Css генератор кнопок: Онлайн генератор кнопок для сайта
Содержание
Онлайн генератор кнопок для сайта
Roman
16 марта 2021, 17:27
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
Сергей
11 февраля 2021, 15:04
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр
02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Daruse
Да, спасибо за идею, будет время — добавлю
Евгений
04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
В чём проблема? Как от неё избавиться?
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
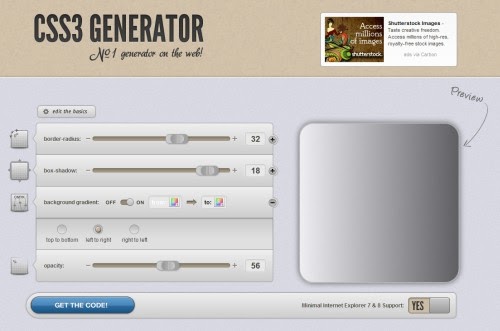
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация является переводом статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленная редакцией проекта.
Генератор кнопок CSS
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
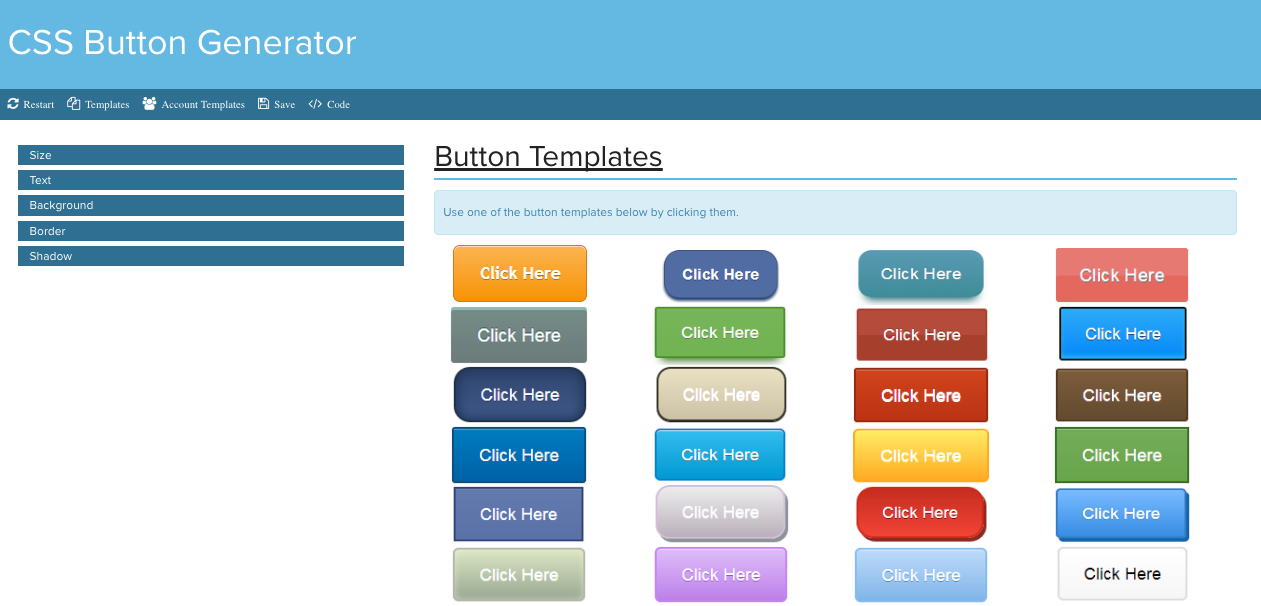
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок
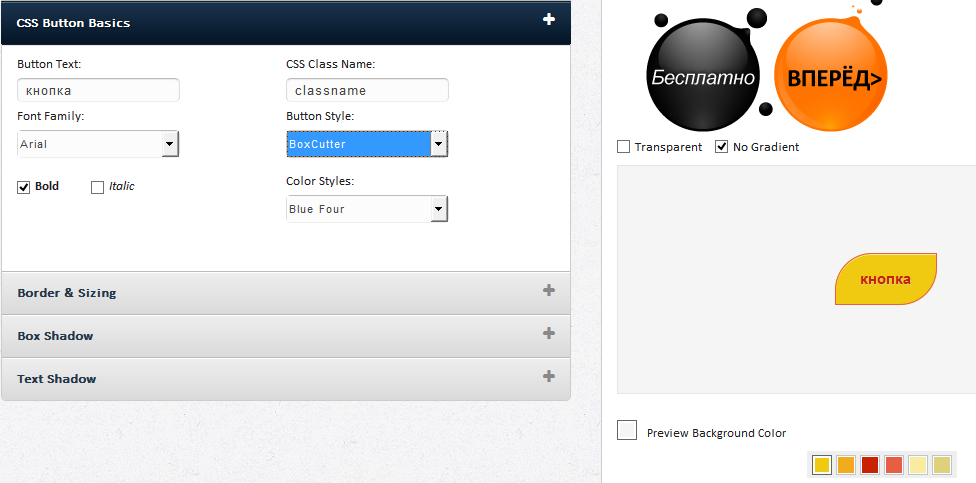
2. Справа видим все настройки:
свойства кнопки
Там, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тени
Preview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
html и css код кнопки
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
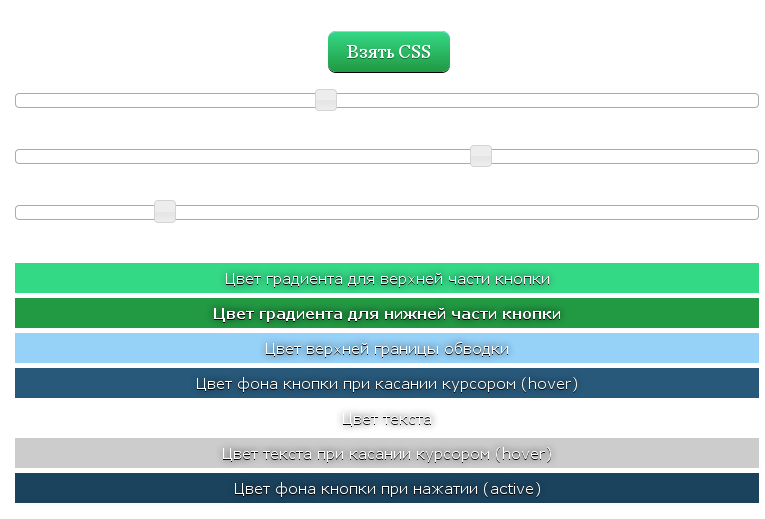
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
[Всего: 0 Средний: 0/5]
Этой статьёй можно поделиться 😉
5 генераторов кнопок онлайн, генератор кнопок css
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если вы не специалист в стилях, то вам может показаться, что это достаточно сложная задача. Но на самом деле все очень просто.
