Css текст жирный: Жирный текст на CSS/HTML/jQuery | Pandoge
Содержание
Html жирный текст css
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
и
Весь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Преобразуется на странице в
Обычный шрифт.
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight, которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
- bold – жирное значение шрифта (аналог 700)
- normal (по умолчанию) – нормальное значение шрифта (400)
- bolder/lighter – шрифт должен быть больше/меньше, чем у родителя
- inherit – принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Селекторы — CSS
В прошлом уроке был разобран селектор по классу. Селектор — это описание того, к чему нужно применить тот или иной стиль CSS. Они бывают достаточно сложными, указывая не просто конкретный элемент, но и место, где он находится или внутри какого тега. Вспомним про селектор по классу. Он применяется к любому элементу, класс которого мы указали.
<p>Жирный текст внутри параграфа</p>
<div>Ещё один текст внутри простого блочного элемента. Так как у него тоже есть класс text-bold, то он будет с жирным начертанием</div>
.text-bold {
font-weight: bold;
}
Свойство font-weight со значением bold установит жирное начертание текста. С этим свойством вы подробнее познакомитесь при изучении оформления текста. Сейчас самое главное — этот стиль будет применён и к параграфу, и к блочному элементу div, так как они имеют один и тот же класс.
С этим свойством вы подробнее познакомитесь при изучении оформления текста. Сейчас самое главное — этот стиль будет применён и к параграфу, и к блочному элементу div, так как они имеют один и тот же класс.
Помимо селекторов по классу существует ещё несколько основных селекторов. Отличительным признаком элемента является тег, которым он обрамлён. В CSS есть возможность задать стили непосредственно для тега. В этом нам поможет селектор по тегу. Для его использования достаточно указать тег, к которому нужно обратиться.
<h2>Заголовок, к которому применяются правила</h2>
h2 {
font-size: 28px;
}
В этом примере для заголовка первого уровня указано свойство font-size, которое отвечает за размер шрифта. Важно отметить, что селектор по тегу добавит стили для всех указанных тегов, которые встретятся на странице. Зачастую это плохой подход, так как разные элементы могут иметь разные стили даже при использовании одинаковых тегов. Используйте селектор по тегу для описания общих стилей проекта. Например, для указания стилей заголовков. Заголовки зачастую одинаковые для всего проекта, поэтому их стили можно указать в селекторе по тегу.
Используйте селектор по тегу для описания общих стилей проекта. Например, для указания стилей заголовков. Заголовки зачастую одинаковые для всего проекта, поэтому их стили можно указать в селекторе по тегу.
Ещё одним способом указать стили является использование селектора по идентификатору. Используя атрибут id, можно указать уникальное имя для любого элемента на странице. Если данное имя указано, то к элементу возможно обратиться используя селектор по идентификатору. Чтобы указать стили для элемента с идентификатором используется конструкция #имя_идентификатора.
<p>Красный параграф</p>
#red {
color: red;
}
Задание
В редакторе создайте параграф с идентификатором red и классом bold. Установите следующие свойства:
* Для идентификатора red установите красный цвет текста.
* Для класса bold установите жирное начертание текста.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github. com/hexlet-basics
com/hexlet-basics
Учебник CSS — Урок 3 — Свойства background-color, font-style, font-weight, text-align, text-decoration, text-transform.
За время существования HTML придумали много тегов и теперь с повсеместным применением css от некоторых придется отказаться, среди таких тегов <font>, <b>, <i>, <center>. Позже мы рассмотрим другие «запрещенные» теги. Также эти свойства помогут вам избежать лишнего кода в HTML-коде страницы и вынести его в css-файлы.
В прошлом уроке мы рассмотрели как добавлять css свойства и выбирать цвета для этих свойств. В этом уроке мы разберем ряд свойств, которые вы могли встретить изучая html, но возможно вы добавляли их раньше через теги, а сейчас мы будем делать это через css, что является более правильным.
Итак, первое свойство в этом уроке background-color.
Background-color
Это свойство мы можем использовать не только для задания фона блоков, но и обычного текста и ссылок. Например так:
span{
background-color: yellow;
}Или для ссылки:
a{
background-color: blue;
}Цвета как и в свойстве color можно задавать и цифрами, например так #ff0000 (что будет красным цветом).
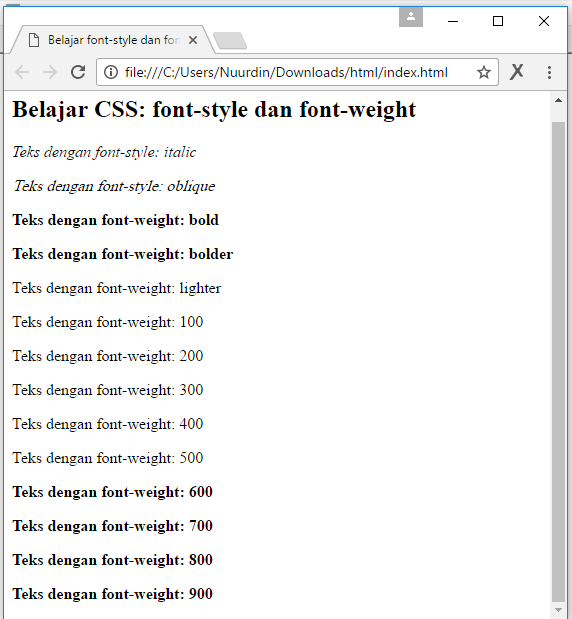
Font-style
Возможно вам уже попадались теги <b> или <strong> (выделение жирным), <i> (курсив), font («злой» тег, делает что угодно с текстом). И что не использовать кучу этих и других тегов, придумали свойство css font-style. Среди распространенных значений этого свойства можно выделить следующие:
p{
font-style: italic; /* курсив */
}Тем самым мы заменяем тег <i> на свойство font-style со значением italic.
Font-weight
Среди устаревших тегов и <b>, делающий шрифт жирным. Сейчас достаточно использовать свойство font-weight:
Сейчас достаточно использовать свойство font-weight:
body{
font-weight: normal; /* обычный шрифт */
}
p{
font-weight: 400; /* обычный шрифт */
}
span{
font-weight: 700; /* жирный шрифт */
}
a{
font-weight: bold; /* жирный шрифт */
}Для свойства font-weight возможны следующие значения 400 или normal — это нормальный шрифт и 700 или bold жирный шрифт.
Text-align
Свойство text-align пришло на смену тегу <center> и HTML атрибуту align. Использовать text-align можно так:
body{
text-align: left; /* по левому краю */
}
p{
text-align: center; /* по ширине */
}
span{
text-align: right; /* по правому краю */
}
div{
text-align: center; /* по центру */
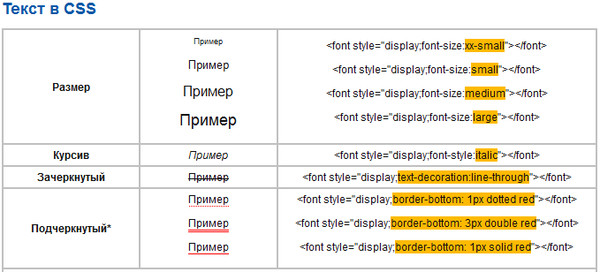
}Что всем сразу понятно стало что именно делает это свойство, ответ в картинке ниже:
Text-decoration
Также вместо тегов <strike> (зачеркивание), <u> (подчеркивание) мы можем использовать теперь в css свойство text-decoration:
.underline{ text-decoration: underline; /* подчеркивание */ } .line-through{ text-decoration: line-through; /* перечеркивание */ }
Text-transform
Еще одно иногда нужное CSS свойство text-transform. Оно позволяет написать все буквы прописными или наоборот все буквы маленькие.
Не старайтесь запомнить все css свойства сразу, если вы будете время от времени возвращаться к нужным свойствам, то со временем вы запомните все самые важные и часто повторяющиеся, а остальные вы всегда сможете найти по мере необходимости.
