Чем открыть файл css: Файл CSS – чем открыть, описание формата
Содержание
3 способа открыть файл CSS
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
1. Попробуйте другое программное обеспечение
У вас нет программного пакета Stats+ Datafile? Хорошей новостью является то, что два других популярных пакета программного обеспечения также могут открывать файлы с суффиксом CSS. Если у вас нет Stats+ Datafile, вы также можете использовать InterComm Part Body Definition или Statistica Datasheet. Кроме того, вы можете выполнить поиск Google, чтобы узнать, есть ли другие бесплатные пакеты программного обеспечения, которые также открывают файлы с расширением CSS.
Pro Совет: Подумайте, действительно ли вы хотите купить дорогостоящее программное обеспечение для открытия однократного файла или хотите ли вы рискнуть установить вредоносное ПО с помощью бесплатного программного пакета.
2. Изменить CSS Файловые ассоциации
Компьютеры умны, но иногда их легко путать. Ваш компьютер может попросить вас выбрать программу по умолчанию, с которой вы хотите в будущем открывать расширения CSS. Если вы не получили это приглашение, вы можете изменить свои ассоциации файлов CSS через панель управления.
3. Загрузить универсальный просмотрщик программного обеспечения
Do you frequently receive files like CSS that you can’t open? Ruling out any possible issues with your computer would be a first step to solving your issues. However, if your computer is working just fine and you simply receive many binary files for which you don’t have the appropriate software, you could download a universal software viewer.
Часто ли вы получаете файлы, такие как CSS, которые вы не можете открыть? Решение любых возможных проблем с вашим компьютером было бы первым шагом к решению ваших проблем. Однако, если ваш компьютер работает нормально, и вы просто получаете множество двоичных файлов, для которых у вас нет соответствующего программного обеспечения, вы можете загрузить универсальный программный просмотрщик. Сохраните время и проблемы, получив File Magic (скачать).
Сохраните время и проблемы, получив File Magic (скачать).
Универсальный программный просмотрщик избавляет вас от необходимости устанавливать множество разных программных пакетов на вашем компьютере без ограничения возможности просмотра файлов. File Magic может открыть большинство типов файлов, в том числе с расширением CSS. Загрузите File Magic сейчас и попробуйте сами.
| Программного обеспечения | разработчик |
|---|---|
| Stats+ Datafile | Microsoft Developer |
| InterComm Part Body Definition | PC Software Company |
| Statistica Datasheet | Windows Software |
| Hypertext Cascading Style Sheet | Microsoft Developer |
| Citadel SafStor User Script File | Microsoft Developer |
Рекомендуем
Sorry, your browser doesn’t support embedded videos.
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
Чем открыть формат CSS? Программы для чтения CSS файлов
CSS
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов).
Наиболее популярным программным обеспечением для даного формата является
программа Adobe Dreamweaver (для ОС Windows)
— данная программа гарантированно открывает эти файлы.
Ниже вы найдете полный каталог программ, открывающих формат CSS для операционной системы Windows, Mac, iOS, Linux.
Программы для открытия CSS файлов
Чем открыть CSS в Windows?
Mac
iOS
Linux
Общее описание расширения
Формат файла CSS относится к расширениям из категории Веб форматы, его полное название — Cascading Style Sheet.
Файл CSS представляет из себя каскадную таблицу стилей и зачастую применяется в сфере оформления веб-страниц. Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Данный формат файла был разработан для того, чтобы разделять описание логической структуры веб-страницы HTML в сети Интернет от самого описания внешнего вида такой страницы CSS.
Узнать подробнее что такое формат CSS
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа.
Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов CSS».
Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов CSS».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл CSS поврежден.
Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера,
файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть CSS? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Как открыть файл CSS? Расширение файла .CSS
Что такое файл CSS?
CSS, который обозначает Cascading Style Sheets, является языком таблиц стилей, который используется для добавления информации о форматировании и внешнем виде веб-страницы. Обычно он используется для HTML и XHTML, но может использоваться для любого XML-документа в качестве языка разметки.
Основная цель разработки этого формата файла заключалась в том, чтобы отделить данные документа, которые в большинстве случаев являются содержимым веб-страницы, от разработки и представления документа. Существует несколько вариантов CSS, каждая из которых имеет дополнительные функции по сравнению с предыдущей.
Программы, которые поддерживают CSS расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают CSS файлы. Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Updated: 05/16/2020
Как открыть файл CSS?
Проблемы с доступом к CSS могут быть вызваны разными причинами. К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Шаг 1. Установите Adobe Dreamweaver программное обеспечение
Проблемы с открытием и работой с файлами CSS, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами CSS на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Dreamweaver или одной из перечисленных программ: Adobe ColdFusion, WeBuilder, Microsoft Visual Studio. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
Шаг 2. Проверьте версию Adobe Dreamweaver и обновите при необходимости
Вы по-прежнему не можете получить доступ к файлам CSS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Причиной того, что Adobe Dreamweaver не может обрабатывать файлы с CSS, может быть то, что программное обеспечение устарело. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Adobe Dreamweaver.
Шаг 3. Настройте приложение по умолчанию для открытия CSS файлов на Adobe Dreamweaver
После установки Adobe Dreamweaver (самой последней версии) убедитесь, что он установлен в качестве приложения по умолчанию для открытия CSS файлов. Метод довольно прост и мало меняется в разных операционных системах.
Метод довольно прост и мало меняется в разных операционных системах.
Процедура изменения программы по умолчанию в Windows
- Нажатие правой кнопки мыши на CSS откроет меню, из которого вы должны выбрать опцию Открыть с помощью
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.
- Последний шаг — выбрать опцию Найти другое приложение на этом… указать путь к папке, в которой установлен Adobe Dreamweaver. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия CSS файлы и нажав ОК .
Процедура изменения программы по умолчанию в Mac OS
- В раскрывающемся меню, нажав на файл с расширением CSS, выберите Информация
- Откройте раздел Открыть с помощью, щелкнув его название
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .

- Наконец, это изменение будет применено ко всем файлам с расширением CSS должно появиться сообщение. Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Шаг 4. Убедитесь, что CSS не неисправен
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл CSS действительным. Вероятно, файл поврежден и, следовательно, недоступен.
1. Проверьте CSS файл на наличие вирусов или вредоносных программ.
Если CSS действительно заражен, возможно, вредоносное ПО блокирует его открытие. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. CSS файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Проверьте, не поврежден ли файл
Если вы получили проблемный файл CSS от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением CSS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением CSS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступа
Существует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
4. Проверьте, может ли ваша система обрабатывать Adobe Dreamweaver
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы CSS. Закройте все работающие программы и попробуйте открыть файл CSS.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверов
Современная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Cascading Style Sheet. Возможно, файлы CSS работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Возможно, файлы CSS работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Все мои уроки по CSS (каскадным таблицам стилей) здесь.
Способ 1. Создание файла CSS меняя расширение текстового файла.
