Css ссылка кнопка: Ссылка как кнопка | htmlbook.ru
Содержание
Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений. Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые напишем чуть-чуть ниже.
<link rel="stylesheet" href="link_button.css">
<a href="https://you-hands.ru">Ваша ссылка</a>А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они преобразуют ее в кнопку.
Они преобразуют ее в кнопку.
a{
padding: 10px 10px;/* отступы от текста до краев */
text-decoration: none;/* убираем декорирование */
-moz-appearance: button; /* преобразование для Firefox */
-webkit-appearance: button; /* преобразование для Chromium */
}Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели сделать такую кнопку изначально. Просто оберните картинку кнопки тегом ««!
<a href="you-hands.ru"><img src="button.png"></a>Правда, теперь, если вы захотите сменить текст, вам придется нарисовать кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени загрузки страницы. Такой способ можно использовать для создания сложных кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в первом методе мы использовали стили кнопок «по умолчанию«, сейчас же мы нарисуем свою кнопку «с блэк джеком и контуром!«.
<link rel="stylesheet" href="link_button_3.css">
<a href="https://you-hands.ru">Ваша ссылка</a>.ssilka{
border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание ссылки*/
}Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает html код. Так-же, такая ссылка будет индивидуальной в отличие от первого способа, где заменялись все ссылки.
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а внутри разместить одну лишь кнопку.
<form action="https://you-hands.ru" method="GET">
<button type="submit" >Кнопка как ссылка</button>
</form>Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию, которая будет перенаправлять пользователя куда нам нужно. И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
<script type="text/javascript">
function GoUrl(url){
location.href=url;
}
</script>Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для любой кнопки.
<button type="submit">Кнопка как ссылка 2</button>Третий способ
Этот способ очень похож на второй, однако используется немного по другому. Отдельный JS код нам не понадобиться
<button type="submit">Кнопка как ссылка 3</button>Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
4.94/5 (8)
Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т.е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный
onclick event¶
- к HTML <button> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<button>Click Here</button>
</body>
</html>Попробуйте сами!
Этот пример может не работать, если кнопка находится внутри тега <form>.
- к <input> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<input type="button" value="w3docs"/>
</form>
</body>
</html>Попробуйте сами!
Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента <form>.¶
- атрибут action
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/">
<button type="submit">Click me</button>
</form>
</body>
</html>Попробуйте сами!
Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank».
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/" method="get" target="_blank">
<button type="submit">Click me</button>
</form>
</body>
</html>Попробуйте сами!
Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
- б. атрибут HTML5 formaction.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<button type="submit" formaction="https://www.w3docs.com">Click me</button>
</form>
</body>
</html>Попробуйте сами!
Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)¶
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.button {
background-color: #FF4500;
border: none;
color: white;
padding: 20px 34px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<a href="https://www.w3docs.com/">Click Here</a>
</body>
</html>Попробуйте сами!
Так как требуется сложное стилевое оформление, этот метод может не работать в некоторых браузерах.
Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
tabindex="-1"иaria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее aria-haspopup.
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button. Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.
Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут
В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type="submit":
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Если требуется открывать ссылку в новом окне или фрейме, можно, как и у обычных ссылок, использовать атрибут target элемента FORM:
<form action="/example/" target="_blank">
Демо
Масштабирование Full HD в 4K без размытия
Строка запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар name=value (имя=значение), разделённых символом &.
Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/Blink и WebKit
В браузерах на основе движков Chromium / Blink (Chrome, Opera 15+, Яндекс.Браузер, Vivaldi) и WebKit (Safari) есть ошибка (баг) (1, 2): вопросительный знак, отделяющий строку запроса от основной части адреса, добавляется к адресу даже при отсутствии полей в форме. Поэтому, например, форма:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо ожидаемого /example/.
Кент Тамура (Kent Tamura) из команды разработчиков Chromium говорит, что это соответствует текущим спецификациям HTML и URL.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Это работает во всех современных браузерах, но согласно HTML5 это синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Демо
Расширение для предотвращения размытия изображений на веб-страницах
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, её невозможно открыть в новой вкладке или новом окне, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Демо
Программа для масштабирования игр без размытия
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox версий 81 и ниже и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) прошлых версий поддерживали нестандартные префиксированные варианты свойства appearance, значение button которых позволяло оформить как кнопку произвольный элемент, в том числе ссылку:
A. example {
example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
меняем цвет и фон, превращаем в кнопку, придаем интерактивность
От автора: интернет был основан на ссылках. Именно идея того, что мы можем кликать/нажимать на ссылки и переходить с одной веб-страницы на другую сделала фразу «серфить интернет» бытовой. Стилизация ссылок CSS помогает сделать их какими угодно. Хотя в HTML они отличаются от обычного текста даже без CSS.
Ссылки имеют синий цвет (просмотренные – фиолетовый). У них есть подчеркивание. В демо представлена самая простейшая ссылка.
В демо представлена самая простейшая ссылка.
Но что если мы хотим немного изменить ситуацию? Возможно, синий не подходит под дизайн вашего сайта. Может, вам не нравятся подчеркивания. Причина не важна – CSS позволяет стилизовать ссылки, как и любые другие элементы. Нам лишь нужно определить ссылку в стилях.