Жирный цвет в css
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style . Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight :
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 и 900 , настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style :
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать жирный шрифт на HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Например следующий код:
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
и указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font <
color: black;
font-weight: 700;
>
Либо можно написать:
. my-bold-font <
color: black;
font-weight: bold;
>
Разницы нет никакой. Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
strong <
font-weight: bold;
>
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль >
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
bolder» для шрифтов со множеством начертаний / Habr
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700 , как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong .
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight .
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong , но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder ( lighter ) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
Определяем CSS шрифт с засечками и без засечек
Существует множество видов шрифтов, которые образуют так называемые семейства:
- Georgia, Times New Roman, serif
- Arial, Helvetica, sans-serif
- Courier New, Courier, monospace
- Verdana, Geneva, sans-serif
- Times New Roman, Times, serif
- Шрифт в CSS | Семейства шрифтов, примеры
- Шрифт в CSS | Изменяем вид и тип шрифта
- Тип CSS шрифта | Наклонный, жирный шрифт
- CSS шрифт | Определяем размер шрифта
CSS виды и семейства шрифтов:
| font-family: | Pезультат |
|---|---|
| Verdana, Geneva, sans-serif | Семейство шрифтов без засечек |
| Arial, Helvetica, sans-serif | Семейство шрифтов без засечек |
| ‘Times New Roman’, Times, serif | Семейство шрифтов с засечками |
| ‘Courier New’, Courier, monospace | Семейство моноширинных шрифтов |
Verdana, Geneva, sans-serif — семейство шрифтов без засечек:
Times New Roman, Times, serif — семейство шрифтов с засечками:
Courier New, Courier, monospace — семейство моноширинных шрифтов:
Еще пример форматирования:
| CSS шрифты и примеры их форматирования |
Текст жирный, размером 18 пикселей, наклонный, семейства Times New Roman
Внешний вид
СправкаДля сайтаШаблоны сайтовШаблоны разделены по категориям условно.Выбирайте и скачивайте.Для русификации в meta-тегах укажите строку —Новые Технологии —Наверх |
Узнаем как изготовить в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
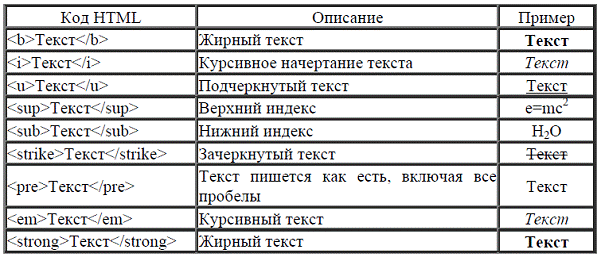
HTML-теги для текста
В сегодняшней статья я Вас познакомлю с различными способами форматирования текста.
Совершенно очевидно, что было бы очень скучно, если бы везде был однообразный текст: одного размера, одного шрифта, одного цвета, одного вида. Поэтому среди HTML тегов имеются различные теги, позволяющие задать определённый внешний вид текста.
Давайте, для начала разберёмся с начальными данными, если можно так выразиться, а именно со страницей, которая у нас имеется. Пусть она будет такой:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
</body>
</html>
Собственно, здесь уже имеются элементы форматирования: тег <h2>, который делает текст внутри тега крупным, более того, это идёт, как заголовок, поэтому дальнейшие элементы располагаются уже под ним. Также мы здесь задали цвет текста (green) в атрибуте text тега <body>.
Теперь поговорим о других возможностях по форматированию текста.
Первое, что можно сделать — это узнать, как сделать различный вид текста: курсив, подчёркнутый, жирный и различные комбинации.
Начнём с курсива. Текст будет курсивным, если он находится внутри тега <i>. Поэтому давайте напишем так:
<i>Это курсив</i>
Если Вы запустите браузер, то Вы сможете увидеть текст в виде курсива.
Также текст может быть жирным. Делается это с помощью тега <b>. Например, так:
<b>Это жирное начертание</b>
Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег <u>.
<u>Подчёркнутый текст</u>
Помимо этого можно сделать текст, например, курсивным и жирным. Делается это следующий образом:
<i><b>Жирный курсивный текст</b></i>
Также можно записать и так:
<b><i>Жирный курсивный текст</i></b>
Если Вы посмотрите в браузере, то не увидите никакой разницы. Это и логично, ведь какая разница: сначала сделали текст курсивным, а потом жирным, или, наоборот, сначала жирным, а потом курсивным. Суть, думаю, понятна. Единственное правило, но ОЧЕНЬ важное правило — это соблюдать принцип вложенности. То есть сначала закрываются все внутренние теги, и только потом закрываются внешние теги. Таким образом, НЕЛЬЗЯ писать так:
<i><b>Жирный курсивный текст</i></b>
Думаю, понятно, что работать это не будет. Ведь мы не закрыли ещё тег <b>, а уже закрываем тег <i>. Всегда помните о принципе вложенности — это одно из немногих правил HTML, соблюдение которого обязательно!
Теперь поговорим о размере шрифта текста. Изменить размер текста можно с помощью тега <font>, а, точнее, с помощью его атрибута «size«, значение которого и означает размер шрифта. Давайте перейдём на следующую строку с помощью тега <br> и напишем такую строчку:
<font size = "5">Это текст c size = "5"</font>
Обновив страницу в браузере, Вы увидите, что текст стал крупнее, чем раньше. Это и сделал атрибут «size» тега <font>. Чем больше значение атрибута «size«, тем крупнее шрифт, впрочем, думаю, что Вам это очевидно.
Цвет текста можно задавать также с помощью тега <font>, так как у этого тега имеется ещё один атрибут — «color«. Значение данного атрибута может быть любой цвет. Давайте напишем так:
<font size = "5" color = "red">Это увеличенный красный текст</font>
Вот это и были основные способы по изменению внешнего вида текста.
Напоследок, напишем строчку, в которой намешано абсолютно всё, что мы сегодня узнали. Сначала, правда, давайте перейдём на следующую строку, с помощью уже знакомого нам тега <br>. Обратите внимание, что необходимо соблюдать принцип вложенности: пока не закрыт внутренний тег — внешний не закрывается.
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
Таким образом, код нашей страницы стал таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<i>Это курсив</i>
<b>Это жирное начертание</b>
<u>Подчёркнутый текст</u>
<i>
<b>Жирный курсивный текст</b>
</i>
<b>
<i>Жирный курсивный текст</i>
</b>
<br>
<font size = "5">Это текст c size = "5"</font>
<font size = "5" color = "red">Это увеличенный красный текст</font>
<br>
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
</body>
</html>
Вот и вся наука. Как видите, снова ничего сложного не было, и это неудивительно, ведь это основные знания по HTML, которыми обладает любой уважающий себя Web-мастер. Без этих знаний речи о создании сайтов и идти даже не может.
Всего Вам доброго, увидимся в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
-
Создано 26.04.2010 17:56:24 -
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Обмани свой текст — создавайте свои первые веб-страницы с помощью HTML и CSS
https://vimeo.com/270703355
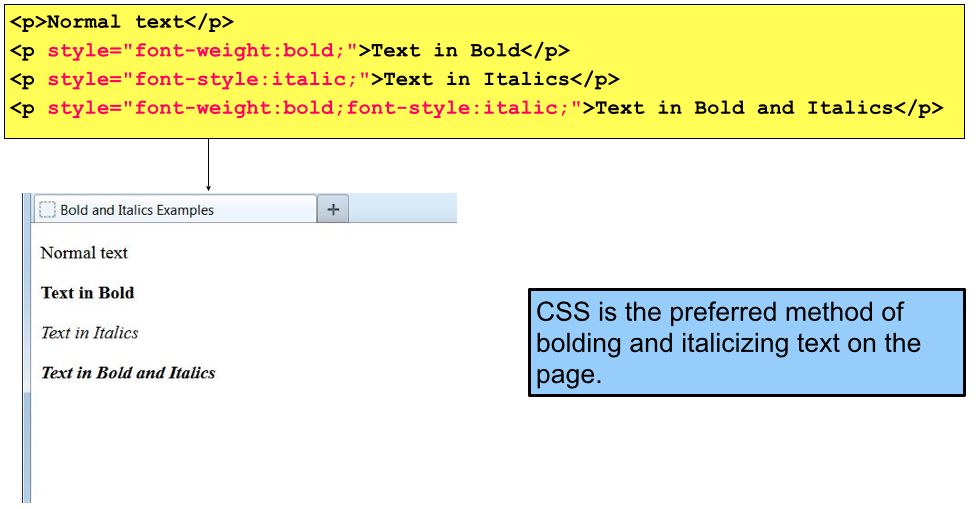
В дополнение к параметрам интервала, представленным в предыдущей главе, существуют другие свойства, связанные с текстом, для изменения внешнего вида текста.
