция в области создания слайдов, установка в один клик, простые настройки внешнего вида, мощная панель администратора.
Тема оптимизирована под SEO, приспособлена под любые устройства, имеет много настроек. В вашем распоряжении широкие возможности по оформлению галереи, фото, видео, 10 макетов для портфолио, десятки виджетов. В шаблоне учтены все моменты, важные для разработки уникального веб-сайта. Есть видеоуроки в помощь для настройки темы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
8. Soledad
Soledad – топ 1 по продажам в разделе журнал/блог в этом году. Более 300 вариантов для слайдера и блога. Создайте свой неповторимый сайт, используя визуальные инструменты и мощную панель администратора. Определитесь с видом страниц, выбрав один из 900 вариантов главной страницы. Оцените преимущества удобных плагинов.
Шаблон предлагает легкую настройку боковых панелей, много вариантов оформления текста, разные виды портфолио и шесть стилей слайдов. Большой простор для самовыражения и реализации смелых идей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Gillion
Gillion — шаблон минимализм wordpress для блога, журнала, обзоров и новостей. В вашем распоряжении 7 демо, удобная система закладок, 13 вариантов виджетов, большой выбор стилей страниц. Не требуется знаний кодирования, чтобы создать сайт своей мечты.
Шаблон предлагает пять макетов для блога, неограниченный выбор цветов и шрифтов. Каждая страница станет отражением вашего стиля жизни, оригинальных проектов. Главные преимущества Gillion – простота, удобство, уникальность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 45 шаблонов для блога на Вордпресс 2021 » Смотреть
10. XStore — интернет магазин в стиле минимализм
XStore – это тема WordPress для создания яркого, запоминающегося интернет-магазина. Этот шаблон сложно назвать простым, но у него есть 3 демо, которые сделаны в стиле минимализм.
Функциональные возможности шаблона позволяют добавлять 50 товаров на страницу за пару минут, выбирать подходящее оформление без знания кодирования в соответствии с личным предпочтением. В вашем распоряжении пакет премиум плагинов в подарок на 250$ для успешной интернет коммерции.
С помощью большого меню настройте разделы для товаров, фильтры для быстрого поиска нужного товара. Разместите красивые изображения, слайдер с эффектом анимации, невольно привлекающий внимание покупателей. XStore делает продажу товаров легкой и в пару кликов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Reco
Минималистичная WordPress theme, которая будет хорошо смотреться в роли блога или простого лендинга. В комплекте:
- три готовых дизайна;
- адаптация к мультиязыковым настройкам;
- девять виджетов.
Несмотря на простоту, выглядит очень симпатично и даже эффектно. Круглосуточная поддержка поможет решить возможные проблемы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Merchandiser
Merchandiser – крутая тема для электронной коммерции, которая позволяет в несколько простых действий создать интернет-магазин. Минималистский дизайн страниц только подчеркивает привлекательность товаров, создает удобства для поиска подходящего продукта. Простой шаблон WordPress оптимизирован под SEO, имеет плагин WooCommerce и предлагает много вариантов оформления каталога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
13. Petal — креативное простое портфолио
Petal – тема в стиле минимализм для творческих студий, агентств, фрилансеров. Меняйте шапку и подвал по своему желанию. Выбирайте подходящие визуальные эффекты и настраивайте портфолио.
Petal поможет выделить ваш проект из толпы, вывести сайт на совершенно новый уровень с минимальными усилиями с вашей стороны. Большое преимущество темы – неограниченные возможности индивидуальных настроек.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка → Шаблоны портфолио wordpress. 40+ креативных вариантов
14. Oshine
Oshine – популярный шаблон для блогов, фотографий, портфолио за последние несколько лет. Большой выбор изысканных дизайнов, удобный и приятный интерфейс, индивидуальный стиль на каждой странице – все это Oshine. Изюминка темы в ее простоте и элегантности. Создание сайта облегчает хорошо продуманный редактор с большим количество шрифтов и цветов.
Я выделяю одно демо для вашего портфолио с двойной прокруткой. Подробнее посмотрите на gif-картинке, как происходит просмотр работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. BuzzBlog
BuzzBlog – приятная тема в стиле минимализм для блога, личного сайта. 12 вариантов ленты блога, 60+ вариантов главной страницы. Такой дизайн отлично подойдет для гламурных журналов и женских/мужских блогов о красоте и стиле.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. H-Code
H-Code – универсальный премиум шаблон, позволяющий в полной мере реализовать творческий потенциал в любой сфере жизни. Тема подходит для создания уникальных сайтов, продуманных до мелочей. Вам не потребуются знания в области кодирования. Яркая, четкая подача информации, креативное оформление, оптимизация под SEO – все это предлагает H-Code, удачно сочетающий красивые визуальные эффекты и простоту использования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка → WordPress шаблоны туризм, путешествия. 25+ красивых тем
17. Adios — простое портфолио
Тема Adios относится к шаблонам сайтов минимализм. Она позволяет выразить индивидуальный стиль, творческий потенциал и представить свои услуги в выгодном свете. Легкие цвета, акцент на главном, возможность по-разному представить портфолио, чтобы привлечь максимальное число клиентов – это не полный набор функций шаблона. Эстетичность и утонченность темы привлекает к ней повышенное внимание.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kleanity
Kleanity – качественный минималистский шаблон для портфолио, дизайна, фото галереи, интернет-магазина и пр. Это удачный вариант для вашего бизнеса, счастливая возможность создать принципиально новый сайт, выделяющийся среди других. Шаблон новый и еще мало кто его использует, но ему можно доверять т.к. разработчики опытные в создании тем и имеют статус Power Elite Author (Очень крутые короче)). Особенности простой и элегантной темы: мощная настраиваемая панель администратора, 19 вариантов шапки, удобная система навигации, SEO оптимизация, большой выбор цветов, удобный конструктор страниц, адаптирован для WooСommerce.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Bifrost
«Простая тема под Элементор», — рекомендуют свою работу разработчики. Действительно, здесь можно отметить лаконичный и одновременно функциональный минимализм, Bootstrap-верстку, возможность написания справа налево, что используется для некоторых языков, а также для отдельных эффектов прокрутки и появления текста.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
20. Typology
Typology – замечательный шаблон для блоггеров, которые могут выразить на его страницах любые мысли. Красивый дизайн не требует дополнительного оформления. Простота публикации материалов делает тему привлекательной для писателей и творческих личностей. Установка веб-сайта не займет более пяти минут с удобной панелью, включающей полезные опции. В вашем распоряжении неограниченное количество шрифтов и цветовых решений.
Главная фишка темы — отсутствие картинок на сайте. Все сделано только текстом и это очень креативно, минималистично и запоминающиеся.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Адаптивные шаблоны 2021 года
21. Notio
Notio – потрясающая тема для блога, портфолио или своего бизнеса. Уникальный дизайн, модульное построение сайта без кодирования, красивые слайды с элементами анимации – все предусмотрено для удобного использования и реализации смелых идей. Тема великолепно выглядит на любом устройстве. Большая возможность выбора стиля в оформлении текста (3500 шрифтов). Другие особенности: публикация материала одним кликом, неограниченный выбор цветов, SEO оптимизация.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Ottar
Мода на минималистичный дизайн полностью сохраняется в 2021, а в этой теме под Вордпресс идея реализована с максимальной мощностью. Дизайн красив и производит впечатление, позволяя акцентировать внимание пользователя на товаре или услуге, представленной на лендинге или сайте визитке. Отлично подойдет под портфолио. Расширенные возможности слайдеров помогут представить работы в лучшем свете.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
23. Adorn
Очень красивая и нежная тема для интернет магазинов в тематике фэшн, аксессуаров. Актуальный минималистичный дизайн выполнен профессионалами, гарантированно привлечет внимание и запомнится посетителям сайта. Стилизация под «плитку» или Инстаграм поможет сделать акцент на графику с изображениями товаров, услуг, элементов портфолио. Включены опции WooCommerce для осуществления продаж онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Alia
По заявлению авторов — «минималистичный персональный блог». Удобен для текстового размещения благодаря:
- простому привлекательному блог-дизайну;
- гибким настройкам хедера и футера;
- отличной адаптации под смартфоны, планшеты;
- акценту на типографике.
Превосходный темплейт для текстового блога, который будет очень приятно и удобно читать. Есть возможность добавлять картинки и прокручивать их слайдером.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для создания женского сайта, блога на WordPress
25. Scribbler
Легкий «воздушный» дизайн — одна из главных особенностей шаблона, но вместе с тем можно отметить:
- адаптивную верстку с анимациями появления и исчезновения;
- эффекты слайдшоу в блоге;
- можно сделать не только landing, но и полноформатный сайт.
Гибкие настройки позволят быстро сделать полноценный веб-ресурс.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26. Sahel
По заявлению разработчиков, мультиконцептуальная тема. Можно посмотреть заготовки, чтобы убедиться в том, что выполнена она на высоком уровне. Эффектный «плоский» дизайн запомнится любому, кто откроет сайт, одновременно не мешая подчеркнуть и выделить акценты на предлагаемых товарах либо услугах. Специальные настройки для портфолио, в том числе видео, помогут показать работы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Kodell
Яркий темплейт в концепте минимализма. Разработчики гарантируют:
- подборку готовых страниц — все в одной стилистике, сочетающий простоту и заметные акценты;
- разработаны внутренние страницы — позволит расширить от лендинга до крупного ресурса;
- заготовки под портфолио, демонстрацию товаров, блог.
Включено более 800 шрифтов, интегрировано с соцсетями. Неограниченные настройки цветовых схем, установка в один клик.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
28. Ohio
Креативная подборка шаблонов, большинство из которых предполагают возможность работать как Elementor, так и WPBakery для тех, кто привык к этому конструктору. Есть возможности для создания магазинов, лендингов, портфолио и резюме. Почти четыреста шорткодов для анимаций, эффектов и различных вариантов настройки для своих целей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно:
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Поделитесь в комментариях, какой шаблон вам понравился больше всего? Если хотите дополнить список своим вариантом, то также присылайте его в комментариях. У вас сайт в стиле минимализм? Похвастайтесь 🙂 Присылайте ссылку в комментариях.
Характеристики минимализма в веб-дизайне
Эта статья — вторая из серии, посвященной пониманию минимализма в веб-дизайне. Если вас интересуют истоки этого движения, прочтите «Корни минимализма в веб-дизайне».
