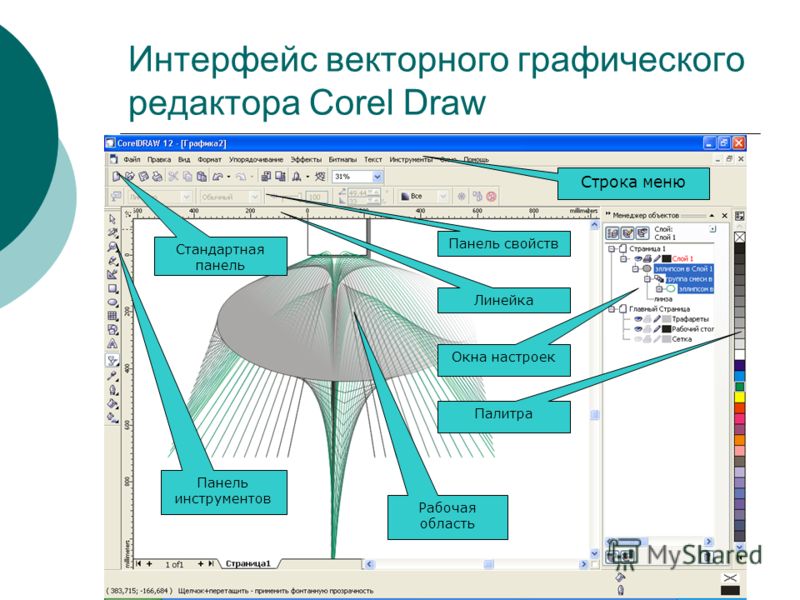
Что такое векторный редактор: Векторный графический редактор кратко
Содержание
18 лучших графических редакторов, которые не стоят ни копейки
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG‑Edit
- Платформа: веб.
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG‑Edit →
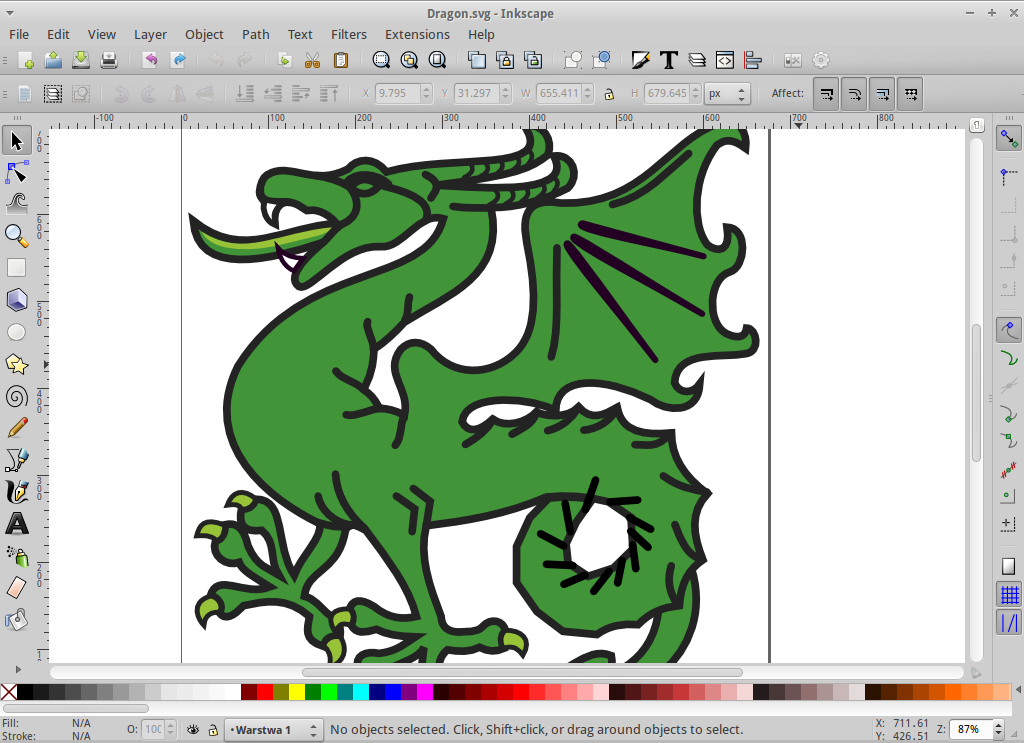
4. Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
5. BoxySVG
- Платформа: веб.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
BoxySVG →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro
- Платформа: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita
- Платформы: Windows, macOS, Linux.
Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Paint.NET
- Платформа: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор.
Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости, контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
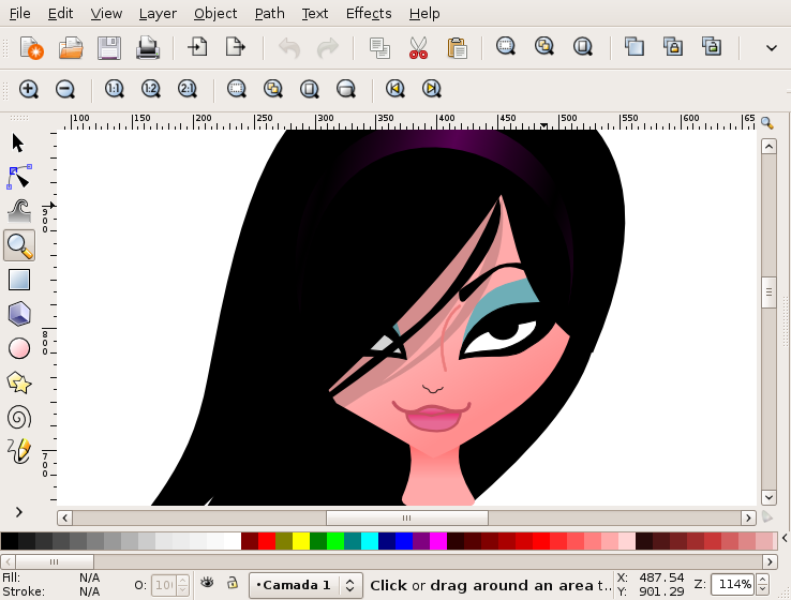
1. Pixlr
- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
2. Canva
- Платформы: веб, iOS, Android.
Canva — популярный онлайн‑редактор с огромным набором функций, который поможет подготовить любые изображения всего в несколько кликов. Прямо в браузере можно создавать коллажи, постеры, инфографики, контент для соцсетей, видео и много другое.
В вашем распоряжении большое количество шаблонов, шрифтов и различных элементов дизайна, которые можно комбинировать между собой. Благодаря интуитивному интерфейсу работа с Canva максимально простая и быстрая. А богатые возможности экспорта позволяют сохранить проект в нужном формате.
Canva →
3. RawTherapee
- Платформы: Windows, macOS, Linux.
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
RawTherapee →
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
1. SketchUp Free
- Платформа: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio
- Платформы: Windows, macOS.

С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D‑объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
3. Hexagon
- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D‑моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV‑развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D‑графикой.
Hexagon →
4. Blender
- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
Blender →
5. ZBrushCoreMini
- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают понятный стартовый инструмент, а опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
ZBrushCoreMini →
6. Houdini Apprentice
- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Текст обновлён 4 февраля 2021 года.
Читайте также 🎨⚙️💻
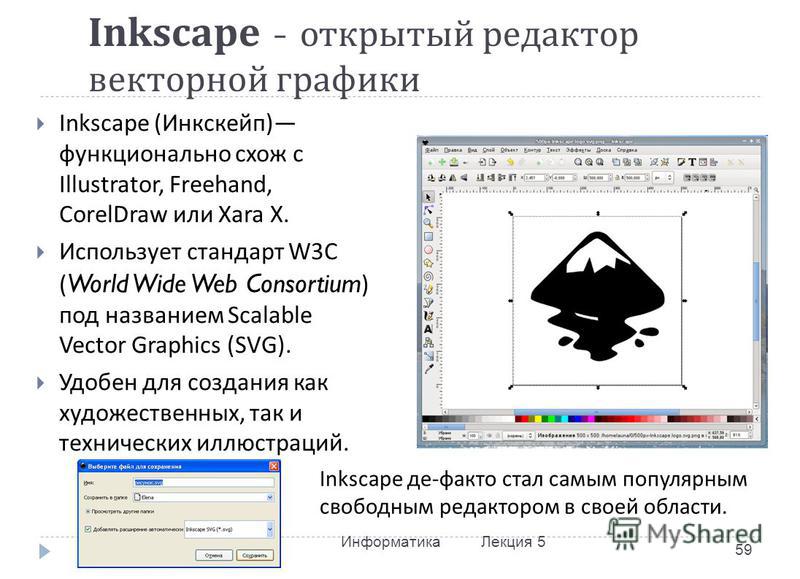
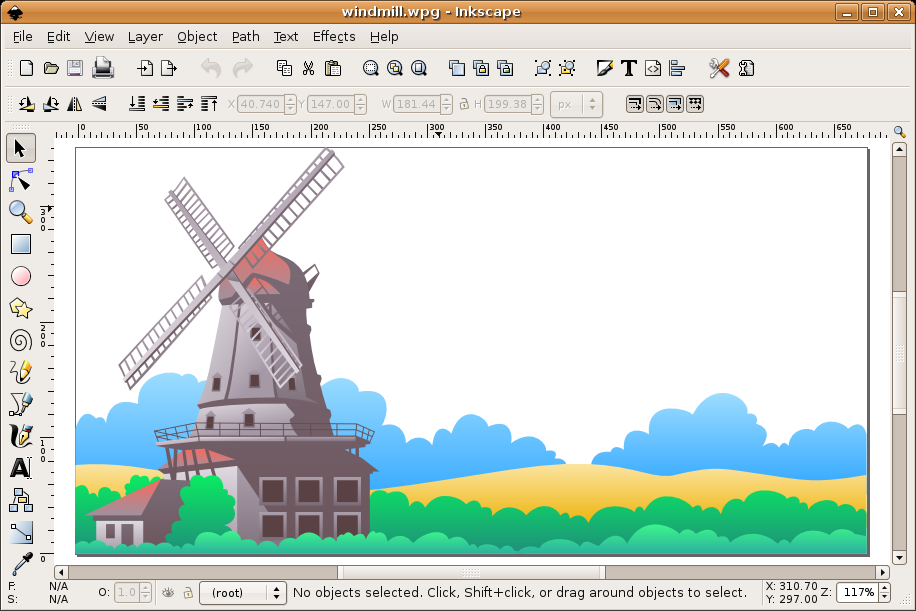
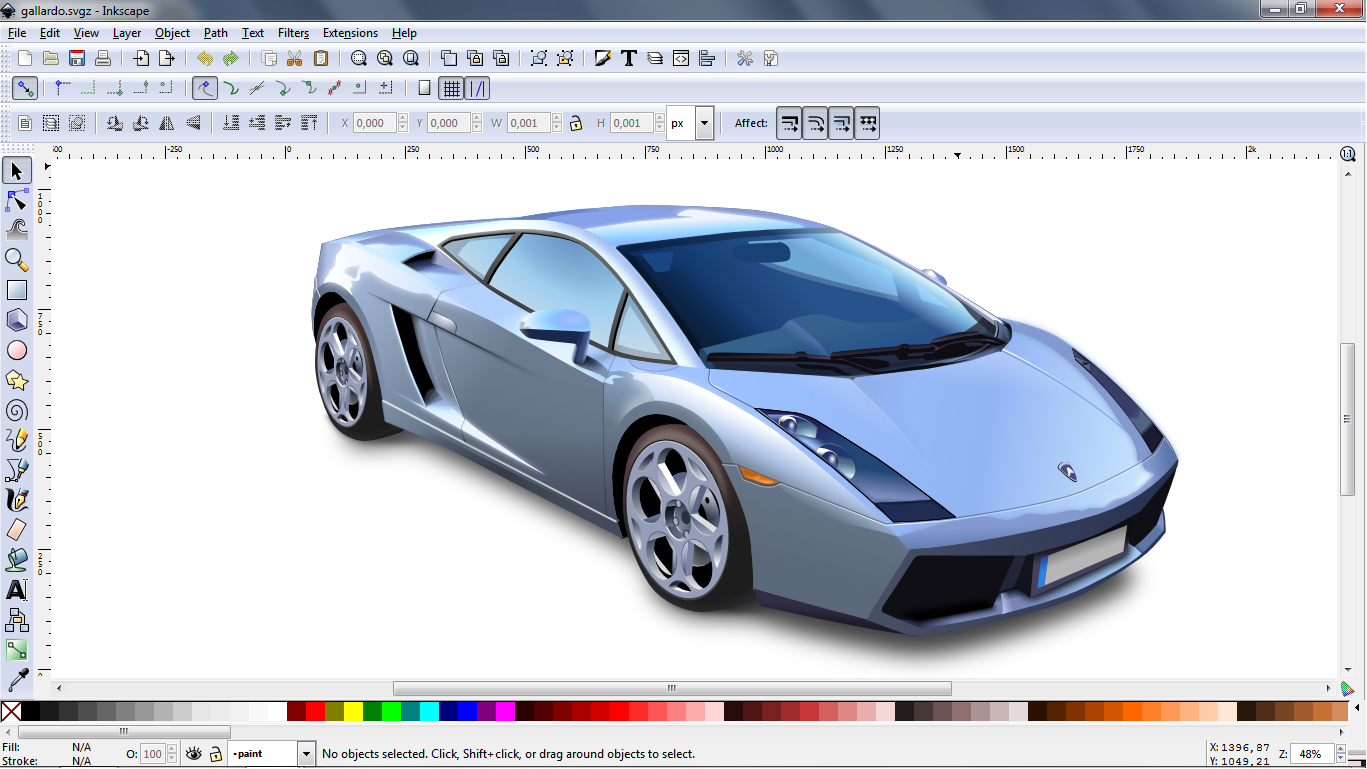
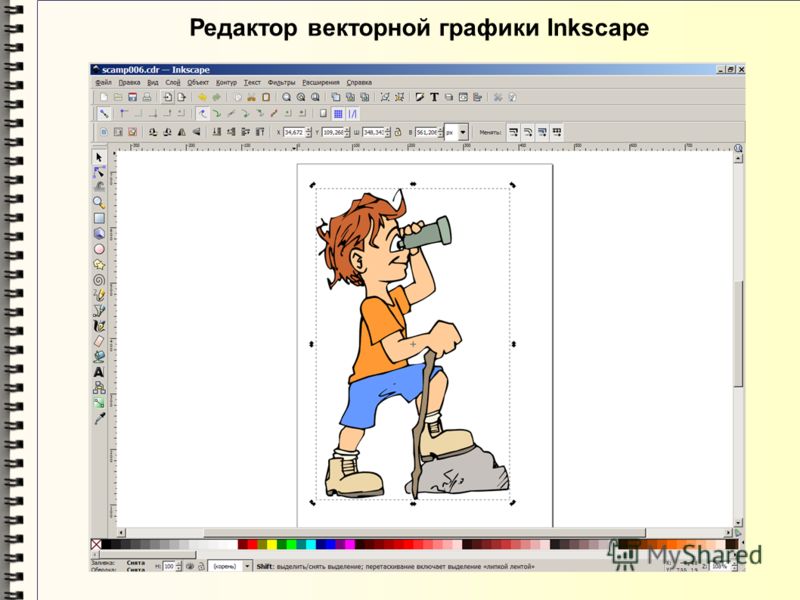
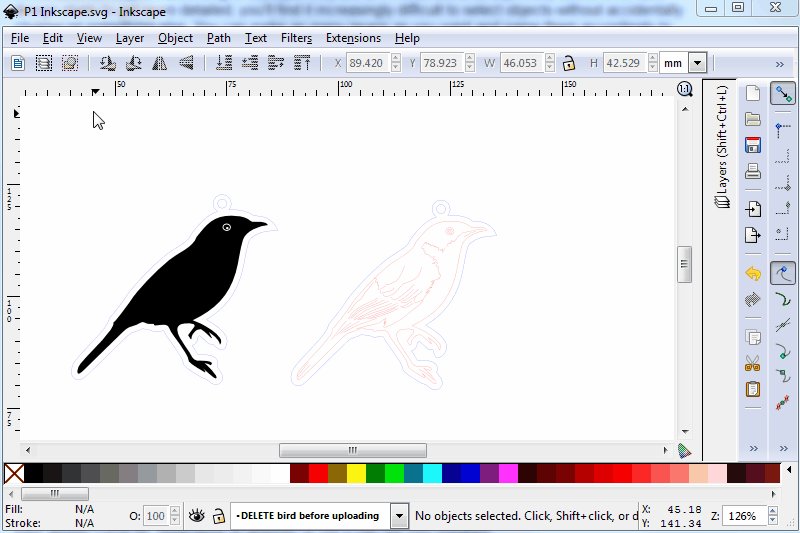
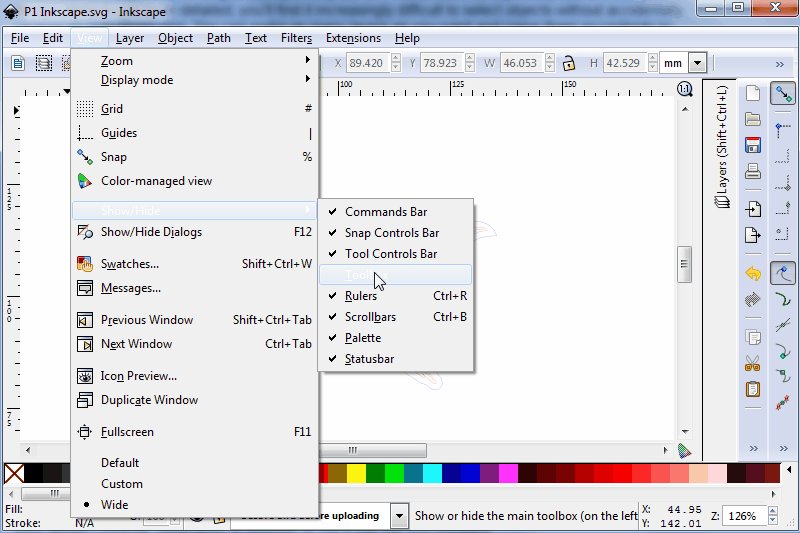
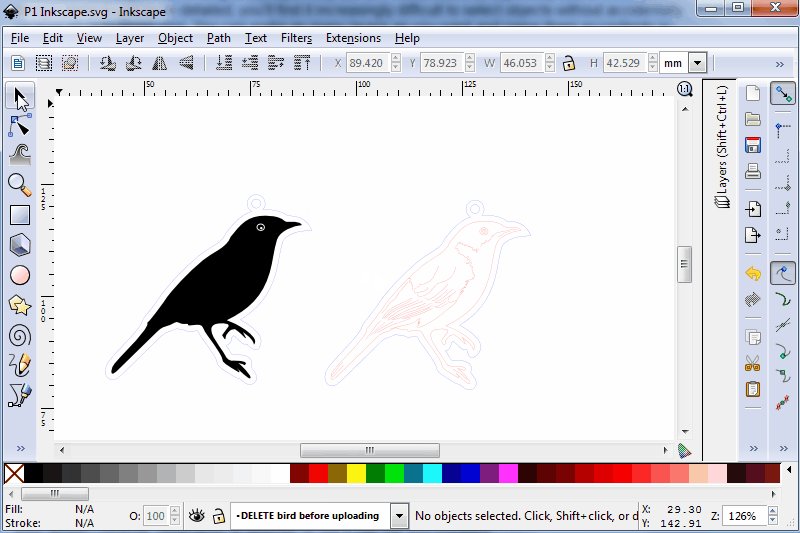
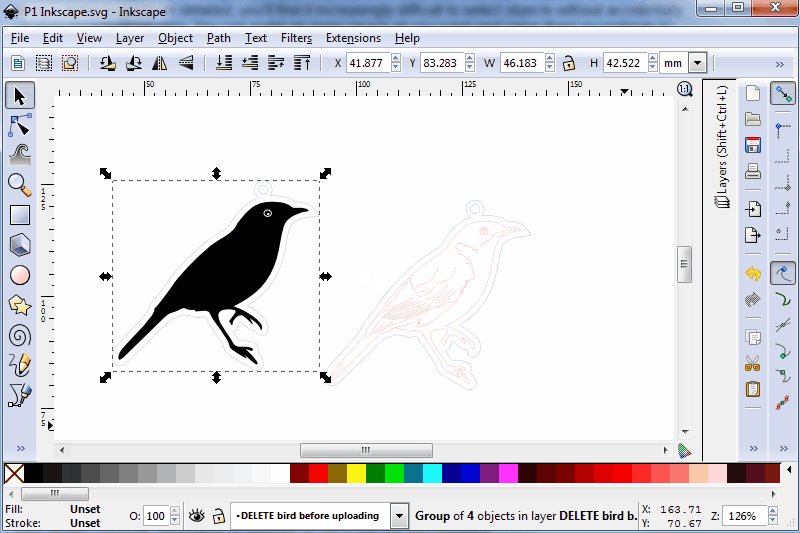
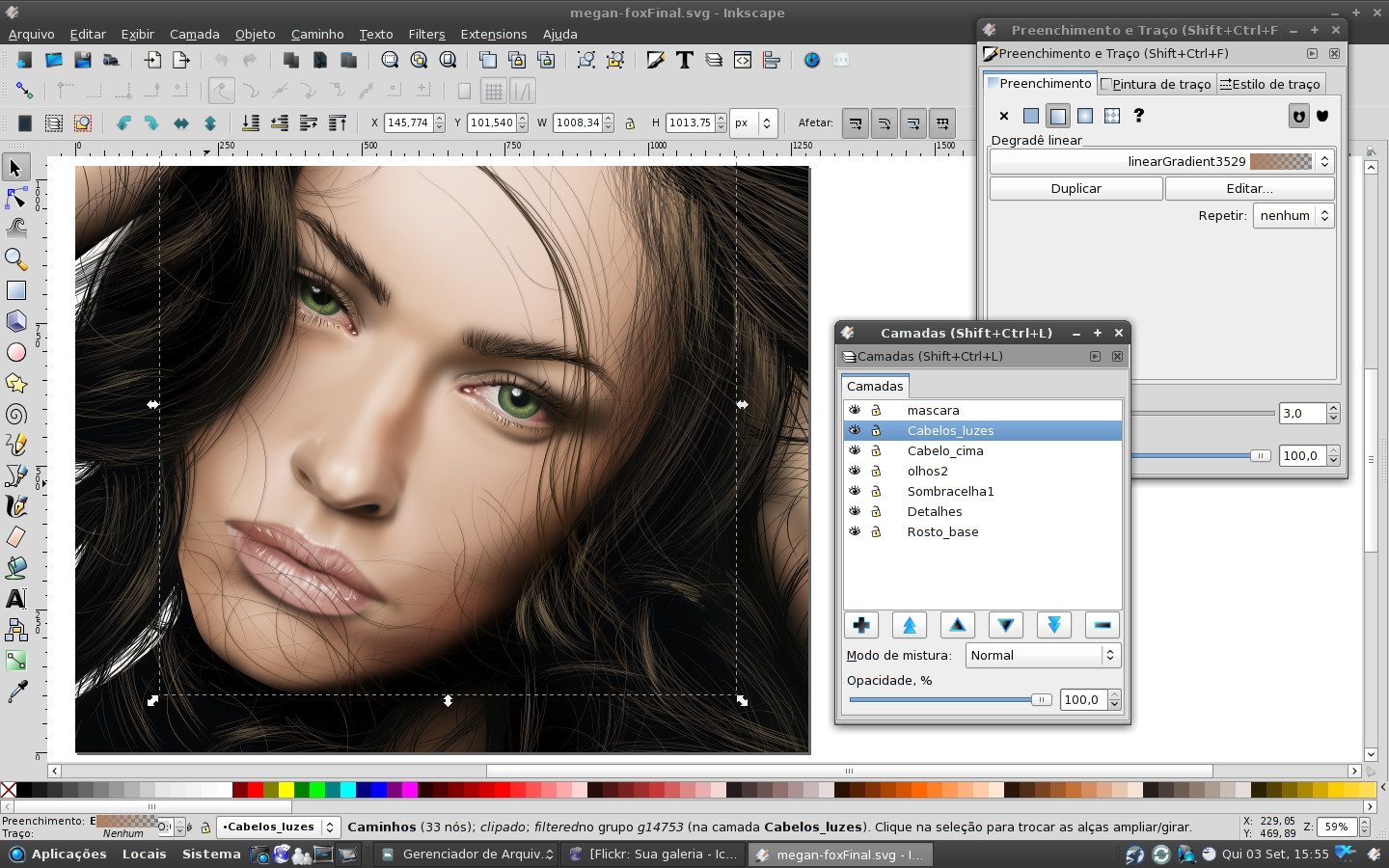
Inkscape — мощный и удобный инструмент для создания художественных и технических иллюстрации в формате векторной графики, полностью совместимый со стандартами XML, SVG и CSS. Редактор отличается широким набором инструментов для работы с цветами и стилями (выбор цвета, копирование цвета, копирование/вставка стиля, редактор градиента, маркеры контура). Редактор отличается широким набором инструментов для работы с цветами и стилями (выбор цвета, копирование цвета, копирование/вставка стиля, редактор градиента, маркеры контура).В Inkscape поддерживаются все основные возможности SVG: контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Также Inkscape поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, редактирование текста прямо на изображении, заверстанный в фигуру текст. Основные возможности Inkscape:
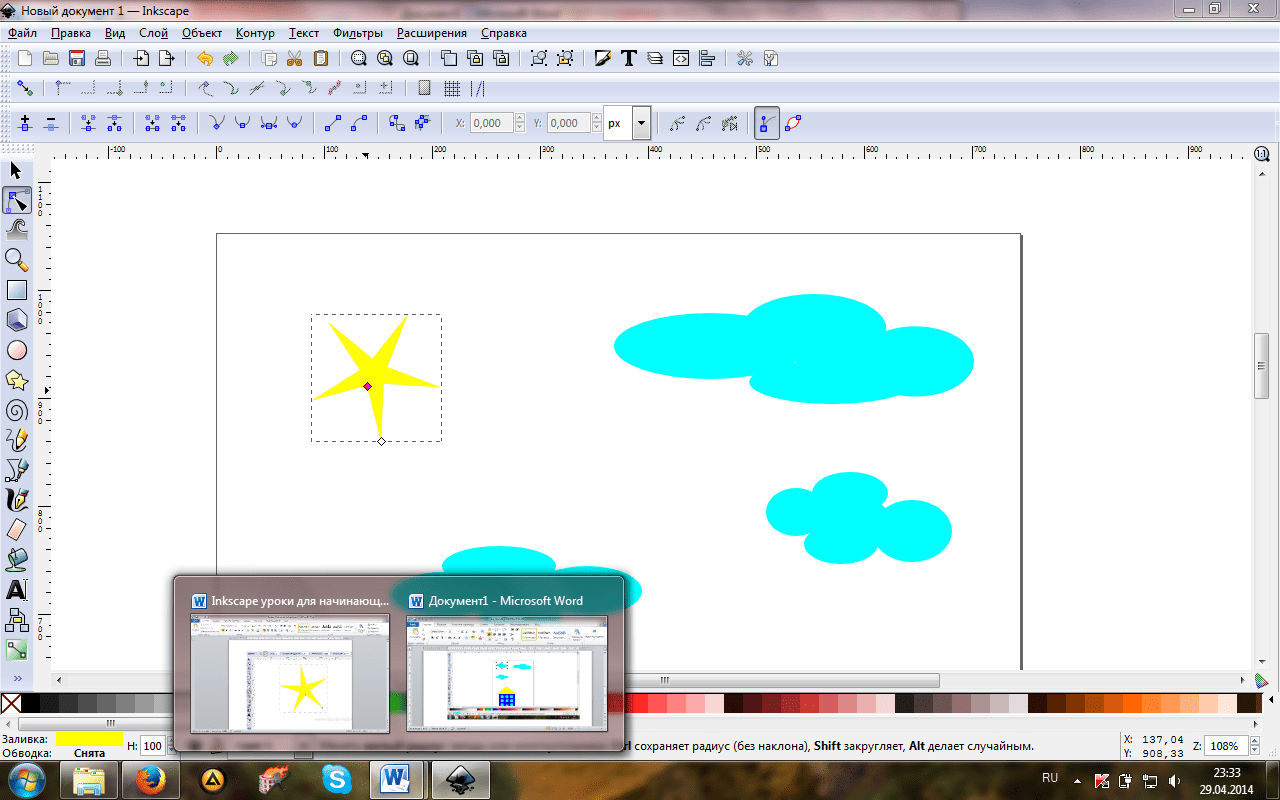
