Css внешняя таблица стилей заканчивается со строкой: Базовые, готовые к использованию, CSS-стили. Введение в CSS, встраивание в HTML Внешняя таблица стилей заканчивается со строкой
Содержание
Базовые, готовые к использованию, CSS-стили. Введение в CSS, встраивание в HTML Внешняя таблица стилей заканчивается со строкой
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
}
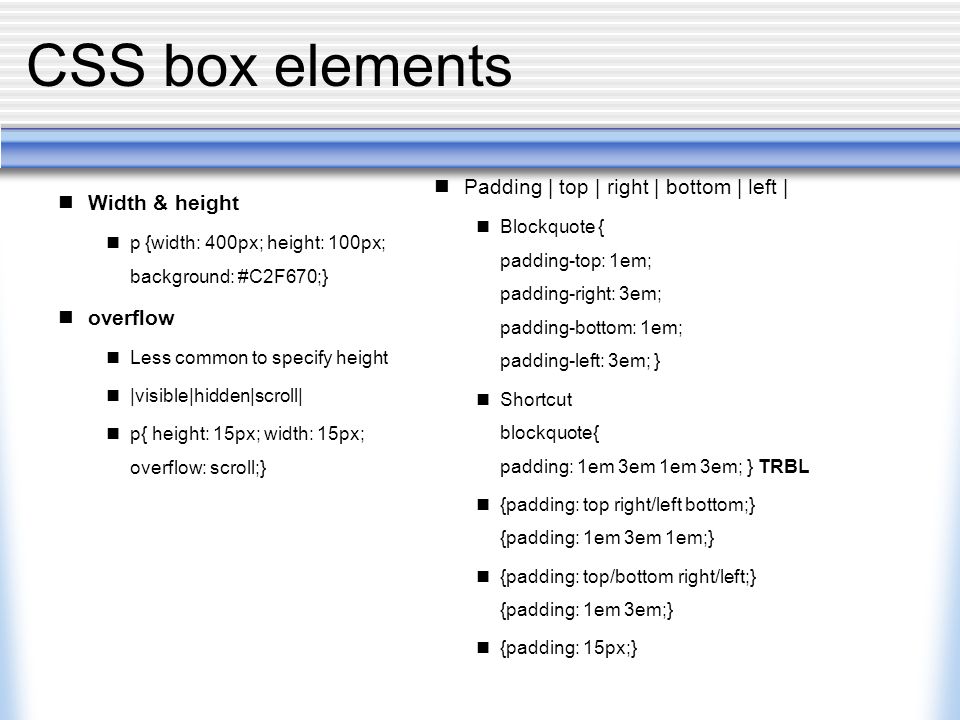
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
От автора:
здравствуйте, уважаемые читатели портала webformyself. В сайтостроении огромное значение имеет оформление веб-ресурса. Именно за это отвечает язык css (каскадные таблицы стилей), о котором мы сегодня и поговорим. А точнее, о его подключении и использовании. Рассмотрим некоторые css стили для сайта, которые используются при оформлении веб-страниц.
Подключение css
Сегодня едва ли вы где-то найдете веб-страницу, которая была бы создана чисто за счет возможностей html. В самом деле, внешний вид подобных сайтов был бы просто ужасным, поэтому, когда готова разметка нужных элементов, их тут же нужно оформлять, а это делается с помощью css в отдельном файле.
Нужно сказать, что вообще существуют также возможности включения стилей в html-файл. Например, их можно определить с помощью атрибута style или такого же тега. Это называют встроенными стилями. Такой подход сегодня не приветствуется и нарушает современные стандарты разработки.
А как же сделать правильно, спросите вы? Для этого нужно создать новый файл с расширением css, а затем подключить его к html. Это делается очень просто с помощью тега link, который и отвечает за подключение внешних файлов. Делается это так:
Тег является одинарным, как вы уже поняли. Немного подробнее расскажу о его атрибутах:
rel = «stylesheet» – вообще атрибут rel записывается для того, чтобы определить роль файла на странице. В нашем случае роль – это таблица стилей, что и указывается.
type = «text/css» – так называемый MIME-тип, который обычно указывается всем подключаемым файлам, чтобы браузер правильно их интерпретировал. В современных веб-обозревателях можно не писать этот атрибут.
href = «style.css» – стандартный атрибут, указывающий адрес нашего внешнего файла. В данном случае он записан исходя из того, что файл имеет название style, расширение css и находится в той же папке, что и html-документ.
Как видите, в подключении css-файлов у вас будет меняться только атрибут href, все остальное менять не нужно. К странице можно подключать сколько угодно таблиц стилей, но оптимальным считается не более 2-4, потому что слишком много запросов к серверу это тоже не очень хорошо.
Где взять готовые css стили для сайта?
Ну ладно, с подключением, я надеюсь, все более менее понятно. Но ведь вы создаете пустой файл, и чтобы от его добавления был виден эффект, нужно либо самому написать правила, либо взять их откуда-то.
В сети, например, очень много бесплатных html-шаблонов. Есть скачать любой из них, то внутри обязательно будет и готовая таблица стилей с нужными правилами для оформления сайта. Но корректно работать она будет только для своего же html-документа. Дело в том, что эти два языка связываются с помощью так называемых селекторов.
Дело в том, что эти два языка связываются с помощью так называемых селекторов.
Селектор – это особенность языка css, присущая только ему. Зачем они нужны? Ну вот представьте такой код:
Текст в абзаце
И вот как нам в css, например, оформить абзац и заголовок? Для этого и созданы селекторы, чтобы обращаться только к тем элементам, к которым нужно. Например:
p{
font-size: 12px;
}
.title{
font-size: 36px;
}
font Title font |
Мы задали для всех абзацев размер шрифта, равный 12 пикселям, а элементы с классом title (в нашем случае это h2) получили гораздо больший размер – 36 пикселей. Заметьте, в случае с абзацами стили применяться к ним всем, сколько бы их ни было на странице.
Второй же селектор обратился только к одному элементу – с классом title. Конечно, можно создать другие элементы с точно таким классом, это не запрещено, и они получат такое же правило, но если мы просто напишем в html тег h2 (без класса title), то для него никаких правил добавлено не будет.
Вот так вот удобно позволяет css выбирать нужные элементы и оставлять в покое те, что не нужны. Какое это имеет отношение к готовым стилям, которые вы можете найти в интернете? Там все привязано к определенным классам и идентификаторам, поэтому вы не сможете вот так просто подключить эти таблицы к любым файлам, они не заработают, если в html у нужных элементов не проставлены соответствующие классы.
Например, в таблице стилей видим такой код:
Nav{
width: 300px;
background: aqua;
…
}
.nav a{
display: block;
color: #ccc;
…
}
Уже из этого мы можем сделать вывод, что где-то на нашей html-странице должен находиться элемент с классом nav, а в нем должны лежать ссылки. Если это действительно так, то оформление применится к ним и внешний вид их соответствующим образом изменится. Если же таких элементов обнаружено не будет, то код просто проигнорируется.
Опять же, в сети вы можете найти массу готовых шаблонов, в которых можно увидеть эту связь классов, так что если вы меняете что-то в html, соответствующие операции нужно произвести и в таблице стилей.
Как самому сделать css стили для сайта?
Сss не является чем-то страшным и чрезвычайно сложным. Это обычная технология, созданная людьми для оформления веб-страниц, имеющая свои правила. Достаточно понять их, и вы тоже сможете создавать внешний вид веб-ресурсов с помощью этого языка.
Самое главное условие быстрого освоения – постоянная практика, вкупе с новыми знаниями, которые вы для себя усвоите. Подобную практику вам может дать наш .
Кроме этого, азы css вы можете узнать и усвоить в нашем премиум-разделе. Там есть один из курсов, который полностью посвящен базовым свойствам этого языка. .
Самое главное, решительно настроиться на изучение и отбросить предубеждения о том, что это очень трудно. Также вам могут помочь бесплатные материалы на нашем сайте, статьи и видеоуроки. При желании вы и по ним сможете приобрести основные знания, которые нужны при работе с css.
На этом я с вами прощаюсь. Читайте наш блог webformyself, чтобы улучшать свои знания в области сайтостроения.
Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
Чтобы получить структурированные знания и применять HTML+CSS+JS максимально эффективно для своих проектов и для проектов заказчика необходимо регулярно обучаться и поддерживать свой уровень.
Но хорошо иметь основу. Многие, обучаясь самостоятельно, упускают многие базовые вещи и затем страдают клиенты, а человек не понимает, почему им недовольны.
Чтобы таких ситуаций не возникало необходимо получить базовые навыки в правильной последовательности. Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Это не отнимает время от основной работы, но с помощью преподавателей, которым можно задать вопрос, вы будете расти очень быстро.
Одна из таких онлайн-школ — это Нетология и мне приглянулся курс « «, также, в качестве альтернативы от другой школы Skillbox образовательный курс « «. Обязательно изучите их внимательно, а особенно преподавателей, которые ведут этот курс.
1. Базовые вещи
Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление:
когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал , если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только и вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
Мои уроки об основах каскадных стилей CSS
2. Шпаргалки CSS и CSS3
Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
Шпаргалки CSS и CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе:
даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
Дополнение к уроку — HTML шпаргалки
Помимо CSS шпаргалок также есть HTML шпаргалки. Если забыли какой-нибудь тег, Вы всегда их можете подсмотреть в такой HTML шпаргалке. Ссылка на скачивание появится после того как Вы нажмете на одну из кнопок социальных сетей ниже этого видео.
Вывод
Если Вы начинающий, и только осваиваете азы CSS, то Вам отлично подойдут мои уроки по CSS. Материал в них изложен кратко и Вам нужно лишь повторить своими руками то, что о чем урок. А также более опытные веб-мастера смогут освежить свои знания быстро просмотрев все уроки. Также Вы можете скачать шпаргалки CSS и CSS3, которые помогут Вам не забыть основные свойства и всегда будут под рукой, в случае чего Вы можете быстро посмотреть и вспомнить необходимую информацию.
