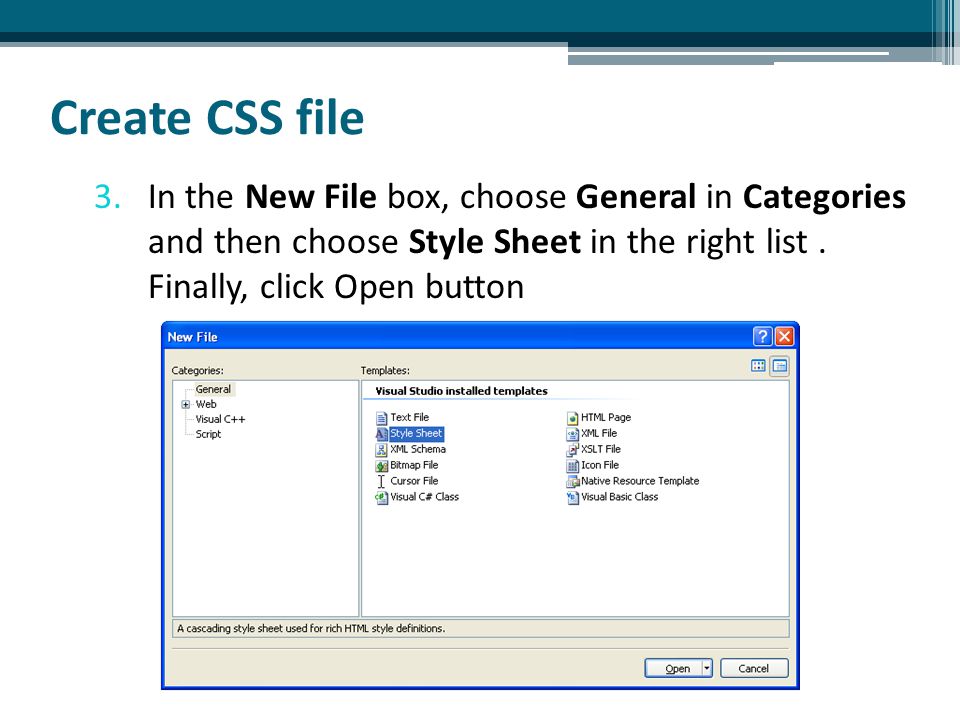
Css файла пример: Хороший пример структурированного CSS файла? — Хабр Q&A
Содержание
Ссылка на внешний файл css
я пытался связать файл css, созданный на моем локальном компьютере, с моим кодом html, но это, похоже, не работает. Где мы должны хранить файл css, который мы хотим связать в нашем коде html, или как мы должны связать его с этим файлом? В качестве примера я публикую этот код html:
<!DOCTYPE html>
<html lang="en-GB">
<head>
<meta charset="utf-8">
<title>Breeding Dogs—Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<link rel="stylesheet" type="text/css" media="screen" href="styles.css">
<link rel="stylesheet" type="text/css" media="print" href="printstyles.css">
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy. com">The Daily Puppy</a>
</body>
</html>
com">The Daily Puppy</a>
</body>
</html>
из этого примера, если я хочу воссоздать это, где я должен хранить свой файл styles.css и т. д. Я немного запутался и действительно мог бы немного помочь , спасибо.
html
css
hyperlink
Поделиться
Источник
alexander_the_great
07 января 2014 в 22:06
2 ответа
- Ссылка на внешний файл в Ruby на Rails
Ссылка на внешний файл в Ruby на Rails У меня есть файл, которым я хочу поделиться в качестве ссылки в своем приложении rails. Я создаю ссылку на него в файле .erb следующим образом <li><a href=somefile.pdf>Some File</a> </li> Когда я выбираю ссылку, я получаю следующую…
- Ссылка на внешний файл DTD
У меня есть файл XML, файл CSS и файл DTD. Я ожидаю, что когда моя ссылка на файл dtd будет недействительной, то есть добавьте zzz к имени, как показано ниже в файле xml, при попытке открыть его в google Chrome возникнет ошибка.
 Я не получаю ошибки?. То же самое относится и к тому, если я…
Я не получаю ошибки?. То же самое относится и к тому, если я…
3
Это зависит от вашей файловой структуры. Обычно, если вы храните файлы .html в корневом каталоге, вы будете хранить файлы стиля (.css) в каталоге с надписью css , чтобы ваша структура хотела
/-
- /img
- /css
| --- style.css
| --- printstyle.css
- index.html
а это значит, что ваш слоган будет гласить:
<link rel="stylesheet" type="text/css" media="screen" href="./css/styles.css">
<link rel="stylesheet" type="text/css" media="screen" href="./css/printstyles.css">
Пожалуйста, обратите внимание на»./», предшествующее имени каталога. Это означает, что это относительное расположение и необходимо, если Вы читаете свои файлы .html локально (используя file:/// вместо того, чтобы обслуживать их через локальный сервер, как я себе представляю).
Поделиться
isick
07 января 2014 в 22:12
0
Учитывая пример, который вы там разместили, файл HTML и таблицы стилей должны находиться в одном каталоге, например Somefolder/index.html и Somefolder/styles.css
Поделиться
StackExchange What The Heck
07 января 2014 в 22:10
Похожие вопросы:
Javascript ссылка на внешний файл сценария-последствия для безопасности
Если у меня есть ссылка на внешний сторонний файл JavaScript на моем веб-сайте, каковы последствия для безопасности? Можно ли использовать файл JavaScript для кражи файлов cookie? Одним из примеров…
Как ссылаться на внешний файл css в файловом менеджере-Domain.com
У меня возникли проблемы со ссылкой на внешний файл css в моем файловом менеджере. Моя страница html находится в папке homepage, а мой файл css — в папке library. В настоящее время у меня есть…
Моя страница html находится в папке homepage, а мой файл css — в папке library. В настоящее время у меня есть…
Ссылка на файл CSS из файла CSS
Можно ли вызвать другой внешний файл CSS из внешнего файла CSS?
Ссылка на внешний файл в Ruby на Rails
Ссылка на внешний файл в Ruby на Rails У меня есть файл, которым я хочу поделиться в качестве ссылки в своем приложении rails. Я создаю ссылку на него в файле .erb следующим образом <li><a…
Ссылка на внешний файл DTD
У меня есть файл XML, файл CSS и файл DTD. Я ожидаю, что когда моя ссылка на файл dtd будет недействительной, то есть добавьте zzz к имени, как показано ниже в файле xml, при попытке открыть его в…
Ссылка на процедурно сгенерированный CSS, как если бы это был внешний файл?
Я использую JavaScript для генерации текста для файла CSS во время выполнения. Я знаю, что могу добавить этот CSS в документ HTML, заключив его в теги <style> , но это большой файл, и мой код. ..
..
Ссылка на внешний файл CSS только для конкретного Div
Мне нужно связать внешний файл CSS для конкретного файла DIV у меня есть 3 внешних файла CSS main.css bootstrap.css style.css Мне нужно создать ссылку на файл style.css конкретных дел <div…
css файл из highcharts отсутствует на сайте highcharts. нужна ссылка на новый файл css
У меня на странице была ссылка на файл highcharts css. css не загружается и показывает 404 (не найден). Пожалуйста, совет. С уважением Джозеф
CSS встроен во внешний файл CSS (не работает)
Я пытался вызвать CSS многими способами, но это просто не сработало. Прежде всего, CSS inline что-то вроде этого: <div style=position: absolute; width: 480px; height: 120px; top: 30px; left:…
Ссылка на внешний файл CSS без использования расширения `.css`
Можно ли ссылаться на обычный текстовый файл как на файл CSS внутри HTML? Я не могу контролировать имя или расширение внешнего файла CSS. Возьмем в качестве примера следующее: У меня есть файл под…
Возьмем в качестве примера следующее: У меня есть файл под…
Изоляция CSS в ASP.NET Core Blazor
-
- Чтение занимает 2 мин
В этой статье
Автор: Дейв Брок (Dave Brock)
Изоляция CSS упрощает использование CSS в приложении, предотвращая зависимости от глобальных стилей, и помогает избежать конфликтов стилей между компонентами и библиотеками.
Включение изоляции CSS
Чтобы определить стили, относящиеся к компоненту, создайте файл .razor.css, соответствующий имени файла .razor для компонента в той же папке. Этот файл .razor.css будет файлом CSS с назначенной областью.
Для компонента Example в файле Example.razor создайте файл рядом с компонентом с именем Example.razor.css. Файл Example.razor.css должен находиться в той же папке, что и компонент Example (Example.razor). В базовом имени Example файла регистр не учитывается.
Pages/Example.razor:
@page "/example"
<h2>Scoped CSS Example</h2>
Pages/Example.razor.css:
h2 {
color: brown;
font-family: Tahoma, Geneva, Verdana, sans-serif;
}
Стили, определенные в файле Example.razor.css, применяются только к отображаемым выходным данным компонента Example. Изоляция CSS применяется к элементам HTML в соответствующем файле Razor. Все объявления CSS h2, определенные в других областях приложения, не будут конфликтовать со стилями компонента Example.