Скачать Inkscape можно здесь Окно программы Inkscape Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне расположены управляющие и информационные инструменты
|
Бесплатный векторный редактор
Профессионалы, занимающиеся дизайном, создают свои шедевры не только в Photoshop, работая с растровыми изображениями, но и создают свои проекты, используя векторный редактор. В основном для создания векторной графики дизайнеры пользуются программой Adobe Illustrator. Она довольно громоздкая, в плане занимаемого места на жестком диске, и имеет высокую стоимость.
В основном для создания векторной графики дизайнеры пользуются программой Adobe Illustrator. Она довольно громоздкая, в плане занимаемого места на жестком диске, и имеет высокую стоимость.
В этой статье мы попробуем разобраться, можно ли найти бесплатный векторный редактор, который смог бы конкурировать с такими программами, как Adobe Illustrator и CorelDRAW.
Для начала немного разберемся, что такое векторная графика. Чтобы сразу было понятно, фотография – это растровое изображение, состоящее из множества точек, называемых пикселями. Каждый пиксель имеет свой цвет, и при множественном увеличении растрового изображения мы будем видеть каждый пиксель по отдельности.
Векторное изображение состоит из множества простых фигур и линий. При многократном увеличении такого изображения происходит масштабирование этих объектов, и такая картинка всегда отображается в одинаковом качестве. В файле векторной графики хранятся координаты и размеры каждого объекта, а также их цвет. Но у векторной графики есть ограничение в реалистичности создаваемых изображений. Для создания изображения, сравнимого с фотографией, необходимо использовать множество мелких объектов и сложную заливку.
Для создания изображения, сравнимого с фотографией, необходимо использовать множество мелких объектов и сложную заливку.
Векторная графика в основном применяется для создания логотипов, рисования несложных объектов или создания различных блок-схем. Например, дизайнер может на скорую руку нарисовать в векторном редакторе натяжные потолки, чтобы показать заказчику свою задумку, и при необходимости быстро менять цвета или поменять расположение светильников. Иначе, как объяснить словами то, что изображено на картинке ниже.
При необходимости их создания мало кто пытается найти альтернативу известным программам, а она на самом деле есть. Существует одна программа, которая по своим возможностям составляет серьезную конкуренцию таким программам, как Adobe Illustrator и CorelDRAW. Называется она Inkscape. Больше всего она известна пользователям Linux, так как является чуть ли не единственным векторным редактором для данной платформы.
Программа Inkscape бесплатная, работает с множеством различных форматов файлов векторной графики, может открыть проекты таких программ, как Adobe Illustrator и CorelDRAW. Кроме того она может работать и с растровым изображением всех известных форматов, только экспортировать может в формат растрового изображения *.png.
Кроме того она может работать и с растровым изображением всех известных форматов, только экспортировать может в формат растрового изображения *.png.
Хоть Inkscape и не имеет некоторые функции, присутствующие в других векторных редакторах, ее смело можно рассматривать как альтернативную бесплатную замену программе Adobe Illustrator. Она постоянно обновляется и совершенствуется, избавляясь от своих недочетов и приобретая все большую функциональность.
Также интересные статьи на сайте chajnikam.ru:
Как открыть cdr файл?
Программы просмотра фотографий
Простой графический редактор +на русском
Бесплатные графические редакторы на русском
Урок 12. векторная графика — Информатика — 7 класс
Информатика
7 класс
Урок № 12
Векторная графика
Перечень вопросов, рассматриваемых в теме:
- Понятие векторной графики.

