Bootstrap grid download: Grid system · Bootstrap
Содержание
Создание Bootstrap-сетки в Figma
Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma – одного из популярнейших UI-инструментов в настоящее время.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Сетка Bootstrap уже прочно вошла в стек инструментов для коммерческой разработки – она позволяет эффективно и быстро разрабатывать адаптивные сайты, значительно сокращает и оптимизирует время разработки на этапе Дизайн to Front-end. У нас уже были уроки по созданию сетки Bootstrap для различных графических программ, таких, как Photoshop, Adobe XD, Gimp, Inkscape и т.д. Ознакомиться с сопутствующими уроками и материалами:
Результат этого урока (готовые сетки Figma) вы можете скачать здесь:
Скачать Bootstrap Figma
Настраивается сетка в Figma довольно быстро, я рекомендую настраивать её для каждого отдельного проекта. На странице урока вы также найдёте документ Figma с сетками, которые мы сегодня создадим и сможете использовать их в качестве наглядного примера. В конце урока я покажу, как это сделать.
На странице урока вы также найдёте документ Figma с сетками, которые мы сегодня создадим и сможете использовать их в качестве наглядного примера. В конце урока я покажу, как это сделать.
Итак, для начала создадим новый документ. Обычно я создаю документ для нового проекта с паттерном «Desktop»:
Здесь у нас создаётся фрейм шириной 1440 пикселей. Это среднее универсальное значение. Конечно-же можно сделать макет шире или наоборот уже, но, в целом, начинать создание дизайна можно именно с такой ширины макета. Как я говорил ранее, сетка в Figma настраивается довольно-таки быстро и просто. Однако, что касается сетки Bootstrap, здесь есть подводные камни. Давайте разберёмся подробнее.
На панели справа найдём «Layout grid» и добавим сетку со следующими параметрами:
Сетка Bootstrap с настройками по умолчанию имеет общую ширину 1140 пикселей на больших разрешениях (Extra large, см. документацию), но при создании сетки в Figma следует учитывать тот факт, что CSS-сетка имеет дополнительные отступы слева и справа по 15px, а в программе этих отступов нет, можно указывать только общее значение Gutter между колонками. Соответственно, ширина сетки в Figma будет иметь общую ширину 1100px (1140px — 15px — 15px). Размер одной ячейки в этом случае рассчитывается следующим образом. Во-первых, у нас есть 12 промежутков по 30px (11 по 30px в самой сетке и 15px + 15px по бокам). Общая ширина всех отступов сетки составляет 12 * 30 = 360px. Теперь вычтем из общей ширины сетки Bootstrap в CSS ширину всех отступов: 1140px — 360px = 780px. Это общая ширина всех колонок без промежутков. Далее делим общую ширину всех колонок на 12 и получаем ширину одной колонки в системе сеток Bootstrap на самых больших разрешениях: 780px / 12 = 65px.
Соответственно, ширина сетки в Figma будет иметь общую ширину 1100px (1140px — 15px — 15px). Размер одной ячейки в этом случае рассчитывается следующим образом. Во-первых, у нас есть 12 промежутков по 30px (11 по 30px в самой сетке и 15px + 15px по бокам). Общая ширина всех отступов сетки составляет 12 * 30 = 360px. Теперь вычтем из общей ширины сетки Bootstrap в CSS ширину всех отступов: 1140px — 360px = 780px. Это общая ширина всех колонок без промежутков. Далее делим общую ширину всех колонок на 12 и получаем ширину одной колонки в системе сеток Bootstrap на самых больших разрешениях: 780px / 12 = 65px.
Обратите внимание в «Type» мы указали «Center» – это значит, что мы без проблем сможем в дальнейшем управлять шириной макета. Например, если макет в результате окажется слишком широким, мы сможем его обрезать. И наоборот, если понадобится увеличить ширину макета, это также можно будет сделать без опасения, что нарисованный в системе сеток контент разъедется и дизайн придётся переделывать.
Кроме 12-ти колоночной системы сеток Bootstrap, я также использую и горизонтальную разметку для соблюдения вертикального ритма. Давайте добавим ещё одну сетку (Rows) и зададим следующие значения:
Здесь мы указываем «Count» — «Auto» для того, чтобы вся доступная область выбранного фрейма заполнялась сеткой. Для того, чтобы сетка не была такой контрастной и не мешала работе над дизайном, я обычно прибираю значение непрозрачности цвета «Color» до 5%.
Обратите внимание, что «Type» мы можем указать как «Center» или «Top» – это самые популярные параметры горизонтальной сетки для веб-дизайна в Figma. Однако, я рекомендую использовать именно «Top», чтобы в процессе работы, если понадобится сделать макет выше, сетка не съехала и дизайн не пришлось переделывать.
В качестве «Gutter» и «Height» мы указали 10px. Это адекватный вертикальный ритм для большинства проектов, однако вы можете использовать более популярное значение 8px для этих двух параметров. Экспериментируйте.
Экспериментируйте.
Внимание! Здесь, стоит добавить, что если вы используете в работе стартер OptimizedHTML 5, то здесь уже определён наиболее оптимальный вертикальный ритм для дефолтного размера текста в 16px (line-height: 1.65). Эти значения являются результатом моего опыта работа над различными сайтами и являются наиболее адекватными для практически любого проекта.
Если вы планируете в дальнейшем использовать стартер OptimizedHTML 5 или общий межстрочный интервал в CSSline-height: 1.65и дефолтный размер шрифта проекта 16px, то при создании дизайна следует устанавливать значения «Gutter» и «Height» для горизонтальной сетки в 13px:
На панели справа найдём секцию «Frame» в Figma, укажем высоту макета 3500 (H) и перейдём к созданию сетки для следующего разрешения.
При создании Bootstrap-сеток в Figma и других графических редакторах для других разрешений следует учитывать, что если для самого большого разрешения ширина фрейма свободная и может меняться, то на остальных разрешениях, которые меньше, ширина фреймов должна быть привязана к соответствующим значениям из документации Bootstrap (см. Bootstrap Grid options):
Bootstrap Grid options):
Соответственно, общая ширина фрейма для следующего разрешения составит 992px (Large):
Ширина одной Bootstrap-колонки для данного разрешения, при условии, что будет отражено 12 колонок, составит 50px. Остальные параметры Bootstrap-сетки такие-же, как у предыдущего фрейма:
Горизонтальная сетка (вертикальный ритм) для этого и последующих разрешений будет иметь те же параметры, что и у первого макета (см. скачанный файл Figma).