Ну и конечно же, основные пункты статьи.
CSS (Cascading Style Sheets), или каскадные таблицы стилей
, используются для описания внешнего вида веб-документа, написанного языком разметки. CSS устанавливает стилевые правила, которые изменяют внешний вид элементов, размещенных на веб-страницах, выполняют тонкую настройку их деталей, таких как цвет, шрифт, размер, границы, фон и местоположение в документе.
CSS устанавливает стилевые правила, которые изменяют внешний вид элементов, размещенных на веб-страницах, выполняют тонкую настройку их деталей, таких как цвет, шрифт, размер, границы, фон и местоположение в документе.
Вы можете встроить CSS-код непосредственно в элемент разметки в виде значения атрибута style
. Этот атрибут доступен для всех элементов HTML. С помощью CSS можно указать ряд свойств стиля для данного HTML-элемента. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявленное свойство отделяется точкой с запятой (;).
Вот как это выглядит для элемента
:
Способы добавления CSS стилей
Стандарт CSS предлагает три варианта применения таблицы стилей к веб-странице:
- Внешняя таблица стилей — определение правил таблицы стилей в отдельном файле.css, с последующим подключением этого файла в HTML-документ с помощью тега
- Внутренняя таблица стилей — определение правил таблицы стилей с использованием тега
- Встроенный стиль — это способ вставки языка таблицы стилей прямо в начальный тег HTML-элемента.

Давайте познакомимся со всеми тремя способами на конкретных примерах.
Внешняя таблица стилей
Внешняя таблица стилей хранится в отдельном файле с расширением CSS. Это самый эффективный способ, т. к. он полностью отделяет правила форматирования от ваших HTML-страниц. Он также позволяет легко применять одни и те же правила ко многим страницам.
Отдельный файл с таблицей стилей прикрепляется к HTML-документу с помощью тега
. Это одинарный тег, который располагается внутри элемента
. Элемент должен использовать три следующих атрибута. В атрибуте href
указывается абсолютный или относительный URL-адрес файла CSS. Атрибут rel
определяет отношение между НТМL-страницей и связанным файлом. При создании ссылки на файл CSS он должен иметь значение stylesheet
, показывающее, что присоединяемый таким образом документ содержит таблицу стилей. Атрибут type
определяет тип документа, на который указывает ссылка. В нем должно быть указано значение text/css
.
CSS, как и HTML, не является языком программирования. Это язык каскадных таблиц стилей, то есть он позволяет выборочно применять нужные стили к элементам в HTML-документах. Например, чтобы выбрать все элементы
Т.е. параграфы на HTML-странице и окрасить их текст в красный цвет, вы должны написать на CSS следующее:
P {
color: red;
}
Давайте поместим эти три строки CSS в новый файл в любом текстовом редакторе (например Notepad++), а затем сохраним файл как style.css в папке styles.
Чтобы применять CSS к нашему HTML-документу, вставьте следующую строку в шапку, то есть между тегами
и
:
Пример: Внешняя таблица стилей
- Попробуй сам »
Текст первый
Текст второй
Текст третий
Внешняя таблица стилей
Текст первый
Текст второй
Текст третий
В данном примере мы с помощью CSS установили цвет фона для элемента
: background-color:palegreen
, цвет и тип шрифта для заголовков
: font-size:20px; color:red; text-align:center
.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Параграф
Такие стили называют встроенными (inline), или внедренными.
Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
- Попробуй сам »
Текст первый
Текст второй
Текст третий
Встроенный стиль
Текст первый
Текст второй
Текст третий
Задачи
Существует четыре способа задания CSS
стиля для тегов HTML
.
1) Inline-стиль
.
2) Внедрённый
стиль
3) Импортированный
стиль.
4) Стиль из файла
.
И в этой статье мы разберём все четыре способа.
Для начала первый способ — это inline-стиль
. Данный стиль указывается непосредственно в самом теге. Например:
текст
В данном случае мы задали, чтобы элемент «текст
» будет размером в 150%
и выравнен по центру
. Это пример inline-стиля
.
Второй способ — это внедрённый CSS стиль
, то есть стиль, который задаётся в голове документа, в теге
. Например, так:
Здесь будет происходить следующее: для всех элементов внутри тега будет сделано следующее: их цвет будет красным и отступ сверху будет 100 пикселей.
Третий способ задания CSS стиля
— это импортированные стили
. Они также, как и внедрённые
задаются в голове документа, но уже из файла. Вот пример:
Здесь ко всей странице будут применяться стили из файла «my.css
«.
И последние вид CSS стилей
— это стили из файла. Данный способ является самым частым, и заключается он в подключении файла стиля через тег в голове документа. Например, таким образом:
Данный способ является самым частым, и заключается он в подключении файла стиля через тег в голове документа. Например, таким образом:
Данный способ очень похож на предыдущий способ, но здесь не используется тег , и есть ещё одно отличие. Причём, это отличие характерно для всех способов задания CSS стиля
. И это отличие — приоритет
.
Когда проявляется приоритет? А проявляется он при возникновении конфликтных ситуаций
, связанных с попыткой одному и тому же элементу задать противоречивый стиль. Например, через inline-стиль
пытаемся сделать цвет красным, а через импортированный
стиль пытаемся сделать цвет этого элемента чёрным. Во избежание таких противоречивых ситуаций, необходимо расставить приоритеты: какой способ с самым высоким приоритетом, а какой, наоборот, с самым низким. Приоритеты в порядке возрастания следующие:
1) Стиль
из файла.
2) Импортированный стиль
.
3) Внедрённый стиль
.
4) Inline-стиль
.
Таким образом, inline-стиль
имеет наибольший приоритет. И, пользуясь этим, можно сделать вывод, что в примере выше цвет элемента будет красным, а не чёрным.
Какие выводы можно сделать?
1) Общий стиль
для всего сайта должен быть вынесен в отдельный файл и подключаться на каждой странице через тег , ввиду того, что данный стиль является стилем с минимальным приоритетом, его в частных случаях можно будет изменить.
2) Импортированный стиль
надо использовать, когда 2 и более страниц (но не все)
имеют определённые особенности в стиле.
3) Внедрённый стиль
надо использовать для задания уникальных CSS стилей
для конкретной страницы. Эти стили уникальны для каждой страницы сайта.
4) Inline-стиль
надо использовать, когда отдельный элемент на отдельной странице требует особенного вида.
Руководствуясь данными принципами, Вы никогда не запутаетесь в CSS-стилях
.
Напоследок, хочется привести небольшой пример, как надо следовать этим принципам. Допустим, Вы хотите по-разному выводить элемент внутри тега
. Перед Вам стоят такие задачи:
1) Размер шрифта на всех страницах сайта
должен быть 15pt
, а цвет чёрным
.
2) На всех страницах, кроме одной
, цвет текста внутри этого элемента должен быть красным
.
3) На каждой странице, отступы будут разными
.
4) В отдельных случаях
может быть изменён размер и цвет текста
.
Я, думаю, что здесь всё прозрачно, но тем не менее, давайте поясню порядок действий:
1) В отдельный файл вынести стиль, где задаётся размер и цвет. Потом подключить данный стиль через тег .
2) В отдельный файл вынести стиль, где задаётся красный цвет текста. Потом подключить его, как импортированный стиль
к нужным страницам.
3) На каждой странице внутри тега сделать разные отступы для тега
4) У нужных тегов
настроить должным образом размер и цвет текста.
Как видите, ничего сложного нет, а освоив это Вам будет гораздо проще , который необходим при . О других можно почитать в этой же категории.
С Уважением, Михаил Русаков!
P.S.
Полный курс по HTML, CSS и по вёрстке сайтов
:
html — Кто-нибудь, пожалуйста, объясните мне, как работает этот код в программе HTML.
Это кусок кода из HTML. Проблема в том, что я не могу понять, для чего нужны и работают эти строки.
<head>
<link href="http://s3.amazonaws.com/codecademy-content/courses/ltp/css/shift.css" rel="stylesheet">
<link rel="stylesheet" href="main.css">
</head>
0
Rohit Patil
27 Апр 2015 в 08:47
4 ответа
Лучший ответ
Первый, http://s3. код стилей, связанный с  amazonaws.com/codecademy-content/courses/ltp/css/shift.css
amazonaws.com/codecademy-content/courses/ltp/css/shift.csshttp://s3.amazonaws.com
Второй, main.css, связанный из вашей локальной папки, содержит ваши собственные стили.
Оба файла для стилей вашей страницы.
Вы должны узнать больше о css ЗДЕСЬ
4
pcs
27 Апр 2015 в 05:55
Они обе являются таблицами стилей для вашей веб-страницы. Когда браузер читает таблицу стилей, он форматирует веб-страницу в соответствии с правилами, изложенными в таблице стилей.
Вы видите, как оба конца заканчиваются на .css, что означает каскадная таблица стилей .
Таблица стилей, заданная Codecademy:
http://s3.amazonaws.com/codecademy-content/courses/ltp/css/shift.css
Таблица стилей для веб-сайта:
«main.
css»
Убедитесь, что main.css находится в той же папке, что и index.html, или, если нет, измените путь к файлу в любой папке, в которой находится main.css. Например: "css/main.css".
Есть три способа вставить таблицу стилей
- Внешняя таблица стилей
- Внутренняя таблица стилей
- Встроенная таблица стилей
Две таблицы стилей, которые вы связали, являются внешними , поскольку они не хранятся непосредственно в файле html.
При связывании с внешней таблицей стилей href="" сообщает браузеру, где хранится таблица стилей, а rel="" сообщает браузеру взаимосвязь между текущим документом и связанным документом; в данном случае таблица стилей.
Если вы новичок в веб-разработке, возможно, вы привыкли использовать встроенный стиль .