- Достоинства и недостатки векторных изображений.
- Решение типовых задач.
- Знакомство с векторными графическими редакторами.
Тезаурус:
Способ, при котором рисунок создаётся с помощью формул, описывающих объекты, из которых составлен рисунок, называется векторным.
Стандартные фигуры, с помощью которых создаются изображения в графическом редакторе, называются графическими примитивами.
Достоинства векторной графики: небольшой информационный объём; легко поддаётся масштабированию.
Недостатки векторной графики: векторные изображения, напечатанные на бумаге, отличаются от изображений, полученных на экране компьютера; векторные изображения не получаются фотографического качества.
Векторные графические редакторы: MicrosoftWord, CorelDraw, GravitDesigner, Vectrи другие.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения:
Современные дети сейчас всё чаще рисуют не в альбомах, а на планшетах или компьютерах. Такие рисунки легче создавать, исправлять, раскрашивать, размножать.
Сейчас существует огромное количество различных программ для создания изображений на компьютере, и эти программы имеют большие возможности. Ведь, чтобы нарисовать, например, слоника карандашом, нужно иметь способность к рисованию. На компьютере изобразить того же слоника будет проще, т.к. можно использовать лишь инструменты графического редактора, которые также могут помочь в исправлении рисунка, увеличении или уменьшении, раскраске.
На компьютере изобразить того же слоника будет проще, т.к. можно использовать лишь инструменты графического редактора, которые также могут помочь в исправлении рисунка, увеличении или уменьшении, раскраске.
Ведь, если изображение состоит из нескольких одинаковых фрагментов, то в альбоме эти фрагменты придётся рисовать не один раз, а на компьютере достаточно нарисовать фрагмент и применить функцию копирования. А если таких рисунков нужно несколько штук. Сегодня на уроке мы познакомимся с такими компьютерными программами, которые относятся к векторной графике, научимся создавать векторные изображения.
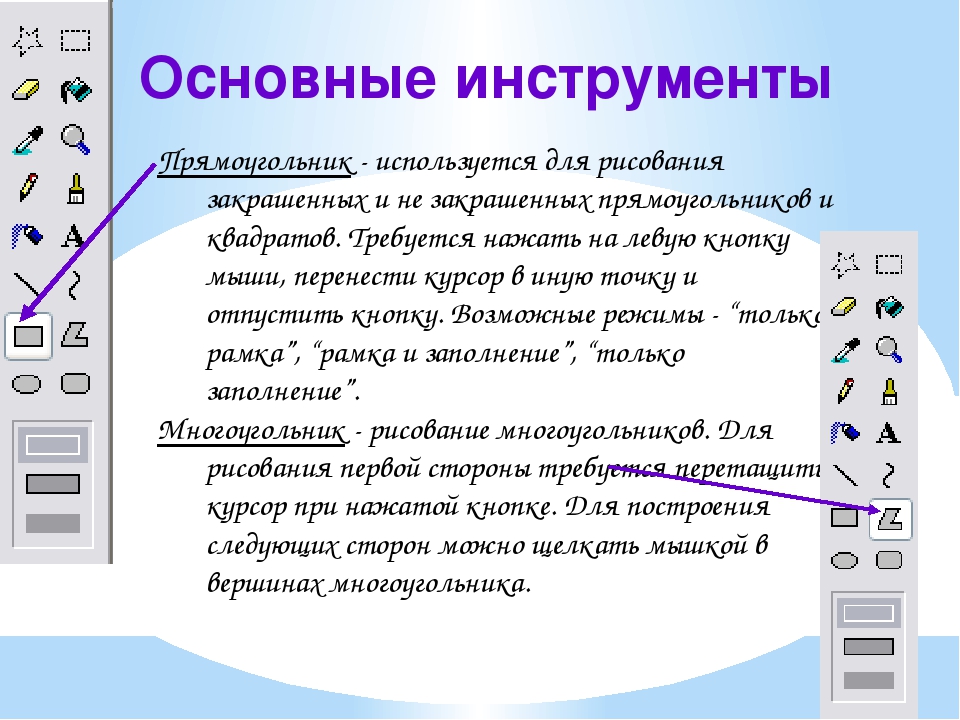
Чтобы создать изображение на компьютере, нужно открыть соответствующую программу, установить курсор в нужном месте, выбрать какой-нибудь инструмент графического редактора и начать творить. Некоторые графические изображения могут состоять из прямоугольников, прямых, окружностей и других геометрических фигур, которые могут быть описаны математически. Т.е. для создания окружности нужно указать координату центра и радиус, для создания прямоугольника – координаты вершин. Вот именно для создания таких графических объектов используют векторные графические редакторы.
Вот именно для создания таких графических объектов используют векторные графические редакторы.
Кроме описания математических действий в векторной графике можно применять различные способы создания изображения: задавать цвет линий, их толщину, цвет заполнения и другие свойства геометрических фигур.
Стандартные фигуры, с помощью которых создаются изображения в векторном графическом редакторе, называются графическими примитивами. Их можно копировать, перемещать по экрану, вращать, накладывать один на другой. К ним можно применять различные спецэффекты. Но, нужно помнить, чтобы изменить объект, его сначала нужно выделить, щёлкнув на нужном изображении.
Векторные изображения чаще всего получают с помощью геометрических фигур.
У любых векторных изображений есть определённые особенности:
1) когда векторное изображение сохраняется, в памяти компьютера остаётся информация о геометрических объектах, с помощью которых изображение было создано. Другими словами, информационный объём векторного изображения при его сохранении будет небольшим.
2) если мы хотим увеличить или уменьшить векторное изображение, то старый объект удаляется, а создаётся новый с учётом изменённых данных. Т.е. векторное изображение можно увеличивать или уменьшать без потери качества.
Всё это является достоинствами векторных изображений.
Но есть, конечно же, и недостатки:
‑ векторные изображения не получаются фотографического качества;
‑ распечатанная на принтере картинка, выглядит совсем не так, как на экране.
Таким образом, можно сделать вывод, что векторные изображения создаются вручную с помощью векторных графических программ, которые можно использовать в редакциях, рекламных агентствах, конструкторских бюро. Самым простым векторным редактором является MicrosoftWord.
Ответьте на вопрос:
Какой графический редактор будете использовать при создании изображения?
Конечно же, для создания такого рисунка лучше использовать векторный графический редактор, потому что изображение создаётся из геометрических фигур, которые, к тому же, можно скопировать, размножить, сгруппировать, увеличить или уменьшить.
Итак, сегодня мы узнали, что такое векторная графика, проанализировали достоинства и недостатки векторной графики, познакомились с векторным графическим редактором.
Самым распространённым векторным графическим редактором является CorelDraw. Программа уникальна, т.к. работает с различными объектами, которые можно не только создавать с помощью геометрических фигур, но и комбинировать, выполняя различные операции. Программа имеет возможность работать с различными схемами, пиктограммами, рисунками, текстовыми объектами. Созданное изображение можно залить одним цветом, а можно создать узор. Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.
Помимо основных действий в любом графическом редакторе, CorelDraw позволяет трансформировать объекты, изменять форму прямых и кривых линий, изменять параметры контура. Редактор имеет возможность применять различные спецэффекты: перетекание формы и цвета объектов, искажение объектов, создание объёмных объектов и другие возможности.
К сожалению, программа не является свободным программным обеспечением.
Векторные изображения имеют расширение *cdr.
Разбор решения заданий тренировочного модуля
№1.Тип задания: выберите правильный ответ.
Какой графический редактор является векторным?
Вариантыответов:
1. Gimp
2. CorelDraw
3. Paint
4. Adobe Photoshop
Решение:
Так как, графические редакторы Gimp, Paint, AdobePhotoshop являются растровыми, то верный вариант ответа под цифрой 2 ‑CorelDraw.
Ответ: 2. CorelDraw.
№2. Тип задания: единичный выбор.
По имеющемуся описанию определите, что будет нарисовано?
Установить 20, 50
Линия к 40, 70
Линия к 50, 70
Линия к 90, 110
Линия к 120, 120
Линия к 110, 90
Линия к 70, 50
Линия к 70, 40
Линия к 50, 20
Линия к 50, 40
Линия к 40, 50
Линия к 20, 50
Окружность 80, 80, 10
Окружность 100, 100, 10
Выбери верный ответ.
Варианты ответов:
Дом
Ракета
Цветок
Солнце
Решение:
По имеющимся координатам в прямоугольной системе координат отмечаются точки. Далее их нужно по порядку соединить и посмотреть, что получается.
В результате мы видим, что получилась ракета, выбираем правильный ответ.
Ответ: ракета.
№3. Тип задания: ввод с клавиатуры.
Некоторый рисунок сохранили в двух форматах: сначала как 16-цветный рисунок, потом как 24-разрядный. Во сколько раз изменился файл?
Дано:
N = 16
I = 24
V1/V2 = ?
Решение:
N = 2i, 16 = 2i, i = 4 бита.
V1/V2 = 24 : 4 = 6.
Ответ: в 6 раз.
Программы для работы с графикой — графические редакторы для компьютера
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- Создание рисунка.
 Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.). - Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Типы графики
Существует две ветки программного обеспечения для редактирования и обработки картинок — растровое и векторное.
В первом случае картинка — это сетка, которая состоит из маленьких квадратиков, так называемых пикселей, во втором — изображение задаётся огромным количеством математических формул.
В интернете можно найти множество графических редакторов. Некоторые бывают массивными, как, например, Photoshop или быстрыми и лёгкими, к тому же в режиме online!
В статье приведен краткий обзор топ десяти графических программ — от редакторов для любительского фотодизайна до приложений для создания профессиональной современной веб-графики.
youtube.com/embed/nGaA95bGa2A» allowfullscreen=»allowfullscreen»/>
Растровые редакторы
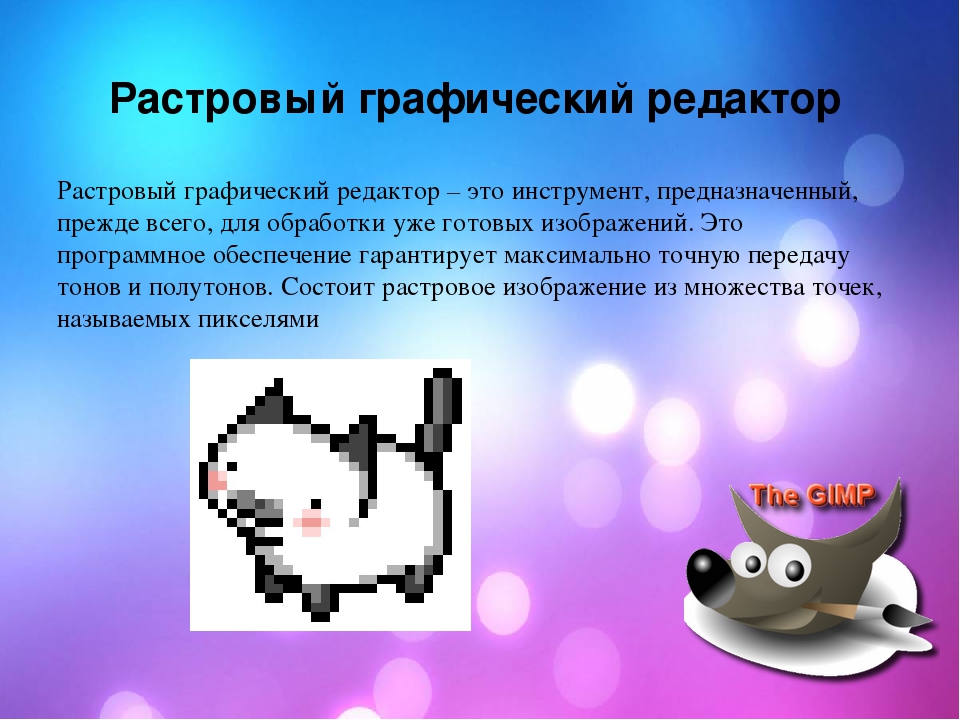
Растровый графический редактор – это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в формате jpeg. Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Простой растровый редактор Paint.net
Paint.net — это еще один бесплатный графический редактор (также на русском языке), отличающийся простотой, хорошей скоростью работы и, одновременно достаточно функциональный. Не нужно путать его с входящим в поставку Windows редактором Paint, это совершенно другая программа.
Слово «простой» в подзаголовке вовсе не означает малое количество возможностей для редактирования изображений. Речь идет о простоте его освоения в сравнении, например, с предыдущим продуктом или с Photoshop. Редактор поддерживает плагины, работу со слоями, масками изображений и имеет весь необходимый функционал для базовой обработки фотографий, создания собственных аватаров, иконок, других изображений.
Русскую версию бесплатного графического редактора Paint.Net можно скачать с официального сайта http://www.getpaint.net/index.html. Там же Вы найдете плагины, инструкции и другую документацию по использованию этой программы.
Photo Pos Pro
- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
PhotoScape
Эта бесплатна программа подойдёт скорее всего для начинающих, в сфере обработки графических рисунков. Набор пакетов инструментов и редакторов выполнят определённую роль для того или иного фото. Просмотр изображения осуществляется «вьювером» (от англ. viewer — средство просмотра).
А если хотите отредактировать или налаживать какие-то эффекты, размытие, фильтры, обрезать фото, склеить изображение это можно сделать в редакторе программы. А также в Photoscape есть инструмент для создания GIF-анимации.
Возможности Photoscape
- «склеивать» изображения в одно целое, то-есть в виде плитки
- создание GIF-анимации из нескольких изображений
- просматривать фото можно отдельно, с помощью «вьювера»
- возможность разделить изображения на одну, или несколько частей
- захват экрана
- возможность печатать готовые работы, а также другие фото
- конвертация RAW-файлов
- одновременная работа с несколькими изображениями
Программа переведена на русский язык. Имеет интуитивно понятный интерфейс с «тул-баром», вкладками и встроенным проводником.
Имеет интуитивно понятный интерфейс с «тул-баром», вкладками и встроенным проводником.
Скорее всего для дизайнеров и профессиональных фотографов данный редактор мало интересен, нежели для обычных пользователей, которые редактируют изображения, что-то удаляют в них, или создают что-то новое. Скачать.
Фоторедактор Pinta
Pinta — еще один заслуживающий внимания, простой и удобный бесплатный графический редактор (для растровой графики, фото) на русском языке, поддерживающий все популярные ОС. Примечание: в Windows 10 этот редактор мне удалось запустить только в режиме совместимости (ставил совместимость с 7-кой).
Набор инструментов и возможностей, а также логика работы фоторедактора очень похожа на ранние версии Photoshop (конец 90-х — начало 2000-х), но это не означает, что функций программы вам окажется недостаточно, скорее наоборот. По простоте освоения и функциональности я бы поставил Pinta рядом с упоминавшимся ранее Paint.net, редактор подойдет и для новичков и для тех, кто что-то уже умеет в плане редактирования графики и знает, для чего ему может пригодиться несколько слоев, типы наложения и кривые.
PixBuilder Studio
PixBuilder Studio – бесплатный графический редактор, функционал которого рассчитан на выполнение полупрофессиональных и профессиональных задач. Он дублирует большое количество опций дорогих аналогов, в меню представлен полный комплект инструментов для фотообработки и рисования. ПО, доступное в русскоязычной версии, дает широкий спектр возможностей по редактированию и ретушированию фотографий, созданию качественных коллажей, web-графики. Устанавливается софт только на Windows.
Особенности и преимущества PixBuilder Studio:
- поддержка редактирования слоев;
- сохранение истории операций, многоступенчатое отключение этапов;
- функциональные средства генерации и трансформации растровых изображений;
- множество фильтров в комплекте;
- гибкие настройки баланса цвета;
- стабильная работа с файлами больших разрешений.
Радует также поддержка распространенных форматов, среди которых PNG, JPEG, GIF.
Что касается негативных моментов: интерфейс приложения может оказаться сложным в освоении для неопытных пользователей.