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
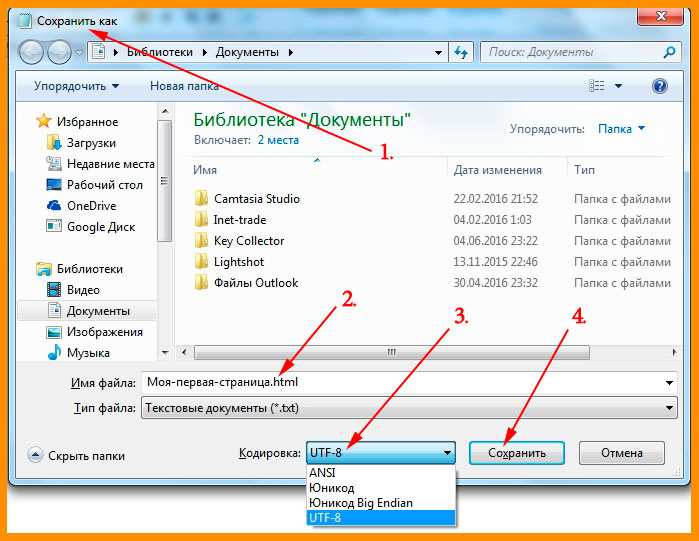
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
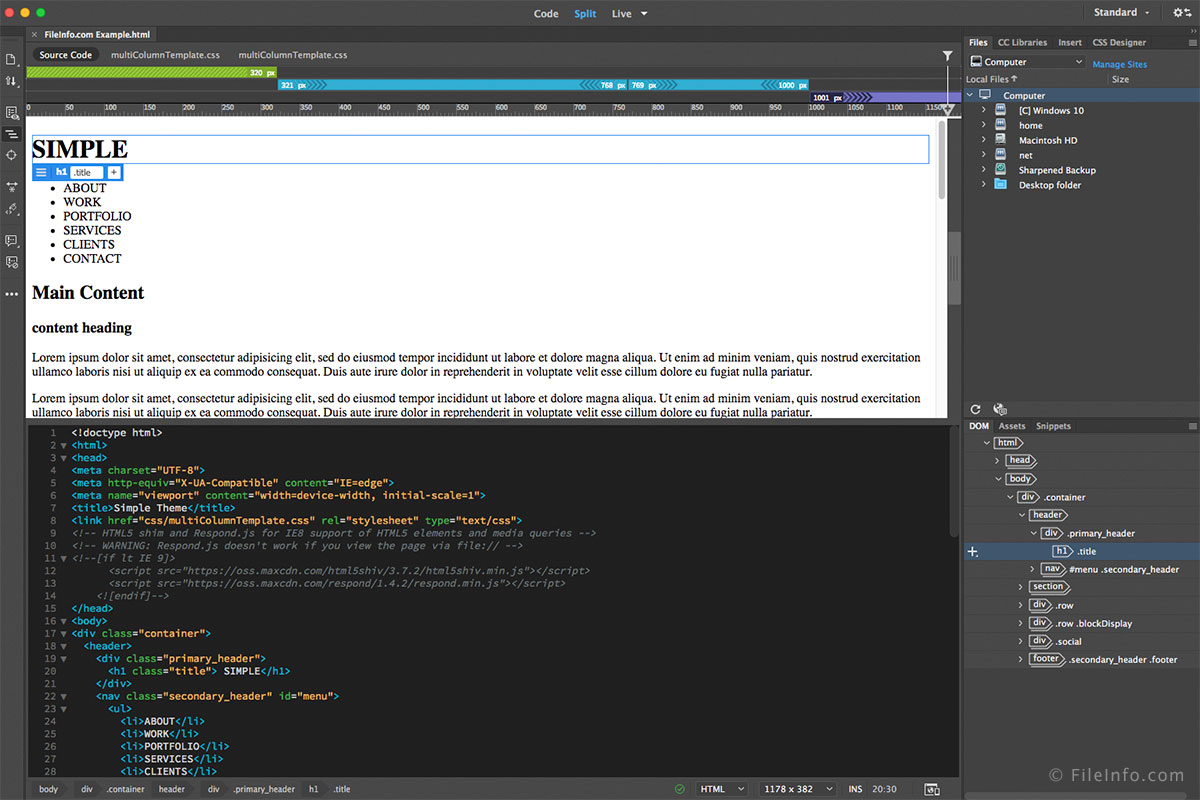
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.
Создание CSS файлов — Введение в CSS
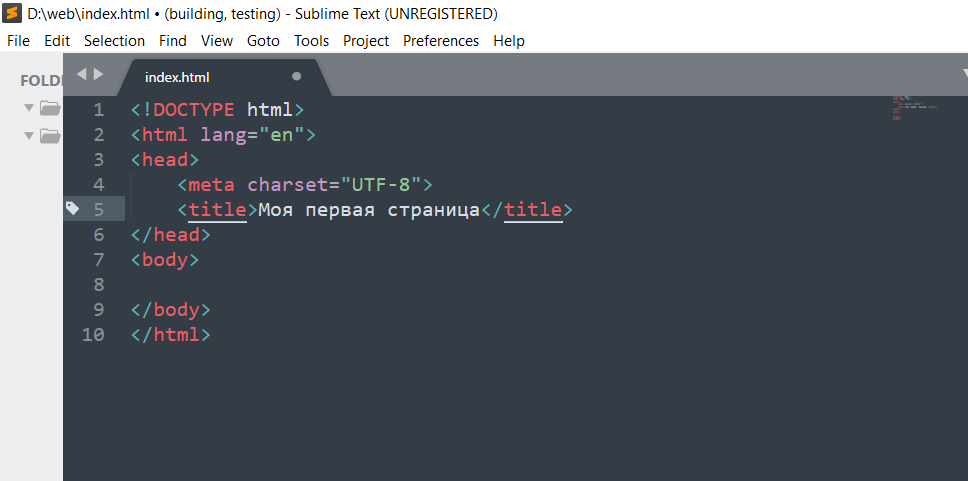
В данном видео я научу вас, как создавать CSS-файлы и применять их к HTML. Все примеры мы будем делать в отдельной папке, создайте ее заранее. У меня эта папка называется оригинально «Примеры для курса». Итак, давайте перейдем уже в знакомый вам редактор Sublime Text и создадим для начала HTML-разметку. Как вы помните из видео Артема, сделать это достаточно просто — нужно просто набрать команду html и нажать Tab. Мы здесь напишем какой-нибудь заголовок и создадим базовую разметку, где будет div, внутри него будет параграф и ненумерованный список. [ШУМ] [ШУМ] Все, этого нам достаточно, сохраним созданный файл в нашей папке и пойдем дальше. Давайте также сразу же проверим, что этот файл корректно работает в браузере. Для этого я буду пользоваться браузером Safari. Открываем — да, у нас действительно появился параграф и список пунктов. Для того чтобы добавить к созданному HTML CSS, есть несколько способов, о которых мы говорили на лекции. Давайте попробуем каждый из. Первый способ — это написать CSS в отдельном атрибуте style. В данном случае параграф должен стать красного цвета. Давайте проверим. И, действительно, у нас параграф стал красного цвета. Следующий способ, о котором мы говорили на лекции — это писать CSS в отдельном [НЕРАЗБОРЧИВО].
Итак, давайте перейдем уже в знакомый вам редактор Sublime Text и создадим для начала HTML-разметку. Как вы помните из видео Артема, сделать это достаточно просто — нужно просто набрать команду html и нажать Tab. Мы здесь напишем какой-нибудь заголовок и создадим базовую разметку, где будет div, внутри него будет параграф и ненумерованный список. [ШУМ] [ШУМ] Все, этого нам достаточно, сохраним созданный файл в нашей папке и пойдем дальше. Давайте также сразу же проверим, что этот файл корректно работает в браузере. Для этого я буду пользоваться браузером Safari. Открываем — да, у нас действительно появился параграф и список пунктов. Для того чтобы добавить к созданному HTML CSS, есть несколько способов, о которых мы говорили на лекции. Давайте попробуем каждый из. Первый способ — это написать CSS в отдельном атрибуте style. В данном случае параграф должен стать красного цвета. Давайте проверим. И, действительно, у нас параграф стал красного цвета. Следующий способ, о котором мы говорили на лекции — это писать CSS в отдельном [НЕРАЗБОРЧИВО]. Здесь уже мы пользуемся методом выбора элементов с помощью селекторов, например мы пишем p для параграфа. И в фигурных скобочках мы уже прописываем соответствующие правила. Например, давайте сделаем параграф зеленым. Проверяем — все хорошо. Теперь можно использовать действительно сложные селекторы. Например, мы можем сказать каждому четному элементу списка, чтобы он был красным. Проверяем — работает. Этого способа уже достаточно, чтобы решать наши домашние работы, но мы рекомендуем вам сохранять CSS в отдельном файле. Чтобы это сделать, нужно зайти в секцию head и написать тег link. Если вы нажмете Tab, то Sublime для вас уже подставит все нужные значения атрибутом — вам лишь нужно написать имя файла, которое будет использоваться в качестве CSS. Общепринято, чтобы эти файлы были с расширением CSS. Здесь я ссылаюсь на файл index.css. Этого файла нет в директории, которую мы используем для хранения файла, поэтому нужно его создать. Говорим: новый файл. И здесь пишем какой-нибудь CSS.