Мы рассмотрим свойства, чтобы сделать ваш текст полужирным, курсивом, подчеркнутым или все в верхнем или нижнем регистре.
font-weight
При изменении толщины шрифта с помощью CSS текст будет выглядеть жирнее или светлее, чем обычно.
Привет! Во второй части этого курса мы не узнали, что обертывания содержимого в тегах HTML достаточно, чтобы текст стал полужирным?
Верно! Однако помните, что HTML — это семантическая марка p для вашего контента, а CSS контролирует его внешний вид . элементы по умолчанию выделены полужирным шрифтом, но их следует использовать только в том случае, если контент, который вы пишете, является выразительным. Иногда вам понадобится более толстый шрифт только для внешнего вида, а не для выразительного содержания.Вместо этого используйте свойство font-weight!
В этой главе мы будем использовать в качестве примера панель навигации.
Панели навигации иногда кодируются как списки в формате HTML, иногда — нет.Быстрый поиск в Google покажет множество методов для создания навигации.
font-weight можно установить несколькими способами. Это может быть:
слово «нормальный» или «жирный»
числовое значение, например 400 (для нормального веса), 700 (для жирного шрифта) или число между
Путем настройки если начертание шрифта равно нормальному, шрифт будет отображаться с его насыщенностью по умолчанию.
а {
шрифт: нормальный;
} При установке жирности шрифта полужирный шрифт будет отображаться с полужирностью по умолчанию:
a {
font-weight: жирный;
} Как упоминалось выше, вы также можете установить числовое значение для толщины шрифта (где 400 = нормальный, а 700 = жирный).Вы также можете установить font-weight меньше 400, что часто дает хороший результат, но зависит от используемого шрифта:
a {
font-weight: 200;
} font-style
Нельзя говорить о полужирном тексте, не говоря о курсиве! Чтобы выделить текст курсивом, вы воспользуетесь свойством font-style. Его также можно комбинировать со свойством font-weight, если хотите:
a {
стиль шрифта: курсив;
font-weight: 200;
} Свойство font-style имеет два других возможных значения: нормальное и наклонное.Наклонный текст отдаленно напоминает курсивный текст, но занимает больше места по горизонтали. Вы редко будете его использовать.
text-decoration
Мы прошли весь этот курс, не говоря о том, как подчеркивать текст. Тег HTML создает полужирный текст по умолчанию, тег HTML по умолчанию выделяет текст, выделенный курсивом, но ни один элемент HTML по умолчанию не создает подчеркнутый текст.
Вы должны использовать CSS, чтобы добиться этого, несмотря ни на что. Вам поможет свойство text-decoration.
Может принимать несколько значений:
подчеркивание
нет
сквозное
a {
оформление текста: подчеркивание;
} Проведите линию через текст, используя свойство, называемое сквозной строкой (представьте себе!):
a {
текстовое оформление: сквозное;
} Вы также можете добавить волнистые или пунктирные эффекты к линиям (текст-украшение: подчеркнутый волнистый или подчеркнутый пунктирный), но они выглядят немного глупо.Используйте экономно!
а {
оформление текста: волнистое подчеркивание;
} Еще один полезный визуальный трюк — преобразовать все буквы в верхний или нижний регистр. Это можно сделать без изменения вашего HTML. Обработайте это в CSS, используя свойство text-transform.
При использовании свойство text-transform чаще всего принимает одно из следующих значений:
заглавные
прописные
строчные
Создание гармоничного сочетания букв на панели навигации приятный визуальный эффект:
a {
font-weight: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
текст-преобразование: прописные буквы;
цвет: # 151814;
} а {
font-weight: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
текст-преобразование: нижний регистр;
цвет: # 151814;
} Стили на основе статуса
Иногда вы захотите применить стили, когда элемент имеет определенный статус, например, когда ссылка была посещена или когда пользователь наводит курсор мыши на элемент.
Введите псевдокласс CSS . Несмотря на научно-фантастическое название, их синтаксис прост! Просто добавьте двоеточие и имя псевдокласса к выбранному элементу.
В этой главе мы рассмотрим только несколько псевдоклассов, которые обычно применяются к ссылкам:
Вы можете найти полный список псевдоклассов здесь: https://developer.mozilla.org/en-US/ docs / Web / CSS / Псевдоклассы
: посещено
Веб-ссылки по умолчанию отображаются синим цветом, а при посещении — пурпурным.Вы, наверное, видели эти цвета раньше:
Обычные синий и фиолетовый не очень впечатляют, и вы часто захотите их поменять. Вы можете изменить синий цвет, напрямую изменив свойство цвета в теге a, но как насчет того обидного фиолетового цвета?
Давайте применим новый цвет посещенной ссылки к приведенному выше примеру навигации, где пользователь уже щелкнул ссылку «контакт»:
a: посещено {
цвет: # 858C7B;
} Это не драматический визуальный эффект, но, тем не менее, помогает пользователям ориентироваться на вашем сайте, давая понять, по каким ссылкам они еще не нажимали.
: hover
Когда пользователь наводит курсор на такие элементы, как кнопки или ссылки, может быть полезно визуальное изменение элемента. Используйте псевдокласс «hover», чтобы применить это изменение к любому элементу!
В следующем примере панели навигации, когда пользователь наводит курсор на ссылку, цвет ее фона изменяется, а текст будет отображаться в верхнем регистре (снимок экрана сделан, когда я наведен на кнопку «Домой»):
a : hover {
цвет: # 151814;
цвет фона: # DFFFD6;
текст-преобразование: прописные буквы;
шрифт: нормальный;
} : active
При щелчке по элементу приятно показать небольшой визуальный эффект, чтобы усилить ощущение интерактивности.Легкий визуальный эффект может быть приятным при нажатии на элемент. В этом случае выбранный элемент является «активным» только тогда, когда на него нажимается кнопка мыши.
При нажатии на ссылку в нашем примере навигации я сделал так, чтобы цвет фона менялся со светло-зеленого в состоянии наведения на светло-желтый в активном состоянии:
a: active {
цвет фона: # F3FFE1;
} Правило CSS: , если вы их используете, вы должны указывать псевдоклассы в определенном порядке.Этот порядок: посещено,: наведение, а затем: активен.
Практика!
Exercise 1
Сначала поэкспериментируйте с этим примером в CodePen!
Упражнение 2
Вот еще одно последнее интерактивное упражнение для этого курса, прежде чем вы сами выполните более крупное задание — создание страницы с нуля! Перейдите к этому упражнению CodePen и следуйте инструкциям ниже:
В коде CSS добавьте свойство
text-transformк элементамli, чтобы сделать весь текст заглавным или строчным.Добавьте
font-weightпо вашему выбору к элементамli. Он должен отличаться от обычного веса шрифта, то есть300илиобычного.
Пойдите дальше с формами и таблицами
CSS2 >> Свойства >> font-weight
Версия: Уровень 1
Совместимость: IE4 + N4 +
- Синтаксис:
- font-weight: normal | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- 100… 900
- Значения 100,200,300,400,500,600,700,800,900 обеспечивают девять шагов в диапазоне полужирности. Чем больше число, тем больше смелости. Это относительная числовая шкала, где 400 обычно соответствует нормальному и 700 к жирному шрифту . Количество изменений, вызванных каждым шагом, будет определяться отдельным компьютером / браузером.
