Css html меню выпадающее: Горизонтальное выпадающее меню
Содержание
Выпадающее меню на CSS . Горизонтальное выпадающее меню
Перед написанием стилей для выпадающего меню необходимо создать структуру HTML документа. Данная структура будет представлять из себя обычный скелет сайта с добавленными тегами для меню. Меню будем создавать используя списки <UL> или <OL>.
Итак приступим к написанию основной структуры сайта
<!DOCTYPE html> <html> <head> <title> Выпадающее меню на CSS </title> </head> <body> </body>
После того как написали основную структуру сайта необходимо создать структуру нашего меню. Для начала создадим меню верхнего уровня с помощью тегов <NAV> и <UL>
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a></li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Меню верхнего уровня у нас создано. Теперь необходимо назначить стили для элементов меню.
Теперь необходимо назначить стили для элементов меню.
nav { margin: 50px 0; bacground-color: #E94f56; } nav ul { padding: 0; margin: 0; list-style: none; position: relative; } nav ul li { margin: 0px -7px 0 0; display: inline-block; background-color: #E94f56; } nav a { display: block; padding: 0 10px; color: #ffff; font-size: 23px; line-height: 60px; text-decoration: none; } nav a:hover { backgroung-color: #000001; }
Проверим то что у нас получилось.
Теперь наше меню выглядит как меню. Теперь нам необходимо создать вложенное меню. Его мы создаем путем добавления внутрь тега <LI> еще одного списка <UL>. То есть у нас получается список в списке. Создадим структуру с вложенным меню.
То есть у нас получается список в списке. Создадим структуру с вложенным меню.
<nav> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>HTML</a> <ul> <li><a href='#'>История HTML</a></li> <li><a href='#'>Структура HTML</a></li> <li><a href='#'>HTML5</a></li> </ul> </li> <li><a href='#'>CSS</a></li> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> </ul> </nav>
Теперь нужно добавить стили к вложенному меню. Для создания выпадающего меню необходимо задать вложенному списку абсолютное позиционирование и смещение от основного меню.
nav ul ul { display: none; position: absolute; top100%; } nav ul li:hover>ul { display: inherit; } nav ul ul li { min-width: 180px; float: none; display:list-item; position: relative; }
Должно получиться следующее
Добавим для пункта меню с вложенным подменю соответствующий индикатор.
li> a:after {content: '+'} li> a:only-child:after {content:'';}
В итоге у нас получилось следующее
CSS выпадающее подменю с динамической шириной: как выровнять влево?
Легко иметь подменю LI > UL с CSS:
.menu ul { padding-left: 0px; }
.menu li { list-style-type: none; display: inline-block; padding-left: 0px; margin: 1px; background: #ddd; width: 100px; }
.menu li ul { display: none; }
.menu li:hover > ul { display: block; position: absolute; background: #000; }
.menu li:hover > ul li { display: block; background: #bbb; width: auto; }
В этом случае размер подменю автоматически подстраивается под ширину содержимого. Подменю выравнивается влево там, где находится левая часть родительского элемента LI.
Допустим, я хочу выровнять подменю вправо, так что правая сторона должна совпадать с правой стороной родительского LI. Я могу сделать это, имея фиксированную ширину подменю, и использовать это (предполагая, что родительский LI имеет ширину 100 пикселей):
Я могу сделать это, имея фиксированную ширину подменю, и использовать это (предполагая, что родительский LI имеет ширину 100 пикселей):
#menu-left li:hover > ul { width: 150px; margin-left: -50px; }
Но тогда вы больше не сможете использовать подменю гибкой ширины. Кроме того, вам нужно знать ширину родительского LI.
JS Fiddle лучше всего объясняет мой вопрос: https://jsfiddle.net/ybc0uxq8/1/
Кто-нибудь знает способ, чтобы правая сторона суб UL соединялась с правой стороной родительского LI без необходимости фиксированной ширины подменю и с учетом ширины подменю, большей, чем родительский LI?
html
css
Поделиться
Источник
dirk
07 февраля 2016 в 21:28
2 ответа
- переместить выпадающее меню влево
У меня есть верхнее меню с выпадающей навигацией (подменю) и выпадающим меню справа от главного меню.
 css: ul.dropdown ul { width: 220px; visibility: hidden; position: absolute; top: 100%; left: 0; } Как изменить положение влево для последнего меню, потому что если я наведу курсор на последнее…
css: ul.dropdown ul { width: 220px; visibility: hidden; position: absolute; top: 100%; left: 0; } Как изменить положение влево для последнего меню, потому что если я наведу курсор на последнее… - CSS выпадающее меню с подменю абсолютное / относительное положение к другому элементу
Я пытаюсь создать горизонтальное выпадающее меню, в котором каждое подменю будет отображаться в одном и том же положении (а не под каждым родительским подменю). Я хочу сделать это без javascript, и это пример того, что я сделал на данный момент (это просто выпадающее меню css):…
1
Хороший способ-поставить .menu li { position:relative;...} так, чтобы субэлемент был помещен относительно родителя, когда его атрибут position установлен в absolute . Затем удалите атрибут width из селектора #menu-left li:hover > ul и добавьте в него right:0 .