Здесь уже мы пользуемся методом выбора элементов с помощью селекторов, например мы пишем p для параграфа. И в фигурных скобочках мы уже прописываем соответствующие правила. Например, давайте сделаем параграф зеленым. Проверяем — все хорошо. Теперь можно использовать действительно сложные селекторы. Например, мы можем сказать каждому четному элементу списка, чтобы он был красным. Проверяем — работает. Этого способа уже достаточно, чтобы решать наши домашние работы, но мы рекомендуем вам сохранять CSS в отдельном файле. Чтобы это сделать, нужно зайти в секцию head и написать тег link. Если вы нажмете Tab, то Sublime для вас уже подставит все нужные значения атрибутом — вам лишь нужно написать имя файла, которое будет использоваться в качестве CSS. Общепринято, чтобы эти файлы были с расширением CSS. Здесь я ссылаюсь на файл index.css. Этого файла нет в директории, которую мы используем для хранения файла, поэтому нужно его создать. Говорим: новый файл. И здесь пишем какой-нибудь CSS. Сохраняем его в директории, все получилось. Для того чтобы проверить, что этот файл работает, давайте напишем здесь какой-нибудь CSS. Например, зададим параграфу желтый цвет. Сохраняем и проверяем. У нас параграф действительно стал желтого цвета. В этом видео мы рассмотрели, как создавать CSS-правила, как привязывать их к HTML и как смотреть результаты в браузере. Спасибо!
Сохраняем его в директории, все получилось. Для того чтобы проверить, что этот файл работает, давайте напишем здесь какой-нибудь CSS. Например, зададим параграфу желтый цвет. Сохраняем и проверяем. У нас параграф действительно стал желтого цвета. В этом видео мы рассмотрели, как создавать CSS-правила, как привязывать их к HTML и как смотреть результаты в браузере. Спасибо!
Введение в CSS | htmlbook.ru
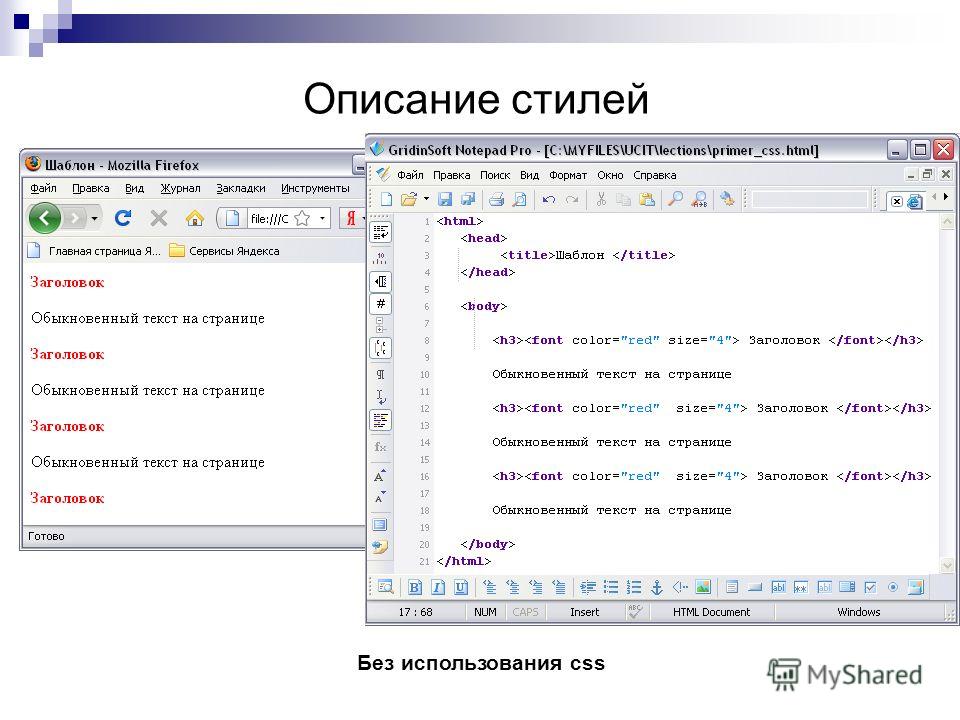
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.1).
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Флексагон</h2>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
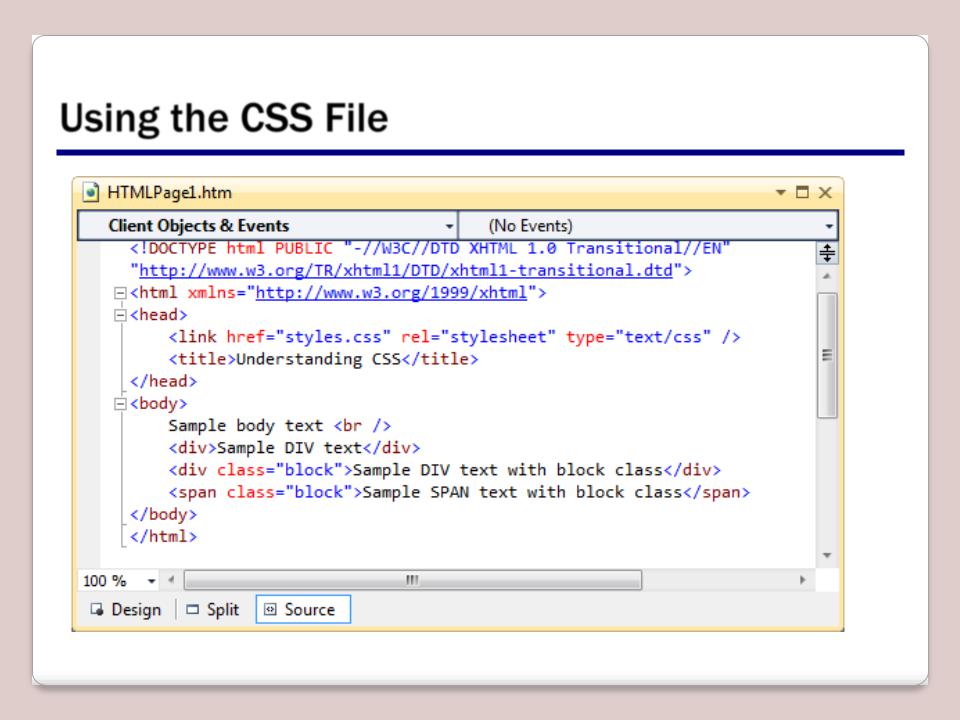
</body>
</html>Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style.css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
Расширение файла CSS. Введение в CSS Как открыть файл css на компьютере
Файл CSS представляет из себя каскадную таблицу стилей и зачастую применяется в сфере оформления веб-страниц. Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Данный формат файла был разработан для того, чтобы разделять описание логической структуры веб-страницы HTML в сети Интернет от самого описания внешнего вида такой страницы CSS.
Каскадные таблицы предполагают подключение к web-документам, таким образом, таблицы стилей могут быть подключены к необходимому документу, для этого применяется тег , расположенный между тегами
и , выглядит это следующим образом: «».
До возникновения расширения файлов, имеющих формат CSS, оформление web-документов производилось только при помощи HTML элементов. После того, как разработчиками был внедрен файл расширением CSS, стало возможно комфортное использование единого стиля оформления большинства подобных документов, кроме того, данный тип файла способствует быстрому изменению такого оформления.
Следует знать, что открыть файл, имеющий расширение CSS, можно как простой текстовый файл. Достаточно часто, для того, чтобы открыть файл CSS, пользуются утилитами Microsoft Visual Studio и Adobe Dreamweaver. Каскадные таблицы стилей с расширением.css, открываются и различными браузерами, такими как Mozilla Firefox, Opera, Google Chrome и Internet Explorer. Чтобы произвести запуск файла.css в рамках текстового редактора, можно использовать приложения на подобии Microsoft Word или PSPad editor в пределах системы Windows, а на платформе Mac OS — Apple TextEdit.
Достаточно часто, для того, чтобы открыть файл CSS, пользуются утилитами Microsoft Visual Studio и Adobe Dreamweaver. Каскадные таблицы стилей с расширением.css, открываются и различными браузерами, такими как Mozilla Firefox, Opera, Google Chrome и Internet Explorer. Чтобы произвести запуск файла.css в рамках текстового редактора, можно использовать приложения на подобии Microsoft Word или PSPad editor в пределах системы Windows, а на платформе Mac OS — Apple TextEdit.
Файл стилей CSS раcпространен по всему миру, благодаря предоставлению удобных возможностей оформления страниц сайта.
CSS
расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css
, название у него, как правило, style.css
.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание.
Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда , которую необходимо разместить в теле тега
.
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа.
При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров
и . Данные стили будут применяться исключительно для них.
Приведем пример таблицы стилей — создадим файл style.css
и пропишем стили:
body {
font-family: Arial, Verdana, Sans-serif; /* Семейство шрифтов */
font-size: 12pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #000000; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
Здесь мы задали стили для тела страницы
и для заголовка
Теперь подключим нашу таблицу стилей к сайту:
Подключение CSS к сайту
Это моя первая страница со стилями CSS
Таким образом, мы разобрались, что такое CSS,
зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа.
Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов CSS».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл CSS поврежден.
Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера,
файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS» . Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Файл CSS поврежден
Если после установки необходимой программы из списка, Вы по-прежнему не можете открыть файл с расширением CSS, поводом может быть его повреждение. Решением может быть нахождение новой копии файла CSS, который Вы собираетесь открыть
Расширение файла CSS не связано с соответствующим приложением
В таком случае проще всего воспользоваться встроенными в операционную систему инструментами для связи файла CSS с приложениями для его обслуживания. Нажмите дважды на файл, которой не можете открыть, — операционная система покажет список программ, которые вероятнее всего совместимы с Вашим файлом CSS. Выберите одну из них, либо укажите на диске место, в котором Вы установили одно из предложений из нашего списка. Система Windows должна открыть файл CSS с помощью предварительно установленной программы.
Запись, касающаяся файла CSS в «Реестре Системы Windows» удалена либо повреждена
Файл CSS инфицирован вирусом
Может случится так, что компьютерный вирус подшивается под файл CSS. В таком случае, наверняка не будет возможности открытия такого файла. Скачайте любую хорошую антивирусную программу и сканируйте файл CSS. Если антивирусная программа обнаружит опасные данные, это может обозначать индикацию файла CSS.
Предыдущая запись
Следующая запись
Расширение файла CSS — что это такое? Как открыть файл CSS?
Следующий листинг составлен из базы данных, созданной Associate This! программа, выбранные данные из основной базы данных FILExt и информация о расширениях файлов, предоставленная пользователями.
ProgramID: CascadingStyleSheetsFile, FileType: CascadingStyleSheets File, AppName: AceHTML 5 Freeware Executable
EXEFile: acehtml.exe
ProgramID: CSSfile, FileType: Cascading Style Sheet Document, имя приложения: 9exe
ProgramID: CSSfile, FileType: Cascading Style Sheet Document, AppName: Microsoft FrontPage
EXEFile: FRONTPG.EXE
ProgramID: CSSfile, FileType: Cascading Style Sheet Document, AppName: Microsoft Office FrontPage
: CSSfile, FileType: каскадный документ таблицы стилей, AppName: Microsoft Visual Studio .NET 2002
EXEFile: devenv.exe
ProgramID: CSSfile, FileType: каскадный документ таблицы стилей, AppName: Stone’s WebWriter 3
ProgramID: CSSFile , FileType: документ каскадной таблицы стилей, AppName: TopStyle Lite
EXEFile: TSLite2.exe
ProgramID: CSSfile, FileType: CSS Stylesheet, AppName: TopStyle
ProgramID: CSSfile, FileType: HyperText Style Sheet, AppName: Development Environment
ProgramID: cssfile, FileTypeName: SQ Внутреннее имя: Редактор CSS; Исходное имя файла: CssEdit.exe
ProgramID: UltraEdit.css, FileType: документ каскадной таблицы стилей, AppName: UltraEdit-32 Professional Text / Hex Editor
ProgramID: CSSFile
EXEFile:% ProgramFiles% \ Bradbury \ TopStyle3 .exe% 1
ProgramID: CSSFile
EXEFile:% ProgramFiles% \ Bradbury \ TopStyle3 \ TSLite3.exe% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Bradbury \ TOPSTY ~ 1 \ TOPSTY ~ 1 \. EXE% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Macromedia \ Dreamweaver MX 2004 \ Dreamweaver.exe% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Macromedia \ Dreamweaver MX \ Dreamweaver.exe % 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MI1933 ~ 1 \ Office10 \ FRONTPG.EXE% 1
ProgramID: cssfile
EXEFile:% ProgramFiles% \ Microsoft Visual Studio .NET \ Common7 \ IDE \ devenv.exe / dde
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Microsoft Visual Studio \ Общий \ IDE \ IDE98 \ devenv.exe% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MICROS ~ 1 \ Office10 \ FRONTPG.EXE% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MICROS ~ 2 \ Office10 \ FRONTPG.EXE% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MICROS ~ 2 \ OFFICE11 \ FRONTPG.EXE% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MICROS ~ 3 \ Office10 \ FRONTPG.EXE% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MICROS ~ 4 \ Office10 \ FRONTPG. EXE% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ TopStyle3 \ TopStyle3.exe% 1
ProgramID: CSSFile
EXEFile:% ProgramFiles% \ western civilization \ Style Master 3.5.2 Demo \ Style Master 3.52.exe% 1
ProgramID: CSSfile
EXEFile: E: \ Dreamweaver 4 \ Dreamweaver.exe% 1
ProgramID: CSSfile
EXEFile: Y: \ Bradbury \ TopStyle3 \ TopStyle3.exe% 1
ProgramID: UltraEdit.css
EXEFile:% ProgramFiles% \ UltraEdit \ uedit32.exe%
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ macromedia \ dreamweaver mx 2004 \ dreamweaver.exe% 1 не существует.
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Macromedia \ Dreamweaver 4 \ Dreamweaver.exe% 1
ProgramID: pnpcssfile
EXEFile:% ProgramFiles% \ A Tech Group \ Professional Notepad \ notepad.exe% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ MICROS ~ 1 \ OFFICE11 \ FRONTPG.EXE% 1
ProgramID: UltraEdit.css
EXEFile:% ProgramFiles% \ IDM Computer Solutions \ UltraEdit 32 \ uedit32.exe% 1
ProgramID: каскадные таблицы стилей
EXEFile:% ProgramFiles% \ HyperCoder Pro \ HyperCoder Pro.exe% 1
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Bradbury \ TOPSTY 1.5 \ TOPSTY ~ 1.EXE% 1
ProgramID: CSSFile
EXEFile:% ProgramFiles% \ western civilization \ Style Master 4.02 \ Style Master 4.exe% 1
ProgramID: CSSFile
EXEFile:% ProgramFiles% \ Aptana \ aptana.exe
ProgramID: CSSfile
EXEFile:% SystemRoot% \ notepad.exe
ProgramID : CascadingStyleSheetsFile
EXEFile:% ProgramFiles% \ Macromedia \ Dreamweaver MX 2004 \ Dreamweaver.exe
ProgramID: CSSFile
EXEFile:% ProgramFiles% \ Bradbury \ TopStyle2 \ TSLite2.exe
ProgramFiles% \ Binboy \ EdHTMLv5.0 \ EdHTML.exe
ProgramID: WebDesigner.css.12.0
EXEFile:% ProgramFiles% \ MICROS ~ 3 \ WEBDES ~ 1 \ EXPRWD.EXE
ProgramID: Notepad ++ _ file
EXEFile:% ProgramFiles% \ Notepad ++ \ notepad ++. Exe
ProgramID: SharePointDesigner.css.12.0
EXEFile:% ProgramFiles% \ MICROS ~ 1 \ Office12 \ SPDESIGN.EXE
ProgramID: SharePointDesigner.css.12.0
EXEFile%: \ MI1933 ~ 1 \ Office12 \ SPDESIGN.EXE
ProgramID: CSSfile
EXEFile:% ProgramFiles% \ Aptana \ Aptana Studio \ AptanaStudio.exe
ProgramID: UltraEdit.css
EXEFile:% ProgramFiles% \ IDM Computer Solutions \ UltraEdit \ Uedit32.exe
Таблица стилей каскадирования гипертекста CSS — это специальный формат файла, который следует редактировать и сохранять только с соответствующее программное обеспечение.
.css Extension — Список программ, которые могут открывать .css файлы
| .css Extension — Список программ, которые могут открывать файлы .css |
В следующей таблице вы можете найти список программ, которые могут открывать файлы с расширением.css extension. Этот список создается путем сбора информации о расширениях, сообщаемой пользователями с помощью параметра «отправить отчет» утилиты FileTypesMan.