- светлее
- Значение светлее делает символ более тонким и, следовательно, уменьшает жирность.Сумма изменений будет определяться отдельным компьютером / браузером.
- полужирный
- Значение более полужирное значение делает символ более толстым и, следовательно, увеличивает жирность. Сумма изменений будет определяться отдельным компьютером / браузером.
- полужирный
- Полужирный Значение соответствует тегу в HTML. В числовой шкале от 100 до 900 , жирным шрифтом обычно считается 700 .
- нормальный
- Нормальный значение является значением по умолчанию. На числовой шкале от 100 до 900 нормальный обычно считается 400 . Объявив нормальным , вы можете гарантировать, что любое предыдущее объявление не повлияет на выбранный текст.
Свойство font-weight позволяет вам выбрать, насколько толстыми или тонкими будут отображаться символы текста. Это свойство передается по наследству.
Это называется смелостью.Смелость — это относительная, а не фиксированная величина, которая определяется вашим индивидуальным компьютером и / или браузером.
Многие браузеры распознают только обычный шрифт и жирный шрифт .
Примеры
Код:
p {font-weight: normal; }
p {font-weight: bold; }
p {font-weight: жирнее; }
п {font-weight: lighter; }
p {font-weight: 600; }
Язык (и):
CSS2
Код:
100
200
300
400
500 < / span>
600
700
800
900
Вывод:
светлее
нормальный
полужирный
смелее
100
200
300
400
500
600
700
800
900
Язык (и):
CSS2
См. Также:
Обучение в HTML5: Работа с текстом в CSS3: Полужирный и курсив
Требуется дополнительное обучение HTML5 и CSS3? Щелкните здесь , чтобы получить полное руководство!
Выделение текста (полужирный и курсив)
Чтобы выделить полужирный текст в правиле стиля CSS, используйте свойство FONT-WEIGHT.Вы можете использовать значение по умолчанию «полужирный» или задать степень полужирности с числовым значением, кратным 100, причем 100 — самый светлый, а 900 — самый темный жирный.
Чтобы выделить текст в правиле стиля CSS курсивом, используйте свойство FONT-STYLE. Свойству FONT-STYLE можно присвоить три значения: курсив, наклон и нормальный. «Курсив» определяет курсивную версию назначенного шрифта. Если шрифт, который вы используете, не имеет курсивной версии, вы можете использовать «наклонный», чтобы указать браузеру, что нужно сделать попытку наклонить шрифт, чтобы имитировать курсив.Если элемент унаследовал курсив от предыдущего элемента, и вы хотите удалить курсив, используйте значение «нормальный».
| Недвижимость: | font-weight | |
| Значение: | полужирный или 100, 200… 900 | |
| Пример: | p {font-weight: 300;} | |
| Результат: | Устанавливает правило CSS для применения полужирности 300 к тексту абзацев. | |
| Недвижимость: | стиль шрифта | |
| Значение: | Курсив, наклонный или нормальный | |
| Пример: | p {font-style: italic;} | |
| Результат: | Устанавливает правило CSS для выделения текста абзацев курсивом. |
Украшение
Свойство TEXT-DECORATION используется для добавления к тексту знаков зачеркивания, подчеркивания и подчеркивания.Обычно это свойство используется для удаления подчеркивания из ссылок. Например, ссылка в середине уже подчеркнутого предложения будет выделяться больше, если не подчеркнута. Обычно рекомендуется не подчеркивать текст, не являющийся ссылкой, поскольку это может сбить с толку некоторых пользователей.
| Недвижимость: | оформление текста |
| Значение: | надстрочный или сквозной или подчеркнутый или нет |
| Пример: | p {text-decoration: underline;} a {text-decoration: none;} |
| Результат: | Устанавливает правило CSS для подчеркивания всего текста абзацев и устанавливает правило НЕ подчеркивать какие-либо ссылки. |
Отступ
Для отступа первой строки абзаца используйте свойство TEXT-INDENT. Присваиваемое значение может быть в виде пикселей (px), дюймов (дюймов), миллиметров (мм), сантиметров (см), точек (pt), пик (pc) или x-height (ex). Чаще всего используются пиксели (px).
| Недвижимость: | текст-отступ |
| Значение: | px, in, mm, cm, pt, pc или ex |
| Пример: | p {text-indent: 35px;} |
| Результат: | Задает правило CSS для отступа первой строки абзаца на 35 пикселей. |
Преобразование
Свойство TEXT-TRANSFORM используется для определения регистра, в котором отображается ваш текст. Доступны три значения: прописные, строчные и заглавные. Верхний регистр переводит все буквы в верхний регистр (аналогично использованию клавиши Caps Lock), нижний регистр превращает все буквы в нижний регистр, а верхний регистр устанавливает правило для использования заглавной буквы в первой букве каждого слова.
| Недвижимость: | преобразование текста |
| Значение: | заглавные или строчные или заглавные |
| Пример: | p {text-transform: uppercase;} |
| Результат: | Устанавливает правило CSS для заглавной буквы в абзацах. |
Информация о Кили Бирнс
Кили является нашим директором по маркетингу и работает в TeachUcomp с 2010 года. Кили управляет всеми аспектами нашего отдела маркетинга, выступает в качестве связующего звена для наших торговых посредников и аффилированных партнеров, а также является автором курсов по программному обеспечению и налогообложению.
Помощников по типографике | Bulma: бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
.
Размер
#
7 размеров на выбор:
| Класс | Размер шрифта | Размер |
|---|---|---|
размер-1 | 3рем | Пример |
размер-2 | 2.5рем | Пример |
размер-3 | 2rem | Пример |
размер-4 | 1,5 бэр | Пример |
размер 5 | 1,25рем | Пример |
размер-6 | 1рем | Пример |
размер 7 | 0.75рем | Пример |
Отзывчивый размер
#
Вы можете выбрать конкретный размер для для каждой ширины окна просмотра . Вам просто нужно добавить ширину области просмотра к модификатору размера.
Например, вот модификаторы для $ size-1 :
| Класс | Мобильный До 768px | Планшет Между 769px и 1023px | Desktop Между 1024px и 1215px | Широкоэкранный Между 1216px и 1407px | FullHD 1408px и выше |
|---|---|---|---|---|---|
is-size-1-mobile | 3рем | неизменный | неизменный | неизменный | неизменный |
is-size-1-touch | 3рем | 3рем | неизменный | неизменный | неизменный |
размер 1 таблетка | неизменный | 3рем | 3рем | 3рем | 3рем |
is-size-1-desktop | неизменный | неизменный | 3рем | 3рем | 3рем |
is-size-1, широкоформатный | неизменный | неизменный | неизменный | 3рем | 3рем |
is-size-1-fullhd | неизменный | неизменный | неизменный | неизменный | 3рем |
Вы можете использовать ту же логику для каждого из 7 размеров .
Выравнивание
#
Вы можете выровнять текст с помощью одного из 4 помощников выравнивания :
| Класс | Выравнивание |
|---|---|
по центру текста | Делает текст по центру |
с выравниванием по тексту | Выравнивает текст по ширине |
имеет текст слева | Выравнивает текст по левому краю |
имеет текст справа | Выравнивает текст по правому краю |
Отзывчивое выравнивание
#
Вы можете выровнять текст по-разному для каждой ширины области просмотра .Просто добавьте ширины области просмотра к модификатору выравнивания.