Photo Pos Pro
Это единственный из присутствующих в обзоре графических редакторов, не имеющих русского языка интерфейса. Однако, если ваша задача — редактирование фотографий, ретушь, цветокоррекция, а также имеются некоторые навыки работы в Photoshop, рекомендую обратить внимание и на его бесплатный «аналог» Photo Pos Pro.
В этом редакторе вы найдете, наверное, все, что вам может потребоваться при выполнении означенных выше задач (инструменты, запись действий, возможности слоев, эффектов, настройки изображения), есть и запись действий (Actions). Причем все это представлено в той же логике, что и в продуктах от Adobe. Официальный сайт программы: photopos.com.
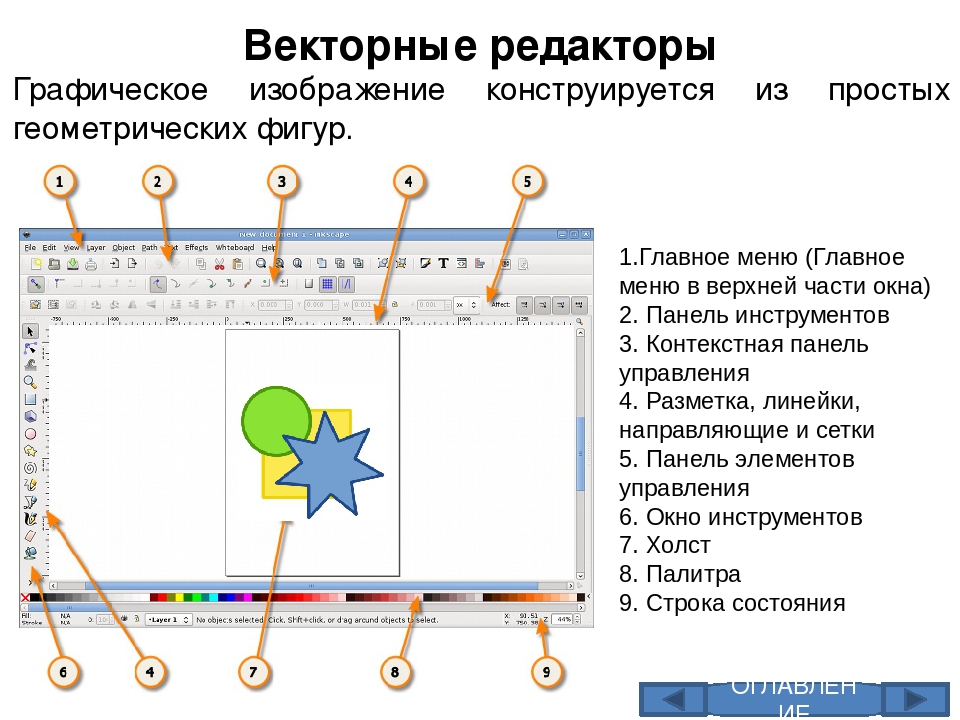
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
FreeLogoDesign
Своей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Vectr
- Платформы: веб, Windows, macOS, Linux.

Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
SVG-Edit
- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
Sketch
Сложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
CorelDRAW
Утилита создает высококачественную графику и профессионально редактирует большим набором полезных инструментов и эффектов.
Пользователь может создать иллюстрацию, анимированную гифку или логотип, обработать RAW-картинку или фотографию, нарисовать векторное изображение, вывести его на печать или экспортировать в удобный формат. Для новичков есть обучающие видеоуроки. Пробный период работы приложения составляет 30 дней.
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Adobe Illustrator CC
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
Krita
- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
GIMP
GIMP (GNU Image Manipulation Program) — программа манипуляции изображения. Бесплатная программа создана для рисования, редактирования картинок, фото. Также других растровых изображений и другой векторной графики. Имеет мощное средство фото ретуширования. Есть возможность конвертировать формат фотографий.
Поддерживает тридцать различных языков, в том числе русский, абсолютно бесплатна. Разработчики создали для программы GIMP множество различных тем, плагинов, а также написано огромное количество уроков.
Возможности GIMP
- конвертирование изображений в такие форматы как: GIF, JPEG, PNG, BMP, TGA, SVG, TIFF и другие
- индивидуальная настройка программы для пользователя, есть возможность открывать элемент в отдельной вкладке или в отдельном окне
- настройка контрастности, яркости, прозрачности, настройка цвета стиля кистей, карандашей и многое другое
- работать отдельно со слоями одного изображения
- изменять и настраивать RGB — каналы
- анимация графики в формате MNG
Этот графический редактор подойдёт не только для профессионалов — дизайнеров, но и для обычных пользователей. Скачать.
Скачать.
Источники
- https://FB.ru/article/147504/graficheskiy-redaktor—eto-chto-rastrovyie-i-vektornyie-graficheskie-redaktoryi-i-ih-instrumentyi
- https://kompy.guru/programms/raznovidnosti-graficheskih-redaktorov
- https://remontka.pro/besplatnye-graficheskie-redaktory/
- https://Lifehacker.ru/besplatnye-graficheskie-redaktory/
- https://soft-click.ru/redaktory/graficheskie-redaktory/pyat-besplatnyx-graficheskix-redaktorov-fotografij.html
- https://idbi.ru/blogs/blog/programmy-dlya-raboty-s-grafikoy
- https://zen.yandex.ru/media/canva/20-luchshih-graficheskih-redaktorov-dlia-2021-goda-5e726cf2b894223da526f727
- https://zen.yandex.ru/media/id/5c07eff223ea6500adc59b31/5cdc27c0c3886300b34955ab
[свернуть]
Векторный редактор с DropBox .
Существует платная версия этого приложения.
VectorPaint — профессиональный векторный редактор для Apple iPad. Он поддерживает векторные элементы, сложные пути, текст, картинки, группировку элементов, маски, градиентную заливку, любое количество слоев и много других функций, считающихся стандартными для векторных редакторов.
Он поддерживает векторные элементы, сложные пути, текст, картинки, группировку элементов, маски, градиентную заливку, любое количество слоев и много других функций, считающихся стандартными для векторных редакторов.
VectorPaint разработан для удобной работы, Вы можете с легкостью создавать и управлять сотнями и тысячами примитивов без тормозов и падений. Ваши прекрасные картины можно с легкостью выкладывать напрямую в DropBox в форматах SVG и PDF.
Основные функции:
— Хорошее быстродействие, масштабирование и вращение тысяч объектов происходит без зависаний.
— Создаются любые Безье пути при помощи инструмента Карандаш.
— Создание сложных путей, масок и групп объектов.
— Создание текстовых объектов
— Вставка фотографий из Вашего альбома
— Двоичные операции над путями (Пересечение, Исключение,Объединение,Вычитание ближнего слоя)
— Мощные средства масштабирования и вращения.
— Градиентная заливка с интерактивным редактированием кривых.
— Каталог пунктирных линий.
— Библиотека образцов и шаблонов.
— Неограниченно число слоев в рисунке.
— Переименование, изменение, удаление, скрытие и блокировка слоев.
— Регулировка прозрачности слоя
— Привязка к сетке, точкам, краям путей.
— Изоляция активного слоя для удобного редактирования.
— Пересылка по Email рисунков в форматах SVG, PDF, PNG и JPEG.
— выкладывание SVG, PDF, PNG, и JPEG прямо на Ваш Dropbox.
VectorPaint is a vector illustration app designed from scratch for the iPad. It supports paths, compound paths, text, images, groups, masks, gradient fills, and an unlimited number of layers.
VectorPaint was designed with performance in mind – it can easily handle drawings with hundreds to thousands of shapes without bogging down. Export your finished illustrations directly to your Dropbox as SVG or PDF.
Features:
• Very high performance. Select, scale and rotate hundreds of objects with zero lag.
• Create arbitrary bezier paths with the Pen tool.
• Create compound paths, masks and groups.
• Create text objects.
• Place photos from your albums.
• Boolean operators on paths (Unite, Intersect, Exclude, Subtract Front)
• Powerful scale and rotate tools.
• Gradient fills with interactive editing on canvas.
• Arbitrary stroke dash patterns.
• Swatch library.
• Unlimited layers per drawing.
• Rename, rearrange, delete, hide and lock layers.
• Adjust layer transparency.
• Snap to grid, points, and path edges.
• Isolate the active layer for easy editing.
• Email drawings as SVG, PDF, PNG and JPEG.
• Send SVG, PDF, PNG, and JPEG directly to your Dropbox.
This application use GPL license, so, source code without graphics materials are available on our www site.
Вольхин К.А. Основы компьютерной графики
Идеальным средством решения задач, связанных с
обработкой электронных чертежей, полученных с помощью
сканирования, является программа, которая
позволяет быстро вносить изменения непосредственно в
растровую форму представления исходных чертежей. То есть
То есть
цепочка
операций при этом сокращается
и выглядит следующим образом: «сканирование
растровый файл редактирование растрового файла
чертеж». Наилучшим инструментом является именно
гибридный растрово-векторный редактор,
программа,
обеспечивающая интерактивную работу с векторной и
растровой графикой одновременно с помощью набора общих
инструментов для обеих форм представления графики, с
возможностью
их взаимного преобразования.
В случае со внесением изменений в архивную копию чертежа
изделия гибридный редактор
также позволяет работать с растровой и векторной
графикой одновременно и преобразовывать одну в другую.
Векторизация и растеризация
специфические парные функции гибридного редактора,
обеспечивающие двунаправленное преобразование
графических объектов. Кроме того, такие функции
осуществляются отдельно с помощью программ-векторизаторов (векторизация) и в растровых
редакторах при импорте векторных файлов (растеризация).
Реализация процесса преобразования растровой графики в
векторную в гибридном редакторе может иметь некоторые
особенности. Так, она может происходить не сразу, а
постепенно, во время всего жизненного цикла
сканированного чертежа, при внесении в него изменений и
добавлений в векторной форме. Постепенно доля векторной
графики будет возрастать, пока весь чертеж не
превратится в векторный. Кроме того, возможна поэтапная
векторизация путем трассировки растра. Если же требуется
перевести весь чертеж в векторную форму, для этого может
быть использована непосредственная векторизация,
проводимая программами-векторизаторами, например Vectory.
Наиболее популярными
гибридными графическими программами являются:
Лучшие бесплатные альтернативы Adobe Illustrator 2021: бесплатные векторные редакторы
С лучшими бесплатными альтернативами Adobe Illustrator вы можете создавать и редактировать векторную графику бесплатно. Это отличный выбор, если вы новичок в дизайне с помощью программного обеспечения для графического дизайна. В отличие от растровой графики, они используют математические выражения для рисования линий, форм и цветов. Это означает, что они бесконечно масштабируемы, поэтому вы можете увеличивать их до размеров рекламного щита без некрасивой пикселизации.
Это отличный выбор, если вы новичок в дизайне с помощью программного обеспечения для графического дизайна. В отличие от растровой графики, они используют математические выражения для рисования линий, форм и цветов. Это означает, что они бесконечно масштабируемы, поэтому вы можете увеличивать их до размеров рекламного щита без некрасивой пикселизации.
Хотя это правда, что Adobe Illustrator является отраслевым стандартом для создания и редактирования векторной графики, вы соглашаетесь на дорогую подписку на Creative Cloud.Для многих это не всегда самое экономичное решение. К счастью, это не единственный выбор. Существует множество бесплатных альтернатив Adobe Illustrator.
Однако не все альтернативы Adobe Illustrator одинаковы — некоторые поддерживают только несколько форматов файлов, а другие поставляются вместе с нежелательным дополнительным программным обеспечением. Тем не менее, векторная графика — лучший выбор для ряда задач дизайна и иллюстрации, таких как создание значков, логотипов, диаграмм, диаграмм, плакатов и графики для веб-сайтов. Итак, мы протестировали все самые популярные бесплатные альтернативы Illustrator и выбрали самые лучшие.
Итак, мы протестировали все самые популярные бесплатные альтернативы Illustrator и выбрали самые лучшие.
Примеры векторных файлов, разработанные Freepik.
Лучший векторный редактор в целом — это Adobe Illustrator CC
Если вы профессиональный дизайнер или иллюстратор, вы не сможете превзойти стандартное программное обеспечение для редактирования векторных изображений. Adobe Illustrator доступен как отдельное приложение или как часть пакета Creative Cloud вместе с Photoshop, Lightroom и многим другим.Независимо от того, создаете ли вы значки приложений или рекламные щиты, в нем есть все необходимые инструменты, и он без проблем работает с другим программным обеспечением Adobe. Это не бесплатно, как варианты ниже, но это лучший инструмент, который можно купить за деньги. View Deal
(Изображение предоставлено: Inkscape Project; Shutterstock)
1. Inkscape
Многофункциональный редактор, который является настоящей заменой Illustrator
Технические характеристики
Операционная система: Windows, macOS, Linux
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Полный набор инструментов + Отличная поддержка форматов + Частые обновления
Причины, по которым следует избегать
-Производительность может быть медленной
Пакет векторной графики с открытым исходным кодом Inkscape ошеломляюще мощный и является лучшей бесплатной альтернативой Adobe Illustrator для профессиональных и полупрофессиональных иллюстраторов, графических дизайнеров и веб-дизайнеров.
Помимо стандартных инструментов рисования и фигур, Inkscape может похвастаться специальным инструментом спиралей, инструментом для создания узоров и компоновок клонов, расширенными параметрами манипулирования объектами, несколькими фильтрами (включая скосы, текстуры, наложения и т. Д.) И некоторыми изящными параметры заливки. Короче говоря, Illustrator мало что может сделать, чего не может Inkscape.
Поскольку это открытый исходный код, его можно не только бесплатно использовать, но и, если у вас есть технические ноу-хау, вы можете даже отредактировать его и включить в другое программное обеспечение.И все время добавляются новые функции; в последней версии добавлены градиенты сетки, улучшенная поддержка SVG2 и CSS3 и новые эффекты пути.
Так в чем же загвоздка? Некоторые пользователи жаловались, что он работает медленно, хотя это, похоже, зависит от того, какое устройство и операционную систему вы используете. Лучше всего просто загрузить его и быстро попробовать; нечего терять.
Прочтите наш полный обзор: Inkscape
(Изображение предоставлено: Ярослав Фокса; Shutterstock)
2.BoxySVG
Браузерный векторный редактор, такой же мощный, как и настольное приложение
Спецификации
Операционная система: Windows, macOS, Linux (в браузере)
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯШНИЙ ВИД
Причины для покупки
+ Хороший формат поддержка + Удобное расширение браузера + Простота в использовании + Сочетания клавиш
Boxy SVG — это бесплатный инструмент для создания масштабируемых файлов векторной графики, который запускается как расширение в Google Chrome. Он поставляется с хорошим набором основных инструментов, включая перья, кривые Безье, текст, основные формы, обводку и заливку, слои, возможность добавлять текст, группы, преобразования и контуры.
Основным преимуществом Boxy SVG является предельная простота пользовательского интерфейса. Это позволяет свести опыт создания векторной графики к довольно минимальному набору параметров. Это существенно ограничивает вас тем, в чем хорош формат SVG. В результате его быстрее и проще использовать, чем Illustrator, а файлы, которые он создает, чистые и эффективные.
Это позволяет свести опыт создания векторной графики к довольно минимальному набору параметров. Это существенно ограничивает вас тем, в чем хорош формат SVG. В результате его быстрее и проще использовать, чем Illustrator, а файлы, которые он создает, чистые и эффективные.
Помимо импорта и экспорта файлов в формате SVG и SVGZ, вы также можете использовать Boxy SVG для импорта и экспорта файлов JPEG и PNG.Замечательно удобно.
(Изображение предоставлено Eezy Inc; Shutterstock)
3. Vecteezy
Четкая альтернатива Illustrator в браузере для стильного дизайна
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Ничего не спрятано за платным доступом + Хороший выбор векторных элементов + Простота использования
Причины, которых следует избегать
-Требуется бесплатная учетная запись для сохранения работы
Vecteezy — еще одна бесплатная версия -браузерная альтернатива Adobe Illustrator (разработчик зарабатывает кучу денег на продаже иллюстраций премиум-класса, а среди его клиентов — BBC, Amazon, McDonald’s и Dell).