Примечание
Чтобы обеспечить изоляцию стиля при выполнении объединения, импорт CSS в блоки кода Razor не поддерживается.
Объединение изоляций CSS
Изоляция CSS выполняется во время сборки. Blazor переписывает селекторы CSS в соответствии с разметкой, отображаемой компонентом. Переписанные стили CSS объединяются и создаются как статический ресурс. Ссылка на таблицу стилей содержится в теге <head> wwwroot/index.html (Blazor WebAssembly) или Pages/_Host.cshtml (Blazor Server). Следующий элемент <link> добавляется по умолчанию в приложение, созданное из шаблонов проектов Blazor, где заполнитель {ASSEMBLY NAME} является именем сборки проекта:
<link href="{ASSEMBLY NAME}.styles.css" rel="stylesheet">
Следующий пример взят из размещенного приложения Blazor WebAssembly Client . Имя сборки приложения — BlazorSample.Client.
<link> добавляется шаблоном проекта Blazor WebAssembly при создании проекта с вариантом размещения (параметр -ho|--hosted в .NET CLI или параметр ASP.NET Core hosted (С размещением в ASP.NET Core) в Visual Studio):
<link href="BlazorSample.Client.styles.css" rel="stylesheet">
В объединенном файле каждый компонент связан с идентификатором области. Для каждого компонента, имеющего стиль, атрибут HTML добавляется в формате b-<10-character-string>. Идентификатор уникален и отличается для каждого приложения. В отображаемом компоненте Counter Blazor добавляет идентификатор области к элементу h2:
<h2 b-3xxtam6d07>
Файл {ASSEMBLY NAME}.styles.css использует идентификатор области для группирования объявления стиля с его компонентом. В следующем примере представлен стиль для предыдущего элемента <h2>:
/* /Pages/Counter. razor.rz.scp.css */
h2[b-3xxtam6d07] {
color: brown;
}
razor.rz.scp.css */
h2[b-3xxtam6d07] {
color: brown;
}
Во время сборки создается пакет проектов с использованием соглашения {STATIC WEB ASSETS BASE PATH}/Project.lib.scp.css, где заполнитель {STATIC WEB ASSETS BASE PATH} является базовым путем к статическим веб-ресурсам.
Если используются другие проекты, такие как пакеты NuGet или библиотеки классов Razor, то объединенный файл:
- ссылается на стили с помощью импорта CSS;
- не публикуется как статический веб-ресурс приложения, использующего стили.
Поддержка дочерних компонентов
По умолчанию изоляция CSS применяется только к компоненту, привязанному с помощью формата {COMPONENT NAME}.razor.css, где заполнитель {COMPONENT NAME} обычно является именем компонента. Чтобы применить изменения к дочернему компоненту, используйте объединение ::deep для всех элементов-потомков в файле .razor.css родительского компонента. Объединение
Объединение ::deep выбирает элементы, которые являются потомками идентификатора области, созданного элементом.
В следующем примере показан родительский компонент с именем Parent и дочерний компонент с именем Child.
Pages/Parent.razor:
@page "/parent"
<div>
<h2>Parent component</h2>
<Child />
</div>
Shared/Child.razor:
<h2>Child Component</h2>
Измените объявление h2 в Parent.razor.css, добавив объединение ::deep для указания того, что объявление стиля h2 должно применяться к родительскому компоненту и его дочерним элементам.
Pages/Parent.razor.css:
::deep h2 {
color: red;
}
Стиль h2 теперь применяется к компонентам Parent и Child без необходимости создания отдельного CSS-файла с областью действия для дочернего компонента.
Объединение ::deep работает только с элементами-потомками. Следующая разметка должным образом применяет стили h2 к компонентам. Идентификатор области родительского компонента применяется к элементу div, поэтому браузеру известно, что нужно наследовать стили от родительского компонента.
Pages/Parent.razor:
<div>
<h2>Parent</h2>
<Child />
</div>
При этом исключение элемента div удаляет отношение потомков. В следующем примере стиль не применяется к дочернему компоненту.
Pages/Parent.razor:
<h2>Parent</h2>
<Child />
Поддержка препроцессоров CSS
Препроцессоры CSS полезны для улучшения разработки CSS с помощью таких функций, как переменные, вложенность, модули, примеси и наследование. Хотя изоляция CSS изначально не поддерживает препроцессоры CSS, такие как Sass и Less, интеграция препроцессоров CSS происходит прозрачно, поскольку компиляция препроцессора выполняется до того, как Blazor перезаписывает селекторы CSS в процессе сборки. С помощью Visual Studio, например, настройте существующую компиляцию препроцессора в качестве задачи перед сборкой в диспетчере выполнения задач Visual Studio.
С помощью Visual Studio, например, настройте существующую компиляцию препроцессора в качестве задачи перед сборкой в диспетчере выполнения задач Visual Studio.
Многие сторонние пакеты NuGet, такие как Delegate.SassBuilder, могут компилировать файлы SASS и SCSS в начале процесса сборки перед выполнением изоляции CSS, и дополнительная настройка не требуется.
Конфигурация изоляции CSS
Изоляция CSS может работать без дополнительных настроек, но она предоставляет возможности конфигурации для некоторых сложных сценариев, например при наличии зависимостей от существующих инструментов или рабочих процессов.
Настройка формата идентификатора области
По умолчанию для идентификаторов областей используется формат b-<10-character-string>. Чтобы настроить формат идентификатора области, измените шаблон в файле проекта:
<ItemGroup>
<None Update="Pages/Example.razor.css" CssScope="my-custom-scope-identifier" />
</ItemGroup>
В предыдущем примере CSS, сформированный для Example., изменяет свой идентификатор области с  razor.css
razor.cssb-<10-character-string> на my-custom-scope-identifier.
Используйте идентификаторы областей, чтобы обеспечить наследование файлов CSS с назначенной областью. В следующем примере файла проекта файл BaseComponent.razor.css содержит общие стили для компонентов. Файл DerivedComponent.razor.css наследует эти стили.
<ItemGroup>
<None Update="Pages/BaseComponent.razor.css" CssScope="my-custom-scope-identifier" />
<None Update="Pages/DerivedComponent.razor.css" CssScope="my-custom-scope-identifier" />
</ItemGroup>
Используйте оператор подстановочного знака (*), чтобы предоставить идентификаторы областей для нескольких файлов:
<ItemGroup>
<None Update="Pages/*.razor.css" CssScope="my-custom-scope-identifier" />
</ItemGroup>
Изменение базового пути для статических веб-ресурсов
Файл scoped. создается в корне приложения. Чтобы изменить путь по умолчанию, используйте свойство  styles.css
styles.cssStaticWebAssetBasePath в файле проекта. В следующем примере файл scoped.styles.css и остальные ресурсы приложения размещаются по пути _content:
<PropertyGroup>
<StaticWebAssetBasePath>_content/$(PackageId)</StaticWebAssetBasePath>
</PropertyGroup>
Отключение автоматического объединения
Чтобы отказаться от того, как Blazor публикует и загружает файлы с заданной областью во время выполнения, используйте свойство DisableScopedCssBundling. При использовании этого свойства за получение изолированных файлов CSS из каталога obj и их публикацию и загрузку во время выполнения отвечают другие средства или процессы:
<PropertyGroup>
<DisableScopedCssBundling>true</DisableScopedCssBundling>
</PropertyGroup>
Поддержка библиотеки классов Razor (RCL)
Когда библиотека классов Razor (RCL) предоставляет изолированные стили, атрибут href тега <link> указывает на {STATIC WEB ASSET BASE PATH}/{ASSEMBLY NAME}. со следующими заполнителями: bundle.scp.css
bundle.scp.css
{STATIC WEB ASSET BASE PATH}: базовый путь к статическому веб-ресурсу.{ASSEMBLY NAME}: имя сборки библиотеки классов.