Хотите взять другой шрифт, сменить цвет, удалить подчеркивание и перевести все буквы в верхний регистр? Конечно, почему нет?
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
a {
color: red;
text-decoration: none;
text-transform: uppercase;
}
a { color: red; text-decoration: none; text-transform: uppercase; } |
Уже намного лучше! Но зачем останавливаться? Давайте рассмотрим пару других способов стилизации ссылок для завершения UX.
Стилизация всех состояний ссылки
Ссылки обладают разными состояниями, они адаптируются при взаимодействии с ними на странице. При изменении стандартных стилей ссылки необходимо обратить внимание на 3 дополнительных состояния:
Hover (:hover): когда курсор расположен над ссылкой без клика
Visited (:visited): ссылка, по которой пользователь переходил ранее, но на которую сейчас не наведен курсор
Active (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
Ниже представлена ссылка из предыдущего демо. Сперва попробуйте навести курсор на нее без клика. Обратите внимание, под ссылкой появляется подчеркивание. Кликните на нее и зажмите – так вы увидите активное состояние ссылки, когда ее цвет становится черным. Отпустите кнопку мыши, и ссылка станет фиолетовой еще до ее посещения.
Концепция ссылки кажется простой, но там много чего происходит – и CSS дает нам невероятную мощь по настройке UX!
Ссылки как кнопки
На эту тему ведутся споры, но мы можем с помощью CSS превратить текстовую ссылку в кнопку.
Как и с другими HTML элементами, CSS позволяет к ссылке добавить фон и padding, что делает ее похожей на кнопку. Вот наша ссылка с этими техниками:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
a {
background-color: red;
color: white;
padding: 1em 1.5em;
text-decoration: none;
text-transform: uppercase;
}
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } |
Отлично! Давайте добавим нашей кнопке интерактивности и применим полученные в предыдущем разделе знания. При наведении курсора кнопка будет темно-серой, черной по клику и светло-серой после посещения:
a {
background-color: red;
color: white;
padding: 1em 1. 5em;
5em;
text-decoration: none;
text-transform: uppercase;
}
a:hover {
background-color: #555;
}
a:active {
background-color: black;
}
a:visited {
background-color: #ccc;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a:hover { background-color: #555; }