В интернете существуют генераторы кнопок онлайн, которые позволят получить код буквально в течении минуты. Честное слово!
Подробности как они работают я не буду озвучивать, поскольку, конечно, все они в чем то отличаются, но все достаточно доступные для понимания чисто на интуитивном уровне.
Генераторы на английском языке, так что советую просто открывать их в хроме, ведь этот браузер может работать в режиме переводчика онлайн.
Итак, приступим.
Генераторы кнопок онлайн
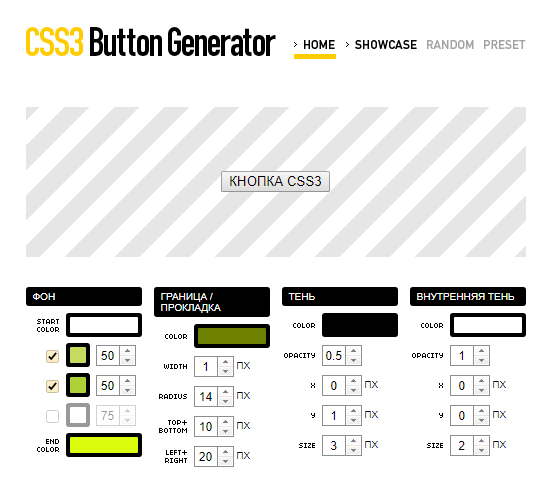
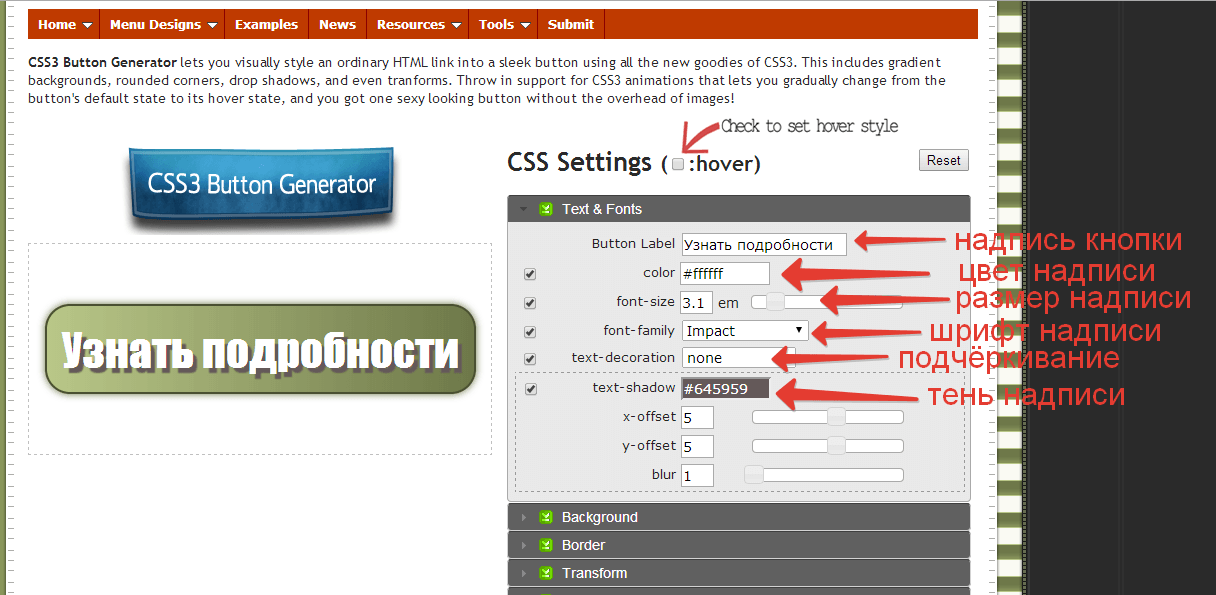
1. Генератор кнопок CSS3 Button
Генератор кнопок CSS3 Button позволяет изменять шрифт, отступы, фон, внутреннюю и внешнюю тени, текстовые тени, используя курсоры вверх / вниз в качестве управления.