Обновление. Чтобы иметь субэнтрии больше, чем их родители (как указано в комментариях), установите свойства селектора .menu li ul следующим образом :
.menu li ul { display: none; min-width:150px; }
Увидеть fiddle здесь (обновляется).
Поделиться
Amessihel
07 февраля 2016 в 21:39
1
Согласно comments/request, вот отредактированная версия исходного кода CSS , чтобы отразить желаемый результат:
/* apply to both */
.menu ul { padding-left: 0px; }
.menu li { list-style-type: none; display: inline-block; position: relative; padding-left: 0px; margin: 1px; background: #ddd; }
.menu li ul { display: none; }
.menu li:hover > ul { display: block; position: absolute; background: #000; right: 0; }
.menu li:hover > ul li { background: #bbb; white-space: nowrap; }
Поделиться
Andrew Brown
07 февраля 2016 в 22:09
Похожие вопросы:
CSS выпадающее меню с горизонтальным подменю
У меня есть следующий сайт http://jsfiddle. net/Me4fw/4/ , на котором я пытаюсь реализовать горизонтальное выпадающее меню css, имеющее подменю, которое также является горизонтальным. Я перепробовал…
net/Me4fw/4/ , на котором я пытаюсь реализовать горизонтальное выпадающее меню css, имеющее подменю, которое также является горизонтальным. Я перепробовал…
CSS выпадающее меню стиля / правое подменю
Я пытаюсь сделать выпадающее меню с HTML/CSS. на самом деле, это меню dropright, которое является проблемой. При наведении курсора на элементы навигационной панели срабатывает выпадающее меню при…
Как выровнять выпадающее подменю?
Здесь я сделал JSFiddle демонстрацию небольшого выпадающего меню 1, но я только не могу понять, как высветить выпадающее окно подменю. <ul> <li> <a…
переместить выпадающее меню влево
У меня есть верхнее меню с выпадающей навигацией (подменю) и выпадающим меню справа от главного меню. css: ul.dropdown ul { width: 220px; visibility: hidden; position: absolute; top: 100%; left: 0;…
CSS выпадающее меню с подменю абсолютное / относительное положение к другому элементу
Я пытаюсь создать горизонтальное выпадающее меню, в котором каждое подменю будет отображаться в одном и том же положении (а не под каждым родительским подменю). Я хочу сделать это без javascript, и…
Я хочу сделать это без javascript, и…
css выпадающее меню : подменю не выравнивается влево
Я пытаюсь создать выпадающее меню с css, которое я нашел на csswizardry По какой-то причине подменю автоматически не выравниваются влево, и я, кажется, не могу найти проблему. Я думаю, что это…
горизонтальное выпадающее меню с горизонтальным подменю
отличные ответы я получил на вопрос, который опубликовал ранее( появляются при наведении курсора и остаются видимыми ). Было очень сложно редактировать css и html, потому что я просто скопировал и…
Выпадающее меню с подменю CSS HTML
Я пытаюсь создать выпадающее меню с подменю, которое выравнивается с родительскими элементами в HTML/CSS,, но у меня возникли проблемы с правильным выравниванием. Прямо сейчас подменю просто…
Выпадающее подменю в WordPress
Я скрыл свое подменю и добавил css, чтобы показать выпадающее подменю при наведении курсора на родительский пункт меню. Что я хотел бы сделать, так это чтобы подменю выпадало, когда кнопка…
Что я хотел бы сделать, так это чтобы подменю выпадало, когда кнопка…
выпадающее меню выравнивание текста, css работает, но bootstrap терпит неудачу?
У меня есть это выпадающее меню, его пункты подменю выровнены по центру текста. Я хочу изменить это, чтобы выровнять по левому краю. Пожалуйста, взгляните: с usual css я мог бы это сделать (как…
Горизонтально выпадающее меню css
Создать простое горизантальное меню на CSS не сложно, а довольно просто, нам не потребуется даже использовать JavaScript. Делается это очень просто, поэтому давайте сразу же перейдём к коду.
Делается это очень просто, поэтому давайте сразу же перейдём к коду.
HTML
1. Создадим разметку кода в html. Дадим меню уникальный id.
CSS
Разметка готова, теперь добавим стили-CSS для неё, не забываем указывать нужное id.
#menu {
padding: 0;
margin: 0;
font-size: 100%;
font-family: Georgia;
}
#menu li {
list-style: none;
float: left;
height: 33px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #171717;
position: relative;
padding-top: 12px;
}
#menu li ul {
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 45px;
}
#menu li ul li {
float: none;
height: 33px;
margin: 0;
width: 150px;
text-align: center;
background: #7F7F7F;
}
#menu li a {
display: block;
width: 150px;
height: 33px;
color: #fff;
text-decoration: none;
}
#menu li:hover ul, #menu li:hover ul {
display: block;
}
#menu li:hover, #menu li:hover {
background: #424242;
}
Просто вставьте этот код и меню будет работать.