Отлично! Переходим к созданию сетки для следующего разрешения. Создаём новый фрейм (по документации Bootstrap ширина 768px). В данном фрейме можно также отобразить 12 колонок. Зачастую, на таком разрешении адаптивный контент ещё не «схлопывается», контент максимально вытягивается по высоте. Однако, в зависимости от задач, вы можете указать и другое количество колонок. Ширина одной колонки на таком разрешении составит 30px, если количество колонок указано 12. остальные параметры – как у предыдущих макетов.
Следующий размер фрейма 576px. На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
И последний фрейм сделаем шириной 320px, отобразим 2 колонки, ширина колонки 130px. Остальные параметры как у предыдущих макетов. 320px – это минимальное разрешение в веб-дизайне, так как в настоящее время уже нет устройств, способных отобразить современный веб-контент меньше этого разрешения. Обычно на таком разрешении весь контент вытягивается в длинную ленту, однако иногда бывают случаи, когда необходимо разделить дизайн на колонки и на таком маленьком разрешении. Так как отступы в любом случае одинаковые по краям, можно сделать разлиновку на 2 колонки для того, чтобы в случае необходимости у нас была возможность воспользоваться колоночной системой.
Для того, чтобы воспользоваться созданной в данном уроке системой сеток в Figma, Скачайте архив с документом Figma, распакуйте и перетащите файл в список проектов Figma (Drafts). У вас появится новый документ «Bootstrap-Figma». Откройте его.
У вас появится новый документ «Bootstrap-Figma». Откройте его.
Для того, чтобы включить или отключить сетки в Figma, воспользуйтесь горячими клавишами
Ctrl+Shift+4.
Любой из фреймов документа «Bootstrap-Figma» вы можете выделить, скопировать Ctrl + C и вставить Ctrl + V в новый проект и использовать в своей работе.
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
Сетка в Bootstrap 4. Подробное руководство | by Stas Bagretsov
Понимание сеток в Bootstrap — это самый важный момент работы с этим замечательным фреймворком, понимая сетки, вы сможете делать на нем без препятствий буквально всё, что захотите. Советую почитать статьи Узнаем Bootstrap 4 за 30 минут, создавая лендинг и Самые полезные хитрости в Bootstrap
Перевод статьи How the Bootstrap 4 Grid Works
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Подписывайтесь, будет интересно: ) ✈️
Система сеток в Bootstrap используется для создания раскладок, а в частности для создания их адаптивности. Понимание того, как это работает — является жизненно важным моментом при работе с Bootstrap. Сетка сделана из группирования строк и колонок внутри одного или нескольких контейнеров.
Сетки на Bootstrap могут использоваться отдельно, без Bootstrap JavaScript и других CSS компонентов. Вам надо только скачать и сослаться на "bootstrap-grid.css", который включает в себя flexbox классы и классы для сетки. Вообще, более подробно для этого есть отдельная документация на официальном сайте.
Вот самый простой пример применения сетки:
<divld ct">container">
<divld ct">row">
<divld ct">col">I'm your content inside the grid!</div>
</div>
</div>
Этот код выдаст нам одну большую колонку на всю ширину вьюпорта.
А вот уже две колонки:
<divld ct">container">
<divld ct">row">
<divld ct">col">Left column</div>
<divld ct">col">Right column</div>
</div>
</div>
И вот на три колонки:
<divld ct">container">
<divld ct">row">
<divld ct">col">Left column</div>
<divld ct">col">Center column</div>
<divld ct">col">Right column</div>
</div>
</div>
Обратите внимание, что светлые серые линии границ вокруг колонок в примере были добавлены, чтобы вы визуально могли выделить каждую колонку. Вот рабочие шаблоны на Codeply.
Простые концепты сетки очень быстро можно понять, но вы уже наверное начинаете удивляться, почему вся эта HTML разметка так необходима. У вас уже возможно есть несколько вопросов, таких как: Зачем мне нужен контейнер? Могу ли я сделать один контейнер шире, чем другие?
Я коснусь этих вопросов немного позже. Но сначала, я хочу сделать шаг назад и объяснить кое-что важное, по поводу использования сеток.
Но сначала, я хочу сделать шаг назад и объяснить кое-что важное, по поводу использования сеток.
Поверьте мне. Понимание “Правил сетки” сэкономит вам кучу времени и нервов. Прочитайте их очень внимательно.
Правила сетки:
Колонки должны быть прямыми потомками Row
Row используются только для того, чтобы включать в себя колонки и не для ничего больше.
Row должны быть помещены внутри контейнера
Эти правила ОЧЕНЬ ВАЖНЫ. Строки и колонки всегда работают вместе и вам надо смотреть за тем, что один не оставался без другого.
Ждите косяка, если вы не будете соблюдать эти три простые правила. Я ответил на бесчисленное количество вопросов на Stack Overflow, просто применяя эти правила. По началу, это может быть довольно сложным, но всё последующее реально станет доступным для понимания, после того, как вы поймете то, как работает сетка.
Как использовать сетку Bootstrap. Правильный подход.
Контейнер
В простом примере до этого, вы возможно подметили, что я использовал ., чтобы обернуть  container
container.row. Контейнер это вообще ключевой элемент сетки в Bootstrap.
<divld ct">container">
<divld ct">row">
<divld ct">col">I'm content inside the grid!</div>
</div>
</div>
Контейнер может использоваться для хранения любых элементов и самого контента. Он используется не только для строк и колонок сетки. Для примера, вот идеальная и правильная разметка Bootstrap:
<div>
<h3>My Heading</h3>
<div>
<div>I'm content inside the grid!</div>
</div>
</div>
Не игнорируйте контейнер
С первого взгляда, контейнер может показаться пустяковым и не сильно уж нужным, но он очень важен для контроля ширины шаблона. Контейнер также используется для равномерного выравнивания граней шаблона внутри вьюпорта браузера. Контейнер используется, чтобы противодействовать отрицательным внешним отступам row, о чем я расскажу немного позже.
Контейнер используется, чтобы противодействовать отрицательным внешним отступам row, о чем я расскажу немного позже.