Минималистическая стратегия веб-дизайна направлена на упрощение интерфейсов путем удаления ненужных элементов или контента, который не поддерживает пользовательские задачи .
Чтобы сократить веб-сайт до только его самых необходимых элементов, дизайнеры должны принять каскад последствий, которые влияют как на пользовательский интерфейс (UI), так и на контент сайта.Многие из характеристик визуального дизайна, обычно ассоциируемых с минимализмом, являются вариантами, которые особенно хорошо служат основной стратегии минимализма, и поэтому в большинстве случаев были приняты вместе с минимализмом.
Веб-дизайн, как и язык, определяется тем, как люди его используют. Слово «минимализм» используется очень часто, но трудно точно определить, какие особенности определяют минималистский веб-дизайн. Чтобы более четко определить, что представляет собой минималистский дизайн на практике, мы проанализировали характеристики дизайна выборки из 112 минималистских веб-сайтов .Сайты выбирались для исследования, если они были либо определены сторонним экспертом по веб-дизайну как минималистские, либо были включены в онлайн-галерею для вдохновляющих минималистичных сайтов.
Помните, что популярность метода проектирования не обязательно означает, что он всегда поддерживает потребности пользователей и оптимизирует прибыльность или другие бизнес-цели. В этом исследовании мы проанализировали сайты, которые, как известно, используют минималистский дизайн, а не сайты, которые известны своей высокой прибыльностью.Как обсуждается ниже, другие наши исследования показывают, что, хотя некоторые из этих дизайнерских идей могут способствовать достижению бизнес-целей, другие могут повредить вашей прибыльности.
Определяющие характеристики минимализма
Итак, какие особенности присутствовали в большинстве этих проектов? Мы включили черту в определяющих характеристик минимализма , если она присутствовала по крайней мере в трех четвертях (75%) проанализированных нами веб-сайтов.
Плоские узоры и текстуры
Используется в 96% выбранных интерфейсов (но часто неэффективно)
За последние несколько лет в сообществе дизайнеров произошел резкий сдвиг от скевоморфизма к чисто цифровым представлениям вещей без физических метафор. Flat Интерфейсы не используют никаких очевидных бликов, теней, градиентов или других текстур, которые делают элементы пользовательского интерфейса глянцевыми или трехмерными.
Некоторые дизайнеры считают, что тренд плоского дизайна вырос из популярности минималистского дизайна пользовательского интерфейса (Müller, 2014). Эти две тенденции чрезвычайно совместимы; удаление ненужных теней, градиентов и текстур соответствует основной цели минимализма — избавиться от ненужного. В нашей выборке 96% минималистичных сайтов были плоскими .
Эти два понятия имеют тенденцию встречаться так часто, что фраза «плоский дизайн» часто (ошибочно) используется как синоним «минималистского дизайна». Тенденции схожи, но не совпадают. Плоский дизайн обычно относится к текстурам, значкам или графике в интерфейсе. Минималистский дизайн применим к более крупному или всеобъемлющему контенту, функциям и стратегиям компоновки. Интерфейс может быть плоским, но без минимализма.
Начало работы страница для Jeet.gs grid system API имеет полностью плоский интерфейс, включая «призрачные кнопки» для копирования фрагментов кода. (Призрачные кнопки — это пустые кнопки с тонкой прямоугольной рамкой и текстом.) Плоские призрачные кнопки могут иметь проблемы с разборчивостью, и они выходят за рамки установленного соглашения о том, какой должна быть кнопка, которую можно нажимать. (Однако в этом случае кнопки подсвечиваются при наведении на них мыши, обеспечивая динамическое обозначение кликабельности. Кроме того, при нажатии кнопки демонстрируют крошечный трехмерный эффект, который добавляет небольшое ощущение физичности.Таким образом, интерактивный пользовательский интерфейс добавляет глубины элементам плоского интерфейса.)
Как мы обсуждали в других статьях, плоский дизайн часто не сообщает пользователям, какие элементы можно выбрать или нажать. Мы считаем, что лучший подход — это компромисс между плоским и скевоморфным — в основном плоский дизайн, но с интерактивными элементами, которые пользователи могут легко распознать.
Учитывая, что плоский дизайн — это дизайнерская идея, которая, скорее всего, будет использоваться неправильно и ухудшить пользовательский опыт, жаль, что это самая распространенная из основных характеристик минималистского веб-дизайна.
Ограниченная или монохромная цветовая палитра
Используется в 95% выбранных интерфейсов
В большинстве минималистичных интерфейсов цвет используется стратегически для создания визуального интереса или привлечения внимания без добавления каких-либо дополнительных элементов дизайна или реальной графики . При меньшем количестве визуальной информации, требующей внимания пользователя, цветовые палитры более заметны и будут иметь большее влияние на влияние сайта.
Минималистские цветовые палитры — это отход от конфликтующих ярких цветов веб-дизайна, популярных в 2000-х.Приглушенные цветовые схемы предназначены для того, чтобы избежать перестановки содержимого, которое, в случае изображений, может быть ярко окрашено.
Многие минималистские дизайны либо монохромны, либо используют только один жирный цвет в качестве акцента и используют его — умеренно — для выделения наиболее важных элементов сайта. Эти акцентированные элементы обычно кликабельны.
При оценке использования цвета на примерах веб-сайтов мы рассматривали цвета фона, логотипы, элементы навигации, иконографию и типографику, но не рассматривали изображения содержимого (например, фотографии) как часть цветовой палитры.
Почти половина опрошенных веб-сайтов (49%, 55 веб-сайтов) использовали монохроматическую цветовую палитру . Почти столько же веб-сайтов использовали одного или двух акцентных цветов в другой монохромной цветовой палитре (46%, 52 веб-сайта) . Из этих 55 монохроматических сайтов 51 сайт был полутоновым — они использовали исключительно белый, черный и серый оттенки.
Монохромная домашняя страница французской тату-студии Frêres d’Encre создает драматическую эстетику. Solo, программное обеспечение для управления проектами, использует монохроматическую цветовую палитру, но не шкалу серого. Система метапоиска для путешествий Kayak использует оранжевый цвет, чтобы выделить свой логотип и активную кнопку поиска.
Популярность этой особенности является улучшением в том смысле, что она отводит интерфейсы от громких, конфликтующих цветовых схем, которые раньше преобладали в сети. Однако при применении ограниченной цветовой палитры следует учитывать некоторые соображения. :
.
- Убедитесь, что в вашей цветовой схеме достаточно контраста, чтобы ее могли разобрать люди с ограниченным зрением или дальтонизмом.
- Используйте акцентные цвета намеренно и последовательно, чтобы выделить очень важную информацию или основные действия.
Ограниченные функции и элементы
Используется в 87% выбранных интерфейсов
Дизайнеры, применяющие минималистичную стратегию дизайна, должны учитывать каждый элемент в своих интерфейсах, а исключить все, что не требуется для поддержки основных функций или сообщения веб-сайта. «Элемент» в этом контексте может быть любой отдельной единицей интерфейса: включая, но не ограничиваясь:
- пунктов меню
- ссылки
- фото
- графика
- строки
- подписи
- текстуры (как градиенты)
- цветов
- шрифтов
- иконки
Трудно оценить, включает ли интерфейс «ненужные» элементы, не спросив напрямую у дизайнеров сайтов, что они упустили, и не зная целевых пользователей и задач.Чтобы сделать эту характеристику измеримой, мы сосредоточились на оценке того, содержит ли интерфейс графические элементы, которые не служат какой-либо очевидной цели. В нашей выборке 87% минималистичных сайтов избегали бесплатных графических элементов .
Портфолио писателя-фантаста Алана Троттера строго минималистично. По умолчанию на сайте даже не отображается его полное имя: посетители должны щелкнуть подчеркнутый текст, чтобы получить более подробную информацию. Эта стратегия может добиться «резкого» внешнего вида, но это большая авантюра, чтобы скрыть наиболее важный контент.
Чем больше информации содержится в пользовательском интерфейсе, тем больше информации необходимо обработать пользователям. Любимая мантра дизайнеров-минималистов — «вычитать, пока он не сломается», что на самом деле означает, «если отсутствие элемента не будет серьезной проблемой, избавьтесь от него».
Именно здесь дизайнеры могут отвлечься на погоню за чистым, современным, минималистичным интерфейсом — и в конечном итоге вырезать полезный контент. Придерживаясь строго утилитарного подхода, можно создать оптимизированный дизайн за счет устранения отвлекающих функций и контента.Просто убедитесь, что вы не усложняете основные задачи пользователей, удаляя или скрывая контент, который им нужен. .
Трудно понять загроможденный дизайн или систему, переполненную посторонними функциями. Но еще труднее понять проект, который не обеспечивает достаточного количества строительных лесов, чтобы объяснить его особенности или структуру.
Максимальное негативное пространство
Используется в 84% выбранных интерфейсов
При удалении или исключении элементов с веб-страницы обязательно остается пустое место. Отрицательное пространство (также называемое пробелом) — это имя, данное пустым областям интерфейса.
Негативное пространство было названо «практически синонимом» и «основой» минималистских интерфейсов. Многие дизайнеры-минималисты используют его как инструмент, чтобы попытаться привлечь внимание пользователей и позволить им легче усваивать контент.
Принимая во внимание эти сильные утверждения отрицательного пространства как как определяющую характеристику минимализма , удивительно, что только 84% выборочных сайтов использовали значительное количество отрицательного пространства в своих проектах.
На скриншоте выше показана домашняя страница французского дизайнера Томаса Баффе в полноэкранном режиме на 15-дюймовом MacBook Pro. Выше сгиба страница почти полностью занимает отрицательное пространство. В этом случае сайт по-прежнему может ответить на два основных вопроса, которые люди задают при переходе на эту страницу: «кто вы?» И «что вы делаете». Но этот подход не будет работать во всех контекстах.
Правильное использование отрицательного пространства может помочь привлечь внимание к важному контенту. Решая, как разместить негативное пространство в своих проектах, обязательно учтите следующие вопросы.
- Как добавление или удаление отрицательного пространства повлияет на передаваемую иерархию страницы?
- Как отрицательное пространство повлияет на то, какой контент отображается вверху страницы? Сгиб страницы по-прежнему имеет значение: пользователи будут прокручивать страницу, если у них есть причина, но они уделяют больше внимания содержимому в верхней части страницы.