В следующем примере:
- Базовый путь к статическому веб-ресурсу —
_content/ClassLib. - Имя сборки библиотеки классов —
ClassLib.
wwwroot/index.html (Blazor WebAssembly) или Pages_Host.cshtml (Blazor Server):
<link href="_content/ClassLib/ClassLib.bundle.scp.css" rel="stylesheet">
Дополнительные сведения о RCL и библиотеках классов Razor см. в следующих статьях:
Структура CSS. Синтаксис и подключение CSS
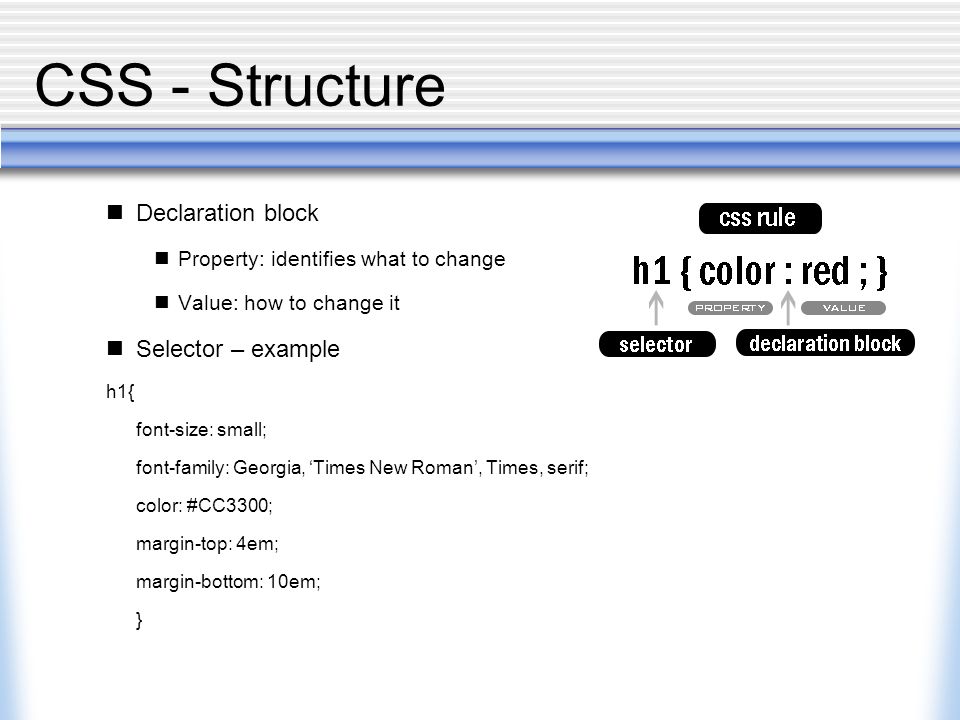
Синтаксис CSS
Порядок написания свойств стилей довольно прост:
Селектор { свойство: значение; свойство2: значение; и. т. д.}
- Селектор — определяет элемент HTML, к которому применяется форматирование.

- Свойство — показывает параметр этого элемента HTML.
- Значение — показывает какие изменения должен претерпеть данный параметр.
Пример:
Body { margin: 0; padding: 0 }
Селектором в данном примере служит тег body, свойствами — аргументы margin и padding, а их значения равны нулю. Все элементы после селектора заключаются в фигурные скобки. После «имени» свойства ставится двоеточие, и после пробела следует значение свойства. Значение замыкается точкой с запятой, по завершении описания стилей селектора точку с запятой можно не ставить. Данный пример написания стилей использует строчную запись, но когда свойств много, их удобнее расположить вертикально и разделить. Например:
Body {
margin: 0;
padding: 0;
font-size: 12px;
color: red;
}
При большом количестве значений одного свойства разрешается применение сокращённой записи. А вот и пример:
h3{
font-family: arial, sans-serif;
font-size: 20px;
font-style: italic;
font-weight: bold;
}
Сокращённая запись стилей заголовка h3 будет выглялеть так:
h3{ font: arial,sans-serif 20px italic bold; }
Как видите, после свойства FONT запись его значений идёт через пробелы в одну строчку. Браузер сам определяет подходящие значения и применяет их.
Браузер сам определяет подходящие значения и применяет их.
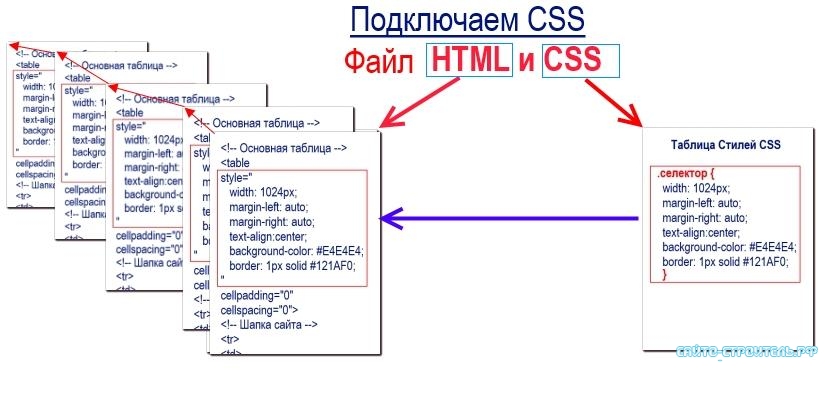
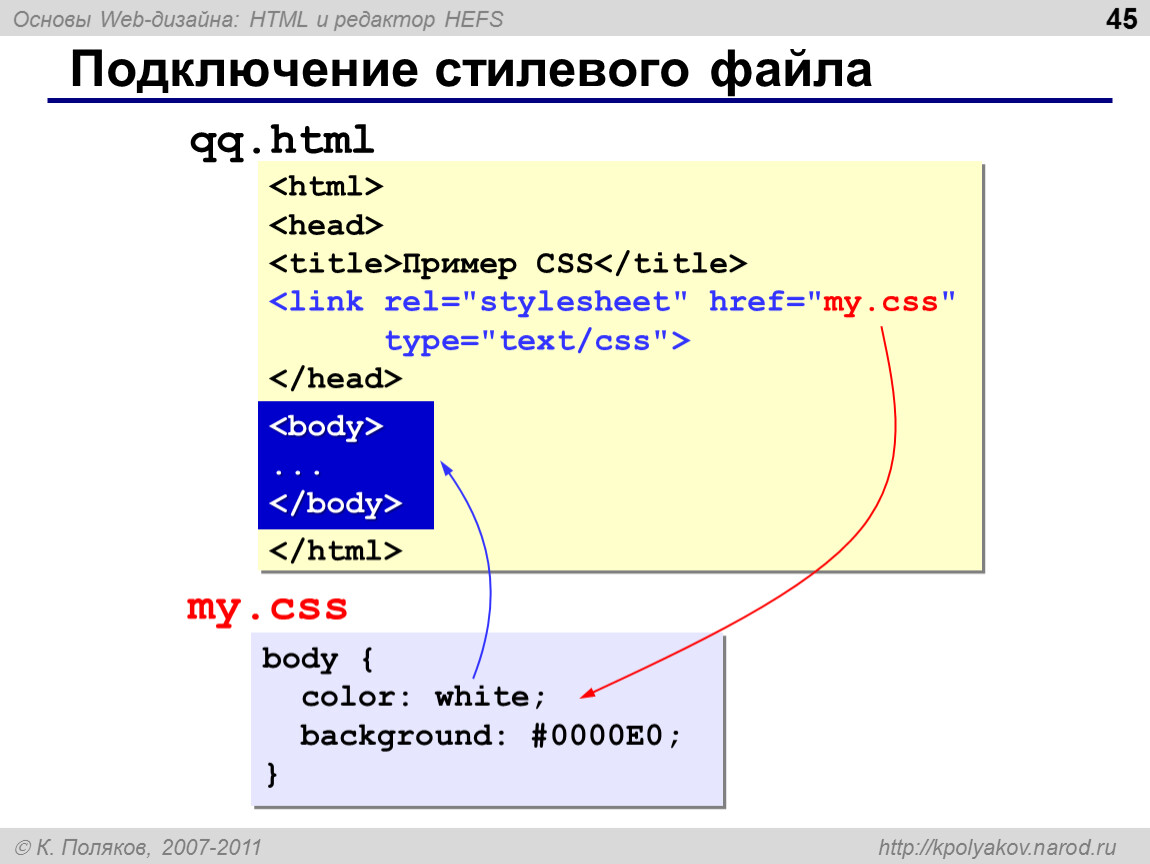
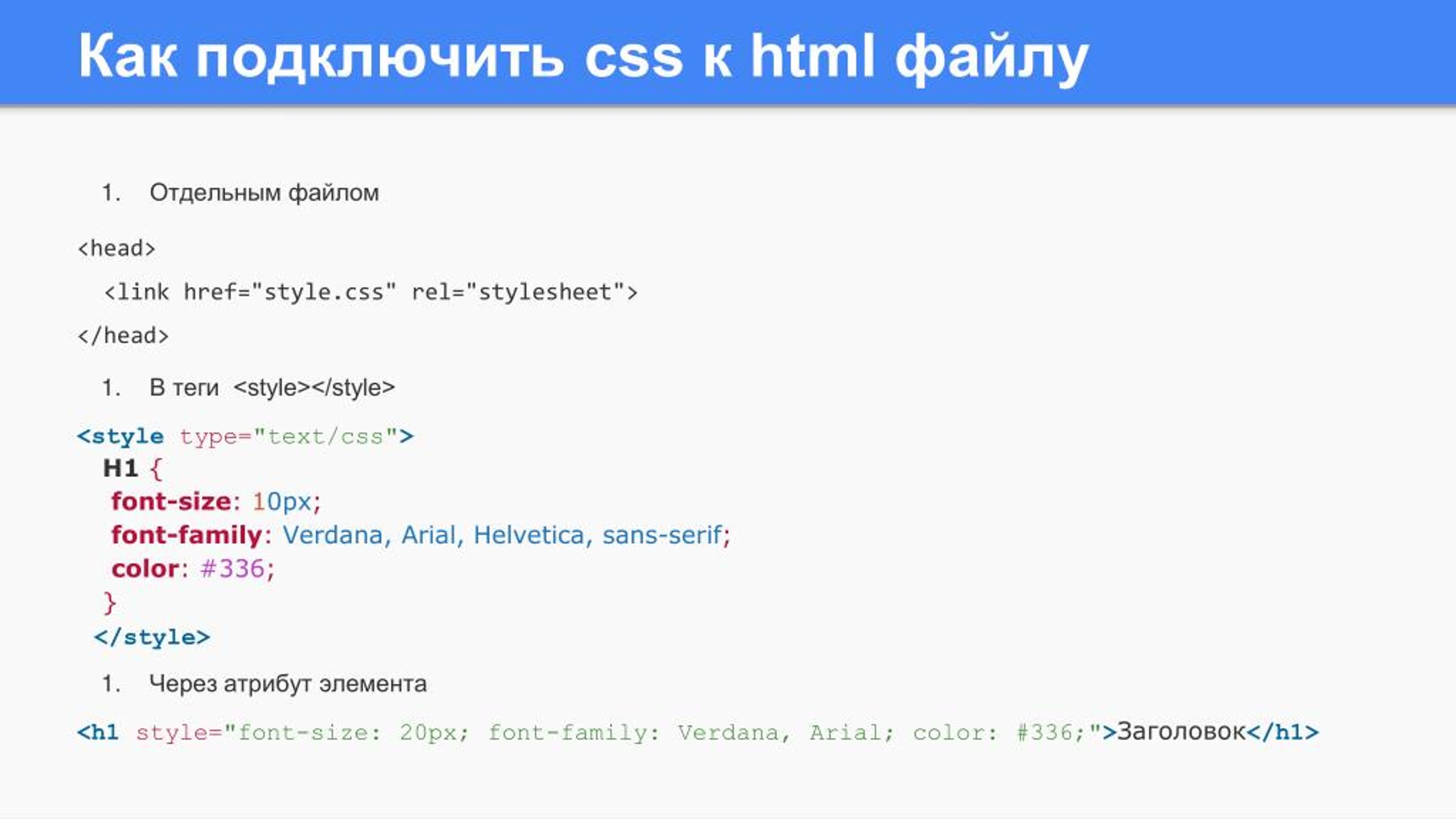