У Bootstrap 4 есть 2 типа контейнера. В моих примерах я использовал .container, но также есть и полноэкранный .container-fluid. Вы можете использовать любой из них:
1 — Контейнер с фиксированной шириной, для центровки контейнера по середине шаблона.
<div></div>
2 — Контейнер с шириной во весь экран.
<div></div>
.container масштабируется адаптивно по ширине экрана, так что в конце концов он может стать шириной на весь экран, как и .container-fluid, но на маленьких устройствах.
Помните, что контейнер может использоваться для любого контента, а не только строк и колонок сетки. Но! Если вы используете последние два элемента, то строки сетки должны быть размещены внутри контейнера. Посмотрите демо для контейнера.
Применяя сетку, более одной строки может быть помещено внутри контейнера. Вы можете иметь их сколько угодно в самом контейнере и вы также можете иметь сколько хотите контейнеров на странице. Все зависит от того, какой шаблон вы пытаетесь сверстать, но пока что не сильно заморачивайтесь по этому поводу.
Вы можете иметь их сколько угодно в самом контейнере и вы также можете иметь сколько хотите контейнеров на странице. Все зависит от того, какой шаблон вы пытаетесь сверстать, но пока что не сильно заморачивайтесь по этому поводу.
У строк (rows) есть отрицательные левые/правые внешние отступы в -15px. Внутренний отступ контейнера в 15px используется для пресечения срабатывания отрицательных внешних отступов в строке контейнера. Это делается для равномерного выравнивания по граням в шаблоне. Если вы не поместите строку (row) в контейнер, то она будет выходить за пределы своего контейнера, вызывая нежелательные горизонтальные прокрутки.
Строки (Rows) и Колонки (Columns)
Сейчас, я бы хотел, чтобы .row в Bootstrap не были на самом деле именованы как “строки” (row). Название “строка”, зачастую запутывающее и скрывает настоящее предназначение .row.
Когда вы думаете о строке, вы возможно думаете о горизонтальной линии, что вполне ОК, НО, лучше думать о строке, как о родителе для колонок.
Думайте о строках, как о группе колонок (Columns)
Это потому, что колонки внутри .row не всегда располагаются горизонтально вдоль вьюпорта. Иногда нам надо, чтобы колонки в шаблоне были горизотальны, а иногда нам надо, чтобы они располагались вертикально. Концепция горизонтального vs. Вертикального шаблона является сущностью адаптивного дизайна. Единственным предназначением “строки”, является содержание одной или более “колонки”.
Не вставляйте контент прямо в “строку”!
Так делать нельзя:
<div>
This is very bad, wrong way, no bueno!!
</div><div>
<p>This is also very bad, the wrong way!!</p>
</div><div>
<h3>No headings either! This is the wrong way!!</h3>
</div>
“колонки” и только колонки, размещаются внутри “строк”.
А контент размещается уже внутри “колонок”.
<div>
<div>Happy :-) This is the right way.</div>
</div>
Так же очень важно упомянуть, что .row имеет display: flex. А как потомок в Flexbox, “колонка” в каждой строке одной и той же высоты.
Благодаря Flexbox, горизонтальное и вертикальное выравнивание легко делается с использованием рабочих классов Bootstrap 4 — flex и auto-margin.
А теперь настало время углубиться в строки и колонки и то, как они на самом деле взаимодействуют. Есть разные типы колонок и разные способы использования их в шаблоне. Они как магия.
Счастье в колонках!
Создают горизонтальные разделители по вьюпорту.
Могут иметь разную ширину.
Раскладку горизонтально слева направо, вертикально сверху вниз.
Могут изменять позицию (порядок) относительно родственных элементов в той же строке.
Имеют ту же высоту, что и другие родственные элементы в той же строке.
Могут “расти” или “урезаться” по ширине.
Могут автоматически врапиться или вертикально “слепляться” при необходимости или при нужной ширине экрана.
Могут содержать больше строк и колонок при вложении.
Всё что нужно знать о колонках Bootstrap
Снова не забываем, что колонки должны быть прямыми потомками строк.
И так, колонки создают горизонтальные деления по вьюпорту. Пространство между колонками называется “gutter”.
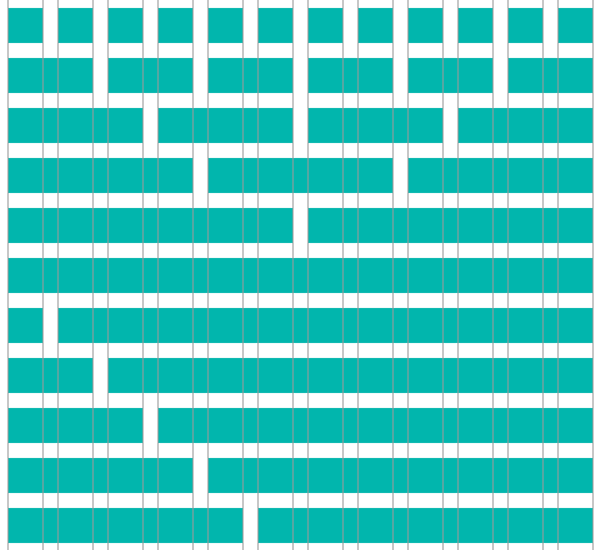
Классическая сетка Bootstrap имеет 12 колонок:
Таким образом, колонки могут быть равномерно разделены на 12 частей. Вот пример, 6 колонок (12/6=2) :
И дальше уже дело простой математики:
Колонки могут быть разделены с использованием любой части из 12 элементов. И это нормально — использовать меньше 12. И также, это нормально — использовать больше 12-ти, но это я покажу вам дальше.
Учитывая такую гибкость, возможности шаблона кажутся бесконечными.
Но сетка не всегда может быть из 12 элементов. Спасибо flexbox, у Bootstrap 4 есть новые “auto-layout” колонки. Такие безразмерные колонки дают вам больше гибкости при разработке шаблонов.
Bootstrap Бутстрап 4 Get Started
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная платформа для быстрой и удобной разработки веб-сайтов
- Bootstrap включает в себя HTML и CSS на основе шаблонов дизайна для типографии, формы, кнопки, таблицы, навигация, модальные, изображения карусели и многие другие, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивные дизайны
Что такое Адаптивный веб-дизайн?