- Как отрицательное пространство повлияет на стоимость взаимодействия: придется ли пользователям больше работать, чтобы получить нужную им информацию?
- Как нужно будет менять негативное пространство при разных разрешениях?
Эффектное использование типографики
Используется в 75% выбранных интерфейсов
Как и цвет, полужирный или крупный шрифт становится еще одним инструментом передачи смысла, когда на странице мало элементов .Эффективное использование интересной типографики может помочь компенсировать меньшее количество элементов, таких как фотографии и графика, и может сделать минималистский дизайн более привлекательным. Различия в размере, весе и стиле шрифта имеют решающее значение для помощи пользователям в понимании иерархии и относительной важности текста. Из 112 отобранных минималистских сайтов 75% использовали типографику для передачи смысла или создания визуального интереса .
Портфолио арт-директора Александра Энгзелла использует жирную типографику в своем слогане, чтобы создать визуальный интерес без добавления дополнительных графических элементов на страницу.Однако текст представляет собой файл изображения, что увеличивает время загрузки страницы. Кроме того, в отличие от портфолио Buffet, на этой странице напрямую не объясняется, чье это портфолио или чем занимается этот человек. Пользователи должны щелкнуть ссылку ИНФОРМАЦИЯ в правом верхнем углу, чтобы получить доступ к этой информации.
Использование изображений для текста может позволить вам использовать настраиваемые шрифты, но это увеличит время загрузки страницы, потребует дополнительных мер по масштабированию при различных разрешениях и может вызвать проблемы со специальными возможностями. Использование веб-шрифтов — лучшее решение , но имейте в виду, что веб-шрифты также могут отрицательно сказаться на производительности.Помните, что , привлекающее внимание жирным шрифтом, полезно только тогда, когда этот текст передает значимую информацию .
Остерегайтесь переборщить с причудливой типографикой: пользователи могут игнорировать переформатированный текст, если он слишком похож на рекламу. Существует тонкий баланс между выразительно смелой типографикой и отвлекающей типографикой. Хороший дизайнер окажется на правильной стороне этого баланса, но если ваши дизайнеры менее опытны в использовании продвинутой типографики, безопаснее проявить осторожность.
Связанные тенденции
Некоторые дизайнеры также относят к минимализму следующие характеристики. Однако, основываясь на нашем исследовании, похоже, что это тенденции дизайна, которые часто сочетаются с минимализмом, но на самом деле не являются определяющими характеристиками — они наблюдались менее чем на 75% сайтов, которые мы проанализировали.
Большие фоновые изображения или видео
Используется в 57% выбранных интерфейсов
Наличие большого фонового изображения или фоновых видеороликов (поддерживаемых HTML5) — одна из наиболее обсуждаемых характеристик минималистского веб-дизайна.
С теоретической точки зрения большое фоновое изображение, безусловно, кажется противоречащим основному минималистскому духу сокращения некритических элементов. Несмотря на это, больших фоновых изображений и видео популярны в минималистском дизайне — мы обнаружили, что 57% нашей выборки включали их .
На домашней странице Monte Ré, итальянского производителя фруктов, используется полноразмерная карусель с фоновыми изображениями внутри чисто белого минималистичного дизайна сайта, который включает в себя кнопки-призраки.Хотя текст технически отличен от фоновых изображений, неприятно пытаться прочитать и понять текст, когда за ним циркулируют красочные изображения.
В зависимости от контекста и приоритетов дизайнера можно привести аргумент в пользу способности больших фоновых изображений / видео оказывать влияние на восприятие бренда пользователями. Когда фоновое изображение используется по тщательно продуманной стратегической причине, придерживание стратегии минималистичного дизайна может помочь удержать другие элементы страницы от конкуренции или столкновения с фоном.Кроме того, некоторые дизайнеры могут надеяться, что громкие фоновые изображения не позволят минималистскому дизайну быть слишком скучным или резким.
Если вы решите использовать фоновую фотографию или видео в своем минималистичном дизайне, имейте в виду следующие моменты:
- Убедитесь, что изображения или видео, которые вы выбираете , служат реальной цели или помогают людям понять сайт — в противном случае они просто отвлекут ваших пользователей от вашего фактического содержания.
- Убедитесь, что текст читается и читается. , если вы хотите, чтобы люди его поняли.Помните, что разборчивость — это степень, в которой пользователи могут различать отдельные буквы. Читаемость — это то, насколько хорошо они могут обрабатывать слова, фразы и сканировать текст. Если вы используете карусель или видео, вам необходимо протестировать каждый возможный фон — каждое изображение или кадр видео и при различных разрешениях экрана.
- Знайте, как большие изображения и видео влияют на производительность. Убедитесь, что вы применяете адаптивный подход, чтобы ваши мобильные пользователи не ждали, пока через сетевое соединение для передачи данных загрузится фотография сетчатки размером с настольный компьютер.
- Не воспроизводить видео автоматически. Многие пользователи недовольны видео, которое воспроизводится автоматически без их согласия, особенно если в этих видео есть звук.
- Избегайте создания видеороликов в стиле Гарри-Поттера, в которых люди медленно передвигаются на заднем плане. Вы не хотите отвлекать пользователей. и отпугивают их.
Макеты сетки
Используется в 43% выбранных интерфейсов
В нашей выборке мы обнаружили, что 43% интерфейсов использовали макеты сетки для организации контента .Хотя этот процент указывает на то, что это популярный шаблон дизайна среди дизайнеров-минималистов, похоже, что макеты сетки, безусловно, не являются повсеместными в их проектах.
Когда макеты сетки используются в минималистичном дизайне пользовательского интерфейса, обычно это происходит по двум причинам:
- Сетки — эффективный метод линейной организации однородного контента на странице без добавления каких-либо визуальных элементов; и
- особенно полезны при разработке адаптивного веб-сайта — еще одна тенденция, которая отличается от минимализма, но часто сочетается с минимализмом.
Сетки
Агентство графического дизайна Paprika организует свои проекты в виде сетки, но не адаптивно. Минималистичное портфолио фотостудии Sea Chant организует фотографии в сетку на ширину экрана рабочего стола. При ширине 400 пикселей портфолио Sea Chant сокращается до одного столбца содержимого и удаляет все эффекты наведения.
Круглые графические элементы
Используется в 16% выбранных интерфейсов
Некоторые эксперты по дизайну предположили, что круглые и закругленные графические элементы могут быть компонентом минимализма, но мы обнаружили, что только 16% из нашей выборки использовали их.Они кажутся скорее причудой.
Домашняя страница Gesture Theory использует несколько круглых элементов в своем минималистичном дизайне.
Скрытая глобальная навигация
Используется в 13% выбранных интерфейсов
Многие веб-сайты в настоящее время используют сильно сокращенные элементы глобальной навигации в своих презентациях на рабочем столе, такие как печально известное гамбургер-меню. Иногда это может быть результатом неполной стратегии дизайна, ориентированной на мобильные устройства, которая не учитывает потребности и дополнительное пространство на экране, доступное пользователям настольных компьютеров, но это также может быть результатом чрезмерного минимализма.Скрытие редко используемых элементов может иметь смысл для ваших целей, но убедитесь, что вы не скрываете инструменты или ссылки, которые имеют решающее значение для задач, которые вы хотите, чтобы ваши пользователи выполняли . Будьте особенно осторожны, если на вашем сайте много контента или категорий.
Сайт-портфолио дизайн-агентства Visual Soliders для настольных ПК использует скрытую глобальную навигацию под гамбургер-меню. Эти несколько пунктов меню, скрытых в наложении, можно было сделать видимыми глобально, но, вероятно, они были скрыты для достижения этого ультра-минималистичного эффекта.
Общие характеристики минималистских интерфейсов
Наш анализ 112 веб-сайтов выявил следующие определяющих характеристик для минималистского веб-сайта:
- Плоские, а не скевоморфные узоры и текстуры
- Использование ограниченной или монохромной цветовой палитры
- Строго ограниченные возможности и графические элементы
- Максимальное негативное пространство
- Яркое использование типографики для передачи иерархии или создания визуального интереса
Некоторые из этих характеристик почти повсеместно используются в минимализме, а некоторые встречаются немного реже в минималистских интерфейсах; однако все определяющие характеристики присутствовали как минимум на 75% минималистичных сайтов, которые мы проанализировали.
В нашем исследовании мы также выявили несколько связанных тенденций, которые присутствовали менее чем на 75% выбранных сайтов.
- Большие фоновые изображения или видео
- Схема сетки
- Круглые графические элементы
- Скрытая глобальная навигация
Заключение
Дизайн интерфейса 2000-х годов был преимущественно загроможденным и подавляющим. В течение многих лет мы не советуем использовать такого рода «максимализм». Раздутые функции и безвозмездный контент всегда вредны для пользователей .
Теоретически минимализм должен увести нас от максимализма и привести к упрощенному содержанию и более эффективным потокам пользовательских задач. Однако на практике мы наблюдали, как минимализм превращается в поверхностную визуальную тенденцию, поскольку дизайнеры копируют популярные минималистские характеристики, серьезно не задумываясь о том, поддерживают ли они свои собственные цели сайта.
Так же, как плоский дизайн — это реакция на скевоморфизм, минимализм — это реакция на максимализм. В обоих случаях мы настоятельно рекомендуем сбалансированный подход .Стратегия минималистского дизайна может быть мощным инструментом, но только тогда, когда она соответствует потребностям ваших пользователей — минимализм ради минимализма не помогает пользователям.
Красивые примеры минималистичного дизайна сайтов
Минималистский дизайн веб-сайтов — искусство недооцененное. Все мы слышали поговорку «Меньше значит больше», но это принцип, который часто легче сказать, чем сделать. По мере того, как прогресс в технологиях открывает новые возможности в дизайне сайтов, становится все труднее сопротивляться добавлению каких-то причудливых изюминок.
Минималистичный дизайн веб-сайта приносит пользу пользователям в виде более быстрой загрузки и лучшей совместимости экранов разных размеров. Более того, простой дизайн пользовательского интерфейса адаптирован для просмотра на мобильных устройствах без ущерба для рабочего стола или взаимодействия с пользователем.
Философия минимализма основана на идее, что вы должны проектировать вокруг контента. С точки зрения веб-дизайна, дизайнер начинает с грубого контента, а затем создает интерфейс, достаточный для того, чтобы пользователи могли определить свою цель и легко перейти к ней.