Название продукта, описание и название компании берутся из информации о версии файла .exe. Список «Действия» берется из пунктов контекстного меню, добавленных в Проводник указанной программой. В столбце «Популярность» отображается один из следующие 4 значения: Low, Medium, High и Very High, которые определяются в соответствии с количеством пользователей, отправивших указанную запись.
| Code.exe | Код | Код | Microsoft Corporation | open | Low | ||||||||
| devenv.exe | Microsoft Visual Studio 2008 | Microsoft Corporation | Open | Open | Open | Open | devenv.exe | Microsoft Visual Studio .NET 2003 | Microsoft Corporation | Редактировать с помощью Visual Studio .NET 2003, редактировать с помощью Visual Studio | Средний | ||
| devenv.exe | Microsoft Development Environment | Development Environment | Microsoft Corporation | Edit with Visual Studio | Low | ||||||||
| Dreamweaver.exe | Adobe Dreamweaver CS5 | Adobe Dreamweaver CS5 | Adobe Systems, Inc. с Adobe Dreamweaver CS5 | Низкий | |||||||||
| Dreamweaver.exe | Macromedia Dreamweaver MX | Dreamweaver MX | Macromedia, Inc. | Редактировать с помощью Dreamweaver MX | Low | ||||||||
| Dreamweaver.exe | Adobe Dreamweaver CS4 | Adobe Dreamweaver CS4 | Adobe Systems, Inc. .exe | Adobe Dreamweaver CS5.5 | Adobe Dreamweaver CS5.5 | Adobe Systems, Inc. | Редактировать с помощью Adobe Dreamweaver CS5.5 | Низкий | |||||
| Dreamweaver.exe | Adobe Dreamweaver CS3 | Adobe Dreamweaver CS3 | Adobe Systems, Inc. | Редактировать с помощью Adobe Dreamweaver CS3, Открыть | Низкий | ||||||||
| Dreamweaver.exe | Adobe Dreamweaver CS6 | Adobe Dreamweaver CS6 | Редактировать с помощью Adobe Dreamweaver CS6 | Средний | |||||||||
| ExpressionWeb.exe | Microsoft Expression Web 4 | Microsoft Expression Web 4 | Microsoft Corporation | Edit, New, Open, Edit with Microsoft Expression Web 4 | Средний | ||||||||
| ExpressionWeb.exe | Microsoft Expression Web 3 | Microsoft Expression Web 3 | Microsoft Corporation | Редактировать, создавать, открывать, редактировать с помощью Microsoft Expression Web 3 | Средний | ||||||||
| EXPRWD.EXE | Microsoft Expression | Microsoft Expression Web | Microsoft Corporation | Редактировать с помощью Microsoft Expression Web | Low | ||||||||
| firefox.exe | Firefox | Firefox | Mozilla Corporation | открыть в Firefox | Low | ||||||||
| FRONTPG.EXE | Файл приложения Microsoft FrontPage | Microsoft Corporation | Edit | Low | |||||||||
| FRONTPG.EXE | Microsoft Office 2003 | Microsoft Office FrontPage | Microsoft Corporation | fvp.exe | File Viewer Plus | File Viewer Plus | Sharpened Productions | open | Low | ||||
| iexplore.exe | Internet Explorer | Microsoft Corporation | открыть с IE8 | Low | |||||||||
| MSOXMLED.EXE | Microsoft Office InfoPath | XML Editor | Microsoft Corporation | edit, low | Notepad ++ | Notepad ++: бесплатный редактор исходного кода (GNU) | Don HO [email protected] | open | Medium | ||||
| notepad.exe | Блокнот | Microsoft Corporation | редактировать, открыть | Средний | |||||||||
| Notepad2.exe | Notepad2 | Edit | Low | Pro NoteTab Pro | Fookes Holding Ltd | редактировать, открывать | Low | ||||||
| xygen.exe | Oxygen XML Editor | Oxygen XML Editor 12.0 | SyncRO Soft | открытый | Низкий | ||||||||
| pdfcreator.exe | PDFCreator | PDFCreator | pdfforge http://www.pdfforge.org/ | Erzeuge 9023 9023 PDF и BildCreator 9023 | |||||||||
| phpstorm64.exe | PhpStorm | PhpStorm | JetBrains sro | открытый | низкий | ||||||||
| PSPad.exe | PSPad | редактор PSPad | Ян Фиала | открытый | низкий | ||||||||
| SPDESIGN.EXE | Microsoft Office 2007 | Microsoft Office SharePoint Designer | Microsoft Corporation | Редактировать, создавать, открывать, редактировать с помощью Microsoft Office SharePoint Designer | Низкие | ||||||||
| SPDESIGN.EXE | Microsoft Office 2013 | Microsoft SharePoint Designer | Microsoft Corporation | Edition, Nouveau, Ouvrir | Low | ||||||||
| SPDESIGN.EXE | Microsoft Office 2010 | Microsoft SharePoint Designer | Microsoft Corporation | Edit, New, Open, Edit с Microsoft SharePoint Designer 9023 Низкий | |||||||||
| sublime_text.exe | Sublime Text 2 | Sublime Text 2 | open | Low | |||||||||
| TextPad.exe | TextPad | TextPad | Helios Software Solutions | TopStyle | TopStyle | Stefan van As | open | Low | |||||
| TSLite3.exe | TopStyle | TopStyle Lite | NewsGator Technologies, Inc. | Открыть, редактировать с помощью TopStyle Lite | Низкий | ||||||||
| Uedit32.exe | UltraEdit | UltraEdit Professional Text / Hex Editor | IDM Computer Solutions, Inc. | редактировать, открыть, распечатать | Средний | UEStudio.exe | Открыть, печать | Низкий | |||||
| VWDExpress.exe | Microsoft? Visual Studio? 2013 | Microsoft Visual Studio Express 2013 для Интернета | Microsoft Corporation | Открыто | Низкое |
В следующей таблице вы можете найти список сведений о типах файлов, связанных с.css расширение.
| .nfo.diz.file | Блокнот ++ Документ | текст | текст / css | Низкий | ||||
| CSSfile | Текст Visual Studio | Low | ||||||
| CSSfile | Documento de folha de estilos em cascata | text | text / css | shell32.dll | DLL comum do Shell do Windows, Microsoft Corporation | CSS | ||
| Kaskadierendes Stylesheet-Dokument | text | text / css | TSLite3.exe | TopStyle Lite, NewsGator Technologies, Inc. | Низкий | |||
| CSS-файл | Каскадная таблица стилей | текст | текст / css | Низкий | ||||
| text | text / css | shell32.dll | Windows Shell Common Dll, Microsoft Corporation | Very High | ||||
| CSSfile | text | text / css | ||||||
| EdgeCode.файл | текст | текст / css | css.ico | Низкий | ||||
| Блокнот ++ _ файл | Блокнот ++ Документ | текст | текст / css ++ бесплатный редактор исходного кода (GNU), Don HO [email protected] | Medium | ||||
| xygen 16 | Cascading Stylesheet | text | text / css | Low | ||||
| Каскадная таблица стилей | текст | текст / css | Низкий | |||||
| PhpStorm2018.1 | JetBrains PhpStorm | текст | текст / css | низкий | ||||
| PhpStorm2018.2 | JetBrains PhpStorm | 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 SharePointDesigner.css.12.0 | Документ CSS | текст | текст / css | Низкий | ||
| SharePointDesigner.css.14.0 | Документ CSS | текст | текст / css | Низкий | ||||
| SharePointDesigner.css.15.0 | Документ CSS | текст | текст / css | |||||
| UEStudio.css | Документ каскадной таблицы стилей | текст | текст / css | Низкий | ||||
| UltraEdit.css | Текст 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 | Низкий | ||||||
| UltraEdit.css | UltraEdit Document (.css) | text | text / css | Low | ||||
| UltraEdit.css | CSS Document | text | 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 9023 | |||||
| XWeb.css.3.0 | CSS Document | text | text / css | Webber.dll | Microsoft Expression Web 3, Microsoft Corporation | Low | ||
| XWeb.css.4.0 | Документ CSS | текст | text / css | Webber.dll | Microsoft Expression Web 4, Microsoft Corporation | Низкий | ||
| XWeb.css.4.0 | Текст CSS | text / css | Webber.dll | Microsoft Expression Web 4, Microsoft Corporation | Low |
| Ключи реестра, связанные с этим расширением |
HKEY_CLASSES_ROOT \.CSS
HKEY_CLASSES_ROOT \ .nfo.diz.file
HKEY_CLASSES_ROOT \ CSSfile
HKEY_CLASSES_ROOT \ EdgeCode.file
HKEY_CLASSES_ROOT \ Notepad ++ _ файл
HKEY_CLASSES_ROOT \ кислород 16
HKEY_CLASSES_ROOT \ кислород 24
HKEY_CLASSES_ROOT \ PhpStorm2018.1
HKEY_CLASSES_ROOT \ PhpStorm2018.2
HKEY_CLASSES_ROOT \ SharePointDesigner.css.12.0
HKEY_CLASSES_ROOT \ SharePointDesigner.css.14.0
HKEY_CLASSES_ROOT \ SharePointDesigner.css.15.0
HKEY_CLASSES_ROOT \ UEStudio_KEY_KEY_ROOT \ UEStudio_KEY_000.css
HKEY_CLASSES_ROOT \ XWeb.css.3.0
HKEY_CLASSES_ROOT \ XWeb.css.4.0
| Найдите дополнительную информацию о расширениях: |
Если вы ищете информацию о другом расширении, вы можете попробовать найти его в
следующий алфавитный список:
А | B | C | D | E | F | G | H | Я | J | K | L | M | N | O | P | Q | R | S | Т | U | V | W | X | Y | Z | Другие |
Урок CSS 2: Как создать свой первый файл CSS
Сегодня мы собираемся написать и сохранить наш первый файл CSS.Начнем с открытия программы для редактирования текста. Если вы используете ПК с Microsoft Windows, откройте программу с именем «Блокнот» (удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите блокнот и нажмите ввод). Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое находится в папке «Приложения»).