Пример встроенного стиля:
<h2>This is using inline style.</h2>
0
Toby Cannon
27 Апр 2015 в 08:40
Для применения правил CSS к вашим HTML-элементам main.css заменяет и / или расширяет существующие правила в shift.css, загруженном с s3.amazonaws.com.
Например.:
Если у вас есть такая структура DOM:
<ul>
<li>Element</li>
</ul>
А shift.css содержит правило:
.list li {
background-color: red;
color: yellow;
}
А main.css содержит правило:
.list li {
background-color: green;
font-weight: bold;
}
Это будет «результирующее» правило:
.list li {
background-color: green; /* main css override shift.css */
color: yellow; /* from shift.css */
font-weight: bold; /* extendion of the rule made by from main.css */
}
0
Lorenz Merdian
27 Апр 2015 в 07:26
Он связывает две таблицы стилей CSS с вашим HTML-документом.
Первый — удаленный, размещен и связан с сервера s3.amazinaws.com.
Второй — локальный, он помещается в тот же каталог, что и HTML-документ.
Пример:
Если ваш HTML-документ находится в корневом домене, main.css также находится в корневом каталоге.
Если ваш HTML-документ, например. /contact/career.php, файл CSS также должен находиться в каталоге /contact/.
Дополнительная информация, например. здесь http://matthewjamestaylor.com / blog / add-css-to-html-with-link-embed-inline-and-import
1
pavel
27 Апр 2015 в 05:51
НОУ ИНТУИТ | Лекция | Что такое CSS?
Аннотация: В лекции даются основные сведения о синтаксисе CSS, рассматриваются основные способы внедрения CSS в HTML. Также описываются основные селекторы, псевдоэлементы и псевдоклассы, затрагиваются такие фундаментальные концепции CSS как наследование и каскадирование.
Синтаксис CSS
Таблица стилей документа представляет собой набор правил, ассоциированных с документом HTML и определяющих его отображение. Каждое правило в таблице стилей состоит из селектора и блока объявлений. Блок объявлений всегда отделяется от селектора пробелом и заключается в фигурные скобки. Селектор определяет область применения стилевого правила, а блок объявлений содержит одно или несколько объявлений, которые отделяются друг от друга точкой с запятой.
Каждое объявление включает в себя свойство и соответствующее этому свойству значение. Любое свойство является обобщенным параметром оформления и должно отделяться от значения двоеточием. Свойства могут быть достаточно разнообразны: они могут определять цвет элемента и фона, поля, заполнение, тип и размер шрифта и т.п. Набор допустимых значений для каждого конкретного свойства должен быть определен индивидуально. Правило может быть задано следующим образом:
P {font-family: arial; color: red}В приведенном примере свойству font-family, определяющему вид шрифта, присваивается значение arial, а свойству color, определяющему цвет шрифта, – значение red. Поскольку блок объявлений соотносится с селектором P, то областью применения данного стилевого правила будут являться все элементы <P>…</P>.
Существует несколько различных селекторов, каждый из которых соответствуют различным частям разметки. Четырьмя наиболее общими селекторами являются универсальные селекторы, селекторы элементов, селекторы классов и селекторы идентификаторов.
Универсальные селекторы. Универсальные селекторы позволяют применить стилевое оформление сразу ко всем элементам на странице. Например, следующее правило устанавливает сплошную границу толщиной 1 пиксел для каждого элемента на странице:
Селекторы элементов. Для определения информации о представлении элементов HTML большинство стилевых правил используют в качестве селекторов имена этих элементов. Например,
P {font-size: 1.2em; margin: 10px 20px;}Приведенное выше правило будет применяться ко всем элементам <P>…</P>.
Селекторы классов. Напомним, что Спецификация HTML 4.01 предусматривает для всех элементов специальный атрибут class, который позволяет особым образом отметить некоторые структурные элементы в документе, например
<P>...</P>
Каскадные таблицы стилей позволяют использовать в качестве селекторов значения атрибутов class. Названия классов в селекторах предваряются точкой и указываются после имен элементов:
P.important {padding-left: 20px;}В приведенном примере стилевое правило будет применяться только к тем элементам <P>…</P>, атрибут class которых имеет значение important.
Каскадные таблицы стилей также позволяют использовать в селекторах названия классов без указания имен элементов:
.important {padding-left: 20px;}Подобные стилевые правила будут применяться ко всем элементам, которые имеют атрибут class с указанным значением.
Селекторы идентификаторов. Помимо классов, Спецификация HTML предусматривает для всех элементов еще один специальный атрибут id, с помощью которого любому элементу можно назначить уникальный идентификатор, например:
<DIV>...</DIV>
Главное отличие идентификаторов от классов заключается в том, что каждое значение атрибута id должно быть уникальным. Идентификаторы в селекторах указываются после имен элементов и предваряются символом #:
DIV#header {width: 1000px;}Данное стилевое правило будет применяться к единственному экземпляру элемента <DIV>…</DIV>, которому назначен атрибут id со значением header. Если в селекторе используется идентификатор без указания конкретного элемента, то такое стилевое правило будет применяться к единственному экземпляру любого элемента, значение id которого равно header:
Можно соединять несколько селекторов, чтобы определить еще более конкретные правила. Например, запись
соответствует всем параграфам со значением class равным warning ;
соответствует элементу DIV со значением атрибута id равным example ;
соответствует параграфам со значением class равным info и элементам списка со значением class равным highlight
Группировка селекторов
Если нескольким разным селекторам необходимо сопоставить одинаковые объявления, такие селекторы можно сгруппировать в список. Имена селекторов в данном случае должны разделяться запятыми:
P, UL {font-size: 1.2em; line-height: 1.5em;}В приведенном примере для двух элементов P и UL назначается одинаковый размер шрифта и межстрочный интервал. Синтаксис каскадных таблиц стилей позволяет легко группировать не только простейшие селекторы с именами элементов, но также и другие типы селекторов. В некоторых случаях подобная группировка позволяет значительно сократить размер CSS-файла.
Дополнительные селекторы CSS
Кроме рассмотренных выше селекторов существуют и другие, которые позволяют выбирать элементы для стилевого оформления на основе более специальных критериев. Ниже будут рассмотрены некоторые из них.
Селекторы атрибутов. Селекторы атрибутов позволяют выбирать элементы на основе содержащихся в них атрибутов. Например, можно выбрать каждый элемент IMG с атрибутом alt с помощью следующего селектора:
IMG[alt] {border: 1px solid;}Элементы можно выбирать не только на основе содержащихся в них атрибутов, но и по значениям этих атрибутов. Следующее правило будет применяться ко всем изображениям со значением атрибута src равным image.jpg:
IMG[src="image.jpg"] {border: 1px solid;}Селекторы потомков. Селекторы потомков используются для выбора только определенных элементов, которые являются потомками других определенных элементов. Например, следующее правило будет применяться ко всем элементам STRONG, которые являются потомками элементов h2. Другими словами, оно применяется только к тем элементам STRONG, которые находятся внутри элемента h2, и никакого промежуточного элемента между ними нет:
h2 > STRONG {color: blue;}Селекторы нижележащих элементов. Селекторы нижележащих элементов выбирают все подходящие элементы в любом месте иерархии элементов. Рассмотрим следующий фрагмент кода HTML:
<DIV>
<STRONG>Первый потомок элемента DIV</STRONG>
<P>Второй потомок элемента DIV
<STRONG>Единственный потомок элемента P</STRONG>.
</P>
</DIV>В этом фрагменте элемент DIV является предком всех других элементов: двумя его потомками являются элементы STRONG и P. Элемент P имеет один элемент-потомок — еще один STRONG. Можно использовать селектор потомков для выбора только первого элемента STRONG, находящегося непосредственно внутри DIV следующим образом:
Если вместо этого использовать селектор нижележащих элементов, то будут выбраны оба элемента STRONG:
Селекторы смежных одноуровневых элементов. Эти селекторы позволяют выбирать определенный элемент, который следует непосредственно после другого определенного элемента на том же уровне в иерархии элементов. Например, если необходимо выбрать только элементы P, следующие непосредственно за элементами h2, можно воспользоваться следующим правилом:
Внешние таблицы стилей в CSS: понятие и характеристика
Таблицы внешних стилей обеспечивают наиболее рациональный и удобный способ привязки страницы CSS к HTML-документу. Сущность данной операции главным образом заключается в собрании CSS стилей в отдельном файле.
Представление внешней таблицы стилей
Таблицы внешних стилей являются не более, чем обычным текстовым документом в формате css. Однако данный формат не является единственно возможным, но его использование считается традиционным и позволяет избежать несоответствий в работе старых браузеров.
Документ css включает в себя только кодировку стилей веб ресурса и комментарии к ним (комментарии оставляют программисты для удобства работы с кодом). Если в файле будет прописана некоторая html-кодировка, которая отвечает за структуру сайта, то считывание документа css может быть нарушено.
Подключение с link
Оператор link обеспечивает привязку css-документа, а именно таблицы внешних стилей с html-документом. Также стоит отметить, что принципиально важно размещение тега link. Он располагается в родительском теге head. Также допускается присутствие двух и более тегов link на странице.
Пример:
<head> <link rel="stylesheet" type="text/css" href="css/style.css" /> </head>
В данной строке присутствуют 3 атрибута, присущих тегу link. Первый из них – rel. Он обеспечивает связь между файлами и чаще всего имеет значение stylesheet. Следом идет атрибут type, который присваивает определенный тип документу связи. Для таблиц стилей используется тип text/css. Ну и в конце следует оператор относительной или абсолютной ссылки к CSS-документу – href.