http://css3button.net/
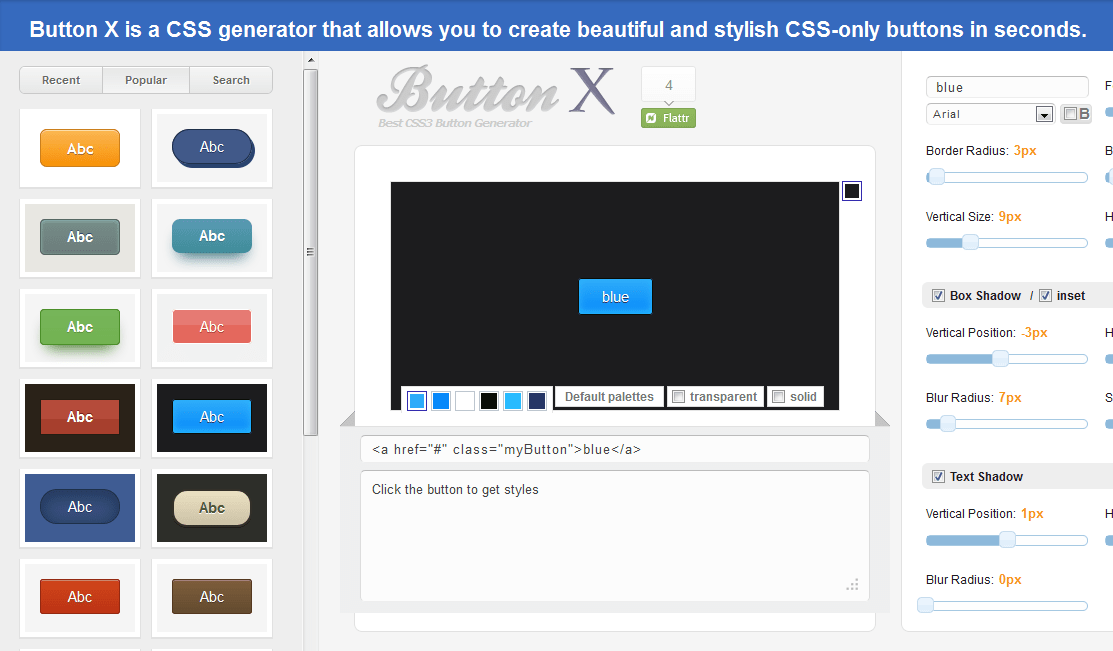
2. Генератор кнопок Button X
Генератор кнопок Button X позволяет создавать красивые и стильные кнопки CSS. Надо просто выбрать кнопку из библиотеки и поиграть стилями. После завершения дизайна, нажмите на саму кнопку, чтобы просмотреть CSS и HTML коды или просто нажмите кнопку ” Скопировать код кнопки “, чтобы скопировать код в буфер обмена. Теперь вы можете вставить CSS стиль вашего CSSфайла.
http://www.bestcssbuttongenerator.com/
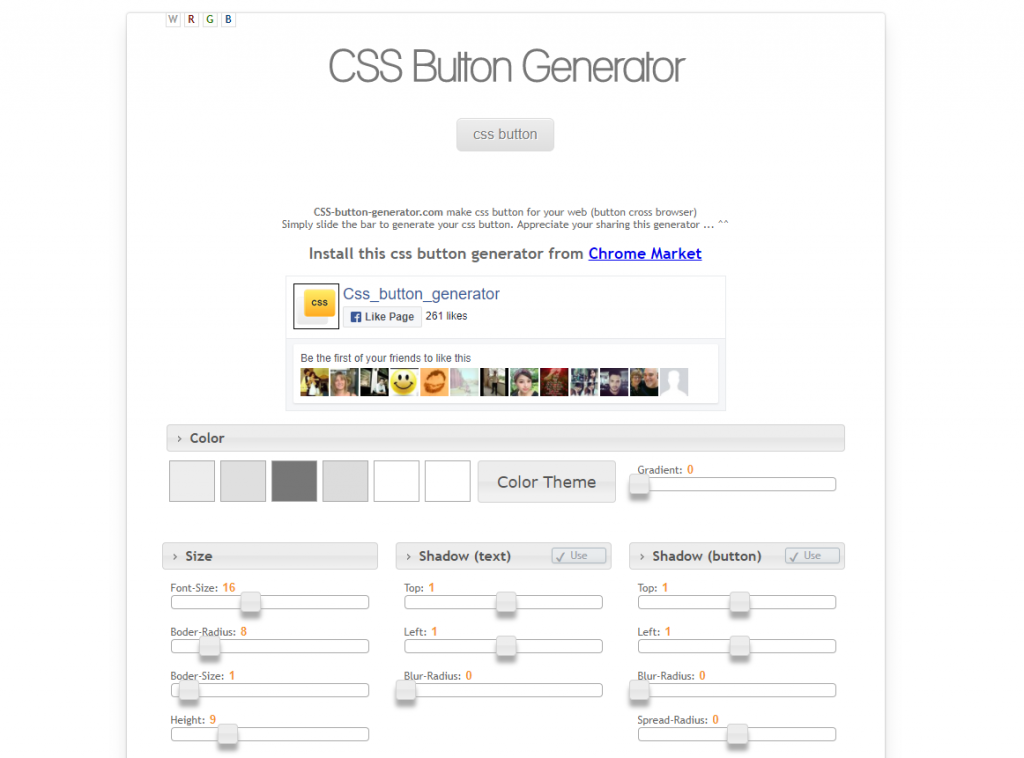
3. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator является большим онлайн инструментом для генерирования кнопок. Цвет кнопки здесь задается с помощью генератора цветов, то есть удовлетворит всех однозначно по цветовой гамме.