Хотите создать свой собственный минималистичный сайт? Выберите идеального конструктора веб-сайтов и убедитесь, что ваш веб-хостинг идеально подходит для простого сайта.
Эстетика минимализма — это визуальное представление этой философии. Минималистичный дизайн быка использует много белого — или, по крайней мере, одноцветного — пространства. Но не путайте лаконичное со скучным. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет казаться скучной, а не элегантной.
Ниже мы собрали наши любимые минималистичные дизайны сайтов, которые вдохновят вас делать больше, делая меньше.
01. HalloBasis
Этот сайт делает заявление с помощью всего лишь нескольких негабаритных элементов (Изображение предоставлено HalloBasis)
Друзья, дизайнеры и деловые партнеры Феликс Ворбек и Йоханнес Винклер также называют HalloBasis.Студия дизайна Дюссельдорфа гордится тем, что реализует проекты, которые хорошо общаются от имени своих клиентов. Этот веб-сайт WordPress действует как сайт онлайн-портфолио студии и является ярким примером минималистичного дизайна веб-сайта, выполненного по-другому.
Сайт представляет собой смелое заявление, состоящее всего из нескольких элементов, благодаря своей огромной эстетике, которая имеет дополнительный бонус в виде облегчения доступа. На самом деле вас могут простить за то, что вы думаете, что функция масштабирования в выбранном вами браузере максимально увеличена, например, 17.Размер шрифта 5vw для заголовков минимальной шириной 770 пикселей. Типографически он большой, шрифт Messina Sans подходит для такой разборчивости и обеспечивает удобочитаемость. Что действительно радует, так это то, что это относится как к навигационным ссылкам, так и к настраиваемым запросам GDPR для принятия файлов cookie. Также легко переключаться между немецким и английским переводом с помощью кнопок на главном экране.
02. Jazz FM
Этот дизайн от Anagrama делает вещи простыми и яркими (Изображение предоставлено Jazz FM Romania)
Этот красочный сайт радиостанции из Бухареста отлично справляется с тем, чтобы позволить музыке говорить сама за себя.На первый взгляд, Jazz FM Romania от Anagrama просто предлагает посетителям транслировать прямую трансляцию с помощью треугольной кнопки воспроизведения, заполняющей половину окна просмотра. У нас есть логотип и отображение трека Now Playing, но оно минимально впечатляющее благодаря схеме черного на желтом. Однако это только заголовок, и единая длинная структура страницы по-прежнему выглядит гораздо ярче, хотя всегда с учетом миминалистского дизайна сайта.
В частности, здесь есть множество великолепных «джазовых» иллюстраций SVG, которые, конечно же, масштабируются с потрясающей четкостью независимо от размера вашего экрана.Типографика снова становится популярной благодаря экономии текста, в основном в виде заголовков, подробно описывающих, где еще можно насладиться Jazz FM. Другие интересные особенности включают чистое и понятное семидневное расписание, прокручиваемую телеграмму FM-тюнера и даже путеводитель по джазовым фестивалям.
03. Язык жестов Uber
Этот сайт предлагает решение проблемы, не забивая сообщение
В соответствии со своей идеей доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основному языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха.Uber Sign Language — это мастер-класс по сдержанному дизайну. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. Д.) Или даже свое имя с помощью простых коротких видеороликов. Копий или объяснений очень мало; содержание говорит само за себя, доказывая, что вам не нужны умные слова, чтобы передать важное сообщение бренда.
04. Evoulve
Лаконичные элементы и волшебная анимация создают настроение открытий
Evoulve — компания, стремящаяся превратить новейшие технологии в жизнеспособные продукты.Дизайн сайта — работа дизайнерского агентства Fleava — имеет завораживающий футуристический вид. На экране очень мало элементов: простые текстовые аннотации и минимальные возможности навигации на фоне медленно вращающегося земного шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкой CSS-анимацией, усиливающей ощущение магии и создающей настроение открытий.
05. Tinker
Пользовательский интерфейс этого сайта розничной продажи часов урезан до самого начала.
Tinker — это часовой бренд с простой концепцией: покупатели могут выбирать размер циферблата, цвет ремешка и металл в любой комбинации.Нет лишних деталей или деталей. Пользовательский интерфейс сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из ограниченного числа доступных вариантов.
06. Leen Heyne
Ювелир направляет взгляд зрителя на свой веб-сайт.
Помимо украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице. Окружающее пространство пустое пространство делает ставку на то, что глаза пользователя будут обращены на продукты.
07. Мы не пластик
Контраст вызывает здесь интерес
Контраст — еще одна полезная визуальная тактика, позволяющая сохранить интересный минималистский дизайн. Веб-сайт немецкого UX-инженера Роланда Лессляйна We Ain’t Plastic устанавливает резкий контраст по размеру между центральным изображением и текстом и значками выше.
08. Nua Bikes
Nua Bikes уравновешивает элементы на своей домашней странице
Сайт Nua Bikes обманчиво минималистичен, потому что на самом деле на экране много элементов.Однако, сжимая текст и увеличивая количество пробелов до максимума, компания может привлечь внимание к своему продукту — байку.
09. Sendamessage.to
У этого сайта одна четкая цель.
Забавный, хотя и бессмысленный, Sendamessage.to позволяет людям настраивать сообщения друзьям с помощью жестов руки. Бесплодный черный фон добавляет яркости основному изображению и жирным белым буквам текста.
10. Maaemo
Атмосферное видео создает атмосферу
Веб-сайт норвежского ресторана Maaemo, удостоенного трех звезд Мишлен, использует минимализм, чтобы создать ощущение высокого класса.Визуальная обработка идеально подходит для рассказывания историй, поскольку сайт демонстрирует HD-фотографии создаваемых блюд.
11. Ava
Converse с AI Ava
Эта черно-белая цветовая схема и соответствие типографики промо-сайта научно-фантастического триллера Ex Machina позволяют сосредоточиться на тексте — интерактивном разговоре со звездой фильма , AI-робот Ava.
12. Набор символов
Фон, меняющий цвет, оживляет этот минималистский сайт (Изображение предоставлено: symbolset.com)
Производитель иконок для шрифтов Symbolset привлекает внимание к интерактивной области в центре своего сайта, минимизируя конкурирующие элементы и добавляя ярко окрашенный, постоянно меняющийся фон.
И помните: если вы создаете сайт в команде, убедитесь, что процесс проходит гладко, обеспечивая безопасность и легкий доступ к файлам системы дизайна в верхнем облачном хранилище.
Некоторые из этих примеров изначально появились в net , мировом бестселлере для веб-дизайнеров и разработчиков. Подпишитесь здесь .
Подробнее:
24 лучших минималистских веб-сайта
О наших вдохновениях в области минималистского веб-дизайна
Если вы не работаете в очень маленькой нишевой отрасли или не являетесь эксклюзивным продавцом определенного продукта, вполне вероятно, что люди посещают по крайней мере несколько веб-сайтов, прежде чем решить, покупать ли у вас, подписываться на рассылку новостей или выполнять какие-либо другие действия. вы бы хотели, чтобы они это сделали. При посещении этих веб-сайтов они, вероятно, будут засыпаны огромным объемом информации со всех сторон.
Конечно, когда люди ходят по магазинам, им нужна информация. Однако современный бизнес должен также осознавать, что люди более заняты и имеют меньше времени, чем когда-либо прежде. Реальность такова, что люди, вероятно, не захотят читать тысячу слов о вашем бизнесе или товарах, которые вы продаете. На самом деле они хотят, чтобы вы перешли к сути, перечислили ключевые преимущества вашего предложения и упростили выполнение транзакции.
Вот где может пригодиться лучший минималистичный дизайн веб-сайта! Используйте наши минималистичные тенденции веб-дизайна, чтобы убрать шум и сосредоточиться на том, что действительно волнует ваших клиентов.
Как минималистичный дизайн веб-сайтов может помочь вашему бизнесу?
Минималистский веб-дизайн выглядит профессионально, современно и, прежде всего, привлекает людей. В мире, где мы в большей степени, чем когда-либо, окружены информацией и сообщениями, говорить то, что вам нужно, меньшим количеством слов — невероятный навык.
Идея минималистичного дизайна веб-сайта может помочь сосредоточить внимание на ваших продуктах и ключевых сообщениях, облегчая вашим клиентам принятие решения о покупке у вас.
В то же время это поможет вам и вашему бренду развивать ваши сообщения. Если вы посвятите себя тому, чтобы говорить меньше, качество вашего общения и даже таких вещей, как фотографии на вашем веб-сайте, значительно улучшится, поскольку вы станете больше осознавать необходимость того, чтобы ваши слова были четкими и лаконичными.
Какие цвета лучше всего подходят для минималистичного дизайна веб-сайтов?
Выбор минималистичного дизайна веб-сайта не обязательно означает, что вы должны ограничивать цвета, которые вы используете на своем веб-сайте.Тем не менее, вы обязательно должны придерживаться цветовой схемы из двух или, может быть, трех, чтобы не перегружать минималистский дизайн другими элементами.
Классическая минималистская цветовая схема — черно-белая, причем черное на белом и белое на черном работают одинаково хорошо. Однако, как вы можете видеть из наших дизайнов, даже сочетание таких цветов, как красный и фиолетовый, может работать блестяще, равно как и использование изображений в вашем веб-дизайне, а затем создание минимализма вокруг этих фокусных точек.
Какие компании должны использовать минималистичный дизайн веб-сайтов?
Современный минималистичный дизайн веб-сайтов может использоваться предприятиями в любой отрасли и может быть эффективным как для компаний B2B, так и для компаний B2B.Это может быть особенно эффективным, если вы продаете определенный тип продукта или услуги, которые можно описать кратко и четко, и которые хорошо подходят для компаний, чей брендинг уже минималистичен и прост.
Выберите свой любимый минималистский дизайн веб-сайта из нашей коллекции ниже и сделайте свой следующий сайт более привлекательным для вашей целевой аудитории.
Лучшие практики минималистского дизайна веб-сайтов | компании SteelKiwi Inc. | Muzli
Минимализм, искусство меньшего — популярный современный дизайнерский подход.Поэкспериментируйте с цветами, переходами, навигацией, нарушенной композицией или даже полным удалением всех элементов — существует больше способов реализовать минимализм, чем вы можете себе представить.
В этой статье мы исследуем применение минимализма в дизайне цифровых продуктов, рассмотрим его основные принципы и элементы и проиллюстрируем их реальными примерами потрясающих минималистичных веб-сайтов.