a:active { background-color: black; }
a:visited { background-color: #ccc; } |
Стилизация ссылки под кнопку и работа с состояниями позволяет нам создавать прикольные эффекты. Например, давайте создадим эффект нажатия кнопки.
О, и курсоры!
Мы уже довольно далеко зашли в стилизации ссылок, и есть один компонент, который мы не можем игнорировать — курсор. Курсор показывает положение мыши на экране. Мы привыкли к обычной черной стрелке:
При наведении курсора мы можем заменить стрелку на руку (:hover) – так будет проще понять, что со ссылкой можно взаимодействовать:
a:hover {
cursor: pointer;
}
a:hover { cursor: pointer; } |
Так намного лучше! Мы получили красивую ссылку, которая похожа на кнопку с подходящими интерактивными подсказками.
Автор: Geoff Graham
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location. href='https://bloggood.ru/';
}
</script>
href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS.![]() Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/ a.wsbutton{ background: #3DB0F1;/*цвет фона*/ border-radius: 3px;/*радиус скругления*/ box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/ color: #ffffff;/*цвет текста*/ display: table;/*элемент таблицы*/ font-family: sans-serif;/*семейство шрифта*/ font-size: 14px;/*размер текста*/ font-weight: bold;/*жирный шрифт*/ line-height: 1.5;/*высота строки*/ padding: 10px 25px;/*внутрение отступы*/ margin:0 auto;/*выравнивание по центру*/ text-decoration: none;/*убераем подчеркивание*/ transition: all 0.3s;/*плавный эффект перехода*/ } /*стили кнопки при наведении курсора мыши на нее*/ a.wsbutton:hover { background: #EB0563;/*другой цвет фона*/ box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/ }
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
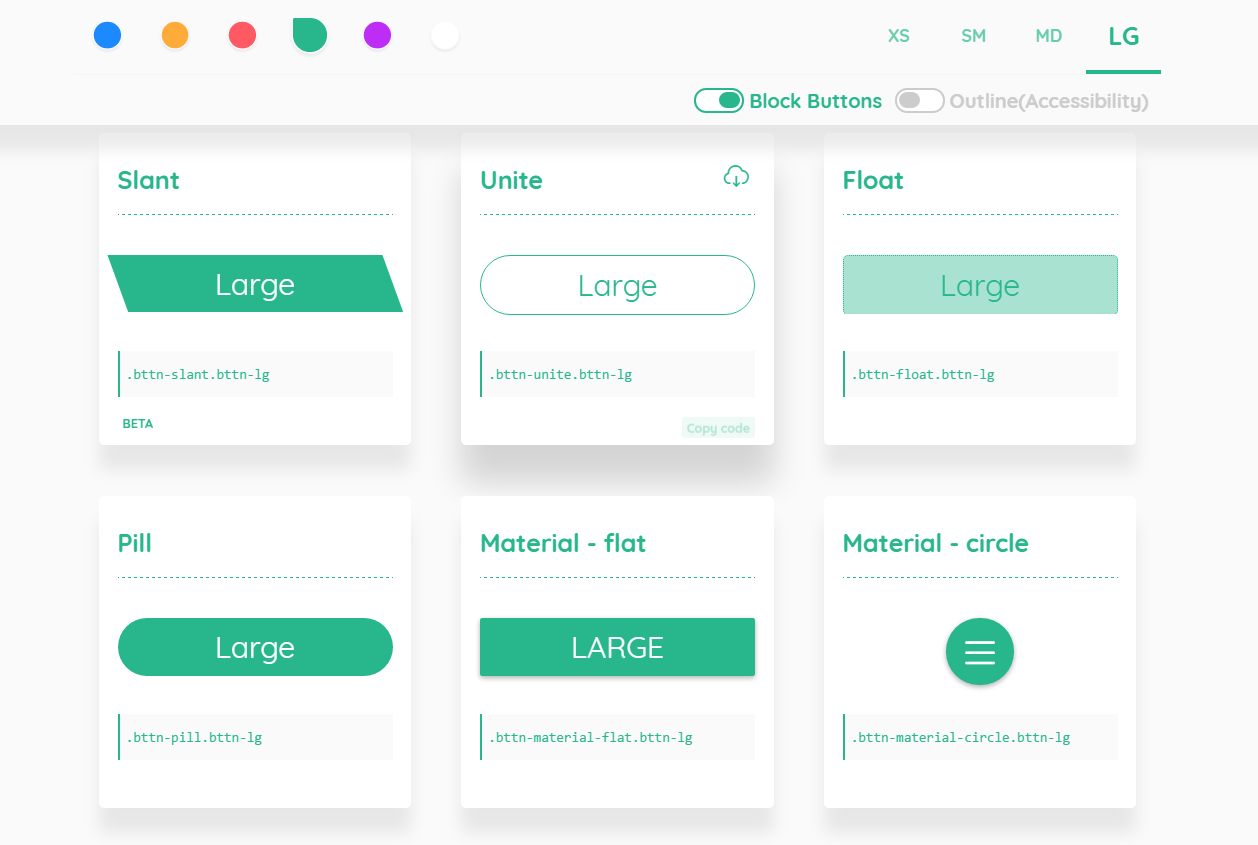
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо Скачать Источник
Кнопки с анимацией фона
Демо Скачать Источник
Стильные hover эффекты
Демо Скачать Источник
Hover эффекты
Демо Скачать Источник
30 стилей hover эффектов
Демо Скачать Источник
Hover эффект тени
Демо Скачать Источник
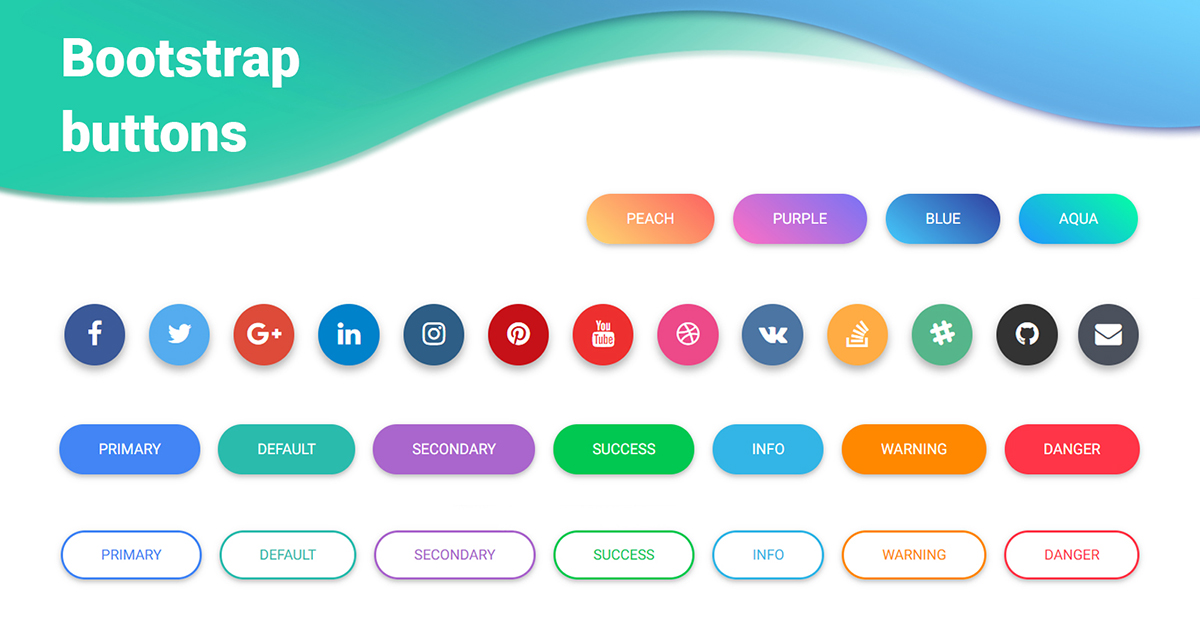
Bootstrap button
Демо Скачать Источник
Кнопки с библиотекой Bootstrap
Демо Скачать Источник
Еще больше примеров здесь, здесь и здесь.