http://css-button-generator.com/
4. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator имеет простой интерфейс, но ограниченные возможности. Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
http://css3buttongenerator.com/
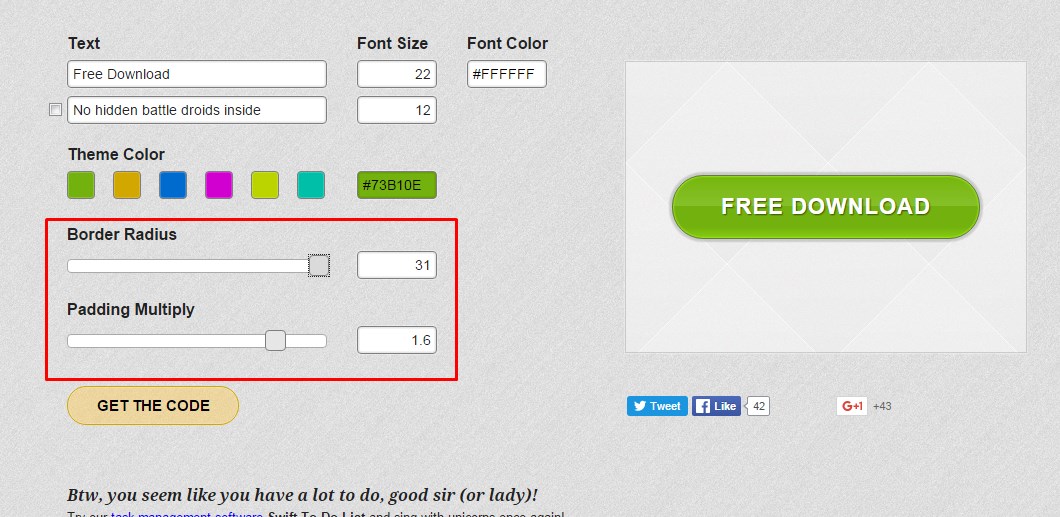
5. Генератор кнопок Button Maker – CSS Tricks
Генератор кнопок Button Maker также дает вам ограниченные возможности для генерации кода CSS для кнопок. Он предлагает только изменить размеры радиуса, фон, цвет границы, цвет текста и размер шрифта. После того, как сделаете настройку, для получения кода необходимо нажать на кнопку, которую можно увидеть в окне предварительного просмотра.
https://css-tricks.com/examples/ButtonMaker/
Живут в интернете еще и другие генераторы кнопок онлайн. Но эти мне показались более удобными и простыми в употреблении.
Если захотите меня дополнить, пишите в комментариях, я с удовольствием добавлю их в этот список.
Надеюсь, я помогла вам и теперь вы для вас создание кнопок не является проблемой.
Удачи!
Еще статьи на тему создания кнопок
Возможно вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/generator-knopok-css.htmlНадеждаWordPressгенератор кнопок css,генератор кнопок онлайн
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если…
Надежда
Трофимова[email protected]Блог vkpluss.ru
Как самому сделать кнопку для сайта? Обзор онлайн генератора кнопок
Если Вы занимаетесь созданием сайтов либо у Вас есть собственный блог, то Вам наверняка время от времени приходится делать кнопки, различные баннеры, фавиконы, и пр. Особой хитрости в том, как сделать такие вещи конечно нет, если Вы хорошо владеете Corel, Gimp либо Photoshop. Но что делать в случае, когда не знаком с графическими пакетами?
Особой хитрости в том, как сделать такие вещи конечно нет, если Вы хорошо владеете Corel, Gimp либо Photoshop. Но что делать в случае, когда не знаком с графическими пакетами?
На выручку как всегда приходят онлайн сервисы. Об одном из таких я Вам сегодня и расскажу.
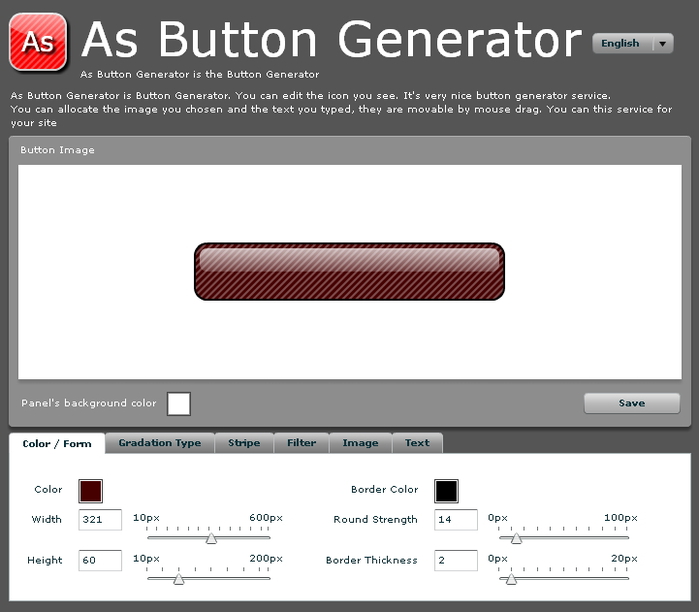
Da Button Factory – бесплатный онлайн сервис, при помощи которого Вы сможете сделать кнопки для сайта по своему вкусу, которые будут выглядеть на достойном уровне! Для этого есть весь необходимый набор инструментов. Вот некоторые из примеров, созданных в данном генераторе:
Все настройки внешнего вида кнопок доступны в четырех рабочих окошках. Расскажу о функциональности каждого из них, поскольку английский знают далеко не все.
Кстати, для исправления этой ситуации очень рекомендую онлайн визуальный словарь английского языка.
В окошке, представленном на скриншоте выше, можно ввести текст, который будет отображаться на кнопке, выбрать шрифт, его стиль, размер и цвет.
Надписи можно придать объем за счет тени, у которой можно настроить цвет и степень отдаления от текста.
Здесь можно настроить форму кнопки: прямоугольник, прямоугольник с закругленными краями либо прямоугольник с круглыми краями. Выбирайте различный фон: однородная заливка, двухцветная либо градиентная. Также в этом окошке можно добавить контур для кнопки (границу), а также тень.
В данном окне устанавливайте фиксированный либо относительный размер кнопки.
При помощи этого окошка можно выбрать формат Вашей кнопки: картинка, либо CSS-background. И конечно же тип файла изображения: png, gif, jpeg либо ico.
Все вносимые при помощи редактора настроек изменения сразу же отображаются на создаваемой кнопке, так что Вы можете контролировать их в режиме реального времени. После того, как Вы окончательно настроите внешний вид, копируйте адрес кнопки и вставляйте в нужное место на Вашем сайте. Её можно также скачать себе на компьютер и самостоятельно прописать в коде все необходимые пути.
Друзья, с помощью данного генератора сделать кнопку онлайн для своего сайта не составит для Вас абсолютно никакого труда. Поэтому смело заносите его в себе в закладки, чтобы при случае не мучаться в фотошопе ). Желаю удачи!