Но сначала…
- удобный интерфейс;
- скрытая навигация;
- не более трех цветов сразу;
- много пустого места;
- экспериментирование со шрифтами;
- Без лишних деталей: цветовые переходы, тени, текстуры;
- лишних кнопок нет.
Минимализм в веб-дизайне означает упрощение интерфейса за счет удаления ненужных элементов.
Другими словами, делайте больше с меньшими затратами.
Если вам интересно, какие еще преимущества минимализм может предложить помимо красоты, вот наш список причин, по которым вам стоит подумать о создании минималистского веб-сайта:
- Минимализм в моде, и какое-то время он будет оставаться модным.
- Минималистские веб-сайты легко сделать адаптивными.
- Чем меньше объектов на странице, тем быстрее загружаются минималистичные веб-сайты.
- Минимализм позволяет пользователям сосредоточить все свое внимание на продукте или услуге, которые вы продаете.
- Минимализм делает навигацию интуитивно понятной.
Источник: studiorotate.com
Хотя минималистичные веб-сайты довольно легко создавать и поддерживать, даже опытные дизайнеры могут совершить две следующие ошибки:
- Создание продуктов, которые выглядят незаконченными, потому что они не продумывают дизайн досконально.
- Скрытие важных кнопок навигации в пользу минимализма, что делает работу пользователя неудобной.
Есть несколько основных приемов, которые помогут вам создавать потрясающие минималистичные веб-сайты, приложения и другие цифровые продукты.
Пробел или отрицательное пространство (что было бы более подходящим термином для дизайна) — это пространство между элементами в композиции. Использование пробелов дает много преимуществ, но, прежде всего, это улучшает взаимодействие с пользователем и концентрирует внимание на содержании веб-страницы и вашем продукте.
Источник: marielaurent.fr
Пробел добавляет в дизайн баланса. Осознавая, что занимает пространство между основными блоками контента вашего веб-сайта, вы можете привлечь внимание читателей, приглашая их оставаться подольше и прокручивать дальше.
Наличие большого количества пробелов — один из основных приемов минималистского стиля.
Посмотрите на красивую реализацию пробелов на веб-сайте Томаса Слэка, фотографа моды и портрета из Лос-Анджелеса. Ничто не отвлекает пользователей от вдохновляющей красоты его работ.
Хотя яркие цвета, безусловно, доставляют удовольствие, реализовать их в минимализме может быть непросто. Яркий фон привлекает внимание и привлекает внимание пользователя. Но слишком много цвета и фон уже не привлекают — это просто раздражает.
Источник: tomkellyslack.com
При использовании ярких цветов смешайте их с более успокаивающими, приглушенными дополнительными оттенками, добавьте немного черной или белой типографики и получите красивый яркий продукт, как в примерах выше и ниже.
Также старайтесь избегать сложной анимации, резких переходов между блоками содержимого и забавных шрифтов.
Помните: минимализм — это искусство меньшего. Вы должны выбрать что-то одно и сконцентрироваться на нем в полной мере. Здесь одного цвета более чем достаточно.
Вы можете увидеть, как El Burro следует этому совету с их яркими теплыми цветами, жирными черными шрифтами Sans Serif и простой плавной анимацией.
Также, можем ли мы уделить минутку, чтобы поговорить об их удивительном тематическом прелоадере? Мы собрали множество предварительных загрузок, чтобы показать вам, как сделать ваш сайт интересным.
Источник: elburro.no
Красивые жирные шрифты — одна из главных тенденций в области веб-дизайна 2018 года. Здесь вы можете проявлять столько творчества, сколько хотите; просто убедитесь, что шрифт легко читается и действительно привлекает внимание ваших пользователей.
Когда дело доходит до минимализма, эффективное использование типографики может компенсировать редкое использование изображений и анимации, делая ваш веб-сайт визуально привлекательным. Шрифты создают иерархию, сообщая вашим посетителям, что важно, и помогая им перемещаться по страницам.
Важно помнить, что способ отображения шрифтов на экранах мобильных устройств повлияет на общее удобство использования вашего продукта. По данным Statista, в период с 2009 по 2017 год более 50% всех веб-страниц были созданы с использованием подхода, ориентированного на мобильные устройства. И, учитывая изобилие мобильных устройств на рынке, эта тенденция, вероятно, сохранится.
Помимо этого, в 2018 году Google представит свой новый индекс Mobile First, который будет уделять больше внимания мобильной версии веб-сайта, помещая мобильные сайты в верхние строчки результатов поиска.Это означает, что поддержка мобильных устройств необходима для веб-сайтов, которые хотят, чтобы их видели поисковые системы.
Шрифты без засечек — лучший выбор, когда дело доходит до создания минималистичного веб-сайта, просто из-за того, насколько четкими и чистыми они обычно выглядят. Вы можете найти дополнительную информацию о шрифтах и о том, как они влияют на восприятие пользователями, в нашей статье о разработке медицинского приложения.
Вот несколько творческих студий, которые успешно реализовали яркие жирные шрифты в дизайне своих домашних страниц.
Источник: coopbrand.co Источник: danilodemarco.com
Размер шрифта — еще один важный аспект минималистского дизайна, особенно если на странице не так много других элементов. Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.
Посмотрите на приведенный ниже пример веб-сайта, принадлежащего агентству по управлению художниками FactoryD Downtown.Хотя он выглядит стильно и минималистично, черный шрифт, который они используют на белом фоне, может быть трудно прочитать на обложках некоторых журналов. Еще одна интересная деталь: иногда буквы покрывают лица моделей и названия журналов, что в некотором роде сообщает о том, что работа была сделана именно этим агентством.
Мы не можем просто покинуть веб-сайт, не упомянув о прекрасном решении, которое они реализовали для меню «Художники», но сказать вам, почему о нем стоит упомянуть, было бы несправедливо. Иди и проверь сам!
Источник: factorydowntown.com
Чтобы создать легкий эффект, разделите текстовое содержимое на блоки. Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.
По словам Джорджа А. Миллера, одного из основоположников когнитивной психологии, который также внес вклад в психолингвистику и исследования человеческой памяти и общения, кратковременная память может содержать только семь единиц информации одновременно, плюс-минус два. Вы можете прочитать оригинальную статью Миллера, если хотите, но вывод следующий: чем больше информации вы добавите в свой пользовательский интерфейс, тем сложнее будет работать с ним, особенно в первый раз.
Организуйте сегменты информации в категории не более девяти, но предпочтительно пяти частей.
На сайте «Где горы встречаются» вы можете увидеть хороший пример группировки информации в блоки.
Источник: wheremountainsmeet.com
Основной способ создания минималистской атмосферы — убрать все лишнее, но иногда дизайнеры заходят слишком далеко, удаляя большинство кнопок навигации на веб-сайте. Хотя есть смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.
Наш совет — не трогайте кнопку «Меню» и поместите в нее остальные кнопки навигации. Кнопку Homepage можно скрыть в логотипе компании.
Кроме того, убедитесь, что кнопки каким-то образом подсвечиваются при наведении на них, чтобы пользователи знали, что на них действительно можно нажимать.
Visual Soldiers отлично справляется со следующими методами:
Источник: visualsoldiers.com
«Вычитайте, пока не сломается» — любимая мантра многих дизайнеров-минималистов.На самом деле это означает, что если отсутствие какого-либо элемента не является серьезной проблемой, продолжайте и избавляйтесь от него.
Два следующих веб-сайта демонстрируют отличные способы отображения вашего меню, включая ссылки на социальные сети и важные страницы.
Источник: talkd.co Источник: ananas-anam.com
Два следующих веб-сайта демонстрируют отличные способы отображения вашего меню, включая ссылки на социальные сети и важные страницы.
Источник: bedow.se
С другой стороны, вот веб-сайт, который действительно заставляет вас работать, чтобы найти ценную информацию, такую как заявление компании и кнопка меню:
Конечно, вы могли бы просто сказать, что это необходимая дизайнерская особенность, но идея состоит в том, что дизайн не должен просто круто выглядеть; он также должен быть пригодным для использования.Мы знаем, что ничего нового; но все равно имейте это в виду.
Влияние красивых изображений на людей не только научно доказано, но и является причиной того, что дизайну посвящена целая индустрия.
Используйте большие и яркие HD-фотографии, чтобы создать эмоциональную связь между вашим сайтом и вашими пользователями, создав особую атмосферу. Однако помните, что изображения не следует использовать только в качестве украшения, они также должны отображать любой продукт или услугу, которые вы предлагаете.
Источник: supercrowds.co Источник: sense-6.com
Ни одна тенденция не может выжить, если она не адаптируется с течением времени. Минимализму удалось так долго оставаться актуальным, потому что он гибок и может быть изменен в соответствии с новыми потребностями. Дизайнеры экспериментируют и меняют традиционный взгляд на минималистичные веб-сайты, добавляя мелкие детали. Это могут быть нефункциональные элементы, используемые для привлечения внимания.
Летающие декоративные знаки, подчеркивание, геометрические объекты и фрагменты становятся все более популярными, поскольку они добавляют что-то особенное в дизайн и служат для уравновешивания содержимого, разделения его или направления на него.
Используйте крошечные детали, такие как указатели, чтобы привлечь внимание или отделить основное содержание.
Источник: airtable.com
Мелкие детали можно использовать как элемент декора для изображений и типографики. Иногда они следят за прокруткой или указателем мыши, привлекая внимание.
Каждый раз, когда вы добавляете мелкие элементы, делайте это так, чтобы это не мешало навигации.
Источник: teleset.plus
Минималистский дизайн долгое время был одним из самых популярных дизайнерских подходов, и эта тенденция, вероятно, сохранится.Дизайнерам нравится стремиться к минимализму, отказываться от перегруженности контентом и некоторых более тяжелых типов дизайна.
Минимализм прост только на первый взгляд; Чтобы сделать его легким и удобным, нужно тщательно продумать каждый элемент. Никогда не жертвуйте удобством использования ради визуальных эффектов, систематизируйте свой контент и стремитесь создать более эффективный путь на веб-сайте.