Отзывчивый веб-дизайн о создании веб-сайтов, которые автоматически настроить себя хорошо выглядеть на всех устройствах, от небольших телефонов до больших настольных компьютеров.
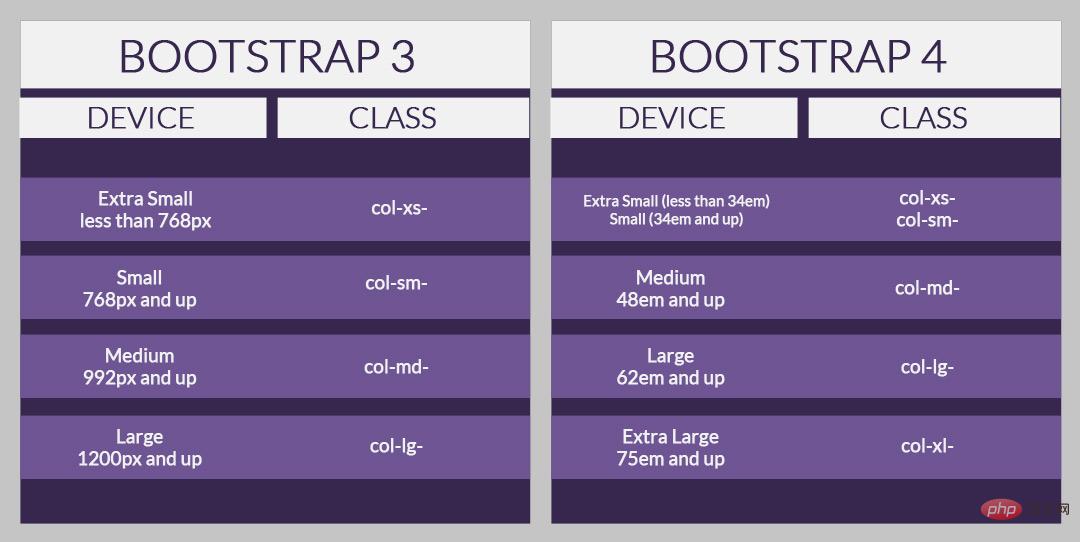
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Поддержка значков дропппед: Bootstrap 4 не поддерживает BS3 глификонс. Используйте Шрифт-Awesome или другие библиотеки значков вместо.
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота в использовании: Кто-нибудь с только базовые знания HTML и CSS может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и рабочим столам
- Мобильный-первый подход: В Bootstrap, мобильные-First стили являются частью основной платформы
- Совместимость с браузером: Bootstrap 4 совместима со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10 +, EDGE, Safari и Opera)
Где получить Bootstrap 4?
Существует два способа начать использование Bootstrap 4 на собственном веб-узле.
Вы можете:
- Включить Bootstrap 4 из CDN
- Скачать Bootstrap 4 из getbootstrap.com
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его в CDN (сеть доставки контента).
Макскдн предоставляет поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— jQuery library —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<!— Popper JS —>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js»></script>
<!— Latest compiled JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js»></script>
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали Bootstrap 4 из макскдн при посещении другого сайта. В результате, он будет загружен из кэша, когда они посещают ваш сайт, что приводит к более быстрому времени загрузки.
Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Поппер. js для JavaScript компонентов (таких как модальные, всплывающие подсказки, Попов и т.д.). Однако, если вы просто используете CSS часть Bootstrap, вы не нуждаетесь в них.
Show components that require jQuery »
- Закрываемые оповещения
- Кнопки и флажки/переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свертывание для переключения содержимого
- Выпадающие (также требуется Поппер. js для идеального позиционирования)
- Модальные (открытые и закрытые)
- Навигационная (для складных меню)
- Подсказка и всплывающие подсказки (также требует Поппер. js для идеального позиционирования)
- Скроллспи для поведения прокрутки и обновления навигации
Создание первой веб-страницы с помощью Bootstrap 4
1. Добавление документа HTML5
Bootstrap 4 использует HTML-элементы и свойства CSS, которые требуют
документа HTML5.
Всегда включайте в начало страницы тег документа HTML5 вместе с атрибутом lang и правильным набором символов:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
</head>
</html>
2. Bootstrap 4-первый мобильный
Bootstrap 4 предназначен для реагирования на мобильные устройства. Стили мобильных устройств являются частью базовой платформы.
Чтобы обеспечить правильную визуализацию и масштабирование касания, добавьте следующий <meta> тег внутри <head> элемента:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
width=device-widthдеталь устанавливает ширину страницы для того чтобы последовать за шириной экрана прибора (которая будет меняться в зависимости от прибора).
initial-scale=1деталь задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
3. контейнеры
Bootstrap 4 также требует содержащего элемента для переноса содержимого сайта.
Есть два контейнера классов на выбор:
.containerкласс обеспечивает отзывчивый контейнер с фиксированной шириной.container-fluidкласс предоставляет контейнер с полной шириной, охватывающий всю ширину видового экрана
Два основных Bootstrap 4 страницы
В следующем примере показан код базовой загрузочной страницы 4 (с адаптивным контейнером с фиксированной шириной):
Пример контейнера
Bootstrap
4 Example
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
В следующем примере показан код базовой загрузочной страницы 4 (с контейнером с полной шириной):
Пример с контейнерной жидкостью
Bootstrap
4 Example
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
Bootstrap 4. Начало работы. Шаблон
Фреймворк Bootstrap получил очень широкое распространение благодаря массе факторов, главным из которых являлось использование классов для быстрого построения адаптивной сетки, основанной на 12 столбцах. Также Bootstrap предоставляет в своем составе набор плагинов jQuery, позволяющий простым добавлением кода вставить такие интерактивные элементы, как карусель (или слайдер), вплывающие подсказки, модальные окна и др.
Огромное количество сайтов было сделано на основе версии 3, последней из которых является Bootstrap 3.3.7 (перейти на официальный сайт). Более года разрабатывался Bootstrap 4, который был доступен для скачивания в alpha-версии. На данный момент можно использовать версию 4.1.1 Bootstrap-4. Лучше всего скачивать его с официального сайта, хотя вы можете это сделать и на русскоязычном сайте, если с английским пока беда.
Загрузка и подключение файлов Bootstrap 4
Bootstrap 4 доступен для скачивания в скомпилированном виде, т.е. файлы, которые вы получите после распаковки архива будут в формате css и js, причем они будут размещены в соответствующих папках css и js.