Также стоит отметить существование атрибута media. Данный атрибут позволяет подключать индивидуальные таблицы стилей к документу. К примеру особая таблица стилей для печатного устройства выводв подключается так:
<link rel="stylesheet" type="text/css" href="css/style.css" /> <!--ведущий CSS--> <link rel="stylesheet" type="text/css" href="css/printing.css" media="print" /> <!--вспомогательный CSS для вывода особых стилей на устройствах печати-->
Подключение условного комментирования с помощью вспомогательного файла CSS:
<link rel="stylesheet" type="text/css" href="css/style.css" /> <!--[if IE 6]> <link rel="stylesheet" type="text/css" href="css/comment.css"/> <![endif]-->
Положительные стороны использования внешнего CSS
- Использование внешних таблиц стилей значительно упрощает и оптимизирует работу робота с интернет ресурсом.
- Первое, что следует отметить – значительное сокращение объема команд CSS. Также несомненным плюсом вложенного файла CSS является возможность использования одного файла с правилами для неограниченного количество файлов html. Это облегчает работу программиста в случае внесения каких-либо изменений в оформление сайта.
- Также использование внешних таблицей стилей позволяет разбить правила на логические блоки, которые будут присваиваться для определенных частей контента. При чем файлов CSS может быть несколько. С одной стороны это уменьшает объем файла с правилами, однако с другой стороны это увеличивает количество обращений сервера к данным файлом. Это приводит к ухудшению показателя быстродействие интернет ресурса.
- Еще одно достоинство вложенных CSS-файлов заключается в том, что можно создавать индивидуальный комплекс правил для определенных браузеров. Для этого и существует операция подключения условного комментирования. Это обычно используется при создании кросбраузерной верстки под старые версии IE.
Оценок: 4 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
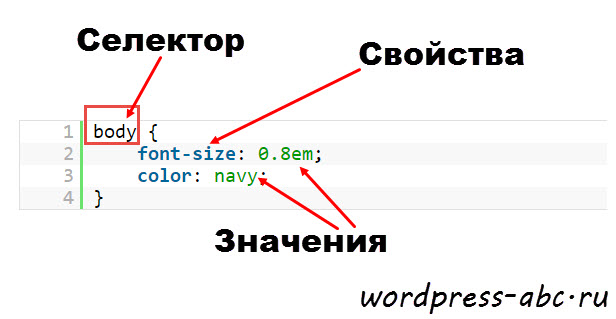
Блок объявления стиля
Код, расположенный сразу за селектором, содержит все форматирующие команды, которые можно применить к этому селектору. Блок начинается с открывающей ({) и заканчивается закрывающей фигурной скобкой (}).
Объявление свойства
Между открывающей и закрывающей фигурными скобками блока объявления можно добавить одно или несколько определений или форматирующих команд. Каждое объявление имеет две части — свойство и значение свойства. Двоеточие отделяет имя свойства от его значения, и все объявление заканчивается точкой с запятой.
Свойство
CSS предлагает большой выбор команд форматирования, называемых свойствами. Свойство представляет собой слово или несколько написанных через дефис слов, определяющих конкретный стиль или стилевой эффект. У большинства свойств есть соответствующие, простые для понимания названия, такие как font-size, margin-top, background-color и т. д. (в переводе с английского: размер шрифта, верхний отступ, цвет фона). После имени свойства нужно добавить двоеточие, чтобы отделить его от значения.
Значение
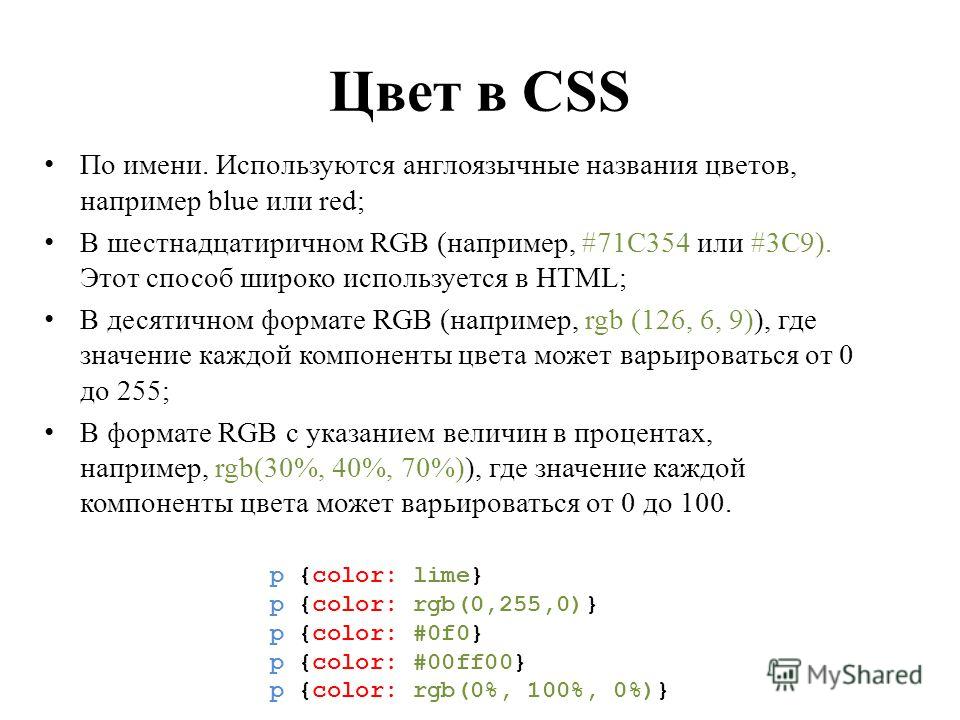
Наконец, настал тот момент, когда можно присваивать значения CSS-свойствам: определяя фоновый цвет, например, синим, красным, фиолетовым, салатовым и т. д. Различные CSS-свойства требуют определенных типов значений — цвет (red или #FF0000), длина (18px, 200% или 5em), URL (images/background.gif), а также определенных ключевых слов (top, center, bottom).
Не обязательно описывать стиль на одной строке, как изображено на рисунке (рисунок 1.2). У стилей может быть множество форматирующих свойств, и есть возможность облегчить просмотр таблицы стилей путем разбивки объявлений на строки. Например, поместим селектор и открывающую скобку на одной строке, каждое объявление — далее на отдельных строках, а закрывающую фигурную скобку — отдельно на последней строке стиля. Это будет выглядеть следующим образом:
p {
color: red;
font-size: 1.5em;
}
вместо
p { color:red; font-size:1.5em; }
Любой браузер игнорирует символы пробела и табуляции. Так, полезно сделать отступ при перечислении свойств табуляцией или несколькими пробелами для явного отделения селектора от блока объявления. И к тому же один пробел между двоеточием и значением свойства, конечно, необязателен, но он обеспечивает дополнительную удобочитаемость стилей. Фактически можно добавить любое количество пробелов. Например, color:red, color: red и color: red — все варианты будут правильно работать.
Еще с момента изобретения CSS внешние таблицы стилей были лучшим способом создания дизайна веб-страниц. Они делают создание сайтов проще, а обновления быстрее. Внешняя таблица стилей сосредотачивает всю информацию о стилях в едином файле, который затем присоединяется к странице, написав для этого всего строку кода. Можно присоединить одну и ту же внешнюю таблицу стилей к каждой странице сайта, создавая, таким образом, единый дизайн. А обновление внешнего вида всего сайта будет заключаться лишь в редактировании одного-единственного текстового файла — внешней таблицы стилей.
Лекция 11. Каскадные таблицы стилей CSS
1. Каскадные таблицы стилей CSS
Стиль – набор параметров, задающий внешнее
представление объекта.
Таблица стилей – это инструмент языка html,
предоставляющий возможности по улучшению
внешнего отображения страницы средствами
структурного программирования.
Таблица стилей содержит набор правил (стилей),
описывающих оформление самой Web-страницы и
отдельных ее фрагментов.
Каждый элемент на странице может иметь свой
стиль (параграфы, заголовки, линии, текст…).
Набор стилей всех элементов называют таблицей
стилей.
Преимущества использования CSS:
1. Разграничение кода и оформления.
2. Разное оформление для разных устройств.
3. Расширенные по сравнению с HTML способы
оформления элементов.
4. Уменьшение размеров страниц.
5. Ускорение загрузки сайта.
6. Единое стилевое оформление множества
документов.
7. Централизованное хранение
Уровни CSS:
Уровень 1 (CSS1) – принята 17.12.96,
Уровень 2 (CSS2) – принята 12.05.98
Уровень 2 (CSS2.1) – принята 07.06.11
Уровень 3 (CSS3) – разрабатывается
Правило таблиц CSS состоит из двух частей:
селектор {свойство1: значение; свойство2: значение}
1.
Селектор – любой тэг html, для которого
определение задает каким образом необходимо его
форматировать.
2.
Определение – состоит из двух частей:
свойства
значения
Пример
P { color: #0000FF }
P — это селектор. Он представляет собой имя тега
.
color — это свойство (атрибут) стиля. Он задает цвет
текста.
#0000FF — это значение атрибута стиля color. Оно
представляет код синего цвета, записанный в
формате RGB
Правила CSS
1.
Несколько параметров можно перечислять
через двоеточие, либо задавать отдельно каждый
параметр.
2. Если для одного селектора определяются
одинаковые атрибуты, но с разными значениями, то
использоваться будет тот, что указан в коде
последним.
P { color: green }
P { color: red }
3. Свойства и их значения в CSS не чувствительны к
регистру, поэтому их можно набирать как
заглавными, так и строчными символами.
Способы связывания документа и таблиц стилей:
1. Связывание – позволяет использовать одну
таблицу стилей для форматирования многих страниц
html. Для этого таблица стилей хранится в отдельном
файле с расширением CSS. Присоединяется к
документам с помощью тэга , задаваемого в
разделе .
Пример:
href=»mystyles.css»>
В связываемом файле содержатся наборы правил
CSS, определяющих форматирование документа.