Например, вот модификаторы для has-text-left :
| Класс | Мобильный До 768px | Планшет Между 769px и 1023px | Desktop Между 1024px и 1215px | Широкоэкранный Между 1216px и 1407px | FullHD 1408px и выше |
|---|---|---|---|---|---|
имеет-текст-левый-мобильный | с выравниванием по левому краю | неизменный | неизменный | неизменный | неизменный |
имеет-текст-левое касание | с выравниванием по левому краю | с выравниванием по левому краю | неизменный | неизменный | неизменный |
имеет-текст-слева-только планшет | неизменный | с выравниванием по левому краю | неизменный | неизменный | неизменный |
имеет-текст-левый-планшет | неизменный | с выравниванием по левому краю | с выравниванием по левому краю | с выравниванием по левому краю | с выравниванием по левому краю |
has-text-left-desktop-only | неизменный | неизменный | с выравниванием по левому краю | неизменный | неизменный |
имеет-текст-левый-рабочий стол | неизменный | неизменный | с выравниванием по левому краю | с выравниванием по левому краю | с выравниванием по левому краю |
имеет текст слева, только широкоэкранный | неизменный | неизменный | неизменный | с выравниванием по левому краю | неизменный |
имеет текст слева, широкоформатный | неизменный | неизменный | неизменный | с выравниванием по левому краю | с выравниванием по левому краю |
has-text-left-fullhd | неизменный | неизменный | неизменный | неизменный | с выравниванием по левому краю |
Вы можете использовать ту же логику для каждого из 4 выравнивания .
Преобразование текста
#
Вы можете преобразовать текст с помощью одного из 4 помощников преобразования текста :
| Класс | Трансформация |
|---|---|
капитализированный | Преобразует первый символ каждого слова в заглавные буквы |
строчные | Преобразует все символы в нижний регистр |
прописные | Преобразует все символы в прописные |
курсив | Преобразует все символы в курсив |
Вес текста
#
Вы можете преобразовать вес текста с помощью одного из 5 помощников веса текста :
| Класс | Масса |
|---|---|
световой текст | Преобразует вес текста в светлый |
имеет-текст-вес-нормальный | Преобразует вес текста в нормальный |
has-text-weight-medium | Преобразует вес текста в средний |
имеет полужирный текст, вес | Преобразует вес текста в полужирный |
жирный шрифт текста | Преобразует вес текста в полужирный |
Семейство шрифтов
#
Вы можете изменить семейство шрифтов с помощью одного из помощников семейства шрифтов 5 :
| Класс | Семья |
|---|---|
is-family-sans-serif | Устанавливает семейство шрифтов на $ family-sans-serif |
is-family-monospace | Устанавливает семейство шрифтов на $ family-monospace |
первичный семейный | Устанавливает семейство шрифтов на $ family-primary |
вторичный семейный | Устанавливает семейство шрифтов на $ семейство-вторичное |
код семьи | Устанавливает семейство шрифтов на $ семейный код |
Типографика | Quasar Framework
Обновите Quasar до версии 2 и используйте Vue.js 3
Мы рассмотрим типографику, предоставленную Quasar, в следующих разделах.
Заголовки
Тело 1. Lorem ipsum dolor sit amet, conctetur adipisicing elit. Quos blanditiis tenetur unde suscipit, quam beatae rerum Inventore Conctetur, neque doloribus, cupiditate numquam dignissimos labourum fugiat deleniti? Eum quasi quidem quibusdam.
Тело 2. Lorem ipsum dolor sit amet conctetur adipisicing elit. Cupiditate aliquid ad quas sunt voluptatum officia dolorum cumque, Possimus nihil molestias sapiente needitatibus dolor saepe Inventore, soluta id accusantium voluptas beatae.
Плотность шрифта
Lorem Ipsum — это просто фиктивный текст, используемый в полиграфической и наборной индустрии.
Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии.
Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии.
Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии.
Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии.
Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии.
Вспомогательные классы CSS
| Имя класса | Описание |
|---|---|
текст справа | Выровнять текст справа |
текст слева | |
текстовый центр | Выровнять текст по центру |
выравнивание текста | Текст будет выровнен по ширине |
полужирным шрифтом | |
| Текст будет выделен курсивом | |
text-no-wrap | Текст без переноса (применяется пробел: nowrap ) |
text-strike | |
верхний регистр текста | Преобразование текста в верхний регистр |
нижний регистр текста | Преобразование текста в нижний регистр |
верхний регистр текста | Первая буква текста заглавная |
Шрифт по умолчанию
Встроенный веб-шрифт по умолчанию — Roboto. Но не требуется . Вы можете использовать любые шрифты, которые вам нравятся.
Roboto поставляется с 5 различными весами шрифтов, которые вы можете использовать: 100, 300, 400, 500, 700.
Вот где шрифт Roboto встроен по умолчанию, если вы хотите его удалить:
дополнительные услуги: [
'roboto-font'
]
Добавить пользовательские шрифты
Также можно добавить другие шрифты, чтобы использовать их в приложении. Вот один из способов сделать это:
- Скопируйте новый webfont
[customfont].woff(или любое другое расширение, которое у него есть; рекомендуетсяwoffдля совместимости со всеми браузерами) в каталоге по вашему выбору, например:./src/css/fonts/[customfont.woff] - Объявите свой шрифт в
./src/css/app.{css|sass|scss|styl}(или в любом месте, которое вы сочтете нужным, но правильно обновите относительный путь к файлу webfont):
@ font-face {
семейство шрифтов: customfont;
src: url (./ fonts / customfont.woff);
}
// объявляем класс, который его применяет
.my-font {
семейство шрифтов: 'customfont';
}
- Затем используйте этот класс там, где он вам нужен.
Толщина шрифта (Бигелоу и Холмс)
Толщина шрифта
1. Пример: начертание шрифта Lucida Basic.
Lucida Основные названия толщины шрифта сочетают в себе традиционные названия толщины с номерами толщины шрифта CSS.
Комбинация имени + числа определяет веса в каждом стиле Lucida, а также координирует веса и имена между различными семействами Lucida.
Такие названия, как «Ультратонкий», «Тонкий», «Нормальный» и «Черный», указывают на визуальное впечатление от каждого веса. Соответствующие номера CSS 100, 200, 400 и 800 соответственно указывают на то, что каждый вес в списке в два раза темнее предыдущего.
В этом методе именования также можно определить другие прогрессии. Например, в сериях Normal (400), Bold (600) и ExtraBlack (900) каждый последующий вес в 1,5 раза темнее предыдущего.
Множество градаций веса в Lucida позволяют типографу или графическому дизайнеру выбирать различные типы увеличения веса для разных контекстов, разных методов печати, разных методов отображения, от электронных книг до экранов с разным разрешением.
В этой таблице показаны серии названий весов и числовых обозначений.
наименование | CSS № | сокращение | серый% | шток: x-ht |
Ультратонкий | 100 | 100UtThin | 6.3% | 1: 22 |
ExtraThin | 150 | 150XtThin | 9,0% | 1: 14,6 |
Тонкий | 200 | 200 Тонкий | 11.7% | 1: 11 |
ExtraLite | 250 | 250XtLite | 14,7% | 1: 8,8 |
Lite | 300 | 300Lite | 17.0% | 1: 7.3 |
Книга | 350 | 350 Книга | 19,6% | 1: 6.3 |
Текст | 375 | 375 Текст | 20.9% | 1: 5,9 |
Нормальный | 400 | 400 Норма | 22,1% | 1: 5,5 |
Толстый | 425 | 425 Толстый | 22.9% | 1: 5.2 |
ExtraThick | 450 | 450XtThik | 24,0% | 1: 4.9 |
Темный | 500 | 500 Темный | 25.7% | 1: 4.4 |
ExtraDark | 550 | 550XtDark | 27,3% | 1: 4.0 |
Полужирный | 600 | 600 Полужирный | 29.1% | 1: 3,7 |
ExtraBold | 650 | 650XtBold | 30,6% | 1: 3,4 |
UltraBold | 700 | 700UtBold | 32.4% | 1: 3,2 |
Черный | 800 | 800 черный | 35,0% | 1: 2,8 |
Экстра черный | 900 | 900XtBlak | 38.0% | 1. 2,5 |
Ультрачерный | 999 | 999UtBlak | 40,6% | 1: 2.3 |
В этой системе именования, когда установлено несколько весов в одном «наборе» стилей, они обычно сортируются по относительному весу, чтобы пользователи могли видеть упорядоченную гамму весов и легче выбирать желаемый вес.