Демонстрация:
Вот так просто и создаётся меню, достаточно просто скопировать код и вы увидите такой результат.
Выпадающее меню на HTML и CSS
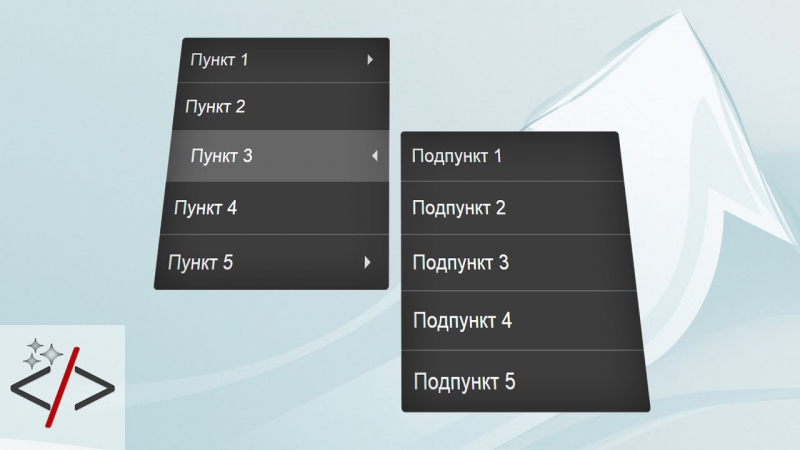
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
- Вертикальное выпадающее меню
- Горизонтальное выпадающее меню с одним уровнем вложенности
- Горизонтальное меню с несколькими уровнями вложенности
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
<ul>
<li><a href="#">пункт 1</a>
<ul>
<li><a href="#">пункт 1. 1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2.1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>
1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2.1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>HTML файл мы больше трогать не будем. Все дальнейшие изменения производятся только за счёт CSS. Первое что нам нужно сделать — скрыть вложенные пункты.
ul.nav li ul {display: none;}Ещё нужно убрать маркеры но это дело вкуса.
ul.nav li {list-style: none;}Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
ul.nav li:hover > ul {display: block;} В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
В этом случае отсчёт ведётся от края родительского элемента.
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
/* Вертикальное выпадающее меню*/
body{
background: #DCDCDC;
}
/*блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border: 1px solid #FFFFFF;
list-style: none;
width: 150px; /*ширина блока меню*/
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
/*Выпадающее меню*/
ul.nav li:hover {
/* позиционирование вложенных элементов
* будет расчитыватьться относительно
* родительского элемента
*/
position: relative;
background: yellow;
}
ul. nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
}
nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
}Вот что должно получиться в результате. демка
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
/*Горизонтальное выпадающее меню с одним уровнем вложенности*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul. nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul.nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}
nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul.nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}Вот что получиться в итоге демка.
Созданное в предыдущем пункте меню также может быть многоуровневым но выглядит оно при этом не очень. На мой взгляд многоуровневое меню должно открываться следующим образом — первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности. В этом меню мы возьмём понемногу от предыдущих и немного добавим нового.
/*Горизонтальное выпадающее меню a*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
}Вот так будет выглядеть наше многоуровневое меню демка.
Как сделать выпадающее меню на чистом CSS с нуля
Сейчас, уже довольно распространенная практика использовать выпадающее меню на сайтах. Чтобы реализовать такую задачу, можно использовать несколько способов, но я расскажу про самый простой, это меню без использования JavaScript / Jquery
Расписывать тут все прям до тонкостей не буду, но расскажу про основное.
HTML
Для начала сделаем HTML- структуру нашего выпадающего меню
<ul>
<li><a href=#>Menu 1</a>
<ul>
<li><a href=#>SubMenu 1</a></li>
<li><a href=#>SubMenu 1</a></li>
<li><a href=#>SubMenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul>
<li><a href=#>SubMenu 2</a></li>
<li><a href=#>SubMenu 2</a></li>
<li><a href=#>SubMenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul>
<li><a href=#>SubMenu 3</a></li>
<li><a href=#>SubMenu 3</a></li>
<li><a href=#>SubMenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul>
<li><a href=#>SubMenu 4</a></li>
<li><a href=#>SubMenu 4</a></li>
<li><a href=#>SubMenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul>
<li><a href=#>SubMenu 5</a></li>
<li><a href=#>SubMenu 5</a></li>
<li><a href=#>SubMenu 5</a></li>
</ul>
</li>
</ul>Все что мы сделали, создали основной список, с классом menu и дальше, в каждую li мы положили новые списки, которые являются нашими подменю, так же это можно понять и по классу который мы им присвоили submenu
CSS
Добавим немного стилей для меню и сделаю все магию появления выпадающего меню
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul. menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
ul.menu > li:hover > ul.submenu {
display: block;
}
menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
ul.menu > li:hover > ul.submenu {
display: block;
}Немного внесу пояснения, чтобы вам было понятнее как это работает. Все элементам с классом submenu мы присвоили значение display: none. И теперь нам необходимо сделать что бы при наведении на одну из li главного меню, появлялось подменю. Это мы сделали при помощи таких стилей:
И теперь нам необходимо сделать что бы при наведении на одну из li главного меню, появлялось подменю. Это мы сделали при помощи таких стилей:
ul.menu > li:hover > ul.submenu {
display: block;
}Они и позволяют видеть подменю при наведении.