Списки стилей CSS
заказанных списков:
- Кофе
- Чай
- Кока-Кола
- Кофе
- Чай
- Кока-Кола
Списки HTML и свойства списков CSS
В HTML есть два основных типа списков:
- неупорядоченные списки (
- ) — элементы списка отмечены маркерами
- упорядоченных списков (
- ) — элементы списка отмечены цифрами или буквами
Свойства списка CSS позволяют:
- Установка различных маркеров элементов списка для упорядоченных списков
- Установить разные маркеры элементов списка для неупорядоченных списков
- Установить изображение в качестве маркера элемента списка
- Добавление цвета фона в списки и элементы списков
Маркеры различных пунктов списка
Свойство list-style-type определяет тип элемента списка.
маркер.
В следующем примере показаны некоторые из доступных маркеров элементов списка:
Пример
ul.a {
список-стиль-тип: круг;
}
ul.b {
list-style-type: квадрат;
}
ol.c {
list-style-type: верхний римский алфавит;
}
ol.d {
list-style-type: lower-alpha;
}
Попробуй сам »
Примечание. Некоторые значения предназначены для неупорядоченных списков, а некоторые — для упорядоченных списков.
Изображение как маркер элемента списка
Свойство list-style-image определяет изображение как список
маркер товара:
Поместите маркеры пунктов списка
Свойство list-style-position определяет положение маркеров элемента списка.
(отверстия от пуль).
«позиция в стиле списка: снаружи;» означает, что маркированные точки будут снаружи
элемент списка. Начало каждой строки элемента списка будет выровнено по вертикали.
По умолчанию:
- Кофе —
Сваренный напиток из обжаренных кофейных зерен .
 ..
.. - Чай
- Кока-кола
«позиция в стиле списка: внутри;» означает, что маркеры будут внутри
элемент списка. Поскольку он является частью элемента списка, он будет частью текста и
нажмите текст в начале:
- Кофе —
Сваренный напиток, приготовленный из жареных кофейных зерен…
- Чай
- Кока-кола
Пример
ul.a {
список-стиль-позиция: снаружи;
}
ul.b {
list-style-position: внутри;
}
Попробуй сам »
Удалить настройки по умолчанию
Свойство list-style-type: none также может быть
используется для удаления маркеров / пуль. Обратите внимание, что в списке также есть поле по умолчанию.
и обивка. Чтобы удалить это, добавьте margin: 0 и padding: 0 к
- или
-
list-style-type(если указано изображение-list-style,
значение этого свойства будет отображаться, если изображение по каким-то причинам
невозможно отобразить) -
list-style-position(указывает, должны ли маркеры элементов списка появляться внутри или вне потока контента) -
list-style-image(указывает изображение как элемент списка
маркер) - , повлияют на отдельные элементы списка:
Пример
ол {
фон: # ff9999;
отступ: 20 пикселей;
}ul {
фон: # 3399ff;
отступ: 20 пикселей;
}ol li {
фон:
# ffe5e5;
отступ: 5 пикселей;
маржа слева: 35 пикселей;
}ul li {
фон:
# cce5ff;
маржа: 5 пикселей;
}Результат:
Попробуй сам »
Другие примеры
Индивидуальный список с красной рамкой слева
В этом примере показано, как создать список с красной левой границей.Список в полную ширину с рамкой
В этом примере показано, как создать список с рамкой без маркеров.Все разные маркеры пунктов списка для списков
Этот пример демонстрирует все различные маркеры элементов списка в CSS.
Проверьте себя упражнениями!
Все свойства списка CSS
css — Как сделать HTML-ссылку похожей на кнопку?
Сильно запоздалый ответ:
Я боролся с этим время от времени с тех пор, как впервые начал работать в ASP.Вот лучшее, что я придумал:
Концепция
: я создаю настраиваемый элемент управления с тегом. Затем в кнопку я помещаю событие onclick, которое устанавливает для document.location желаемое значение с помощью JavaScript.
Я назвал элемент управления ButtonLink, чтобы меня легко запутать с LinkButton.
aspx:
<% @ Control Language = "VB" AutoEventWireup = "false" CodeFile = "ButtonLink.ascx.vb" Inherits = "controls_ButtonLink"%>код позади:
Элементы управления частичным классом_ButtonLink Наследует System.Web.UI.UserControl Dim _url как строка Dim _confirm As String Публичное свойство NavigateUrl как строка Получать Возврат _url Конец получить Установить (значение как строка) _url = значение BuildJs () Конец набора Конечная собственность Публичное свойство подтверждается как строка Получать Возврат _confirm Конец получить Установить (значение как строка) _confirm = значение BuildJs () Конец набора Конечная собственность Текст общедоступного свойства в виде строки Получать Кнопка возврата. Текст Конец получить Установить (значение как строка) кнопка.Текст = значение Конец набора Конечная собственность Общедоступное свойство включено как логическое Получать Кнопка возврата. Конец получить Установить (значение как логическое) button.Enabled = значение Конец набора Конечная собственность Публичное свойство CssClass как строка Получать Кнопка возврата. Конец получить Установить (значение как строка) button.CssClass = значение Конец набора Конечная собственность Sub BuildJs () Это небольшая путаница в том смысле, что если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно. Если String.IsNullOrEmpty (_url) Тогда button.OnClientClick = Ничего ElseIf String.IsNullOrEmpty (_confirm) Тогда button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url)) Еще button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url)) Конец, если Конец подписки Конец классаДостоинства схемы: Похоже на контрольную.Вы пишете для него один тег:
Получившаяся кнопка представляет собой «настоящую» кнопку HTML и поэтому выглядит так же, как настоящая кнопка. Вам не нужно пытаться имитировать внешний вид кнопки с помощью CSS, а затем бороться с разными взглядами в разных браузерах.