Для того, чтобы таблицы стилей работали с HTML-страницами их необходимо связать друг с другом. Это делается тремя способами:
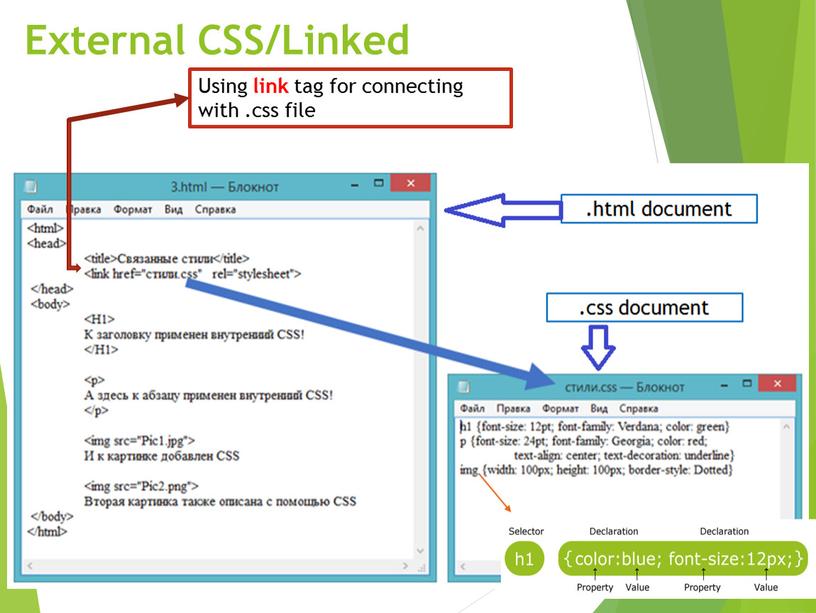
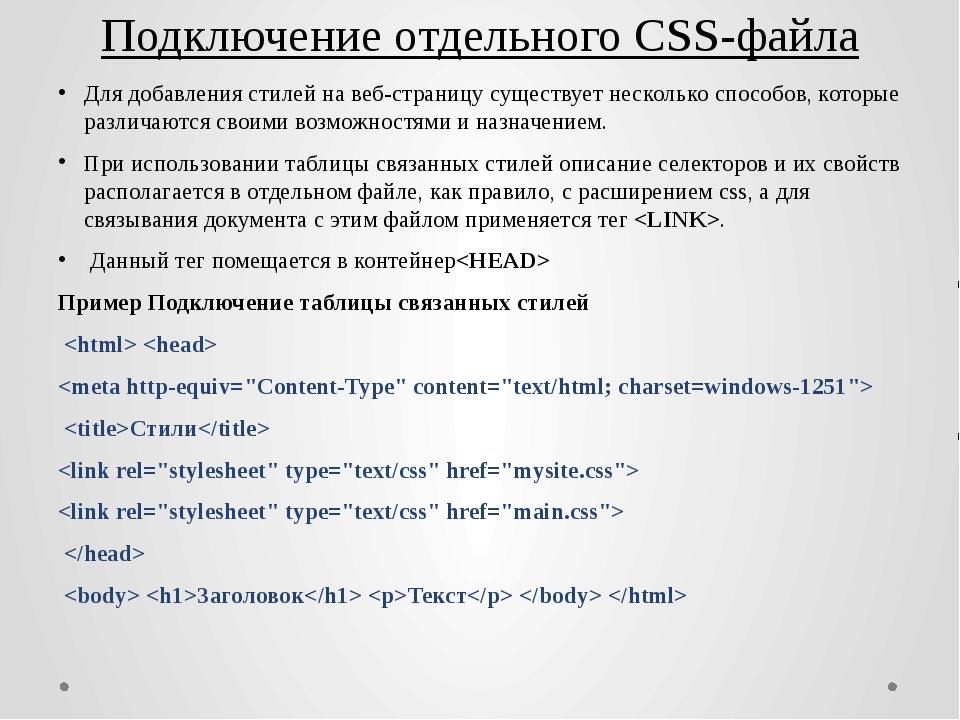
Таблицы связанных стилей — при данном способе описание стилей выносится в отдельный текстовой файл с расширением css. Сам файл CSS подключают к html-документу с помощью тега <link>, который размещается внутри элемента <head>. На примере Вы видите подключение к веб-странице «документ» файла стилей «site»:
<html>
<head>
<title>Документ</title>
<link rel=»stylesheet» type=»text/css» href=»site.css»>
</head>
<body>
<h3>Заголовок документа</h3>
<p>Текст документа</p>
</body>
</html>
На примере файл стилей находится в корне сайта, но он может быть расположен и на другом сайте,в этом случае адрес ссылки будет полным.
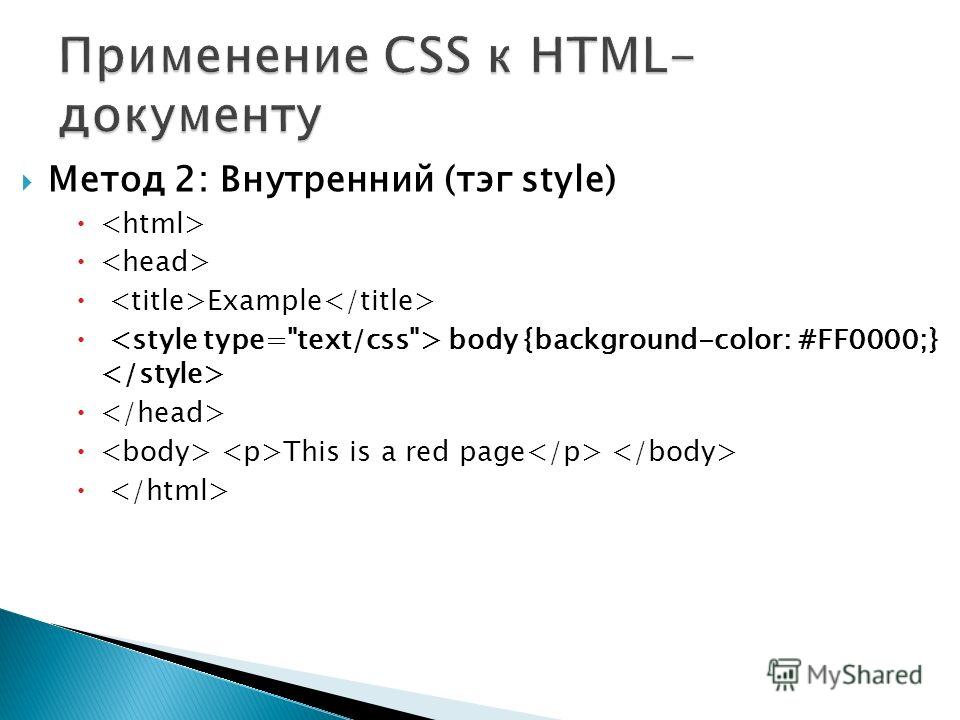
Вторым способом соединения стилей с веб-страницей служит таблица глобальных стилей. В этом случае описание стилей заключают в тег <stayle>, и вновь помещают внутри контейнера <head>. Данный способ увеличивает вес веб-страницы, но всё же позволяет разместить все стили в одном месте. Использование этого приёма противоречит принципу разделения содержания документа и его оформления, но применяется довольно часто. Рассмотрим пример:
В этом случае описание стилей заключают в тег <stayle>, и вновь помещают внутри контейнера <head>. Данный способ увеличивает вес веб-страницы, но всё же позволяет разместить все стили в одном месте. Использование этого приёма противоречит принципу разделения содержания документа и его оформления, но применяется довольно часто. Рассмотрим пример:
<html>
<head>
<title>Документ</title>
<style type=»text/css»>
h3{
font-family: arial, sans-serif;
font-size: 20px;
font-style: italic;
font-weight: bold;
}
p { font: verdana 12px grey; }
</style>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Текст документа</p>
</body>
</html>
На примере заданы свойства селекторов тегов <p> и <h3>.