Можно также скачать исходные файлы, которые подойдут для разработчиков, знакомых с SASS (SCSS). Этот вариант лучше подходит для тех, кто будет менять значение переменных для создания собственных параметров сетки, цветов, отступов или шрифтов. Если вы пока не разбираетесь в принципах SASS, имеет смысл подключать стандартную версию Bootstrap 4 и переопределять некоторые правила в собственном стилевом файле. Также можно будет подключать различные темы Bootstrap.
Если вы не хотите или не можете скачать архив с основными файлами Bootstrap, тогда ваш вариант — подключение файлов через Bootstrap CDN. В этом случае вам необходимо стабильное соединение с Интернетом.
<!— подключение css-файла —>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css»
integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<!— подключение нужной версии jQuery —>
<script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js»
integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»>
</script>
<!— подключение popper.js, необходимого для корректной работы некоторых плагинов Bootstrap 4 —>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js»
integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»>
</script>
<!— подключение js-файла —>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js»
integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»>
</script>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!— подключение css-файла —> <link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<!— подключение нужной версии jQuery —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script>
<!— подключение popper.js, необходимого для корректной работы некоторых плагинов Bootstrap 4 —> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script>
<!— подключение js-файла —> <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> |
Плюсом данного способа подключения файлов Bootstrap является то, что вы пользуйтесь кэшированной версией Bootstrap-4 для «облегчения» страницы и ускорения загрузки, т.к. такой способ использует ряд сайтов, которые уже, возможно, загружал пользователь на свой компьютер.
Для тех, кто использует npm или другие системы управления пакетами (например, Composer), существует ряд вариантов загрузок через пакетные менеджеры, представленные на официальном сайте или его русскоязычной версии.
Содержимое архива с Bootstrap 4
Внутри папки css вы найдете ряд файлов, внутреннее содержимое которых состоит из разных составляющих. Точнее — в папках css и js будут представлены следующие файлы:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js
Все файлы, содержащие в имени .min., представлены в минифицированном виде, т.е. из них удалены лишние пробелы, табуляция и переносы строк, за счет чего файлы имеют меньший размер (вес) и, соответственно, быстрее загружаются.
Если вам нужна только сетка Bootstrap 4, имеет смысл подключать только файл bootstrap-grid.min.css.
Карты исходного кода CSS (bootstrap.*.map) доступны для использования лишь с определенными инструментами разработчика в браузере. Для их использования необходимо знание работы препроцессоров.
Файлы в папке js имеют также разное содержимое. Для использования файла bootstrap.min.js необходимо подключить jQuery и Popper, а файлы bootstrap.bundle.js и минимизированный bootstrap.bundle.min.js уже включают Popper, но не jQuery.
В таблице ниже представлен список включенных в различные css-файлы компонентов:
| CSS файлы | Разметка | Содержание | Компоненты | Утилиты |
|---|---|---|---|---|
| Включены | Включены | Включены | Включены |
| Только Система сеток | Не включены | Не включены | Только flex утилиты |
| Не включены | Только Reboot | Не включены | Не включены |
Следующая таблица содержит список включенных js-компонентов:
| JS-файлы | Popper | jQuery |
|---|---|---|
| Включены | Не включены |
| Не включены | Не включены |
Поддержка Bootstrap 4
4-ая версия Bootstrap построена, в основном, на использовании технологии Flexbox, которая на данный момент поддерживается большинством современных браузеров, в том числе и Internet Explorer версий 10-11 / Microsoft Edge. Для поддержки младших версий IE необходимо использовать Botstrap 3. Существует ряд нюансов, связанный с нормальным отображением ряда элементов в мобильных браузерах на платформах iOS и Android, которые необходимо рассмотреть в документации BS4.
Шаблон страницы Bootstrap 4
При верстке страницы на основе Bootstrap 4 следует указывать Doctype стандарта HTML5 и meta-тег veiwport, чтобы страницы адаптировались к разрешениям экрана на различных устройствах. Также в нижней части страницы необходимо подключить jQuery и Popper, и уже после них bootstrap.js. Сделать это можно 2-мя основными способами: указав относительный путь к файлам, скачанным на ваш компьютер или используя файлы Bootstrap CDN.
Шаблон на основе Bootstrap CDN
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —>
<link href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css»
integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!— Подключение JavaScript —>
<!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —>
<script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js»
integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo»
crossorigin=»anonymous»> </script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js»
integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″
crossorigin=»anonymous»> </script
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js»
integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T»
crossorigin=»anonymous»> </script>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —> <link href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2>
<!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> </body> </html> |
Шаблон на основе файлов из папки скомпилированных файлов Bootstrap 4
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —>
<link rel=»stylesheet» href=»css/bootstrap.min.css»>
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!— Подключение JavaScript —>
<!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —>
<script src=»js/jquery-3.3.1.slim.min.js»></script>
<script src=»js/popper.min.js» ></script>
<script src=»js/bootstrap.min.js»></script>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —> <link rel=»stylesheet» href=»css/bootstrap.min.css»>
<title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2>
<!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»js/jquery-3.3.1.slim.min.js»></script> <script src=»js/popper.min.js» ></script> <script src=»js/bootstrap.min.js»></script> </body> </html> |
Скачать оба варианта можно по ссылке.
Использование Reboot
Reboot — это комплекс css-стилей, не использующий классов, а основанный на стилизации элементов для единого их отображения в различных браузерах. Он основан на normalize.css, который уже давно используется для унификации стилей основных элементов. Reboot также переводит все единицы измерения в remвместо em, устанавливает значение свойства box-sizing как border-box для всех элементов, а также псевдоэлементов :*::before и *::after.
Эти css-стили входят в bootstrap.css и минифицированный bootstrap.min.css, поэтому подключать его отдельно не нужно.
Полезные ссылки:
Просмотров:
3 125
Настройка и загрузка · Bootstrap
Переключить все
Выберите, какие файлы Less компилировать в пользовательскую сборку Bootstrap. Не знаете, какие файлы использовать? Прочтите страницы CSS и компонентов в документации.
Переключить все
Выберите, какие плагины jQuery должны быть включены в ваши пользовательские файлы JavaScript. Не знаете, что включить? Прочтите страницу JavaScript в документации.