Вы можете импортировать и редактировать файлы SVG или создавать свои собственные проекты с нуля. На выбор предлагается широкий выбор форм и готовых картинок, а также огромное количество шрифтов для текстовых дизайнов.
Vecteezy также включает инструмент «Перо» для рисования фигур от руки и редактирования существующих контуров, а также простую палитру цветов. Все это невероятно просто в использовании, и даже новенькие пользователи поймут основы за несколько минут.
Следует знать всего пару моментов: вам нужно создать учетную запись или войти в систему с помощью Facebook, чтобы сохранить свою работу, и если вы откроете особенно большой файл, Vecteezy предупредит вас, что это может привести к зависанию вашего браузера.Тем не менее, это риск для любого аналогичного веб-приложения, и мы ценим, что Vecteezy так откровенен в этом отношении.
(Изображение предоставлено: Vectr; Shutterstock)
4. Vectr
Умный, тонкий векторный редактор для вашего браузера
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
СЕГОДНЯ ЛУЧШИЕ ПРЕДЛОЖЕНИЯ
Причины для покупки
+ Интуитивно понятный интерфейс + Простота освоения + Интерактивные обучающие программы
Причины, по которым следует избегать
-Не хватает некоторых дополнительных функций
Vectr — это бесплатная альтернатива Adobe Illustrator в браузере. Первоначально он был доступен как настольное приложение для автономного использования, но теперь его поддержка прекращена.
Первоначально он был доступен как настольное приложение для автономного использования, но теперь его поддержка прекращена.
Но пусть это вас не смущает; Vectr интуитивно понятен в использовании и требует поверхностного обучения. «Программное обеспечение для дизайна не должно вызывать у людей чувства борьбы, но именно это заставляет нас чувствовать себя проблемное программное обеспечение для дизайна, на котором мы выросли», — говорит его разработчик, который создал этот упрощенный векторный редактор с учетом доступности.
Несмотря на то, что в нем отсутствуют многие расширенные функции Illustrator, в нем есть все инструменты, необходимые для базового векторного редактирования — фигуры, текст, несколько слоев и т. Д. — и то, что он делает, делает очень хорошо.Вы можете сохранить всю созданную вами работу в Vectr онлайн или экспортировать ее в форматы файлов PNG, JPG или SVG.
Vectr — отличный выбор для новичков или просто тех, кому нужно создать простую графику с минимумом суеты.
(Изображение предоставлено Rolera LLC; Shutterstock)
5. SVG-Edit
Простая альтернатива Illustrator для веб-разработчиков
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯ
Причины для покупки
+ Работает в вашем веб-браузере + Понятный интерфейс + Векторные и растровые форматы экспорта
Причины, которых следует избегать
-Меньше дополнительных инструментов, чем у конкурентов
заключается в создании файлов SVG для веб-сайтов, тогда SVG-Edit может быть всем, что вам нужно.Вы можете использовать это бесплатное программное обеспечение для работы с векторной графикой в своем веб-браузере, чтобы создавать изображения SVG и редактировать существующие.
SVG-Edit работает в любом современном браузере и предлагает базовый набор функций редактирования векторных изображений, включая инструменты рисования от руки, инструменты фигур, текстовые инструменты и инструменты контуров. Инструмент имеет открытый исходный код, а это означает, что новые функции постоянно добавляются разработчиками.
Он построен на HTML5, CSS3 и JavaScript и не имеет серверных функций, поэтому при желании вы можете загрузить и изменить код, чтобы создать свою собственную версию.
Как выбрать лучшую альтернативу Illustrator?
Мы задали вопрос Клаусу Фоссену, старшему менеджеру по продукту CorelDraw (обзор CorelDRAW здесь). Как выбрать лучшее программное обеспечение для графического дизайна, чтобы достичь творческой нирваны. Вот что нужно искать:
1. Комплексные инструменты для ускорения рабочего процесса При выборе программного обеспечения для дизайна важно выбрать что-то, что предлагает все необходимое для выражения вашего творческого видения в одном приложении.Ищите продукт, который предлагает не только мощные инструменты для векторной иллюстрации, многостраничного макета и типографики, но и для редактирования фотографий.
2. Преобразование высококачественных растровых изображений в векторные Дизайнерам часто ставят задачу преобразовать растровые изображения с низким разрешением в векторные изображения, что делает эту функцию ключевой при выборе программного обеспечения для проектирования. Некоторые приложения используют искусственный интеллект для обработки растрового изображения с низким разрешением и преобразования его в векторный файл, который затем можно масштабировать до гораздо большего размера без потери качества.Возможно, это один из самых важных инструментов, который вам понадобится в профессиональном графическом дизайне, особенно если вы работаете с крупномасштабной печатью.
3. Надежное управление цветом Если печать — большая часть того, что вы делаете, вы должны убедиться, что ваше программное обеспечение включает надежные инструменты управления цветом, чтобы вы не столкнулись с нежелательными сюрпризами, когда ваша работа вернется с принтер. Отправляясь в путешествие по векторной иллюстрации, найдите время, чтобы понять цветовые палитры, цветопробу и цветовые профили, чтобы создавать наилучшие изображения.Управление цветом на профессиональном уровне может обеспечить точное представление цвета на протяжении всего процесса.
4. Возможности профессиональных форматов вывода Профессиональные форматы вывода позволяют отправлять изображения на принтеры и вышивальные машины или делиться цифровыми файлами с клиентами и коллегами. Выберите программу, которая предлагает расширенную поддержку файлов, чтобы вы могли использовать свои файлы в нескольких приложениях, которые могут быть частью вашей повседневной работы. Если вы работаете с файлами дизайна и создаете свой бренд, стоит потратить время на векторный графический дизайн, который имеет множество практических применений.Выберите профессиональный инструмент, который может удовлетворить все ваши потребности в графике с помощью различных форматов вывода, чтобы вы могли работать быстрее и эффективнее, чем когда-либо прежде.
7 лучших бесплатных программ для векторной графики с открытым исходным кодом
Изучение изображений в мире визуальных эффектов стало простой задачей с векторной графикой. С изысканностью и совершенством; вы можете редактировать, рисовать и изменять изображения, диаграммы и рисунки с помощью программного обеспечения для векторной графики.
Знаете ли вы, что векторная графика имеет неограниченное количество применений? От графического дизайна до макета страницы и иллюстраций от руки пользователи могут создавать изображения высокой четкости с помощью этой векторной графики.Среди множества сфер его использования полиграфические компании, трехмерная графика, технологии САПР являются основными областями, в которых векторные изображения играют более значительную роль. Кроме того, графические дизайнеры могут создавать точные, масштабируемые и многослойные изображения с помощью этой технологии векторной графики.
Что такое векторная графика?
Создание и проектирование цифровых изображений с помощью серии команд или математических операторов, которые помогают размещать линии и формы в двухмерном или трехмерном пространстве, известно как векторная графика.
Проще говоря, это означает, что векторная графика состоит из путей, которые определяются начальной и конечной точками, а также другими точками, кривыми и углами. Путь может быть линией, треугольником, кривой или квадратом. С помощью этих контуров вы можете создавать простые или сложные рисунки.
Без потери качества изображения вы можете масштабировать векторные изображения до большего размера, поскольку они не состоят из точек.
Края объекта в векторной графике остаются гладкими и чистыми.Если вы хотите использовать изображения без линий, такие как оцифрованные фотографии или отсканированные произведения искусства, вы можете использовать растровую графику .
Растровая графика основана на пикселях, и для хранения информации они используют битовые карты. Но если вы хотите масштабировать изображения до разных размеров, то лучший вариант — использовать векторную графику.
Разница между векторной и растровой графикой
Что такое программа для векторной графики?
Программное обеспечение для векторной графики позволяет пользователям использовать математические команды для создания компьютерных изображений.Это позволит вам создавать иллюстрации с высоким разрешением. С помощью векторных изображений вы можете создавать программы без ущерба для качества.
Кто использует программное обеспечение для векторной графики?
Графические дизайнеры используют онлайн-инструменты векторной графики. Этот инструмент чаще всего используют следующие дизайнеры:
Каковы особенности программного обеспечения для работы с векторной графикой?
Основные особенности программного обеспечения для векторной графики:
Назначение программного обеспечения векторной графики
Для создания графики предприятия используют векторную графику.
Каковы преимущества программного обеспечения для векторной графики?
В области проектирования основными преимуществами программного обеспечения для векторной графики являются:
На рынке вы встретите различные типы программного обеспечения для векторной графики. Некоторые из них будут коммерческими, открытыми, бесплатными или облачными. Если вы связаны с малым или средним бизнесом и ищете бесплатное программное обеспечение для векторной графики с открытым исходным кодом, то я должен сказать, что вы попали на правильную страницу.
В этой статье, познакомившись с бесплатными инструментами векторной графики с открытым исходным кодом, вы узнаете, как вы можете повысить ценность своего графического бизнеса.
Взгляните на Сравнительную таблицу бесплатного программного обеспечения для векторной графики с открытым исходным кодом.
Давайте изучим то же самое!
Бесплатное программное обеспечение для векторной графики с открытым исходным кодом
1YouiDraw
YouiDraw — это программное обеспечение для векторной графики с открытым исходным кодом, которое предоставляет пользователям множество настраиваемых текстурированных кистей.Этот бесплатный инструмент для векторного рисования предлагает современные инструменты, такие как карандаш для простой линии или отрывочные и различные варианты цвета.
Пользователи могут формировать новый текст, используя другой цвет и размер границы. Этот инструмент простой в использовании, очень удобный и простой онлайн-инструмент для рисования. Его дизайн логотипа включает в себя множество функций, таких как быстрые стили, инструменты для создания логотипов от руки, графические шаблоны и векторные эффекты логотипа.
Типичными пользователями этого программного обеспечения являются стартапы, агентства, предприятия и малые и средние предприятия. Он работает на холсте HTML5 с Google Диском.В любом месте и в любое время вы можете получить доступ к своей работе. Вы найдете этот инструмент мощным решением для векторного графического дизайна в Интернете. В различных условиях вы можете проявить свой стиль и креативность. Программное обеспечение можно интегрировать практически со всеми веб-приложениями.
(Источник: YouiDraw)
Особенности:
- Рисунок — это мощное решение для векторного графического дизайна в Интернете. Вы можете выразить свой стиль и креативность с помощью этой функции.
- Logo Creator — создает высококачественную векторную графику, значки, элементы веб-сайтов, логотипы HTML5 и кнопки.
- Painter — вы можете работать с десятками настраиваемых кистей, текстуры бумаги кажутся реальными.
- Шаблон и стиль — различные стили и шаблоны графики помогут повысить эффективность работы. Вам понравятся градиентные, простые и художественные стили.
- Инструменты — Для режима редактирования точек, прямой линии и кривой дуги вы можете использовать перо, карандаш, кисть и переключать элементы.
- Текст и фигуры — С помощью текстовой кнопки вы можете создать форму холста, прямоугольника, эллипса, выпуклого, вогнутого, шестеренчатого, прямоугольника с закругленными углами.
- Transform — Вы можете изменить размер, масштаб и положение, повернуть, наклонить для желаемой формы или текста.
- Объединение форм — поддерживает пять различных режимов объединения: объединение, пересечение, исключение, разделение и вычитание.
2 Synfig Studio
Synfig Studio — это мощная программа для создания векторной графики с открытым исходным кодом для 2D-анимации. Он работает с изображениями с высоким динамическим диапазоном. Вы обнаружите, что в нем есть возможность создавать анимацию во внешнем интерфейсе, а затем визуализировать ее с помощью серверной части.
Обладая меньшими ресурсами и людьми, он поддерживает множество уровней различных типов. Вы можете применять эффекты в реальном времени к слоям или группе слоев. Этот бесплатный инструмент векторной графики позволяет опытным аниматорам создавать высококачественные анимации.
Вы можете применять градиенты, геометрические фигуры, фракталы, искажения, фильтры, фракталы и преобразования к своим анимациям, поскольку он поддерживает множество слоев. С помощью этого приложения вы можете наслаждаться быстрой и эффективной анимацией.
(Источник: Synfig Studio)
Особенности :
- Vector Tweening — предоставляет мощные инструменты для полного контроля над векторной графикой.Автоматически рассчитывает промежуточные кадры.
- Слои и фильтры — предлагает более 50 слоев для создания иллюстраций и анимации. Вы можете выбирать из различных типов слоев, таких как геометрический, фильтры, градиенты, искажения, преобразования и фракталы.
- Кости — с помощью растровых изображений вы можете создавать узорчатые изображения. Система костей позволяет вам управлять векторной графикой.
- Advanced Controls — вы можете создавать сложные персонажи-марионетки и другие типы динамических структур.Вы можете напрямую или с помощью математических выражений связать параметры различных слоев.
- Cross Platforms — это кроссплатформенный продукт, работающий в Windows, OS X, Mac и Linux.
- Поддержка звука — с помощью этой функции вы можете синхронизировать звуки, музыку и комментарии к видео.
3 Inkscape
Если вы ищете мощное и бесплатное программное обеспечение для работы с векторной графикой, Inkscape — идеальный выбор для вас. Для Linux, Windows и macOS это приложение работает как профессиональный редактор векторной графики.
Интерфейс этого программного обеспечения прозрачен, стабилен и согласован. Пользователи получают различные всплывающие подсказки вместе с полезной информацией от этого универсального и гибкого программного обеспечения. Профессионалы в области дизайна и любители создают широкий спектр графических изображений, таких как значки, логотипы, иллюстрации, карты, диаграммы и веб-графика, с помощью этого инструмента векторного рисования с открытым исходным кодом.
С помощью функции надстроек пользователи могут настраивать функциональность этого инструмента. Графические дизайнеры сочтут это отличным инструментом, который легко адаптируется.
Этот инструмент позволяет создавать высокопрофессиональные документы с векторной графикой. Вы найдете быстрый и простой интерфейс.
(Источник: Inkscape)
Особенности:
- Импорт / экспорт — может импортировать и экспортировать файлы различных форматов, включая SVG, AI, PDF, PS, PNG и EPS.
- Создание объекта — предоставляет различные инструменты для рисования и фигур. Вы получите встроенные растровые изображения, текстовый инструмент и клоны.
- Управление объектами. Он работает с преобразованиями, операциями Z-порядка, которые включают подъем и опускание, группировку объектов, слоев, а также команды выравнивания и распределения.
- Заливка и обводка — вы получите селектор цвета, инструмент выбора цвета, стиль копирования / вставки, узорные заливки, создатели контуров, пунктирные штрихи и редактор градиента.
- Форматы файлов — следует за созданием и редактированием файлов в формате SVG. Для экспорта и преобразования он содержит параметры строки команд.
- Создание и редактирование — Вы можете создавать и редактировать графику, логотипы, диаграммы, мультфильмы и иллюстрации, которые можно масштабировать до большего или меньшего размера.
- Векторные изображения. Вы можете преобразовывать слоганы и простые рисунки в векторные изображения.Вы найдете этот метод простым и быстрым.
4 Vectr (бесплатно)
Вы можете быстро и интуитивно создавать векторную графику с помощью этого бесплатного программного обеспечения для рисования векторных изображений, известного как Vectr. Эта программа проста в освоении и проста в использовании. Поскольку это кроссплатформенное приложение, вы можете использовать это приложение в Интернете или загрузить на свой рабочий стол. В реальном времени ваша работа будет автоматически сохранена и синхронизирована.
Этот простой, но мощный инструмент позволяет пользователям создавать и редактировать красивые дизайны, открытки, брошюры, презентации, макеты веб-сайтов, 2D-графику и логотипы без размытия.Благодаря удобному интерфейсу, основные пользователи сочтут этот инструмент идеальным. В этом приложении вы можете работать с фигурами, текстом и несколькими слоями.
Вам следует попробовать Vectr, если вы ищете простое и бесплатное программное обеспечение для работы с векторной графикой, поддерживающее совместную работу. Его легко изучить и использовать. Это приложение может стать лучшим веб-инструментом для создания векторных изображений.