Содержимое файла mystyles.css
BODY {background-color: #000000; color: #FFFFFF}
P {color: #0000FF}
EM {color: #00FF00; font-weight: bold}
.attention {color: #FF0000; font-style: italic}
.bigtext {font-size: large}
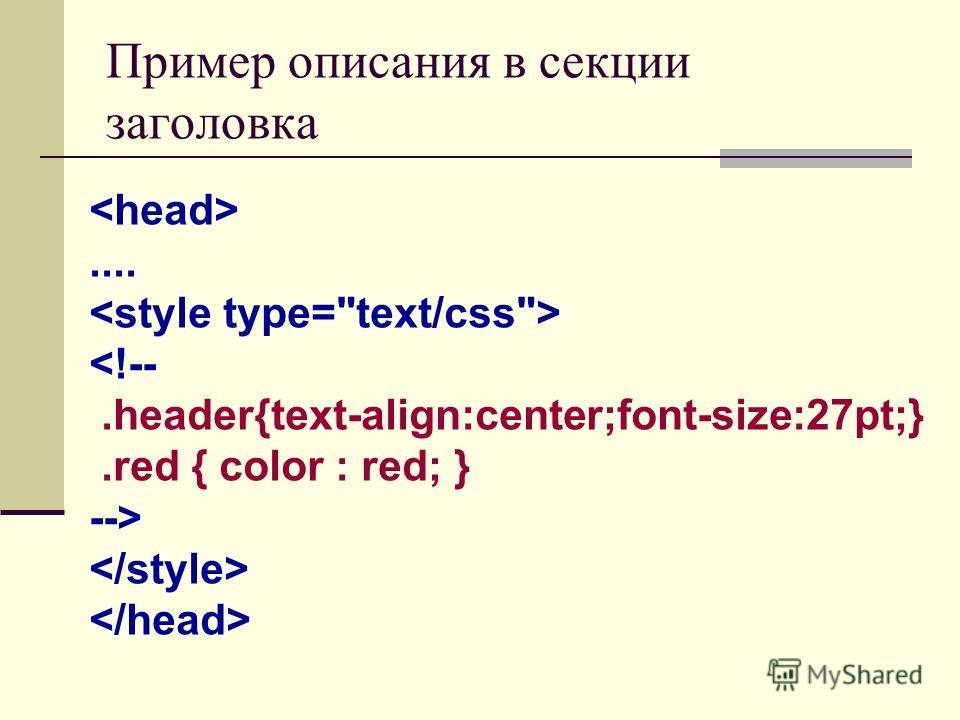
2. Внедрение – позволяет задавать все правила
таблицы стилей непосредственно в самом документе
в стилевом блоке, ограниченном тэгами STYLE:
Пример:
B {text-transform: uppercase}
P {background-color: lightgray; text-align: center}
Заголовки
h2 { color: #a6780a; font-weight: normal; }
h3 {
color: olive;
border-bottom: 2px solid black;
}
Заголовок 1
Заголовок 2
3. Импортирование — позволяет встраивать в
документ таблицу стилей, расположенную на сервере.
Выполняется
это
с
помощью
свойства
@import:url(«mystyles.css»).
4. Встраивание в тэги документа – позволяет
изменить форматирование конкретных элементов
страницы.
Пример:
Заголовок 1. Отображается
красным цветом
Приоритеты CSS (от низшего к высшему),
используемые при форматировании:
1.
Связанная таблица стилей (по LINK)
2.
Импортируемая таблица стилей (@import)
3.
Правила с элементом html в качестве селектора
4.
Правило с параметром CLASS в качестве
селектора
5.
Правило с параметром ID в качестве селектора
6.
Встроенное в тэг html правило
Связанные, внедренные и импортированные таблицы
стилей влияют на форматирование всех элементов
документа.
Встраивание таблицы стилей в конкретный тэг влияет
только на отображение его элементов.
Все способы встраивания таблиц стилей свободно
могут сочетаться в одном документе.
Вложенный
элемент
наследует
правила
форматирования элемента-родителя
Группирование
1. Группирование селекторов
h2 {font-family: Verdana}
h3 {font-family: Verdana}
h2, h3 {font-family: Verdana}
2. Группирование определений
h3 {font-weight: bold}
h3 {font-size: 14pt}
h3 {font-family: Verdana}
h3 (font-weight: bold; font-size: 14pt; font-family: Verdana}
3. Группирование свойств
h3 {font: bold 14pt Verdana}
При задании таблицы стилей можно свободно
комбинировать все три правила группирования для
уменьшения её размеров.
Наследование
Наследованием называется перенос правил
форматирования для элементов, находящихся внутри
других.
Такие элементы являются дочерними, и они
наследуют некоторые стилевые свойства своих
родителей, внутри которых располагаются.
Идентификаторы
Идентификатор элемента задается при помощи
параметра id, в качестве значения которого
указывается уникальное имя.
На странице можно использовать только один
идентификатор с определенным именем, но
несколько идентификаторов с разными именами.
Т.е. идентификатору соответствует только один
элемент на странице.
Параметр ID можно применять к любому элементу
документа.
#Имя идентификатора { свойство1: значение;
свойство2: значение; … }
Идентификаторы можно применять к конкретному
тегу.
Тег#Имя идентификатора { свойство1: значение;
свойство2: значение; … }
Пример
p{ color: blue}
p#green {color: green}
Обычный абзац
Текст параграфа с идентификатором
Классы
Класс
позволяет
задать
разные
правила
форматирования для одного элемента определённого
типа или всех элементов документа. Имя класса
указывается в селекторе правила после имени тега и
отделяется от него точкой. Можно определить
несколько правил форматирования для одного
элемента
и
с
помощью
параметра
class
соответствующего тега применять разные правила
форматирования.
Тег.Имя_класса { свойство1: значение; свойство2:
значение; … }
Пример
h2.red {color: red}
h2.blue {color:red; background-color: blue}
Красный шрифт
Красный шрифт на синем
фоне
Если класс должен применяться ко всем элементам
документа, то в селекторе задаётся имя класса с
лидирующей точкой без указания конкретного
элемента.
.Имя класса { свойство1: значение; свойство2:
значение; … }
Пример
.red {color: red}
.blue {color: red; background-color: blue}
Красный шрифт
Красный шрифт на синем фоне
Заголовок красного цвета на синем
фоне
Заголовок красного цвета
Универсальный селектор
Используется,
если
требуется
установить
одновременно один стиль для всех элементов вебстраницы, например, задать шрифт или начертание
текста.
* { Описание правил стиля }
Пример
*{
font-family: Arial, Verdana, sans-serif; /* Рубленый
шрифт для текста */
font-size: 96%; /* Размер текста */
}
А здесь какой-то текст
Контекстные селекторы
Контекстный селектор состоит из простых селекторов
разделенных пробелом.
Тег1 Тег2 { … }
В этом случае стиль будет применяться к Тегу2 когда
он размещается внутри Тега1.
…
Тег1>
Пример
PB{
font-family: Times, serif; /* Семейство шрифта */
font-weight: bold; /* Жирное начертание */
color: navy; /* Синий цвет текста */
}
Селекторы атрибутов
Простой селектор атрибута
Устанавливает стиль для элемента, если задан
специфичный атрибут тега. Его значение в данном
случае не важно.
Селектор[атрибут] { Описание правил стиля }
Стиль применяется к тем тегам, внутри которых
добавлен указанный атрибут. Пробел между именем
селектора и квадратными скобками не допускается.
Пример
Q {font-style: italic}
Q[title] {color: maroon}
Продолжая известный закон Мерфи, который гласит: Если
неприятность
может случиться, то она обязательно случится, можем ввести
свое наблюдение:
После того, как вебстраница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом.=»http://»] {
font-weight: bold /* Жирное начертание */
}
Обычная ссылка |
Внешняя
ссылка на сайт htmlbook.ru
Значение атрибута оканчивается определенным
текстом
Устанавливает стиль для элемента в том случае, если
значение атрибута оканчивается указанным текстом.
Селектор[атрибут$=»значение»] { Описание
правил стиля }
Пример
A[href$=».ru»] { /* Если ссылка заканчивается на .ru */
background: url(images/ru.png) no-repeat 0 6px; /* Добавляем
фоновый рисунок */
padding-left: 12px; /* Смещаем текст вправо */ }
A[href$=».com»] { /* Если ссылка заканчивается на .com */
background: url(images/com.png) no-repeat 0 6px;
padding-left: 12px;}
Yandex.Com |
Yandex.Ru
Псевдоклассы
Псевдоклассы определяют динамическое состояние
элементов, которое изменяется со временем или с
помощью действий пользователя, а также положение
в дереве документа. Примером такого состояния
служит текстовая ссылка, которая меняет свой цвет
при наведении на нее курсора мыши.
Селектор:Псевдокласс { Описание правил стиля }
Допускается применять псевдоклассы к именам
идентификаторов или классов (A.menu:hover {color:
green}) и к контекстным селекторам (.menu A:hover
{background: #fc0}). Если псевдокласс указывается без
селектора впереди (:hover), то он будет применяться ко
всем элементам документа.
Допускается применять псевдоклассы
к именам идентификаторов или классов
A.menu:hover {color: green};
к контекстным селекторам
.menu A:hover {background: #fc0}
Если псевдокласс указывается без селектора впереди
(:hover), то он будет применяться ко всем элементам
документа.
Условно все псевдоклассы делятся на три группы:
определяющие состояние элементов;
имеющие отношение к дереву элементов;
указывающие язык текста.
Псевдоклассы,
определяющие
состояние
элементов
К этой группе относятся псевдоклассы, которые
распознают
текущее
состояние
элемента
и
применяют стиль только для этого состояния.
1. :active
Происходит при активации пользователем элемента.
2. :link
Применяется к непосещенным ссылкам.
3. :focus
Применяется к элементу при получении им фокуса.
Пример
INPUT:focus {
color: red; /* Красный цвет текста */
}
4. :hover
Псевдокласс :hover активизируется, когда курсор
мыши находится в пределах элемента, но щелчка по
нему не происходит.
5. :visited
Данный псевдокласс применяется к посещенным
ссылкам.