Создает два файла
Все проверенные плагины будут скомпилированы в читаемую программу начальной загрузки .js и минифицированный bootstrap.min.js . Мы рекомендуем вам использовать уменьшенную версию в продакшене.
Требуется jQuery
Все плагины требуют наличия последней версии jQuery.
Восстановить настройки по умолчанию
Настроить меньше переменных, чтобы определять цвета, размеры и многое другое внутри ваших пользовательских таблиц стилей CSS.
Цвета
Серый и фирменные цвета для использования в Bootstrap.
Строительные леса
Настройки для некоторых из самых глобальных стилей.
Типографика
Шрифт, высота строки и цвет основного текста, заголовков и т. Д.
Иконография
Укажите пользовательское расположение и имя файла для включенного шрифта значка Glyphicons. Полезно для тех, кто использует Bootstrap через Bower.
Компоненты
Определите общие размеры отступов, радиусов границ и многое другое. Значения основаны на тексте 14 пикселей и высоте строки 1,428 (~ 20 пикселей для начала).
Столы
Настраивает компонент .table с базовыми значениями, каждое из которых используется во всех вариантах таблицы.
Пуговицы
Для каждой кнопки Bootstrap определите цвет текста, фона и границы.
Формы
@ цвет легенды
@ легенда-границы-цвет
Выпадающее меню
Контейнер и содержимое раскрывающегося меню.
Определите точки останова, в которых ваш макет будет изменяться, адаптируясь к разным размерам экрана.
Сетка
Определите свою настраиваемую адаптивную сетку.
Размеры контейнеров
Определите максимальную ширину .container для разных размеров экрана.
Navbar
Перевернутая панель навигации
Навс
Общие стили навигации
Вкладки
Таблетки
@ pagination-color
@ pagination-bg
@ pagination-border
@ pagination-hover-color
@ pagination-hover-bg
@ pagination-hover-border
@ pagination-active-color
@ pagination-active-bg
@ pagination-active-border
@ pagination-disabled-color
@ pagination-disabled-bg
@ pagination-disabled-border
@ pager-bg
@ pager-border
@ пейджер-граница-радиус
@ pager-hover-bg
@ pager-active-bg
@ пейджер-активный-цвет
@ пейджер-отключен-цвет
Джамботрон
Состояния формы и предупреждения
Определите цвета для состояний обратной связи формы и, по умолчанию, предупреждений.
Поповеры
Этикетки
Модалы
Предупреждения
Определите цвета предупреждений, радиус границы и отступы.
Прогресс-бара
Группа списков
Панели
Миниатюры
Уэллс
Значки
Панировочные сухари
Карусель
Закрыть
Код
Тип
@ страница-заголовок-цвет границы
Содержание · Bootstrap
Узнайте, что входит в Bootstrap, включая наши варианты предварительно скомпилированного и исходного кода.Помните, что для плагинов JavaScript в Bootstrap требуется jQuery.
Предварительно скомпилированный загрузочный файл
После загрузки распакуйте сжатую папку, и вы увидите что-то вроде этого:
бутстрап /
├── css /
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-reboot.min.css.map
│ ├── бутстрап.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ └── bootstrap.min.css.map
└── js /
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.map Это самая простая форма Bootstrap: предварительно скомпилированные файлы для быстрого использования практически в любом веб-проекте. Мы предоставляем скомпилированные CSS и JS ( bootstrap.* ), а также скомпилированные и минимизированные CSS и JS ( bootstrap.min. * ). исходные карты ( bootstrap. *. map ) доступны для использования с некоторыми инструментами разработчика браузеров. Связанные файлы JS ( bootstrap.bundle.js и минифицированные bootstrap.bundle.min.js ) включают Popper, но не jQuery.
CSS-файлы
Bootstrap включает несколько опций для включения некоторых или всего нашего скомпилированного CSS.
| Файлы CSS | Макет | Содержание | Компоненты | Коммунальные услуги |
|---|---|---|---|---|
| Включено | Включено | Включено | Включено |
| Только сетка | Не включен | Не включен | Только гибкие утилиты |
| Не включен | Только перезагрузка | Не включен | Не включен |
JS файлы
Точно так же у нас есть варианты для включения части или всего нашего скомпилированного JavaScript.
| JS файлы | Поппер | jQuery |
|---|---|---|
| Включено | Не включен |
| Не включен | Не включен |
Исходный код начальной загрузки
Загрузка исходного кода Bootstrap включает предварительно скомпилированные ресурсы CSS и JavaScript, а также исходный код Sass, JavaScript и документацию.В частности, он включает в себя следующее и многое другое:
бутстрап /
├── dist /
│ ├── css /
│ └── js /
├── сайт /
│ └──docs /
│ └── 4.4 /
│ └── примеры /
├── js /
└── scss / scss / и js / являются исходным кодом для наших CSS и JavaScript. Папка dist / включает все, что указано в предварительно скомпилированном разделе загрузки выше. Папка site / docs / содержит исходный код нашей документации и примеров / использования Bootstrap.Кроме того, любой другой включенный файл обеспечивает поддержку пакетов, лицензионной информации и разработки.
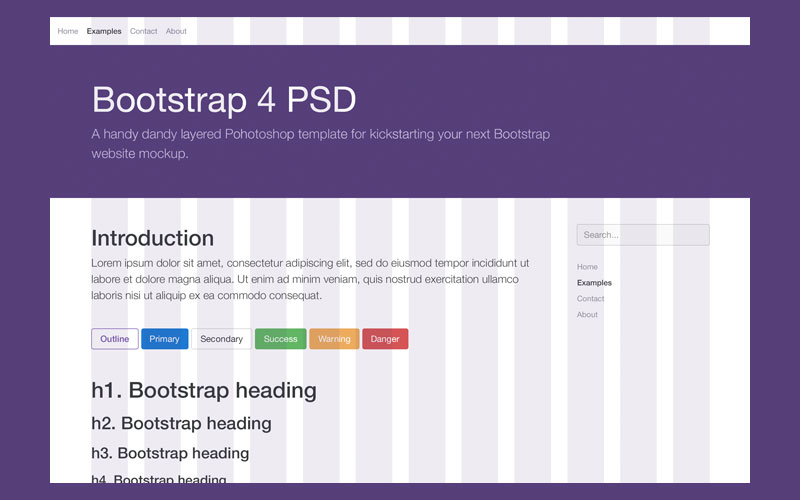
Bootstrap 4 Grid PSD
Александр Рехштайнер — Последнее обновление
Многие веб-сайты Bootstrap начинают свою жизнь как макеты в Photoshop. При разработке для Bootstrap,
полезно иметь целевые размеры столбцов, доступные в той или иной форме, поэтому объекты и текст
легко выравнивается по сетке.Для Bootstrap 3 существует множество хороших шаблонов, но для
грядущий Bootstrap 4 пока что не так много.