Так же прочитайте статью, Как сделать выпадающее меню на чистом CSS
Если у вас есть вопросы, пишите в комментарии, буду рад помочь.
Чтобы не пропустить выход новых статей, подписывайтесь на мой telegram-канал
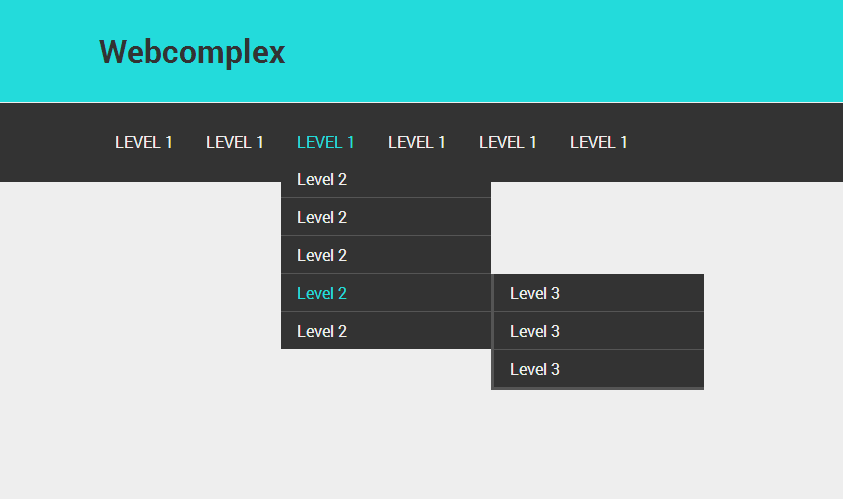
Простое и красивое горизонтальное выпадающее меню на CSS и HTML
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:
HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
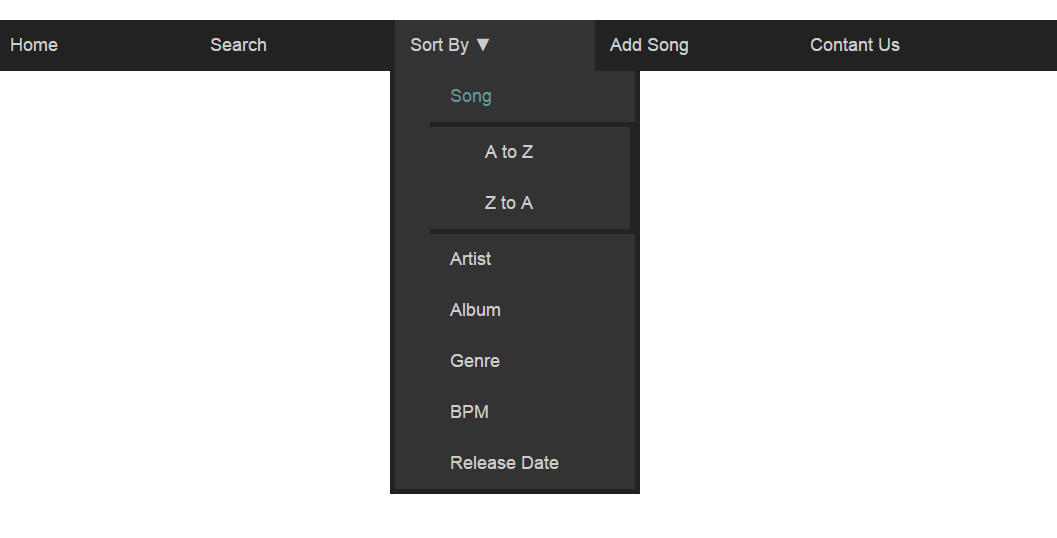
Выпадающее меню с поиском на CSS3 и HTML
В этой статье я покажу как с помощью CSS3 и HTML5 создать красивое выпадающее меню с полем поиска.
Подготовка
Разработка меню будет вестись в песочнице codepen. В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
Для иконок будем использовать FontAwesome.
На этом подготовка завершена. Начнём с продумывания HTML кода.