Пример
A:link {color: #036; /* Цвет непосещенных ссылок */ }
A:visited {color: #606; /* Цвет посещенных ссылок */}
A:hover {color: #f00; /* Цвет ссылок при наведении на них
курсора мыши */}
A:active {color: #ff0; /* Цвет активных ссылок */}
Ссылка 1 |
Ссылка 2 |
Ссылка 3
Псевдокласс :hover не обязательно должен
применяться к ссылкам, его можно добавлять и к
другим элементам документа (например, к таблице,
строки которой меняют свой цвет при наведении на
них курсора мыши).
TR:hover {
background: #fc0; /* Меняем цвет фона строки
таблицы */
}
Введение в веб-разработку и ее Святую Троицу
Введение и Святая Троица Веб-разработки
В этой статье вы узнаете о разработке Front End, Back-End и Full Stack Development, а также подробно расскажете о каждой из них, чтобы вы могли сами выбрать интересующую вас область.
Исходя из базового определения книги, «веб-разработка» относится к созданию, созданию и поддержке веб-сайтов. Он включает такие аспекты, как веб-дизайн, веб-публикация, веб-программирование и управление базами данных ».
Теперь давайте подробно рассмотрим каждый аспект веб-разработки.
Внешний интерфейс:
«Front End» обычно относится ко всем видам материалов, которые пользователь фактически видит на веб-сайте после полной загрузки. Вот почему он также называется «клиентской» частью внешнего интерфейса.
Это включает в себя элементы пользовательского интерфейса, такие как меню и раскрывающиеся списки, панель навигации, боковые панели, верхние и нижние колонтитулы, а также CSS-анимации. Интерфейс любого веб-сайта должен взаимодействовать как с пользователем, так и с внутренней частью системы. Таким образом, разработчик внешнего интерфейса отвечает за эстетичность, дизайн и внешний вид сайта. Кроме того, в соответствии с последними тенденциями рынка, разработчик внешнего интерфейса должен обладать знаниями о том, как сделать веб-сайт реагирующим на различные устройства, браузеры и размеры экрана. Это связано с тем, что рынок очень разносторонний, и разные браузеры и устройства имеют некоторые сложности и свойства, которые необходимо учитывать перед созданием веб-сайта или блога (например, свойство shadow).
Фронтэнд-разработчик уделяет большое внимание пониманию HTML , CSS и JavaScript .
Фронтенд-разработчики также должны убедиться, что взаимодействие пользователя с сайтом гладкое и дружелюбное. Фронтальному разработчику не нужны навыки фоновой разработки, а веб-сайтам, созданным внешними разработчиками, не нужно взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными.
Теперь, говоря о возможностях трудоустройства, в отрасли доступно множество вакансий и вакансий. Однако набор навыков, необходимый для профиля работы в компании, может полностью отличаться от набора навыков, требуемого в другой компании для того же профиля работы.
Это означает, что одна должность может что-то значить в одной компании, а затем завершить другую в другой компании. Поэтому всегда лучше не догадываться о профиле работы самостоятельно, а искать и читать о необходимых навыках и работе, которую вам придется выполнять после приема на работу, прежде чем идти на собеседование.
Наиболее часто встречающиеся названия должностей, связанные с интерфейсной разработкой:
- Front End Developer
- UI / UX дизайнеры
- Веб-дизайнер
Примечание. Пользовательский интерфейс обозначает пользовательский интерфейс, а пользовательский интерфейс — пользовательский . Дизайнеры пользовательского интерфейса должны позаботиться о виртуальных аспектах дизайна веб-сайта, в то время как дизайнеры UX проводят пользовательское тестирование, чтобы обеспечить бесперебойную работу веб-сайта.
Один из наиболее распространенных вопросов среди начинающих веб-разработчиков и соискателей: «В чем разница между веб-разработчиком и веб-дизайнером и« Чем одно отличается от другого ».
- Веб-дизайнер использует графическое и графическое программное обеспечение, такое как Adobe Photoshop, Illustrator или InDesign, чтобы создать внешний вид сайта. Чтобы быть хорошим веб-дизайнером, необходимо хорошо разбираться во множестве концепций, включая цвет и типографику, особые отношения, аудиторию и пользовательский опыт. Итак, основная работа дизайнера веб-сайта заключается в создании максимально эстетичного вида веб-сайта с использованием таких программ, как Adobe Photoshop, InDesign и т. Д.
- Принимая во внимание, что веб-разработчик отвечает за разработку дизайна, который веб-дизайнер предоставляет рабочей модели, к которой могут обращаться разные пользователи по всему миру. HTML, JavaScript, JQuery и CSS являются одними из инструментов, которые веб-разработчик должен иметь в своем наборе.
Back End:
Часть приложения, которая живет в основном на сервере, называется серверной частью веб-сайта. Поскольку эта часть доступна для посетителей и пользователей сайта, следовательно, она также известна как серверная часть сайта. Основная задача бэкэнда — убедиться, что правильные данные отправляются в браузер по запросу пользователя. Хотя это не простой процесс, и многое нужно сделать, чтобы получить информацию из бэкэнда и затем отобразить ее пользователю во внешнем интерфейсе.
Давайте рассмотрим пример, чтобы прояснить ситуацию; Студент хочет получить результаты своего семестра с сайта своего колледжа. После заполнения необходимой формы (регистрационный номер, дата рождения и т. Д.) Он отправляет кнопку отправки. После нажатия кнопки отправки веб-сайт начинает сопоставлять введенную пользователем информацию с информацией, хранящейся в его базе данных. Если информация окажется правильной, серверная часть собирает и обрабатывает данные из серверной части и отправляет их на интерфейс веб-сайта, где результат в конечном итоге отображается студенту.
Внутренние разработчики используют такие языки, как Java, PHP, Ruby on Rails, Python и .Net, чтобы выполнить работу. Для создания динамичного веб-сайта очень нужна внутренняя разработка. Динамические сайты — это те сайты, данные которых постоянно обновляются. Например, когда вы заходите в свою учетную запись Twitter через некоторое время, вы автоматически получаете последние обновления от людей, на которых вы подписаны в вашем фиде. Они не будут такими же, как вы видели вчера. Как изменилась страница? Нет никаких шансов, что какая-либо компания будет набирать сотрудников только для того, чтобы вручную обновлять ленту новостей. На самом деле, скрипт на серверной части Twitter получил бы обновления и соответственно сгенерировал интерфейс.
Примеры динамических сайтов включают Facebook, Twitter и Google Maps.
Серверная часть состоит из трех частей: сервер, приложение и база данных.
Примечание. Такие технологии, как MySQL и MongoDB, используются для управления базами данных.
Полный стек
Мы можем определить разработчика полного стека как человека, который обладает большим опытом в одном из двух направлений, но также может при необходимости работать с другим концом. По сути, разработчики полного стека знакомы как с фронтальной, так и с серверной разработкой. Тем не менее, они могут не обладать такой же глубиной знаний, как те, кто специализируется как на переднем конце, так и на заднем конце. Вот почему иногда их называют «мастером на обе руки».
Святая троица веб-разработки
Интерфейсная сеть в основном состоит из HTML и CSS, которые являются языком сценариев, и JavaScript, который является языком программирования. Внешние интерфейсы всех веб-сайтов, маленьких или больших, созданы с использованием этих трех языков. Вот почему они называются Святой Троицей Front-End веб-разработки.
Разработчики полного стека также должны быть знакомы с этими тремя языками, чтобы они могли понять, как изменения на стороне сервера влияют на сторону пользовательского интерфейса веб-сайта (полезно для разработки динамических веб-сайтов).
Вот краткое изложение трех языков.
HTML (язык гипертекстовой разметки):
HTML — это язык, используемый для создания веб-сайтов, которые вы посещаете каждый день, и он обеспечивает логический способ структурирования контента для веб-сайтов. Мы также можем определить HTML как язык, который помогает в создании основы любого веб-сайта.
Ниже упомянуты основные теги HTML, которые делят весь документ на различные части, такие как голова, тело и т. Д.
- Каждый HTML-документ начинается с тега HTML-документа. Хотя это не обязательно, но рекомендуется начинать документ с этого тега, указанного ниже:
<!DOCTYPE html>
- <html> : каждый код HTML должен быть заключен между основными тегами HTML. Он начинается с <html> и заканчивается тегом </ html> .
- <head> : далее идет тег head, который содержит всю информацию заголовка веб-страницы или документа, такую как заголовок страницы и другую разную информацию. Эта информация заключена в тег head, который начинается с <head> и заканчивается </ head> . Содержимое этого тега будет объяснено в последующих разделах курса.
- <title>: мы можем упомянуть заголовок веб-страницы, используя тег <title> . Это информация заголовка и, следовательно, упоминается в тегах заголовка. Тег начинается с <title> и заканчивается </ title>
- <body>: Следующий шаг — самый важный из всех изученных нами тегов. Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Это открывается с <body> и заканчивается </ body> . Каждый контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудиозаписи, видео или даже ссылки. Позже в разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Весь шаблон кода будет выглядеть примерно так:
|
Этот код ничего не отображает. Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы как GeeksforGeeks. является тегом комментария в HTML, и он не читает строку, присутствующую внутри этого тега.
CSS (каскадные таблицы стилей):
CSS используется для стилизации содержимого HTML, представленного на веб-сайте. Это включает в себя изменение цвета страницы, семейства шрифтов, размера шрифта, расположения элементов и многое другое.