Вот почему я создал PSD-файл Bootstrap 4 Grid в качестве основы.
чтобы быстро создать макет темы или веб-сайта. Вот быстрый
обзор включенных мною функций. Более подробное изложение можно найти ниже.
Характеристики
- Артборды для размеров окна просмотра xl, lg, md и sm
- Фигурные объекты для колонн и водостоков
- Помощники по размеру экрана для стандартных размеров экрана
- Тестовые изображения, отображаемые в реальном браузере
- Слои с тегами # для облегчения изменения стиля
- Направляющие по границам колонны
- На основе Bootstrap 4
- Версия без артборда для xl, которая должна работать в более старых версиях PS
Этот файл Photoshop бесплатный (как в бесплатном пиве).
Подробная информация о характеристиках
Артборды
артбордов были недавно представлены в Photoshop CC и очень
полезно, если вы хотите создать макет своего веб-сайта для экранов различных размеров.
Я добавил монтажные области для всех точек останова Bootstrap, кроме xs.
Причина отсутствия артборда для xs в том, что на xs
(или <размер экрана 576 пикселей), ширина контейнера установлена на авто, и поэтому столбцы
будет другого размера в зависимости от ширины области просмотра.
Формы для колонн и водостоков
На самом деле главная особенность любого Bootstrap PSD Grid.И колонны, и желоба
реализованы вертикальными столбцами с точными размерами, которые Bootstrap позже будет использовать, когда CSS
используются такие классы, как col-md-5 .
Помощники по размеру экрана
При разработке веб-сайта также может быть полезно
знать, какая область вашего дизайна будет видна сразу.
Вот почему я включил прямоугольные формы с точными размерами большинства
часто используемые разрешения экрана.
Тестовые изображения, отображаемые в браузере
Чтобы столбцы точно соответствовали тому, что будет эффективно отображаться в браузере,
PSD-файл содержит тестовые визуализации для каждого размера экрана из реального браузера.
# Слои с тегами
Вот изящный чит Photoshop, который я недавно узнал:
Чтобы изменить цвет (или другие атрибуты формы) многих объектов, разбросанных по файлу,
дайте им # теги и используйте функцию поиска по имени. Измените один из них, а затем используйте
«Копировать / вставить атрибуты формы» из контекстного меню, чтобы изменить все остальные в
так же. В этом файле есть связанные объекты, помеченные значимым образом, поэтому цвета и другие атрибуты можно легко изменить.
bootstrap-grid-only-css — npm
Оригинальное авторское право: (c) 2011-2018 Twitter, Inc.
📌 Посмотреть демо
Назначение
Бывают случаи, когда вы хотите использовать только отличную функциональность сетки Bootstrap, но не хотите, чтобы были включены дополнительные классы и изменения типографики, часто когда вас просят поработать на существующих клиентских сайтах, которые не включают никаких адаптивных фреймворков, и вы просто хотите получить изменения вносятся быстро и оперативно. С Bootstrap 4 легко извлечь функциональность сетки.
Включенные функции
- Каркас сетки
- Адаптивные утилиты (перенесены из альфы)
-
.img-fluidclass (ранее.img-responsiveв Bootstrap 3) -
clearfixУтилита
Установка
NPM
npm установить bootstrap-grid-css
Установка беседки
bower install bootstrap4-grid-only
Использование
В отличие от традиционного Bootstrapped, сетка должна быть обернута классом .bootstrap-wrapper , чтобы минимизировать потенциальные конфликты с другими библиотеками.
Просто загрузите соответствующий файл CSS и включите его в свой заголовок HTML (вам нужен только один):
-
bootstrap-grid.css— Расширенная версия -
bootstrap-grid.min.css— уменьшенная версия
Документацию по грид-системе можно найти на веб-сайте Bootstrap.
Связывание таблиц стилей
Ссылка на пример таблицы стилей:
<ссылка rel = "stylesheet" href = "dist / css / bootstrap-grid.min.css "/>
CDN: jsDelivr
Поддерживает как HTTP, так и HTTPS.
Пример основного использования
. Col-md -4
.col-md-4
. col-md-4
См. Демонстрацию для получения дополнительной информации.
Учебное пособие по пользовательской сборке
Вы можете создать свою собственную сборку Bootstrap, загрузив исходный код, внося изменения в файлы SCSS и скомпилировав.
Вот как выполнить то, что я сделал здесь:
- Загрузите и извлеките исходные файлы Bootstrap
- Измените файлы SCSS по своему усмотрению. Например, для создания этой сборки я добавил класс
.bootstrap-wrapperвscss / bootstrap-grid.scss(строки 23 и 50), включил адаптивные утилиты (строка 43) и класс.img-fluid. (строка 48). Я также портировалscss / utilities / _visibility.scssотзывчивых утилит, которые были найдены в альфа-версии для удобства.- Когда вы закончите вносить изменения, используйте такую программу, как Koala или Scout, для компиляции файлов SCSS в пригодные для использования файлы CSS. Если у вас установлены Gulp и npm, вы можете просто запустить команду:
gulp stylescss — bootstrap 4.1 — чтобы получить только сеточную систему
css — bootstrap 4.1 — получить только сеточную систему — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
12к разНа этот вопрос уже есть ответы :
Закрыт 1 год назад.
Привет, ребята!
Есть ли способ настроить Bootstrap 4.1 для создания собственной версии только с двумя вещами: сеткой и адаптивными утилитами .
Вот ссылка для этого для 3.3, но по какой-то причине финальная компиляция не работает:https://getbootstrap.com/docs/3.3/customize/
Я мог бы сделать это вручную из исходного файла, но, возможно, есть способ получить это из Bootstrap вместо удаления их CSS.
Создан 29 апр.