HTML
Навигационное меню будет представлять собой несортированный список с классом .navigation, в котором будут различные типы элементов:
- Обычная ссылка
- Форма поиска
- Выпадающее меню
<nav>
<ul>
<li>
<a href="#">
<i></i>
</a>
</li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li>
<form>
<input type="search" placeholder="Введите фразу для поиска..." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>CSS стили
Пройдёмся по основным моментам в верстке. Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Flexbox
Для того чтобы все элементы списка .navigation отображались в строку используем новое CSS свойство display: flex:
.navigation {
display: flex;
}Теперь, все дочерние элементы li будут выводиться в строку.
Выпадающее меню
Меню сделано только средствами CSS3. У этого способа есть свои недостатки, но из-за своей простоты используем именно его.
В CSS3 есть замечательное свойство transition, которе позволяет сделать изменение некоторых CSS свойств у элемента плавным.
По умолчанию меню должно быть скрыто. Это можно сделать с помощью display: none, но transition не анимирует это свойство, т.к. у него нет числового значения начального и конечного состояния. На помощь приходит свойство opacity: 0, которое делает элемент полностью прозрачным.
.subnav {
opacity: 0;
transition: opacity . 3s;
}
li:hover .subnav {
opacity: 1;
}
3s;
}
li:hover .subnav {
opacity: 1;
}Но тут есть одна проблема. Если у элемента нулевая прозрачность, это ещё не значит что его не существует, поэтому все события для него будут работать, например клик мышкой по ссылкам. Чтобы этого избежать есть свойство pointer-events.
.subnav {
opacity: 0;
pointer-events: none;
transition: opacity .3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}Цвет placeholder
Чтобы изменить цвет placeholder’ов использовалась вот такая конструкция:
::-webkit-input-placeholder {
color: white;
}
:-moz-placeholder {
color: white;
}
::-moz-placeholder {
color: white;
}
:-ms-input-placeholder {
color: white;
}Сейчас, для простоты она размещена прямо в главном css файле, но в более серьёзным проектах мы вынесем это в миксины. Mixin — это что-то типа функции в php, только для SASS и LESS.
Демо пример
See the Pen Drop-down menu with search on CSS3 and HTML5 by nikitakiselev (@nikitakiselev) on CodePen.
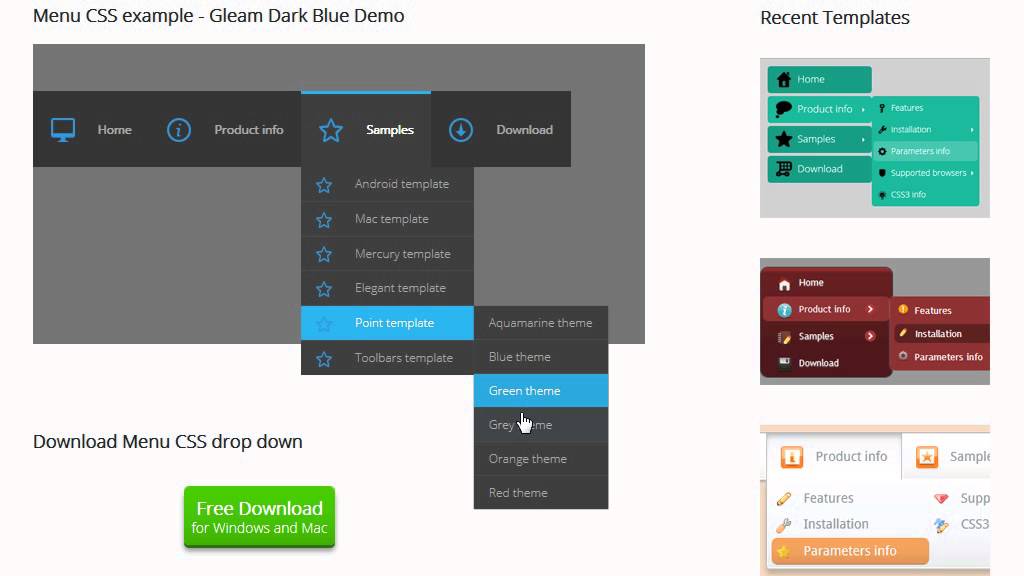
17 Выпадающих меню CSS
Коллекция отобранных вручную бесплатных раскрывающихся меню HTML и CSS примеров кода. Обновление коллекции за октябрь 2018 г. 3 новинки.