Другие примеры серии шрифтов Lucida можно увидеть по адресу:
Матрица Lucida
Люсида Санс Люкс
Lucida Sans Texts
Серый тон текста. Отношение толщины вертикальных стержней в таких буквах, как «l», к высоте x шрифта — это способ, которым дизайнеры шрифта измеряют относительный вес. В Lucida Lite (Light) высота по оси x в 7,3 раза больше толщины вертикального стержня.У Lucida нормального веса высота x в 5,5 раза больше толщины вертикального стержня. Высота x, выделенная жирным шрифтом Lucida, в 3,7 раза больше толщины вертикального стержня. По мере увеличения веса отношение выноса к высоте уменьшается. Этот метод является хорошим практическим правилом, но более жирные веса визуально не так полужирны, как указывает число.
Более точный способ обозначить визуальный вес — это измерить фактическое покрытие чернилами каждого веса или, для современных цифровых устройств, процент черных пикселей в общей площади основного текста шрифта, когда шрифт установлен сплошным, то есть с без дополнительного интервала между строками и интерлиньяжами.Это может быть труднее измерить, но дает более точную оценку графических фактов. Третий метод, который типографы использовали в течение пятисот лет, — это оценка веса на глаз и использование имени, достаточно описательного, чтобы передать визуальное впечатление. Вот как мы получаем такие названия, как «светлый», «жирный» и «черный», чтобы обозначить то, что по сути является всеми оттенками серого.
CSS # вес
Стандартные шаги веса CSS кратны 100, включая 200, 300, 400, 500 и т. Д. До 900.Однако для некоторых случаев использования, особенно в основном тексте, требуются более мелкие приращения для точной настройки тона и удобочитаемости. Поэтому несколько шагов веса Lucida предлагаются с более мелкими приращениями: 150, 250, 350, 375, 425, 450, 550, 650, 999 (последнее действительно 1000, но некоторые системы и приложения не распознают четырехзначные числа веса CSS.
Почему шрифты Lucida предлагают больше градаций веса?
Чтобы позволить дизайнерам пользовательского интерфейса, графическим дизайнерам и типографам настраивать текст и отображать тона и удобочитаемость в широком диапазоне контекстов.Выбирая тонкую градацию светлых и темных оттенков, дизайнер может настроить восприятие текста пользователями. Цель не в «тонкой» или «толстой» типографике, а в удобочитаемой типографике.
Крайности. Ultrathin (100) на светлом конце и UltraBlack (999) на темном конце — это нынешние крайности весовой гаммы Lucida. Максимальный вес в десять раз превышает минимальный, предлагая впечатляющий диапазон выразительности, от модно тонкого до очень яркого.
Основной текст.Шрифты Lucida предлагают тонкую градацию веса для основного текста, также называемого бегущим текстом или основным текстом в нормальном диапазоне чтения. Центральные веса — это книги (350), текст (375), нормальные (400), толстые (425) и сверхтолстые (450). Эти тонкие градации позволяют дизайнерам точно настраивать тон текста в различных технических и выразительных контекстах, для разной полярности (черный на белом по сравнению с белым на черном), цветов и фона, а также для различных разрешений и технологий экранных дисплеев, а также различные технологии печати и качество бумаги.Визуальное воздействие шрифта может существенно различаться в разных контекстах. Например, текст с обратной полярностью, выпавший из черного или цветного фона, более эффективен, если его вес немного темнее, чем вес черного на весе. Тонкая градация гирь Lucida допускает тонкую настройку.
CSS # по сравнению с% пикселей. Приращения веса, измеренные отношением стержня к высоте x, выраженные в весовых числах Lucida CSS, не совсем то же самое, что приращения, выраженные количеством пикселей.В нумерации веса CSS для Lucida Sans вес Lite (легкий) 300 составляет 75% от нормального веса 400, а жирный шрифт 600 на 150% темнее, чем нормальный вес, в то время как черный вес 800 составляет 200%. (вдвое) вес Нормального 400. Все очень точно.
Однако тональные значения, измеренные в процентах пикселей, показывают меньшую прогрессию веса. Вес Lucida Lite (легкий) составляет примерно 75% от нормального веса, но жирный шрифт только на 132% темнее обычного, а черный только на 158% темнее, чем обычный вес, а не на 200%.
Почему разница между двумя методами измерения? Поскольку соотношение x-высота / основа не учитывает другие особенности дизайна шрифта, включая белые области над x-линией и под базовой линией, x-высоту, ширину букв или пробелы внутри и вокруг букв. Во многих типовых конструкциях жирные веса несколько шире, чем нормальные веса, что снижает эффект эмболизации от увеличенной толщины стержня.
Восприятие веса. Окончательное восприятие шрифтового дизайна — это изображение в сознании читателя, как однажды сказал Адриан Фрутигер.То же самое и с шрифтом. Числа необходимы в практической типографике, но в конечном итоге цель типографского дизайнера — создать образ в сознании читателя, а это все еще остается сложной и загадочной задачей. Вот почему нужны опытные типографы-альтруисты, чтобы оценить визуальные впечатления от типографских композиций. Чтобы представить себе опыт читателя и оценить удобочитаемость текста, дизайнеры не всегда правы, и расчет веса не всегда точен, но дизайнеры и инженеры должны делать все возможное для читателей.Как писал известный швейцарский преподаватель типографики Эмиль Рудер почти 50 лет назад: «У типографики есть одна простая обязанность — передавать информацию в письменном виде». И он написал это предупреждение: «У типографа есть постоянное искушение использовать свой шрифт в первую очередь как оттенок серого и, таким образом, отвести ему чисто эстетическую и декоративную роль. Использование серой поверхности или серого тона в качестве основы для дизайна, в который типографика должна вписываться как можно лучше, является признаком незрелости ».
2. Краткая история типовых весов
Различия в плотности шрифтов признаются и именуются печатниками и типографами на протяжении более пяти столетий. В английской типографской терминологии самое раннее различие в весе было между готическими стилями, называемыми «черными буквами» (или «черными буквами», «черными буквами»), используемыми в ранней английской печати Уильямом Кэкстоном, по сравнению с римским стилем, разработанным в Италии. в частности, Николасом Дженсоном в Венеции 147–1480 гг., который ранние английские печатники называли «белой буквой» (или «белой буквой»).Некоторые шрифты с черным шрифтом были немного светлее или темнее других, а некоторые шрифты с черным шрифтом немного светлее или темнее других, но в целом черные буквы были темнее, чем белые буквы — больше чернил на странице. Однако выбор типографов между готическим или римским шрифтом, черным или белоснежным шрифтом был мотивирован не весом, а стилем.
По культурным причинам, главным образом из-за интеллектуальной и художественной гегемонии типографской моды итальянского Возрождения, в течение двух столетий готический стиль заменил готический в нескольких странах: в Италии к концу 15 века; во Франции с начала до середины 16 века; и в Англии к концу 16 века, и в Нидерландах, Бельгии и Голландии, примерно в то же время, что и в Англии, или вскоре после этого (за исключением пива :-).
Сегодня большинство читателей в Америке и Европе привыкли к латинскому шрифту. Большинство читателей латинского алфавита сказали бы, что он более разборчив, чем готический, но готический язык оставался популярным в немецкоязычных странах и регионах до 20 века. Готические шрифты сохранились и во многих случаях процветали в нескольких контекстах, особенно в пивных этикетках и вывесках во фламандских, голландских и немецкоязычных странах, а также в Мексике. Во время рождественских праздников типографика в англоязычных странах становится готической и черной, тогда как древнеанглийская текстура и другие стили английского черного письма, такие как бургундский батард, используемый Caxton, возвращаются ежегодно.Начиная с Дня благодарения и до Нового года в Америке, блэклеттер становится удивительно разборчивым для читателей, читающих римский шрифт. Дай бог вам счастья, господа.