Хотя возможности ограничены, вы можете легко расширить его, добавив дополнительные свойства. Скорее всего, большинству свойств придется просто «передать» нижележащую кнопку, как я сделал для text, enabled и cssclass.
Если у кого-нибудь есть решение попроще, чище или лучше, я был бы рад его услышать. Это больно, но это работает.
ссылок для стилизации в стильные кнопки | Учебник CSS
Ссылки используются для связывания связанных веб-страниц. В HTML
В этом руководстве мы узнаем, как сделать ссылки похожими на прямоугольные кнопки, точно так же, как мы видим кнопки «Отправить» в формах, кнопки «Далее» и «Назад» в конце этого руководства, гиперссылку «Живой пример» и т. Д.
Если у нас есть два класса стилей с разными правилами стилей, мы можем добавить их оба вместе в один тег. Вот
clickmeclass,CSS:
.clickme { цвет фона: #EEEEEE; отступ: 8 пикселей 20 пикселей; текстовое оформление: нет; font-weight: жирный; радиус границы: 5 пикселей; курсор: указатель; }Вывод:
clickme— это класс стилей, который обеспечивает некоторые базовые стили для ссылки, такие как заполнение, удаление подчеркивания и т. Д., Чтобы она выглядела как простая старая кнопка.Но да, основная задача по преобразованию ссылки в кнопку выполнена.Живой пример →
Теперь мы добавим больше классов стилей поверх базового класса
clickme, чтобы создавать красочные кнопки.Красная кнопка →
. Класс опасности.danger { цвет фона: # FF0040; цвет: #FFFFFF; } .danger: hover { цвет фона: # EB003B; цвет: #FFFFFF; }HTML:
class =" clickme dangerous "> ТестыВывод:
Посмотрите объединенный код в реальном времени на веб-площадке и даже попробуйте изменить несколько свойств CSS.
Живой пример →
Финал! Полный набор стильных кнопок CSS
В этот набор кнопок мы добавили 5 цветов uinque, используя 5 различных классов стилей css, а именно
опасность,успех, предупреждениеинформация,по умолчанию.Вы можете изменить цвета в соответствии с темой вашего веб-сайта или даже добавить к нему дополнительные классы цветов. Теперь перейдите на веб-площадку , чтобы увидеть полный код в действии.
Вывод:
Живой пример →
Надеемся, вам понравилось это упражнение. И потренируйтесь на нашей живой веб-площадке (ссылка) и поделитесь с нами своими проектами стиля, сделав снимок результатов на нашей странице в Facebook. Ага!
Как сделать ссылку как кнопку с помощью CSS?
Кнопка Link Like
Привет,
Я вернулся с новой концепцией CSS.Сегодня я покажу вам, как мы можем преобразовать ссылку в кнопки. Я имею в виду, что ваша ссылка будет выглядеть как кнопка.
Как мы все знаем, мы должны использовать тег привязки для отображения ссылки.
Итак, мы должны сначала создать ссылку, для этого мы должны написать следующий код в нашем HTML.
HTML код
Свяжитесь с нами
Дайте один класс CSS тегу , чтобы применить CSS только к этой ссылке.
Свяжитесь с нами
Здесь мы предоставили класс «кнопка ссылки» для этого URL. Теперь мы собираемся применить к этому классу некоторые свойства CSS.
Код CSS
.link-button { фон: #ffffff нет повтора прокрутки 0 0; граница: 1px solid # aa8d56; цвет: # aa8d56; наброски: средний нет; отступ: 15 пикселей; текстовое оформление: нет; }Здесь мы применили некоторые свойства CSS к этой ссылке, чтобы преобразовать ее в кнопку.
Мы изменили цвет фона на #ffffff и цвет границы и текста на # aa8d56.
Мы установили свойство text-decoration: none, чтобы убирать подчеркивание со ссылки при каждом наведении на нее мыши.
Мы установили схему: нет для того же, чтобы удалить схему из ссылки.
Теперь мы добавим к этой кнопке некоторый эффект наведения.
Для этого мы будем использовать псевдокласс «: hover» CSS.
CSS для эффекта наведения на кнопку.
.link-button: hover { Цвет фона: # aa8d56; Цвет: #ffffff; }Ваша ссылка будет выглядеть так после применения вышеуказанных стилей.
Здесь мы можем изменить цвет фона этой кнопки при наведении курсора мыши, а также изменить цвет текста, относящийся к этому фону, чтобы он выглядел правильно.
Спасибо за просмотр этого руководства, если вам нужна помощь по какой-либо теме, спрашивайте в комментариях. Я напишу учебник для этого.
Еще раз большое спасибо.
Как добавить кнопку HTML, которая действует как ссылка
Существует несколько способов создания кнопки HTML, которая действует как ссылка (т. Е. При нажатии на нее пользователь перенаправляется на указанный URL-адрес). Вы можете выбрать один из следующих методов, чтобы добавить ссылку на кнопку HTML.