Третьим и последним приёмом использования таблиц стилей является применение так называемых внутренних стилей. При таком способе применения CSS параметры тега <style> помещают внутри тегов, оформление которых необходимо определить, или изменить. Пример:
При таком способе применения CSS параметры тега <style> помещают внутри тегов, оформление которых необходимо определить, или изменить. Пример:
<html>
<head>
<title>Документ</title>
</head>
<body>
<h3>Заголовок документа</h3>
<p>Текст документа</p>
</body>
</html>
Если просмотреть последние два кода в браузере, то результат будет идентичным. Применение последнего способа и вовсе не рекомендуется. Так как значительно утяжеляет вес документа, усложняет (при необходимости) его изменение, да и вообще трудно представить работу веб-мастера с большим сайтом при таком способе применения таблиц стилей.
Все три способа подключения таблиц стилей могут применяться как вместе, так и попарно. При их совместном использовании необходимо помнить об их главенстве.
Чем ближе описание стилей к элементу форматирования, тем его приоритет выше. По этой формуле первыми идут Внутренние стили, затем Глобальные, и последними в данном списке следуют стили, вынесенные в отдельный файл (Таблицы связанных стилей).
Заголовки style.css — Тема
Это особенный файл именно по нему WordPress идентифицирует тему. Когда вы заходите в раздел Темы в админке, WordPress ищет все файлы style.css в папках тем и показывает все доступные темы. Название темы и другие данные берутся из этого файла. Такие данные считываются из данных в начале файла (они находятся в комментариях):
/** * Theme Name: Моя первая темы */
Theme Name — это обязательное поле! Но можно указать и другие поля:
- Theme Name * — Название темы.
- Template — Название родительской темы. Пример: Twenty Seventeen.
- Description * — Краткое описание темы.
- Theme URI — URL страницы, где можно найти дополнительные сведения о теме.
- Author * — Имя лица или организации, разработавшей тему. Рекомендуется указывать имя пользователя на сайте wordpress.
 org.
org. - Author URI — URL — адрес автора или организации.
- Version * — Версия темы, в формате X.X или X.X.X.
- License * — Лицензия темы.
- License URI * — URL лицензии.
- Text Domain * — Строка, используемая как textdomain при переводе перевода.
- Domain Path — Путь до файла MO перевода относительно папки темы. Используется чтобы WordPress знал, где найти перевод, когда тема отключена. По умолчанию /languages.
- Tags — Слова или фразы, черзе запятую, позволяющие пользователям находить тему с помощью фильтра тегов. Полный список тегов приведен в руководстве по обзору темы.
Элементы, обозначенные *, необходимы для темы в репозитории тем WordPress.
Пример полного заголовка файла style.css
/** * Theme Name: Название темы * Theme URI: URL темы в каталоге WordPress или где-то еще.Пример: http://wordpress.org/themes/twentythirteen * Author: Имя автора темы * Author URI: URL автора. Пример: http://mysite.org/ * Description: Короткое описание темы. * License: Лицензия. Пример: GNU General Public License v2 or later * License URI: URL на лицензию. Пример: http://www.gnu.org/licenses/gpl-2.0.html * Tags: Метки темы, по которым тему можно будет найти в каталоге WordPress. Например: black, brown, orange, tan, white, yellow * Text Domain: Домен перевода для темы. Нужен чтобы можно было перевести описание указанное в Description. Например: twentythirteen * Version: Версия темы. Пример: 1.0 */
Информационные технологии, интернет, веб программирование, IT, Hi-Tech, …
Здравствуйте, уважаемые посетители сайта okITgo.ru! Сегодня я хочу рассказать о сочетании XML и CSS (Cascading Style Sheets – Каскадных Таблиц Стилей) – как одном из способов добавления информации о том, как отображать XML документ. Несмотря на существование других – более продвинутых методов трансформации xml-файлов, описываемый здесь является, на мой взгляд, наиболее простым как в плане понимания, так и с точки зрения применения в повседневной жизни.
Отображать ваши XML Файлы посредством CSS?
Можно использовать CSS для форматирования XML документа.
Ниже приведен пример того, как использовать таблицу стилей CSS, чтобы отформатировать XML документ:
Взгляните на этот XML файл: CD каталог
Затем посмотрите на эту таблицу стилей: CSS файл
И наконец, смотрите результат: CD каталог, отформатированный с помощью CSS файла
Ниже приведен фрагмент XML файла. Вторая строка привязывает XML файл к CSS файлу:
| <?xml version=»1.0″ encoding=»UTF-8″?> <?xml-stylesheet type=»text/css» href=»cd_catalog.css»?> <CATALOG> <CD> <TITLE>Имперская Пародия</TITLE> <ARTIST>Боб Дилан</ARTIST> <COUNTRY>США</COUNTRY> <COMPANY>Колумбия</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Спрячь свое сердце</TITLE> <ARTIST>Бонни Тайлер</ARTIST> <COUNTRY>Соединенное Королевство</COUNTRY> <COMPANY>Записи си-би-эс</COMPANY> <PRICE>9.  90</PRICE> 90</PRICE><YEAR>1988</YEAR> </CD> . . . </CATALOG> |
Форматирование XML посредством CSS не является наиболее общим методом.
W3C рекомендует вместо каскадных таблиц стилей использовать XSLT. В следующей статье я планирую рассказать о том, как форматировать XML документ посредством XSLT.
Спасибо за внимание! До новых встреч на страницах сайта okITgo.ru.
Css url путь к файлу
Категории блога
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, http://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www. uamedwed.com доменом(именем).
uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
Возьмём к примеру простейшую структуру статического сайта.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home. html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png«.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products. png находится в папке images, которая расположена в корневом каталоге.
png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить http:// и имя хоста.
Пример
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения «contact.png».
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact. png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
В данном уроке мы объясним новичкам, что такое абсолютный и относительный путь к файлу, а также в каком случае какой из них лучше использовать. Если вы уже знакомы с данной темой, вы можете переходить к следующему уроку.
Итак, начнем с определения самого термина «путь»:
Путь (англ. path) — набор символов, показывающий расположение файла в файловой системе, адрес каталога.
Если говорить о сайтах, то путь — это то же, что и ссылка. Ссылки могут быть абсолютными и относительными. Рассмотрим оба варианта более подробно.
Что такое абсолютный путь к файлу
Абсолютный адрес ссылки на файл включает в себя протокол (например, http:// ), имя сайта в Сети, подкаталог (или несколько подкаталогов), название файла. Пример того, как выглядит абсолютный URL:
Пример того, как выглядит абсолютный URL:
Абсолютный путь можно использовать в CSS. Например, чтобы задать рисунок в качестве фона, вы можете взять абсолютный URL к файлу с изображением И указать его в таблице стилей:
Абсолютная ссылка всегда будет указывать на одно и то же место, независимо от того, где расположен содержащий ее документ (в нашем случае таблица стилей). Чего не скажешь об относительной ссылке.
Что такое относительный путь к файлу
С относительным адресом всё намного интереснее — он может отсчитываться как от корня сайта, так и от текущего документа. Корневой относительный путь — это путь, который указывает на расположение файла относительно корневого каталога сайта. В этом случае адрес не содержит ни протокола, ни имени домена, и начинается со знака слэша / , который указывает на корневую папку. Выглядит этот адрес так:
Как легко определить корневой относительный адрес? Просто возьмите абсолютную ссылку и уберите из нее протокол и название домена, оставив слэш и все символы, которые идут дальше.
Относительный путь к файлу от документа — это путь к файлу относительно текущего документа. Такой адрес зависит от расположения файла, в котором он записан. Так, когда относительная ссылка указывается в таблице стилей, она рассчитывает путь к файлу, отталкиваясь от таблицы стилей, а не от текущей веб-страницы либо корневой папки. Приведем несколько примеров.