Давайте напишем наш первый бит CSS
Представим, что у нас есть простая веб-страница с заголовком, и мы хотим, чтобы заголовок был оранжевым и выровнен по центру.Добавьте в новый пустой текстовый документ следующий код:
h2 {
оранжевый цвет;
выравнивание текста: центр;
} Надеюсь, вы помните этот код из нашего предыдущего урока. Задача на сегодня — сохранить наш CSS-файл и связать его с HTML-страницей.
Шаг 1. Сохранение файла CSS
Создайте новую папку на рабочем столе (или в другом месте по вашему выбору) и назовите ее CSS-Test . Теперь вернитесь в программу редактирования текста и сохраните документ как «style.css ».
Связывание файла CSS с HTML-страницей
Наш новый файл CSS бесполезен, если мы не применяем его к веб-странице. Давайте создадим для этого урока быструю HTML-страницу. Создайте новый пустой файл в Блокноте (или TextEdit) и добавьте следующий код:
CSS-тест CSS-тест
Это первая коробка.
Это блок два.
Если вы читали мои первые несколько уроков HTML, то этот код, по крайней мере, отчасти вам знаком. Я объясню это по мере продолжения урока; а пока сохраните этот документ в нашей папке «CSS-Test» и назовите его «index.htm».
Связывание двух файлов вместе
Нам все еще нужно указать веб-браузеру загрузить наш «style.css »при просмотре страницы« index.htm ». Добавьте следующий код в index.htm прямо над закрывающим тегом:
Эта строка кода сообщает нашему браузеру, что мы хотим связать таблицу стилей, что она находится в той же папке, что и наша HTML-страница, и называется «style.css».
Теперь, когда вы просматриваете страницу index.htm в веб-браузере, вы должны увидеть по центру оранжевый заголовок:
Давайте украсим эти две коробки
Если вы посмотрите код нашей HTML-страницы, вы увидите два элемента
:
# box-one {
цвет фона: серый;
}
# box-two {
цвет фона: желтый;
отступ: 10 пикселей;
} Когда элемент имеет идентификатор, мы можем получить к нему доступ с помощью селектора CSS, поместив знак решетки (#) перед значением идентификатора.Итак, чтобы выбрать первый элемент
Наши новые необычные коробки
Когда вы сохраняете файл CSS и обновляете нашу HTML-страницу в веб-браузере, вы должны увидеть что-то очень похожее на это:
Ура для стиля
Это может быть не красиво, но мы стилизовали нашу первую HTML-страницу с помощью CSS! Давайте подведем итоги ваших знаний CSS. Вы знаете:
В следующем уроке мы продолжим изучать CSS-селекторы и различные способы нацеливания на определенные элементы с помощью вашего CSS.
Если вы предпочитаете смотреть видеоуроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и присоединитесь к более чем 4000 других, кто изучил профессиональный HTML, CSS и адаптивный дизайн.
Просмотр исходного кода веб-страницы HTML, CSS и JavaSCript в Google Chrome »WebNots
Обучение — это весело, а изучение понравившейся веб-страницы в Интернете должно добавить больше удовольствия. Вы когда-нибудь были поражены элементом на веб-странице и хотели узнать, как он был создан? Для этого не нужно искать книги по HTML или CSS !!! Современные браузеры, такие как Chrome, предлагают очень простые и перспективные инструменты для анализа веб-страниц.Это практический навык, очень необходимый для анализа анатомии веб-страницы.
Хотя основная цель этих инструментов — устранение неполадок, их можно также использовать для понимания того, как эксперты проектируют свой контент, чтобы вы могли изучить концепции. В этой статье давайте обсудим пошаговую иллюстрацию просмотра исходного кода HTML веб-страницы с помощью веб-браузера Google Chrome.
Просмотр исходного кода веб-страницы HTML, CSS, JavaScript в Google Chrome
В этой статье рассматриваются следующие темы:
- Различные компоненты веб-страницы
- Просмотр исходного кода HTML, встроенного и внутреннего CSS
- Просмотр внешних таблиц стилей на веб-странице
- Ярлык Chrome для просмотра исходного кода страницы
- Использование инструментов разработчика
- Получение мобильного CSS
- Поиск красивого представления для печати минимизированного CSS и JavaScript
- Редактирование веб-страницы онлайн
Давайте обсудим каждую тему подробно в следующих разделах.
1. Компоненты веб-страницы
Веб-страница в целом состоит из следующих частей:
- Содержимое страницы — текст, изображения, видео и т. Д., Размеченные с помощью HTML.
- Выравнивание и внешний вид — Обычно контролируется с помощью CSS.
- Скрипты — запускает действие на стороне клиента или сервера.
CSS можно использовать на веб-странице тремя разными способами:
- Встроенные стили — влияют на внешний вид отдельного элемента.
- Внутренние стили — затрагивают все элементы на странице.
- Внешние таблицы стилей — затрагивают все элементы на веб-сайте.
Вы можете узнать, как порядок стилей CSS повлияет на внешний вид веб-страницы. Скрипты также можно использовать по-разному, как и CSS. Исходный код веб-страницы содержит все эти компоненты, и вы можете просматривать их по-разному.
2. Просмотр HTML, встроенных и внутренних стилей CSS
Чтобы просмотреть содержимое HTML, встроенные и внутренние стили веб-страницы, откройте веб-страницу в браузере Chrome.Щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотр исходного кода страницы» , как показано на рисунке ниже:
Просмотреть исходный код страницы в Google Chrome
Примечание: Если щелкнуть правой кнопкой мыши внутри iframe, браузеры покажут «Просмотр источника кадра» вместо « Просмотр источника страницы ».
Откроется новое окно, в котором будет показано размеченное HTML-содержимое и стили каждого элемента, используемого на этой веб-странице. Некоторые сайты покажут вам довольно четкое представление исходного кода, но на большинстве недавних сайтов исходный код будет отображаться без разрывов строк и пробелов.Это уменьшенная и сжатая версия исходного кода, в настоящее время почти все веб-сайты используют этот формат для уменьшения размера и повышения скорости загрузки страницы.
Как вы можете видеть на скриншоте ниже, Chrome показывает весь исходный код в одну строку без разрывов и пробелов.
Минифицированный исходный код, просматриваемый в Chrome
3. Просмотр внешних таблиц стилей
Самый популярный и рекомендуемый способ использования CSS — связать внешние таблицы стилей с содержимым HTML.Чтобы узнать, какие внешние таблицы стилей используются на веб-странице, ищите теги «ссылки» в исходном коде. Щелкните ссылки, заканчивающиеся на «.css», чтобы просмотреть все элементы стиля, определенные в таблице стилей.
Ссылки на таблицы стилей в источнике страницы
Веб-сайт может использовать внешние таблицы стилей в другом формате. В большинстве случаев файлы CSS заканчиваются номером версии или дополнительным текстом, например «.css? Ver1.3». Иногда уменьшенная версия файла CSS с расширением «.min.css» также может использоваться для быстрой загрузки страницы.
Хотя ссылки отображаются в исходном коде как относительные, при нажатии на них открывается исходная таблица стилей с абсолютным URL-адресом (полный URL-адрес с именем домена).
4. Ярлык Chrome для просмотра исходного кода страницы
Вы можете просмотреть исходный код любой страницы прямо из адресной строки браузера Chrome, добавив префикс «view-source:» к любому URL-адресу страницы. Таким образом, вы даже можете просмотреть исходный код защищенных правой кнопкой мыши страниц.
источник просмотра: URL веб-страницы
Введенный URL-адрес будет автоматически перенаправлен для получения контента, если страница имеет правильное перенаправление 301.Например, ввод «view-source: yoursite.com» может быть автоматически перенаправлен на «view-source: https: //www.yoursite.com».