Добавить встроенное событие onclick¶
Вы можете добавить встроенное событие onclick в тег
Это может не сработать, если кнопка находится внутри элемента
Попробуйте сами »Ссылки не будут работать, если отключен JavaScript, и поисковые системы могут игнорировать такие ссылки.
Используйте атрибут action или formaction.¶
Другой способ создания кнопки, которая действует как ссылка, - это использование атрибута action или formaction внутри элемента
Попробуйте сами »Атрибут formaction используется только с кнопками, имеющими type =" submit ". Поскольку этот атрибут специфичен для HTML5, его поддержка в старых браузерах может быть плохой.
Стиль ссылки как кнопки¶
Добавьте ссылку в стиле кнопки со свойствами CSS. Атрибут href является обязательным атрибутом тега . Он определяет ссылку на веб-странице или место на той же странице, по которому пользователь переходит после нажатия на ссылку.
Пример стилизации ссылки как кнопки с помощью CSS: ¶
Название документа <стиль> .кнопка { цвет фона: # 1c87c9; граница: нет; цвет белый; отступ: 20 пикселей 34 пикселей; выравнивание текста: центр; текстовое оформление: нет; дисплей: встроенный блок; размер шрифта: 20 пикселей; маржа: 4px 2px; курсор: указатель; } Нажмите здесьПопробуйте сами »
Поскольку требуется сложное оформление, это может не работать в некоторых браузерах.
Рассмотрим еще один пример.
Пример оформления ссылки как кнопки: ¶
Название документа <стиль> .кнопка { дисплей: встроенный блок; отступ: 10 пикселей 20 пикселей; выравнивание текста: центр; текстовое оформление: нет; цвет: #ffffff; цвет фона: # 7aa8b7; радиус границы: 6 пикселей; наброски: нет; } Тег кнопки HTMLПопробуйте сами »
Button против ссылки | Введение в специальные возможности
Основная идея Интернета - когда Тим Бернерс Ли изобрел HTML в 1989 году - заключалась в соединении документов. Мы используем гиперссылки для перехода от одного документа к другому. Мы уже говорили о важности хорошо написанной ссылки, а также о правильном контрасте. Теперь посмотрим на общий вид.
Просматривая Интернет, вы заметите, что большинство современных страниц содержат ссылки и кнопки. Вопрос в том, почему? Фреймворки CSS дают вам возможность стилизовать ваши ссылки как кнопки.
Знаменитый Bootstrap имеет селектор классов CSS под названием btn. Вы можете применить этот селектор к кнопке и ссылке. Они будут выглядеть одинаково, хотя это разные элементы управления.
Вы можете видеть, что в любой структуре вы можете применить что-то вроде
.buttonили.btn, и ваша ссылка замаскирована под кнопку. Может быть, это не так уж и плохо, но ссылка и кнопка - это совершенно разные вещи. Они по-разному ведут себя. Так почему они должны выглядеть одинаково?Простой свод правил
Ссылка настраивается и может быть активирована клавишей ввода. Ссылка перенаправит вас на новую страницу или раздел на той же странице. В ротаторе VoiceOver они также будут собраны в окне «Ссылки».
Кнопка также является фокусируемой и может быть активирована клавишей пробела.Кнопка запускает действие, например, открытие или закрытие чего-либо. Или отправив форму. В большинстве случаев для этого используется JavaScript. В ротаторе VoiceOver они будут собраны в окне «Элементы управления формой». Одно это о чем-то говорит.
В чем проблема?
Ожидания. Это не обязательно про слепых. Напротив. Давайте подумаем о людях, посещающих вашу страницу и использующих клавиатуру для навигации по вашему контенту. Они видят «кнопку» и ждут, что что-то произойдет.Они хотят, чтобы произошло какое-то действие - например, отправка формы, открытие слоя, закрытие слоя или открытие меню. Внезапно их перенаправляют на новую страницу. Хорошо, они, вероятно, вообще не откроют страницу, потому что используют клавишу пробела. Но ничего не происходит. Не расстраивайте своих пользователей.
И, пожалуйста, кто-нибудь может мне объяснить, почему кто-то должен делать что-то вроде этого:
TextЕсть очень хорошая ссылка. Мы все их любим. Они - «сок» Интернета.Но кто-то поместил на него.buttonтолько для того, чтобы добавить.is-textвверху, так что ссылка изменится с подчеркнутого текста на кнопку, вернувшись в вид подчеркнутой ссылки. Что происходит?!Заключение
Не вводите пользователей в заблуждение. Ссылка должна выглядеть как ссылка, а не как какой-либо другой элемент, в данном случае как кнопка. Ссылки и кнопки могут "восприниматься" обычными пользователями одинаково. Они будут использовать свою мышь, чтобы навести указатель мыши на ссылку или кнопку и щелкнуть по ним мышью.Но когда вы используете клавиатуру и замаскируете ссылку как кнопку, все обязательно кончится слезами (ну, они точно не пойдут по плану, это точно.