Росситтен
1,00811 золотых знаков1313 серебряных знаков2929 бронзовых знаков
0
по умолчанию
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
20 бесплатных шаблонов PSD для систем Bootstrap Grid
Bootstrap включает отличный набор предварительно разработанных элементов, созданных с использованием CSS, HTML и JavaScript.Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и, таким образом, убедиться, что у вас больше никогда не возникнет проблем с отзывчивостью контента. Ваши проекты автоматически идеально впишутся в размер экрана любого устройства без проблем с разрешением.
Bootstrap пригодится для создания как веб-сайтов, так и приложений. Вы можете извлечь выгоду из его сеточной системы и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько удивительных 20 бесплатных систем сеток Bootstrap с шаблонами PSD. Вы можете использовать эти рамки в своих будущих проектах, чтобы обеспечить выдающиеся результаты. Также все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, доступный в различных размерах: этап, фиксированный и плавный. Это будет отлично отображаться в различных популярных браузерах.
Эти сетки хорошо спроектированы и помогут вам в создании потрясающих проектов.Скачайте и начните создавать свой будущий проект.
Эта полностью адаптивная сеточная система Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это замечательный шаблон сетки Bootstrap, который доступен для бесплатной загрузки в формате Sketch.Считается, что сетка столбцов идеально отображается на любом устройстве.
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту халяву можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Эта ссылка для загрузки включает 4 файла PSD с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система начальных сеток поможет вам в создании потрясающих дизайнов.
Эти красивые сетки Bootstrap можно загрузить и использовать в формате PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Обратите внимание на эту аккуратную сетку Bootstrap с векторным макетом из 12 столбцов. Его можно использовать для создания различных веб-сайтов и приложений и идеально отображать на всех устройствах: мобильных, планшетах, настольных компьютерах и т. Д.
Используйте этот шаблон сетки Twitter Bootstrap, чтобы упростить себе работу при создании нового веб-сайта / приложения.Загрузите и используйте его в своих текущих или будущих проектах.
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптируется и автоматически адаптируется к любому устройству.
Это готовый дизайн для сетчатки глаза, который вы можете бесплатно скачать и использовать. Эту сеточную систему Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Вот аккуратный дизайн шаблона сетки Bootstrap, который может отлично отображаться при разрешениях 1170 пикселей, 980 пикселей, 768 пикселей, 320 пикселей.Откройте для себя все его функции и используйте в своих будущих проектах.
Вот замечательный макет сетки Bootstrap, доступный в формате файла Sketch. Вы можете быстро настроить его функции, кроме того, он доступен для бесплатной загрузки.
Этот превосходный шаблон сеточной системы Bootstrap включает в себя следующие функции: разрешение Retina 2X, возможность многоуровневого, редактируемого, настраиваемого и т. Д.
Это отличный дизайн шаблона системы сетки Bootstrap, который можно скачать и использовать бесплатно.Посмотрите, сможете ли вы использовать его в своих будущих проектах.
Откройте для себя возможности этой удивительной системы сеток Bootstrap. Этот макет может помочь вам сэкономить много времени на ваших следующих проектах.
Это замечательный дизайн шаблона системы сеток Bootstrap, который вы можете скачать бесплатно. Он доступен в формате файла PSD, который можно полностью настроить.
Этот шаблон сетки из 12 столбцов можно использовать для создания веб-сайтов или приложений.Вы можете бесплатно скачать и использовать его для различных проектов.
Вы можете использовать этот полностью адаптивный шаблон системы сеток Bootstrap, чтобы убедиться, что ваш контент будет идеально отображаться на экране любого размера без проблем с разрешением.
Загрузить · Bootstrap
Bootstrap v4.0.0-alpha.2 доступен для загрузки несколькими способами, включая некоторые из ваших любимых менеджеров пакетов. Выберите один из вариантов ниже, чтобы получить именно то, что вам нужно.
Скомпилировано
Загрузите только скомпилированные и минимизированные CSS и JavaScript. Не содержит документации или исходных файлов.
Скоро в продаже!
Менеджеры пакетов
Вставьте исходные файлы Bootstrap практически в любой проект с одними из самых популярных менеджеров пакетов. Независимо от менеджера пакетов, для Bootstrap потребуется компилятор Sass и Autoprefixer для настройки, соответствующей нашим официальным скомпилированным версиям.
Внимание! Не все менеджеры пакетов опубликовали альфа-версию v4, но мы должны выпустить их в ближайшее время!
нпм
Установите Bootstrap в приложения, работающие на Node, с пакетом npm:
$ npm install [email protected]
require ('bootstrap')загрузит все подключаемые модули jQuery Bootstrap в объект jQuery. Сам модульbootstrapничего не экспортирует. Вы можете вручную загрузить плагины jQuery для Bootstrap по отдельности, загрузив файл/ js / *.jsв каталоге верхнего уровня пакета.Bootstrap
package.jsonсодержит некоторые дополнительные метаданные под следующими ключами:
sass— путь к основному исходному файлу Sass Bootstrapstyle— путь к неминифицированному CSS Bootstrap, который был предварительно скомпилирован с использованием настроек по умолчанию (без настройки)RubyGems
Установите Bootstrap в свои приложения Ruby с помощью Bundler ( рекомендуется ) и RubyGems, добавив следующую строку в свой
Gemfile:gem 'bootstrap', '~> 4.0.0.alpha3 'В качестве альтернативы, если вы не используете Bundler, вы можете установить гем, выполнив следующую команду:
$ gem install bootstrap -v 4.0.0.alpha3Дополнительные сведения см. В README для драгоценного камня.
Метеор
$ meteor add twbs: bootstrap@=4.0.0-alpha.2Composer
Вы также можете установить и управлять Sass и JavaScript в Bootstrap, используя Composer:
$ композитору требуется twbs / bootstrapBower
Установите и управляйте Sass и JavaScript в Bootstrap с помощью Bower.
$ bower install bootstrap # v4.0.0-alpha.2NuGet
Если вы разрабатываете в .NET, вы также можете установить CSS или Sass и JavaScript для Bootstrap и управлять ими с помощью NuGet:
PM> Установка-пакет начальной загрузки -Pre PM> Install-Package bootstrap.sass -Pre
-Preтребуется до тех пор, пока Bootstrap v4 не получит стабильную версию.Собственные сборки
Нужна только часть CSS или JS Bootstrap? Используйте одну из настраиваемых сборок, чтобы получить именно то, что вам нужно.


 </div>
</div>