(Источник: Вектор)
Особенности:
- Инструменты. Вы можете создавать собственные формы и добавлять текст с помощью пера, карандаша и текстовых инструментов.
- Совместное использование в режиме реального времени — он позволяет сотрудничать в режиме реального времени, в котором вы можете создавать и редактировать проекты в реальном времени.
- Scalable — масштабирует проекты до любого размера без потери четкости.
- Кросс-платформенный — его можно использовать в Интернете или загрузить на свой рабочий стол. На всех платформах работа может выполняться.
- 2D-графика — используется для создания 2D-графики и графики для визиток, поздравительных открыток, веб-сайтов, иллюстраций, резюме, брошюр, плакатов, презентаций и значков.
- Импорт и редактирование SVG — Импортирует и редактирует SVG и растровые изображения, которые можно использовать в качестве фона. Он импортирует файлы в форматах AI, EPS, PNG и JPEG.
- Несколько слоев — это приложение поддерживает несколько слоев и страниц, которые позволяют организовать ваш проект.
5 Gravit Designer (бесплатно)
Gravit Designer — один из лучших бесплатных редакторов векторной графики, который предоставляет дизайнерам необходимые наборы инструментов. Это универсальный инструмент, помогающий находить решения.Это интуитивно понятное приложение содержит мощный набор векторных инструментов. Вы найдете расширенную и интуитивно понятную панель управления, настраиваемый интерфейс, расширенные инструменты редактирования и функцию перетаскивания.
Это приложение работает на всех платформах. Вы можете раскрыть всю мощь своего творчества с помощью этого быстрого и гибкого инструмента. С огромным набором высокоточных векторных инструментов вы откроете для себя новый мир творчества.
Вы можете редактировать изображения для публикации, печати или большего дизайн-проекта. С помощью этого инструмента вам понравится все, что включает в себя редактирование изображений и фотографий, от настройки цвета и освещения, фильтров и смешивания.
(Источник: Gravit Designer)
Особенности:
- Умные формы — для быстрого и гибкого создания геометрических форм он предоставляет примитивы умных форм с волшебными контрольными точками.
- Мощное выравнивание — обеспечивает выравнивание по краям и центральным точкам выделения. Он соответствует ограничениям на страницу.
- Dashboard — Расширенная и поддерживающая панель инструментов позволяет пользователям устанавливать ширину и высоту документов.
- Интуитивно понятный интерфейс. Настраиваемый, чистый, интуитивно понятный интерфейс позволяет пользователям легко перемещаться и изучать конструктор Gravit.
- Пользовательский интерфейс для Интернета и приложений. Для пользователей Интернета и мобильных устройств вы можете создавать макеты и каркасы для обмена стилями, главными страницами, символами и переопределениями.
- Визуальные эффекты и изображения бренда. Этот профессиональный инструмент для редактирования векторных изображений предоставляет множество возможностей для создания значков, брендов, логотипов, иллюстраций и выделяющихся объектов.
- Социальные сети — вы можете создавать потрясающие изображения для социальных сетей, таких как Facebook, Twitter и Pinterest.
- Встроенные шаблоны и библиотеки. Вы можете мгновенно создавать листовки, баннеры, визитки и другие материалы.
- Расширенная типографика — вы можете получить контроль над типографикой, например стилями шрифта, строками, символами, интервалом между абзацами.
- Параметры импорта / экспорта — Благодаря универсальным параметрам импорта и экспорта вы можете импортировать и редактировать форматы файлов PDF, EPS, Adobe Illustrator, Sketch; и экспортировать многостраничные PDF-документы.
- Многоразовые элементы дизайна и стили — это быстрый и эффективный процесс проектирования. На протяжении всего процесса проектирования вы можете быстро выбрать и изменить семейство шрифтов.
- Преобразование и организация объектов. С субпиксельной точностью вы можете масштабировать, вращать, наклонять и перемещать элементы дизайна. Вы можете организовать свои проекты по страницам и группам.
6 Эскиз
Skencil — это гибкое и мощное бесплатное интерактивное приложение для рисования векторных изображений. Такие фигуры, как прямоугольники, эллипсы и кривые, используются для рисования эскиза, который можно заливать и обводить. Он имеет неограниченную историю отмен.
Этот редактор векторной графики с открытым исходным кодом реализован на интерпретируемом языке очень высокого уровня, известном как Python.Раньше это приложение называлось Sketch и обеспечивает качество изгиба текста по контуру. Вы найдете этот инструмент интенсивным, удобным и высокоуровневым.
(Источник: Skencil)
Особенности:
- Примитивы рисования — включает прямоугольники, внешние изображения, изображения EPS, текст, эллипсы и кривые Безье.
- Фильтры экспорта — это приложение записывает рисунок в файлы различных форматов. Для формата Adobe Illustrator, файлов PDF и SVG; этот онлайн-редактор векторной графики содержит фильтры.
- Фильтры импорта — позволяет этому инструменту читать файлы различных форматов. В нем есть фильтры импорта для файлов Adobe Illustrator, Corel CMX, масштабируемой векторной графики и формата файла.
- Blend groups — Автоматически обновляет интерполяцию произвольных объектов.
- Внешние изображения — JPEG и PNG — это свойства внешних изображений для растрового изображения, которые может читать библиотека изображений Python.
- Текст по пути — сгибает текст по пути с файлами EPS (Encapsulated PostScript).
7 LibreOffice -Draw
LibreOffice-Draw — это программа для векторной графики с открытым исходным кодом, которая позволяет создавать все, от быстрого наброска до подробного плана. Этот инструмент действует как средство взаимодействия с графикой и диаграммами. Для создания технических чертежей и общих плакатов вы можете использовать этот инструмент с максимальным размером страницы 300 на 300 см.
Это бесплатное приложение входит в пакет LibreOffice, разработанный Document Foundation.Вы можете создавать простые и сложные рисунки и экспортировать их в стандартные форматы изображений. В свои изображения вы можете вставлять таблицы, диаграммы, формулы и другие типы элементов. С помощью этого программного обеспечения вы можете получить широкий спектр графических изображений. В соответствии с вашими предпочтениями, стилем и рамкой форматирования вы можете расположить инструменты, и всего одним щелчком мыши вы можете разместить все свои графические стили.
(Источник: LibreOffice-Draw)
Особенности:
- Векторная графика. Используя линии и кривые, он создает векторную графику, которая определяется математическими векторами.
- 3D-объекты. В LibreOffice Draw этот инструмент может создавать простые 3D-объекты, такие как кубы, сферы и цилиндры. Он изменяет источник света объектов.
- Соединить объекты — показать взаимосвязь между объектами; вы можете соединять объекты отдельными линиями, известными как «соединители».
- Сетка и линии привязки — в чертеже вы можете выравнивать объекты с помощью визуальных подсказок. Вы можете привязать объект к линии привязки и линии сетки.
- Графические форматы файлов — он может экспортировать многие графические форматы файлов, такие как BMP, GIF, PNG и JPG.
- — включает изображения, звуки, анимацию и другие типы элементов, которые можно вставлять и использовать в ваших рисунках.
- Отображение размеров — для расчета и отображения линейных размеров можно использовать линии размеров.
- Геометрические элементы — хранит и отображает изображение как набор простых элементов, включающих линии, многоугольники и круги.
- Smart Connectors — вы можете легко создавать блок-схемы, организационные диаграммы и сетевые диаграммы с помощью интеллектуальных соединителей.Он позволяет преобразовывать изображения в различные форматы изображений и документов с помощью мощного движка.
Галерея
Хотя вышеупомянутое бесплатное программное обеспечение для векторной графики с открытым исходным кодом является ценным и имеет первоклассное качество, вы можете попробовать одно из самых популярных программ — AdobeIllustrator, чтобы насладиться художественной работой. Давайте познакомимся с этим программным обеспечением подробнее:
AdobeIllustrator (известный)
AdobeIllustrator — стандартное программное обеспечение для работы с векторной графикой.Он позволяет создавать логотипы, значки, типографику, рисунки вместе с иллюстрациями для печати, Интернета, мобильных устройств и видео.
Миллионы дизайнеров и художников, занимающихся веб-иконками и упаковкой продуктов для иллюстраций и рекламных щитов, используют это приложение для создания всего. Это приложение идеально подойдет дизайнерам, которые хотят создавать цифровую графику, рисунки и типографику для всех видов мультимедиа.
Графические дизайнеры, веб-дизайнеры, художники-оформители и профессиональные иллюстраторы создают высококачественные произведения искусства с помощью этого приложения.Вы найдете это приложение универсальным и мощным для удовлетворения ваших потребностей в графическом дизайне.
Везде вы можете привлечь внимание, создав рисунок от руки, а также отслеживая и перекрашивая импортированные фотографии, чтобы насладиться произведением искусства. Везде вы можете использовать иллюстрации, которые включают печатные издания, веб-сайты, блоги, социальные сети и презентации.
(Источник: AdobeIllustrator)
Особенности:
- Настраиваемая панель инструментов — позволяет добавлять или удалять инструменты по своему усмотрению.Вы можете сгруппировать их по своему выбору, чтобы получить наилучшие результаты.
- Presentation and Trim Preview — вы можете легко проецировать и публиковать, превращая монтажные области в слайды. Если края обрезаны, вы можете увидеть, как будут выглядеть документы с вылетами за обрез.
- Глобальное редактирование — все сразу, вы можете изменять повторяющийся текст или объекты на нескольких монтажных областях.
- Градиенты произвольной формы. Вы можете придать своим объектам и произведениям искусства естественный вид, легко создавая насыщенные цветовые переходы.
- Illustrator CC — позволяет графическим дизайнерам создавать эскизы, иллюстрации и типографику.
- Инструменты — вы получите все инструменты для рисования, которые позволят вам превращать простые формы в сложные логотипы и графику.
Завершение
Пользователи могут создавать красочные, подробные и высококачественные иллюстрированные изображения с помощью программного обеспечения для векторной графики. Такие программные решения позволяют графическим дизайнерам легко и без усилий создавать логотипы или подробные иллюстрации.
Я надеюсь, что список бесплатных программ для векторной графики с открытым исходным кодом в этой статье познакомил вас с их функциями. Не упустите возможность поделиться своими ценными мнениями, если вы столкнулись с каким-либо из упомянутых выше программных решений для векторной графики.
Вы также можете ознакомиться с полным списком программных решений для векторной графики на платформе GoodFirms. Из этого списка вы узнаете о нескольких программах для векторной графики вместе с их обзорами.
Если вы ищете другие категории программного обеспечения, нажмите здесь.
7 лучших бесплатных графических редакторов для создания векторных изображений
Когда вы думаете о графических редакторах, первое, что приходит на ум, — это Photoshop (или GIMP, если вы пользователь Linux). Однако и Photoshop, и GIMP подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам понадобится более масштабируемый формат.
Вот тут-то и пригодятся векторные изображения и графические редакторы, выполняющие более сложные графические задачи, о которых Photoshop может только мечтать. Вот лучшие бесплатные графические редакторы для векторных изображений, которые вам стоит попробовать.
1. BoxySVG
BoxySVG может быть не очень сложным приложением с массой инструментов и настроек, которые вы можете сделать, но в этом его сила. Он очень прост в использовании, его можно загрузить как настольное приложение или использовать через браузер.
Вы найдете все инструменты для рисования, необходимые для создания элегантных векторных изображений с помощью перьев, фигур, кривых и текста.Если вы хотите копнуть немного глубже, есть также различные варианты, основанные на типографике, геометрии, масках и (что особенно важно) возможности экспорта ваших SVG в другие форматы.
BoxySVG с его скупым и не подавляющим количеством опций и элементов пользовательского интерфейса является отличным легким инструментом, если вы хотите сразу приступить к созданию векторов с минимальным вмешательством.
2. SVG-Edit
Не хотите мучиться с загрузкой программного обеспечения, которое может скопиться в кучу другого программного обеспечения, которое вам не нужно? SVG-edit — это надежный векторный редактор на основе браузера, в котором используется формат SVG (масштабируемая векторная графика) с открытым исходным кодом.В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах.
Связанные : 5 лучших приложений для редактирования фотографий, которые вы можете получить бесплатно
3. Inkscape
Начнем с лучшего кроссплатформенного векторного редактора — Inkscape. Это бесплатная программа с открытым исходным кодом и потрясающим набором функций. Inkscape используется многими профессиональными дизайнерами и представляет собой полноценный векторный редактор для настольных компьютеров, доступный для Linux, Windows и Mac OS.
Вы можете использовать его для создания векторных объектов, выполнения с ними всевозможных манипуляций (заливка, обводка, рендеринг, преобразование, группирование, использование слоев), добавления текста, создания векторных изображений из растровых изображений и т. Д. Вы можете использовать Inkscape для редактирования некоторых растровые форматы, такие как PNG. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
4. RollApp
Если вам нравится Inkscape, но вы не хотите устанавливать его на свой компьютер, вы можете попробовать RollApp.RollApp — это онлайн-версия Inkscape, и все, что вам нужно, — это браузер. Он имеет все функции Inkscape, а также интеграцию с Dropbox, Google Drive, One Drive и некоторыми другими поставщиками облачных хранилищ. Однако, если вы работаете с большими файлами и / или ваше интернет-соединение ненадежно, возможно, вы не сможете работать так же плавно, как на рабочем столе, но это также относится почти к любому другому онлайн-редактору векторных изображений.
5. Вектор
Vectr не обладает всеми преимуществами Inkscape или RollApp, но это хороший редактор, который можно использовать практически для любой векторной задачи.Тот факт, что у него не так много функций, как в Inkscape, не так уж и плох — на самом деле, когда у вас есть только основы, это упрощает работу для новичков. Тем не менее, вы можете использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
Vectr — очень быстрый онлайн-редактор (если, конечно, у вас хорошее подключение к Интернету), но если вы предпочитаете использовать его в автономном режиме, вы можете загрузить его для Linux, Windows, Mac и Chromebook.
6. LibreOffice Draw
LibreOffice Draw — хороший векторный редактор для настольных ПК для Linux, Windows и Mac.Стоит попробовать, особенно если вы уже используете LibreOffice. Вы можете использовать его для создания векторных изображений с нуля или для изменения существующих. Одно из замечательных применений LibreOffice Draw — создание технических чертежей, блок-схем и диаграмм, поскольку в нем есть подходящие инструменты для этой цели. Для более сложного графического редактирования я лично предпочитаю Inkscape.
7. Fatpaint
Fatpaint — это не только векторный редактор — вы также можете использовать его для редактирования растровых фотографий. Это веб-инструмент, поэтому для его использования вам понадобится только браузер.Он отлично подходит для создания логотипов и другой небольшой векторной графики и не имеет такого количества функций, как его настольные аналоги, но для быстрого редактирования это более чем нормально. Вы можете использовать его для создания новых векторных файлов и объектов, редактирования их, манипулирования контурами, добавления текста и т. Д. Одной из особенностей Fatpaint является его способность манипулировать трехмерным текстом.
Эти семь бесплатных графических редакторов векторных изображений хороши, но все зависит от того, для чего они вам нужны. Если вам нужно много функций, используйте Inkscape; Если вам нужно внести всего несколько быстрых изменений, веб-редакторы — это то, что вам нужно.
Эта статья полезна?
да
Нет
Роберт Зак
Контент-менеджер в Make Tech Easy. Любит Android, Windows и до предела возится с эмуляцией ретро-консоли.
Бесплатное программное обеспечение для векторной графики: лучший редактор и инструменты для рисования
Плата от 500 долларов США за новый CorelDRAW Suite может быть не лучшим вложением средств для графического дизайнера, особенно для новичка.То же самое и с скупой подпиской Adobe. Плюс-минус, большинство инструментов графического дизайна построены на тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезной векторной графики мы, вероятно, никогда не воспользуемся всеми причудливыми функциями, которые нам предлагают крупные компании.
К счастью, есть бесплатное программное обеспечение для работы с векторной графикой, которое позволяет нам делать то, что мы хотим. В этой статье мы рассмотрим самые популярные и эффективные.