Вы можете увидеть, как мы реализовали этот совет, посетив наши страницы SteelKiwi Behance и Dribbble.Посмотрите их, если вы ищете вдохновения для создания собственных потрясающих дизайнов. Вот список минималистских проектов, которые мы недавно завершили:
- LifelyMeal, кейтеринг;
- Harmony, интернет-магазин бытовой техники:
Источник: https://goo.gl/r1LsWZ
3. Пользовательский интерфейс электронной коммерции для мебельного магазина;
4. Snow Sensei, платформа для поиска инструкторов по горным лыжам и сноуборду и горных гидов на японских курортах.
Если у вас остались вопросы без ответов или вы хотите создать собственный веб-сайт в минималистском стиле, не стесняйтесь обращаться к одному из наших торговых представителей, чтобы мы могли обсудить детали вашего проекта.
3 совета по освоению минималистского веб-дизайна
Мир жаждет минимализма.
Настолько, что на какой бы аспект нашей жизни вы ни посмотрели — будь то образ жизни, который мы ведем, дома, в которых мы живем, или продукты, которые мы потребляем, — минимализм присутствует во всех аспектах.
Даже смартфоны в нашем кармане доказывают, что минималистский дизайн более чем прижился.
Почему минимализм?
Понятие минимализма, которое часто путают с простотой, влечет за собой сокращение всех элементов и включение только тех, которые необходимы.
Это означает, что, хотя минимализм прост, простота или использование простых форм не обязательно означает минимализм.
В мире дизайна минимализм используется для прямой передачи сообщения без ненужного шума и препятствий для фокусировки из-за других отвлекающих элементов.
Видя преимущества использования минимализма для быстрой и эффективной передачи сообщения, минималистский подход пустил корни во многих областях дизайна.
От живописи и скульптуры до дизайна цифровых продуктов и веб-дизайна минимализм сумел пустить корни, и это понятно.
Реклама
Продолжить чтение ниже
Созданные с учетом минимализма, цифровые продукты и веб-дизайн производят не меньшее впечатление.
Бренд Apple — один из лучших примеров минимализма при разработке продуктов.
Чистый и гладкий дизайн сам по себе делает акцент на всех аспектах обслуживания клиентов — от первого момента, когда вы держите упаковку iPhone в руке, снимая фольгу с экрана, до использования смартфона .
Реклама
Продолжить чтение ниже
Минималистский дизайн визуально привлекателен и удобен для пользователя, поэтому неудивительно, что многие компании предпочитают минималистский веб-дизайн, поскольку он помогает им повысить прибыль своей компании.
Минималистский подход к веб-дизайну
Веб-сайт вашей компании — лучшая визитная карточка, которая у вас есть.
Он сообщает вашим клиентам все, что им нужно знать о вашем бизнесе — от того, где вас найти, до того, что это за бизнес.
Веб-сайты, которые не работают, долго загружаются, содержат слишком много отвлекающих элементов или неудобны для пользователя, заставят ваших потенциальных клиентов мгновенно взлететь.
По сути, бизнес-веб-сайт сообщает клиентам все, что им нужно знать о компании, но если ваши посетители не задерживаются достаточно долго, чтобы узнать, кто вы и что вы делаете, они фактически не узнают вас. или понять, что вы предлагаете.
В минималистском дизайне гештальт имеет приоритет над всем остальным.
Это означает, что соединяемые элементы должны оставаться близко друг к другу, тогда как элементы, у которых нет соединения, должны быть дальше друг от друга.
Каждый элемент на вашем веб-сайте, который имеет решающее значение для ориентации пользователя, должен быть больше, жирным или иметь яркие цвета.
Из этих простых принципов вы выводите все остальные правила минималистского подхода в веб-дизайне, независимо от того, идет ли речь о типографике, негативном пространстве, визуальных элементах или перенаселенности.
Вместо того, чтобы перегружать ваш сайт ненужными элементами, включите только самые важные.
Таким образом, самая важная информация быстро привлечет внимание пользователей, позволяя им легко решать свои проблемы.
Выбор минималистского подхода к веб-дизайну вашей компании означает принятие осознанных решений в отношении макета веб-сайта.
Это означает, что вы должны подвергать сомнению каждое дизайнерское решение, ставя пользователя на первое место.
Задайте себе вопрос:
- Будет ли выбранная типографика слишком неприятной для пользователей?
- Легко ли читается типографика?
- Выбранный элемент отвлекает пользователя от пути?
- Слишком много изображений на странице?
- Подходит ли цветовая схема?
- Используется слишком много цветов?
Реклама
Продолжить чтение ниже
Минималистский веб-дизайн и SEO
Оптимизированные для SEO веб-сайты получают больше трафика.
Это означает, что при разработке веб-сайта вы должны учитывать как пользователей, так и поисковые системы.
Вопросы о том, как добиться наилучшего взаимодействия с пользователем, не дадут вам уснуть по ночам.
Google сказал, что при разработке веб-сайта вы должны стремиться обслуживать потребности своих пользователей … но пользователи не ограничиваются потребителями — вы также должны учитывать поисковые системы.
Мы все знаем, что конкуренция очень высока, и мы должны сделать все возможное, чтобы пользователи не теряли ориентации при посещении веб-сайта.
Мы все хотим, чтобы наши веб-сайты загружались быстро, а минималистичный дизайн подразумевает меньшее количество функций, а это означает, что будет меньше функций для загрузки.
Однако, даже если у вас есть одно изображение на вашей веб-странице, его все равно важно оптимизировать.
Великолепный и запоминающийся пользовательский опыт — основа минималистского подхода.
Он не только нацелен на то, чтобы быть визуально привлекательным, но и сохранить самое важное для пользователя, чтобы получить ценную информацию без ненужного хаоса вокруг нее.
Реклама
Продолжить чтение ниже
Итак, вместо того, чтобы терять клиентов из-за плохо спроектированного веб-сайта, попробуйте минималистский подход и создайте на своем сайте простой, но не такой, который они быстро забудут.
Минималистский веб-дизайн в действии
Когда дело доходит до создания плана минималистского веб-дизайна, есть три основных направления, которые вам следует рассмотреть.
1. Визуальные элементы
Каждая деталь должна иметь значение.
Он должен быть функциональным и служить цели.
Итак, при проектировании учитывайте каждый элемент, остановитесь и спросите себя: Эта деталь выполняет функцию или это просто визуально?
Если это только визуальное представление, то вы должны сделать шаг назад и решить, принадлежит ли он вашей веб-странице или загромождает ее.
Графические элементы
Все графические элементы должны быть пригодными для использования.
Подумайте о цели, которую служит добавленный элемент.
- Имеет ли он роль разделителя формы?
- Обращает ли он взгляд, то есть помогает пользователю легко ориентироваться?
- Или выделяет информацию, которая должна быть сразу заметна пользователю?
Реклама
Продолжить чтение ниже
Если это не служит цели, не используйте его.
Да, иллюстративные детали могут показаться привлекательными для глаза.
Однако каждый элемент должен добавляться с определенной целью.
Это относится ко всем типам визуальных элементов, изображений, иллюстраций и форм.
Отличный пример того, как объединить графические элементы с минимализмом, можно найти на сайте plus63:
Изображения и видео
Размещение одного изображения на домашней странице может показаться монотонным, но думайте об этом как о выделении точка.
Реклама
Продолжить чтение ниже
Вот пример Measponte, веб-сайта, который продает обувь, на котором есть одно простое изображение обуви с наложенной копией:
Вместо изображения вы всегда можете использовать видео или анимация для первого впечатления.
Ваш веб-сайт может выглядеть чистым и иметь минимальное количество копий, но при этом быть интерактивным и сообщать пользователю все, что ему нужно знать.
Хотя иногда это считается «тяжелым», видео, как и изображения, можно оптимизировать, чтобы они не повлияли на время загрузки вашей страницы.
Реклама
Продолжить чтение ниже
Взгляните на веб-сайт My Switzerland, они проделали большую работу:
Самый известный тип минималистского веб-дизайна фокусируется на изображении героя и тексте героя в фокус, все остальные элементы, визуальные или письменные, представлены на других страницах.
Изображения и слова
Ключевым элементом, о котором следует помнить, является количество копий, используемых вашей веб-страницей.
Реклама
Продолжить чтение ниже
Слова — это самый быстрый и надежный способ донести ваше сообщение.
Однако они могут быть нашим самым большим врагом.
Если пользователь попадает на домашнюю страницу с тонной копии, он вряд ли остановится и прочитает.
Более вероятно, что потребители откажутся от вашего сайта и начнут искать информацию где-нибудь еще.
Итак, как показывает практика, не позволяйте словам вытеснять веб-страницу; используйте как можно меньше и включайте только важную информацию.
Разрешить навигационные страницы вашего сайта быть посвященными описанию продукта, услуги или миссии, с большим количеством копий, чем ваша домашняя страница.
Фоновое изображение
Выбор правильного фонового изображения очень важен.
Иногда фоновое изображение может быть единственным визуальным элементом на странице, поверх которого будет отображаться главный текст, аналогично тому, что сделал KickPush:
Как и другие элементы минимализма, плоский дизайн и текстуры фигурирует в фоновом изображении.
Реклама
Продолжить чтение ниже
Используя плоский дизайн, вы можете применить концепцию удаления, чтобы то, что осталось на странице, казалось недооцененным, позволяя пользователям обращать внимание на наиболее важную информацию на веб-странице.
2. Цвета и контрасты
В минималистском дизайне цвета должны использоваться с умом.
Цвета должны вызывать визуальный интерес, а также улавливать и направлять внимание пользователей таким образом, чтобы не требовать дополнительных элементов или графики.
Использование цветов должно быть ограничено — вот почему на успешных веб-сайтах вы увидите монохромные цвета или использование двух-трех основных цветов на веб-сайте.
Обычно используемая монохромная цветовая палитра (в которой используются несколько оттенков одного цвета) успокаивает глаза и не затмевает важные детали.
Тем не менее, контрасты по-прежнему имеют значение в минималистичном веб-дизайне, и многие веб-дизайнеры используют белый цвет, поскольку он имеет тенденцию хорошо контрастировать с другими элементами на странице.
Помните, что у цвета много целей.
Он может служить фоном веб-страницы, аналогично дизайну, который мы приняли в We Are You.
Но он также может подчеркнуть важные особенности вашей веб-страницы, выступая в качестве функционального элемента.
Реклама
Продолжить чтение ниже
Если вы хотите выделить свой продукт, лучше всего это сделать с помощью цвета, который контрастирует с остальной палитрой.
Разумно помнить о психологических аспектах, которые могут затрагивать цвета.