Поэтому смело заносите его в себе в закладки, чтобы при случае не мучаться в фотошопе ). Желаю удачи!
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
Данный обзор посвящен нескольким полезным ресурсам.
CSStemplater.com
Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки. Будет полезен начинающим пользователям, испытывающим трудности на этапе создания базовой разметки веб-страницы. Шаблоны, которые можно генерировать с помощью данного ресурса, корректно отображаются в наиболее популярных на нынешний день браузерах.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
CSS Arrow PLEASE
Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
CSS3 ButtonGenerator
CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.
Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
CSSBoxMachine
Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.
С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
Как сделать красивую кнопку на CSS
В этой статье речь пойдет о сервисе позволяющем с помощью не хитрых манипуляций создавать симпатичные кнопки на чистом CSS. Находиться он по адресу http://www.cssbutton.me/. Предлагаю познакомиться с инструментами этого сервиса поближе.
Во вкладке Browse можно посмотреть и скачать кнопки, созданные другими пользователями.
Во вкладке Generator распологается ряд вкладок с помощью которых создаются кнопки.
На вкладке Disign можно изменять дизайн нашей кнопки. Вкладка CSS показывает получающийся у нас код стилей.
Здесь есть три вкладки обозначающие состояние кнопки:
- Normal — исходный вид;
- Hover — вид при наведении;
- Active — вид при нажатии.
Рассмотрим инструменты этого сервиса более подробно.
1. Border. Позволяет границу для кнопки.
- Width — толщина границы;
- Color — цвет границы;
- Radius — скругление углов;
- Style — значение позволющее управлять внешним видом границы.
2. Gradients. Позволяет задать градиент для кнопки. Тут нажимаем кнопочку Add Gradient и задаем параметры для нашего градиента.
3. Box Shadow. С помощью этого инструмента можно добавить тень для кнопки.
- Horizontal — по горизонтали.
- Vertical — по вертикали.
- Blur — размытие тени.
- Spread — размер тени.
- Inset — переключатель с помощью которого можно сделать не только внешнюю тень, но и внутреннюю.
- Color — цвет тени.
4. Font. Инструмент для манипуляции со шрифтом. Здесь представленны инструменты для управления цветом, размером, жирностью и положением шрифта.
Font. Инструмент для манипуляции со шрифтом. Здесь представленны инструменты для управления цветом, размером, жирностью и положением шрифта.
5. Text Shadow. Тень для текста, аналогично Box Shadow.
6. Dimensions. Позволяет манипулировать с размером, отступами и свойством display.
Если требуеться задать для кнопки разные по размеру отступы, то следует нажать на скрещенные стрелочки напротив свойств margin и padding, тогда для их значений появятся четыре различных поля.
7. Background. Эта вкладка для тех кто желает сделать свою кнопку в виде картинки.
8. Transition/Transform. Эта вкладка отвечает за переход от одного состояния кнопки к другому.
- Duration — время перехода кнопки из одного состояния в другое.
После того как кнопка закончена нам остаеться перейти во вкладку CSS или нажать кнопку Source и мы получим код получившегося стиля
Зарегистрировавшись на данном сервисе, вы получаете возможность сохранять свои кнопки, а так же менять дефолтную надпись Submit на любую другую.
Создание стилей кнопок HTML и CSS
Этот генератор кнопок CSS — это бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS в разных браузерах за секунды.
Как создать кнопку?
Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным кодом css. Все современные браузеры должны правильно отображать вашу кнопку css .
Все современные браузеры должны правильно отображать вашу кнопку css .
Нужно ли мне добавлять на свой сайт какой-либо код javascript или jQuery?
Абсолютно нет.Вам нужно только включить сгенерированные коды CSS и HTML, чтобы отобразить кнопку. С другой стороны, если ваша кнопка должна выполнить действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода. Такого рода задачи выходят за рамки генератора кнопок.
Могу ли я использовать эти кнопки при загрузке Twitter?
Ага. Чтобы добавить кнопку на веб-сайт Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации Bootstrap, в поле «имя класса» под текстовыми настройками.Как вы знаете, кнопка начальной загрузки имеет имена классов css, такие как btn-primary, btn-secondary и т. Д. Допустим, если вы введете «btn-primary», код сгенерирует код css с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код css на свой веб-сайт, все должно работать нормально, как ожидалось.
Da Button Factory — Бесплатный генератор кнопок CTA
Что случилось со старой «фабрикой Da Button Factory»?
Da Button Factory была приобретена ClickMinded! Инструмент был обновлен и останется бесплатным.Теперь это генератор кнопки с призывом к действию для наших студентов, изучающих цифровой маркетинг, которые учатся писать в блоге, способствующие конверсии.
Мы рекомендуем вам использовать последние версии Chrome, Firefox, Edge или Safari для использования этого инструмента. У вас могут возникнуть проблемы, если вы используете Internet Explorer — в этом случае просто загрузите один из рекомендуемых браузеров.
Как добавить кнопку к веб-сайту, электронной почте или сообщению в социальных сетях
Есть несколько способов сделать это.
Вариант №1: Загрузить файл изображения кнопки
Это самый простой способ.Просто выберите нужный тип файла и нажмите кнопку загрузки.
Затем просто загрузите изображение кнопки на свой веб-сайт, у поставщика услуг электронной почты или используйте его в изображениях в социальных сетях.
Вариант № 2: Реализуйте кнопку как HTML + CSS
Da Button Factory также является бесплатным генератором кнопок CSS. Этот вариант требует немного большего знания HTML и CSS, но в результате веб-страница или электронное письмо будут работать быстрее (поскольку нет необходимости загружать изображение).
Для этого создайте элемент HTML, например «div» или «button», напишите копию с призывом к действию и назначьте ей класс.В этом примере мы назовем класс my-cta-button.