5. Просмотр исходного кода с помощью инструментов разработчика
Вышеописанный метод предоставит исходный код HTML / CSS без ссылки на отдельный элемент, присутствующий на веб-странице. С помощью представления исходного кода CSS сложно определить стили, используемые для любого конкретного элемента.
Подобно другим браузерам, Google Chrome предлагает инструменты разработчика для доступа к коду CSS, связанному с любым конкретным элементом на веб-странице.Щелкните правой кнопкой мыши любой элемент на веб-странице и выберите « Проверить элемент » или « Проверить », чтобы открыть консоль разработчика в нижней части веб-страницы, как показано на рисунке ниже. Вы также можете открыть консоль разработчика, выбрав пункт меню «Настройки > Дополнительные инструменты> Инструменты разработчика ».
Инструменты разработчика в Google Chrome для просмотра исходного кода страницы
- Щелкните элемент правой кнопкой мыши и выберите «Проверить» вариант.
- Просмотрите HTML и встроенные стили на вкладке «Элементы» .
- Просмотрите внешние стили в разделе «Стили» .
- Щелкните значок «мобильный» , чтобы просмотреть сайт на мобильных устройствах и проверить соответствующий исходный HTML / CSS для мобильного контента.
Консоль разделена на две части, в каждой из которых есть вкладки. В левой части отображается HTML-содержимое страницы на вкладке «Элементы» , а в правой части отображается CSS на вкладке «Стили» .Щелчок по любой ссылке CSS откроет таблицу стилей в левой части вкладки «Источники» .
Чтобы просмотреть CSS-код любого конкретного элемента, выберите «Стрелку» в верхнем левом углу (найдите линзу внизу на платформе Windows) консоли и щелкните любой элемент, который будет выделен при наведении курсора мыши. Это автоматически покажет CSS-код, связанный с выбранным элементом.
6. Просмотр мобильного CSS
Поскольку стили для элементов на настольных компьютерах и мобильных устройствах могут различаться, консоль разработчика предлагает возможность переключения дисплея на большинство популярных устройств, таких как iPhone, iPad, Samsung Galaxy и Google Nexus.После выбора необходимого устройства из раскрывающегося списка отображаются соответствующие коды CSS, доступные на этой странице для этого устройства.
Просмотр мобильного CSS в Chrome
- Щелкните кнопку панели инструментов переключателя.
- Выберите устройство из раскрывающегося списка или нажмите кнопку « Изменить », чтобы добавить собственное устройство, недоступное в списке по умолчанию. Вы можете проверить размер выбранного устройства.
- Увеличьте или уменьшите процентное значение для настройки отображения браузера.
- Нажмите кнопку « Повернуть » для переключения между портретной и альбомной ориентацией.
- Проверьте предварительный просмотр вашего выбора. Щелкните правой кнопкой мыши элемент, для которого требуется просмотреть мобильный источник, и выберите параметр « Проверить ».
- Измените элемент, чтобы просмотреть источник. При наведении курсора на код HTML будет выделен соответствующий элемент на панели предварительного просмотра браузера.
- Найдите исходный код CSS выбранного элемента. Мобильный CSS должен начинаться с правила « @media ».Если нет правила « @media », тогда общий CSS будет применяться и на мобильных устройствах.
7. Красивый вид миниатюрных файлов CSS и JavaScript для печати
В настоящее время на веб-сайтах принято использовать уменьшенные версии файлов CSS и JavaScript. Это удалит ненужные комментарии, пробелы, разрывы строк и сделает файл .min.css или .min.js. Также механизм кеширования, используемый на веб-сайте, выполняет аналогичное удаление пространства. Хотя все это сделано для повышения скорости страницы, это делает CSS и скрипты нечитаемыми для тех, кто ищет исходный код страницы.Chrome решает эту проблему, предлагая кнопку « Pretty Print ». Нажатие на кнопку « Pretty Print » восстановит уменьшенные файлы до удобочитаемой версии, чтобы вы могли легко ее просмотреть.
Вот пример того, как минифицированный скрипт выглядит в консоли разработчика. Просмотрите связанную таблицу стилей или сценарий на вкладке « Источники ». Нажмите на двойные браслеты {}.
Включить опцию Pretty Print Format в Chrome
Вы увидите красивый вид сценария для печати, как показано ниже:
Просмотр красивого представления CSS и скриптов для печати
Примечание: Некоторые веб-страницы не позволяют щелкнуть правой кнопкой мыши, чтобы избежать копирования содержимого, в этом случае вы можете получить доступ к источнику страницы с помощью параметра меню консоли разработчика в Chrome.
8. Изменение содержимого интерактивной веб-страницы в Интернете
Самым большим преимуществом консоли разработчика Chrome является возможность поиграть на странице в реальном времени и предварительно просмотреть изменения прямо в браузере. Вы можете напрямую изменить или добавить стиль CSS в консоли разработчика, чтобы увидеть эффект на действующей странице. Например, вы можете изменить «font-size» элемента «body» и увидеть, как изменение размера шрифта выровнено соответствующим образом. Это очень полезный вариант, который экономит много времени, не влияя на реальный пользовательский интерфейс, в противном случае вам может потребоваться изменение на действующем сайте на итерационной основе, чтобы найти подходящий стиль.
Также палитра цветов — одна из любимых веб-разработчиков. Вы можете изменить цвета элементов онлайн и мгновенно просмотреть. Вы можете скопировать цветовые коды RGB или HEX и использовать в своем дизайне как профессионал.
Изменение живых цветов на веб-страницах
Щелкните правой кнопкой мыши элемент HTML и отредактируйте его напрямую, используя параметр «Редактировать как HTML», чтобы добавить или удалить контент в Интернете.
Редактировать исходный код HTML прямо в Chrome
Подробнее о просмотре структуры HTTP-ответа в консоли разработчика Chrome.
Заключительные слова
Мы надеемся, что эта статья помогла вам понять, как просматривать исходный код в Chrome. Помните, что просмотр исходного кода — это очень типичное действие, и это может сделать любой пользователь. Но использование консоли разработчика требует от вас много времени на обучение. Также Chrome обновляет функции в каждой версии, что делает процесс обучения непрерывным. Но это должно быть очень интересно и увлекательно для понимания и устранения проблем с концепциями веб-дизайна.
Как найти файл CSS WordPress
17 января 2014 г.
Тема, купленная на торговой площадке, никогда не может на 100% соответствовать тому, как вы планировали выглядеть для своего веб-сайта.Всегда есть мелочи, которые нужно изменить.
Трэвис задал мне вопрос о том, где можно редактировать файлы CSS темы WordPress, и я подумал, что просто поделюсь им с вами.
Если вы купили тему WordPress и хотели изменить внешний вид веб-сайта в некоторых областях, этот пост для вас.
От чего зависит внешний вид веб-сайта
Каскадные таблицы стилей (более известные как CSS или таблицы стилей) — это файл, который сообщает нашим браузерам, как должен выглядеть веб-сайт.
Когда вы посещаете веб-сайт, ваш браузер загружает этот файл css вместе с другими важными документами и показывает его вам.
В файлах CSS содержится код, который сообщает вашему браузеру, как отображать (другими словами, показывать) веб-страницу. Пример оператора CSS —
/ * Это говорит нашему браузеру, что он должен оставлять пробел в 18 пикселей после каждого абзаца * /
п {
нижнее поле: 18 пикселей;
}
В CSS есть намного больше, чем небольшой фрагмент кода выше, и это не относится к теме этой публикации.Если вы новичок в CSS, я бы посоветовал хотя бы проверить часть CSS в Code Academy, прежде чем пытаться изменить какие-либо файлы CSS в своей теме wordpress.
Где находится этот файл CSS
Найти этот файл CSS может быть немного сложно, и это зависит от того, решил ли автор темы поместить файлы CSS в другую папку (я лично это делаю).
Вы, вероятно, не уверены, находятся ли файлы CSS по умолчанию, поэтому попробуйте следующие методы.
СЕРЬЕЗНОЕ ПРИМЕЧАНИЕ: Независимо от того, какой метод вы использовали для редактирования файлов CSS, всегда сохраняйте резервную копию, прежде чем вносить какие-либо изменения! Если вы случайно сломаете свой сайт, это будет большой катастрофой! Вы, наверное, не хотели бы, чтобы это произошло 🙂
Метод 1
Перейдите в «Внешний вид»> «Редактор» и щелкните style.css.