Безумие
Платформа: Windows
Ссылка для скачивания: icons8.com/lunacy
Сначала Lunacy разрабатывался как программа просмотра Sketch для Windows, потому что проблема открытия файлов .sketch всегда была кошмаром для людей, у которых не было Mac. Но он сам по себе быстро становится мощным инструментом. С помощью Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику.
Добавьте к этому экспорт в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент для редактирования векторных изображений без использования костылей для работы с файлами .sketch в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный редактор .sketch для Windows
- Постоянные обновления
- Переносимая версия
- Активная разработка и поддержка
Минусы:
- Незначительные ошибки производительности
- Расширенные функции еще впереди
Inkscape
Платформа: Windows, macOS, Linux
Ссылка для скачивания: inkscape.org
Inkscape часто называют GIMP векторных приложений. Это программа с открытым исходным кодом и множеством функций, которые заставляют задуматься, почему люди не продают ее. И все же это совершенно бесплатно. Приложение было выпущено в 2003 году и с тех пор стало одним из самых популярных программ для векторной графики в мире. Он доступен на 90 языках и на многих платформах, включая OS X и Linux.
Рабочий процесс узлов в Inkscape аналогичен процессу Adobe Illustrator и позволяет добавлять новые узлы, а также перемещать и редактировать их.
Также доступны полезные функции, такие как выравнивание узлов и симметрия. Кривые Безье и инструменты карандаша плавно работают с графическими планшетами, позволяя пользователям создавать рисованные векторные изображения любой сложности.
Inkscape также поддерживает трассировку растровых изображений, которая предназначена для преобразования растровых изображений в векторные контуры. Однако эта функция не такая продвинутая, как в Adobe Illustrator, и вам могут потребоваться дополнительные манипуляции, чтобы заставить ее работать, или вам придется отслеживать ее вручную.
Inkscape поддерживает все популярные форматы, включая SVG, EPS, JPG, PNG, PostScript и другие.
Список функций, которые есть в приложении, выходит за рамки перечисления, и, скорее всего, оно может делать почти все, что могут делать платные программы, такие как Adobe Illustrator.
Полное видео-руководство здесь от Logos By Nick
По крайней мере, Inkscape почти так же хорош, как Adobe Illustrator. Обе программы имеют очень похожий рабочий процесс, и если вы привыкли к одной из них, переключиться на нее будет проще.Что касается дизайна логотипов и создания векторной графики, не будет большой разницы в том, что вы используете, кроме дополнительных денег, которые можно потратить на что-то другое.
Учебники: Веб-сайт Inkscape предлагает широкий выбор учебных пособий от начинающих до продвинутых. Мы также рекомендуем канал «Логотипы от Ника» на YouTube — он предлагает множество отличных советов и рабочих процессов от практикующего дизайнера.
Плюсы:
- Много функций, надежная альтернатива AI
- Плавно работает с планшетами
- Несколько платформ (включая Linux)
- Расширения
Минусы:
- Редкие проблемы с производительностью при работе с большими файлами
- Некоторые функции не интуитивно понятны — необходимы учебные пособия
Вектор
Платформа: Windows, Mac OS, Linux, Chrome OS, Интернет
Ссылка для скачивания: vectr.com
В отличие от Inkscape, Vectr — это свежая кровь во дворе. И это хорошо, потому что это означает, что разработка будет зависеть от требований отрасли, а не из-за проклятия раздутого программного обеспечения.
Эта бесплатная программа для работы с векторной графикой была выпущена всего два года назад, но темпы ее развития поистине великолепны. Со всеми функциями, добавленными недавно, трудно представить, на что может быть способен этот продукт в будущем. Однако разработчики настаивают на том, чтобы одно оставалось неизменным — это всегда будет бесплатно.
Сравнивать Vectr и Inkscape — значит совершить большую ошибку — оба эти продукта составляют отдельную лигу. Недостаток функций Vectr компенсируется интуитивностью. Кривая обучения в программе отсутствует: если вы только начинаете в индустрии дизайна, вы сможете создать свой самый первый логотип через пять минут после запуска программы, не просматривая страницы руководств.
Еще одним преимуществом приложения является его повсеместность: оно не только доступно на всех популярных платформах, но и имеет версию для браузера с той же функциональностью, что и его настольный аналог.Это означает, что вы можете работать над своими дизайнами на своем компьютере, а затем завершать их в интернет-кафе в глуши.
С официального сайта Vectr
Приложение позволяет выполнять все стандартные векторные операции — создавать и редактировать геометрические фигуры, кривые и пути. Он поддерживает несколько слоев и страниц, что позволяет вам организовать свой проект. Vectr позволяет импортировать файлы в форматах AI, EPS, SVG, PNG и JPEG.
Еще одна полезная функция — это возможность делиться своими проектами, просто отправив URL своим коллегам, позволяя им просматривать и редактировать его в рабочем процессе, аналогичном Документам Google.В настоящее время идет развитие полномасштабного сотрудничества с несколькими людьми, работающими над одним проектом одновременно, а также Marketplace и Versioning. Вы можете буквально наблюдать за отставанием команды Vectr в Open Roadmap.
Руководства: vectr.com/tutorials
Плюсы:
- Кроссплатформенная и браузерная версии
- Интуитивно понятный и простой в использовании интерфейс
- Простой обмен проектами
- Интеграция с WordPress
Минусы:
- Необходимо создать учетную запись
- Некоторые люди сообщают о сбоях — новые функции могут быть нестабильными
- Отсутствуют расширенные функции
Gravit Designer
Платформа: Windows, macOS, Linux, Chrome OS, Web
Ссылка для скачивания: дизайнер.io
Здесь мы можем быть немного субъективными. В конце концов, Gravit использовал наши иконки. Однако разработчики Gravit могут предложить гораздо больше, чем просто хороший вкус.
По функциональности Gravit находится как раз между Inkscape и Vectr. У него больше функций, чем у последнего, при этом он остается таким же интуитивно понятным, как и первый. И, как и все приложения, упомянутые в этой статье, оно не имеет цены. Поговорим о балансе.
Приложение позволяет делать все, что вы ожидаете от векторной программы: создавать кривые, редактировать контуры, управлять слоями и использовать функцию ножа.Он поддерживает форматы SVG, PDF, JPEG, .SKETCH и, с недавних пор, форматы EPS (наконец-то!) Для импорта и экспорта. Кроме того, вы можете работать над своими проектами на разных платформах; Gravit Cloud обеспечивает плавный переход файлов между настольной и онлайн-версиями. Также доступна портативная версия.
Среди других полезных функций Gravit есть векторные ресурсы, доступные в приложении. Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
Канал Gravit на YouTube
Несмотря на то, что инструмент бесплатный (по словам разработчиков, «в обозримом будущем в Gravit Designer определенно появятся области или области, окружающие Gravit Designer, за которые взимается плата» ), ошибки исправляются, и большинство проголосовали за функции, которые разрабатываются. Вы можете увидеть полное описание новых функций в блоге разработчиков Gravit Designer, а также множество интересных руководств.
Уроки: Youtube Playlist
Плюсы:
- Огромная библиотека готовых векторных изображений
- Интуитивно понятный пользовательский интерфейс и рабочий процесс
- Браузерная и кроссплатформенная версии, все связаны с облаком
Минусы:
- Пока не ясно, какие функции останутся бесплатными в будущем
- Нет дополнительных функций, подобных тем, которые можно найти в AE или Inkscape.
SVG-редактирование
Платформа: Web
Ссылка для скачивания: https: // github.com / SVG-Edit / svgedit
SVG-edit — один из тех инструментов, которые делают именно то, что предполагает их название: он позволяет редактировать SVG-файлы и создавать свои собственные. Это бесплатная онлайн-программа для работы с векторами, доступная в большинстве популярных браузеров.
Набор функций стандартный: создание фигур, рисование карандашом, преобразование линий в контуры, раскрашивание и добавление изображений. Результат можно экспортировать в популярные веб-форматы: WMP, JPG, BMP, GIF, TIFF и, конечно же, сам SVG. Интерфейс довольно прост и напоминает программы для рисования начала 2000-х — здесь ничего особенного.
Одним из преимуществ SVG-редактирования является то, что эту программу с открытым исходным кодом можно легко встроить в ваш веб-сайт, позволяя пользователям создавать и редактировать SVG-файлы самостоятельно. Инструмент также позволяет быстро экспортировать результаты в виде HTML-кода.
Несмотря на то, что SVG-редактирование не имеет функций по сравнению с приложениями, упомянутыми ранее в этой статье, в некоторых случаях оно все же может быть полезно, особенно для веб-разработчиков. Свободно доступный репозиторий Github позволяет изменять исходный код в соответствии с вашими потребностями.Еще одним плюсом будет то, что инструмент постоянно обновляется.
Учебники: Github
Плюсы:
- Просто, быстро в использовании
- Открытый веб-код
Минусы:
- Отсутствуют расширенные функции
- Управление узлами несовершенно
Достойны упоминания
RollApp
Сама не программа для векторного рисования, но RollApp позволяет запускать некоторые популярные настольные приложения в Интернете в вашем браузере.Одним из них, в частности, является Inkscape. Так что, если Inkscape, который был только настольным компьютером, был единственным, что мешало вам его использовать, RollApp заключит сделку.
FatPaint
В этом веб-инструменте действительно есть атмосфера 90-х. Но если вы фанат, попробуйте. Он доступен бесплатно, и в нем достаточно функций для создания логотипов или другой причудливой веб-графики. Однако, если вы рассматриваете возможность использования FatPaint в коммерческих целях, разработчики любезно просят поддержать их подпиской Pro.
PrimarDraw
Бесплатный векторный веб-редактор для создания векторных изображений.Это позволяет экспортировать в SVG, PNG и JPEG. Чистый интерфейс — это бонус. В нем есть все, что вам нужно для создания логотипа или значка в вашем браузере.
LaTeXDraw
Графический редактор, доступный для Windows, macOS и Linux. Он в основном используется для построения математических графиков и иллюстраций (тех, которые вы часто видите в школьных учебниках по математике). Но если вы чувствуете, что жизнь еще недостаточно сложна, вы можете попробовать нарисовать векторную графику с помощью этого инструмента.
Если вас интересует бесплатное программное обеспечение для растрового рисования, ознакомьтесь с нашей статьей «Лучшее бесплатное программное обеспечение для рисования: пять кандидатов»
Программное обеспечение для редактирования и преобразования
В чем разница между векторным и растровым (растровым) изображением?
Векторная графика создается с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличается от стандартных компьютерных изображений.Он имеет возможность изменять форму и соединять контрольные точки или узлы, что позволяет пользователям создавать изображения. Кроме того, поскольку векторные иллюстрации не основаны на пикселях, изображение можно легко увеличивать и уменьшать без каких-либо проблем с разрешением. Лучше всего использовать для простых форм и цветов, например для дизайна логотипов.
С другой стороны, растровые или растровые изображения создаются с отдельными пикселями, которые можно легко увидеть при увеличении изображения. Однако после увеличения растровое изображение приобретает искаженный или размытый вид.
Векторная иллюстрация и растровый пример
Что такое растр?
Это слои, состоящие из отдельных пикселей, которые при увеличении можно увидеть как цветные квадраты, плюс растровые слои позволяют отображать тонкие изменения тонов и цветов.
Что такое вектор?
Векторные объекты, такие как линии и фигуры, векторный текст или векторные группы, состоят из геометрических характеристик и легко редактируются.
Как распознать формат векторного файла
Помимо внешнего вида изображения, вы также можете различать векторную и растровую графику на основе соглашений об именах файлов. Например, векторный файл, скорее всего, будет использовать один из этих популярных форматов файлов:
- .ai (Adobe Illustrator)
- .cdr (CorelDRAW)
- .eps (инкапсулированный формат PostScript)
- .pdf (формат переносимого документа)
- .svg (масштабируемая векторная графика)
Воспользуйтесь преимуществами векторной иллюстрации
Векторная графика создается с использованием математических уравнений, которые состоят из отдельных точек или узлов, соединенных линиями, и используются дизайнерами ежедневно. Так в чем же мгновенная привлекательность векторной графики? Вот несколько основных причин, по которым векторные иллюстрации стали такими популярными:
Мгновенное масштабирование
Автор работы: Джим Уолтон, США
Изменить размер любого векторного изображения несложно, потому что разрешение не зависит от размера изображения, поэтому при увеличении или уменьшении размера изображения качество останется неизменным.
Безупречное разрешение без искажений
Автор работы: Хесус Пена, Венесуэла
Без ограничений, связанных с пикселями, векторное изображение будет иметь кристально чистое разрешение независимо от размера и не будет давать искаженных или размытых результатов.
Гибкое редактирование и манипуляции
Работа создана: Хосе Луис Валлрибера-Гонсалес, Испания
Векторные изображения часто являются предпочтительным форматом файлов из-за их простоты использования и возможностей вывода.Их можно редактировать, раскрашивать и манипулировать различными способами, при этом сохраняя кристально чистое качество.
Меньший размер файла
Работа создана: Дхананджай Гарг, Индия
Размеры файлов для векторных изображений по своей природе меньше, чем для растровых изображений, что делает совместное использование файлов и печать намного более управляемыми.
Узнайте о различных способах работы с векторной графикой
Благодаря гибкости и универсальности использования векторных изображений в различных типах проектов, их можно использовать не только в текущем формате, но и редактировать, манипулировать и преобразовывать для дополнительных целей.
Посмотрите на волшебство CorelDRAW в действии
Посмотрите это видео с невероятной скоростью рисования, которое демонстрирует впечатляющую силу использования векторных иллюстраций в CorelDRAW для достижения потрясающих результатов. Смотрите сейчас.
Разделение векторных объектов
С помощью усовершенствованного инструмента «Нож» в CorelDRAW дизайнеры могут быстро и легко разделить отдельные объекты или группы объектов по прямым, произвольным линиям или линиям Безье.Кроме того, вы можете создать промежуток между новыми объектами в результате действия разделения или перекрыть их.
Преобразование файлов в векторную графику
Часто в графическом дизайне файлы создаются, сохраняются и распространяются в различных форматах файлов, что может привести к беспорядку, когда пришло время доставить окончательные файлы или печатные материалы. Благодаря CorelDRAW и другим программам для работы с векторной графикой любой может легко и быстро преобразовать изображение в векторный файл без трудоемкого процесса ручного преобразования.
Ознакомьтесь с этим полезным пошаговым руководством, чтобы узнать, как использовать функцию PowerTRACE в CorelDRAW для завершения этого процесса: http://learn.corel.com/graphics/tutorials/view/378/Convert-Images- в векторные файлы быстро и легко с помощью PowerTRACE
Репозиторий CorelDRAW
С помощью этого комплексного пакета вы можете разрабатывать графику и макеты, редактировать фотографии и создавать веб-сайты. Воспользуйтесь преимуществами 10 000 клипартов и цифровых изображений, включенных в продукт, для завершения и реализации любого профессионального проекта.
Яркие образцы качественной векторной графики
Теперь, когда вы получили представление о векторных изображениях и их многочисленных преимуществах, вот несколько удивительных примеров векторных иллюстраций, созданных с помощью инструментов CorelDRAW:
Автор работы: Tomasz Mrozinkski
Работа создана: LINEKING
Автор работы: Алексей Оглуше
Стоковые векторные изображения
Имея так много способов создания, редактирования и обмена векторными изображениями, есть еще один вариант: стоковые изображения.Если у вас нет времени или таланта для создания конкретного векторного изображения, которое вы ищете, вы всегда можете найти стоковое изображение в Интернете — бесплатно или за плату. Вот несколько вариантов поиска подходящего векторного изображения для вашего проекта:
Что такое векторное изображение и как его создать и просмотреть
Вы когда-нибудь слишком сильно увеличивали фотографию и видели, что она пикселизированная? Изображения, созданные с помощью цифровой камеры, могут отображаться только при определенном разрешении. Вы можете уменьшить их размер, но увеличить их может быть сложно — в процессе вы теряете качество.Эти изображения (растровые изображения) идеально подходят для селфи, но их нужно создавать с учетом размеров.