Я понял. Вы хотите что-то продать. Вам нужно что-то, что кричит "Щелкни меня!" Это нормально при нажатии на кнопку. Я ожидаю немедленных действий. Я не хочу, чтобы меня перенаправляли на новую страницу. Может быть, даже маркетинговая страница с большим количеством копий. Это противоположность "Купи меня сейчас!"
Как дизайнер, вы должны попробовать придумать другой способ привлечь внимание пользователя.Как разработчик, вы всегда должны думать о назначении элемента, а затем использовать правильный HTML для достижения этой цели.
Видео пример
В этом видео показано различие между кнопкой, ссылкой и другой ссылкой, стилизованной так, чтобы она выглядела как кнопка. Мы рассмотрим три примера в ChromeVox, VoiceOver и Экранном дикторе.
Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
.
Кнопка - неотъемлемый элемент любого дизайна.Он должен выглядеть и вести себя как интерактивный элемент вашей страницы.
HTML
Кнопка
Классможет использоваться на:HTML
привязкаЦвета
#
Кнопка доступна во всех различных цветах , определенных картой Sass
$ colors.Пример
белый
Свет
Темный
Чернить
Текст
ПризракHTML
Пример
Начальный
Ссылка на сайтИнформация
Успех
Предупреждение
ОпасностьHTML
Теперь каждый цвет представлен в своей светлой версии .Просто добавьте модификатор
is-lightк модификатору цвета, чтобы применить облегченную версию кнопки.Пример
Начальный
Ссылка на сайтИнформация
Успех
Предупреждение
ОпасностьHTML
Размеры
#
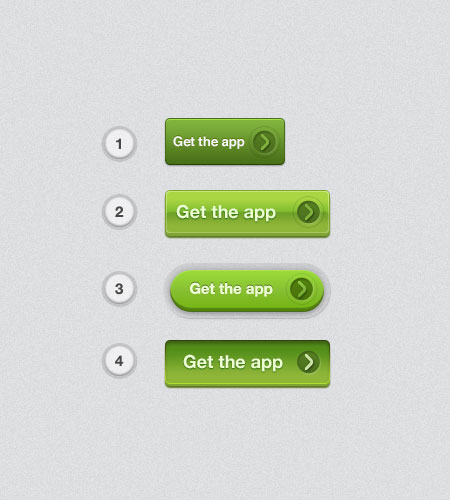
Кнопка выпускается 4 разных размера:
- небольшой
- обычный
- Средняя
- большой
В то время как размер по умолчанию - нормальный , модификатор
is-normalсуществует на тот случай, если вам нужно сбросить кнопку до нормального размера.Пример
Небольшой
По умолчанию
Обычный
Середина
БольшойHTML
Вы можете изменить размер нескольких кнопок одновременно, заключив их в родительский элемент
кнопоки применив один из трех модификаторов:-
пуговицы мелкие -
пуговицы средние -
пуговицы большие
HTML
Вы можете изменить размер только подмножества кнопок , просто применив к ним класс-модификатор.
Например, если вы хотите, чтобы все кнопки были малыми , но при этом оставалась одна в своем обычном размере , просто выполните следующие действия:Пример
Небольшой
Небольшой
Небольшой
Обычный
НебольшойHTML
Дисплеи
#
Пример
Небольшой
Обычный
Середина
БольшойHTML
Стили
#
В общих чертах
Пример
Обрисовал в общих чертах
Обрисовал в общих чертах
Обрисовал в общих чертах
Обрисовал в общих чертах
Обрисовал в общих чертах
Обрисовал в общих чертахHTML
Инвертированный (цвет текста становится цветом фона и наоборот)
Перевернутый
Перевернутый
Перевернутый
Перевернутый
ПеревернутыйИнвертировать контур (инвертировать цвет становится цветом текста и границы)
Инвертировать контур
Инвертировать контур
Инвертировать контур
Инвертировать контур
Инвертировать контурПуговицы с закругленными краями
Закругленный
Закругленный
Закругленный
Закругленный
Закругленный
Закругленныйсостояния
#
Bulma стилизует различные состояния своих кнопок.Каждое состояние доступно как псевдокласс и класс CSS:
-
: зависаетизависает -
: фокусисфокусирован -
: активныйиактивный
Это позволяет вам получить стиль определенного состояния, не вызывая его.
Нормальный
Пример
Обычный
Обычный
Обычный
Обычный
Обычный
Обычный
ОбычныйHTML
Ховер
Пример
Парение
Парение
Парение
Парение
Парение
Парение
ПарениеHTML
Фокус
Пример
Фокус
Фокус
Фокус
Фокус
Фокус
Фокус
ФокусHTML
Активный
Пример
Активный
Активный
Активный
Активный
Активный
Активный
АктивныйHTML
Загрузка
Вы можете очень легко превратить кнопку в ее версию , загружающую версию , добавив модификатор
is-loading.Вам даже не нужно удалять внутренний текст, что позволяет кнопке сохранять исходный размер между состояниями по умолчанию и состояниями загрузки.Загрузка
Загрузка
Загрузка
Загрузка
Загрузка
Загрузка
ЗагрузкаПоскольку счетчик загрузки реализован с использованием псевдоэлемента
:: after, он не поддерживается элементомСтатический
Вы можете создать неинтерактивную кнопку с помощью модификатора
is-static. Это полезно для выравнивания текстовой метки с вводом, например, при использовании надстроек форм.Статический
СтатическийОтключено
Bulma поддерживает использование логического HTML-атрибута
disabledBoolean, который не позволяет пользователю взаимодействовать с кнопкой.Отключено
Отключено
Отключено
Отключено
Отключено
Отключено
Отключеноis-disabledCSS class объявлен устаревшим в пользу HTML-атрибутаdisabled.Узнать большес иконками Font Awesome
Кнопки Bulma можно легко улучшить, добавив значок Font Awesome .Для достижения наилучших результатов оберните внутренний текст в отдельный элемент
Пример
GitHub
@jgthms
Сохранить
Удалить
GitHub
GitHub
GitHub
GitHub
HTML
<кнопка> <кнопка> <кнопка>
<кнопка> GitHub <кнопка> @jgthms <кнопка> Сохранить <кнопка> Удалить
<кнопка> GitHub <кнопка> GitHub <кнопка> GitHub <кнопка> GitHub
Если кнопка содержит только значок, Bulma будет следить за тем, чтобы кнопка оставалась квадратом , независимо от размера кнопки или значка.