Затем скопируйте код CSS, предоставленный инструментом в разделе «Встроить», и добавьте его либо в свой файл CSS, либо на страницу с помощью тегов «style».
Вот и все! Теперь вы разработали и реализовали свою собственную кнопку HTML.
Как создавать призывы к действию с высокой конверсией
Вот несколько передовых методов, которым вы можете следовать, чтобы убедиться, что ваши призывы к действию побуждают пользователей к действию.
- Используйте выделяющийся дизайн кнопок.
 Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста.
Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста. - Сообщите своим пользователям, что именно они получают, нажав на ваш CTA. Вместо того, чтобы использовать что-то общее, например «Щелкните здесь», сделайте описательный текст, например «Купить сейчас» или «Загрузить».
- При написании CTA-копии используйте от первого лица. Лучше использовать «Просмотреть мою учетную запись» вместо «Просмотреть свою учетную запись».
- Сделайте свой CTA-текст кратким и по существу.Избегайте создания излишне многословных призывов к действию.
- Сделайте свое предложение более привлекательным, включив такие термины, как «Сейчас», «Бесплатно» или «Сохранить». Например, «Загрузите СЕЙЧАС», «Получите БЕСПЛАТНУЮ книгу» или «Сэкономьте 10 $».
Ваша очередь
Da Button Factory от ClickMinded — это онлайн-производитель кнопок, который позволяет быстро и бесплатно создавать красивые кнопки с призывом к действию с высокой конверсией для веб-сайтов, почтовых кампаний или публикаций в социальных сетях.
Начните с модели, показанной выше, настройте стиль в соответствии со своими потребностями и реализуйте созданные вами кнопки для развития своего бизнеса или веб-сайта.
После того, как вы создали свои кнопки и готовы приступить к своей первой цифровой маркетинговой кампании, обязательно ознакомьтесь с библиотекой шаблонов цифрового маркетинга ClickMinded, которая включает полезные шаблоны по всему, от написания описаний на Youtube до показа рекламы Google.
Калибровка Ширина кнопки: Высота кнопки: Размер шрифта: . Тень текста Включено Вертикальное положение: Горизонтальное положение: Радиус размытия: | Граница Радиус бодера: Размер бодера: Бордюрный стиль SolidDottedDashedDoubleGrooveRidgeInsetOutsetDotted solid double dashedDotted solid Фон градиент Включено Тип градиента: Линейный радиальный Направление: BottomTopLeftRight Коробка тень Вставка Box shadow Горизонтальное положение: Вертикальное положение: Радиус размытия: Радиус распространения: |
18+ Бесплатные генераторы кнопок CSS
Существуют десятки небольших генераторов, которые помогут вам писать коды CSS для вашего веб-сайта. Эти генераторы могут создавать все, от простого градиента до сложного кода. Вы можете использовать их, чтобы помочь вам в добавлении расширенных стилей CSS или сделать их интерактивным инструментом, чтобы узнать, как это работает. Когда дело доходит до создания кнопок, эти генераторы могут стать вашим лучшим помощником.
Эти генераторы могут создавать все, от простого градиента до сложного кода. Вы можете использовать их, чтобы помочь вам в добавлении расширенных стилей CSS или сделать их интерактивным инструментом, чтобы узнать, как это работает. Когда дело доходит до создания кнопок, эти генераторы могут стать вашим лучшим помощником.
Этот тип инструмента не требует от вас навыков программирования. Фактически, большинство этих генераторов предназначены для непрограммистов. С их помощью веб-владельцы, не имеющие навыков программирования, могут создавать кнопки CSS для своих собственных веб-сайтов.
С помощью этого инструмента вы можете настроить свой сайт так, чтобы сделать его более полезным для посетителей.
Вот список генераторов, которые можно использовать для создания кнопок CSS.
1. Уловки CSS
Этот инструмент позволяет вам настроить цвета текста кнопки, ее фона и того, как он будет отображаться, когда вы удерживаете указатель мыши над кнопкой.
2. Da Button Factory
Это очень просто, стильно и в то же время очень функционально.Это дает вам возможность изменить шрифт кнопки, гарнитуру и т. Д. Вы даже можете вставить изображение, если хотите.
3. Генератор кнопок CSS3
В этом инструменте вы можете сделать фон, границу / отступ, внутреннюю тень и многое другое. Это действительно функционально.
4. Кнопка X
Этот инструмент позволяет вам установить поля, высоту, отступы и цвета.
5. Сухие иконы
С помощью этого инструмента вы можете легко изменить цвет границы кнопки, тень блока, текст и т. Д.Это, безусловно, полезный генератор кнопок для CSS.
6. Dextronet
Если вам нужны кнопки большего размера, этот инструмент — то, что вам нужно. Код легко скопировать и вставить в таблицу стилей.
7. Генератор кнопок CSS
Помимо кода CSS, вы также можете сгенерировать код кнопки для HTML. Этот инструмент позволяет изменять размер кнопки, тень текста, градиент и т. Д.
Этот инструмент позволяет изменять размер кнопки, тень текста, градиент и т. Д.
8. Sci Weavers
Хотите стильные кнопки для своего сайта? Тогда этот инструмент может вам помочь.Кнопки, которые вы можете создать с помощью этого инструмента, будут очень красочными и стильными.
9. BxCreative
Как насчет прикольных кнопок на вашем сайте? Этот инструмент, разработанный Стивеном Вандерски, позволяет вам настроить кнопку в соответствии с вашим вкусом и дизайном вашего сайта.
10. Генератор CSS
Независимо от того, являетесь ли вы новичком или опытным пользователем, у этого инструмента есть что-то для вас. Вы можете использовать простой или продвинутый генератор.
11. Генератор кнопки призыва к действию
Этот генератор совсем другой. Он не только позволяет сгенерировать код CSS для кнопки, но также позволяет загружать изображение в формате PNG, чтобы вы могли легко вставить его на свой сайт или целевую страницу.