- Меню CSS
- Выпадающие списки начальной загрузки
Автор
- Зеландия
О коде
Расплавленное меню
Он сочетает в себе раскрывающееся меню CSS и просачивающиеся эффекты жидкого пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марко Бесаньи
О коде
Раскрывающееся меню HTML и CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Халида Астатин
О коде
Градиентное меню
Раскрывающееся меню адаптивного градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Мохамед Айман
О коде
Главное меню
Горизонтальное меню с выпадающими эффектами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css
О коде
CSS Меню
No JS — обязательно загляните в мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Винсент Дюран
О коде
Выпадающее меню CSS
HTML и CSS выпадающее меню с приятным эффектом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное раскрывающееся меню
Горизонтальное выпадающее меню на чистом CSS с красивыми переходами и красивой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css
О коде
Раскрывающееся меню
Раскрывающееся меню «Классный HTML и CSS».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Хесус Родригес
О коде
Необычное меню
Необычное выпадающее меню в HTML и CSS. На основе https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
Автор
- sean_codes
О коде
Рекурсивная навигация при наведении
Только CSS-рекурсивная навигация при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Руслан Пивоваров
О коде
Классные эффекты выпадающего меню
Cool выпадающее меню чистых CSS-эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сатиш кумар
О коде
Раскрывающееся меню
Выпадающее меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Роберт Боргези
О коде
Простое раскрывающееся меню на чистом CSS
Меню с выпадающим списком выполнено только в CSS, со строкой, следующей за наведением на строку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Коннор Брассингтон
О коде
Простое раскрывающееся меню на чистом CSS
Простое, изящно выглядящее раскрывающееся меню Эффект , достигнутый с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню
Анимированные выпадающие меню CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Каталин Рошу
О коде
Зигзагообразное раскрывающееся меню
Это еще одна концепция раскрывающегося меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джон Урбанк
О коде
Адаптивное меню
Простое, только CSS, гибкое раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Решено с помощью CSS! Выпадающие меню
CSS
становится все более мощным, а благодаря таким функциям, как сетка CSS и настраиваемые свойства (также известные как переменные CSS), мы видим появление некоторых действительно креативных решений.Некоторые из этих решений направлены не только на то, чтобы сделать Интернет красивее, но и на то, чтобы сделать его более доступным и сделать более доступным стиль оформления. Я определенно здесь ради этого!
Обычный шаблон UI , который мы видим в Интернете, — это раскрывающиеся меню. Они используются для отображения связанной информации по частям, не перегружая пользователя кнопками, текстом и параметрами. Мы часто их видим внутри заголовков или областей навигации на веб-сайтах.
Поиск в Google по запросу «раскрывающееся меню» дает множество примеров.
Давайте посмотрим, сможем ли мы создать одно из этих меню только с помощью CSS.Мы создадим список ссылок внутри навигационного компонента, например:
Теперь предположим, что нам нужно раскрывающееся подменю для второго элемента навигации. Мы можем сделать то же самое и включить список ссылок в этот элемент списка:
Теперь у нас есть двухуровневая система навигации.Чтобы содержимое было скрыто и отображалось тогда, когда мы хотим, чтобы оно было видимым, нам нужно применить некоторый CSS. Все свойства стиля были удалены из следующего примера для ясности взаимодействия:
li {
дисплей: блок;
продолжительность перехода: 0,5 с;
}
li: hover {
курсор: указатель;
}
ul li ul {
видимость: скрыта;
непрозрачность: 0;
позиция: абсолютная;
переход: легкость всего 0,5 с;
верхняя маржа: 1 бэр;
слева: 0;
дисплей: нет;
}
ul li: hover> ul,
ul li ul: hover {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
}
ul li ul li {
ясно: оба;
ширина: 100%;
} Теперь раскрывающееся меню подменю скрыто, но будет отображаться и станет видимым, когда мы наведем курсор на его родителя на панели навигации.При оформлении стиля ul li ul у нас есть доступ к этому подменю, а при оформлении ul li ul li мы получаем доступ к отдельным элементам списка в нем.
Проблема
Это начинает выглядеть так, как мы хотим, но мы еще далеки от завершения. Доступность в Интернете — основная часть разработки вашего продукта, и прямо сейчас это прекрасная возможность поднять этот вопрос. Добавление role = "navigation" — хорошее начало, но для того, чтобы панель навигации была доступна, нужно иметь возможность перемещаться по ней (и фокусироваться на нужном элементе в разумном порядке), а также иметь экран читатель точно прочитает вслух, на чем сосредоточено внимание.
Вы можете навести указатель мыши на любой из элементов списка и четко увидеть, что находится над ним, но это не относится к навигации по вкладкам. Продолжайте и попробуйте просмотреть приведенный выше пример с табуляцией. Вы теряете визуально, где находится фокус. Когда вы переходите к Два в главном меню, вы видите кольцо индикатора фокусировки, но когда вы переходите к следующему элементу (одному из его элементов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы сосредоточены на этом другом элементе, и что программа чтения с экрана сможет его проанализировать, прочитав Sub-One , но пользователи клавиатуры не смогут увидеть, что происходит, и будут сбиться с пути.
Причина, по которой это происходит, заключается в том, что, пока мы стилизуем наведение родительского элемента, как только мы переводим фокус с родительского элемента на один из элементов списка в этом родительском элементе, мы теряем этот стиль. Это имеет смысл с точки зрения CSS, но это не то, что нам нужно.
К счастью, есть новый псевдокласс CSS, который даст нам именно то, что мы хотим в данном случае, и он называется : focus-within .