Существует три типа CSS:
- В отдельном файле (внешнем)
- В верхней части веб-страницы документа (внутренний)
- Прямо рядом с текстом, который он украшает (встроенный)
Внешние таблицы стилей: отдельные файлы с инструкциями CSS с расширением (.css) . Основным преимуществом использования внешней таблицы стилей является то, что вы можете изменить стиль всего веб-сайта сразу, без переписывания или изменения тега стиля на каждой странице. Таким образом экономится много времени и энергии. Однако внешняя таблица стилей должна быть связана с файлом HTML с помощью тега между, чтобы он работал.
|
Внутренние стили: размещаются в верхней части каждого документа веб-страницы, прежде чем какой-либо контент будет указан в списке. CSS-коды внутреннего стиля записываются между тегами head в самом файле HTML. Внутренние стили очень легко найти, и им присваивается второй наивысший приоритет, после внешних таблиц стилей.
|
Выход:
Встроенные стили: расположены там, где они вам нужны, рядом с текстом или графикой, которые вы хотите украсить. Встроенные стили могут быть вставлены в середине HTML-кода. Это дает реальную свободу указывать каждый элемент веб-страницы, однако может усложнить работу по обслуживанию веб-сайта.
|
Выход:
Но может ли веб-сайт иметь несколько таблиц стилей?
Да, но будут некоторые правила, которым будут следовать. Посмотрите на следующий пример.
Предполагая, что имя внешней таблицы стилей в виде gfg.css имеет следующий стиль для элемента <h2>:
|
Если внутренний стиль определен после ссылки на внешнюю таблицу стилей (как показано ниже), элементы <h2> будут «зелеными»:
Пример:
|
Выход:
Однако если внутренний стиль определен перед ссылкой на внешнюю таблицу стилей, элементы <h2> будут «оранжевыми»:
Пример:
|
Выход:
JavaScript:
Следует иметь в виду, что JavaScript и Java — это совершенно разные языки, как по концепции, так и по дизайну, и оба не имеют никакой корреляции друг с другом. Java — это язык объектно-ориентированного программирования (ООП), созданный Джеймсом Гослингом из Sun Microsystems. JavaScript является языком сценариев и первоначально был известен как LiveScript. JavaScript используется во внешней разработке, тогда как Java используется для внутренней разработки в веб-разработке.
Основной функцией Javascript является добавление логики и интерактивности на веб-страницу (например, ссылка меняет свой цвет, когда пользователь нажимает на нее).
Однако скрипт должен быть включен в HTML-документ или ссылаться на него для кода, который должен интерпретироваться браузером. Это означает, что веб-страница не обязательно должна быть статическим HTML, но может включать в себя программы, которые взаимодействуют с пользователем, управляют браузером и динамически создают контент HTML.
Преимущества использования JavaScript:
- Меньше взаимодействия с сервером: пользовательский ввод может быть проверен перед отправкой страницы на сервер. Это экономит серверный трафик, что, в свою очередь, ускоряет загрузку сайта.
- Посетителям не нужно ждать перезагрузки страницы, чтобы узнать, забыли ли они что-то ввести. Например, веб-сайт мгновенно уведомляет пользователя об исправлениях, необходимых в форме, перед ее отправкой.
- Такие интерфейсы могут быть созданы так, что они изменят стиль шрифта или цвет шрифта ссылки, как только пользователь наведет на них курсор мыши.
- JavaScript может использоваться для включения элементов в качестве компонентов перетаскивания и ползунков, что создает более богатый и лучший интерфейс для пользователя.
Таким образом, это была некоторая информация о HTML , CSS и JavaScript, и вы должны знать их, если хотите стать разработчиком внешнего интерфейса или разработчиком полного стека.
Рекомендуемые посты:
Введение в веб-разработку и ее Святую Троицу
0.00 (0%) 0 votes
Как заставить браузер обновлять CSS?
Если вы новичок и разрабатываете HTML и CSS с помощью внешней таблицы стилей, вы можете заметить, что в некоторых браузерах при определенных обстоятельствах изменения, внесенные в CSS, не вступают в силу немедленно.
Иногда необходимо выполнить полное обновление, чтобы обновления вступили в силу. Но маловероятно, что среднестатистические пользователи Интернета знают, что такое жесткое обновление, и вы не можете ожидать, что они будут продолжать обновлять страницу, пока все не наладится.
Итак, как вы можете гарантировать, что любые обновления, внесенные в ваш CSS, будут выполняться немедленно для всех пользователей? Другими словами, как заставить браузер обновлять ваш CSS? Вот один из способов сделать это:
Обратите внимание, что я указываю на свой CSS с помощью общеизвестного элемента . Но я также добавил так называемую строку запроса в конец имени файла.
Браузер отобразит имя файла в стиле .css отличается от имени файла style.css? v = 1.1 , поэтому он обычно заставляет браузер обновлять CSS. Таким образом, каждый раз, когда вы обновляете свой CSS на сервере, вы можете постепенно обновлять номер своей версии.
Если вы новичок в запросах строк, просто знайте, что часть перед знаком равенства похожа на заполнитель, а часть после знака равенства — это значение, помещенное в этот заполнитель. Это не повлияет на CSS. Это только заставит браузер подумать, что это совершенно другой файл.
Вы можете добавить много типов символов к значению строки запроса, но числа — это логичный способ сделать это, потому что тогда вы можете просто увеличить число и даже добавить десятичные разряды, если хотите. И, конечно же, если вы не измените значение какое-то время, браузер продолжит кэшировать (или сохранить) файл и не будет пытаться загрузить его, если другие факторы не заставят его это сделать, или вы не обновите файл значение строки запроса.
таблиц стилей | WebStorm
С помощью WebStorm вы можете писать определения стилей в CSS, а также на различных языках, которые в него компилируются, таких как Sass, Less, SCSS или Stylus.
Вы также можете искать документацию по таблицам стилей, создавать и перемещать наборы правил, вводить переменные и многое другое.
Завершение кода
WebStorm обеспечивает завершение кода для свойств, их значений, селекторов, переменных и примесей.
Полные классы таблицы стилей
Завершение для классов и идентификаторов CSS, SCSS, Less и Sass доступно в файлах HTML, в различных типах шаблонов (например, в Angular или Vue.js), а также в коде JSX .
В файлах HTML WebStorm сначала предлагает классы и идентификаторы из тега стиля и файлы, связанные с тегами link .Если совпадающие результаты не найдены, WebStorm также предлагает символы, определенные во всех файлах таблиц стилей в проекте. Чтобы сразу увидеть все классы и идентификаторы, определенные в проекте, перед тем, как начать вводить текст, дважды нажмите Ctrl + Пробел .
Полные классы таблицы стилей из внешних библиотек
С помощью WebStorm вы также можете получить завершение имен классов из Twitter Bootstrap или других библиотек CSS, которые связаны из CDN в файле HTML, без добавления этих библиотек в зависимости вашего проекта.
Откройте файл HTML со ссылкой CDN на внешнюю библиотеку CSS. WebStorm выделяет ссылку.
Чтобы включить автозавершение для библиотеки, нажмите Alt + Enter на ссылке и выберите из списка. Либо наведите указатель мыши на ссылку и нажмите «Загрузить библиотеку».
Библиотека добавлена в список библиотек JavaScript на странице, подробности см. В разделе Настройка библиотеки, добавленной через ссылку CDN.
Полные селекторы Sass и SCSS
WebStorm также обеспечивает завершение для селекторов Sass и SCSS, включая вложенные селекторы и селекторы, созданные с помощью амперсанда (&).
Чтобы найти использование символа таблицы стилей, поместите на него курсор и нажмите Alt + F7 . Дополнительные сведения см. В разделе «Поиск использования в проекте».
Чтобы перейти от использования символа таблицы стилей к его определению, нажмите Ctrl + B . Переход к определению доступен для классов, идентификаторов, селекторов, включая вложенные селекторы и селекторы с амперсандом
и, а также для переменных и миксинов.Подробнее см. Перейти к декларации.
Поиск в документации
Для свойств и псевдоэлементов WebStorm может показать вам сводку из соответствующей статьи MDN. Эта сводка отображается во всплывающем окне документации, в котором отображается краткое описание свойства и его значений, а также информация о его совместимости с различными браузерами.
Если свойство доступно во всех версиях браузеров, WebStorm не показывает никакой информации о его совместимости.
В противном случае во всплывающем окне «Документация» также перечислены браузеры и их версии, поддерживающие свойство.
Обратите внимание, что совместимость проверяется только для Chrome, Chrome Android, Safari, Safari iOS, Firefox, Internet Explorer и Edge.
Для селекторов WebStorm также показывает их специфику.
Просмотр документации для свойства
Поместите курсор в свойство и нажмите Ctrl + Q или выберите в главном меню.
Когда вы наводите указатель мыши на свойство, WebStorm немедленно отображает ссылку на него во всплывающем окне «Документация».
Вы можете отключить это поведение или настроить всплывающее окно так, чтобы оно отображалось быстрее или медленнее, см. Настройка поведения всплывающего окна «Документация» ниже.
Чтобы отключить автоматическое отображение документации, откройте диалоговое окно «Настройки / Предпочтения» Ctrl + Alt + S , перейдите к и снимите флажок «Показывать быструю документацию при перемещении мыши».
Чтобы всплывающее окно «Документация» отображалось быстрее или медленнее, откройте диалоговое окно «Настройки / Предпочтения» Ctrl + Alt + S , перейдите к, затем установите флажок «Показать всплывающее окно документации» и укажите время задержки.
Откройте документацию MDN в браузере
Во всплывающем окне «Документация» Ctrl + Q щелкните ссылку внизу.
Нажмите Shift + F1 или выберите в главном меню.
Форматирование
С помощью встроенного средства форматирования WebStorm вы можете переформатировать фрагменты кода таблицы стилей, а также целые файлы и папки в соответствии с требованиями стиля кода для конкретного языка. Средство форматирования также автоматически выходит из спящего режима при генерации или рефакторинге кода.
Чтобы настроить форматирование для языка таблицы стилей, откройте диалоговое окно «Настройки / Предпочтения» Ctrl + Alt + S , перейдите по ссылке и настройте языковые параметры табуляции и отступов, пробелов, обтекания и фигурных скобок, жестких и мягкие поля и т. д.