Пример I
Если наша таблица стилей style.css и файл с фоновым рисунком bg.png находятся в одной папке (не обязательно корневой), то относительный путь от таблицы до рисунка будет выглядеть так:
Пример II
Если таблица стилей находится в корне, а рисунок — в папке img , относительная ссылка будет таковой:
Пример III
Если таблица стилей находится в папке, а рисунок соседствует с этой папкой, то относительный путь будет таким:
Пример IV
Если таблица стилей находится в двух папках, а рисунок соседствует с первой папкой, то относительный путь будет следующий:
Две точки и слэш в начале относительного пути означают подъем на один уровень вверх. В зависимости от количества уровней (каталогов), на которые нужно подняться, необходимо прописать нужное количество точек со слэшом. К примеру, если таблица стилей лежит не в двух, а в четырех папках, запись, соответственно, будет следующей:
В зависимости от количества уровней (каталогов), на которые нужно подняться, необходимо прописать нужное количество точек со слэшом. К примеру, если таблица стилей лежит не в двух, а в четырех папках, запись, соответственно, будет следующей:
В том случае, когда рисунок спрятан в папку img , а таблица стилей — в папку css , вам понадобится выйти из папки css и зайти в папку img . Вот так:
Если папок несколько, необходимо также прописать их. Изменим предыдущий пример: представим, что в папке img есть еще одна папка backgrounds , в которой лежит наш рисунок. Относительный путь будет таким:
Какой путь лучше использовать
Абсолютный адрес ссылки понадобится использовать, если файл, на который вы ссылаетесь, находится на другом сайте. В пределах одного сайта абсолютный путь практически не используется (хоть он и будет работать). Это связано с несколькими моментами: во-первых, такие ссылки могут быть весьма громоздкими, а во-вторых, если имя домена изменится, то возникнет проблема — все ссылки будут вести на старый домен, что может повлечь за собой множество ошибок и битых ссылок.
Корневой относительный путь будет работать на веб-сервере, но он бесполезен при разработке на локальном компьютере. Но преимущество этого типа ссылок в том, что вы можете перемещать свою таблицу стилей в любую папку сайта и не бояться, что адреса фоновых изображений станут нерабочими.
Относительный путь от документа — наилучший вариант при веб-разработке на локальной машине без использования сервера. В браузере вы сможете нормально просматривать веб-страницы, хранящиеся на вашем компьютере, и адреса файлов будут работать. Они будут работать и на живом сайте, но с одним условием — если не перемещать таблицу стилей в другое место (иначе придется корректировать пути).
Попробуйте потренироваться в использовании относительных путей как на локальном компьютере, так и на веб-сервере. Понимание того, как это работает, непременно пригодится вам в любом проекте.
Далее в учебнике: свойство background-repeat — управление повтором фонового изображения.
Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Посмотреть этот путь можно в адресной строке:
Как определить абсолютный путь к файлу у себя на хостинге?
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.
В этом случае нам нужно:
- 1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.
Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
Особенности абсолютного пути:
- указанный адрес будет работать при его использовании на других сайтах или страницах
- при смене домена основного сайта или при переходе на https адреса в этом пути тоже нужно будет менять.

Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.
Относительный путь будет выглядеть так:
Пример 2.
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.
В этом случае если мы просто напишем /images/image.png, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.png». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.png»
На языке кода команда «выйди из папки» будет выглядеть так: ../
В итоге получим:
Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
- для того чтобы его указать нужно представлять структуру файлов сайта
- указанные адреса будут работать только в пределах вашего сайта
- при переходе на https или смене домена все адреса будут по прежнем работать и их не нужно менять.
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index. php который лежит в папке с доменом.
php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
Рекомендуем к прочтению
создание структуры файлов и папок
От автора: одна из важных вещей в каждом языке программирования — это архитектура, то есть то, как код делится на файлы и папки. Тем не менее, почему-то CSS остался в стороне, и многие разработчики не тратят время на правильное планирование своей архитектуры.
Прежде чем мы начнем, несколько слов о том, кто я. Меня зовут Элад Шехтер, и я работаю разработчиком 13 лет. Последние девять лет я работаю над архитектурой CSS / HTML. В этой статье я покажу мои рекомендации по определению архитектуры CSS, основанные на моем многолетнем опыте.
Примечание: в настоящее время, как правило, в проектах используется CSS-препроцессор. В этом посте я буду использовать препроцессор SASS.
Я разделил этот пост на разделы, соответствующие основным элементам моей архитектуры. Основная структура моих проектов состоит из уровня конфигурации и уровня содержимого; уровень содержимого состоит из других уровней, главные из которых является слой партиалов. Этот слой содержит элементы, компоненты, последовательности, а иногда объекты.
Базовая структура
Я строю свои проекты, используя два основных файла: файл конфигурации и файл стилей содержимого. Файл конфигурации с именем _config.scss ссылается на все файлы конфигурации, а файл стилей содержимого, который называется, _local.scss ссылается на все папки и файлы в локальной папке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Помимо того, что это полезно для разделения задач, этот раздел поможет вам создать архитектуру CSS, даже если у вас более одного веб-сайта. Архитектура для нескольких сайтов — это то, о чем я расскажу в следующем посте!
В main.scss подключаются оба этих файла.
Основная папка SASS:
sass/
|
|- framework/
|- _config.scss
|- _local.scss
|- main.scss
sass/ | |- framework/ |- _config.scss |- _local.scss |- main.scss |
Файл main.scss:
@import «config»;
@import «local»;
@import «config»; @import «local»; |
Уровень конфигурации (_config.scss)
На уровне конфигурации я определяю все переменные SASS / CSS и некоторые основные определения для root. Чтобы добиться оптимальной структуры проекта, я делю конфигурацию на более мелкие файлы в соответствии с их логической функцией. Пример:
Переменные CDN
Переменные цвета
Переменные контрольных точек адаптивного дизайна
Переменные языковой поддержки
Основные слои Z-Index
Прочие переменные, которые не вписываются в другие части.
Я не могу адаптировать все типы конфигурации, поэтому, если вы видите, что ваш проект имеет больше функций, разбейте их на больше файлов.
framework/
|
|- config/
| |- _common.scss
| |- _cdn.scss
| |- _colors.scss
| |- _directions.scss
| |- _breakpoints.scss
| |- _layers.scss
|
|- local/
| |- Folders and Files
|
|- _config.scss
|- _local.scss
|- main.scss
framework/ | |- config/ | |- _common.scss | |- _cdn.scss | |- _colors.scss | |- _directions.scss | |- _breakpoints.scss | |- _layers.scss | |- local/ | |- Folders and Files | |- _config.scss |- _local.scss |- main.scss |
Уровень содержимого (_local.scss)
Уровень содержимого, расположенный внутри _local.scss, представляет основные стили содержимого, т. е. именно здесь вы должны разместить все свои стили.
Этот слой должен включать миксины SASS, CSS Normalize и CSS Reset, шрифты, иконки, служебные классы CSS, общие сетки и партиалы.
framework/
|
|- config/
| |- config files
|
|- local/
| |- _mixins.scss
| |- _resets.scss // normalize + resets + typography
| |- _fonts.scss
| |- _icons.scss // font icons/SVG icons
| |- _utilities.scss
| |- _grids.scss // common layouts
| |- _partials.scss // elements/components/entities/pages
|
|- _config.scss
|- _local.scss
|- main.scss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | framework/ | |- config/ | |- config files | |- local/ | |- _mixins.scss | |- _resets.scss // normalize + resets + typography | |- _fonts.scss | |- _icons.scss // font icons/SVG icons | |- _utilities.scss | |- _grids.scss // common layouts | |- _partials.scss // elements/components/entities/pages | |- _config.scss |- _local.scss |- main.scss |
На уровне содержимого размещаются стили, принадлежащие множеству различных логических частей, таких как сброс, шрифты, иконки и т. д. Даже если мы разделим его на минимальное количество файлов, мы можем получить до 7 или 8 файлов. В некоторых случаях лучше разделить их на еще более мелкие части, чтобы файлы .sass не становились слишком большими, т. е. не более 50 строк, если вы пишете определения стилей по одной строке для каждого селектора, и не более 200 строк, если каждое определение занимает целый ряд.