Обдумайте цель вашего веб-сайта и сообщение, которое вы хотите донести до посетителей.
Какой цвет лучше всего использовать, чтобы создать настроение, соответствующее вашему бизнесу?
Например, рассмотрим выбор цвета Хантингтона.
Это финансовая компания, поэтому они используют различные цвета зеленого, что психологически означает деньги.
Реклама
Продолжить чтение ниже
Синие и фиолетовые оттенки могут успокаивать, а желтые, оранжевые и красные могут быть теплыми или возбуждающими — все это следует учитывать при выборе цвета на своем сайте.
3. Пустое пространство
Обычно называемое отрицательным пространством, эта функция может быть самым мощным трюком в рукаве веб-дизайнера.
Белое или негативное пространство имеет тенденцию открывать «комнату» и позволять ей дышать, и это совершенно противоположно визуальному беспорядку, который существует на многих веб-сайтах.
Белое пространство может быть использовано в ваших интересах, чтобы привлечь внимание пользователя.
Увеличивая отрицательное пространство вокруг информации, на которой вы хотите, чтобы пользователь сосредоточил внимание, вы можете сделать определенные элементы контента более заметными.
Белое пространство может естественным образом направлять взгляд пользователя на ключевой контент.
Если вы выберете использование белого пространства, убедитесь, что вы избегаете наличия нескольких точек фокусировки на одном экране.
Имейте в виду, что у пользователей уязвимый фокус, и их внимание может легко переключаться с одного дела на другое.
Реклама
Продолжить чтение ниже
Столкнувшись со слишком большим количеством вариантов, пользователям может быть трудно понять, на чем сосредоточить внимание.
Подводя итоги
Минималистичный веб-дизайн создает беспроигрышную ситуацию как для бизнеса, так и для клиентов.
Чистый, ничем не ограничивающий дизайн с четкими фокусами позволяет пользователям быстро находить нужную информацию, а также позволяет компаниям удовлетворять клиентов, быстро отвечая на ключевые вопросы клиентов о том, кто их бизнес и чем они занимаются.
Подход «меньше значит больше» кажется простым для реализации, но есть много элементов, которые необходимо учитывать в творческом процессе.
Мы все сталкивались с трудными моментами, когда вся информация казалась слишком драгоценной, чтобы ее можно было отпустить и вырезать.
От выбора цветов и визуальных элементов до выбора количества текста, который следует отображать на каждой странице и на каждом экране, важно помнить об одном ключевом моменте:
Какова цель информации?
Реклама
Продолжить чтение ниже
Если вы не можете ответить на этот вопрос, то его не следует включать в минималистский веб-дизайн.
Дополнительные ресурсы:
Простота — ключ к успеху — изучение минимального веб-дизайна
Минималистский веб-дизайн — это не столько конкретная эстетика дизайна, сколько набор принципов или руководящих указаний по дизайну. На практике следование этим принципам приводит к простому дизайну веб-сайта, в котором используются только самые важные элементы для достижения желаемого результата от посетителей.
Наряду с повсеместной концепцией «меньше значит больше», эти принципы включают использование таких приемов, как ограниченная цветовая палитра и негативное пространство.
Меньше значит больше с минимальным веб-дизайном
«Меньше значит больше» — это, вероятно, один из наиболее часто встречаемых минималистских девизов, будь то веб-дизайн или любая другая форма минимализма. Но что это на самом деле означает в контексте минималистичного веб-дизайна?
Иногда легче понять, что такое минималистский дизайн, сначала взглянув на то, что такое , а не минималистский . Вот один крайний пример:
Хотя веб-сайт Ling’s Cars, по-видимому, невероятно успешен, он регулярно составляет списки существующих сайтов с худшим дизайном.Всего , столько всего происходит . Любой может взглянуть на него и сразу понять, что это минимализм , а не .
Тем не менее, есть множество сайтов с хорошим дизайном, которые тоже не минималистичны. Возьмем, к примеру, этот:
Этот сайт красиво оформлен, но с точки зрения анимации, текстурированного фона, элементов коллажа и типографики он определенно не минималистичен. Необязательно, что какой-то отдельный элемент сам по себе не соответствует минималистскому определению веб-дизайна — это скорее комбинация всех этих элементов.
Минималистский дизайн фокусируется на создании привлекательных дизайнов с меньшими затратами. Один из ключей к достижению этого — продолжать удалять элементы, пока дизайн не сломается. «Перерывы» в этом случае следует интерпретировать как прекращение удовлетворения потребностей и желаний пользователя.
Минимальный веб-дизайн позволяет контенту выделяться
Один из самых веских аргументов в пользу минималистичного веб-дизайна заключается в том, что он позволяет контенту действительно выделяться и сиять. Вот почему простой дизайн веб-сайта выбирают в первую очередь многие художники, фотографы и даже некоторые писатели.Они хотят, чтобы их творческий контент был в центре внимания, а не элементы дизайна, созданные кем-то другим.
Возьмем, к примеру, веб-сайт Яна Джонса. Он занимается графическим и цифровым дизайном, а также фотографией. На его веб-сайте основное внимание уделяется содержанию, а также включены некоторые интересные элементы дизайна (например, фон сетки) и тонкая анимация. Конечным результатом является минималистичный дизайн пользовательского интерфейса, который делает его работу сияющей.
Веб-сайт сценариста и кинорежиссера Артемия Ортуса — еще один потрясающий пример минималистичного дизайна, в котором акцент делается на его работе.Элемент слайд-шоу создает массу визуального интереса, не создавая беспорядка в дизайне.
Веб-сайт
Cooper Perkins — еще один прекрасный пример минималистичного дизайна, в котором используется анимация для создания интереса без беспорядка.
Каждое решение UI и UX должно быть преднамеренным
Минималистский дизайн на первый взгляд кажется, что его легче освоить, чем стили дизайна, которые кажутся более сложными. На самом деле, как правило, все наоборот.
Минималистичный дизайн ставит каждый элемент дизайна вперед и в центр.Каждый выбор, сделанный веб-дизайнером, демонстрируется каждому посетителю. В то время как более визуально сложные дизайны могут допускать небольшие ошибки или оплошности, практически незаметные (долгожданное преимущество для многих начинающих дизайнеров), простые дизайны веб-сайтов не обеспечивают такого же охвата.
Тема WordPress «Экранный диктор» — отличный пример сайта, на котором много внимания было уделено мелким элементам, которые связывают все вместе. Не добавляя визуального беспорядка, линии, символы стрелок и простой серый фон для различных элементов придают сайту лоск, которого иногда не хватает в минималистичном дизайне.
Сайт Inlay на первый взгляд кажется невероятно минималистичным. Прокрутка открывает анимацию и более сложные экраны, но общая крайняя минималистская атмосфера сохраняется повсюду.
Приложения
также могут выиграть от минималистичного дизайна. Простой дизайн этого приложения Word Counter позволяет легко увидеть все функции, которые оно предлагает, не требуя более формального подключения. Легко сказать, что каждое дизайнерское решение было сделано намеренно с упором на удобство использования.
Использование отрицательного пространства
Возможно, одним из самых важных элементов хорошего минималистичного веб-дизайна является использование отрицательного пространства. Минималистский дизайн — это не только то, что , но и то, что есть .
Негативное пространство, также называемое «пустым пространством», — это пустое или открытое пространство вокруг элементов дизайна и / или контента, которое придает им определение. Конечно, иногда это пространство не всегда действительно пустое и может быть заполнено фоновой текстурой, узором или цветом.Но это по-прежнему пространство, которое не «используется» в том же смысле, что и другие элементы сайта.
Platoon Branding Studio использует достаточно негативного пространства вокруг типографики в заголовке, чтобы она выделялась и сразу привлекала внимание.
Заголовок
Nohau похож, с большим количеством белого пространства вокруг их шрифта.
Негативное пространство также можно использовать для создания интересных форм или изображений в дизайне, которые могут быть не сразу очевидны.
Этот логотип из зоопарка Бронкса играет с промежутками между лапами жирафов. Это силуэты небоскребов.
Создавайте драмы с помощью фотографии, типографики и контраста
То, что дизайн прост или минималистичен, не означает, что он не может быть драматичным. Некоторые из наиболее распространенных способов создания драматизма в минималистском дизайне включают использование фотографии, типографики и контраста (как с точки зрения цвета, так и между элементами дизайна).
Большие фотографии, включая фоновые фотографии, — отличный способ добавить визуального интереса к дизайну, и, если все сделано правильно, они определенно впишутся в эстетику минимализма. Для большего эффекта лучше избегать очень загруженных фотографий. Фотографии в минималистичном дизайне должны быть хотя бы несколько минималистичными (включая простую цветовую палитру и использование негативного пространства).
Веб-сайт Wildsmith Skin использует большую фотографию на своем целевом экране вместе с другой яркой типографикой.Это сразу бросается в глаза, а разделенная фотография — вариант, который встречается реже.
Iglucraft — еще один отличный пример сайта, на котором большие фотографии используются не только на главном экране, но и по всему сайту. Учитываются анимации перехода, которые улучшают общее впечатление пользователя.
В минималистском веб-дизайне можно использовать не только большие фотографии, но и большие иллюстрации и видео.
На веб-сайте In Focus в качестве фона используются анимация, иллюстрации и видео.Хотя сайт не сразу интуитивно понятен, изучать и использовать его очень весело.
Типографика — еще одна область, в которой дизайнеры-минималисты делают действительно классные вещи.
Возьмем основную типографику для некоммерческой организации KANEKO в области искусства и культуры. Наложение рисунка и цвета на шрифт в их заголовке так же визуально стимулирует, как и многие фотографии или иллюстрации, но совершенно другим способом.
Production Portugal использует смесь однотонной и линейной типографики на большом видеофоне, используя две техники, которые добавляют много драматизма.
Веб-сайт
Кобу отличается не только хорошим контрастом между цветами, используемыми на каждом экране, но и между различными экранами, используемыми повсюду. Он выделяет каждый проект как отдельную особенность.
Типографская иерархия
Поскольку в минималистском веб-дизайне каждое решение должно быть обдуманным, важно потратить время на создание четкого представления о типографской иерархии. Типографская иерархия особенно важна, когда тип должен различать разные типы контента без особой помощи от других элементов дизайна.
Например, когда человек посещает минималистичный веб-сайт, он должен иметь возможность сразу же, с первого взгляда различать заголовок, заголовки, тело и навигацию, без необходимости читать контент. Лучший способ добиться этого — создать четкий контраст между этими элементами.