В контексте CSS, SCSS и Less WebStorm по умолчанию использует двойные кавычки для сгенерированных строковых литералов в операторах
importи URL-адресах. Чтобы использовать одинарные кавычки, откройте вкладку «Другое» и выберите «Одиночные кавычки» в списке.Чтобы применить выбранный стиль ко всему файлу после переформатирования, установите флажок «Применять при форматировании» под списком.
В настоящее время изменение конфигурации кавычек не влияет на введенные таблицы стилей и код CSS внутри тегов
…В приведенном выше примере мы можем видеть элемент тега стиля, добавленный модулями CSS, с именем хешированного класса и имеющимся у нас элементом DOM, который использует хеш.
Гламур
Glamour - это библиотека CSS-in-JS, которая позволяет нам объявлять наш CSS в том же файле, что и наш JavaScript.Glamour, опять же, хеширует имена классов, но обеспечивает чистый синтаксис для создания таблиц стилей CSS с помощью JavaScript.
Определение стиля создается с помощью переменной JavaScript, которая описывает каждый из атрибутов с использованием синтаксиса верблюжьего регистра. Использование верблюжьего кейса важно, поскольку CSS определяет все атрибуты в кейсе train . Основное отличие - изменение названия атрибута. Это может быть проблемой при копировании и вставке CSS из других частей нашего приложения или примеров CSS. Например,
overflow-yбудет изменено наoverFlowY.Однако с этим изменением синтаксиса Glamour поддерживает медиа-запросы и теневые элементы, давая нашим стилям больше возможностей:button.js
импорт {css} из "гламур"; const rules = css ({ фон: красный; borderRadius: 8 пикселей; цвет белый'; }); const button = () => { return ; };стилизованных компонентов
styled-components - это новая библиотека, которая фокусируется на объединении компонентов и стилей React.Предоставляя чистый и простой в использовании интерфейс для стилизации как React, так и React Native, styled-components меняет не только реализацию, но и мыслительный процесс создания стилизованных компонентов React.
стилизованных компонентов могут быть установлены из npm через:
npm установить стилизованные компонентыИмпортируется как любой стандартный пакет npm:
импорт стилей из 'styled-components';После установки пришло время сделать стилизованные компоненты React простыми и приятными.
Создание общих стилизованных компонентов React
Стилизованные компоненты React можно создавать разными способами. Библиотека стилизованных компонентов предоставляет шаблоны, которые позволяют нам создавать хорошо структурированные UI-приложения. Построение из небольших компонентов пользовательского интерфейса, таких как кнопки, вводы, типографика и вкладки, создает более унифицированное и связное приложение.
Используя наш предыдущий пример кнопки, мы можем создать общую кнопку с помощью styled-components:
const Button = styled.кнопка фон: красный; радиус границы: 8 пикселей; цвет белый; `; class Application extends React.Component { оказывать() { возвращаться ( ) } }Codepen
Как мы видим, мы можем создать нашу общую кнопку, сохранив CSS в соответствии с JavaScript. Styled-components предоставляет широкий спектр элементов, которые мы можем стилизовать. Мы можем сделать это, используя прямые ссылки на элементы или передав строки в функцию по умолчанию.
const Button = styled.button` фон: красный; радиус границы: 8 пикселей; цвет белый; `; const Paragraph = styled.p` фон: зеленый; `; const inputBg = 'желтый'; const Input = styled.input` фон: $ {inputBg}; черный цвет; `; const Заголовок = стиль ('h2') ` фон: # 65a9d7; размер шрифта: 26 пикселей; ` class Application extends React.Component { оказывать() { возвращаться () } }Прочтите меня <Ввод placeholder = "Введите меня" />Я h2 Codepen
Основным преимуществом этого метода стилизации является возможность писать чистый CSS.Как видно из примера Glamour, имена атрибутов CSS пришлось изменить на верблюжий регистр, поскольку они были атрибутами объекта JavaScript.
styled-components также создает примитивы, дружественные к React, которые действуют как существующие элементы. Использование литералов шаблонов JavaScript позволяет нам использовать всю мощь CSS для стилизации компонентов. Как видно из примера элемента ввода, мы можем определить внешние переменные JavaScript и применить их к нашим стилям.
С помощью этих простых компонентов мы можем легко создать руководство по стилю для нашего приложения.Но во многих случаях нам также потребуются более сложные компоненты, которые могут изменяться в зависимости от внешних факторов.
Настраиваемые компоненты React
Настраиваемый характер стилизованных компонентов - настоящая сила. Обычно это можно применить к кнопке, для которой необходимо изменить стили в зависимости от контекста. В данном случае у нас есть два размера кнопок - маленький и большой. Ниже приведен чистый метод CSS:
CSS
кнопка { фон: красный; радиус границы: 8 пикселей; цвет белый; } .небольшой { высота: 40 пикселей; ширина: 80 пикселей; } .Средняя { высота: 50 пикселей; ширина: 100 пикселей; } .большой { высота: 60 пикселей; ширина: 120 пикселей; }JavaScript
class Application extends React.Component { оказывать() { возвращаться () } }Codepen
Когда мы воспроизводим это с помощью styled-components, мы создаем компонент Button, который имеет базовый стиль по умолчанию для фона.Поскольку компонент действует как компонент React, мы можем использовать реквизиты и соответствующим образом изменить результат стиля:
const Button = styled.button` фон: красный; радиус границы: 8 пикселей; цвет белый; высота: $ {props => props.small? 40: 60} пикселей; ширина: $ {props => props.small? 60: 120} пикселей; `; class Application extends React.Component { оказывать() { возвращаться (<Маленькая кнопка> Нажми меня) } }Codepen
Расширенное использование
styled-components предоставляет возможность создавать сложные расширенные компоненты, и мы можем использовать существующие шаблоны JavaScript для составления компонентов.В приведенном ниже примере показано, как составляются компоненты - в случае использования уведомляющих сообщений, которые все следуют базовому стилю, но каждый тип имеет свой цвет фона. Мы можем создать базовый, стилизованный компонент и скомпоновать его поверх, чтобы создать расширенные компоненты:
const BasicNotification = styled.p` фон: светло-голубой; отступ: 5 пикселей; маржа: 5 пикселей; черный цвет; `; const SuccessNotification = styled (BasicNotification) ` фон: светло-зеленый; `; const ErrorNotification = стиль (BasicNotification) ` фон: светло-коралловый; font-weight: жирный; `; Класс Application расширяет React.Составная часть { оказывать() { возвращаться () } }Базовое сообщение Сообщение об успешном завершении Сообщение об ошибке Codepen
Поскольку styled-components позволяет нам передавать стандартные элементы DOM и другие компоненты, мы можем составлять расширенные функции из базовых компонентов.
Структура компонентов
Из нашего расширенного и базового примера мы можем затем построить структуру компонентов.В большинстве стандартных приложений React есть каталог компонентов: мы помещаем наши стилизованные компоненты в каталог
styledComponents. Наш каталогstyledComponentsсодержит все основные и составные компоненты. Затем они импортируются в компоненты дисплея, используемые нашим приложением. Расположение каталога можно увидеть ниже:SRC / составные части/ addUser.js styledComponents / basicNotification.js successNotification.js errorNotification.jsЗаключение
Как мы видели в этом посте, способы, которыми мы можем стилизовать наши компоненты, сильно различаются, и ни один из них не является очевидным выигрышным методом. Эта статья показала, что стилизованные компоненты продвинули реализацию элементов стилей вперед и заставили нас усомниться в нашем мыслительном процессе в отношении нашего подхода.
У каждого разработчика, в том числе и у меня, есть свой любимый способ делать что-то, и полезно знать, какой набор различных методов можно использовать в зависимости от приложения, над которым мы работаем.Системы стилей и языки сильно продвинулись за эти годы, и нет никаких сомнений в том, что они обязательно будут развиваться и меняться в будущем. Это очень увлекательное и интересное время для фронтенд-разработки.
Какой стиль для компонентов React вы предпочитаете и почему?
Эта статья была рецензирована Vildan Softic. Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
Нужны ли маркетологам и дизайнерам электронной почты встраивать CSS?
Почтовые клиенты - инструменты, которые подписчики используют для просмотра ваших почтовых кампаний, такие как Gmail, Outlook или Apple Mail, - могут быть проблемой приложений.Из-за того, как почтовые клиенты обрабатывают ваш HTML и CSS, многие маркетологи сталкиваются с проблемами при отображении их писем.
Одной из основных причин неработающих электронных писем является различный уровень поддержки CSS в разных почтовых клиентах. Знать, какие свойства CSS поддерживаются, - это полдела. Другая половина знает, где в вашем письме вы должны кодировать эти стили.
Существует три основных способа включения CSS в документ HTML: встроенный, встроенный и использование внешней таблицы стилей.Хотя как встроенный, так и встроенный CSS включают свойства CSS внутри документа HTML, внешние таблицы стилей извлекаются извне документа с использованием URL-адреса, который захватывает таблицу стилей с сервера. Многие почтовые клиенты отключают это поведение, ссылаясь на соображения безопасности при загрузке внешнего ресурса в свое приложение. Вот почему большинство маркетологов электронной почты полагаются на встроенные или встроенные правила CSS.
Что такое встраивание CSS?
Когда вы встраиваете свой CSS, вы применяете свойства CSS непосредственно к HTML-элементам в теле вашей почтовой кампании.В то время как в Интернете вы можете безопасно использовать встроенные или внешние стили CSS, некоторые почтовые клиенты не поддерживают встроенные и внешние таблицы стилей. Это традиционно побуждает маркетологов электронной почты перемещать все эти стили в строку.
Например, сравните эти два фрагмента кода, встроенный и встроенный, соответственно:
a { цвет: пурпурный; размер шрифта: 24 пикселя; font-weight: жирный; текстовое оформление: нет; }Посетите Litmus сегодняОба набора стилей выполняют одно и то же, но находятся в разных местах в файле HTML.Встроенные стили включены в блок


 css»
css»