В 19 веке, когда промышленная революция набирала обороты в Англии, появились новые способы использования типографики в маркетинге и рекламе промышленных товаров. В ответ на это создатели шрифтов создали больше лиц для «демонстрационной» типографики, включая рекламу, плакаты, рекламные листовки, этикетки и однодневки. Среди новых рекламных стилей были римские лица более тяжелого веса, превосходящие старые готические черные буквы в темноте, но все еще римские по структуре.В авангарде были так называемые «толстые лица», которые имели ярко выраженный контраст толстого и тонкого, как рисунки Бодони или Дидо на стероидах. Затем последовали тяжеловесы с шрифтами с засечками, «Антиквариат» и «Египтяне», почти монотонные по толщине мазка. Также были тяжелые шрифты без засечек, структурно больше похожие на шрифты с засечками без засечек, чем на шрифты римской книги с обрезанными шрифтами. У египтян был стиль с засечками под названием «Ионический», который заключал в скобки засечки и немного больше контрастировал между толстым и тонким шрифтом, чем египтяне.Вслед за Ionic первые шрифты «Clarendon» были выпущены в 1845 году. Он был тяжелым, как и многие шрифты с плоскими засечками, но его шрифты с засечками имели брекетинг, как Ionic. Лица Clarendon стали использоваться с шрифтами обычного шрифта для заголовков, выделения и других отличий от начертаний с римским шрифтом. В начале 20-го века основатели шрифтов начали использовать полужирный шрифт в семействе ромбов и курсивов с нормальным шрифтом. Семьи Cheltenham и Century, написанные Моррисом Фуллером Бентоном для американских типографов, являются яркими примерами.
К середине 20-го века большинство семейств новых шрифтов включали по крайней мере один полужирный римский шрифт, а к концу 20-го века большинство семейств новых шрифтов, а также возрождение старых классических шрифтов, таких как Garamond или Baskerville, включали два или более жирных шрифта. веса с такими названиями, как «полужирный» и «полужирный» или «полужирный и экстра-полужирный» с курсивом соответствующего веса. В 21 веке новые семейства шрифтов часто имеют четыре или более градаций веса.
Толщина шрифта
Толщина шрифта в основном была названа на основе субъективного впечатления с использованием метафорических слов, таких как «нормальный», «полужирный», «полужирный», «полужирный», «сверхжирный», «жирный», «черный» и скоро.Подобные имена придают порядковому значению смелости в семействе шрифтов. Интуитивно «полужирный» темнее, чем «полужирный», а «экстра-жирный» темнее, чем «полужирный». Однако даже после столетия присвоения имен полужирным шрифтам все еще не существует стандартизации между семействами типов, так что полужирный шрифт одного семейства будет иметь тот же вес, что и жирный шрифт другого семейства. Полужирный шрифт одного семейства может быть тяжелее, чем полужирный шрифт другого семейства. Или нет.
Немецкая типографская номенклатура двадцатого века включала несколько названных градаций веса, включая «mager» (тонкий), «leicht» (легкий), «buch» (книжный [вес]), «normal» (нормальный), «stark» (сильный). , «Kräftig» (жирный), «viertelfett» (полужирный шрифт), «halbfett» (полужирный шрифт), «dreiviertelfett» (полужирный шрифт в три четверти), «fett» (полужирный) и «extrafett» (дополнительный смелый).Не все из них использовались в данной семье. Как и в случае с английскими названиями весов, не существовало стандарта использования немецких названий весов между семьями. Это были и остаются импрессионистские гири без числовой калибровки.
Жир. Немецкие термины веса были заимствованы из обычных товаров, особенно пищевых и, в частности, молочных продуктов. «Dreiviertelfett» на немецком языке используется для обозначения маргарина, сыра и других продуктов, содержащих жир или вес, а также шрифтов с визуальной насыщенностью (например.грамм. Венера, Фолио, Футура. Фиртельфетт использовал сыр, маргарин и шрифты (например, Helvetica). Halbfett также о сыре, маргарине, шрифтах (например, Helvetica, Neuzeit, Optima, Palatino и т. Д.). Экстрафетт мог описывать кремы, а также шрифты (например, Syntax, Folio, Helvetica и т. Д.).
В традиционной французской типографской номенклатуре весовые выражения аналогичны. «Graisse», означающее «полнота» в целом, эквивалентно английскому «weight» в типовых терминах, а весовая гамма включает несколько терминов, основанных на прилагательном «gras» для жира: «maigre» (тонкий), «нормальный» ( normal), «demi-gras» (полужирный), «gras» (полужирный), «extra-gras» (полужирный).Похоже, что в последние годы произошли некоторые сдвиги, поэтому, возможно, наши французские коллеги сообщат нам последнюю информацию.
Может показаться странным приравнивать количество черного в шрифте к количеству жира в сыре, но как только мы примем во внимание антропоморфную терминологию традиционных печатников, говоря о типе «лицо» или «тело», то получится метафора между «весом» по типу и весом по человеку кажется естественным.
Но вес шрифта не обязательно зависит от жира. В итальянском языке, из которого мы получаем прекрасные термины искусства, такие как «светотень», типографские названия веса обозначают степени светлого и темного, например, «chiaro» (светлый), «neretto» (жирный), «nero» (черный), «nerissimo». ”(Ультрачерный).
Универсальные десятичные веса. В своем семействе шрифтов Univers, выпущенном в 1957 году и предназначенном для универсального использования во многих странах, Адриан Фрутигер отказался от традиционных весовых названий, которые варьируются от языка к языку, и разработал двузначную десятичную систему именования для единообразия между языками и культурами. , и нации. В Univers легкий римский шрифт обозначается «45», нормальный «55», жирный «65», черный «75» и дополнительный черный «85». Почти два десятилетия спустя семейство Frutiger было запущено с той же системой обозначений, добавив «95» как ультра-черный.Linotype запустила семейство Neue Helvetica, используя ту же систему, в которой «25» обозначает сверхлегкие, «35» тонкие, а «95» — черные. В Univers Next, запущенном в 1997 году, весовая гамма и система десятичной нумерации были расширены дополнительной цифрой: «130» стало сверхлегким, «230» — тонким, «330» — легким, «430» — основным, «530» — средним, «630». Жирный, 730 жирный, 830 черный и 930 дополнительный черный. Для типографов, привыкших к раннему двухзначному именованию, трехзначная система требует некоторого дополнительного обучения.Neue Frutiger, выпущенный в 1999 году, и Frutiger Next в 2000 году не продолжали использовать десятичную номенклатуру.
Нормальность. Не существует стандарта для «нормального» веса, который использовался бы для отображения текста в книгах, журналах, газетах или на цифровых экранах компьютеров, планшетов, телефонов, часов, электронных книг, автомобильных дисплеев и других электронных текстов. .
«Нормальный» вес, тем не менее, попадает в довольно узкий диапазон. Для латинских шрифтов их «черный» охват составляет от 15% до примерно 22%, если измерять по черной области (чернилами или пикселями) букв внутри белой области вокруг и внутри букв при их номинальном размере основного текста без интерлиньяжа. или дополнительный межстрочный интервал.
Для книжных лиц с засечками в старом стиле, таких как Garamond и Caslon, процент черного составляет около 16%, плюс-минус несколько процентов. Для шрифтов без засечек 20-го века, таких как Helvetica или Lucida, и для недавних шрифтов, предназначенных для отображения на экране, которые, как правило, имеют большую высоту по оси x и более толстые тонкие штрихи, нормальные веса имеют тенденцию быть темнее, около 20% -22% черного , плюс-минус несколько процентов. Книжные обложки в старом стиле были разработаны для высокой печати, которая наносит больше чернил на бумагу и делает изображение более толстым, хотя печатные тексты с высокой печатью немного темнее, чем показывают современные контуры шрифтов.Некоторые современные лица без засечек, которые стали популярными в офсетной литографической печати темнее, чем классическая книга стоит, потому что их немного тяжелее вес не было ослаблена чернильными пленками тоньше и незначительным ослаблением литографского рендеринга.
В зависимости от технологии обработки изображений и алгоритмов сглаживания шрифты на экране могут быть немного затемнены или светлее. Например, на цифровых дисплеях с высоким разрешением с яркой задней подсветкой может потребоваться немного затемнить шрифт, чтобы он больше походил на печатный рендеринг.Когда Apple перешла на дисплеи «Retina», которые на ноутбуках имеют разрешение 220 пикселей на дюйм вместо старых разрешений ЭЛТ около 72 пикселей на дюйм, Бигелоу и Холмс создали для дисплеев Retina более темную толщину Lucida Grande Bold. Новый жирный шрифт был всего на 4% темнее старого, но этого было достаточно, чтобы восстановить видимую степень «жирности».