В блоге Inside Design компании
InVision используется четкая типографская иерархия для разделения заголовка, заголовков и основного текста.
Хотя размещение и такие методы, как использование разных цветов для разных типографских элементов, имеют большое значение для достижения этой цели, разграничение различных элементов по размеру, весу и стилю не менее важно.
Тема Stills WordPress использует четкую типографскую иерархию, чтобы различать заголовки и основной текст.
Даже самый минималистичный дизайн обычно должен включать как минимум три уровня типографской иерархии: заголовки (которые также можно использовать для заголовка), подзаголовки и основной текст или текст. Часто существует несколько уровней подзаголовков, но это ни в коем случае не обязательно. Некоторым сайтам удается использовать два уровня (а некоторые даже предпочитают использовать только один, хотя в большинстве случаев это не рекомендуется).
Сохраняйте простоту навигации
Одна из областей, где ломаются многие минималистичные сайты, — это создание удобной навигации. Это особенно часто встречается на более сложных сайтах с большим количеством страниц.
Верхние панели навигации по-прежнему являются основой минималистичного дизайна. Наиболее распространены простые текстовые ссылки, иногда с подменю. Типографику, цвета, формы и другие элементы дизайна можно адаптировать в соответствии с общим внешним видом сайта. Но есть и другие варианты.
Два других очень распространенных шаблона дизайна навигации, которые можно найти в минималистском веб-дизайне, — это меню гамбургера и шашлыка. Меню гамбургеров состоит из трех или четырех горизонтальных линий (в вариациях иногда используются вертикальные линии, но идея та же), а меню шашлыка состоит из трех точек.
Несмотря на то, что оно было чревато проблемами с удобством использования, печально известное гамбургер-меню, которое стало универсальным ярлыком для скрытия навигации, здесь, чтобы остаться, потому что оно уменьшает визуальный беспорядок.
Nilton Clothing использует три смещенные линии для создания своего гамбургер-меню, выбор, который стал популярной альтернативой трем совпадающим линиям.
Размещение цветного фона за гамбургер-меню RFTB делает его заметным.
Чаще всего меню гамбургеров используется для основной навигации, а меню шашлыка может использоваться для таких вещей, как меню настроек или другие типы подменю. Хотя оба они становятся все более распространенными элементами навигации, некоторые дизайнеры все еще добавляют текст, чтобы указать, что гамбургер — это меню.Это особенно полезно, если сайт не предназначен для технически подкованных пользователей.
Минималистские цветовые палитры
Существует ряд мнений о том, что составляет минималистичную цветовую палитру. Многие минималистичные сайты используют только два цвета. Другие используют три, четыре или больше. Сама по себе цветовая палитра не создаст и не сломает минималистский веб-дизайн.
Веб-сайт Pittori di Cinema использует трехцветную палитру для своей домашней страницы (курсор красный, а фон желтый с черным шрифтом).
Веб-сайт Zeus Jones включает несколько цветов, причем в каждом разделе используется свой дополнительный цвет. Цветовые блоки четко очерчивают секции, оставаясь при этом минималистичными.
На веб-сайте
Dot Lung используется яркая палитра фиолетового, красного и белого цветов. Он создает ощущение энергии и современности, сохраняя при этом общую цветовую схему в минималистском стиле.
На веб-сайте
Fllow используется двухцветная палитра, но цвет фона постоянно меняется.Это уникальный взгляд на очень минималистичную палитру.
Существует множество возможных подходов к созданию цветовой палитры для простого дизайна веб-сайта. Но, как и все элементы минималистичного дизайна, каждый выбор должен быть преднамеренным и улучшать общее впечатление пользователя.
Заключение
Самая большая проблема, с которой сталкивается минималистичный дизайн, заключается в том, что дизайнерам не за чем прятаться. Каждый элемент дизайна должен доказать свою ценность. Каждый элемент должен быть выбран обдуманно и реализован безупречно, чтобы сам дизайн отличался.
Веб-дизайнеры, которые относятся к минималистскому дизайну как к более простому, чем другие стили дизайна, часто удивляются количеству усилий, времени и навыков, необходимых для создания продукта, который может достичь своих целей с точки зрения пользовательского поведения и опыта, сохраняя при этом поистине минималистичную эстетику. .
• • •
Дополнительная информация в блоге Toptal Design:
20 красивых примеров минималистского дизайна веб-сайтов для вашего вдохновения
Минималистский дизайн веб-сайтов стал очень популярным за последние несколько лет, потому что он помогает дизайнерам создавать более элегантные и аккуратные композиции.Кроме того, это позволяет посетителям сосредоточиться на важном контенте. В этой коллекции мы собрали 20 минималистичных дизайнов веб-сайтов, которые впечатляют вкусом и функциональностью.
Общим для этого веб-дизайна является отсутствие ненужных элементов, много пустого пространства, которое помогает композициям дышать, и ограниченная цветовая палитра. Не терпится попасть в коллекцию? Приступим — 20 красивых примеров минималистичного дизайна веб-сайтов, которые порадуют ваши чувства.
Вам также может быть интересно узнать о тенденциях веб-дизайна 2020
# 1 www.franklysteve.com
Чистый и элегантный дизайн сайта с гармоничной и симметричной блочной структурой, нежными тонкими линиями, обрамляющими разделы, и ненавязчивой однотонной цветовой палитрой.
# 2 www.finnovasrl.it
Современный минималистичный дизайн веб-сайта, основанный на строго черно-белой цветовой гамме и основных геометрических формах. Сайт передает таинственность и делает акцент на фотографиях.
# 3 www.kalpa.parmigiani.com
Минималистичный дизайн веб-сайта с элементами в стиле материального дизайна. В интерьере преобладает белый цвет, что подчеркивает чистоту и чистоту. По мере прокрутки вы увидите резкий контраст с другим разделом, который полностью черный и передает драму и тайну.
# 4 www.unite.agency
Минималистичный дизайн веб-сайта в пурпурной однотонной цветовой гамме. В дизайне веб-сайта представлены монохромные фото-наложения, которые сейчас очень актуальны и являются частью тенденций графического дизайна 2020 года.
# 5 www.mogutable.com
Очень приятный дизайн сайта, выполненный в мягких пастельных тонах. Дизайн выглядит элегантно и женственно. Он передает чистоту и идеально гармонирует с продаваемыми продуктами.
# 6 www.embacy.io
Иллюстрированный минималистский дизайн веб-сайта с простыми штриховыми иллюстрациями и небольшим количеством цветов здесь и там. Дизайн воздушный и современный, сочетающий в себе несколько последних тенденций графического дизайна.
# 7 www.fleurmoreau.fr
Воздушный веб-дизайн, радующий чувства красивой пастельной цветовой палитрой. Каждый раздел сайта выполнен в разных пастельных тонах в сочетании с белым фоном и приятной анимацией.
# 8 www.circle.squarespace.com
Чистый и элегантный дизайн веб-сайта с серым фоном и украшениями в той же цветовой палитре. Общее ощущение, которое вызывает этот сайт, — что-то естественное и чистое.
# 9 www.koox.co.uk
Красивый иллюстрированный сайт с использованием цветов в естественных тонах. Дизайн веб-сайта представлен тонким фоновым рисунком, нарисованными вручную текстурированными иллюстрациями, игривыми движениями при перемещении курсора.
№ 10 www.villalouisa.com.ua
Чистый и легкий дизайн веб-сайта, выполненный с использованием геометрических фигур в черно-белых тонах. Дизайн стильный и ориентирован на изображения и информацию, а не на ненужные украшения.
Объявление
# 11 www.invisionapp.com
Дизайн веб-сайта, основанный на квадратных геометрических фигурах и сетке. На первый взгляд минималистичный, но когда вы прокручиваете и наводите курсор мыши на элементы, вы обнаружите красочные разделы с иллюстрациями.
# 12 www.caxis.waaark.com
Минималистичный дизайн веб-сайта с плоскими геометрическими иллюстрациями, геометрическими фоновыми участками и элементами линейного искусства.В дизайне сочетаются несколько цветов и много белого пространства.
# 13 www.olivier-guilleux.com
Минималистский дизайн веб-сайта обычно не включает много цветов, но когда цвет представлен со вкусом, дизайн все равно можно сохранить чистым и простым. Этот веб-сайт включает жирную типографику с градиентами, плоскими иллюстрациями и красочными точками на белом фоне.
# 14 www.kickpush.co
Минималистский дизайн веб-сайта не обязательно должен содержать только черный или белый фон.Это цветной минималистичный сайт с полужирным белым шрифтом, большим количеством белого пространства и изображениями продуктов, представленными в материальном стиле.
# 15 www.en.minibricks.co
Дизайн веб-сайта с горизонтальной прокруткой, такими эффектами, как маскировка изображений, и минималистская цветовая схема, состоящая из светло-серого и белого цветов в сочетании с глубоким королевским синим.
# 16 www.vegoshi.fi
Веб-сайт на веганскую тематику с чистым и свежим дизайном, на котором представлены натуральные ингредиенты и экологически чистые продукты питания.Здесь и там изящные иллюстрации и со вкусом оформленное меню, в котором картинки отображаются только при наведении курсора на название блюда.
# 17 www.shoheitakenaka.com
Минималистичный сайт-портфолио фотографа. За исключением всевозможных декоративных элементов, портфолио представлено на бледно-зеленом фоне. За элегантным шрифтом следует галерея фотографий.
# 18 www.eightthethalasso.jp
Минималистичный дизайн веб-сайта, передающий чистоту.Дизайн показывает макси-фотографию, эффекты параллакса с пузырьками и эффект жидкости поверх фотографий.
# 19 www.siroppe.com
Супер минималистичный дизайн веб-сайта в темно-фиолетовой и персиково-розовой цветовой гамме. Домашняя страница полностью минималистична, визуальные эффекты появляются только при наведении курсора на текст.
# 20 www.blenddigital.com
Минималистичный дизайн веб-сайта с привлекательной анимацией, которая активируется при взаимодействии с элементами.На основе белого фона и успокаивающего синего цвета, чтобы некоторые элементы выделялись.
Вот и все!
Если вы поклонник минималистичного дизайна веб-сайтов, мы надеемся, что эта вдохновляющая коллекция подарила вам свежие идеи для вашего следующего проекта.