Решение:
: фокус в пределах
Псевдоселектор : focus-within является частью спецификации CSS Selectors Level 4 Spec и сообщает браузеру применить стиль к родительскому элементу, когда любой из его дочерних элементов находится в фокусе.В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль : focus-within вместе со стилем : hover родительского элемента и точно увидеть, где мы находимся в раскрывающемся меню навигации. В нашем случае это будет ul li: focus-within> ul :
ul li: hover> ul,
ул ли: фокус внутри> ул,
ul li ul: hover {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
} Sweet! Оно работает!
Быстрый объезд! Если вы поддерживаете только современные браузеры, CSS, который мы видели до сих пор, подойдет.Но вы должны знать, что когда какой-либо браузер не понимает часть селектора, он выбрасывает весь селектор. Поэтому, если вы хотите поддерживать IE 11, вы не можете смешивать часть : focus-within .
/ * Этот составной селектор по-прежнему будет работать в IE 11, потому что: focus-within не смешивается с * /
ul li: hover> ul,
ул ли ул: наведите указатель мыши,
ul li ul: focus {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
}
/ * IE 11 этого не получит, но, по крайней мере, меню верхнего уровня будут работать * /
ul li: focus-within> ul {
видимость: видимая;
непрозрачность: 1;
дисплей: блок;
} Теперь, когда мы переходим ко второму элементу, всплывает наше подменю, и при переходе через подменю видимость остается! Теперь мы можем добавить наш код, чтобы включить состояния : focus вместе с : hover , чтобы пользователи клавиатуры работали так же, как пользователи мыши.
В большинстве случаев, например, для прямых ссылок, мы обычно можем просто написать что-то вроде:
a: парение,
фокус {
...
} Но в этом случае, поскольку мы применяем стили наведения на основе родительского li , мы снова можем использовать : focus-within , чтобы получить то же ощущение при переходе по табуляции. Это потому, что мы не можем на самом деле сфокусировать на li (если мы не добавим tabindex = "0" ). На самом деле мы фокусируемся на ссылке ( a ) внутри нее.: focus-within позволяет нам по-прежнему применять стили к родительскому li при фокусировке на ссылке (чертовски круто!):
ли: наведение,
li: focus-within {
...
} На этом этапе, поскольку мы применяем стиль фокусировки, мы можем сделать что-то, что обычно не рекомендуется (удалить стиль этого синего контура кольца фокусировки). Мы можем сделать это по:
li: focus-within a {
наброски: нет;
} Приведенный выше код указывает, что когда мы фокусируемся на элементах списка через ссылку ( a ), не применяем схему к элементу ссылки ( a ).Это довольно безопасно писать таким образом, потому что мы стилизуем исключительно состояние наведения, а в браузерах, которые не поддерживают : focus-within , ссылка все равно будет иметь кольцо фокусировки. Теперь наше меню выглядит так:
Окончательное меню с использованием состояний : focus-within , : hover и настройка исчезновения кольца фокусировки
А как насчет ARIA?
Если вы знакомы с доступностью, возможно, вы слышали о ярлыках и состояниях ARIA. Вы можете использовать их в своих интересах, чтобы одновременно создавать такие типы выпадающих списков со встроенной доступностью! Здесь вы можете найти отличный пример Хейдона Пикеринга.При включении разметки ARIA ваш код будет выглядеть примерно так:
Вы добавляете aria-haspopup = "true" к родительскому элементу раскрывающегося меню, чтобы указать альтернативное состояние, и включаете aria-label = "submenu" в само раскрывающееся меню (в данном случае наш список с class = "dropdown" .
Эти свойства сами по себе дадут вам функциональность, необходимую для отображения раскрывающегося меню, но недостатком является то, что они работают только с включенным JavaScript.
Предупреждение о поддержке браузера
Говоря о предостережениях, давайте поговорим о поддержке браузером. Хотя : focus-within действительно имеет довольно хорошую поддержку браузера , важно отметить, что Internet Explorer и Edge не поддерживаются, поэтому ваши пользователи на этих платформах не смогут видеть навигацию.
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | ||
|---|---|---|---|---|---|---|
| 60 | 52 | Нет | 79 | 10,1 | 79 | 10,1 9050 Мобильный |
| Android Chrome | Android Firefox | Android | iOS Safari | |||
| 90 | 87 | 90 | 10.3 |
Окончательным решением здесь было бы использование как разметки ARIA, так и CSS : focus-within , чтобы обеспечить надежное раскрывающееся меню для ваших пользователей.
Если вы хотите иметь возможность использовать эту функцию в будущем, проголосуйте за нее на Edge User Voice! И проголосуйте за : кольцо фокусировки , пока вы на нем, так что мы сможем стилизовать это кольцо фокусировки и создать красивый интерактивный веб-интерфейс для всех 😀
Подробнее о
: фокус в пределах и A11Y
Как создать раскрывающееся меню в HTML и CSS
Здравствуйте, читатели! Сегодня в этом блоге вы узнаете, как создать минимальную строку раскрывающегося меню с подменю только в HTML и CSS.Строка раскрывающегося меню — это элемент вашего веб-сайта, который позволяет отображать множество веб-страниц в одном месте.