<кнопка>
<кнопка> <кнопка>
<кнопка> <кнопка> <кнопка>
<кнопка> <кнопка> <кнопка>
Группа кнопок
#
Если вы хотите сгруппировать кнопки вместе в одной строке , используйте модификатор
is-groupedв контейнере поляПример
Сохранить изменения
Отмена
Удалить сообщение
HTML
<кнопка> Сохранить изменения
<кнопка> Отмена
<кнопка> Удалить сообщение
Дополнения к кнопкам
#
Если вы хотите использовать кнопки в качестве дополнений , используйте модификатор
has-addonsв контейнереполя:HTML
<кнопка> Влево
<кнопка> Центр
<кнопка> Вправо
Группа кнопок с надстройками
#
Вы также можете сгруппировать аддоны:
HTML
<кнопка> Полужирный
<кнопка> Курсив
<кнопка> Подчеркнутый
<кнопка> Влево
<кнопка> Центр
<кнопка> Вправо
Список кнопок
#
Вы можете создать список кнопок с помощью контейнера
кнопок.Сохранить изменения
Сохранить и продолжить
ОтменаЕсли список очень длинный , он автоматически переносится на нескольких строк , сохраняя при этом все кнопки на одинаковом расстоянии .
Один
Два
Три
Четыре
Пять
Шесть
Семь
Восемь
Девять
Десять
Одиннадцать
Двенадцать
13
Четырнадцать
Пятнадцать
Шестнадцать
Семнадцать
18
19
ДвадцатьВы можете соединить кнопки вместе с модификатором
has-addons.Используйте модификаторы
по центруилипо правому краю, чтобы изменить выравнивание .да
Может быть
Нетда
Может быть
НетВы можете использовать любой модификатор класса на каждой кнопке, чтобы различать их.Не забудьте добавить модификатор
is-selected, чтобы убедиться, что выбранная кнопка находится на выше своих братьев и сестер.да
Может быть
Нетда
Может быть
Нетда
Может быть
НетХотя этот список стиля кнопок может быть достигнут либо с помощью поля
сгруппировано, либо с новым классом кнопок-
кнопокимеет более простую разметку -
кнопокможет содержать толькокнопокэлементов - Поле
сгруппированоможет содержать любой тип изконтрольныхвходов - Поле
сгруппированоможно принудительно разместить все элементы управления в одной строке - с полем
сгруппировановы можете развернуть один из элементов управления
В принципе, если вам нужен только список из кнопок , рекомендуется использовать
кнопок.Если вам нужно больше контроля над стилем и элементами, используйте группу форм.Переменные
#
Имя
Тип
Значение
Расчетное значение
Вычисляемый тип
размер
расчет (0.5em - # {$ button-border-width})$ пуговица горизонтальнаяразмер
$ button-hover-border-colorпеременная
цвет
$ кнопка-фокус-цвет границыпеременная
цвет
$ кнопка-фокус-размер-теньразмер
$ кнопка-фокус-поле-тень-цветсоединение
$ button-active-border-colorпеременная
цвет
$ button-text-hover-background-colorпеременная
цвет
$ button-ghost-border-colorстрока
$ button-ghost-hover-colorпеременная
цвет
$ украшение-призрак-пуговицастрока
$ button-disabled-background-colorпеременная
цвет
$ button-disabled-border-colorпеременная
цвет
$ button-static-background-colorпеременная
цвет
$ button-static-border-colorпеременная
цвет
.
- :
Список — Сокращенное свойство
Свойство в стиле списка является сокращенным свойством.Он используется для установки всех
перечислить свойства в одном объявлении:
При использовании сокращенного свойства порядок значений свойств следующий:
Если одно из значений свойств выше отсутствует, значение по умолчанию для
отсутствующее свойство будет вставлено, если таковое имеется.
Список стилей с цветами
Мы также можем стилизовать списки с помощью цветов, чтобы они выглядели немного красивее.
интересно.
Все, что добавлено к тегу
- или
- , влияет на весь список, в то время как
свойства, добавленные в тег

 href='https://bloggood.ru/';
}
</script>
href='https://bloggood.ru/';
}
</script>
 RU</a>
RU</a>
 wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
 ..
..