Вот некоторые примеры:
Уровень миксинов
Просмотр папки:
framework/
|
|- local/
|- |- mixins/
| | |- _trim.scss
| | |- _rotation.scss
| | |- _prevent-select.scss
| | |- _break-word.scss
| | |- _scrollbar.scss
| | |- _screen-reader.scss
| |- _mixins.scss
framework/ | |- local/ |- |- mixins/ | | |- _trim.scss | | |- _rotation.scss | | |- _prevent-select.scss | | |- _break-word.scss | | |- _scrollbar.scss | | |- _screen-reader.scss | |- _mixins.scss |
_mixins.scss:
@import «mixins/trim»;
@import «mixins/rotation»;
@import «mixins/prevent-select»;
@import «mixins/break-word»;
@import «mixins/scrollbar»;
@import «mixins/screen-reader»;
@import «mixins/trim»; @import «mixins/rotation»; @import «mixins/prevent-select»; @import «mixins/break-word»; @import «mixins/scrollbar»; @import «mixins/screen-reader»; |
Уровень сброса
Просмотр папки:
framework/
|
|- local/
|- |- resets/
| | |- _normalize.scss
| | |- _reset.local.scss
| | |- _typography.scss
| |- _resets.scss
framework/ | |- local/ |- |- resets/ | | |- _normalize.scss | | |- _reset.local.scss | | |- _typography.scss | |- _resets.scss |
_resets.scss
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
/*resets*/
@import «resets/normalize»;
@import «resets/reset.local»;
@import «resets/typography»;
/*resets*/ @import «resets/normalize»; @import «resets/reset.local»; @import «resets/typography»; |
Уровень партиалов (_partials.scss)
_Partials.scss является одним из основных файлов в уровне _local.scss. Именно здесь я помещаю все компоненты, будь то маленькие, средние или большие.
framework/
|
|- config/
| |- config files
|
|- local/
| …
| |- _partials.scss // elements/components/entities/pages
|
|- _config.scss
|- _local.scss
|- main.scss
framework/ | |- config/ | |- config files | |- local/ | … | |- _partials.scss // elements/components/entities/pages | |- _config.scss |- _local.scss |- main.scss |
Поскольку уровень partials такой большой, я делю его на меньшие логические внутренние уровни, где-то от 3 до 5 файлов. Количество файлов может меняться в зависимости от проекта или ваших предпочтений.
В этом уровне порядок @imports имеет решающее значение, поскольку иногда существуют зависимости между базовыми уровнями и уровнями более сложных компонентов. Поскольку последовательность очень важна, я задаю каждому основному уровню префикс, который представляет порядок важности, от наиболее общего до наиболее специфического.
framework/
|
|- local/
| |- partials/
| |- 1-elements/
| |- 2-components/
| |- 3-sequences/
| |- 4-entities/
| |- 5-pages/
| |- _1-elements.scss
| |- _2-components.scss
| |- _3-sequences.scss
| |- _4-entities.scss
| |- _5-pages.scss
| |- _partials.scss // elements/components/entities/pages
framework/ | |- local/ | |- partials/ | |- 1-elements/ | |- 2-components/ | |- 3-sequences/ | |- 4-entities/ | |- 5-pages/ | |- _1-elements.scss | |- _2-components.scss | |- _3-sequences.scss | |- _4-entities.scss | |- _5-pages.scss | |- _partials.scss // elements/components/entities/pages |
_partials.scss:
// from most generic to specific
@import «partials/1-elements»;
@import «partials/2-components»;
@import «partials/3-sequences»;
@import «partials/4-entities»;
@import «partials/5-pages»;
// from most generic to specific @import «partials/1-elements»; @import «partials/2-components»; @import «partials/3-sequences»; @import «partials/4-entities»; @import «partials/5-pages»; |
Как определить, где на уровне _partials.scss разместить стиль
Прежде чем размещать что-либо на уровнях, помните, что иконки, общие таблицы, шрифты и служебные классы не принадлежат этому уровню! Они размещаются на предыдущих уровнях.
Определения на этом уровне делятся на несколько типов:
Элементы — это основные компоненты сети. На этот уровень я помещаю все базовые стили, такие как стили для общей ссылки, общей кнопки, общих заголовков, стили форм, вкладок и все основные стили, которые являются небольшими и могут размещаться самостоятельно.
Важно поместить каждую часть в отдельный файл. Таким образом, вы можете легко управлять этими базовыми стилями, не беспокоясь о том, что они могут повлиять на другие части CSS, когда вы захотите изменить эти стили. Пример для файла _1-elements.scss (часть _partials.scss)
/*общие*/
@import «1-elements/common-links»;
@import «1-elements/titles»;
@import «1-elements/common-popup»;
/*Кнопки*/
@import «1-elements/common-button»;
@import «1-elements/button-icon»;
@import «1-elements/button-tabs»;
@import «1-elements/tooltip-button»;
/*формы*/
@import «1-elements/select-row»;
@import «1-elements/forms»;
@import «1-elements/search»;
@import «1-elements/search-result»;
/*таблицы*/
@import «1-elements/common-table»;
@import «1-elements/table-summary»;
@import «1-elements/table-links»;
@import «1-elements/table-filtering»;
/*другое*/
@import «1-elements/system-alerts»;
……… и многое другое…
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /*общие*/ @import «1-elements/common-links»; @import «1-elements/titles»; @import «1-elements/common-popup»; /*Кнопки*/ @import «1-elements/common-button»; @import «1-elements/button-icon»; @import «1-elements/button-tabs»; @import «1-elements/tooltip-button»; /*формы*/ @import «1-elements/select-row»; @import «1-elements/forms»; @import «1-elements/search»; @import «1-elements/search-result»; /*таблицы*/ @import «1-elements/common-table»; @import «1-elements/table-summary»; @import «1-elements/table-links»; @import «1-elements/table-filtering»; /*другое*/ @import «1-elements/system-alerts»; ……… и многое другое… |
(Разбейте все (!) на мелкие части)
Компоненты — это большие части. Я использую их для таких вещей, как главный заголовок, главный футер, меню навигация, хлебные крошки и т. д.
В HTML Компонентов могут содержаться партиалы Элементов. Иногда компонент не будет влиять на эти Элементы, а иногда это будет зависеть от ваших потребностей: если вы хотите, чтобы существующий элемент вел себя по-другому в компоненте, вы должны включить компонент после определения элемента, чтобы в этом компоненте элемент получил его новые конкретные определения. Как я уже писал ранее, когда я делю уровень _partials.scss на эти основные уровни, я добавляю номера префиксов в начале каждого уровня, чтобы указать, что между этими уровнями есть зависимости. Таким образом, мы гарантируем, что каскадные стили будут работать правильно.
// от наиболее общих до специфичных
@import «partials/1-elements»;
@import «partials/2-components»;
@import «partials/3-sequences»;
@import «partials/4-entities»;
@import «partials/5-pages»;
// от наиболее общих до специфичных @import «partials/1-elements»; @import «partials/2-components»; @import «partials/3-sequences»; @import «partials/4-entities»; @import «partials/5-pages»; |
Последовательности — это список статей. Они обычно отображаются на новостных сайтах, в блогах или на любом сайте, на котором есть список материалов для чтения. Последовательности могут иметь партиалы с элементами или компонентами внутри них, аналогично элементам в компонентах, о которых мы говорили ранее.
Партиалы объектов и страниц
Многие проекты имеют партиалы, в которых элемент, компонент или последовательность используются не универсальным образом. Например, в проекте, который имеет универсальное всплывающее окно, может быть средство выбора даты, которое также использует всплывающее окно, но всплывающее окно даты может быть несколько отличным от общего. В этих случаях я использую один из двух подходов: объекты или страницы.
Объекты — я применяю их при использовании элементов, компонентов или последовательностей, чьи стили не на 100% одинаковы. Я добавляю другое имя класса к элементу, компоненту или последовательности — в дополнение к его элементу, компоненту или классу последовательности — и это позволяет мне применять к нему различные стили. Имя класса начинается с ‘e-’ для представления объекта.
Мое эмпирическое правило заключается в том, что вы можете добавить только один объект в элемент / компонент / последовательность. Если есть другой случай, когда такой объект отличается от общего, лучше создать другой объект!
<section> </section>
<section> </section> |
Кроме этого, вы можете добавить столько классов CSS-утилит, сколько захотите.
<section> </section>
<section> </section> |
Страницы — каждая страница на вашем сайте может быть объектом. В этом случае класс должен быть добавлен к элементу body или к элементу main, который охватывает все. Имя класса должно начинаться с «p-», например: «p-homepage» или « p-news» и т. д…
Этот класс может влиять на каждый элемент, компонент, последовательность или объект на странице. Этого подхода по возможности лучше избегать, но иногда в реальной жизни у вас есть подобные случаи.
<body></body>
<body></body> |
Заключение
В этой статье я продемонстрировал свой подход к архитектуре CSS для папок и файлов, основанный на многих вещах, которые я изучил за эти годы. Этот пост является вторым в серии статей, которые я пишу об архитектуре CSS, и я буду публиковать новый пост каждые несколько недель.