Вы можете редактировать файлы прямо из этого окна и нажать «Сохранить», когда закончите. Не забудьте очистить кеши, если вы используете какие-либо CDN или плагины кеширования.(Не уверены? Проверьте свои плагины в WordPress и посмотрите, активировали ли вы плагин со словом кеша.
Метод 2
Если вы видели очень мало строк кода, как на изображении ниже, вам не повезло. Автор темы решил разместить файл в другом месте.
Для этого метода вам потребуется доступ к службе хостинга вашего домена (например, Dreamhost, Hostgater и Bluehost).
Войдите в свою службу хостинга домена и выберите файловый менеджер через cPanel.Выберите последний вариант и выберите корень документа для вашего веб-сайта.
Перейдите в раздел wp-content> themes> ВАШЕ ИМЯ ТЕМЫ и попробуйте найти папку, в которой находятся файлы css. Обычно их называют таблицами стилей CSS или стилями.
Затем вы можете загрузить его и отредактировать с помощью программы для редактирования текста на вашем компьютере.
После редактирования перейдите в тот же каталог, в котором вы нашли файлы CSS, и нажмите «Загрузить».
Конец
Это два метода поиска и редактирования файлов CSS вашей темы.Они определенно не кодируют передовой опыт, и такое редактирование часто вызывает неодобрение.
Но послушайте, вам не нужно беспокоиться о передовых методах, если вы не собираетесь разрабатывать темы.
Если вы хотите узнать об этих вещах, связанных с кодом, в ближайшие пару недель у меня появится кое-что особенное. Присоединяйтесь к моему списку рассылки ниже и получите информацию об этом из первых рук.
Если вам понравилась эта статья, расскажите о ней другу! Поделитесь этим в Твиттере.Если вы заметили опечатку, я буду признателен, если вы сможете исправить ее на GitHub. Спасибо!
Редактирование CSS / JS в Google Chrome | Mugo Web
Сколько раз вам приходилось редактировать и настраивать код CSS или JavaScript прямо в браузере, а затем обновлять страницу только для того, чтобы потерять все изменения? Улучшение рабочих процессов разработки может помочь веб-разработчикам быть более эффективными и предоставлять конечный продукт более высокого качества.
Веб-браузер играет важную роль во многих рабочих процессах веб-разработки; редактирование файлов HTML, JS и CSS часто является частью повседневных задач.Если основным браузером, который вы используете, является Google Chrome, вы можете воспользоваться «Рабочими областями», которые являются функцией DevTools Chrome, чтобы сделать рабочий процесс разработки более эффективным. Вот как.
Чтобы включить эту функцию на сайте, выполните следующие действия:
- Откройте Chrome DevTools.
- Щелкните на панели «Источники».
- Затем щелкните панель «Файловая система».
- Наконец, нажмите «Добавить папку в рабочую область».
- Chrome откроет окно, в котором вы сможете выбрать каталог с исходными файлами.Важно, чтобы выбранный вами каталог соответствовал пути к файлам на вашей веб-странице (например: если ваша страница загружает следующий файл CSS Как настроить проект CSS и HTML с помощью редактора кода
Часть серии:
Как создать сайт с помощью CSS
Это руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов. Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам иметь некоторые знания HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В этом руководстве вы настроите папки и файлы, необходимые для изучения CSS и создания веб-сайта. Используя редактор кода, вы создадите каталог проекта для нашего веб-сайта, папку и файл для нашего кода CSS, файл для нашего кода HTML и папку для изображений.В этой серии руководств используется Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux, но вы можете использовать любой редактор кода, который вам больше нравится. Обратите внимание, что некоторые инструкции, возможно, придется немного изменить, если вы используете другой редактор.
Как создавать файлы и папки HTML и CSS
После открытия предпочитаемого текстового редактора откройте новую папку проекта и назовите ее
css-practice. Вы будете использовать эту папку для хранения всех файлов и папок, созданных в ходе этой серии руководств.Чтобы создать новую папку проекта в Visual Studio Code, перейдите к пункту меню «Файл» в верхнем меню и выберите «Добавить папку в рабочую область». В новом окне нажмите кнопку «Новая папка» и создайте новую папку с именем
css-practice:Затем создайте новую папку внутри
css-practiceи назовите ееcss. Внутри этой папки откройте новый файл в каталоге проекта и сохраните его какstyles.css— это файл, который вы будете использовать для хранения наших правил стилей CSS.Если вы используете Visual Studio Code, вы можете создать новую папку с помощьюЩелкните правой кнопкой мыши(в Windows) илиCTRL + щелкните левой кнопкой мыши(на Mac) в папкеcss-practice, выбрав «Новая папка» и создание папкиcss. Затем нажмите. Щелкните правой кнопкой мыши(в Windows) илиCTRL + щелкните левой кнопкой мыши(на Mac) в новой папкеcss, выберите «Новый файл» и создайте файлstyles.css, как показано на гифке. ниже:Сохраните файл и оставьте его открытым.
Вам также необходимо создать файл для добавления нашего HTML-содержимого — текста, изображений и HTML-элементов, которые будут отображаться в браузере. В каталоге проекта
css-practiceоткройте дополнительный новый файл и сохраните его какindex.htmlтаким же образом, как вы создали файлstyles.cssвыше. Обязательно сохраните этот файлindex.htmlв папкеcss-practice, а не в папкеcss.Затем вам нужно добавить строку кода в индекс
.html, который предписывает браузеру использовать файлstyles.cssв качестве нашей таблицы стилей. Для этого вы воспользуетесь тегом HTMLstyles.css. Добавьте следующий фрагмент кода в свой HTML-документ:index.html
Этот фрагмент кода сообщает браузеру интерпретировать HTML-код в соответствии со таблицей стилей, расположенной по адресу
css / styles.css.Убедитесь, что вы не стираете эту строку при добавлении или удалении содержимого в файлindex.htmlна протяжении всей этой серии руководств. Сохраните файлindex.htmlи держите его открытым.Наконец, создайте дополнительную папку внутри
css-practiceи назовите ееimagesтак же, как вы создали папкуcssвыше. В этой папке вы сохраните все изображения, которые вы используете в этой серии руководств.Теперь у вас должна быть папка проекта с именем
css-practice, которая содержит папки и файлы, необходимые для изучения CSS в этой серии руководств:- Папка с именем
css, содержащая файл стилей.css - Пустая папка с именем
изображений - Файл с именем
index.html
Если вы используете Visual Studio Code, ваш редактор теперь должен отображать следующее дерево файлов и открытые файлы:
Обратите внимание, что имена файлов включают расширения (
.htmlи.css), которые относятся к типу содержимого, которое они содержат. Вы добавите содержимое в эти файлы в наших практических упражнениях в следующих руководствах.Отладка и устранение неполадок CSS и HTML
Точность важна при работе с HTML и CSS. Даже лишний пробел или неправильно набранный символ могут помешать вашему коду работать должным образом.
Если ваш код HTML или CSS не отображается в браузере должным образом, убедитесь, что вы написали код в точности так, как написано в руководстве. Хотя мы рекомендуем вам вручную записывать код с целью изучения, копирование и вставка иногда могут быть полезны, чтобы убедиться, что ваш код соответствует примерам.
Ошибки HTML и CSS могут быть вызваны несколькими причинами. Проверьте свои правила разметки и CSS на наличие лишних или отсутствующих пробелов, отсутствующих или написанных с ошибками тегов, а также отсутствующих или неправильных знаков препинания или символов. Вы также должны убедиться, что вы случайно не используете «фигурные» или «умные» кавычки, такие как
«и», которые часто используются текстовыми редакторами. Фигурные кавычки предназначены для текста, удобочитаемого человеком, и вызовут ошибка в вашем коде, поскольку они не распознаются браузерами как кавычки.Вводя кавычки прямо в редактор кода, вы можете убедиться, что используете правильный тип.Кроме того, каждый раз, когда вы меняете код, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.
Краткое примечание по функциям автоматической поддержки HTML
Некоторые редакторы кода, такие как редактор кода Visual Studio, который мы используем в этой серии, обеспечивают автоматическую поддержку написания кода HTML. Для Visual Studio Code эта поддержка включает интеллектуальные предложения и автозавершения.Хотя эта поддержка часто бывает полезной, имейте в виду, что вы можете сгенерировать дополнительный код, который приведет к ошибкам, если вы не привыкли работать с этими функциями поддержки. Если эти функции вас отвлекают, вы можете отключить их в настройках редактора кода.
- Папка с именем


 Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>