12. CSS Drive
Инструмент включает настройку градиента кнопки, фона, закругленного угла, тени и трансформаций. Вы также можете изменить его состояние по умолчанию на стиль наведения, чтобы создать привлекательную кнопку.
13. Стеклянные кнопки
Хотели бы вы добавить на свой сайт стеклянные кнопки? Используйте этот инструмент, чтобы узнать, как это сделать. Что здорово, так это то, что в нем есть множество стилей текста, из которых вы можете выбирать.
14. Как Button Gen
Здесь вы можете применить множество настроек. Вы можете вставить изображение или изменить его размер. Твой выбор.
15. Создание кнопок CSS
Если вам нужна кнопка без изображения, этот инструмент может вам помочь.Отступы, шрифты, тень текста, цвета кнопок, границы и цвета можно легко изменить.
16. Создание кнопок CSS
Созданные кнопки не только хороши для ваших веб-сайтов, но также могут быть реализованы в ваших учетных записях в социальных сетях.
17. Awcore
Он не только научит вас создавать кнопки CSS, но также поможет вам научиться создавать кнопки с помощью CSS3. Этот инструмент поможет вам сэкономить время и силы при создании красивых кнопок для вашего сайта.
18. Конструктор кнопок
Этот инструмент позволяет легко создавать кнопки и создавать их коды.
Эти инструменты представляют собой интересные генераторы, которые позволяют быстро и легко создавать кнопки для ваших сайтов. Некоторые из них также помогут вам сгенерировать код для HTML5. При их правильном использовании вы можете улучшить внешний вид своего сайта даже без продвинутых навыков программирования.
6 Чрезвычайно полезный онлайн-инструмент для создания кнопок CSS
До запуска CSS3 мы все использовали изображение или нарезали изображение размером 1 пиксель и повторяли его для кнопки bg, если у него есть эффекты, но CSS3 пришел с новыми 116 свойств и его префикс браузера для кроссбраузерной совместимости, он все изменил.
С помощью CSS3 вы можете придать кнопке такой эффект, как gradient, border-radius, box-shadow, text-shadow и т. Д., И вам не нужно использовать изображения. Если вы очень хорошо знаете CSS3, или вы новичок, или спешащие разработчики, у которых нет времени, поэтому существует ряд бесплатных онлайн-инструментов генератора css, которые помогут вам и сэкономят ваше время и усилия для создания кода css, поэтому вы просто Вам нужно вырезать, копировать и вставлять только в вашу таблицу стилей, и я думаю, что это не займет больше минуты.
Здесь я собрал полезный список онлайн-инструмента для создания кнопок CSS , который поможет вам создать кнопку CSS.
Генератор кнопок CSS3 позволяет вам изменять шрифт, отступ, границу, градиент фона, внутреннюю тень, падающую тень и тени текста с помощью элементов управления вверх / вниз , что вам проще. Также он включает код префикса браузера в css.
2> Генератор кнопок CSS
CSS Button Generator предлагает вам отличные инструменты для создания кнопок. Вы можете изменять размер кнопки, тень текста, тень блока, стиль кнопки и цветовой стиль. Внесенные вами изменения будут отражены в окне предварительного просмотра кнопки. Когда ваша настройка будет завершена, щелкните вкладку Получить код рядом с вкладкой Button Preview и скопируйте свой код.
Вы можете изменять размер кнопки, тень текста, тень блока, стиль кнопки и цветовой стиль. Внесенные вами изменения будут отражены в окне предварительного просмотра кнопки. Когда ваша настройка будет завершена, щелкните вкладку Получить код рядом с вкладкой Button Preview и скопируйте свой код.
Перейти на сайт
Button X Генератор кнопок css — это онлайн-инструмент, который позволяет создавать красивые и стильные кнопки css. Просто выберите кнопку из библиотеки и воспроизведите ее стили CSS.После завершения дизайна щелкните саму кнопку, чтобы просмотреть коды CSS и HTML, или просто нажмите кнопку « Копировать код », чтобы скопировать код в буфер обмена. Теперь вы можете вставить стиль CSS в свой файл CSS.
Генератор кнопок CSS — отличный онлайн-инструмент для создания кнопок, он удовлетворит ваши потребности. Вы можете начать с выбора цветовой темы на вкладке цвета. Он предлагает вам присвоить имя вашего класса кнопке css, и этот генератор предоставляет вам как html, так и css.
Он предлагает вам присвоить имя вашего класса кнопке css, и этот генератор предоставляет вам как html, так и css.
CSS Button Generator имеет простой интерфейс и ограниченные возможности, поэтому вы можете легко понять, как его использовать, и он также покажет вам предварительный просмотр. В соответствии с вашими настройками, когда кнопка будет готова, вам нужно нажать на . Скопировать текст кода , он скопирует css в буфер обмена, а затем вам нужно будет вставить в свою таблицу стилей.
Button Maker также предоставляет вам ограниченные возможности для создания кода CSS для ваших кнопок.Он предлагает вам изменить радиус границы, градиент, цвет границы, цвет текста, активный цвет фона и размер шрифта. После того, как ваша настройка будет сделана для получения кода, вам нужно нажать на кнопку, которую вы можете увидеть в окне предварительного просмотра кнопки.
Генератор кнопок
CSS.
 Лучший редактор в Интернете!
Лучший редактор в Интернете!
Генератор кнопок CSS. Лучший редактор в Интернете!