Раскрывающееся меню — это графический элемент управления, предназначенный для помощи посетителям в поиске определенных страниц, содержимого или функций на вашем веб-сайте.
Как вы можете видеть на изображении, это строка раскрывающегося меню, основанная только на HTML и CSS. На веб-странице есть пункты меню, одно фоновое изображение. Но когда вы наведете курсор на определенное меню, появится подменю.По сути, сначала подменю скрыто, но при наведении курсора на пункт меню появляется конкретное подменю меню.
Вы можете посмотреть видеоинструкцию ниже, чтобы узнать больше. Там я красиво сказал и шаг за шагом показал, как создавалось это выпадающее меню.
По сути, для его создания я использовал два типа программного кода. Один из них — это HTML, который помог построить структуру этой строки меню. Другой — это программный код CSS, который помог его разработать. Щелкните здесь, чтобы загрузить исходный код.
HTML-код:
Войти в полноэкранный режимВыйти из полноэкранного режима
Код CSS:
html {
background-image: url (image.jpg);
размер фона: обложка;
фон-повтор: без повторения;
высота: 700 пикселей;
background-position: center;
}
тело{
размер шрифта: 22 пикселя;
высота строки: 32 пикселя;
цвет: #ffffff;
семейство шрифтов: «Open Sans», без засечек;
}
nav {
цвет фона: # 1289dd;
}
nav ul {
отступ: 0;
маржа: 0;
стиль списка: нет;
положение: относительное;
}
nav ul li {
дисплей: встроенный блок;
цвет фона: # 1289dd;
}
nav a {
дисплей: блок;
отступ: 0 10 пикселей;
цвет: #fff;
высота строки: 60 пикселей;
размер шрифта: 20 пикселей;
текстовое оформление: нет;
}
/ * Скрыть раскрывающийся список по умолчанию * /
nav ul ul {
дисплей: нет;
позиция: абсолютная;
верх: 60 пикселей;
}
/ * наведение * /
nav a: hover {
цвет фона: # 000000;
}
/ * Отображение раскрывающегося списка при наведении * /
nav ul li: hover> ul {
дисплей: наследовать;
}
/ * Раскрывающийся список Fisrt Tier * /
nav ul ul li {
ширина: 170 пикселей;
float: нет;
отображение: элемент списка;
положение: относительное;
}
/ * ============ Второй, третий и другие уровни =========== * /
nav ul ul ul li {
положение: относительное;
верх: -60 пикселей;
слева: 170 пикселей;
}
/ * Измените это, чтобы изменить символ раскрывающегося списка * /
li> a :: after {content: '+';}
li> a: only-child :: after {
содержание: '';
}
Войти в полноэкранный режимВыйти из полноэкранного режима
Вы также можете скачать файлы с исходным кодом по данной ссылке.Щелкните здесь, чтобы загрузить исходный код.
Создание раскрывающегося меню навигации с помощью HTML5 и CSS3
Есть несколько отличных решений для раскрывающихся меню навигации, например, плагин jquery superfish. Многие из них используют много файлов и ресурсов для создания раскрывающихся списков, но иногда они вам не нужны. Я хочу показать вам, как создать собственное простое, но стильное раскрывающееся меню, используя новые теги HTML5 и великолепные стили CSS3.
Nav Menu (8042 загрузок)
Раскрывающийся список, который мы собираемся создать, скрывается и открывается при наведении курсора, используя только CSS.Используя новые функции переходов CSS3, мы будем анимировать состояния наведения и раскрывающиеся списки. Эти эффекты действуют точно так же, как эффекты javascript, которые вы использовали. Структура файлов проста. Вам понадобятся файлы index.html и style.css для хранения стилей css.
Вот предварительный просмотр того, что мы построим сегодня:
Начнем со структуры HTML. Это головная часть:
Раскрывающееся меню навигации HTML5 / CSS3
В основной части мы добавим html-код для навигационного меню. Каждый список ul внутри li представляет собой раскрывающееся меню. Я добавил «» к каждому родительскому li, чтобы показать иерархию. Код создает двойные кавычки под прямым углом к элементу.

 css: ul.dropdown ul { width: 220px; visibility: hidden; position: absolute; top: 100%; left: 0; } Как изменить положение влево для последнего меню, потому что если я наведу курсор на последнее…
css: ul.dropdown ul { width: 220px; visibility: hidden; position: absolute; top: 100%; left: 0; } Как изменить положение влево для последнего меню, потому что если я наведу курсор на последнее… 1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2.1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>
1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2.1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul> nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
}
nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
} nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul.nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}
nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul.nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
} menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
ul.menu > li:hover > ul.submenu {
display: block;
}
menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
ul.menu > li:hover > ul.submenu {
display: block;
} 3s;
}
li:hover .subnav {
opacity: 1;
}
3s;
}
li:hover .subnav {
opacity: 1;
}