Автор: Elad Shechter
Источник: //medium.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
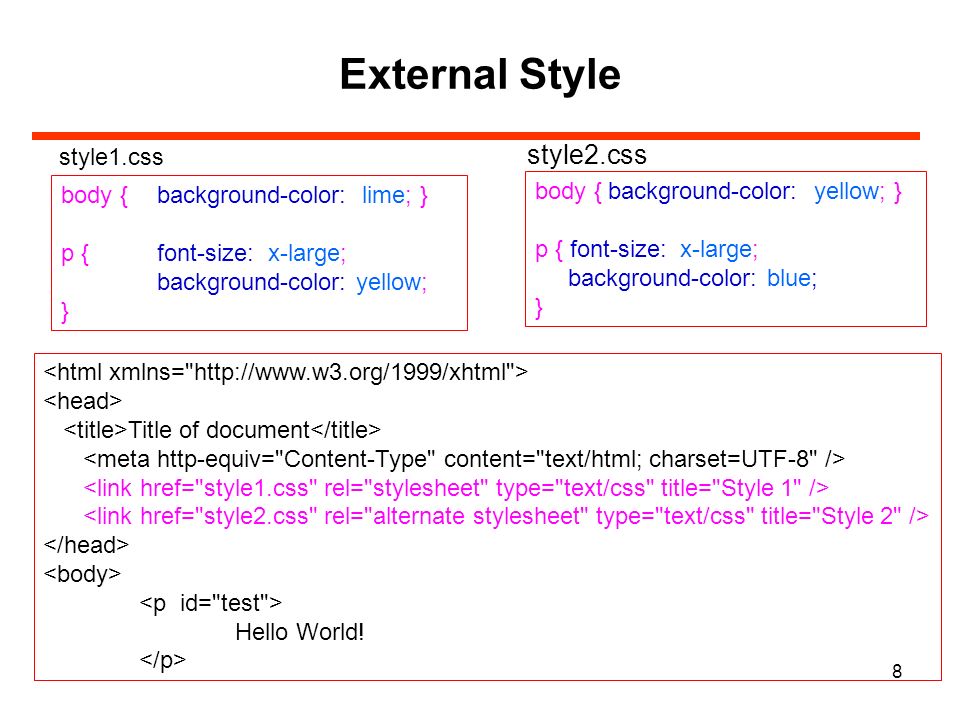
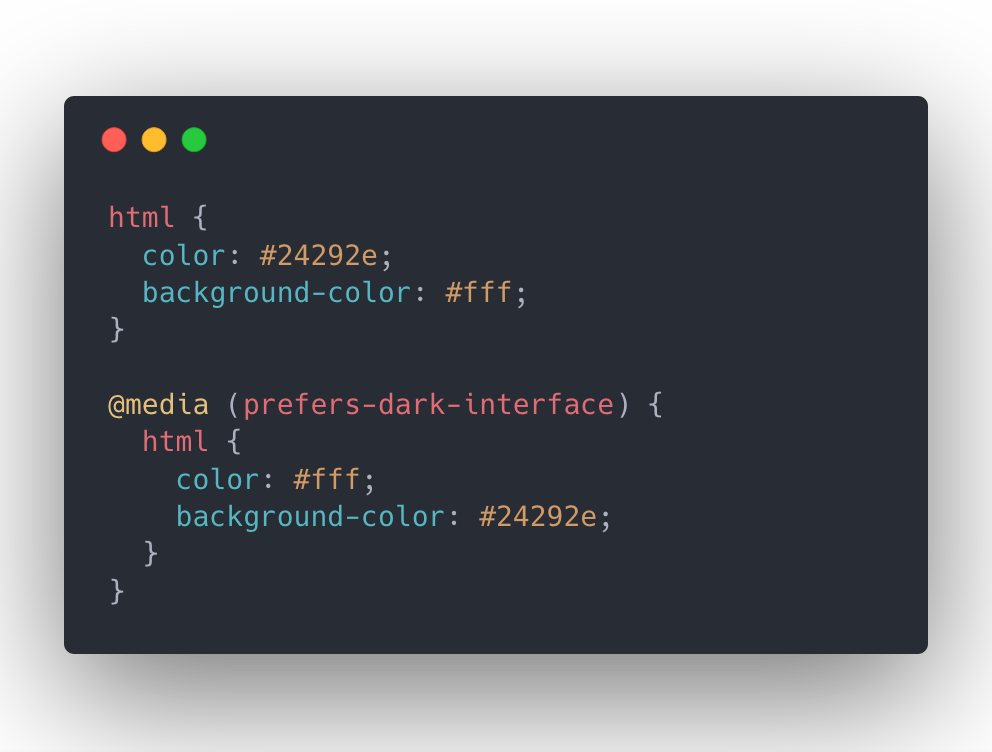
Внешние таблицы стилей
Примените стили ко всему сайту, поместив CSS во внешнюю таблицу стилей.
Внешняя таблица стилей — это отдельный файл, в котором вы можете объявить все стили, которые хотите использовать на своем веб-сайте. Затем вы ссылаетесь на внешнюю таблицу стилей со всех своих HTML-страниц.
Это означает, что вам нужно установить стили для каждого элемента только один раз. Если вы хотите обновить стиль своего сайта, вам нужно сделать это только в одном месте.
Пример
Создание таблицы стилей
Введите код CSS в простой текстовый файл и сохраните его с расширением .css (например, styles.css ).
Вот пример кода CSS.
тело {
цвет фона: darkslategrey;
цвет: лазурный;
размер шрифта: 1.1em;
}
h2 {
цвет: коралловый;
}
#вступление {
размер шрифта: 1.3em;
}
.colorful {
оранжевый цвет;
}Ссылка на таблицу стилей из документов HTML
Добавьте следующий код между тегами
Итак, базовый пример веб-страницы, использующей эту таблицу стилей, может выглядеть примерно так:
Мой пример Внешние стили
Позволяет определять стили для всего веб-сайта.
Это стиль, применяемый через класс.
Таким образом, если на него ссылаются все веб-страницы, все ваши HTML-документы будут использовать стили из вашей внешней таблицы стилей, что приведет к единообразию внешнего вида.
Если вы хотите что-то изменить, вам нужно только обновить внешнюю таблицу стилей.
Пример CSS
Представьте, что у вас есть сайт со списком вакансий, и вам нужно составить список
новых размещенных вакансий каждую неделю. Ваш босс хочет названия должностей
выделены крупным шрифтом и другим цветом.
Вариант 1, с линейным теги.
Ваш босс только что вошел и сказал: «Зеленый выглядит отлично,
но я бы предпочел ярко-зеленый цвет для шкалы заработной платы,
и светло-сине-зеленый для названия должности.»Результат в
Версия 2.
Зная, что ваш босс, вероятно, снова передумает, и
опять же, вам не нужно редактировать все цвета в
на каждую вакансию (которых могут быть сотни) каждый раз.
Итак, в версии 3 мы создали таблицу стилей в
заголовок документа, который определяет, что такое «название работы» и
«payscale» выглядят как особые «классы»
теги.Каждый тег теперь относится только к своему классу
имя, а не указывать все детали форматирования.
В следующий раз, когда ваш босс изменит свое
помните, вы можете просто изменить цвета в в одном месте (
таблица стилей в начале страницы)
а не в каждом отдельном списке вакансий.
Поскольку эти списки публикуются каждую неделю, у вас действительно есть
множество разных HTML-файлов, которые должны использовать один и тот же стиль. В
Версия 4, я переместил таблицу стилей в
отдельный файл,
версия4.css, так что это не обязательно
повторяется в каждом файле HTML. И если вам нужно внести изменения, вы можете
сделать их в одно место (версия4.css
файл), и они повлияют на все файлы HTML, которые используют это
таблица стилей.
Обратите внимание: если вы используете внешнюю таблицу стилей, то вместо
,
вам нужна строка вроде
чтобы указать, где находится таблица стилей для этой веб-страницы.Эта строка, как и материал
Применяются только от до dummy.html . Наш
hello-css.html страница не изменится. Если ты все сделал правильно,
вы должны увидеть ярко-синий текст при загрузке dummy.html в
браузер.
Все, что вы поместите в наш файл styles.css , может жить в этом

 com">The Daily Puppy</a>
</body>
</html>
com">The Daily Puppy</a>
</body>
</html>
 Я не получаю ошибки?. То же самое относится и к тому, если я…
Я не получаю ошибки?. То же самое относится и к тому, если я… razor.rz.scp.css */
h2[b-3xxtam6d07] {
color: brown;
}
razor.rz.scp.css */
h2[b-3xxtam6d07] {
color: brown;
}

 org.
org. Пример: http://wordpress.org/themes/twentythirteen
* Author: Имя автора темы
* Author URI: URL автора. Пример: http://mysite.org/
* Description: Короткое описание темы.
* License: Лицензия. Пример: GNU General Public License v2 or later
* License URI: URL на лицензию. Пример: http://www.gnu.org/licenses/gpl-2.0.html
* Tags: Метки темы, по которым тему можно будет найти в каталоге WordPress. Например: black, brown, orange, tan, white, yellow
* Text Domain: Домен перевода для темы. Нужен чтобы можно было перевести описание указанное в Description. Например: twentythirteen
* Version: Версия темы. Пример: 1.0
*/
Пример: http://wordpress.org/themes/twentythirteen
* Author: Имя автора темы
* Author URI: URL автора. Пример: http://mysite.org/
* Description: Короткое описание темы.
* License: Лицензия. Пример: GNU General Public License v2 or later
* License URI: URL на лицензию. Пример: http://www.gnu.org/licenses/gpl-2.0.html
* Tags: Метки темы, по которым тему можно будет найти в каталоге WordPress. Например: black, brown, orange, tan, white, yellow
* Text Domain: Домен перевода для темы. Нужен чтобы можно было перевести описание указанное в Description. Например: twentythirteen
* Version: Версия темы. Пример: 1.0
*/