Для масштабируемых изображений вы захотите использовать векторное изображение, но что такое векторное изображение? Логотипы, полиграфический дизайн и многое другое — им часто не хватает заданного размера. Векторные изображения позволяют масштабировать подобные изображения вверх (или вниз) без потери качества. Вот все, что вам нужно знать о векторных изображениях, в том числе о том, как создавать свои собственные.
Что такое векторное изображение?
Векторное изображение похоже на карту — масштабируемое, при этом расстояния между точками A и B остаются пропорциональными, даже если общее изображение увеличивается в размере.
Векторные изображения, по сути, представляют собой цифровые инструкции о том, как редактор или зритель должен создавать изображение. Это позволяет вашему устройству создавать изображение с четкими кривыми и линиями, не имеющими размытия, пикселизации и ухудшения качества изображения.
Вместо статической негибкой сетки пикселей, которую вы увидите при увеличении масштаба файла растрового изображения, такого как JPG или BMP, векторные изображения создаются в цифровом виде с использованием заданных математических инструкций. Благодаря магии математики одна и та же точка между A и B на векторном изображении останется пропорциональной.
Если вы графический дизайнер, вы сразу поймете преимущества векторных изображений перед растровыми. Вместо того, чтобы беспокоиться о разрешении вашего изображения перед тем, как начать, вы можете создать изображение любого размера.
После этого все дело в масштабе — векторные изображения в форматах, таких как SVG, можно сделать как угодно маленькими или большими. Вот почему форматы векторных изображений обычно лучше всего подходят для художественных и дизайнерских проектов, особенно если вы создаете логотип или дизайн, который хотите распечатать.
Как просматривать векторные изображения
Векторные изображения не являются необычным форматом изображений. Вы должны иметь возможность открывать их в своем веб-браузере или с помощью программного обеспечения для работы с векторными изображениями, такого как Inkscape. Векторные изображения также открываются в стандартных редакторах изображений, таких как Photoshop, или специальных графических редакторах, таких как Illustrator.
Однако для большинства пользователей самый простой способ — использовать браузер. Большинство основных веб-браузеров поддерживают векторные изображения. Например, чтобы открыть векторное изображение в Google Chrome, нажмите «Файл »> «Открыть файл » и выберите файл с векторным изображением.Если оно в стандартном формате, например SVG, Chrome должен сгенерировать изображение и позволить вам просмотреть его.
Изображения
SVG также можно открывать в текстовых редакторах, таких как Notepad ++, поскольку файлы SVG представляют собой просто строки кода XML. Вы можете отредактировать дизайн векторного изображения таким образом, если хотите. Затем изображение создается на лету с использованием дизайна, указанного в файле. Этот процесс одинаков независимо от того, просматриваете ли вы его в браузере или в редакторе изображений.
Однако другие форматы файлов изображений могут работать иначе.Некоторые форматы документов, такие как PDF, считаются векторными изображениями, но могут быть созданы для содержания других типов содержимого, включая растровые изображения. Их также можно открыть в веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF-файлов.
Создание и редактирование векторных изображений в Inkscape
Если вы хотите создать или отредактировать векторное изображение, вам понадобится подходящий редактор векторных изображений. Как мы уже упоминали, вы можете вручную отредактировать файл изображения SVG с помощью текстового редактора, но для большинства пользователей это непрактично.
Редакторы векторных изображений существуют на всех основных платформах. Два из них считаются наиболее известными — Inkscape и Adobe Illustrator. Inkscape — лучший вариант для новичков и любителей. Это бесплатный редактор векторных изображений с открытым исходным кодом, доступный для пользователей Windows, Linux и macOS.
- Чтобы создать векторное изображение в Inkscape, все, что вам нужно сделать, это создать новый файл — файлы SVG являются форматом файлов Inkscape по умолчанию. Новый холст будет создан, когда вы откроете Inkscape, но нажмите Файл> Новый , чтобы создать новый холст вручную.
- Чтобы открыть файл изображения в Inkscape, нажмите Файл> Открыть .
- Вы также можете создавать векторные изображения, беря существующее растровое изображение и отслеживая его, чтобы создать на его месте соответствующее векторное изображение. Для этого нажмите Path> Trace Bitmap .
- Выберите здесь настройку отсечки яркости — вам нужно будет настроить значение Threshold , чтобы увидеть, насколько хорошо это работает, но 0,500–1,000 — хорошее место для начала.Нажмите Обновить , чтобы просмотреть предварительный просмотр.
- Inkscape может выполнить несколько сканирований, чтобы попытаться сделать окончательное векторное изображение как можно точнее. Задайте количество сканирований в поле и разделе Сканировать , затем нажмите OK , чтобы начать процесс.
Альтернативы Inkscape
Хотя Inkscape — отличный бесплатный вариант для большинства пользователей, желающих создавать векторные изображения, есть альтернативы, которые вы обязательно должны рассмотреть.
Одним из крупнейших является Adobe Illustrator, профессиональный инструмент графического дизайна для векторных изображений, соответствующий отраслевым стандартам.Для этого требуется платная подписка Adobe Creative Cloud, и она доступна только в Windows и macOS.
Вы можете загрузить менее мощную версию Illustrator на iPhone и iPad, но в ней будут отсутствовать некоторые дополнительные функции, доступные пользователям настольных компьютеров.
Вы также можете редактировать или создавать новые векторные изображения в Интернете с помощью таких сервисов, как Vectr, который предлагает бесплатный онлайн-редактор векторных изображений. Он не такой мощный, как Inkscape или Illustrator, но может помочь вам быстро создавать новые творческие проекты.
Существуют и другие альтернативы Inkscape. Для пользователей macOS Sketch — хороший вариант, особенно для дизайнеров пользовательского интерфейса. Sketch использует собственный проприетарный формат файлов, но он поддерживается Inkscape и Adobe Illustrator. Sketch не является бесплатным, но вы можете попробовать его с помощью 30-дневной бесплатной пробной версии.
Использование программного обеспечения для редактирования изображений
Благодаря бесплатному программному обеспечению для редактирования изображений создавать высококачественные изображения на любой платформе еще никогда не было так просто. Если вы мобильный пользователь, приложения для редактирования фотографий могут превратить ваши основные снимки в высококачественный контент, подходящий для ваших страниц в социальных сетях.
Если вас интересует дизайн, вам понадобится высококачественный редактор векторных изображений. Для этого не нужно тратить ни единого доллара — Inkscape имеет открытый исходный код и бесплатно доступен на всех платформах, включая macOS. Если вы хотите редактировать растровые изображения на Mac, вам понадобится бесплатный редактор изображений Mac, например Pixelmator или GIMP.
преимуществ векторной графики — Самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики из-за многих преимуществ векторной графики над другими процессами редактирования изображений, такими как пиксельная графика.
Вот наиболее важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (небольшой размер файла)
- Они созданы интуитивно
- Их легко манипулировать
- Их легко использовать повторно
- Они многоцелевые
- Они могут дают очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными
В этом посте я подробно расскажу о наиболее важных преимуществах векторной графики .Кроме того, я объясняю, как они работают и некоторые из их наиболее важных применений.
# БОНУС: Я обсуждаю, когда использовать программы для растровой (пиксельной) графики, такие как Photoshop или Gimp, вместо векторной графики.
Как работает векторная графика
Графические дизайнеры постоянно работают с векторными изображениями как часть своей повседневной жизни.
Итак, вы естественно спросите себя:
Что такое векторная графика?
Векторная графика состоит из точек (или координат) на экране, соединенных линиями и кривыми, называемыми контурами.Векторная графика широко используется для создания логотипов, штриховых рисунков, 3D-рендеринга и анимации, среди других примеров.
Сначала немного истории:
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране.
Он использовал свое программное обеспечение Sketchpad для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математические основы векторной графики восходят, по крайней мере, к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это в основном координаты на плоскости.
Если мы знаем положение по крайней мере двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните те рисунки, соединяющие точки из нашего детства?
Векторная графика работает как рисунки, соединяющие точки.
Вкратце, это то, как векторные программы визуализируют рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графики
Векторная графика обладает очень специфическим набором преимуществ, которые делают ее уникальной и мощной.
Давайте рассмотрим каждый подробнее:
1.Векторная графика имеет бесконечное разрешение
Мы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение.
Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или форму до любого размера, который нам нужен, и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, соединяющую их.
Другими словами, он знает положение и направление между двумя точками.
Если бы мы увеличили масштаб линии на 3000%, мы бы бесконечно видели черный экран (если только наш экран не размером со здание).
2. Масштабируемость векторной графики
Масштабируемость — это «возможность изменения размера или масштаба.”
В векторной графике масштабируемость означает три основные вещи:
- Вы можете просматривать объекты любого размера по вашему желанию
- Объекты можно легко уменьшать или увеличивать
- Вы можете экспортировать векторную графику любого размера без ущерба для качества
Во-первых, это означает, что вы можете захватить объект и быстро увеличьте крошечную деталь и изучите все ее особенности и быстро вернитесь к более удобному размеру. С помощью векторов вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторные программы позволяют вам захватить объект (например, круг, квадрат или звезду) и просто уменьшить его до микроскопических или огромных размеров в мгновение ока.
Векторная графика масштабируется.
Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Облегченная векторная графика (небольшой размер файла)
Векторные файлы содержат меньше информации, чем, например, пиксельные файлы (например, снимок, сделанный телефоном или цифровой камерой).
Они содержат только набор координат вместо более сложной информации, такой как тысячи или даже миллионы пикселей на цифровой фотографии.
Это преимущество векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
Вы можете иметь очень сложный векторный рисунок с множеством форм, текста, цветов и градиентов, но при этом иметь очень легкий файл.
Более того, вы можете увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в формате пикселей потребует гораздо больше информации и, следовательно, создаст тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивно
Вы можете создавать векторную графику аналогично тому, как вы рисуете на бумаге. Это потому, что строительные блоки или векторная графика являются линиями.
Программное обеспечение для редактирования векторных изображений позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисунок на бумаге.
Векторная графика напоминает рисунок
Кроме того, вы можете рисовать линии, чтобы создать все, что захотите, точно так же, как рисование. Вы можете соединять линии, чтобы рисовать простые формы или даже сложные реалистичные иллюстрации.
5. Простота управления векторной графикой
Помимо интуитивного создания объектов, Вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, поднять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую штрихом) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги по пути, перемещая и редактируя узлы (они называются кривыми Безье).
Векторной графикой можно легко манипулировать.
Вы также можете легко добавить цвет к создаваемым объектам, даже градиенты.
6. Векторная графика легко использовать повторно
С помощью векторной графики вы можете легко создать объект, продублировать его и поместить в любое другое место на холсте.
Кроме того, вы можете захватить объект и воспроизвести его экспоненциально, быстро и легко, создав многочисленные копии объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете легко скопировать любой элемент рисунка и композиции и экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика универсальна
Одна замечательная вещь в векторной графике — это ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Нарисуйте фигуры, например прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. Д.
- Внесите определенные преобразования в пиксельные изображения, такие как вырезание из них фигур или добавление к ним фильтров.
- Создавайте цветовые градиенты и добавляйте их к рисункам.
- Добавление большого количества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Итак, вот действительно крутое преимущество:
Вы также можете выполнять пиксельные операции с векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете также выполнить некоторое редактирование пиксельных изображений, такое как базовое кадрирование, размытие или маскирование, и даже некоторое ретуширование.
Итак, в конечном итоге программное обеспечение для редактирования векторных изображений позволяет создавать и манипулировать не только векторами, но также текстовыми и даже пиксельными изображениями.
8. Реалистичная и точная векторная графика
Векторная графика позволяет создавать очень реалистичные и точные рисунки.
Вы можете рисовать реалистичные иллюстрации в Inkscape.
Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторные программы позволяют управлять объектом с точностью до последнего миллиметра.
Его можно точно перемещать по координатам, по вертикальной и горизонтальной осям, а также сгибать с математической точностью.
Но вот загвоздка:
По моему опыту, вы можете добиться этого реалистичного вида только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать удивительных людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходят для работы с реальными изображениями реальных людей и естественных предметов.
9. Возможна анимация векторной графики
Вы можете использовать программное обеспечение векторной графики для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторных программ.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя их цвет, изгибая их штрихи и т. Д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, например SVG или Flash.
10. Векторная графика может редактироваться с помощью кода
Большинство векторных форматов основаны на тексте и читаются как людьми, так и компьютерами.
Что это значит?
Это означает, что векторный рисунок можно записать (запрограммировать) в виде файла.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том, что оба предназначены для самоописания и чтения человеком.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивной
Document Object Model (DOM) — это программный API для документов HTML и XML. Вкратце, это позволяет сделать объекты SVG интерактивными в сети.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страниц или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или адаптированы к действиям пользователя, при этом объекты меняют свои свойства при взаимодействии с пользователем.
Одним из замечательных преимуществ векторной графики является то, что она может быть интерактивной.
Это делает возможным создание сложных, но четких и быстрых интерфейсов, например, с кнопками, ссылками и перетаскиванием.
Примеры векторной графики
Примеры векторной графики или векторной графики включают значки, логотипы, иллюстрации, текстовый дизайн и векторизацию пиксельных изображений. Для векторных изображений характерны толстые контуры и штрихи; геометрические фигуры; симметричные и очень точные контуры; и однотонные, яркие цвета.
Ниже приведены прекрасные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Кредит: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Кредит: Аарон Джеймс Драплин
Кредит: Ник Слейтер
Кредит: Сергей Коваленко
Кредит: @catalystvibes
Кредит: Уэйн Миннис
Кредит: Моника Аханону
Использование векторной графики
Векторная графика чрезвычайно полезна для графического дизайна.Кроме того, они чрезвычайно распространены и универсальны.
Фактически:
Эстетика векторной графики стала доминировать над внешним видом всего в Интернете.
Они предлагают минималистский, чистый вид с выразительными красочными иллюстрациями и чистыми геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайна
Вот некоторые из вещей, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные формы, такие как листовки или плакаты
- Объекты или изображения в 3D
- Персонажи, изображения и ресурсы видеоигр
- Изображения, которые выглядят современными, чистыми и минималистичными
- Вы можете загружать пиксельные изображения в программное обеспечение для векторных изображений, чтобы добавить текст, фильтры и рисунки
- Ресурсы веб-сайта, такие как кнопки, баннеры , флаги и призывы к действию
- Текст
- Технические чертежи на основе сетки
- Описательная статистика (графики данных)
И многое другое.
Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?
Векторная графика, конечно, не единственный способ создания компьютерной графики, потому что их использование и приложения имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, снятых цифровой камерой или смартфоном).
Если вы хотите отредактировать эффект красных глаз, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная и с открытым исходным кодом) или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к рендерингу объектов
Итог:
Если ваши проекты в основном имеют дело с изображениями природных объектов , то вы не получите хороших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программы для редактирования растров:
- Редактирование уже существующих файлов пикселей, например изображения, сделанного цифровой камерой
- Коррекция цвета и ретуширование
- Удаление эффекта красных глаз
- Рисунки, имитирующие естественные медиа, такие как акварель или масляная живопись
- Рендеринг сложных естественных текстуры, такие как волосы, трава или волокна
- «Раскрашивание» любой части или выделения пиксельного изображения
- Изменение освещения или освещения изображения
Ретуширование изображения модели или изменение освещения портрета являются некоторые операции, требующие программы пиксельной графики.
Например, если вы работаете с модным журналом, блогом о фотожурналистике или с некоторыми видами рекламы, вам нужно будет использовать множество программ для работы с пикселями.
Заключение: векторная графика отлично подходит для изучения графического дизайна
В этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Итог по векторной графике:
- Это исторически один из первых методов создания компьютерной графики.
- Они обладают очень важными функциями, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Сегодня они часто используются для создания чистого, минималистичного ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем, что касается цифровых технологий.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, потому что они позволяют вам получить уверенность и опыт работы с формами, геометрией, цветом, текстом, макетом и даже растровыми операциями.
Вот и все! начните экспериментировать с векторной графикой прямо сейчас.
.




 В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.


 Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).