Смелость. Так же, как нет стандарта для «нормального» веса для семейств шрифтов, нет и стандарта для «жирного» шрифта.В семействе шрифтов жирность относительно «нормального» веса. Как видно из приведенной выше таблицы, жирность может быть выражена в процентах серого тона, в соотношении толщины ствола или в виде визуальной оценки.
Связанные с открытиями в психофизике сенсорных величин, таких как физический вес, яркость или громкость, различия в «жирности» шрифта, кажется, следуют прогрессии, основанной на множительном множителе. Для многих шрифтов минимальный коэффициент разницы между нормальным и жирным шрифтом составляет около 1.От 3 до 1,5, в зависимости от метода измерения. Измеряемый отношением толщины стержня к высоте x, минимальный шаг для заметно жирного веса примерно в 1,5 раза превышает нормальный стержень / высоту x. То есть, если нормальный вес стержня равен 1,0, то жирным шрифтом будет около 1,5 единиц. Следующий важный шаг в весе, скажем, между жирным и черным, примерно в 1,5 раза больше жирного, или между 2,0-кратным весом «нормального» до примерно 2,25-кратного значения нормальной толщины стержня.
Дизайнеры могут предпочесть большую степень смелости, чтобы она была заметно более выразительной, чем обычно, но не настолько жирной, чтобы не отвлекать внимание от текста.
С учетом соотношения выноса и высоты, Lucida Grande Bold в 1,5 раза больше обычного Lucida Grande. Palatino Bold — это 1,54 x Palatino normal. Arial Bold в 1,6 раза больше обычного Arial. Размер шрифта Times Roman Bold в 1,7 раза больше обычного шрифта Times Roman. Baskerville Bold — это 1,8 x нормальный Baskerville (в зависимости от версии Baskerville). Verdana Bold — это 1.9 x Verdana regular. Шрифты Microsoft ClearType, разработанные для усовершенствованной технологии отображения на экране, обычно имеют жирный шрифт в 1,5–1,7 раза превышающий соответствующий нормальный вес.
Если мы переключимся с измерений, основанных на соотношении стержня / x-высоты, на покрытие от черного к белому на основе процентного соотношения черного / белого пикселей, измерение будет немного сложнее (каламбур не предполагается), но даст результаты в десятичных процентах.
Тональные значения, измеренные в процентах пикселей, показывают меньший коэффициент увеличения. Например, вес Lucida Lite (Light) на 25% легче, чем вес Normal, как по соотношению стержень / высота, так и по проценту черных пикселей, но при переходе от нормального к более черному весу полужирный вес только на 28% темнее. чем нормальный вес, а не 50%, и черный вес только на 37% темнее, чем нормальный вес, а не на 100%.Точные проценты зависят от структуры рисунка, высоты по оси x, деталей терминалов и засечки, подгонки букв и других факторов, определяемых дизайнерами шрифтов.
Однозначно смелее или заметно смелее. Как обсуждалось выше, гиря, которые «определенно более жирные», чем нормальный вес, примерно в 1,5–1,3 раза больше нормального, в зависимости от типа измерения. А как насчет «едва заметной разницы» или JND, используемой психофизиками? Насколько малая разница в толщине шрифта едва заметна для пользователей или читателей? В небольшом исследовании мы обнаружили, что едва заметная разница в весе для строчного шрифта без засечек составила примерно 3%.Некоторые испытуемые не заметили такой маленькой разницы, но многие из них заметили. Это довольно хорошо согласуется с нашим производственным опытом. Когда наша студия разработала минимально более темный «жирный» вес Lucida Grande для дисплеев Macintosh «Retina», увеличение темноты составило примерно 4%. Небольшого увеличения веса было достаточно, чтобы дизайнеры интерфейсов могли заметить и предпочесть разницу, но не настолько, чтобы обычные пользователи заметили что-нибудь неправильное.
Просто заметная разница — это восприятие с небольшим контекстным значением или без него, едва заметное, но определенно заметное различие имеет семантический вес; он отличает один вид текста от другого, подчеркивает значение, обозначает определение, определяет тему, индексирует список или таблицу.Поэтому типографы и дизайнеры интерфейсов хотят, чтобы эта разница была заметна. В практической типографике размер шрифта — это еще одно измерение заметности, поэтому, когда типограф хочет, чтобы что-то было явно более чем определенно отличным, большие размеры сочетаются с более жирным весом.
Итак: что мы знаем?
Знаем ли мы, какой вес является идеальным «нормальным»? №
Знаем ли мы, какой вес является идеальным «жирным»? №
Знаем ли мы, сколько весов можно использовать для всех желаемых оттенков авторского значения, позволяя читателям понять все различия? Нет.
Знаем ли мы, какая идеология дизайна должна быть нашим единственным ориентиром? Вряд ли, как сказал бы Джон Уэйн.
Все эти вопросы по-прежнему должны определяться контекстом, экспериментом, визуальным суждением, анализом и интуицией. Цифры веса определенно помогают, и они становятся лучше, чем больше мы их изучаем, но пока они остаются в лучшем случае знаками на пути к пониманию, а не нашей целью.
Бигелоу и Холмс
Примечание. Мы благодарны Рольфу Рехе за его полезные и забавные комментарии по поводу прилагательных «fett» в повседневном и типографском немецком языке.
© 2015
Повышение качества полужирного текста в Safari с помощью text-shadow
OS X, операционная система Mac, имеет довольно хороший механизм рендеринга шрифтов — он точно придерживается предполагаемых пропорций шрифта, чтобы создать изображение шрифта на экране, которое точно отображает то, что вы бы увидели в распечатанном виде.
Одна жалоба, о которой я часто читал, заключается в том, что иногда она делает шрифты слишком размытыми или слишком жирными, особенно если они жирные.Это усугубляется, если шрифт окрашен в светлый цвет и помещен на темный фон.
Если вы разрабатываете веб-сайты для значительной аудитории Mac, вы можете использовать небольшой трюк с CSS, чтобы ваши жирные шрифты выглядели лучше. Это включает свойство CSS «text-shadow» и будет работать только в браузере Safari.
Посмотрите на следующий снимок экрана. Вот три белых шрифта, отображаемых на темно-сером фоне в Safari. Все шрифты выделены жирным шрифтом. Вы можете видеть, что результат получился не очень чистым — кажется, что белый цвет растекается, размывая шрифт.
Теперь давайте применим свойство «text-shadow» к таблице стилей CSS. Я собираюсь применить тень того же цвета, что и фон, а все остальное (положение и размытие) установить на 0. Вот код:
Вот что мы получаем:
Намного лучше! Тень, кажется, сильно очистила шрифт. Он уже не так много разливается, но по-прежнему явно жирный.
Если хотите, вы можете поэкспериментировать со свойством shadow, чтобы получить хорошие эффекты.Например, на следующем изображении показан черный цвет тени, положение на 1 пиксель вниз и размытие, установленное на 0 (text-shadow: # 000 0 1px 0;)
В настоящее время это будет работать только в Safari, однако, поскольку большой процент (большинство?) Пользователей OS X действительно используют Safari в качестве основного браузера, простая одна строка кода CSS здесь и там, на мой взгляд, стоит использовать для улучшения общее качество вашего сайта.
(Редактировать: 23 декабря 2010 г.) Вышеуказанное больше не работает для Safari (или Chrome), если для размытия тени не установлено значение не менее 1 пикселя (например.грамм. «Text-shadow: # 333 0 0 1px;»)
.

 underline{
text-decoration: underline; /* подчеркивание */
}
.line-through{
text-decoration: line-through; /* перечеркивание */
}
underline{
text-decoration: underline; /* подчеркивание */
}
.line-through{
text-decoration: line-through; /* перечеркивание */
}