общие стили —
непрозрачность
межбуквенный интервал
размер шрифта
цвет текста:
& num;
Семейство шрифтов
Arial
Ариал Черный
Освальд
Open Sans Condensed
Антон
Кислород
Josefin Sans
Зыбучие пески
Орбитрон
Hammersmith One
Julius Sans One
Монтсеррат Заместители
Михрома
Aclonica
Карруа Готика
Рамабхадра
Паттайя
Lucida Sans Unicode
Alfa Slab One
Аудиовиде
Bowlby One SC
Comfortaa
Nova Flat
Fredoka One
Два омара
Нажмите Start 2P
Cinzel декоративный
Gruppo
Мегрим
Лимонада
Офсайд
Актив
Новая Овальная
Жак Франсуа Тень
Варнес
Скрипт Каушана
Great Vibes
Тени на свет, два
Домашнее яблоко
Leckerli One
Calligraffitti
Уолтер Ринкоут
Игл Лейк
Робото Моно
Исходный код Pro
Поделиться Tech Mono
Курьер Новый
Горький
Мерриуэзер
Бри с засечками
BioRhyme Expanded
Дисплей Playfair SC
Slabo 13px
Fauna One
Алегрея СК
Vollkorn SC
Артифика
Holtwood One SC
Italiana
Родий Либре
BioRhyme
Грузия
Times New Roman
Альмендра
цвет фона и плюс;
бордюр и плюс;
набивка и плюс;
тень текста и плюс;
box shadow & plus;
общие стили hover–
цвет фона hover & plus;
граница hover & plus;
текстовая тень при наведении и плюс;
box shadow hover & plus;
текст
| код результат: | |
| выберите код выберите код выберите код |
© Авторские права www. webdesign-assistant.com 2021 г.
webdesign-assistant.com 2021 г.
ПОМОЩНИК ВЕБ-ДИЗАЙНА
Генератор цветовой палитры CSS
Эта страница недоступна для вашего устройства!
Используйте настольный компьютер или ноутбук / ноутбук, если вы хотите использовать это приложение.
ДОМ
| Значение CSS | Описание | ||
|---|---|---|---|
| стиль шрифта | Задает стиль шрифта. Возможные значения см. В font-style | ||
| вариант шрифта | Задает вариант шрифта. Смотрите варианты шрифта для возможных значений | ||
| font-weight | Задает толщину шрифта. Возможные значения см. В font-weight | ||
| размер шрифта / высота строки | Задает размер шрифта и высоту строки.Возможные значения см. В font-size и line-height | ||
| семейство шрифтов | Задает семейство шрифтов. Возможные значения см. В font-family | ||
| подпись | Использует шрифт, который используется в элементах управления с субтитрами (например, в кнопках, раскрывающихся списках и т. Д.). Д.). | ||
| значок | Использует шрифт, который используется в ярлыках значков | ||
| меню | Использует шрифты, которые используются в раскрывающихся меню | ||
| окно сообщения | Использует шрифты, используемые диалоговыми окнами | ||
| с мелкими подписями | Уменьшенная версия шрифта заголовка | ||
| строка состояния | Использует шрифты, которые используются в строке состояния | ||
| наследовать | Указывает, что значение свойства font должно быть унаследовано от родительского элемента | ||
| Значение CSS | Описание | ||
| xx малый | Устанавливает размер шрифта на xx-small size | ||
| x-маленький | Устанавливает очень маленький размер шрифта | ||
| малый | Устанавливает малый размер шрифта | ||
| средний | Устанавливает средний размер шрифта. Это значение по умолчанию Это значение по умолчанию | ||
| большой | Устанавливает большой размер шрифта | ||
| x большой | Устанавливает очень большой размер шрифта | ||
| xx большой | Устанавливает размер шрифта в xx-большой размер | ||
| меньше | Устанавливает размер шрифта меньшего размера, чем у родительского элемента | ||
| больше | Устанавливает размер шрифта больше, чем у родительского элемента | ||
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д. | ||
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | ||
| наследовать | Указывает, что размер шрифта должен быть унаследован от родительского элемента | ||
| Имущество | Описание | Значения | CSS |
| бордюр | Устанавливает все свойства границы в одном объявлении | ширина границы стиль границы цвет границы | 1 |
| граница нижняя | Устанавливает все свойства нижней границы в одном объявлении | border-bottom-width border-bottom-style border-bottom-color | 1 |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки | 2 |
| с окантовкой снизу | Задает стиль нижней границы | с бордюром | 2 |
| ширина по краю снизу | Устанавливает ширину нижней границы | ширина рамки | 1 |
| цвет рамки | Задает цвет четырех границ | имя_цвета шестнадцатеричное_число rgb_number прозрачный наследовать | 1 |
| граница левая | Устанавливает все свойства левой границы в одном объявлении | border-left-width border-left-style border-left-color | 1 |
| цвет рамки слева | Задает цвет левой границы | цвет рамки | 2 |
| граница слева | Задает стиль левой границы | с бордюром | 2 |
| ширина рамки слева | Устанавливает ширину левой границы | ширина рамки | 1 |
| граница правая | Устанавливает все свойства правой границы в одном объявлении | ширина границы справа стиль границы справа цвет границы справа | 1 |
| цвет рамки справа | Задает цвет правой границы | цвет рамки | 2 |
| рамка-правая | Задает стиль правой границы | с бордюром | 2 |
| ширина рамки справа | Устанавливает ширину правой границы | ширина рамки | 1 |
| с бордюром | Задает стиль четырех границ | нет скрыто пунктирная пунктирная сплошная двойная канавка выступ вставка начальная наследуемая | 1 |
| кайма | Устанавливает все свойства верхней границы в одном объявлении | border-top-width border-top-style border-top-color | 1 |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки | 2 |
| с бордюром | Задает стиль верхней границы | с бордюром | 2 |
| граница по ширине по верху | Устанавливает ширину верхней границы | ширина рамки | 1 |
| ширина рамки | Устанавливает ширину четырех границ | тонкий средний толстый длина наследовать | 1 |
.![]()

 Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста.
Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста. Его наиболее распространенное применение — стилизация веб-страниц, написанных в HTML и XHTML, но этот язык может применяться к любому типу XML-документа, включая SVG и XUL.
Его наиболее распространенное применение — стилизация веб-страниц, написанных в HTML и XHTML, но этот язык может применяться к любому типу XML-документа, включая SVG и XUL.